Con UI claras y sencillas y páginas web de carga rápida, el diseño web plano no va a ninguna parte. He aquí algunos principios importantes y grandes ejemplos de este estilo.
2D sencillas, interfaces minimalistas, esquemas de color atrevidos y contrastados, junto con una deliberada falta de interacción, todo ello apunta hacia las características propias del diseño plano.
El diseño plano de sitios web, que irrumpió en la escena del diseño web a mediados de la década de 2000, iba a revolucionarlo todo, desde las interfaces de usuario para web y móviles hasta los sistemas operativos y el software para PC. Pero, ¿por qué la necesidad de este diseño visualmente atractivo pero simplista? ¿Por qué no tener las cosas detalladas y en 3D?
Diseña prototipos planos de sitios web con Justinmind

En este post, examinaremos cómo surgió el diseño UI plano de sitios web y cómo ha evolucionado ese estilo hasta el diseño plano 2.0. También exploraremos algunos de los principios que rigen este estilo, así como algunos ejemplos estupendos para inspirar tus próximos diseños.
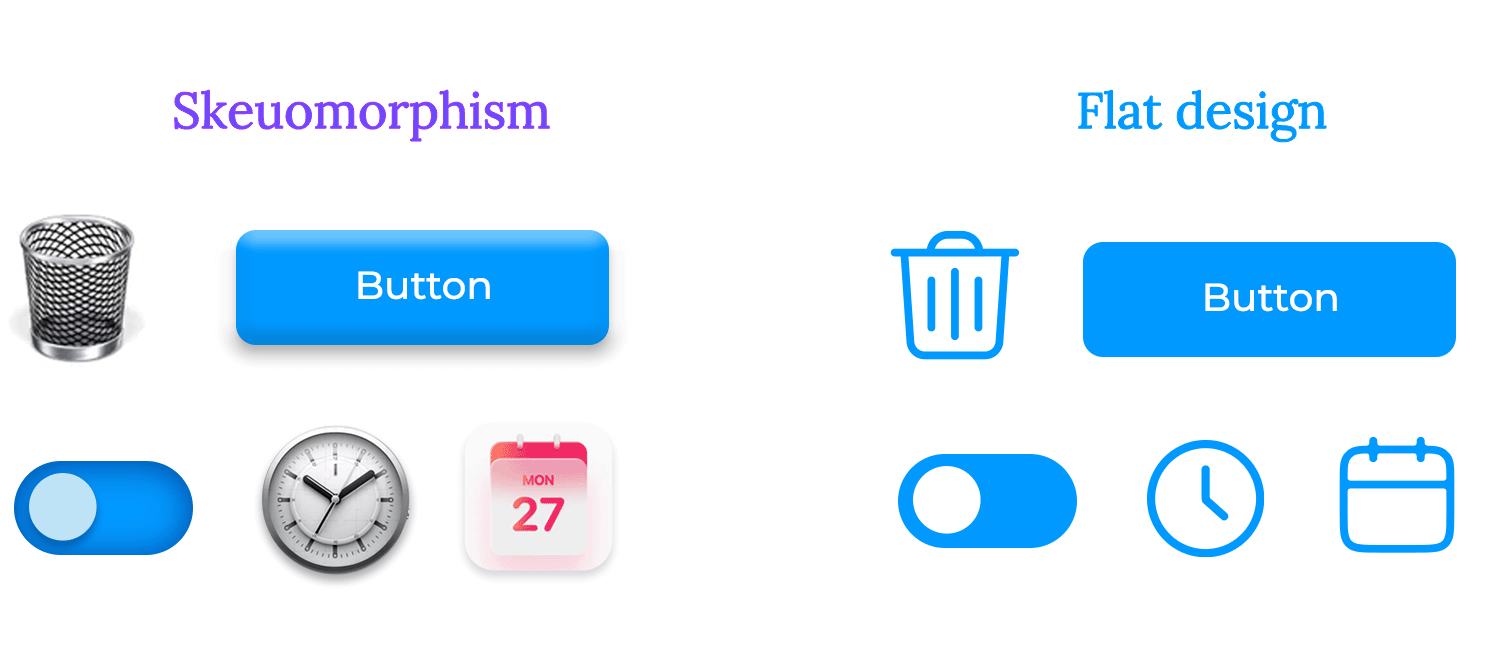
El diseño plano consiste en mantener las cosas claras e intencionadas. Es limpio, audaz y adopta el minimalismo de un modo que resulta moderno y fresco. En lugar de intentar que los botones o iconos parezcan pertenecer al mundo real, como la vieja escuela diseños skeuomórficos con sus texturas de cuero y degradados brillantes, el diseño plano mantiene la sencillez, y funciona.
Por ejemplo, en el diseño esqueuomórfico, un icono de basura puede parecer un cubo de metal detallado en 3D. ¿En diseño plano? Es simplemente el contorno limpio y sencillo de una papelera. Sin aspavientos ni distracciones, sólo la información que necesitas. El objetivo es la claridad. Sabes al instante lo que algo es o hace sin toda la palabrería visual adicional.

El diseño plano destaca porque equilibra la funcionalidad con un gran atractivo visual, haciéndolo a la vez práctico y atractivo. Con colores vivos, tipografía limpia y un enfoque en la usabilidad, garantiza que todo resulte ligero, intuitivo y fácil de navegar. Además, es rápido, sin texturas pesadas ni efectos extravagantes que ralenticen las cosas.
El diseño plano da prioridad tanto a la funcionalidad como a la estética. Demuestra que un diseño impactante no requiere una complejidad excesiva. Aquí, menos es más.
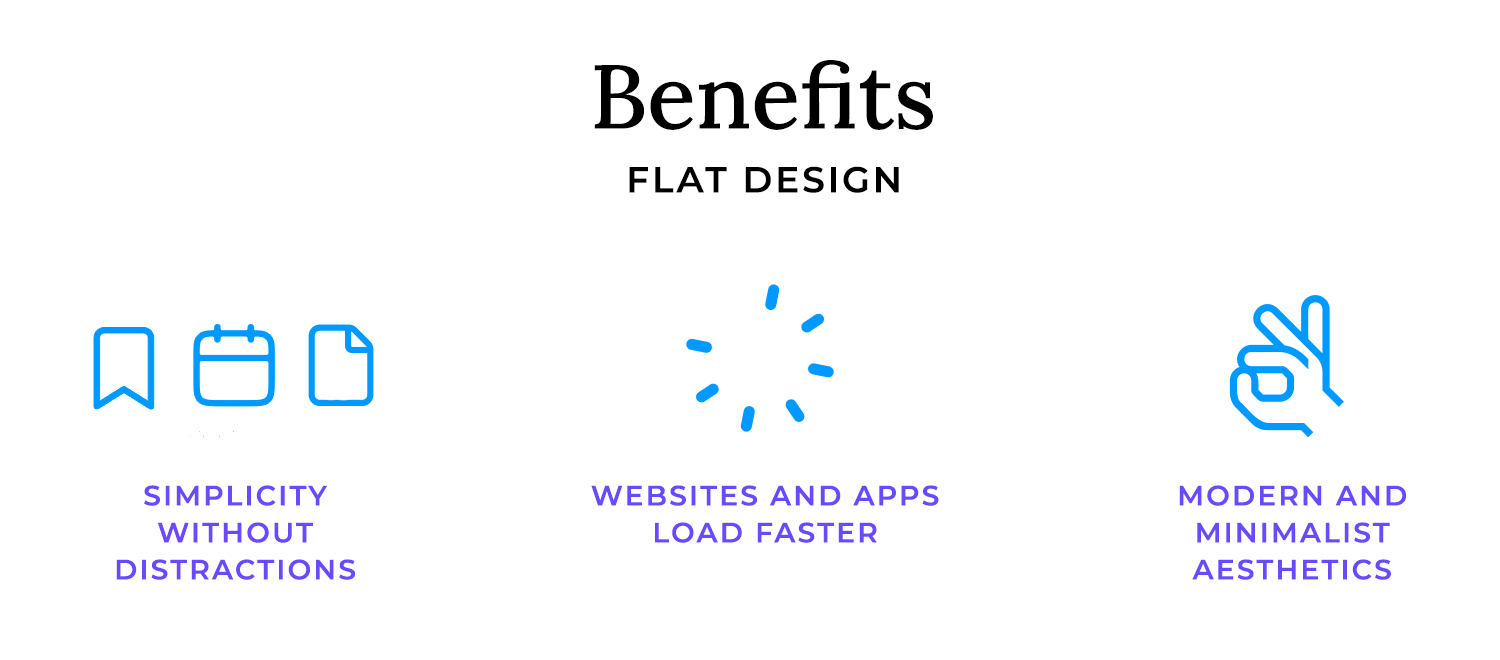
El diseño plano facilita la vida, tanto a los diseñadores como a los usuarios. ¿Su mayor virtud? La sencillez. No hay desorden ni detalles innecesarios que te distraigan, sólo interfaces limpias y claras que te permiten centrarte en lo que importa.
Otra gran ventaja es la velocidad. Como el diseño plano utiliza gráficos ligeros (sin texturas pesadas ni efectos detallados), los sitios web y las aplicaciones se cargan más rápido. A nadie le gusta esperar, y este estilo ayuda a que todo vaya sobre ruedas, ya estés en un teléfono, una tableta o un ordenador de sobremesa.
Y seamos sinceros, el diseño plano tiene buena pinta. Su estética moderna y minimalista resulta fresca y pulida sin esforzarse demasiado. Es la prueba de que la sencillez puede ser increíblemente eficaz y elegante al mismo tiempo.

El diseño plano puede parecer sencillo a primera vista, pero su eficacia se debe a que sigue algunos principios clave. Estas directrices garantizan que el diseño plano no sólo sea visualmente atractivo, sino también funcional y fácil de usar. Desglosemos los elementos esenciales que dan vida a los sitios web planos.
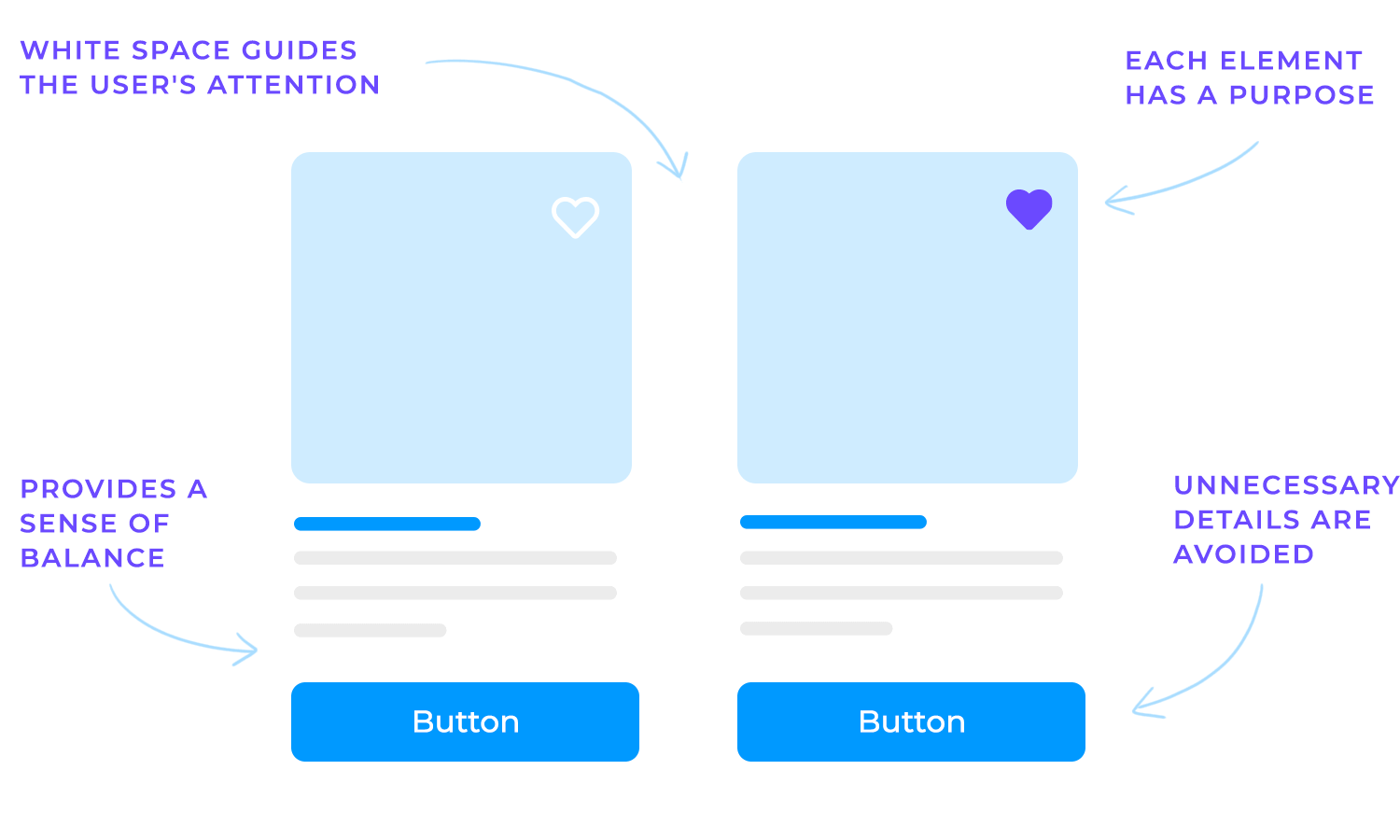
El diseño plano se centra en mantener las cosas limpias y fáciles de entender. Los diseños claros y los espacios en blanco cuidadosamente colocados crean una sensación de equilibrio y facilitan la navegación. El espacio en blanco no es un relleno, sino que da espacio al diseño para respirar y ayuda a guiar la atención del usuario de forma natural.
El minimalismo también desempeña un papel importante aquí. Los diseños evitan detalles innecesarios o efectos visuales que puedan distraer a los usuarios. Cada elemento tiene un propósito, ya sea guiar a alguien hacia un botón o resaltar información importante. La sencillez hace que el diseño plano sea moderno y fácil de usar.

Los colores también desempeñan un papel vital en el diseño plano. No sólo hacen que las cosas parezcan atractivas, sino que guían la atención, resaltan elementos importantes y crean un estilo visual unificado. Cuando se hacen bien, los colores vivos y el fuerte contraste aportan claridad y vitalidad a tu diseño.
- Elegir los colores adecuados: Una buena paleta de colores une todo el diseño. Debe reflejar la identidad y personalidad de tu marca. Herramientas como Coolors o Adobe Color son estupendas para explorar combinaciones y encontrar inspiración, ayudándote a crear una paleta que parezca intencionada y cohesionada.
- Contraste y accesibilidad: Un fuerte contraste facilita la lectura del texto y hace que los elementos clave, como los botones, destaquen. No se trata sólo de estética, sino de usabilidad. Seguir las directrices WCAG ayuda a garantizar que tu diseño sea accesible para todos. Probar las paletas de colores para daltónicos es otro paso para garantizar la inclusión y la usabilidad en un público diverso.
- Colores de acento frente a neutros: Los colores de acento brillantes pueden llamar la atención sobre áreas importantes, como los CTA, mientras que los tonos neutros crean una base tranquila y profesional. La clave es el equilibrio. Demasiados colores llamativos pueden abrumar, mientras que demasiados neutros pueden hacer que el diseño resulte plano. Cuando encuentres la combinación adecuada, tu diseño parecerá pulido e intencionado.
- Coherencia en todas las páginas: mantener los colores coherentes en todo el sitio web crea una experiencia unificada. Una paleta cohesiva facilita la navegación a los usuarios y genera confianza en tu marca. Evita utilizar demasiados colores, ya que puede distraer a los usuarios y debilitar el impacto de tu diseño.

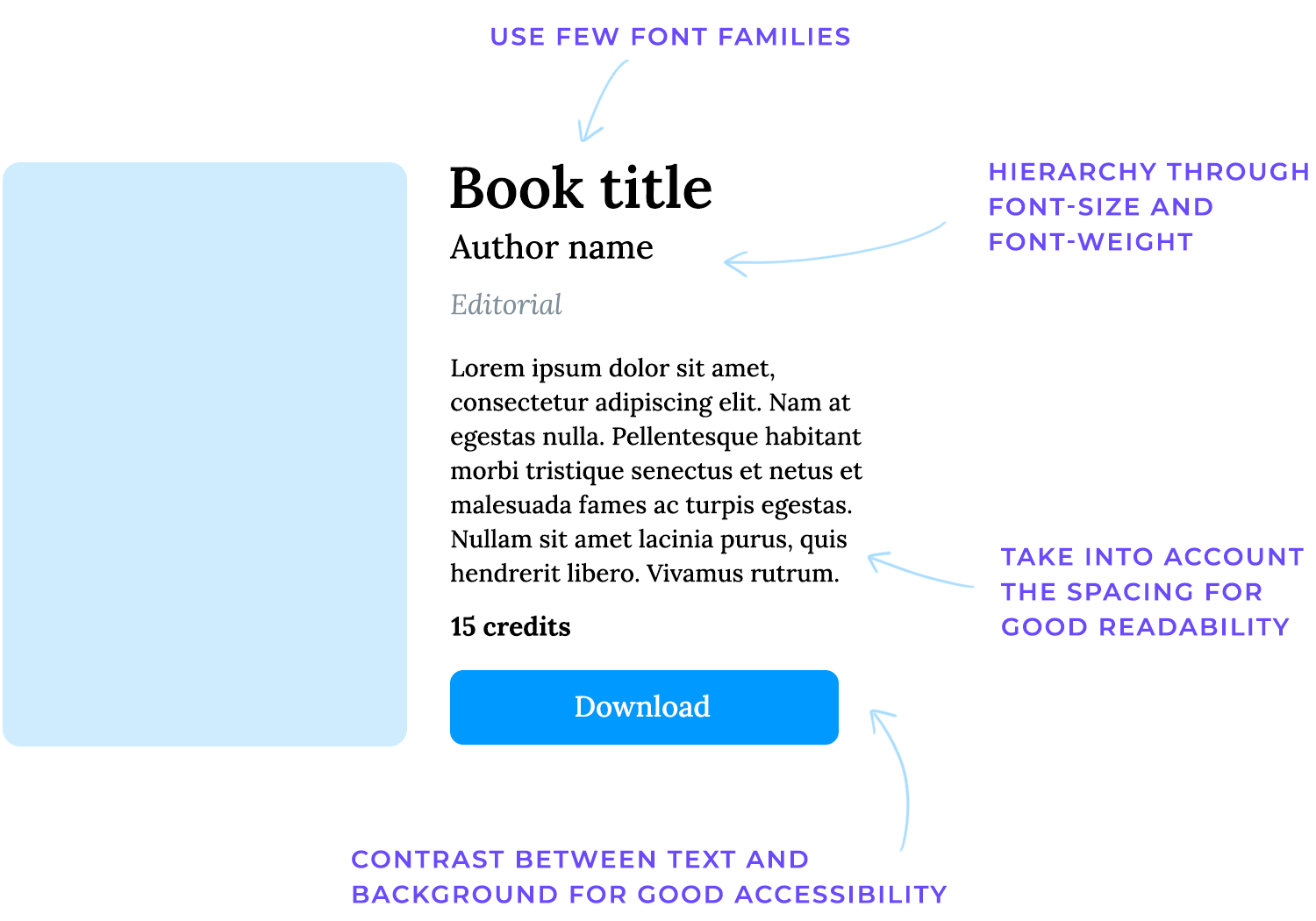
La tipografía es un elemento clave en el diseño plano. Las fuentes y estilos de texto adecuados no sólo mejoran la legibilidad, sino que también dan forma a la personalidad de tu diseño. Una tipografía limpia y bien pensada puede hacer que tu sitio web parezca moderno, profesional y fácil de navegar.
- Selección de fuentes: Elegir el tipo de letra adecuado es esencial. Las fuentes modernas y minimalistas, como las sans-serif o las serif sencillas, funcionan mejor en el diseño plano porque son limpias y fáciles de leer. Tu tipo de letra también debe coincidir con el tono de tu marca. Por ejemplo, una marca lúdica podría utilizar fuentes redondeadas o extravagantes, mientras que una profesional podría ceñirse a estilos clásicos y refinados.
- Jerarquía y legibilidad: La jerarquía del texto ayuda a los usuarios a comprender la estructura de tu contenido. Diferenciar los títulos, subtítulos y el cuerpo del texto con el tamaño o el peso facilita a los lectores el escaneo de la página. Para mejorar la claridad, presta atención al espaciado entre líneas (interlineado) y entre letras (seguimiento). Estos pequeños ajustes pueden suponer una gran diferencia en la legibilidad, sobre todo en las pantallas más pequeñas.
- Fuentes web y rendimiento: Servicios como Google Fonts y Adobe Fonts ofrecen una amplia selección de fuentes de alta calidad para la web. Sin embargo, es importante minimizar el tamaño de los archivos de fuentes y limitar el número de familias de fuentes que utilizas. Demasiadas fuentes pueden ralentizar tu sitio web y hacer que parezca desordenado. Un enfoque racionalizado mantiene tu sitio rápido y visualmente cohesionado.
- Accesibilidad: la tipografía accesible garantiza que todo el mundo pueda leer cómodamente tu contenido. Esto significa utilizar un contraste suficiente entre el texto y el fondo para que el texto destaque claramente. Además, proporcionar estados de enfoque claros para la navegación basada en pestañas ayuda a los usuarios que dependen de teclados o de tecnología de asistencia.

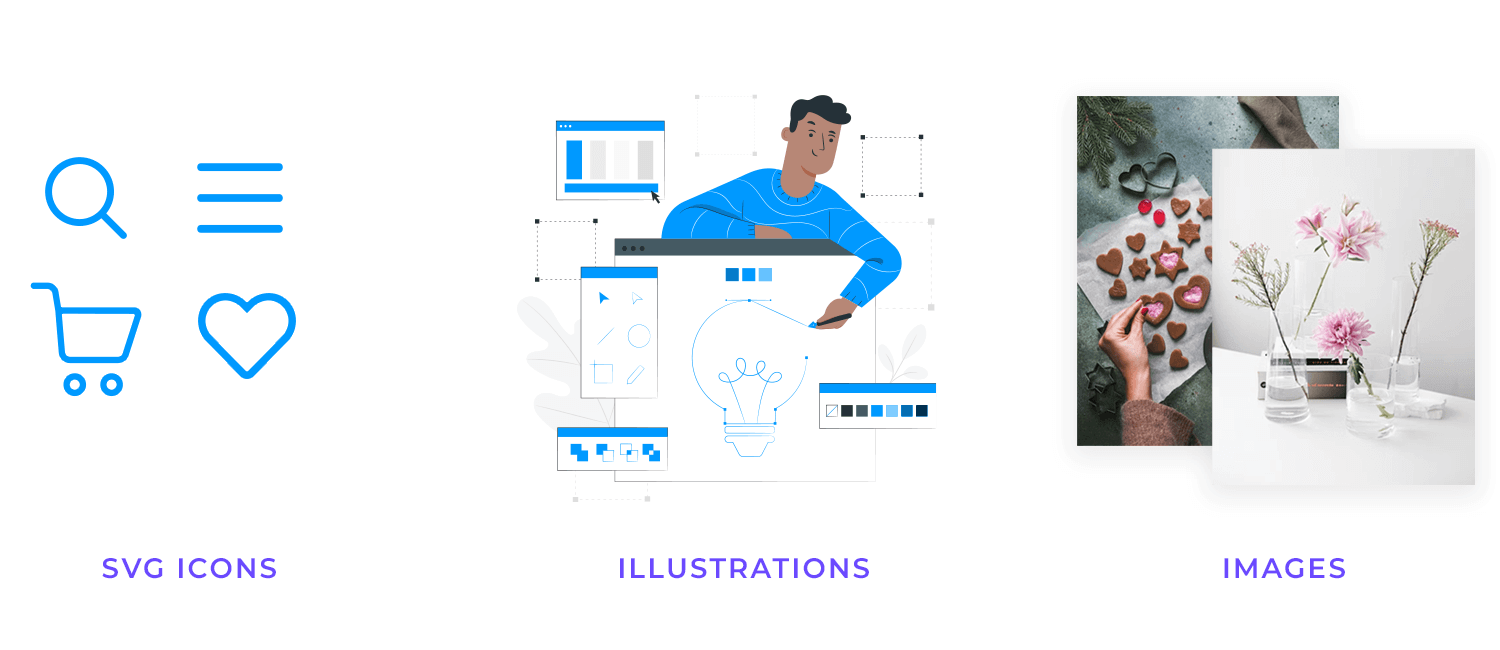
Los iconos y las imágenes son una parte importante del diseño plano. Añaden interés visual, guían a los usuarios y ayudan a comunicar ideas rápidamente. Mantenerlos limpios, coherentes y ligeros es clave para mantener la sencillez por la que se conoce el diseño plano.
- Iconografía plana: Los iconos en diseño plano deben ser sencillos y mínimos, sin detalles adicionales como sombreados o degradados. Tienen que transmitir su significado al instante, los usuarios no deberían tener que adivinar lo que representa un icono. Cuando diseñes o busques iconos, céntrate en la claridad y asegúrate de que se ajustan al estilo general de tu sitio web.
- Uso de ilustraciones: El diseño plano a menudo incorpora ilustraciones basadas en vectores. Son ligeras, escalables y visualmente coherentes con la estética plana. Cuando utilices ilustraciones, presta atención a detalles como las paletas de colores, el grosor de las líneas y el estilo general, para asegurarte de que resulten coherentes en todo el sitio.
- Fotografía e imágenes: Si utilizas fotos, que sean sencillas y de alta calidad. Evita los filtros pesados o los efectos demasiado estilizados que pueden chocar con el aspecto limpio y minimalista del diseño plano. La fotografía debe complementar tu diseño, no sobrecargarlo, así que céntrate en imágenes que sean claras y relevantes.
- Escalabilidad: tanto para los iconos como para las imágenes, la escalabilidad es realmente importante. Utilizar formatos como SVG garantiza que los elementos visuales se vean nítidos en cualquier tamaño o resolución de pantalla, desde teléfonos inteligentes a monitores de gran tamaño. Optimizar las imágenes para que se carguen rápidamente, comprimiendo los archivos y eligiendo el formato adecuado, mantiene tu sitio web rápido y receptivo, algo que los usuarios (y los motores de búsqueda) agradecen.

En el corazón del diseño plano está el usuario. Cada decisión, desde el diseño hasta las interacciones, gira en torno a hacer que la experiencia sea intuitiva y fluida. Un enfoque centrado en el usuario garantiza que tu diseño no sólo sea visualmente atractivo, sino también funcional y fácil de navegar.
- Diseñar en función de las necesidades del usuario: Piensa en lo que los usuarios intentan conseguir y diseña teniendo en cuenta sus tareas. Las interacciones claras, como botones, enlaces y formularios, son esenciales. Los usuarios no deberían tener que adivinar qué se puede pulsar o adónde ir a continuación; todo debe parecer natural e intuitivo.
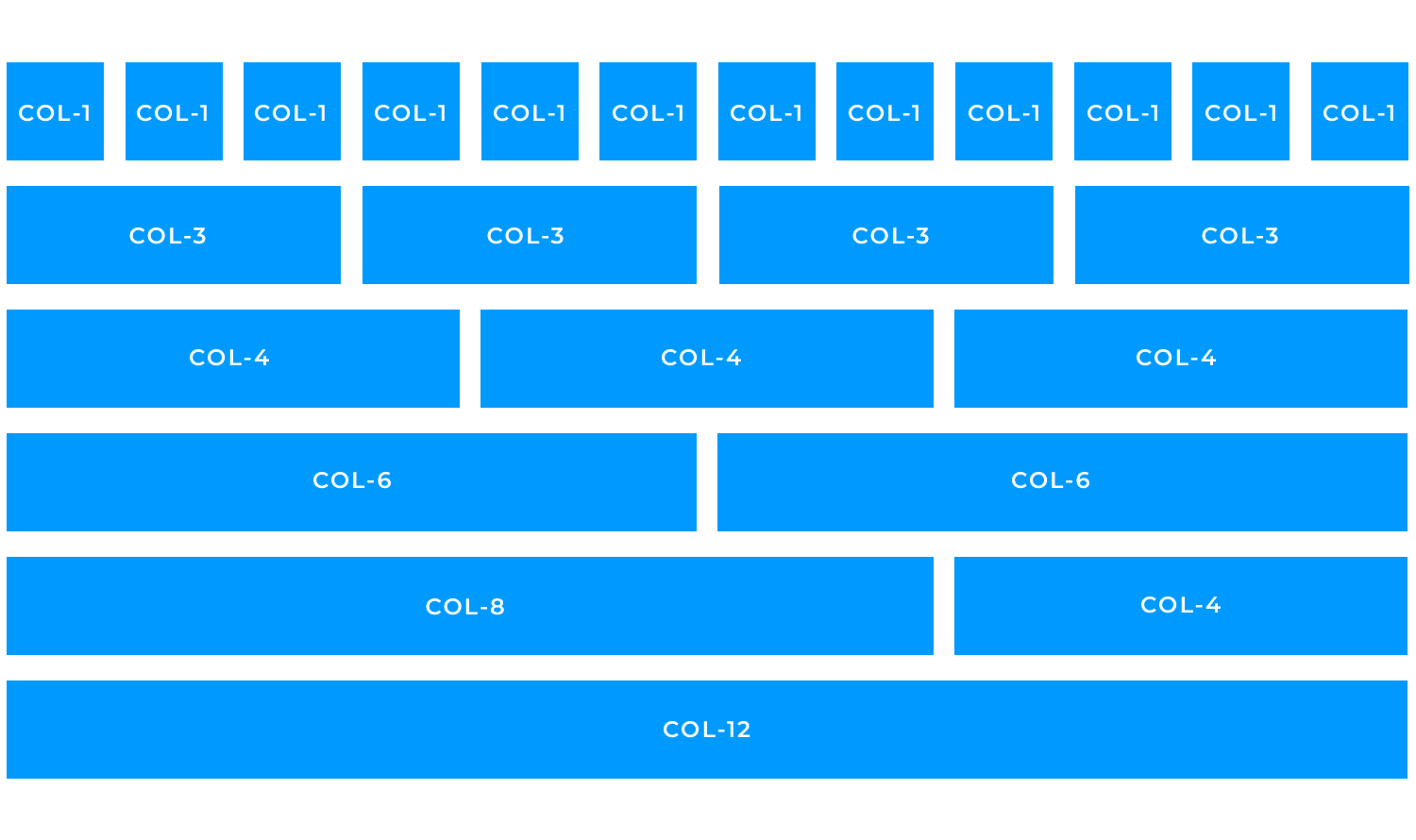
- Diseños de cuadrícula adaptables: un sistema de cuadrícula flexible, como un diseño de 12 columnas, mantiene tu diseño escalable y adaptable. Garantiza que tu contenido se vea bien en cualquier dispositivo, ya sea un smartphone, una tableta o un ordenador de sobremesa. Los diseños adaptables son especialmente importantes en el diseño plano, donde la estructura limpia y la usabilidad son clave.

- Espacios en blanco y márgenes: El espacio negativo, o espacio en blanco, es el arma secreta de un diseñador. Crea un respiro y centra la atención en lo que más importa. Los diseños abarrotados pueden resultar abrumadores, mientras que los espacios en blanco bien colocados añaden equilibrio y elegancia a tu diseño.
- Patrones comunes de diseño plano: el diseño plano a menudo se apoya en patrones sencillos y eficaces, como diseños de una sola página o de desplazamiento de varias secciones. Estos formatos son fáciles de navegar y funcionan bien con una separación clara de los bloques de contenido, como los diseños basados en tarjetas. Estos patrones ayudan a los usuarios a procesar la información rápidamente sin sentirse abrumados.
- Jerarquía visual: Organiza el contenido por importancia para que los usuarios sepan dónde mirar primero. Utiliza encabezados, subencabezados y cuerpo de texto para crear una estructura, y guía el ojo del usuario con el tamaño, el color y la posición. Una jerarquía visual sólida hace que tu diseño sea funcional y fácil de entender.
Diseña prototipos planos de sitios web con Justinmind

Aunque el diseño plano suele hacer hincapié en la simplicidad, la interacción es lo que le da vida. Botones, menús, animaciones y formularios desempeñan un papel importante a la hora de guiar a los usuarios y hacer que el diseño resulte intuitivo. La clave es que estas interacciones sean sutiles, claras y acordes con la estética limpia del diseño plano.
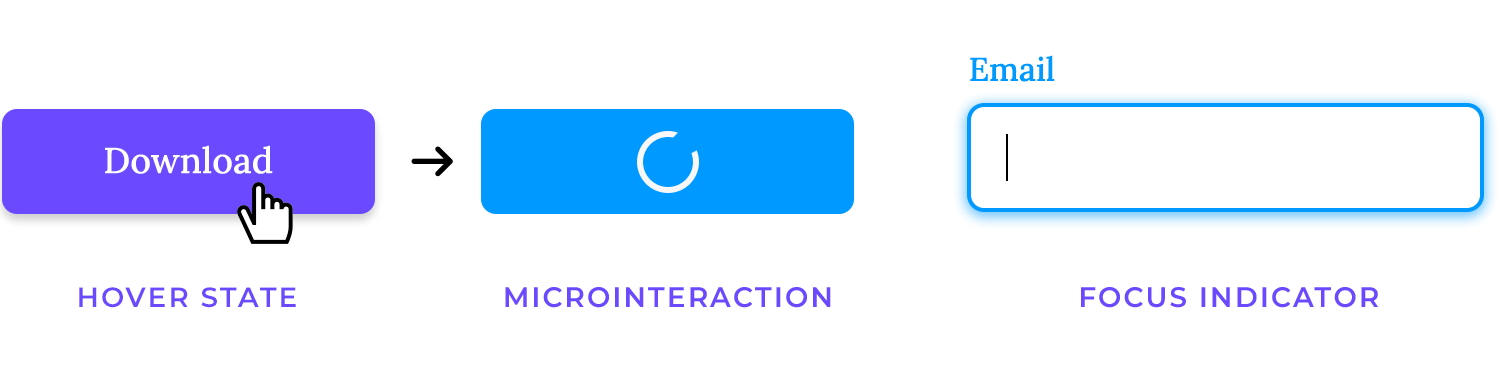
- Botones y CTA: Los botones planos son un elemento básico de este estilo de diseño, a menudo con colores sólidos y etiquetas nítidas y fáciles de leer. Para que las interacciones sean más dinámicas, los estados hover y las microinteracciones pueden proporcionar una respuesta sutil cuando un usuario hace clic o pasa el ratón. La accesibilidad también es importante, deben incluirse indicadores de enfoque para asegurarse de que todos los usuarios puedan interactuar con los botones de forma eficaz.

- Navegación y menús: La navegación en diseño plano debe sentirse sin esfuerzo. Tanto si utilizas un menú superior tradicional, un icono de hamburguesa o una barra de navegación lateral, mantén los diseños limpios y sencillos. Las etiquetas deben ser breves, intuitivas y coherentes en todo el sitio, para que los usuarios sepan siempre dónde están y adónde van.
- Animaciones y transiciones: El movimiento puede mejorar un diseño plano cuando se utiliza con moderación. Las transiciones sutiles, como un ligero cambio de color al pasar el ratón por encima o un suave deslizamiento en los menús desplegables, ayudan a los usuarios a comprender las interacciones sin abrumarlos. Evita las animaciones demasiado complejas, que pueden parecer fuera de lugar en un diseño plano y distraer de su naturaleza minimalista.
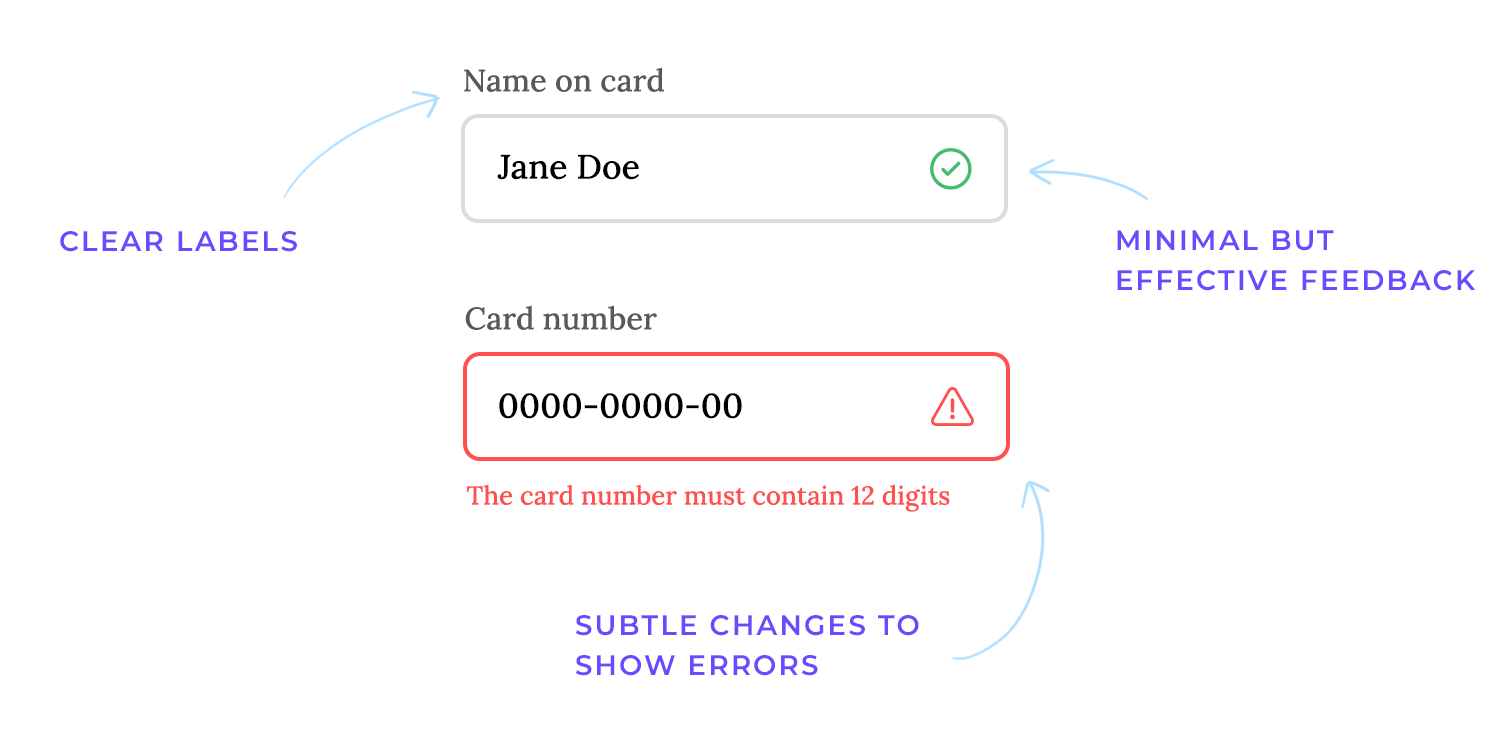
- Formularios y campos de entrada: los formularios deben ser sencillos, con campos limpios y etiquetas o marcadores de posición claros para guiar a los usuarios. El diseño plano evita los extras decorativos, por lo que la validación y la respuesta también deben ser mínimas pero efectivas, piensa en pequeñas señales de texto o sutiles cambios de color para mostrar errores o entradas correctas.

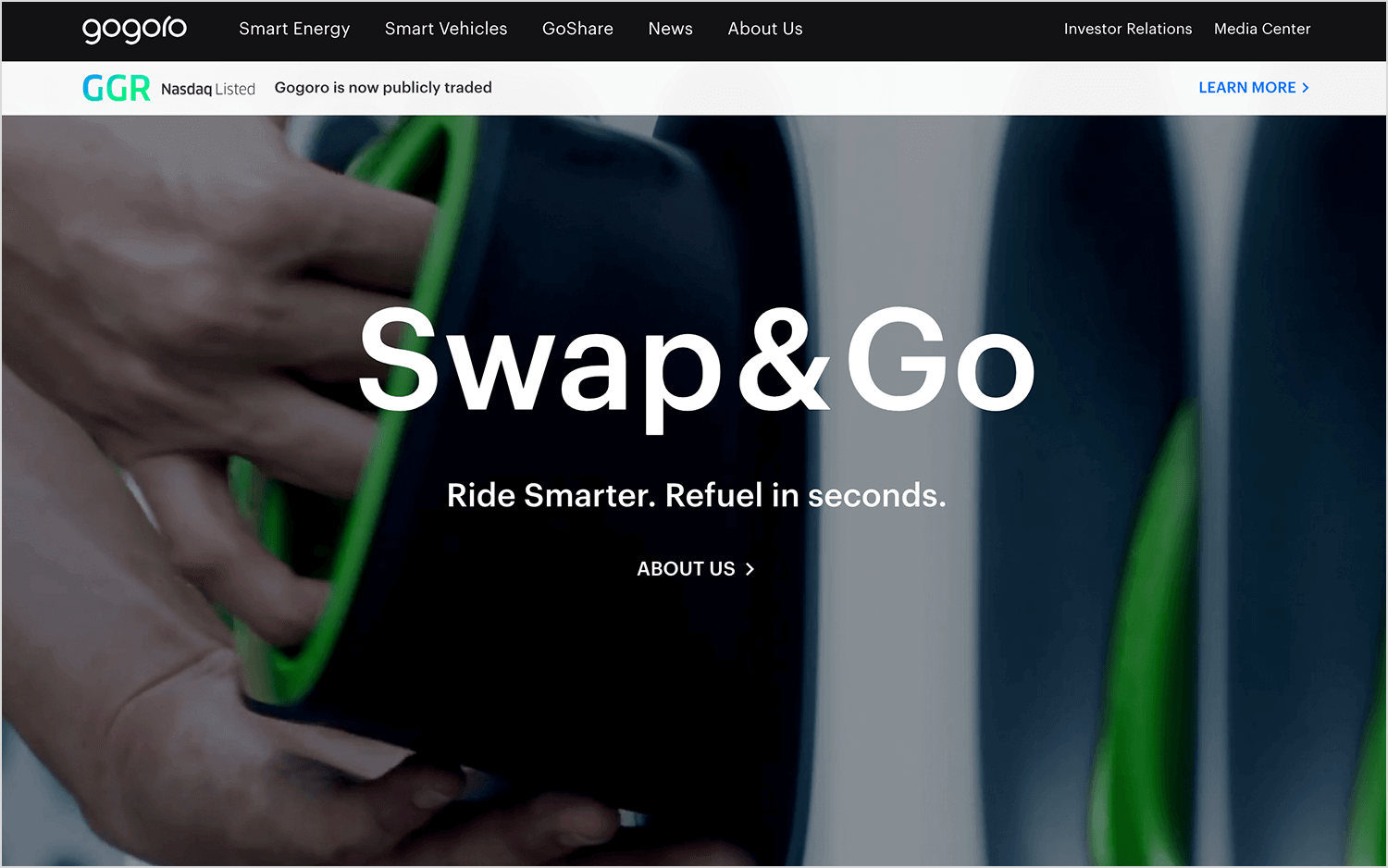
Nuestro primer ejemplo de sitio web plano es para Gogoro que utiliza un estilo de diseño limpio y minimalista. Han elegido colores planos con fuertes contrastes, para que la información destaque sin resultar abrumadora. El diseño es espacioso y fácil de navegar, con claras llamadas a la acción.

La impresión general es de modernidad y eficiencia, lo que encaja perfectamente con el enfoque de la empresa hacia los vehículos eléctricos y las soluciones energéticas inteligentes.
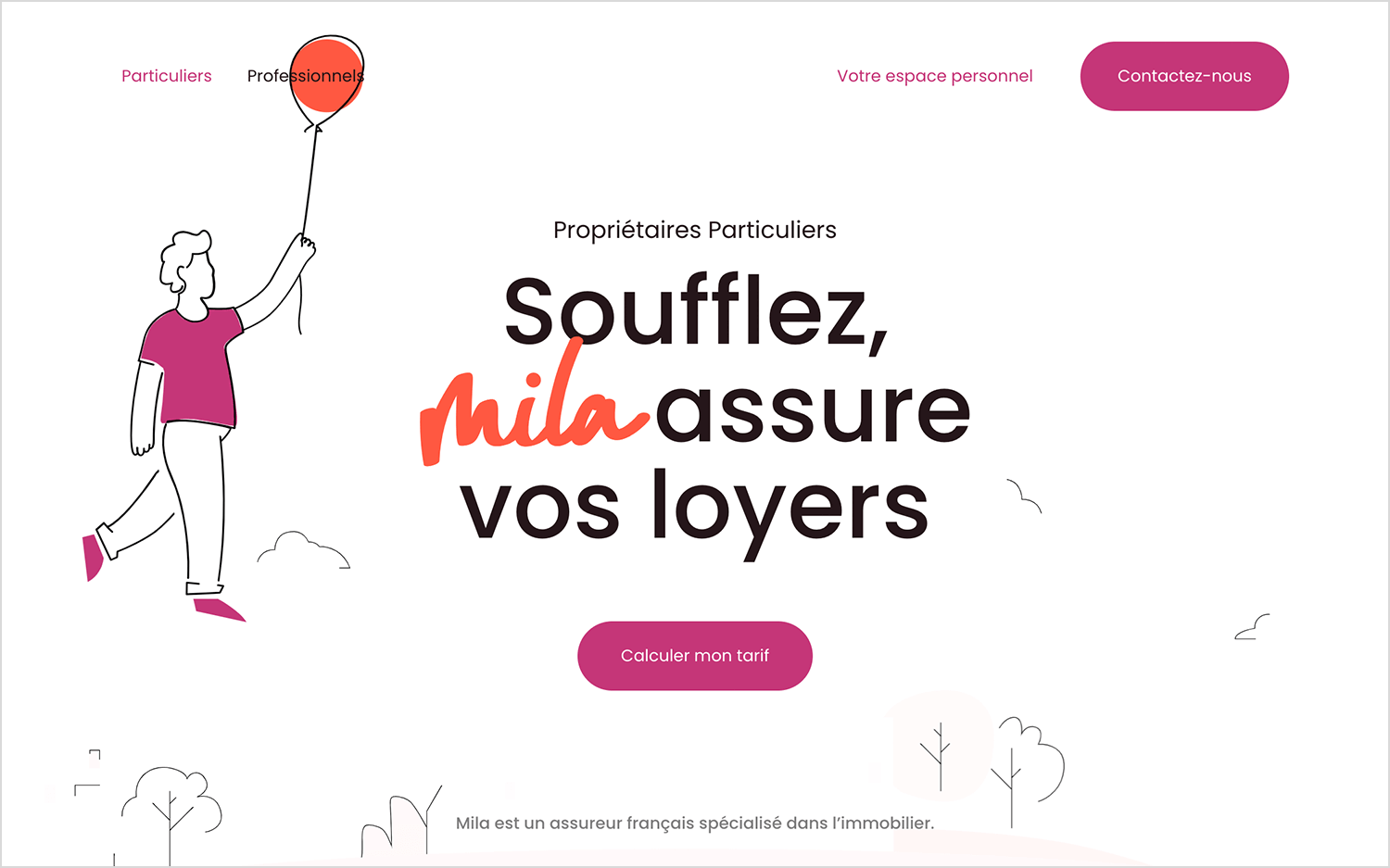
En este diseño web plano, Mila adopta un enfoque más ligero y lúdico.
El diseño es limpio y abierto, con muchos espacios en blanco que centran la atención en el titular y las ilustraciones. Destacan los gráficos de trazo lineal, sencillos y coloridos, que aportan personalidad sin sobrecargar la página.
La tipografía también desempeña un papel importante aquí, mezclando fuentes modernas y atrevidas con un toque manuscrito que resulta accesible y amigable. Los botones se ciñen a los principios del diseño plano, con colores sólidos y un estilo mínimo, que los hace claros y fáciles de usar.

El diseño de Mila es un ejemplo perfecto de cómo el diseño plano puede ser a la vez divertido y funcional, creando una experiencia acogedora a la vez que sencilla y eficaz.
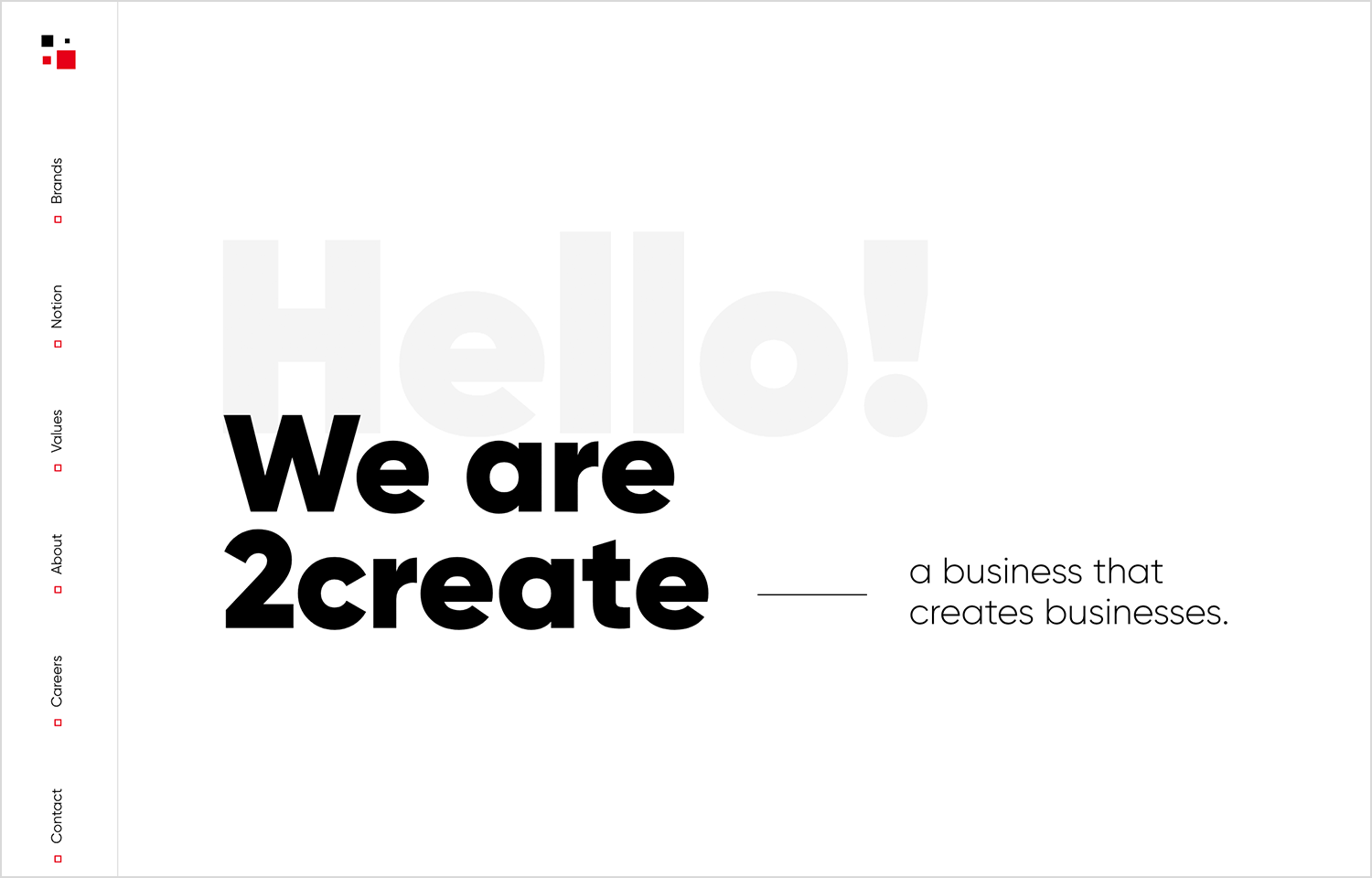
Aquí tenemos ahora un ejemplo contundente; el 2Crear aporta una visión audaz y segura del diseño plano. El diseño llama la atención por su sencillez, con mucho espacio abierto que dirige inmediatamente tu atención al poderoso titular. El uso de tipografía audaz y sobredimensionada hace que el mensaje sea imperdible, mientras que el sutil equilibrio entre negro, blanco y rojo crea una estética nítida y moderna.
La navegación está perfectamente integrada en el lateral, con un diseño limpio y minimalista que se utiliza sin esfuerzo. No hay efectos ni distracciones innecesarios, sólo un diseño nítido e intencionado que va directo al grano.

2Create muestra cómo el diseño plano puede destilar fuerza y claridad, demostrando que menos puede ser más cuando se ejecuta cuidadosamente.
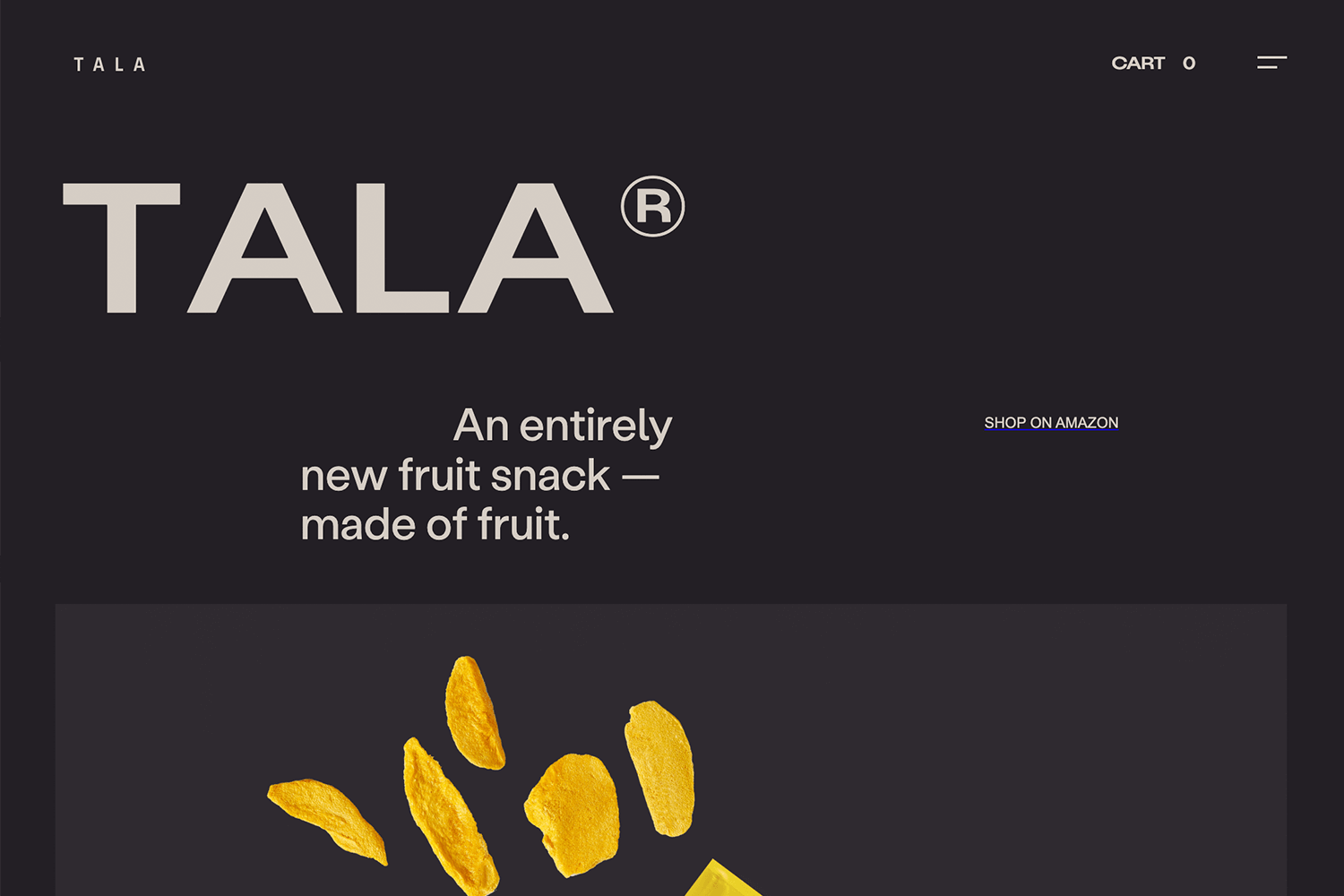
El Tala es un ejemplo inteligente de diseño plano en acción. Su diseño limpio garantiza que el contenido sea fácil de leer y navegar, con muchos espacios en blanco para mantener el equilibrio. La tipografía atrevida llama la atención, mientras que las ilustraciones planas y coloridas añaden un toque simpático y moderno.
La paleta de colores es sencilla pero eficaz, y utiliza acentos brillantes para resaltar elementos importantes como botones y llamadas a la acción. Todo el diseño es intencionado y fácil de usar, lo que facilita la exploración.

Es un enfoque claro y centrado del diseño plano que funciona a la perfección.
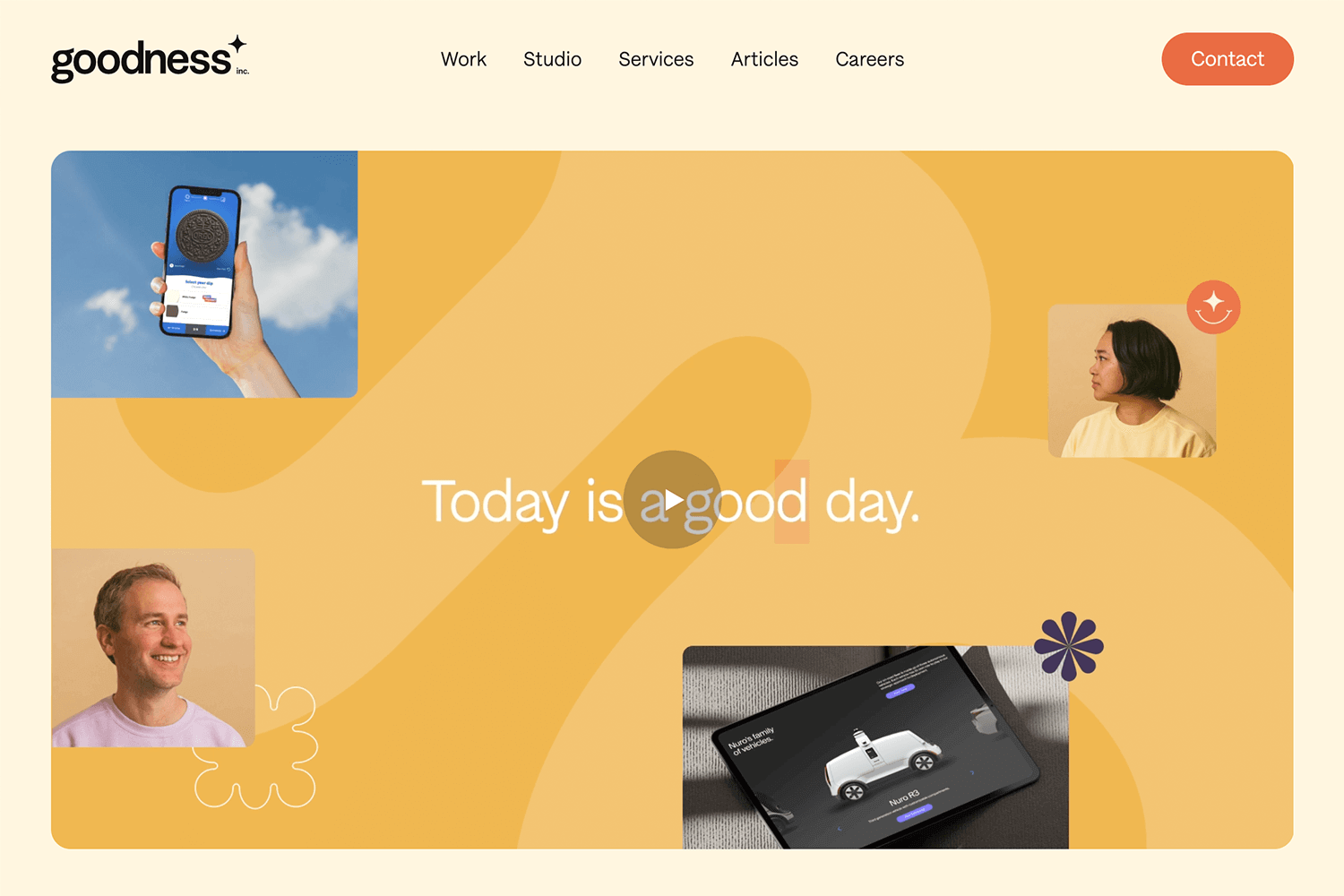
El Goodness Inc. toma el diseño plano y le da un toque alegre y acogedor. T l uso de colores cálidos como el amarillo y el naranja establece inmediatamente un tono positivo, mientras que el diseño limpio hace que todo sea fácil de seguir. Las formas planas y las sencillas ilustraciones encajan perfectamente con el diseño minimalista, añadiendo un encanto juguetón pero sutil.

Lo que realmente hace grande a este sitio es lo accesible que resulta. La tipografía suave y los pequeños detalles bien pensados, como las formas redondeadas y los iconos, lo hacen visualmente interesante sin que parezca recargado. Es un gran ejemplo de diseño plano hecho de una forma fresca y llena de personalidad.
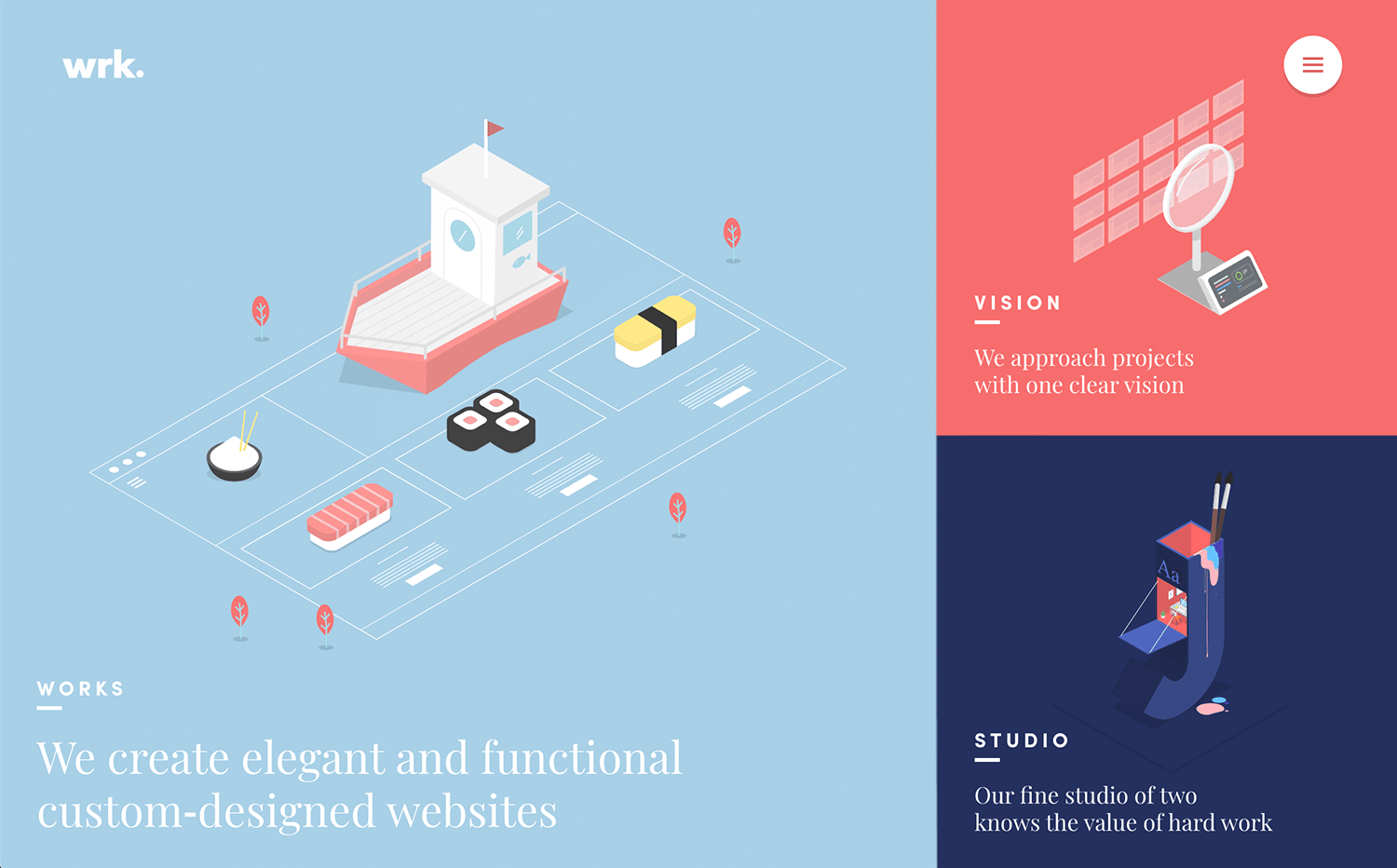
Un ejemplo divertido de diseño plano es el wrk. que adopta un enfoque creativo de la sencillez. Los azules y corales pastel, combinados con ilustraciones isométricas planas, le dan un aire lúdico sin perder su aspecto pulido. Los elementos visuales no están ahí sólo para que parezcan bonitos, sino que cuentan una historia sobre el enfoque de la marca, que da prioridad al diseño, de una forma fresca y atractiva.

Es la prueba de que el diseño plano puede ser funcional y lleno de personalidad a la vez.
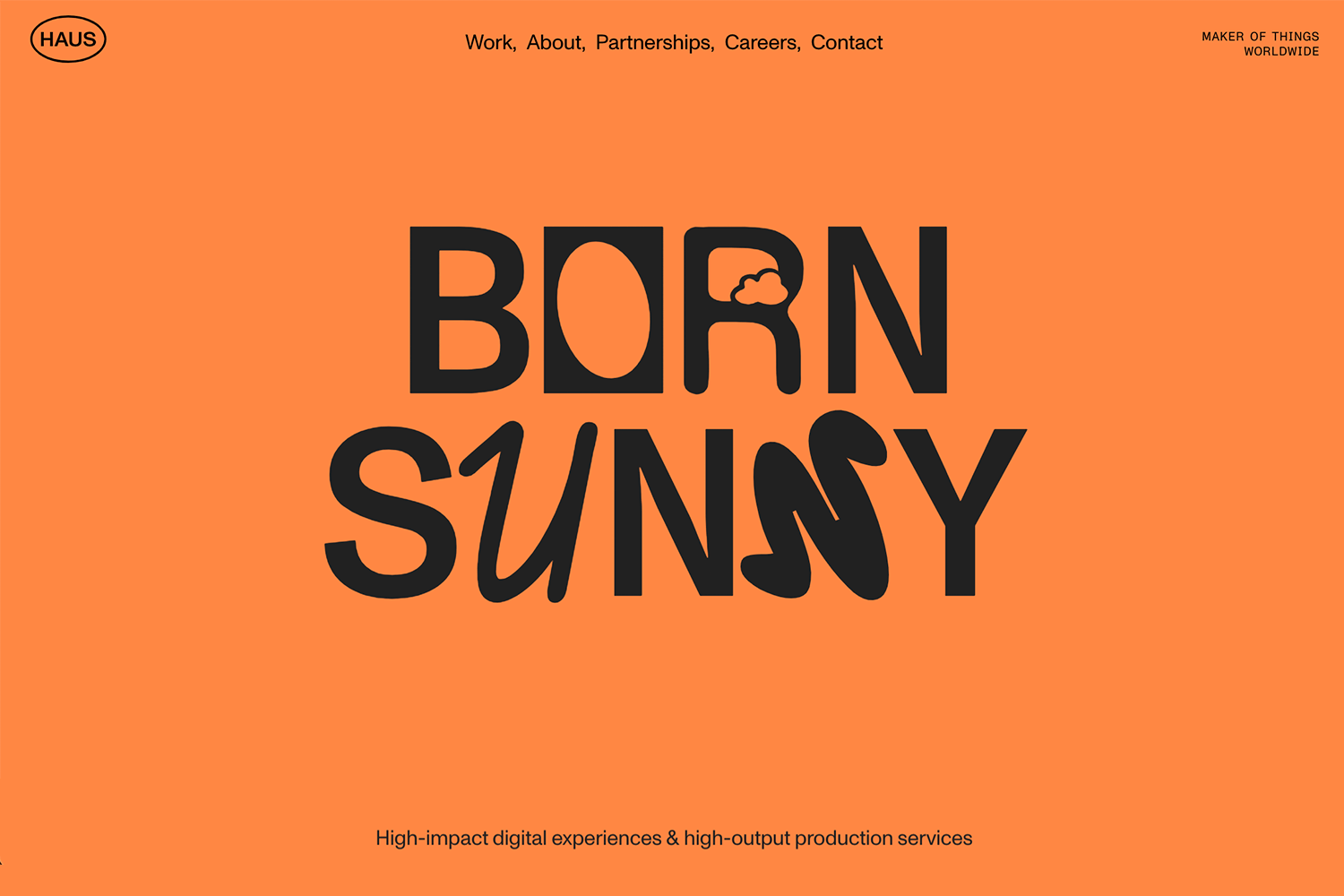
Otro ejemplo audaz de diseño plano es el Made in Haus que llama la atención al instante por su sorprendente sencillez. El fondo naranja brillante y la tipografía negra sobredimensionada crean una declaración imposible de ignorar.

No hay palabrería ni elementos visuales innecesarios, sólo colores llamativos y opciones de diseño limpias e impactantes que van directamente al grano. Es diseño plano en su máxima expresión, demostrando que a veces menos es más.
Diseña prototipos planos de sitios web con Justinmind

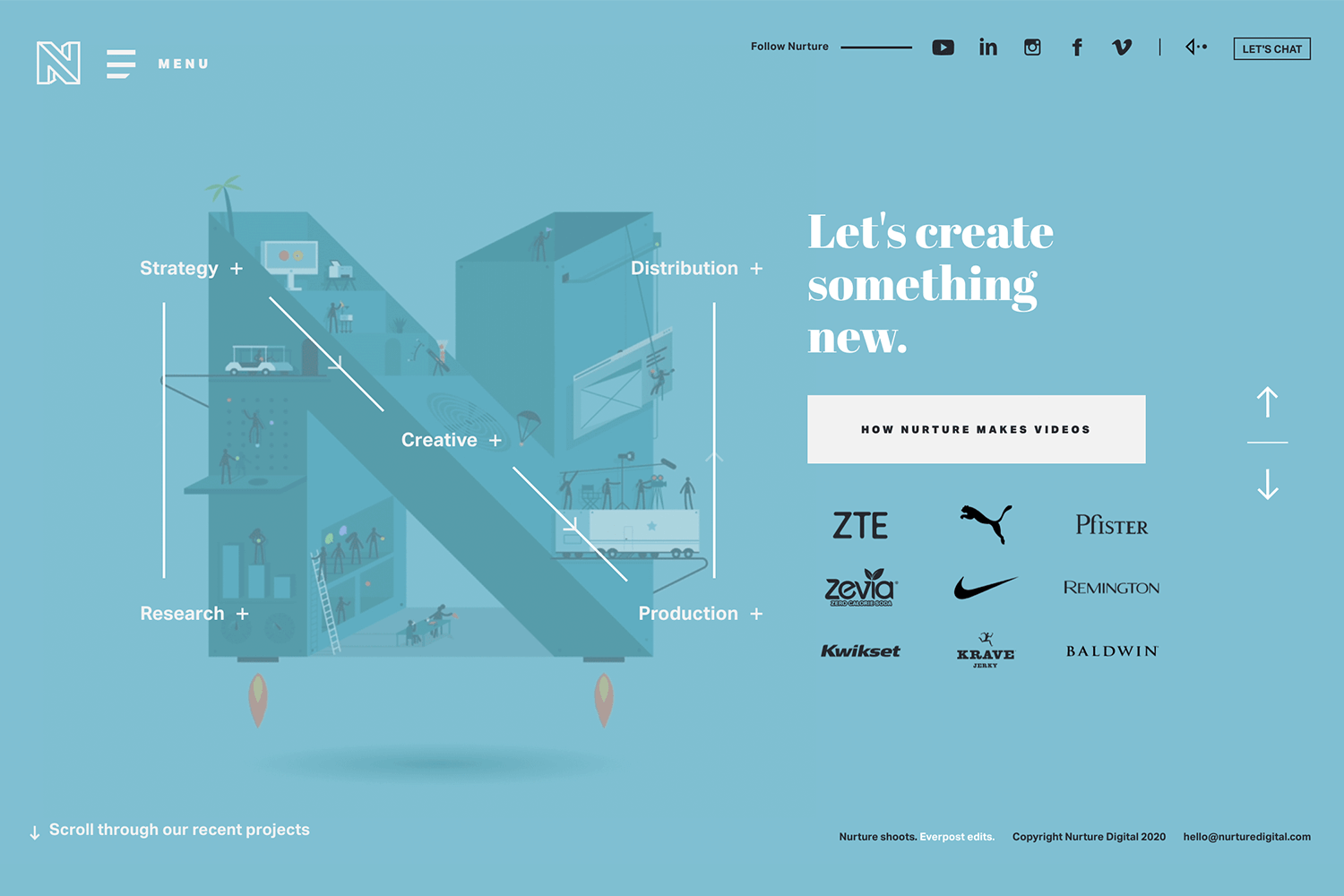
Una visión creativa del diseño plano es el Nurture sitio web. Utiliza un fondo audaz de un solo color e ilustraciones planas que resultan dinámicas e interactivas. La gran estructura en forma de letra llena de elementos visuales planos y detallados hace que el sitio sea lúdico a la vez que limpio y organizado.

La tipografía es sencilla y fácil de leer, combinada con un diseño equilibrado que deja respirar al diseño. Es un ejemplo inteligente de diseño plano, funcional e imaginativo a la vez, que atrae a los usuarios con su narrativa visual.
Caps viens-là es un juego en línea sencillo y divertido que es un gran ejemplo de la evolución del diseño plano de páginas web con sus gráficos en 2,5D. Los diseñadores crearon una sensación de profundidad con el estilo 3D y las sombras, pero los objetos con los que interactúas son inconfundiblemente 2D.
Añade gráficos y animación y tendrás la mezcla de dimensionalidad y modernidad tridimensional que es el diseño web plano 2.0.
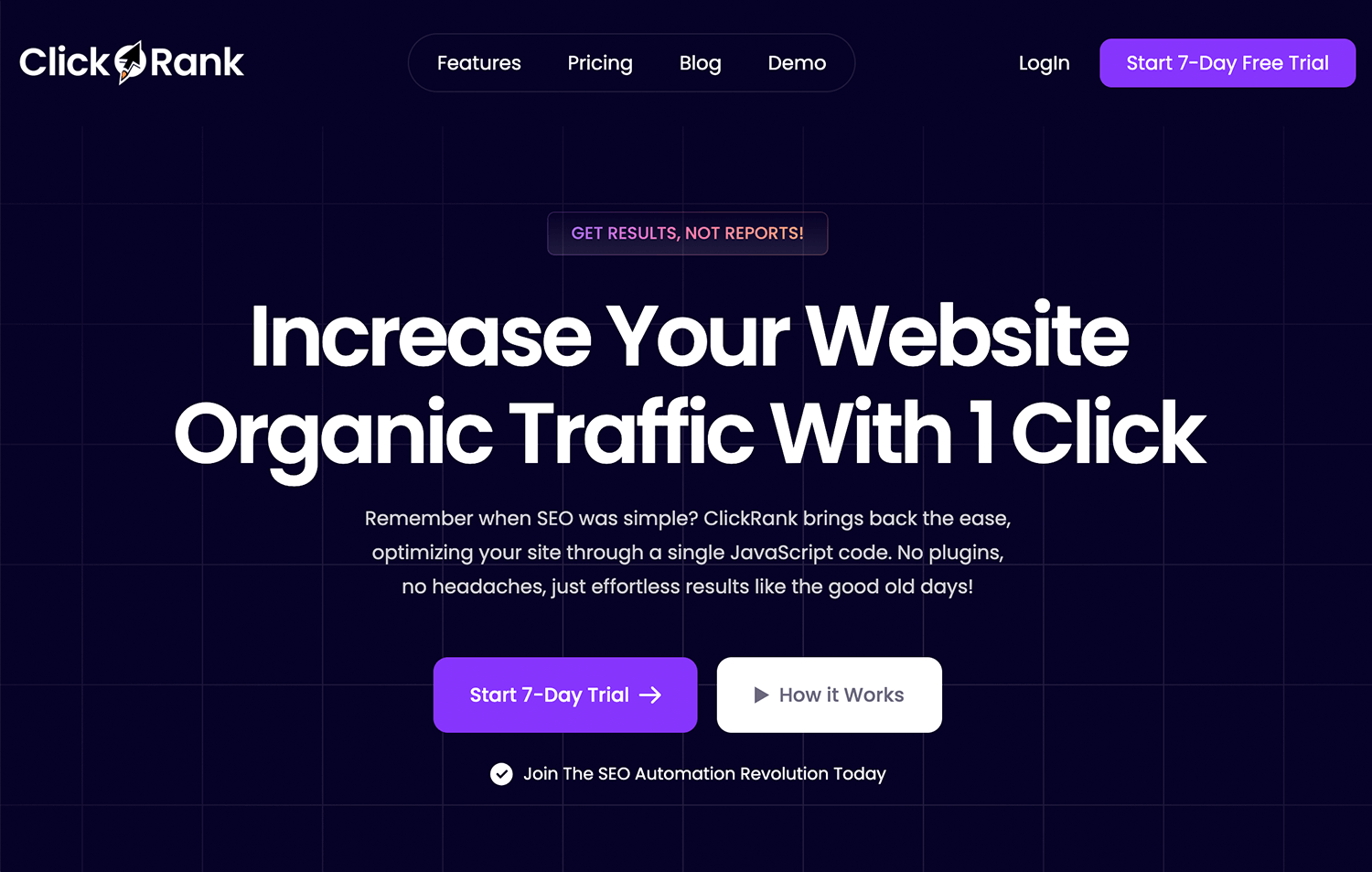
Aquí tienes una nueva visión del diseño plano con ClickRank. El sitio mantiene las cosas sencillas y modernas, centrándose en textos en negrita y un diseño despejado. El uso de colores vivos para resaltar las acciones clave hace que la navegación sea intuitiva. Hay un fuerte énfasis en la usabilidad, con cada elemento sirviendo a un propósito claro.

Este es un claro ejemplo de cómo el diseño plano puede crear una experiencia profesional y sencilla sin dejar de ser visualmente impactante.
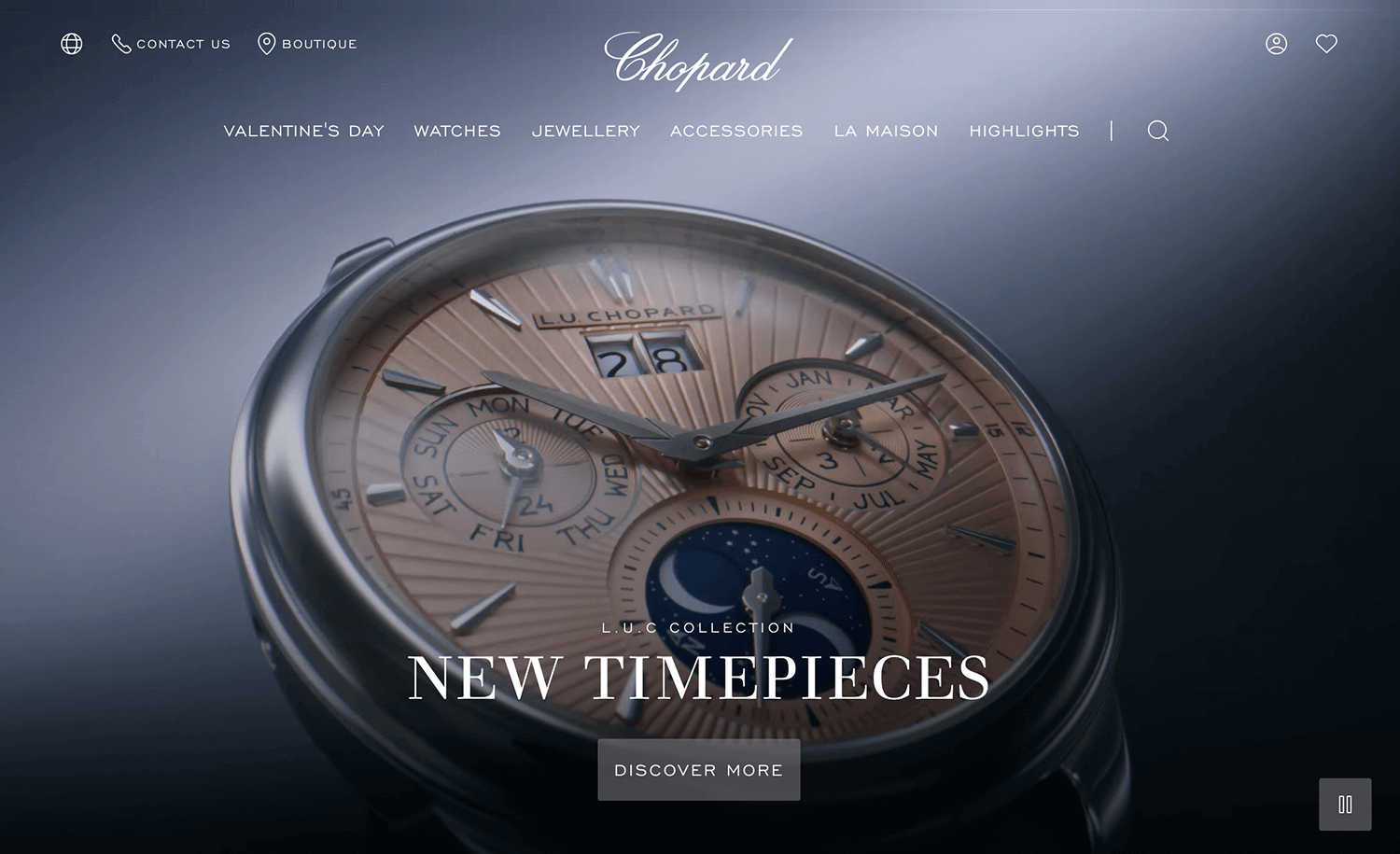
La conocida marca Chopard toma un camino completamente diferente en su sitio web, alejándose del diseño plano y adentrándose en una estética lujosa y llena de detalles.
El sitio web utiliza hermosas fotos en primer plano de los relojes para mostrar realmente su artesanía. Casi puedes sentir la textura y ver los intrincados detalles. La escritura es sencilla y elegante, dejando que los relojes hablen por sí mismos. Está muy lejos de esos diseños planos y minimalistas, este sitio es todo riqueza y profundidad.

Es un gran ejemplo de cómo un diseño puede ser envolvente y sofisticado centrándose en el realismo y en elementos visuales de primera calidad, que encajan perfectamente con la identidad de gama alta de la marca.
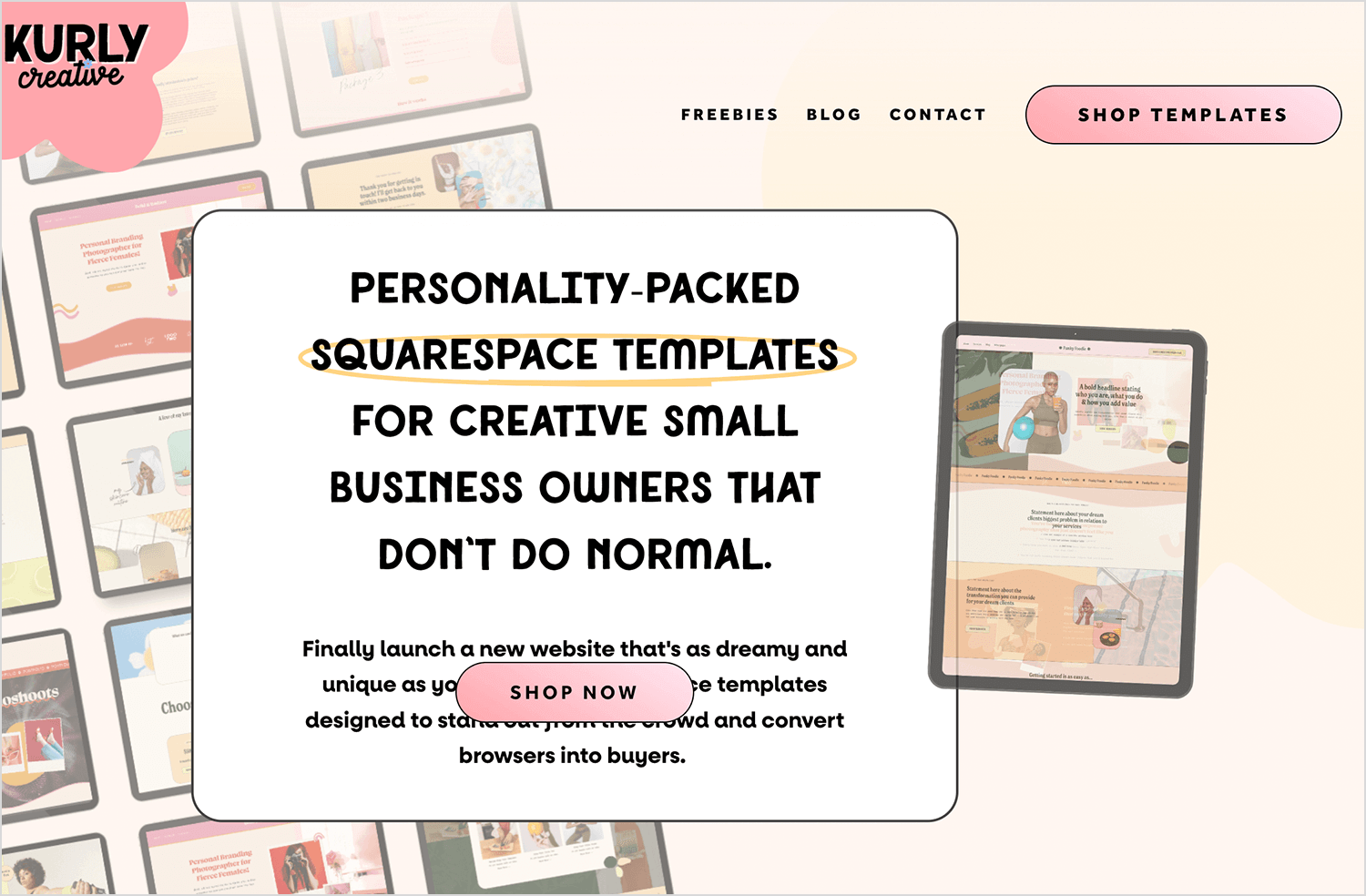
Kurly Creative’s es un ejemplo asombroso de cómo el diseño plano puede ser personal y vibrante. La tipografía atrevida y extravagante llama la atención desde el primer momento, mientras que los fondos suaves en tonos pastel mantienen las cosas accesibles. Las ilustraciones planas se utilizan cuidadosamente, añadiendo encanto sin saturar el diseño.

Es un diseño creativo y fácil de usar, que facilita la exploración a la vez que muestra toneladas de personalidad. El equilibrio entre diversión y funcionalidad es perfecto.
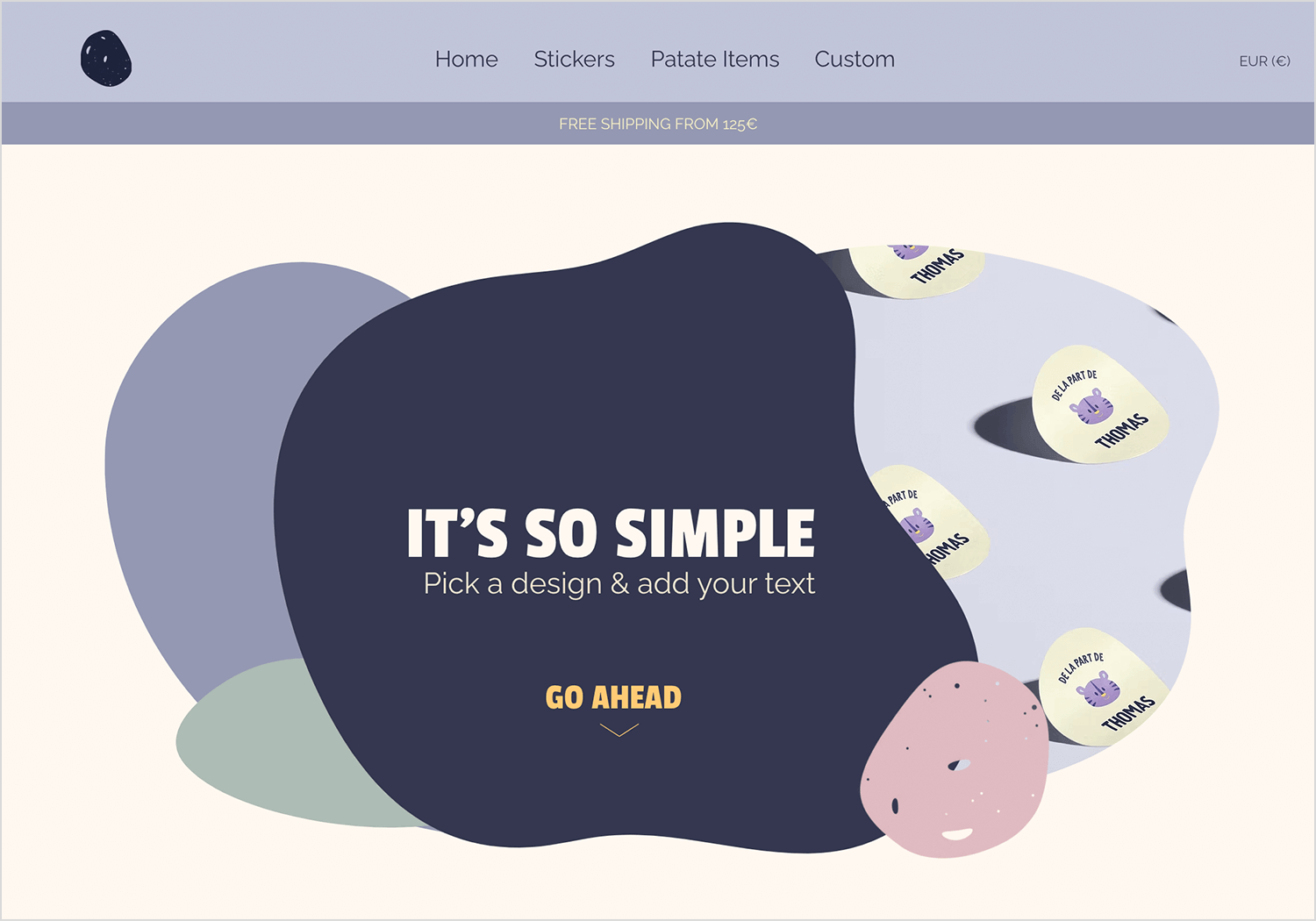
Este diseño de Papier Patate es un adorable ejemplo de diseño plano bien hecho. Las formas orgánicas, los tonos pastel apagados y la tipografía juguetona crean un ambiente alegre y acogedor. Es un diseño sencillo, creativo y minimalista que guía la mirada con facilidad.

El diseño es ligero y fresco, lo que demuestra que no necesitas elementos visuales complicados para dejar una impresión duradera. Es un diseño plano con una personalidad amable y accesible.
Este es sin duda un atrevido diseño plano. Nos encanta Estudio Bagaz ya que adopta la sencillez con una paleta de colores vibrantes que capta la atención rápidamente. El diseño minimalista garantiza que la atención se centre en su mensaje, con una tipografía limpia y un tono juguetón que añade personalidad.

Es un diseño plano con un toque moderno y seguro. Sencillo, llamativo e imposible de ignorar.
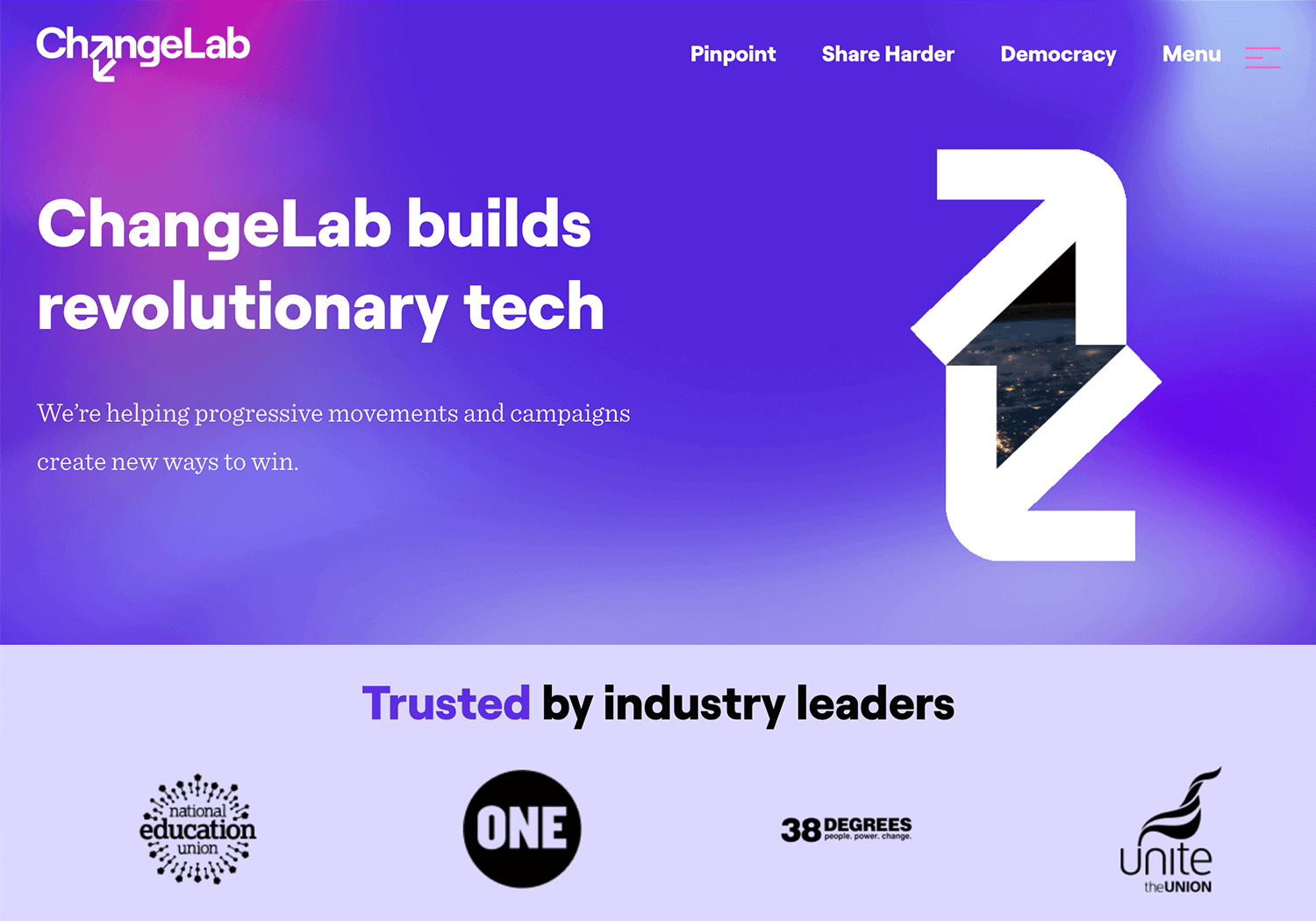
¡Este es un fantástico ejemplo de diseño plano! Y acertadamente, es el último de nuestra lista. El sitio web destaca por su atrevido fondo degradado, su tipografía limpia y un diseño minimalista que transmite innovación y propósito.

Los principios del diseño plano son evidentes en su sencilla navegación y en el uso inteligente del contraste para guiar la atención. Es una versión elegante y moderna, visualmente impactante y fácil de usar.
Incluso los mejores enfoques de diseño pueden descarriarse si no tienes cuidado. El diseño plano no es una excepción. He aquí algunos escollos comunes a los que debes prestar atención, y cómo evitarlos.
- Simplificación excesiva: El diseño plano se nutre de la simplicidad, pero es fácil pasarse. Eliminar demasiadas señales visuales, como botones o efectos hover, puede confundir a los usuarios. Asegúrate de que los elementos interactivos, como enlaces y CTA, sean fáciles de detectar. Simplificado no significa invisible.
- Falta de jerarquía: cuando todo parece igual, los usuarios pueden sentirse perdidos. El diseño plano necesita una jerarquía clara para guiar a la gente a través de tu contenido. Piensa en utilizar títulos en negrita, diferentes tamaños de letra y un espaciado estratégico para guiar el camino. Las señales sutiles, como el contraste y la alineación, pueden marcar una gran diferencia.
- Marca incoherente: El diseño plano sólo funciona si parece cohesionado. Colores que no coinciden, fuentes aleatorias o estilos de iconos incoherentes pueden interrumpir el flujo y hacer que tu sitio parezca poco pulido. Una guía de estilo unificada te ayudará a mantener la marca y la armonía entre las páginas.
- Ignorar la accesibilidadDiseño plano: el diseño plano no puede olvidarse de la inclusividad. Un mal contraste de colores, un texto diminuto o la ausencia de descripciones alt pueden hacer que tu sitio resulte frustrante para algunos usuarios. Ten en cuenta la accesibilidad siguiendo las normas WCAG. Test de contraste, legibilidad y texto alternativo para garantizar que todos puedan disfrutar de la experiencia.
El diseño plano es una cuestión de equilibrio: mantener las cosas limpias y funcionales, evitando al mismo tiempo estos errores comunes, hará que tu sitio brille.
Diseña prototipos planos de sitios web con Justinmind

Lo ames o lo odies, el diseño plano de sitios web parece destinado a quedarse. Y con razón: no sólo ofrece una UI limpia y más clara que crea menos ruido visual para el usuario, sino que además los diseños de sitios web planos son más responsivos por defecto.
Hoy en día, con el enorme volumen de contenido disponible en Internet, mantener la atención del usuario es más importante que nunca. Utilizar un diseño web plano ayuda a que tus páginas web se carguen más rápido y a evitar la penalización de Google.
Sin embargo, de cara al futuro, está claro que el diseño web plano está evolucionando, con la aparición del diseño web plano 2.0. Dando un paso más e integrando los principios del diseño plano 2.0, puedes asegurarte de que tu sitio web sea lo más intuitivo posible, con los últimos estilos de diseño, sin dejar de ser responsivo.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read