Los diseños de los sitios web de comercio electrónico han evolucionado tanto que puede ser difícil mantenerse al día. Sin embargo, estos sitios web no se limitaron a seguir el ritmo: ¡son los que están superando los límites!
El comercio electrónico. Se ha convertido en una presencia muy importante en Internet y en todas nuestras vidas. Cada vez más, las tiendas invierten muchos recursos en trasladar su negocio a Internet, con la promesa de llegar a un público mayor. Pero, ¿qué es lo que hace que una sea buena?
Hemos reunido una lista de 20 magníficos diseños de sitios web de comercio electrónico que han conseguido marcar todas las casillas correctas, lo cual no es tarea fácil. Estas plataformas son la prueba de que los diseñadores pueden dar rienda suelta a su creatividad sin dejar de ofrecer un espacio que haga que los usuarios quieran comprar. Pero antes de entrar de lleno en por qué estos sitios web son geniales, echemos un vistazo a algunos de los negocios que van de la mano del diseño.
- ¿Qué es un sitio web de comercio electrónico?
- Planificar un sitio web de comercio electrónico
- Principios clave del diseño de sitios web de comercio electrónico
- Diseño de la página de inicio
- Páginas de productos
- Cesta de la compra y proceso de pago
- Búsqueda y navegación
- Diseña una UX impresionante para tu comercio electrónico
- Los mejores sitios web de comercio electrónico que lo hicieron bien
Los sitios web de comercio electrónico son como un escaparate digital, o un mercado virtual, donde los clientes pueden explorar, seleccionar y comprar productos o servicios con sólo unos clics. Es como tener una tienda global abierta 24 horas al día, 7 días a la semana, lista para atender a los clientes en cualquier momento y lugar. Con funciones como un catálogo de productos detallado, un cómodo carrito de la compra y un proceso de pago seguro, tu sitio web de comercio electrónico puede ser la experiencia de compra preferida. Tus clientes pueden sentirse más valorados con funciones como el seguimiento de pedidos y el soporte al cliente, ¡lo que significa que probablemente volverán a por más!

Antes de sumergirte en el diseño y desarrollo de tu sitio web de comercio electrónico, es esencial sentar unas bases sólidas. Esto implica comprender a tu público objetivo, definir tus objetivos empresariales y realizar un análisis exhaustivo de la competencia. Estos elementos guiarán todo el proceso de desarrollo y garantizarán que tu sitio web satisfaga las necesidades de tus clientes y se alinee con tus objetivos empresariales. A continuación entramos en todo esto con más detalle. ¡Saca tus bolígrafos y empieza a tomar notas!
Para crear un sitio web de comercio electrónico de éxito, es crucial comprender a tu público objetivo por dentro y por fuera. ¿Quiénes son? ¿Qué les gusta? ¿Cómo compran por Internet? Conociendo sus datos demográficos, hábitos de compra y preferencias, puedes adaptar tu sitio web para satisfacer sus necesidades y deseos específicos. Esto te ayudará a crear una experiencia de compra más atractiva y eficaz que impulse las ventas y la fidelidad de los clientes. Una forma de comprender mejor a tu público objetivo es crear un user persona. Los user persona son como planos de tus clientes ideales. No son sólo puntos de datos; son personas reales con historias, sueños y frustraciones.

Piensa en tu sitio web de comercio electrónico como en un coche de carreras de alto rendimiento. Para ganar la carrera, necesitas un destino claro y una hoja de ruta para llegar allí. Ahí es donde entran en juego los objetivos empresariales. Son la brújula que guía tu tienda online hacia el éxito. He aquí algunas métricas clave que no debes perder de vista:
- Tasa de conversión: Cuanto mayor sea tu tasa de conversión, más visitantes se convertirán en dólares. Por ejemplo, si tu objetivo es aumentar tu tasa de conversión del 2% al 5%, podrías centrarte en ofrecer promociones más atractivas.
- Valor medio del pedido: Para aumentar el valor medio de los pedidos, puedes considerar la posibilidad de ofrecer paquetes de ofertas, aumentar las ventas de productos premium u ofrecer gastos de envío gratuitos para pedidos superiores a un determinado importe.
- Valor de vida del cliente: Cuanto mayor sea el valor de vida de tu cliente, más ingresos generarás de cada cliente a lo largo del tiempo. Céntrate en establecer relaciones sólidas, ofrecer un excelente servicio de atención al cliente y ofrecer programas de fidelización para aumentar el valor vitalicio del cliente.
- Retorno de la inversión (ROI): Es como el rendimiento global de tu coche. El ROI mide la rentabilidad de tu empresa de comercio electrónico. Para mejorar tu ROI, puede que necesites optimizar tus esfuerzos de marketing, reducir costes o aumentar tus ventas.
En el vertiginoso mundo del comercio electrónico, mantenerse por delante de la competencia es crucial. Un análisis exhaus tivo de la competencia es una herramienta estratégica que puede proporcionar información muy valiosa. Empieza por identificar a los competidores directos e indirectos. Los competidores directos venden productos o servicios similares al mismo público objetivo, mientras que los competidores indirectos ofrecen soluciones alternativas al mismo problema o necesidad.

Una vez que hayas identificado a tus competidores, profundiza en sus sitios web, evaluando factores como la experiencia del usuario, las ofertas de productos, las estrategias de precios y las tácticas de marketing. Al analizar sus puntos fuertes y débiles, también puedes identificar áreas en las que tu propio sitio web puede mejorar. Por ejemplo, si un competidor tiene una campaña de marketing por correo electrónico especialmente eficaz, podrías plantearte aplicar una estrategia similar. Pero, recuerda, el análisis de la competencia es un proceso continuo. Es importante que revises tu análisis con regularidad para estar al día de las tendencias del sector y de las estrategias de la competencia.
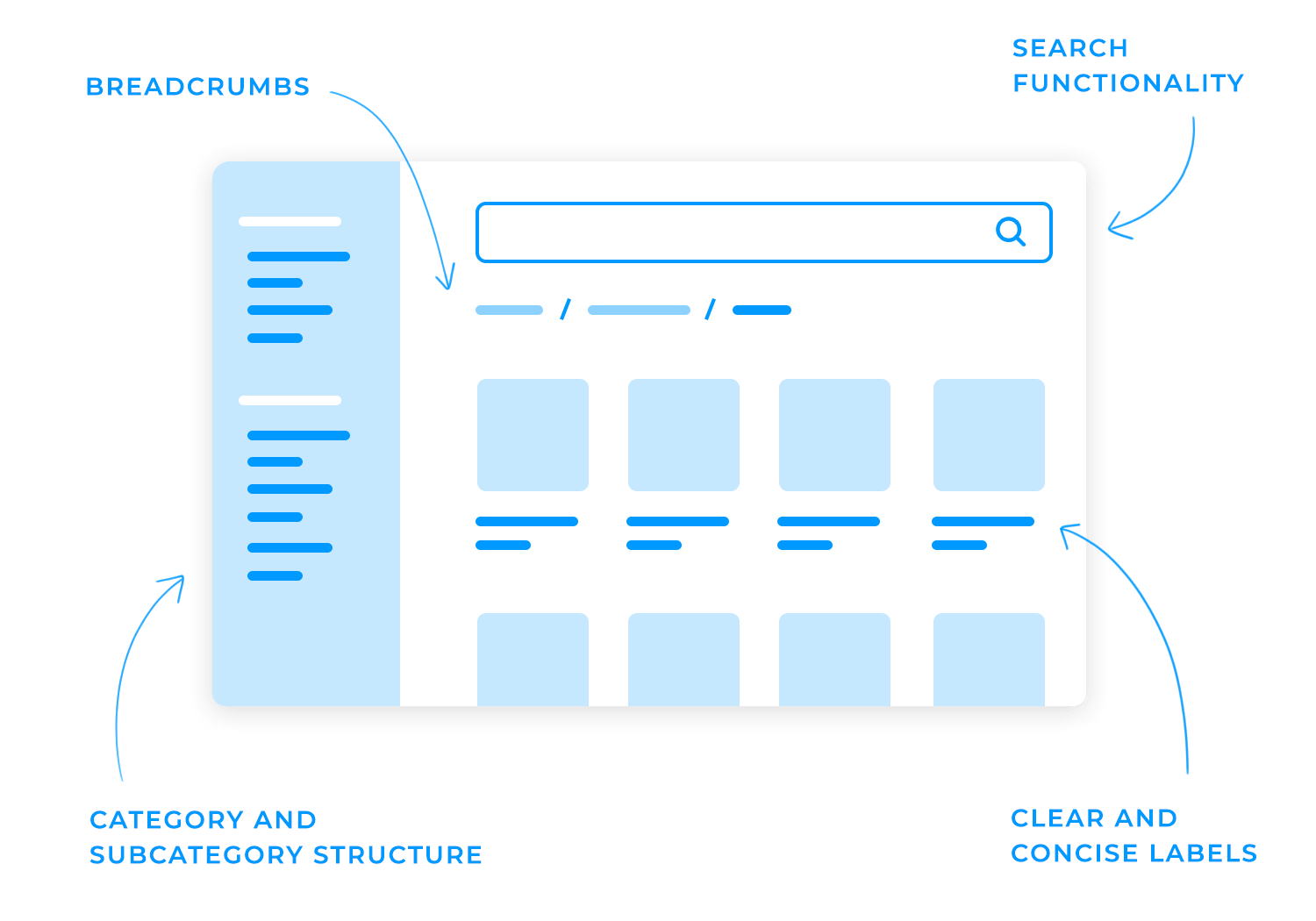
Los visitantes, en cualquier parte del mundo, se perderían rápidamente y se sentirían frustrados sin señales claras y mapas que les ayudaran a moverse por un espacio nuevo. Un sitio web bien estructurado es como una hoja de ruta clara, que guía a los clientes por tu tienda online con facilidad.
Es esencial que las etiquetas de los menús, botones y enlaces sean claras y concisas. No abrumes a los clientes con excesivas opciones, ¡o podrían confundirse demasiado y decidirse por tu competencia!

Las migas de pan, esos pequeños enlaces que muestran tu ubicación actual en el sitio web, son como un GPS para los compradores online. Ayudan a los clientes a seguir su progreso y a volver fácilmente si se pierden, como en Hansel y Gretal, pero mejor. ¡Sin molestos pájaros que les hagan desaparecer! Una potente funcionalidad de búsqueda es como un motor de búsqueda dentro de tu sitio web. Permite a los clientes encontrar rápidamente productos o información específicos, ahorrándoles tiempo y esfuerzo. Puedes utilizar autocompletar y sugerencias de búsquedas relacionadas para mejorar la experiencia de búsqueda.
Un sitio web de comercio electrónico bien diseñado es algo más que estéticamente agradable; es una herramienta estratégica para impulsar las ventas y fidelizar a los clientes. En esta sección, exploraremos los principios esenciales del diseño que sustentan el éxito de las tiendas online.
Todos lo hemos oído al menos una vez en la vida: el cliente es el rey. Por eso, trasladándolo a los sitios web de comercio electrónico, un diseño centrado en el usuario es un principio fundamental que puede hacer o deshacer tu sitio web. Piensa en un sitio web de comercio electrónico para una tienda de jardinería. Tras investigar un poco, podrías descubrir que a tus clientes les interesa sobre todo encontrar plantas adecuadas para su clima específico y su nivel de experiencia en jardinería. Basándote en esta información, podrías diseñar un sitio web que permitiera a los clientes filtrar los productos por clima y nivel de jardinería, facilitándoles la búsqueda de las plantas perfectas. Sin embargo, debes tener en cuenta que el diseño no es un proceso de una sola vez. Recoge continuamente opiniones, analiza los datos de los usuarios y realiza mejoras en tu sitio web basándote en las percepciones del mundo real. Este enfoque garantiza que tu sitio web siga siendo relevante y fácil de usar a lo largo del tiempo.
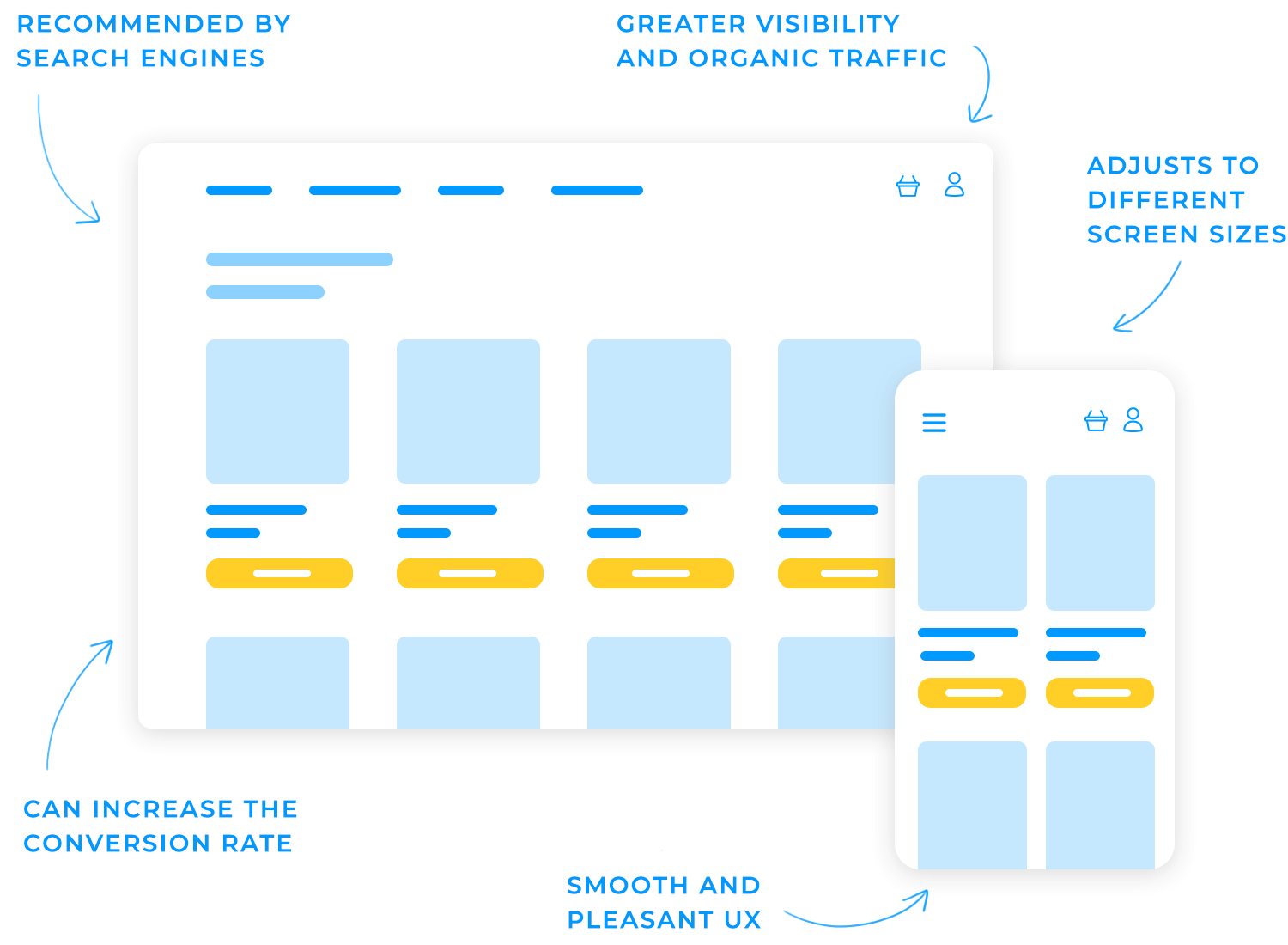
En la era digital actual, los consumidores utilizan cada vez más sus teléfonos inteligentes y tabletas para comprar en Internet. Por eso el diseño responsive ya no es una opción, sino una necesidad.

Un sitio web responsivo ajusta automáticamente su diseño y contenido para adaptarse a distintos tamaños de pantalla, garantizando una experiencia fluida y agradable para todos los usuarios, independientemente de su dispositivo. Pero el diseño de un sitio web adaptable no sólo tiene que ver con la experiencia del usuario. Los motores de búsqueda como Google también recompensan a los sitios web adaptados a dispositivos móviles. Un diseño adaptable puede ayudar a que tu sitio web de comercio electrónico aparezca mejor clasificado en los resultados de búsqueda, aumentando tu visibilidad y atrayendo más tráfico orgánico. Básicamente, un diseño adaptable puede aumentar tu tasa de conversión e impulsar las ventas, incluso si tu público objetivo son principalmente usuarios de ordenadores de sobremesa. Además, gestionar un único sitio web responsivo que se adapte a cualquier dispositivo también es más fácil que mantener versiones móviles y de escritorio separadas. Esto ahorra tiempo y recursos, permitiéndote centrarte en otros aspectos importantes de tu negocio.
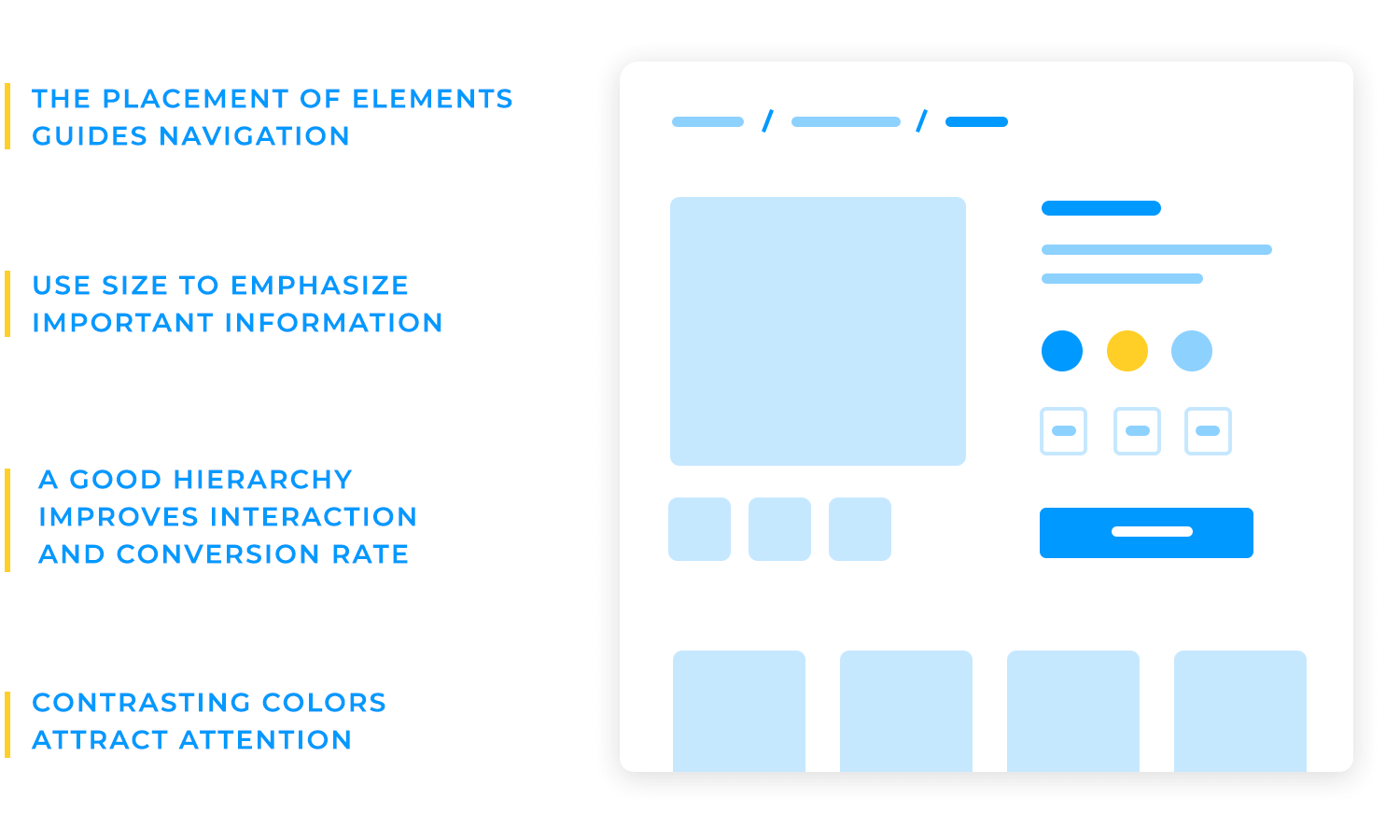
Quieres que los focos brillen sobre los elementos más importantes del diseño de tu sitio web de comercio electrónico, atrayendo la atención de tu público hacia donde tú quieres. Ahí es donde entra en juego la jerarquía visual. La jerarquía visual es el arte de disponer los elementos de una página de forma que guíen la mirada del usuario. Puedes destacar componentes clave como llamadas a la acción, imágenes de productos y menús de navegación utilizando técnicas como el tamaño, el color y la colocación.

Piénsalo como un director que pone en escena una obra; quieres asegurarte de que la atención del público se dirige a los actores y escenas más importantes. El tamaño, el color y la colocación son herramientas poderosas para crear jerarquía visual. Los elementos más grandes son naturalmente más prominentes, así que utiliza el tamaño para destacar la información más importante. Los colores contrastados pueden llamar la atención, así que utilízalos para diferenciar los elementos primarios de los secundarios. Por último, ten en cuenta la colocación de los elementos en la página. Los elementos situados en la parte superior izquierda suelen verse primero, así que aprovéchalo. Una jerarquía visual bien diseñada ofrece numerosas ventajas. Facilita que los usuarios encuentren lo que buscan, mejora el compromiso e incluso puede aumentar las tasas de conversión. Cuando los usuarios pueden identificar rápidamente los elementos importantes, es más probable que realicen la acción deseada, como comprar o suscribirse a un boletín. Por ejemplo, en una página de producto de comercio electrónico, la imagen del producto podría ser el elemento más grande, seguido del nombre del producto y el precio. Las reseñas y los productos relacionados podrían ser más pequeños y colocarse debajo de la información principal del producto. Esta jerarquía visual guía la atención del usuario hacia los elementos más importantes y facilita que encuentre la información que necesita.
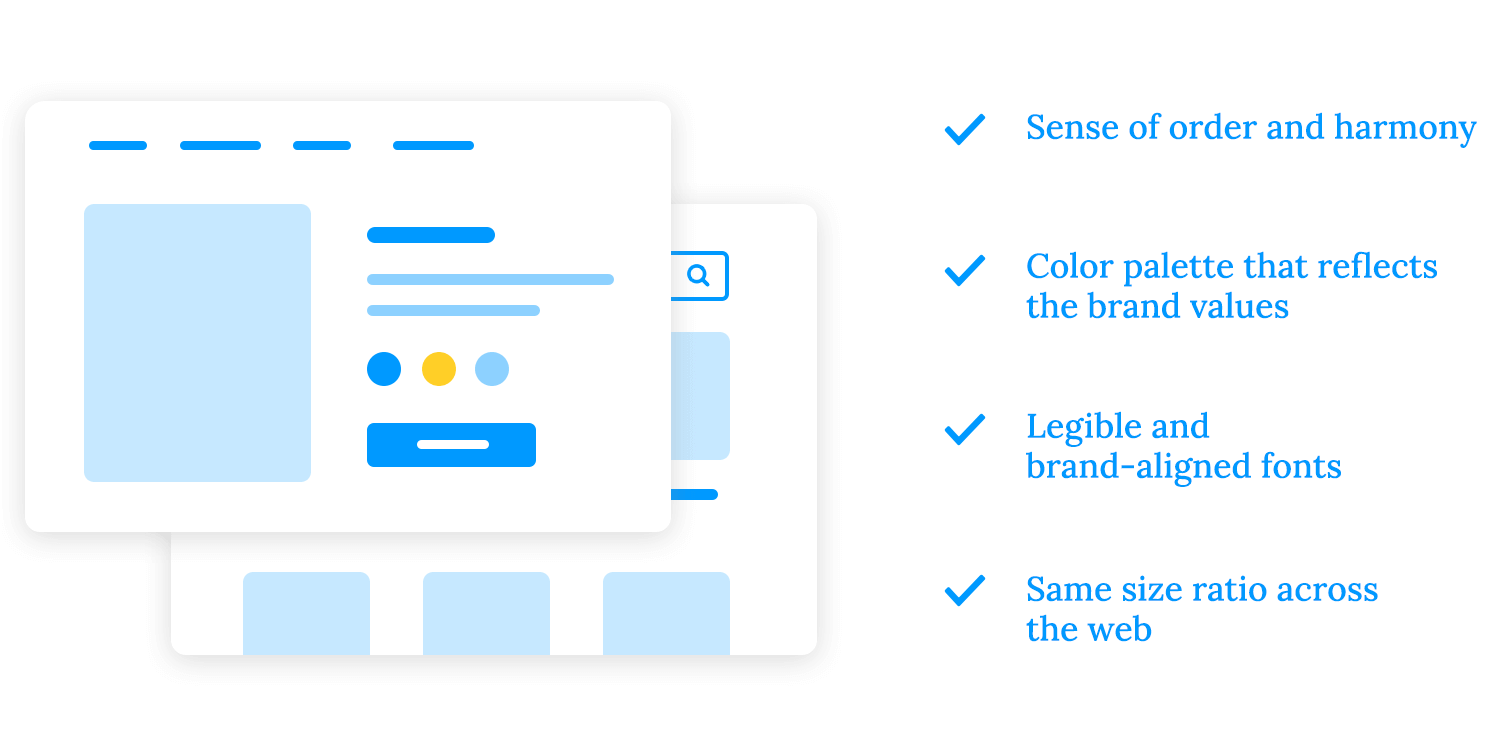
La coherencia es clave para construir una marca reconocible y memorable. Si mantienes la uniformidad en los elementos de diseño, la tipografía y los colores en todo tu sitio web, crearás una experiencia cohesiva que ayudará a los usuarios a reconocer tu marca y a confiar en ella con su dinero.

Imagina visitar una tienda en la que todo, desde la señalización hasta los envases y los uniformes de los empleados, no coincide. Sería confuso y desorientador, ¿verdad? Lo mismo ocurre con el diseño de tu sitio web de comercio electrónico. Una identidad de marca coherente crea una sensación de orden y armonía, facilitando a los clientes la navegación y la comprensión de tus ofertas. He aquí algunas formas de conseguirlo:
- Elige una paleta limitada de colores que reflejen la personalidad y los valores de tu marca. Utiliza estos colores de forma coherente en todo tu sitio web, desde el logotipo hasta las páginas de producto. Selecciona fuentes que sean fáciles de leer y se ajusten a la personalidad de tu marca. Utiliza fuentes y tamaños de fuente coherentes en todo tu sitio web para crear un aspecto cohesionado y profesional.
- Más allá de los colores y la tipografía, crea un conjunto de elementos de diseño, como iconos, botones y gráficos, que sean exclusivos de tu marca. Utiliza estos elementos de forma coherente en todo tu sitio web para reforzar la identidad de tu marca.
- Por último, asegúrate de que tu mensaje es coherente con los valores y el tono de voz de la marca. Utiliza un lenguaje claro y conciso que sea fácil de entender.
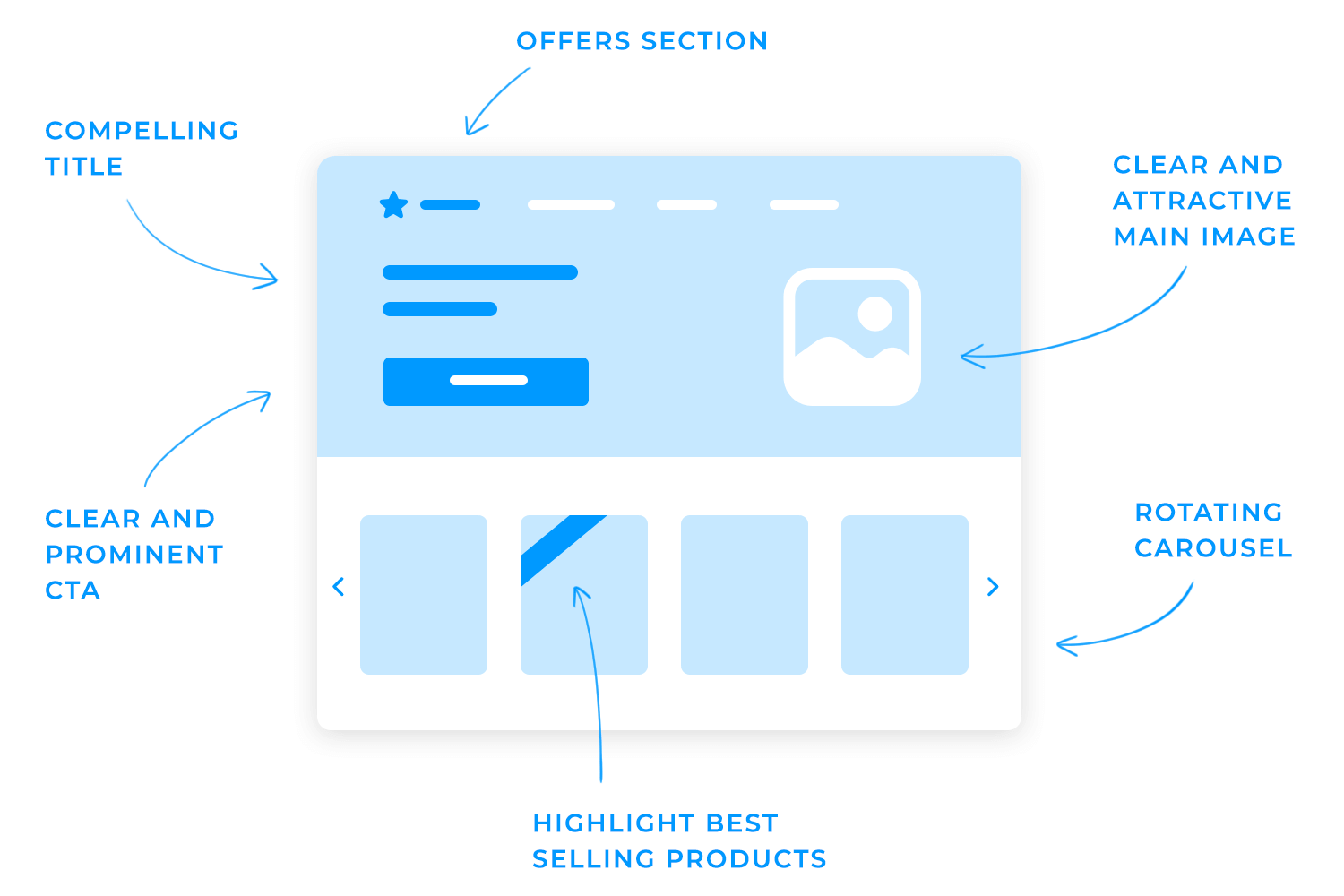
Tu página de inicio es como el escaparate de tu negocio online. Es lo primero que ven los visitantes, así que es crucial causar una impresión fuerte y positiva desde el primer momento. Una página de inicio bien diseñada puede atraer a los visitantes para que permanezcan en tu sitio, exploren tus productos y, en última instancia, realicen una compra.
Este es el espacio principal de tu página de inicio, así que haz que cuente. Utiliza elementos visuales llamativos, titulares contundentes y una llamada a la acción clara para captar la atención de los visitantes y animarles a seguir explorando. Una sección principal convincente debe transmitir la propuesta de valor de tu marca y marcar la pauta para el resto de tu sitio web. Empieza con una imagen principal clara y convincente que capte inmediatamente la atención y transmita el mensaje de tu marca. Acompáñala de un titular contundente que exponga concisamente tu propuesta de valor. Una llamada a la acción (CTA) clara y destacada, como «Compra ahora» o «Más información», debe animar a los visitantes a realizar la acción deseada.

Destaca tus ofertas más populares o únicas. Esto puede incitar a los visitantes a hojear tu catálogo y realizar una compra. Puedes demostrar tu experiencia, generar confianza y fomentar las compras impulsivas mostrando tus productos más vendidos o destacados. Puedes hacerlo si
- Utiliza carruseles deslizantes: Muestra un carrusel giratorio de productos destacados en tu página de inicio o en las páginas de categorías de productos.
- Crea secciones dedicadas: Dedica secciones específicas de tu sitio web a destacar los productos más vendidos o destacados.
- Incluye insignias o etiquetas: Utiliza insignias o etiquetas para indicar productos populares o destacados, como «Bestseller» o «Elección del Editor».
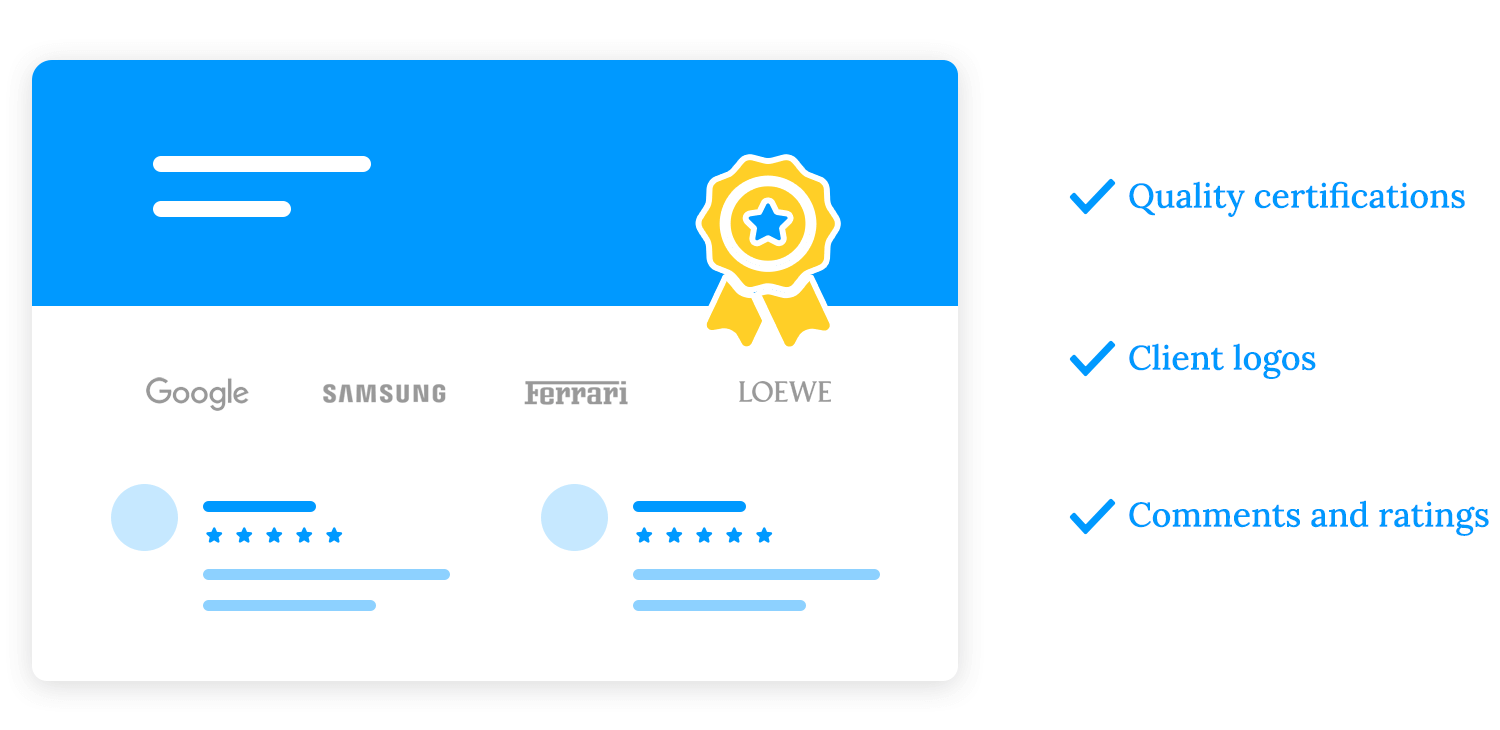
Los indicadores de confianza, como las opiniones de los clientes, las certificaciones y los logotipos de socios de confianza, pueden aumentar significativamente tu credibilidad y tranquilizar a los clientes potenciales. Piénsalo: Cuando te planteas hacer una compra en Internet, ¿no sueles buscar opiniones o recomendaciones de otros clientes? Las opiniones positivas de los clientes pueden ser una poderosa prueba social de que tu empresa es fiable y ofrece productos o servicios de calidad. Las certificaciones y los premios del sector demuestran tu experiencia y compromiso con la calidad. Imagina ver un sello de aprobación de una organización respetada en la página de un producto. Transmite al instante que el producto cumple ciertas normas y que merece la pena tenerlo en cuenta.

Asociarte con empresas de renombre también puede aumentar tu credibilidad. Mostrar los logotipos de socios de confianza indica que tu empresa está asociada a otras organizaciones reputadas, lo que genera confianza en tu marca. Los indicadores de confianza pueden aliviar las dudas y preocupaciones que puedan tener los clientes potenciales, animándoles a dar el siguiente paso, como realizar una compra. Cuando los clientes ven que otras personas han tenido experiencias positivas con tu empresa y que estás asociado a organizaciones reputadas, es más probable que confíen en ti y se sientan seguros de su decisión. Para utilizar eficazmente los indicadores de confianza, muestra de forma destacada las opiniones de los clientes en tu sitio web, resalta las certificaciones y los premios, presenta logotipos de socios de confianza y anima a los clientes a dejar opiniones.
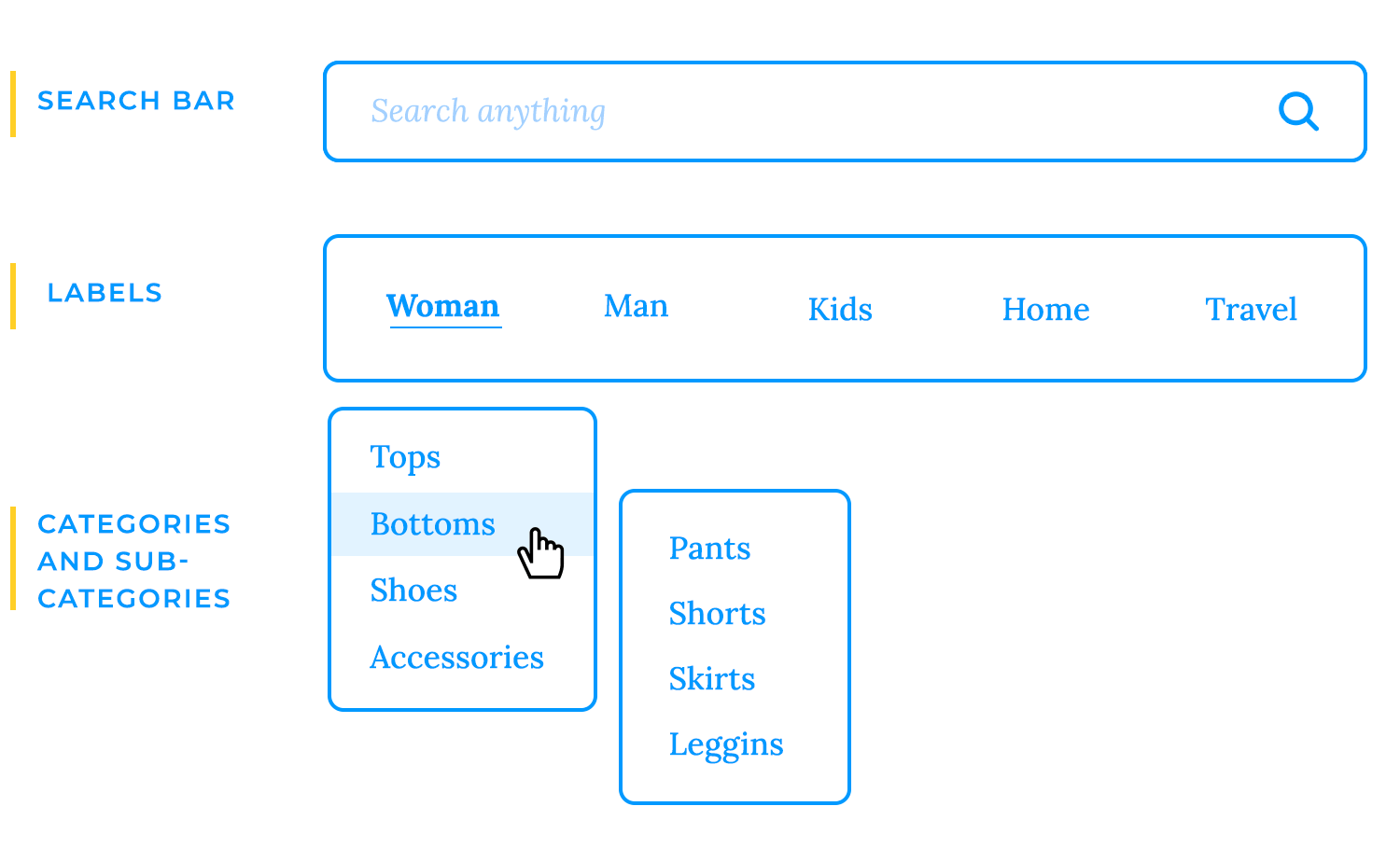
Lo ideal es un diseño de sitio web de comercio electrónico que ponga a los usuarios en movimiento, para que vean tantos artículos diferentes como sea posible. Quieres que exploren el sitio web, que es el equivalente digital a un paseo por la tienda. Pero para eso, el diseño de la navegación tiene que ser inteligente.

He aquí algunas directrices básicas que puedes aplicar al diseño de la navegación de tu sitio web de comercio electrónico:
Las etiquetas son importantes. Al diseñar la barra de navegación basada en etiquetas, es crucial que éstas sean representativas y descriptivas.
Las subcategorías son igual de importantes. Recuerda volver a enumerarlas cuando sea necesario, ya que algunas subcategorías podrían pertenecer a más de una categoría, y los usuarios podrían llegar lógicamente a esa subcategoría por una vía u otra. Haz que se pueda hacer clic en las categorías de nivel superior: muchos usuarios esperan que sea un enlace que funcione y pueden experimentar un ligero atisbo de confusión si no lo es. Invierte tiempo y esfuerzo en una buena barra de búsqueda que lleve a la gente más rápidamente a tipos específicos de artículos.
La sencilla razón por la que la navegación es tan importante es que los usuarios no pueden comprar lo que no encuentran. Necesitan poder explorar y encontrar artículos que puedan comprar. Con un buen diseño de navegación, es más probable que los usuarios encuentren varios artículos antes de pasar por caja.
Las llamadas a la acción (CTA) son la fuerza motriz de las conversiones en tu sitio web de comercio electrónico. Son las indicaciones que animan a los visitantes a realizar la acción deseada, ya sea comprar ahora, ver productos o suscribirse a un boletín.

Elementos clave de los CTA eficaces:
- Claridad y concisión: Utiliza un lenguaje claro y conciso que indique directamente a los usuarios lo que deben hacer. Evita los mensajes vagos o confusos.
- Atractivo visual: Diseña CTA que destaquen del resto de tu sitio web. Utiliza colores contrastados, fuentes en negrita y un texto de llamada a la acción claro.
- Colocación: Coloca los CTA estratégicamente en tu sitio web, donde sean fácilmente visibles y accesibles.
- Urgencia: Crea una sensación de urgencia utilizando ofertas por tiempo limitado o mensajes de escasez.
- Especificidad: Adapta tus CTA a la acción específica que quieres que realicen los usuarios. Por ejemplo, en lugar de un botón genérico «Más información», utiliza un CTA más específico como «Comprar ahora» o «Ver colección».
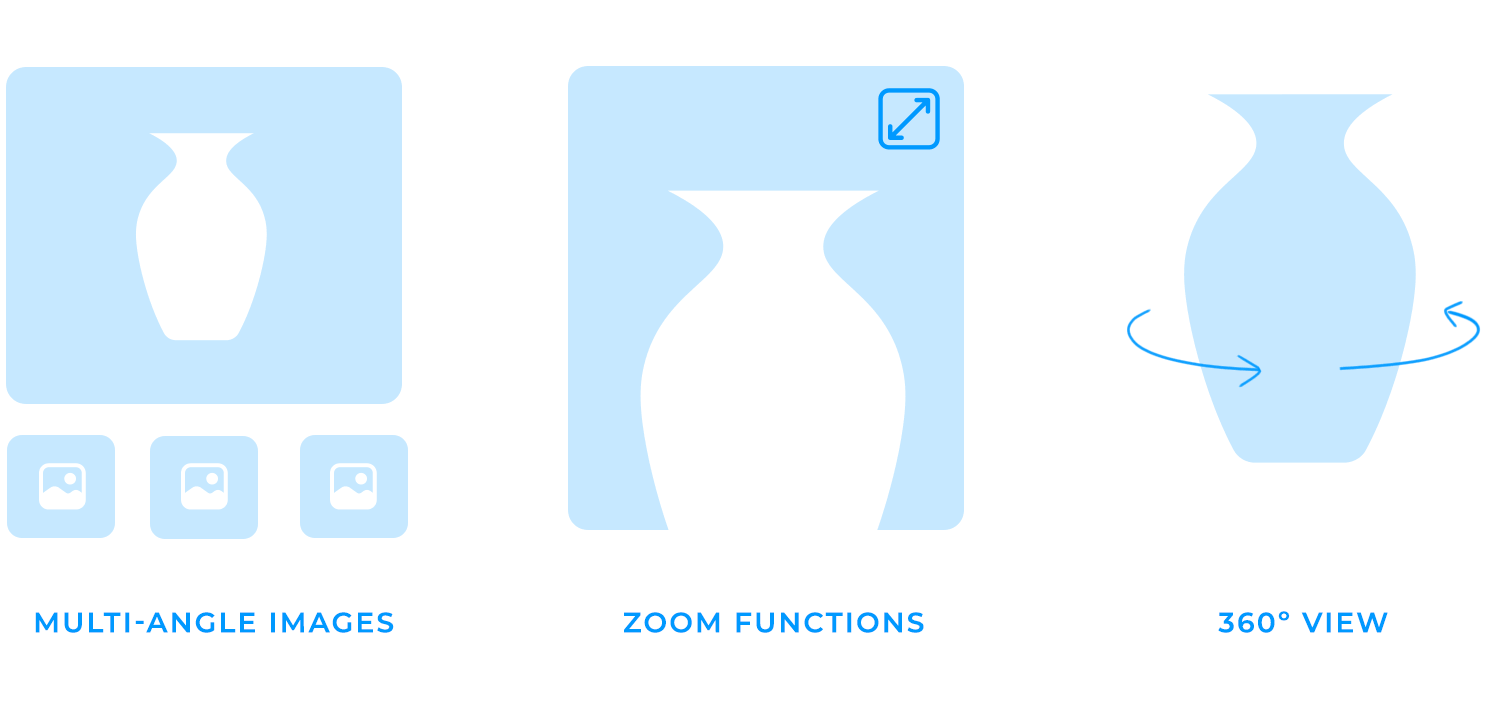
En el mundo del diseño de sitios web de comercio electrónico, donde los clientes no pueden tocar o examinar físicamente los productos, los elementos visuales de alta calidad desempeñan un papel crucial para impulsar las ventas. Las imágenes y vídeos de productos permiten a los clientes visualizar y apreciar tus productos, haciéndoles sentir más seguros en sus decisiones de compra. Imagina que entras en una tienda y ves un producto expuesto en una estantería. Puedes examinarlo, tocarlo e incluso probártelo. Las compras en línea no ofrecen la misma experiencia física, pero los elementos visuales de alta calidad sin duda se acercan.

Además, los vídeos de productos pueden dar vida a tus productos. Muéstralos en acción, destaca sus características y demuestra sus ventajas. Esto puede ser especialmente eficaz para productos que son difíciles de describir sólo con palabras.
Cuando diseñes tu sitio web de comercio electrónico y llegue el momento de escribir en el copy, piensa que las descripciones de tus productos deben imitar a las de un vendedor. Tienen que ser persuasivas, informativas y atractivas para convencer a los clientes de que añadan productos a sus carritos. Las descripciones de productos deben ir más allá de la simple enumeración de características y destacar las ventajas de tus productos. He aquí algunos elementos clave de las descripciones de productos eficaces en los sitios web de comercio electrónico:
- Lenguaje claro y conciso: Utiliza un lenguaje sencillo y fácil de entender que evite la jerga.
- Destaca las ventajas, no sólo las características: En lugar de limitarte a enumerar características, céntrate en cómo esas características benefician al cliente. Por ejemplo, en lugar de decir «Este producto es impermeable», di «Mantente seco y cómodo con cualquier tiempo».
- Utiliza verbos de acción fuertes: Utiliza verbos vívidos para pintar una imagen del producto en la mente del cliente.
- Cuenta una historia: Crea una narración en torno a tu producto, explicando cómo resuelve el problema de un cliente o satisface un deseo.
- Utiliza viñetas: Divide la descripción del producto en viñetas para facilitar su lectura.
- Incluye palabras clave: Optimiza las descripciones de tus productos para el SEO incluyendo palabras clave relevantes.
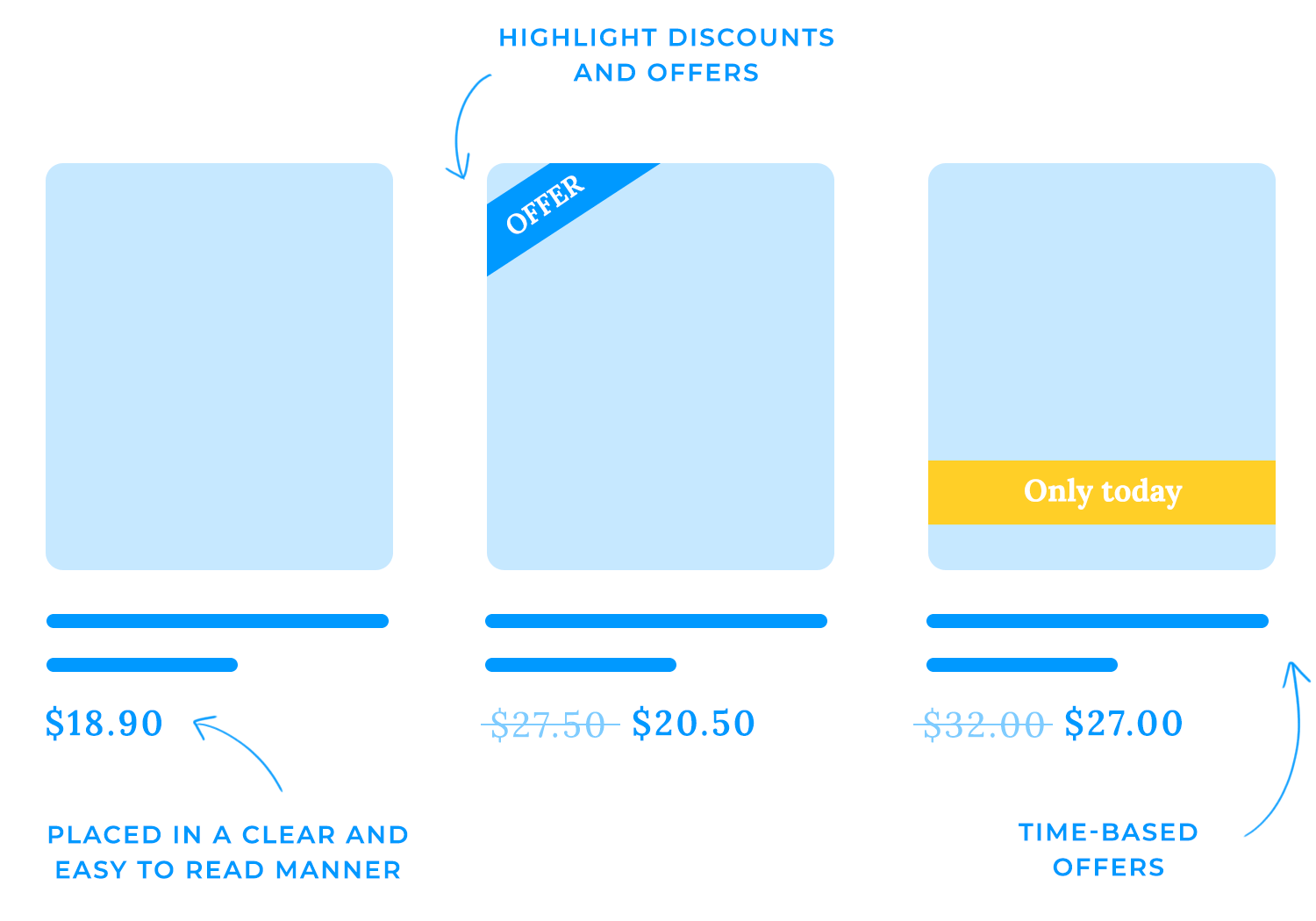
Cuando se trata de precios y promociones, la claridad y la prominencia son fundamentales. Asegúrate de que los precios se muestran con claridad y son fáciles de leer, utilizando un formato coherente. Destaca los descuentos y las ofertas especiales con elementos visualmente atractivos, como insignias o pancartas colocadas estratégicamente. También puedes crear una sensación de urgencia utilizando ofertas por tiempo limitado o temporizadores de cuenta atrás, o incluso experimentar con estrategias de precios como precios impares o precios por paquetes para aumentar el valor percibido.

El boca a boca se ha vuelto más poderoso que nunca. Las opiniones y valoraciones de los clientes pueden influir significativamente en el éxito de tu negocio de comercio electrónico. Imagina que entras en una tienda y ves un producto con una reseña elogiosa de un cliente anterior. Es tranquilizador, ¿verdad? Del mismo modo, las reseñas en línea proporcionan una prueba social de que merece la pena tener en cuenta tus productos o servicios. Cuando los clientes potenciales ven que otros han tenido experiencias positivas, es más probable que confíen en tu marca y realicen una compra. Además de generar confianza, las opiniones de los clientes también pueden ayudarles a tomar decisiones con conocimiento de causa. Proporcionan información sobre la calidad del producto, su rendimiento y la satisfacción del cliente. Los clientes pueden hacerse una idea de lo que pueden esperar de tus productos y si se ajustan a sus necesidades.

Además, las opiniones positivas pueden mejorar la clasificación de tu sitio web en los motores de búsqueda. Los motores de búsqueda como Google suelen considerar las opiniones de los clientes como un factor de clasificación. Cuantas más opiniones positivas tengas, mejor aparecerá tu sitio web en los resultados de búsqueda.
Un buen vendedor, o incluso camarero, sabe que cada venta cuenta. Para aumentar tus ingresos de comercio electrónico, eleva la experiencia del cliente. Considera la posibilidad de ofrecer versiones premium o productos complementarios. Por ejemplo, sugiere actualizar un portátil básico a un modelo con más almacenamiento o recomienda una funda protectora para un nuevo smartphone. Además, mantén el carrito de la compra limpio y despejado mostrando claramente los costes totales, ofreciendo la opción de pago por invitado, proporcionando indicadores de progreso claros y garantizando opciones de pago seguras. Entre las estrategias eficaces para implementar productos relacionados y upselling se incluyen:
- Utiliza recomendaciones basadas en IA: Aprovecha la inteligencia artificial para sugerir productos basándote en el historial de navegación y el comportamiento de compra del cliente.
- Crea secciones dedicadas: Destaca los productos relacionados o las opciones de venta en secciones dedicadas en tus páginas de productos o en la página de inicio.
- Ofrece paquetes: Crea paquetes de productos complementarios a un precio con descuento para animar a los clientes a comprar varios artículos.
Estás en una tienda a punto de pagar y suena el teléfono, es tu hijo pidiéndote que hagas otro recado. La cola de la caja es larga, el cajero es lento y hay comisiones inesperadas. Frustrado, lo más probable es que digas que al diablo con eso, abandones tu compra y te vayas. Lo mismo puede ocurrir en Internet. Un proceso de pago de comercio electrónico mal diseñado puede impedir que los clientes completen sus compras, lo que es malo para tu cliente, ya que supone una pérdida de ventas.
Algunas técnicas de diseño de sitios web de comercio electrónico pueden ayudar a minimizar el abandono de carritos. Permitir el pago invitado, utilizar ventanas emergentes de intención de salida para ofrecer descuentos o promociones, y optimizar para dispositivos móviles son sólo algunas de las formas en que tus diseños pueden ayudar a aumentar las ventas.
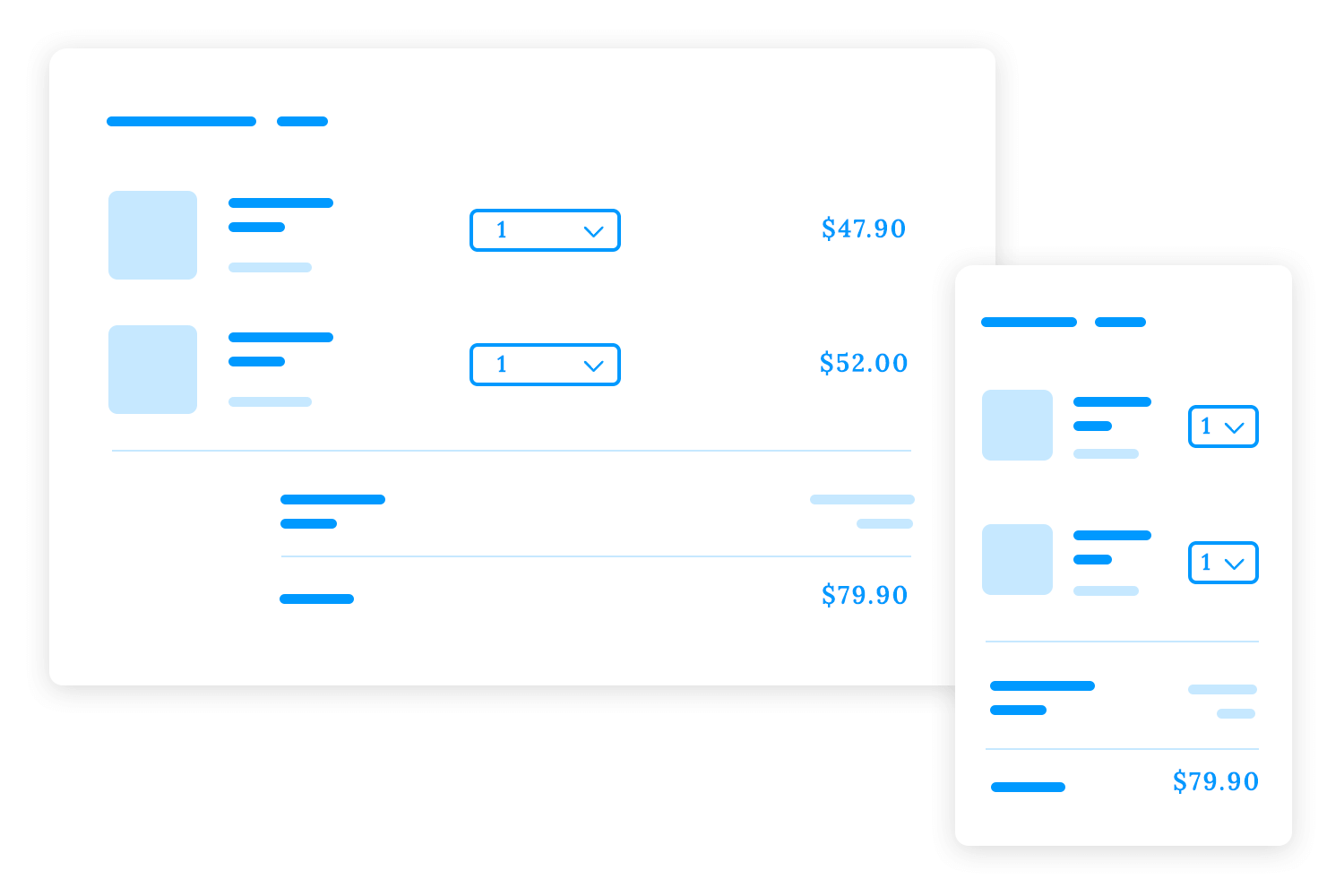
Un carrito de la compra desordenado o confuso puede ser una gran distracción para los clientes, que les lleve a abandonar su compra. Para crear una experiencia fluida y fácil de usar, es esencial mantener el carrito de la compra y el proceso de pago limpios y despejados.

- Minimiza las distracciones: Elimina los elementos innecesarios que puedan desviar la atención del cliente del objetivo principal de completar su compra. Un carrito de la compra desordenado puede resultar abrumador, así que céntrate en la información esencial y mantén el diseño limpio y despejado.
- Utiliza un diseño claro y coherente: Organiza el carrito de la compra y el proceso de pago de forma lógica e intuitiva. Utiliza un diseño y unos elementos de diseño coherentes en todo el proceso para crear una experiencia cohesiva.
- Optimiza para móviles: En el mundo actual en el que prima el móvil, es crucial que tu carrito de la compra y el proceso de pago sean fáciles de usar en dispositivos móviles. Asegúrate de que el diseño y los elementos están optimizados para pantallas pequeñas, y prueba tu sitio web en varios dispositivos para identificar y solucionar cualquier problema.
Una de las razones más comunes del abandono del carrito son las tasas o cargos inesperados. Para evitarlo, es crucial ser transparente sobre los precios desde el principio.
- Muestra claramente los costes totales: Muestra por adelantado el coste total del pedido, incluidos los gastos de envío, los impuestos y cualquier gasto adicional. Esto evita sorpresas que podrían disuadir a los clientes de completar sus compras.
- Utiliza un formato de precios coherente: Utiliza un formato coherente para mostrar los precios (por ejemplo, 19,99 €) para evitar confusiones y facilitar a los clientes la comparación de precios.
- Sé transparente sobre los gastos de envío: Indica claramente los gastos de envío y cualquier condición para el envío gratuito. Si los gastos de envío son elevados, considera la posibilidad de ofrecer gastos de envío gratuitos para pedidos superiores a un determinado importe para incentivar a los clientes a gastar más.
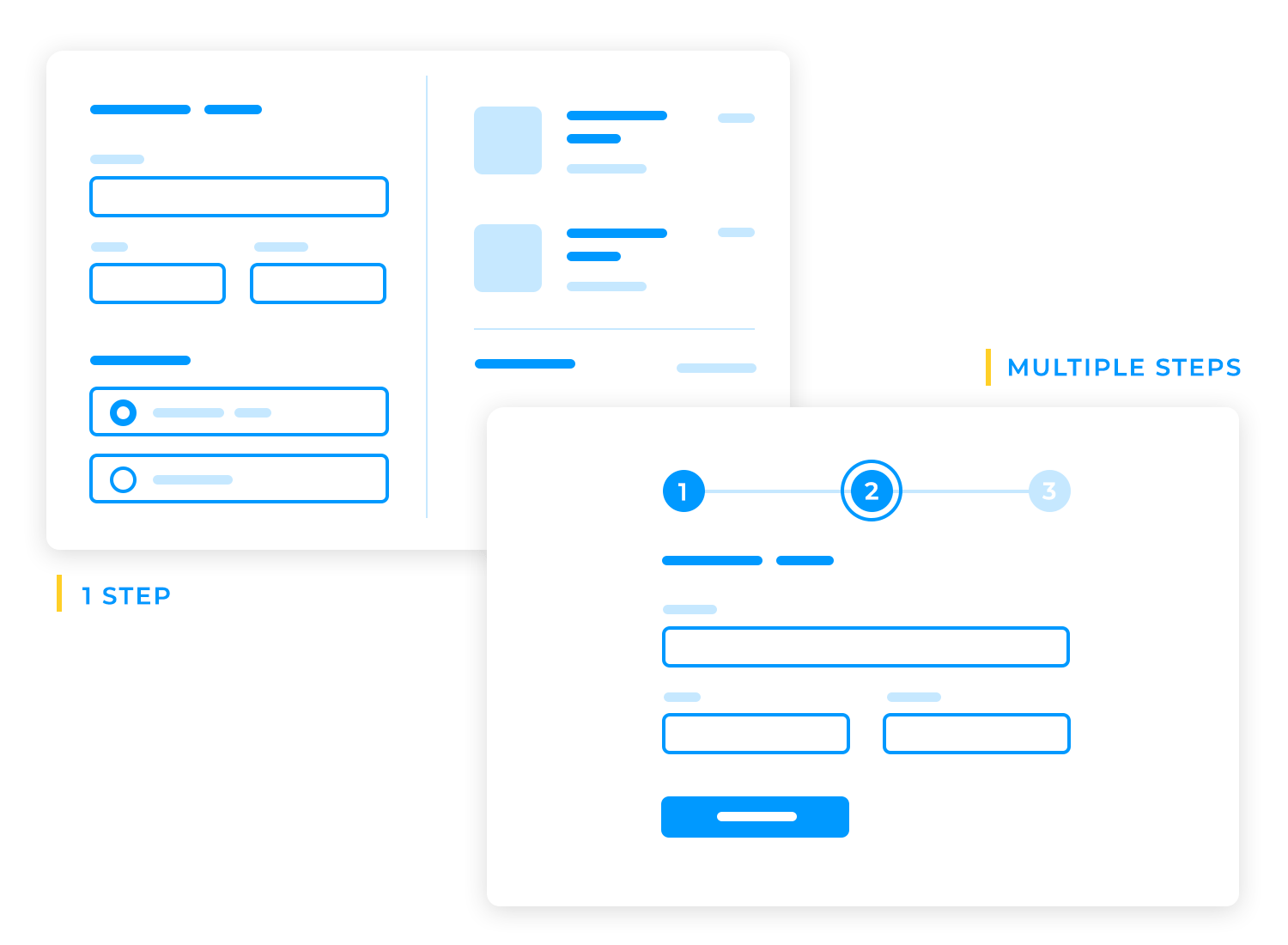
La elección entre un proceso de pago de un solo paso o de varios pasos depende de la complejidad de tus productos y de las preferencias de tus clientes.

El pago en un solo paso es como una ventanilla única para tus clientes. Imagina que rellenan un único formulario para completar su compra. No hay necesidad de navegar por varias páginas ni de preocuparse por perder el sitio. Es una experiencia ágil que atrae a quienes valoran la eficiencia y la comodidad. Este enfoque funciona especialmente bien para productos sencillos con mínimas opciones de personalización, como una camiseta sencilla o un libro estándar. La compra en varios pasos es más como una visita guiada a través del proceso de compra. Cada paso se centra en un aspecto específico de la transacción, permitiendo a los clientes revisar sus elecciones y hacer ajustes antes de seguir adelante. Este enfoque es ideal para productos complejos con varias opciones, como ordenadores hechos a medida o joyas personalizadas. También proporciona una sensación de control y seguridad a los clientes que prefieren una experiencia de compra más deliberada.
Ofrecer una opción de pago invitado permite a los clientes realizar compras sin crear una cuenta, reduciendo la fricción y fomentando las compras impulsivas. Sin embargo, ten en cuenta las contrapartidas en términos de recopilación de datos de los clientes y futuras oportunidades de marketing.
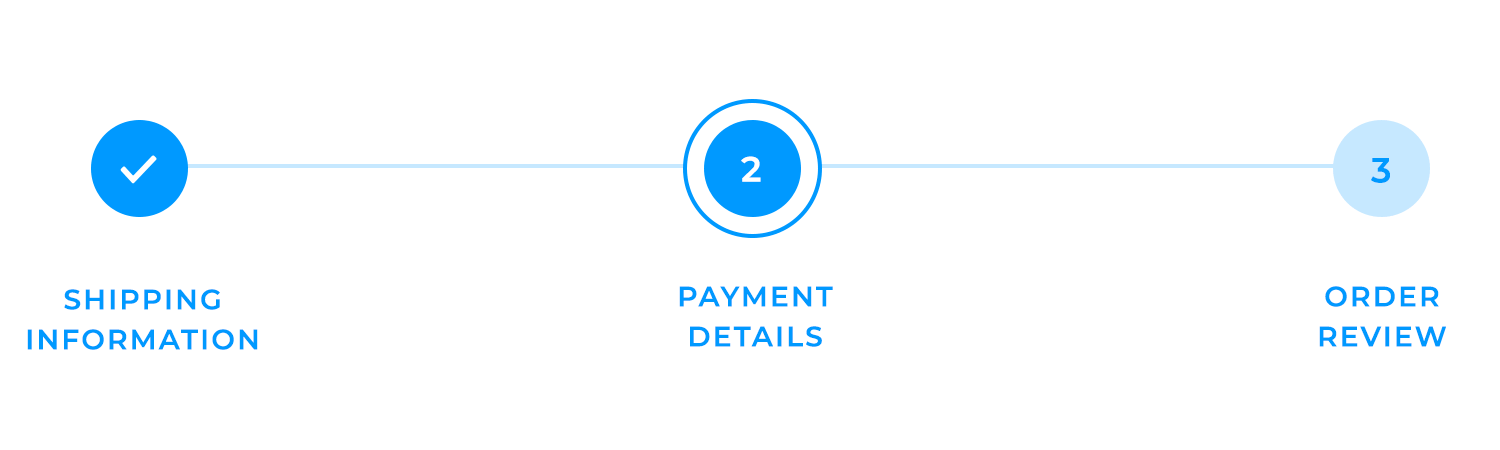
Utiliza indicadores de progreso claros para guiar a los clientes a través del proceso de pago y proporcionarles una sensación de control. Esto puede conseguirse mediante Las barras de progreso paso a paso guían a tus usuarios a través del proceso de pago con indicaciones visuales. A medida que pasan de un paso al siguiente, la barra de progreso se va llenando, proporcionando una sensación de logro y mostrando lo cerca que están de completar su compra.

Las etiquetas descriptivas desempeñan un papel crucial para mantener a los clientes informados y comprometidos. Las etiquetas claras y concisas para cada paso, como «Información de envío», «Detalles de pago» y «Revisión del pedido», ayudan a los clientes a entender qué esperar en cada etapa. Esto reduce la confusión y les ayuda a navegar por el proceso con facilidad. Las actualizaciones en tiempo real son esenciales para mantener la confianza de los clientes. Proporcionar información en tiempo real sobre su progreso y cualquier cambio en el total del pedido demuestra transparencia y garantiza que los clientes sientan que controlan su compra. Esto puede ayudar a reducir los carritos abandonados y aumentar las conversiones.
Ofrecer una variedad de opciones de pago seguras es esencial para proporcionar una experiencia de compra cómoda y fiable. Incluye opciones populares como
- Tarjetas de crédito: Visa, Mastercard, American Express, Discover
- Monederos digitales: PayPal, Apple Pay, Google Pay
- Métodos de pago alternativos: Transferencias bancarias, contra reembolso (si procede), tarjetas regalo
Proteger los datos de los clientes es una prioridad absoluta. Asegúrate de que tu pasarela de pago cumple la normativa PCI para cumplir las normas de seguridad más estrictas y evitar la filtración de datos. Busca pasarelas de pago que ofrezcan:
- Cifrado de datos: Protege los datos de los clientes mediante técnicas avanzadas de encriptación.
- Auditorías de seguridad periódicas: Sométete a auditorías de seguridad periódicas para identificar y abordar posibles vulnerabilidades.
- Tokenización: Almacena sólo tokens encriptados en lugar de datos sensibles de la tarjeta.
Un sistema de navegación bien organizado e intuitivo es crucial para guiar a los clientes por tu tienda online y ayudarles a encontrar los productos que buscan. En esta sección, hablaremos de la importancia de la funcionalidad de búsqueda, los filtros y las opciones de clasificación, las migas de pan y las páginas de categorías para crear un diseño de sitio web de comercio electrónico fluido y agradable.
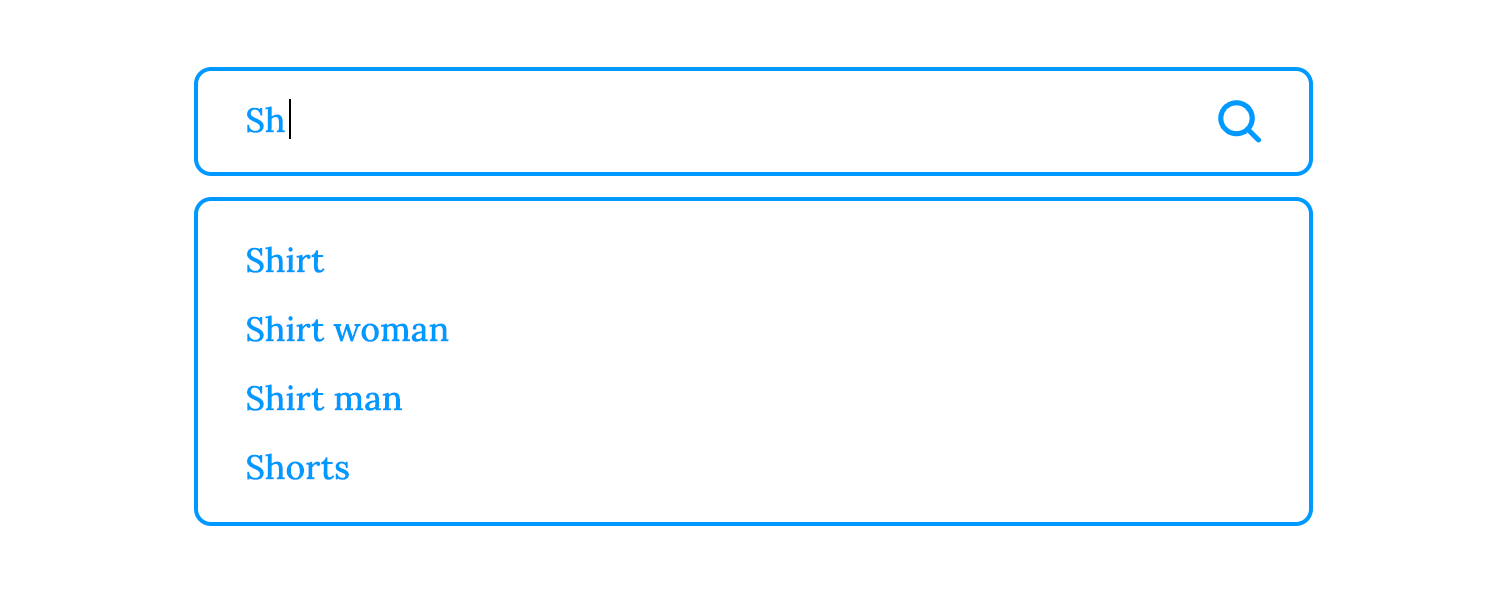
La búsqueda predictiva, también conocida como autocompletar, sugiere términos de búsqueda relevantes a medida que el usuario escribe. Esto puede mejorar significativamente la experiencia de búsqueda y ayudar a los usuarios a encontrar lo que buscan más rápidamente.

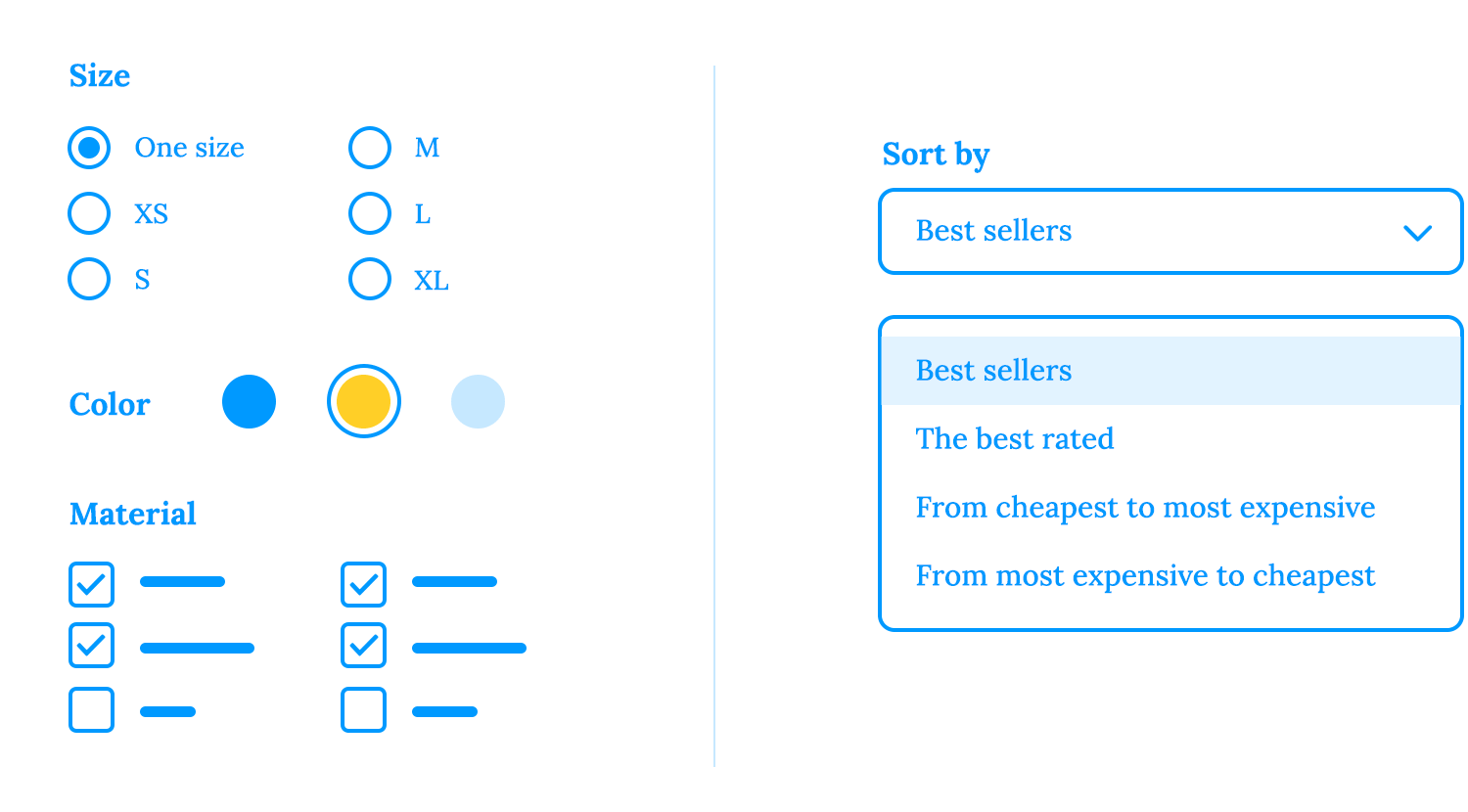
Ofrecer a los usuarios la posibilidad de filtrar y ordenar los resultados de la búsqueda es como darles una potente herramienta para navegar por tu tienda online. Ofrecer filtros por precios, categorías, atributos, valoraciones y productos más recientes permite a los clientes encontrar exactamente lo que buscan, de forma rápida y eficaz. Imagina que entras en Zara. ¿No te gustaría poder filtrar los productos por talla, color o precio? ¡Lo mismo vale para tu tienda online!

Además, las opciones de clasificación como «Más popular» o «Más reciente» pueden ayudar a los clientes a descubrir tus productos más vendidos o más recientes. Esto puede ser especialmente útil para mostrar las novedades o destacar los artículos de moda.
Las migas de pan proporcionan una forma clara e intuitiva de volver a navegar por el sitio. Muestran a los usuarios su ubicación actual dentro de la jerarquía del sitio web, lo que puede reducir significativamente la frustración y mejorar la experiencia general del usuario. Además, las migas de pan pueden mejorar la optimización de tu sitio web para los motores de búsqueda (SEO). Los motores de búsqueda utilizan las migas de pan como señales para comprender la estructura y el contenido de tu sitio web. Cuando proporcionas migas de pan claras, ayudas a los motores de búsqueda a indexar tus páginas con mayor eficacia, lo que conduce a una mejor clasificación en los resultados de búsqueda. Echa un vistazo a estos consejos sobre las mejores prácticas para las migas de pan:
- Etiquetas claras y concisas: Utiliza etiquetas claras y concisas en cada enlace de migas de pan para indicar la página o categoría actual.
- Colocación coherente: Coloca las migas de pan de forma coherente en tu sitio web, ya sea en la parte superior o inferior de la página.
- Jerarquía: Asegúrate de que las migas de pan reflejan la estructura jerárquica correcta de tu sitio web.
- Enlace a la página de inicio: Incluye siempre un enlace a la página de inicio como primera miga de pan.
Si un usuario está en una página de producto de una camisa azul, las migas de pan podrían tener este aspecto:

Una estructura de categorías bien organizada es esencial para ayudar a los clientes a navegar por tu sitio web y encontrar los productos que buscan. Por eso es esencial utilizar etiquetas descriptivas para mantener una jerarquía lógica e incorporar señales visuales. Unas etiquetas claras y concisas para las categorías y subcategorías ayudan a los clientes a comprender rápidamente la oferta de productos. Organizar estas categorías en una jerarquía lógica que refleje la estructura del producto garantiza una experiencia de navegación fluida. Además, las pistas visuales, como iconos o imágenes, proporcionan un reconocimiento visual instantáneo, facilitando a los clientes encontrar los productos que buscan.
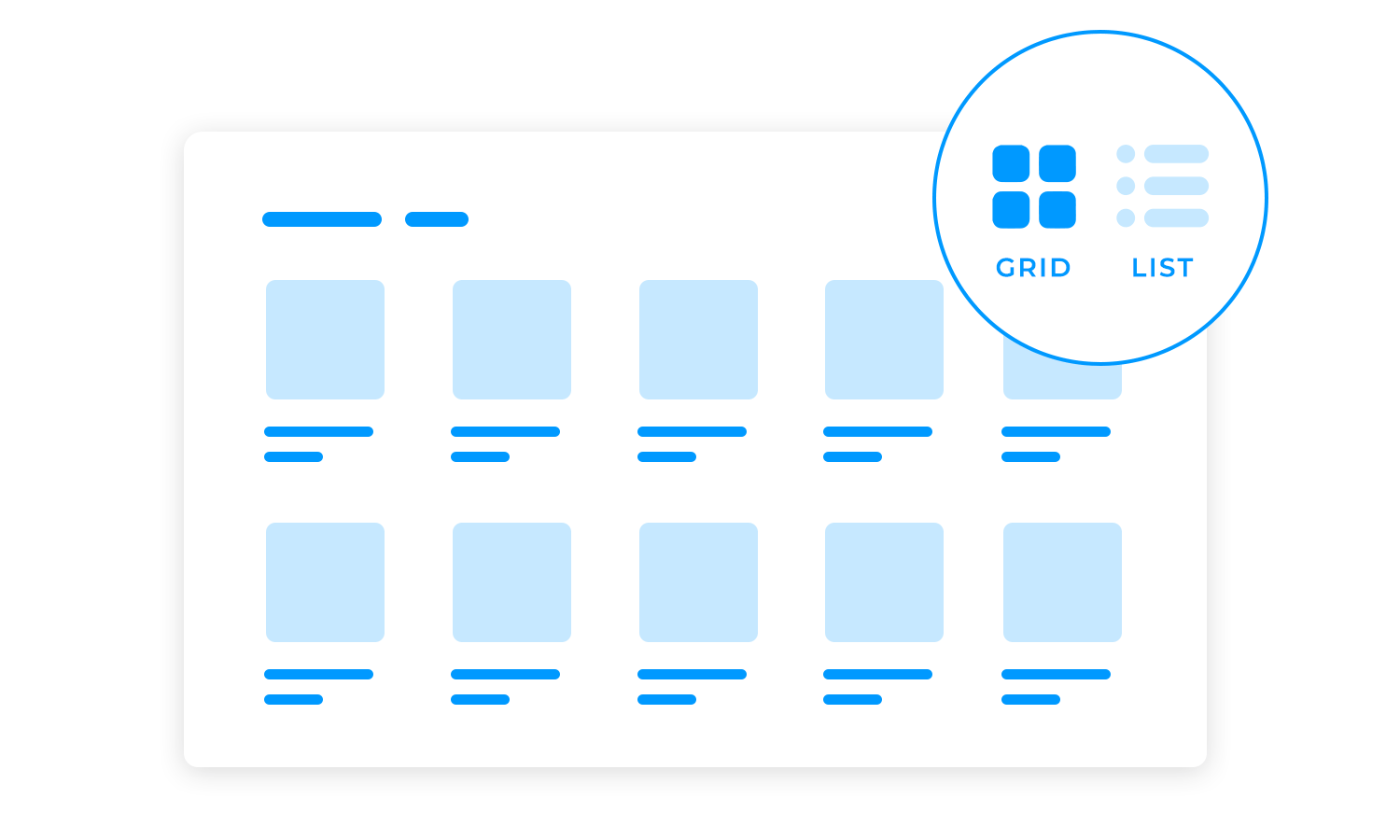
Para proporcionar una experiencia de compra flexible y personalizable, ofrece a los clientes la opción de elegir entre una vista de cuadrícula o de lista. Una vista de cuadrícula es como un festín visual, que muestra los productos como miniaturas para que los clientes puedan comparar rápidamente las opciones y tomar decisiones informadas.

Una vista de lista es más parecida a un menú detallado, que proporciona información pormenorizada sobre cada producto para quienes prefieren un enfoque más basado en texto. Al ofrecer ambas opciones, atiendes a las distintas preferencias de navegación y te aseguras de que cada cliente pueda encontrar su producto perfecto.
Aquí nos adentramos en los factores clave que contribuyen a una experiencia de compra positiva, como la velocidad y el rendimiento del sitio, la optimización para móviles y la personalización. Mantén ese cuaderno fuera un poco más, ¡valdrá la pena!
En el vertiginoso mundo de las compras online, la velocidad lo es todo. Los tiempos de carga lentos pueden frustrar a los clientes y alejarlos de tu sitio web. Los estudios han demostrado que un retraso de sólo un segundo puede provocar una disminución significativa de las conversiones. Un sitio web de carga rápida no sólo mejora la experiencia del usuario, sino que también mejora tu posicionamiento en los motores de búsqueda, haciendo más probable que los clientes potenciales encuentren tu tienda.
La carga lenta es una técnica que ayuda a mejorar el rendimiento del sitio web retrasando la carga de elementos no esenciales, como imágenes o vídeos, hasta que el usuario los necesite realmente. Esto significa que sólo se carga inicialmente el contenido más importante, reduciendo los tiempos de carga iniciales y proporcionando una experiencia de usuario más fluida. La optimización de las imágenes es otro aspecto crucial del rendimiento del sitio web. Las imágenes pueden ser uno de los mayores culpables de los tiempos de carga lentos. Comprimir las imágenes sin comprometer su calidad reduce significativamente su tamaño de archivo y mejora la velocidad de carga de la página. Además, el uso de imágenes responsivas que se ajustan a diferentes tamaños de pantalla puede optimizar aún más el rendimiento y garantizar que tu sitio web se vea bien en todos los dispositivos.

En el vertiginoso mundo actual, en el que cada vez más personas acceden a Internet desde sus teléfonos inteligentes, tu sitio web de comercio electrónico debe estar totalmente optimizado para dispositivos móviles. Una experiencia de compra fluida en el móvil puede repercutir significativamente en tus ventas y en la satisfacción del cliente. Para garantizar una experiencia de compra móvil impresionante, considera la posibilidad de incorporar funciones específicas para móviles, como Tocar para llamar y Pago rápido. Con Tocar para llamar, los clientes pueden ponerse en contacto fácilmente con tu empresa con un simple toque, facilitándoles la obtención de la ayuda que necesitan. Las opciones de Pago Rápido, como Apple Pay o Google Pay, agilizan el proceso de pago, reduciendo el abandono del carrito y aumentando las conversiones.

La personalización es la clave para crear una experiencia de comercio electrónico realmente atractiva y eficaz. Puedes ofrecer recomendaciones de productos altamente relevantes que aumenten la satisfacción del cliente e impulsen las ventas aprovechando los datos y el comportamiento del usuario.
Imagina a un cliente navegando por tu tienda online, buscando un nuevo par de zapatos. Una recomendación personalizada sería útil, ya que probablemente tiene muchos estilos y modelos que revisar. Sin embargo, analizando el historial de navegación, el historial de compras y las interacciones con tu sitio web, puedes recomendarle zapatos que se ajusten a sus preferencias e intereses. Por ejemplo, si un cliente ha comprado recientemente unas zapatillas de correr, podrías sugerirle productos complementarios, como calcetines para correr o una bebida deportiva.
Más allá del poder de las recomendaciones personalizadas de productos, los datos de usuario pueden ser una mina de oro para mejorar la experiencia general de compra. Imagina recibir campañas de correo electrónico dirigidas que destaquen los productos que probablemente más te gusten, basándose en tus compras anteriores y en tus hábitos de navegación. O imagina páginas de productos que parecen anticiparse a tus necesidades, mostrando contenido relevante y recomendaciones adaptadas a tus intereses. Cuando aplicas los datos del usuario de estas formas, creas una experiencia de compra que parece la de un estilista personal, que se anticipa a todos tus deseos y hace que cada visita sea una delicia. Y no nos olvidemos de la emoción de recibir promociones y descuentos personalizados que te hacen sentir valorado y cuidado.
¿Listo para subir de nivel en tu comercio electrónico? Sumerjámonos en el mundo del comercio online y descubramos qué mueve a los mejores. Desde gigantes del sector a innovadoras empresas emergentes, analizaremos sus estrategias, descubriremos sus secretos y aprenderemos cómo puedes aplicar sus lecciones a tu propia tienda online. Prepárate para inspirarte en los mejores y adquirir los conocimientos necesarios para construir un próspero imperio del comercio electrónico.
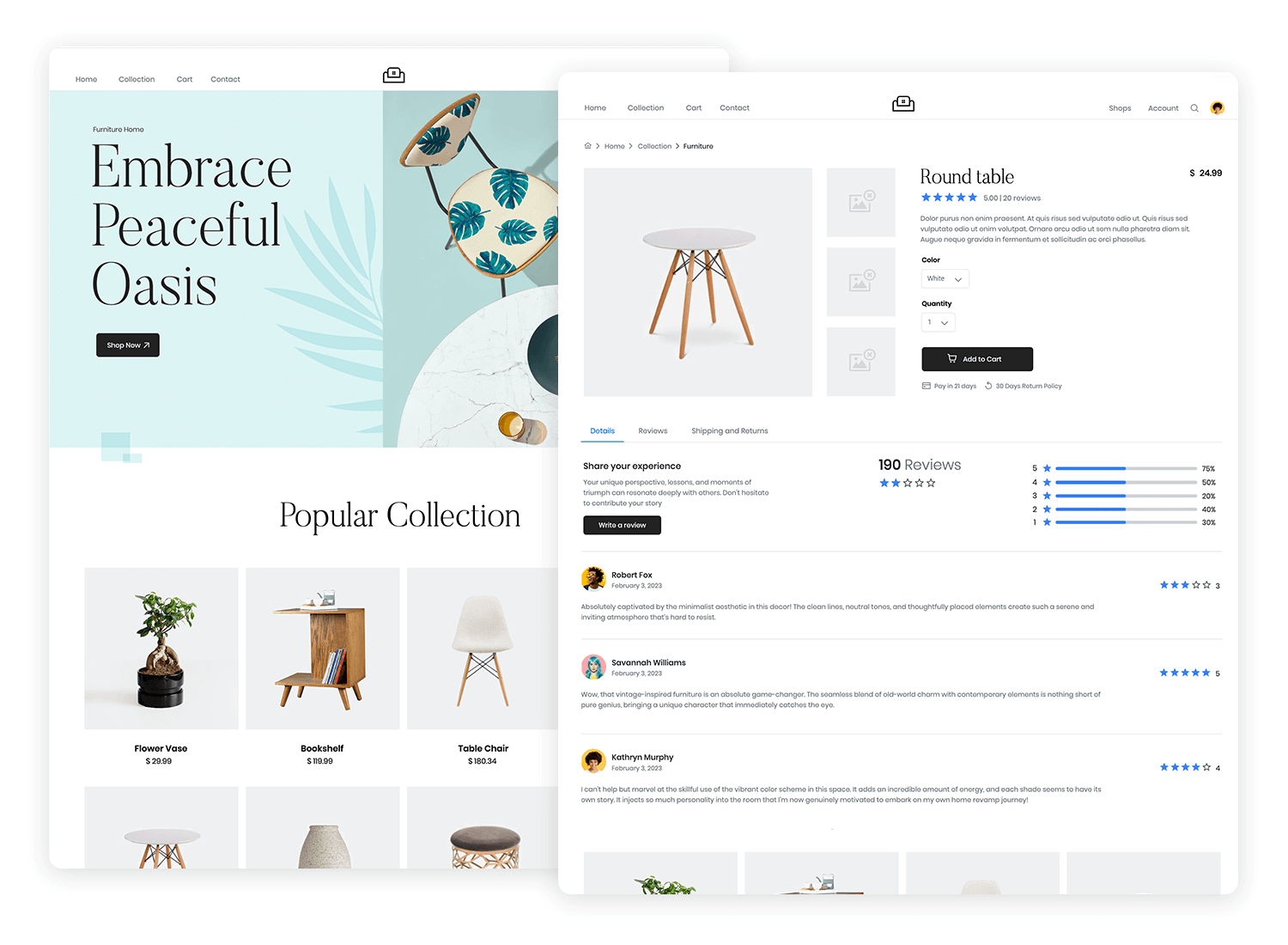
El diseño de comercio electrónico Justinmind para una tienda de muebles es como navegar por una elegante exposición desde casa. Con un diseño limpio e imágenes de calidad, las páginas de producto muestran cada artículo en detalle, invitándote a explorar. Prácticas funciones, como la barra de progreso de pago y el uso compartido en redes sociales, hacen que la experiencia de compra sea fluida y atractiva.

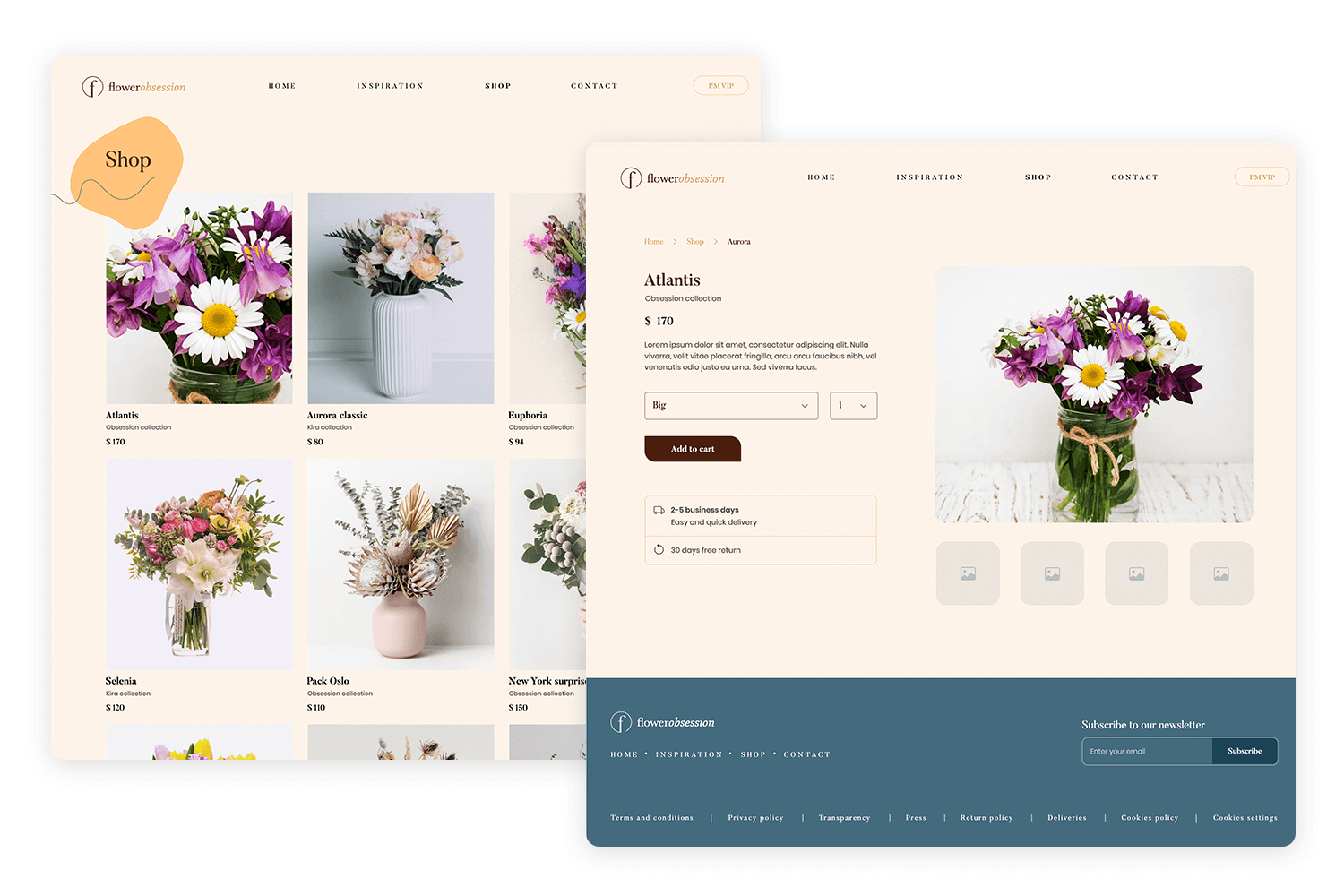
El ejemplo de diseño del sitio web de comercio electrónico de una floristería online es una delicia visual. Con su estilo limpio y minimalista y sus hermosas muestras florales, es como entrar en un jardín botánico online. La página de inicio te atrae con su cuidada colección de ramos, llena de color y textura. La fácil navegación te ayuda a encontrar el arreglo perfecto, mientras que las imágenes de alta calidad y las descripciones detalladas hacen que las flores parezcan casi tangibles. Ese es el encanto de un diseño de comercio electrónico eficaz.

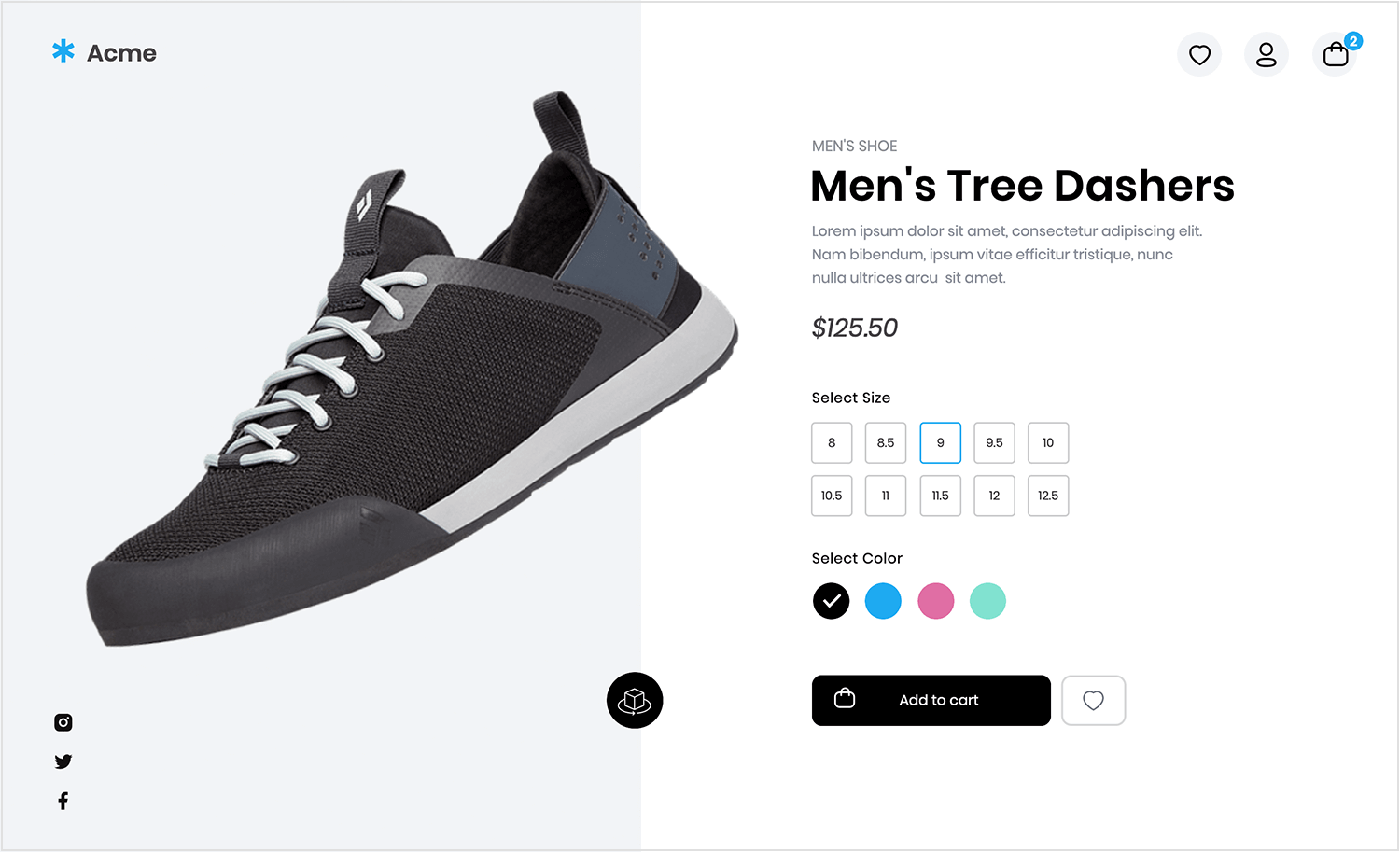
La zapatería online Acme es el sueño de cualquier minimalista. Su diseño limpio y sus imágenes de alta calidad facilitan la navegación y la búsqueda del par perfecto. La página del producto Tree Dashers para hombre destaca el elegante diseño, las características de comodidad y los detalles sobre materiales, tallas y colores. El diseño sencillo y la interfaz fácil de usar hacen que añadir artículos a la cesta y pasar por caja sea fácil y sin complicaciones. Tanto si compras con frecuencia como si lo haces por primera vez, Acme te garantiza una experiencia eficiente y agradable.

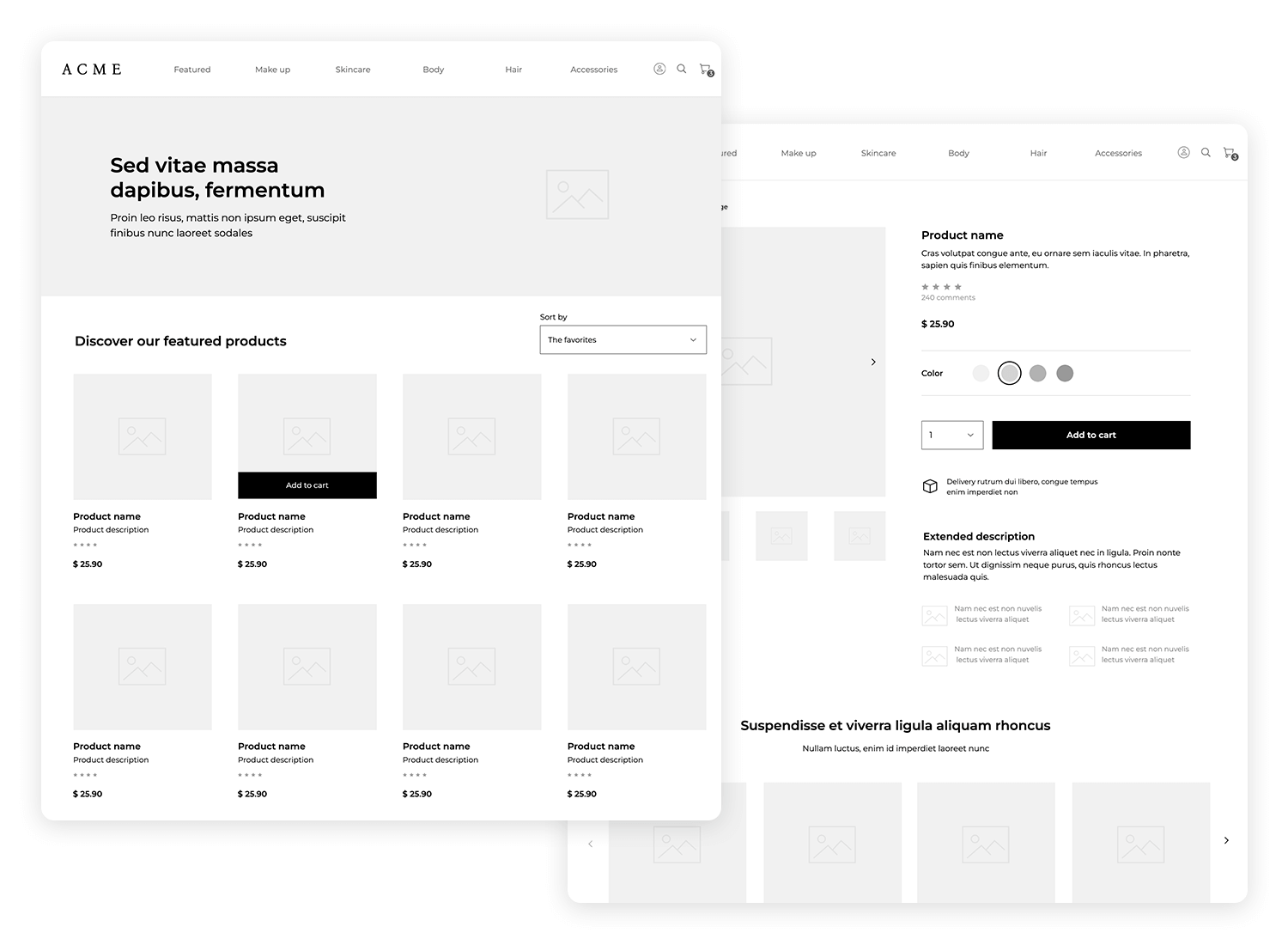
Imagina una tienda de maquillaje elegante y minimalista en la que cada producto se exhibe como una obra de arte. El wireframe de Justinmind capta perfectamente esa visión. El diseño limpio y los titulares en negrita te atraen, mientras que la cuadrícula de productos te invita a explorar y descubrir tu nuevo tono o fórmula favoritos. Es como tener una asesora de belleza personal al alcance de la mano, que te ayuda a navegar por el mundo del maquillaje con facilidad.

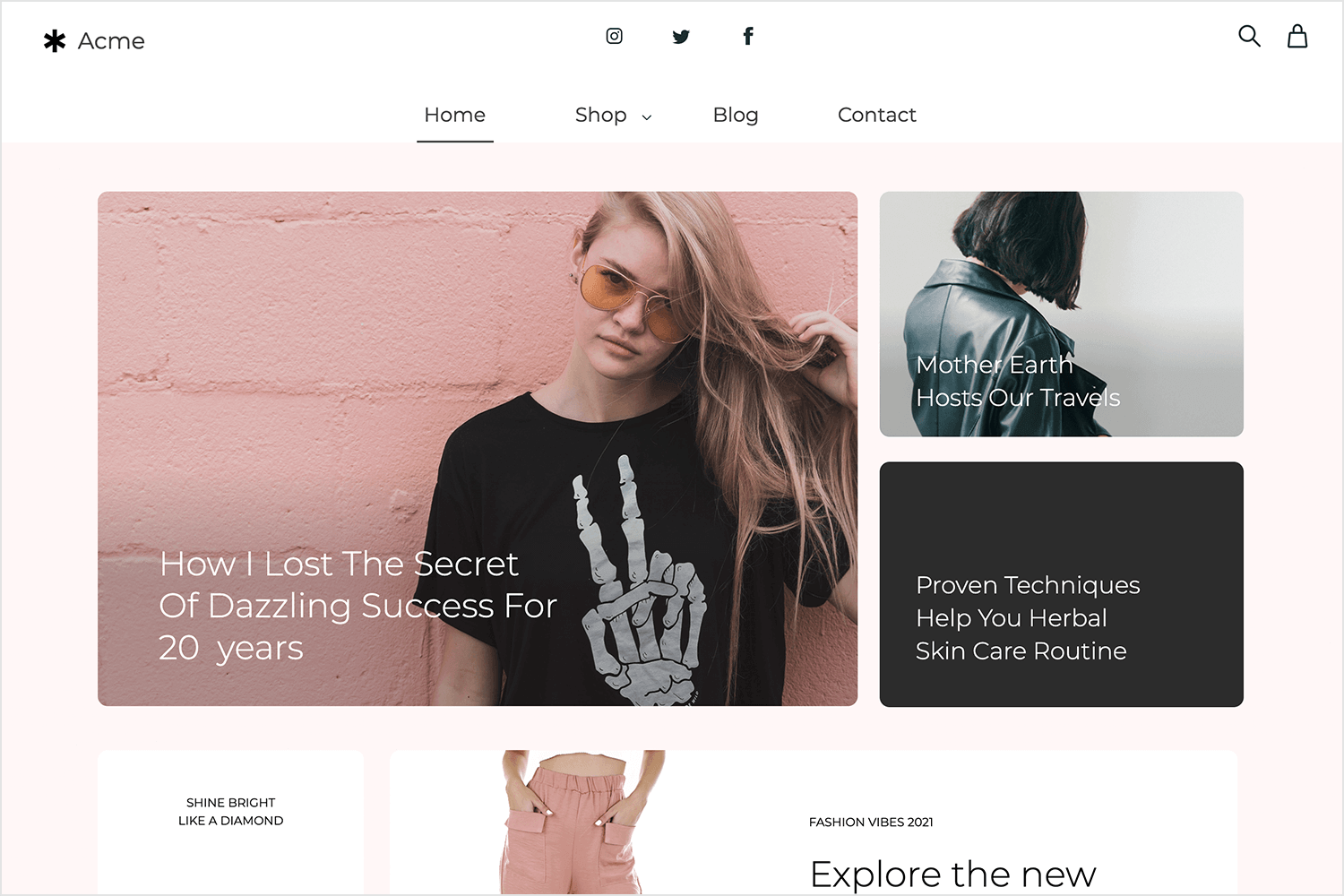
Este sitio de comercio electrónico de moda es fresco y sencillo. La página de inicio capta tu atención con imágenes llamativas y secciones bien organizadas que facilitan la exploración. Cada producto tiene imágenes claras y descripciones breves, para que puedas navegar rápidamente. Con secciones fáciles de encontrar, este ejemplo hace que comprar sea una experiencia agradable y sin esfuerzo.

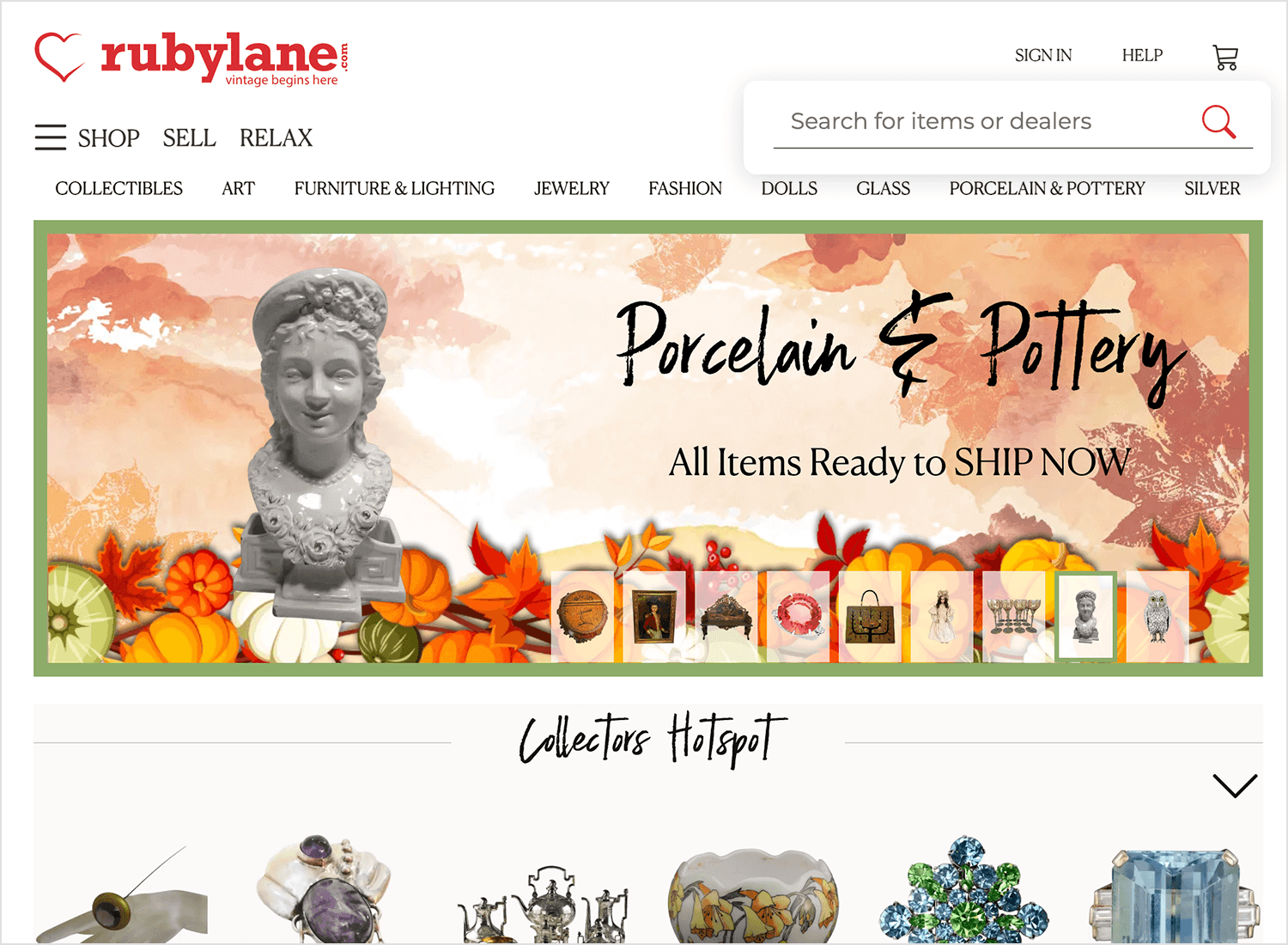
Ruby Lane es conocida sobre todo por ser una plataforma de compraventa de artículos de segunda mano, principalmente antigüedades y joyas. Aunque el diseño general del sitio web no es demasiado colorido ni está lleno de menús de navegación, tienen algo en lo que han acertado de pleno: su barra de búsqueda.

Los usuarios pueden explorar el sitio web de comercio electrónico en busca de cualquier cosa que necesiten, y los coleccionistas de antigüedades no podrían estar más contentos. La forma en que está diseñada la barra de búsqueda es potente porque también permite a los usuarios especificar dónde quieren que se realice esa búsqueda Recuerda, ¡los pequeños detalles pueden tener un gran impacto en el resultado final del diseño de tu sitio web de comercio electrónico!
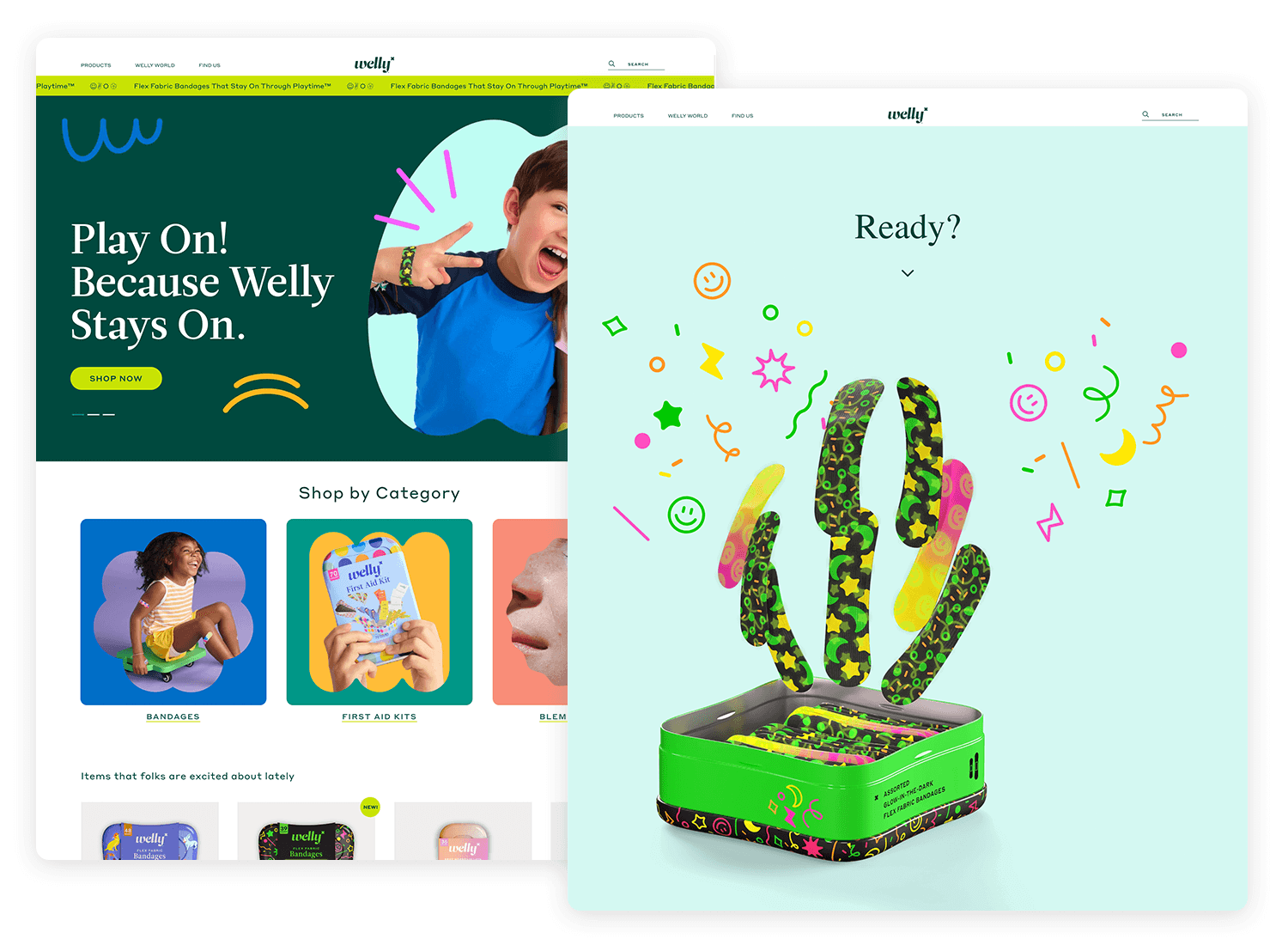
El vibrante sitio web de Welly capta a la perfección su divertida identidad de marca. El colorido diseño, el texto pegadizo y el claro CTA «Comprar ahora» crean una atmósfera acogedora que atrae tanto a niños como a padres.

La página de inicio es un lienzo audaz y dinámico que muestra la estética única de la marca sin abrumar a los visitantes. Es un testimonio del poder de un sitio web bien ejecutado para dar vida a la visión de una marca. ¡Uno de los mejores sitios web de comercio electrónico que existen!
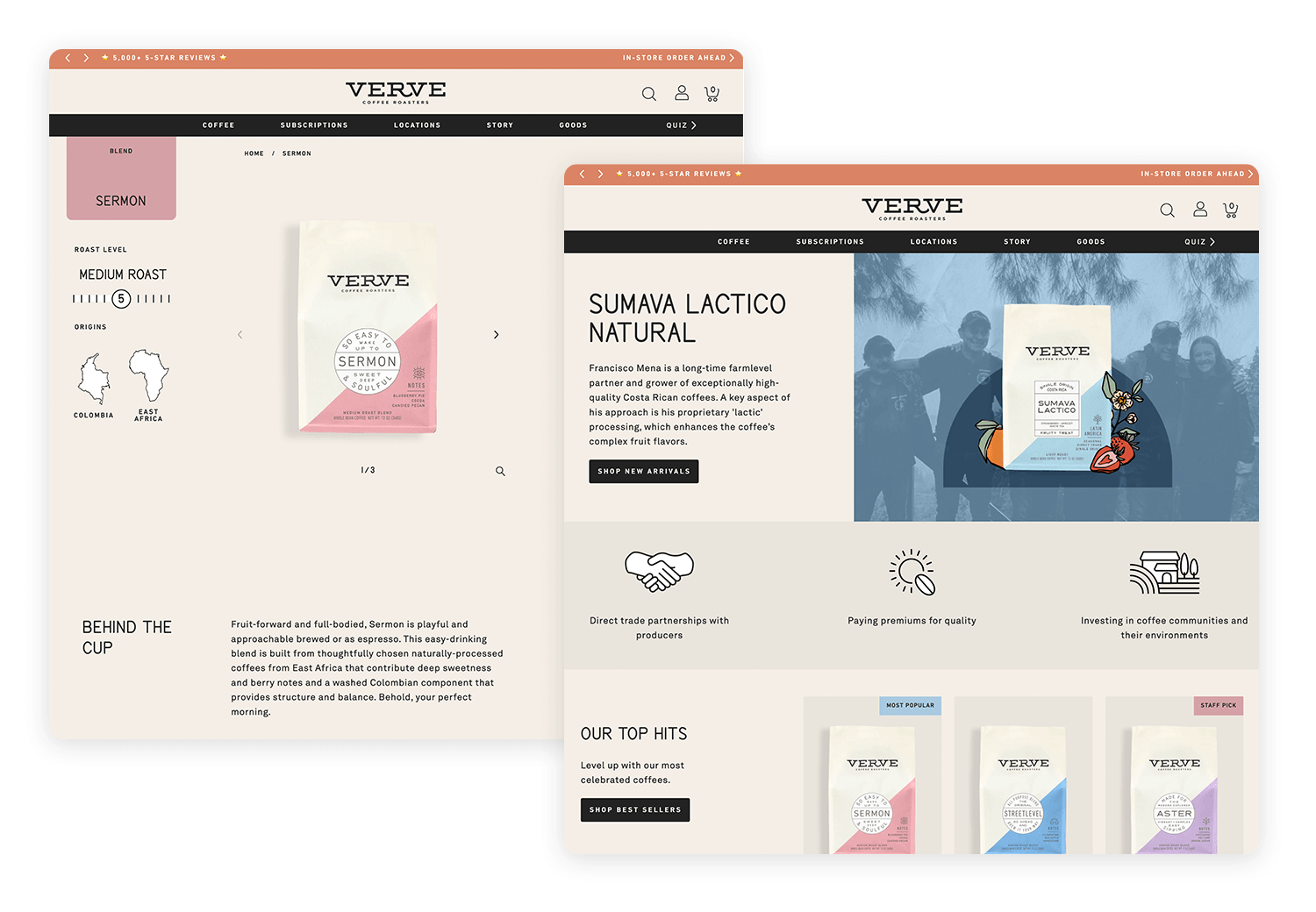
El sitio web de comercio electrónico de Verve Coffee Roasters es una delicia sensorial. Aprovechando las opiniones de los clientes para generar confianza, el minorista online teje una narrativa de calidad y satisfacción. Un lenguaje evocador combinado con una fotografía elegante invita a los clientes a un mundo de sabor, prometiendo experiencias «clásicas y deliciosas». Las descripciones vivaces, como «la dulzura de la mermelada dorada», tientan las papilas gustativas y hacen que los clientes permanezcan en la página, deseosos de saborear su siguiente taza.

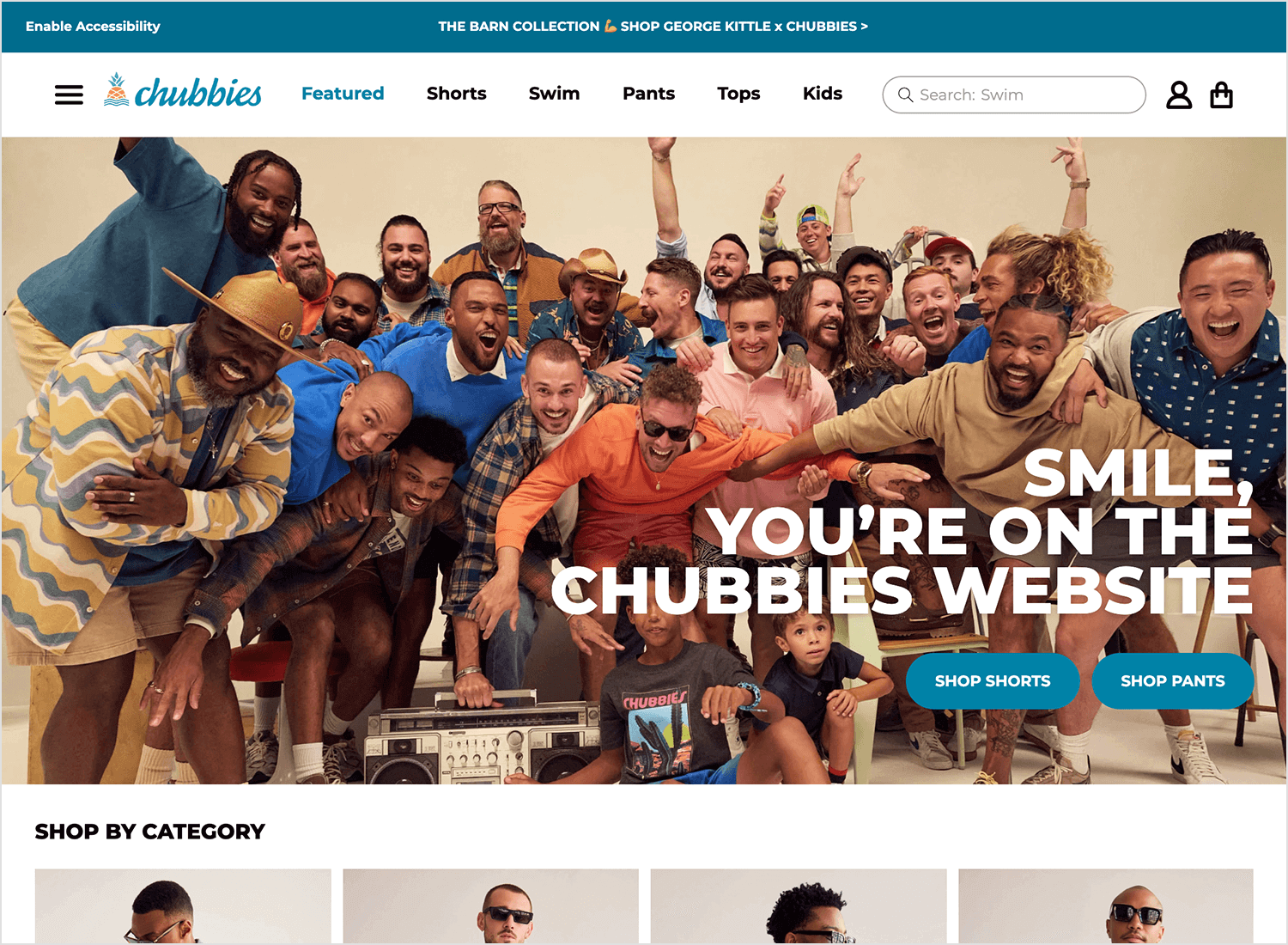
El ingenioso texto de Chubbies es un elemento clave de su identidad de marca. Desde las descripciones de sus productos hasta su página de inicio, Chubbies utiliza el humor y la irreverencia para conectar con su público objetivo. Su lenguaje lúdico, sus anécdotas graciosas y su humor autocrítico hacen que las descripciones de sus productos sean atractivas y memorables.

En su página de inicio, titulares pegadizos, un tono irreverente y llamadas a la acción persuasivas animan a los clientes a explorar sus productos y realizar una compra. Este enfoque único ayuda a Chubbies a destacar entre sus competidores y a crear una experiencia de compra memorable. Si buscas sitios web de comercio electrónico con un poco de carácter, ¡toma nota de Chubbies!
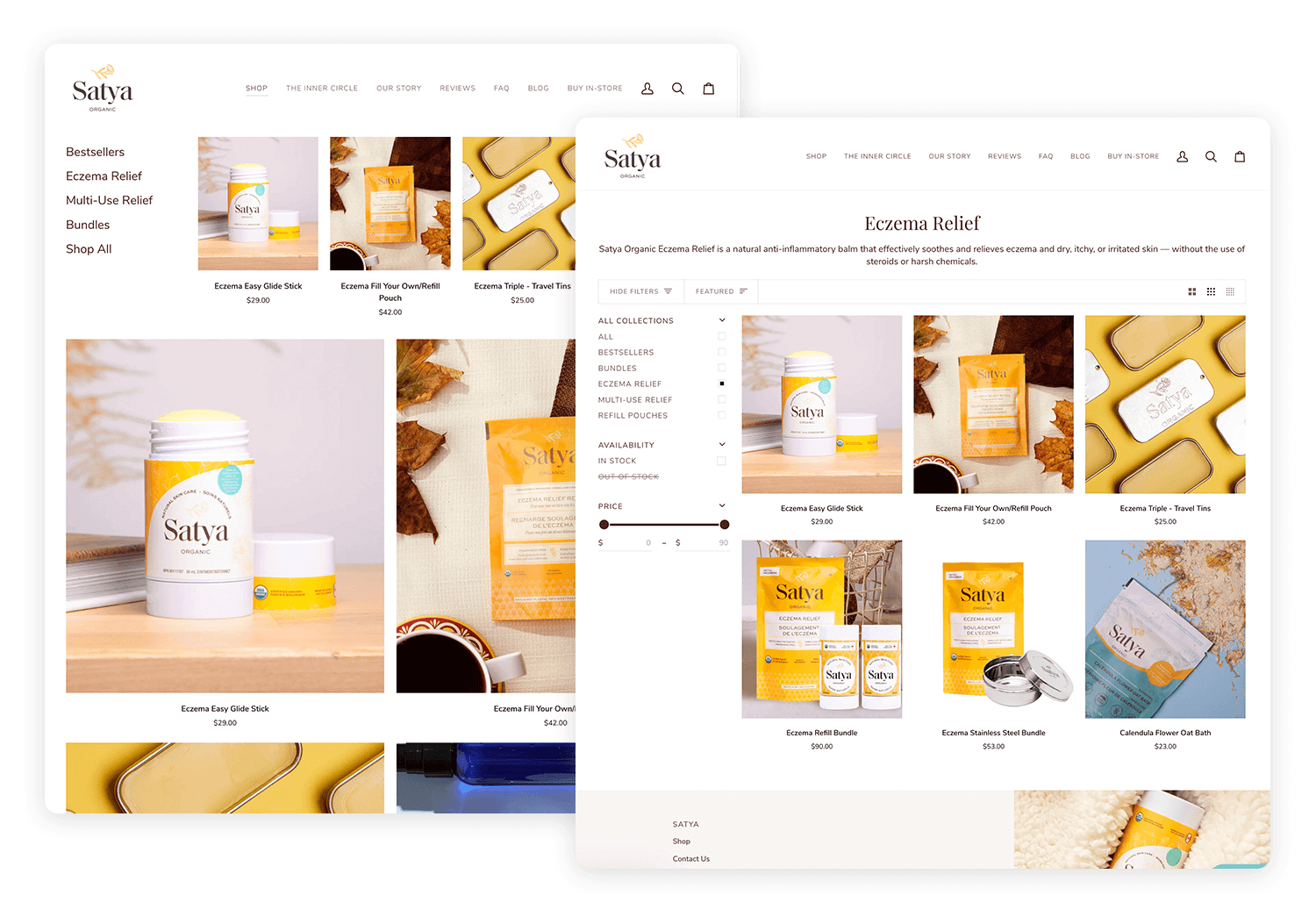
Se nota que la marca era una prioridad en el diseño del sitio web de comercio electrónico de la marca de cuidado de la piel Satya Organic. Una vez que aterrizas en la página de inicio, te encuentras con tonos terrosos y señales que dicen: «Si buscas productos de origen vegetal, estás en el lugar adecuado».

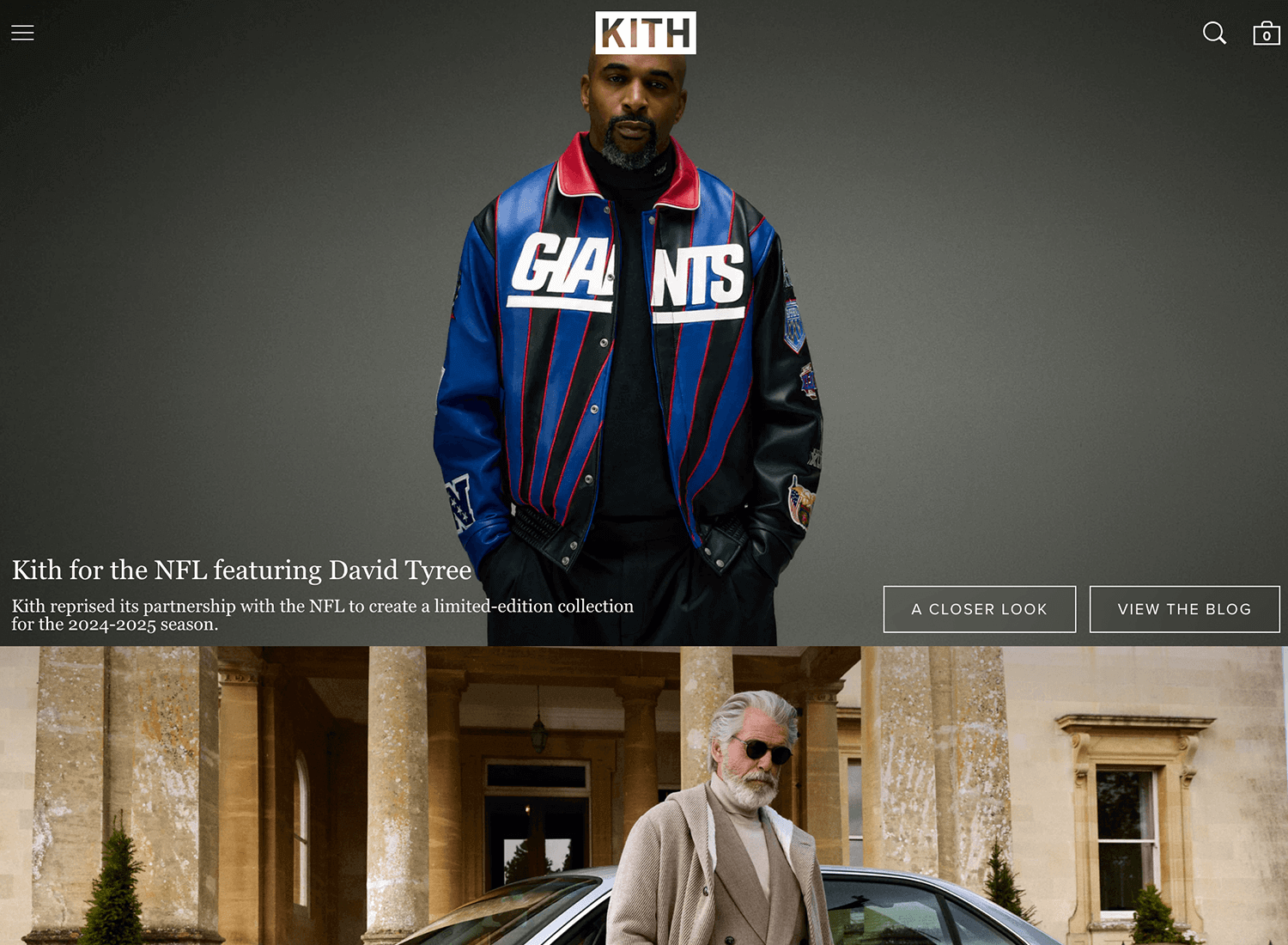
La barra de navegación del menú del sitio web está cuidadosamente diseñada para facilitar el acceso a las distintas secciones del sitio sin abrumar al usuario. A pesar de su extenso catálogo, las categorías de productos de KITH están cuidadosamente presentadas, facilitando la navegación y la búsqueda. Es un testimonio del poder de un sitio web bien diseñado para crear una experiencia de compra memorable.
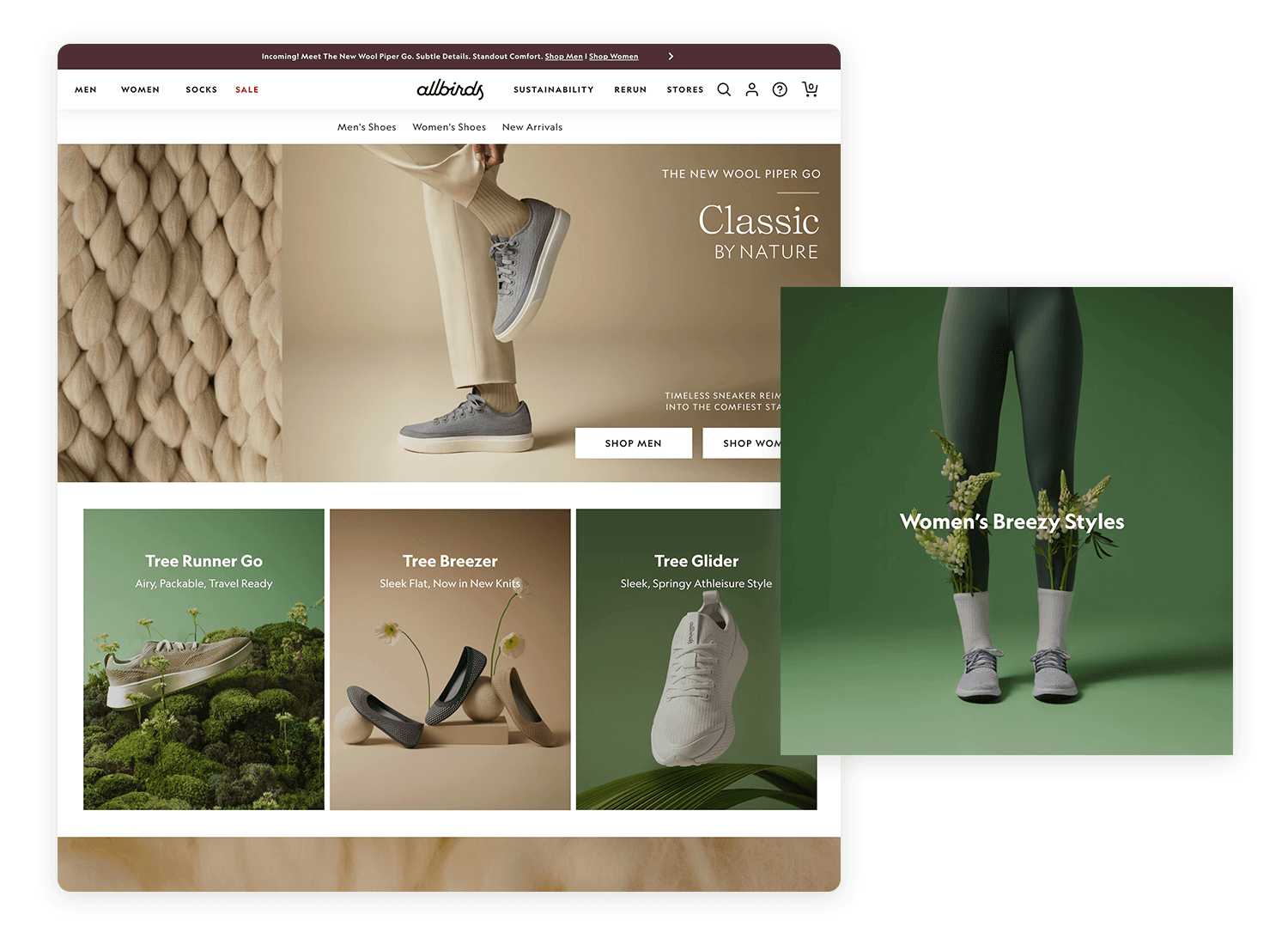
Todos los pájaros ponen la sostenibilidad en primer plano. Desde el uso de materiales naturales hasta la certificación B Corporation y la sección «Sostenibilidad», muestran a los compradores con conciencia ecológica que van en serio. Las fotos de estilo de vida hacen que sus prendas parezcan cercanas y elegantes, no sólo ecológicas.

Su menú es fácil de usar, con secciones claras como «Hombres», «Mujeres», «Niños» y «Zapatos», además de un guiño especial a la sostenibilidad que demuestra que para ellos es algo más que una palabra de moda. Es un diseño inteligente y reflexivo que realmente les distingue en el mundo de la moda sostenible. Este es oficialmente uno de nuestros sitios web de comercio electrónico favoritos de esta lista.
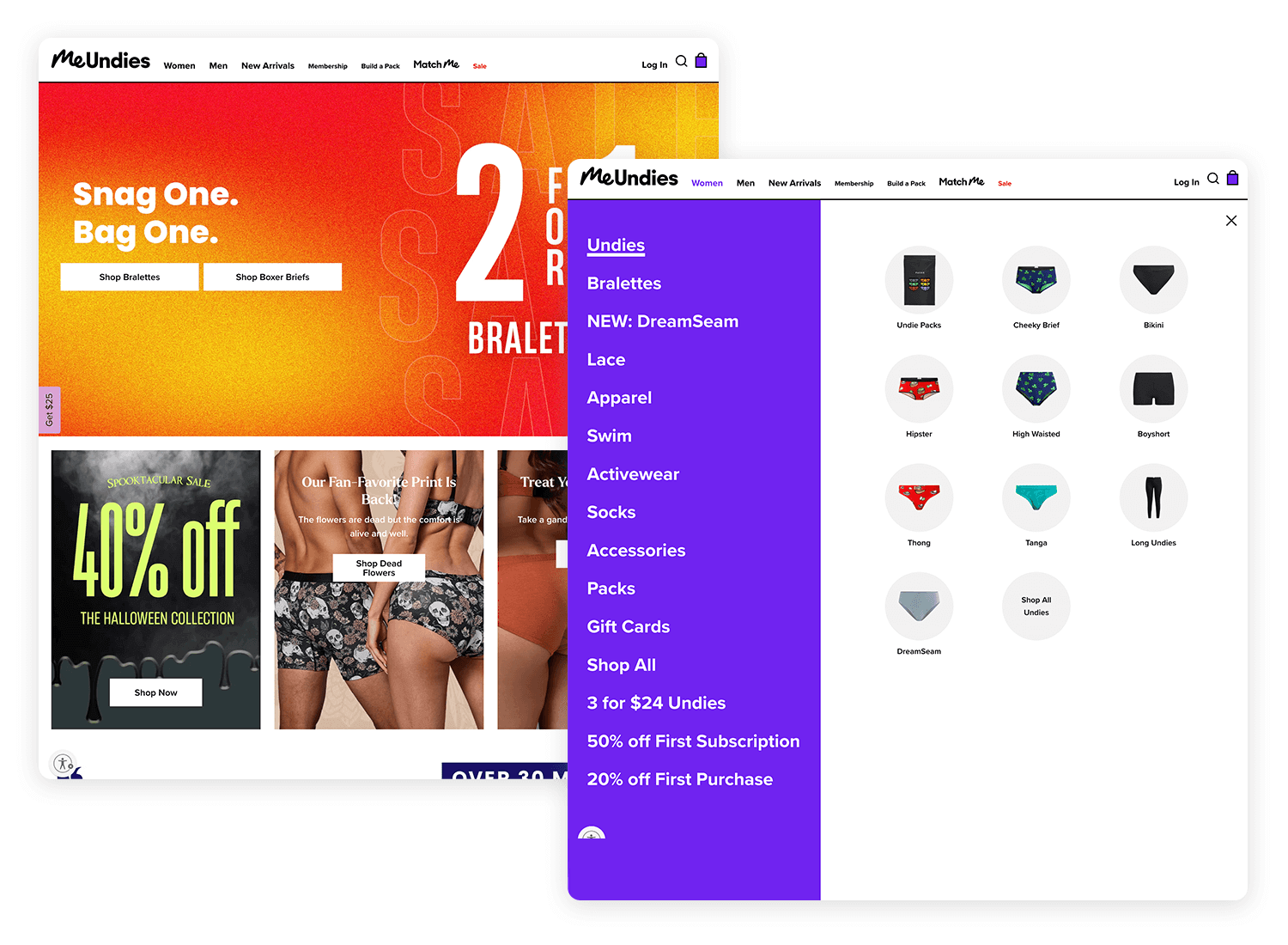
¿A quién no le gusta la ropa interior cómoda? MeUndies se ha hecho un nombre por la calidad de su ropa, pero su sitio web tampoco está nada mal. En lo que podría considerarse un enfoque bastante clásico del diseño de sitios web de comercio electrónico, su web gira en torno a la navegación.
Cuando los usuarios exploran la web, se encuentran con una gran barra de navegación en la parte superior de la pantalla que se expande hasta convertirse en un menú completo. Además, también pueden saltar directamente al estilo de ropa interior que buscan, con una segunda barra delgada que les ofrece opciones de filtrado basadas en el corte.
¿Aún mejor? Hay otra barra en el lado izquierdo, con toda una variedad de filtros que los usuarios pueden aplicar a su búsqueda.

Ofrece a los usuarios toda la potencia sin abrumarlos llenando la pantalla de botones. El diseño sigue un estilo y fluye de forma que ayuda a los usuarios en lugar de bombardearlos. Todos sabemos que dar todo un mundo de opciones a los usuarios sin dejar de mantener un buen estilo visual es difícil, pero este sitio web demuestra que se puede hacer.
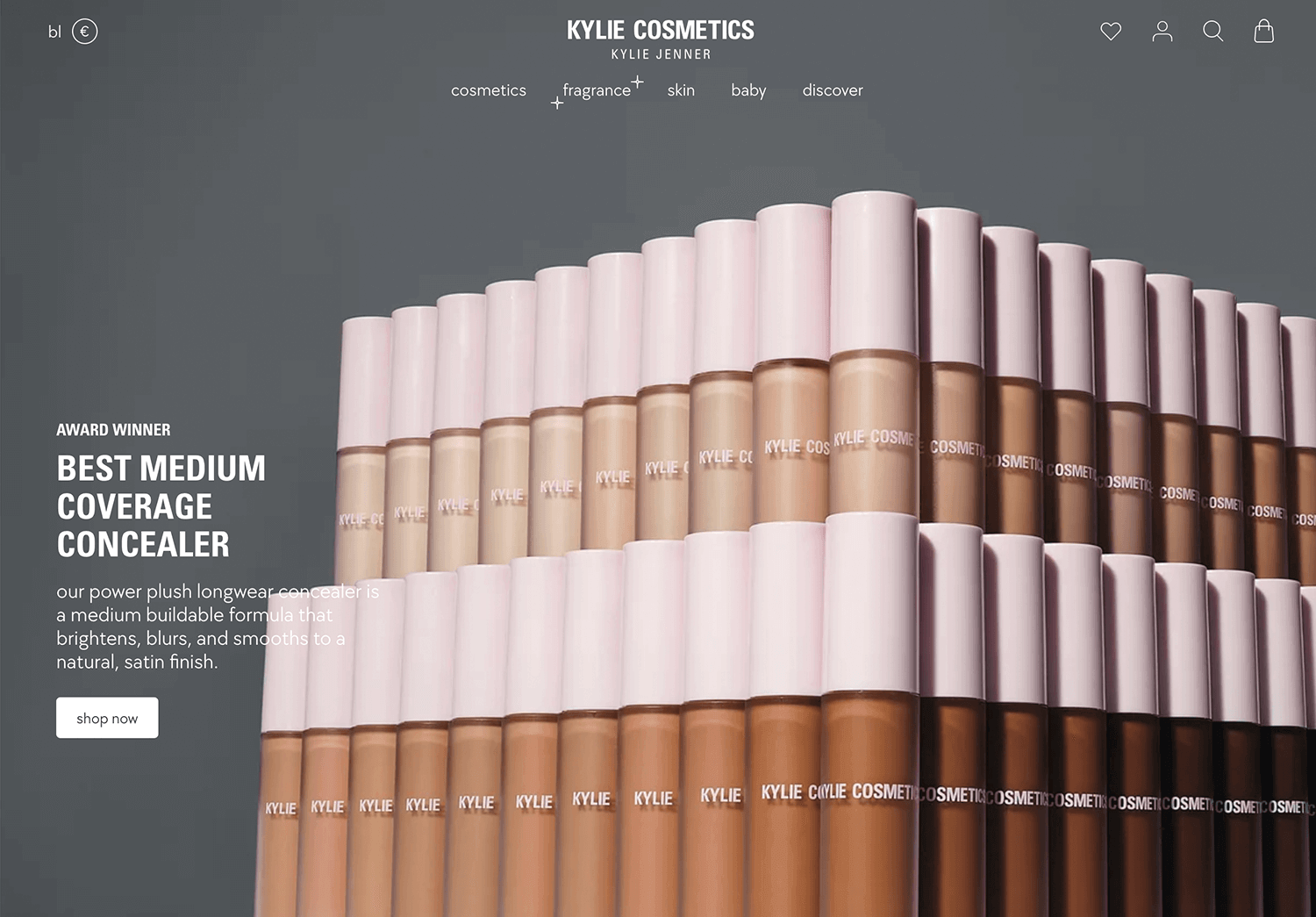
Independientemente de lo que uno piense de la familia Kardashian, no se puede negar que lo que ha hecho Kylie Jenner con su marca de maquillaje es impresionante. De todos los sitios web de comercio electrónico de esta lista, puede que Kylie Cosmetics sea el más sencillo.

Kylie Jenner no necesita crear todo ese contenido ni siquiera tener que dar cuenta de él en el diseño de su sitio web de comercio electrónico. ¿La sencilla razón? Básicamente, es un complemento de sus perfiles en las redes sociales, donde realmente promociona todos sus productos a millones de personas de forma gratuita. El sitio web en sí consiste en varias pantallas de productos: ya sea en una lista, en una cuadrícula o solos en la página del producto. Tiene poco más. Y esa es, en parte, la belleza de todo ello: no dedicar tiempo y esfuerzo a cosas que no necesitamos. Es el pensamiento empresarial maravillosamente aplicado al diseño de páginas web: dejamos la venta a la web y el marketing a Instagram. ¡Qué inteligente!
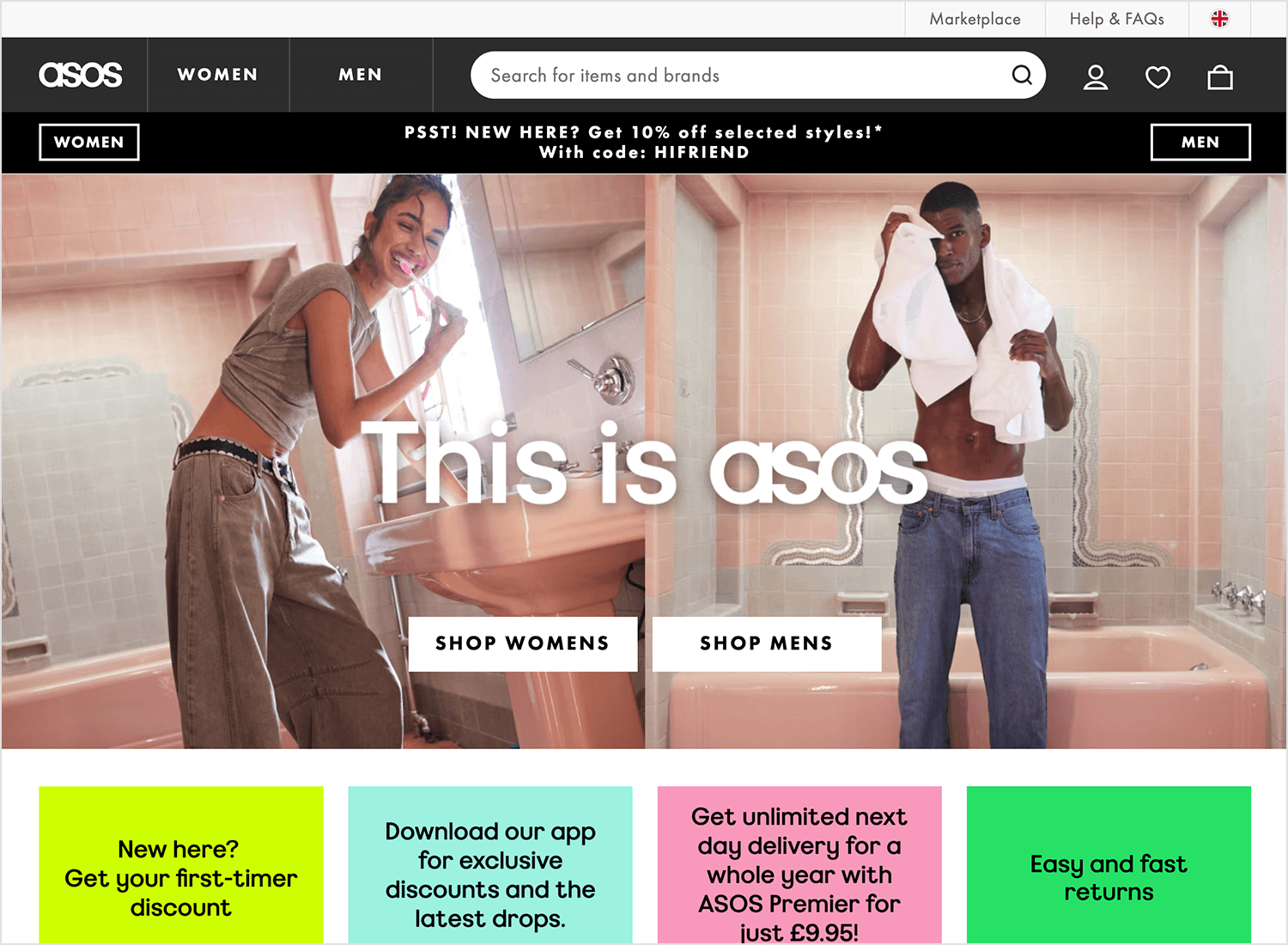
ASOS podría considerarse exactamente lo contrario al enfoque de Kylie Jenner sobre el diseño de sitios web de comercio electrónico. En lugar de mantenerlo sencillo y pequeño, optaron por grande y complejo. El sitio web tiene todo lo que cabría esperar de una plataforma tan grande, incluido un gran menú de navegación en la parte superior que llevará al usuario a cualquier rincón del sitio web. Tiene categorías y subcategorías bien planificadas, incluidas diferentes gamas de ropa, como la ropa premamá.

Con su grupo de influencers en las redes sociales, ASOS invierte muchos recursos en promocionar sus artículos. Su sitio web está diseñado para mostrar no sólo los productos, sino también el contenido. Esto funciona bien con la estrategia empresarial de ASOS de no ser sólo un punto de venta de ropa, sino también participar en la creación de tendencias e influir en el mercado. Lo verdaderamente genial del diseño del sitio web de comercio electrónico de ASOS es que tiene en cuenta todos los pequeños detalles. Inicio de sesión social, migas de pan en el proceso de pago, un buen texto en los botones y enlaces. ASOS tuvo muy en cuenta los detalles a la hora de diseñar su tienda online, y el resultado habla por sí solo. Recuerda, cuantos más detalles, mejor en los sitios web de comercio electrónico.
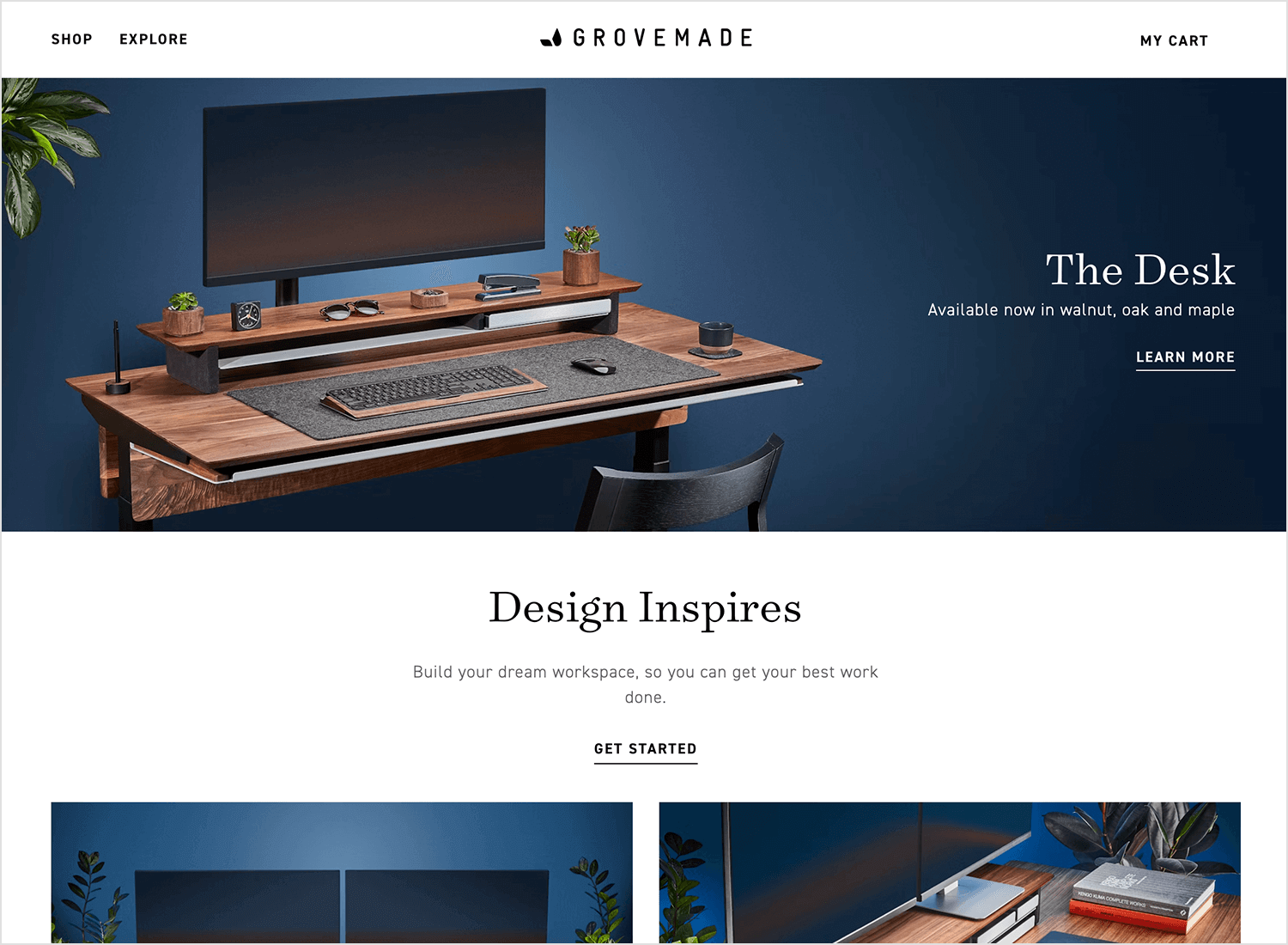
Grovemade es una marca especial que vende accesorios de oficina hechos a mano, siendo la madera su material estrella. Lo mejor del diseño del sitio web de comercio electrónico de Grovemade es que es sencillo y no agobia a los usuarios en ningún momento. Lo mejor del sitio web es que podemos sentir la misma personalidad rezumando en cada pantalla, a medida que construyen una imagen de la marca en la cabeza del usuario. Puedes apreciar no sólo bonitas fotos de sus productos, sino también todos sus artículos juntos. Es casi como si recorrieras una oficina moderna y eficiente. Se siente cercano y personal, como debe ser una marca pequeña.

A esto se añade el encanto de que el sitio web pone al usuario en contacto con el proceso de cómo estos artículos llegaron a existir, y con las personas responsables de conseguirlo. Tras navegar unos instantes por el sitio web de Grovemade, uno casi puede sentir como si los conociera desde hace mucho tiempo. Esa sensación de familiaridad puede ser algo poderoso cuando se trata de inspirar confianza. También nos encanta su menú de navegación plegable, que hace un trabajo perfecto cuando se trata de etiquetas. Fíjate en lo bien planificadas que están las etiquetas superiores, y en cómo algunas de las subcategorías pueden encontrarse en más de una columna.
La página de inicio de KITH es un festín visual que te invita a explorar. Su diseño limpio pero cautivador despierta la curiosidad, atrayéndote con enlaces a golosinas, lookbooks, películas y revistas. A pesar de su extenso catálogo, las categorías de productos de KITH están cuidadosamente presentadas, lo que facilita la navegación y encontrar lo que buscas. Es un testimonio del poder de un sitio web bien diseñado para crear una experiencia de compra memorable.

Crear el diseño de un sitio web de comercio electrónico puede ser una tarea compleja. Implica muchos factores diferentes, que afectan tanto al diseño como al negocio. Se necesita una navegación excelente y una verdadera comprensión de los productos, para mostrarlos de la mejor manera posible. La buena noticia es que hay unos cuantos diseños de sitios web de comercio electrónico que pueden servirnos de inspiración para nuestro próximo proyecto. Esperamos que esta lista contenga uno o dos sitios web que te hagan pensar en formas de superar el listón con tu próxima tienda online. Recuerda que estos sitios web tratan de vender, pero también de ayudar al usuario.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA SITIOS WEB DE COMERCIO ELECTRÓNICO
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read