¿Quieres ponerte a la altura de tus usuarios? Entonces necesitas conocer sus modelos mentales. En este artículo encontrarás los mejores consejos y ejemplos para empezar.
¿La clave de una gran experiencia de usuario? Entender cómo piensan tus usuarios: así de sencillo. El término técnico para referirse a cómo piensa la gente sobre cualquier concepto o proceso se conoce como modelo mental.
Podríamos decir que los modelos mentales son una de las piezas principales del rompecabezas de la experiencia de usuario al que se enfrentan regularmente los diseñadores de UI-UX. Las pruebas de usuarios y la investigación establecen quiénes son tus usuarios y qué tareas quieren realizar. Descubrir sus modelos mentales consiste en averiguar cómo puedes ayudarles a conseguir esas tareas. En este post, vamos a ver cómo podemos aplicar la teoría de los modelos mentales al diseño de UI. También veremos algunas técnicas para hacer coincidir los modelos mentales de nuestros usuarios, así como algunos ejemplos clásicos.
Fue Kenneth Craik, psicólogo y filósofo escocés, quien acuñó por primera vez el término «modelo mental» en 1943, cuando observó que las personas construyen modelos «a pequeña escala» de cómo funciona el mundo que les rodea. Para entender cómo se aplican estos modelos al diseño de UI, primero deberíamos hacer un examen de realidad y ver cómo ayudan a las personas a interpretar los hechos del mundo real.
Para empezar, examinemos cómo el lenguaje, una de las principales facultades que diferencian a los humanos de otros animales, ayuda a dar forma a nuestro mundo. Al aprender japonés, los angloparlantes a menudo se quedan perplejos por la falta de un tiempo futuro, al tiempo que se asombran de que haya tiempos que nunca habían concebido en inglés. Eso sí que es un modelo mental en acción. Luego tienes el ejemplo del León de Wittgenstein, que puede hablar inglés (¡y quizá japonés!) y, sin embargo, nadie lo entiende. Esto se debe a que, aunque el león hable la misma lengua que nosotros y utilice las mismas palabras, sus conceptos del mundo difieren enormemente debido a sus percepciones. El león se basa mucho más en el olfato y funciona puramente por instinto, sin ningún pensamiento abstracto.

Si le preguntaras por su día, podría decir algo así:
«Apático. Lengua pesada (cansancio), sólo roca sedimentaria (no huelo pistas sobre mi próxima comida)… acércate (¡eres mi próxima comida!)».
Aunque los modelos mentales puedan parecer un concepto psicológico complicado, la verdad es que en realidad son bastante sencillos: las personas aprenden de experiencias pasadas y aplican ese conocimiento a cualquier tarea que se les presente. Los ejemplos de lenguaje anteriores ilustran bastante bien cómo las personas aplican al mundo los conocimientos que ya han aprendido. En resumen, un modelo mental es la visión actual que alguien tiene de los acontecimientos, su percepción de la realidad y de cómo funciona algo.
Una de las razones de ser del diseño UX es atender a los modelos mentales de las personas para ayudarles a realizar tareas con la mejor experiencia posible. Sin embargo, la verdadera pregunta es: ¿cómo se aplican los modelos mentales al diseño UI-UX? ¿Y cómo puedes aprovechar este elemento psicológico de la experiencia del usuario para crear productos más fáciles de usar? Querrás reflejar el modelo mental del usuario en el diseño desde el principio, aunque todo lo que tengas ahora sea un prototipo en papel.

Charlie Munger inventó la famosa analogía del «síndrome del hombre con un martillo», que resume perfectamente el desajuste de los modelos mentales. El hombre con un martillo lo ve todo como un clavo. Si quieres crear productos realmente fáciles de usar, tienes que ver las cosas desde el punto de vista de tus usuarios, y la única forma de hacerlo es con datos de pruebas de usuarios. O puedes intentar adaptar el modelo mental del usuario a las características de tu sitio web. Veamos primero cómo podemos crear algo que concuerde con los modelos mentales de los usuarios, evitando los desajustes.
Como diseñadores, probablemente todos somos culpables de haber tenido una idea demasiado ambiciosa para una UI asombrosa y haber tirado por la borda toda nuestra experiencia en diseño para dejar que el usuario lo haga todo menos apoderarse del mundo. Sólo que, para los propios usuarios, no es tan práctico. ¡Bien podrían haber saltado al interior de la cabina de una nave OVNI estrellada y empezar a intentar aprender a pilotarla! Este es un ejemplo clásico de desajuste del modelo mental, en el que el usuario no tiene la experiencia de diseño que tú tienes y, por tanto, lo encuentra demasiado complejo y abrumador. No entienden qué hacen los elementos en pantalla ni cómo se relacionan entre sí.

Cuando se produce un desajuste en el modelo mental, aumenta el coste de interacción, lo que puede frustrar a tus usuarios y hacer que abandonen la nave (¿nuestra nave OVNI?). Este problema es más común de lo que crees en el mundo del diseño, e incluso los grandes equipos de diseño pueden cometer estos errores críticos de UX. A veces, los mejores diseñadores pueden sobrestimar o subestimar los modelos mentales y la capacidad de sus usuarios con muy poca información o comprensión.
El primer punto que debemos entender es que la mayoría de las veces, tus usuarios están viendo y utilizando sitios web o aplicaciones que no son tuyos. Entonces llegan a tu sitio web con el conocimiento del sitio web medio que han utilizado. Si los elementos de tu diseño de UI y la arquitectura de la información de tu sitio se ajustan a sus modelos mentales, no tendrán problemas para navegar por tu sitio y encontrar lo que necesitan.
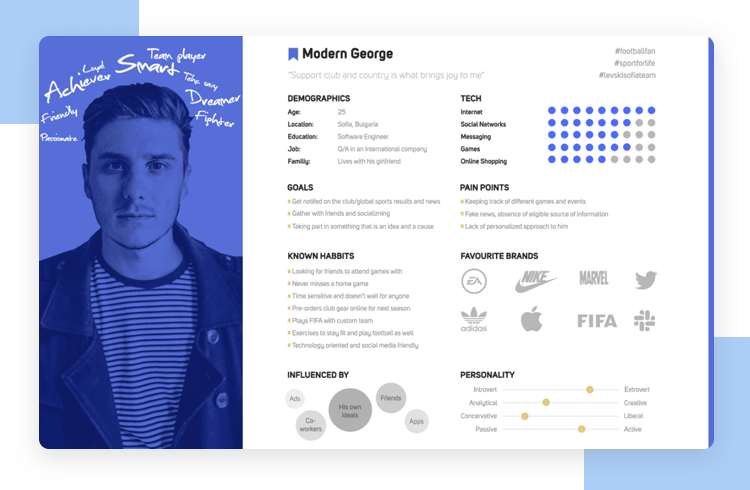
La mejor forma de empezar, si quieres hacer coincidir los modelos mentales de tus usuarios, es averiguar primero quién es tu base de usuarios objetivo. No todos los usuarios tendrán los mismos modelos mentales. Una buena regla general es realizar pruebas con los usuarios. Recopilar datos de tu investigación de usuarios y crear user personas es una forma brillante de lograr este objetivo. Cuando hayas acuñado tus user persona, podrás diseñar tu UI de forma que se adapte a ellos y probarla con ellos para ver si sus características se ajustan realmente a sus modelos mentales.

Por ejemplo, supongamos que tu sitio web está dirigido a personas que suelen tener más de 80 años. Puede que no estén tan familiarizados con la opción de menú hamburguesa. En este caso, probablemente sea mejor que idees una alternativa y la pongas a prueba para comprobar tu suposición sobre sus modelos mentales.
Como hemos dicho antes, la mayoría de tus usuarios utilizarán sitios que no son el tuyo. Eso podría tentarte a buscar ideas en algunos de los nombres más populares del sector. Por ejemplo, podrías echar un vistazo a los sitios web de marcas populares, como Apple, Netflix, Hubspot o Youtube. Son marcas de éxito, así que ¿por qué no copiar lo que hacen? Siempre debes pecar de precavido a la hora de copiar a los grandes, ya que operan en un contexto diferente. Aunque es cierto que muchas grandes marcas tienen sitios web que son un brillante ejemplo de gran usabilidad, ellas también pueden cometer errores. La diferencia es que pueden permitírselo y es más probable que sus usuarios se lo perdonen. Por ejemplo, tal vez querían copiar la función de un determinado elemento de UI en Youtube sin darse cuenta de que no funciona bien y ¡estaban a punto de hacer un reinicio de funciones! O tal vez estaban tanteando el terreno para un nuevo diseño de UI.

Por eso no es raro ver sitios web y empresas más pequeños con una usabilidad brillante y una UX maravillosa, precisamente porque no pueden permitirse el riesgo de perder nuevos usuarios. Sin embargo, hay formas de inspirarse en los grandes sin correr riesgos, y una de ellas es realizar pruebas de usuario en esos mismos sitios. Si tienes que copiar de los grandes, la forma correcta de hacerlo sería realizar pruebas de usuario de terceros en un sitio famoso. Por ejemplo, simplemente pedirías a tus usuarios que realizaran una serie de ejercicios con aquellas características del sitio web cuyos elementos deseas replicar. Mide los resultados que obtienes y comprueba por ti mismo si funcionaría, ¡antes de cometer un error caro!
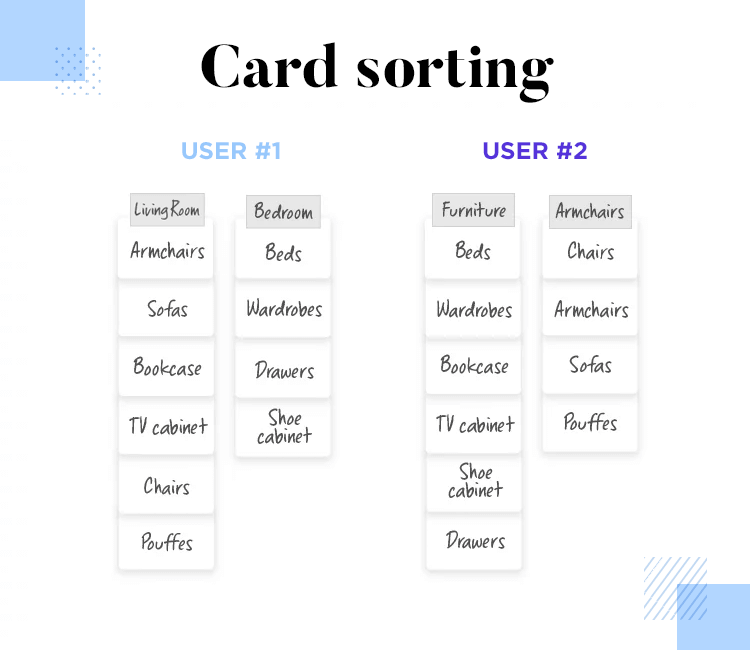
La clasificación por tarjetas es un método de prueba de usuario útil para comprender los modelos mentales de tus usuarios respecto a la navegación y cómo se orientarían en tu sitio.

Al realizar pruebas de tarjetas, puedes diseñar la arquitectura de la información de tu sitio para asegurarte de que se ajusta a sus expectativas. Esto hará que les resulte más fácil encontrar lo que necesitan y reducirá el coste de interacción.
Otra forma de descubrir cuáles son los modelos mentales de tus usuarios es elaborar un wireframe o prototipo. Puedes diseñar las pantallas con las funciones, elementos o componentes que quieras probar y hacer que los usuarios realicen una sesión de pensamiento en voz alta. Esto te permitirá descubrir su proceso de pensamiento habitual y saber cómo interpretan de forma natural tu UI. Por ejemplo, ¿es más probable que pulsen el botón Atrás de tu sitio para restablecer una función de la página? En ese caso, puede que quieras que las instrucciones alternativas sean más claras, o quizás modificar tu producto para asegurarte de que la función se restablece cuando pulsan el botón de retroceso.
Además, cuando diseñes tu UI, puede que quieras o no seguir ciertas tendencias, dependiendo de cuáles sean las necesidades de tus usuarios y de tu presupuesto. También tienes que utilizar tu presupuesto para asegurarte de que obtienes la máxima UX de tu diseño.
Por ejemplo, supongamos que quieres seguir una tendencia de UI basada en colores chillones o animaciones muy gráficas. Dependiendo del grupo de edad o del tipo de industria que vaya a reflejar tu diseño web, puedes decidir no seguir esa tendencia, ya que los rediseños pueden resultar caros.

Sin embargo, muchas tendencias de diseño web parecen basarse en la mejora de los elementos de UI para mejorar la usabilidad, como la eliminación del diseño esqueuomórfico en favor del diseño plano. Muchas tendencias como ésta se deben a la necesidad de mejorar la usabilidad, y siempre deben tenerse en cuenta.
El diseño skeuomórfico fue popularizado por Apple en un intento de que la gente se pasara al mundo digital. Para ello, crearon una iconografía que imitaba muy de cerca elementos del mundo real. Un ejemplo típico de diseño skeuomórfico sería la papelera para borrar archivos. Sin embargo, a medida que la población mundial fue adquiriendo conocimientos técnicos, el esqueuomorfismo dejó de ser necesario. Éste es un ejemplo de adaptación de los modelos mentales de los usuarios de forma útil, con una mano orientadora.

La mayoría de las veces te parecerá mejor adaptar tu UI al modelo mental de los usuarios, porque es un método a prueba de fallos. Sin embargo, puede haber ocasiones en las que tengas que intentar adaptar ligeramente los modelos mentales de tus usuarios a algo nuevo. Cuando llegue el momento de hacerlo, debes asegurarte siempre de que la curva de aprendizaje de tus usuarios sea lo menos profunda posible para evitar un coste de interacción demasiado elevado. Cuando se trate de funciones especiales de un producto, un sitio web o una aplicación, lo mejor es que las instrucciones sean breves, dulces y claras, sobre todo en lo que se refiere al diseño de formularios. Para funciones más largas, puedes probar a crear guías y demostraciones, ¡o incluso tiras cómicas! Estas tres últimas opciones son una forma de narración visual y una forma estupenda de aumentar la facilidad de aprendizaje y ayudar a los usuarios a comprender las funciones de forma emocionante y natural a través de sus emociones.
Así que veamos algunos ejemplos de modelos mentales de usuario comunes. Estos ejemplos muestran cómo los usuarios construyen una comprensión, independiente de nosotros los diseñadores, sobre cómo funcionan los sitios web y las aplicaciones.
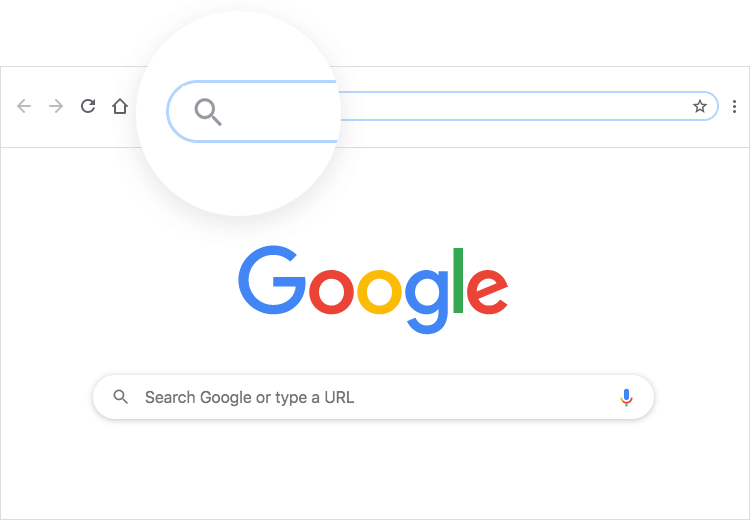
Uno de los ejemplos más destacados y comentados de un modelo mental de usuario típico es la barra de búsqueda URL de Google. Inicialmente, la barra de URL de la parte superior de la página del navegador no estaba pensada para funcionar del mismo modo que la barra de búsqueda de Google. Estaba pensada para introducir el dominio completo y llevar al usuario directamente al sitio en cuestión.

Sin embargo, Google se dio cuenta rápidamente de que mucha gente esperaba que funcionara exactamente igual que una barra de búsqueda, y sólo los internautas veteranos se daban cuenta de la diferencia. Debido a esto, decidieron que lo mejor era atender al modelo mental del usuario masivo. Google dotó a la barra de URL de las mismas funcionalidades que la barra de búsqueda e incluso añadió el icono de búsqueda en forma de lupa, algo típico de las barras de búsqueda de toda la web. Sigue manteniendo la misma función de la antigua barra de URL, llevando a los usuarios directamente a los dominios de los sitios, pero también puede mostrar listas de resultados de búsqueda del mismo modo que la barra de búsqueda.
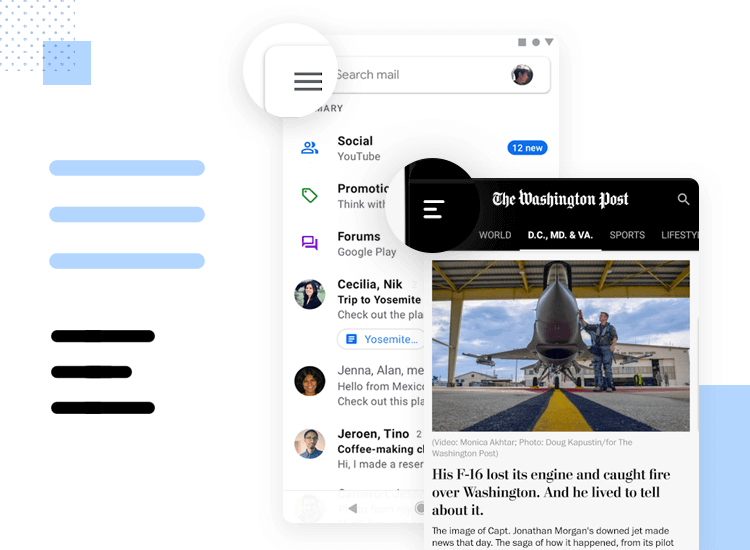
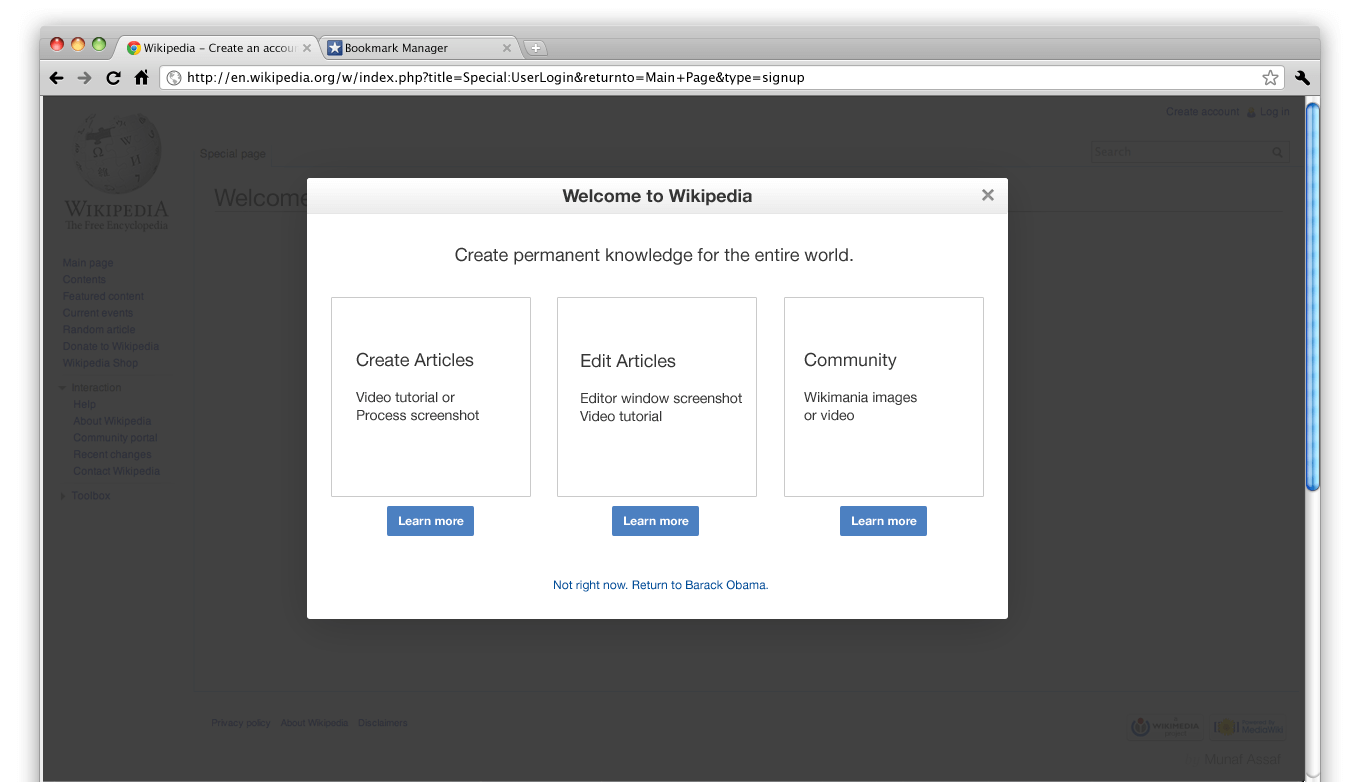
Otro gran ejemplo de modelo mental de usuario es la clásica ventana modal que aparece, normalmente preguntando al usuario si le gustan las cookies (¡las cookies web!) o si quiere suscribirse a sus cosas. Muchos usuarios siguen pensando que pulsando el botón Atrás de su navegador, la página se restablecerá y la ventana modal desaparecerá. Cuando su navegador les aleja completamente de la página, para ellos es como si hubieran retrocedido dos pasos.

En realidad, sólo están retrocediendo un paso, porque la ventana modal es una función de la misma página web que hay que desactivar con el botón de cierre.
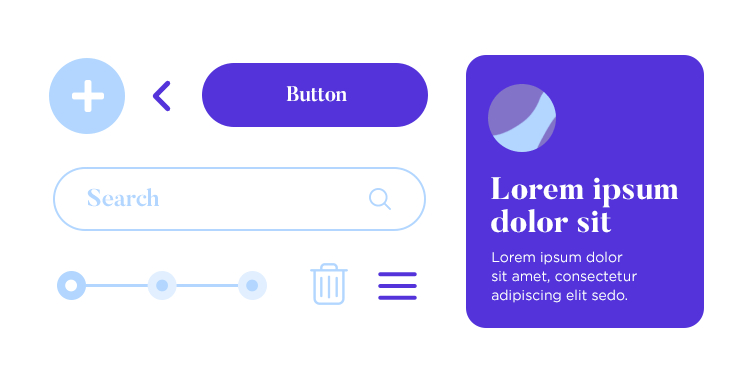
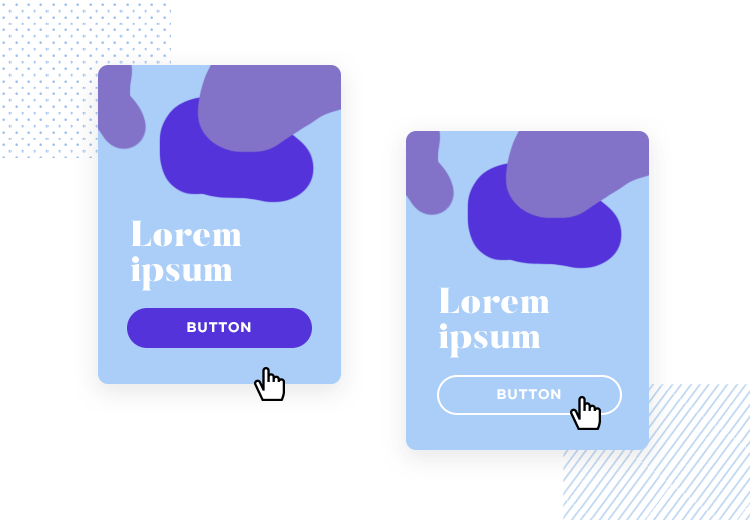
El siguiente ejemplo que tenemos es algo más obvio, que desgraciadamente sigue ocurriendo en el mundo actual del diseño de UI: incluir un botón en una imagen, que forma parte de la imagen.

En casos como éste, se puede hacer clic en toda la imagen o tarjeta, pero no en el botón. Obviamente, esto va en contra de los modelos mentales de la mayoría de la gente, porque para ellos, un botón debe ser clicable. Sí, sigue funcionando, pero en ese caso, quizá sea mejor que simplemente hagas que la tarjeta parezca más clicable. La conclusión es que, si elementos como los botones no parecen comportarse de la forma a la que la gente está acostumbrada, es menos probable que confíen en el diseño UI de tu sitio y crean que está lleno de errores y fallos.
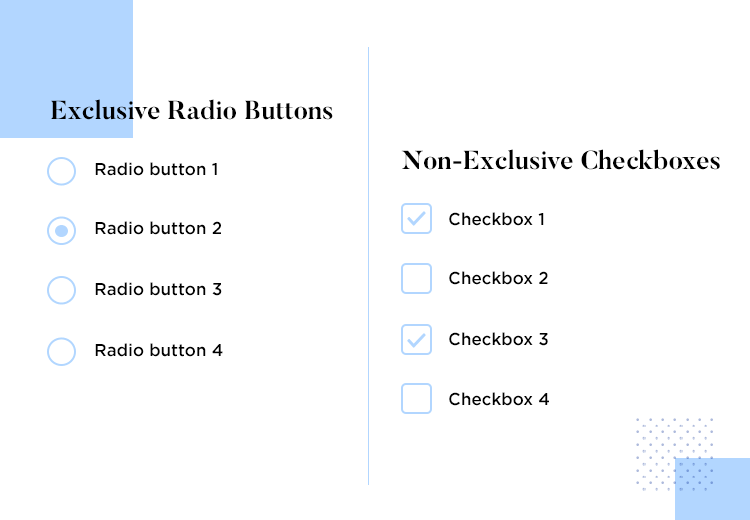
Otro gran ejemplo de provocar un desajuste del modelo mental (y que a tus usuarios les explote la cabeza) es utilizar mal las casillas de verificación y los botones de opción. La mayoría de los usuarios han interiorizado que las casillas de verificación incluyen listas de elementos u opciones a seleccionar, de las que se pueden marcar varias a la vez. Los botones de radio, en cambio, son harina de otro costal y sólo pueden tener un botón seleccionado al mismo tiempo.

Ahora bien, si incluyeras una lista de botones de opción con selección múltiple, donde normalmente incluirías listas de verificación, esto iría en contra de la mayoría de los modelos mentales formados desde los albores de los formularios de Internet: ¡no es inteligente!
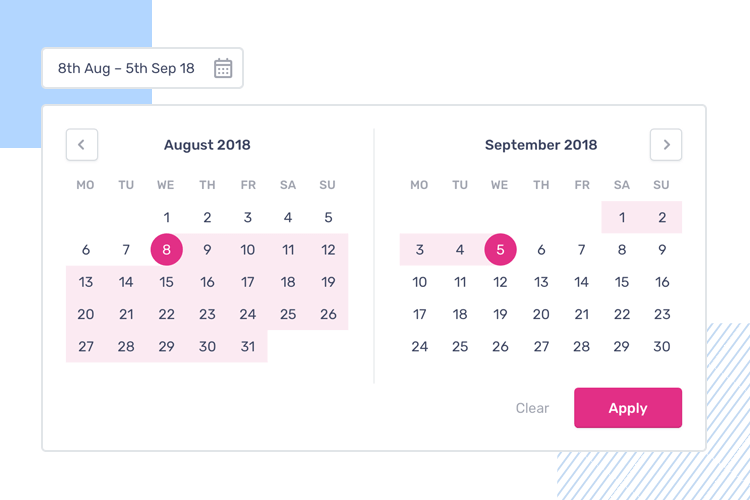
Esto puede discutirse en función de tus user personas, pero el calendario que viene con la mayoría de los seleccionadores de fechas es un gran ejemplo de elemento universal de UI que intenta adaptarse al modelo mental de fechas de la mayoría de los usuarios.

Date Picker by Nat Hayward
Es posible elegir días, meses y años a partir de listas desplegables, pero a menudo es seguro decir que a la mayoría de los usuarios les resultará más fácil elegir fechas a partir de la visualización tradicional del calendario.
Como diseñadores, puede que sepamos mucho sobre diseño de UI. Sin embargo, todavía hay muchas lecciones importantes que podemos aprender de nuestros usuarios. Si queremos saber cómo diseñar la UI más fácil de usar, sólo tenemos que recurrir a ellos y a su forma de pensar. Incluso si eso significa aguar lo que pensamos que sería un diseño impresionante, crear para el usuario significa aprovechar nuestros conocimientos de diseño para producir algo que entiendan, o arriesgarnos a fracasar por completo. A veces, lo único que hace falta es probar un poco para ahorrar tiempo a largo plazo.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read