¿No sabes cómo presentar tus ideas de diseño de UI? Echa un vistazo a estos ejemplos de mood boards para ver cómo plasmar una idea en segundos
¿Alguna vez has sido capaz de imaginar algo pero no de expresarlo con palabras? ¿Tienes problemas para conseguir que el cliente vea dentro de tu cerebro creativo? No hay problema, la herramienta de creación de prototipos de Justinmind está aquí para ayudarte con algunos ejemplos de tableros de ideas.
Diseña tu tablón de ideas con Justinmind. Es gratis. ¡Proyectos ilimitados!

En este post, veremos cómo puedes ahorrarte tu tiempo y el de los demás elaborando rápidamente un mood board en lugar de hacer presentaciones de una hora. También hemos incluido un poco de inspiración y algunos de los mejores creadores de tablones de anuncios online. ¡Aprovecha hoy mismo ese hemisferio derecho!

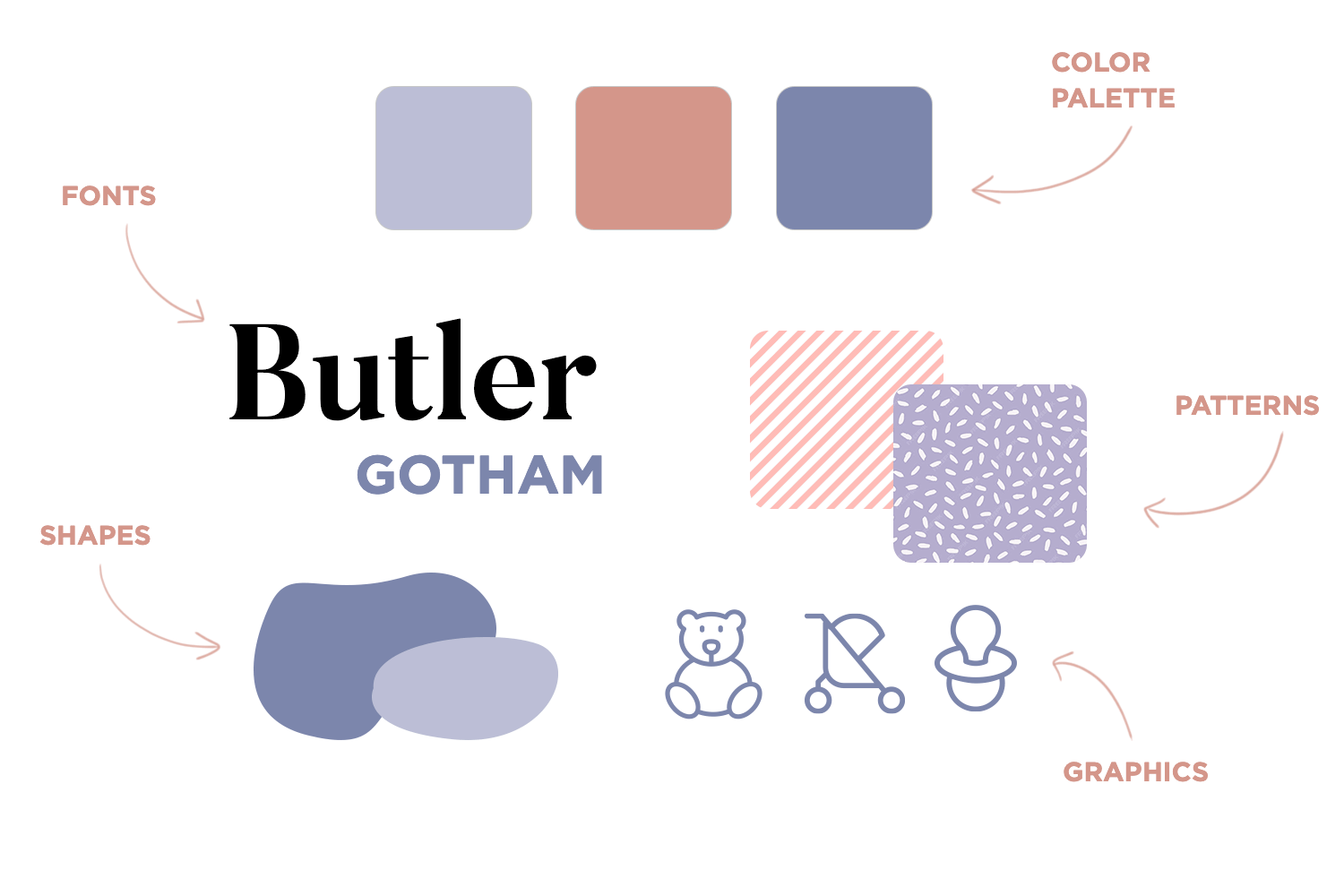
Los diseñadores gráficos, los diseñadores de interiores y los diseñadores de UI/UX suelen utilizar tableros de ideas para convencer a sus clientes del aspecto y el estilo que desean. Esto se debe a que facilitan la comunicación instantánea de las ideas y la inspiración que hay detrás de un futuro diseño. Los tableros de ideas suelen contener un collage de los siguientes elementos:
- Paleta de colores
- Patrones
- Fuentes
- Imágenes
- Formas
- Gráficos
Es como dice el viejo refrán «una imagen vale más que mil palabras». Los mood boards son un método eficaz de comunicación en la industria del diseño porque consiguen ir más allá de las meras palabras. Puedes presentar los mood boards a los siguientes tipos de personas:
- Clientes
- Partes interesadas
- Equipos de producto
- Equipos de diseño

Lo bueno de los mood boards es que, aparte de ser una actividad puramente creativa, también tienen un objetivo empresarial legítimo. Además de lograr la aceptación de colegas y partes interesadas, desde el punto de vista del marketing, te ayudan a centrarte más en tus user persona. Cada mood board que crees reflejará sus estilos de vida, gustos, aficiones, trabajos, etc.
Lo primero que tienes que decidir antes de empezar a elaborar un mood board es qué medio va a utilizar. Para la interfaz de usuario de un sitio web o una aplicación, sirven tanto los tableros físicos como los digitales. Sin embargo, cada tipo tiene sus pros y sus contras. La mayoría de las veces, en el proceso de diseño de una aplicación o un sitio web, crearás un mood board digital por el simple hecho de que los recursos son más fáciles de encontrar y de compartir en línea. He aquí las principales diferencias entre ambos tipos:
Los mood boards físicos pueden ser un collage de cualquier material que tengas a mano y que tenga un tema recurrente.

Si estuvieras pensando en crear un mood board de UI con temática náutica para el diseño de una aplicación y de una web, podrías incluir cuerda o cordel de verdad, un puñado de conchas marinas, un tarro con arena, varios tonos de azul marino y colores brillantes junto con madera. Podrías incluir algunas imágenes de barcos y océanos.
Note: "...si va a estar en un sitio web o en una aplicación, todo lo que tiene que hacer es infundir la sensación de ese producto digital".
Junto con estos elementos, podrías incluso añadir algunos más basados en la web, como fuentes y formas, para los que podrías utilizar un bolígrafo, un lápiz, un carboncillo o incluso un pincel. Sin embargo, con los tableros de ideas físicos, estás limitado a lo que puedes conseguir en un espacio de tiempo determinado. Puedes utilizar los siguientes elementos como lienzo para un mood board físico:
- Papel
- Tablero de corcho
- Pared
- Moleskin
- Álbum de recortes
Cuando se trata de tableros de ideas digitales, el trabajo es un poco más fácil. Claro, no es táctil, no puede contener olores ni nada parecido. Y es cierto que algo en la pantalla no se puede sentir con la misma fuerza física. Pero entonces, si va a estar en un sitio web o en una aplicación, todo lo que tiene que hacer es infundir la sensación de ese producto digital.

Note: "Establecer el tema y la vibración adecuados de tu mood board implica realizar previamente una investigación de usuarios..."
De hecho, para el diseñador moderno, los tableros digitales tienen muchas ventajas. No necesitas gastar tiempo y dinero en reunir recursos físicos: todo puede obtenerse desde el escritorio. Por supuesto, lo mejor de todo es que puedes compartirlos al instante con colegas que estén en cualquier parte del mundo. Para elaborar tu tablón de ideas digital, puedes utilizar lo siguiente:
- Una herramienta de diseño (como las que aparecen a continuación)
- Photoshop
- Ilustrador
- Sketching
- Una carpeta de tu ordenador
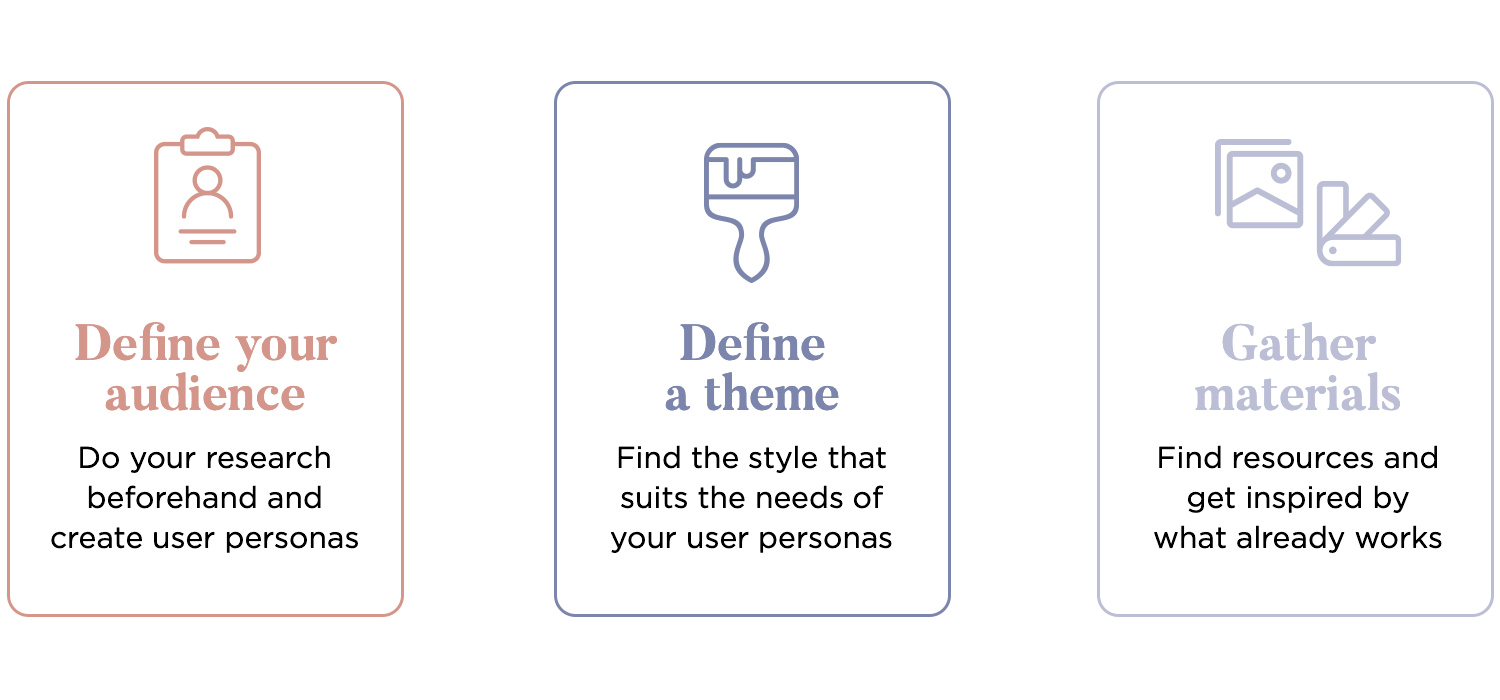
Esto es obvio. No puedes diseñar una aplicación o un sitio web sin saber para quién va a ser. Entonces, ¿por qué diseñar un mood board para esa aplicación o sitio web antes de conocer a tu público? Establecer el tema y el ambiente adecuados para tu mood board implica llevar a cabo previamente una investigación de usuarios y crear algunos user persona.
Una vez que conozcas a tu público y tengas claro si quieres que sea digital o físico, tienes que decidir qué tema vas a elegir. ¿Tiene que ser regio, formal y con clase; es para un sitio web de joyería o para un bufete de abogados? ¿O quizás para una web de moda o una aplicación infantil para colorear? ¿Para un diseño de panel de control con muchos datos? Decidir un tema desde el principio es importante para la coherencia.

Empieza a buscar recursos que te ayuden a definir aspectos como las imágenes, los patrones, el tipo de letra y el color. No tengas miedo de inspirarte en productos similares que ya existen en el mercado, siempre que tengan éxito. Observa los diseños que utilizaron para captar a su público. Muchos diseñadores incluyen pantallas enteras o secciones de pantallas de aplicaciones o sitios web similares en sus mood boards. Si estás creando un mood board digital, recopilarás la mayoría de tus recursos de la web y de sitios como Dribbble, Instagram, Pinterest o Canva. Pero también puedes escanear documentos como revistas, diarios, libros e incluso objetos físicos como cordones de zapatos o cuerdas: ¡sólo tu imaginación es la barrera!
Diseña tu tablón de ideas con Justinmind. Es gratis. ¡Proyectos ilimitados!

Si buscas aún más inspiración de diseño, no te pierdas nuestra lista de ejemplos de diseño de UI.

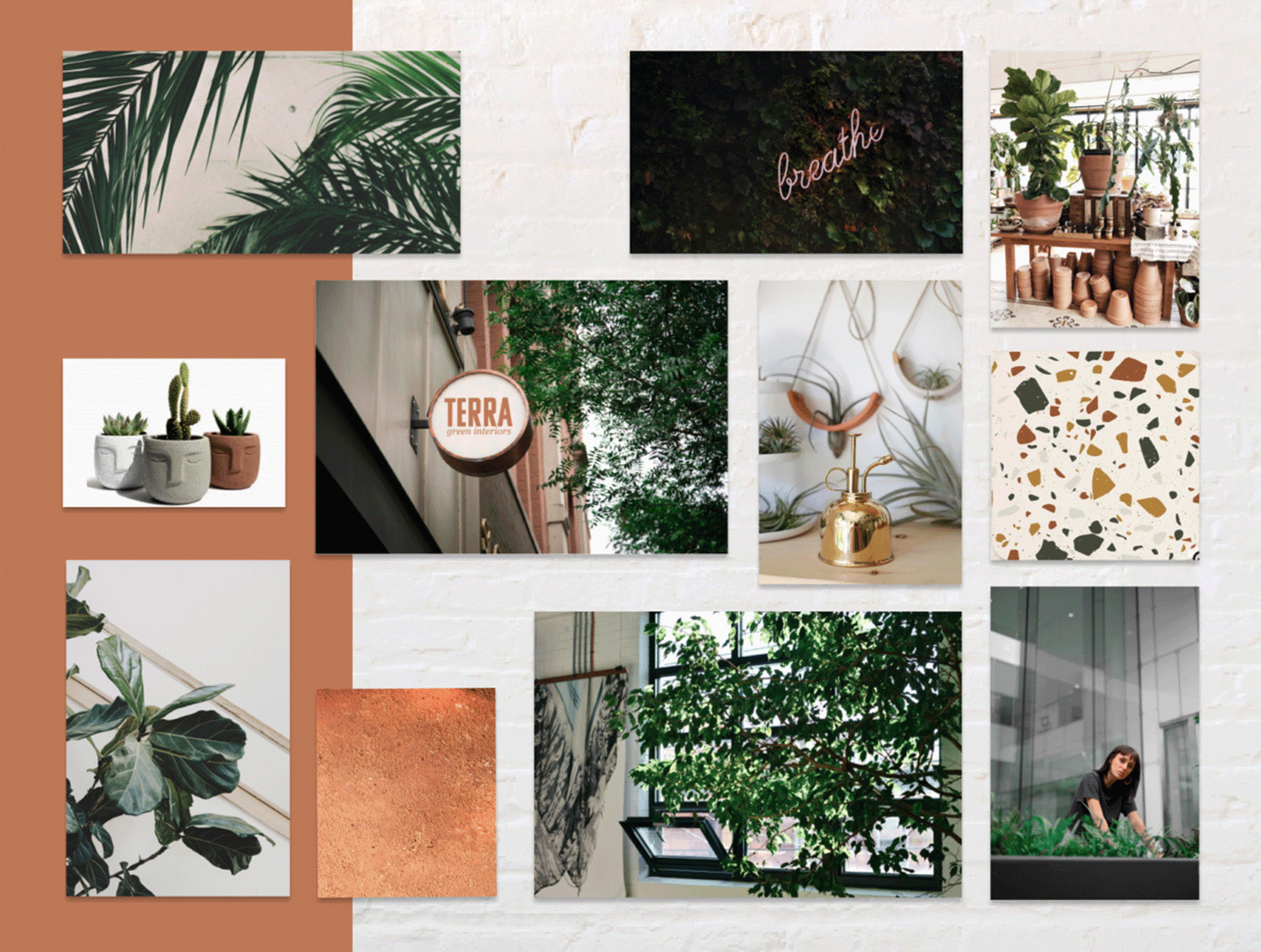
Este mood board para una boutique urbana de plantas es una mezcla perfecta de vibraciones modernas y naturales, con tonos terrosos y verdes vibrantes. Combina texturas naturales, fuentes elegantes y bellas ilustraciones botánicas para crear una sensación fresca y ecológica. Este mood board es un gran ejemplo de cómo unos temas visuales cohesivos pueden contar una historia de marca convincente y hacer que un sitio web resulte acogedor y atractivo. ¡Incluso puedes oler la naturaleza!

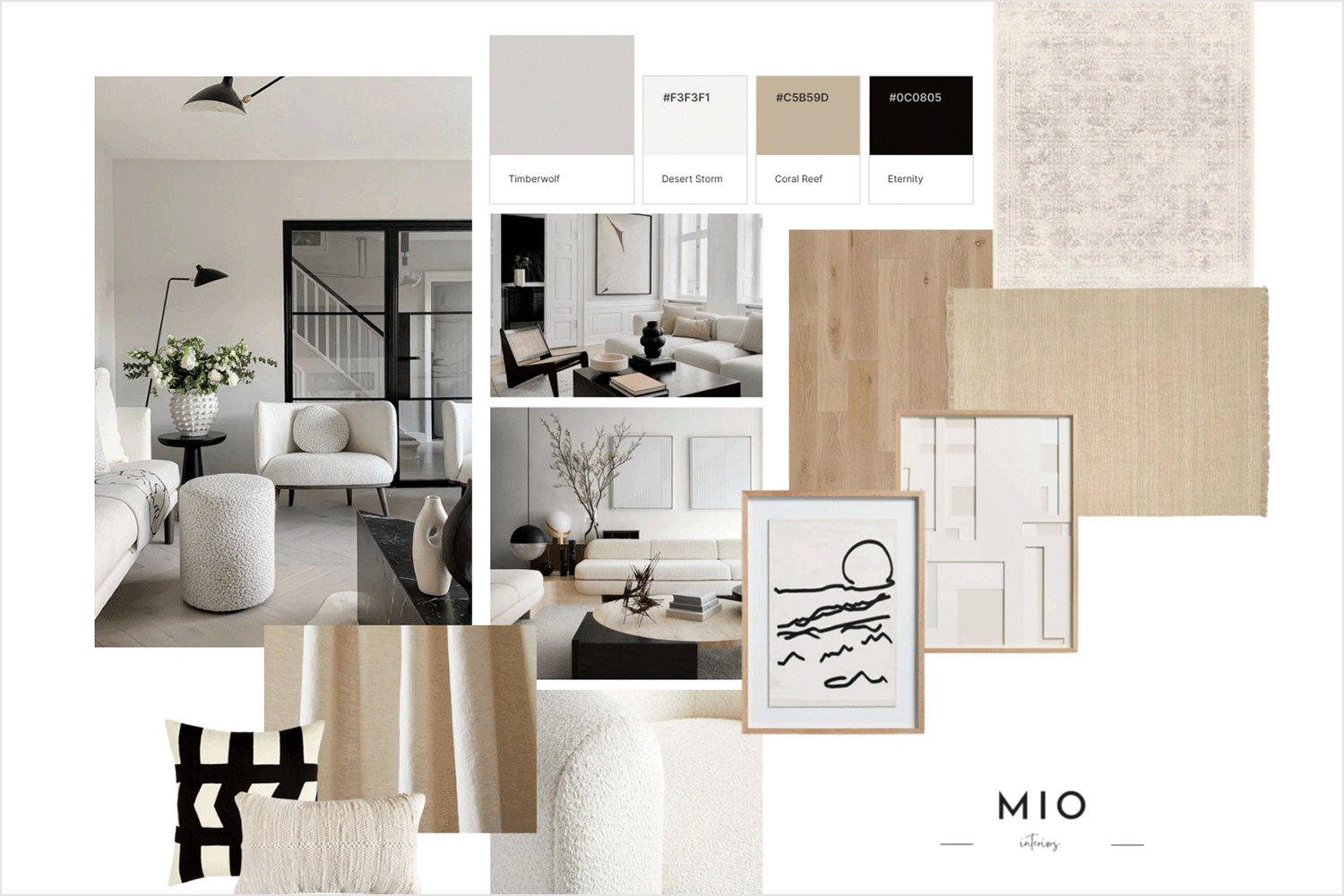
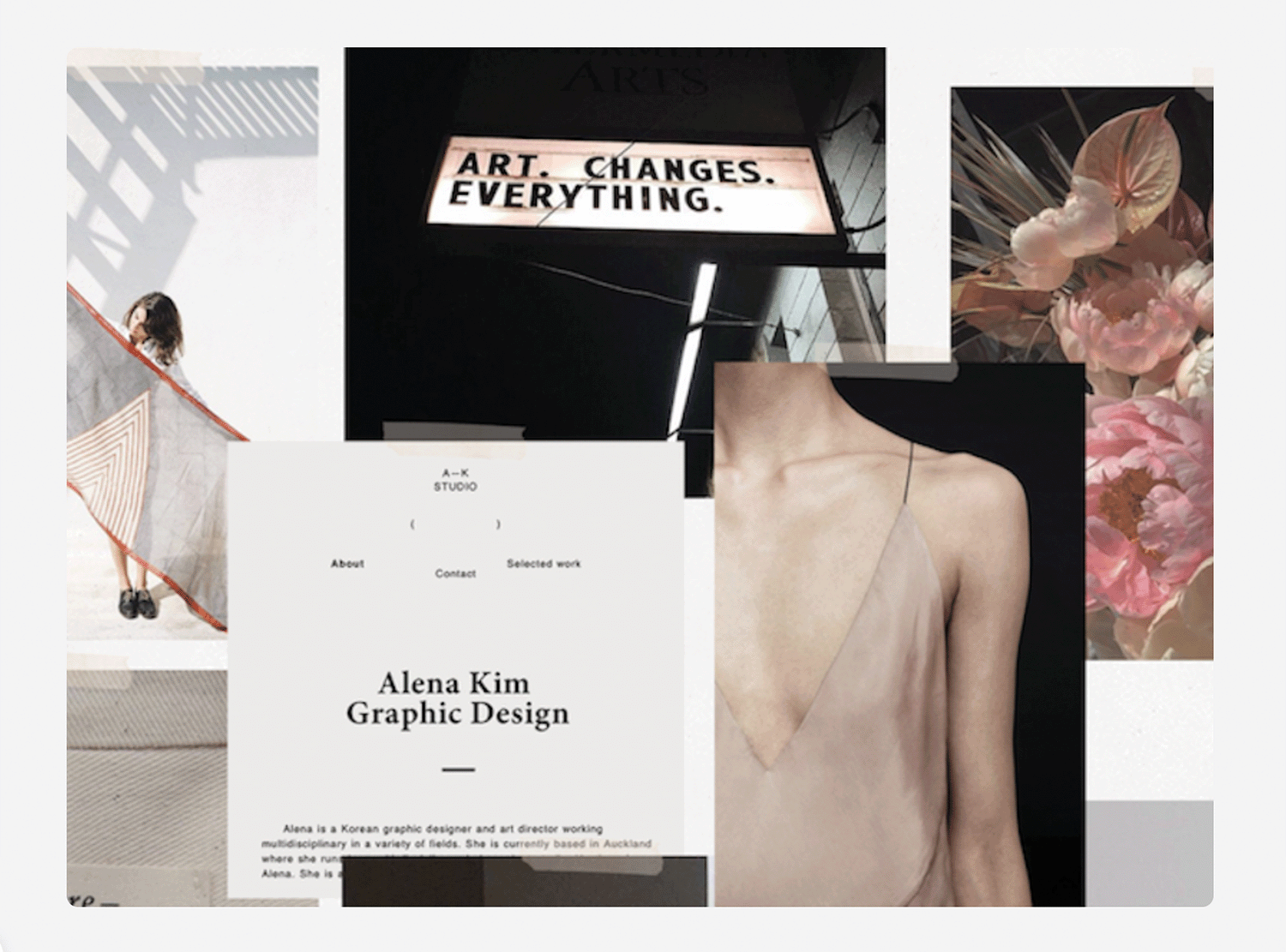
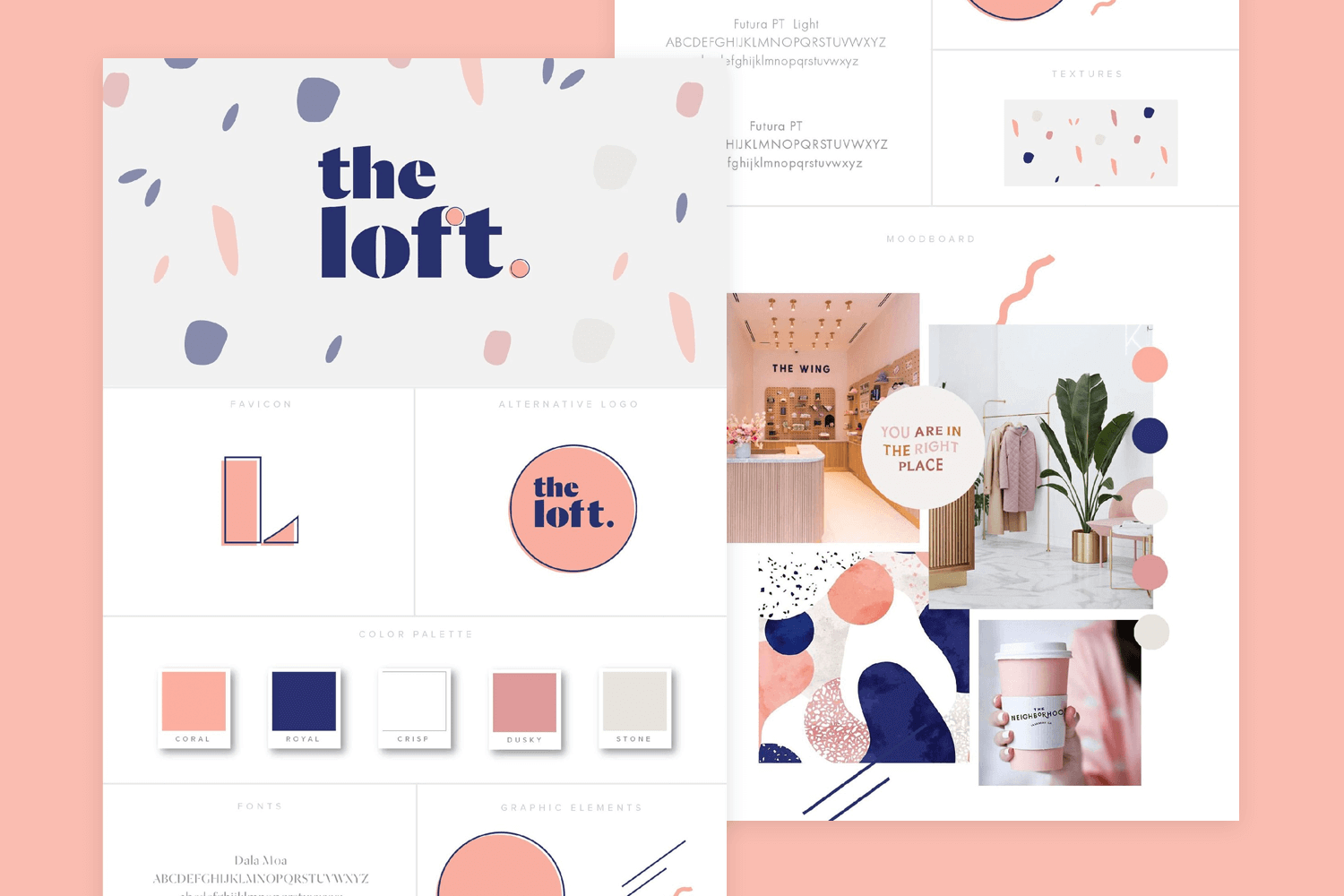
Este moderno de moda creado por Teresa Camp presenta una elegante mezcla de colores pastel apagados, tipografía atrevida y estampados chic. La elegante combinación de colores suaves y elementos de diseño modernos crea una sensación sofisticada y contemporánea. Los diseñadores de UX y UI encontrarán en este mood board una fuente de inspiración para crear sitios web que destilen elegancia y modernidad, comunicando eficazmente la identidad moderna y a la moda de una marca.

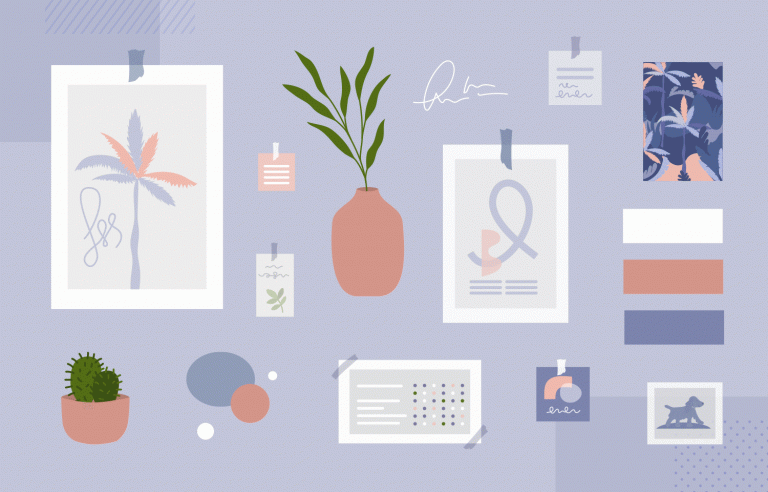
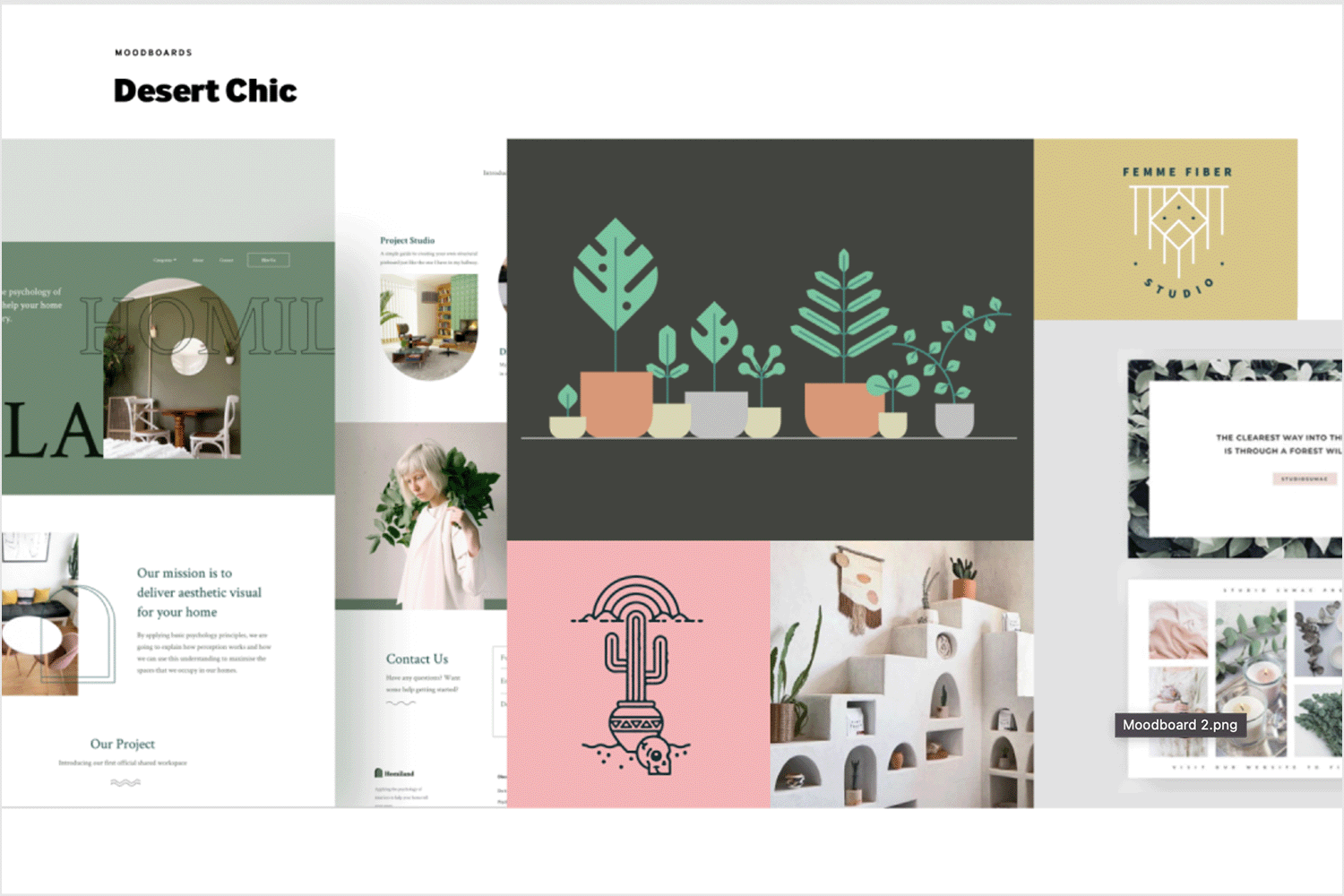
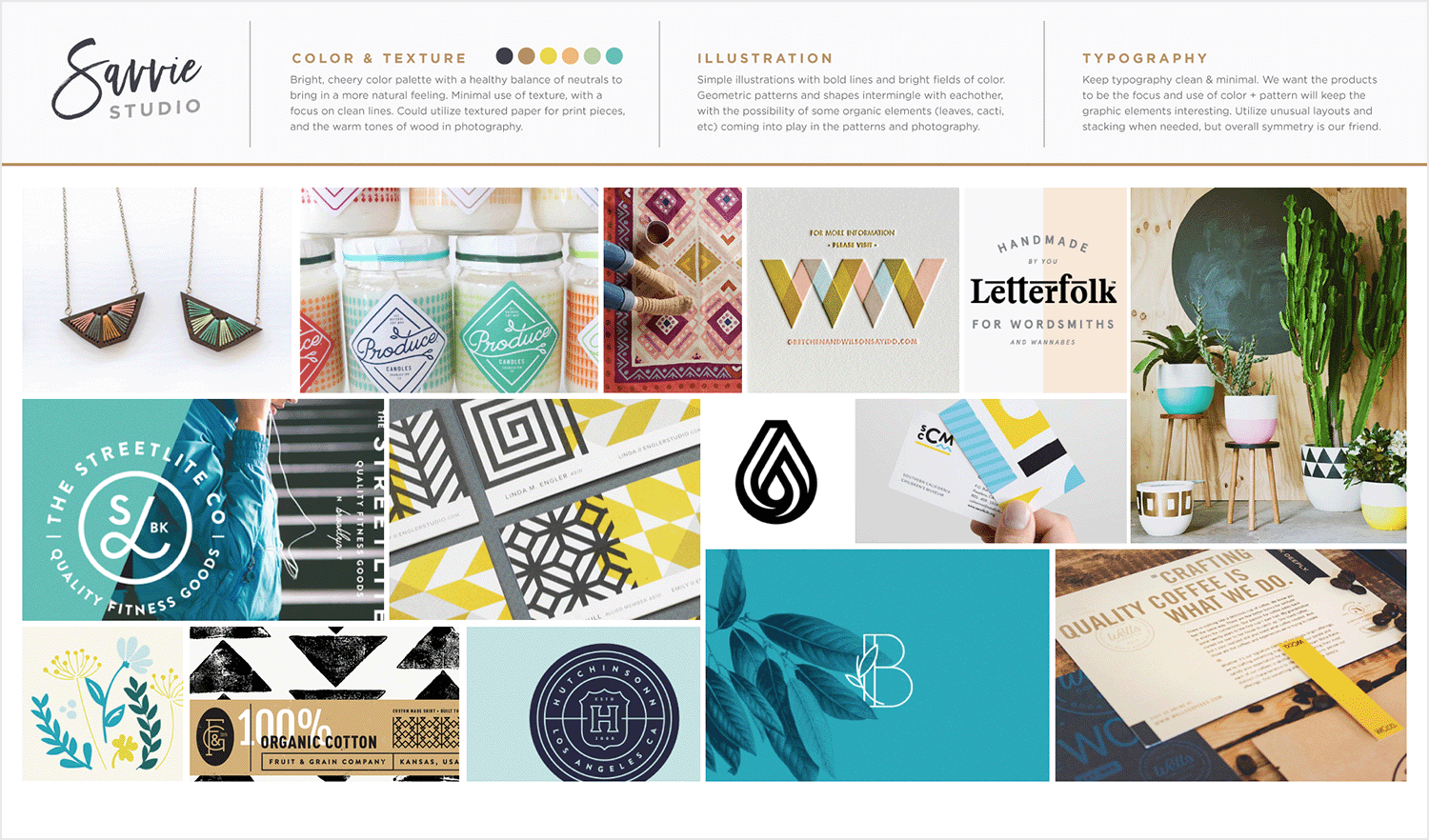
Uno de los más populares entre los diseñadores de UX y UI es este tablero de ideas desértico y chic para un concepto de diseño minimalista que muestra una estética limpia y moderna con su paleta de colores en tonos tierra y su tipografía. El uso estratégico del espacio en blanco y las formas geométricas sencillas crean una sensación de amplitud.
Los diseñadores apreciarán cómo este mood board resalta la belleza de la sencillez, convirtiéndolo en un excelente ejemplo para crear sitios web elegantes y funcionales. Sirve como un amable recordatorio para mantener el minimalismo.

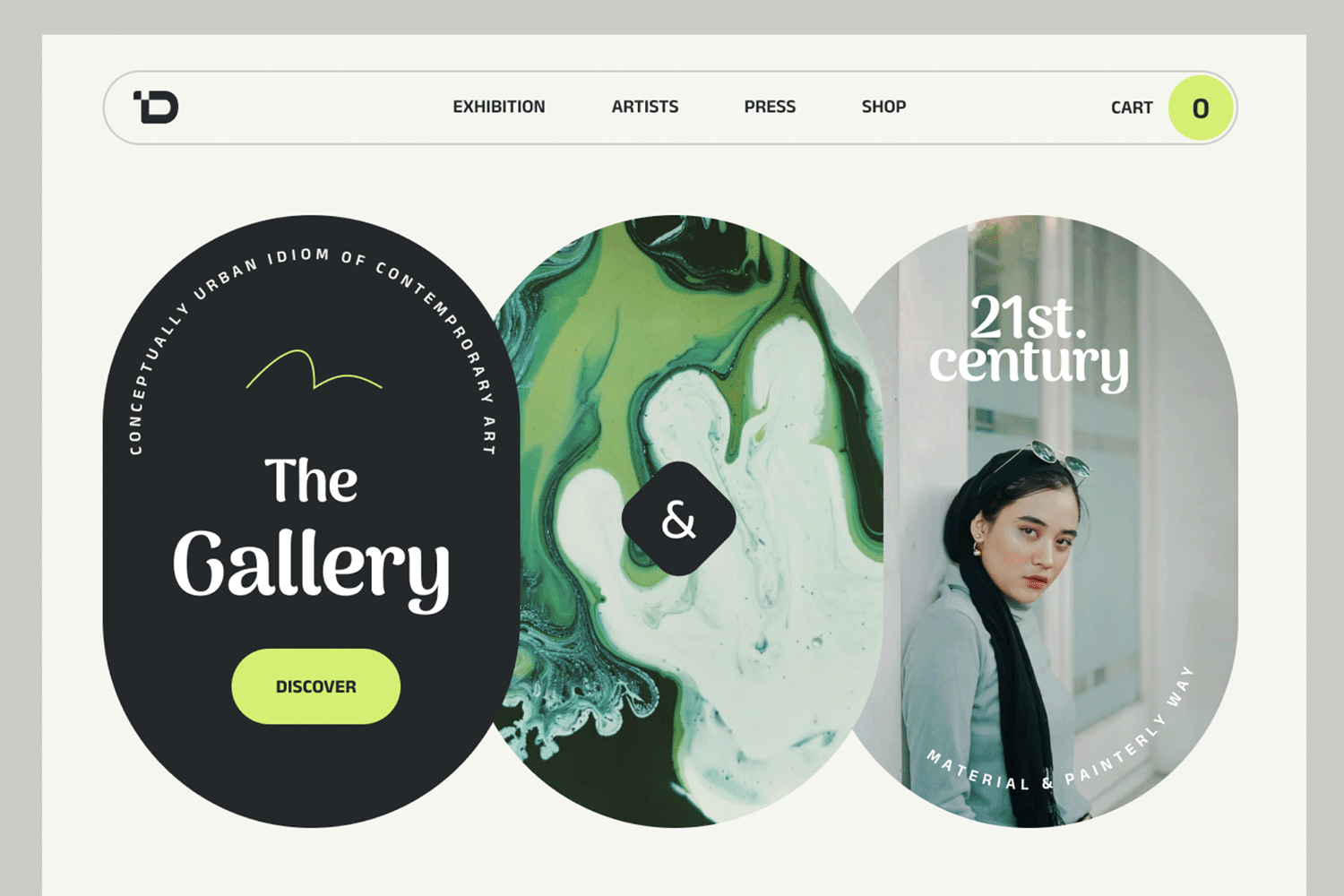
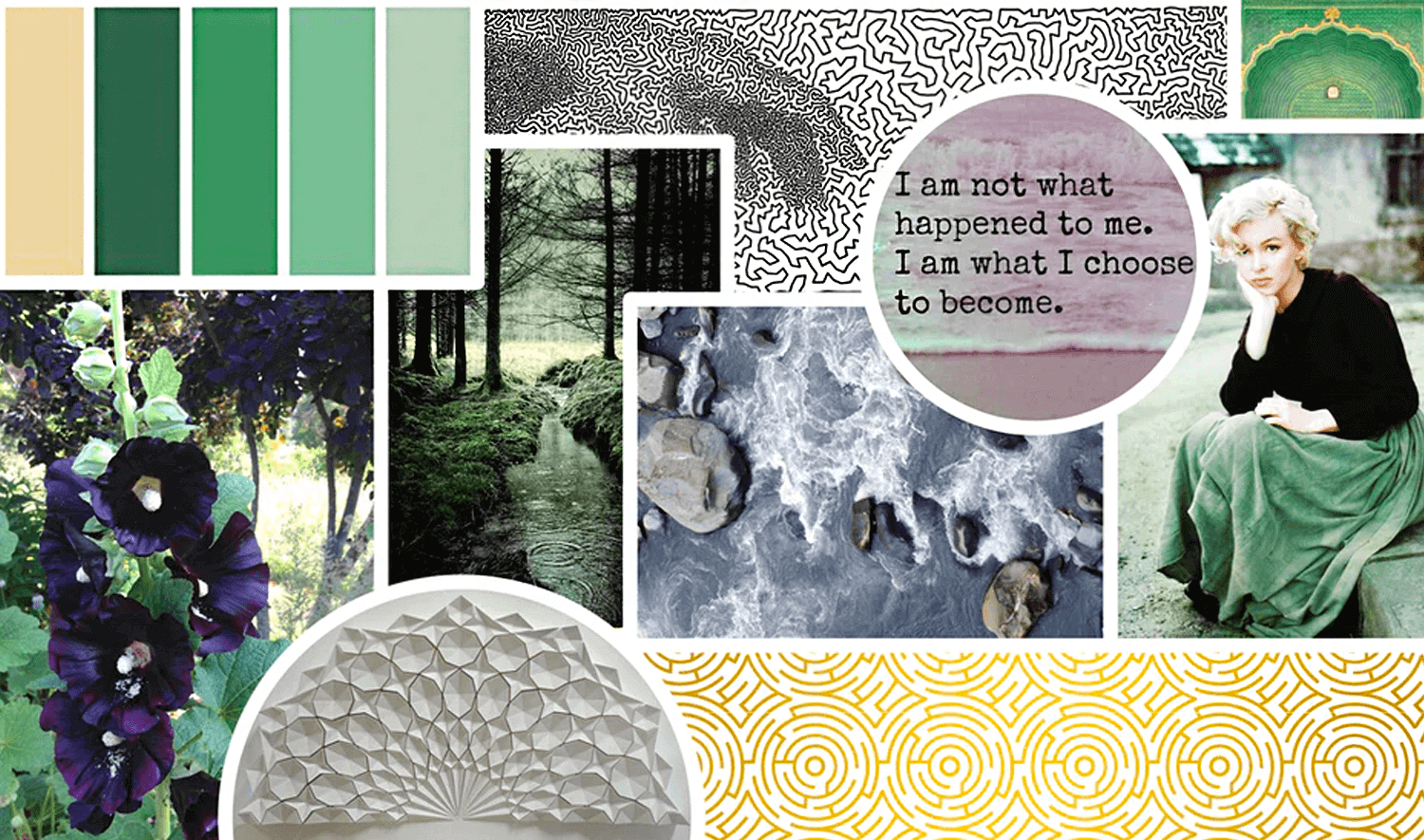
Atakan Kalkan creó este impactante mood board para una galería de arte urbano. Los colores utilizados reflejan la vida urbana, con algunos tonos negros y verdes mezclados con un color de fondo blanco cáscara de huevo, imitando la naturaleza frente a lo abstracto.
Han conseguido una sensación contemporánea cohesiva mezclando estos colores con tipografía moderna y una imagen de un artista con un sentido del estilo único y minimalista. Es una sorprendente mezcla de elementos que reflejan el espíritu moderno de la galería, convirtiéndola en una referencia inspiradora para los diseñadores que buscan infundir energía urbana a sus proyectos.

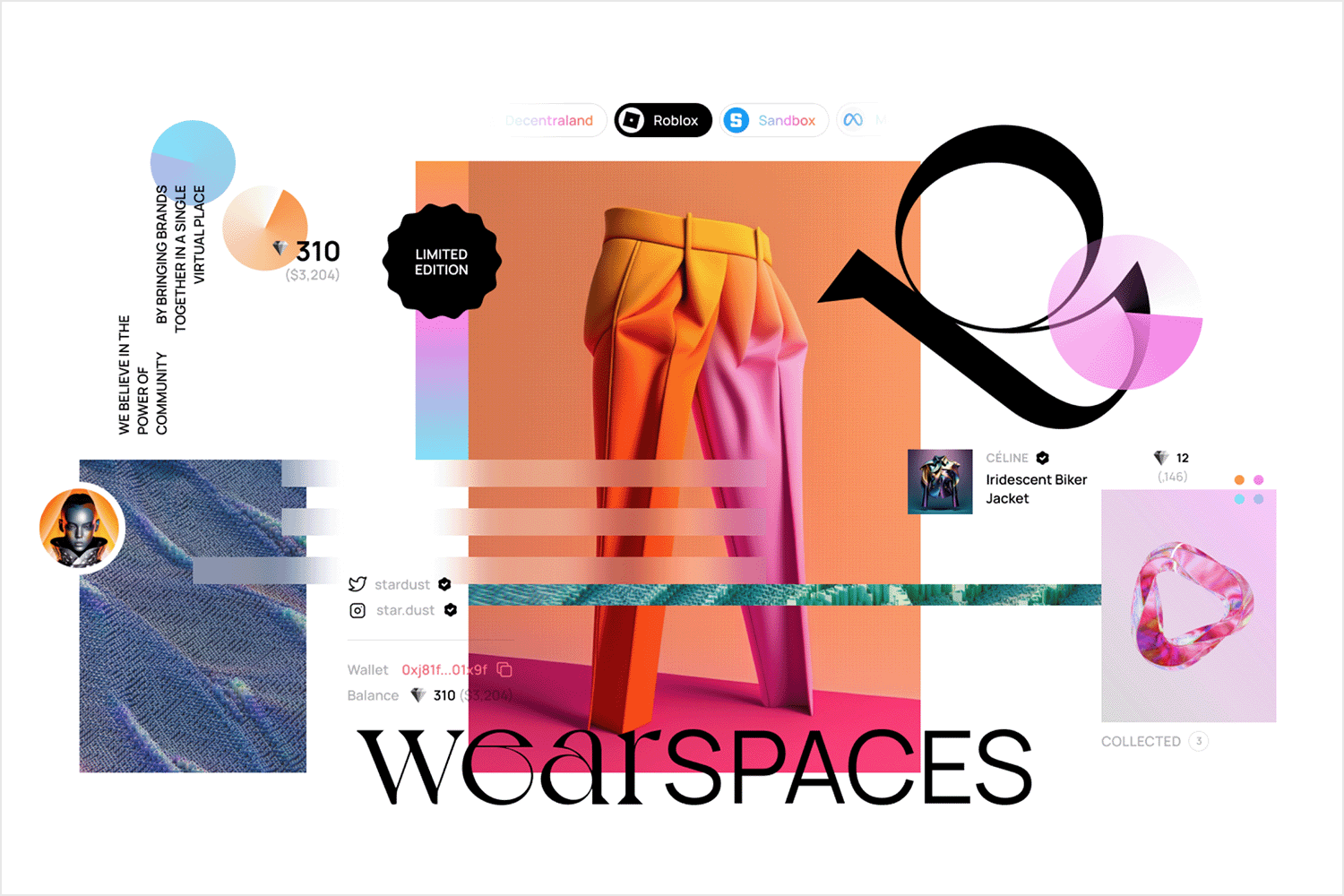
WearSpaces cobra vida gracias a su diseño dinámico y moderno, que capta a la perfección la esencia de un mercado virtual divertido e innovador para wearables digitales. Los usuarios pueden descubrir y comprar fácilmente artículos en espacios 3D inmersivos, navegando con sus avatares.
Los elementos visuales clave de la aplicación presentan gráficos elegantes y minimalistas y una sofisticada paleta de colores de azules fríos y tonos neutros, que desprenden un aire profesional y creativo a la vez. La interfaz de usuario tiene un diseño intuitivo, que ofrece una navegación fluida y desplazamiento de paralaje para mejorar la legibilidad y mantener enganchados a los usuarios, dándole un aire fresco y contemporáneo.

Con una animada mezcla de colores, este de Emily Holt Emily Holt capta un espíritu vibrante y dinámico. La mezcla de tonos llamativos y formas y elementos caprichosos es perfecta para las marcas que buscan transmitir una personalidad divertida y atractiva. Es un ejemplo brillante de cómo un diseño enérgico puede crear una experiencia de usuario memorable.

Nos encanta este mood board del sitio web del diseñador gráfico que Morgan Brewer creó con un tema inspirado en los lunes por la mañana. Presenta tonos oscuros e imágenes melancólicas, como un ramo de rosas sobre fondo negro, para evocar un estado de ánimo sombrío pero sofisticado.
Morgan realza este tema con tipografía clásica y amplios espacios en blanco, dando al diseño una sensación equilibrada y respirable, ¡justo como te gustaría que empezaran tus mañanas de lunes!

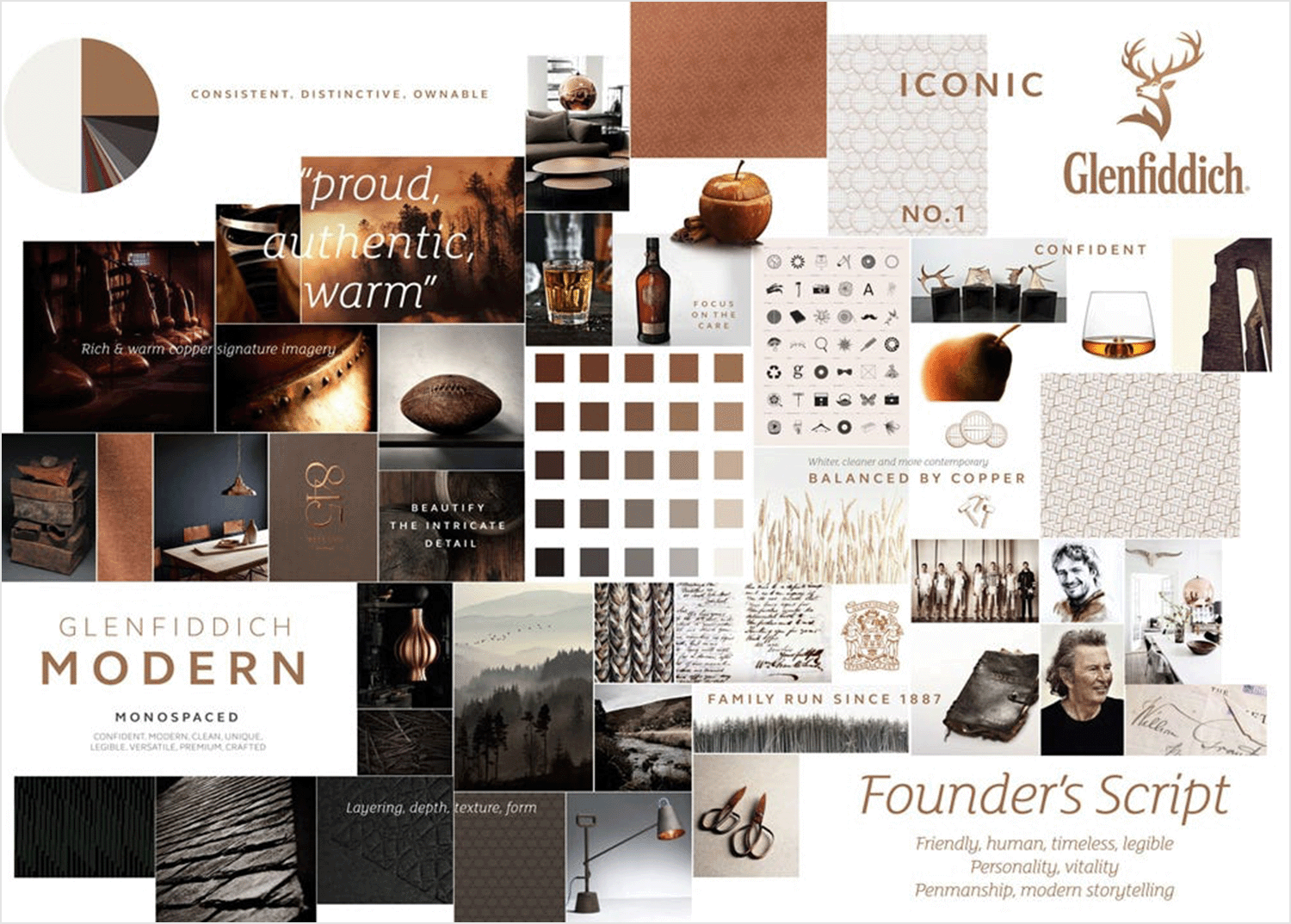
Los tonos del whisky son el nombre del juego en este Diseño del mood board del sitio webde Glenfeddich por el equipo creativo de Purple. Los distintos tonos de ese rico dorado evocan los fuertes sabores de sus licores premium. Desde el cálido caramelo al ámbar profundo, la paleta tienta los sentidos.
Han pensado en todos los elementos, hasta la iconografía, que encaja con la elegancia atemporal que se alinea perfectamente con la herencia de la marca. Es una meticulosa curaduría que sumerge a los visitantes en el lujoso mundo de Glenfeddich, capturando la esencia de su estimada colección de whisky.

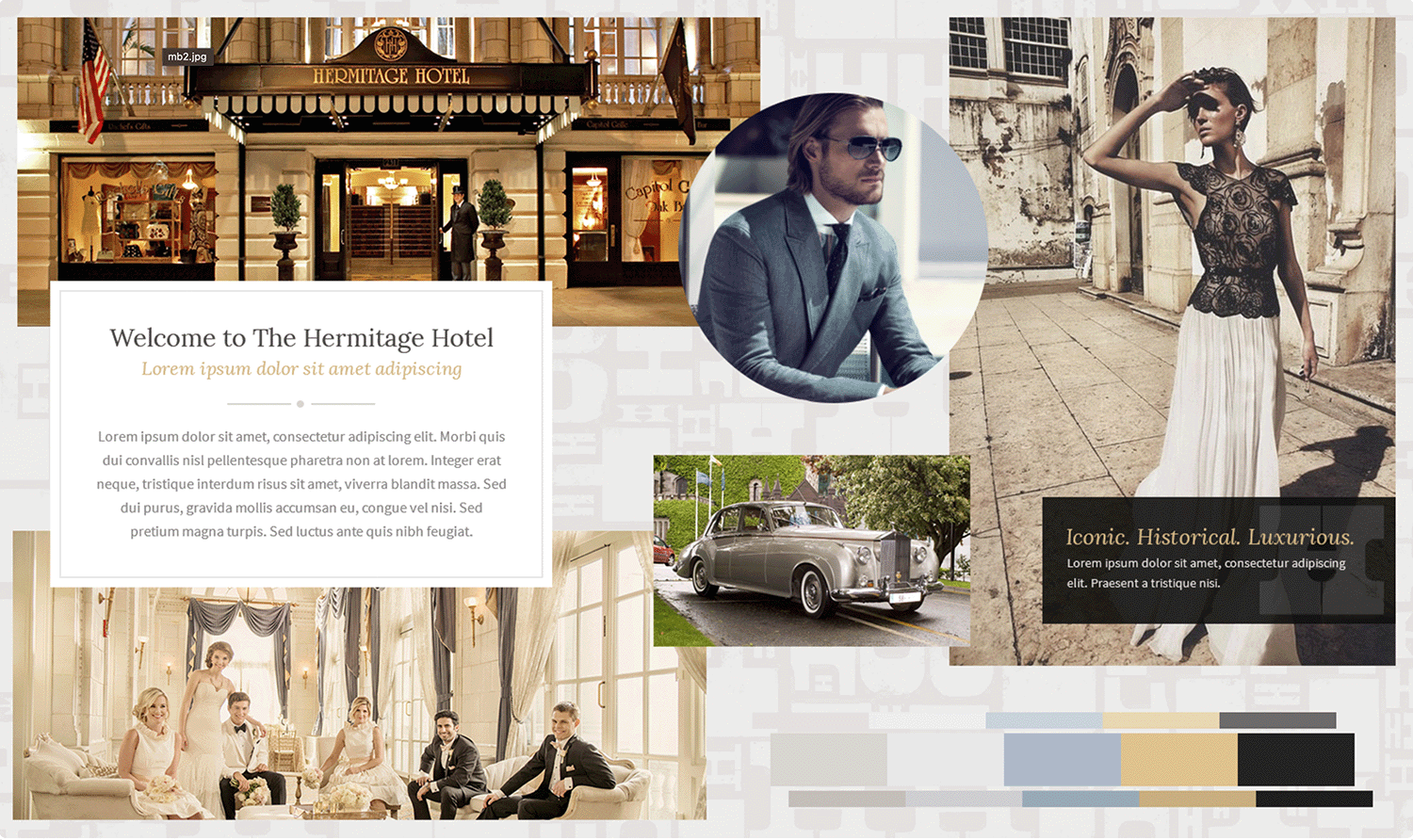
El lujo y el estilo son los temas de este mood board del sitio web del Hotel Heritage. La paleta de colores que aparece en la esquina inferior derecha destaca el uso de colores pastel que tocan estos temas de la forma más elegante.
Los diseñadores seleccionaron imágenes del hotel y de su clientela potencial para reforzar aún más el encanto de la marca. También han utilizado una tipografía clásica que recuerda a las cartas de la época victoriana, como las de Bridgerton, ¡haciéndote sentir como si estuvieras leyendo una carta directamente de la mismísima Lady Whistledown!

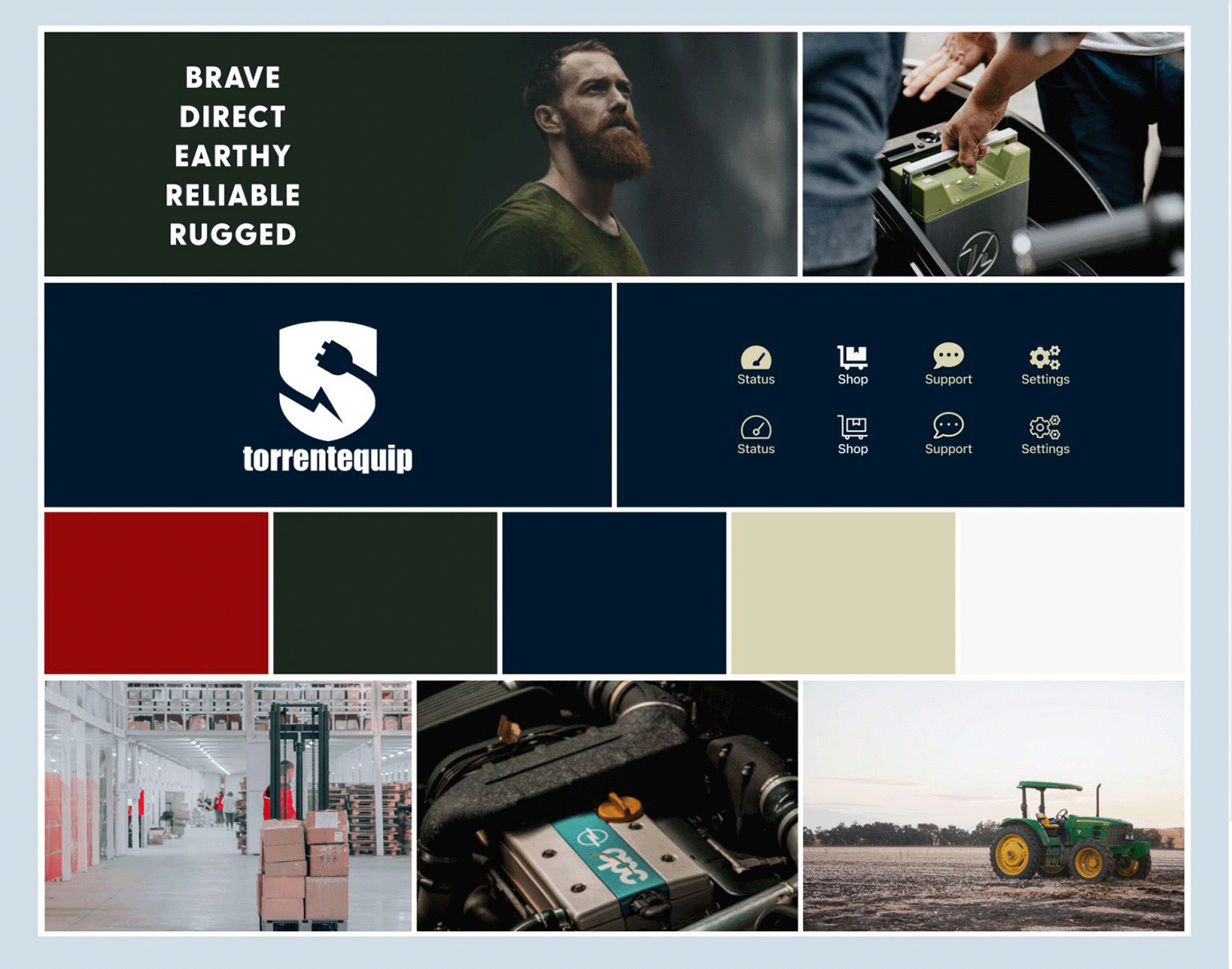
El mood board de TorrentEquip desprende un aura de fuerza y fiabilidad, captando perfectamente la esencia de la marca. El estilo de la fuente es audaz y directo, evocando una sensación de confianza y una actitud sin tonterías. Cada imagen subraya los temas de fiabilidad y resistencia, atrayendo al público objetivo práctico y trabajador. La paleta de colores es una mezcla de tonos terrosos e industriales, que crean un ambiente de confianza y fundamento. Es fácil imaginar la personalidad de marca de TorrentEquip como un Vikingo moderno: un intrépido explorador que se aventura en los terrenos más difíciles con una valentía inquebrantable y un conjunto de herramientas fiables.
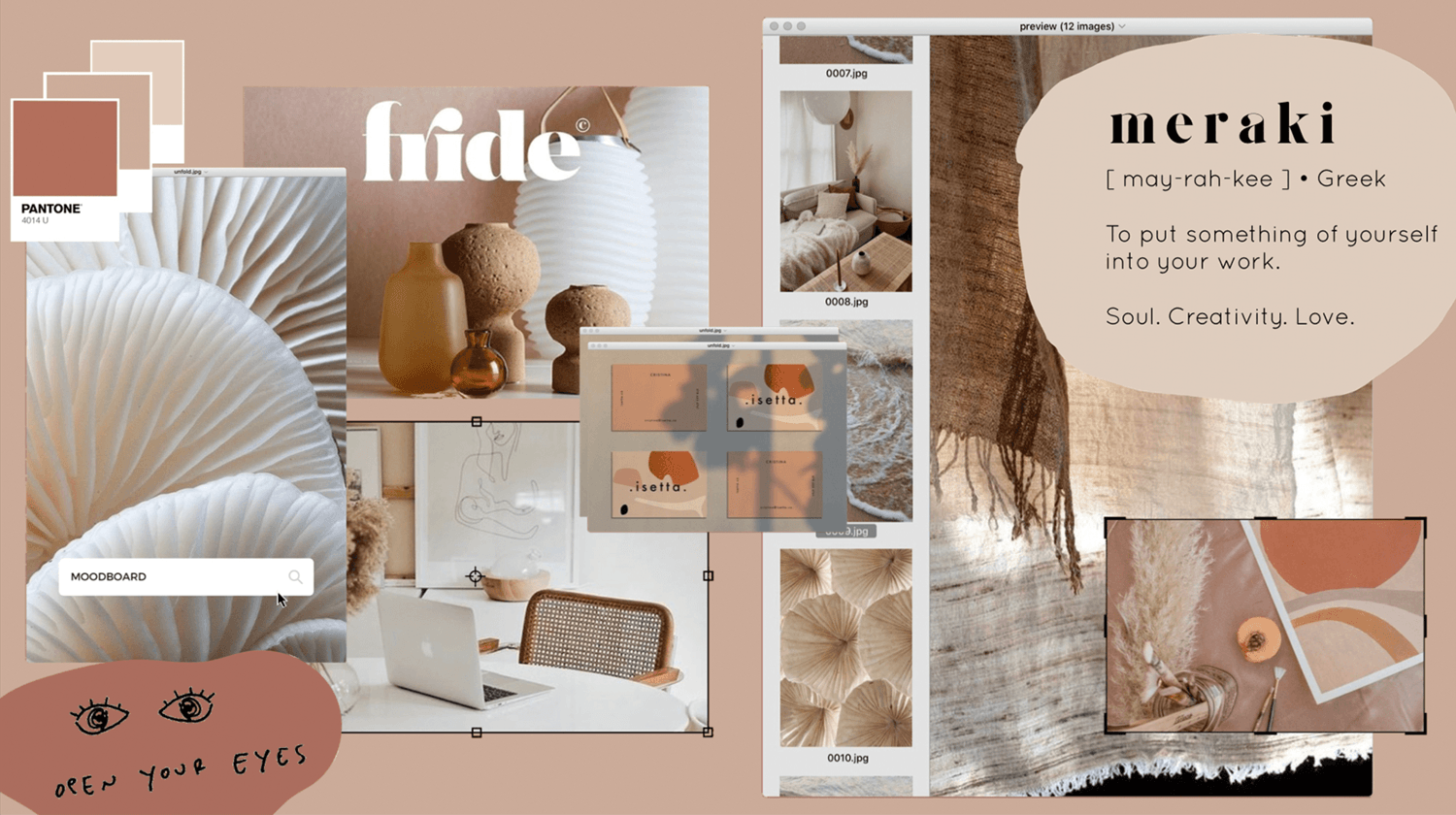
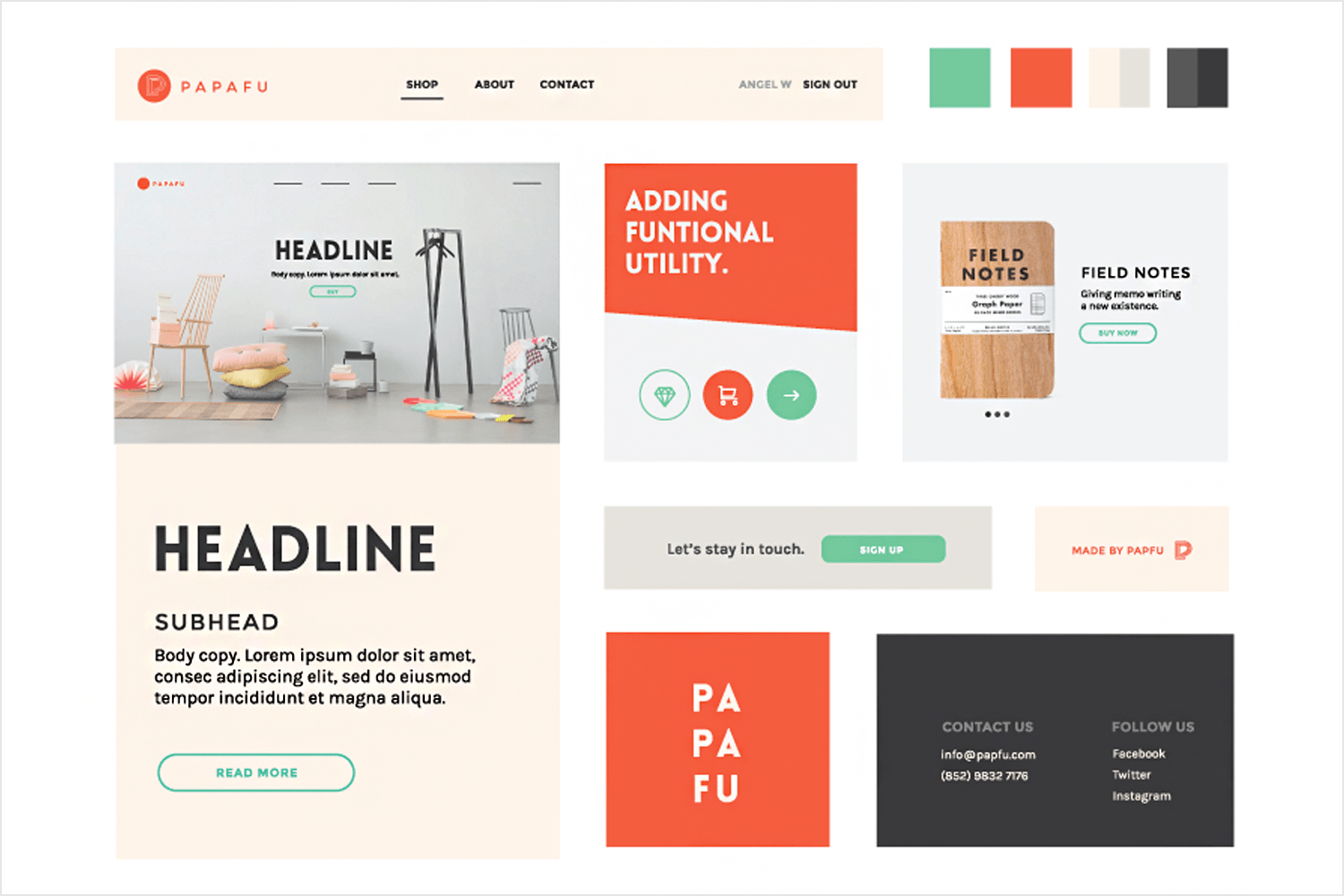
Este ejemplo de mood board de Terracotta en Behance es una gran ilustración para un sitio web de comercio electrónico, para encapsular la marca y la sensación.

Este moodboard utiliza un collage de imágenes que muestran una decoración interior moderna sobre un fondo salmón, junto con algunas fuentes juguetonas, además de algunos elementos de UI aleatorios para darle la sensación de un sitio web.
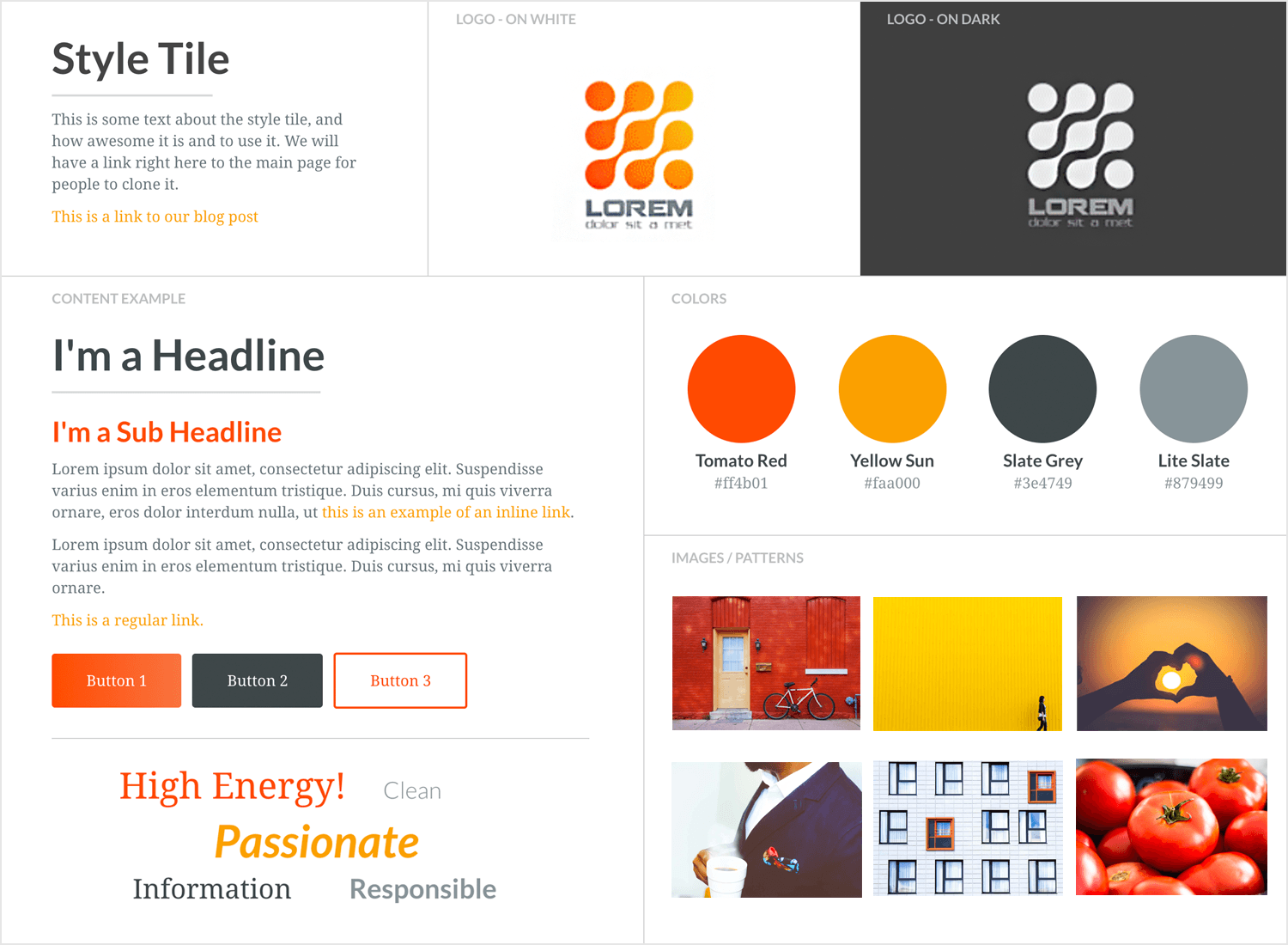
Este ejemplo de style tile mood board publicado por Mat de Denver en Webflow es un style tile brillante que puede servir de inspiración para transmitir no sólo los tipos de letra, la combinación de colores y las imágenes de un sitio web, sino también la emoción.

En este ejemplo de mood board, las imágenes ayudan a dar sentido al color de los elementos de la UI y algunas de las diferentes fuentes deletrean las palabras que se cree que estos colores invocan, como alta energía, pasión, así como cualidades como limpio y responsable.
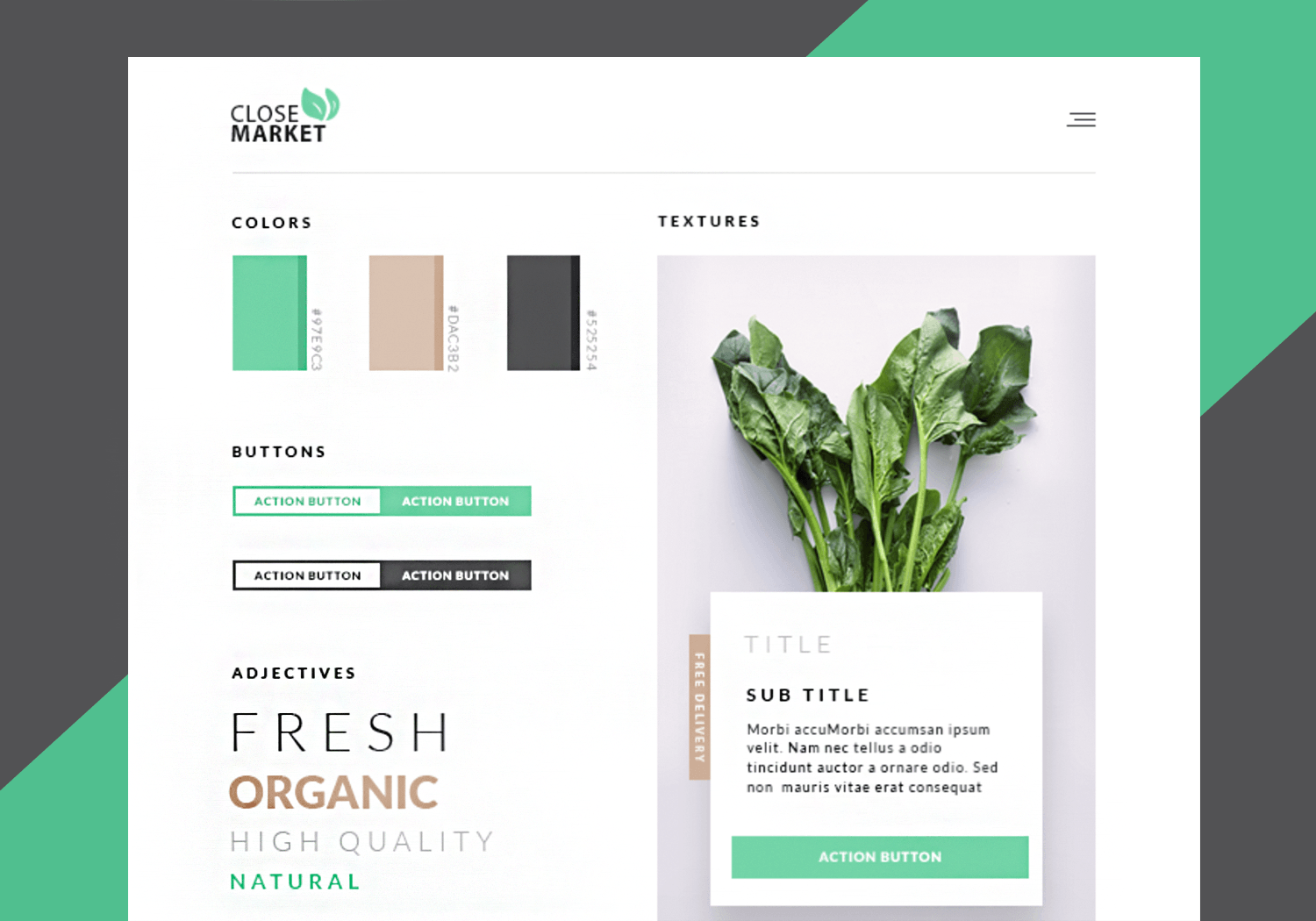
Close Market es un ejemplo de mood board de sitio web realizado por Abdus en Dribbble que se supone que transmite la paleta de colores, la fuente, el espaciado y las imágenes para el sitio web de una tienda de alimentos orgánicos. Y lo hace bastante bien con cuadros de color beige-marrón, verde y negro graduado que coinciden con los tonos de color de las acelgas de la foto.

También transmite la idea de una interfaz limpia con el uso de abundante espacio en blanco entre los elementos, que también crea un aspecto limpio, como si reflejara una vida limpia. Esto demuestra que los mood boards de un sitio web no tienen por qué ser un mero collage de elementos e imágenes: ¡también puedes utilizar el diseño del espacio en blanco como uno de esos elementos artísticos!
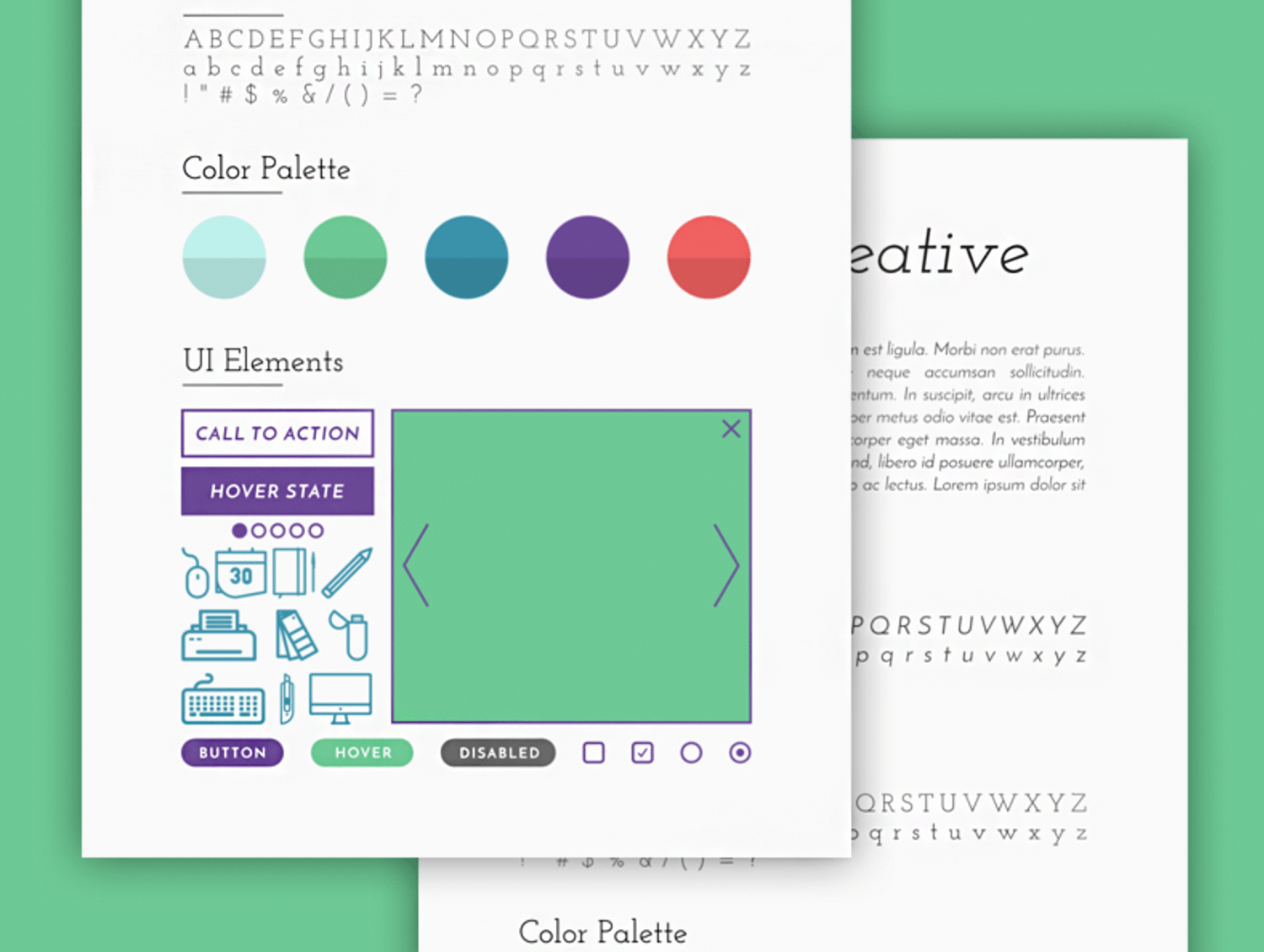
Nicolas J. Engler creó un brillante ejemplo de mood board para un portafolio de diseñador gráfico y lo publicó en Dribbble. Da la idea perfecta para el tema lúdico, creativo y arty del portafolio online.

Muestra la paleta de colores, el alfabeto de la fuente prevista, así como las imágenes que ayudan a añadir un toque juguetón a la combinación de colores pastel.
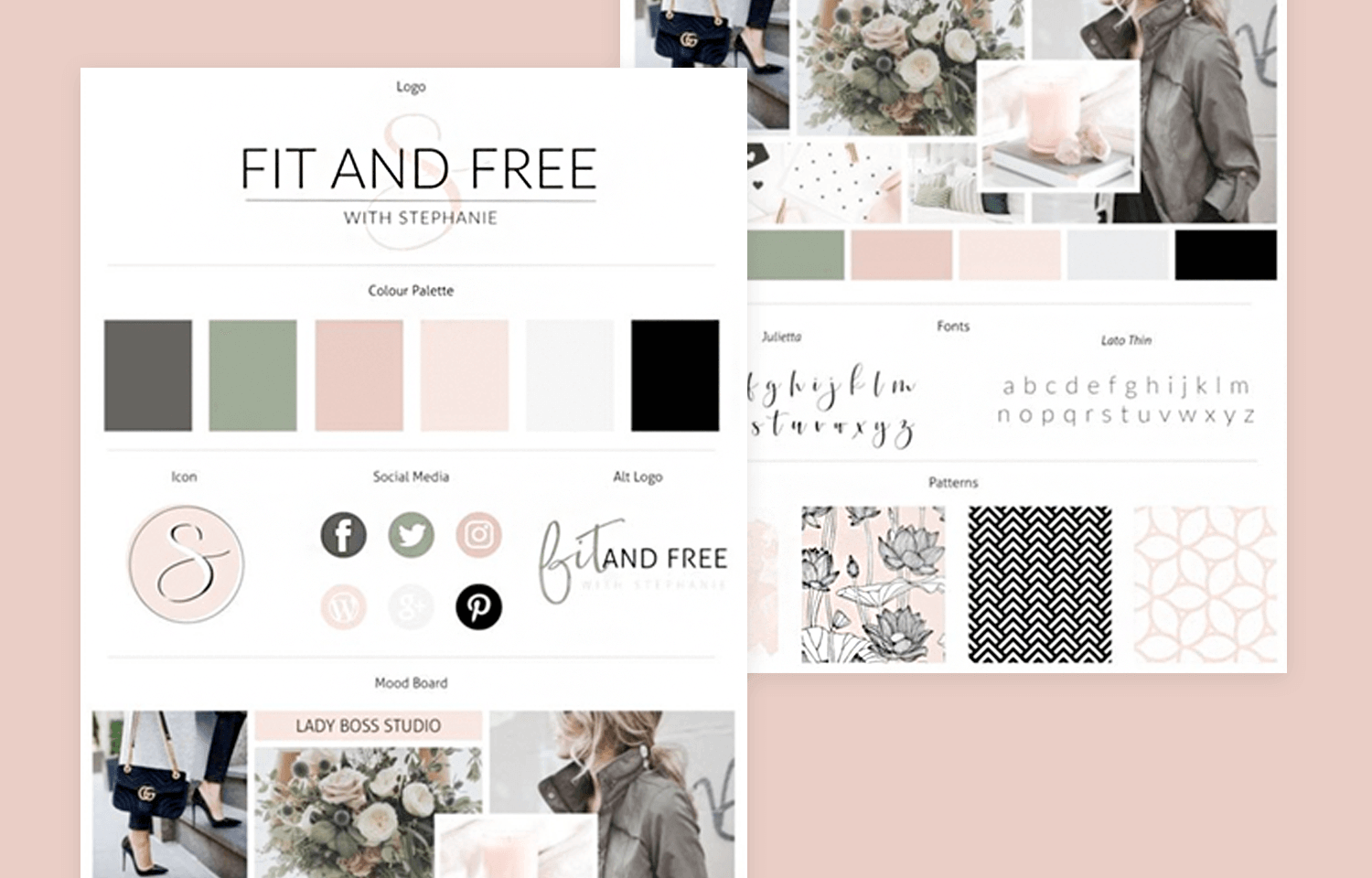
Ladybossstudio.com presenta un elegante ejemplo de mood board que muestra perfectamente el aspecto de un sofisticado blog de moda, ropa, muebles o tienda de comercio electrónico.

Los patrones que se utilizarán para la UI del sitio web se muestran claramente en las imágenes de patrones de tapicería; hay patrones florales tanto en ellas como flores reales en las imágenes. Las fuentes y los botones de las redes sociales también se muestran en este ejemplo de mood board.
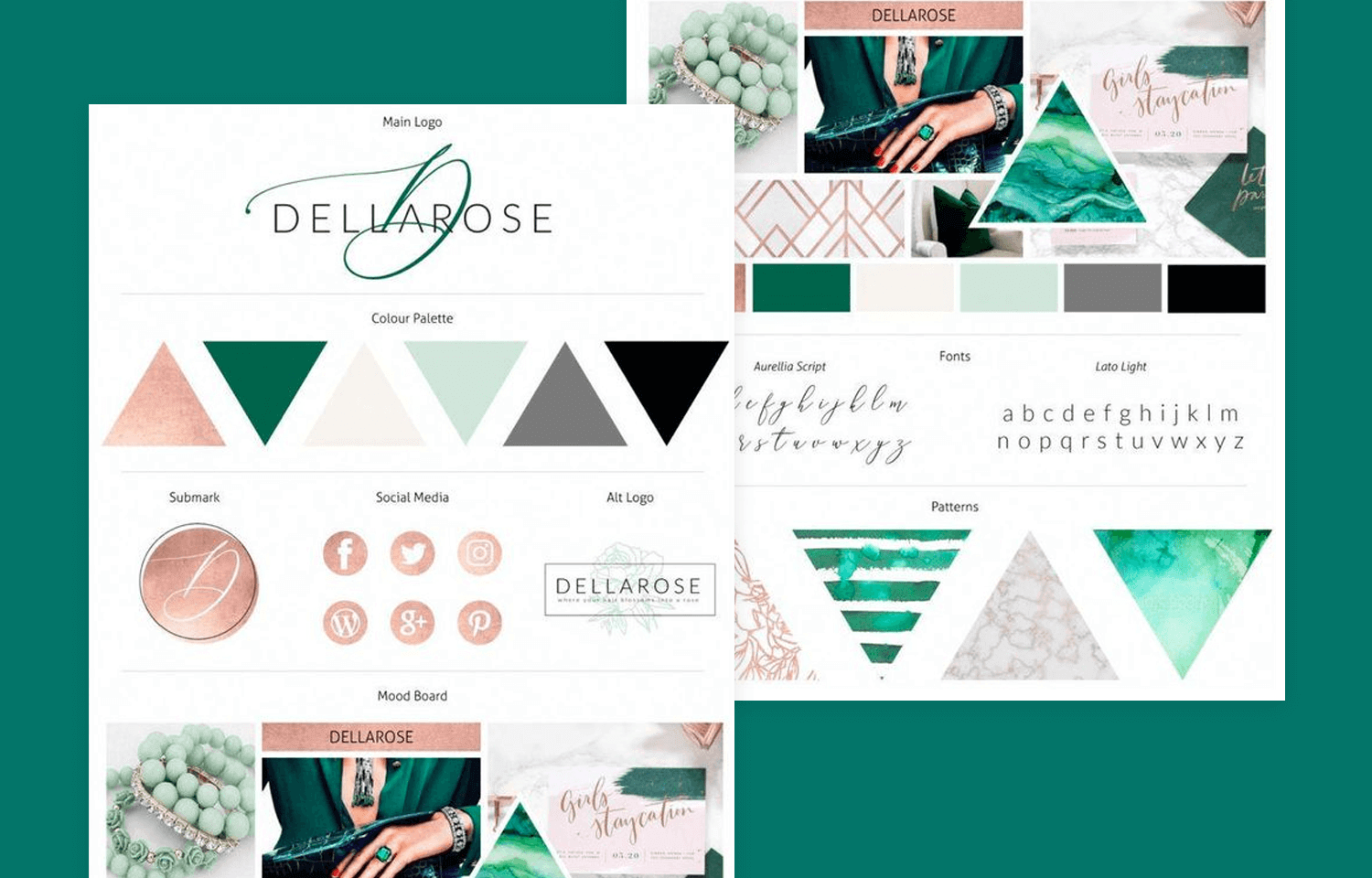
Este ejemplo de mood board de la marca Dellarose, elaborado por kidsroomsets.top, se hizo así en un intento de encontrar un color que combinara con un suelo de mármol verde turbio, presumiblemente el de una tienda. Al final, se hizo bastante bien, combinando con bronce para dar el efecto de oro rosa y tonos beige, verde pastel, gris y negro.

Incluso los botones de las redes sociales son de color rosa. Pero este ejemplo de mood board no se queda ahí: también juega con las formas para dar el efecto angular de los cristales.
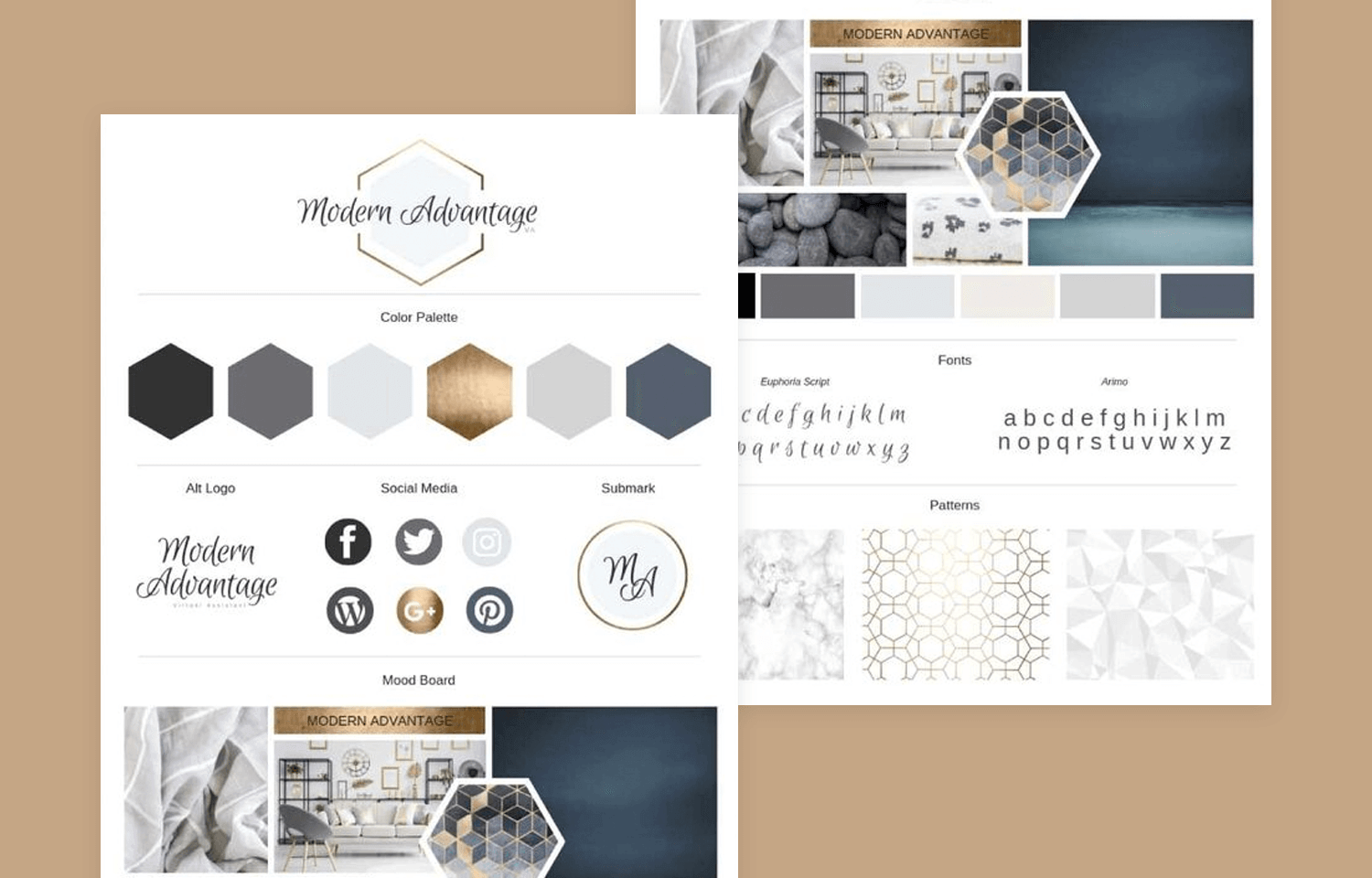
Un gran ejemplo de mood board de Canva, que también se encuentra en ladybosststudio.com, ayuda a ilustrar perfectamente una UI con el mar como tema recurrente.

Las imágenes de un cielo pretormentoso sobre aguas turquesas y guijarros lisos ayudan al diseñador a idear una paleta de colores complementaria, junto con patrones hexagonales angulosos como un cruce entre las líneas rectas de un horizonte y los bordes angulosos de los guijarros.
Nos encanta este ejemplo de mood board minimalista ideado por Chris Plosaj por la sencillez que transmite, además de la “estética cohesiva”. Muestra muchos detalles sobre el estilo del diseño UI de un sitio web, sin llegar a Jackson Pollock. Aprende más sobre cómo crear un sitio web minimalista con nuestro post.

Este tablero es realista y directo, lo que puede ser bueno dependiendo de a quién se lo presentes. Aquí se comunica lo básico: imágenes, colores y fuentes minimalistas.
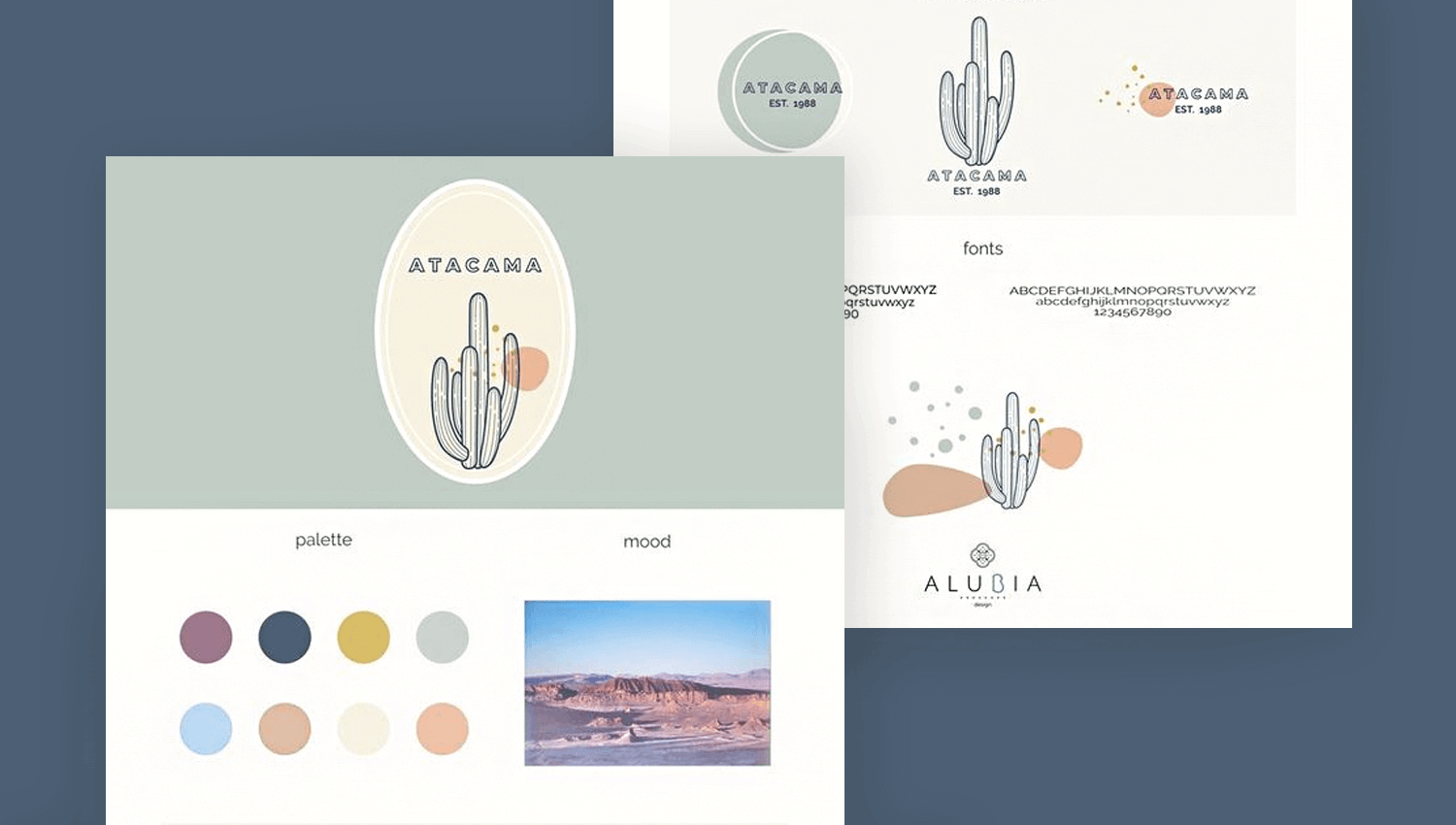
Alubiadesign ha colgado un bonito ejemplo de mood board rústico basado en paisajes desérticos naturales. Lo que nos gusta es el gran enfoque en una paleta de colores suaves y un diseño minimalista basado en la escasez de los desiertos.

También nos encanta la forma en que utilizan su tablón de ideas para experimentar con distintos logotipos y fuentes de marca. Sería una gran idea para iniciar un debate en una presentación y obtener aportaciones de los miembros del equipo y las partes interesadas.
Diseña tu tablón de ideas con Justinmind. Es gratis. ¡Proyectos ilimitados!

Kate, una diseñadora con un blog llamado kurlycreative.com muestra un ejemplo de mood board sofisticado y femenino con una paleta de colores para un sitio web dirigido a mujeres empresarias.

Lo que nos gusta especialmente de este ejemplo de mood board es la forma en que el diseñador lo utiliza como una oportunidad para experimentar realmente con la estética de las formas, los tipos de letra y toda la gama de la combinación de colores elegida.
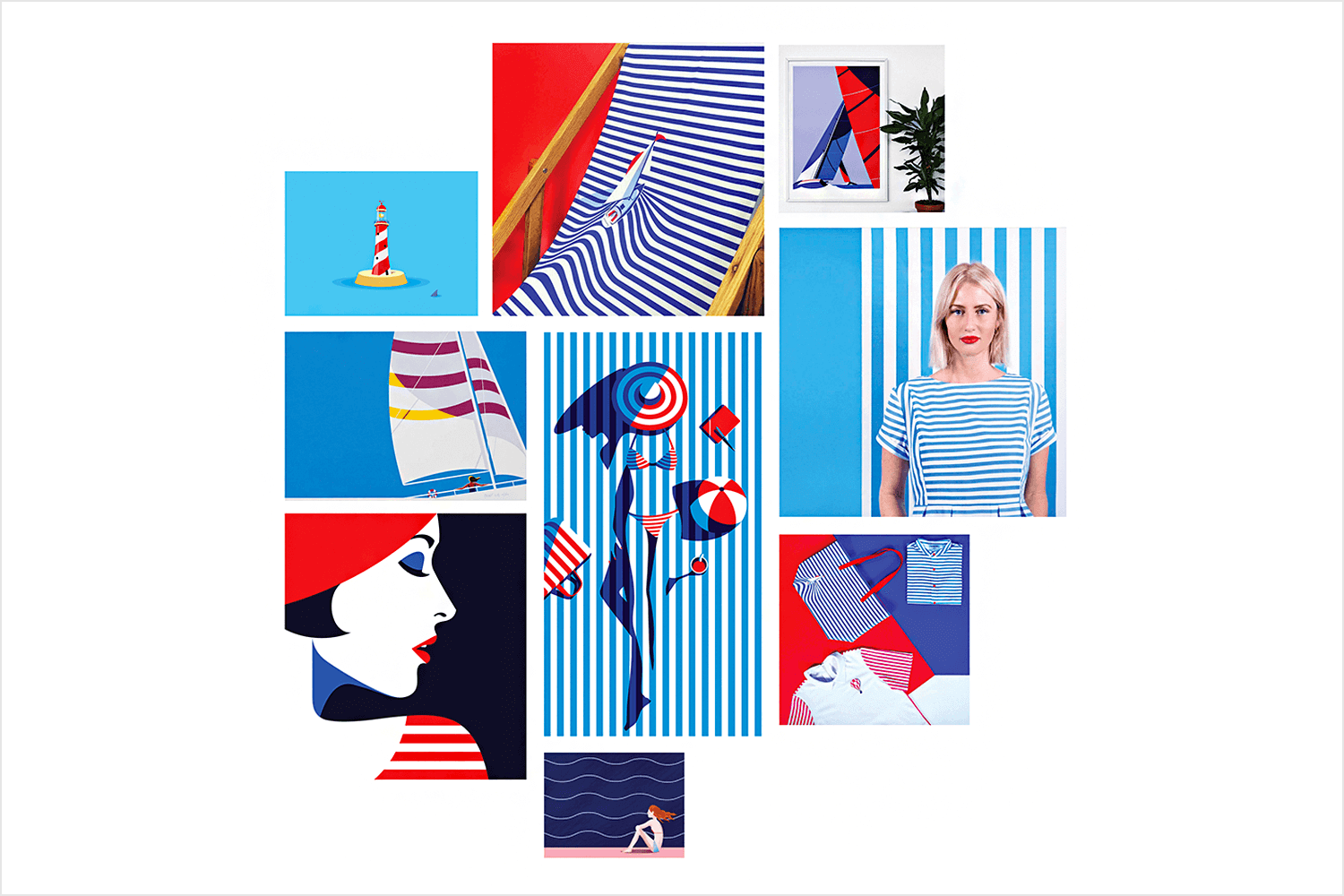
Este tablero de patrones es un poco diferente a los demás de esta lista, porque se propone únicamente destacar el color, los patrones y el ambiente. El diseñador, Ernest Asanov, apuesta por un tema náutico que gira en torno a la sensación de vacaciones en la playa y se inspira en la feminidad juvenil.

Una paleta contrastada de rojos, blancos y azules, junto con abundantes motivos rayados, ayudan a marcar el rumbo del diseño de un posible sitio web, junto con los motivos circulares, ondulados y angulares, claramente contrastados. Sin embargo, aunque inspirador y llamativo y adecuado para el diseño gráfico, sería una forma un tanto primitiva y abstracta de dar el pistoletazo de salida al diseño de un sitio web. Incluir algunos elementos más prácticos, como la fuente, quizá junto con algunos elementos de UI, sería el siguiente paso.
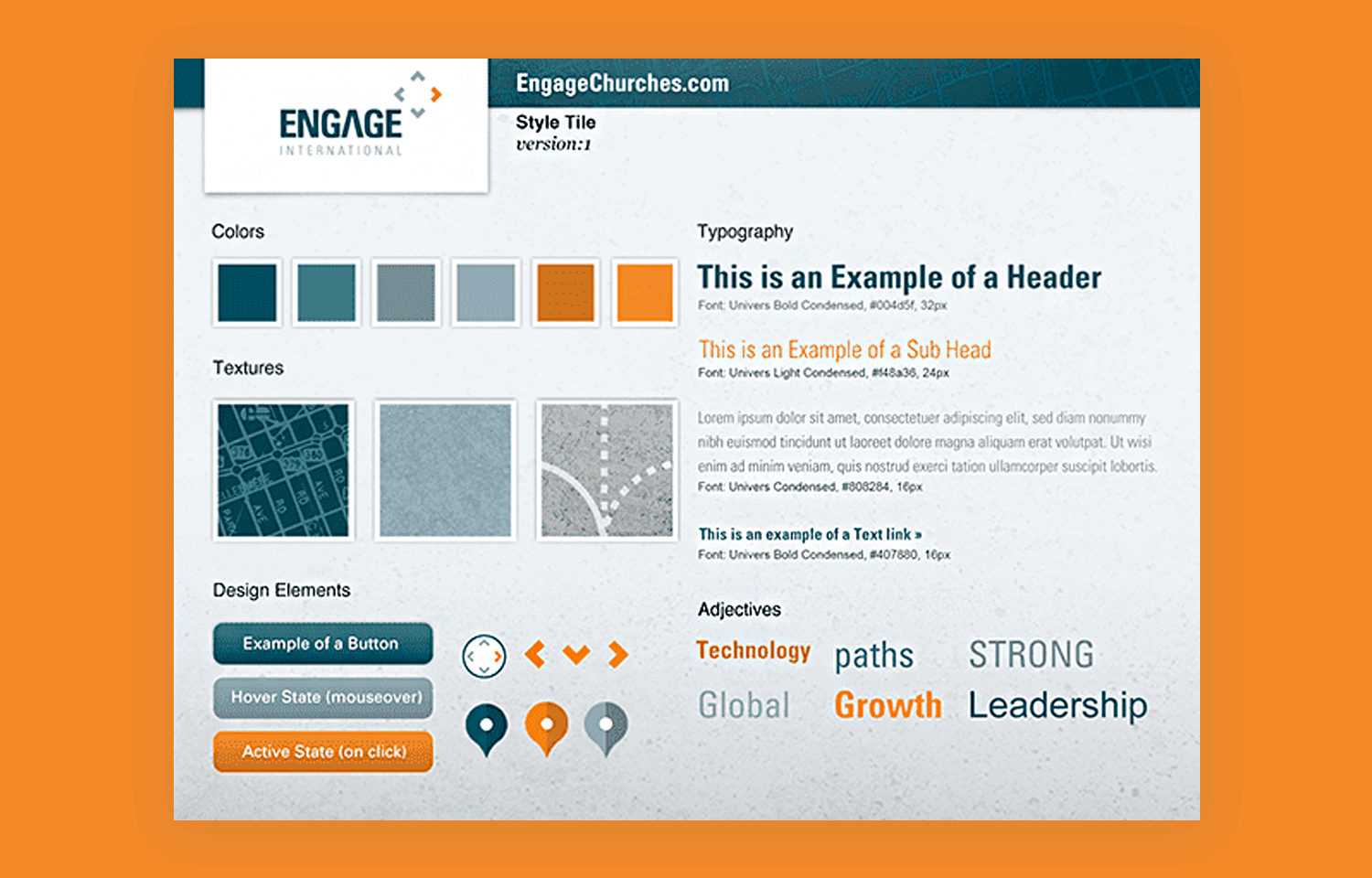
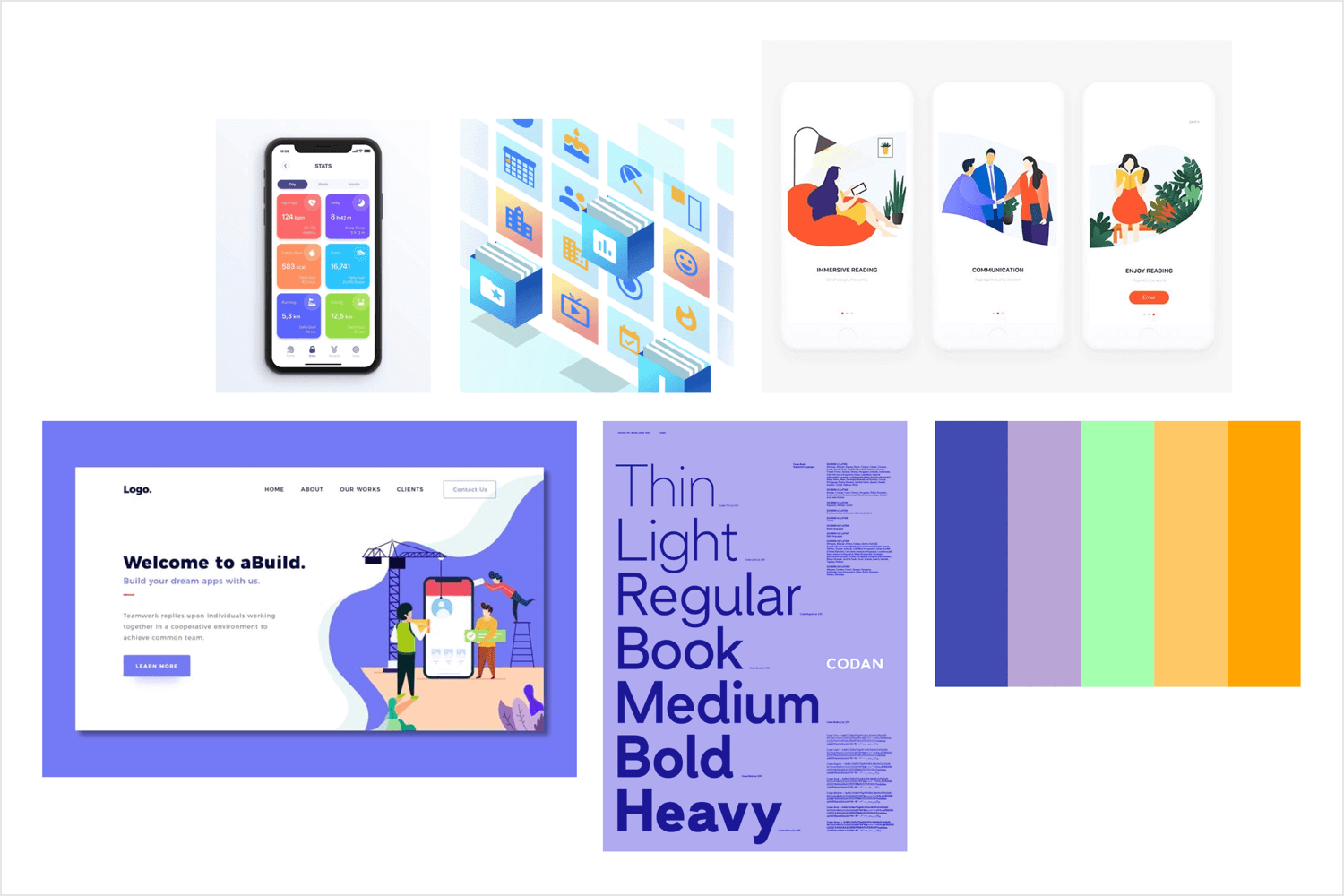
Para contrastar con el ejemplo de mood board anterior, este llamativo ejemplo de mood board de sitio web es un arranque más práctico, con elementos de UI más tangibles, como botones, flechas de dirección, fuentes y marcadores de mapa. La paleta de colores está claramente definida con una mezcla cálida de naranja y marrón, que contrasta con algunos grises y azules más fríos.

Una cosa que destaca de este ejemplo es que el diseñador también utiliza adjetivos para establecer el tono del tablero, como «crecimiento» y «liderazgo».
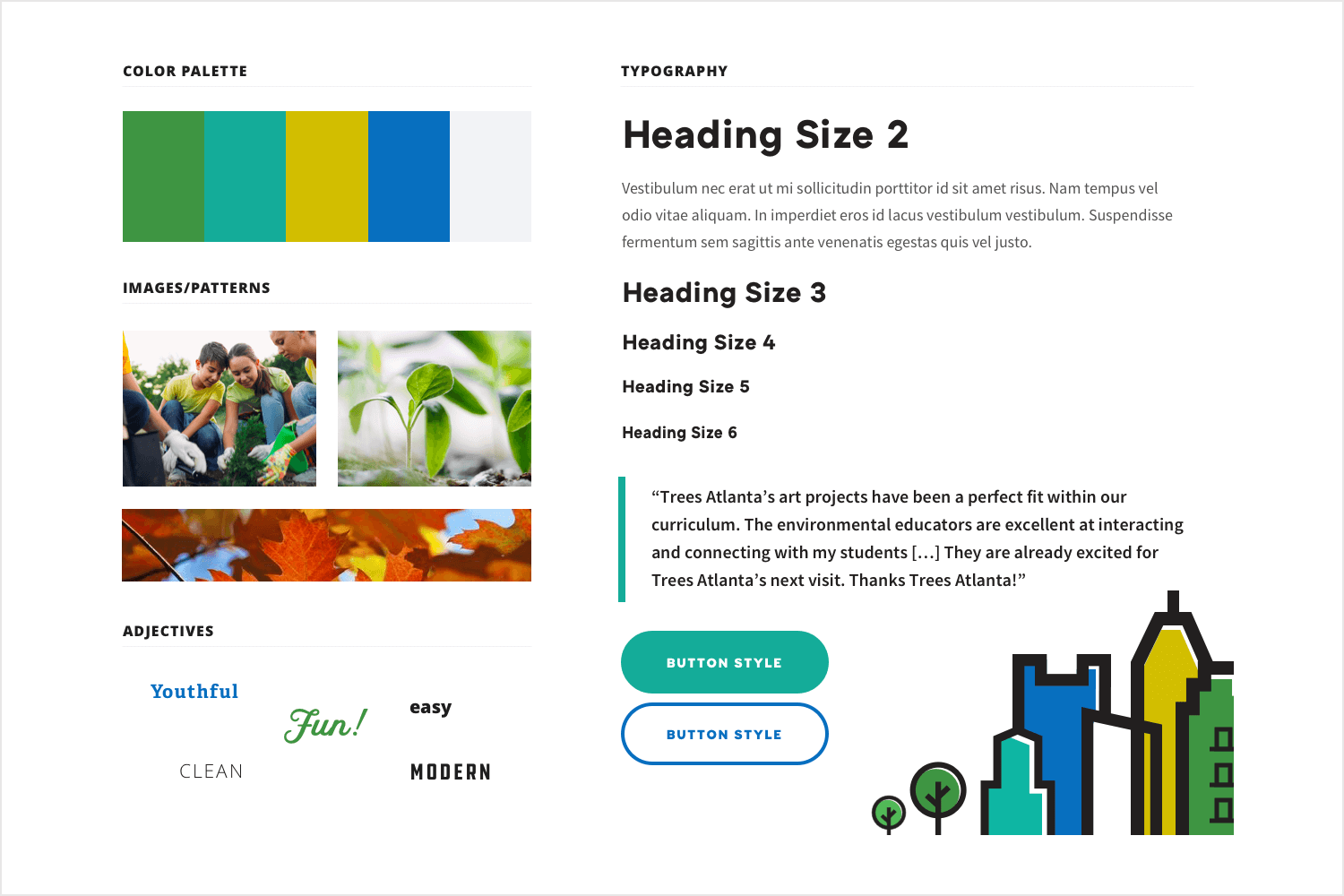
Otro ejemplo muy práctico de mood board para un sitio web, y que busca la simplicidad, es la ficha de estilo que aparece a continuación. En lugar de ser un collage de recursos y elementos tirados por la borda, este tablero lo dispone todo de forma limpia y ordenada. Tienes la paleta de colores y las imágenes y adjetivos a un lado para establecer el tono, junto con elementos prácticos como la tipografía y los estilos de los botones a la derecha.

Aparte de ser práctico, este tablero también demuestra muy claramente su temática natural con colores terrosos e imágenes de brotes y hojas otoñales. Es perfecto como arranque para un mockup de sitio web.
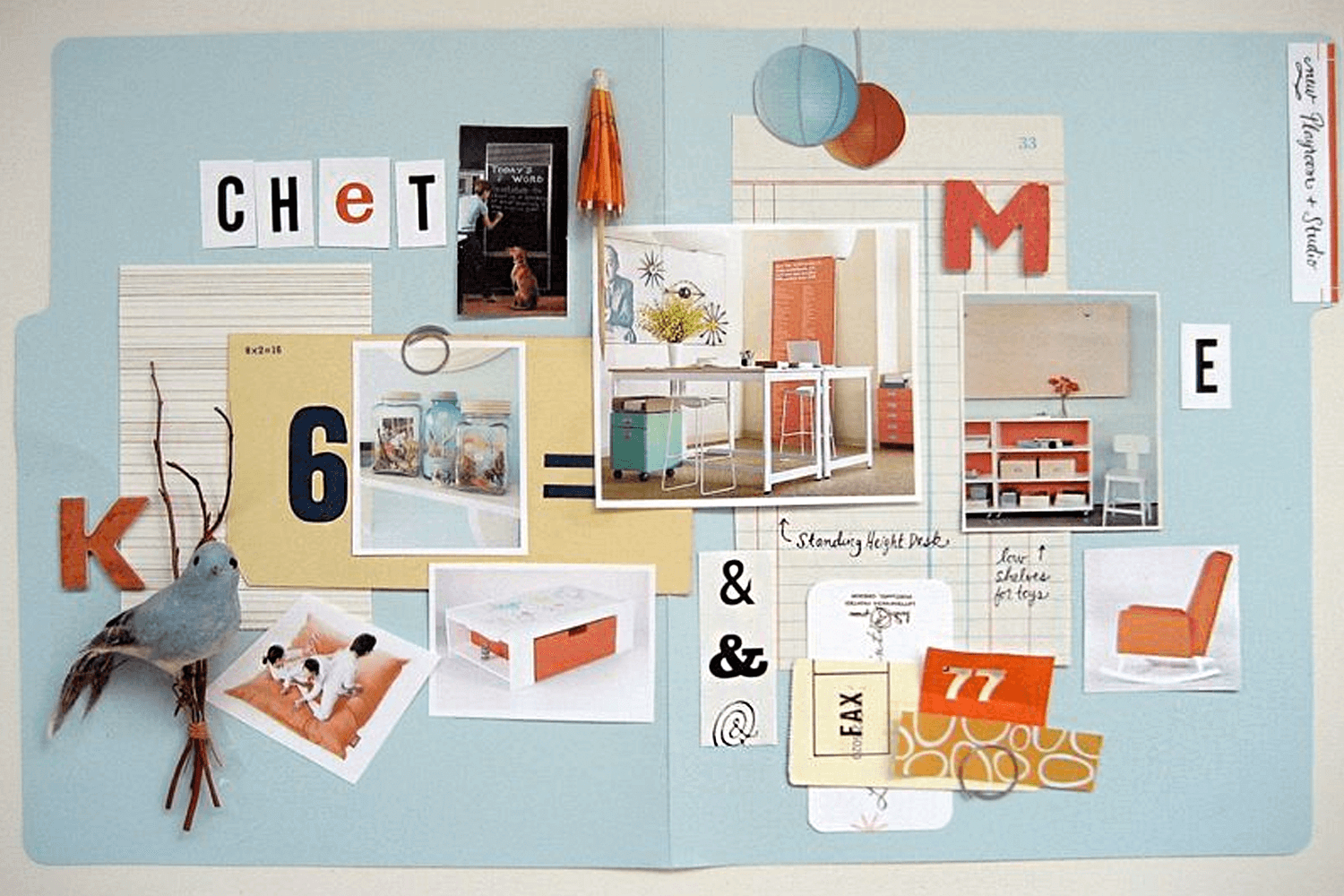
El ejemplo de mood board físico que se muestra a continuación podría ser la base perfecta para el diseño de un sitio web. En este tablero, el diseñador ha reunido fotos y recortes de revistas, y también ha yuxtapuesto aleatoriamente diferentes letras y números para mostrar la ideación de la fuente.

Los patrones nítidos y un esquema de color claro reinan en todo el sitio. El tema del sitio web, junto con la UI, podría inspirarse en la pulcritud, añadiendo el toque rústico de la naturaleza. Por ejemplo, podría evocar un sitio web de decoración del hogar o de comercio electrónico. Y, por supuesto, ¿qué mejor manera de inspirar esto último que tener un tablero táctil que pueda estar presente en la oficina?
Por último, este ejemplo de mood board de identidad de marca de Daria Volyanska intenta invocar las emociones de una clínica terapéutica mediante una combinación de color, imágenes potentes y, curiosamente, una simple frase. La mayoría de los mood boards intentan utilizar el menor texto posible, optando a menudo por lorem ipsum para representar la fuente, y por adjetivos para establecer una vibración.

Sin embargo, esta pequeña y poderosa frase es poco imponente. También reúne la sensación agridulce de que las imágenes y los colores ayudan a crear la identidad de la marca.

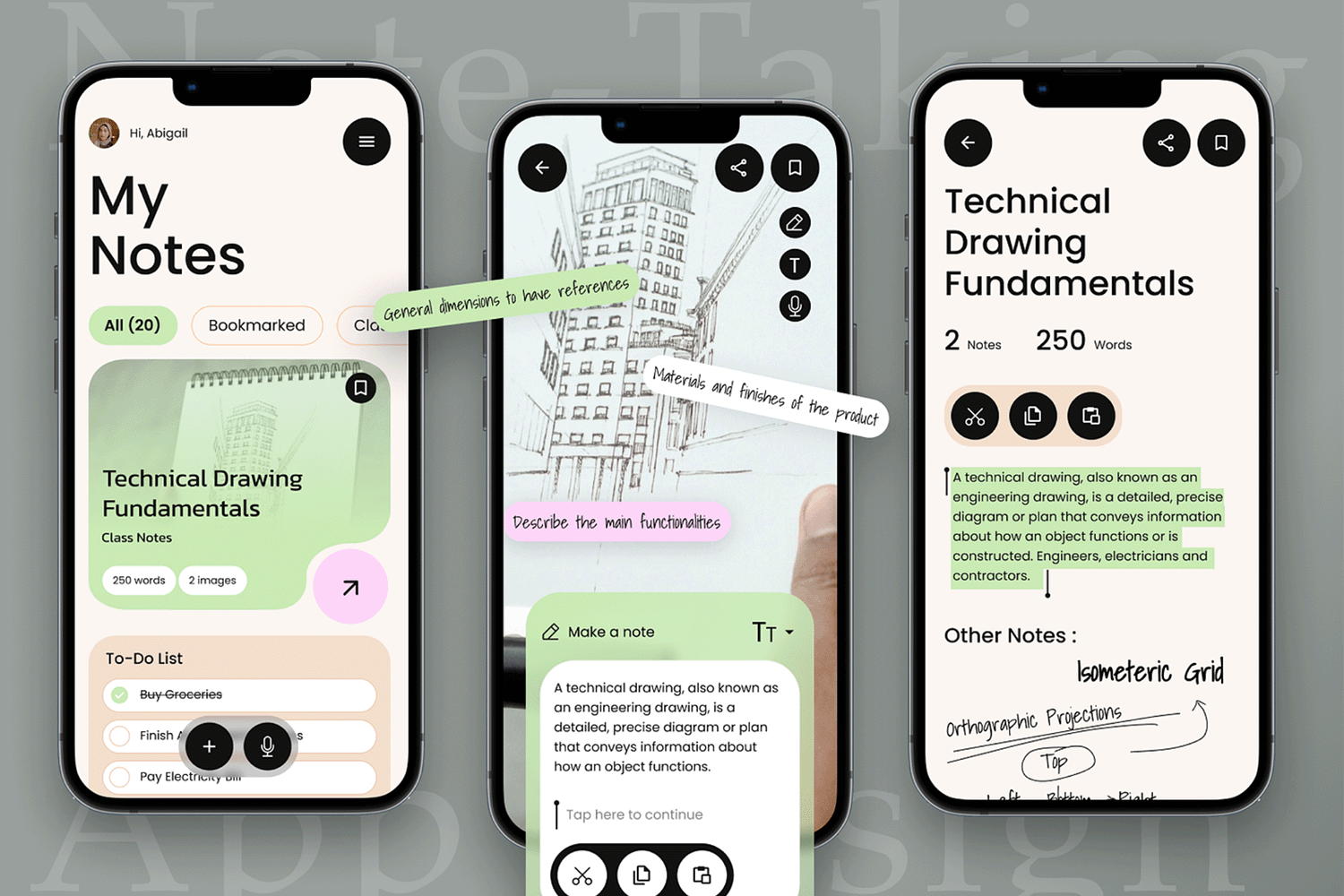
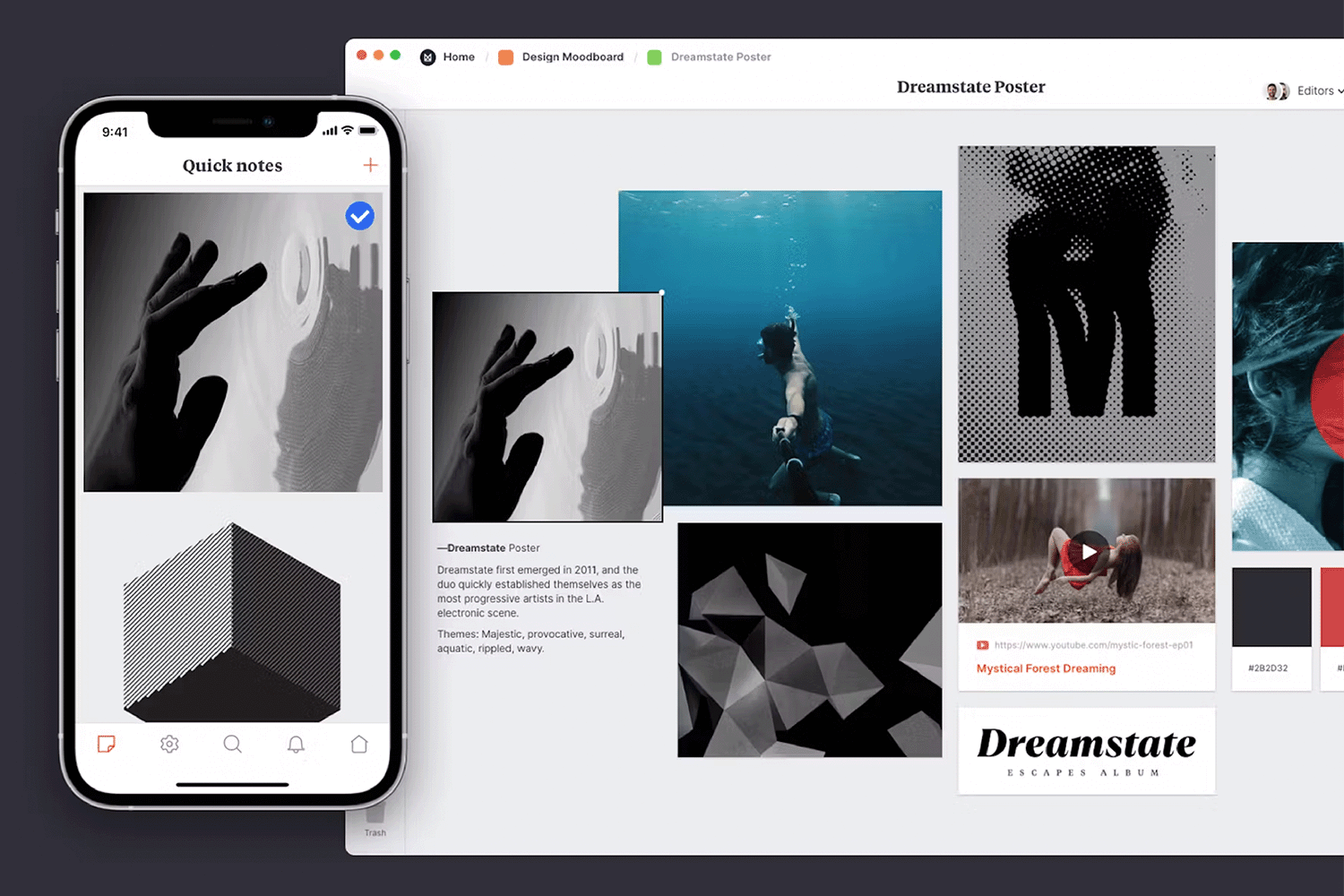
Este ejemplo de app para tomar notas de dibujo técnico incorpora todos los elementos para ayudar a los desarrolladores a visualizar mejor lo que se espera de ellos. Desde el estilo de la fuente, a los iconos y los botones, está más claro que el agua qué servicio presta esta app y cómo se mostrará. Por no mencionar la paleta de colores pastel que permite que la información destacada se vea primero. En nuestra opinión, ¡10/10!

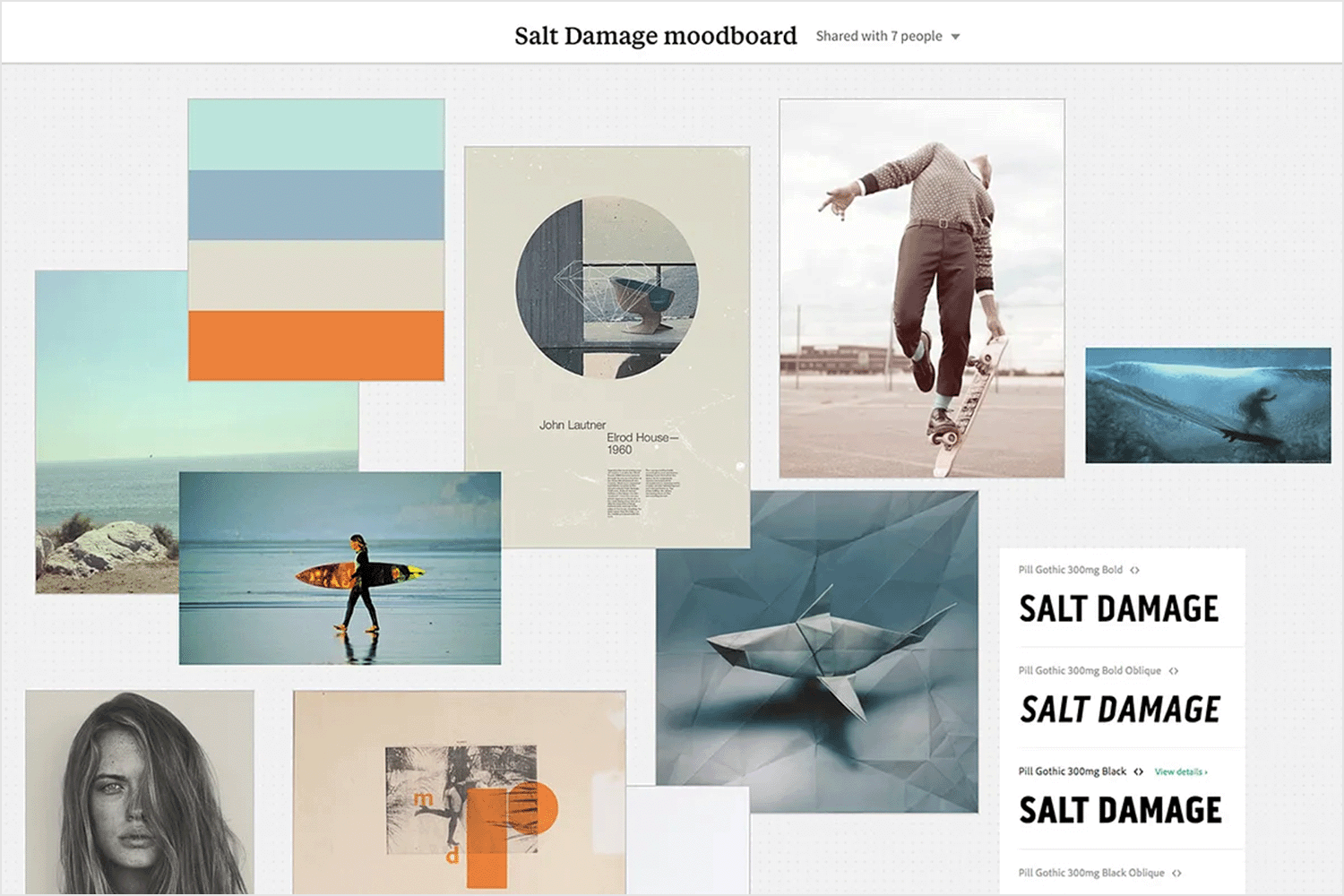
La estética del surf siempre gana. Siempre. No hay nada como sumergirse en el azul del océano y hacer que tu marca refleje esa vibración de calma, frialdad y serenidad, necesaria cuando se lucha contra una ola de 3 metros en el rompiente de surf Jaws. Este ejemplo de tablón de anuncios de Salt Damage presenta una paleta de colores serena, tipografía diversa y amplio espacio en blanco, todo ello complementado con imágenes relacionadas con el surf. Capta la esencia del estilo de vida surfero, haciendo que tu marca se sienta tan refrescante y estimulante como el propio océano.

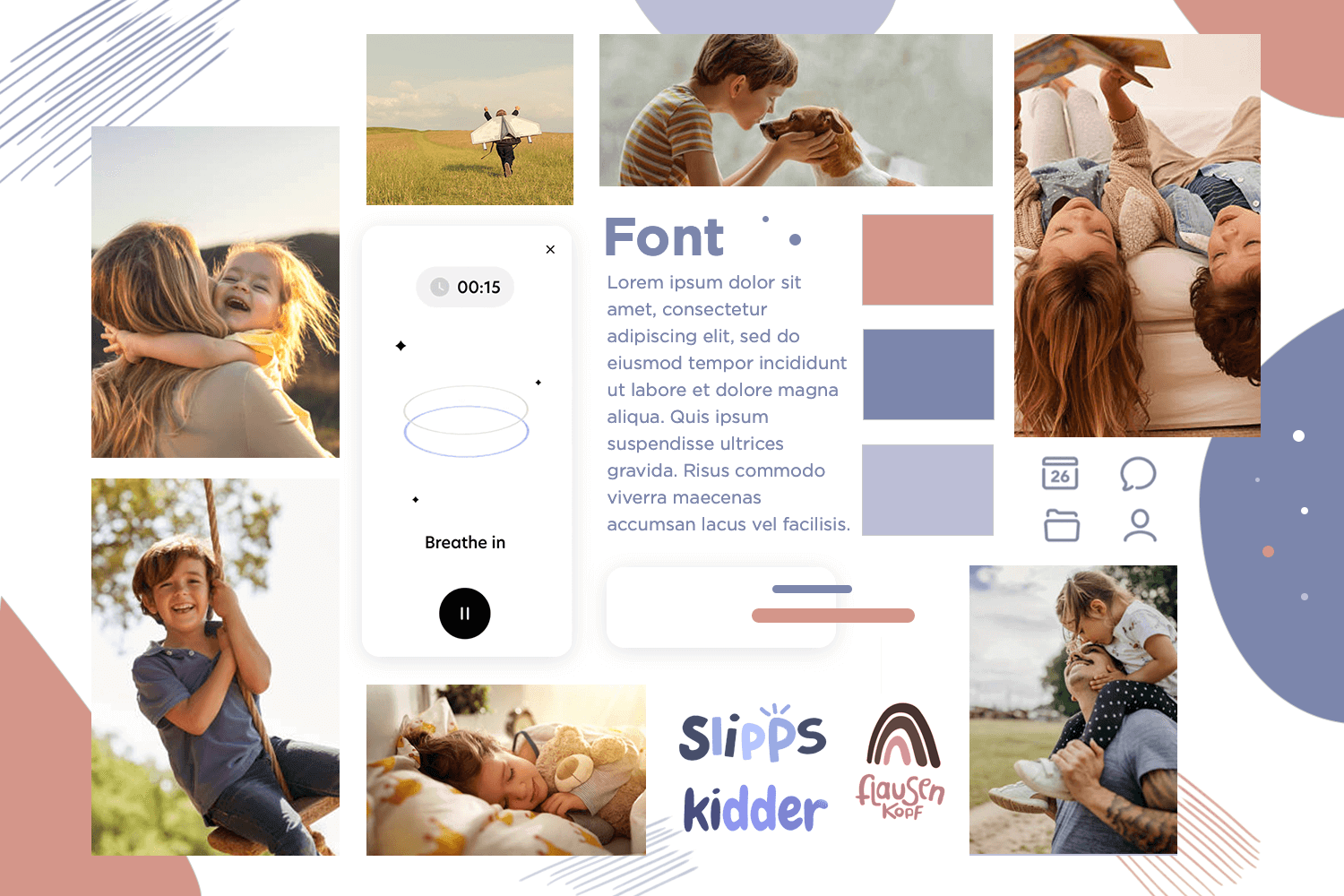
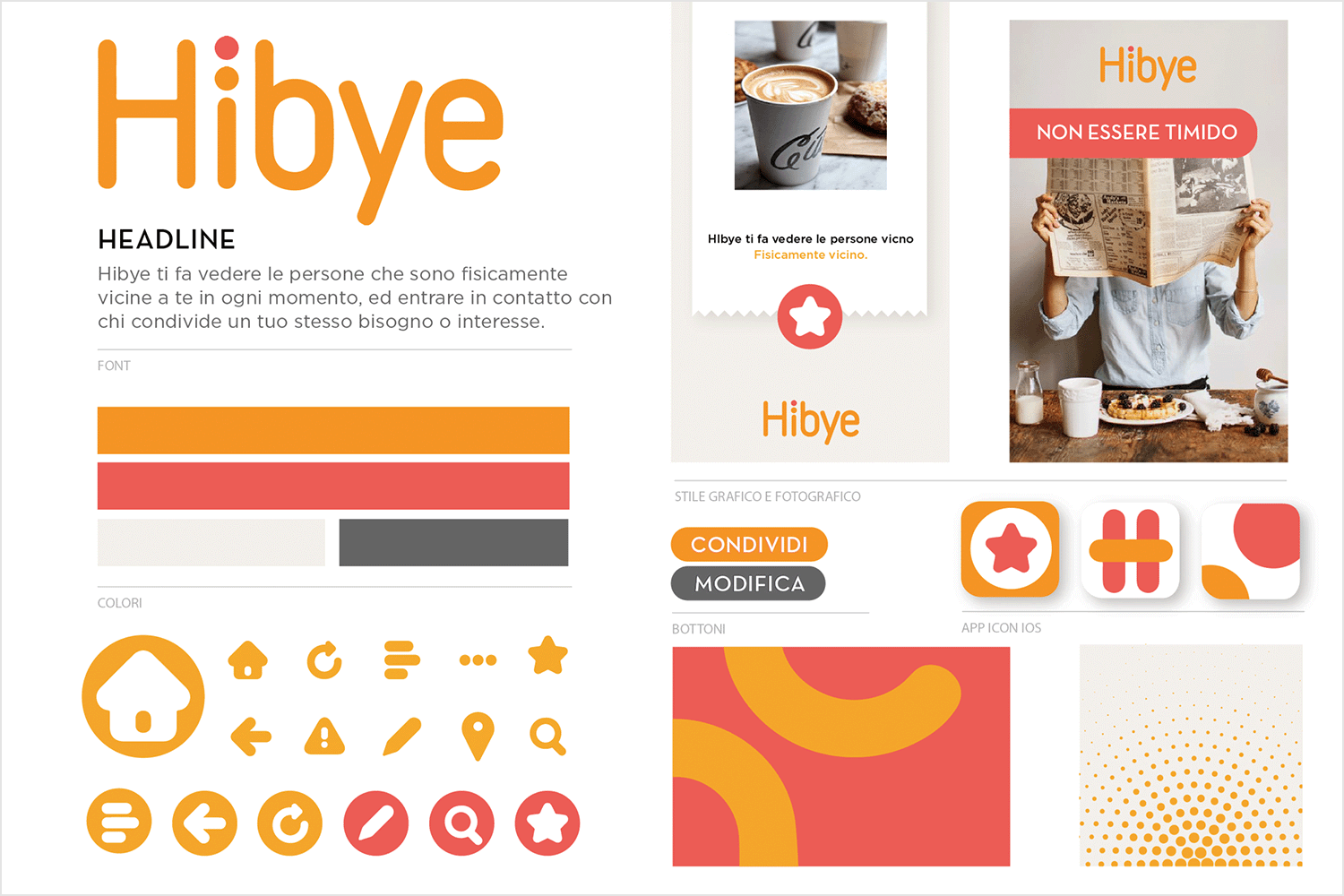
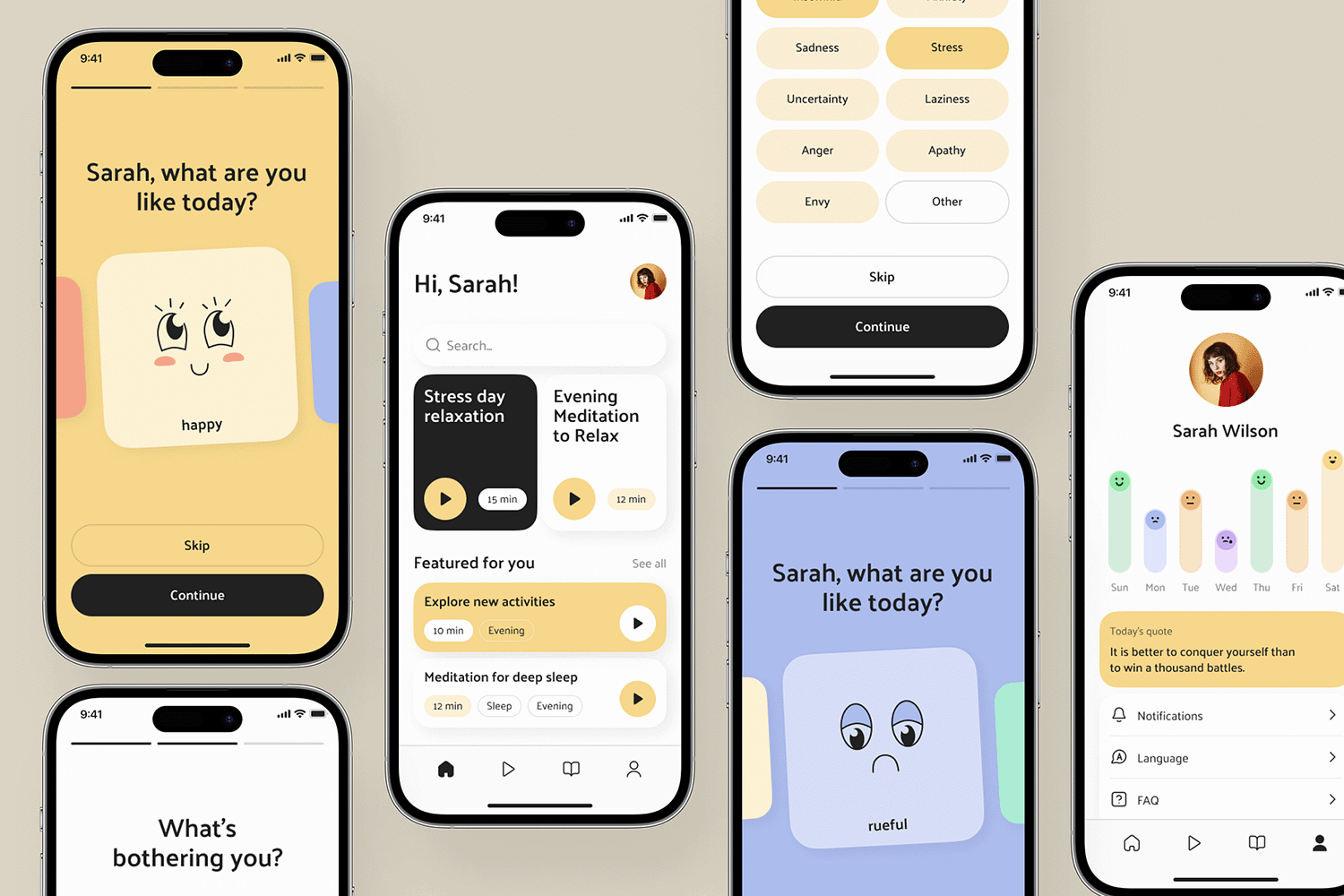
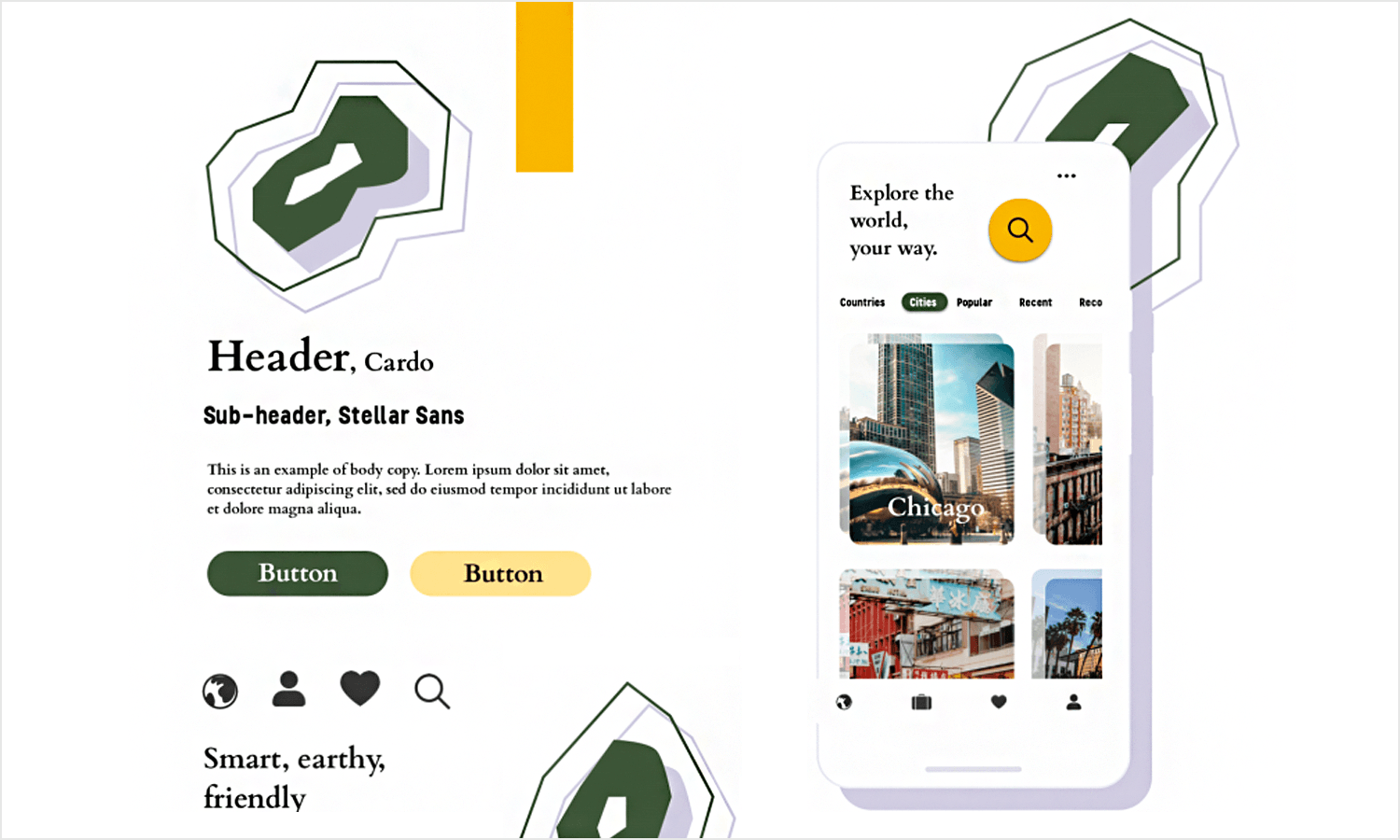
Este mood board para una nueva aplicación de servicios comunica eficazmente una dirección de diseño moderna y centrada en el usuario, centrándose en la claridad, la facilidad de uso y el atractivo visual. Sirve de inspiración para crear una interfaz que no sólo sea estéticamente agradable, sino también muy funcional y atractiva para los usuarios.

Sin duda, un estado de ensueño. Las imágenes surrealistas mezcladas con los sombríos tonos negros, grises y azules te transportan a un mundo donde la realidad se retuerce y reproduce para invocar sentimientos de desorientación y profunda reflexión. El toque de rojo nos devuelve al aquí y ahora, permitiéndonos continuar con nuestro viaje de usuario tras un intenso momento de pavor existencial. ¿Quién soy? ¿Por qué soy? ¡Ah, sí! Gracias, rojo, por devolverme a la realidad. Ahora compraré ese producto.

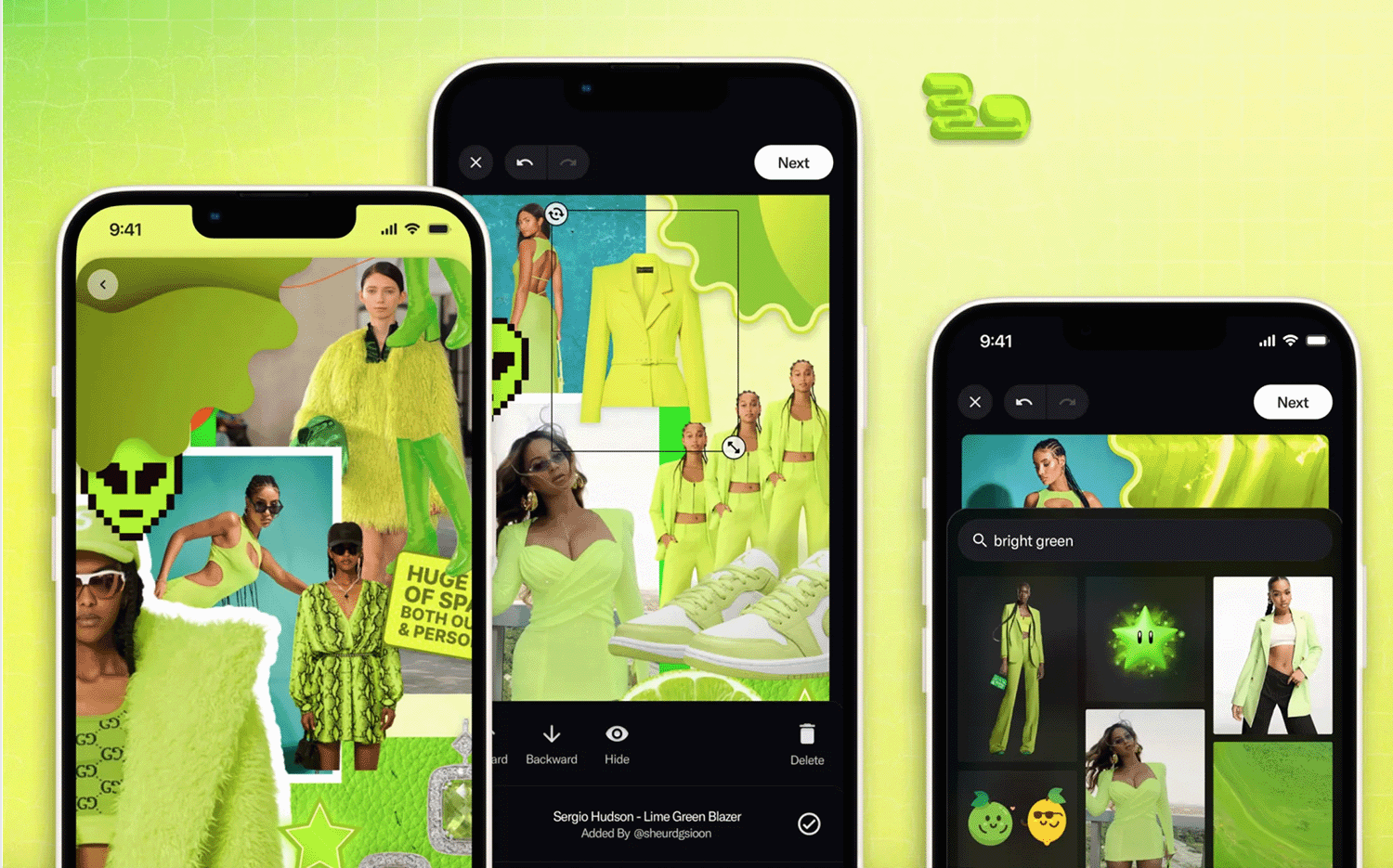
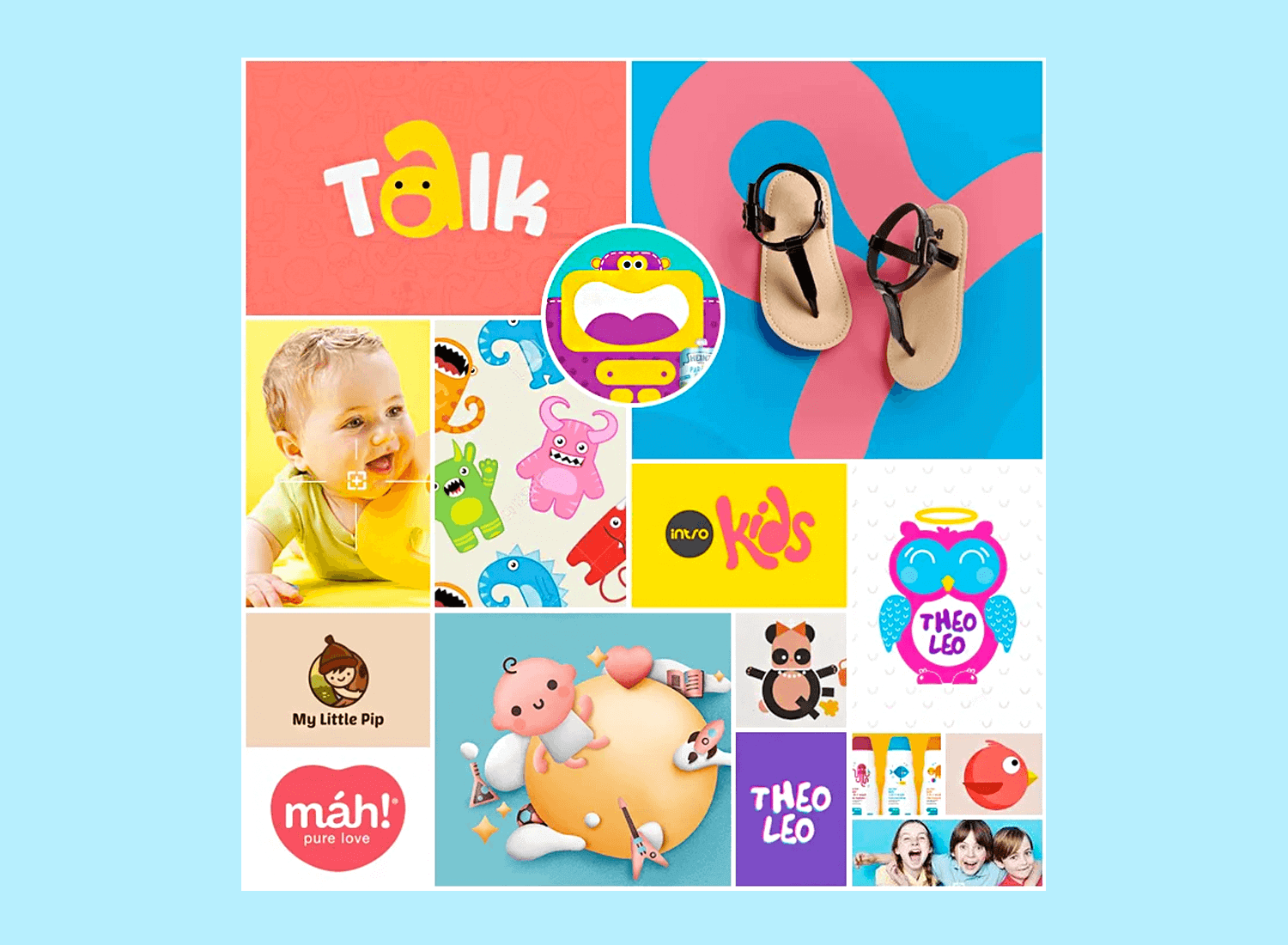
¡Aquí tenemos dos tipos diferentes de tableros de inspiración para aplicaciones en uno! ¡Qué suerte! La primera captura de pantalla es el típico diseño de tablón, con recortes de revistas, postales y carteles que muestran a la perfección el ambiente creado por los diseñadores de esta obra maestra verde. Al pasar a las otras dos capturas de pantalla, podemos visualizar mejor la funcionalidad de esta aplicación de diseño de tablones de anuncios. Moderno, fresco y moderno.

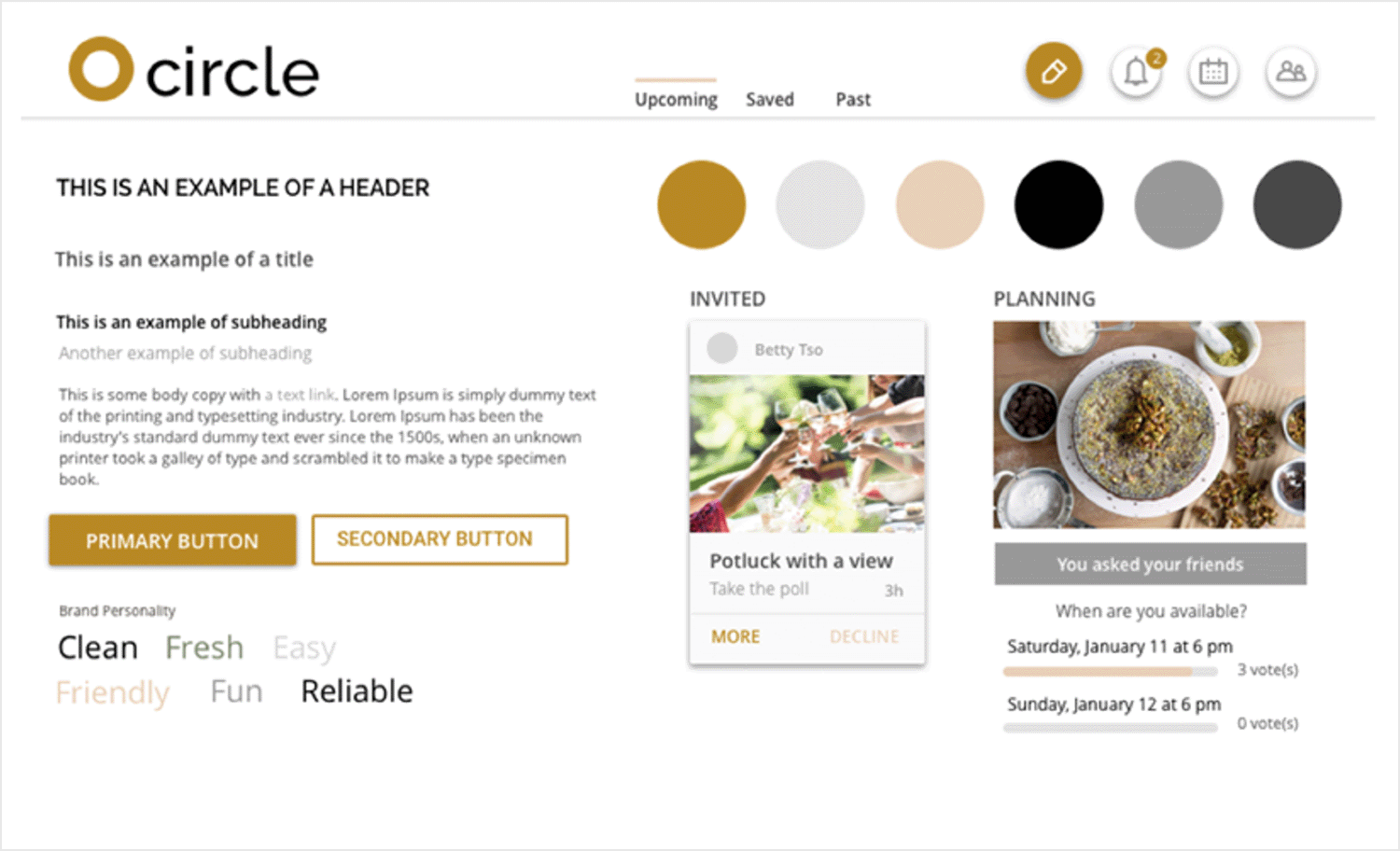
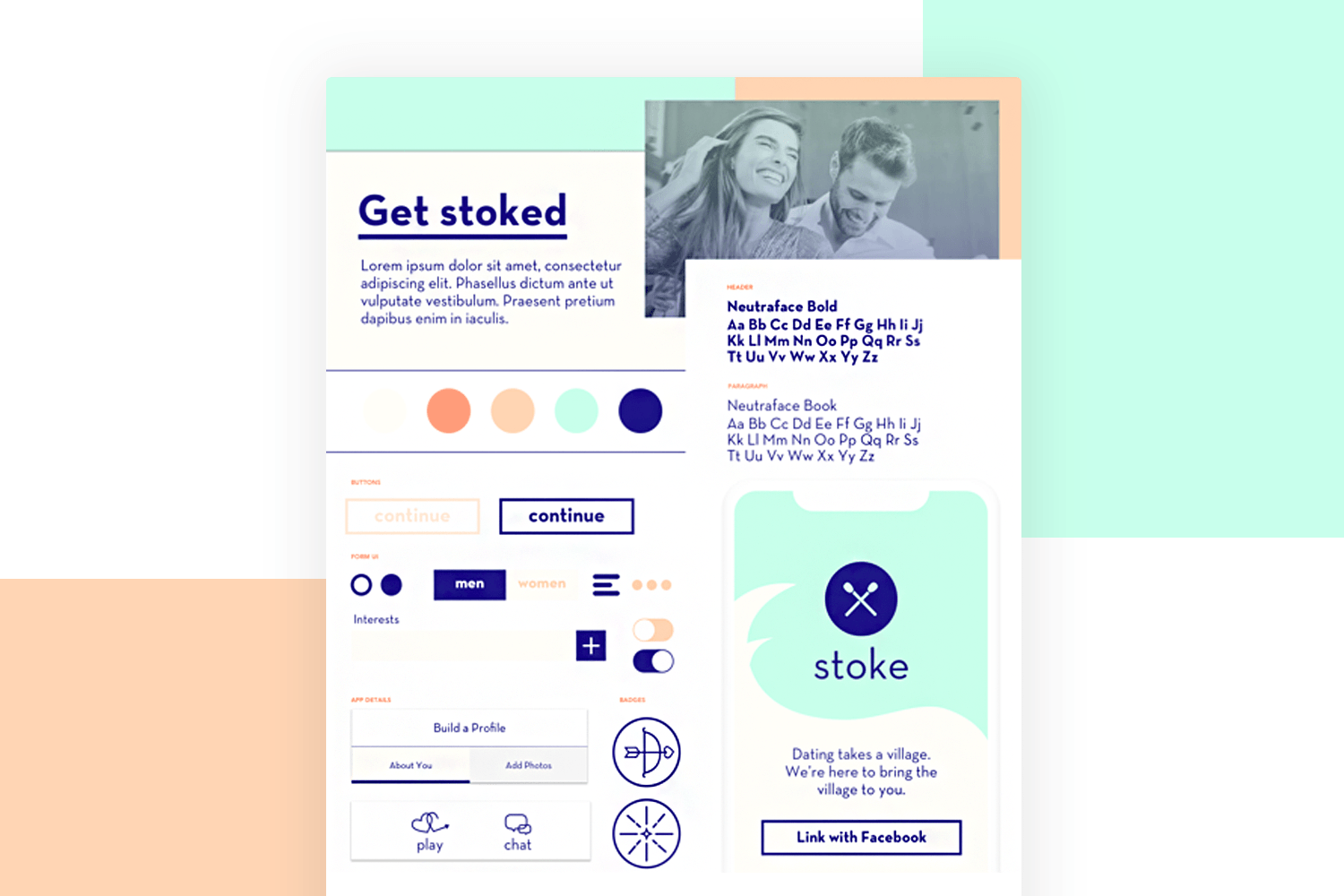
El mood board para la aplicación de coordinación de eventos de Vicky Sagia, diseñado durante la clase Idea a Prototipo de Whitespace, desprende una estética refinada y vibrante. La fresca paleta de colores incluye verde azulado, turquesa, coral y azul marino. La tipografía limpia y sin gracias garantiza la legibilidad y la elegancia, complementada con imágenes de alta calidad que transmiten momentos alegres.
Los botones elegantes y los iconos minimalistas mejoran la navegación intuitiva, mientras que los patrones sutiles añaden profundidad sin desorden. En general, el diseño equilibra sofisticación y accesibilidad, haciendo que la aplicación sea visualmente atractiva y esté centrada en el usuario para coordinar eventos con estilo.

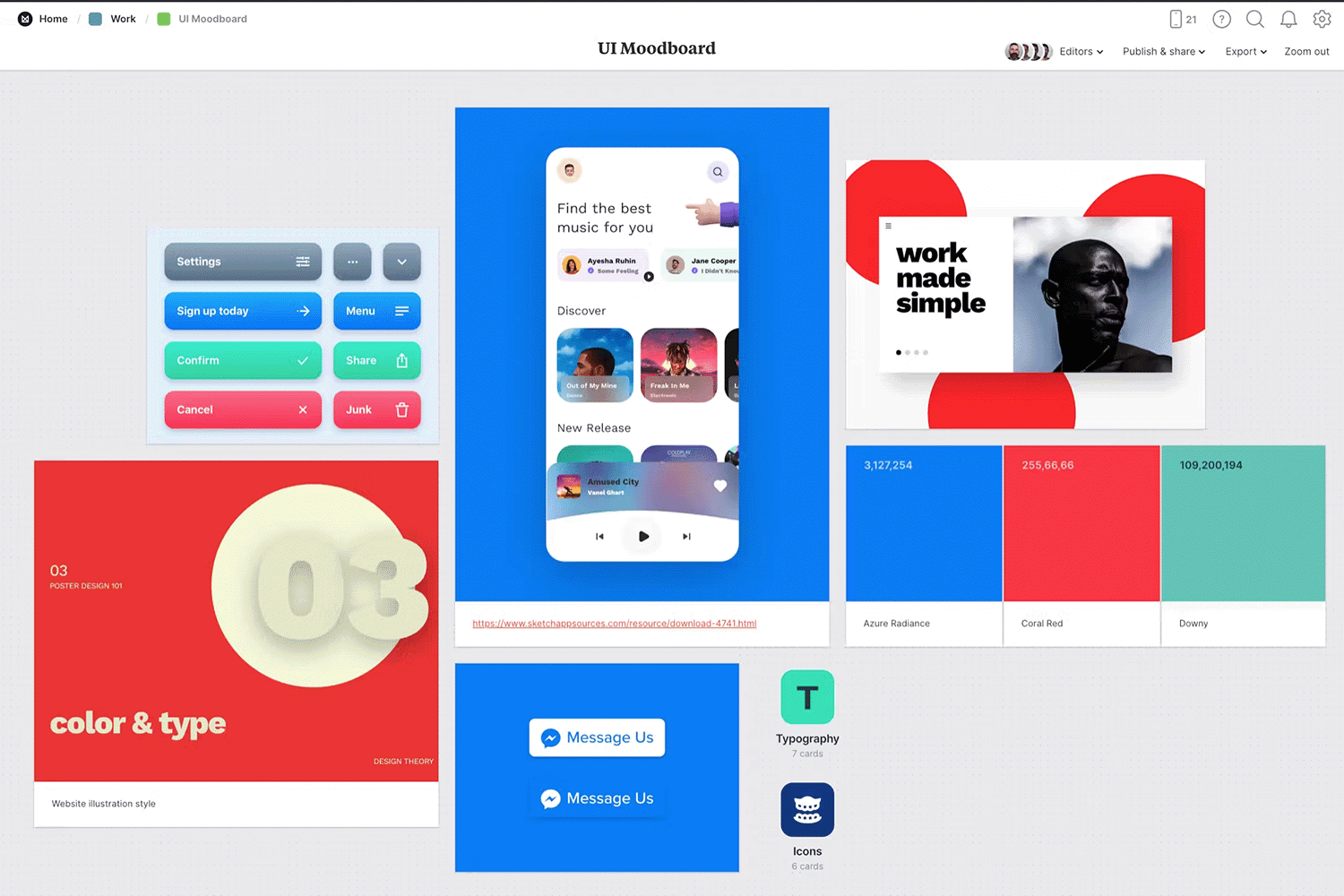
Los tiempos cambian, y los mood boards también. Atrás quedaron los días de los collages en papel. Ahora puedes añadir cualquier cosa, desde gifs a botones CTA, cuando se trata de inspiraciones para mood boards de UX y UX y UI. En este ejemplo tenemos una idea del aspecto que tendrán los iconos, así como los tres colores primarios que se utilizarán, y una captura de pantalla para ilustrar cómo todos estos elementos pueden unirse para producir una interfaz totalmente funcional y de aspecto divertido.

El autocuidado en este clima político es una prioridad. Sarah necesita recomponerse para poder vivir su día a día sin tener el peso del mundo sobre sus hombros. Sarah necesita una aplicación. Por suerte para ella, la encantadora gente de Ronax ha ideado un magnífico diseño para una aplicación por la que puede navegar fácilmente, ¡incluso mientras las lágrimas caen incontrolablemente por su cara!
Este tablero de estados de ánimo ilustra las muchas características de este servicio, incluido un calendario que hace un seguimiento de sus estados de ánimo a lo largo de la semana. Sarah puede sentir el soporte emocional que busca desesperadamente en cuestión de segundos. Bien por ella.

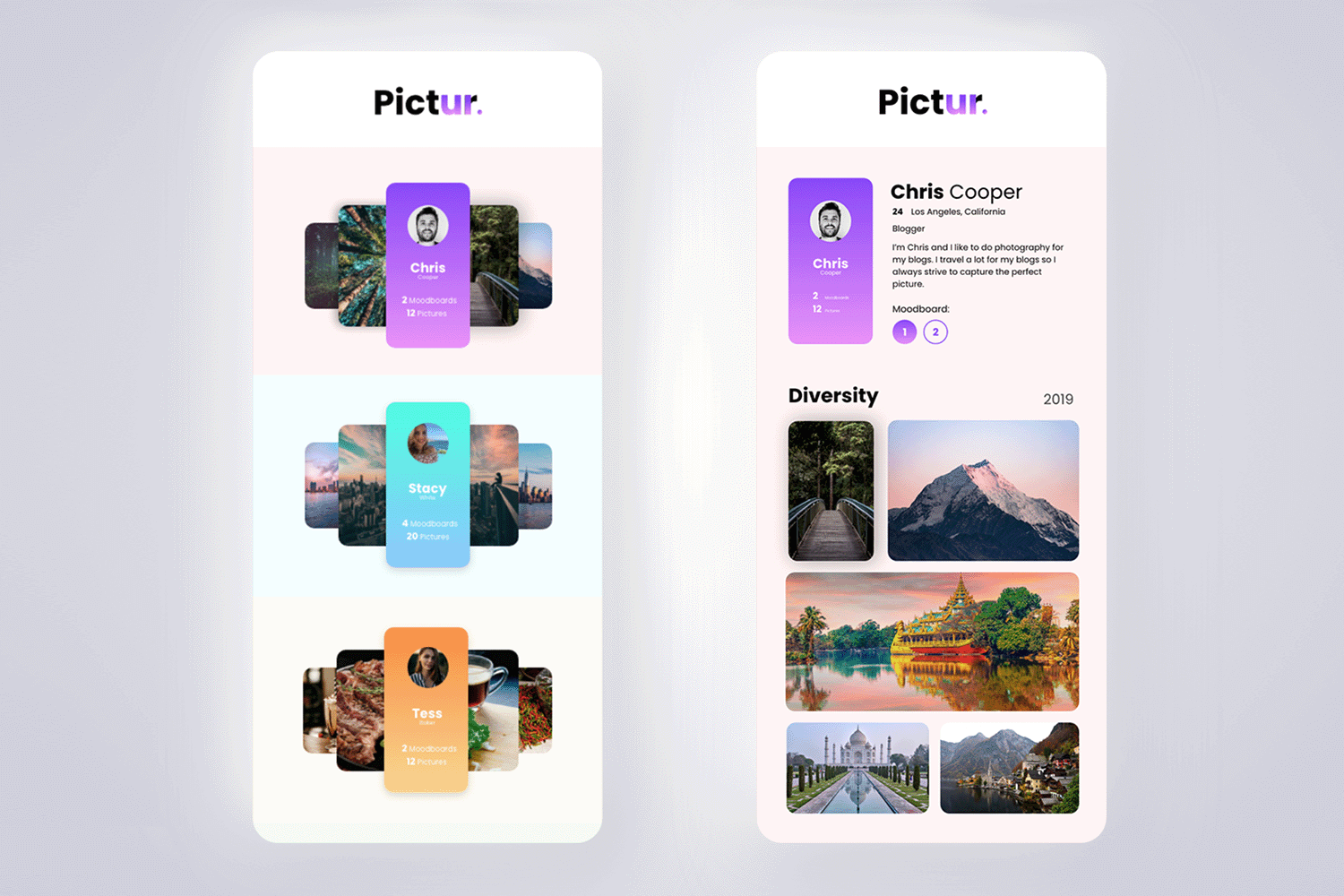
El diseño de UI para«Pictur» que se muestra en este mood board emana una estética moderna y vibrante, perfecta para una aplicación centrada en la fotografía. El diseño presenta una paleta de colores dinámica dominada por azules intensos y acentos brillantes, creando una interfaz atractiva y visualmente atrayente.
La tipografía limpia y sin serifas mejora la legibilidad y da un aire contemporáneo a la aplicación. Las imágenes de alta calidad ocupan un lugar destacado, subrayando el enfoque de la aplicación en el contenido visual.

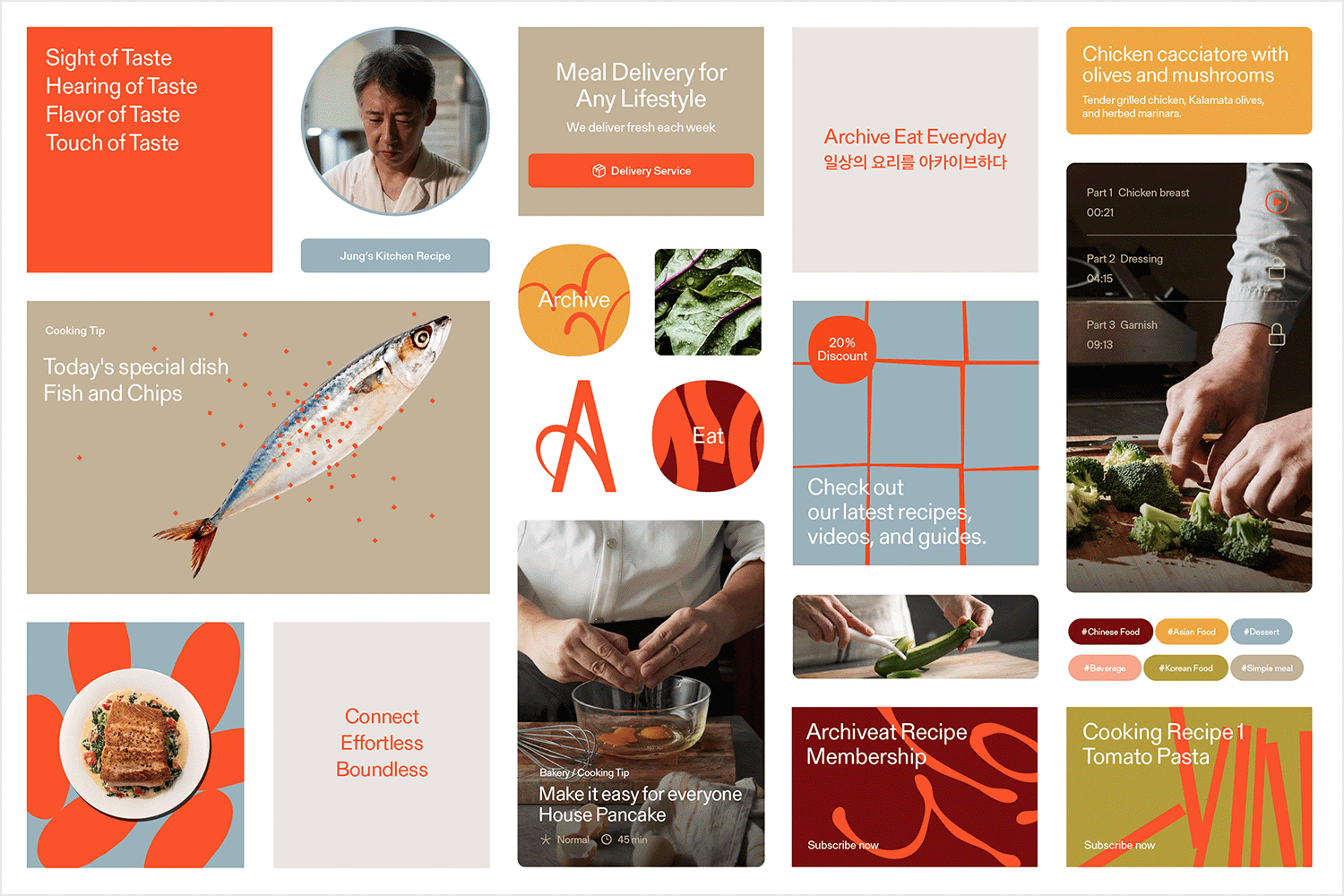
La app Archiveat está diseñada para ofrecer los últimos contenidos de cocina y recetas personalizadas a través de vídeos fáciles de consumir, junto con un servicio de suscripción a cajas de cocina vinculadas a recetas. La paleta de colores primarios simboliza la alegría y el atractivo de la cocina, mientras que los colores secundarios se derivan de ingredientes globales esenciales. La tipografía utilizada garantiza la armonía entre el coreano y el inglés, al tiempo que se centra en el contenido culinario.
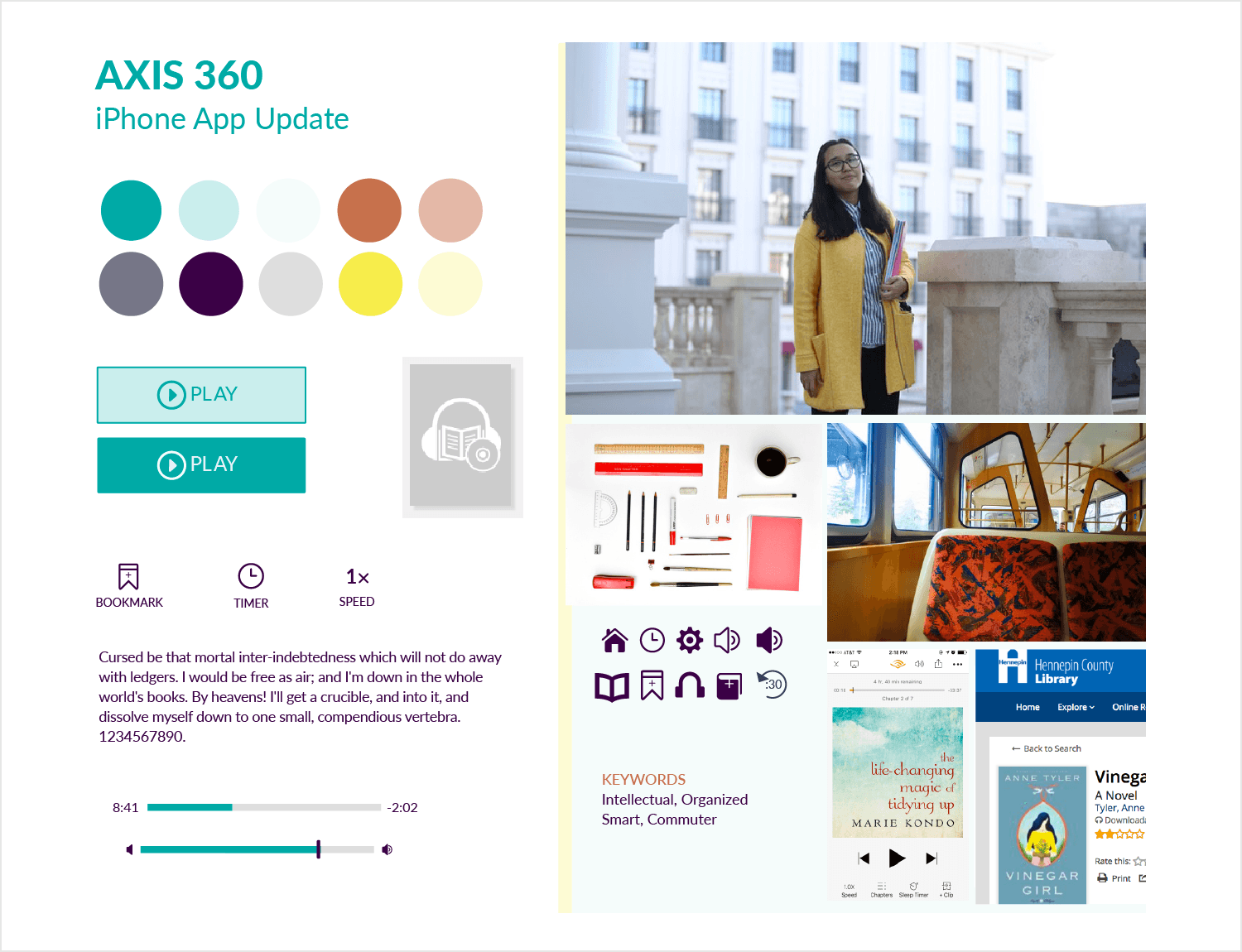
Alliwalk.com presenta un magnífico ejemplo de mood board de aplicación iOS centrado en la idea de ayudar a los viajeros a escapar de la monotonía de estar atrapados en el transporte público durante más tiempo del que les gustaría.

Un aspecto de este ejemplo de mood board de aplicación que destaca es que los elementos y las fuentes se basan en una actualización de iOS. La paleta de colores elegida también coincide con la de las imágenes seleccionadas, que giran en torno al transporte público.
Este ejemplo de mood board para una aplicación de planificación de viajes recopilado por Kiowa Alumno y compartido en Dribbble destaca por transmitir poderosamente el estilo y la personalidad de la aplicación, pero con una sobriedad y sencillez sorprendentes.

En el esquema sólo hay unos pocos colores, pero sabiamente seleccionados, y los tipos de letra son limitados. Las formas y contornos generales que estarán presentes en la aplicación se indican en los patrones de fondo.
Diseña tu tablero de ideas con Justinmind. Es gratis. ¡Proyectos ilimitados!

Sharada Krishnamurthy comparte un ejemplo de mood board de una aplicación de citas y lo que nos enamoró de inmediato es la maravillosa combinación de colores pastel recopilada.

Ayuda a añadir un efecto calmante al diseño, a la vez que muestra la personalidad potencial de la aplicación con los estilos de los elementos y las fuentes.
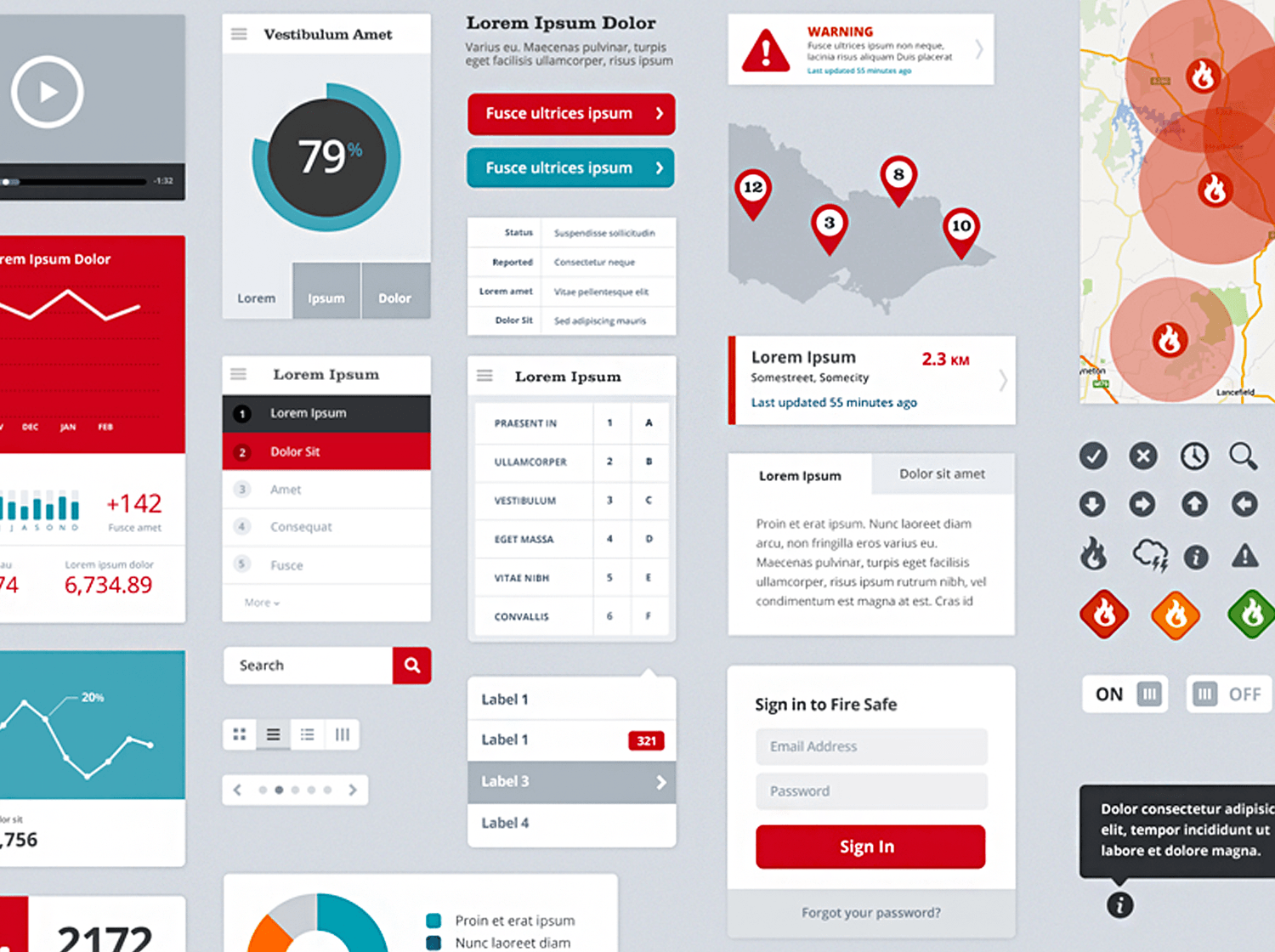
Este mood board de patrones de UI de Simon Phillips y su equipo es un ejemplo de mood board ligeramente más desarrollado, con menos experimentación con colores y patrones (aunque hay un esquema de colores) y más centrado en probar distintos tipos de patrones, componentes y elementos de UI.

Su tarea consistía en encontrar una forma de mostrar distintas variaciones de visualización de datos para una app analítica.
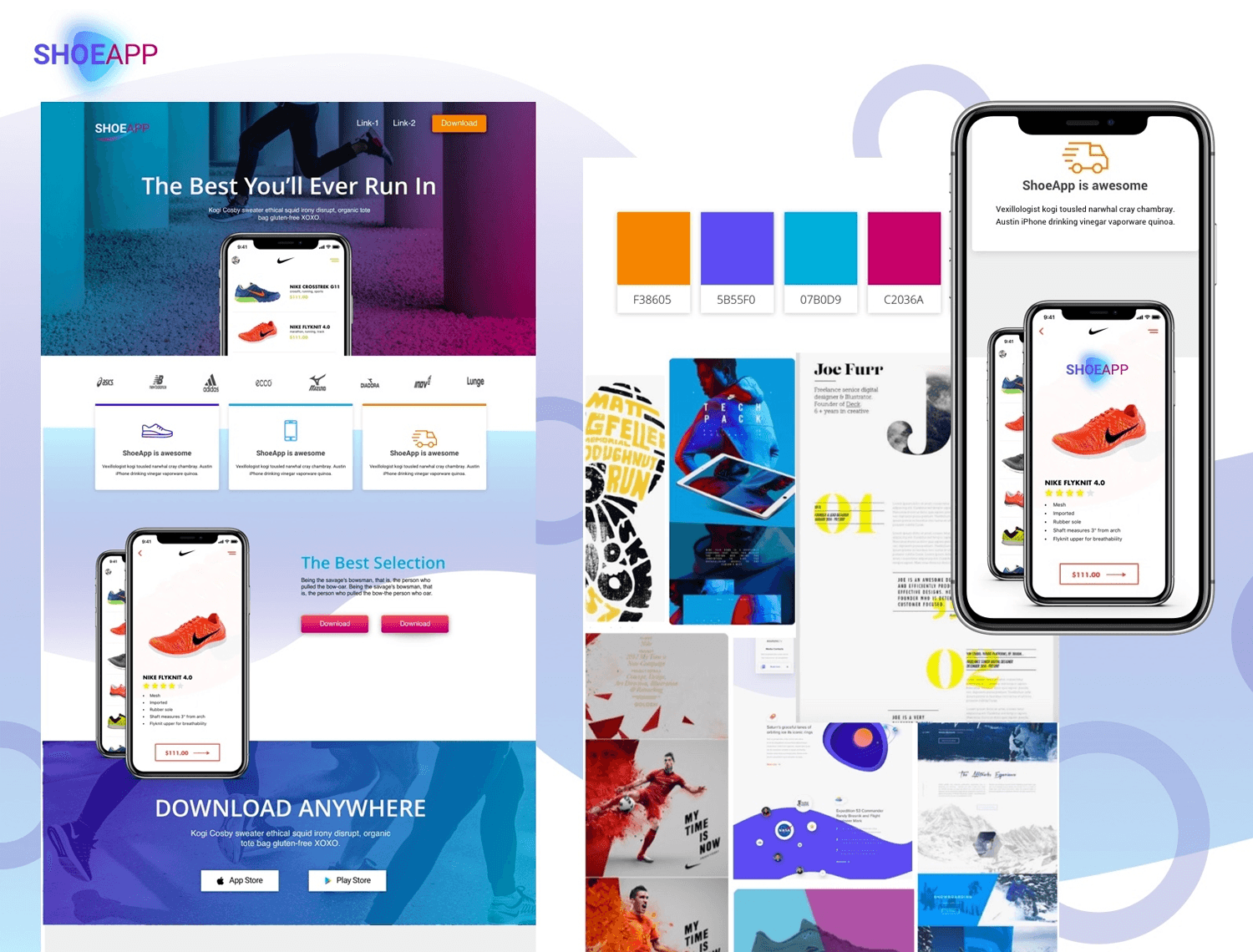
Joanna Katsifaraki en Dribbble ofrece algo un poco diferente, no sólo proporcionando un colorido ejemplo de mood board para una aplicación, sino también el mockup de su aplicación Shoe.

Hemos decidido incluir este ejemplo de mood board en la lista porque muestra la progresión natural del mood board a la aplicación.
Este ejemplo de tablón de anuncios de Miro es en realidad una plantilla y hace un buen trabajo mostrando cómo puedes transmitir la idea, la personalidad y el tema de una posible aplicación. Tiene todos los elementos definitorios que se utilizarán en la aplicación final, como imágenes vectoriales de dibujos animados con garra, una paleta de colores bien definida, junto con una demostración de la fuente y los diferentes pesos que se utilizarán en toda la aplicación.

Pero esta plantilla de tablón de anuncios de la aplicación también va más allá al transmitir posibles puntos de contacto alternativos para el producto, incluyendo una página web de aterrizaje y una pantalla de inicio de la aplicación.
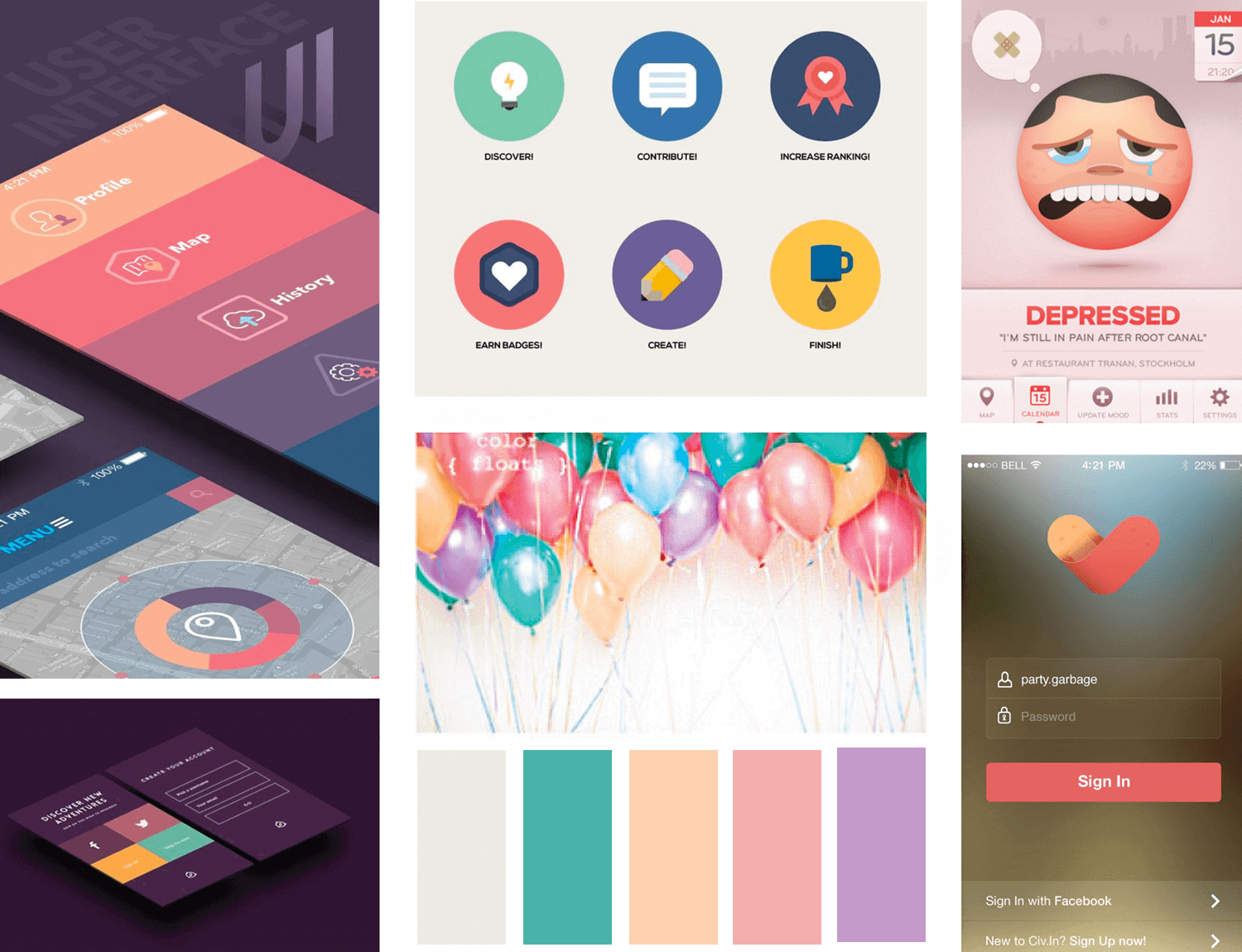
Para una aplicación que tiene el registro del estado de ánimo como una de sus características principales, el tablero de estado de ánimo emocional de abajo hace un trabajo bastante bueno, utilizando iconografía e imágenes vectoriales para expresar las emociones.

Iconos sencillos y planos, junto con líneas nítidas y un diseño limpio y ordenado son los factores de diseño de esta aplicación, además de una fuente sencilla sin gracias. Se ha prestado mucha atención al impacto visual potencial de esta aplicación.
Hijim Nam elaboró este mood board de UI para una aplicación de entrenamiento físico llamada Personal Gold. A lo largo de su ejemplo, utiliza el mood board para demostrar cómo ideó el tema, el carácter y el diseño visual de la aplicación con su cliente, utilizando la investigación basada en cinco aplicaciones similares del sector.

Hijim consiguió desarrollar un tema de color recurrente y utilizar imágenes de soporte que reforzaban los adjetivos «alegre», «deportivo», «eficaz» y «moderno». La iconografía, junto con los conceptos de aplicación y panel de control, también reflejan estos adjetivos.
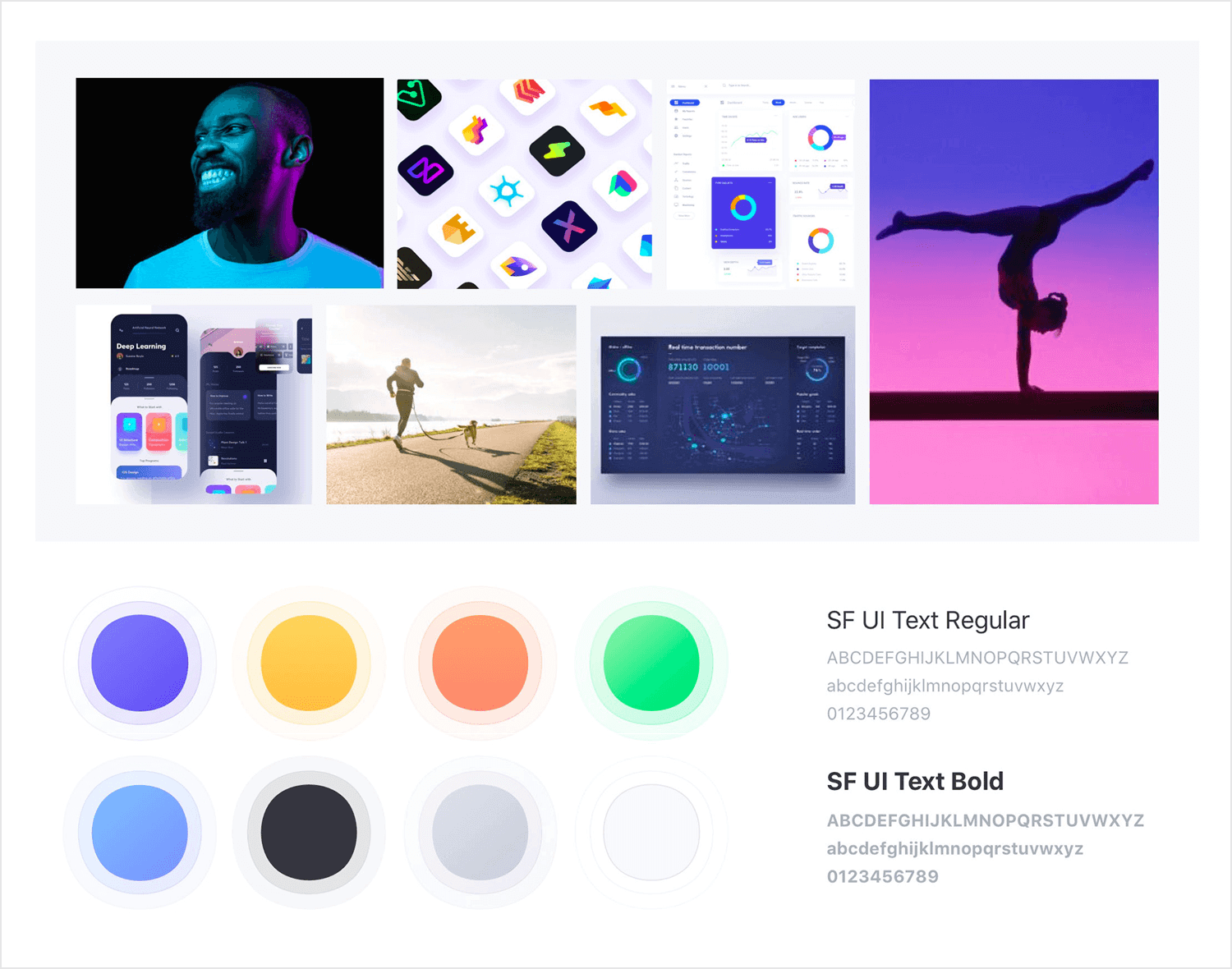
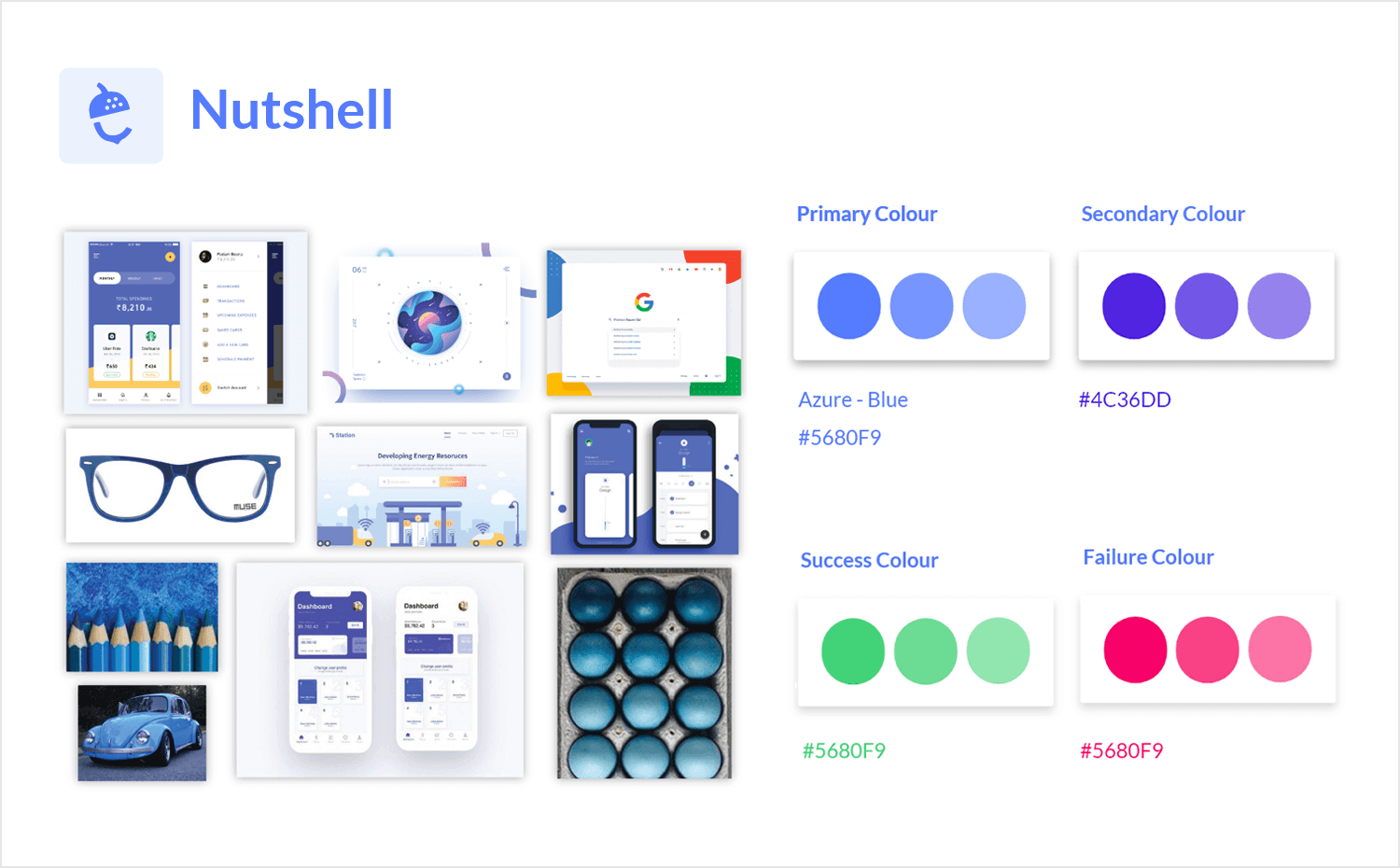
Rahul Goradia utiliza este ejemplo de mood board de un sistema de diseño para demostrar cómo pueden ayudarnos a idear y lanzar todo un sistema de diseño de UI. Incluye un mood board general de imágenes impactantes que ayudan a establecer el tono y el estilo de la aplicación, junto con una paleta de colores claramente marcada. La sensación general del mood board es moderna e intelectual.

En su artículo, Rahul escribe sobre cómo la creación de un mood board le ayudó a establecer una paleta de colores con colores primarios, secundarios y terciarios, al tiempo que establecía un esquema de colores contrastados de éxito y fracaso. A continuación, estableció tonos de sombra, estilos de fuente y, por último, elementos de UI, todo ello a partir del mood board original que creó.
Un ejemplo ligeramente distinto a todos los demás de esta lista. Este mood board de itCraft nos muestra que el aspecto más importante a tener en cuenta al elaborar uno es siempre el público o los usuarios. Al fin y al cabo, el mood board no es para nosotros ni para el cliente, sino siempre para el usuario final.

En este ejemplo de mood board para una aplicación de publicación de cuentos infantiles, podemos ver cómo la diseñadora se inspiró en otros productos y otros diseños. Los juntó todos en un collage para establecer un esquema de colores juguetón, una fuente y un esquema de elementos.
Diseña tu tablón de ideas con Justinmind. Es gratis. ¡Proyectos ilimitados!

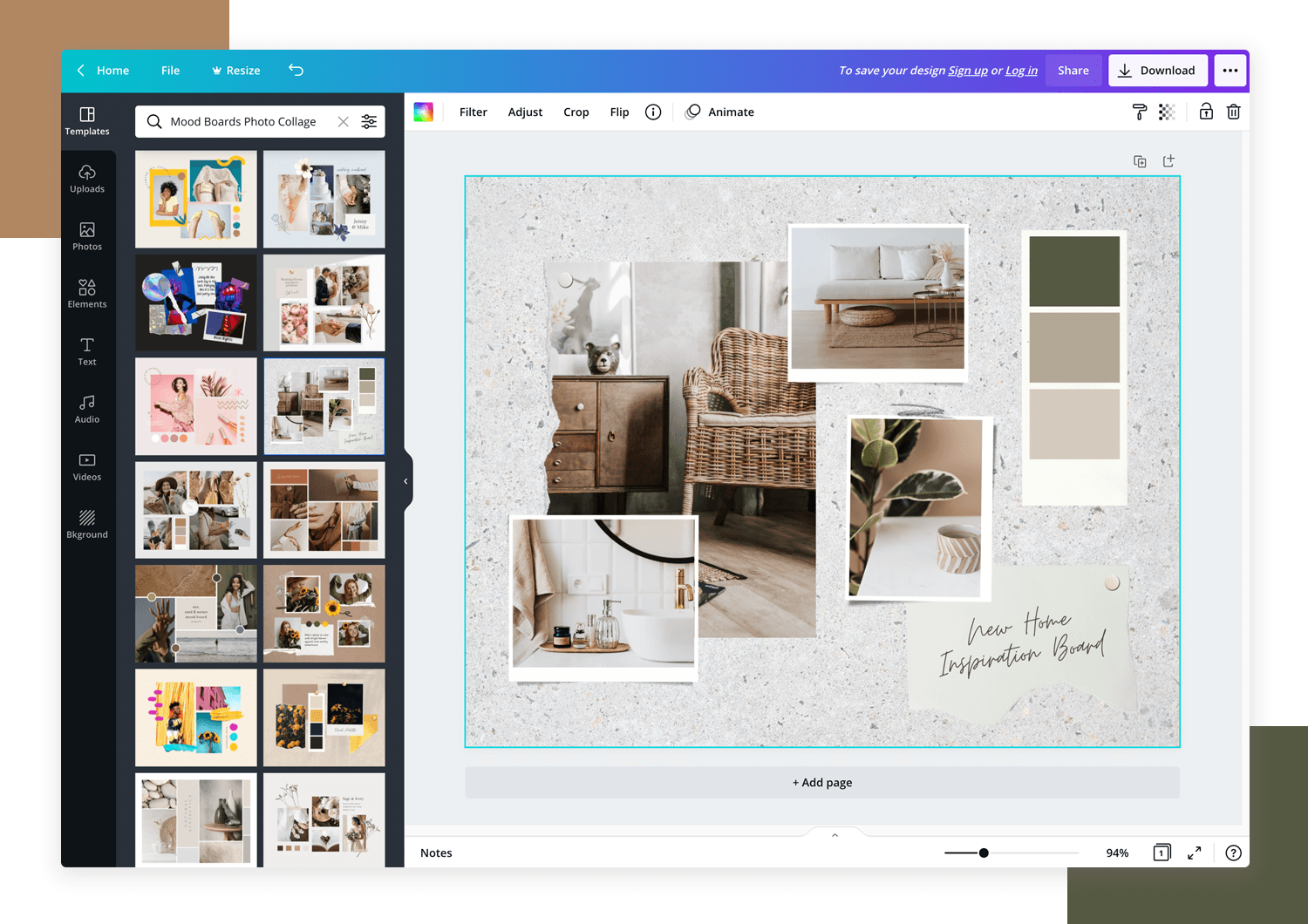
¿Qué diseñador no ha oído hablar de Canva? Canva te permite crear tarjetas de visita, presentaciones e incluso currículos y hacer que parezca que has tardado horas. Y, por supuesto, ¡lo mismo ocurre cuando lo utilizas como creador de mood boards!

Con miles de imágenes y recursos disponibles en su repositorio, así como plantillas y la posibilidad de subir tus propias imágenes, crear un mood board para tu sitio web en Canva es muy fácil.
- Precios: elige entre Gratuito, Pro (10 $ al mes) y Empresa (30 $ al mes)
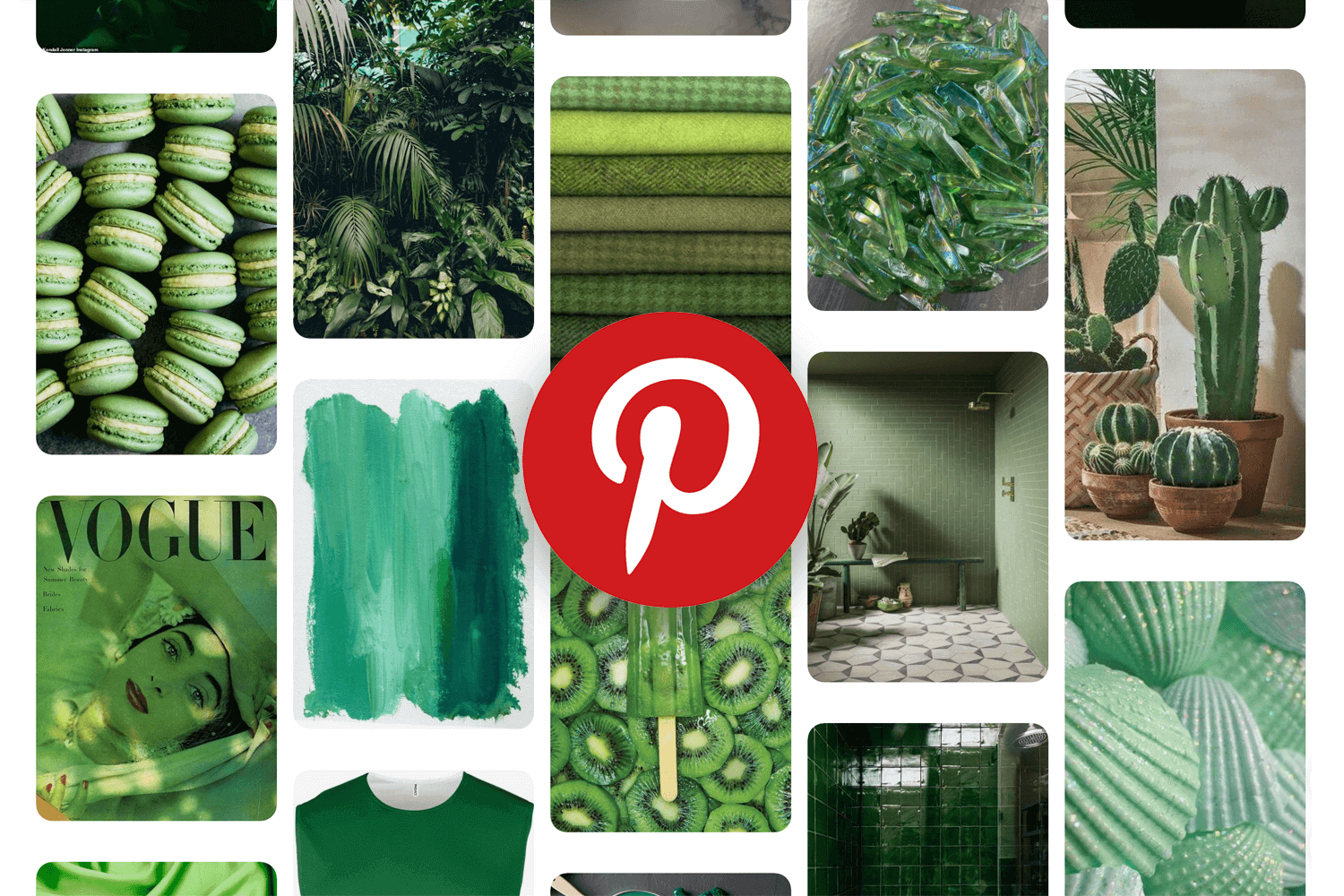
Para crear un mood board de forma rápida y sencilla, dirígete a Pinterest. Tiene todo lo que necesitas para crear un montaje que llame la atención y haga reflexionar a tus clientes sobre tu diseño.

Busca en su base de datos para encontrar el surtido perfecto de paletas de colores e imágenes impactantes.
- Precios: gratis
Con Niice puedes crear un espacio agradable y privado para tu colección de imágenes. Podrás arrastrar y soltar para empezar a compilar al instante una coreografía de fotos e imágenes vectoriales complementarias.

Sin embargo, una característica que diferencia a este creador de mood boards del resto es la extensión de Chrome que te permite coger cualquier imagen que descubras mientras navegas por la web.
- Precios: gratis
Lo que nos gusta del creador de moodboards Milanote es que, aparte de que puedes ejecutarlo en cualquier navegador web, puedes utilizar tantos niveles diferentes de jerarquía y capas para crear los moodboards de tu web.

También es una gran herramienta de colaboración: puedes compartir tu moodboard a distancia con quien quieras, mientras recibes comentarios y opiniones.
- Precios: Gratuito y Profesional (10 $ al mes)
Sampleboard es un creador de moodboards con una interfaz fácil de usar que te permite registrarte en una comunidad creativa para inspirarte, de forma muy parecida a Pinterest.

Puedes compartir los moodboards de sitios web que diseñes con el Sampleboard en las redes sociales, al tiempo que puedes importarlos a documentos y presentaciones. Lo que más nos gusta de Sampleboard es que puedes compartir tus moodboards con un solo clic.
- Precios: prueba gratis, luego 12 $ al mes
Los tableros de ideas pueden ayudarte a transmitir el concepto del diseño gráfico de una UI con mucha más facilidad y elocuencia que las palabras. Pueden ayudarte a mostrar cómo pretendes incorporar todas las cualidades abstractas pertinentes para la imagen de marca de un sitio web o aplicación, como:
- Mira
- Siéntete
- Emoción
- Personalidad
Por último, un mood board no sólo sirve para transmitir a otros tus ideas de diseño e inspiración. También puede servir como guía de estilo para ti y para cualquiera que trabaje en el proyecto, para asegurarte de que el resultado es fiel a la idea original. Comunicar ideas de diseño de UI no es fácil. Los tableros de ideas proyectan tu creatividad de forma visual, permitiéndote volver a lo que mejor sabes hacer: diseñar. También sirven como útil guía de estilo mientras trabajas. Aquí tienes algunos ejemplos y herramientas geniales para tu próxima sesión de lluvia de ideas.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read