La mayoría de los usuarios no serían capaces de definir exactamente qué es un buen formulario. Sin embargo, todos reconocemos un mal diseño de formulario cuando lo vemos.
Hoy en día, todos estamos acostumbrados a los formularios, ya sea para iniciar sesión en las redes sociales, para pagar en nuestra tienda online favorita o para buscar un vuelo barato para las próximas vacaciones. Precisamente porque los formularios son tan comunes en Internet, existe un gran debate en torno a lo que constituye un buen diseño de formulario.
Diseña formularios increíbles que los usuarios quieran rellenar.

¿Es la brevedad del formulario? ¿Son los elementos visuales y cómo están organizados? ¿Es el tiempo que tardan los usuarios en completarlo? Al igual que el “buen diseño UX“, el diseño de formularios depende de muchas variables en términos de usabilidad y calidad. La mayoría de los usuarios no serían capaces de señalar exactamente qué hace que un formulario sea bueno, ya que cada persona da más o menos importancia a distintos elementos del diseño. Pero el caso es que todos reconocemos un mal formulario cuando lo vemos. En este post, te daremos consejos sobre cómo crear un formulario de alta conversión en tu herramienta de wireframe.
- Ventajas de un formulario bien diseñado
- Conceptos clave en el diseño de formularios
- Buenas prácticas en el diseño de formularios
- Particularidades del diseño del formulario del sitio web
- Aspectos específicos del diseño de formularios para aplicaciones móviles
- Errores que debes evitar en el diseño de formularios
- Kits de UI para wireframing y prototipado de formularios
Piensa en cuántas veces rellenas formularios en Internet: iniciar sesión en Facebook, reservar un vuelo, incluso suscribirte a un boletín. Puede que no siempre nos paremos a pensar en lo que hace que un formulario sea fácil de usar, pero sin duda nos damos cuenta cuando uno es frustrante.
Exploremos por qué son importantes los formularios bien diseñados y cómo pueden marcar una gran diferencia en la satisfacción del usuario y en conseguir que la gente complete la acción deseada.
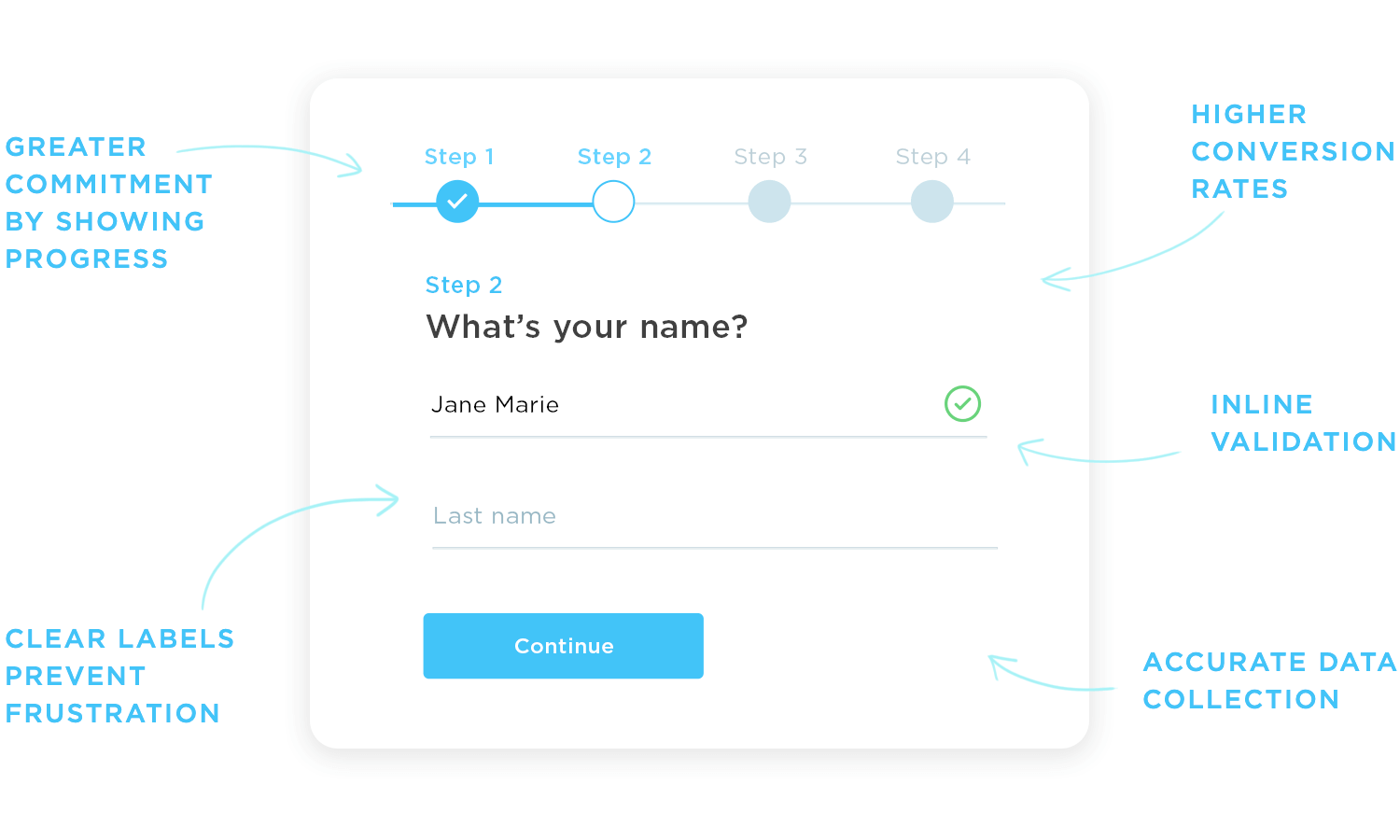
Un formulario bien diseñado mejora mucho la experiencia del usuario. Los formularios deben ser intuitivos y directos, pidiendo sólo la información necesaria sin abrumar a los usuarios. Las etiquetas e instrucciones claras ayudan a los usuarios a entender lo que tienen que hacer, reduciendo la confusión y la frustración.

Cuando los formularios son eficientes y fáciles de usar, más gente los completa. La eficiencia importa; los formularios más cortos y simplificados mantienen a los usuarios interesados y motivados para terminarlos. Esto conduce a más registros, compras o cualquier otro objetivo de tu formulario. La confianza también es importante.
Un formulario profesional y fácil de usar genera confianza. Cuando los usuarios sienten que su información está segura y se maneja bien, es más probable que completen el formulario y se sientan bien al respecto.
Un buen diseño de los formularios te asegura la obtención de datos precisos. Funciones como la validación en tiempo real ayudan a los usuarios a corregir errores sobre la marcha, lo que conduce a una información más limpia y precisa. La ayuda contextual, como los mensajes en línea y los marcadores de posición claros, orientan a los usuarios sobre qué información se necesita, reduciendo los errores.
Accesibilidad significa que todo el mundo puede utilizar tus formularios. El diseño inclusivo incluye funciones como la navegación con teclado, la compatibilidad con lectores de pantalla y un claro contraste de colores para facilitar la lectura. El diseño responsivo garantiza que los formularios funcionen bien en cualquier dispositivo, desde ordenadores de sobremesa a teléfonos inteligentes, proporcionando una experiencia fluida en todas partes.
Por último, los formularios bien diseñados mantienen el interés de los usuarios. Utilizar elementos interactivos como barras de progreso o animaciones sutiles mostrará a los usuarios su progreso y hará que el proceso parezca interactivo, manteniéndolos motivados para completar el formulario.
Diseña formularios increíbles que los usuarios quieran rellenar.

Dada la variedad de formularios que existen en el mundo digital, los diseñadores tienen cierta libertad creativa para crear los para que sean a la vez funcionales y memorables.
Sin embargo, por muy creativo que seas con el diseño de tu formulario, hay algunos principios básicos que siempre hay que seguir para garantizar que sea fácil de usar y proporcione una gran experiencia.
Recopilar datos es un objetivo primordial de los formularios, pero puede ser complicado. Para obtener la información que necesitas, debes comprender claramente el problema o la cuestión que estás abordando.
Preguntas orientadas a un fin: eada pregunta debe tener un propósito claro. Las preguntas irrelevantes hacen perder tiempo y frustran a los usuarios.
Claridad en las preguntas: aEvita las preguntas que puedan malinterpretarse. Utiliza preguntas claras para asegurarte de que tus datos son exactos.
Integridad de los datos: es crucial recopilar datos coherentes y fiables.

Los formularios se utilizan para recopilar información, pero su eficacia depende de las tasas de conversión. La tasa de conversión muestra cuántos usuarios terminan el formulario en comparación con cuántos lo inician.
Medir y mejorar: kVigila cuántos usuarios empiezan y terminan tu formulario. Si mucha gente lo abandona antes de completarlo, hay problemas que deben solucionarse.
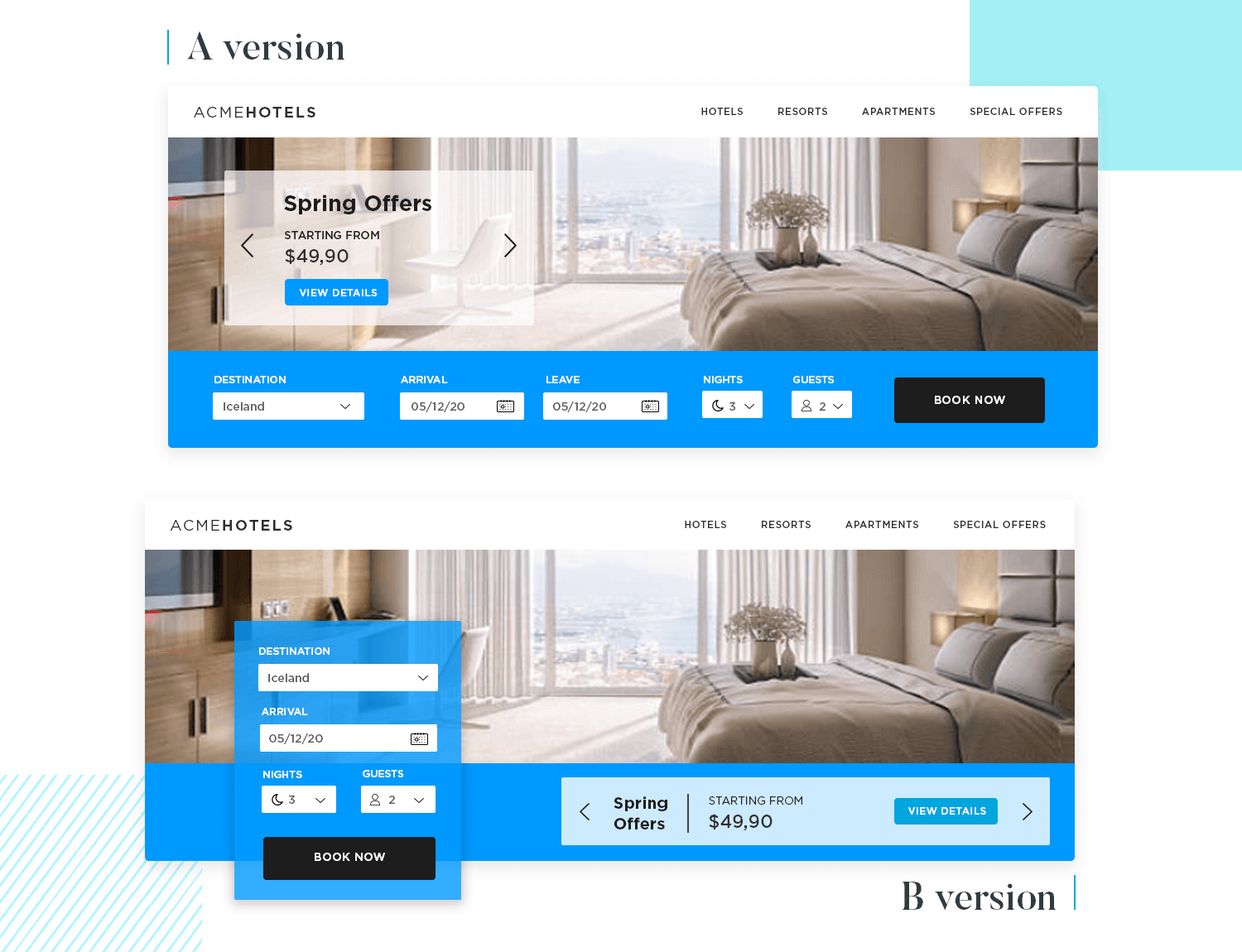
Pruebas A/B: rhaz pruebas A/B para averiguar qué está alejando a los usuarios. Crea dos versiones de tu formulario con una sola diferencia para ver cuál funciona mejor.

Los usuarios juzgan tu formulario en cuestión de segundos. Si parece demasiado complicado o largo, probablemente lo abandonarán.

Diseño simplificado: divide tu formulario en secciones manejables para que resulte menos abrumador.
Primera impresión: mantén la vista inicial sencilla y atractiva para animar a los usuarios a empezar a rellenarlo.
Rellenar formularios requiere un esfuerzo mental y físico. Si reduces este esfuerzo, es probable que más personas completen tu formulario. Unos costes de interacción elevados pueden frustrar a los usuarios y hacer que abandonen el formulario. Los problemas más comunes son:
- Búsqueda de información
- Mecanografía y desplazamiento excesivos
- Esperar a que se carguen las páginas
- Reintroducir información por errores
Puedes reducir el coste de interacción asegurándote de que no haya preguntas confusas o demasiado complejas, dividiendo el formulario en secciones más pequeñas y añadiendo barras de progreso.
Aquí tienes algunos consejos:
- Guía a los usuarios: haz que el formulario sea fácil de seguir guiando a los usuarios en cada paso.
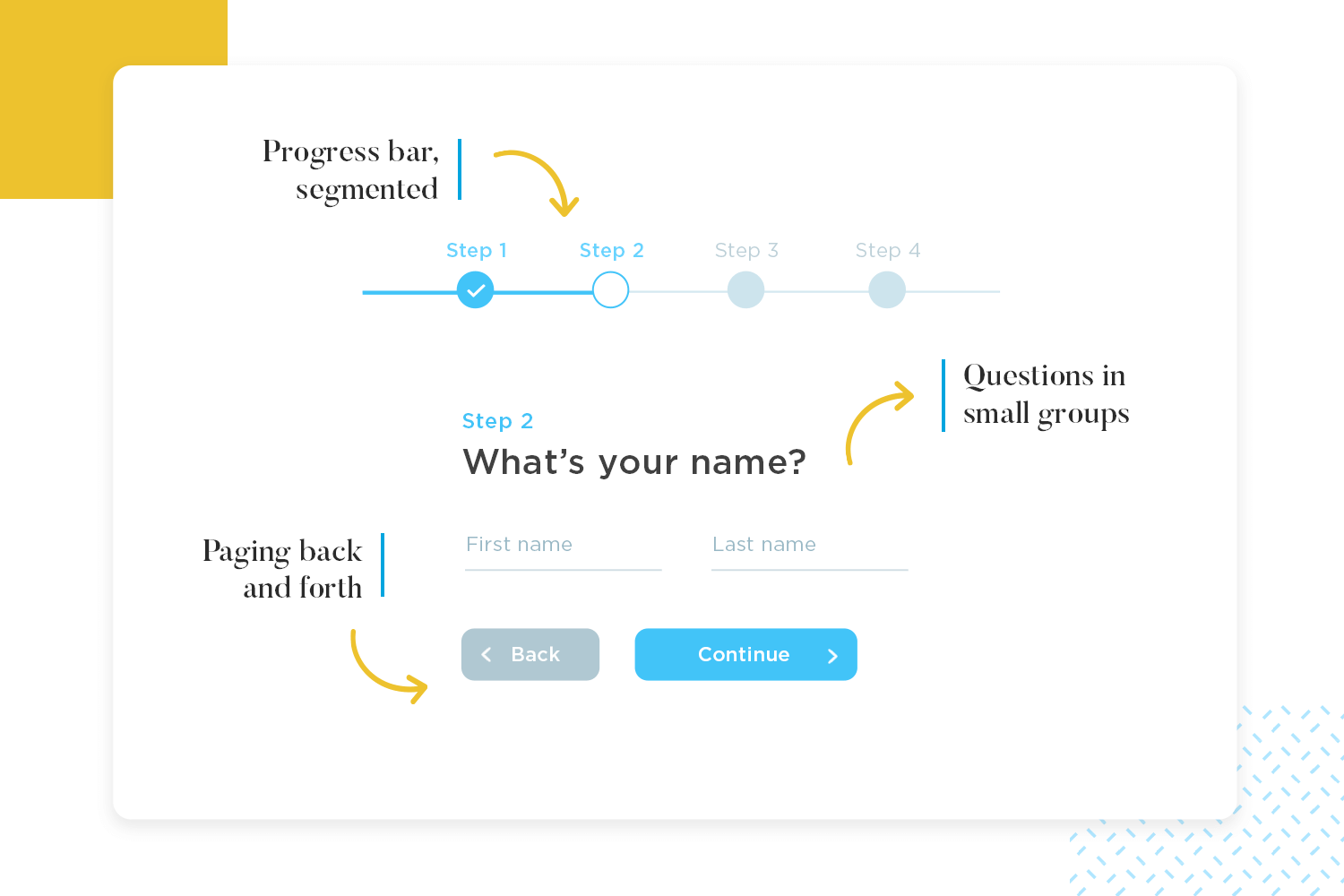
- Grupos pequeños: divide las preguntas en grupos pequeños y manejables, en lugar de listas largas.
- Preguntas claras: asegúrate de que cada pregunta sea directa para que los usuarios no pierdan tiempo averiguando lo que quieres decir.

El diseño de formularios consiste en hacerlos fáciles de usar y eficaces. Revisemos las mejores prácticas que te guiarán en el diseño de formularios fáciles de completar y que dejen una impresión positiva.
Diseña formularios increíbles que los usuarios quieran rellenar.

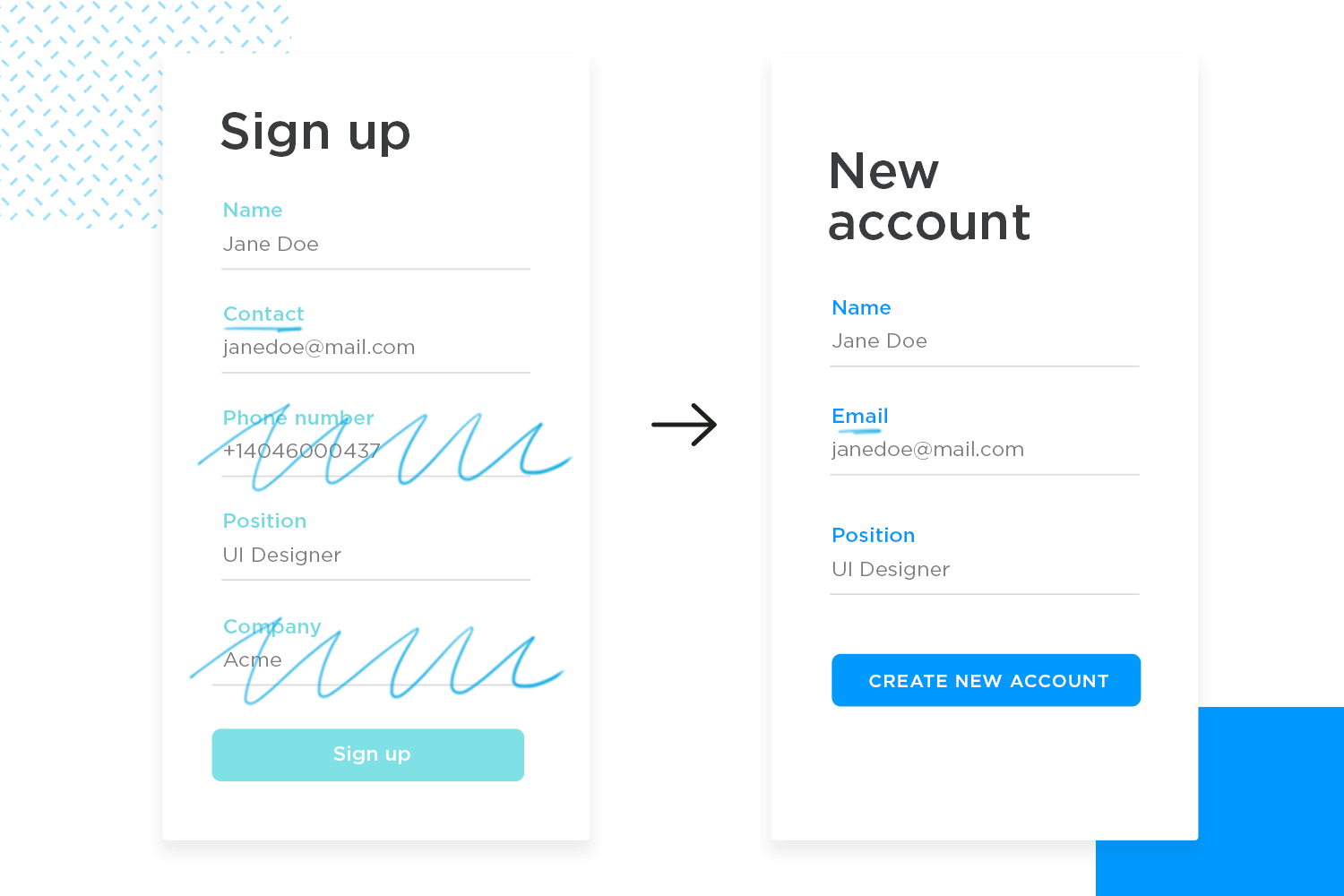
En primer lugar, ten en cuenta que los formularios más largos suelen tener tasas de conversión más bajas. Cada pregunta adicional aumenta la probabilidad de que los usuarios abandonen el formulario antes de completarlo. Hoy en día, la gente no quiere esperar ni esforzarse mucho, así que el diseño de tu formulario debe ser breve y directo. Limítate a lo que sea absolutamente necesario y olvida el resto. Para formularios más largos, divídelos en secciones manejables.

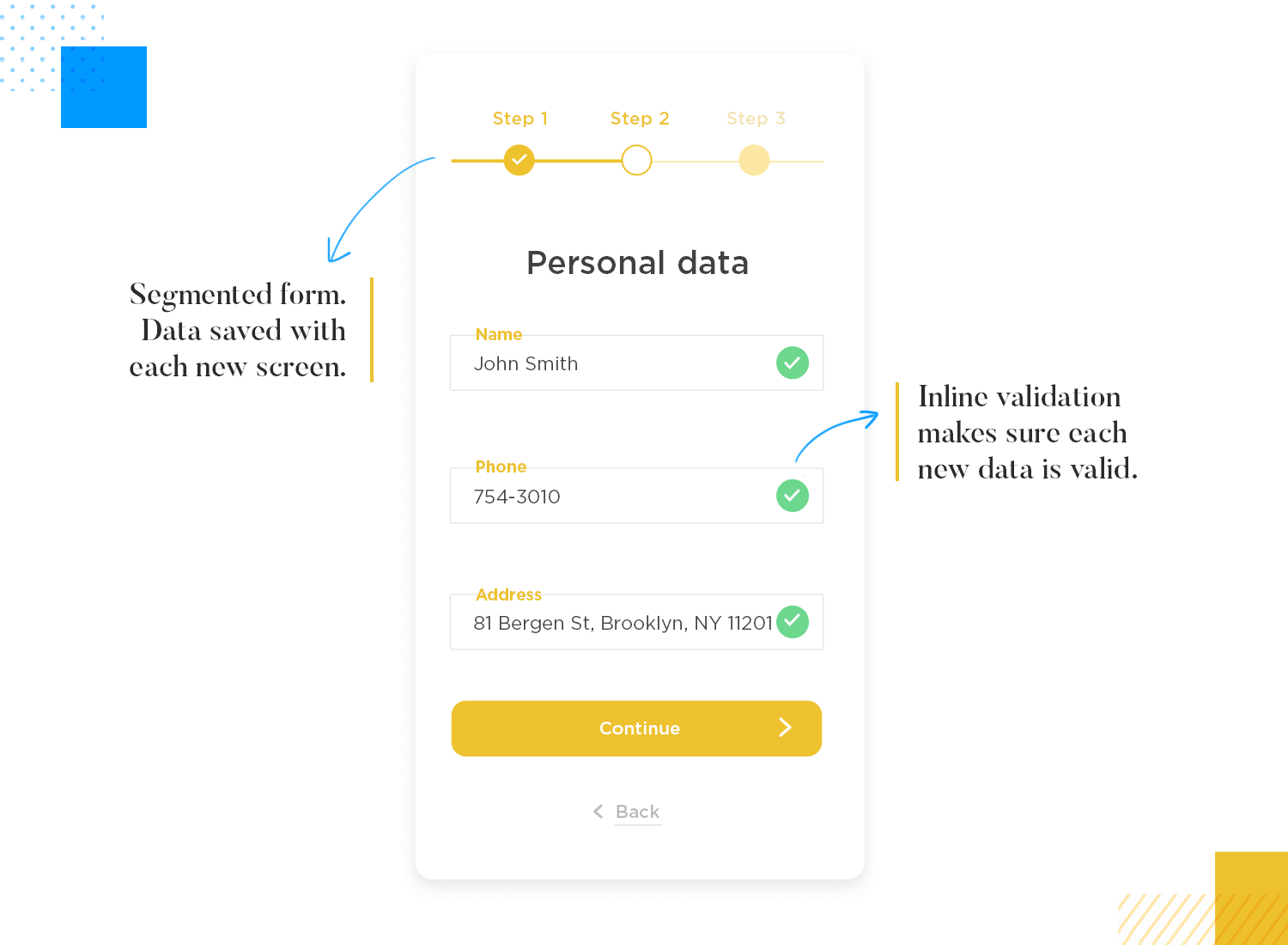
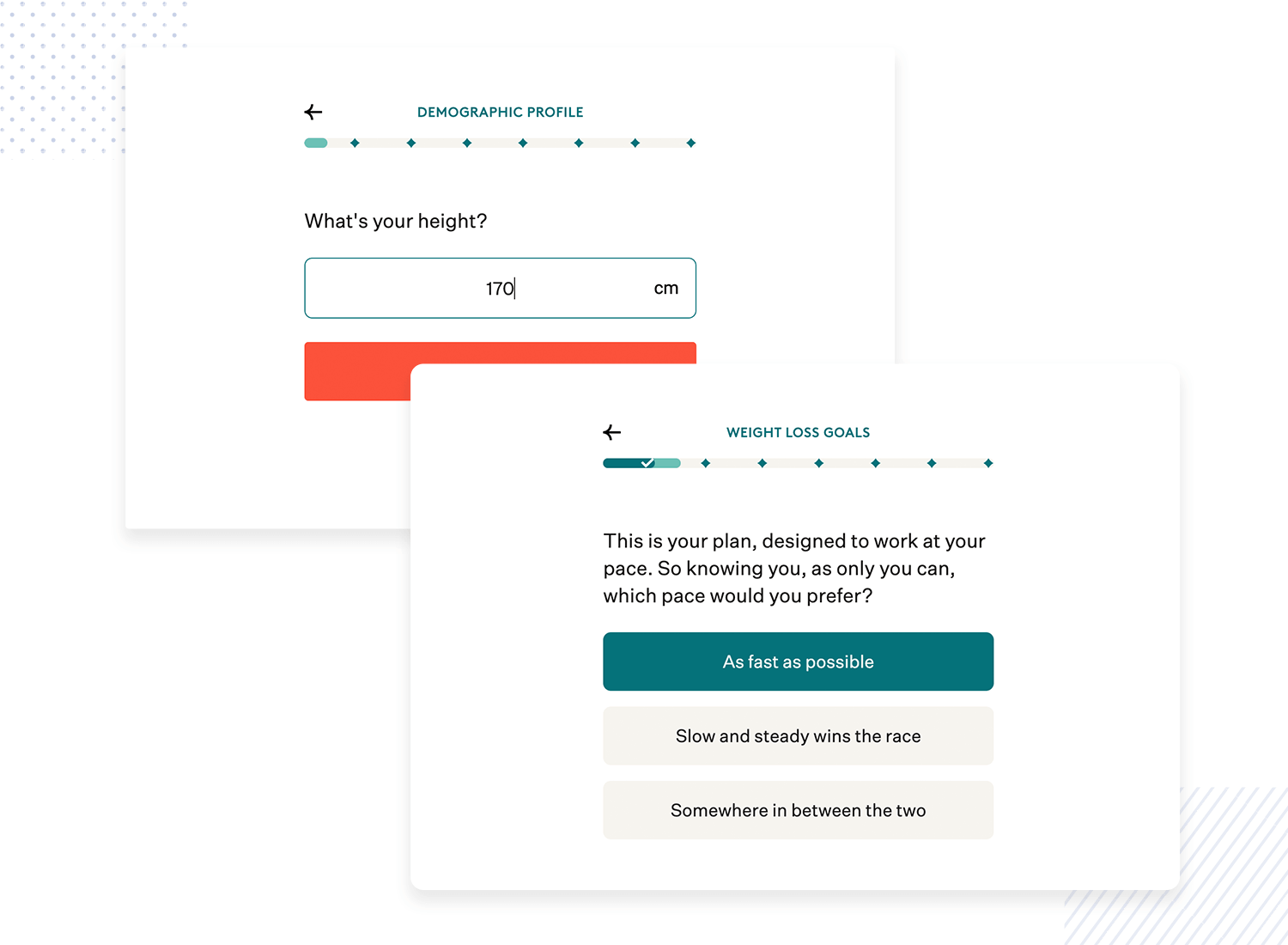
Hacer que los formularios sean cortos no siempre es posible, sobre todo para la recogida de datos más compleja. Dividir el formulario en varias pantallas puede ayudar a reducir la percepción de complejidad. Divide el formulario en secciones y utiliza barras de progreso para mostrar a los usuarios cuánto han completado y cuánto les queda. Esto da a los usuarios una sensación de logro y una visión clara de su progreso.
Un formulario bien diseñado se siente como un ida y vuelta natural. Empieza con preguntas sencillas para que los usuarios se sientan cómodos, y luego pasa a otras más complejas cuando sea necesario. Empieza con preguntas fáciles de responder, como el nombre y el correo electrónico, para facilitar la entrada a los usuarios. Agrupa las preguntas relacionadas para mantener las cosas claras y organizadas.

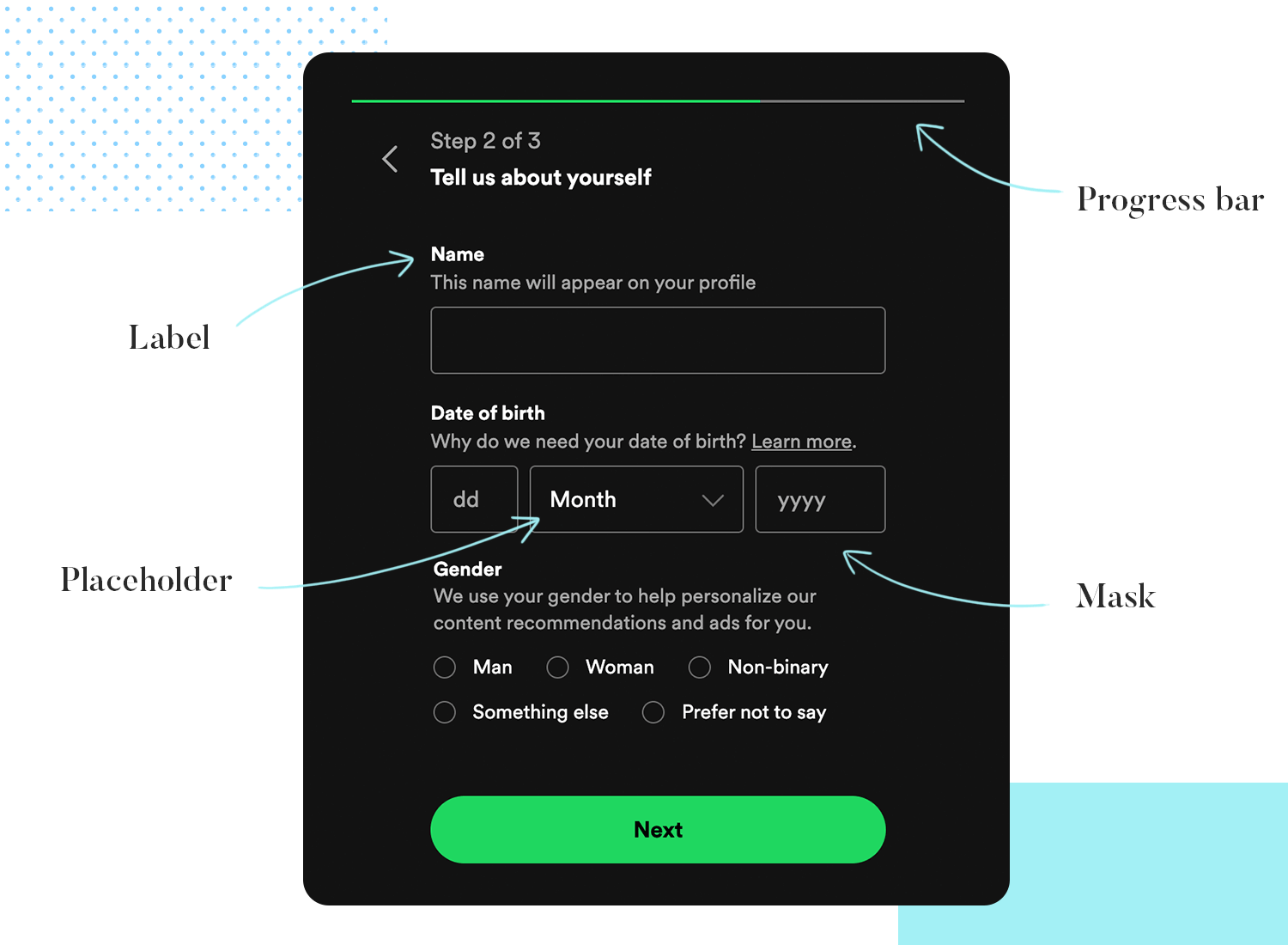
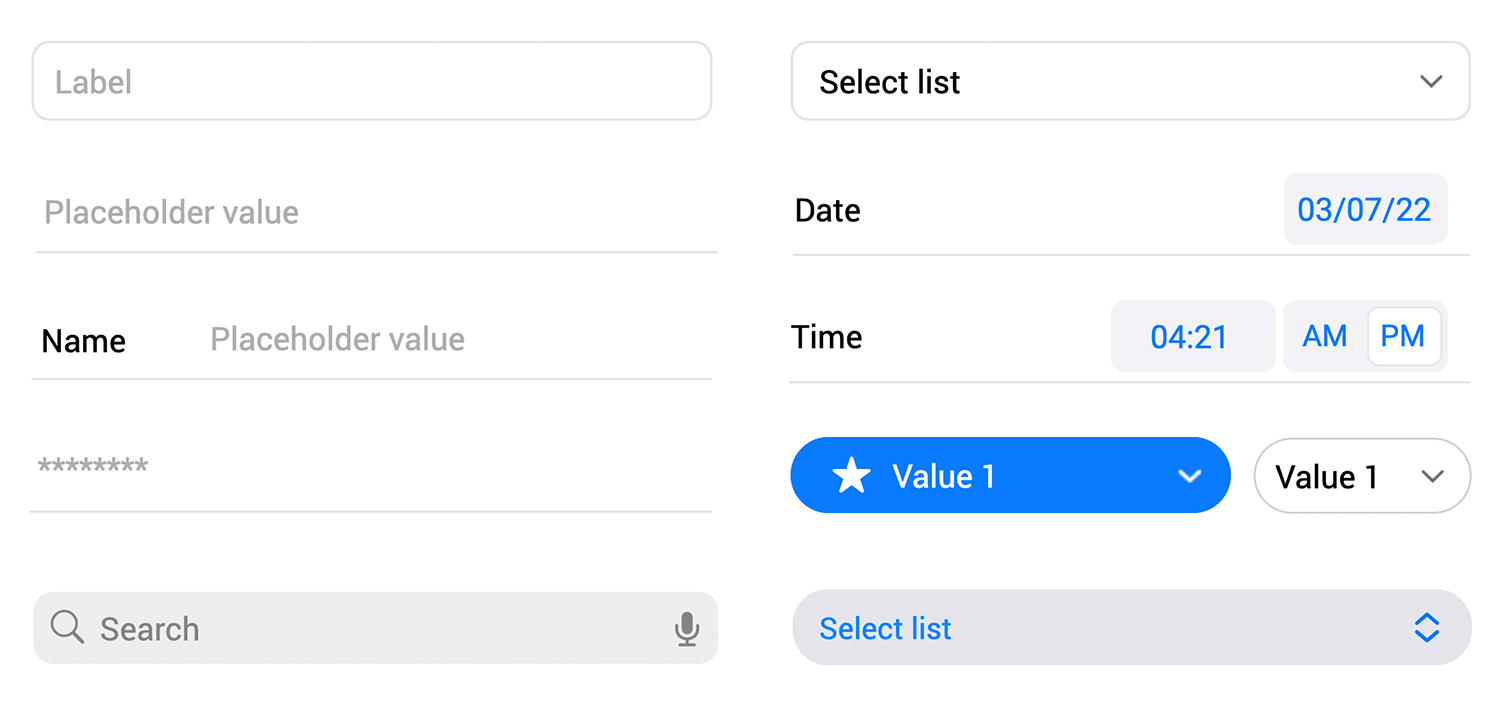
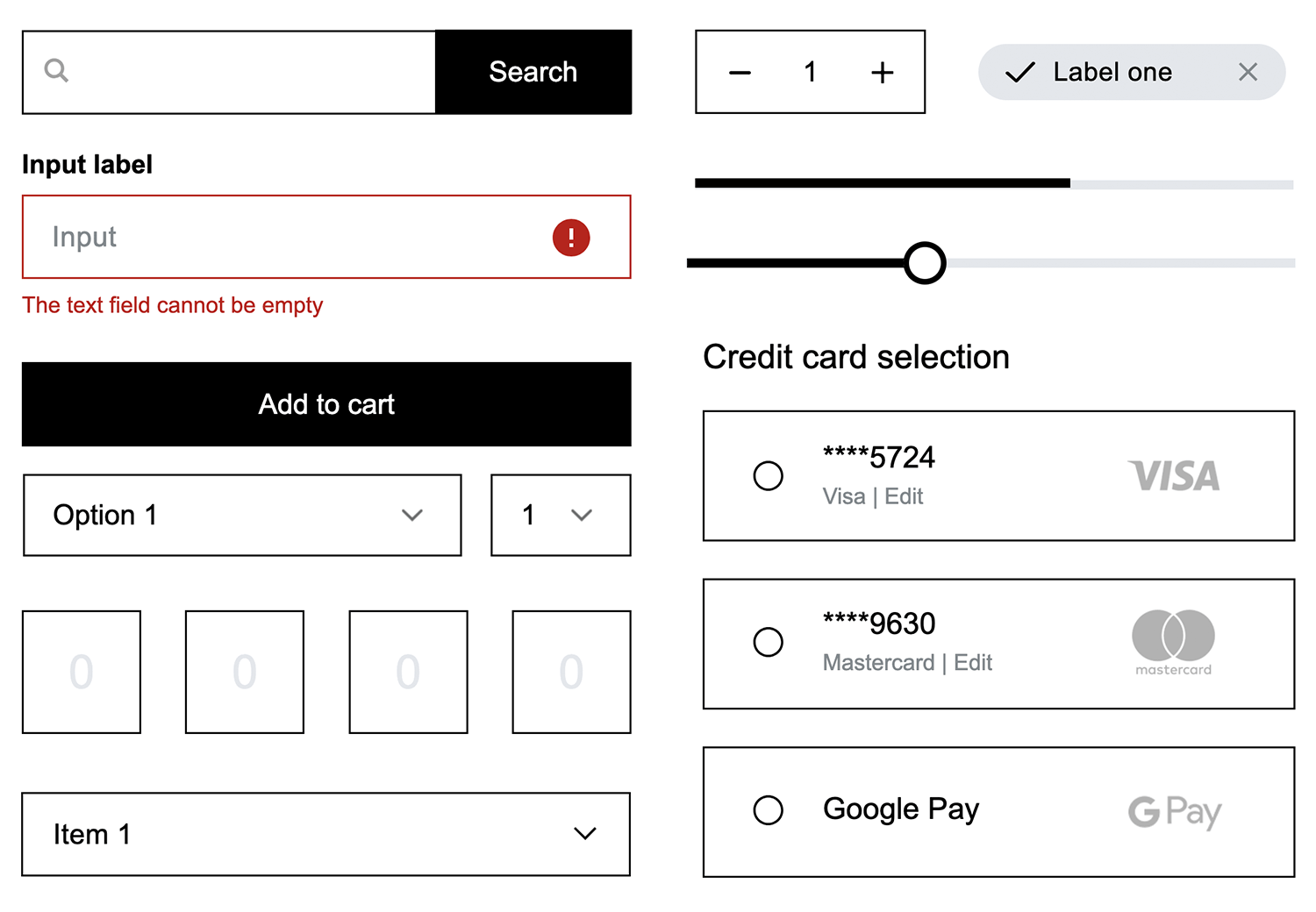
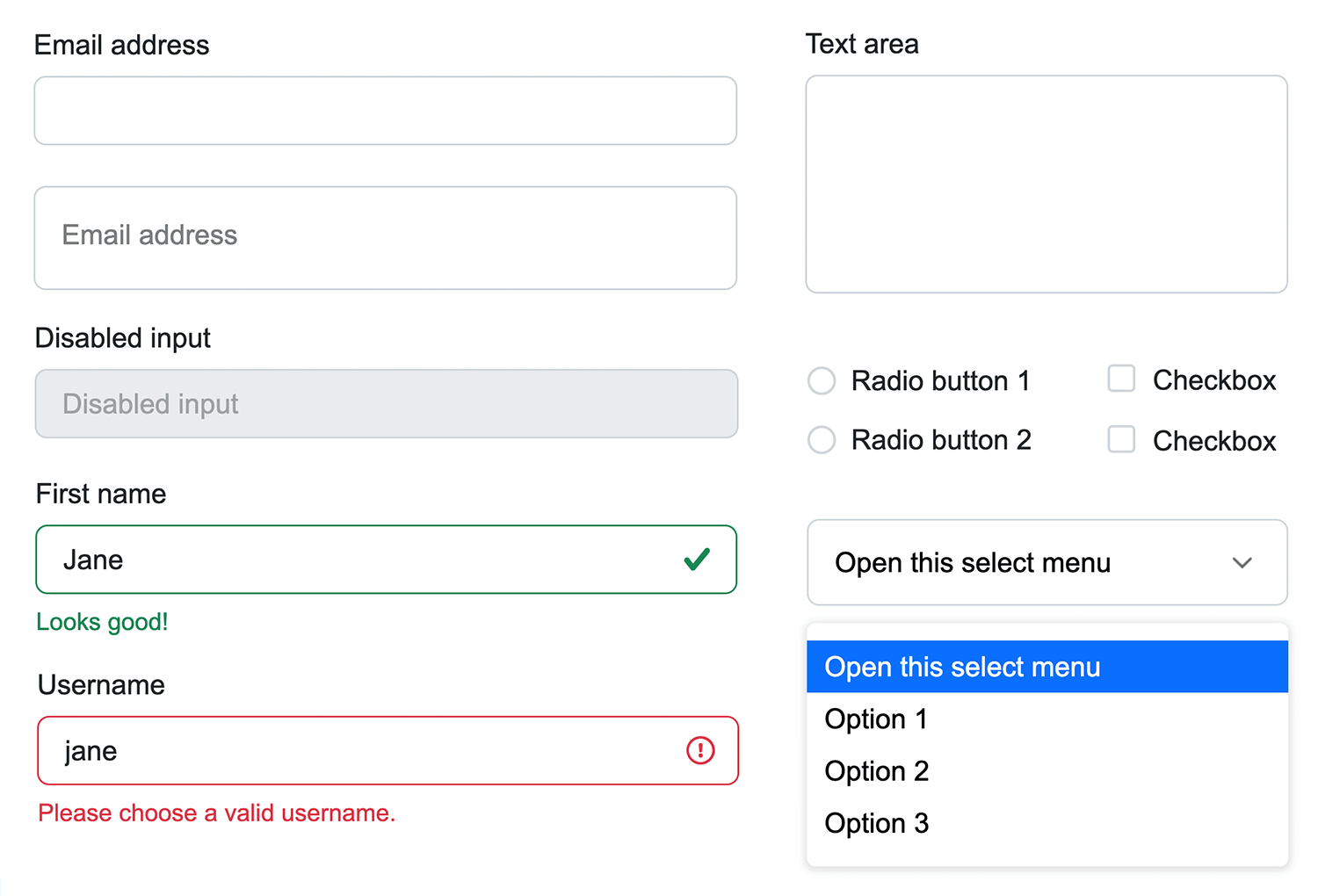
Otro aspecto clave en el diseño de formularios es la comunicación clara. Como los usuarios no pueden hacer preguntas como en una conversación cara a cara, tu formulario debe proporcionar toda la información necesaria por adelantado. Utiliza etiquetas claras, marcadores de posición y máscaras para guiar a los usuarios. Las etiquetas deben ser breves y directas. Los marcadores de posición deben mostrar ejemplos, y las máscaras deben ayudar a formatear datos como fechas o números de tarjetas de crédito.

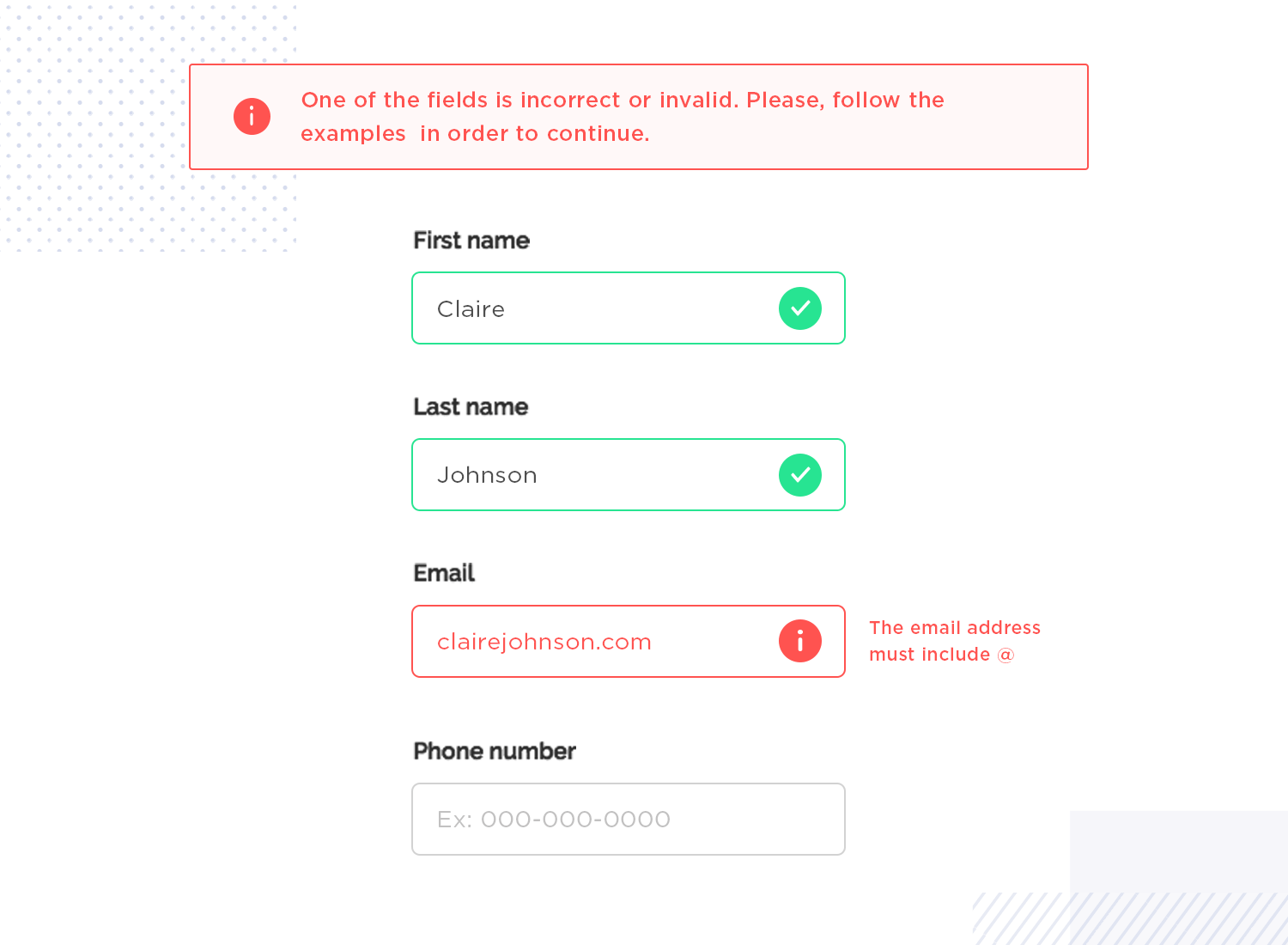
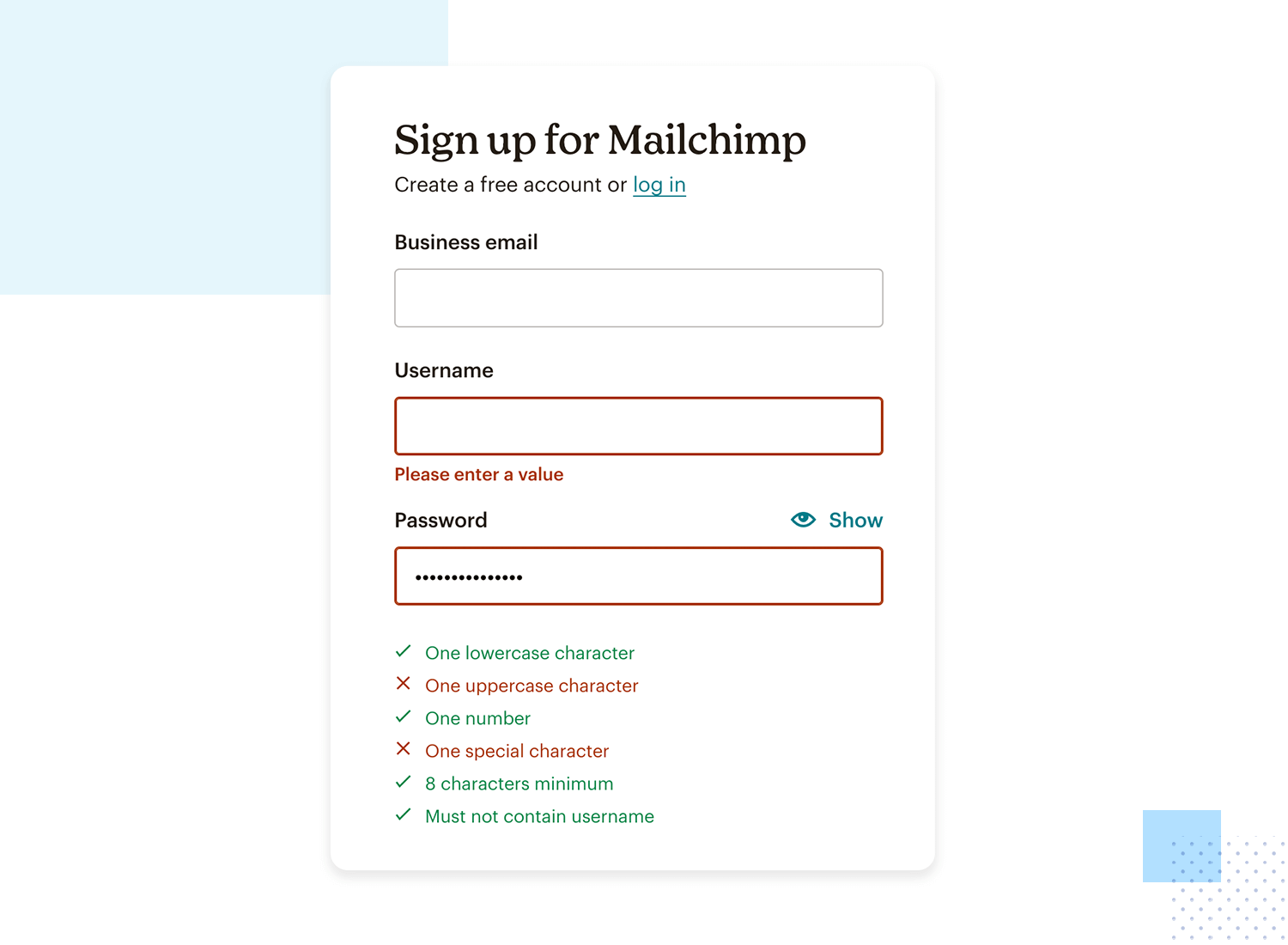
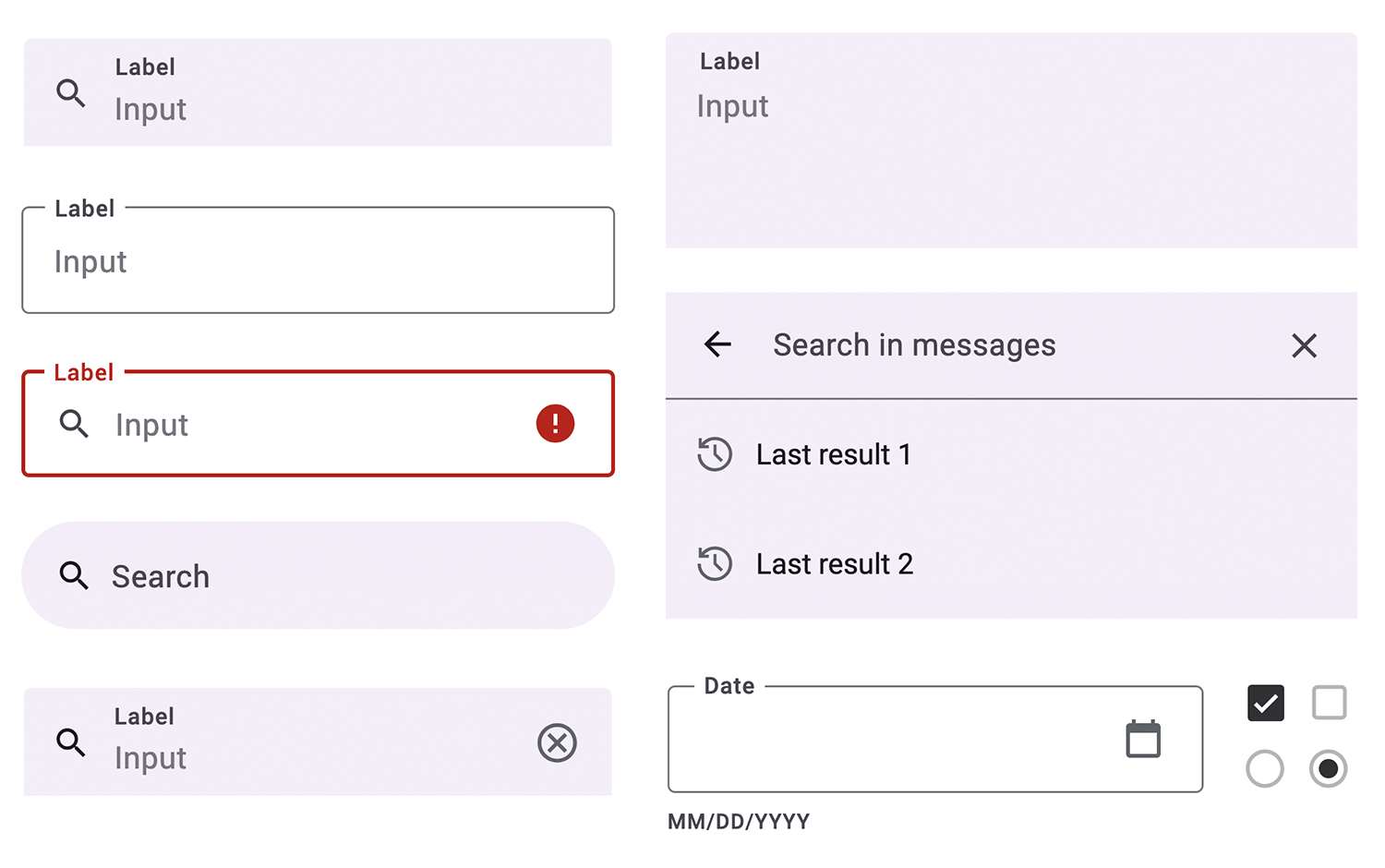
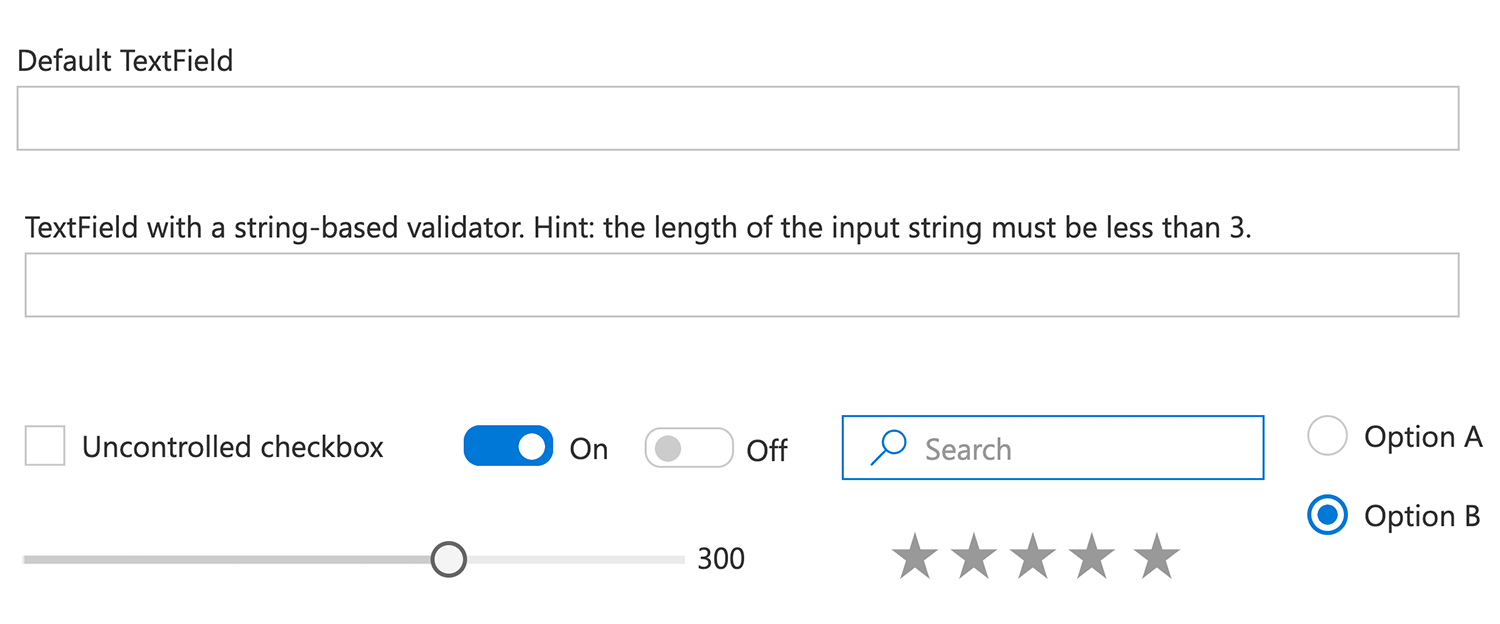
No hay nada más frustrante que rellenar un formulario sólo para recibir un vago mensaje de error al final. La validación en línea permite a los usuarios corregir los errores sobre la marcha, reduciendo la frustración y mejorando las tasas de cumplimentación. Implementa la validación en tiempo real con una respuesta clara. Utiliza iconos o cambios de color para mostrar los errores, y proporciona mensajes útiles que expliquen qué ha ido mal y cómo solucionarlo.

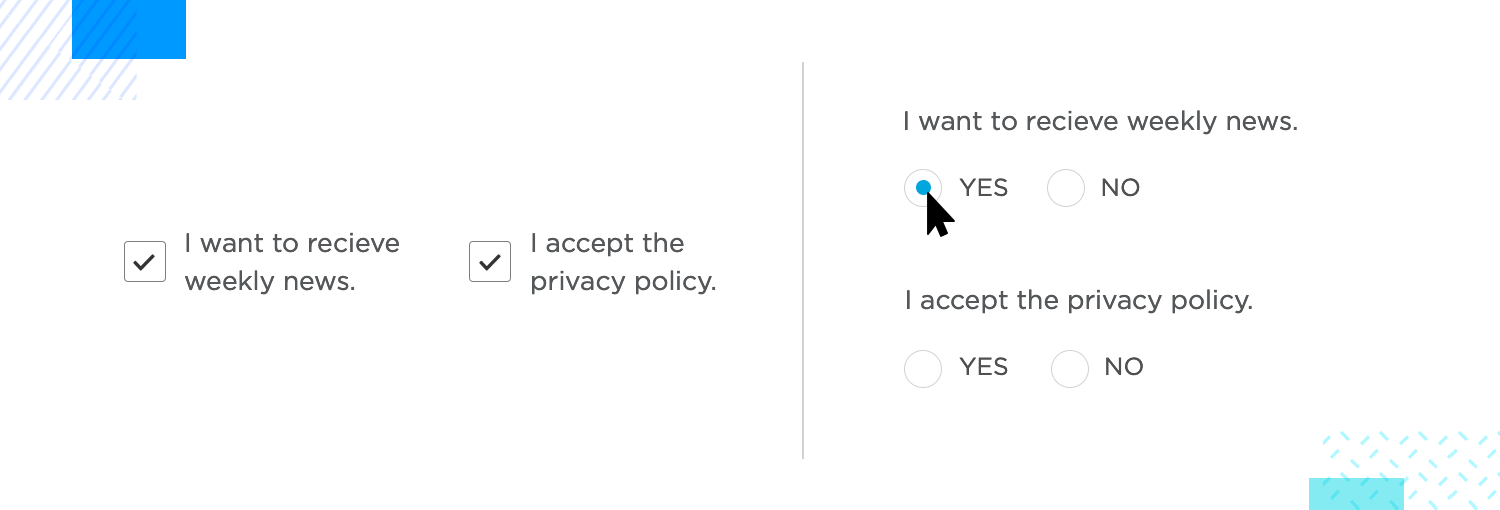
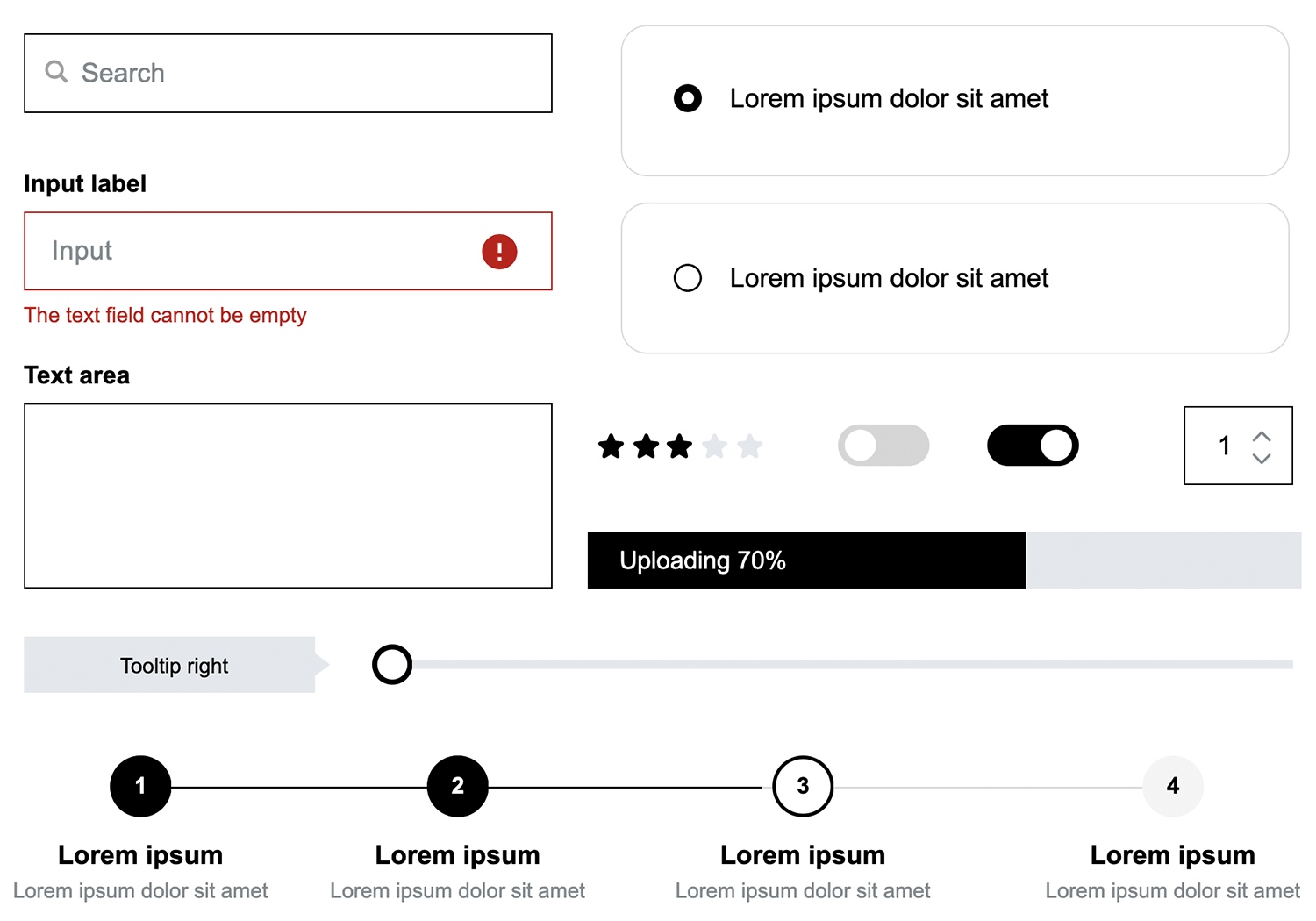
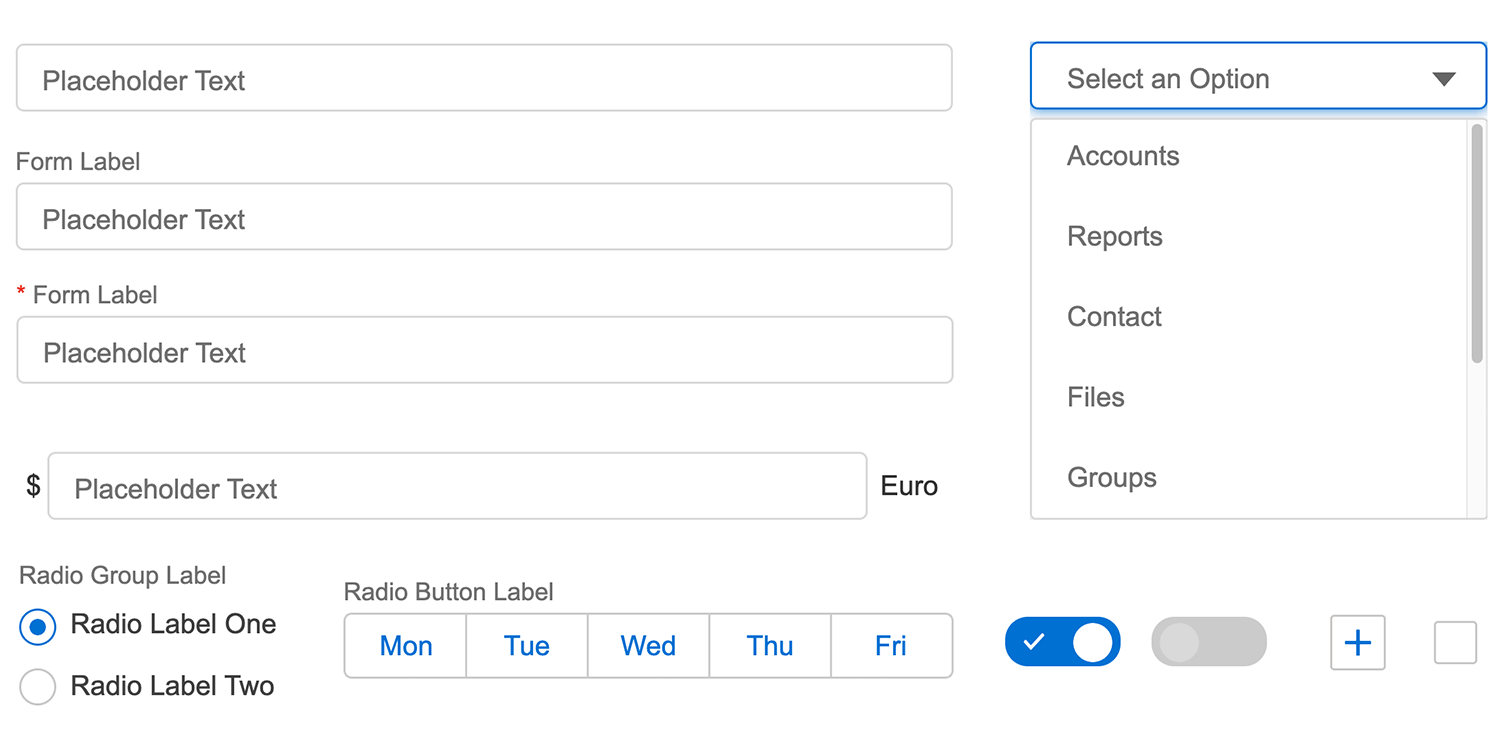
Los controles de entrada son la forma en que los usuarios interactúan con tu formulario. Elegir los controles adecuados puede evitar errores en la introducción de datos y garantizar su integridad. Evita las casillas marcadas previamente para el consentimiento o las preferencias, ya que pueden dar lugar a datos ambiguos. Utiliza los tipos de entrada adecuados (por ejemplo, correo electrónico, número) para que aparezca el teclado correcto en los dispositivos móviles.

El autorrelleno puede ahorrar tiempo a los usuarios y reducir el esfuerzo necesario para completar tu formulario. Utiliza el autorrelleno para extraer la información guardada del navegador o dispositivo del usuario. Esto facilita el proceso y aumenta las tasas de conversión.
Los mensajes de error deben ayudar a los usuarios a comprender y solucionar sus errores sin causar frustración. Muestra mensajes de error claros con texto e iconos útiles que muestren lo que está mal y cómo solucionarlo. Esto garantiza que todos, incluidos los usuarios con deficiencias visuales, puedan comprender el error y corregirlo rápidamente.

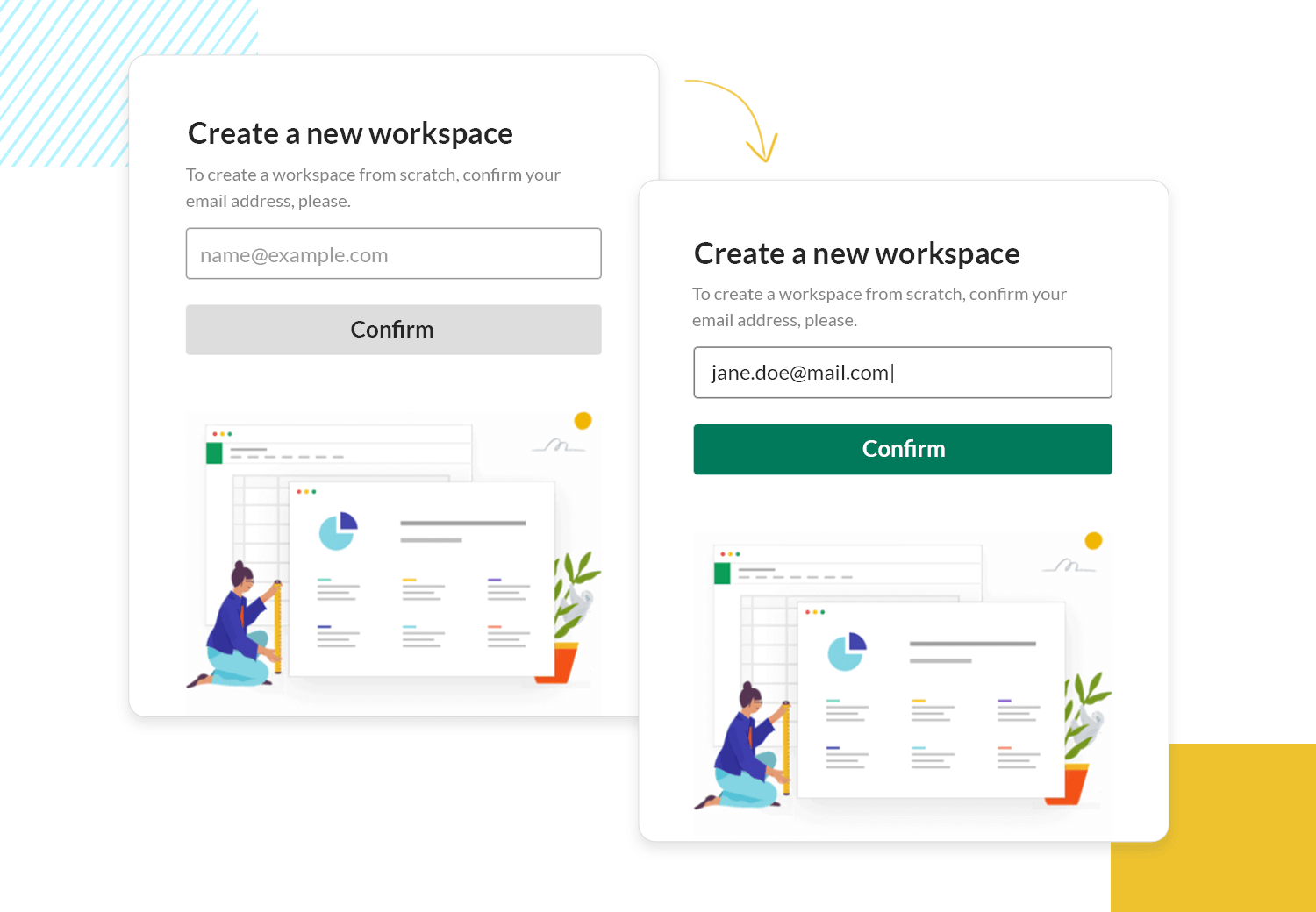
Los botones son esenciales para la interfaz de usuario de tu formulario, por lo que deben ser fáciles de encontrar y comprender. Utiliza un texto sencillo y claro en los botones, y asegúrate de que los botones primarios y secundarios tienen un aspecto diferente. Añade pequeñas animaciones para mostrar que el sistema está funcionando. Activa el botón principal sólo cuando se hayan rellenado todos los campos. Cambia el color del botón cuando esté listo para ser pulsado, para llamar la atención del usuario.

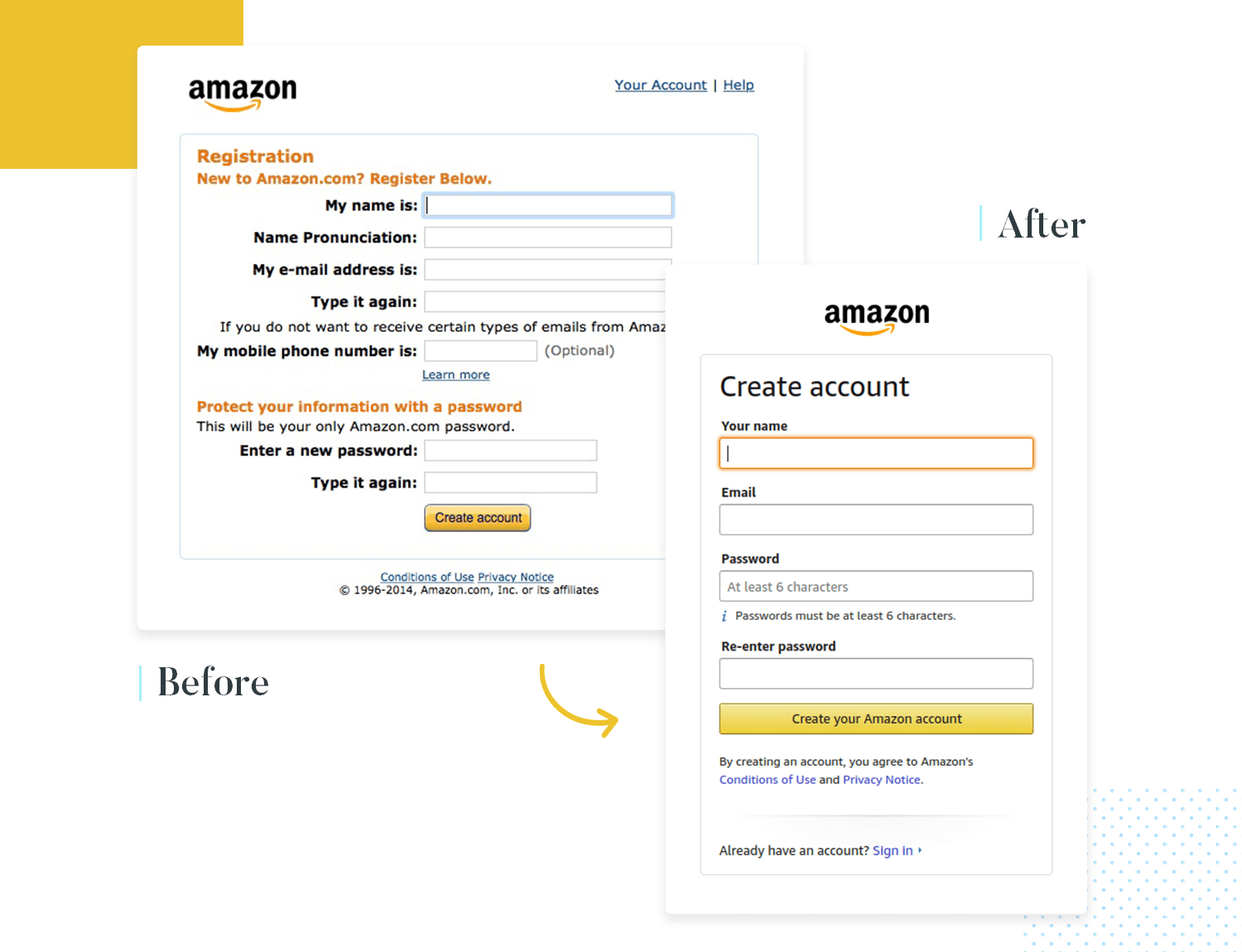
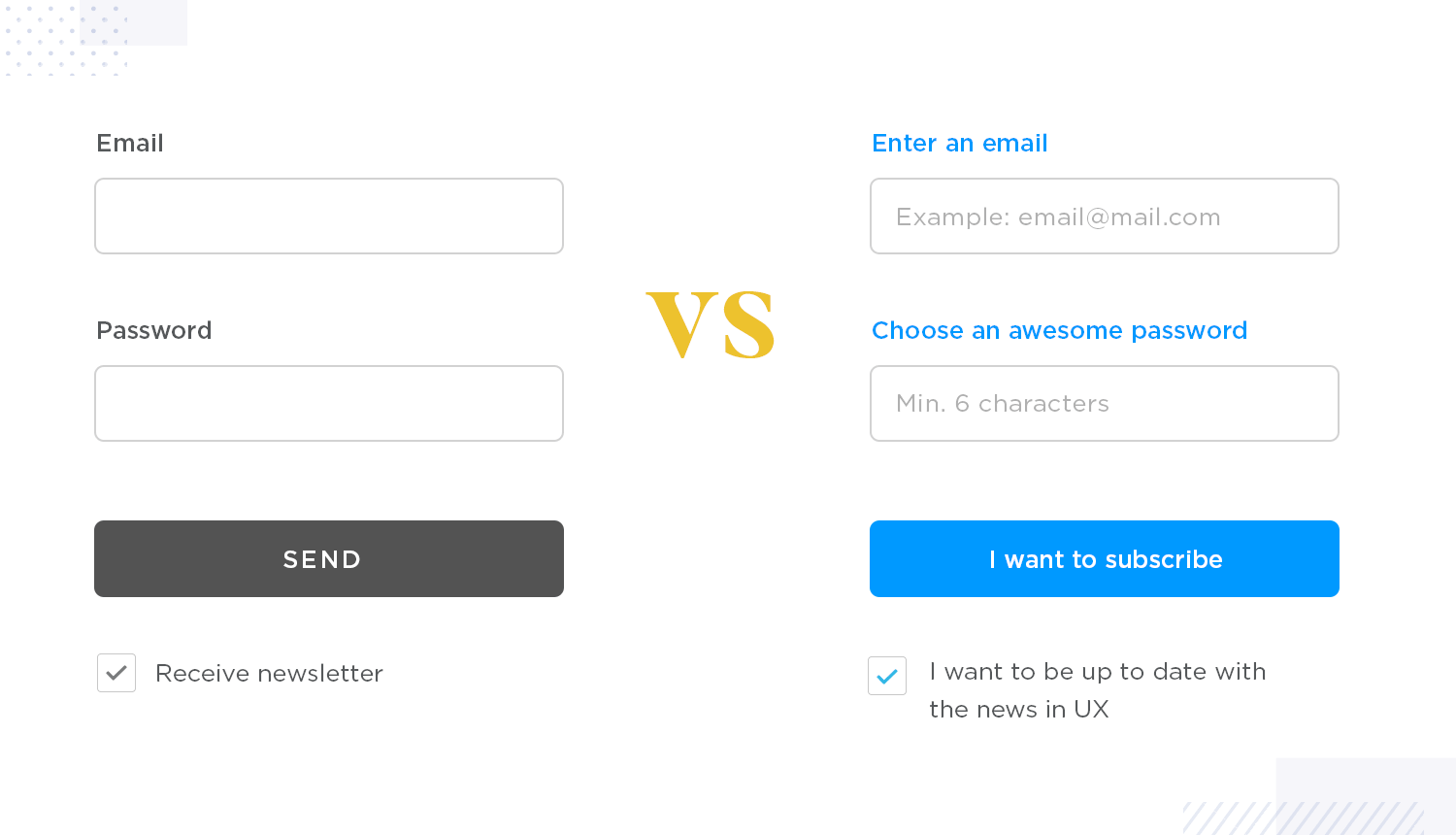
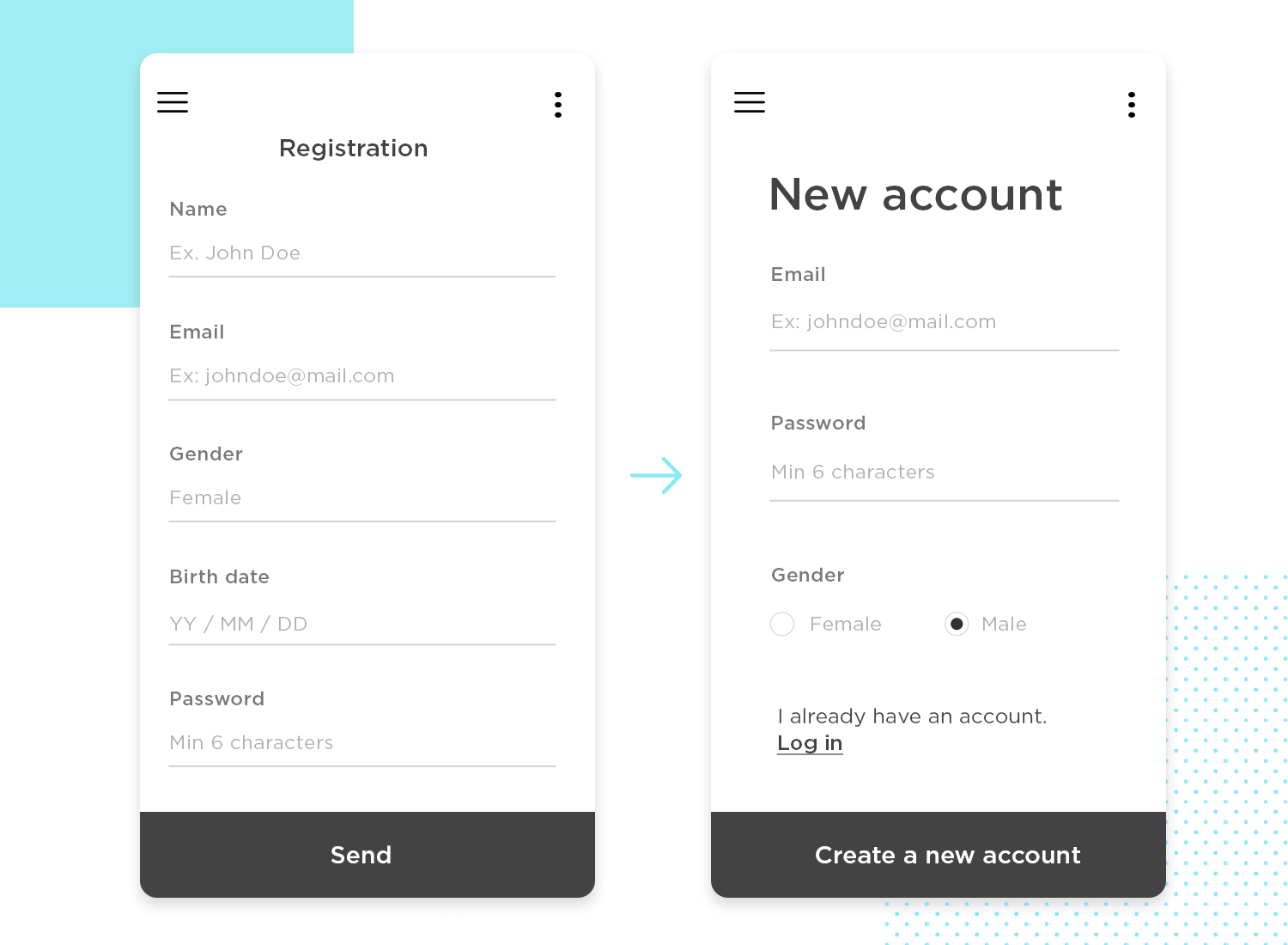
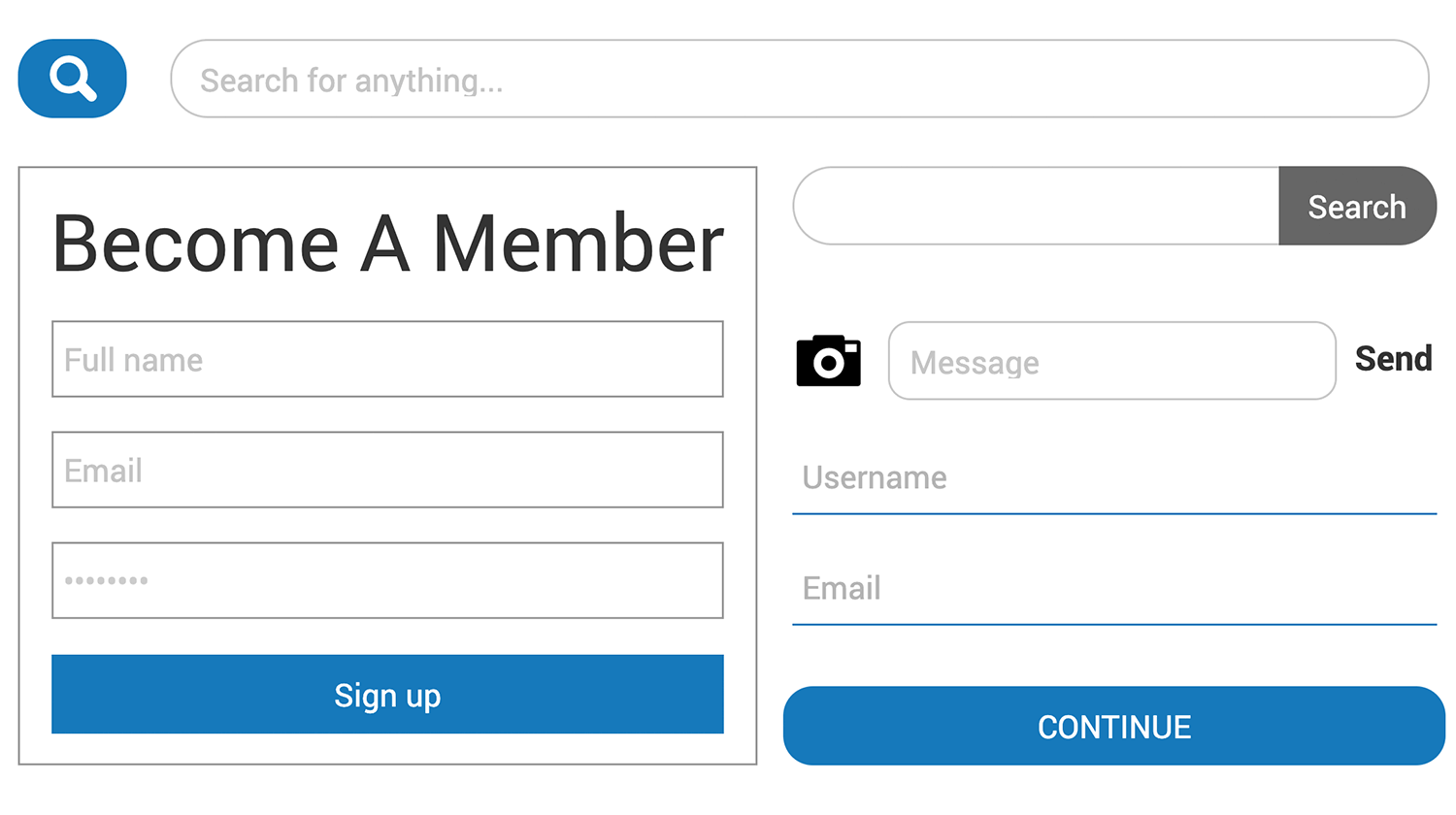
El texto de tu formulario, ya sean etiquetas o mensajes de error, es clave para guiar a los usuarios. Mantén tu texto claro, conciso y descriptivo. Evita etiquetas genéricas como «Enviar». En su lugar, utiliza texto que indique a los usuarios exactamente qué ocurrirá a continuación, como «Crear cuenta» o «Registrarse».

Ahora que hemos cubierto las mejores prácticas generales, veamos algunas recomendaciones y aspectos específicos que son especialmente eficaces para los formularios de los sitios web.
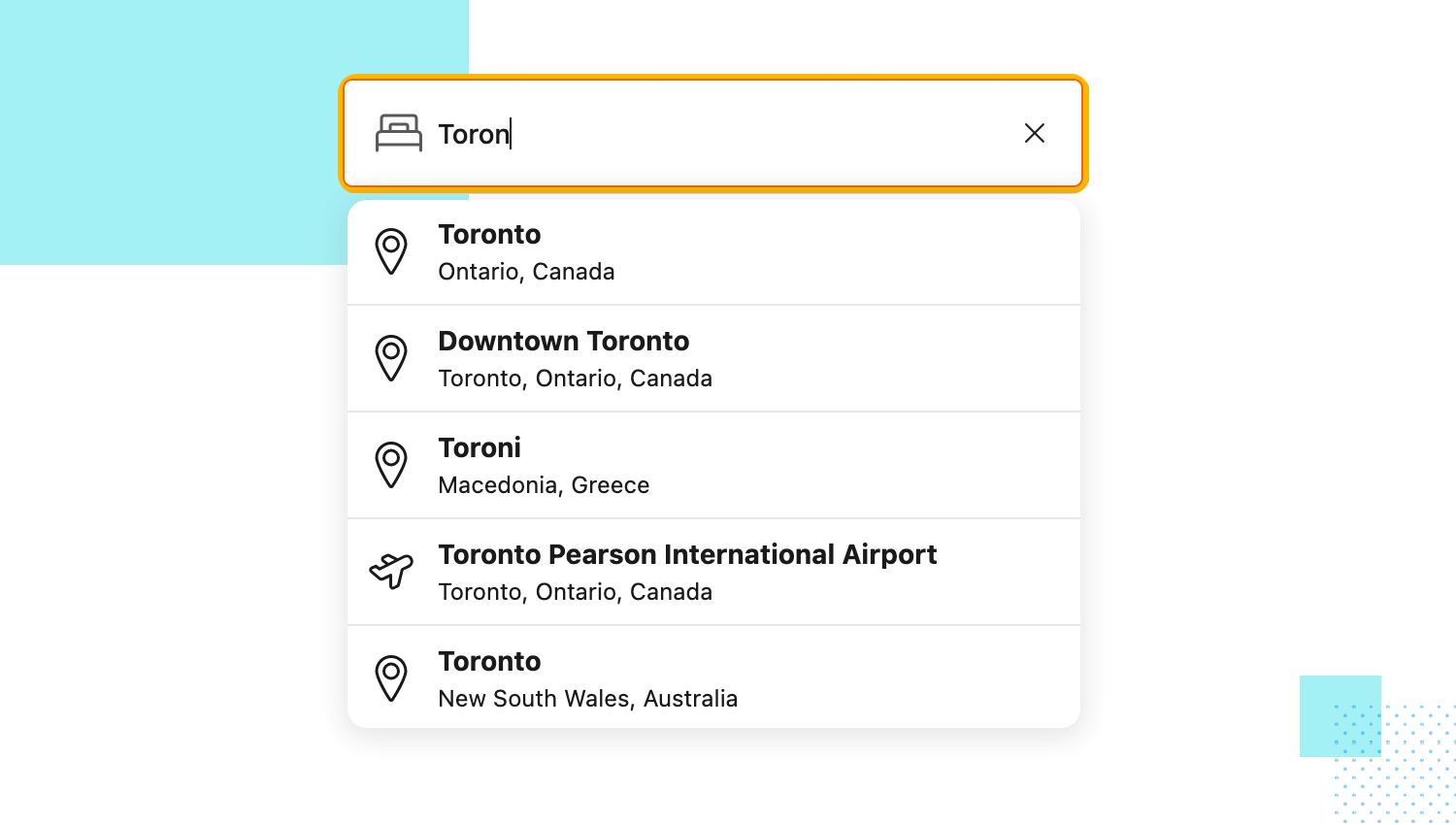
Campos de búsqueda de autocompletar: start utilizando autocompletar para las barras de búsqueda. Esto ayudará a los usuarios a encontrar información rápidamente, especialmente en el caso de catálogos de productos grandes.

Ventanas modales para formularios: next, piensa en mostrar formularios en ventanas modales para mantener a los usuarios en la página actual. Esto es ideal para formularios de inicio de sesión, registro o encuestas rápidas.
Efectos hover: Añade algunos efectos hover para resaltar elementos interactivos o proporcionar información adicional. Por ejemplo, cambia el color o muestra un tooltip cuando un usuario pase el ratón por encima de un campo del formulario.
Secciones ampliables: por último, las secciones expandibles pueden hacer que tus formularios sean concisos y que los usuarios puedan hacer clic para expandir las secciones y obtener detalles adicionales, como información de facturación y envío.
Diseña formularios increíbles que los usuarios quieran rellenar.

Pasemos a las de diseño de formularios para móviles.
Desplegables fáciles de pulsar: fn primer lugar, asegúrate de que tus menús desplegables son fáciles de usar en pantallas pequeñas. Mantén las opciones lo suficientemente grandes para que los usuarios puedan pulsarlas sin problemas.
Opciones deslizables: Piensa también en añadir gestos de deslizamiento para seleccionar opciones. Esto agiliza el proceso y lo hace más natural en los dispositivos móviles.
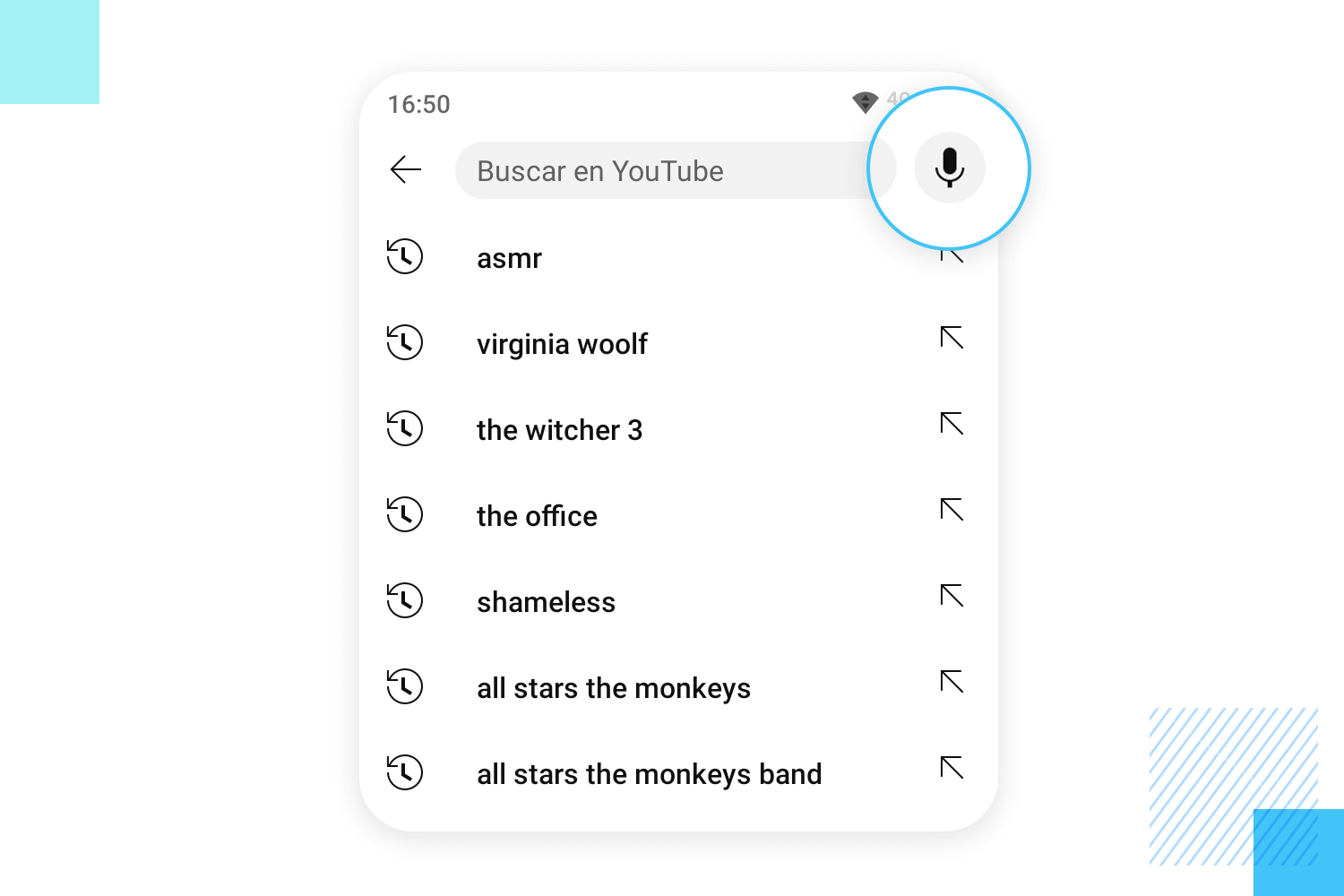
Casillas de verificación e interruptores rápidos: para opciones rápidas, como activar notificaciones o aceptar condiciones, utiliza casillas de verificación e interruptores basculantes. Entrada de voz: f
inalmente, aprovecha la entrada de voz para campos como las barras de búsqueda o los comentarios. Esto proporciona a los usuarios una opción de manos libres, facilitando aún más la interacción con tu aplicación.

Después de aprender a construir grandes formularios, evitemos ahora algunos errores comunes que pueden hacerlos frustrantes. Esto hará que tus formularios sean fáciles y agradables de usar.
Uno de los mayores errores en el diseño de la UI de los formularios es pedir demasiada información. Los formularios largos con demasiados campos pueden abrumar a los usuarios, haciendo que sea menos probable que los completen.
Unas etiquetas de formulario poco claras pueden confundir a los usuarios, provocando errores o formularios abandonados. Utiliza etiquetas sencillas y descriptivas que expliquen qué información se necesita. Por ejemplo, en lugar de sólo «Nombre», utiliza «Nombre completo».
Los campos desalineados pueden hacer que tu formulario parezca desordenado y poco profesional, dificultando que los usuarios sigan el flujo del formulario. Asegúrate de que todos tus campos están bien alineados, ya sea vertical u horizontalmente, para mantener una apariencia limpia y organizada.
Imagina que estás rellenando un formulario y pulsas enviar… silencio. ¿Se ha completado? ¿Te has equivocado en algo? Esta falta de respuesta puede ser realmente frustrante.
Para evitar confundir a los usuarios, asegúrate de que tu formulario proporciona retroalimentación. Utiliza mensajes claros para mostrarles si han cometido un error (como olvidar su dirección de correo electrónico) y cómo solucionarlo de inmediato.
Una vez que envían todo, un rápido mensaje de confirmación les hace saber que su información se ha recibido alto y claro.

Hoy en día, todos usamos el móvil para todo, así que asegúrate de que tu formulario sea responsive, es decir, que los campos sean claros y grandes para que sea fácil pulsarlos, que se eliminen los pequeños desplegables (¡las ventanas emergentes funcionan muy bien!) y que todo se ajuste al tamaño de la pantalla. De este modo, todo irá sobre ruedas y los usuarios estarán contentos.
No probar tus formularios es un error común en el diseño de UI de formularios. Antes de ponerlo en marcha, prueba tu formulario en distintos dispositivos y navegadores para asegurarte de que funciona correctamente. Obtén comentarios de usuarios reales para identificar cualquier problema que puedas haber pasado por alto.
Como todo el mundo debe poder utilizar tus formularios, incluidas las personas con discapacidad, utiliza colores de alto contraste, fuentes grandes y etiquetas claras para ayudar a los usuarios con problemas de visión. Además, asegúrate de que se puede navegar por tu formulario con un teclado para quienes no puedan utilizar un ratón.
En los formularios más largos, los usuarios necesitan saber cuánto les queda. Sin indicadores de progreso, podrían sentirse perdidos o abrumados. Utiliza barras de progreso o indicadores de pasos para mostrar a los usuarios en qué parte del proceso se encuentran y cuánto les queda.
Por último, hablemos de los captchas. Aunque es importante evitar el spam, utilizar captchas complejos puede frustrar a los usuarios. Opta por captchas sencillos y fáciles de usar, como la selección de imágenes o problemas matemáticos simples. Esto mantiene la seguridad de tu formulario sin ahuyentar a los usuarios.
Si evitamos estos errores comunes, podremos crear formularios que sean fáciles y agradables de usar para todos, ya sea en un sitio web, una aplicación móvil o cualquier otra plataforma. Mantén las cosas claras y sencillas, y céntrate siempre en la experiencia del usuario para crear grandes diseños de formularios.
Diseña formularios increíbles que los usuarios quieran rellenar.

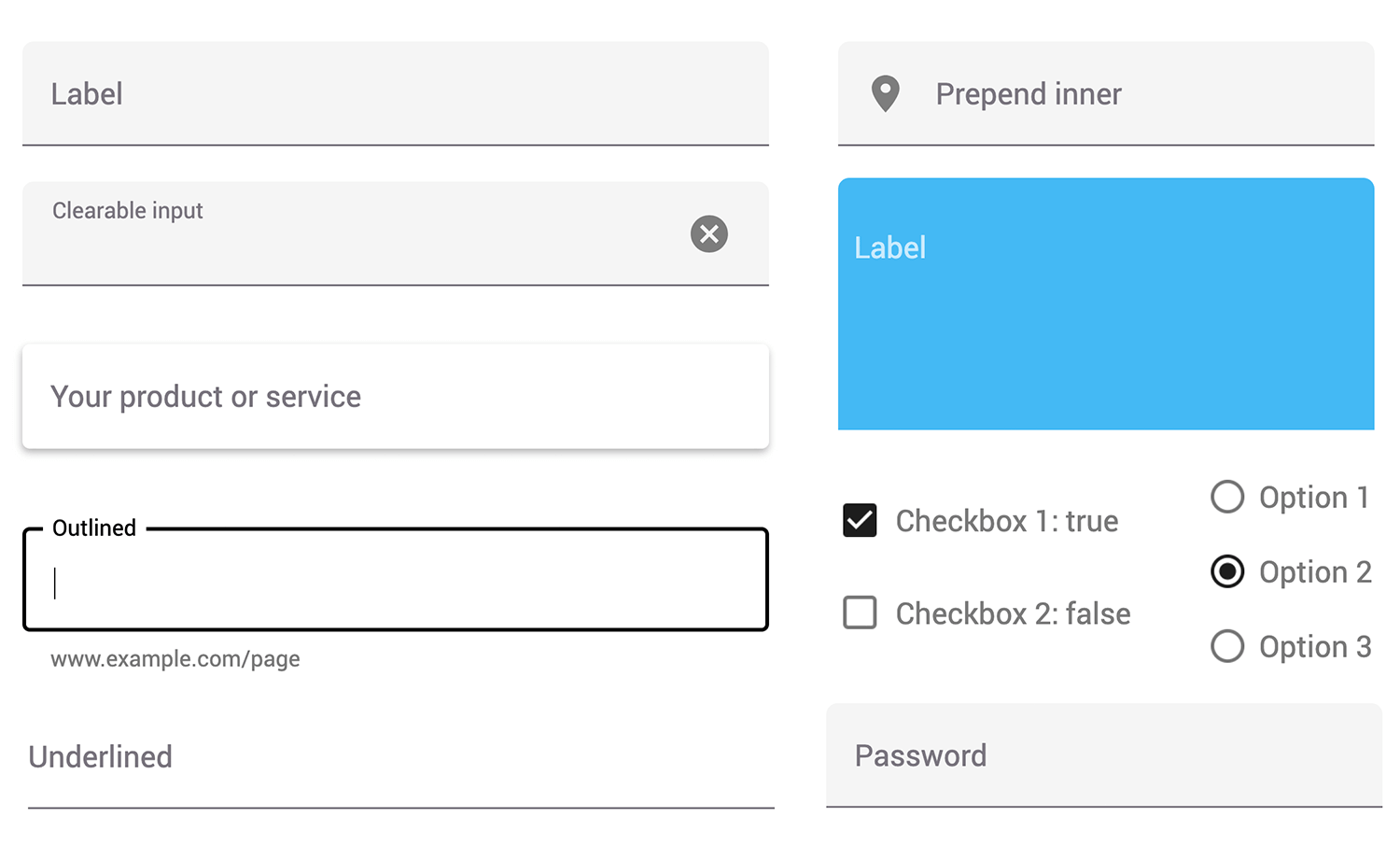
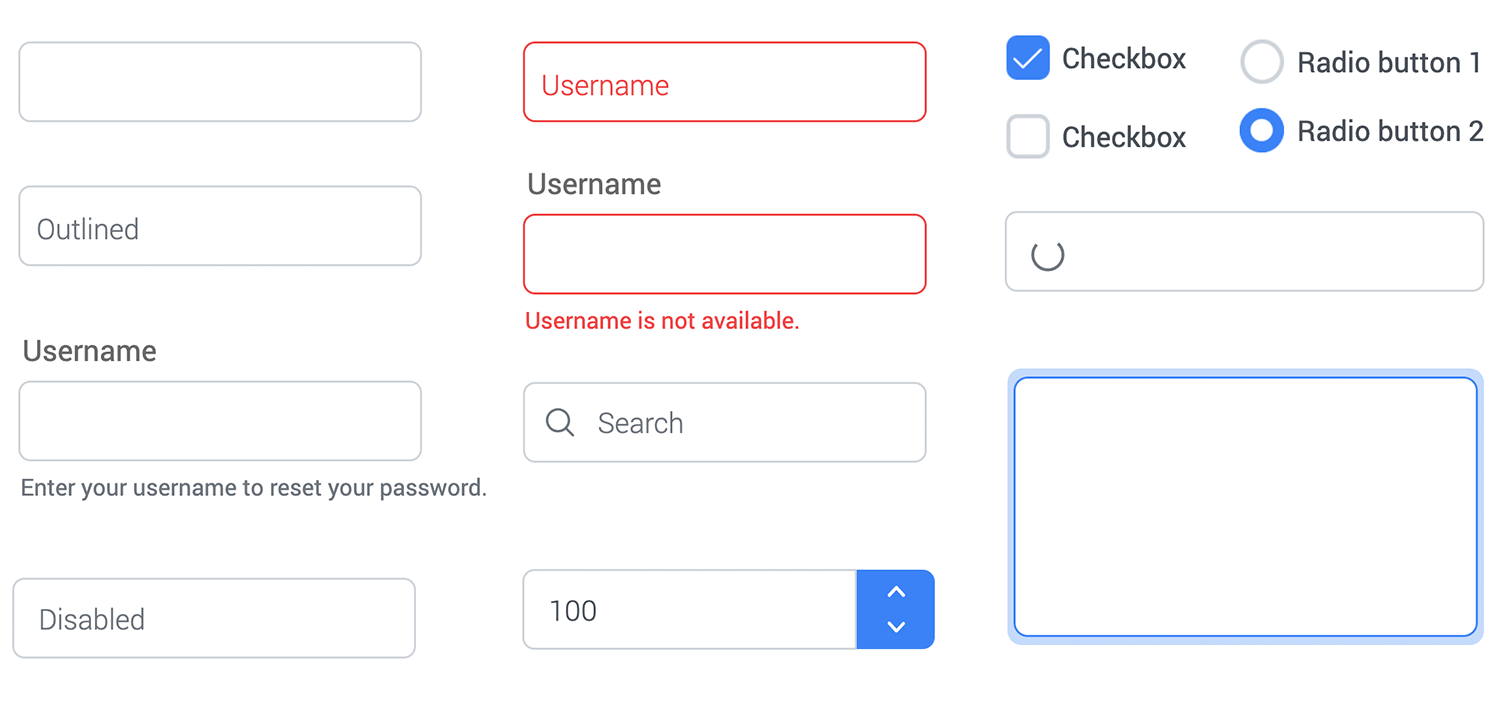
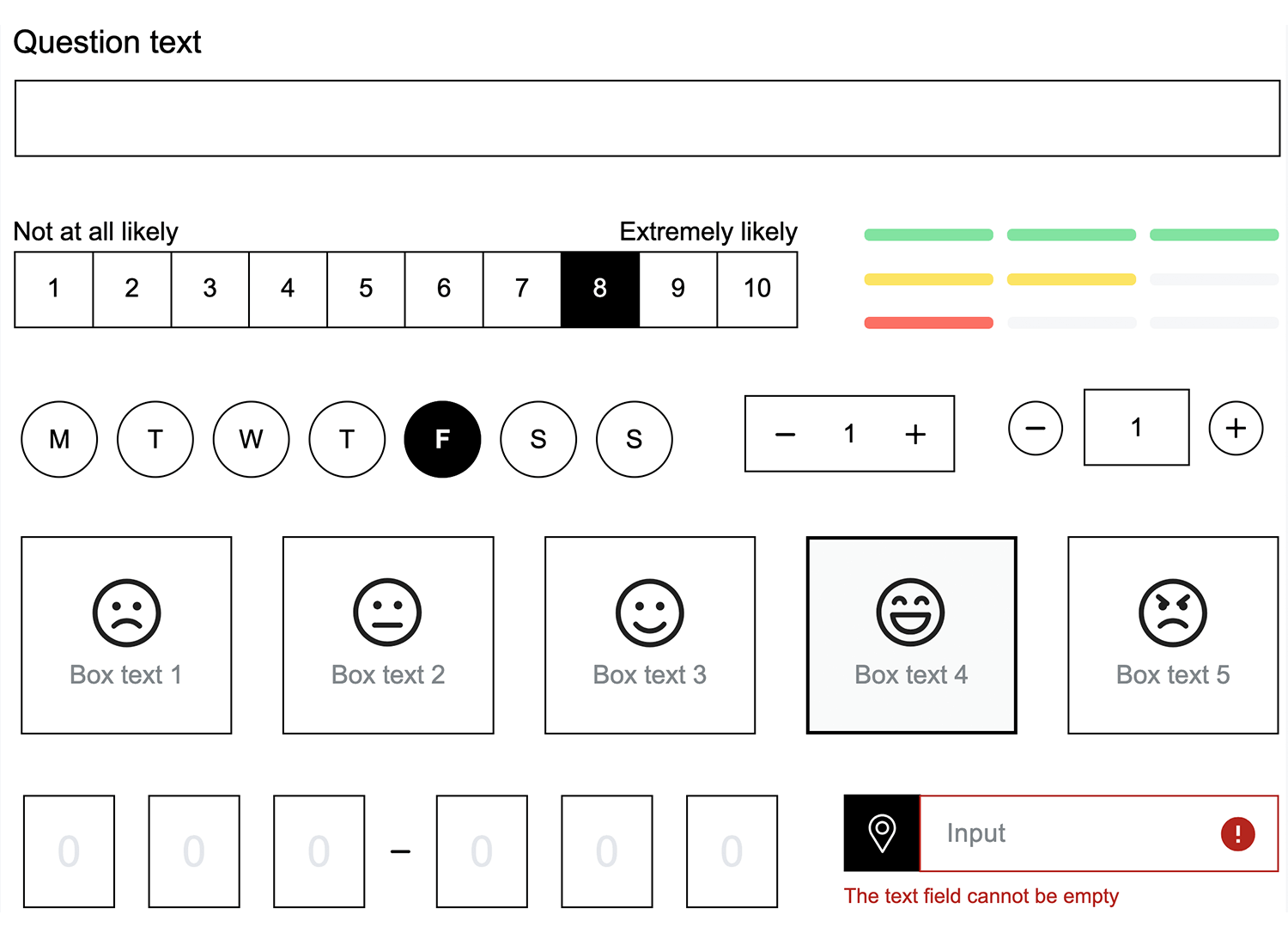
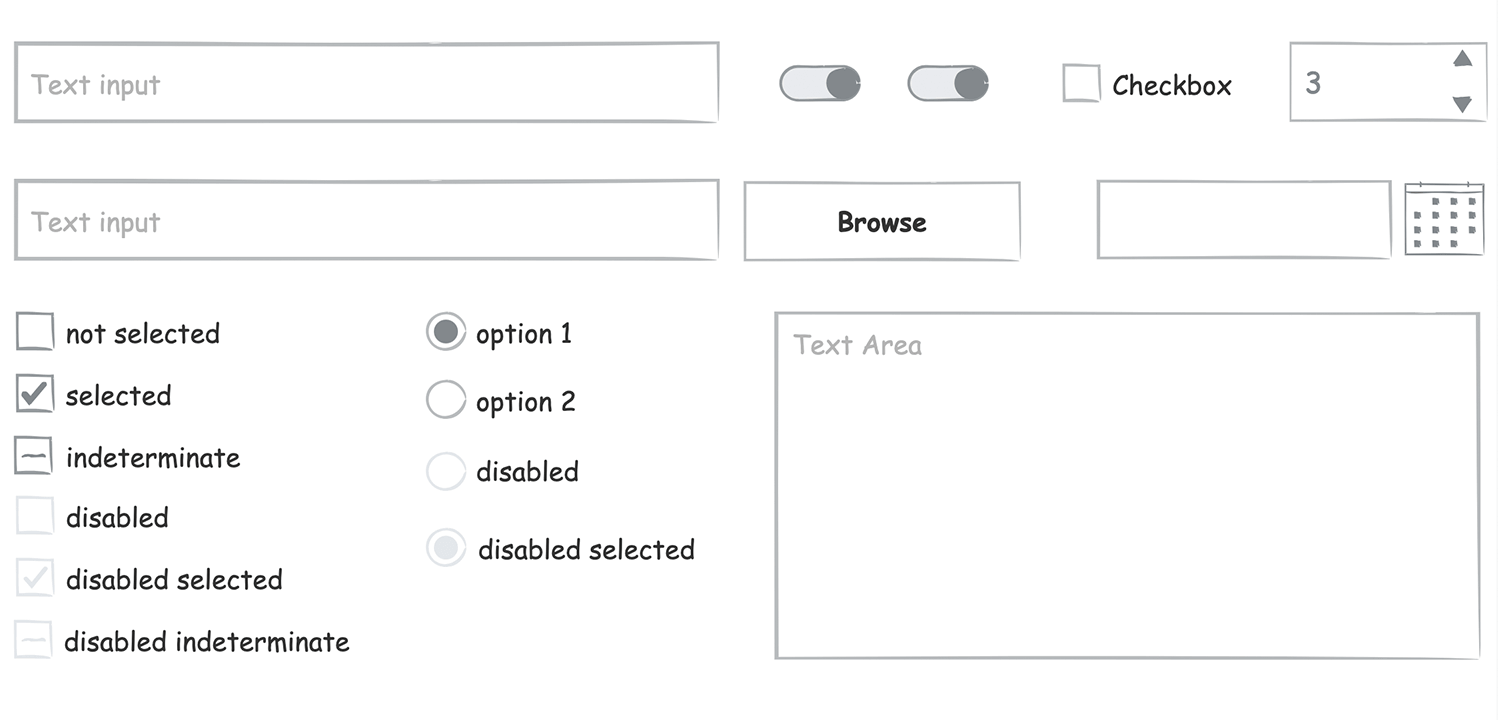
Justinmind ofrece varios kits de UI para que el proceso de diseño de tus formularios sea fluido de principio a fin. Nuestros kits UI incluyen componentes con validación en línea, lo que garantiza que tus formularios sean funcionales y fáciles de usar. Aquí tienes un vistazo rápido a lo que ofrecemos:
Perfecto para diseñar y crear prototipos de formularios web. Este kit te ayuda a crear diseños limpios y organizados, fáciles de navegar, para una gran experiencia de usuario en cualquier plataforma web.

Con componentes específicos para plataformas iOS para garantizar que tus formularios se vean y funcionen perfectamente en cualquier dispositivo iOS.

Este viene con componentes para plataformas Android específicamente para proporcionar una experiencia sin fisuras en los dispositivos Android.

Diseñado específicamente para el diseño de formularios móviles, este kit garantiza que tus formularios sean responsivos y fáciles de usar en cualquier dispositivo móvil.

Aprovecha la eficacia y rentabilidad de Bootstrap para crear prototipos visualmente atractivos sin esfuerzo.

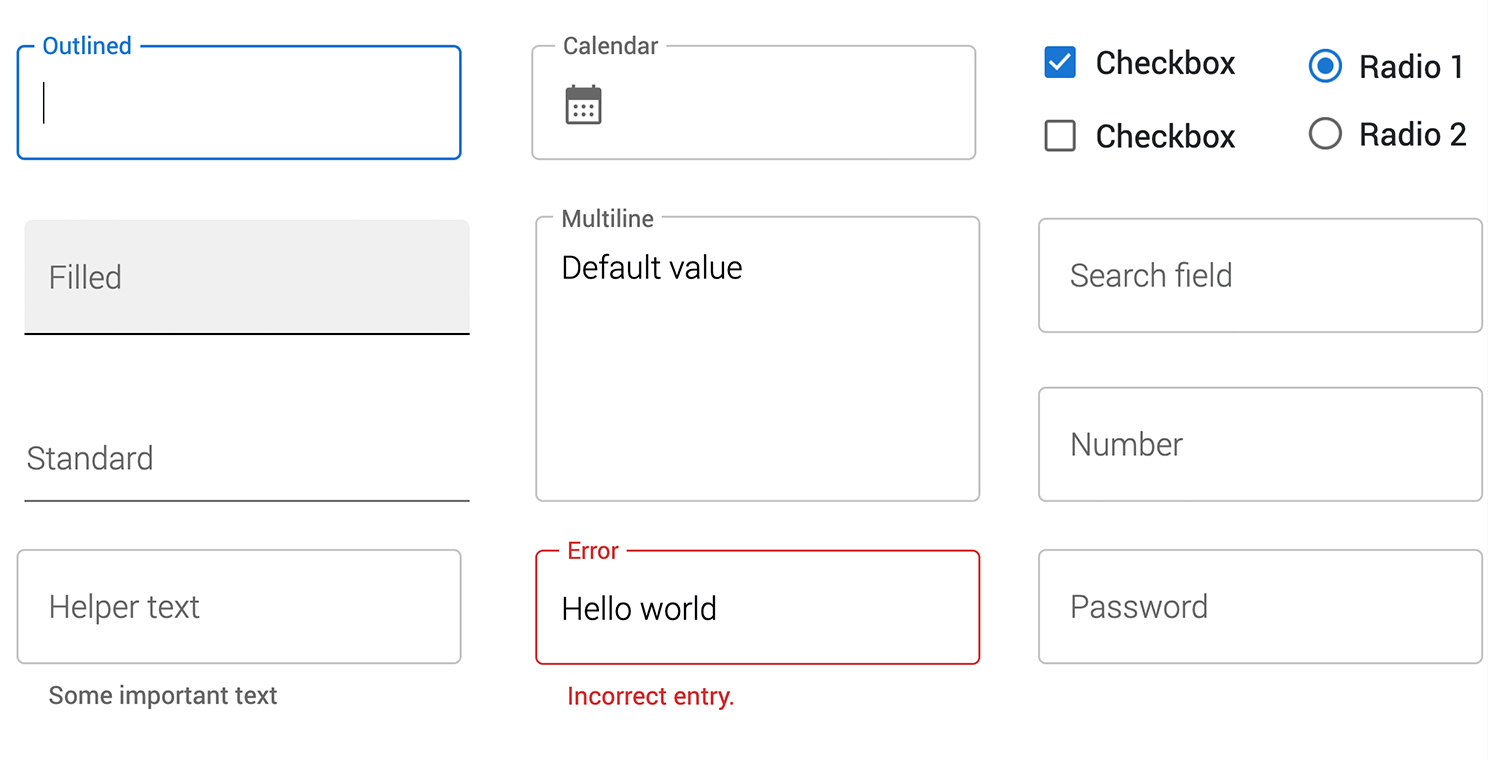
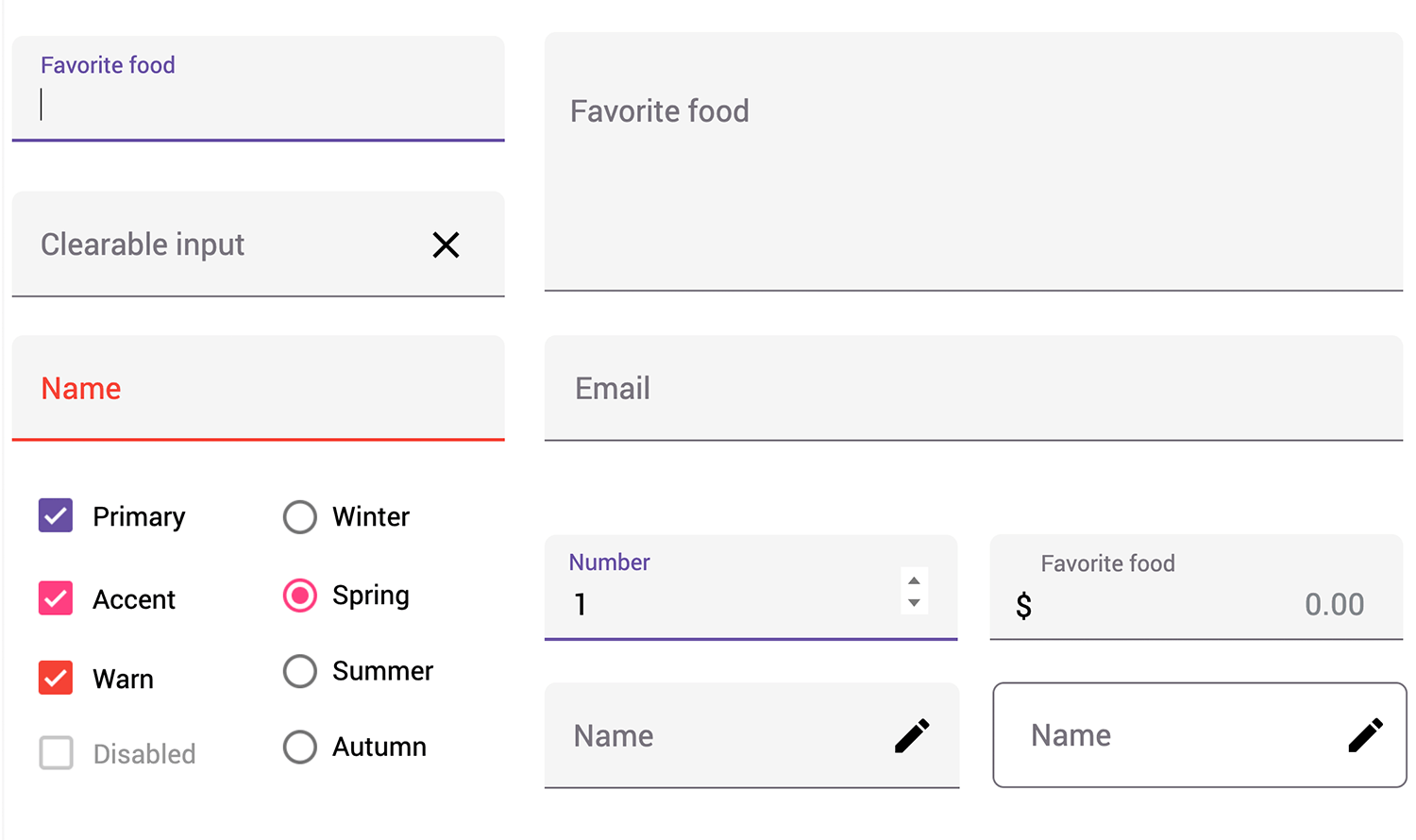
Basado en el último framework MUI, este kit UI es tu herramienta imprescindible para diseñar rápida y fácilmente pantallas y prototipos increíbles para cualquier tipo de aplicación.

Siguiendo las directrices de Material Design de Google, nuestro kit Angular Material UI ofrece un completo conjunto de componentes para crear aplicaciones Angular bonitas e intuitivas.

Combina la flexibilidad de Vue.js con una sólida biblioteca de componentes y crea aplicaciones web dinámicas y visualmente atractivas con nuestro kit de interfaz de usuario Vuetify.

Ahorra tiempo y esfuerzo valiosos al crear proyectos JavaServer Faces, o incluso al trabajar con otros frameworks, utilizando esta biblioteca de componentes Primefaces.

Este kit incluye más de 50 componentes, formularios y encuestas personalizables, que simplifican el proceso de diseño de formularios y te ahorran tiempo. Modifícalos para adaptarlos a tus necesidades específicas o utilízalos tal cual.

Utiliza este kit de UI de sketching si necesitas un sketch rápido que te ayude a visualizar mejor las interfaces de usuario interactivas y a crear prototipos más rápidamente.

Crea prototipos y valida las interfaces de Salesforce Lightning Design System, fomentando la creatividad y respetando los principios y el lenguaje de diseño de la plataforma.

Diseña experiencias ricas de Office UI Fabric para aplicaciones de Microsoft Office. Este kit de interfaz de usuario es una solución sin codificación alineada con el kit completo de interfaz de usuario Office UI Fabric.

Este kit de UI te permite crear wireframes interactivos para web y móvil con un aspecto nativo, perfectamente alineados con la estética de diseño de Kendo Framework.
Diseña sitios web y aplicaciones móviles centrados en el contenido e incorpora los componentes de UI esenciales del marco de front-end con capacidad de respuesta Foundation de Zurb.

Crear formularios puede ser complicado. Aunque puedan dar una ilusión de simplicidad, casi nunca es así. Como muchos otros productos del diseño UX, los formularios tienen bastante teoría detrás de su diseño, y muchos factores diferentes que hay que tener en cuenta.
Esperemos que esta guía haya arrojado luz sobre todas las facetas de la creación de un formulario. No dudes en consultar una lista de diseños de formularios geniales para inspirarte en el capítulo 5 de esta guía.