¡Es diseño plano contra Material Design en un duelo para descubrir qué diseño de interfaz favorece la usabilidad y fomenta mejores experiencias de usuario!
Diseño plano frente a Material Design: ¿qué es mejor? Nos sumergimos en el Material Design, así como en otra tendencia de diseño que ha arrasado en la comunidad de diseño UX en los últimos años: el diseño plano. Conocidos por su enfoque minimalista y sus marcadas similitudes en el diseño de UX, estos sistemas de diseño nos hacen preguntarnos: ¿qué factores influyen en la elección del diseño de UI entre ellos?
¡Empieza a crear prototipos de nuevas aplicaciones móviles hoy mismo! Proyectos ilimitados.

Aportemos nuestros cinco céntimos al debate diseño plano frente a Material Design y descubramos cuál es la diferencia.
Piensa en el diseño plano como lo opuesto al diseño esqueuomórfico, que utiliza iconografía en 3D que imita objetos de la vida real. En muchos aspectos, el diseño plano fue una reacción directa al diseño esqueuomórfico. La idea era que reducir las cosas al 2D aumentaría la usabilidad y mejoraría la estética de la UI, además de reducir el tiempo de diseño. Todo esto resultó ser cierto. Además, tuvo el efecto secundario de reducir el tiempo de carga de aplicaciones y sitios web.

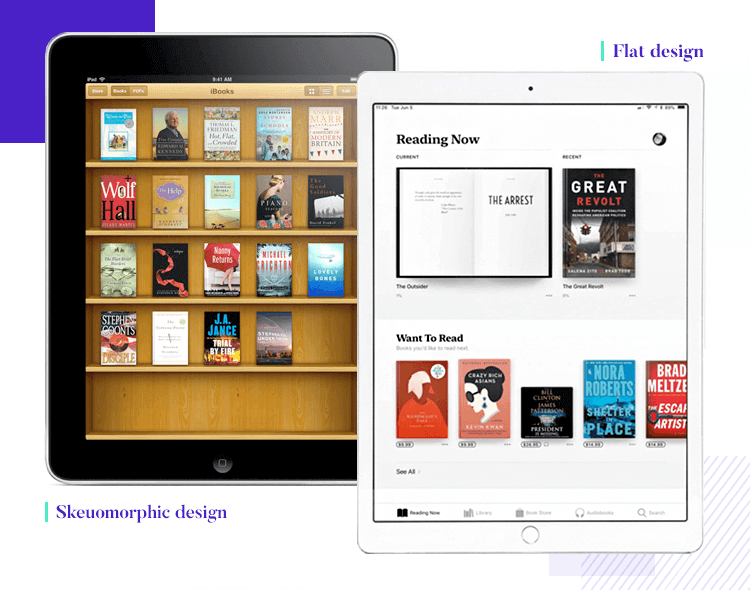
Apple’s evolution from skeuomorphic to flat
Por supuesto, el diseño esqueuomórfico cumplió su función, sobre la que profundizaremos más adelante, pero podríamos decir que el diseño plano encarna mejor el panorama digital. ¿Por qué? Porque la gente ya no necesita metáforas ni realismo para entender cómo utilizar la tecnología. El minimalismo y el diseño plano van de la mano y por eso muchos diseños planos parecen intencionadamente escasos. Sin embargo, para quienes no deseen utilizar el diseño plano, existe un punto intermedio entre el diseño esqueuomórfico y el primero: el diseño neumórfico. El neumorfismo asume muchas de las influencias minimalistas del diseño plano, al tiempo que añade algo más de profundidad a la iconografía mediante el uso del color y su mimetización con el fondo. Dicho esto, las diferencias entre el diseño neumórfico y el diseño plano son muy sutiles. No es algo que puedas apreciar en la fase de sketching de UI del diseño.
- Diseño despejado y sin distracciones
- Alta legibilidad con tipografía clara
- Se ajusta fácilmente al diseño responsivo
- Carga más rápida en navegadores y aplicaciones
Cuando se trata de tipografía en diseños para móviles, consulta nuestro post sobre las mejores fuentes para aplicaciones.
¡Empieza a crear prototipos de nuevas aplicaciones móviles hoy mismo! Proyectos ilimitados.

- La falta de profundidad hace que los elementos parezcan menos clicables
- El diseño creativo y destacar es más difícil
- No hay directrices de diseño como en otros sistemas de diseño
Con una presencia omnipresente en todos los dispositivos Android, Material Design es el hijo biológico de Google, nacido de la intención de crear un lenguaje visual coherente, práctico y accesible. El objetivo es diseñar experiencias web y móviles que se basen y aprovechen al máximo las pantallas táctiles, inspirándose en el papel y la tinta.
¿Papel y tinta? Sí, así es. Google le otorgó inicialmente el nombre de Quantum Paper, cambiándolo más tarde por el de Material Design. Los principios de diseño intentan trasladar las propiedades físicas del papel a la pantalla utilizando el eje z. El fondo actúa como una hoja de papel y los elementos y el comportamiento de la UI imitan la capacidad del papel para cortar y redimensionar, barajar y encuadernar.

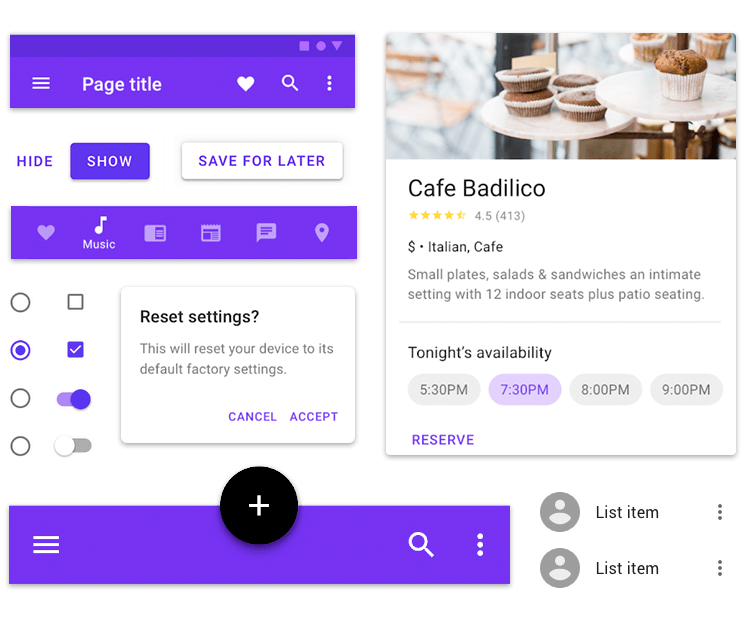
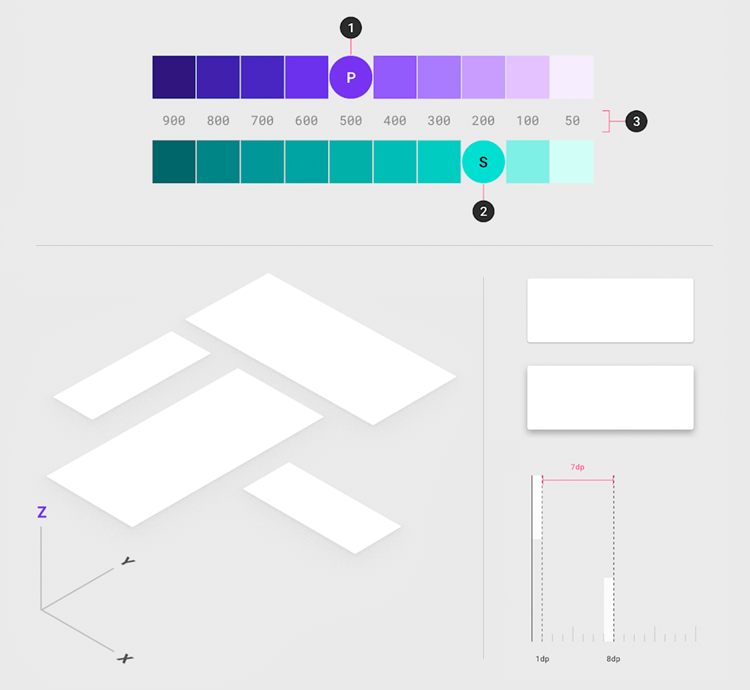
Material Design’s elements mimic paper in space
A diferencia del diseño plano, los materiales como el papel proyectan sombras, creando una sensación de profundidad en los elementos de la UI. También pueden cambiar de forma y ser manipulados de mil maneras por el usuario.
En muchos aspectos, el Material Design pretende encapsular lo mejor de los dos mundos del diseño plano y el diseño skeuomórfico. Al igual que el diseño plano, el Material Design también pretende utilizar colores llamativos e iconografía 2D, pero con el objetivo de desplegar una UI gráfica e intencionada que se inspire en el diseño basado en la impresión.

Material Design uses the z-axis to create shadowing and depth
- Interfaz unificada y simplista
- Los principios y objetivos proporcionan coherencia a los diseñadores
- El eje Z crea profundidad
- Uso intuitivo
- Utiliza el movimiento para mostrar a los usuarios lo que ocurre en la pantalla
- Elementos como los botones de acción flotantes pueden ser superfluos
- Diseños sólo válidos para dispositivos Android
- Muy asociado a Google con menos espacio para la marca
- Las UI diseñadas sin movimiento suelen carecer de intuitividad
¡Empieza a crear prototipos de nuevas aplicaciones móviles hoy mismo! Proyectos ilimitados.

Quizá la mejor forma de observar la diferencia entre los lenguajes de diseño sea fijarse en su relación con el diseño esqueuomórfico. El diseño plano pretende poner tanta distancia como sea posible entre él y el diseño esqueuomórfico, de modo que desaparezca por completo del retrovisor. Completamente plano. Por otro lado, Material Design no rechaza por completo a su primo lejano. En cierto modo intenta imitar el mundo físico, pero de una forma mucho más plana y sutil mediante el uso del eje z. Esto puede ayudar a demostrar la jerarquía de los elementos, la capacidad de hacer clic, y también puede ser una señal para la interacción. Sin embargo, la metáfora aquí está en el movimiento natural del papel: ¡no verás cubos de basura ni cámaras polaroid!

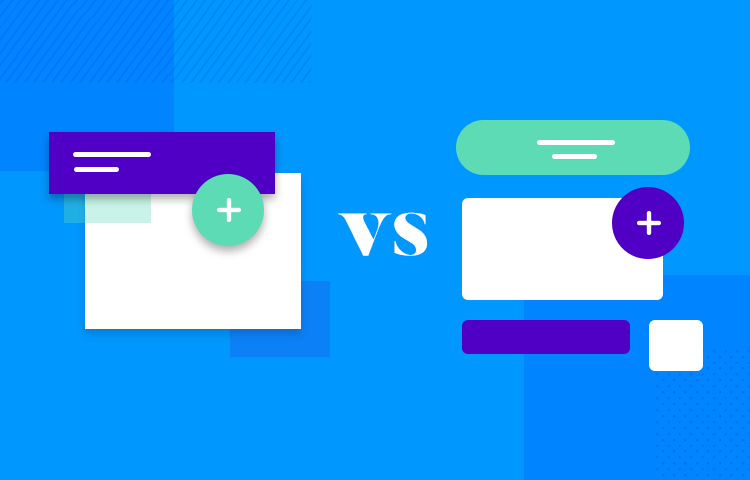
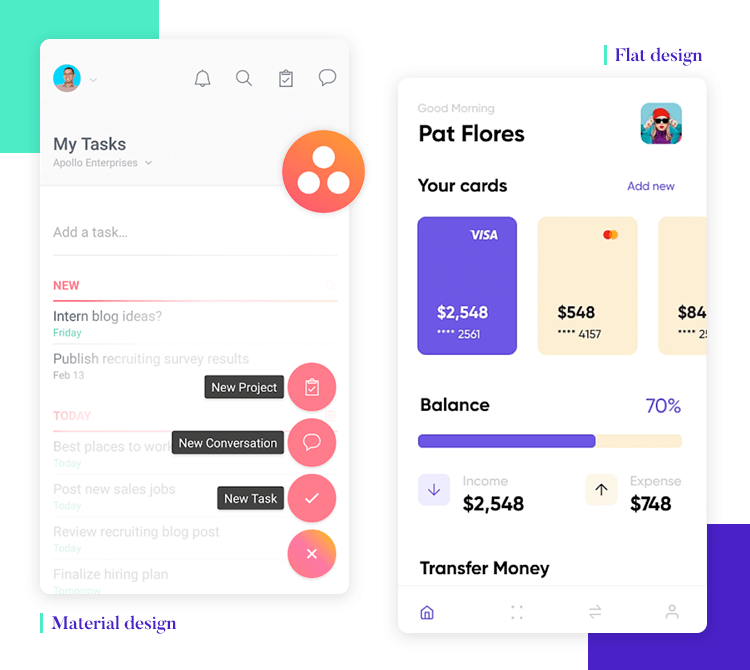
From left to right: Material Design vs. flat design UI
Por el contrario, el diseño plano no emplea ninguna sombra ni hace uso del eje z, manteniendo todo firmemente arraigado en la segunda dimensión. Esto ayuda a añadir más simplicidad al diseño y puede reducir enormemente los tiempos de carga de la página, aunque sacrificando la usabilidad si los botones no parecen clicables.
El diseño plano tiende a utilizar colores limitados pero llamativos para reducir las distracciones, mientras que la simplicidad del diseño de los elementos de UI fomenta la eficiencia y la funcionalidad. El Material Design también tiende a la simplicidad, pero lo intenta desde un ángulo diferente: interacciones básicas con elementos del mundo real (como el papel). Esto contrasta con el diseño plano, que no intenta imitar nada del mundo real.
El diseño plano se inspira en movimientos de diseño como la Bauhaus. Un principio importante de la Bauhaus es que la función sigue a la forma. Por eso el diseño plano es sencillo, sin florituras. Por otra parte, el Material Design se inspira en gran medida en el diseño impreso y en la naturaleza.
Dado que el diseño plano fue principalmente un movimiento reaccionario que pretendía rechazar el diseño skeuomórfico, sigue siendo exactamente eso. Comenzó como una tendencia de diseño; no había ninguna organización que lo diseñara, como ocurrió con Material Design. Como resultado, hay menos reglas y directrices a las que atenerse cuando se diseñan UI planas. Para algunos diseñadores esto puede ser liberador, para otros, la falta de dirección puede ser un obstáculo.

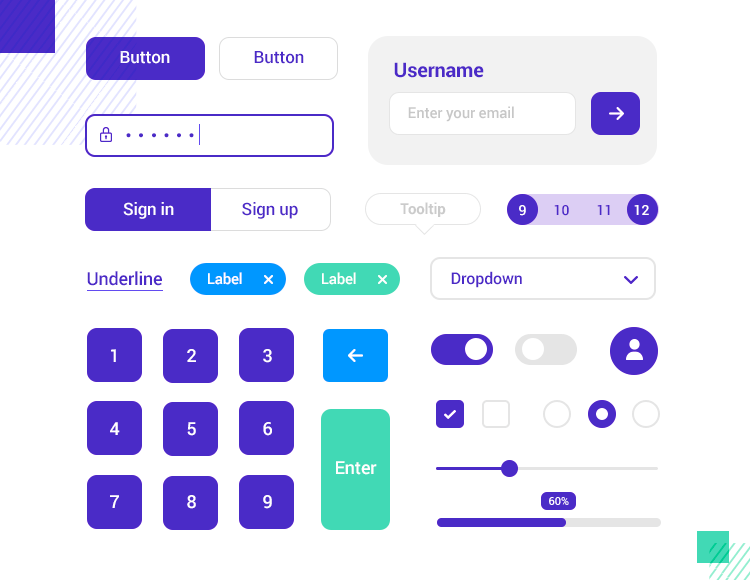
Flat design icons are beautifully simple and minimalist
Sin embargo, una cosa es segura: las UI de diseño plano son sin duda más rápidas de diseñar que las de Material Design. ¿Por qué? Por su pura simplicidad. Por el contrario, Material Design requiere un poco más de detalle, especialmente con la adición de una sutil profundidad a los elementos de la UI. Y al ser un sistema de diseño propio de Google, también requiere una adhesión algo más estricta a sus directrices.
¡Empieza a crear prototipos de nuevas aplicaciones móviles hoy mismo! Proyectos ilimitados.

El estilo que inició la inspiración para un mundo digital más plano. Apple fue el primer practicante del diseño skeuomórfico, un sistema de diseño destinado a ayudar a los usuarios en la transición de lo analógico a lo digital. Para ayudarles en este cambio digital, los iconos de las UI de los dispositivos de Apple eran tridimensionales. Representaban elementos físicos de la realidad para ayudar a sus usuarios a entender el concepto de para qué servían los distintos iconos. Ejemplos bien conocidos de esto incluyen el icono del disquete, que se ha convertido en algo natural para la mayoría de la gente por ser una función para guardar el trabajo o el progreso. Del mismo modo, el icono de una papelera se ha convertido en sinónimo de borrar y reciclar archivos en el ordenador.
Sin embargo, ahora el mundo se encuentra con mucha menos necesidad de imitar el mundo real, ya que la mayoría de su población se ha acostumbrado a utilizar aplicaciones web y móviles a diario. Ya no necesitan una iconografía tan detallada para encontrar intuitiva una UI.

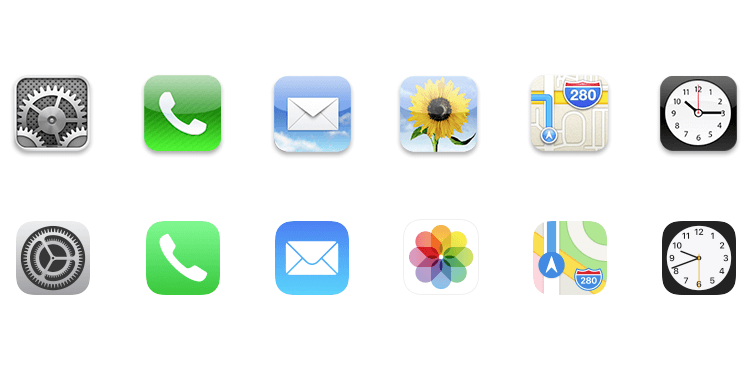
From more detail to less: the evolution of Apple’s iconography
Además, el skeuomorfismo resultó ser más trabajoso en términos de diseño y a menudo dio lugar a UI más desordenadas. Para agravar aún más los problemas, también provocó tiempos de carga más largos para las páginas web y las aplicaciones. Por estas razones, y como hemos mencionado antes, el diseño esqueuomórfico provocó una fuerte reacción de la comunidad del diseño para cambiar un poco las cosas: aparece el diseño plano, la antítesis del diseño esqueuomórfico.
Sin embargo, ¡eso tampoco quiere decir que el diseño skeuomórfico esté muerto! Todavía puede tener beneficios potenciales, como cuando se trata de diseñar tecnología para generaciones mayores que no tuvieron el privilegio de convertirse en nativos digitales. Los diseñadores también podrían encontrar un uso sin precedentes para el diseño skeuomórfico cuando se trata del desarrollo de aplicaciones de RV, ya que las interfaces 3D empiezan a tener sentido de nuevo cuando se trata de ayudar a los usuarios a navegar por un mundo virtual.
Fluent Design también merece una mención por su similitud con Material Design de Google. El sistema de diseño de Microsoft viene con un conjunto de directrices muy estandarizadas, de forma muy similar a Material Design. El principal objetivo de Microsoft con Fluent Design era crear «elementos sencillos, procesos sistemáticos y productos coherentes que fueran sinónimo del diseño de Microsoft».

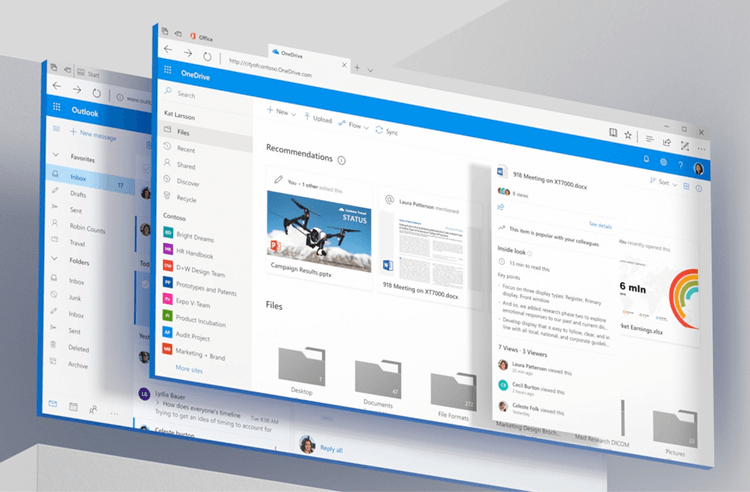
Microsoft’s Fluent Design user interfaces
Pretendían que Fluent Design se desplegara en toda una gama de productos de software y sistemas operativos, como Windows, aplicaciones web e incluso Android e iOS. Incluso puedes ver UI con Fluent Design en distintos productos de Microsoft, como Xbox. De forma similar a Material Design, Microsoft quería que Fluent Design se basara en cierto modo en la física natural, con elementos de UI basados en los siguientes principios fundamentales:
- Escala
- Material
- Profundidad
- Luz
- Movimiento
Las ventajas de utilizar el sistema Fluent Design son obvias: si quieres diseñar aplicaciones para su uso en ordenadores de sobremesa o dispositivos portátiles con Windows, o incluso en cualquier gama de productos Microsoft, es una sabia decisión utilizar Fluent.
Está claro que los sistemas de diseño plano y Material tienen sus propios méritos y defectos. También es evidente que sus principios y objetivos se cruzan ligeramente. Pero para el equipo de diseño de Justinmind, la naturaleza fugaz del diseño plano puede significar que no está aquí para durar, pero las directrices bien definidas del diseño Material le dan una base sólida sobre la que se puede construir y mejorar.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read