Onboarding de usuarios: buenas prácticas y 20 buenos ejemplos

Diseñar un buen onboarding de usuario es la clave del crecimiento del producto y hace que los usuarios vuelvan. Sigue leyendo para conocer algunas buenas prácticas y ejemplos asombrosos.
Todos los usuarios necesitan un poco de orientación cuando utilizan tu producto por primera vez: es natural que les lleves de la mano por las partes clave de tu diseño. Pero un buen flujo de incorporación de usuarios es mucho más que un simple recorrido por el producto.
Diseña onboardings de usuario interactivos con Justinmind

Tienes que ilustrar por qué el producto es bueno para el usuario, cómo puede sacarle partido y ayudarle a ponerse en marcha. Quieres que los usuarios sientan que conocen tu producto desde hace tiempo, y que pueden empezar a crear el hábito de utilizar tu diseño en su vida cotidiana. Es mucho pedir, ¿verdad? No te preocupes, te cubrimos con 11 prácticas recomendadas para diseñar experiencias de integración de usuario asombrosas y 20 ejemplos de productos populares que lo han hecho bien.
- ¿Qué es el onboarding de un usuario?
- Estrategias de incorporación para distintos tipos de usuarios
- Tipos de incorporación de usuarios
- Mejores prácticas de incorporación de usuarios
- Crear visitas guiadas de productos eficaces
- Errores que debes evitar al diseñar tu onboarding
- 20 ejemplos de incorporación de usuarios
Imagina que te descargas una aplicación por primera vez, listo para resolver un problema o lanzarte a algo emocionante. La experiencia de incorporación del usuario es como un guía amistoso, que te facilita la entrada en la aplicación, te la enseña y te ayuda a sentirte como en casa. Es la primera experiencia (o FUX) que da la bienvenida a los usuarios y les pone al corriente de las principales funciones y ventajas en unos pocos y sencillos pasos.
¿Por qué es tan importante la integración en una aplicación? Porque es la diferencia entre una visita rápida de una sola vez y una relación duradera. Un onboarding eficaz da a los usuarios una idea clara del valor de tu aplicación: cómo resuelve su problema o les hace la vida más fácil. Esto se llama activación: ayudar a los usuarios a entender inmediatamente cómo funciona tu aplicación y por qué merece la pena su tiempo. La retención, por otra parte, es lo que hace que vuelvan. Las mejores experiencias de incorporación de usuarios activan a los usuarios desde el primer día y crean un impulso para mantener su compromiso.
Esto no es fácil en un espacio tan competitivo. Hoy en día, las tiendas de aplicaciones están repletas de millones de opciones, pero los estudios demuestran que la mayoría de las apps pierden el 77% de los nuevos usuarios en sólo tres días, y esa cifra sube al 90% en un mes. Es un gran reto, pero también una gran oportunidad para que destaquen las aplicaciones con flujos de incorporación sólidos.

Las aplicaciones con mejores resultados consiguen mantener a casi la mitad de sus usuarios al cabo de tres meses gracias a una buena integración en la aplicación móvil: establecen claramente las expectativas, conectan a los usuarios con las funciones que necesitan y crean ese momento «ajá» en el que todo encaja. Con un flujo de incorporación bien diseñado, los usuarios no sólo se familiarizan con tu aplicación, sino que ven su potencial para adaptarse a su vida cotidiana.
Objetivos de una buena incorporación de usuarios:
- Revela el valor rápidamente: muestra a los usuarios exactamente por qué tu aplicación es importante para ellos desde el principio.
- Aumenta el compromiso: mantén el interés de los usuarios y crea impulso, para que estén deseosos de volver.
- Reduce el abandono y mejora el tiempo de obtención de valor (TTV): guía a los usuarios hacia ese momento «ajá» lo más rápidamente posible, ayudándoles a ver los beneficios de la aplicación de inmediato.
Al final, la integración del usuario no consiste sólo en un recorrido. Se trata de crear una experiencia acogedora que haga sentir a los usuarios que están exactamente donde tienen que estar.
Cada usuario tiene necesidades diferentes, por lo que una incorporación eficaz se adapta a cada uno de ellos:
- Nuevos usuarios: Para los principiantes, la incorporación debe centrarse en guiarles a través de los aspectos básicos. Se trata de que se sientan cómodos con las funciones clave, paso a paso, para que se sientan como en casa y puedan empezar a utilizar la aplicación con confianza.
- Usuarios que vuelven: A veces, los usuarios necesitan un suave empujón para volver. Para los que han estado inactivos, el reenganche funciona mejor destacando las actualizaciones recientes y las nuevas funciones, recordándoles lo que es nuevo y valioso.
- Usuarios avanzados: Los usuarios avanzados suelen buscar formas de trabajar de forma aún más inteligente. Para estos usuarios, la incorporación puede introducir consejos avanzados, atajos o funciones ocultas que hagan la experiencia más eficiente y gratificante.
- Incorporación B2B frente a B2C: el enfoque depende de a quién estés incorporando. Para los usuarios B2B, suele ser beneficioso centrarse en las funciones de productividad y colaboración, mientras que la incorporación B2C puede inclinarse más hacia una experiencia divertida y simplificada, adaptada a las necesidades individuales.

Cada una de estas estrategias ofrece un punto de contacto único para crear conexión y relevancia, ayudando a cada usuario a sacar el máximo partido del producto.
Diseña onboardings de usuario interactivos con Justinmind

La incorporación del usuario suele combinar varios elementos para crear una experiencia fluida. Desglosemos cada tipo y cómo ayuda a causar una primera impresión positiva.
La pantalla de bienvenida es donde se produce la primera impresión. Esta pantalla debe dar a los usuarios una comprensión instantánea de lo que ofrece la aplicación y por qué es valiosa para ellos. Un mensaje claro y acogedor marca la pauta, mientras que una simple descripción general de lo que pueden esperar les reafirma en que están en el lugar adecuado. Piensa en ello como un apretón de manos amistoso que hace que los usuarios se sientan entusiasmados por continuar.
La configuración de la cuenta debe ser rápida, fácil y fluida. Este paso suele implicar el registro o el inicio de sesión, pero el objetivo es hacerlo lo más sencillo posible. Tanto si los usuarios se registran con un correo electrónico como si vinculan una cuenta existente, da prioridad a un proceso que resulte sencillo y seguro. Evita pedir demasiada información por adelantado; limítate a lo esencial para que los usuarios puedan superar rápidamente este paso y acceder a la aplicación.

Un recorrido por el producto, ya sea a través de un recorrido o de información sobre herramientas, destaca las características clave y las funciones principales de la aplicación. Este tipo de onboarding debe ser visualmente atractivo y las instrucciones breves. Los usuarios prefieren descubrir las cosas sobre la marcha, así que céntrate en mostrarles lo básico que necesitan para empezar. Los elementos interactivos, como tocar en la información sobre herramientas para revelar más información, pueden ayudar a los usuarios a sentir que están aprendiendo la aplicación de forma práctica, en lugar de limitarse a leer pasivamente las instrucciones.
Los indicadores de progreso son como una hoja de ruta para los usuarios, que les muestra en qué punto del proceso de incorporación se encuentran y qué pasos les quedan por dar. Pueden ser señales visuales como barras de progreso o pasos numerados que reduzcan la incertidumbre y hagan que la incorporación parezca más factible. Al saber lo lejos que han llegado, es más probable que los usuarios sigan comprometidos y completen el proceso sin frustraciones.

La personalización hace que la experiencia de la aplicación sea única para cada usuario. Ofrecer opciones para personalizar las preferencias o los ajustes desde el principio permite a los usuarios adaptar la aplicación a sus necesidades específicas. Esto puede significar elegir la configuración de las notificaciones, elegir temas o ajustar las preferencias de visualización. La personalización ayuda a los usuarios a tener una sensación de control y conexión con la aplicación, lo que puede mejorar el compromiso a largo plazo.
Animar a los usuarios a completar tareas esenciales, como crear un perfil o realizar su primera acción, les otorga un papel activo en el proceso de incorporación. Esto ayuda a los usuarios a familiarizarse con las funciones clave mientras se sienten productivos. Por ejemplo, pedir a los usuarios que suban una foto de perfil o añadan a un amigo puede guiarles a través de acciones importantes y reforzar el propósito de la aplicación.
Terminar con un mensaje de éxito deja a los usuarios con una sensación de logro y preparación. Una vez completada la incorporación, un mensaje amistoso y de felicitación como «¡Ya estás listo!» o «¡Bienvenido a bordo!» hace que los usuarios sientan que se han integrado con éxito en la aplicación. Es un toque sencillo que puede animar a los usuarios a empezar a explorar por su cuenta.
Cada tipo desempeña un papel a la hora de facilitar la entrada a los usuarios, creando un flujo de incorporación que sea acogedor, informativo y, en última instancia, memorable.

Crear una experiencia de incorporación de usuario que sea clara, útil y acogedora es esencial para mantener el interés de los usuarios. A continuación te explicamos cómo diseñar una incorporación que resulte natural y permita a los usuarios empezar con buen pie.
Imagina abrir una aplicación y saber exactamente adónde ir y qué hacer. Ese es el objetivo: trazar el recorrido del usuario para que cada paso fluya con naturalidad. Crear un recorrido mapa del recorrido del usuario te ayuda a comprender los pasos que dan los usuarios desde su primer toque hasta que empiezan a ver el valor de la aplicación. Con esta información, puedes guiarles sin problemas a través de cada momento importante.
Piensa en la incorporación como un viaje con hitos importantes en el camino. Son las acciones que preparan a los usuarios para el éxito, como completar su perfil o utilizar una función clave por primera vez. Cuando defines estos hitos, estás dando a los usuarios puntos claros a los que aspirar que les ayuden a sacar el máximo partido de la aplicación y a ver su valor de inmediato.
Es tentador enseñárselo todo a los usuarios desde el principio, pero la gente suele aprender mejor cuando puede explorar un poco por su cuenta. Dales la orientación justa para que se sientan seguros, dejando espacio para que descubran nuevas funciones sobre la marcha. Piensa en información sobre herramientas para lo esencial y un poco de libertad para vagar: este equilibrio mantiene la experiencia fresca y el compromiso de los usuarios.
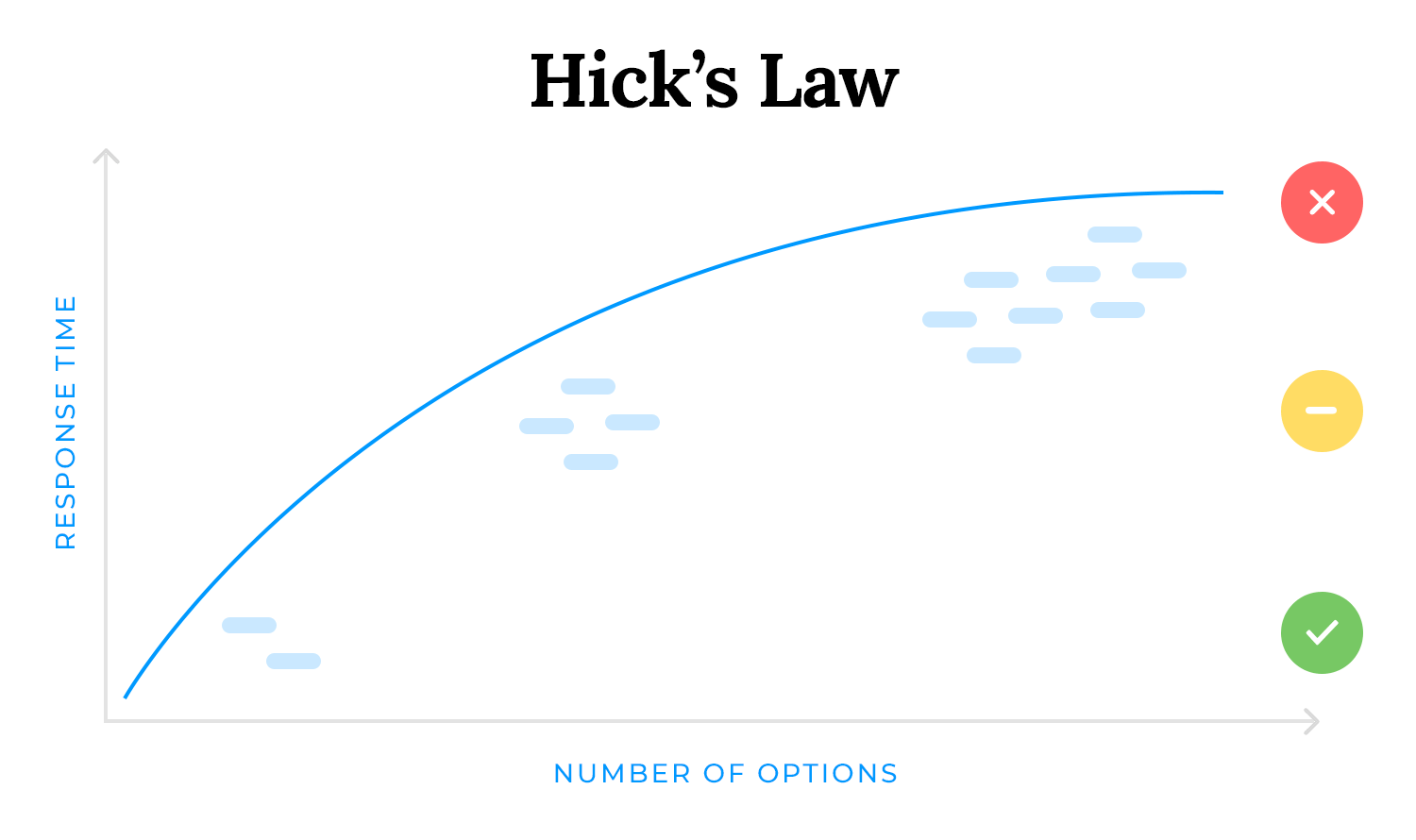
Cuantos menos obstáculos tengan que superar los usuarios, mejor. Demasiados pasos o demasiada información pueden ralentizar las cosas y hacer que los usuarios pierdan interés. Haz que el onboarding sea sencillo y centrado, mostrando sólo lo necesario. De este modo, los usuarios pueden avanzar sin sentirse abrumados o distraídos, manteniendo el proceso fluido y agradable.

Hacer que la incorporación sea personal puede mejorar mucho la experiencia. Adapta el flujo a los distintos tipos de usuarios -principiantes, recurrentes o avanzados- para que resulte relevante para cada uno de ellos. Por ejemplo, los nuevos usuarios podrían beneficiarse de una guía paso a paso, mientras que los usuarios habituales podrían saltarse lo básico y obtener una rápida visión general de las nuevas funciones. Un enfoque personalizado ayuda a los usuarios a sentir que la aplicación «les entiende».
Las victorias rápidas mantienen a los usuarios motivados y con ganas de seguir explorando. Acciones sencillas como completar un paso de configuración o guardar una preferencia muestran resultados inmediatos y dejan claras las ventajas de la aplicación desde el principio. Son estos pequeños momentos de éxito los que ayudan a los usuarios a sentir que progresan y les animan a profundizar.
Haz que la incorporación a la aplicación móvil sea directa. Los usuarios quieren entrar en la aplicación y empezar a explorar, así que evita pasos innecesarios que les ralenticen. Centrarse en lo que es realmente esencial les proporciona una experiencia más rápida y atractiva que les mantiene ansiosos por continuar.
Los elementos visuales pueden hacer que el onboarding de la aplicación sea mucho más atractivo. Piensa en animaciones, imágenes o vídeos que rompan el texto y faciliten el seguimiento de los pasos. Un gráfico o una animación bien colocados pueden aclarar un punto al instante, añadiendo una capa de interés que mantiene a los usuarios avanzando con facilidad.
Deja que los usuarios se involucren desde el principio. Anímales a realizar pequeñas acciones, como pulsar un botón o probar una función, para que participen activamente en lugar de leer pasivamente. Un flujo de incorporación interactivo no sólo hace que la experiencia sea más atractiva, sino que también ayuda a los usuarios a recordar lo que han aprendido.

La incorporación no tiene por qué terminar tras la primera sesión. Unos cuantos recordatorios o consejos a lo largo del camino, como mensajes en la aplicación o indicaciones útiles, mantienen a los usuarios apoyados mientras exploran. Probar distintos tipos de comunicación, como el momento, el tono y el formato, ayuda a identificar lo que más resuena entre los usuarios. Esta comunicación continua reafirma a los usuarios que no están solos, lo que aumenta su confianza a medida que aprenden más sobre la aplicación y profundiza su conexión con ella.
Diseña onboardings de usuario interactivos con Justinmind

Un buen recorrido por el producto ayuda a los usuarios a familiarizarse con las principales funciones de una aplicación sin que se sientan sobrecargados. Se trata de crear una introducción suave y amigable que guíe a los usuarios hacia lo esencial, animándoles al mismo tiempo a explorar más por su cuenta como parte de la incorporación a la aplicación móvil. A continuación te explicamos cómo diseñar visitas guiadas de productos que enganchen sin abrumar.
Las visitas guiadas de productos se utilizan mejor cuando una aplicación tiene muchas cosas que hacer, como en las herramientas repletas de funciones o complejas. Para aplicaciones con muchas funciones, una visita guiada puede ser la forma perfecta de presentar a los usuarios las áreas clave para que no se sientan perdidos de inmediato. Incluso en aplicaciones más sencillas, una visita rápida puede destacar funciones únicas u opciones de gran valor que los nuevos usuarios podrían pasar por alto.
Decidir cuándo utilizar una visita guiada por el producto depende de lo intuitiva que parezca la aplicación y de si los usuarios pueden necesitar un poco de ayuda para empezar. Cuando se aplican con cuidado, las visitas guiadas de productos ayudan a los usuarios a sentirse guiados sin ser ralentizados.
Un recorrido por el producto adecuado proporciona la información suficiente para mantener a los usuarios en el buen camino, sin abrumarlos. Demasiados detalles pueden hacer que el onboarding parezca una tarea, mientras que muy pocos pueden dejar a los usuarios adivinando qué hacer a continuación. Un buen equilibrio mantiene el interés, ofreciendo una mezcla de breves explicaciones y oportunidades para que los usuarios prueben cosas por sí mismos.
Fomentar la interacción ayuda a que los usuarios se sientan activamente implicados, haciendo que la incorporación sea una parte natural de la exploración de la aplicación, no un sermón. De este modo, los usuarios aprenden haciendo, manteniéndolos comprometidos y facilitándoles la experiencia.
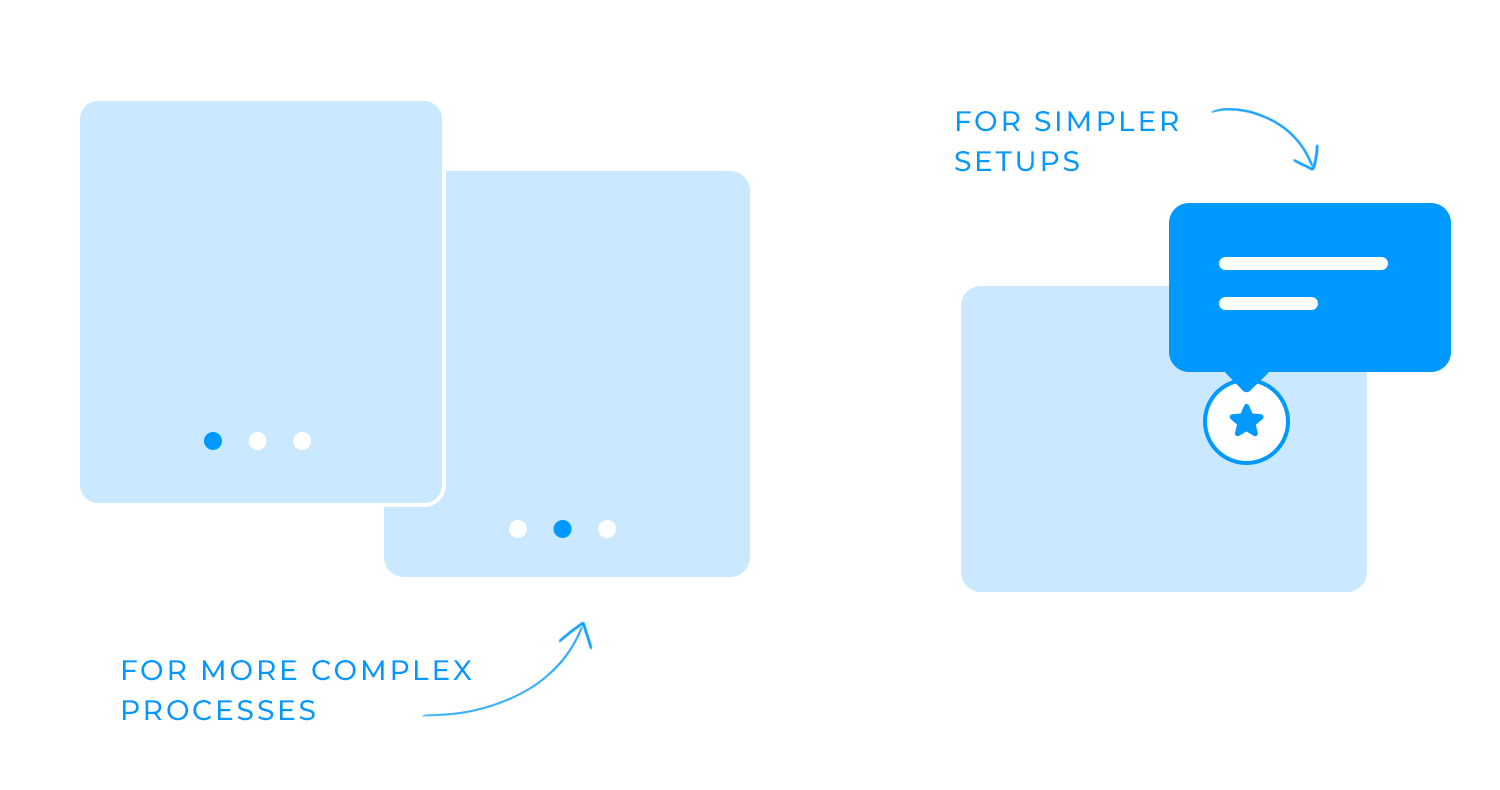
Hay varias formas de enfocar las visitas guiadas de productos, dependiendo de lo que necesite la aplicación. Los recorridos paso a paso son estupendos para guiar a los usuarios a través de procesos más complejos, asegurándose de que entienden cada parte antes de seguir adelante. Los tooltips guiados funcionan bien para configuraciones más sencillas, apareciendo sólo cuando los usuarios llegan a funciones específicas, para que reciban ayuda cuando más la necesitan.

Para funciones únicas o avanzadas, las explicaciones centradas pueden proporcionar una introducción rápida sin necesidad de un recorrido completo. Elegir el tipo adecuado depende del nivel de soporte que necesiten tus usuarios y del grado de libertad que deseen mientras exploran.
Las visitas guiadas de productos eficaces son breves, se pueden saltar y aparecen en el momento adecuado. Una visita breve permite a los usuarios sumergirse rápidamente en la aplicación, ofreciéndoles sólo lo esencial sin ralentizarles. Hacer que las visitas se puedan saltar respeta a los usuarios que prefieren explorar por su cuenta, permitiéndoles saltarse la visita si quieren y volver a ella más tarde si es necesario.
La relevancia contextual también es clave: mostrar consejos sólo cuando es probable que los usuarios los necesiten hace que la experiencia resulte natural y evita que los usuarios se sientan interrumpidos. Seguir estos principios convierte la visita guiada del producto en una guía útil que soporta a los usuarios sin interrumpirles, ayudándoles a sentirse preparados y seguros para explorar.
Después de diseñar recorridos de producto eficaces que guíen a los usuarios sin problemas, es igual de importante evitar los errores comunes de incorporación que pueden hacer descarrilar la experiencia. He aquí algunos de los principales errores que hay que tener en cuenta para que la incorporación del usuario sea fluida y fácil.
Uno de los principales escollos de la incorporación de usuarios es abrumarlos con demasiada información en poco tiempo. Bombardear a los nuevos usuarios con cada función o paso de inmediato puede hacer que se sientan perdidos e inseguros de por dónde empezar. En su lugar, céntrate en presentar primero lo esencial, permitiendo que los usuarios se sientan cómodos con lo básico antes de descubrir gradualmente funciones más avanzadas.
La incorporación funciona mejor cuando crece y mejora en función de los comentarios reales de los usuarios. Pasar por alto los comentarios de los usuarios -si se sintieron confusos, si tuvieron problemas o si querían orientación adicional- puede hacer que la incorporación carezca del soporte que necesitan. Escuchar los comentarios y actuar en consecuencia ayuda a dar forma a un proceso de incorporación intuitivo y realmente útil para los nuevos usuarios.
Un flujo de incorporación genérico puede hacer que los usuarios se sientan desconectados, especialmente cuando la aplicación atiende a una variedad de necesidades y tipos de usuarios. Añadir un toque de personalización, ya sea a través de contenidos adaptados a diferentes funciones o preferencias basadas en un perfil bien definido user personas – hace que la incorporación sea más relevante. Es más probable que los usuarios sigan comprometidos cuando sientan que la aplicación “entiende” sus necesidades específicas.

Un proceso de incorporación complejo, con demasiados pasos, instrucciones poco claras o una navegación complicada, puede frustrar a los usuarios y hacer que abandonen la aplicación. Mantener flujos de usuarios sencillo y directo hace que la incorporación sea fluida, guiando a los usuarios fácilmente de un paso al siguiente. Cada paso debe tener un objetivo claro, que ayude a los usuarios a ganar confianza a medida que avanzan.
La incorporación no termina cuando los usuarios completan los pasos iniciales. No ofrecer un soporte continuo -mediante mensajes de seguimiento, consejos útiles o un acceso fácil a la ayuda- puede hacer que los usuarios se sientan a la deriva mientras siguen explorando la aplicación. Un seguimiento constante da a los usuarios la confianza para profundizar y descubrir más valor con el tiempo, reforzando su conexión con la aplicación.
Evitar estos errores comunes crea una experiencia de incorporación acogedora y de soporte que anima a los usuarios a sentirse comprometidos y exitosos desde el principio.
Diseña onboardings de usuario interactivos con Justinmind

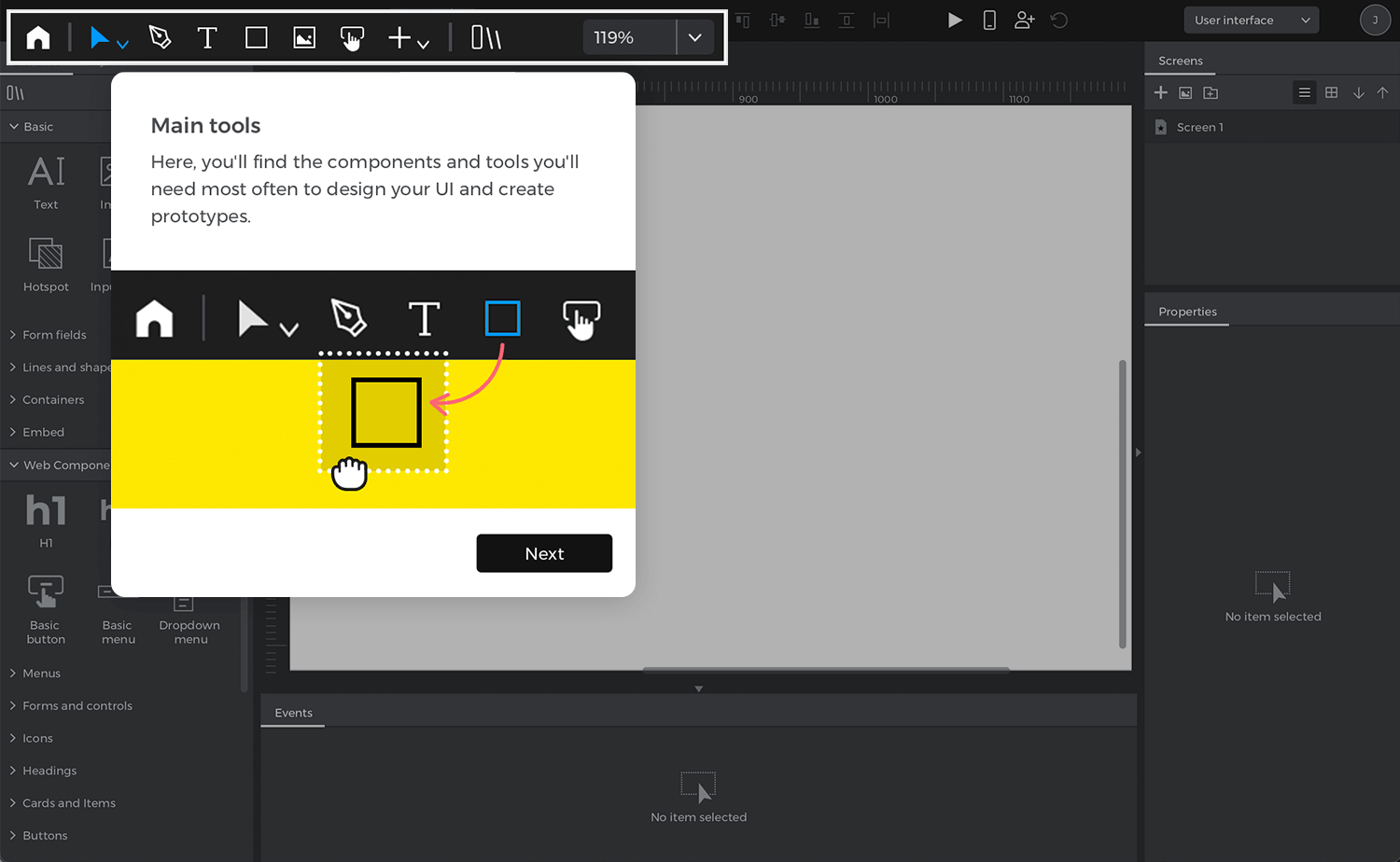
En Justinmind, acabamos de actualizar nuestra experiencia de incorporación a la aplicación móvil para los usuarios que la utilizan por primera vez. Ahora, cuando los nuevos usuarios descargan nuestra herramienta de creación de prototipos y abren la aplicación de escritorio, se les presentan dos opciones: el tradicional “modo completo” y el “modo principiante”.

El modo Completo muestra toda la extensión de la UI y todas las paletas y acciones flotantes. El modo Principiante guía a los usuarios a través de la interfaz con sugerencias interactivas vinculadas a nuestra sección de soporte y tutoriales de YouTube. Los usuarios del modo Principiante son guiados paso a paso a través de las funciones y las paletas flotantes y, una vez que se sienten preparados, pueden cambiar fácilmente al modo Completo en cualquier momento. Al adaptar la experiencia de incorporación a las distintas capacidades de los usuarios, podemos crear una experiencia Justinmind adaptada a sus necesidades.
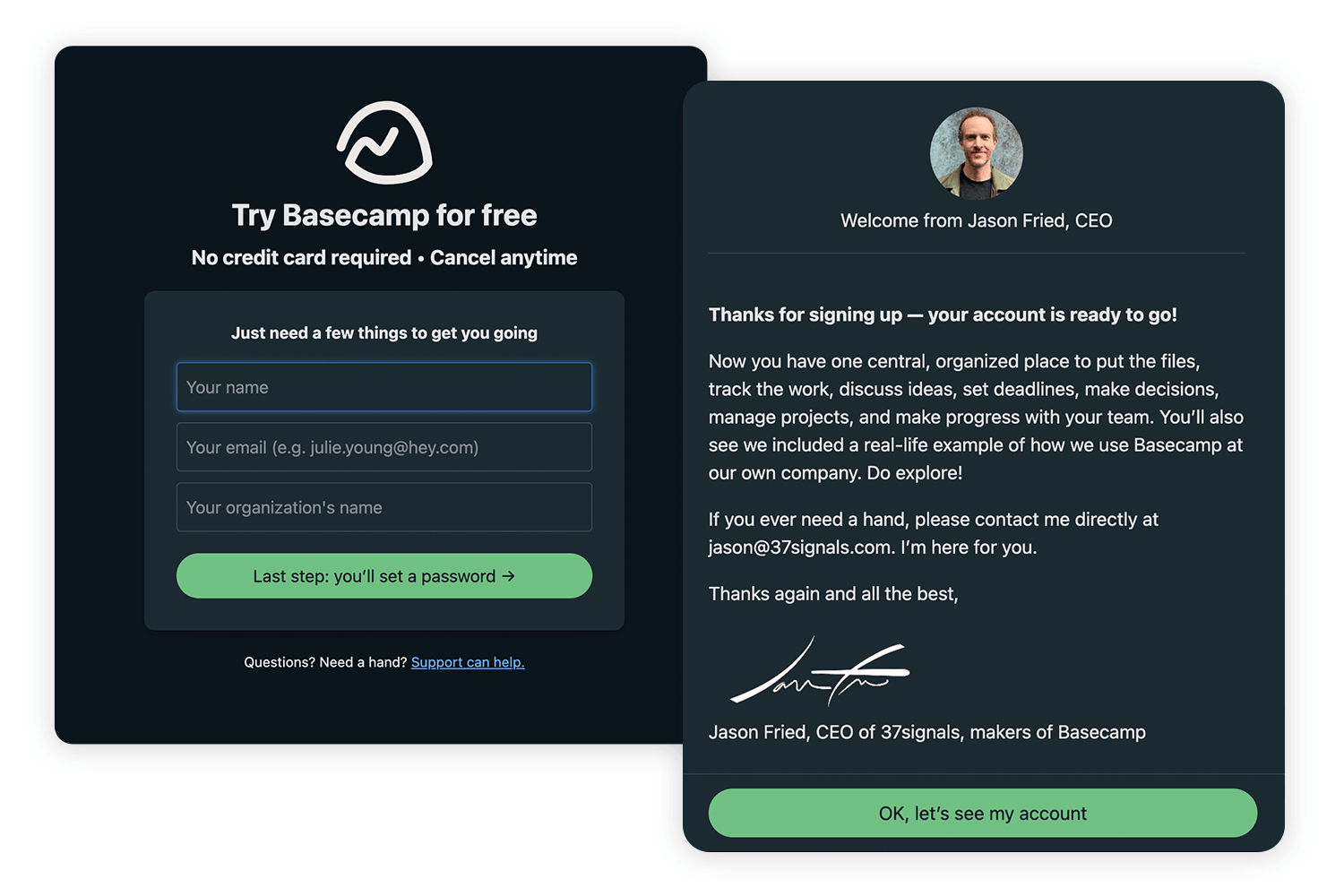
Cuando entrevistamos al diseñador de UI de Basecamp, Jonas Downey, nos dijo que su equipo pretende hacer de Basecamp «un espacio de colaboración agradable». Esta ideología de diseño es evidente en el proceso de incorporación de nuevos usuarios a Basecamp. Empezando por una página de inicio con un ambiente claramente cercano (testimonios de clientes y una estética de diseño claramente hogareña), Basecamp lleva a los usuarios a través de una cinta transportadora de incorporación a la aplicación que incluye la creación de una cuenta y una nota personal del director general de Basecamp, de aspecto simpático.

Todo esto está muy bien, pero luego viene el verdadero jugo de la incorporación: el flujo pregunta a los nuevos usuarios qué proyectos tienen en marcha en ese momento y les lleva directamente a la plantilla de proyecto que necesitan. Digamos que quieres crear una sede de la empresa, un punto central para compartir documentación y noticias: Basecamp dirige a los nuevos usuarios a través de esa configuración en tres pasos. Basecamp también proporciona a los nuevos usuarios proyectos de muestra en la página Cuenta, que los usuarios pueden utilizar como plantillas para crear sus propios proyectos. Se anima a los usuarios a subir información, añadir miembros y empezar a trabajar con la herramienta casi sin darse cuenta. El flujo de incorporación es discreto, útil y ayuda a aumentar la retención al garantizar que los usuarios suben la documentación cuanto antes.
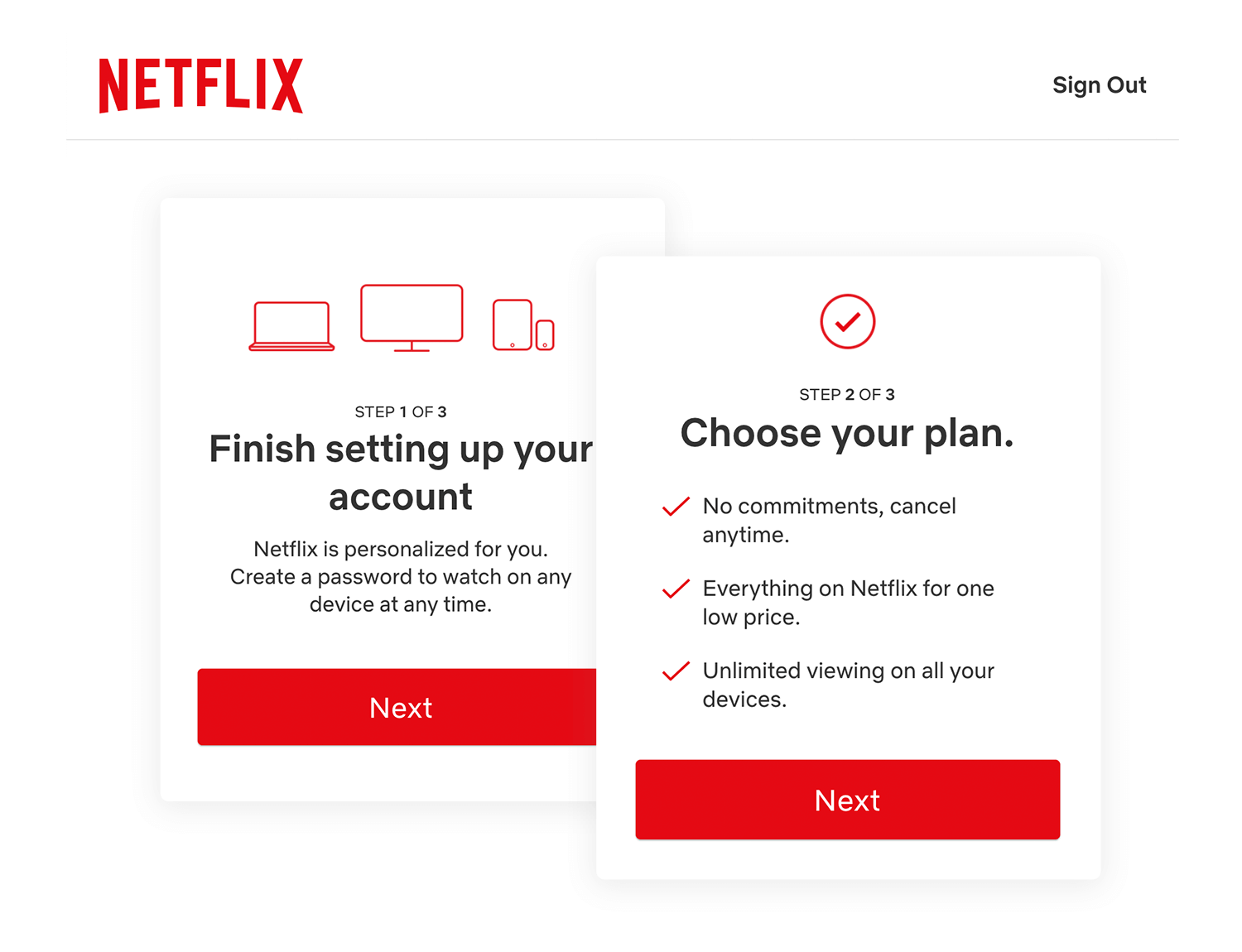
Empezar a utilizar Netflix podría ser una pesadilla para los usuarios: un número potencialmente abrumador de películas y series entre las que elegir, además de las preocupaciones sobre el procesamiento de datos y el pago mensual, podrían hacer que los usuarios se mostraran reacios a sumergirse en el servicio de streaming de pago. Netflix mitiga inteligentemente cualquier incertidumbre con su flujo de incorporación personalizado. La página de inicio elimina de entrada el tema del pago, con el lema «Mira donde quieras. Cancélalo cuando quieras». Una vez aclarado esto, llevan a los usuarios directamente a una página de precios fácil de entender, en la que también ofrecen el primer mes gratis sin compromiso. El autor de » Hooked», Nir Eyal, citando al director general de Evernote, señala que la prueba gratuita es una gran táctica para conseguir más usuarios de pago: «A medida que el uso aumentaba con el tiempo, también lo hacía la disposición de los clientes a pagar. Tras el primer mes, sólo el 0,5% de los usuarios pagaron por el servicio. …En el mes 33, el 11% de los usuarios había empezado a pagar… En el mes 42, un notable 26% pagaba por algo que antes había utilizado gratis».

Aparte de la inteligente presentación de precios, la incorporación de usuarios de Netflix se basa en la personalización. Al pedir a los nuevos usuarios que valoren una selección de películas en una escala móvil, Netflix elabora algorítmicamente una lista de contenidos recomendados, de forma muy parecida a como lo hacen Amazon o Spotify, para mantener a los usuarios en movimiento a través de la aplicación, descubriendo contenidos e interactuando con ellos.
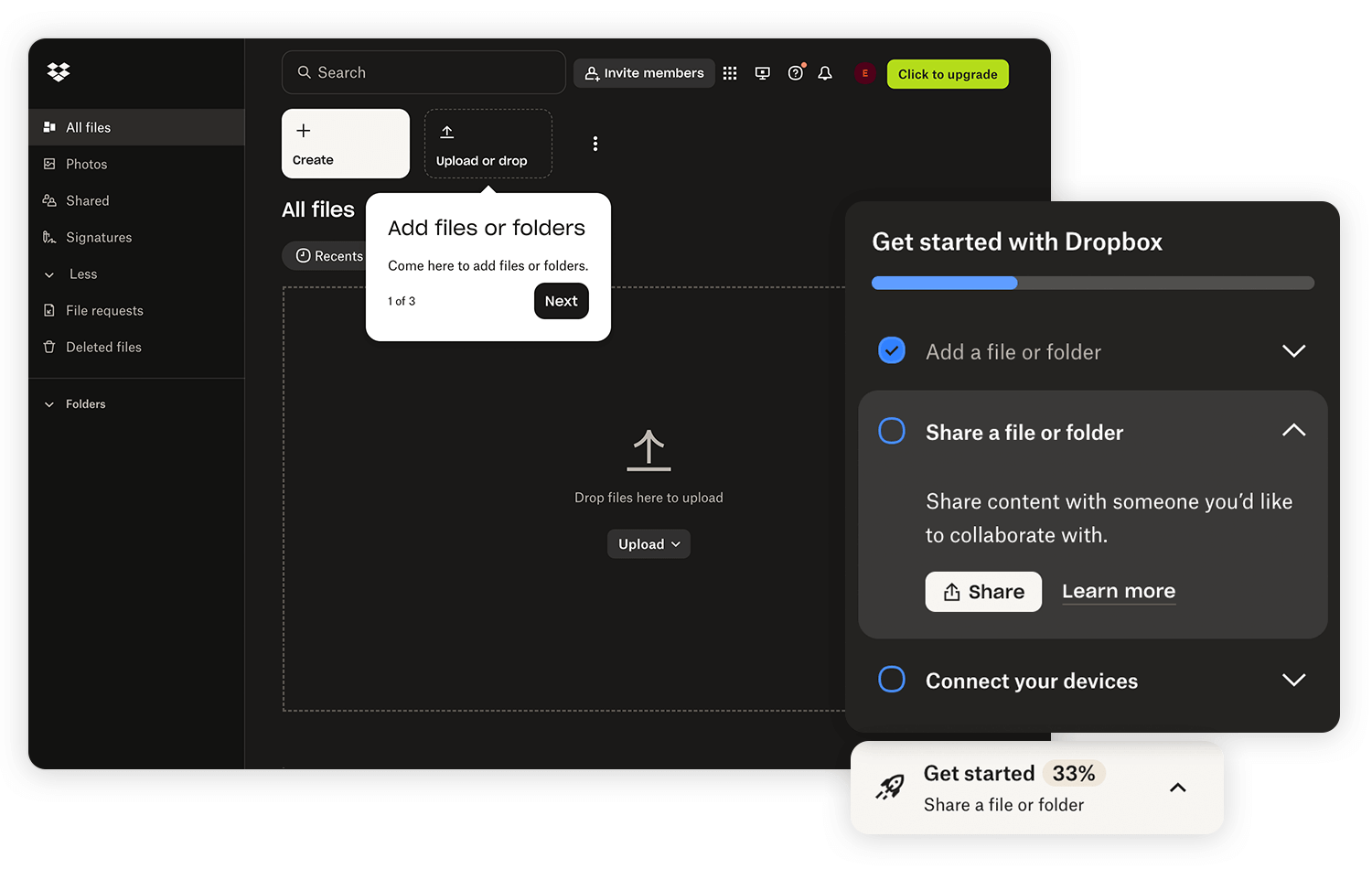
Dropbox mantiene la incorporación a la aplicación simple y directa, facilitando a los usuarios la tarea de guardar y compartir archivos. Tras configurar la cuenta, se guía a los usuarios a través de pasos esenciales como subir y compartir documentos, mostrados claramente en una barra de progreso situada en la parte superior de la interfaz. Esta barra de progreso no sólo realiza un seguimiento de cada paso, sino que también da a los usuarios una sensación de logro a medida que avanzan, reduciendo cualquier ansiedad por empezar.

El flujo de incorporación es claro y despejado, y se centra en ayudar a los usuarios a comprender los conceptos básicos sin abrumarlos. En lugar de elementos llamativos, Dropbox opta por instrucciones directas y fáciles de seguir y distracciones mínimas, para garantizar que los usuarios puedan completar cada tarea con confianza. Este enfoque sencillo y amigable se alinea con el énfasis de Dropbox en la facilidad de uso y la funcionalidad, lo que lo convierte en un punto de partida ideal para cualquiera que sea nuevo en la plataforma.
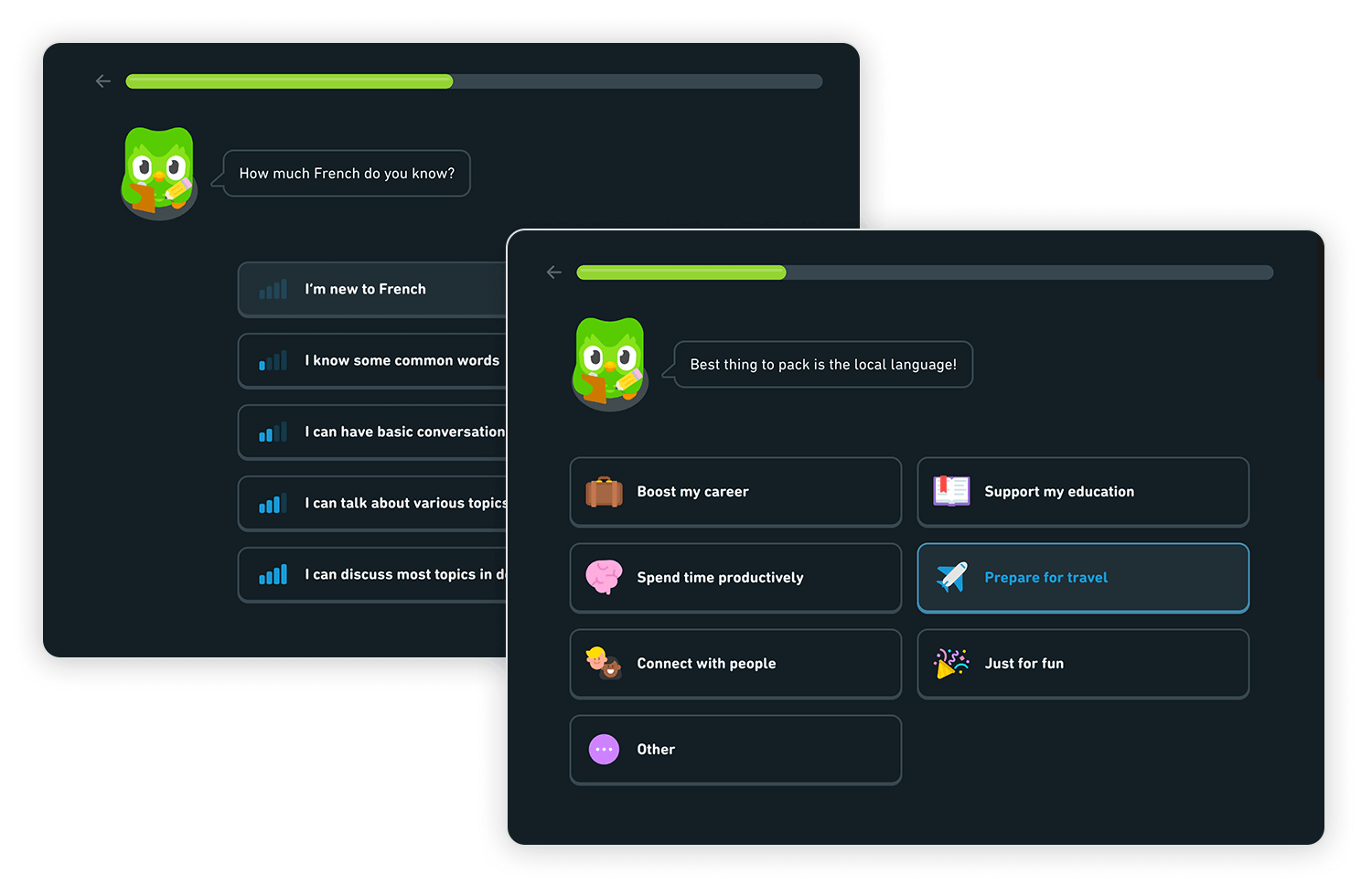
La aplicación de idiomas Duolingo no pierde el tiempo en el proceso de incorporación a su aplicación móvil: los usuarios seleccionan su idioma y eligen su objetivo directamente desde la página de inicio. Al pedir a los nuevos usuarios que se comprometan con un objetivo, Duolingo está aprovechando inteligentemente las teorías de la ciencia del comportamiento sobre la consecución de objetivos y el compromiso, en un intento de mantener a los usuarios comprometidos durante más tiempo.

Al igual que Justinmind, Duolingo también ofrece a los nuevos usuarios dos opciones una vez que han fijado su objetivo lingüístico: pueden empezar por lo básico o hacer una prueba de nivel. De este modo, la experiencia se personaliza en el tercer paso de la interfaz. A continuación, unos divertidos tooltips presentan al usuario funciones útiles en función de sus conocimientos y del idioma elegido.
La incorporación de usuarios de Duolingo tiene como objetivo que los usuarios empiecen a utilizar la aplicación lo antes posible, y en 10 clics ya están inmersos en el aprendizaje de idiomas. Al permitir a los usuarios acceder a las funciones básicas desde el principio de su experiencia con la aplicación, Duolingo se presenta como altamente intuitivo.
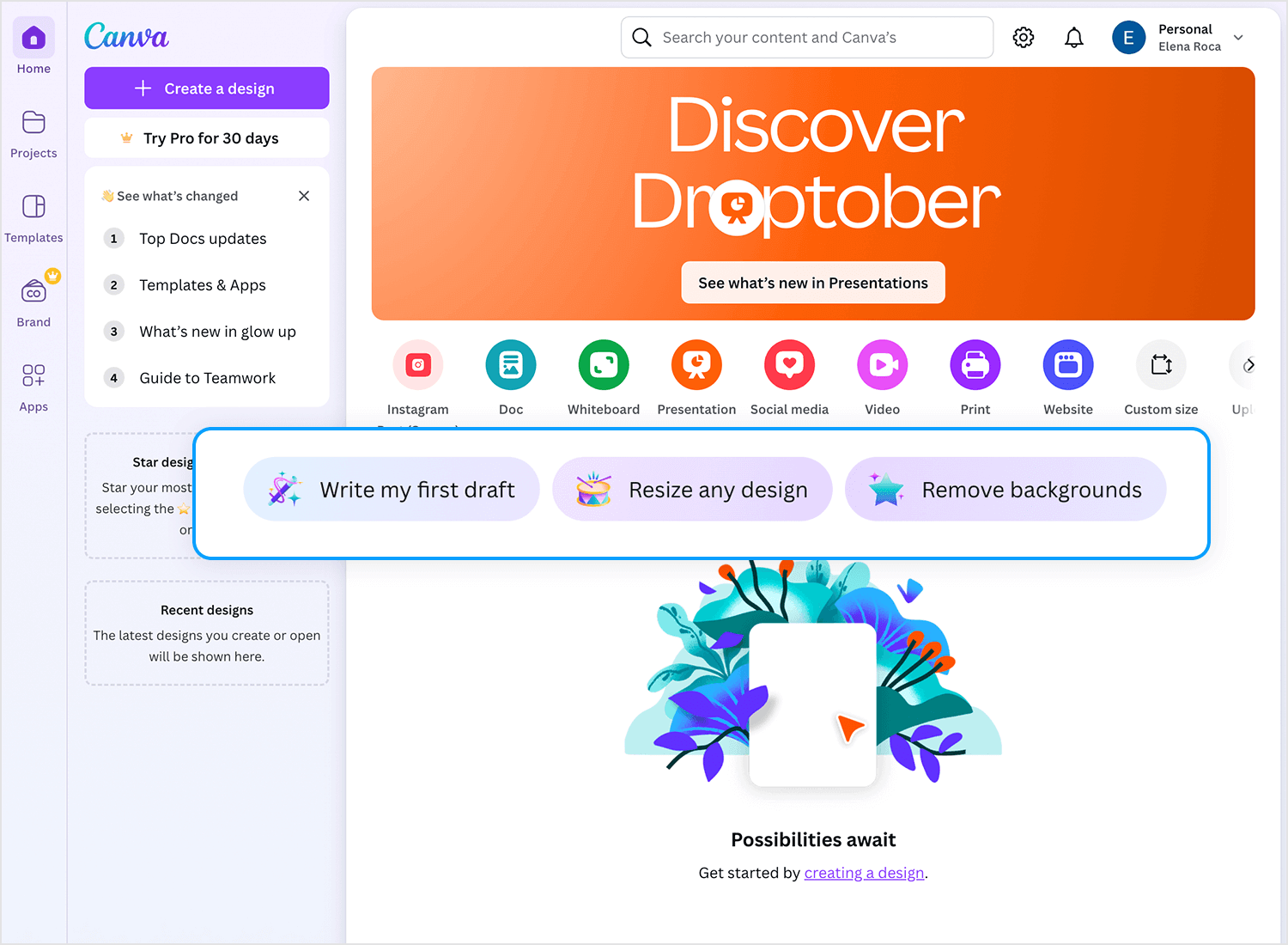
Canva facilita que los usuarios empiecen a crear de inmediato. En lugar de un tutorial paso a paso o una serie de preguntas, la aplicación destaca sutilmente las funciones clave en la pantalla de inicio, fomentando la exploración sin que parezca intrusiva. Este enfoque permite a los usuarios sumergirse y descubrir las herramientas de Canva de forma natural e intuitiva, haciendo que la experiencia de incorporación resulte sencilla y personalizada.

Canva guía suavemente a los usuarios a través de las principales ofertas, ayudándoles a sentirse apoyados a la vez que libres para explorar. Este enfoque crea una introducción cómoda que resulta atractiva tanto para principiantes como para usuarios experimentados.
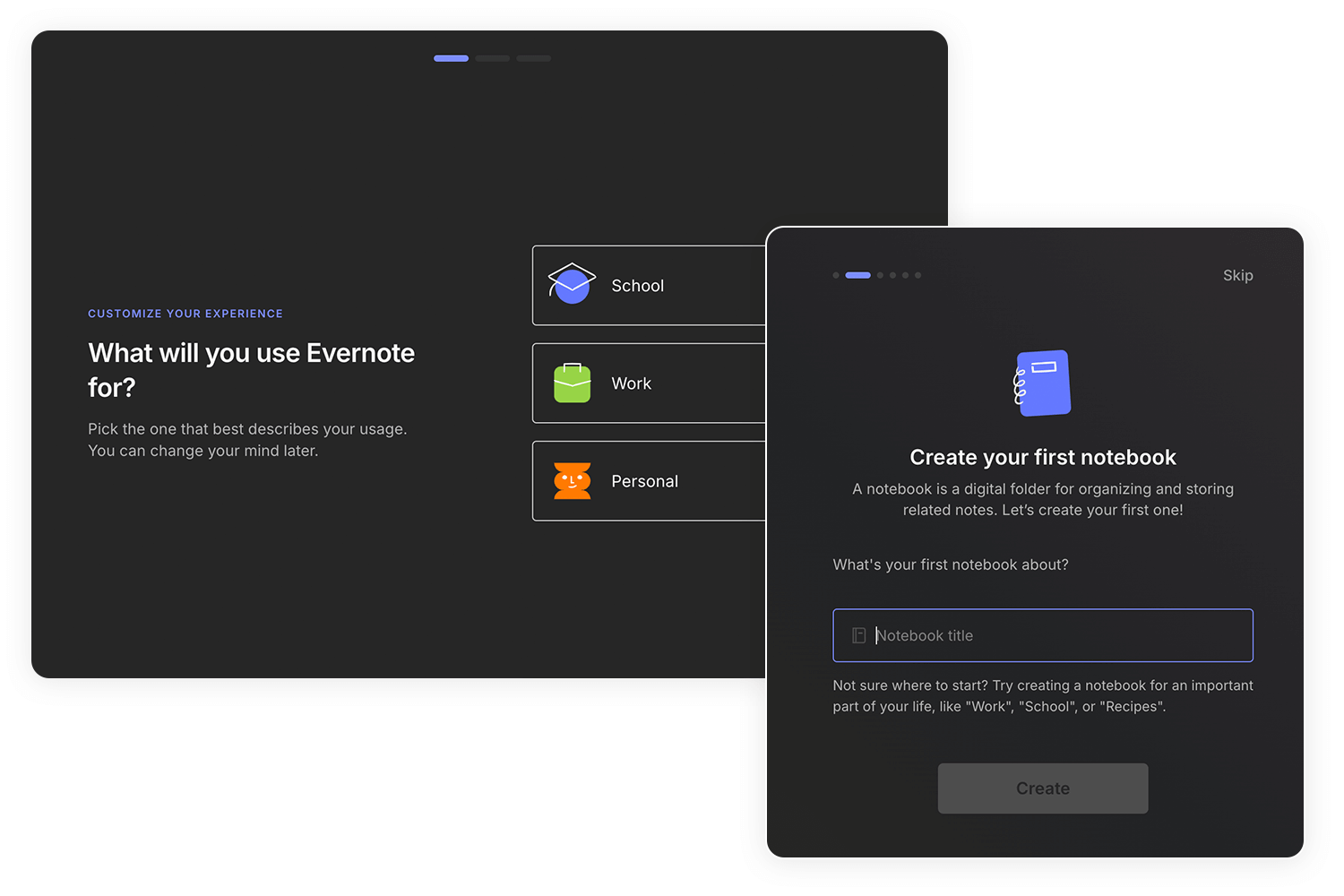
Evernote, una de las herramientas de productividad más populares, tiene una gran reputación por su gran flujo de incorporación de usuarios. La razón por la que nos encanta su experiencia de incorporación a la aplicación es que muestra todas las ventajas clave y los puntos de venta que tiene el producto, sin caer nunca en un flujo de incorporación largo y aburrido que pierda usuarios por el camino.

La parte inicial del onboarding de usuario recuerda a los usuarios los grandes argumentos de venta de la herramienta, utilizando grandes ilustraciones personalizadas que añaden narración visual a la experiencia. La siguiente parte requiere una acción por parte del usuario, en la que la herramienta le lleva de la mano en un breve recorrido por las principales funciones. Nos encanta que Evernote ofrezca a los usuarios la opción de saltarse por completo la experiencia de incorporación: con un producto que abarca varias versiones, tienes que tener en cuenta a los usuarios que ya tienen una de esas versiones. Es poco probable que las personas acostumbradas a la versión de escritorio de Evernote necesiten una visita guiada por la aplicación móvil, y forzar a los usuarios a seguir un determinado camino siempre es complicado.
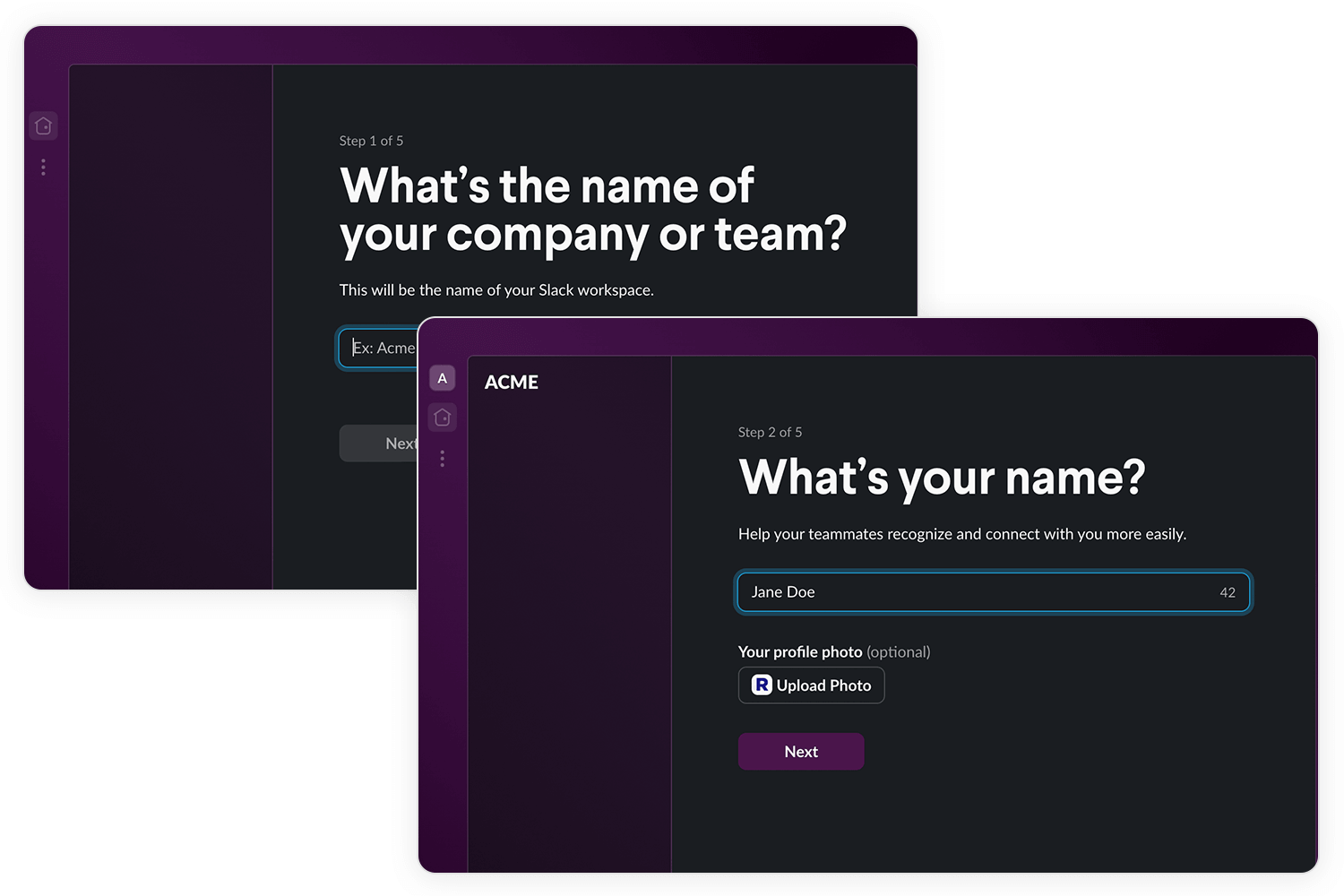
La plataforma de mensajería Slack es muy utilizada en el mundo empresarial por lo práctica que resulta para la comunicación en equipo. Su experiencia de incorporación a la aplicación es rápida, directa e interactiva. A los nuevos usuarios se les pide que configuren lo básico, como el nombre de su Slack, y luego se les pone en contacto con un chatbot que les guía por el recorrido. El chatbot muestra las funciones principales y pide más información al usuario: una forma inteligente de obtener datos del usuario de forma fluida e interactiva.

Se utilizan ventanas emergentes para destacar las funciones más importantes, dejando que el usuario descubra las funcionalidades más pequeñas a su propio ritmo. El microcopy está bien pensado, ya que ofrece una explicación de cada campo que los usuarios deben rellenar, dando contexto al esfuerzo que se exige a los usuarios.
Una gran ventaja de la experiencia de incorporación de usuarios que ofrece Slack es la ausencia de pasos innecesarios. No se pide permiso para enviar notificaciones, ni se verifican los correos electrónicos, ni siquiera se establece una contraseña, hasta que los usuarios se instalan en la herramienta. De este modo, los usuarios no se distraen con nada que pueda interrumpir el flujo de incorporación.
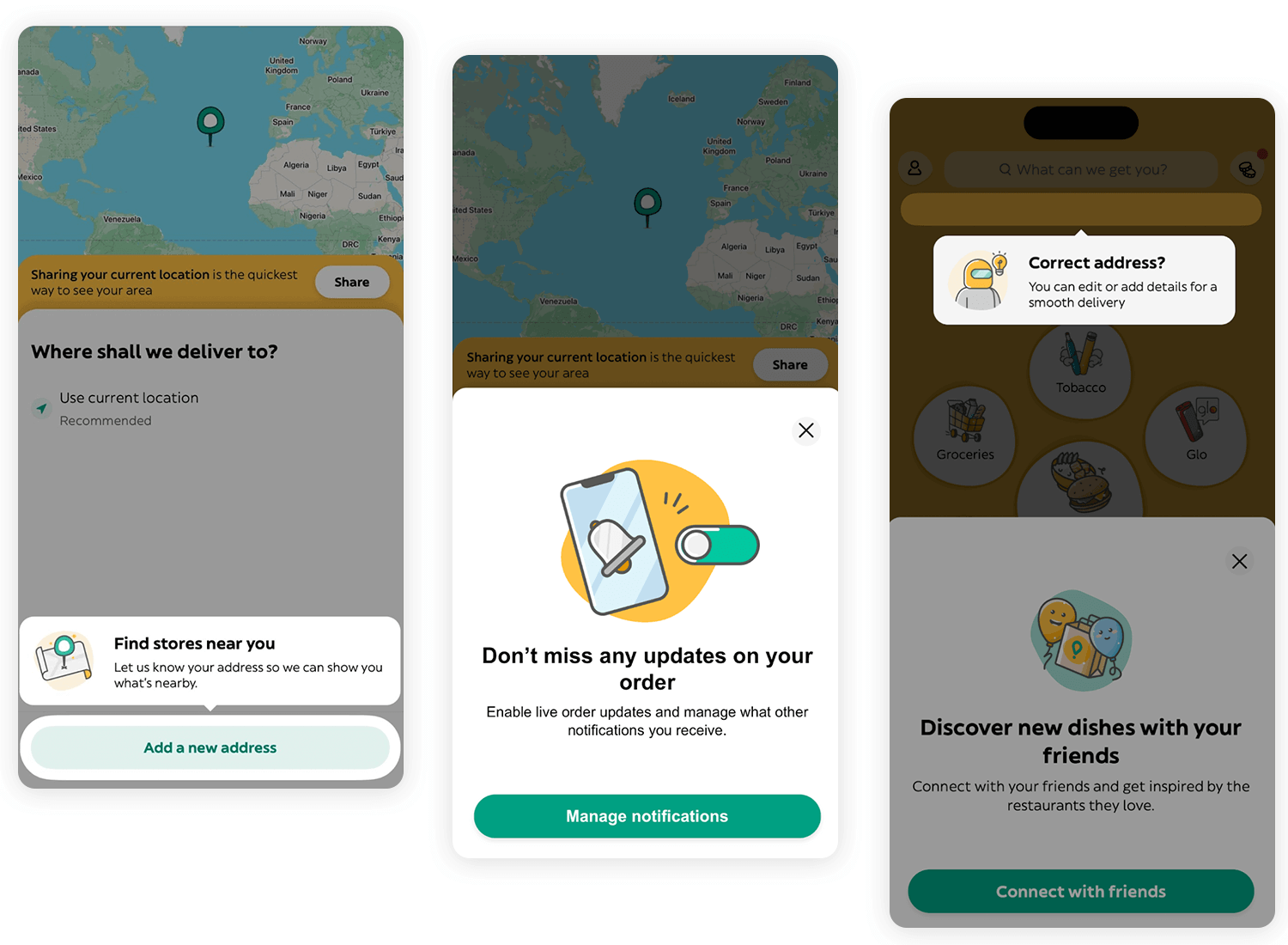
La incorporación a la aplicación móvil de Glovo hace que empezar sea rápido y fácil. Pide a los usuarios que compartan su ubicación de inmediato, mostrando al instante las tiendas cercanas para que puedan lanzarse a navegar. Con una sencilla opción para confirmar o editar su dirección, Glovo garantiza que cada entrega llegue fácilmente al lugar correcto.

Una opción para activar las notificaciones mantiene informados a los usuarios, ofreciéndoles actualizaciones en directo de sus pedidos sin esfuerzo. Glovo también anima a los usuarios a conectarse con amigos para descubrir juntos nuevos platos, haciendo que la experiencia sea más social y personalizada.
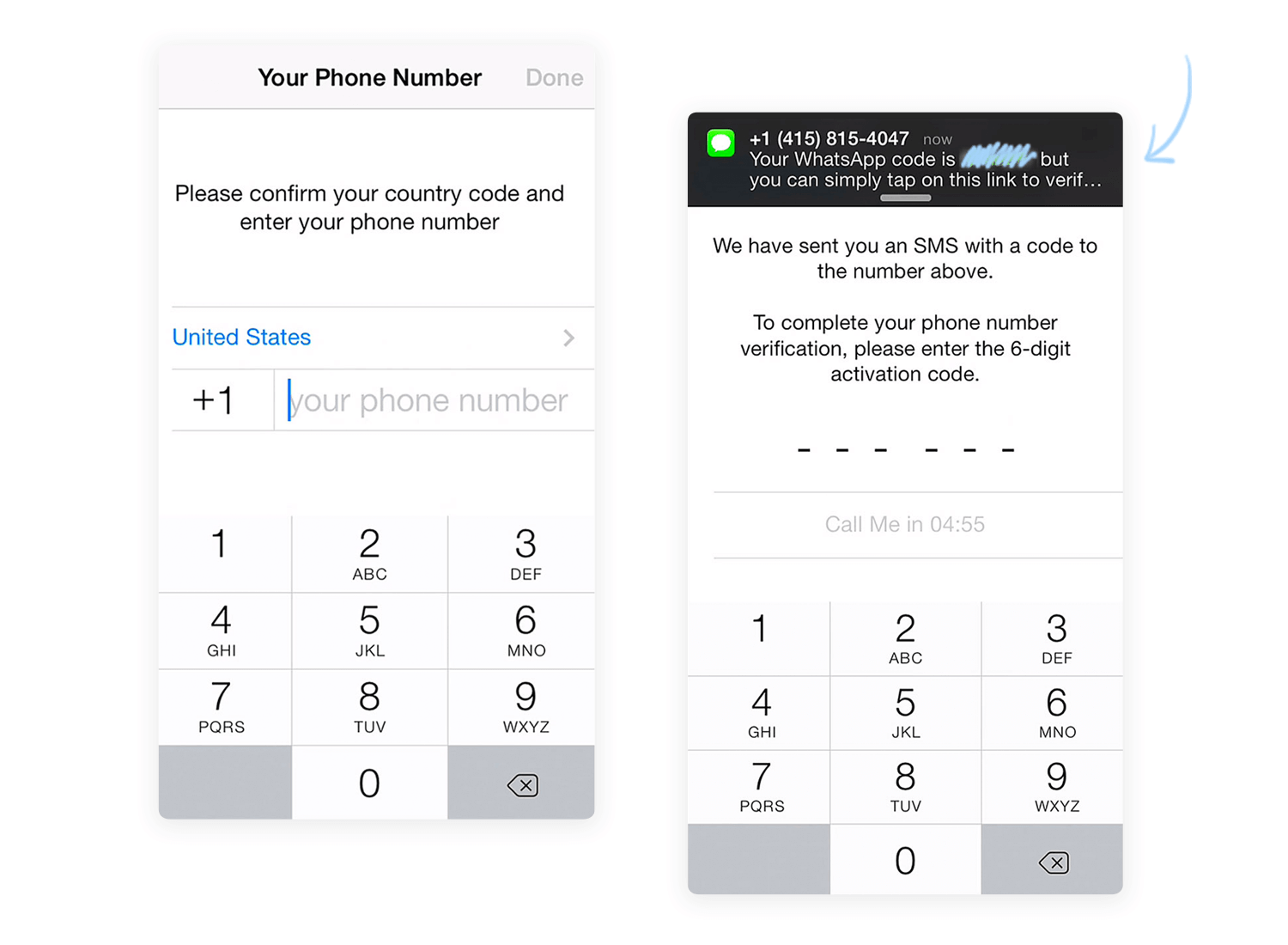
WhatsApp, la aplicación de mensajería más utilizada del mundo, comprada por Facebook en 2013, tiene una experiencia de incorporación de usuarios asombrosa. Planificar la incorporación del usuario en las aplicaciones de mensajería puede ser complicado, principalmente porque la herramienta requiere que el usuario introduzca bastantes datos personales y conceda permisos a la aplicación para hacer bastantes cosas. El ejemplo claro es la lucha por conseguir que los usuarios introduzcan y validen sus números de teléfono en la plataforma, o concedan acceso a sus contactos o archivos. Estos pasos pueden abrumar al usuario, o hacerle sudar ante la idea de dar tanta libertad a la app. WhatsApp agiliza el proceso de incorporación, utilizando métodos inteligentes para reducir el tiempo que lleva este proceso.

El mejor ejemplo es cómo WhatsApp puede detectar automáticamente el código de verificación enviado a tu teléfono, para que los usuarios no tengan que rebuscarlo en sus mensajes. Es una gran idea, no sólo porque facilita todo al usuario, sino porque cierra la ventana de distracción que los usuarios ven cuando cierran la aplicación para buscar el mensaje. La experiencia de incorporación del usuario aquí es buena porque, aparte de conceder permiso a la aplicación o introducir tu número de teléfono, hay muy poco que el usuario tenga que hacer realmente. En los pocos pasos que el usuario necesita para hacer algo, siempre hay algún texto que ofrece orientación o contexto para esa acción. Esto es una gran ventaja, sobre todo cuando se trata de usuarios mayores que no necesariamente dominan la tecnología.
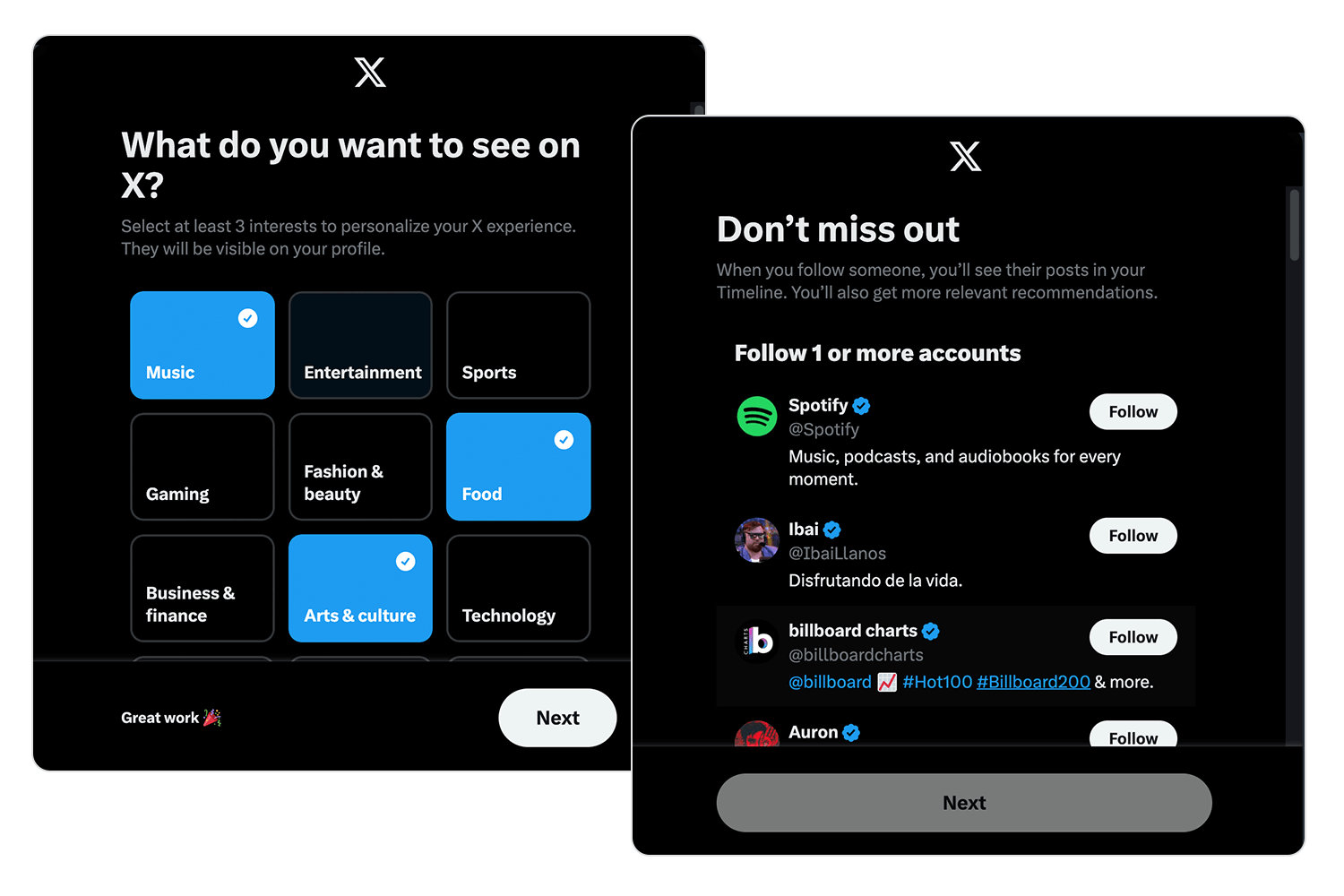
X (antes Twitter), es un brillante ejemplo del efecto AHA en la vida real. Ayuda a sus usuarios, ya sean jóvenes o mayores, a comprender inmediatamente de qué va X, haciéndoles utilizar sus principales funciones nada más descargar la aplicación.

Por ejemplo, cuando el usuario comienza el proceso de incorporación a la aplicación móvil y después de configurar su cuenta, lo primero que se le pide es que siga a nuevos usuarios. Seguir inmediatamente a 35 usuarios y ver posteriormente sus tweets aparecer en tu feed organizados por fecha activa el efecto AHA, ya que comprendes rápidamente cómo funciona la plataforma.
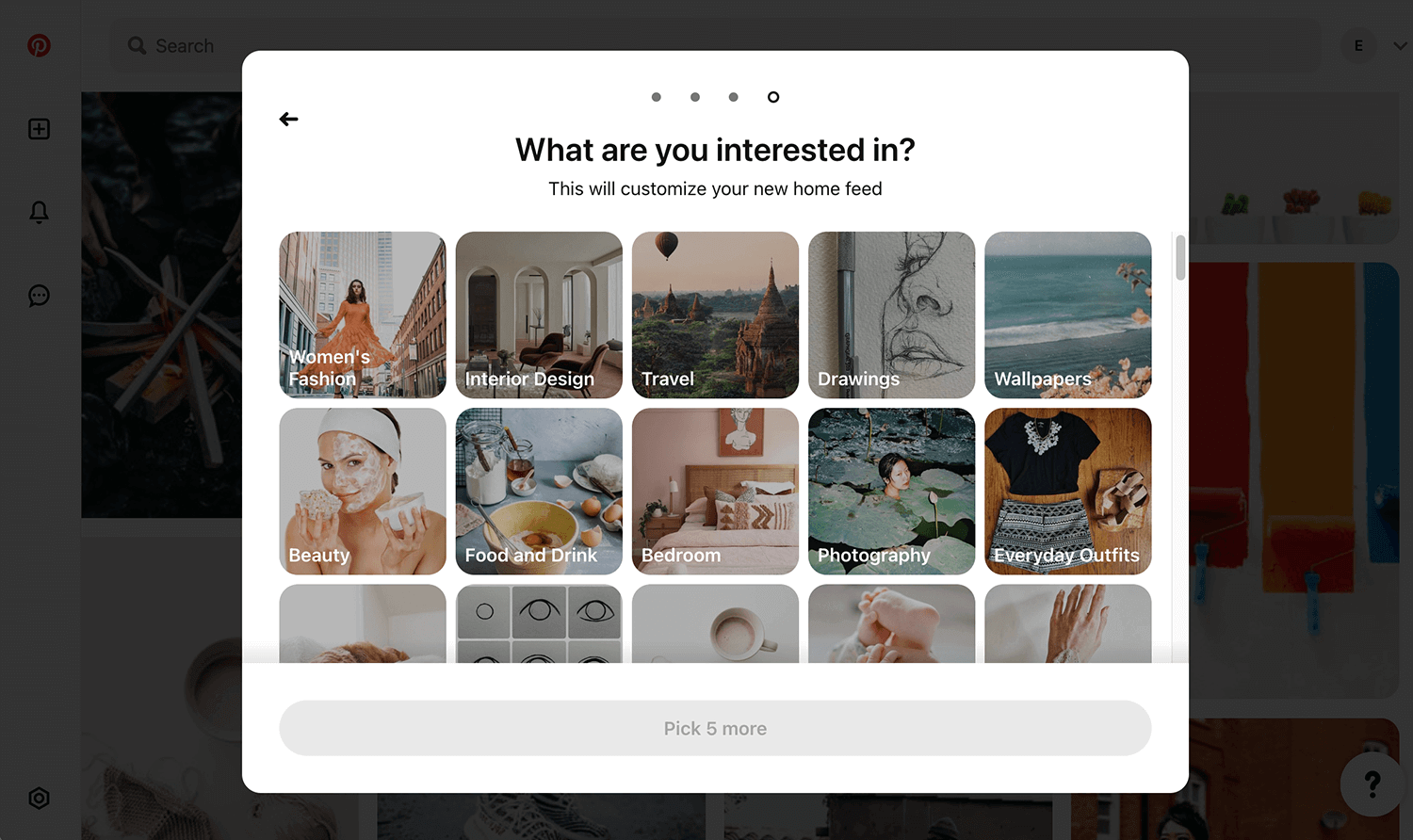
En nuestra opinión, Pinterest se encuentra entre los mejores ejemplos de una experiencia de incorporación de usuarios que engloba los valores que la función principal ofrece al usuario. En cuanto el usuario se registra, se le aconseja que seleccione las categorías y los pines que más le interesan. ¡BOOM! Ya conocen las características principales que retienen a su base de usuarios más fieles.

Pinterest también persuade suavemente a los usuarios de la aplicación para que incorporen el botón del navegador, se aseguran de que se están beneficiando de la aplicación incluso cuando no han iniciado sesión en el sitio web. Si desean no añadir el botón del navegador, un breve modal les explica lo que se perderán.
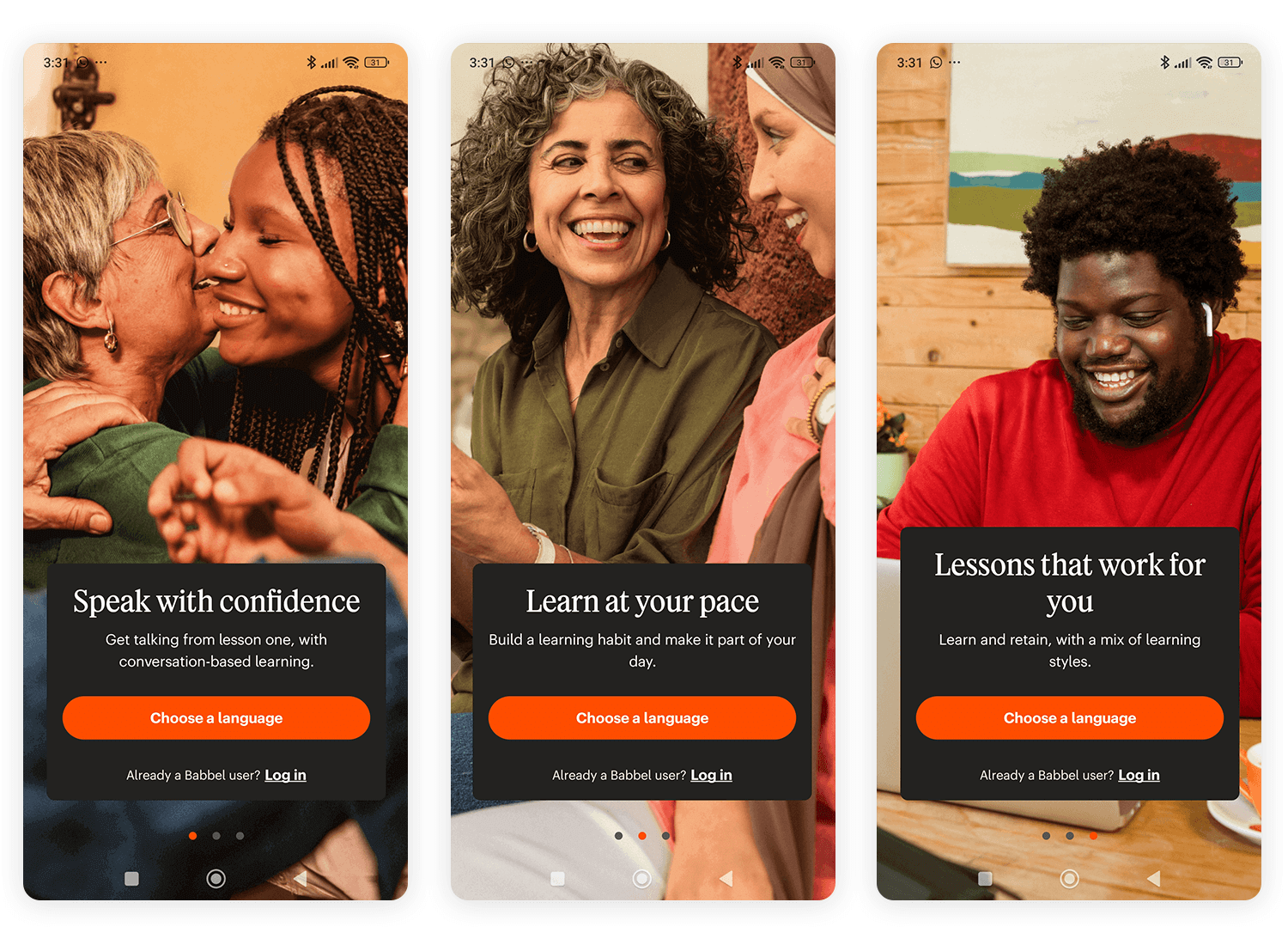
Hemos incluido la aplicación de aprendizaje de idiomas Babbel en esta lista de grandes ejemplos de onboarding de aplicaciones porque, no sólo es un caso brillante de aprendizaje a través de la práctica, sino también por cómo pide permiso a sus usuarios primerizos para enviar notificaciones push.

Babbel pide permiso para enviar notificaciones push muy pronto en la experiencia de incorporación del usuario. Es directo y va al grano. Y funciona porque utilizan una técnica llamada «permission priming móvil». Su permission priming adopta la forma de una ventana modal que indica inmediatamente las ventajas de permitir las notificaciones: mantener el rumbo hacia sus objetivos de adquisición del lenguaje.
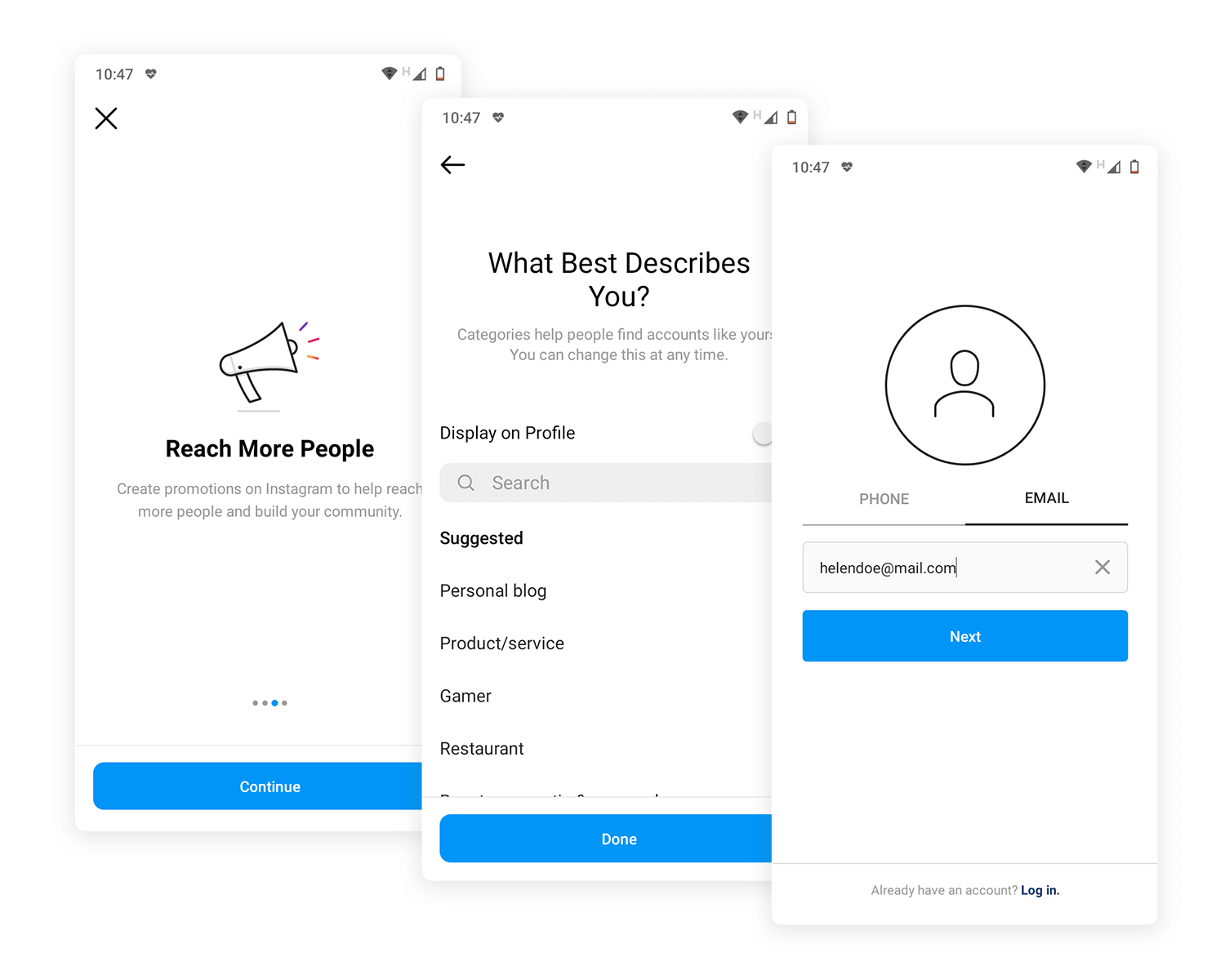
Instagram es otro buen ejemplo de cómo hacer bien el onboarding del usuario, con su FUX de fácil navegación.
En cuanto el usuario se descarga Instagram, se le dice que se registre para ver fotos y vídeos de sus amigos, lo que ya indica de entrada una de las principales ventajas y características de retención del producto.

Este proceso de registro en el flujo de incorporación de usuarios se realiza en tres pasos rápidos. En primer lugar, el usuario puede registrarse con su ID de correo electrónico o utilizando su perfil de Facebook. Después, ya se encuentra en la pantalla de inicio de la aplicación, donde dispone de una guía discreta dentro de la aplicación. Esta guía informa a los usuarios, por ejemplo, de que pueden subir su primer vídeo o foto a su red pulsando el icono de la cámara.
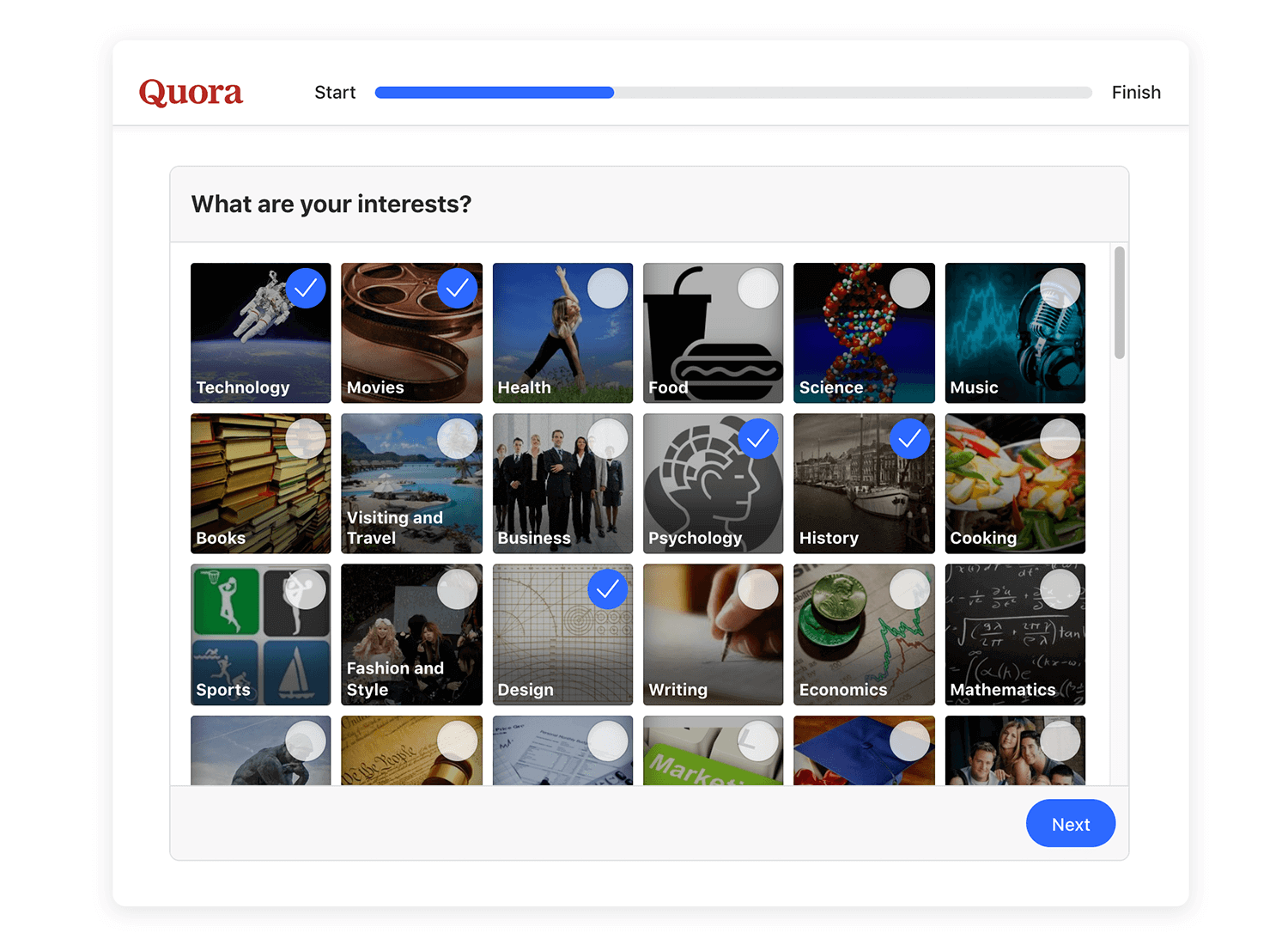
Quora es otro ejemplo de incorporación de usuarios bien hecha. Su proceso es rápido, divertido y directo. En cuanto el usuario se registra, se le invita a seguir los temas que le interesan y luego a encontrar a sus amigos con una ventana modal que aparece cuando ha seleccionado los temas. Incluso incluyen una lista de comprobación que te permite ver en qué fase del proceso de incorporación a la aplicación te encuentras. Enumera los pasos que aún tienes que completar, como «pulsa y lee 3 historias» y «vota una historia que te guste».

La parte de la lista de comprobación de la experiencia de incorporación del usuario de Quora es una característica especialmente interesante. No sólo da al usuario una idea de cuándo ha terminado por completo de aprender a utilizar la plataforma, sino que también sirve como un útilindicador interno de enqué fasede activación se encuentra el usuario actualmente.
Diseña onboardings de usuario interactivos con Justinmind

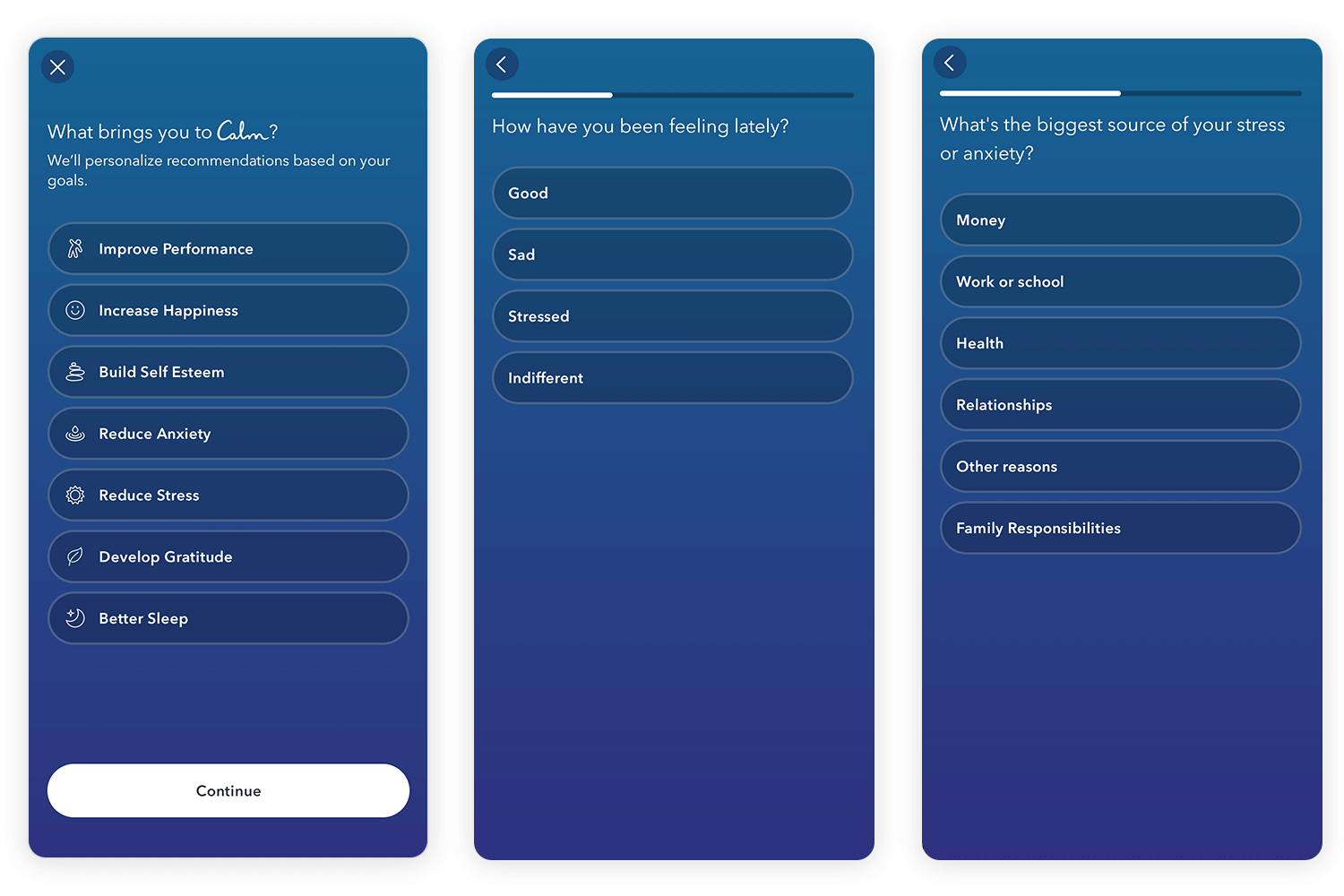
La experiencia inicial de Calm consiste en preparar a los usuarios para un viaje personalizado. Desde el principio, los usuarios son recibidos con una pantalla que dice «respira hondo», creando una sensación de calma que encaja perfectamente con la misión de la aplicación. La incorporación a la aplicación móvil guía a los usuarios para que seleccionen sus objetivos principales, como reducir la ansiedad o mejorar la concentración, haciendo que cada elección tenga sentido.

Calm presenta las notificaciones con un suave empujón, explicando cómo los recordatorios pueden ayudar a los usuarios a seguir sus objetivos de bienestar sin ser intrusivos. El proceso de registro es sencillo, con la opción de unirse por correo electrónico o Facebook, para que los usuarios puedan acceder directamente a la aplicación.
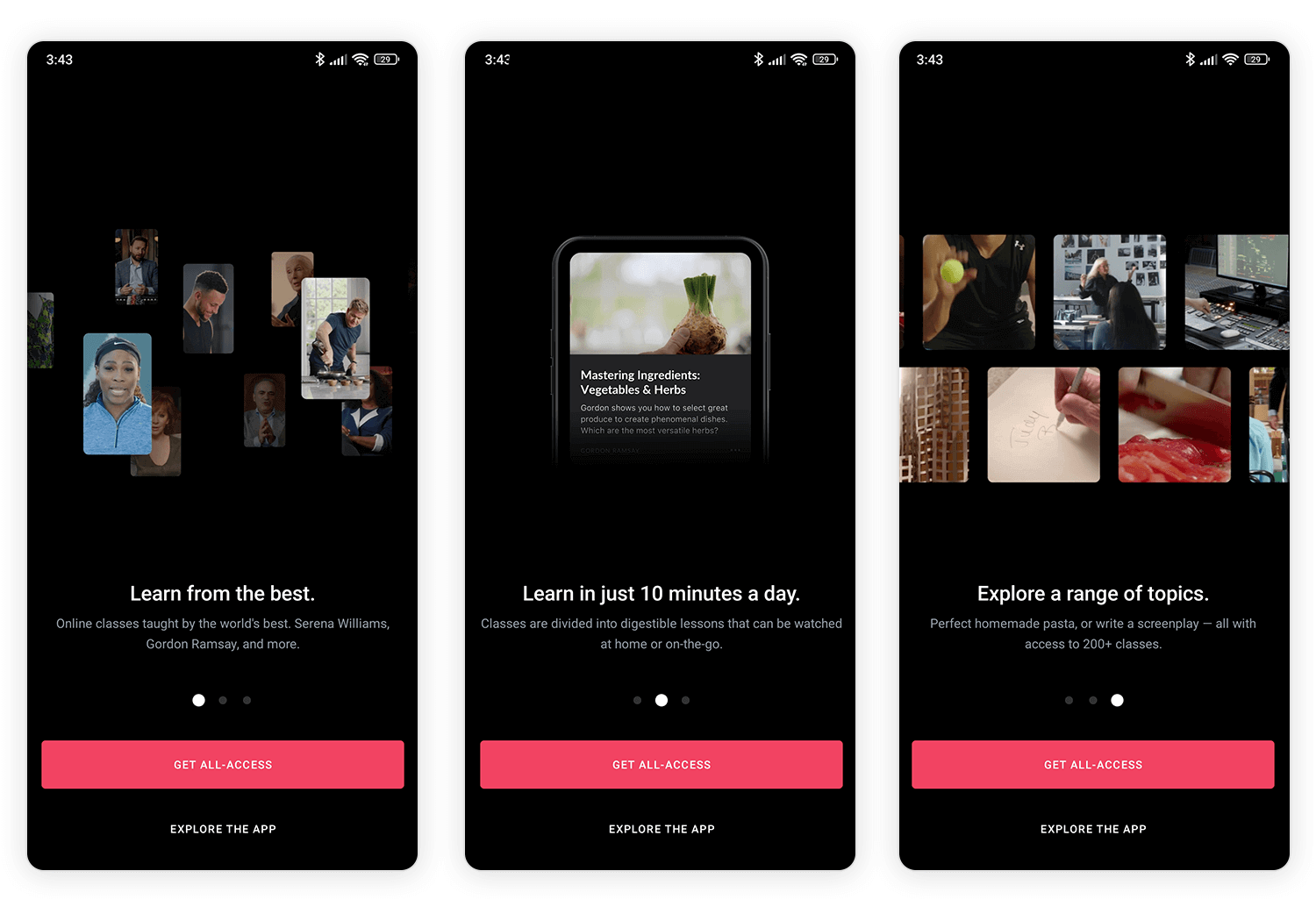
Aquí tenemos MasterClass, otro gran ejemplo de onboarding de aplicaciones bien hecho. La aplicación atrae inmediatamente a los usuarios con fragmentos de vídeo de instructores famosos como Gordon Ramsay y Serena Williams, mostrando al instante el valor único que ofrece. Este enfoque visual engancha a los usuarios desde el principio sin sobrecargarlos.
MasterClass mantiene el proceso de registro sencillo, ofreciendo opciones rápidas como continuar con Google o Apple. Una vez dentro, se anima a los usuarios a explorar los cursos que aparecen en primer plano. Esta configuración no sólo facilita la navegación, sino que también da a los usuarios una idea de en qué pueden sumergirse.

El flujo de incorporación de MasterClass se centra en la simplicidad y el impacto visual, inspirando a los usuarios y facilitándoles el salto a su primera clase con entusiasmo.
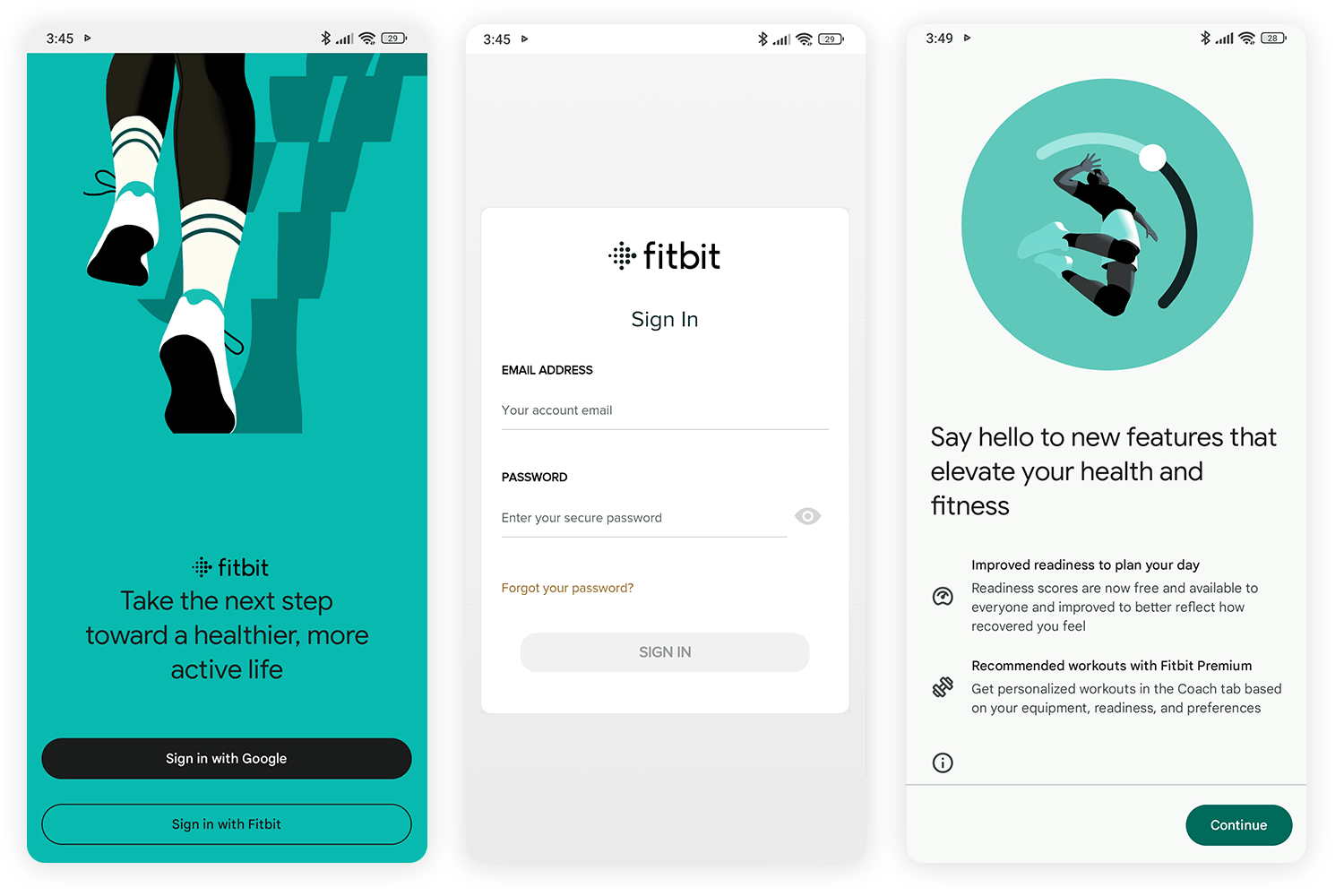
Fitbit hace que empezar sea sencillo y motivador. Desde la primera pantalla, establece un tono positivo, animándote a dar el siguiente paso hacia un estilo de vida más saludable. Tienes opciones para iniciar sesión, por lo que resulta flexible y fácil empezar.
Una vez dentro, Fitbit te pide algunos datos para asegurarse de que está realizando un seguimiento preciso de tu actividad. Esta parte es sencilla, sólo algunos datos básicos como la altura y el peso, y está claro que la privacidad es una prioridad, con tus datos configurados como privados por defecto.

A continuación, Fitbit te permite decidir si quieres utilizar la aplicación por sí sola o emparejarla con un dispositivo, poniendo el control en tus manos. A medida que avanzas, destaca todo lo esencial: seguimiento de los pasos, registro del ejercicio, registro de las comidas e incluso socialización con amigos para un poco de sana competición. Se trata de que te sientas apoyado y preparado para sumergirte en tu viaje por la salud, tanto si utilizas un dispositivo como si sólo utilizas la aplicación en tu teléfono.
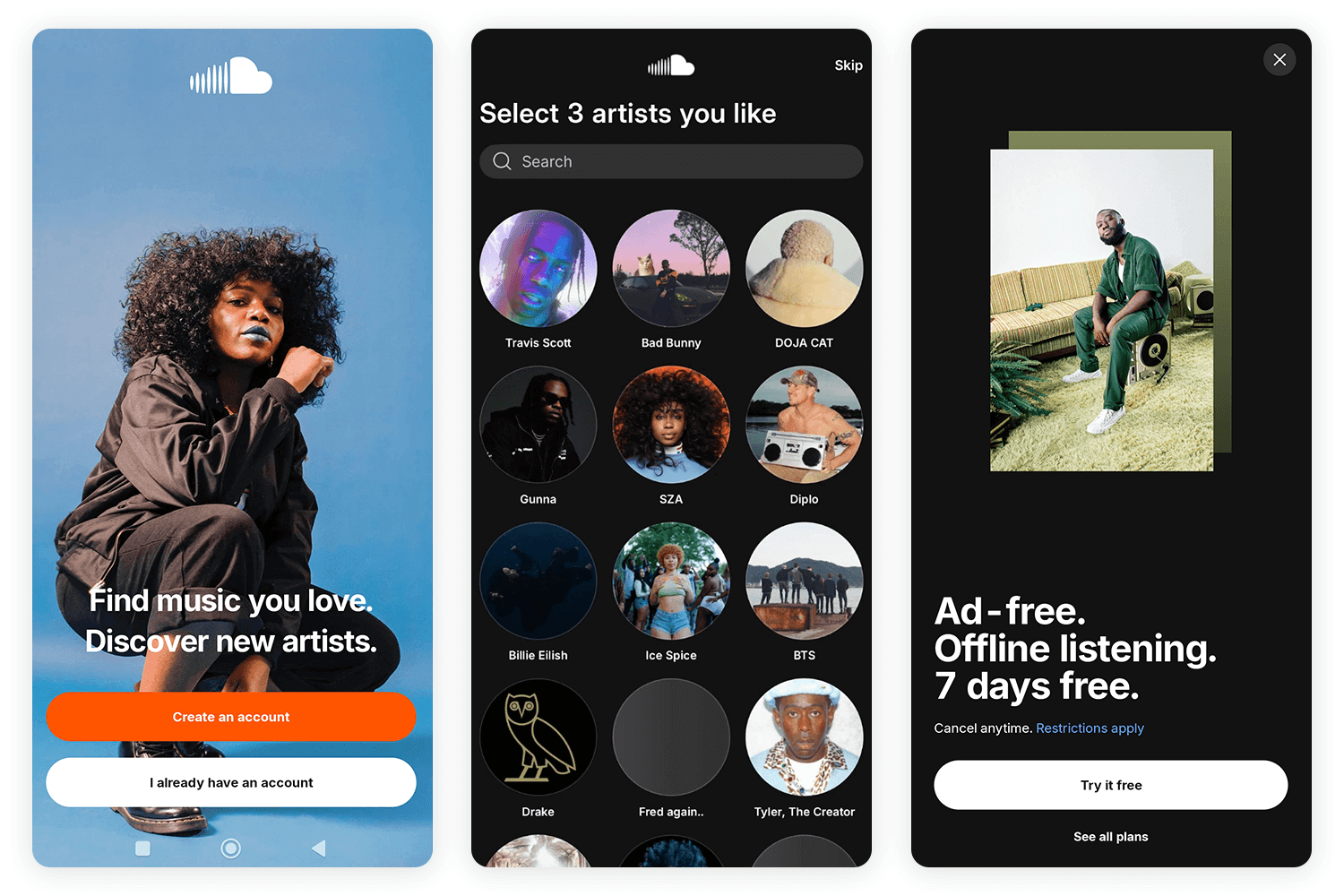
SoundCloud hace que la incorporación consista en descubrir la música que realmente conecta contigo. Enseguida se te pide que elijas algunos artistas favoritos, para que la aplicación se adapte a tus gustos desde el principio.

Esta sencilla opción personaliza tu feed, asegurándose de que lo que ves te parece relevante y emocionante. Además, SoundCloud te ofrece una escucha sin anuncios y sin conexión, sencilla pero eficaz, que destaca las ventajas de la actualización sin interrumpir la experiencia. El flujo es natural, acogedor y se adapta perfectamente a una plataforma que trata de encontrar sonidos que resuenen contigo.
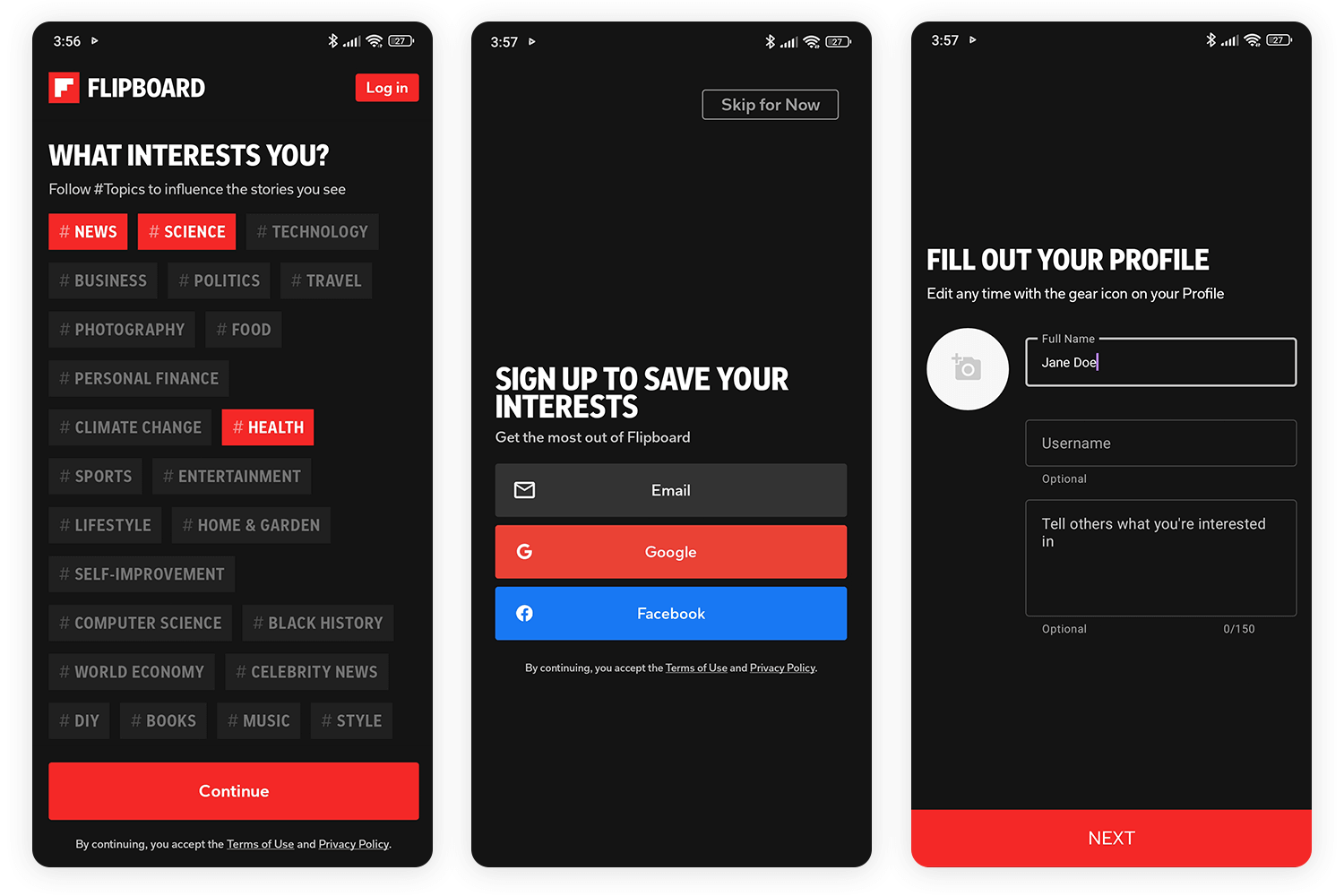
Flipboard es un curador de contenidos que conecta a la gente con historias de todo el mundo. El onboarding de la aplicación muestra cómo la personalización de la experiencia puede potenciar toda la experiencia, de forma muy parecida a Calm. Flipboard pide a los usuarios que seleccionen los temas que más les interesan, lo que de por sí hace que los usuarios piensen en las ventajas de la aplicación.

Nos gusta que Flipboard espere hasta que el usuario haya configurado sus preferencias antes de pedirle que cree una cuenta. Otro aspecto positivo de esta secuencia de incorporación a la aplicación es que, incluso una vez que tienen que crear su cuenta, pueden hacerlo utilizando sus otras redes sociales, como Facebook.
Tu experiencia de incorporación puede marcar la diferencia en lo que respecta a la retención de usuarios. No es una garantía total de que tu producto tenga éxito a largo plazo, pero si escatimas en esta importante etapa, es una garantía de que acabará en la papelera de tus usuarios.
Las mejores aplicaciones y sitios web dominan el mercado en parte gracias a sus tremendas experiencias de incorporación que ayudan a enganchar a los usuarios desde el principio.
El flujo de incorporación a una aplicación móvil varía en función del tipo de producto para el que se ha diseñado, pero siempre hay una forma óptima de atraer a los usuarios. Esperamos que estas buenas prácticas y ejemplos te hayan servido para reflexionar sobre tu próximo diseño de onboarding.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read

