Colaboración en la creación de prototipos con la arquitecta de UX Nora Filon Manapova

Crear prototipos para simplificar las cosas y mejorar la colaboración con equipos y clientes con la arquitecta de UX/CX Nora Manapova Filon.
Nora Manapova Filon lleva más de 12 años trabajando como UXer independiente. Una de las primeras en adoptar Justinmind y siempre en busca de soluciones de diseño innovadoras en el mercado, ha estado utilizando Justinmind PRO durante los últimos 3 años para construir prototipos totalmente simulados de aplicaciones y software para sus clientes. Esta semana hemos charlado con Nora sobre su tiempo con Justinmind y el viaje de creación de prototipos en el que la ha llevado.
Creación de prototipos de aplicaciones web y móviles con Justinmind
«Justinmind es una herramienta fácil de usar que me permite construir prototipos interactivos y colaborar con equipos y clientes, sin que tengan que enfrentarse a una larga curva de aprendizaje
»
Nora ha trabajado con una amplia gama de empresas, tanto nuevas como grandes, entre las que se incluyen organizaciones gubernamentales y sin ánimo de lucro y bancos y empresas hipotecarias estadounidenses como Jones Lang LaSalle y la Autoridad de la Vivienda de la Ciudad de Santa Bárbara. Con estos clientes, ha ayudado a desarrollar su Arquitectura de la Información, Estrategia de Marketing y Diseño UX/CX. Su formación en arquitectura (MA in Arch) le ayuda a comprender rápidamente la estructura de la aplicación o el software, porque no importa el tipo de arquitectura -edificio o interfaz de una aplicación móvil-, lo importante es la calidad del viaje del usuario. Nora empezó a utilizar Justinmind mientras trabajaba como arquitecta de UX para el banco CBW. Estaban desarrollando una arquitectura transaccional para su aplicación de remesas y Nora sugirió utilizar Justinmind para crear y probar su software. Desde entonces, se ha convertido en su principal herramienta de creación de prototipos. Justinmind la ayudó a producir especificaciones de proyecto de alta calidad que incluyen escenarios de casos de uso.
Escenarios de casos de uso enriquecidos
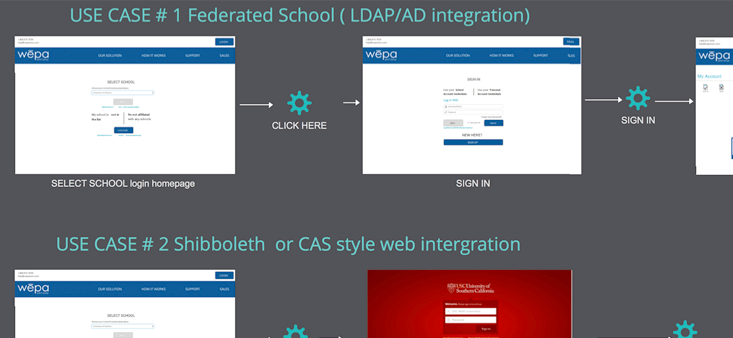
Hace dos años, mientras trabajaba en la compleja arquitectura de una aplicación Android con muchas categorías de usuarios diferentes, Nora tuvo la idea de crear una documentación del proyecto que sirviera para algo más que un simple diagrama de flujo básico. Utilizó el modo de diseño de escenarios de Justinmind para emparejar acciones con miniaturas de capturas de pantalla, simplemente arrastrando las pantallas a la pestaña de escenarios, para crear un diagrama de flujo visualmente rico, de modo que las partes interesadas y su equipo pudieran seguir fácilmente las posibilidades de interacción y probar cada acción. Les entusiasmó recibir y colaborar en el documento que visualizaba una complejidad de rutas de usuario. Desde este proyecto, Nora proporciona a sus clientes escenarios de casos de uso enriquecidos, como parte de sus especificaciones de UX, en los que se incrustan capturas de pantalla de la pantalla del móvil o de la página web en los escenarios.

Detalles de los escenarios de casos de uso enriquecidos de inicio de sesión global con más de 3 tipos de usuarios que Nora creó mientras trabajaba para el servicio de impresión basado en la nube WEPA.
La función de escenarios de Justinmind ha ayudado a Nora a analizar, mejorar la experiencia del usuario y probar la usabilidad de aplicaciones y software.
«Como muchos profesionales de la UX hoy en día, a menudo tengo que recordar a los clientes que el proceso de creación de un diseño centrado en el cliente de éxito empieza con la definición de los usuarios/personas principales y sus necesidades.»

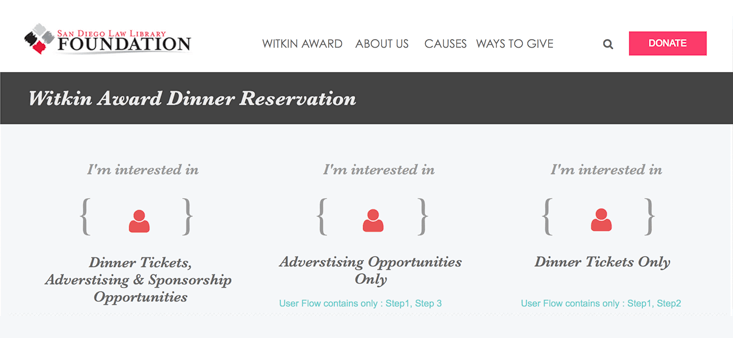
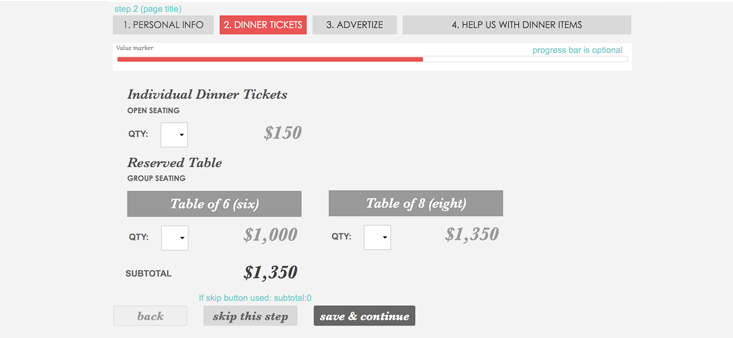
Aplicó los principios del diseño centrado en el usuario al crear un nuevo asistente de formulario de reserva de eventos para el sitio web de la Biblioteca Jurídica de San Diego. Consiguió acortar dos veces la duración del proceso de reserva: de las 8 pantallas existentes a 4 nuevos pasos sencillos, personalizando cada pantalla para el tipo de usuario específico y reduciendo la abrumadora cantidad de opciones innecesarias para el usuario.

Nora pudo acortar considerablemente el tiempo de desarrollo del front end para su equipo reduciendo la cantidad de código y páginas del formulario de registro. ¿Qué es lo siguiente para Nora? Va a probar la simulación de escenarios de Justinmind para poder ver en acción su flujo interactivo de navegación de usuario.
Creación compartida de prototipos, trabajo en equipo y colaboración
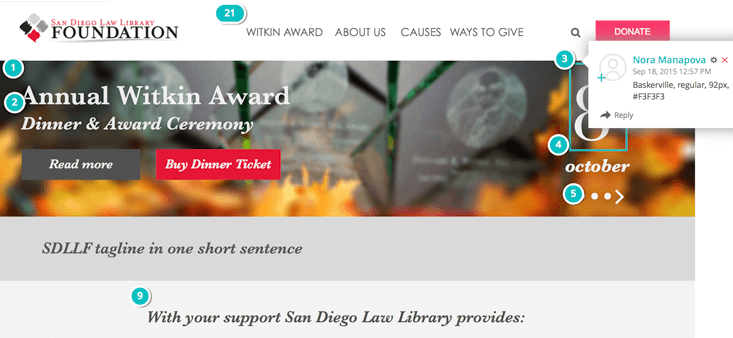
Además de ayudarla a prestar servicios de consultoría, Justinmind también ayuda a Nora a presentar fácilmente sus prototipos a los clientes. Al trabajar en un entorno ágil de ritmo rápido, con plazos ajustados, y cuando el crecimiento del producto requiere con frecuencia que se ajusten las especificaciones, Nora utilizó Justinmind para descubrir formas nuevas e innovadoras de colaborar con los equipos de la agencia y los clientes. Mientras desarrollaba un prototipo de alta fidelidad para la Biblioteca Jurídica de San Diego, Nora buscaba formas más eficaces y menos lentas de entregar Guías de Estilo CSS a los desarrolladores. Utilizando la función Comentario de Justinmind, emparejó elementos de wireframe con reglas CSS aplicables para proporcionar un acceso directo intuitivo a las Guías de Estilo CSS. Los desarrolladores de Front y Back End apreciaron esta función visual e informativa y adoptaron inmediatamente este nuevo y moderno tipo de especificación interactiva.

«Justinmind me recuerda a Photoshop, nunca se te acaban las formas de conseguir un resultado concreto
«.
Además, los inversores y las partes interesadas pudieron colaborar y todos pudieron hacer preguntas y sugerencias. Al hacer que sus prototipos estuvieran protegidos por contraseña, los clientes de Nora pudieron compartir con ella sus comentarios sobre especificaciones y requisitos sin comprometer la confidencialidad.
El proceso de creación de prototipos de Nora
- Investigación UX y descubrimiento de clientes
- Definición de estrategia de marketing. Inc. objetivos empresariales y usuarios principales
- Arquitecto de la Información: sitemaps, flujos de usuario, prototipado en papel, clasificación de tarjetas
- Wireframing de baja fidelidad
- Pruebas de usabilidad y funcionalidad, escenarios de casos de uso enriquecidos
- Evolución de wireframes de baja fidelidad a wireframes de fidelidad media
- Prototipos de fidelidad media-alta etiquetados con guías de estilo CSS utilizando la función de comentarios de Justinmind
Interactividad con Justinmind
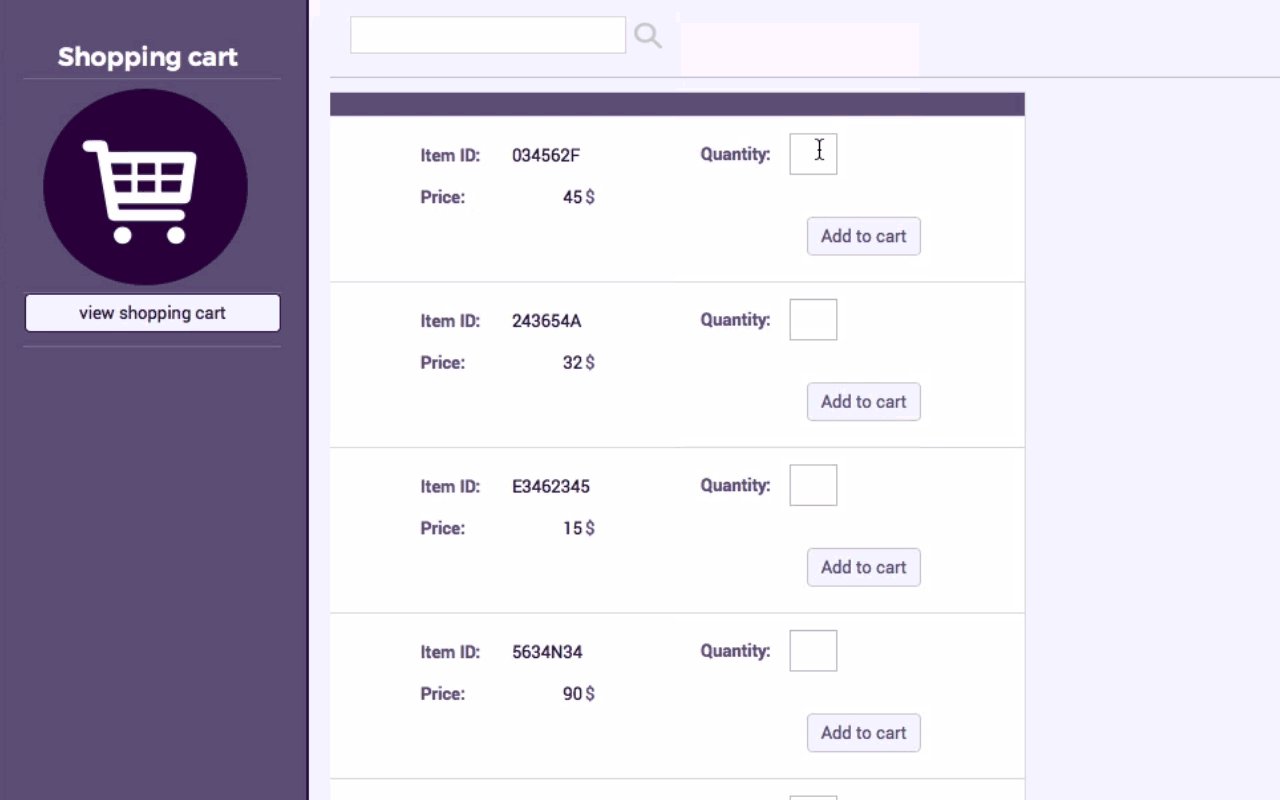
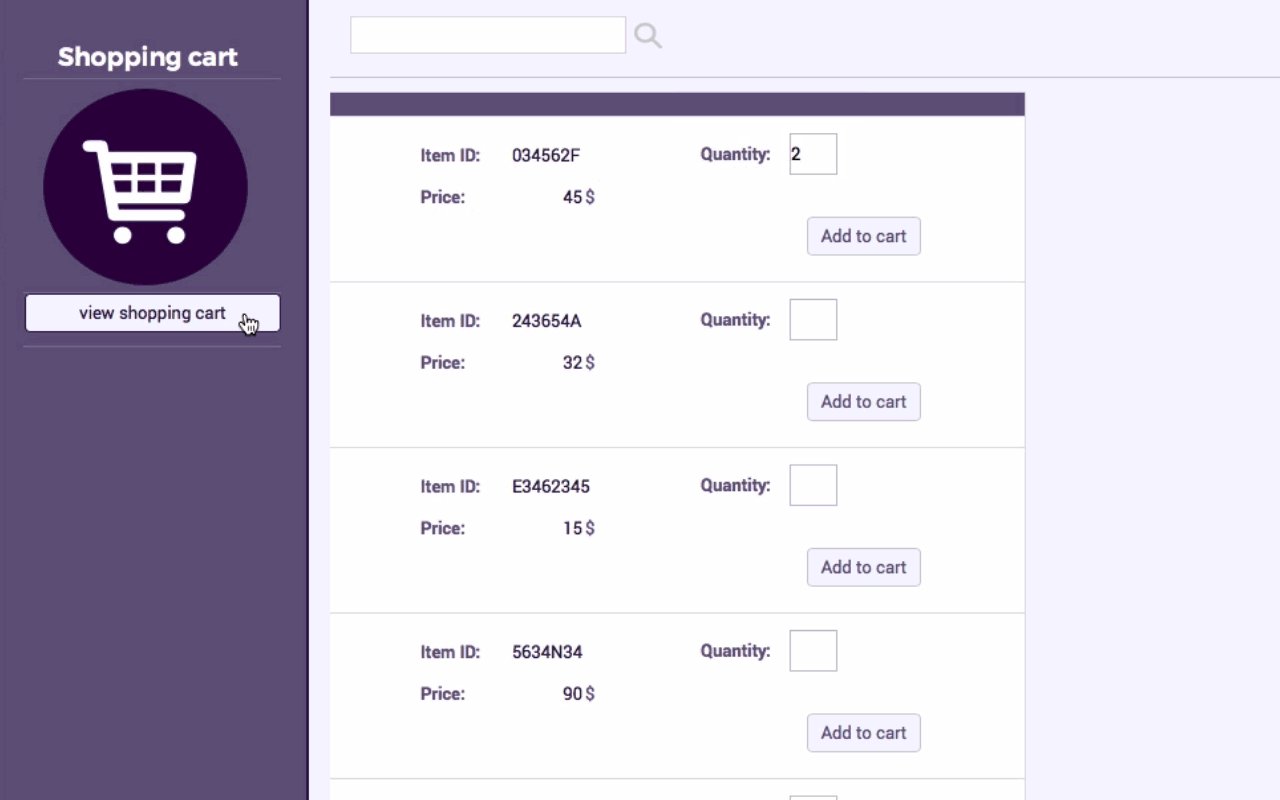
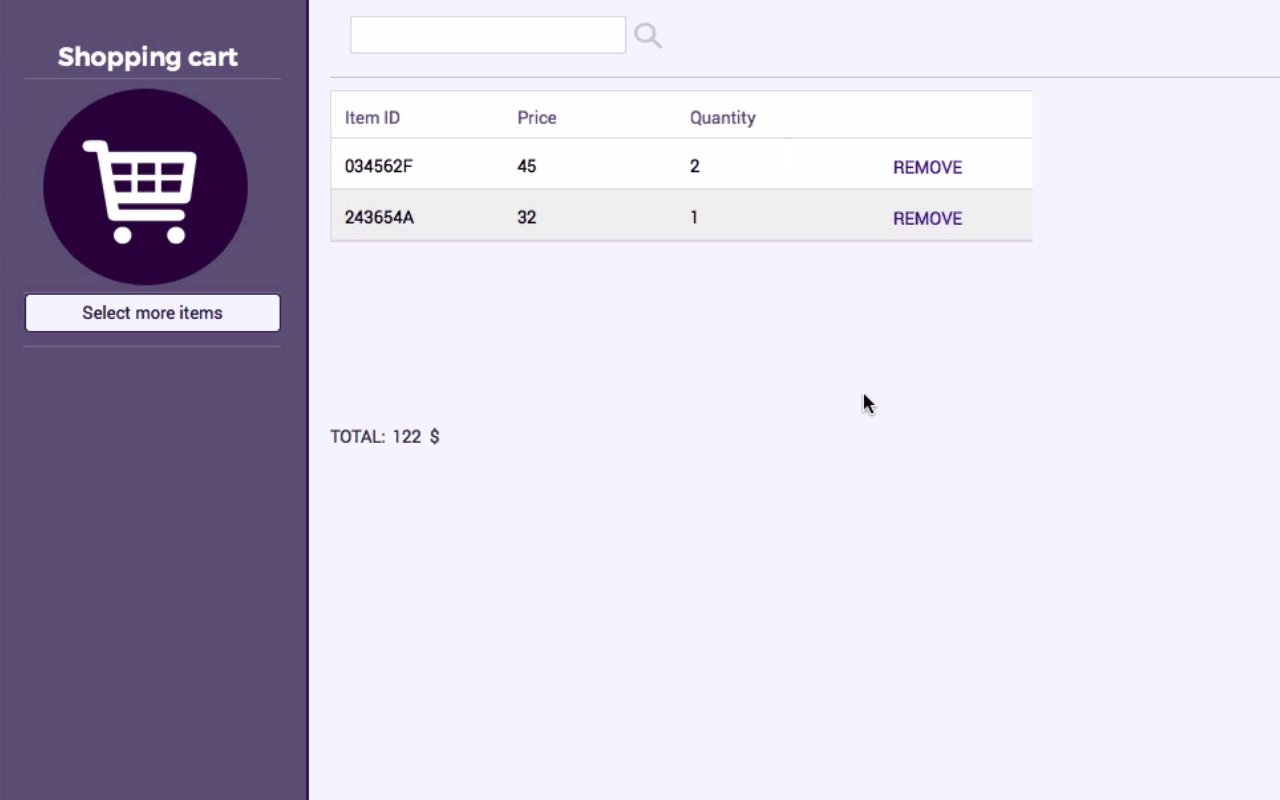
A Nora le encanta el factor interactivo de Justinmind: » Justinmind me sorprendió con su interfaz altamente intuitiva, sus paneles dinámicos, sus gestos móviles, sus bibliotecas de widgets y su forma asombrosamente sencilla de construir elementos interactivos«. También utiliza Justinmind para desarrollar prototipos con interacción compleja en aplicaciones de intercambio de documentos hipotecarios con clasificación de datos en tablas o guías interactivas de productos para proyectos de comercio electrónico.
Aparte de la interfaz altamente intuitiva, el fácil proceso de compartir/colaborar y la forma asombrosamente sencilla de construir elementos interactivos, Nora nos dice que Justinmind «me permite, sobre todo, ofrecer a mis clientes y equipos una experiencia de colaboración sin complicaciones y especificaciones exhaustivas del proyecto». Sus prototipos interactivos y ricos escenarios de casos de uso permiten al equipo centrarse en el front y backend reales, en lugar de jugar a adivinar durante el desarrollo de aplicaciones complejas.
Gracias a Nora por compartir su experiencia de creación de prototipos con nosotros 🙂 Como siempre, ¡nos encantaría conocer tu historia Justinmind! ¡Ponte en contacto ahora!