Las pantallas splash dan a los diseñadores de UI la oportunidad de causar una primera impresión audaz y reforzar la identidad de la marca.
Las pantallas de inicio pueden ser una parte inocua de la experiencia del usuario. Es sólo una pantalla de lanzamiento, no tiene gran cosa. Pero las primeras impresiones cuentan y el diablo está en los detalles. Con la herramienta de prototipado adecuada, puedes incluso crear la tuya propia en cuestión de minutos.
Empieza a diseñar nuevos productos hoy mismo. ¡Es gratis!

Antes de hacerlo, echemos un vistazo más de cerca a las pantallas de inicio, y a 50 ejemplos inspiradores para empezar.
Una pantalla de inicio, también conocida como pantalla de lanzamiento, es la pantalla inicial que aparece cuando abres una aplicación. Suele mostrar el logotipo de la aplicación, el nombre de la empresa y, a veces, un lema. Pasa a la pantalla principal una vez que la aplicación se ha cargado.
Las pantallas de bienvenida suelen ser visibles sólo durante un breve instante, por lo que es fácil pasarlas por alto si no estás atento. A pesar de su fugacidad, son cruciales para reforzar la identidad de la marca y causar una primera impresión positiva. Según Material Design de Google de Google, la pantalla de inicio es la primera experiencia del usuario con tu aplicación, lo que subraya la importancia de hacer que cuente.
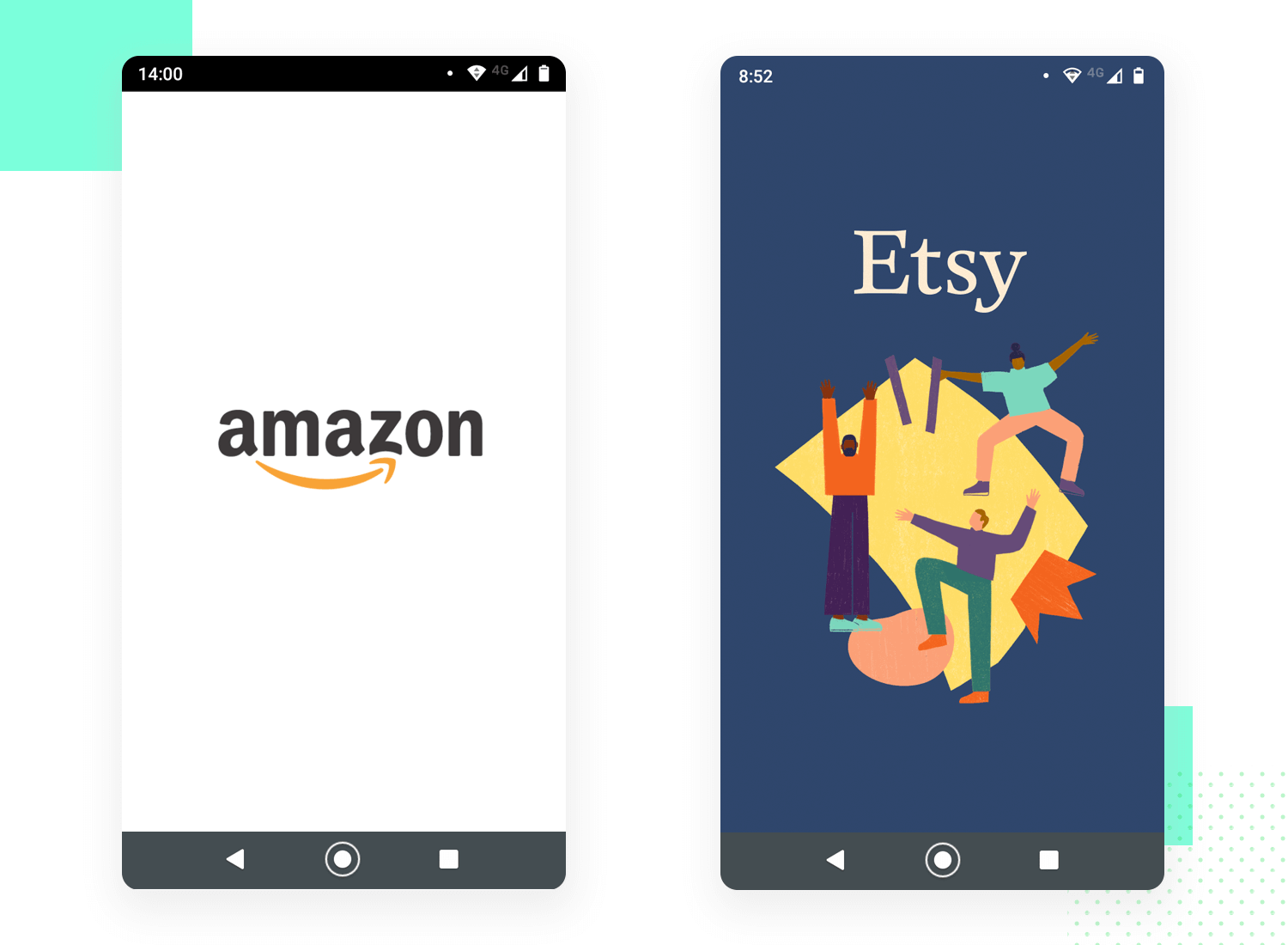
Por ejemplo, la pantalla de inicio de Skype muestra de forma destacada su logotipo con un suave degradado de fondo. Al cargar la aplicación, el icono se anima y rebota, añadiendo un toque de fantasía a la experiencia del usuario. En cambio, aplicaciones como Medium y Etsy utilizan ilustraciones a medida que se alinean perfectamente con su identidad de marca, ya sea para un diseño del panel de control o una plataforma de redes sociales. Este es un gran ejemplo de pantalla de bienvenida de cómo diferentes marcas utilizan esta función de forma eficaz.
En los casos en los que una aplicación se carga rápidamente, puedes encontrar una UI de marcador de posición en lugar de una pantalla de inicio tradicional. Si reforzar la identidad de la marca no es una prioridad, la aplicación puede mostrar sus elementos estructurales básicos sin contenido de marca adicional, como en este caso:

Las pantallas de inicio son elementos sencillos pero muy eficaces que ayudan a reforzar la identidad de tu marca y ofrecen a los usuarios algo atractivo que mirar mientras se carga tu aplicación. He aquí algunas de las mejores prácticas para crear una gran pantalla de inicio.
Minimiza las distracciones: Mantén un diseño limpio y sencillo, y coherente con la marca. Evita los elementos innecesarios y los logotipos múltiples para mantener un fuerte reconocimiento de marca.
Animaciones sutiles: Si decides incluir animaciones, asegúrate de que sean sutiles y no prolonguen el tiempo de carga. Las animaciones demasiado complejas pueden distraer y ser contraproducentes.
Integración temprana: Incorpora el diseño de la pantalla de inicio en una fase temprana del proceso de desarrollo, partiendo del wireframe de baja fidelidad etapa. Así te aseguras de que esté bien alineado con el diseño general del producto.
Crear prototipos: Asigna tiempo y espacio en tu prototipo en papel para la pantalla de inicio. Una consideración temprana ayuda a mantener la coherencia con el resto del diseño de la aplicación.
Consulta nuestra guía completa para diseñar tu propio wireframe y descubre cómo construir tus diseños desde cero.
Sé conciso: Intenta que la pantalla de inicio sea rápida, idealmente de menos de 3 segundos. A nadie le gusta esperar demasiado antes de sumergirse en la aplicación.
Gráficos de alta calidad: Utiliza imágenes y gráficos de alta resolución para que la pantalla de inicio tenga un aspecto profesional en todos los dispositivos.
Informa a los usuarios: Considera la posibilidad de incluir una barra de progreso o un indicador de carga. Ayuda a los usuarios a comprender que la aplicación está funcionando entre bastidores, no congelada.
Habla el idioma de la aplicación: Asegúrate de que el diseño de la pantalla de inicio refleja el propósito y el contenido de la aplicación. Crea una experiencia más fluida para los usuarios cuando pasen de la introducción a la acción principal.
Crear una pantalla de bienvenida en Justinmind es sencillo y fácil. Cuando descargues Justinmind e inicies un nuevo prototipotienes a tu disposición un tesoro de impresionantes widgets de UI.
Utilizando una pantalla de móvil predeterminada, sólo tienes que arrastrar un widget de imagen y un widget de texto a tu lienzo en las posiciones deseadas. Añade tus propias imágenes y preferencias de color, ¡y voilà! Combinado con interaccionestu pantalla cambiará después del tiempo establecido (es una pantalla de inicio, ¡así que no dejes a tus usuarios esperando!). Ve aquí para obtener más información sobre la creación de prototipos de animaciones de UI móvil con ejemplos descargables gratuitos.
¿Buscas otros tipos de inspiración? No te pierdas nuestro post sobre maravillosos ejemplos de wireframes o esta lista de ejemplos creativos de diseño de UI.
Aquí tenemos dos enfoques muy diferentes del diseño de pantallas de inicio. La pantalla de inicio de Amazon se centra en la marca con sencillez, mientras que la de Etsy comunica creatividad e identidad de marca.

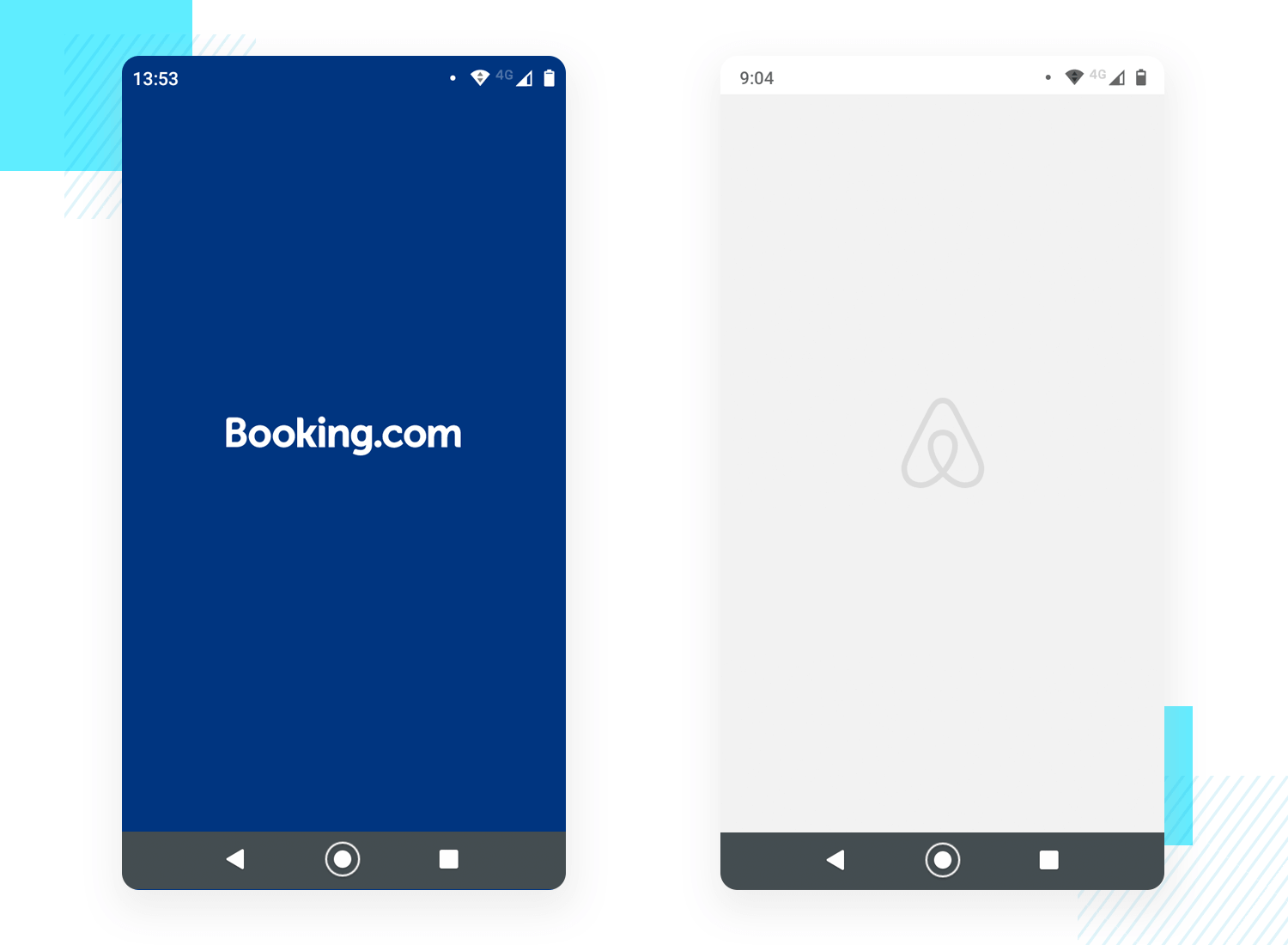
Aunque pueda parecerlo a primera vista, este es otro ejemplo de diferentes formas de diseñar una pantalla de inicio. Booking.com causa impacto con su color de fondo, mientras que Airbnb mantiene las cosas ligeras con nada más que su logotipo en la pantalla.

Esta pantalla de inicio para Uber es en realidad un concepto de Dribbble de Bryant Jow, pero nos gusta tanto que la hemos incluido aquí. Al igual que Cabify, pretende causar un impacto visual.

Tanto Netflix como Disney+ aprovechan al máximo su fondo, creando un fuerte contraste entre el fondo y los logotipos. ¡Es dramático en el mejor sentido!

Empieza a diseñar nuevos productos hoy mismo. ¡Es gratis!

Otro buen ejemplo de diferentes enfoques. 8Fit mantiene las cosas claras y limpias, incluyendo sólo su logotipo. VG-FIT va en la dirección opuesta, con un fondo dramático y su nombre además del logotipo.

Ambas redes sociales apuestan por un fondo dramático que refleje su marca. Es lo que se espera, sin duda. Sin embargo, produce un gran impacto y una experiencia visual agradable.

Spotify utiliza un sencillo fondo negro con su logotipo verde para que su sitio web tenga un aspecto moderno y limpio. Esto encaja bien con su marca. Por otro lado, SoundCloud utiliza un fondo naranja brillante con su logotipo blanco, que llama la atención y refleja la música animada que ofrecen. Ambos sitios web utilizan eficazmente las imágenes para mostrar su tipo de música y atraer a los usuarios a participar en su servicio.

La pantalla de inicio de Vueling fue creada por Victor López Gonzàlez, dando como resultado una pantalla que apunta a la identidad de la marca y la cultura de origen. Ryanair opta por algo más sencillo, con el objetivo de crear un bonito contraste entre el logotipo y el fondo.

El diseño de la pantalla de inicio que King ofrece a los usuarios se basa en un gran impacto visual del fondo, creando un contraste con el logotipo. La pantalla de inicio de Pokémon opta por un fondo blanco, asignando más espacio a su logotipo, estableciendo una experiencia visual que se basa en el diseño gráfico y no en la paleta.

Empieza a diseñar nuevos productos hoy mismo. ¡Es gratis!

Skype utiliza su pantalla de inicio para reforzar su identidad de marca, basándose en su clásico azul y añadiendo un degradado para darle un toque extra. Discord, por otro lado, hace algo interesante: los colores de la pantalla de inicio reflejarán la configuración de la paleta que los usuarios tengan en su dispositivo. ¡Es una forma inteligente de personalizar cada aspecto de la experiencia!

Dropbox optó por una pantalla de inicio brillante que atrae la mirada, estableciendo una fuerte señal visual. Google Drive adoptó un enfoque diferente, ofreciendo un fondo blanco suave que deja brillar el logotipo.

Una vez más, tenemos opciones contrastadas de diseño de pantalla de inicio. Twitch ofrece un fondo morado brillante que refleja el color de su marca, con un logotipo blanco. Youtube mantiene un fondo totalmente blanco, haciendo que su logotipo rojo destaque visualmente.

La pantalla de inicio de Bitly, lo confesamos, fue subida por Matt Delac y no por la empresa. Pero no podíamos dejarla fuera de esta lista. Refuerza la identidad de la marca y su mayor argumento de venta, haciendo un uso muy inteligente del espacio. Owly apuesta por un fondo negro sólido que hace destacar su logotipo.

Empieza a diseñar nuevos productos hoy mismo. ¡Es gratis!

Bear ofrece un fondo rojo brillante que contrasta fuertemente con el logotipo blanco, y establece una interesante disparidad con Evernote. Aunque solía tener una pantalla de inicio que ofrecía un fondo verde ilustrado, Evernote lo cambió por un fondo blanco clásico con un sencillo logotipo verde.

Linkedin siguió el ejemplo de otras redes sociales, creando un fondo de color sólido. Tik Tok adoptó un enfoque ligeramente distinto, utilizando el color pero creando también un cierto estilo de degradado en el fondo.

En los ejemplos de pantalla de inicio de estos gigantes de las redes sociales, Pinterest mantiene la sencillez con un logotipo rojo brillante sobre fondo blanco, que refleja su marca atrevida y amistosa. X opta por un estilo más moderno con un logotipo blanco sobre un elegante fondo negro.

La pantalla de inicio de Slack destaca por su logotipo multicolor sobre fondo blanco, al igual que su animado estilo de comunicación. Trello, en cambio, mantiene la calma y la concentración con un fondo azul y un logotipo blanco. Es como una pizarra digital lista para ayudarte a organizar tu próximo gran proyecto.

Abrir Reddit es como entrar en casa de un amigo. Este ejemplo de pantalla de bienvenida te transmite unas vibraciones alienígenas naranjas y blancas, creando el ambiente para divertirte y pasar el rato con tu comunidad online. Quora, por otro lado, se parece más a una acogedora biblioteca. Su fondo rojo intenso y su limpio logotipo blanco dicen «pongámonos a aprender algo nuevo» desde el principio.

Este ejemplo de pantalla de inicio trata de hacer divertido el aprendizaje. La pantalla de inicio de Duolingo es un soplo de aire fresco con un fondo verde y su simpática mascota búho. Parece más un juego que un estudio. ️Rosetta Stone, en cambio, es todo negocio. Su fondo azul y amarillo con un elegante logotipo da un aire más serio. Es como entrar en un aula elegante, listo para aprender idiomas en serio.

Gmail mantiene el estilo clásico con un fondo blanco brillante y su colorido logotipo en el centro. Es puro Google: limpio y familiar. Outlook, sin embargo, tiene un aire más profesional. Imagínate un traje azul nítido: su fondo azul con un logotipo blanco y limpio establece el tono para ponerse a trabajar en serio (¡o simplemente para ponerse al día con los correos electrónicos!).

Waze se centra en la diversión de llegar juntos. Su pantalla de inicio explota con colores y su logotipo, reflejando el aspecto comunitario de la navegación con actualizaciones en tiempo real. Google Maps, por otro lado, mantiene las cosas limpias y sencillas. Su fondo blanco con el logotipo de la chincheta multicolor dice «te llevaremos hasta allí de forma clara y eficaz», sin complicaciones.

Empieza a diseñar nuevos productos hoy mismo. ¡Es gratis!

La pantalla de inicio de Shopify es todo negocio, con su fondo verde y su nítido logotipo blanco, creando un ambiente enérgico perfecto para los que están listos para lanzarse a vender en serio. Mientras tanto, WooCommerce toma una ruta más artística, utilizando un fondo púrpura fresco y un logotipo blanco limpio para resaltar la flexibilidad creativa de la plataforma y su potencial para la innovación.

Coursera parece la clásica clase de un profesor. Este ejemplo de pantalla de inicio es tranquilo y sereno, con un fondo azul y un logotipo blanco y limpio. Dice «tomémonos en serio el aprendizaje». Udemy se parece más a un vibrante mercado de ideas. Su fondo blanco estalla de color gracias a su logotipo, reflejando la variedad de cursos y la diversión que puedes tener mientras aprendes algo nuevo.

Strava parece una señal de neón en una bulliciosa pista de atletismo. Su fondo naranja brillante con el limpio logotipo blanco dice «¡sal ahí fuera y machácalo!» de un tirón. Nike Run Club, en cambio, se parece más a un elegante vestuario antes de una gran carrera. Su fondo negro con el logotipo blanco en contraste establece un tono serio, haciéndote saber que es hora de concentrarse y dar rienda suelta al atleta que llevas dentro.

Las pantallas de inicio pueden ser una forma de proporcionar un pequeño deleite a tus usuarios o una oportunidad para reforzar la identidad de tu marca. Sea cual sea el motivo por el que diseñes tu pantalla de inicio, asegúrate de que no prolongue el tiempo de carga más de lo debido.
Nuestro último ejemplo es PayPal, que mantiene las cosas limpias y seguras con su pantalla de inicio. Un fondo blanco y un logotipo azul: es como un apretón de manos virtual, que te asegura que tu dinero está seguro. La pantalla de inicio de Wise, por otro lado, apuesta por un ambiente fresco y sencillo. Imagina un zumo verde para tus finanzas. Su fondo verde vibrante con un elegante logotipo negro dice: «enviar dinero internacionalmente es fácil y transparente».

La pantalla de inicio de Shopify es todo negocio, con un fondo verde y su nítido logotipo blanco. Da la sensación de «vamos, vamos, vamos», perfecta para los que están dispuestos a vender en serio. WooCommerce, por otro lado, es más artístico. Su pantalla de inicio utiliza un fondo morado muy chulo con un logotipo blanco y limpio, que sugiere la flexibilidad de la plataforma y el espacio para que des rienda suelta a tu creatividad.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read