Conseguir que los usuarios completen un formulario de registro no es tarea fácil. En este post, echamos un vistazo a más de 40 ejemplos de formularios que lo hicieron bien.
Los formularios son un terreno difícil en el diseño de la experiencia del usuario. Al fin y al cabo, es difícil diseñar algo que haga suspirar a los usuarios nada más verlo. A la gente no le gusta rellenar formularios. La ventaja de este enigma es que la mayoría de los diseñadores tienden a resolver problemas, lo que convierte el diseño de formularios en un reto interesante. Los diseñadores tienen que encontrar la manera de animar a la gente a rellenarlos, o arriesgarse a que los usuarios abandonen el formulario a mitad de camino.
Empieza a diseñar formularios para web y aplicaciones móviles con Justinmind. ¡Es gratis!

Por desgracia, que los usuarios no envíen la información a través del formulario significa dos cosas cruciales que nunca dejan de dar escalofríos a los diseñadores de UX: bajos índices de conversión y un diseño ampliamente fallido. Pero aunque no existe un enfoque único para un buen diseño de formularios, tener ejemplos sólidos que hayan dado en el clavo no está de más, ¿verdad? ¡Abramos nuestra herramienta favorita de wireframe y profundicemos! Decidimos conseguir unos cuantos ejemplos de formularios que lograran el difícil reto de ofrecer a los usuarios una buena experiencia. En este post, verás exactamente por qué funcionan estos ejemplos de formularios y qué tácticas se utilizaron para mejorar la experiencia de usuario que ofrecen. ¡Echemos un vistazo!
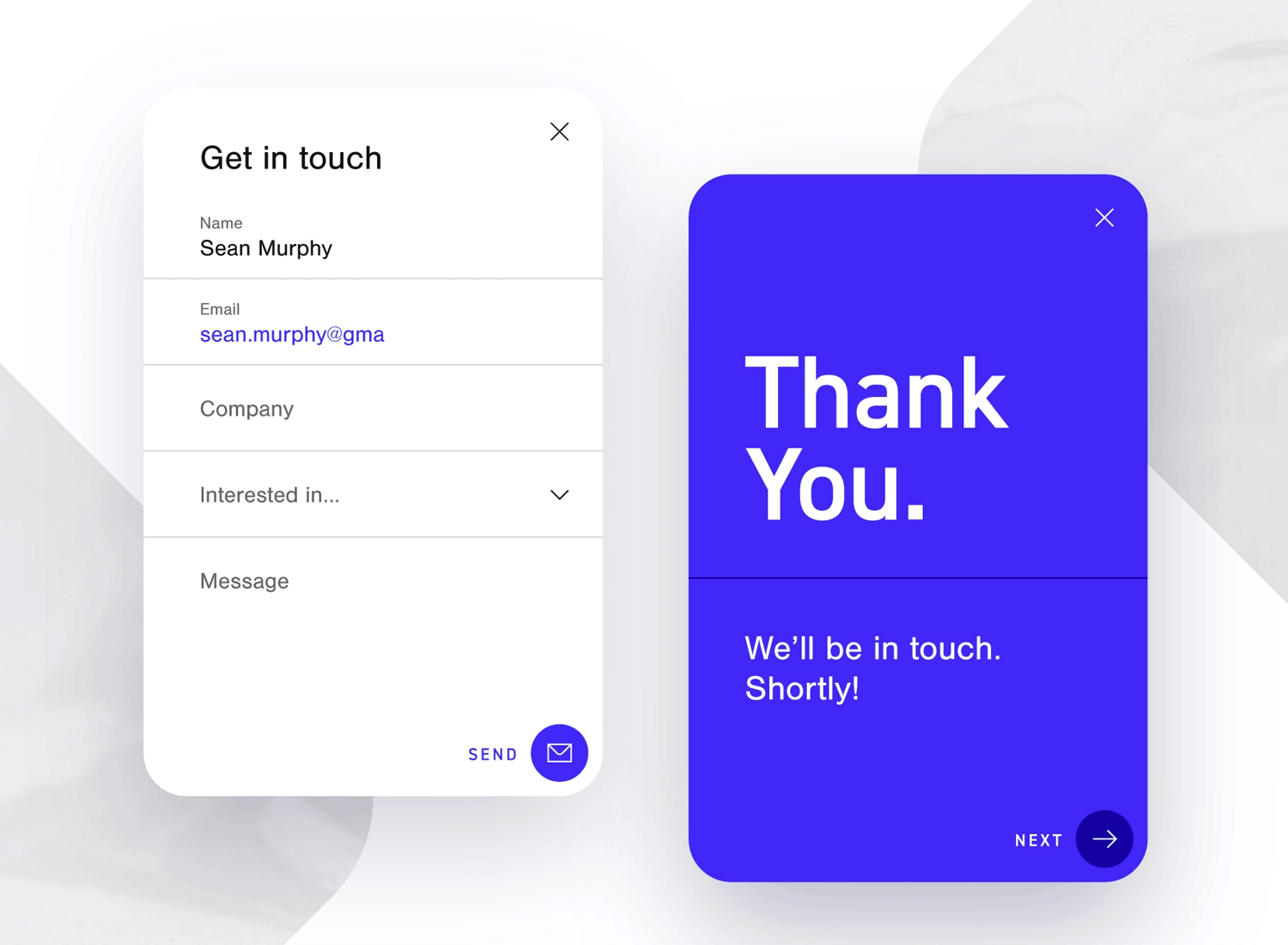
Con este formulario de contacto, ponerse en contacto con nosotros resulta refrescantemente fácil. Desde el principio, el diseño brillante te atrae, y cada detalle está cuidadosamente diseñado. El formulario es sencillo y directo: sólo tienes que rellenar tu nombre, correo electrónico, teléfono y mensaje, y listo. Incluso hay un práctico selector de código telefónico, para que los usuarios internacionales se sientan igualmente bienvenidos.
Una vez enviado, aparece una amable pantalla de «Gracias», añadiendo un toque agradable que permite a los usuarios saber que su mensaje está en camino. Es un ejemplo perfecto de cómo hacer que los formularios de contacto sean cálidos y fáciles de usar.

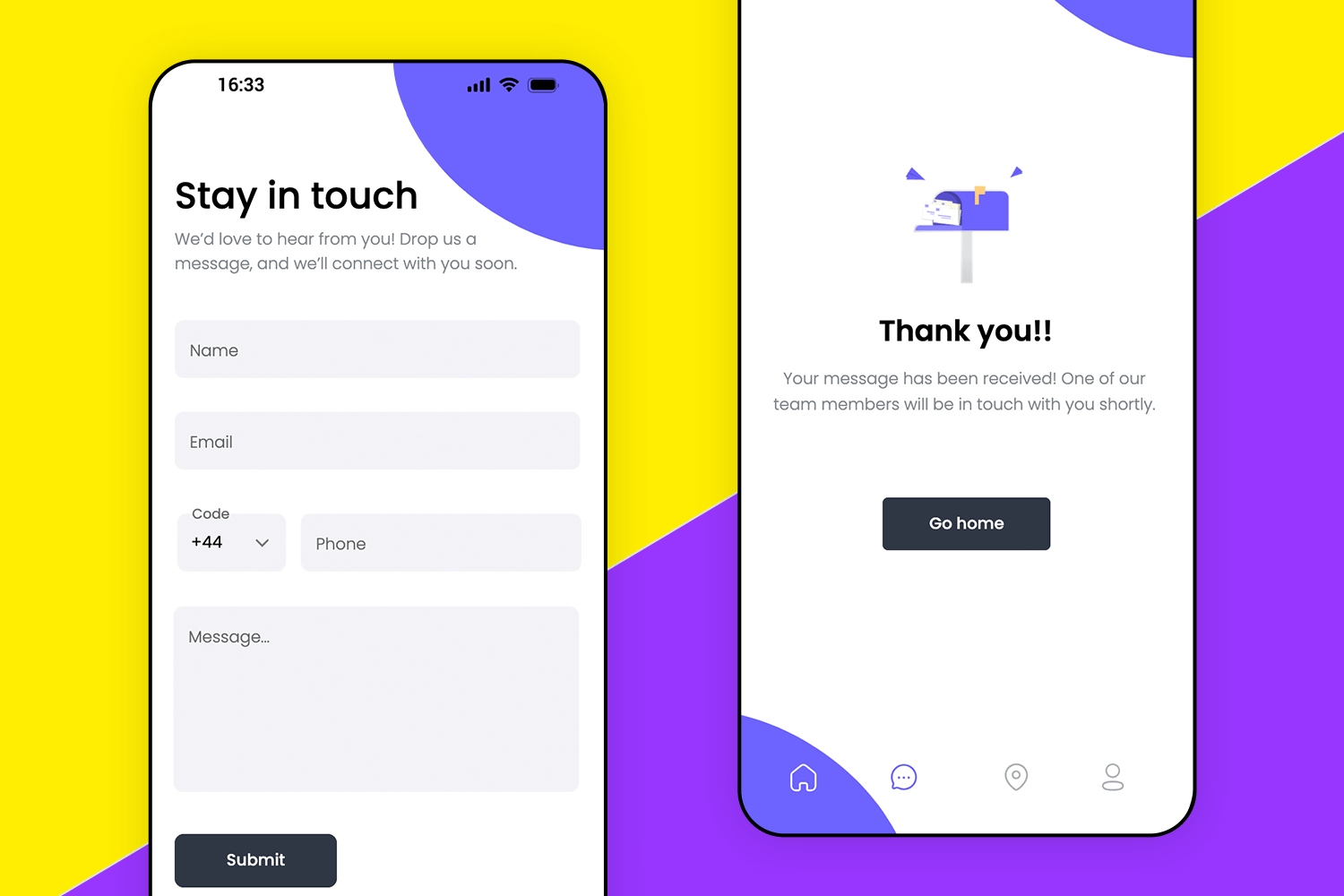
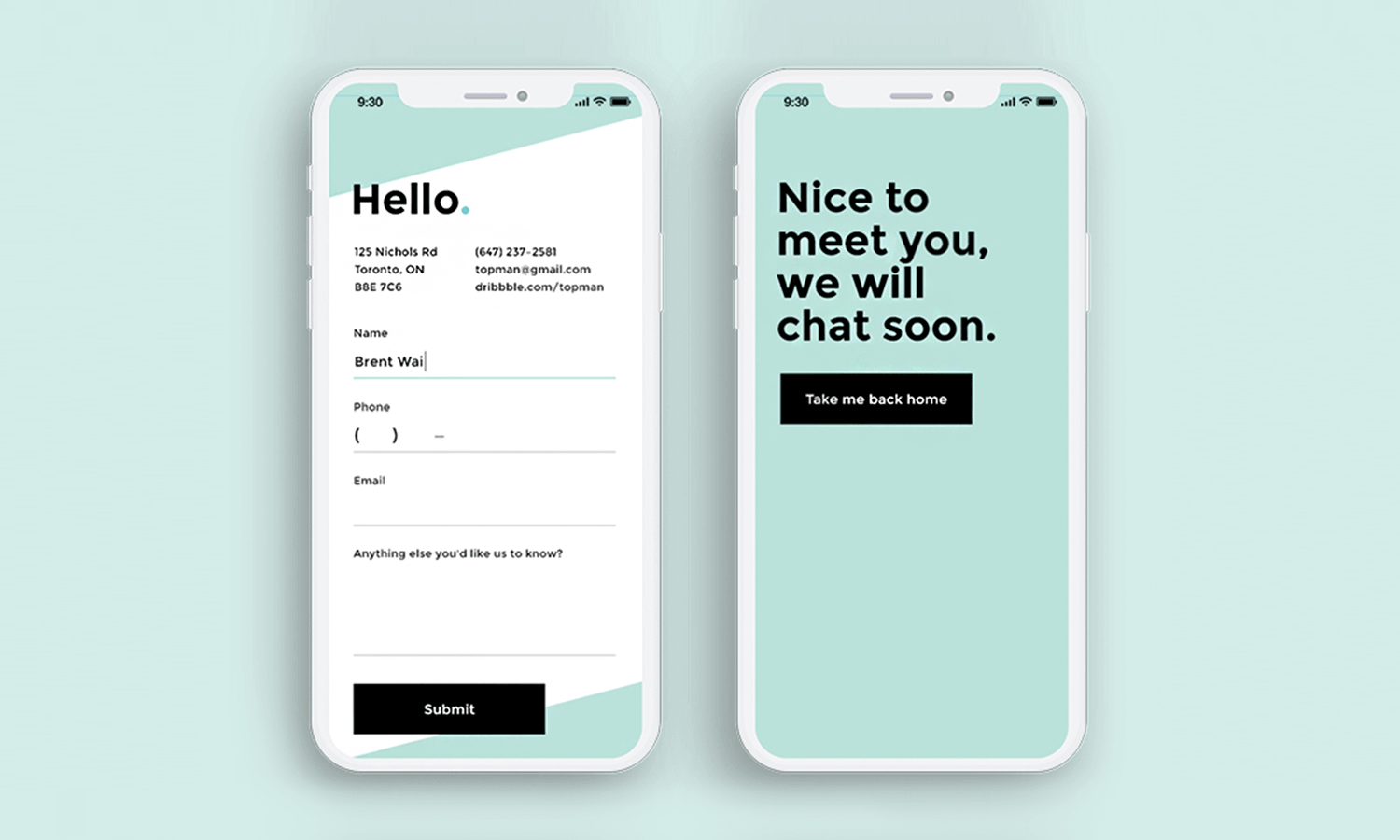
A continuación, este formulario de contacto aporta un ambiente vibrante y juguetón con sus colores llamativos y su diseño limpio. Invita a los usuarios a ponerse en contacto en unos pocos pasos, gracias a los sencillos campos para nombre, correo electrónico, teléfono y mensaje.
El formulario es intuitivo, con cada elemento bien espaciado, lo que garantiza una experiencia fluida. Y una vez enviado el mensaje, los usuarios se encuentran con una pantalla de confirmación amigable, que añade una sensación de cierre y tranquilidad. Es un gran ejemplo de cómo un formulario puede ser a la vez funcional y visualmente atractivo.

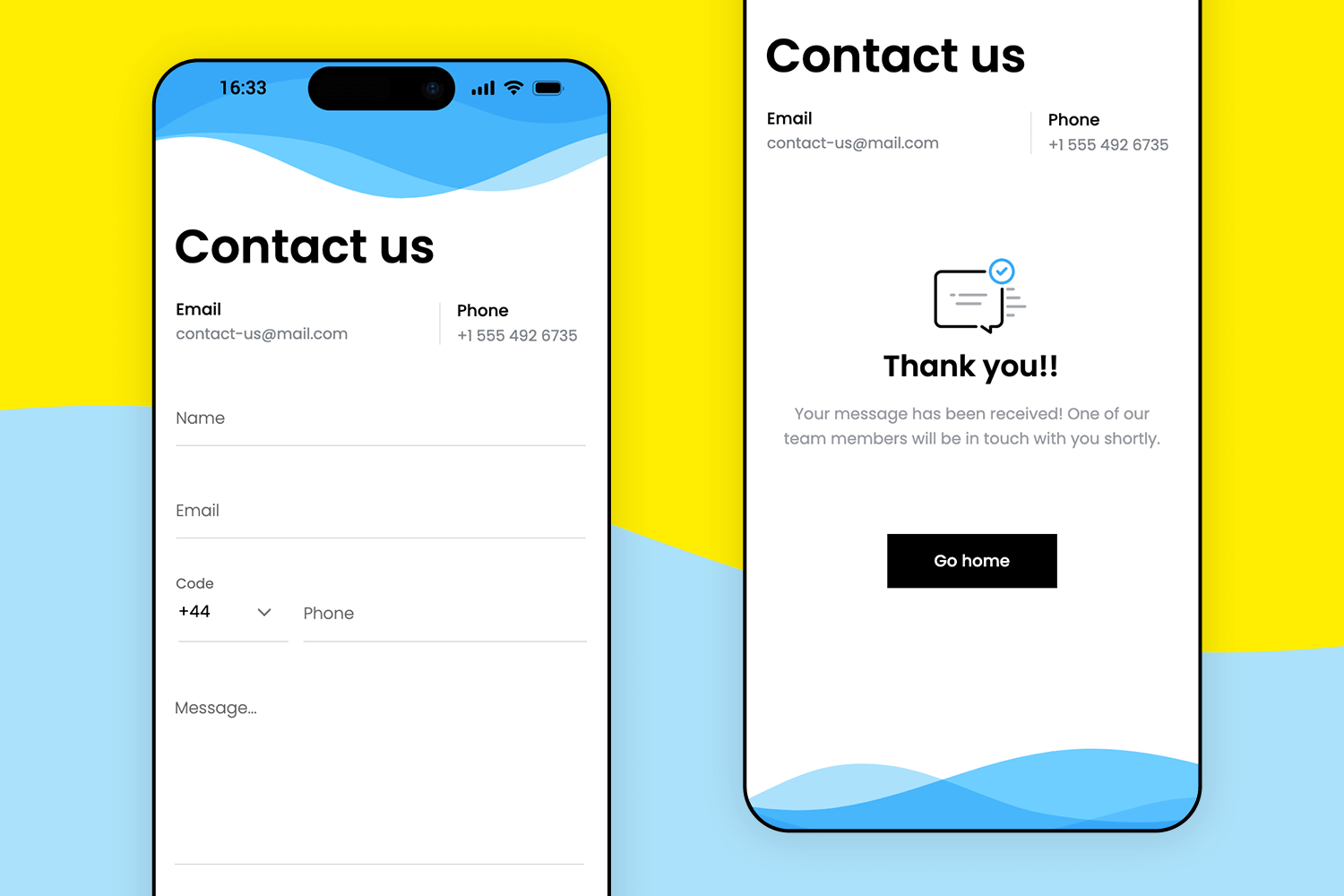
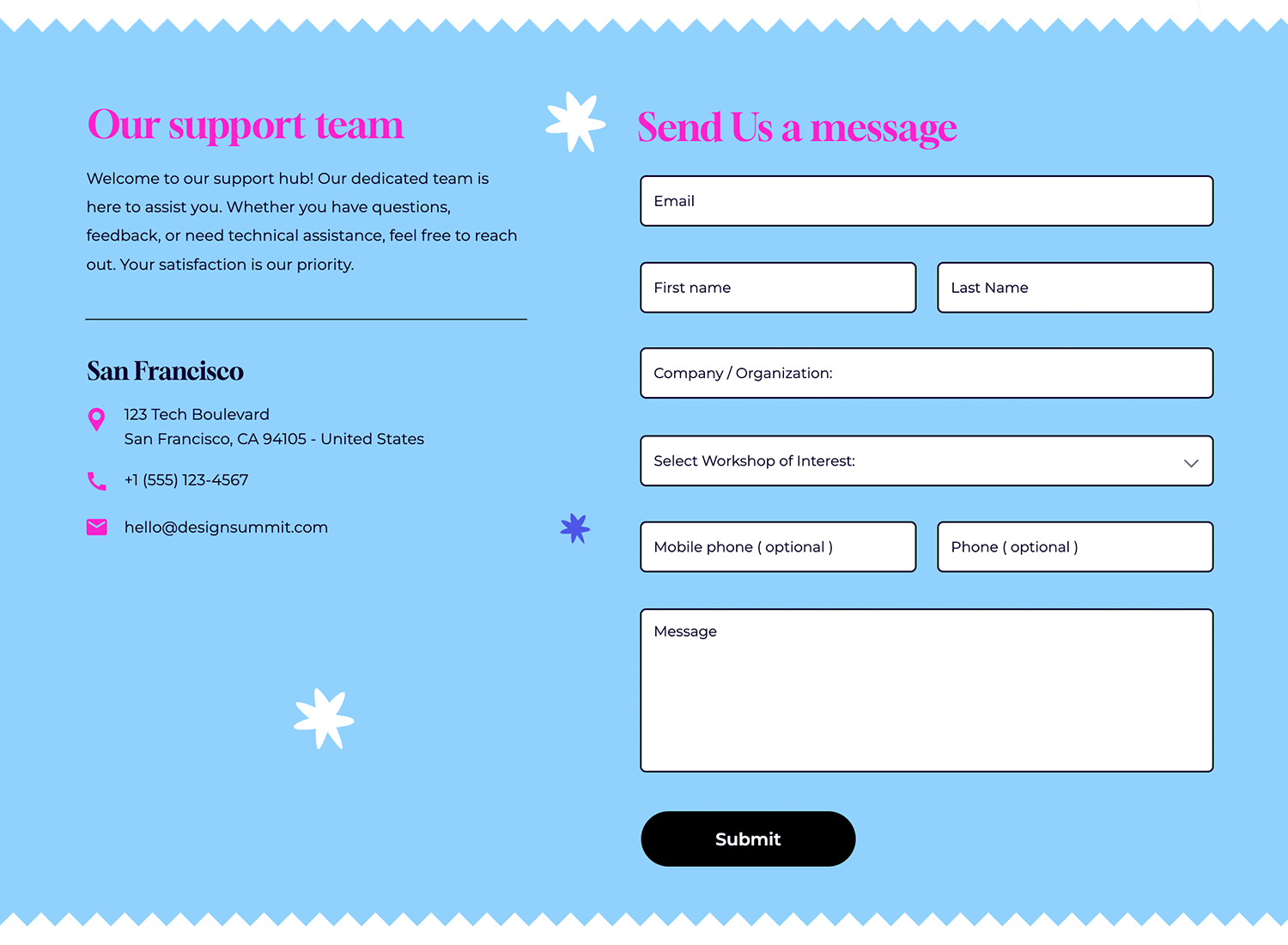
El siguiente ejemplo de formulario de contacto aporta un ambiente relajante con su fondo de suaves ondas azules, creando una atmósfera acogedora para los usuarios. El diseño es nítido y sencillo, con sólo lo esencial y manteniendo el proceso fluido y sin estrés.
Después de enviarlo, los usuarios son recibidos con una amable pantalla de «Gracias», un simple toque que añade calidez y confirma que su mensaje ha sido recibido. Este formulario combina claridad con un toque de personalidad.

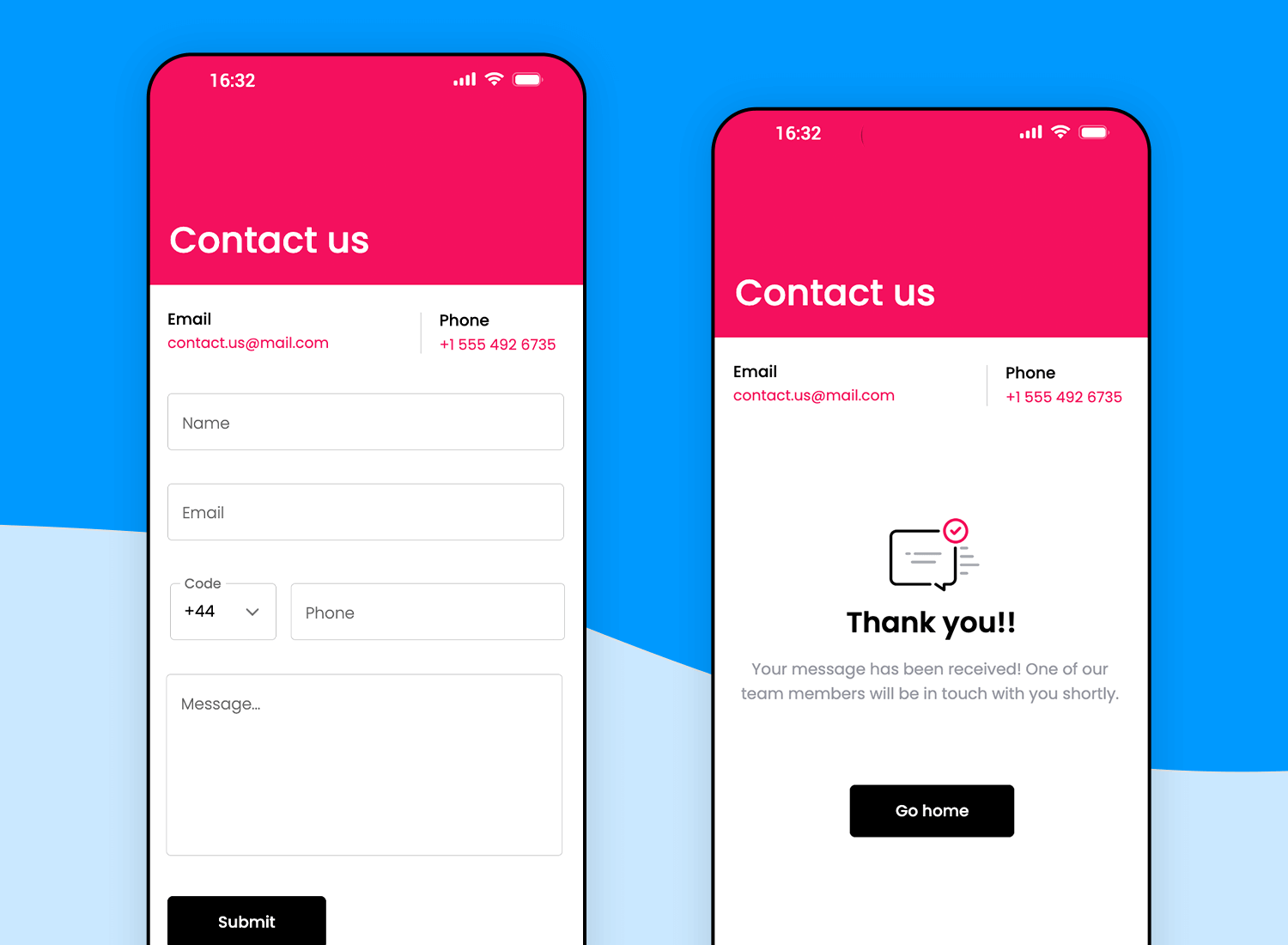
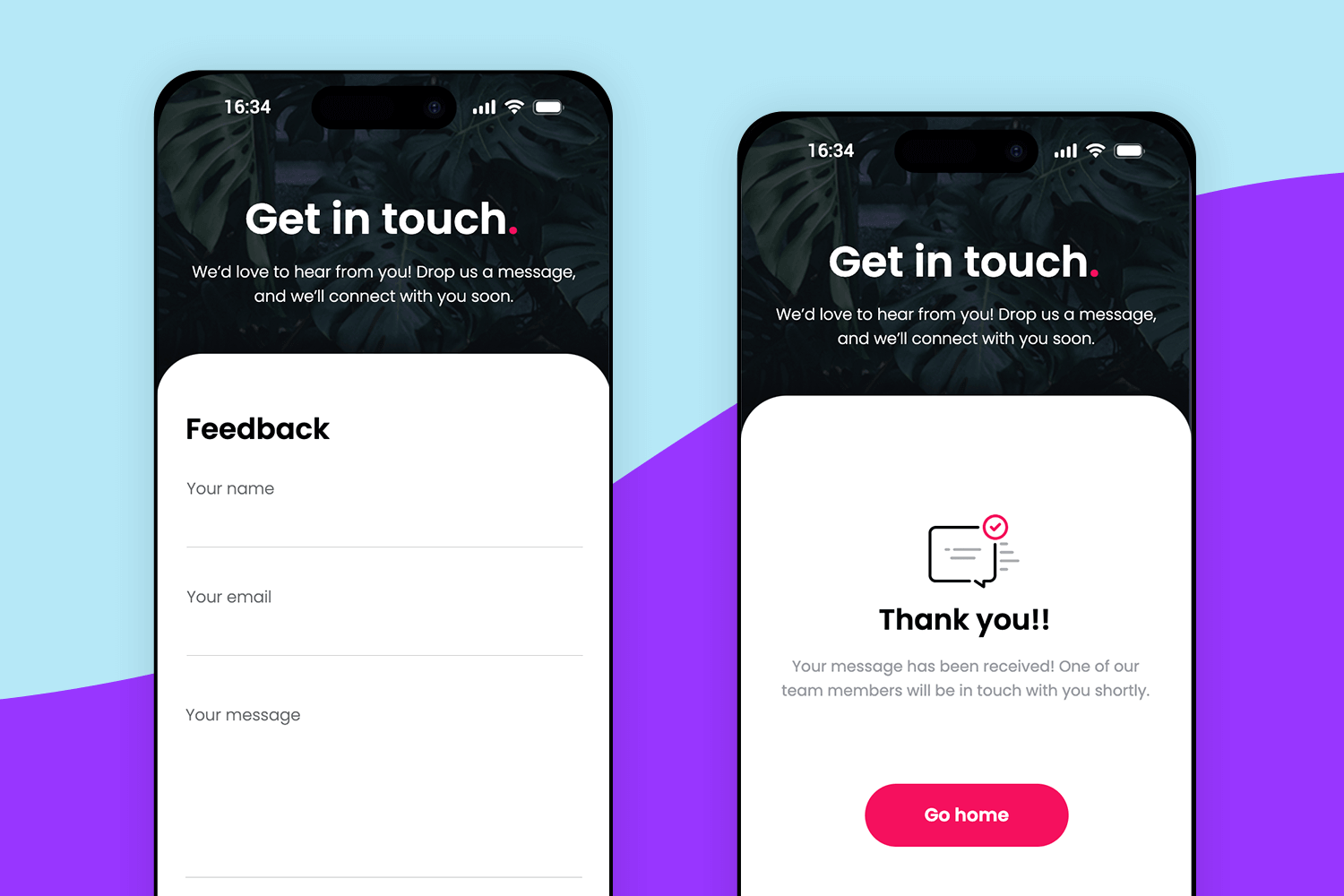
Este formulario de contacto establece un tono amistoso y accesible desde el principio, con su fondo oscuro que le da un aspecto moderno y pulido. El formulario es sencillo y sólo pide lo esencial, lo que hace que ponerse en contacto no suponga ningún esfuerzo. El botón brillante y atractivo de la parte inferior añade un toque de color, guiando a los usuarios de forma natural para que completen su mensaje.
En general, está diseñado para que los usuarios se sientan reconocidos y valorados, creando una experiencia fluida, fácil de interactuar y que deja una impresión positiva.

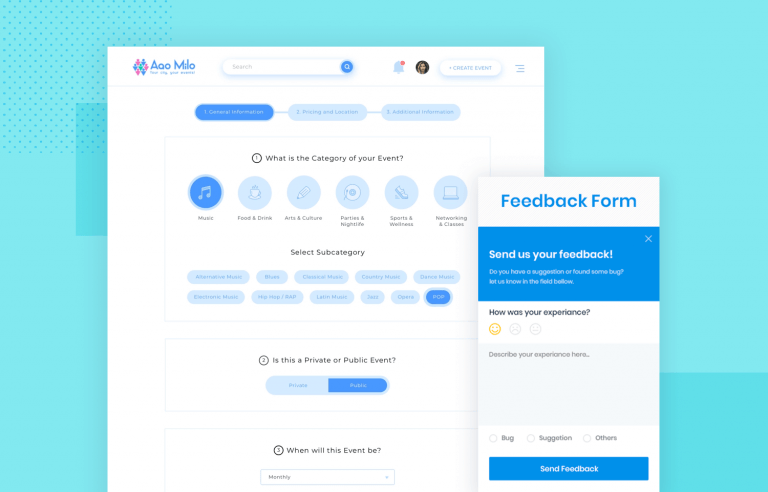
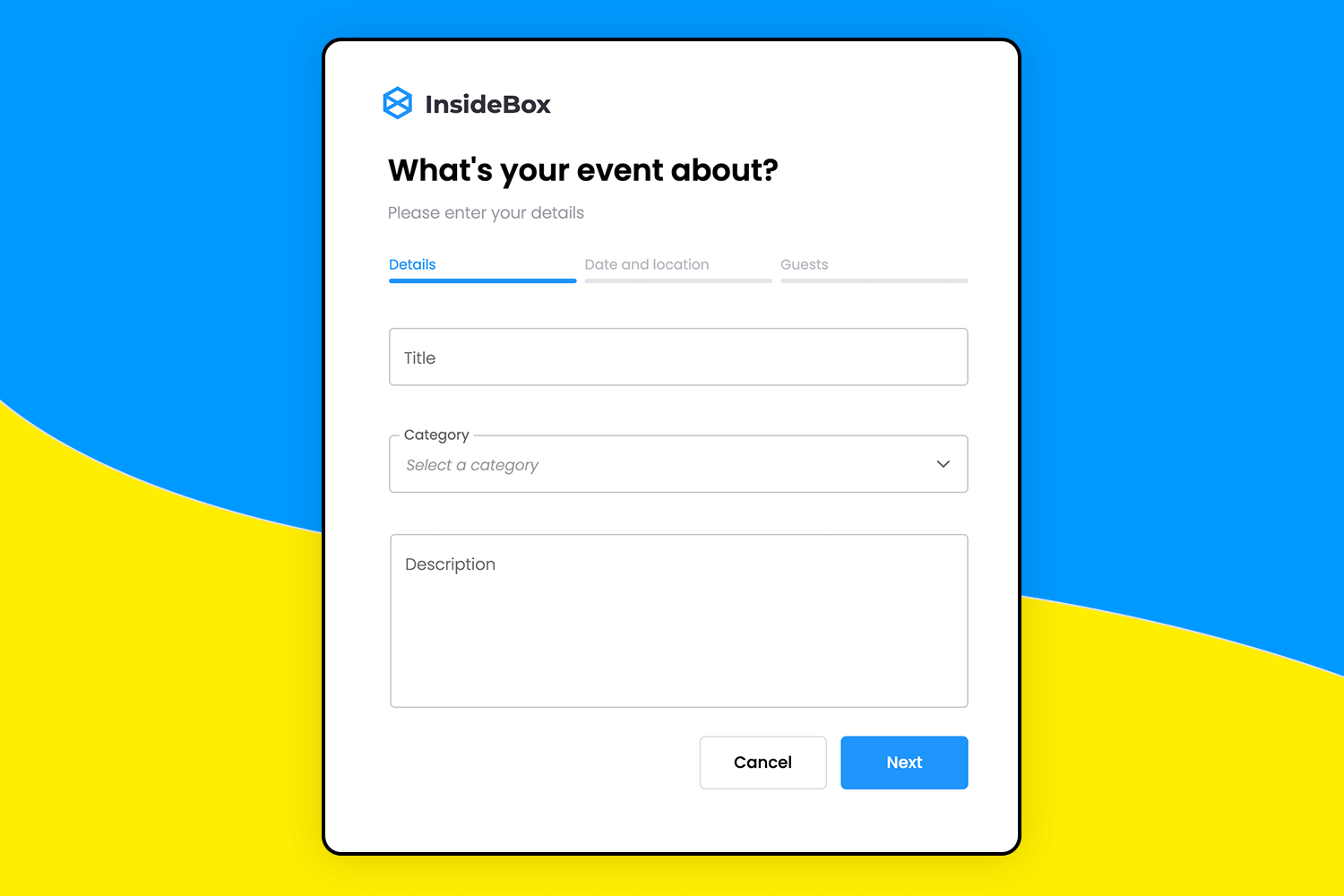
Planificar un evento con este ejemplo de formulario no supone ningún esfuerzo. Desde el principio, el formulario divide las cosas en sencillos pasos, empezando por lo básico, como el título y la categoría. Cada sección fluye con naturalidad, guiando a los usuarios para que se centren en una parte cada vez, de modo que nunca se sientan abrumados.
Con su diseño limpio y sus sencillas instrucciones, este formulario hace que la configuración sea fluida y sin estrés, perfecta para captar todos los detalles fácilmente.

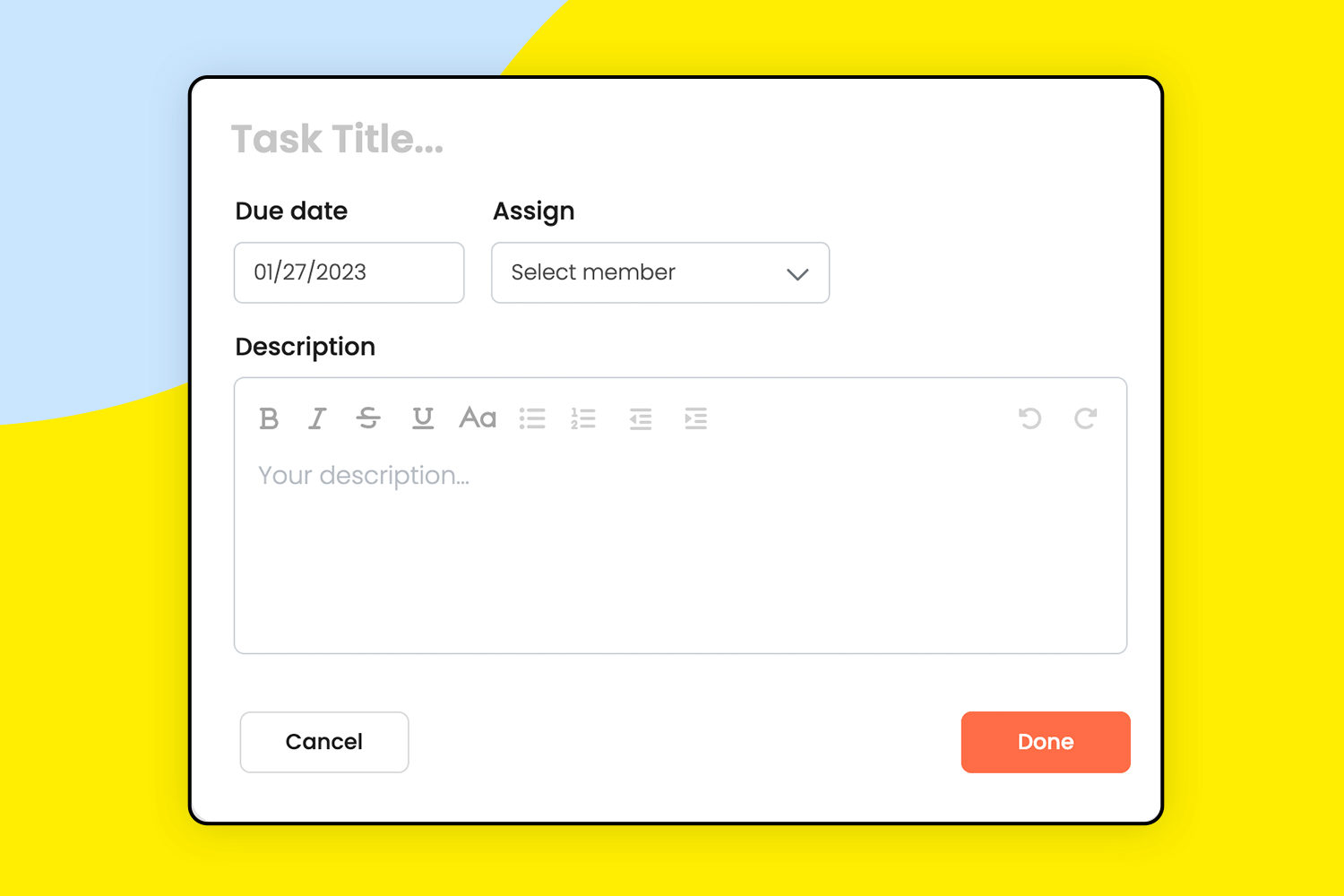
Este formulario de asignación de tareas mantiene las cosas sencillas y claras, haciendo que la colaboración sea fluida. Los usuarios pueden establecer rápidamente una fecha de vencimiento, añadir una descripción y elegir compañeros de equipo en un menú desplegable, todo ello sin ningún desorden. El diseño del formulario es minimalista pero funcional, con la cantidad justa de opciones para hacer el trabajo con eficacia.
Es perfecto para los equipos que buscan mantenerse organizados y asignar tareas sin pasos adicionales. El sencillo botón «Hecho» al final añade un bonito toque final, ayudando a los usuarios a concluir la configuración de la tarea con un solo clic.

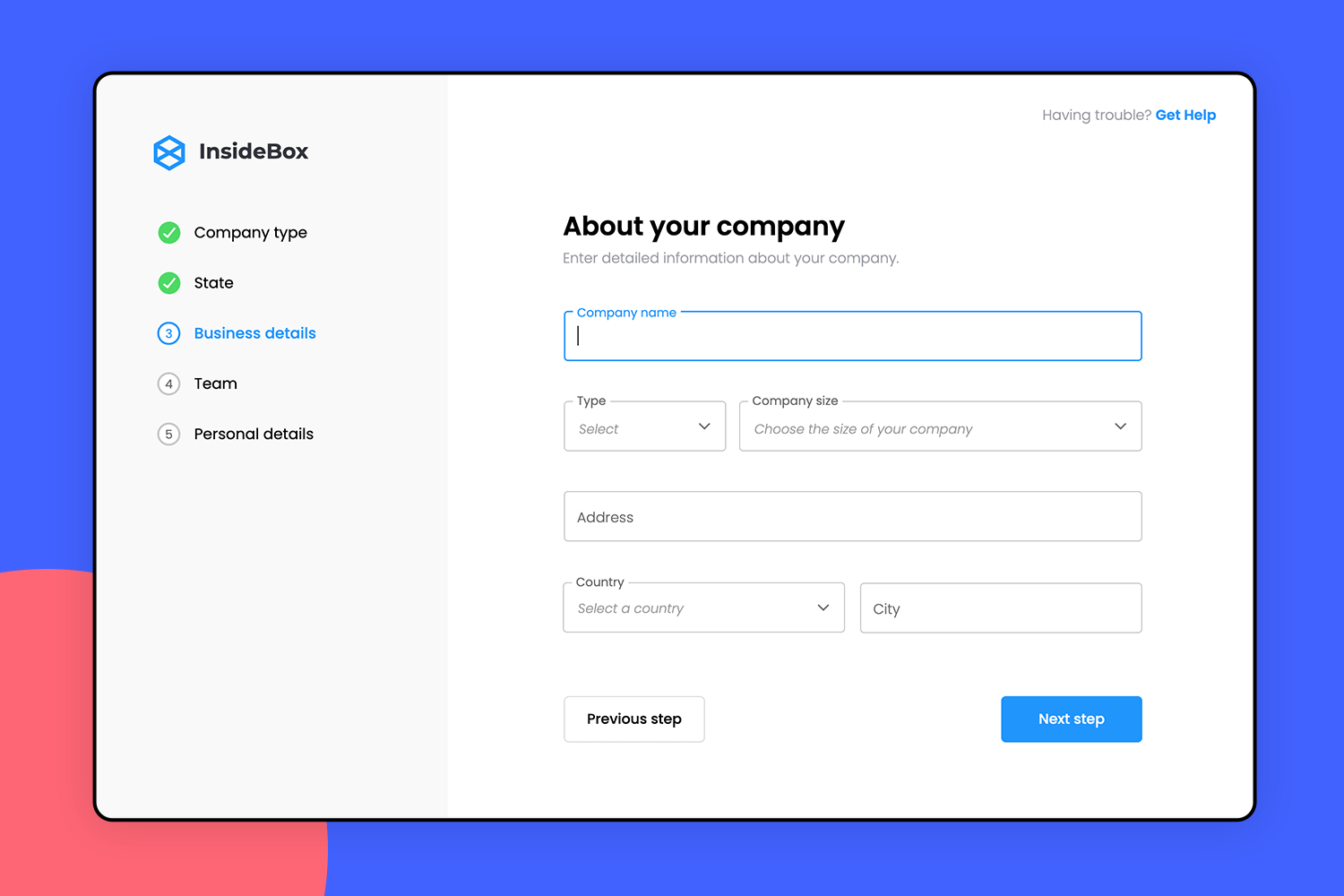
Configurar la información de tu empresa con este formulario es sencillo y sin complicaciones. Se te guía a través de cada detalle, como el nombre de la empresa, el tipo y la ubicación, sin ningún desorden que te distraiga.
La barra lateral hace un seguimiento de tu progreso, para que siempre sepas qué es lo siguiente. Está diseñada para mantener todo organizado, haciendo que todo el proceso resulte rápido y sencillo.

Este es un ejemplo de formulario de contacto que destaca por su diseño limpio y sencillo, que facilita a los usuarios ponerse en contacto. El formulario sólo tiene cuatro campos de entrada, para que los usuarios no se sientan abrumados con demasiadas preguntas. El texto del marcador de posición dentro de cada campo permanece visible, incluso después de hacer clic, lo que permite a los usuarios comprobar dos veces lo que necesitan.
Nos encanta el microcopy conciso bajo el campo de mensaje y el botón claro «Enviar mensaje», que hace que el proceso sea fluido y sencillo. En general, es un gran ejemplo de cómo debe ser un formulario de contacto: fácil de usar y eficaz.

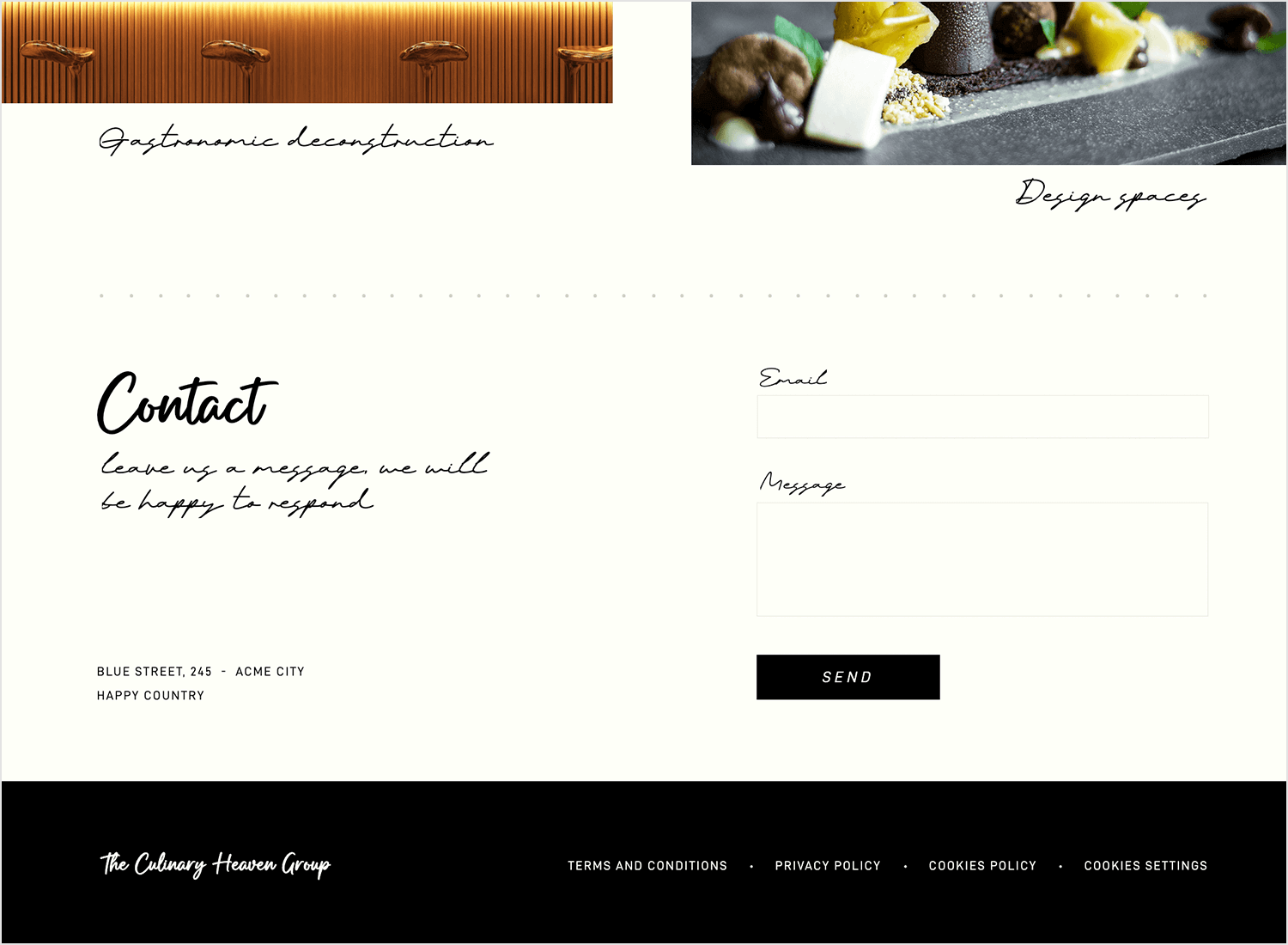
¿Tienes algo que decir? El Grupo Culinary Heaven te lo pone muy fácil. Sólo tienes que dejar tu correo electrónico y tu mensaje, y listo. El texto escrito a mano añade una sensación cálida y amistosa, casi como si estuvieras dejando una nota a un amigo. ¿Y ese botón «ENVIAR» en negrita? No tiene pérdida. Está justo ahí, guiándote sin complicaciones. Nos encanta lo sencillo y acogedor que resulta, como prueba de que, a veces, lo sencillo es lo mejor.

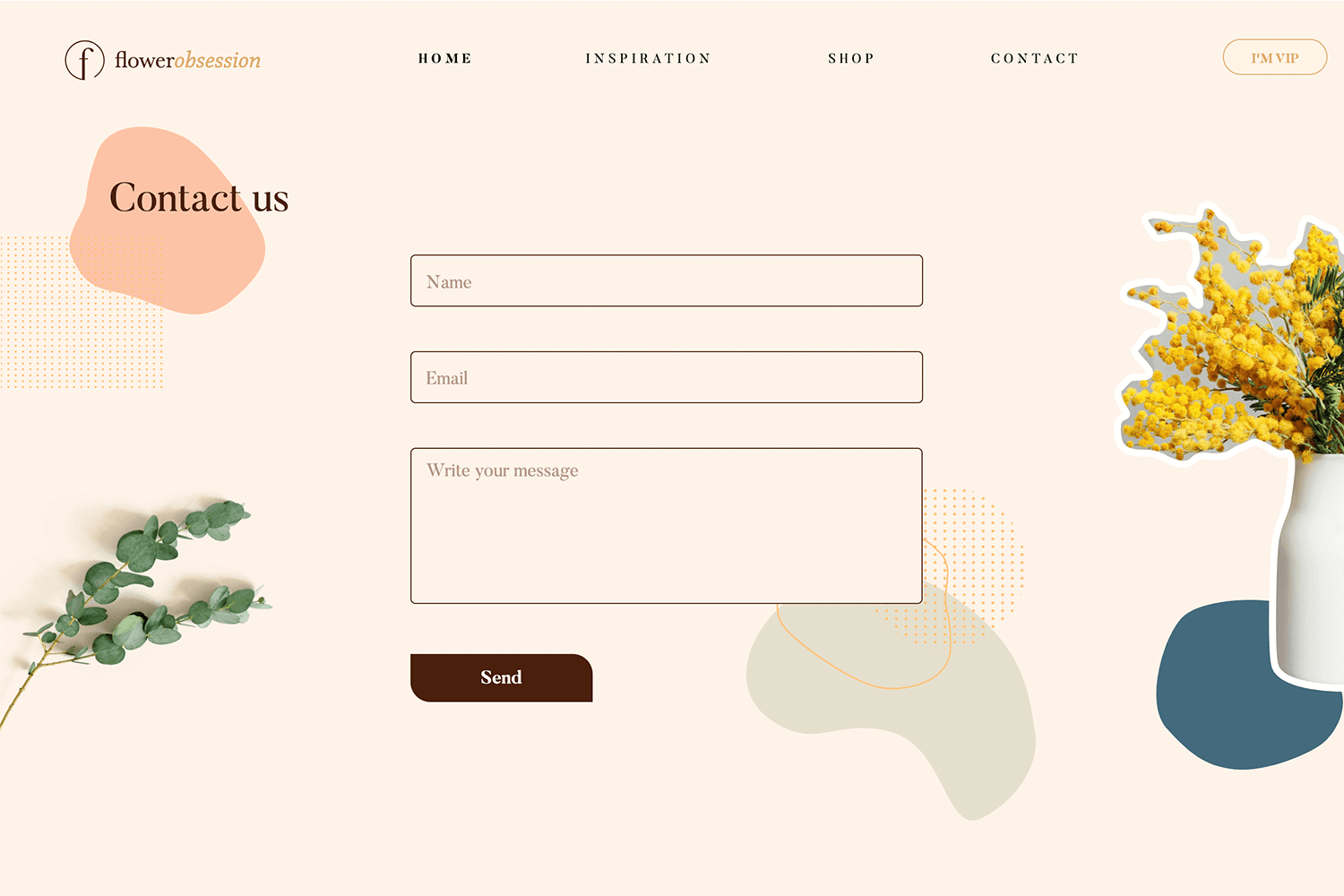
Este ejemplo de formulario UI de Flower Obsession hace que ponerse en contacto sea fácil y relajado. Sólo tres campos: tu nombre, tu correo electrónico y un espacio para tu mensaje. Los colores suaves y los toques florales le dan un aire tranquilo y acogedor. El botón «Enviar» es claro y está ahí mismo cuando terminas. Es sencillo, amigable y cumple su cometido.

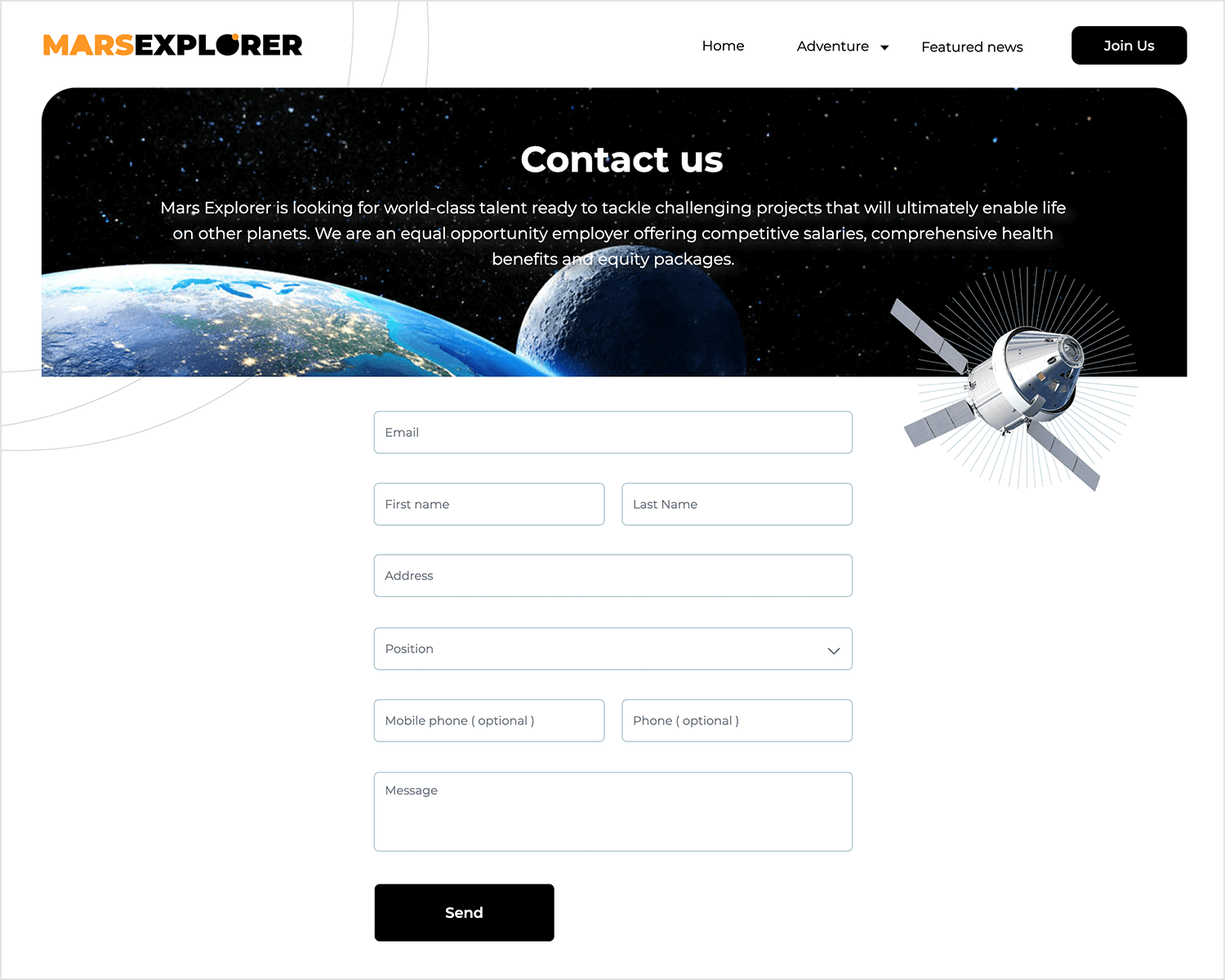
El formulario del Explorador de Marte trata de hacer las cosas claras y sencillas. Cubre todos los aspectos básicos: correo electrónico, nombre, dirección e incluso un espacio para elegir tu posición. Además, hay un campo opcional para tu teléfono, por si quieres compartirlo.
La cabecera y las imágenes de temática espacial le dan un aire emocionante y aventurero, ¡a juego con todo el ambiente de Marte! Y cuando hayas terminado, el botón «Enviar» facilita la comunicación. Sencillo, directo y perfectamente adecuado para una misión espacial.

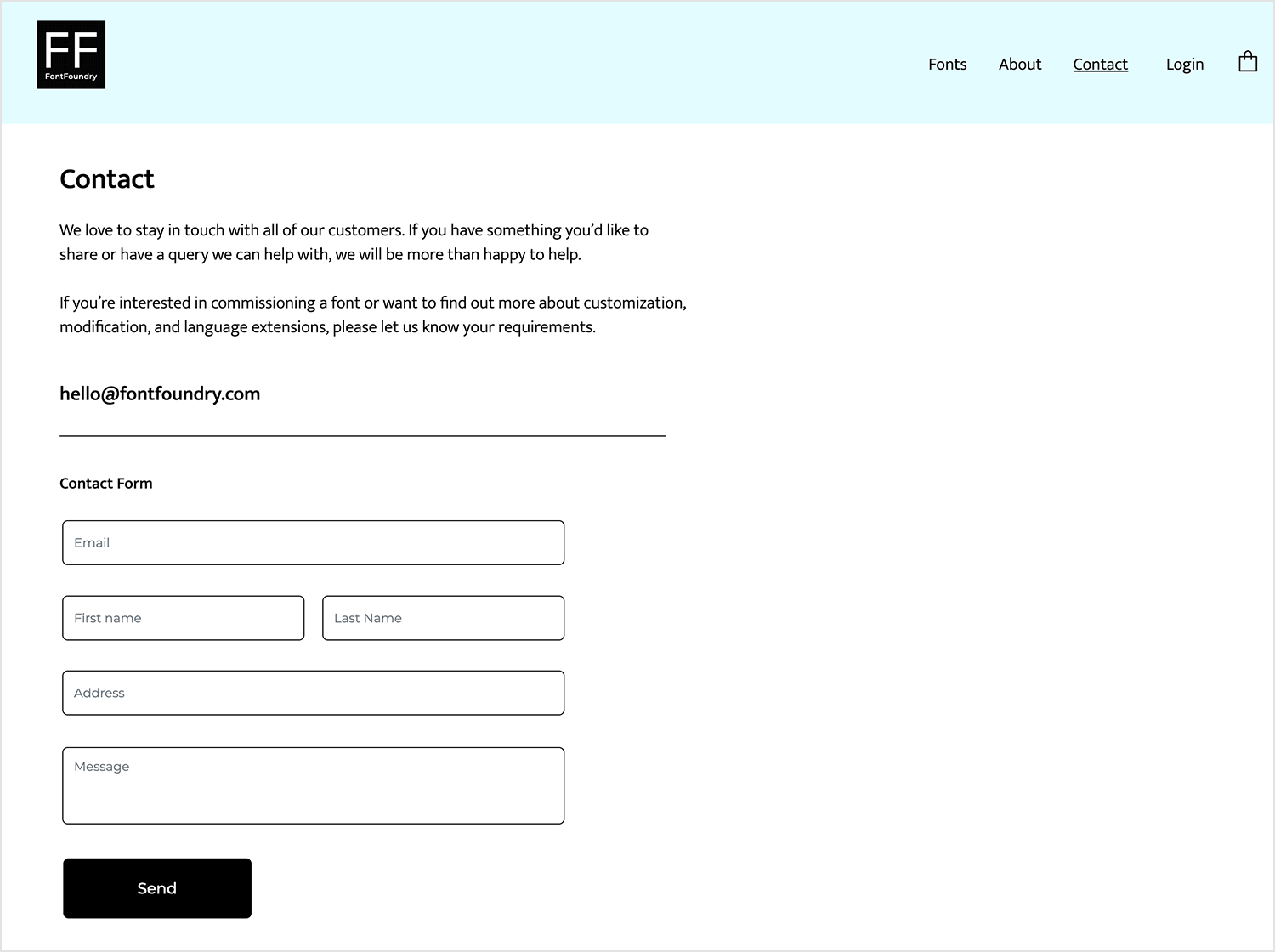
Ahora tenemos un ejemplo de formulario UI muy sencillo, pero que cumple su cometido a la perfección. El formulario de contacto de Font Foundry comienza con un mensaje cálido y acogedor, que te hace saber que están deseando saber de ti. El formulario sólo pide lo esencial: tu correo electrónico, nombre, dirección y mensaje. Además, incluso ofrecen su correo electrónico directo si prefieres ponerte en contacto con ellos de esa forma. Es un formulario sencillo, sin complicaciones, pero acogedor y profesional.

Aquí tienes un formulario de pago de lo más sencillo. Justinmind mantiene todo ordenado y directo, con todos los detalles que necesitas justo delante de ti. Tienes espacios para los datos de tu tarjeta, la dirección de facturación y un resumen claro del pedido, para que no haya confusiones. El botón «Pagar ahora» es fácil de encontrar, lo que facilita enormemente todo el proceso. Es el tipo de formulario que hace que pagar sea pan comido.

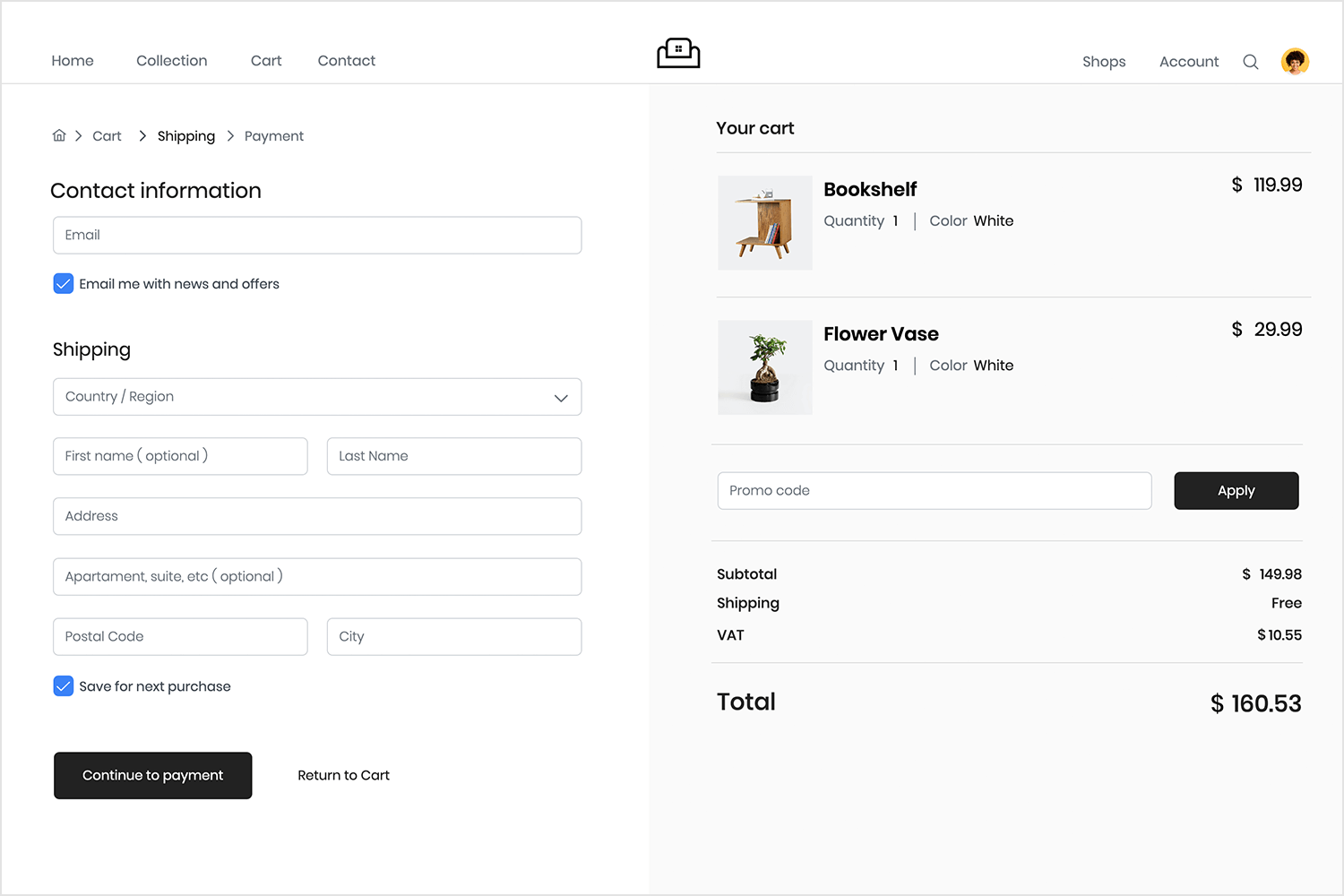
Al igual que el formulario de compra de libros, éste también hace que el proceso sea súper sencillo y fácil. Sólo tienes que rellenar tus datos de contacto y de envío, y listo. Todo está dispuesto con claridad, así que no hay posibilidad de perderse.
El resumen del carrito a la derecha te mantiene informado, y el botón «Continuar con el pago» está ahí mismo cuando estés listo. Es una forma sencilla, clara y sin complicaciones de finalizar tu compra.

Este ejemplo de formulario UI facilita considerablemente el proceso de inicio de sesión. Sólo tienes que introducir tu correo electrónico y contraseña, y ya estás listo. El diseño es claro, e incluso hay un enlace «He olvidado la contraseña» si lo necesitas. Todo está en el lugar correcto, por lo que es fácil y rápido iniciar sesión sin complicaciones. Es un gran ejemplo de cómo debe ser un formulario de registro: sencillo y fácil de usar.

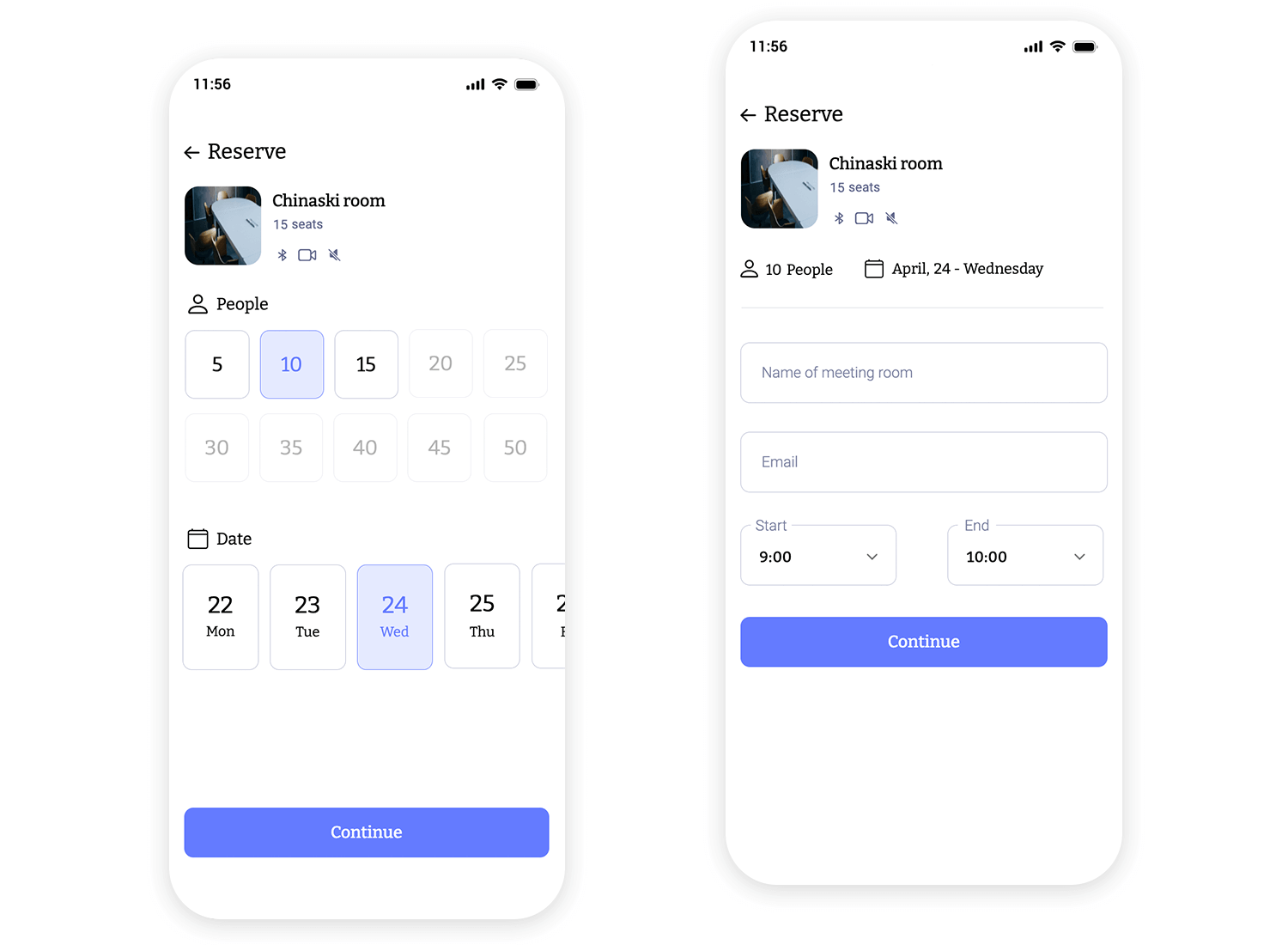
Este formulario de reserva móvil hace que reservar una sala de reuniones sea superfácil. Te guía para que introduzcas el nombre de la sala, tu correo electrónico y las horas de inicio y fin de la reserva. El diseño es claro y directo, con un gran botón «Continuar» que destaca y facilita el proceso. Es un gran ejemplo de cómo debe ser un formulario de reserva: rápido, sencillo y perfecto para usuarios móviles.

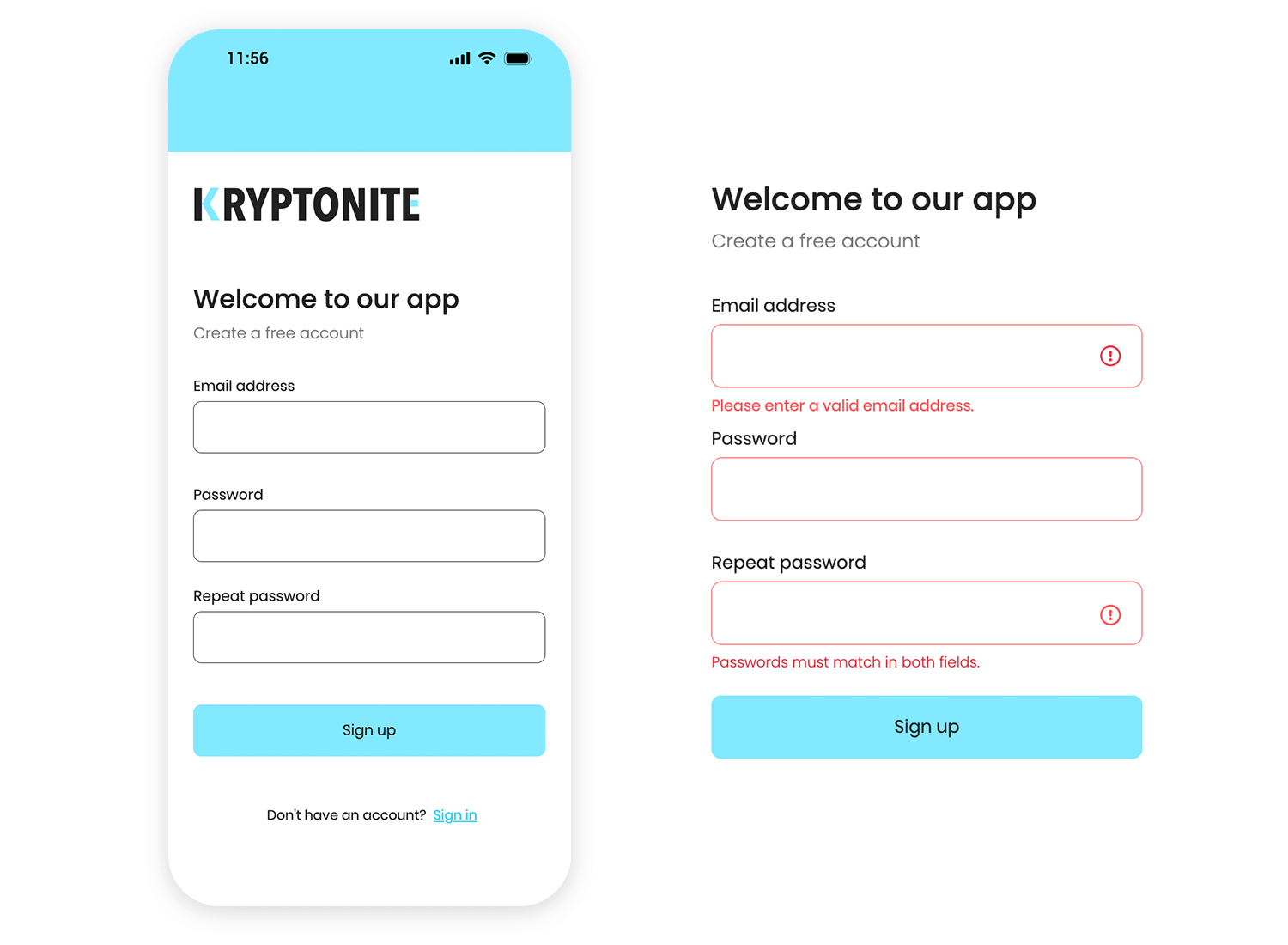
El formulario de inscripción de la Criptonita mantiene las cosas simples y fáciles en el móvil. Sólo pide lo básico: tu correo electrónico, contraseña y una confirmación rápida. El diseño es limpio, y el botón «Regístrate» es grande y fácil de pulsar. También hay un enlace rápido si ya tienes una cuenta. Es un gran ejemplo de cómo hacer que registrarse en el móvil sea fácil y sencillo.

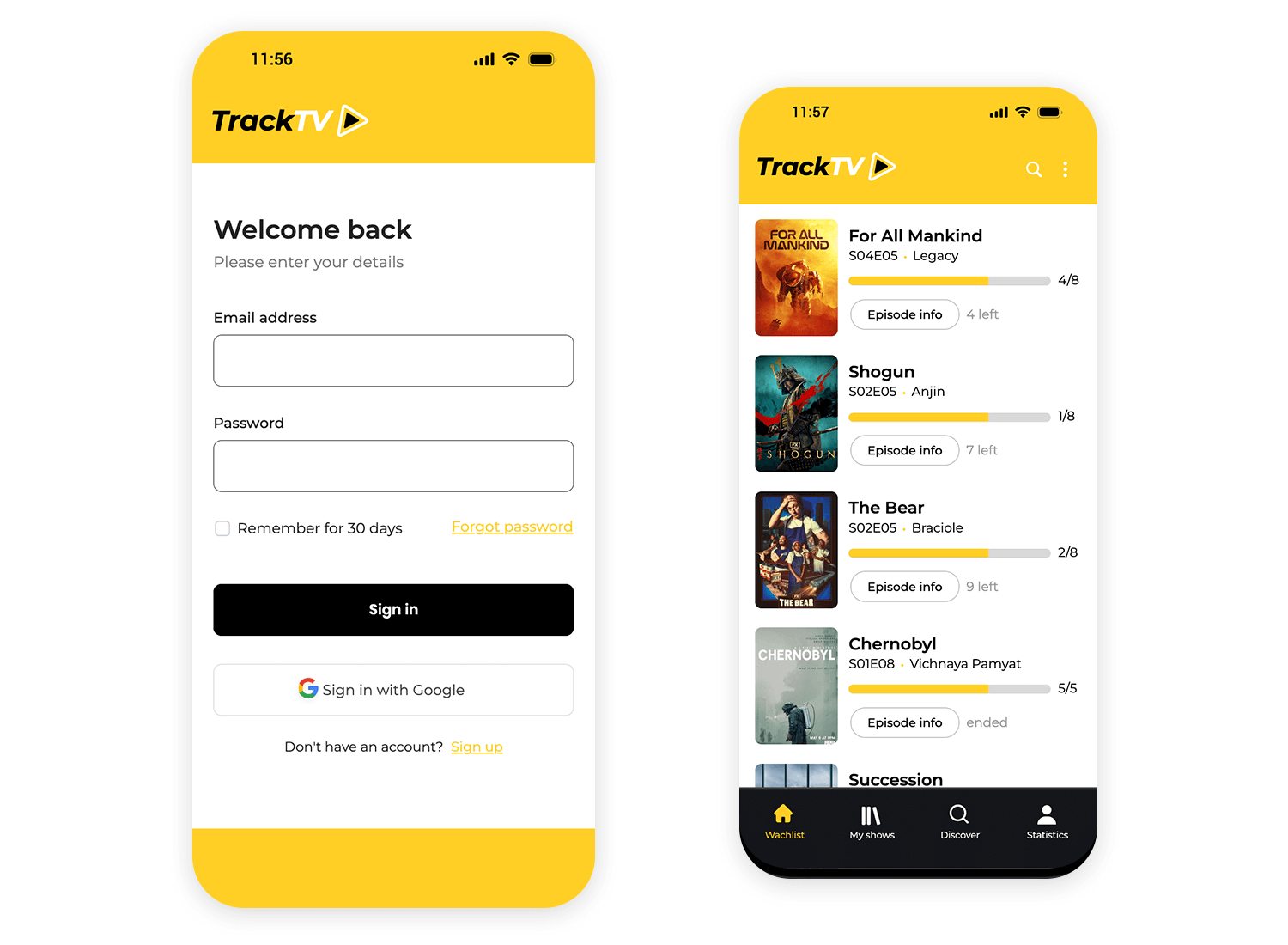
Este formulario de registro de TrackTV va directo al grano. Sólo tienes que añadir tu correo electrónico y contraseña, y listo. La casilla «Recordar durante 30 días» es un buen extra, y el enlace «He olvidado la contraseña» está justo donde lo necesitas. El botón «Iniciar sesión» en negrita hace que sea rápido completar el proceso. Se trata de mantener las cosas sencillas y fáciles de usar.

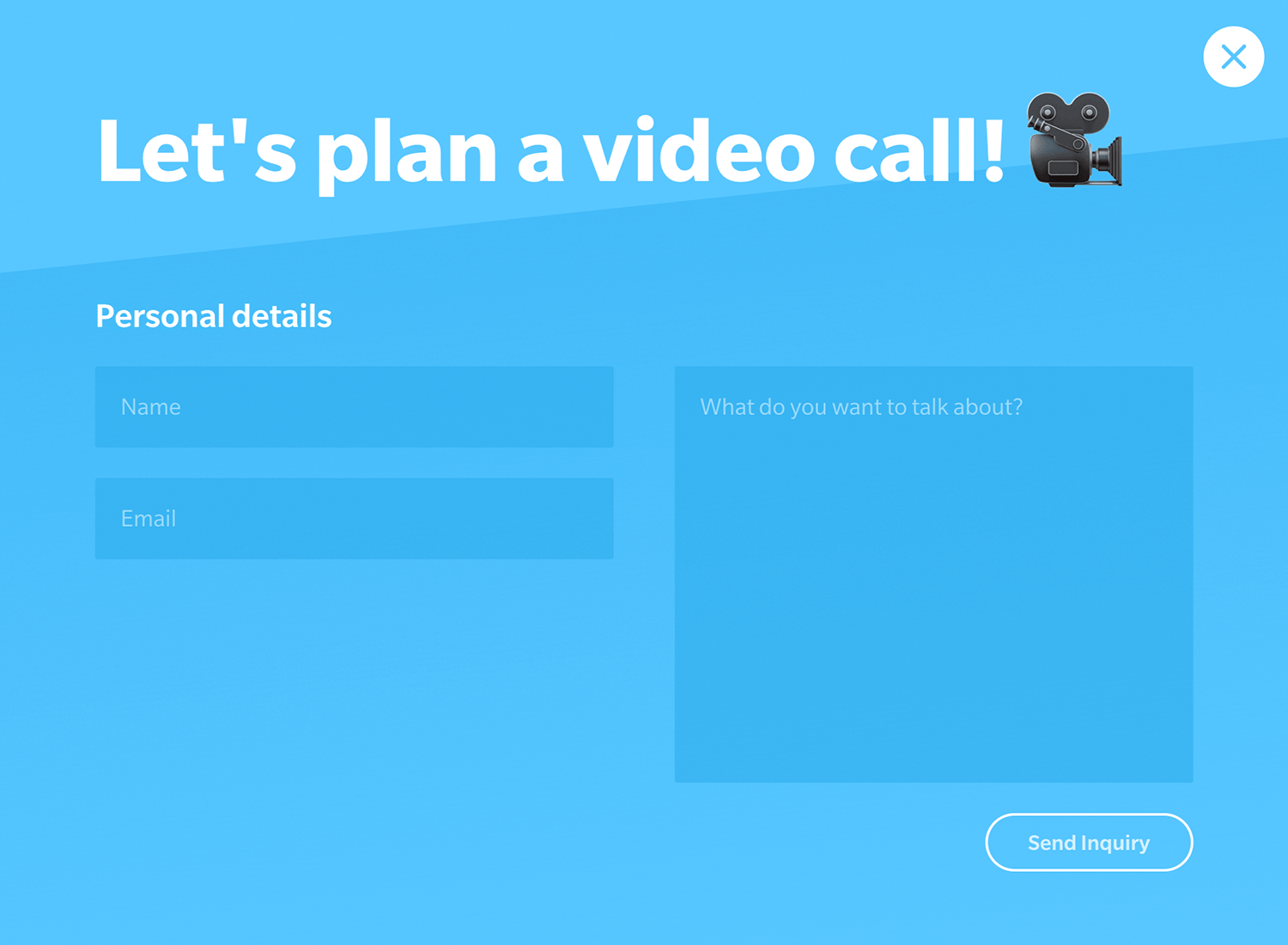
Estudio de diseño holandés Yummygum hace un magnífico trabajo manteniendo su formulario de contacto sencillo y eficaz, al tiempo que ofrece una buena experiencia a los usuarios. Este es un ejemplo de formulario corto, con sólo 4 campos de entrada y elementos visuales muy limitados. Como consecuencia, hay pocas distracciones de los campos de entrada, a menos que cuentes el texto ingenioso y desenfadado.

En Justinmind nos encanta que este ejemplo de formulario de contacto tenga un texto de marcador de posición que no desaparece una vez que el usuario hace clic en el campo de entrada, lo que le permite volver a comprobarlo si es necesario. Debajo del campo de mensaje, un único botón con microcopy descriptivo: “Enviar consulta”. También puedes encontrar más inspiración en nuestra lista de impresionantes ejemplos de encuestas de investigación.
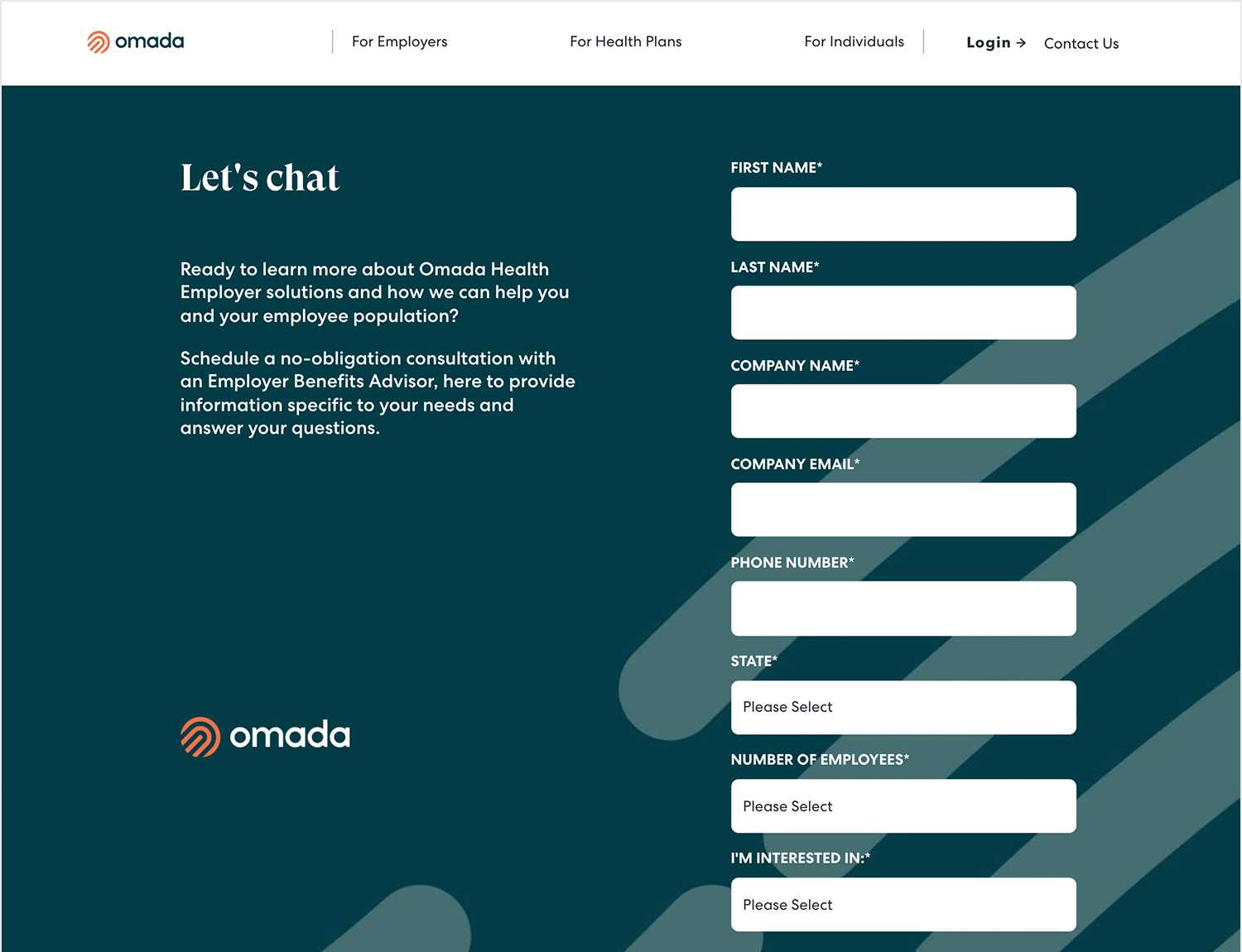
El software de salud Omada Health ha hecho un magnífico trabajo al conseguir un formulario de contacto funcional. Es uno de los pocos ejemplos de formulario de esta lista que consigue separar los datos con tanta facilidad, respetando al mismo tiempo todas las mejores prácticas de diseño de formularios que existen.

El formulario cuenta con etiquetas, marcadores de posición, validación en línea, máscaras y microcopy descriptivo. ¿Qué más se puede pedir?
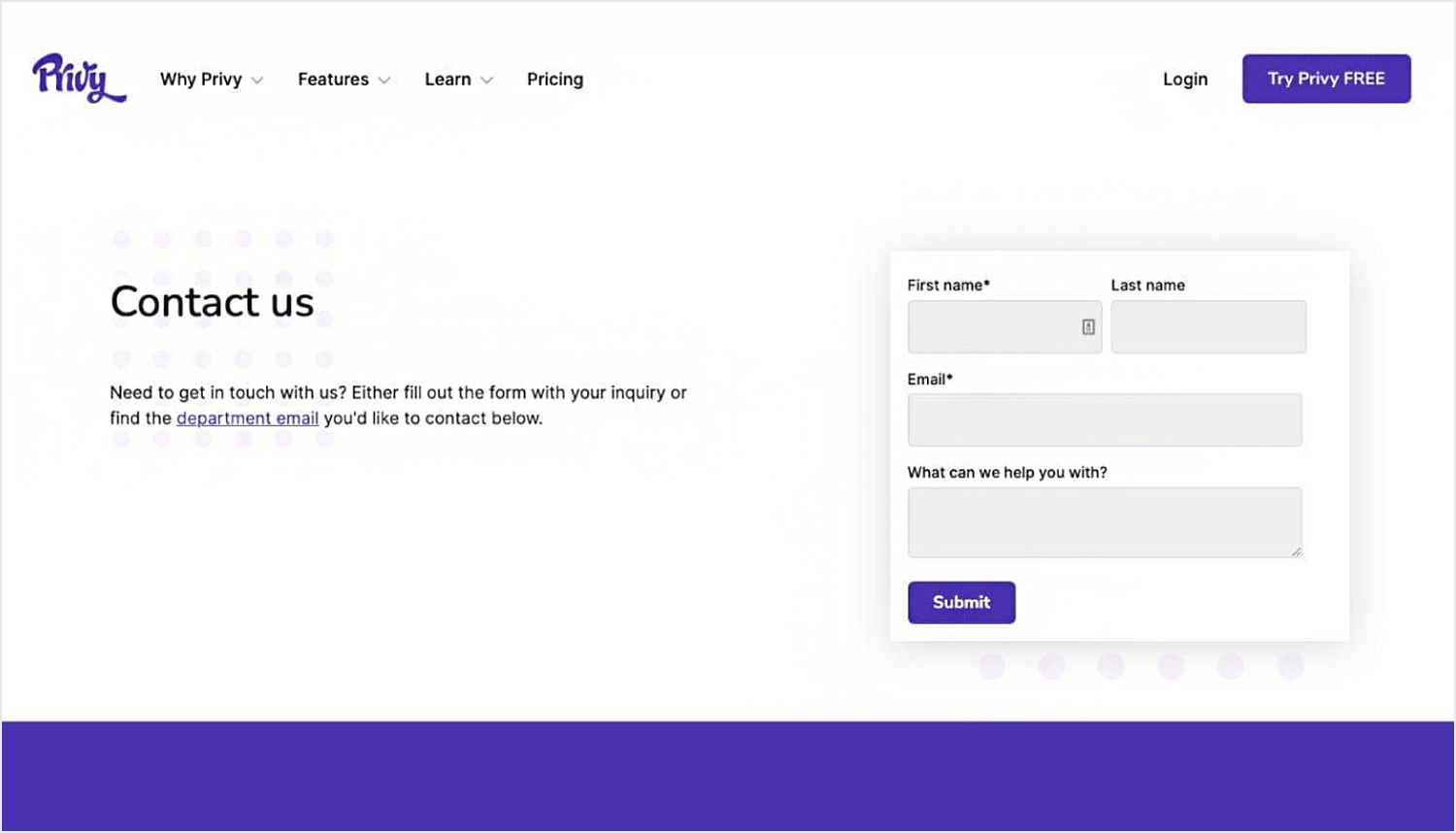
Este ejemplo de formulario de contacto de Privy consigue la trifecta UX de la claridad: el formulario en sí es muy fácil de leer. Tres etiquetas y campos claros y concisos hacen evidente qué información necesitan. Además, el tamaño de la fuente es lo suficientemente grande como para escanearlo fácilmente, y el texto sobresale del fondo para facilitar la lectura.

Y para rematar, el brillante botón de envío con el texto claro «Enviar» no deja lugar a confusiones sobre qué hacer a continuación. ¡Buen trabajo en los aspectos básicos de la usabilidad!
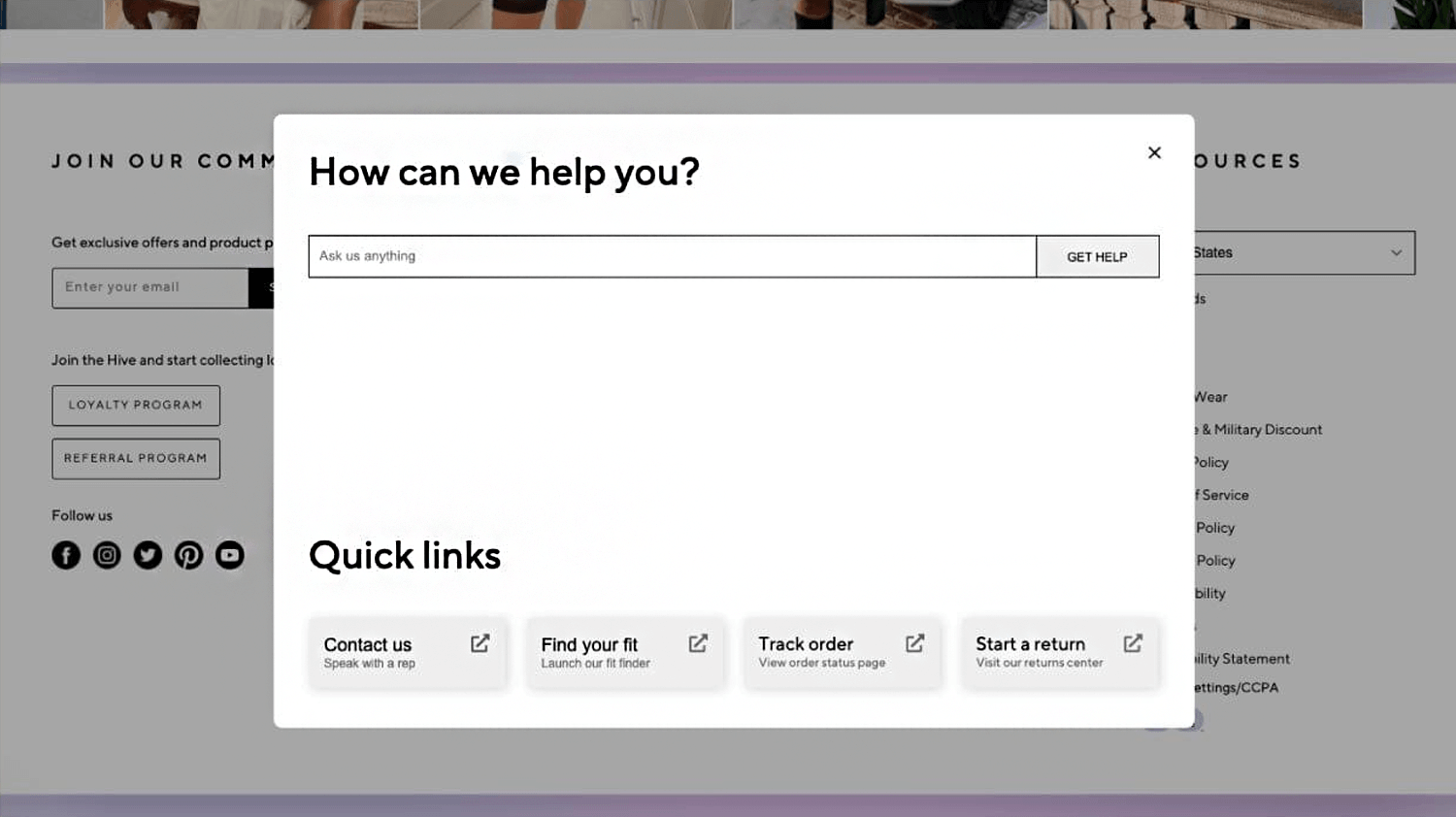
El ejemplo de formulario de contacto de Honeylove es limpio y fácil de usar. El formulario en sí es sencillo, con etiquetas claras como «Pregúntanos cualquier cosa». Hay suficiente contraste entre el texto y el fondo para facilitar la lectura en cualquier dispositivo. La llamada a la acción dice «Obtén ayuda», lo que es claro y procesable.

Además, la sección con enlaces rápidos a los que puedes acceder fácilmente permite a los usuarios echar un vistazo primero a las preguntas anteriores o más frecuentes, por si pueden encontrar lo que buscan sin tener que esperar la respuesta de una persona real. En general, hace un buen trabajo guiando a los usuarios para que se pongan en contacto.
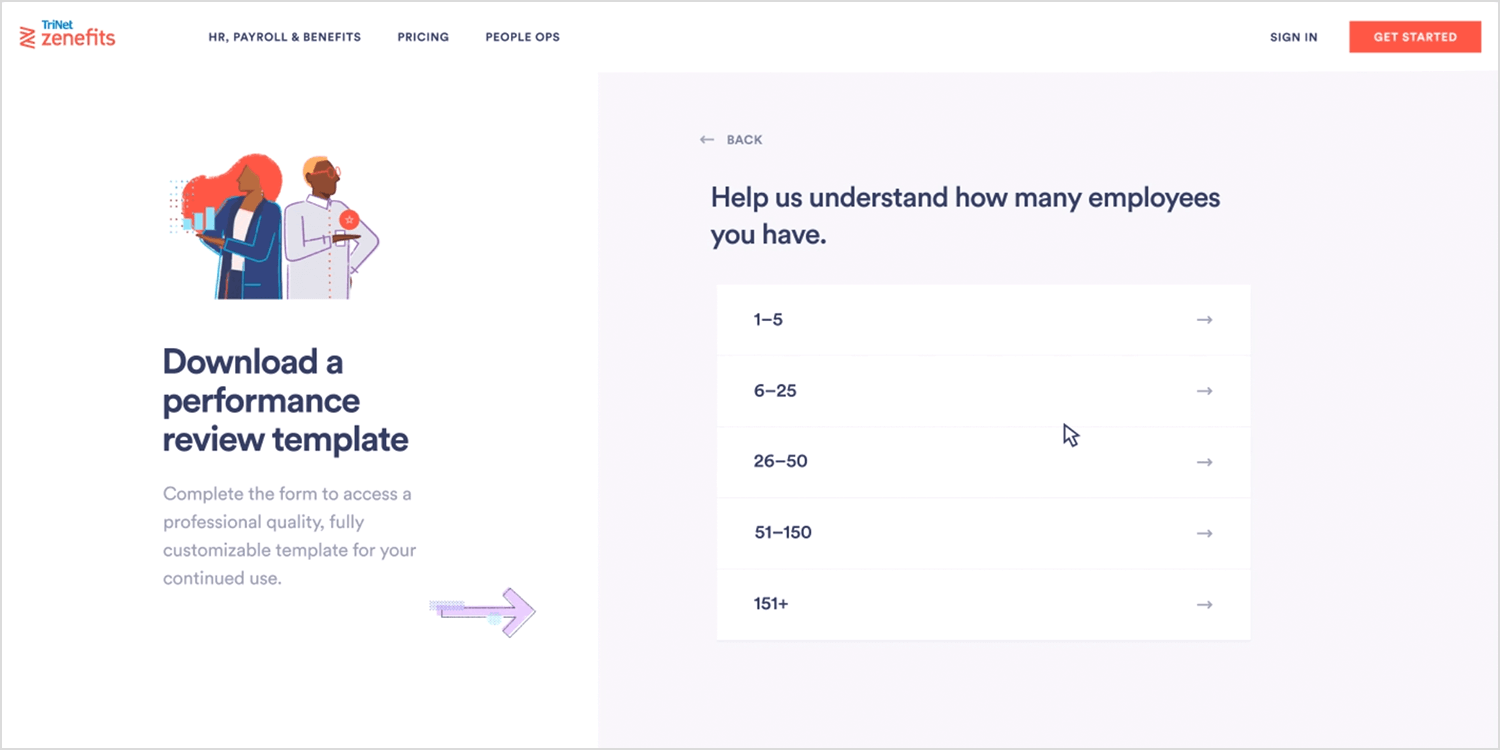
El ejemplo de formulario de revisión del rendimiento de Mika Michalak para Mozaiq transforma la a menudo temida práctica de RRHH en una experiencia relativamente fácil y agradable. Al incorporar emojis para representar distintos niveles de conducta profesional, el proceso se vuelve menos intrusivo y más atractivo.

El formulario incluye preguntas predeterminadas para todos los empleados, con opciones de respuesta que van desde totalmente de acuerdo a totalmente en desacuerdo, así como una opción neutral. Este enfoque reconoce que no todo en la vida es blanco o negro, dando cabida a opiniones matizadas. Recomendamos encarecidamente esta plantilla.
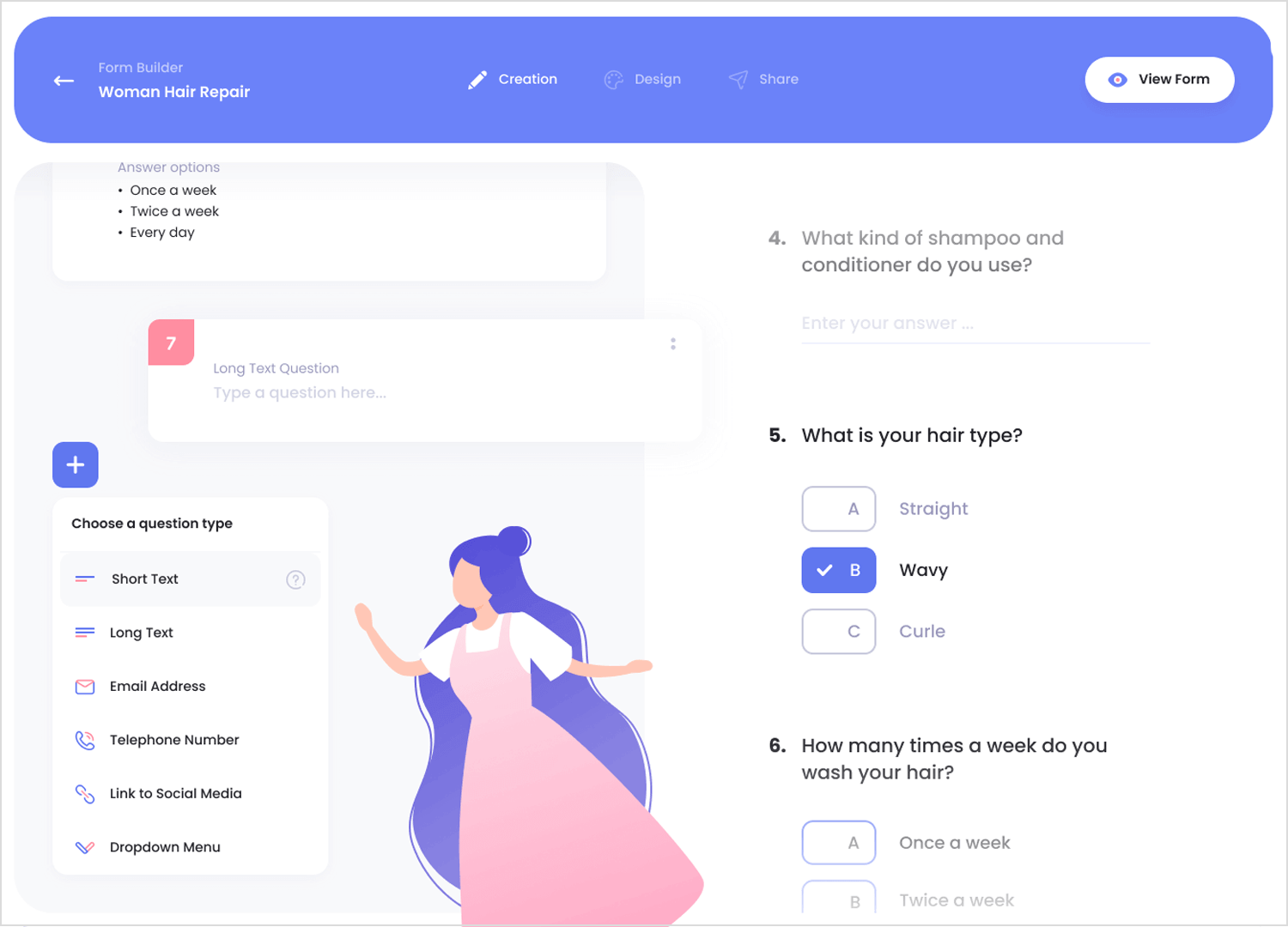
Nos encanta este ejemplo de formulario de cuestionario, traído por Diana Medvedieva, por los colores integrados y los grandes botones y tarjetas que hacen que el texto sea más fácil de leer y que toda la experiencia resulte desenfadada.

El diseño de una sola columna con preguntas apiladas es un gran formato para escanear, y la mezcla de tipos de preguntas (de opción múltiple, desplegables, texto breve) mantiene el interés y la eficacia.
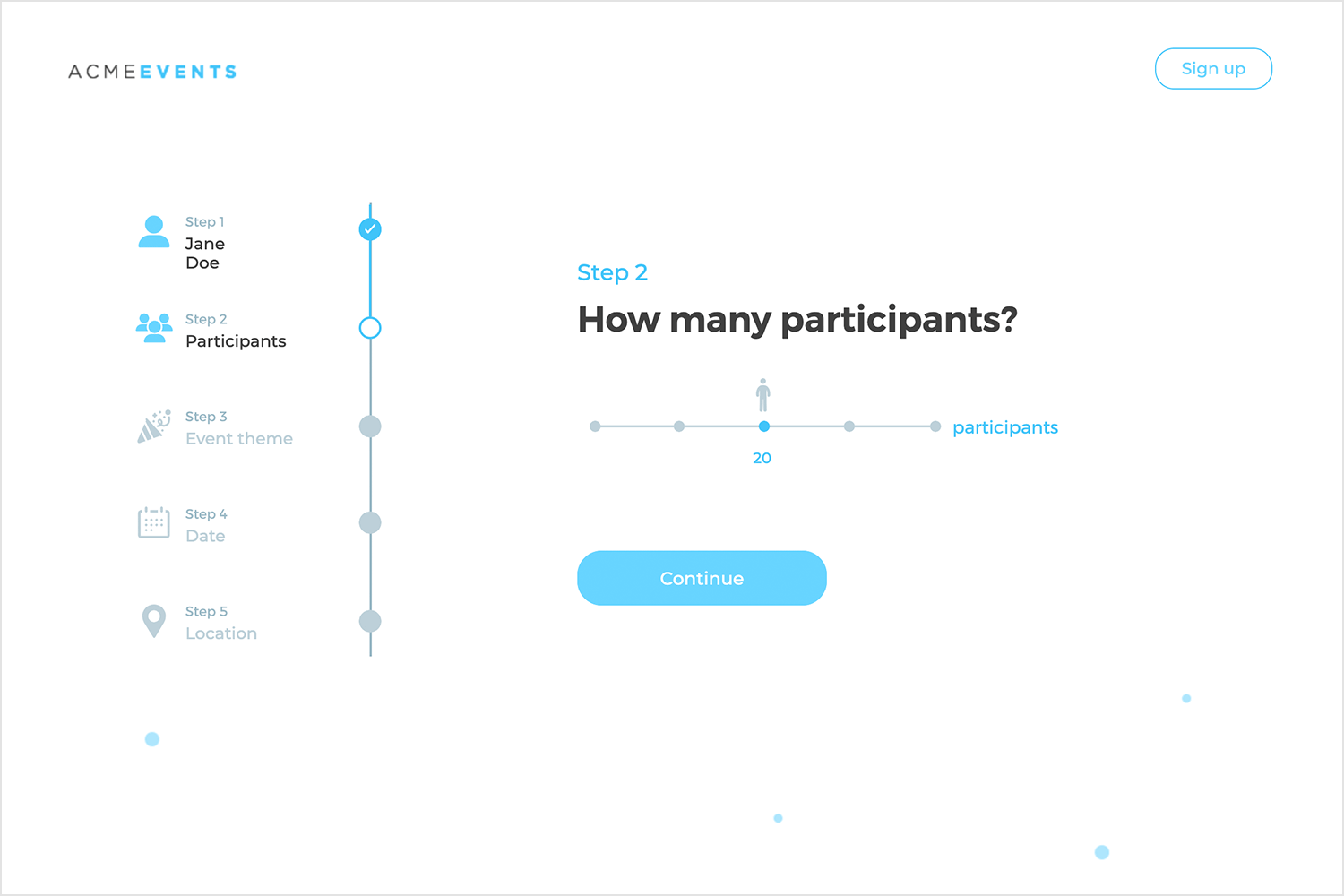
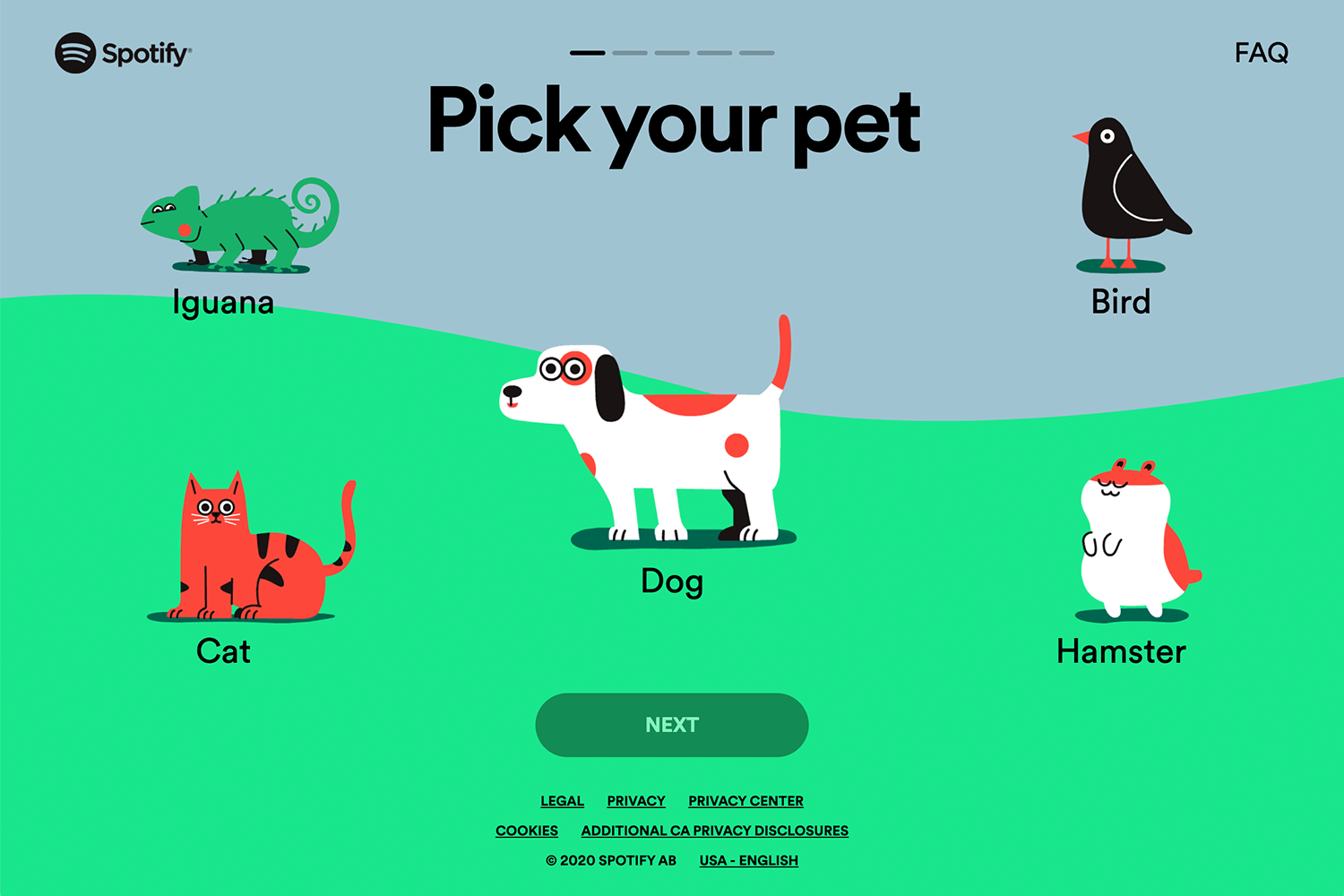
Spotify Mascotas, una función extravagante y encantadora que utiliza el algoritmo de Spotify para crear listas de reproducción personalizadas para ti y tu amigo peludo (o emplumado). La propia UX es una obra maestra. En lugar de introducir texto torpe, un deslizador interactivo de arrastrar y soltar te permite definir juguetonamente la personalidad de tu mascota. Es atractivo y elimina cualquier fricción del proceso. Además, ¡olvídate de las engorrosas barras de progreso!

El diseño integra perfectamente el indicador de progreso en el alegre fondo ilustrado, manteniendo la experiencia fluida y visualmente atractiva. Una pregunta por pantalla garantiza una experiencia impecable en cualquier dispositivo. Este enfoque centrado en el usuario hace que Spotify Mascotas sea un placer de usar, y seguro que os deja a ti y a tu mascota felices y entretenidos.
Empieza a diseñar formularios para web y aplicaciones móviles con Justinmind. ¡Es gratis!

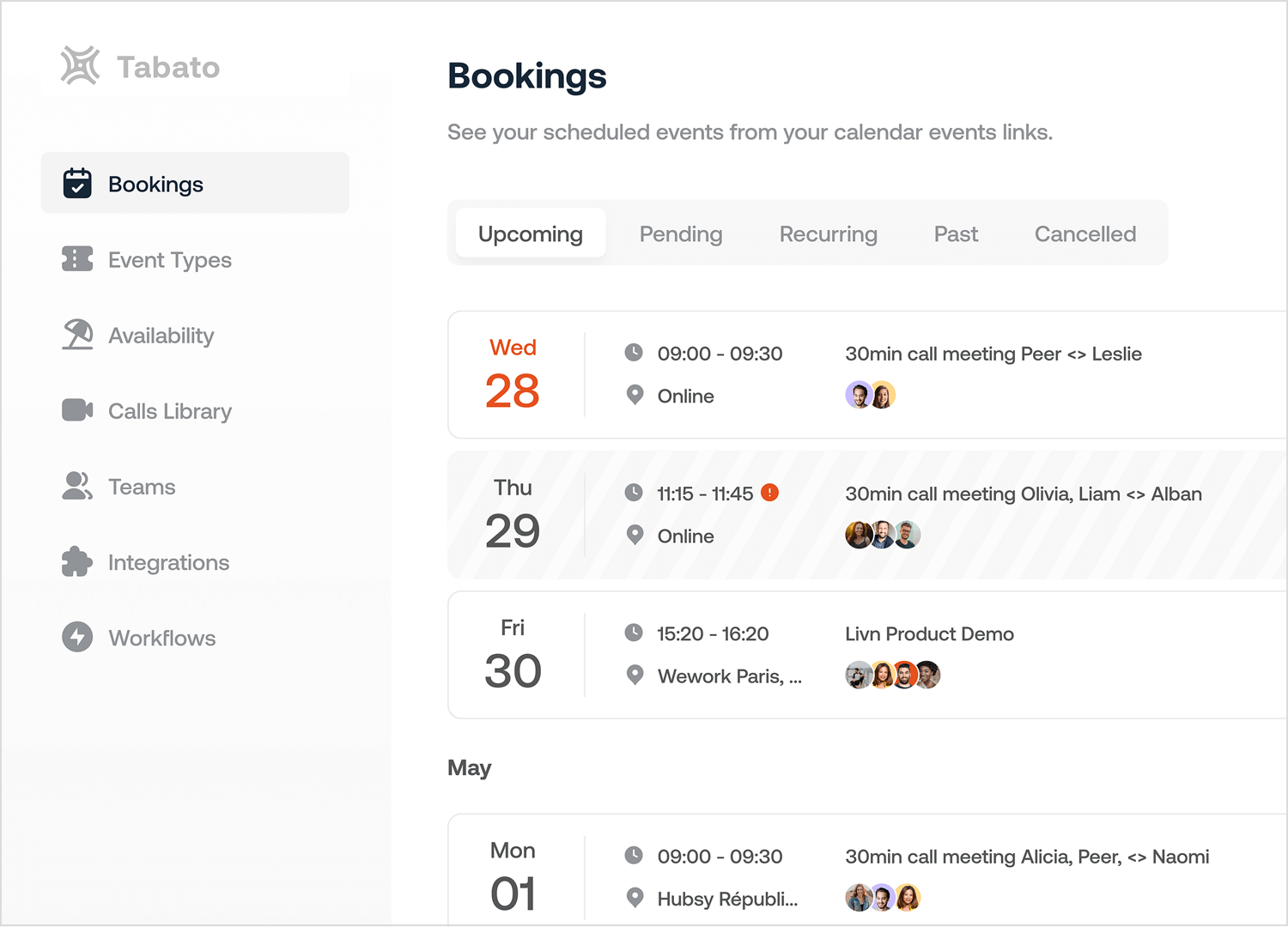
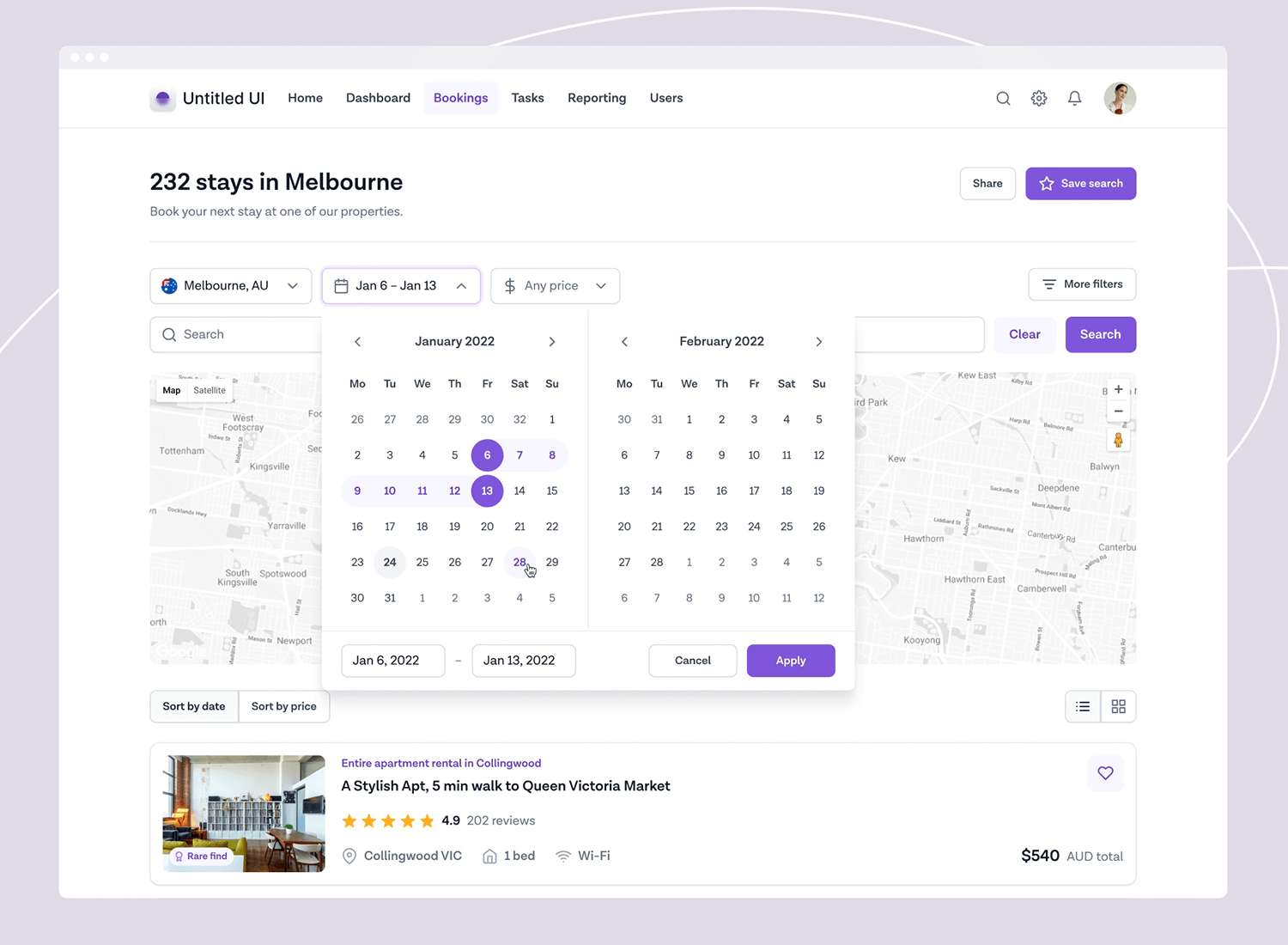
En este ejemplo de formulario de reserva de aplicación de calendario no hay rodeos. Etiquetas claras como «Reservas» y «Tipos de eventos» hacen que sea obvio al instante lo que los usuarios están viendo. El formato de tabla es un clásico de UX por una razón: muestra eficazmente todos los detalles del evento que nos interesan: tipo, fecha, hora, duración e incluso participantes.

Esto permite a los usuarios escanear su agenda en un instante. También han añadido un código de colores a la mezcla. Imagina el verde para los eventos confirmados y el amarillo para los TBD: una señal visual rápida para comprender el estado de los eventos de un vistazo. En general, una base sólida para un calendario fácil de usar.
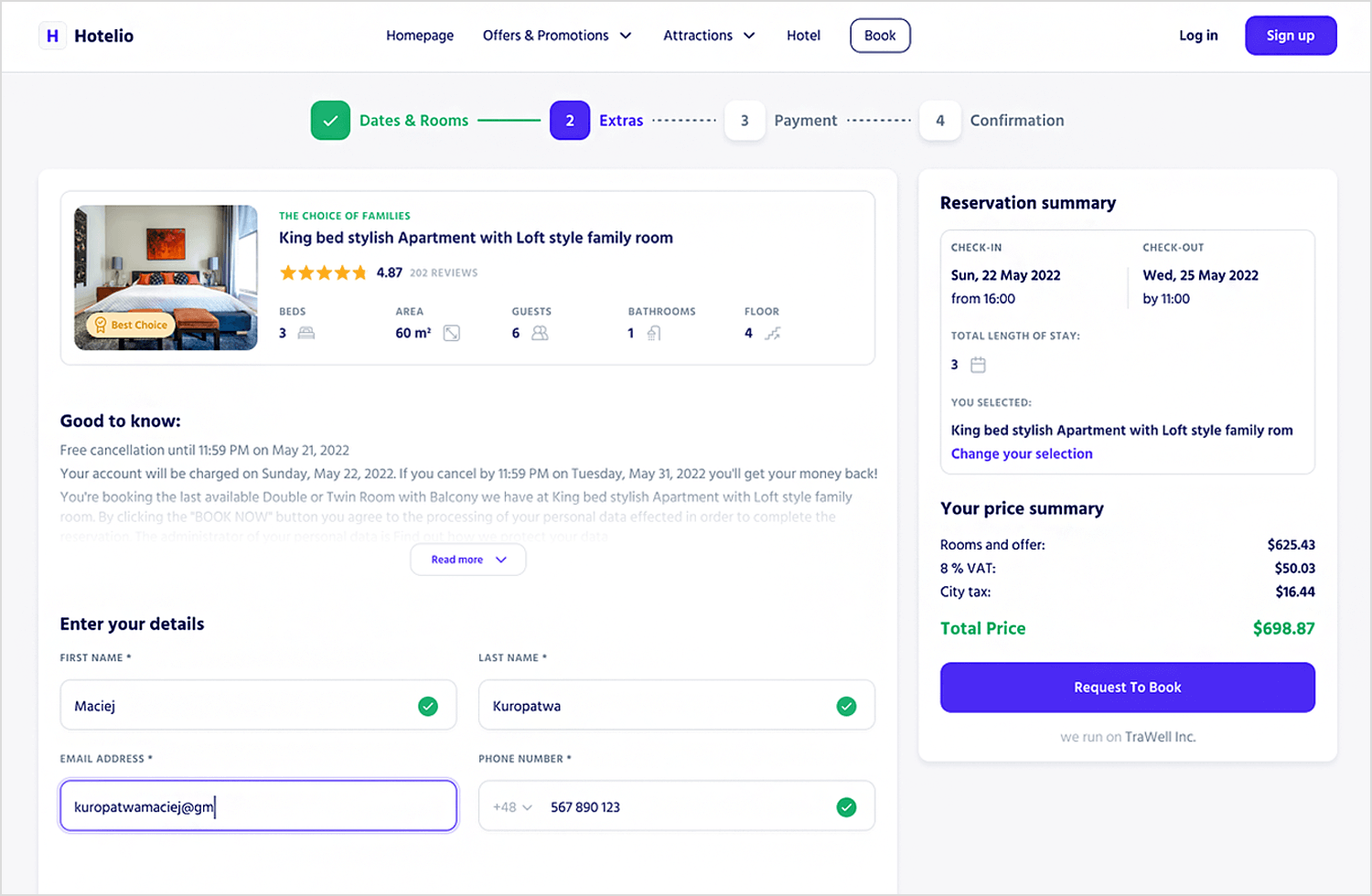
Este ejemplo de formulario de reserva de hotel está diseñado de forma que los usuarios puedan navegar fácilmente. La selección de habitaciones es agradable y concisa, y muestra todos los detalles importantes, como el precio y la descripción.

Los usuarios también pueden ver el coste total con los extras que añadan, lo que es un gran plus de transparencia. El botón «Solicitar reserva» es claro y no engaña a los usuarios haciéndoles creer que están confirmados al instante, lo cual es un acierto en nuestra opinión.
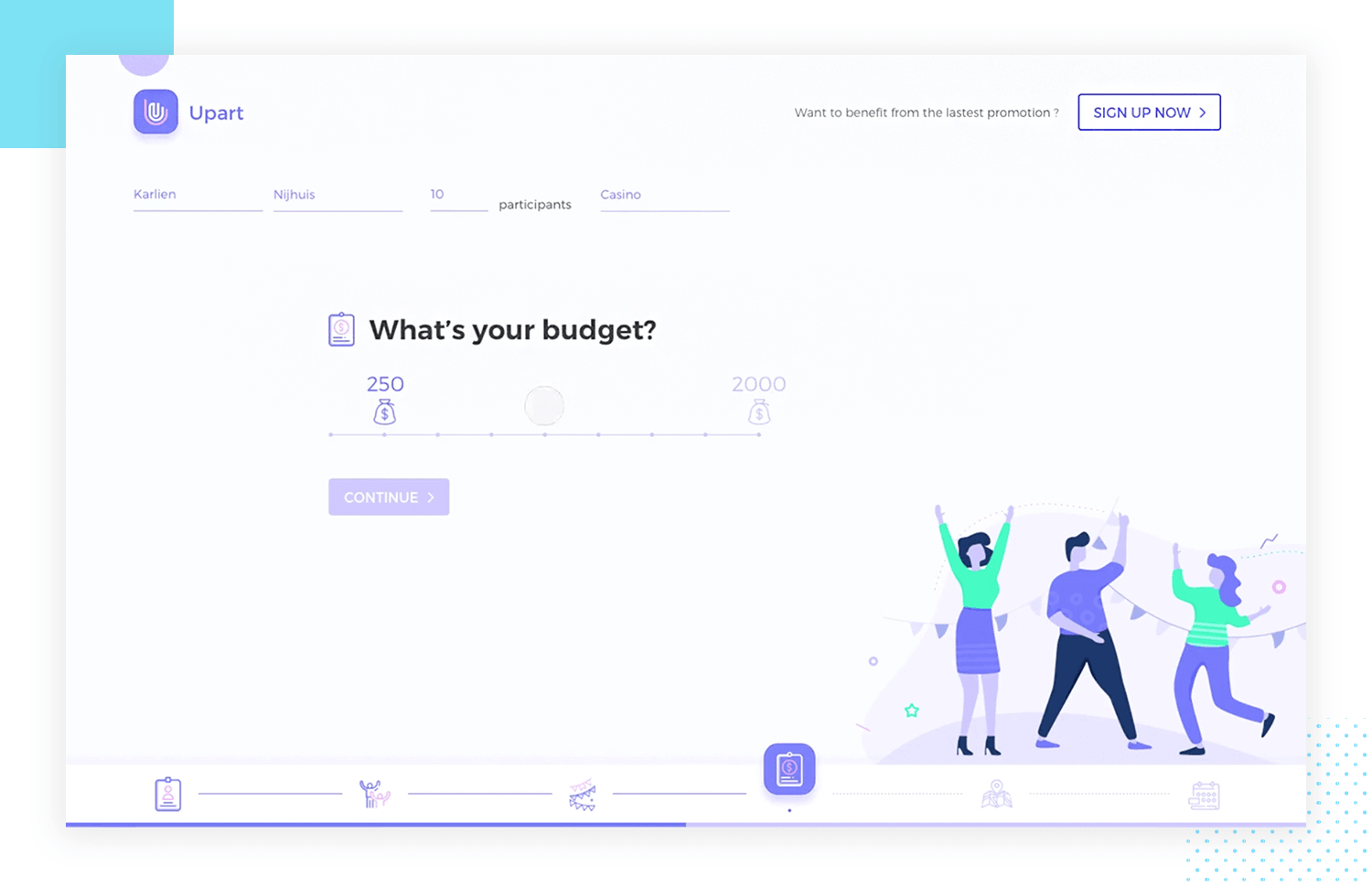
Nos encanta el uso del espacio en este formulario. Su interactividad funciona no sólo para hacerlo más divertido, sino también para dividir el formulario en varios pasos, lo que requiere menos esfuerzo cognitivo por parte del usuario. El uso del color añade un toque pop y contribuye a una identidad visual clara. ¡Un claro ejemplo de formulario bien diseñado!

Esta belleza fue realizada por Jordan Hughes para Milkinside.
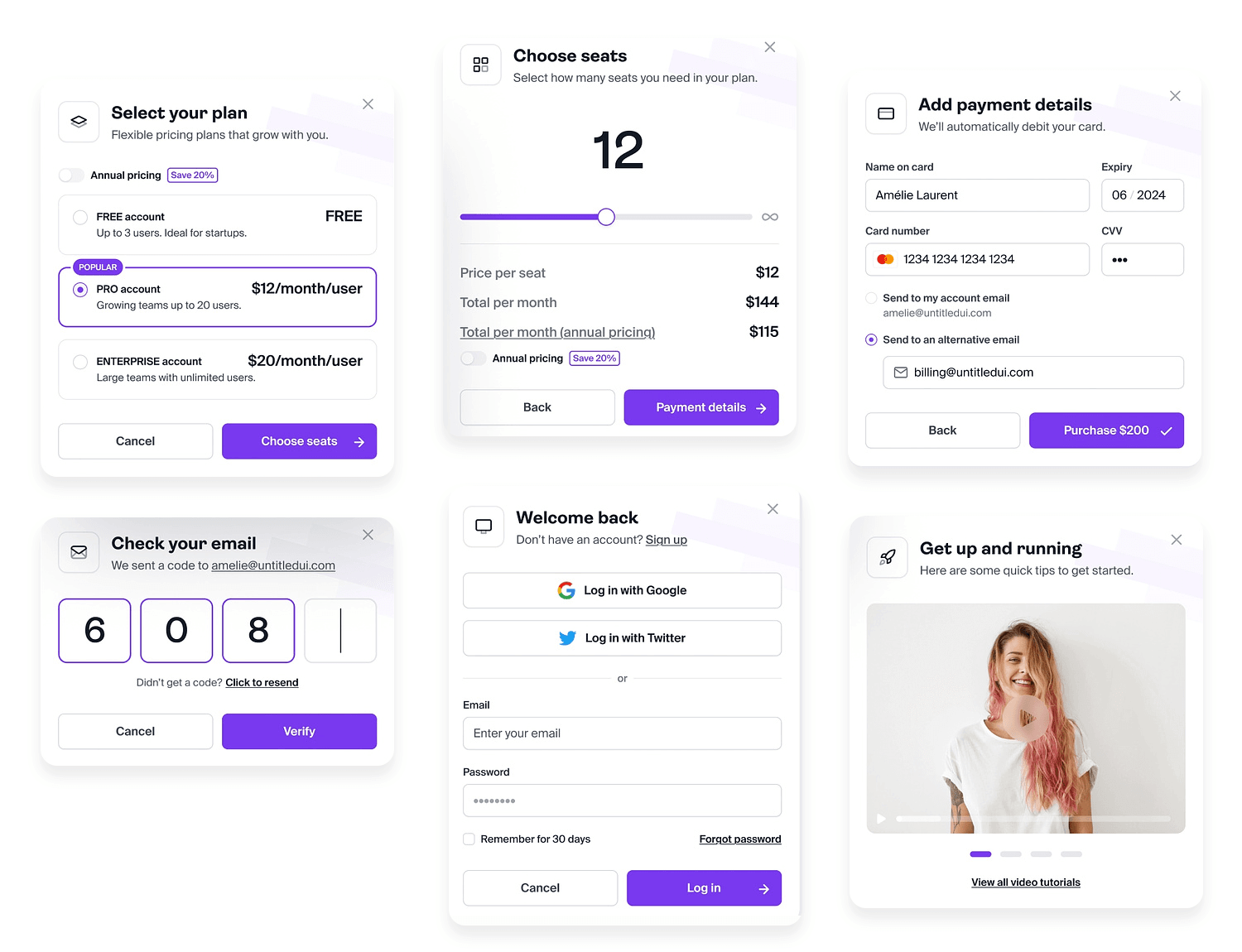
Este formulario de pago de suscripción tiene algunas ventajas UX clave, ¡lo que lo convierte en uno de los mejores ejemplos de formulario UI online! El diseño de tres columnas con opciones de plan claras facilita la comparación entre cuentas gratuitas, profesionales y de empresa. Los toques de morado en todo el diseño reflejan los colores de la marca y aportan una sensación general de homogeneidad.

Los campos de entrada están claramente etiquetados para evitar cualquier confusión, y los botones utilizan fuertes llamadas a la acción como Comprar y Cancelar. Este ejemplo de formulario de pago de suscripción es un ganador absoluto a nuestros ojos.
Este es el ejemplo perfecto de cómo los formularios largos pueden dividirse en partes digeribles, con la animación añadiendo cierto grado de gamificación al proceso. Nos encanta especialmente la barra de progreso de la parte inferior y la pantalla de estado de éxito. Es un formulario que a los usuarios no les importará rellenar.

Impresionante ejemplo de formulario realizado por Yifan Ding en Dribbble.
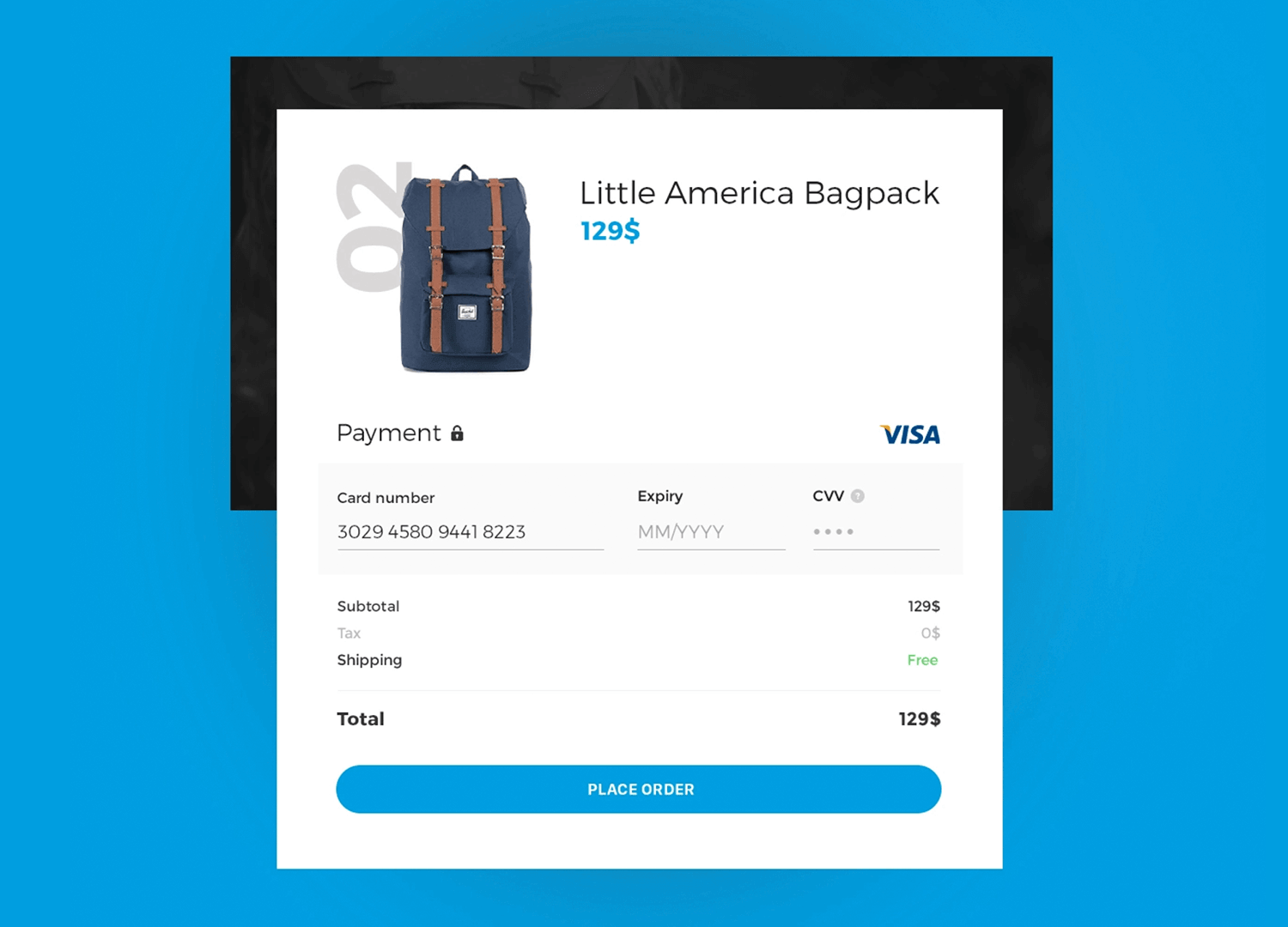
Este ejemplo de formulario es breve y dulce, tal y como los usuarios quieren que sean los formularios. Notarás la agrupación de los campos de entrada y el desglose de precios, y un botón bien diseñado debajo de todo. En particular, nos encanta el microcopy descriptivo de ese botón.

Diseño original realizado por Anna Wangler en Dribble.
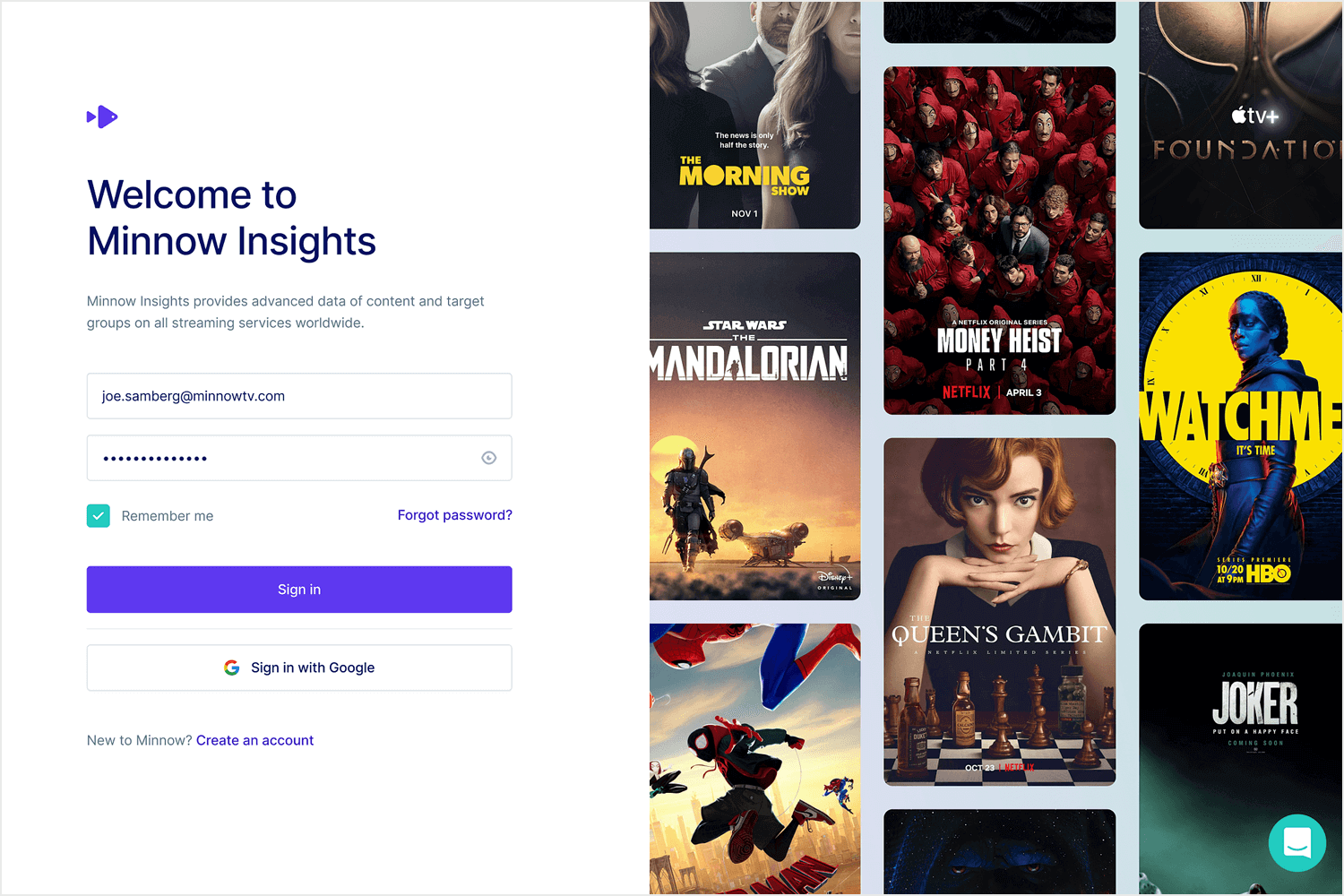
La pantalla de inicio de sesión de Minnow prioriza la simplicidad limpia. Los elementos mínimos mantienen la atención en la propia tarea de inicio de sesión, ¡algo bueno! La imagen de fondo añade un toque de personalidad, pero podría ser una oportunidad perdida para mostrar la biblioteca de contenidos de Minnow. El formulario de inicio de sesión es claro, con campos etiquetados para el nombre de usuario y la contraseña, y un sencillo botón «Iniciar sesión».

Sin embargo, la funcionalidad parece limitada: no hay opciones para cuentas nuevas, restablecimiento de contraseñas o inicios de sesión sociales. Estas funciones podrían ser útiles para usuarios nuevos o veteranos olvidadizos. Los inicios de sesión sociales con Facebook o Google podrían agilizar las cosas para los usuarios con cuentas existentes. Algunos retoques pueden hacer que esta pantalla de inicio de sesión pase de genial a brillante. Aun así, ¡este ejemplo de formulario es un buen punto de partida!
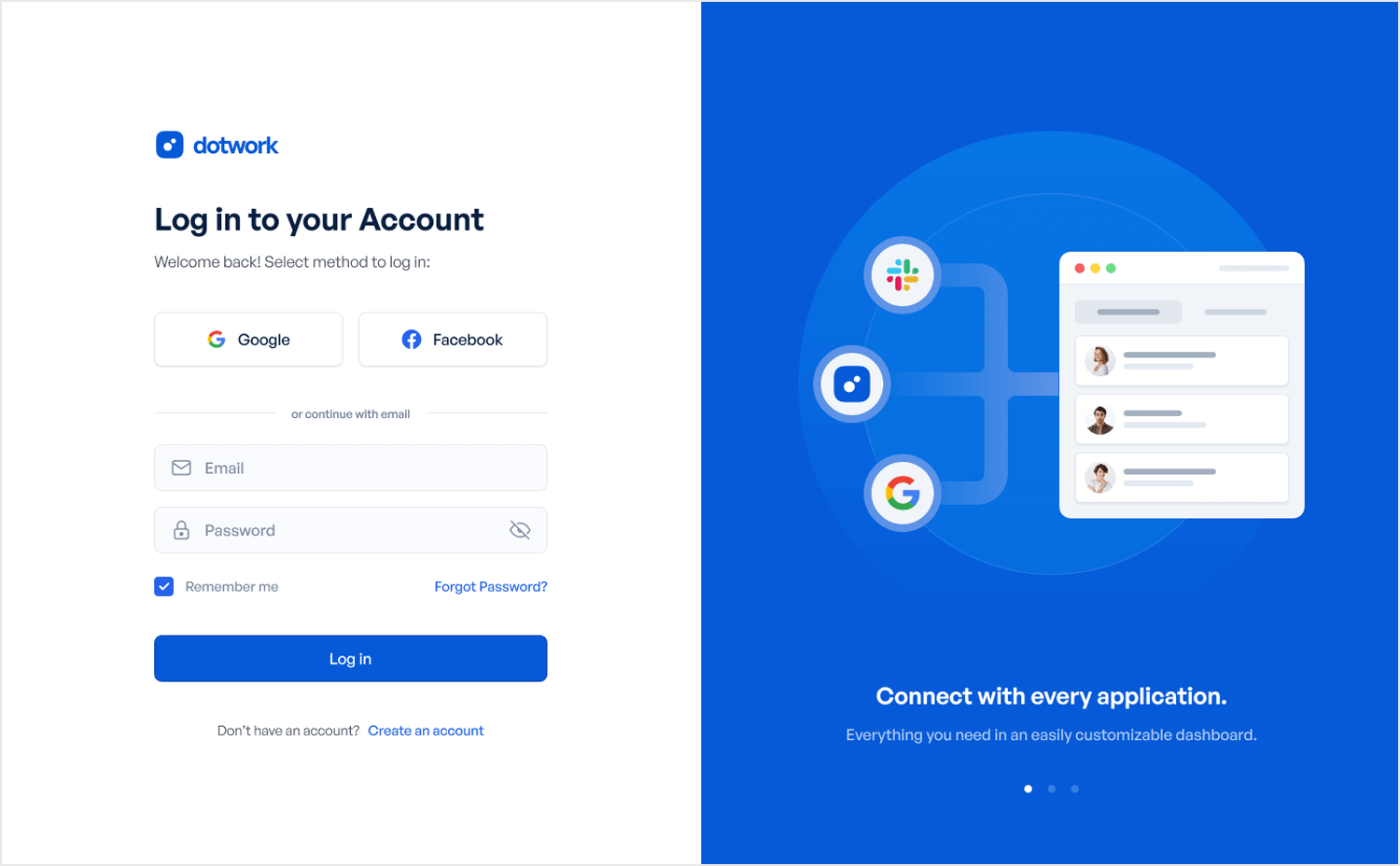
El formulario de inicio de sesión de Dotwork consigue un equilibrio entre limpieza y funcionalidad. Se completa con etiquetas claras para el nombre de usuario y la contraseña, un botón de «Inicio de sesión» directo y un salvavidas para los usuarios olvidadizos: el enlace «¿Has olvidado la contraseña?».

También hay texto que explica la funcionalidad de la plataforma, la conexión de todas tus aplicaciones y un panel de control personalizable. Este ejemplo de formulario de inicio de sesión también presenta los colores de la marca en todo el diseño, ese azul fresco profesional le da un aspecto fresco. ¡Nos encanta!
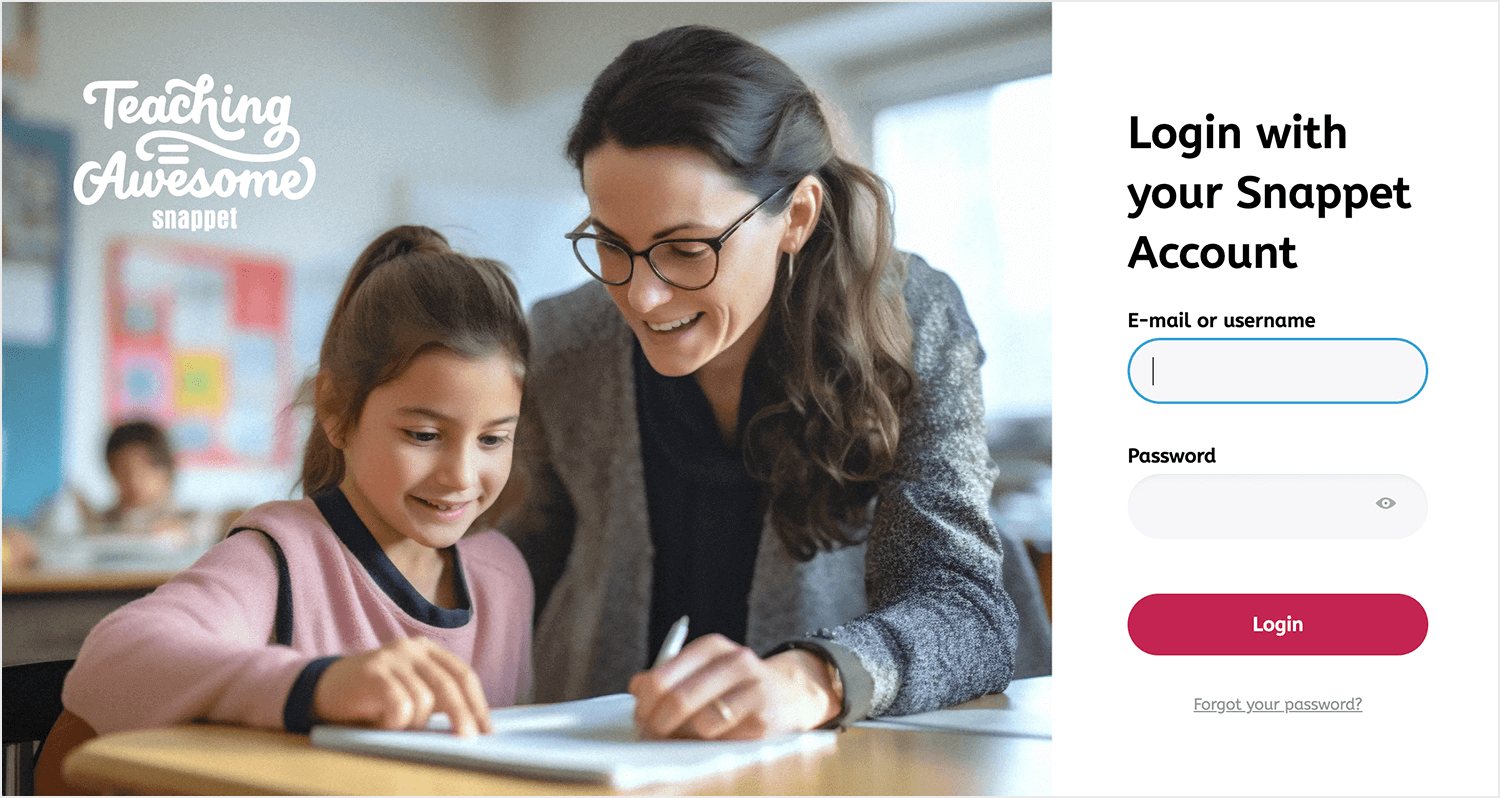
Snappet es una plataforma basada en una tableta que permite a los profesores personalizar los itinerarios de aprendizaje de los niños prodigio de primaria, al tiempo que supervisan sus progresos. La interfaz amigable y colorida, con la imagen utilizada de un profesor ayudando a un alumno, deja claro a quién se dirige Snappet. Aquí reside la salsa secreta: esa imagen en la página del formulario de acceso del alumno es un ejemplo de genialidad emocional.

Recuerda sutilmente a los estudiantes el soporte personalizado que recibirán al utilizar la plataforma. Snappet también utiliza un tipo de letra único y amigable en todo el sitio, pero con variaciones de color y tamaño para mantener el interés y crear una jerarquía de información clara. ¡Está claro que los niños se lo pasarán en grande utilizando esta plataforma!
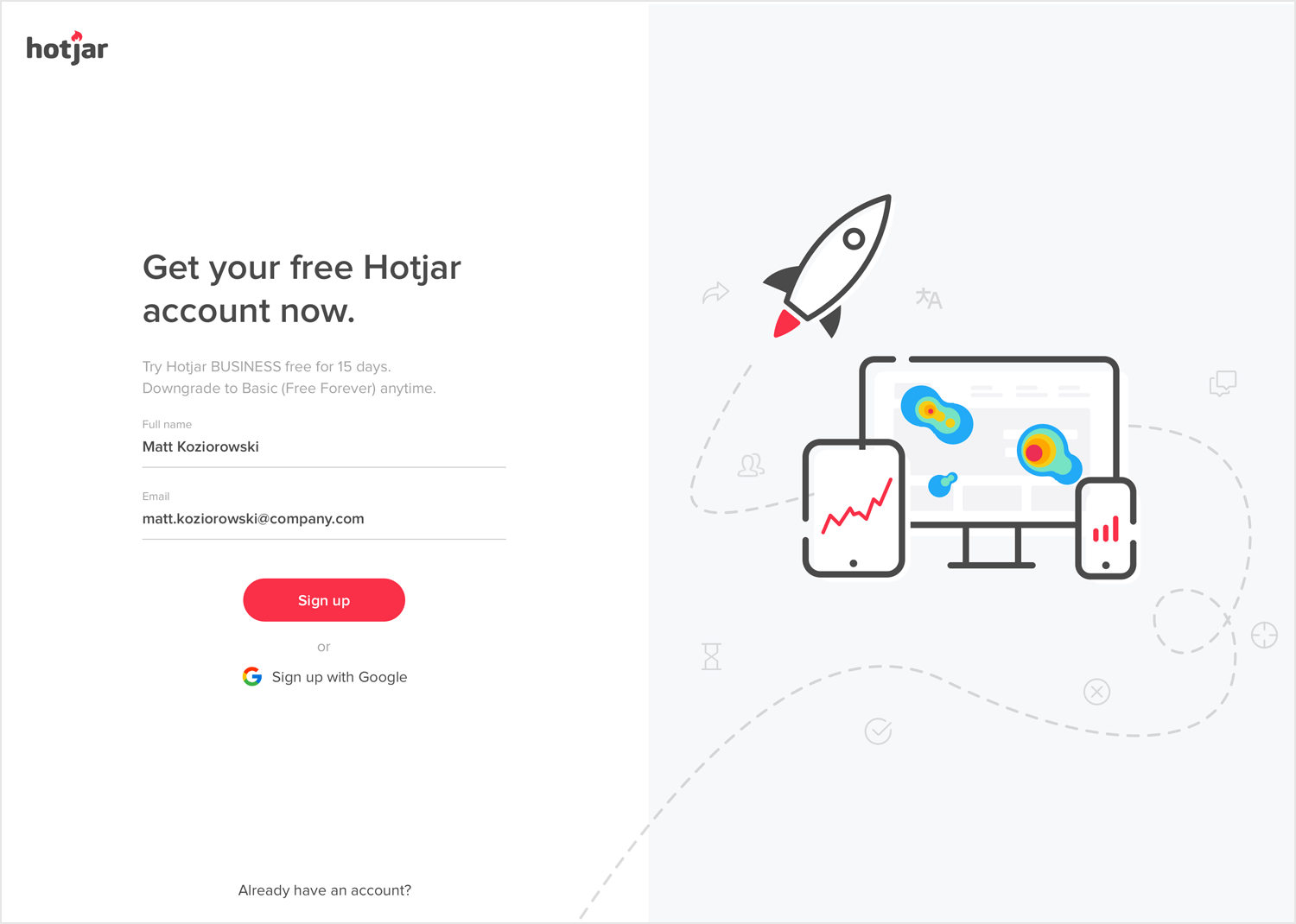
Hotjar no se anda con chiquitas en lo que se refiere a diseño web: su sitio web también apareció en nuestra entrada de blog sobre Ejemplos de testimonios que querrás copiar. Esta vez, estamos babeando por su formulario de registro. Con sólo dos campos de entrada, no hay nada en el formulario que disuada a los usuarios. Con el sutil pero inconfundible enfoque del campo que indica a los usuarios exactamente dónde están.

Impresionante formulario de Matt Koziorowski para EL Pasion y Hotjar.
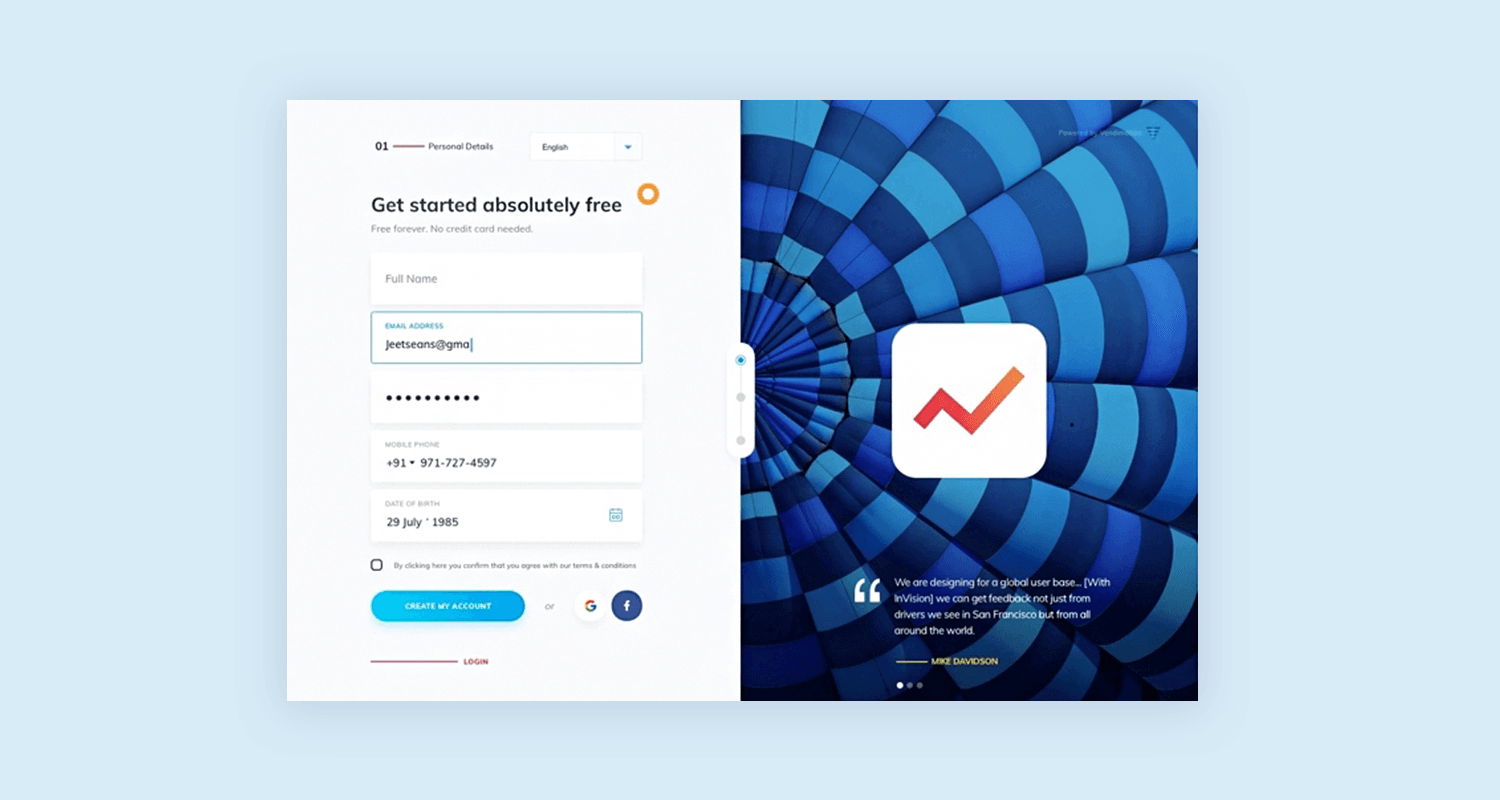
Aunque nos encantan los formularios cortos, sabemos que un simple formulario con dos campos de entrada a veces no es adecuado. Es entonces cuando tienes que dar más importancia al contexto, e intentar que todo el proceso sea lo más fácil posible para el usuario. Este formulario marca todas las casillas correctas, ofreciendo marcadores de posición, máscaras, enfoque de campo y copia descriptiva.

Ejemplo de formulario creado por Jeet en Dribbble.
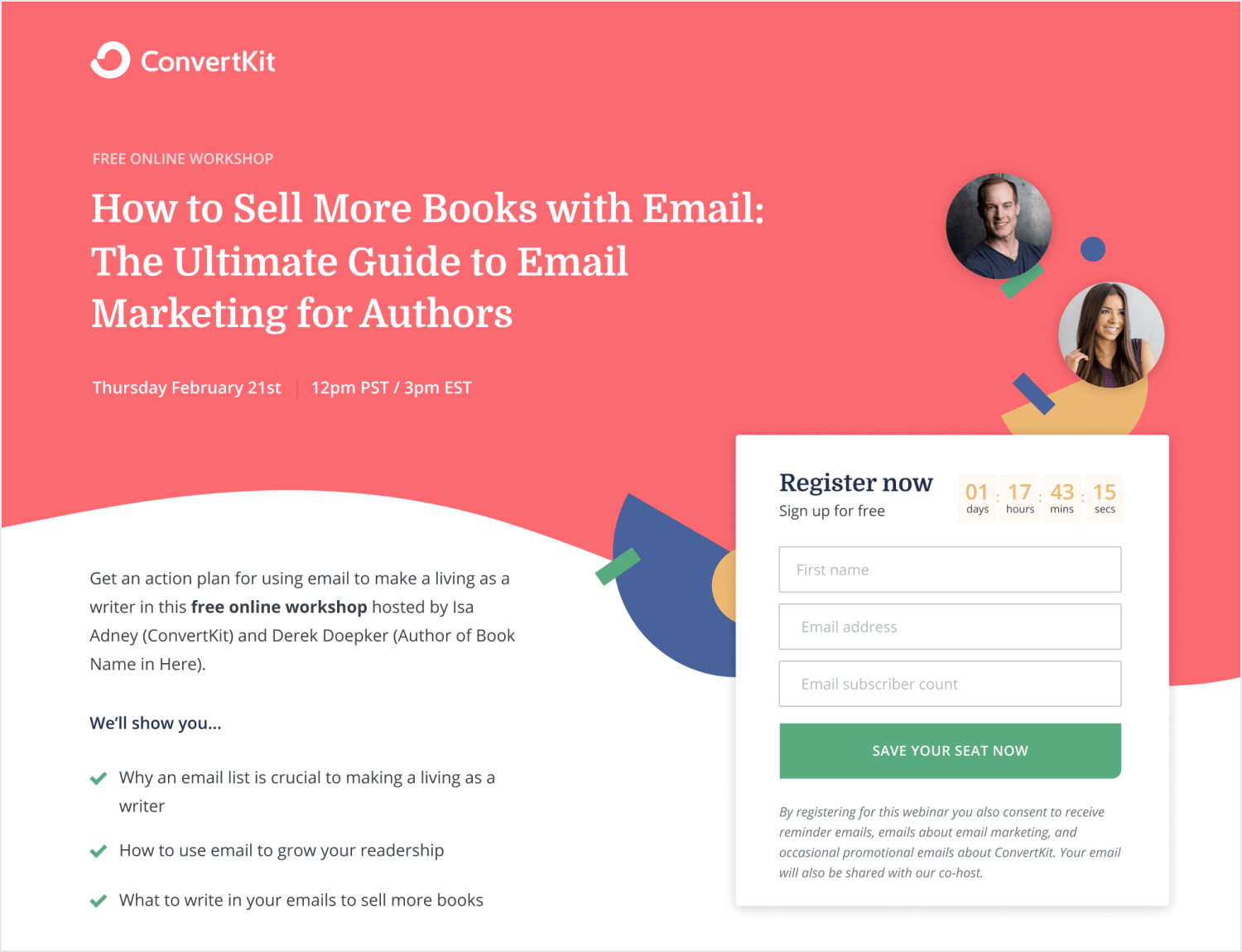
Este ejemplo de formulario de inscripción para un taller online de marketing por correo electrónico dirigido a autores da en el clavo en cuanto a claridad. La imagen de fondo es un buen toque visual, ya que utiliza los colores de la marca para dar vida al formulario. El área de introducción de datos es sencilla y fácil de usar, con 3 campos marcados claramente y una cláusula de exención de responsabilidad justo debajo que te informa de cómo se utilizará tu información. ¡Buena jugada, chicos!

Otro detalle de la UI que nos llamó la atención es la cuenta atrás para el taller situada justo encima de los campos de entrada. Podría incluirse simplemente en el texto de la izquierda, pero habría sido menos eficaz, ya que los usuarios tendrían que escanear el texto para obtener esa información. Inteligente, estéticamente agradable y funcional. ¡Este formulario de inscripción es un 10/10!
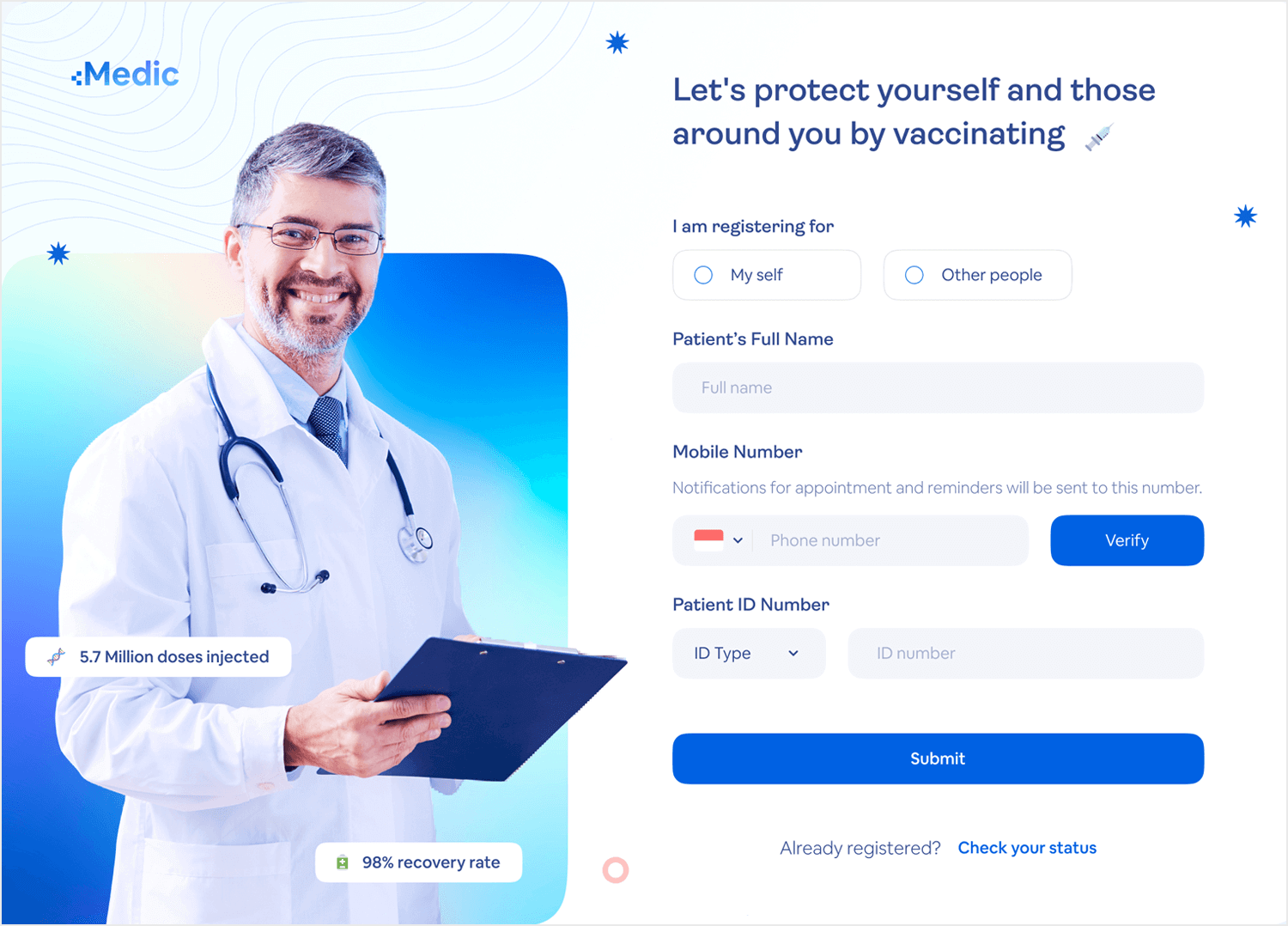
Maulana Farhan elaboró este formulario de inscripción para +Medic e incluyó el mensaje de vacunación de Covid para todos: «Protejámonos y protejamos a los que nos rodean vacunándonos», que no deja lugar a dudas sobre el propósito de la app. Vacúnate. El diseño es tan claro como su texto, sencillo, con una sola columna que guía a los usuarios a través del proceso de inscripción en 4 pasos. La aplicación también utiliza una jerarquía visual clara, con títulos en negrita e instrucciones fáciles de leer.

Sin embargo, una cosa que cambiaríamos es el uso excesivo de imágenes que pueden distraer de un proceso meticuloso. Podrías estar leyendo las estadísticas colocadas encima del médico y luego incluirlo sin pensar en tu número de identificación: ¡estas cosas pasan más a menudo de lo que a la gente le gusta admitir! Aparte de ese pequeño detalle, este ejemplo de formulario nos parece atractivo y atrayente, a pesar de la gravedad de la CTA.
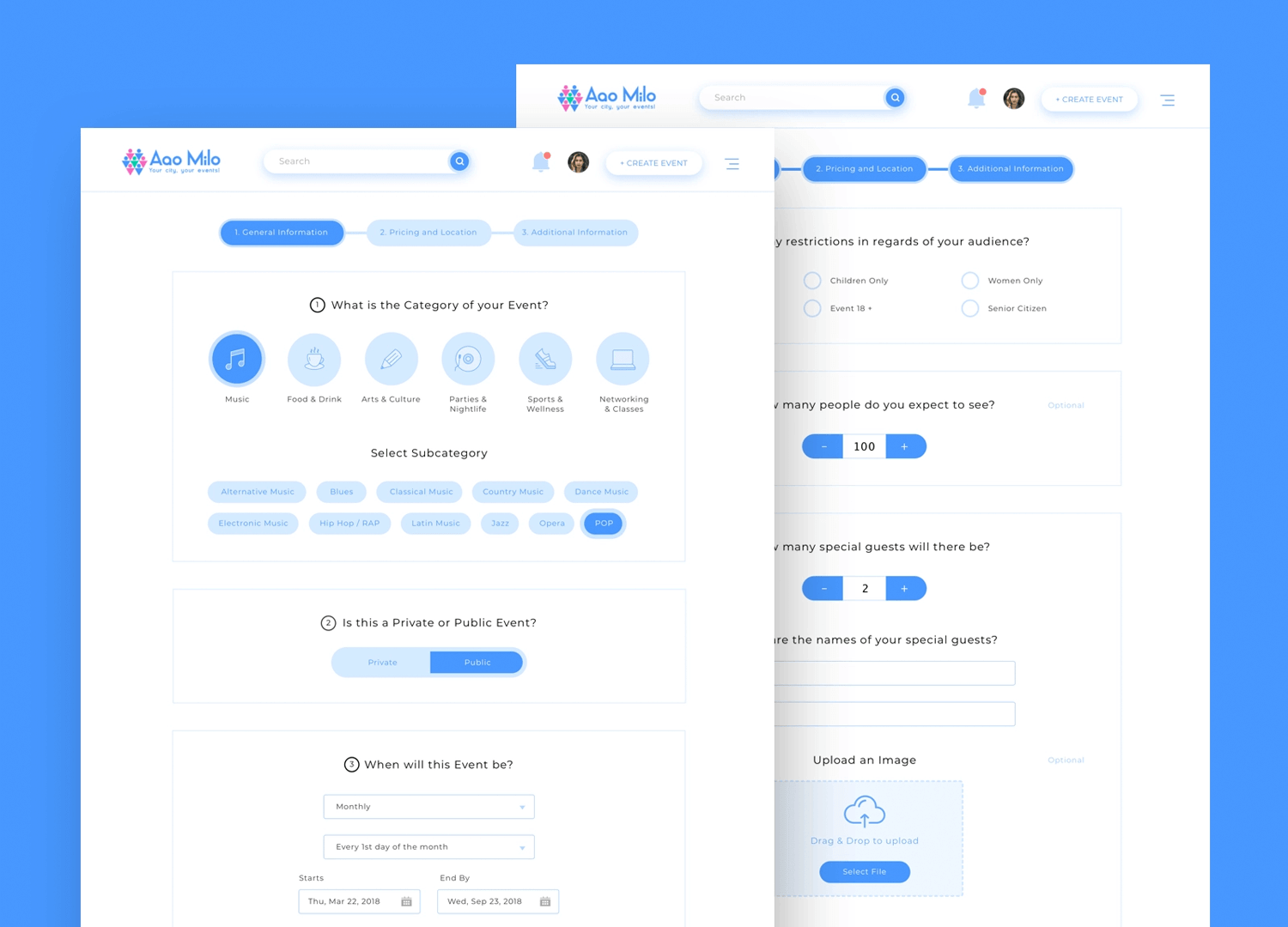
Este ejemplo de formulario aprovecha muy bien el espacio. Fíjate en cómo no sólo los elementos visuales, sino las propias líneas agrupan las preguntas según su naturaleza: un bonito detalle de contexto que todos los usuarios apreciarán. Aunque es un formulario bastante largo, el usuario sólo tiene que teclear la respuesta en contadas ocasiones, lo que hace que este formulario sea fácil y rápido de rellenar. ¡Maravilloso!

Diseño de formas de Olga para Netrix en Aao Milo.
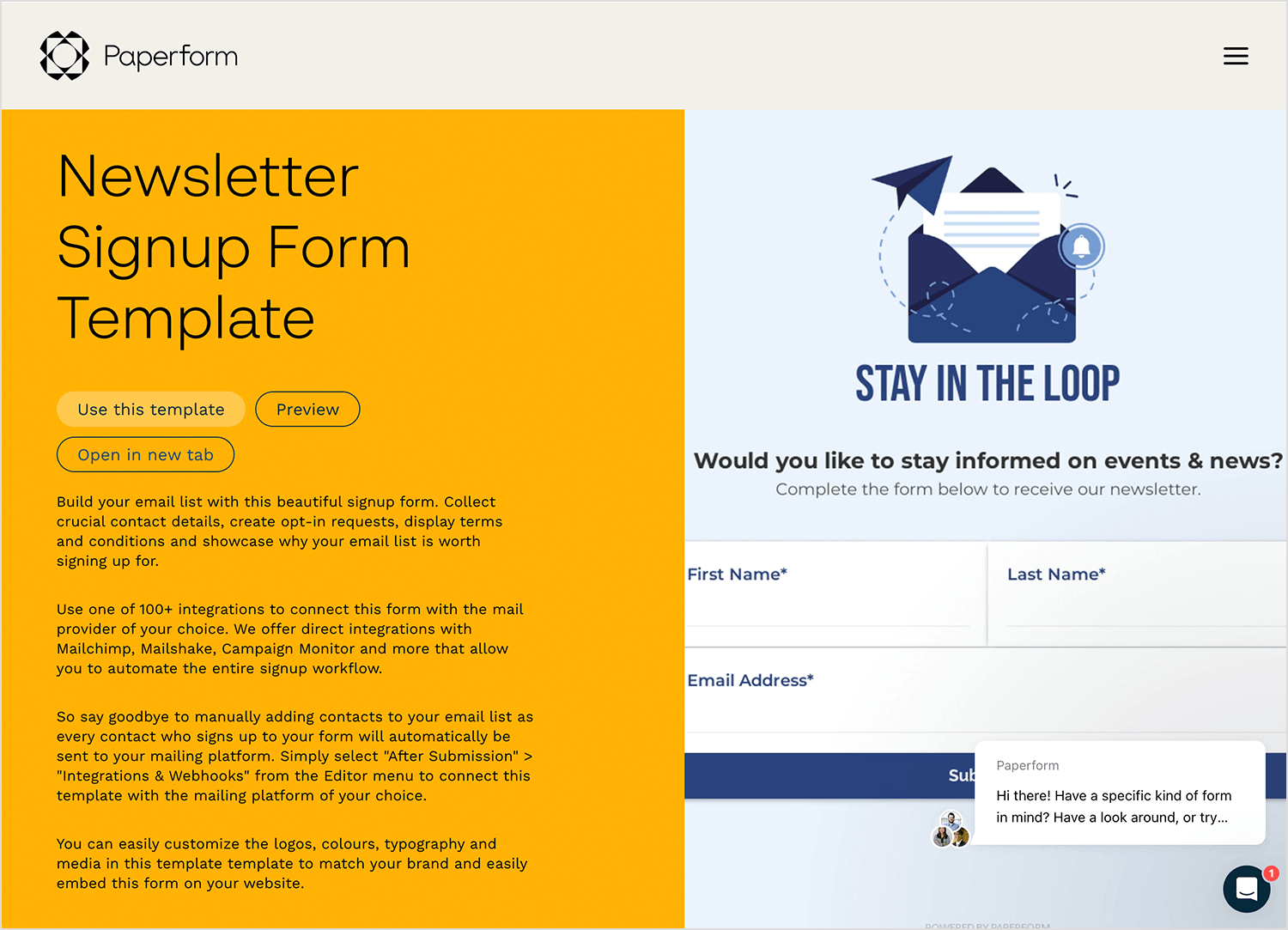
El formulario de suscripción al boletín de Paperform es bastante limpio y directo. Utiliza elementos visuales fuertes con el texto en negrita «Mantente informado» para captar la atención. La pregunta debajo del titular es clara y concisa: «¿Te gustaría mantenerte informado sobre eventos y noticias?», que aborda directamente el punto débil del usuario de querer mantenerse informado.

El formulario consta de tres campos, todos etiquetados con asteriscos para marcar los campos obligatorios. Las etiquetas son claras y el botón «Suscribirse» utiliza un color contrastado y un verbo de acción claro, lo que facilita la comprensión de lo que ocurre a continuación. Cálido y acogedor, ¡este ejemplo de formulario es perfecto en nuestra opinión!
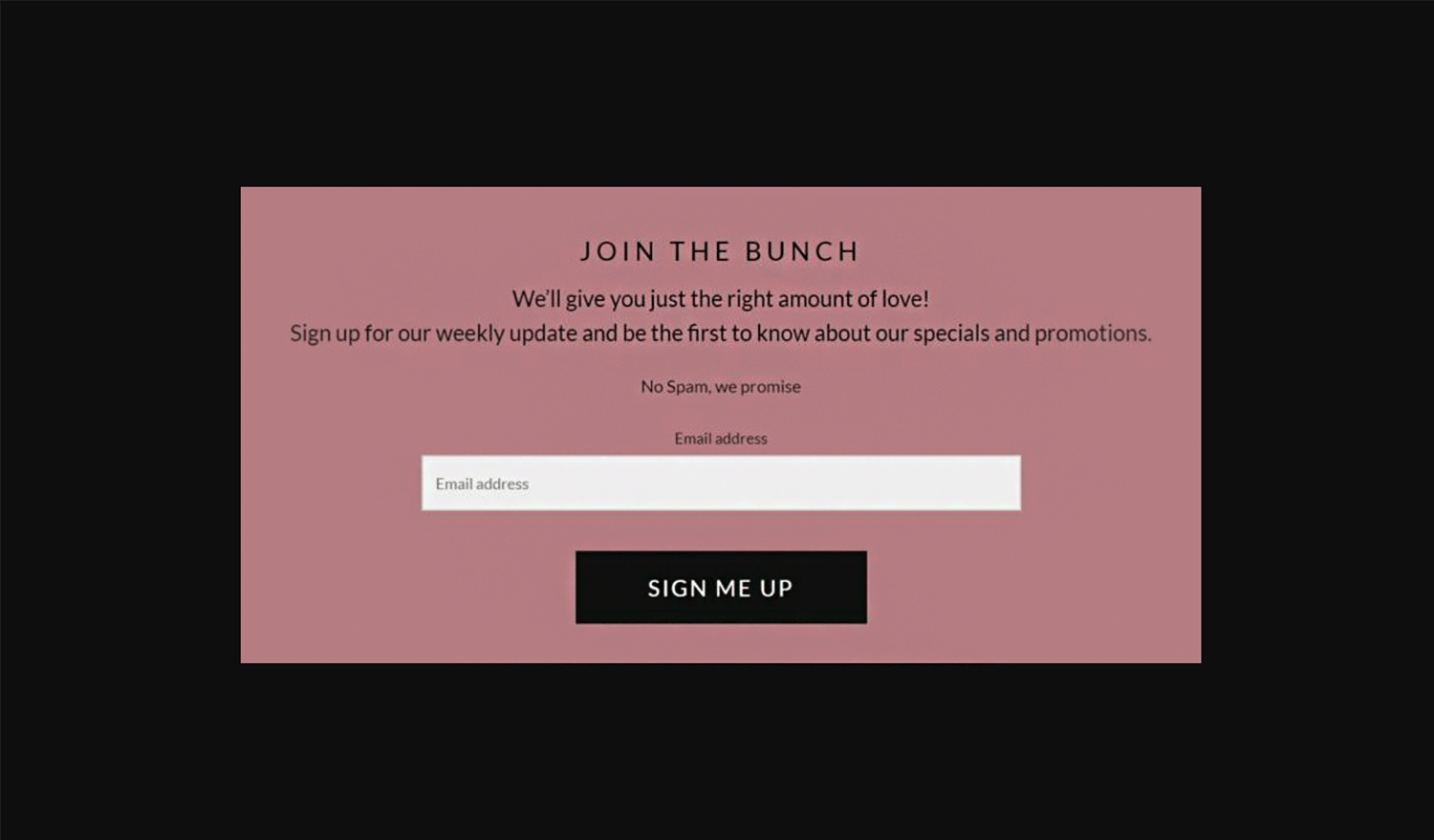
El ejemplo de formulario de suscripción de Flor utiliza un tono amistoso y desenfadado para fomentar las suscripciones. El titular «Únete al grupo» es atractivo y crea una sensación de comunidad. El texto bajo el titular ofrece un beneficio claro: «¡Te daremos la cantidad justa de amor!». Esto permite a los usuarios saber qué esperar del boletín (presumiblemente contenido positivo e interesante) sin ser excesivamente promocional.

El formulario en sí es muy sencillo, con un solo campo obligatorio («Dirección de correo electrónico»). Esto minimiza el esfuerzo necesario para suscribirse y evita desanimar a los usuarios a suscribirse. El botón «INSCRÍBETE» utiliza un verbo fuerte y contrasta bien con el fondo para dejar claro qué acción hay que realizar.
Empieza a diseñar formularios para web y aplicaciones móviles con Justinmind. ¡Es gratis!

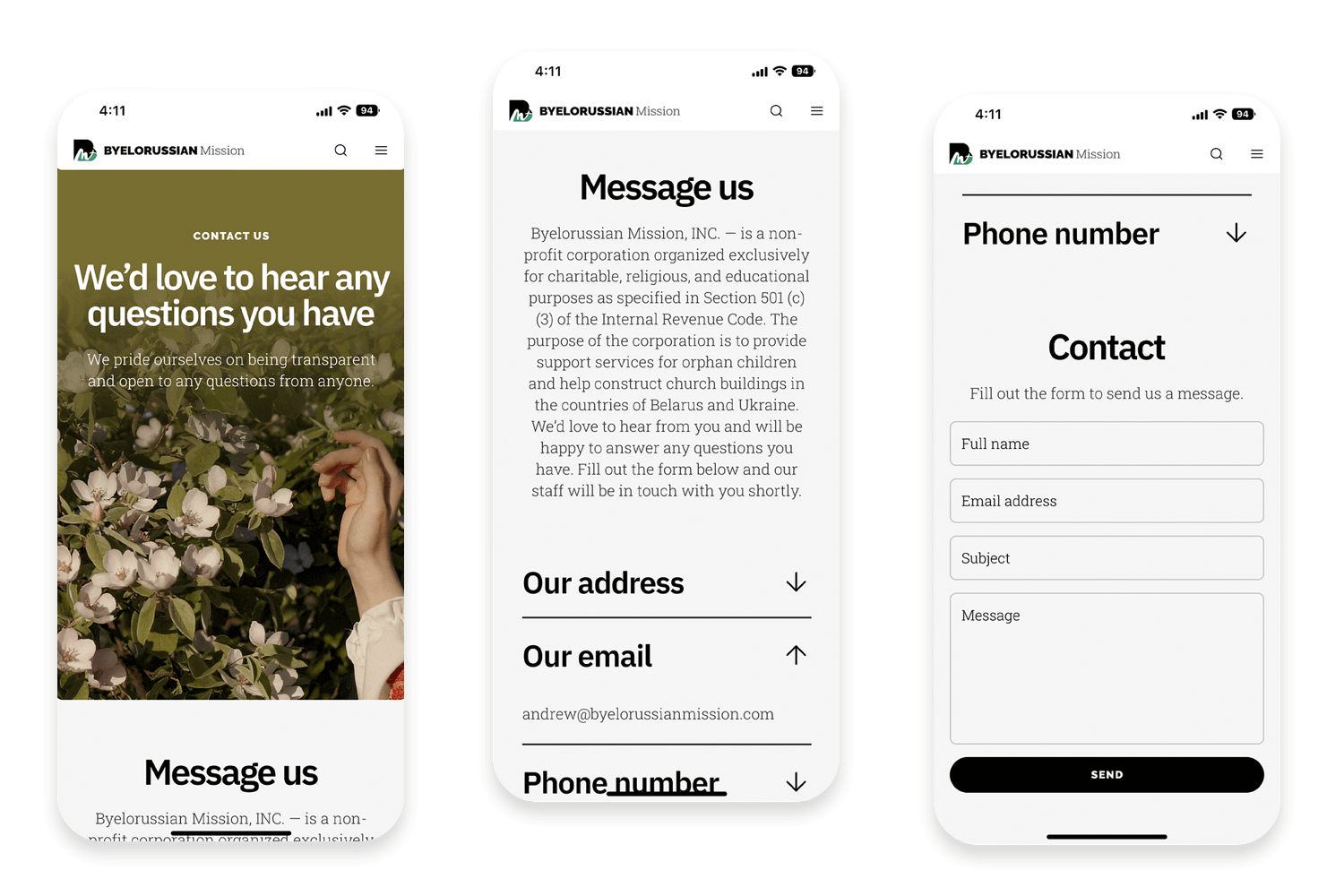
El formulario de Bielorrusia es uno de los mejores ejemplos de formulario para aplicaciones de Internet. La imagen visualmente atractiva añade un toque agradable sin ser abrumadora, y el diseño general es limpio y sin desorden.

Encima del formulario hay un texto «sobre nosotros» para que los usuarios conozcan la empresa antes de ponerse en contacto, asegurándose de que se les recuerda su propuesta de valor. Cada campo tiene una etiqueta clara, para que no haya confusión sobre qué información introducir. También van un paso más allá al ofrecer múltiples métodos de contacto -un número de teléfono y una dirección de correo electrónico junto al propio formulario-, dando a los usuarios la libertad de elegir cómo ponerse en contacto. ¡Nos encanta este ejemplo de UI de formulario!
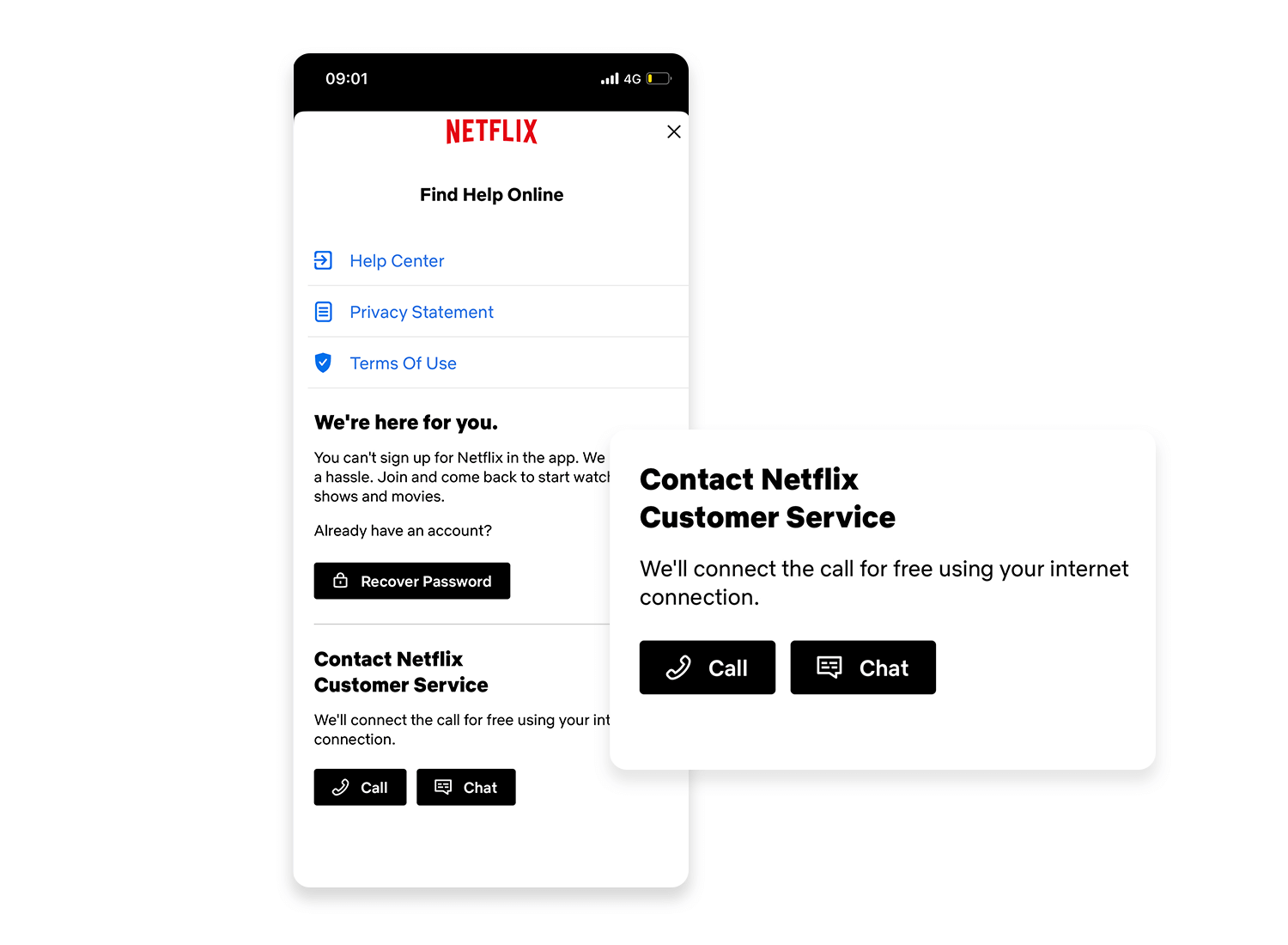
El formulario de contacto de Netflix prioriza la claridad y la facilidad de uso. El diseño de una sola columna con preguntas apiladas facilita el escaneo y reduce la posibilidad de que los usuarios se pierdan. También utiliza una variedad de tipos de preguntas, como las de opción múltiple y los menús desplegables, para mantener el interés y la eficacia.

Si no puedes encontrar la respuesta a tu pregunta, el sitio ofrece una opción alternativa fácil de usar: conectar con una persona real. Puedes llamarles directamente o utilizar su servicio de mensajería, ambos convenientemente accesibles dentro de la plataforma. Además, se toman la molestia de asegurarte que las llamadas no te costarán ni un céntimo: utilizarán tu conexión a Internet para llamadas gratuitas.
En este ejemplo de formulario de contacto fluido, podemos apreciar los marcadores de posición que se convierten en etiquetas flotantes una vez que el usuario empieza a escribir. Esto ayuda al usuario a mantener la claridad de lo que se le pregunta si pierde el hilo. El uso de líneas minimalistas para separar los campos, así como el uso del color en el texto para enfocar los campos, contribuyen a crear un formulario de contacto impresionante.

Diseño original de Matthieu Souteyrand en Dribbble.
El uso del verde menta es casi de ensueño en el diseño de Waison. Este diseño demuestra que no necesitas muchos elementos visuales para crear un formulario con una buena experiencia.

Ciñéndonos a lo básico, este ejemplo de formulario disfruta de etiquetas flotantes y una máscara en el campo del número de teléfono, lo que deja poco margen a la confusión. También nos gusta la pantalla de declaración de éxito, para que los usuarios se vayan sabiendo que han logrado enviar su información.
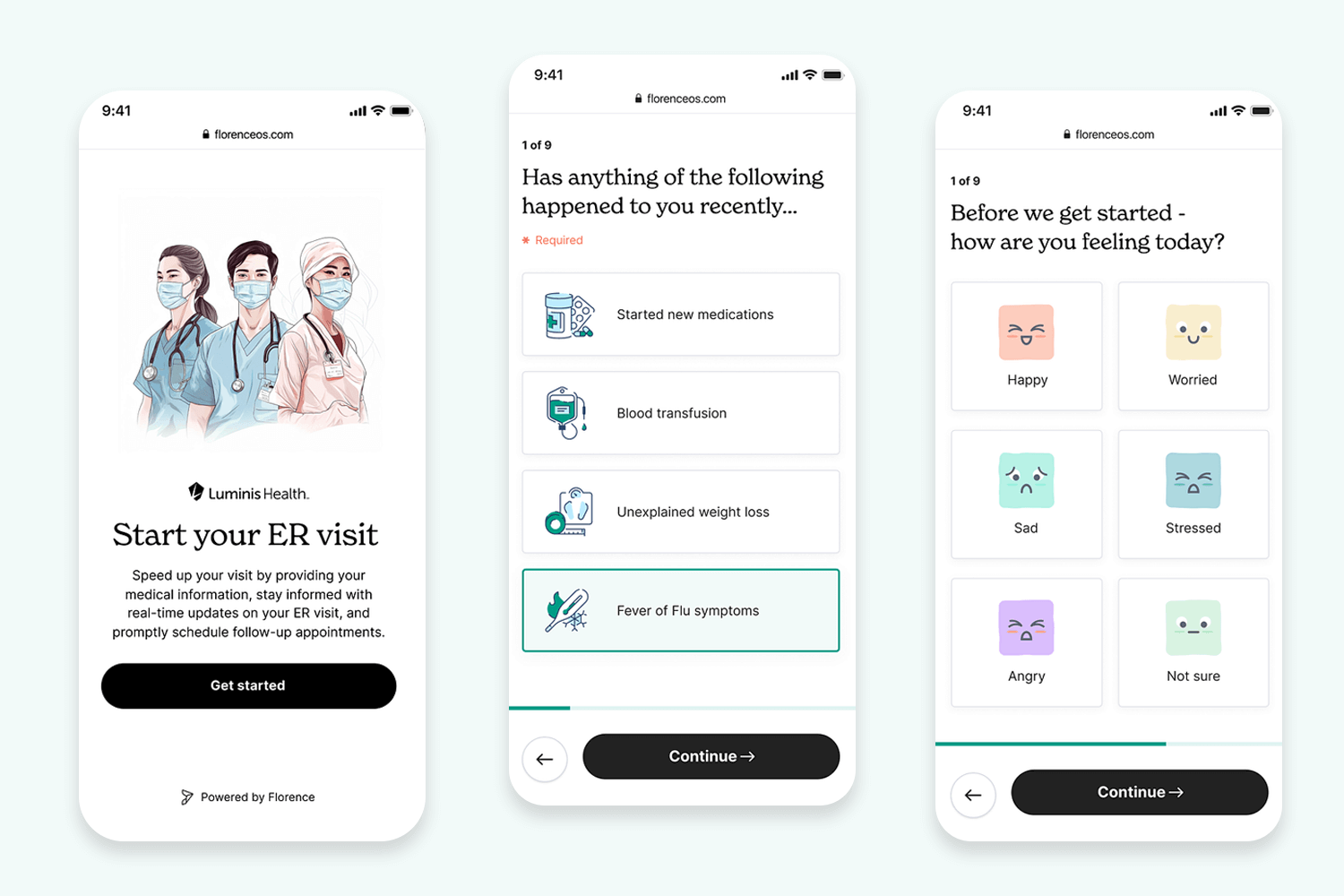
El ejemplo de formulario de cuestionario de incorporación a la aplicación móvil de Luminis Health lo clava, convirtiéndolo en uno de los ejemplos de formulario ui más atractivos y mejores que existen. Las preguntas en sí son breves y sencillas, y utilizan pronombres directos para captar mejor la atención del usuario y ofrecerle una experiencia más personal: no hay jerga ni frases complejas que confundan a los usuarios.

Para añadir un toque de personalidad e interés visual, Luminis incorpora color e imágenes para diferenciar las opciones de respuesta. Estas elecciones de diseño contribuyen a una experiencia fácil de usar y visualmente atractiva, haciendo que Luminis Health tenga éxito en su misión de simplificar la comprensión de la asistencia sanitaria para todos.
Este ejemplo de formulario de aplicación móvil para encuestas de Objetify es una clase magistral de cómo mantener las cosas claras, concisas y visualmente atractivas. Las preguntas son como los tweets de UX: breves y directas al grano. Aquí no hay lugar para la ambigüedad, lo que significa que los usuarios pueden leerlas rápidamente. La combinación de colores complementa a la perfección la marca InVision, y las ilustraciones añaden un toque lúdico sin resultar abrumadoras.

Por último, el formato de las respuestas es fácil de usar y reduce la posibilidad de que alguien se confunda. En general, la encuesta de Objectify es una fórmula ganadora para recopilar datos valiosos de una forma fácil de usar y visualmente agradable.
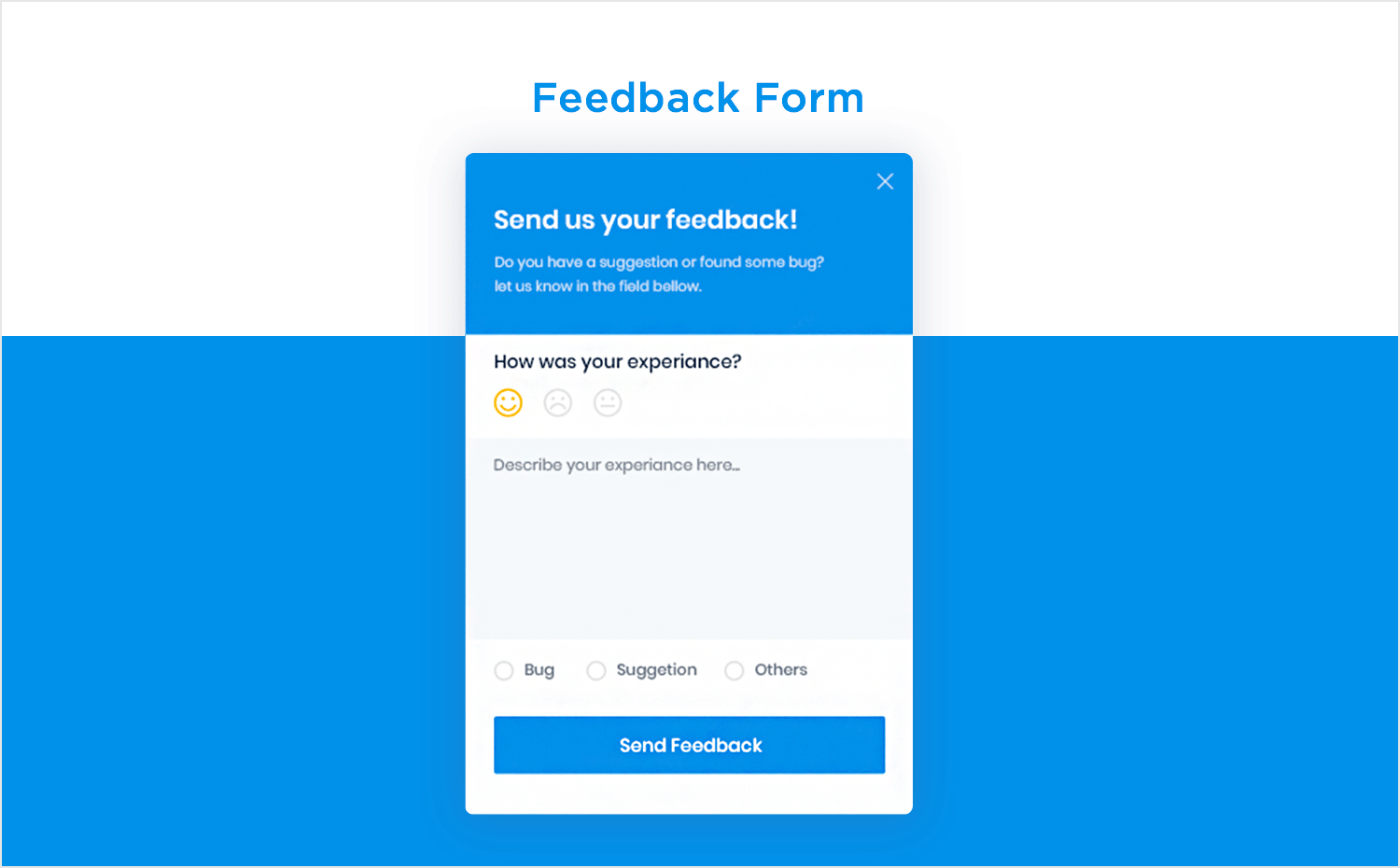
Los formularios de opinión no tienen por qué provocar aneurismas a los usuarios. Pueden ser rápidos y directos, como este ejemplo de formulario. El uso de emoticonos para transmitir los sentimientos de los usuarios con respecto a su experiencia es una forma estupenda de obtener información sin obligar al usuario a escribir.

El campo de sugerencias, así como los botones de opción situados justo debajo, no dejan lugar a dudas, ¡al igual que el maravilloso microcopy del botón! Diseño del formulario por Zahir Patel en Dribbble.
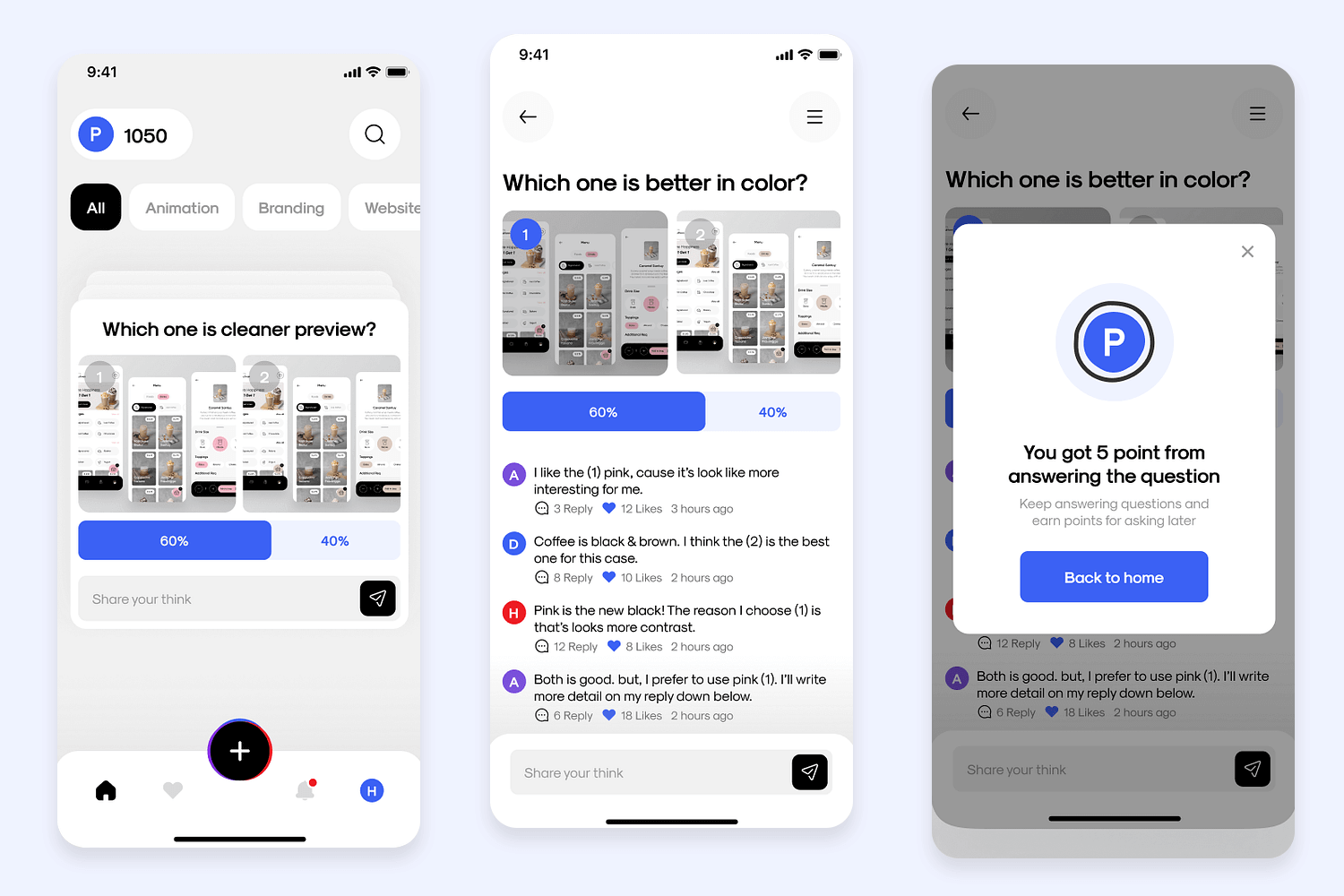
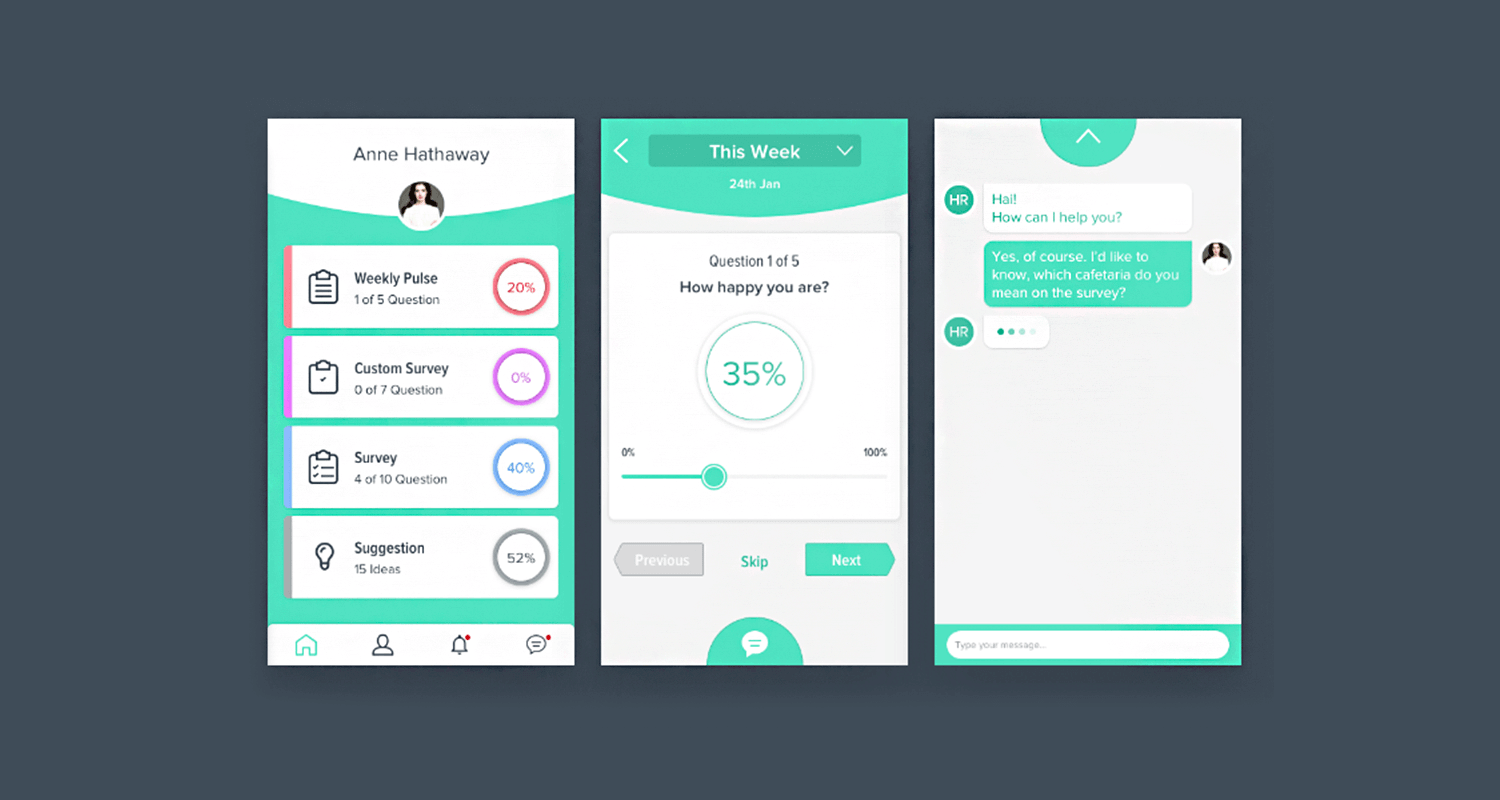
Este ejemplo de formulario funciona bien para ilustrar cómo se pueden dividir las encuestas complicadas sin que dejen de ser fáciles de seguir para el usuario. La interfaz inteligente no sólo tiene en cuenta la encuesta, sino también el posible caso de que los usuarios intenten ponerse en contacto con RRHH, en caso de confusión.

Los porcentajes en la pantalla de inicio son una forma estupenda de motivar a los usuarios para que lleguen a la meta, lo que hace de esta encuesta un diseño maravilloso. Realizado por Amirul Hakim en Dribbble.
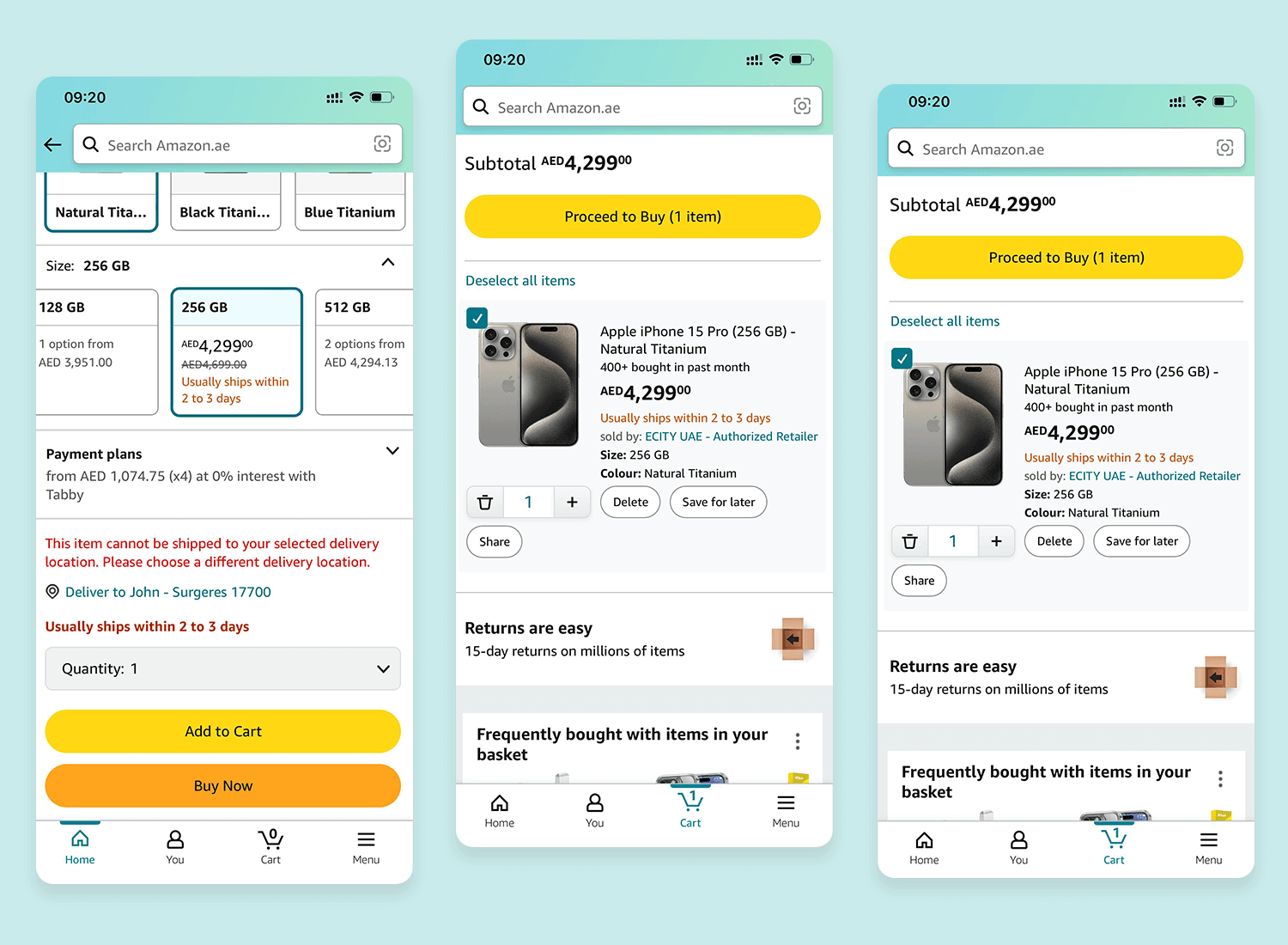
El ejemplo del formulario de pago de Amazon es una auténtica maravilla de UX. El formulario en sí es ridículamente claro, con etiquetas que tienen mucho sentido y un diseño por el que es fácil navegar. Además, rellenan previamente toda la información sobre la dirección guardada y el método de pago, por lo que la compra es rapidísima: no tienes que escribir la historia de tu vida cada vez que compras unos auriculares nuevos.

Este enfoque en la velocidad y la facilidad de uso es lo que mantiene a Amazon en la cima de las compras online. ¡Se ha conseguido el estatus de operador fluido!
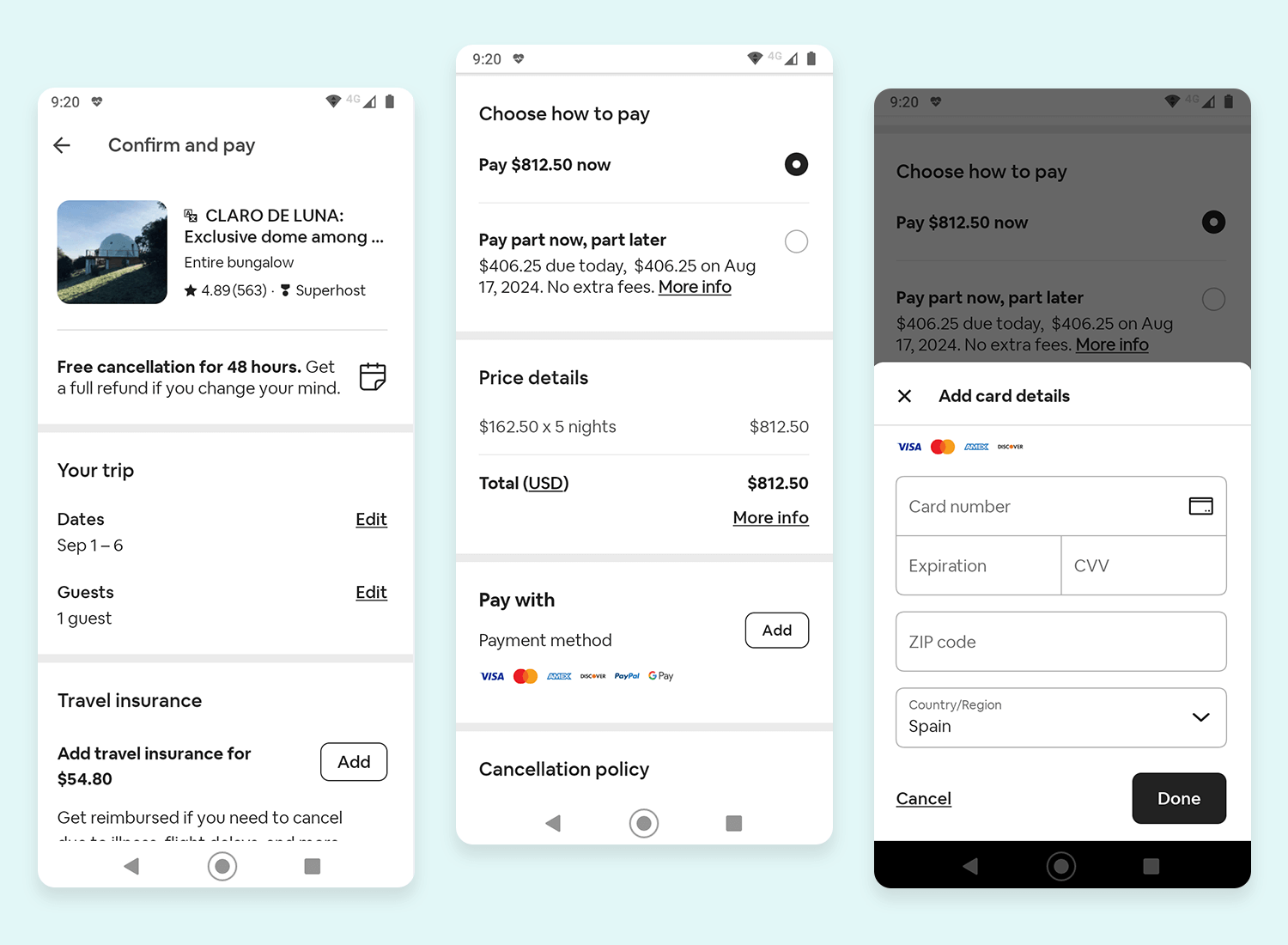
El formulario de pago de la app de Airbnb te lleva del «wanderlusting» al «reservado» con la velocidad del rayo. El diseño es muy limpio y la navegación es como la de un blog de viajes: paso a paso y fácil de entender. También rellenan previamente tu información (si la has guardado antes), de modo que reservar tu estancia es más rápido que pasar el dedo por las fotos de inspiración de viajes.

Este enfoque en la eficiencia significa menos tiempo luchando con formularios y más tiempo planeando aventuras épicas. Airbnb entiende claramente que los viajes deben ser un camino de rosas, ¡y su experiencia de pago así lo refleja!
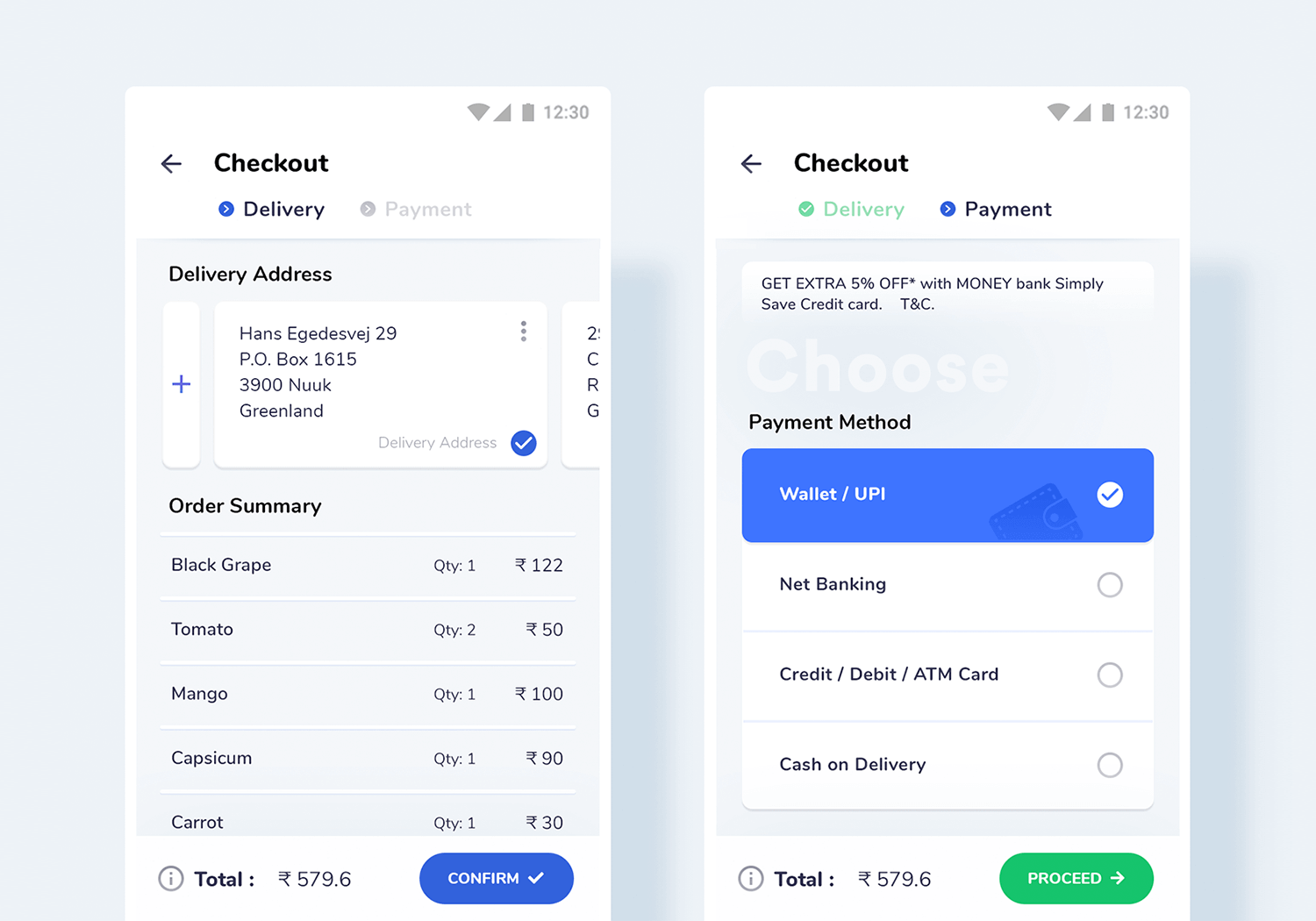
Nos encanta que el diseñador que está detrás de este ejemplo de formulario haya planificado el uso del espacio con un alto nivel. Estas dos pantallas asignan espacio para la información de entrega, un resumen del pedido, la forma de pago e incluso se las arregla para incluir una promoción. El estilo de navegación de migas de pan y la copia descriptiva en los botones ganan puntos extra de usabilidad.

Diseño de formas por JD en Dribbble.
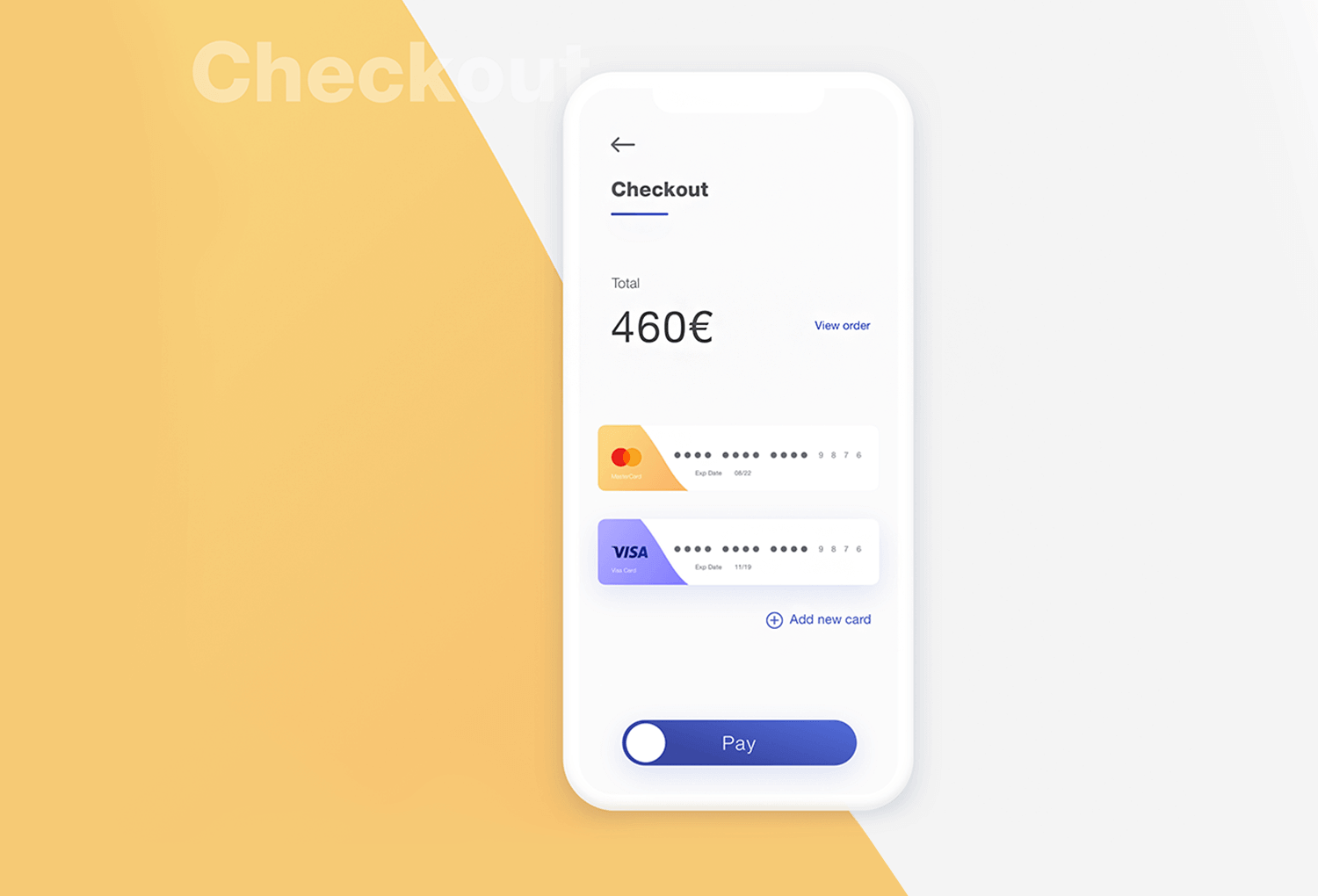
Este es uno de los mejores ejemplos de cómo funciona el diseño de UI de formulario sencillo. Con una interfaz sencilla, no hay distracciones ni lugar a dudas. Nos encanta que el botón de control de la acción funcione por deslizamiento, añadiendo un poco de diversión a un formulario de aplicación de pago súper sencillo.

Diseño de Hasse Finderup en Dribbble.
Empieza a diseñar formularios para web y aplicaciones móviles con Justinmind. ¡Es gratis!

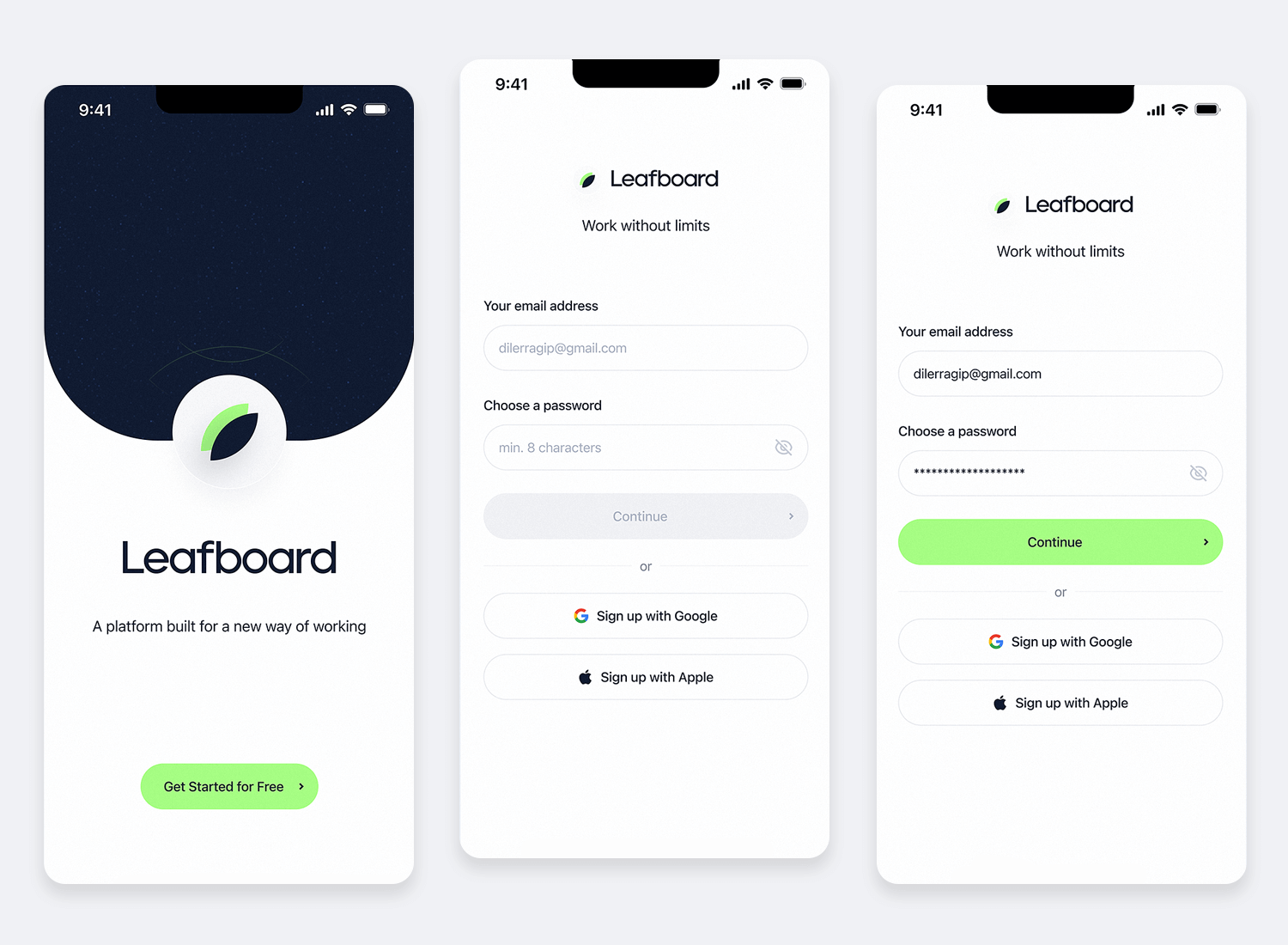
Diseño limpio, mínimas complicaciones: el ejemplo de interfaz de usuario de formulario de inicio de sesión de Leafboard va directo a lo esencial: correo electrónico y contraseña. Las etiquetas en negrita y el espaciado claro hacen que sea obvio qué va dónde, cero confusiones. También han colado botones de inicio de sesión en redes sociales para aportar una dosis extra de confianza y familiaridad.

Dado que la mayoría de los usuarios ya tienen estas cuentas, iniciar sesión con un solo clic supone un gran ahorro de tiempo e incluso puede animarles a registrarse si aún no lo han hecho. La accesibilidad también es buena: los colores de alto contraste y un campo de texto claro facilitan la lectura a todo el mundo. No está nada mal.
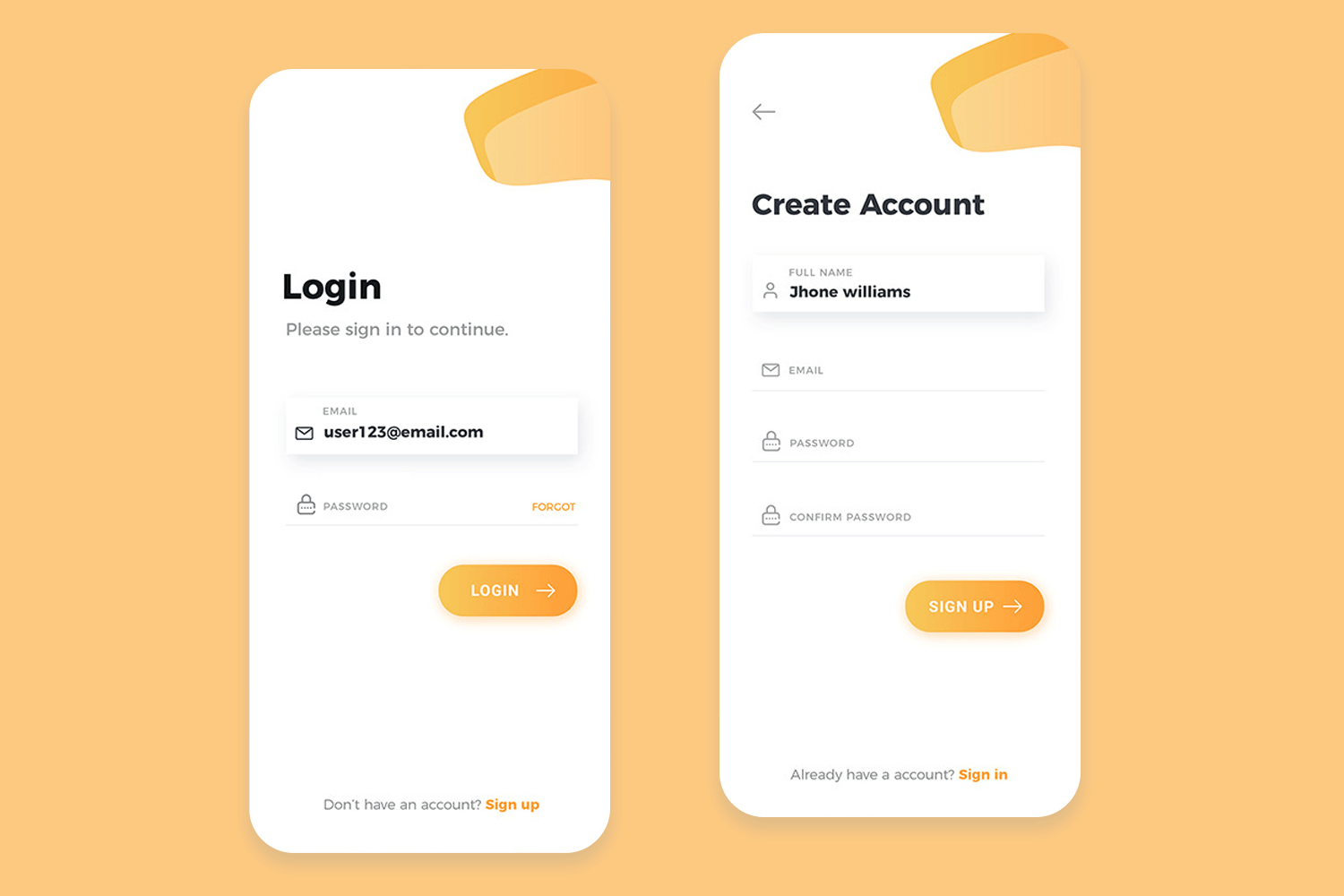
Deep designs ha dado un paso adelante con su ejemplo de formulario de inicio de sesión limpio. El naranja añade personalidad sin exagerar, manteniendo la atención en la tarea que nos ocupa. El diseñador de UX ha colocado el inicio de sesión en primer plano, pero también puedes ver un atisbo de la interfaz de la aplicación en segundo plano, insinuando lo que está por venir.

En resumen, es claro, conciso y da a los usuarios una idea del ambiente de la aplicación. ¡Buen trabajo!
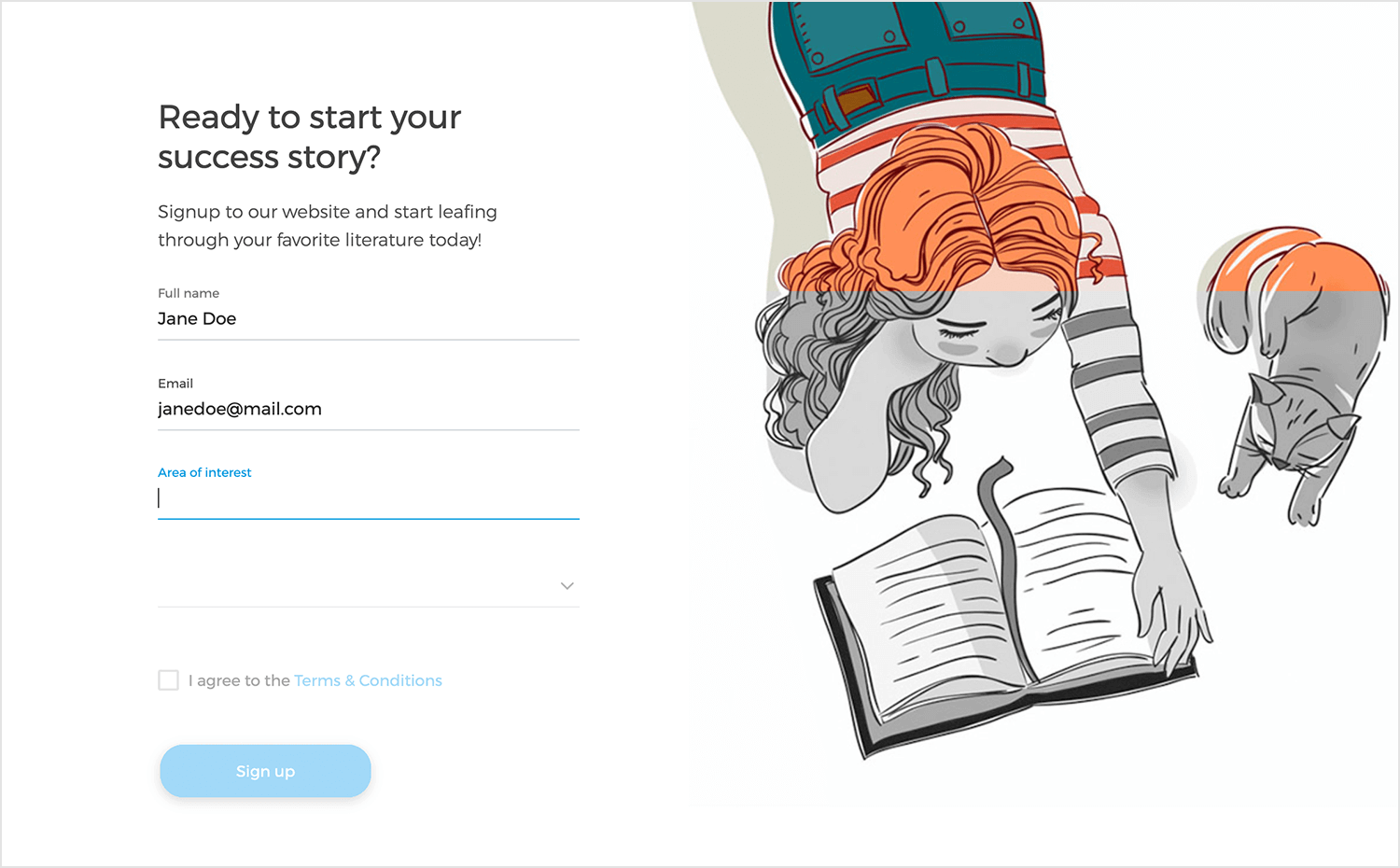
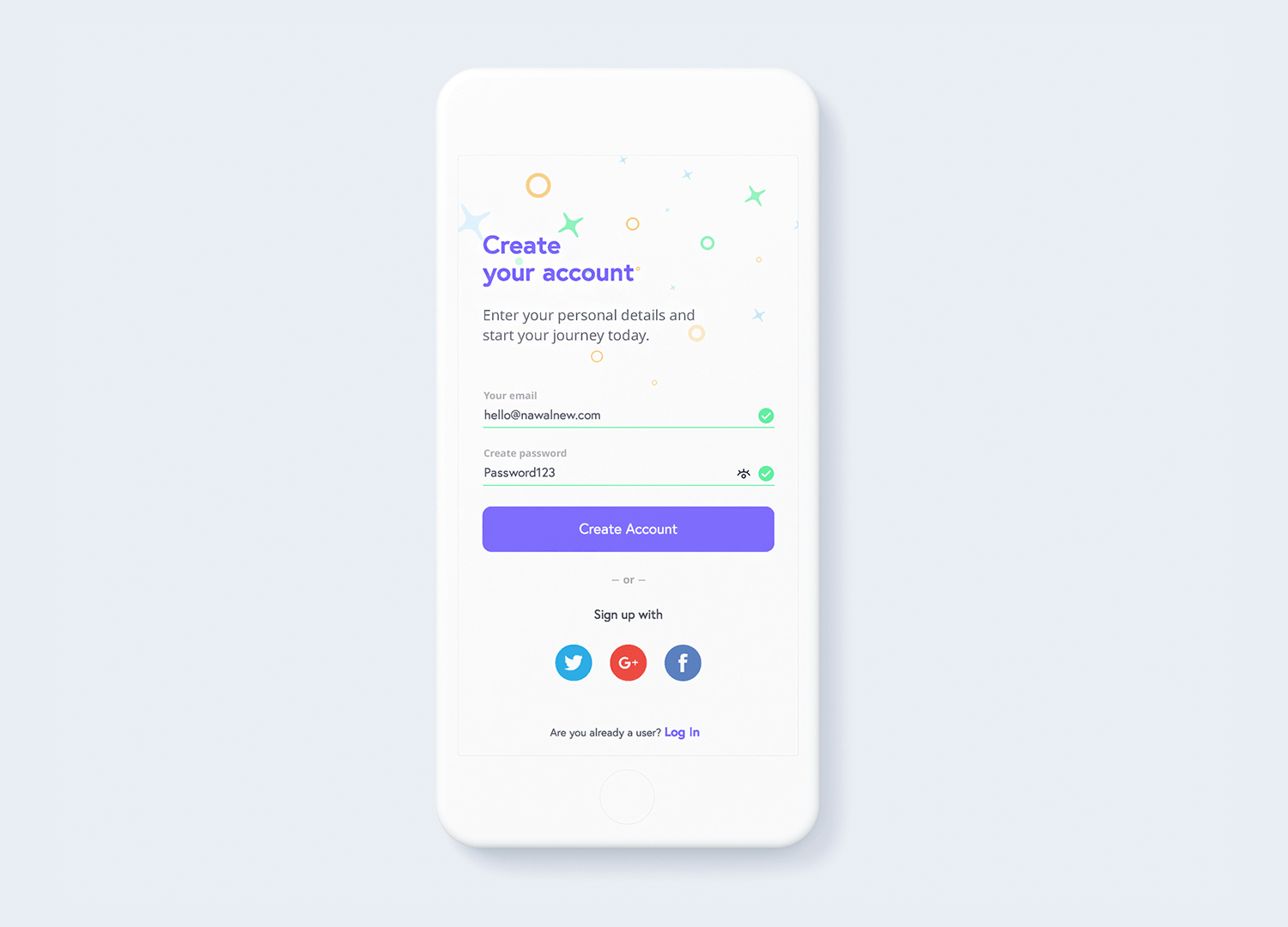
Este ejemplo de formulario agiliza el proceso de registro. Observa que se requiere muy poca información, acompañada de mucho contexto. Los usuarios tienen validación en línea y la posibilidad de ver la contraseña con un icono de ojo. Estamos seguros de que los usuarios aprecian tener esos accesos directos a las redes sociales; ¿quién no, verdad?

Diseño original de Sergej Nawalnew en Dribbble.
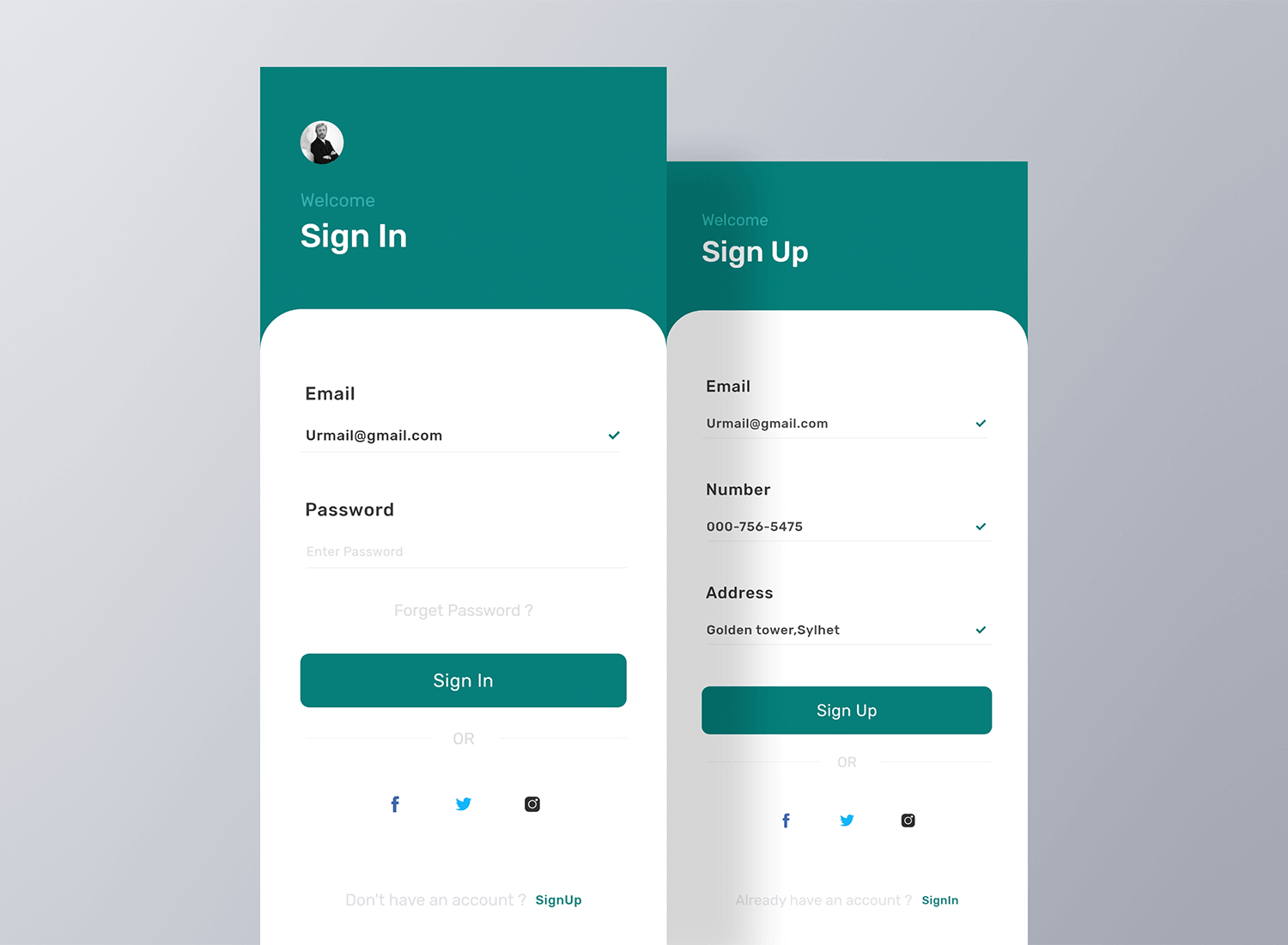
A veces, es mejor optar por lo clásico. Estos ejemplos de formularios de inicio de sesión y registro muestran que los usuarios no necesitan mucho de la pantalla de inicio de sesión, sólo que no sea confusa. Estos formularios de registro y alta consiguen guiar a los usuarios con validación en línea y microcopy descriptivo.

Diseño de formulario de Sayem Ahmed para Team IronSketch en Dribbble.
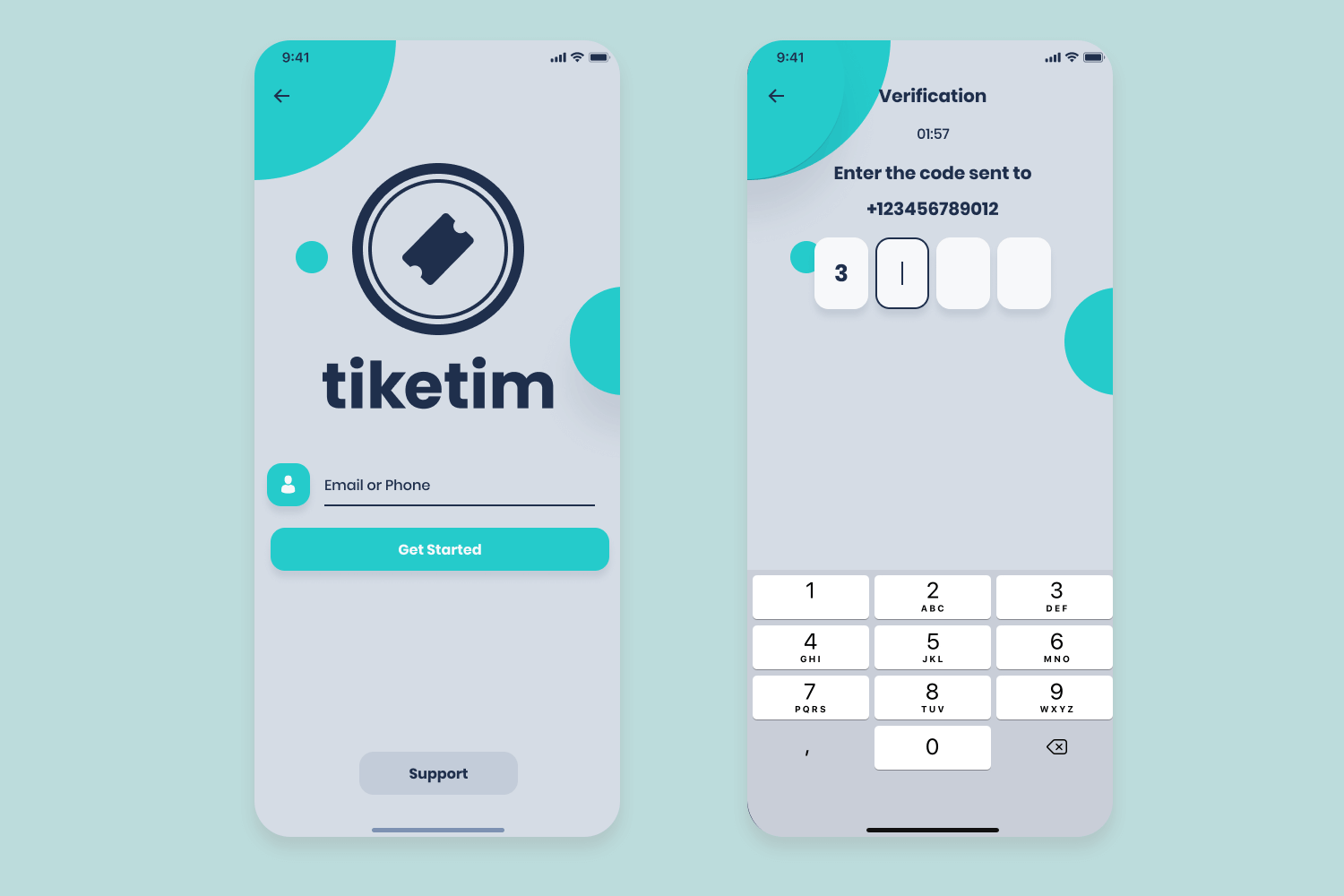
El ejemplo de UI de formulario de Tiketim para comprar y vender entradas de eventos es otro ganador a nuestros ojos. Lo primero que llama la atención es el uso del color: una mezcla de gris oscuro y claro con un toque de azul alegre le da vida. El diseño es claro y despejado, con iconos fáciles de entender que indican la disponibilidad del número de entradas.

Tiketim también utiliza un carrusel para mostrar los eventos destacados, dando a los usuarios una idea de lo que está de moda sin abrumarlos con información. Sencillo, eficaz y funcional.
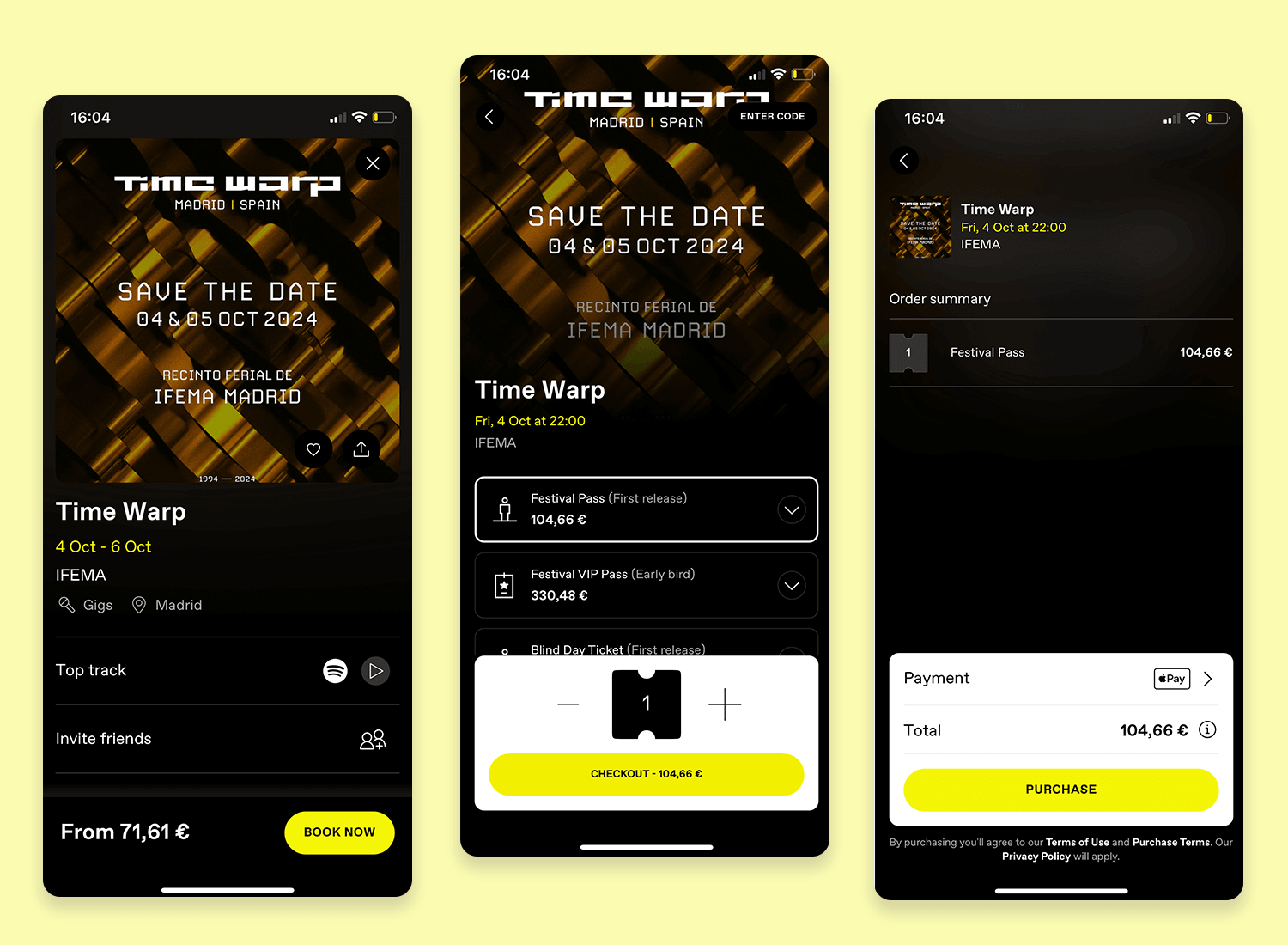
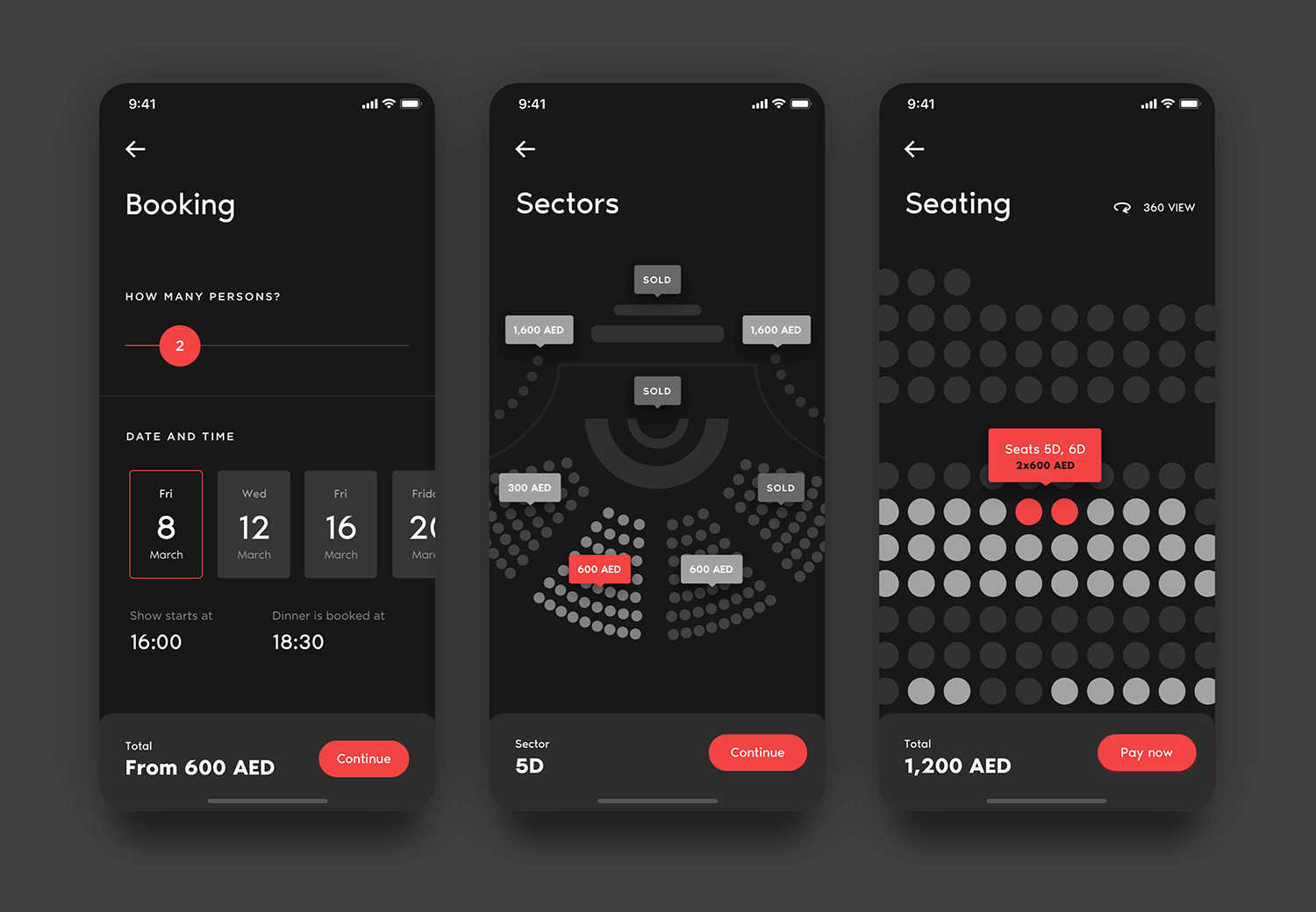
El formulario de la aplicación de reserva de entradas para eventos de Dice parece divertido. El diseño es sencillo, con etiquetas claras e imágenes atractivas de tus artistas favoritos. La información como la fecha, la hora y el precio de la entrada están claramente indicados. La información personal se introduce previamente, con la opción de utilizar Apple Pay para mayor comodidad.

Dice incluso permite a los usuarios enviar su entrada a un amigo o reembolsar sus entradas. Desde el punto de vista del diseño, los colores de Dice son divertidos y frescos, ¡justo como te gustaría sentirte antes de salir a disfrutar de buena música con tus amigos!
Nos encanta lo fluido que es el proceso de reserva en este ejemplo de formulario. El formulario cumple todos los requisitos: validación, máscaras, pantallas escalonadas y un uso variado de controles de acción, todo ello con un alto factor de gamificación. Para cuando el usuario llegue al estado de éxito, el esfuerzo que habrá dedicado al formulario será mínimo. ¡Simplemente maravilloso!

Impresionante diseño de formulario de Valeri Torf para Solvers en Dribbble.
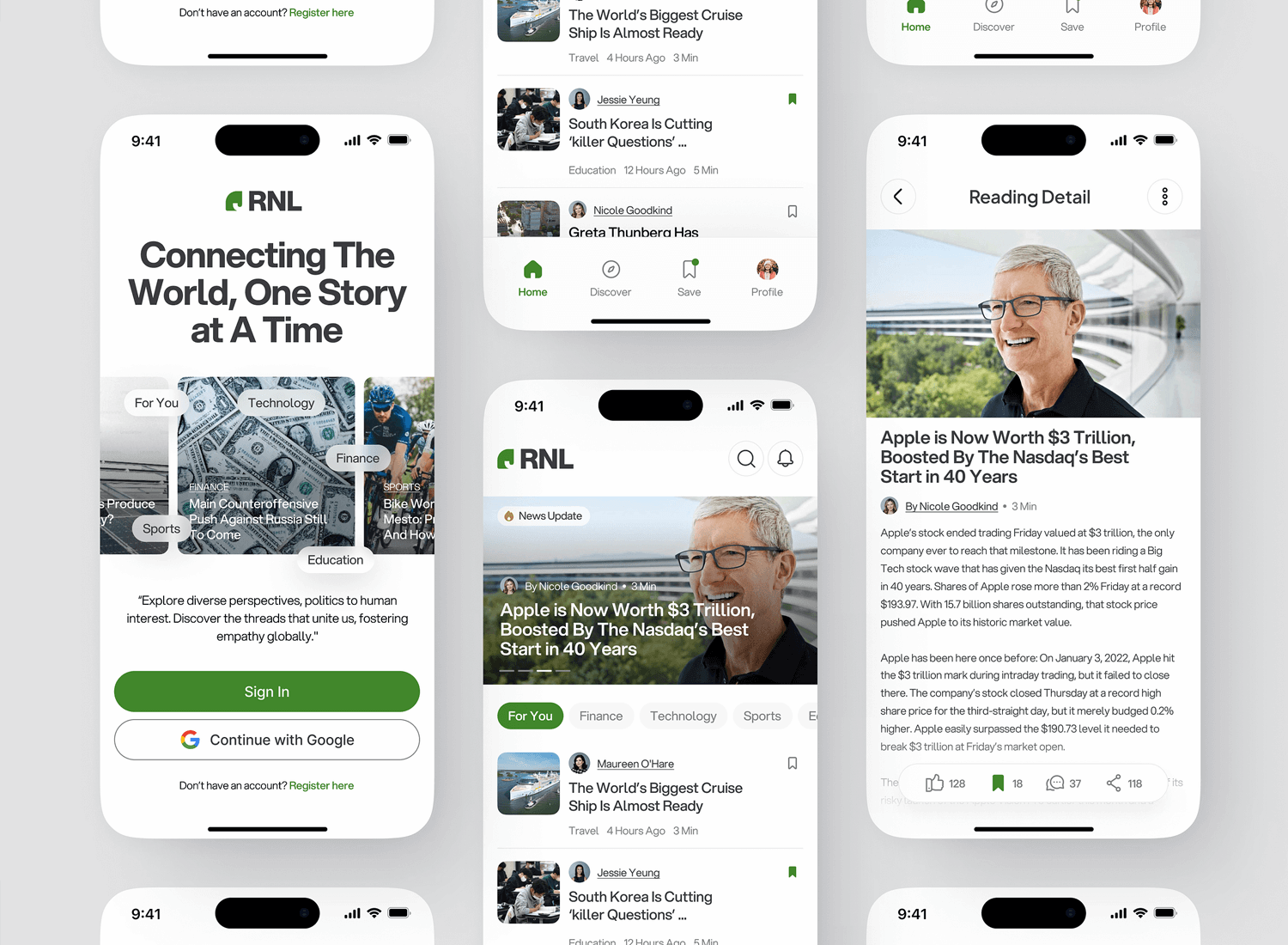
Suscribirse al boletín de JRNL es tan fácil como 1,2,3. Las tres opciones disponibles en este ejemplo de formulario de suscripción son «Iniciar sesión» si ya tienes una cuenta, «Continuar con Google» para una experiencia más fluida y sencilla y, por último, bajo todos los sospechosos habituales, registrarte manualmente.

Nos gusta que el botón CTA para «Registrarse» refleje los colores de la marca, ese verde intenso prácticamente te pide que te dirijas al parque más cercano para perderte en su boletín. ¡Gran trabajo RNL!
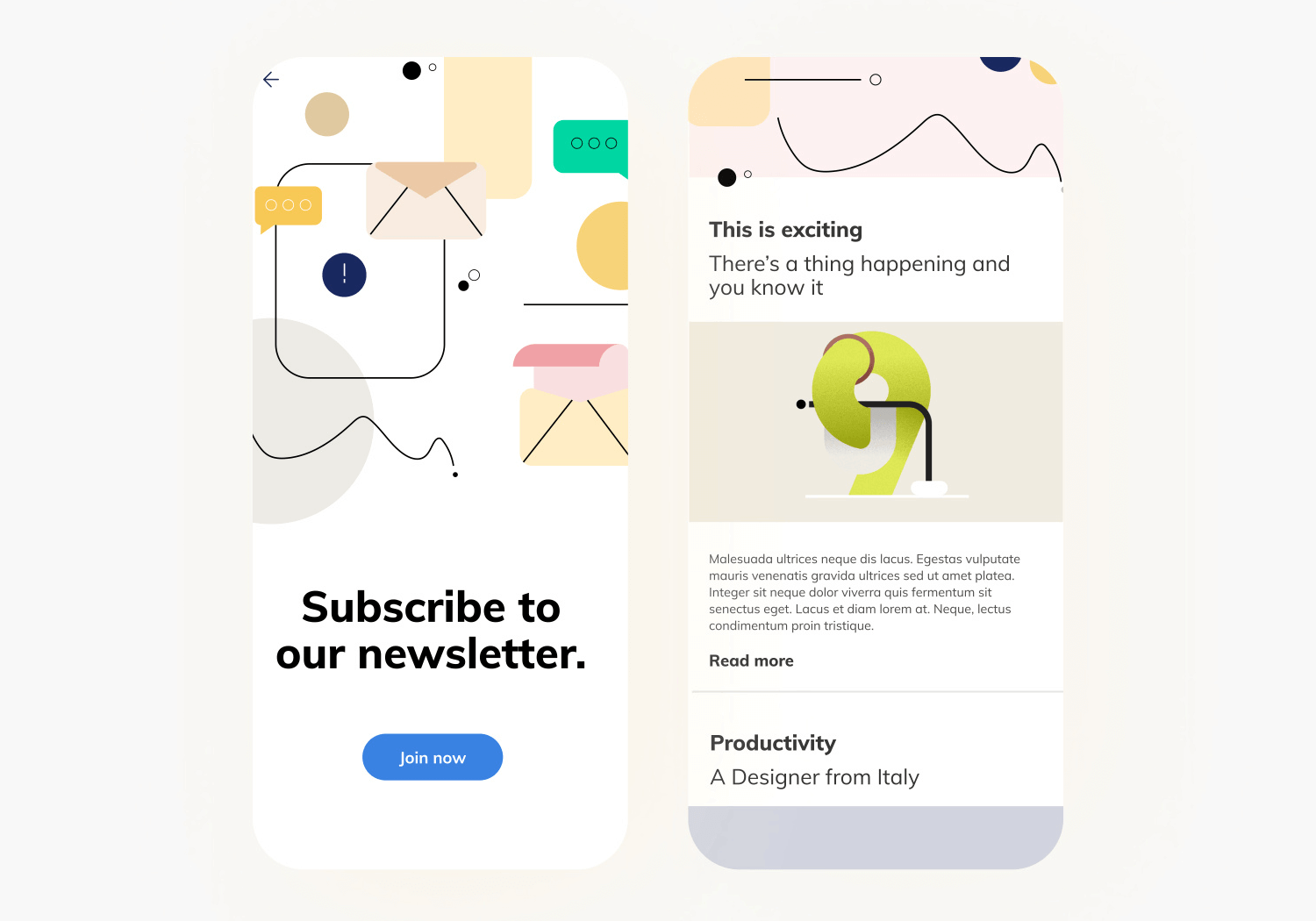
Element Pack nos proporciona otro sencillo ejemplo de formulario de suscripción. No se trata realmente de un formulario, sino de un botón CTA claro como el agua con un simple «Únete ahora». No requiere información añadida, no necesita conectarse con Gmail ni con ningún tipo de red social.

Sencillo, elegante y directo al grano. ¡Vivimos por esta obra maestra!
Estos geniales ejemplos de formularios son algunos de los muchos diseños geniales y funcionales que existen en la naturaleza virtual. No todos los formularios son iguales, y tu creatividad desempeñará un papel tan importante como tu atención al detalle: la usabilidad es el nombre del juego aquí. Esperamos que estos ejemplos de formularios te inspiren para ponerte manos a la obra con tu próximo formulario.
Empieza a diseñar formularios para web y aplicaciones móviles con Justinmind. ¡Es gratis!