Justinmind 10.7: biblioteca de UI de iOS 18, últimos dispositivos y funciones mejoradas

Justinmind 10.7 ya está aquí, ¡y viene repleto de funciones para que la creación de prototipos sea más fluida y divertida! Se trata de la última biblioteca de UI de iOS 18, ¡marcos para nuevos dispositivos como el iPhone 16 y el Pixel 9!
Una experiencia de diseño renovada que pone todo lo que necesitas al alcance de tu mano. Se acabaron las búsquedas: diseño puro e intuitivo.
¡Prueba gratis Justinmind 10.7! Empieza a diseñar y crear prototipos de aplicaciones móviles

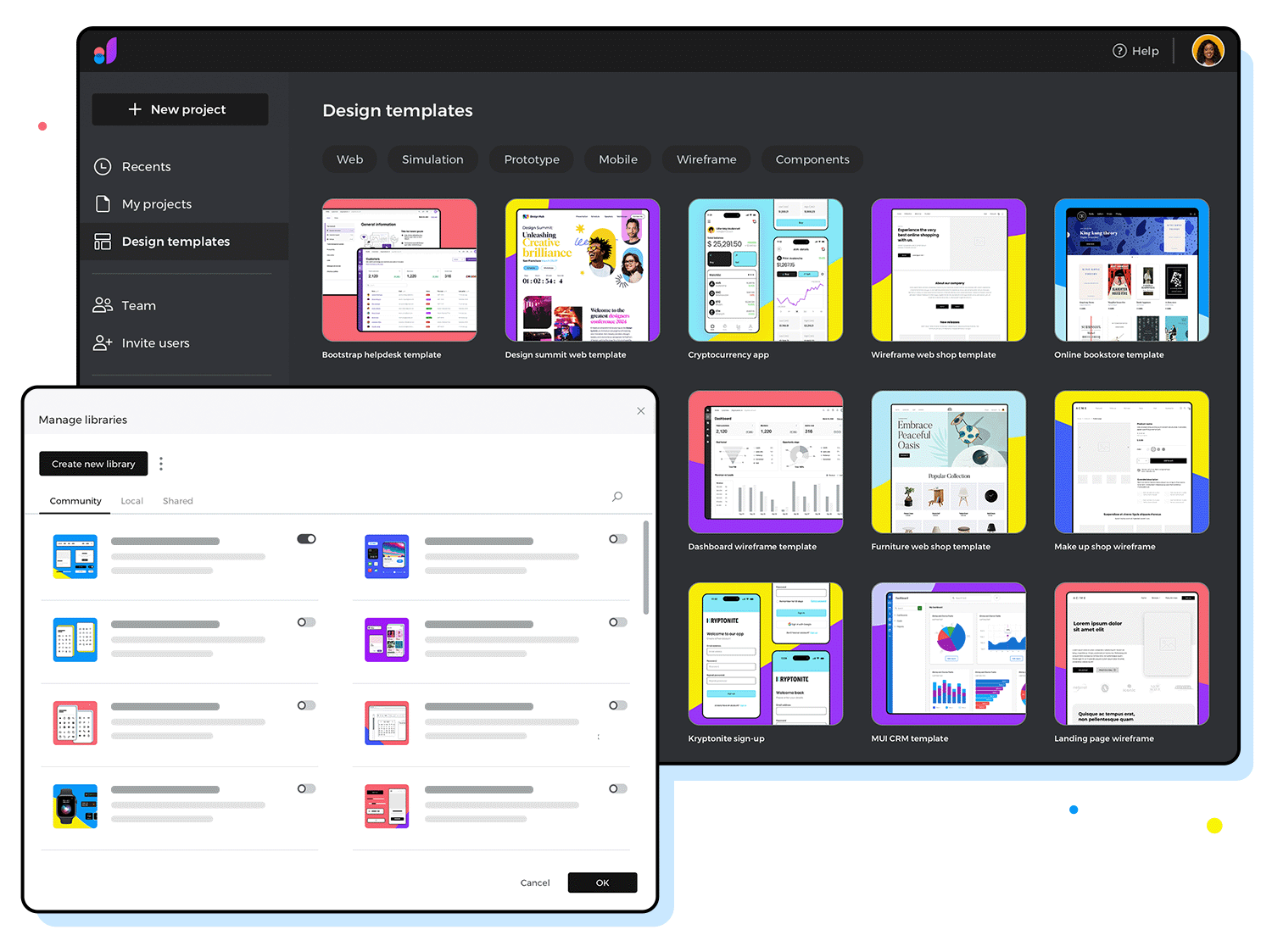
Esta actualización no consiste sólo en añadir nuevas funciones, sino en asegurarnos de que dispones de herramientas que te resulten naturales y fáciles de usar. Con plantillas de diseño integradas en la pantalla de inicio y una gestión de bibliotecas mejorada, nos aseguramos de que puedas lanzarte directamente a crear sin problemas. ¡Prepárate para diseñar como nunca con Justinmind 10.7!
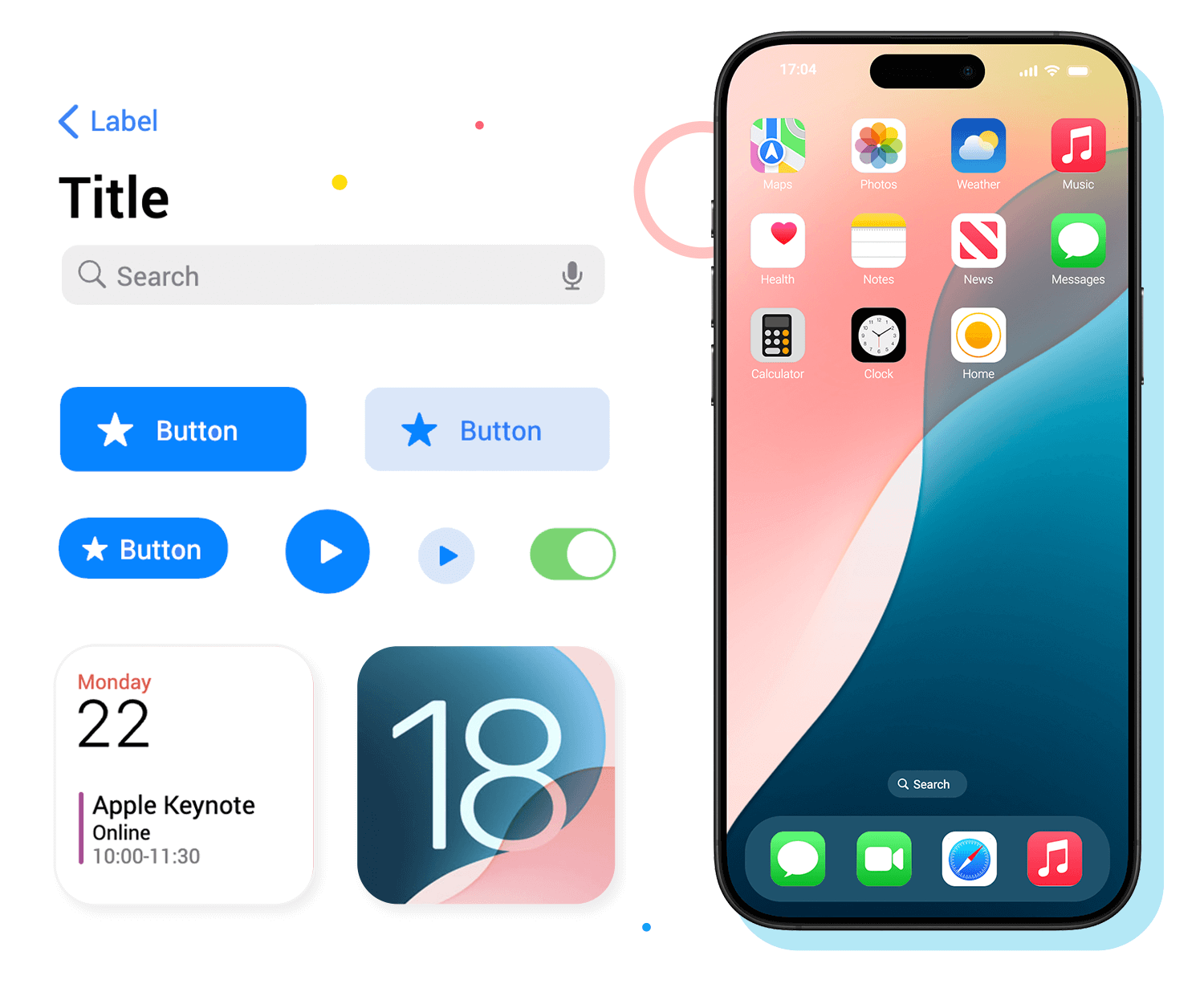
Estamos encantados de traerte nuestra última actualización: ¡la biblioteca UI de iOS 18! Esta biblioteca está repleta de componentes novedosos que reflejan las últimas tendencias de diseño de iOS 18, permitiéndote crear prototipos de alta fidelidad que parecen lo más reales posible. Tanto si estás diseñando para los últimos modelos de iPhone como si estás optimizando la compatibilidad universal con iOS, esta biblioteca lo hace fácil e intuitivo. Echa un vistazo a los detalles, iconos y estilo general que hacen que iOS 18 sea único, todo dentro de Justinmind.

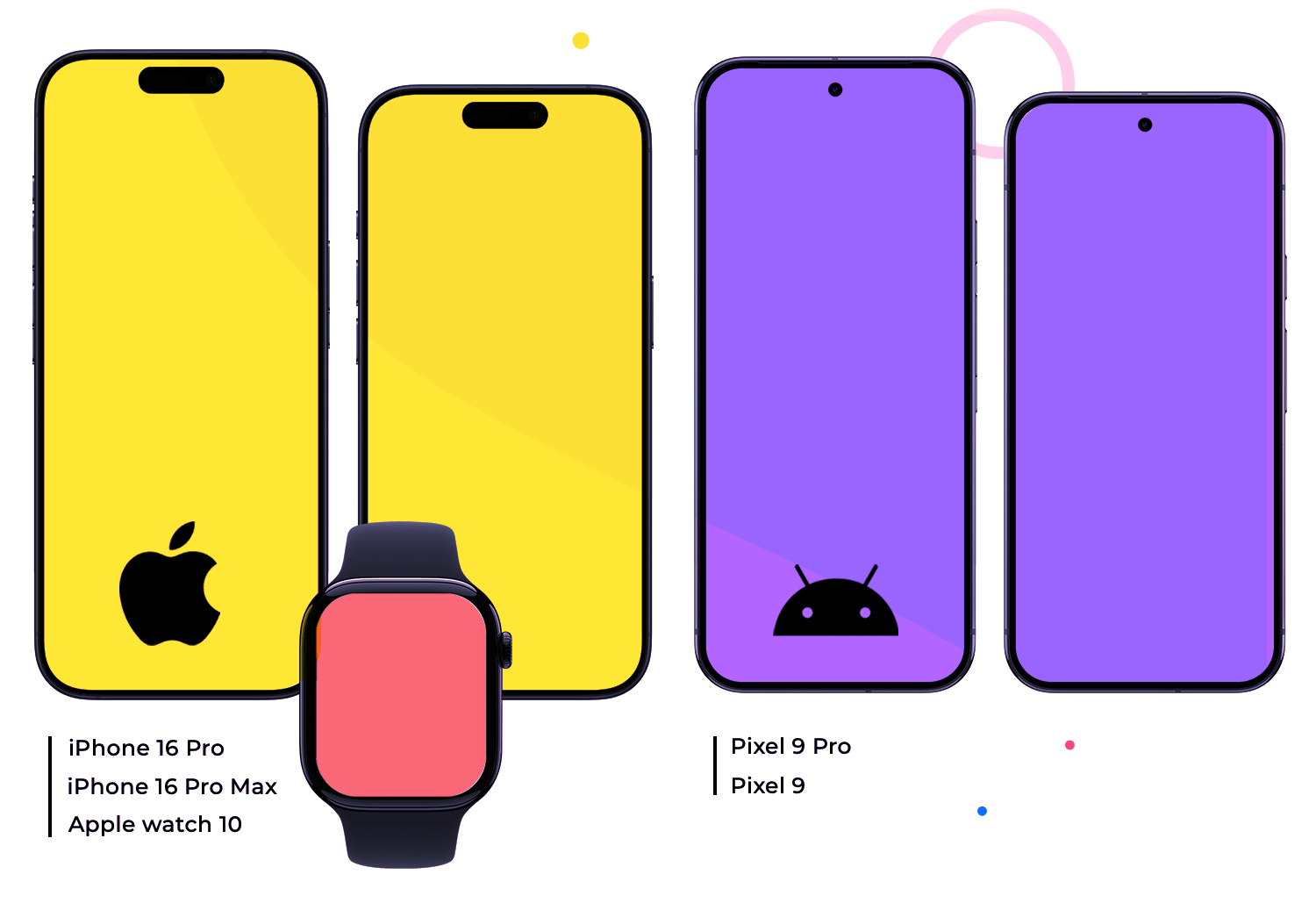
Con cada nuevo dispositivo, surge la oportunidad de replantear la experiencia del usuario. Por eso Justinmind ha añadido marcos para el último iPhone 16, los modelos Galaxy y el último Apple Watch. Cada marco se ha ajustado para reflejar las dimensiones y especificaciones reales del dispositivo, para que puedas crear prototipos con precisión y estilo.

Hemos agilizado el proceso de diseño integrando nuestras plantillas de diseño y bibliotecas de UI directamente en la pantalla de inicio. Ahora, puedes filtrar entre varias plantillas y etiquetar tus favoritas, para que sea aún más fácil encontrar exactamente lo que necesitas. No necesitas navegar por otros sitios: todas tus bibliotecas están accesibles en un solo lugar, listas para ser activadas o desactivadas según necesites. Además, puedes crear tus propias bibliotecas o basarte en las existentes, y compartirlas sin problemas con tu equipo.

En cada actualización, nuestro objetivo es hacer que tu experiencia sea más fluida y fiable. Aquí tienes un resumen de algunas correcciones importantes de la versión 10.7.
- Resueltos los problemas de posicionamiento de objetos durante las acciones de arrastre.
- Mejora de la gestión del posicionamiento relativo en las simulaciones.
- Corregidos los controles de dos dedos en las aplicaciones móviles.
- Herramienta Pluma mejorada para redondear más suavemente los puntos de la ruta.
- Corregida la función de recorte para imágenes SVG volteadas.
- Eliminadas las barras de desplazamiento innecesarias en las listas multiselección.
- Ahora las carpetas se muestran correctamente en los flujos de usuario durante la simulación.
- Resueltos los problemas al copiar código SVG desde campos de texto.
- Solucionados los problemas de rotación con las instancias maestras.
- Corregida la visualización del color de superposición para las imágenes SVG.
- Los desplegables ahora enlazan correctamente con los atributos de categoría en los maestros de datos.
- Los cambios de estilo de familia de fuentes se aplican sin problemas.
- Corregido el comportamiento del cursor de rotación en los niveles de zoom más altos.
- Se ha corregido el parpadeo del texto al navegar entre pantallas en la simulación.
- Se ha mejorado la funcionalidad de agrupación dentro de los diseños y los componentes maestros.
- Copiar y pegar funciona de forma fiable con elementos agrupados.
- Varias mejoras de estabilidad para evitar fallos.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Las revolucionarias innovaciones de Justinmind en tecnología de prototipado le han valido el prestigioso Premio Proddy al Mejor Producto de Prototipado de 2024.5 min Read
Las revolucionarias innovaciones de Justinmind en tecnología de prototipado le han valido el prestigioso Premio Proddy al Mejor Producto de Prototipado de 2024.5 min Read Justinmind acaba de lanzar una nueva y potente función: la herramienta de diagrama de flujo de usuario. Ahora puedes mapear toda la experiencia del usuario directamente dentro de tus proyectos. Esto amplía las capacidades de Justinmind más allá de la creación de prototipos y el diseño, ofreciendo una solución más completa.4 min Read
Justinmind acaba de lanzar una nueva y potente función: la herramienta de diagrama de flujo de usuario. Ahora puedes mapear toda la experiencia del usuario directamente dentro de tus proyectos. Esto amplía las capacidades de Justinmind más allá de la creación de prototipos y el diseño, ofreciendo una solución más completa.4 min Read Esta actualización incluye una versión nativa para Apple Silicon, nuevos dispositivos y otras mejoras de usabilidad para un proceso de diseño más eficiente.4 min Read
Esta actualización incluye una versión nativa para Apple Silicon, nuevos dispositivos y otras mejoras de usabilidad para un proceso de diseño más eficiente.4 min Read