¿Necesitas ideas nuevas para el sitio web de tu hotel? Hemos reunido 20 ejemplos destacados que consiguen una UX, un flujo de reservas y un diseño perfectos.
El sitio web de un hotel debe hacer algo más que tener buen aspecto: debe facilitar la búsqueda de información y la reserva de la estancia. Tanto si se trata de un acogedor hotel boutique como de un complejo turístico de alto nivel, los mejores sitios equilibran estilo y facilidad de uso.
Un buen diseño web sigue unos principios clave que se aplican a todos los sectores. Si quieres perfeccionar los diseños, las interacciones o la navegación, estos ejemplos de diseño de UI te ofrecen una visión práctica de lo que constituye una experiencia de usuario perfecta.
Diseña sitios web de hoteles con una gran UX. ¡Empieza ahora con Justinmind!

Echa un vistazo a estos ejemplos inspiradores y comprueba en qué consiste una gran experiencia de reserva hotelera.
Un buen diseño web de hotel no es sólo cuestión de estética, sino de crear una experiencia de usuario fluida que facilite la búsqueda y reserva de una estancia. Desde el punto de vista del diseño web, esto significa una navegación intuitiva, páginas de carga rápida y un diseño que dé prioridad a detalles clave como las opciones de habitación, los precios, la ubicación y los servicios.
Los mejores sitios web de hoteles se anticipan a las necesidades del usuario, guiándole suavemente desde la navegación hasta la reserva, sin pasos ni distracciones innecesarios.

Un sitio web bien estructurado hace algo más que mostrar un hotel: genera confianza y fomenta las reservas directas. Un diseño lento, desordenado o confuso puede frustrar a los huéspedes potenciales y empujarlos hacia la competencia o hacia plataformas de reserva de terceros.
Tanto si se trata del diseño web de un hotel boutique que destaca el encanto y la personalidad como del diseño web de un hotel de lujo que sumerge a los visitantes en una experiencia de lujo, el objetivo es el mismo: crear un viaje intuitivo y atractivo que convierta a los visitantes en huéspedes.
Diseña sitios web de hoteles con una gran UX. ¡Empieza ahora con Justinmind!

El diseño del sitio web de un gran hotel debe ser a la vez visualmente atractivo y muy funcional. Los sitios más eficaces facilitan a los visitantes la navegación, el acceso a detalles importantes y la realización de la reserva con facilidad. Estos elementos clave ayudan a crear una experiencia de usuario fluida y atractiva:
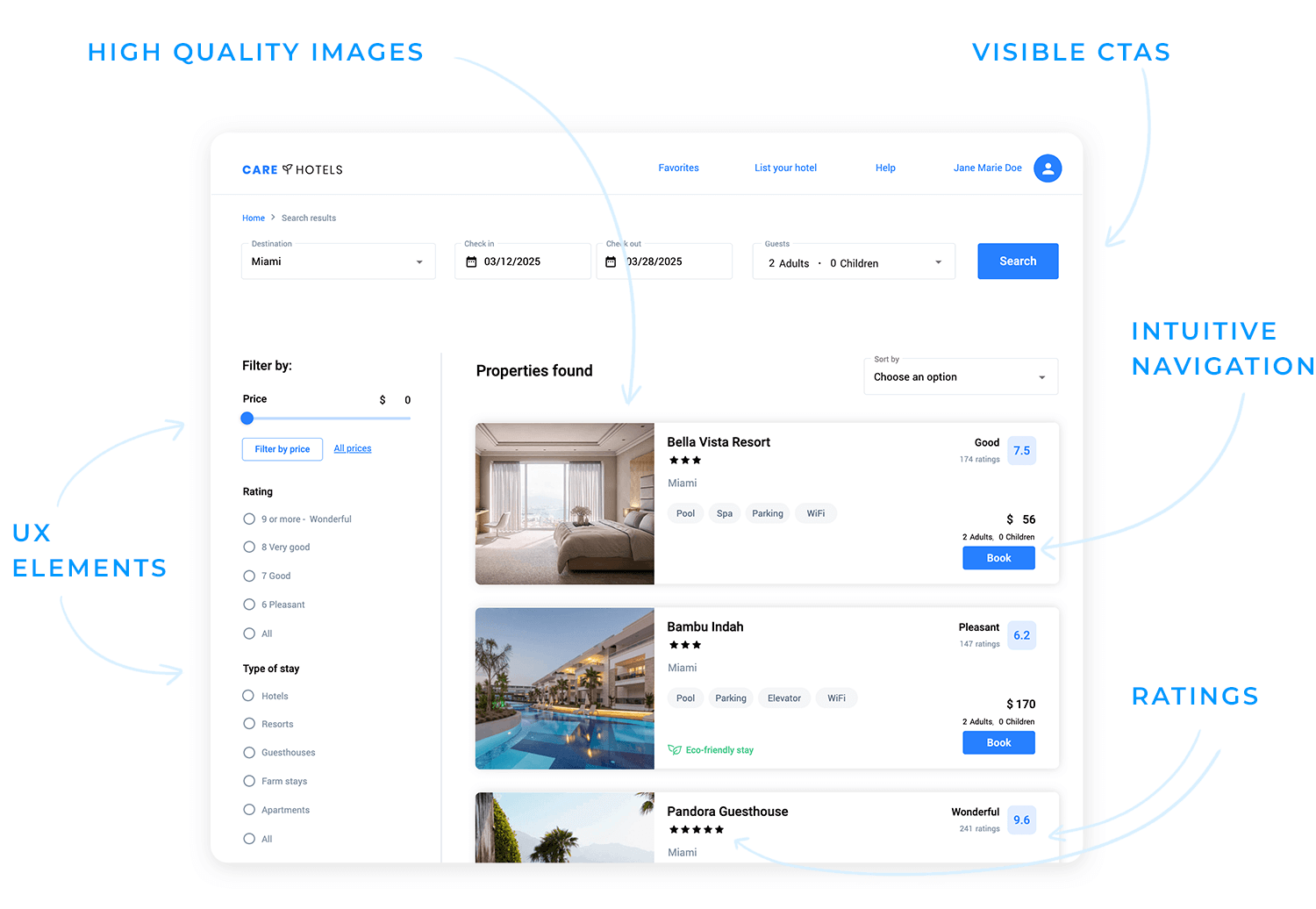
- Imágenes de alta calidad: Los huéspedes quieren ver lo que reservan. Las imágenes o vídeos grandes y de alta resolución que muestran las habitaciones, los servicios y el entorno ayudan a crear una conexión emocional y a impulsar las reservas.
- Fácil navegación: los usuarios no deberían tener que rebuscar detalles esenciales. Un menú bien organizado y un diseño claro garantizan que puedan acceder rápidamente y sin frustraciones a las opciones de habitaciones, precios, disponibilidad y políticas.
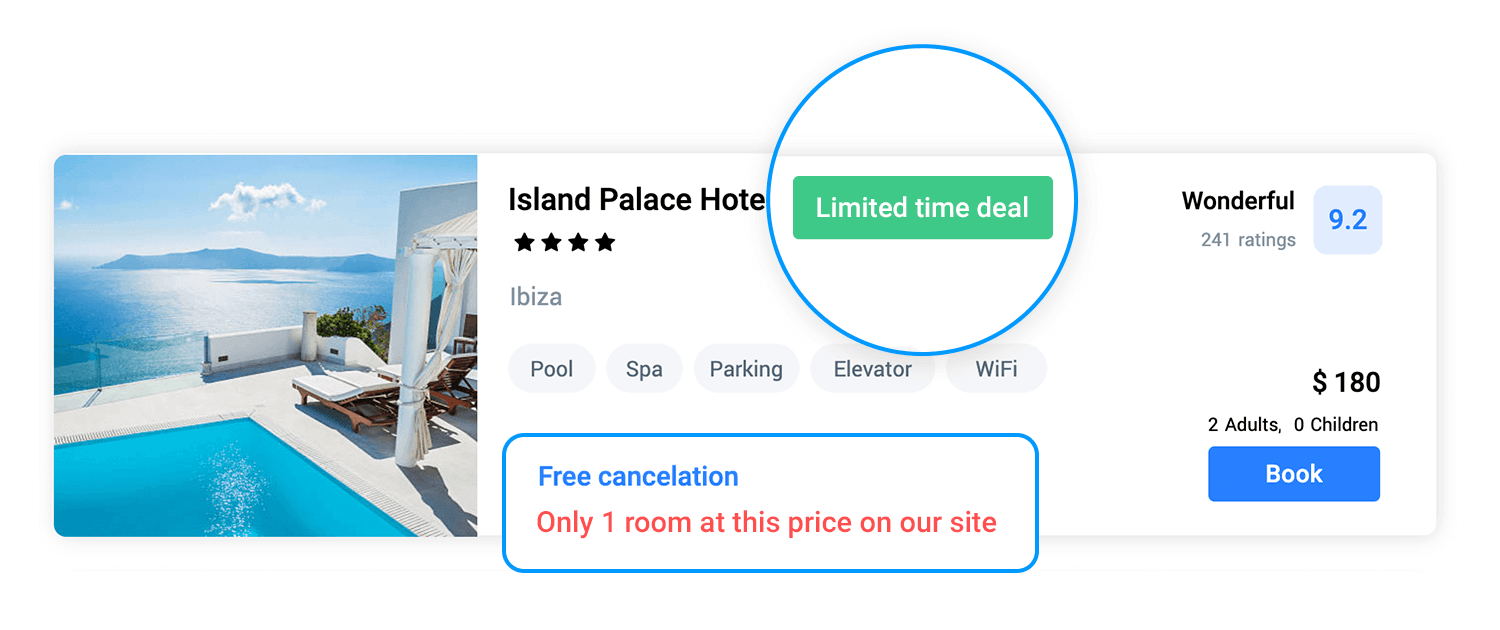
- CTA visibles: La reserva nunca debe parecer una búsqueda del tesoro. El botón “Reservar ahora” debe ser prominente y estar colocado de forma consistente, a menudo en la esquina superior derecha o fijo en la pantalla mientras los usuarios se desplazan. Un CTA claro y fácil de localizar aumenta las conversiones al reducir la fricción.
- Diseño adaptable: Los viajeros navegan en todo tipo de dispositivos, desde ordenadores de sobremesa a smartphones. Un diseño responsivo garantiza una experiencia fluida en todos los tamaños de pantalla, evitando abandonos de usuarios frustrados.
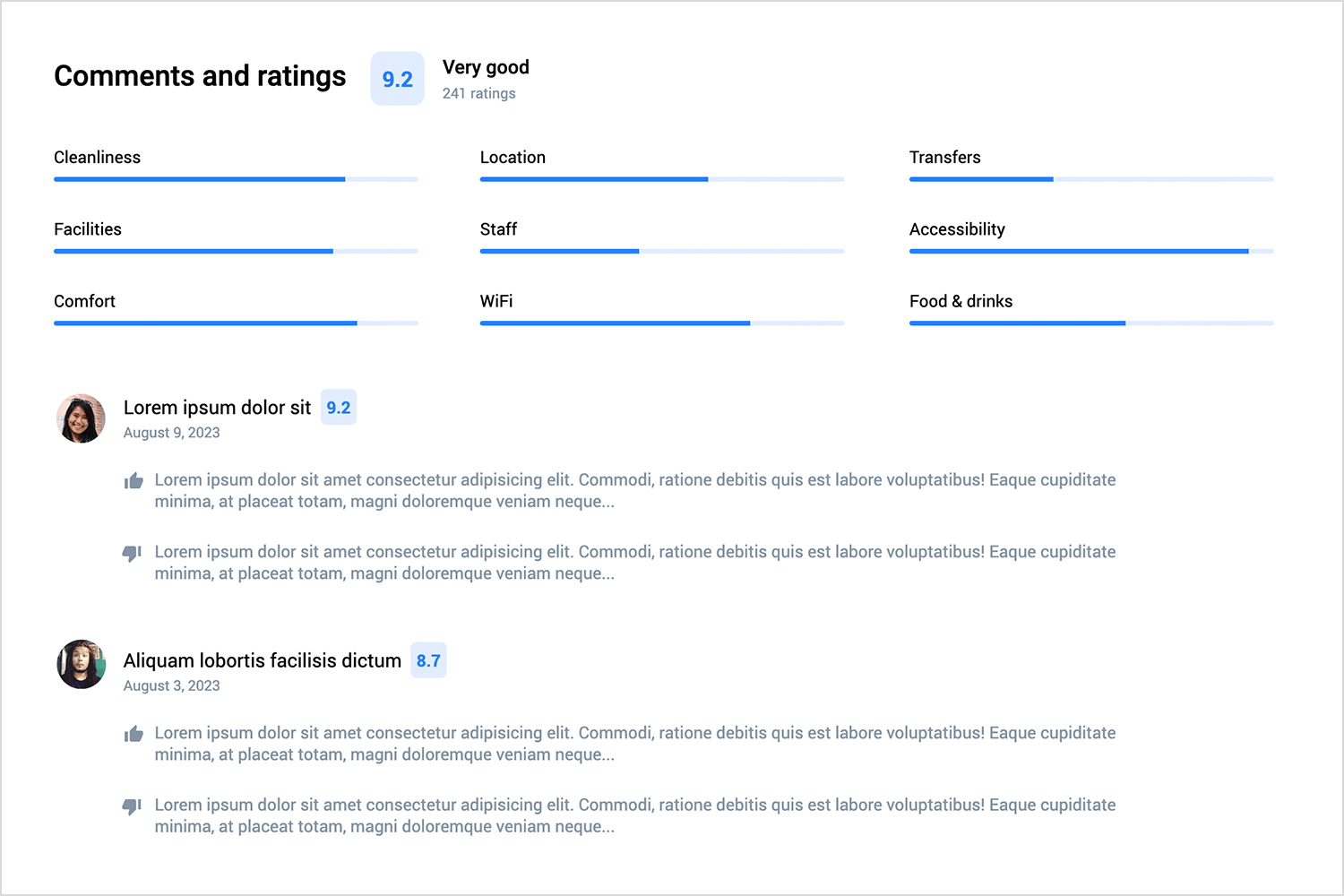
- Valoraciones y críticas: la prueba social importa. Incluir opiniones y valoraciones con estrellas directamente en el sitio web genera confianza y tranquiliza a los huéspedes potenciales, aumentando la probabilidad de que hagan una reserva.
- Atrae a los usuarios objetivo: El diseño de la web de un hotel boutique podría hacer hincapié en una decoración única y espacios íntimos, mientras que el diseño de la web de un hotel de lujo podría centrarse en la elegancia y la exclusividad. El diseño debe reflejar lo que hace especial al hotel y atraer al público adecuado.
- Funciones UX interactivas: Las animaciones sutiles, el desplazamiento de paralaje o los elementos interactivos pueden mejorar el compromiso y crear una experiencia más envolvente, siempre que no ralenticen el sitio.
Cada uno de estos elementos contribuye a crear una experiencia fluida y atractiva que mantiene el interés de los visitantes y fomenta las reservas. Cuanto más fácil y agradable sea el proceso, más probabilidades habrá de que los huéspedes elijan tu hotel frente a otros.
Un sitio web de hotel bien diseñado debe guiar a los visitantes sin problemas hacia la reserva. Cada detalle, desde la colocación del diseño de un botón hasta la velocidad de la página, desempeña un papel a la hora de convertir el interés en acción. A continuación te explicamos cómo optimizar tu sitio web para aumentar las conversiones.
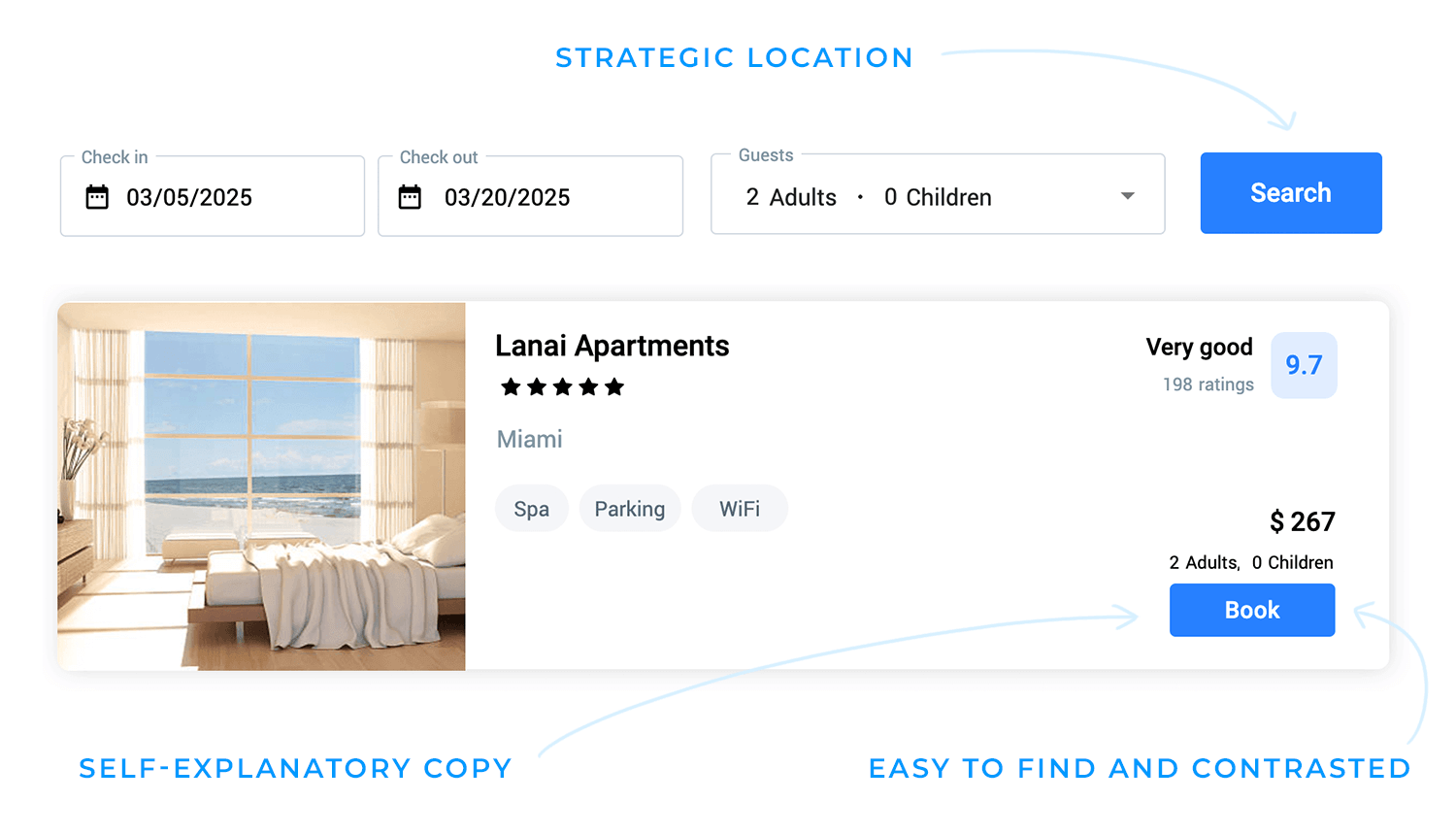
El botón «Reservar ahora» siempre debe ser fácil de encontrar y atractivo para hacer clic. Un color que contraste ayuda a que destaque, y un texto claro orientado a la acción, como «Reserva tu estancia» o «Comprueba la disponibilidad», hace que el siguiente paso sea obvio.

La ubicación también juega un papel importante: mantener el botón por encima del pliegue y fijo en la pantalla garantiza que los usuarios puedan reservar en cualquier momento. Probar diferentes colores, textos y posiciones puede afinar lo que mejor resuena entre los visitantes.
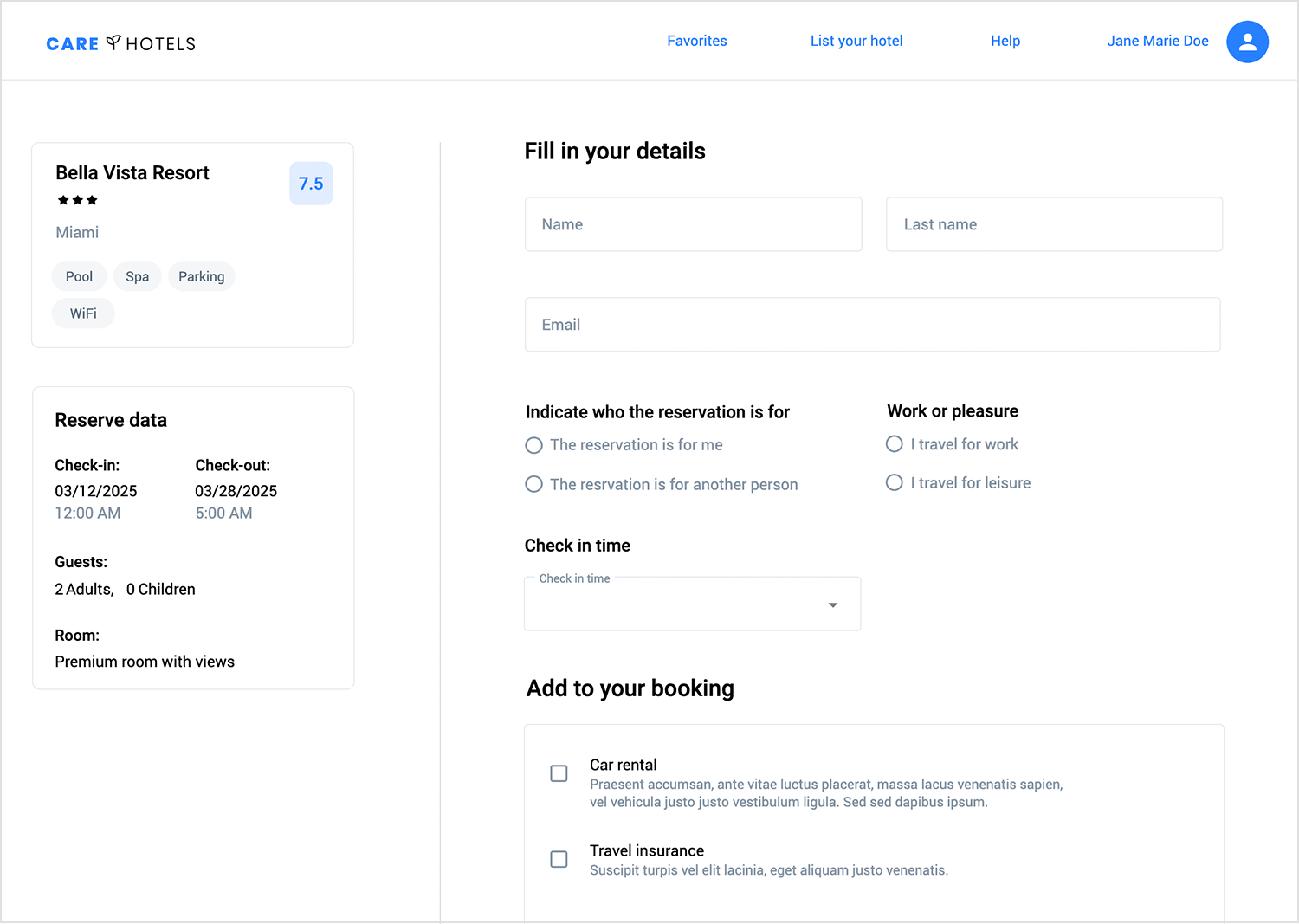
Cuanto más largo y complicado sea el proceso de pago, más probable es que los usuarios lo abandonen. Mantén los formularios lo más breves posible, pidiendo sólo lo esencial. Evita forzar a los usuarios a crear una cuenta, ofreciendo una opción de pago como invitado que acelere el proceso.
Funciones como el autocompletado y la búsqueda predictiva hacen que la introducción de datos sea más rápida y menos frustrante, eliminando barreras innecesarias para la reserva.

Un sitio lento puede costar reservas incluso antes de que los usuarios lleguen a la página de pago. Las imágenes grandes y los scripts excesivos pueden ralentizar las páginas y provocar frustración. Comprimir las imágenes, utilizar la carga lenta y minimizar JavaScript mantiene la fluidez. Lo ideal es que los tiempos de respuesta del servidor sean inferiores a 200 ms para garantizar una experiencia de navegación fluida, especialmente para los usuarios de móviles que esperan páginas de carga rápida.
La gente confía en otros huéspedes más que en cualquier marketing hotelero, por eso las opiniones y valoraciones deben estar visibles donde más importan: cerca de los CTA de reserva. Ver experiencias positivas tranquiliza a los huéspedes potenciales y aumenta la confianza en su decisión. Las actualizaciones en tiempo real, como «5 personas han reservado esta habitación hoy», crean urgencia, mientras que las insignias de seguridad y las certificaciones refuerzan la credibilidad y generan confianza.

No todos los visitantes reservan en su primera visita, pero reconocer a los usuarios que vuelven puede marcar la diferencia. Las recomendaciones personalizadas basadas en búsquedas anteriores o en el historial de navegación, como destacar una habitación que hayan visto antes, hacen que la experiencia sea más relevante. Ofrecer descuentos exclusivos a los visitantes que vuelven o ajustar dinámicamente el contenido de la página de inicio para mostrar ofertas personalizadas puede ayudar a convertir el interés en acción.
Crear una sensación de urgencia puede animar a los usuarios a finalizar su reserva. Mensajes como «Sólo quedan 2 habitaciones a este precio» empujan sutilmente a los usuarios a actuar antes de que se lo pierdan. Los temporizadores de cuenta atrás para ofertas por tiempo limitado o promociones de temporada añaden otra capa de motivación. Destacar los descuentos por reserva anticipada no sólo recompensa a los huéspedes proactivos, sino que también ayuda a asegurar las reservas antes.

Con tantos usuarios que reservan directamente desde sus teléfonos, la experiencia móvil debe ser sencilla. Los botones y los campos de los formularios deben ser lo suficientemente grandes como para que sea fácil pulsarlos, y el espaciado debe permitir un desplazamiento suave.
Las opciones de pago con un solo clic, como Apple Pay y Google Pay, agilizan las transacciones, reduciendo la fricción en el último paso. Ajustar el tamaño de las fuentes y garantizar que el texto sea fácilmente legible sin necesidad de hacer zoom mejora la experiencia general de los usuarios móviles.
Un sitio web hotelero de alta conversión elimina obstáculos y genera confianza, facilitando al máximo que los visitantes completen una reserva. Cuanto más fluida e intuitiva sea la experiencia, más probabilidades habrá de que elijan tu hotel frente a la competencia.
Diseña sitios web de hoteles con una gran UX. ¡Empieza ahora con Justinmind!

Sin más preámbulos, aquí tienes un resumen de los 20 mejores diseños web de hoteles y complejos turísticos. En esta lista encontrarás de todo, desde boutiques hasta alquileres de apartamentos.
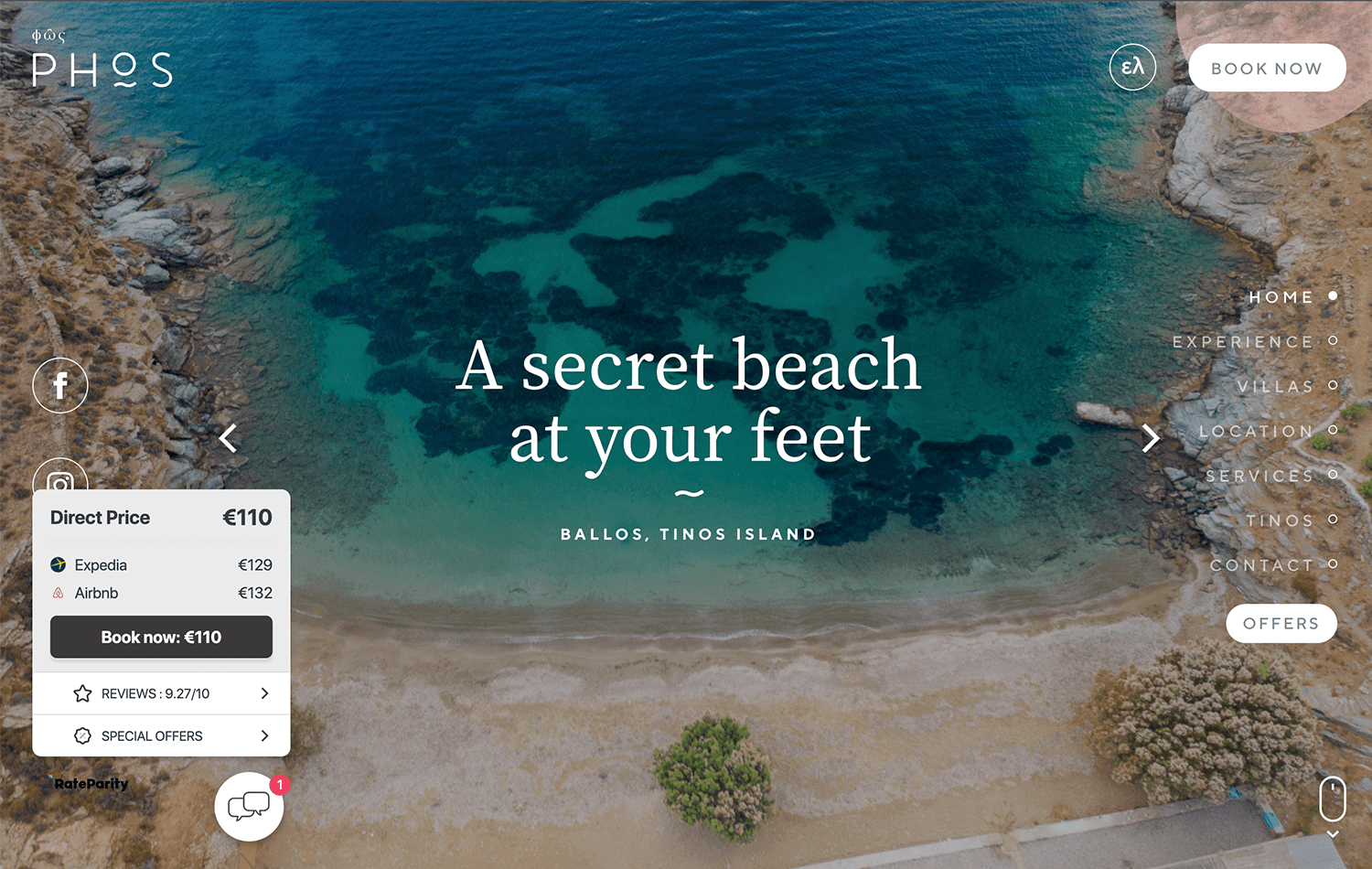
Algunos sitios web de hoteles te atraen con efectos exagerados, pero Phos Villas adopta un enfoque diferente, deja que el destino hable por sí mismo. Desde el momento en que aterrizas en el sitio, te reciben unas amplias vistas del Egeo, bañadas por una luz dorada. El diseño es sobrio pero envolvente, con imágenes de alta calidad y transiciones suaves para crear una sensación de calma, al igual que las propias villas.

Navega sin esfuerzo. Sin distracciones, sin clics innecesarios, sólo un diseño limpio que te guía a través de lo esencial. Tanto si estás explorando los alojamientos, navegando por los servicios o comprobando la disponibilidad, todo resulta intuitivo y fluido. La experiencia refleja la filosofía de las villas: pura, elegante y maravillosamente sencilla.
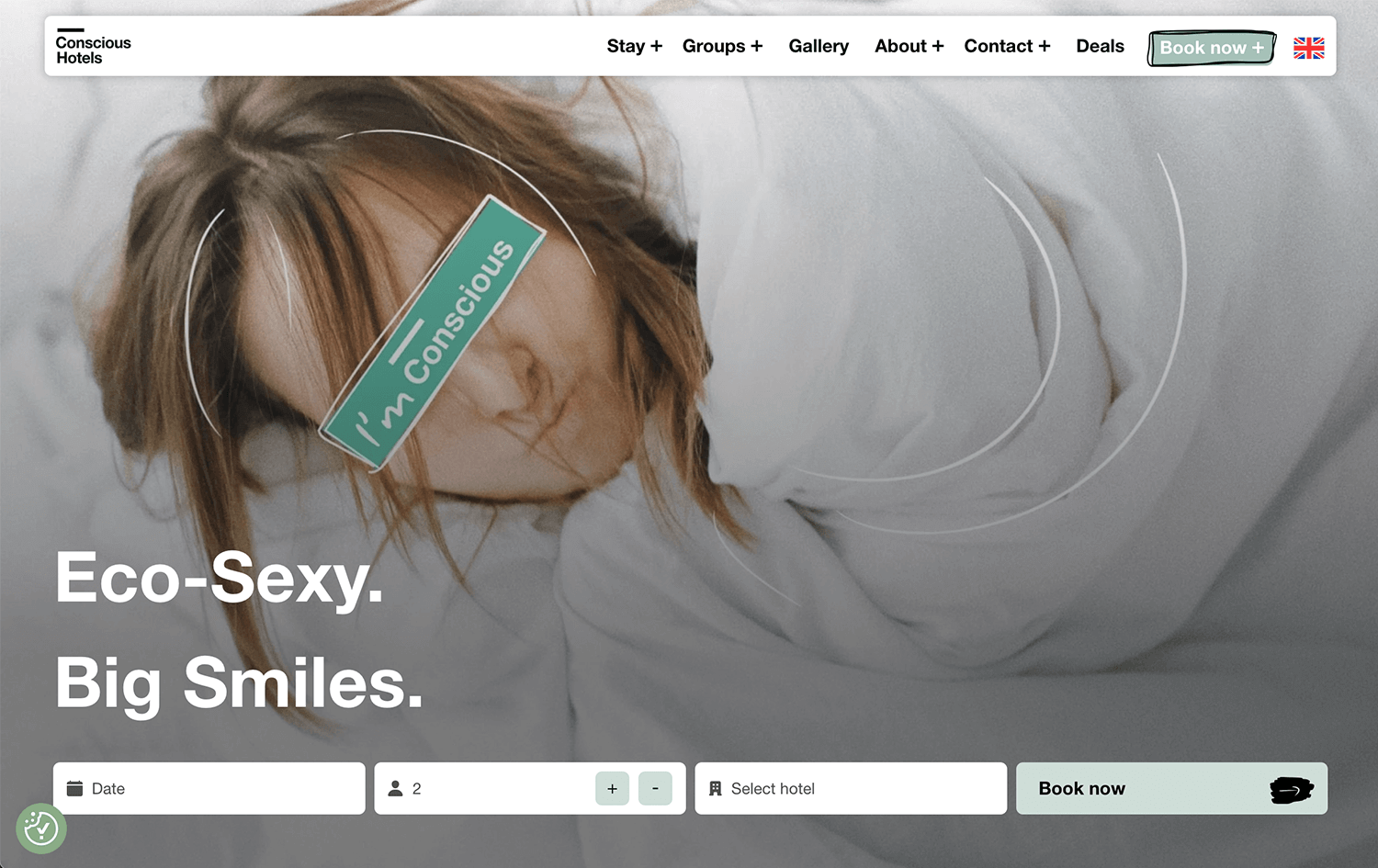
Si el diseño de la web de un hotel debe reflejar la identidad de una marca, Hoteles Conscientes lo ha clavado. Como cadena de hoteles ecológicos de Ámsterdam, su sitio web encarna la sostenibilidad, no sólo en sus mensajes, sino también en su diseño. Todo parece ligero, sin esfuerzo y refrescantemente sencillo, igual que su enfoque de la hospitalidad.
La navegación es fluida, y cada hotel se presenta con imágenes nítidas y la cantidad justa de detalles, suficientes para informar, pero nunca demasiados para abrumar. El botón «Reservar ahora» es fácil de encontrar, lo que facilita las reservas. Lo que hace que este sitio destaque no son los efectos llamativos, sino la claridad; los usuarios pueden explorar rápidamente las distintas ubicaciones, comprobar la disponibilidad y reservar sin fricciones.

Es un magnífico ejemplo de diseño web de un hotel en el que la UX y la narración de la marca pueden trabajar juntas para crear una experiencia digital que resulte tan acogedora como la propia estancia.
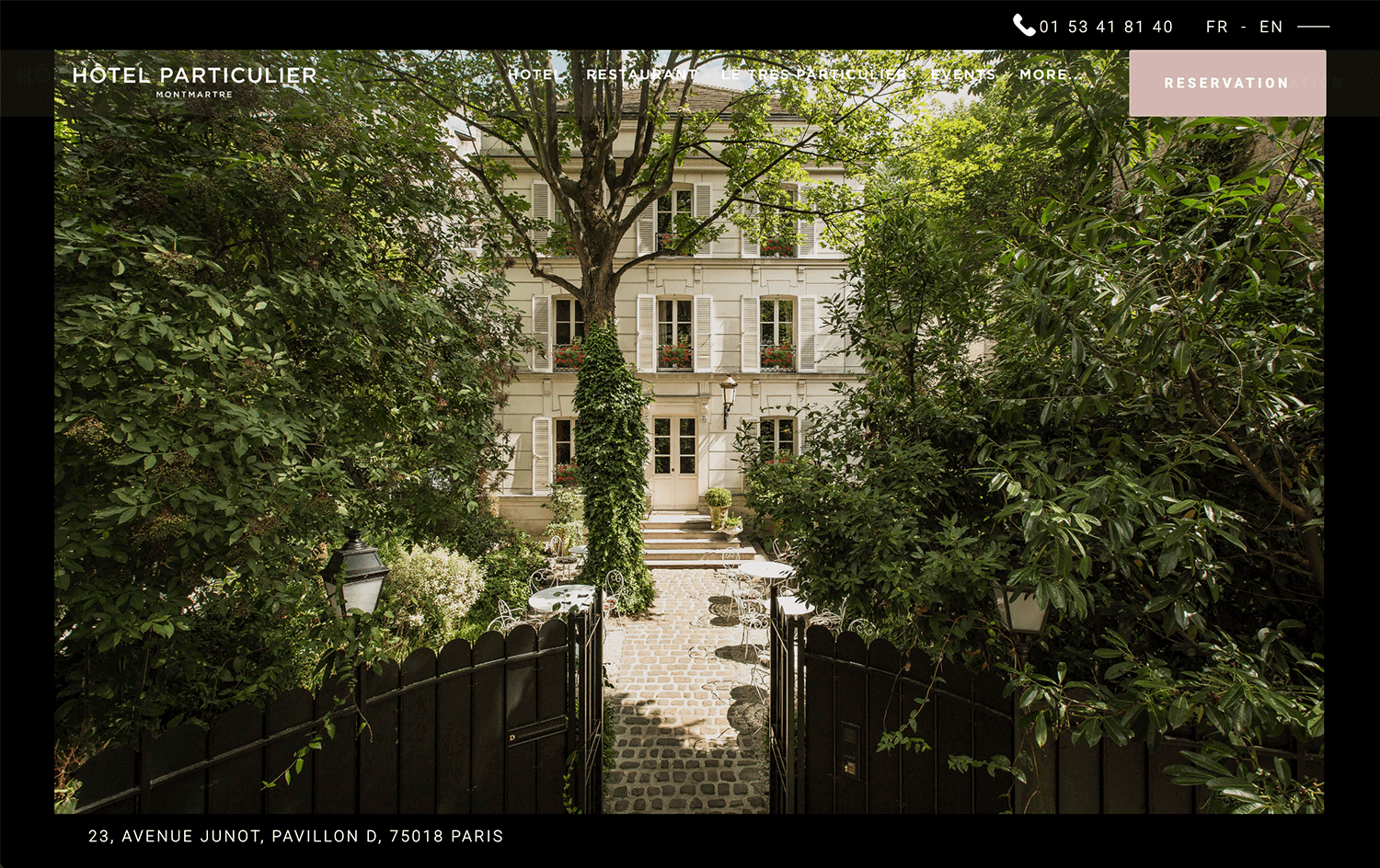
Un refugio escondido en el corazón de Montmartre, Hotel Particulier Montmartre tiene un sitio web que refleja su ambiente íntimo y exclusivo. El diseño es minimalista, elegante y fácil de navegar, con grandes imágenes que muestran el exuberante jardín del hotel y sus suites de diseño exclusivo.

El sitio mantiene la sencillez: sin desorden ni distracciones innecesarias, sólo una experiencia fluida que permite explorar las habitaciones, el restaurante y el proceso de reserva sin esfuerzo. Es un gran ejemplo de diseño de un sitio web de hotel en el que menos puede ser más, utilizando una estética limpia y una UX inteligente para crear una experiencia digital atractiva.
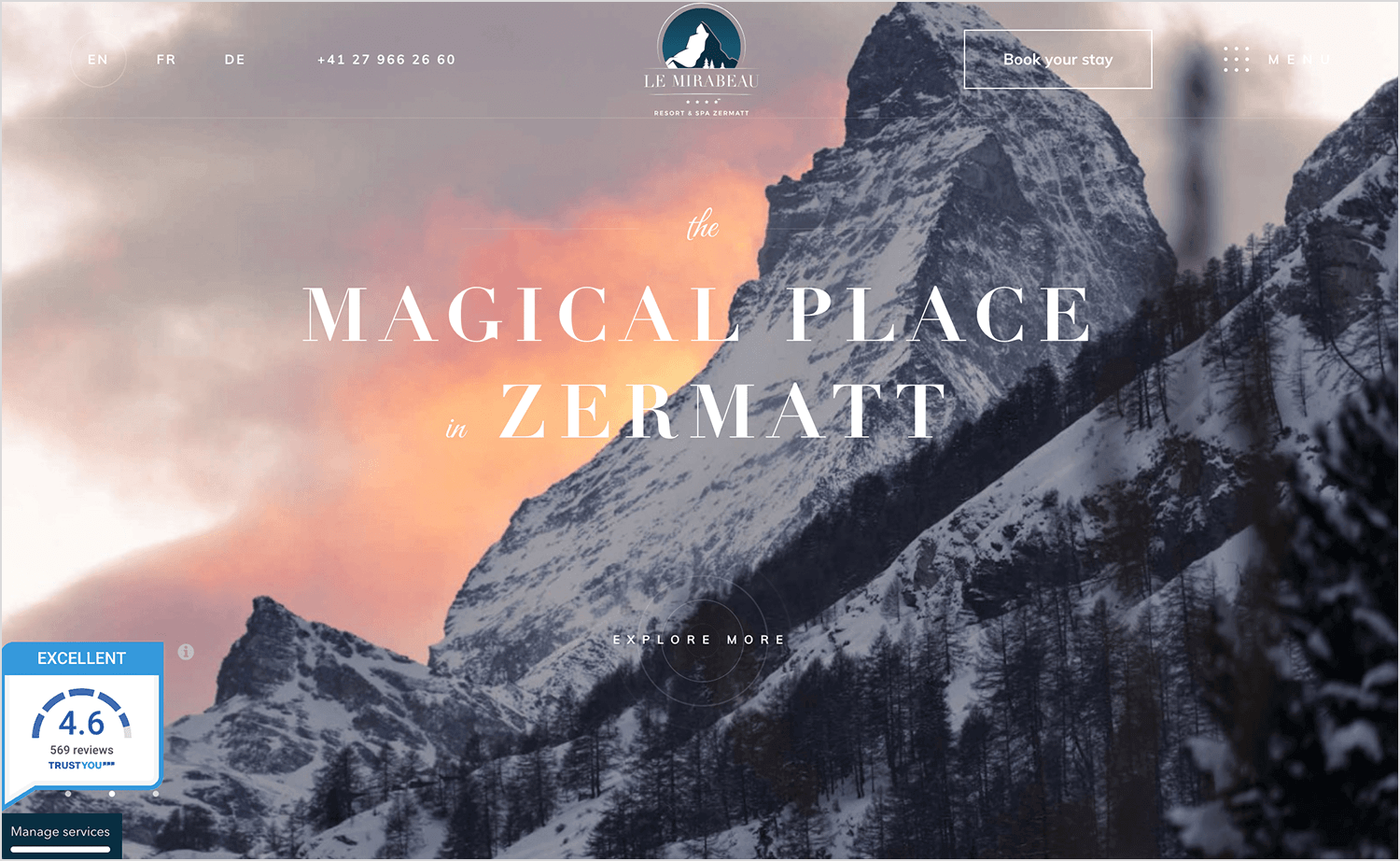
El diseño del sitio web de un hotel debe captar la esencia de la estancia, y Le Mirabeau Resort & Spa hace exactamente eso. El sitio da la bienvenida a los visitantes con impresionantes vistas del Matterhorn, una tipografía limpia y un diseño moderno que facilita la exploración.

La navegación es directa, guiando a los usuarios a través de las opciones de habitaciones, restaurantes y experiencias de bienestar sin clics innecesarios. Las reservas son fluidas, con llamadas a la acción claras y un flujo intuitivo. Lo que hace de este sitio un gran ejemplo de diseño de sitio web de hotel es su equilibrio, visualmente atractivo pero muy funcional, que facilita a los huéspedes potenciales inspirarse y reservar su estancia.
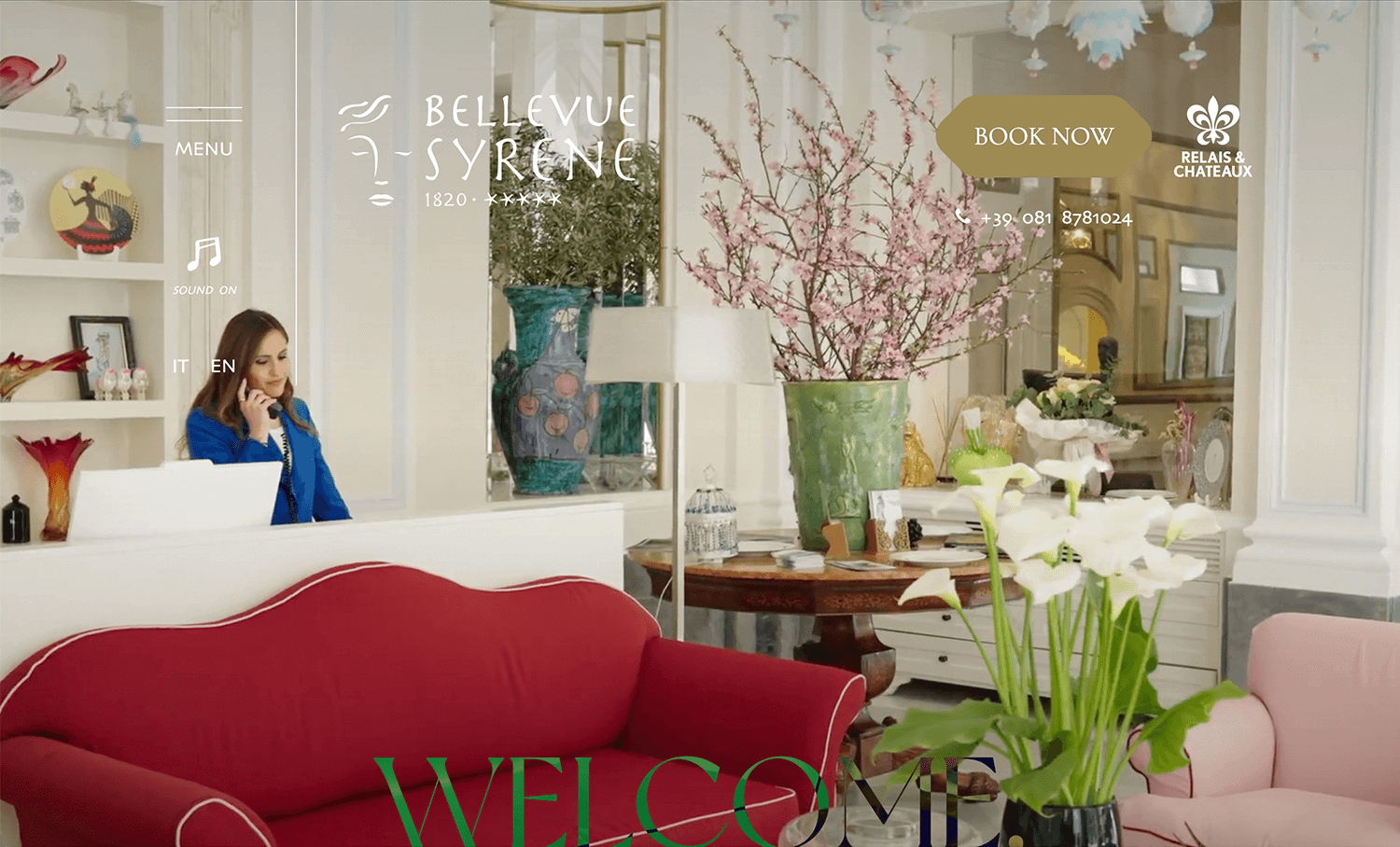
Bellevue Syrene’s es un magnífico ejemplo de diseño web de hotel de lujo bien hecho. Es sencillo pero visualmente impactante, y utiliza imágenes de ancho completo para destacar la impresionante ubicación del hotel en los acantilados de Sorrento. La página de inicio atrae inmediatamente a los visitantes con fotografías de alta calidad, mientras que la navegación sigue siendo clara e intuitiva.

El sitio no abruma con animaciones excesivas ni diseños desordenados. En su lugar, equilibra elegancia y usabilidad, facilitando la exploración de habitaciones, restaurantes y servicios de spa. El proceso de reserva es sencillo, con llamadas a la acción claras que guían a los usuarios sin problemas hacia la reserva. Es un gran diseño de sitio web de hotel que demuestra que no hacen falta efectos complejos para crear una experiencia digital atractiva y de alto nivel.
Aquí tenemos un diseño de página web de hotel que resulta envolvente desde el principio. Ceilán resplandeciente utiliza imágenes a pantalla completa para dar vida a sus lujosos complejos turísticos de Sri Lanka, desde brumosas plantaciones de té a serenos retiros costeros. El diseño es claro y está bien estructurado, por lo que resulta fácil explorar alojamientos, restaurantes y experiencias sin complicaciones.

Lo que más destaca de este sitio es que es elegante y práctico a la vez. Los elementos visuales te atraen, pero la navegación sigue siendo sencilla y las reservas están siempre al alcance de la mano. Es un gran ejemplo de diseño de sitio web de hotel que ofrece belleza y facilidad de uso.
Aquí tenemos un diseño de página web de hotel que mantiene las cosas sencillas y acogedoras. Playa SOL utiliza un diseño limpio y moderno con imágenes llamativas que crean al instante el ambiente de una experiencia playera relajada y de lujo. La navegación es sencilla, por lo que resulta fácil explorar las opciones de restauración, eventos y reservas sin distracciones.

Lo que hace que este sitio funcione es su equilibrio entre estilo y usabilidad. El diseño es fresco y atractivo, pero nunca interfiere en la funcionalidad. El proceso de reserva es claro y la información clave es fácil de encontrar. Es un gran ejemplo de diseño de sitio web de hotel que mantiene la experiencia fluida y sin estrés.
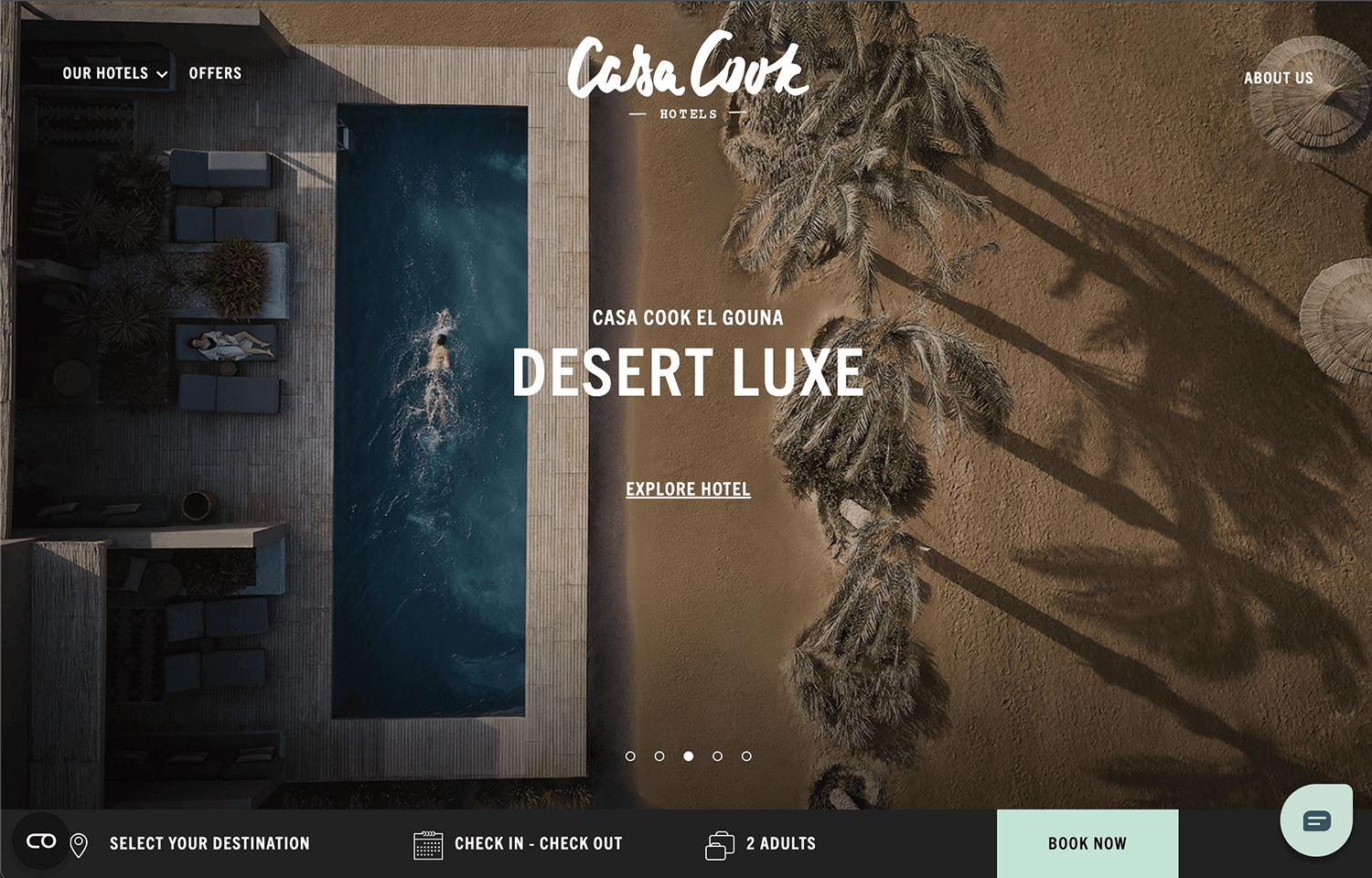
Un buen diseño de la página web de un hotel debe sentirse como una extensión de la propia estancia, y Casa Cook lo consigue. El sitio es minimalista pero acogedor, y utiliza imágenes grandes y envolventes para crear el ambiente de sus resorts boutique de playa. La navegación es sencilla, permitiendo a los visitantes explorar destinos, alojamientos y experiencias sin distracciones.

Lo que hace que este diseño funcione es la facilidad con que combina la estética con la usabilidad. No hay elementos innecesarios; sólo una interfaz limpia y elegante que mantiene el foco en la experiencia. El proceso de reserva es claro e intuitivo, lo que lo convierte en un magnífico ejemplo de diseño de sitio web de hotel, tan relajado y refinado como los propios hoteles.
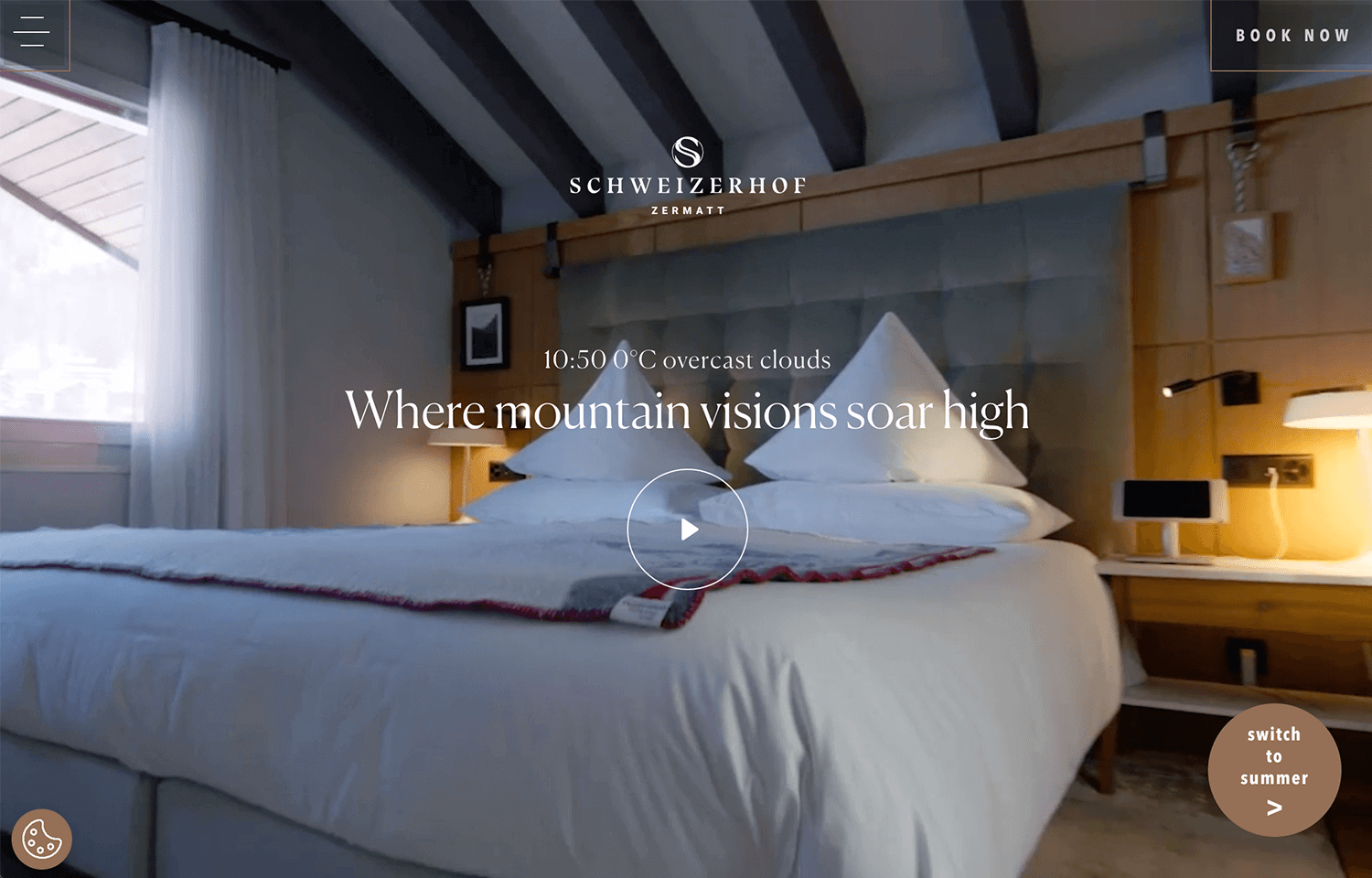
Aquí tenemos un diseño de página web de hotel que capta la esencia del lujo alpino. Hotel Schweizerhof Zermatt presenta una interfaz limpia y moderna, que destaca los cálidos interiores de madera y los toques contemporáneos del hotel. La página de inicio presenta imágenes de alta calidad de las habitaciones, los restaurantes y las instalaciones de spa del hotel, proporcionando a los visitantes una muestra visual de la experiencia que les espera.

Lo que hace que este sitio destaque es su navegación intuitiva y su diseño claro. Los visitantes pueden explorar fácilmente las opciones de habitaciones, restaurantes y servicios de bienestar, con descripciones concisas y opciones de reserva fáciles de encontrar. El diseño equilibra eficazmente el atractivo visual con una funcionalidad fácil de usar, lo que lo convierte en un magnífico ejemplo de diseño de sitio web de hotel que refleja el compromiso del hotel con el lujo y el confort.
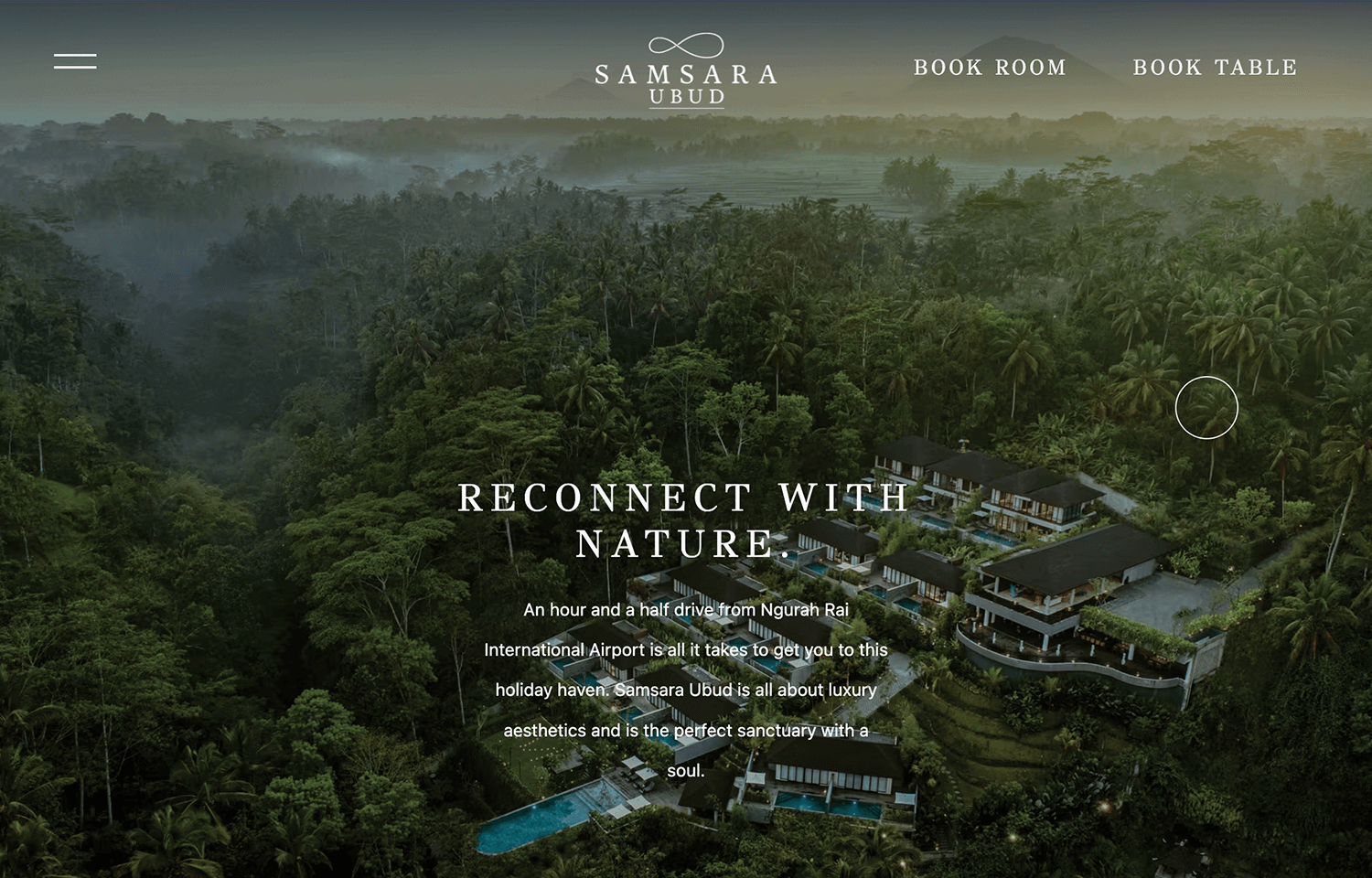
El Samsara de Ubud te hace sentir como si ya estuvieras allí. Con imágenes a pantalla completa de exuberante vegetación y villas privadas, crea el ambiente de una escapada tranquila. El diseño es sencillo y está bien organizado, lo que facilita la exploración sin distracciones.

Lo que nos gusta de este sitio es lo fácil que es navegar por él. Puedes encontrar rápidamente detalles sobre las villas, los restaurantes y el spa sin buscar demasiado. Reservar es igual de fácil, simplificando el proceso. Es un gran ejemplo de diseño de página web de hotel que resulta relajante y sencillo, igual que una estancia en el Samsara Ubud.
Diseña sitios web de hoteles con una gran UX. ¡Empieza ahora con Justinmind!

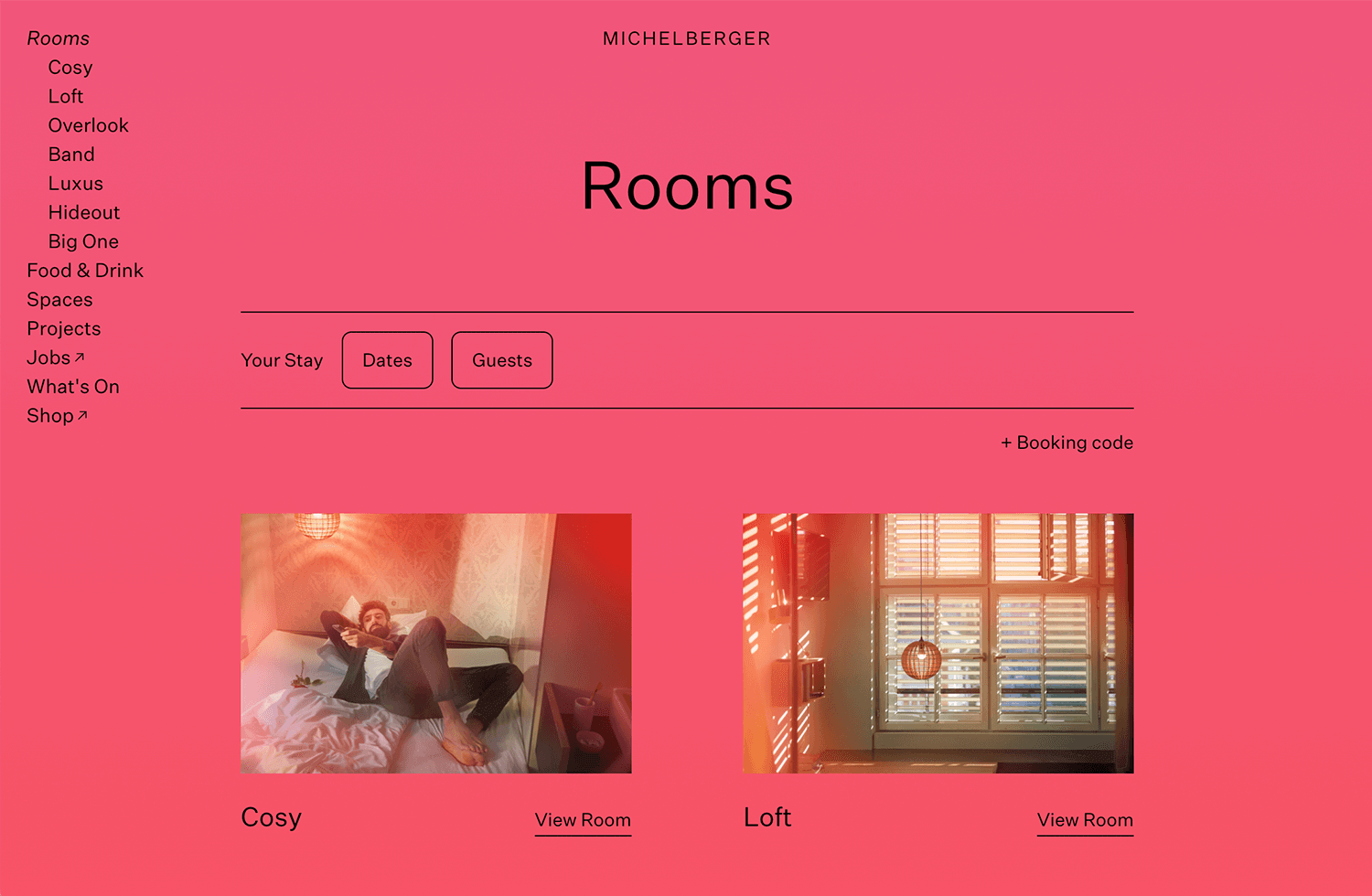
Algunos sitios web de hoteles son pulidos y tradicionales, Hotel Michelberger es cualquier cosa menos eso. El diseño es juguetón, atrevido y un poco rebelde, como el propio hotel. Cada sección del sitio cambia a través de vibrantes bloques de color con una tipografía sobredimensionada de estilo brutalista que te lleva a «Habitaciones», «Restaurante» o «Qué hay». Es un diseño que se parece más a una experiencia que al típico sitio web de un hotel.

La estructura es refrescantemente sencilla. No hay desorden innecesario, sino un enfoque creativo de la navegación que hace que explorar los espacios y eventos del hotel resulte divertido. El proceso de reserva sigue siendo claro y accesible, lo que garantiza que, aunque el diseño es poco convencional, la usabilidad no se ve comprometida. Es un gran ejemplo de diseño de página web de hotel, de cómo la personalidad y la funcionalidad pueden unirse de forma original.
No todos los diseños de sitios web de hoteles tienen que ser llamativos para ser eficaces. Casa del Lago adopta un enfoque más refinado, utilizando bellas imágenes y una paleta de colores suaves para reflejar su apacible ubicación junto a un lago en Daylesford, Australia. La página de inicio te atrae inmediatamente con fotos de su galardonado restaurante, su lujoso spa y sus tranquilos alojamientos, marcando la pauta para una escapada relajante.

El sitio está bien estructurado y es fácil de navegar, lo que facilita la búsqueda de opciones de habitaciones, experiencias gastronómicas y retiros de bienestar. Las reservas son sencillas, con CTA claros que guían a los visitantes para reservar su estancia. Este es un gran ejemplo de diseño de sitios web de hoteles que mantiene la elegancia y la funcionalidad sin complejidades innecesarias.
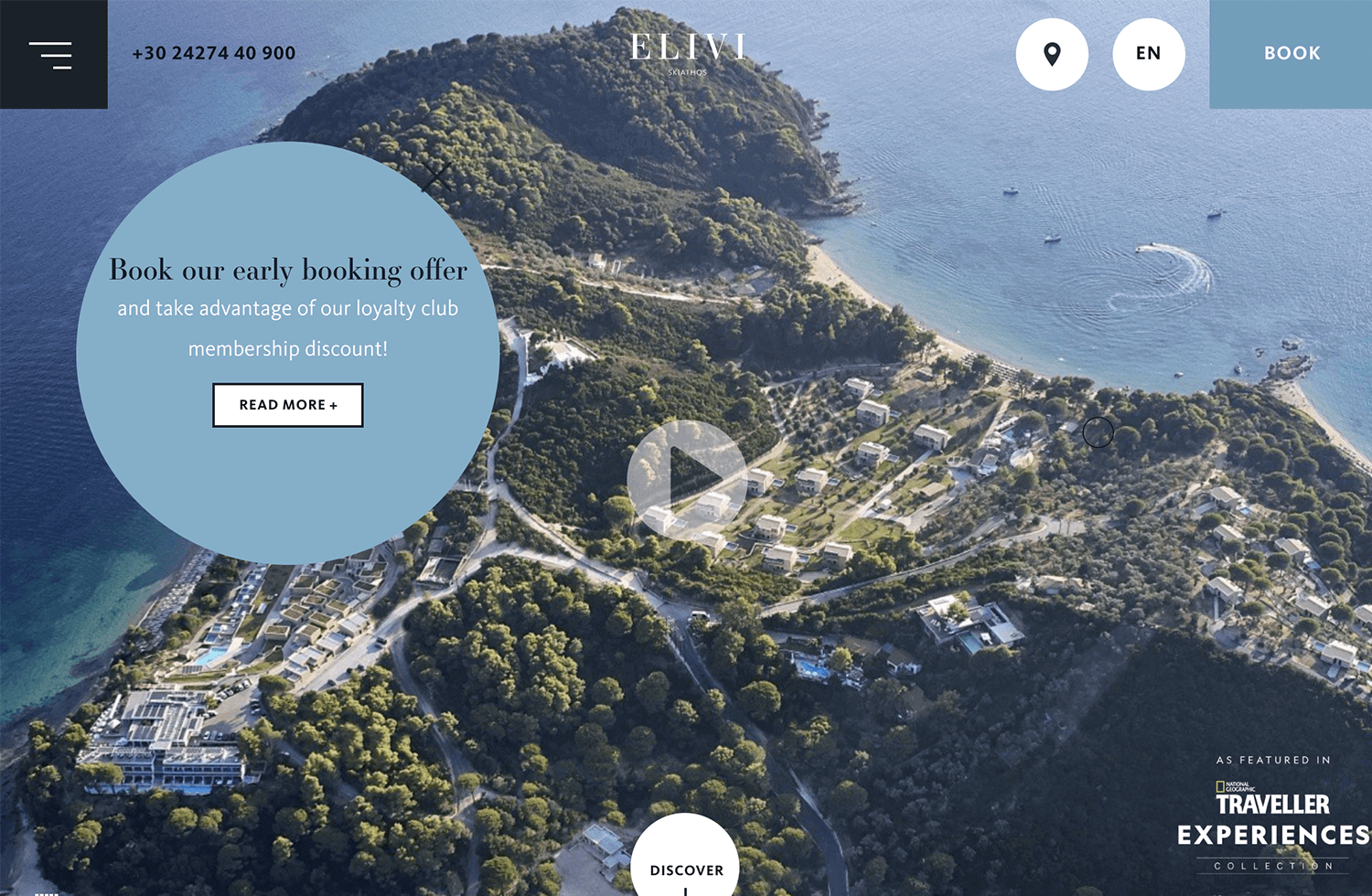
Hoteles Elivi ofrece un diseño limpio y elegante del sitio web del hotel, acorde con su lujosa ubicación frente al mar en Skiathos. La página de inicio presenta unas impresionantes vistas aéreas del complejo, marcando el tono de una escapada de alto nivel. El diseño es minimalista, con imágenes de alta calidad y una paleta de colores naturales que encaja con la estética de la marca.

La navegación es sencilla, con secciones claras sobre alojamiento, restaurantes, servicios de spa y ofertas especiales. Una destacada herramienta de reserva en la página de inicio permite a los visitantes comprobar la disponibilidad de inmediato, para que la experiencia del usuario sea fluida. Este es un gran ejemplo de diseño de sitio web de hotel que equilibra estilo y funcionalidad, facilitando a los huéspedes potenciales la exploración y reserva de su estancia.
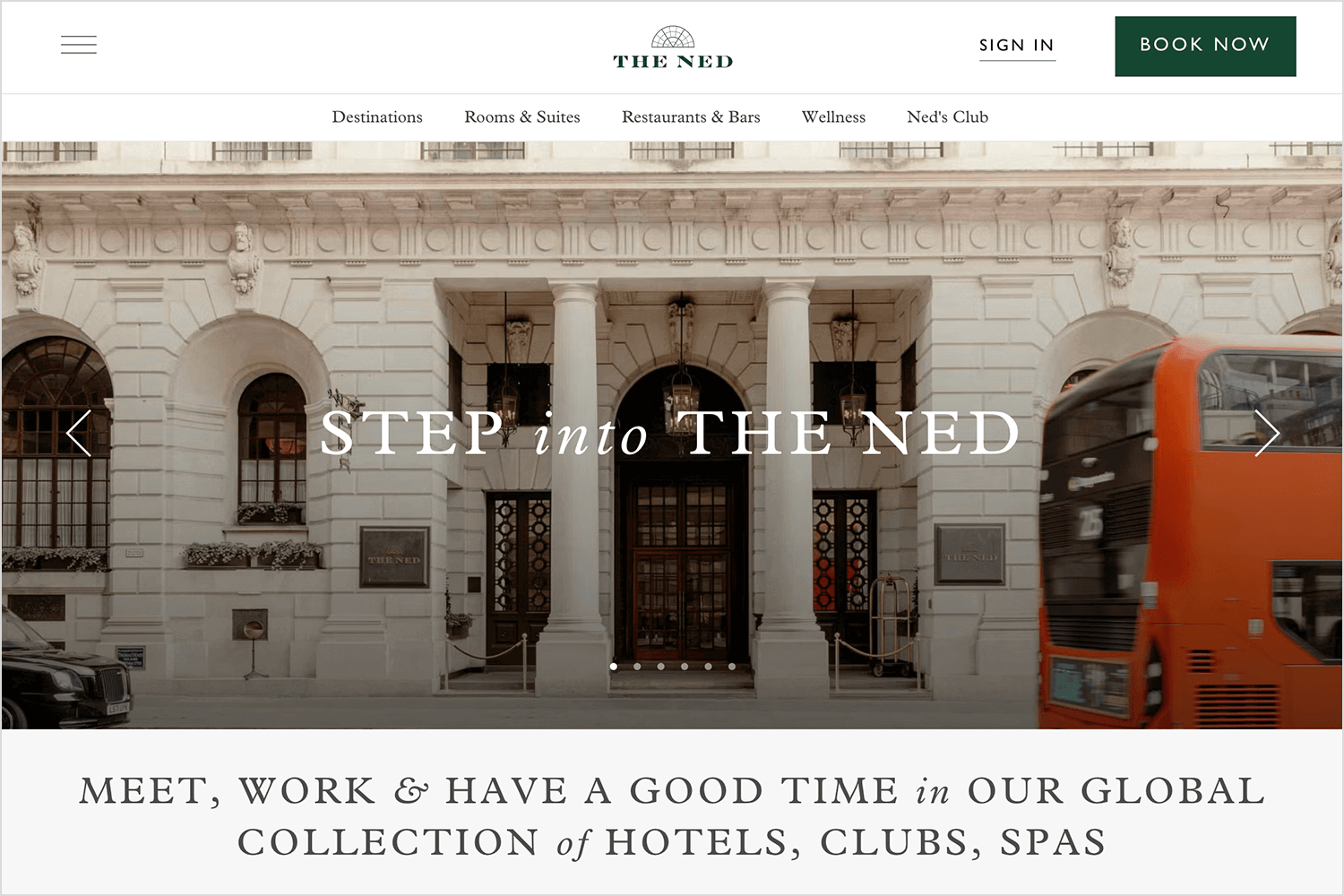
Algunas páginas web de hoteles parecen un folleto, pero El Ned’s El diseño te hace sentir como si ya hubieras entrado. La página de inicio crea ambiente con una iluminación cálida, ricas texturas y un diseño que fluye fácilmente.

Como colección de hoteles en Londres, Nueva York y Doha, The Ned equilibra el patrimonio y el lujo moderno, dando a cada propiedad su propia identidad única y manteniendo al mismo tiempo la coherencia de la navegación. La fuerte tipografía, la fotografía envolvente y las CTA bien situadas facilitan la exploración, tanto si buscas una habitación, opciones gastronómicas o detalles de afiliación.
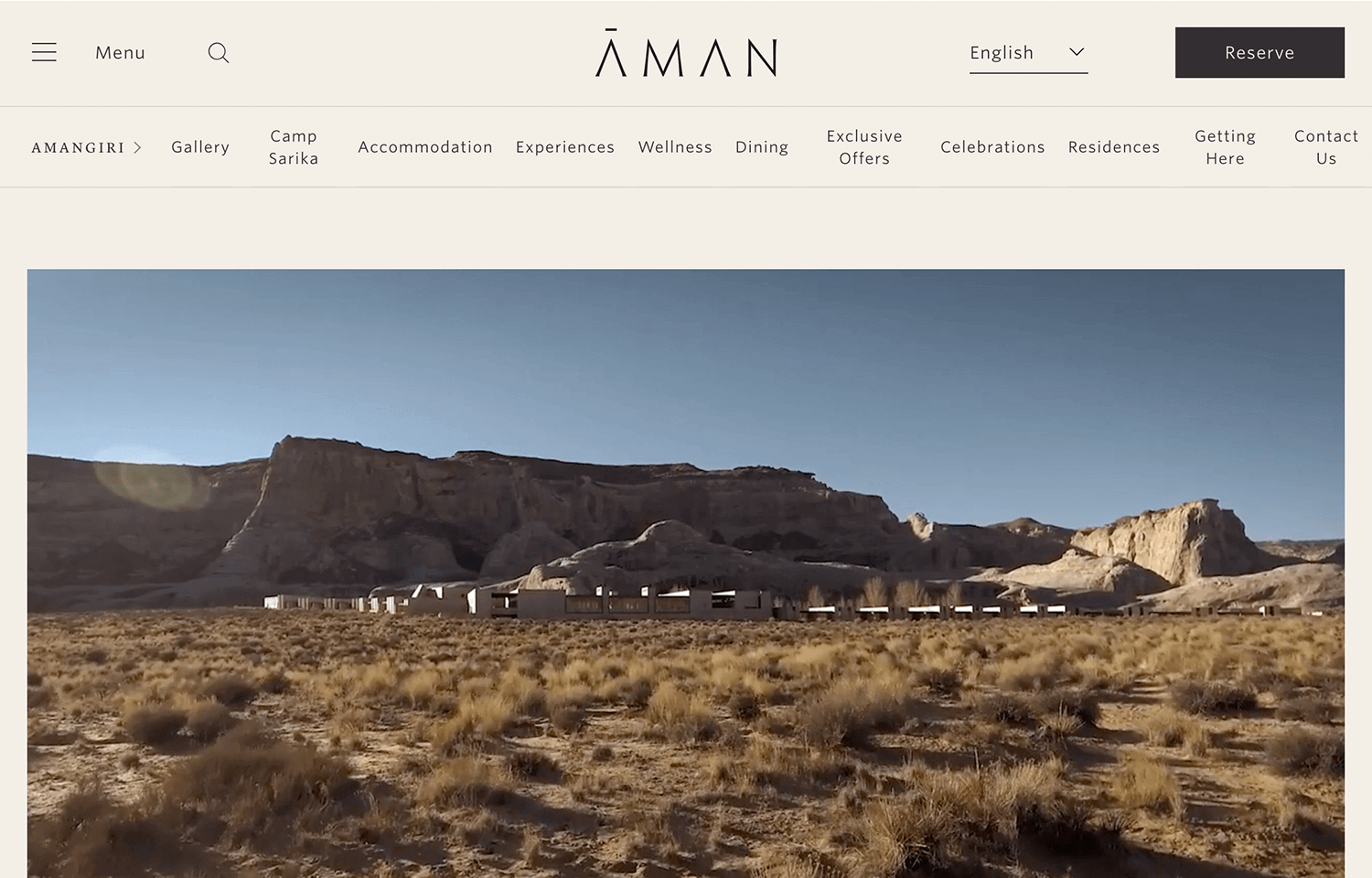
Hay algo en Aman diseño de página web que transmite una sensación de lujo al instante, probablemente porque, al igual que sus complejos turísticos, todo gira en torno a la sencillez y el espacio. El sitio web de Amangiri es un ejemplo perfecto de ello, ya que utiliza elementos visuales a pantalla completa, una tipografía limpia y la información justa para crear una sensación de exclusividad.

No hay desorden ni efectos innecesarios; sólo una navegación fluida que permite a los usuarios experimentar el paisaje desértico del complejo a través de impresionantes fotografías. Es un magnífico ejemplo de diseño de sitio web de hotel que muestra cómo menos es más cuando se trata de viajes de alto nivel.
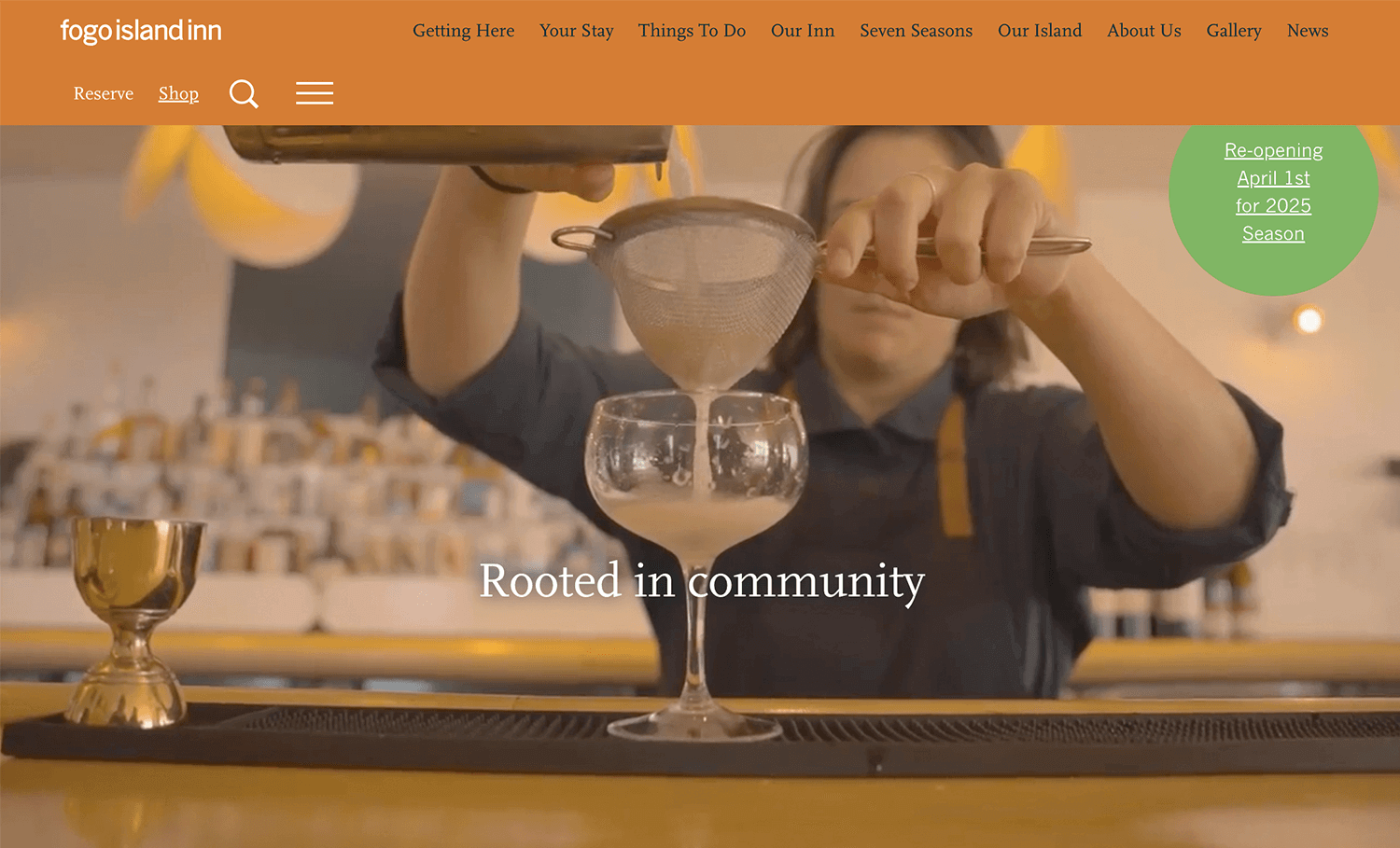
Un hotel en una remota isla canadiense merece un sitio web igual de único. Fogo Island Inn utiliza una tipografía atrevida y efectos visuales impactantes para contar su historia, atrayendo inmediatamente a los visitantes a la belleza agreste de Terranova.

El sitio no sigue la estructura típica de un sitio web de hotel, pero eso es lo que hace que funcione. En lugar de abrumar a los usuarios con opciones, les guía a través de una experiencia, entretejiendo la historia, el paisaje y la misión del hotel. El proceso de reserva es claro y directo, demostrando que incluso los diseños poco convencionales pueden ser muy funcionales.
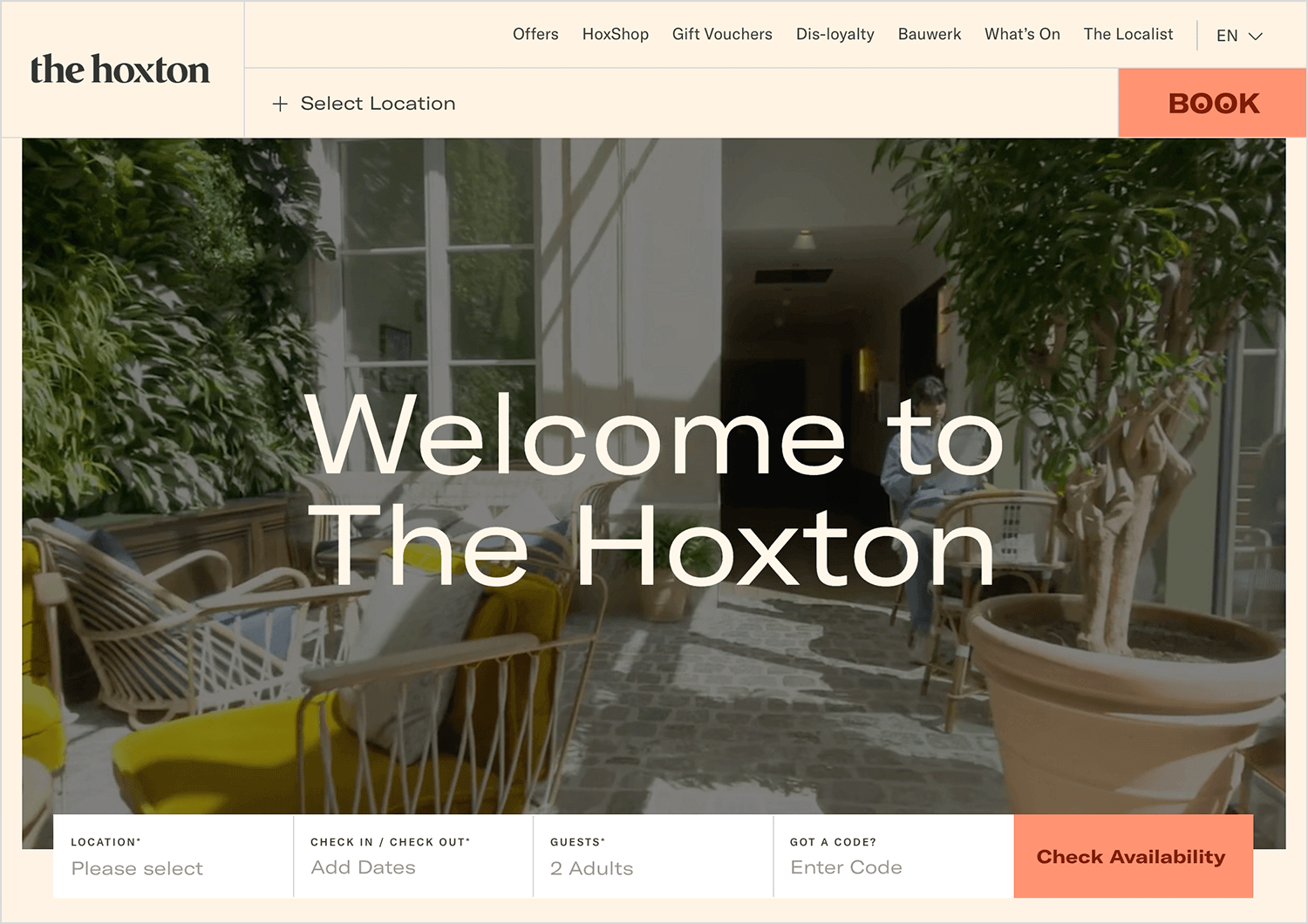
Algunos sitios web de hoteles se toman a sí mismos demasiado en serio; El Hoxton hace todo lo contrario. El diseño es alegre y vibrante, y hace que la experiencia se parezca menos a reservar un hotel y más a planificar una escapada divertida.

Fuentes grandes y llamativas, elementos animados y textos atractivos crean un tono desenfadado y acogedor que refleja la personalidad de la marca. Cada hotel tiene su propia página con mapas interactivos, guías de barrios y opciones de habitaciones fáciles de consultar, lo que hace que se parezca más a una guía de viajes que a un sitio de reservas estándar.
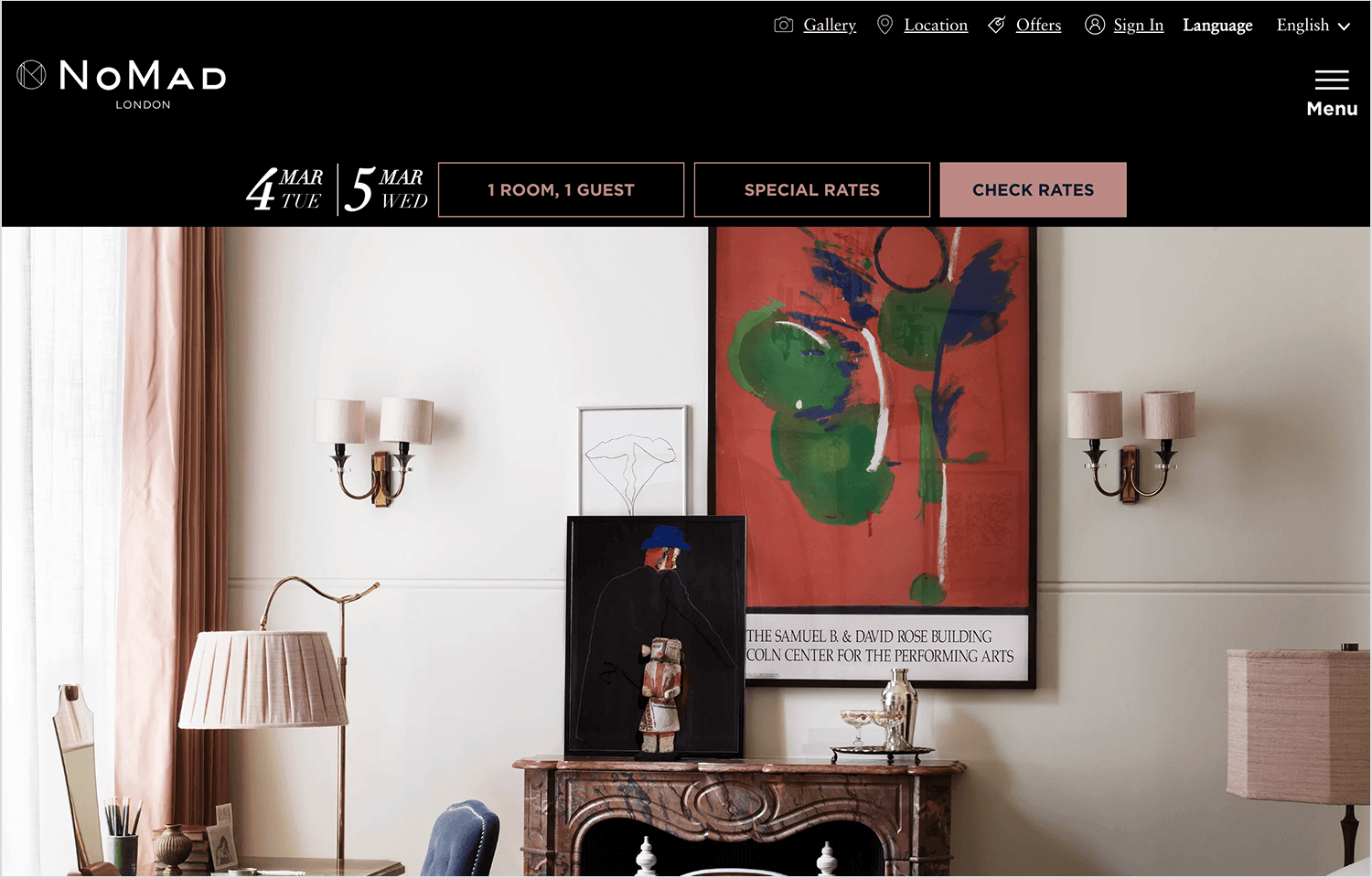
Mientras que algunos hoteles apuestan por un sitio web elegante y minimalista, el Hotel NoMad adopta un diseño más rico y envolvente. La paleta de colores profundos, la tipografía sofisticada y el diseño de estilo editorial hacen que resulte refinado a la vez que acogedor.

La página de inicio combina imágenes con sutiles efectos de movimiento, creando una experiencia de desplazamiento fluida y pulida. Incluso con todos estos detalles de diseño, la navegación sigue siendo clara e intuitiva, llevando a los usuarios sin problemas de la narración a la reserva.
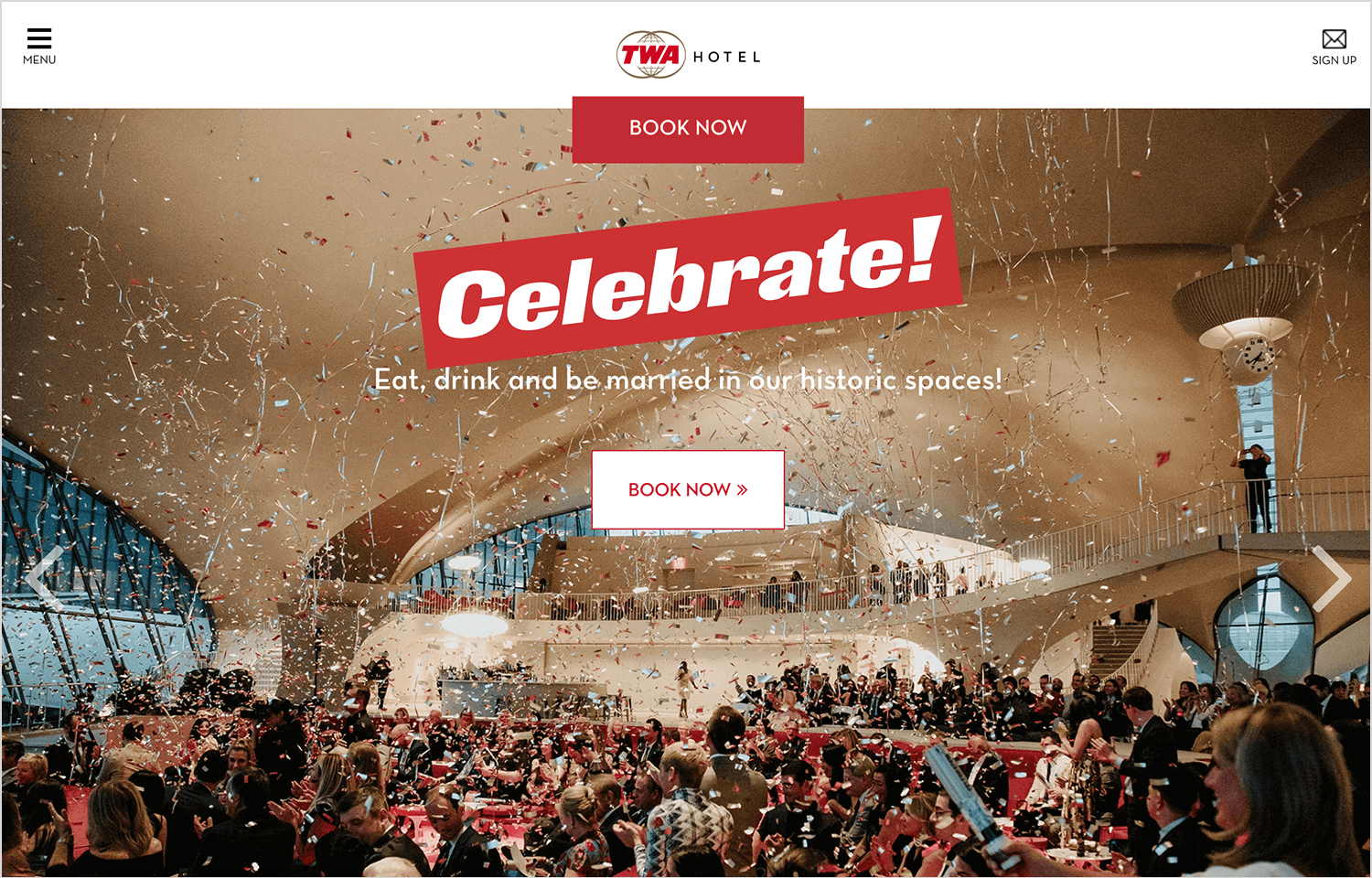
He aquí un diseño de sitio web de hotel que hace algo que la mayoría de los demás no hacen: te hace sentir nostálgico. El sitio web del Hotel TWA se apoya en su marca retro, utilizando atrevidos acentos rojos, fuentes vintage e impactantes elementos visuales que transportan a los visitantes a la época dorada de los viajes aéreos.

Es un ejemplo perfecto de cómo una marca fuerte puede dar forma a toda la experiencia del usuario. El diseño no es sólo atractivo; es funcional y atractivo, y facilita la exploración de las habitaciones, las opciones gastronómicas y las exposiciones del museo, al tiempo que se mantiene fiel a la estética distintiva del hotel.
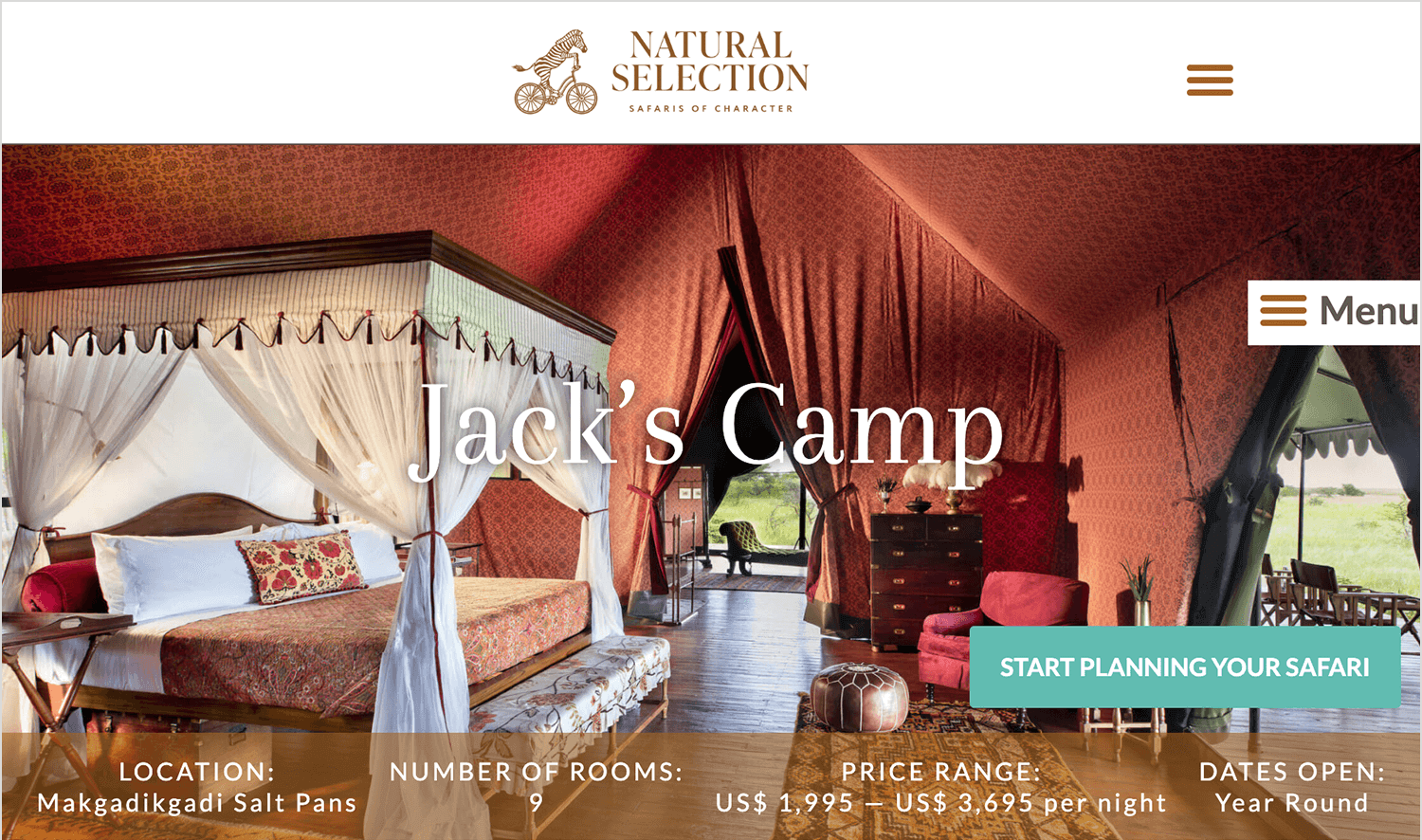
El último de nuestra lista nos adentra en el desierto de Botsuana. Campamento de Jack no es el típico hotel de lujo, y su página web lo refleja. En lugar de un minimalismo moderno, el diseño adopta una estética de safari vintage, utilizando tonos terrosos, tipografía del viejo mundo e impresionantes fotografías de paisajes para sumergir a los visitantes en la experiencia incluso antes de que lleguen.

Este sitio hace un gran trabajo equilibrando la narración visual con la facilidad de uso. El diseño atrae a los visitantes a la experiencia, al tiempo que mantiene una navegación sencilla que facilita la búsqueda de alojamiento, actividades y opciones de reserva. Es un buen ejemplo de diseño de sitio web de hotel que resulta envolvente sin sacrificar la funcionalidad.
Incluso el diseño más visualmente impresionante de la web de un hotel puede fracasar si no funciona bien para los usuarios. He aquí algunos de los errores más comunes que pueden perjudicar la experiencia y costar reservas.
Cuando la navegación del sitio web no está bien diseñada, los usuarios tienen dificultades para encontrar información clave, como los detalles de las habitaciones, los servicios o las opciones de reserva. Un menú desordenado, demasiados desplegables o un etiquetado incoherente pueden frustrar a los visitantes y hacer que abandonen el sitio por completo. Los sitios web de hoteles deben mantener una navegación clara, intuitiva y predecible, para garantizar que los huéspedes puedan acceder a lo que necesitan con el mínimo esfuerzo.
Un sitio web de hotel lleno de imágenes y animaciones de alta resolución puede parecer impresionante, pero si tarda demasiado en cargarse, los usuarios no se quedarán a verlo. Las páginas lentas no sólo perjudican la experiencia del usuario, sino que también afectan a la clasificación en las búsquedas. La compresión de imágenes, la activación de la carga lenta y la optimización de scripts son esenciales para mantener un rendimiento fluido, especialmente para los usuarios móviles.
Si los visitantes no ven inmediatamente dónde reservar, puede que no lo hagan. Un botón «Reservar ahora» enterrado en el pie de página o perdido en un diseño abarrotado crea una fricción innecesaria. Los CTA deben ser prominentes, coherentes y estar siempre al alcance de la mano, para que a los usuarios les resulte fácil actuar cuando estén listos para reservar una estancia.

Evitar estos escollos garantiza un gran diseño del sitio web del hotel, que no sólo es visualmente atractivo, sino también fácil de usar y optimizado para las conversiones.
Diseña sitios web de hoteles con una gran UX. ¡Empieza ahora con Justinmind!

Un gran sitio web de hotel va más allá de ser atractivo; crea una experiencia fluida y fácil de usar que guía a los visitantes sin esfuerzo hacia la reserva. Si te centras en elementos clave como una navegación intuitiva, tiempos de carga rápidos, CTA destacados y procesos de reserva sencillos, puedes mejorar la experiencia del usuario y conseguir más reservas directas.
Los mejores sitios web de hoteles logran un equilibrio entre un aspecto visual impactante y la funcionalidad, facilitando a los usuarios la búsqueda de lo que necesitan, ya sean opciones de habitaciones, precios o servicios. Manteniendo las cosas sencillas, rápidas e intuitivas, creas una experiencia tan acogedora como el propio hotel. Si se hace bien, tu sitio web no se limita a informar, sino que anima a los huéspedes a hacer la reserva.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read