60+ ejemplos de wireframes para ayudarte a diseñar aplicaciones web y móviles

Echa un vistazo a nuestros ejemplos favoritos de wireframing para ayudarte a crear los mejores diseños de aplicaciones web y móviles
¿Buscas inspiración para el diseño UX? ¡Te cubrimos las espaldas! Hemos rastreado la web para encontrar los ejemplos de wireframes más creativos.
Empieza a wireframear aplicaciones web y móviles con Justinmind. ¡Es gratis!

Tenemos de todo, desde ejemplos de wireframes de sitios web de banca, belleza y sanidad hasta ejemplos de wireframes de aplicaciones móviles de viajes, ocio y meteorología. Descúbrelos a continuación.
El wireframe de Justinmind para una tienda web es un lienzo en blanco rebosante de potencial. El enfoque minimalista permite a los diseñadores centrarse en la funcionalidad y la navegación básicas, garantizando una base sólida para el crecimiento futuro.

Al dar prioridad a la estructura general y al flujo de usuarios, este wireframe proporciona un marco flexible que puede personalizarse fácilmente con detalles específicos del producto y elementos visuales. Es un punto de partida que invita a la creatividad y la innovación, sentando las bases para una experiencia de compra online de éxito.
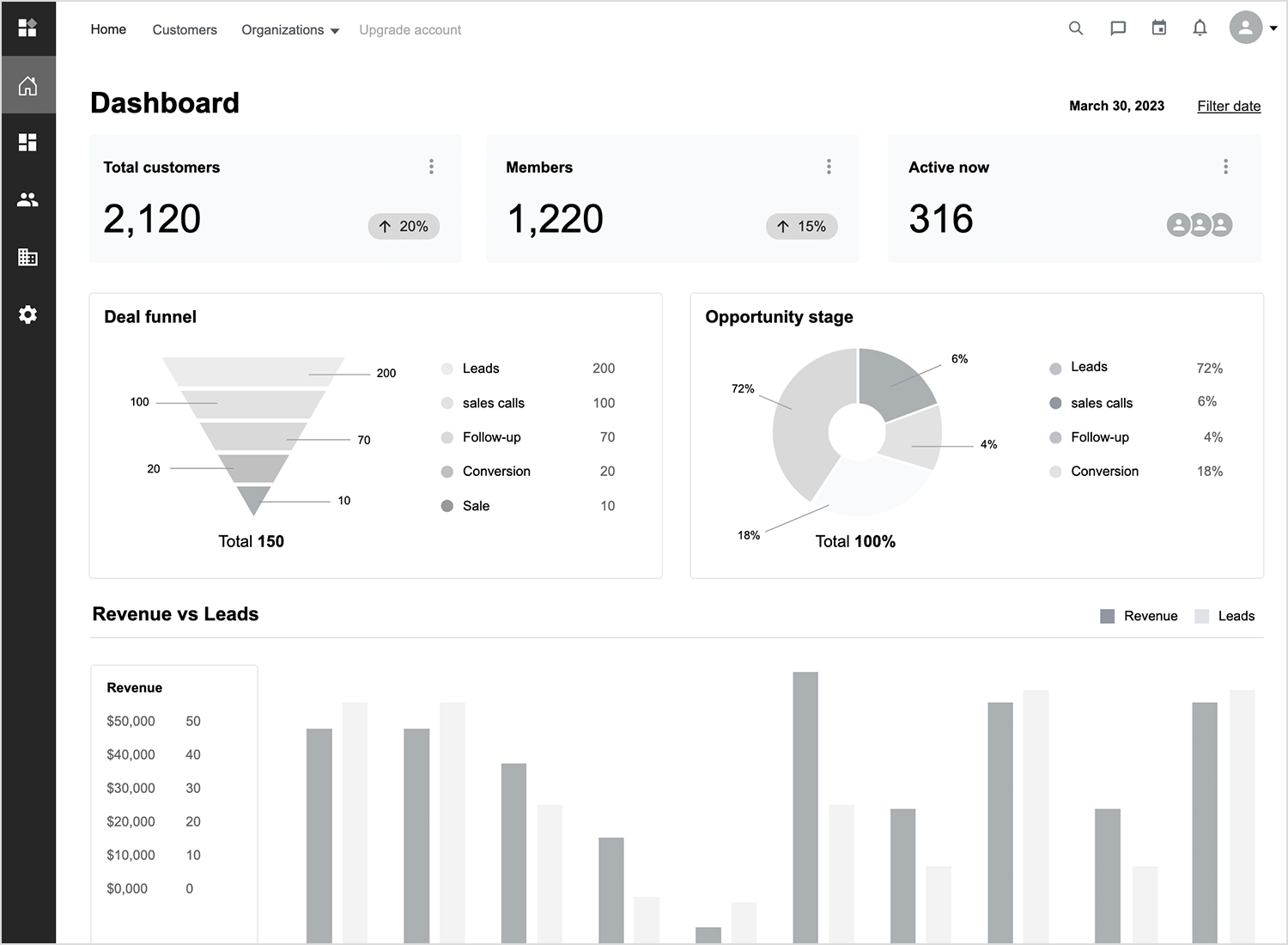
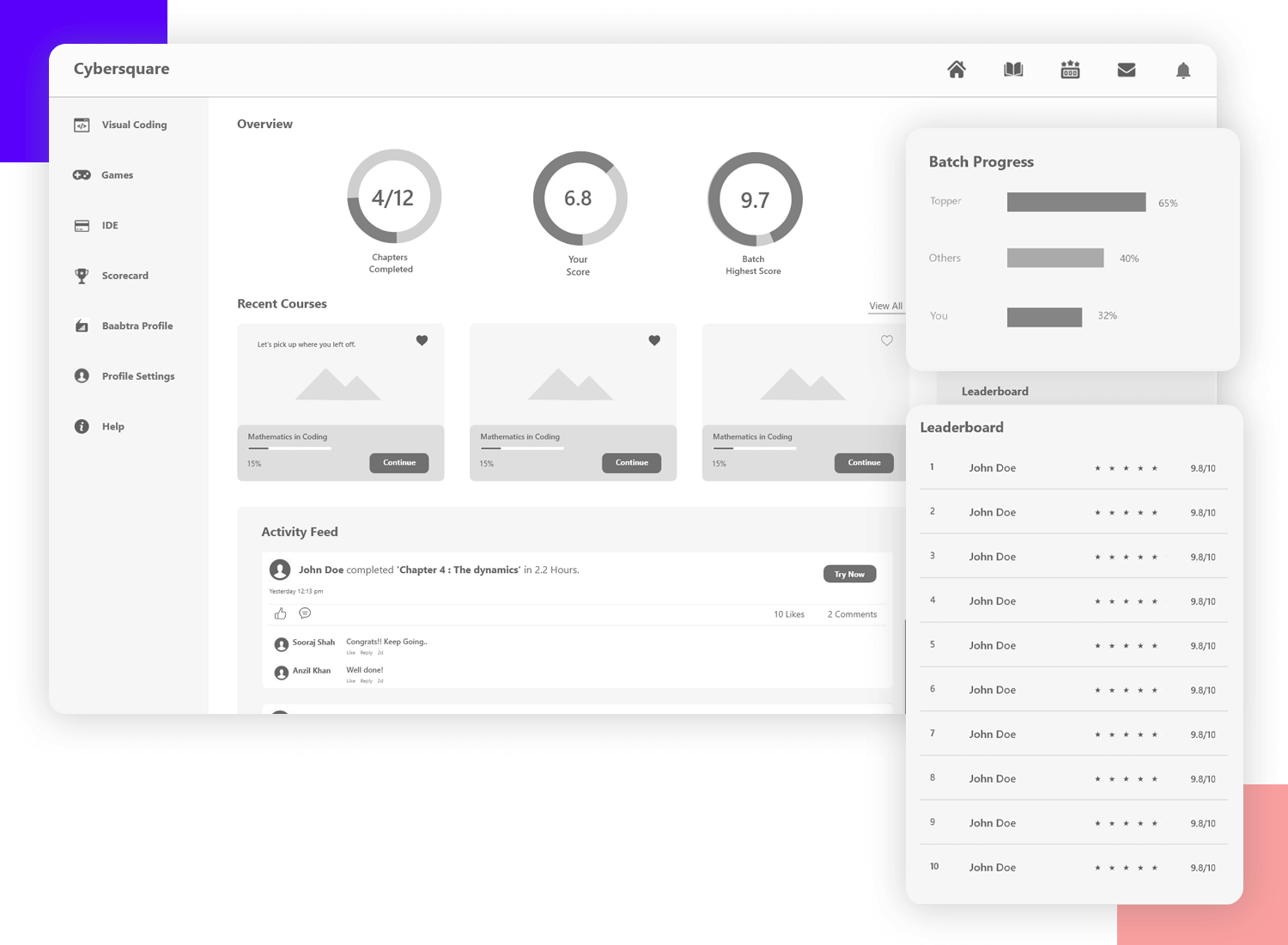
Un buen panel de control no es sólo una herramienta, es un socio estratégico. El wireframing del panel de control de Justinmind ofrece eso y mucho más. Con su diseño limpio e intuitivo, este panel de control ofrece una visión clara y concisa de los indicadores clave de rendimiento (KPI), permitiendo a los usuarios tomar decisiones informadas e impulsar el crecimiento.

De un vistazo, los usuarios pueden identificar tendencias, señalar áreas de mejora y celebrar hitos. El enfoque del panel de control en las métricas esenciales, como el total de clientes, miembros y usuarios activos, proporciona una instantánea de la salud y vitalidad del negocio.
Imagina una tienda de maquillaje tan atractiva visualmente como fácil de navegar. El wireframe de Justinmind para este concepto deja entrever esa visión. El diseño de la página de inicio, aunque todavía está en fase de marcador de posición, sugiere una experiencia visualmente impactante y acogedora.

Los elementos de navegación claros y las fichas de producto cuidadosamente seleccionadas sugieren un viaje de compras fluido y agradable. La estética coherente del diseño y la disposición intuitiva demuestran el potencial de una interfaz bien organizada y fácil de usar.
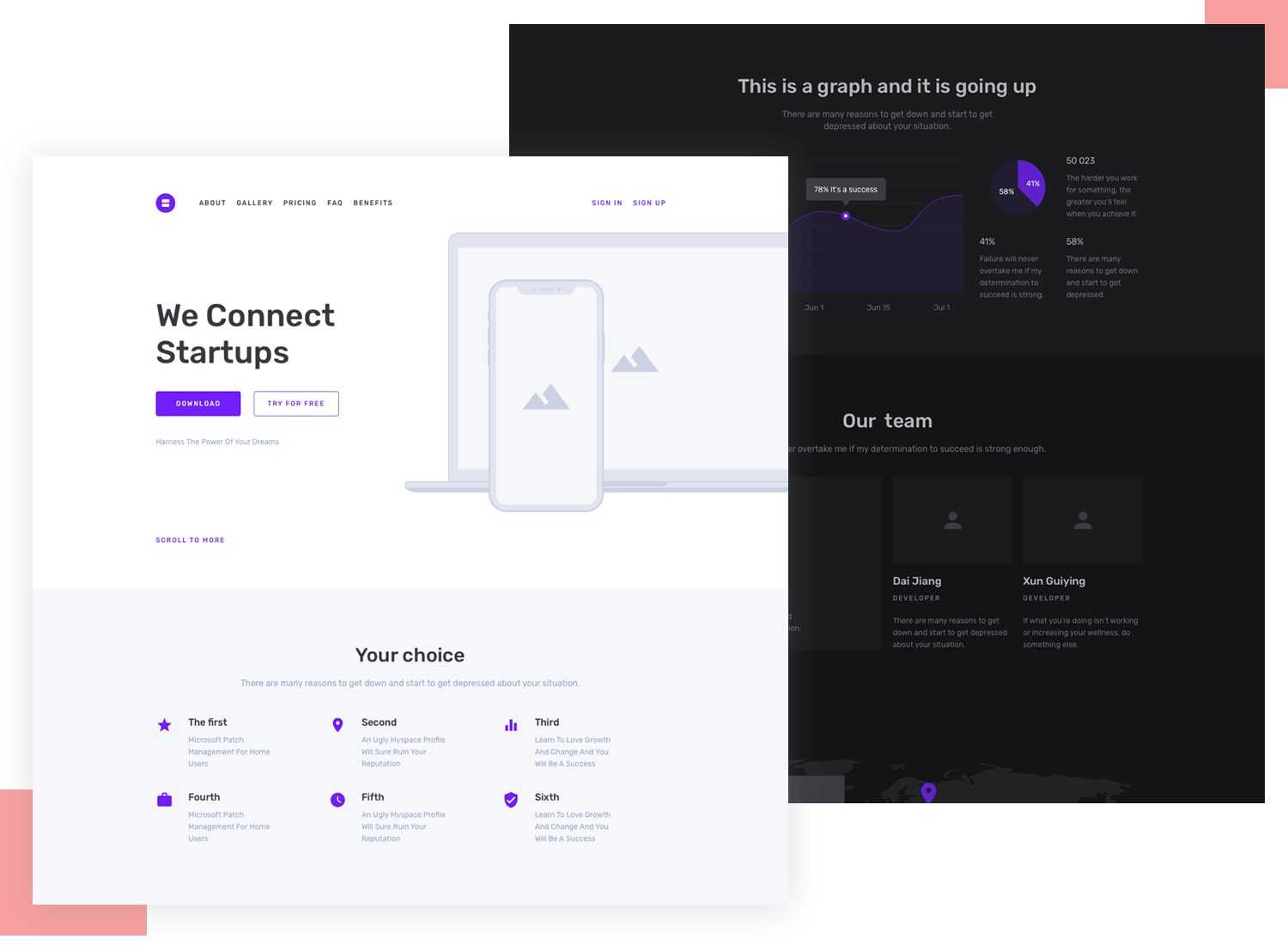
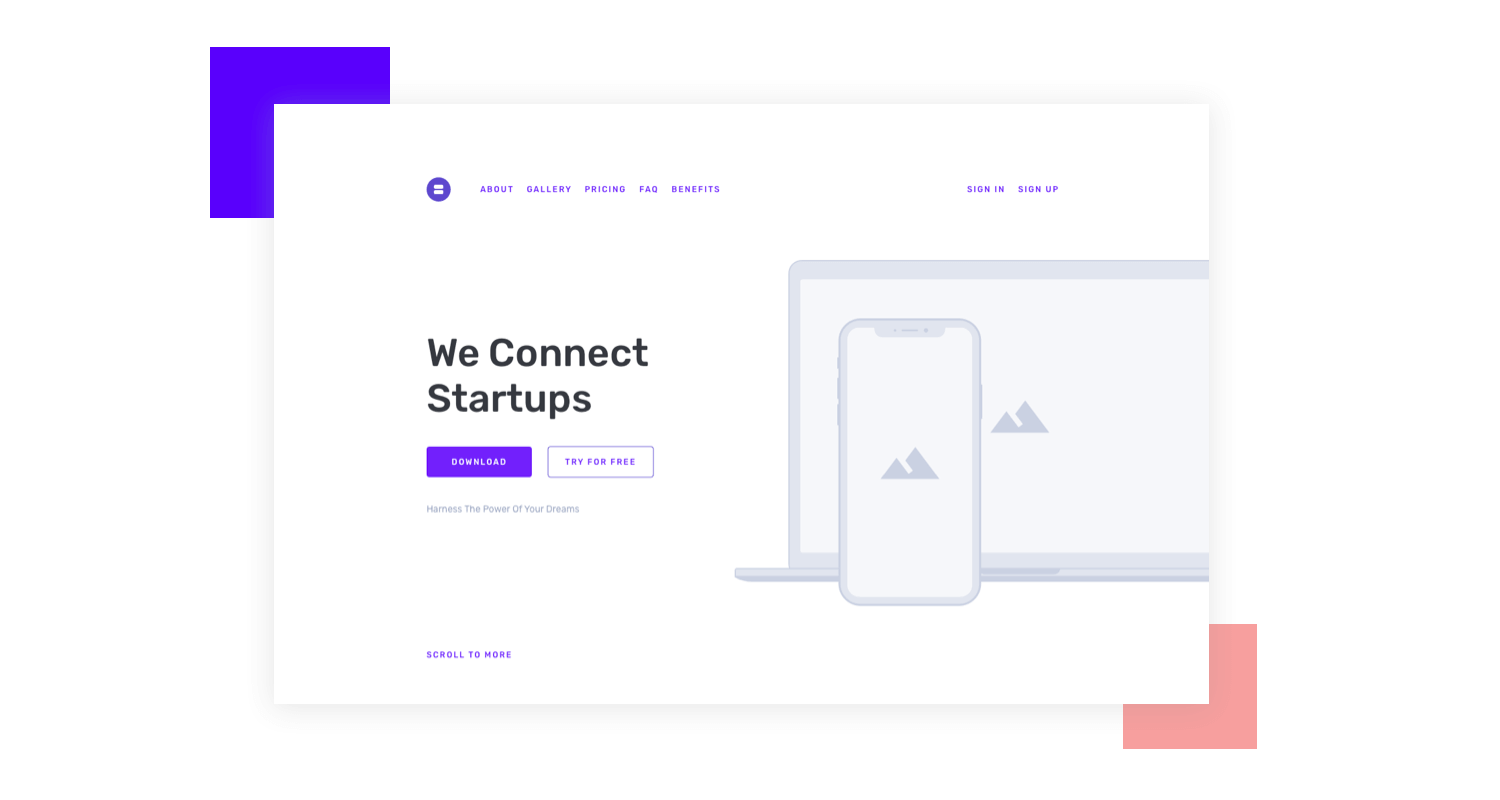
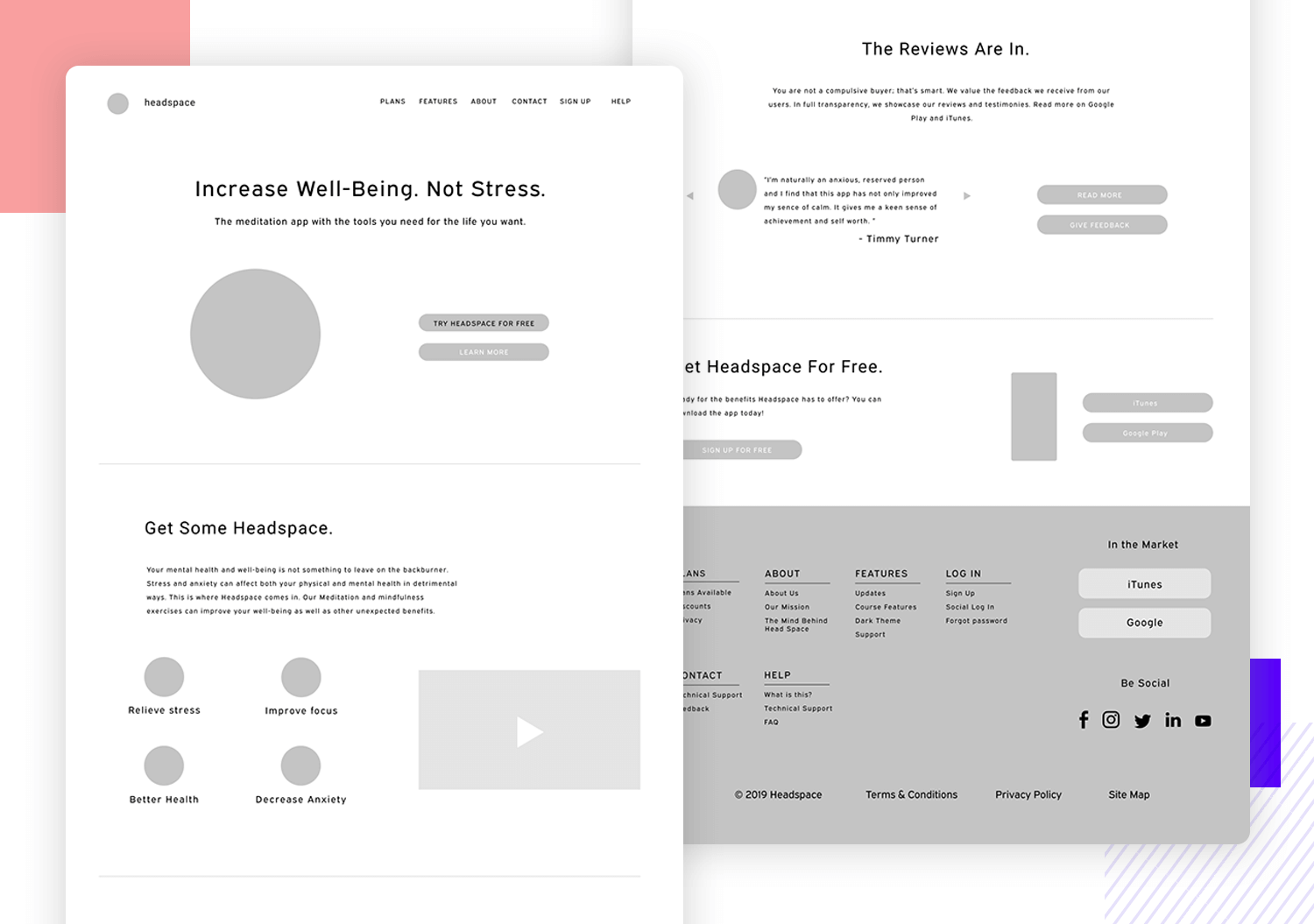
Este ejemplo de wireframe de página de destino creado por nuestros diseñadores es un lienzo cautivador para la historia de tu marca. El diseño limpio y minimalista atrae la atención y transmite un mensaje claro y conciso. El destacado titular y el texto de soporte están estratégicamente colocados para despertar el interés e inspirar la acción.

El marcador de posición de la imagen principal ofrece una pizarra en blanco para la identidad visual de tu marca, mientras que los logotipos y eslóganes destacados añaden credibilidad y muestran las asociaciones de tu marca.
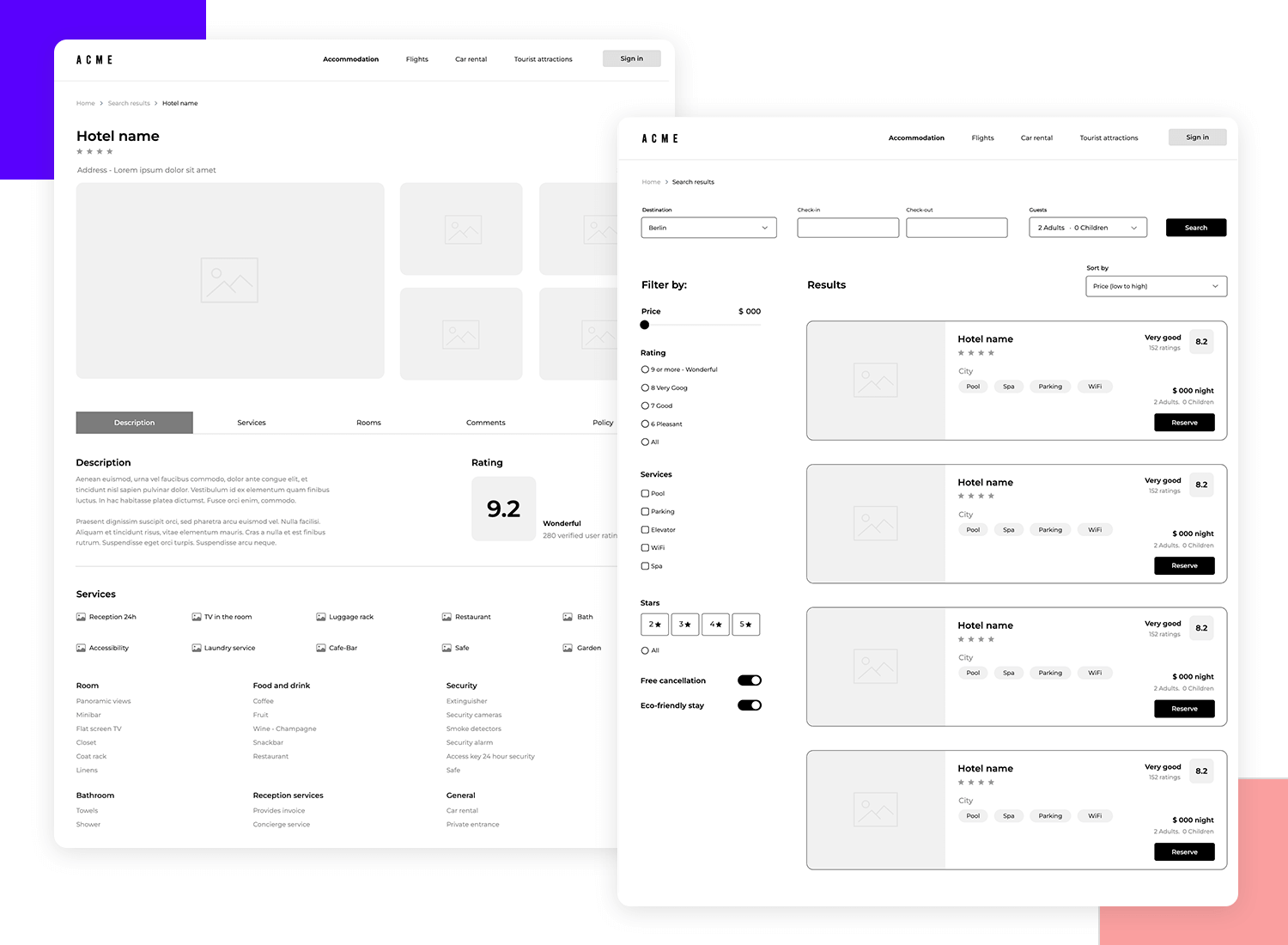
Imagina una plataforma de planificación de viajes tan intuitiva como tu aplicación favorita. El wireframe de reservas de Justinmind ofrece exactamente eso. Presenta una interfaz optimizada con una clara barra de búsqueda, que facilita la introducción del destino, las fechas de entrada y salida y el número de huéspedes.

La sección de resultados de búsqueda prevé una lista seleccionada de hoteles, cada uno con información esencial como el nombre del hotel, la ciudad, el precio por noche y un botón «Ver más» para obtener más detalles. La sección «Servicios» sugiere una visión completa de ofertas adicionales, como transporte o actividades, para mejorar la experiencia de viaje de tus usuarios.
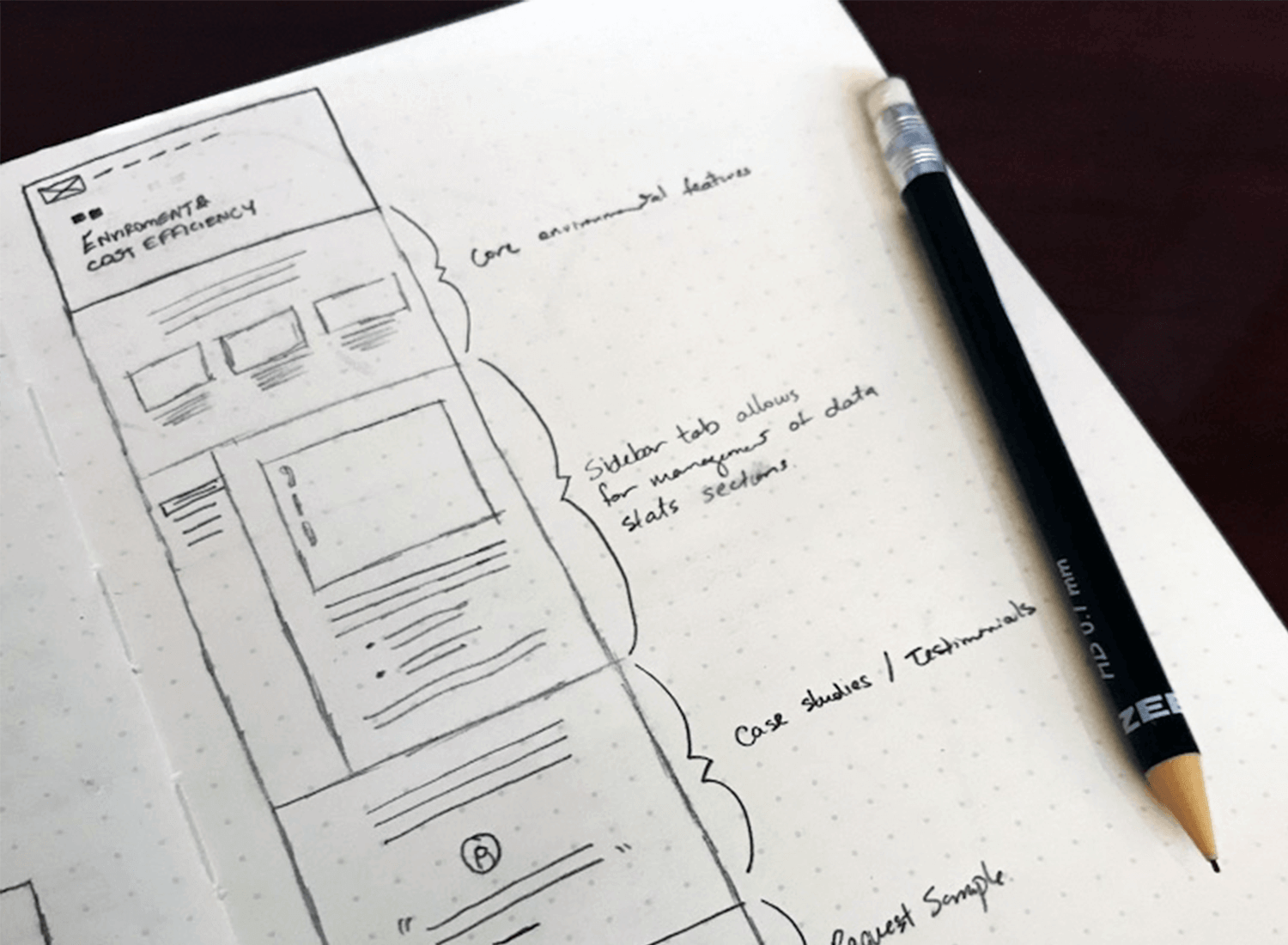
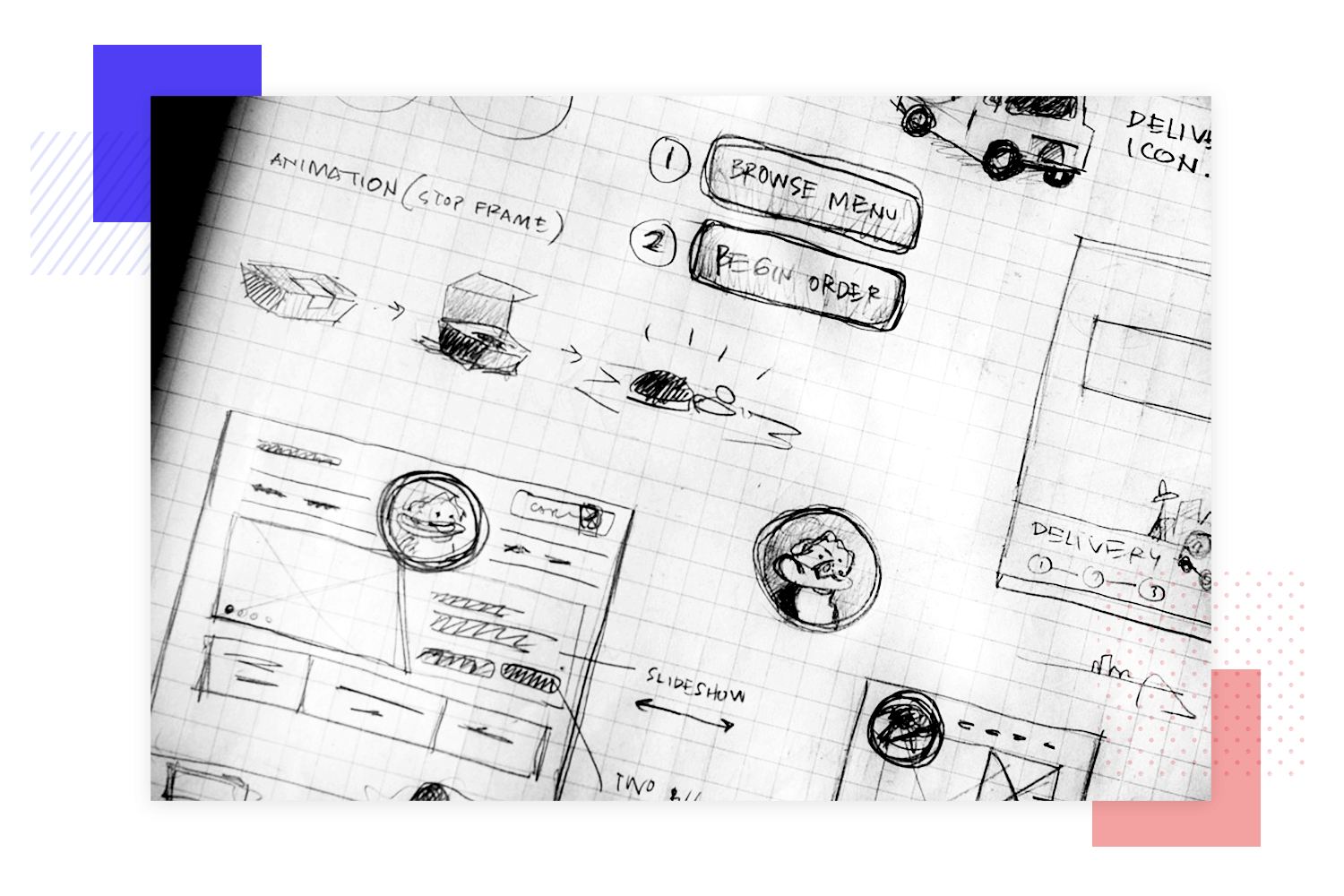
El sketch wireframe de Tim Knight ilustra perfectamente las fases iniciales del diseño UX sobre el papel. Demuestra eficazmente la planificación estratégica y la importancia de alinear el diseño con los objetivos del proyecto, mostrando el proceso de pensamiento del diseñador detrás de cada sección del sitio web. El uso del espacio en blanco es notable, permitiendo que cada elemento respire y haciendo que el diseño sea fácil de seguir.

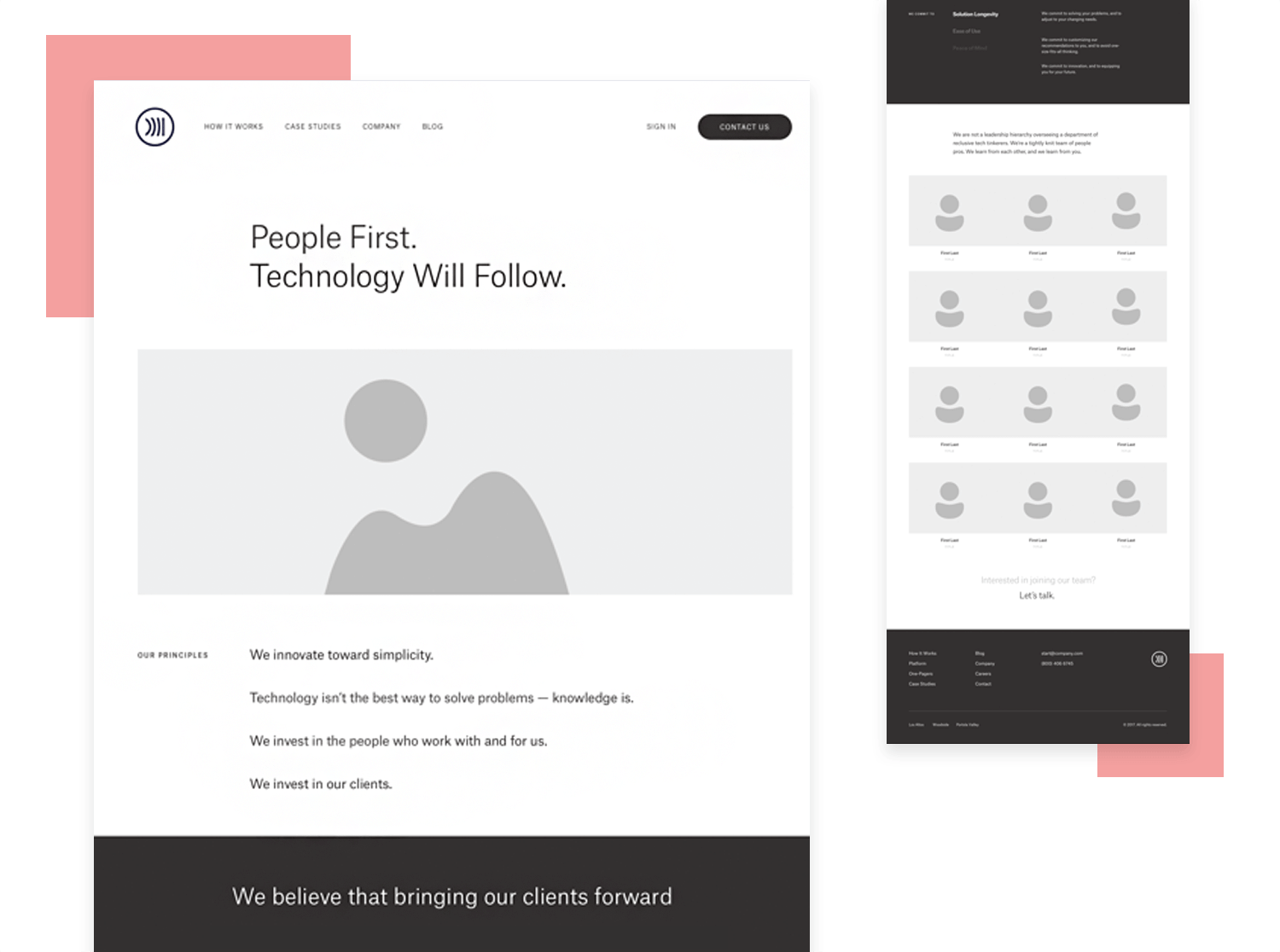
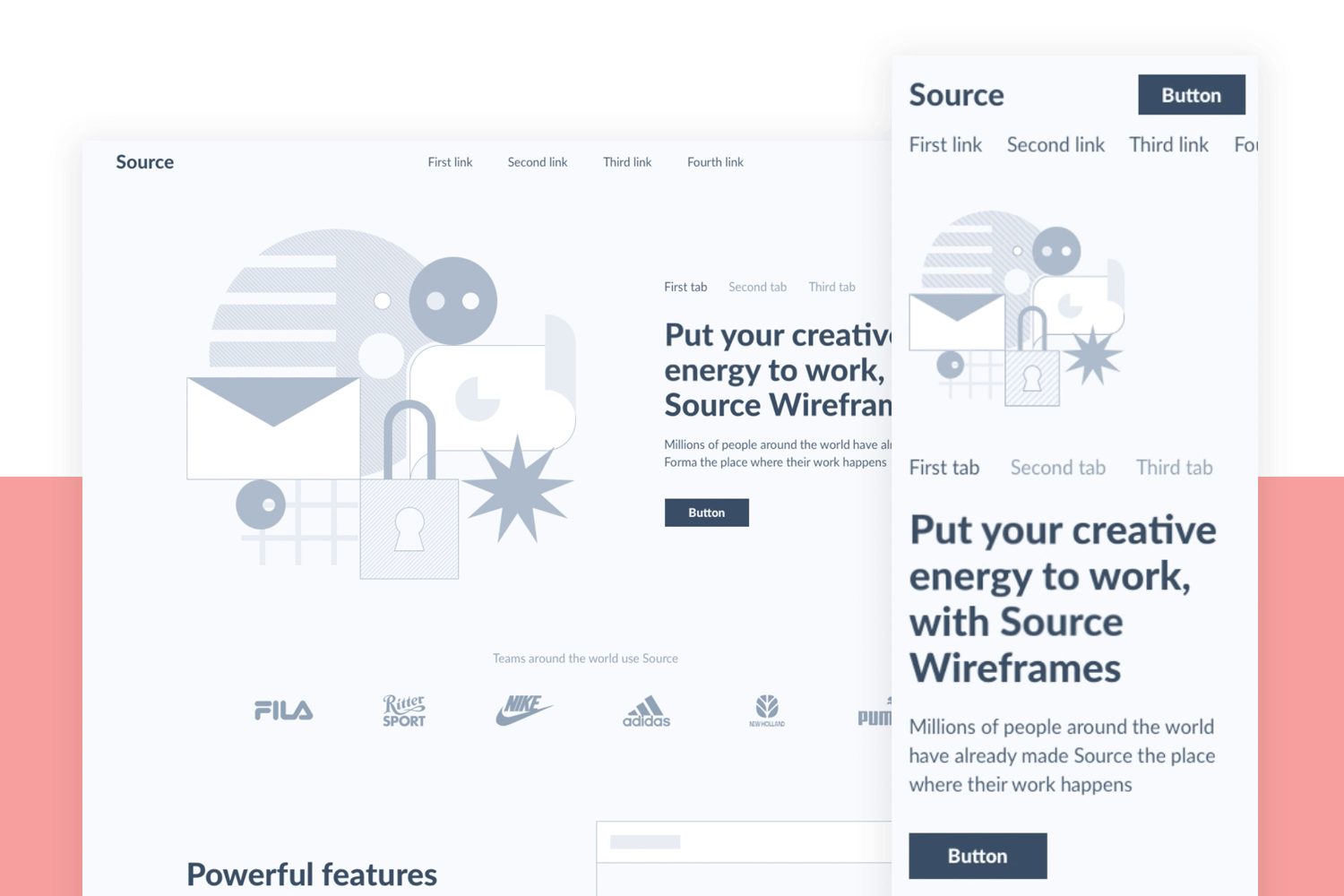
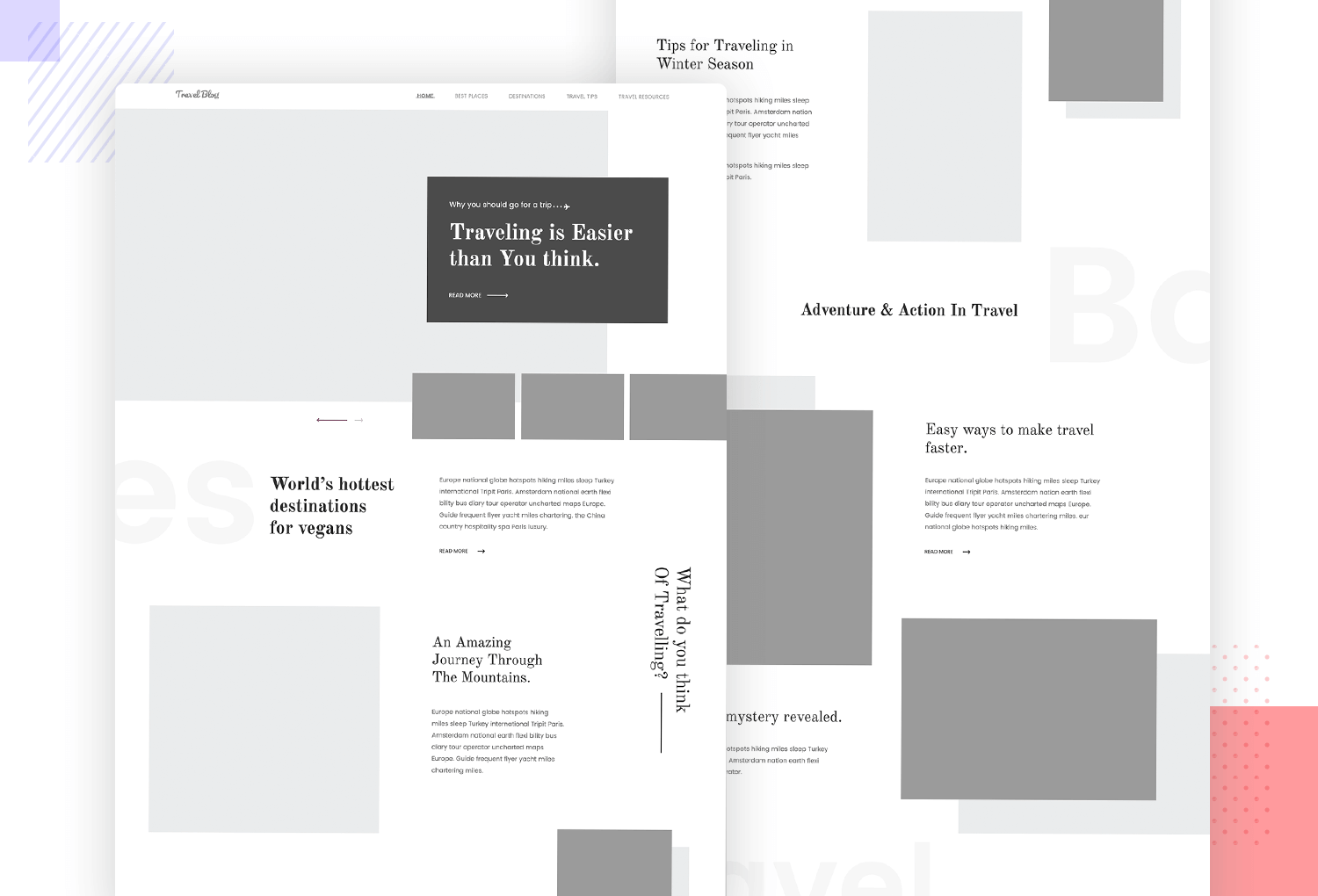
Este es un magnífico ejemplo de wireframe, porque muestra un aspecto del diseño UX que a menudo se pasa por alto o se malinterpreta. El diseñador, JT Grauke, explica que el wireframe se creó en estrecha colaboración con los responsables de la estrategia de contenidos y la redacción publicitaria.

Esto demuestra que el wireframing también puede hacerse para reflejar y promover el contenido en todo su esplendor. Por supuesto, otras cosas como la jerarquía visual están muy bien hechas en este wireframe, ¡mostrándonos lo mejor de ambos mundos!
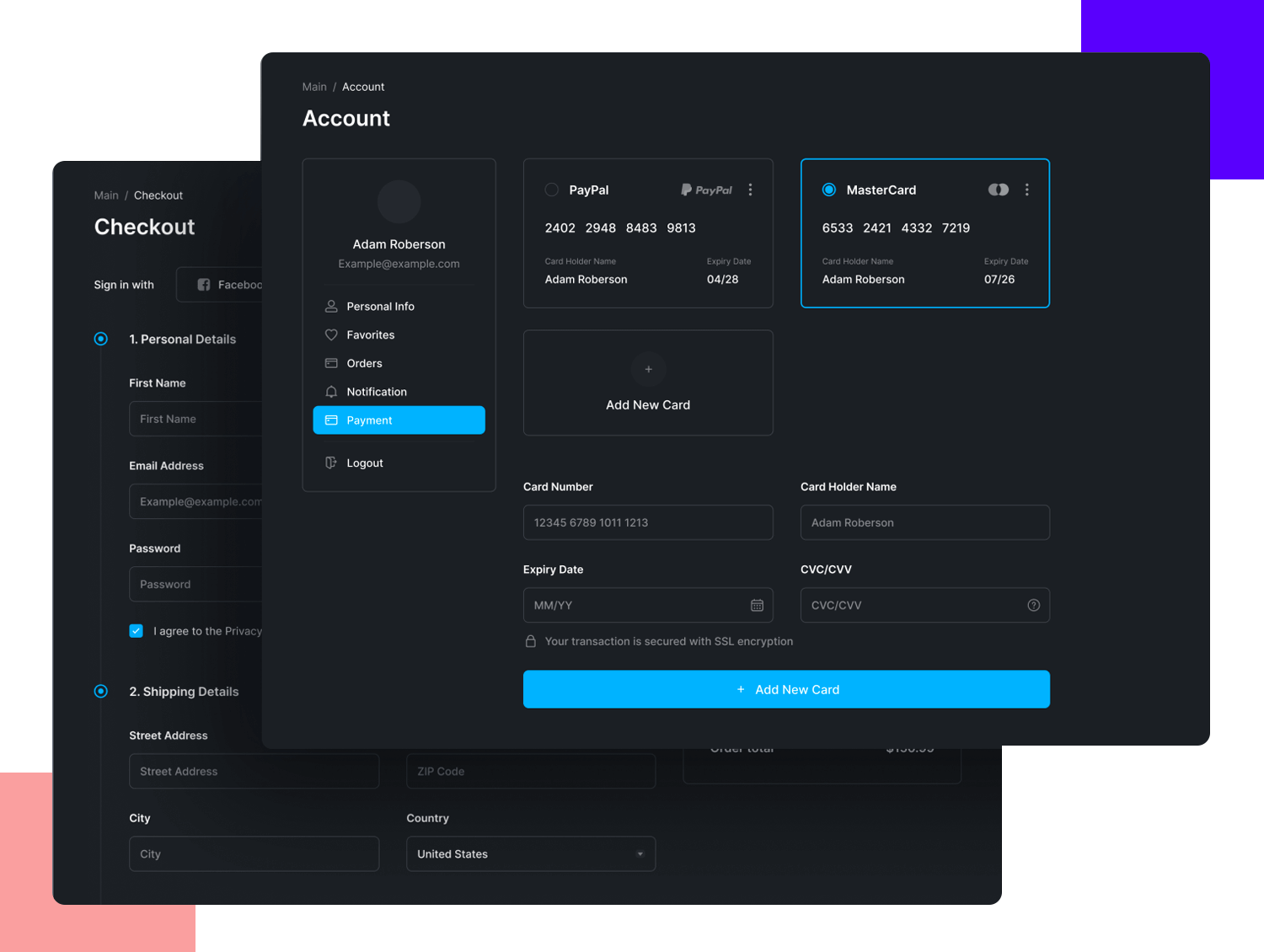
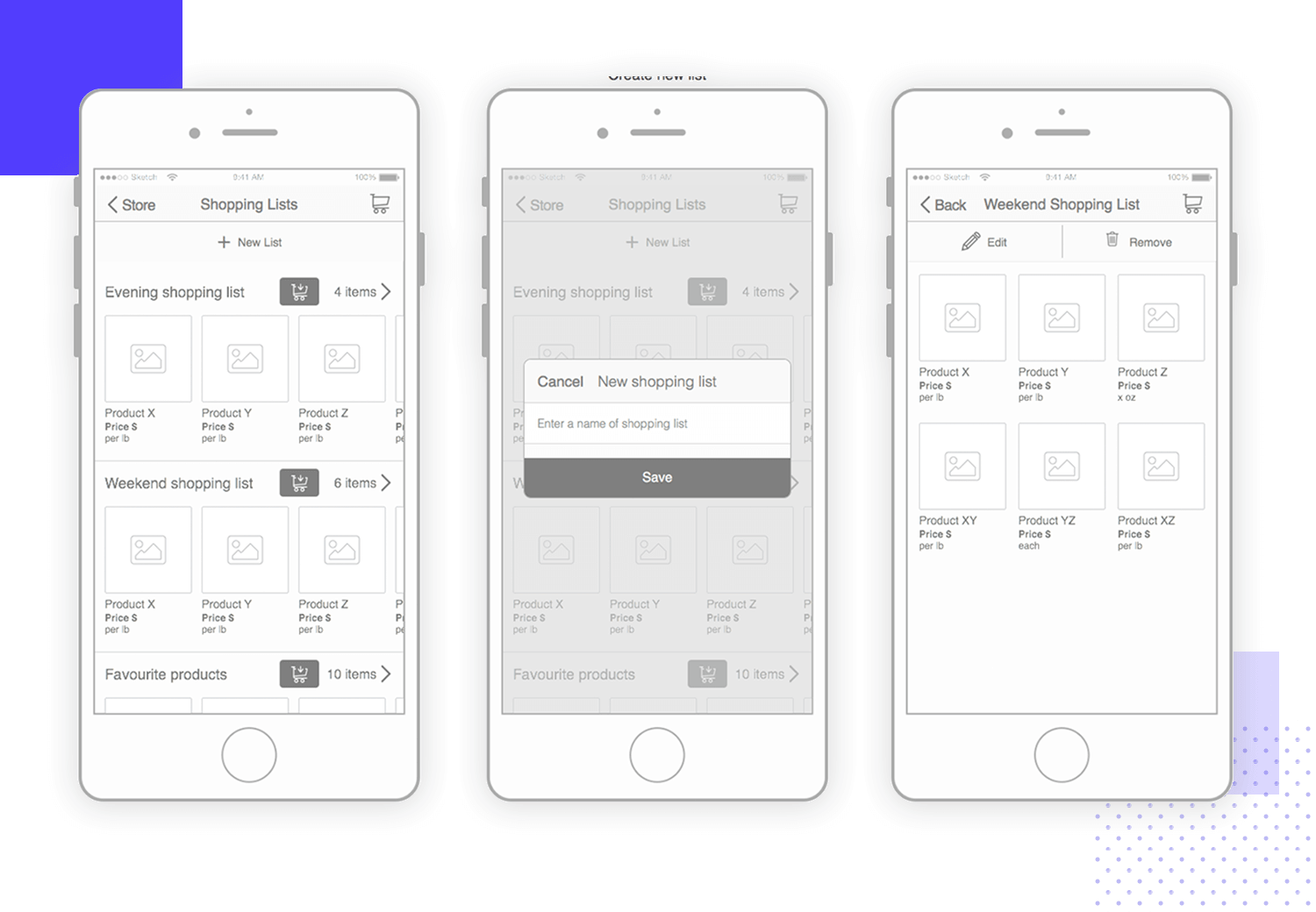
He aquí un notable wireframe de comercio electrónico que destaca en la gestión de los elementos con muchos datos de una tienda online. Nos encanta que la arquitectura de la información esté bien planificada, haciendo que el proceso de pago sea intuitivo y fácil. Este wireframe, creado por Albert Girfanov, está disponible en su sitio web.

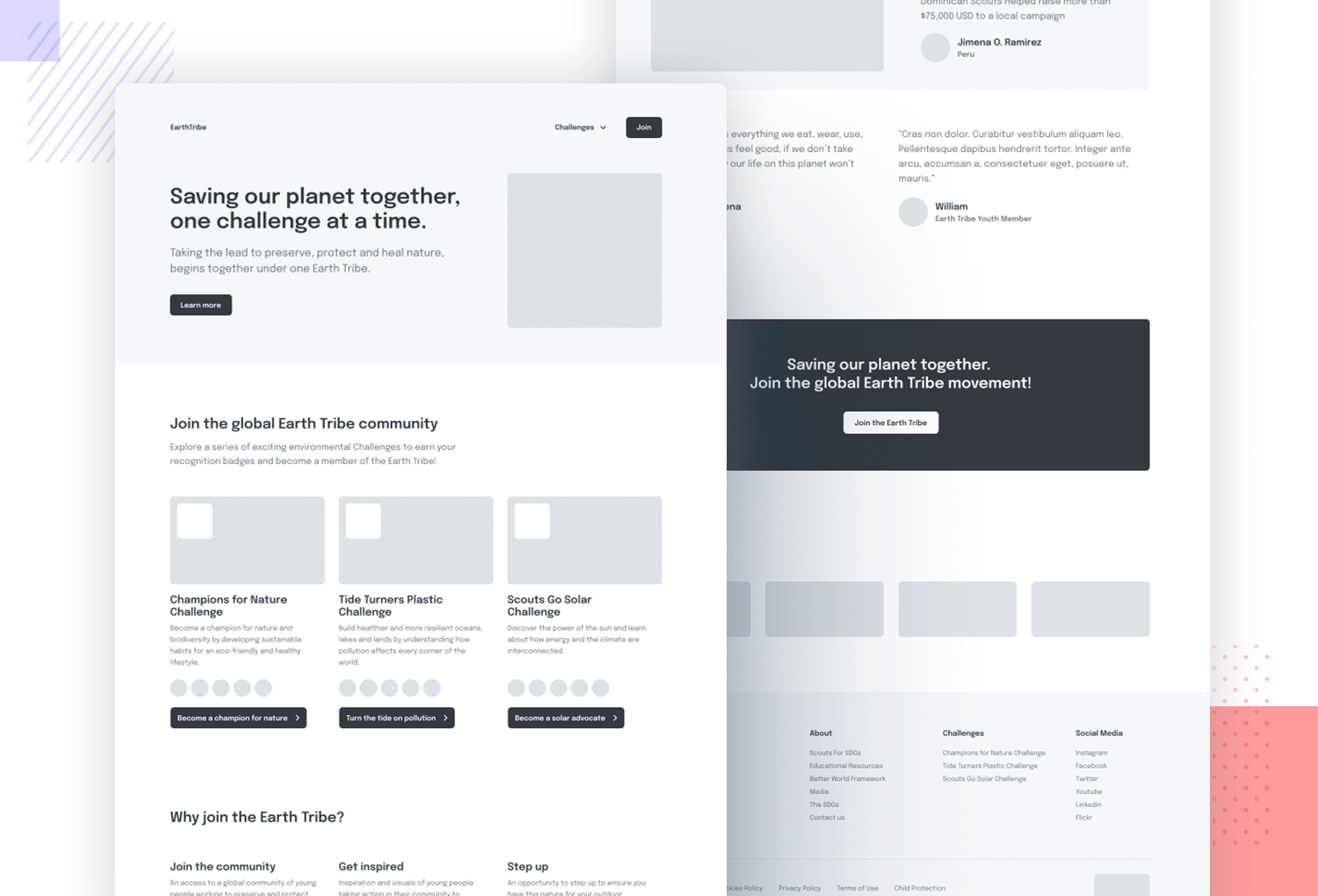
Este wireframe de Adam Kalin es un excelente ejemplo de cómo aprovechar eficazmente el espacio disponible. Con una clara separación de secciones, junto con el uso tanto de tarjetas como de una cuadrícula, el Wireframe de la Tribu de la Tierra nos muestra el mejor aspecto del wireframing. Nos encanta que la estructura deje mucho espacio vacío, dando al ojo un poco de descanso.

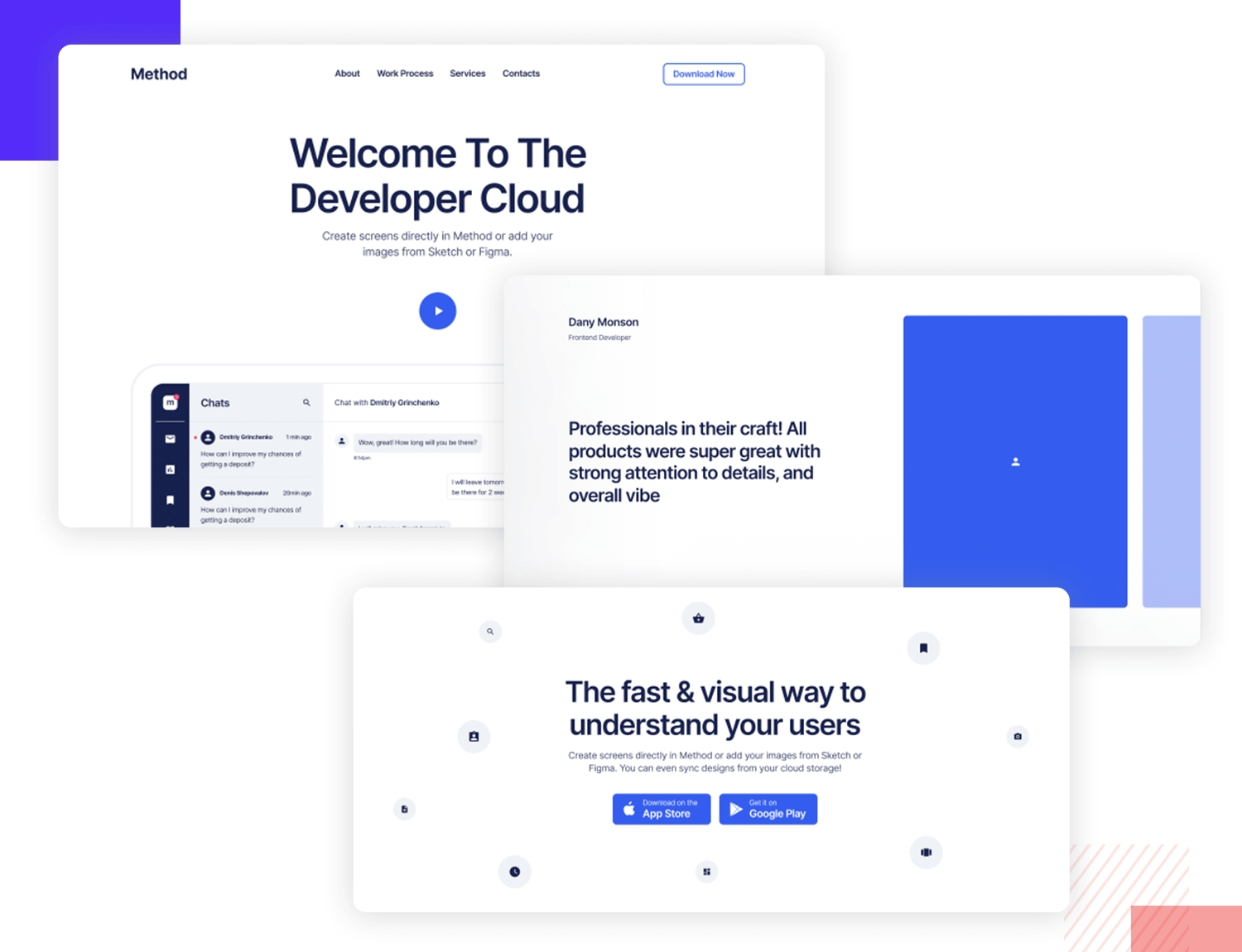
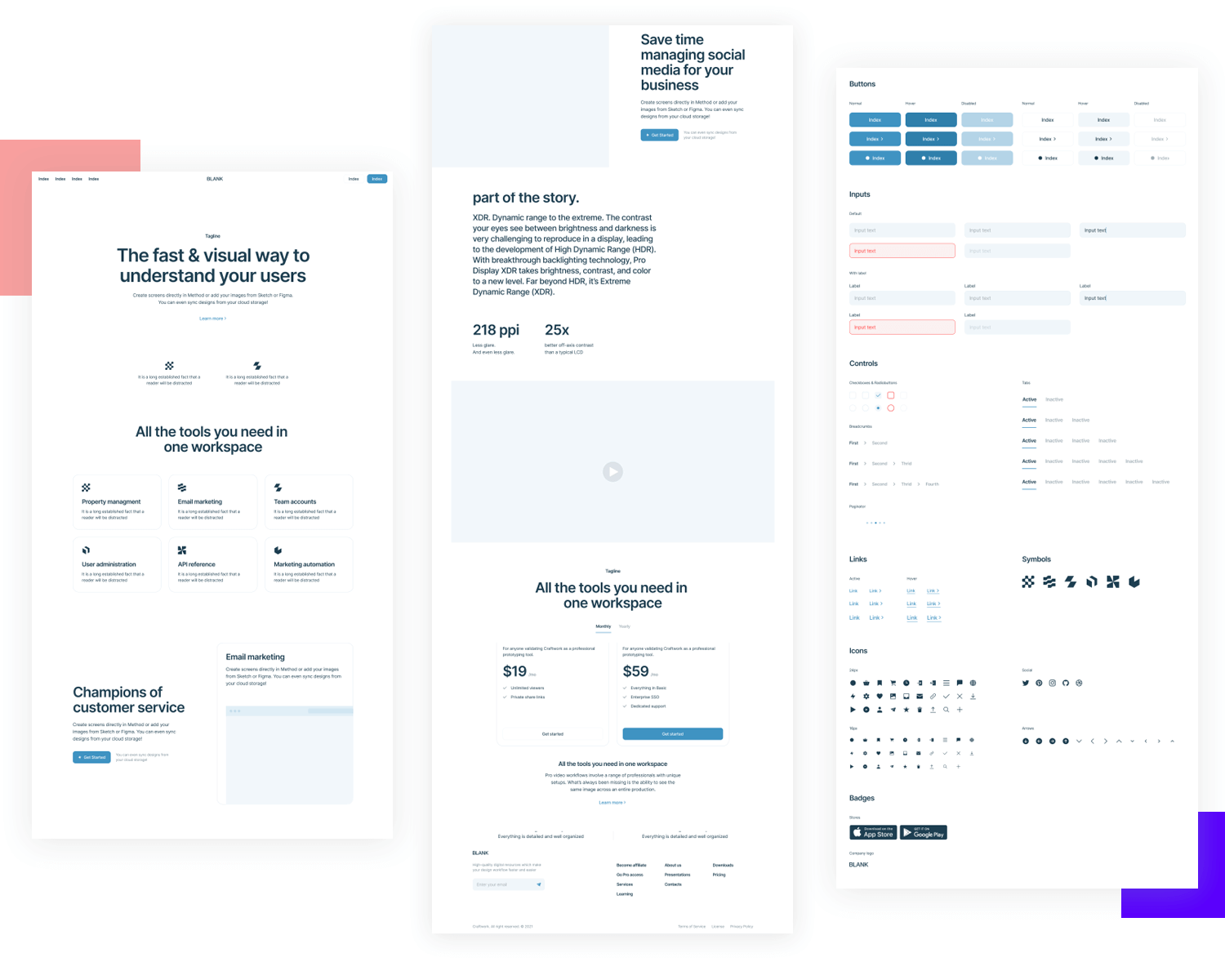
Este wireframe de alta fidelidad incorpora de forma impresionante todos los elementos visuales clave y hace un uso eficiente del espacio. El Método 4 reacciona wireframe incluye varias pantallas de un sitio web que podrían adaptarse fácilmente a cualquier sitio web de comercio electrónico o de servicios. ¿Y lo mejor de todo? Este wireframe de Craftwork Studio puede comprarse en Dribbble y utilizarse en tu próximo proyecto.

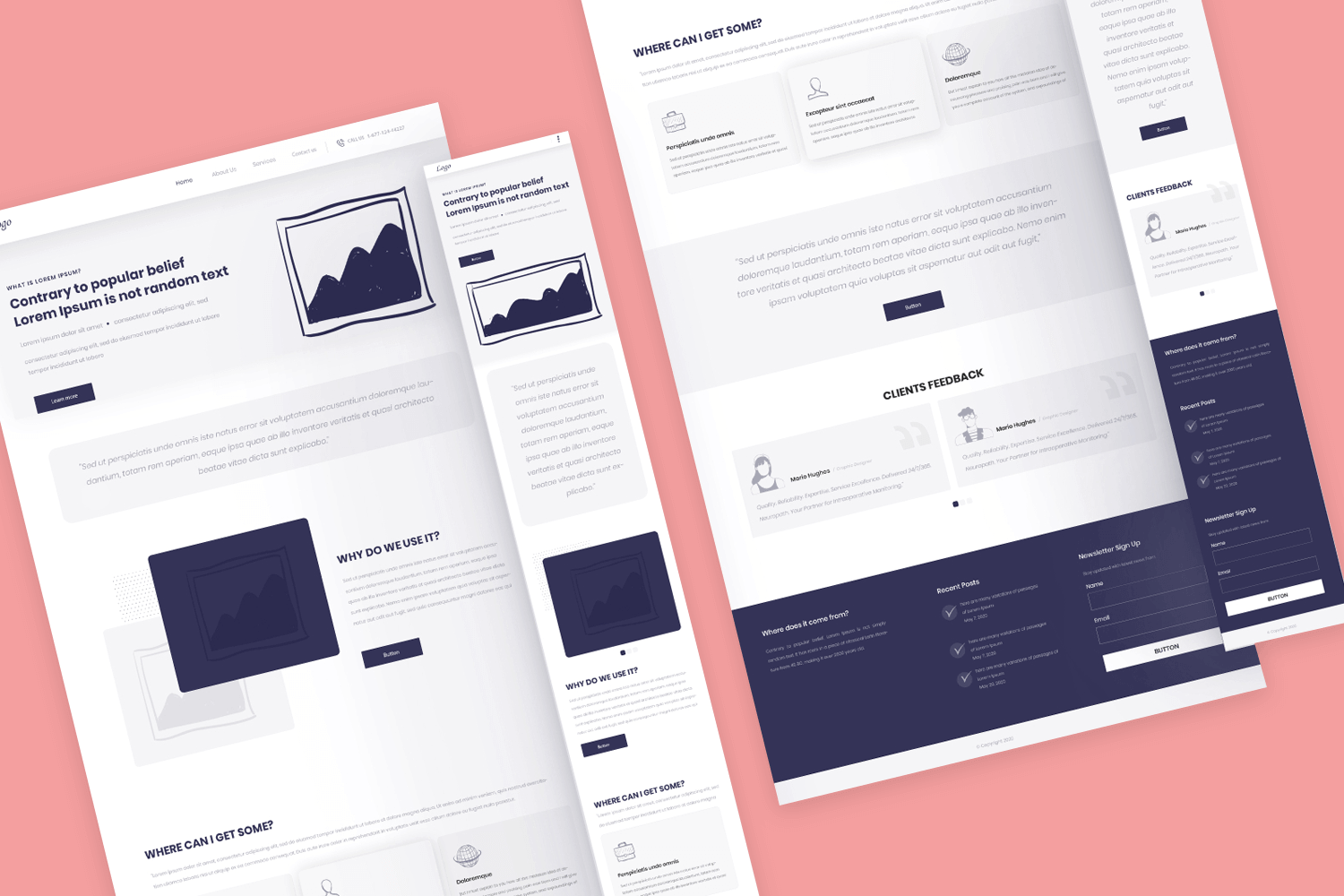
Este diseño de baja fidelidad nos muestra el poder de la estructuración de contenidos. El espacio de la pantalla está bien dividido, con secciones claras que el ojo del usuario procesa fácilmente. Sahil Bajaj utilizó el enfoque en zig-zag, alternando módulos que colocan el contenido a la izquierda y luego a la derecha.

A pesar de que este wireframe sólo goza de baja fidelidad, apreciamos el uso de contenido escrito real. Incluso sin las imágenes, es fácil ver cómo sería la experiencia final. Esto demuestra que utilizar el contenido final (o lo más parecido posible) siempre es una buena idea.
Empieza a wireframear aplicaciones web y móviles con Justinmind. ¡Es gratis!

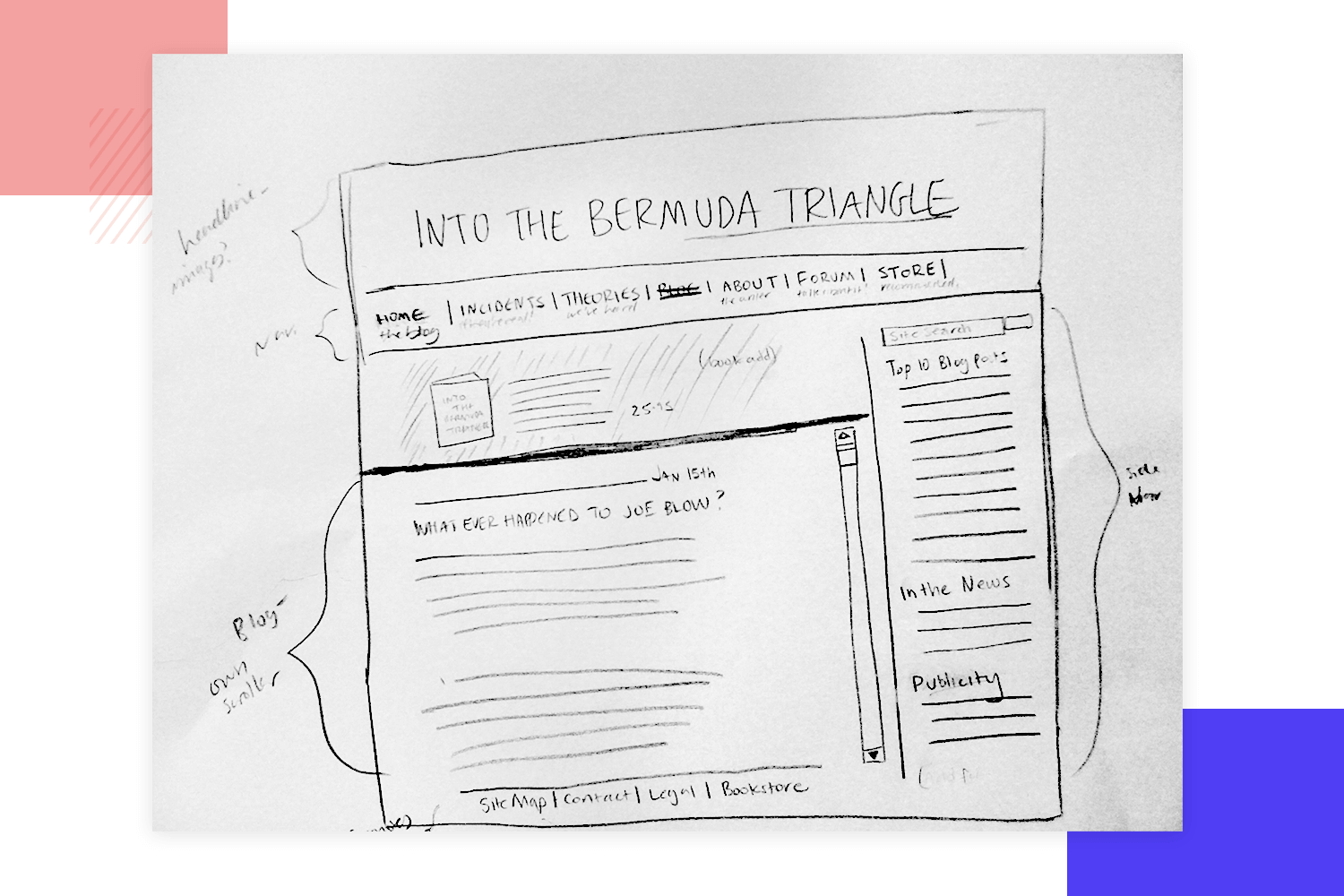
Capturado en una animada imagen de Flickr por LookatLao, este sketching ilustra la fase fundacional de un sitio web centrado en los medios interactivos. El diseño incluye áreas designadas para elementos multimedia, menús interactivos e integración social, lo que sugiere una interfaz de usuario muy atractiva.

El uso de distintas técnicas de sombreado para resaltar varias secciones permite visualizar la jerarquía y el flujo de la interacción con el usuario. Este sketch es un ejemplo excelente para quienes buscan integrar características complejas en un diseño coherente de forma eficaz.
Este sketching ofrece una visión del diseño de un sitio web de comercio electrónico, visto en Flickr por Vince Welter. Esboza una interfaz estructurada y fácil de usar que hace hincapié en una experiencia de compra clara.

Se detallan las categorías de productos, la barra de búsqueda y los espacios promocionales, ilustrando su colocación estratégica. Las anotaciones dibujadas a mano destacan la funcionalidad y las interacciones del usuario, haciendo que este sketching de un sitio de comercio electrónico una valiosa herramienta para comprender cómo los principios del diseño pueden crear un entorno de compra en línea atractivo. Es especialmente beneficioso para los diseñadores que pretenden optimizar el recorrido del comercio electrónico, desde la navegación hasta el pago.
Traído a ti por Max Schneider, este ejemplo de wireframe es un recurso maravillosamente práctico para tener a mano. Centra la mirada en la cabecera, utilizando una distribución muy bien planificada del espacio de la pantalla. Con un menú de navegación en la parte superior derecha, el diseño es un ejemplo clásico de página de inicio. ¿Y lo mejor? El Wireframe Fuente está disponible para su compra al módico precio de 69,95 $.

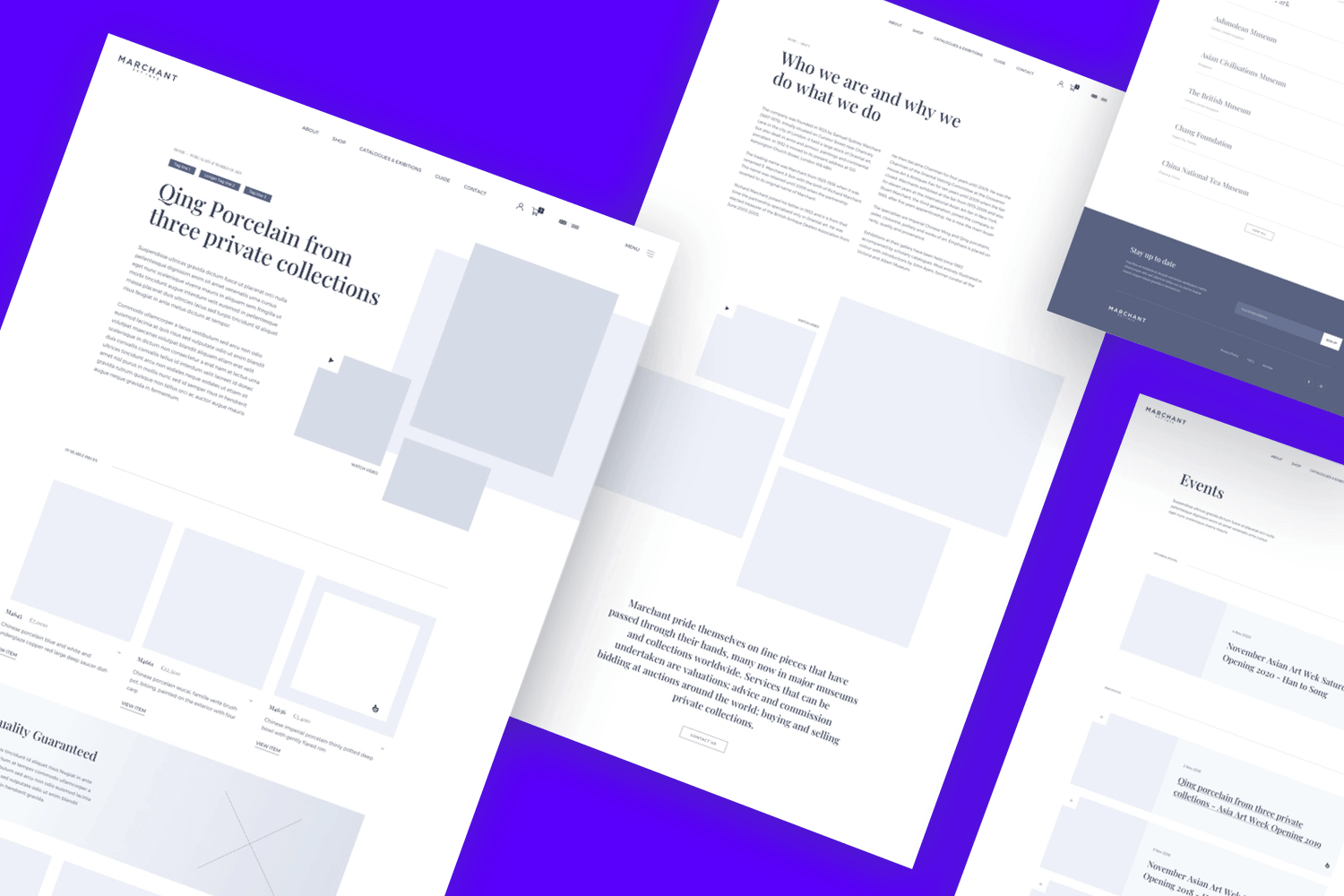
En el wireframe de sitio web de comercio electrónicode Rafal Cyrnek, vemos un gran enfoque de la estructuración de contenidos. El diseño permite una gran cantidad de elementos visuales llamativos, así como el argumento de venta que los acompaña. Nos gusta el uso del espacio en blanco, que hace que todo el wireframe resulte agradable a la vista. En esta única toma, podemos apreciar el enfoque diferente de los distintos tipos de contenido, desde la página de inicio hasta una página de eventos.

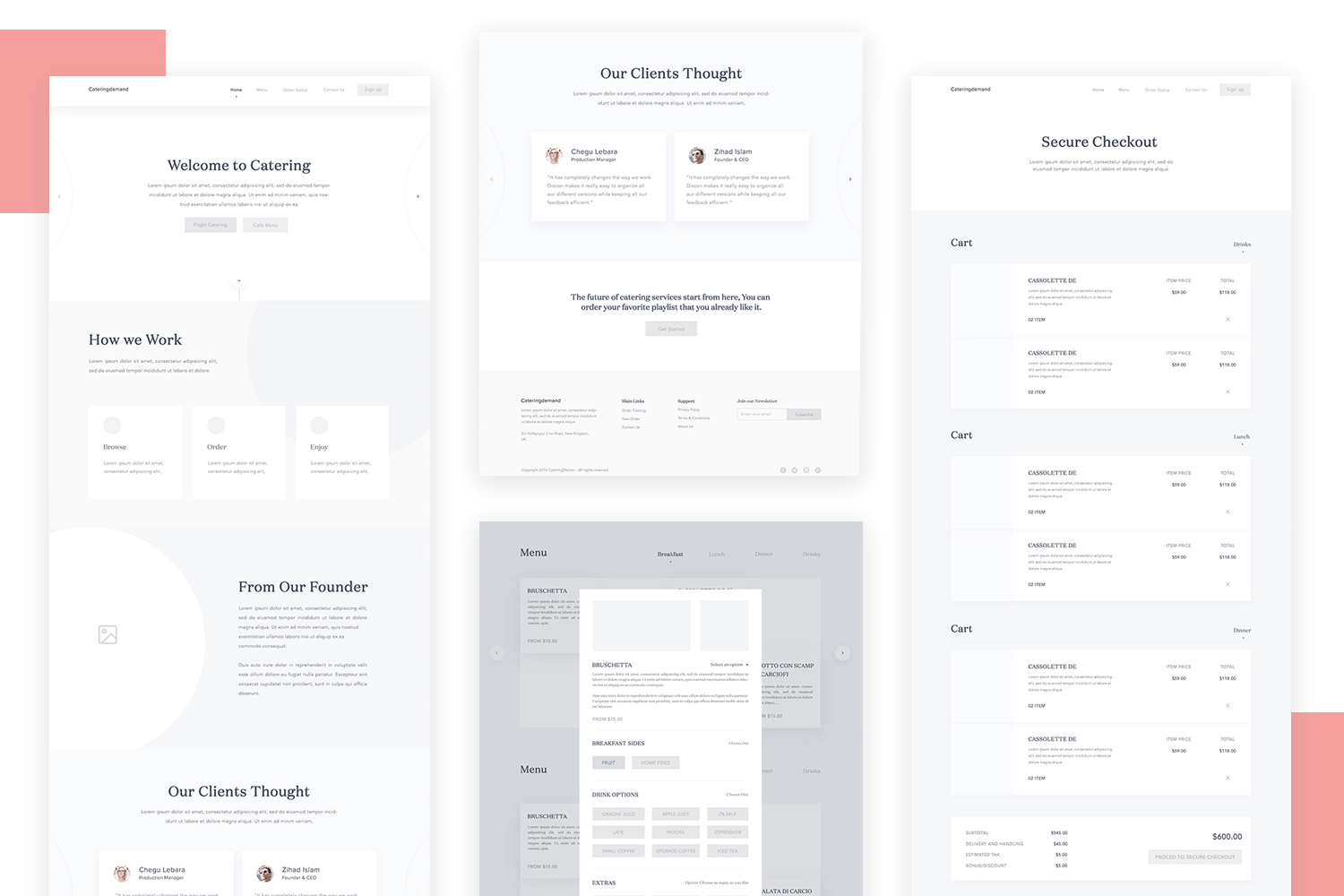
Si tu cliente ofrece algún tipo de servicio, este wireframe puede ser el material perfecto para inspirarte en el diseño. Diseñado por Masadur Rahman para un servicio de cateringeste diseño de wireframe de alta fidelidad nos muestra el poder de la simplicidad y el espacio en blanco.

Fíjate en cómo los distintos colores separan las pantallas que presentan información variada, como los datos de la empresa o los servicios que ofrecen. Gran trabajo para garantizar una buena accesibilidad con la sencilla barra de navegación de la parte superior.
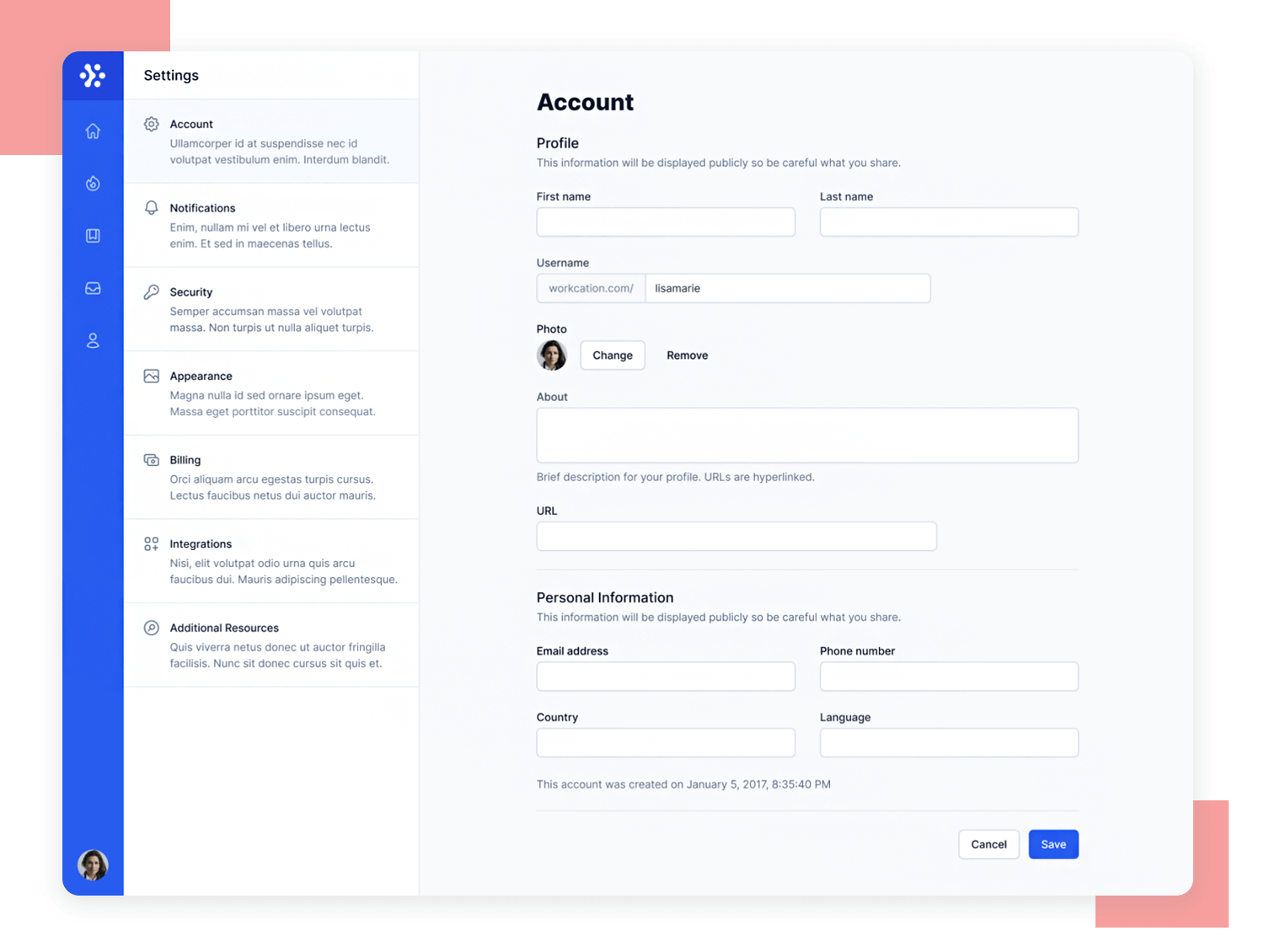
Este wireframe es un caso clásico de gestión y presentación eficaces de una gran cantidad de información. En este caso, tenemos un diseño de la página de configuración. We love how Steve Schoger organized all this information, both in the categories of settings to the left and the content itself, on the right. We can see that in each setting category, there’s not only an icon but also a description to help users find what they’re looking for.

El propio formulario de la página Cuenta también es un ejemplo de un buen diseño de wireframe. Hay mucho espacio entre los elementos para permitir una jerarquía visual, las etiquetas son descriptivas y fáciles de entender.
El diseñador Zahid Hasan Zisan creó este maravilloso wireframe que es un enfoque de diseño simplificado – todavía no tiene elementos visuales. Pero gracias a la sencillez del wireframe, podemos apreciar plenamente la inteligente estructuración de la página de aterrizaje.

Con un menú de navegación en la parte superior de la página y la colocación inteligente de distintos componentes, como cuadros de texto, este wireframe es un gran ejemplo de cómo aprovechar al máximo el espacio de pantalla de que dispones. Verás que hay muchos espacios en blanco, que guían nuestra vista por el wireframe y nos alivian de la información de la pantalla. Bastante fluido, ¿eh?
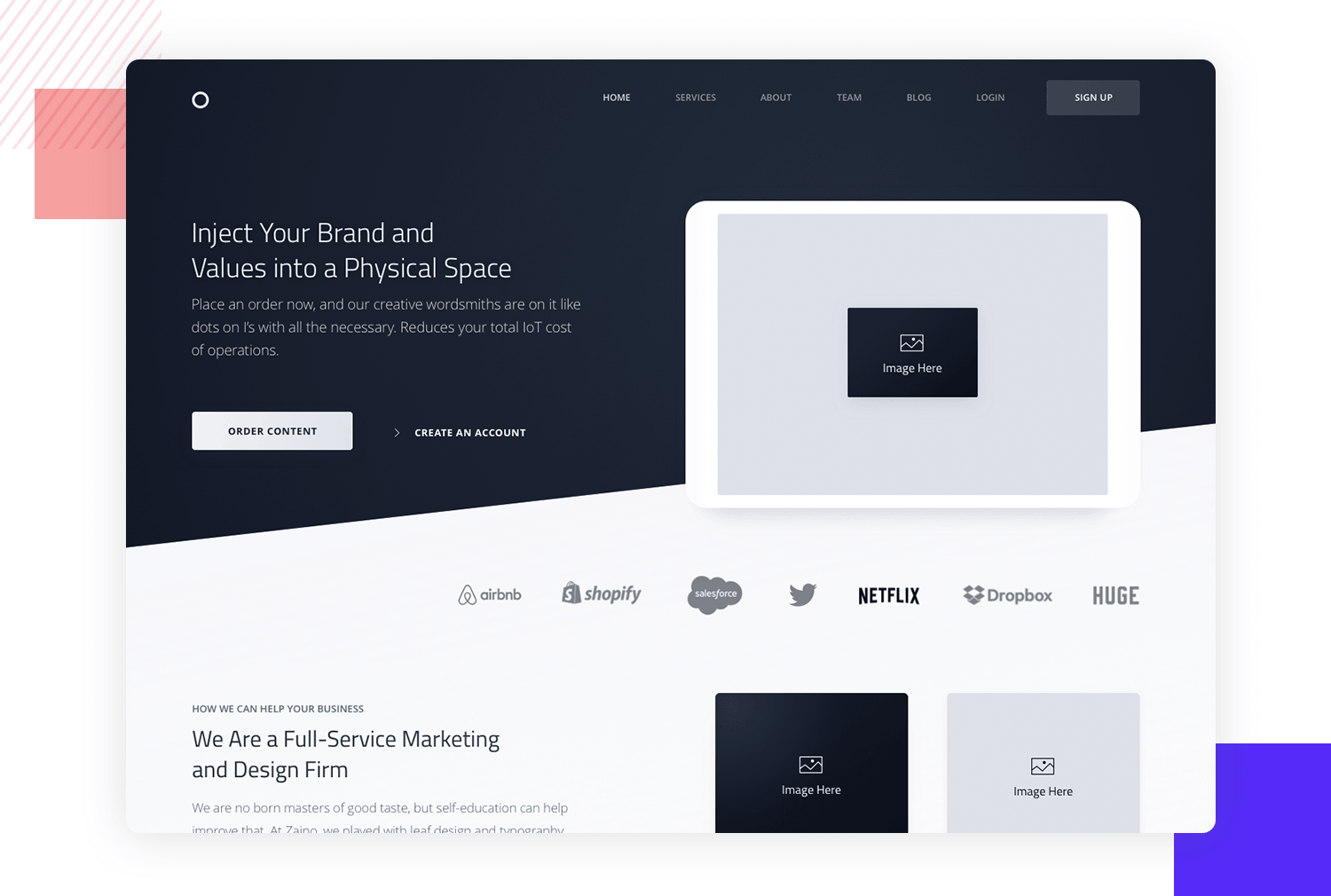
El diseñador de UX Sergei Pikin compartió este maravilloso wireframe en Dribbble – se refiere a una página de inicio construida para un diseño de una agencia de marketing digital. You’ll notice that the design already has the real content and some visuals such as icons and logos.

El diseño utiliza el color para dar sensación de organización y separación de zonas. Faltan las imágenes reales, que probablemente se añadieron en una fase posterior del proceso de desarrollo del producto.
La barra de navegación de la parte superior nos ofrece una vista previa de la arquitectura de la información y el flujo de navegación de todo el sitio web, todo ello sin sobrecargar en ningún momento la vista. ¡Impresionante!
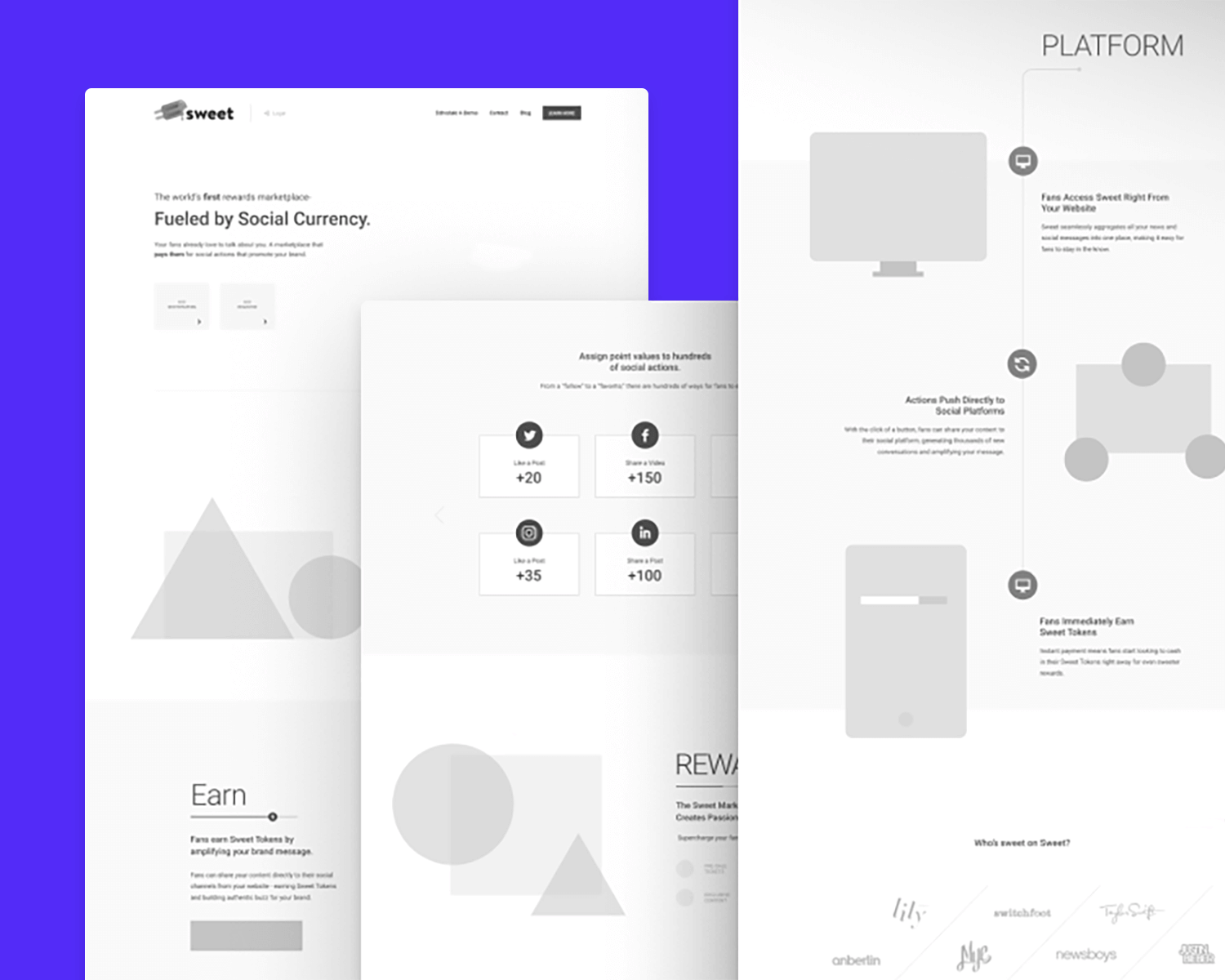
Este wireframe es un enfoque enfoque de diseño intuitivo que muestra el esqueleto de Sweet.io, una herramienta de gestión de redes sociales, diseñada por David Kovalev. Observa el uso de contenido real e incluso algunos componentes visuales básicos, que nos dan una idea del diseño final.

Este es un ejemplo interesante de wireframe, por su diseño de naturaleza modular. The idea is that Denis Abdullin created several modules, which can be arranged in the most convenient way for each individual page. The wireframe example we see is simply a combination out of many possible ones.

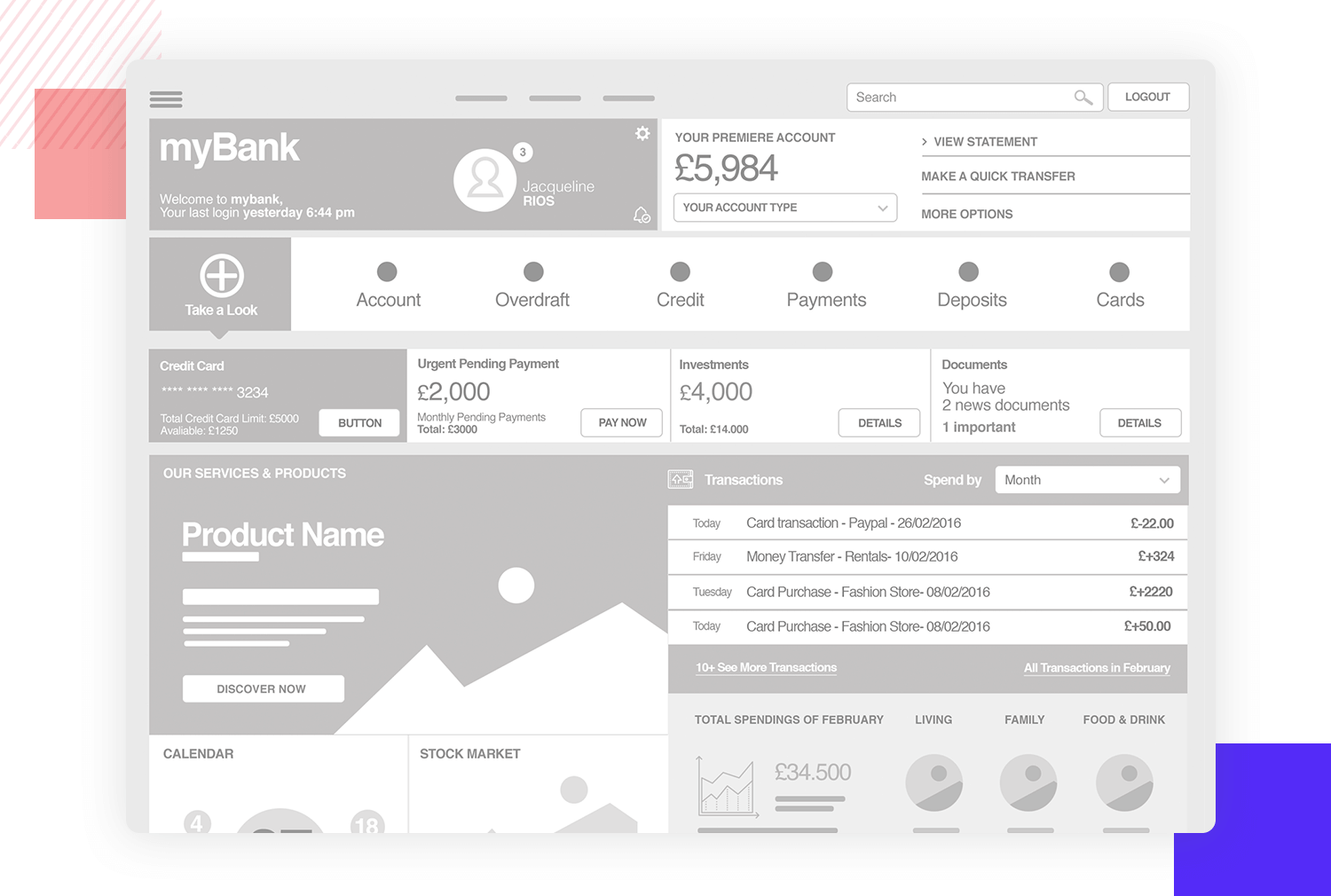
Este wireframe de panel de control, presentado por Seçil Kalem, es mucho más detallado y contiene datos complejos, como cabría esperar de una plataforma bancaria. Este diseño de wireframe es impresionante, precisamente porque esos datos complejos se presentan de forma lógica y disposición bien organizada para el usuario.

Como debe hacer un buen panel de control, el usuario puede ver toda la información crucial de un vistazo. Utilizando contenido escrito real, podemos hacernos una idea real del producto acabado. Este ejemplo de wireframe de alta fidelidad es un gran indicador de cómo obtener mucha información en la misma pantalla de forma coherente.
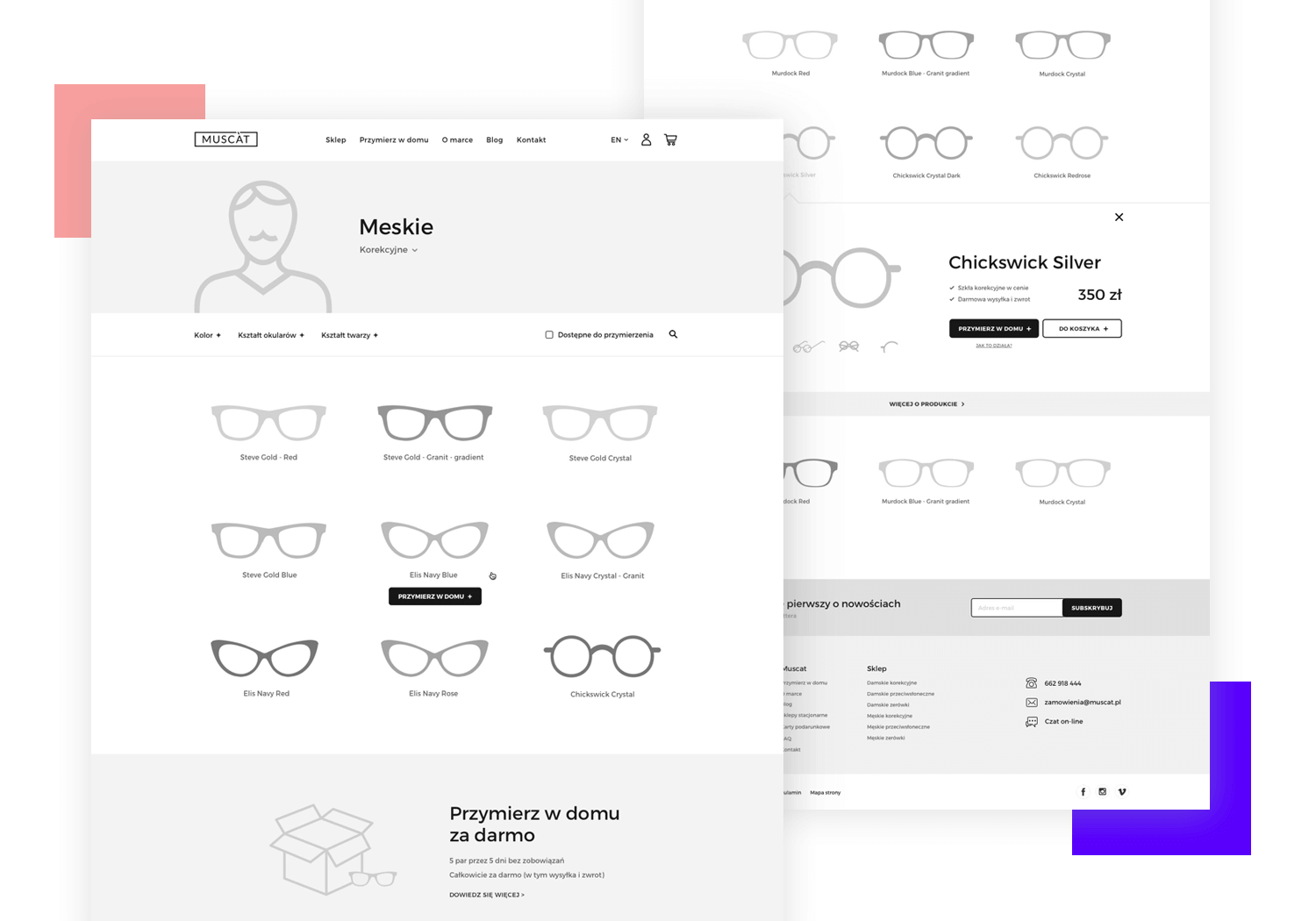
Este wireframe ha entrado en la lista por su magnífico uso del espacio en blanco y su fuerte argumento de venta. Sí, hay muy poco texto y la mayor parte de la experiencia se deja para los elementos visuales, pero no pasa nada. A veces, comprar en Internet puede ser una experiencia visual, y este diseño de wireframe lo potenció. A veces, una un diseño sencillo puede ser poderoso, como en este ejemplo de wireframe de Muscat realizado por Emil Gleguła.

Este diseño de wireframe es de baja fidelidad, pero aún así goza de bastantes detalles. Podemos apreciar el uso de componentes y elementos para dividir claramente el espacio, creando secciones perceptibles en la página. Hay mucho espacio para respirar, sin dejar de ofrecer mucho contenido visual y escrito.
Aún más interesante es que el diseñador también incluyó la versión móvil del mismo wireframe, donde podemos ver cómo se priorizan y comprimen los elementos para ofrecer la misma experiencia de usuario. Es un gran diseño de maquetación adaptable presentado por Craftwork Studio.

Es cierto que éste es más un kit de componentes que un ejemplo de wireframe. Sin embargo, nos enseña algo sobre el arte del wireframing de contenidos. Incluso con una pequeña cantidad de contenido con el que jugar, Denis Abdullin consiguió crear una jerarquía y construir un buen diseño. Este kit sirve como excelente diseño de cimientos que puede ampliarse sin esfuerzo.

Este es otro caso en el que los diseñadores crean kits de UI para sus wireframes, y su wireframe de ejemplo figura en esta lista. En este caso, nos gusta especialmente transformación eficaz del diseño que Max Schneider eligió para mostrar su trabajo. Al principio, podemos ver el wireframe de baja fidelidad, que incluye lo básico pero se centra principalmente en el diseño. Luego podemos ver un diseño acabado, que incluye todos los detalles y elementos visuales. Esto demuestra que un diseño realmente bueno puede ser un recurso práctico para un gran número de sitios web.

Este ejemplo de wireframe de un sitio web, creado por Michał Roszyk, viene con un nivel de fidelidad medioincluyendo parte del contenido, pero no todos los elementos visuales. Podemos apreciar la división del espacio, con un diseño que crea secciones separadas de la página. La sección de la cabecera podría ser perfecta para cualquier tipo de visual de gran impacto, como un poderoso discurso de ventas o un artículo destacado. Nos encanta el uso del espacio en blanco, que permite que cada pequeño elemento cante, sin llegar a ser demasiado para el ojo del usuario.

En este ejemplo de wireframe, podemos apreciar el uso del espaciado y la clara jerarquía visual de los componentes. El wireframe disfruta de un diseño en zig-zag, que facilita al usuario hojear el contenido con el mínimo esfuerzo cognitivo. Este diseño de maquetación es obra de Karol Woźniak.

Otro ejemplo de wireframe que tiene que ver con el diseño y la distribución del espacio. En Empresa de construcción Wireframes nos muestra que crear una zona de cabecera definida puede ayudarnos a ofrecer un argumento potente desde el primer momento.

El wireframe, realizado por Mathijs Lemmers, sigue la disposición clásica de colocar los enlaces de navegación a la izquierda, con la marca a la derecha. Disfrutamos de la sencillez de este wireframe, sabiendo que puede ser realmente esclarecedor analizar la distribución del espacio sin distracciones.
Empieza a wireframear aplicaciones web y móviles con Justinmind. Es gratis

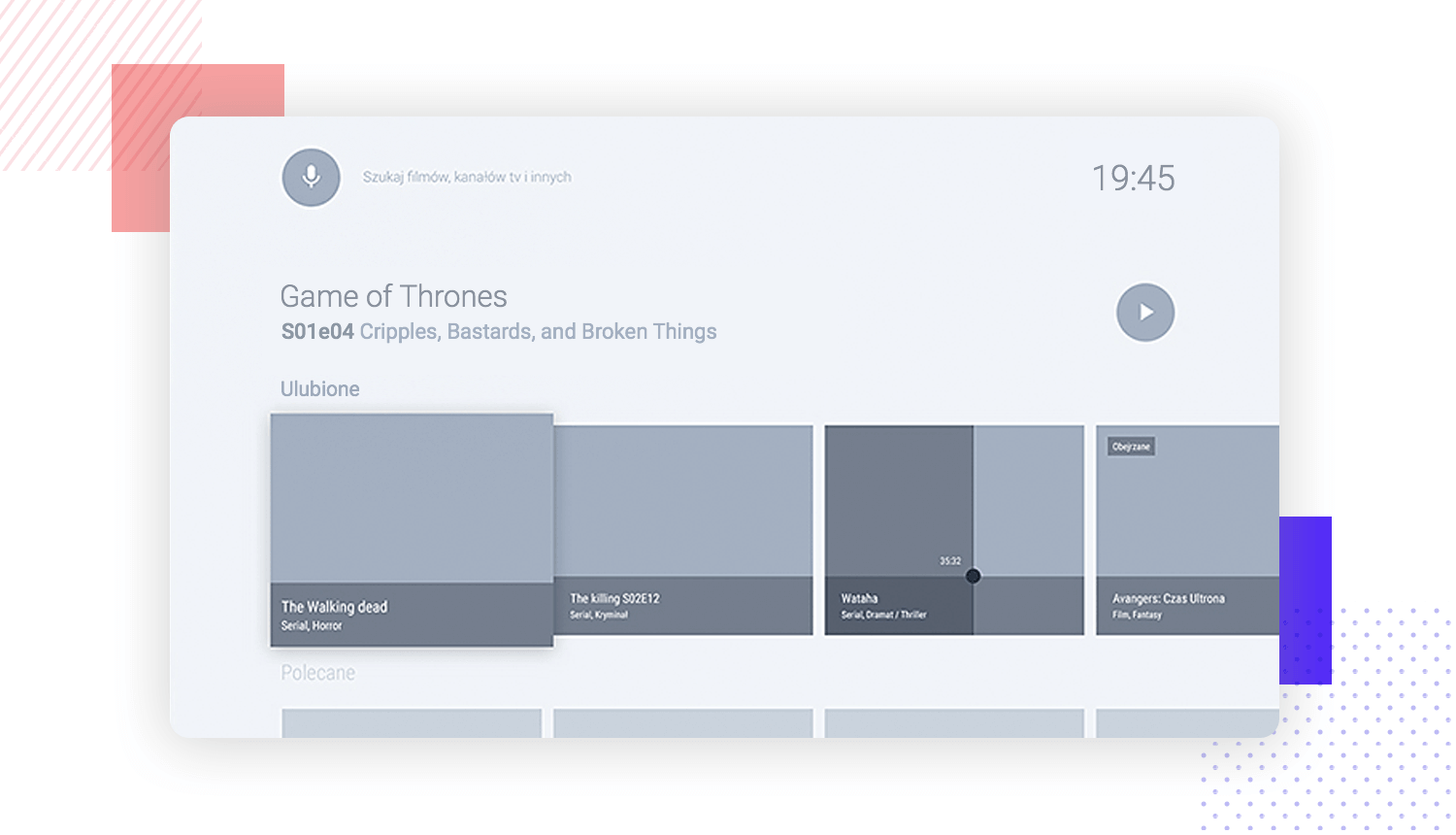
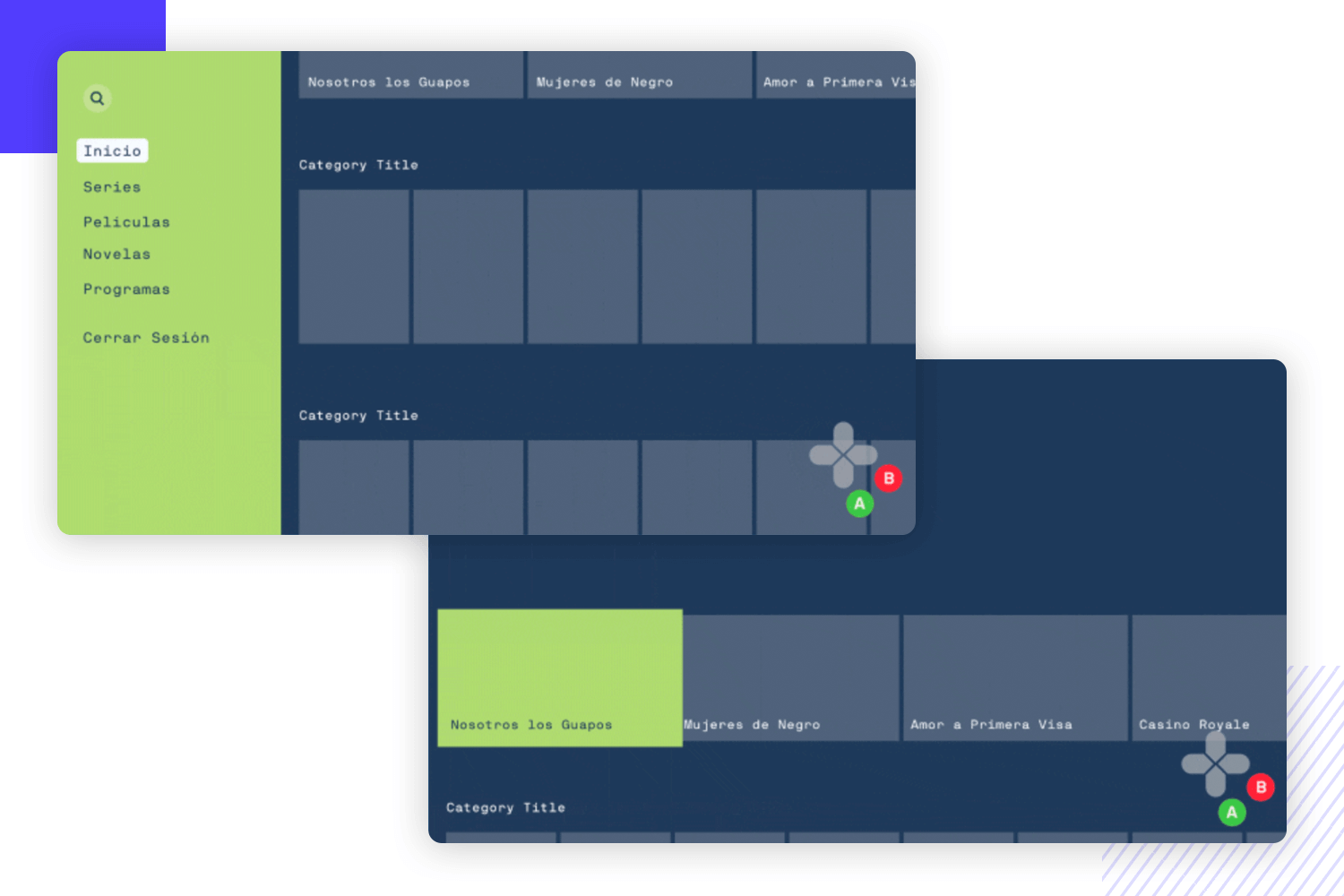
Este wireframe es el ejemplo perfecto del primer wireframing para crear una nueva interfaz de televisión inteligente para ver películas en streaming. Se adapta a los grandes tamaños de pantalla de TV y presenta diferentes formas de interactuar con el contenido disponible. Traído a nosotros por Andrew Mialszygrosz, puedes encontrarlo en su página de Dribbble.

Este wireframe prototipo incluye todos los elementos visuales e interacciones principales. Muestra un diseño sencillo, claro y eficaz para el usuario final. Este wireframe de Emannuel Rojas puede ser un excelente punto de referencia para cualquiera que quiera pasar a un diseño de wireframe de alta fidelidad para su aplicación web de TV.

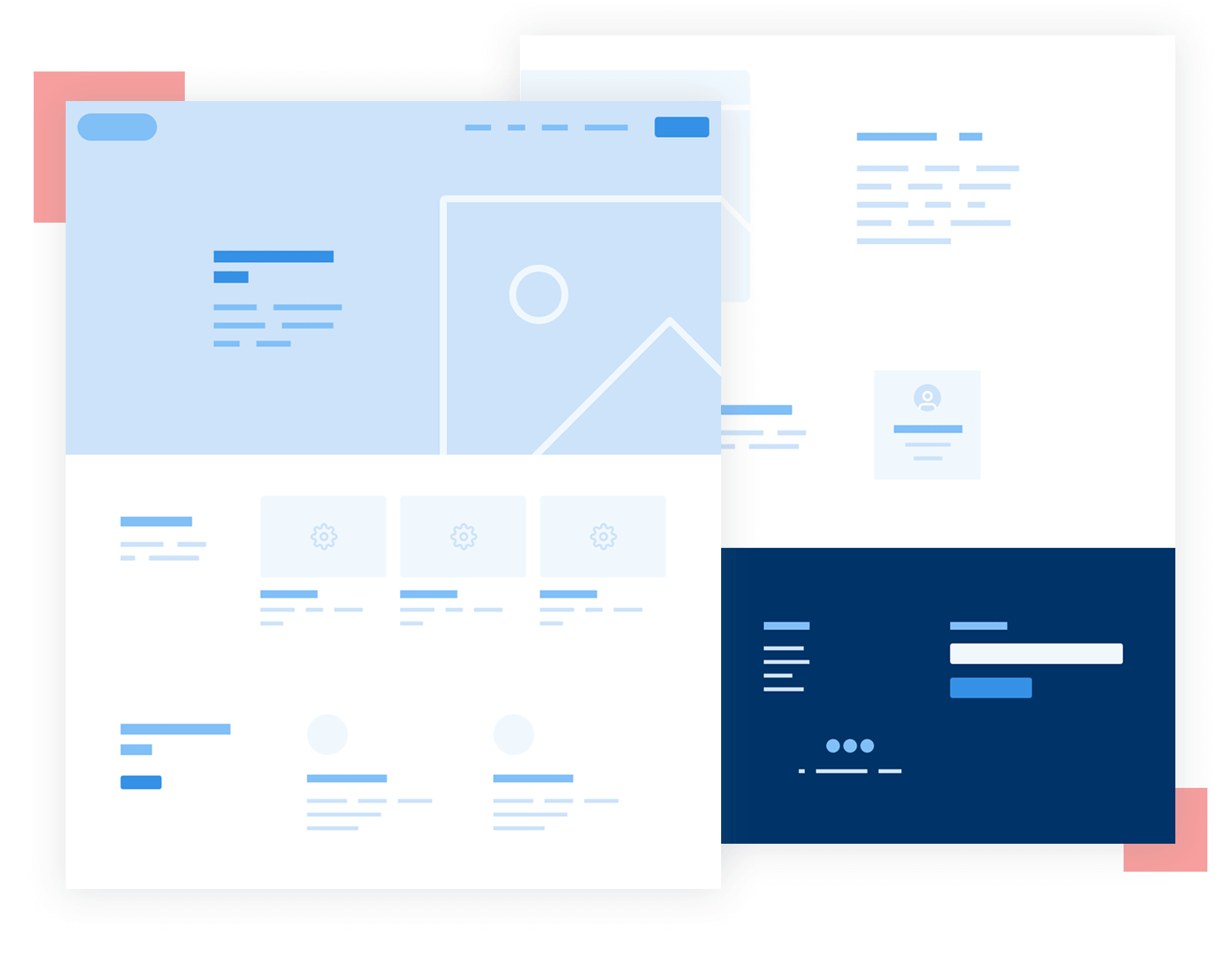
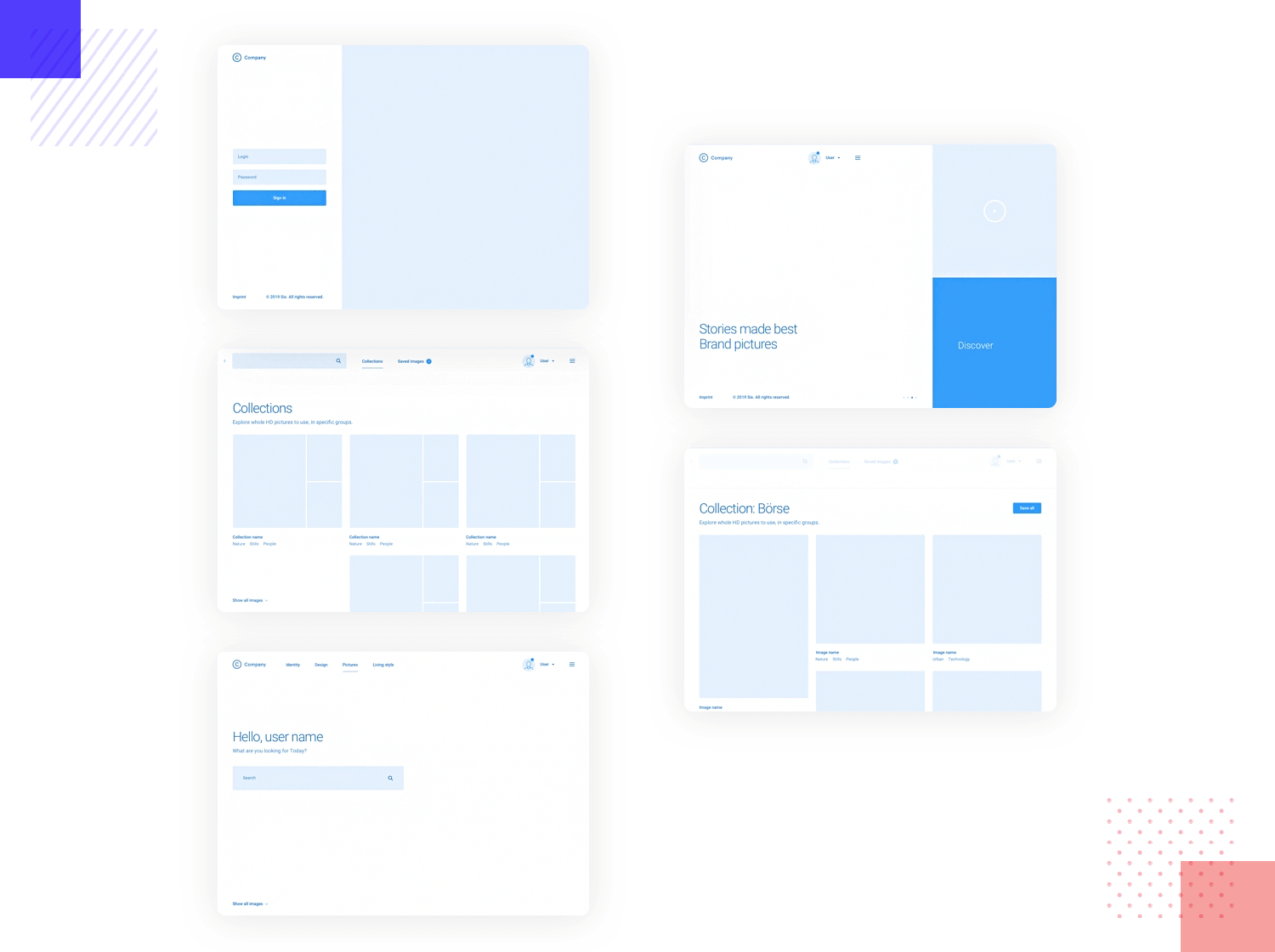
Este ejemplo de Piotr Kaźmierczak muestra un completo sitio web de baja fidelidad wireframe sencillo y fácil de analizar. Con bloques de contenido claros y funcionalidades claramente expuestas, es el punto de partida perfecto para crear cualquier tipo de wireframe de sitio web y presentar el aspecto básico de la marca o del proyecto de diseño.

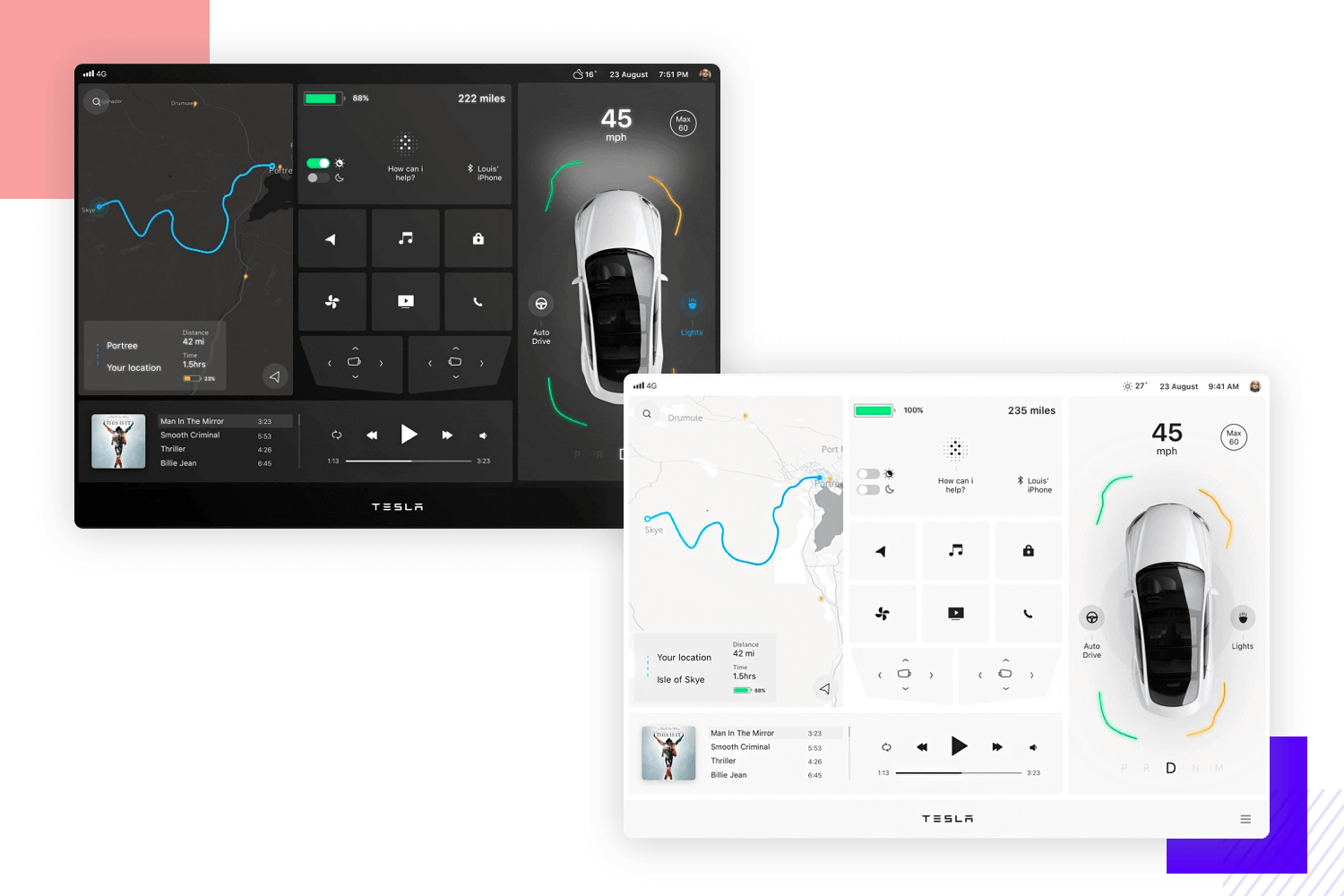
Cuando se trata de diseñar un panel de control de un coche inteligente, las interfaces funcionales y claras son imprescindibles. Nos encanta este ejemplo de panel de control en el que la información relacionada con la conducción y el coche se muestra con claridad y requiere la mínima atención por parte del conductor. Traído a nosotros por Louis, este wireframe de alta fidelidad nos muestra un gran uso del espacio en pantalla y de la disposición de las funciones.

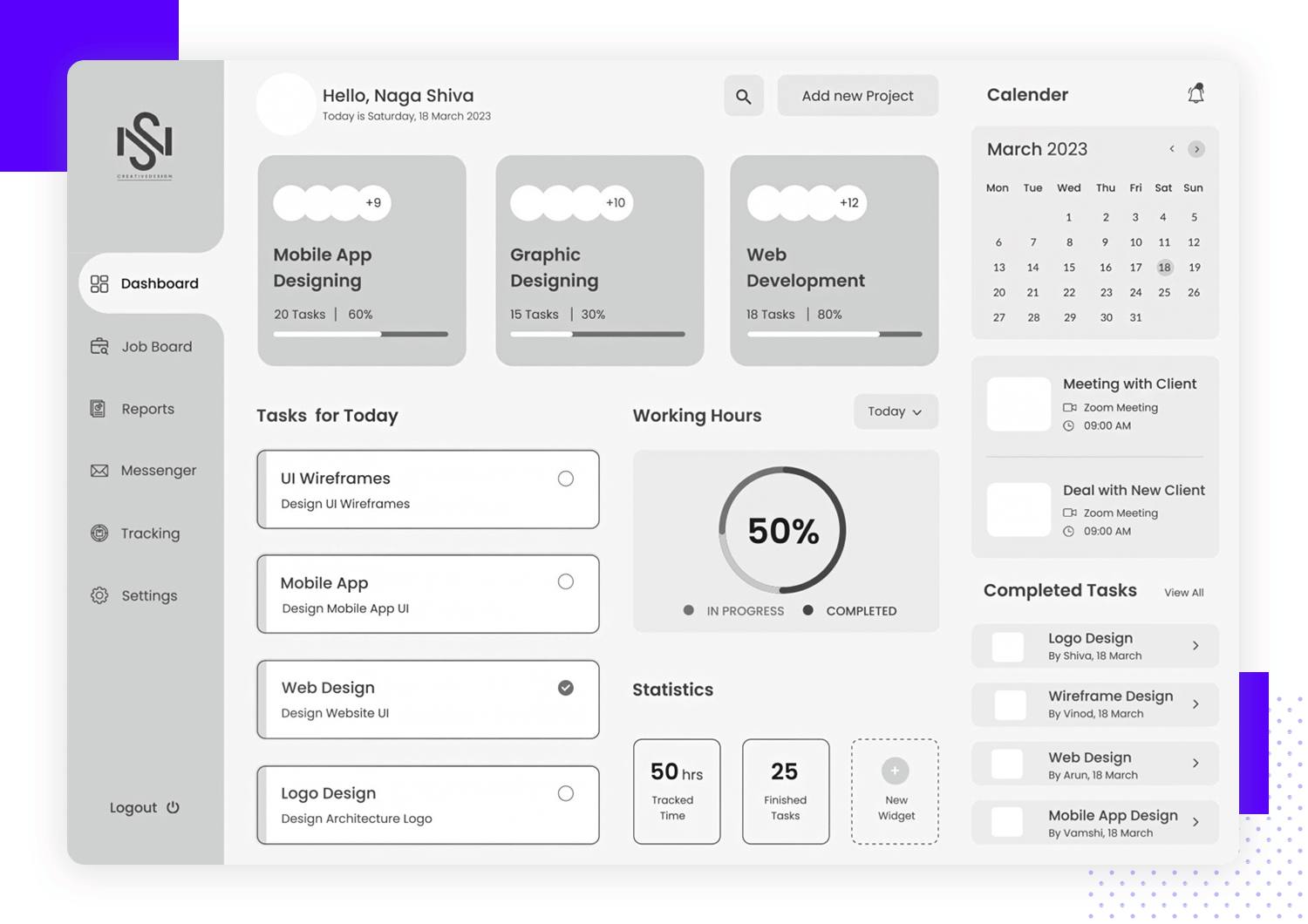
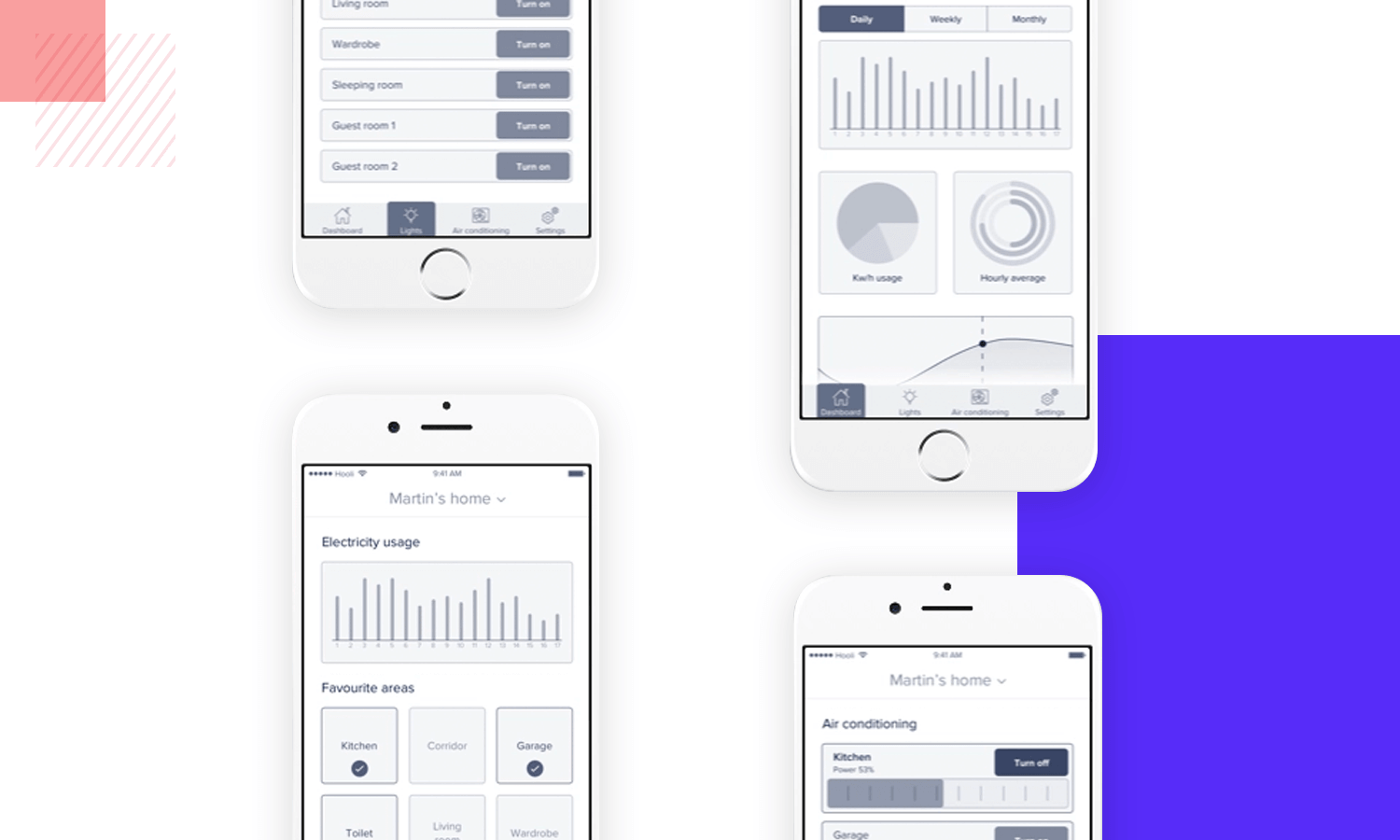
Este panel de control doméstico simplificado ejemplo de Naga Shiva nos muestra una estructura de contenidos eficaz, con secciones claras para organizar toda la información que se nos ofrece. Incluye un menú de navegación a la izquierda con categorías, y muestra la información correspondiente a la derecha en secciones, facilitando al usuario encontrar lo que busca.

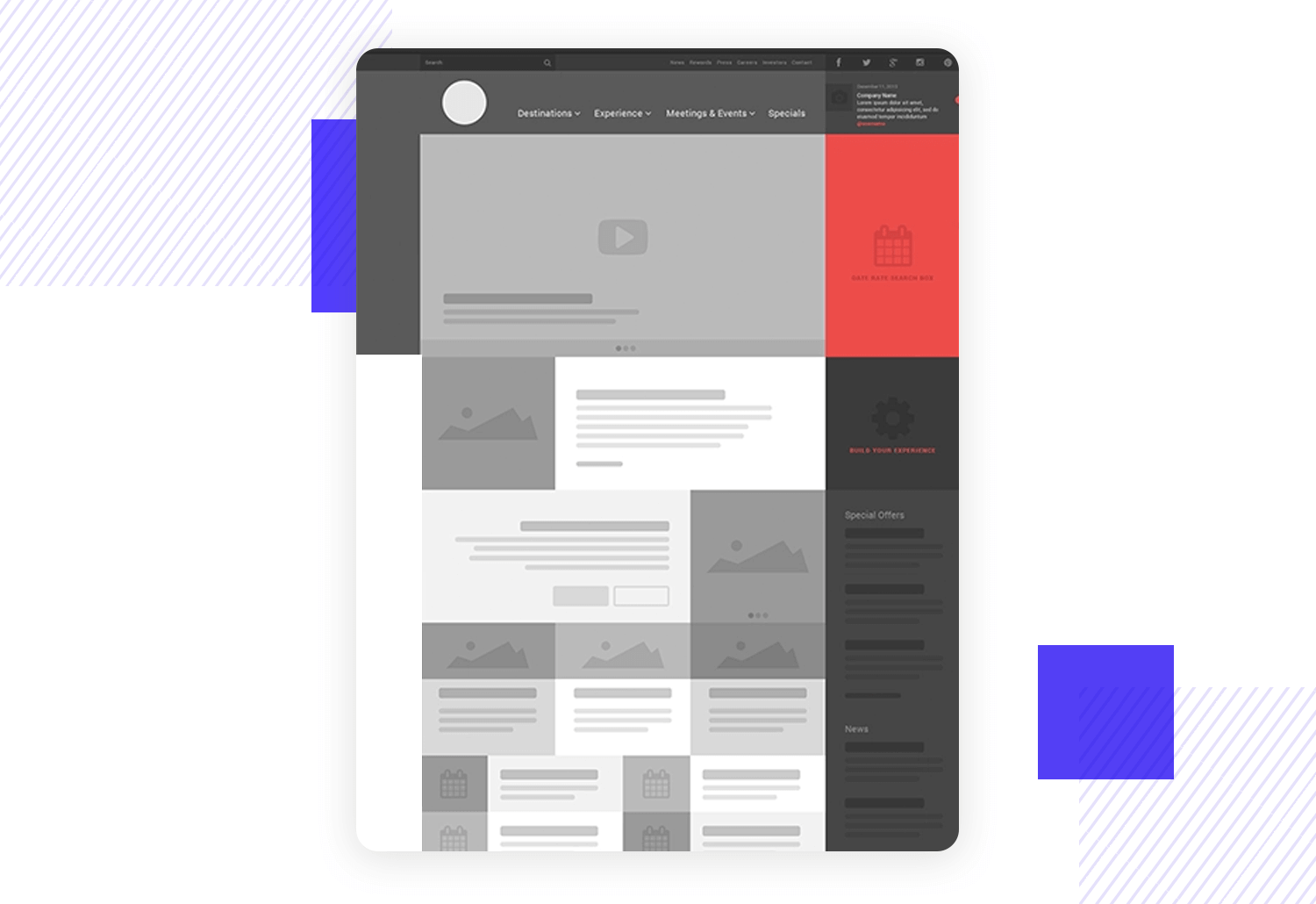
Este wireframe de alta fidelidad forma parte de una serie en escala de grises de wireframes diseñados por Gobi B. Este ejemplo muestra un diseño muy detallado que rellena el contenido clave del diseño. Nos da una representación precisa de cómo se estructurará el producto final, así como del flujo de usuarios y tareas.

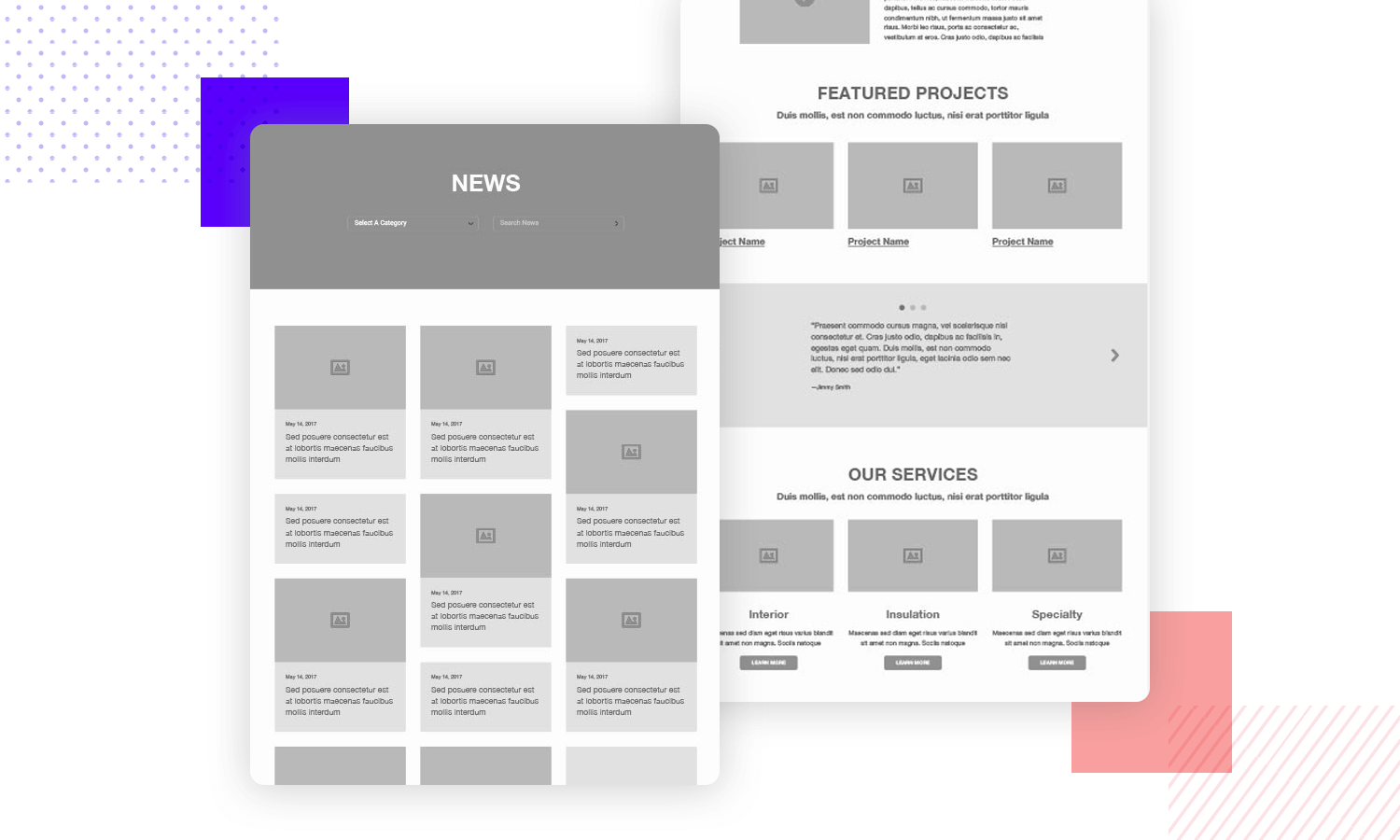
Este Sitio web de la marca hotelera wireframe de Sean Taylor puede considerarse un wireframe de fidelidad media. Se centra en la estructura del contenido y el flujo de la página, e incluye notas en los márgenes para un nivel extra de detalles.

La visualización de datos es clave para cualquier proyecto de panel de control, en este panel de control educativo ejemplo de Aufait UX, han conseguido mostrar eficazmente todos los datos clave de su panel de control organizándolos en secciones. Este wireframe de alta fidelidad tiene una estructura clara y define el tipo de datos e imágenes que irán en cada sección.

Este rediseño de Mario Yepez muestra la versión web de la conocida aplicación de meditación, Headspace, en un diseño de alta fidelidad. diseño de alta fidelidad. The wireframe shows a high-level content of the app while keeping the brand’s personality. It is a great example of the importance the use of space and real estate can have in a design.

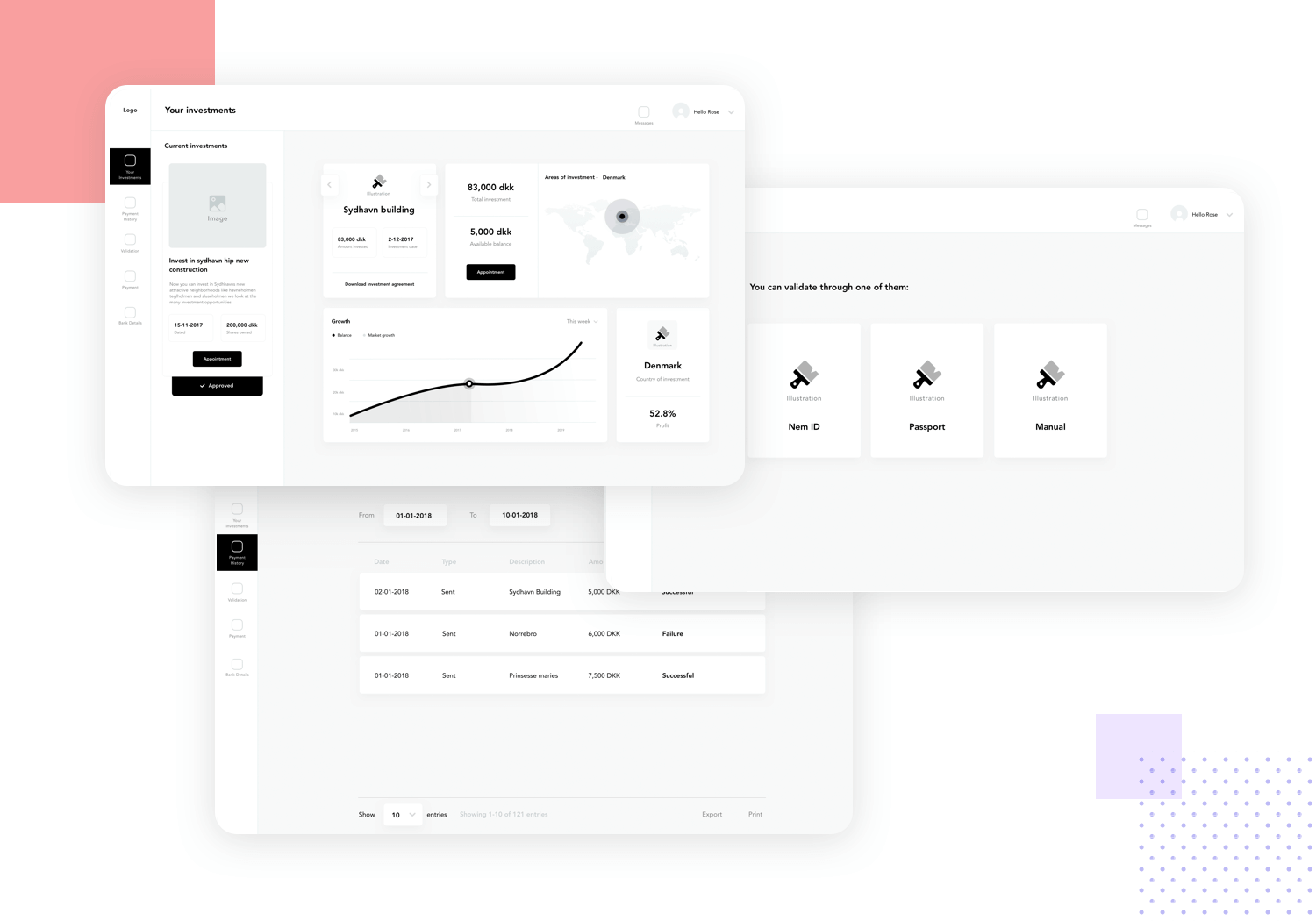
Este pantalla múltiple El diseño wireframe de Prakhar Neel Sharma es el ejemplo perfecto de un diseño limpio que va directo al grano. La estructura básica está organizada por secciones con el tamaño de las secciones y los elementos dispuestos proporcionalmente a su nivel de importancia. Aunque se diseñó originalmente para una inversión inmobiliaria, este wireframe es una plantilla estupenda para cualquier panel de control, ya que puede adaptarse fácilmente a cualquier identidad de marca o proyecto.

Ahora que hemos explorado varios ejemplos de wireframes de sitios web, vamos a centrarnos en los wireframes de aplicaciones móviles. Las aplicaciones móviles a menudo requieren un enfoque diferente debido a sus interacciones con el usuario y tamaños de pantalla únicos. Aquí tienes algunos ejemplos de wireframes de aplicaciones móviles para inspirar tu próximo proyecto.
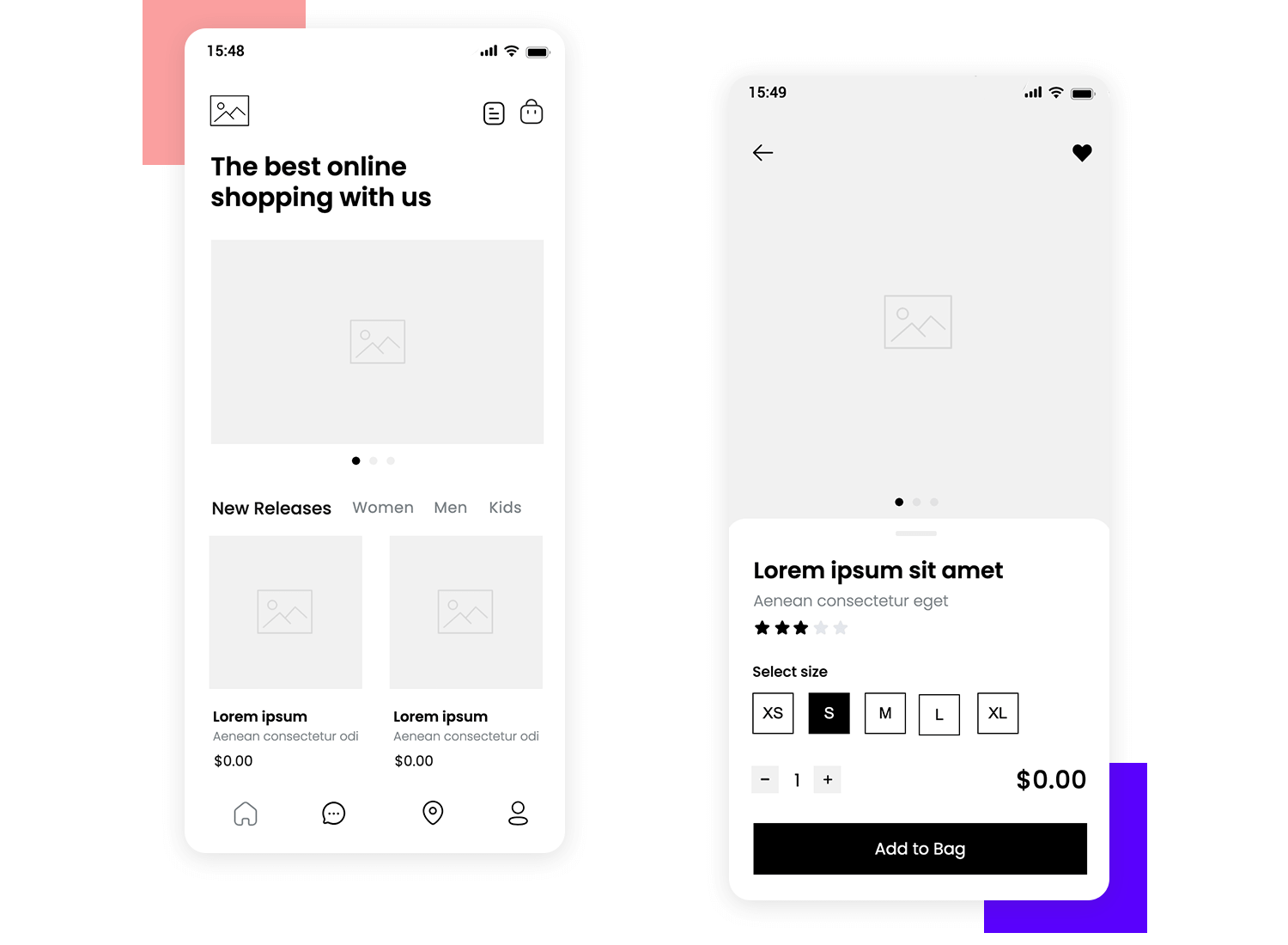
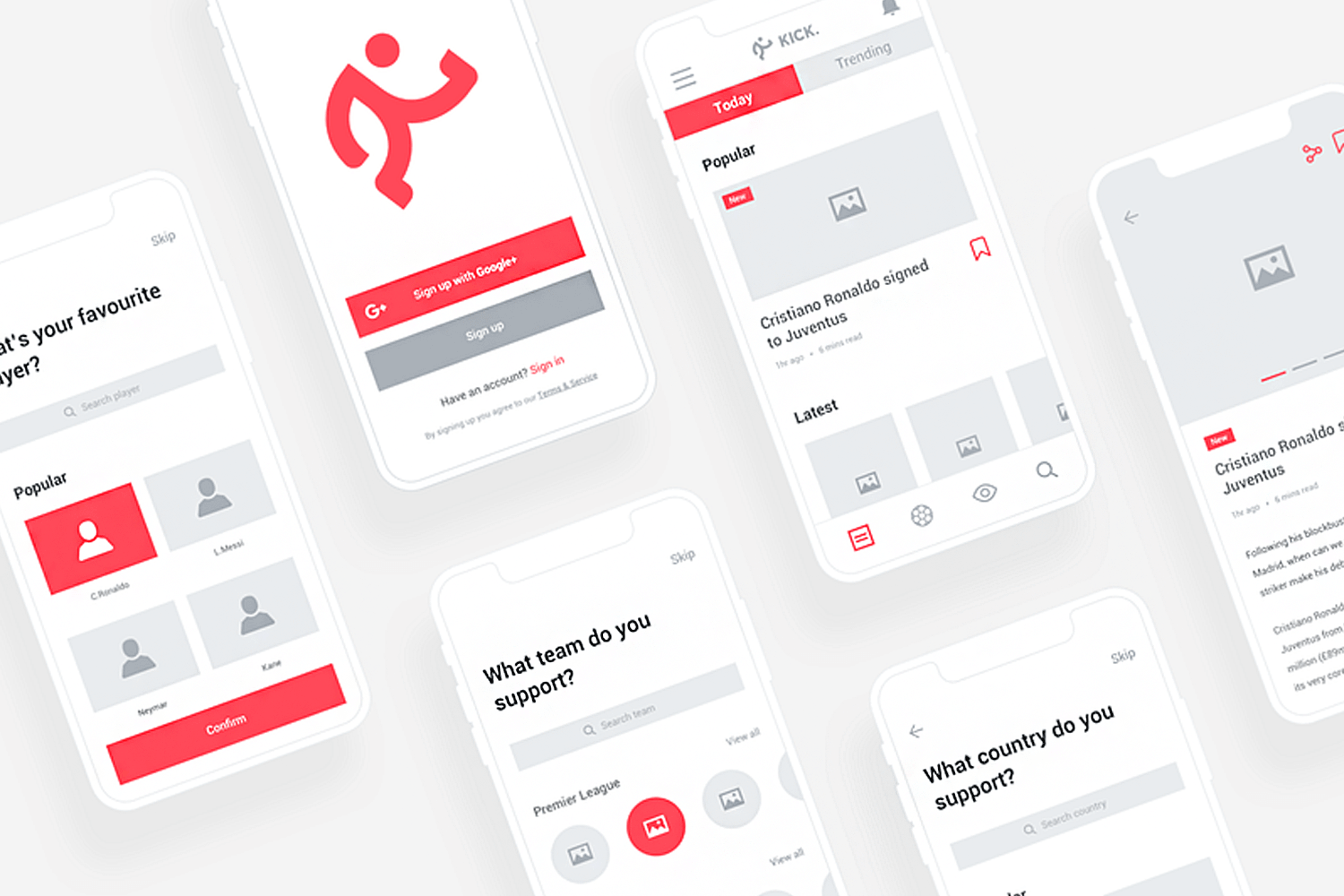
El ejemplo de aplicación de tienda móvil wireframe de Justinmind es una puerta de entrada a la compra sin esfuerzo, al alcance de tu mano. El diseño elegante e intuitivo de la aplicación hace que sea un placer navegar por ella, con características como una barra de navegación clara y un carrusel de productos visualmente atractivo.

Gracias a la interfaz fácil de usar y a las intuitivas pestañas de categorías, deja que tus usuarios descubran las últimas tendencias y encuentren su pareja perfecta con facilidad. Las fichas de producto proporcionan información esencial de un vistazo, inspirando a los usuarios a explorar y tomar decisiones informadas.
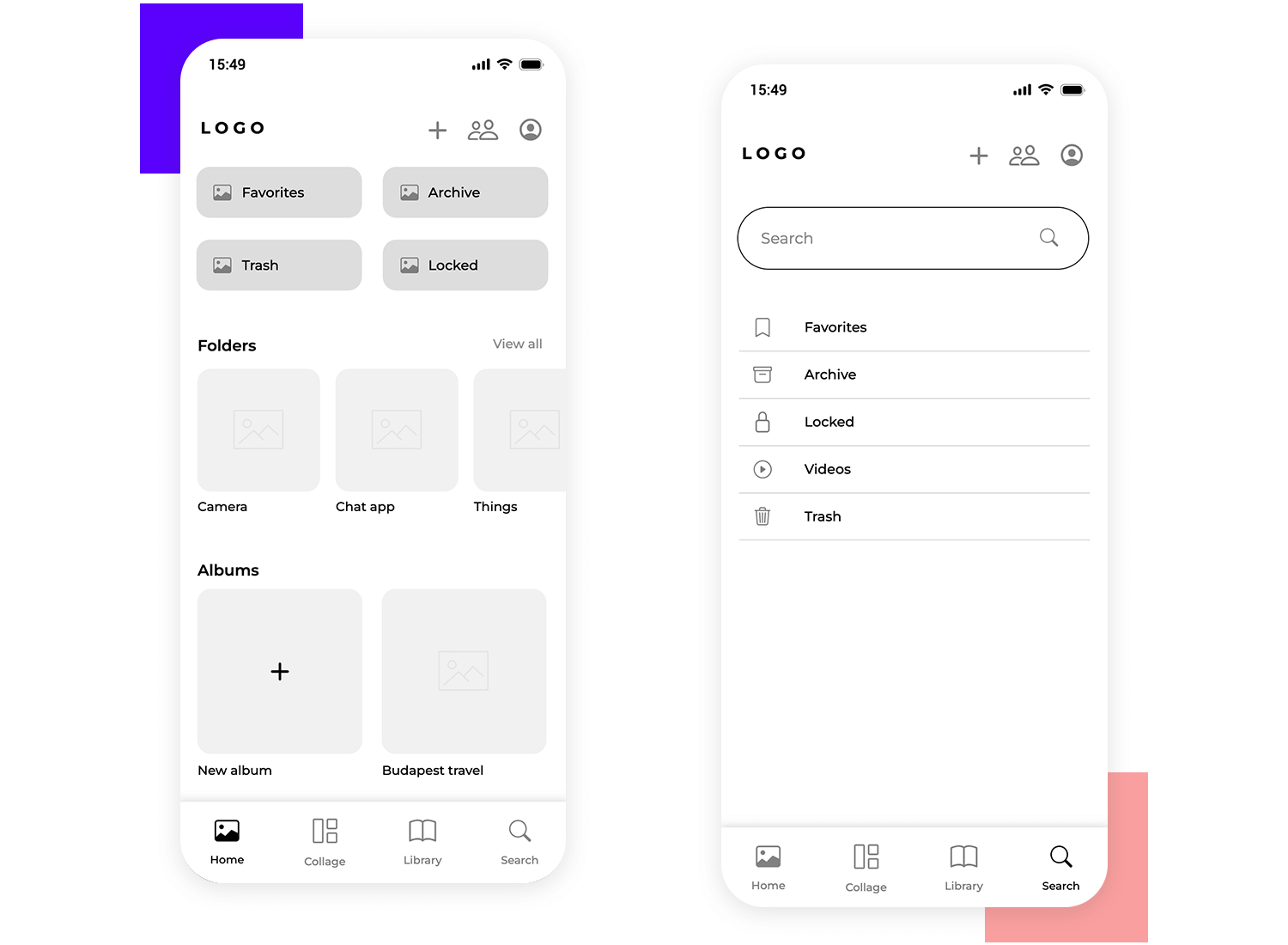
Este ejemplo de wireframe de aplicación móvil de fotos, también de Justinmind, es un organizador visual que pone los recuerdos de tus usuarios al alcance de su mano. Con su interfaz limpia e intuitiva, gestionar una fototeca nunca ha sido tan fácil.

Organiza las fotos con facilidad utilizando las carpetas y álbumes personalizables de la aplicación. Ten tus favoritas a mano, archiva fotos antiguas y bloquea de forma segura las imágenes confidenciales (no pasa nada, no lo diremos). El diseño wireframe te permite centrarte en lo que más importa: tus fotos.
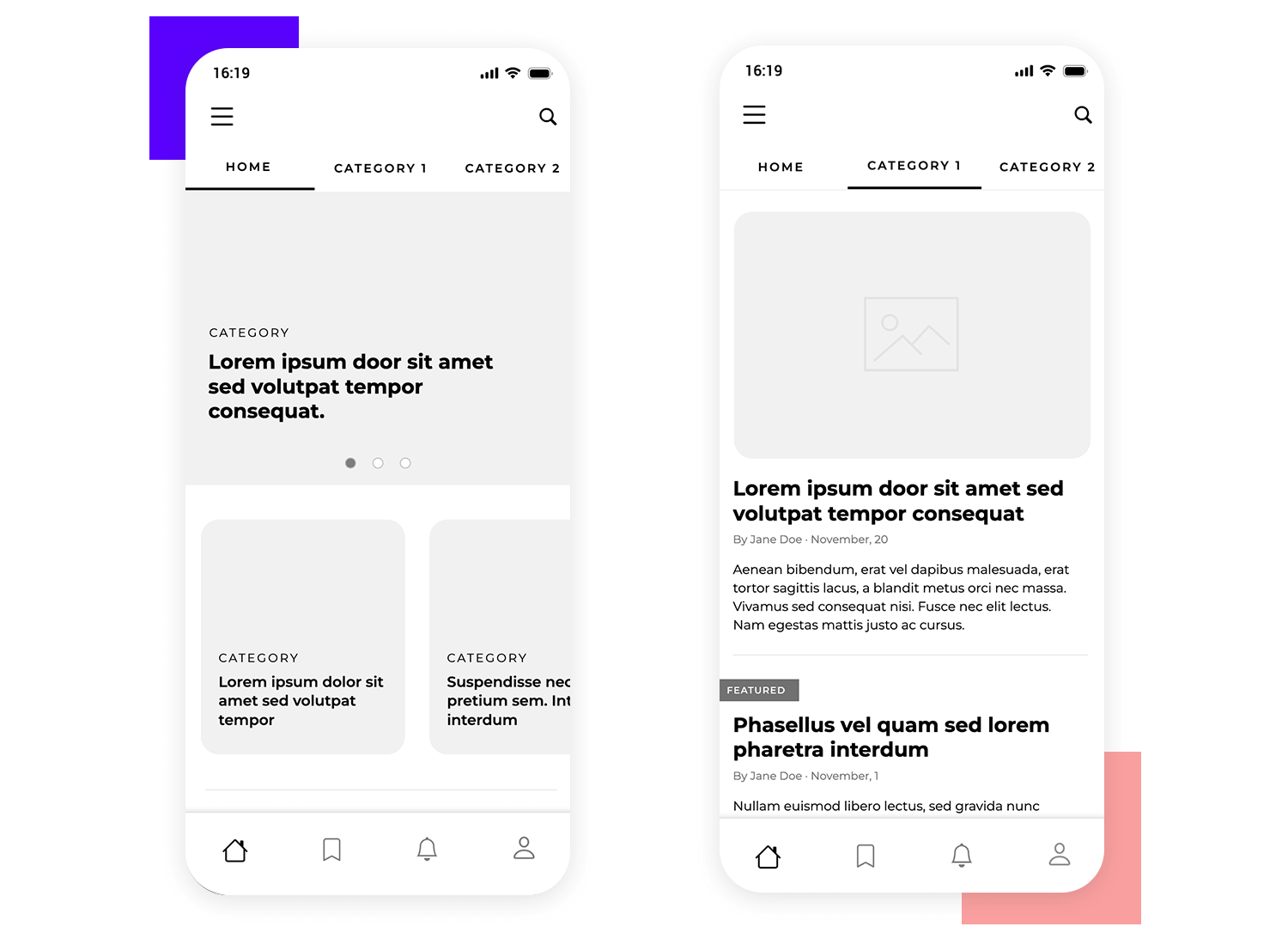
La aplicación móvil de artículos de Justinmind tiene una interfaz limpia y una navegación intuitiva que facilitan el descubrimiento y el consumo de artículos interesantes sobre tendencias de diseño, mejores prácticas y noticias del sector.

Con funciones como una barra de navegación clara y una lista de artículos bien organizada, puedes navegar sin esfuerzo por el contenido y encontrar la información que necesitas. La barra de navegación inferior de la aplicación proporciona un acceso rápido a las funciones esenciales, permitiéndote guardar artículos para más tarde, estar al día de las notificaciones y gestionar tu cuenta.
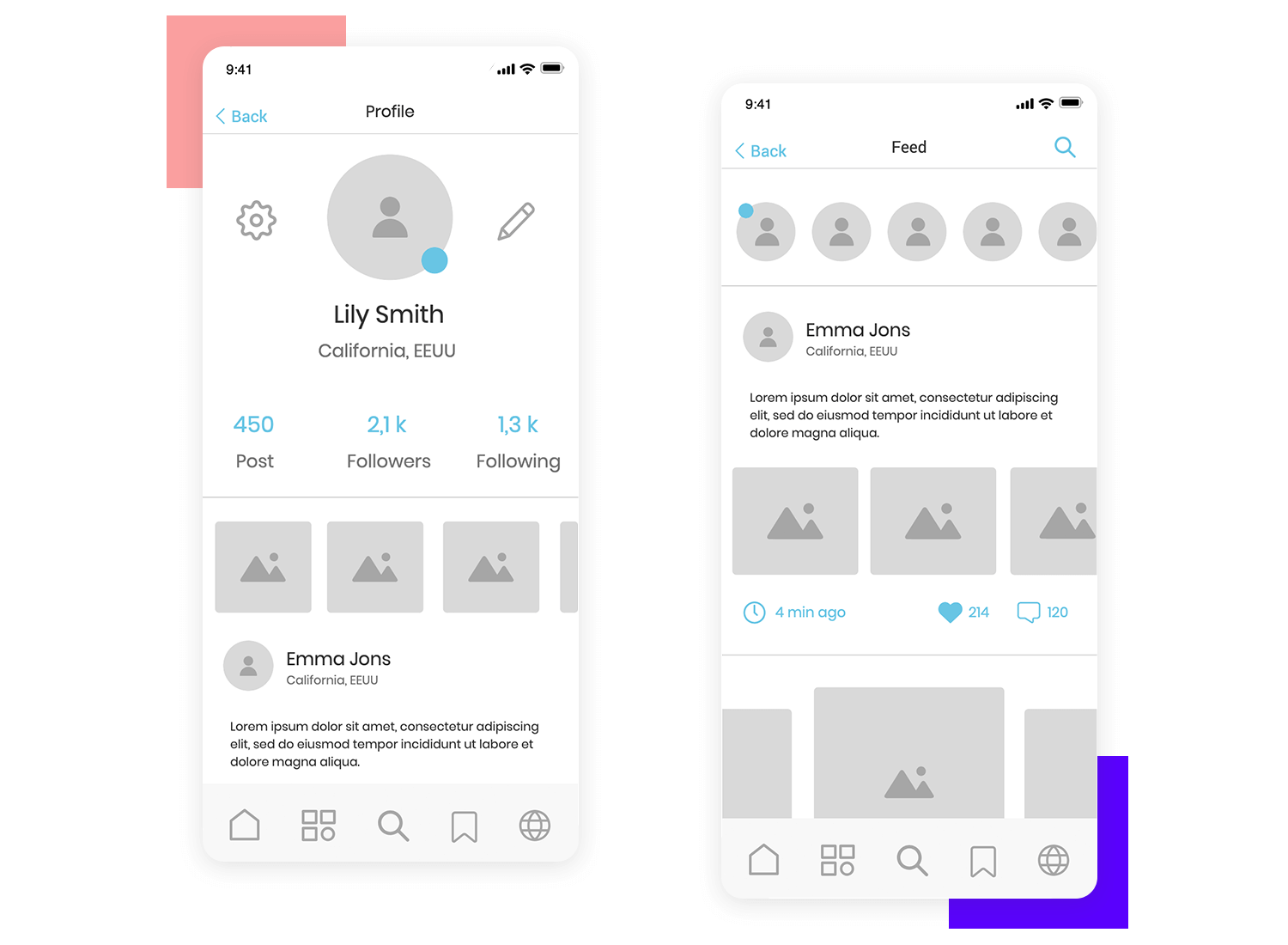
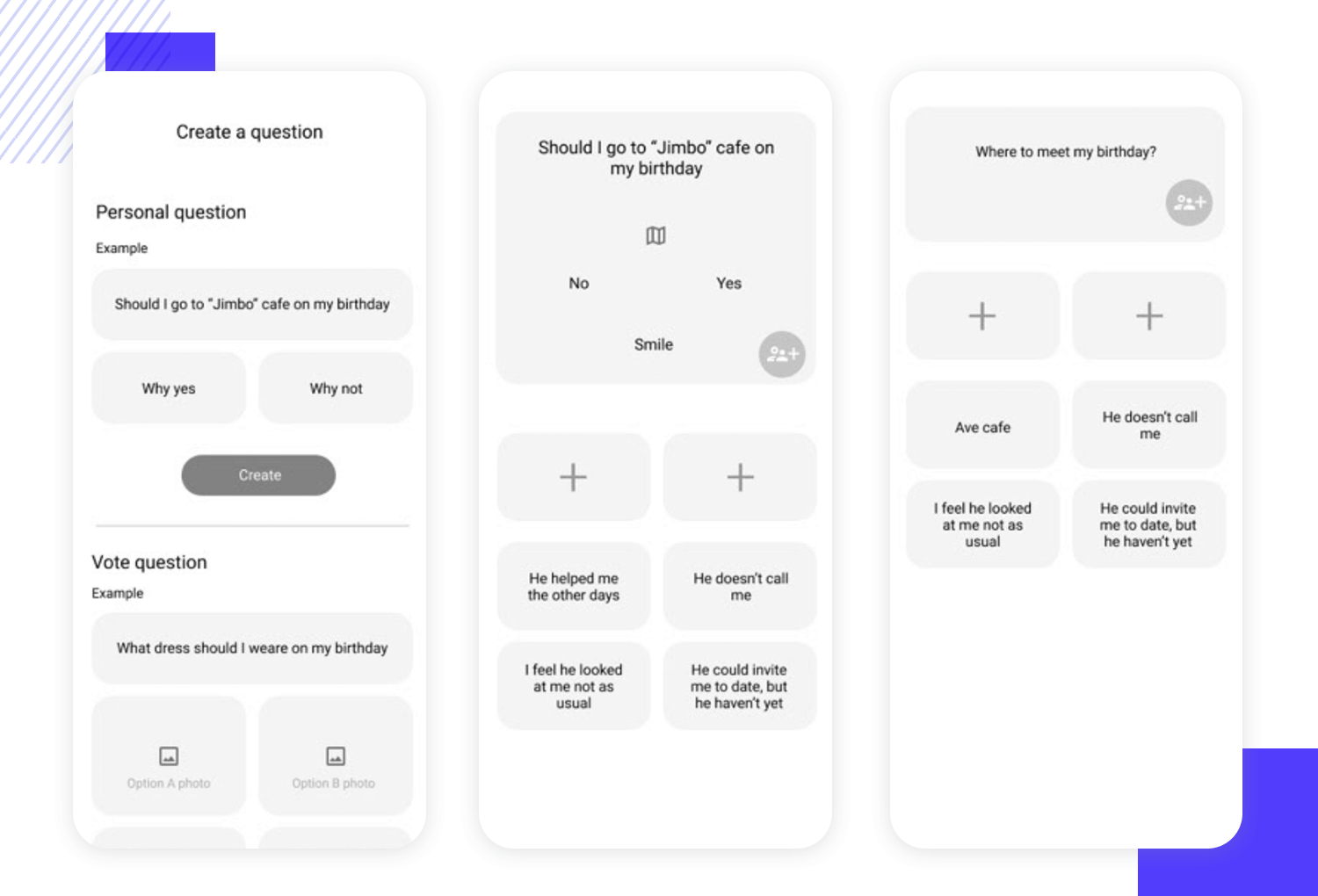
El wireframe del centro comunitario móvil de Justinmind ofrece una visión de una posible plataforma de redes sociales. El diseño elegante e intuitivo sugiere una experiencia fácil de usar, mientras que la claridad del diseño y los elementos de navegación sugieren una interacción fluida.

La página de perfil, aunque todavía en fase de marcador de posición, promete un espacio para que los usuarios muestren su identidad y conecten con los demás. La sección de feeds, con sus publicaciones de marcadores de posición, prevé un espacio dinámico para compartir contenidos e interactuar con ellos. La barra de navegación inferior, aunque sencilla en su forma actual, proporciona una base para navegar fácilmente y acceder a las funciones clave.
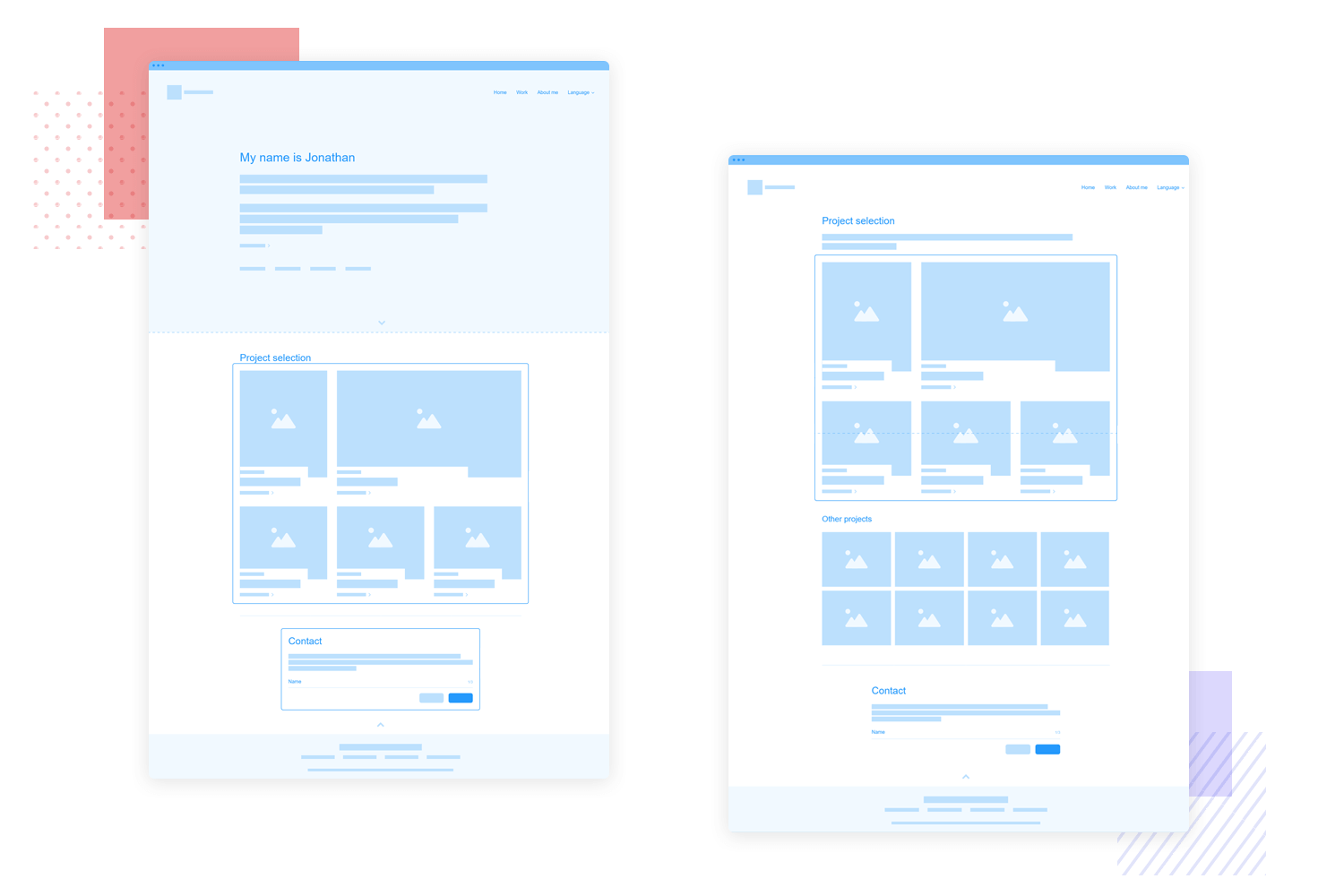
Esta aplicación móvil wireframe también nos ofrece una visión de cómo el wireframing puede estar tan estrechamente vinculado a otros aspectos del diseño UX. Como algunos de nuestros ejemplos anteriores, el wireflow del portafolio trata de la unión del wireframing con los flujos de usuario y la arquitectura de la información. Para nosotros, es un ejemplo maravilloso y práctico de cómo el diseño UX ofrece los mejores resultados con un enfoque holístico. Por Jonathan Centeno.

Este wireframe es en realidad parte de un proyecto completo que se publicó en Behance, con flujos de usuario y el prototipo final de alta fidelidad. El sitio Wireframe Sí o No de Havrykdesign .com no es muy agradable a la vista, pero los wireframes no tienen por qué serlo. Tienen que ser funcionales, y este wireframe sin duda lo es. Es una representación directa de la esencia y nos ayuda a apreciar cómo el diseño final se basa en el wireframe.

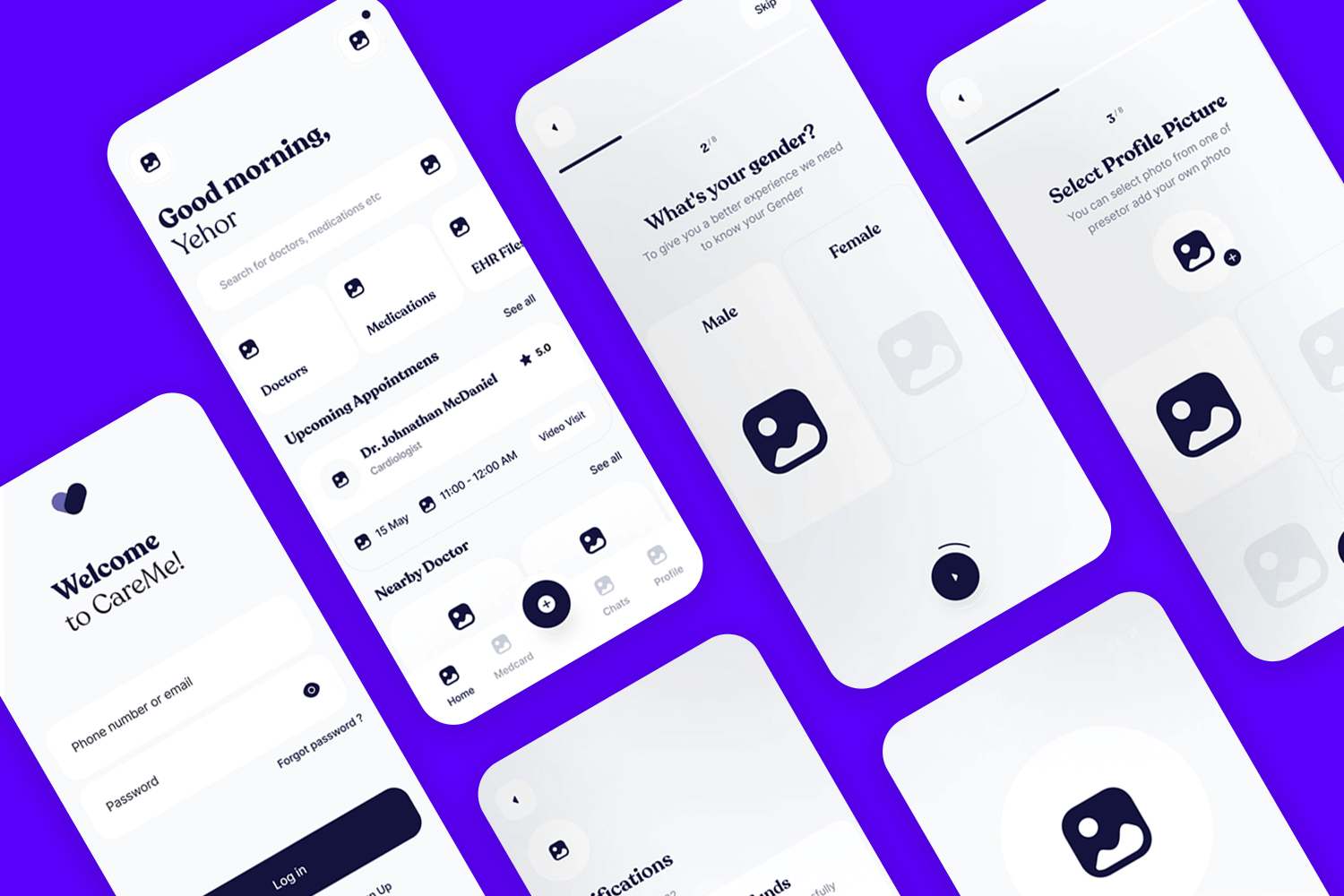
Este es otro gran ejemplo de servicios sanitarios wireframe móvil que sabe aprovechar al máximo el espacio limitado. Nos encanta el uso de un sistema de cuadrícula, que ayuda a que la pantalla ofrezca más información manteniendo la carga cognitiva ligera. La jerarquía visual está muy bien conseguida en este ejemplo de wireframe para móvil, con elementos que tienen una clara relación entre sí, lo que hace que todo el wireframe y el flujo de usuario sean fáciles de entender a primera vista. Por Yehor Haiduk.

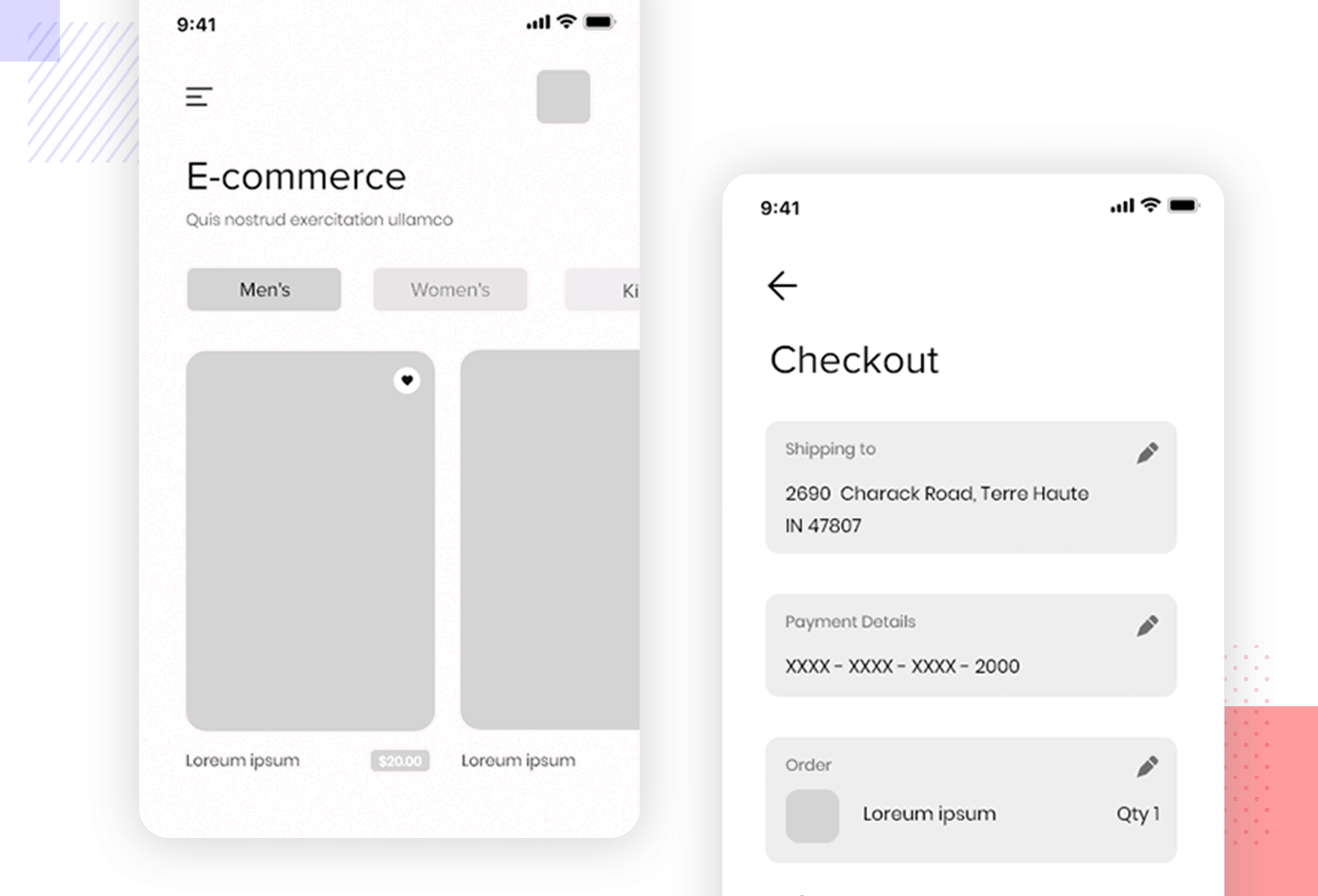
Este es otro gran ejemplo de comercio electrónico. En wireframe de baja fidelidad de Sahil Bajaj nos muestra varias pantallas de una aplicación de comercio electrónico, desde la pantalla de inicio de sesión hasta la caja, todas ellas con un equilibrio visual maravilloso. Nos encanta que los wireframes utilicen los tipos adecuados de elementos de UI para aprovechar al máximo cada paso de la experiencia de compra.

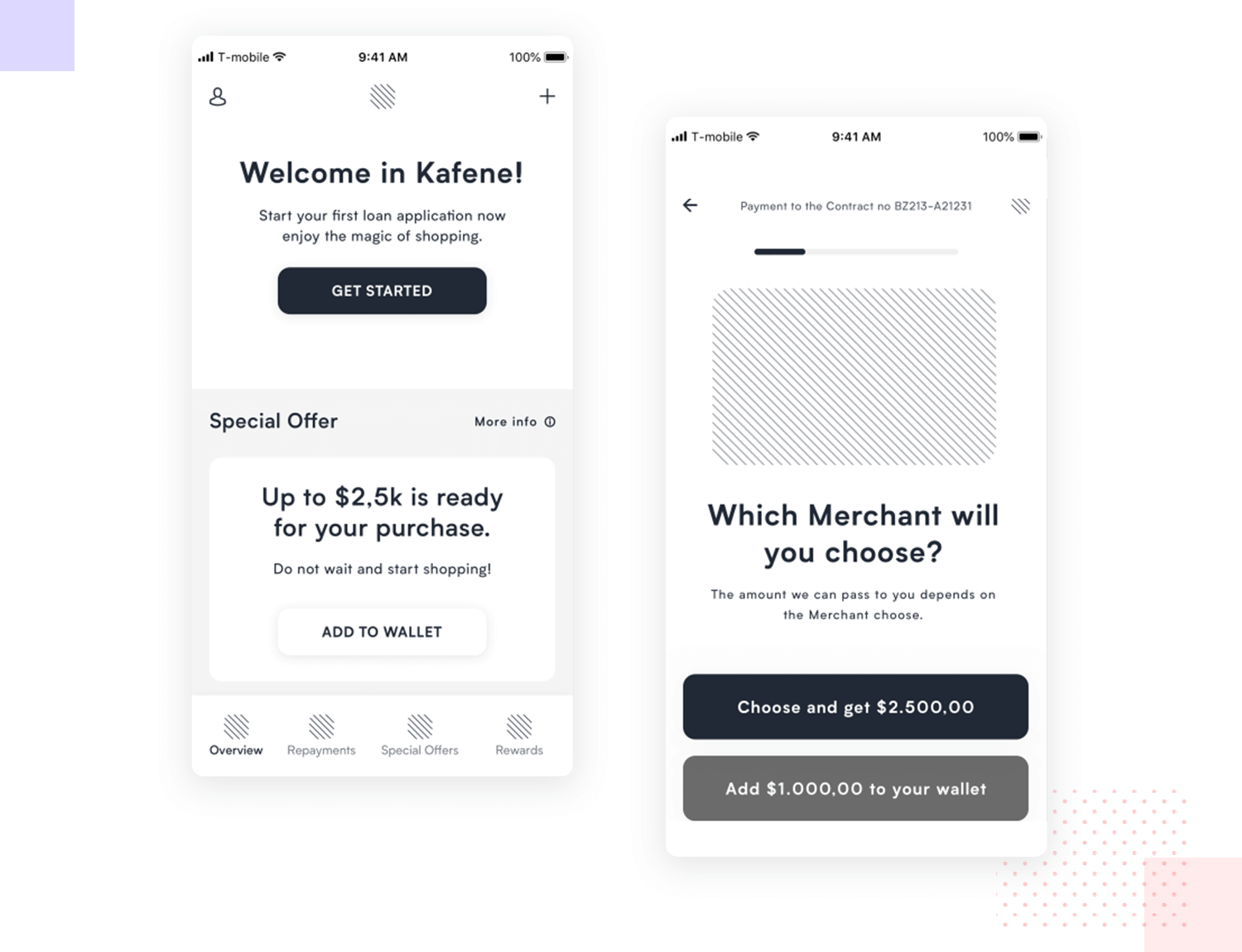
Como ya hemos dicho, traducir datos y números duros en un diseño más digerible puede ser muy difícil. Simplificar las cosas complejas es una de las formas más seguras de poner a prueba a los diseñadores de UX, y éste lo ha superado sin problemas.

El sitio wireframe de aplicación de préstamode Ryszard Cz, consiste en proporcionar a la gente datos del tamaño de un bocado, para facilitar la experiencia de obtener un préstamo. También se trata de dar a toda la situación una sensación de seguridad, ayudando a los usuarios con el estrés mental del propio préstamo.
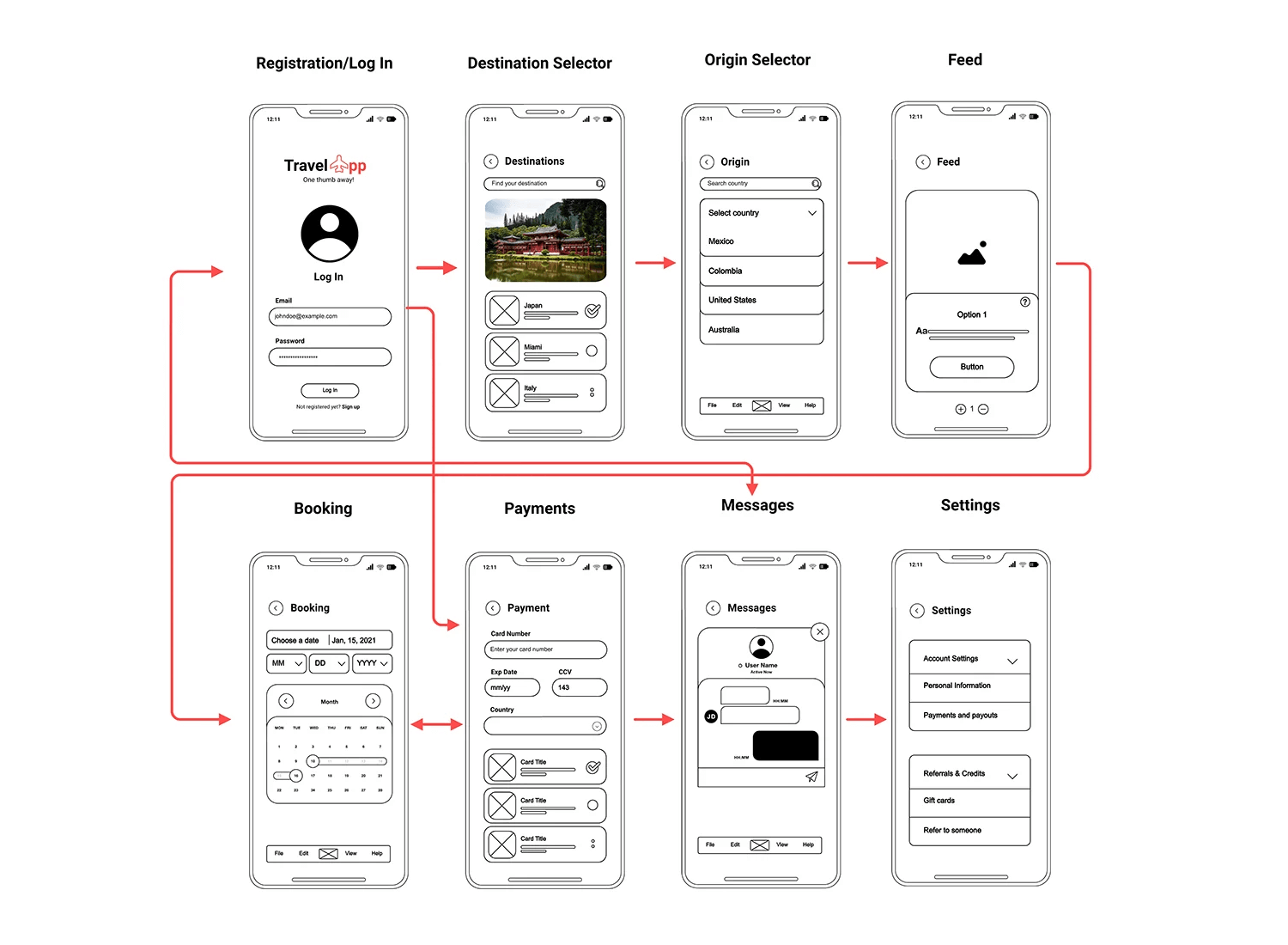
De la plantilla de wireframe de la aplicación de viajes Visme, obtenemos un fantástico ejemplo de diseño racionalizado de una aplicación de viajes. Este wireframe ofrece un flujo claro y fácil de usar desde el inicio de sesión, la selección de destinos y orígenes del viaje, la visualización de la información y el progreso a través de la reserva, los pagos, los mensajes y la configuración.

Los usuarios comienzan con una pantalla de inicio de sesión, después seleccionan su destino y origen, y a continuación navegan por un feed personalizado. Entre las funciones adicionales se incluyen un calendario de reservas intuitivo, opciones de pago seguras, funcionalidad de mensajería y ajustes completos.
La compra digital se ha disparado en los últimos años, eliminando la pesadez y la incomodidad de la búsqueda en la tienda. Pero eso significa que los sitios en los que compramos deben ser rápidos y fáciles de usar.
Basado en la investigación y las pruebas de UX, el wireframe de la aplicación móvil de Volodymyr Melnyk para el servicio de compra y entrega de comestibles en línea es impresionante.

Volodymyr Melnyk's UX wireframe for mobile app of online grocery shopping & delivery service on Behance
Con descripciones útiles de las funciones en la página de inicio, un menú lateral inteligente, un sistema de inicio de sesión rápido a través de las redes sociales y las últimas opciones de búsqueda, este wireframe parece que podría competir con muchas de las tiendas de comestibles online existentes en la actualidad.
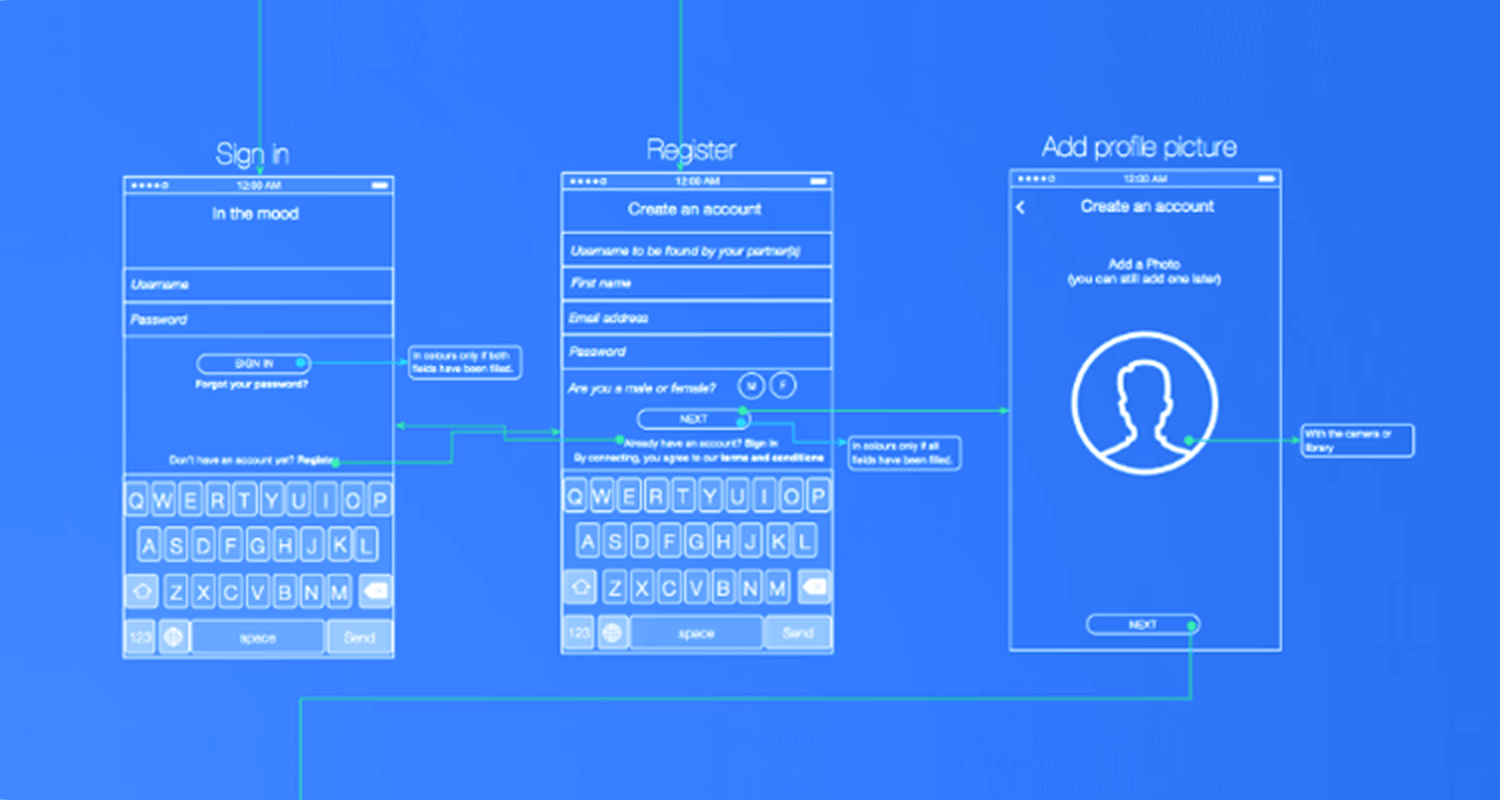
ResMed Diseñador Senior de Interacción Visual, Marc Caldwell presenta su sensual ‘Logic ‘n’ flow citas online wireframe, y es todo lo que esperábamos que fuera. Sus diseños son completos y fáciles de seguir, con formularios, etiquetas y marcadores de posición de contenido para proporcionar pistas adicionales -¡aunque algo subidas de tono! – al usuario.

Marc Caldwell's Logic 'n' Flow wireframe series on Dribbble
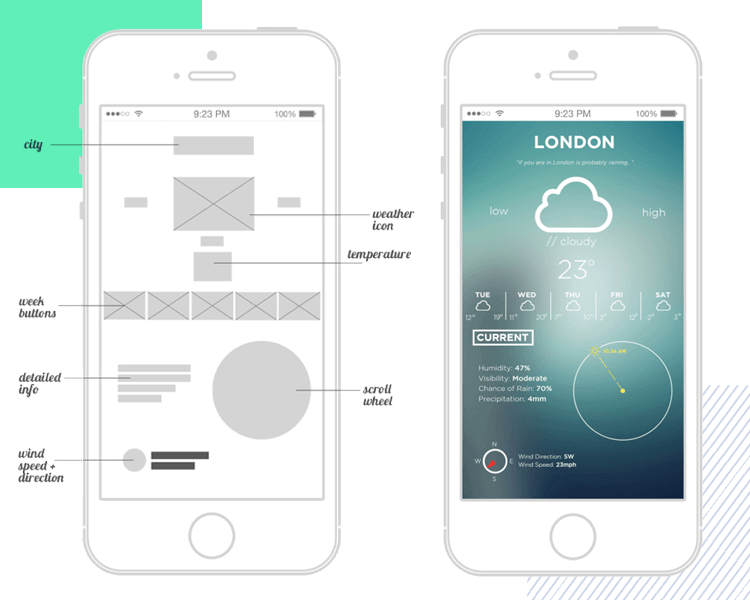
¿Qué tal una aplicación meteorológica inteligente que te permita mostrar estados meteorológicos descriptivos como la temperatura, la presión y la humedad.
En este ejemplo de wireframe de aplicación móvil, diseñado por Matt Sclanrandis, podemos visualizar claramente cada una de las funciones que contendrá la aplicación meteorológica final. Se pueden colocar útiles estadísticas, gráficos y tablas históricas, así como mapas interactivos y la previsión en tu zona.

Matt Sclarandis's Weather App Wireframe on Behance
Al presentar una aplicación meteorológica a colegas o partes interesadas, recomendamos mostrarles un wireframe clicable, o un prototipo de fidelidad media-alta, para que comprendan la funcionalidad, así como la estructura visual y los atributos. ¡El tiempo es muy interactivo!
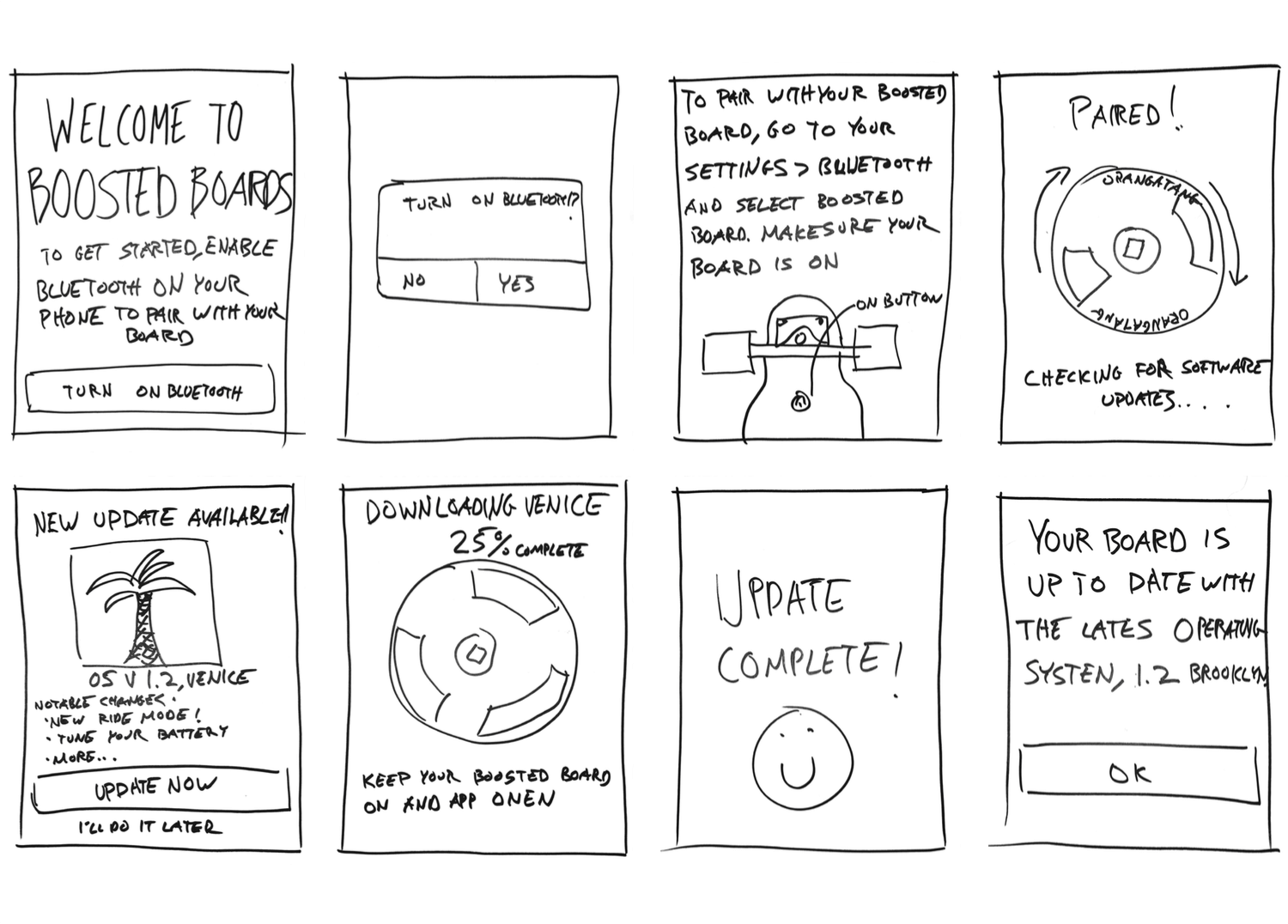
Si no conoces la empresa, Boosted, con sede en San Francisco, fabrica monopatines con motores eléctricos ligeros y potentes. El equipo utilizó Justinmind para wireframe y prototipo de su aplicación móvil iOS el año pasado, ¡y sus comentarios fueron increíbles!
“Cerrar la brecha entre mis wireframes más sencillos y los prototipos interactivos. Elegí Justinmind porque consigue un equilibrio y ha dado en el clavo en lo que necesito de la creación de prototipos. ”
Emilio González - Diseñador UX Senior de Boosted Board
En estrecha colaboración con el equipo de Ingeniería de Producto, los diseñadores crearon una serie de wireframes en papel antes de «llevarlo a los píxeles». Después, el equipo pasó a crear wireframes con un flujo de navegación detallado para el usuario. Esto les ayudó a definir completamente cada elemento del diseño y a asegurarse de que todos, incluidos los ingenieros de software, estaban de acuerdo.

Puedes leer más sobre su viaje y sobre cómo se creó el prototipo final de la aplicación aquí, en nuestro estudio de caso de Boosted Boards.
Empieza a wireframear aplicaciones web y móviles con Justinmind. Es gratis

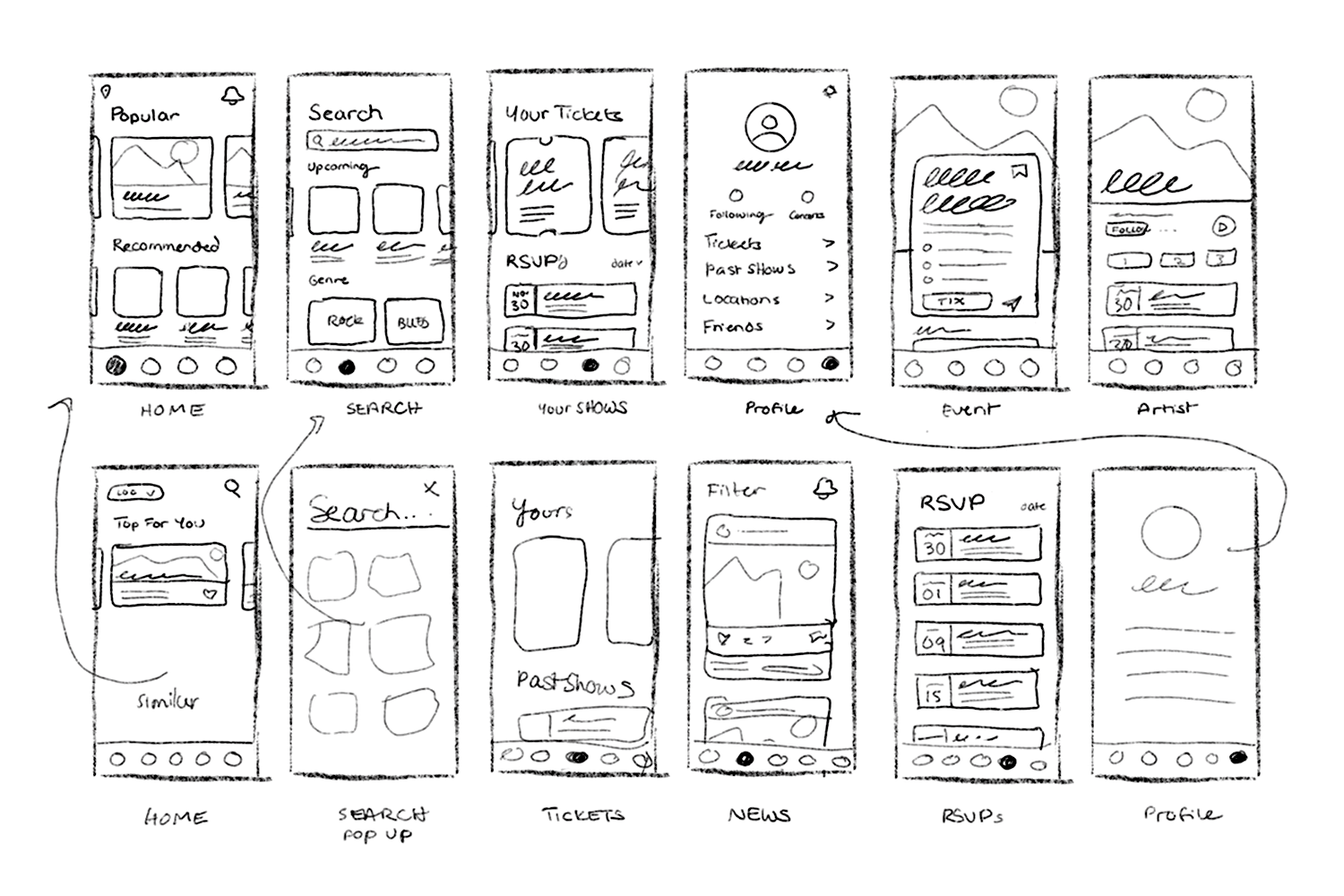
La baja fidelidad de Alexandra Davis wireframe ofrece una visión completa del rediseño de la aplicación Bandsintown. Este detallado sketch esboza las principales características de la aplicación, como la pantalla de inicio, la función de búsqueda, los perfiles de usuario y las listas de eventos. Su enfoque en una navegación e interacción claras hace de este wireframe una herramienta excelente para comprender la estructura de la aplicación sin la distracción de los elementos visuales.

¿Quieres ver cómo agilizar el diseño de tu aplicación? de Dheeraj D_Ru proceso de wireframe de la aplicación para compartir coche Car Mate en Behance es un gran ejemplo. Combina hábilmente wireframes de alta y baja fidelidad: sketchs básicos para ideas rápidas, y luego cuadrículas para un aspecto más pulido. Perfecto para los diseñadores que quieren sacar sus conceptos rápidamente y luego perfeccionar los detalles.

Sé testigo de la fascinante transición del concepto a la finalización con el GIF wireframe de Marko Peric. Este viaje visual te lleva desde los sketchs iniciales de baja fidelidad, pasando por las fases de media y alta fidelidad, hasta culminar en un diseño pulido, sitio web de la aplicación totalmente diseñado.

El GIF ilustra cómo cada fase incorpora progresivamente más detalles, como fotos, fuentes y colores, culminando en una aplicación visualmente rica y funcional. La creación de Peric no sólo muestra el meticuloso proceso que hay detrás de un gran diseño de producto, sino que también subraya el papel crucial de los wireframes bien estructurados para convertir las ideas en realidades asombrosas.
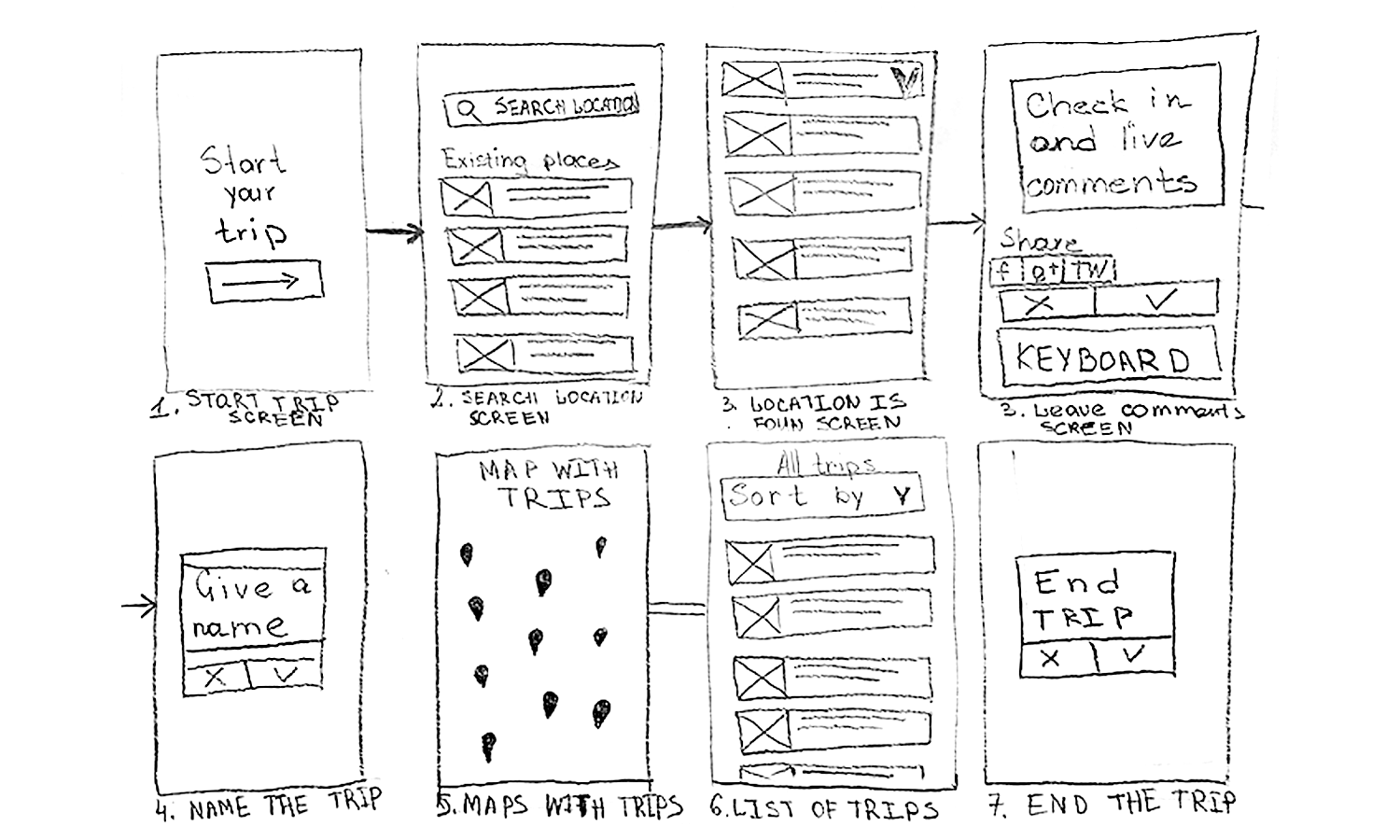
Estos sketching preliminares para la aplicación Trip Tracker ilustran los pasos iniciales del diseño, centrándose en los elementos del viaje del usuario, como empezar y terminar un viaje. Sencillos pero funcionales, estos ejemplos de wireframes facilitan los primeros debates al esbozar las funcionalidades básicas y las interacciones del usuario. Ideales para agilizar el proceso de retroalimentación, sientan las bases para refinar wireframes detallados, mostrando la aplicación práctica de formas básicas para definir una experiencia de aplicación móvil fácil de usar.

El estudio de caso de Anami Chan sobre la aplicación Sundayz muestra su detallado proceso de diseño desde los sketchs iniciales hasta el producto final. The evolution of these wireframe examples demonstrates the transformation of basic layouts into sophisticated user interfaces, with specific focus on elements like login screens and user settings.

El enfoque metódico de Chan subraya la importancia de cada fase de desarrollo para crear una aplicación intuitiva y visualmente atractiva.
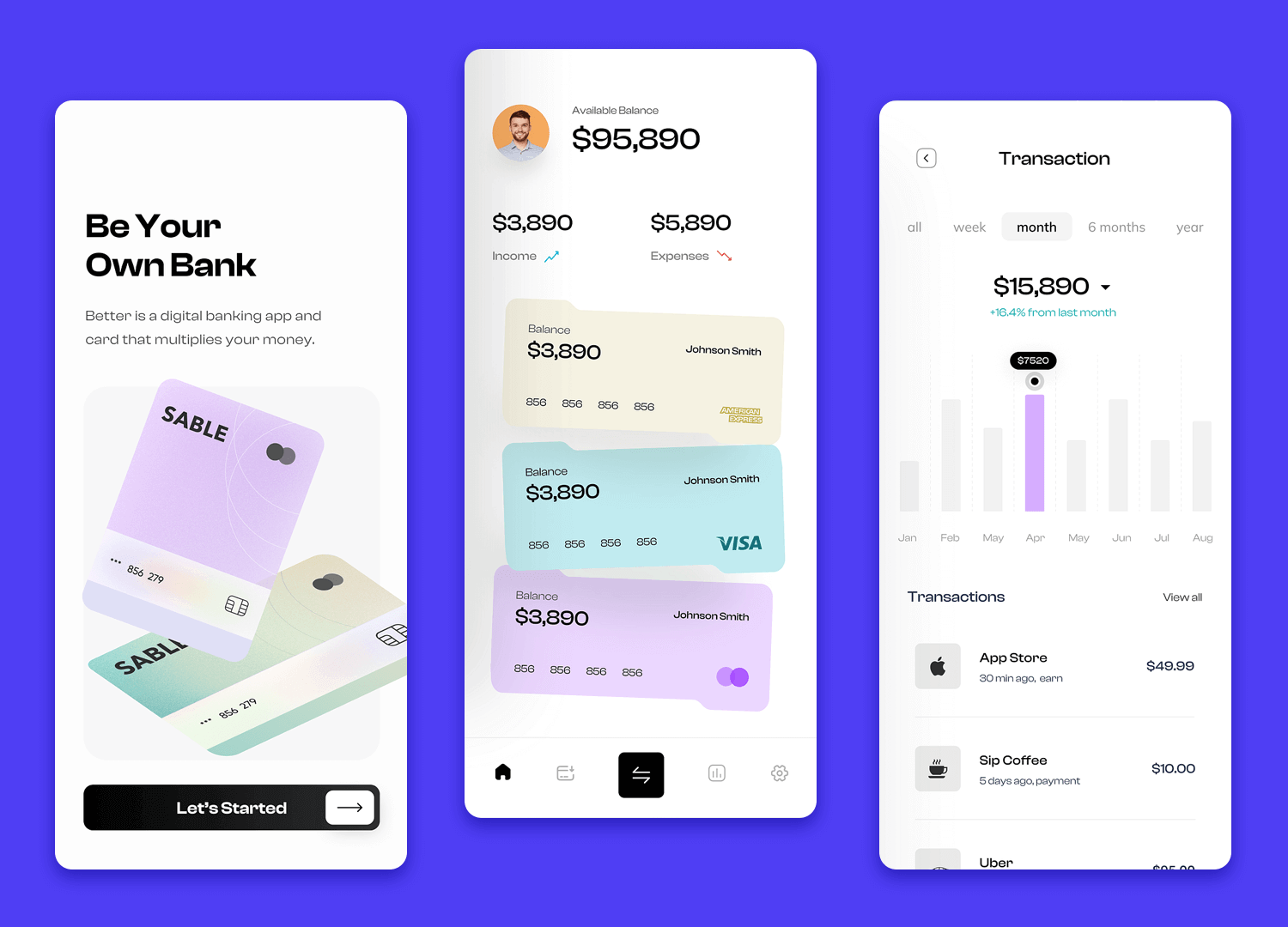
Este wireframe ejemplo de aplicación bancaria para la aplicación Better banking destaca un desarrollo claro, paso a paso, desde diseños básicos hasta interfaces de usuario detalladas. Centrándose en funciones esenciales como el resumen de saldos y el seguimiento de transacciones, estos wireframes enfatizan la simplicidad funcional y el compromiso del usuario. El enfoque minimalista del diseño garantiza la claridad y la facilidad de uso, guiando eficazmente a los usuarios desde el concepto hasta un producto final pulido.

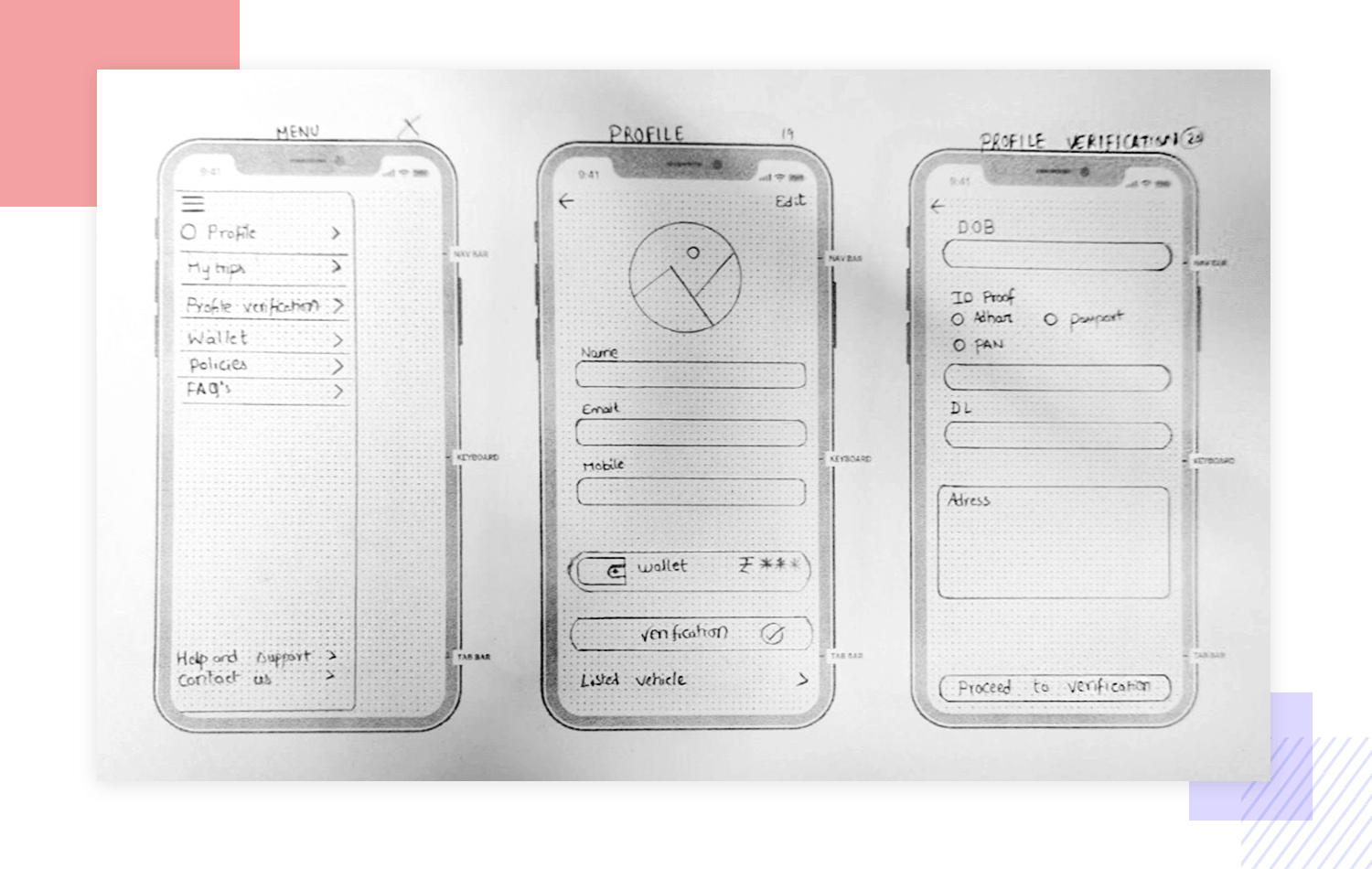
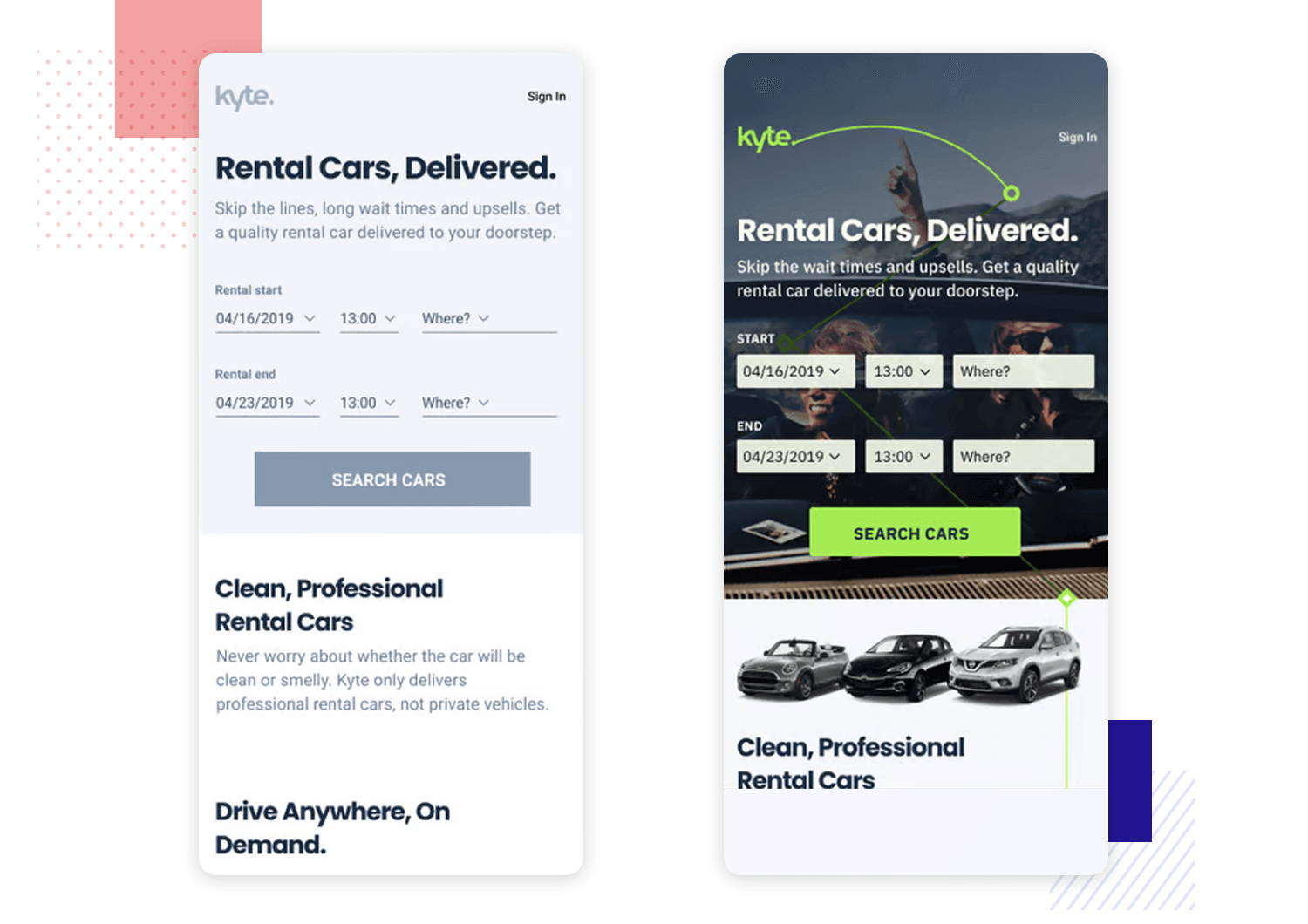
Este ejemplo de wireframe de aplicación de fidelidad media de Jamal Nichols ofrece una visión detallada del proceso de diseño de la aplicación de reserva de coches Kyte el proceso de diseño de la aplicación de reserva de cochesyuxtapuesta a su interfaz de usuario final. Nichols emplea un enfoque centrado en el contenido que delinea claramente cómo interactúan los usuarios con la aplicación, desde elegir un vehículo hasta reservar un viaje.

Este enfoque no sólo mejora la usabilidad de la aplicación, sino que también subraya la importancia de la redacción de UX para dar forma a la experiencia del usuario. La presentación paralela de los wireframes y el diseño final ilustra la evolución desde el concepto hasta la finalización, demostrando cómo el contenido textual estratégico puede influir en el diseño general y refinarlo.
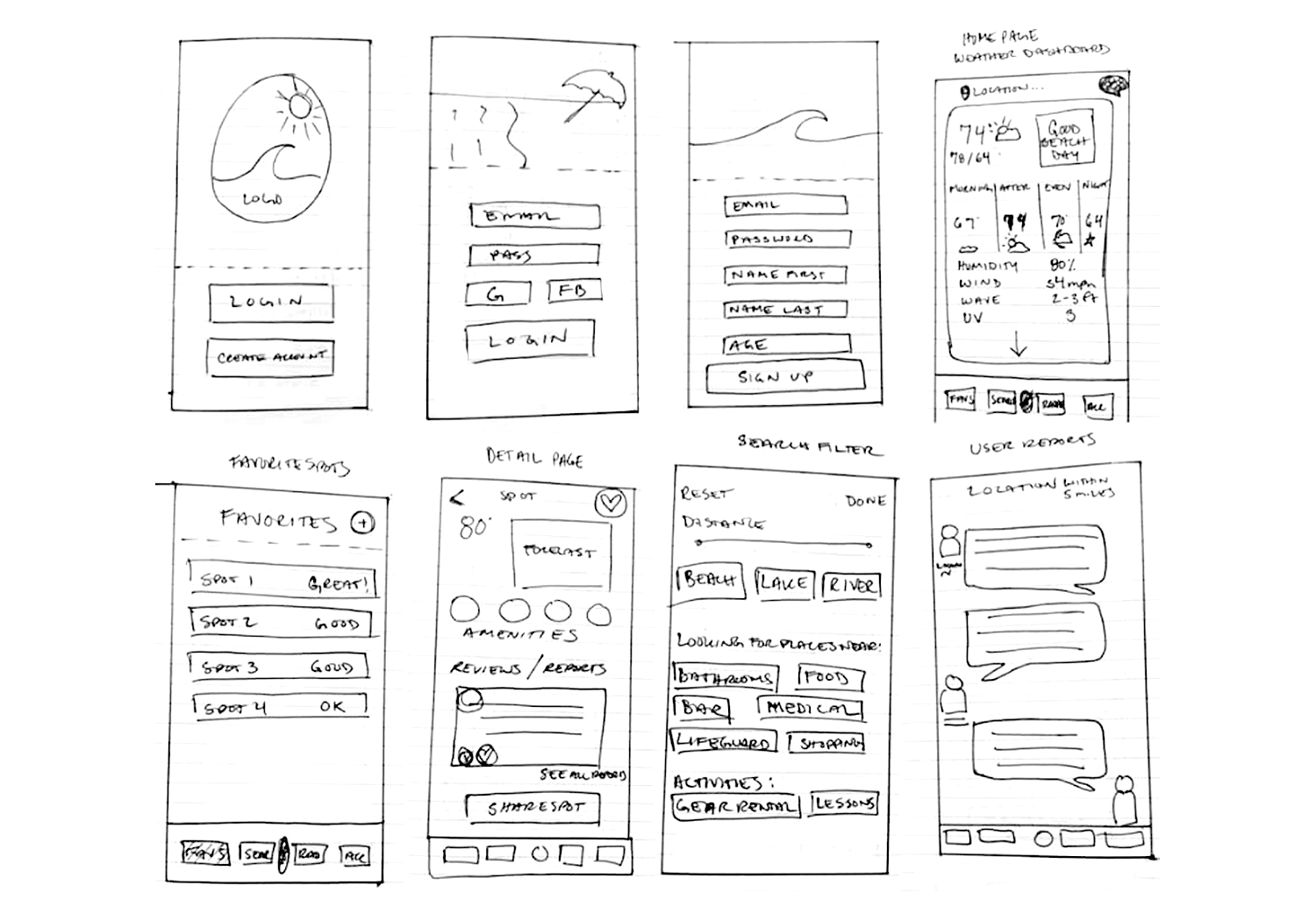
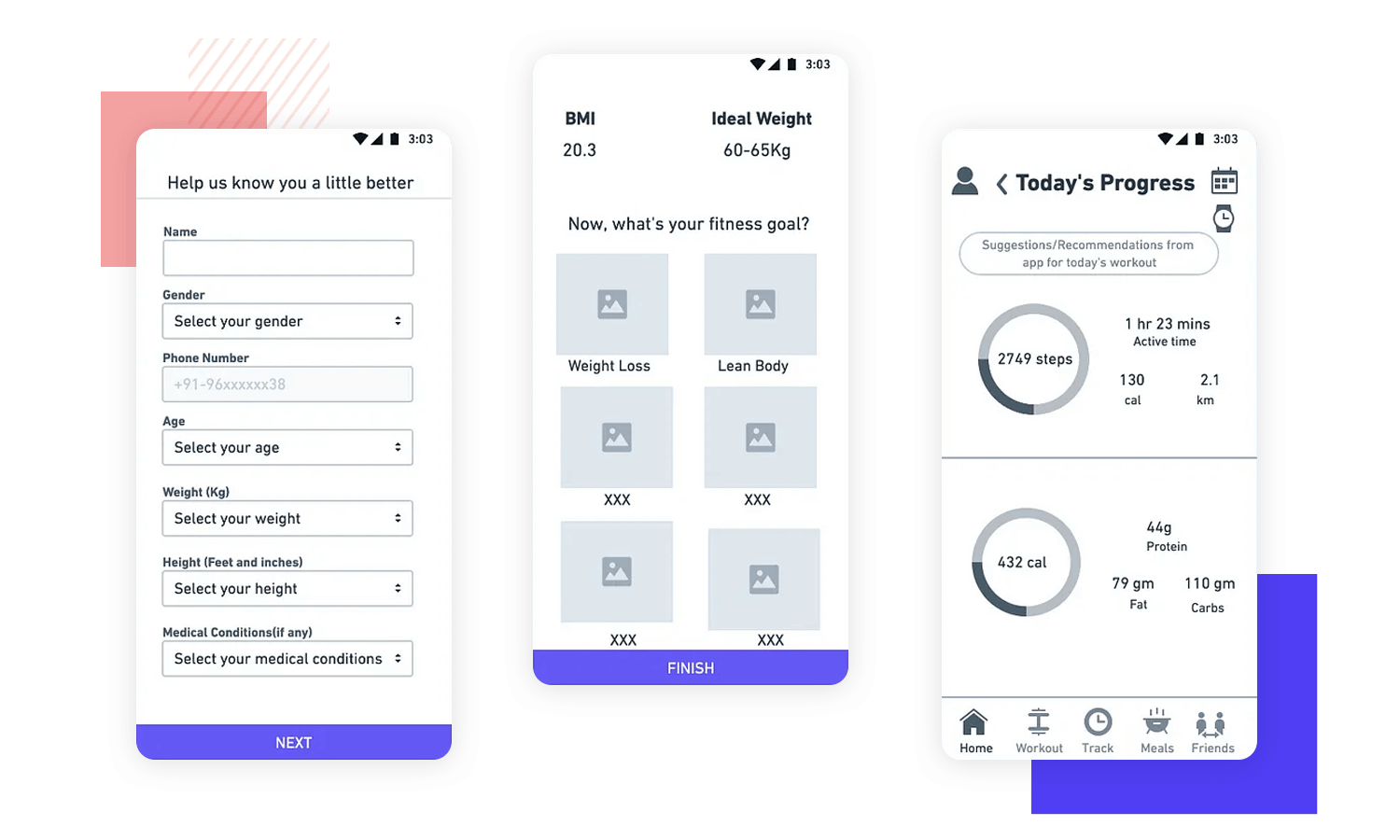
Ejemplos de wireframes de Kritika Pasricha para una aplicación móvil de salud y bienestar muestran cómo esbozar eficazmente la estructura de una aplicación. Utilizando la herramienta Whimsical, estos wireframes cubren pantallas esenciales como Login/Signup, Datos Personales y Objetivos de Fitness. Este primer trabajo de diseño sirve como marco básico, que es crucial para desarrollar ejemplos más detallados de wireframes de sitios web y aplicaciones móviles. Estos ejemplos de wireframes básicos sientan las bases para añadir detalles visuales y elementos interactivos, mostrando claramente cómo evolucionan los diseños desde simples ejemplos de wireframes de aplicaciones hasta funcionalidades detalladas de aplicaciones móviles.

Este wireframe de alta fidelidad ya tiene las animaciones clave del producto acabado. Con un diseño sencillo que tiene los componentes visuales pero no la combinación de colores, podemos apreciar la sencillez y practicidad del producto.

Diseñado por Alyoop, este wireframe se utilizó incluso para hacer pruebas de usuario. ¿Qué más se puede pedir?
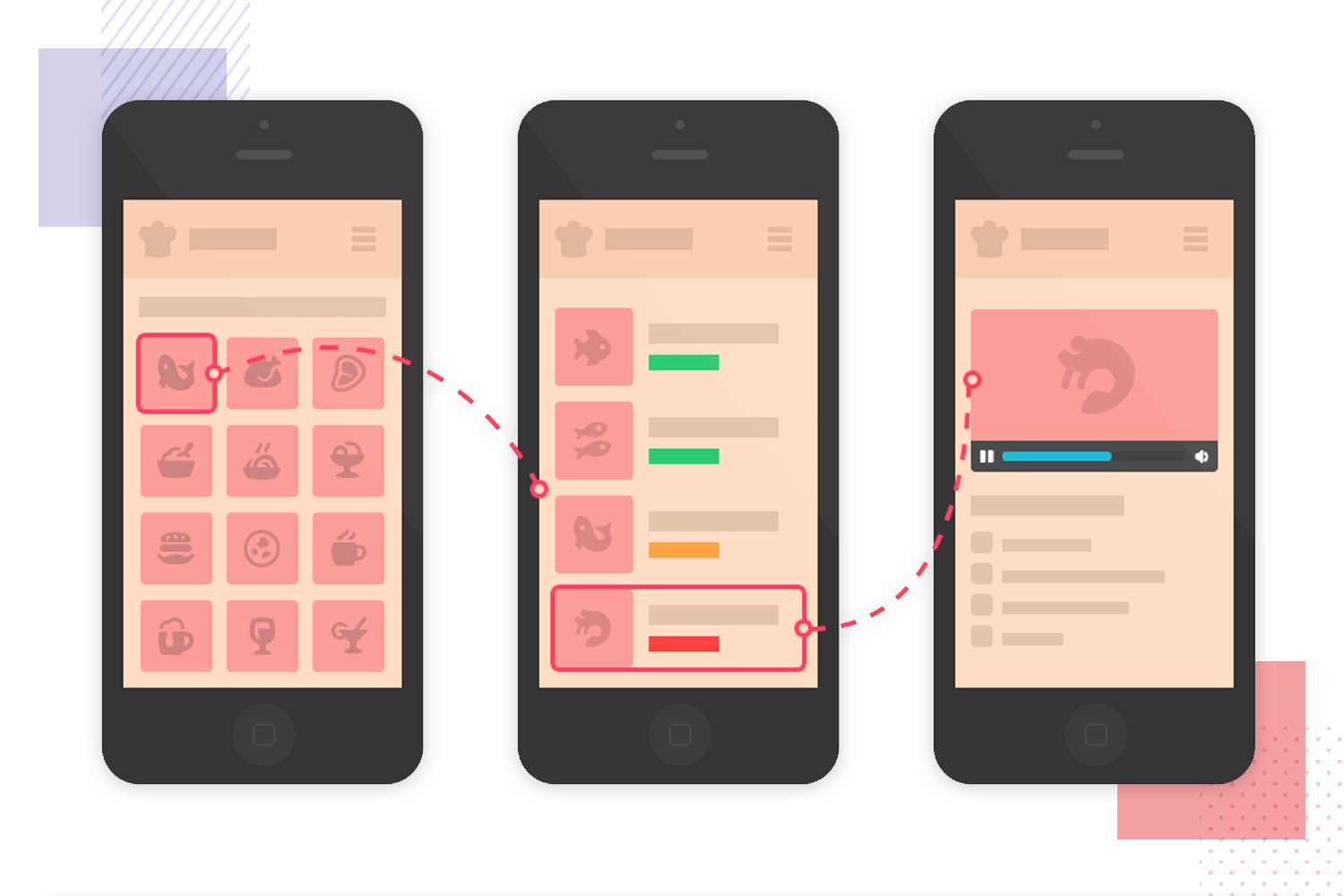
Este ejemplo de wireframe para una aplicación de aplicación de cocina presenta una navegación basada en iconos, que optimiza el proceso de búsqueda de recetas. Comienza con una cuadrícula de iconos culinarios, que guía a los usuarios a una vista detallada de la receta.

Este método mejora la experiencia del usuario combinando una navegación intuitiva con una presentación exhaustiva del contenido, lo que lo convierte en una opción destacada entre los ejemplos de wireframes de aplicaciones móviles, sobre todo para aplicaciones culinarias. Este enfoque no sólo agiliza el recorrido del usuario, sino que también sirve de excelente referencia en los ejemplos de wireframes de aplicaciones y sitios web para quienes buscan mejorar la funcionalidad y el compromiso visual en sus diseños.
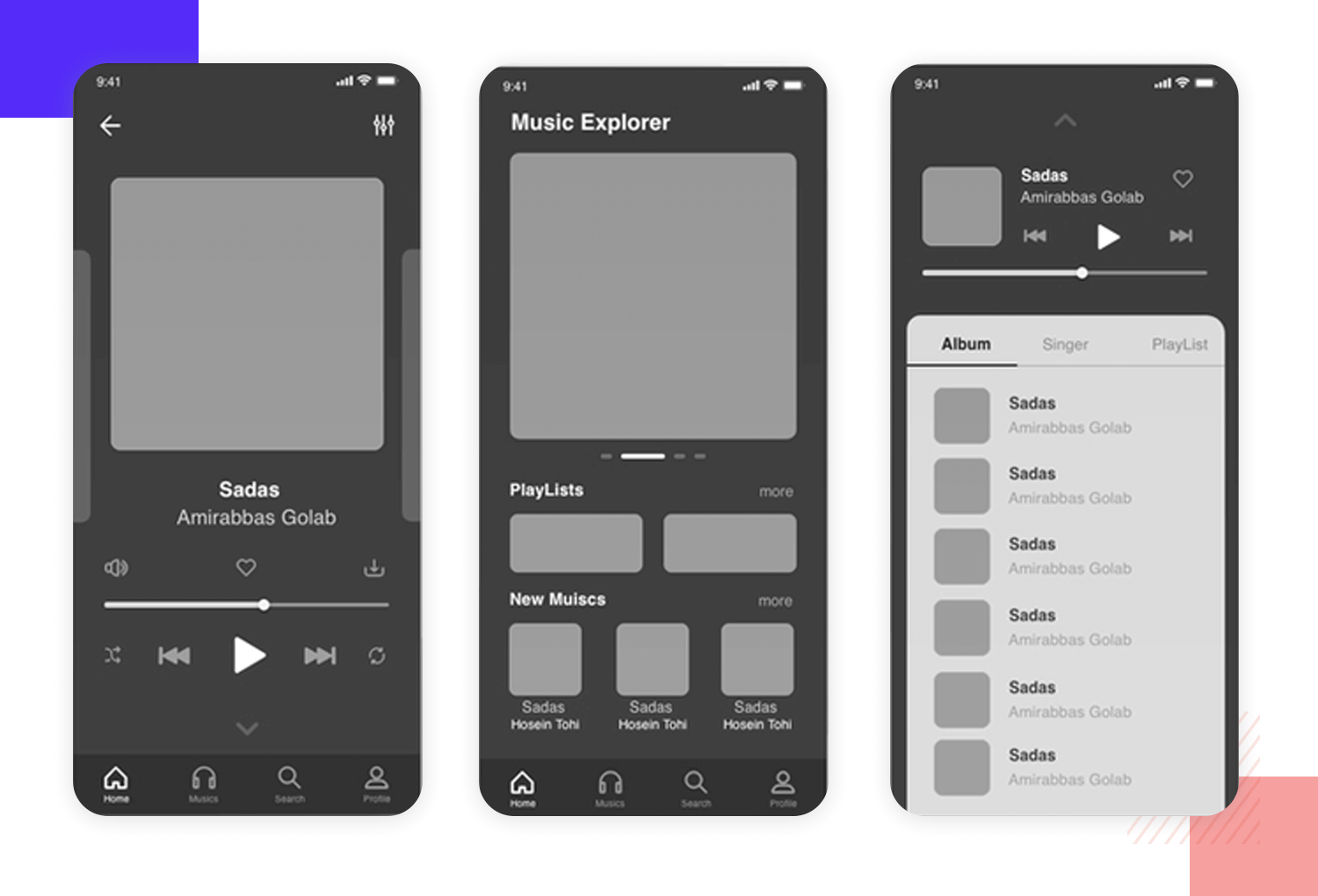
Esta aplicación móvil de música wireframe de Afshin Mohammadi es un diseño sencillo y potente que deja brillar la funcionalidad práctica del producto. Muestra cómo se mostrará la música y cómo los usuarios pueden explorar nuevos tipos de música utilizando el producto.

El diseñador Reiss creó este wireframe de alta fidelidad para una aplicación móvil deportiva que se ocupa de todo lo relacionado con el fútbol. Los wireframes que vemos a continuación son un gran ejemplo de cómo podemos utilizar contenido real, e incluso añadir algo de color a los wireframes antes de llevarlos al nivel de prototipo.

En el wireframe, podemos apreciar los componentes de navegación y los distintos aspectos del producto. Simple y directo, ¡justo como nos gusta!
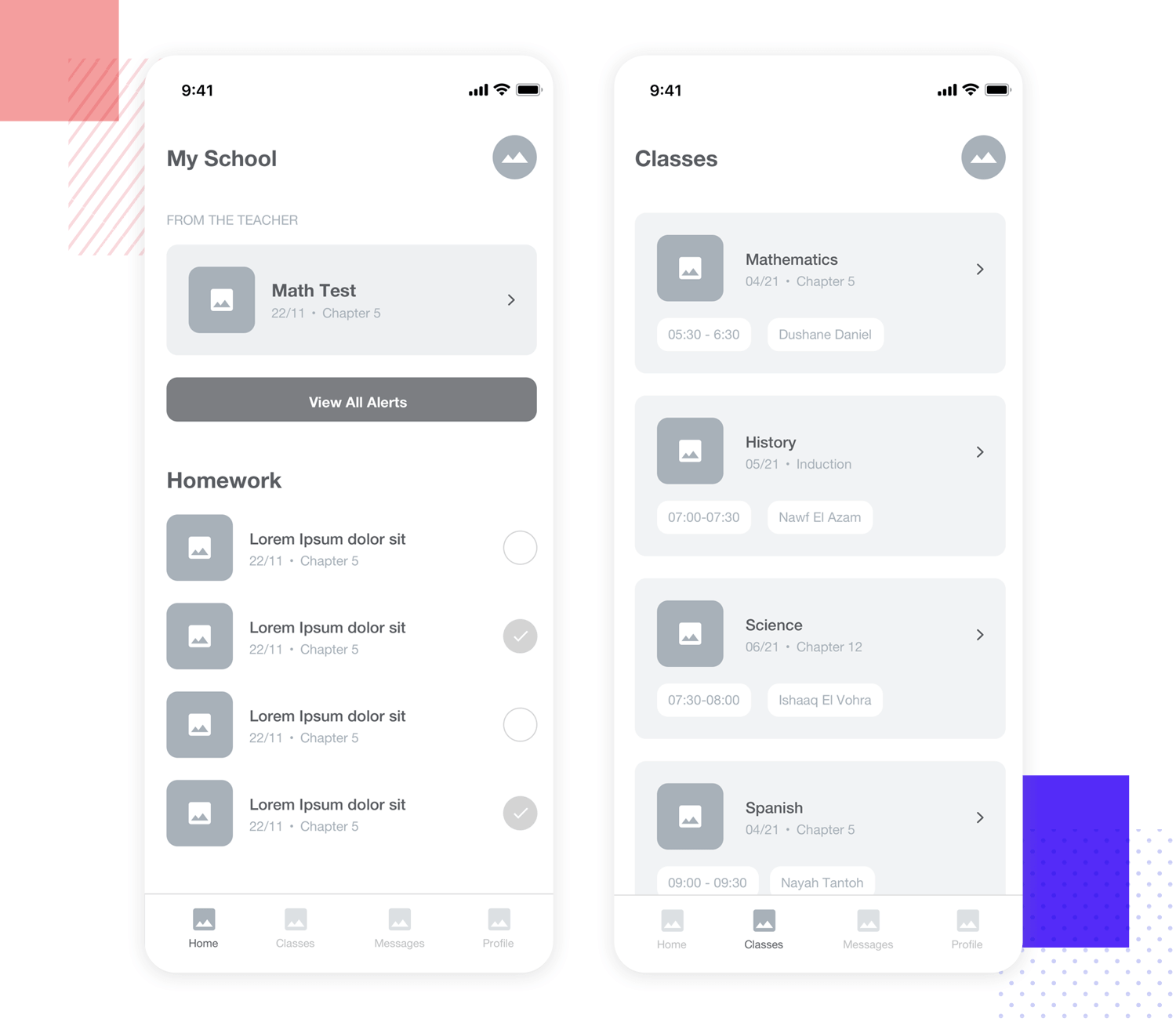
Otro magnífico ejemplo de wireframe de Kishore, éste sobre una aplicación móvil que ayuda a los padres a estar al día del trabajo escolar de sus hijos. Nos encanta la barra de navegación de la parte inferior de la página, que nos muestra las funciones más importantes de la aplicación.

Empieza a wireframear aplicaciones web y móviles con Justinmind. Es gratis

Este ejemplo de wireframe es como baja fidelidad como algunos diseñadores. Está despojado de cualquier artificio visual o detalle minucioso. En parte, eso es lo que le ha valido un puesto en esta lista de ejemplos de wireframes. Cuando estamos libres de cualquier detalle, podemos centrarnos en la estructura real del contenido y la distribución del espacio.
La pantalla del móvil tiene un espacio muy limitado, pero este diseño garantiza que los elementos más importantes tengan su lugar. Este wireframe fue realizado por Anton Tkachev.

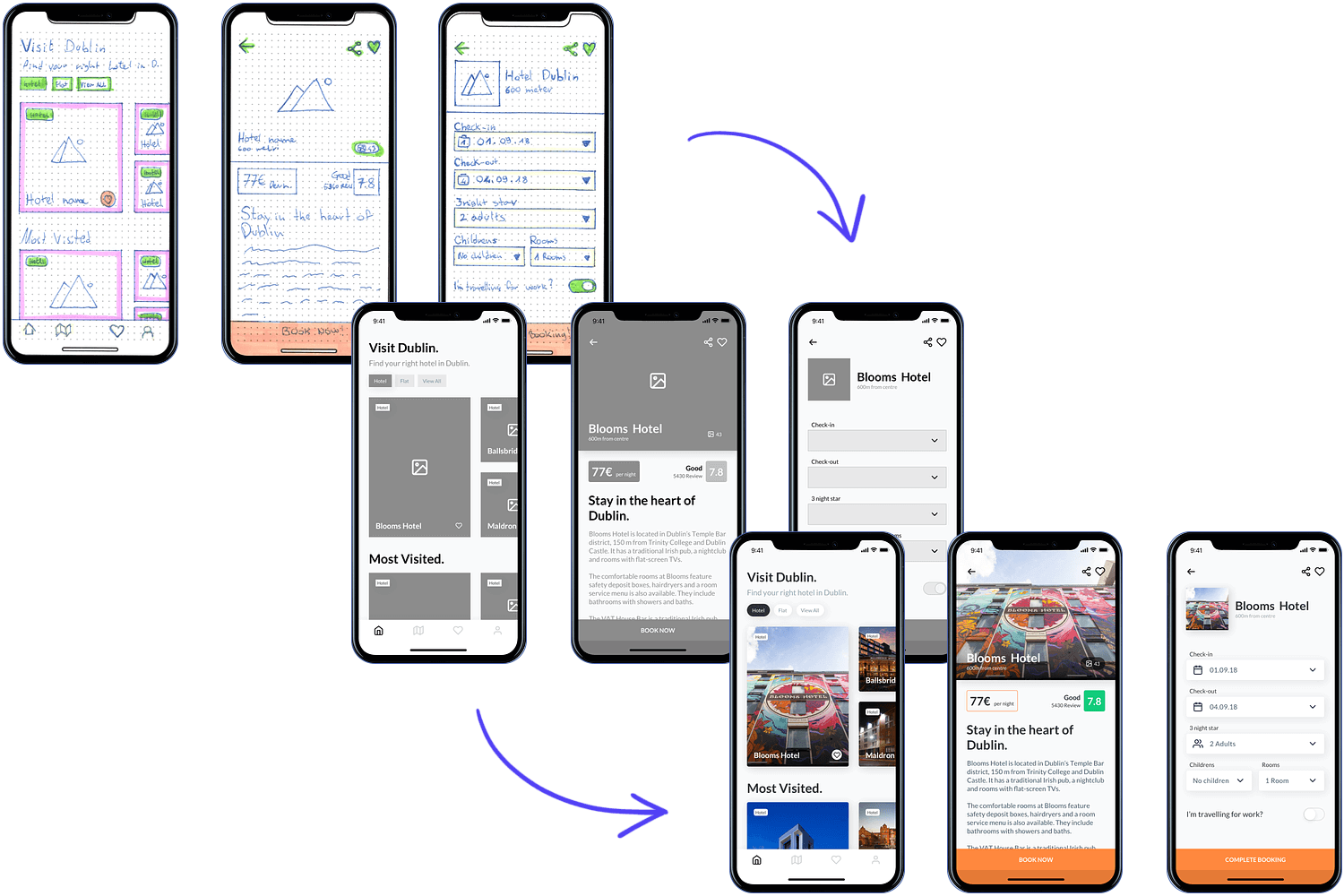
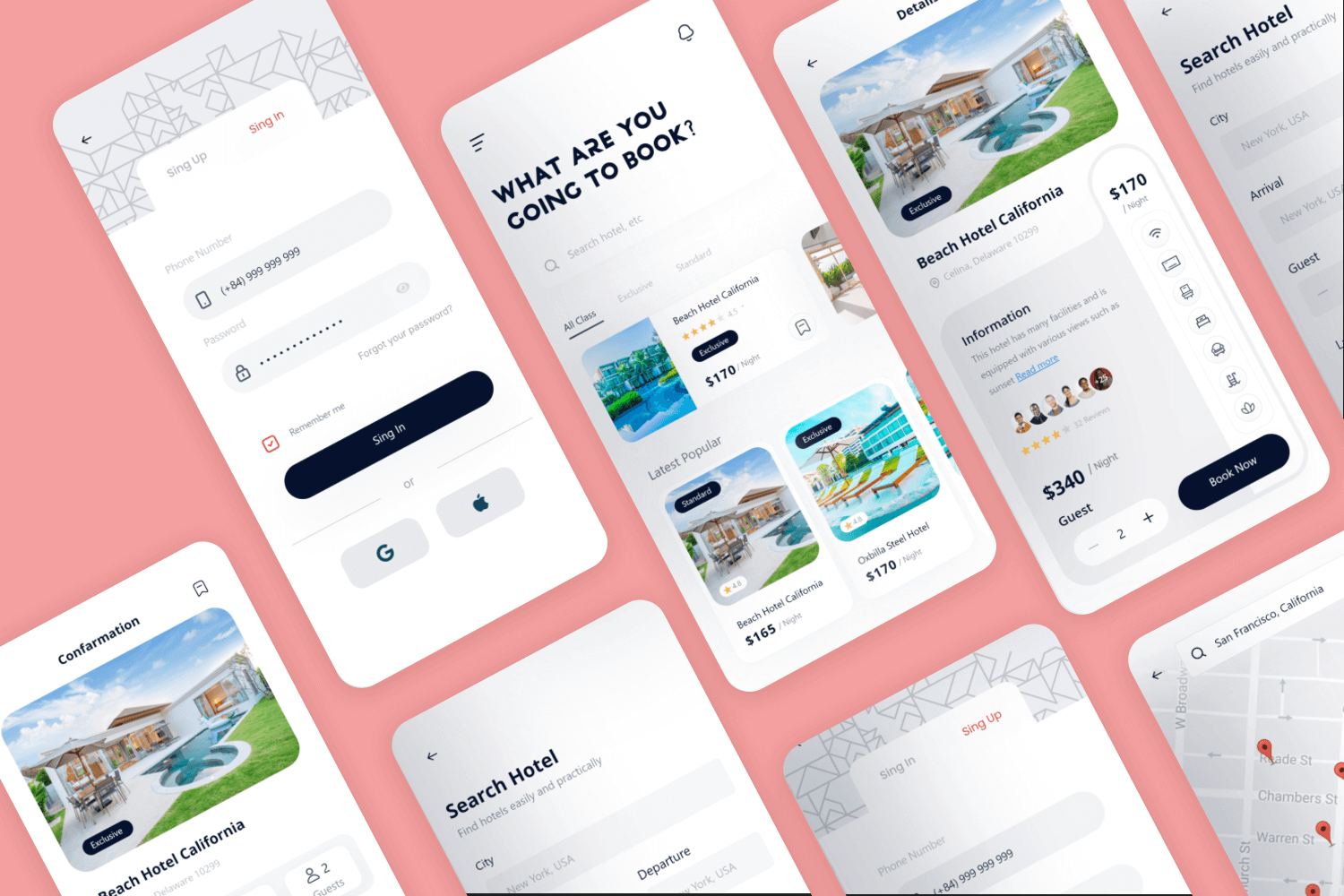
Este wireframe de aplicación de reservas de hotel muestra una herramienta de reservas de alojamiento que es fácil de usar y agradable a la vista. Los pasos del wireframe muestran cómo la herramienta pasa de ser una simple idea a un producto acabado y pulido. Cada paso que da el usuario, desde iniciar sesión hasta encontrar y reservar un alojamiento, se muestra de forma clara y sencilla. Incluso las primeras ideas de diseño dejan entrever la facilidad de uso de la herramienta, lo que demuestra que una buena planificación conduce a un gran producto acabado. Este ejemplo, con sus detalladas imágenes, muestra cómo pensar en la experiencia del usuario desde el principio conduce a una herramienta que es bonita y funciona bien.

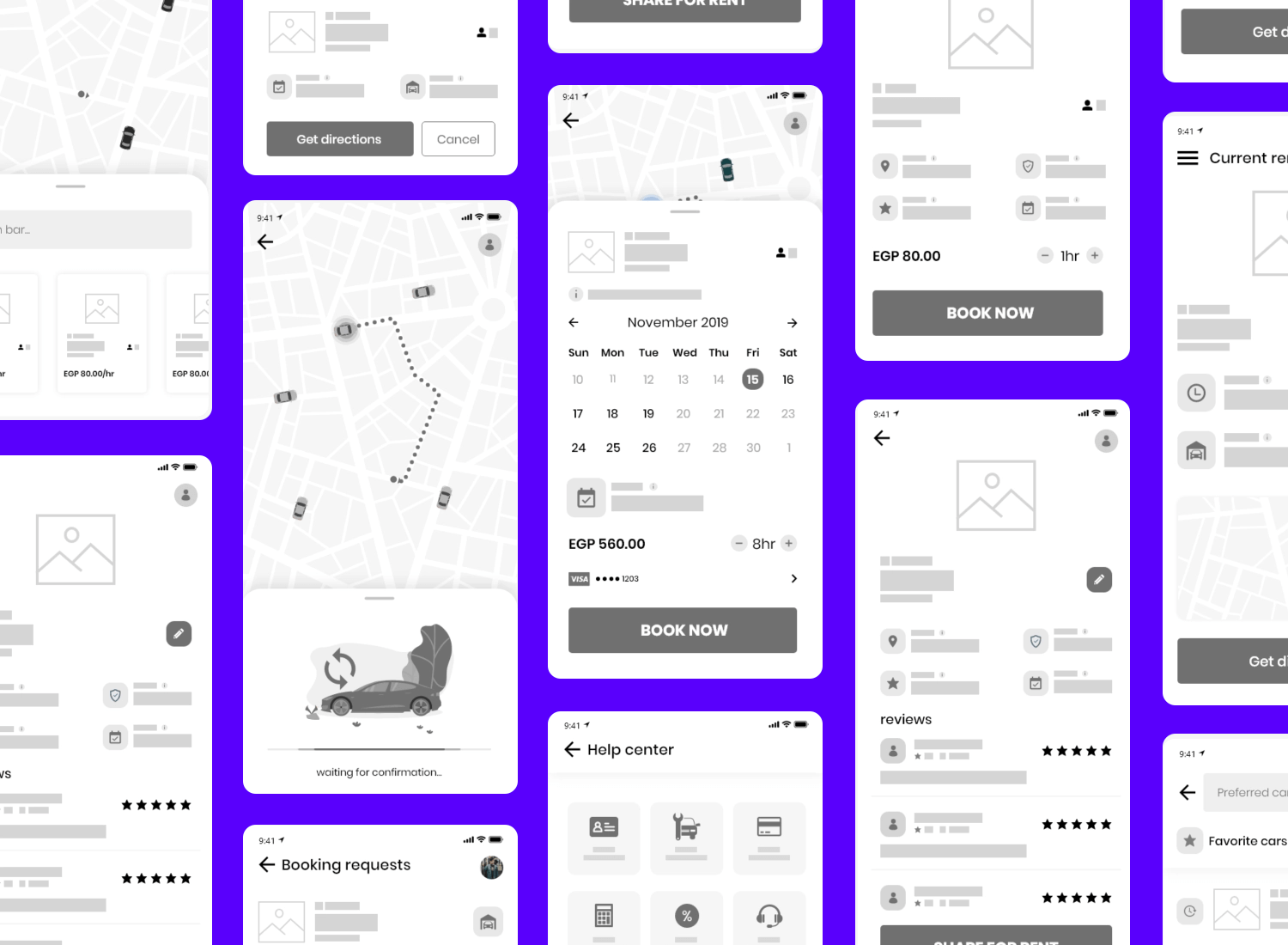
Pasando de los paneles de control a las aplicaciones, este wireframe de alta fidelidad de Andrew J. para una aplicación móvil de alquiler de coches aprovecha al máximo el limitado espacio móvil. Cada pantalla incluye un alto nivel de detalle, lo que facilita su comprensión a todos los implicados en el proceso de diseño. Esta claridad permite comunicar eficazmente la idea del diseño a todas las partes interesadas, facilitando las iteraciones necesarias antes de pasar a la siguiente fase.

Este wireframe de alta fidelidad realizado por Andrew.J para una aplicación móvil de alquiler de coches muestra cómo aprovechar al máximo el limitado espacio móvil. Cada una de las diferentes pantallas incluye un alto nivel de detalle que la hace comprensible para todos los implicados en el proceso de diseño. En consecuencia, permite comunicar fácilmente la idea del diseño a todas las partes interesadas, y realizar las iteraciones necesarias antes de pasar a la siguiente fase.

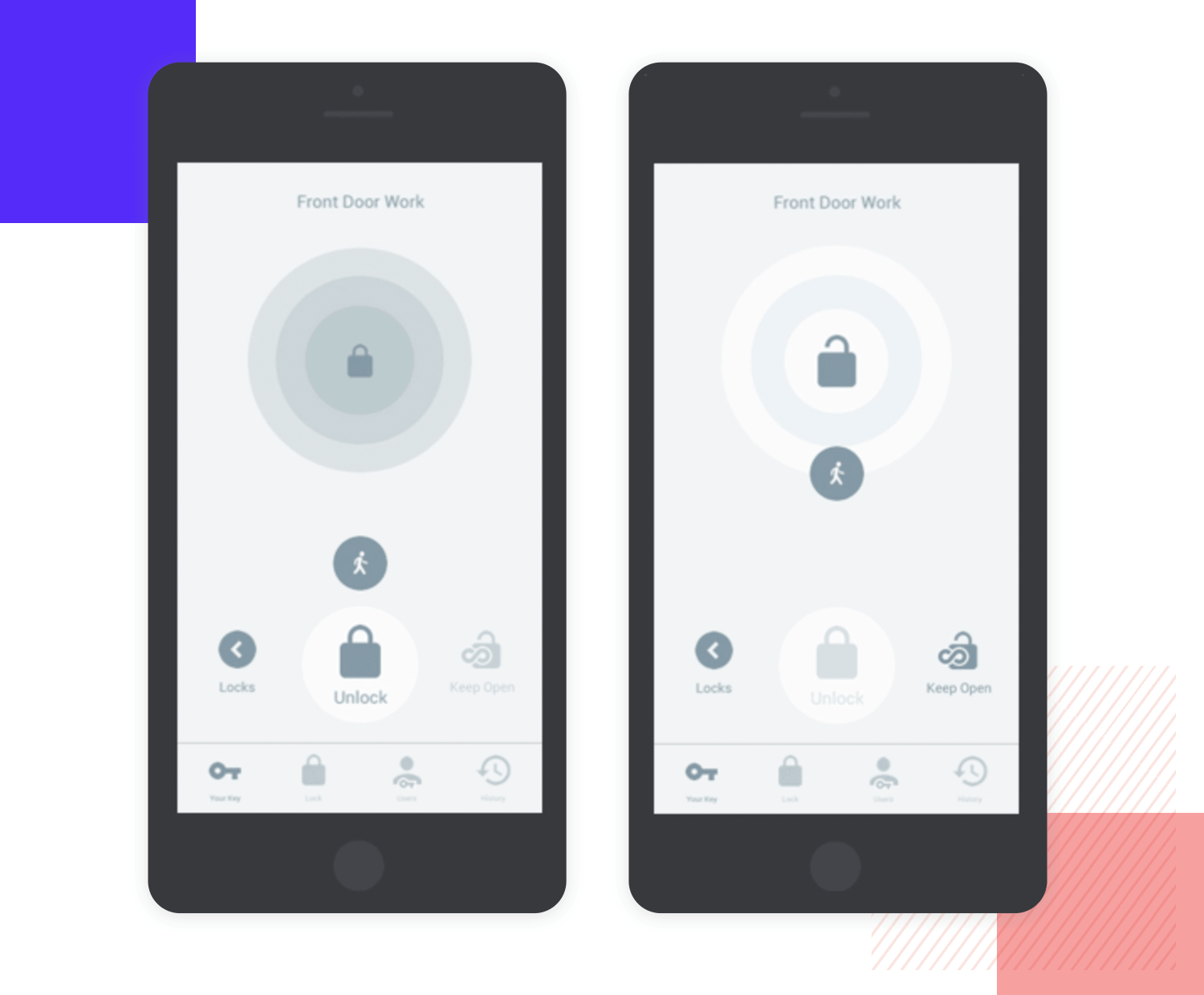
Esta es otra gran aplicación móvil para casas inteligentes ejemplo de wireframe. Lo que nos gusta de él es que optimiza el espacio de la pantalla del móvil y utiliza formas y gráficos sencillos para mostrar el contenido. El wireframe de Marcin Janas utiliza los componentes de UI adecuados para mostrar cómo la aplicación controlaría diferentes dispositivos IoT a través de la aplicación móvil.

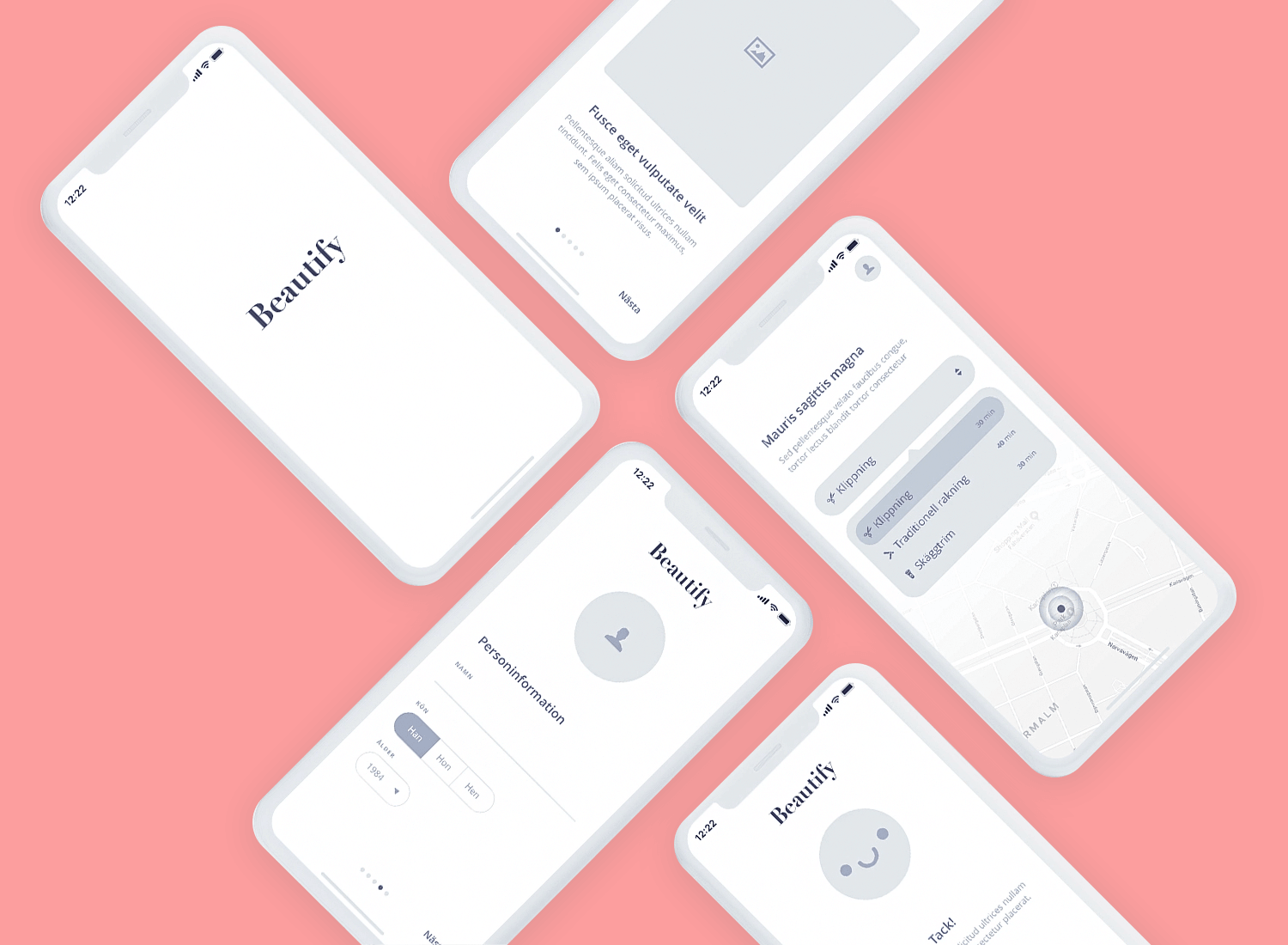
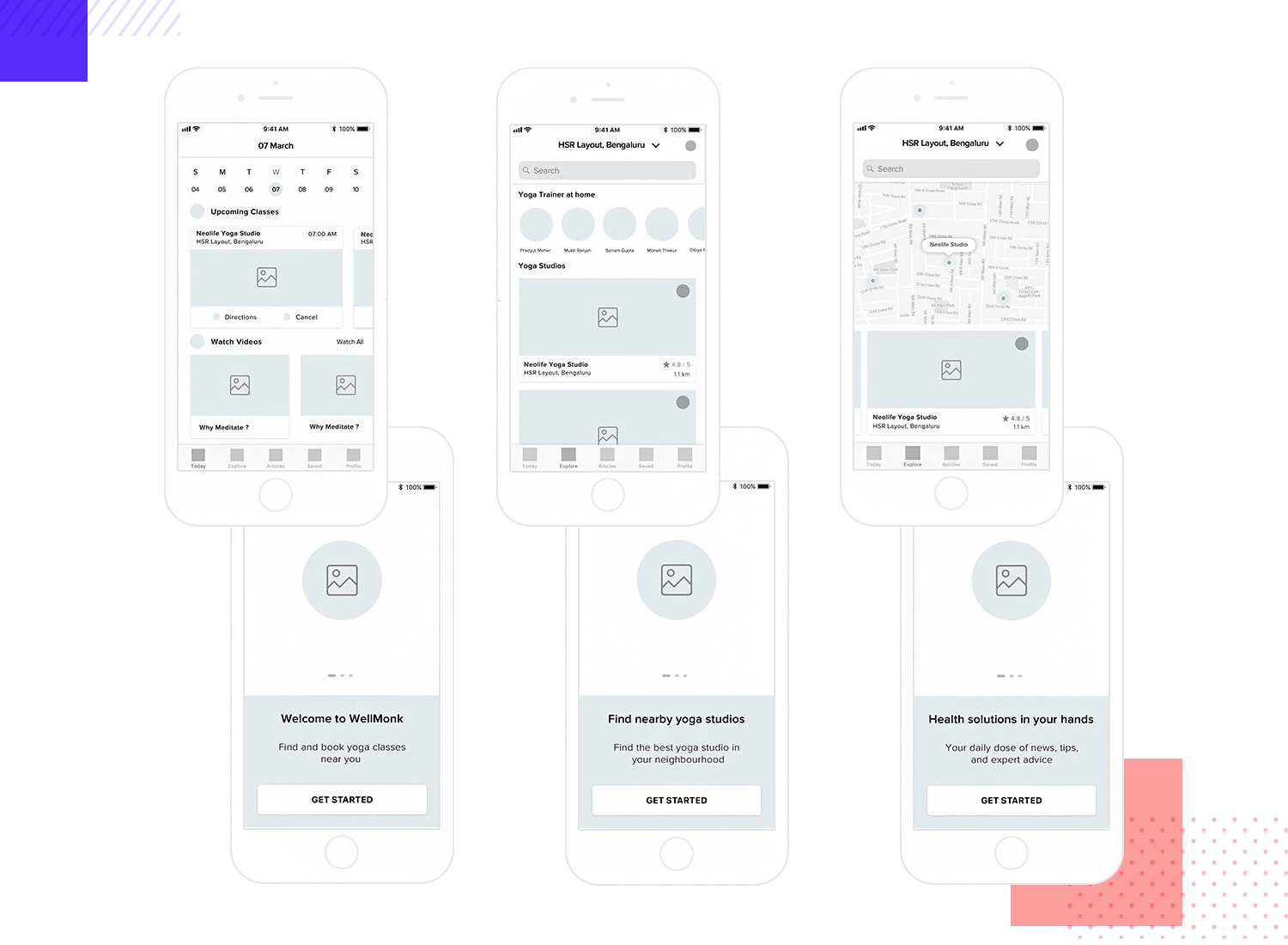
La app Peluquería wireframe de Ricardo Arroyo es todo estética y estructura limpia. El wireframe de esta plataforma de aplicación móvil muestra un eje central personal en el que los usuarios pueden reservar fácilmente sus citas de belleza. Con una tarea y un flujo de usuario claros, este wireframe permite visualizar el recorrido completo del usuario.

Pradyut Meher ha creado un gran wireframe móvil para reservar clases de yoga. This high fidelity example comes complete with information architecture in place and clear screens layout. It includes the usual sign in screens and goes on to offer other app features such as location, and videos to ensure key objectives can be easily completed by its users.

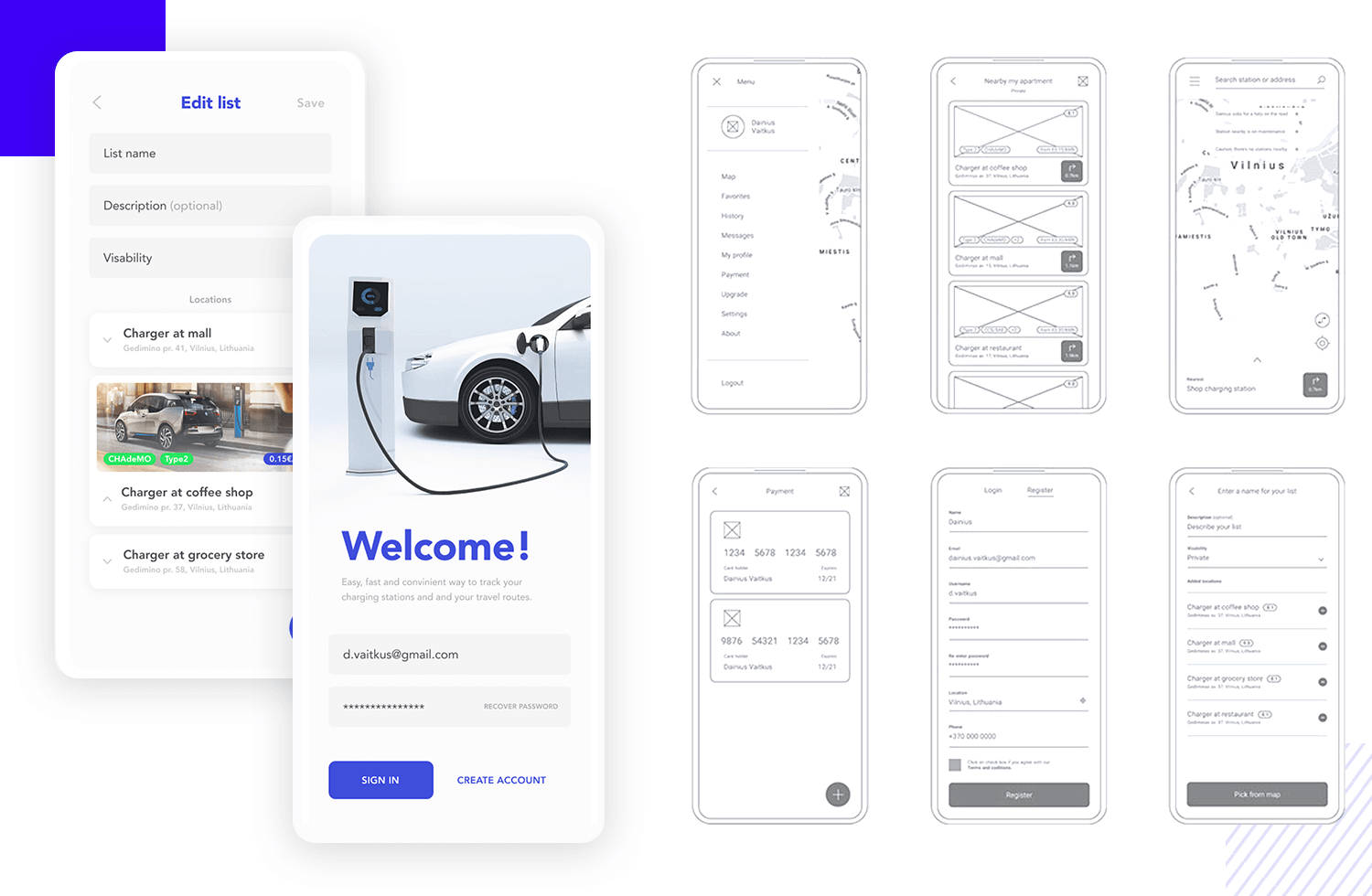
Los coches eléctricos están causando un gran impacto últimamente y la localización de estaciones de carga es clave para los usuarios actuales y futuros de coches eléctricos. Este aplicación de recarga de coches eléctricos de Tadas Neverdauskis intenta solucionarlo con este wireframe de aplicación, que incluye el recorrido completo del usuario, desde encontrar fácilmente una estación de carga hasta completar el pago, sin tener que salir nunca de la aplicación.

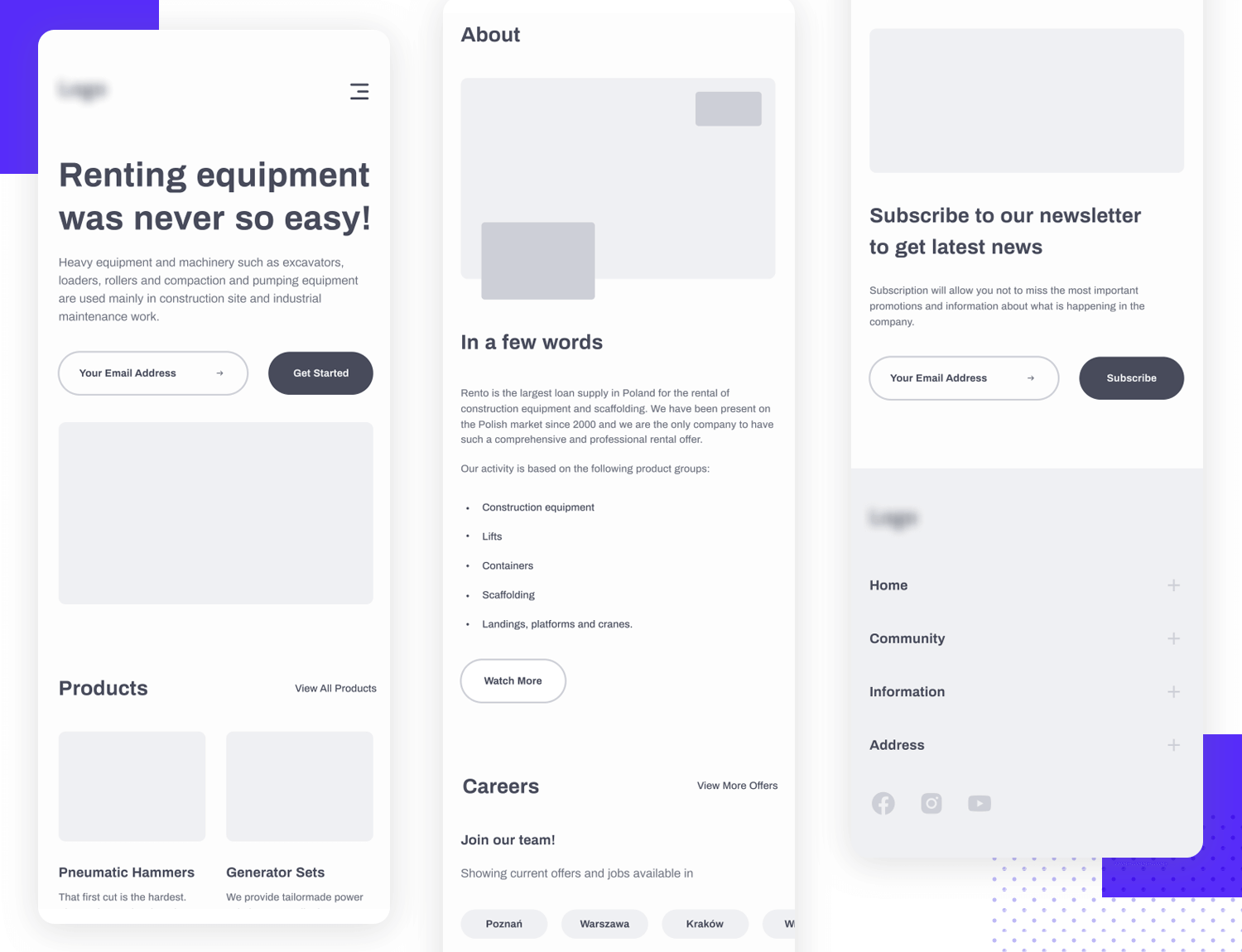
Veamos ahora un wireframe en escala de grises de Patryk Moskot. Este hace un gran trabajo mostrando las características principales de cada pantalla. Es un ejemplo perfecto de cómo reducir un sitio web a tamaño móvil sin perder sus elementos clave. El wireframe mantiene el aspecto coherente en todas las pantallas, asegurándose de que la marca se mantiene fuerte.

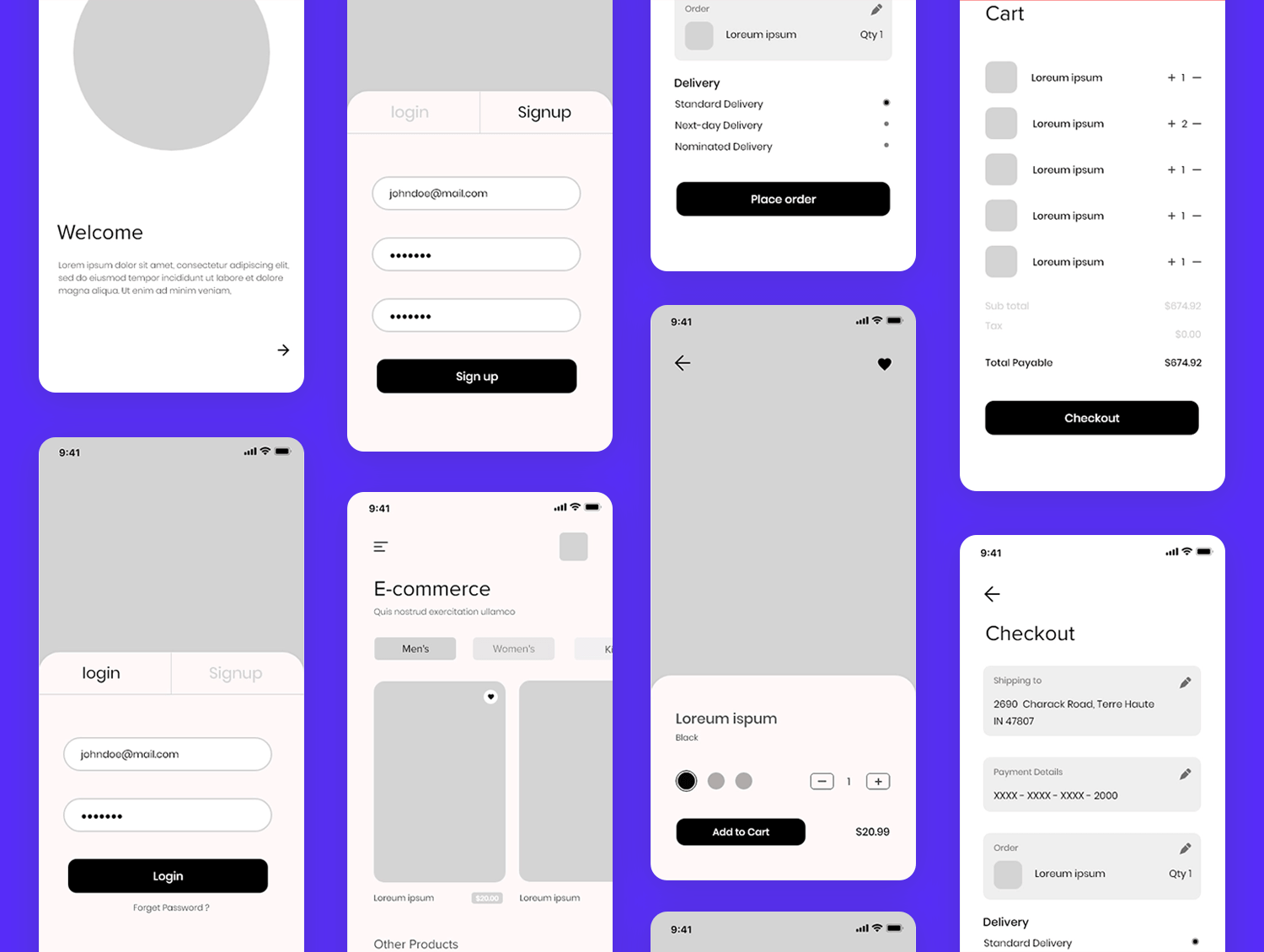
Este wireframe de Sahil Bajaji es un diseño sencillo y directo que hace brillar las características y la funcionalidad del producto. Desde la pantalla de inicio de sesión hasta la pantalla de pago, este esquema de baja fidelidad aplicación de compras wireframe muestra la facilidad de uso a través de un flujo de usuario claro.

Siguiendo con el tema de la usabilidad, este wireframe de aplicación de salud de Karina Tarhoni es un gran ejemplo de cómo mostrar las funciones principales y los datos clave en el espacio limitado de la pantalla de un dispositivo móvil. Con secciones claras que incluyen gráficos y diferentes tamaños de fuente, la arquitectura de la información está diseñada cuidadosamente para que los datos sean fáciles de digerir y accesibles para el usuario.

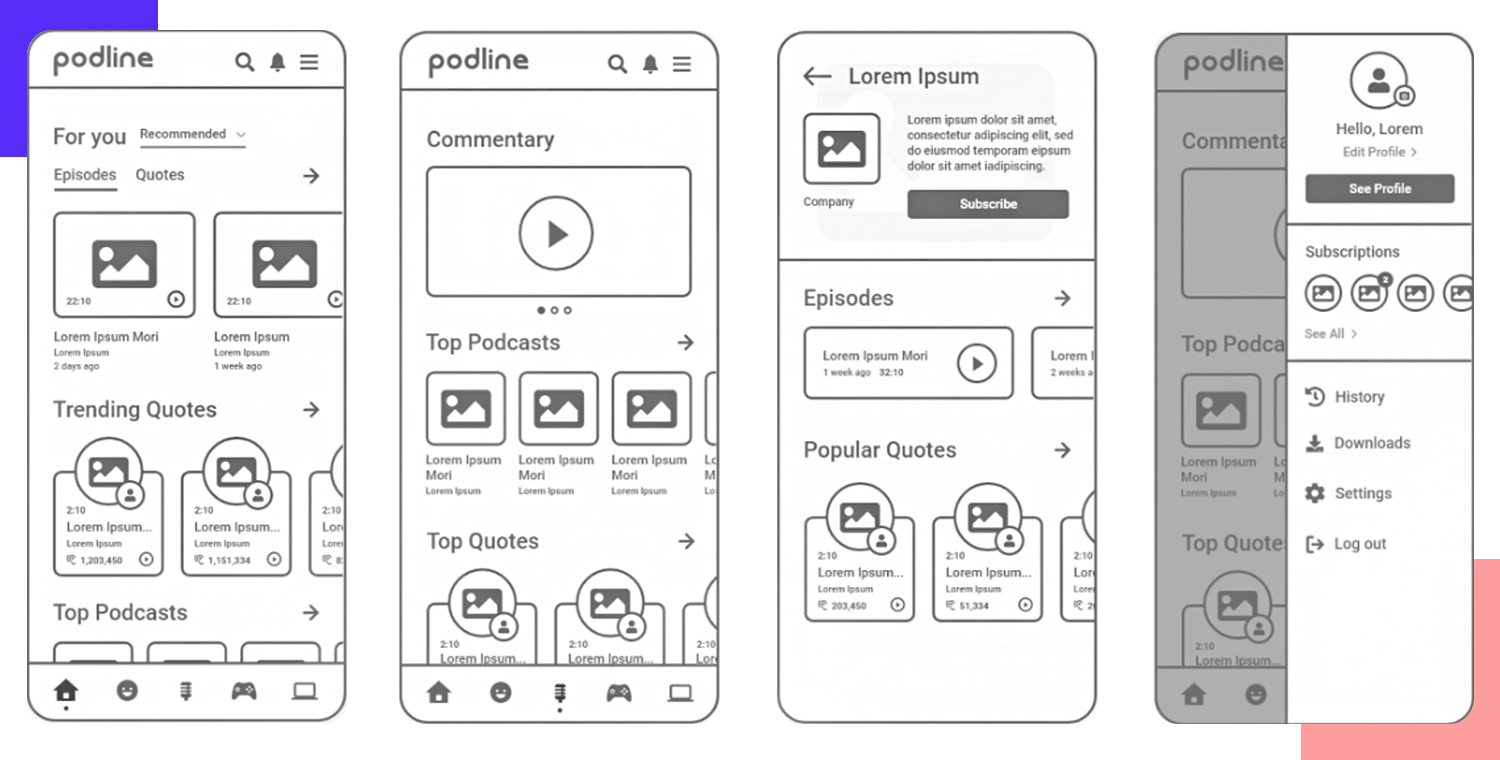
Siguiendo con el enfoque de un diseño fácil de usar, este wireframe de baja fidelidad de Fernando Aleta muestra un wireframe completo para una aplicación que combina el podcasting con las redes sociales. Utiliza formas e iconos sencillos para mostrar la estructura principal del producto y mostrar las acciones que puede realizar el usuario. El contenido está organizado en secciones y sigue un diseño coherente para un flujo de usuario claro.

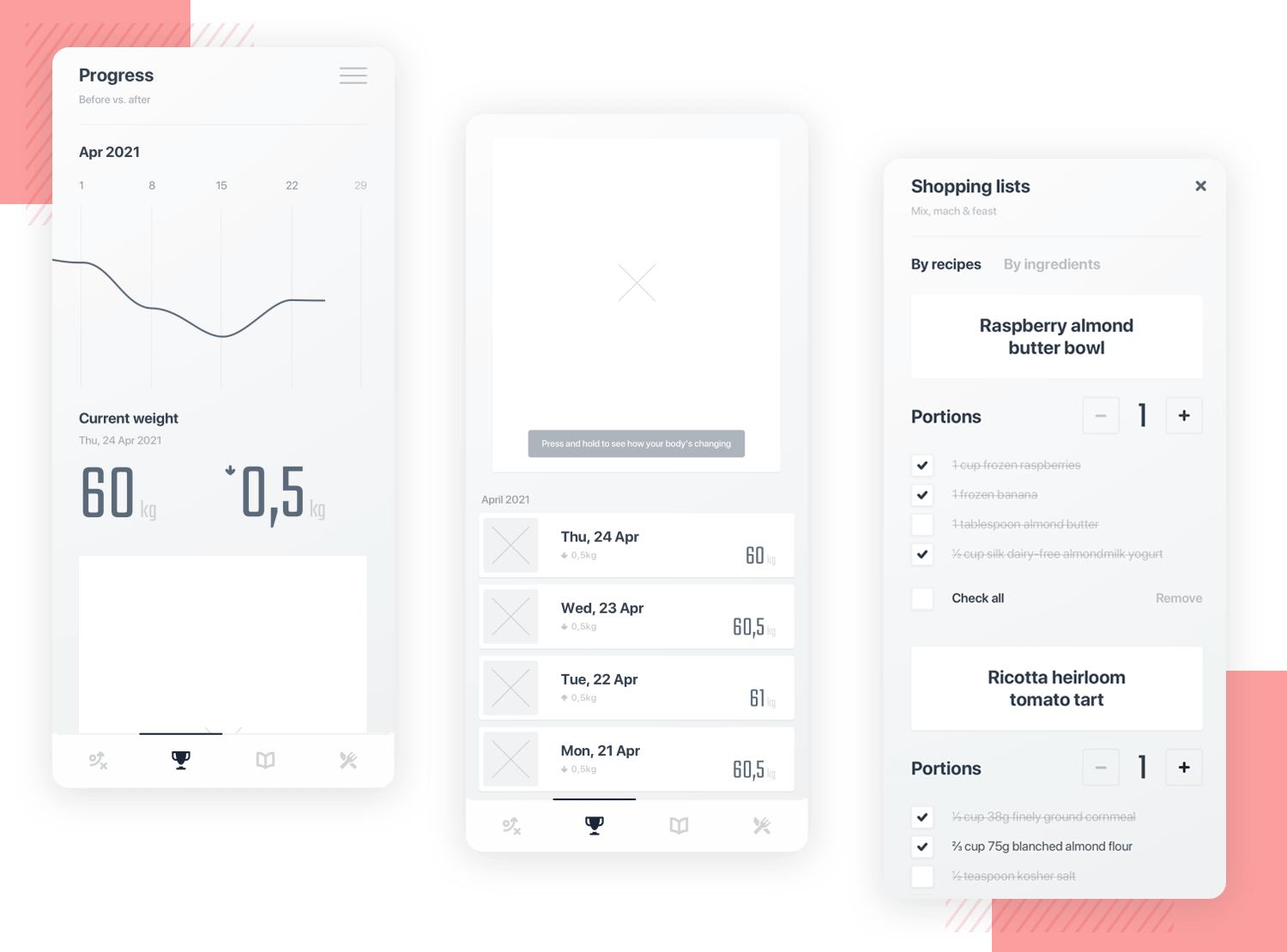
En la aplicación inquilinos wireframe, vemos cómo los diseñadores pueden crear una pantalla de móvil con mucha información y contenido, y al mismo tiempo dejar que las cosas respiren. Hay una gran jerarquía visual en juego aquí, con elementos que tienen la separación adecuada entre sí para permitir la interpretación correcta.
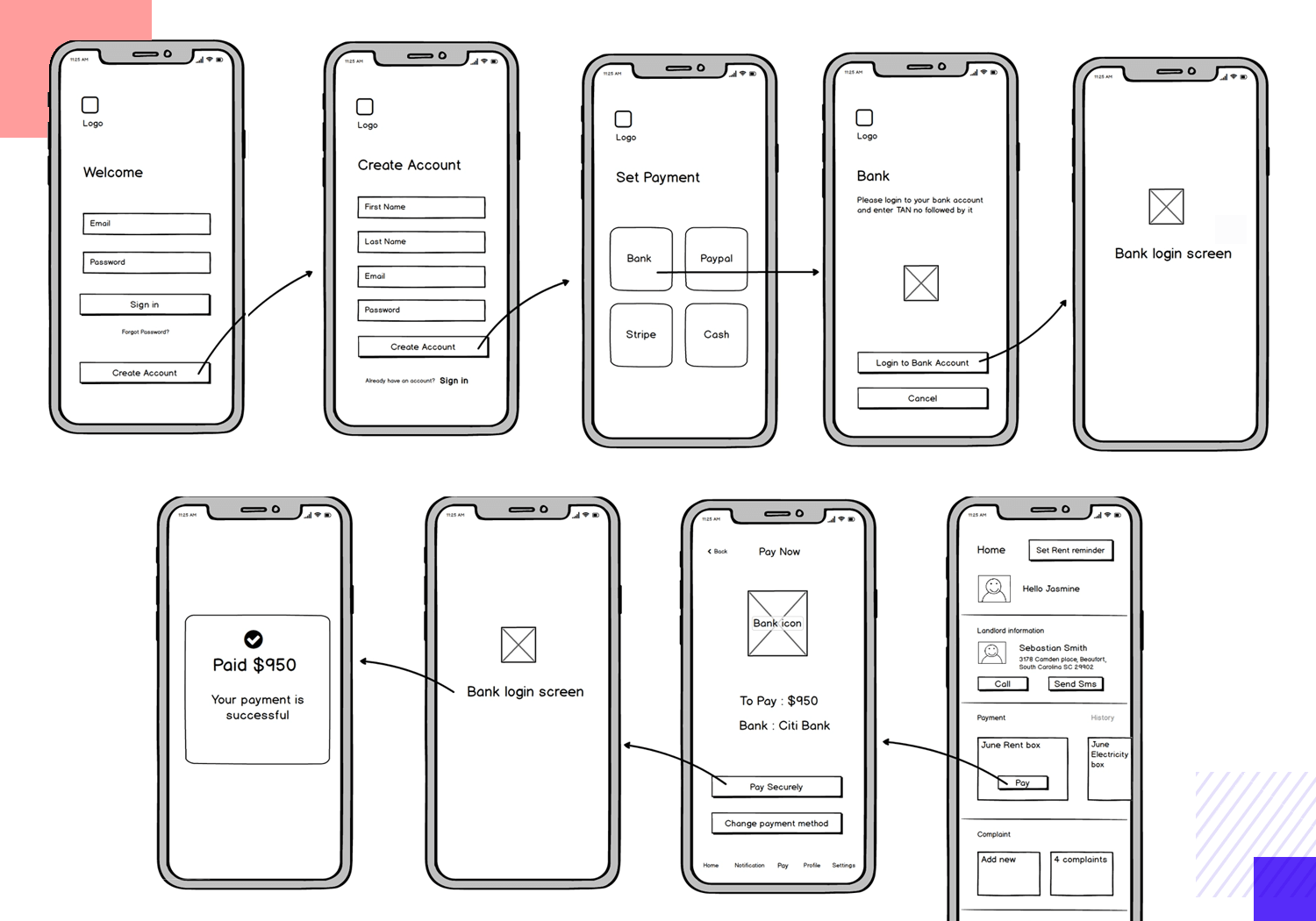
Podemos ver un total de 8 pantallas, incluyendo una pantalla de bienvenida, una pantalla de registro/inicio de sesión y una pantalla de método de pago. Traído a ti por Prakhar Neel Sharma, también ha incluido los flujos de pantalla para mostrar las funcionalidades y cómo funciona la aplicación.

Para una exploración detallada del diseño de wireframes de sitios web eficaces, incluidos los procesos paso a paso y las consideraciones clave, consulta nuestra completa Guía de diseño de wireframes de sitios web.
Para concluir nuestra exploración de diversos ejemplos de wireframes para web y móvil, vamos a destacar cómo una herramienta como Justinmind puede agilizar y elevar tu proceso de wireframing. Crear un wireframe sólido desde el principio es clave, ya que te ayuda a detectar y corregir posibles fallos de diseño antes de que se conviertan en grandes quebraderos de cabeza.
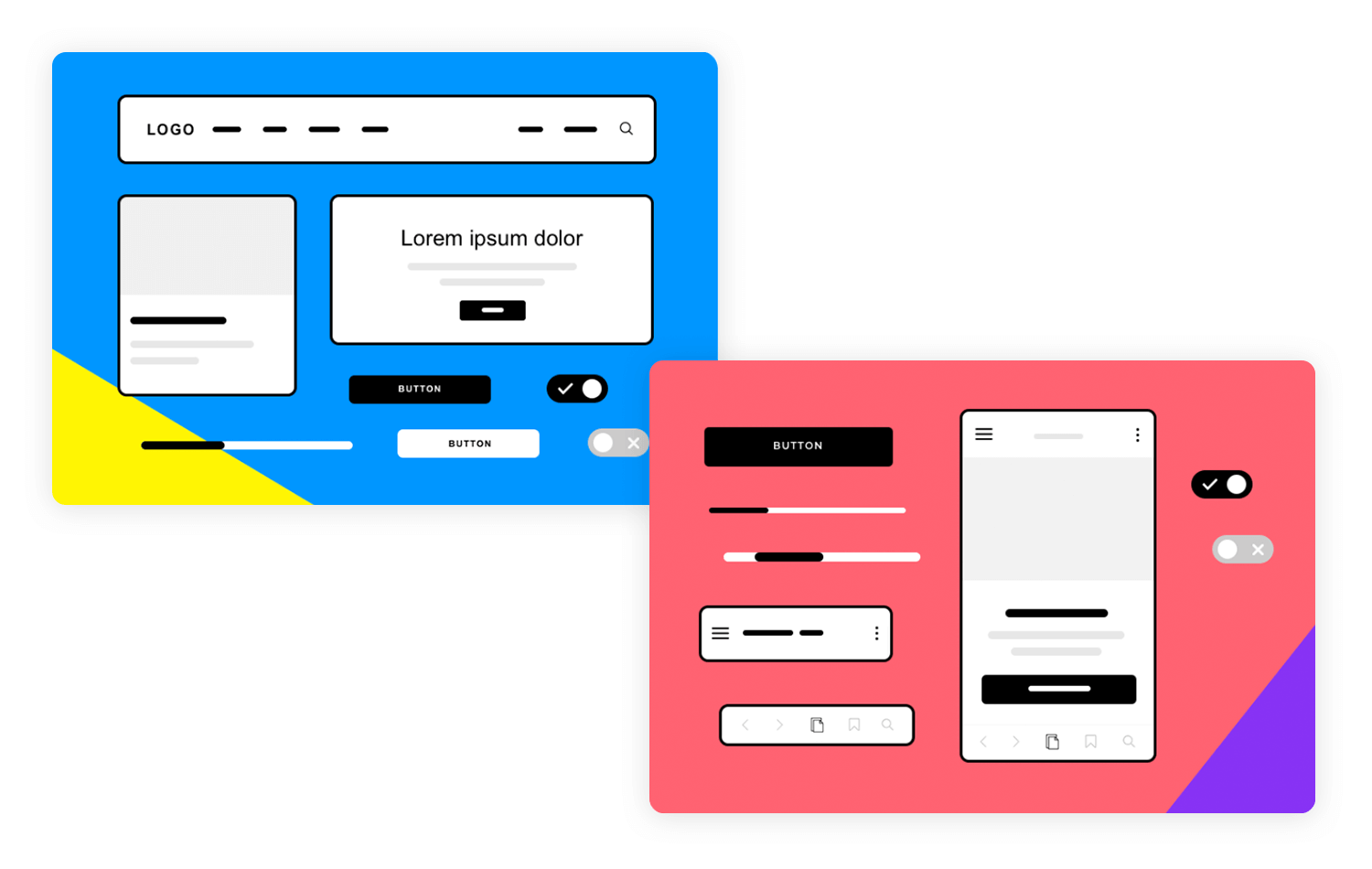
Justinmind no sólo se dedica a hacer wireframes, sino también a perfeccionarlos. Nuestros kits de interfaz de usuario, ampliamente utilizados, se adaptan tanto a proyectos web como móviles, e incluyen más de 500 componentes de interfaz de usuario. Hablamos de botones, listas de datos, deslizadores, incluso tablas de precios… básicamente, todo lo que necesitas para crear wireframes completos de sitios web y aplicaciones móviles de forma rápida y atractiva.
El Kit de UI para wireframing web es amplio, con más de 500 componentes de UI diferentes. Incluye de todo, desde distintos tipos de botones, listas de datos y deslizadores listos para usar, hasta tablas de precios. Es una ventanilla única para todo lo que puedas necesitar para crear tu wireframe de la forma más rápida y práctica posible. El Kit de UI para wireframing móvil
sirve para lo mismo, pero se centra en elementos más adecuados para dispositivos móviles. Encontrarás de todo, desde iconos, componentes de notificación, teclados numéricos hasta mapas.

Cuando se trata de crear un wireframe, Justinmind te lo pone muy fácil. Aparte de los kits de UI, la herramienta de wireframe de sitios web incluye otras funciones avanzadas que pueden llevar tu diseño al siguiente nivel:
Crea wireframes interactivos de alta fidelidad: Aumenta la fidelidad de tu wireframe e incluso cruza la línea del prototipado añadiendo las interacciones clave del producto. Con Justinmind, puedes construir fácilmente sobre tu wireframe y llegar a un prototipo de sitio web o aplicación móvil totalmente funcional.
Utiliza el desplazamiento de paralaje: Los diseños de paralaje pueden dar a tu diseño una sensación de profundidad utilizando diferentes velocidades para el fondo y el primer plano. Utiliza elementos fijados para crear componentes fijos del diseño que permanezcan en un punto determinado mientras el usuario se desplaza.
Tener un diseño basado en datos: Algunos diseños necesitan simular cómo actuaría el producto con distintos tipos de datos. Utiliza listas y cuadrículas de datos dinámicos para reproducir las condiciones y obtener formularios que se comporten como el producto acabado.
Dale un buen uso a la biblioteca de widgets: Al igual que los kits de UI mencionados anteriormente, Justinmind tiene muchos otros widgets listos para usar. kits de UI – todos ellos gratuitos y cuidadosamente diseñados para adaptarse a tus necesidades. Abarca tanto componentes de diseño móvil como web.
Sumergirse en el estanque del wireframing antes de lanzarse de cabeza a la profunda piscina del prototipado es siempre una buena idea. Sabemos que, a veces, reunir la inspiración necesaria para ponerte manos a la obra puede ser difícil. Pero esperamos que, con estos maravillosos ejemplos de wireframes de aplicaciones web y móviles, tengas una o dos ideas sobre cómo enfocar tu próximo proyecto.