El diseño de la navegación consiste en crear un sistema que permita a tus usuarios interactuar con tu producto y utilizarlo. Esto es todo lo que necesitas saber
En la comunidad del diseño de UX se habla mucho de que la UX es «invisible». Lo que la gente suele querer decir con esto es que los diseñadores deben crear una UX tan fluida que el usuario apenas se dé cuenta de que está teniendo una experiencia.
Diseña y crea prototipos de navegación web y móvil con Justinmind. ¡Es gratis!

Como aún estamos a años luz de un mundo sin interfaz, los diseñadores siguen teniendo que crear y diseñar una navegación útil, intuitiva y coherente para sus usuarios. En este post, aprenderás los fundamentos del diseño de UI de navegación, patrones comunes de navegación, prototipado de tu propia navegación y qué es lo que hace que una navegación sea genial. ¡Vamos allá!
El diseño de la navegación implica crear, analizar e implementar formas de que los usuarios naveguen por un sitio web o una aplicación. Un diseño de navegación eficaz es fundamental para una buena UX, ya que afecta directamente a la interacción del usuario y al uso del producto. Ayuda a los usuarios a ir del punto A al punto B (y más allá) con la mínima frustración, empleando patrones de UI como enlaces, etiquetas y otros elementos para proporcionar información relevante y facilitar las interacciones.

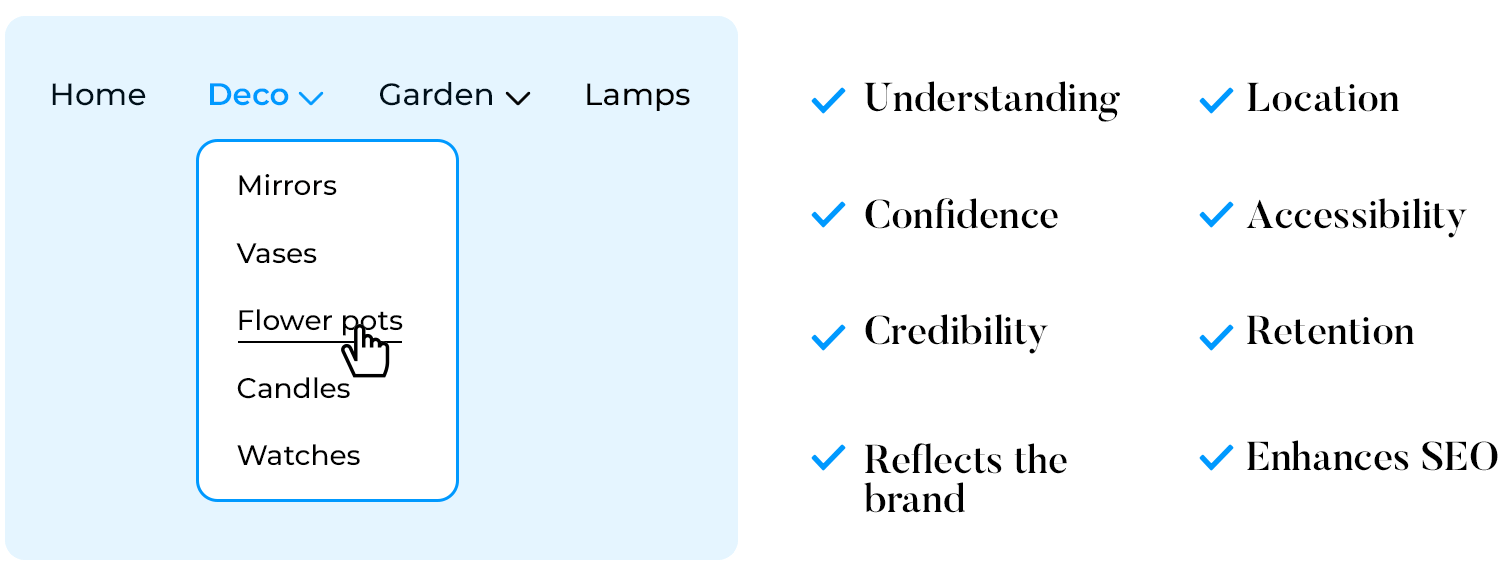
Una navegación fácil de usar es clave. Los menús confusos y las páginas difíciles de encontrar frustran a los usuarios y los ahuyentan. Por eso es tan importante una buena navegación para que la experiencia del usuario sea positiva. He aquí por qué:
- Mejora la comprensión: Una buena navegación guía a los usuarios sin esfuerzo a través de tu producto, facilitándoles encontrar lo que buscan y alcanzar sus objetivos. Esta experiencia fluida es clave para mantener el interés de los usuarios.
- Genera confianza: Cuando las rutas son claras y los menús sencillos, los usuarios se sienten más cómodos y seguros navegando por tu producto. Esta facilidad de uso les anima a explorar más.

- Aporta credibilidad: Una navegación fluida no sólo ayuda a los usuarios; también añade un toque de profesionalidad y fiabilidad a tu producto, demostrando que te preocupas por su experiencia.
- Refleja tu marca: Un diseño claro y fácil de usar crea una gran primera impresión, ayudando a construir una fuerte identidad de marca. Los usuarios asociarán tu marca con calidad y atención al detalle.
- Indica a los usuarios su ubicación: Piensa en la navegación como un mapa que muestra a los usuarios dónde están y cómo llegar a otros lugares. Esto reduce la frustración y ayuda a los usuarios a sentir que tienen más control.
- Soporta la accesibilidad: El diseño de navegación inclusivo es crucial. Garantiza que todo el mundo, incluidos los usuarios con discapacidad, pueda utilizar eficazmente tu producto, ampliando tu audiencia y fomentando la inclusividad.

- Mejora la retención de usuarios: Cuando la navegación es fácil, los usuarios pueden alcanzar sus objetivos sin problemas y es más probable que vuelvan a tu producto. Este uso repetido es esencial para el éxito a largo plazo.
- Mejora el SEO: Por último, una navegación bien organizada ayuda a los motores de búsqueda a comprender y clasificar mejor tu sitio, mejorando la visibilidad y dirigiendo más tráfico orgánico hacia ti. Esto no sólo aumenta tu audiencia, sino que también refuerza tu presencia en Internet.
Ahora, vamos a sumergirnos en los distintos patrones de diseño que puedes utilizar para crear una navegación eficaz.
El diseño de navegación ofrece muchos estilos diferentes para ayudar a la gente a utilizar tu producto. Cada estilo resuelve problemas comunes a su manera. Algunos patrones comunes de diseño de navegación son:
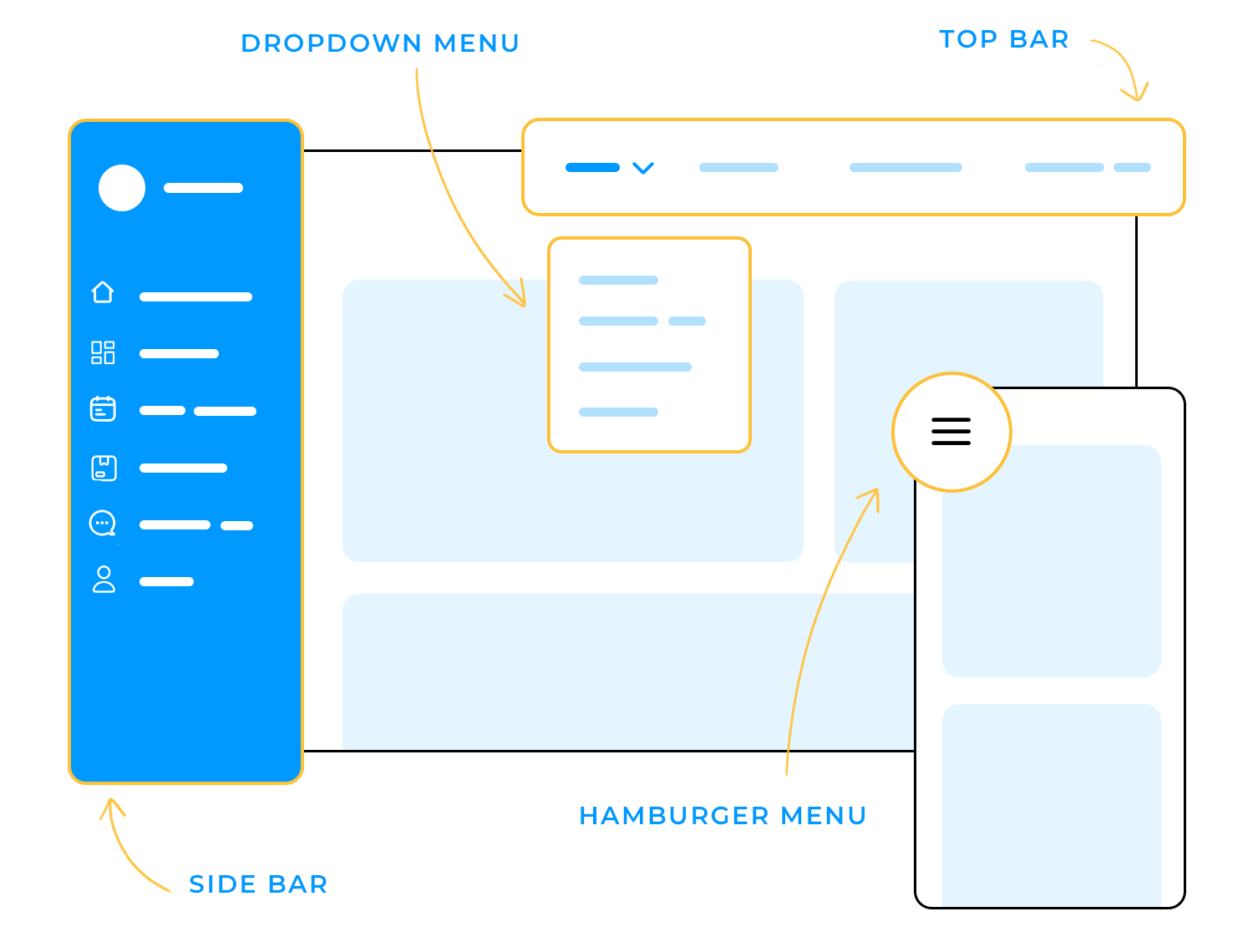
- Barras superiores: Ideales para sitios web sencillos con pocas secciones principales.
- Barras laterales: Perfectas para sitios web complejos con muchas áreas diferentes.
- Menús desplegables: Mantén organizados juntos elementos similares.
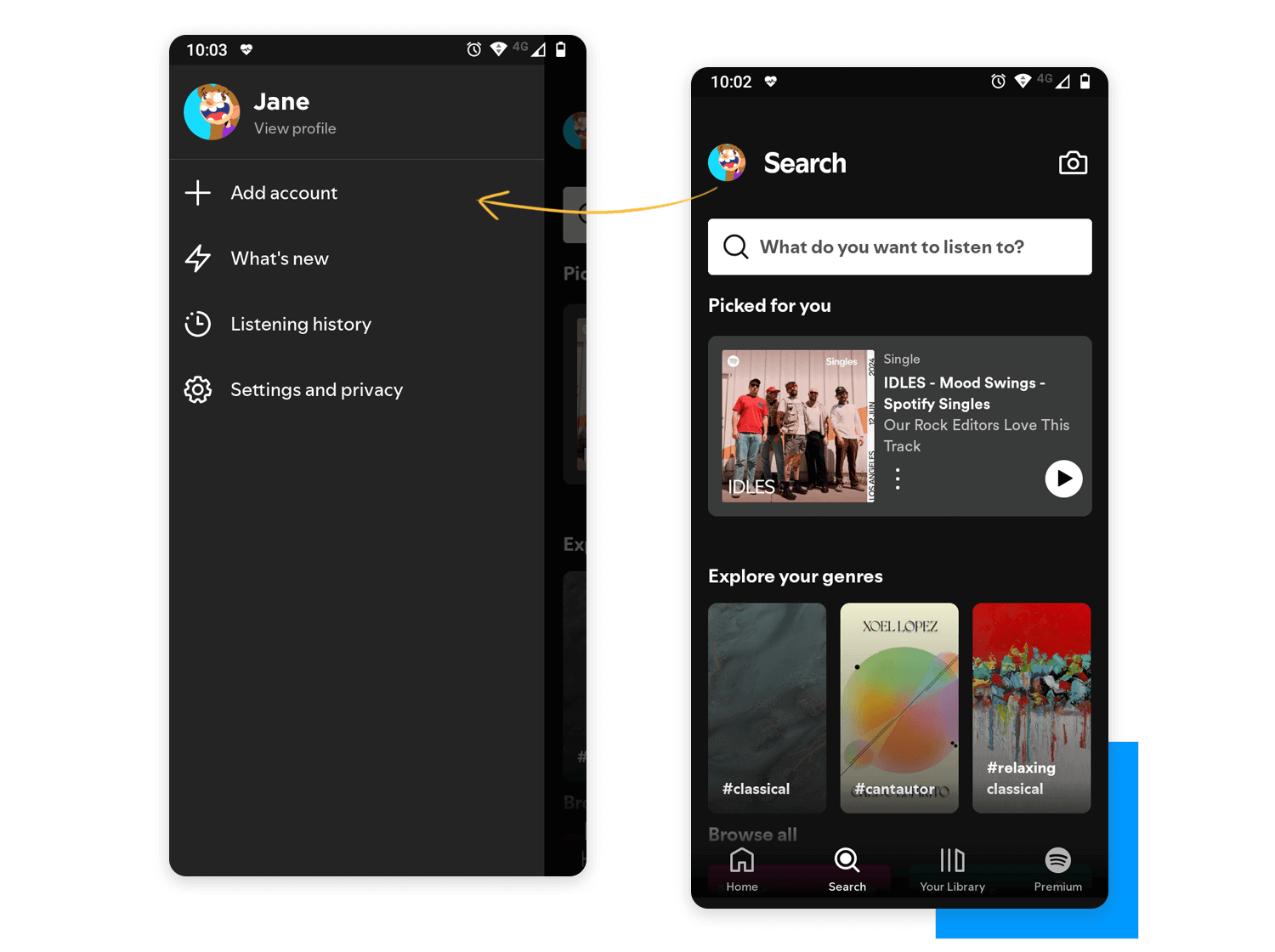
- Menús de hamburguesa: Ahorra espacio en los dispositivos móviles.
No hay un patrón mejor que otro, sólo depende de tu producto específico y de tus usuarios. Experimentar con diferentes estilos te ayudará a encontrar el ajuste perfecto para que tu producto sea fácil de usar y tenga éxito.
Para quienes estén considerando alternativas, puedes explorar opciones modernas al tradicional árbol de navegación.

La mejor forma de diseñar la navegación es centrarse en el usuario. Esto significa pensar siempre en lo que quieren y cómo actúan las personas que utilizan tu producto. Haciendo esto, puedes conseguir que la navegación resulte fácil y natural. Esto implica
- Investigación de usuarios: Conoce las necesidades de tus usuarios, lo que les gusta y cómo se comportan.
- Pruebas de usabilidad: Pide a usuarios reales que prueben tu navegación y comprueben si es fácil de usar.
- Diseño iterativo: Sigue mejorando tu navegación basándote en lo que aprendas de los usuarios y de las pruebas.
Lo ideal es enfocar la navegación desde un punto de vista de diseño centrado en el usuario centrado en el usuario. Consulta nuestra guía completa para diseñar tu propia arquitectura de la información y descubre cómo construir tus diseños desde cero.
Para mejorar el diseño de tu navegación, prueba estos consejos:
- Hazlo sencillo: Empieza utilizando etiquetas claras y agrupando los elementos relacionados. De este modo, los usuarios no se sentirán abrumados por demasiadas opciones.
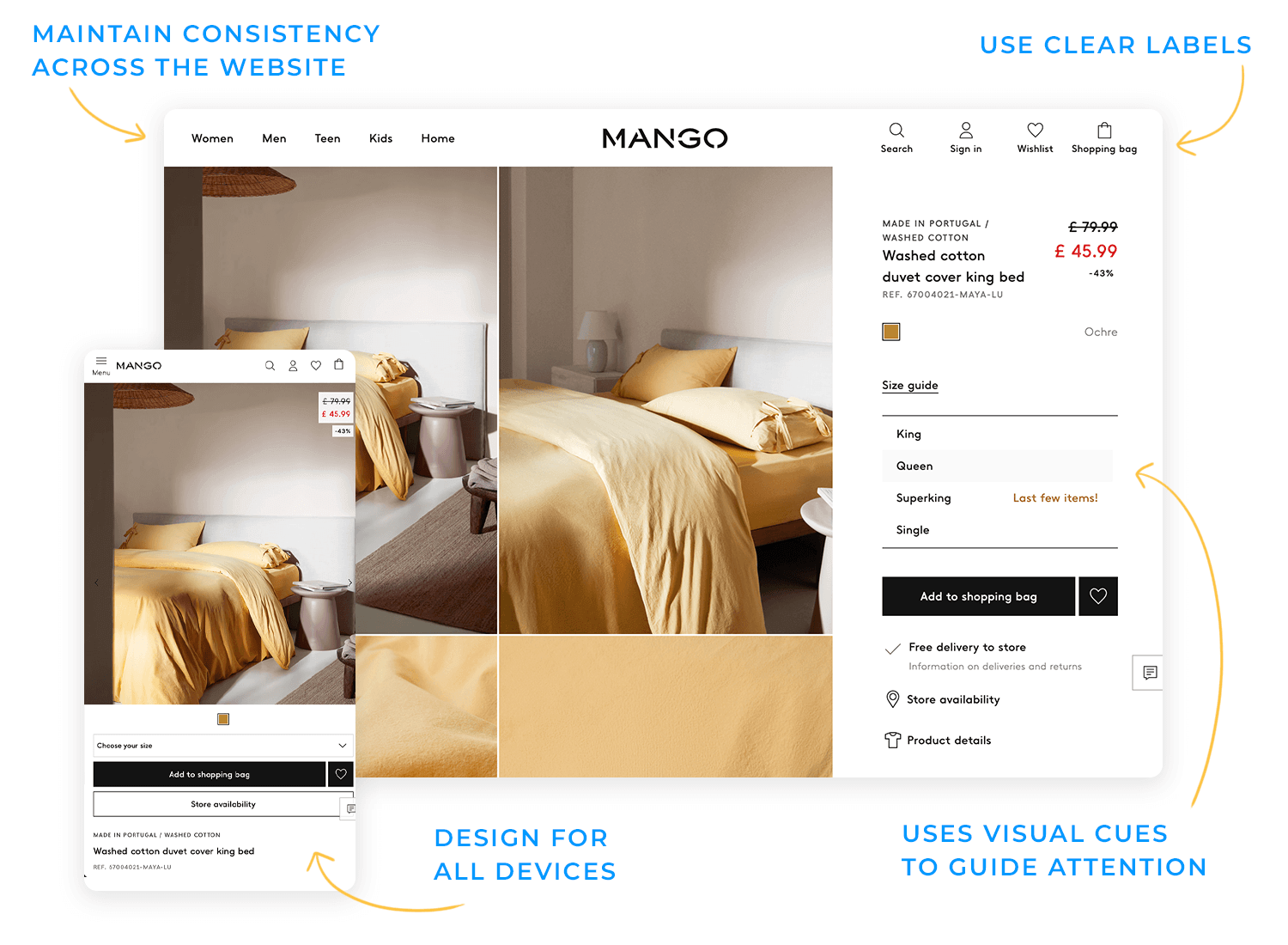
- Sé coherente: Asegúrate de que tu navegación tiene el mismo aspecto y funciona igual en todas las páginas y dispositivos. La coherencia ayuda a los usuarios a saber qué esperar independientemente de dónde se encuentren en tu sitio.
- Diseño para todos los dispositivos: Es esencial que tu navegación sea fácil de usar tanto si alguien está en un ordenador como en un teléfono o una tableta. Una experiencia fluida en todos los dispositivos mantiene a los usuarios contentos y comprometidos.
- Utiliza señales visuales: Utiliza el tamaño, el color y el espaciado para guiar la atención de los usuarios hacia los elementos clave. Estas señales visuales ayudan a los usuarios a encontrar rápidamente lo que buscan.

- Prueba, prueba, prueba: Prueba continuamente tu navegación con usuarios reales. Sus comentarios son inestimables para realizar ajustes y mejoras.
- Ofrece opciones: Por último, ofrece a los usuarios múltiples formas de encontrar información, como barras de búsqueda, menús y enlaces. Los distintos usuarios tienen preferencias diferentes, por lo que ofrecer opciones garantiza que todos puedan navegar fácilmente.
En conjunto, las tiendas de aplicaciones de Apple y Android albergan más de 5,5 millones de aplicaciones. Every single one of those apps will have its own navigation design built right into it.
Ya sea en forma de menú de migas de pan, desplegable o pestañas, todo producto necesita tener un flujo de usuario por el que una persona pueda navegar para alcanzar sus objetivos.
Sin una navegación bien pensada, tu usuario puede tener problemas para utilizar tu producto y abandonarlo por completo. La razón por la que el diseño de la navegación es tan importante es porque es un método por el que tu usuario puede explorar y disfrutar de tu producto.
Como ya destacó Alan Cooper en su artículo de 2001 Navegar no es divertido:
«Un programa empresarial bien diseñado debe dejar lo más clara posible su estructura y organización. Los usuarios no quieren perder el tiempo resolviendo el misterio de dónde se esconden los recursos y la información.»
El mismo principio se aplica al diseño de la navegación en la web y en las aplicaciones. Sin un buen sistema de navegación, los usuarios pasarán apuros y se marcharán, posiblemente para no volver jamás.
Diseña y crea prototipos de navegación web y móvil con Justinmind. ¡Es gratis!

Existen muchos mecanismos para ayudar a los usuarios a navegar. Muchos productos utilizarán una combinación de estos mecanismos en sus diseños porque algunos patrones funcionan mejor según las circunstancias.

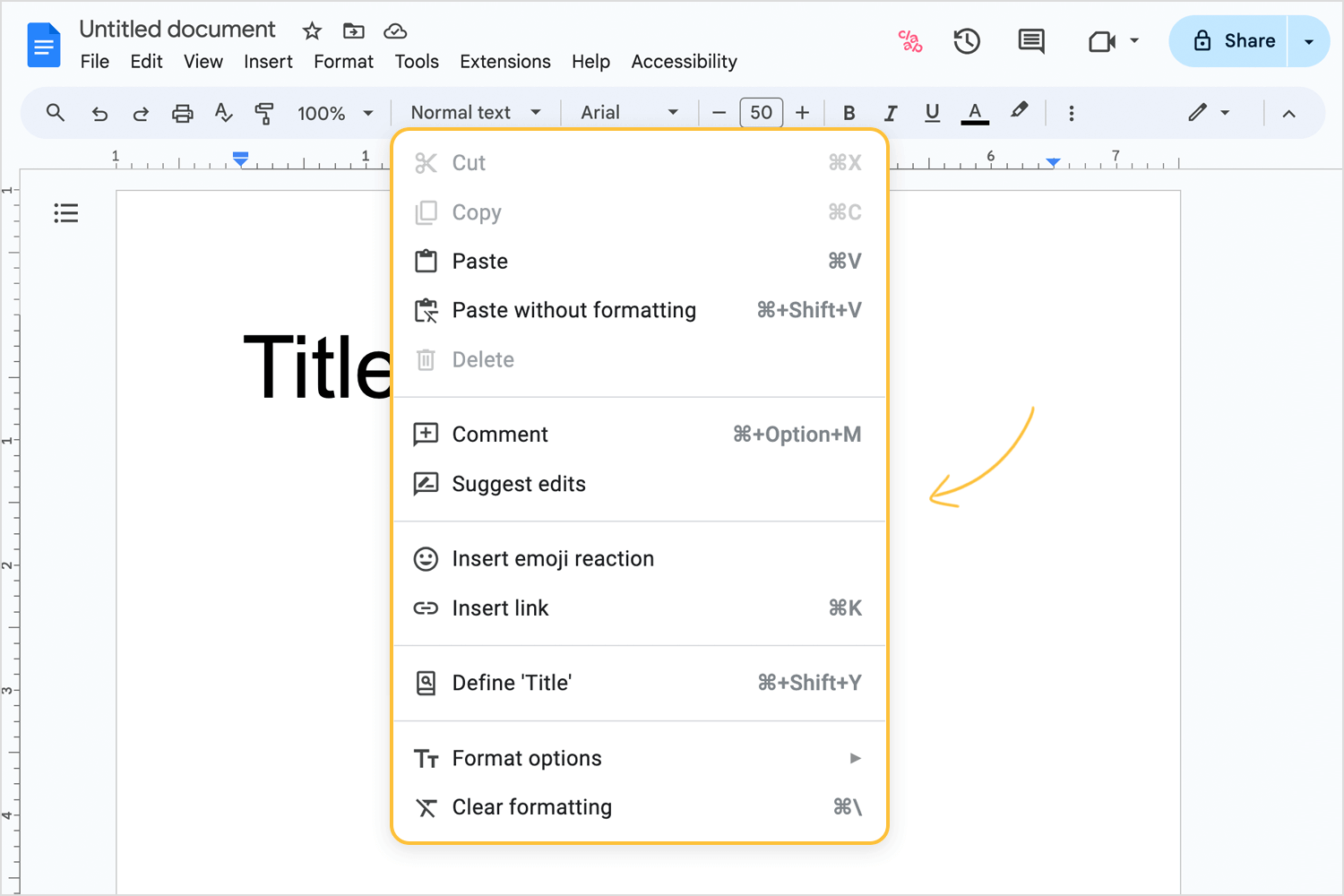
Por ejemplo, un menú de migas de pan podría ser útil para un sitio web de comercio electrónico con un gran número de subcategorías estructuradas de forma jerárquica. En cambio, algo como una nube de etiquetas no sería adecuado en este caso, aunque el jurado aún no ha decidido si las nubes de etiquetas son adecuadas alguna vez. ¿Qué otros patrones de navegación existen? Aparte de la búsqueda, echemos un vistazo rápido a algunos de los patrones de diseño de navegación más comunes para escritorio y móvil. También vale la pena mencionar que muchos diseñadores utilizan ahora menús desplegables como medio de navegación, pero esto conlleva ciertos riesgos para la usabilidad del producto.
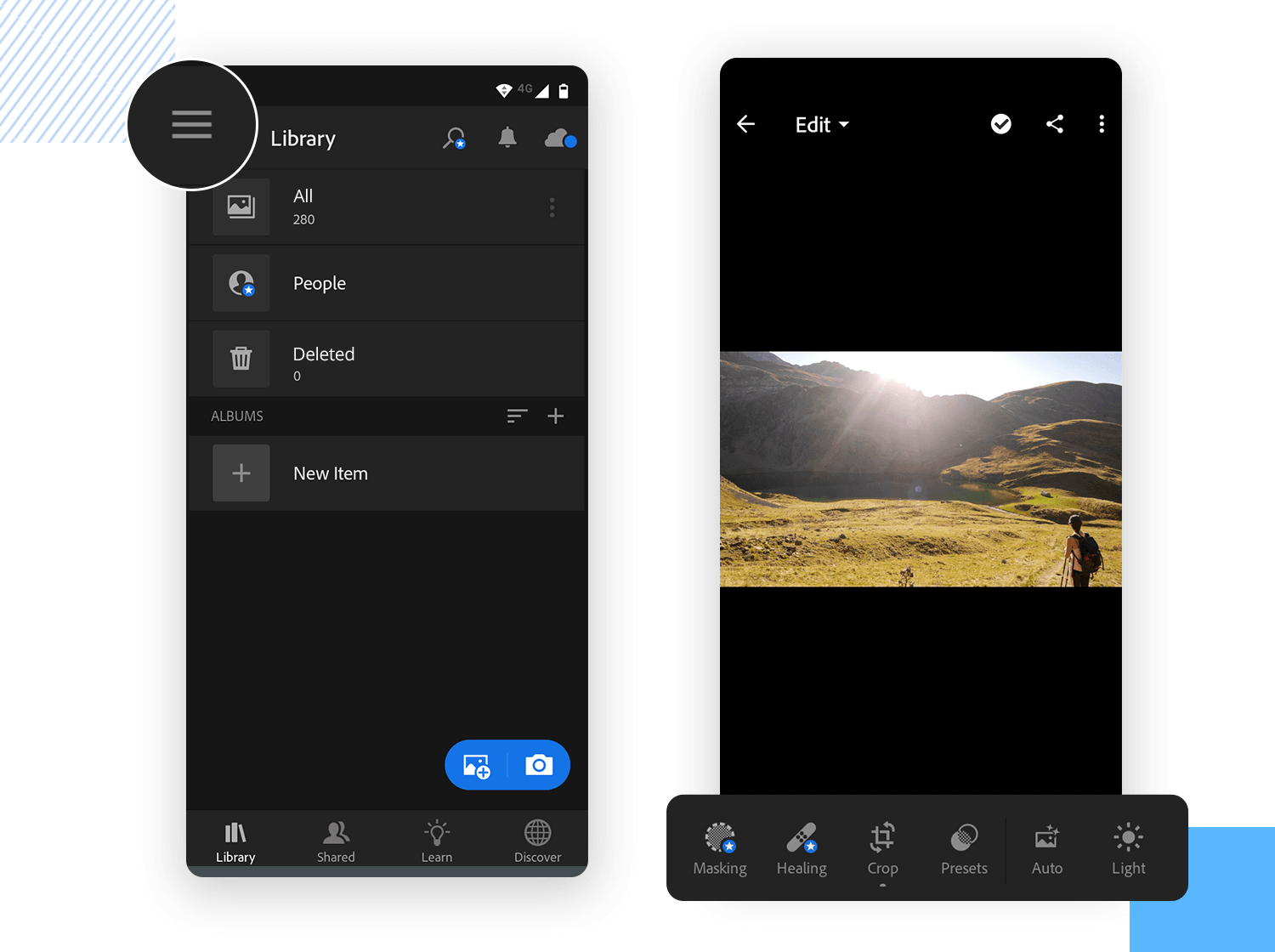
Descripción: El menú hamburguesa se encuentra a menudo en los móviles, aunque cada vez es más popular en los ordenadores de sobremesa. El icono del menú hamburguesa tiene 3 líneas y puede pulsarse o tocarse para mostrar más opciones de navegación.
Lo mejor para: Aplicaciones móviles y sitios web con espacio limitado. Ejemplo: Aplicaciones móviles, sitios web responsivos.

Hamburger menu (left) and Tabs (right)
Descripción: Pestañas horizontales en la parte superior de una página o sección que cambian entre diferentes vistas o secciones.
Lo mejor para: Contenido que puede clasificarse en diferentes secciones.
Ejemplo: Páginas de configuración, secciones de perfil.
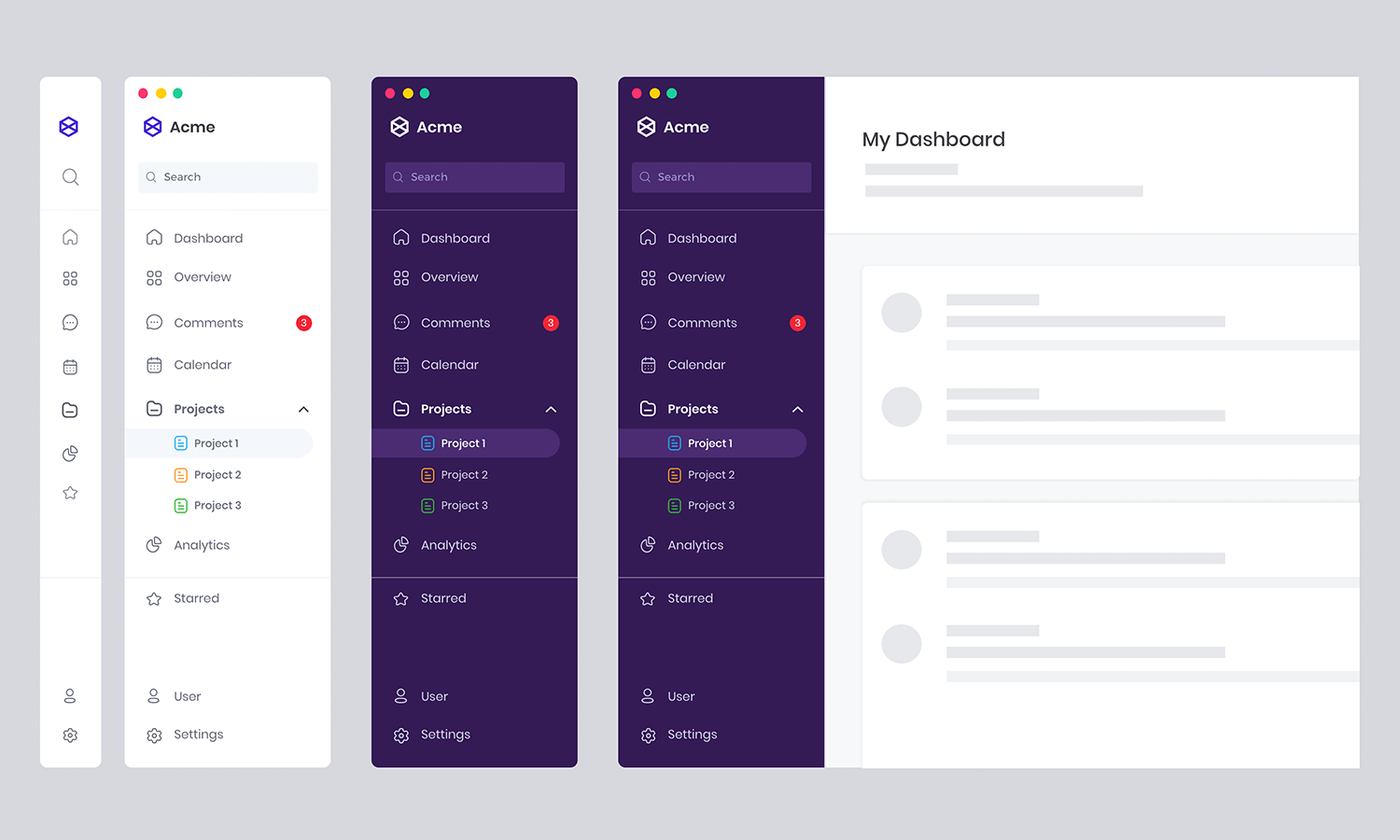
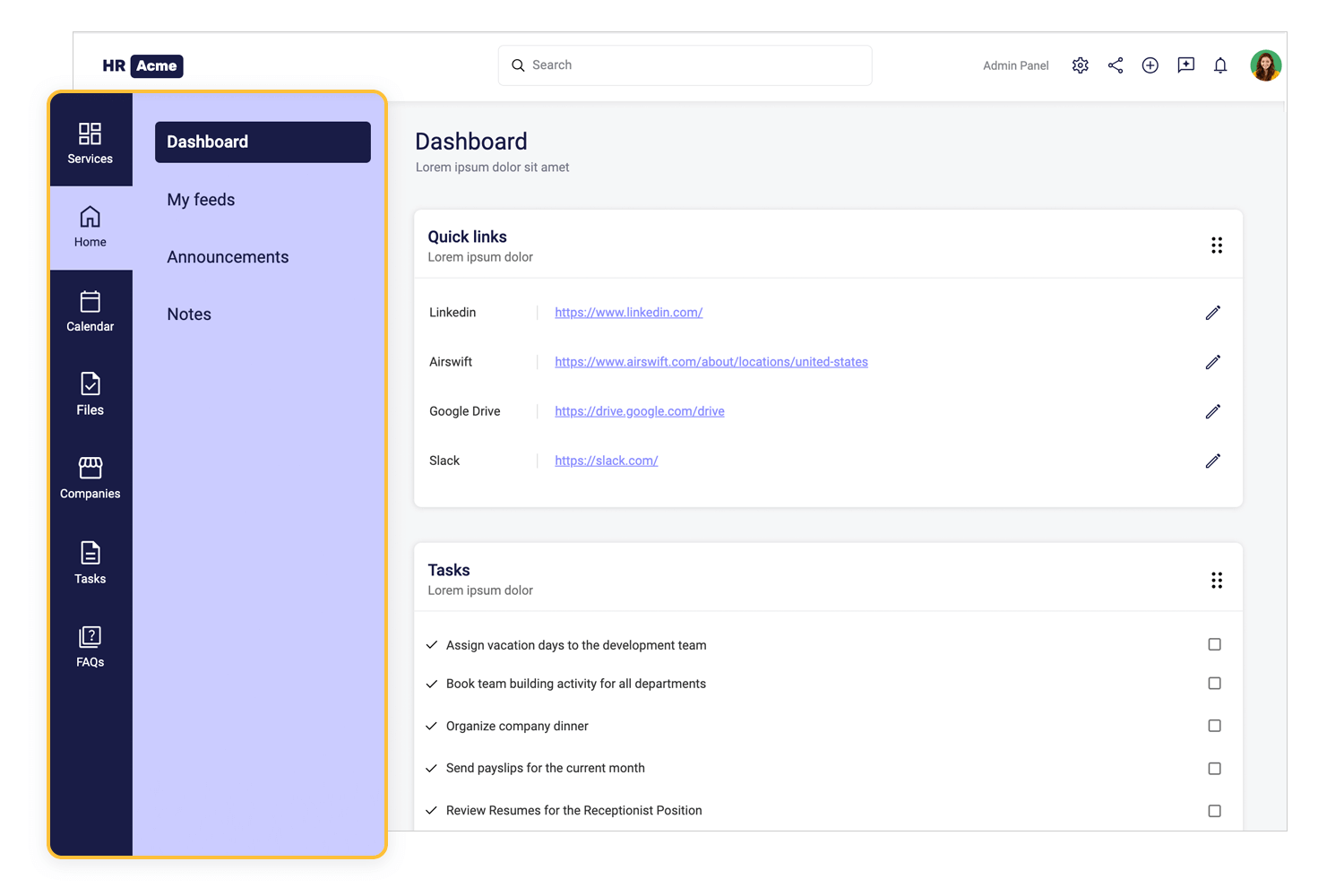
Descripción: Una barra vertical en el lado izquierdo o derecho de la pantalla con enlaces a secciones o subsecciones principales. Muestra una lista de enlaces de navegación global y puede incluir niveles de navegación primario, secundario y terciario.
Lo mejor para: Aplicaciones con muchas secciones o jerarquías complejas. Útil cuando el usuario ya tiene mucho que digerir en la pantalla, como en diseños de paneles de control. Ejemplo: Aplicaciones de panel de control, sistemas de gestión de contenidos.

Vertical navigation menu
Descripción: Botones utilizados para persuadir, motivar y mover a tu audiencia a una acción, ya sea un registro, una compra o una descarga.
Lo mejor para: Sitios web que pretenden impulsar acciones específicas de los usuarios.
Ejemplo: Sitios de comercio electrónico, páginas de destino.

A prominent call to action button
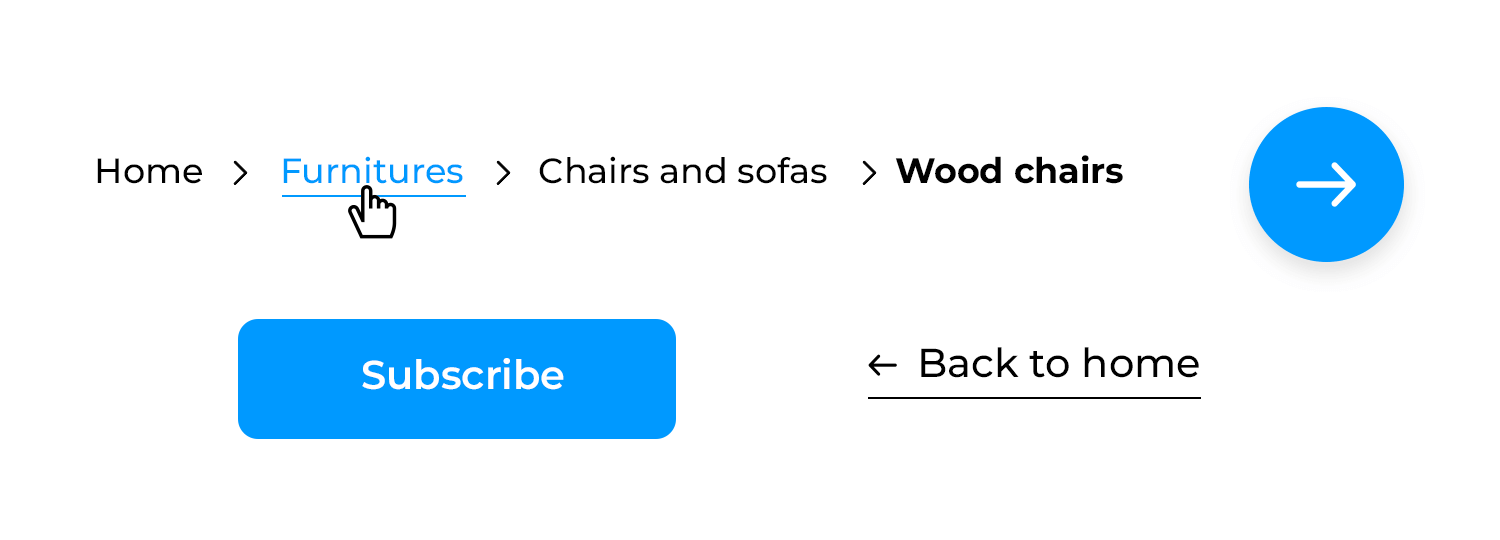
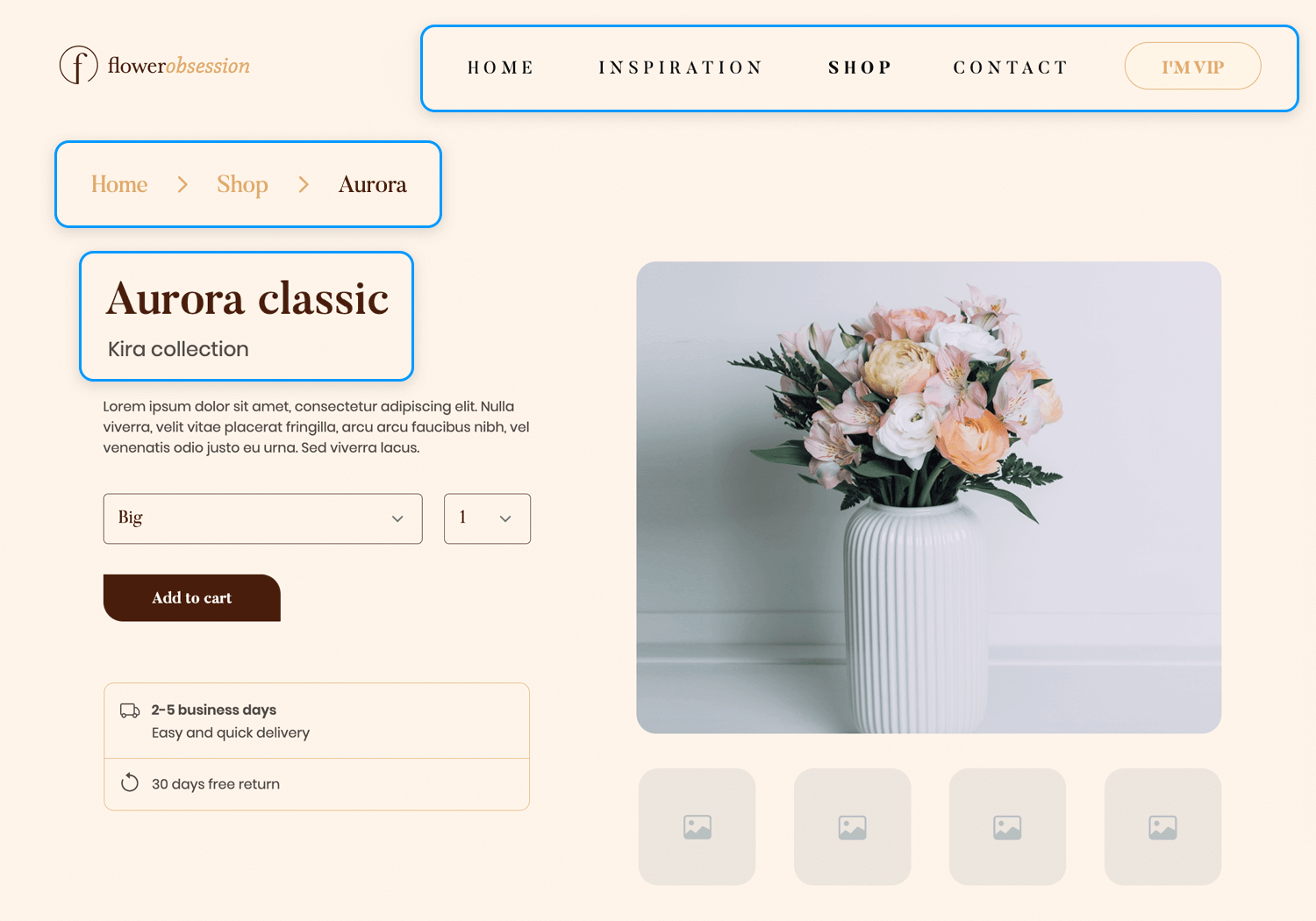
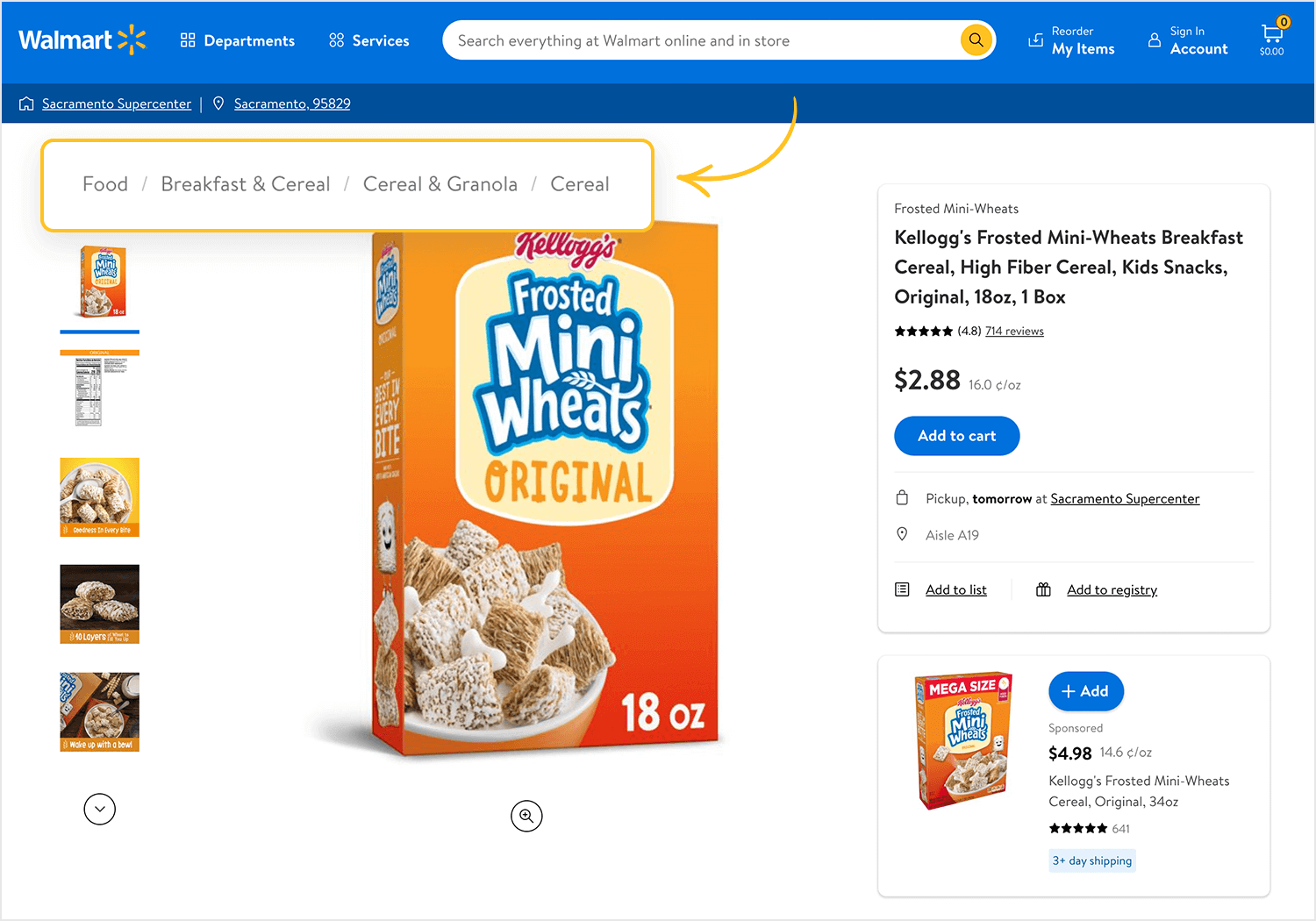
Descripción: Un rastro de enlaces que muestra el camino del usuario desde la página de inicio hasta la página actual.
Ideal para: Sitios web con jerarquías profundas para ayudar a los usuarios a comprender su ubicación.
Ejemplo: Sitios de comercio electrónico, sitios de documentación.

Breadcrumb menu on Walmart's website
Aquí tienes consejos para conseguir navegación por migas de pan correcta.
Descripción: Una barra horizontal en la parte superior de la pantalla que contiene enlaces a las principales secciones del sitio.
Ideal para: Sitios web con un número pequeño o moderado de elementos de navegación de nivel superior.
Ejemplo: Sitios web de empresas, blogs.

Descripción: Una barra vertical en el lado izquierdo o derecho de la pantalla con enlaces a secciones o subsecciones principales.
Ideal para: Aplicaciones con muchas secciones o jerarquías complejas.
Ejemplo: Aplicaciones de panel de control, sistemas de gestión de contenidos.

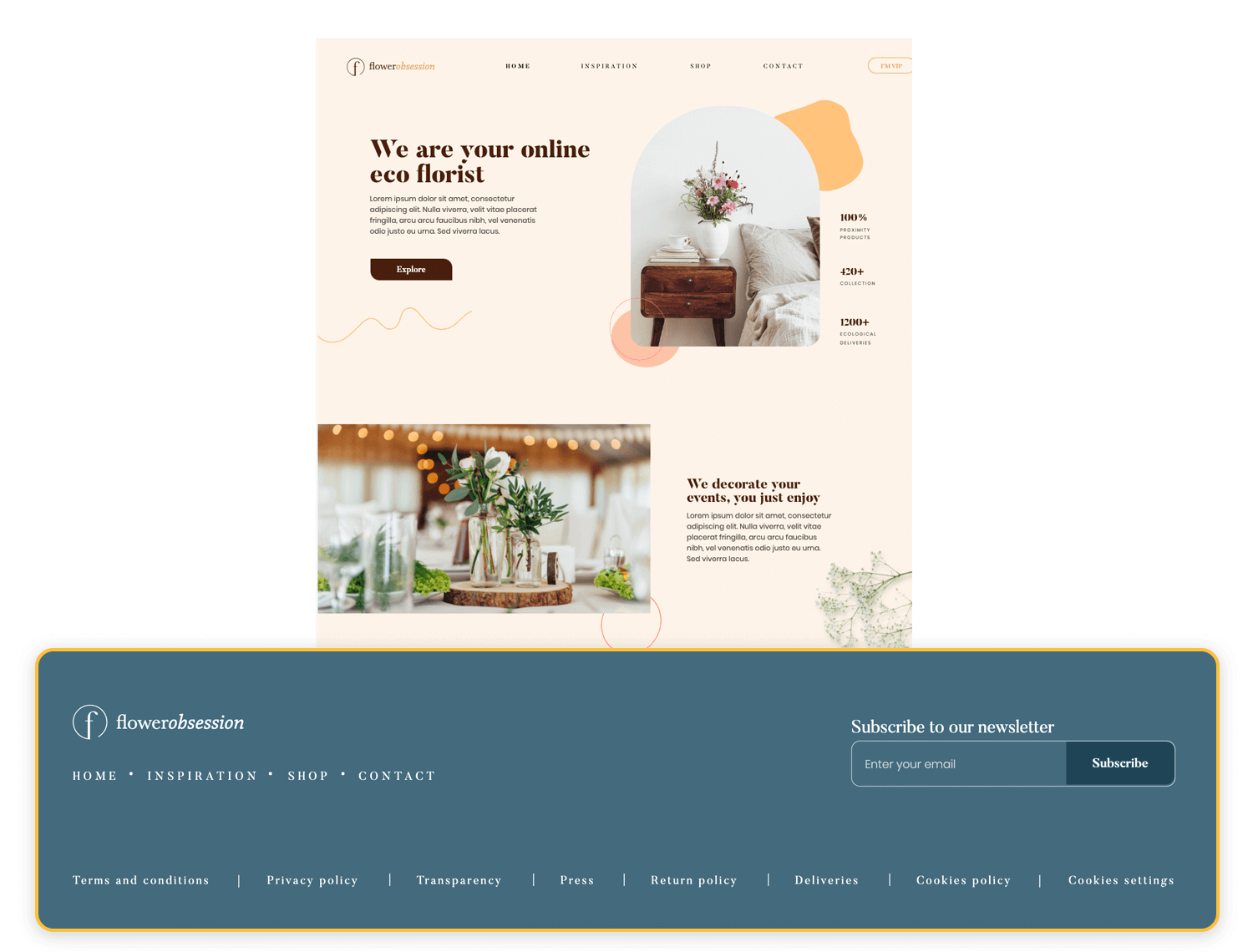
Descripción: Enlaces situados en el pie de página de una página web.
Ideal para: Opciones de navegación secundarias o cuando el espacio es limitado en la navegación principal.
Ejemplo: Sitios de comercio electrónico, blogs.

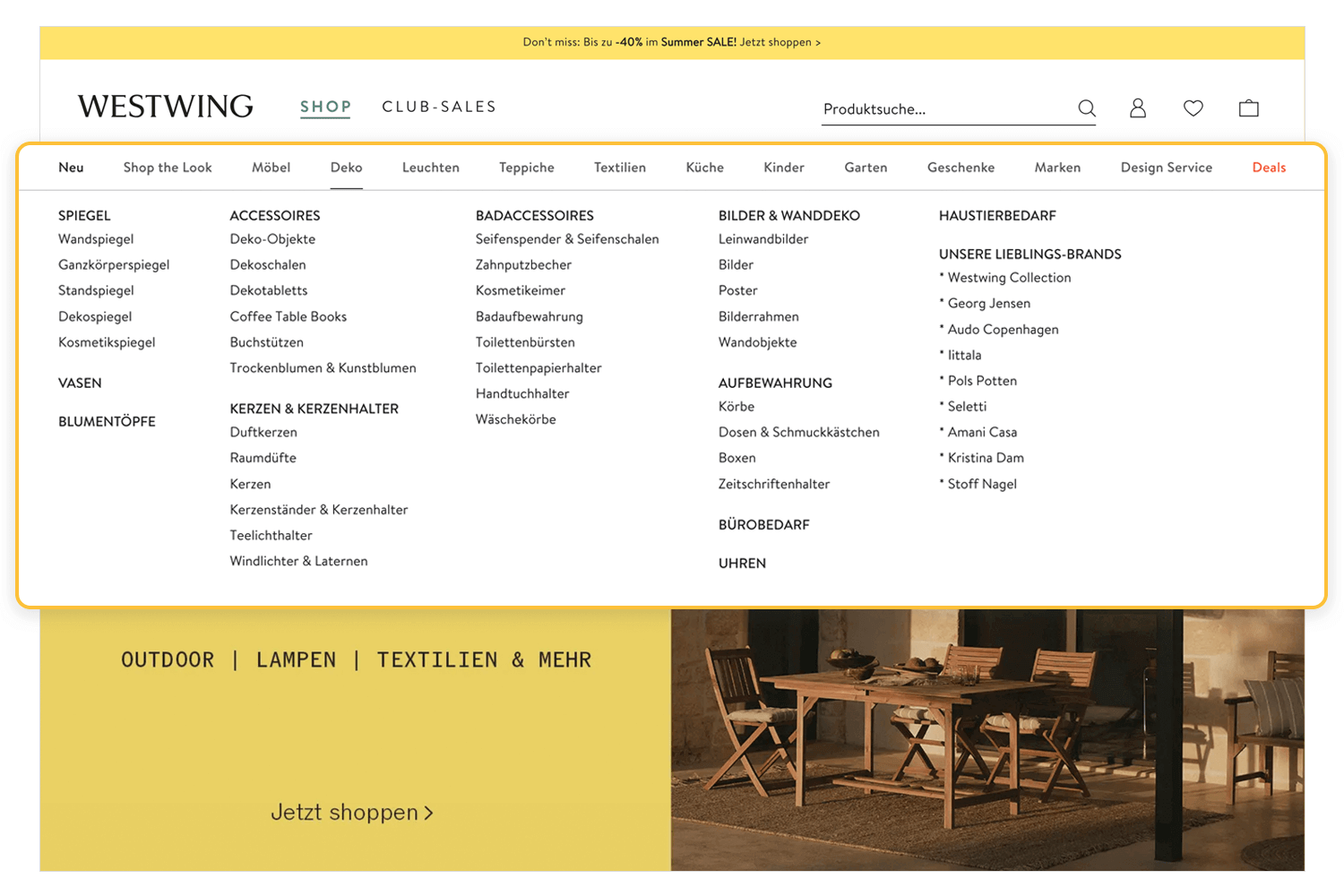
Descripción: Un menú grande y ampliable que muestra varios enlaces y, a veces, contenido como imágenes y descripciones.
Lo mejor para: Sitios web con muchas categorías y subcategorías.
Ejemplo: Sitios web de comercio electrónico, portales de noticias.

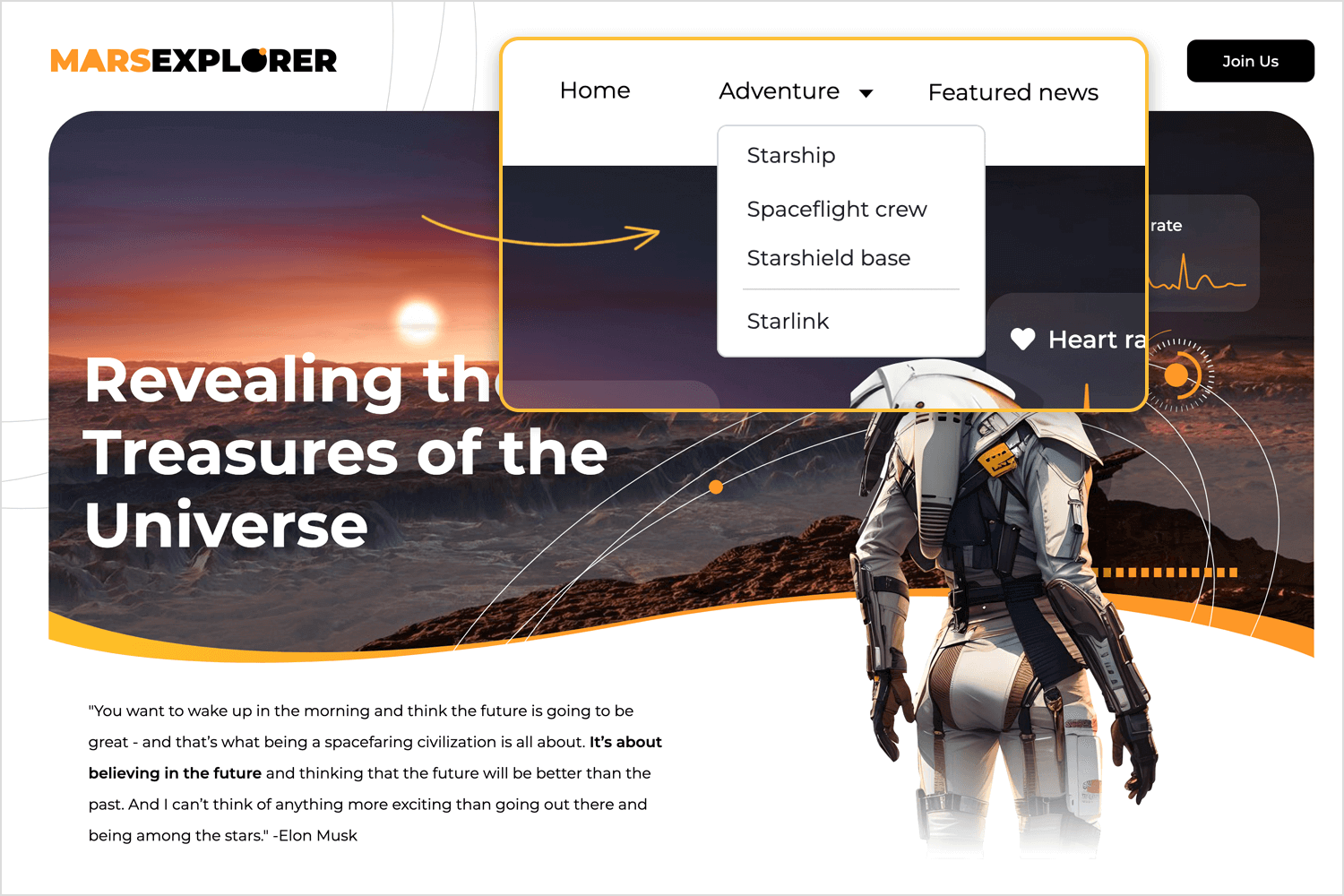
Descripción: Un menú que aparece cuando un usuario pasa el ratón por encima o hace clic en un enlace, revelando elementos de subnavegación.
Lo mejor para: Proporcionar acceso a opciones secundarias sin saturar la navegación principal.
Ejemplo: Sitios web corporativos, servicios en línea.

Descripción: Barras de navegación que permanecen fijas en la parte superior de la pantalla mientras el usuario se desplaza hacia abajo.
Lo mejor para: Garantizar que las opciones de navegación estén siempre accesibles.
Ejemplo: Blogs, sitios de contenido largo.

Descripción: Un menú de navegación que ocupa toda la pantalla, a menudo activado por un botón o icono.
Lo mejor para: Sitios con una experiencia visual envolvente o cuando la navegación principal necesita énfasis.
Ejemplo: Sitios web de carteras, experiencias interactivas.

Descripción: Utiliza una cuadrícula de tarjetas, cada una de las cuales representa una sección o enlace diferente.
Lo mejor para: Interfaces visuales o sitios con mucho contenido.
Ejemplo: Sitios de noticias, galerías online.

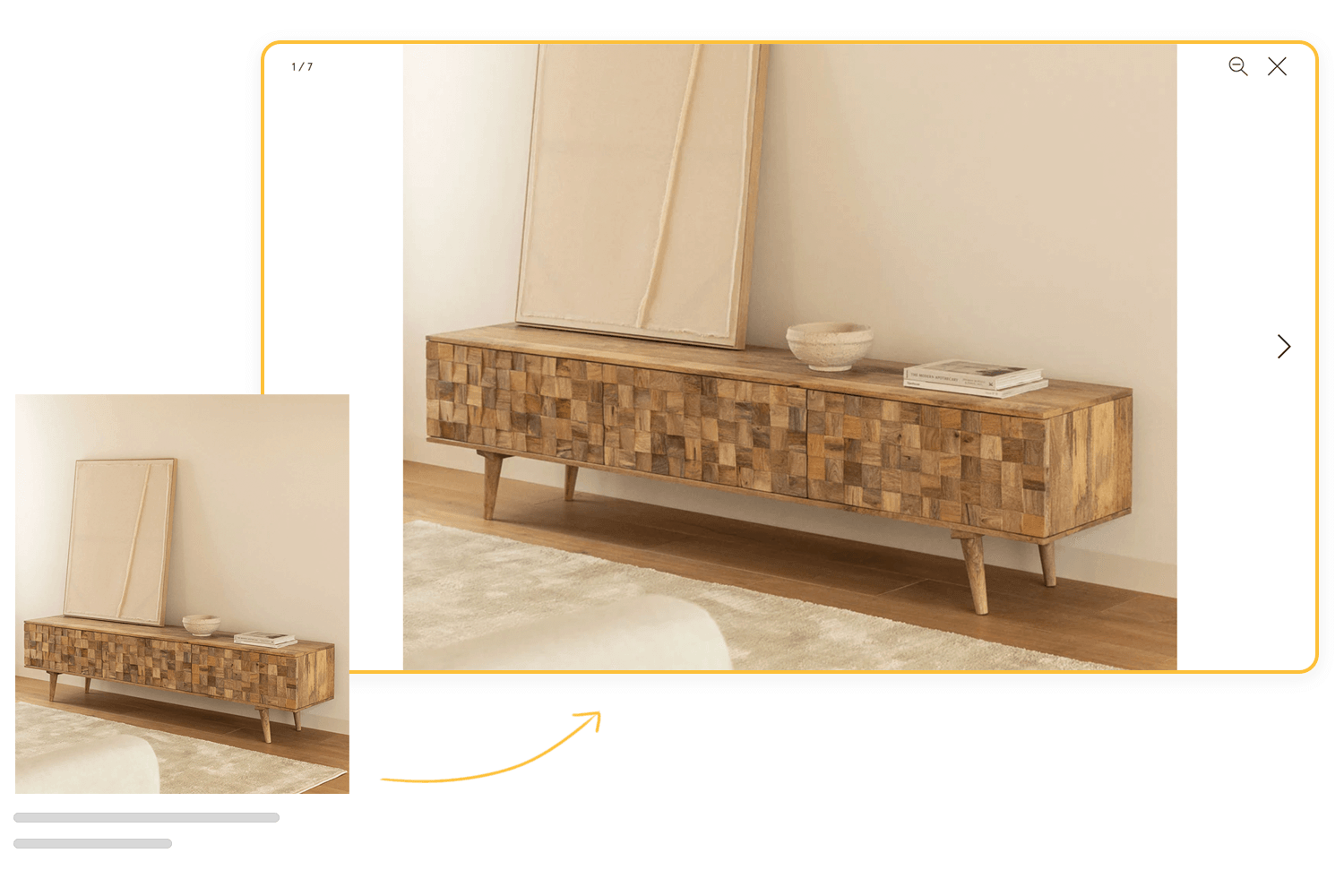
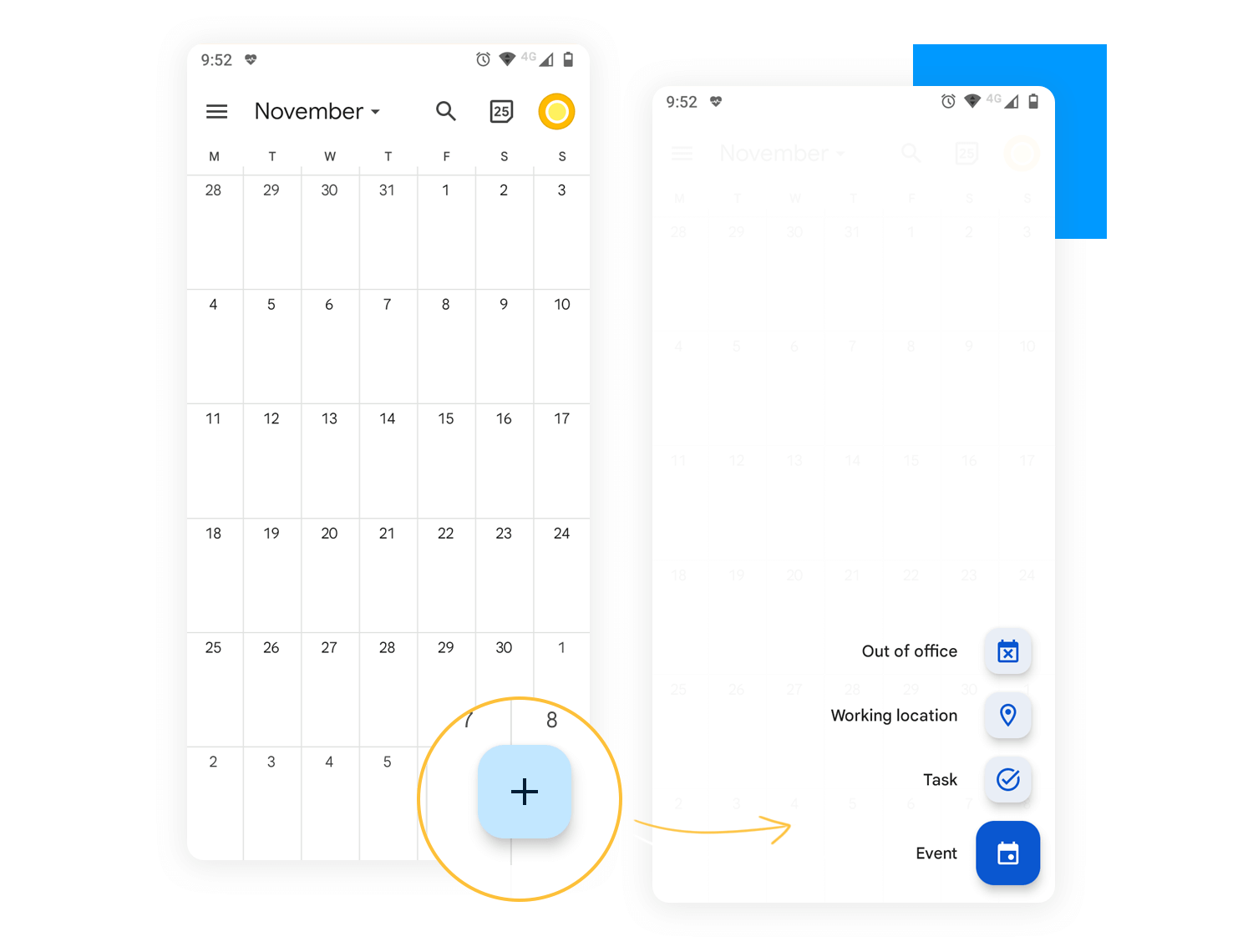
Descripción: Un botón circular que pasa por encima del contenido y proporciona acceso rápido a una acción principal o a un menú.
Ideal para: Aplicaciones móviles con una acción principal que los usuarios realizan con frecuencia.
Ejemplo: Aplicaciones de correo electrónico, gestores de tareas.

Descripción: Hace que la barra de búsqueda sea la forma más importante de encontrar cosas, a menudo con filtros y categorías para ayudar a acotar los resultados.
Lo mejor para: Sitios con mucho contenido en los que es probable que los usuarios busquen elementos específicos.
Ejemplo: Sitios de comercio electrónico, bases de conocimiento.

Descripción: Opciones de navegación que aparecen en función del contexto del usuario o de acciones específicas.
Lo mejor para: Aplicaciones complejas en las que las necesidades de navegación cambian en función de las tareas del usuario.
Ejemplo: Programas de edición, herramientas de gestión de proyectos.

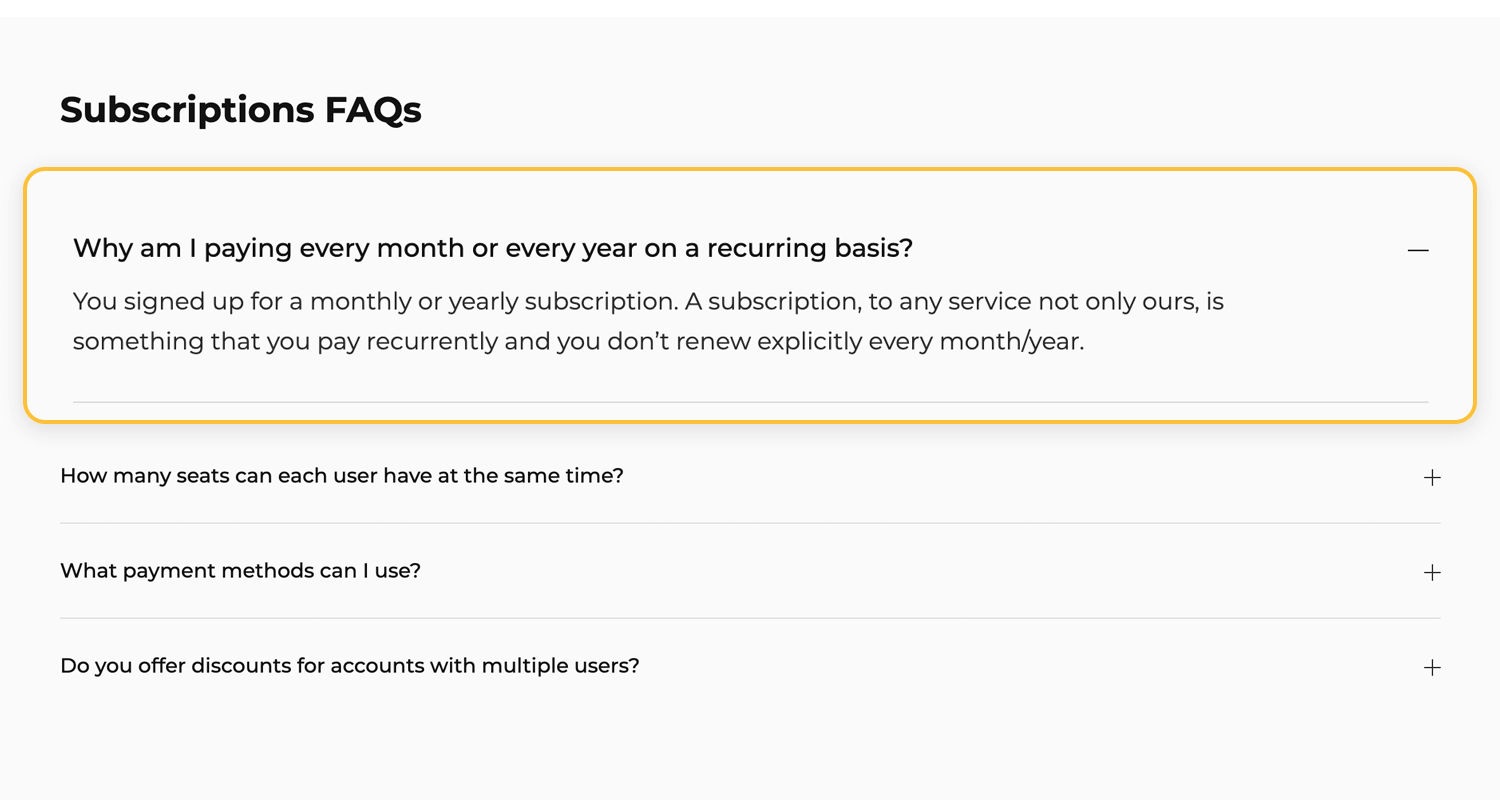
Descripción: Una lista en la que cada elemento tiene un título que puedes pulsar para mostrar u ocultar más información.
Lo mejor para: Organizar el contenido en secciones que puedes abrir y cerrar, sobre todo en dispositivos móviles.
Ejemplo: Secciones de preguntas frecuentes, guías de ayuda.

Descripción: Un menú que está oculto hasta que pulsas un botón o deslizas el dedo, entonces se desliza desde el lateral de la pantalla.
Lo mejor para: Aplicaciones móviles o sitios web donde el espacio es limitado y quieres ofrecer una interfaz limpia.
Ejemplo: Aplicaciones web para móviles, sitios web responsivos modernos.

Jerarquía: Define el orden y la colocación de los elementos de navegación. Las secciones principales deben ser fáciles de encontrar y acceder, mientras que las subsecciones deben estar agrupadas de forma lógica.
Espaciado y alineación: Mantén un espaciado y una alineación coherentes para garantizar un aspecto limpio y organizado. Los elementos deben estar espaciados y alineados uniformemente para crear una disposición equilibrada.
Combinación de colores: Especifica colores para los distintos estados de los elementos de navegación (normal, hover, activo). Por ejemplo, utiliza un color distinto para los enlaces activos para mostrar la página actual.
Tipografía: Define estilos de letra, tamaños y pesos para el texto de navegación. Utiliza fuentes legibles y asegúrate de que el texto destaque sobre el fondo.
Uso del icono: Proporciona directrices para utilizar iconos en la navegación. Los iconos deben ser coherentes en tamaño y estilo, y estar espaciados adecuadamente del texto y otros elementos.
Diseño de botones: Decide cómo diseño del botón será. Debe haber una clara diferencia entre los botones de acción principal y los menos importantes. Asegúrate de que todos los botones son fáciles de ver y utilizar.
Estados Hover y Focus: Especifica estilos para los estados hover y focus para mejorar la accesibilidad y la usabilidad. Por ejemplo, cambia el color de fondo o subraya el texto cuando un usuario pase el ratón por encima de un enlace.
Transiciones y animaciones: Establece reglas claras sobre cómo deben utilizarse las animaciones y transiciones en tu navegación. Las transiciones suaves pueden mejorar el aspecto, pero no deben ser demasiado llamativas ni distraer.
Diseña y crea prototipos de navegación web y móvil con Justinmind. ¡Es gratis!

Sabemos por qué es importante el diseño de la navegación, pero ¿qué hace que el diseño de la navegación tenga éxito? Hay muchas cosas que contribuyen a un buen diseño del sistema de navegación. Puesto que es un aspecto decisivo del diseño UX, éstas son algunas formas de mejorar tu diseño de navegación:
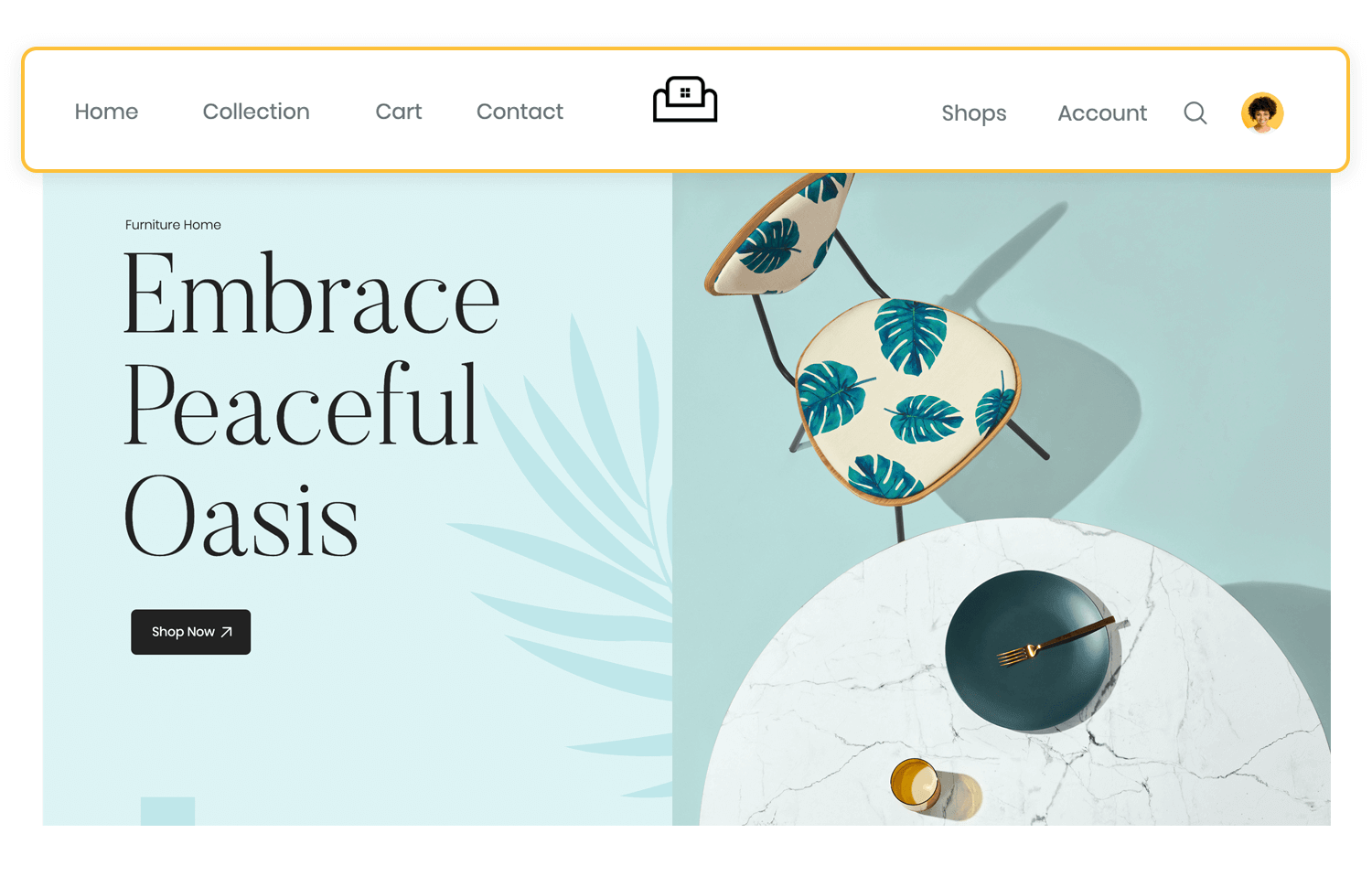
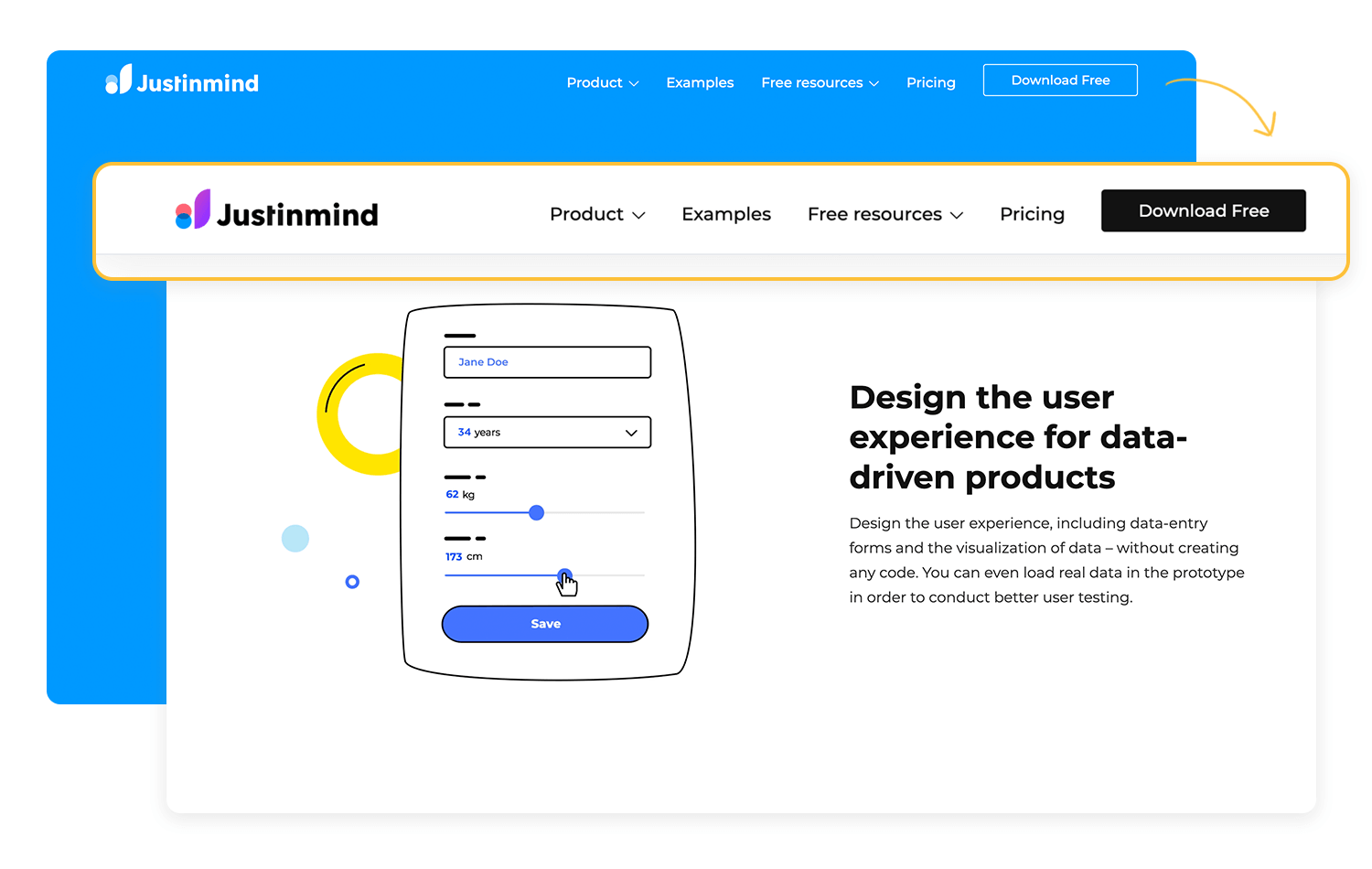
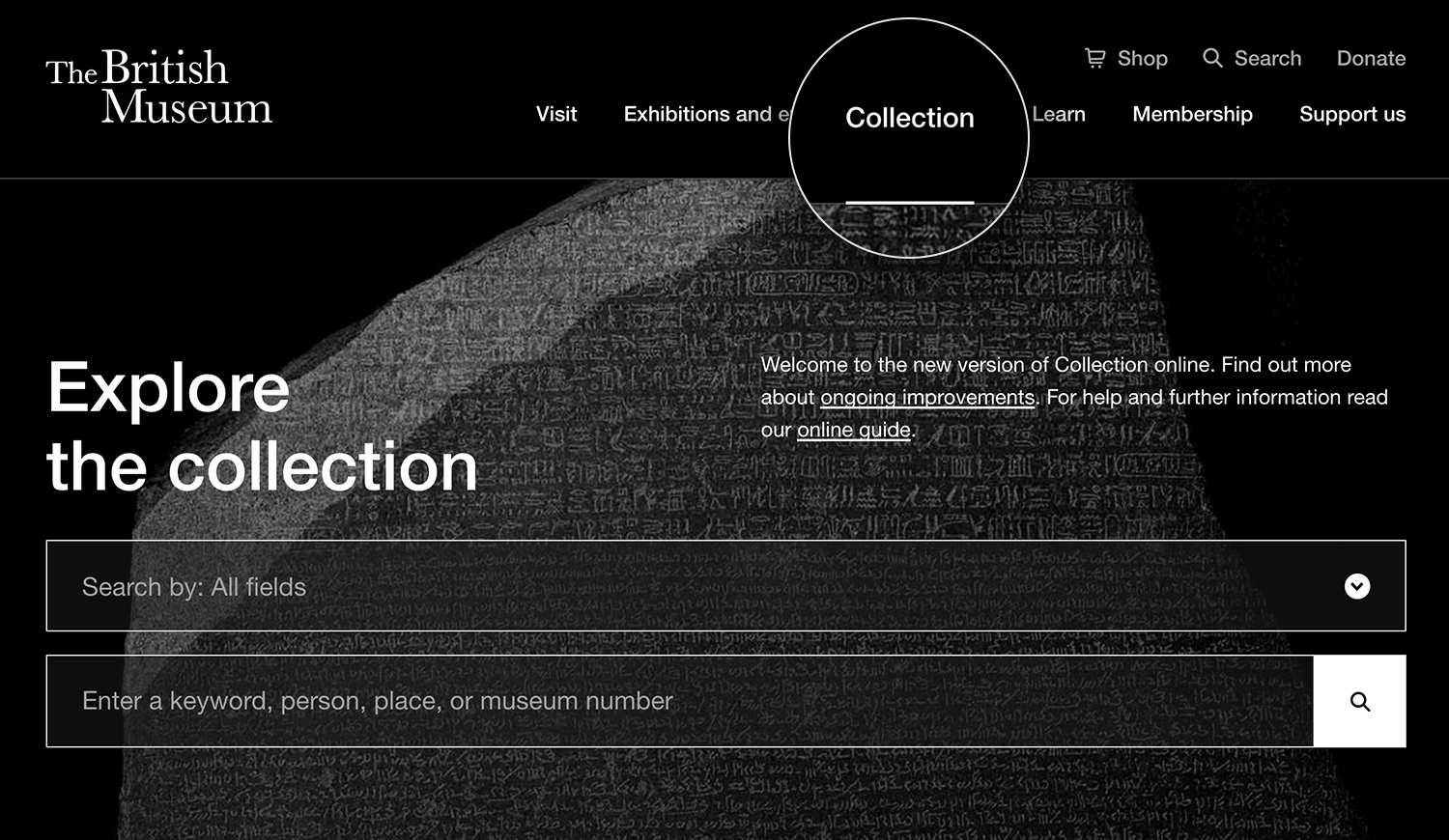
La navegación debe estar claramente etiquetada y señalizada para que los usuarios sepan dónde están y adónde pueden ir. Si utilizas un texto apropiado y familiar para tus elementos de navegación en todo el diseño de tu producto, tus usuarios se sentirán más cómodos navegando por tu sitio web. Cuando se mantiene la coherencia y se fomenta la claridad, la navegación resulta más fácil de comprender. Por ejemplo, una barra de navegación suele enlazar con páginas de destino designadas que están etiquetadas con el texto adecuado que tiene más sentido. Asegurarse de mantener la claridad es aún más importante cuando se trata de diseñar y crear juegos, que pueden aportar mucha información comprimida a la experiencia. Más información en nuestro post sobre la UI de los juegos.

Clearly labeled navigation items bring clarity
Si estás diseñando la navegación de un museo y quieres que los usuarios puedan acceder a una página de destino dedicada a Colecciones, etiquetar esa página de destino como “Colecciones” en la barra de navegación deja claro al usuario lo que puede esperar al hacer clic en ese enlace. Hay ocasiones en las que puedes desviarte de las convenciones, pero cuando se trata de la navegación es mejor mantener la claridad. Aurora Harley, de Nielsen Norman Group, descubrió que “las experiencias pasadas y la práctica repetida informan la experiencia del usuario y que cualquier desviación de una rutina aprendida puede conducir a errores del usuario”.
Crea claridad en tu diseño con estos patrones de UI para móviles que debes conocer.
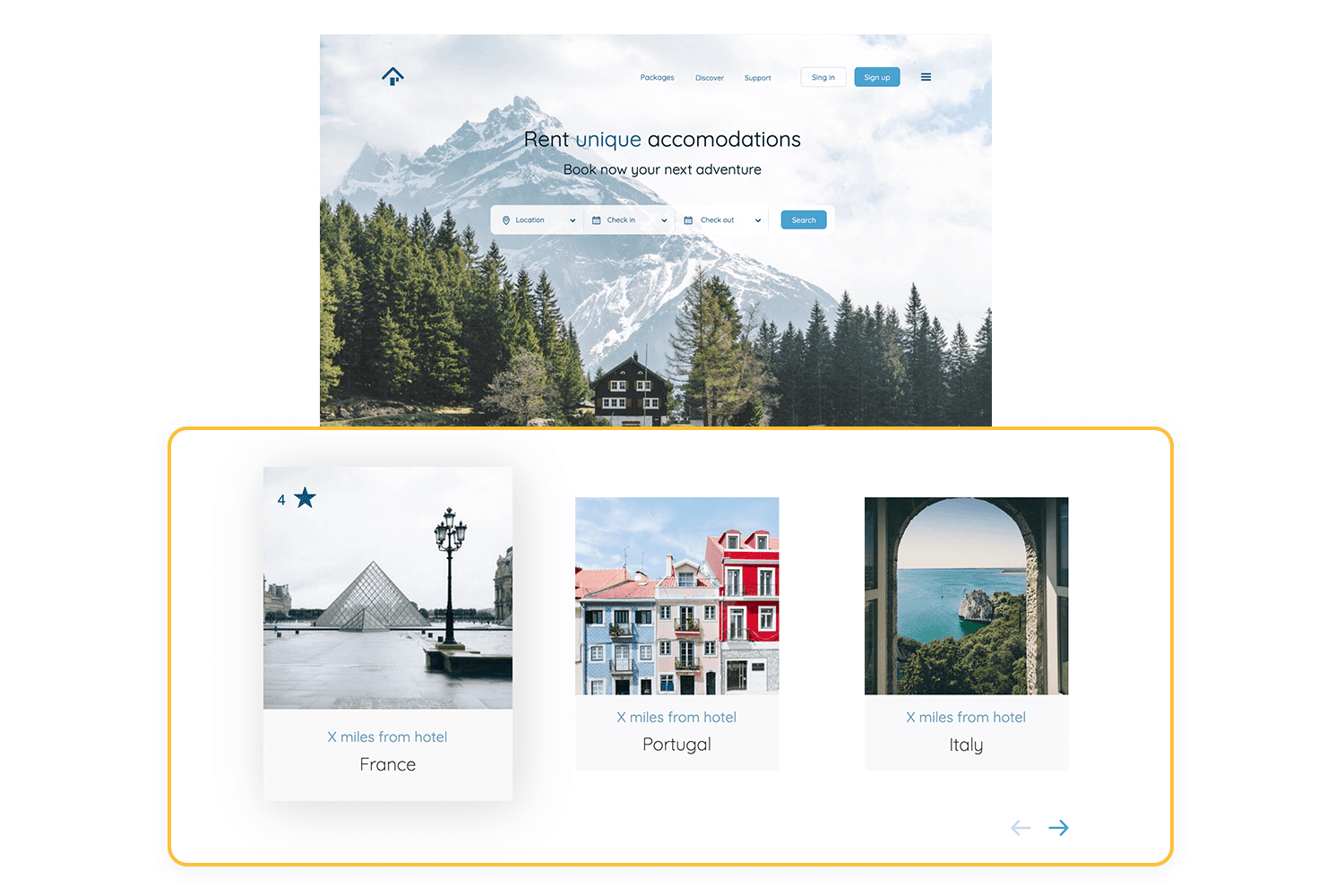
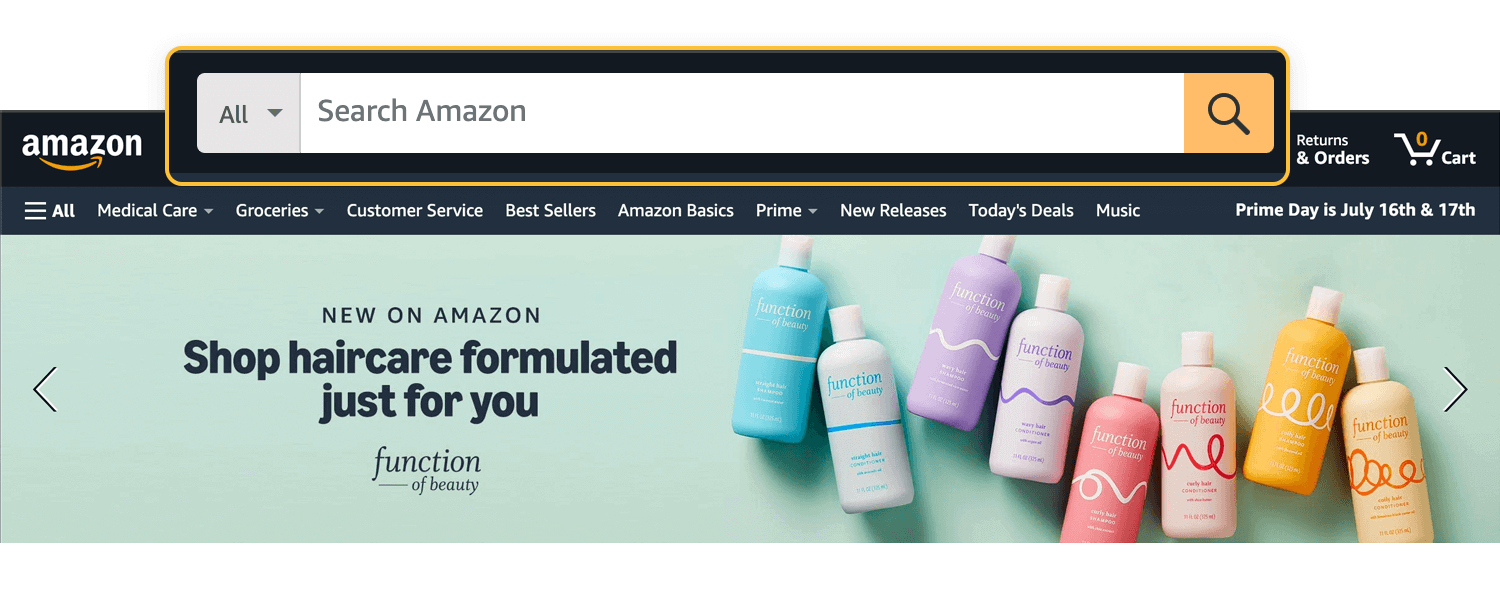
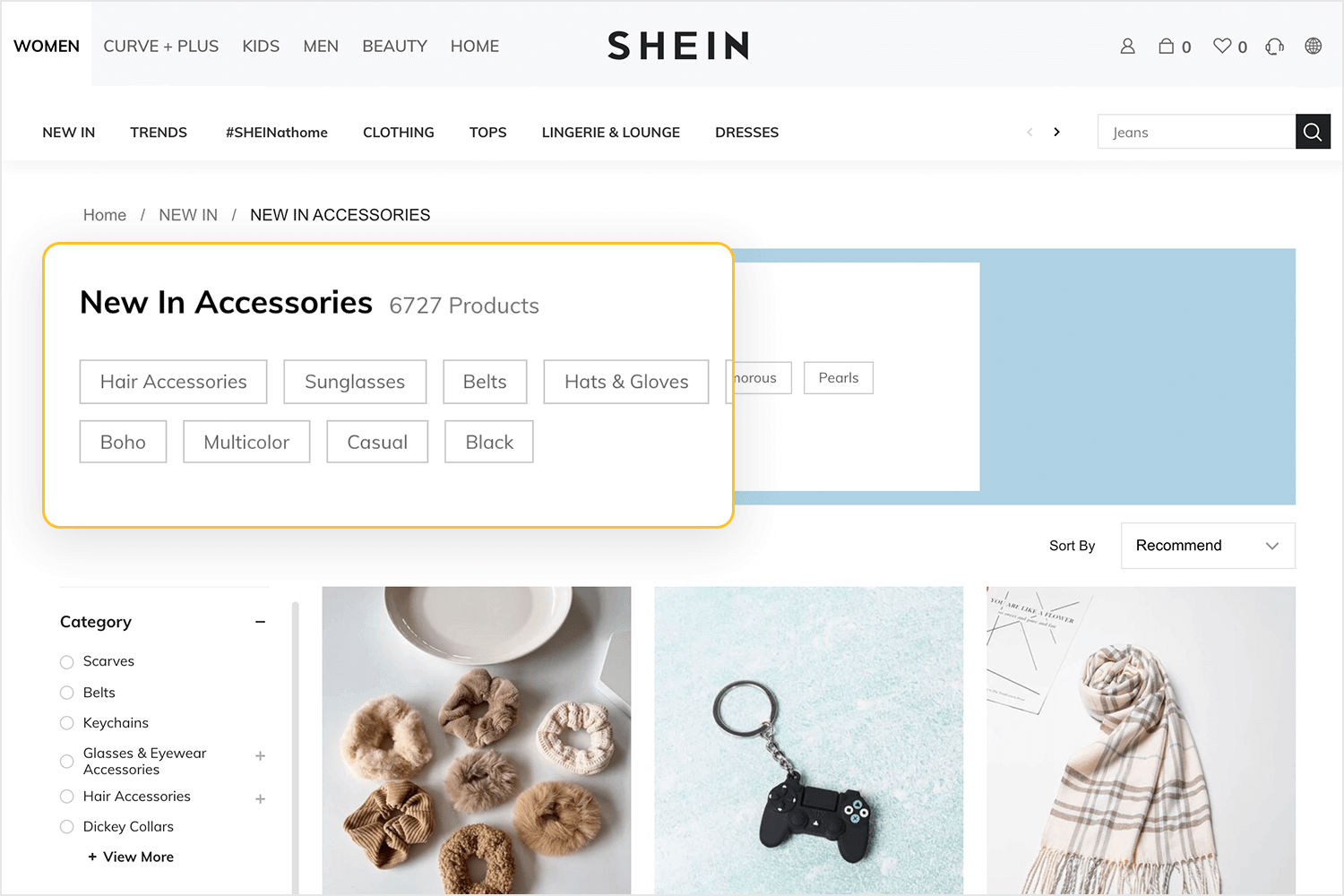
Tu barra de navegación es una oportunidad para impulsar el SEO y proporcionar información más relevante a tus usuarios. Si navegas a un sitio web que vende relojes y su menú de navegación tiene escrito «productos», ¿te está diciendo algo? La verdad es que no. La gente no suele buscar «productos». Es un término amplio, que lo engloba todo.

Meaningful labels help users understand better
Ahora bien, ¿qué pasaría si leyeras «relojes analógicos» o «relojes inteligentes»? Son etiquetas más significativas y menos ambiguas, porque explican exactamente lo que el usuario va a encontrar en esa página. Al utilizar etiquetas más significativas, mejorarás tu SEO porque estás utilizando un lenguaje descriptivo y es más probable que los usuarios busquen algo específico como «relojes inteligentes» en lugar de «productos». Por supuesto, si tienes una página dedicada bajo tu etiqueta de producto para cada una de esas páginas y sus palabras clave, bien. Eso es mejor que tener simplemente todos tus productos en una página.
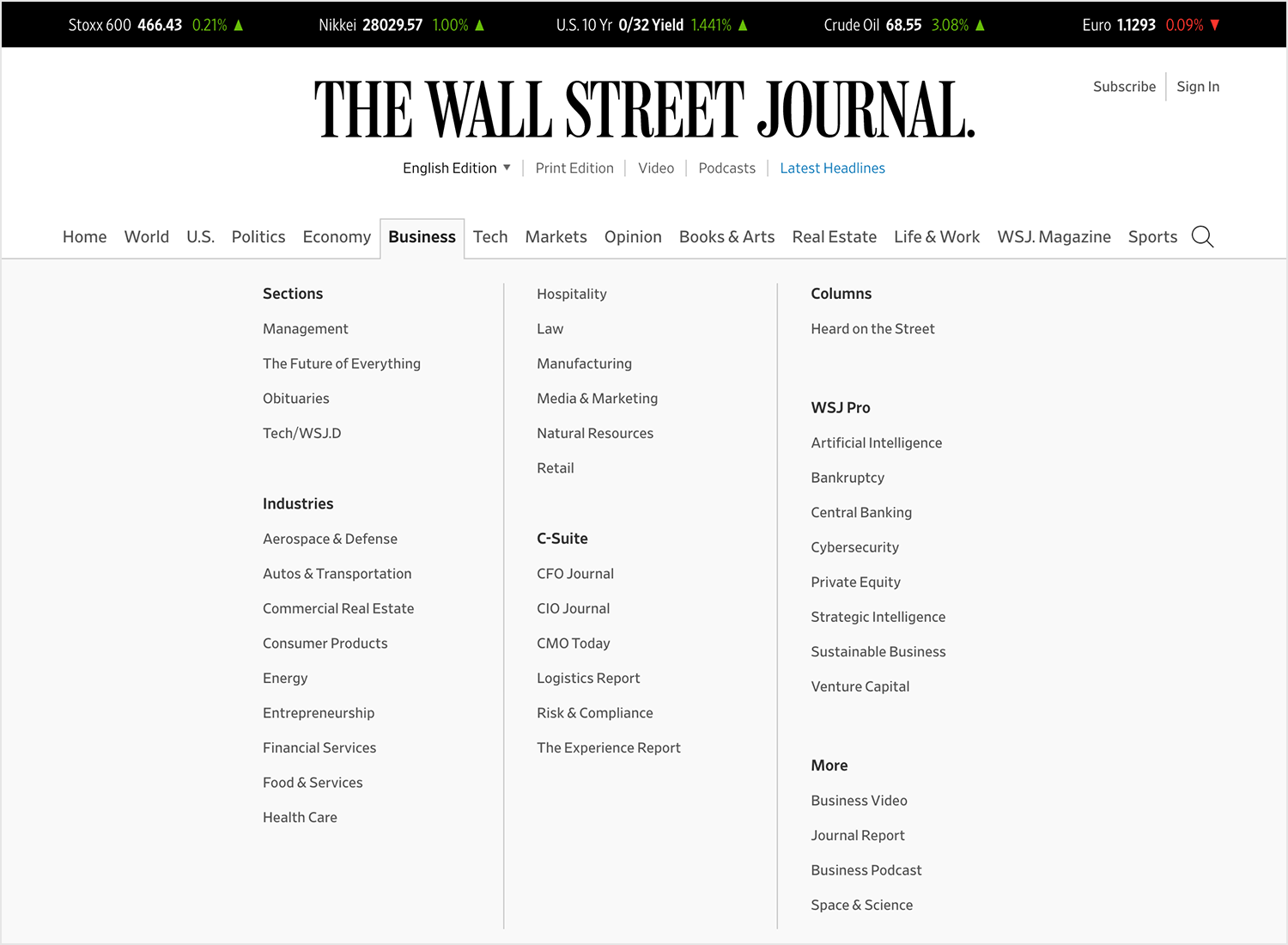
Ya hemos dicho que ningún patrón de navegación es mejor que otro. Sin embargo, hay algunos patrones que funcionan mejor o son más utilizables en función del contexto.

Mega menus offer context and links to extra content
A pesar de su uso generalizado, los menús desplegables adolecen de mala usabilidad. Andy Crestodina escribe que evitar los menús desplegables es bueno por dos razones:
- Los menús desplegables pueden ser difíciles de rastrear para los motores de búsqueda.
- Los menús desplegables animan a los usuarios a saltarse páginas importantes.
Los mega menús, en cambio, son más fáciles de usar porque lo son:
- Más grande
- Divididos en grupos contextuales
- Visible al instante
Los mega menús también eliminan la necesidad de que el usuario se desplace , algo que los usuarios suelen odiar. Hablando de desplazamiento, ¿por qué no crear prototipos de tus propios patrones de desplazamiento?
Idealmente, una buena navegación atenderá a un grupo primario de personas que tienen objetivos primarios. Los user persona son una forma de captar estos grupos primarios. En cierto modo, cuando alineas tu navegación con los objetivos de tus usuarios, estás haciendo ingeniería inversa. Al identificar las necesidades de tu grupo, podrás crear una navegación que les ayude. ¿Cómo identificas las necesidades de tus usuarios? Formulando preguntas. Preguntas como las que James Kalbach esboza en Designing Web Navigation:
- ¿Cómo puedo encontrar rápidamente la información específica o el producto que quiero?
- ¿Cómo sé que la información está actualizada?
- ¿Es fiable el contenido del sitio?
- ¿Cómo puedo ponerme en contacto con el propietario del sitio?
- ¿Cómo puedo enviar la información que encuentro a mis conocidos?
Para que te resulte más fácil alinear tu navegación con los objetivos de tus usuarios, intenta crear tus propios escenarios de usuario. Esto te dará el contexto y la información que necesitas para alinear tu navegación con tus objetivos.
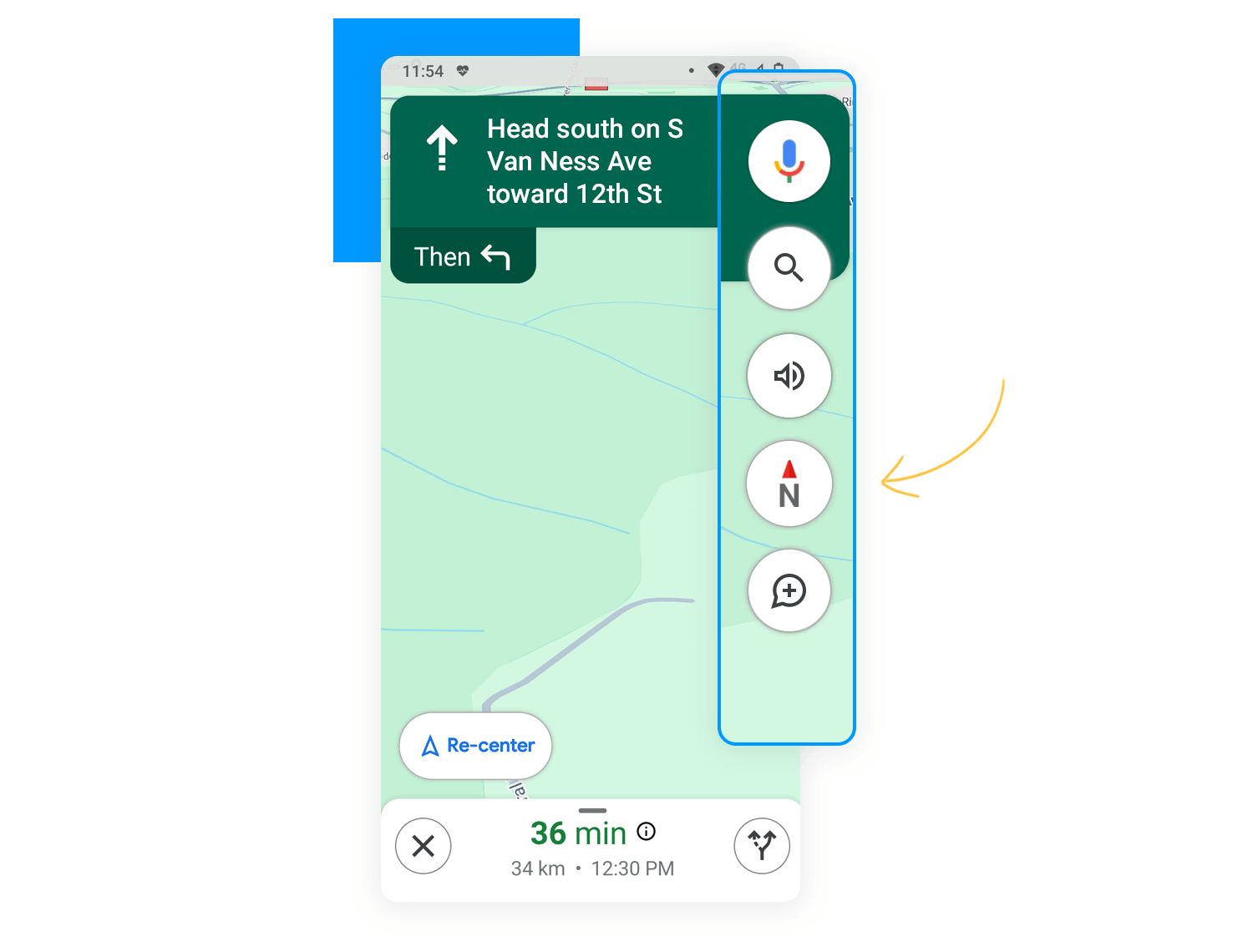
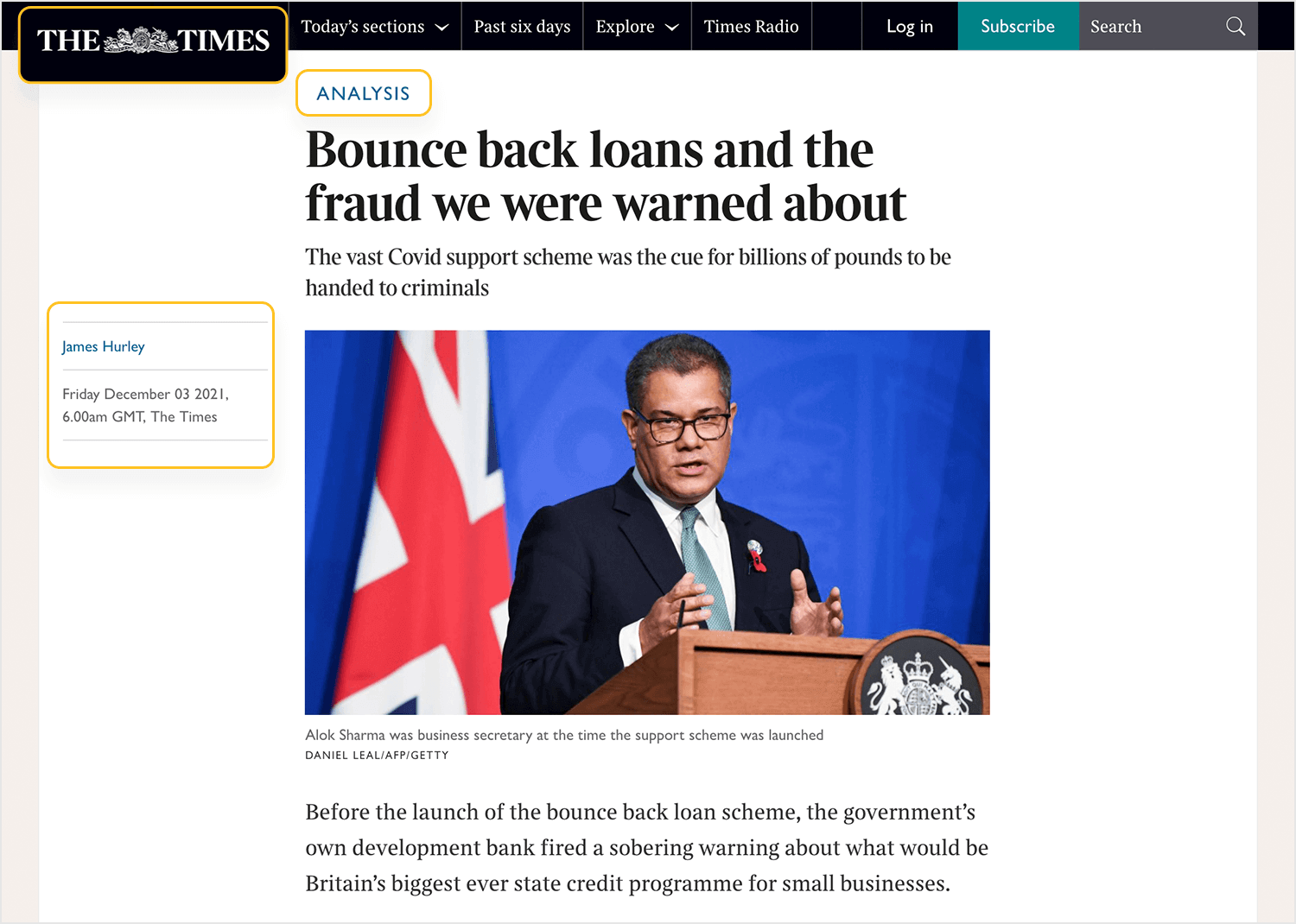
Cuando piensas en navegación, puede que te venga a la mente el botón Atrás de tu navegador web. Es una gran función, que evita que millones de usuarios se pierdan o vayan por caminos que no querían. Jakob Nielsen lo denominó «el salvavidas del usuario web y la segunda función de navegación más utilizada». Para mucha gente, eso es la navegación. Pero hay muchos otros elementos en la pantalla que pueden ayudar a orientar al usuario y ofrecerle una guía de navegación. Hablamos de las señales de navegación. Las señales de navegación, o navegación «Ya estás aquí», son elementos de los sitios web y productos que no son necesariamente patrones de navegación, sino amplias características de diseño que complementan o mejoran la navegación.

Navigation cues help anchor the user and give sense of place
Esas señales de navegación son:
- El logotipo y la marca de tu producto
- El título de la pestaña en tu navegador
- Cambios en el diseño visual
- URLs
- Migas de pan
- La fecha, la hora, los iconos o las etiquetas
Todas estas señales contribuyen a crear un estado de tranquilidad en el usuario mientras navega por tu producto o sitio web.
La creación de prototipos es una valiosa metodología de UX. El prototipado puede ayudarte a comprender:
- Tu producto
- La dirección de tu producto
- Tus usuarios
- Qué significan el éxito y el fracaso
Tu diseño de navegación también desempeña un papel importante en la consecución de esos mismos objetivos para tu producto. Prototipar tu flujo de navegación puede ayudarte a limar cualquier grieta en el flujo de usuario. Con la creación de prototipos puedes probar el diseño de navegación de:
- Tu flujo de inscripción
- Encontrar un elemento concreto dentro de tu producto
- Flujos de compra
- Navegación por todo el producto
La creación de prototipos te da la oportunidad de probar distintos diseños de navegación y ponerlos a prueba. Puede que pienses que tu producto funcionaría mejor con un menú de migas de pan, pero a menos que prototipes diferentes opciones y las pruebes, estarás haciendo una suposición. Incluso si tu suposición es la más informada del mundo, a menos que esté respaldada por datos fiables, sigue habiendo riesgo. El uso de datos puede mitigar ese riesgo. Cuando crees un diseño o prototipes un flujo de navegación, prueba una herramienta de prototipado que incluya herramientas de prueba de usuarios ya integradas. Herramientas como CrazyEgg, UserTesting y HotJar. Esto no sólo te ahorrará tiempo y dinero, sino que te permitirá obtener los datos que necesitas con el menor número de quebraderos de cabeza. Laura Klein, en su libro UX for Lean Startups, escribe que, cuando se trata de hacer pruebas, tampoco necesitas a montones de personas: basta con encontrar a 3-5 personas y llevar a cabo una sesión de pruebas con usuarios. ¿Quieres empezar a crear patrones de navegación increíbles? Empieza con estos 5 patrones de navegación para una gran UX.
Diseñar la navegación de tus sitios web y aplicaciones puede ser sencillo y eficaz con Justinmind. He aquí cómo puedes hacerlo.
Justinmind ofrece una variedad de plantillas para empezar. Elige una que se ajuste al estilo de tu proyecto. Utilizar plantillas puede ahorrarte tiempo y proporcionarte una base sólida para el diseño de tu navegación.

Esboza la estructura de tu sitio web o aplicación. Esto te ayudará a decidir cuántos elementos de navegación necesitas y dónde deben colocarse. Un mapa del sitio claro garantiza que tu diseño de navegación sea lógico y fácil de usar.
Utiliza la función de arrastrar y soltar de Justinmind para añadir elementos de navegación como menús, botones y enlaces. Puedes fácilmente personaliza estos elementos para adaptarlo a tu estilo de diseño. Además, puedes crear una navegación interactiva y dinámica utilizando paneles dinámicos y menús nav-tab.
Define el esquema de colores, la tipografía y los estilos de los botones para tu navegación. Asegúrate de que estos elementos son coherentes en todo tu proyecto para crear un aspecto y una sensación cohesivos. También puedes crear documentos de especificaciones para garantizar que todos los elementos del diseño se aplican con precisión.
Añade iconos para mejorar tu navegación. Justinmind te permite incluir iconos coherentes en tamaño y estilo, mejorando la usabilidad general de tu navegación.
Especifica los estados “hover” y “focus” de tus elementos de navegación. Esto mejora la accesibilidad y deja claro a los usuarios por dónde están navegando. Justinmind te permite definir fácilmente estos estados.
Utiliza los prototipos interactivos de Justinmind para probar tu diseño de navegación. Get feedback and make the necessary adjustments to ensure your navigation is intuitive and effective.
Hay mucho que hacer para perfeccionar el diseño de la navegación, y hacerlo bien suele pasar desapercibido.
Alineando tus objetivos de usuario, la estrategia de contenidos y el diseño de la navegación, podrás crear una experiencia de usuario cohesiva y coherente que encantará a tus usuarios.