Los flujos de usuario pueden facilitar tu vida y la de tus usuarios. ¡Aprende a crearlos para conseguir un diseño que siga la corriente!
Imagina que eres un constructor, de pie junto a unos cimientos. Tu jefe te da un montón de ladrillos y una hormigonera y te dice «construye algo chulo con ellos…». Sin plano, sin trazado.
Crea flujos de usuario y dales vida con Justinmind
¿En cuántas casas has estado en las que has tenido que entrar por el cuarto de baño, luego salir al garaje, al dormitorio y a la cocina? Esperemos que en ninguna, eso no ocurre. ¡Esto sería el equivalente en vivienda a un producto digital construido sin un flujo de usuario! Afortunadamente, tenemos diseñadores de UX que elaboran flujos de usuario para las aplicaciones y sitios web que se supone que facilitan la vida de los usuarios. Sigue leyendo para saber cómo los flujos de usuario conducen a un mejor diseño del producto y cómo crearlos con la herramienta de creación de prototipos Justinmind. También hemos incluido algunos ejemplos increíbles.
Un flujo de usuario es un diagrama que muestra cómo los usuarios se mueven por tu aplicación o sitio web para hacer algo concreto. Es como un mapa que te ayuda a ver los pasos que dan para alcanzar su objetivo. Puedes hacer estos mapas en cualquier momento del diseño de tu aplicación o sitio web, y pueden ayudarte a decidir cómo organizar la información.
Para comprenderlo mejor, mira este vídeo que explica qué es un flujo de usuario y cómo crear uno:
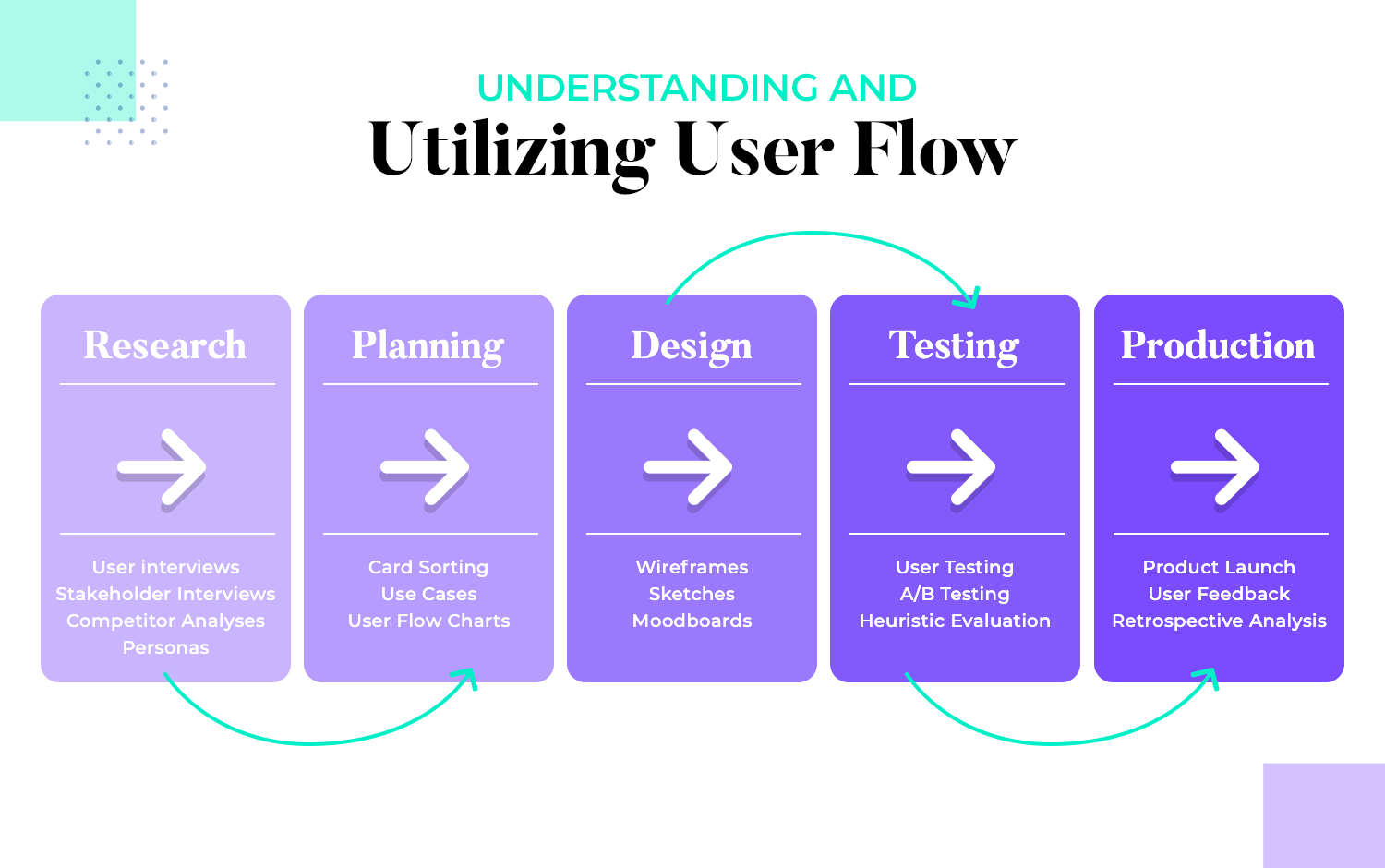
Dependiendo de dónde te encuentres en la fase de diseño, la forma que puede adoptar un diagrama de flujo de usuario varía:
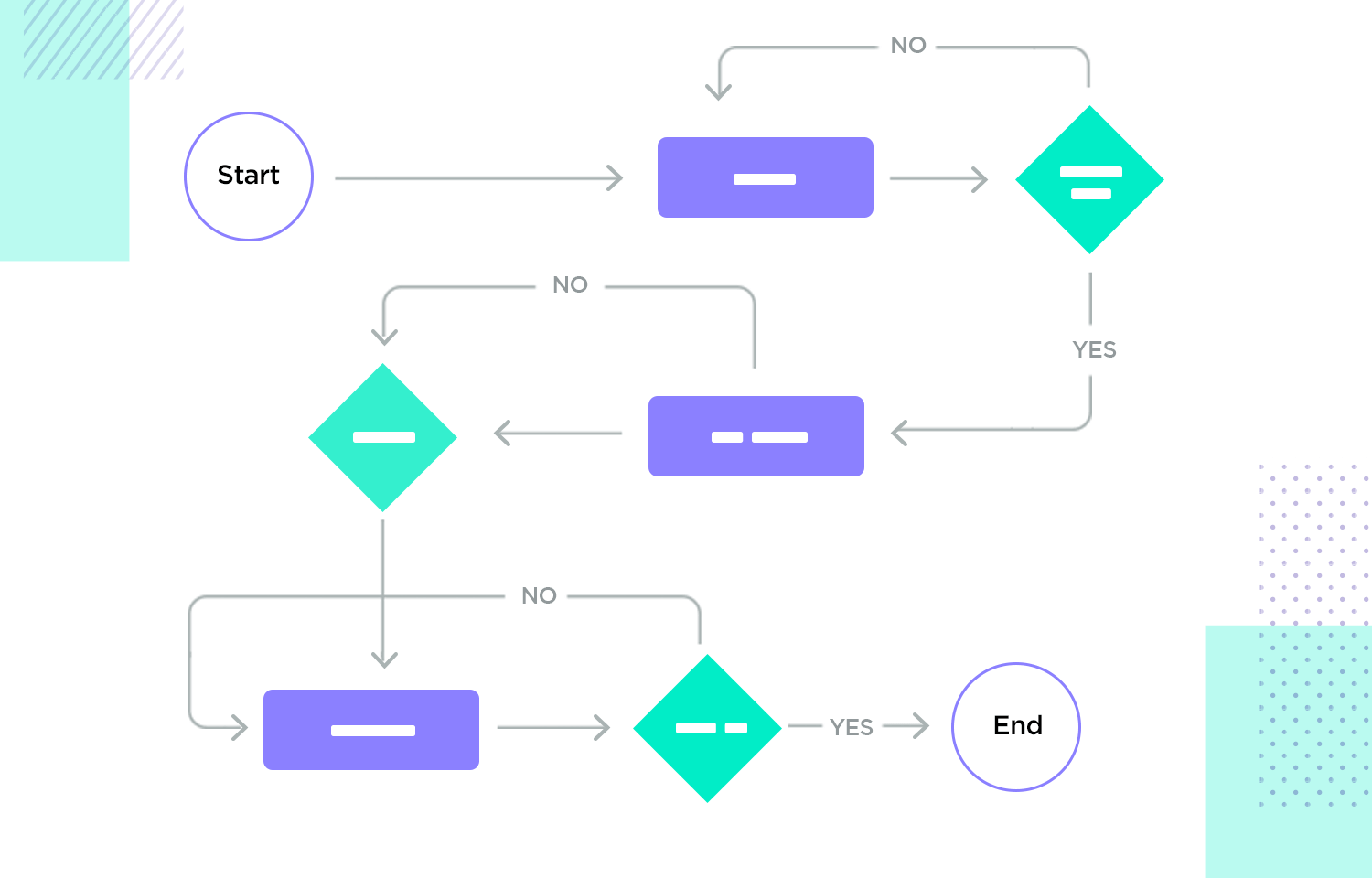
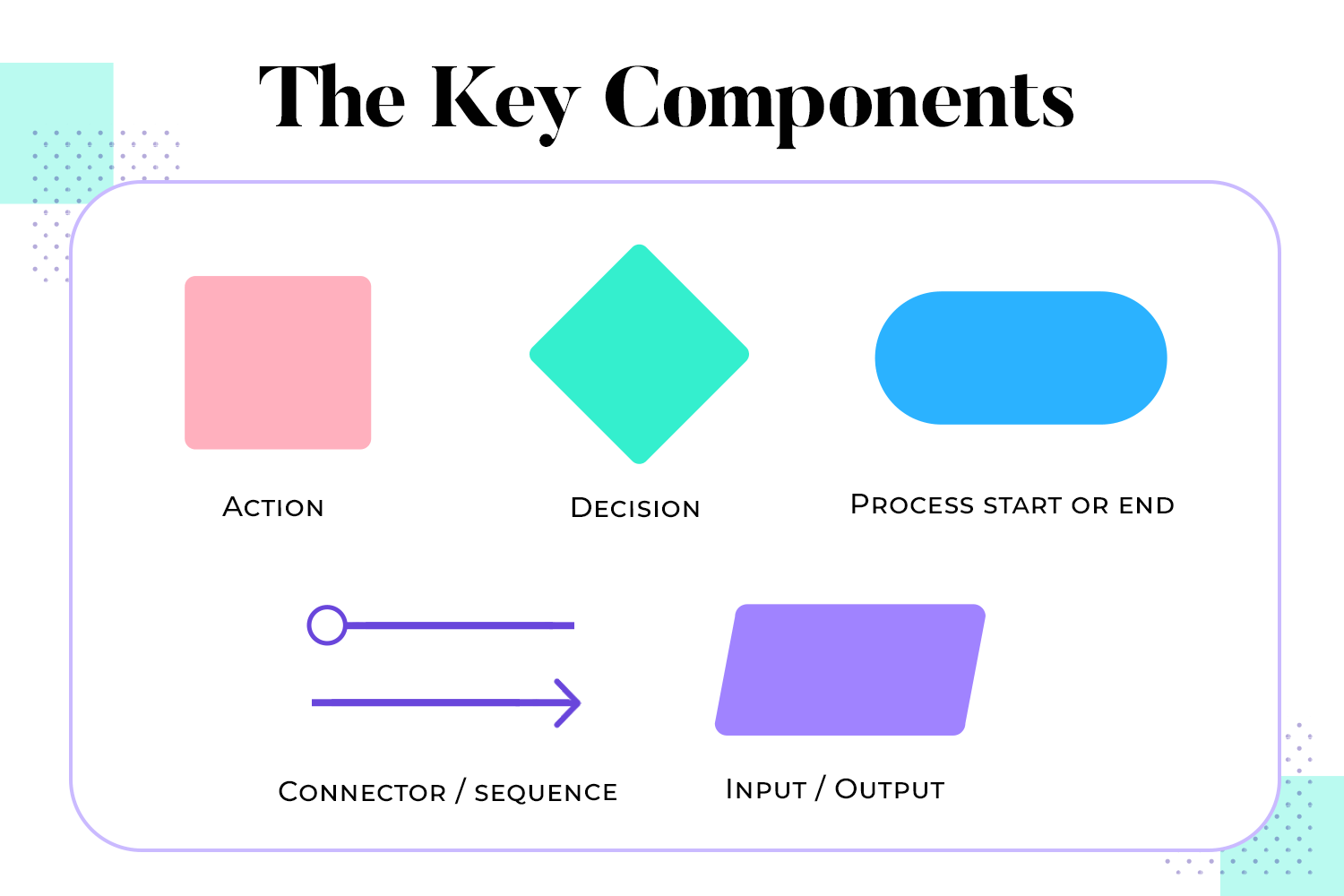
- Etapas iniciales: Muchos equipos de diseño crean flujos de usuario antes de crear sus wireframes de UI. Los diagramas de flujo de usuario preliminares suelen adoptar la forma de un gráfico que utiliza formas con significados a menudo universales:
- Rectángulos: Notas
- Los diamantes: Decisión
- Círculos: Puntos de entrada
- Flechas: Navegación del usuario
- Cuadrados: A veces se utilizan para notas

- Wireframes: Una vez que el equipo de diseño crea wireframes de las pantallas del producto, suele sustituir los rectángulos del flujo de usuario por estos wireframes. Esta combinación de flujos de usuario y wireframes se denomina a veces “wireflow” en el mundo del diseño.
- Prototipos: Muchos equipos de diseño siguen creando flujos de usuario hasta llegar al prototipo intercambiando los bocetos por las pantallas reales del prototipo. En algunos casos, los equipos pueden crear un flujo de usuario para mejorar un producto o una función existente, analizando el flujo con herramientas como Google Analytics.
Hay muchas razones por las que deberías plantearte crear flujos de usuario, especialmente si acabas de iniciar la fase de diseño de tu producto. He aquí las principales ventajas:
Promueve el diseño centrado en el usuario: Los flujos de usuario te ayudan a visualizar cómo navegan los usuarios dentro de tu aplicación o sitio web, ayudándote a optimizar los diseños de pantalla para una interacción intuitiva y orientada a objetivos.
Identifica los puntos de fricción: Los flujos de usuario ponen de relieve los posibles puntos de vacilación en el recorrido del usuario, lo que te permite simplificar proactivamente la experiencia y agilizar la navegación.

Evita errores costosos: Hacer cambios en los flujos de usuario desde el principio es mucho más rápido y rentable que alterar los diseños de UI o el código durante la fase de desarrollo. Como señala la London App Brewery, cambiar la navegación en la fase de diseño sólo lleva de segundos a minutos, mientras que los cambios durante el desarrollo pueden llevar mucho tiempo y ser costosos.
Diversas funciones de un equipo de diseño y desarrollo colaboran en la creación de diagramas de flujo de usuario. He aquí un resumen de los colaboradores típicos y sus respectivas funciones:
Los diseñadores de UX suelen llevar la iniciativa en la creación de flujos de usuario. Planifican cuidadosamente el camino que sigue un usuario dentro de una aplicación o sitio web, asegurándose de que sea fácil y sencillo de seguir. Utilizan diagramas de flujo de usuario para asegurarse de que el diseño se ajusta a lo que el usuario quiere y necesita, mejorando así el uso del conjunto.
Los gestores de producto utilizan diagramas de flujo de usuario para comprender cómo navegan los clientes por el producto y asegurarse de que alcanza los objetivos empresariales. Colaboran estrechamente con los diseñadores de UX para dar prioridad a las adiciones que mejoran y simplifican la experiencia del usuario, contribuyendo en última instancia al éxito del producto.

Colaboran estrechamente con los diseñadores de UX para garantizar que el flujo de usuario sea coherente con el diseño visual general y los componentes de la interfaz. Su objetivo es proporcionar a los consumidores una experiencia fluida y visualmente agradable.
Traducen el flujo de usuario a código funcional, implementando las rutas de navegación y las interacciones esbozadas en el diagrama. También pueden proporcionar información sobre la viabilidad técnica durante el proceso de diseño. Todo esto les ayuda a construir e integrar funciones que se ajusten a la experiencia de usuario prevista.
Las partes interesadas, incluidos los equipos de marketing y los ejecutivos, utilizan el flujo de usuario UX para comprender el recorrido del usuario y asegurarse de que el producto cumple las expectativas del usuario y los objetivos empresariales.
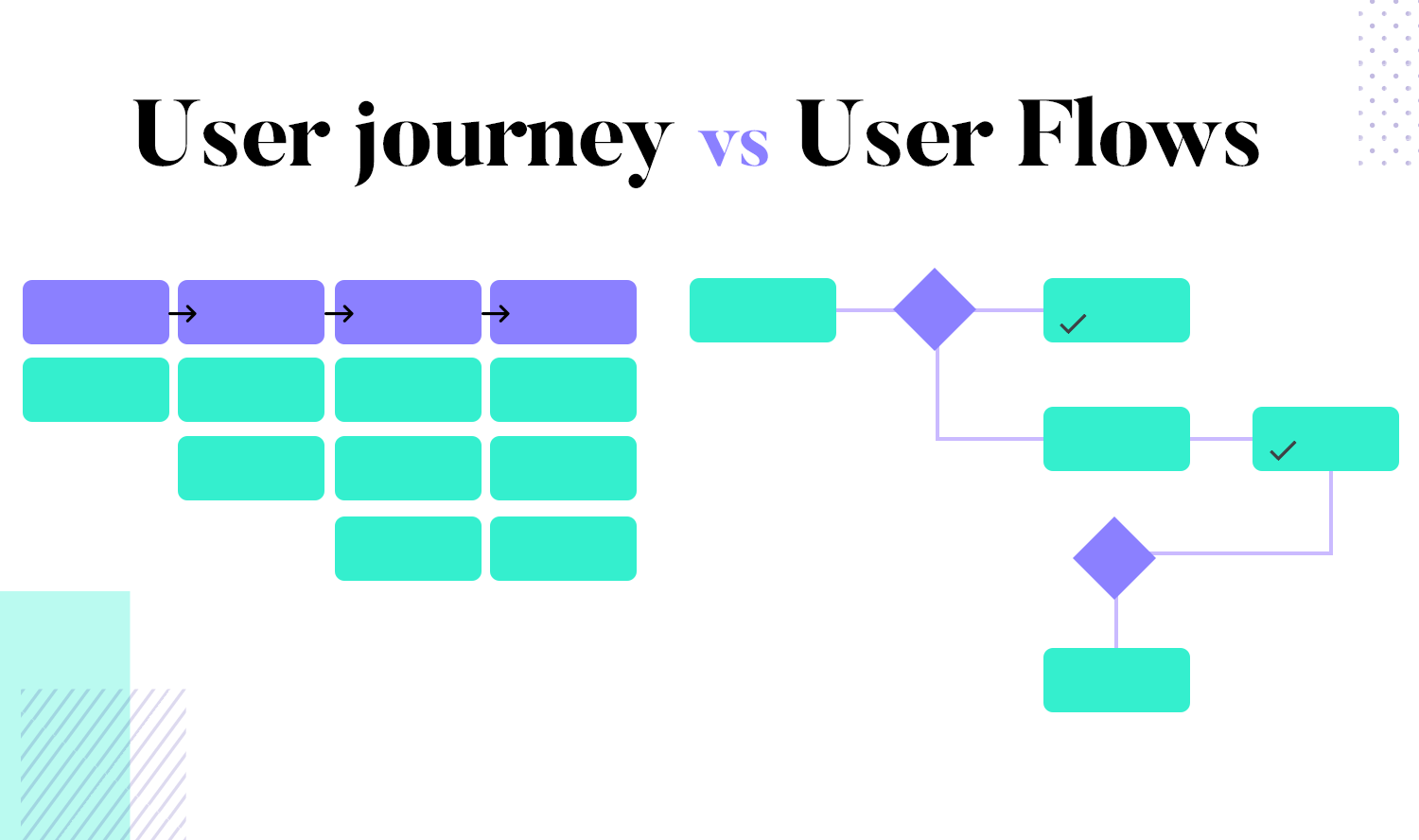
Los flujos de usuario y los viajes de usuario (también conocidos como journey boards o mapas de viaje de usuario) suelen confundirse, aunque tienen propósitos distintos en el diseño de UX. He aquí cómo varían:

Los recorridos del usuario se centran en el panorama general. Observan todo el camino que recorre un usuario desde que descubre tu producto hasta que lo utiliza en distintos lugares. Piensan en cómo se siente el usuario y qué problemas tiene en cada paso, dando una visión amplia de la experiencia del usuario. Esto ayuda a los equipos a ver todo el recorrido e identificar todos los puntos en los que un usuario interactúa con el producto.
Por otro lado, los flujos de usuario también se centran en los detalles. Muestran los pasos concretos que sigue un usuario para completar una tarea dentro de tu aplicación o sitio web. Se refieren a las decisiones y acciones exactas que toman los usuarios al navegar por tu producto. Los diseñadores trazan cuidadosamente cada paso en el viaje del usuario dentro del diagrama de flujo de usuario, optimizando la experiencia para garantizar una navegación fluida y eficiente. Estos diagramas sirven como planos de incalculable valor, guiando a los diseñadores en la planificación y visualización del recorrido óptimo del usuario.
Los recorridos de usuario describen la experiencia del usuario a lo largo del producto. A menudo se utilizan emojis de sketching para expresar emociones como la felicidad o la frustración. Cada paso refleja los pensamientos y sentimientos del usuario, creando una imagen completa de cómo se utiliza el producto. Esto permite a los diseñadores comprender mejor toda la experiencia y cómo se sienten los consumidores, lo que simplifica el desarrollo de algo que resuene emocionalmente con ellos.
En cambio, los flujos de usuario muestran el camino paso a paso de las elecciones y acciones. Son más técnicos y se centran en cómo se mueven los usuarios por el producto. De este modo, el diseño ayuda a los usuarios a alcanzar sus objetivos fácilmente, haciendo que la experiencia sea sencilla y clara. Utilizando diagramas de flujo de usuario, los diseñadores pueden planificar las rutas exactas que siguen los usuarios, creando un viaje fluido y fácil de seguir.
Los recorridos del usuario proporcionan un contexto detallado y tienen en cuenta todos los puntos de interacción entre el usuario y el producto, desde la primera hasta la última interacción. Esto incluye los canales de venta, los puntos de atención al cliente y otras comunicaciones relevantes. Comprender estos múltiples puntos de contacto es esencial para crear una experiencia de usuario coherente y sin fisuras.
Los flujos de usuario, sin embargo, se centran específicamente en la navegación dentro del producto. Muestran cómo se mueve un usuario por diferentes pantallas o secciones para completar una tarea concreta. Este enfoque ayuda a diseñar la estructura y el flujo de la interfaz de usuario para facilitar una navegación eficaz y sin fricciones. Los ejemplos de flujo de usuario pueden ilustrar estas rutas de navegación y ayudar a probar y validar el diseño.
Crea flujos de usuario y dales vida con Justinmind
Crear un diagrama de flujo de usuario eficaz es esencial para mejorar la experiencia del usuario. Aquí tienes una visión general y una guía paso a paso para ayudarte a crear un diagrama de flujo de usuario detallado.

Son los primeros puntos en los que los usuarios entran en una aplicación o sitio web. Los puntos de entrada pueden ser la página de inicio, la página de aterrizaje o cualquier pantalla donde comience el viaje del usuario.
Estas acciones las realiza el usuario cuando interactúa con el producto. Algunos ejemplos son hacer clic en un botón, rellenar un formulario o navegar por el contenido.
Son momentos del flujo de usuario en los que éste debe tomar una decisión, como seleccionar opciones o elegir entre distintos caminos. Los puntos de decisión suelen contener lógica condicional que afecta al siguiente paso del flujo.
Estos elementos representan diferentes caminos que toman los usuarios en función de sus decisiones. Las ramas pueden llevar a diferentes partes de una aplicación o sitio web, mientras que los bucles pueden llevar al usuario de vuelta a un punto anterior para realizar acciones adicionales.
Son los puntos en los que los usuarios terminan su viaje o abandonan la aplicación o el sitio web. Los puntos de salida pueden ser la finalización de una tarea, la realización de una compra o el cierre de sesión.
Define el alcance y los objetivos: Empieza por definir claramente lo que quieres de tu proyecto. Establece objetivos y alcance específicos para asegurarte de que se alinean con tus objetivos empresariales generales.
Identifica a los user persona y sus objetivos: Comprende a los usuarios y lo que quieren conseguir. Crear user persona detallados ayudará a mapear las necesidades y comportamientos de los distintos usuarios.
Traza el flujo de usuarios utilizando diagramas o organigramas: Utiliza herramientas para visualizar los flujos de usuarios. Los diagramas de flujo de usuario y los diagramas de flujo ayudan a visualizar los pasos que da el usuario, incluyendo todas las acciones, decisiones y procesos desde la entrada hasta la salida.
Valida e itera el flujo de usuario mediante pruebas con usuarios y comentarios: Una vez que hayas creado un borrador del flujo de usuario, pruébalo con usuarios reales y recoge sus opiniones. Utiliza esta información para hacer los cambios y correcciones necesarios. Rediseñar tu flujo de usuario garantiza que se ajusta mejor a las demandas del usuario y mejora la experiencia general del usuario.
Al diseñar diagramas de flujo de usuario, hay formas correctas e incorrectas de hacerlo. Debes evitar crear un documento confuso que sólo pueda entender el equipo de diseño. Aquí tienes algunas buenas prácticas para crear flujos de usuario claros e intuitivos:

Da siempre un nombre descriptivo y directo a tu flujo de usuario que describa su finalidad. Por ejemplo, nómbralo «navegación de la página de inicio al panel de control». Esto te anima a dividir tus flujos en partes manejables, en lugar de combinar cada acción en un documento complejo.
Asegúrate de que tus diagramas de flujo de usuario tienen flujos unidireccionales. Imagina un sistema de carreteras en el que los conductores van en dirección contraria en una calle de sentido único: caótico y confuso. Del mismo modo, los flujos de usuario deben moverse en una sola dirección para evitar confusiones. Las líneas y flechas deben fluir linealmente, sin movimientos de vaivén para una sola acción.
Diseña cada flujo de usuario con un objetivo cada vez. Esto ayuda a mantener la concentración y la claridad. Si el diseño no es claro, los usuarios pueden distraerse. Evita los problemas de desvío manteniendo cada flujo centrado en completar una tarea específica.
Una leyenda clave hace que tu diagrama de flujo de usuario sea instantáneamente más comprensible. Ayuda a quienes no están familiarizados con estos diagramas a comprender rápidamente lo que representa cada forma y símbolo. Por ejemplo, utiliza círculos para los puntos de entrada, rectángulos para las pantallas y rombos para los puntos de decisión.
Inicia tu flujo de usuarios con un punto de entrada claro. Ya sea la pantalla de inicio de sesión o la página de inicio, un punto de entrada definido prepara el terreno para un recorrido lineal de principio a fin. Si hay varios puntos de entrada, especifícalos claramente o considera la posibilidad de dividirlos en flujos diferentes.
Crea flujos de usuario y dales vida con Justinmind
Etiqueta claramente cada acción, pantalla y decisión en tu diagrama de flujo de usuario. Por ejemplo, etiqueta una pantalla de inicio de sesión como «pantalla de inicio de sesión» o un punto de decisión como «iniciar sesión o registrarse». Evita las etiquetas prolijas; mantenlas concisas y al grano.
Utiliza el color con propósito en tus flujos de usuario. Asigna colores diferentes a los distintos elementos para que el diagrama sea más fácil de entender. Por ejemplo, utiliza el verde para las decisiones, el azul para las pantallas y el amarillo para los puntos de entrada. Este código de colores ayuda a los lectores a comprender rápidamente el diagrama.
Asegúrate de que tus flujos de usuario son completos y conducen a una resolución clara. No dejes ambiguo el objetivo final. Por ejemplo, si un usuario tiene que pasar por una pantalla adicional para cumplir con el GDPR, maquétala como un camino alternativo. Esto elimina la ambigüedad y ayuda a identificar posibles errores o fricciones.
Una vez que hayas elaborado este diagrama de flujo de usuarios básico, ya sea en papel o utilizando una de las muchas y magníficas herramientas de flujo de usuarios disponibles, puedes empezar a sketchear o wireframear tus pantallas con confianza. Una vez que hayas hecho el wireframe de tus pantallas, puedes añadir estas pantallas en lugar de los rectángulos, y añadir el texto de los rectángulos a las notas.
Una vez que tengas definido ese flujo, puedes pasar a crear tu prototipo final. Puede que desees añadir estas pantallas a tu flujo de usuario. Hacer esto siempre ayuda a dar a tu cliente una visión mucho más amplia y clara de cómo está resultando el producto. También ayuda a transmitir el tipo de experiencia que va a tener el usuario.
Luego simplemente iteras y reiteras sobre esos flujos hasta que los tengas exactamente correctos.
Crea flujos de usuario y dales vida con Justinmind
Al crear rutas para que la gente las utilice en aplicaciones y sitios webes clave comprender las diferencias entre ambas. Las aplicaciones móviles, como las destinadas a iPhones o Androids, suelen tener puntos de entrada sencillos debido al acceso directo desde los dispositivos de los usuarios. Esto hace que sus recorridos sean más sencillos que los de los sitios web, ya que los usuarios no suelen acceder a ellos desde otros lugares en línea.
Por otra parte, los recorridos de los usuarios de sitios web pueden ser más complejos. A menudo tienen múltiples puntos de entrada e implican interacciones basadas en clics. Sin embargo, las herramientas especiales para sitios web pueden ayudar a racionalizar estos recorridos para facilitar la navegación.
Aquí tienes una lista de ejemplos bien pensados de flujos de usuario tanto para aplicaciones móviles como para sitios web en diferentes fases de fidelidad, clasificados según los distintos tipos:
Estos flujos de usuario se centran en las tareas específicas que los usuarios deben completar dentro de una aplicación o sitio web.
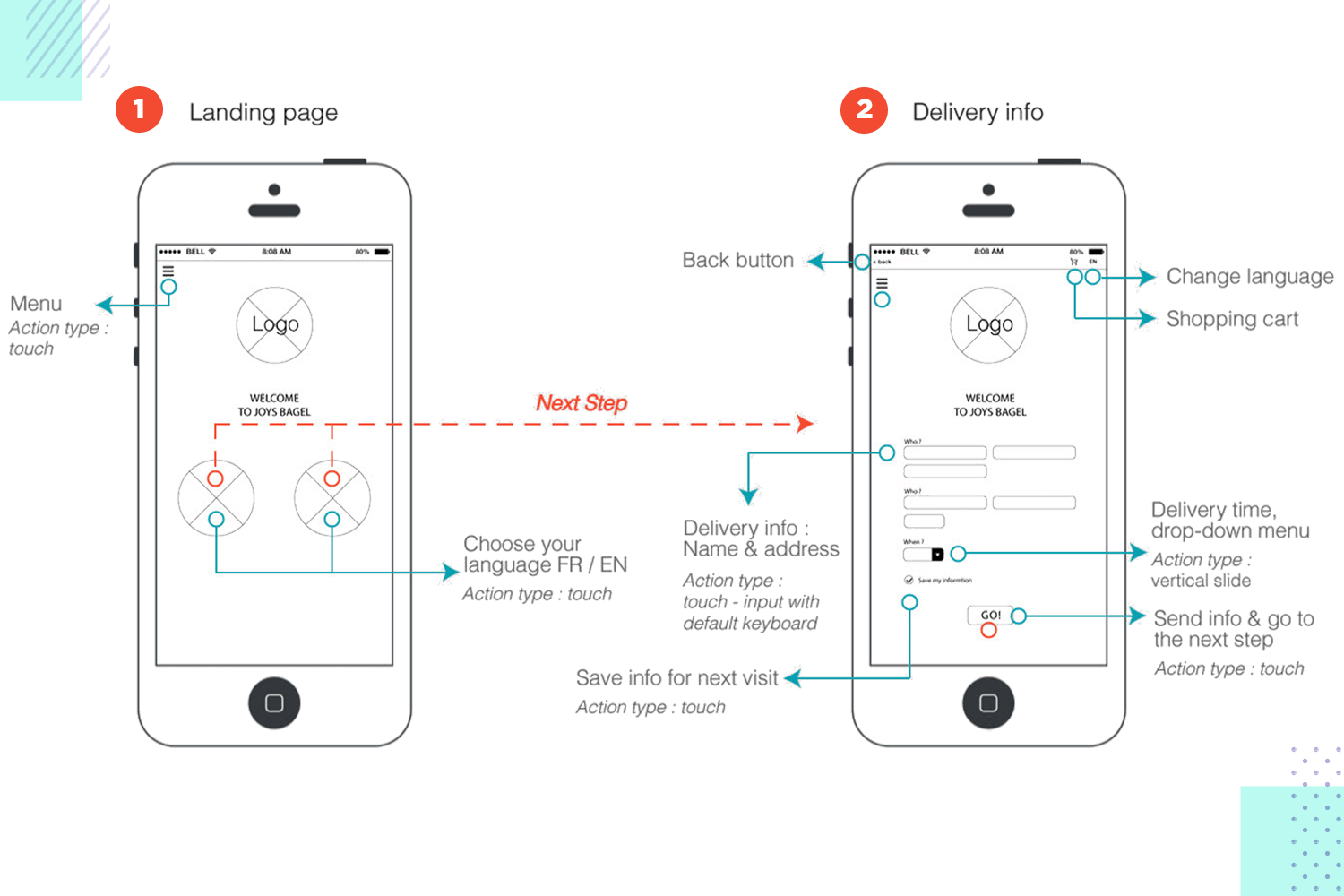
Lo que nos gusta de este diseño de la app de entrega flujo de usuario es que los wireframes de pantalla sean grandes y claros, con cada elemento en pantalla claramente etiquetado, con las flechas azules señalando las notas que no contienen información sobrante. Cada pantalla está unida con una línea naranja discontinua.

En este ejemplo se distinguen claramente los pasos y los elementos, lo que nos da una idea clara del flujo: página de destino, elegir idioma, introducir los datos de la dirección y enviar la información.
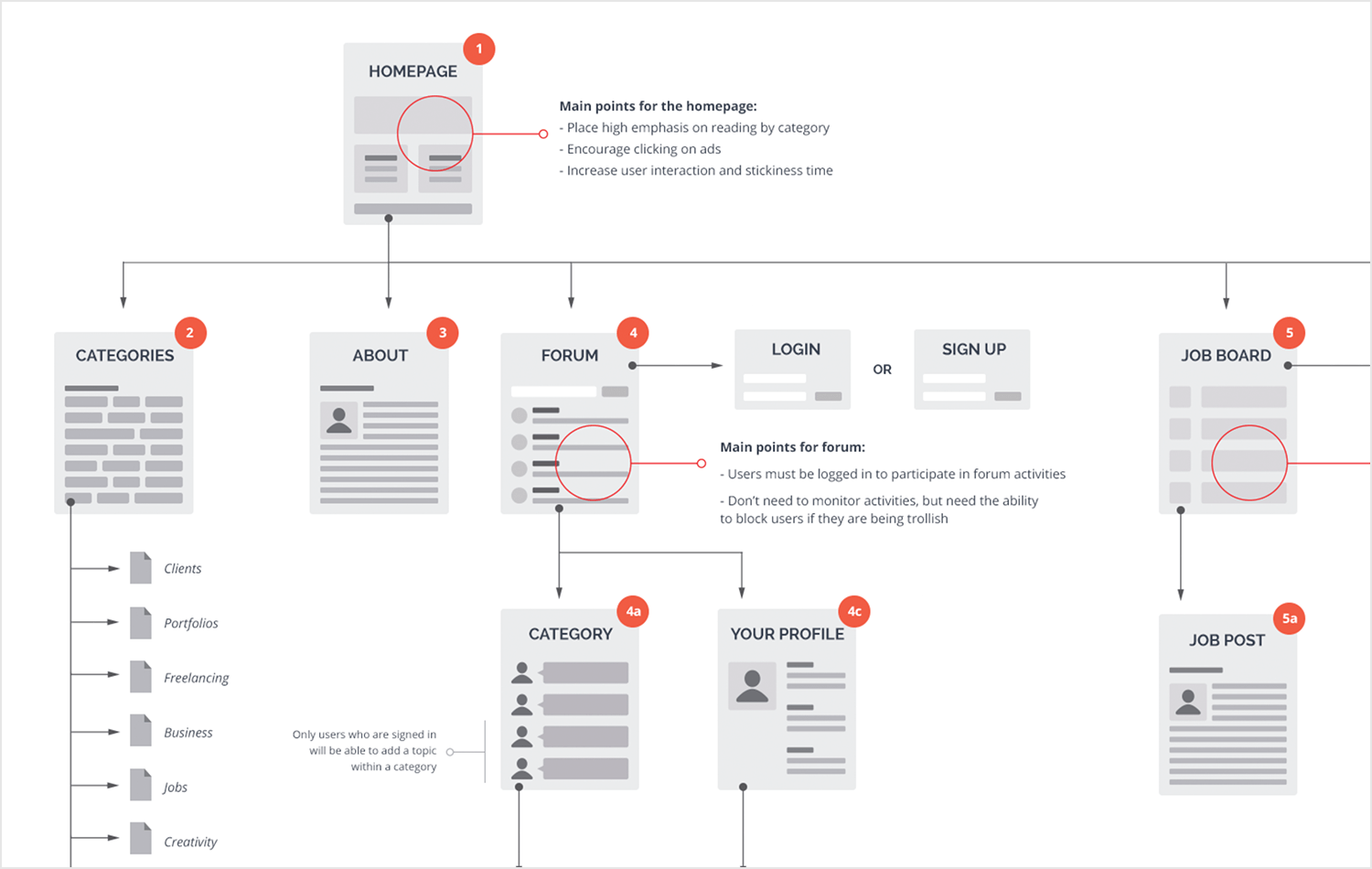
Este flujo de usuario para un sitio web de guía del estudiante ya se ha completado con wireframes de pantalla, o podría verse como un «wireflow». El usuario comienza en la página de inicio, desde donde puede navegar a la página de categorías, con un listado más amplio de las subcategorías. Cada flujo sigue una dirección lineal.

Cada pantalla está claramente etiquetada y las notas muestran brevemente la finalidad principal de las pantallas con múltiples opciones.
Los flujos de usuario basados en características trazan los pasos exactos que sigue un usuario para utilizar determinadas herramientas o partes de una aplicación o sitio web.
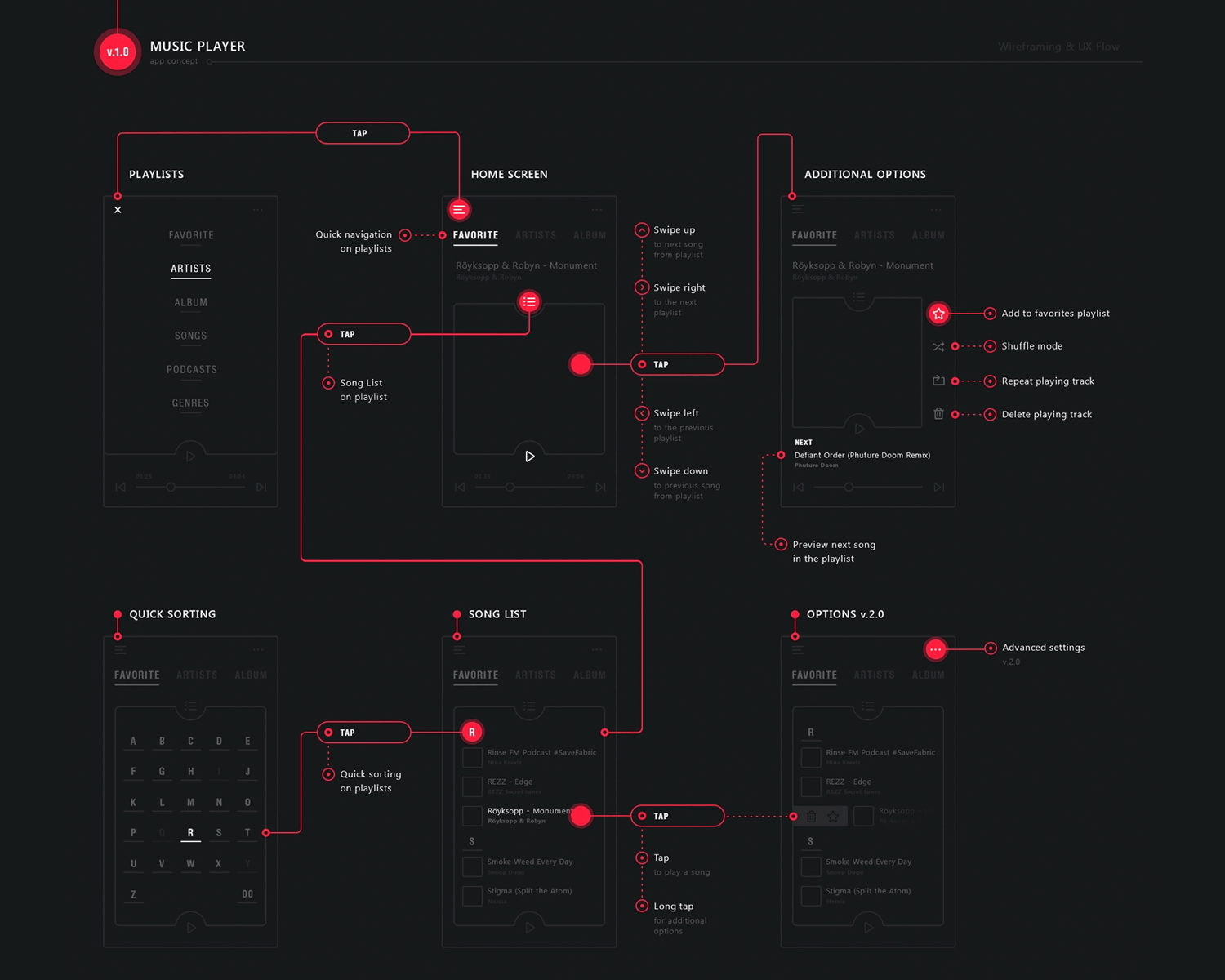
Este flujo de usuario de una aplicación musical es un gran ejemplo de cómo un flujo de usuario potencialmente complejo puede simplificarse y hacerse interesante con un esquema de colores coherente, en este caso: rojo neón sobre fondo negro.

Lo que resulta especialmente útil de este diagrama de flujo de usuario es el hecho de que cada interacción del usuario, como los toques y deslizamientos, está claramente expuesta, en lugar de mostrar simplemente la navegación entre las pantallas.
Esta imagen es un brillante ejemplo de una primera concepción del flujo de usuario de una aplicación móvil que utiliza formas para contar la historia de cómo el usuario navega por una aplicación de comercio electrónico para examinar productos, añadir artículos a una lista de deseos y proceder al pago.

Lo que vemos es un flujo de navegación inconfundiblemente sencillo, desde la edición del perfil, hasta la subida de una foto de portada y la subida de obras de arte para su venta. Los numerosos y complejos pasos en el camino hacia este objetivo se han expuesto de una forma sencilla que cualquiera puede entender. Proporciona una plataforma de lanzamiento ideal para empezar a desarrollar pantallas de wireframe, que de otro modo podrían haber sido mucho más complejas y propensas a errores sin la información que proporciona este flujo de usuario.
Los flujos de usuario de incorporación guían a los nuevos usuarios a través de la configuración inicial o la introducción a una aplicación o sitio web.
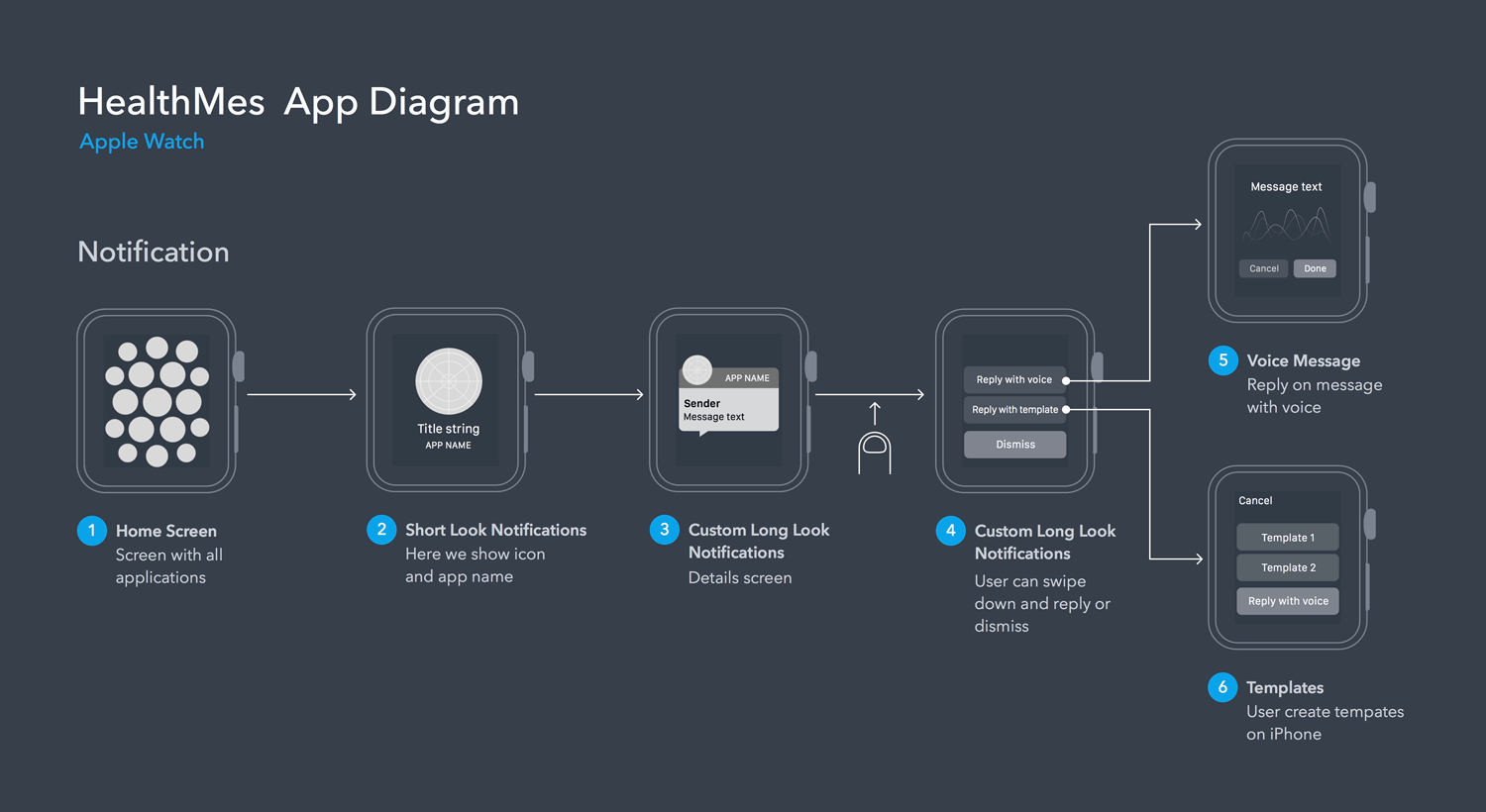
Este es un glorioso ejemplo de la versatilidad de visión que pueden ofrecer los flujos de usuario; incluso pueden utilizarse para indicar el recorrido del usuario a través de dispositivos de pantalla pequeña como el Apple Watch.
Este Flujo de usuarios del Apple Watch es sencillo, agradable a la vista y realmente agradable a la vista. Aparece la familiar pantalla de inicio del Apple Watch y, a continuación, todos los flujos y flujos alternativos están sucintamente dispuestos y fluyen en una dirección.

Las notas son breves y dulces, los toques se indican y el contorno del reloj y la pantalla permanecen coherentes, eliminando cualquier posible confusión.
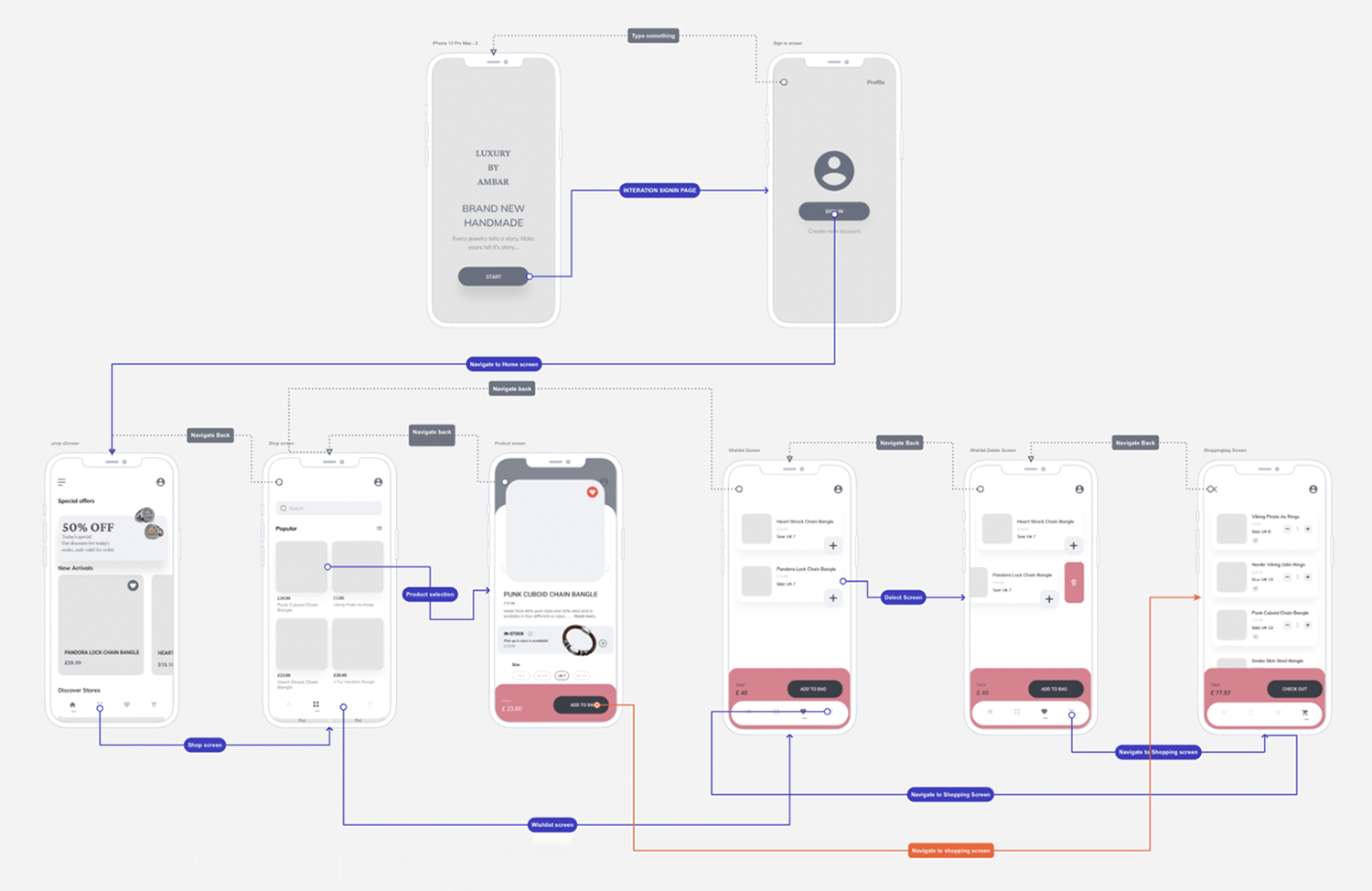
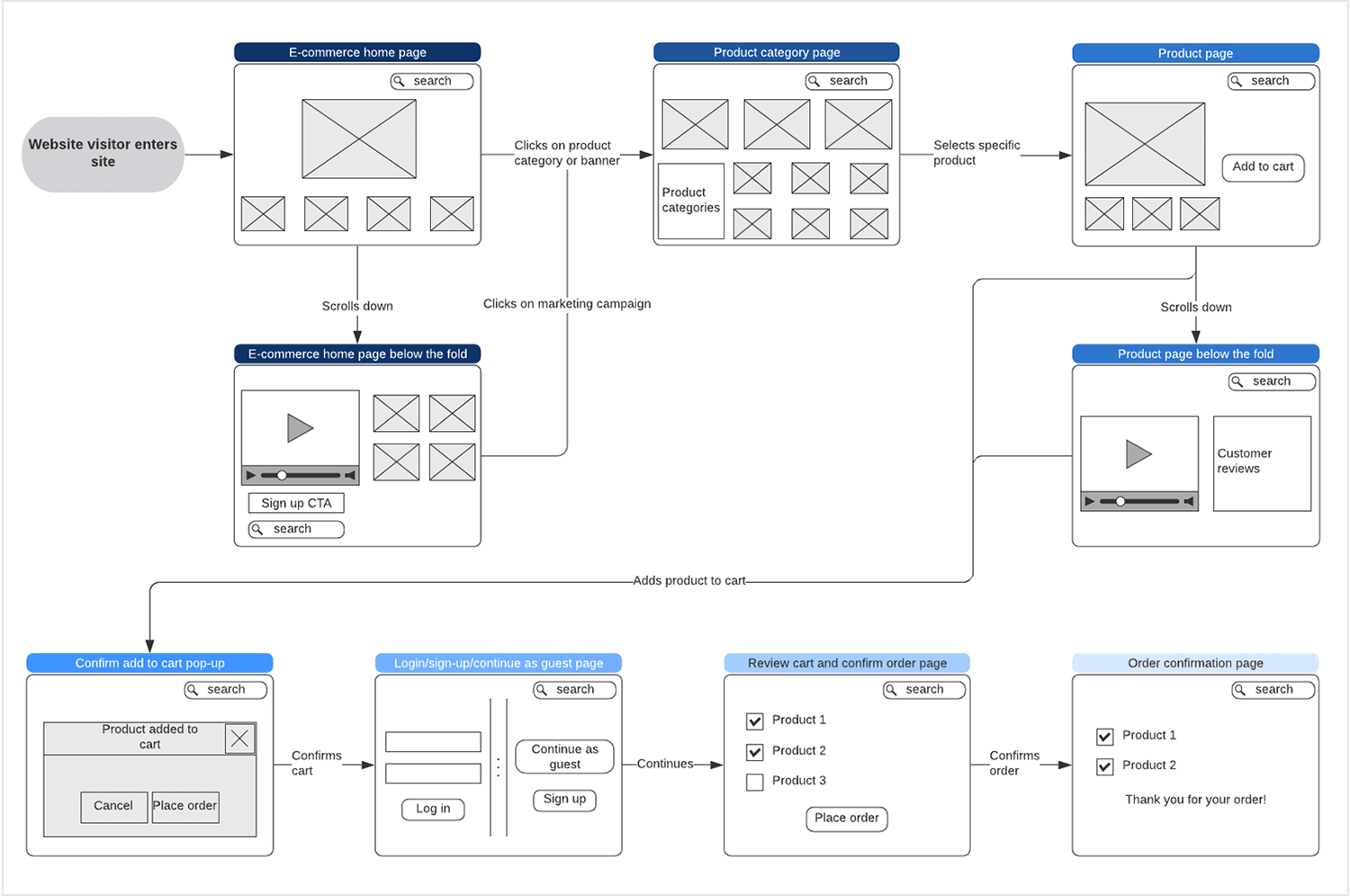
He aquí otro gran ejemplo de sitio web de comercio electrónico en el que el usuario comienza y avanza hacia un objetivo principal: comprar algo (o llegar a la página de confirmación del pedido).

A diferencia del ejemplo anterior, este flujo de usuario es un wireflow más desarrollado, con el diseño principal de cada una de las pantallas ya deliberado. El usuario aterriza en la página de inicio y tiene tres opciones diferentes: hacer clic en el banner del producto o de la categoría, hacer clic en una campaña de marketing o desplazarse por debajo del pliegue. Cada flujo termina finalmente en la página de confirmación del pedido.
Cada opción diferente se muestra con una pantalla wireframe sencilla y minimalista, para conseguir la máxima simplicidad. Esta es la base perfecta para seguir desarrollando la fidelidad de estas pantallas en un prototipo que pueda probarse con los usuarios.
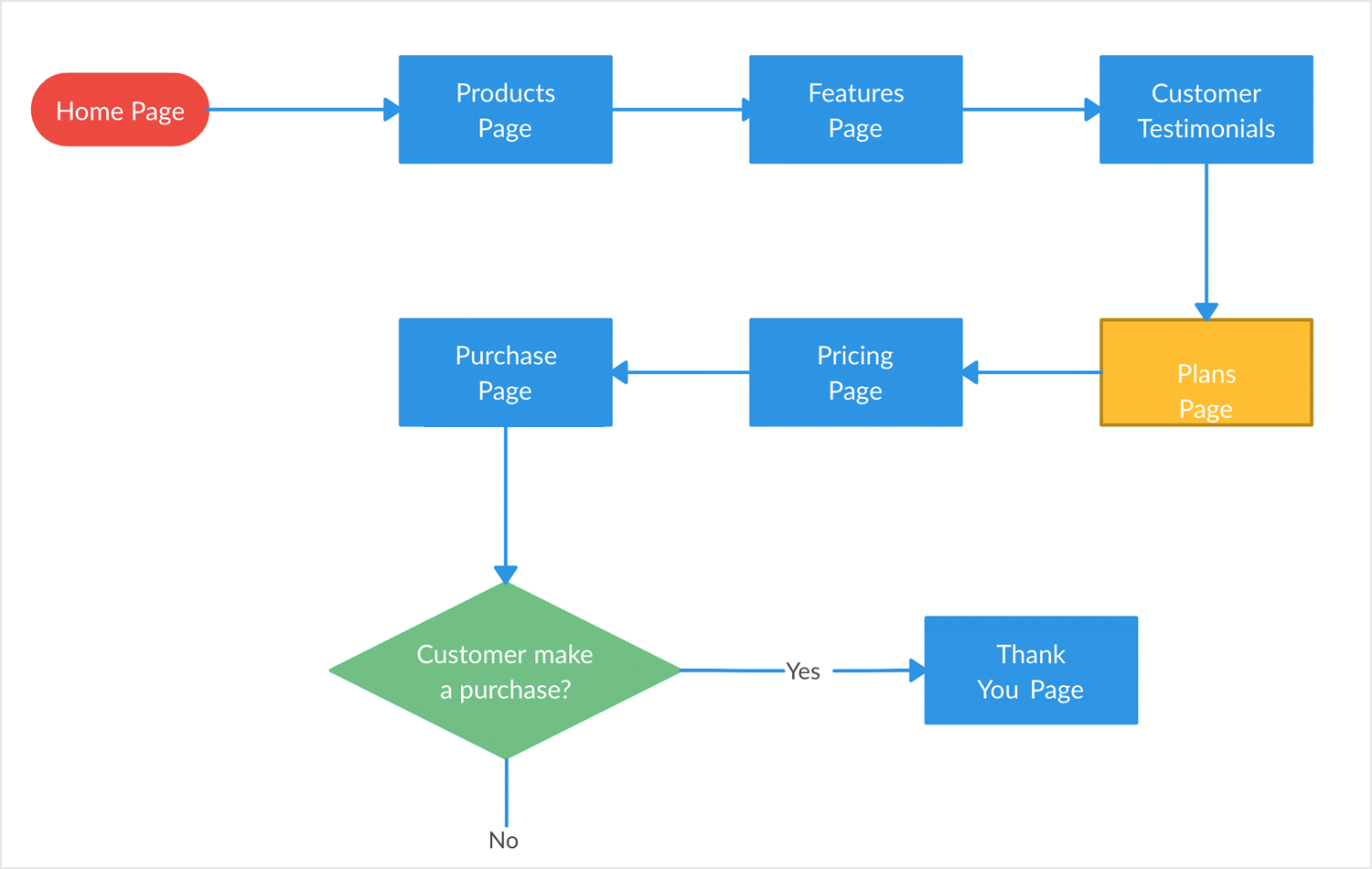
Los flujos de usuario de conversión se diseñan para guiar a los usuarios a realizar una acción concreta, como comprar o unirse a un servicio.
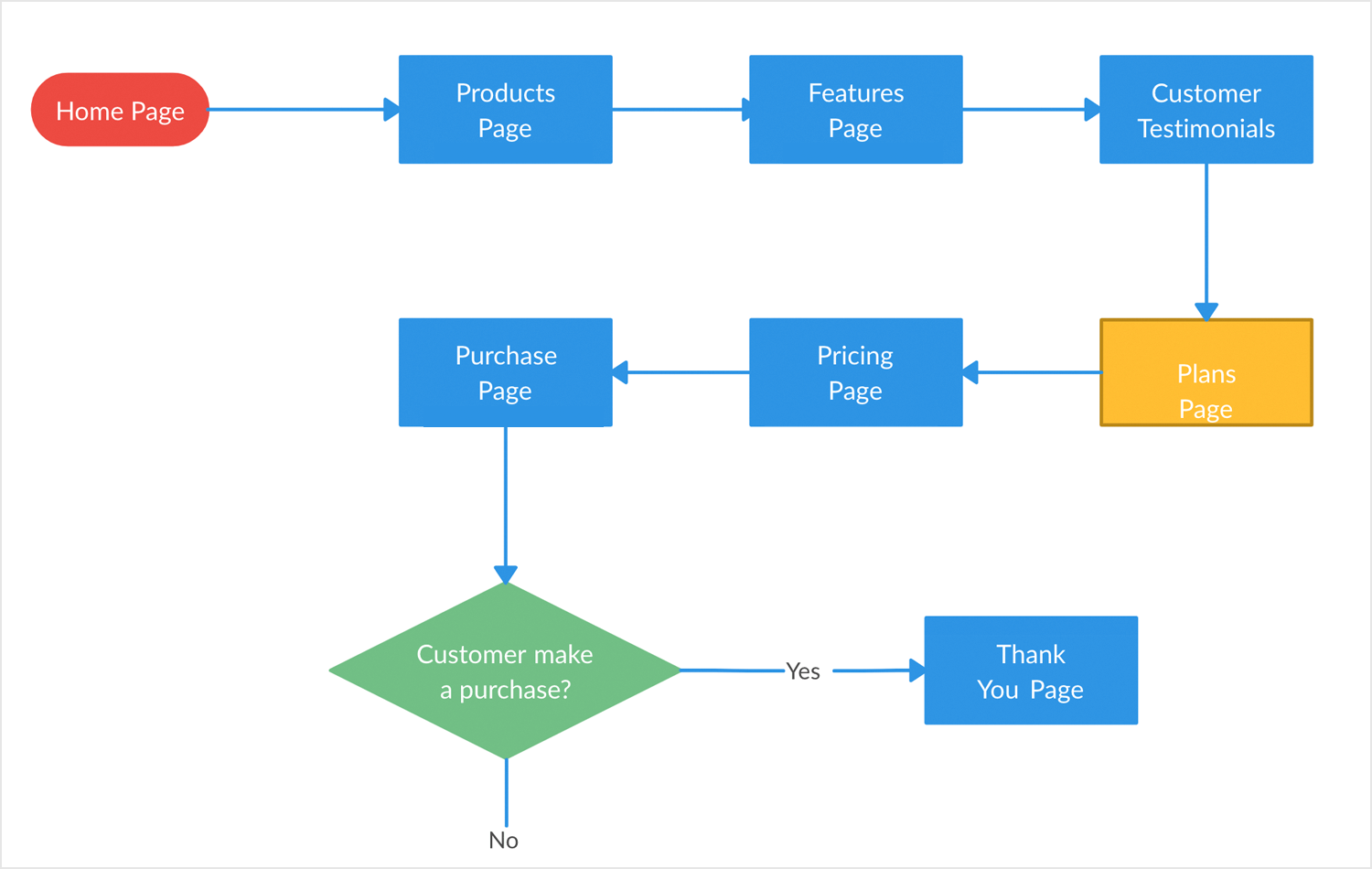
Lo que nos gusta de este flujo de usuario colorido es la sencillez de su organización, junto con el hecho de que utiliza el color con fines de codificación y fácil asimilación visual.

El flujo de usuario en este caso representa el objetivo de que el usuario realice una compra y reciba un descuento a través de una ventana emergente. Todo esto se muestra claramente con unas pocas formas. Las pantallas pueden reconocerse rápida y fácilmente, ya que están en azul, y el diamante de decisión crucial en el que el usuario elige realizar o no una compra está claramente representado en verde.
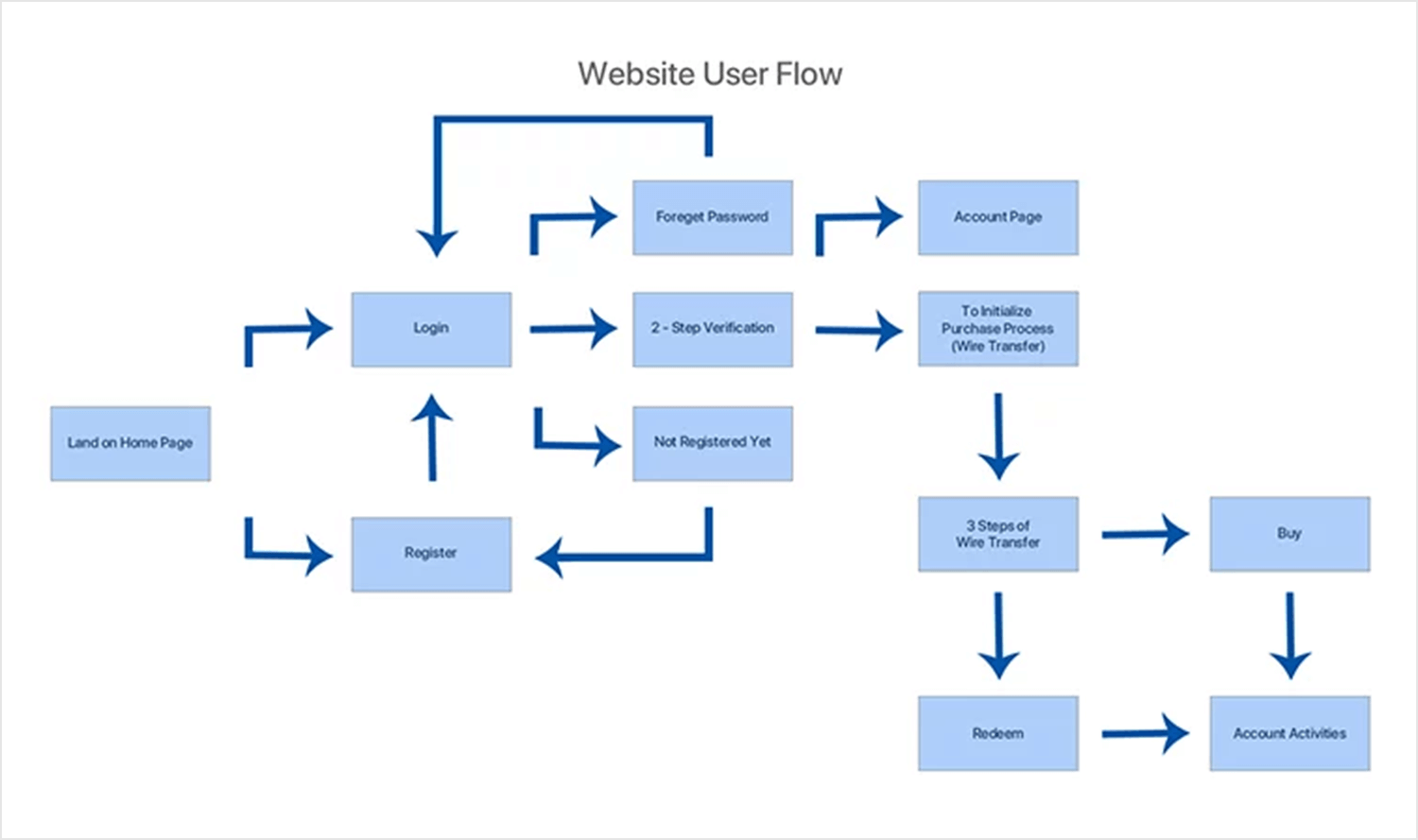
A veces, diseñar un comercio electrónico o simplemente un sitio web en el que se puedan realizar compras no siempre es tan sencillo. Normalmente esto se debe a que hay múltiples caminos que el usuario puede tomar antes de realizar una compra, dependiendo de si se está registrando por primera vez o si ha olvidado una contraseña.

Este flujo de usuario del sitio web de comercio electrónico demuestra claramente la complejidad de la interconexión de todas las pantallas que conducen a un objetivo final. Sin embargo, el flujo en sí no parece complicado y transmite los mensajes de forma sencilla y clara.
Estos flujos de usuario muestran cómo responde una aplicación o un sitio web cuando algo va mal o cuando alguien lo utiliza de forma inesperada.
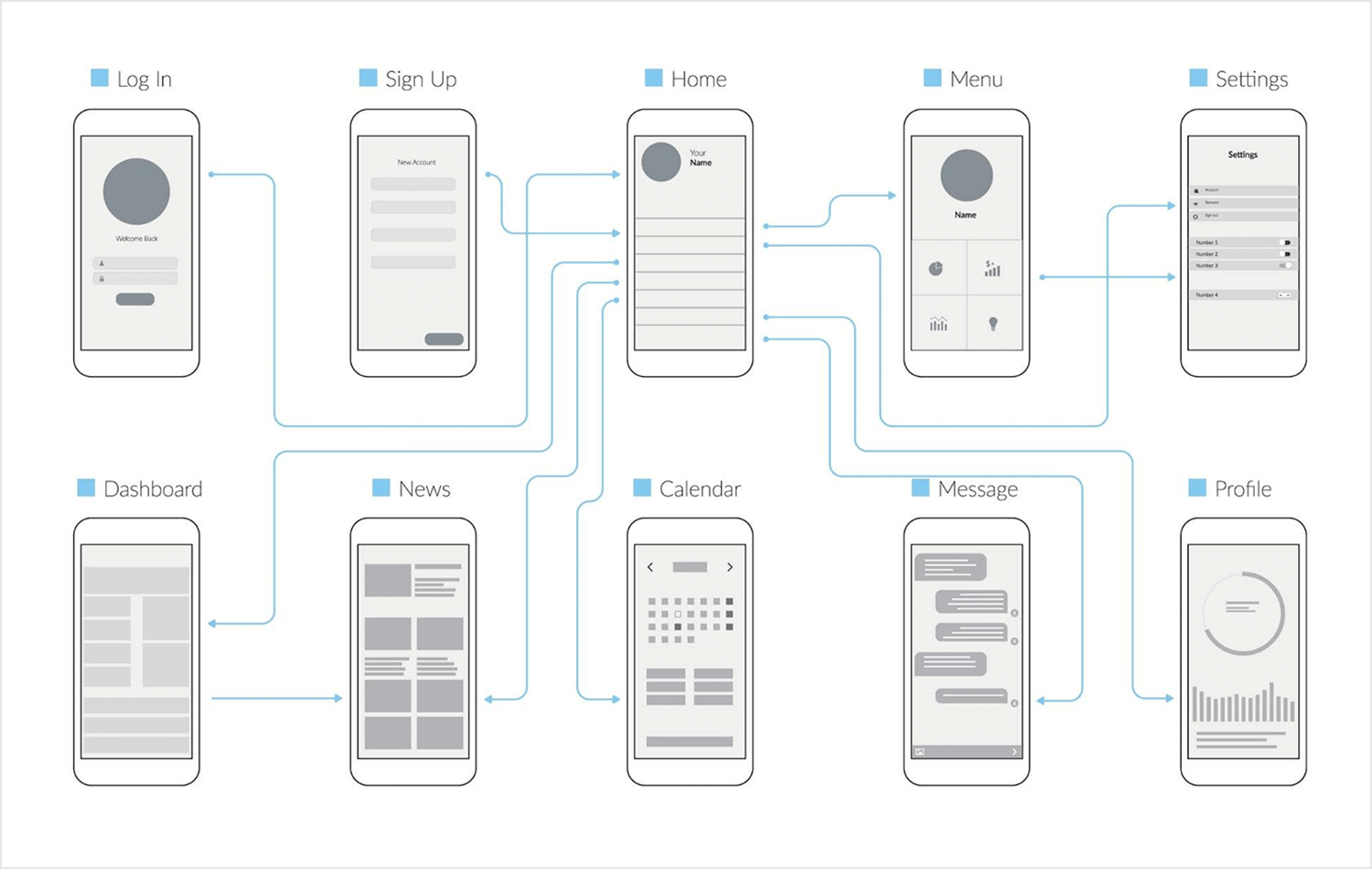
Este flujo de usuario flujo de usuario de una app de noticias muestra muy claramente la navegación típica por la que se espera que pase un usuario cuando abre la app en la aplicación nativa de su móvil.

Por ejemplo, el usuario se conecta e inmediatamente se le lleva a la pantalla de inicio, a menos que no se haya registrado, en cuyo caso irá allí después de registrarse. A continuación, tiene otras opciones, como navegar al menú y a la configuración, a su panel de control, a los artículos de noticias, etc.
Este flujo de usuario es un gran ejemplo de uso de wireframes de pantalla sencillos, etiquetado claro y un flujo coherente con flechas de transición para transmitir fácilmente un espagueti de navegación que, de otro modo, sería complicado y potencialmente confuso.
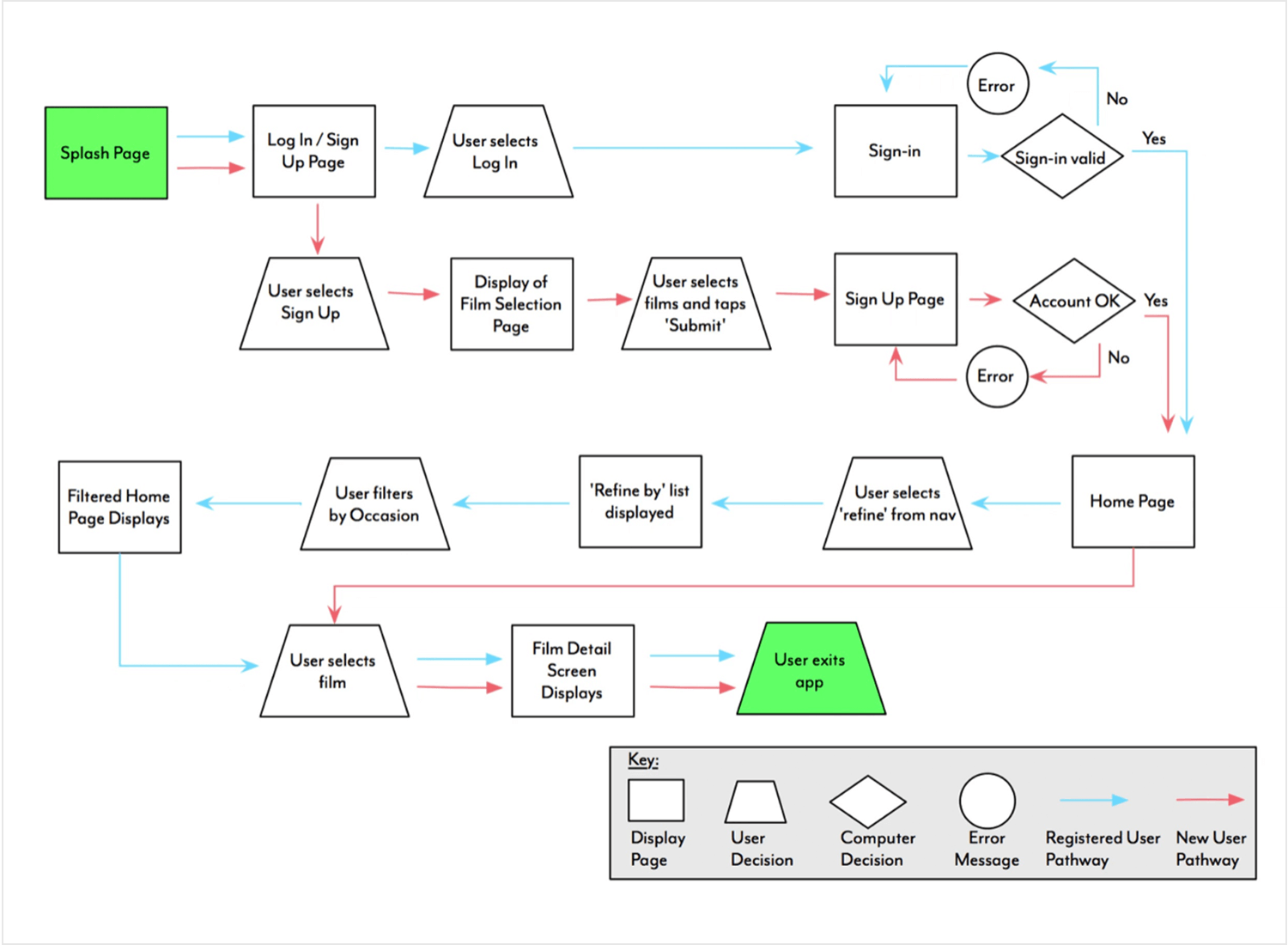
Decidimos incluir este flujo de usuario del sitio web con una leyenda clave porque es un gran ejemplo de cómo crear un flujo de usuario sencillo utilizando formas y un sistema claro de codificación por colores, para que cualquiera pueda entender la funcionalidad principal del sitio web.

El verde se utiliza cuando el usuario entra y sale de la aplicación web. El azul y el rojo reflejan los flujos alternativos que puede seguir el usuario según se conecte o se registre. Los rectángulos representan pantallas y acciones, mientras que las decisiones del usuario se distinguen claramente de las decisiones del ordenador.
Crea flujos de usuario y dales vida con Justinmind
Estos flujos de usuario ayudan a guiar a los usuarios a través de la resolución de problemas y el acceso al soporte al cliente, asegurándose de que puedan resolver los problemas con eficacia.
Este ejemplo muestra cómo un flujo de usuario ayuda a las personas a solucionar fácilmente los problemas con un producto. Guía a los usuarios a través de pasos claros, comprobando si el problema está resuelto o necesita más ayuda. Este diagrama de flujo de usuario es como un mapa, que muestra los caminos que puede seguir alguien. Ayuda a los diseñadores de experiencia de usuario (UX) a hacer que los productos sean más fáciles de usar.
En este caso, el ejemplo de flujo de usuario se centra en la resolución de problemas. Each step is clearly marked, making it easy for users to follow and fix the problem quickly. This flow differs from a user journey, which is a broader look at how someone interacts with a product. The user flow focuses on a specific task, making it a valuable tool for improving the user experience.

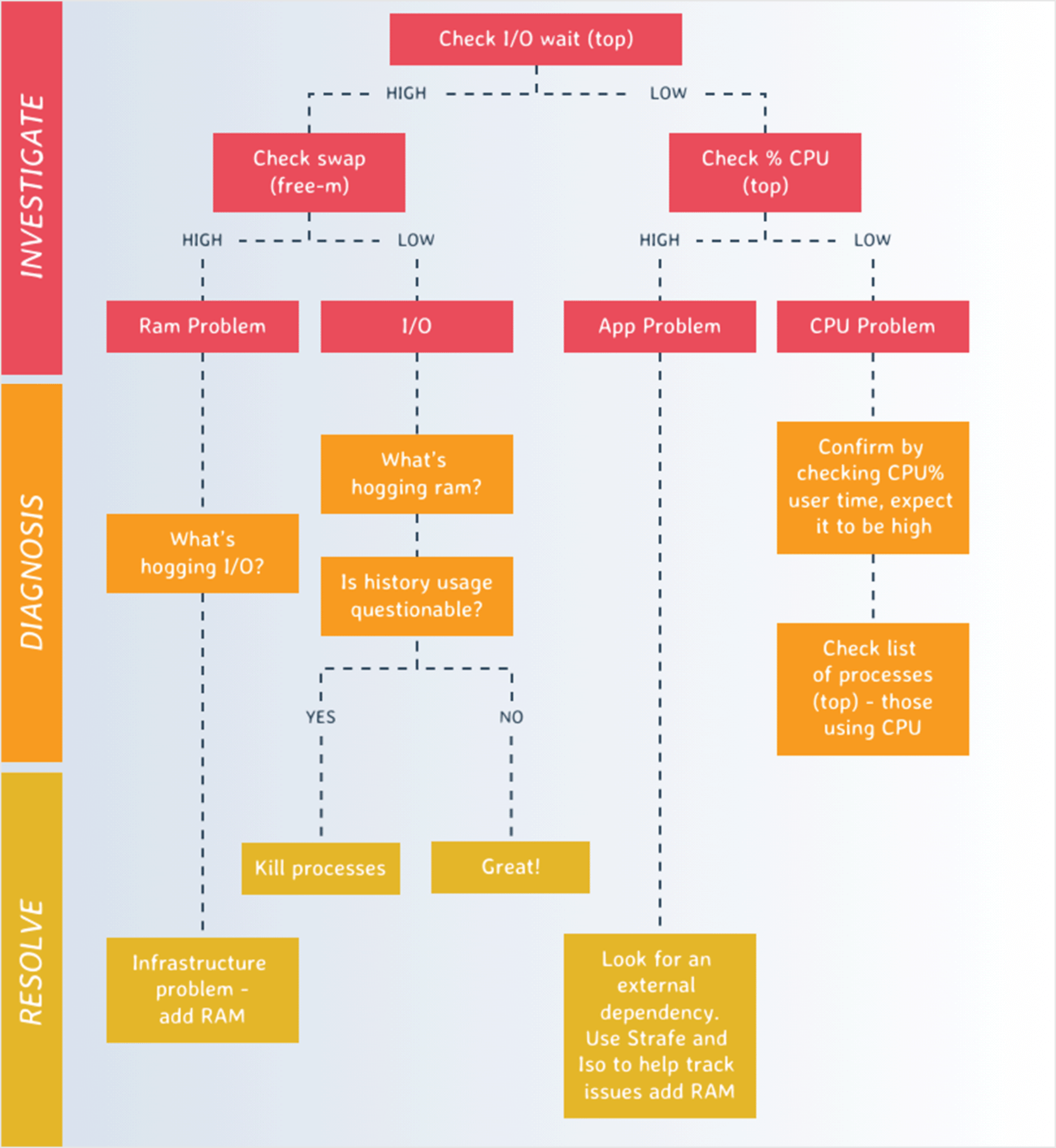
Otra gran opción para solucionar problemas es este diagrama de flujo, ya que simplifica el diagnóstico y la solución de los problemas de rendimiento del sistema. Está dividido en tres pasos claros: investigación, diagnóstico y resolución. Cada paso te ayuda a localizar el problema y encontrar una solución. El uso de diferentes colores y etiquetas claras hace que el proceso sea fácil de seguir, garantizando una experiencia de solución de problemas eficiente.

¿Sabías que puedes crear flujos de usuario en Justinmind con el módulo Flujos de usuario? Para ello, tienes dos opciones: puedes crear un flujo de usuario utilizando formas, o puedes crearlo utilizando pantallas de wireframes y prototipos existentes que hayas creado en el módulo Interfaz de usuario.
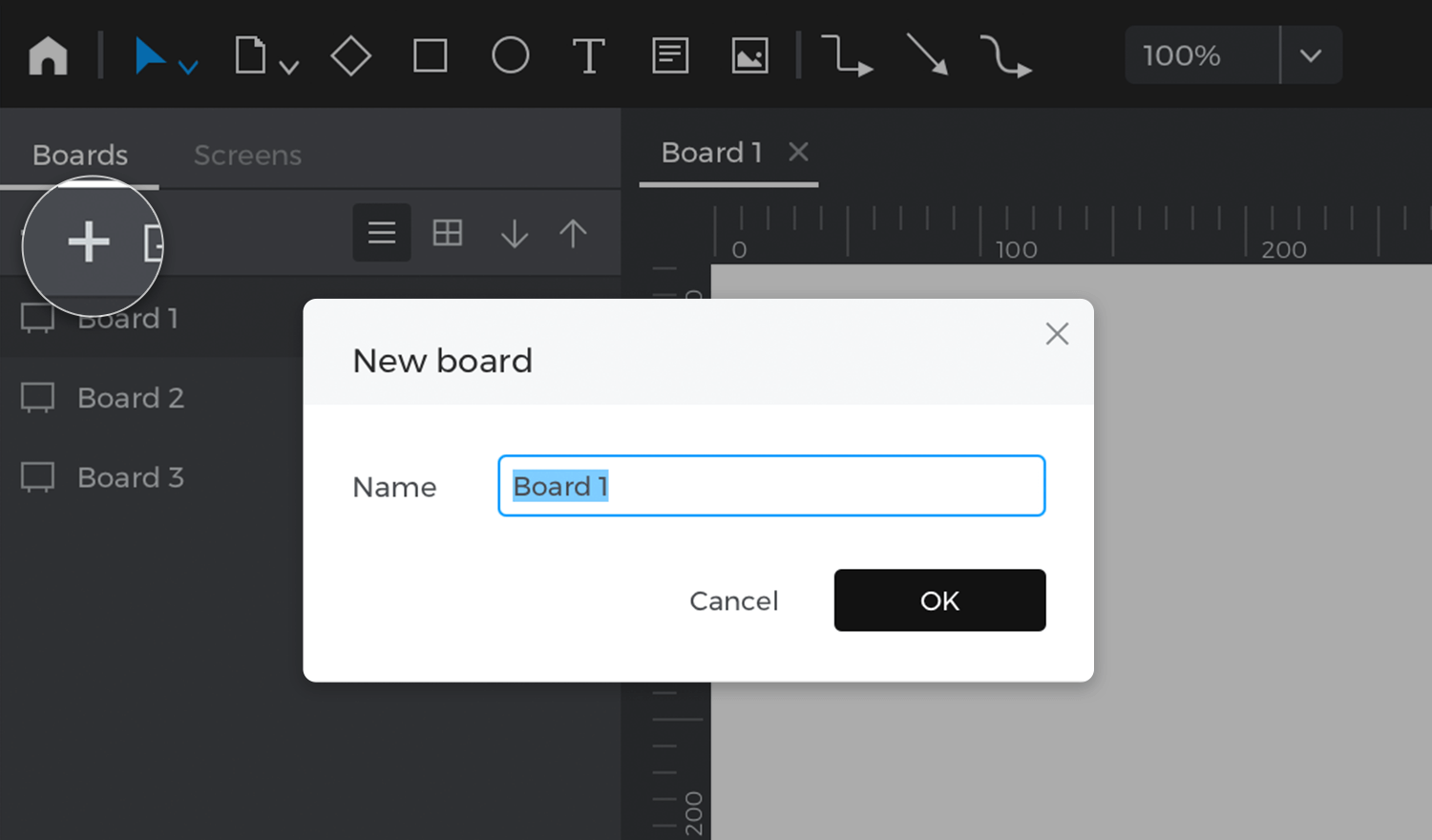
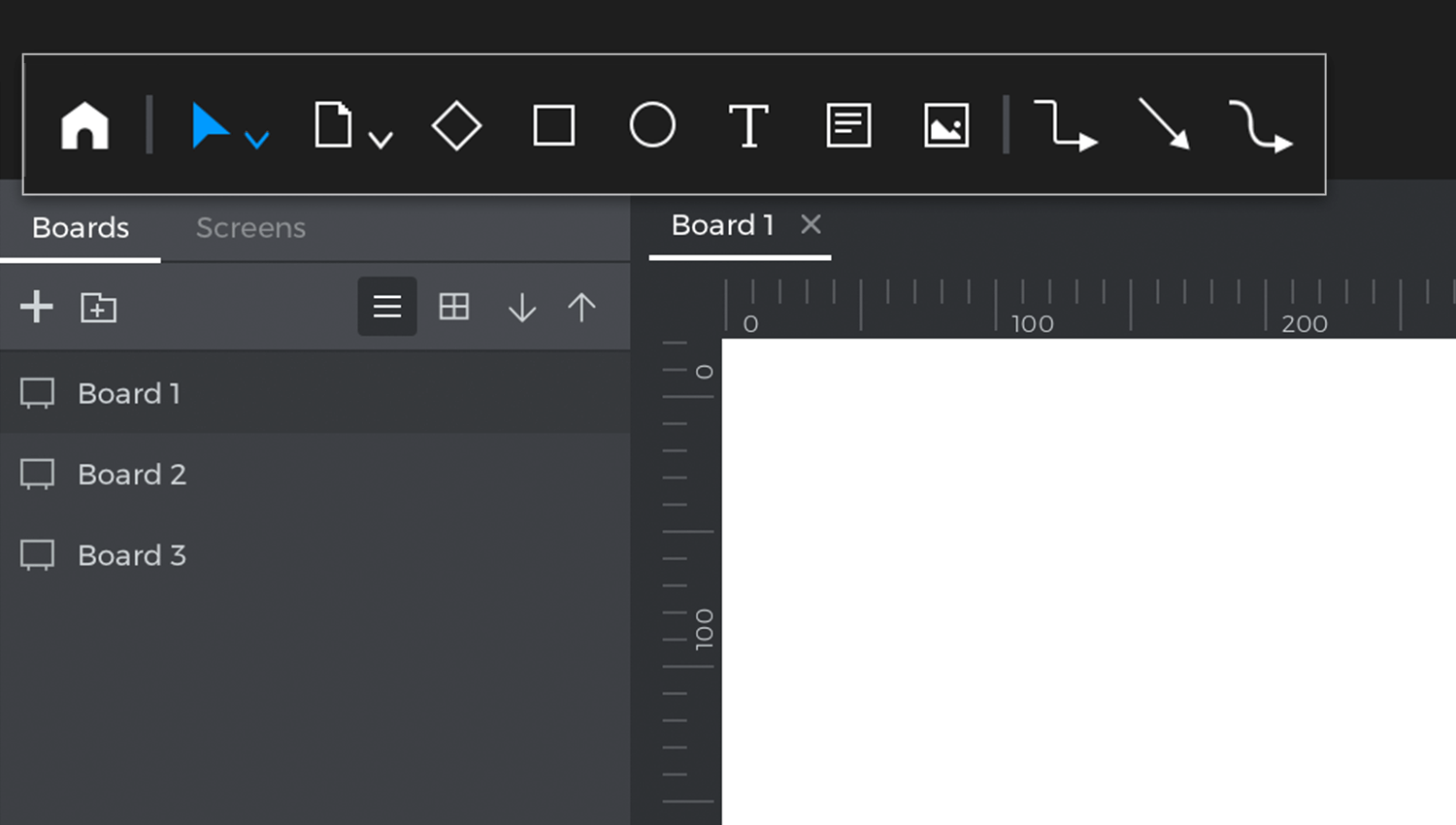
Puedes acceder a esta función en Justinmind haciendo clic en el menú desplegable de módulos, en la parte superior derecha de la pantalla, y seleccionando el módulo «Flujos de usuario». Verás que el módulo por defecto es ‘Interfaz de usuario’.

Se abrirá un lienzo en el que podrás arrastrar y soltar los siguientes componentes de la barra de herramientas:
- Acciones
- Pantallas
- Decisiones
- Notas
- Imágenes
Puedes enlazar estas funciones utilizando las herramientas de conexión de la barra de herramientas. También puedes importar tu wireframe y pantallas prototipo para añadirlas a tu flujo de usuario.

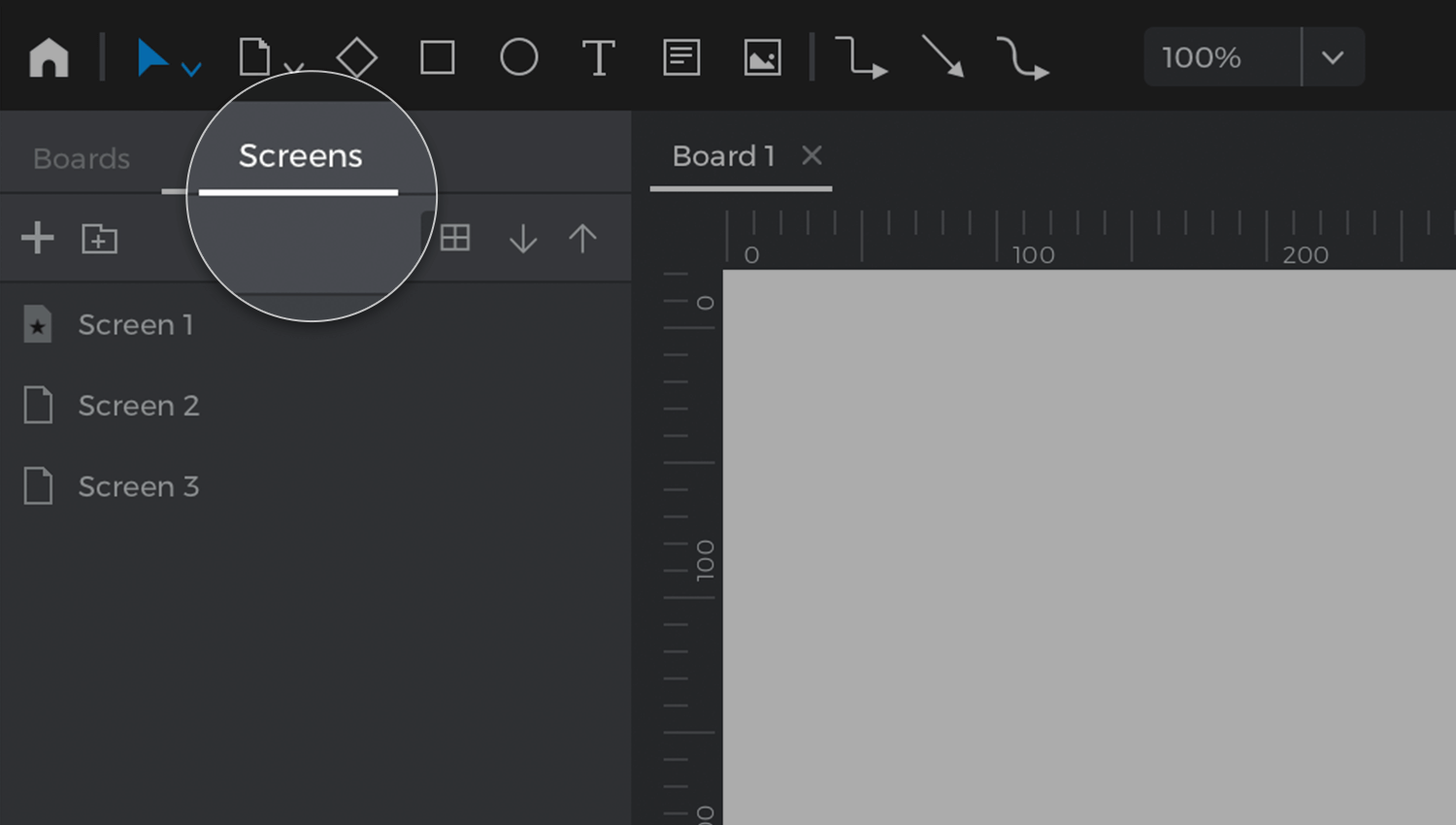
Para crear flujos de usuario con tus pantallas de wireframe, sólo tienes que abrir tu archivo de wireframe o prototipo y seleccionar el módulo Flujos de usuario en el menú desplegable de módulos. Se abrirá el lienzo Flujos de usuario y verás las pantallas de tu wireframe o prototipo en la paleta Pantallas de la izquierda, que puedes arrastrar y soltar para crear tus tableros de Flujos de usuario.

Cuando enlazas pantallas con herramientas de conexión, las interacciones de enlace correspondientes en el wireframe o prototipo se mostrarán con un símbolo de «eslabón de cadena». Si no puedes ver los símbolos de enlace, lo único que tienes que hacer es volver al módulo Interfaz de usuario y añadir una interacción de clic simple.
Cuando creas tus propios flujos de usuario y flujos de trabajo en Justinmind, ¡también puedes simularlos! Sólo tienes que pulsar el botón simular de la barra de herramientas para abrir la simulación en tu navegador, también puedes hacer clic en el menú hamburguesa de la página de simulación y seleccionar la pestaña Flujos de usuario. A continuación, selecciona la placa que quieres simular. Haz clic en la pantalla desde la que quieres empezar y ¡empieza a simular!
¿Lo mejor? Como todas las funciones de Justinmind, la función Flujos de usuario te permite colaborar mediante el icono Compartir de la barra de herramientas.
Crea flujos de usuario y dales vida con Justinmind
Los flujos de usuario nos ayudan a centrarnos en el diseño centrado en el usuario, a crear una experiencia coherente para el usuario con la mínima fricción posible. Pero también ayudan a facilitar la vida del diseñador, porque ahorran tiempo y dinero.
Los flujos de usuario nos ayudan a identificar posibles problemas antes de empezar a diseñar pantallas de alta fidelidad y evitan rediseños después de que el producto haya entrado en la fase de desarrollo. También nos obligan a considerar la forma más fácil de que un usuario complete una tarea y a considerar flujos alternativos, lo que conduce a la mejor experiencia de usuario posible.
En resumen, trazar un flujo de usuario es iluminar el camino hacia el éxito de la UX. ¡Razón de más para empezar a hacer uno antes de empezar tu próximo diseño!