Google Fonts es un increíble recurso gratuito. Descubre cómo funciona y consulta nuestras 50 mejores Google Fonts para tu sitio web.
Diseña prototipos de alta fidelidad para web y aplicaciones móviles con google fonts

No hay duda de que las fuentes web son un tema candente. Parece que, tras décadas de insistencia, el mundo por fin está empezando a ver las cosas como las ven los diseñadores: la tipografía importa, y es importante hacerla bien. Si formas parte de una gran organización, probablemente puedas permitirte crear tus propios tipos de letra: parece que todo el que es alguien tiene su propia fuente hoy en día. Pero si estás empezando, recursos como Google Fonts son una forma ideal de establecer tu marca, entregar tu texto e incluso agilizar tu sitio web.
Cuando diseñas un sitio web, puede ser fácil conformarse con las fuentes predeterminadas y centrarse en otras decisiones aparentemente más importantes. Sin embargo, esto no sólo sería un error: estarías desaprovechando el poder de las fuentes y las ventajas que pueden aportar a tu sitio. En tu herramienta de prototipado, ver la fuente final en todo su esplendor puede arrojar nueva luz sobre tu producto. He aquí algunos ejemplos de cómo la elección de los tipos de letra adecuados puede beneficiar a tu sitio web.
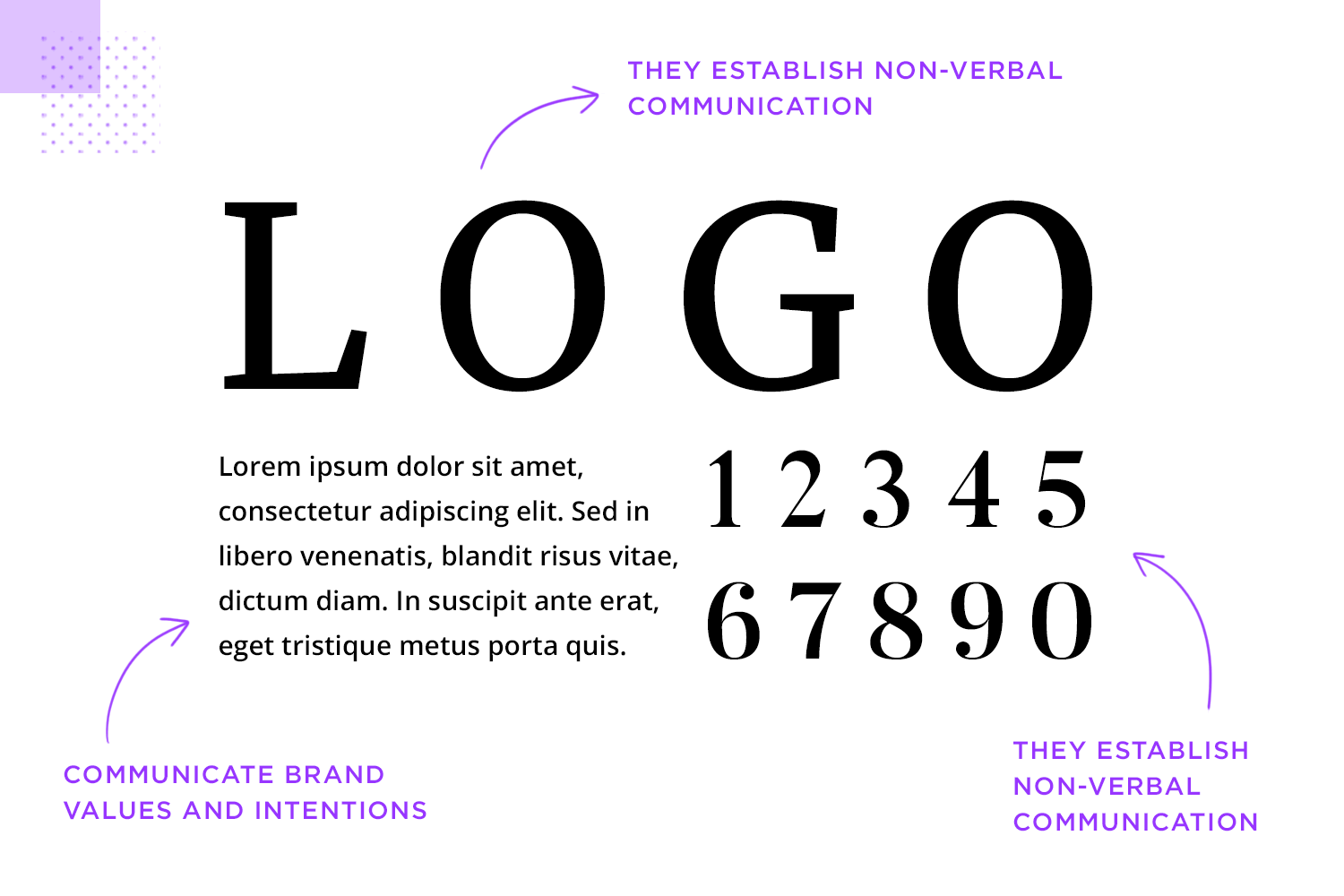
Elegir el tipo de letra adecuado para tu sitio web puede suponer una gran diferencia para tu imagen de marca. Desde el logotipo hasta las fuentes numéricas, pasando por la mejora de la UX con el microcopy, tus elecciones tipográficas establecen una especie de comunicación no verbal con tu lector. Debido a la forma en que nuestros ojos responden inconscientemente a las señales visuales (escribimos más sobre esto cuando hablamos de narración y UX), los tipos de letra de tu sitio web pueden influir en la impresión inmediata que el lector tiene de tu marca.

Si eliges los tipos de letra adecuados, comunicarás con éxito los valores y las intenciones de tu marca. Elige los tipos de letra equivocados y te arriesgas a una desconexión discordante entre lo que dices de tu marca y lo que tu marca dice de sí misma. Imagina que una empresa de joyería de lujo utiliza Courier para su logotipo, ¡por el amor de Dios! O una nueva y moderna aplicación para compartir fotos que utiliza Lobster para todo su texto web. Entiendes lo que queremos decir. Piensa en lo que quieres comunicar con tu marca: ¿es lujosa y fiable, gruesa y honesta, o fresca y fresca? – y elige fuentes que ayuden a comunicar ese mensaje. Puedes incorporar el tipo de letra adecuado desde el principio en el wireframe de tu sitio web para transmitir la sensación correcta a los interesados.
La tipografía es uno de los aspectos más críticos del diseño UX. Elegir el tipo de letra incorrecto para tu texto o la navegación puede hacer que el texto sea ilegible y tu sitio web inutilizable. Nuestro colega Steven ha elaborado esta lista de preguntas que deberías hacerte a la hora de elegir el mejor tipo de letra para tu sitio web:
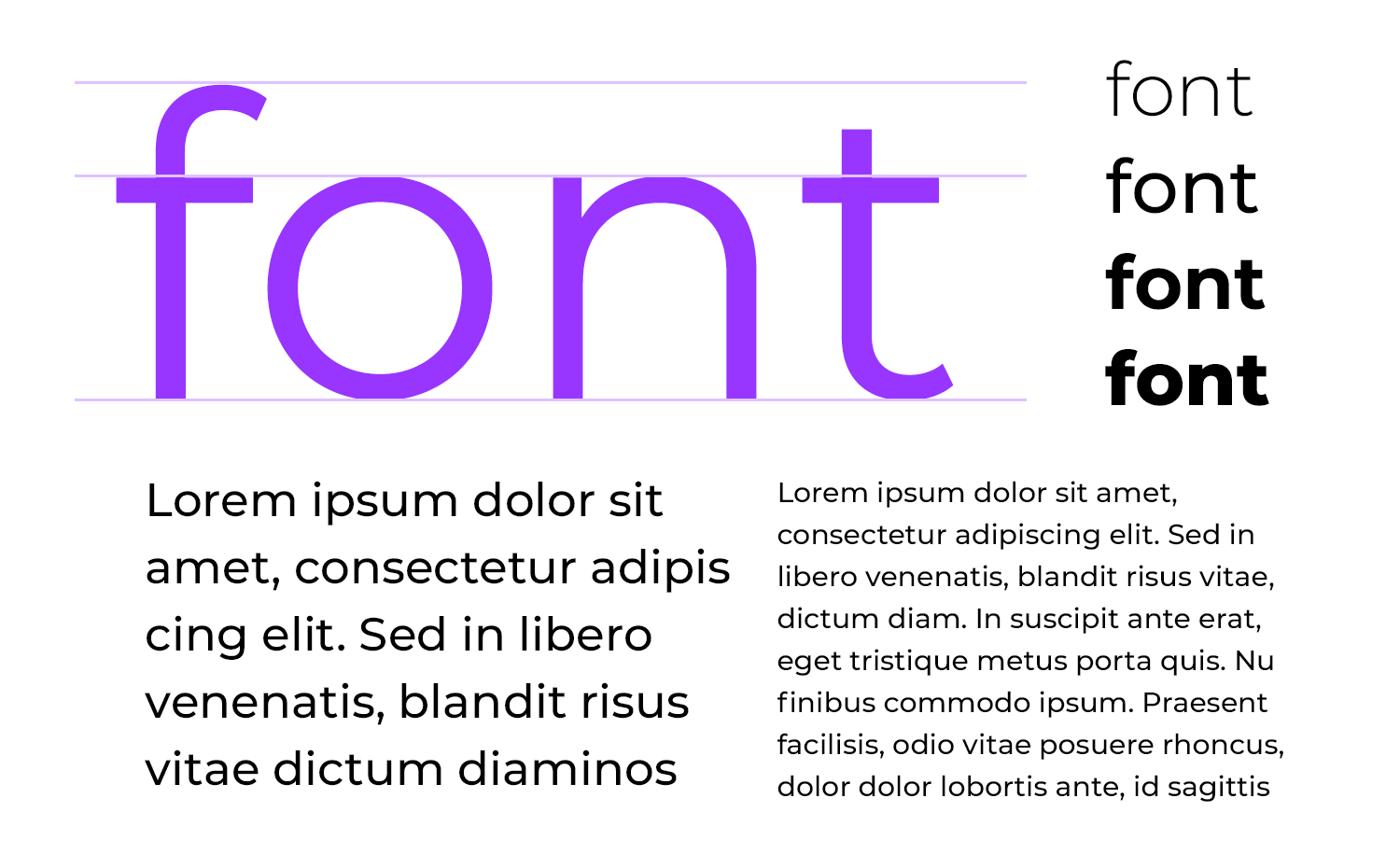
- ¿Cuántos pesos tiene la fuente?
- ¿Es buena la legibilidad debido a la altura x?
- ¿Esta fuente se adapta bien a varios dispositivos?
- ¿Es accesible?
- ¿Cuál es su relación de contraste?
Si la fuente que has elegido tiene una gama decente de pesos, cumple las normas de accesibilidad, altura x y relación de contraste, y puede leerse fácilmente en cualquier dispositivo, probablemente sea una apuesta segura. Recuerda: sólo porque tú, un diseñador experto y muy atractivo, prefieras un tipo de letra, no significa que sea la elección correcta para tu sitio web. Una vez que te hayas decidido por un tipo de letra, siempre merece la pena realizar algunas pruebas de usuario para ver cómo responden los lectores a tus elecciones tipográficas.

Todos los campos técnicos tienen su parte de jerga y la tipografía, por decirlo suavemente, no es diferente. Aquí tienes un resumen de los términos más importantes que puedes encontrar cuando investigues sobre fuentes, y lo que significan. La mayor división en el mundo de las fuentes es entre fuentes serif y fuentes sans-serif.
- Las fuentes con gracias se llaman así porque sus letras presentan gracias, pequeñas líneas o trazos unidos al final de la parte principal de la letra. Las gracias tienen su origen en la talla romana de la piedra, y se cree que están relacionadas con la forma en que se pintaban las palabras en la piedra antes de tallarlas. Los tipos de letra con gracias a veces se llaman «romanos» por este motivo. Garamond y Times New Roman son dos fuentes con gracias clásicas.
Entre los tipos de gracias están: estilo antiguo, de transición, moderno y de losa. - Las fuentes sin gracias son, como era de esperar, fuentes que no utilizan gracias. Suelen tener un aspecto más minimalista y moderno, y se basan en los tipos de letra de la señalización y la publicidad de finales del siglo XIX y principios del XX. A diferencia de las fuentes con gracias, las fuentes sin gracias a veces se denominan «góticas». La Helvética es probablemente la más famosa de las fuentes sans-serif.
Entre los tipos de fuente sans-serif están la grotesca, la neogrotesca, la geométrica y la humanista.
Es muy posible que leas que una determinada fuente de Google Font está destinada a ser utilizada para visualización o para texto, pero ¿cuál es la diferencia entre ambas categorías?
- Las fuentes de texto están diseñadas para su uso en el texto principal de un sitio web o una aplicación, y deben ser muy legibles, incluso en tamaños pequeños. Las fuentes de texto suelen ser limpias, tienen un espaciado más amplio y son menos gruesas que las fuentes de pantalla, lo que significa que funcionan mejor en tamaños pequeños.
- Por otro lado, las fuentes de pantalla están diseñadas principalmente para dar un aspecto elegante y original a los títulos, añadiendo personalidad y fuerza, con una legibilidad ligeramente reducida, lo que las hace menos idóneas para su uso en el cuerpo del texto.
Google Fonts es una colección de 915 fuentes, todas disponibles para usarlas gratis en tu sitio web. Todo lo que tienes que hacer es incluir una llamada a las fuentes que quieras utilizar en tu HTML y listo. Estas son algunas de las ventajas de utilizar Google Fonts en tu sitio web:
- Mejora el aspecto de tu sitio web de forma gratuita
Google Fonts te da acceso a casi mil fuentes (en su mayoría) de gran aspecto de forma gratuita, dándote la libertad de elegir entre toda una gama de tipos de letra de calidad profesional. Hace sólo unos años, una selección equivalente podría haberte costado miles de dólares. - Aumenta la coherencia en todas las plataformas
Gracias a que la gran mayoría de los navegadores web actuales soportan Google Fonts, incluidos Google Chrome, Apple Safari, Mozilla Firefox, Opera e Internet Explorer. - Acelera tu sitio – e Internet
Utilizar Google Fonts en tu sitio web puede hacer que tu sitio tenga un aspecto estupendo – y aumentar su rendimiento. Mira este vídeo de Google que explica cómo.
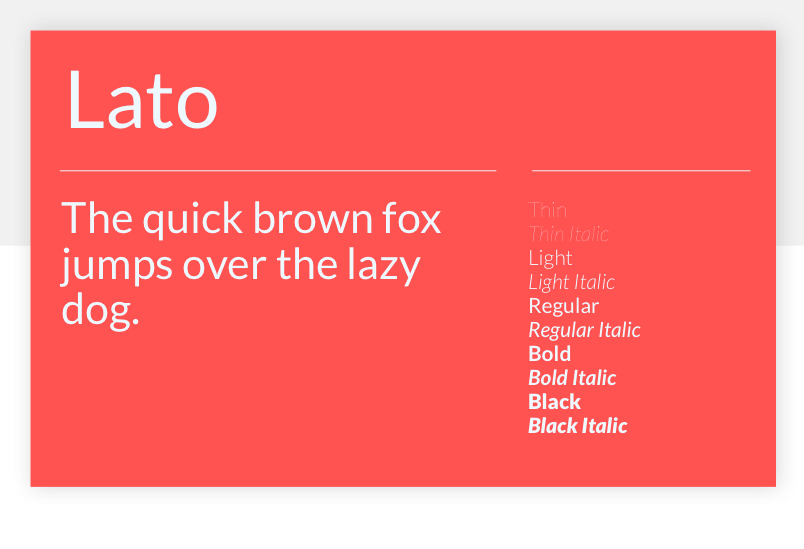
El diseñador afincado en Varsovia, Łukasz Dziedzic, creó Lato para que funcionara de forma transparente en el cuerpo de texto y también para que destacara individualmente cuando se utilizara en títulos de mayor tamaño. Esta familia tipográfica sin gracias es a la vez familiar y diferente, sobre todo por la forma en que se redondean algunos detalles de la fuente.

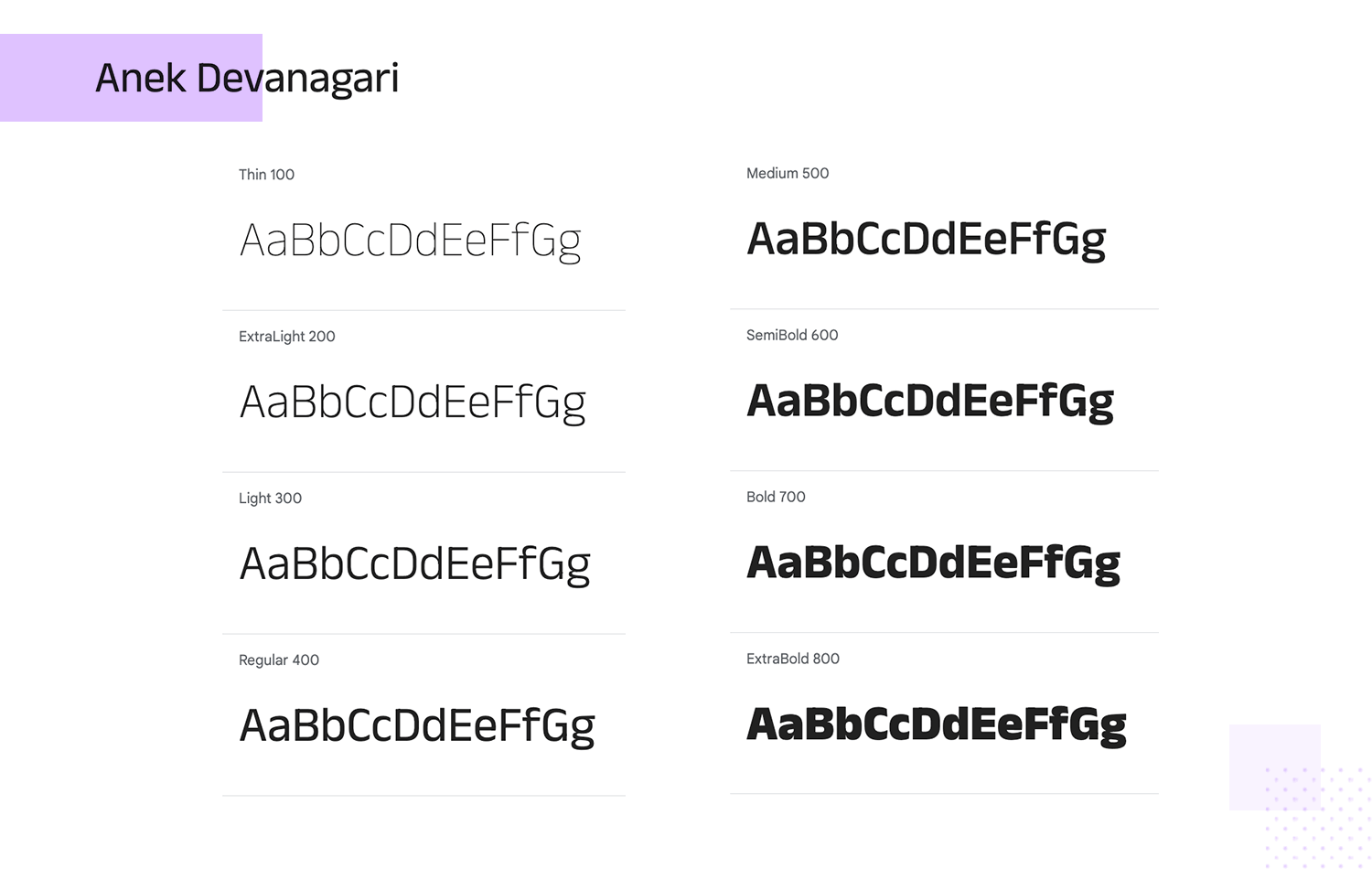
Anek Devanagari es una fuente sans-serif fresca y moderna que mezcla el estilo indio tradicional con un aspecto fresco y limpio. Perfecta para cualquier cosa, desde titulares en negrita hasta texto corporal fácil de leer, esta fuente brilla en todos los tamaños. Nos encanta que Google te ofrezca montones de opciones con Anek Devanagari, desde pesos superfinos a regulares. Es estupenda tanto para proyectos digitales como impresos, ya que añade un toque de elegancia y cultura.

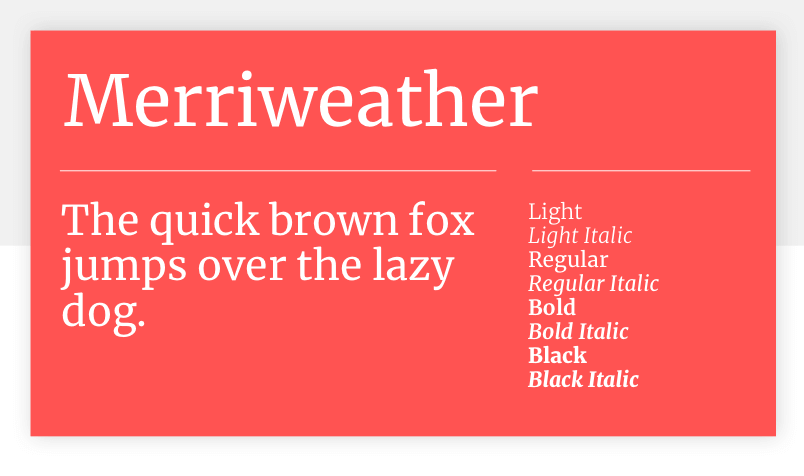
Merriweather, de Eben Sorkin, está diseñada para una legibilidad óptima en pantallas. La gran altura x de Merriweather aumenta la legibilidad de la fuente, lo que la hace adecuada para su uso en textos largos, así como para titulares y títulos. Merriweather tiene actualmente 8 estilos: Ligera, Normal, Negrita, Negra, Ligera cursiva, Cursiva, Negrita cursiva, Negra cursiva.

Esta fuente de Google es muy versátil, remontándose a los viejos tiempos de la prensa escrita en cuanto a formas. No en vano, este tipo de letra ofrece una buena legibilidad para textos largos en cuerpos grandes o pequeños. Nos encanta que Google ofrezca tantos estilos para Alegreya, convirtiéndola en una fuente de muchas caras: desde el estilo Regular 400 hasta el negro 800 en negrita.

Diseña prototipos de alta fidelidad para web y aplicaciones móviles con google fonts

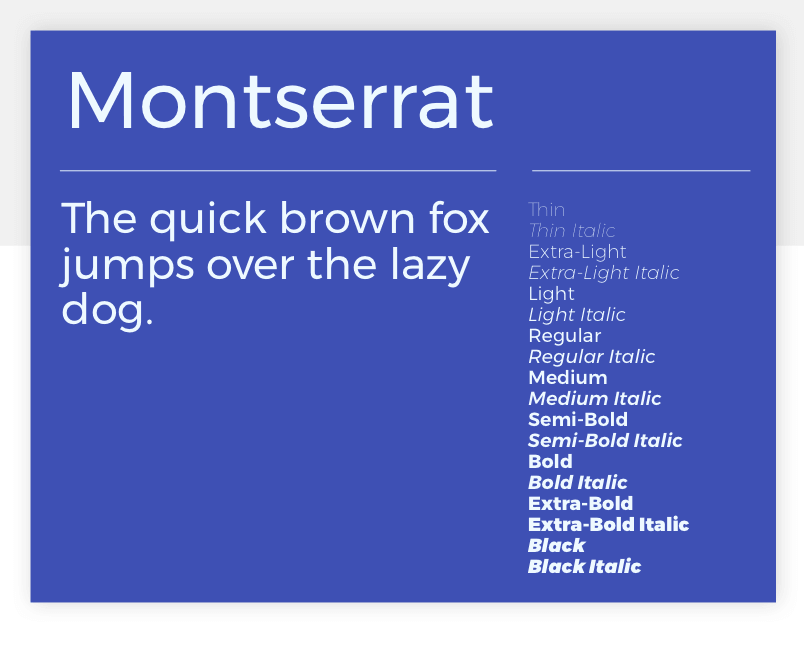
Fundada a partir de un proyecto de Kickstarter en 2011, Montserrat pretende «rescatar la belleza de la tipografía urbana surgida en la primera mitad del siglo XX». Esta atractiva familia tipográfica sin gracias fue creada por Julieta Ulanovsky, y recibe su nombre del barrio de Montserrat, en Buenos Aires, donde vive.

Al escribir sobre la inspiración que hay detrás de Montserrat, Ulanovsky dijo: «Para dibujar las letras, me baso en ejemplos de letras del espacio urbano. Cada ejemplo seleccionado produce sus propias variantes en las proporciones de longitud, anchura y altura, cada una de las cuales se suma a la familia Montserrat. Las tipografías y marquesinas antiguas son irrecuperables cuando se sustituyen». El tipo de letra resultante es un clásico moderno, una versión actualizada de la elegancia de las tipografías de principios del siglo XX.
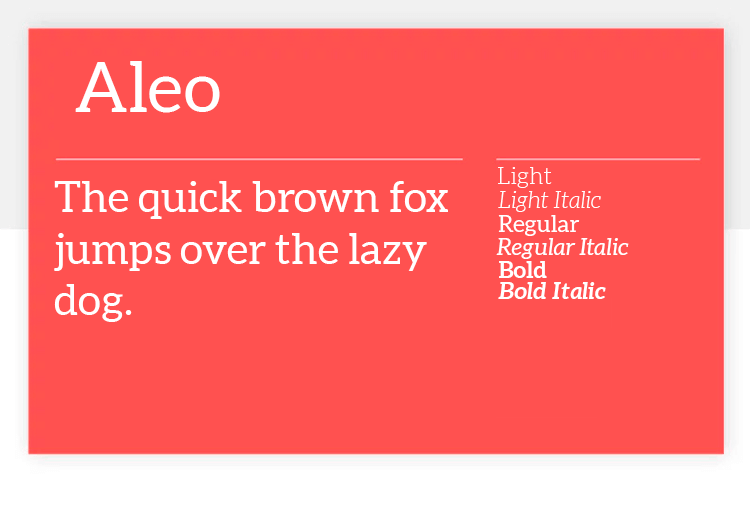
Este tipo de letra con gracias ofrece una experiencia moderna que respeta las normas clásicas de usabilidad. Hecha en estrecha conexión con otra fuente de Google que conocemos y amamos, Lato, esta fuente también es equilibrada y moderna. Con formas semiredondeadas y curvas, Aleo es una fuente amigable que funciona muy bien para textos largos.

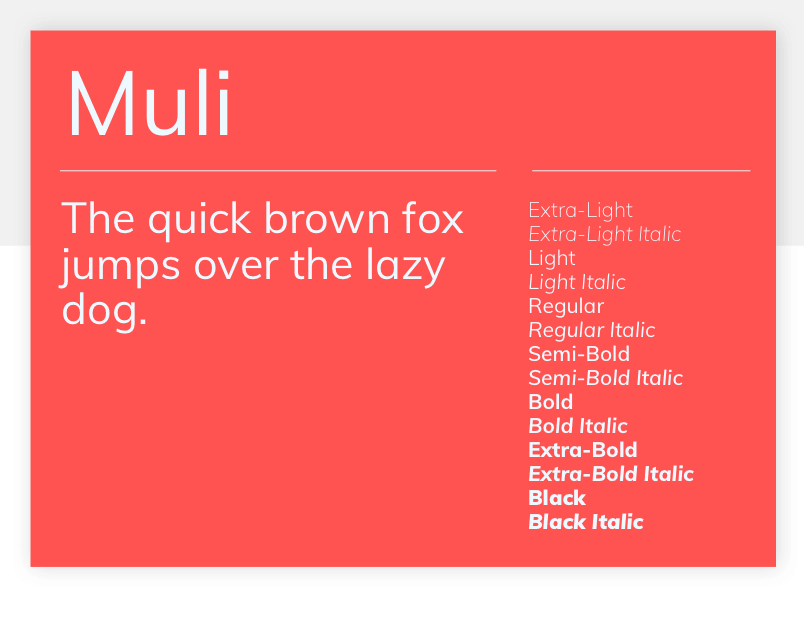
Muli es una fuente sin gracias versátil y minimalista, diseñada por el difunto Vernon Adams. Se diseñó originalmente para ser utilizada como fuente de pantalla, pero gracias a su espaciado, también puede funcionar bien como fuente de texto. Adecuada para aplicaciones web y móviles, Muli también presenta una «a» minúscula de un solo piso, una relativa rareza que es más una curiosidad que otra cosa.

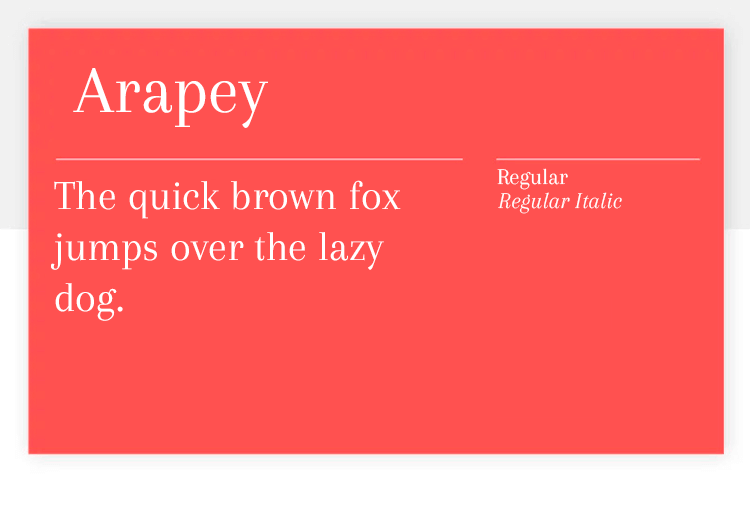
Arapey no ofrece demasiados estilos diferentes, pero sigue siendo una fuente Google maravillosa. El tipo de letra tiene una estructura moderna, pero sigue disfrutando de líneas suaves que resultan una forma estupenda de resaltar el contenido. A nuestros diseñadores les encanta esta fuente por su estilo cursiva, que es bastante suave y añade cierto glamour a cualquier contenido.

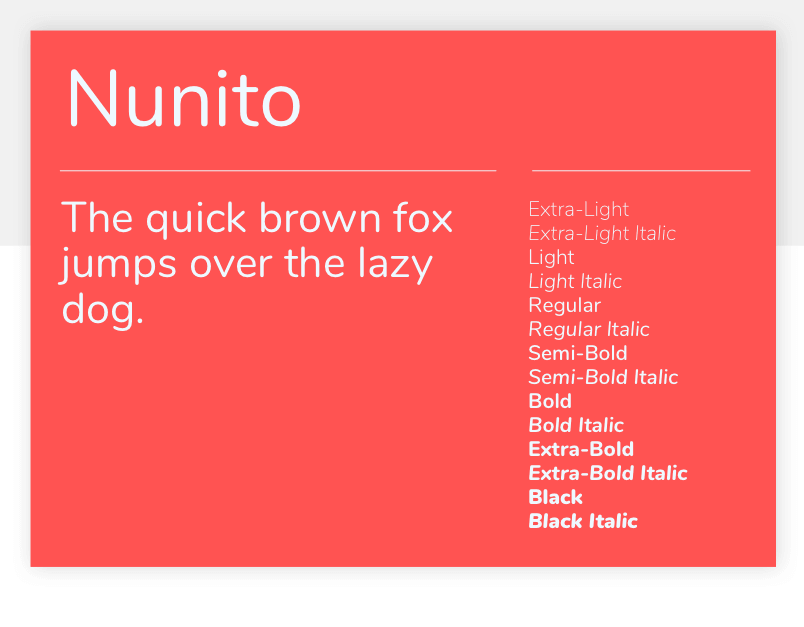
Otra creación de Vernon Adams, Nunito es una fuente sin gracias diseñada como fuente de pantalla. Con 8 pesos diferentes disponibles, es una fuente versátil y atractiva que te recomendamos utilizar cuando quieras un encabezamiento sin gracias elegante y con estilo.

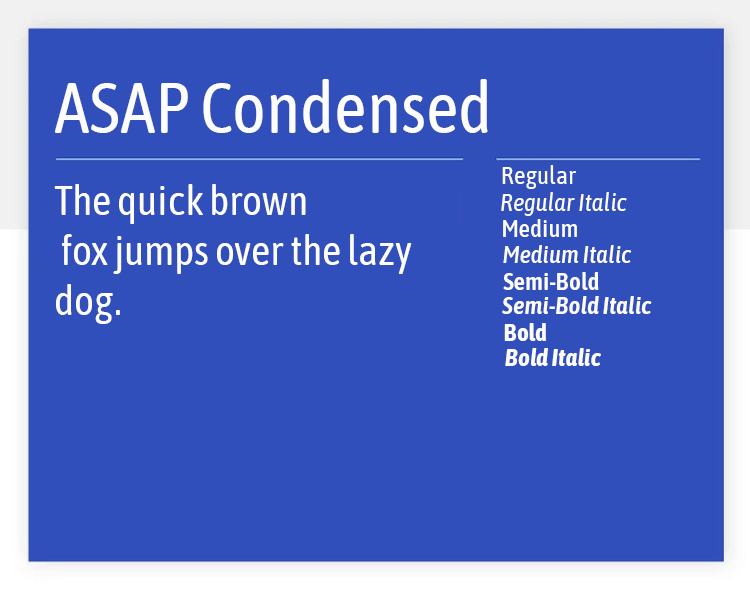
Asap Condensed viene con 8 estilos, incluyendo semibold, bold y todas sus respectivas cursivas. Es una fuente de Google muy práctica gracias a su anchura de caracteres estandarizada, que facilita el cambio de estilos sin tener que ajustar el texto. Es un buen tipo de letra condensado que puede sacar el máximo partido a encabezados y títulos.

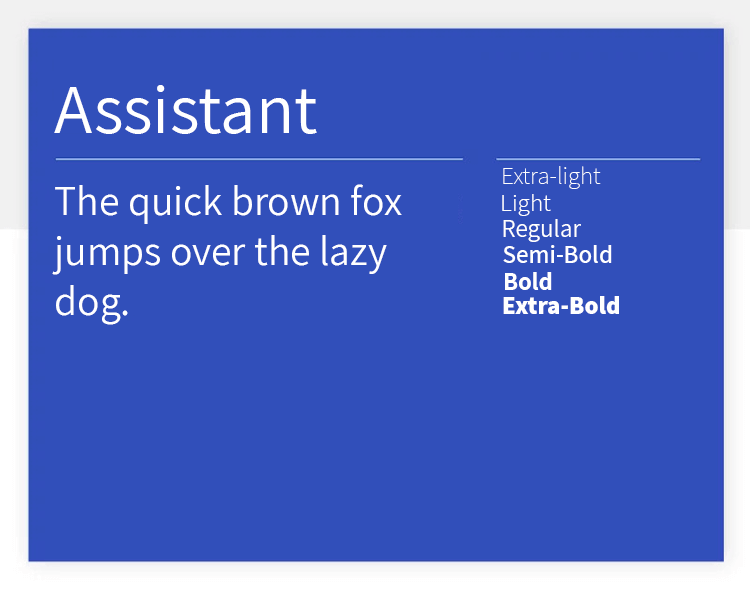
Esta es otra fuente de Google muy versátil. Assistant es un tipo de letra limpio y ofrece una generosa cantidad de 6 estilos, desde extra claro a negrita. El cuidado espaciado entre las letras crea una fuente de gran legibilidad. Esto, combinado con los abundantes estilos en negrita, hace que Assistant sea especialmente buena para cuerpos grandes.

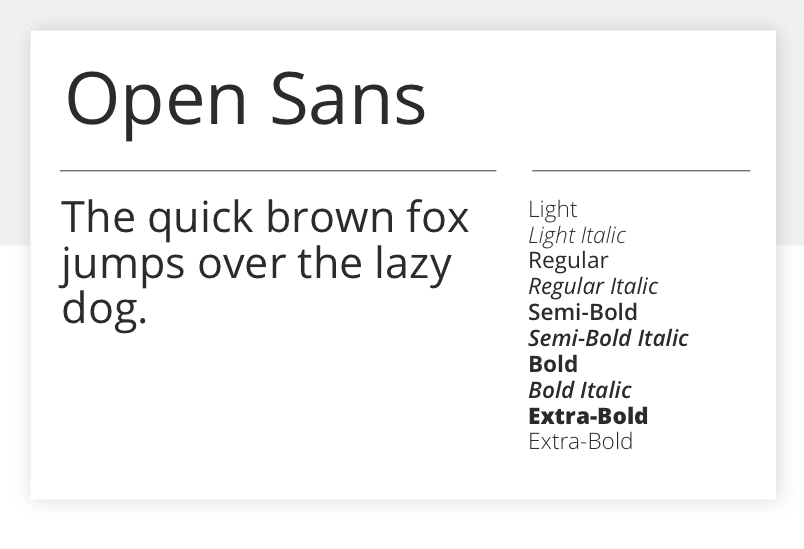
Una de las Google Fonts más populares, Open Sans es una fuente sin gracias abierta y gratuita para utilizar prácticamente en cualquier escenario. Notablemente versátil, verás que combina bien como fuente de texto con prácticamente todas las demás fuentes de este listado, gracias a un diseño sencillo y amigable. Open Sans fue creada por Steve Matteson y está optimizada para usos impresos, web y móviles.

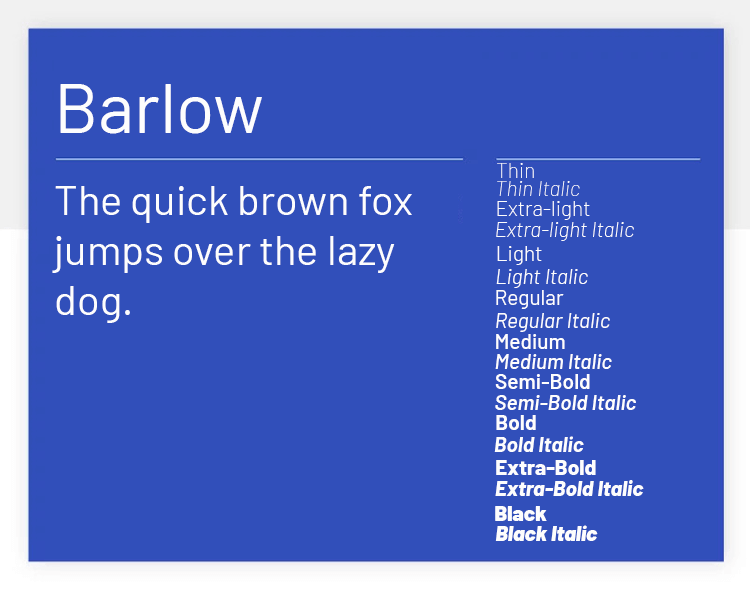
Barlow se creó con el objetivo de reflejar el estilo general del estado de California. Esta fuente de Google comparte rasgos y formas comunes con las matrículas, señales de tráfico y trenes del estado. Aparte de sus curiosas raíces visuales, Barlow aporta delicadas formas redondeadas y ofrece un bajo contraste. También tiene una buena legibilidad, así como 9 estilos entre los que elegir.

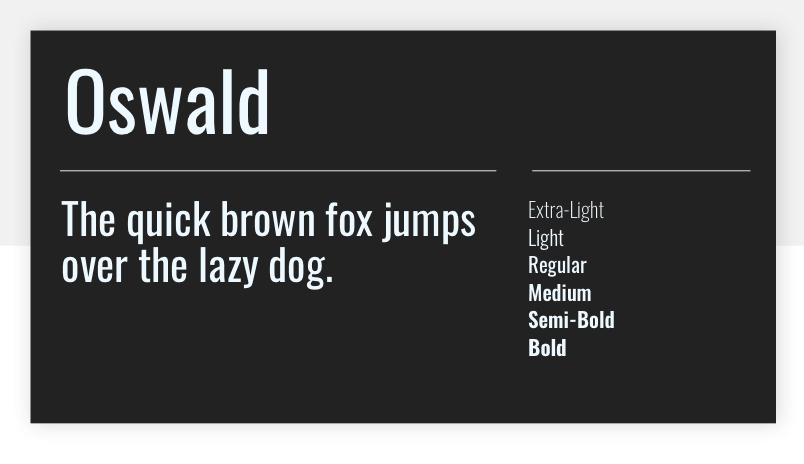
La fuente Oswald de Vernon Adams, una revisión de la clásica familia tipográfica «Alternate Gothic» de principios del siglo XX, está diseñada para su uso digital en ordenadores y dispositivos móviles. Utilízala para títulos o citas que deban resaltar en espacios con limitaciones de tamaño.

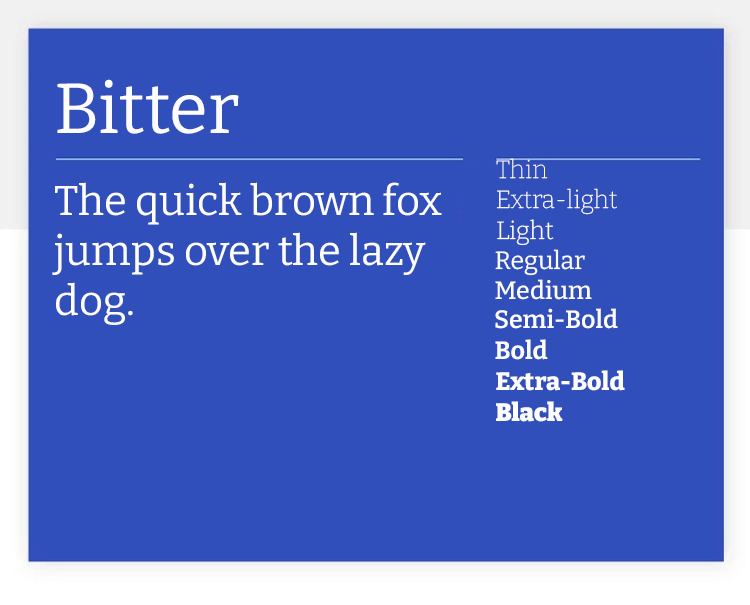
Bitter es una popular fuente de Google, debido a su gran legibilidad para textos largos. Sol Matas, la diseñadora que nos trae esta maravillosa fuente, dice que la inspiración detrás de esta fuente fue un humilde y robusto píxel. A partir de ahí, Bitter evolucionó hasta convertirse en una herramienta versátil con estilos que van desde el 200 extra claro hasta el 900 negrita.

Diseña prototipos de alta fidelidad para web y aplicaciones móviles con google fonts

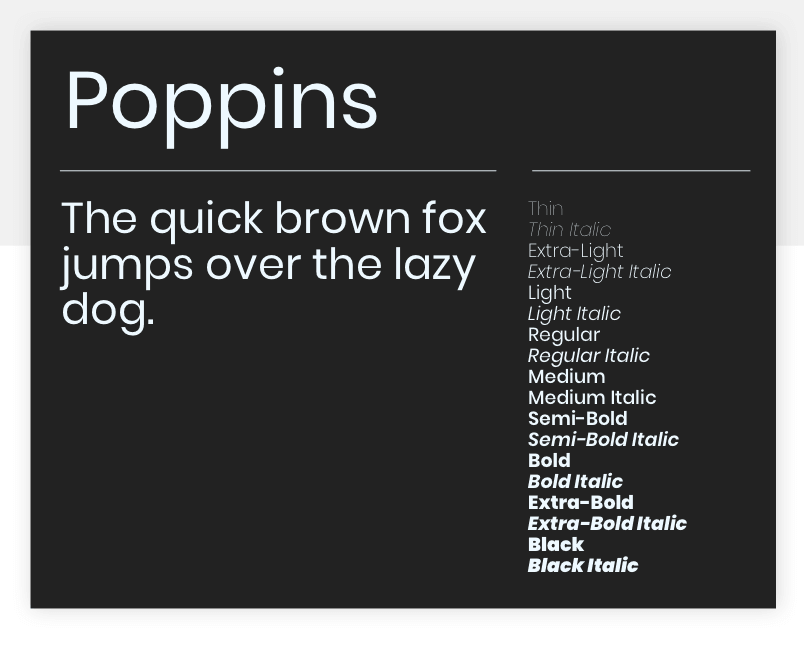
Poppins, creada por la Indian Type Foundry, es una atractiva fuente geométrica sin gracias para usar en contextos de texto o visualización. También es la primera fuente de nuestra lista que soporta el sistema Devanagari, que se utiliza en más de 150 lenguas, incluidos el hindi y el sánscrito.

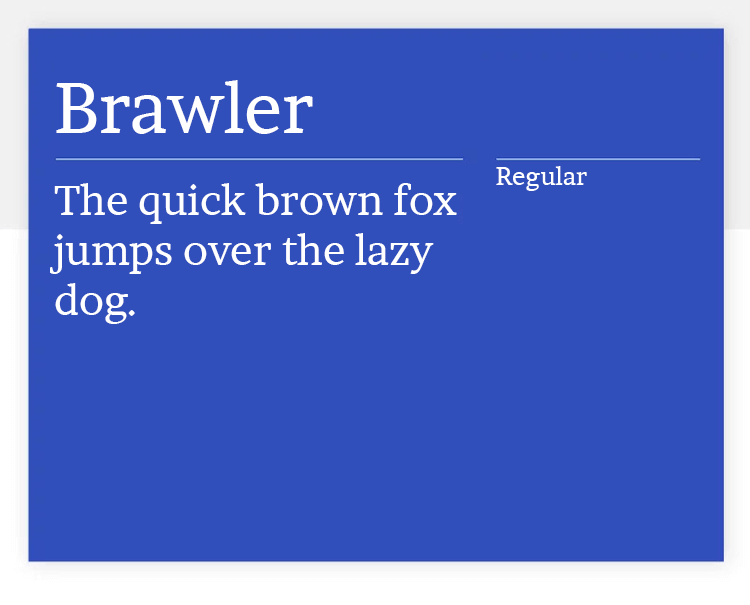
Pensada originalmente para periódicos y tabloides, Brawler es un ejemplo clásico de fuentes que mantienen un estilo de la vieja escuela que sigue gustando a las multitudes hoy en día. Con sus bordes afilados y su tacto robusto, es una fuente Google que puede añadir elegancia a cualquier diseño. No viene con diferentes estilos, pero sigue siendo una fuente maravillosa que puede tener un impacto real en el usuario. ¿Y lo mejor? Brawler ofrece una gran legibilidad en cuerpos pequeños.

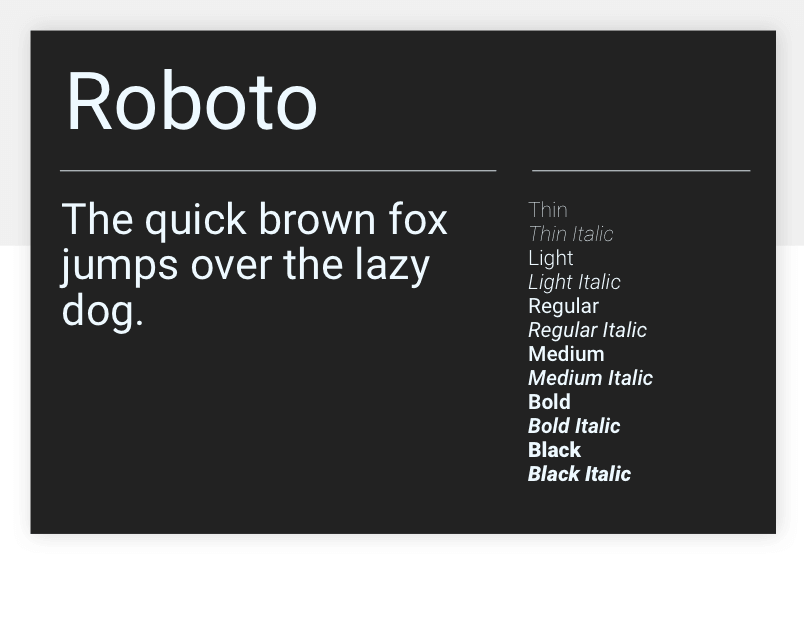
La fuente interna de Google, Roboto, es la más descargada en el sitio web de Google Fonts, y no es difícil ver por qué. Limpia, elegante e inteligente a la vez que profesional y amigable, Roboto es la fuente predeterminada para Android y Chrome OS, y es la fuente elegida en el sistema Material Design de Google. Roboto es sencilla y muy legible, tanto para web como para móvil.

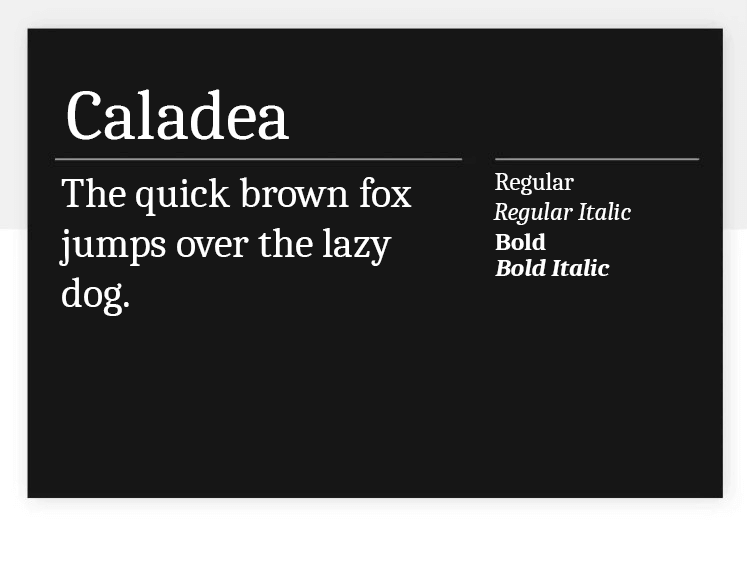
Caladea es una fuente Google moderna y amigable. Creada a partir de Cambo, Caladea ofrece 4 estilos diferentes para elegir. La fuente es práctica no sólo en el sentido de que tiene estilos para resaltar el contenido, sino también por su fiable legibilidad. Caladea funciona tanto para títulos grandes y dramáticos como para textos pequeños que no abrumen a los lectores.

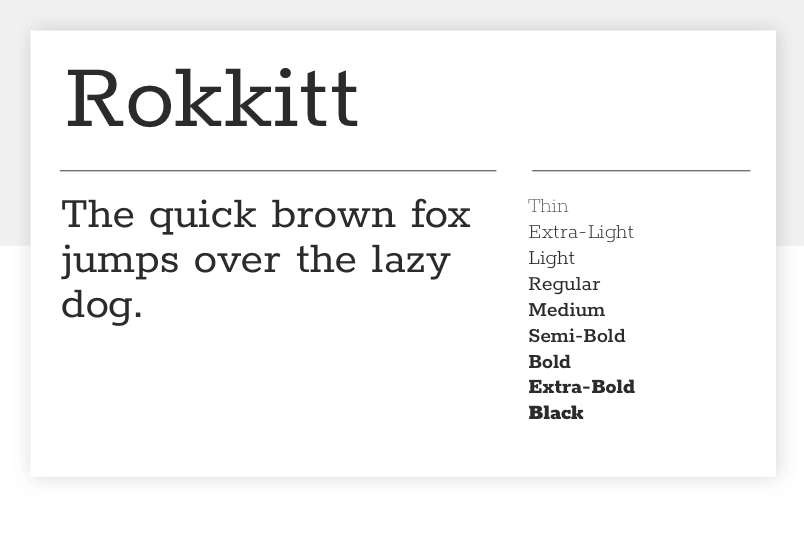
Para algo completamente diferente, no busques más que Rokkitt. Diseñada por Vernon Adams, Rokkitt se inspira en las llamadas fuentes geométricas con gracias «egipcias» de mediados del siglo XIX. Está claramente pensada más para fines de visualización, pero sigue funcionando bien en usos textuales.

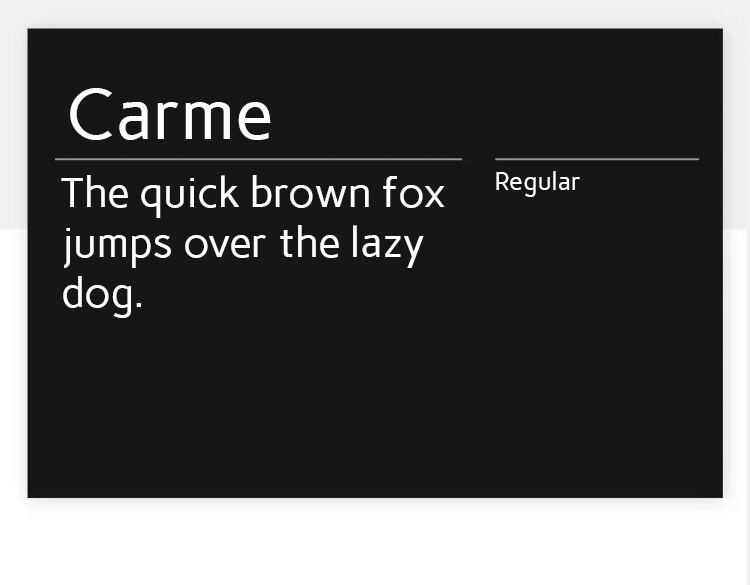
Carme es una fuente de Google que ofrece unos efectos visuales limpios, con un resultado dramático pero legible. Diseñada específicamente para párrafos largos de texto, Carme es una buena opción para quienes buscan ofrecer mucho contenido escrito. La fuente no viene con ningún estilo, pero pronto se lanzará el de negrita.

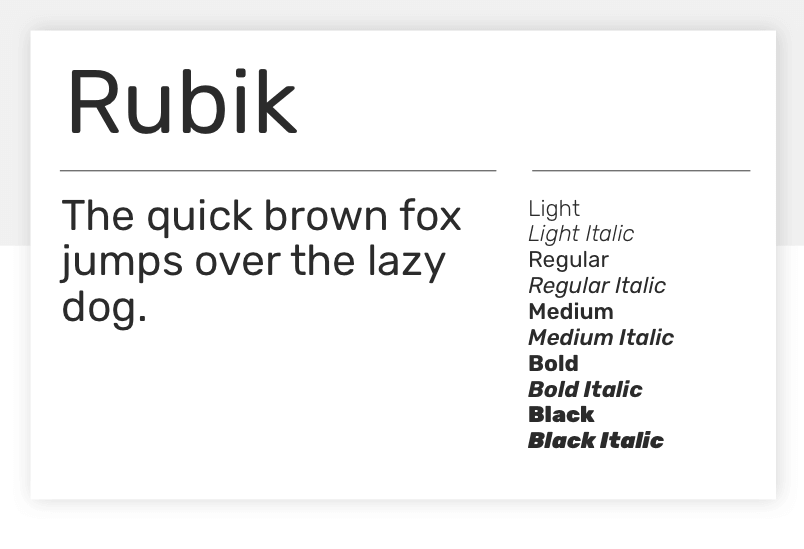
Rubik es una fuente sin gracias diseñada por Philipp Hubert y Sebastian Fischer en Hubert Fischer, con una variante hebrea revisada y mantenida por Meir Sadan. Las esquinas redondeadas de Rubik le confieren una sensación agradable y amigable. Se adapta perfectamente a un uso expositivo o textual.

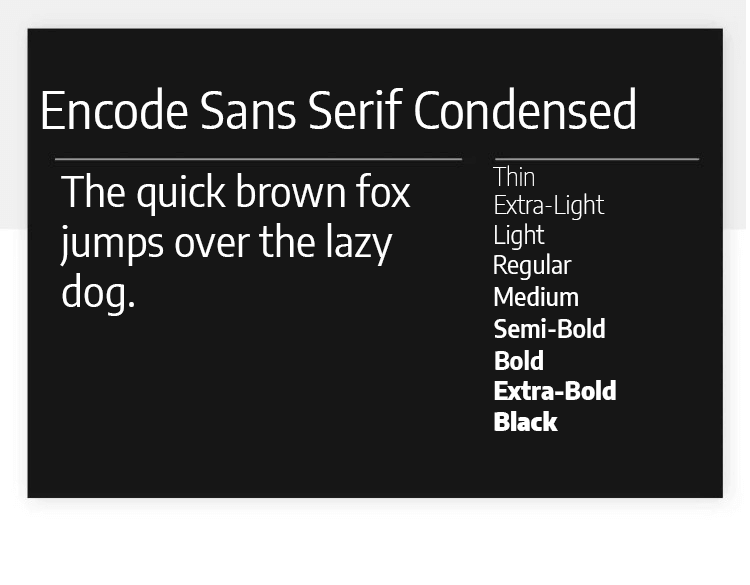
Encode Sans Semi Condensed es una fuente de Google que nuestros diseñadores adoran para títulos grandes. La fuente viene con muchos estilos diferentes, desde Thin 100 hasta Black 900, lo que la convierte en una fuente práctica para tener a mano. Encode Sans Semi Condensed es la fuente perfecta para títulos grandes y dramáticos, y funciona bien para resaltar contenido.

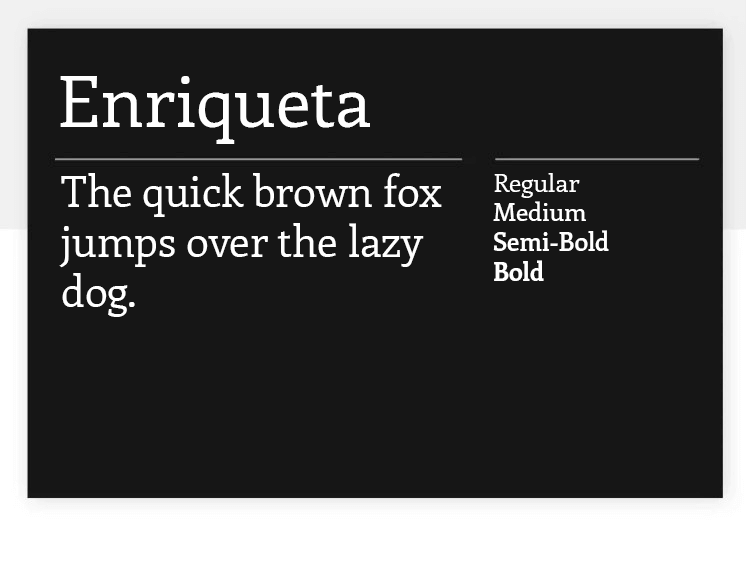
Enriqueta es una fuente de Google que también aporta cierto glamour a cualquier página, pero es especial a su manera. Esta fuente tiene rasgos atrevidos que recordaron a nuestro equipo los viejos tiempos, añadiendo una especie de vibración Rockwell a la página. ¿Y lo mejor? Enriqueta está muy bien equilibrada, y aunque tiene un fuerte aspecto visual, sigue ofreciendo una gran legibilidad, ¡incluso en cuerpos muy pequeños!

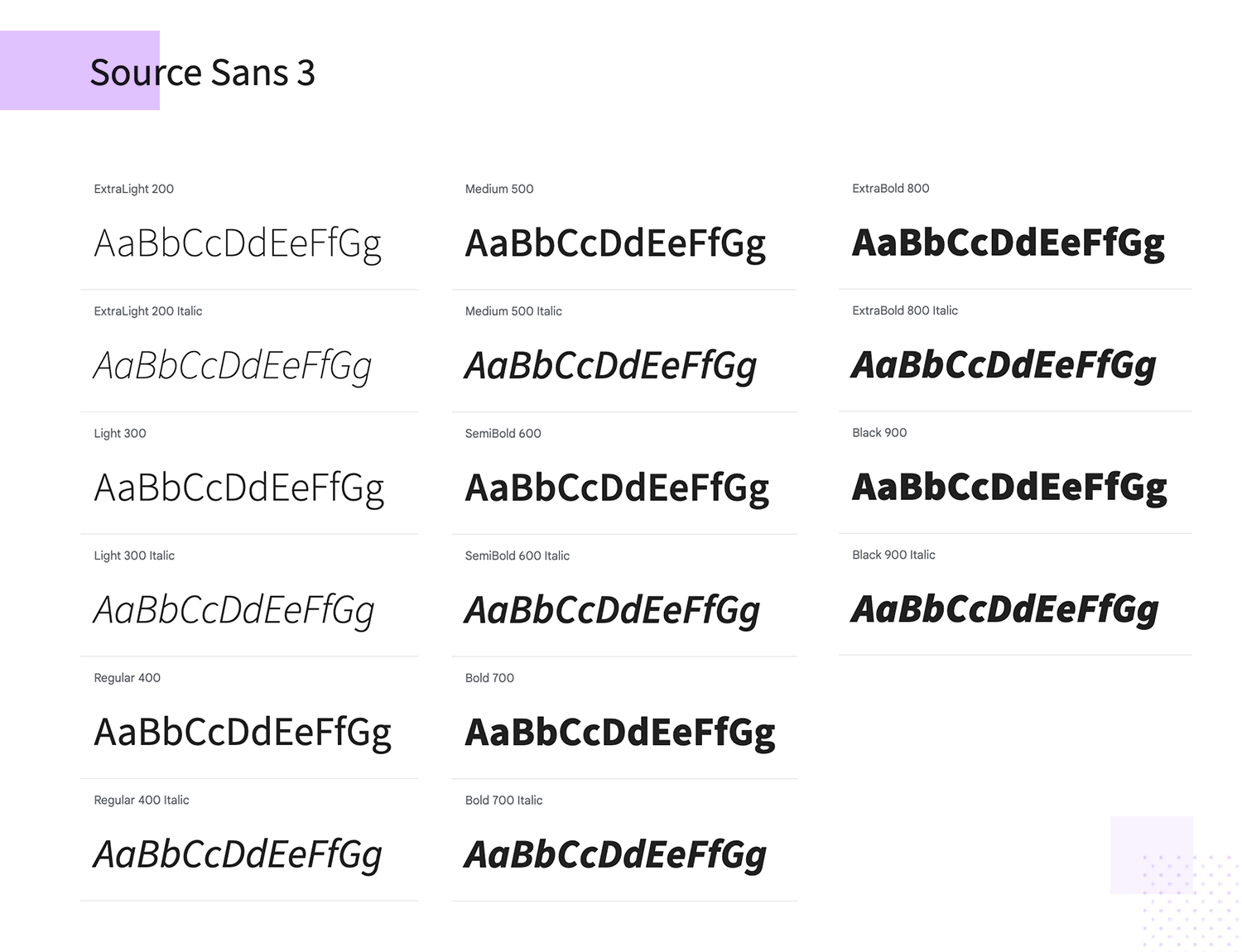
Diseño de Paul D. Hunt, Fuente Sans 3 es la primera familia tipográfica de código abierto de Adobe. Es un tipo de letra sans-serif pensado realmente para su uso en elementos de interfaz de usuario, pero que también funciona bien para textos más largos, gracias a su anchura, que es superior a la normal.

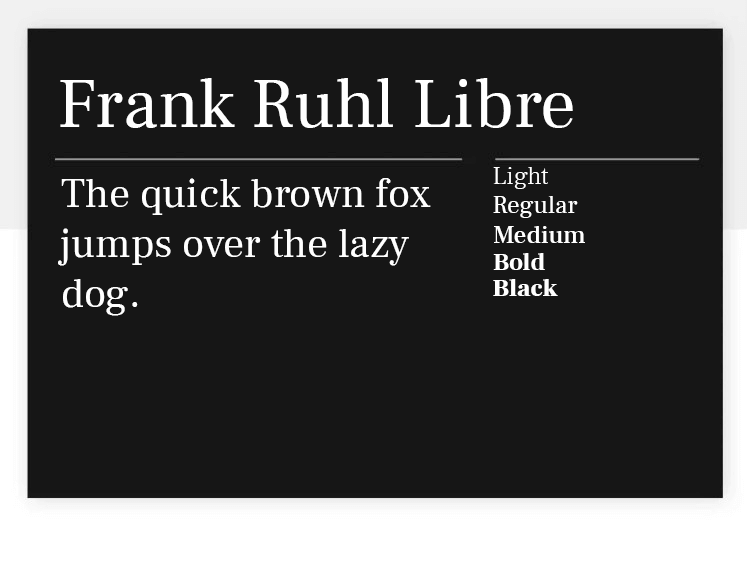
Frank Ruhl Libre se creó con la intención de ser única, y sin duda lo consigue. Se trata de una fuente condensada que consigue diferenciarse de todas las demás de esta lista gracias a su aspecto visual fuerte pero no abrumador y a sus interesantes proporciones. Nos encanta el reducido contraste entre los trazos finos y anchos de una letra a otra, lo que la convierte en un buen tipo de letra que sigue ofreciendo una buena legibilidad.

Diseña prototipos de alta fidelidad para web y aplicaciones móviles con google fonts

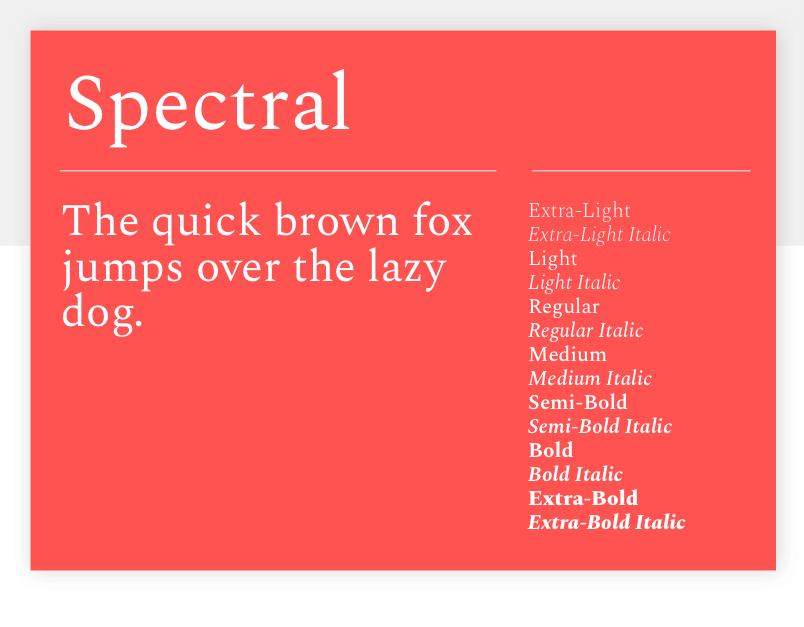
Spectral es un tipo de letra con gracias encargado por Google para su uso en sus aplicaciones web Docs y Slides. Elegante, moderno y bello, Spectral es ideal para títulos y citas, así como para el cuerpo del texto. Combínala con una fuente sin gracias como Open Sans para obtener mejores resultados.

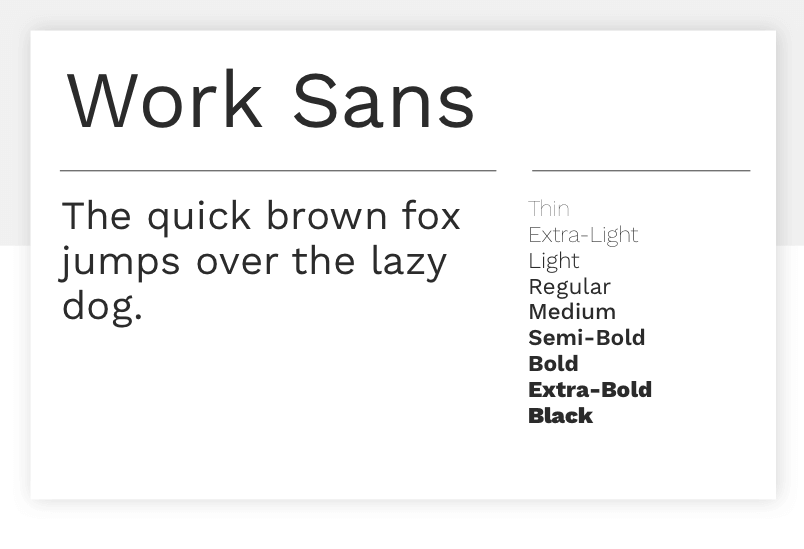
Diseñada por Wei Huang, Work Sans se basa en las grotescas (inspiración de todas las fuentes sin gracias) de principios del siglo XX. Sus distintos pesos están pensados para distintos usos: los pesos normal y medio están pensados para texto, mientras que los pesos más grueso y ligero están optimizados para pantalla.

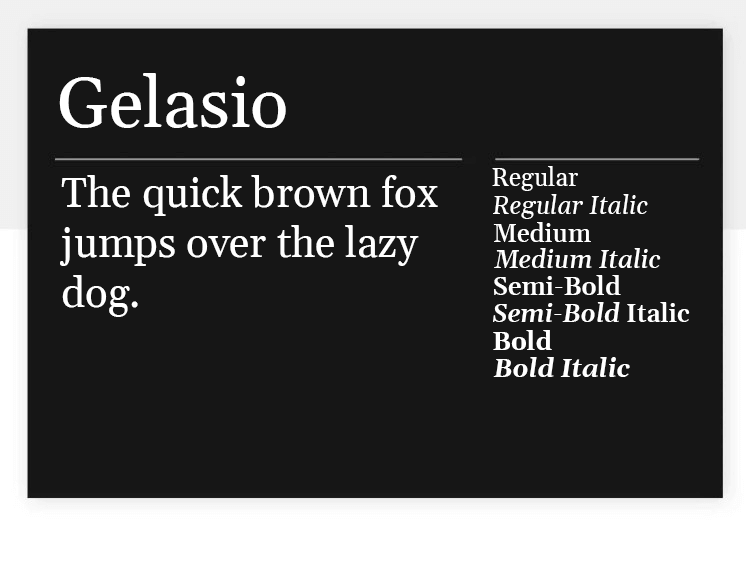
Gelasio es una maravillosa fuente de Google que destaca por su versatilidad y practicidad. La fuente viene con 8 estilos, que van desde el 400 normal hasta el 700 negrita. A nuestros diseñadores les encanta Gelasio porque ofrece una gran legibilidad, tanto para párrafos largos en cuerpos pequeños como para títulos grandes y llamativos o contenido destacado.

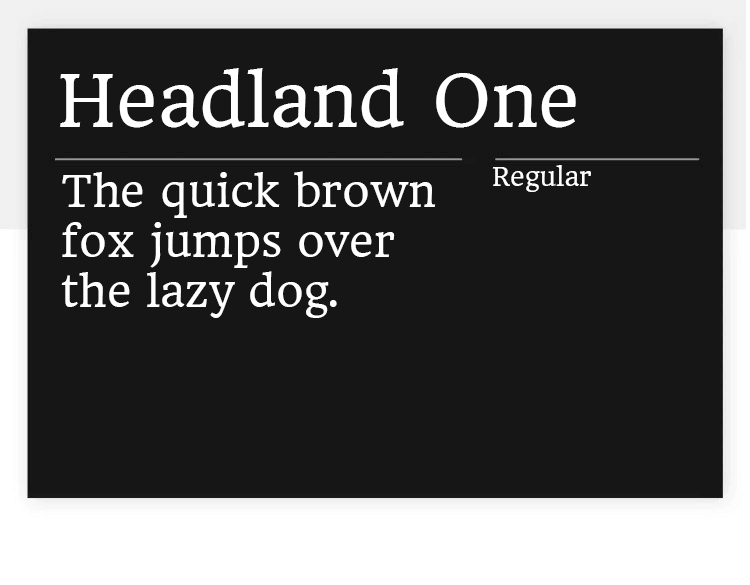
Headland One es una gran fuente Google para cuerpos pequeños. La fuente en sí tiene formas que son clásicas sin dejar de tener detalles excéntricos que transmiten una sensación única a los lectores, especialmente cuando se utiliza en tamaño pequeño en párrafos largos. Headland One no viene con estilos diferentes para aplicar, pero la fuente en sí es lo suficientemente distintiva como para utilizarla también en encabezados y títulos.

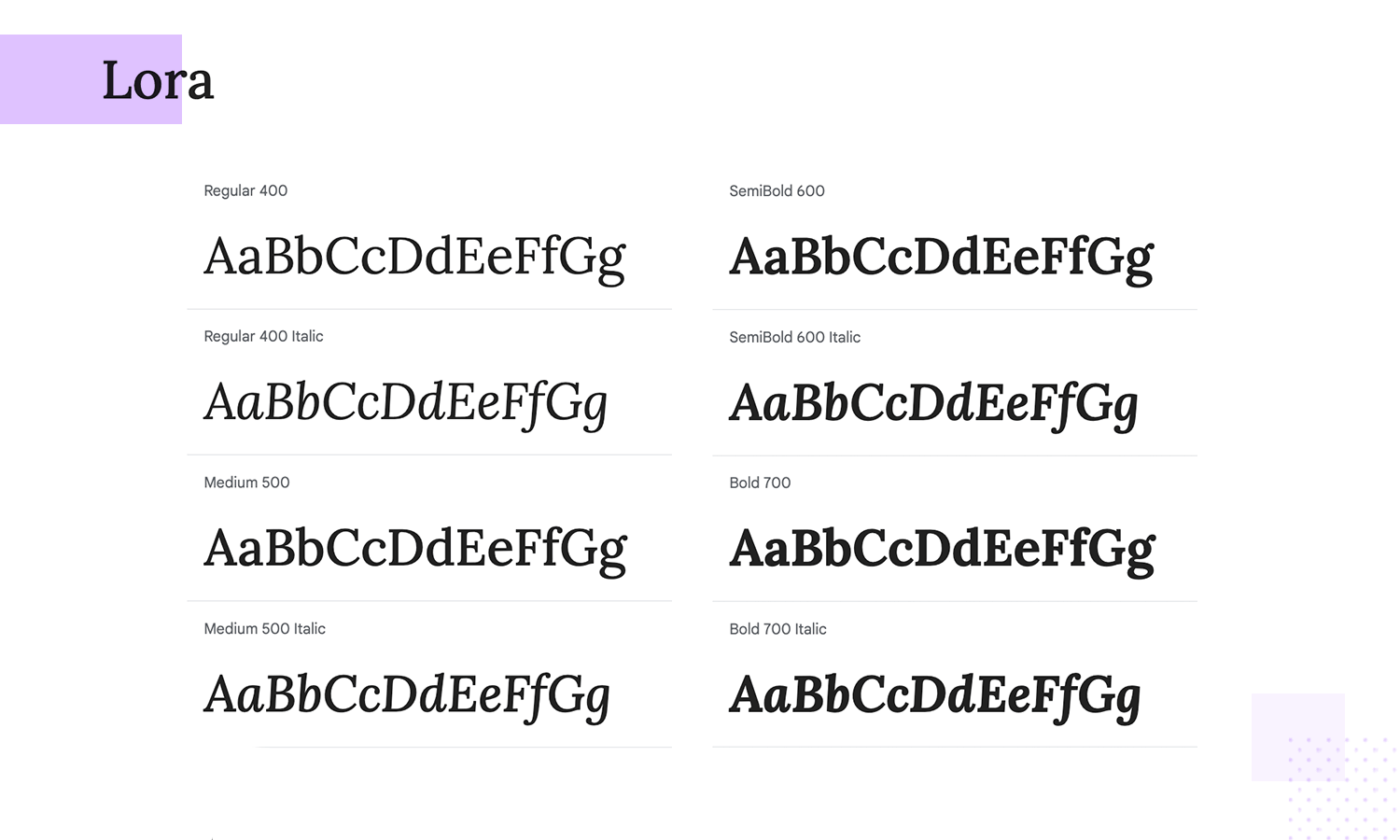
Lora es una fuente serif equilibrada con raíces caligráficas, que ofrece elegancia y legibilidad para tu sitio web de google fonts. Perfecta tanto para pantalla como para impresión, Lora destaca en textos largos, lo que la convierte en una opción ideal para contar historias. Sus curvas cepilladas proporcionan una sensación única y moderna. Explora Lora para disfrutar de una experiencia de diseño versátil y sofisticada.

Esta fuente de Google es una hermosa fuente con gracias clásica diseñada para la producción de libros. Texto Carmesí tiene curvas elegantes y su legibilidad la hacen perfecta para textos largos. Inspirada en los tipos de letra antiguos, aporta un toque de sofisticación a cualquier proyecto. Ideal tanto para impresión como para web, garantiza que tu texto sea a la vez bello y legible.

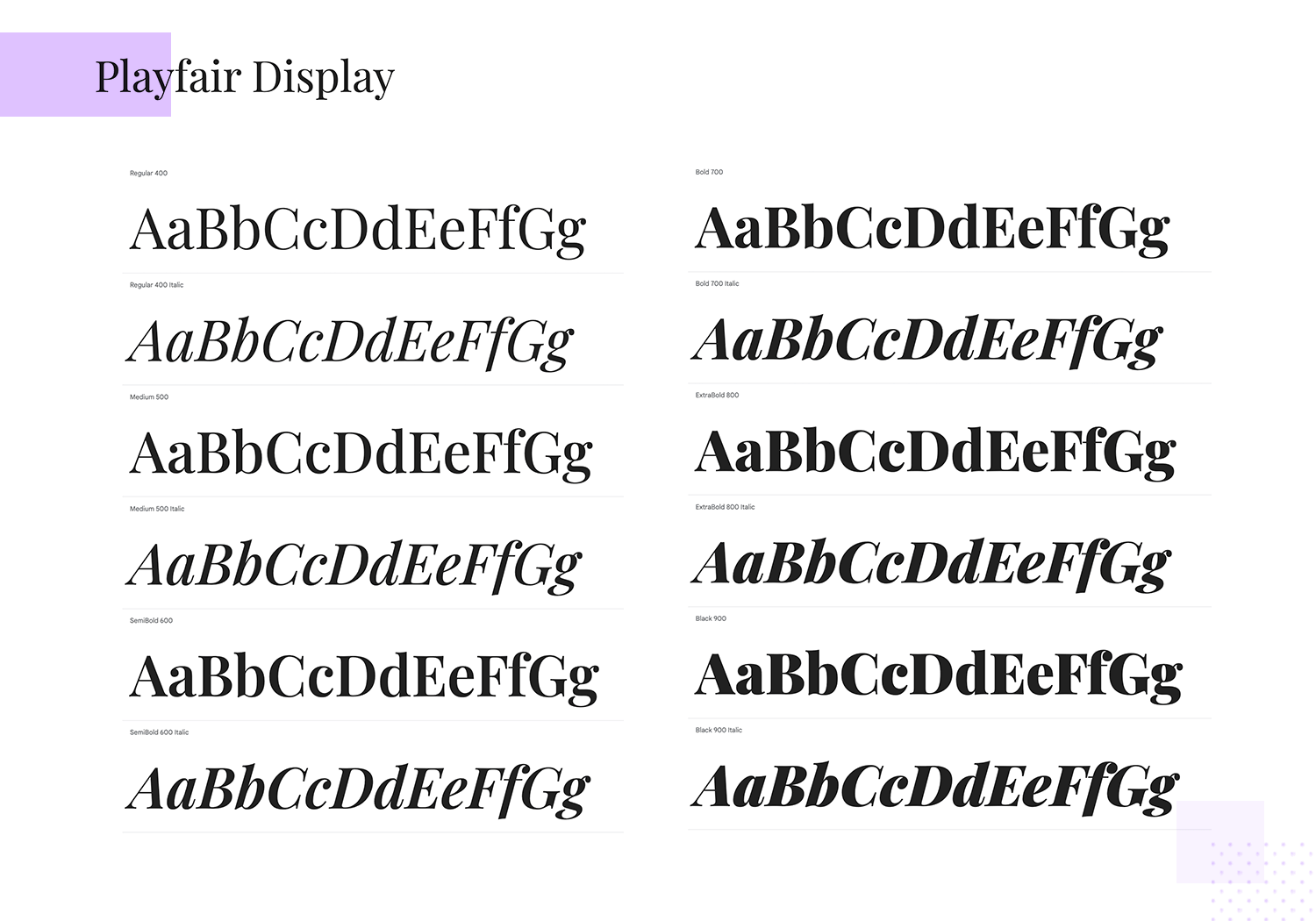
Pantalla Playfair añade un toque de encanto de la vieja escuela a tu moderno sitio web. Sus llamativas letras, inspiradas en la Europa del siglo XVIII, son perfectas para titulares y títulos. Con sus serifas de fantasía y sus elegantes curvas, Playfair Display aporta un toque atemporal a la tipografía de tu web.

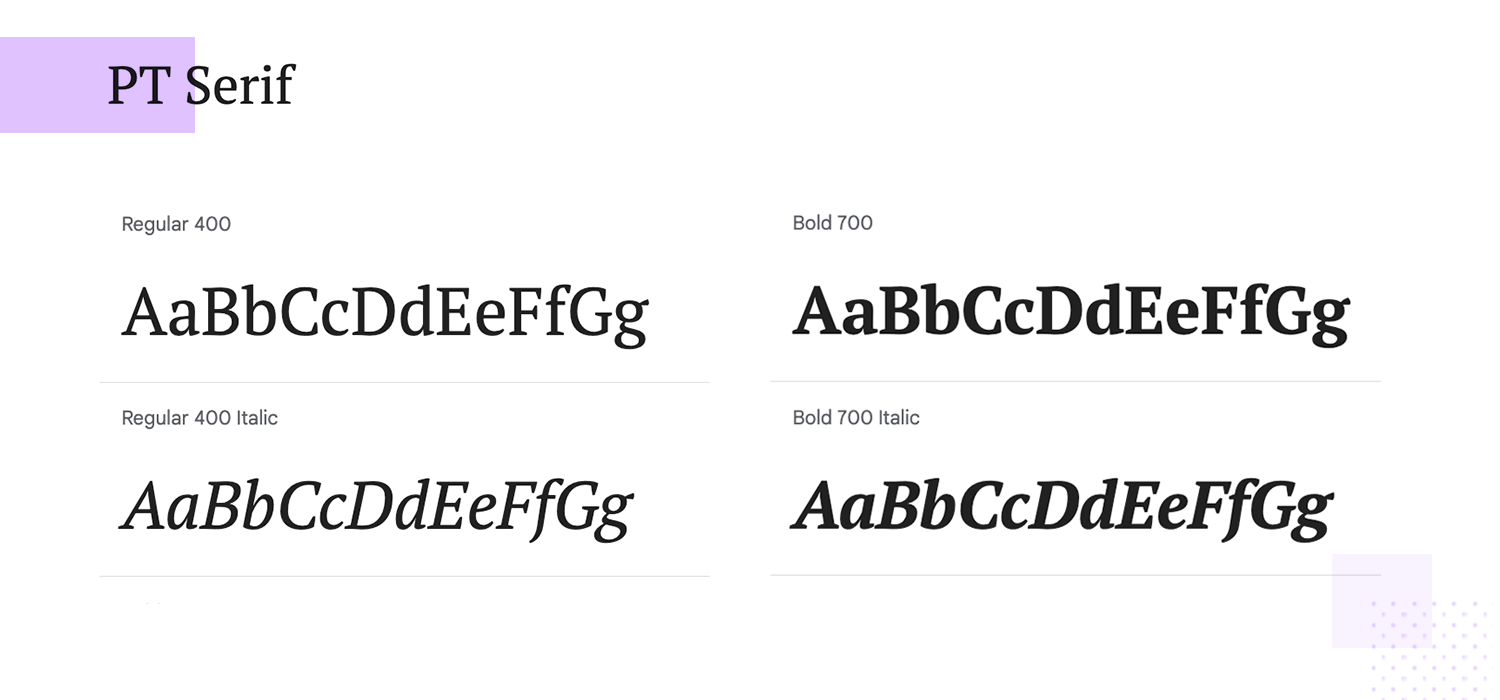
PT Serif es una fuente versátil que mezcla estilos clásicos y modernos, lo que la hace adecuada para diversos proyectos. Soporta muchos idiomas y es fácil de leer tanto en pantalla como en papel. Sus elegantes gracias dan un toque profesional, perfecto para añadir un aspecto clásico y de autoridad a tus diseños.

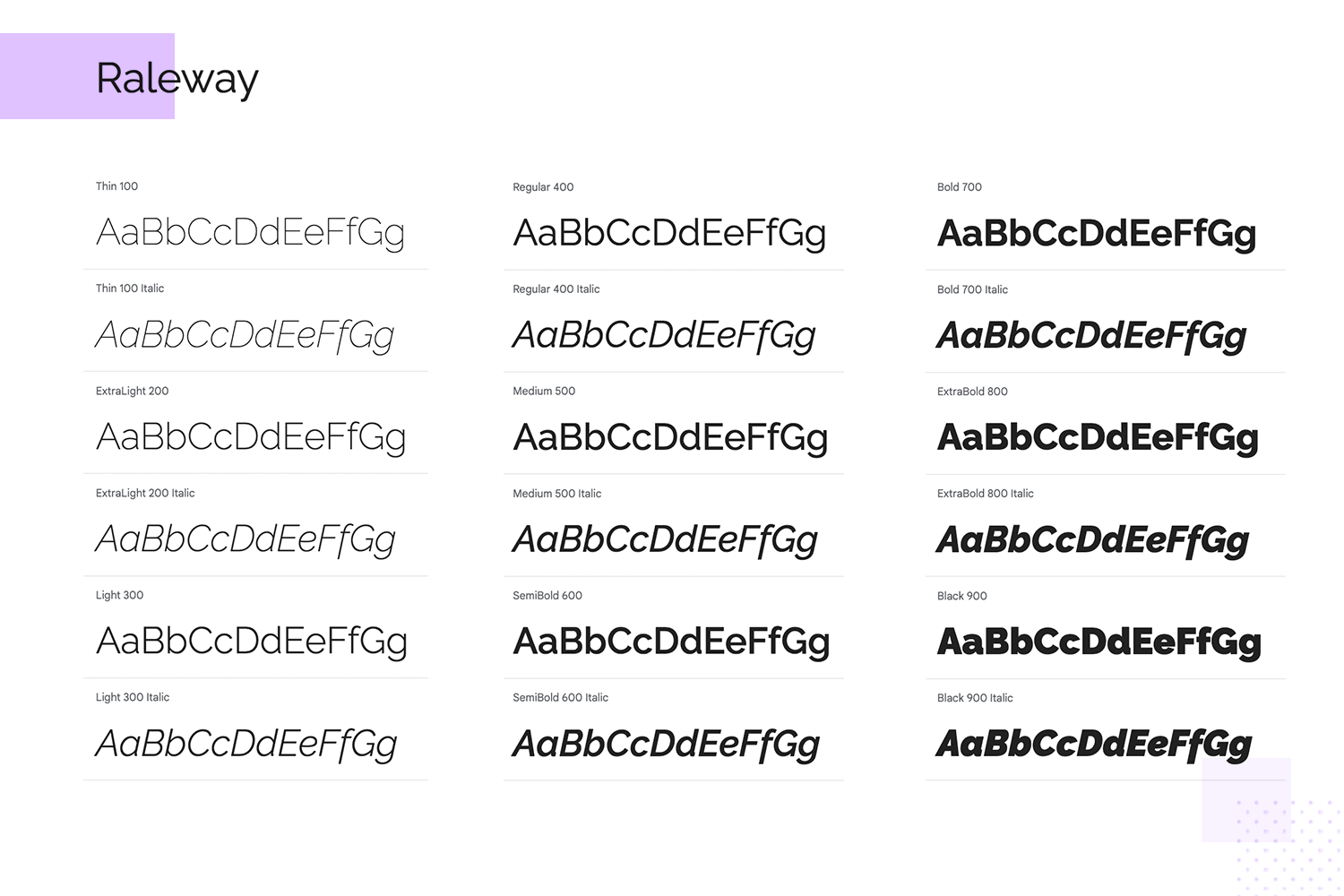
Raleway es una fuente sans-serif elegante y moderna, conocida por sus líneas limpias y su estructura geométrica. Ideal para titulares y visualización, Raleway añade un toque sofisticado y minimalista a tu sitio web con google fonts. Su amplia gama de pesos permite un uso versátil en diversos elementos de diseño. Integra Raleway para conseguir un aspecto nítido y contemporáneo.

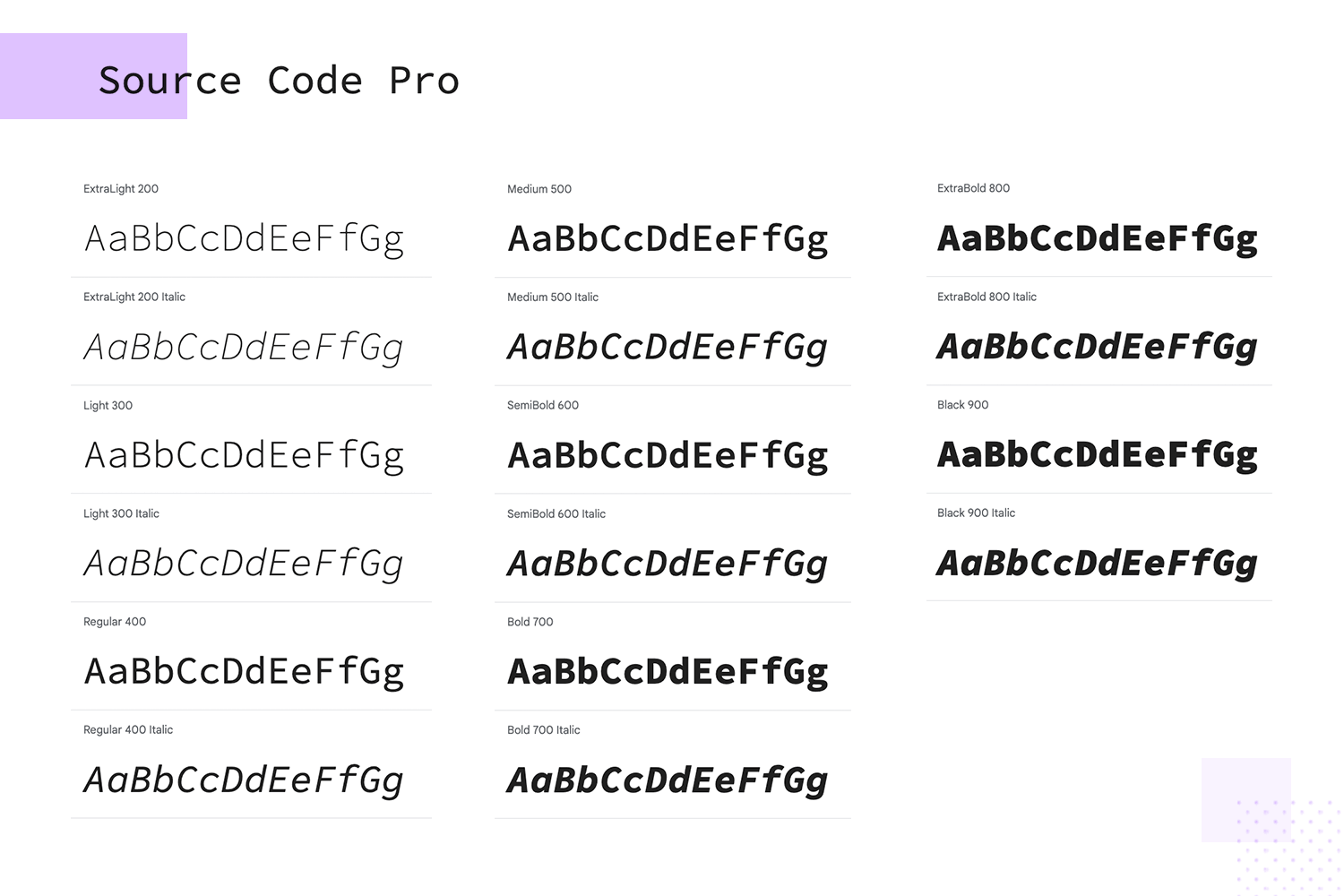
Código fuente Pro es un tipo de letra diseñado para programadores. Fabricada por Adobe, es fácil de leer y perfecta para la codificación. Su aspecto limpio facilita la comprensión del código y la búsqueda de errores. Está disponible en diferentes estilos y es de uso gratuito para todo el mundo.

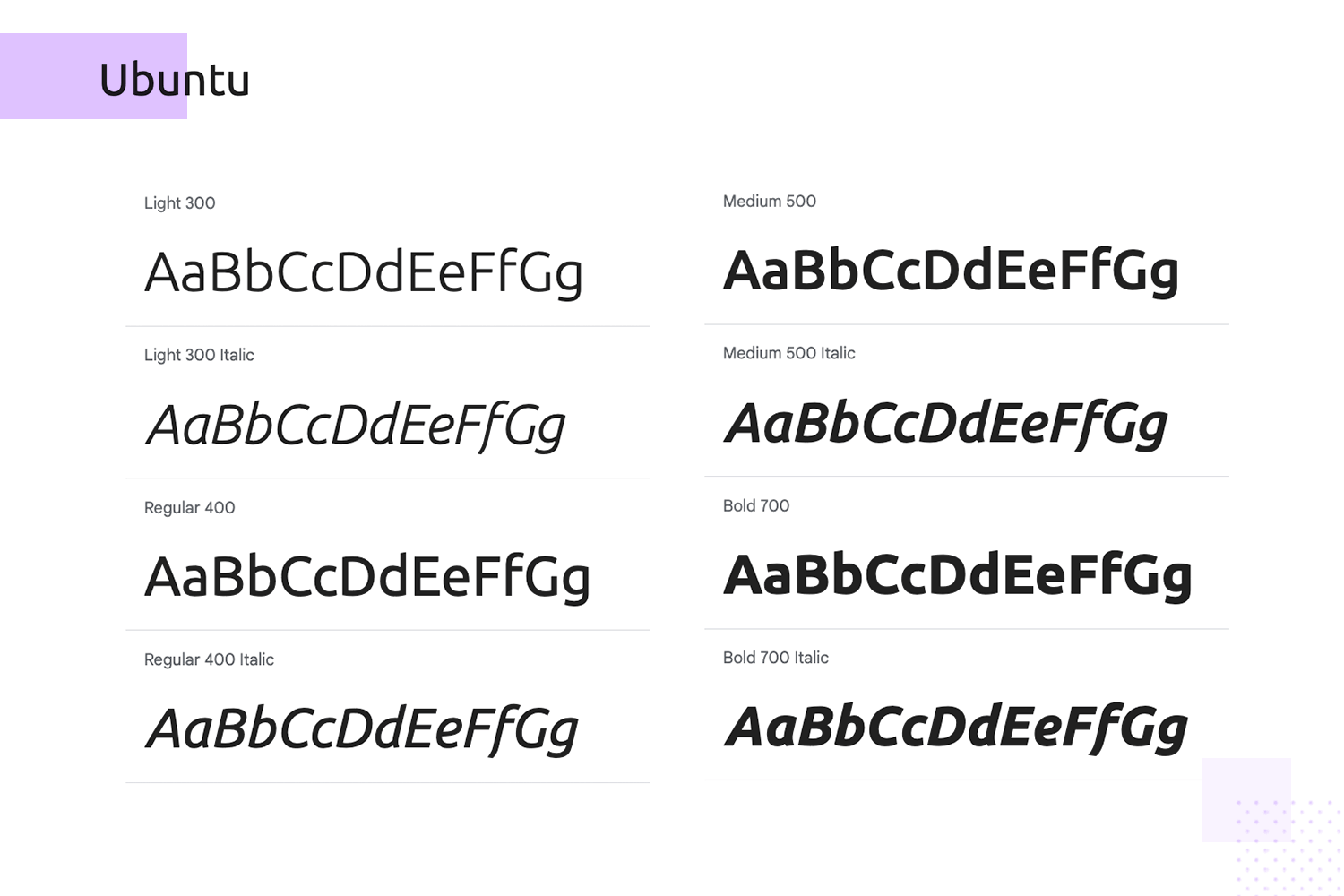
Ubuntu es una fuente moderna de estilo humanista que refleja el espíritu de Ubuntu, la plataforma de software de código abierto. Sus formas de letra redondeadas y su excelente legibilidad la convierten en una gran elección para interfaces web y móviles en cualquier sitio web de google fonts. Ubuntu proporciona un ambiente acogedor y contemporáneo, perfecto para contenidos relacionados con la tecnología. Implementa Ubuntu para dar un toque acogedor y moderno.

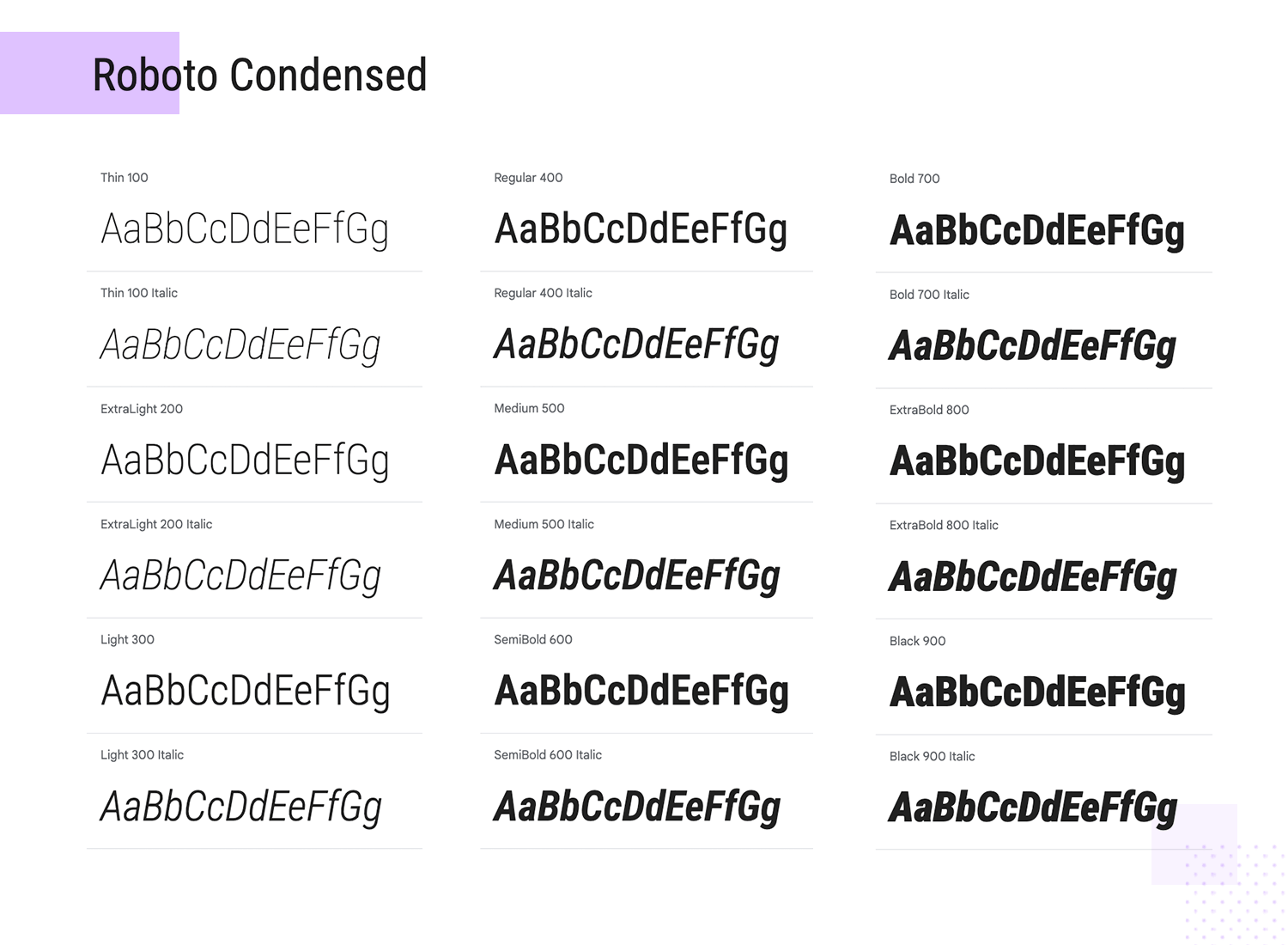
¿Necesitas una fuente que sea a la vez elegante y ahorre espacio? Roboto Condensado es una versión elegante de la popular fuente Roboto, perfecta para sitios web o proyectos en los que el espacio es limitado. No te preocupes, sigue siendo fácil de leer y queda genial en titulares o cuerpo de texto. Dale a tu diseño un aspecto moderno y compacto con Roboto Condensed.

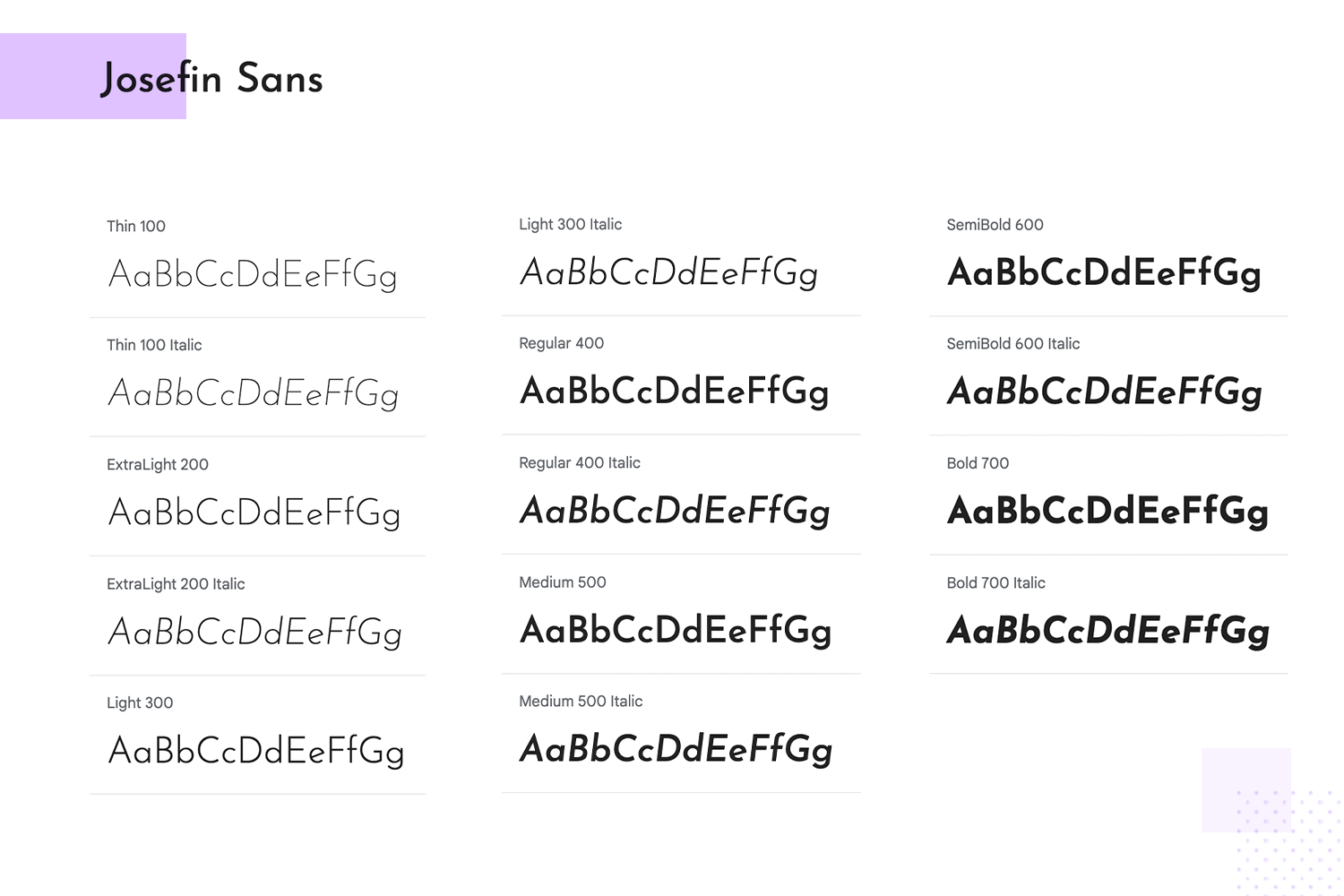
Josefin Sans es una fuente geométrica y elegante de Google. Una fuente sans-serif inspirada en las fuentes de estilo geométrico de los años veinte. Es perfecta para titulares y texto de mayor tamaño, añadiendo un toque de encanto vintage a tu diseño. Sus líneas elegantes y pesos versátiles la convierten en una de las favoritas para el diseño web moderno.

Diseña prototipos de alta fidelidad para web y aplicaciones móviles con google fonts

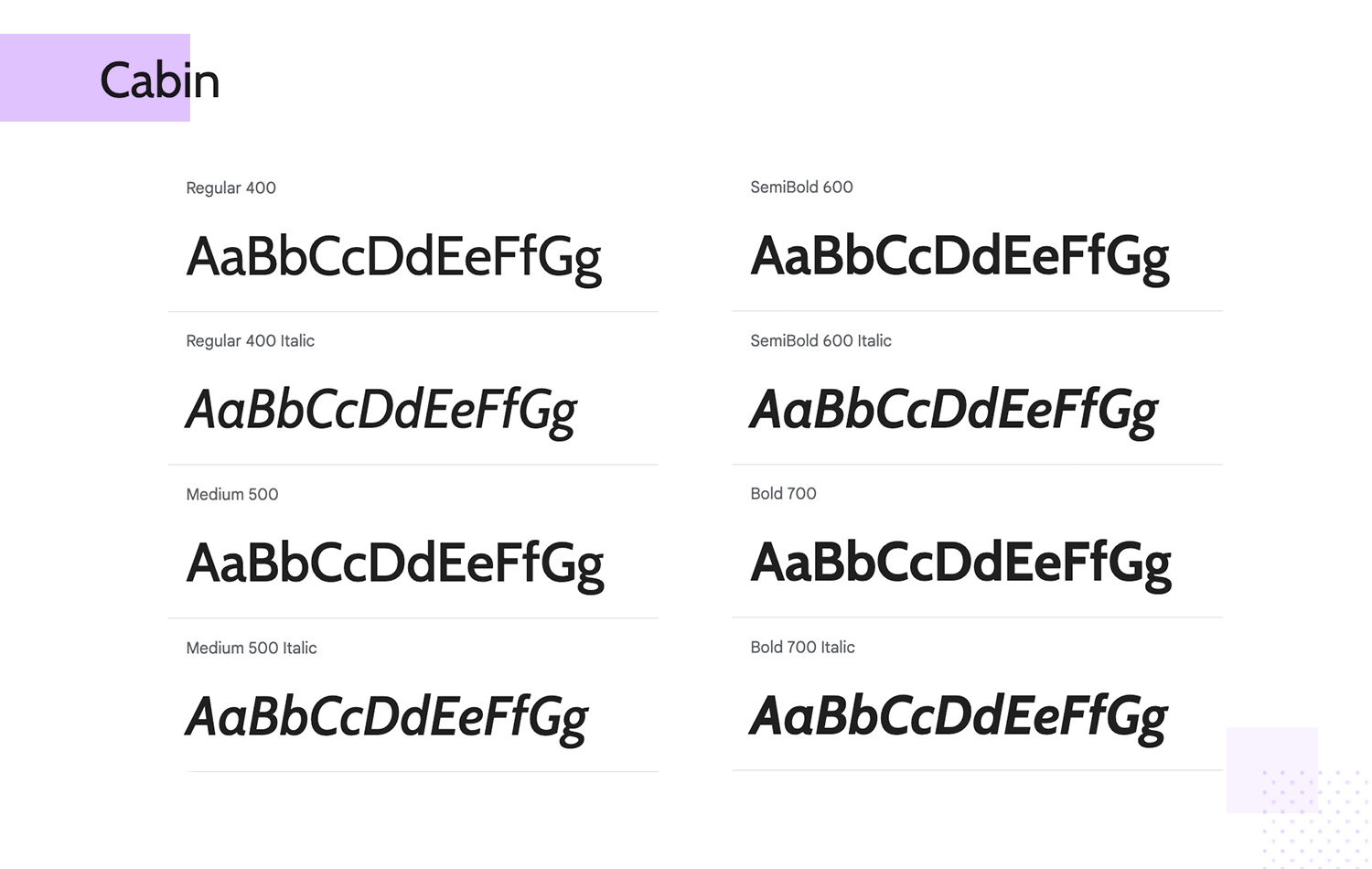
En tu búsqueda de la mejor fuente Google para tu sitio web, ten en cuenta Cabina es una fuente amable y versátil, perfecta para cualquier proyecto. Con sus esquinas redondeadas y trazos equilibrados, Cabin añade un toque de modernismo a tus diseños sin dejar de ser fácil de leer.

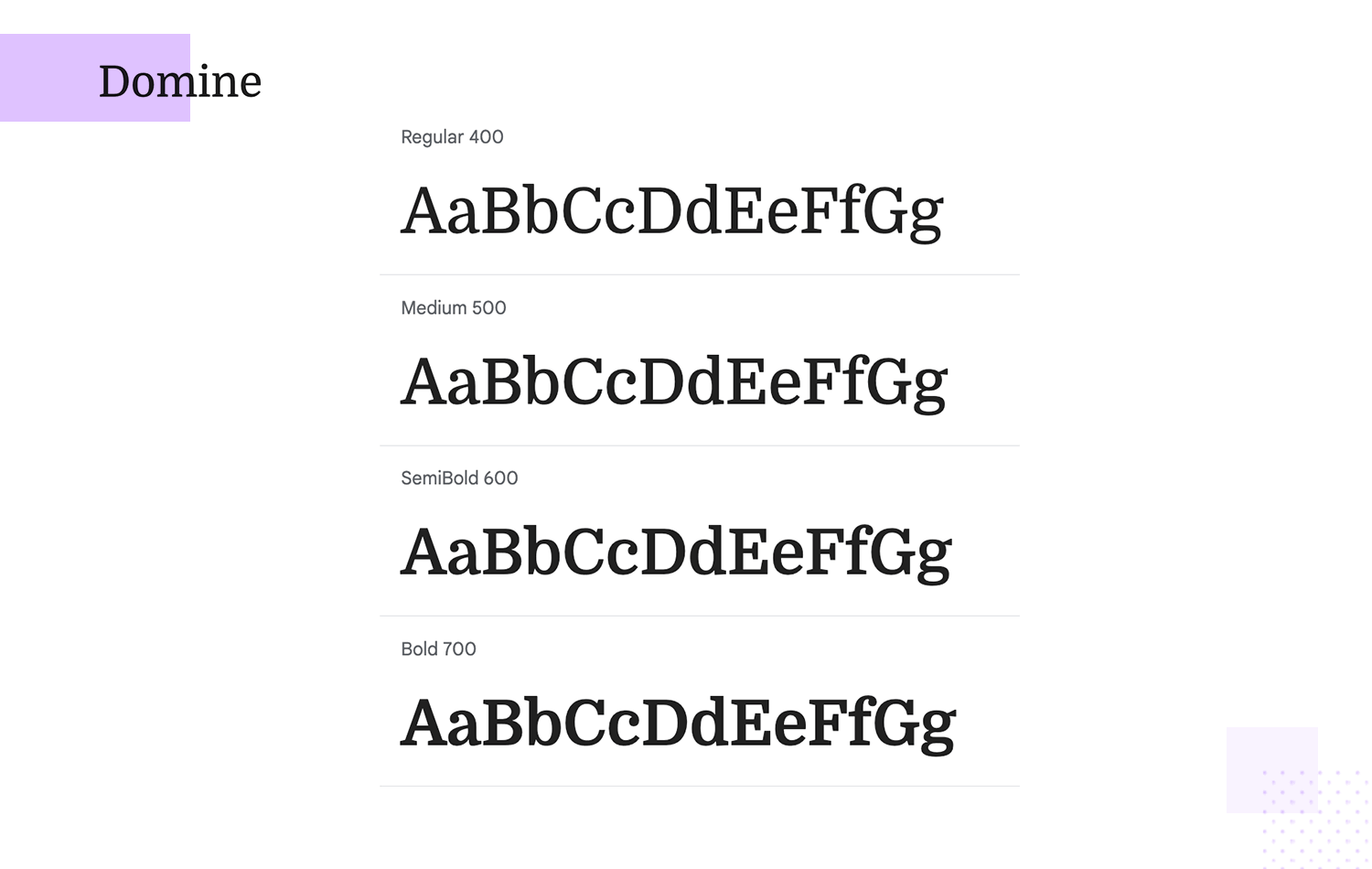
¿Buscas una fuente Google que sea a la vez fácil de leer y profesional? Domine es una gran elección. Esta fuente con gracias está diseñada para pantallas, por lo que es perfecta para sitios web con mucho texto. Es clara y agradable a la vista, para que tus visitantes puedan centrarse en tu contenido.

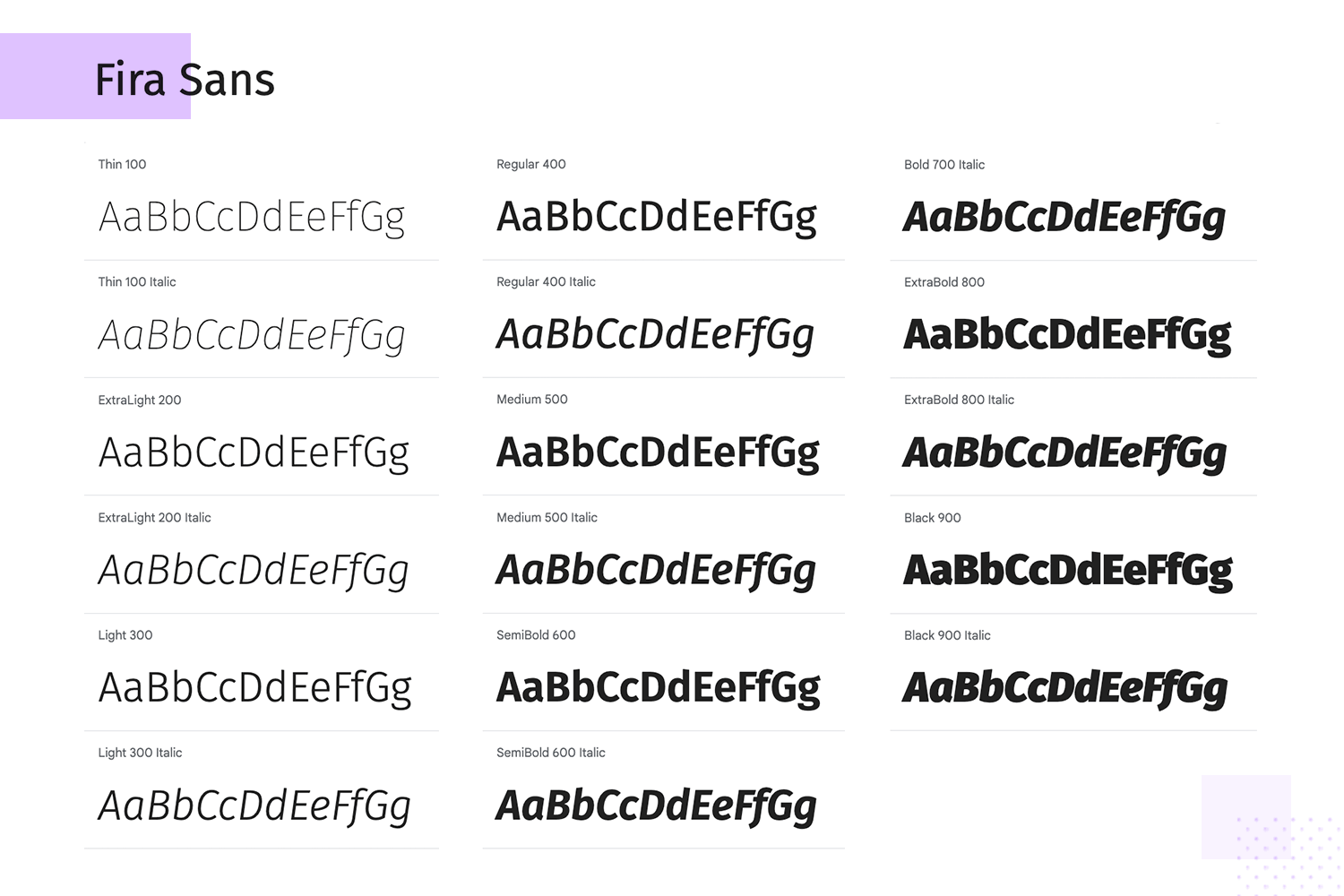
Fira Sans es una versátil fuente sin gracias diseñada para el sistema operativo Firefox de Mozilla. Ofrece una excelente legibilidad en varios tamaños y estilos, por lo que es perfecta tanto para el cuerpo del texto como para los titulares. Su aspecto moderno y limpio garantiza que tu texto sea fácil de leer y visualmente atractivo.

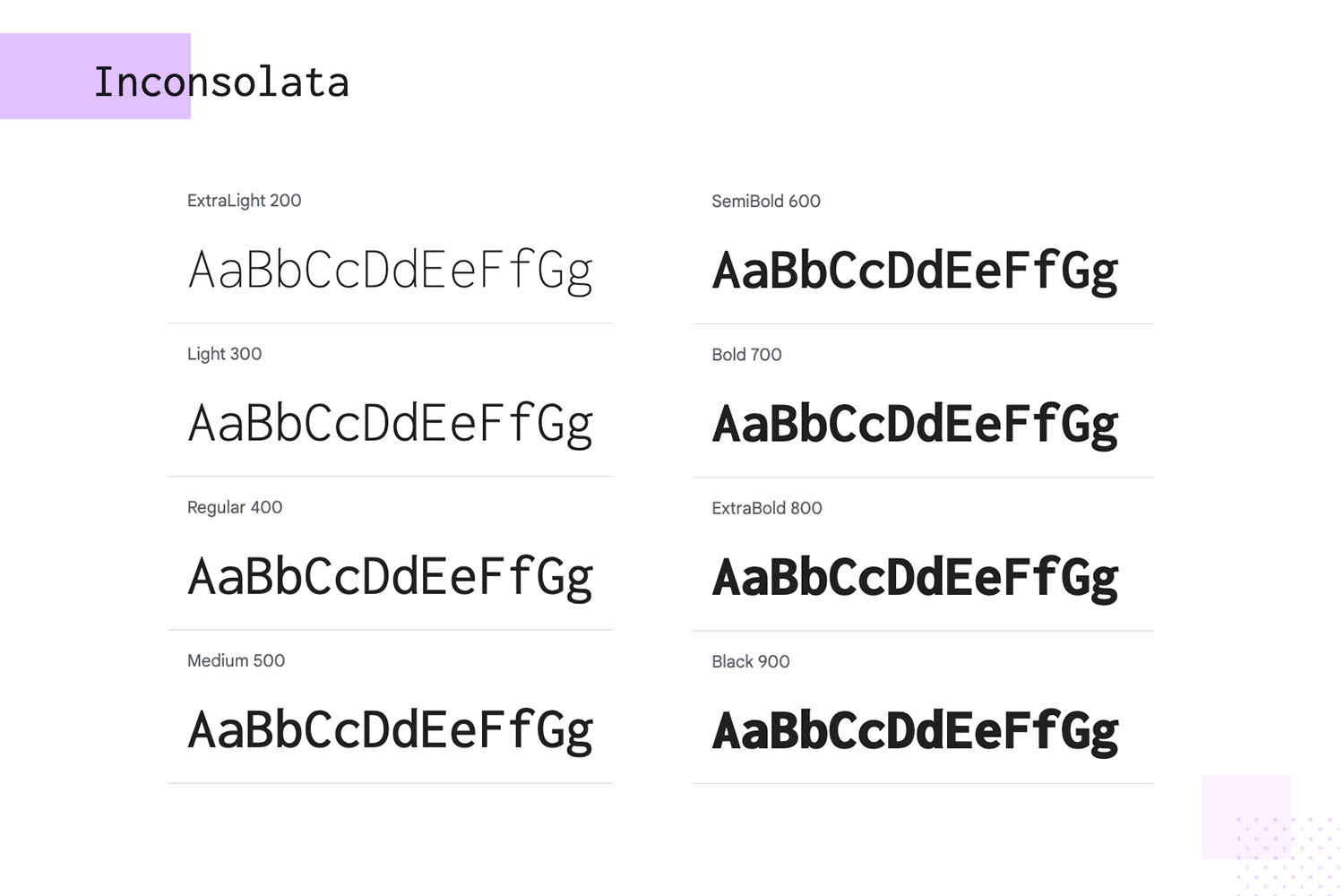
¿Necesitas un tipo de letra agradable a la vista para largas horas de codificación? Inconsolata está diseñada precisamente para eso. Esta fuente monoespaciada hace que el código y los documentos técnicos sean fáciles de leer, ayudándote a centrarte en tu trabajo sin esfuerzo. Tanto si eres desarrollador como redactor técnico, Inconsolata es una gran elección para un texto claro y legible.

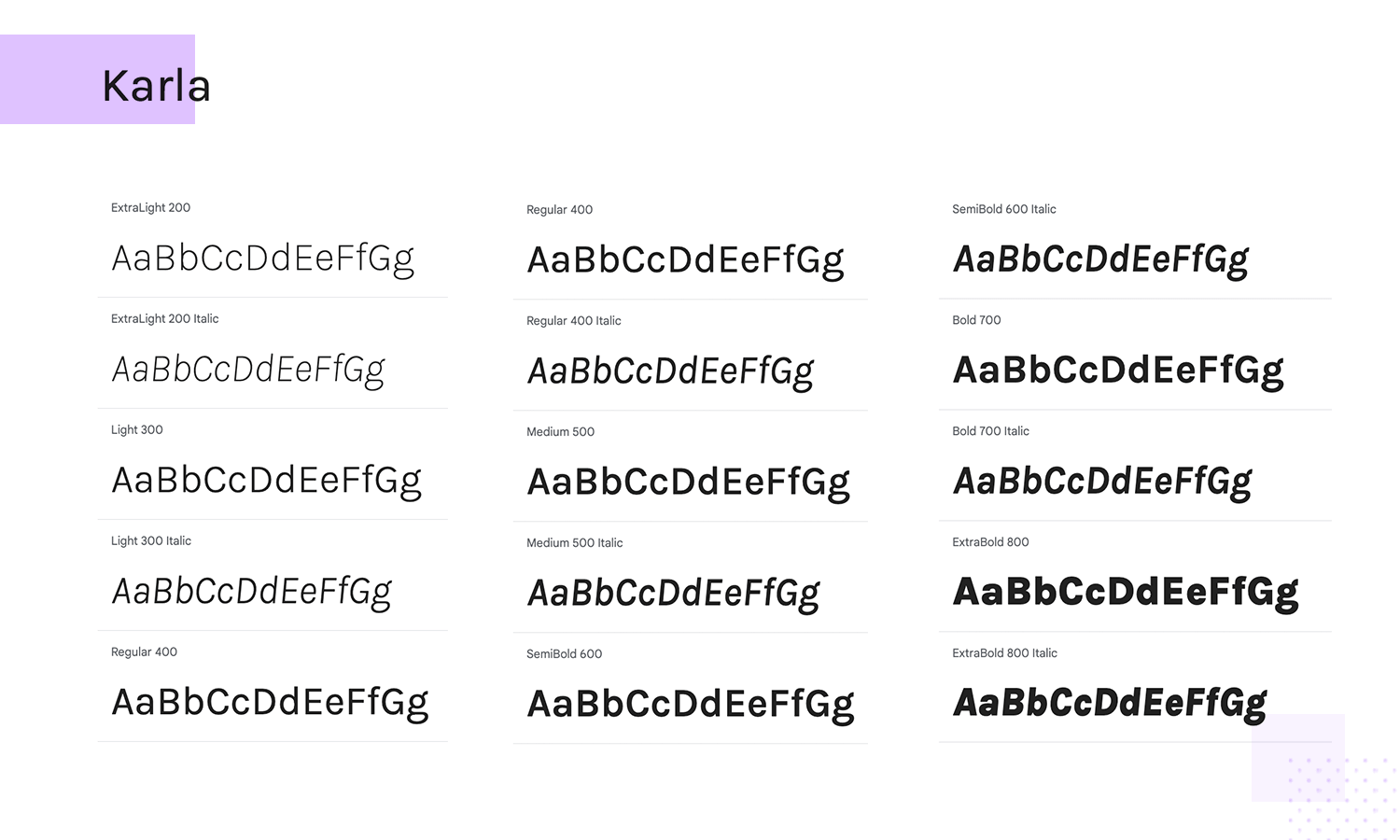
KarlaKarla, una fuente sin gracias sencilla y limpia, ofrece estilo y legibilidad para tu contenido en pantalla. Tanto si diseñas un sitio web como si elaboras material impreso, la versatilidad de Karla y sus formas de letra bien equilibradas la convierten en una gran elección para un texto claro y elegante.

Libre Baskerville es una fuente web optimizada para el cuerpo de texto, que ofrece una gran legibilidad en pantallas. Su diseño clásico con gracias está inspirado en la Baskerville de la American Type Founder de 1941. Es perfecta para textos largos, aportando un toque de elegancia e historia a tu contenido.

Diseña prototipos de alta fidelidad para web y aplicaciones móviles con google fonts

Este sitio web de fuentes de Google combina lo mejor del diseño tipográfico tradicional tailandés y del diseño tipográfico latino contemporáneo. MaitreeLas formas únicas de sus caracteres la hacen destacar a la vez que garantizan su legibilidad. Perfecta para contenidos bilingües, ofrece una armoniosa mezcla de culturas en tu tipografía.

En tu búsqueda de la mejor fuente Google para proyectos multilingües, considera Nanum Gótica. This Korean and Latin font family offers a modern, clean design that ensures excellent readability across both web and print platforms. Its versatility and clarity make it a top choice for multilingual projects.

Quattrocento es una fuente con gracias clásica diseñada para ser legible y elegante. Esta fuente Google para sitios web, con su gran altura x y formas de letra anchas, es perfecta tanto para el cuerpo de texto como para los encabezados. Inspirada en las proporciones clásicas, aporta un aire atemporal a tus diseños.

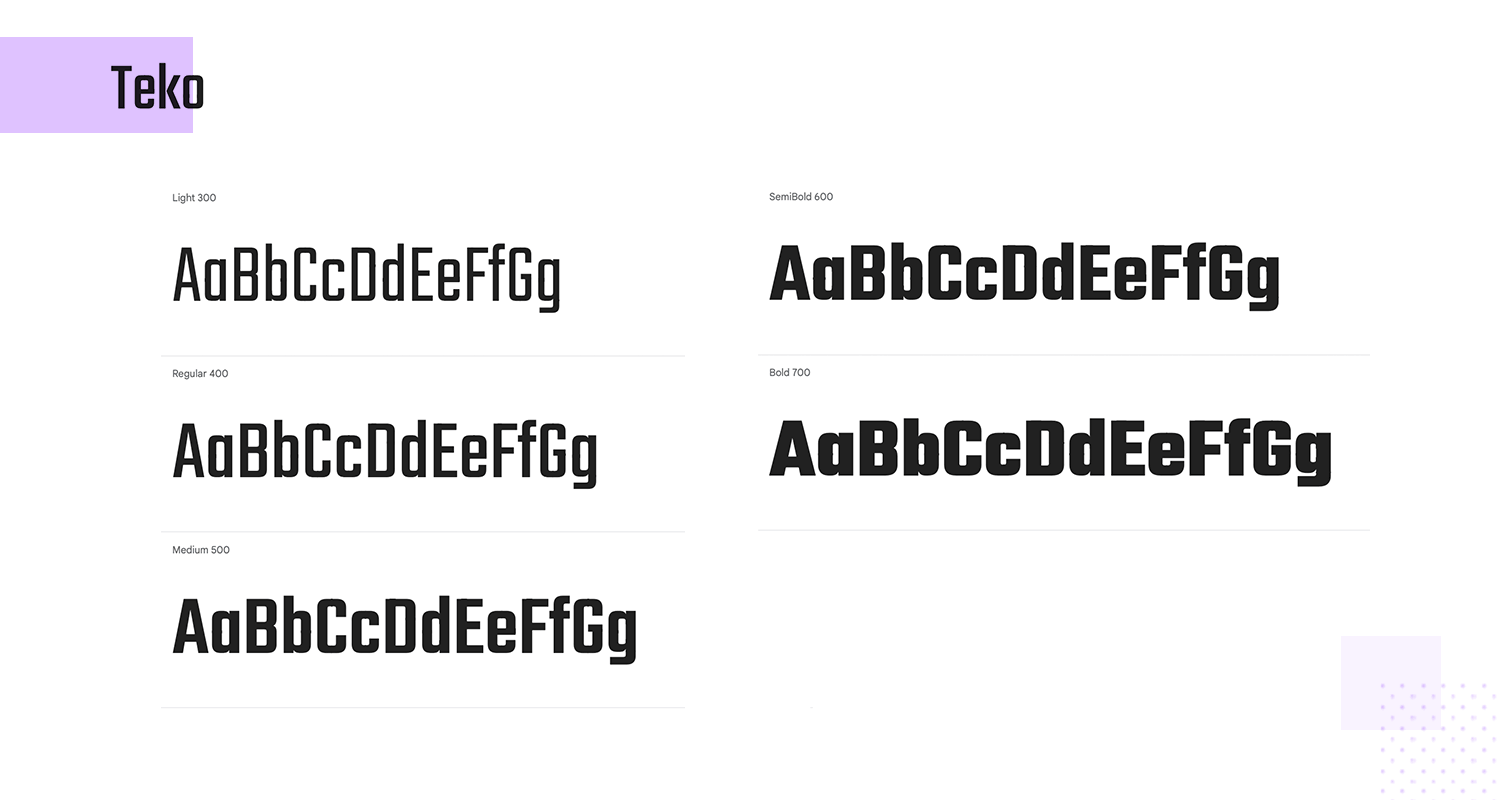
En tu búsqueda de la mejor fuente Google para hacer que tus titulares, carteles o cualquier proyecto destaquen, Teko es una elección destacada. Esta fuente condensada sin gracias, con letras altas y estrechas, está diseñada para llamar la atención. Su estilo moderno y dinámico garantiza que tu texto no será ignorado.

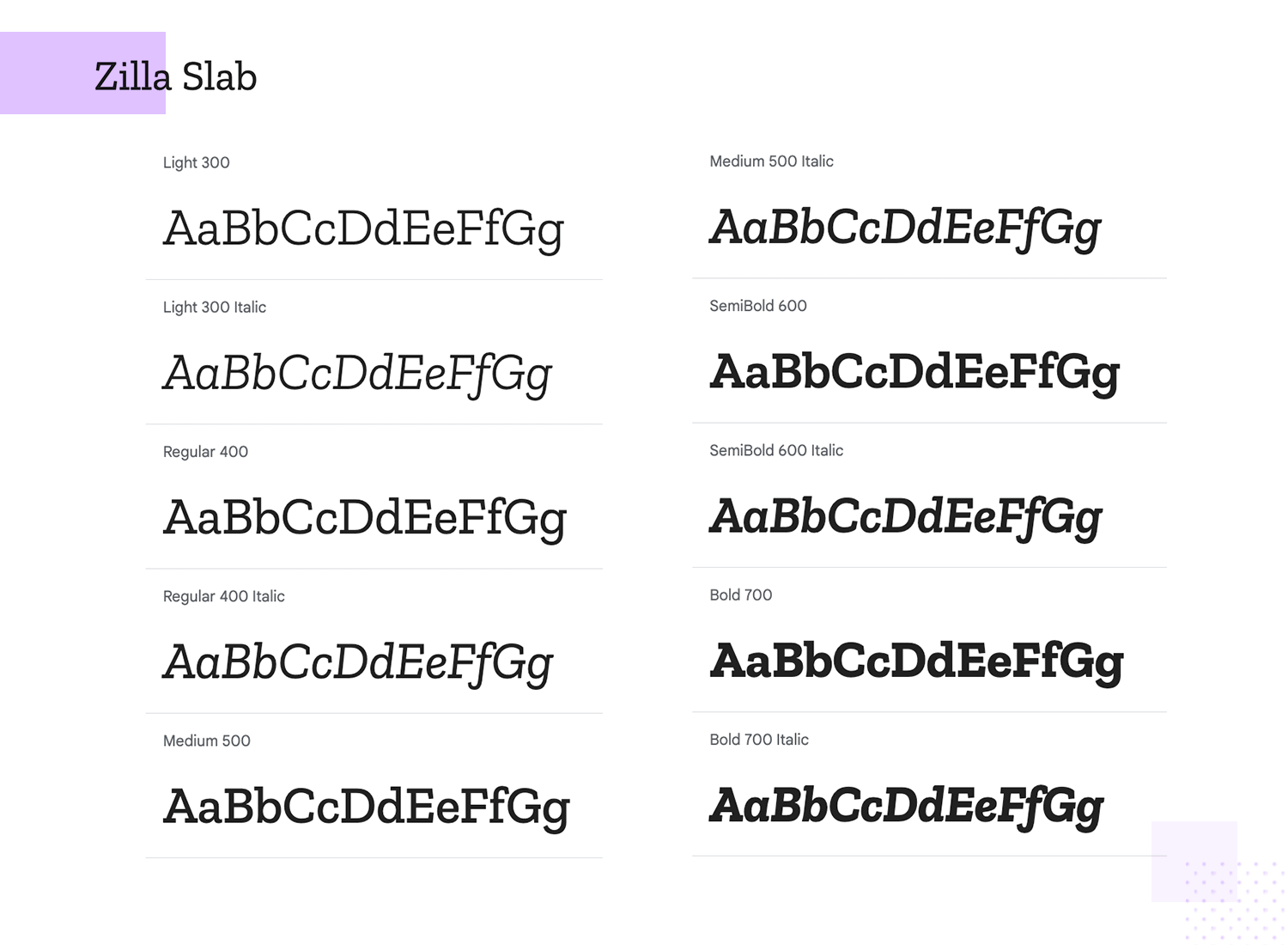
¿Buscas un tipo de letra atrevido y llamativo? Losa Zilla ¡es una gran opción! Esta fuente contemporánea con serifa combina formas de letra fuertes con un toque moderno, lo que la hace perfecta para titulares y texto de presentación. Incluso en tamaños pequeños, sigue siendo fácil de leer, lo que la hace versátil para diversas necesidades de diseño.

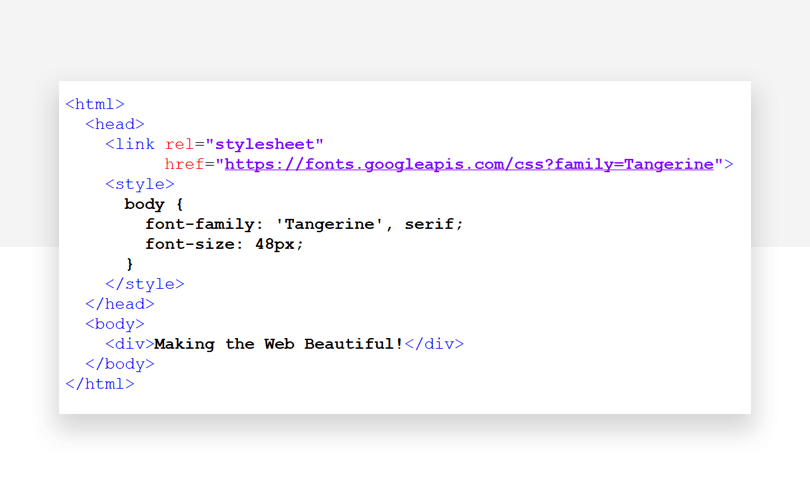
Otra cosa buena de utilizar Google Fonts en tu sitio web es que, incluso si estás empezando a crear tu sitio web, son realmente fáciles de usar.
Google proporciona una guía sencilla para empezar a utilizar Google Fonts en tu sitio web.

Las fuentes de Google son un recurso increíblemente potente y versátil para tu sitio web. Al darte acceso a más de 900 fuentes, Google Fonts puede hacer que tu sitio web tenga mejor aspecto a la vez que aumenta su rendimiento y mejora la velocidad general de Internet. Y lo que es aún mejor, Google te lo pone fácil para empezar a utilizar Google Fonts en tu sitio web. Integra Google Fonts en tu sitio web ahora y no volverás la vista atrás.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read


