Aprende cómo el diseño de espacios en blanco puede ayudar a dar forma al contenido de tu sitio web y hacer que destaque con 20 ejemplos inspiradores
¿Podrías existir sin el espacio? ¿Existiría cualquier entidad separada sin él? Lo creas o no, nuestros cuerpos están formados por un 99,9999999% de espacio. Es una parte vital de la vida, pero en un mundo lleno de contenido físico y virtual, a menudo nos olvidamos del importante papel del espacio. En diseño web, nos referimos a él como «espacio en blanco». El espacio en blanco, menos conocido como espacio negativo, es crucial para el diseño de la UI de un sitio web. Una UI desordenada es el equivalente web del ruido blanco: nada destaca. Sin espacio en blanco en el diseño, las ilustraciones brillantes pasan desapercibidas, todos los elementos quedan sofocados y el diseño gráfico se ahoga en un charco de sí mismo.
Empieza a crear prototipos de aplicaciones hoy mismo. ¡Disfruta de proyectos ilimitados!

En este post, veremos 20 ejemplos inspiradores de cómo manipular el espacio en blanco para que el contenido importante de tu sitio web destaque como debe. También repasaremos algunas de las mejores prácticas para sacar el máximo partido de la nada en tu herramienta de creación de prototipos.
Además de dotar a las UI de un mayor grado de sofisticación y prestigio, el diseño de espacios en blanco también tiene ventajas para el usuario. Ayuda al proporcionar una cantidad digerible de contenido al usuario por adelantado, hace que priorices qué contenido mostrar primero y cuánto énfasis poner en él. El diseño de espacio en blanco también mejora la legibilidad y escaneabilidad de tu sitio web, según NNG, además de mejorar la comprensión lectora en un 20% según un estudio realizado en la Universidad Estatal de Wichita. ¿Cómo? El diseño de espacio en blanco hace que tu contenido sea fácil para los ojos del usuario, eliminando los detalles superfluos y dividiendo la información en trozos fáciles de digerir. En otras palabras, reduce la carga cognitiva del usuario, lo que a su vez reduce la tasa de rebote.

Lo mires por donde lo mires, la cantidad de ventajas que aporta el diseño de espacios en blanco hace que merezca la pena tenerlo en cuenta. Después de todo, ¿no es fácil simplemente dejar espacio sin rellenar? La respuesta es que, como todo en el diseño web, sin práctica será difícil. Por eso hemos incluido a continuación algunas de las mejores prácticas para mantenerte en lo más alto en el diseño de espacios en blanco.
No olvides hacer primero un wireframe del diseño de tu sitio web para decidir el uso óptimo del espacio en blanco en tu diseño. Nuestra herramienta gratuita de wireframe puede ayudarte a empezar. Utilizar un wireframe te ayudará a concretar el diseño del espacio en blanco y a determinar la cantidad correcta de espaciado y relleno alrededor de cada elemento. Te proporciona un medio para probar diferentes espaciados antes de pasar a fidelidades más crecientes del diseño del sitio web. También puedes consultar nuestra lista de impresionantes ejemplos de wireframes para inspirarte en el diseño.
Utiliza el diseño de espacios en blanco para guiar la mirada de tus usuarios. Puedes hacerlo organizando el contenido de tu página en no más de 15 puntos en la página (más de eso debería ir idealmente en otra página). Ahora sólo tienes que establecer un orden de prioridad para esos 15 puntos. Por ejemplo, el punto número uno podría ser el logotipo, el número dos podría ser la barra de navegación, el número tres podría ser una imagen principal, el número cuatro un párrafo de texto, etc. A continuación, al posicionar este contenido, tienes que decidir dónde estará tu macroespacio en blanco. En otras palabras, dónde colocas cada contenido o grupo de elementos en la pantalla. El macroespacio en blanco es el espacio que rodea a cada elemento o grupo de elementos. El microespacio en blanco, en cambio, es el espacio que rodea a los distintos elementos de un grupo o el espacio entre párrafos, líneas y letras de un texto.
Empieza a crear prototipos de aplicaciones hoy mismo. ¡Disfruta de proyectos ilimitados!

El principio Gestalt de proximidad sostiene que los usuarios asocian los elementos estrechamente relacionados para que tengan atributos similares. Para aplicar bien este principio, tendrás que asegurarte de agrupar los elementos relacionados de forma próxima. Considera como ejemplo el diseño de formularios. Por ejemplo, puede que quieras agrupar datos personales como el nombre y la dirección en un grupo, separados por un poco más de espacio y seguidos de otro grupo de campos bajo los datos de la tarjeta de crédito.
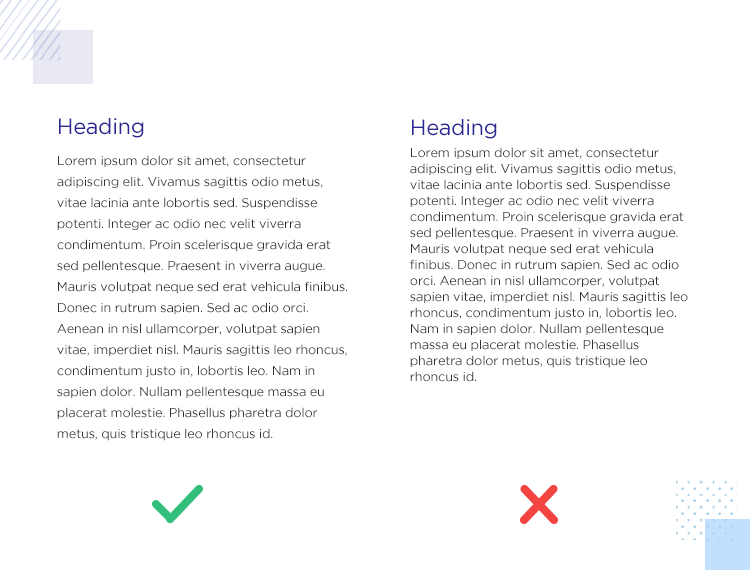
Asegúrate de que el ancho de las columnas de párrafo y los márgenes no sean demasiado amplios. Esto significa incluir un amplio espacio lateral a ambos lados de tu UI. Esto ayuda a mejorar la legibilidad de tus párrafos y hace que el texto sea más agradable a la vista. Para reducir el tamaño de los márgenes, intenta incluir una idea por párrafo.

También debes tener cuidado con el espacio entre líneas. No quieres que cada línea esté una encima de la otra, pero al mismo tiempo tampoco quieres que haya demasiado espacio entre las líneas. El punto óptimo para el interlineado es entre el 130 y el 150% del tamaño de la fuente.
Utiliza el espacio en blanco para demostrar la jerarquía visual entre los elementos de tu página. Considera recortar o aumentar aspectos como el relleno y el margen para poner más o menos énfasis en determinados elementos. Asegúrate de colocar los elementos importantes, como las CTA, en un lugar donde destaquen especialmente. ¿Quieres saber más sobre otros tipos de diseño web? Echa un vistazo a nuestro post sobre diseño de paneles de control.
Tienes que encontrar un equilibrio entre el espacio en blanco y el contenido cuando llegues a la fase de prototipado. Del mismo modo que quieres evitar el desorden en la página, también quieres evitar un efecto espartano en la UI de tu sitio web. Esto puede reducir la comprensión del usuario porque todos los elementos y cualquier texto parecerán desconectados, haciendo que la página sea más difícil de escanear.
Empieza a crear prototipos de aplicaciones hoy mismo. ¡Disfruta de proyectos ilimitados!

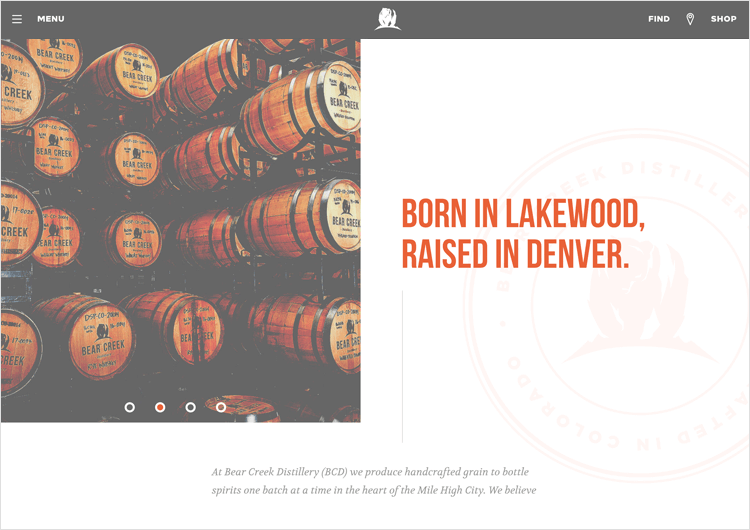
Unas imágenes atrevidas combinadas con un texto audaz hacen que Bear Creek Distillery destaque sobre otros productores de bebidas espirituosas.

La parquedad del diseño permite a Bear Creek destacar lo que mejor sabe hacer: destilar. Utilizando el menor número posible de distracciones, esa idea se transmite poderosamente a los visitantes del sitio web.
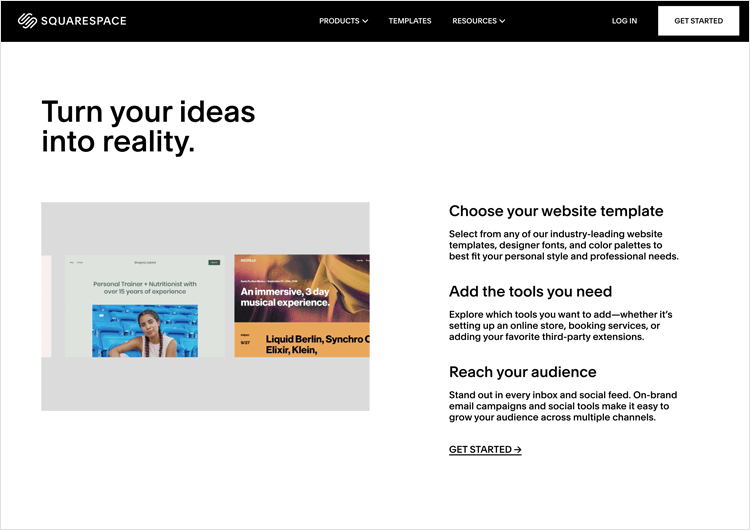
Squarespace utiliza muy pocos elementos de UI en su página de inicio pero, a pesar de estas limitaciones, el usuario tiene todo lo que necesita para entender de qué va Squarespace.

El macroespacio en blanco está cuidadosamente pensado para captar la atención del usuario en la esquina superior izquierda. A continuación, su mirada se dirige hacia un ejemplo inmaculado de página web y luego hacia la columna de texto de la derecha, que ofrece más contexto. El botón CTA blanco para «empezar» de la barra del menú de navegación destaca claramente sobre su fondo negro.
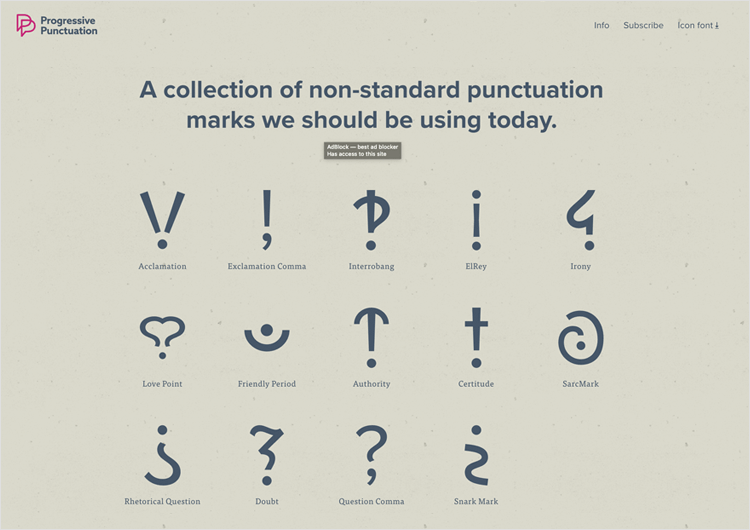
¿Quién sabía que existía un signo de puntuación para transmitir ironía? ¿O un SarcMark? La Puntuación Progresiva es un escaparate online de signos de puntuación no utilizados que podrían mejorar drásticamente nuestra comunicación online.

Su inteligente uso del espacio negativo es necesario para transmitir el mensaje de cada uno de los signos de puntuación no estándar.
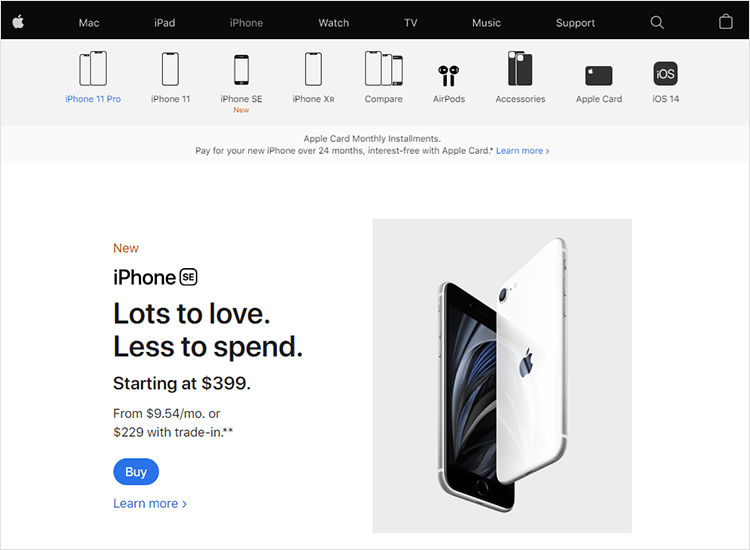
¿Puede alguien escribir sobre el diseño del espacio en blanco sin mencionar a Apple? Aunque no son los pioneros del espacio en blanco, Apple sí que sabe cómo utilizarlo con confianza y adecuadamente para captar la atención, las ventas y el impacto.

Los productos de Apple son un arte en sí mismos y, al utilizar el espacio en blanco, el visitante sólo tiene un foco de atención en todo momento. Aquí no hay distracciones.
Empieza a crear prototipos de aplicaciones hoy mismo. ¡Disfruta de proyectos ilimitados!

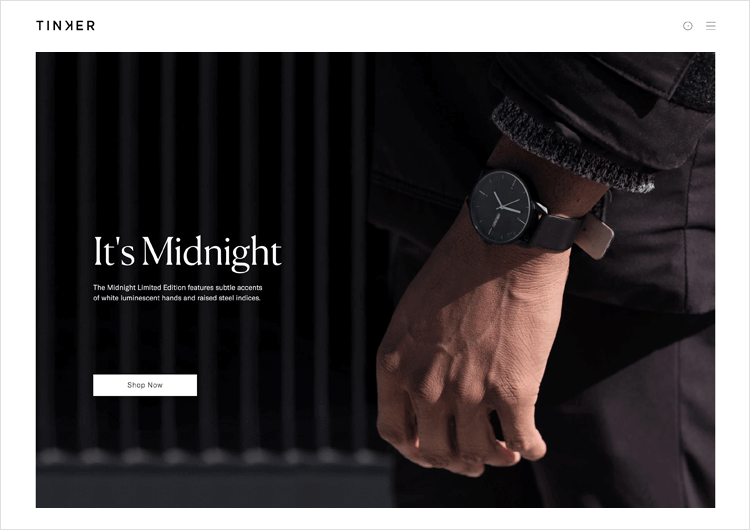
Tinker te permite construir tu propio reloj personalizado, eligiendo entre una gama de colores, estilos y acabados.

Para destacar la naturaleza personalizada de su oferta, Tinker utiliza una imagen grande y llamativa de su mejor gama de productos. Esta imagen ocupa a propósito la mayor parte de la pantalla para dejar una impresión en el usuario y se combina con un CTA para «comprar ahora». En contraste, el resto de la página es deliciosamente sencillo, con un logotipo, una mera barra de búsqueda y un menú de navegación casi oculto dispuesto ordenadamente en cada esquina superior de la UI.
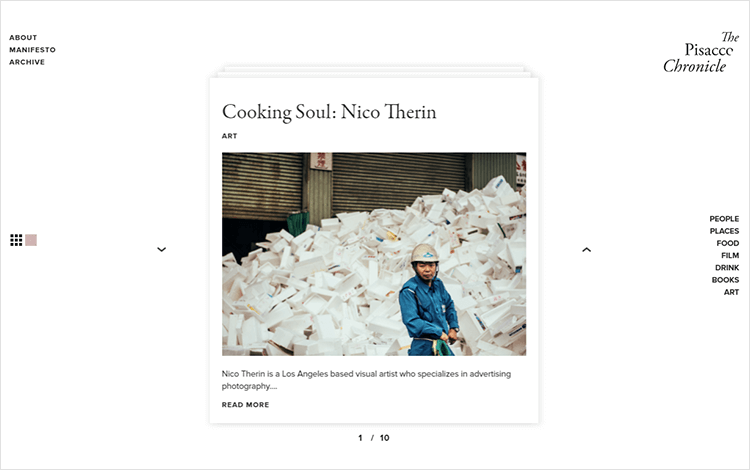
La Crónica Pisacco es una revista online que se centra en la comida, el cine y el arte. Algunas de nuestras cosas favoritas. Curiosamente, Pisacco utiliza una presentación de diapositivas al estilo polaroid de los distintos artículos con una fotografía llena de color. La posición poco ortodoxa del título y los enlaces de navegación resulta aún más curiosa porque hay muy pocos elementos que compitan entre sí en la página. Si hubiera habido más texto, es posible que esta convención no hubiera funcionado tan bien.

Sin distracciones innecesarias y con una paleta de colores limitada, Crónica Pisacco consigue captar la atención del usuario por las razones adecuadas. También se hace un gran uso del principio de proximidad, con un menú y una navegación similares agrupados estrechamente, y luego separados de forma espectacular de otras opciones de navegación con un océano de espacio.
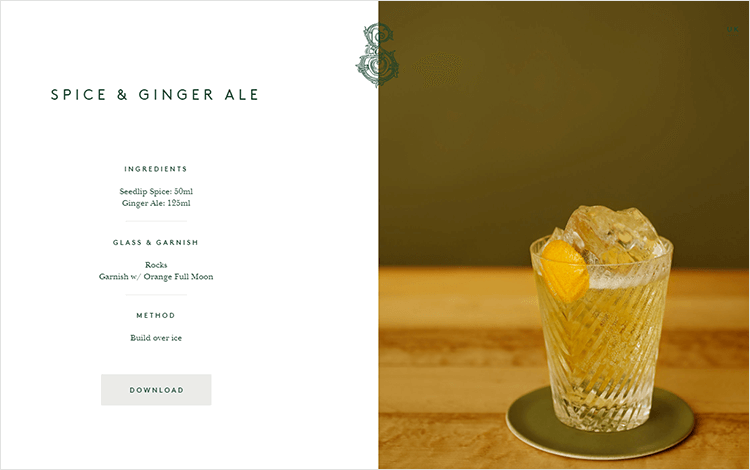
Otra destilería, esta vez de bebidas sin alcohol. Un concepto bastante nuevo puede ser difícil de asimilar para la gente; utilizando un diseño de espacio en blanco, Seedlip expresa su USP de forma clara y concisa con una simple línea de texto. Con este diseño, más es menos, y la bella fotografía se convierte en el centro de atención a medida que el usuario se desplaza por la página para descubrir más cosas sobre estas bebidas espirituosas sin alcohol.

Para reforzar la idea de calidad y sofisticación, todo lo que el usuario ve al entrar por primera vez en esta página es el texto del logotipo, de estilo barroco, que resalta la naturaleza lujosa del Seedlip y el espacio en blanco intencionado. ¡Salud!
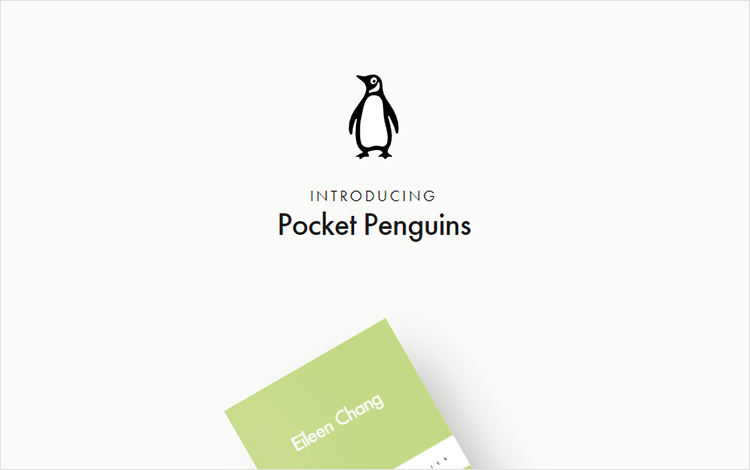
Penguin es conocido por sus portadas de libros. Colores llamativos con texto llamativo. Pocket Penguins continúa este tema a la perfección, y de forma similar a Seedlip, la atención de los usuarios se centra inmediatamente en los libros por los que la empresa es conocida.

Los colores resaltan con fuerza sobre el fondo para mostrar la vibrante y encantadora personalidad de marca de Pocket Penguin.
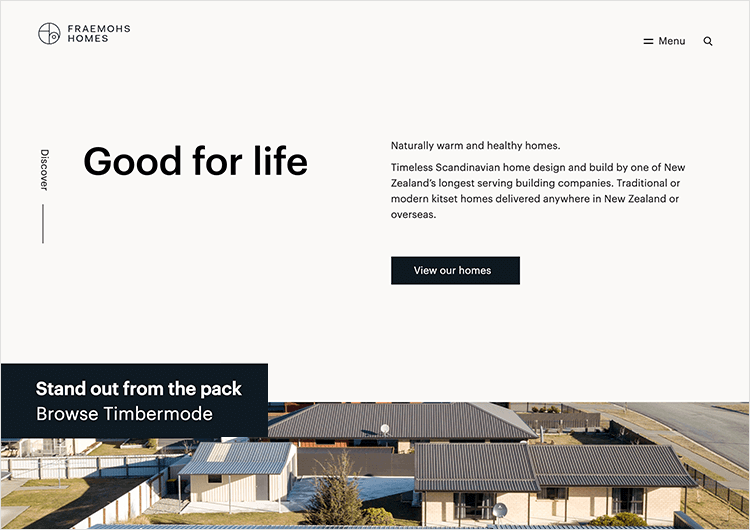
Fraemohs Homes ofrece atractivas casas en kit de diseño escandinavo que los clientes pueden encargar en el sitio web y construir ellos mismos. No es muy distinto de pedir muebles en paquetes planos a IKEA.

Con un concepto de construcción tan moderno, es lógico que su sitio web refleje esa industria moderna, y así es. Su magistral despliegue de diseño de espacio en blanco atrae al usuario directamente a su declaración de objetivos. Le sigue un llamativo botón CTA negro para ver su lista de viviendas disponibles. También utilizan el diseño del espacio en blanco para guiar la mirada del usuario a lo largo de la página en un patrón en Z de imágenes y texto dispersos para proporcionar al usuario una sensación de descubrimiento.
Empieza a crear prototipos de aplicaciones hoy mismo. ¡Disfruta de proyectos ilimitados!

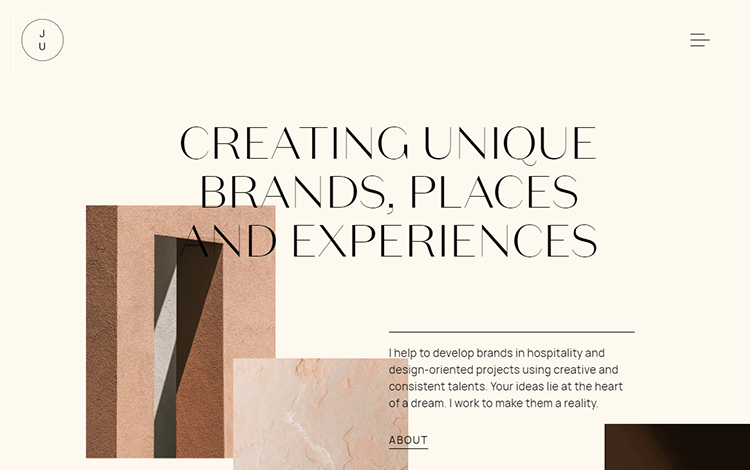
Juliana Cavalcanti, que no es la típica cartera de diseño, aprovecha al máximo el diseño del espacio en blanco en su sitio web. El hecho de que sus esfuerzos de diseño se dirijan principalmente al sector de la hostelería se refleja en la lujosa pero minimalista elección de textos e imágenes, pero aún más en la cuidada disposición del espacio en blanco.

Las imágenes de materiales de diseño de interiores de gama alta se disponen juguetonamente en el macroespacio en blanco. Están dispuestas juntas y en capas en perfecta yuxtaposición con una sans serif pulcra y no demasiado fluida. Hay abundante espacio en blanco sin rellenar, por lo que los sutiles efectos de estos elementos y sus disposiciones inspiran una sensación de alivio y relajación.
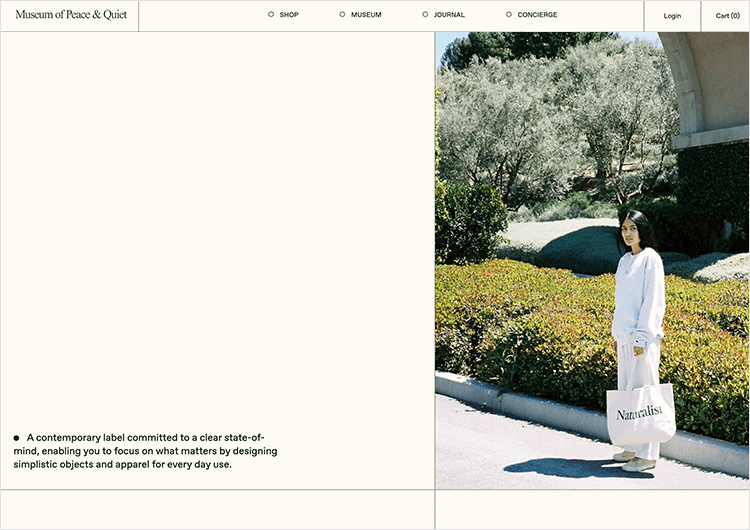
La empresa de ropa minimalista Museum of Peace and Quiet busca promover la paz mental y la tranquilidad a través de su gama de ropa. También adoptan un enfoque interesante y único del diseño del espacio en blanco en su sitio web. El contenido de su página de inicio hace un uso intencionado y drástico, esporádico, del espacio y de un sistema de cuadrícula que comprende imágenes y texto. Una enorme imagen principal decora la página a la derecha, pero lo más interesante de todo es que el cuadrante superior izquierdo de la pantalla, que es donde los usuarios teóricamente empiezan a leer y escanear, se deja completamente en blanco: nada más que espacio en blanco.

A medida que el ojo del usuario capta el espacio, sintiendo una sensación de lucidez y relajación, sus ojos se ven atraídos por un sencillo párrafo de tres líneas de su declaración de objetivos. Esto es diseño minimalista y de espacio en blanco en su máxima expresión. Sin embargo, no está muy claro si sus productos, constantemente agotados, son una continuación de esta idea minimalista.
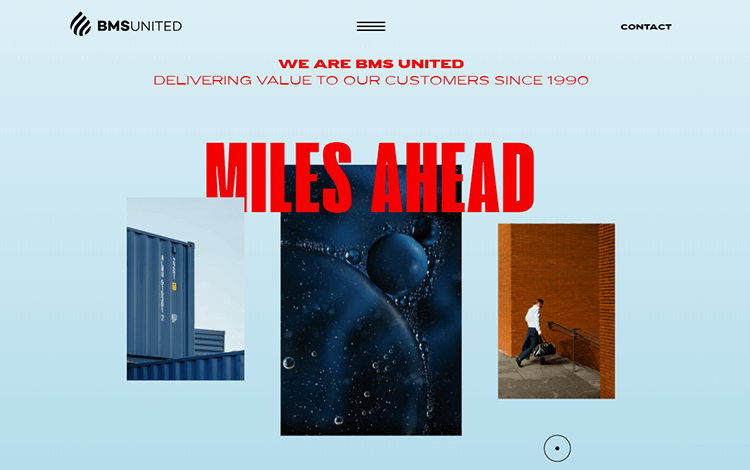
La empresa naviera BMS United tiene un diseño web sorprendentemente único para su sector. En el primer segundo de entrar en su sitio web, se podría perdonar al usuario por pensar que ha aterrizado en el portafolio de diseño de alguien.

Sin embargo, con las imágenes heroicas que adornan la página de inicio de contenedores y oficinas, pronto queda claro que no es así. Ofrecen al usuario un collage de imágenes superpuestas con una gran fuente brutalista que destaca sobre un fondo azul pálido. Cada imagen y letra está cuidadosamente envuelta en un espacio azul pálido y micro, de modo que, en lugar de crear un efecto discordante, proporciona intriga y hace que el usuario quiera descubrir más sobre su singular historia.
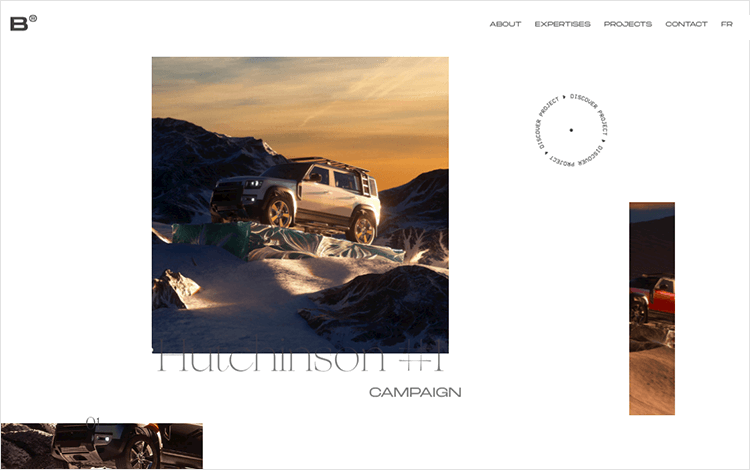
La agencia creativa parisina Blackballoon tiene un sitio web cuya navegación no es del todo intuitiva. Sin embargo, acierta en el diseño del espacio en blanco. Utilizan un collage compuesto por recortes de fotografía de tamaño irregular que son dinámicos y cambian constantemente con transiciones extravagantes. Cada uno de ellos está dispuesto en forma de Z, de modo que la izquierda, la derecha y el centro de la pantalla están cubiertos con algo vibrante, pero permiten respirar con mucho espacio en blanco.

Las fotografías revelan la historia del trabajo que hicieron para clientes anteriores, como Land Rover y Chanel. Aunque el diseño de espacio en blanco de Blackballoon sin duda facilita la vista, la intuitividad general, por no hablar de la navegación, podría mejorarse por el bien del usuario. Muchas imágenes enlazan con la misma página, pero dan la impresión de enlazar con algo diferente, lo que es un gran no-no en el diseño UX. Una lección importante de estos chicos es: ¡experimenta con el espacio en blanco, pero no cambies la posición de los enlaces y no incluyas varios enlaces a la misma página!
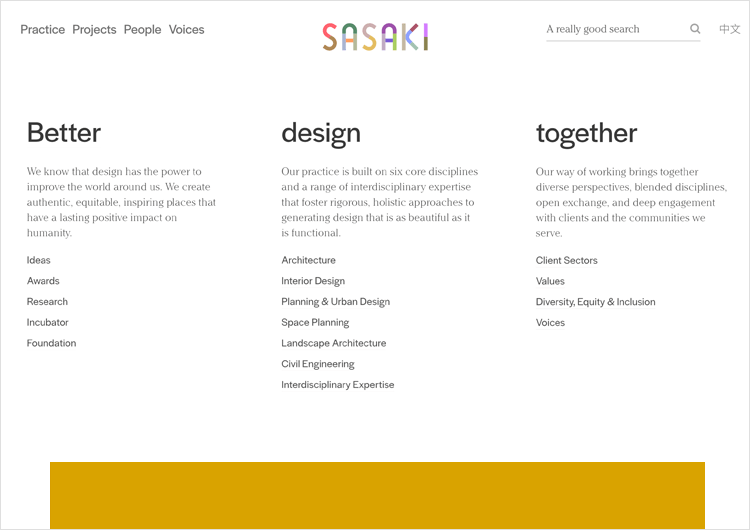
Sasaki es una agencia de diseño que ofrece un conjunto de soluciones que incluyen arquitectura y diseño de interiores. Comunican al usuario que visita su página web que saben un par de cosas sobre el poder de un buen diseño. Lo consiguen con un diseño cuidadosamente pensado que utiliza el espacio en blanco para llamar la atención y resaltar el colorido logotipo. Éste deja inmediatamente una huella en la mente, ya que destaca sobre un fondo blanco.

Ocasionales salpicaduras de color atraen la mirada del usuario hacia diversas partes de la página que presentan información interesante. Los párrafos breves de texto que describen los servicios de la empresa y de qué tratan se dividen ordenadamente utilizando párrafos de columnas estrechas para proporcionar un escaneado rápido y fácil con texto fácilmente digerible.
Empieza a crear prototipos de aplicaciones hoy mismo. ¡Disfruta de proyectos ilimitados!

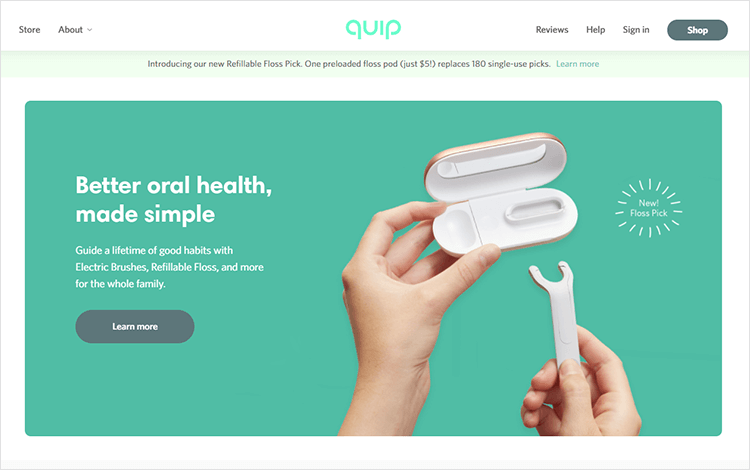
La empresa de salud bucodental Quip se centra en ofrecer un enfoque centrado en el usuario para el diseño de sus productos, pero también de su sitio web. El sitio web de Quip utiliza imágenes nítidas sobre un fondo minimalista. Hacen un gran uso del espacio en blanco pasivo alrededor de sus opciones de menú. También hacen un uso inteligente del principio Gestalt de proximidad agrupando elementos relacionados en toda la página de inicio, como opciones de menú y reseñas similares.

Para mostrar sus productos, se aseguraron de centrar sus imágenes y párrafos de texto, dejando mucho espacio de margen lateral, para que el texto fuera fácil de escanear para el usuario. Su visualización de texto a imágenes sigue un atractivo patrón en Z para mantener al usuario atento al contenido.
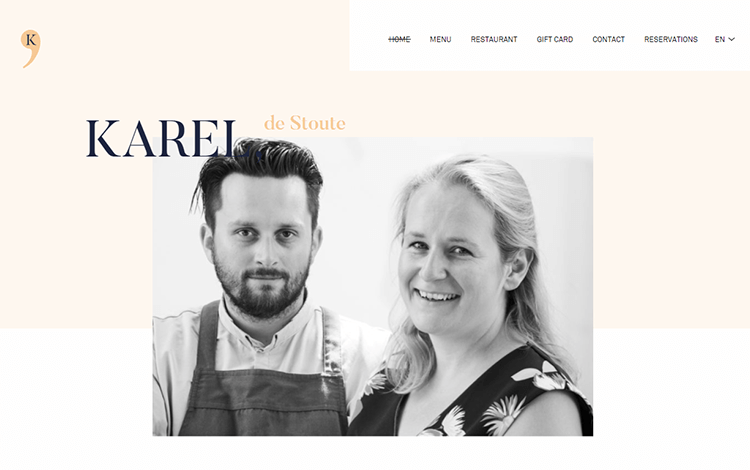
El sitio web de Karel de Stoutecuenta la historia de los restauradores Thomas, Lien, su equipo y su cocina en Bélgica. Sin embargo, su sitio web hace algo más que contar cómo empezaron. Cautiva al usuario desde el principio, nada más aterrizar en la página de inicio, y lo hace con un inteligente diseño de espacio en blanco.

Utilizando una serie de textos e imágenes superpuestos sobre un espacio suave en tonos pastel, el logotipo, el menú de navegación y la imagen principal tienen mucho espacio para respirar. Hace que el usuario se sienta a gusto, que es como quieren que se sientan sus clientes en la cocina. Aunque pueda parecer simple, su elegancia transmite que el equipo de diseño pensó muy cuidadosa y deliberadamente en la disposición de los elementos dentro del espacio de la página de inicio.
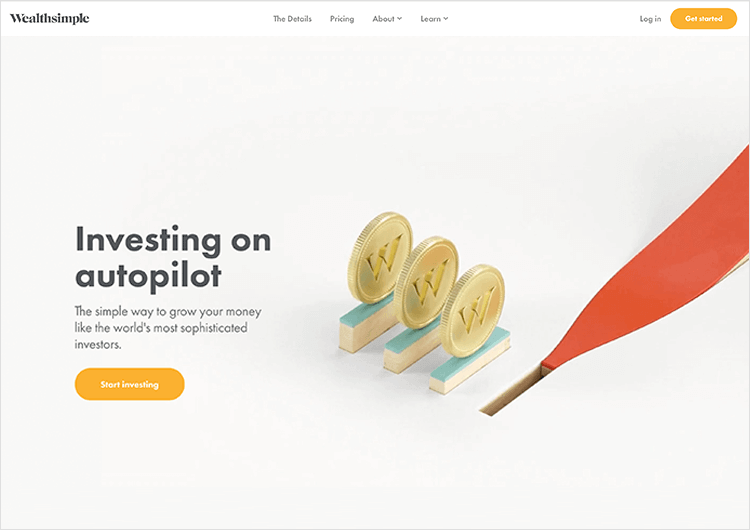
Wealthsimple, empresa de gestión de patrimonios, pretende ayudar a los clientes sin formación financiera a invertir de forma sencilla y sin complicaciones, proporcionándoles tanto soporte tecnológico como humano. Hacen hincapié en la sencillez que sus productos y servicios pueden aportar a la vida de sus usuarios, utilizando mucho espacio en blanco en el diseño de su sitio web. El contenido legible sigue un patrón en F de izquierda a derecha.

Unos textos H1 y H2 alentadores adornan la parte izquierda de la pantalla, mientras que un CTA brillante para «Empezar a invertir» destaca en marcado contraste sobre un fondo blanco. Mientras tanto, unas imágenes cautivadoras y dinámicas se sitúan cómodamente a la derecha de la pantalla, de forma que llamen la atención pero sin distraer.
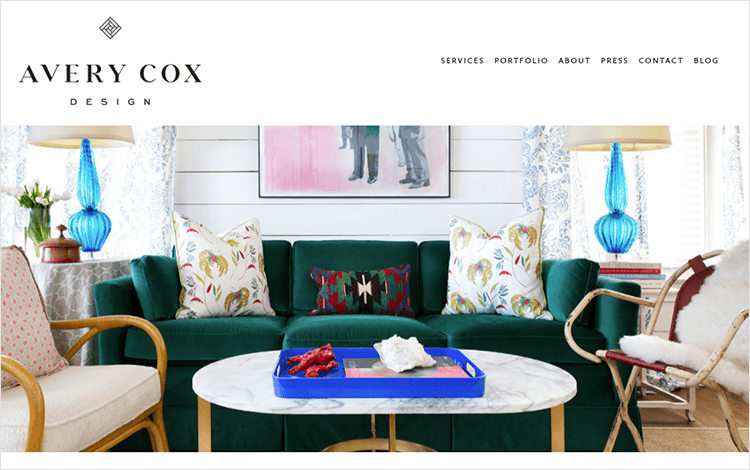
La consultora de diseño de interiores Avery Cox Design quiere mostrar su perspicacia en el diseño con su diseño web minimalista, lujoso y con espacio en blanco. Una imagen principal brillante y colorida con el interior de un salón contrasta muy bien con el espacio en blanco que lo rodea. El macroespacio divisorio está bien pensado, y las distintas secciones de contenido de la página de inicio tienen espacio suficiente para respirar.

Debajo de la imagen principal está la declaración de la misión de Avery, y más abajo hay dos finas columnas de texto, en lugar de una larga, que describen los servicios que ofrece la agencia, seguidas de una galería de imágenes para mostrar la cartera de Avery.
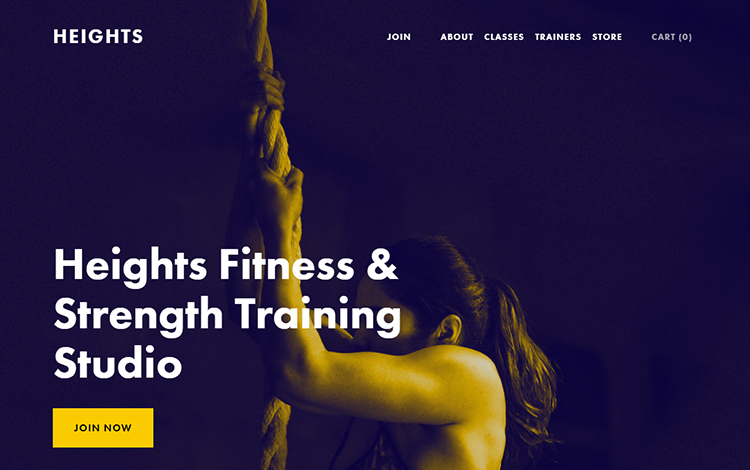
Este ejemplo es un poco diferente al resto de los que aparecen en esta lista, ya que Heights no es en realidad un sitio web en vivo, sino una plantilla de Squarespace. Lo hemos incluido en esta lista porque es un gran ejemplo de cómo el espacio en blanco no sólo tiene que ser blanco. Lo primero que atrae la mirada del usuario es el centro, ya que aterriza en la página de inicio con una cautivadora imagen principal.

Cada uno de los elementos está separado y se le da espacio para respirar, como el logotipo, el menú, la frase clave y la CTA. El diseñador hizo aquí un gran uso del principio Gestalt de proximidad, dividiendo el menú de navegación en grupos de opciones similares.
Woven Magazine adopta un enfoque interesante en su diseño del espacio en blanco. Por ejemplo, en la parte superior de la página, lo primero que ve el usuario a la izquierda es su menú. En el centro está el logotipo y a la derecha, una barra de búsqueda y el carrito.

Cada uno de los tres tipos de elementos está separado por un espacio en blanco considerable pero igualmente proporcionado, seguido de una gran imagen principal que ocupa el resto de la pantalla. Al desplazarse por la página de inicio, los ojos del usuario se guían fácilmente por las opciones de navegación inteligentemente espaciadas.
El espacio en blanco es un elemento real en el diseño web. La falta de contenido es tan importante como la presencia de contenido en tu sitio web. Piensa en el espacio en blanco como en el Yin y el Yang. No puedes tener uno sin el otro. Para que el contenido de tu sitio web brille de verdad, tienes que seguir las mejores prácticas de diseño del espacio en blanco. Sin embargo, no todos los sitios web de todos los sectores serán iguales, y siempre debes leer entre líneas cuando se trate de cada caso. ¿Qué contenido es el más importante y cuál puedes dejar para otra página? ¿En qué orden debe mostrarse? ¿En qué parte de la pantalla es más probable que llame la atención? Y lo más importante de todo: ¿puede respirar?
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read