El diseño de listas desplegables puede mejorar o empeorar la experiencia de usuario de tu sitio web o aplicación. Descubre cómo sacarles el máximo partido en esta guía.
A todo el mundo le gustan los formularios, las configuraciones y las encuestas fáciles y eficaces, ¿verdad? Al fin y al cabo, no son más que un medio para conseguir un fin. Es seguro que la mayoría de la gente no los hace por diversión (bueno, tal vez los UXers), así que la idea es hacerlos lo menos dolorosos posible.
Diseña listas desplegables para aplicaciones web y móviles con Justinmind.

Entre otros muchos elementos importantes de UI que facilitan la vida de los usuarios, las listas desplegables son los que más brillan. ¿Por qué? Porque automatizan el proceso: los usuarios eligen una respuesta de una lista desplegable y voilà: ¡el campo se rellena! Sin embargo, como ocurre con muchas cosas en la vida, las listas desplegables deben utilizarse con moderación y en el escenario oportuno. Cuando diseñes un formulario web o una encuesta con una herramienta de diseño de UI como Justinmind, querrás saber cómo garantizar la mejor usabilidad posible. No te preocupes: ¡en este post te lo explicamos todo!
- ¿Qué es un elemento de lista desplegable?
- Cuándo utilizar una lista desplegable de selección múltiple
- Diseño de listas desplegables para sitios web
- Diseño de listas desplegables para aplicaciones móviles
- Diseño de listas desplegables frente a otros elementos de UI
- 20 diseños inspiradores de listas desplegables web
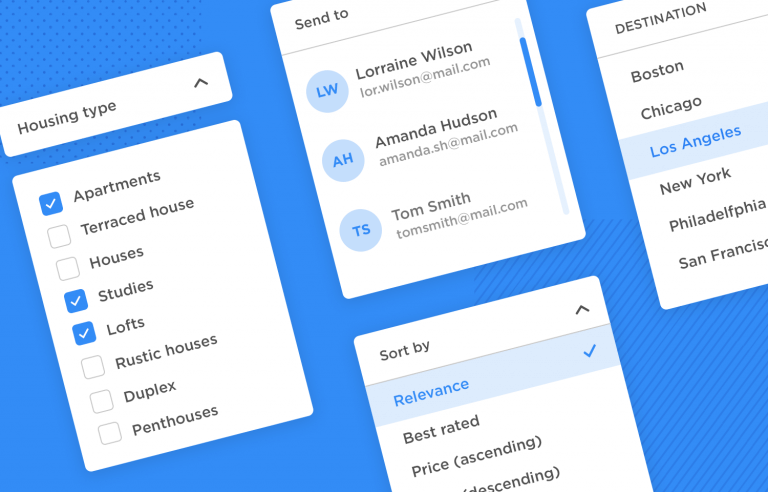
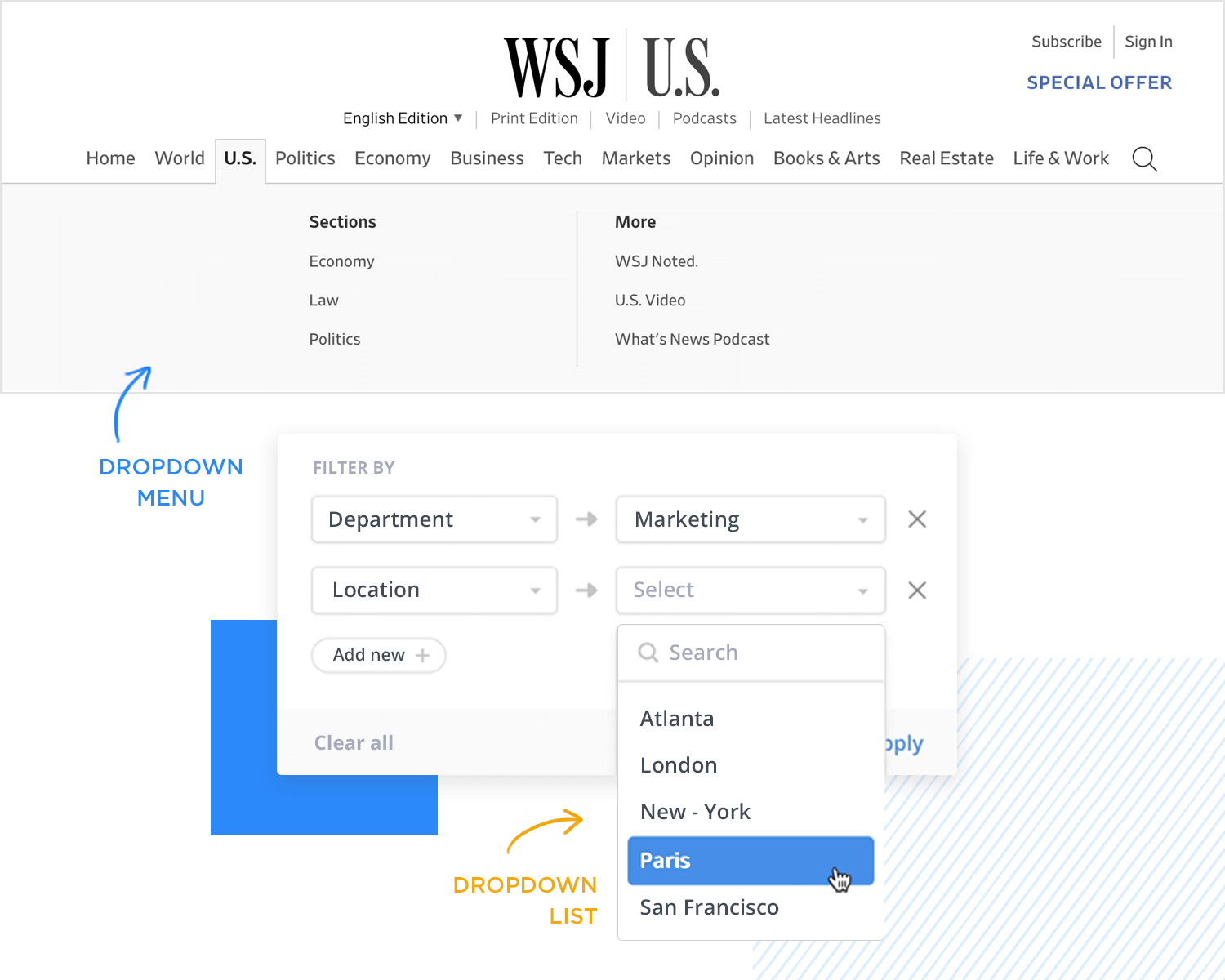
¿Qué es exactamente una lista desplegable? Para responder a esta pregunta, es importante distinguir entre una lista desplegable y un menú desplegable.

Los menús desplegables sirven para navegar por un sitio web o una aplicación. Suelen ofrecer al usuario opciones de navegación cuando pasa el ratón por encima de un elemento del menú.
Por otro lado, una lista desplegable se ocupa más de permitir a los usuarios elegir opciones o introducir datos, mediante una lista desplegable. Suelen indicarse mediante un campo con un marcador de posición, seguido de una flecha hacia abajo, pero no siempre tiene por qué ser así. Probablemente utilizas listas desplegables para ajustar la configuración de tu ordenador, o cuando eliges la dirección a la que enviar ese paquete de Amazon. O quizá sea algo un poco más complejo, como elegir tu rango de presupuesto en un formulario de solicitud web para un servicio de consultoría. La razón principal de las listas desplegables en el diseño de UI es que se supone que facilitan la vida al usuario. Sin embargo, como todo, si no las aplicas correctamente, pueden ser contraproducentes.
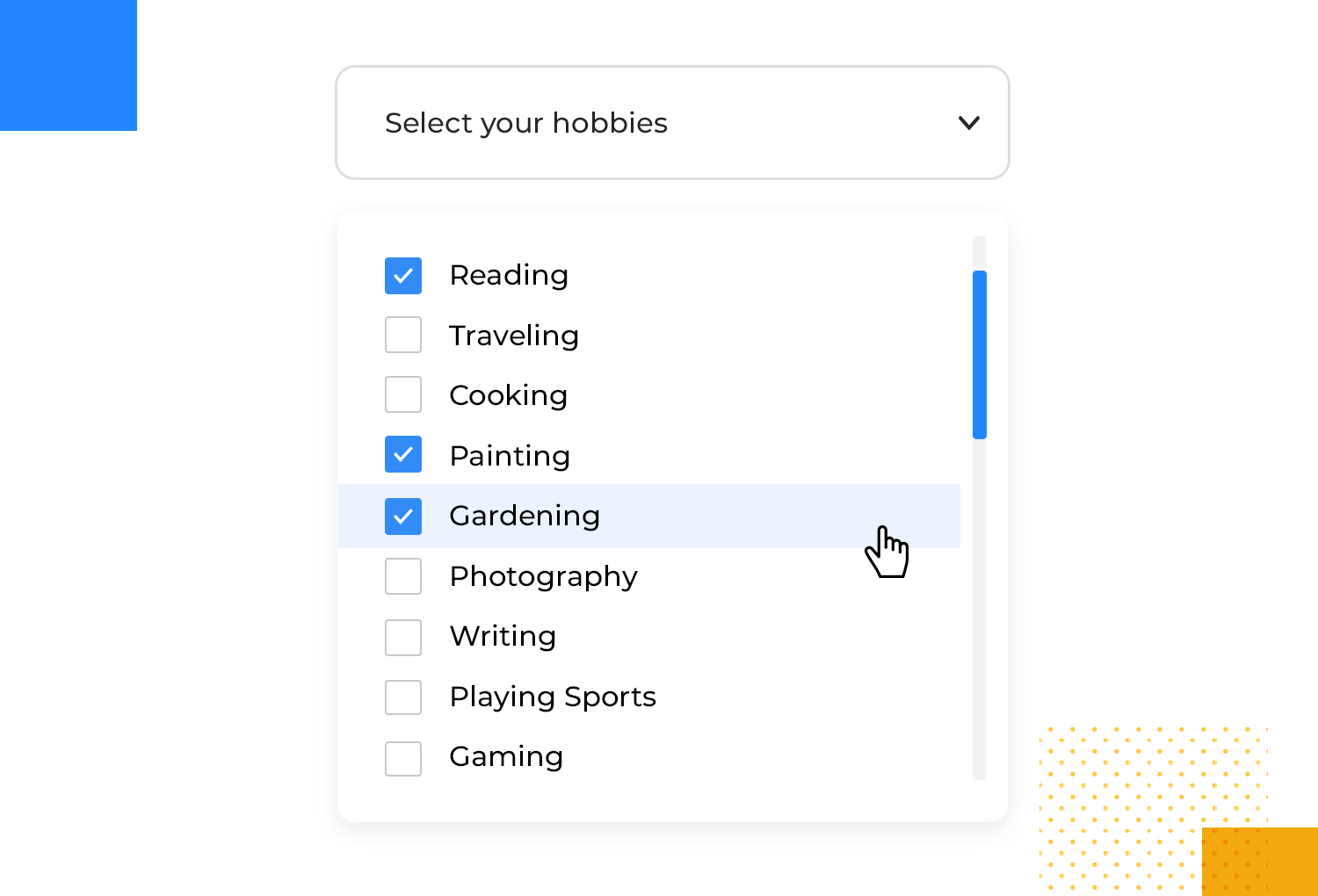
Exploremos el mundo de las listas desplegables de selección múltiple: son una herramienta fantástica para crear sitios web y aplicaciones fáciles de usar y para recopilar información más completa. Piensa que ofrecen a los usuarios más opciones y control en comparación con las listas desplegables estándar de una sola opción.
Cuando necesitas que la gente elija más de una opción, los desplegables de selección múltiple son la solución perfecta. Imagina una solicitud de empleo en la que los candidatos puedan destacar todas sus habilidades relevantes, como «Python», «JavaScript» y «Análisis de datos», o una divertida encuesta sobre aficiones en la que los participantes puedan seleccionar «Lectura», «Senderismo» y «Fotografía» como sus intereses. De lo que se trata aquí es de dar a los usuarios la posibilidad de expresarse de forma completa y precisa, al tiempo que te proporcionan datos más ricos y detallados.

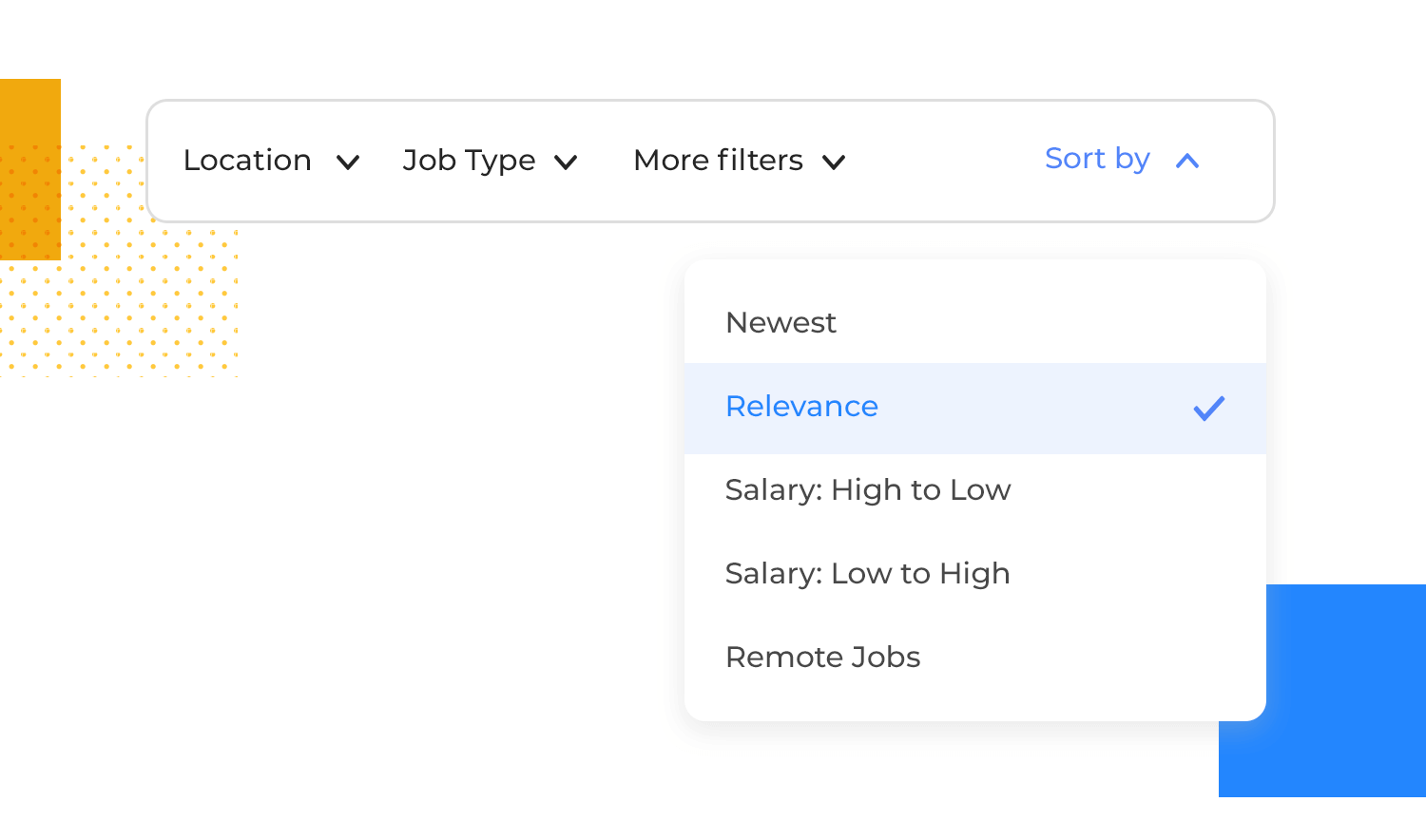
Son salvavidas absolutos cuando se trata de encontrar exactamente lo que buscas. En los sitios web de comercio electrónico, los compradores pueden filtrar sin esfuerzo productos por múltiples criterios simultáneamente, como marca, talla y color. Los portales de empleo pueden facilitar la vida a quienes buscan trabajo permitiéndoles filtrar las ofertas en función de sus habilidades y de los sectores que les interesan. Esto ayuda a la gente a encontrar los empleos adecuados más rápidamente, lo que les ahorra tiempo y frustración.

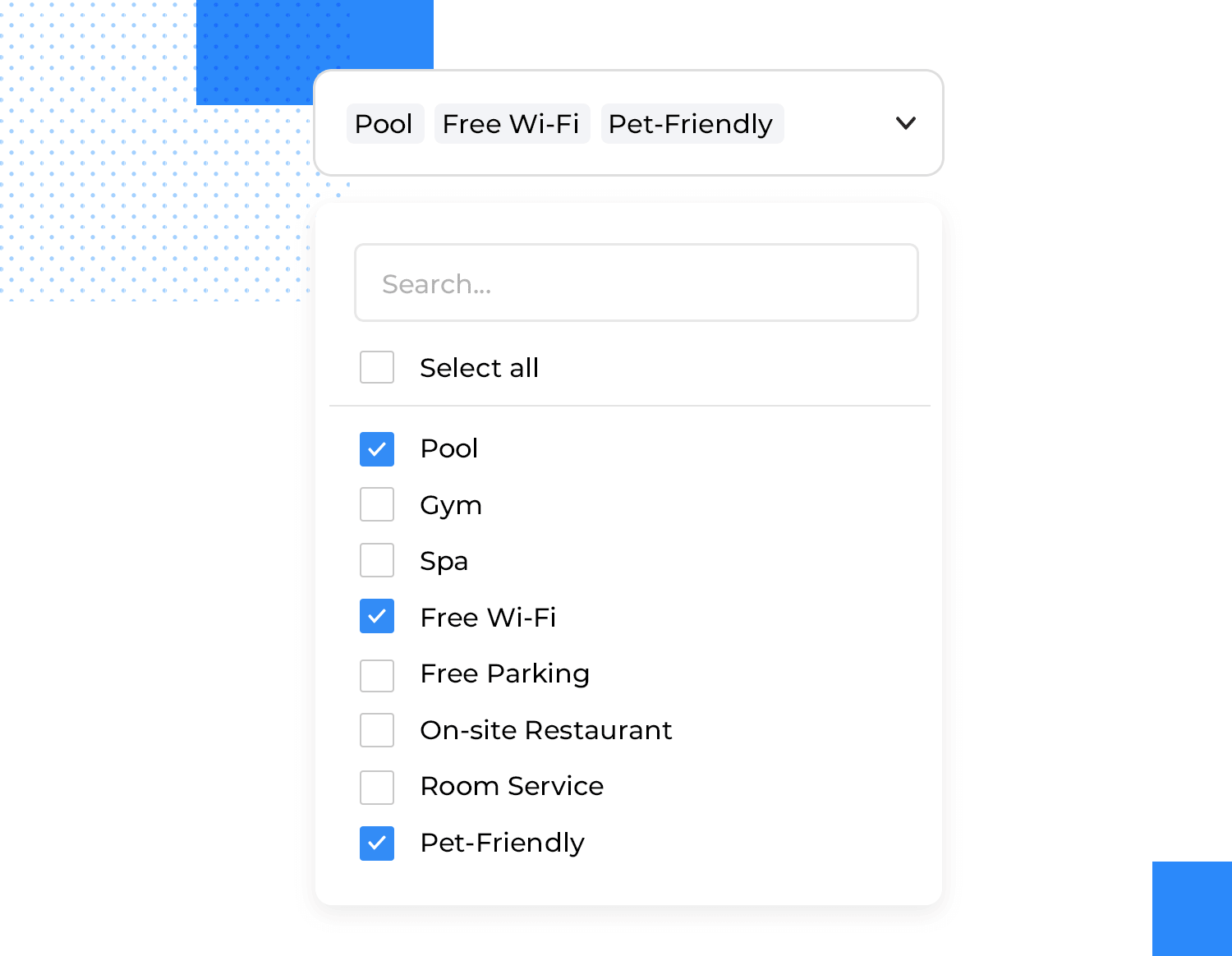
¿Quieres un control aún más preciso sobre los resultados de tu búsqueda? Los desplegables de selección múltiple permiten a los usuarios limitar los resultados según varios criterios a la vez. Por ejemplo, alguien que busque un hotel puede utilizar un menú desplegable de selección múltiple para filtrar los resultados por rango de precios, servicios deseados (como piscina o gimnasio) y valoraciones de los huéspedes, ayudándole a encontrar exactamente lo que busca.

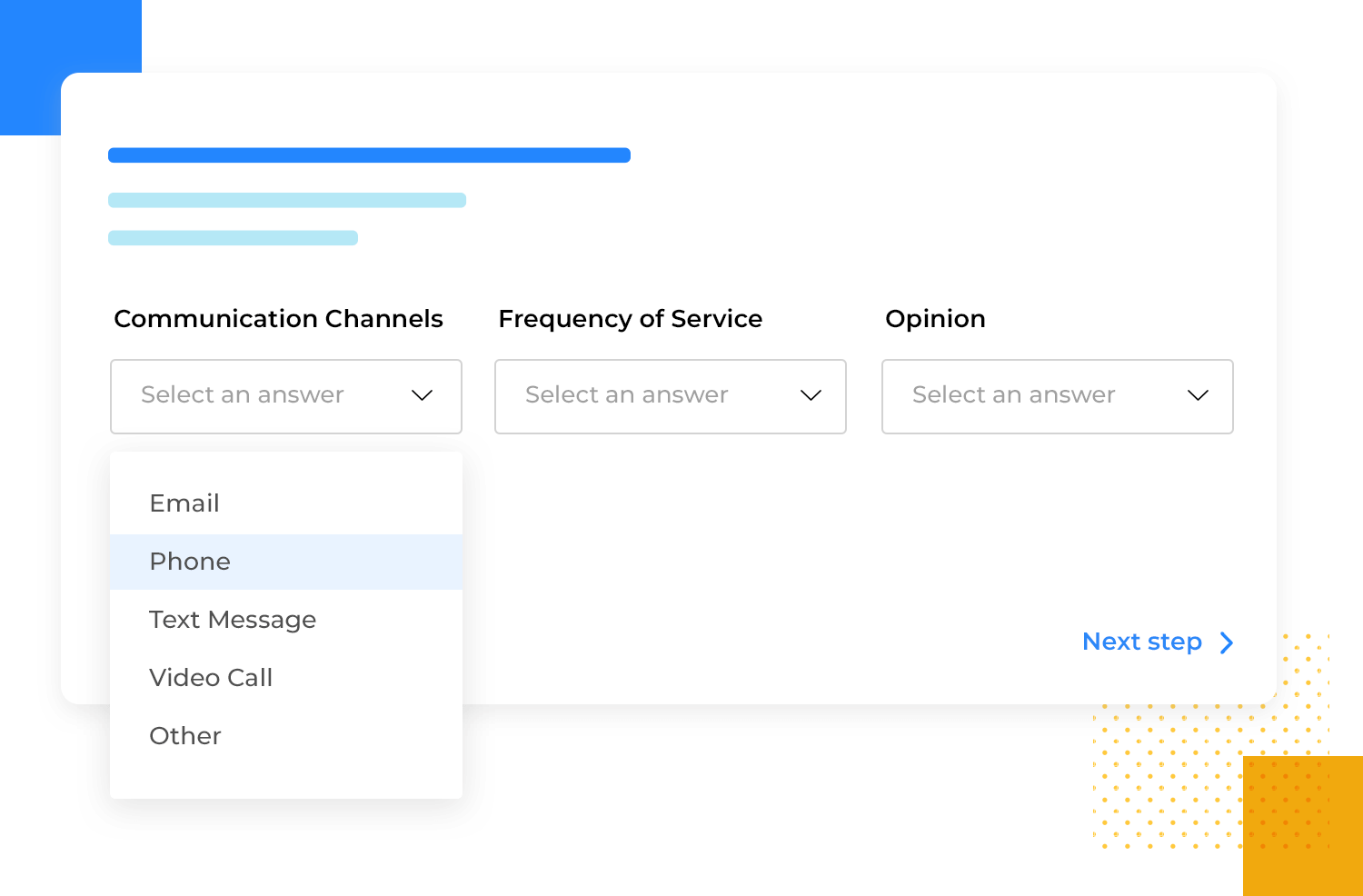
Cuando una sola respuesta no es suficiente para captar todo el espectro de respuestas, los desplegables de selección múltiple tienen un valor incalculable para las encuestas y los formularios de opinión. Por ejemplo, una pregunta de encuesta sobre los canales de comunicación preferidos podría permitir a los encuestados seleccionar “Correo electrónico”, “Teléfono” y “Mensaje de texto” si utilizan los tres. Esta flexibilidad te ayuda a recopilar información exhaustiva y a comprender mejor las preferencias de los usuarios.

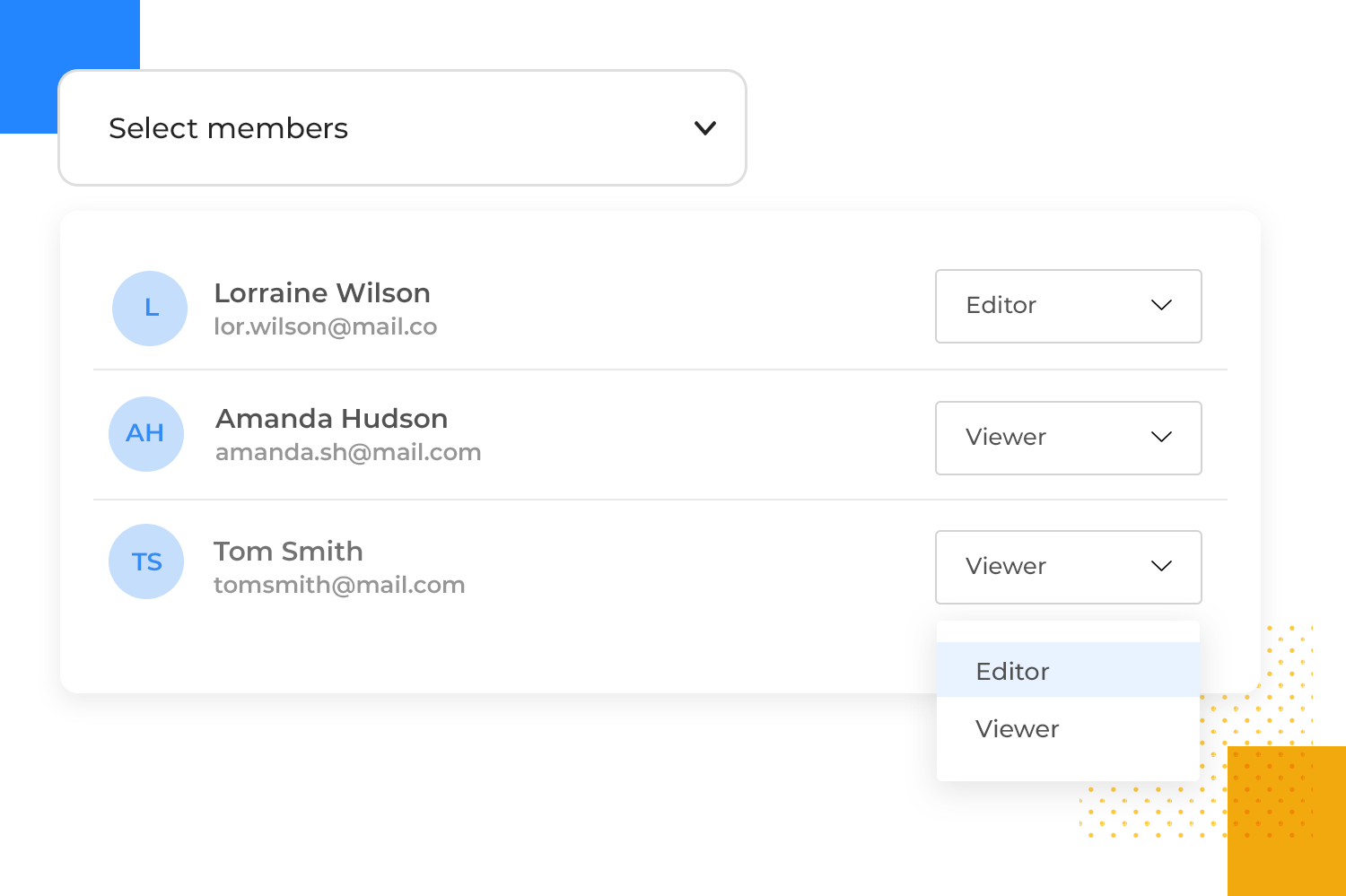
Las listas desplegables de selección múltiple ofrecen una solución ágil y eficaz para tareas entre bastidores como la gestión de permisos de usuario y la asignación de funciones. Seleccionar varios departamentos o grupos de usuarios ayuda a los administradores a conceder fácilmente acceso a recursos o funcionalidades específicas. Esto simplifica el proceso, a menudo complejo, de gestionar el acceso de los usuarios, garantizando que sólo las personas autorizadas tengan acceso a información sensible. También ahorra tiempo y reduce la carga administrativa.

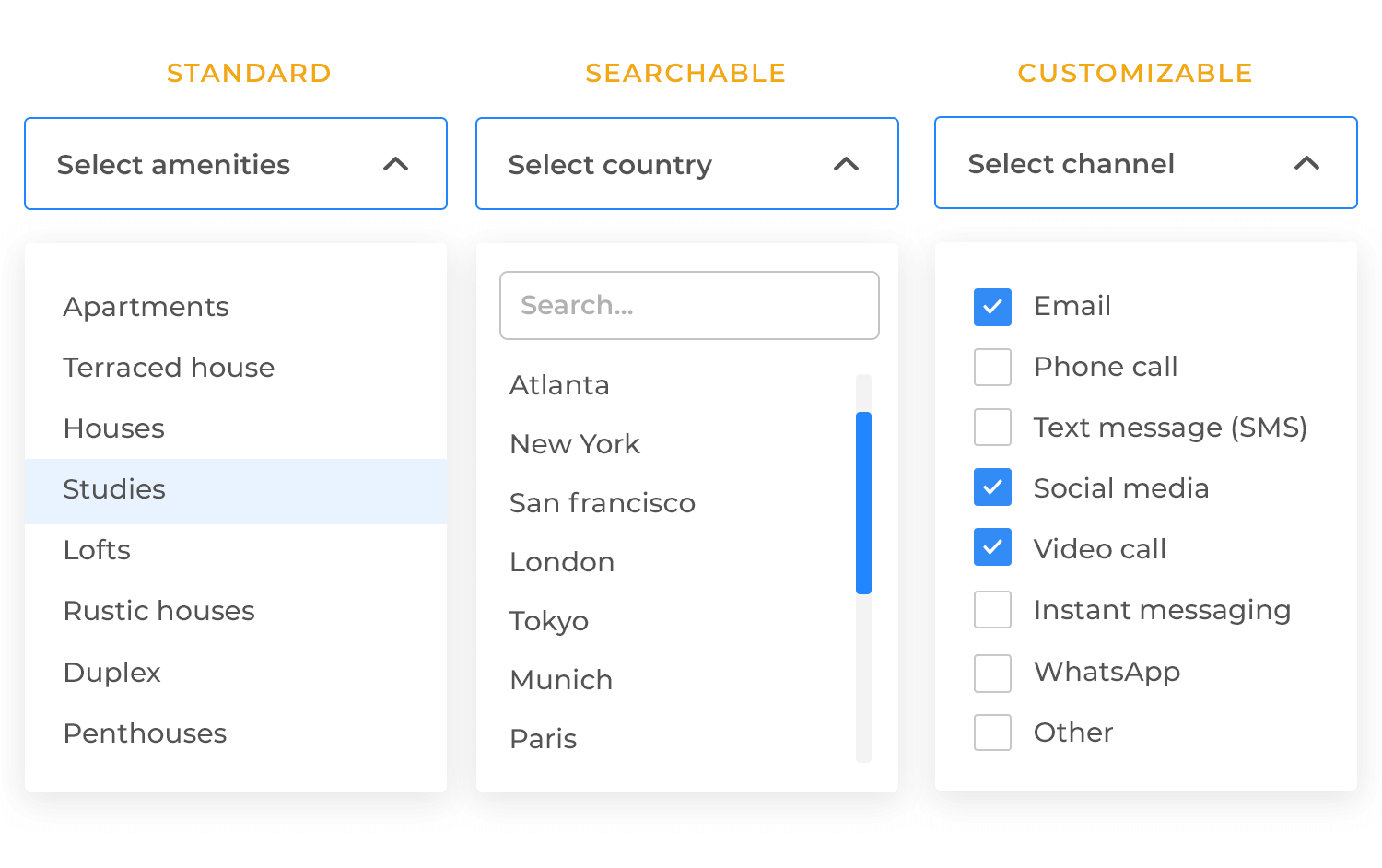
Vamos a sumergirnos en el mundo del diseño de listas desplegables para sitios web: esas prácticas listas que ayudan a los usuarios a interactuar con el contenido online. Hay varios tipos, cada uno con sus propios puntos fuertes:

Son los desplegables de todos los días, perfectos para campos de formulario sencillos. Piensa en seleccionar un país de una lista, elegir una fecha o escoger una talla. Son limpios, concisos y familiares para la mayoría de los usuarios, lo que los convierte en una opción fiable para selecciones sencillas. Son más adecuados para listas cortas en las que las opciones son fácilmente escaneables.
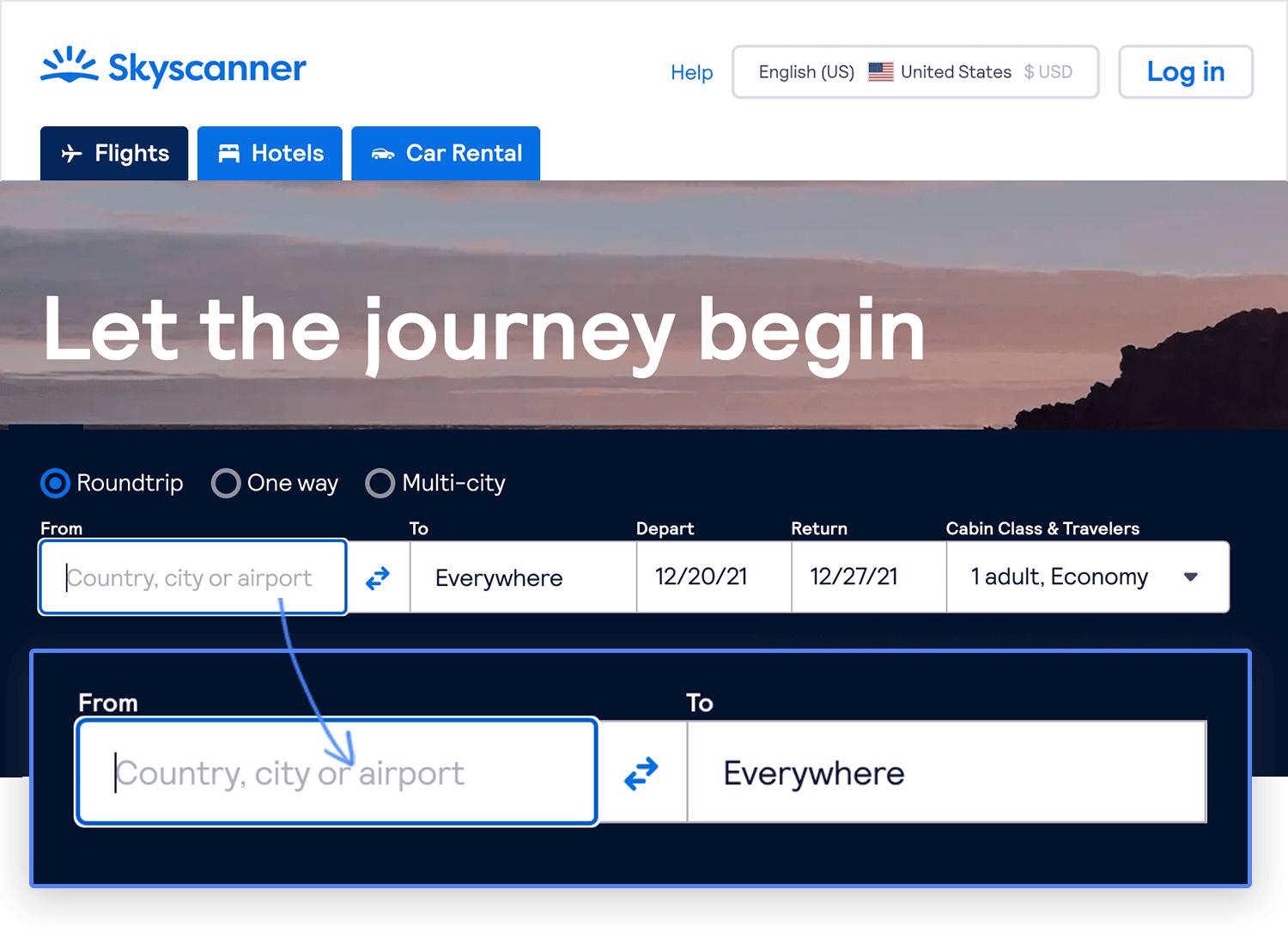
Cuando tienes una lista muy larga de opciones, desplazarse por ella puede ser un verdadero fastidio. Ahí es donde entran en juego los desplegables de búsqueda. Incluyen una barra de búsqueda dentro de la lista desplegable, que permite a los usuarios filtrar rápidamente escribiendo palabras clave. Esto es increíblemente útil para cosas como seleccionar un estado de una lista de los 50 estados de EE.UU., elegir un producto específico de un gran catálogo o encontrar un contacto concreto de una larga lista. Ahorra tiempo y frustración a los usuarios al hacer que la navegación sea mucho más eficiente.
A veces, las opciones predefinidas de una lista desplegable estándar no son suficientes. Ahí es donde brillan los desplegables personalizables. Permiten entradas añadidas por el usuario, como una opción «Otros» en la que los usuarios pueden escribir su propia respuesta. También pueden manejar contenido dinámico, lo que significa que las opciones de la lista desplegable pueden cambiar en función de las entradas del usuario o de otros factores. Esto las hace increíblemente flexibles y adaptables a una amplia gama de situaciones.
Diseña listas desplegables para aplicaciones web y móviles con Justinmind.

Es hora de adentrarnos en algunas de las mejores prácticas para diseñar listas desplegables eficaces y fáciles de usar. Estos consejos te ayudarán a garantizar que tus listas desplegables sean intuitivas y fáciles de usar.
El lugar donde coloques tu lista desplegable es crucial. La mejor práctica es colocar la lista desplegable lo más cerca posible del elemento que la activa (como un botón o un enlace de texto). Esto crea una clara conexión visual para el usuario, haciendo evidente qué acción provocó que apareciera la lista. La coherencia también es clave. Utilizar una alineación coherente (por ejemplo, alinear siempre el desplegable con el borde izquierdo del activador) hace que la interacción sea predecible y reduce la carga cognitiva para el usuario. Sabrán exactamente dónde esperar que aparezca la lista cada vez.
Para que los desplegables sean fáciles de usar, el botón o el texto que pulses debe indicarte claramente qué hay dentro de la lista. Por ejemplo, en lugar de una simple flecha, podrías ver etiquetas como «Elige un país», «Ordenar por» u «Opciones de filtrado». Esto te ayuda a saber exactamente qué esperar cuando haces clic. Además, la mayoría de la gente entiende que un icono de flecha apuntando hacia abajo significa que hay una lista oculta. Para facilitar aún más su uso, el icono de la flecha debe cambiar ligeramente cuando pases el ratón por encima o utilices el teclado para seleccionarlo. Esto te permite saber que puedes pulsarlo para ver la lista.
Imagina una lista desplegable como un pequeño y útil asistente. Quieres que sea fácil de usar y entender, ¿verdad? Por eso es fundamental que haya un espacio claro entre las opciones. Es como dar a cada elemento su propio espacio para respirar, facilitando la localización del que necesitas. Y si la lista es larga, piensa en una barra de desplazamiento como en un ascensor útil, que te lleva suavemente a la opción que buscas sin agobiarte. Pero un buen asistente también es útil para todos. Asegúrate de que la lista funcione sin problemas con el teclado para los usuarios que prefieran eso, y que los lectores de pantalla también puedan entenderla fácilmente. Mantén el diseño coherente con el resto del sitio web, ¡y tendrás una lista desplegable que es bonita y un placer de usar!
Vamos a centrarnos en el diseño de listas desplegables específicamente para aplicaciones móviles, donde el espacio en pantalla es limitado y la interacción táctil es primordial. Aquí tienes algunas buenas prácticas que debes tener en cuenta:

En el mundo móvil, los teléfonos y las tabletas vienen en todo tipo de tamaños, ¡y los sujetamos de diferentes maneras! Por eso tus listas desplegables deben ser responsivas. Deben tener un aspecto estupendo y funcionar sin problemas, independientemente del tamaño de la pantalla o de cómo se sostenga el dispositivo. Asegúrate de que tus listas desplegables sean fáciles de leer y utilizar tanto en pantallas de teléfono diminutas como en tabletas más grandes.
Piensa en tu teléfono como un lienzo de pantalla táctil. Cuando diseñes listas desplegables para móvil, asegúrate de que las zonas que pulsas son lo suficientemente grandes como para golpearlas fácilmente con el dedo. ¡Nadie quiere seleccionar accidentalmente la opción equivocada porque el objetivo es demasiado pequeño! Deja espacio suficiente entre cada elemento de la lista. Así evitarás esos momentos frustrantes en los que tienes que tocar una cosa pero acabas seleccionando otra. Recuerda tener en cuenta el tamaño real de los dedos de las personas cuando decidas cuánto espacio utilizar.
Proporcionar una respuesta clara a las acciones del usuario es crucial en las interfaces móviles. En el caso de las listas desplegables, esto significa proporcionar información visual y táctil cuando el usuario interactúa con la lista. La información visual puede incluir animaciones su tiles cuando se pulsa un botón o se selecciona una opción. Eso, combinado con una suave vibración, da a los usuarios esa satisfactoria confirmación de que su entrada ha sido registrada. ¡Sí!
Estas mejoras pueden aumentar significativamente la usabilidad de las listas desplegables en dispositivos móviles, especialmente cuando se trata de listas complejas o largas.

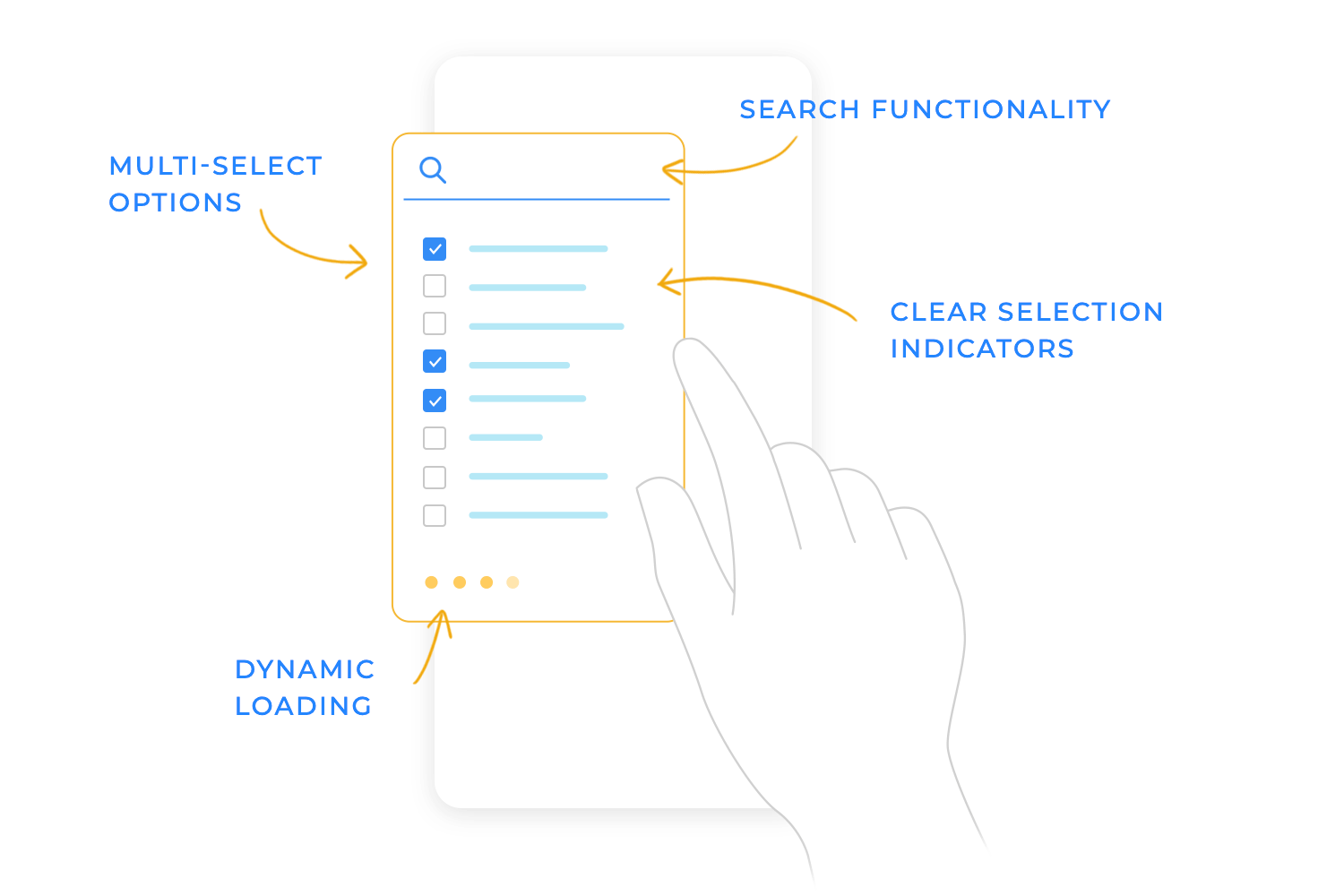
Recorrer una larga lista de opciones en tu teléfono puede parecer una eternidad. Para hacerlo más fácil, algunas listas desplegables tienen una barra de búsqueda integrada. Esto te permite escribir rápidamente lo que buscas, como el nombre de un país o un producto. La lista se reduce mágicamente, mostrando sólo las opciones que coinciden con tu búsqueda. Es como tener un filtro superpotente que te ayuda a encontrar lo que necesitas en segundos, ya sea elegir un artículo concreto de un gran catálogo de productos o encontrar un contacto de una extensa guía telefónica.
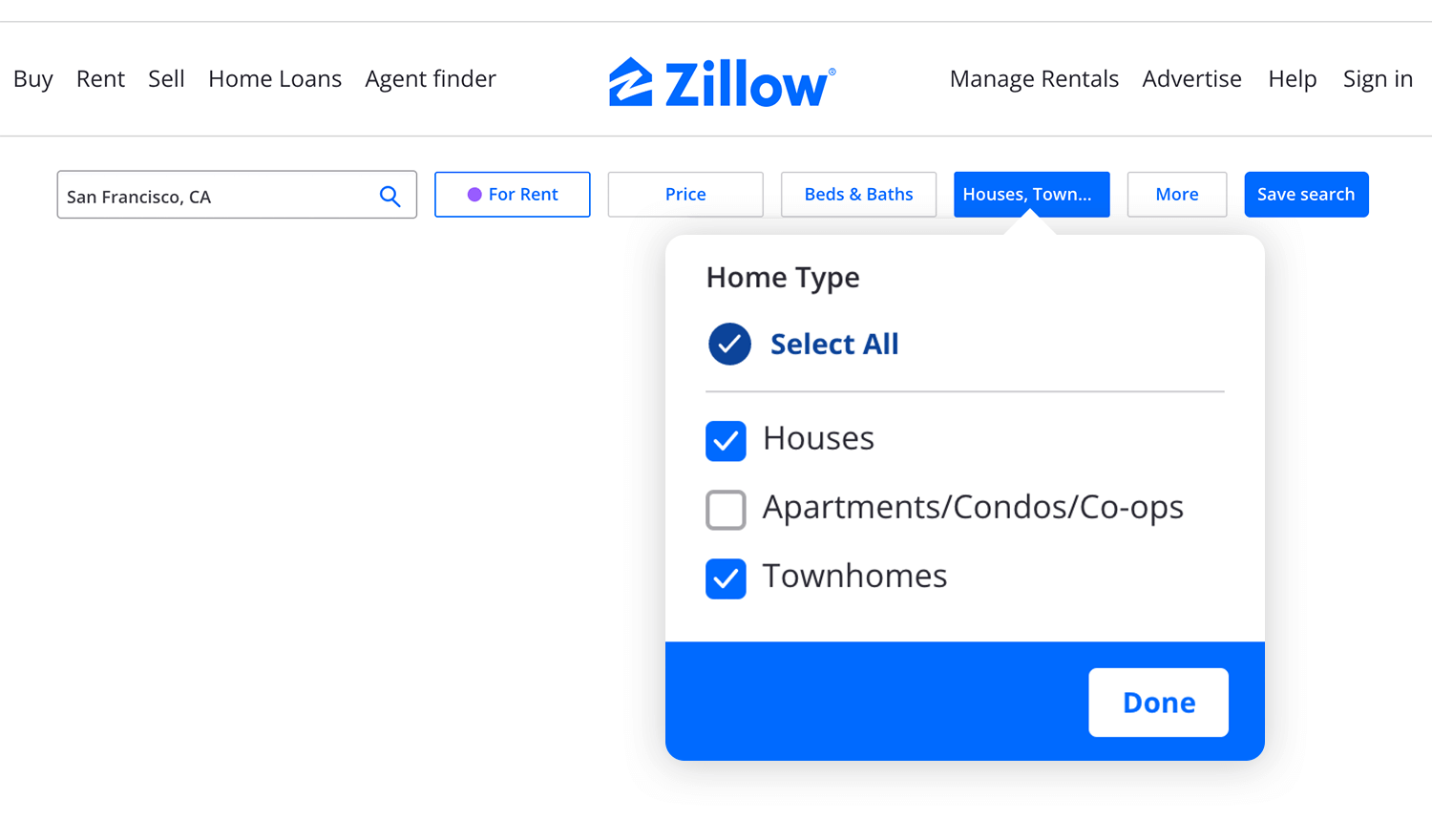
A veces, los usuarios necesitan seleccionar más de una opción de una lista desplegable. En el móvil, la mejor forma de hacerlo es utilizando casillas de verificación o etiquetas. Las casillas de verificación ofrecen a los usuarios una forma clara y familiar de seleccionar varios elementos, mientras que las etiquetas pueden ser una opción visualmente más atractiva, especialmente cuando se trata de categorías o palabras clave. Ambos métodos proporcionan información visual clara sobre qué elementos se han seleccionado, haciendo que el proceso de selección múltiple sea intuitivo y sencillo. Evita situaciones confusas en las que tus usuarios no estén seguros de qué elementos han elegido realmente. Una respuesta visual clara hace que todo el proceso sea mucho más fácil y agradable para ellos, ¡por no mencionar que genera confianza!
Imagina una enorme lista desplegable con cientos o incluso miles de elementos. Si intentamos cargarlos todos a la vez, esto puede ralentizar mucho las cosas, haciendo que la aplicación parezca lenta y no responda. ¡Nadie quiere esperar a que la rueda gire!
Ahí es donde entra en juego la «carga dinámica». Piénsalo así: en lugar de mostrarte toda la lista de una vez, al principio sólo te mostramos una pequeña parte, lo suficiente para llenar la pantalla. A medida que te desplazas hacia abajo y te acercas al final de ese trozo visible, cargamos automáticamente el siguiente conjunto de opciones. Esto ocurre sin problemas en segundo plano, por lo que ni siquiera notas un retraso.
Es como cargar las páginas de un libro a medida que las lees, ¡en lugar de intentar leer todo el libro de una vez!
Este enfoque tiene grandes ventajas:
- Tiempo de carga inicial más rápido: La lista aparece mucho más rápido porque no cargamos todo al principio.
- Desplazamiento más suave: La aplicación mantiene su capacidad de respuesta porque no está tratando de manejar una cantidad masiva de datos a la vez.
- Mejor rendimiento en todos los dispositivos: Esto es especialmente útil para teléfonos u ordenadores antiguos con menos potencia de procesamiento.
Cuando alguien hace clic en una opción de una lista desplegable, es muy importante darle una señal clara de que su elección ha quedado registrada. No queremos que se pregunten si ha pasado algo. Piensa que es como pulsar un botón: esperas que ocurra algo para confirmar tu acción.
Dos de las mejores formas de hacerlo son con marcas de verificación y cambios en el color de fondo. Una pequeña marca que aparece junto a la opción elegida es como un amistoso «¡Lo tengo!», sencillo y universalmente comprendido. Otra gran opción es cambiar el color de fondo del elemento seleccionado, para que destaque al instante y muestre claramente al usuario lo que ha elegido.
Para una claridad aún mayor, ¡podemos combinar ambas! Una marca de verificación y un cambio de color de fondo dejan absolutamente claro qué opción se ha seleccionado. Es como decir «¡Sí, has elegido ésta!» de dos formas distintas, lo que ayuda a evitar cualquier posible confusión. Esto es especialmente útil en situaciones en las que es importante una selección y confirmación rápidas.
Diseña listas desplegables para aplicaciones web y móviles con Justinmind.

También te mostraremos algunas alternativas para que no acabes saturando la lista desplegable. Y no te preocupes: ¡les ocurre a menudo a algunas de las marcas y organizaciones más conocidas! No se trata en absoluto de un error de novato, de hecho, casi podríamos considerarlo un arte: saber utilizar el elemento de lista desplegable con respeto, saber cuándo utilizarlo y cómo utilizarlo con delicadeza.
Los botones de alternancia son una forma excelente de evitar el uso excesivo de listas desplegables, ya que pueden ayudar a mostrar dos opciones de configuración a la vez. Imagina que quieres que el usuario seleccione el modo claro u oscuro de la UI. Puede que una lista desplegable no tenga tanto sentido.

También podríamos tener en cuenta que, para el escenario de luz y oscuridad, un botón basculante sería literalmente como encender o apagar un interruptor de la luz, y por tanto podría ser más intuitivo.
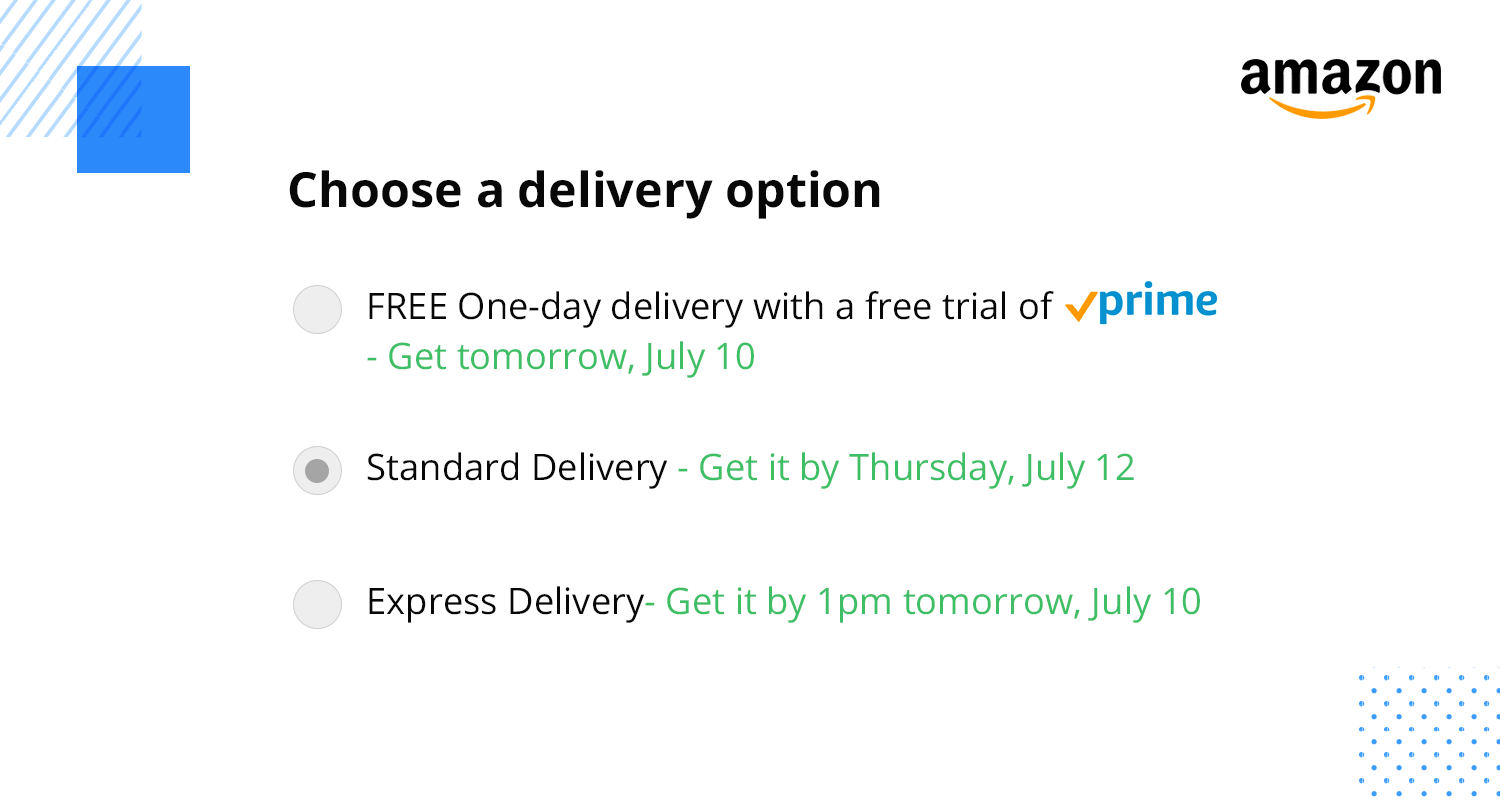
Supongamos que quieres que el usuario elija si es «Hombre», «Mujer» o «Prefiero no especificar». Para ello podrías utilizar un elemento de lista desplegable. ¿Pero sería la mejor opción en este caso? Podría serlo si tienes un espacio limitado en la pantalla.

Sin embargo, si el espacio lo permite, podría tener más sentido utilizar botones de radio en los que el usuario pueda seleccionar un botón para que los demás se desactiven automáticamente. No pueden ser a la vez “Mujer” y “Prefiero no especificar”. Eso sería muy raro.
Aunque las listas desplegables pueden parecer una solución sencilla a primera vista, rápidamente se vuelven engorrosas e ineficaces cuando se utilizan para fechas y horas.
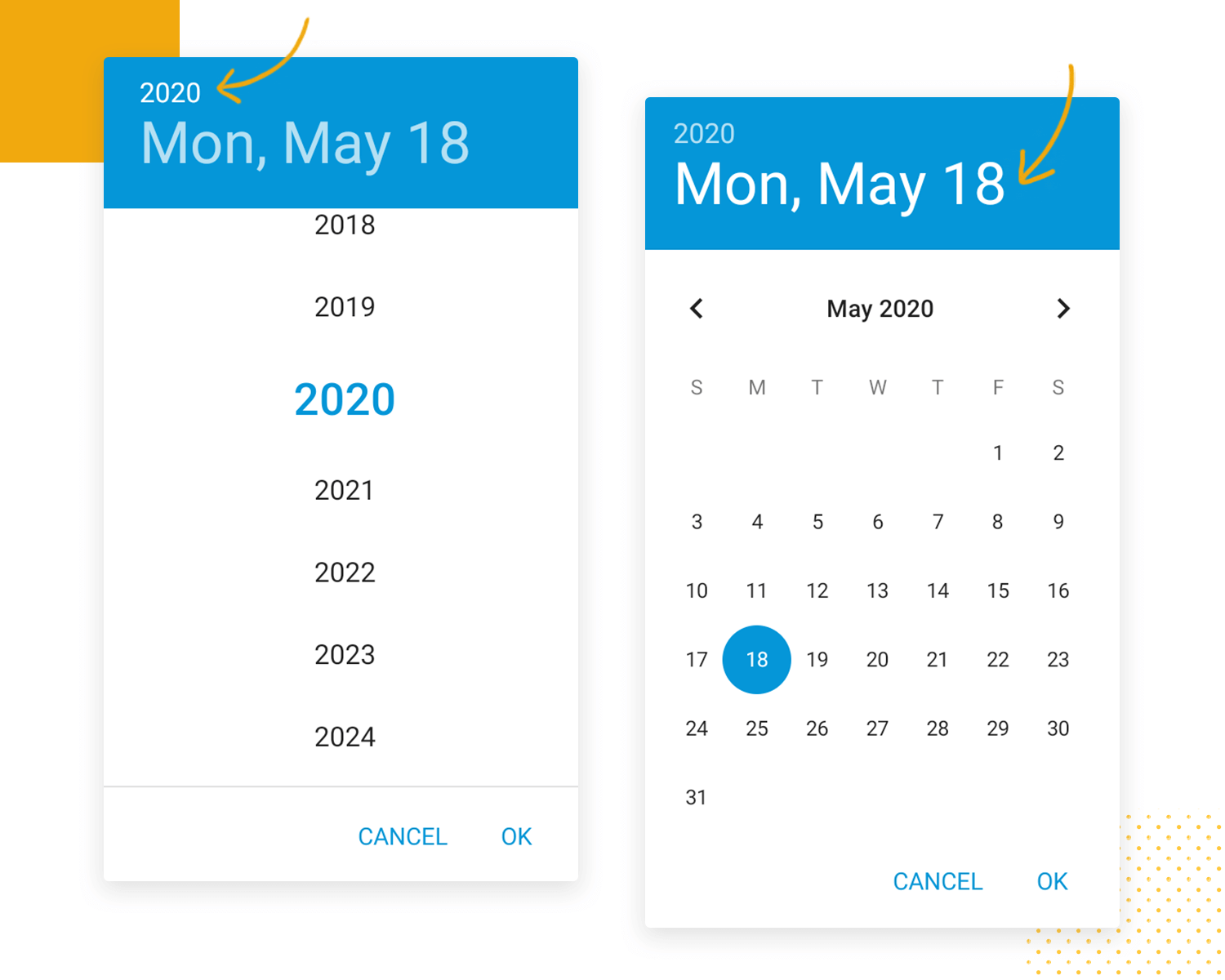
Imagina tener que navegar por tres desplegables distintos sólo para seleccionar una fecha: uno para el día, otro para el mes y otro para el año. Esto resulta especialmente tedioso cuando se trata de una amplia gama de años, obligando a los usuarios a desplazarse por innumerables opciones. Del mismo modo, utilizar desplegables para la hora (horas, minutos y AM/PM) también puede dar lugar a una experiencia de usuario frustrante. Sencillamente, no es la forma más eficaz de manejar datos temporales.
Aquí es donde entran en juego los selectores de fecha y hora. Estos elementos de UI especializados están diseñados específicamente para manejar la introducción de fecha y hora, ofreciendo una experiencia mucho más intuitiva y eficiente a los usuarios. Proporcionan interfaces optimizadas que agilizan el proceso de selección y minimizan el esfuerzo del usuario. En lugar de obligar a los usuarios a navegar por varios desplegables, los selectores de fecha y hora ofrecen controles creados específicamente para que seleccionar fechas y horas sea pan comido.
Entre los selectores de fecha y hora, los basados en calendario son especialmente eficaces para seleccionar fechas, sobre todo cuando el usuario necesita visualizar la fecha dentro de un contexto de calendario. Piensa en programar una cita, reservar un vuelo o establecer un recordatorio. Los selectores de calendario permiten a los usuarios navegar rápidamente entre meses y años, seleccionando fácilmente un día concreto con un simple clic o toque.
Para las fechas que se recuerdan con frecuencia o que caen dentro de un rango limitado, como las fechas de nacimiento, permitir la introducción directa de texto con formato y validación automáticos puede ser muy eficaz. Esto permite a los usuarios escribir rápidamente la fecha en un formato familiar sin necesidad de navegar por la interfaz de un calendario, ofreciendo una alternativa cómoda para casos de uso específicos.
Alternativamente, si necesitas que el usuario especifique una serie de opciones que se aplican a él, como si está casado, soltero, con hijos o vive con sus padres o solo, puedes decidir que es mejor utilizar casillas de verificación.

Para este tipo de respuesta de selección múltiple puede ser preferible, si el espacio lo permite, que el usuario pueda explorar todas las opciones de un vistazo.
Ahora lleguemos al famoso enigma -y muchas empresas y organizaciones cometen este error- acertar con los selectores de fecha y hora. En la mayoría de los casos, los selectores de fecha en forma de calendario tienen más sentido que desplazarse por los meses y los días. La solución óptima podría ser proporcionar una opción desplegable para el año, y luego utilizar la opción de calendario para el mes y el día.

Sin embargo, cuando se trata de algo como la fecha de nacimiento, los usuarios suelen tener las pulsaciones pertinentes para este tipo de fechas bien grabadas en la memoria muscular de sus dedos. En este caso, puede ser mejor dejar que el usuario escriba el día, el mes y el año.
En otros casos, puede ser mejor proporcionar una barra de búsqueda si lo que buscan es relativamente sencillo. Cuando al usuario le resulte más fácil escribir algo, puede ser mejor dejarle que lo escriba: le ahorrará hacer clic en un elemento desplegable y desplazarse por una larga lista, teniendo que leer todas las opciones.

Sin embargo, si se trata de algo que probablemente requiera validación de datos, entonces puede ser mejor utilizar un diseño de lista desplegable. De este modo garantizarás la integridad de los datos que el usuario introduzca en todo momento.
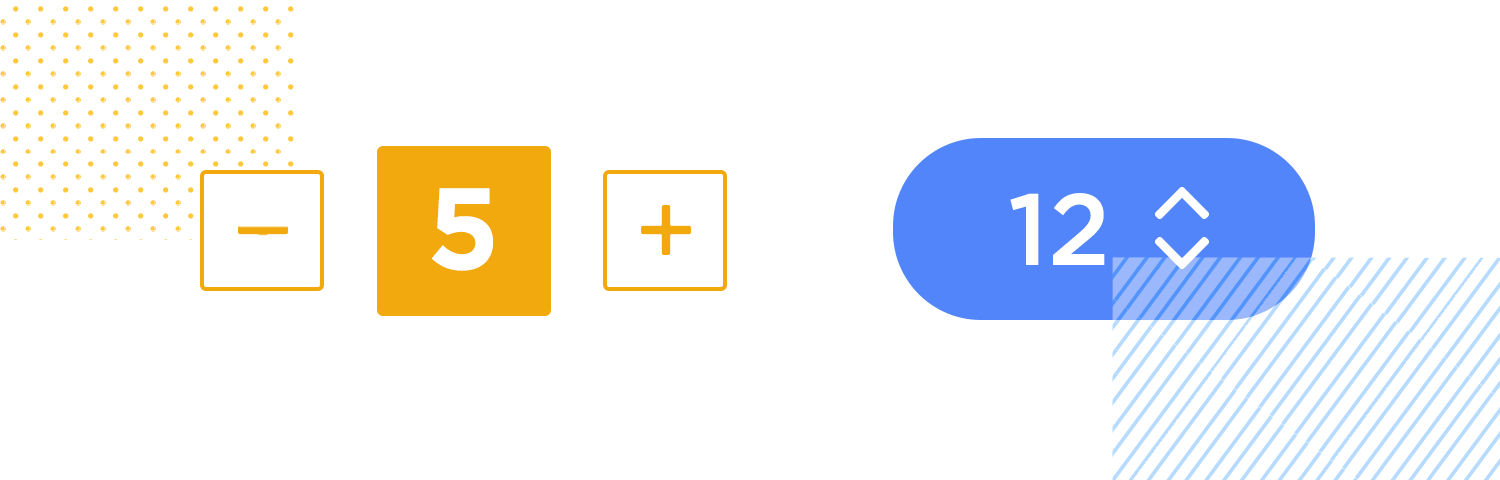
Los steppers son un gran sustituto para cuando el usuario sólo necesita establecer un porcentaje de zoom de la página, el brillo de la pantalla o introducir un número de cantidad de pedido. En esos casos, los campos de lista desplegable pueden ser innecesariamente anchos y ocupar más espacio en la pantalla.

En los casos antes mencionados, los pulsadores paso a paso también pueden ser más intuitivos: un botón más y otro menos indican simplemente aumentar o disminuir un valor.
Diseña listas desplegables para aplicaciones web y móviles con Justinmind.

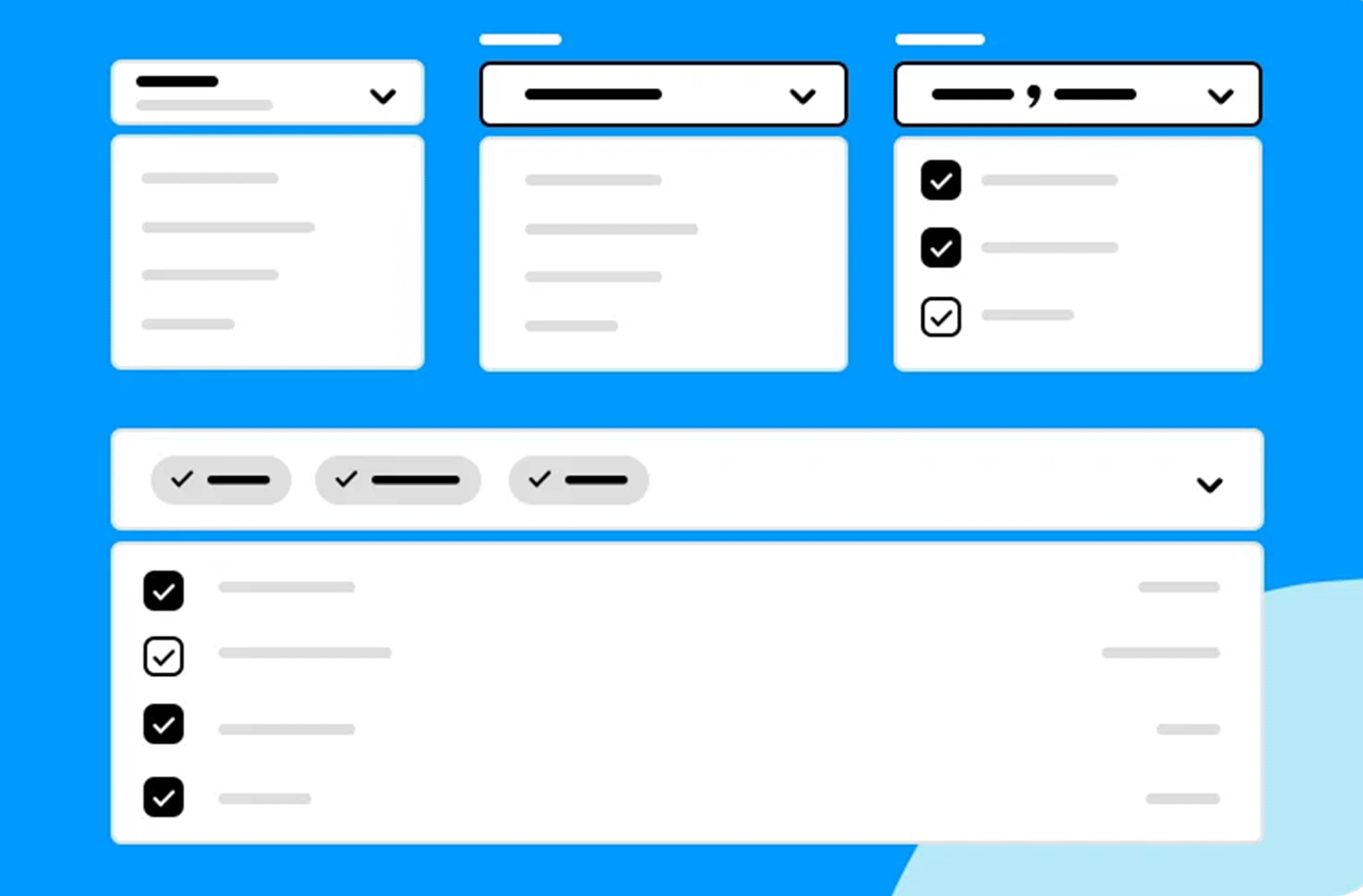
Las listas desplegables diseñadas por Justinmind muestran un montón de estilos y formas diferentes de elegir cosas. Tienes listas sencillas con sólo texto, otras con casillas de verificación para elegir varias opciones, una sección ampliable muy chula para cuando tienes una lista larga con descripciones, e incluso algunas con muestras de color y pequeñas «fichas» para mostrar lo que has seleccionado. Es un gran ejemplo de cómo hacer que los desplegables tengan buen aspecto y funcionen bien en diferentes situaciones.

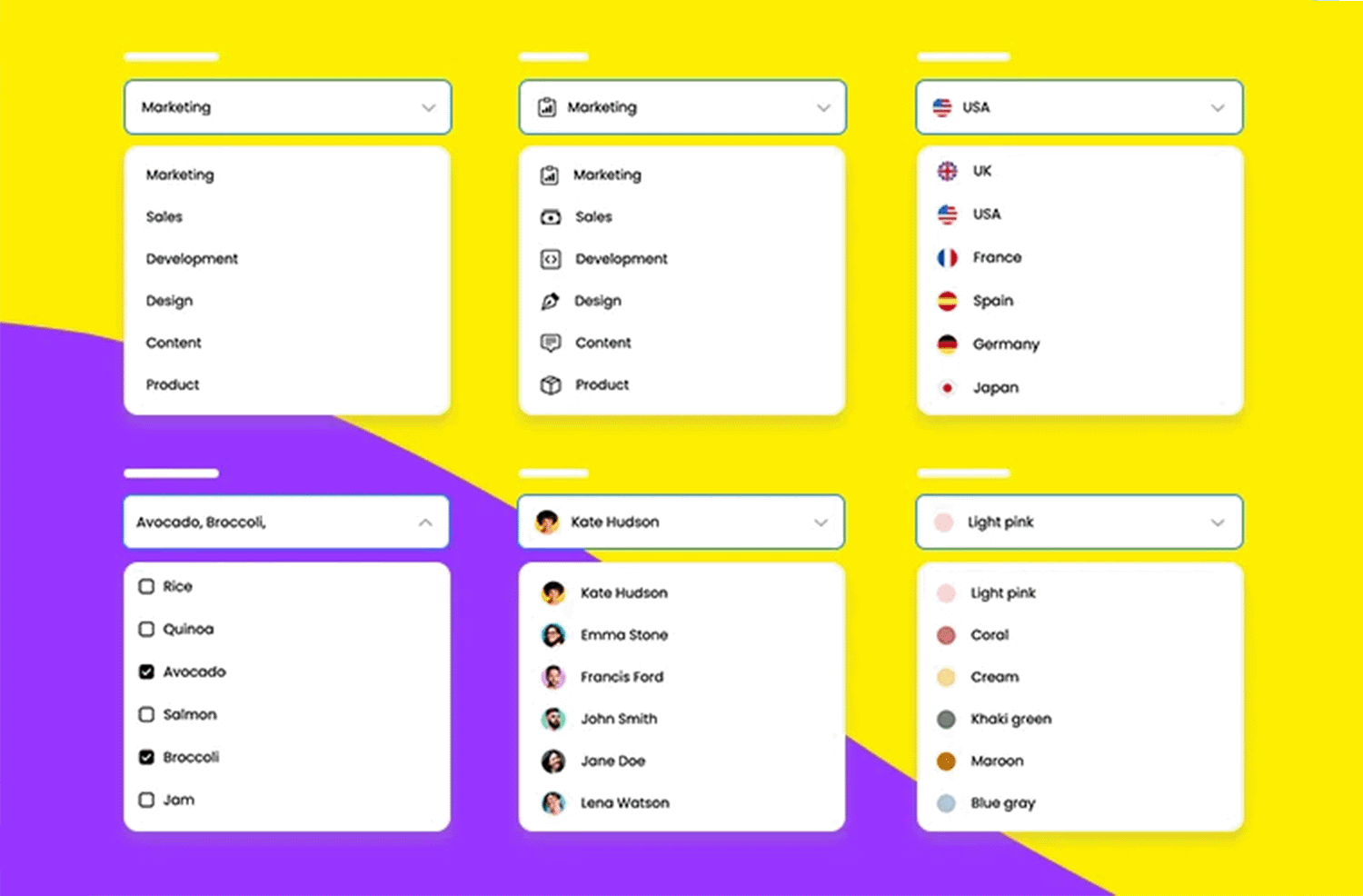
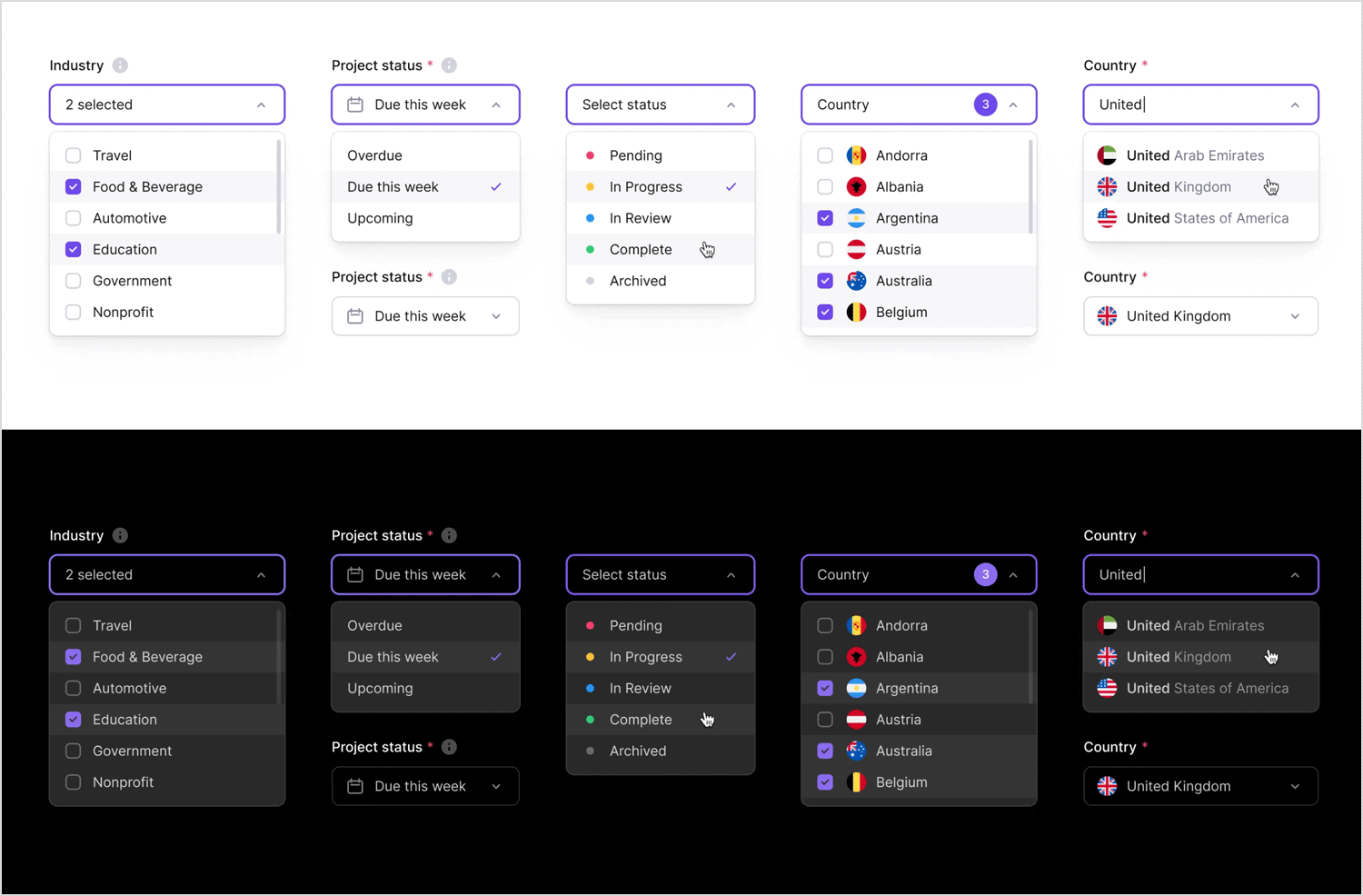
Este conjunto de listas desplegables tiene un aspecto muy limpio y organizado, y los iconos le dan un toque muy bonito. El desplegable «Departamento» utiliza iconos para mostrar lo que hace cada departamento, y el desplegable «Seleccionar país» tiene bonitas banderitas. El desplegable «Ingredientes» te permite marcar todos los que quieras, y el de «Seleccionar empleado» muestra fotos de las personas. El menú desplegable «Seleccionar un color» utiliza muestras de colores reales, ¡lo que es muy útil! Todo es muy fácil de entender y hace que elegir las cosas sea pan comido.

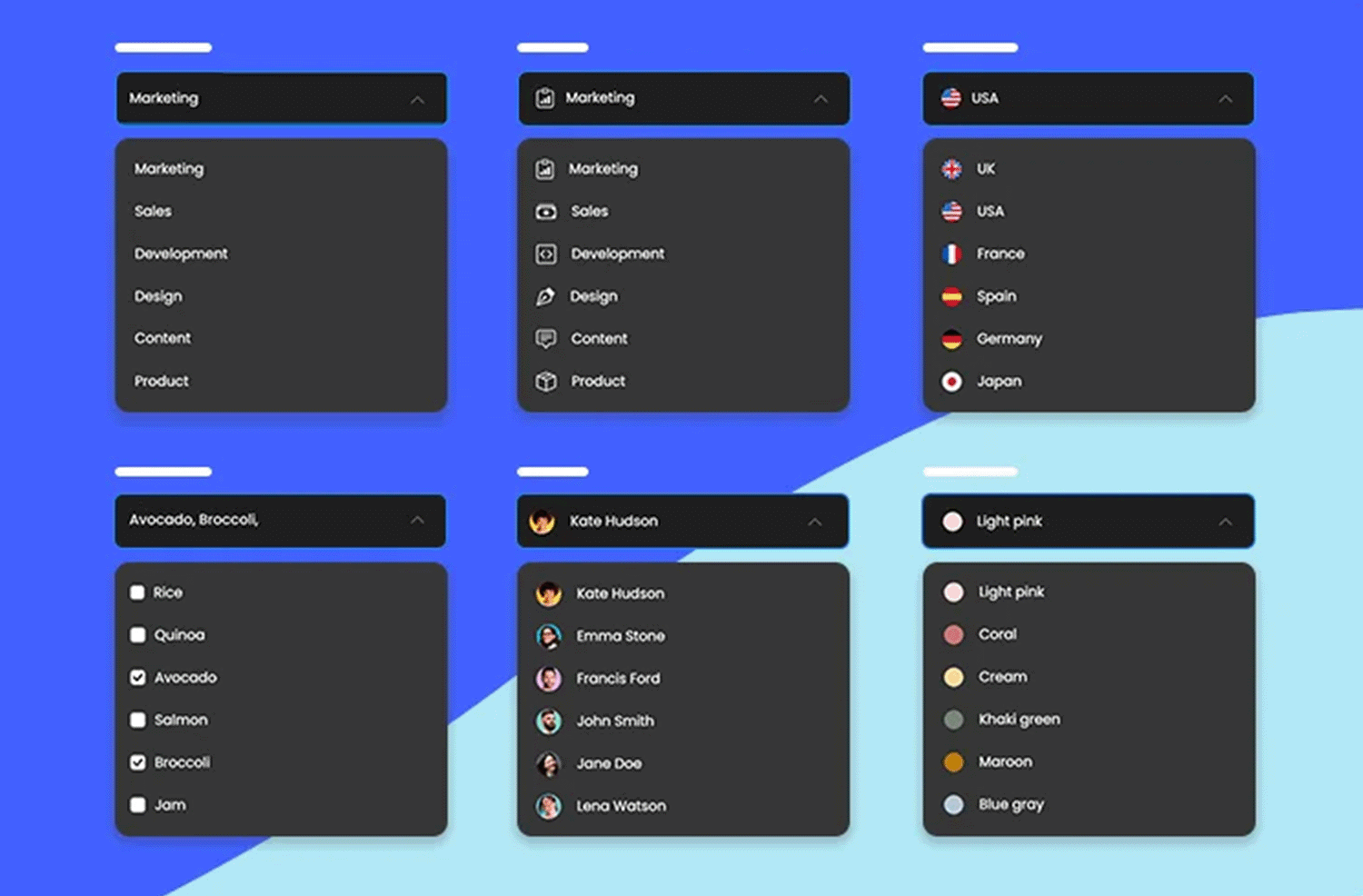
Estos diseños de listas desplegables de Justinmind son bastante ingeniosos con su tema oscuro. Utilizan trucos visuales geniales, como iconos para departamentos y países, casillas de verificación para elegir muchos ingredientes, pequeñas fotos de perfil para los empleados y muestras de colores reales para los colores. Esto hace que sea muy obvio qué es cada cosa y mucho más fácil elegir lo correcto. Además, el fondo oscuro le da un aire moderno.

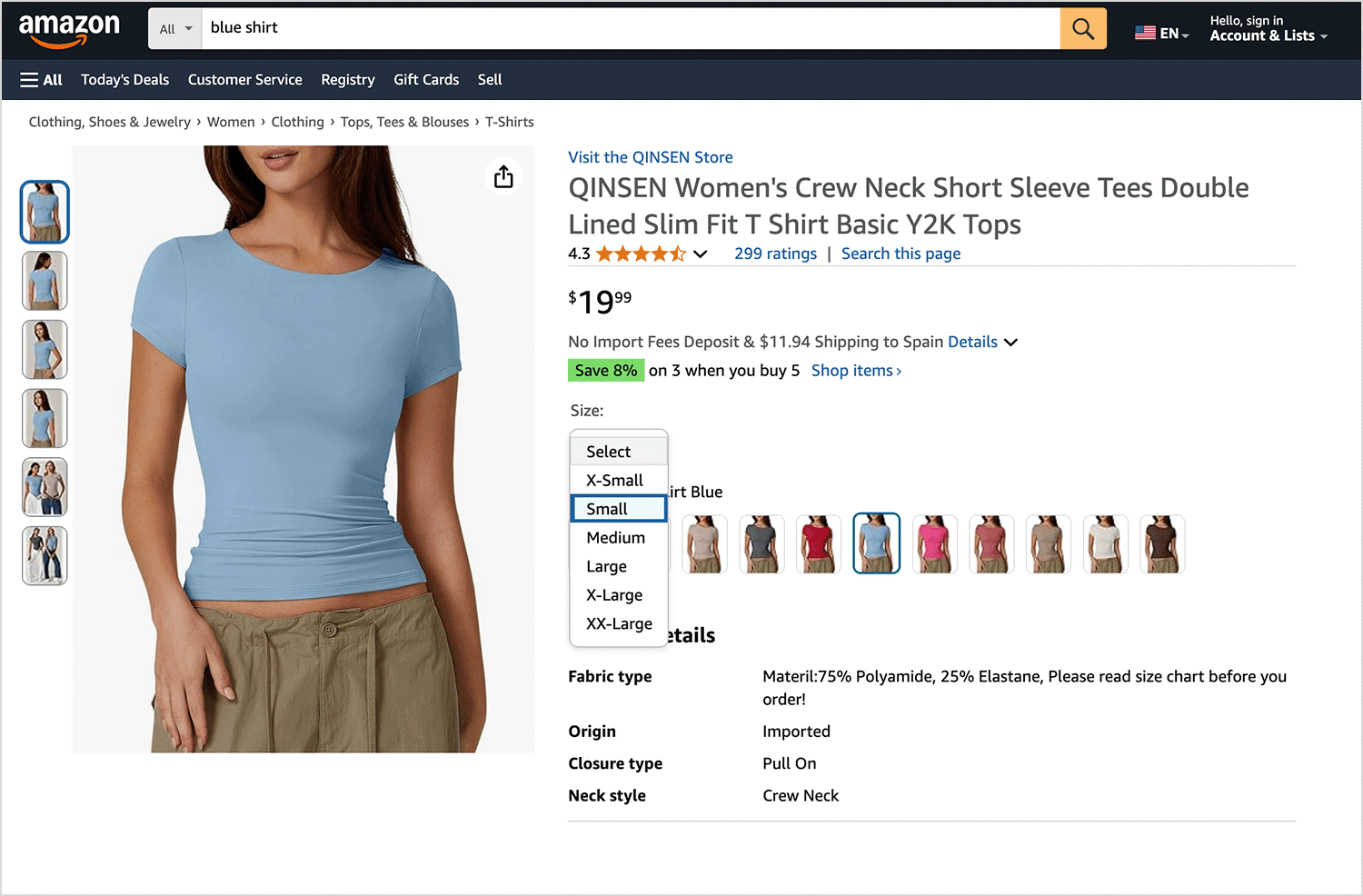
Este Amazon te permite elegir rápidamente la talla del artículo que estás mirando. Es muy sencillo: haz clic en el menú desplegable y aparecerá una lista de tallas (como X-Pequeña, Pequeña, Mediana, etc.). Elige la talla que quieras y la página se actualizará para mostrarte esa talla concreta. Es una forma práctica de asegurarte de que te queda bien.

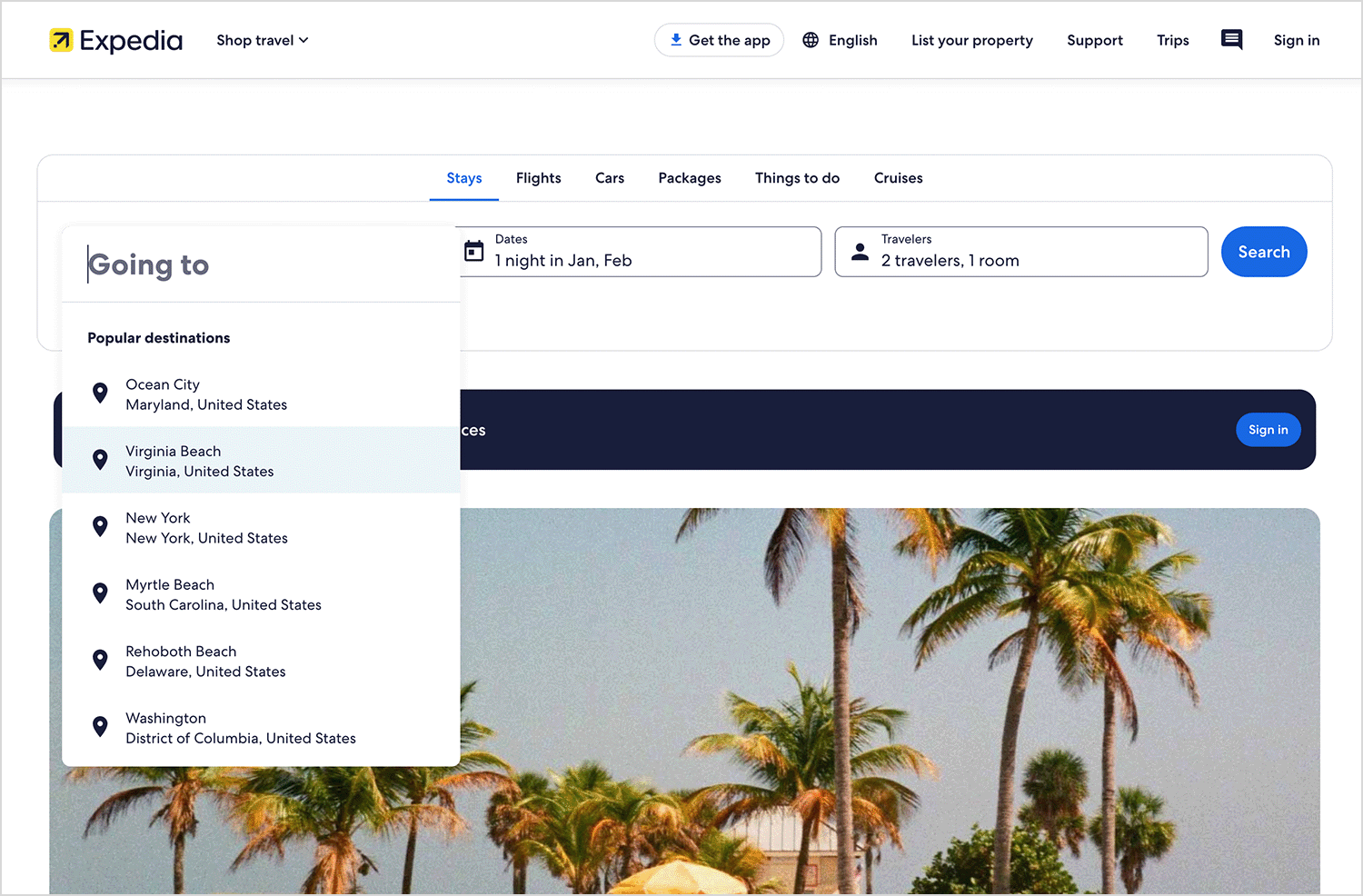
Expedia utiliza listas desplegables en todo su sitio web para que reservar viajes sea muy fácil. Las encontrarás al buscar vuelos (para elegir aeropuertos de salida y llegada, número de viajeros y clase de cabina), hoteles (para seleccionar fechas de entrada y salida, número de huéspedes y tipos de habitación) y alquileres de coches (para especificar lugares de recogida y devolución y tipos de coche). Estos desplegables te ayudan a reducir rápidamente tus opciones y a encontrar exactamente lo que buscas, haciendo que el proceso de reserva sea fluido y eficaz.

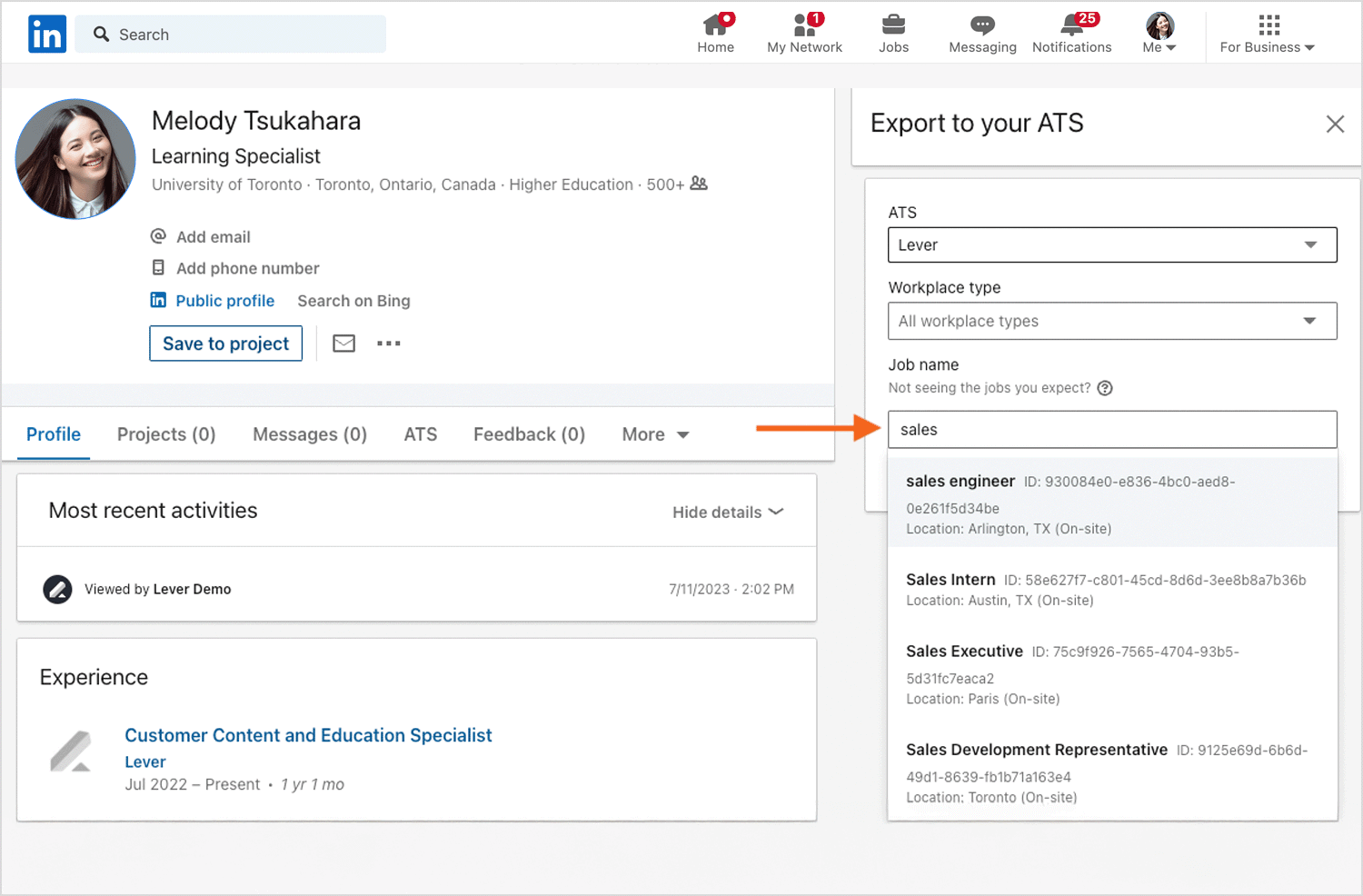
Al configurar tu perfil en LinkedInVerás listas desplegables con datos como tu formación, el sector en el que trabajas y tus aptitudes, lo que te permitirá elegir rápidamente entre una lista de opciones. ¿Y cuando busques trabajo? Los desplegables te ayudan a acotar las cosas por nivel de experiencia, qué tipo de trabajo quieres y dónde quieres trabajar, para que encuentres exactamente lo que buscas sin complicaciones. Básicamente, lo hacen todo más fácil y te ayudan a encontrar lo que buscas más rápidamente.

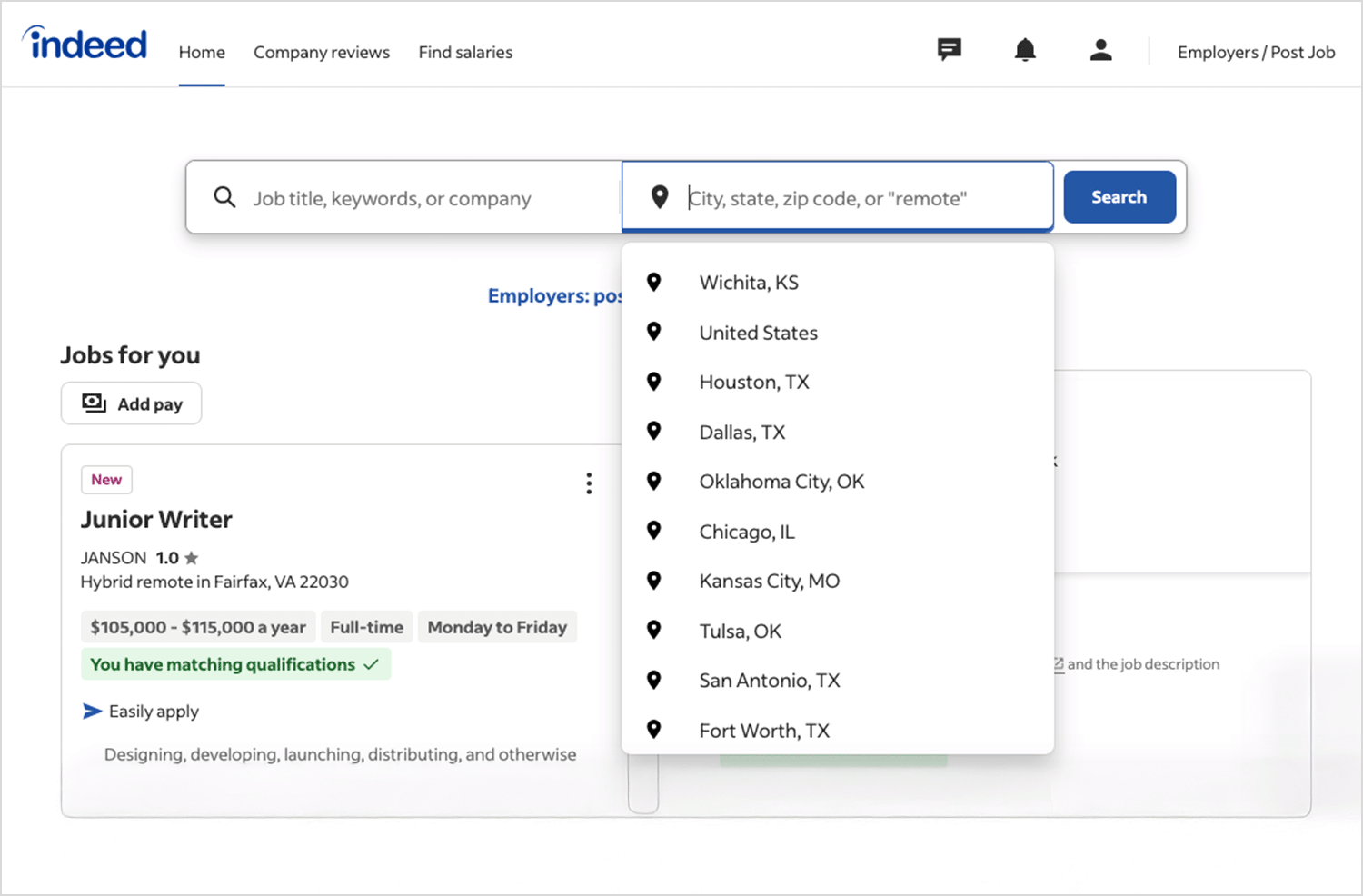
De hecho utiliza listas desplegables para que tu búsqueda de empleo sea más fluida y eficaz. Cuando busques trabajo, a menudo verás listas desplegables para especificar cosas como la ubicación, el tipo de trabajo (a tiempo completo, a tiempo parcial, por contrato), el nivel de experiencia (nivel inicial, nivel medio-superior) y el rango salarial. Estos desplegables te ayudan a reducir rápidamente el enorme número de ofertas de empleo para encontrar las que mejor se adaptan a ti. Te ahorran tiempo y facilitan la búsqueda de oportunidades relevantes.

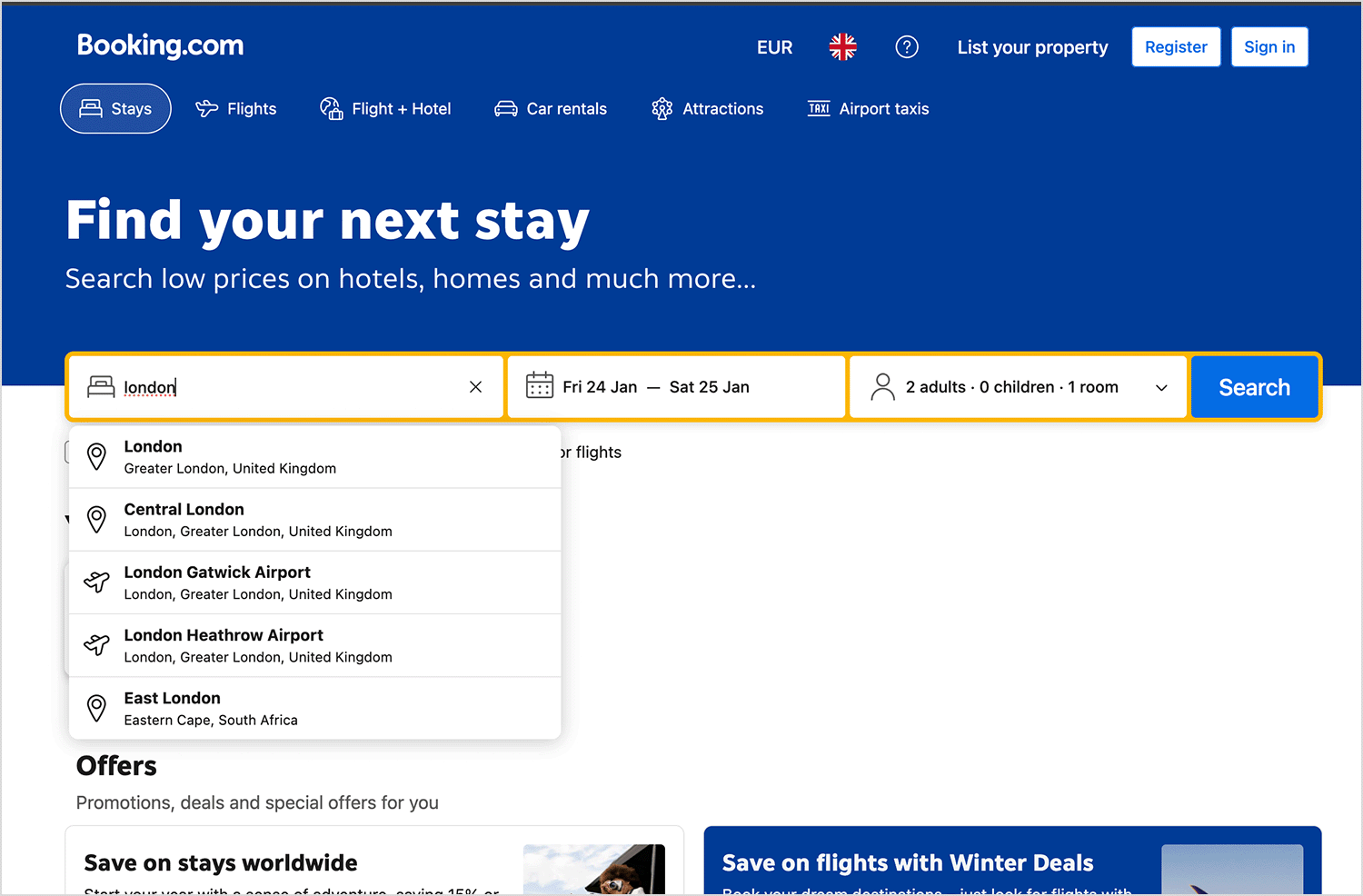
Booking.com se basa en gran medida en listas desplegables para simplificar el proceso de búsqueda y reserva de alojamiento. Al buscar un lugar donde alojarte, encontrarás listas desplegables para detalles clave como las fechas de entrada y salida, el número de huéspedes y el número de habitaciones necesarias. Estos desplegables te permiten especificar rápidamente tus necesidades de viaje y filtrar entre la amplia selección de hoteles, apartamentos y otras propiedades disponibles en el sitio, ayudándote a encontrar el lugar perfecto para tu viaje.

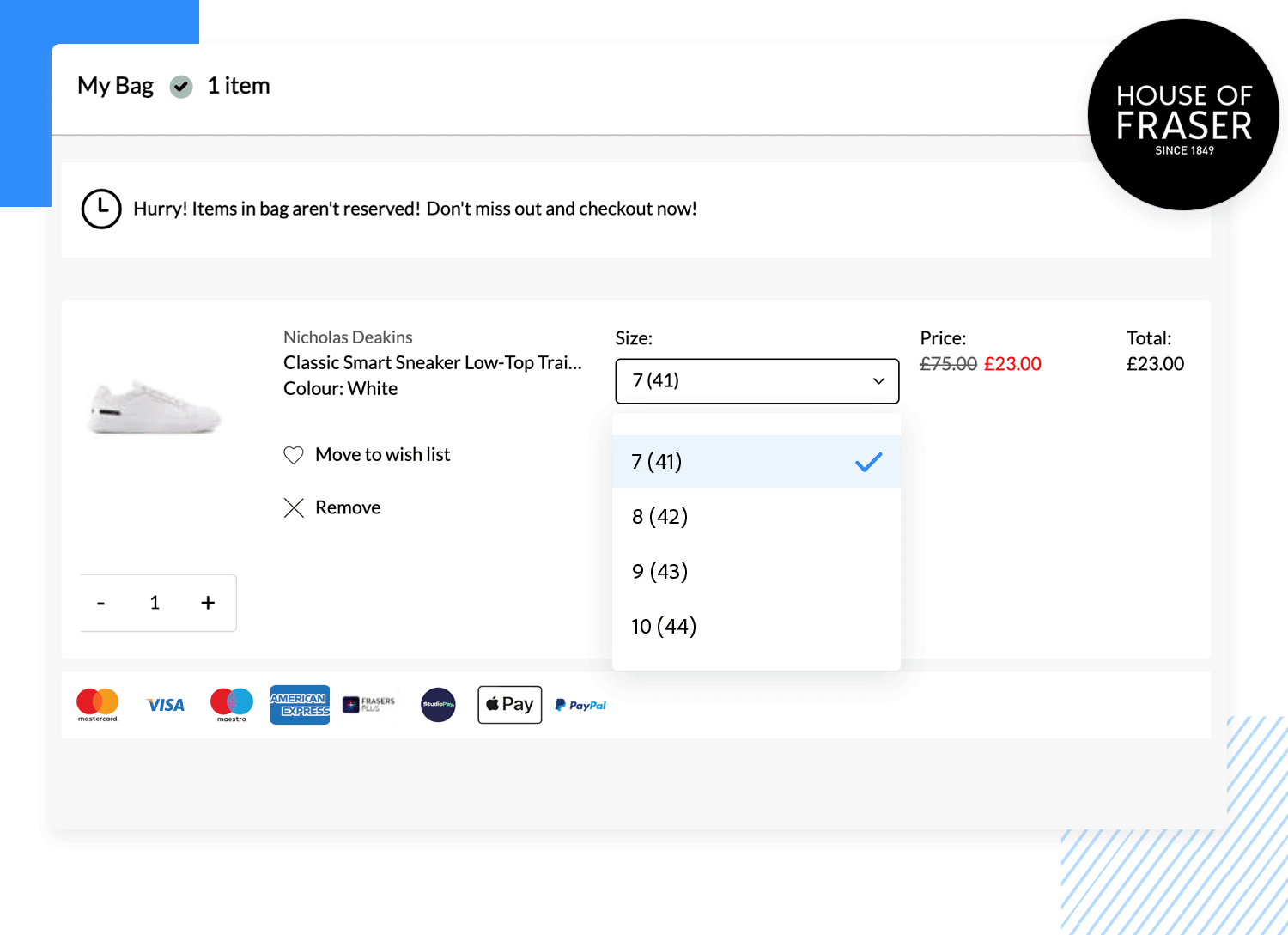
House of Fraser, un minorista online de renombre mundial, es un gran ejemplo de cómo un comercio electrónico de ropa puede utilizar el diseño de listas desplegables para obtener las máximas ventajas de usabilidad.

Utilizan una lista desplegable en el lugar adecuado: para que los usuarios elijan la talla de zapatos y ropa. Utilizan botones para indicar la cantidad. Utilizar una lista desplegable para las tallas de zapatos es adecuado: enumerar las distintas tallas disponibles ocuparía mucho espacio en la pantalla, tendría un aspecto desordenado y sería difícil de escanear para el usuario. Teclear las tallas tampoco sería adecuado, ya que el cliente o usuario podría cometer errores al teclear, lo que haría que su pedido quedara incompleto o nulo. De esta forma, el usuario puede simplemente seleccionar en una lista desplegable las tallas disponibles y escribirlas en el formato de talla adecuado.
Diseña listas desplegables para aplicaciones web y móviles con Justinmind.

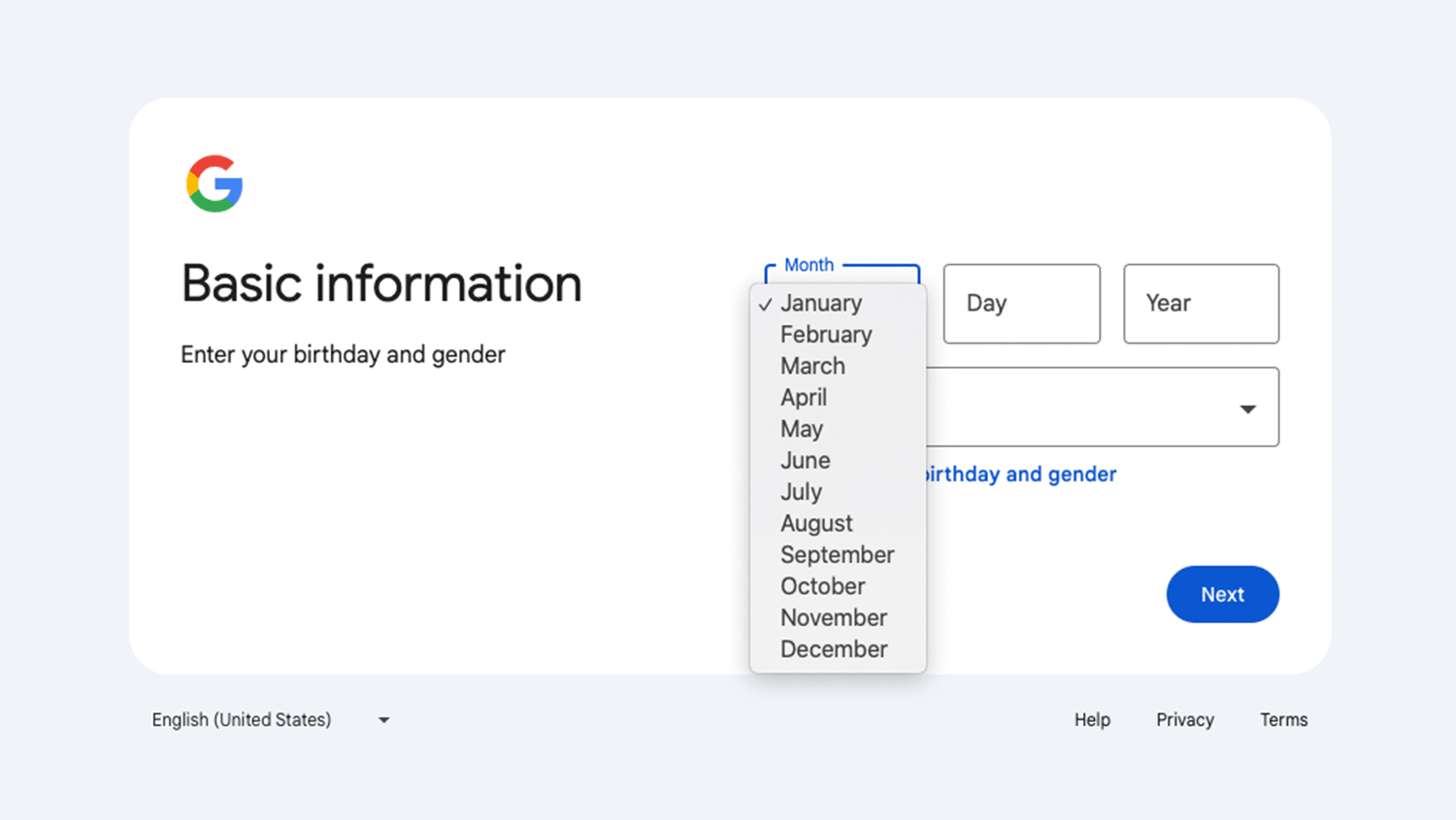
El menú desplegable del mes de nacimiento en GmailLa página de registro de Google está diseñada con un estilo limpio y sencillo que resulta familiar y fácil de usar, al igual que otros productos de Google. Utiliza una lista desplegable estándar con etiquetas claras y una lista concisa de los meses, para que sea muy fácil encontrar y seleccionar el adecuado. Esta elección de diseño pone la usabilidad en primer lugar, garantizando una experiencia de registro fluida y sin esfuerzo.

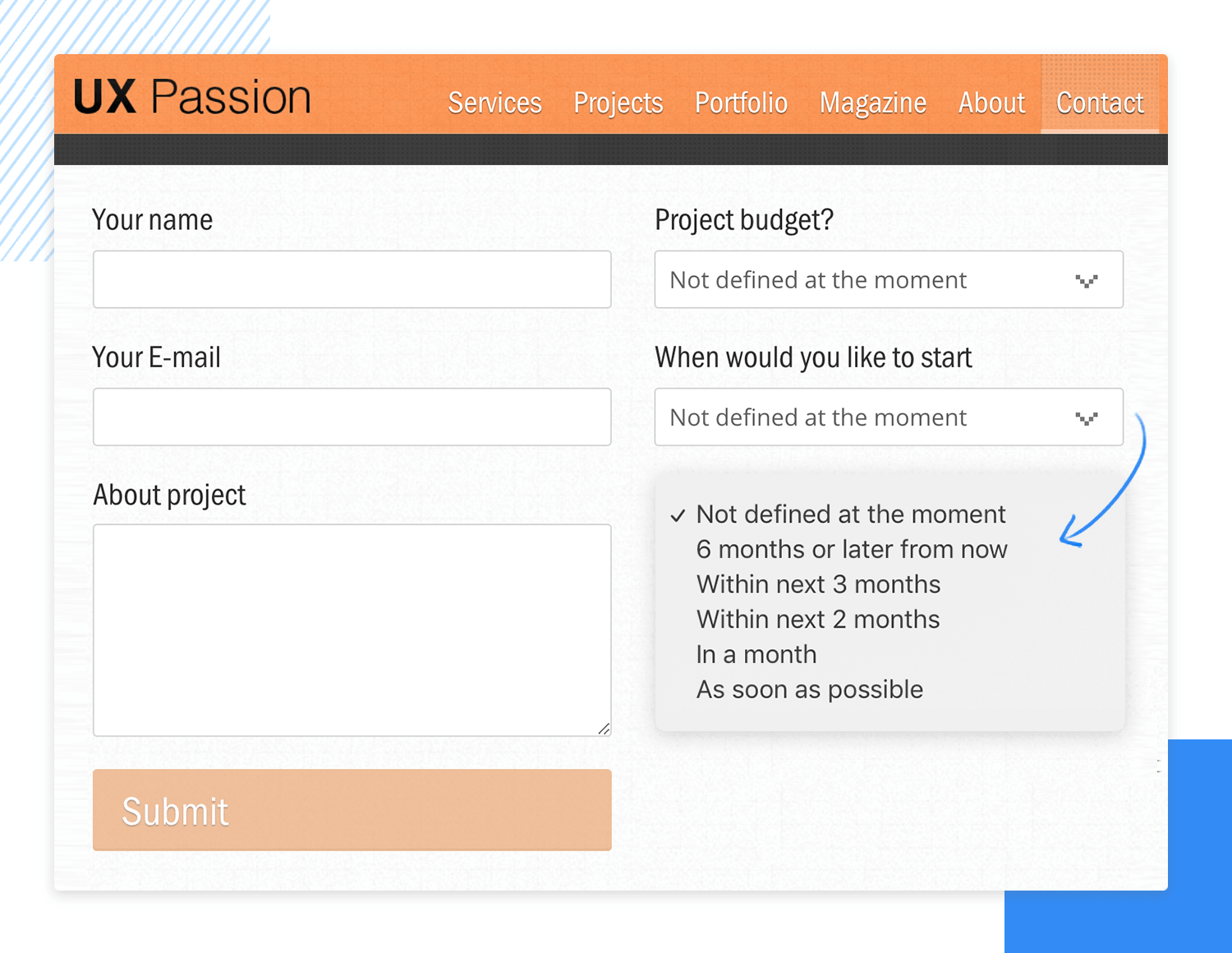
UX passion es otro ejemplo de sitio web que entiende la correcta aplicación del diseño de listas desplegables.
Para las preguntas que pueden automatizarse y evitar que el usuario teclee innecesariamente, han proporcionado dos listas desplegables de respuestas a dos preguntas: para el presupuesto propuesto por el usuario y para su fecha de inicio.

En lugar de que los usuarios tecleen fechas de inicio imposibles (como dentro de cinco minutos), tienen que elegir entre una lista de posibles fechas de inicio. Y cuando se trata de presupuestos, los clientes tienen que elegir entre cantidades predefinidas, como en el ejemplo anterior, lo que hace que los datos sean más fáciles de clasificar y ordenar y automatizar después de que el usuario haya enviado su información. Una planificación inteligente, ¡pero no esperaríamos menos de un dominio llamado UX Passion!
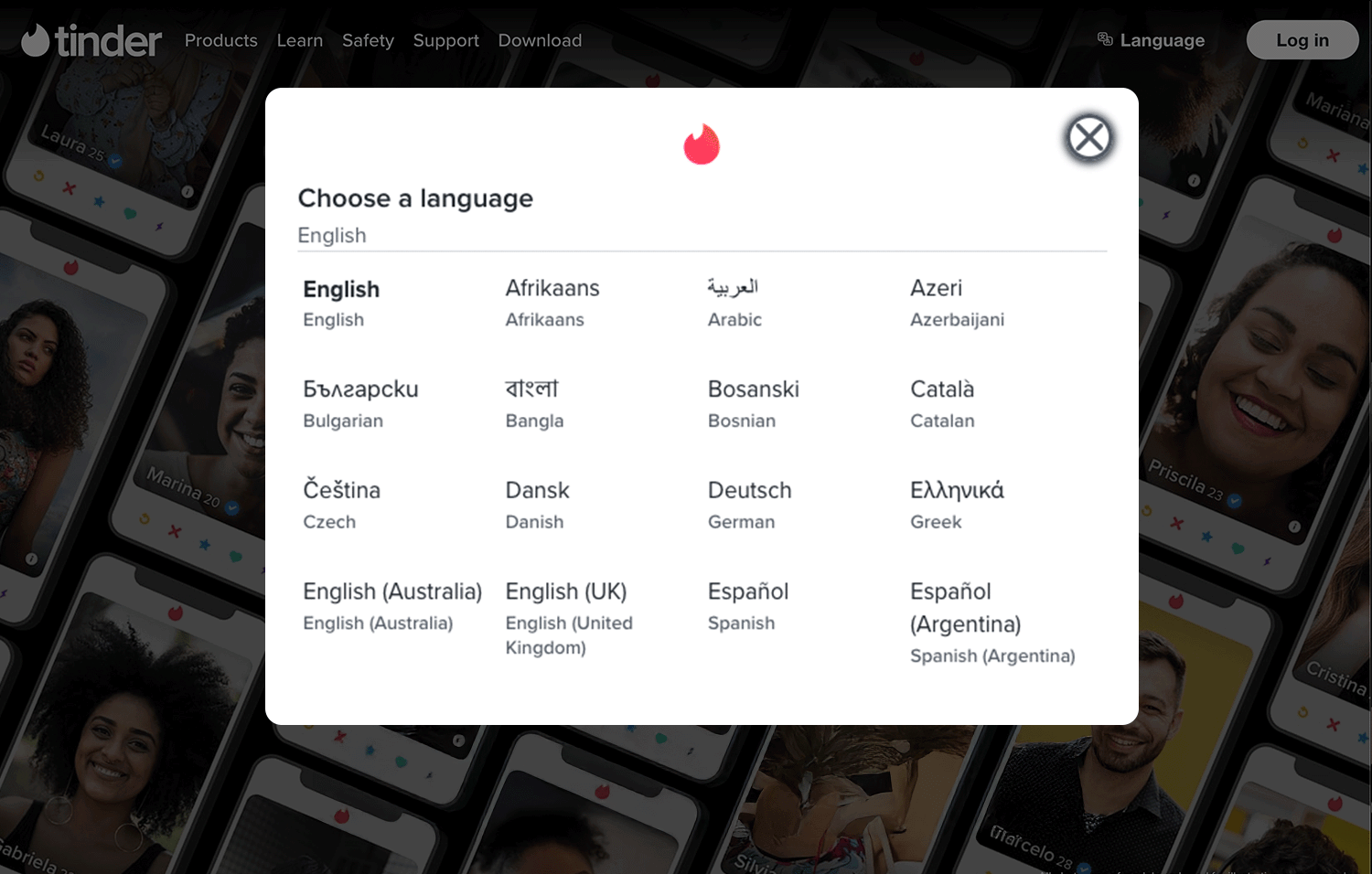
Tinderestá diseñado para ser claro y accesible, presentando todo un mundo de idiomas en un formato amigable y organizado, ¡porque encontrar «el elegido» no debería perderse en la traducción! El uso de etiquetas claras y un diseño sencillo hacen que sea fácil encontrar y seleccionar rápidamente tu lengua preferida, para que puedas centrarte en establecer conexiones, no en descifrar diccionarios.

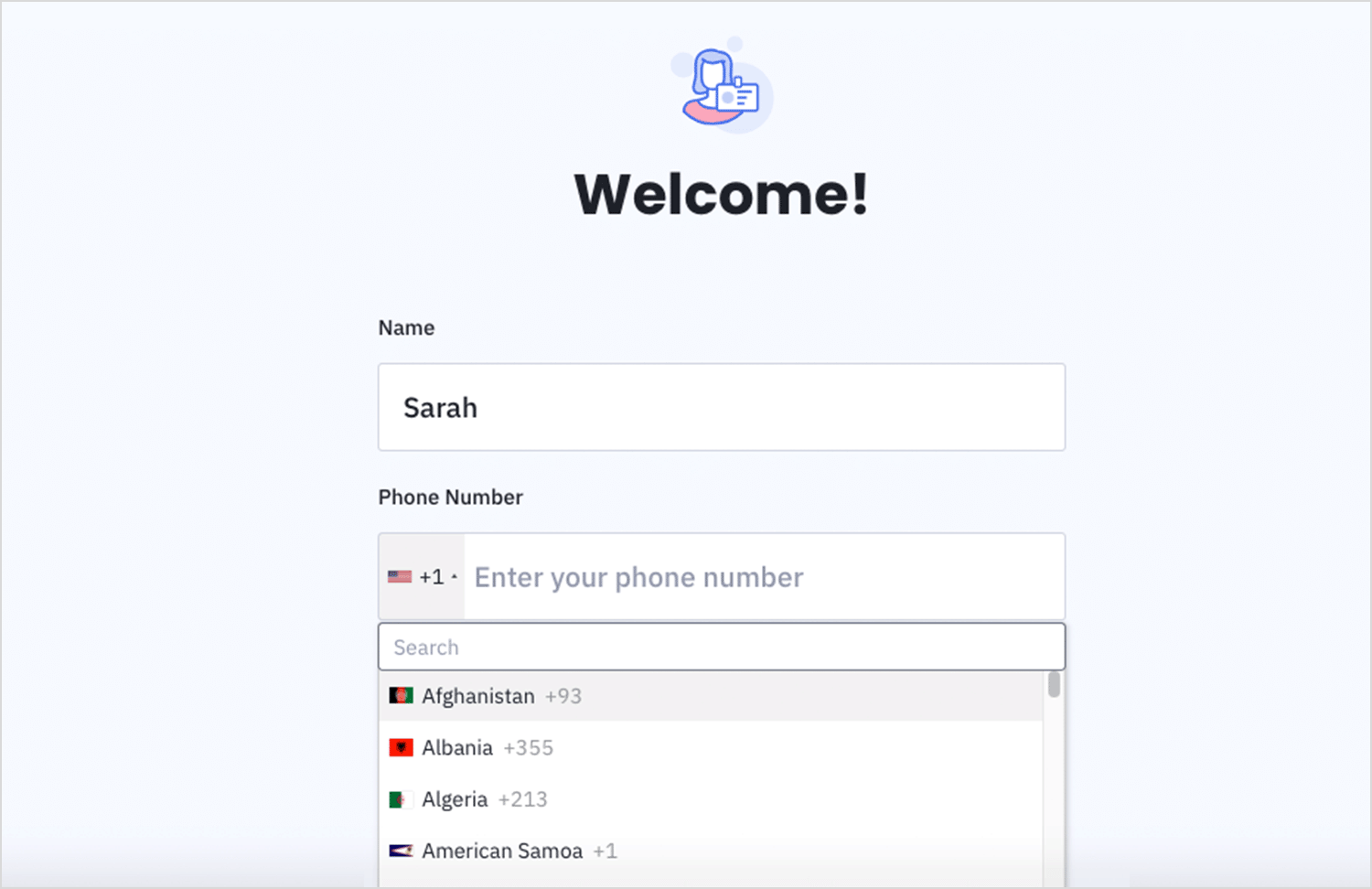
Campaña activa ¡tiene un campo de entrada de número de teléfono viene con un práctico desplegable que es como una mini vuelta al mundo para tus dígitos! Presenta una lista ordenada de países, cada uno con su correspondiente bandera y código de país (ese pequeño número + que va delante de tu número de teléfono). Así es superfácil seleccionar el código de país correcto y evitar poner el número de una persona cualquiera que vive al otro lado del planeta.

Estos desplegables de Orman Clark tienen un aire muy moderno con su fondo oscuro. Son muy fáciles de usar, con etiquetas claras y pequeños iconos útiles. Me gusta cómo utilizan las casillas de verificación cuando tienes que elegir más de una cosa, y los iconos de las banderas de los países son un bonito detalle. Tienen buen aspecto y hacen que elegir sea muy fácil.

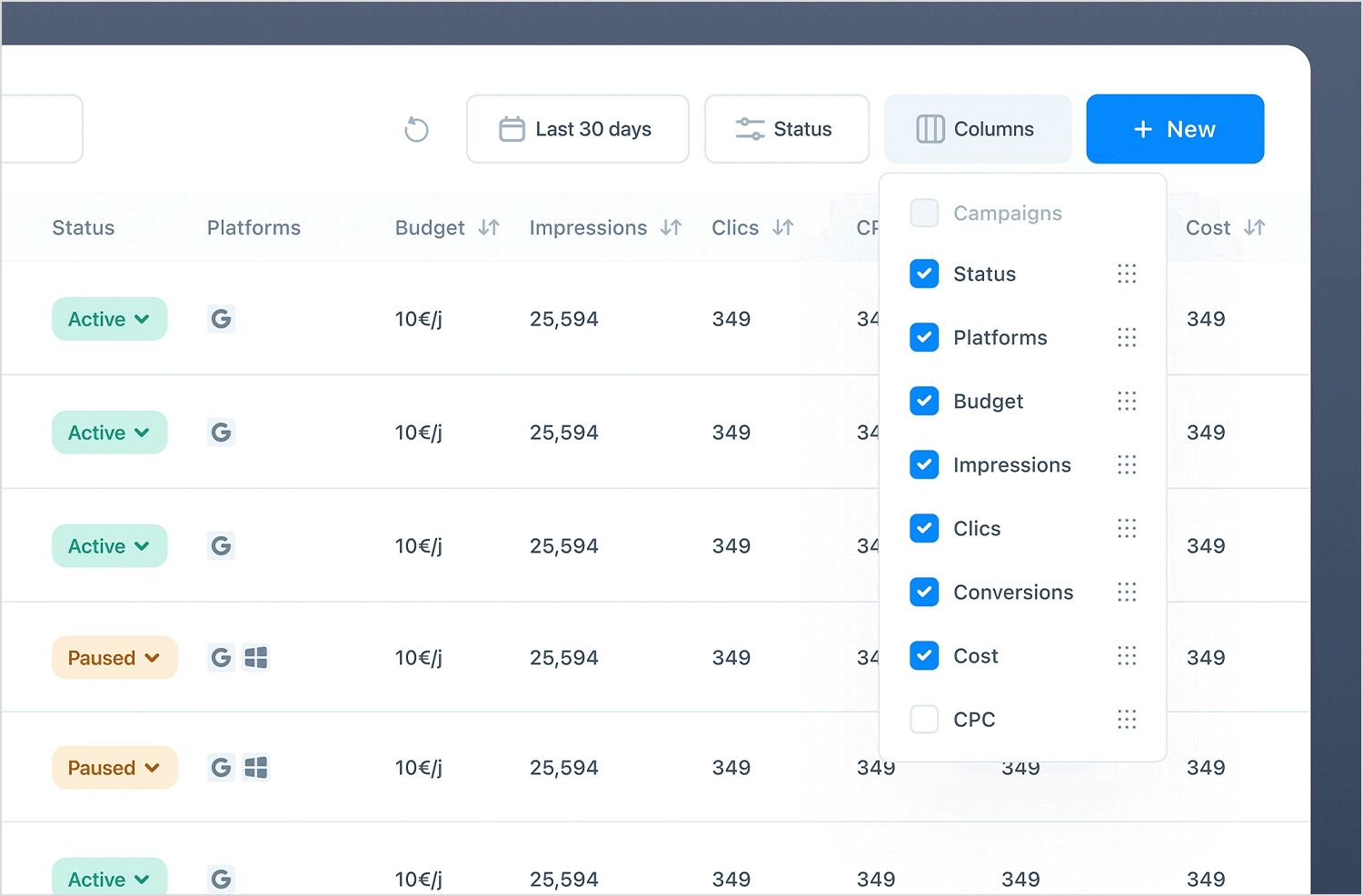
Este desplegable de Juliette Lagache consiste en permitirte elegir qué columnas quieres ver en una tabla de datos. Es muy sencillo: sólo tienes que marcar las casillas junto a cosas como «Estado», «Plataformas», «Presupuesto», etc. De este modo, puedes personalizar fácilmente la información que se muestra y centrarte en lo que es importante para ti. Es limpio, sencillo y te permite ajustar tu vista en un abrir y cerrar de ojos.

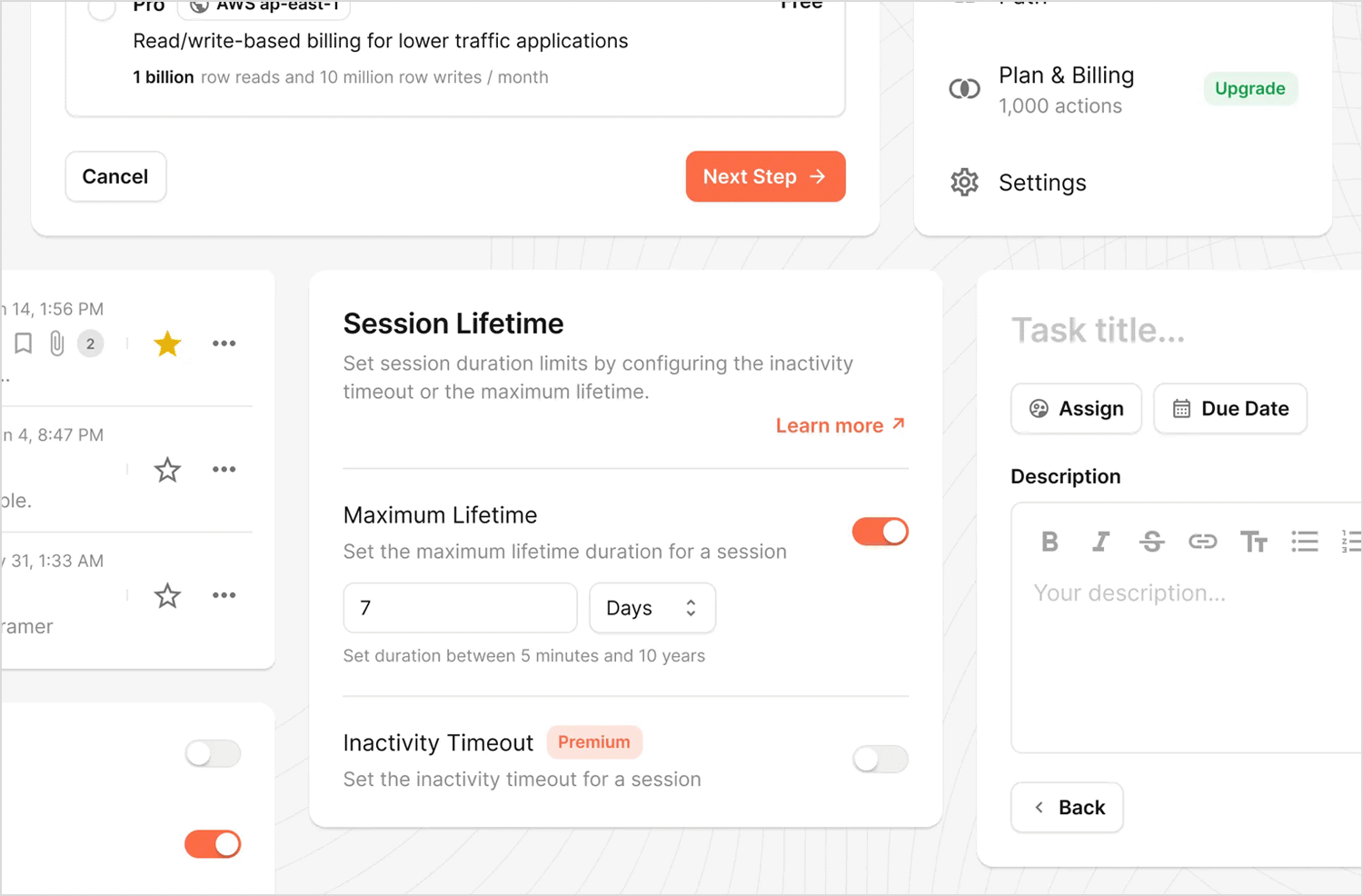
Este panel de configuración para gestionar la duración de las sesiones de Pixsellz incluye una lista desplegable dentro de la sección «Duración máxima». Este desplegable permite a los usuarios seleccionar la unidad de tiempo para la duración máxima de la sesión. En el ejemplo mostrado, la unidad por defecto es «Días», pero es probable que ofrezca otras opciones como «Horas», «Minutos» o «Semanas» para proporcionar flexibilidad a la hora de establecer límites de sesión.

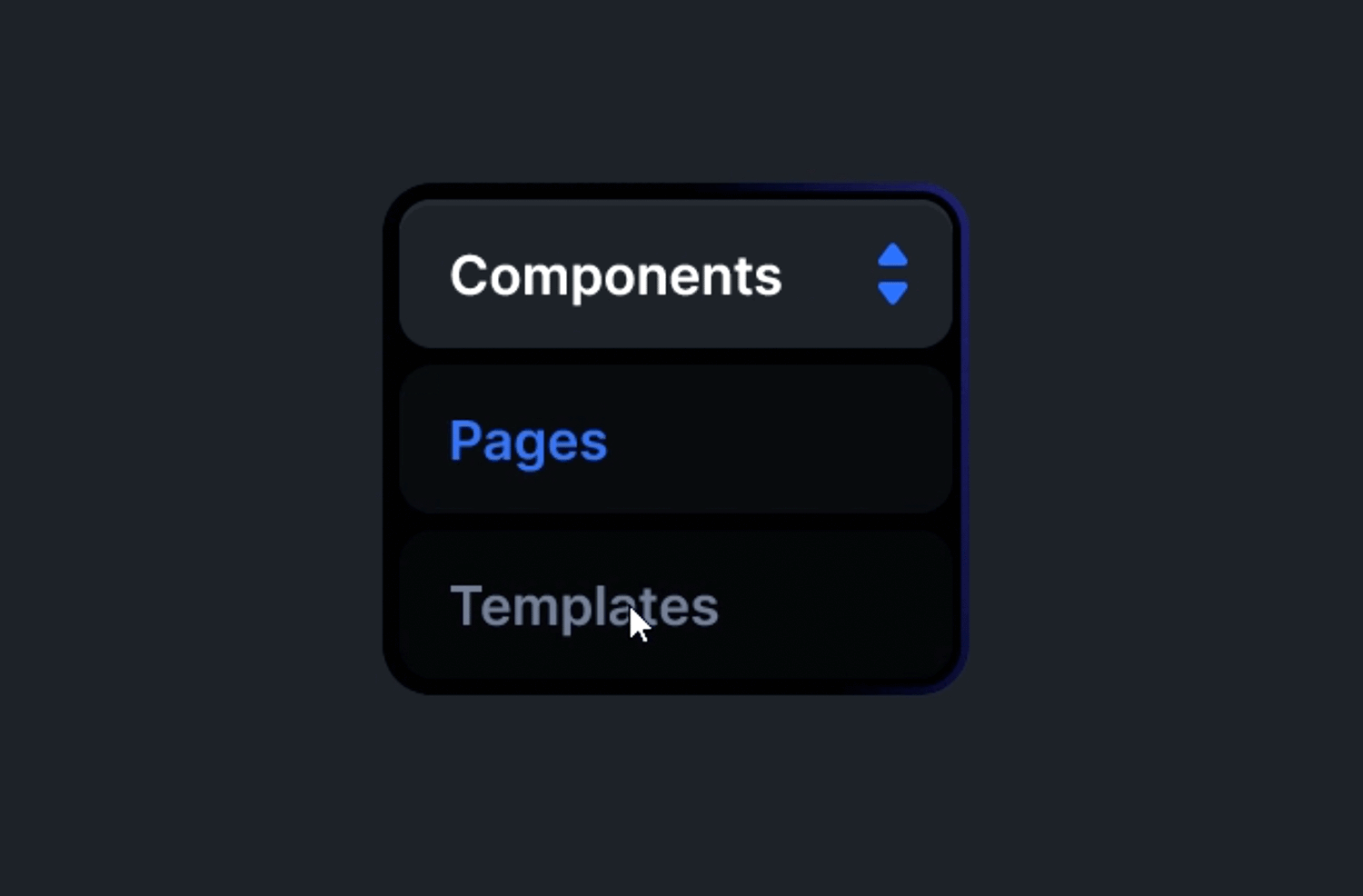
Esta pequeña lista desplegable de Dash te presenta tres opciones: «Componentes», «Páginas» y «Plantillas». La opción «Componentes» parece que puede expandirse para mostrar más cosas, gracias a esa flecha arriba/abajo. Así, al hacer clic en «Componentes» probablemente se abriría una lista de los distintos componentes que puedes elegir. Es un diseño limpio y sencillo, con fondo oscuro y texto fácil de leer.

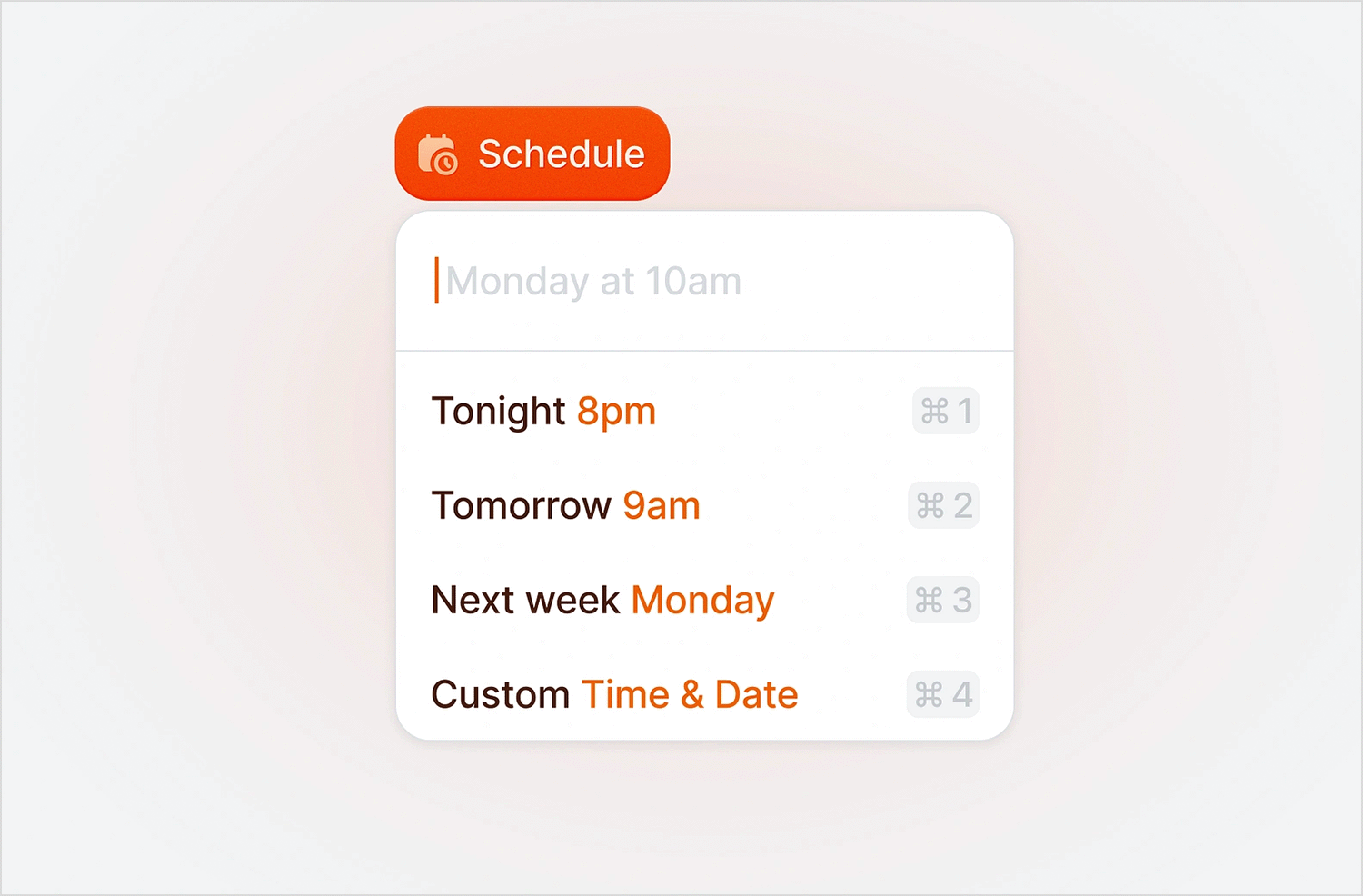
Esta lista desplegable de George aparece cuando pulsas el botón «Programar». Te da algunas opciones rápidas de programación como «Lunes a las 10», «Esta noche a las 20», «Mañana a las 9» y «Lunes de la semana que viene». Si ninguna de ellas funciona, también hay una opción de «Fecha y hora personalizadas» para que puedas ser superespecífico. Cada una de las opciones rápidas tiene un pequeño número al lado, tal vez mostrando su lugar en la fila o algo así. Todo es muy limpio y fácil de leer.

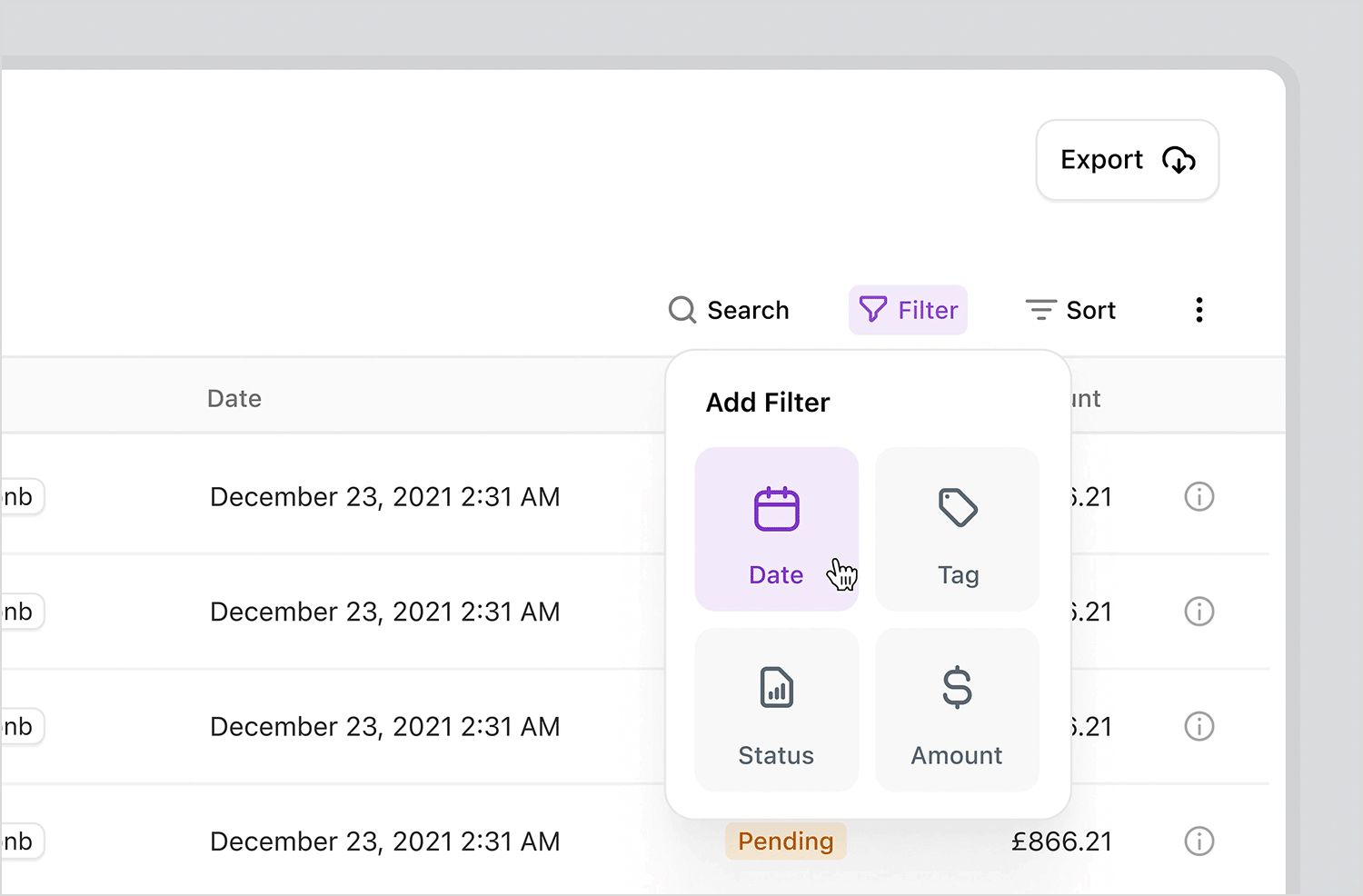
Kevin diseñó esta lista desplegable a la que se accede haciendo clic en el icono «Filtro». Presenta cuatro opciones de filtrado, cada una representada por un icono y una etiqueta distintos: «Fecha» (icono de calendario), «Etiqueta» (icono de etiqueta), «Estado» (icono de documento con barras) e «Importe» (icono del signo del dólar). Esta disposición facilita que los usuarios identifiquen y seleccionen rápidamente el tipo de filtro que quieren aplicar a los datos. El diseño es limpio y utiliza una paleta de colores claros.

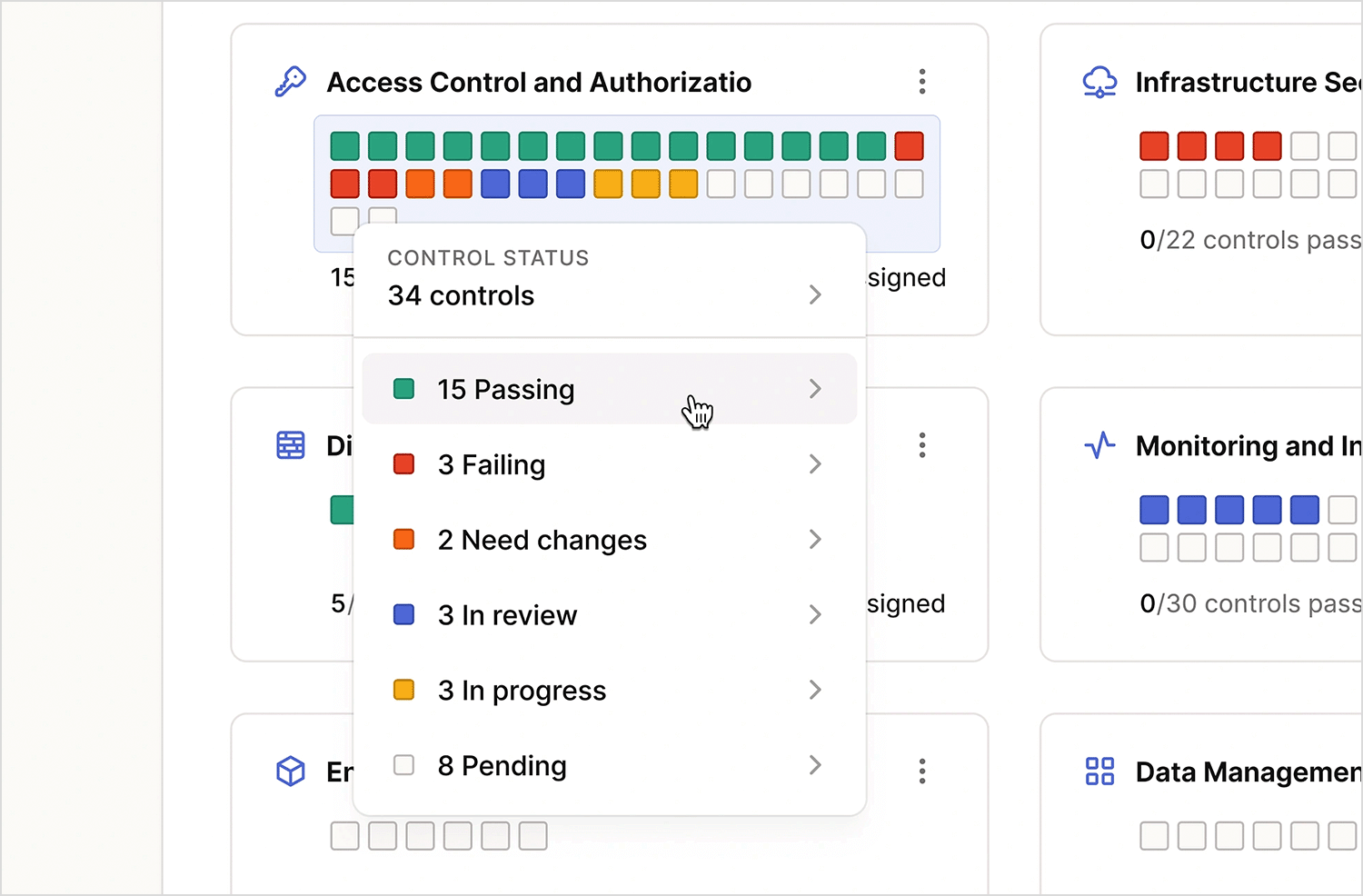
En esta lista desplegable de Tarjetas de Categoría encontramos te da una visión rápida de cómo van las cosas con 34 controles diferentes. Los desglosa en categorías fáciles de entender como «Aprobado» (15), «Suspenso» (3), «Necesita cambios» (2), «En revisión» (3), «En curso» (3) y «Pendiente» (8). Cada categoría tiene su propio cuadradito de color, para que puedas ver rápidamente el panorama general. Es una forma práctica de comprobar el estado de todo de un vistazo.

En resumen, las listas desplegables funcionan cuando se trata de aumentar el espacio de pantalla con el que trabajar y también ayudan a automatizar ciertos procesos para los usuarios, para que rellenar formularios y encuestas, junto con cambiar la configuración, sea mucho más eficiente. Sin embargo, no siempre es así, y el mero hecho de que identifiques una oportunidad de utilizar una lista desplegable en el diseño de UI no significa que debas hacerlo. Ten siempre en cuenta al usuario cuando pienses qué sería más fácil. Si al usuario le resulta más fácil escribir algo, ¡dale esa opción! Por último, prueba siempre tus diseños de listas desplegables con los usuarios para asegurarte de que ofrecen la mejor experiencia posible. Si no es así, considera algunos de los elementos de UI alternativos enumerados en este post.