Ningún kit de herramientas de diseño estaría completo sin un buen editor SVG. Por suerte, hay muchos entre los que elegir. En este artículo, repasamos algunos de nuestros favoritos.
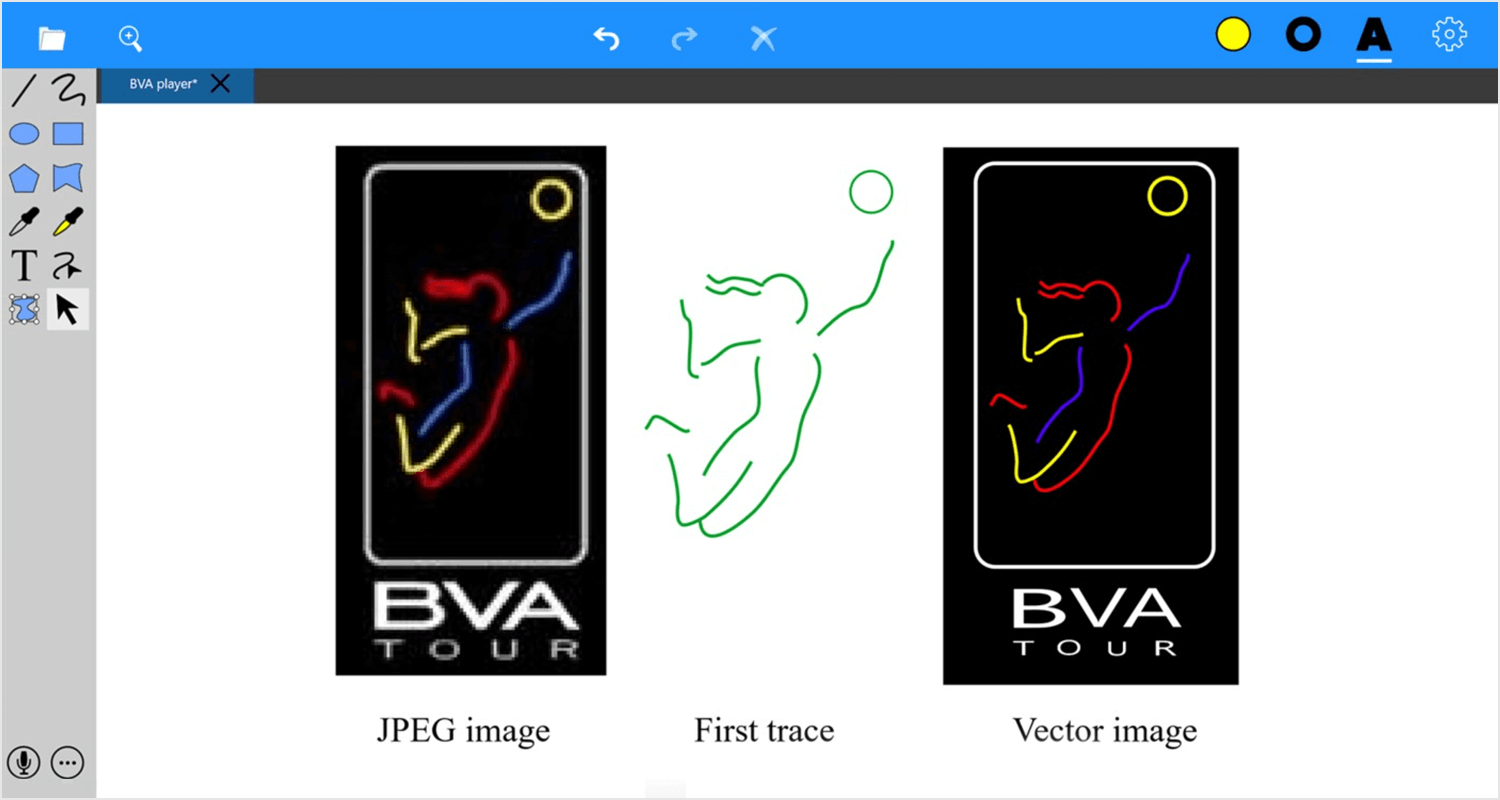
En infografía hay dos tipos principales de imagen: los vectores y las tramas. Una trama, también conocida como mapa de bits, es una imagen formada por un número fijo de píxeles. Los mapas de bits son excelentes para imágenes detalladas, como las fotos, y todas las cámaras digitales producen imágenes de mapa de bits por este motivo. La mayoría de las imágenes que se utilizan en Internet son mapas de bits. Los tipos de archivo más comunes para las imágenes de trama son JPG, GIF y PNG. Los gráficos vectoriales funcionan de forma diferente. Los vectores se basan en una fórmula matemática con puntos bidimensionales que se unen entre sí con líneas y curvas para formar formas.
Diseña prototipos interactivos a partir de archivos SVG con Justinmind
Al estar hechas de este modo, son infinitamente redimensionables, y siempre ofrecen bordes suaves, sin artefactos digitales, y degradados de color suaves. Aunque no son tan adecuadas para las fotos, las imágenes vectoriales son perfectas para logotipos y elementos gráficos similares utilizados en diseño para todo, desde wireframes de sitios web a prototipos interactivos. SVG es el formato vectorial estándar para su uso en Internet. Para crear y trabajar con archivos SVG, necesitarás un editor de gráficos vectoriales. Aquí tienes 20 increíbles editores SVG gratuitos y de pago para Windows, Mac, Linux, Web, iOS y Android. Hay aún más potencial en emparejar un editor superior con la herramienta de creación de prototipos adecuada, así que vamos a encontrar el que mejor se adapte a ti.
18 editores SVG de escritorio para Mac, Windows y Linux
Hay muchos editores SVG de escritorio disponibles para Mac, Windows y Linux. Estos editores te permiten crear y editar archivos SVG, así como exportarlos a otros formatos. He aquí un vistazo a 18 de los mejores editores SVG de escritorio:
1. Justinmind
Gratis – disponible para Windows y Mac Justinmind es conocido por sus potentes capacidades de creación de prototipos, pero hay nuevas noticias. Ahora, Justinmind también pone sobre la mesa la edición de SVG y las ilustraciones personalizadas, permitiéndote crear tus propios elementos visuales dentro de la propia herramienta de diseño de UI. Con todos los clásicos que los diseñadores conocen y adoran, como la herramienta de lápiz y la función de pathfinders, Justinmind hace posible un flujo de trabajo realmente perfecto.

Además de contar con las funciones de edición de SVG, Justinmind también facilita y agiliza la creación de vectores personalizados utilizando más de una herramienta. Los diseñadores que crean parte de sus diseños en Photoshop, por ejemplo, pueden simplemente copiar y pegar su trabajo en el lienzo de Justinmind. A partir de ahí, pueden hacer lo que quieran con el SVG. Ya sea cambiando el aspecto visual del vector o haciéndolo interactivo y dándole un comportamiento establecido: Justinmind lo hace todo posible. Crea diseños skeuomórficos o apuesta por un diseño plano: elijas lo que elijas, puedes hacerlo con Justinmind.
2. Locura
Gratis – disponible para Windows, macOS, Linux

Mejora tu flujo de trabajo de diseño web y UI/UX con Lunacy, un editor de gráficos vectoriales gratuito y de código abierto. Esta plataforma fácil de usar agiliza el proceso de diseño con funciones como la eliminación de fondos mediante IA, la mejora de imágenes y la generación de contenidos. Lunacy también cuenta con una biblioteca de iconos, fotos e ilustraciones incorporados para poner en marcha tu proceso creativo. Colabora sin problemas con tus compañeros de equipo en tiempo real, y disfruta de compatibilidad multiplataforma en Mac, Windows y Linux.
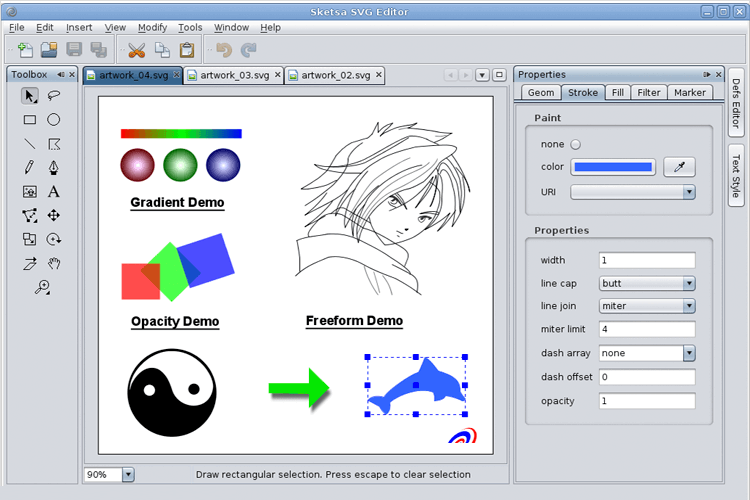
3. Editor SVG Sketsa
Gratis – disponible para Windows, macOS, Linux

Sketsa SVG Editor es una aplicación gratuita de dibujo SVG multiplataforma. Incluye múltiples herramientas para la creación de contenidos, que te permiten dibujar, manipular y editar objetos fácilmente. También incluye un editor de código fuente con resaltado de sintaxis. Esto te permite ver y editar el código fuente SVG XML subyacente para tener el máximo control.
4. Sketching
99 $/año – disponible para macOS

Sketch, una de las herramientas más populares entre los profesionales del diseño web, es una potente herramienta de diseño que te permite crear y editar imágenes vectoriales, crear prototipos de tus diseños e incluso crear tus propias fuentes. Aunque es bastante cara, es una solución de diseño completa con una interfaz de usuario excelente. ¡Incluso se integra con Justinmind!
5. Inkpad
6,99 $ – disponible para iPad

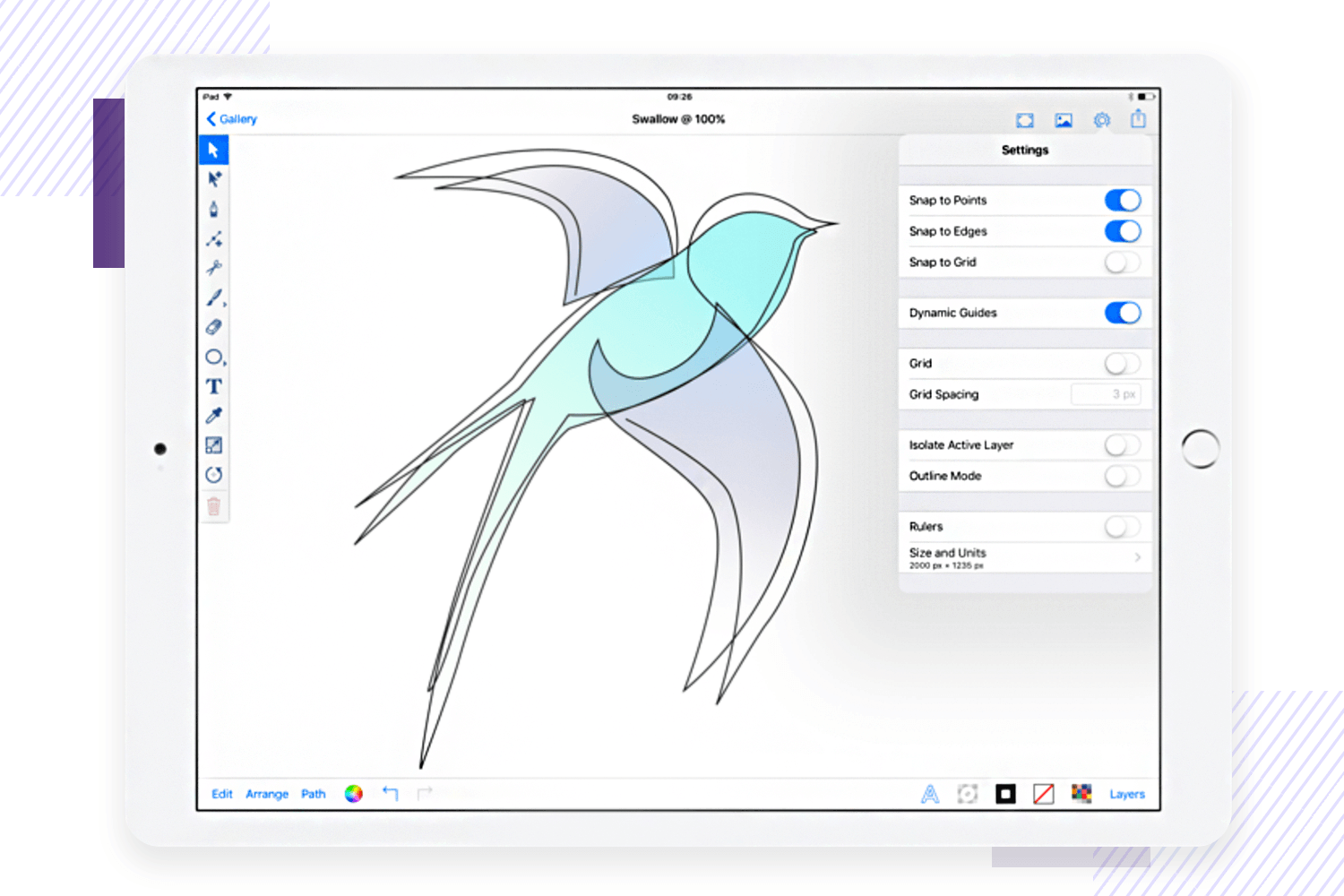
Dibujar en el iPad es cada vez mejor, así que hemos pensado en incluir un par de editores SVG específicos para iPad. Inkpad es una herramienta para crear gráficos vectoriales en tu iPad. Con capas ilimitadas, efectos tipográficos flexibles y una amplia gama de opciones de importación y exportación, Inkpad es un completo editor SVG profesional que puedes llevar a todas partes. Además, funciona de maravilla con el Apple Pencil en el iPad Pro.
6. iDiseño
7,99 $ – disponible para iPhone y iPad

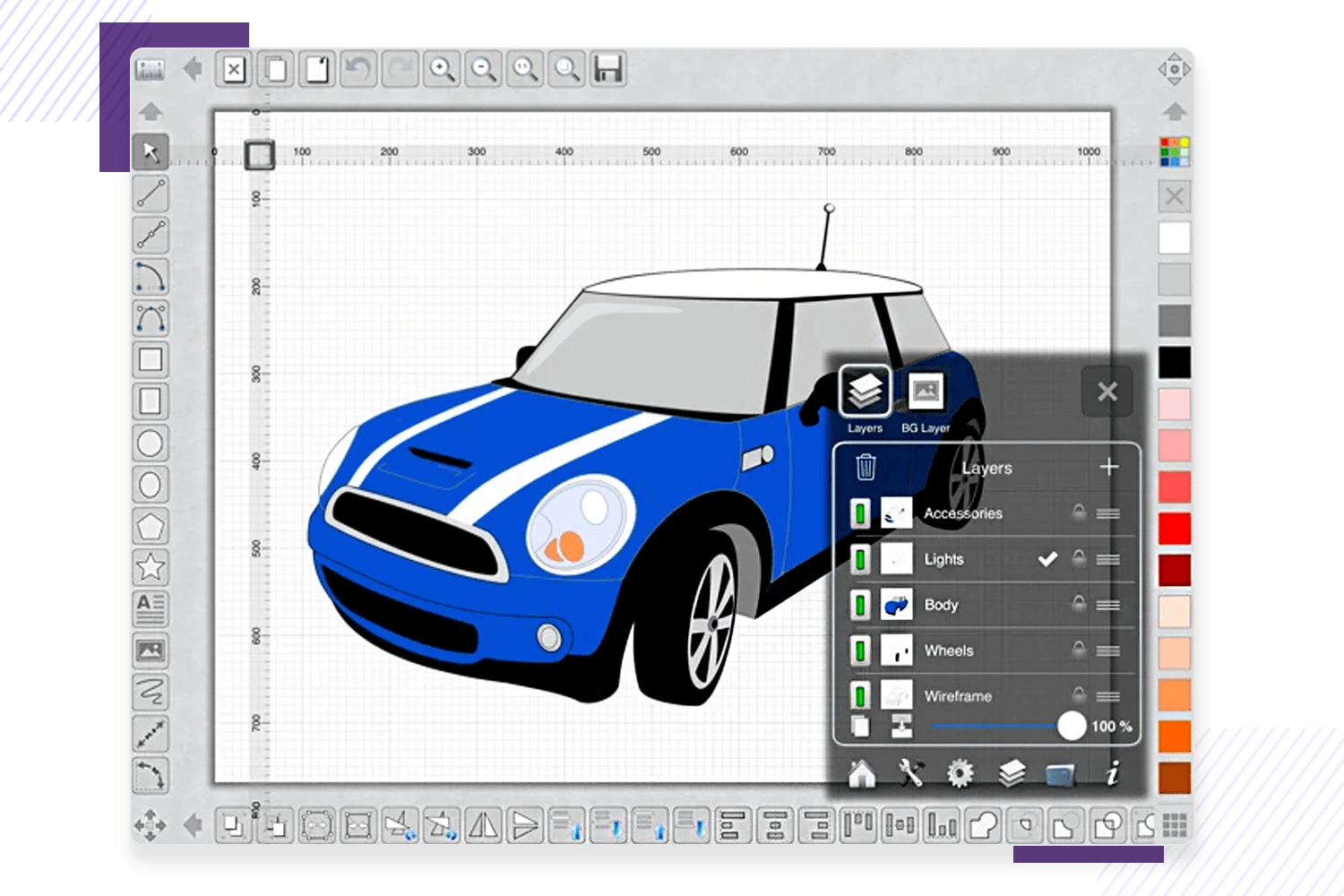
Diseñado específicamente para dibujar con el dedo, iDesign facilita la creación de gráficos vectoriales bidimensionales en tu iPad o iPhone. Sus asas de desplazamiento especialmente diseñadas te ayudan a mover y colocar objetos sin que el dedo bloquee la vista. iDesign incluye operaciones booleanas en las formas y suavizado automático en los trazados, para hacerte la vida un poco más fácil.
7. Adobe Illustrator
22,99 $/mes – disponible para Windows, Mac y iPad

No te sorprenderá que el gigante del software gráfico y de diseño Adobe tenga uno de los editores vectoriales para móvil mejor diseñados del mercado. Con una interfaz de usuario sencilla y moderna, Adobe Illustrator facilita la creación de bellas imágenes vectoriales. Y si ya utilizas productos de Adobe, descubrirás que sus opciones de integración son insuperables.
Diseña prototipos interactivos a partir de archivos SVG con Justinmind
8. Diseñador Affinity
64,55 $ – disponible para Windows, Mac y iPad Affinity Designer es otro editor SVG muy popular en la comunidad de diseño gráfico y de UI. Te proporciona todas las herramientas que necesitas para hacer tu trabajo más rápido. Puedes aprovechar las rápidas funciones de panorámica y zoom a unos increíbles 60 fps, junto con degradados, ajustes y efectos en directo. También dispones de una impresionante herramienta de mezcla, algo de lo que carecen muchos editores SVG aparte de Adobe Illustrator. Además de estas funciones, Affinity Designer te permite trabajar con miles de imágenes a la vez sin ningún retraso. También te permite organizar las distintas capas en grupos e incluso utilizar el etiquetado por colores, ¡eso sí que es innovador!

Al igual que con Photoshop, puedes cambiar entre vectores o tramas con un simple clic. Además, puedes llevar la textura de pincel de trama a tus SVG, editar píxeles por separado, así como añadir máscaras y grano a los vectores. También puedes recortar capas de píxeles y encerrarlas. ¿Y lo mejor? Puedes crear ilimitadas mesas de trabajo y tienes la posibilidad de convertir a cualquier tipo de archivo posible, con atajos de teclado personalizables para hacer más eficiente el flujo de trabajo, dándote aún más control.
9. CorelDRAW
843,94 $ – disponible para Windows y Mac Otro popular editor SVG del que hemos oído hablar constantemente es CorelDRAW Graphics Suite 2024. Corel te permite crear y editar ilustraciones vectoriales y también incluye una herramienta de edición de fotos. Te sorprenderá lo rápido y eficaz que puedes trabajar con esta herramienta para conseguir resultados impresionantes en un plazo de tiempo notablemente corto. Como editor SVG, se enorgullece de ayudarte a crear un flujo de trabajo rápido desde el concepto hasta la finalización. También utiliza soluciones de imagen basadas en IA para crear impresionantes y detalladas imágenes vectoriales que pueden redimensionarse sin perder detalle.

Otras funciones dignas de mención son la ayuda para generar máscaras con su herramienta Selección Inteligente, ¡además de aplicar el aprendizaje automático a tus archivos vectoriales y de mapa de bits! También podrás disfrutar de un trazado de mapa de bits a vector inigualable, gracias a su herramienta de inteligencia artificial, PowerTRACE, que te ayuda a optimizar profesionalmente los mapas de bits a medida que los trazas, no sin sacrificar la calidad. Por último, también puedes afinar la tipografía y hacerla responsive con esta herramienta de edición SVG. Puedes dar formato fácilmente a los párrafos y crear un flujo de trabajo de texto sin fisuras que se adapte perfectamente entre el escritorio y el móvil.
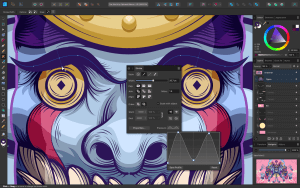
10. Xara Designer Pro
299 $ – disponible para Windows, Mac, iPad y tableta Xara Designer Pro es un editor SVG que te ofrece una herramienta integrada con manejo de texto, herramientas de dibujo, diseño de página UI y una herramienta de fusión, así como efectos creativos, biseles, transparencia de contornos y difuminado. Con Xara, podrás ajustar fácilmente la transparencia de tus vectores y los rellenos de degradado de forma rápida y eficaz. Al igual que en herramientas como Sketch e Illustrator, puedes aprovechar la sencilla función de arrastrar y soltar para importar archivos SVG a la herramienta para editarlos.

Además, Xara ofrece una manipulación de objetos insuperable, que te permite mover, redimensionar y girar objetos en lugar de arrastrar los contornos mientras dibujas, incluso en vectores complejos. Lo que nos gusta especialmente es la posibilidad de deshacer ilimitadamente, lo que te da una libertad creativa sin trabas para experimentar. También es una herramienta brillante si tu prioridad es la colaboración. Puedes dar acceso a tus clientes desde cualquier parte del mundo y dejar que los miembros de tu equipo trabajen en los diseños a distancia.
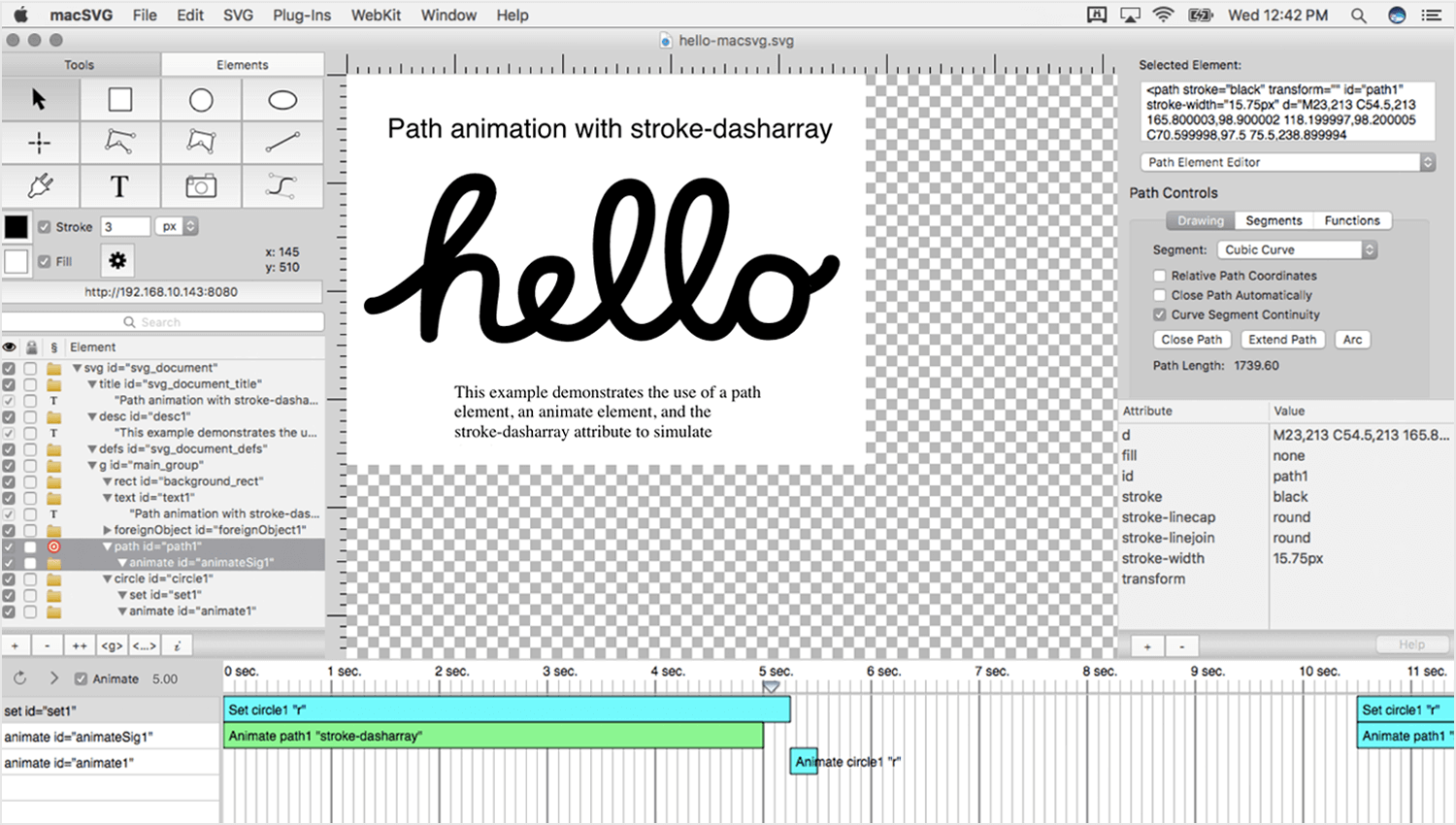
11. macSVG
Gratis – disponible para Windows, Mac, Linux, Android e iOS Con licencia del MIT, macSVG es un editor SVG de código abierto que te permite editar vectores y generar vectores html5 animados para sitios web, aplicaciones móviles y diseño gráfico.

Además de todas estas funciones, mac SVG te da acceso a una herramienta que te permite producir gráficos de alta resolución para HTML5 que se ven bien en cualquier sistema operativo. Puedes dibujar tus SVG en su página de vista web, permitiéndote crear elementos básicos desde cero, como rectángulos, círculos, líneas, polilíneas, elipses y polígonos.
12. Chartista.Js
Gratis – disponible para Windows y Mac Si estás buscando un editor SVG para dibujar un gráfico vectorial, entonces no busques más allá de Chartist.Js. Chartist es un editor SVG que te permite crear gráficos adaptables para utilizarlos en tus diseños de UI desde cero o utilizando algunas plantillas estupendas que proporcionan gratuitamente.

Paneles de control deslumbrantes, UI de aplicaciones basadas en datos e UI de administración son sólo algunos de los ejemplos de lo que puedes crear con el editor de gráficos SVG gratuito. Además, puedes elegir plantillas como diferentes tipos de panel de control con diseño Material Design e incluso un panel de control de datos con Bootstrap. ¿Y lo mejor? ¡Cualquier gráfico que diseñes con este editor es 100% responsive!
13. Vectornator
Gratuito – Editor SVG para Mac Si buscas editores SVG en la tienda de aplicaciones, puede que veas una opción gratuita relativamente popular entre los usuarios de mac: Linearity. Este editor SVG te ofrece una herramienta de ilustración que te permite dibujar diseños vectoriales detallados y crear letras desde cero, o importar archivos SVG para editarlos.

Para ser un editor SVG gratuito, nos ha sorprendido lo potente que es su herramienta de lápiz, que te otorga la capacidad de dibujar trazados complejos, junto con una herramienta de nodos y tipos de nodos e incluso soporte para Apple Pencil.
14. SaviDraw
20 $ de pago único – Editor SVG para Windows SaviDraw es un editor SVG barato y relativamente poco conocido disponible para Windows. Es sencillo, rápido y potente, y te permite dibujar rápida y fácilmente nuevas imágenes vectoriales para añadirlas a tus archivos de Microsoft Office, como documentos de Word y PowerPoints, aunque, por supuesto, también puedes utilizarlas para diseño web.

Quizá una de las características que distinguen a este editor SVG de otros, y en la que SaviDraw hace mucho hincapié, es la posibilidad de controlar y navegar por la UI mediante comandos de voz. Podemos ver lo útil que puede resultar: soltar comandos como «alinear al centro» para que te mantengas centrado en la imagen es potencialmente una buena forma de reducir el flujo de trabajo.
Diseña prototipos interactivos a partir de archivos SVG con Justinmind
15. Krita
Gratis – Editor SVG para todas las plataformas Krita es un programa de pintura gratuito y de código abierto que también te permite crear imágenes vectoriales y de texto. De hecho, nos atreveríamos a decir que es una de las herramientas de ilustración gratuitas más potentes del mercado y que es perfecta para crear archivos SVG de gran tamaño y para un uso prolongado y frecuente.

Créenos cuando decimos que el nivel de detalle al que puedes llegar con Krita es excepcional. Y todo lo que piden a cambio es una donación opcional. ¡Merece la pena probarlo!
16. EazyDraw
Gratis hasta 30 gráficos, o 20 $ durante 9 meses – Editor SVG para Mac EazyDraw es exclusivo para el SO Mac y está orientado específicamente a crear ilustraciones vectoriales e iconos de aplicaciones de alta calidad. Visita el sitio web y parecerá algo de los años 00, pero descarga el editor SVG y verás que no falta de nada en lo que se refiere a herramientas de dibujo vectorial. También está disponible en modo claro y oscuro para dar un descanso o un respiro a esos ojos cansados.

El SVG de EazyDraw está disponible como versión demo gratuita, mientras que puedes crear, guardar y exportar hasta 30 gráficos vectoriales antes de que te hagan toser.
17. Karbon
Gratuito – Editor SVG para todas las plataformas Para un editor SVG gratuito, sencillo de usar y con una curva de aprendizaje relativamente baja, Karbon de Calligra es una opción brillante. Con una UI muy personalizable, es un buen punto de partida si te estás iniciando en el mundo de los gráficos, pero también tiene funciones más avanzadas para diseñadores gráficos experimentados. Es perfecto para crear logotipos, archivos SVG para diseño web o de aplicaciones, o imágenes prediseñadas.

Calligra también tiene una lista de correo y muchos tutoriales disponibles para iniciarte. Al ser un servicio gratuito, también aceptan cualquier sugerencia de mejora, código y aprecian los tutoriales de creación propia.
18. Inkscape
Gratis – disponible para Windows, macOS, Linux

Inkscape es un editor SVG realmente popular, de uso gratuito y disponible en varias plataformas. Perfecto para ilustradores, diseñadores y diseñadores web, Inkscape tiene potentes herramientas para la creación y manipulación de objetos. Inkscape te permite trabajar a mano alzada, con formas y con texto, y soporta diversos formatos de salida, como PNG, OpenDocument, DXF, PDF, EPS, sk1 y más.
20 editores SVG online eficaces
¡La comodidad de editar sobre la marcha! Para los que prefieren un flujo de trabajo basado en la web, hay una gran cantidad de potentes editores SVG en línea disponibles. Estos editores ofrecen muchas de las mismas funciones que sus homólogos de escritorio, permitiéndote crear, editar y colaborar en gráficos SVG directamente desde tu navegador web. Sumérgete en nuestra lista de 20 editores SVG online eficaces y descubre la herramienta perfecta para tus necesidades de diseño basado en web.
1. Figma
Planes gratuitos y de pago a partir de 15 $/mes
No te dejes engañar por su destreza en el diseño UI/UX, ¡Figma también es un arma secreta para la edición de SVG! Esta plataforma basada en web ofrece una interfaz fácil de usar que capacita tanto a principiantes como a diseñadores experimentados. Crea formas intrincadas con la Herramienta Pluma, construye diseños complejos utilizando operaciones de trazado y afina los detalles con la edición de nodos.

2. Pintura vectorial
Gratis – Aplicación Web
Dales vida con varios colores y patrones, o integra elementos de texto para etiquetas o títulos. Vector Paint incluso te permite organizar tu espacio de trabajo para obtener un producto final pulido. Aunque puede que no ofrezca funciones avanzadas como la edición de trazados intrincados o el formato de texto extenso, Vector Paint proporciona una base sólida para explorar los gráficos vectoriales sin arruinarse. Para proyectos que requieran funcionalidades más complejas, considera un software de edición vectorial dedicado.

3. Pixelied
Gratis – Aplicación Web
¿Tienes que editar rápidamente un SVG pero no quieres descargar ningún programa? ¡Pixelied te ayuda! Este editor SVG gratuito basado en web te permite subir tu archivo SVG existente y modificarlo directamente en tu navegador. No es necesario descargar ni instalar nada: simplemente enciende Pixelied y ponte manos a la obra.

Ofrece una interfaz fácil de usar para ediciones básicas, permitiéndote ajustar el tamaño, el color, la opacidad y la rotación de tus elementos SVG con facilidad. Aunque Pixelied puede no ser ideal para la edición de rutas complejas o efectos avanzados, es una gran opción para principiantes o para cualquiera que necesite una forma rápida y cómoda de realizar ediciones sencillas en sus archivos SVG.
Diseña prototipos interactivos a partir de archivos SVG con Justinmind
4. SVGator
Gratis – WebApp
¿Quieres que tus SVG estáticos cobren vida? ¡SVGator es tu respuesta! Esta herramienta de animación basada en web te permite crear animaciones cautivadoras para tus archivos SVG, todo ello sin una sola línea de código. Su interfaz fácil de usar es apta tanto para principiantes como para veteranos del diseño.

Explora un rico conjunto de funciones que te permite crear animaciones de fotogramas clave, transformar trazados, ajustar tiempos y mucho más. Una vez animada tu obra maestra SVG, expórtala en el formato que prefieras: MP4, WebM o incluso un enlace para compartir. Con su plan gratuito y sus opciones de pago, SVGator ofrece una solución potente y accesible para dar vida a tus gráficos SVG.
5. VectorInk
Gratis – Aplicación Web
Sumérgete en la creación y edición de SVG con Vector Ink, ¡una herramienta web gratuita y fácil de usar! Diseña y edita gráficos SVG sobre la marcha, desde tu teléfono o tableta hasta tu portátil. Vector Ink te permite crear formas complejas con su herramienta de creación de rutas, así como combinar formas más sencillas para obtener diseños intrincados.

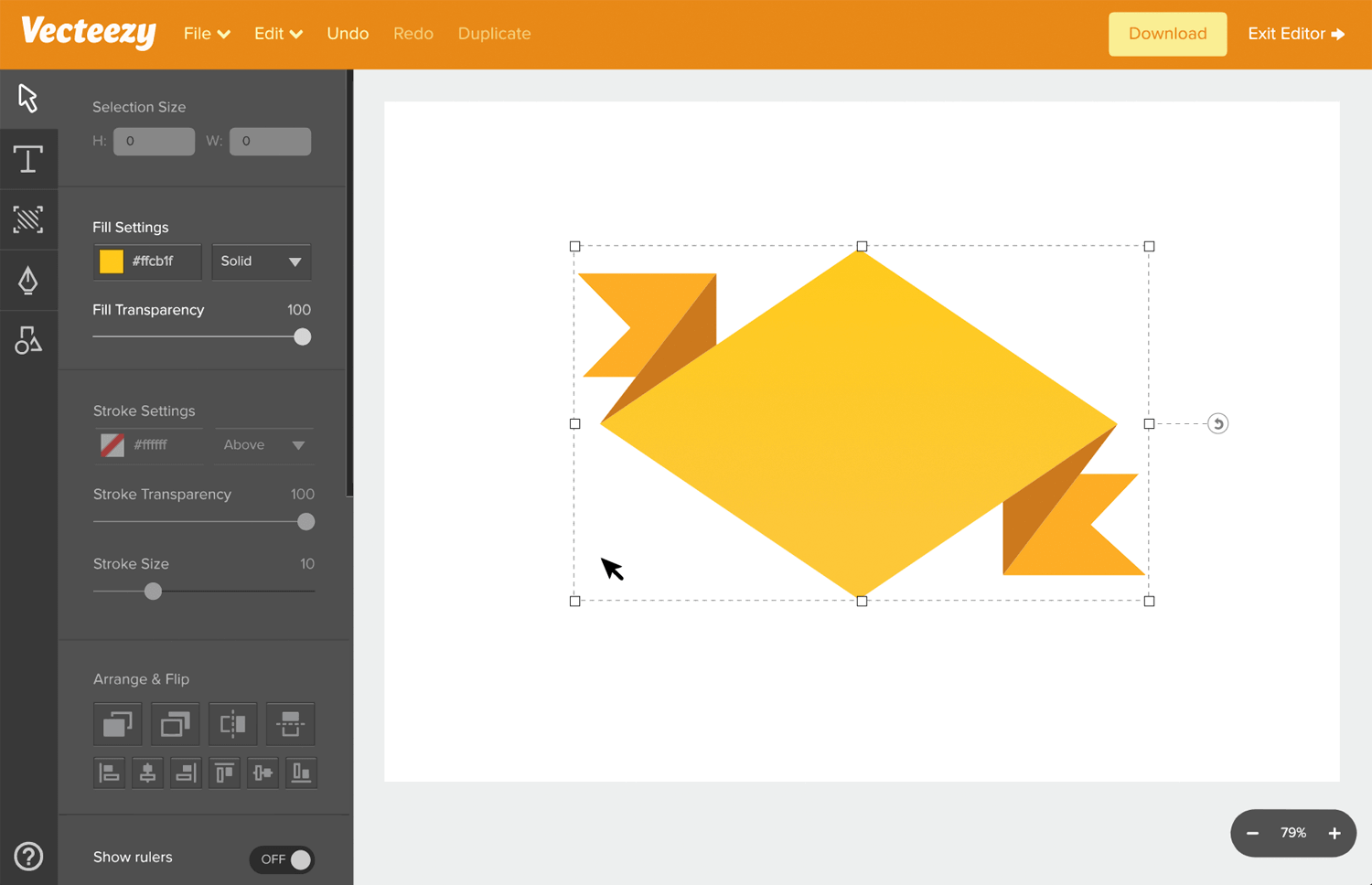
6. Editor Vecteezy
Gratis – Aplicación Web

Vecteezy es un editor y creador vectorial fácil de usar dirigido a principiantes del diseño, pero lo suficientemente potente como para que también lo utilicen los profesionales. Tiene todas las funciones que cabría esperar de un editor SVG, e incluye montones de plantillas e ilustraciones para empezar.
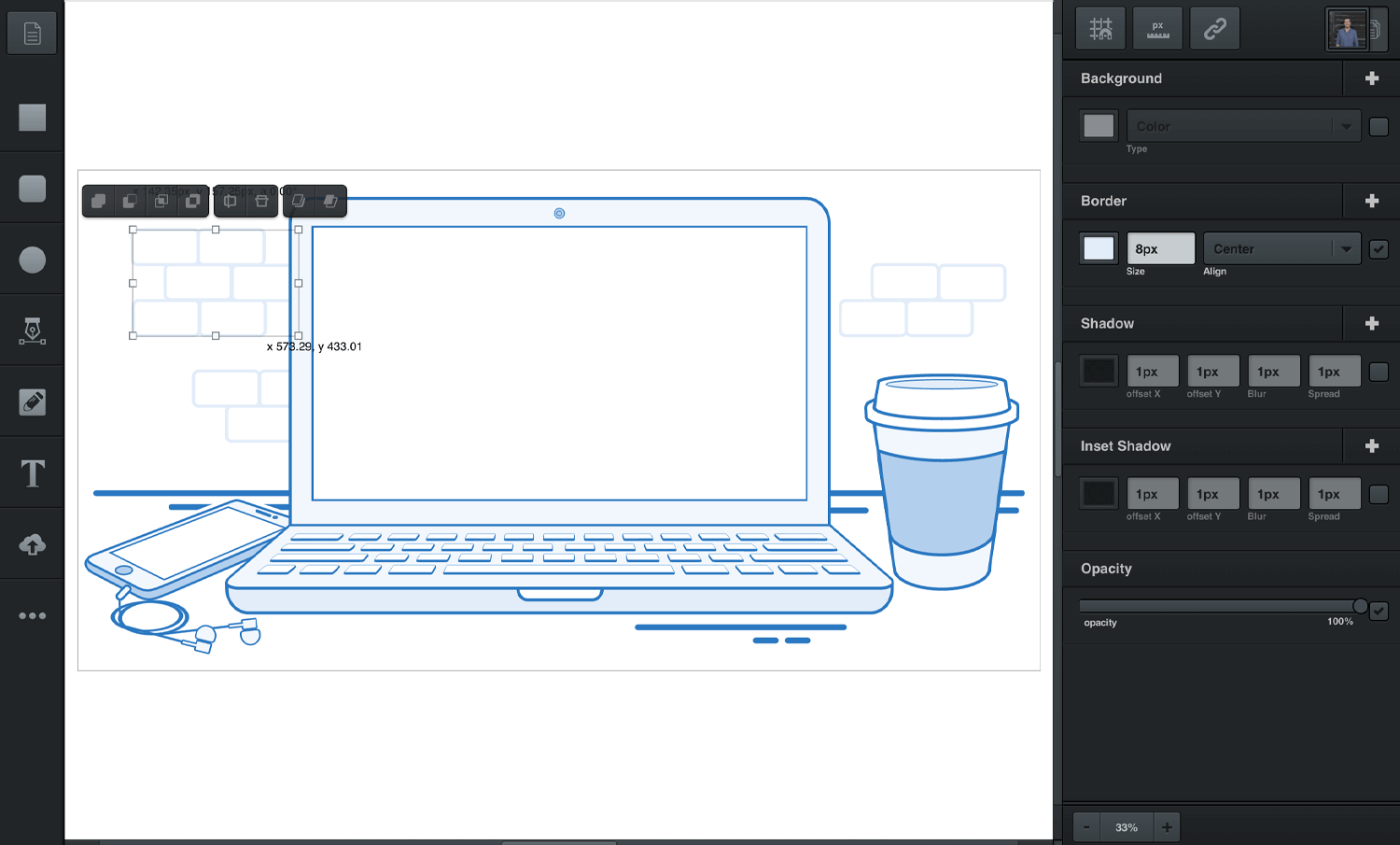
7. SVG en caja
9,99 $ – disponible para Windows, macOS, Chrome OS y como aplicación web

Boxy SVG es un editor SVG muy bien diseñado, dirigido tanto a diseñadores y desarrolladores web profesionales como a usuarios no técnicos que se están iniciando en los gráficos SVG. Como utiliza un sistema de renderizado basado en Chromium, renderiza los documentos SVG exactamente igual que tu navegador Chrome para escritorio o móvil. Incluye montones de funciones adicionales, como la integración con Google Fonts, la integración con Open Clip Art Library, e incluso puedes probarlo en línea gratuitamente.
8. Corel Vector
Gratis (versión Pro de pago: 99 euros al año) – disponible para Windows, macOS, Linux, Chrome OS y como Web App

Corel Vector es un potente editor SVG con un montón de funciones extra en comparación con otras opciones del mercado. Dirigido directamente a diseñadores, es perfecto para crear ilustraciones, diseños de pantalla, presentaciones, animaciones e iconos de alta calidad. Incluso puede utilizarse para crear simulaciones en 3D.
9. Vectr
Gratis – disponible para Windows, Linux, Chrome OS y como aplicación web. Versión de pago en camino.

Vectr es un editor gráfico gratuito que facilita la creación de gráficos vectoriales. Su sencillo diseño de interfaz de usuario esconde un programa sorprendentemente potente y fácil de usar. Trabaja con múltiples formas, trazados y herramientas de texto para crear sencillas imágenes e iconos vectoriales. Al igual que otras aplicaciones, también está disponible para probar en línea como Web App.
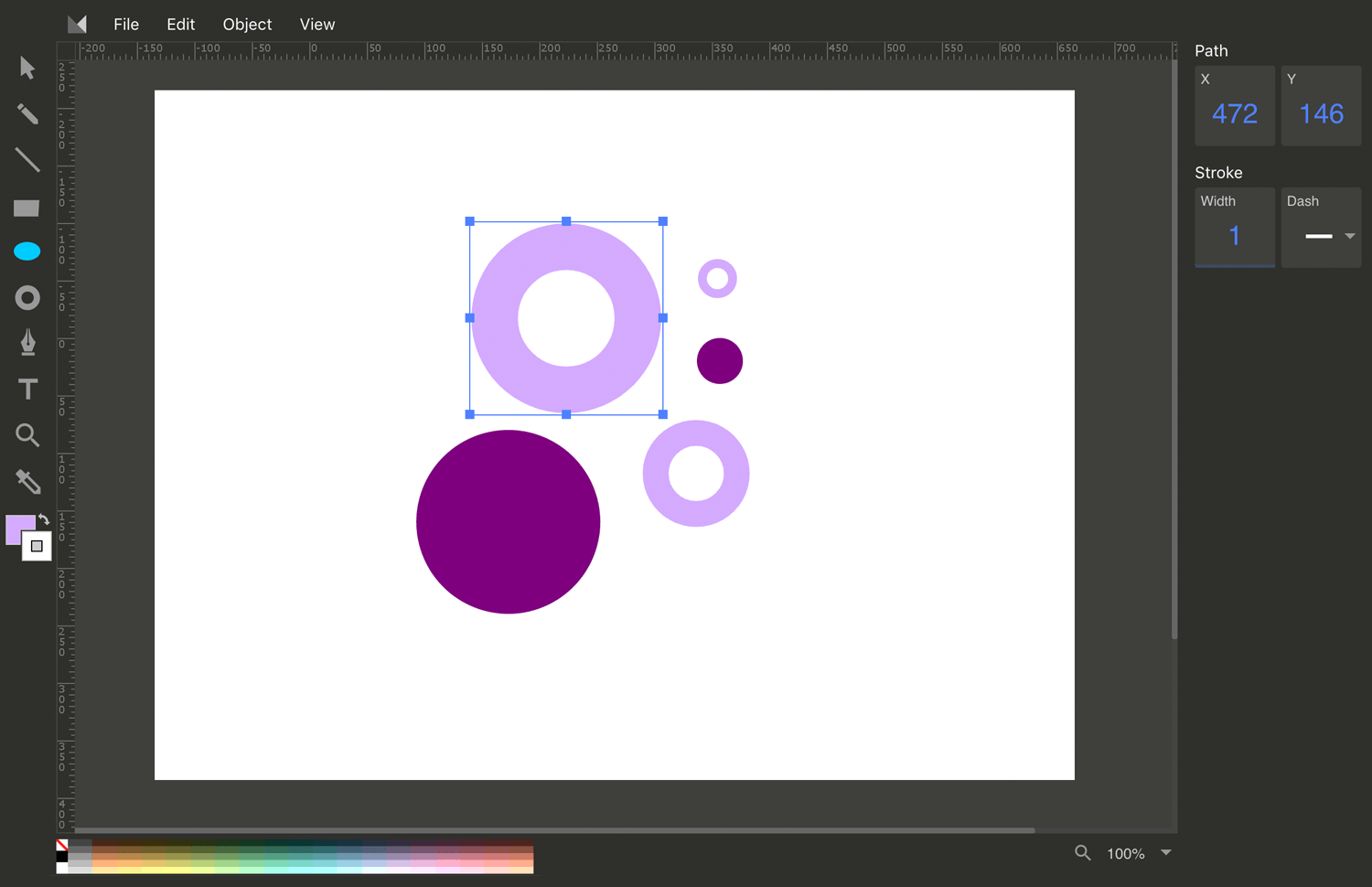
10. Método Sorteo
Gratis – Aplicación Web

Si quieres un editor vectorial en línea completamente gratuito y minimalista, echa un vistazo a nuestro Method Draw. Te permite crear y editar archivos gráficos vectoriales con todas las herramientas que cabría esperar, pero sin muchas de las campanas y silbatos adicionales de algunas de las otras aplicaciones que aparecen en esta lista. Creemos que es ideal para hacer algo realmente rápido mientras te centras en otros aspectos del wireframe de tu sitio web.
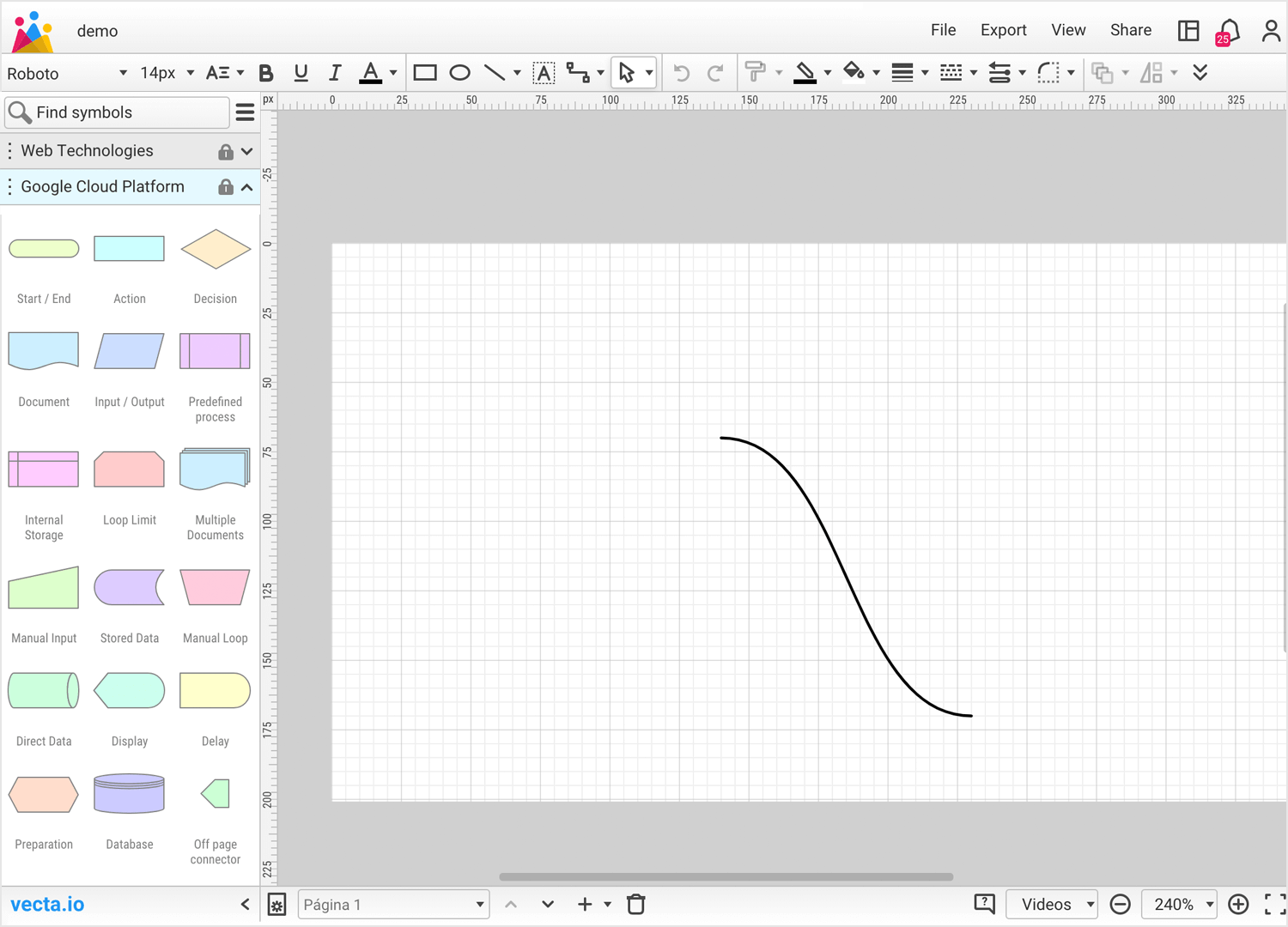
11. Vecta
Gratis – disponible online Vecta es un editor SVG online especializado en ayudar a los equipos a colaborar entre sí en sus diseños. Uno de los hechos asombrosos de este editor online es que incluso puedes disponer de herramientas que hagan los dibujos por ti. Por ejemplo, Vecta te permite añadir tus propios plugins de JavaScript para que puedas dibujar árboles fractales con sólo un clic. Vecta también se especializa en ayudarte a crear archivos SVG del menor tamaño posible para lograr la máxima compresión, utilizando Nano, un compresor SVG sin pérdidas, todo ello sin perder ningún detalle ni diseños de fuentes. La edición de precisión te permite escalar los diagramas con precisión al píxel y al milímetro, para un diseño perfecto al píxel. Incluso puedes importar dibujos desde herramientas de Autocad y empezar a editarlos inmediatamente. Puedes compartir o reutilizar cualquier dibujo o símbolo que crees en esta herramienta.

Algunas de las útiles funciones que te ofrece este editor SVG en línea son el acceso a más de 8.000 fuentes web diferentes y la superposición de capas (que es lo que debe tener cualquier buena herramienta de diseño). Una gran paleta de colores, conexiones inteligentes para conectar formas y contorno de texto para redimensionar fácilmente.
12. Janvas
10 $ al mes – disponible online Janvas es un editor SVG online que te permite crear y editar tus propios archivos SVG, así como subir y editar archivos SVG creados externamente desde la aplicación. Adecuado tanto para profesionales como para principiantes, sus paneles de propiedades geométricas y gráficas te ayudarán tanto a inspeccionar tus SVG como a modificar sus propiedades. Además, también tienes un panel de capas, como en Photoshop, Illustrator y Sketch, con opciones para bloquear u ocultar capas, además de la importante función de ajuste que te ayudará a colocar con precisión los objetos en el lienzo.

En cuanto a las herramientas de edición, tiene casi todas las funciones que podrías necesitar para editar SVG, como relleno, trazo, tamaño y transformación de la relación de aspecto, junto con filtros especiales y la posibilidad de añadir animación e interactividad. Por no mencionar que puedes crear tus propias bibliotecas de fuentes, gráficos y widgets, ¡perfecto para mantener un sistema de diseño basado en vectores!
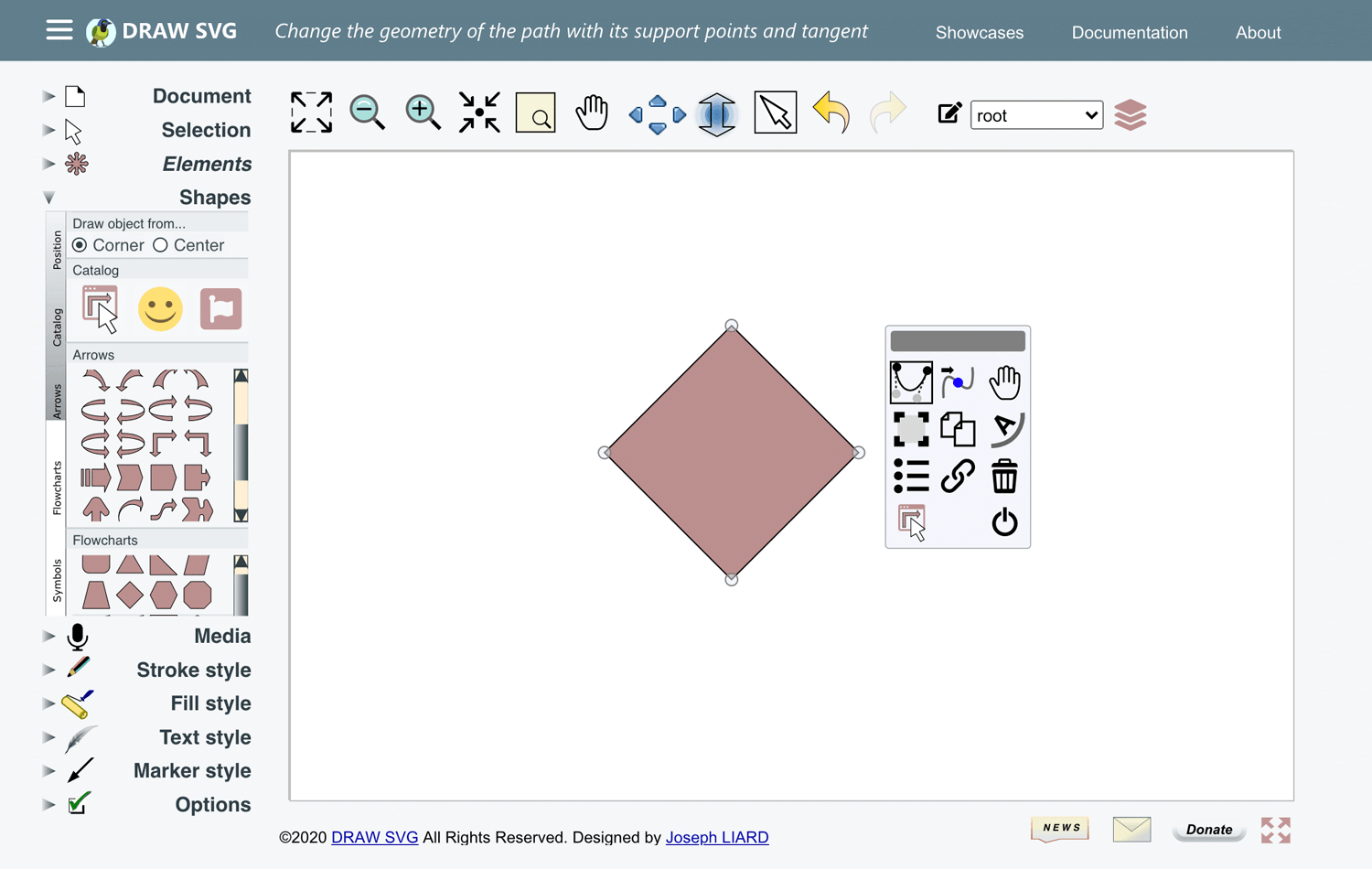
13. Dibujar SVG
Gratuito – disponible en línea Como su nombre indica, Draw SVG te permite dibujar tus propios vectores. También incluye herramientas adicionales que te permiten optimizar tus vectores, convirtiéndolos a diferentes tipos de archivo y permitiéndote compartirlos con tu equipo.

Dibujar SVG es perfecto para cualquier tipo de contenido que necesites crear: desde diseños gráficos para UI hasta infografías para contenido de entradas de blog. También proporciona una comunidad gráfica donde puedes hacer preguntas, navegar, compartir y publicar tus dibujos. Otra ventaja es que la incorporación a la aplicación es rápida: este editor SVG ofrece un centro de aprendizaje que te ayuda a familiarizarte rápidamente con la herramienta. Otra característica útil es que te permite codificar fácilmente tus imágenes, lo que significa que puedes obtener tanto el código HTML relevante como los estilos CSS para pasárselos a tus desarrolladores.
Diseña prototipos interactivos a partir de archivos SVG con Justinmind
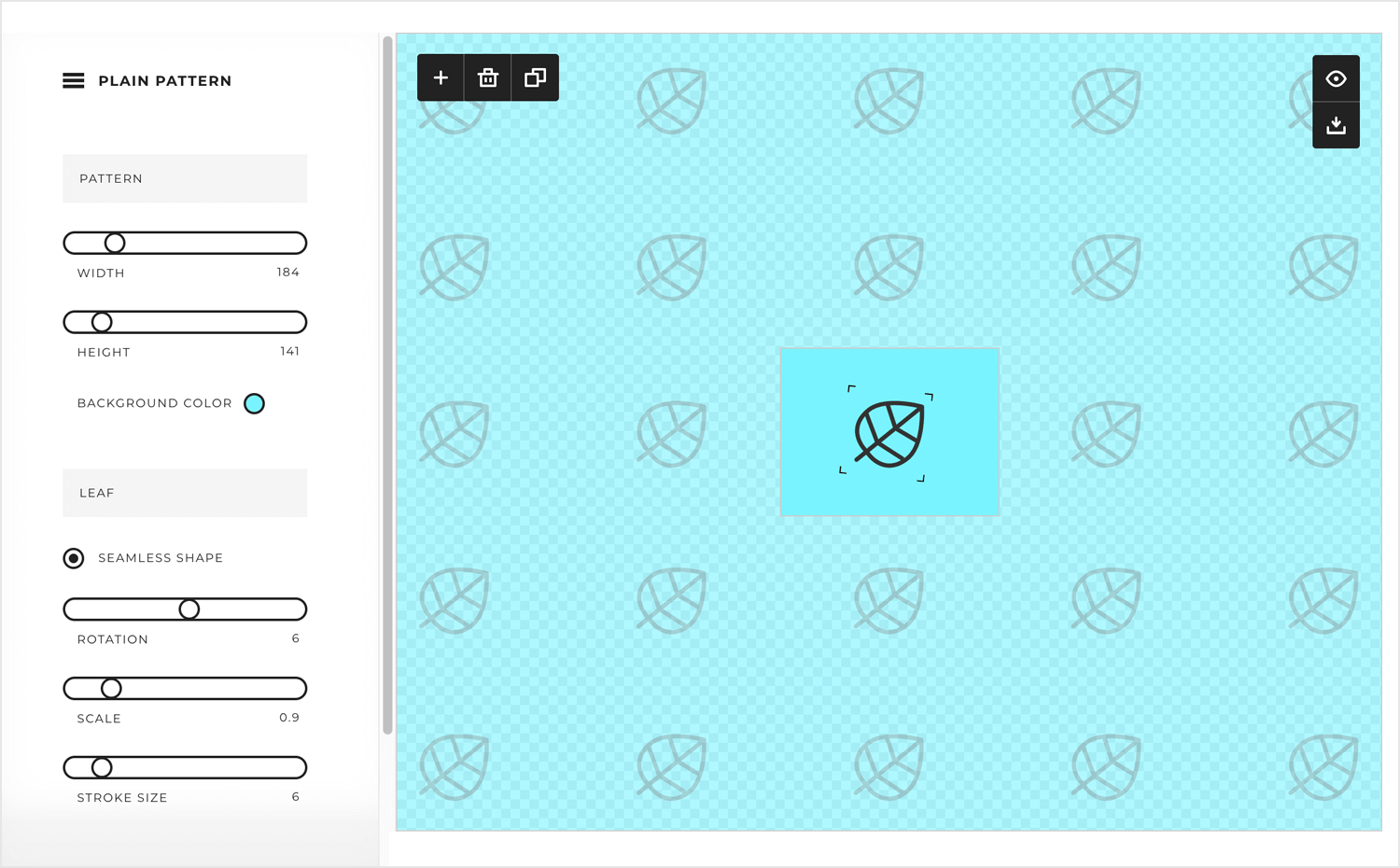
14. Patrón liso
Gratis – disponible online Si necesitas hacer patrones para fondos de páginas web o imágenes, no hay solución online más fácil y gratuita que Plain Pattern. Plain Pattern es un editor SVG específico para crear patrones basados en vectores. Plain Pattern te permite subir tus propios archivos basados en SVG o elegir entre su propia selección de elementos que incluyen un círculo, un cuadrado, un triángulo y un rectángulo que se pueden redimensionar, girar y manipular para crear una gran variedad de patrones.

La curva de aprendizaje con este editor de patrones SVG es baja. Los controles son sencillos: con controles deslizantes para modificar la anchura y la altura de tu vector en tiempo real, así como para ajustar el color de fondo, rotar y escalar, y ajustar el tamaño del trazo y el color de los elementos recurrentes de tu patrón. Cuando hayas terminado de crear tu patrón, puedes previsualizarlo y descargarlo gratis para utilizarlo en tu proyecto de diseño de UI.
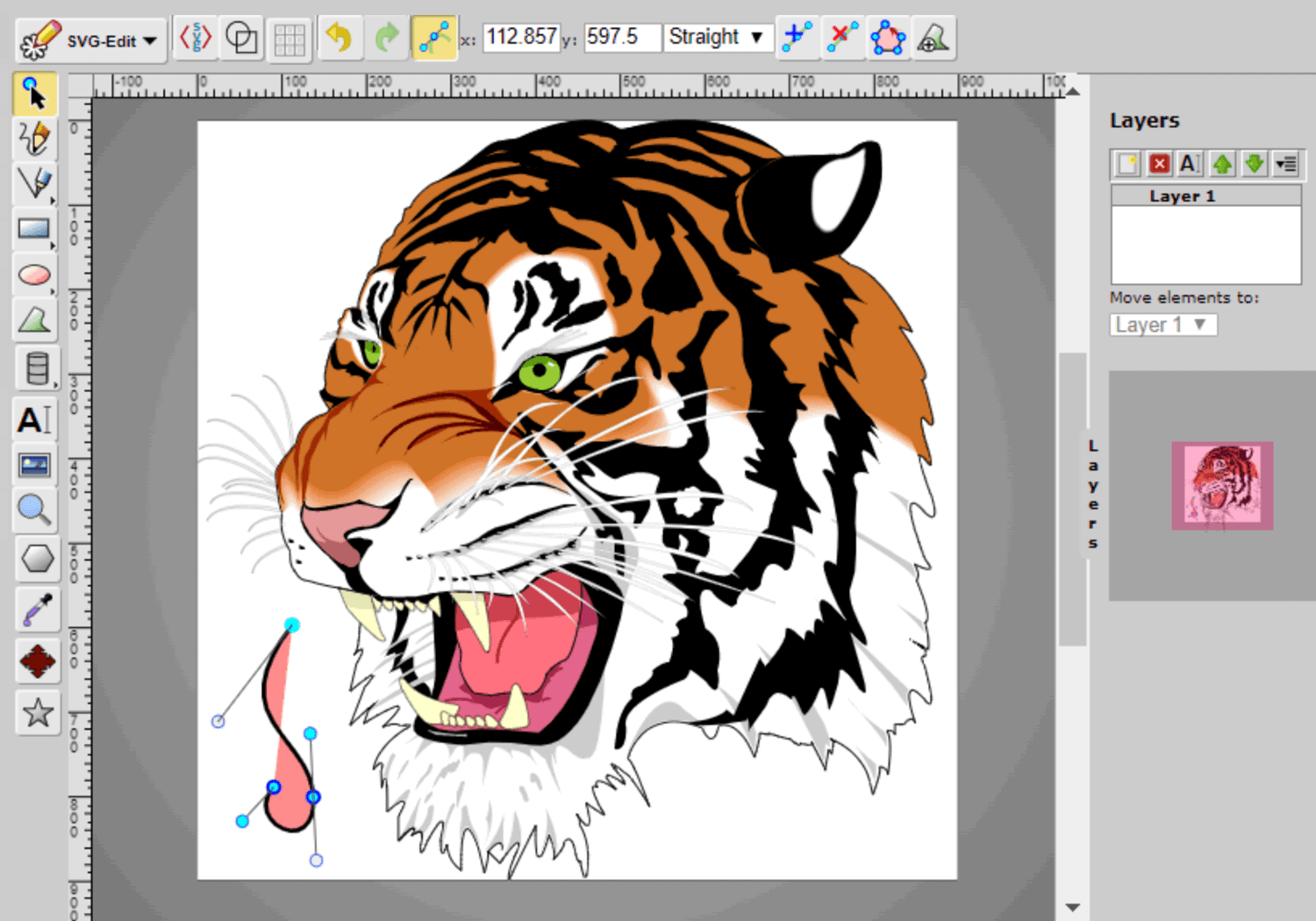
15. SVG-Editar
Gratuito – disponible en línea SVG-Edit es un editor SVG destinado especialmente a diseñar imágenes SVG para diseño web. Este editor SVG gratuito funciona en cualquier navegador y proporciona una serie de herramientas de edición entre las que elegir, como herramientas de modelado, herramientas de trazado, un editor de texto y herramientas de dibujo a mano.

Además, como la herramienta es de código abierto, se añaden nuevas funciones continuamente. A pesar de ello, la herramienta tiene una curva de aprendizaje relativamente baja, con una interfaz clara, y te permite exportar tanto en formato rasterizado como vectorial.
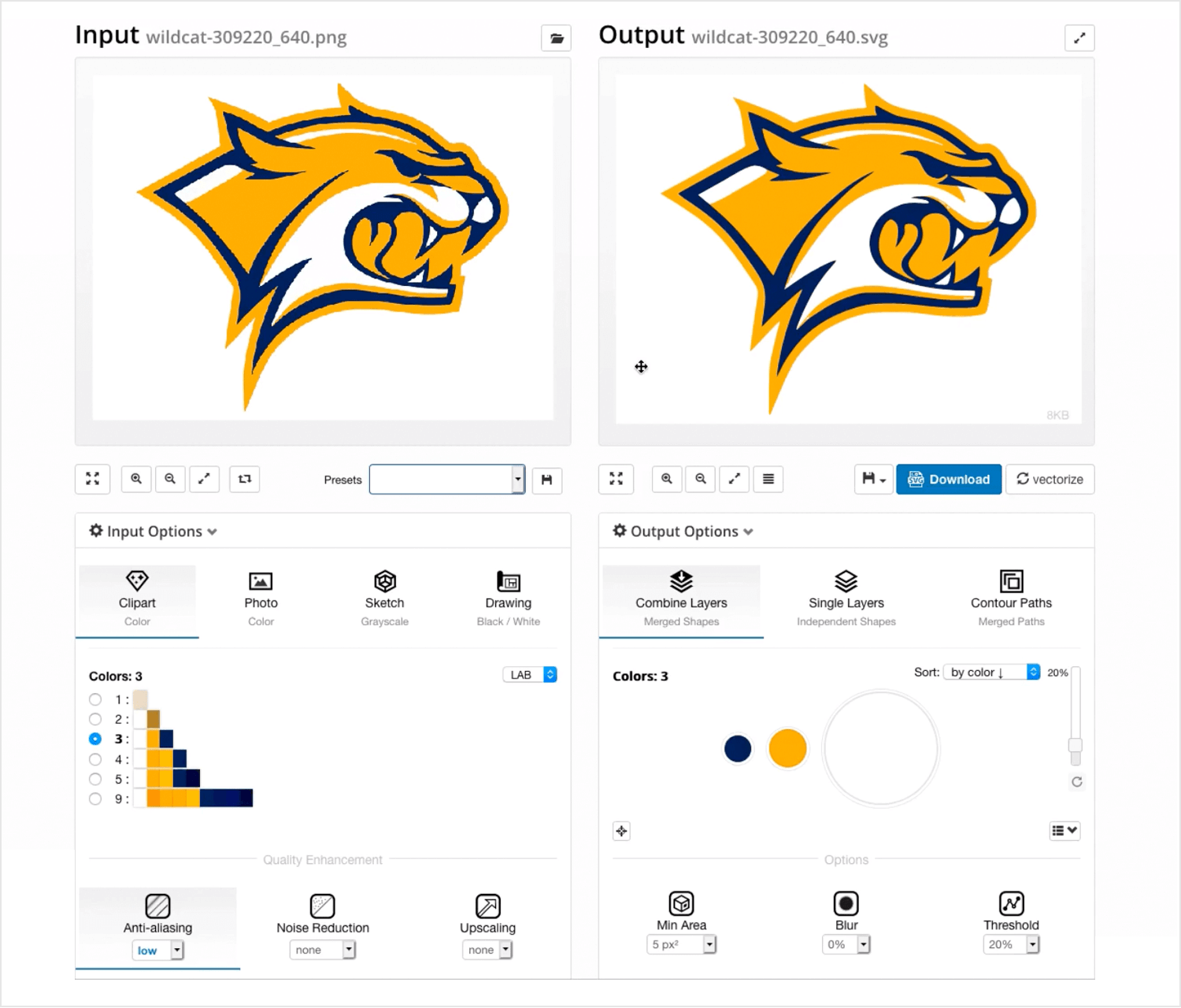
16. Vectorizador
12 $ al mes – disponible online Vectorizer es una herramienta que no te permite editar SVG como tales, sino convertir imágenes rasterizadas como JPEG, PNG y BMP en nuestras queridas imágenes vectoriales escalables. Por unos 12 pavos al mes, Vectorizer es relativamente barato y produce una calidad muy superior a la de muchas otras herramientas que dicen hacer lo mismo.

El SVG que obtienes cuando conviertes un archivo de mapa de bits es la representación más fiel posible, mientras que otros del mercado tienden a producir versiones muy distorsionadas del archivo de mapa de bits original, ya sea excesivamente borrosas, en escala de grises o cubiertas de puntos blancos. Con Vectorizer, ya empiezas con tres créditos para que puedas probar unas cuantas imágenes antes de comprometerte a comprar un mes.
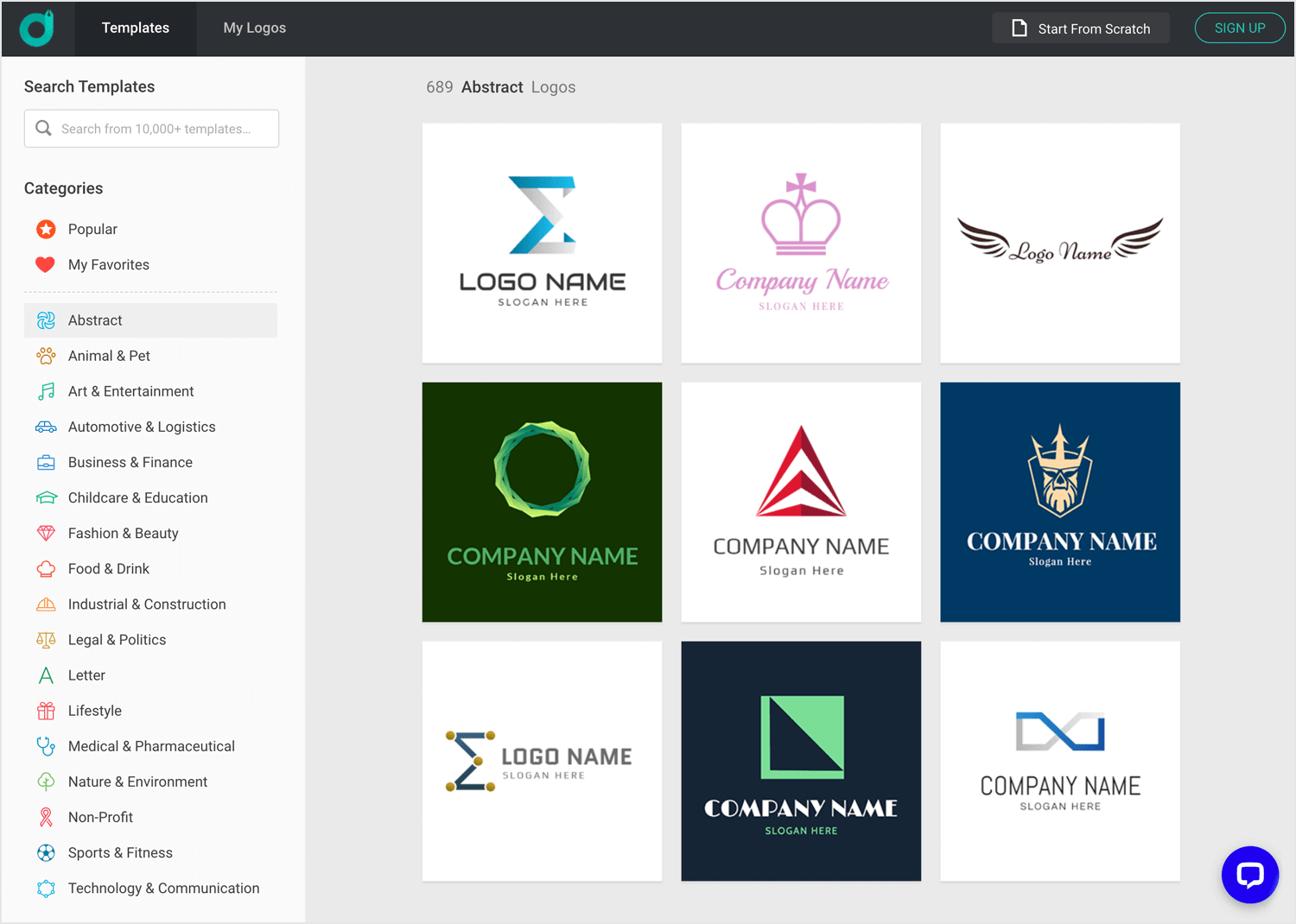
17. DesignEvo
25 $ pago único – disponible en línea DesignEvo es un creador de logotipos SVG relativamente barato, pero definitivamente no lo pensarías al ver la calidad de los logotipos que puede producir la herramienta. Puedes probar el editor SVG creando un logotipo gratis. Después puedes descargar una versión de baja calidad de ese logotipo, pero si lo quieres en alta calidad, tendrás que pagar su cuota de suscripción, que no es tanto, si tienes en cuenta que es un pago único y si vas a diseñar o rediseñar logotipos con regularidad.

Lo mejor de este editor SVG es que ya viene con miles de plantillas de logotipos 100% personalizables y divididas en diferentes categorías, como Legal y Política, Arte y Entretenimiento y Puericultura y Educación, por poner algunos ejemplos.
18. Gráficos en bruto
Gratuito, de código abierto – disponible en línea Una alternativa al Chartist.js que aparece a continuación, RAWGraphs es un pulcro editor SVG centrado en la visualización de datos, como tablas, gráficos y diagramas. Es muy fácil de usar, con una UI limpia, moderna y nada intimidatoria.

Funciona convirtiendo una simple tabla de datos en el gráfico que quieras, y luego te ofrece la posibilidad de exportarlo como archivo SVG. Para ello, puedes cargar tus propios archivos CSV, TSV, JSON o DSV. Nada más entrar en su página de inicio, puedes probar su editor SVG cargando una muestra de tus propios datos o eligiendo entre sus datos de muestra. Por supuesto, utilizar este editor SVG requiere al menos unos conocimientos mínimos de visualización de datos, es decir, ¡tienes que distinguir la x del eje y! Siempre que sepas eso, ellos hacen el resto por ti.
19. Flaticon
12 $ al mes – disponible online Flaticon es un editor SVG que pertenece a freepikcompany, propietaria de los dominios freepik y slides. Hace lo que su nombre indica: te permite crear iconos. También te da acceso a lo que ellos describen como ¡la mayor base de datos de iconos del mundo! Si necesitas un icono SVG muy específico para un fin concreto, no hay duda de que este editor SVG lo tendrá. Sólo tienes que buscar el icono que necesites en la categoría correspondiente, y luego podrás editarlo a tu gusto utilizando su herramienta gratuita de editor SVG.

Es perfecto para probarlo, y si luego quieres descargarte los iconos que crees, puedes hacerlo, pero para utilizarlos comercialmente, tendrás que proporcionar la atribución. Para utilizarlos sin atribución, tendrás que pagar una cuota de suscripción mensual de 12 pavos.
20. Fondos SVG
8 $ al mes – disponible online ¿Adivinas qué te permite hacer SVG Backgrounds? Exacto: crear patrones de fondo para páginas web o pantallas de aplicaciones, o para incluirlos en un archivo SVG existente, como un icono. Además, este editor SVG te permite elegir entre 95 plantillas de partida y puedes editarlas a tu gusto, cambiando los códigos de color y la opacidad. También te proporciona los estilos CSS que lo acompañan para que puedas incluirlo inmediatamente en cualquier proyecto en línea o simplemente descargarlo como archivo SVG.

El único inconveniente es que si quieres utilizarlo gratis, tendrás que proporcionar la atribución o suscribirte por 8 pavos al mes.
El resumen
Un editor SVG fiable es imprescindible para cualquiera que trabaje en diseño web o UX. Tanto si optas por una herramienta profesional de gama alta como por una aplicación web gratuita, estamos seguros de que encontrarás el editor SVG adecuado en nuestra lista.
Diseña prototipos interactivos a partir de archivos SVG con Justinmind
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read