Kit de UI para wireframing móvil: empieza a diseñar tu aplicación de la forma correcta

¿A quién no le gustan las cosas gratis? El kit gratuito de wireframes de UI para móviles de Justinmind está listo para que le des una vuelta.
En Justinmind sabemos que el wireframing es un aspecto esencial del diseño de aplicaciones móviles. Unos buenos wireframes para móviles pueden ahorrar tiempo y dinero, y mantener a tus usuarios a la vanguardia del proceso de diseño de la aplicación.
Al wireframing de tu aplicación móvil, tener un kit de UI lleno de iconos y pantallas premezclados es un salvavidas. Por eso nos complace presentarte nuestro kit de interfaz de usuario para wireframing móvil. Este kit contiene más de 150 elementos de interfaz de usuario listos para dispositivos móviles, listos para que los incorpores a tu próximo proyecto de aplicación. En la entrada de hoy, te mostraremos cómo empezar a diseñar wireframes para móviles en la herramienta de wireframes Justinmind, ¡gratis! ¡Empecemos!
- ¿Por qué wireframing móvil?
- ¿Qué es el kit UI para wireframing móvil de Justinmind?
- ¿Qué contiene el kit UI para wireframing móvil de Justinmind?
- Cómo empezar con tu nuevo kit de UI móvil
- Utilizar el kit UI de Justinmind para wireframing móvil para wireframear una aplicación móvil
- Wireframing del panel de control de la aplicación con tu kit de UI móvil
- Wireframing de la pantalla "nueva actividad" con tu kit de UI móvil
- Wireframing de la pantalla "compartir y conectar" con tu kit de UI móvil
El wireframing acelera tu proceso de diseño y te ayuda a visualizar la disposición de la pantalla y los elementos de UI, las acciones previstas del usuario, las relaciones entre las pantallas y los elementos visuales de la marca, y a priorizar el contenido. Pero, ¿en qué se diferencia crear un wireframe para tu aplicación móvil de crear uno para tu sitio web? Bueno, recuerda que el diseño web y el de aplicaciones no son intercambiables, y los diseñadores de móviles tienen mucho que tener en cuenta. Por ejemplo, los diseñadores de móviles tienen que prestar mucha atención a la UX del diseño de su aplicación y a la jerarquía de la información para que los usuarios no se pierdan el contenido más importante. También pueden tener que crear contenido para distintas plataformas operativas (iOS o Android), lo que puede suponer el doble de trabajo en comparación con el wireframing de un sitio web. Además, los diseñadores móviles tendrán que pensar más en la velocidad de la página, ahora que Google la ha convertido en un factor primordial en la búsqueda móvil. Los diseñadores tendrán que reducir el tamaño de los archivos de imagen sin perder calidad y vigilar la cantidad de contenido que se coloca en cada pantalla.

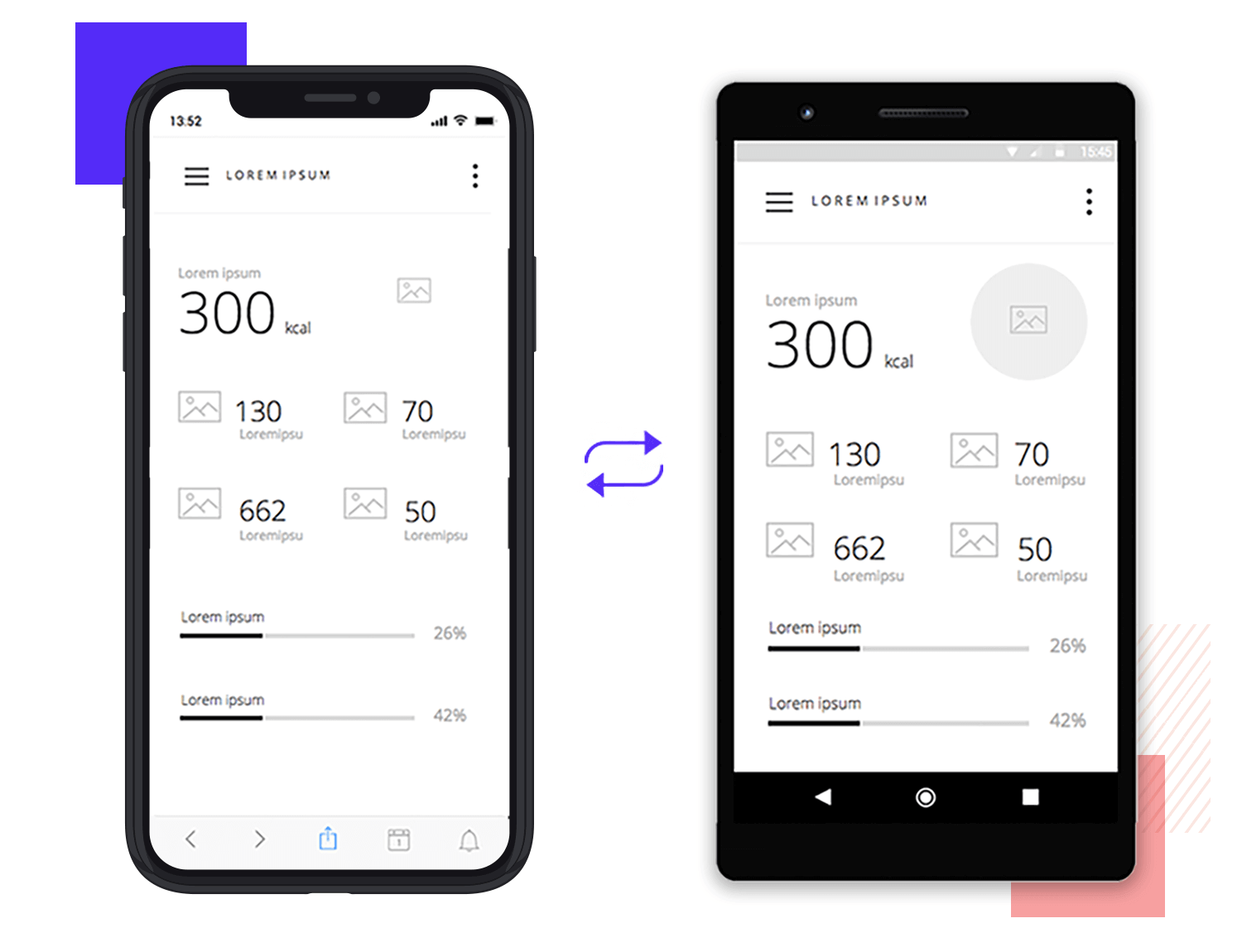
Crear un wireframe de la aplicación con un marco de UI específicamente diseñado para móviles te ayudará a abordar todos estos problemas. Para empezar, el kit de UI para wireframing móvil de Justinmind contiene elementos de UI móvil que pueden utilizarse tanto para iOS como para Android, en lugar de elementos adaptados de la web para tamaños de pantalla más pequeños. Esto significa que todos los elementos de UI se han diseñado teniendo en cuenta los dispositivos móviles. Los iconos, menús de diapositivas, diálogos y presentaciones están todos preparados para móviles, diseñados según los patrones comunes de UI para móviles y las directrices de interfaz. También significa que no necesitas adaptar los elementos web para que encajen en el prototipo de tu aplicación móvil. A diferencia de otros marcos de UI móvil que se han reducido a partir de equivalentes web, tu kit de UI de Mobile Wireframing se ha construido desde cero utilizando dimensiones móviles estándar. Ya no tendrás que preocuparte de cómo refluirán los elementos web o se escalarán las imágenes en las pantallas de los dispositivos móviles.
El kit de UI Mobile Wireframing de Justinmind es un conjunto de elementos de wireframe de UI, iconos, diseños y plantillas preconstruidos y listos para móviles. Todos estos elementos han sido creados específicamente para móviles, así que tanto si diseñas para iOS, Android o ambos, este marco de UI para móviles te ayudará a empezar de la forma correcta.

Echemos un vistazo a los elementos de nuestro último kit de UI.
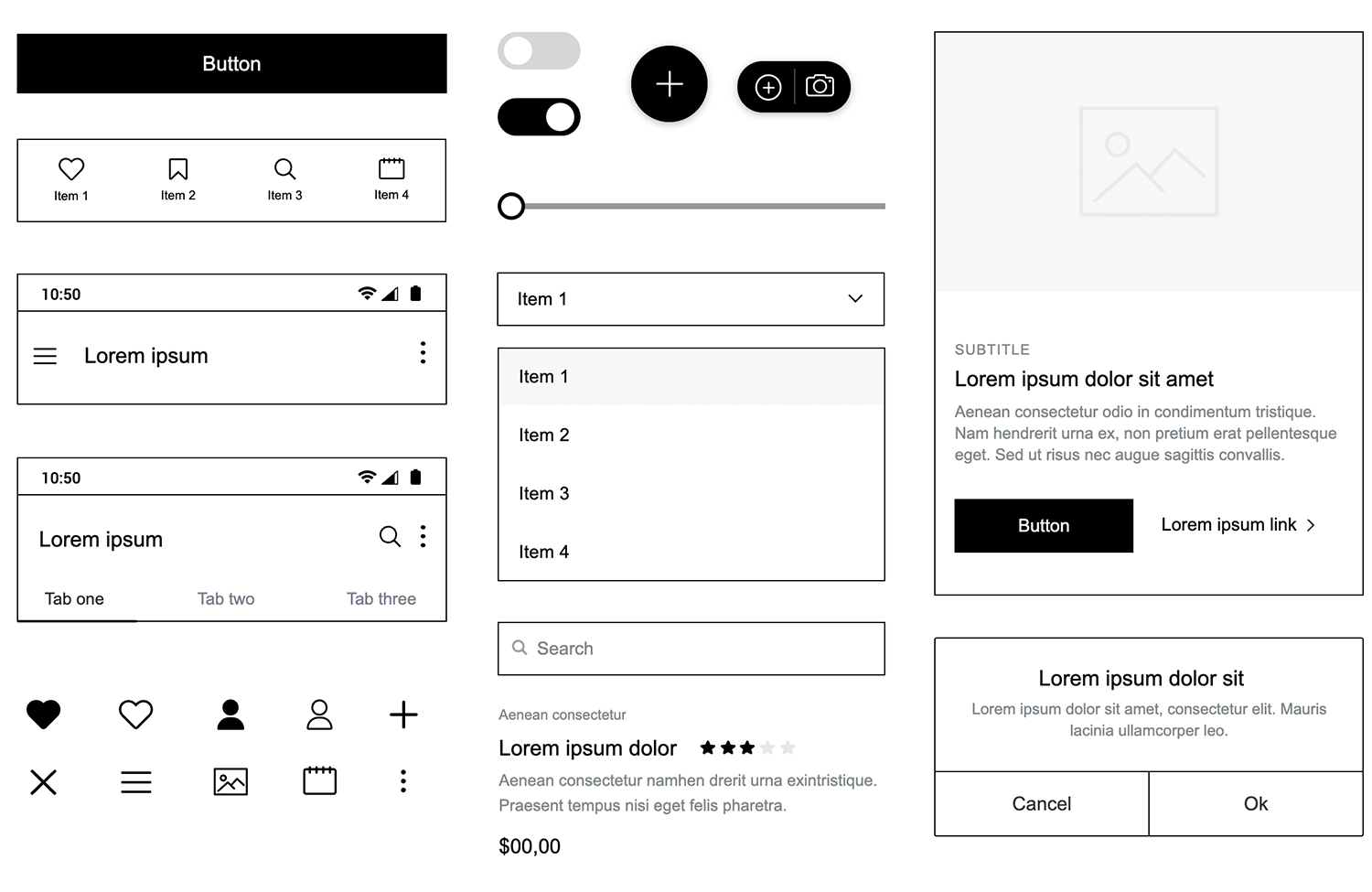
Nuestro kit de UI para wireframing móvil está compuesto por más de 150 iconos, componentes de UI, encabezados y pies de página, bloques de contenido, menús y diseños de navegación, plantillas y ejemplos completos.

Tu kit de UI para wireframing móvil está dividido en categorías para que encuentres fácilmente todo lo que necesitas. Aquí tienes una lista de las categorías del kit y lo que incluyen:
- Básico: los widgets más comunes disponibles en el kit de wireframes. Esta categoría incluye botones, campos de entrada, cuadros de texto y de párrafo, rectángulos y widgets de imagen.
- Componentes: etiquetas y botones avanzados, como botones oscuros y claros, campos de búsqueda, toggles, botones de radio y widgets deslizantes y barras de progreso. Utilízalos para añadir más detalles a tus wireframes móviles
- Iconos: iconos y símbolos especiales como menús de hamburguesa, iconos de redes sociales, botones de me gusta e iconos de búsqueda.
- Encabezados y pies de página: encabezados y pies de página móviles que van desde simples encabezados de visualización hasta encabezados más grandes con opciones de búsqueda y funciones adicionales.
- Formularios y contactos: tarjetas de contacto, formularios de inscripción y de registro
- Listas de contactos: un conjunto de listas de contactos
- Listas y cuadrículas: una serie de visualizaciones de datos
- Tarjetas: tarjetas y bloques para mostrar características
- Menús deslizantes: un conjunto de menús que se deslizan sobre la pantalla proporcionando enlaces de navegación adicionales
- Blogs y redes sociales: plantillas y temas para páginas de blogs y redes sociales
- Notificaciones: una serie de pantallas de notificación
- Teclados numéricos: un conjunto de teclados móviles
- Diálogos: un conjunto de diálogos y ventanas emergentes
- Chats: cajas de chat para crear pantallas de chat para aplicaciones móviles
- Presentaciones: un conjunto de presentaciones y carruseles
- Mapas: un conjunto de visualizaciones de mapas
- Pantallas: un conjunto de pantallas preparadas que incluyen una página de inicio de la aplicación, un mapa interactivo y una pantalla de características.
Mezcla y combina diferentes elementos de interfaz de usuario, diseños y pantallas para wireframear la aplicación móvil perfecta con este marco de interfaz de usuario. Recuerda que este kit UI te ayudará a wireframear aplicaciones para todas las plataformas móviles.

Todos los widgets del kit UI para wireframing móvil son 100% personalizables. Se han creado utilizando elementos de diseño atómicos, lo que te permite descomponerlos y volver a construirlos según las especificaciones de tu diseño y el dispositivo móvil para el que estés diseñando. Para mantener los iconos y los elementos de UI lo más estándar y personalizable posible, hemos creado este kit de UI utilizando las dimensiones del iPhone 6. En lugar de utilizar el iPhone X, más grande que la vida real, o las especificaciones de Android, comparativamente más pequeñas, nos decidimos por el iPhone 6, que puede ampliarse o reducirse fácilmente en función del sistema operativo con el que estés trabajando.
En la segunda parte de este post, te mostraremos cómo wireframear tu propia aplicación móvil utilizando el marco de UI móvil de Justinmind. Sigue estos 4 pasos para empezar con el kit de wireframing móvil de Justinmind:
- Descarga el kit UI Mobile Wireframe de nuestra página de kits UI
- Abre Justinmind y crea un nuevo prototipo de móvil
- Importa el kit de UI a Justinmind
- ¡Diviértete diseñando los wireframes de tu aplicación móvil!
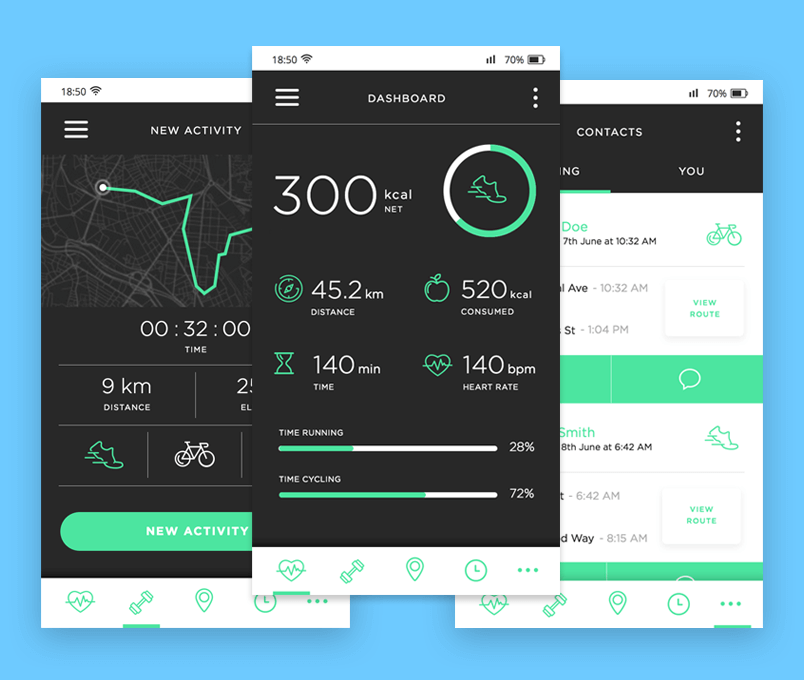
En nuestro ejemplo, vamos a wireframear una aplicación de fitness que permita a los usuarios seguir y registrar sus actividades y medir su rendimiento.
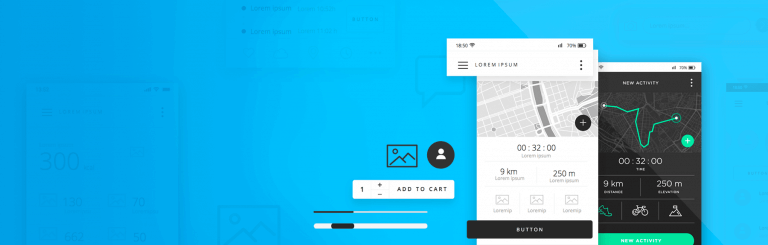
Aquí tienes una idea de cómo podría ser el prototipo de la aplicación una vez terminada:

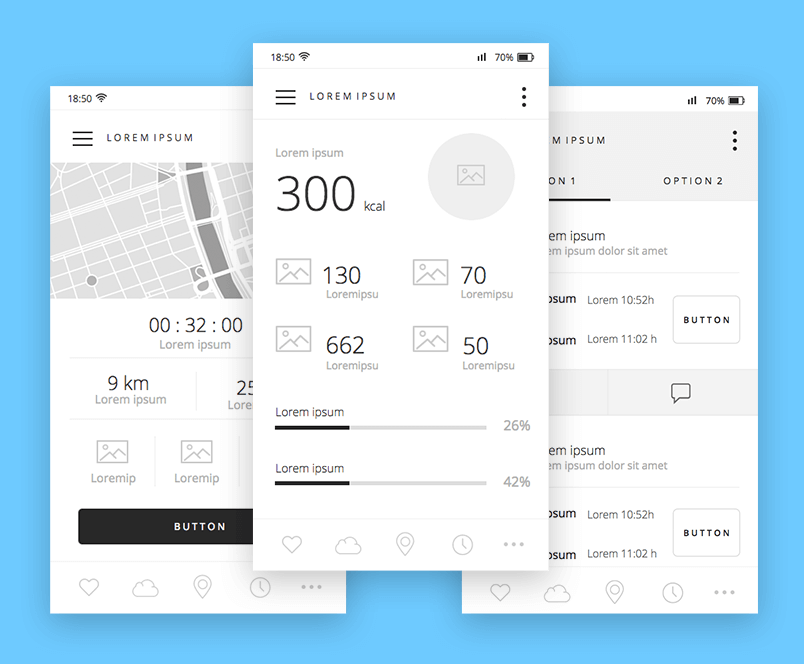
El wireframe de nuestra aplicación para iPhone tendrá tres pantallas: un panel de control que muestra un resumen de la actividad del usuario, una pantalla de nueva actividad y una pantalla que permite al usuario compartir y conectar con otros usuarios de la aplicación.
Ten en cuenta que hemos utilizado un wireframe de aplicación móvil para iPhone 6 en nuestro ejemplo, pero cuando crees tu wireframe, no dudes en elegir cualquiera de las plantillas de dispositivos disponibles en Justinmind.

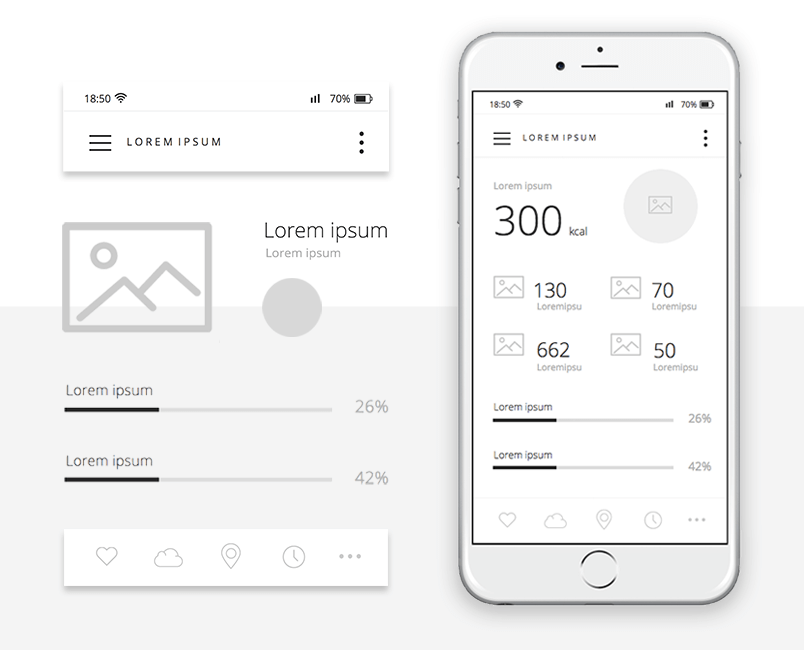
Empecemos por la cabecera y el pie de página móviles. El kit UI de Wireframing móvil contiene una selección de encabezados y pies de página entre los que elegir. Para seguir nuestro ejemplo, utiliza los widgets «Encabezado» y «Pie de página-3» que puedes encontrar en la sección «Encabezados y pies de página» del kit UI de wireframing móvil. Observa que este encabezado incluye un icono de menú hamburguesa que introduciría un menú deslizante, así que asegúrate de echar un vistazo a las opciones de Menú Deslizante de este kit UI. Arrastra la cabecera elegida a la parte superior del lienzo, y el pie de página a la base del lienzo. Ten en cuenta que los elementos UI de la cabecera y del pie de página pueden modificarse en función del aspecto que quieras darle a tu aplicación. Para eliminar o sustituir un elemento de UI, sólo tienes que seleccionarlo en el encabezado/pie y pulsar «Eliminar» con el teclado o hacer clic con el botón derecho del ratón para eliminarlo. A continuación, puedes elegir otro widget de la paleta de la Biblioteca de widgets para sustituirlo si es necesario. Para crear el contenido del cuerpo de esta pantalla, hemos utilizado una combinación de widgets Título, Párrafo, Texto, Imagen, Línea y Barra de progreso. Arrástralos y suéltalos en el lienzo y reubícalos para que coincidan con nuestro ejemplo.

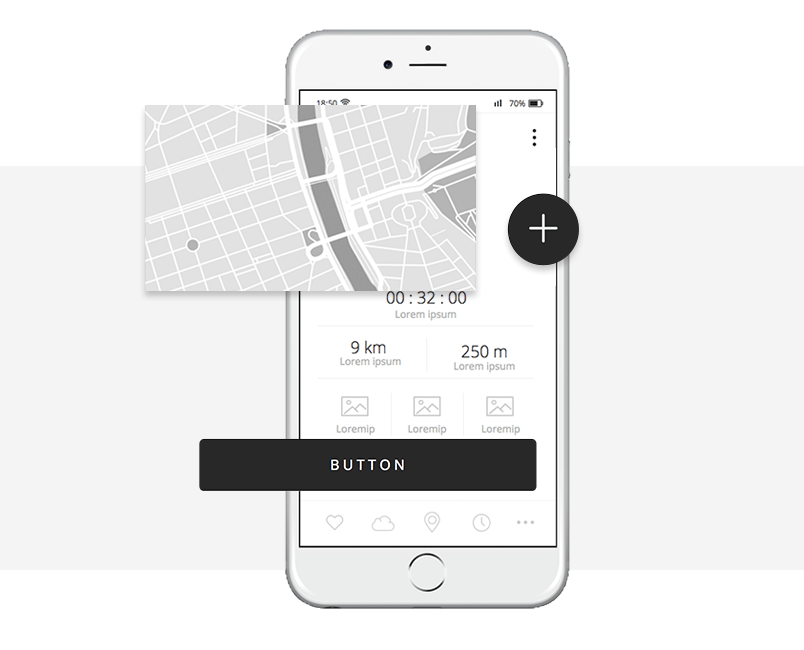
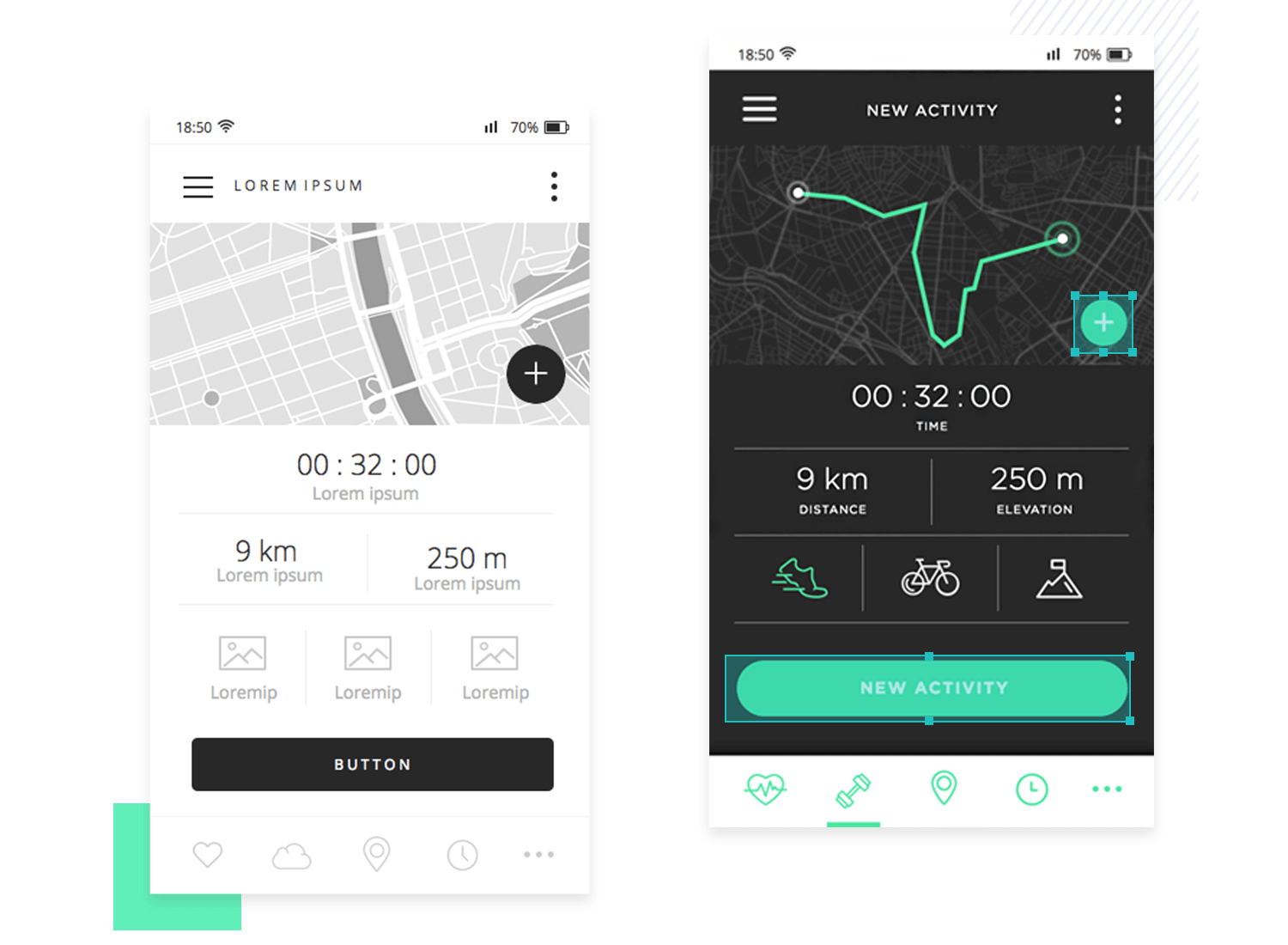
De nuevo, empieza por añadir la cabecera y el pie de página de tu pantalla. En esta pantalla, hemos utilizado la misma combinación de encabezado y pie de página que en la pantalla inicial. Consejo: si decides utilizar una combinación de elementos de UI en varias pantallas de tu wireframe móvil, puedes ahorrar tiempo creando una plantilla. Los elementos que incluyas en tu plantilla aparecerán en cada nueva pantalla de wireframe de UI que crees. Más información sobre wireframing con plantillas aquí. Esta pantalla contiene un mapa para que el usuario pueda visualizar su recorrido. Para que coincida con nuestro ejemplo, arrastra “Mapa-1” al lienzo y colócalo debajo de la cabecera. Dentro del bloque de contenido del mapa, selecciona el Rectángulo. Ve a la paleta Propiedades y hazlo más alto (397 píxeles). A continuación, selecciona todos los elementos UI que aparecen encima del Rectángulo y elimínalos. Sustitúyelos por los widgets Título, Párrafo, Imagen, Línea y Botón para crear el contenido de la pantalla “nueva actividad”. Por último, arrastra los widgets Imagen y Elipse sobre el mapa y agrúpalos para crear un botón de acción flotante: ¿alguien ve que se cuela el diseño Material? Tu pantalla debería parecerse a la imagen de abajo a la izquierda. La imagen de la derecha es una vista previa del aspecto que podría tener tu wireframe una vez que hayas creado un wireframe de alta fidelidad de tu diseño.


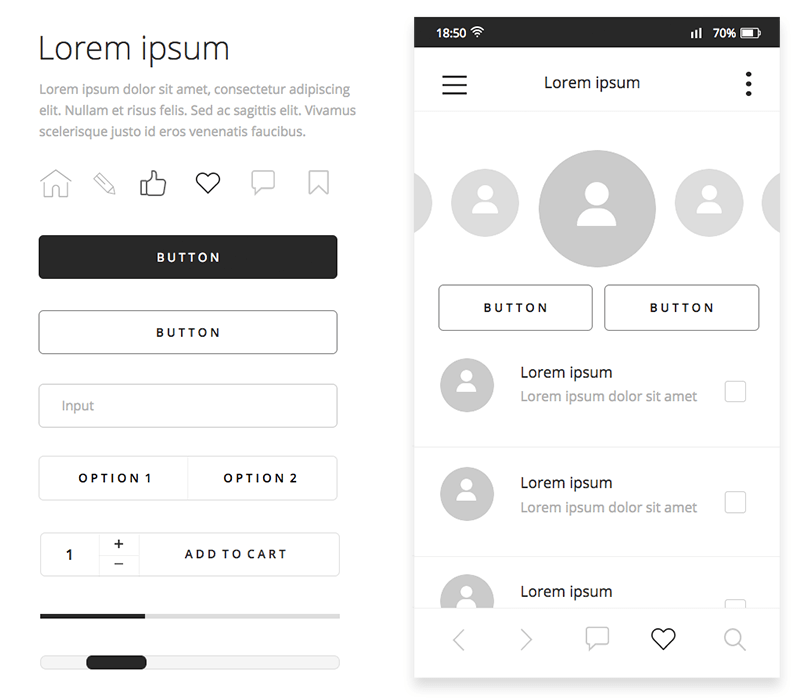
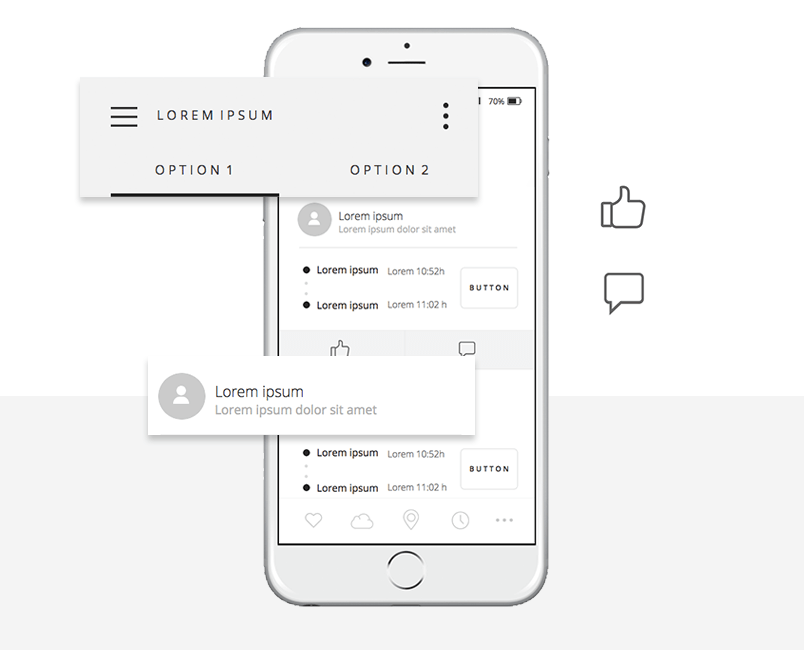
Por último, vamos a crear la pantalla que permite al usuario conectarse con otros usuarios de la app y comentar su actividad. Hemos utilizado una combinación de widgets Párrafo, Rectángulo, Círculo e Icono de usuario de la sección Básica del kit UI de Mobile Wireframing para crear cada perfil de usuario. Después, hemos utilizado el icono “Me gusta” y el icono “Conversación” para que el usuario pueda interactuar con otros usuarios. Si vas a crear una pantalla de chat, asegúrate de echar un vistazo a las secciones Notificaciones y Chat del kit UI de Wireframing Móvil. Y ya está. ¿Ves lo fácil que es wireframear tu aplicación con el kit Mobile Wireframing de Justinmind? Si quieres más información sobre cómo wireframear un panel de control, consulta este post.
Hacer un wireframing de tu aplicación móvil con nuestro framework de UI móvil gratuito es una forma estupenda de garantizar un proceso de diseño rápido y sin errores.
Así que, diseñadores, ¿estáis listos para probar nuestros elementos de UI gratuitos y hacer un wireframing de vuestras aplicaciones con estilo? Descarga nuestro kit de UI para wireframing móvil y comienza tu proyecto móvil con la mejor herramienta de wireframe.