Una buena tipografía va más allá de qué fuente te gusta más. Descubre cómo el interlineado puede hacer o deshacer tu contenido.
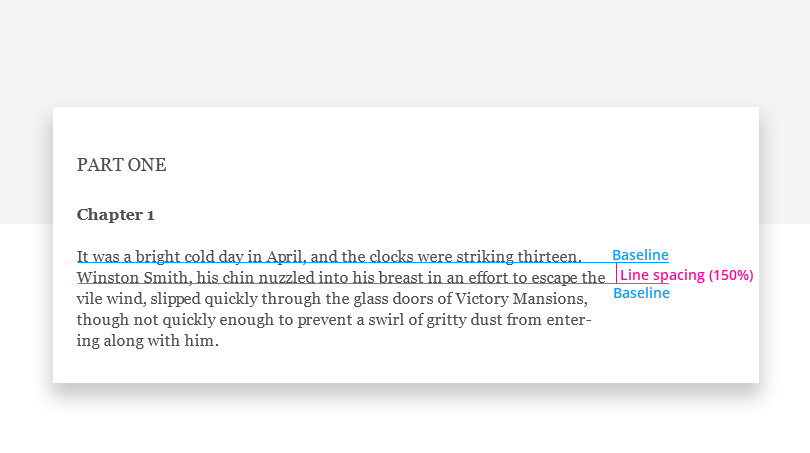
En el mundo de la tipografía, el interlineado es el término utilizado para definir el espacio vertical entre dos líneas de texto. Concretamente, es la distancia exacta entre dos líneas de base adyacentes. Aunque puede que no aparezca en lo más alto de la lista de prioridades de todo diseñador de UX, en realidad es un aspecto realmente importante del diseño de la experiencia del usuario, porque tiene un enorme impacto en la legibilidad del texto en una aplicación o sitio web.
Empieza a diseñar nuevos productos hoy mismo. ¡Proyectos ilimitados!

Hazlo bien y nadie, aparte de los tipógrafos y diseñadores de UX, se dará cuenta. Si lo haces mal, tus usuarios se darán cuenta inmediatamente de que algo va mal en tu texto, aunque no sepan qué es.

La teoría del interlineado se remonta a los primeros tiempos de la composición manual en las imprentas. Su nombre técnico, interlineado, se refiere en realidad a las finas tiras de metal de plomo que se utilizaban para separar las líneas de texto. De ahí que «interlinear» rime con «encamado», en lugar de «rebordear». Cuando más tarde aparecieron las máquinas de escribir, el interlineado pasó por un proceso de normalización. Como tenían una altura de línea fija (normalmente 12 pt por línea), las máquinas de escribir eran mecánicamente incapaces de ofrecer opciones de espacio entre líneas. La única forma de aumentar el interlineado en una máquina de escribir era añadir un retorno de carro adicional después e insertar una línea entera vacía, duplicando el interlineado. Y como las líneas a doble espacio dejan más espacio para comentarios y notas, el doble espacio se puso de moda en contextos académicos, jurídicos e industriales, donde el texto puede ser bastante pesado. Así pues, gracias a las máquinas de escribir, el interlineado doble perdura hoy en la era del ordenador. Algunas aplicaciones modernas de diseño, como Photoshop, siguen utilizando el término interlineado, mientras que en HTML y CSS, el atributo se denomina altura de línea. Interlineado, interlineado y altura de línea se refieren a lo mismo.
Empieza a diseñar nuevos productos hoy mismo. ¡Proyectos ilimitados!

La importancia del interlineado en el diseño UX radica en su capacidad para hacer que un bloque de texto sea más o menos legible. El interlineado suele medirse como porcentaje del tamaño de la fuente. La sabiduría convencional dice que un interlineado de 130%-150% es ideal para la legibilidad. De hecho, todo lo que vaya del 120% al 200% es aceptable, pero el 140% suele ser el punto óptimo más citado. Deberías experimentar para ver qué queda mejor con tu texto. Hay dos riesgos principales en lo que respecta al interlineado: demasiado poco y demasiado. El más grave es tener demasiado poco espacio entre las líneas. Poner el interlineado al 100% significa que las letras de las líneas adyacentes pueden tocarse, porque no hay espacio adicional entre las líneas. Esto provoca una mala legibilidad y una accesibilidad atroz. Debe evitarse a toda costa. Fijar el espaciado muy por debajo del 100% lo hará completamente ilegible. Esto es algo que debes comprobar cuando valides tu prototipo de alta fidelidad. Menos grave es tener demasiado espacio entre líneas. Los problemas suelen aparecer en torno al 250%, ya que al ojo del lector le puede resultar más difícil pasar a la línea siguiente sin confundirse.
- Para una legibilidad y accesibilidad óptimas, apunta a unos 140%-180% . Si es más pequeño, el texto quedará apretado y será difícil de leer. Si es mucho más grande, el ojo puede perderse.
- Limita la longitud de las líneas a 70-80 caracteres. Las líneas de texto más largas pueden confundir al ojo, sobre todo al leer texto en una pantalla. Si debes utilizar líneas más largas, aumenta el interlineado para proteger la legibilidad.
- El tamaño de letra debe ser de 16pt como mínimo. Esta antigua regla general sigue siendo válida. La mayoría de las veces. En aplicaciones para pantallas más grandes, como las de los televisores, tendrás que pasar a unos 32pt.
- Las fuentes pequeñas necesitan más espaciado. En realidad, el espaciado entre líneas en % debería aumentar con tamaños de letra más pequeños. Esto se debe a que los tipos de letra más pequeños ya son más difíciles de leer, y necesitan más espacio a su alrededor para que el ojo pueda seguirlos fácilmente.
- Experimenta con un espaciado más estrecho en las citas u otros textos breves. Si la tipografía trata sobre todo de cómo presentamos el lenguaje en forma de texto para una legibilidad óptima, también trata en parte de un bello diseño vanguardista. Si quieres jugar con menos espacio entre líneas, limítate a las comillas y otras áreas de texto similares más cortas.
- Comprueba el interlineado cuando cambies de fuente o de tamaño de fuente. Los distintos tipos de letra tienen diferentes alturas máximas (alturas x) incluso cuando tienen el mismo tamaño en puntos. Así que debes asegurarte de que, cuando cambias de fuente, compruebas cómo queda el interlineado en términos de legibilidad.
Si trabajas con CSS, siempre puedes expresar la altura de línea como un valor porcentual. En otras herramientas como Photoshop, puede que tengas que hacer algo de aritmética básica para encontrar el interlineado óptimo. Por ejemplo, si nuestra fuente es de 18pt, y queremos un interlineado del 150%, simplemente multiplica el tamaño de la fuente por 1,5 y tendrás el valor correcto de interlineado: 27pt. Para una forma más avanzada de calcular el interlineado y el tamaño de fuente óptimos, consulta la Calculadora Tipográfica Golden Ratio. Es una herramienta superútil y muy inteligente que puede ayudarte a ajustar el tamaño de la fuente y el interlineado a la anchura del área de contenido.
Empieza a diseñar nuevos productos hoy mismo. ¡Proyectos ilimitados!

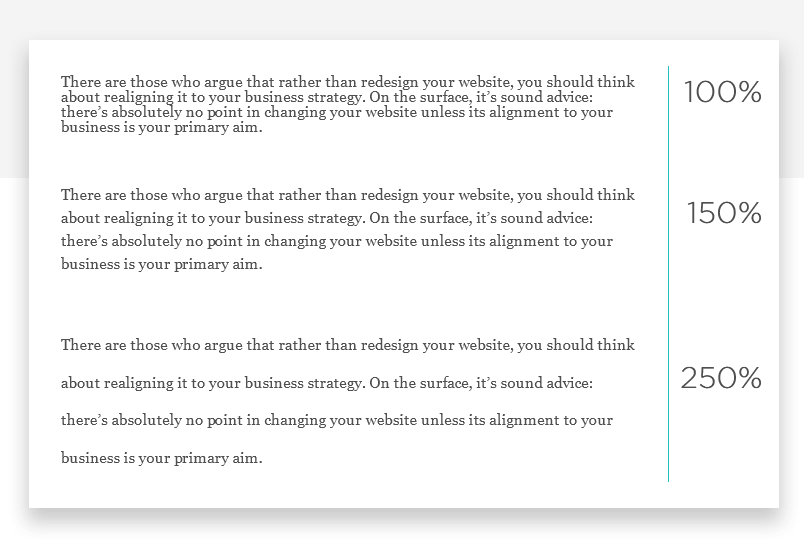
Echa un vistazo a estos tres párrafos. ¿Cuál te parece más fácil de leer?

En el párrafo 100%, puedes ver que las letras de las líneas adyacentes están peligrosamente cerca de tocarse. La razón de que esto sea problemático es que a las personas con alguna discapacidad visual les resultará mucho más difícil de leer. Al 150%, parece que el espacio está bien equilibrado y el texto es legible. Mientras tanto, el párrafo con un interlineado del 250% parece llevar las cosas demasiado lejos: el interlineado es tan exagerado que la lectura del texto resulta antinatural.
El interlineado es una parte importante de la tipografía y de la usabilidad y legibilidad de tu sitio o aplicación. Aplicando estas sencillas reglas, puedes reducir el cansancio del usuario, potenciar la claridad y mejorar la calificación de accesibilidad de tu contenido. Ahora que ya sabes cómo hacerlo, ¡no hay excusa!
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read