40 ejemplos de inspiración de sitios web con imágenes héroe para aumentar tus tasas de conversión e impresionar a tus usuarios
La tendencia de la imagen heroica en el diseño web sigue vigente. ¿No nos crees? Echa un vistazo a la mitad superior de esta página. El diseño de un sitio web influye directamente en la percepción que tiene el usuario de la marca que hay detrás. Utilizar una imagen principal en tu sitio web puede ayudar a establecer la confianza entre los nuevos visitantes e incluso convertirlos en clientes, ayudándoles a creer en el concepto de tu sitio web. Lo mismo puede decirse de la creación de un prototipo persuasivo en tu herramienta de creación de prototipos.
Diseña y crea prototipos de imágenes principales para tu sitio web

Suena muy bien. Pero, ¿qué hace que un sitio web con imagen de héroe sea impresionante? ¡Eso es lo que estás a punto de descubrir! Hoy Justinmind te va a mostrar cómo sacar el máximo partido a los grandes banners web, a través de 40 ejemplos inspiradores. Así que sigue leyendo si quieres conocer los secretos para diseñar prototipos de páginas web con imágenes héroe bellas y persuasivas.
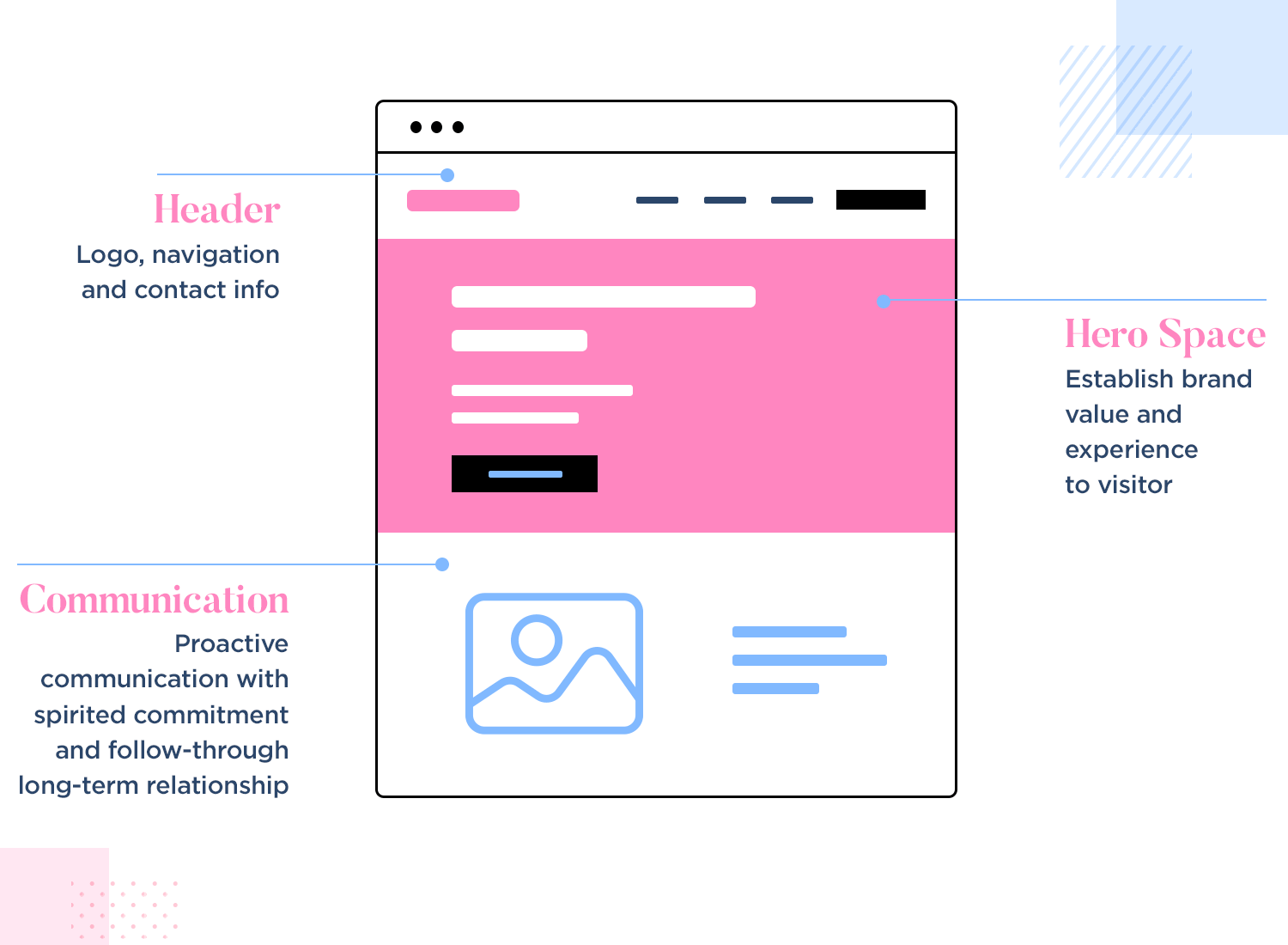
Una imagen héroe es una imagen de banner web grande o de gran tamaño que se coloca en la sección de cabecera de una página web, normalmente hacia la parte superior de la página. Debido a su lugar destacado en la jerarquía visual del sitio, el encabezado héroe suele ser lo primero que ven los usuarios al llegar a un sitio web. Con los años, se ha convertido en uno de los patrones de UI más utilizados y queridos.

El encabezado héroe, que a menudo da contexto a un elemento o bloque de contenido específico, se coloca muy cerca del contenido con el que se relaciona. Suele colocarse como capa de fondo debajo del texto de cabecera o encima del bloque de contenido al que corresponde.
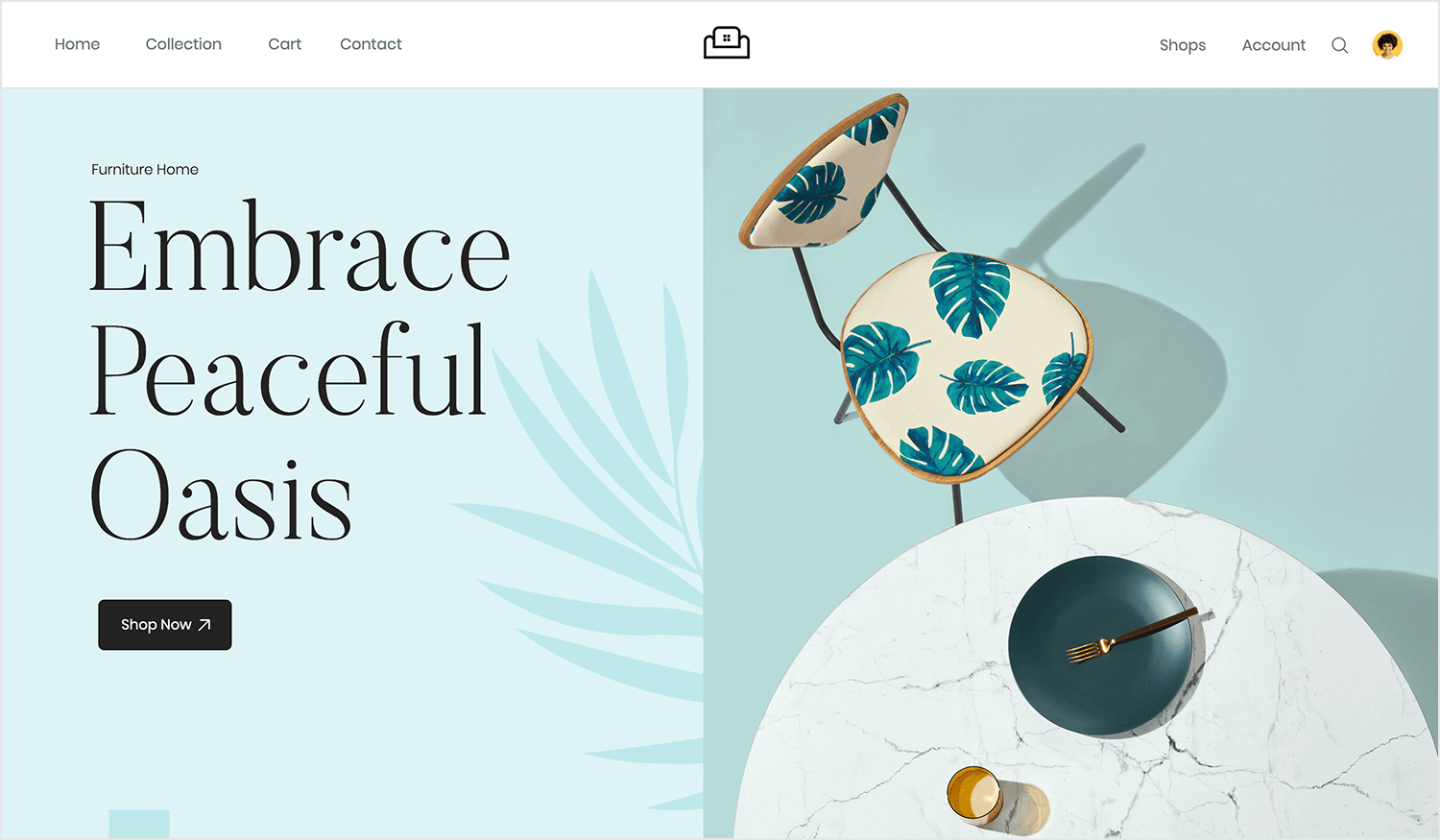
Imagínate hundido en un sillón de felpa, rodeado de los tonos relajantes de un oasis tranquilo. Ese es el ambiente que desprende la plantilla de tienda web de muebles de Justinmind desde la imagen principal. Las líneas limpias, los colores sutiles y el llamativo diseño del sillón crean una escena cautivadora que te invita a adentrarte en un mundo de comodidad y estilo. Es como una ensoñación digital, que promete un hogar lleno de piezas que no son sólo funcionales, sino realmente bellas.

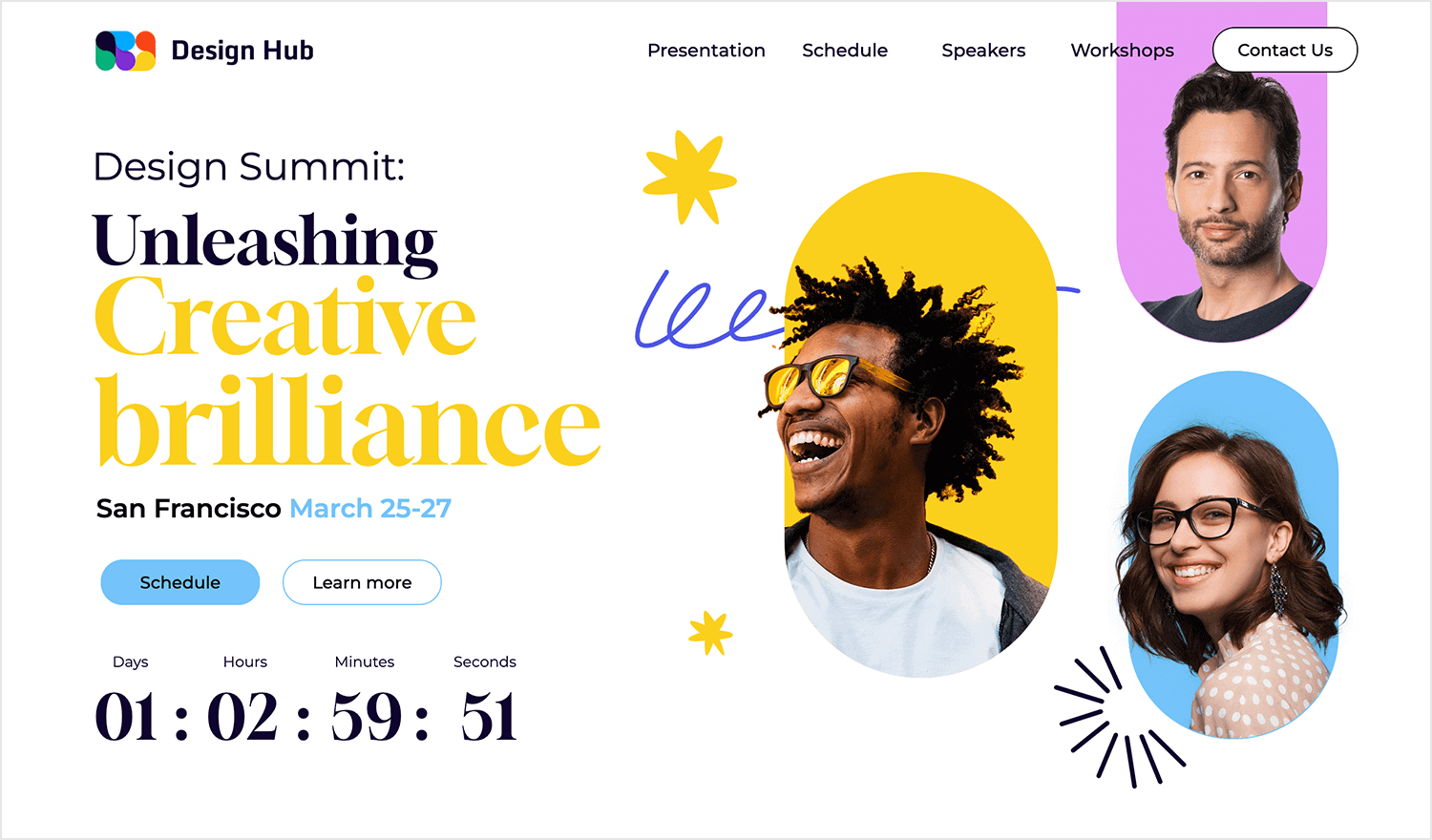
El zumbido de una conferencia creativa, la energía de mentes apasionadas que se reúnen para compartir ideas… esa es la vibración que capta la imagen principal de esta plantilla web de cumbre de diseño. Los colores vivos y las fotos vibrantes de los empleados crean un festín visual, mientras que el temporizador de cuenta atrás añade un toque de emoción. Es como una invitación digital a una fiesta de la innovación, que promete un día lleno de inspiración y conexión.

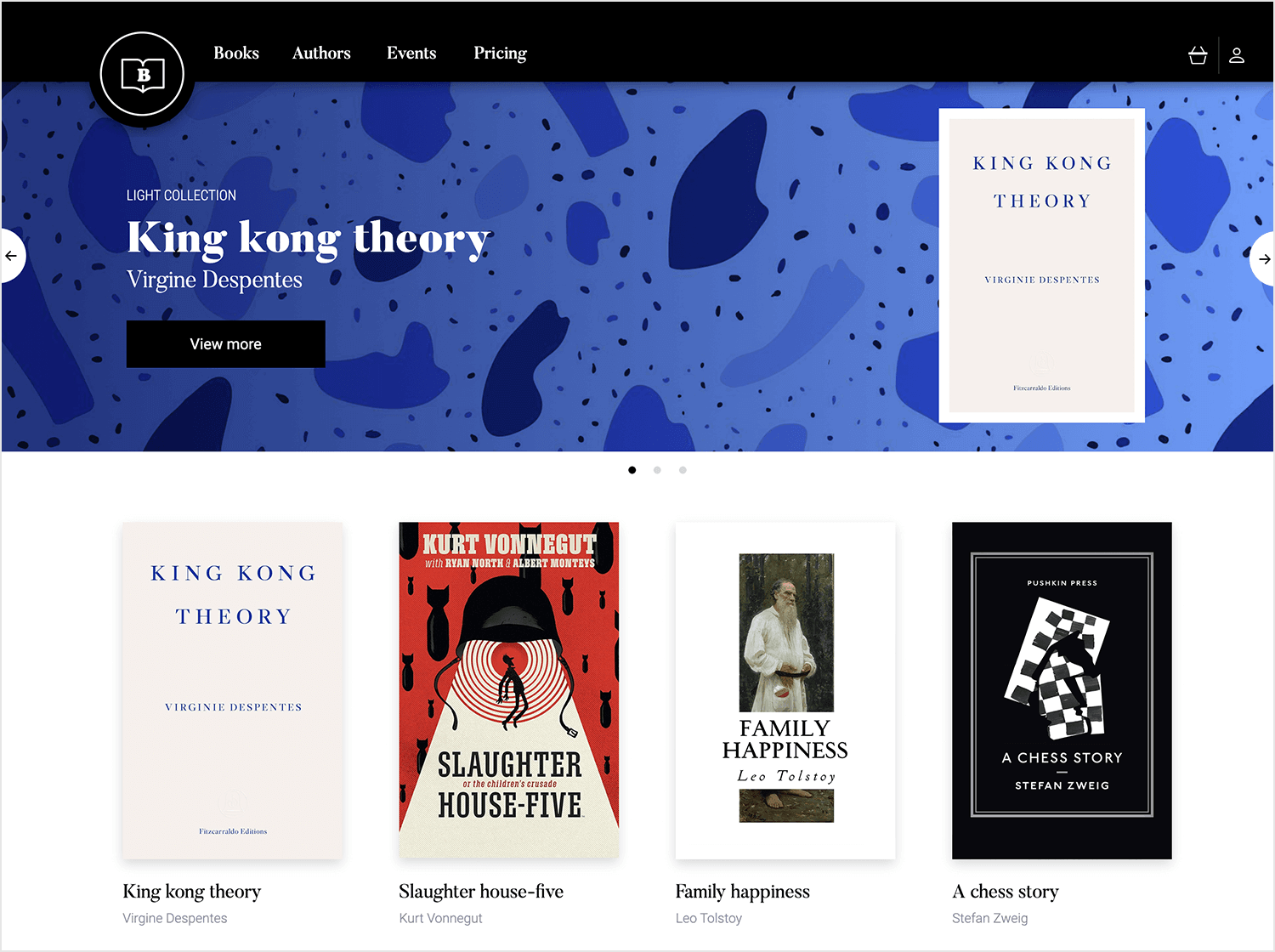
Esta imagen de héroe de librería lanza al usuario a un mundo de palabras, donde cada página es una nueva aventura. Los azules intensos y las formas abstractas crean una escena visualmente cautivadora, mientras que el libro destacado, «Teoría King Kong», atrae con su intrigante título. Es como una ventana digital a un país de las maravillas literarias, que te invita a explorar y descubrir tu próxima lectura favorita.

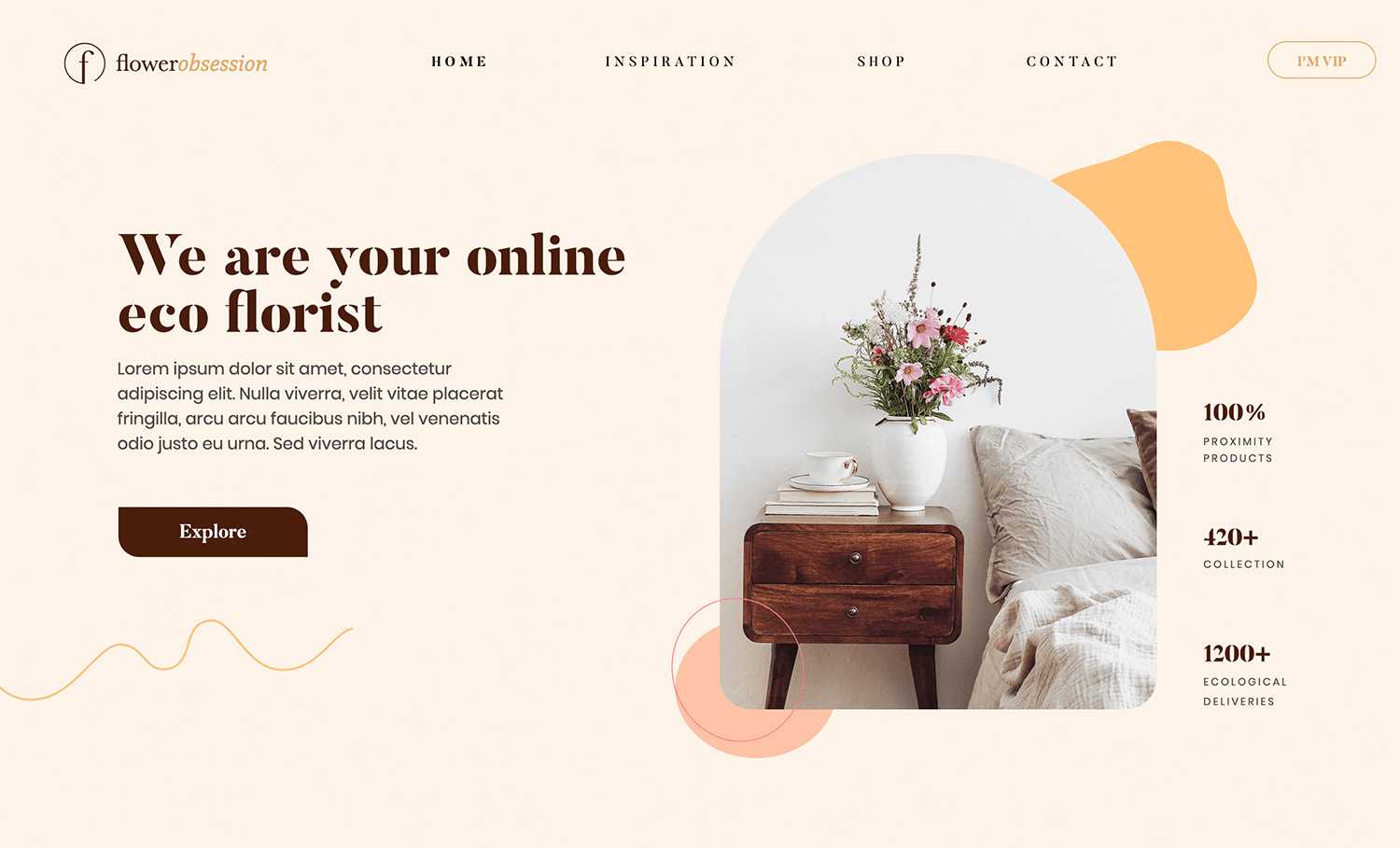
Prácticamente puedes oler una habitación llena del delicado aroma de las flores recién cortadas con esta imagen de héroe. Los colores suaves, el elegante ramo de flores y la estilosa mesilla de noche crean una escena acogedora e inspiradora. Es como un ramo digital, que promete aportar un toque de naturaleza y belleza a tu hogar, al tiempo que apoya las prácticas respetuosas con el medio ambiente.

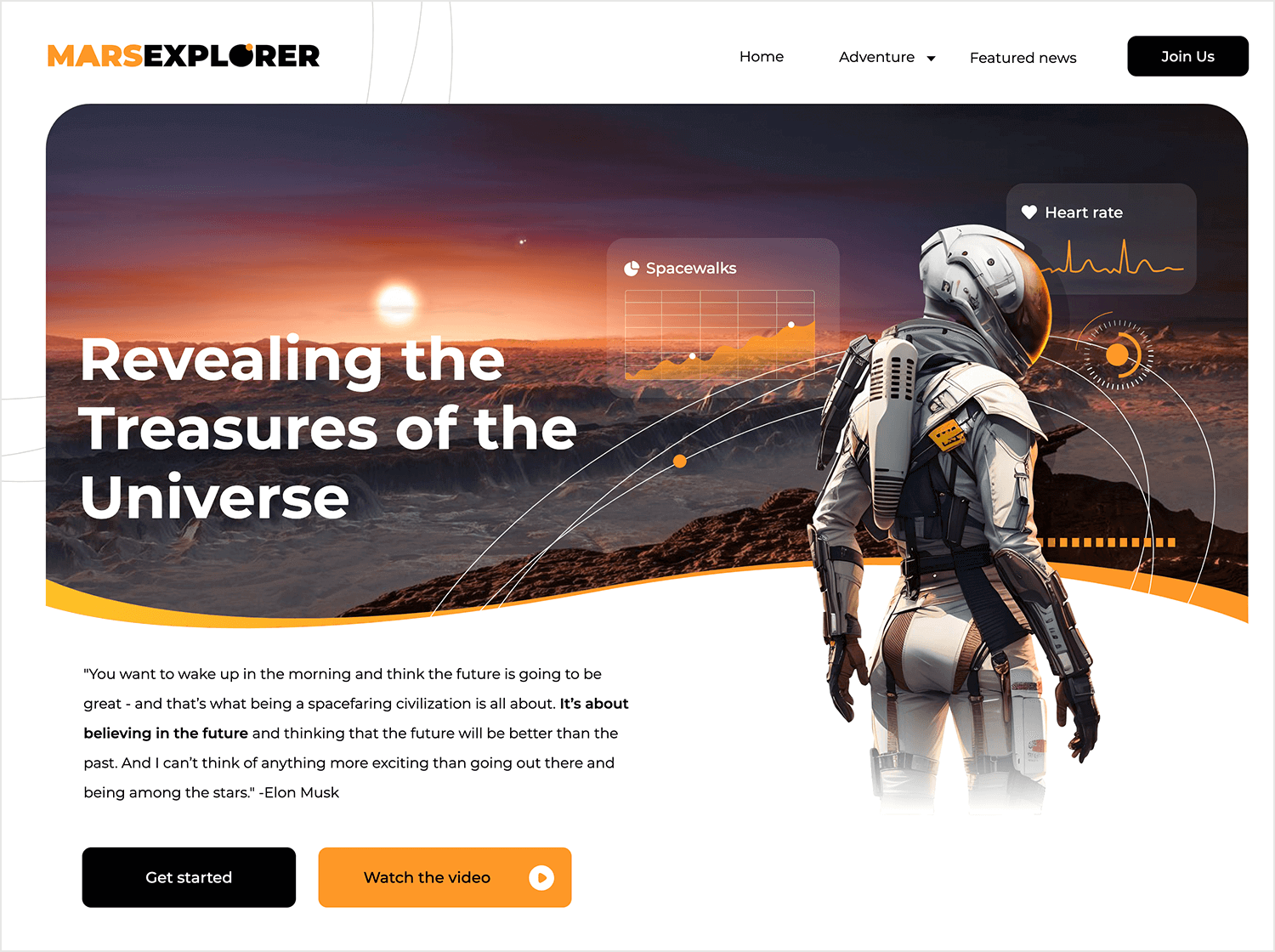
Embárcate en una aventura cósmica con la plantilla web Explorador de Marte. El astronauta, bañado en el resplandor de un planeta lejano, te invita a unirte a la misión. Los colores vibrantes y el diseño dinámico crean una sensación de emoción y expectación. Es como una nave espacial digital, lista para transportarte a los confines del universo. ¿Estás preparado para explorar el Planeta Rojo?

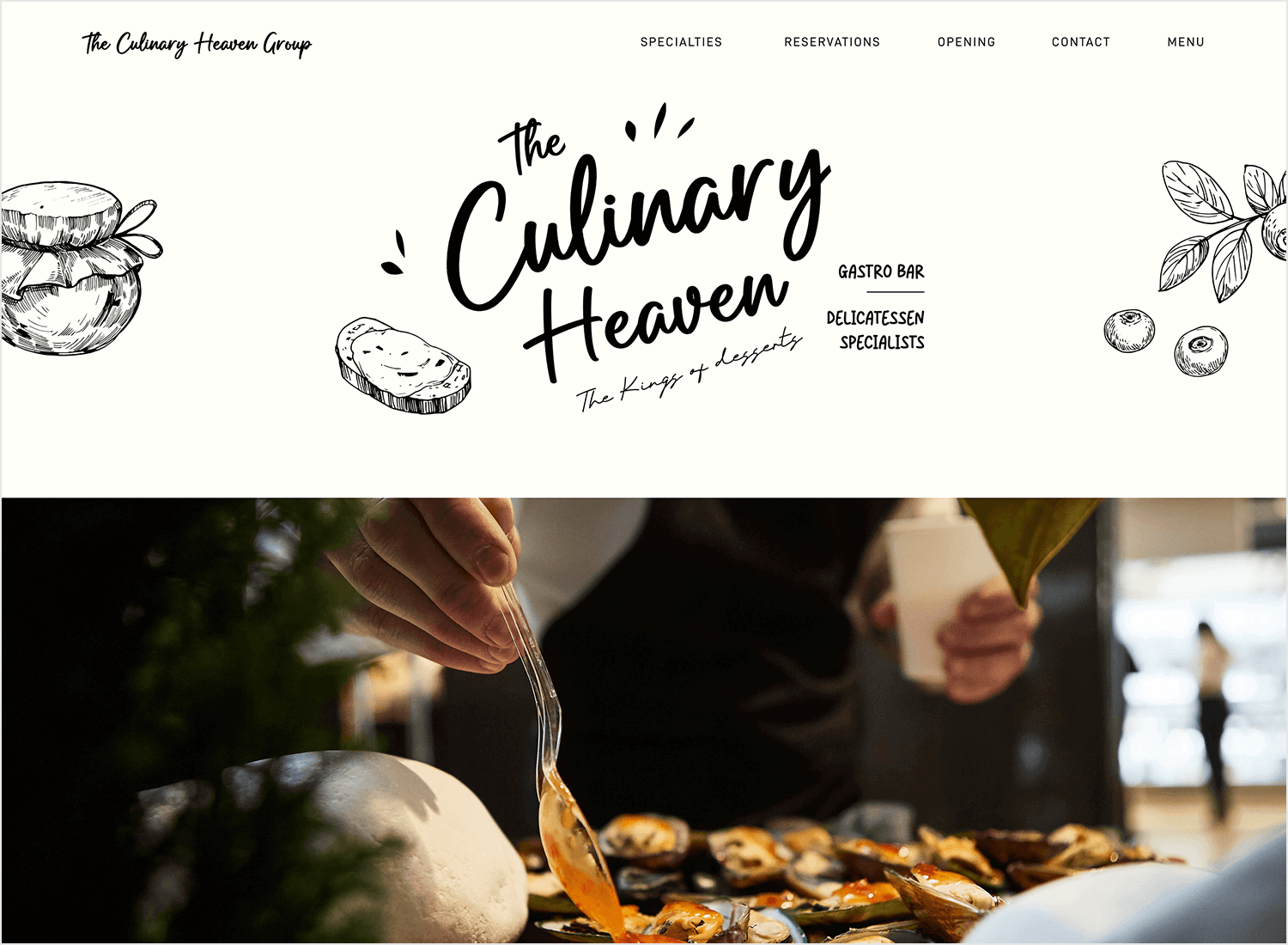
Imagina el aroma del pan recién horneado flotando en el aire, el dulce sabor de la mermelada casera untada en una rebanada caliente. Esa es la experiencia que promete la imagen principal de la página de aterrizaje de este restaurante. Las ilustraciones dibujadas a mano y la elegante tipografía crean una escena que invita y hace la boca agua. Es como un aperitivo digital, que te abre el apetito para una aventura culinaria en el Cielo Culinario.

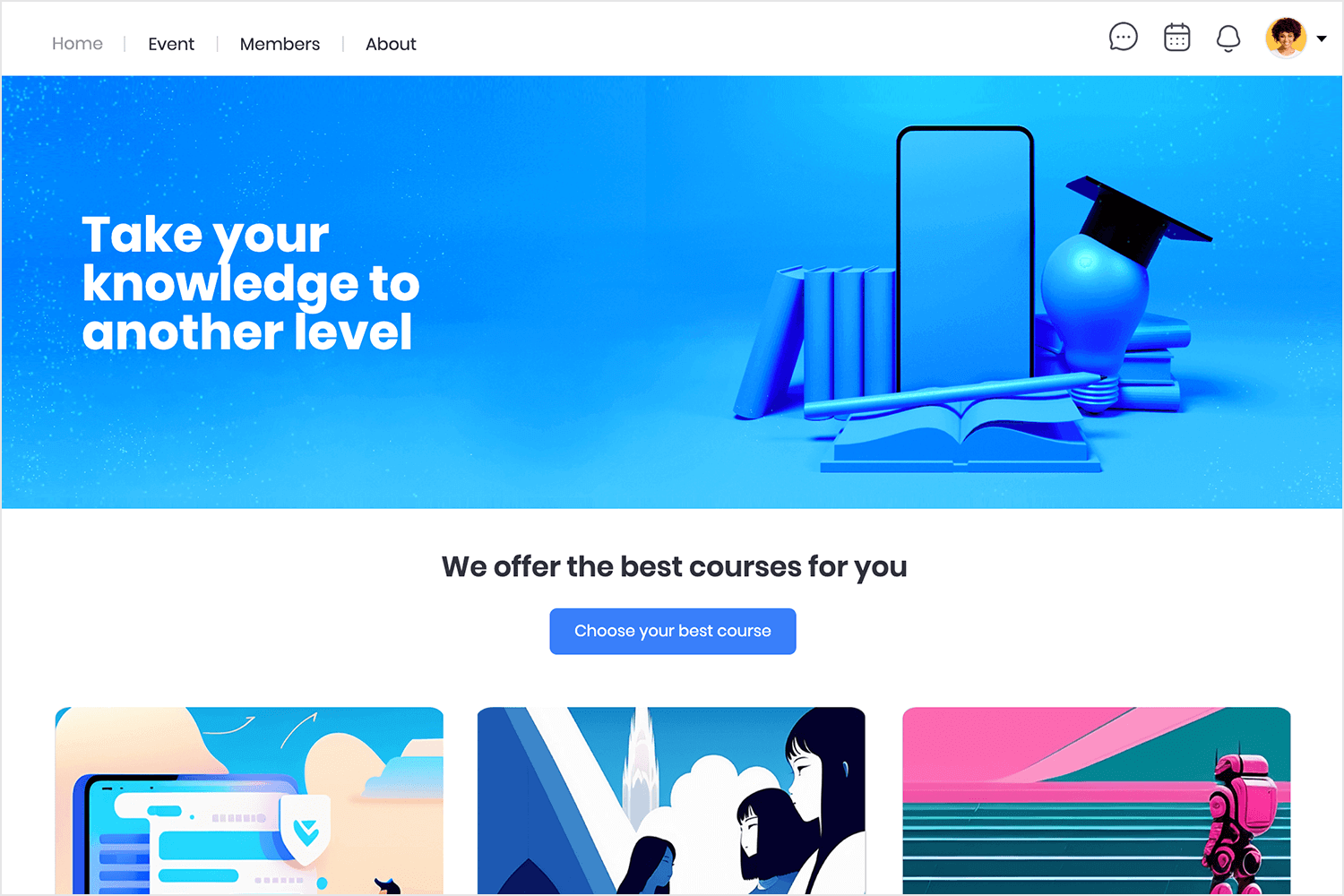
¿Listo para compartir tus conocimientos con el mundo? Esta plantilla de sitio web de e-learning tiene todo lo que necesitas. El vibrante fondo azul y las ilustraciones en 3D crean una atmósfera divertida y atractiva, mientras que la llamada a la acción te invita a embarcarte en un viaje de descubrimiento. Es como un aula digital, llena de infinitas posibilidades. ¡Lleva la educación a nuevas cotas con este ejemplo de imagen heroica!

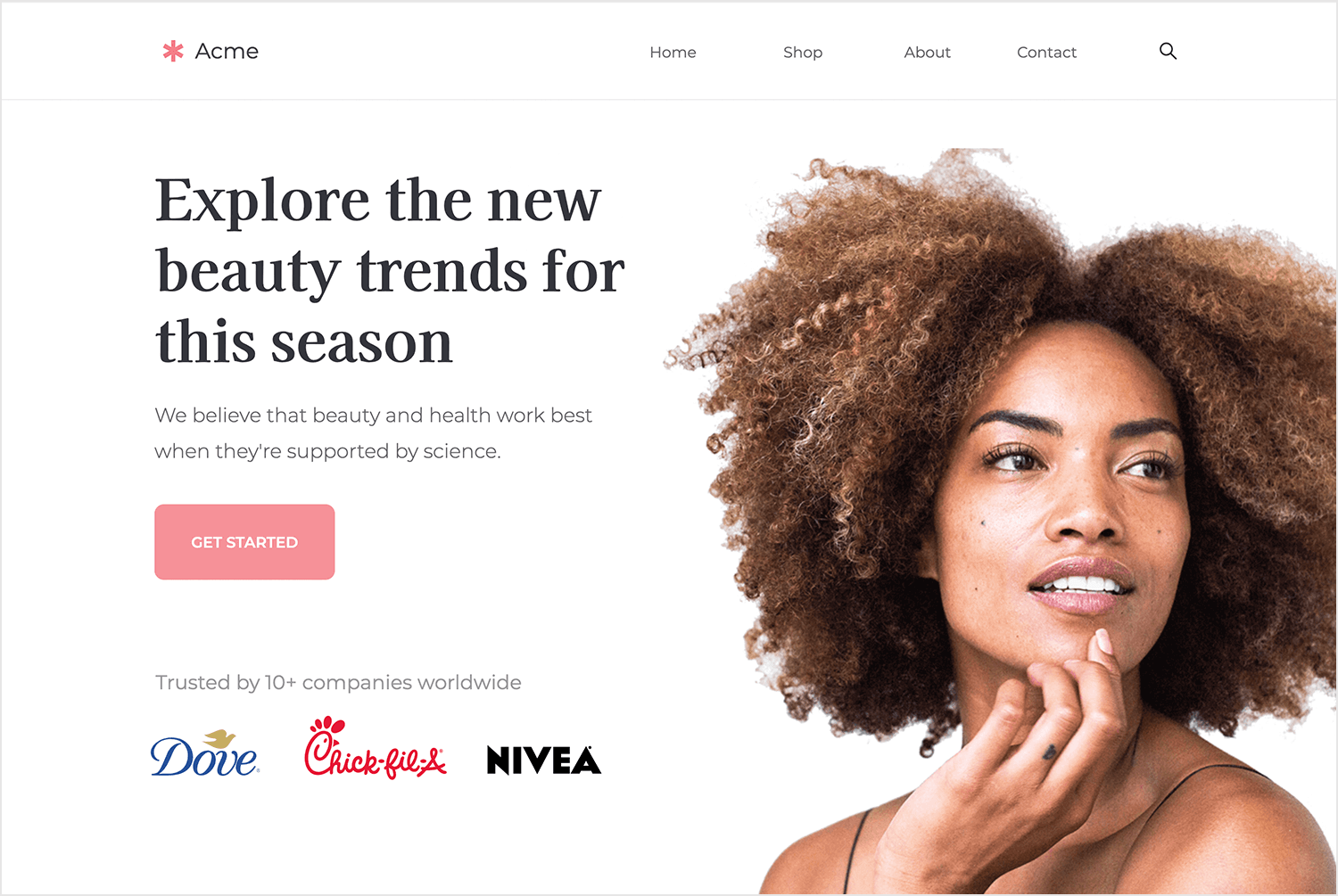
No hay nada mejor que despertarse sintiéndose fresco y radiante. Esa es la promesa de esta tienda online de productos de belleza. La impresionante modelo, las excitantes tendencias y las marcas de confianza crean un escenario que es a la vez inspirador y aspiracional. Es como un salón de belleza digital, que te invita a descubrir tus nuevos productos favoritos y a elevar tu rutina de belleza.

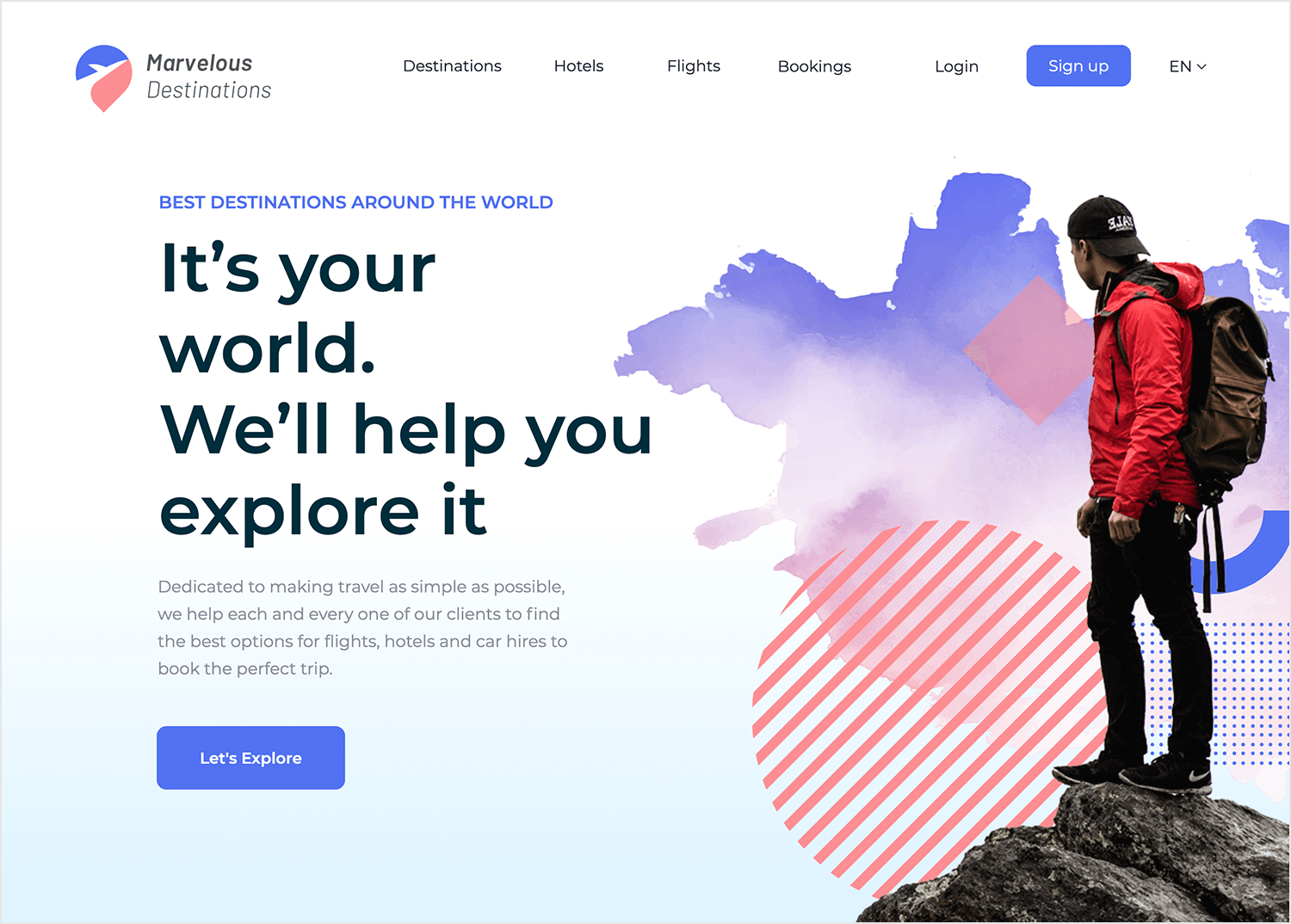
Esta imagen de héroe de agencia de viajes te sitúa en la cima de una montaña, con el mundo desplegado ante ti como un inmenso lienzo. El excursionista, silueteado contra las impresionantes nubes, te invita a unirte a la aventura. Es como un pasaporte digital, listo para transportarte a los destinos más increíbles. ¿Estás preparado para explorar el mundo?

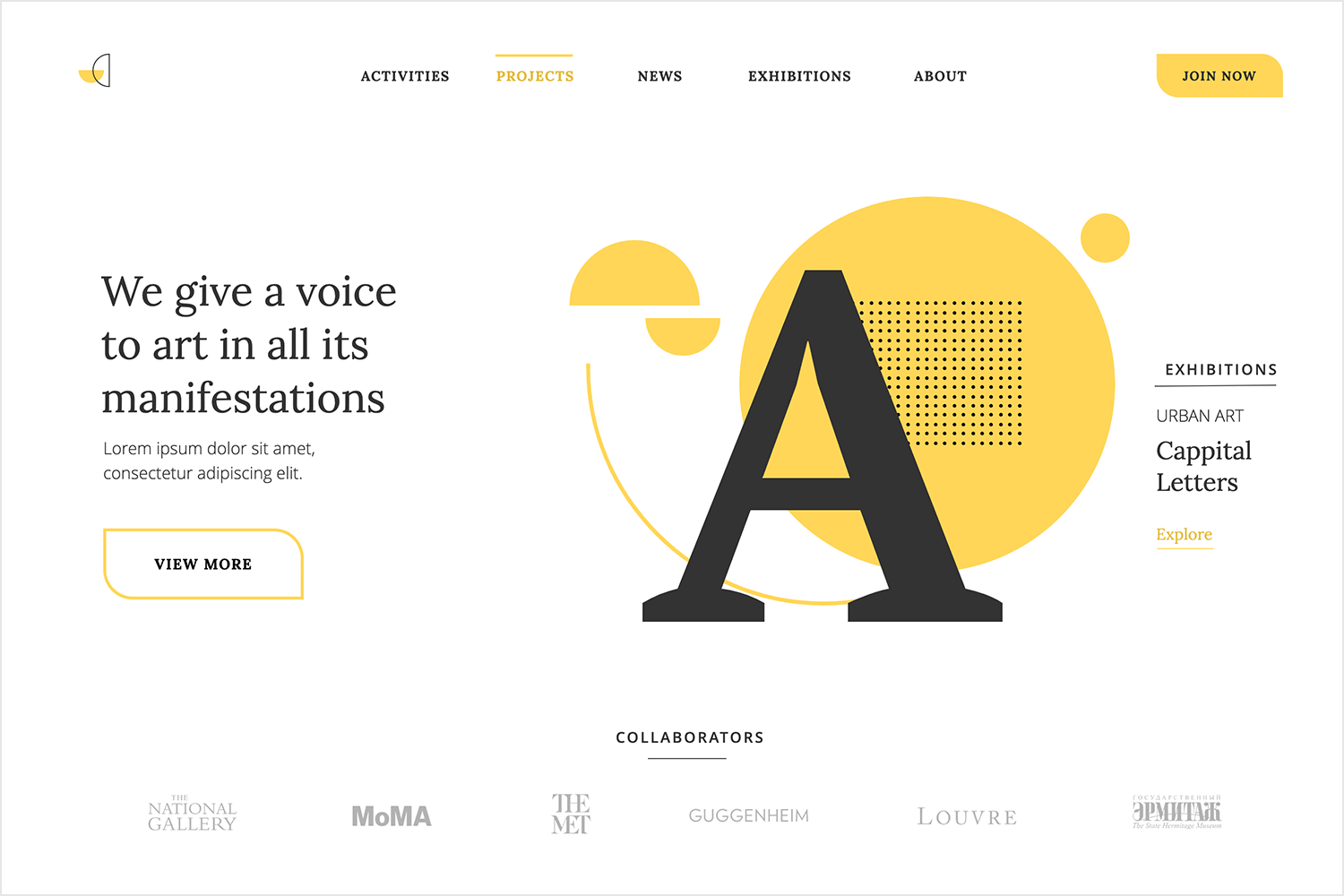
Adéntrate en un mundo de creatividad e inspiración. La imagen principal de la página de inicio de esta agencia de arte capta la esencia de la expresión artística con sus colores atrevidos y formas dinámicas. La letra «A» estilizada te invita a explorar un universo de arte, desde lo clásico hasta lo más vanguardista. Es como una galería digital, que muestra la belleza y el poder de la creatividad humana. ¡Prepárate para inspirarte!

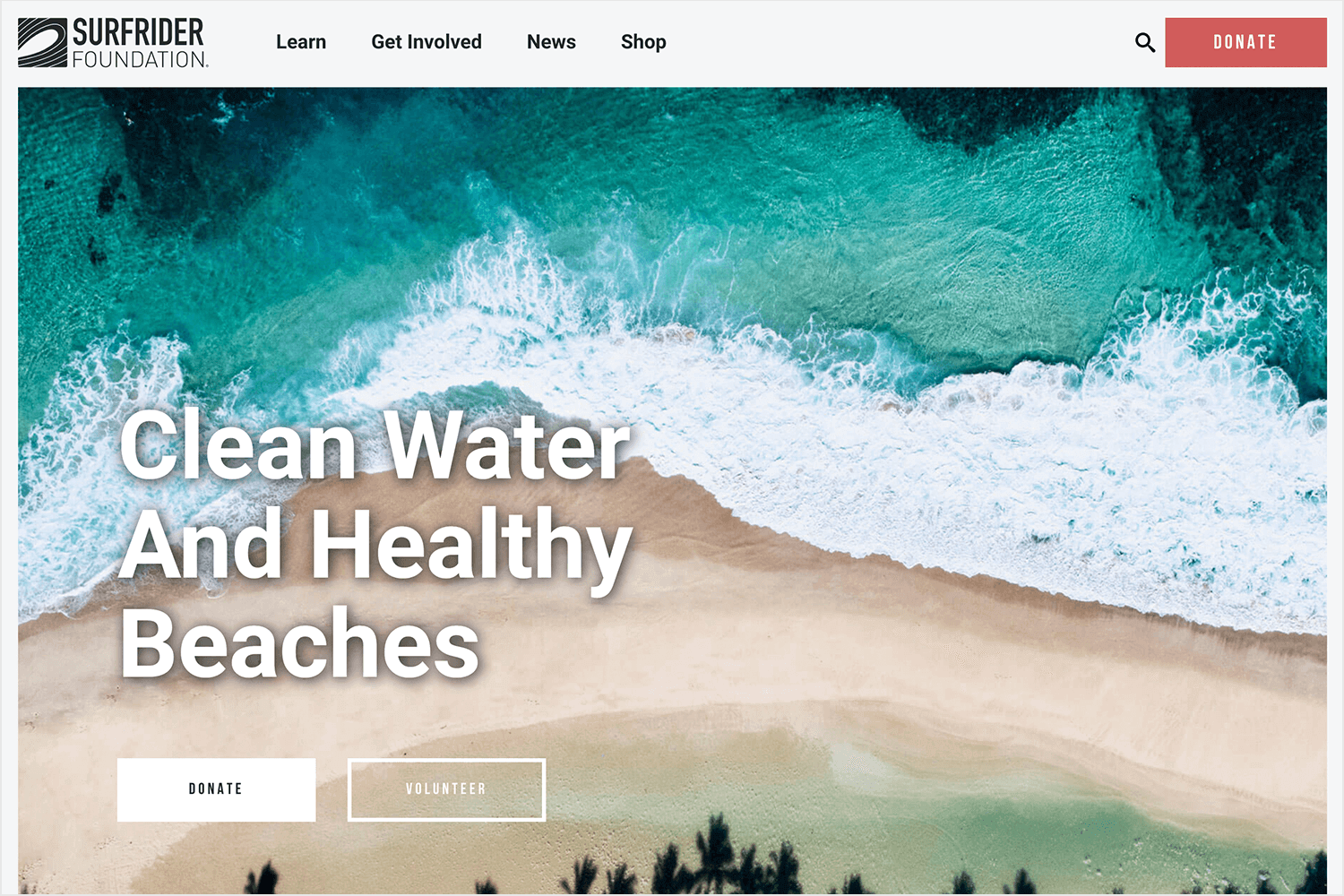
La Fundación Surfrider es un sitio dedicado a la protección y disfrute de los océanos, las olas y las playas del mundo a través de una red de activistas. En cuanto llegas a la página de inicio, te ponen inmediatamente al día sobre la declaración de objetivos, las actividades y las noticias de la fundación, todo ello gracias a la cabecera interactiva en carrusel.

El carrusel se desplaza automáticamente por cuatro diapositivas, cada una de las cuales contiene una imagen principal de ancho completo y un texto de cabecera. La combinación de imágenes grandes, tipos claros y efectos de diapositivas sencillos centra tu atención en la información más importante y actual sobre la fundación, sin tener que hacer clic en ningún sitio. También puedes hojear la información a tu propio ritmo, utilizando las flechas izquierda y derecha situadas a los lados del carrusel.
Los degradados están de vuelta, según Smashing Magazine. Cada vez vemos más efectos multitono en las páginas de inicio de los sitios web, sobre todo en las grandes cabeceras. Mira este ejemplo:

La creación de degradados implica la mezcla o transición gradual entre colores, imitando la distancia o proximidad a una fuente de luz. En el diseño de cabeceras grandes, es habitual utilizar supergradientes, que hacen una transición entre dos o más colores (como en nuestro ejemplo anterior). Los degradados permiten a los diseñadores web disponer de más colores creando más tonos de color. Según UX Planet, ayudan a hacer una declaración audaz, crean un estado de ánimo y canalizan las emociones del usuario, y hacen que los elementos en pantalla con los que se combinan sean más memorables. Perfectos para sitios web con imágenes heroicas.
Utilizar vídeo es una forma estupenda de crear cabeceras dinámicas que atraigan y mantengan la atención de los usuarios. Como dice Jason Beever de How To Get Online «Ver un simple momento en movimiento puede crear un tremendo impacto en cómo los usuarios percibirán tu marca y se relacionarán con ella». De hecho, las estadísticas compartidas por Forbes muestran que incrustar un vídeo héroe de fondo puede ayudar a aumentar tus tasas de conversión en un 80% e influir en la decisión de compra de un cliente en un 90%.
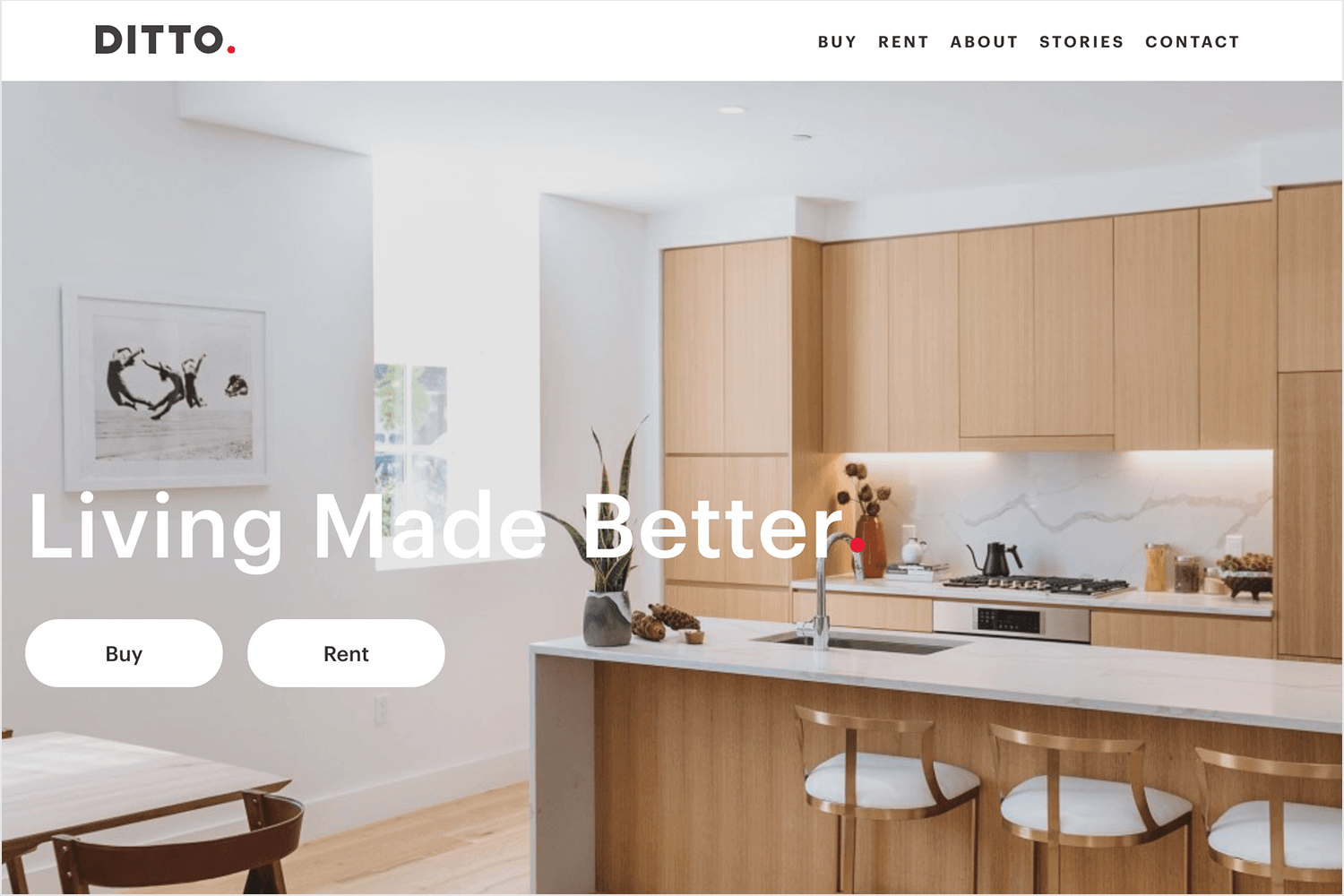
En el siguiente ejemplo, la empresa de promoción inmobiliaria Ditto Residential utiliza una serie de videoclips de ancho completo en su área principal. La cabecera dice «Construir lugares que inspiren», y los videoclips muestran instancias de la vida en el hogar y en la oficina, con algunos habitantes muy contentos. Aquí, el vídeo es una forma de demostrar el producto, permitiendo a los visitantes visualizar cómo sería vivir o trabajar en este tipo de propiedades.

El uso correcto de la tipografía puede hacer que tus imágenes heroicas sean explosivas. Echa un vistazo a este ejemplo:

Aunque de colores vivos, el texto «PELUQUERÍAS» no domina la imagen, ni se desvanece en el fondo. Colocado directamente encima del cuerpo de la imagen (la parte más ocupada de la imagen), añade profundidad a los elementos visuales que hay debajo, y atrae la mirada del usuario hacia el centro de la pantalla. Eso sí que es trabajo en equipo.
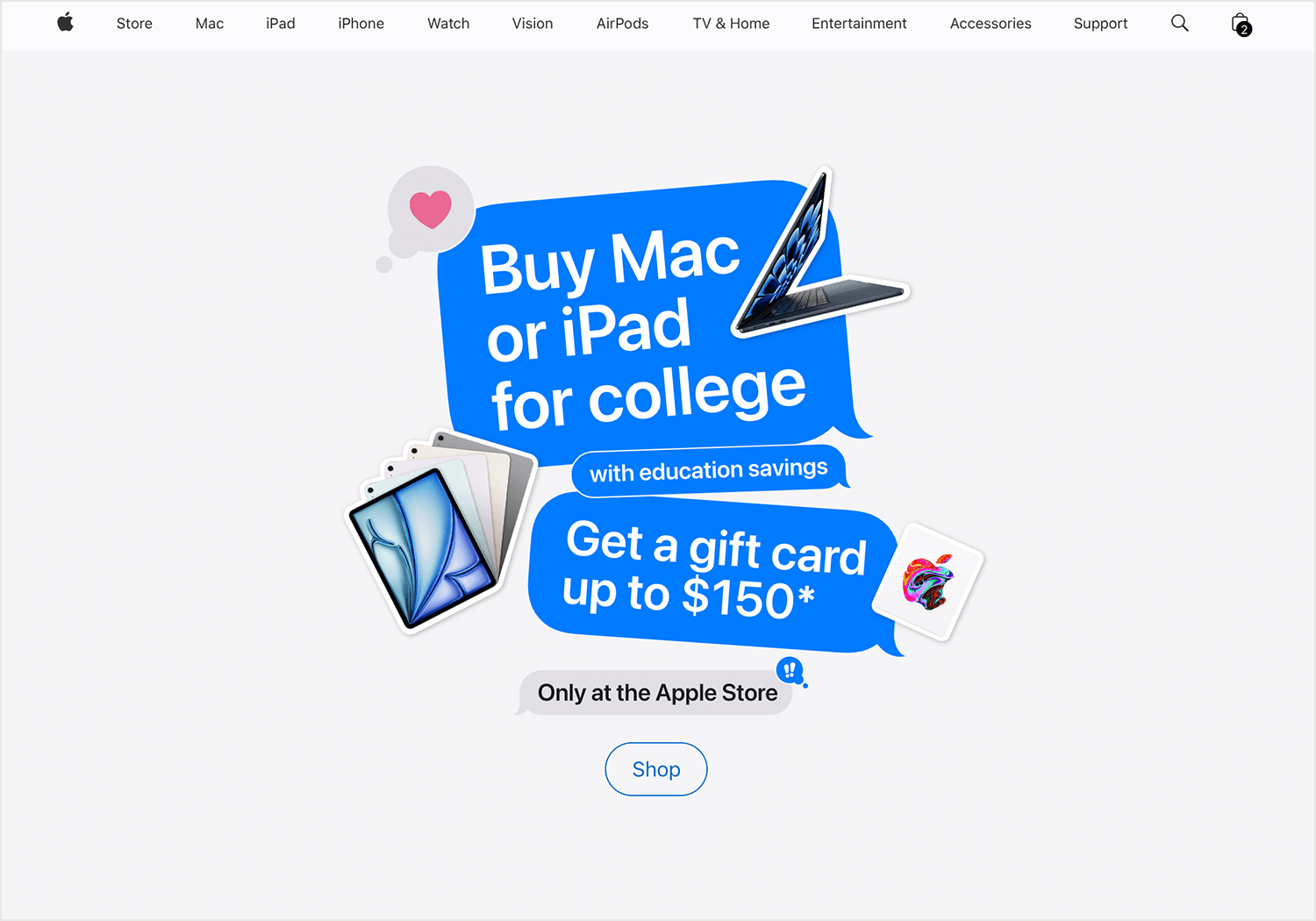
Todos sabemos que Apple da en el clavo con el diseño, ¡y esta imagen de héroe de la vuelta al cole no es diferente! Con un MacBook y un iPad con animadas burbujas de diálogo, es limpia, divertida e inconfundiblemente Apple. Además, el botón «Comprar» está justo ahí, listo para llevarte de compras. Esta imagen principal capta la atención y hace que quieras sumergirte en ella.

Apple tiende a utilizar imágenes “sin croma”. Estas imágenes no son de pantalla completa, sino que no tienen bordes y tienen un fondo claro. Están fijas en su posición o flotan en un lugar concreto de la página. Los fondos suelen ser blancos, con un texto de cabecera contrastado y casi negro para acompañar. Es un diseño que podría describirse como un sitio web minimalista.
Diseña y crea prototipos de imágenes principales para tu sitio web

La mayoría de las imágenes de héroes que verás en Internet son fotografías. Sin embargo, otro enfoque a considerar es el uso de ilustraciones. Las ilustraciones coloridas y con textura ayudan a explicar un tema o a establecer un motivo, además de decorar tu espacio de héroe. Y, como explica Nick Babich, te dan más control sobre las especificaciones de la imagen.

En este ejemplo, la ilustración proporciona una referencia visual de lo que ofrece el sitio web, para ayudar al usuario a creer en el concepto.
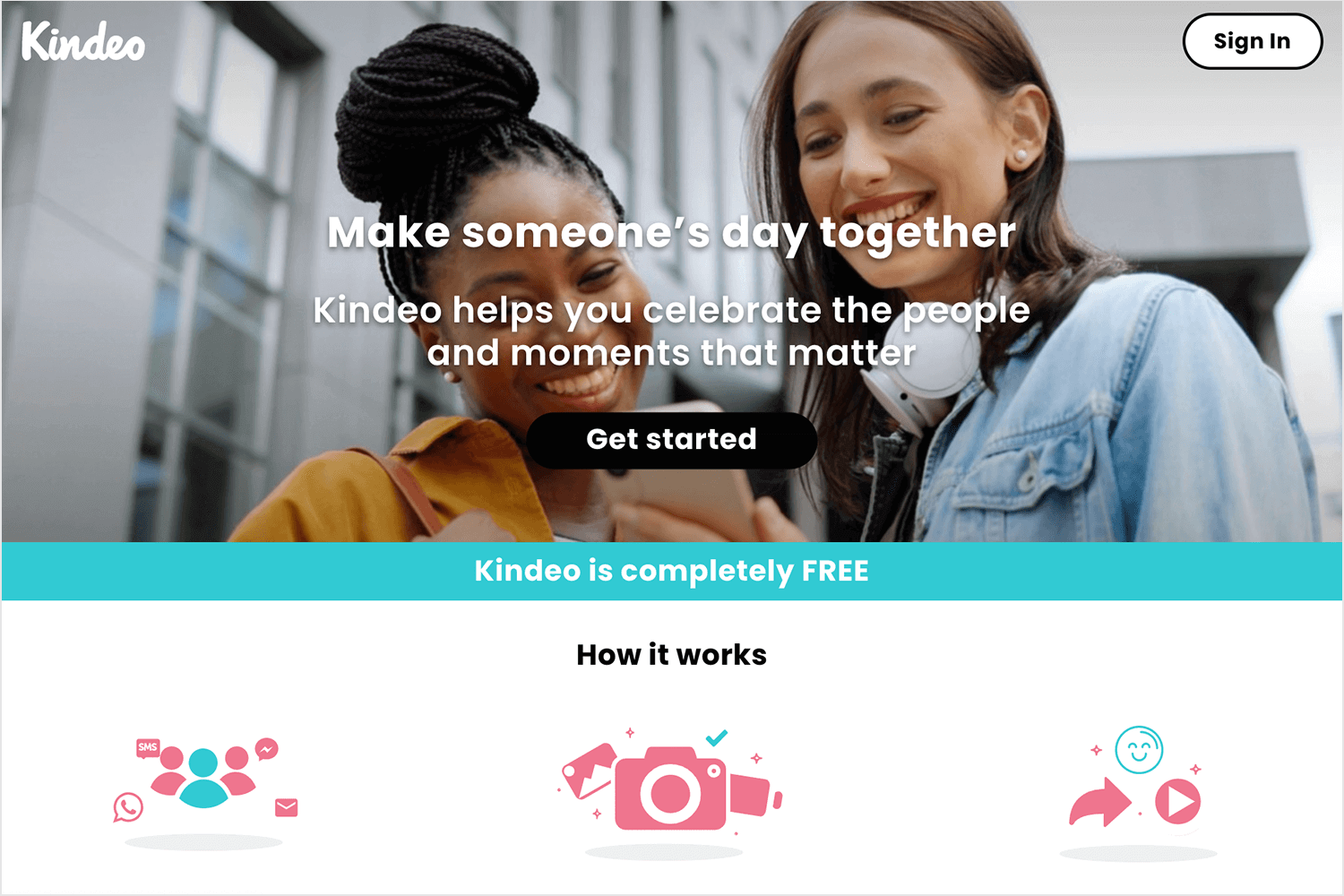
A menudo, el encabezado héroe contendrá una llamada a la acción (CTA). En este caso, es importante que haya armonía visual entre la imagen principal, el contenido y el botón CTA. Cuando el contenido se coloca sobre la imagen principal, los diseñadores suelen ajustar el contraste de la imagen. Esto se hace para garantizar que el contenido sea legible y que el botón CTA se localice y se utilice.

En este ejemplo de Kindeo, la imagen principal presta soporte de diseño al mejorar el flujo de usuarios que conduce al botón CTA, que está situado en la parte frontal y central. La imagen se ha oscurecido para que complemente el texto blanco y el botón CTA verde claro de la parte superior. Oscurece tus fotos, aclara tu tipografía: ¡ese es el truco!
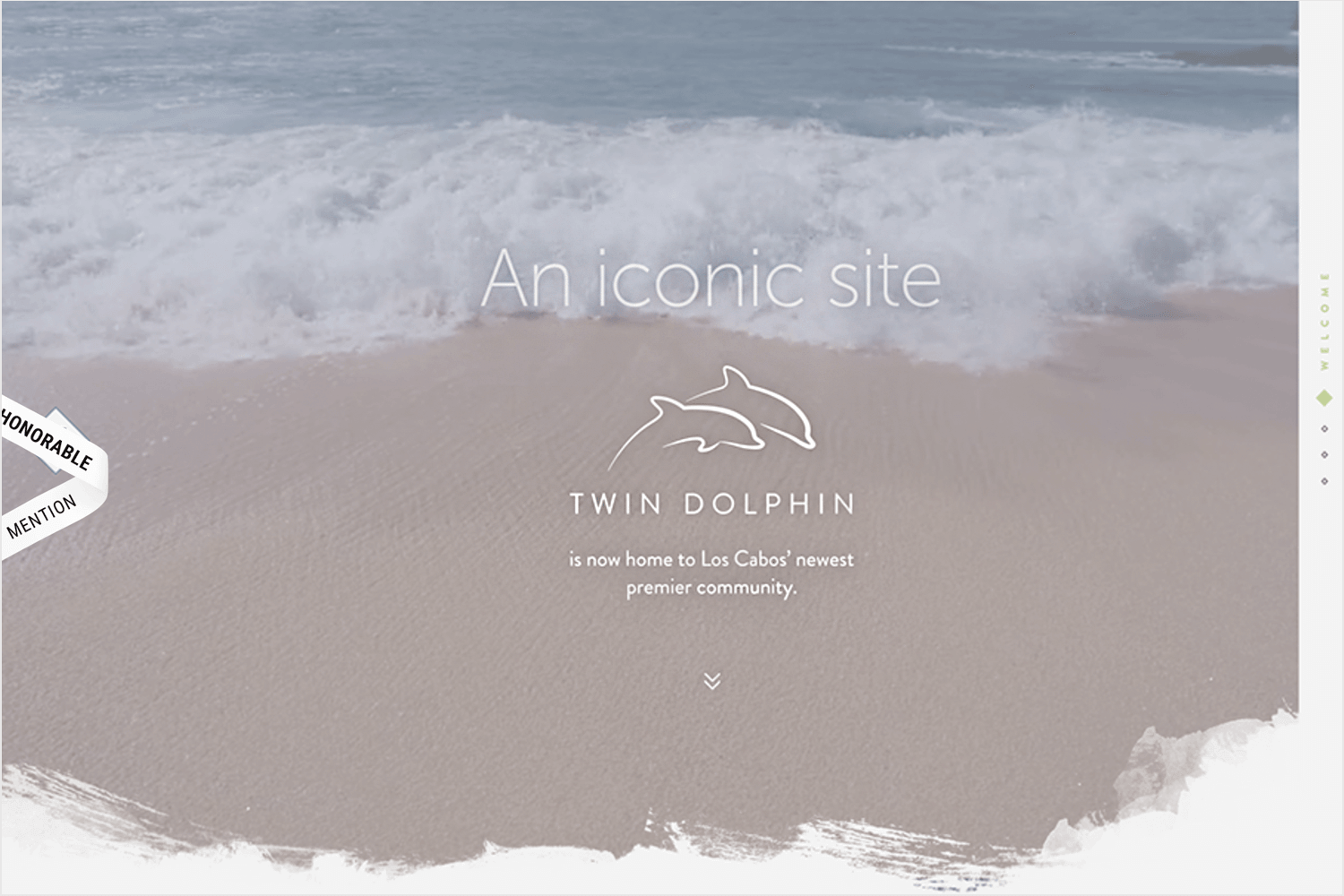
A cualquiera que le gusten los filtros de Instagram le encantará este consejo: la textura. La textura es la mejor forma de dar profundidad, calidez y sentimiento a una foto plana. Si pretendes que tu imagen principal ocupe el centro del escenario o que se diferencie de otros elementos de la página, la textura es el camino a seguir. Echa un vistazo a este ejemplo:

Nos encanta el uso de las olas rompiendo bajo el texto de cabecera, la textura granulada de la arena y las pinceladas de esta gran imagen de fondo. Qué forma tan estupenda de presentar a los visitantes la web de un complejo turístico de playa. Más información sobre el diseño de la imagen perfecta para tu cabecera principal aquí.
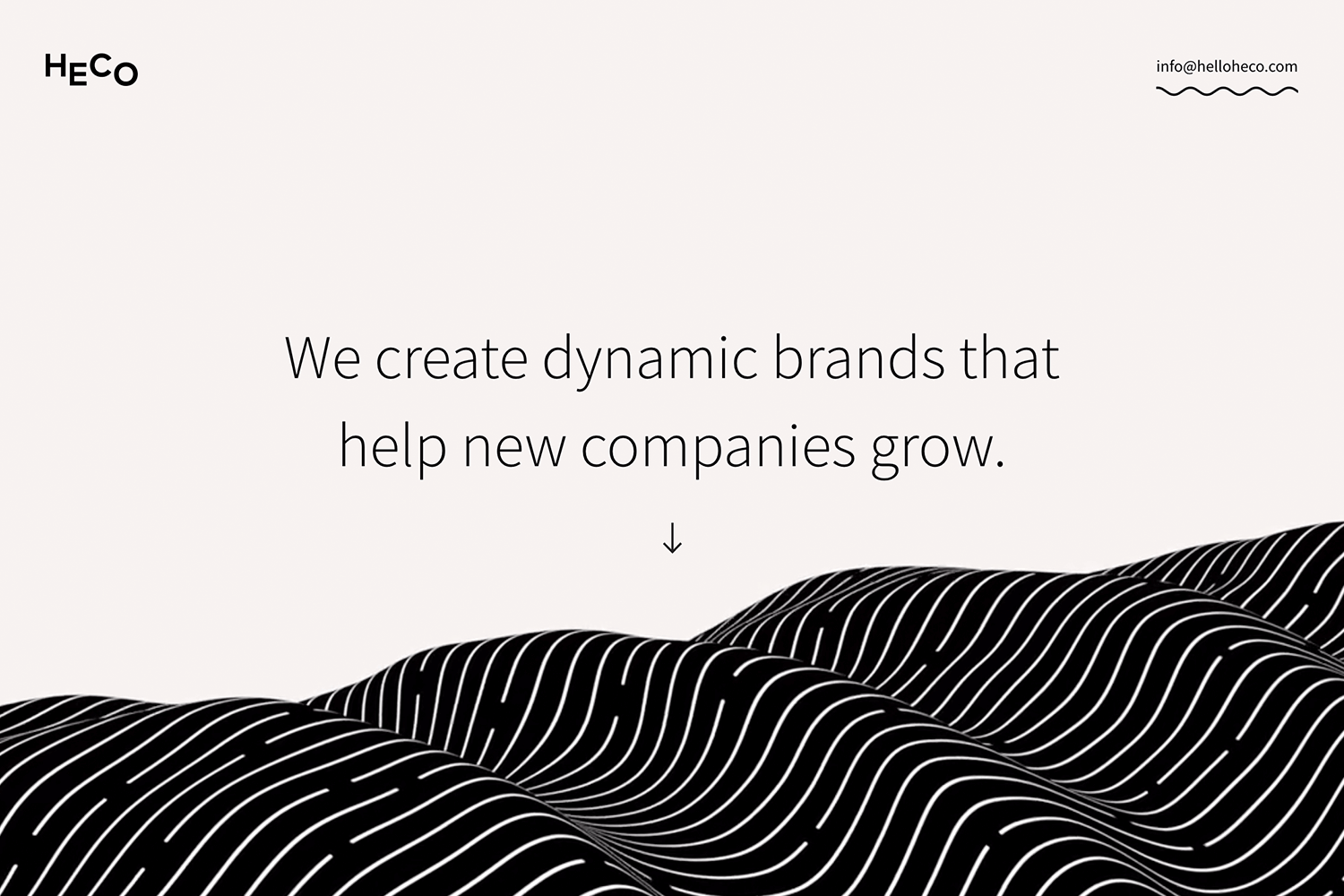
Este es otro ejemplo de imagen heroica interactiva. Heco Partners, una agencia de diseño con sede en Chicago, promete «convertir la información en experiencias que interesen a la gente». Cuando llegas a su página web, te encuentras con estas palabras, sobre una ola ondulante.

Este héroe de sangrado completo no sólo fluye al cargar la página, sino que, al desplazarte hacia abajo, verás efectos de paralaje activados por desplazamiento. ¡Muy chulo! Más información sobre el diseño con paralaje en nuestro post.
Esta es sencilla pero eficaz: el espacio. No puedes diseñar tu imagen principal sin pensar en el espacio. El espacio es lo que da a tu diseño espacio para respirar, además de crear énfasis. Para que el contenido de tu área principal destaque, establece un margen en todos los lados del lienzo y centra tu contenido encima de la imagen principal. Así tus visitantes se verán automáticamente atraídos hacia el centro del héroe, justo donde quieres que miren. ¡Te dije que era sencillo!

Aprende más sobre diseño con espacio en este post sobre diseño de UI.
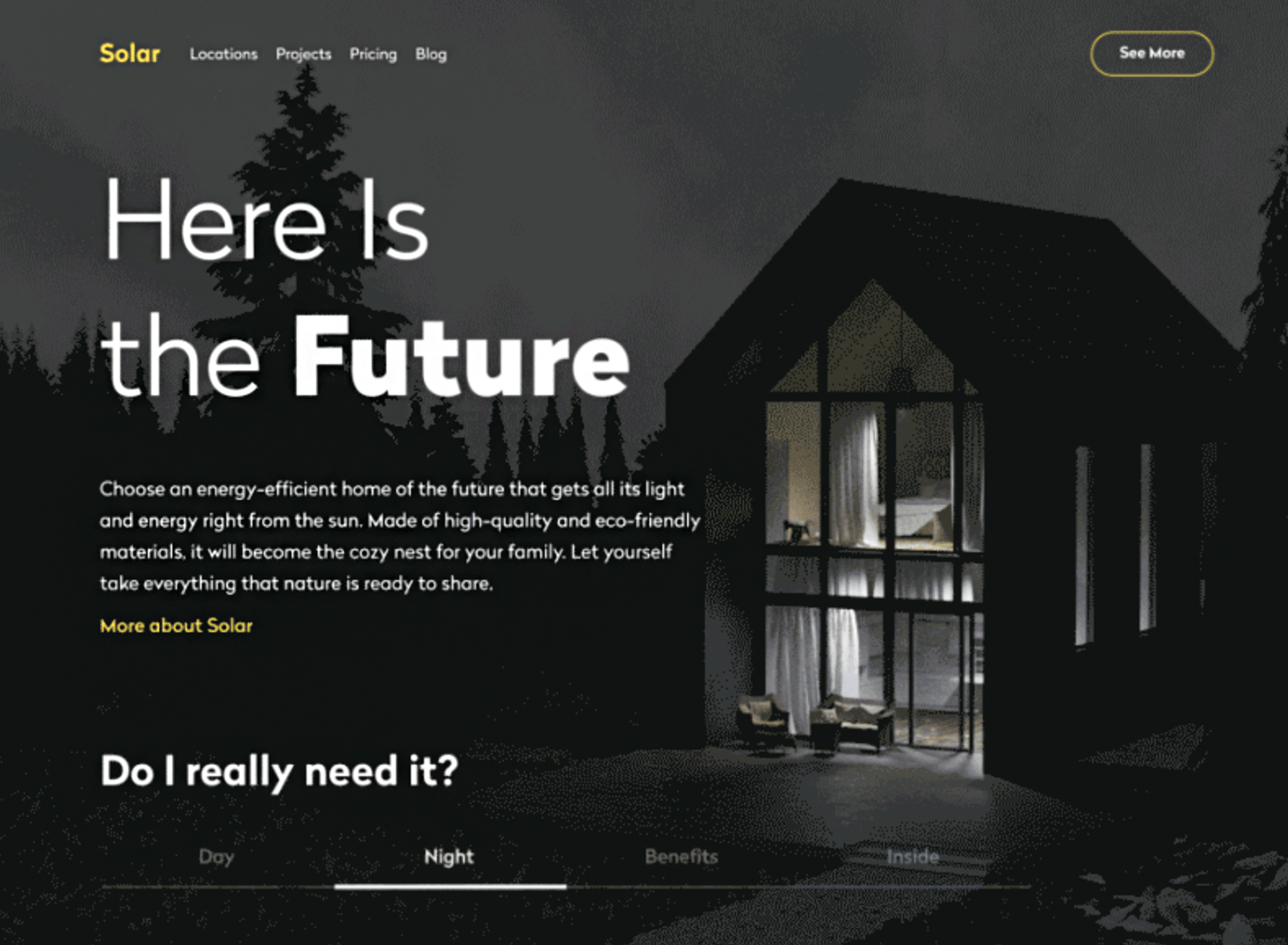
Este diseño nos llega de la mano del legendario estudio de diseño Tubik. No debería sorprendernos que hayan creado una increíble página web con una imagen heroica que va más allá de una imagen impactante. La cabecera de toda la página está ocupada por fotos impresionantes que ilustran el principal argumento de venta de la empresa, pero es el desplazamiento lo que nos ha llamado la atención.

Este ejemplo de imagen hero utiliza parallax horizontal, mediante un sistema de pestañas horizontales para dividir las pantallas. Es atractivo y dinámico, y crea un sitio web que introduce inmediatamente a los usuarios en su experiencia. Nos encantan los toques de amarillo y el contraste entre las dos imágenes principales. ¡Tubik cumple una vez más!
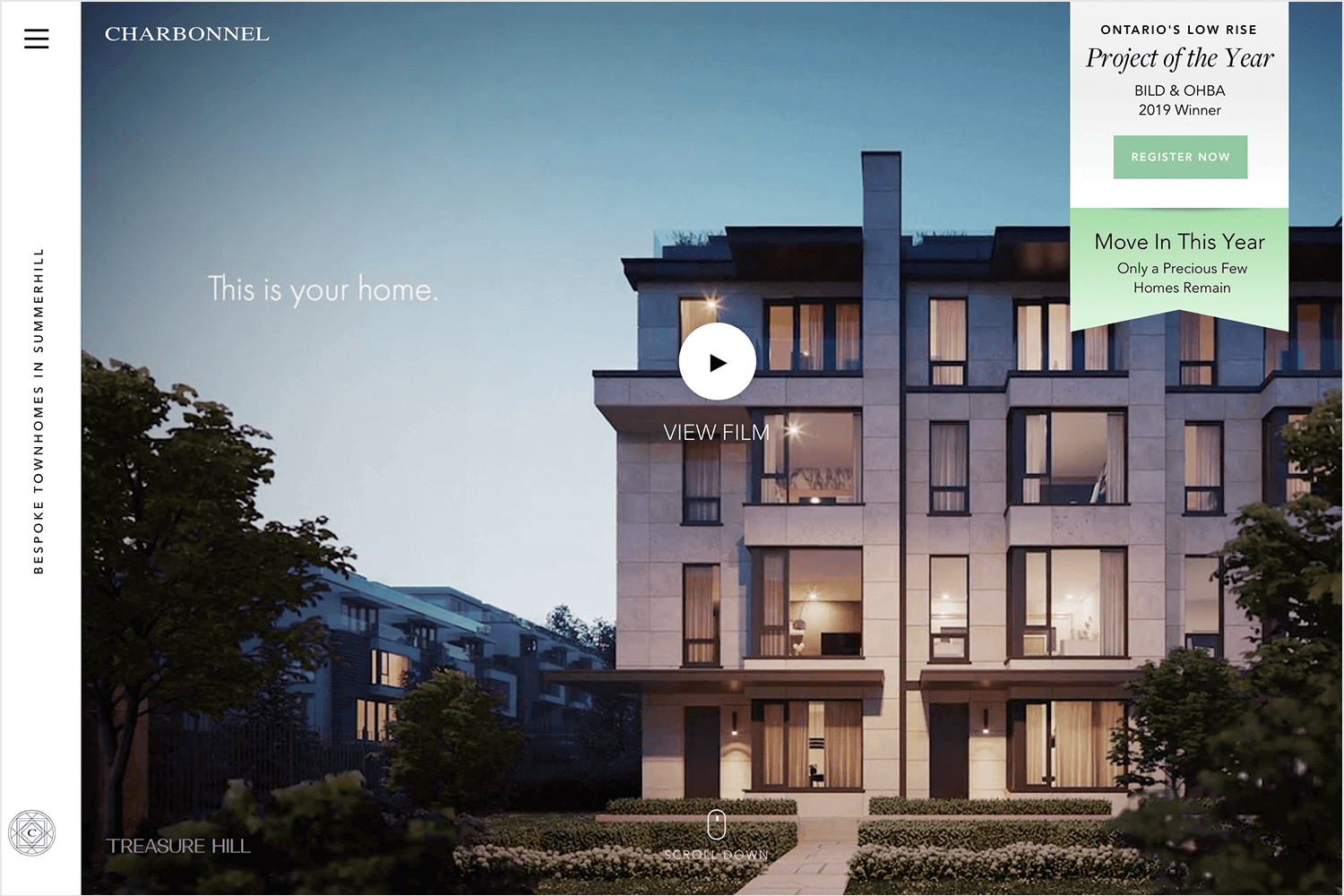
Charbonnel es una inmobiliaria de lujo. Su sitio web sigue el libro de jugadas clásico de las marcas de lujo: líneas limpias, estilo minimalista con bellas imágenes. Aunque el sitio web en sí ofrece una gran experiencia de usuario, lo que nos encanta es la imagen principal de la página de inicio.

En lugar de una imagen, Charbonnel dedica el área de la imagen héroe a un vídeo. El propio vídeo se convierte en un poderoso argumento de venta, creando un ejemplo de imagen héroe interactiva y dinámica. El vídeo no empieza a reproducirse automáticamente, lo que respeta a los usuarios que no aprecian los vídeos automáticos en ningún sitio, a menos que seas Netflix, claro. Nos encanta que, aunque el vídeo no empiece a reproducirse, la imagen estática siga causando un gran impacto.
Diseña y crea prototipos de imágenes principales para tu sitio web

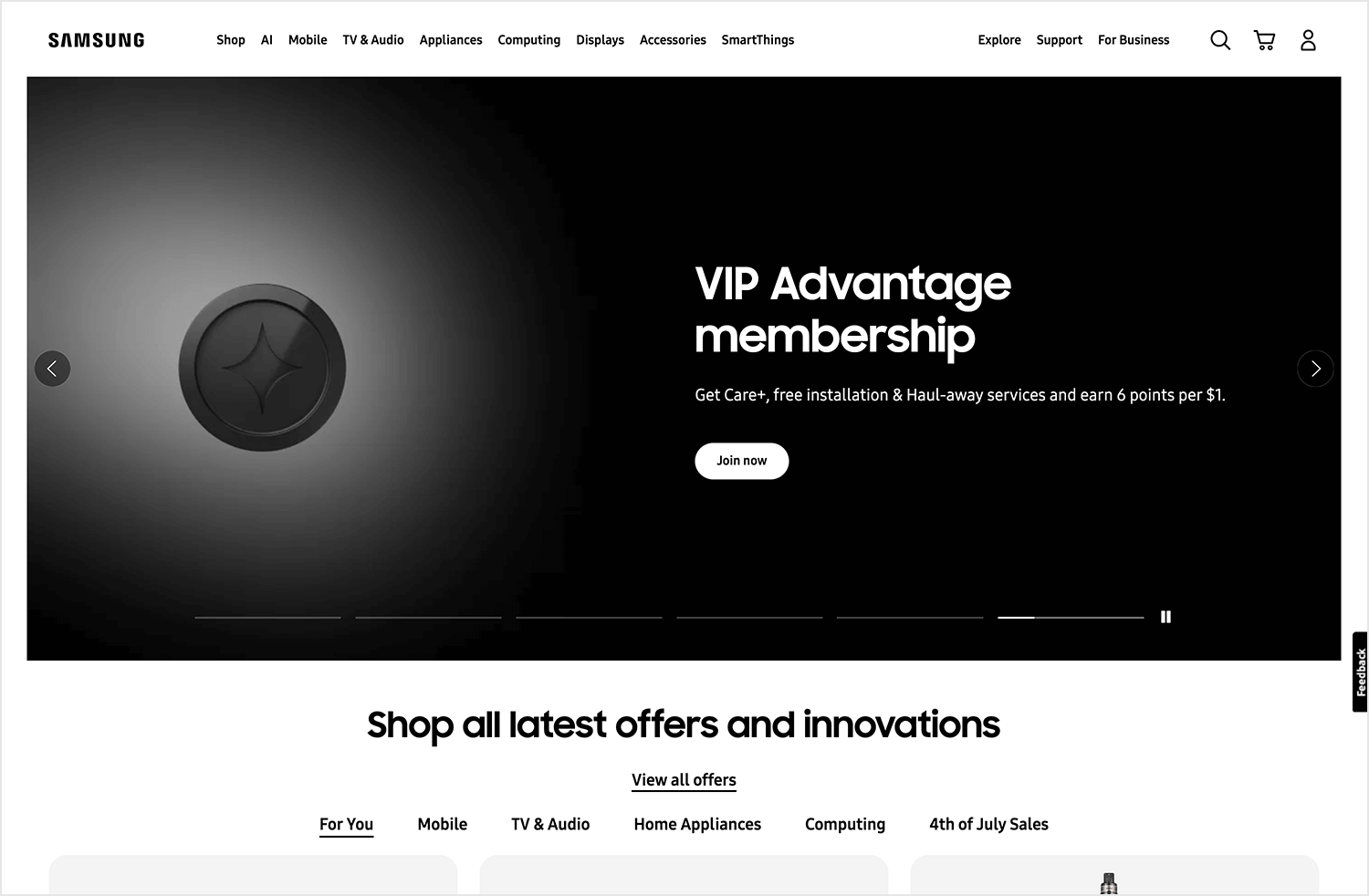
Pasemos ahora al sitio web de Samsung. Su imagen principal llama la atención con un fondo negro elegante y un texto nítido y en negrita que promociona su afiliación VIP Advantage. Las ventajas son claras: Care+, instalación gratuita y obtención de puntos por cada dólar gastado. Además, el botón «Únete ahora» es difícil de pasar por alto.

Esta imagen heroica es todo sencillez y eficacia, haciéndote sentir que obtienes algo especial desde el primer momento.
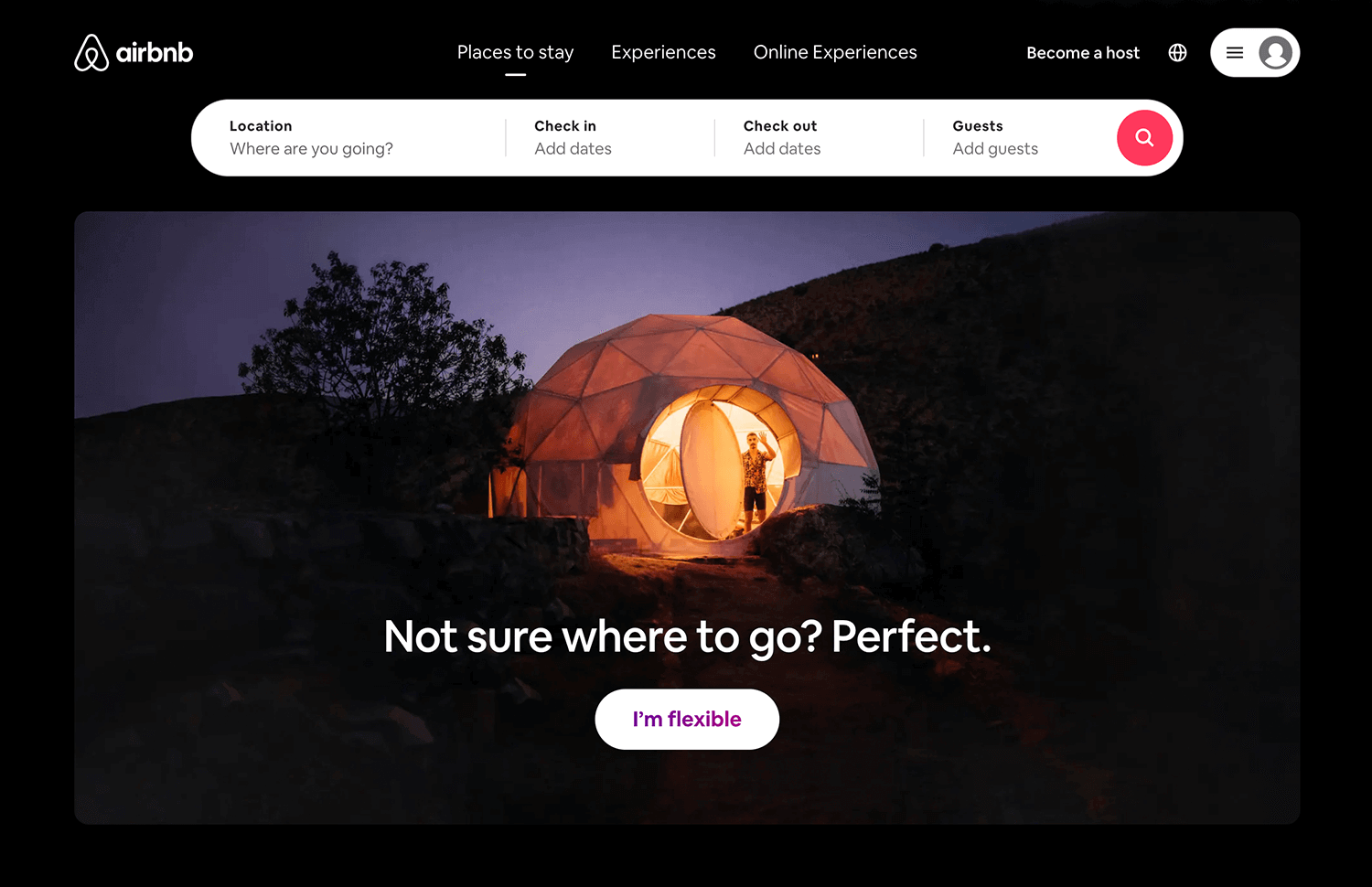
Airbnb está a la cabeza de la UX en muchos aspectos. Desde el uso de la tipografía para reforzar su personalidad de marca hasta la creación de una UI que incite a los usuarios a buscar aventuras, Airbnb sabe de UX que convierte. Este ejemplo de imagen heroica es especialmente interesante, porque también muestra el aspecto práctico de los sitios web con imagen heroica.

Con la pandemia de 2020, el turismo vio cómo su mercado prácticamente desaparecía. Airbnb, aunque se vio muy afectada, utilizó su imagen de héroe para cambiar el discurso de ventas. La marca utilizó una ilustración personalizada que pinta una imagen a los usuarios: no hace falta ir muy lejos para tener vacaciones. Los componentes de la UI combinados con la ilustración crean una página de inicio muy convincente, convirtiéndola en un magnífico ejemplo de diseño UX inteligente.
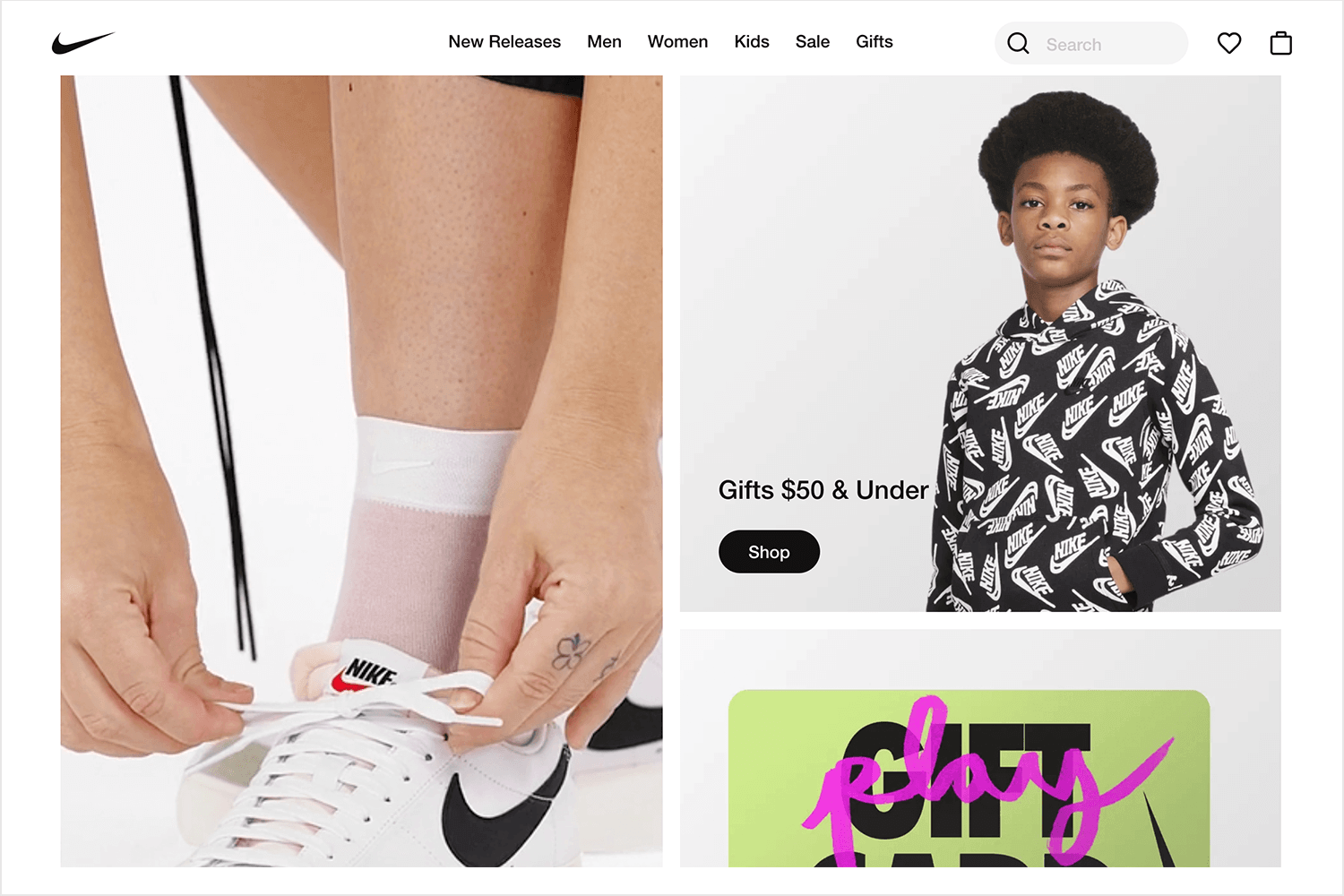
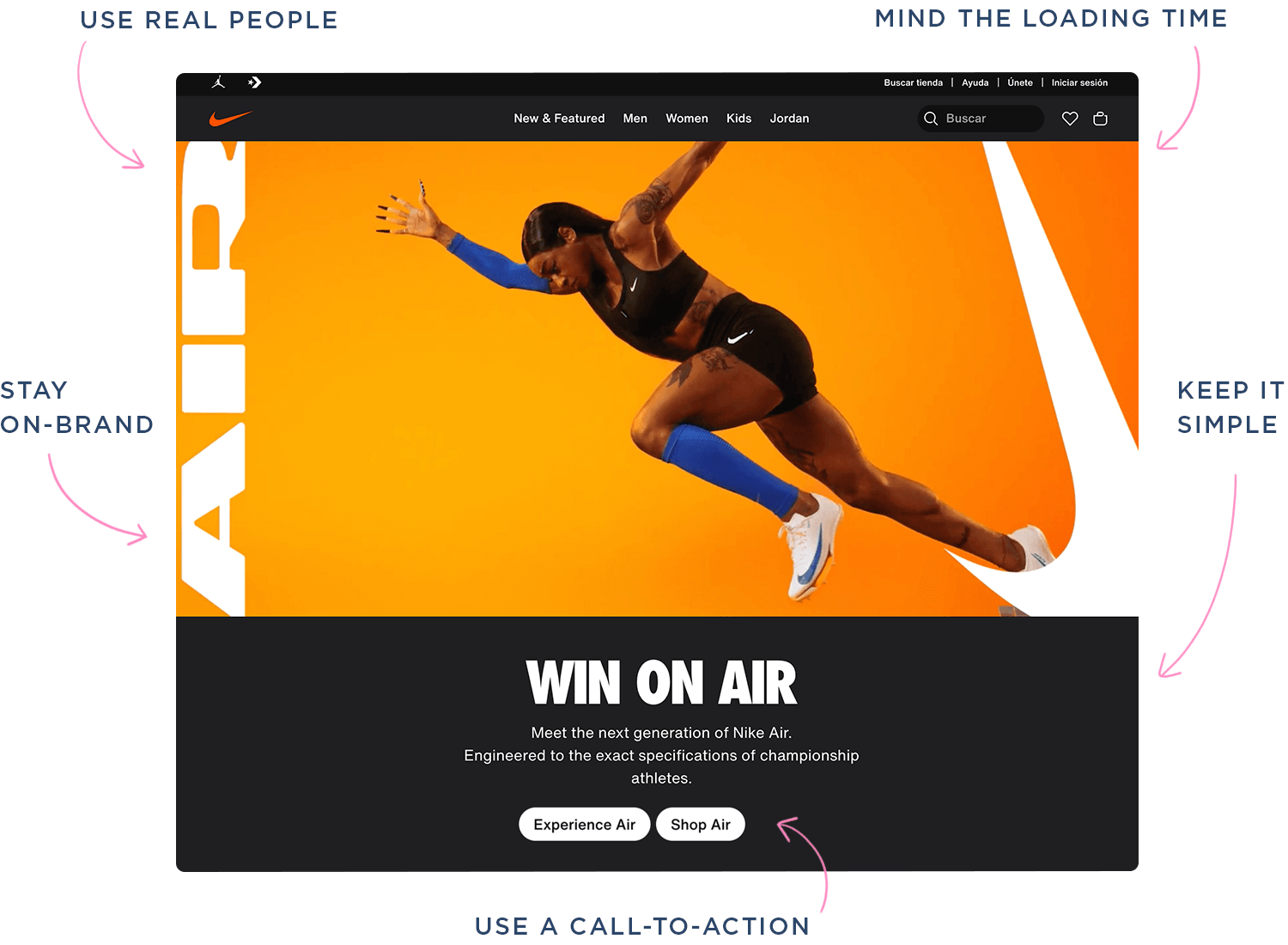
Se sabe que Nike se basa en una imagen de héroe para crear rápidamente nuevas campañas, a menudo adaptadas a ese momento concreto, como animar a la gente a registrarse para votar. Esto da al sitio web mucha flexibilidad, haciendo de Nike una tienda que siempre resulta interesante al primer vistazo. Aunque no hay carrusel, la imagen héroe suele dividirse en varias imágenes combinadas, como en el ejemplo siguiente.

Una vez más vemos un uso fantástico de la tipografía. En este caso tenemos una fuente grande y dramática que se suma al mensaje principal de empoderamiento. Está en el tono y muestra un diseño UX que transmite mensajes emocionales utilizando una imagen heroica (¡o dos!).
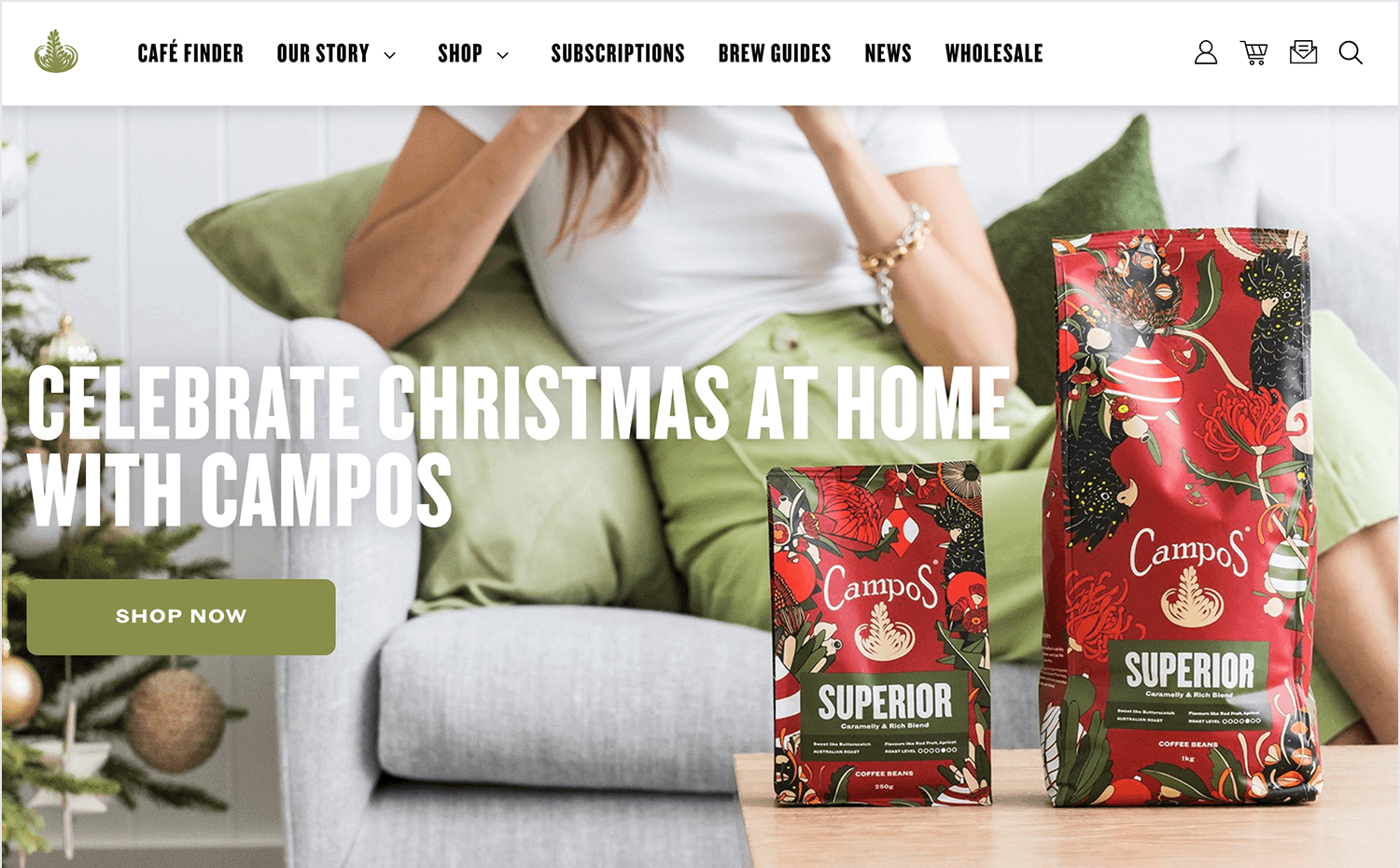
Café Campos es otra empresa que hizo un cambio brillante en el argumento de venta con la pandemia de 2020. Antes, el sitio web utilizaba una imagen heroica para evocar la selva tropical de la que procede su producto sostenible. Se trataba de crear la sensación de que los usuarios podían transportarse a la selva tropical con una taza de su café seriamente bueno: ése es el poder de un buen marketing y de un sitio web con imagen de héroe.

Avancemos hasta 2020 y Café Campos utiliza una imagen heroica diferente para pintar un nuevo cuadro. La imagen principal en sí es bastante sencilla, con tonos suaves de la paleta de colores que combinan con la marca. Ahora, la imagen que obtienen los usuarios es de comodidad y seguridad, destacando la facilidad con que los clientes pueden recibir el café en la puerta de su casa.
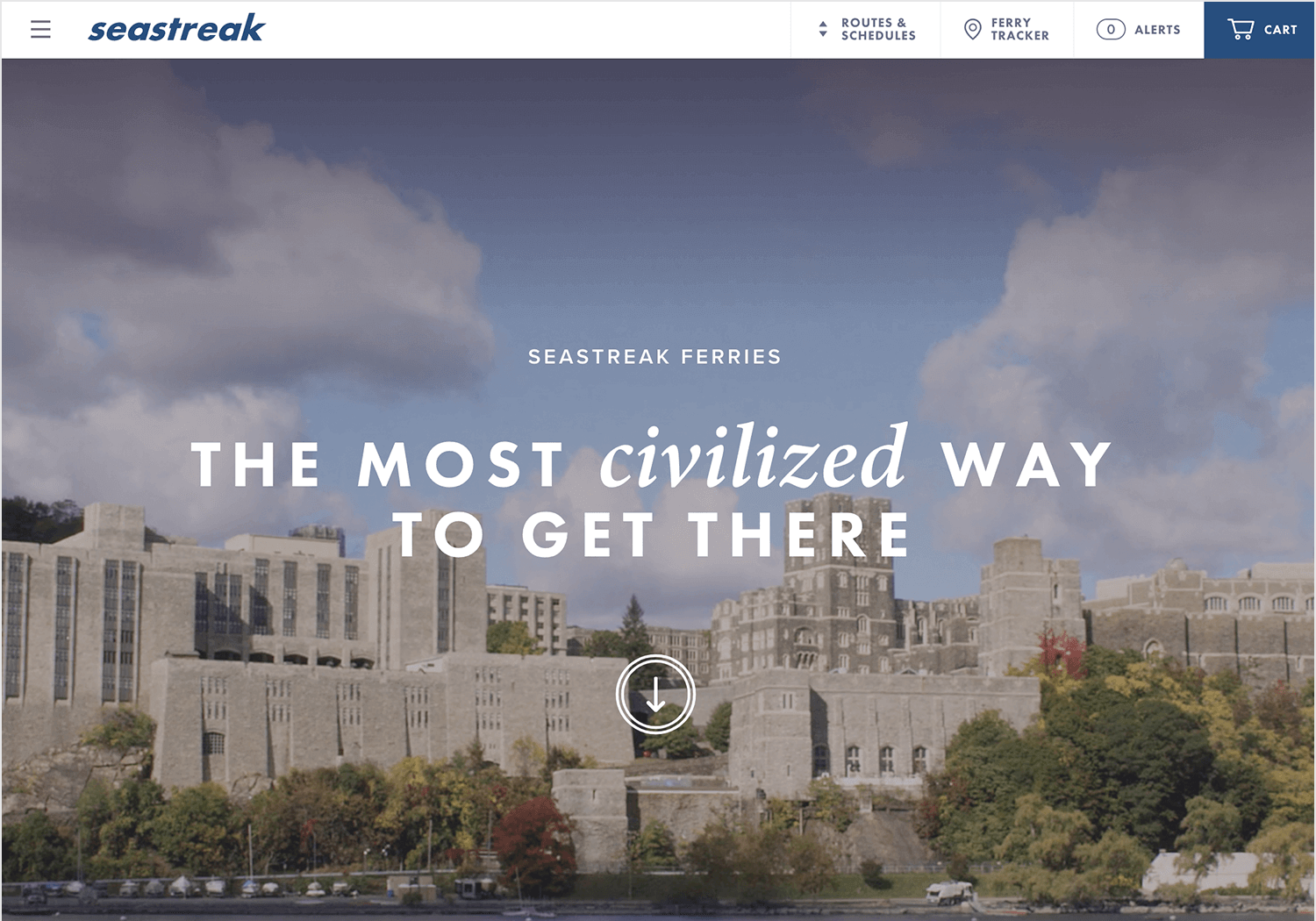
Sea Streak es otro sitio web de imágenes heroicas que utiliza un vídeo en lugar de una imagen estática, y lo hace bien. En este caso, el vídeo no tiene sonido y se basa únicamente en la fotografía visualmente impactante. La belleza de este sitio web de imagen heroica es que el vídeo está ahí para evocar emociones y para servir de soporte al texto que aparece en la parte superior central.

Pollen London es una agencia de branding digital que tiene una página web con una imagen heroica digna de mención. La parte de la cabecera de la página web tiene un vídeo en blanco y negro que capta perfectamente el ambiente agitado, joven y vibrante del marketing digital. El vídeo en sí es de ritmo rápido, lo que puede parecer demasiado para algunos diseñadores, pero crea una experiencia de usuario innegablemente única.

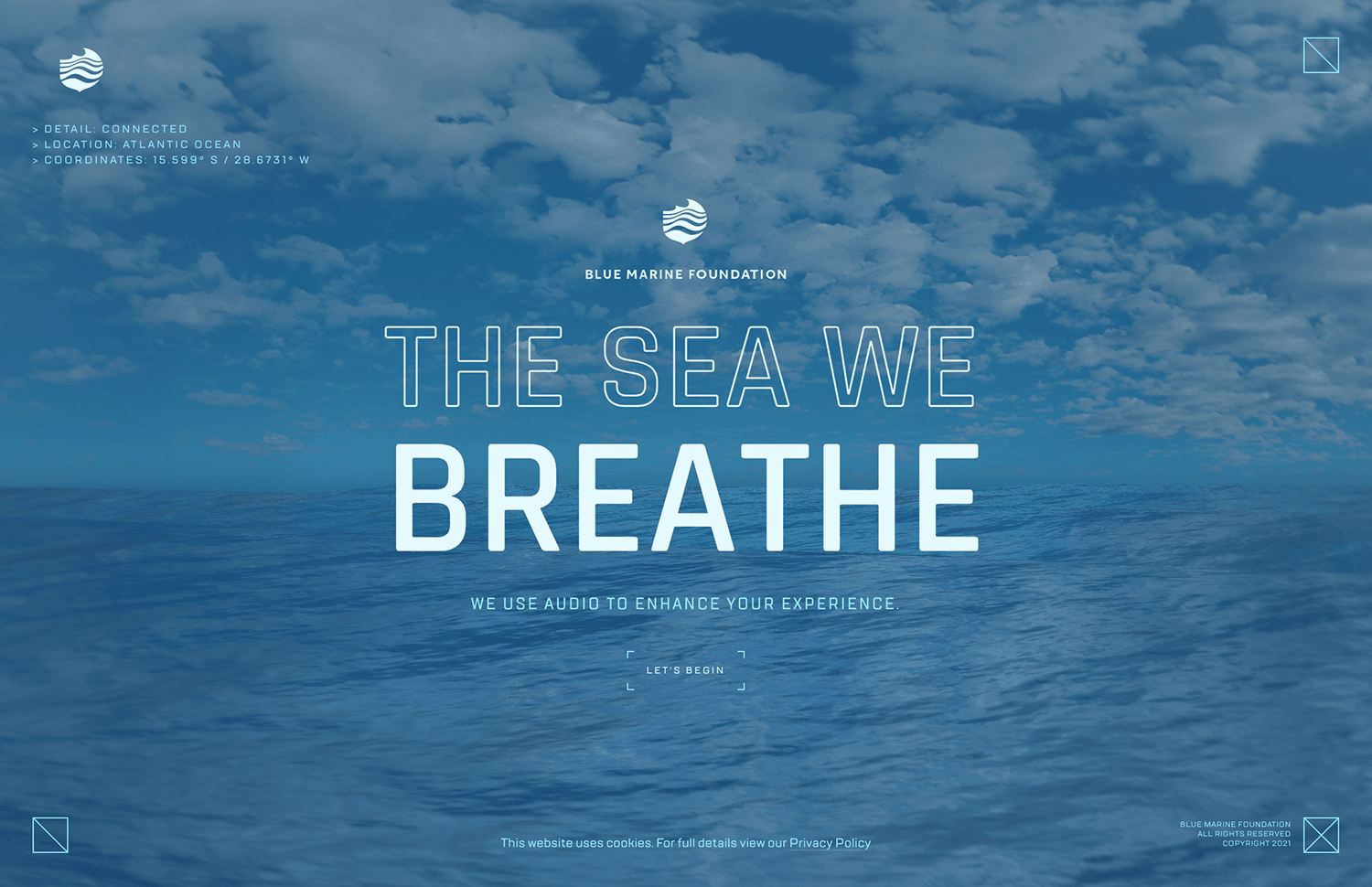
Esta es una versión realmente minimalista de las imágenes héroe. Un pequeño y sencillo menú hamburguesa en la parte superior derecha de la pantalla, el nombre de la marca y una pequeña flecha que indica la opción de desplazarse hacia abajo. Eso es todo. Es grande y ruidosa, y demuestra que una imagen principal puede ser realmente poderosa.
Diseña y crea prototipos de imágenes principales para tu sitio web

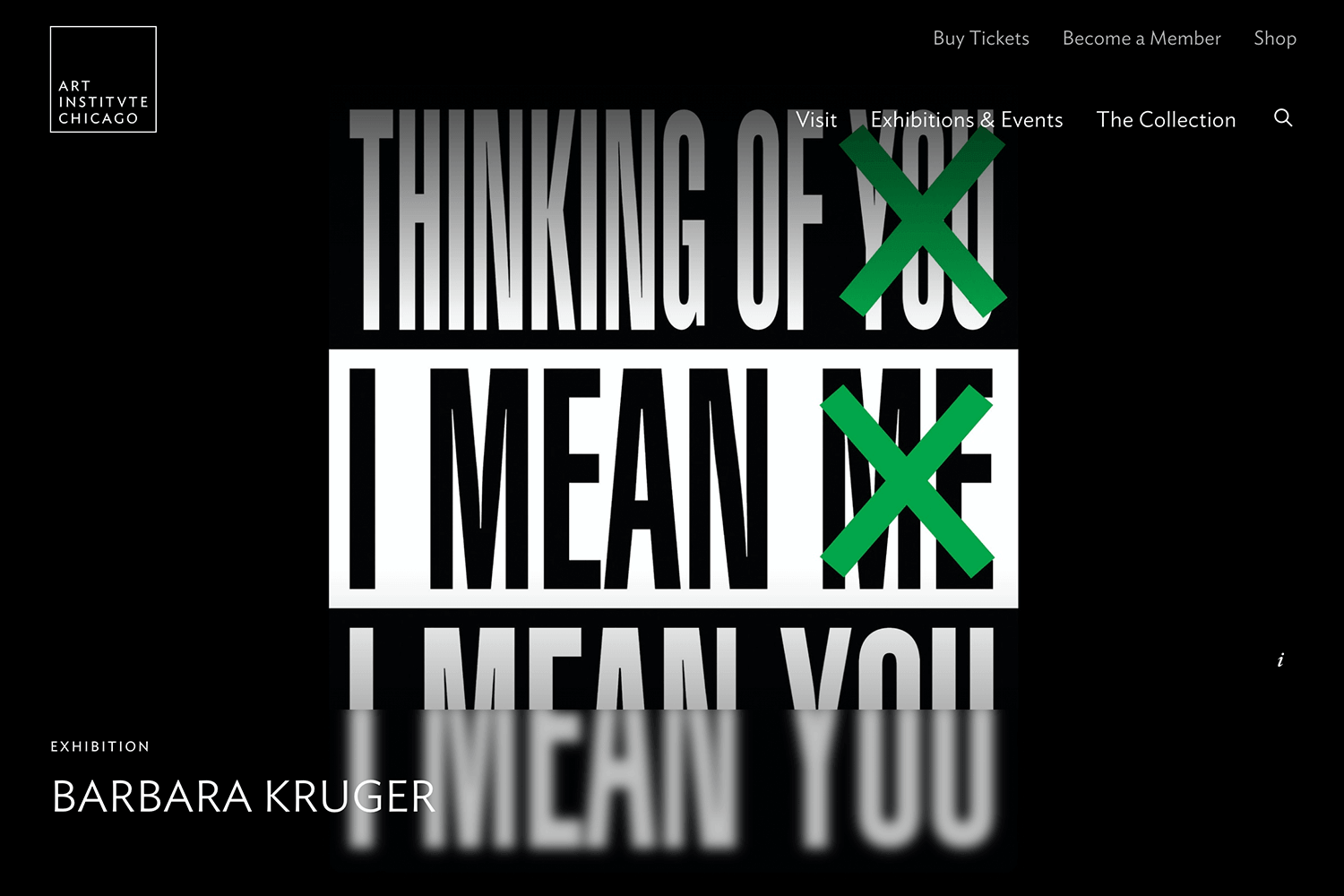
Este sitio web de imagen heroica es un gran ejemplo de UI que va al grano e introduce a los usuarios en la experiencia. En este caso, tenemos una pantalla de estilo carrusel que puede adaptarse a cualquiera de las exposiciones en curso del museo. Cuando se estaba escribiendo este post, la exposición en cuestión era sobre Monet, con el característico uso del color y la textura que hacen que la página sea a la vez funcional y visualmente impactante.

Nos encanta que todas las imágenes protagonistas contribuyan a la experiencia, pero sin quitar protagonismo a la barra de navegación de la parte superior derecha. Un bonito detalle es que los usuarios pueden pausar el vídeo de las imágenes héroe, lo que permite detener el movimiento en las imágenes héroe. ¡Muy bien pensado!
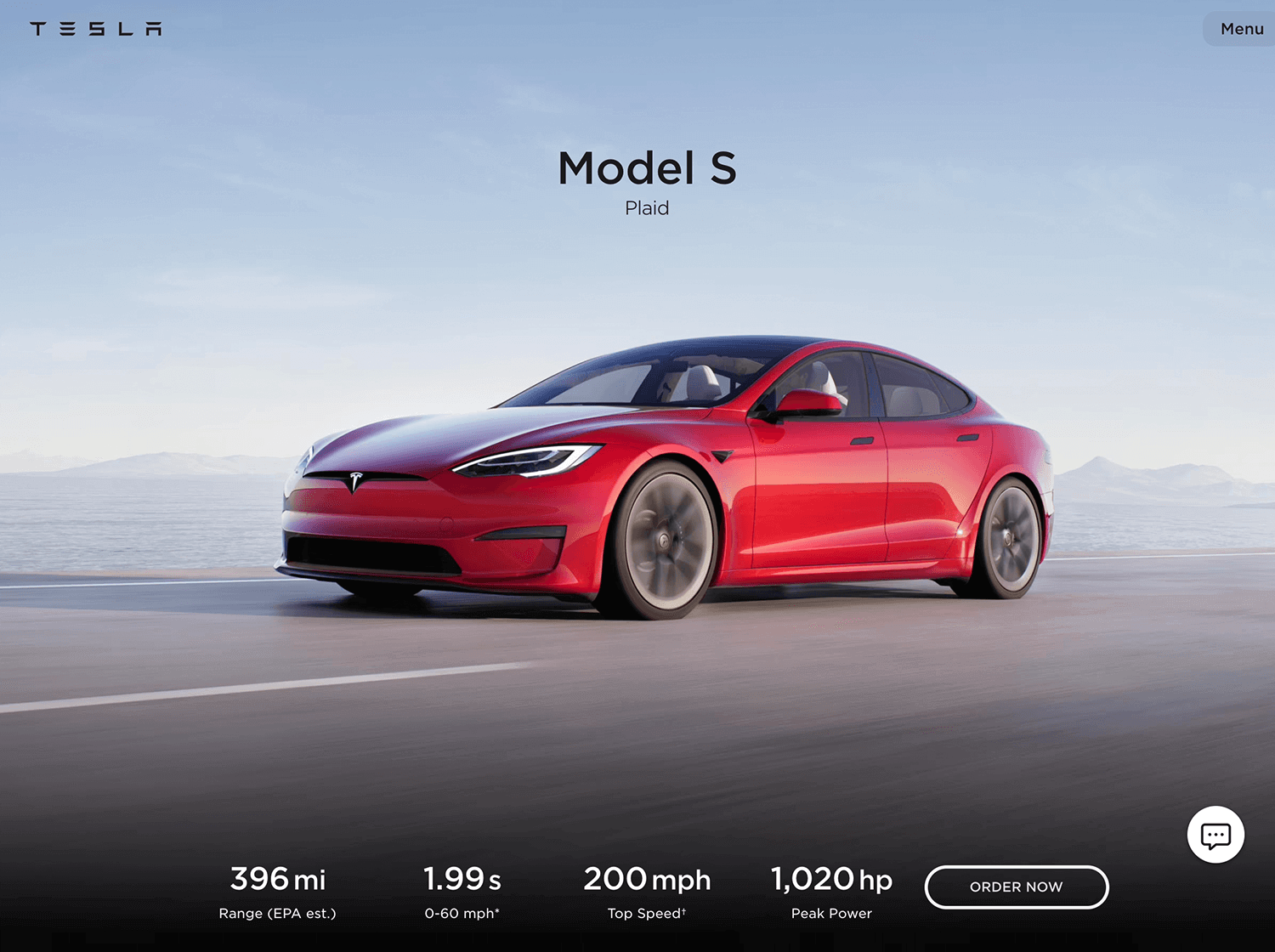
Tesla es una marca tan famosa a estas alturas, que no debería sorprendernos que su sitio web con imagen de héroe esté bien hecho. El estilo general recuerda al de otros grandes nombres de esta lista, especialmente Apple. Esta imagen principal se centra en mostrar el modelo Y y en utilizar componentes de UI para facilitar a los usuarios el inicio del proceso de compra.

Nos encanta el uso de un texto conciso y las CTA. Los botones están bien diseñados, de modo que son visibles pero desempeñan un papel de soporte de la imagen principal del coche. En conjunto, Tesla nos demuestra que una imagen heroica no tiene por qué ser compleja para funcionar, sino que debe transmitir el argumento de venta.
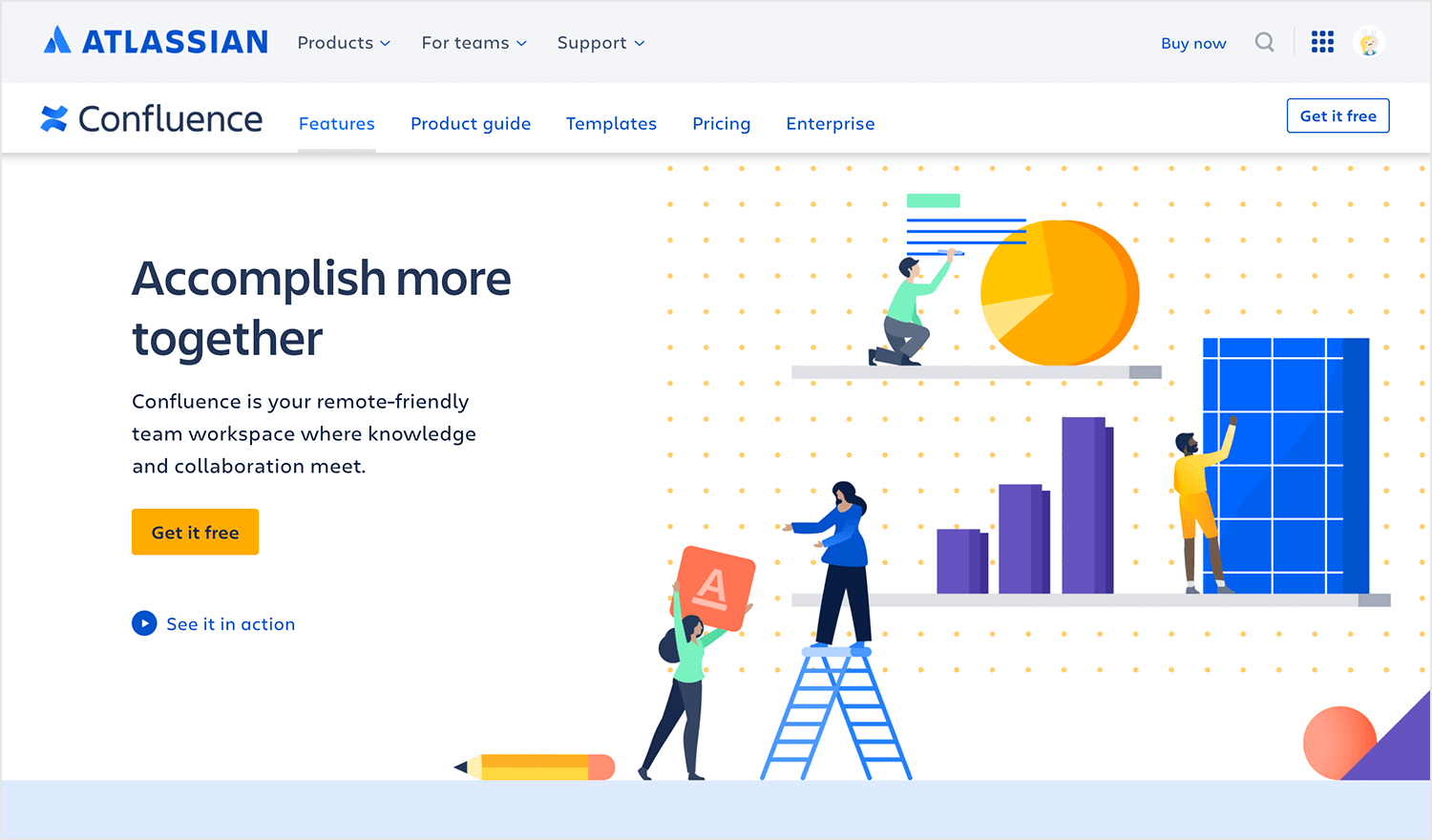
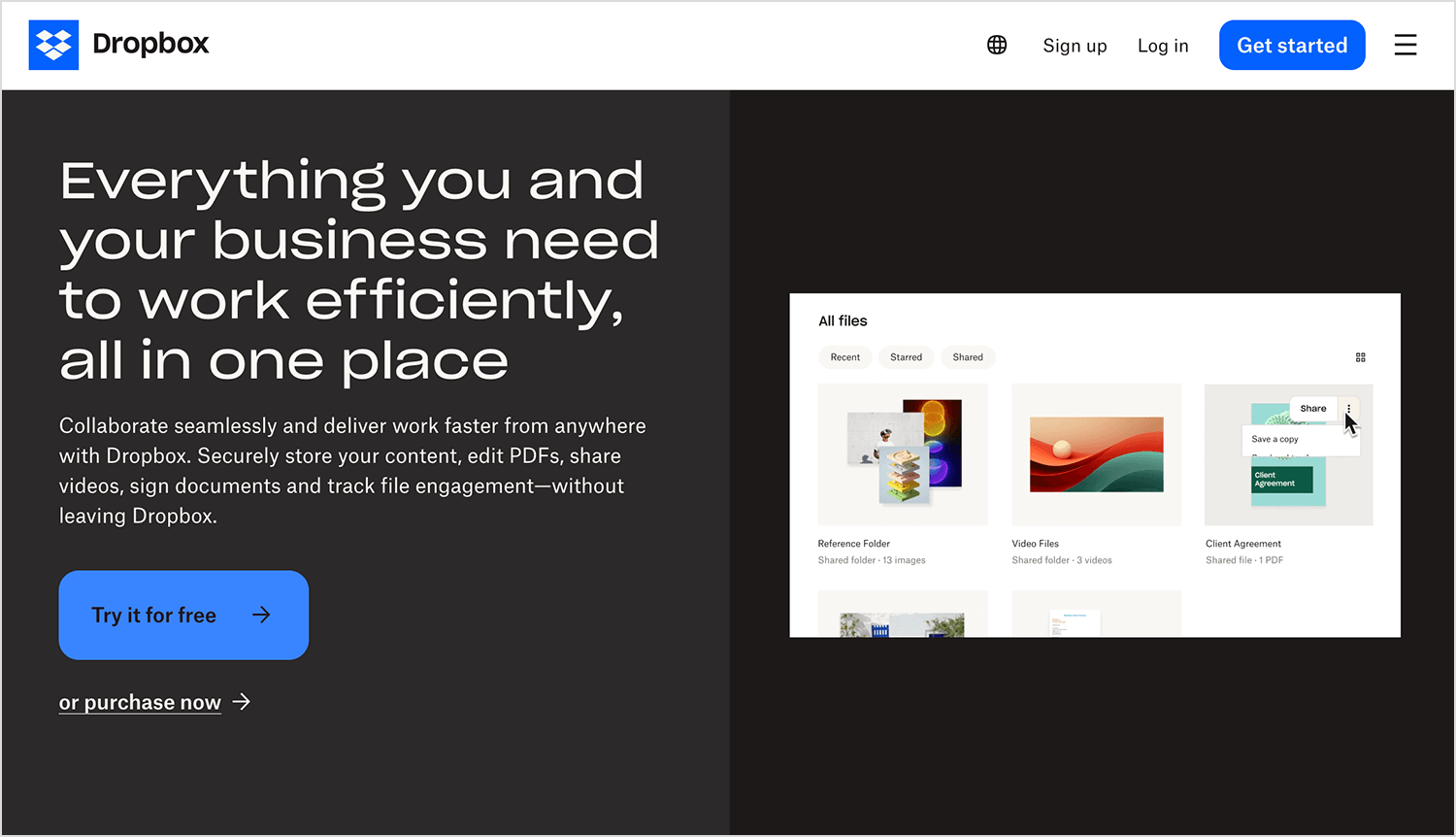
En este ejemplo, Dropbox muestra en su imagen principal lo fácil que es para los equipos trabajar juntos en cosas. La imagen tiene un diseño limpio con un documento que se está editando y aprobando, y un texto claro que dice que Dropbox puede almacenar, compartir y organizar bien tus archivos. El botón azul brillante que dice «Pruébalo gratis» es fácil de ver y permite que la gente pruebe Dropbox por sí misma.

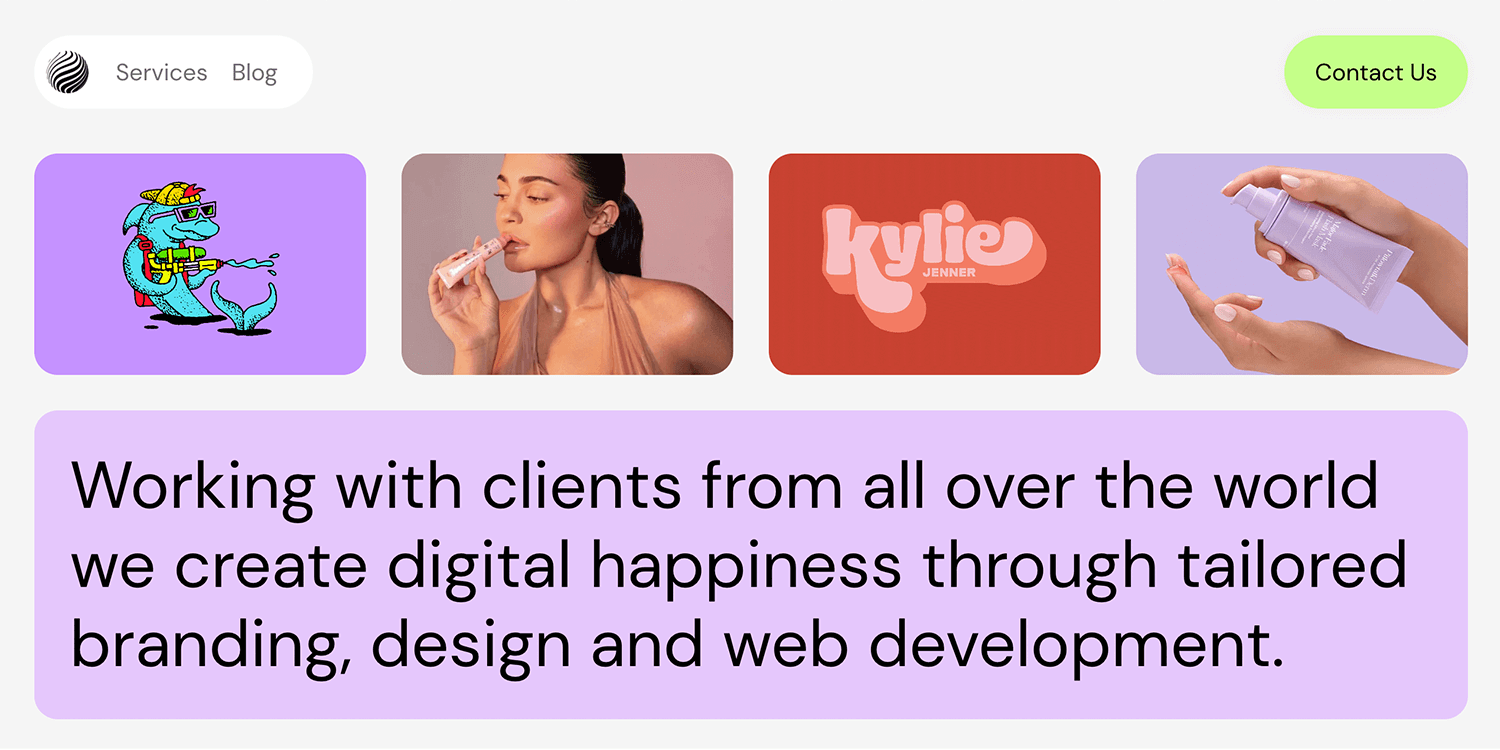
Mismo Estudio hero image es cualquier cosa menos corriente, ¡a pesar de lo que pueda sugerir su nombre! Este colorido escaparate capta instantáneamente tu atención con sus atrevidas ilustraciones e impactantes fotos de producto, dándote una muestra de su estilo creativo.

Este ejemplo de imagen principal es una mezcla perfecta de creatividad y funcionalidad, ¡dejando claro que son cualquier cosa menos «lo mismo» en el mundo del diseño!
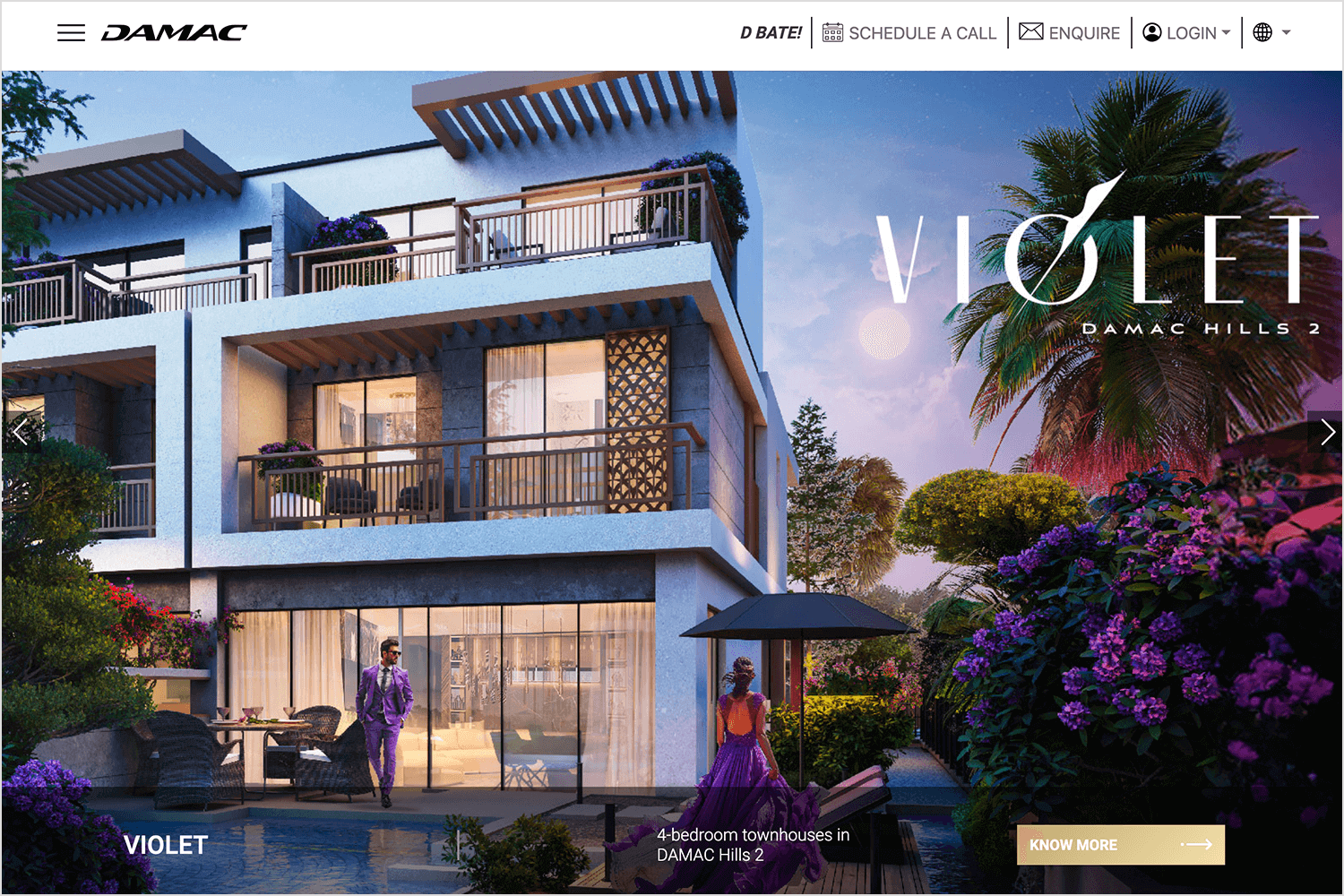
Este ejemplo de imagen heroica para DAMAC Hills casas adosadas muestra lo lujosas que son sus casas. Es una imagen luminosa de una casa bonita y moderna con mucho espacio verde a su alrededor. La imagen muestra lo tranquilas y elegantes que son estas casas de 4 dormitorios, perfectas tanto para relajarse como para sentirse importante. El claro botón «Más información» permite a las personas interesadas saber más, facilitando que se imaginen viviendo una vida de lujo en esta increíble comunidad.

DAMAC ha captado realmente la idea de una vida superagradable con esta interesante y bonita imagen.
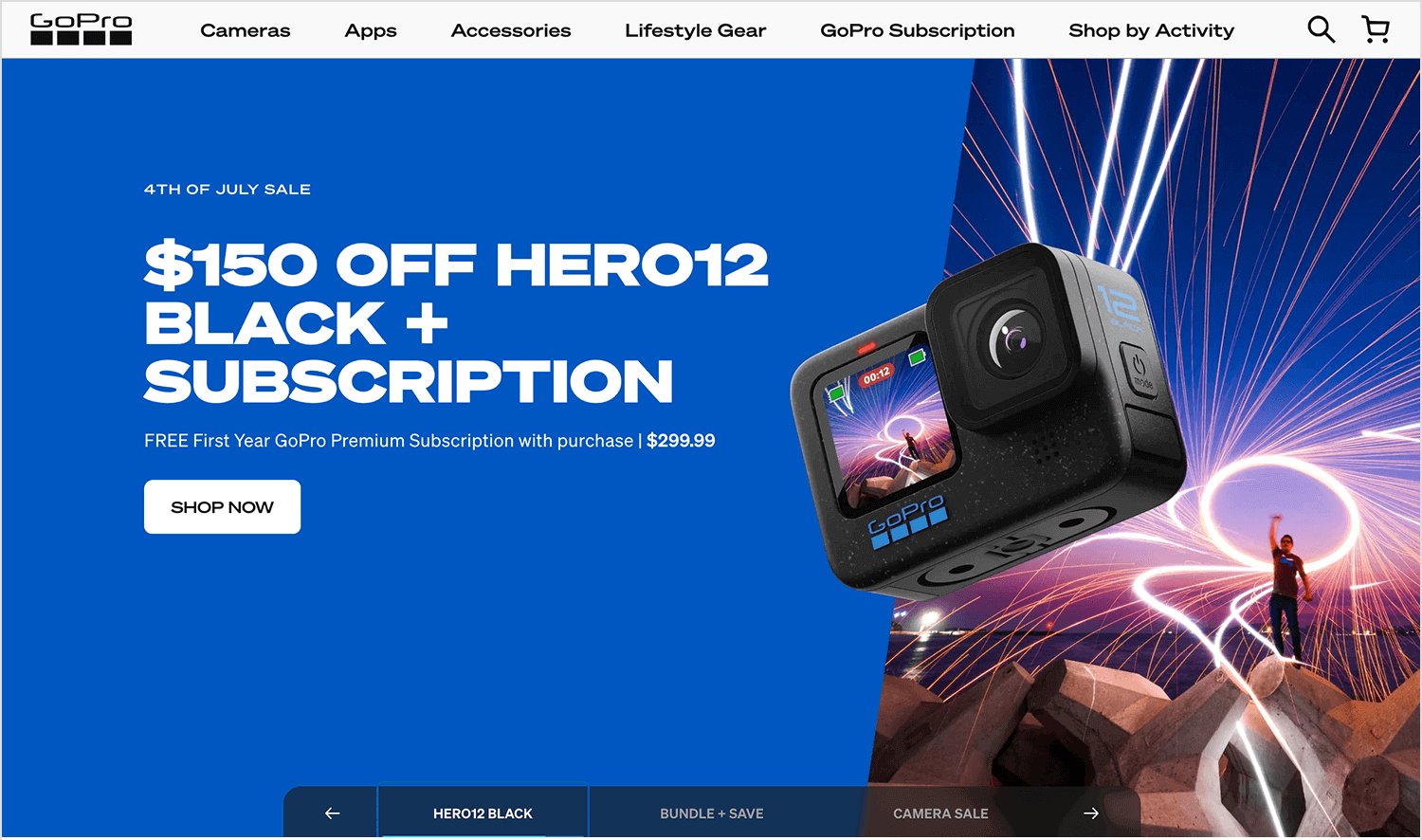
En este caso, GoPro para ¡La venta del 4 de julio es un gran ejemplo de cómo mostrar efectivamente su descuento! El fondo azul brillante deja claro el gran negocio: «150 $ DE DESCUENTO EN HERO12 NEGRA + SUSCRIPCIÓN». La imagen de la cámara GoPro tiene un aspecto genial, con rayas de luz en el fondo como si estuviera ocurriendo algo emocionante. El botón que dice «Comprar ahora» permite comprar la cámara inmediatamente.

Este ejemplo de imagen hero es llamativo y hace que la gente quiera comprar la cámara, por lo que es un gran ejemplo de cómo anunciar una venta.
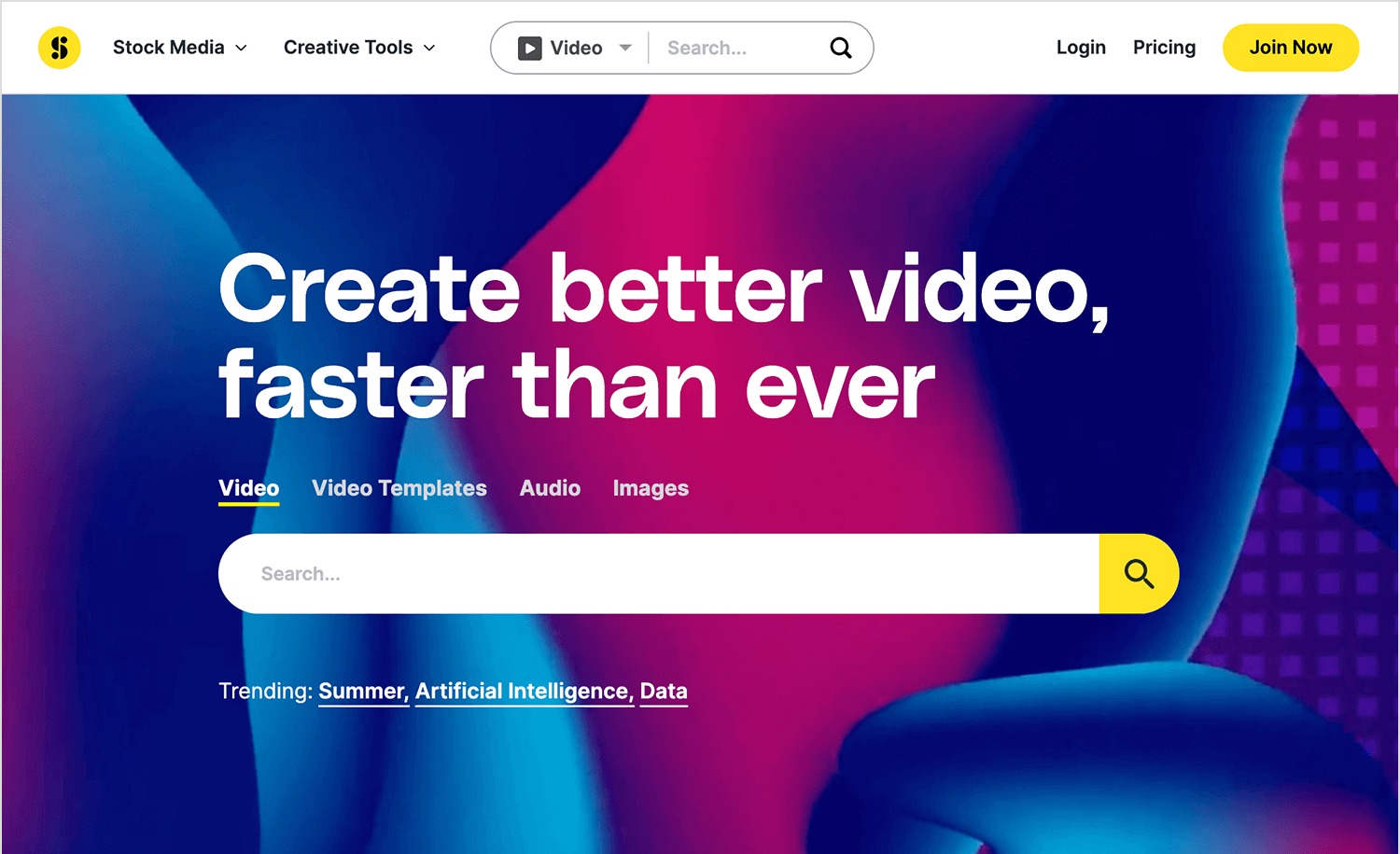
StoryblocksEl ejemplo de imagen principal es una atrevida invitación para que los creadores lleven su edición de vídeo al siguiente nivel, ¡y lo hagan rápidamente! El fondo explota de color, captando tu atención al instante y creando un ambiente creativo. El mensaje claro, «Crea mejores vídeos, más rápido que nunca», destaca en texto blanco y en negrita, motivándote a lanzarte. Justo debajo, una barra de búsqueda te invita a explorar un tesoro de plantillas de vídeo, clips de audio e imágenes. Los toques de amarillo, incluido el botón «Únete ahora», añaden un toque de energía y te guían para empezar.

Esta imagen principal comunica eficazmente la misión de Storyblocks: dotar a los creadores de las herramientas que necesitan para brillar. Es un ejemplo visualmente impactante y atractivo de diseño web que va directo al grano.
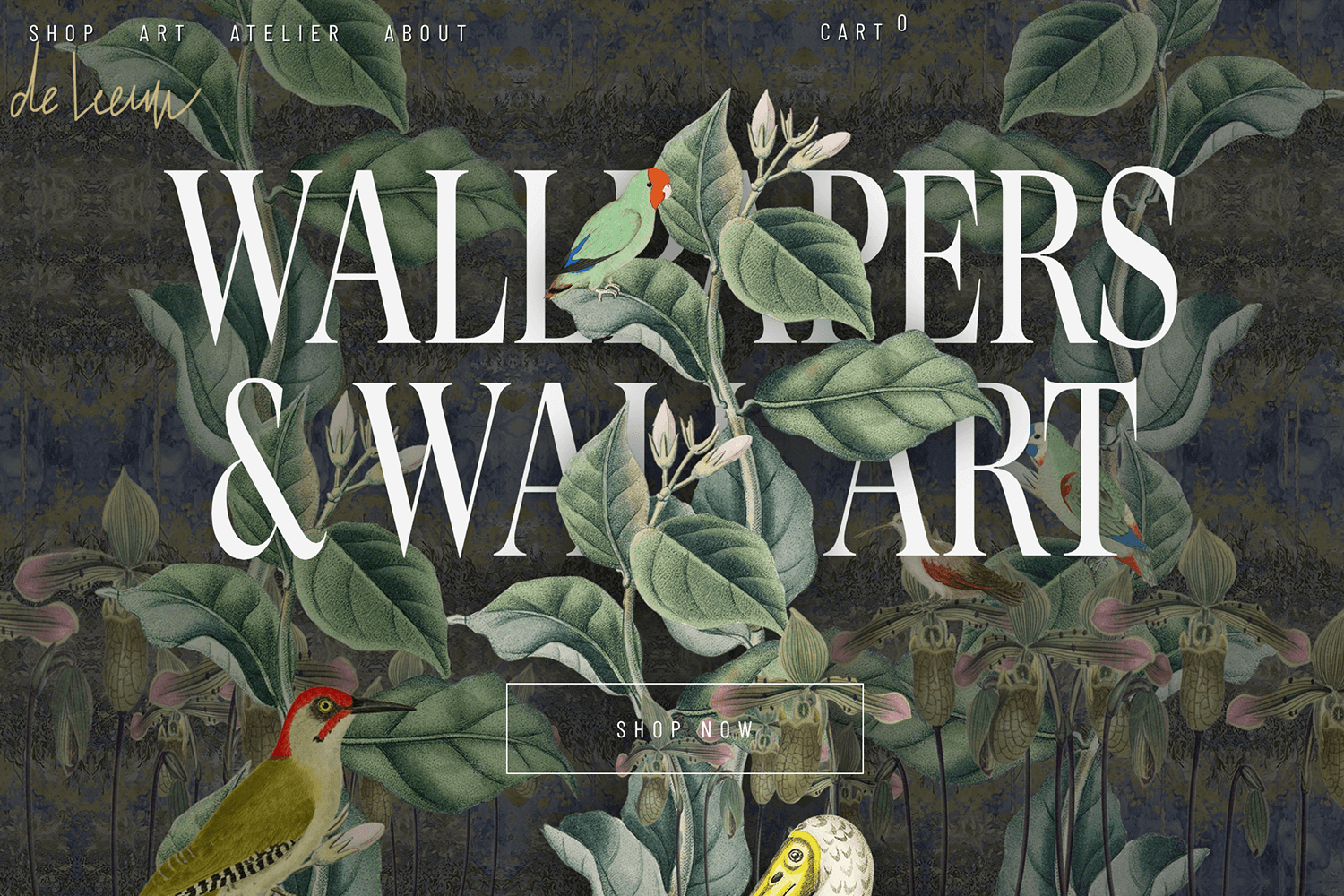
De Leeuwuna artista de los Países Bajos, creó un sitio web para mostrar su arte y vender sus productos. Este ejemplo de imagen principal presenta hermosas plantas y pájaros dibujados a mano, que dan un toque personal al sitio. El texto grande, «WALLPAPERS & WALL ART», destaca sobre el fondo detallado. Esto invita a los visitantes a explorar sus exclusivos papeles pintados. El botón «Comprar ahora» encaja perfectamente en el diseño, facilitando su uso.

La imagen heroica de De Leeuw es una mezcla perfecta de arte y sentido práctico, que muestra su trabajo y facilita a la gente la compra de sus papeles pintados personalizados.
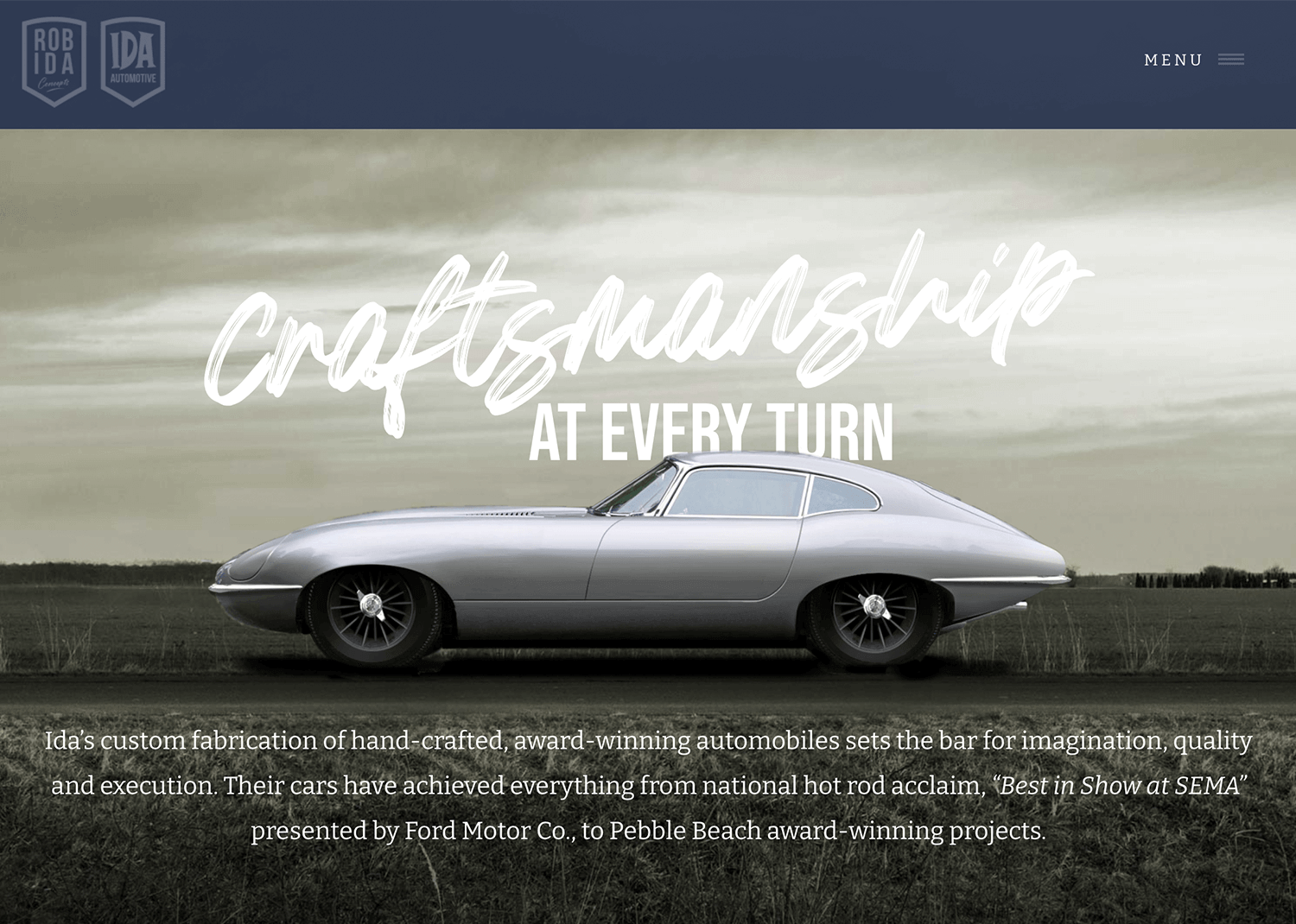
Rob Ida La imagen del héroe muestra un hermoso coche clásico con las palabras «Artesanía en cada curva». El fondo tranquilo hace que el elegante coche resalte. Esta imagen pone de relieve que Rob Ida se centra en un diseño de coches detallado y de alta calidad. El sencillo diseño dirige tu atención directamente al coche, mostrando su compromiso con la excelencia.

Esta imagen heroica es llamativa y elegante, e invita a los espectadores a admirar la habilidad y el arte del trabajo de Rob Ida.
Diseña y crea prototipos de imágenes principales para tu sitio web

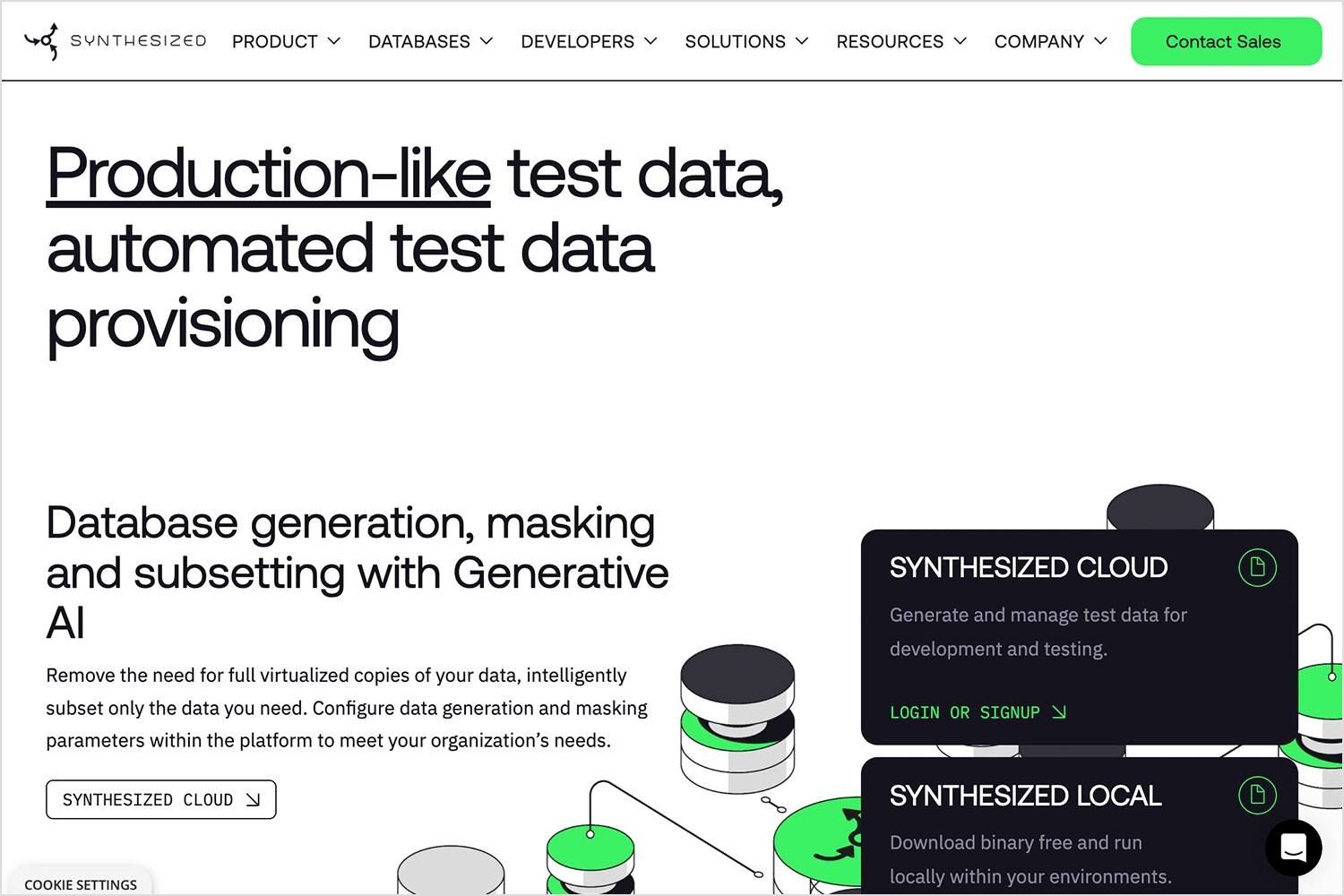
Visita Sintetizadoy te sentirás atraído por la tipografía nítida y los gráficos elegantes. La imagen principal destaca el titular, transmitiendo un mensaje claro sobre su oferta principal. El diseño es limpio y moderno, con gráficos de base de datos sencillos y mucho espacio en blanco para mantener el atractivo visual.

Estos elementos trabajan juntos para captar la atención, comunicar claramente el valor de Synthesized y animar a los visitantes a sumergirse en sus soluciones de gestión de datos.
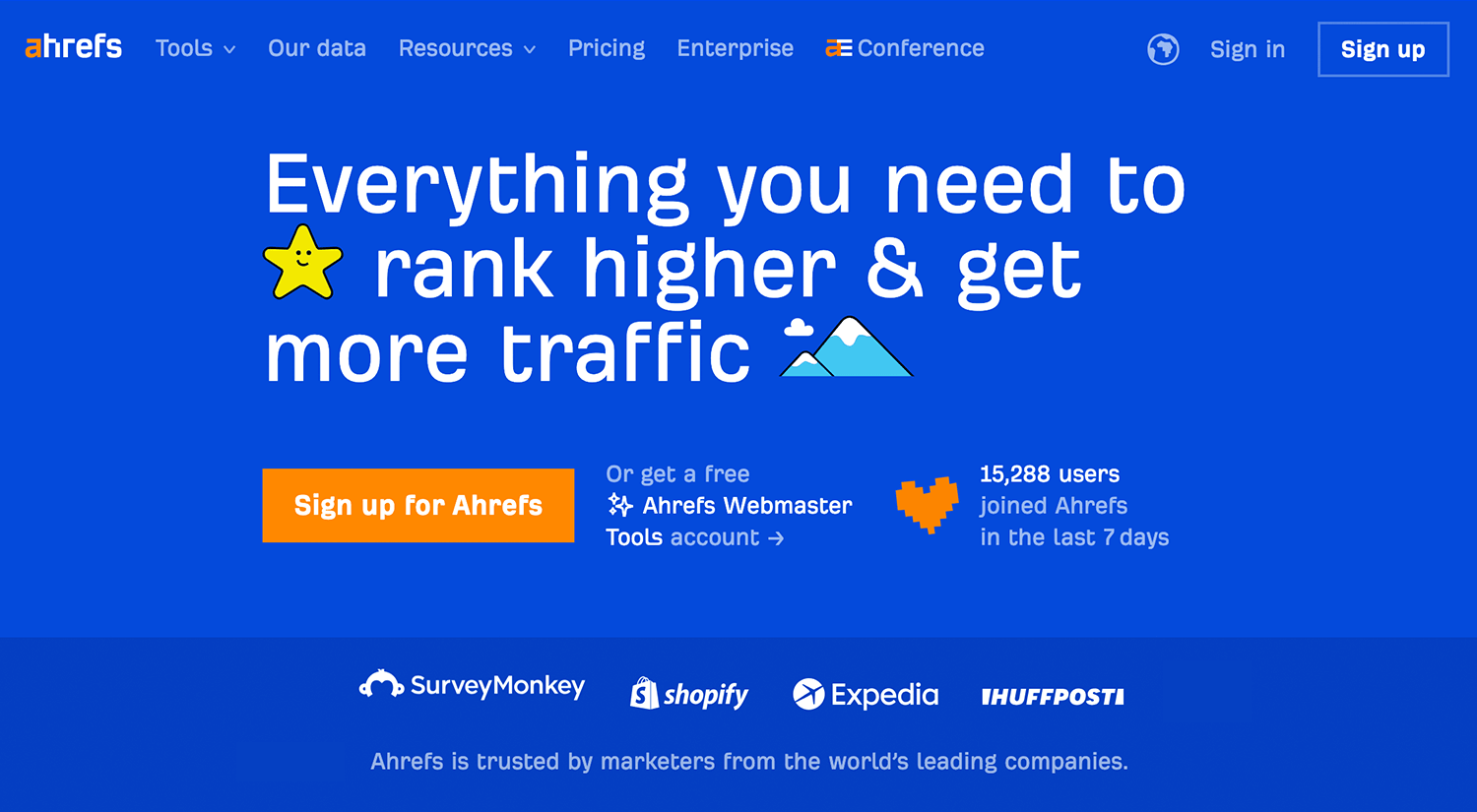
Con Ahrefs inmediatamente te llamará la atención el fondo azul y la tipografía nítida. La imagen principal muestra de forma destacada el mensaje «Todo lo que necesitas para mejorar tu posicionamiento y conseguir más tráfico», dejando claro lo que Ahrefs puede hacer por ti.
El diseño es sencillo pero eficaz, con un divertido icono de estrella y un gráfico de montaña que añaden un poco de personalidad. El botón naranja brillante «Regístrate en Ahrefs» destaca, invitando a los usuarios a pasar a la acción.

Este ejemplo de imagen principal combina eficazmente elementos visuales atractivos con un mensaje directo, animando a los visitantes a sumergirse en las herramientas SEO de Ahrefs.
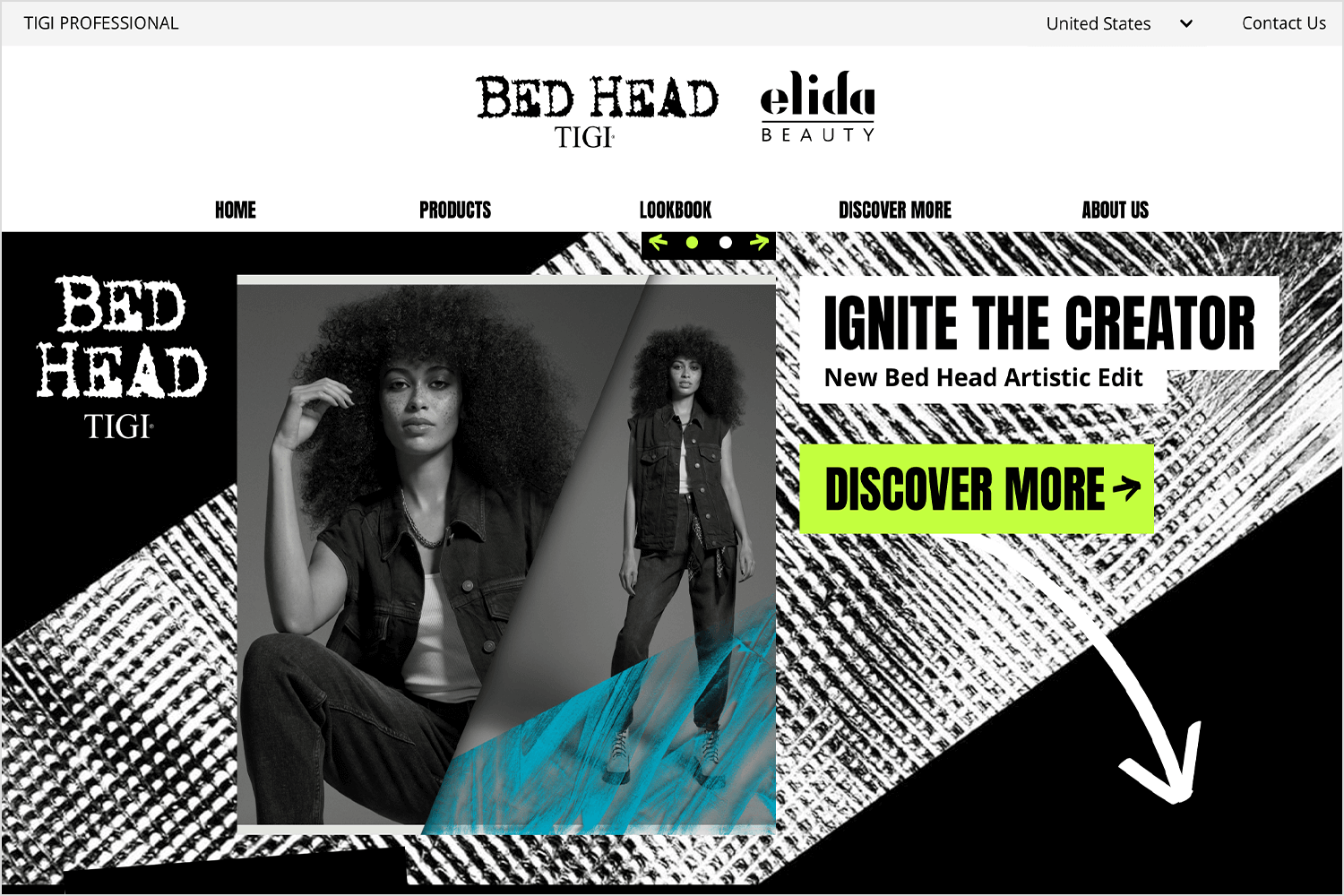
Para terminar nuestra lista, la llamativa imagen principal de Bed Head. Las geniales fotos en blanco y negro y el diseño llamativo captan tu atención de inmediato. El gran titular promociona su nuevo Bed Head Artistic Edit, y el botón verde brillante hace que sea muy fácil hacer clic y obtener más información. La mezcla de imágenes atrevidas y texturas únicas muestra realmente el estilo creativo y vanguardista de Bed Head.

Este ejemplo de imagen principal no sólo es visualmente impactante, sino que también invita a los visitantes a echar un vistazo a su última colección, lo que lo convierte en un gran ejemplo de diseño web sencillo pero potente.
Como nos recuerda Conversion Xl, los usuarios sólo tardan 50 milisegundos en formarse una opinión sobre un sitio web. Por eso debes asegurarte de que tu sitio sea fácil de leer, claro y agradable. Utilizar una imagen principal es una buena forma de garantizar que los usuarios se identifiquen con tu sitio y se relacionen con él. Las imágenes grandes y sobredimensionadas captan la atención del usuario en cuanto aterriza en una página. También ayudan a los usuarios a identificar el punto de venta único (USP) de la marca y a formarse una opinión sobre ella nada más cargar la página. Muchos diseñadores web crean imágenes héroe utilizando fotos de rostros humanos reales. Esto ayuda a los diseñadores a personificar a los usuarios, así como a permitir que los usuarios se relacionen con la marca, según Webflow. Y en un intento de crear experiencias más personalizadas para los usuarios de la web, algunos diseñadores optan por imágenes héroe animadas (utilizando vídeos, deslizadores o carruseles). Esto ayuda a atraer a los usuarios nada más llegar a la página de inicio del sitio, y hace que la experiencia parezca más artesanal. He aquí un ejemplo. Con todas las ventajas de los sitios web con imágenes de héroe, no es de extrañar que se hayan convertido en una tendencia de diseño web tan popular. A continuación veremos nuestros ejemplos favoritos de imágenes héroe, ¡incluidas algunas cabeceras interactivas!
Con todas las ventajas de los sitios web con imágenes héroe, no es de extrañar que se hayan convertido en una tendencia de diseño web tan popular. A continuación, echaremos un vistazo a nuestros ejemplos favoritos de imágenes héroe, ¡incluidas algunas cabeceras interactivas! Pero antes, veamos cómo puedes crear tus propias imágenes hero. Una gran imagen principal puede potenciar la experiencia de usuario de tu sitio web, captando la atención y transmitiendo tu mensaje al instante. Aquí tienes algunos consejos para crear imágenes héroe que detengan a los visitantes en su camino.
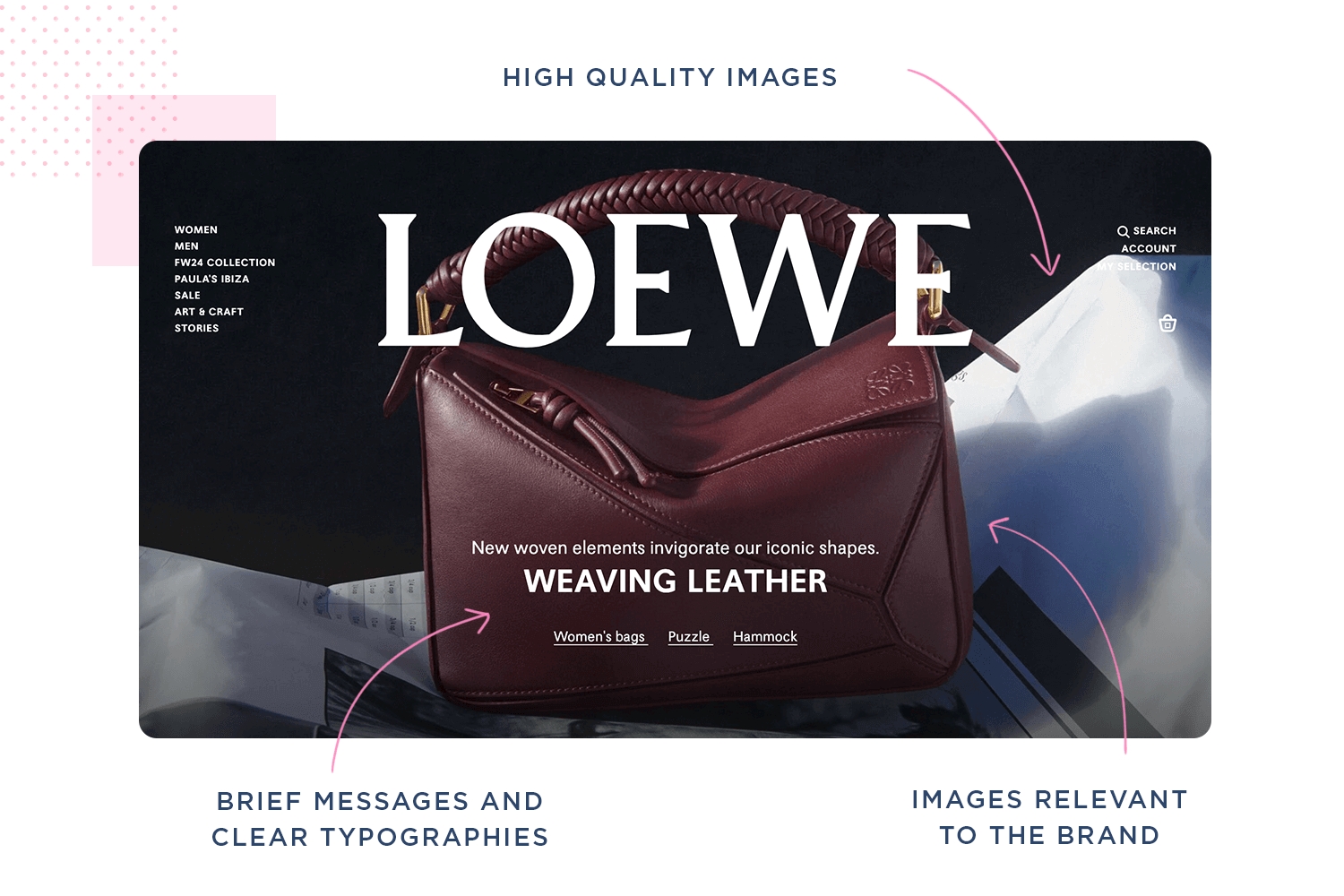
Tu imagen principal es lo primero que ven los visitantes, así que tiene que causar una gran impresión. Utiliza imágenes de alta resolución que sean nítidas y claras. Evita las imágenes pixeladas o borrosas, ya que pueden dar a tu sitio un aspecto poco profesional.
Asegúrate de que tu imagen principal es relevante para tu marca y el contenido de tu página. La imagen debe estar en consonancia con el mensaje y el público objetivo de tu sitio web. Por ejemplo, un blog de viajes podría utilizar imágenes de lugares hermosos, mientras que una empresa tecnológica podría utilizar imágenes de aparatos geniales.
Poner palabras en tu imagen heroica puede darle más fuerza, pero la gente tiene que verlas claramente. Utiliza colores diferentes para las palabras y la imagen, para que destaquen. Mantén el mensaje corto y directo, como un título pegadizo o una instrucción que diga a la gente qué hacer a continuación.

Incluir personas reales en tu imagen principal también puede hacer que tu sitio web sea más fácil de usar. Las imágenes de personas normales y felices pueden hacer que la gente se sienta bien y confíe más en tu marca. Esto es especialmente útil para los sitios web que quieren que los visitantes crean en ellos.
Los vídeos también son potentes y pueden ser incluso más interesantes que las fotos para tu imagen principal. Pueden mostrar mucho en poco tiempo, incluso si tu mensaje es un poco complicado. Sólo tienes que asegurarte de que el vídeo sea claro y no haga que tu sitio web tarde demasiado en cargarse. Los vídeos que empiezan a reproducirse automáticamente sin sonido y tienen palabras en la parte inferior son los más fáciles de ver para la gente.

Mantén tu imagen principal clara y sencilla: a veces, ¡menos es más! Una imagen sencilla con un elemento principal es más fácil de entender que una imagen recargada. De este modo, los visitantes pueden ver rápidamente de qué trata tu sitio web sin sentirse confusos.
No te rindas con la primera imagen que pruebes. Juega con diferentes imágenes protagonistas para ver cuál gusta más a la gente. Hay herramientas que pueden ayudarte a probar esto, y te mostrarán lo que funciona mejor para conseguir que los visitantes se interesen y actúen en tu sitio web.
Las imágenes grandes pueden ralentizar tu sitio web. Asegúrate de que tu imagen principal se carga rápido, pero sigue teniendo buen aspecto. Los tiempos de carga más rápidos hacen que tu sitio web sea más agradable de usar e incluso pueden ayudar a que se posicione mejor en los resultados de búsqueda.
Coloca un «botón de acción» brillante en tu imagen principal para indicar a los visitantes qué hacer a continuación. Haz que sea fácil de ver y utiliza palabras claras como «Comprar ahora», «Empezar» o «Descargar ahora». Esto les ayudará a dar el primer paso hacia lo que quieres que hagan en tu sitio web.

Por último, asegúrate de que tu imagen principal coincide con el aspecto general de tu sitio web. Utiliza colores, fuentes y estilos de diseño similares a los del resto de tu sitio web. Esto ayuda a que la gente recuerde tu marca y hace que tu sitio web parezca completo.
Diseña y crea prototipos de imágenes principales para tu sitio web

Incluir un encabezado héroe en tu sitio web puede ser una forma estupenda de centrar la atención del usuario nada más aterrizar en tu sitio web. Los banners web grandes y sobredimensionados cobran vida en la pantalla y pueden ayudar a tus usuarios a dar sentido a tu contenido. Para aprovechar esta tendencia de diseño web, es importante tener en cuenta las mejores prácticas de diseño de héroes. Esperamos que estos ejemplos te hayan dado una idea de cómo es un diseño de imagen héroe sólido. Ahora es el momento de crear la tuya propia. No queremos alardear, pero creemos que Justinmind es la mejor herramienta que existe para crear banners héroe. Si aún no la has probado, recuerda que puedes hacerlo gratis aquí.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read