Lleva tu UX al siguiente nivel con un poco de interacción. Aquí tienes nuestro resumen de los más de 30 mejores sitios web interactivos: ¡el número 11 es nuestro favorito!
Como diseñador de UI/UX, tu trabajo consiste en crear experiencias agradables para los usuarios. Pero a pesar de los recordatorios periódicos sobre la importancia de la legibilidad y el diseño de accesibilidad, la usabilidad simplemente no basta para crear una experiencia memorable. Entonces, ¿qué debe hacer un diseñador?
Diseña y crea prototipos de sitios web interactivos. ¡Es gratis!

Es hora de diseñar un sitio web interactivo. Los sitios que responden a la interacción del usuario o complementan el recorrido del usuario con una interacción funcional y cautivadora no sólo hacen sonreír a los usuarios. En realidad, contribuyen a mantener a los usuarios comprometidos y a que vuelvan a por más. Aquí tienes más de 30 ejemplos impresionantes de sitios web interactivos que van más allá para sus usuarios. También hemos incluido algunas técnicas de creación de prototipos sobre cómo empezar con sus funciones interactivas en tu proceso de diseño, utilizando la herramienta de creación de prototipos Justinmind. Así que si estás listo para empezar a diseñar sitios interactivos sin sacrificar la usabilidad, ¡empecemos!
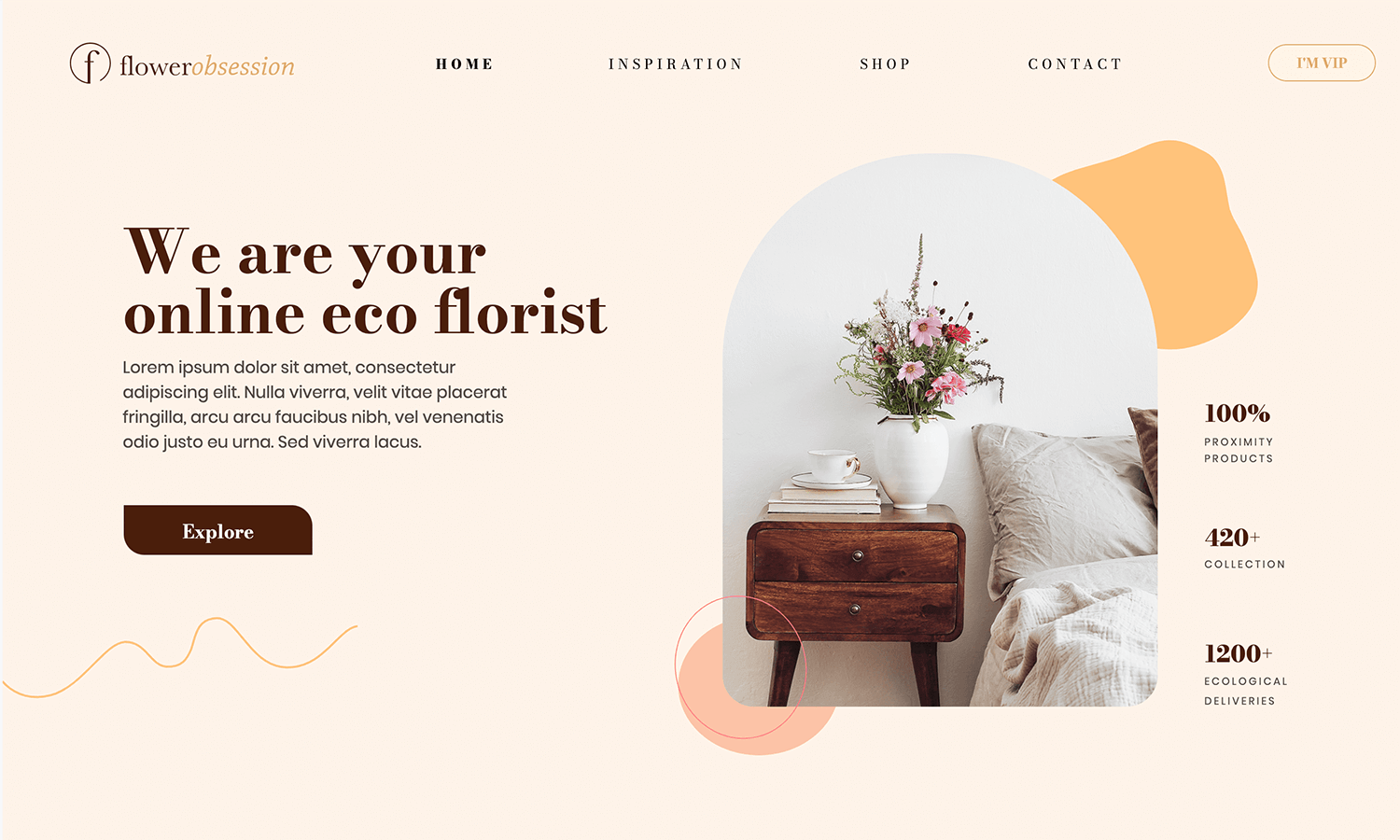
El primero de los prototipos gratuitos de Justinmind muestra un diseño de sitio web cautivador e interactivo para una floristería ecológica online. Un aspecto único y atractivo de este diseño es el sutil efecto desplegable que se aplica a varios elementos al cargarse.
Da vida al sitio web a la vez que resalta los componentes clave de la página, ¡lo que significa que tiene todos los elementos de un diseño de sitio web interactivo ganador!

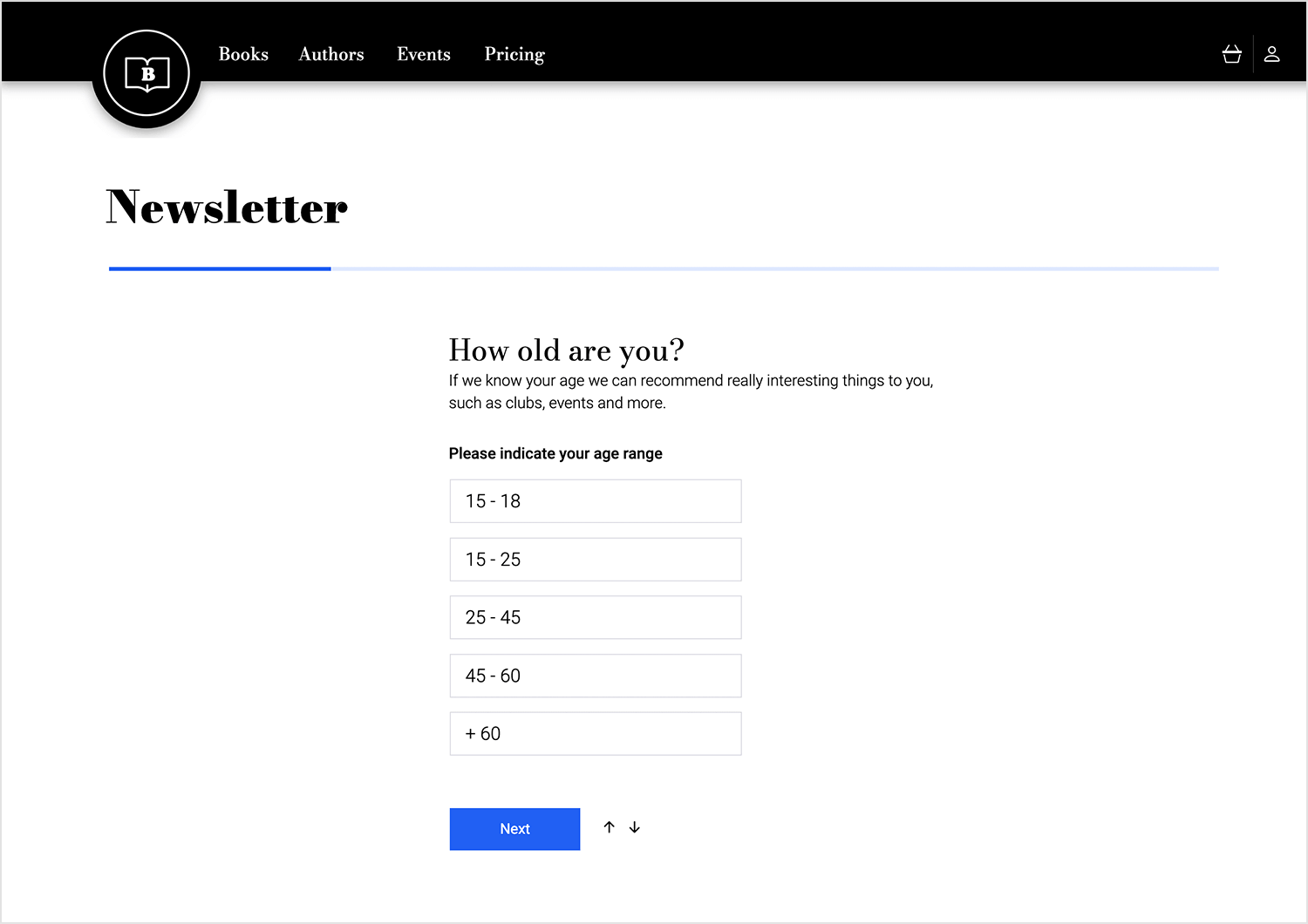
El siguiente en nuestra lista es este formulario de suscripción al boletín informativo interactivo y bien diseñado, también obra de los increíbles diseñadores de Justinmind. El propio formulario está dividido en pasos, y cada paso se revela a medida que el usuario completa el anterior. Además, la barra de progreso añade un toque de gamificación al proceso, lo que siempre es genial.
Este elemento interactivo añade un toque de diversión y empuja al usuario a continuar el proceso de inscripción.

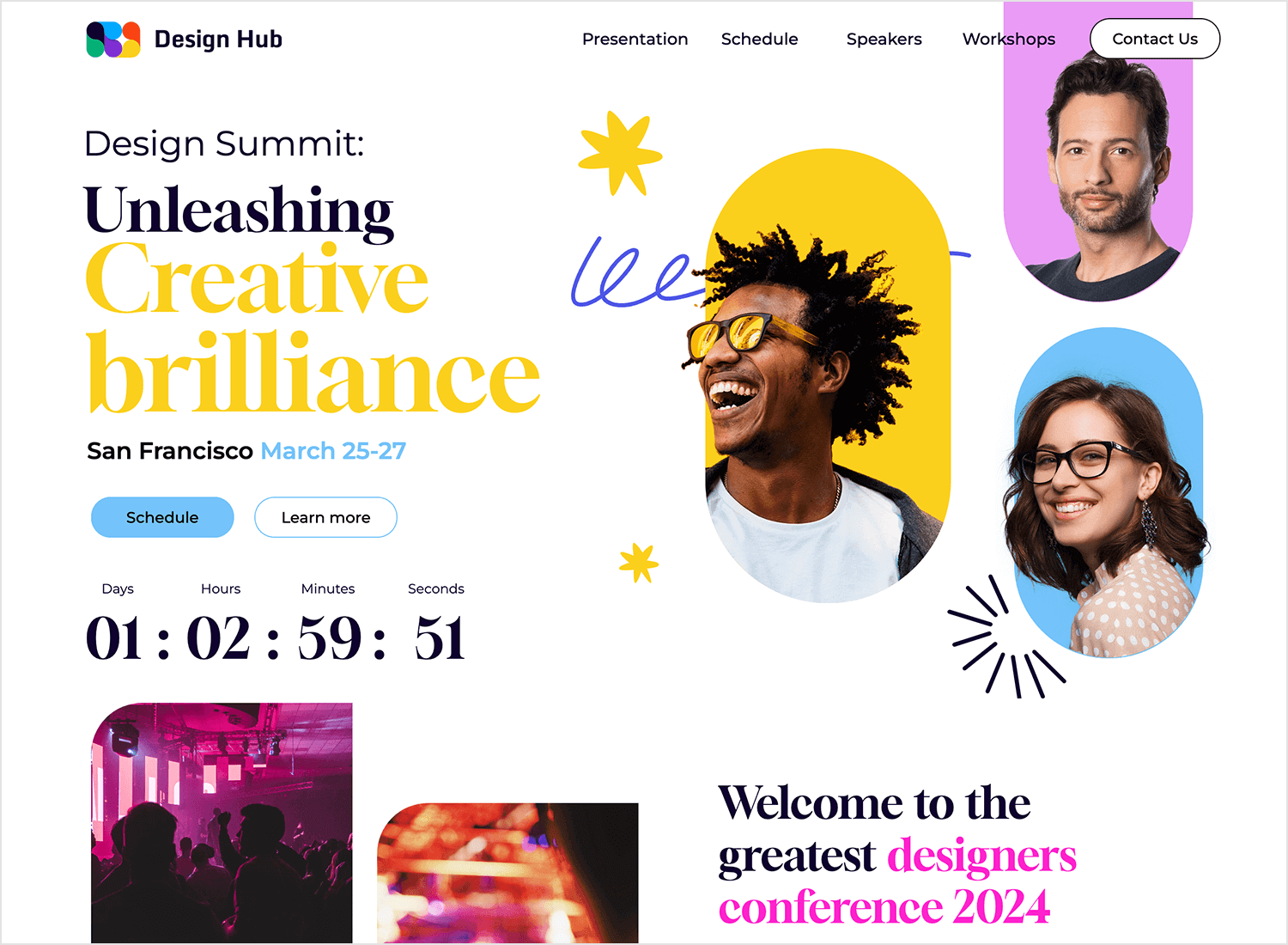
Este último ejemplo de diseño de sitio web interactivo es de Justinmind. El diseño presenta un titular audaz y llamativo, «Desatando la brillantez creativa», que capta inmediatamente la atención del usuario. La cuenta atrás crea una sensación de urgencia y emoción, animando a los visitantes a pasar a la acción.

El aspecto más llamativo de este diseño es el uso de un efecto de animación desplegable. A medida que se carga la página, los elementos aparecen gradualmente, creando una experiencia dinámica y visualmente atractiva. Esta técnica no sólo mejora la estética general, sino que también atrae la atención del usuario hacia la información clave. La combinación de una sólida jerarquía visual, una clara llamada a la acción y elementos interactivos hace de este sitio web un excelente ejemplo de diseño eficaz.
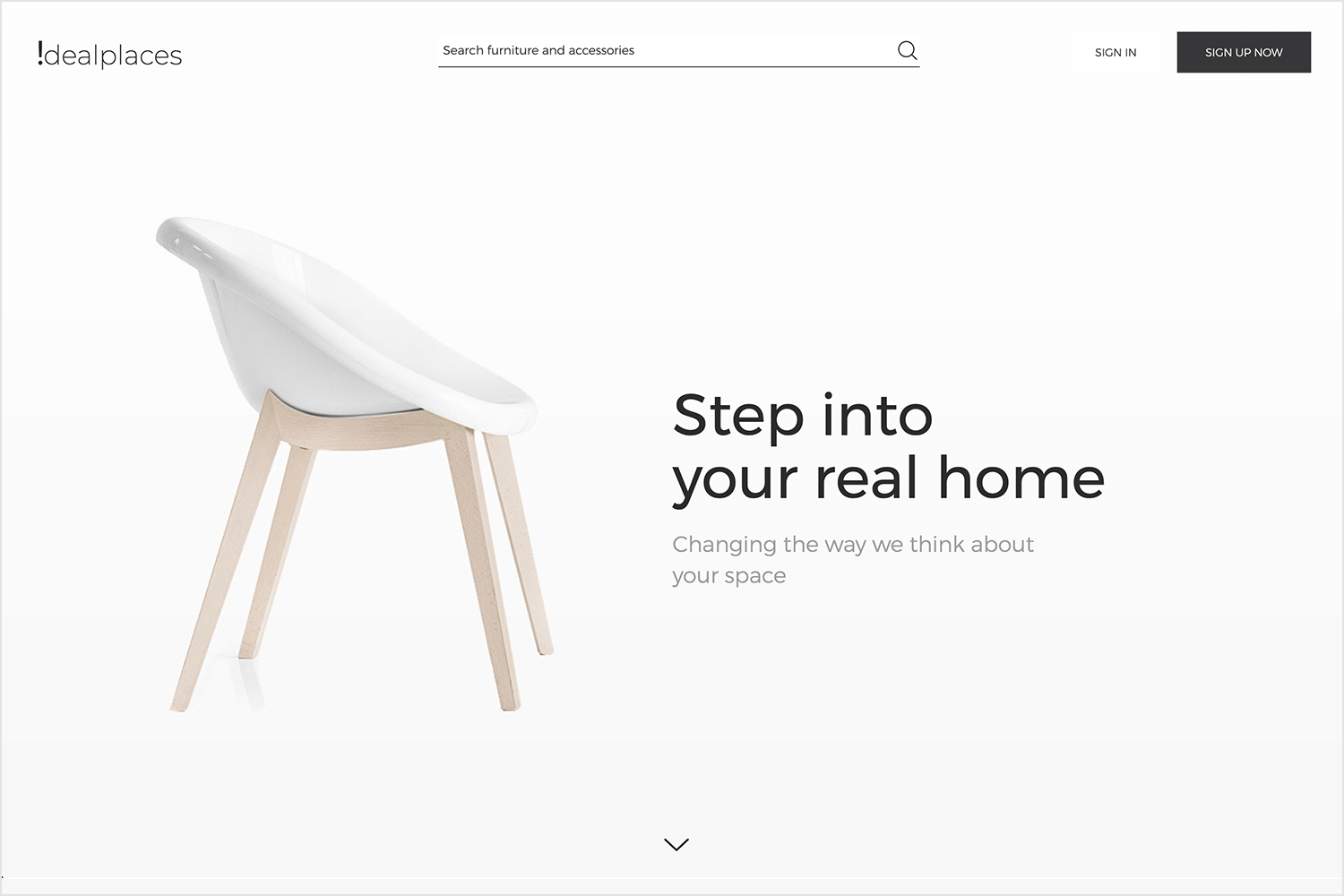
El sitio web responsivo completo utiliza un cautivador efecto de cambio de color. Cuando los usuarios pasan el ratón por encima de las imágenes, éstas pasan de escala de grises a vibrantes versiones a todo color.

Este efecto dinámico atrae inmediatamente la atención del usuario y crea una sensación de emoción y expectación. La transformación del color es una forma estupenda de añadir un toque de magia a la página web, convirtiéndola en una experiencia memorable. Además, esta página incorpora un efecto de paralaje para llevarla al siguiente nivel y darle ese toque extra.

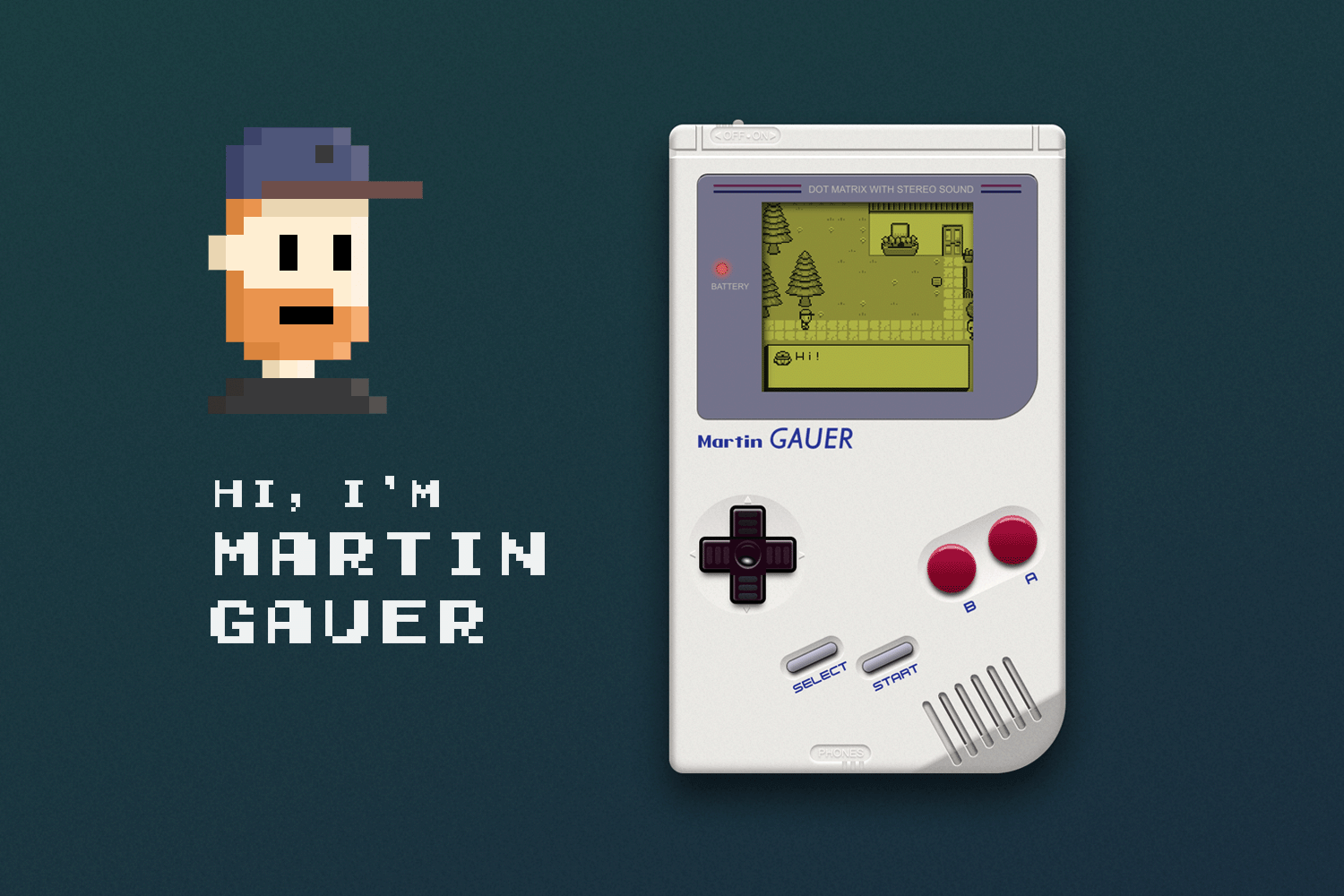
La cartera de Martin Gaueres un homenaje a todo lo friki. Se enorgullece de ello e incluso ha creado Nerd Nostalgie, que describe como «Gamer Nerd gadgets & presents with a nostalgic touch» en la biografía del producto en Instagram. Al entrar en este impresionante sitio web interactivo te recibe una gameboy que prácticamente te ruega que interactúes con ella. Desplazarse hacia abajo es emocionante, ya que el fondo cambia de negro a blanco y mantiene al usuario enganchado. El portafolio de Gauer es un ejemplo ganador de cómo los sitios web interactivos pueden ayudar a mostrar todos tus talentos frikis.

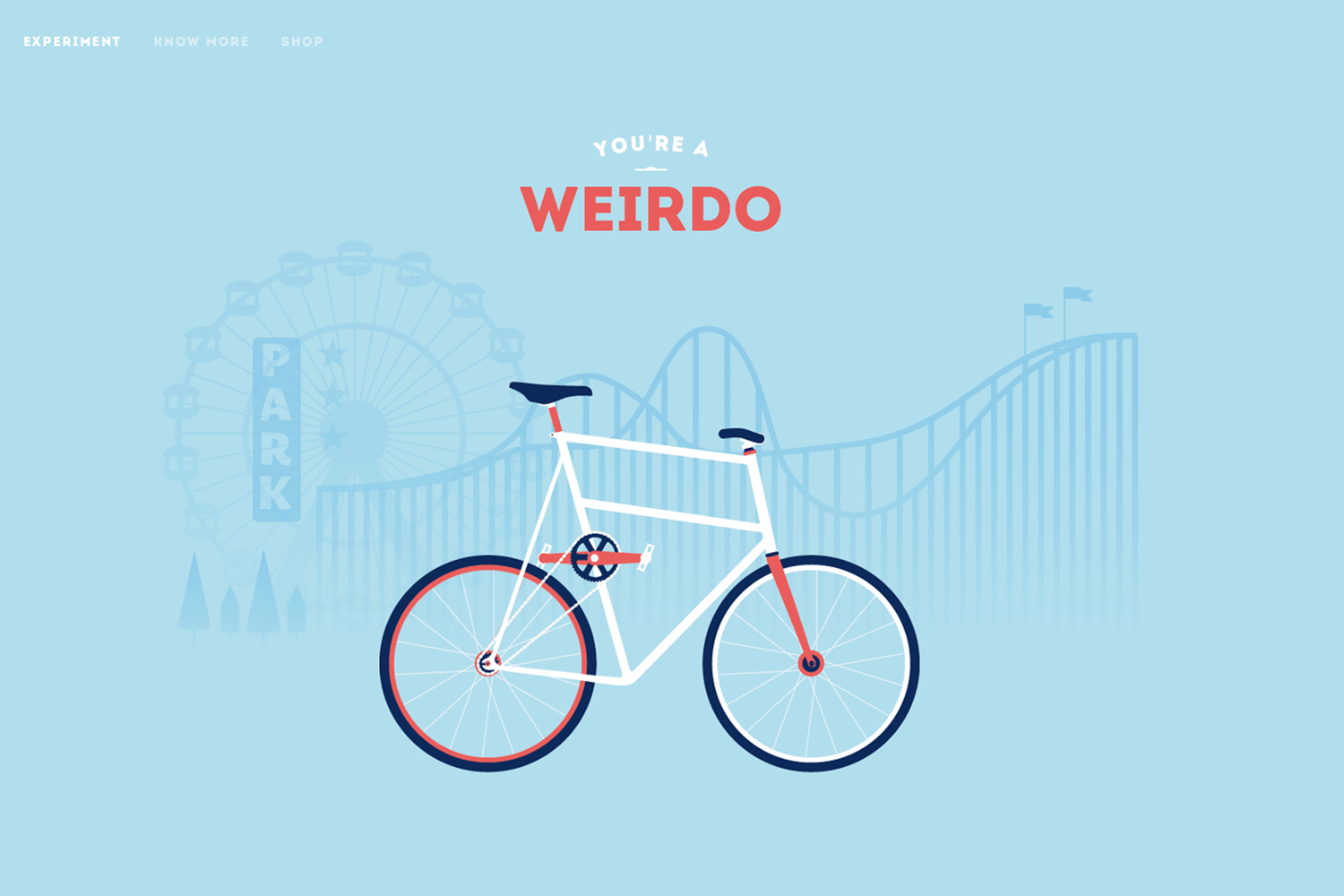
Cyclemon es un excelente ejemplo de sitio web interactivo. Esta joya de diseño francés utiliza el desplazamiento de paralaje para crear un viaje en el que te encuentras con varios estilos de bicicleta emparejados con identidades únicas de ciclistas. Al desplazarte, puedes ver una bicicleta de viajero con un paisaje de montaña como telón de fondo, o una fixie hipster pasando por delante de una bulliciosa cafetería. Cómo diseñarlo con Justinmind: Utiliza el desplazamiento de paralaje de Justinmind para los fondos, manteniendo fijos el encabezado y el pie de página. Haz que se pueda hacer clic en las bicis utilizando «Eventos» para inmersiones más profundas o transiciones a diferentes secciones.

¡Fuera tablas secas! Este ejemplo de sitio web interactivo que hemos elegido para ti cambia el típico formato de plataforma de inversores por un diseño limpio y moderno, fácil de explorar. AngelList’s 2023 Year in Review adopta la forma de un patio de recreo interactivo, construido para inversores y emprendedores por igual. AngelList entiende que un gran diseño UX va más allá de la estética. También tiene que ver con la importancia de la conexión. Todo el sitio web está diseñado para suscitar la interacción entre inversores y empresarios, fomentando un espacio donde las ideas innovadoras puedan encontrar los recursos que necesitan para prosperar.

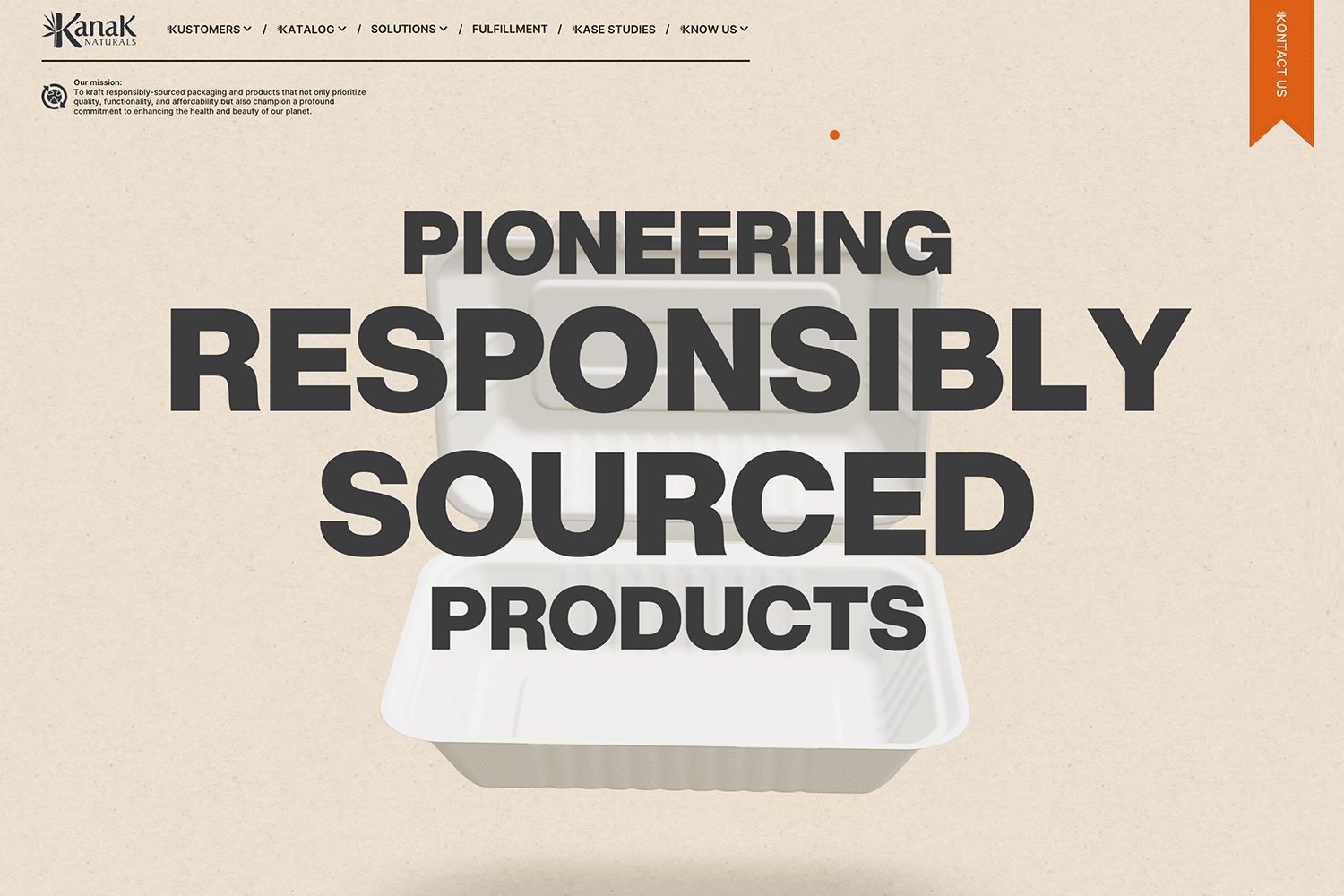
El sitio web de Kanak Naturals no se limita a hablar, sino que camina. Mientras te desplazas, un divertido cuenco de papel (¡como su vajilla ecológica!) te guía a través de la historia y la misión de Kanak Naturals. Esta galardonada experiencia interactiva combina a la perfección la diversión y la información valiosa para los diseñadores de UX y los posibles colaboradores. Es una visita obligada para cualquiera que aprecie el diseño creativo y sostenible.

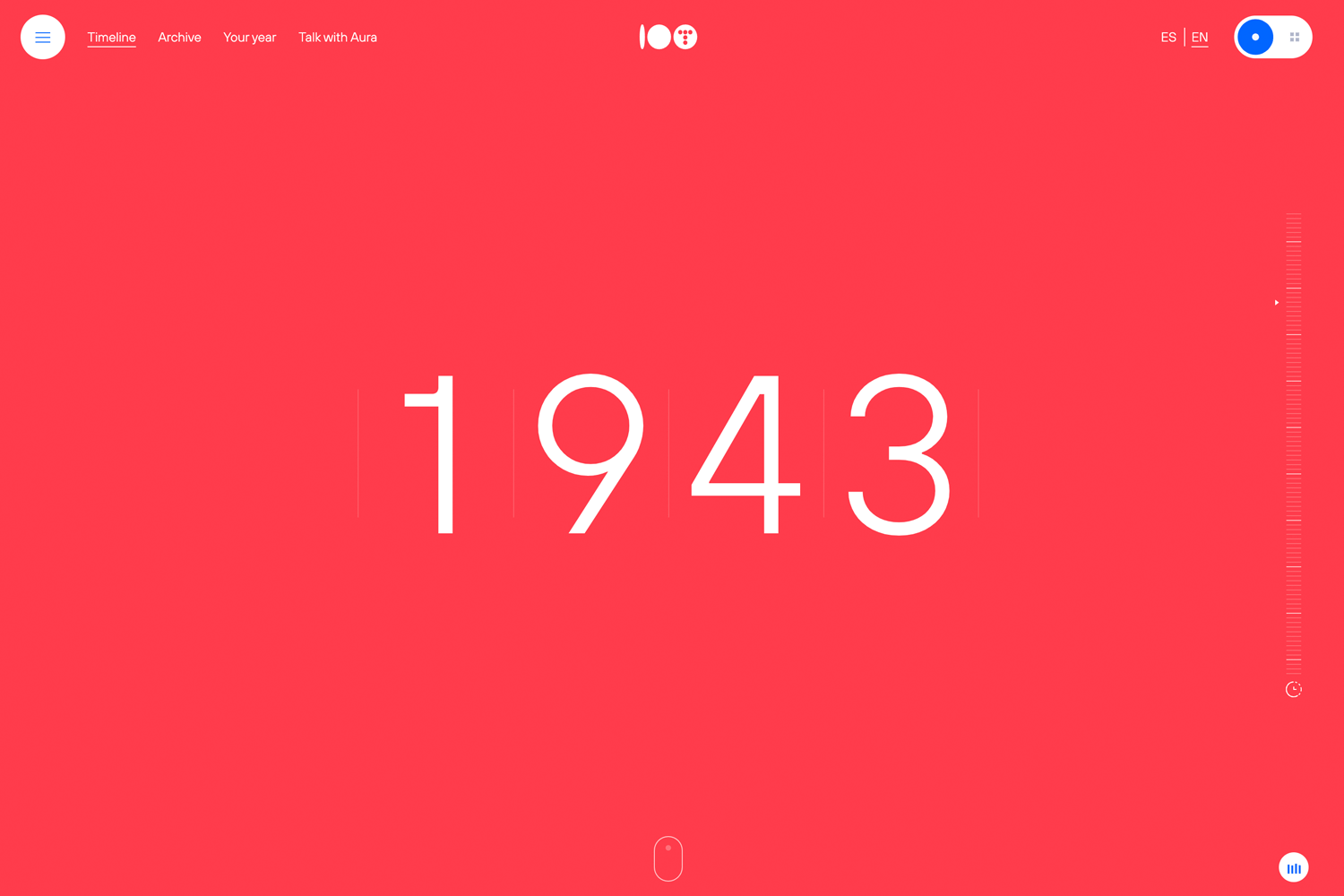
La línea de tiempo interactiva de Telefónica creada para celebrar el centenario de la empresa es uno de nuestros ejemplos favoritos de esta lista. Es un sitio web inmersivo que celebra la conexión humana, que es el núcleo de la misión de Telefónica. El sitio web en sí es limpio, moderno y pide ser explorado, y con la música ligera que suena de fondo, te invita a seguir con la experiencia.

Alcestes una fiesta visual para los ojos. Uno de los elementos interactivos más intrigantes es el efecto de desplazamiento suave. Al hacer clic en el enlace «Discografía» del menú, la página se desplaza suavemente hacia abajo hasta un cautivador vídeo que se reproduce en silencio, atrayendo al espectador con sus evocadoras imágenes.
Aunque la falta de audio en el vídeo puede ser intencionada, lo cierto es que despierta la curiosidad y anima a los usuarios a seguir explorando. En este caso, el vídeo mudo llevó con éxito a un visitante curioso a su página de YouTube para experimentar plenamente la música. Buena jugada de Alcest
Diseña y crea prototipos de sitios web interactivos. ¡Es gratis!


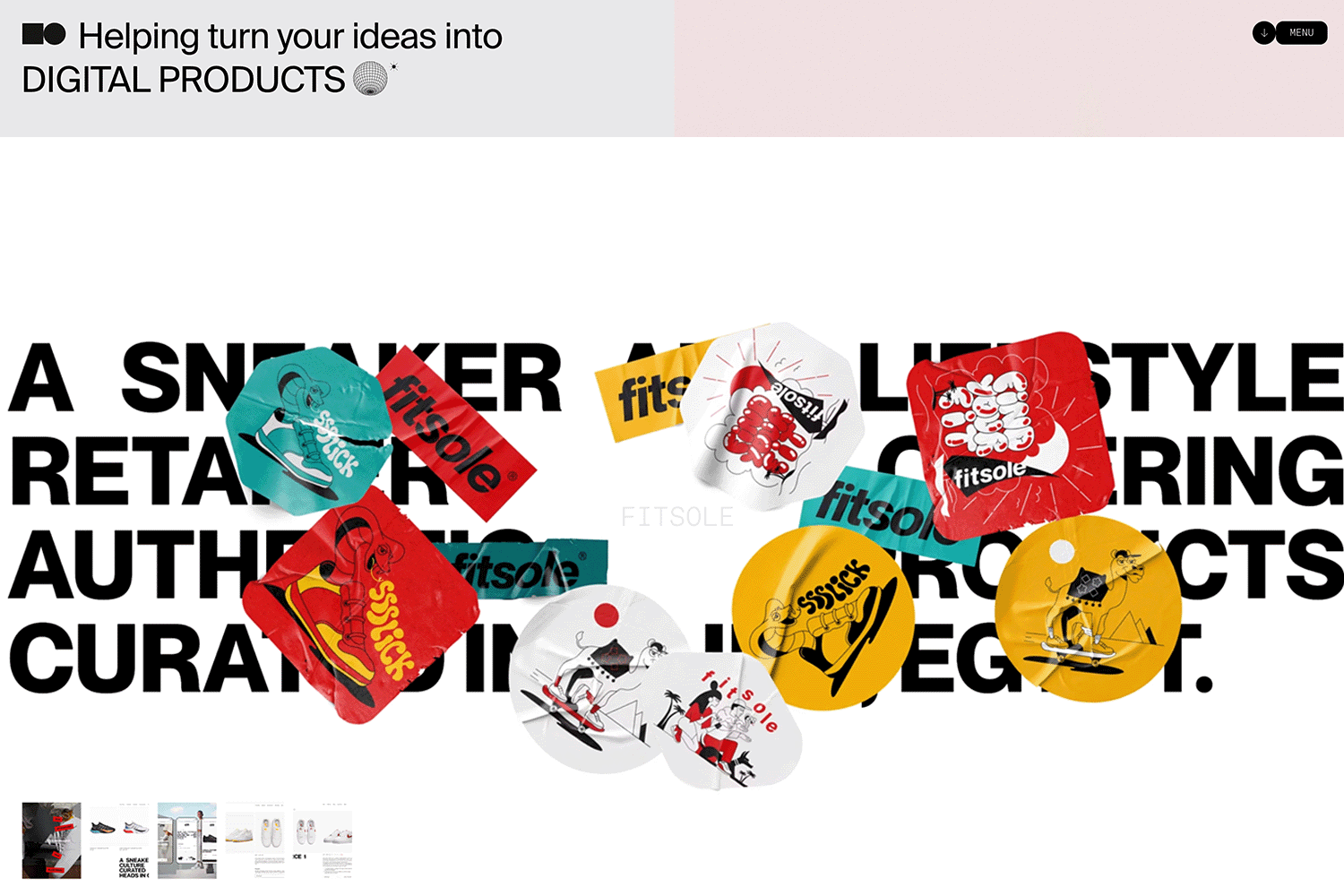
Salt & Pepper ofrece consultoría, desarrollo y soporte técnico para programación web en Ruby on Rails. La página de inicio del sitio web presenta una pantalla responsiva. La combinación de colores blanco y negro es un tema recurrente en todo el sitio. Esto, junto con las fuentes grandes y en bloque, ayuda a los visitantes a leer las funciones y obtener el soporte que necesitan de la forma más eficaz posible. Cómo diseñarlo con Justinmind: ¿sabías que puedes utilizar todas tus Google Fonts favoritas en Justinmind?

Artificialia de Bridgette Ashton utiliza un formato de galería interactiva en línea que refleja la extrañeza y la maravilla de sus creaciones cerámicas. Este descubrimiento impulsado por el usuario te permite explorar los intrincados detalles a tu propio ritmo. El diseño poco convencional complementa a la perfección el arte de Ashton. Funky y extraño, pero siempre con estilo. Cómo recrear con Justinmind: Explora funciones como «Interacciones» para ver animaciones que dan vida a tu trabajo.

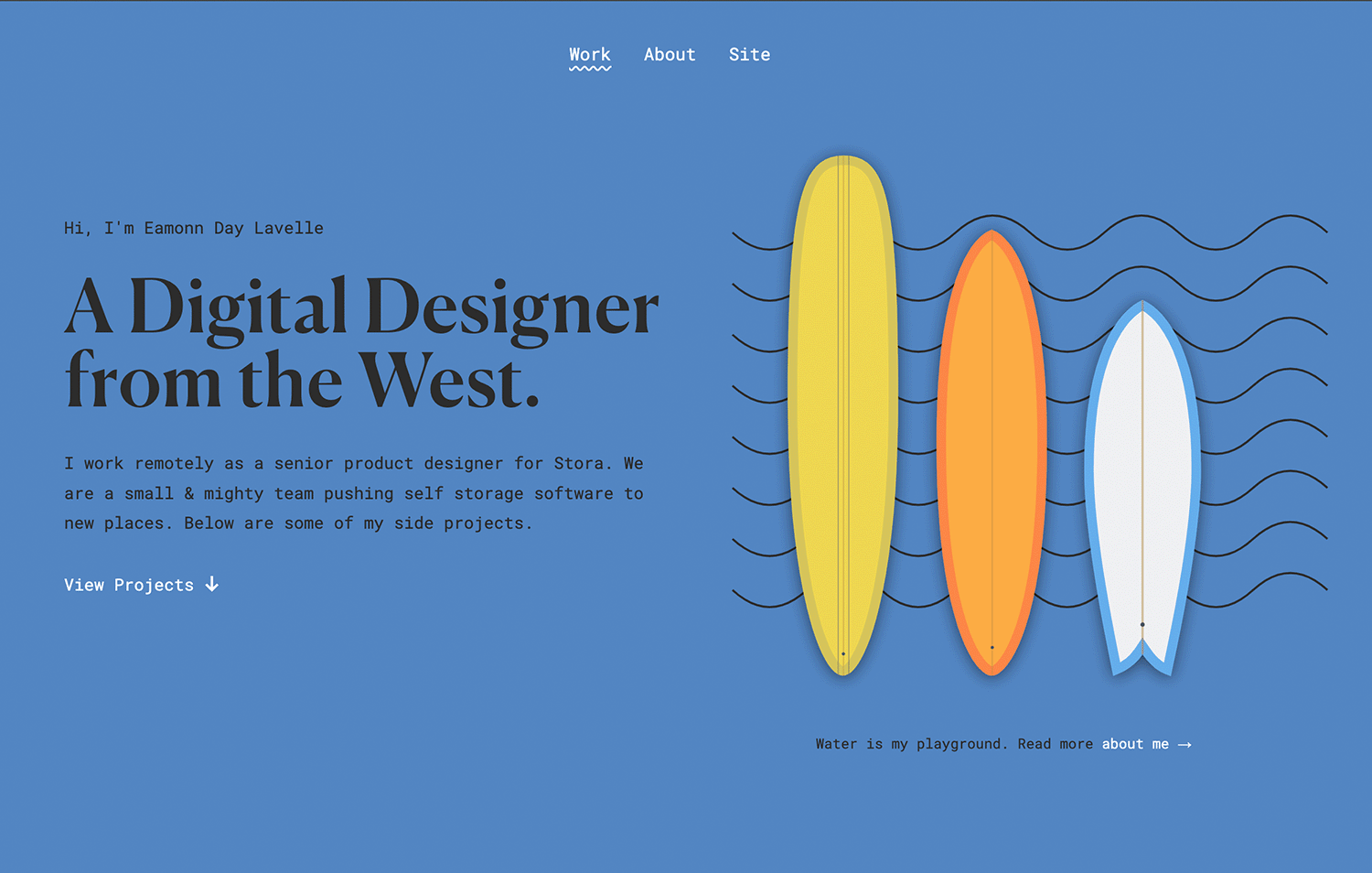
El portafolio de temática surfera de Eamonn Day Lavelle es otro de nuestros favoritos: la estética surfera siempre es ganadora a nuestros ojos. La diversión comienza al hacer clic en Ver proyectos, donde se desplaza suavemente hacia abajo hasta su trabajo. Es casi tan suave como deslizarse por una ola en forma de A en Waikiki. A continuación, te lleva a proyectos individuales que pasan (con la misma suavidad) a páginas de destino dedicadas, ofreciendo una jerarquía de información bien organizada. Cómo recrearlo con Justinmind: Utiliza «Anclas» y «Desplazarse a» para un desplazamiento suave, diseña tarjetas de proyecto en las que se pueda hacer clic y utiliza herramientas de eventos para esas deliciosas transiciones.

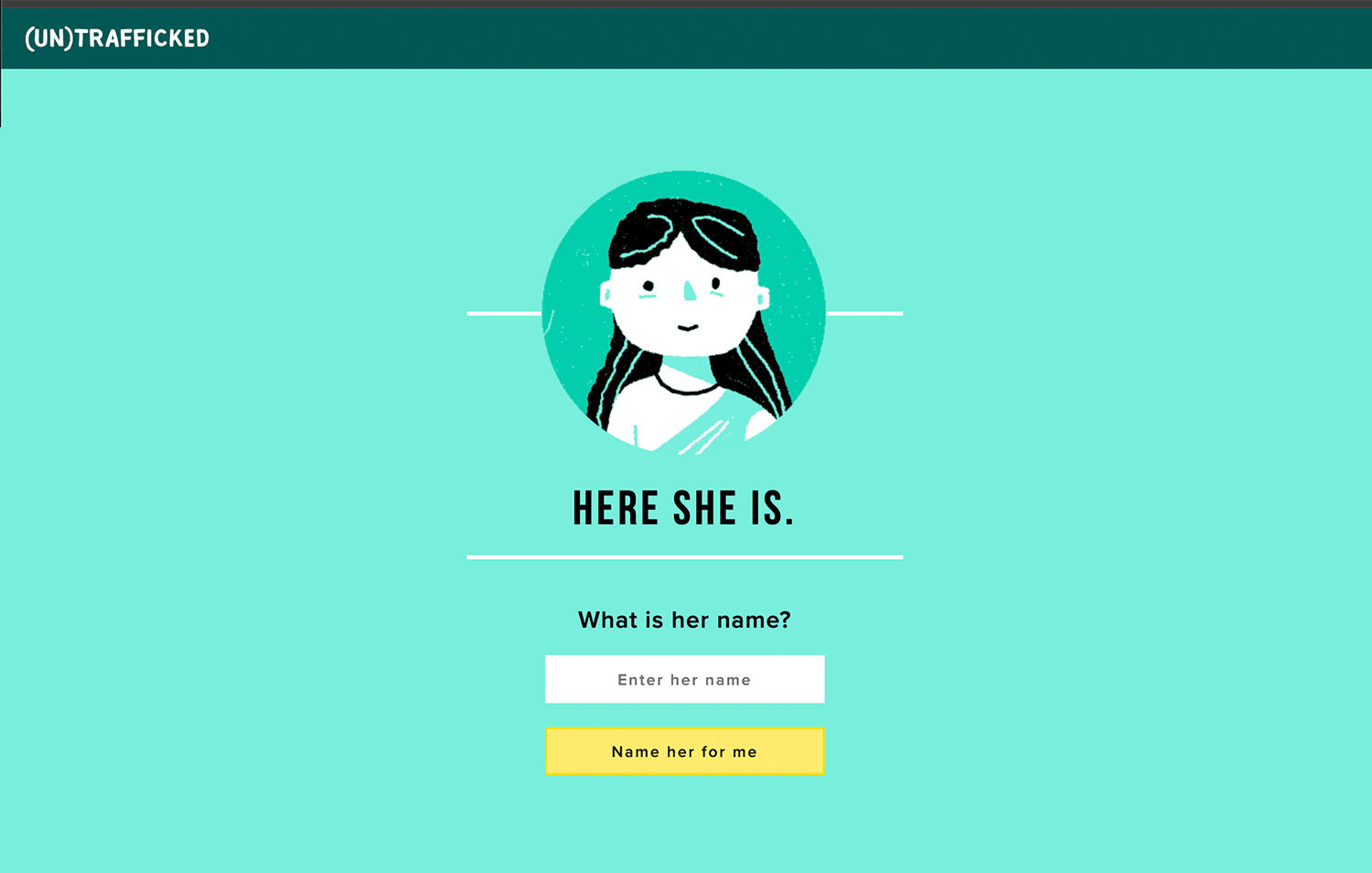
Olvídate de la navegación pasiva, (UN)TRAFFICKED te lanza al corazón de un problema social a través de una poderosa historia interactiva. Este sitio web aborda la trata de niños en la India poniendo a los usuarios en la piel de una niña de 13 años que se enfrenta a decisiones críticas. El formato de «elige tu propia aventura» te permite forjar su destino, mientras que el impacto emocional se amplifica con una banda sonora conmovedora y estadísticas en tiempo real que anclan la narración en la realidad. Pero (UN)TRAFFICKED no se limita a contar historias. Anima a los usuarios a actuar firmando un compromiso y compartiendo su experiencia, aprovechando el alcance de la web para crear un cambio positivo. ¿Inspirado para crear una experiencia impactante similar? Cómo recrearla utilizando Justinmind: Utiliza la función «Eventos» para crear narrativas ramificadas, integra audio para una banda sonora emocional.

Tribu Nómada, un sitio web interactivo inspirado en la leyenda del cómic Moebius, sorprende por sus efectos visuales y su narrativa. El Cel shading, una técnica habitual en los videojuegos inspirados en los cómics, da vida al estilo artístico de Moebius. Dividida en capítulos, la narración se desarrolla a medida que te desplazas e interactúas con escenas bellamente ilustradas. Consideramos que éste es uno de los mejores ejemplos de sitio web interactivo que encontrarás en Internet.

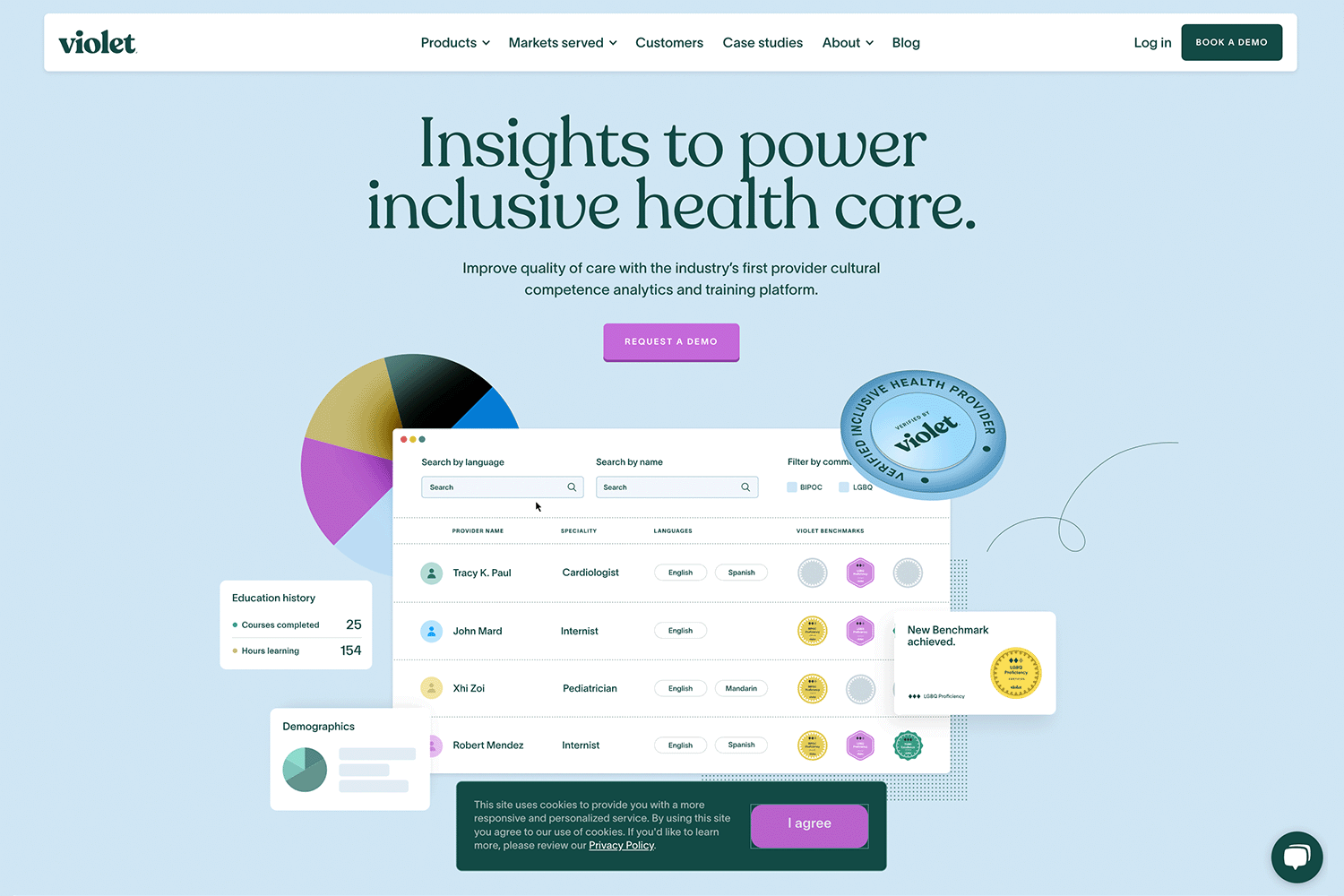
¡Olvídate de los fondos blancos estériles y las fuentes clínicas! El sitio web de Violet es una vibrante fiesta del diseño sanitario inclusivo. Esta joya de la UX explota con colores vivos, tipografía juguetona y llamativas ilustraciones, manteniendo a los usuarios atentos en cada desplazamiento. Las animaciones añaden una capa de dinamismo, mientras que los elementos interactivos, como los elementos giratorios, los fondos cambiantes y los divertidos iconos que crecen al pasar el ratón por encima, transforman el sitio web en una historia envolvente. La experiencia resulta tan personal y atractiva como la atención que Violet se esfuerza por ofrecer, demostrando que un buen diseño puede ser inclusivo y atender a una amplia gama de usuarios.
Herramienta gratuita de diseño y prototipado para aplicaciones web y móviles


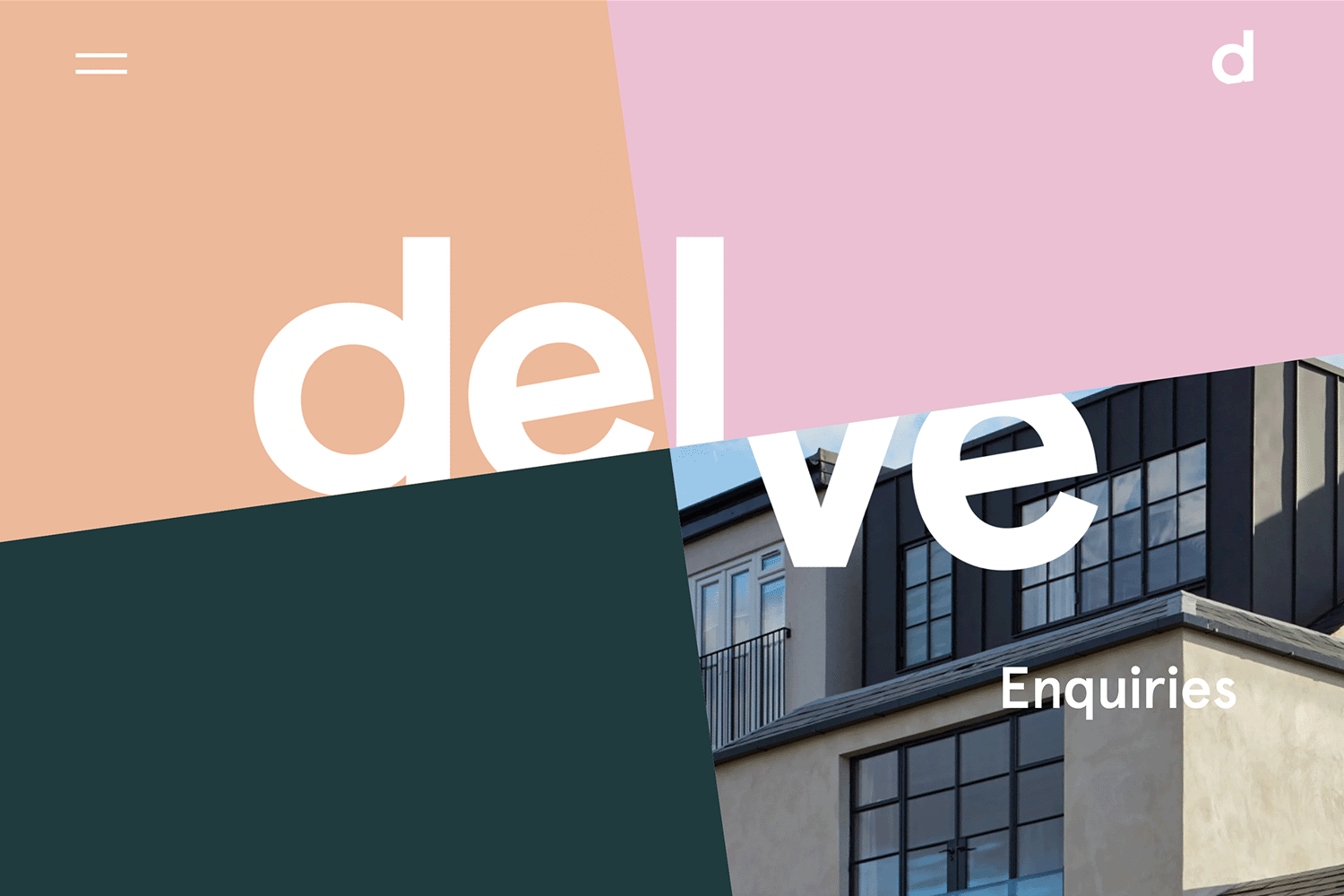
Delve Architects, un estudio con sede en Londres, inyecta un toque desenfadado y personal en todo lo que hace, y su sitio web no es una excepción. Los colores pastel suaves y una navegación interactiva por la página de inicio crean una experiencia acogedora y lúdica. En lugar de un menú tradicional, al hacer clic en bloques de colores aparecen imágenes y categorías que permiten a los usuarios explorar proyectos, profundizar en la filosofía de diseño de la empresa o ponerse en contacto. Cómo recrear este sitio web interactivo utilizando Justinmind: Utiliza «Enlaces» y «Popups» para diseñar una navegación al estilo «elige tu propia aventura», haciendo que tu sitio web sea tan fácil de usar y divertido como el de Delve Architects.

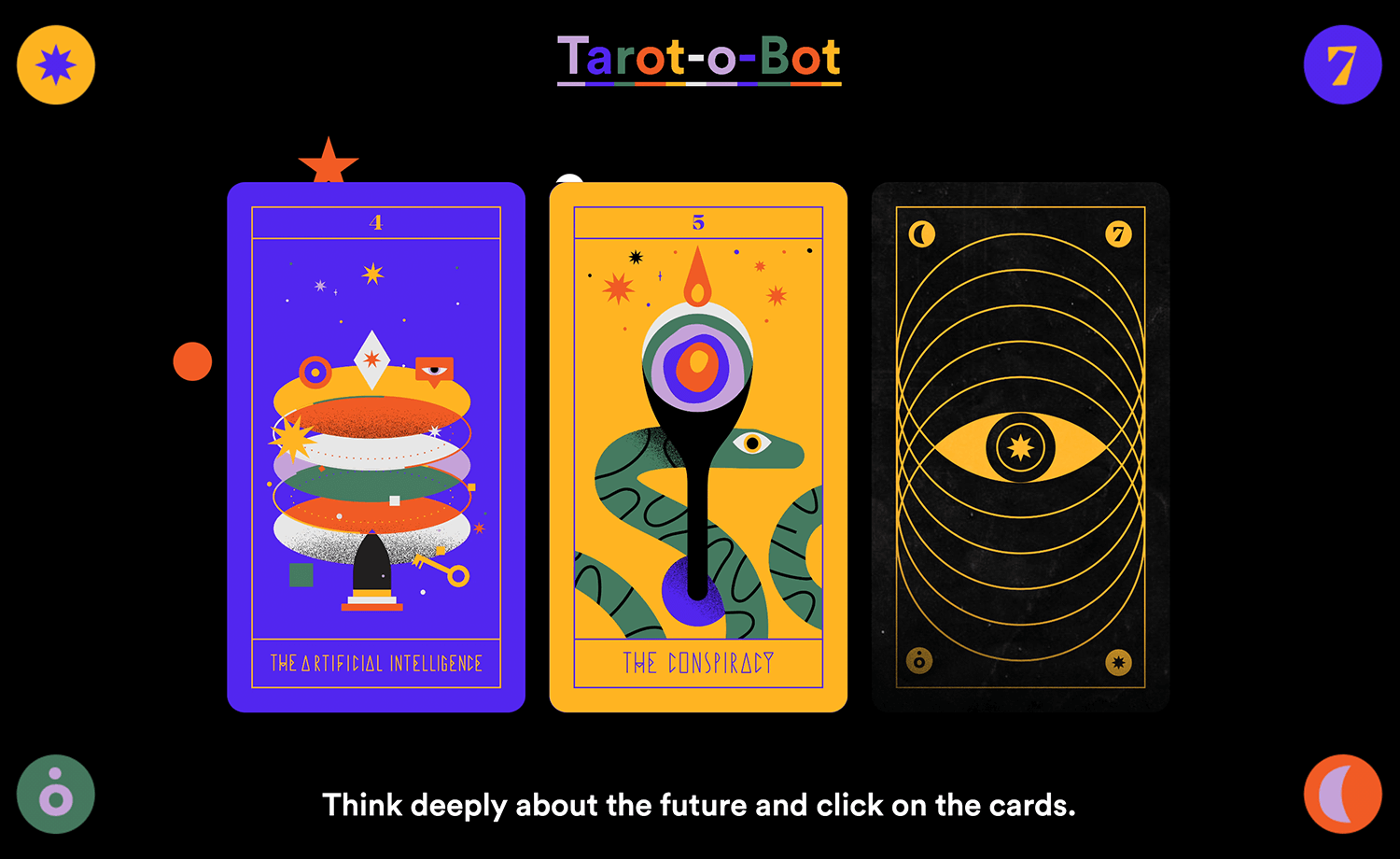
Olvídate de adivinos y bolas de cristal: ¡el Tarot-o-Bot de Illo inyecta un toque lúdico a la predicción del futuro de la industria creativa! Este sitio web interactivo, creado para el 7º cumpleaños del estudio de diseño, es una fiesta visual con una página de inicio vibrante, llena de color y animación. Piensa en globos oculares, llaves y sietes de la suerte (¡un guiño a su aniversario!). Pulsa enter (o haz clic en el botón) y verás cómo se abren las puertas del Tarot-o-Bot, revelando tres cartas misteriosas. Pero antes de mirar, el sitio web te recuerda juguetonamente que canalices tu fortuna interior y pienses en tu futuro. Con cada clic, una carta se da la vuelta, desvelando una extravagante predicción sobre el diseño, el arte, la tecnología o el panorama creativo en general. Tarot-o-Bot es uno de los mejores ejemplos de cómo hacer que un sitio web interactivo sea a partes iguales un entretenimiento y un escaparate del espíritu creativo.

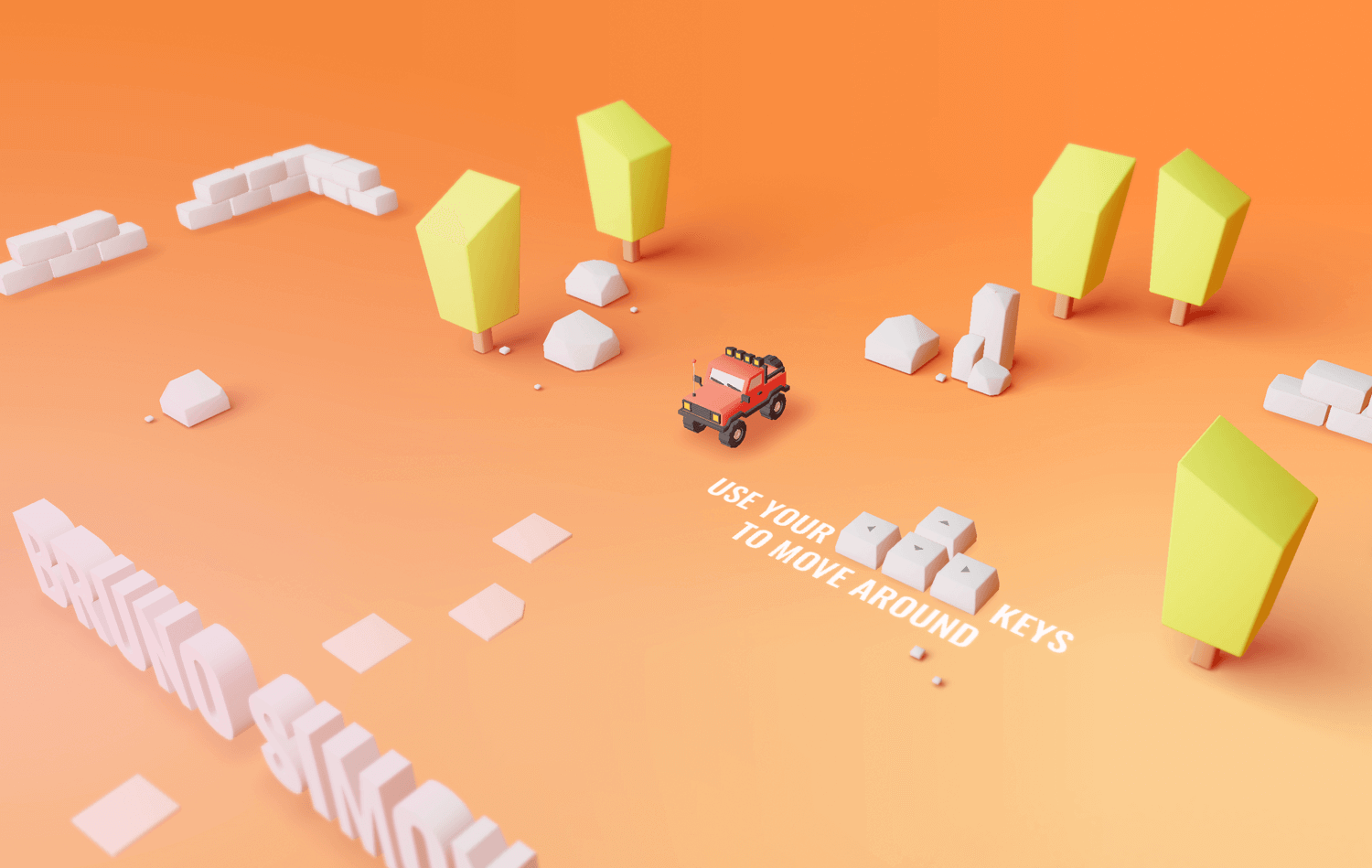
El portafolio de Bruno lanza una bola curva juguetona con un sitio web que parece un juego. Al entrar en la web, apareces como un pequeño camión rojo, utilizando las teclas de flecha para navegar por un entorno 3D lleno de obras de Bruno. Cada elemento que encuentras actúa como un portal para profundizar en sus proyectos y habilidades. Es una experiencia inmersiva e interactiva que permite a los visitantes descubrir el espíritu creativo de Bruno a su propio ritmo. ¡Informativa y divertida!

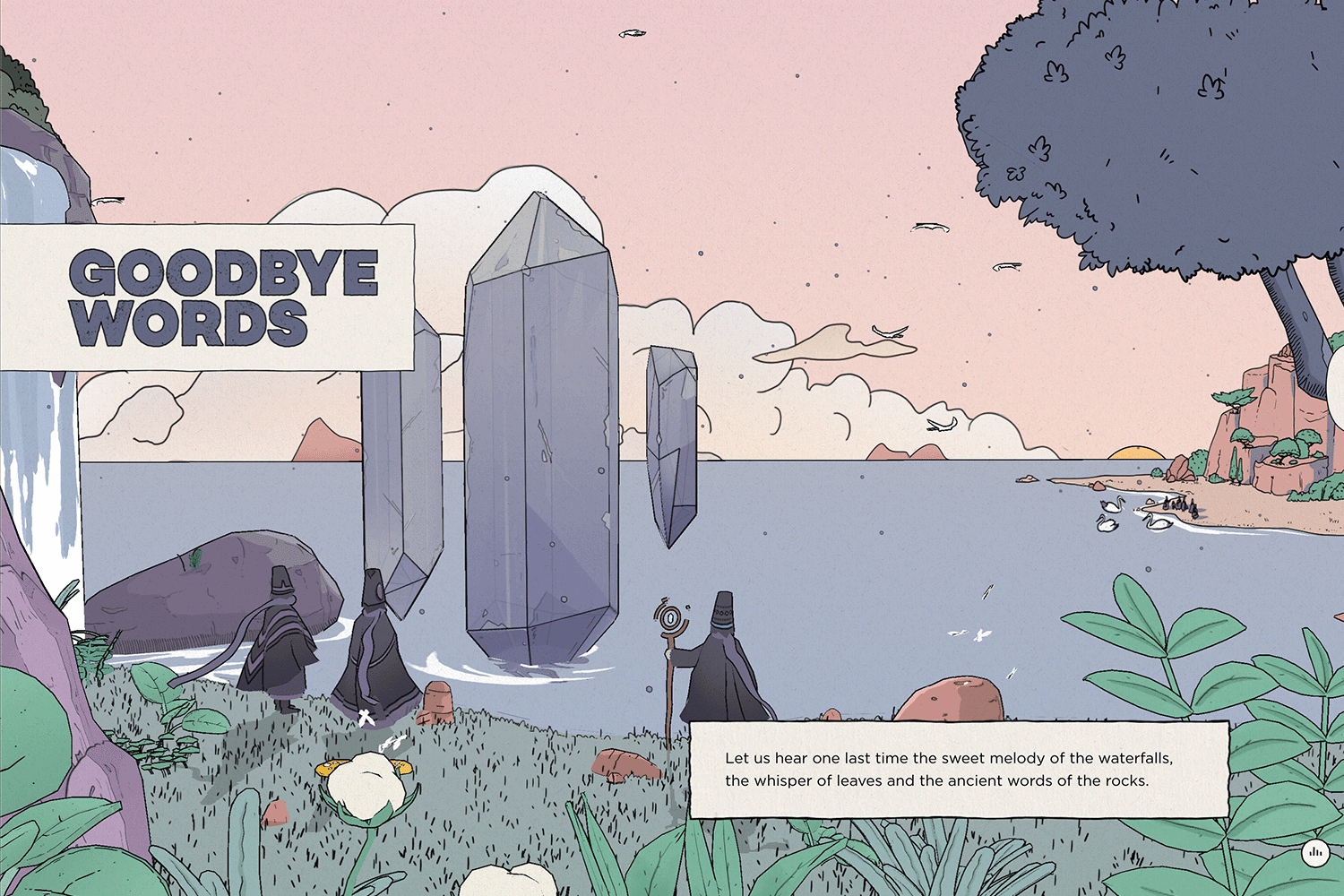
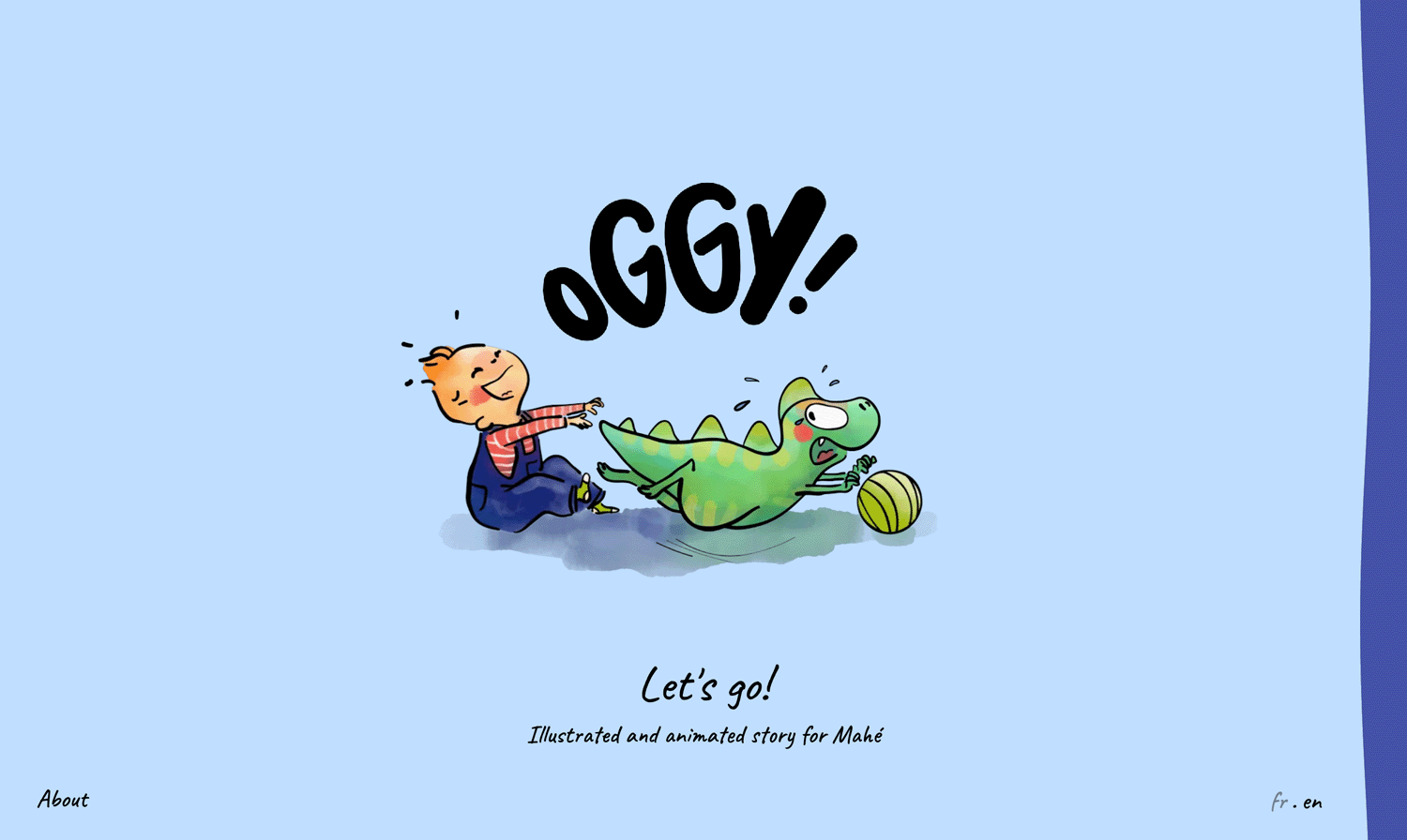
Oggy, un cuento ilustrado y animado de Donatelle Liens y Willy Brauner, ofrece una experiencia envolvente que te permite explorar la historia desde la perspectiva de un bebé mientras su amigo dinosaurio, Oggy, desaparece del centro de su mundo. Cada página desvela un cautivador fragmento de la narración, tocando delicadamente temas de cambio y crecimiento. A medida que el bebé madura, sus interacciones con Oggy se transforman lentamente. Este formato interactivo trasciende las imágenes estáticas, transformando Oggy en una experiencia dinámica y atractiva que se desarrolla con cada clic o desplazamiento.

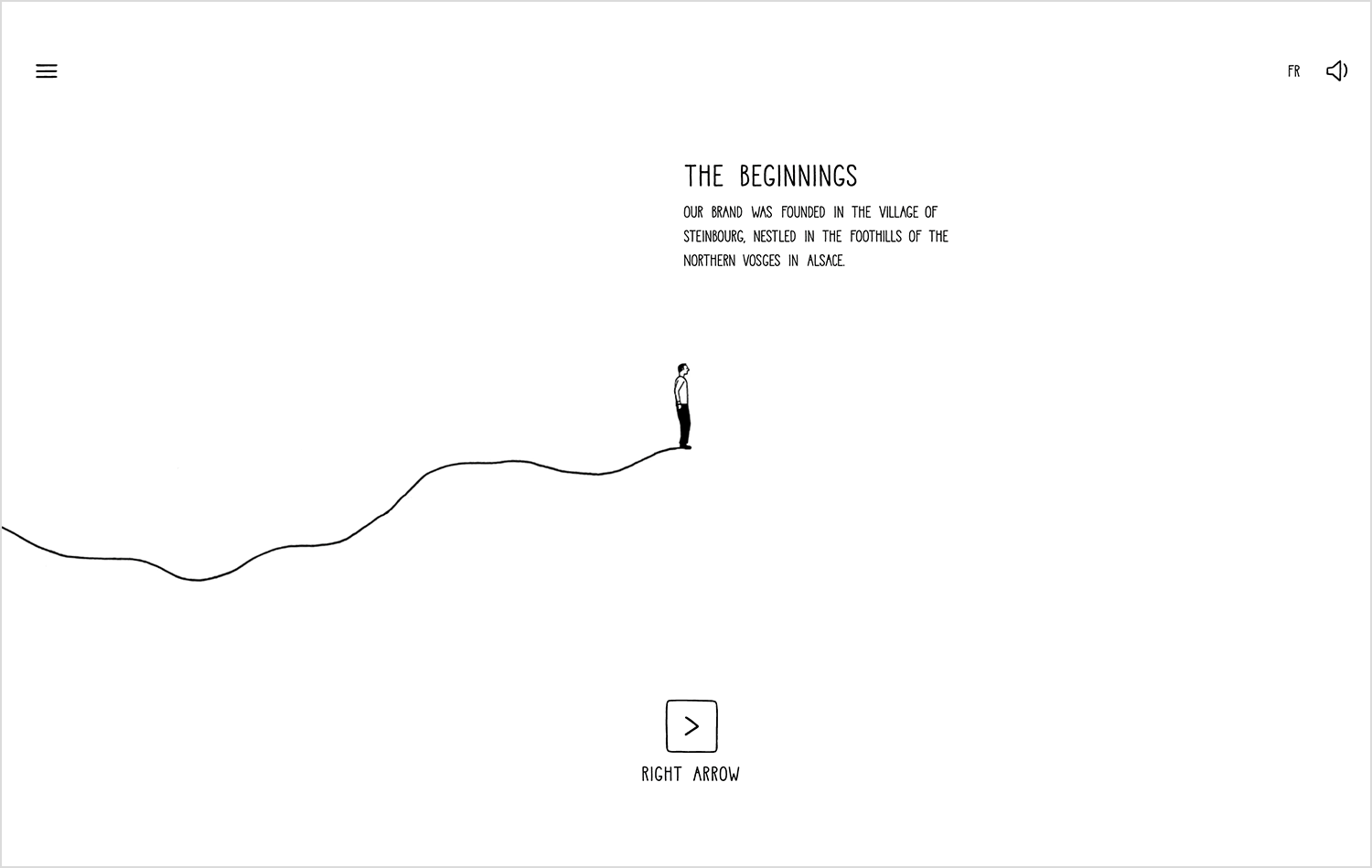
El sitio web de Atelier Heschung te sumerge en la historia de su marca a través de una aventura interactiva única. Tú tienes el control, guiando a un personaje a través de su historia con toques en la barra espaciadora o la tecla de flecha. Esta obra maestra minimalista se desarrolla en tres escenas en blanco y negro, cada una de las cuales destaca un capítulo clave del legado de Heschung: nos guía a través de sus humildes comienzos, luego a su participación en el esquí nacional francés y, por último, a su identidad de marca actual. Pero la magia reside en la sencillez. El rey es la interacción con el usuario, no las animaciones llamativas. Cada toque parece un paso adelante deliberado, que subraya sutilmente tu papel en la historia. Nos encanta este ejemplo de sitio web interactivo.

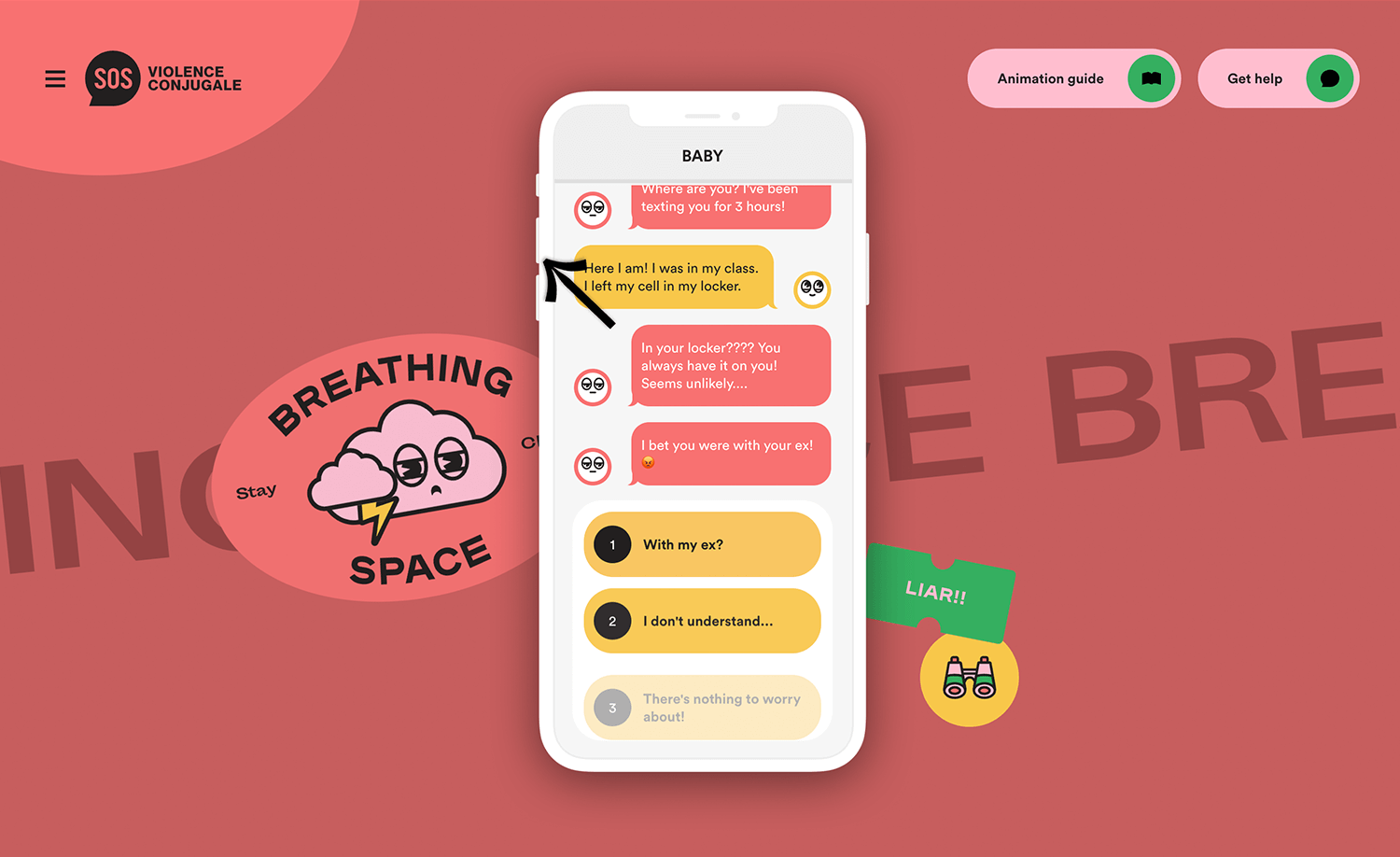
La campaña interactiva de SOS Violencia Conyugal aborda el maltrato emocional a través de mensajes de texto. Destaca en el diseño de sitios web interactivos UX al poner a los usuarios directamente en el lugar de la víctima. Navegar por escenarios realistas con textos manipuladores pone de relieve la dificultad de reconocer el abuso emocional. Al participar activamente sin respuestas «correctas», los usuarios adquieren una comprensión más profunda a través de la empatía, no sólo de la entrega de información. La campaña destaca en el equilibrio entre accesibilidad e impacto emocional, lo que la convierte en uno de los mejores ejemplos a tener en cuenta al crear sitios web interactivos para el bien social.

Image credit: Awwwards
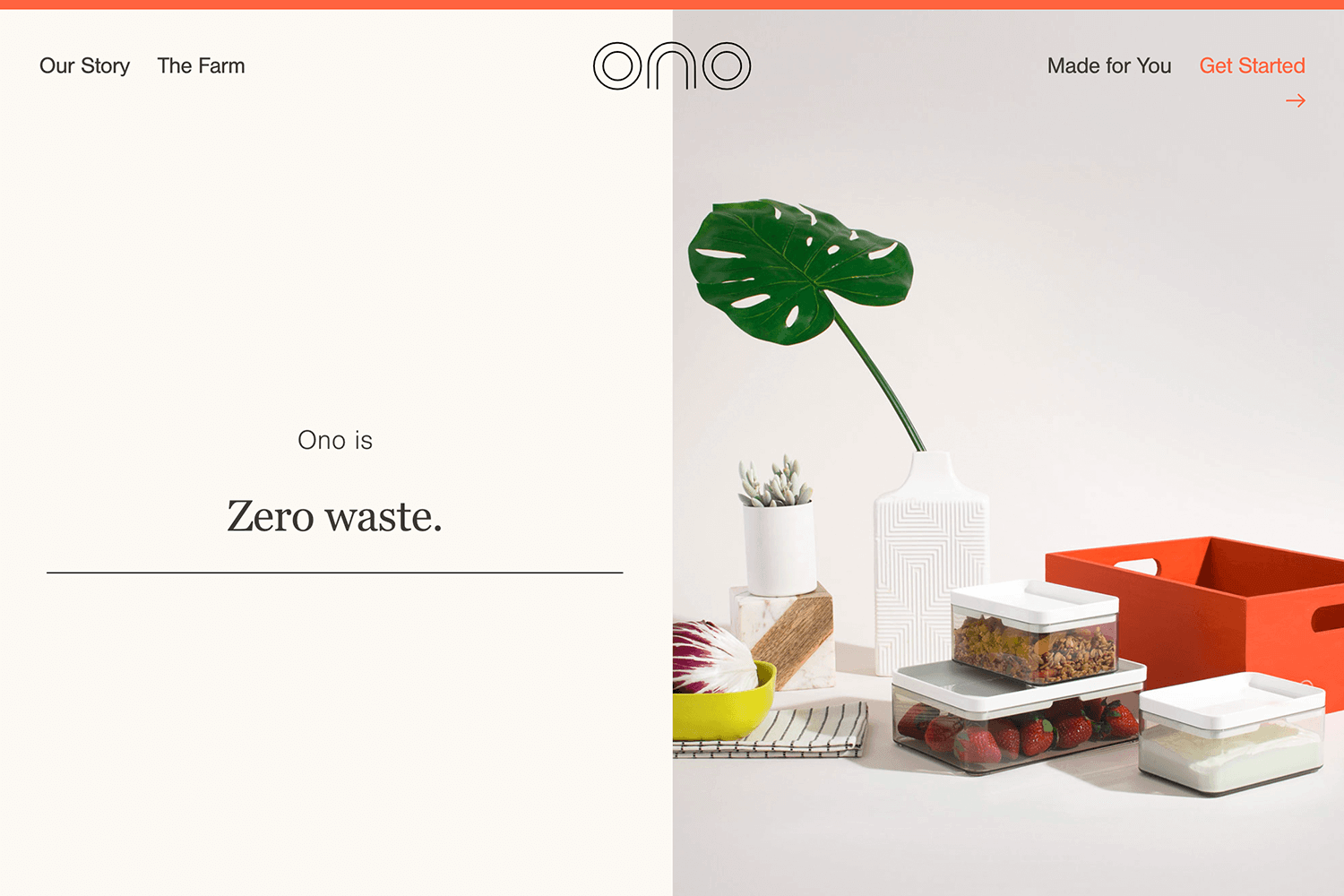
Ono es un servicio de reparto de comida sin residuos, sana y altamente personalizada que utiliza datos de ADN, bioma intestinal y estilo de vida para personalizar tu pedido. El sitio web de Ono utiliza un diseño de pantalla dividida y tonos terrosos contrastados para separar las impresionantes imágenes y el texto. El uso de fuentes grandes mantiene los enlaces accesibles. Ono utiliza big data en su proceso de incorporación, guiando a los usuarios a través de una evaluación de salud personal para poder sugerir las mejores recomendaciones alimentarias posibles. Cómo diseñarlo con Justinmind: Utiliza paneles dinámicos para crear un diseño de pantalla dividida en Justinmind. Los paneles dinámicos son widgets contenedores que te permiten mostrar distintos elementos de contenido dentro de la misma región de la pantalla.
Diseña y crea prototipos de sitios web interactivos. ¡Es gratis!


Image credit: Awwwards
El Nike Reactor te permite construir zapatillas Nike React personalizadas y probártelas a través del sitio web interactivo. Cuando aterrizas en la página de inicio de Nike React, te recibe una figura animada que corre por la pantalla, con zapatillas Nike React, cambiando de forma entre un cuerpo hecho de plumas y burbujas. A partir de ahí, puedes crear tu propia experiencia Nike React, eligiendo la forma de tu almohada (tan ligera como los flamencos o las pompas de jabón, o tan reactiva como las pelotas de baloncesto o los saltadores espaciales), el estilo de correr (especial domingo, buscador de serotonina, maestro zen, etc.) y el color de las zapatillas (rosa matcha, rojo lava, negro fusión). Haz clic para ver en pantalla la figura animada luciendo tu experiencia Nike React personalizada. Cómo diseñarlo con Justinmind: Echa un vistazo a nuestro sistema de Eventos para diseñar interacciones web enriquecidas para animar tus prototipos.

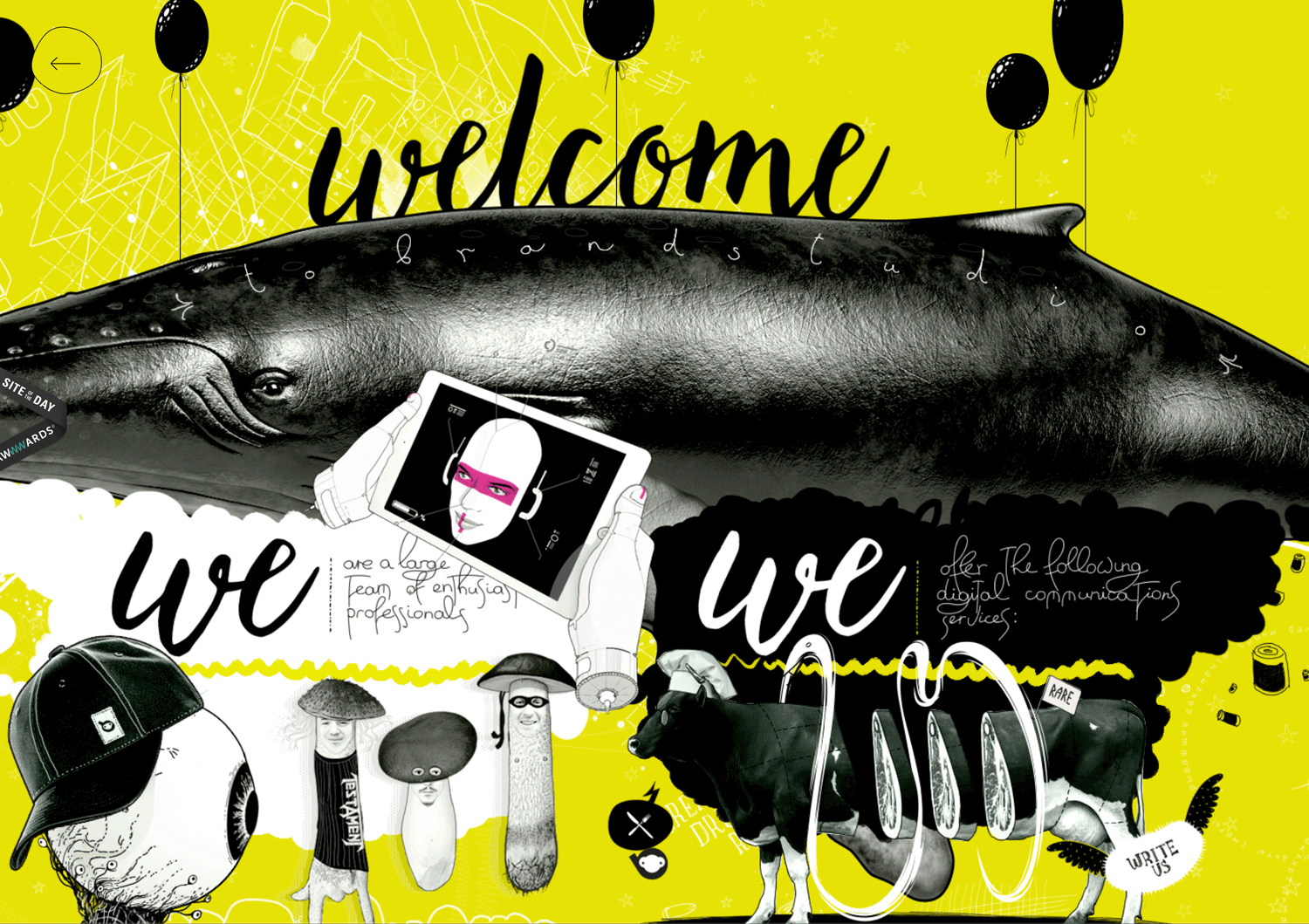
BrandStudio reescribe las reglas del juego con un sitio web que es un cautivador viaje visual. No es necesario hacer clic: basta con desplazarse y sumergirse en su mundo a través de animaciones dinámicas e interacciones sutiles. A medida que los elementos transicionan a la perfección, se desarrolla una narrativa cautivadora que revela la cultura de la empresa, sus valores y su impresionante cartera de productos. Es un festín para los ojos, ¡así que preparaos! Cómo diseñar esto con Justinmind: Utiliza «Interacciones» para diseñar sitios web que se desplieguen con el desplazamiento y añadan profundidad e interactividad.

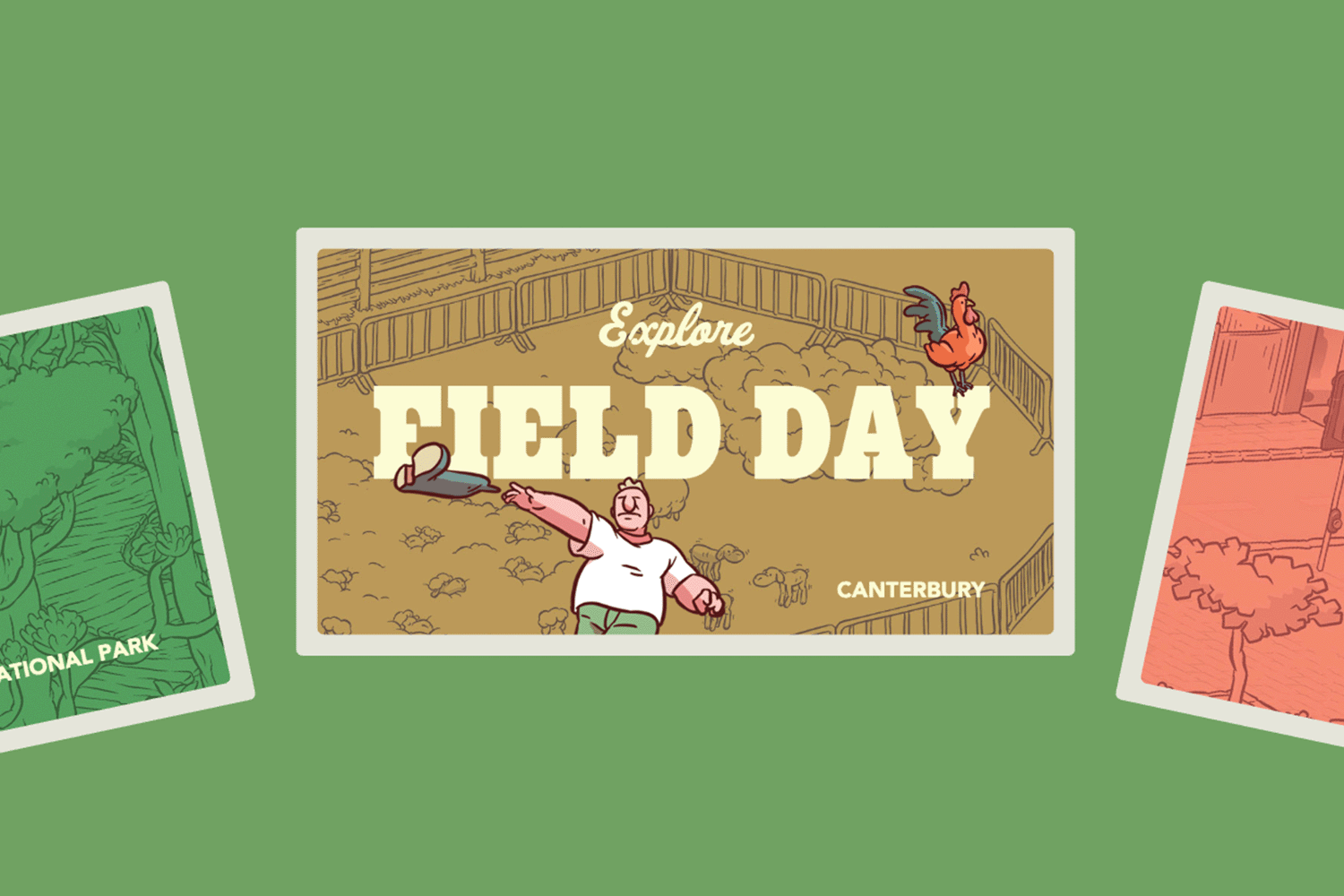
Los diseñadores de UX que quieran gamificar el aprendizaje, ¡tomen nota! Heihei, la aplicación infantil de Television New Zealand, ofrece un ejemplo estelar con su juego i-Spy. Esta aventura interactiva en Internet lleva a los niños de excursión por cinco lugares distintos de Nueva Zelanda, desde el imponente bosque de Waipoua hasta la colorida calle Cuba de Wellington. Los controles intuitivos del ratón y una útil lista de objetivos facilitan el juego. ¡Y la diversión no acaba ahí! Al salir, los jugadores son recompensados con datos curiosos sobre el lugar concreto, lo que refuerza el aspecto didáctico.

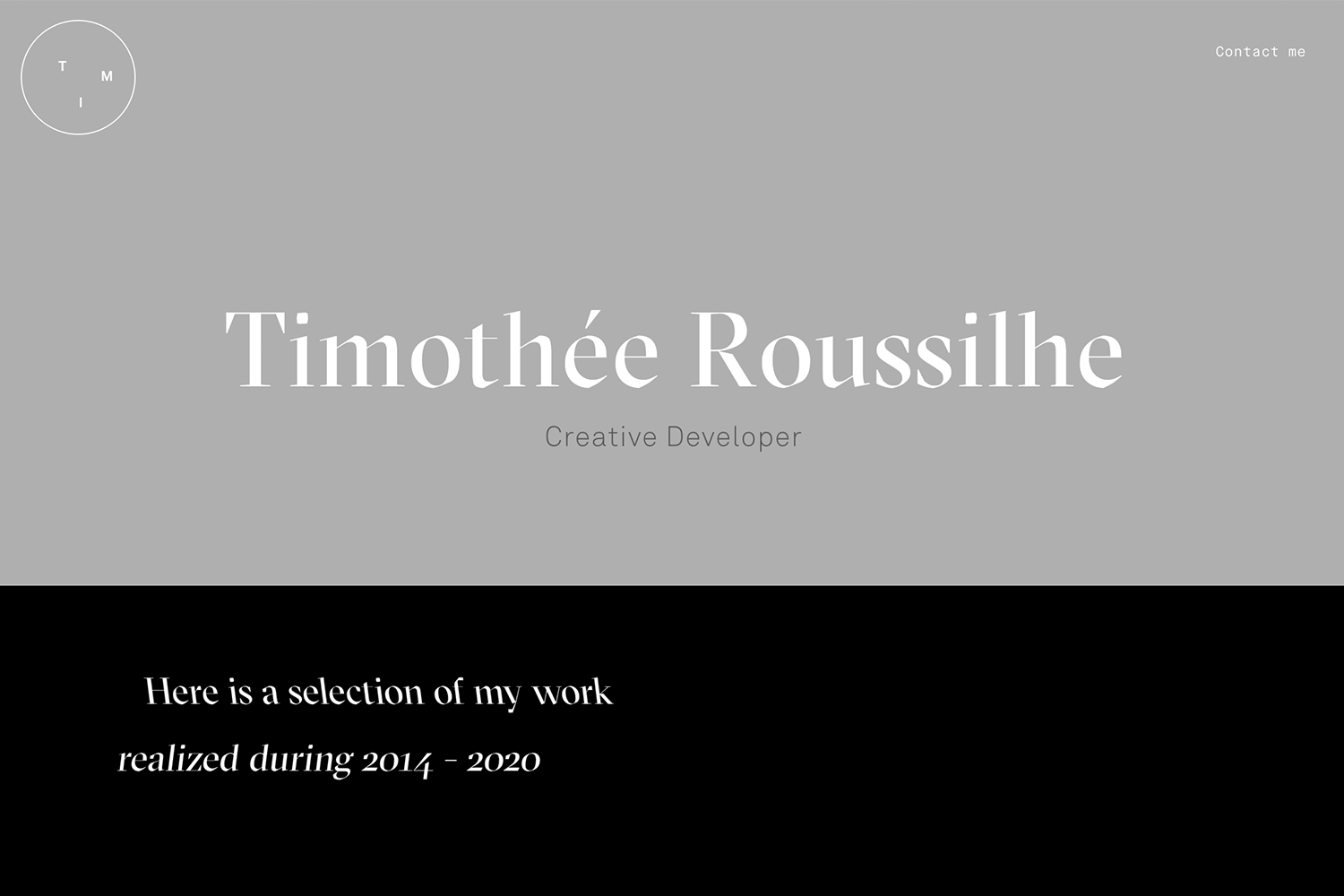
El sitio web personal del desarrollador creativo Tim Roussilhe está lleno de divertidas microinteracciones. Desplázate hacia abajo para ver su proyecto, ¡cada uno con sus propios elementos interactivos! Además, el sitio web se basa en el patrón de pantalla dividida, que ha demostrado ofrecer una gran usabilidad. Más información sobre patrones de UI.

Image credit: One Page Love
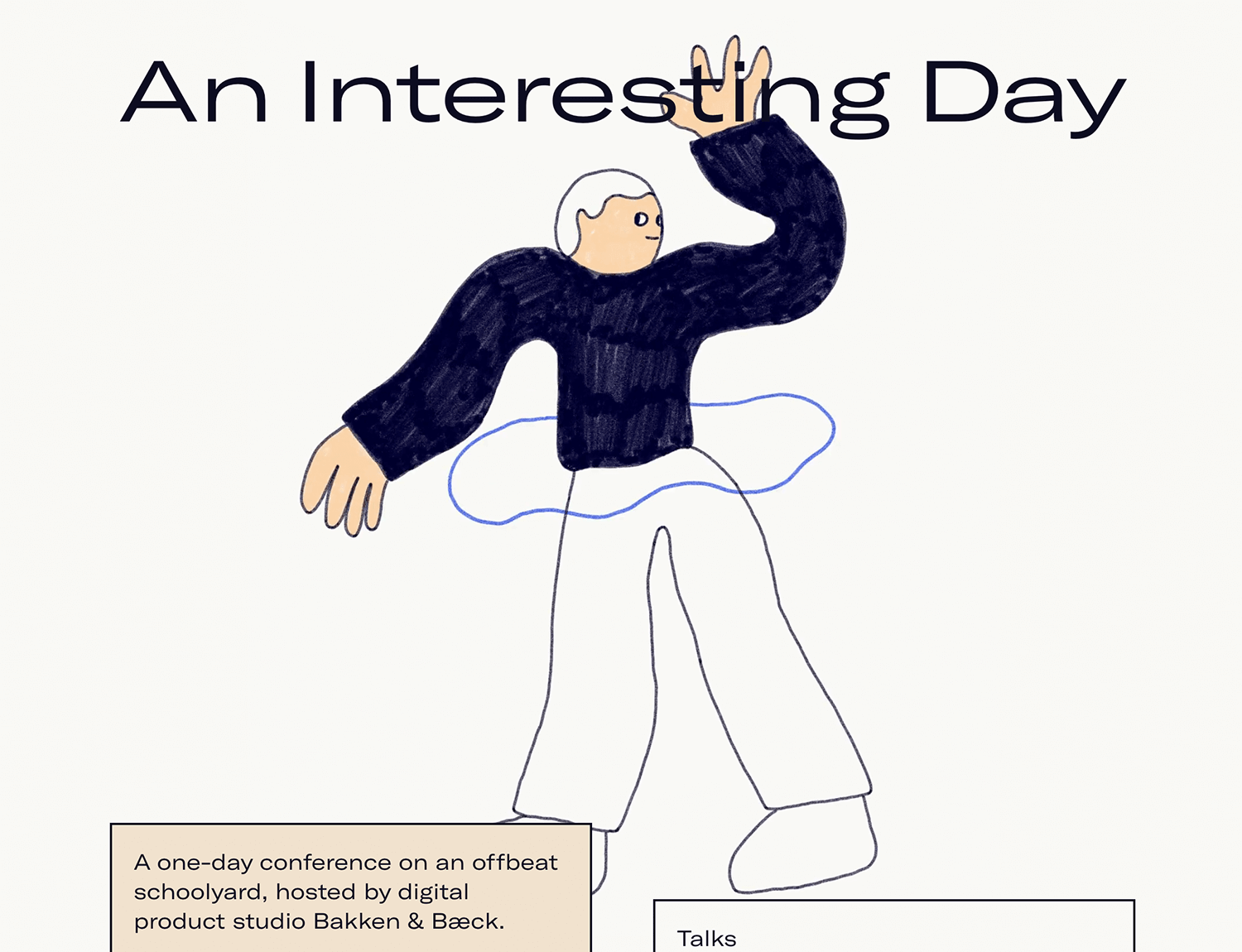
Un díainteresante» es un sitio web de una página que anuncia la conferencia «Un día interesante» 2018 del estudio digital Bakken & Bæck. La página presenta una divertida barra de colores interactiva con enlaces al sitio web del anfitrión, a conferencias anteriores y a información de contacto. Puedes acceder a toda la información del sitio sin necesidad de desplazarte. Cómo diseñarlo con Justinmind: puedes crear un prototipo de sitio web de una página en Justinmind. Si quieres que tu sitio se desplace, empieza por crear un diseño de paralaje y marcadores de página. Si quieres un sitio de una página sin desplazamiento, simplemente coloca todo tu contenido en el lienzo de Justinmind para que sea visible durante la simulación.

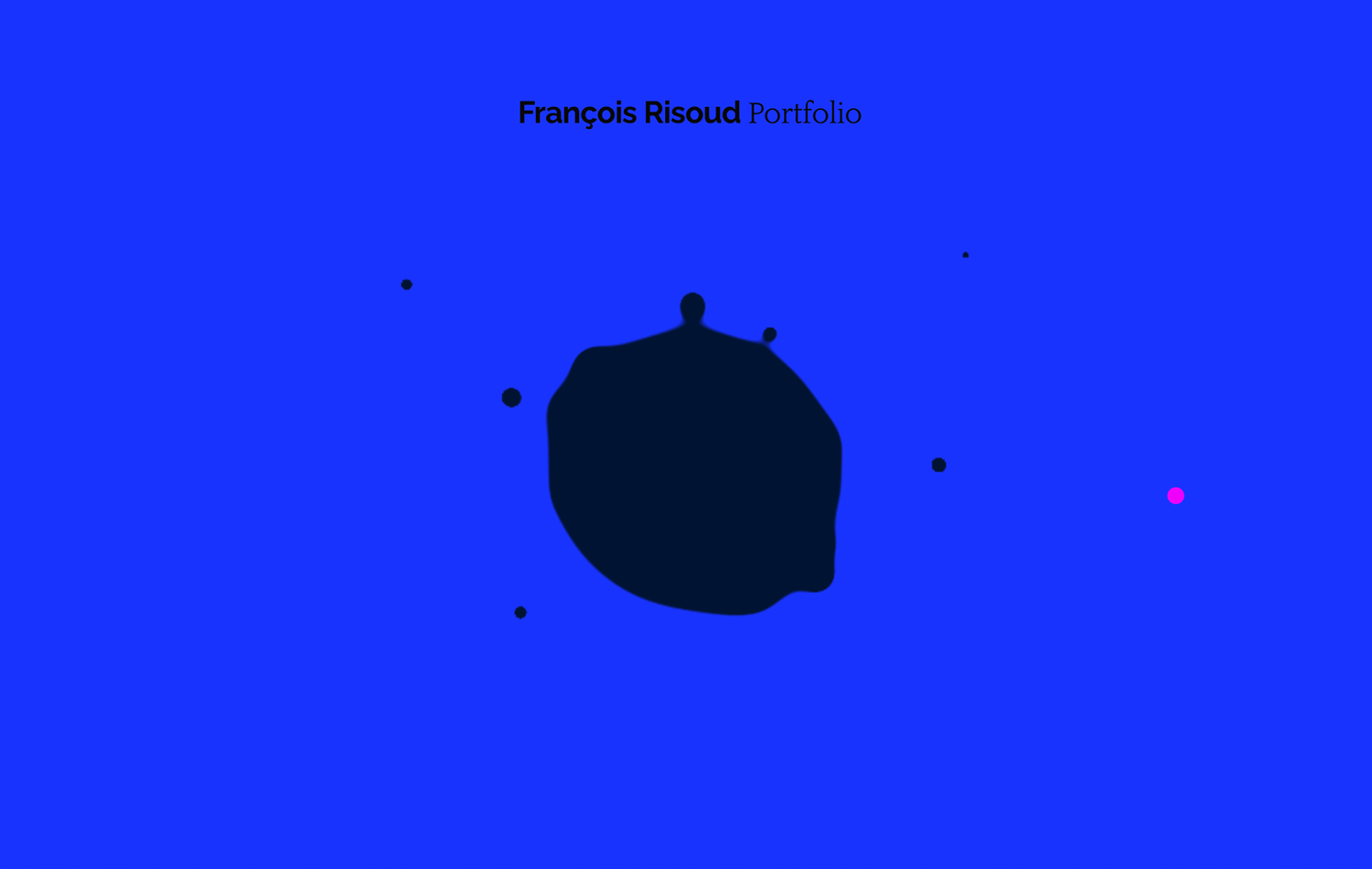
Este es el sitio web de François Risoud, desarrollador freelance full-stack. Su sitio tiene un trasfondo de física cuántica, un tema que continúa en todo el sitio. Haz clic en la mancha para saber más sobre François, sus habilidades y proyectos anteriores. ¡Un currículum muy original!

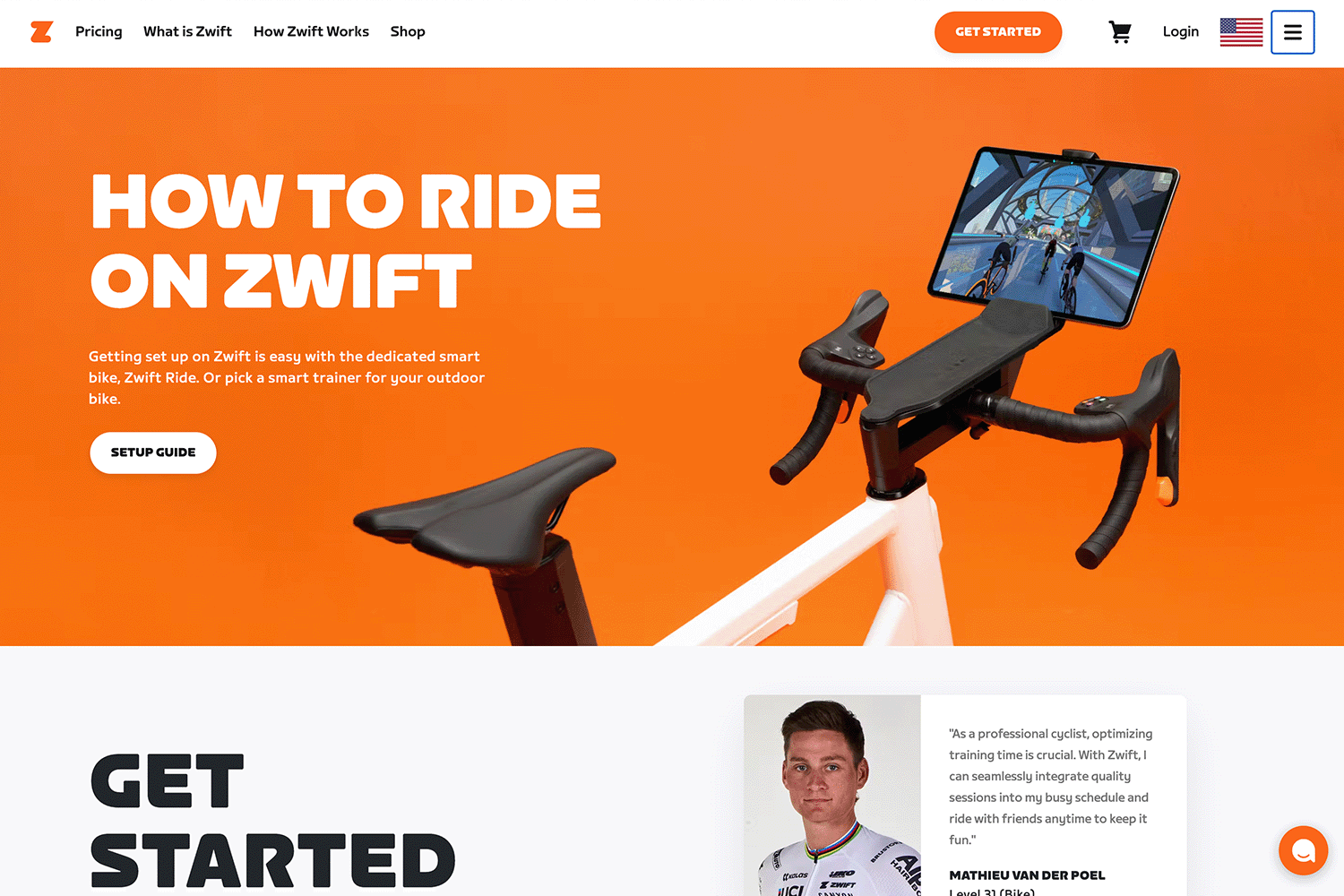
Zwift es una aplicación de entrenamiento para ciclistas. Ofrece un juego de entrenamiento en casa que conecta a ciclistas de todo el mundo. El sitio web donde los usuarios pueden descargar las aplicaciones incluye vistas previas interactivas de la simulación de la aplicación, para dar a los usuarios una idea de los tipos de entrenamientos que pueden esperar conseguir con Zwift. Aprende más sobre la UI de los juegos con nuestro post.

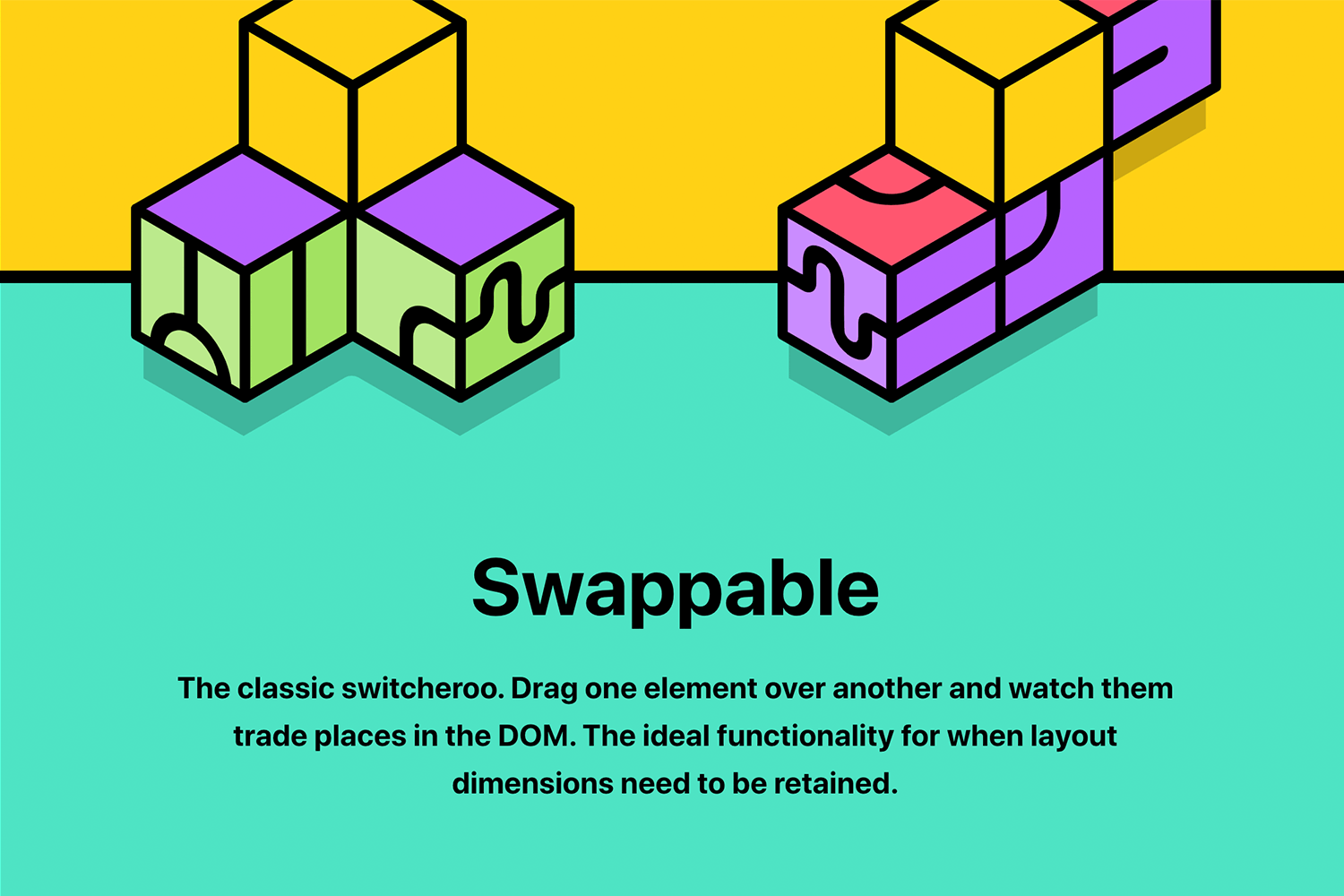
Draggable by Shopify es un micrositio alojado en GitHub, que presenta una biblioteca de widgets de arrastrar y soltar, ligera y con capacidad de respuesta. El sitio introduce la funcionalidad de arrastrar y soltar para crear elementos de UI del sitio web. Se anima a los visitantes a participar y jugar con los elementos en pantalla. Cómo diseñarlo con Justinmind: crea un prototipo de sitio web adaptable utilizando los elementos de UI escalables y pinnables de Justinmind. Alternativamente, pon en marcha tu diseño web responsivo con nuestras plantillas de diseño web, completas con imágenes escalables, bloques de contenido priorizados y elementos de UI de posición fija.

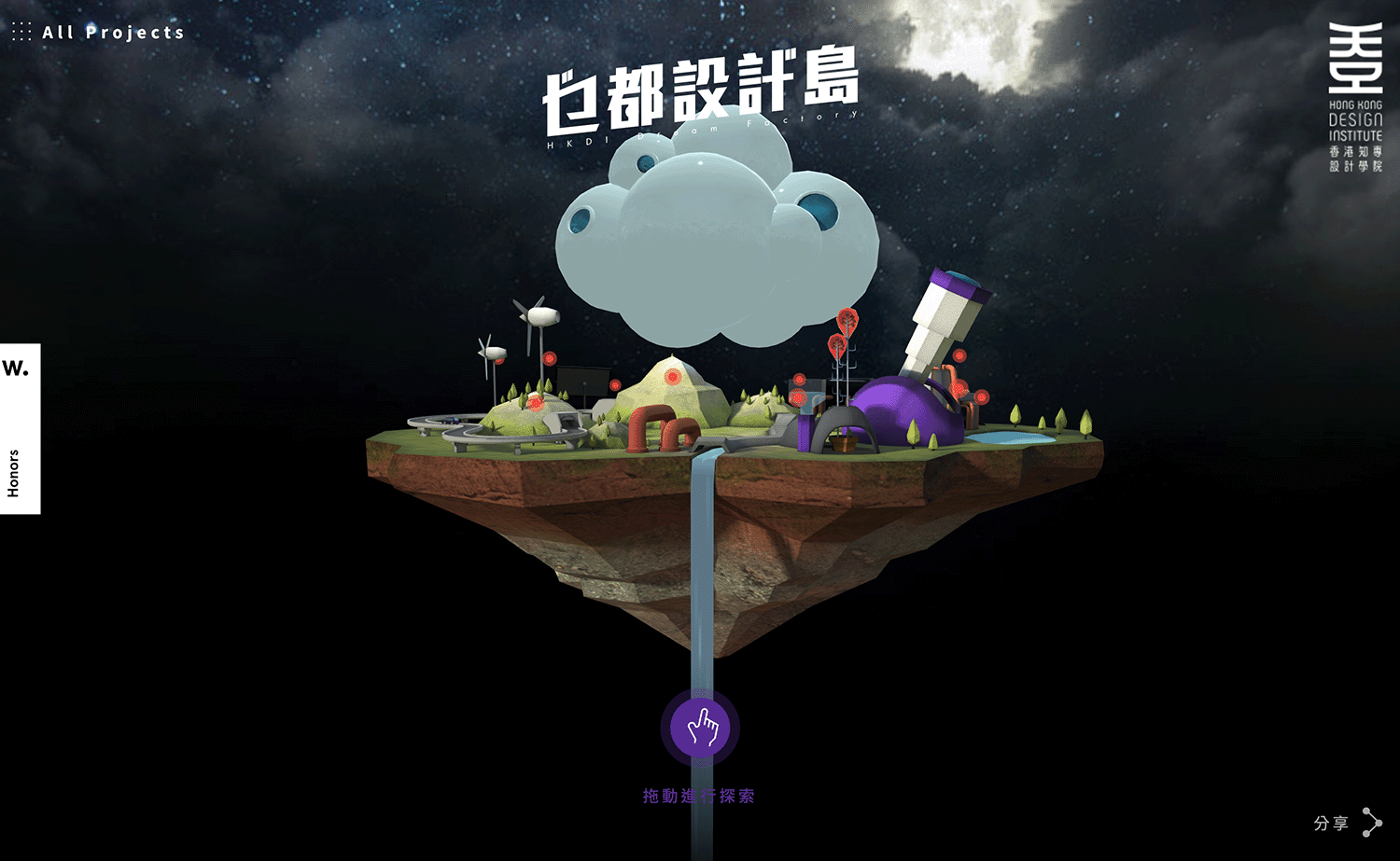
La alucinante plataforma de la Fábrica de Sueñosde HKDI utiliza objetos cotidianos como inspiración para despertar tu creatividad. Piérdete en este mundo virtual creado por estudiantes, antiguos alumnos y profesores de la HKDI. Explora una colección de juegos y kits de diseño DIY directamente en el sitio web. Sólo tienes que acercarte a una imagen, como un telescopio, y hacer clic en la zona resaltada (a menudo marcada con un círculo rojo) para ser transportado a una página dedicada al proyecto, con instrucciones claras paso a paso y recursos descargables. ¡Un 10 en todo!

Image credit: One Page Love
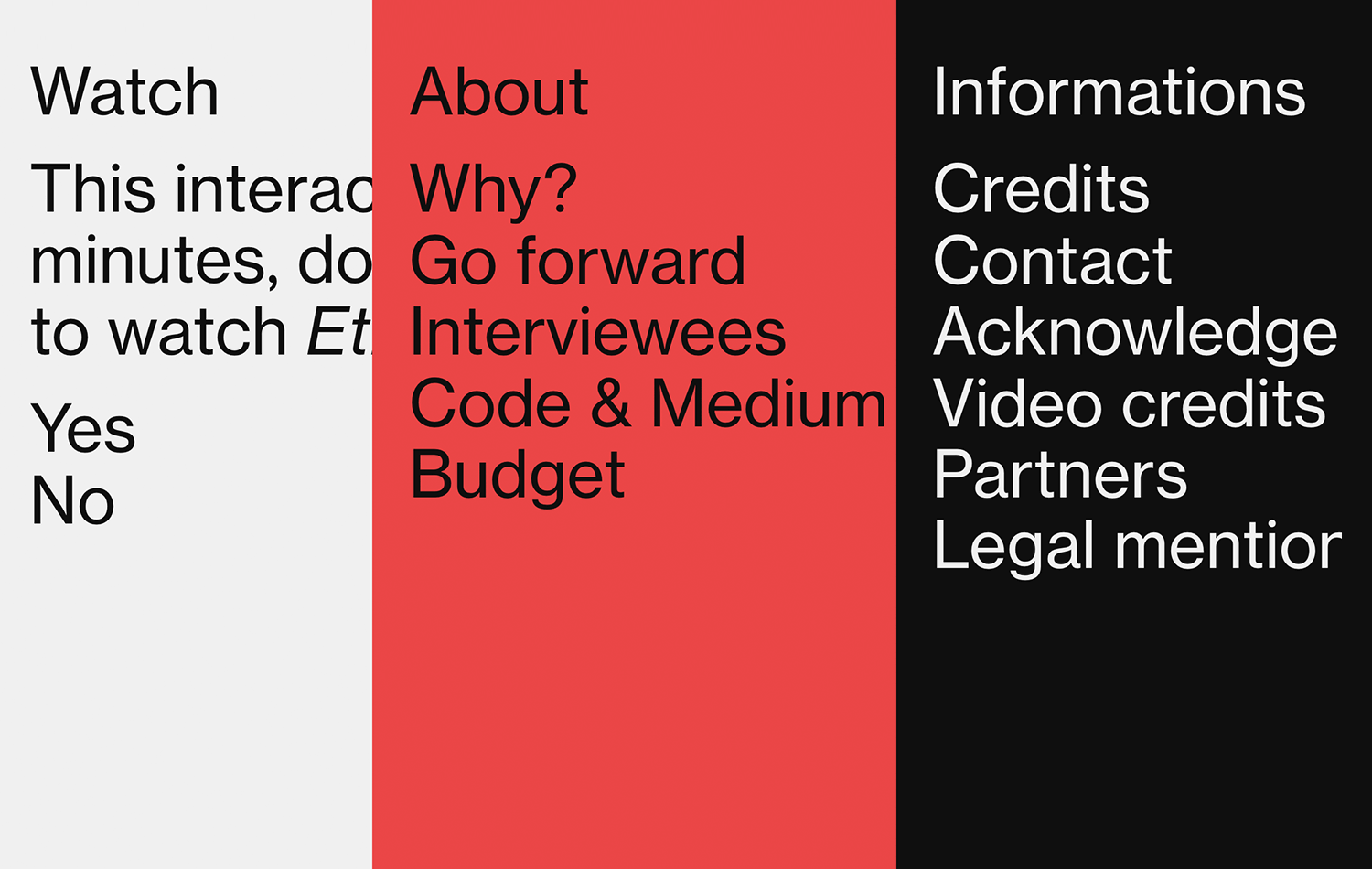
Ethics for Design presenta un documental interactivo in situ que analiza el impacto del diseño en la sociedad. El sitio utiliza un diseño de ancho de navegador 100%, que da vida al documental. Cómo diseñarlo con Justinmind: con la última versión de Justinmind, puedes cambiar las propiedades de la pantalla a «Ancho completo del navegador» para que, al ampliar o reducir la página, el contenido de tu cabecera se adapte para llenar la página.

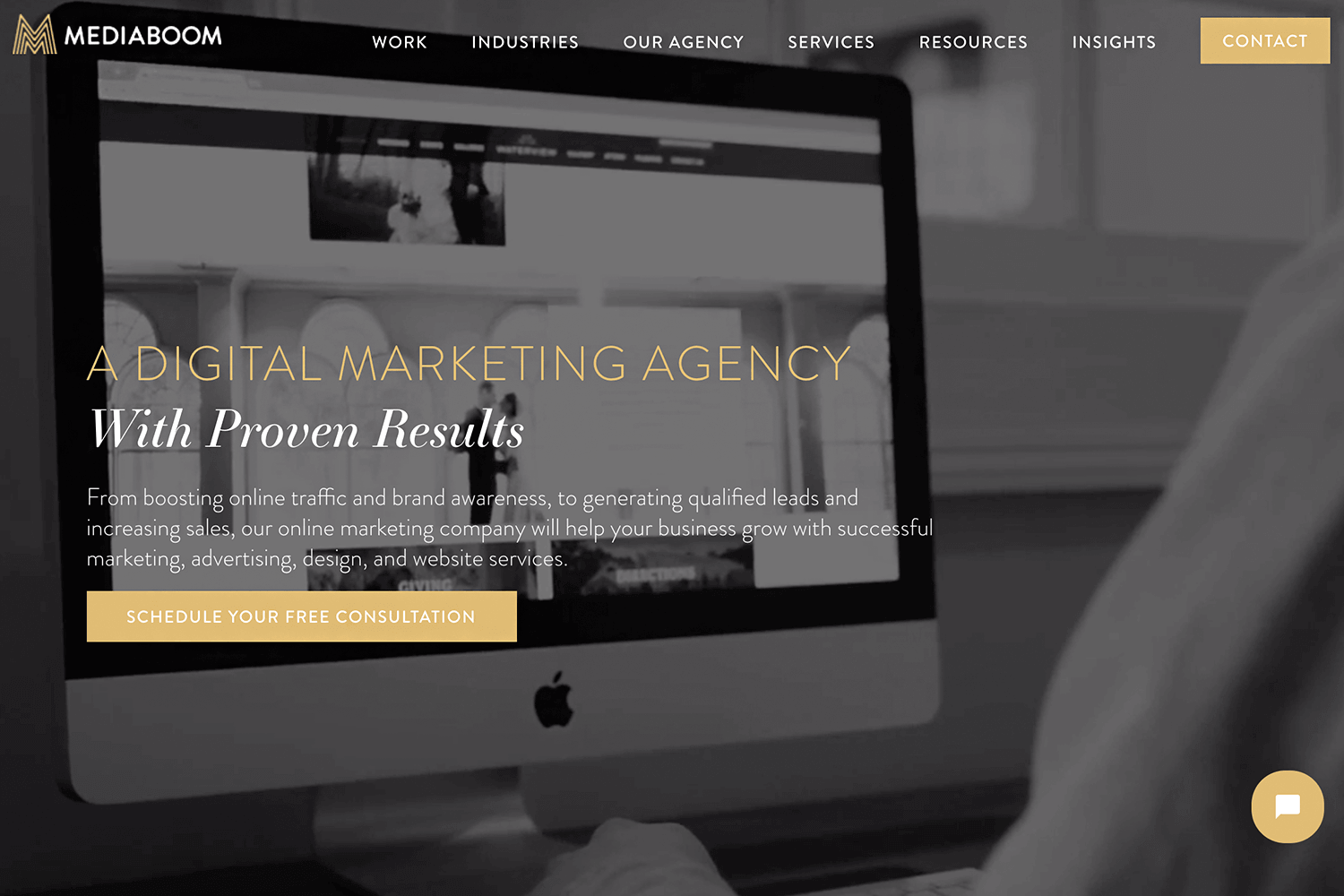
La agencia de publicidad y marketing digital mediaBOOM ha adoptado un enfoque único para crear su marca. Su sitio web interactivo incluye un vídeo de fondo que ofrece a los visitantes una visión de la cultura y el día a día de la agencia. Cómo diseñarlo con Justinmind: si quieres incluir vídeo en tu prototipo, sólo tienes que utilizar la función de incrustación HTML. Puedes incrustar la URL que quieras.