Diseño de navegación con migas de pan: lo que necesitas saber

Las migas de pan son conocidas por su presencia constante en los sitios web de comercio electrónico. Pero, ¿qué las hace tan populares? ¡Sigue leyendo para averiguarlo!
Las migas de pan existen desde hace tiempo, y grandes nombres del sector de la UX, como el Grupo Norman Nielsen, abogan por ellas desde los años 90. Las migas de pan se han convertido en un elemento básico de las plataformas de comercio electrónico, y la gran mayoría de nosotros las reconocemos inmediatamente.
Pero, ¿por qué son tan populares? ¿Se adaptan bien a cualquier sitio web o aplicación? Y lo más importante de todo: ¿cómo y por qué mejoran la experiencia de los usuarios? En este post, revisaremos parte de la teoría que hay detrás de las migas de pan, así que pongámonos manos a la obra.
La navegación web con migas de pan es un tipo secundario de diseño de navegación que pretende mejorar la usabilidad del producto. La forma de conseguirlo es dejando claro al usuario dónde se encuentra dentro del producto. Esto forma parte de una gran usabilidad: saber dónde estamos en todo momento. Este tipo de esquema de navegación secundaria recibe su nombre del famoso cuento de hadas de Hansel y Gretel, en el que los niños utilizan migas de pan para recordar su camino en el bosque. En los tiempos modernos, estas migas de pan hacen exactamente lo mismo para los usuarios.

A grandes rasgos, este esquema de navegación es bastante sencillo: varios enlaces en una línea horizontal que ilustran en qué parte de un producto se encuentra el usuario. Esto puede evitar que los usuarios se sientan desorientados si aterrizan en una página de nivel inferior dentro de un sitio web grande y complejo, por ejemplo.
Resumiendo: Las migas de pan son un esquema de navegación secundario que debe reflejar la jerarquía de información de los productos.
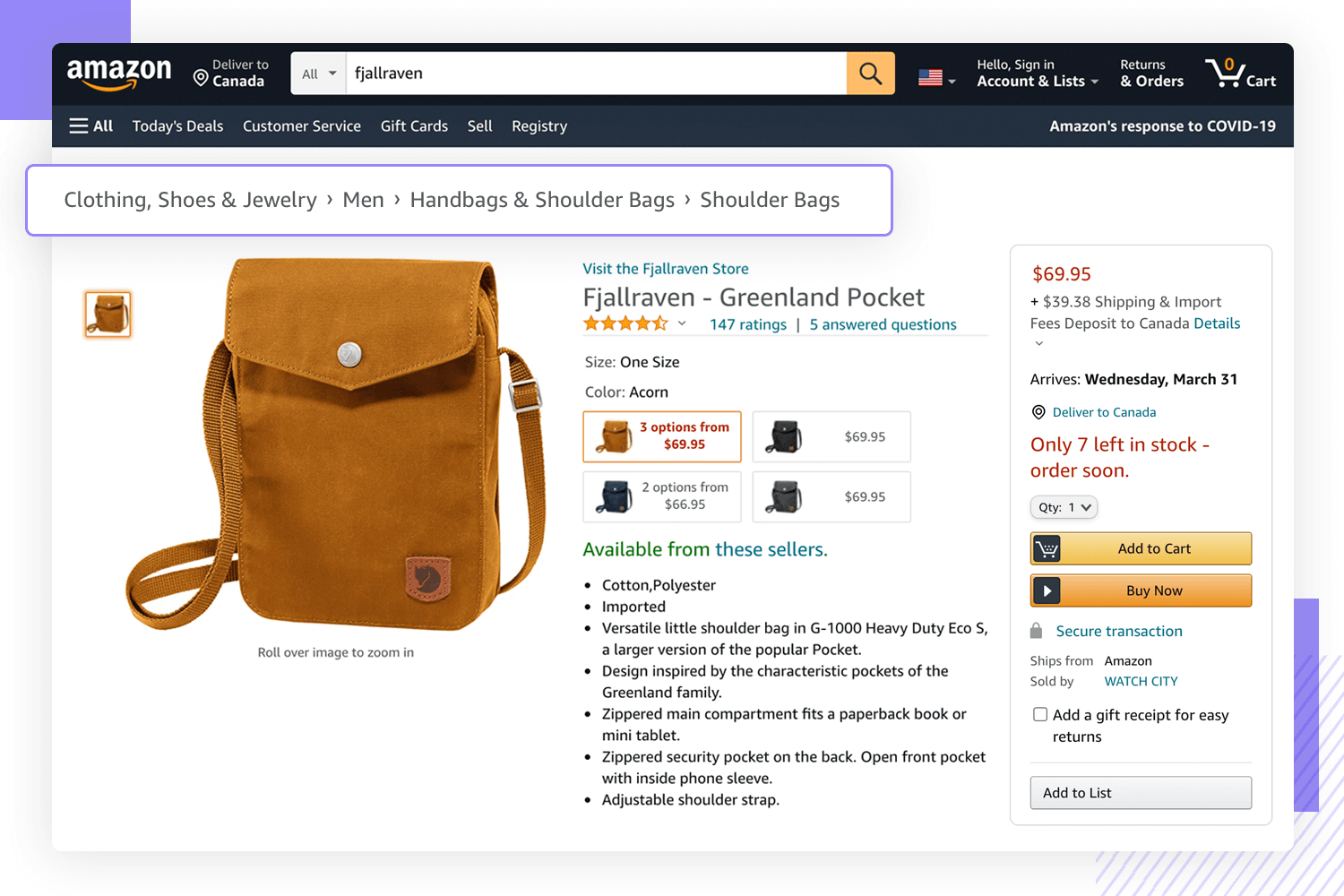
Los usuarios se han acostumbrado a ver migas de pan en la navegación web, especialmente en grandes sitios web como Amazon. Pero, ¿qué hace que sean una característica positiva? Norman Nielsen expone un argumento muy sólido sobre por qué las migas de pan son definitivamente positivas.
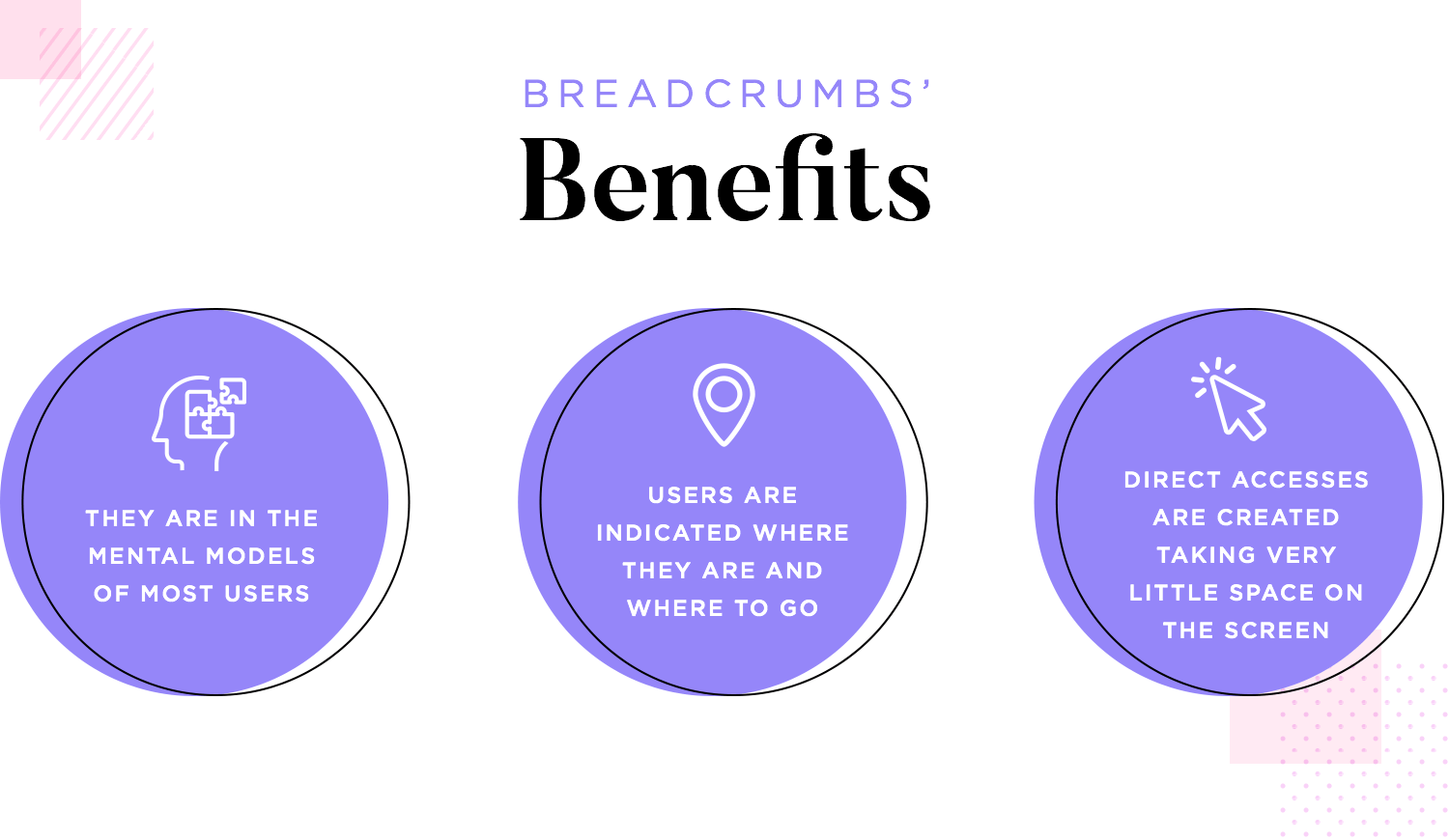
¿Por qué es tan popular la navegación con migas de pan? Los diseñadores siempre buscan ofrecer la mejor experiencia posible a los usuarios, y disponer de migas de pan puede ser un poderoso aliado. Repasemos algunas de las principales razones por las que muchos productos disfrutan de las migas de pan.
A estas alturas, la mayoría de los usuarios reconocerán los esquemas de navegación de los sitios web con migas de pan, aunque no sepan cómo se llaman. Gracias a los grandes sitios web que las utilizan desde hace años, los usuarios casi esperan encontrar migas de pan sea cual sea el sitio web.

Según el Grupo Norman Nielsen, las migas de pan no han cambiado desde los años 90 y, en parte, por eso son tan poderosas. Siempre se trata de una línea horizontal con enlaces que van de las páginas de nivel más alto a las de nivel más bajo. Los enlaces son sencillos, con un solo carácter separando cada enlace – se suele utilizar el símbolo «>». Como los usuarios ya están muy familiarizados con las migas de pan, comprenden su función inmediatamente. Esta familiaridad contribuye directamente a la previsibilidad, lo que significa que es una cosa más del sitio web que los usuarios no tienen que aprender.
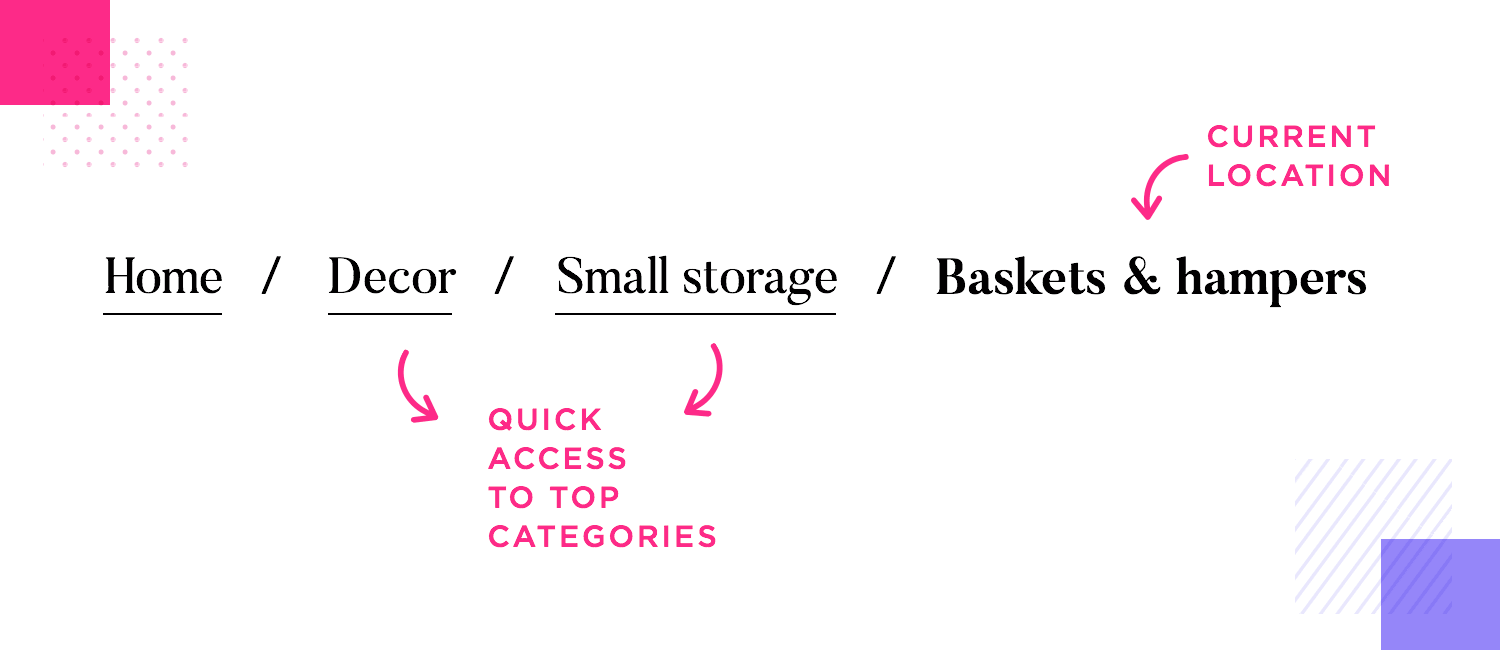
Esta es una razón clásica por la que muchos diseñadores incluyen migas de pan en su diseño de navegación. Ayuda a los usuarios a comprender su ubicación actual dentro del sitio web, lo que resulta especialmente útil en sitios web de gran tamaño, como las plataformas de comercio electrónico. También ofrece contexto sobre en qué nivel se encuentra el usuario, y adónde puede ir a partir de ahí. Esto es especialmente útil cuando los usuarios aterrizan en una página de producto de una camiseta, por ejemplo, y desean explorar la categoría de camisetas en su conjunto. Esto ayuda a los usuarios no sólo a sentirse más cómodos, mejorando la usabilidad, sino que también funciona como un atajo, lo que nos lleva a la siguiente ventaja.

Hay quien dice que el diseño de la navegación consiste en llevar al usuario a la información que busca en el menor número de clics posible. Esto es muy discutido, ya que reducir la cantidad de clics a veces puede llevar a los diseñadores a comprometer la usabilidad de todo el producto. Este tipo de pensamiento puede llevar a los diseñadores a intentar crear accesos directos a cada rincón del sitio web en la página de inicio, por ejemplo.

Las migas de pan pueden ser útiles para este fin, ya que permiten a los usuarios saltar a categorías mayores y páginas de nivel superior con un solo clic. Una de las grandes ventajas de esta táctica es que, al utilizar migas de pan, creamos accesos directos que ocupan muy poco espacio en la pantalla, evitando la sensación de desorden.
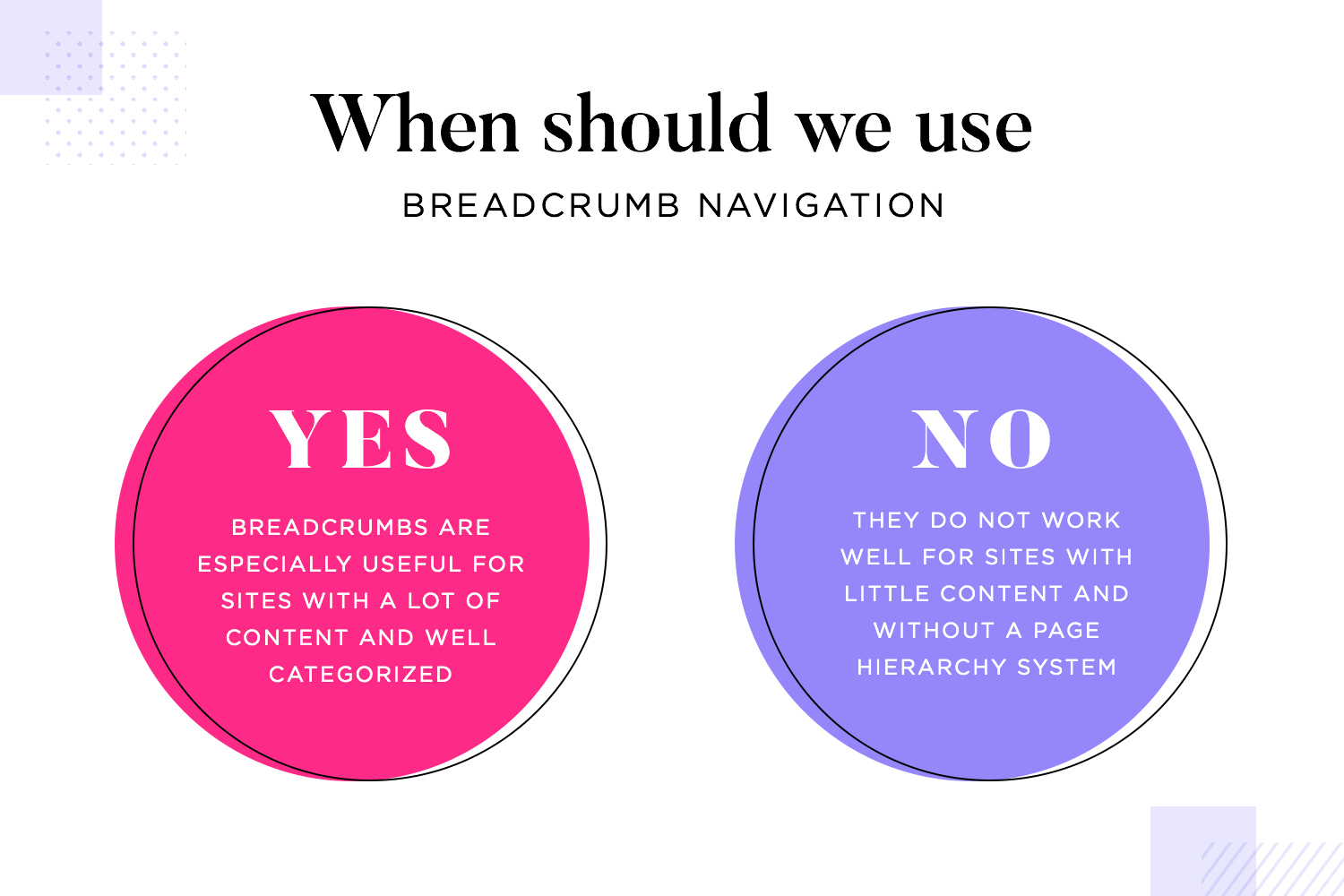
Aunque las migas de pan tienden a ayudar a la usabilidad, no son exactamente una característica válida para todos. En realidad, no todos los productos se beneficiarán de este esquema de navegación secundario. Entonces, ¿qué hace que un sitio web sea digno de migas de pan? La diferencia entre los productos que podrían utilizar migas de pan y los que no radica en su tamaño y en el tipo de contenido que contienen.
El tipo de sitios web que más se benefician de este esquema de navegación son los que tienen mucho contenido. Es especialmente bueno si ese vasto contenido está bien organizado en categorías, de modo que la navegación con migas de pan sea más sencilla para los usuarios.

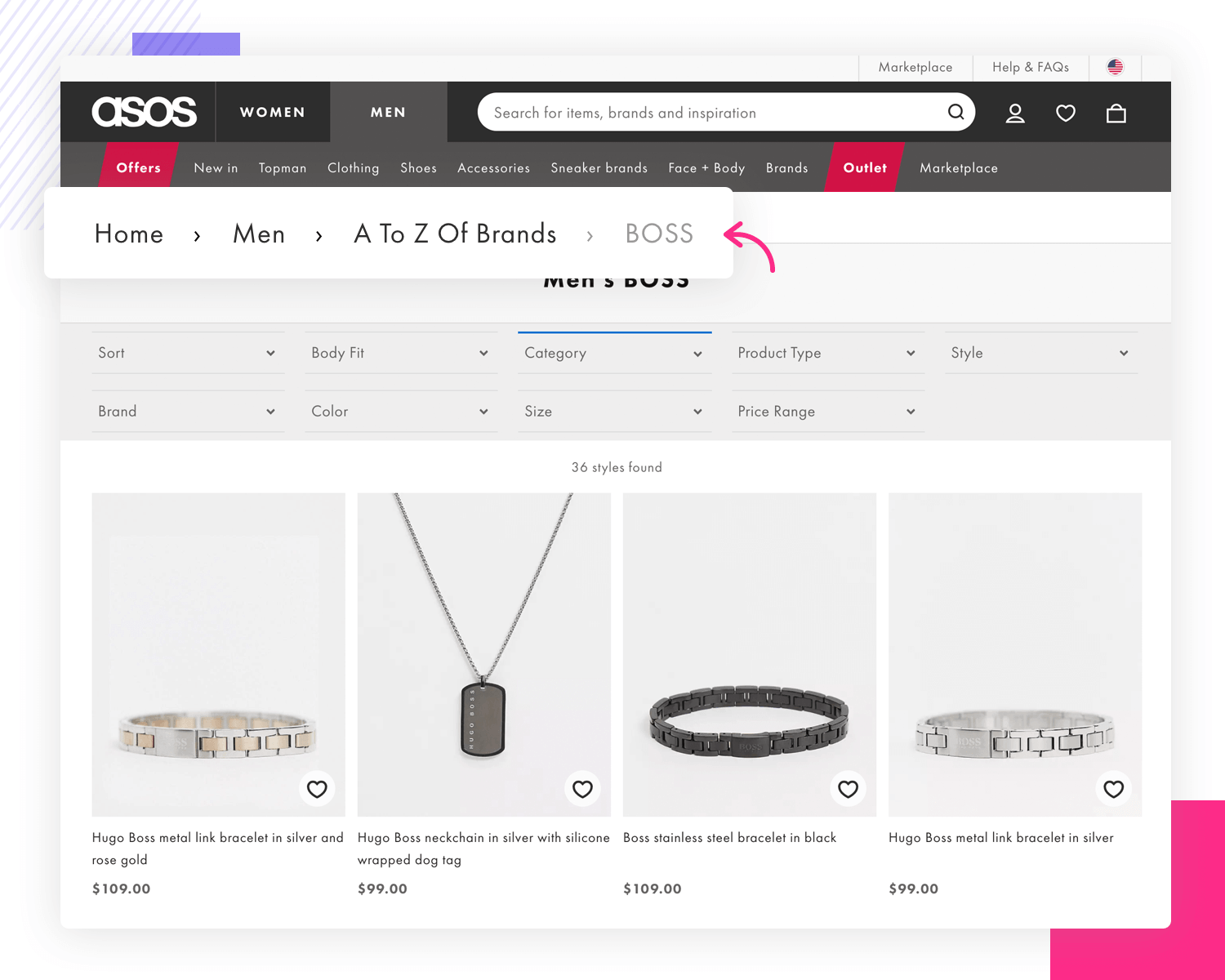
Las plataformas de comercio electrónico, como Amazon, o los minoristas habituales, como Asos, utilizan migas de pan. Estos dos sitios web tienen una amplia gama de artículos que se clasifican por categorías jerárquicas. Para los usuarios, eso significa que pueden saltar a las categorías de alto nivel con un solo clic, en lugar de volver atrás con el navegador y luego encontrar el enlace de la categoría que desean. La razón por la que tener una categorización ayuda a los usuarios es porque se trata de una secuencia lógica de ir de las páginas grandes (de alto nivel) a las más pequeñas (como la página de un producto). Por otro lado, los sitios web que no se benefician de la navegación con migas de pan son los que no tienen demasiado contenido o no disfrutan de un sistema jerárquico de páginas. Es decir, los sitios web de un solo nivel no deberían tener migas de pan porque no tienen agrupación lógica, ni jerarquía lógica.
Consejo importante: Lo que hay que hacer para distinguir los productos a los que les vendrían bien las migas de pan de los que no las necesitan es lo siguiente: si no añade valor, no lo incluyas.
Si el equipo de diseño decide seguir adelante con las migas de pan en un sitio web de un solo nivel, los enlaces de las migas de pan no tendrán un orden lógico. Esto provocará seguramente la confusión de los usuarios, que no entenderán el orden de los enlaces. Esto dañará efectivamente tu diseño de navegación cuidadosamente planificado y despistará a los usuarios cuando intenten ubicarse dentro del producto.
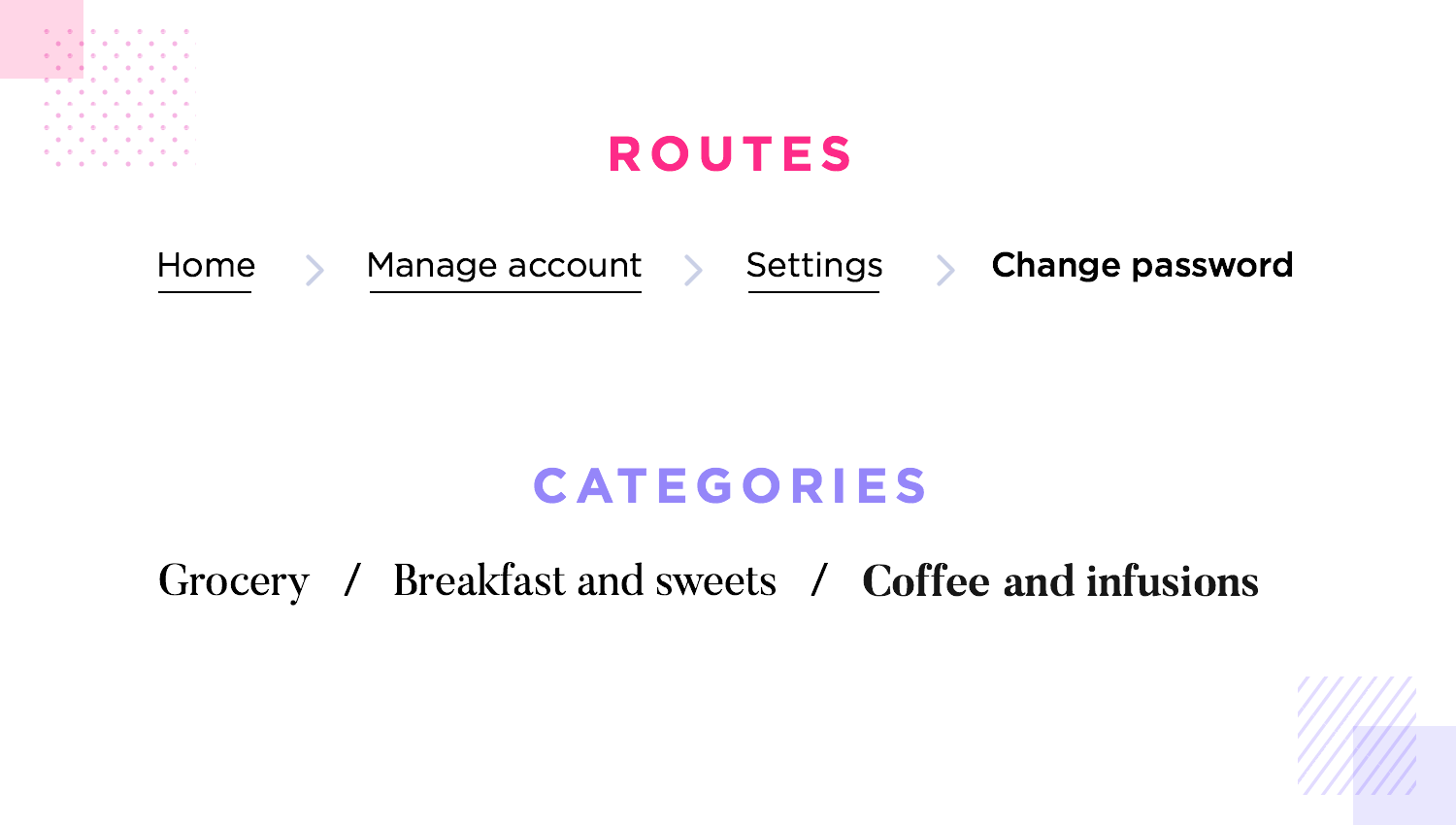
Este es el tipo más común de migas de pan, y se refiere al sentido clásico de reflejar la jerarquía de la información. Al utilizar migas de pan basadas en la ubicación, ofrecemos a los usuarios una visión de en qué nivel del producto se encuentran. Son una herramienta poderosa si el producto tiene más de dos niveles, además de ser un gran soporte para los usuarios que llegan al sitio web por páginas de nivel inferior. Es una forma útil de ofrecer navegación a sitios web complejos, como las plataformas de soporte que tienen mucho contenido.
Puede resultar un poco difícil distinguir entre la navegación con migas de pan basada en la ubicación y la basada en atributos. La diferencia clave es que, mientras que las migas de pan basadas en la ubicación mostrarán sólo niveles de páginas dentro del producto, las basadas en atributos mostrarán categorías cada vez más amplias.

Los grandes nombres del comercio electrónico utilizan este tipo de esquema de navegación, como Amazon y Best Buy, y no es difícil ver por qué. Hace que explorar los productos sea mucho más fácil. Una de las grandes ventajas de utilizar este tipo de esquema de navegación en los sitios web de comercio electrónico es que los usuarios pueden subir de categoría para explorar el mismo tipo de producto. Por ejemplo, una persona que busque un teclado Bluetooth específico en Amazon puede ir a los listados de todos los teclados Bluetooth disponibles con un clic.
Curiosamente, la navegación web basada en migas de pan es el único tipo de este esquema de navegación que cumple lo que Hansel y Gretel querían en su cuento. Con este tipo de navegación, no se tienen en cuenta los niveles ni ningún tipo de categoría, sino los pasos reales que han dado los usuarios. Eso significa que el esquema de navegación es fluido, y muestra a cada usuario su propio camino. Sin embargo, este tipo de navegación web con migas de pan es fuente de mucho debate en el sector del diseño UX. El problema surge principalmente del hecho de que utilizar la navegación basada en rutas puede tener beneficios muy limitados.

From Oracle.
Por ejemplo, los usuarios pueden sentirse confusos al ver dos esquemas de navegación distintos tras llegar dos veces a la misma página, utilizando caminos diferentes. Otro problema es que este esquema imitaría principalmente el botón «Atrás» del propio navegador, ofreciendo poco valor añadido. Además de todo esto, existe el problema de que los usuarios que lleguen directamente a cualquier página desde una búsqueda de Google no tendrán ningún tipo de migas de pan.
Aunque este tipo de esquema de navegación puede ser muy útil para los usuarios, no está pensado para actuar como una solución de navegación completa para el producto. Se supone que es una ventaja añadida, una función práctica. Intentar que la navegación de tu sitio web con migas de pan sea el medio principal para moverse por el producto es, como mínimo, problemático. El diseño de la navegación es un tema complejo. Tienes que marcar un montón de casillas para ofrecer a los usuarios un producto realmente utilizable, lo que no puede lograrse sin alguna característica de navegación importante, como un menú de hamburguesa o una barra de navegación.
Como esquema de navegación secundario, es lógico que tu navegación de migas de pan no ocupe demasiado espacio en la pantalla ni le quite protagonismo a la barra de navegación. En otras palabras: nunca debe ser el punto focal. Quieres que sea pequeña, pero visible. La mayoría de los usuarios están acostumbrados a tener migas de pan debajo de la barra de navegación principal.
Resumiendo: Quieres que las migas de pan tengan un papel de soporte en el diseño de la página, con la navegación principal como protagonista. Hazlo discreto, pero asegúrate de que sea fácil de ver.
También debes tener en cuenta los pequeños detalles, como la elección del tipo de letra y el espacio que dejas entre los enlaces. Debes dejar espacio suficiente entre los enlaces, para que los usuarios puedan percibirlos fácilmente como varias partes de un mismo elemento. No dudes en repasar tus conocimientos de la teoría de la Gestalt si quieres hacerlo realmente bien.

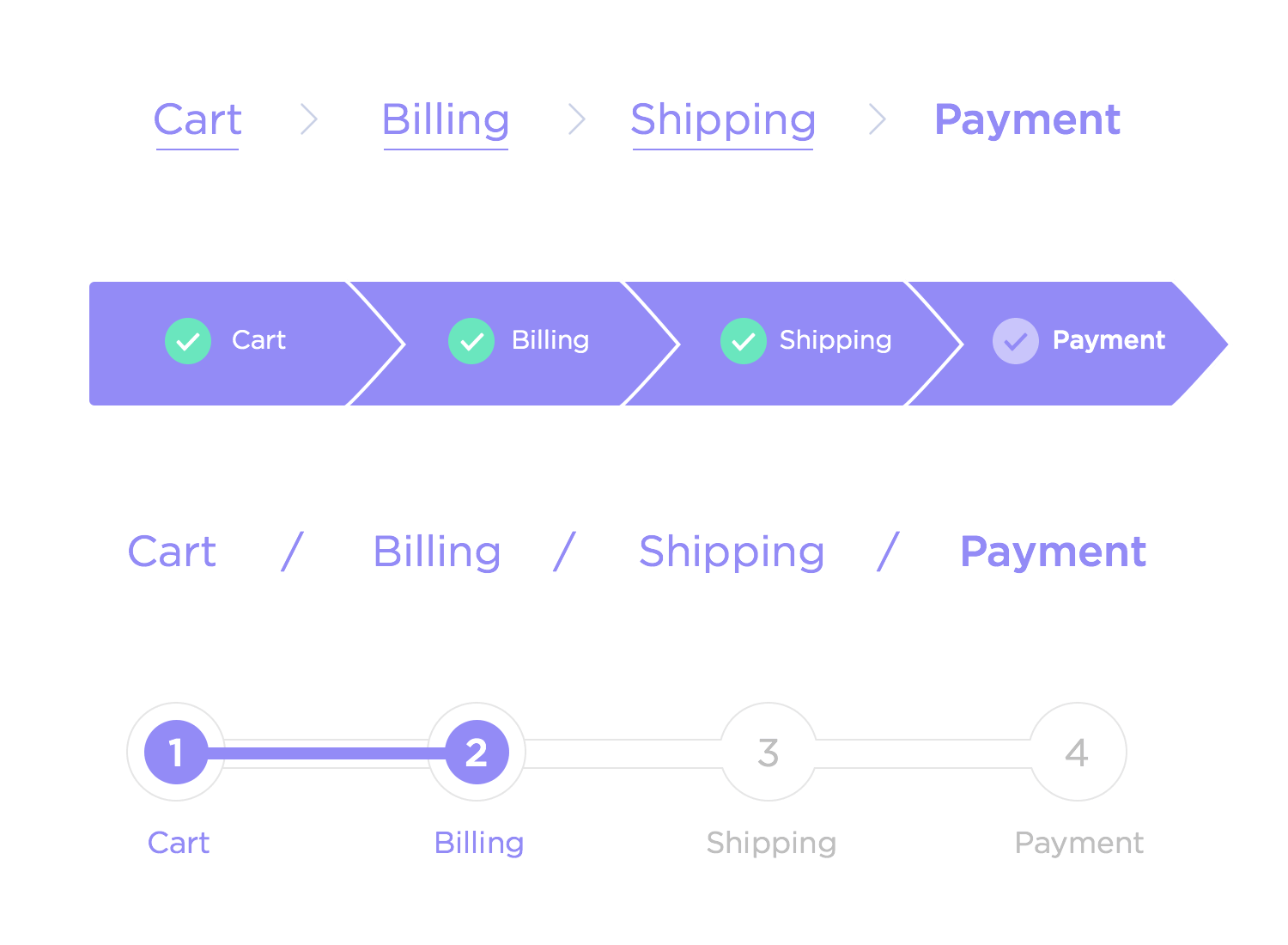
El elemento separador también es importante, aunque sea sencillo. Entre los símbolos más utilizados se encuentran las barras oblicuas (/), las flechas y el símbolo mayor que. De ellos, lo único que no tiene valor es que el símbolo mayor que «>» implica jerarquía. Ten en cuenta que si utilizas una navegación de migas de pan basada en rutas, por ejemplo, utilizar este símbolo puede inducir a error a los usuarios. Ver un «Acerca de > Inicio», por ejemplo, es posible para los usuarios que llegan a la página Acerca de directamente desde Google.
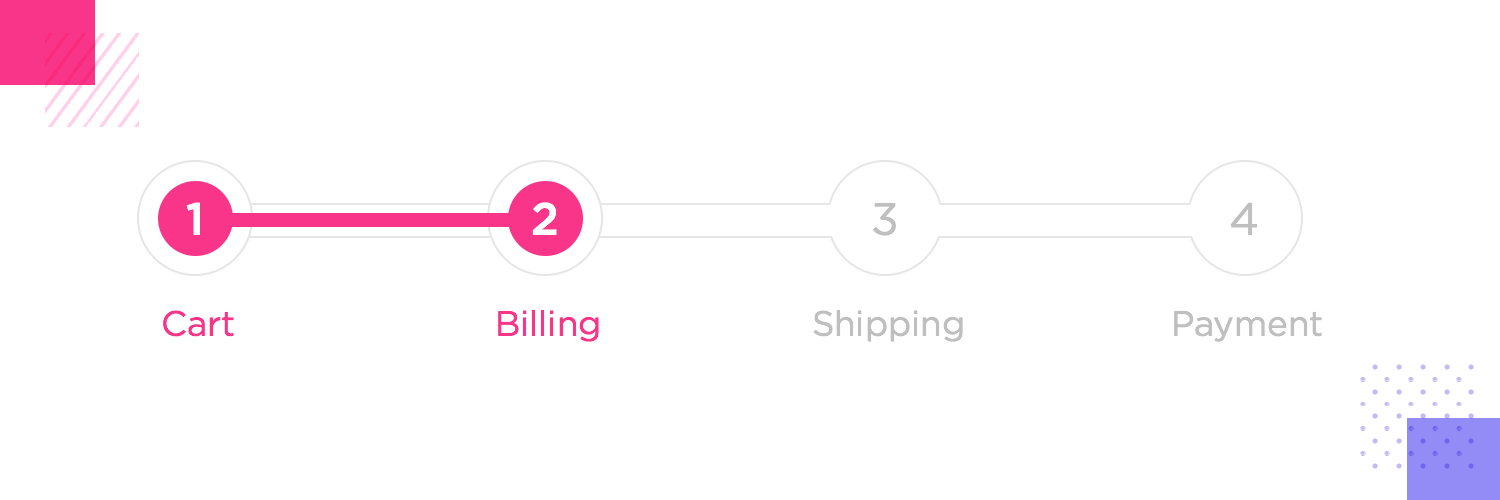
Un diseño inteligente puede muy bien matar dos pájaros de un tiro: hacer que una función cumpla dos objetivos puede ser una forma estupenda de elevar los niveles de usabilidad y, al mismo tiempo, evitar el desorden y la confusión. Cuando utilizamos la navegación por migas de pan para representar un proceso que tiene más de un paso, tienen la misma función que una barra de progreso.

Aunque no sean una barra de progreso en el sentido clásico del término, estas migas de pan funcionarán como un indicador de progreso que ayudará a los usuarios a ver la luz al final del túnel.
Las migas de pan funcionan muy bien porque son fácilmente reconocibles. Son siempre una línea horizontal con enlaces que siguen un orden lógico. Esta familiaridad y simplicidad de las migas de pan puede perderse cuando los enlaces deben envolverse en más de una línea. Al envolver los enlaces, corremos el riesgo de que la página parezca desordenada. Esto es aún más cierto en las pantallas de los móviles, donde apilar líneas de enlaces ocupa un espacio crucial.
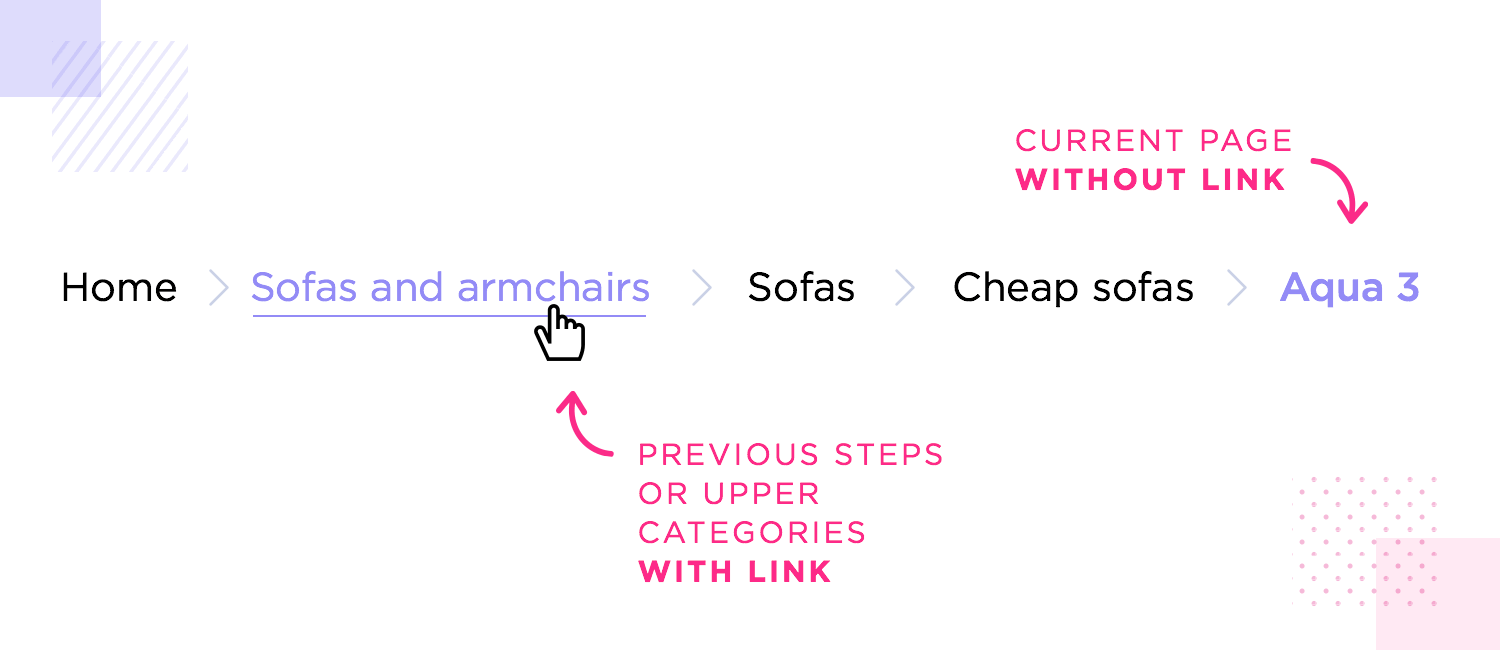
Esto puede no ser obvio para los principiantes. Una de las mayores ventajas de utilizar la navegación con migas de pan es que ayuda a los usuarios a comprender dónde se encuentran dentro de todo el sitio web. Piensa en las migas de pan como una especie de mapa alrededor del producto: incluir la página actual es como añadir una marca de «estás aquí». Ayuda a los usuarios a comprender el contexto entre las migas de pan. Dicho esto, sería un error hacer que la última miga de pan fuera un enlace. Los usuarios sólo la verán cuando ya estén en esa página, por lo que es redundante tener un enlace ahí. Esto implica que debes incluir una distinción visual entre las migas de pan clicables y la última estática.

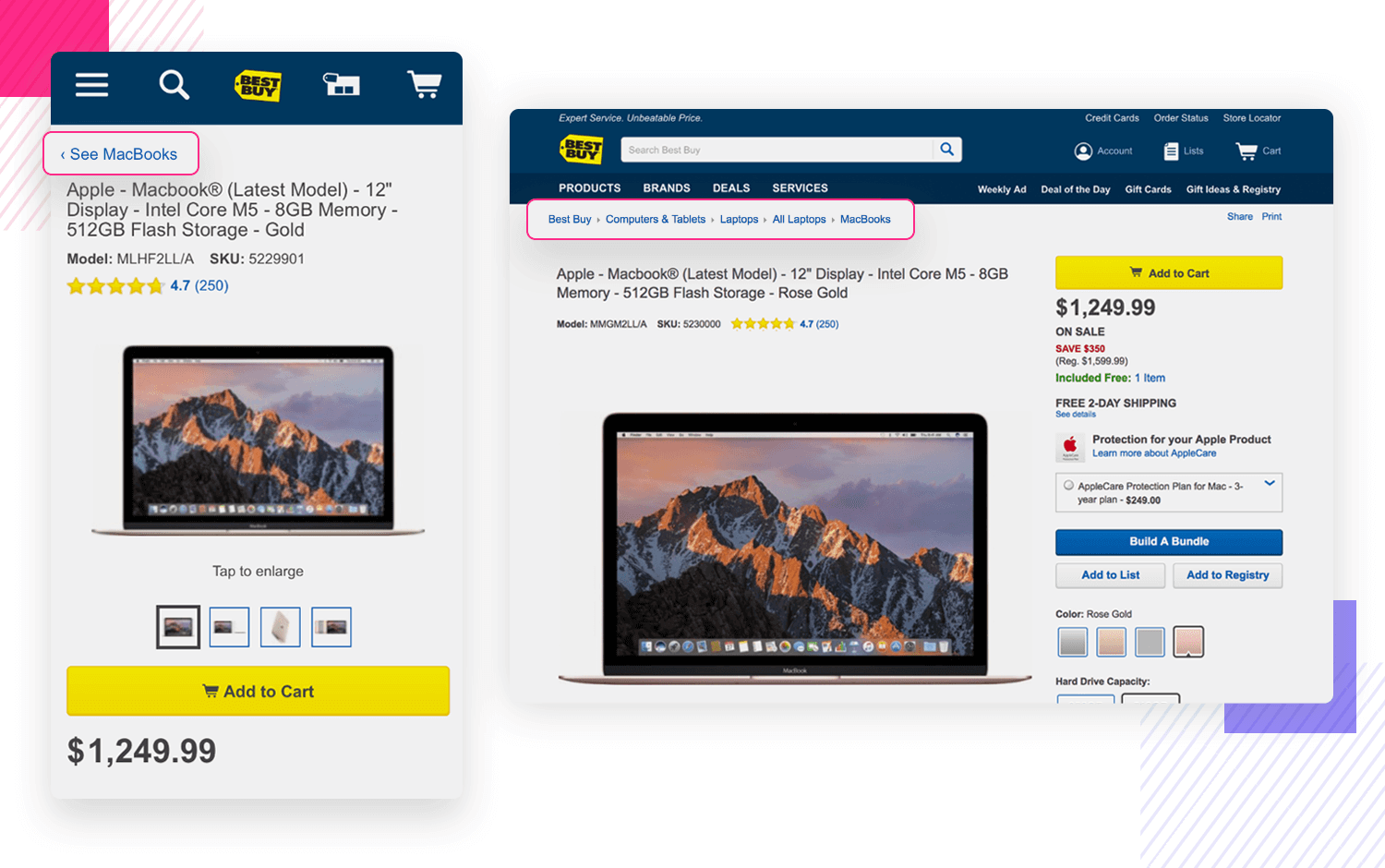
Sí, el diseño para móviles puede ser algo delicado en general. Pero lo es especialmente en el caso de la navegación con migas de pan, porque todavía hay mucho debate en torno a ella. ¿Debemos incluir migas de pan en el diseño móvil? ¿Ofrecen una mejora de la usabilidad? Resulta que se puede argumentar a favor de ambos lados de este palo de pan. Algunos dicen que incluir migas de pan no es necesario, ya que, para empezar, los productos móviles no deberían necesitar este medio adicional de navegación. Otro argumento contra el uso de migas de pan es que, para que tuvieran un tamaño razonable, ocuparían un espacio de pantalla que sería mejor utilizar para alguna otra función.

Original from Jeff Jimerson.
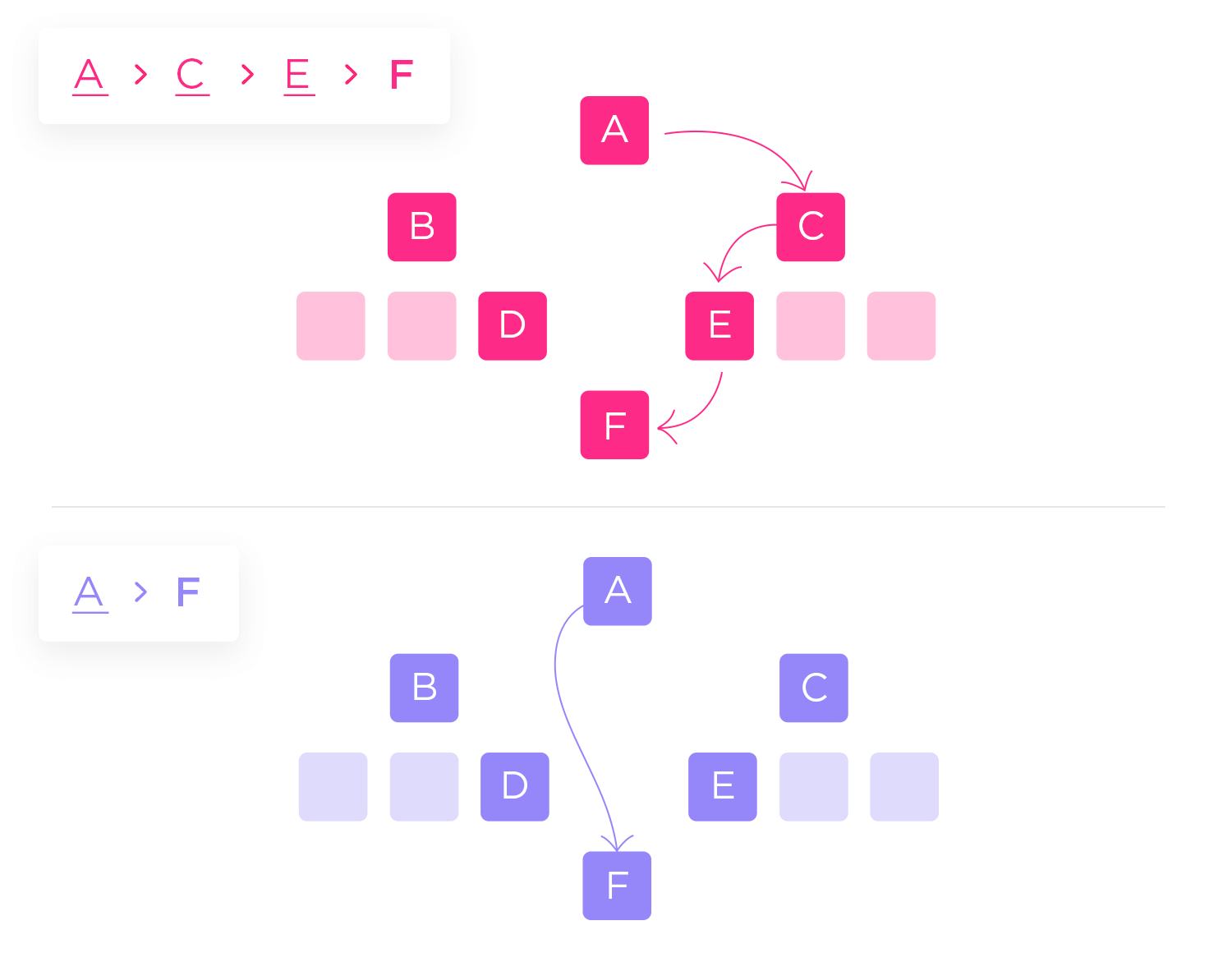
La defensa de las migas de pan en los dispositivos móviles es que no tienen que ocupar demasiado espacio. De hecho, ni siquiera tienen que mostrar todo el camino hasta donde se encuentra el usuario, ni todas las categorías. En este caso, en lugar de mostrar la evolución de las categorías desde la página de inicio hasta los teclados Bluetooth, la página mostraría sólo un enlace a los teclados de diente azul generales. De esta forma, si el usuario aterrizara directamente en esta página, podría ir igualmente a la categoría de nivel superior. Si quieres saber más sobre los aspectos prácticos de la creación de un diseño de navegación móvil adaptable, consulta este tutorial sobre cómo crear un prototipo de sitio web adaptable. Todo ello te llevará menos de 10 minutos.
Aquí tienes una rápida serie de casos en los que la navegación con migas de pan se implementó con éxito. Esto demuestra que, cuando se utilizan correctamente, las migas de pan pueden añadir valor a la experiencia del usuario.
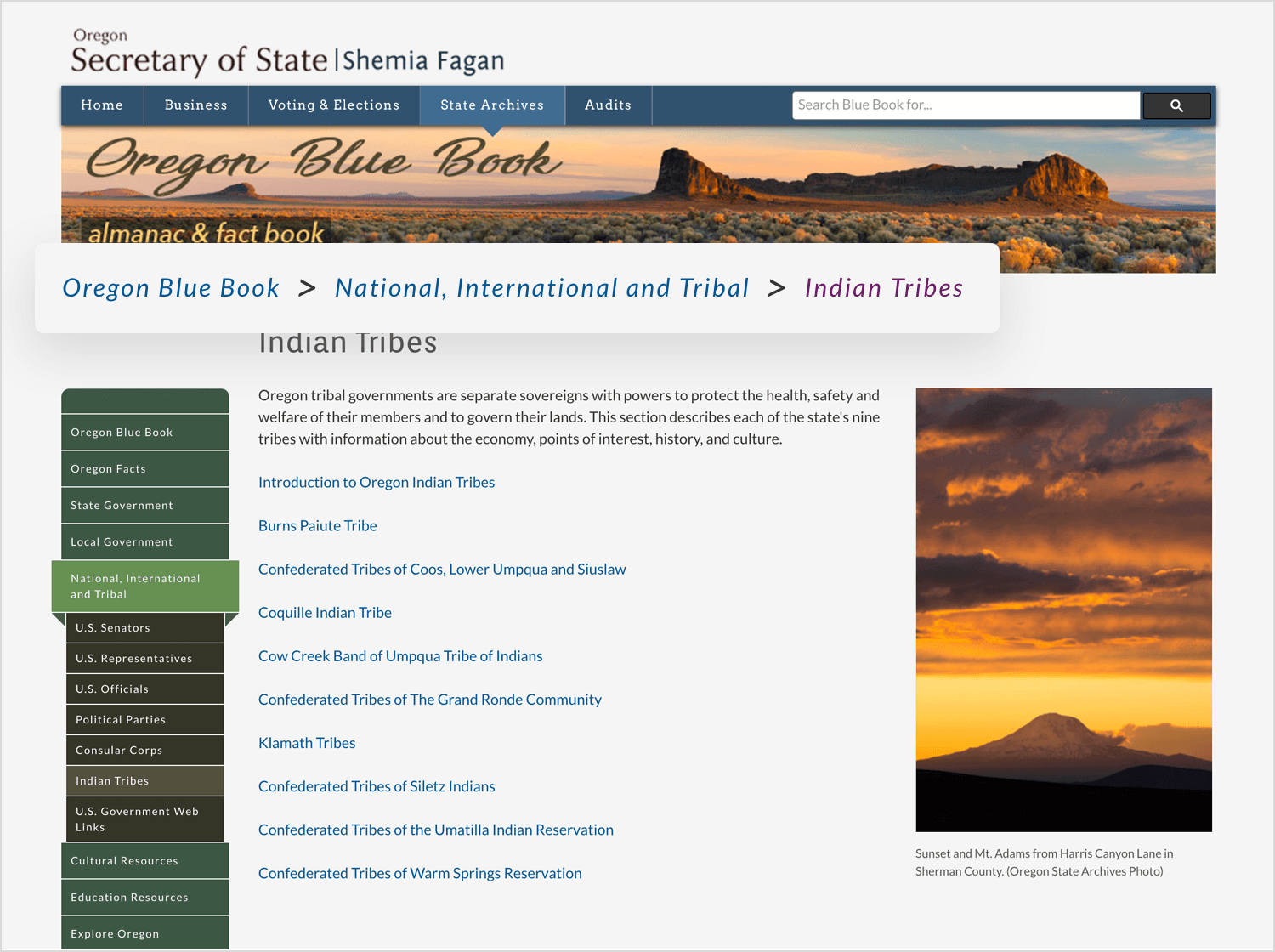
No es frecuente que podamos señalar las plataformas gubernamentales con elogios por su diseño. En este caso, el Estado de Oregón acertó con su navegación de migas de pan mediante el uso de elementos visuales claros y una gran jerarquía visual. El sitio web es sencillo, pero cumple todos los requisitos.

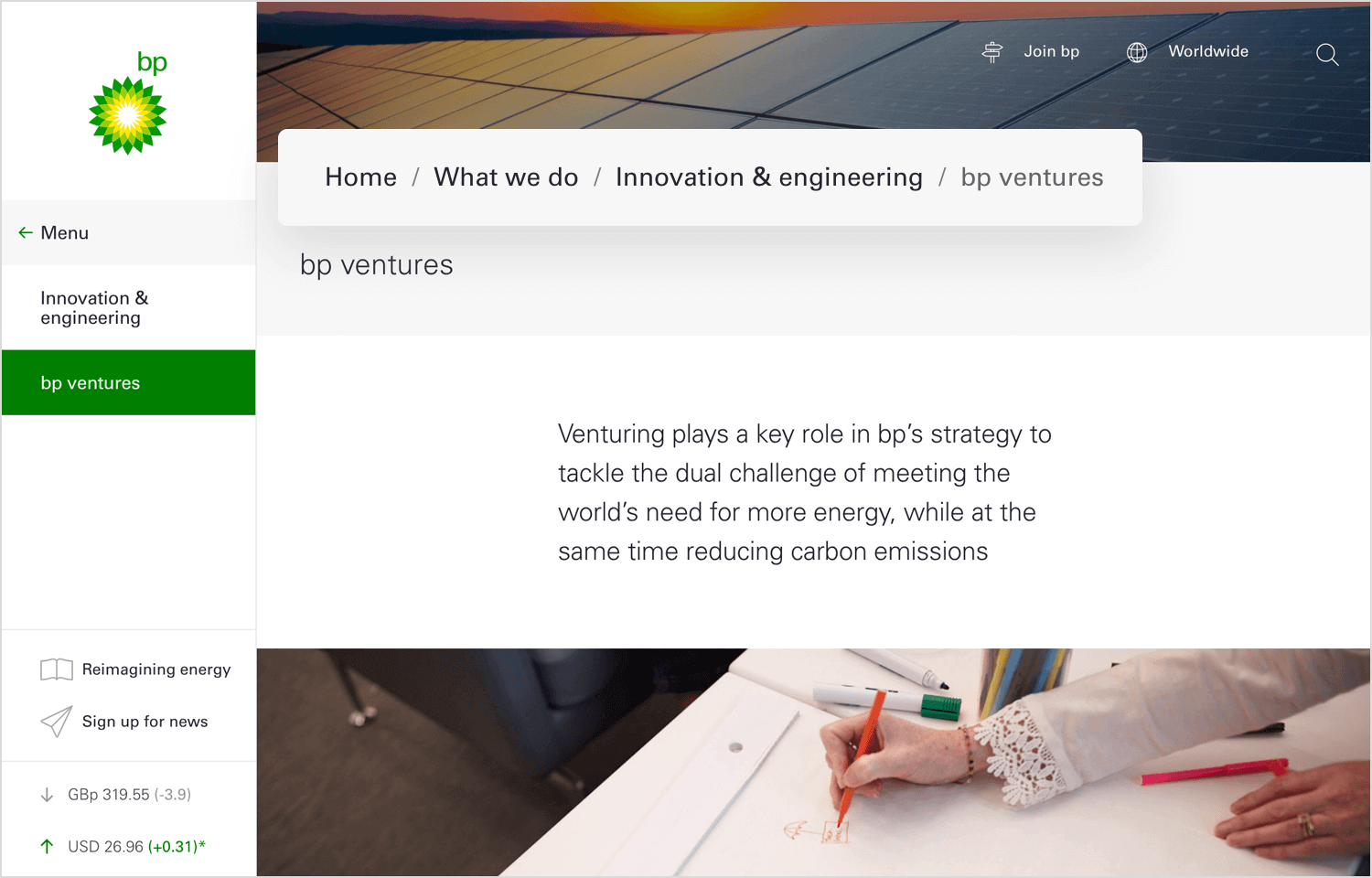
Independientemente de lo que pienses de BP, no se puede negar que su uso de la navegación por migas de pan funciona. El sitio web en sí se basa en el espacio negativo, el uso estratégico del color y un gran diseño. El sitio web hace un gran uso del espacio, y la navegación por migas de pan encaja perfectamente. Nos encanta que BP haya tenido cuidado de crear una distinción visual entre la última miga de pan y las demás, ayudando a los usuarios a ver en qué pueden hacer clic y en qué no.

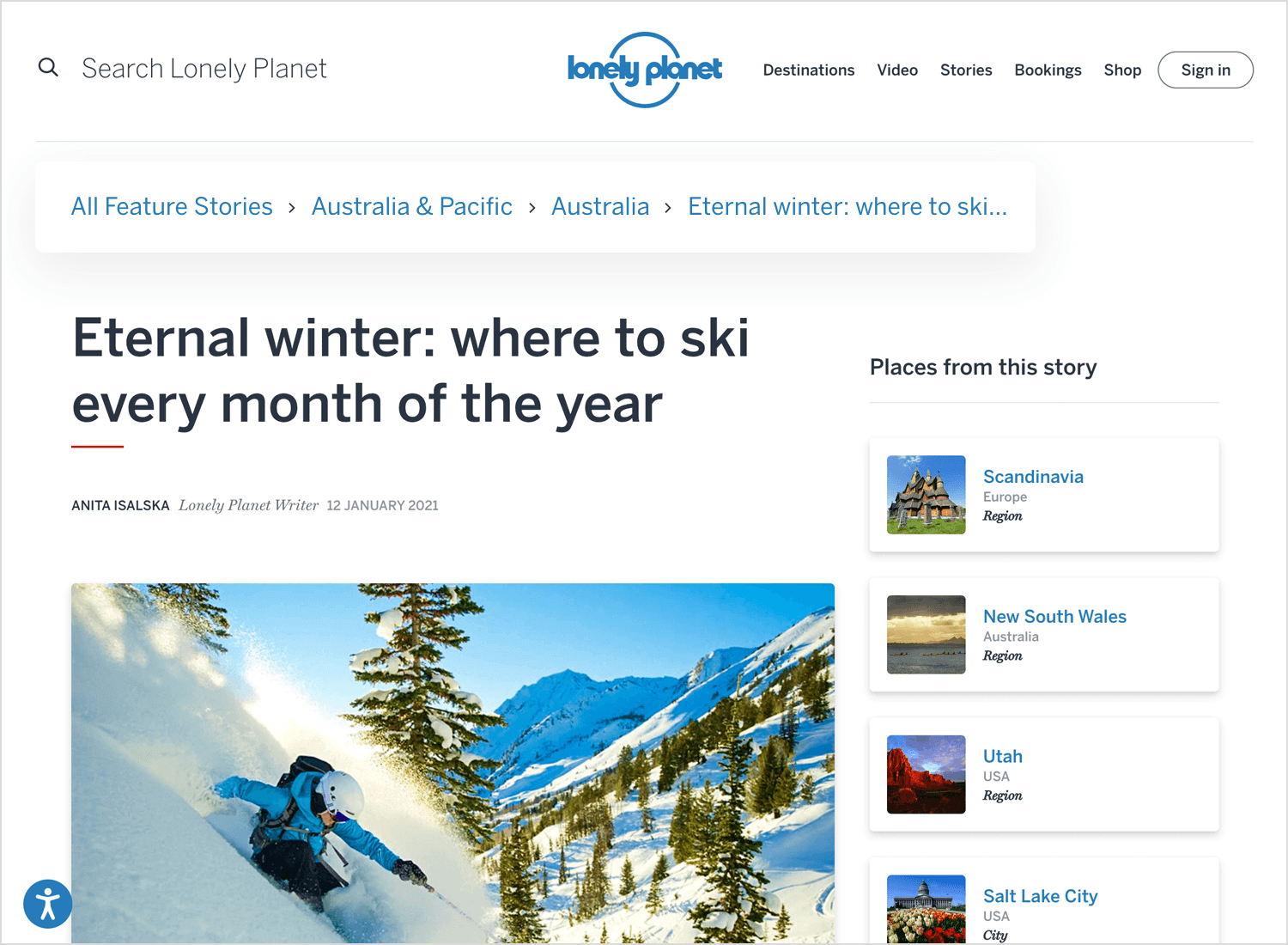
Otro gran uso de la navegación por migas de pan. Lonely Planet utiliza un color azul brillante y símbolos entre las migas de pan que implican una jerarquía entre las páginas. Es un uso clásico de la navegación por migas de pan.

Aquí podemos ver un tipo de navegación por migas de pan más interactivo en el sitio web de Adidas. Cada miga de pan responde al ratón, cambiando de estado. Esto añade un nivel de interactividad al diseño general, además de crear un esquema de navegación de migas de pan creativo y memorable.

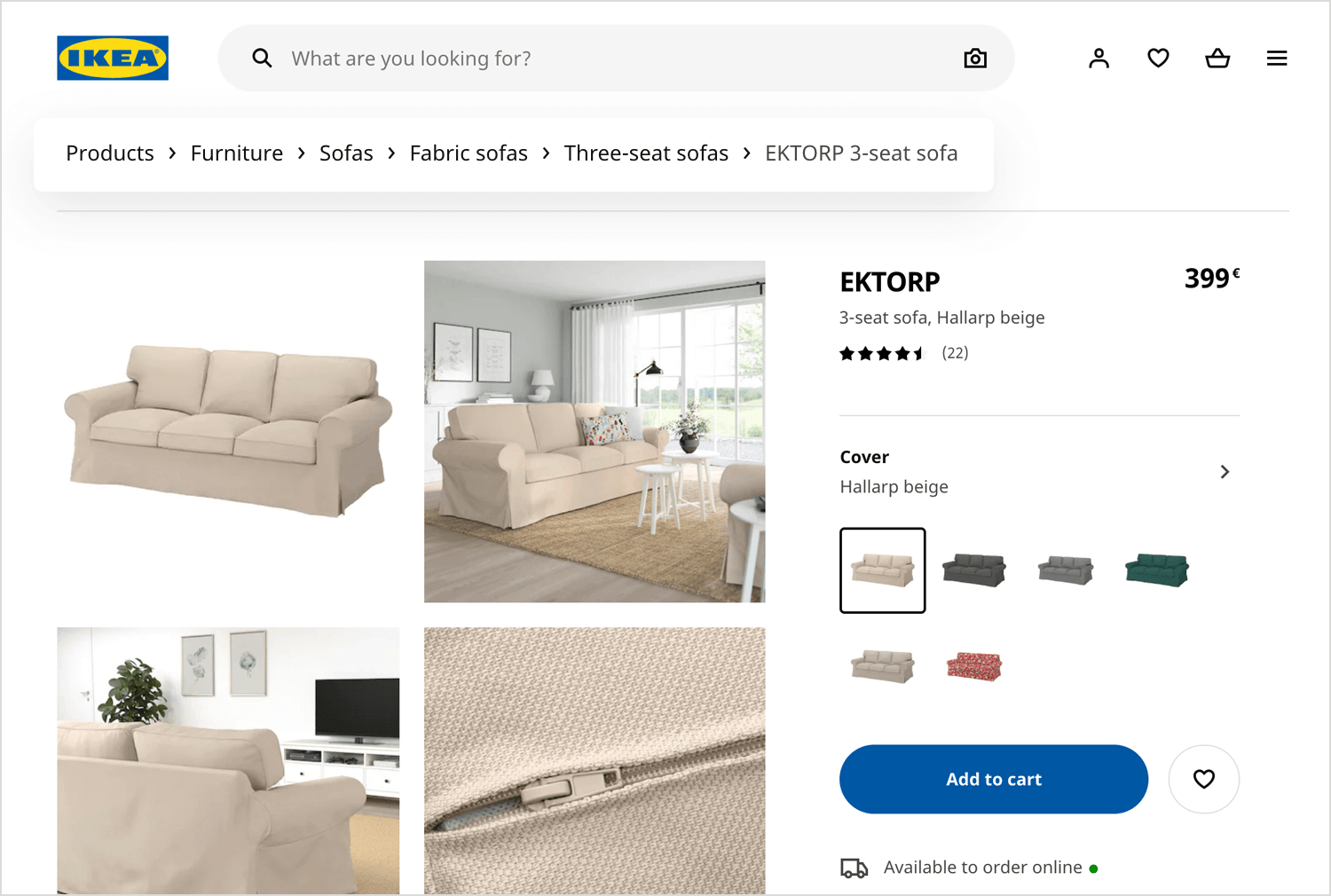
IKEA adopta un enfoque más controlado de las migas de pan. Las migas de pan individuales tienen un uso más discreto del color, a diferencia de la elección de azul llamativo de Lonely Planet. Utiliza símbolos muy pequeños que muestran la jerarquía de los productos. Al igual que Amazon, IKEA utiliza la navegación con migas de pan para animar a los usuarios a volver a categorías mayores y explorar nuevas opciones de artículos.

Al fin y al cabo, las migas de pan por sí solas no harán o desharán tu producto del mismo modo que lo haría tu navegación principal. Dicho esto, tener un esquema de navegación secundario puede añadir verdadero valor al producto. Un buen diseño de UX consiste en ofrecer los detalles adecuados a los usuarios, y las migas de pan pueden marcar una verdadera diferencia en toda la experiencia. Si estás gestionando o creando un producto que tiene muchas páginas y contenido, considera la posibilidad de añadir la navegación por migas de pan. ¡Tus usuarios nunca se parecerán a John Travolta confundido!