El Swiss Style rechaza la decoración, persigue la objetividad y favorece la comunicación clara. ¿Cómo podemos aplicar esto al diseño web?
Sencillez, objetividad y legibilidad. Ésas eran las ideas principales del movimiento Swiss Style.
Empieza a diseñar tus sitios y aplicaciones web. ¡Es gratis!

Han pasado casi 70 años desde que el Swiss Style arrasó en el mundo del diseño gráfico. Pero, ¿son los principios relevantes en la actualidad? ¿Y podemos utilizarlos al diseñar sitios web e interfaces con tu herramienta de prototipado favorita?
Averigüémoslo.
El Estilo Suizo, o Estilo Internacional, hace referencia a un movimiento que se originó en Rusia, Holanda y Alemania durante los años veinte y treinta. Los diseñadores encabezaron el movimiento en la década de 1950 en Suiza.

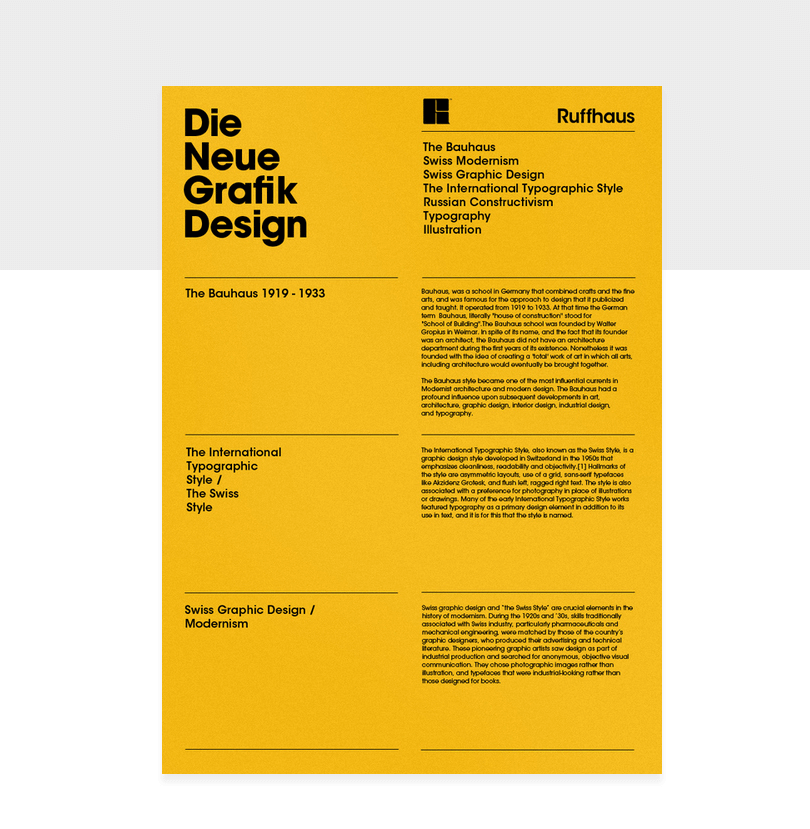
El Estilo Suizo es modernista. Es una culminación del constructivismo ruso, la artesanía, la fotografía, De Stijl y la Bauhaus. Puedes identificar el Estilo Suizo por sus titulares atrevidos, su composición descarnada y su enfoque minimalista.
Richard Hollis, autor de Diseño gráfico suizoseñala que las competencias asociadas a la industria suiza, a saber, la industria farmacéutica y la ingeniería mecánica, se combinaban con diseñadores gráficos que producían publicidad y literatura técnica.
Los pioneros del Swiss Style veían el diseño como parte de la producción industrial y buscaban desesperadamente una comunicación visual objetiva.

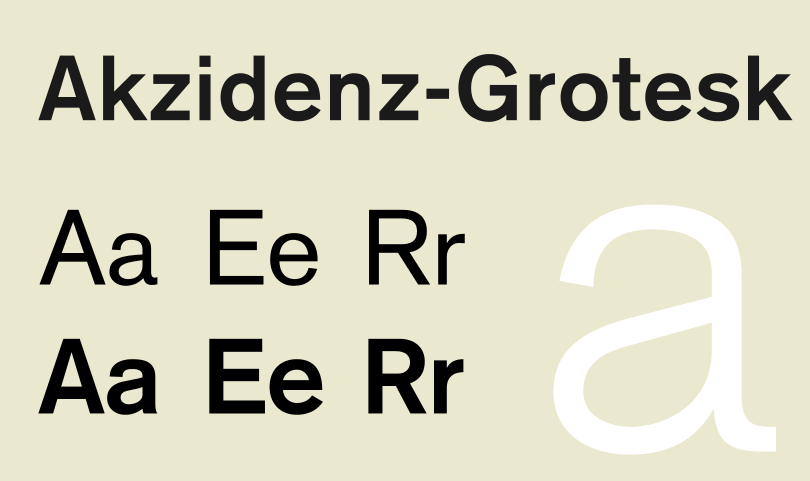
Sus elecciones tipográficas, en particular, eran industriales. La fuente del siglo XIX Akzidenz-Grotesk influyó mucho en el Swiss Style.
Como tipo de letra, no tiene adornos, es polivalente y funcional: todo lo que un modernista adoraría en un tipo de letra. También inspiró el famoso tipo de letra Helvética.
Se diseñó como fuente de texto. Eso significa que es legible y por eso se utilizó en la señalización del metro de Nueva York en los años setenta, antes de que la Helvética ocupara su lugar.
La fuente se utilizó en publicaciones científicas por su aspecto limpio, que se traduce bien en la web.
El conocido bloguero Jeremiah Shoaf, el hombre detrás de Typewolfdijo de Akzidenz-Grotesk (Este enlace también te mostrará otras fuentes que puedes emparejar con Akzidenz):
«Siempre me alegra ver que se utiliza Akzidenz Grotesk en la web en lugar de Helvetica, porque confiere inmediatamente al diseño un aire mucho más distintivo».
Aparte del diseño gráfico y la tipografía, el Swiss Style también encontró influencias en la arquitectura, la pintura y la escultura.
En Pabellón de Barcelona es un ejemplo. Se construyó en 1929 y ejemplifica un enfoque modernista.
Entonces, ¿qué caracteriza al Swiss Style?
El Swiss Style se compone de varios elementos, pero en particular, el diseño Swiss Style incluye:
- Rejillas
- Distribuciones asimétricas
- Tipografía sin gracias
- Precisión
- Abstracción geométrica
- Simplicidad
- Objetividad
- Fotografía
Como dice el mantra de la Bauhaus: la forma sigue a la función. Eso hace que el Swiss Style sea pragmático y considerado.
Este enfoque tampoco se preocupa por la belleza. La belleza se encuentra en la funcionalidad del diseño. Es intencionadamente mínimo y desnudo. La idea era que el diseño fuera invisible y que se suprimiera la subjetividad del diseñador para dejar que el contenido hablara por sí mismo.
Los diseñadores de UX tienen que adoptar un enfoque similar a la hora de diseñar. El diseño no es para ti, así que no te involucres. Esto se aplica a todos los aspectos. Los redactores de UX no pueden apegarse a sus palabras, del mismo modo que los diseñadores no pueden apegarse a sus interfaces.
Empieza a diseñar tus sitios y aplicaciones web. ¡Es gratis!

El estilo suizo no sólo se encuentra en carteles y otros diseños gráficos. Se puede utilizar en el diseño web y en el diseño UX. Todas las características de la lista anterior pueden aplicarse fácilmente a los sitios web.
Diogo Terror escribe en Smashing Magazine que el estilo suizo está en línea con la creación de interfaces fáciles de usar.
Continúa diciendo que «este estilo de diseño gráfico nació en el contexto institucional. La mayoría de las piezas de este movimiento tienen forma de carteles, sellos, identidad tipográfica institucional, señales de tráfico, etc. En este sentido, estos artistas están aprovechando mucho más que la comunicación de arriba abajo, están crear interfaces fáciles de usar«. Pero, ¿por dónde empezamos?
Las características visuales del Estilo Suizo consisten en colocar elementos en una cuadrícula construida matemáticamente para crear una composición unificada. La cuadrícula proporciona al diseño una estructura en la que «confinar» tus elementos de UI.
Esta cuadrícula debe presentar la información textual y visual de forma clara. No importa si es un cartel o una interfaz; una cuadrícula proporciona orden. La fuente elegida debe ser sans-serif y alineada a la izquierda. El resultado final debe ser un diseño asimétrico.
Josef Muller-Brockmann, uno de los pioneros del Swiss Style y autor del libro Sistemas de cuadrícula en el diseño gráficodijo de la cuadrícula
«El sistema de cuadrícula es una ayuda, no una garantía. Permite una serie de usos posibles y cada diseñador puede buscar una solución adecuada a su estilo personal. Pero hay que aprender a utilizar la cuadrícula; es un arte que requiere práctica».
Es una herramienta vital que los diseñadores pueden manipular en su beneficio a la hora de crear interfaces de usuario coherentes, utilizables y, sobre todo, accesibles.
¿De qué otras formas pueden los diseñadores llevar el estilo suizo al diseño web?
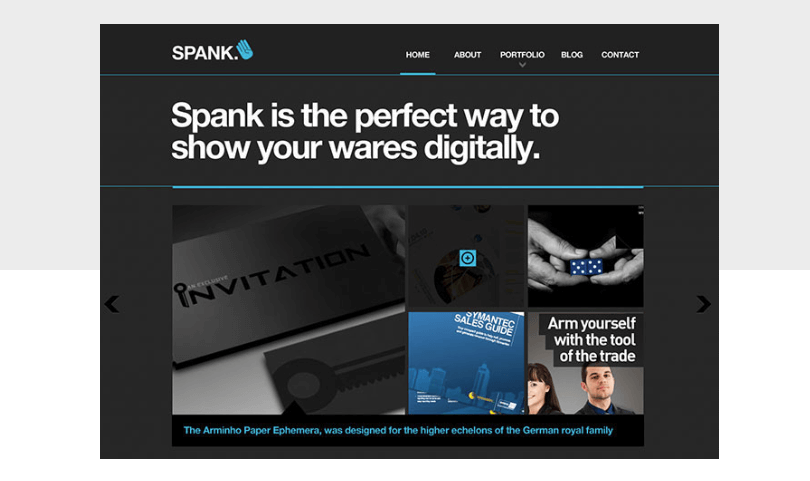
El diseño suizo se caracteriza por elementos funcionales en una página. Cada elemento está ahí por una razón. Esta filosofía recuerda al minimalismo. Pero, ¿por qué debe ser mínimo tu diseño? Cuando reduces el diseño de tu página web a los únicos elementos que realmente tienen que estar ahí, estás creando claridad en tu diseño.

Esta es una plantilla de sitio web inspirada en el estilo suizo. Hay texto grande con un mensaje claro. Nuestra atención no salta porque sólo hay unos pocos colores: blanco, azul y negro. Y debido al número limitado de elementos de UI, está claro qué representa el sitio web. Un diseño recargado, por el contrario, causará confusión. Creará tensión.
El diseño es un intento de transmitir un mensaje, y si ese mensaje no puede oírse por encima del ruido de otros elementos competidores, el usuario tendrá una experiencia poco agradable.
Debes a tus usuarios darles la información que buscan de forma que no les perjudique.
El diseñador de productos Joshua Porter escribe que la claridad es la tarea número uno en el diseño de interfaces. Joshua continúa diciendo que, para ser eficaz, la gente debe reconocer lo que es, preocuparse de por qué lo utilizaría y comprender con qué les ayuda a interactuar la interfaz.
En esencia, la claridad inspira confianza y conduce a una mayor utilización.
Empieza a diseñar tus sitios y aplicaciones web. ¡Es gratis!

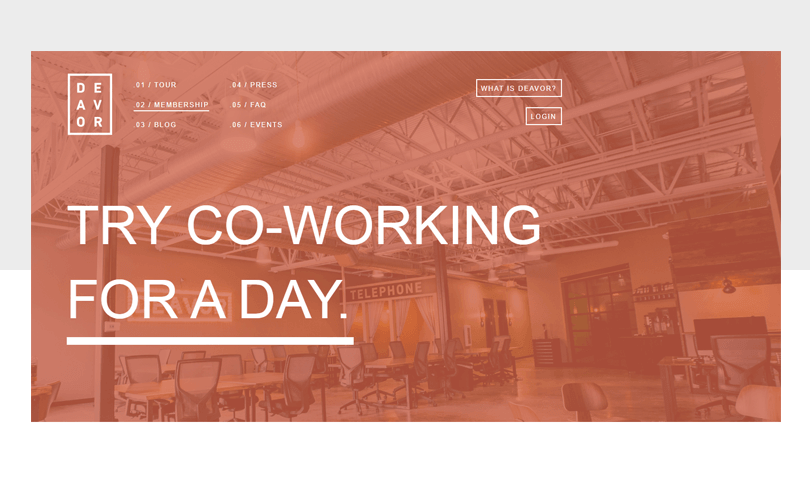
La elección del tipo de letra es fundamental en el diseño web de estilo suizo. El Estilo Suizo también se conoce como Estilo Tipográfico Internacional. Como tal, el estilo respeta el tipo. La tipografía es el principal elemento de diseño del Estilo Suizo. Mira cualquier cartel de la época y verás fuentes grandes y en negrita que ocupan gran parte del espacio. Echa un vistazo a estos libros de tipografía imprescindibles para diseñadores. Si quieres que el diseño de tu web incorpore el Estilo Suizo, es hora de tirar tus Times New Romans, Garamonds y Caslons. No se permiten fuentes con gracias.

Veamos el sitio web anterior. El objetivo es claro: afiliarse. Hay dos razones por las que nos llama la atención. Una es el tamaño. La fuente es grande y el mensaje es claro. No hay otros mensajes contradictorios. La otra es por el espacio negativo. Hay mucho. Esto permite que el sitio web respire, transmite mejor el mensaje y da al usuario una cosa en la que centrarse. Otra característica del Estilo Suizo es la formación al ras a la izquierda y al trapo a la derecha. Esto significa que el texto está alineado a la izquierda de la página, pero no justificado. Así

Fuentes a considerar para el Estilo Suizo: Montserrat, Open Sans, Lato y Helvetica. ¿Por qué no descubres cómo la tipografía puede mejorar la identidad de la marca?
Gran parte del Swiss Style consiste en acertar con la fuente y el diseño. Esto implica crear una jerarquía tipográfica.
Una jerarquía tipográfica es una forma de estructurar el contenido de tu sitio web priorizando la información de forma coherente. Es decir, lo importante primero, lo menos importante después.
Para conseguir una jerarquía visual, tendrás que jugar un poco:
- Talla
- Color
- Peso
- Posición
- Contraste
- Kerning
Si quieres una lección de jerarquía visual, mira la portada de un periódico.
El titular, el subtítulo y el cuerpo del texto son formas de crear una jerarquía visual. En un periódico, el titular llama la atención (lo más importante), los subtítulos aportan información adicional (menos importante) y luego está el cuerpo del texto (lo menos importante). Tanto el titular como los subtítulos se utilizan para incitar al lector a pasar al cuerpo del texto.
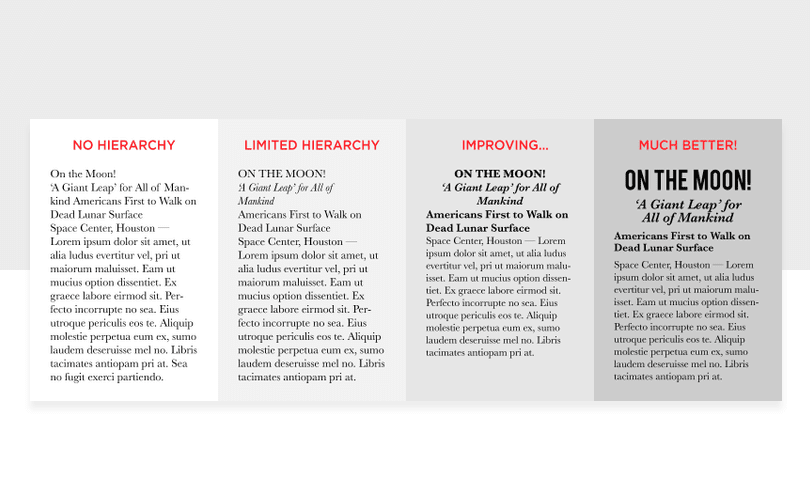
Echemos un vistazo a estos dos trozos de texto de abajo. Uno tiene jerarquía, el otro no. Se ve claramente el impacto de la jerarquía tipográfica:

Image credit: Janie Kliever at Canva.
Merece la pena señalar cómo se lee en Internet
En su mayor parte, la gente lee siguiendo un patrón patrón Fsobre todo si hay mucho texto. En los sitios con menos texto, la gente tiende a leer en un Patrón Z. This is because they’re scanning the page for the information relevant to them.
Estos son los patrones naturales del movimiento ocular. Teniendo esto en cuenta, puedes empezar a crear una jerarquía tipográfica. Si sabes que la gente lee de izquierda a derecha y siguiendo un patrón en Z, entonces puedes organizar tu contenido para captar la atención del usuario colocando el contenido en el orden correcto.
Organizar tu contenido de esta forma le dará estructura. Jugando con los tamaños de las fuentes, puedes hacer que la información sea más o menos importante para el lector. Esto hace que la lectura de tu contenido sea mucho más eficaz para el lector.
Empieza a diseñar tus sitios y aplicaciones web. ¡Es gratis!

Las ilustraciones están experimentando un gran auge en el diseño web. Empresas de todo tipo utilizan la ilustración a medida para añadir encanto y personalidad a una marca.
Pero para Swiss Style, todo gira en torno a la fotografía. ¿Por qué? En la mente de los diseñadores de la época, la fotografía era una forma de representar la realidad. Es un medio más objetivo (recuerda, a estos tipos les encanta la objetividad) que el dibujo o la ilustración.
La combinación de tipografía y fotografía es fundamental en el Swiss Style como medio de comunicación visual, como se ejemplifica en esta imagen de abajo:
Como podemos ver, funcionan juntos. Ambos se potencian mutuamente.
Cuando echamos la vista atrás a los movimientos que dieron forma al mundo e intentamos recrear nuestros propios diseños, el resultado final puede ser un pastiche.
Como diseñadores, es mejor averiguar qué elementos de un movimiento funcionaron, qué principios resisten el paso del tiempo y aplicarlos a tu diseño.
Al intentar recrear el Swiss Style, el resultado final sólo palidecerá en comparación, porque ya no somos de esa época. Pero hay características, como elegir cuidadosamente los elementos de UI o prestar mucha atención a la tipografía, que siempre beneficiarán a tu diseño.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read