¿Para qué sirven los user persona y por qué debemos utilizarlos? ¿Por dónde empezar a crear uno? ¡Todas tus preguntas respondidas en esta guía!
Atrás. ¿Para quién estamos diseñando nuestros productos? Nadie tiene todas las respuestas seguras para diseñar un producto de éxito rotundo, pero existen métodos que sin duda te ayudarán a conseguirlo. Uno de esos métodos incluye saber para quién estás diseñando en primer lugar, creando user persona.
Empieza a crear prototipos para tus usuarios hoy mismo con Justinmind
Este post explorará cómo las user personas pueden servir de brújula de diseño al utilizar tu herramienta de wireframe, junto con los pasos para crear una. También encontrarás algunas herramientas estupendas para crear uno de forma rápida y sencilla.
El user persona se desarrolló en los años 90 y sigue siendo una herramienta clave para obtener información sobre el público objetivo de un producto, sus hábitos y preferencias. Es ampliamente utilizada por los equipos de diseño UX y los departamentos de marketing de todo el mundo.

Son representaciones de los segmentos de la base de usuarios de tu aplicación o sitio web. Actúan como puntos de referencia para el diseño y ayudan a los equipos a crear una experiencia de usuario óptima. Son perfiles ficticios basados en el tipo de personas que son los principales usuarios de tu app.
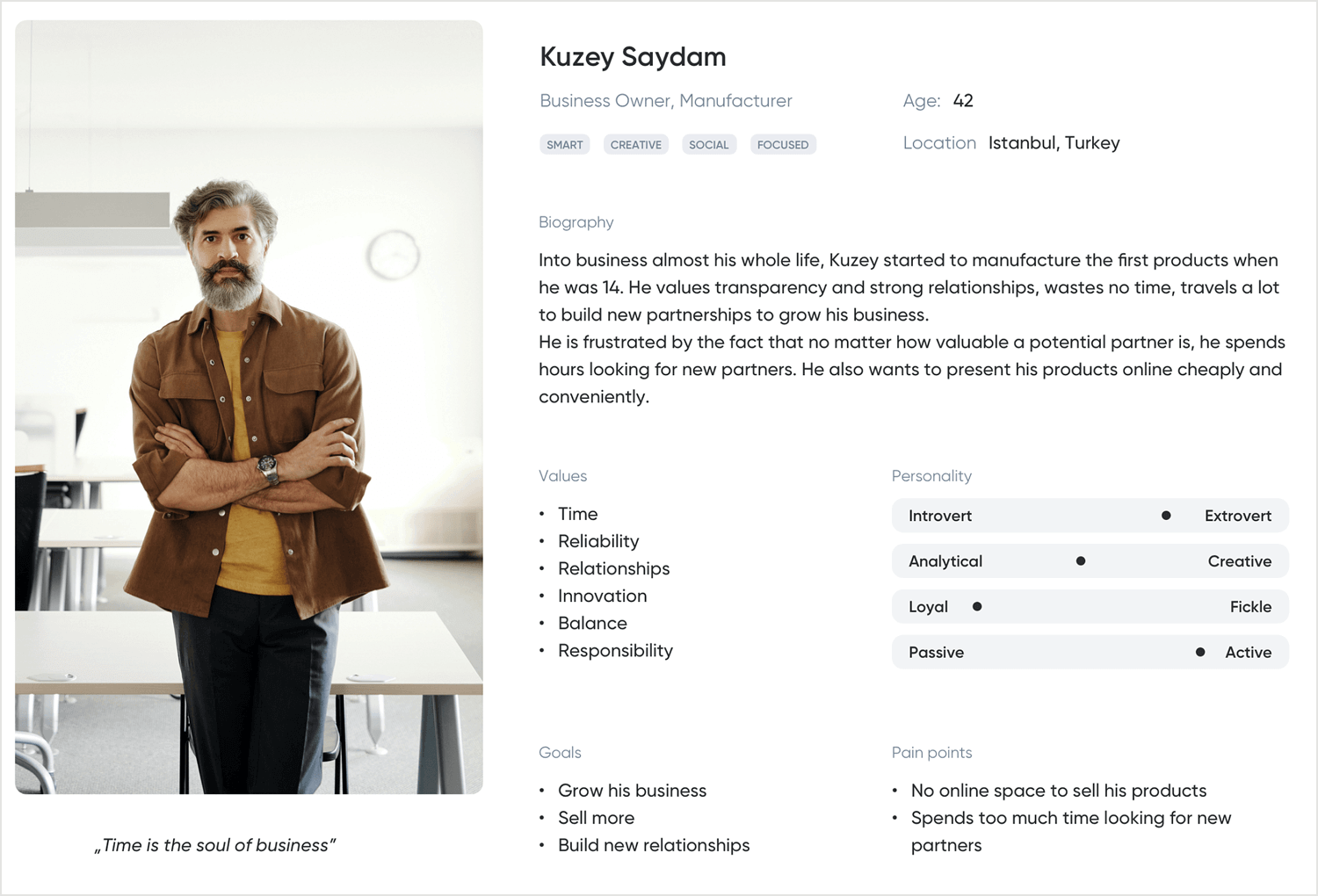
El user persona suele consistir en un nombre ficticio y una imagen de la persona. Le sigue una breve biografía, junto con una descripción de su edad, sexo, ocupación, aficiones, gustos y aversiones, que no son ficticios y se basan en datos agregados reales.
Es como un personaje de una historia, que convierte la idea abstracta de «el usuario» en una persona relacionable con pensamientos, sentimientos y emociones. Esto ayuda a los equipos a recordar para quién están diseñando, sobre todo porque los usuarios de otros productos pueden no ser los mismos que los que utilizan el tuyo. Estas personas representan grupos de usuarios que comparten rasgos y objetivos similares, guiando el proceso de diseño para crear la mejor experiencia de usuario.

En una gran empresa, las personas usuarias garantizan que las decisiones de diseño se ajustan realmente a lo que necesitan los usuarios, no sólo a lo que quiere la empresa. Cuando los equipos utilizan estas personas, pueden crear diseños que realmente encajen con las personas a las que van dirigidos. Imagínate colgando perfiles de user persona en la pared de la oficina, subiéndolos a herramientas de investigación de UX o enviándolos por correo electrónico en formato PDF para que los consulten los compañeros. Esto mantiene a todo el mundo centrado y al producto en el buen camino. Estas personas sirven de guía, asegurándose de que todas las decisiones de diseño se centran en el usuario, lo que conduce a un producto más fácil de usar.
Supongamos que estás diseñando una aplicación de cocina que ayuda a los usuarios a encontrar y crear recetas saludables. Antes de sumergirte en el diseño, deberías desarrollar un user persona que represente a tu público principal: tal vez sea gente ocupada que se dedica al fitness y al bienestar y prefiere comidas rápidas y nutritivas. Hacer esto por adelantado te ahorra tiempo y garantiza que tu aplicación se adapte perfectamente a sus necesidades.

Ahora, puedes pensar en añadir una función de encuesta cuando los usuarios descarguen y abran la aplicación por primera vez. Esta encuesta podría preguntarles sobre sus estilos de vida, aficiones, rutinas de ejercicio, presupuesto semanal, etc. Aunque parece una buena idea, en realidad puede ralentizar las cosas y frustrar a los usuarios que sólo quieren llegar a las recetas. Para el usuario, supone el coste de interacción añadido de rellenar realmente la encuesta y responder a las preguntas, en lugar de llegar directamente a aquello para lo que se ha descargado la aplicación: ¡las recetas! Entonces te das cuenta de que el tiempo para hacer la encuesta era anterior incluso al inicio del diseño. La incorporación de los usuarios debe ser rápida, de lo contrario corres el riesgo de perderlos. Lo peor es que incluso podrían ser tus usuarios ideales. No querrás perder a estos usuarios por intentar atender a las masas, porque son precisamente estos usuarios los que generarán más ingresos para tu producto. Por eso debes crear siempre tu user persona antes de empezar el diseño, no después. Utilízalo durante la fase de diseño, no en la de desarrollo. Ceñirte a esta regla te ahorrará tiempo y dinero, y garantizará que tu producto resuene entre tus usuarios. Incluso tu MVP debe adaptarse a los adecuados. Puedes aprender más sobre el papel de los user persona en cualquiera de estos impresionantes tutoriales de diseño UI UX.
Empieza a crear prototipos para tus usuarios hoy mismo con Justinmind
Basándose en el concepto de user persona, lean persona es una forma más rápida y centrada de entender a nuestros usuarios. Se ajustan a los métodos ágiles, que en Justinmind hemos adoptado.
El lean persona ofrece una versión simplificada del user persona tradicional. Se centra en la información más esencial sobre una base de usuarios, utilizando menos datos para ofrecer perspectivas significativas. Se basan más en perspectivas cualitativas y pueden actualizarse rápidamente basándose en los análisis existentes, lo que las convierte en una herramienta rentable en condiciones de mercado dinámicas.
Ahora que sabemos qué es una user persona, vamos a explorar cómo puede mejorar significativamente el proceso de diseño. En lugar de intentar desarrollar una aplicación de cocina detallada y adaptada a todos los usuarios del planeta, encuentra a los usuarios que querrán utilizar tu aplicación en primer lugar, y adáptala en consecuencia. Crear user personas para los principales grupos de usuarios ahorra tiempo y garantiza que la aplicación sea concisa e intuitiva para esos usuarios.

Los user persona ahorran tiempo y aumentan la eficacia del diseño. Netflix es un gran ejemplo de organización que consigue que su producto sea adecuado para sus usuarios. Evita el enfoque anticuado de intentar satisfacer a todo el mundo, y en su lugar se centra en películas y series basadas en la investigación.
Basándose en las ventajas del diseño, la creación de un user persona añade sustancia real a tu propuesta de valor. No sólo ayuda a demostrar que tu aplicación podría ser un éxito y a conseguir una mayor aceptación por parte de los accionistas, además de obtener la aprobación de los gerentes y directores generales, sino que también ayuda a evitar el clásico enigma del “diseño por comité“.

Ayudan a evitar un diseño incoherente del producto, consiguiendo la aceptación de las partes interesadas y evitando la retroalimentación de las personas equivocadas.
Empieza a crear prototipos para tus usuarios hoy mismo con Justinmind
Ya hemos hablado de por qué las user persona son importantes para el diseño y la implicación de las partes interesadas. Pero, ¿cómo se crea uno realmente? Podrías comparar a los user persona con los perfiles de los personajes de las novelas; no son esenciales, pero sin perfiles de personajes, va a ser muy difícil mantener un personaje coherente a lo largo de la historia. El personaje parecerá plano y a menudo se saldrá de la trama. Crear ejemplos de personas hará que definir los requisitos del producto de tu sitio web o aplicación, y posteriormente diseñarlo, sea mucho más fácil. ¿Por qué? Porque implica hacer una investigación adecuada de los principales segmentos de tu base de usuarios.
Antes de empezar a recopilar datos sobre tus usuarios ideales, debes plantearte tres preguntas cruciales sobre el usuario:
- ¿Quién es mi usuario ideal?
- ¿Cuáles son los patrones de comportamiento actuales de mis usuarios/usuarios potenciales?
- ¿Cuáles son los objetivos y los dolores de mis usuarios?
Hacerte estas preguntas te ayudará a planificar y dar forma a tu investigación sobre user persona. La tercera pregunta es la más importante, ya que definirá la razón de ser de tu producto en primer lugar. Puedes ampliar la tercera pregunta de la siguiente manera.
¿Qué quieren conseguir tus usuarios a largo y corto plazo, y por qué? ¿Qué importancia tienen estos objetivos en sus vidas? ¿Cómo intentan conseguirlos actualmente?

Entonces, ¿qué obstaculiza sus objetivos y les frustra? ¿Han intentado resolver estos problemas antes y, en caso afirmativo, cómo? Si consiguieron encontrar una solución, ¿funcionó y volverían a hacerlo, o preferirían una solución mejor?
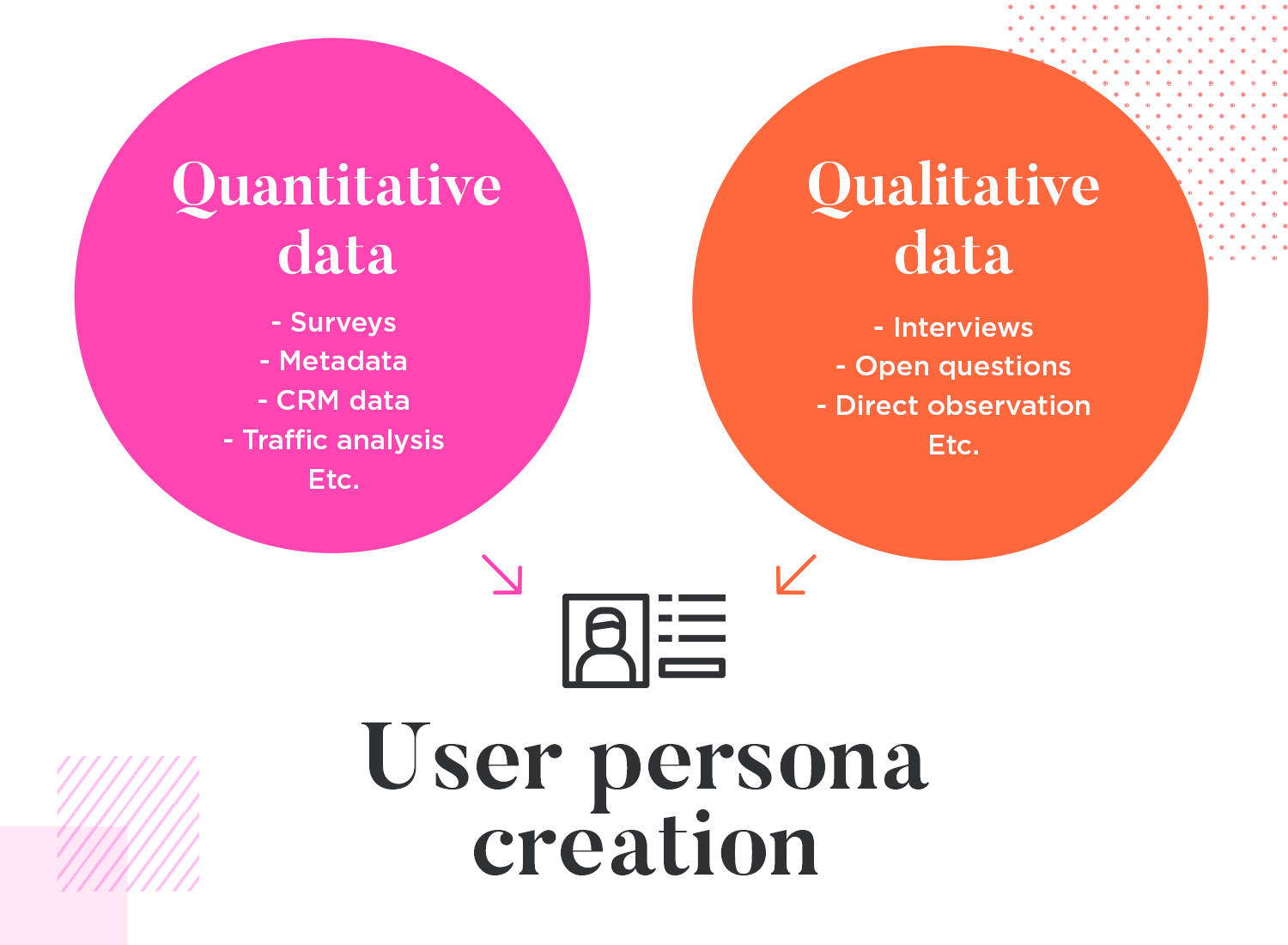
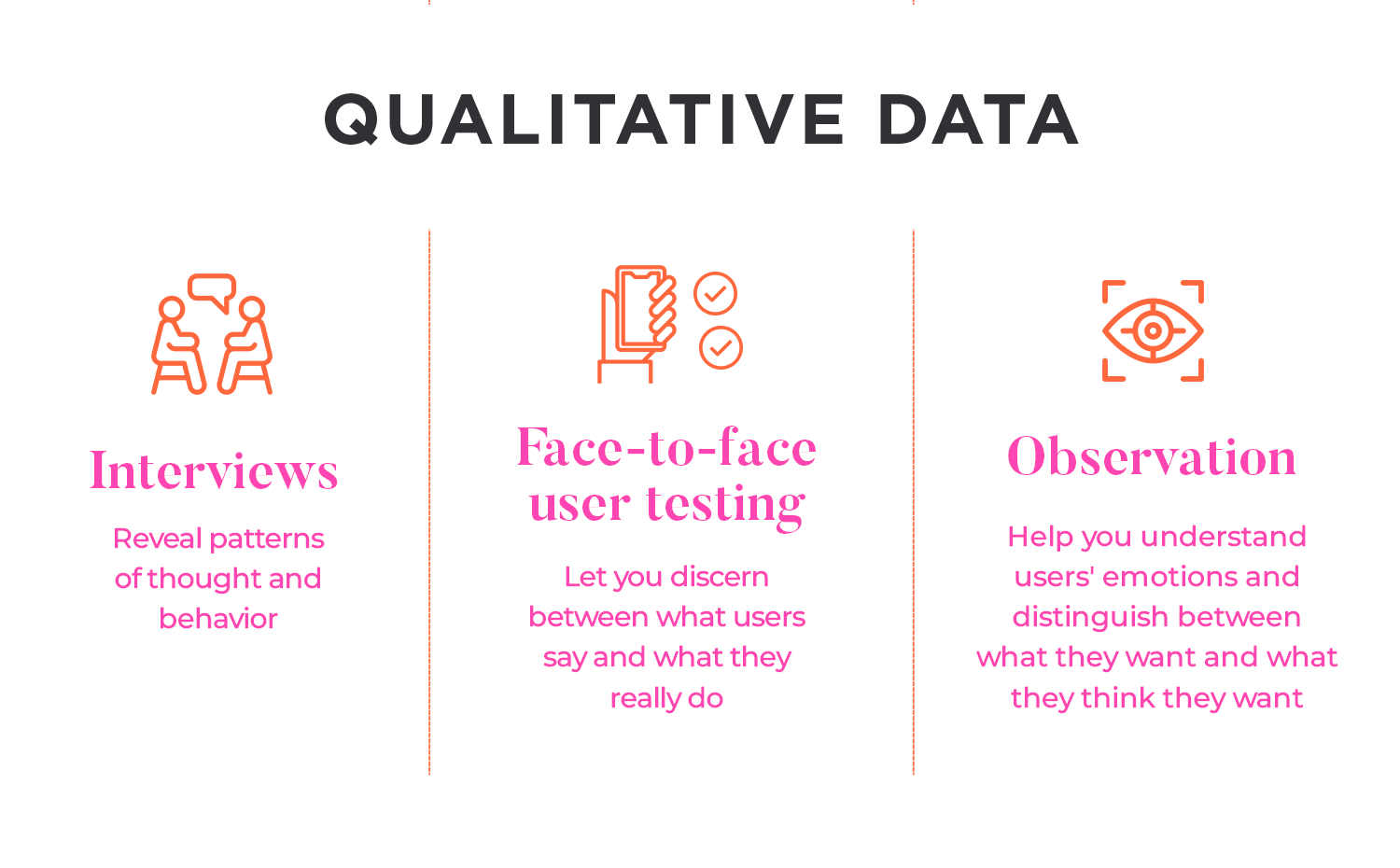
Muchos se preguntan qué enfoque de investigación deben adoptar cuando investigan un user persona. ¿El enfoque debe ser cuantitativo o cualitativo? La respuesta es que normalmente los mejores se crean a partir de ambas aportaciones. ¿Por qué rechazar un método en favor de otro cuando pueden combinarse? Los datos cuantitativos harán que tus user persona sean más comprensibles, mientras que los datos cualitativos los harán más creíbles y ayudarán a tu equipo a identificarse con ellos a nivel personal. Para las pruebas cuantitativas, intentarás reunir tantos datos como sea posible sobre el segmento de tu base de usuarios potenciales. Esto implica recopilar datos como hechos sobre su vida cotidiana: dónde viven, el sector en el que trabajan y cuántas veces utilizan determinadas aplicaciones como la tuya.

Si tienes un producto que ya existe y quieres mejorarlo, lo más probable es que ya dispongas de algunos datos cuantitativos en forma de datos transaccionales, como pedidos de compra, datos de CRM y análisis del tráfico del sitio. Sin embargo, si estás diseñando un nuevo sitio web o una nueva aplicación, puedes utilizar los siguientes métodos para obtener datos cuantitativos:
- Encuestas
- Preguntas cerradas de la encuesta
- Datos de pruebas de usuarios (basados en otros productos)
- Metadatos: edad, sexo, etc.
Adquirir datos cualitativos requiere un enfoque ligeramente distinto. Significa observar sus pautas de comportamiento, sus modelos mentales subjetivos, sus emociones y su lenguaje corporal. La mejor forma de calibrar estos aspectos es intentar lo siguiente:
- Entrevistas (observa el lenguaje corporal y las emociones de la personalidad)
- Preguntas abiertas
- Sigue de cerca sus tareas cotidianas
- Observa cómo utilizan otros productos
Nota: Incluye datos psicográficos: los comportamientos, actitudes, opiniones y motivaciones son los que hacen que tus personas sean humanas.
Las entrevistas directas con tus usuarios potenciales y el uso de encuestas con preguntas abiertas ayudan a revelar más sobre sus patrones de pensamiento y comportamiento.

Seguir a los usuarios mientras realizan sus tareas muestra cómo afrontan actualmente sus retos, y si su enfoque puede mejorarse o no, es decir, qué herramientas y métodos utilizan. También muestra si hay diferencias entre lo que el usuario hace, piensa y dice si lo comparas con los datos de la entrevista.
Una vez que hayas generado suficientes datos, tendrás que crear una representación visual de los mismos para que te resulte más fácil. Hay muchas formas de hacerlo, pero quizá las más útiles sean las hojas de cálculo o los diagramas de afinidad.
Para los resultados de encuestas y pruebas de usuarios o los datos de CRM, podrías mostrar los hechos relevantes en una Hoja de Google.

A continuación, podrías desglosar aún más los datos representándolos visualmente mediante gráficos de líneas o diagramas. Dependiendo de lo que necesites averiguar exactamente de tu base de usuarios, o si estás diseñando para mejorar una aplicación o un sitio web, también podrías utilizar columnas para las páginas más visitadas, el tiempo pasado en esa página, los elementos con los que se ha interactuado, etc.
Los diagramas de afinidad que utilizan notas adhesivas son una forma sencilla pero eficaz de tomar datos cuantitativos y cualitativos y ordenarlos en diferentes secciones.
Si pones la información en notas adhesivas de distinto color para cada sección, ayuda a añadir más claridad a la representación visual.
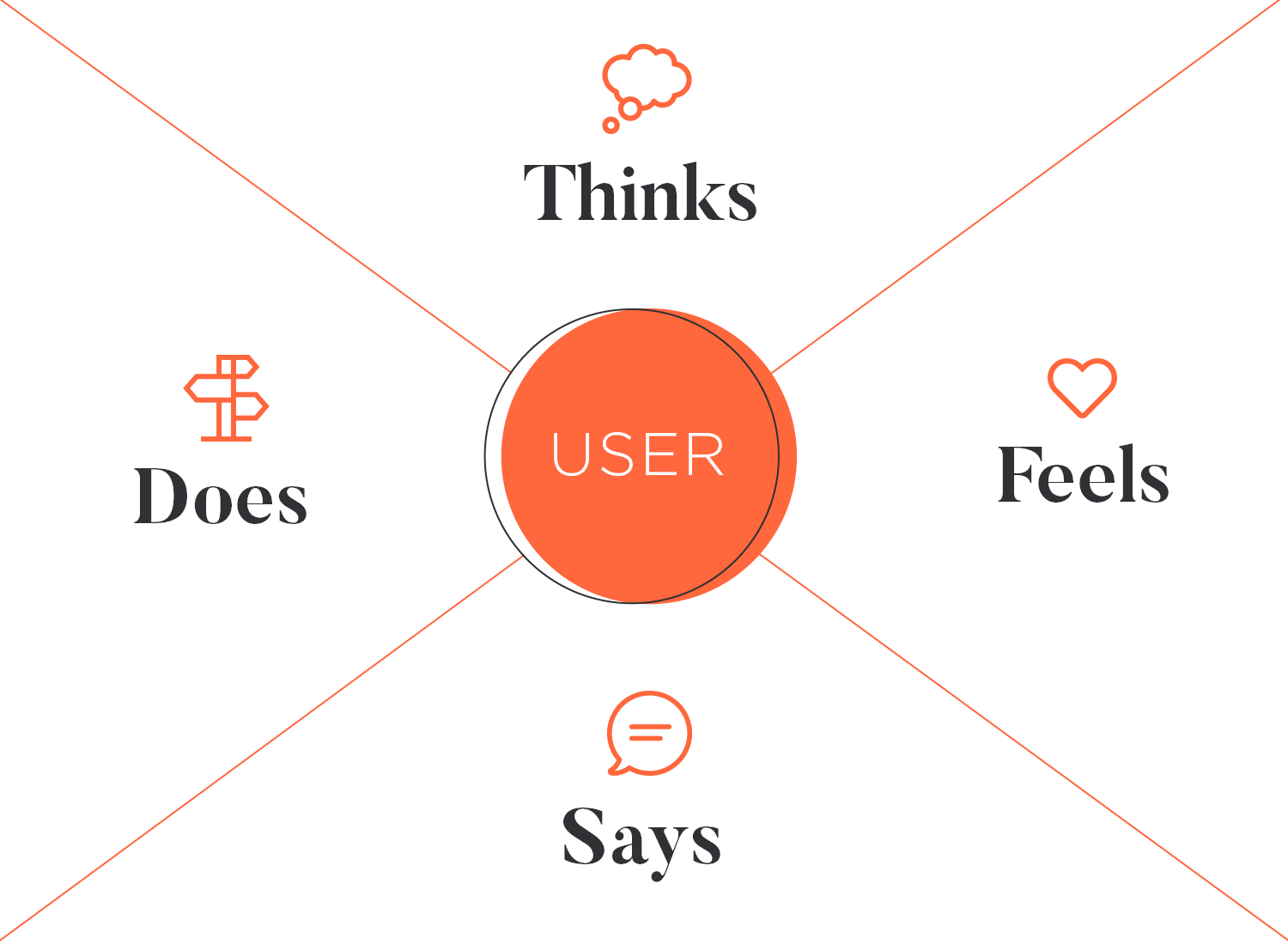
Otra ayuda para el proceso de diseño es el mapa de empatía. También puede estar compuesto de datos cualitativos y cuantitativos, y puede utilizarse junto con tu user persona después de crearlo, convirtiéndolo esencialmente en un subproducto de la persona.

Empathy Map - by Pedro Sanoja
Los mapas de empatía giran en torno al usuario objetivo y suelen dividirse en cuatro secciones: lo que piensa, lo que siente, lo que dice y lo que hace.
Otros elementos importantes que deben formar parte de tu user persona son sus influencias: lo que afecta a su opinión (puede ser un familiar, un blog, ciertas tendencias o ideas abstractas como el diseño UX). No te olvides de clasificar todos los datos de tu user persona en diferentes categorías. Toma esta lista como ejemplo:
- Personalidad
- Bio
- Motivaciones
- Objetivos
- Dolores
- Comportamiento
Cuantas menos personas tengas, más fácil será diseñar para cada una de ellas. A veces puedes encontrar que dos grupos pueden fundirse en una sola user persona si comparten suficientes atributos similares, pero en otros casos puede que no sea posible.
Nota: Haz que las user persona sean sencillas. Menos es más. El objetivo es que todos los miembros del equipo comprendan rápidamente para quién estamos diseñando. Los personajes demasiado complejos pueden ser difíciles de recordar y utilizar.
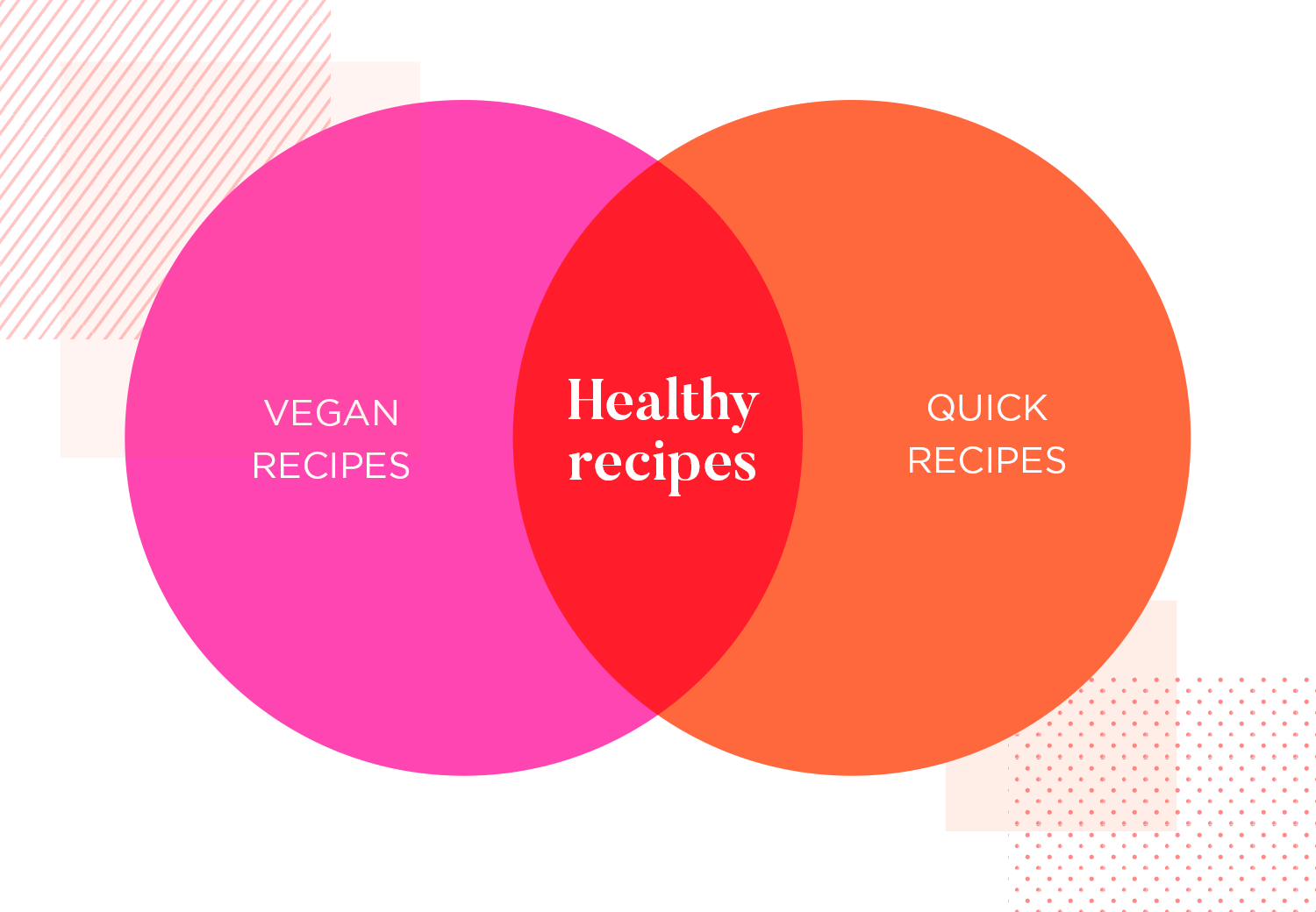
Cuando se trata de diseñar para más de una persona, puede ser útil pensar en un diagrama de Venn en el que algunas características de una aplicación se solapan y son compartidas por varias personas, mientras que otras sólo son utilizadas por personas distintas.

La aplicación puede diseñarse para satisfacer completamente a dos personas, pero con las funciones dispuestas de forma que cada persona pueda encontrar fácil e intuitivamente la sección que le resulte importante.
Tu user persona necesitará un nombre ficticio y una foto. El nombre debe ser uno bastante común (piensa más en «John Smith» que en «Hubert Cumberdale»). La persona de la foto debe reflejar la edad media de los usuarios de ese grupo, mientras que la ropa que lleva también debe reflejar su ocupación y personalidad. Una breve biografía añade algo de contexto al personaje, resumiendo brevemente sus antecedentes, profesión, aficiones, frustraciones y objetivos. Obviamente, cada personaje debe ser diferente, fácilmente distinguible y memorable. Las combinaciones de colores llamativos son una forma de conseguirlo. Piensa en hacer coincidir los colores de la imagen con el tema general del documento. En resumen, los diseñadores y desarrolladores deben ser capaces de interiorizar la persona hasta el punto de que sea fácil recordar lo que representa. Echa un vistazo a la plantilla de user persona de Justinmind para hacerte una idea de lo que deben representar.
Empieza a crear prototipos para tus usuarios hoy mismo con Justinmind
¡Ha llegado el momento! Es hora de explorar nuestra selección de 60 impresionantes plantillas de user persona y decidir qué diseño se adapta mejor a ti.

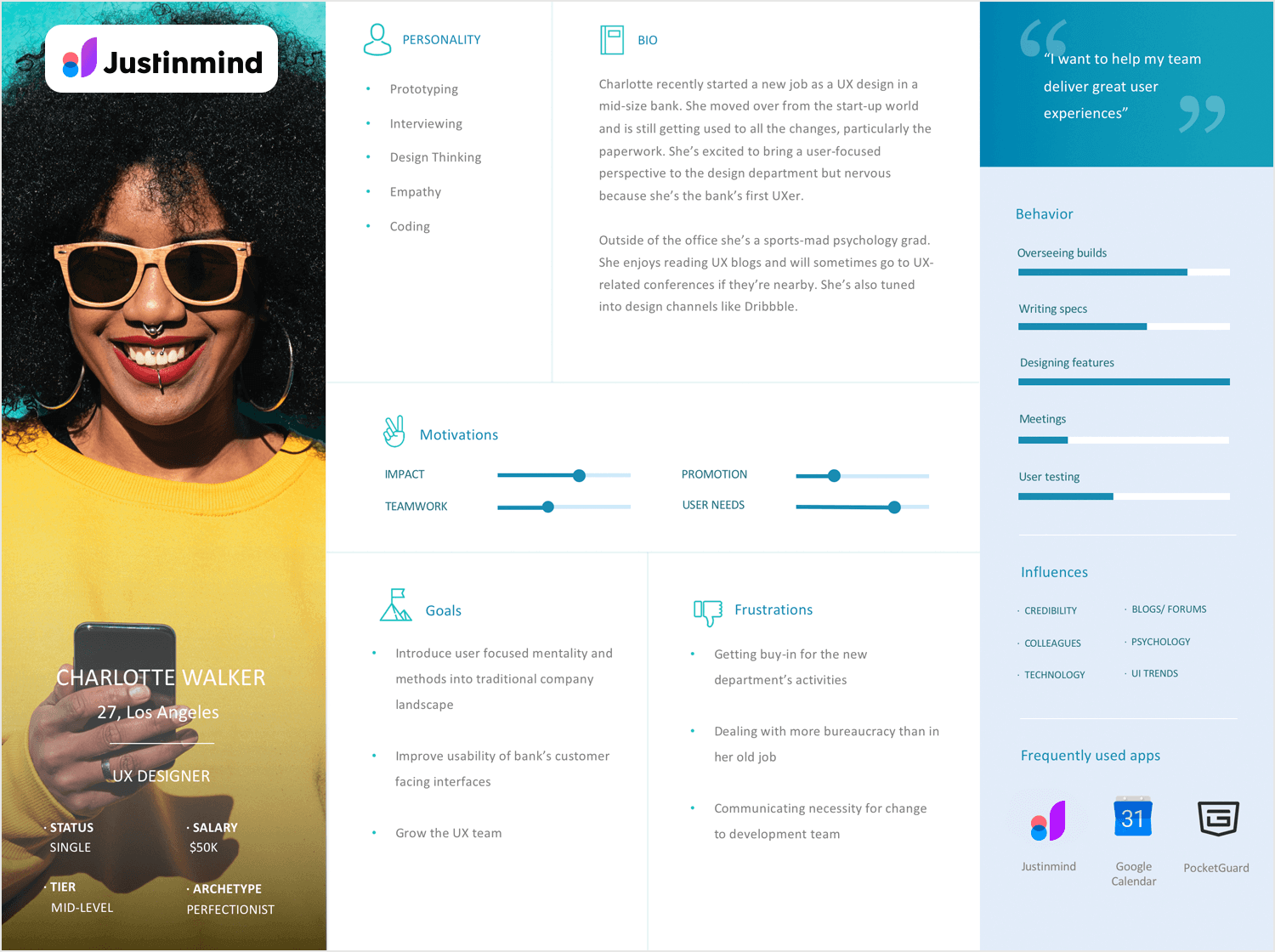
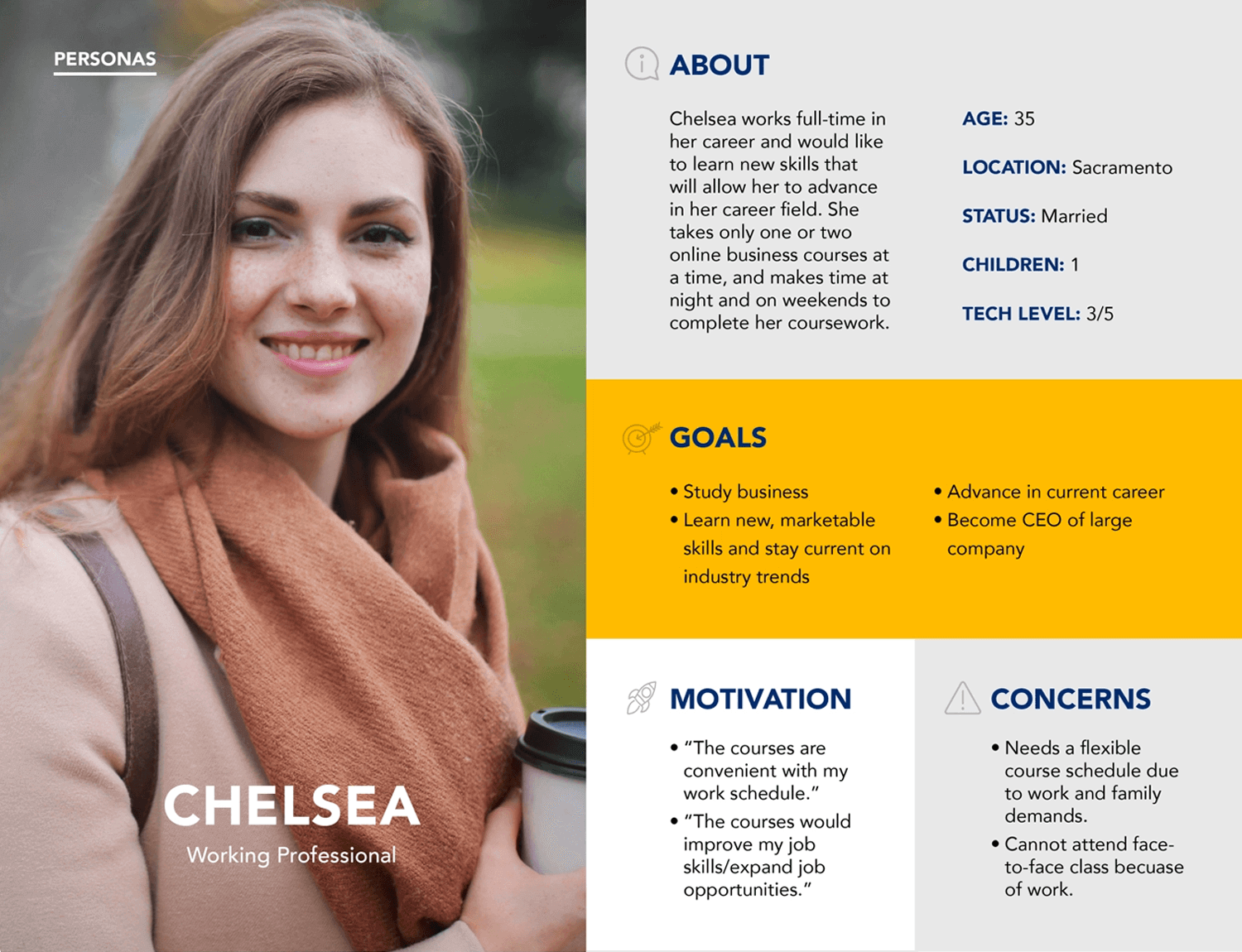
La primera de la lista es nuestra plantilla de persona de diseño UX. En esta plantilla de persona de usuario hemos proporcionado toda la información demográfica importante en el lado izquierdo, superpuesta a una colorida fotografía de nuestra persona para dar una impresión instantánea de su estilo de vida y personalidad. En nuestro ejemplo, las motivaciones están en el centro para ayudar al usuario final a trabajar hacia un diseño que le ayude a conseguir aquello a lo que aspira, al tiempo que tiene a mano los objetivos y frustraciones para construir un diseño que responda a sus dolores. Se hace eco del tipo de persona a la que en Justinmind nos proponemos ayudar con nuestra herramienta de creación de prototipos.

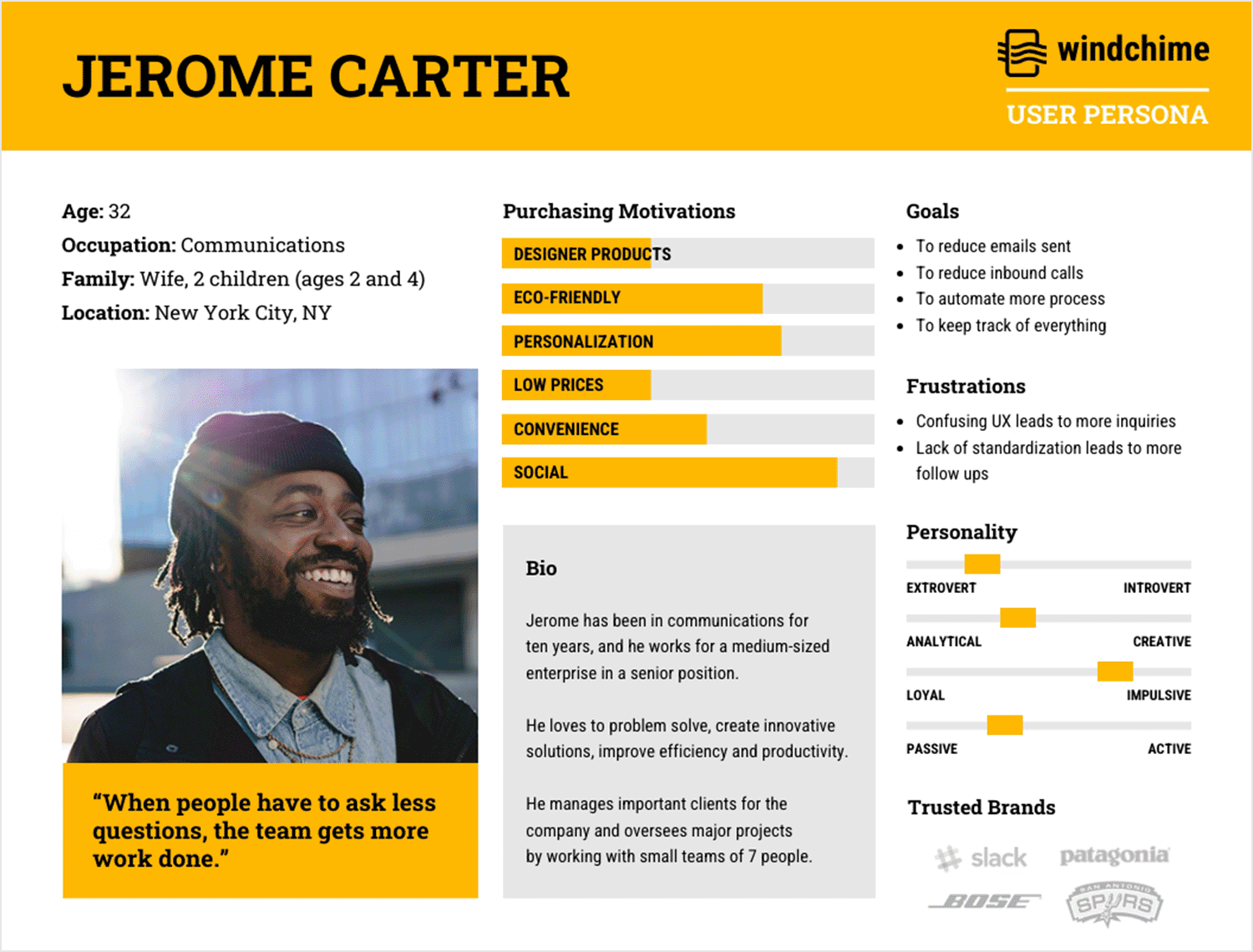
Esta plantilla de user persona de WindChime capta a Jerome Carter, apodado«El optimista comunicativo«, a través de una animada mezcla de elementos visuales y texto conciso. La atractiva fotografía de Jerome, combinada con colores vibrantes e iconos claros, destaca rápidamente sus atributos y motivaciones clave. La cita «Cuando la gente tiene que hacer menos preguntas, el equipo hace más trabajo» sirve como mantra profesional, reflejando su énfasis en la eficacia y el trabajo en equipo. El diseño organiza eficazmente sus objetivos, frustraciones y preferencias de compra, facilitando a los usuarios la comprensión de su persona de un vistazo. Esta plantilla ejemplifica una forma clara y visualmente atractiva de presentar a un user persona, garantizando que las características esenciales sean inmediatamente evidentes y memorables.

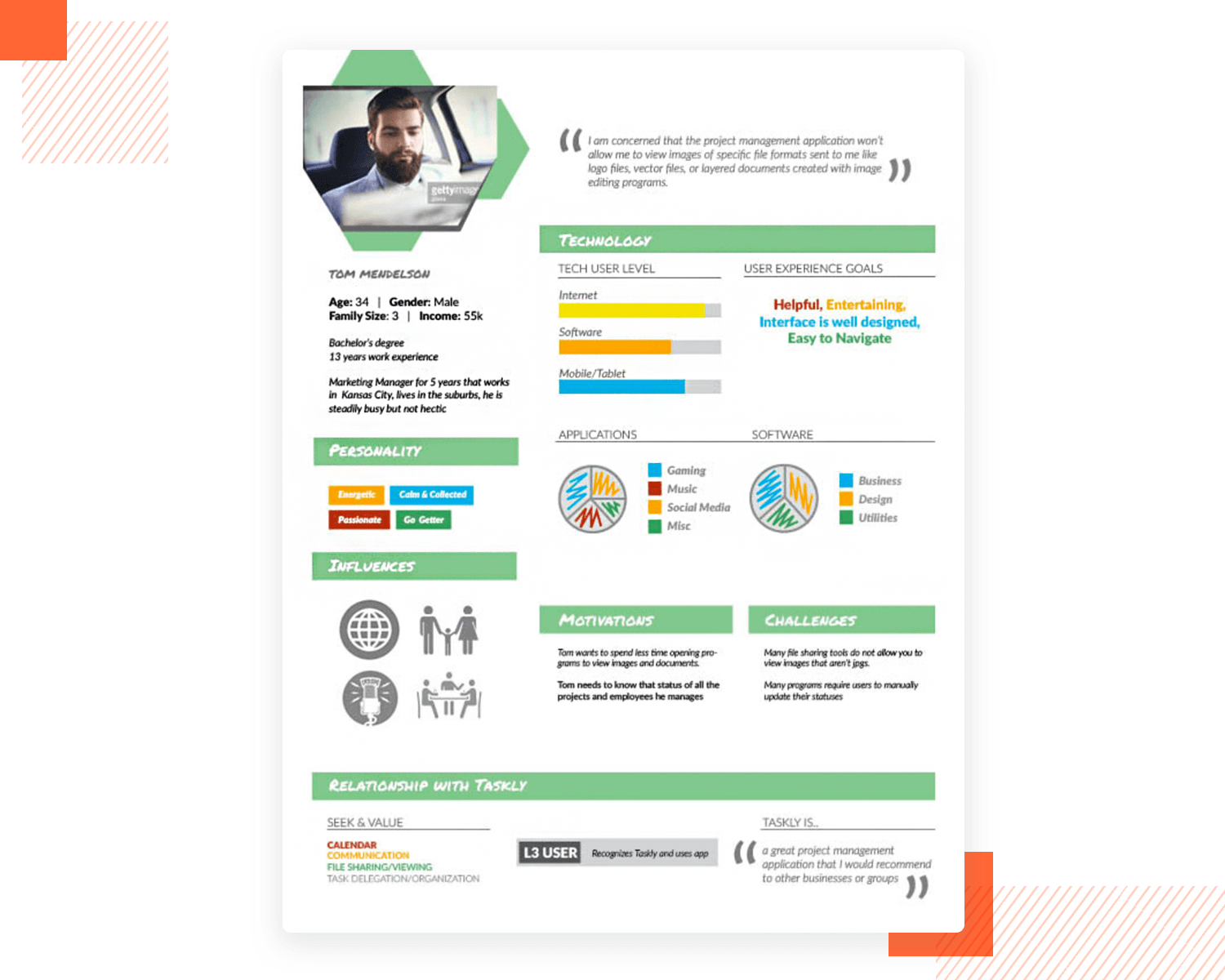
Aunque es un poco más recargada que las plantillas anteriores, esta plantilla de persona de gestor de proyectos de Fake Crow está elaborada de tal forma que las características principales saltan a la vista.
Nos gusta porque hay una combinación de colores llamativa, atrevida y brillante, que hace que esta persona parezca interesante y vibrante.
Los objetivos, las frustraciones y las motivaciones ocupan un lugar central y hay muchas representaciones gráficas para proporcionar una visión general rápida de un vistazo.

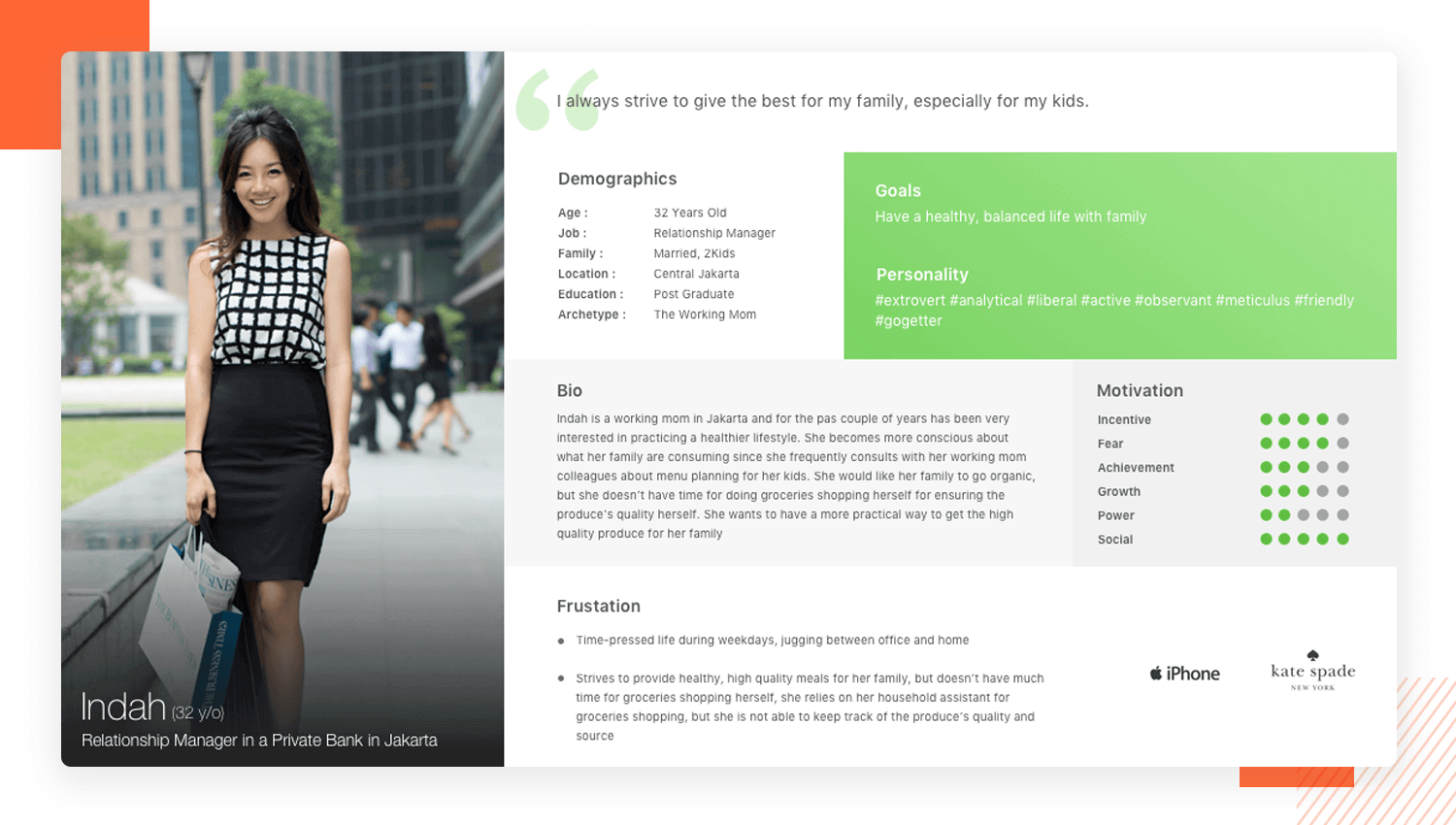
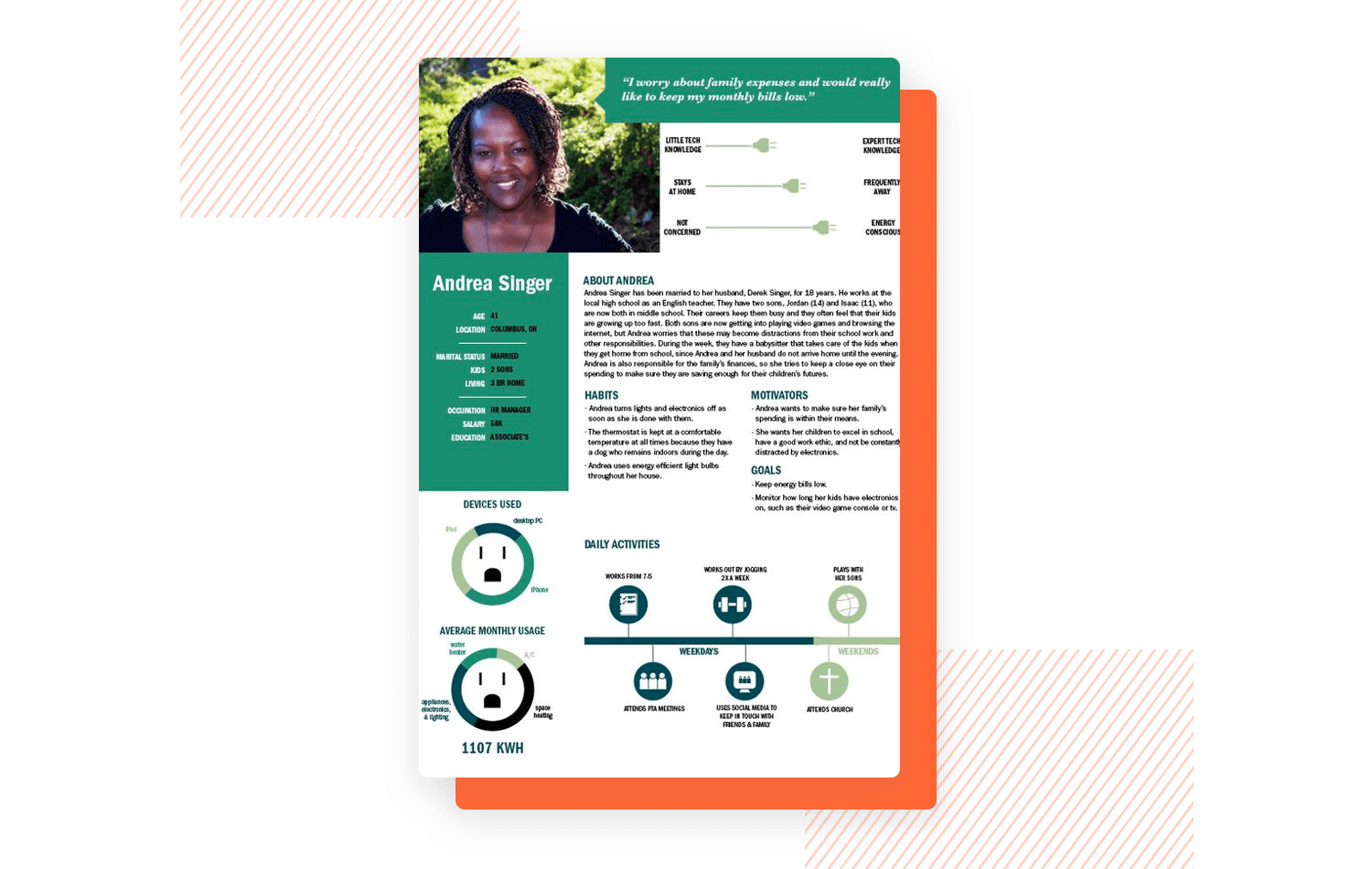
Este ejemplo ilustra claramente lo que le apasiona a esta madre de 32 años con dos hijos: la comida. Explora esta plantilla de persona banquera centrada en un estilo de vida saludable, lo que resulta muy evidente por las imágenes gráficas de ingredientes que se pueden ver bastante sanos. Ya está claro, antes de leer ningún texto, lo que tiene en mente. Una cita en la parte superior del perfil de usuario de esta plantilla de persona muestra cuál es su objetivo principal: proporcionar una dieta sana a sus hijos. El dinero no es un problema, pero sí el tiempo. Los logotipos de la marca nos dan una pista de que es una consumidora moderna y a la moda, lo que posiblemente indica que no tiene miedo de probar cosas nuevas en la cocina.

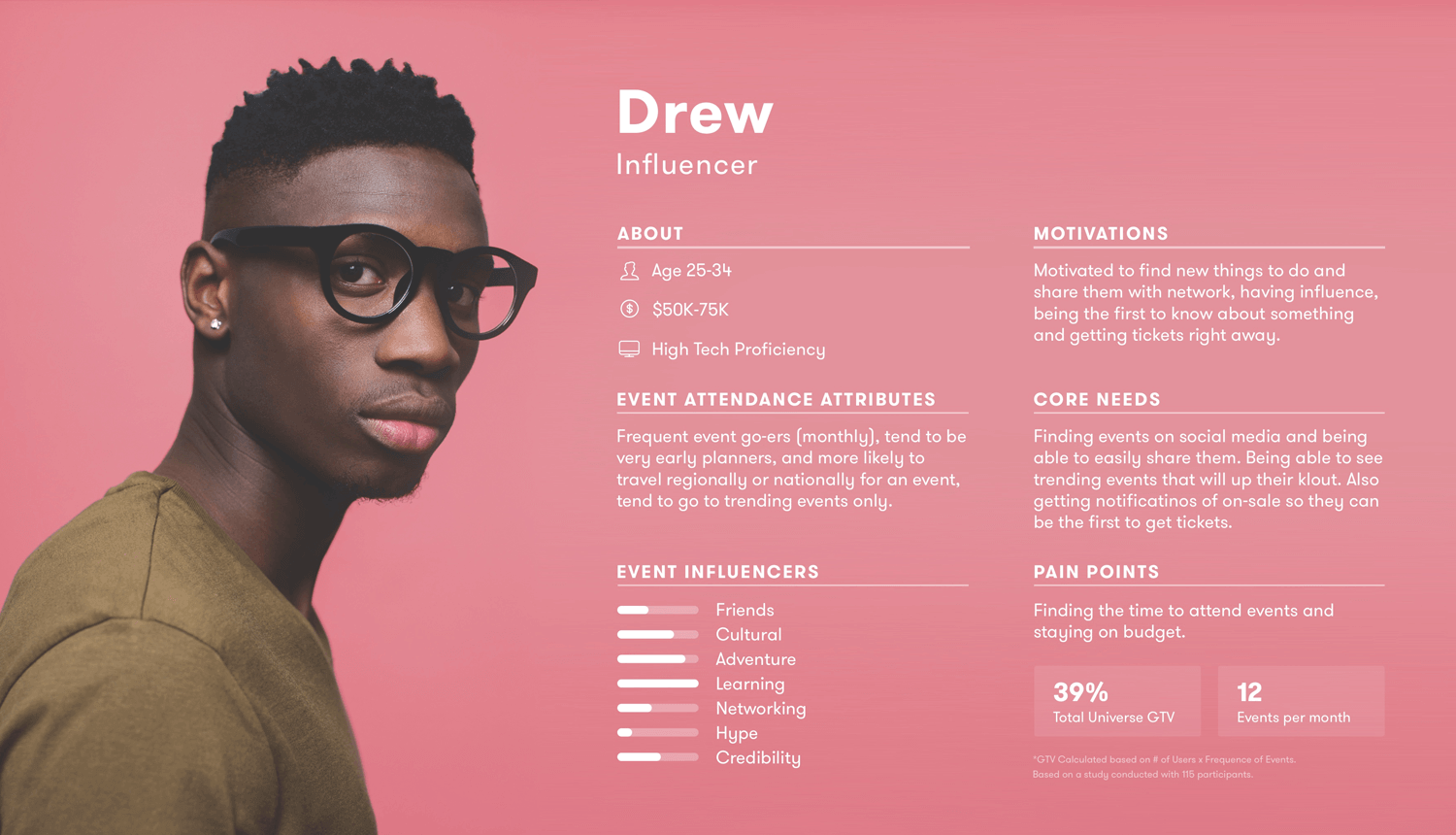
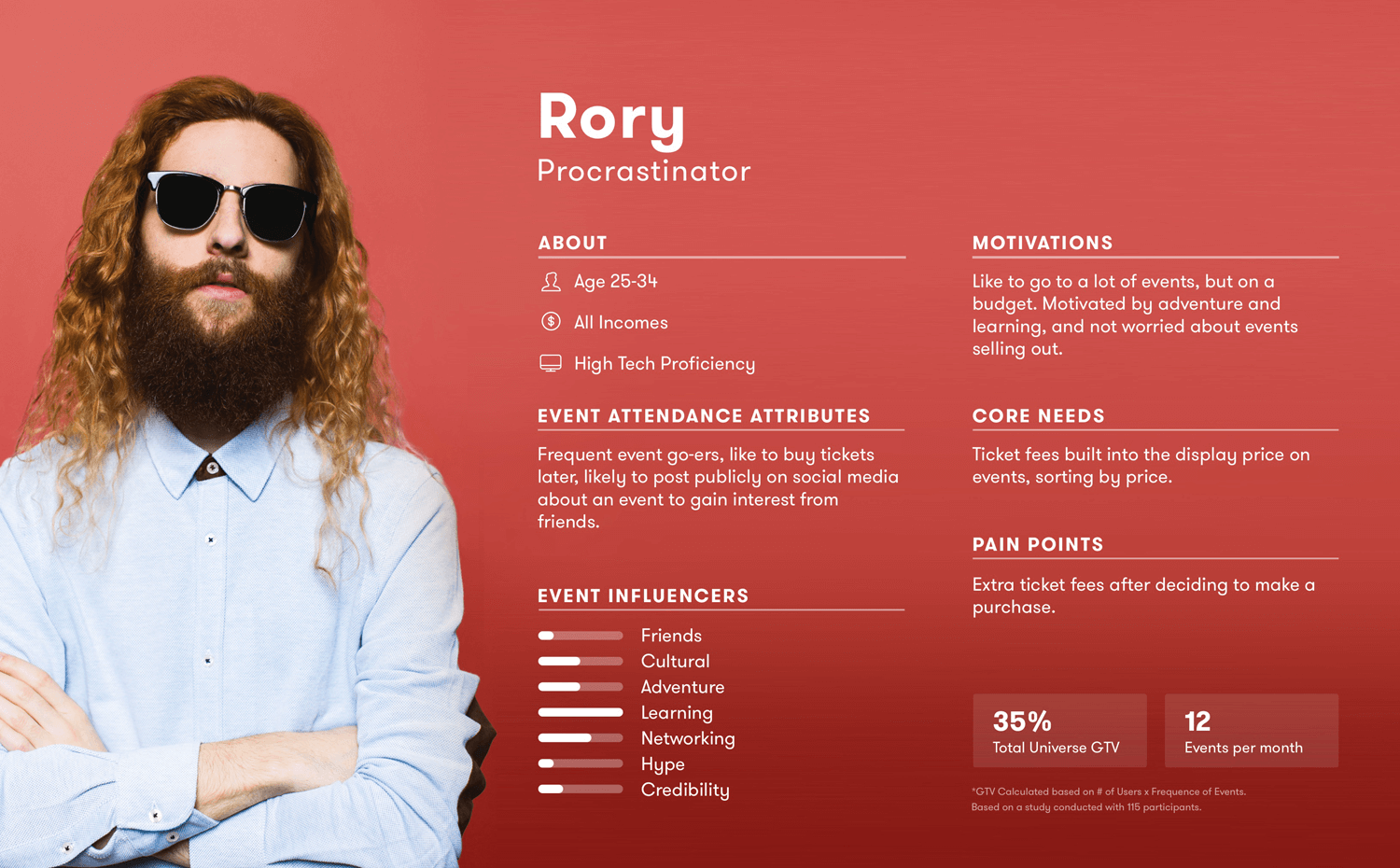
Aquí tenemos otro gran ejemplo de user persona de Universe User Personas, que utiliza el color para captar la atención, con una fuente blanca que destaca sobre un fondo rosa. El usuario final se siente atraído por el personaje gracias a la gran imagen que pone la personalidad en primer plano. Lo que nos gusta de esta plantilla de persona influyente es que hay mucha representación gráfica mediante iconos, grandes representaciones numéricas y diagramas de barras para compensar el texto, que es sucinto y va directo al grano. Cada sección está claramente etiquetada para mayor claridad y rápida absorción de la información.

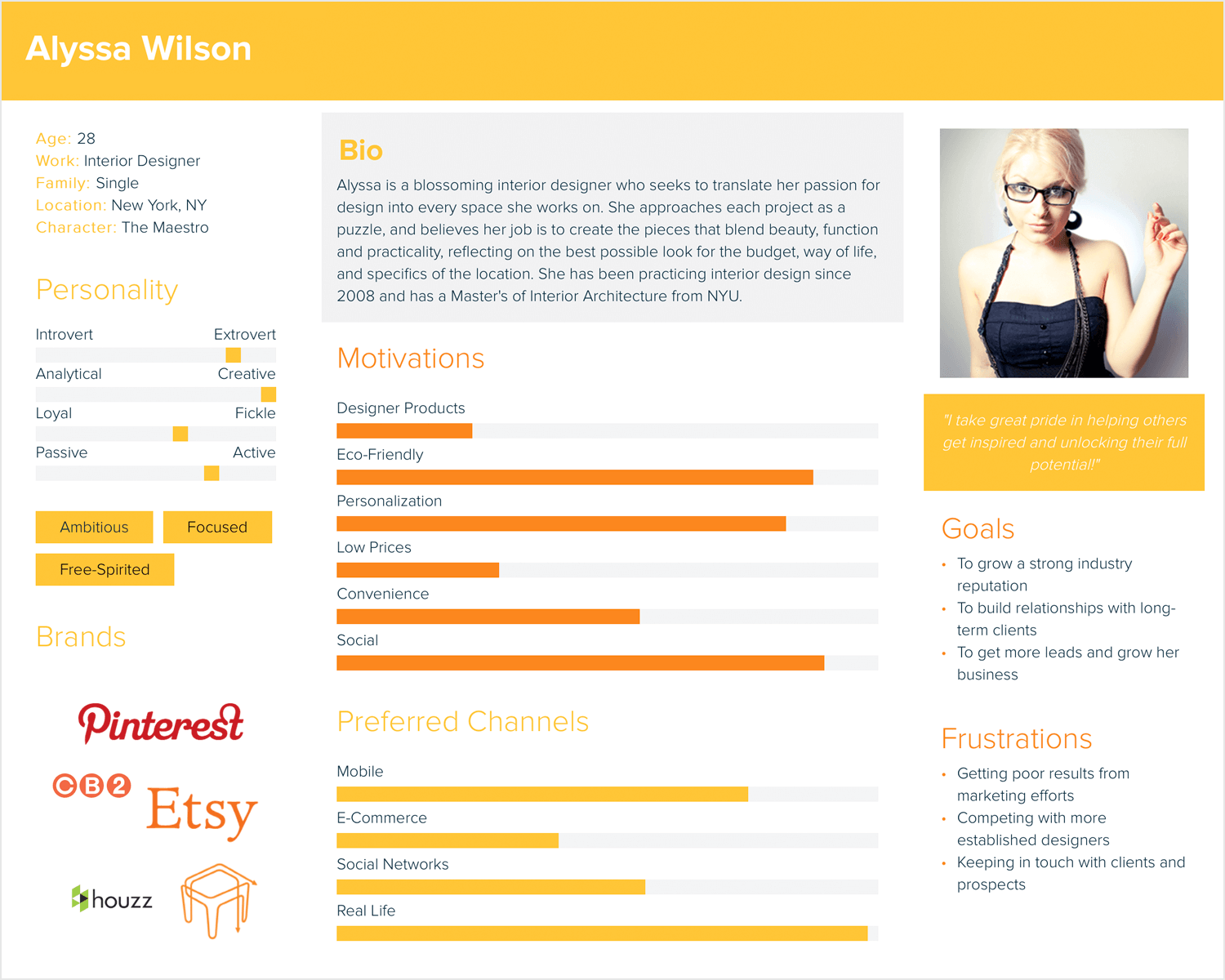
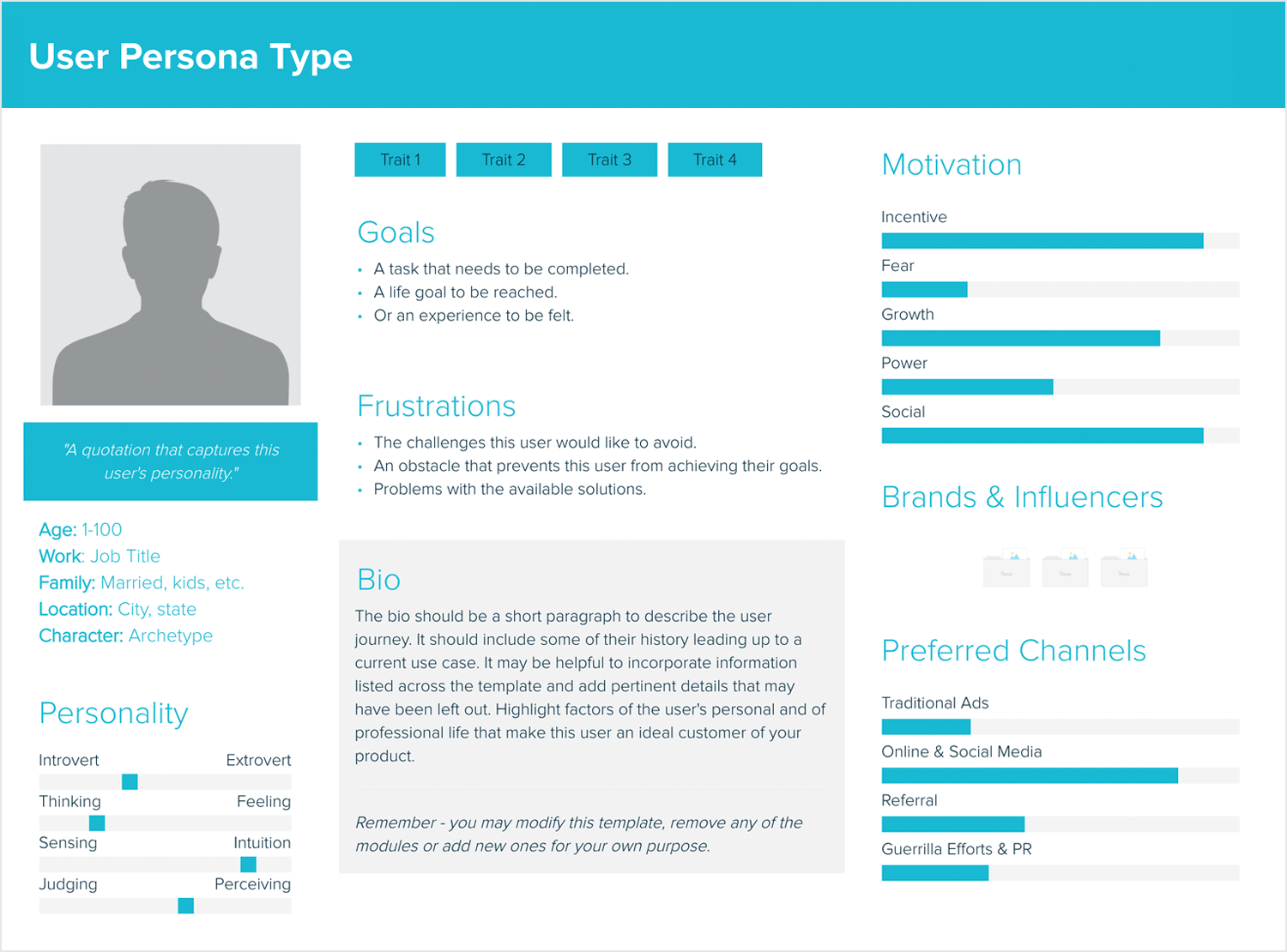
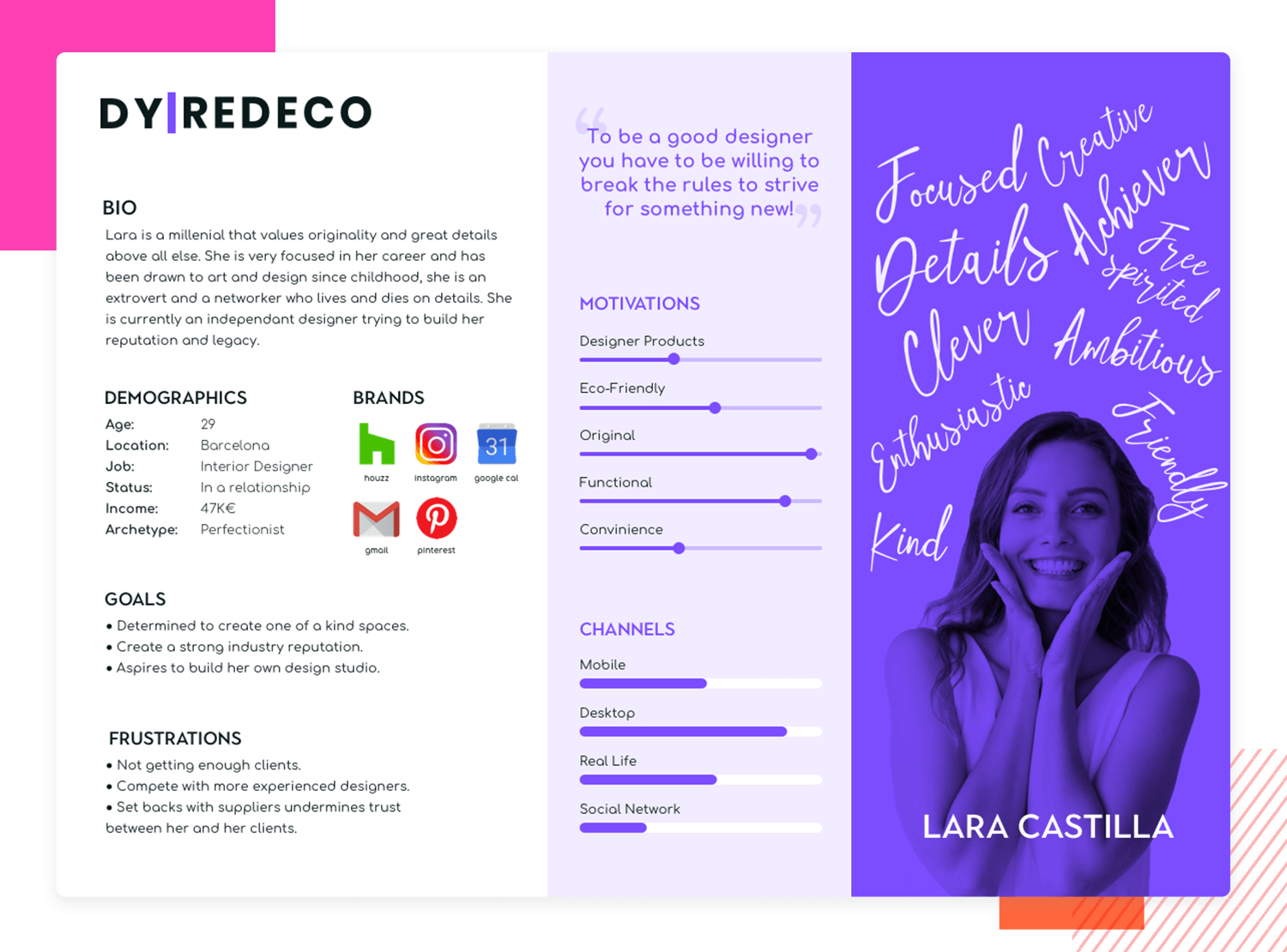
Esta plantilla de persona sobre un diseñador de interiores de Xtensio pretende captar tu atención. Su combinación de colores amarillo y naranja llama la atención. La fotografía está estratégicamente situada a la derecha de la plantilla de personaje, lo que atrae la mirada a través de la página, haciendo que el observador se fije en toda la página, antes de volver a la parte izquierda para leer los detalles. Justo debajo de la fotografía hay una cita, que ayuda al usuario final a asociar la mentalidad y la filosofía de la persona con su imagen. Las motivaciones y los canales preferidos destacan en una representación gráfica de barras clara y colorida, y los logotipos de las marcas representan los hábitos de navegación del usuario.

Te presentamos a Jane la UXer, una interesante versión de una user persona. Esta plantilla muestra lo creativo que puedes ser con tus diseños. Recuerda que tu personaje siempre debe ajustarse al proyecto en el que estás trabajando. Algunos detalles serán esenciales, mientras que otros pueden no ser necesarios. Lo mejor de esta plantilla de user persona es cómo te atrae con un diseño objetivo, destacando las habilidades y normas de diseño de Jane. Nos encanta el modo en que ofrece una instantánea de su personalidad y su vida, desde su chispa creativa hasta su actitud de jugadora de equipo.

La plantilla de user persona de Mailchimp, como en el ejemplo anterior, utiliza una dispersión de sustantivos y adjetivos basados en la investigación, exponiéndolo todo de forma que resulte divertido descubrir más sobre esa persona. Se dedica mucho espacio a la imagen en estas sencillas pero potentes plantillas de persona, con los personajes bien vestidos según su profesión. Todo está dispuesto sobre un atrevido fondo de color que puede servir de ayuda a la memoria para los adjetivos y sustantivos. Como en el ejemplo anterior, las plantillas de persona de Mailchimp están orientadas en gran medida a crear un concepto sólido de la persona en la mente del usuario final, en lugar de transmitir copiosos detalles.

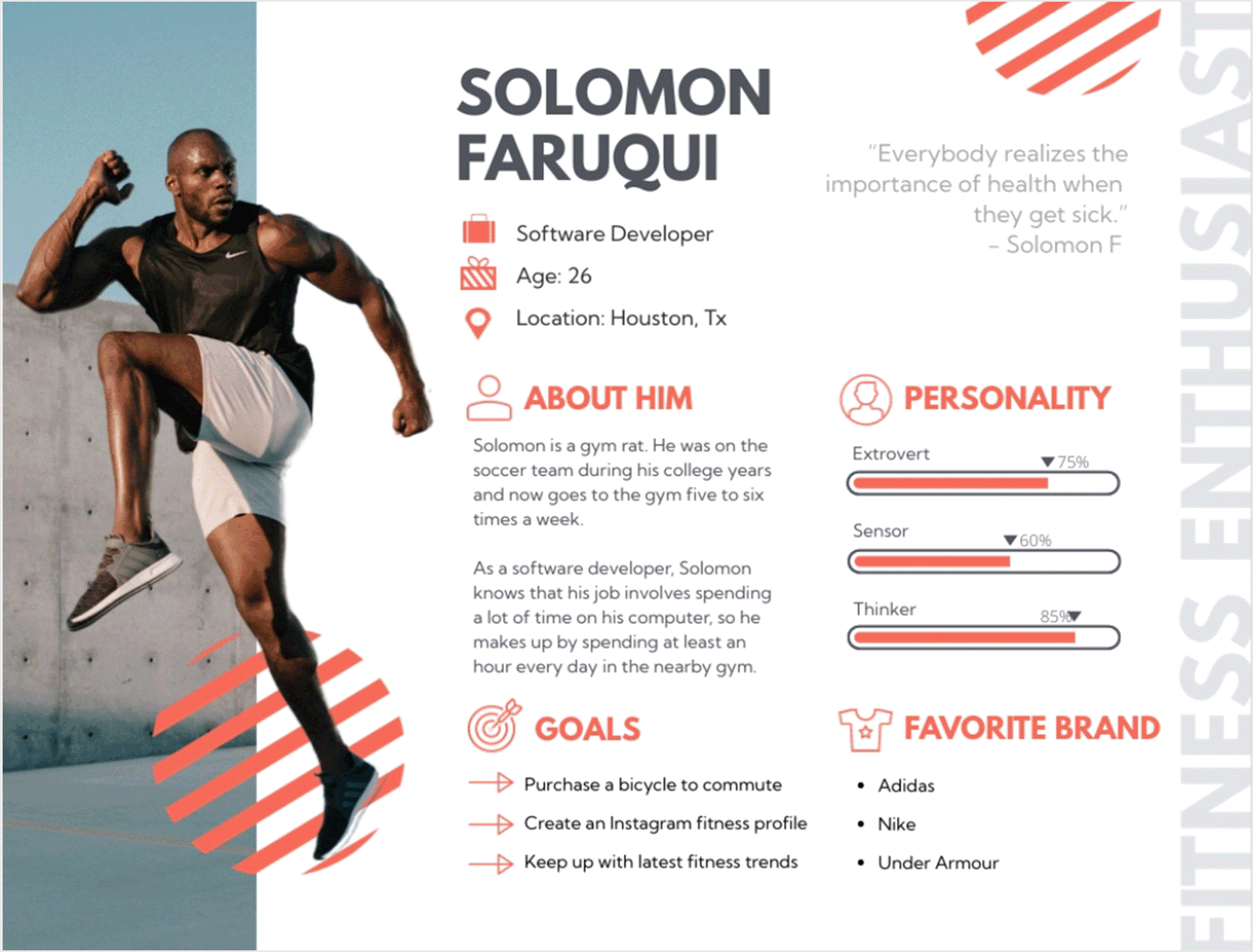
Lo que destaca en esta plantilla de persona de tecnólogo activo es cómo muestra a Solomon Faruqui, combinando su trabajo como desarrollador de software con su pasión por el fitness. El diseño es alegre y te atrae. Presenta una imagen llamativa y una cita que destaca su dedicación a mantenerse en forma. La plantilla organiza sus rasgos de personalidad, objetivos y marcas favoritas de forma clara, para que sea fácil y rápido ver lo que valora y le gusta. En general, esta plantilla es un gran ejemplo de cómo utilizar el diseño para presentar de forma clara y eficaz las características clave de alguien. Es una herramienta útil para que los equipos conozcan rápidamente a sus usuarios.

De forma similar al ejemplo anterior, mira esta innovadora plantilla de user persona con líneas de tiempo gráficas de Behance utiliza gráficos llamativos para ayudar a absorber información sobre la persona, con enchufes como escaladores y tomas de corriente como gráficos circulares, que puedes sustituir fácilmente por otra cosa. Otro elemento que hace que este ejemplo destaque es el hecho de que incorpora el uso de una línea de tiempo del usuario, que es una forma útil de obtener mucha información sobre el usuario con muy poco texto. Justo en el centro están la biografía, las motivaciones, los objetivos y los hábitos para cuando el usuario final quiera entrar en más detalles; por lo demás, las representaciones gráficas sirven para proporcionar información de un vistazo.

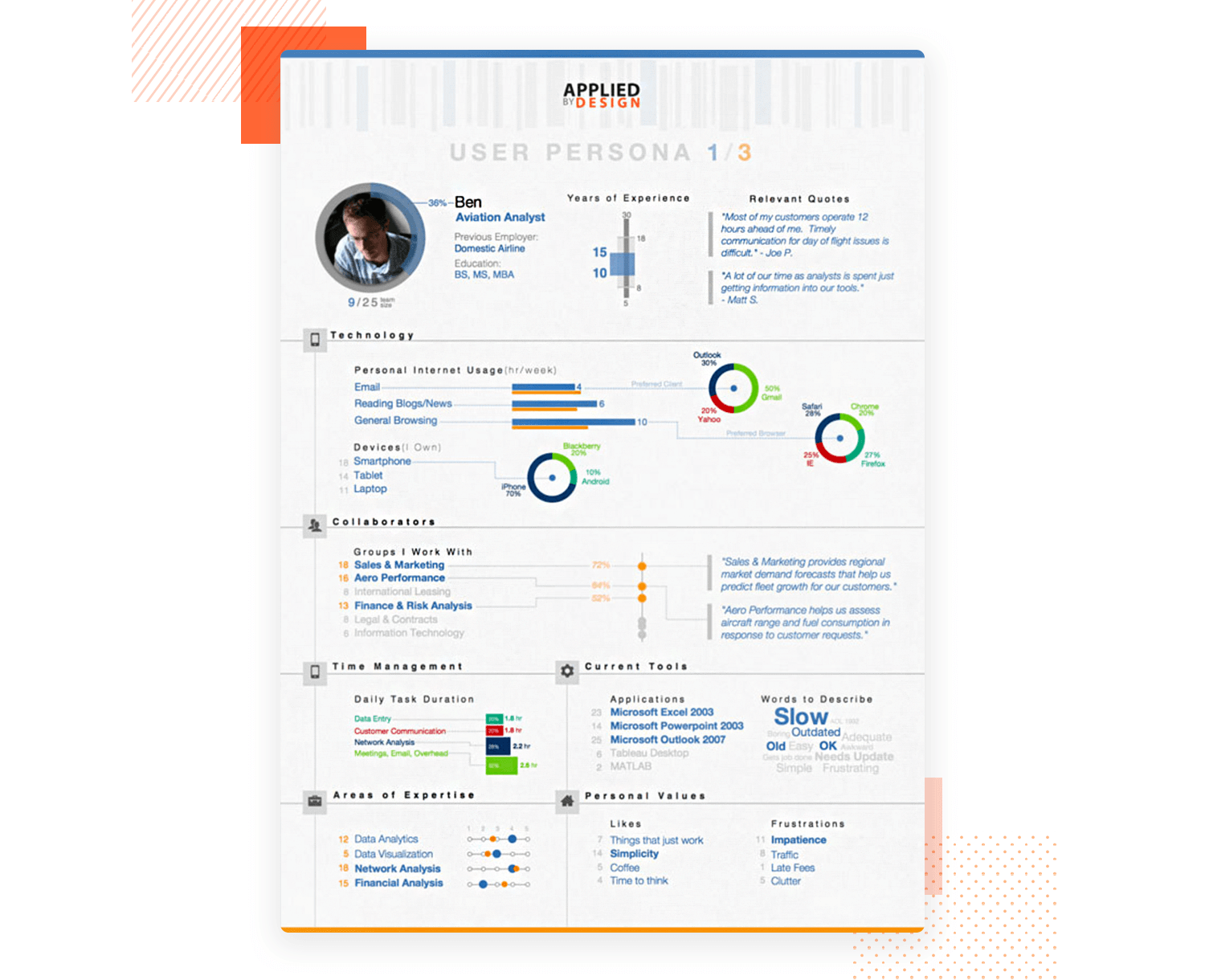
Esta plantilla de user persona basada en datos de Applied By Design está repleta de datos porque han investigado a fondo. Tiene toneladas de información analítica, pero está presentada de forma que sea fácil de entender y recordar. La plantilla utiliza colores, gráficos de barras, gráficos circulares, iconos y números para mostrar todos los datos. Todo está claramente etiquetado y organizado, por lo que es muy fácil para los usuarios finales encontrar la información que necesitan en cualquier fase del proceso de desarrollo.

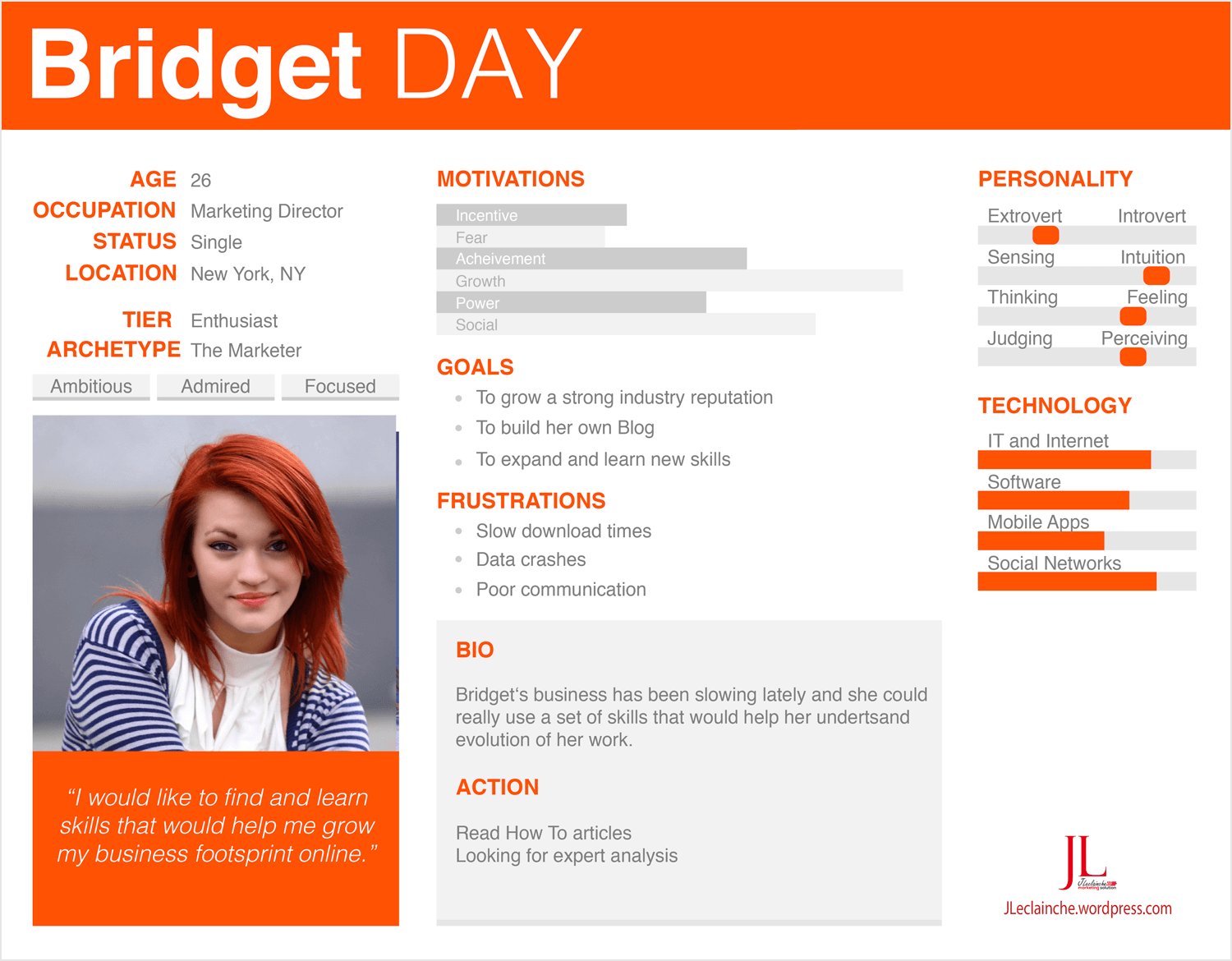
Esta plantilla de Behance de la user persona de un director de marketing podría ser una buena forma de representar a una base de usuarios actual, aunque también podría utilizarse antes de desarrollar una aplicación o un sitio web. Las características generales del diseño sugieren que se trata de una persona muy experta en tecnología. Los coloridos gráficos no sólo hacen que los datos visuales sean más interesantes, sino que también facilitan la memorización de las estadísticas. Otra cosa que nos gusta de este ejemplo es que cambia un poco: algunas secciones se indican con texto, otras con estadísticas gráficas y una está representada totalmente por imágenes.
Empieza a crear prototipos para tus usuarios hoy mismo con Justinmind

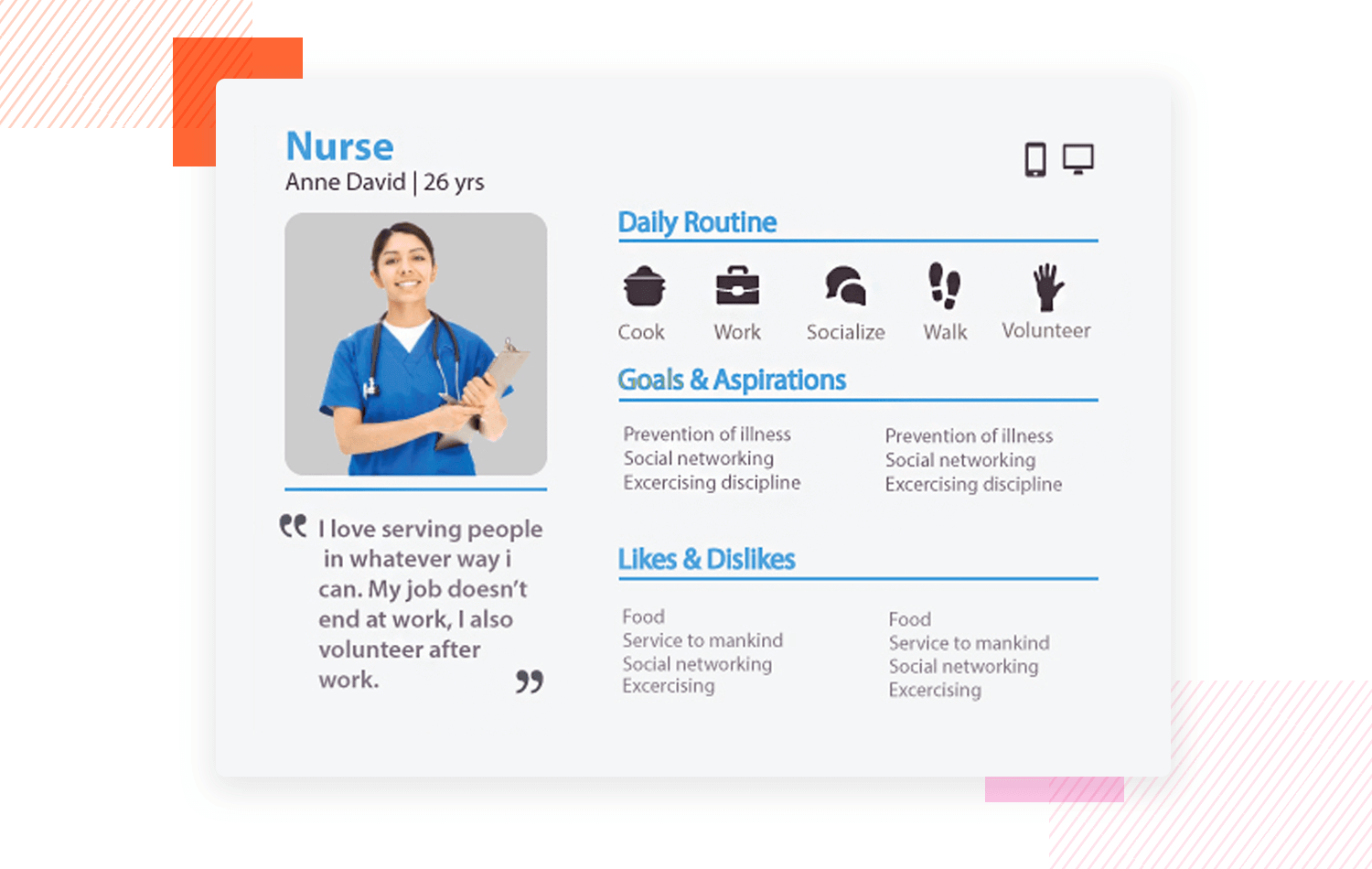
A veces es mejor simplificar. Esta sencilla plantilla de personaje enfermero funciona si quieres transmitir información sobre la rutina diaria, el trabajo, las aficiones, los gustos y las aversiones de un personaje, pero de la forma más breve posible. La sección «Rutina diaria» muestra una gran cantidad de información sobre un día en la vida del personaje en cuestión, utilizando sólo iconos y descripciones de una sola palabra. La cita que aparece justo debajo de la imagen lo resume todo bastante bien. En definitiva, es un gran ejemplo que proporciona información útil y, al mismo tiempo, es fácil de recordar.

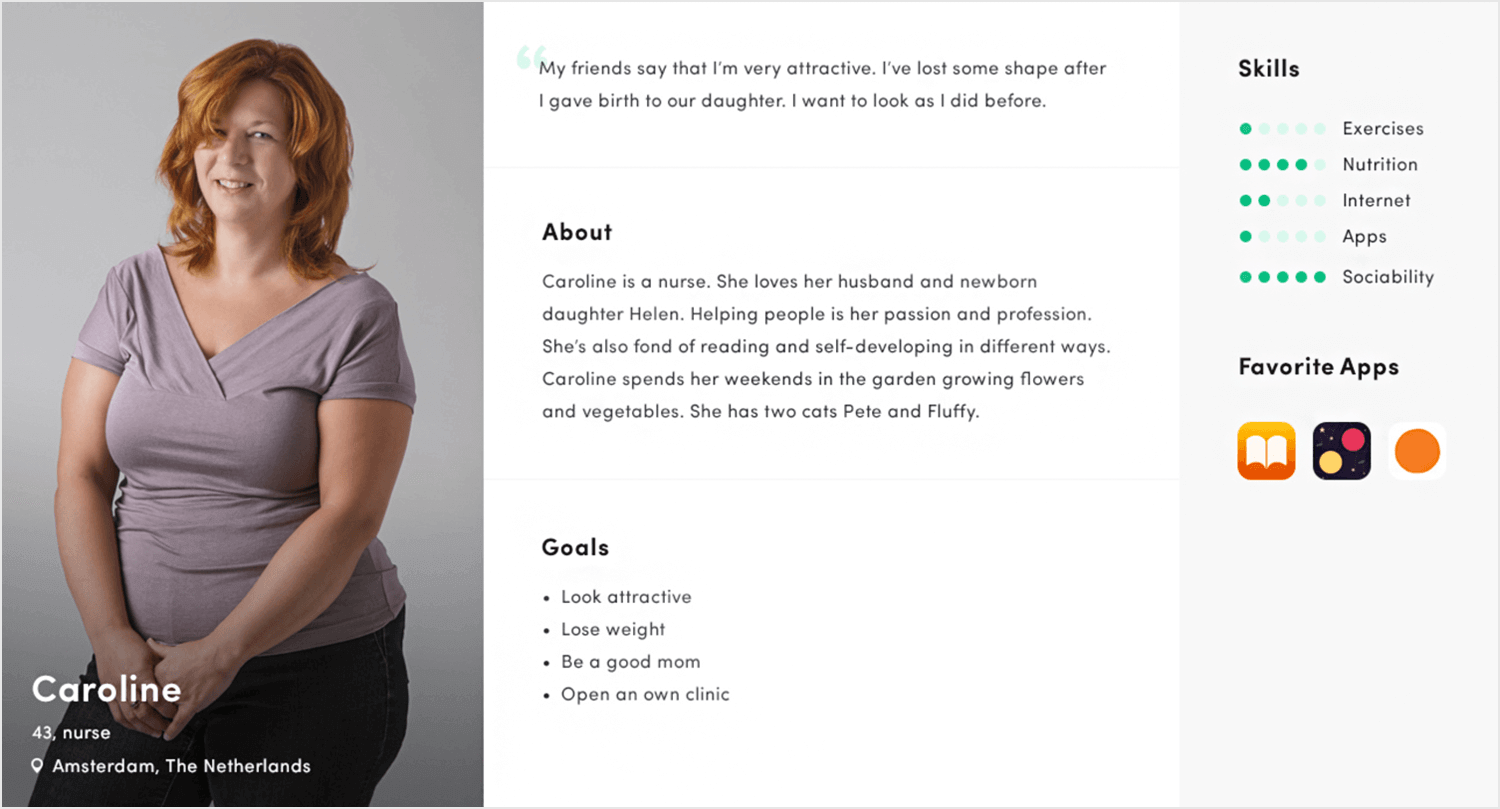
En este ejemplo de Alexey Tretina de una plantilla de user persona basada principalmente en texto, podemos ver un diseño minimalista que no sólo es informativo, sino también agradable a la vista y fácil de recordar.
La plantilla incluye una fotografía de una amable enfermera y una cita y biografía que resumen perfectamente su vida a la edad de 43 años, además de una lista clara de sus objetivos.
Sus habilidades se destacan claramente mediante el uso de la clasificación por formas y la sección «aplicaciones favoritas» da una indicación de sus hábitos móviles.

Esta plantilla de diseño basada en imágenes de Jason Travis es una visión única de la user persona. Cuando dijimos que el cielo es el límite, ¡no bromeábamos! Dependiendo del tipo de aplicación o sitio web que estés diseñando, a veces puede tener más sentido utilizar representaciones visuales. Al fin y al cabo, ¡una imagen puede decir más que mil palabras! En el ejemplo anterior, tenemos una fotografía de la persona en su vida cotidiana. Tiene un aspecto alternativo y, a juzgar por algunas de sus pertenencias, le gusta salir de fiesta y divertirse. El hecho de que su dinero esté colocado sugiere que le gusta gastar y consumir.

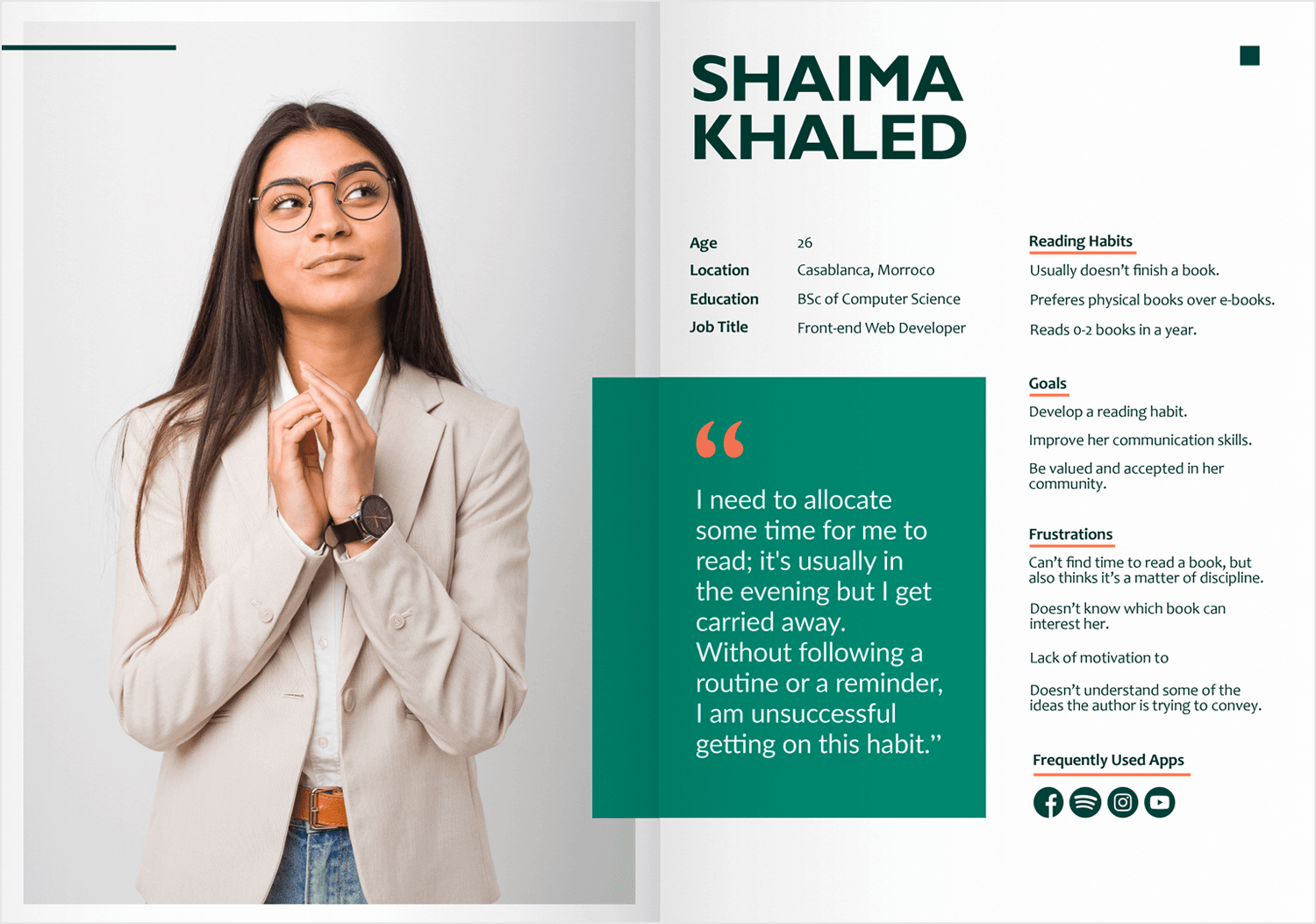
Lo que nos gusta de esta plantilla de persona usuaria de hábitos de lectura es el hecho de que todo comienza con una cita que llama la atención y que se sitúa justo en el centro del documento, además de una imagen de la persona. Normalmente, podríamos pensar que la cita es un poco larga y contiene información subjetiva, pero no es el caso de ésta; es legible, sucinta y define todo el tono de la plantilla. Se complementa con otros detalles, como hábitos de lectura, objetivos y frustraciones, que desarrollan un poco más la información proporcionada en la cita. Esta plantilla es otro ejemplo perfecto de cómo un equipo de diseño puede conocer a sus usuarios de un vistazo, ya que escanear esta plantilla lleva como mucho diez segundos, pero te proporciona todo lo que necesitas saber.

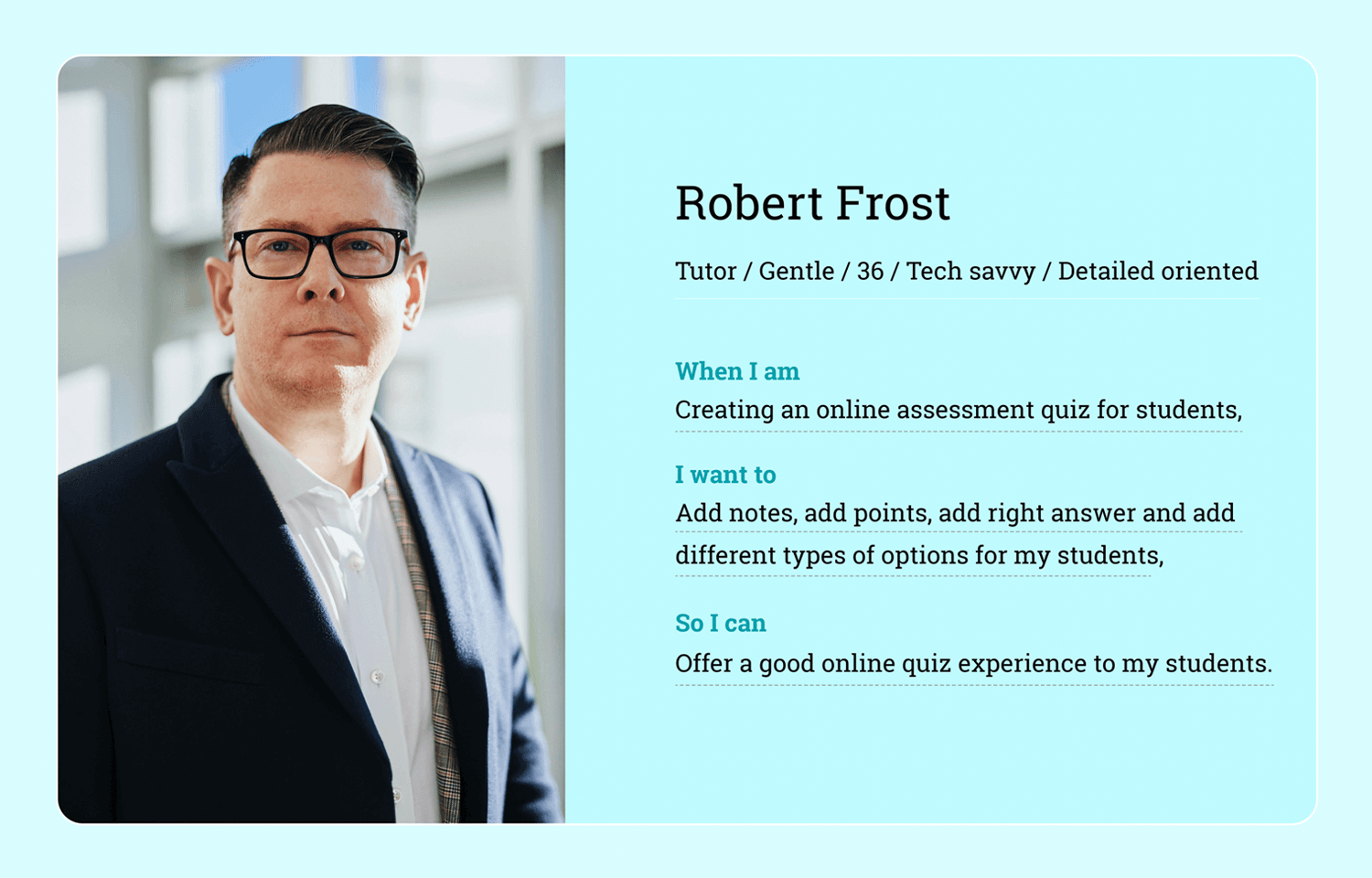
Esta plantilla de persona experta en nutrición es un gran ejemplo de simplicidad. Presenta una imagen grande, un nombre, una pequeña biografía y una frase sobre los principales objetivos y motivaciones de la persona. Lo que destaca de esta persona es la estructura «Cuando soy… quiero… para poder…». Robert Frost, el tutor de salud y nutrición de esta plantilla, pretende mejorar la experiencia de sus alumnos en las encuestas. El relajante color azul turquesa refleja la naturaleza amable de Robert. La combinación de la estructura sencilla de la frase, la imagen, la biografía rápida y la combinación de colores hace que este personaje sea memorable y fácil de consultar durante el proceso de diseño.

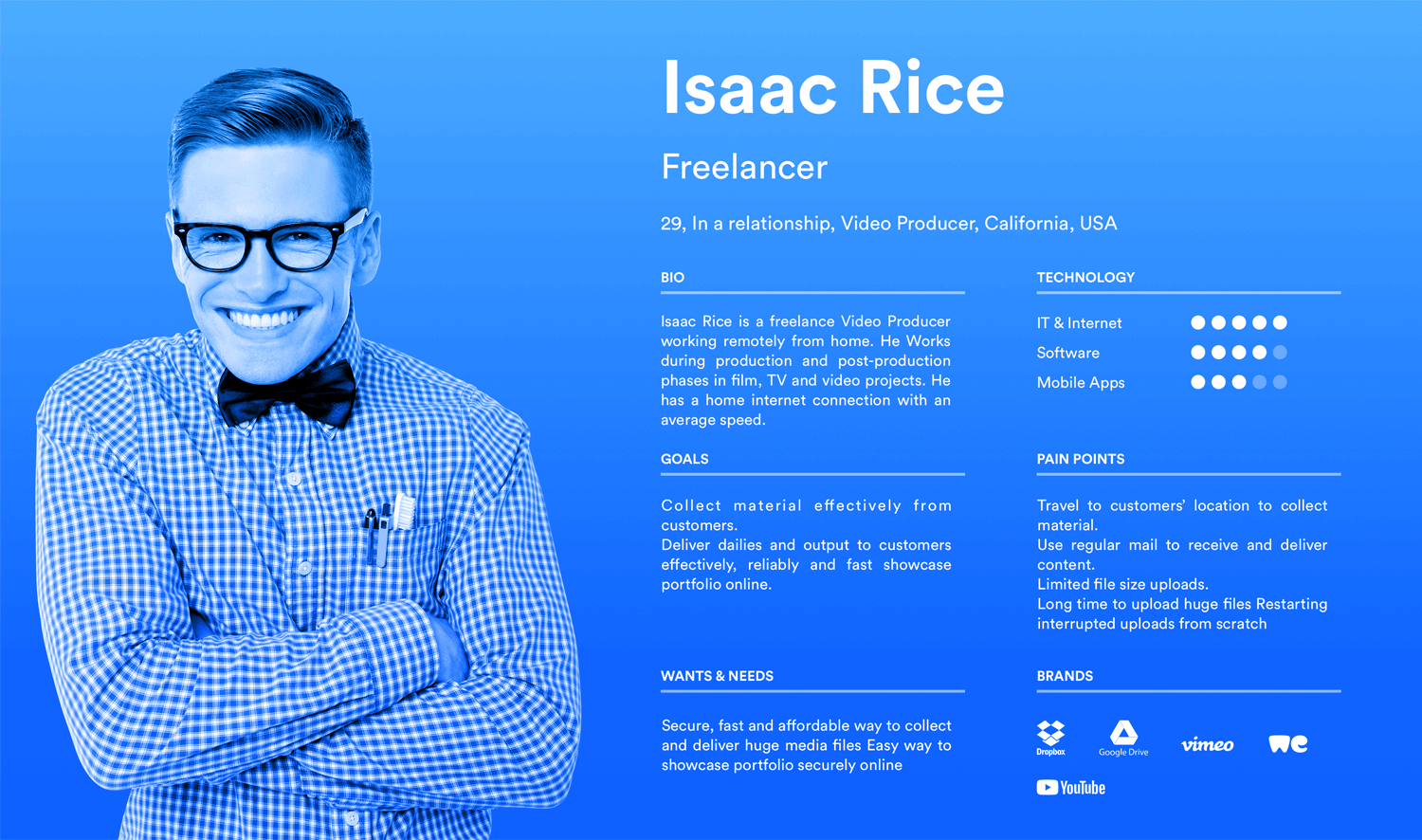
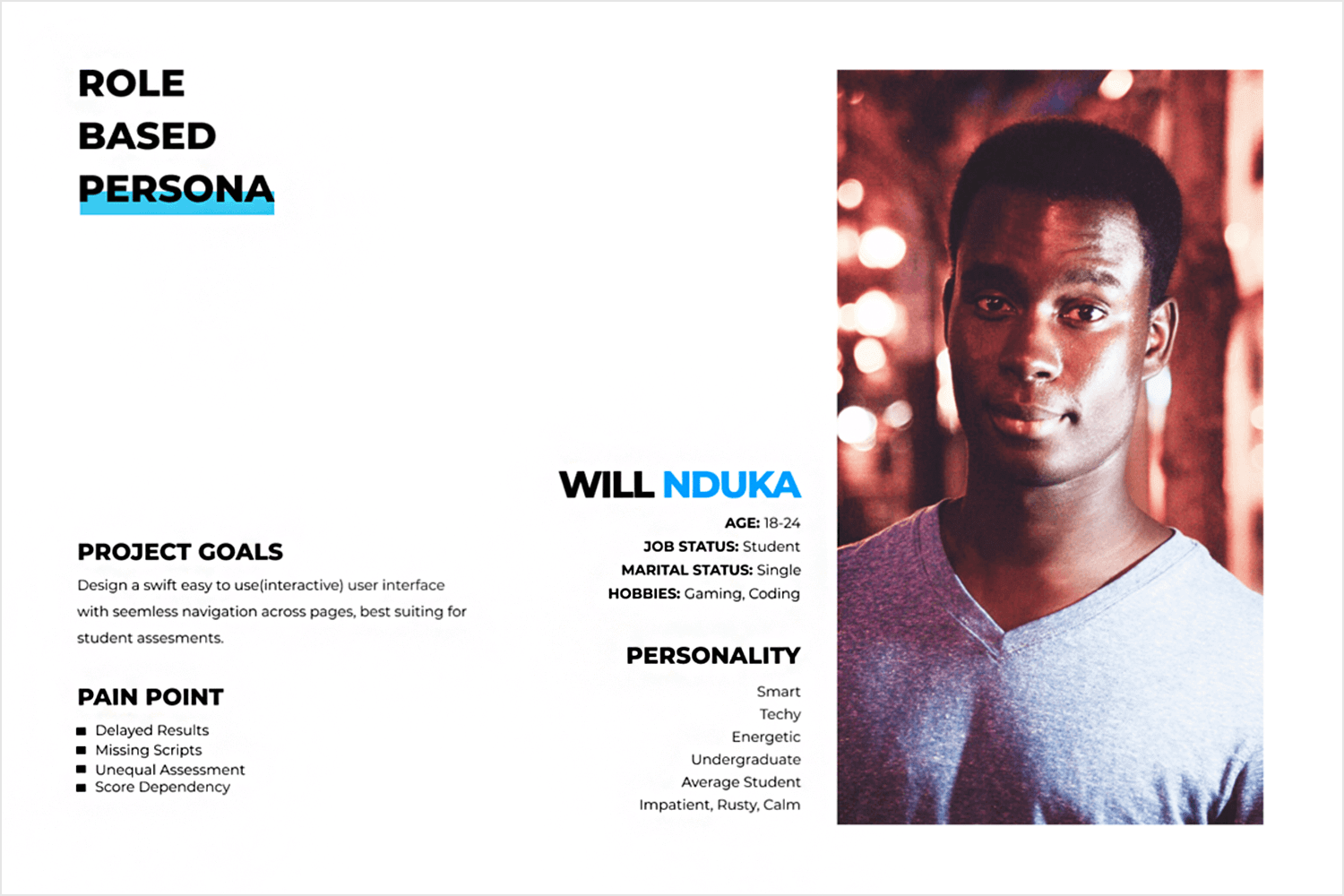
Aquí tienes un ejemplo que destaca sobre los demás. Isaac Rice, el autónomo, se integra perfectamente en el fondo azul, fresco e intelectual. Esta plantilla de user persona tampoco se anda con rodeos y va directa al grano con los objetivos y necesidades de Isaac. También nos gusta cómo incluye viñetas para reflejar los distintos tipos de software que utiliza, junto con las principales marcas de los productos que usa, para que podamos hacernos una idea del tipo de UI con el que se sentiría cómodo. Independientemente de las modificaciones que puedas hacer, esta plantilla te proporciona un gran diseño. El hecho de que la imagen también esté coloreada junto con el resto del documento hace que sea fácil recordar la persona y es estupendo si utilizas más de una, porque así asocias cada persona a un color.

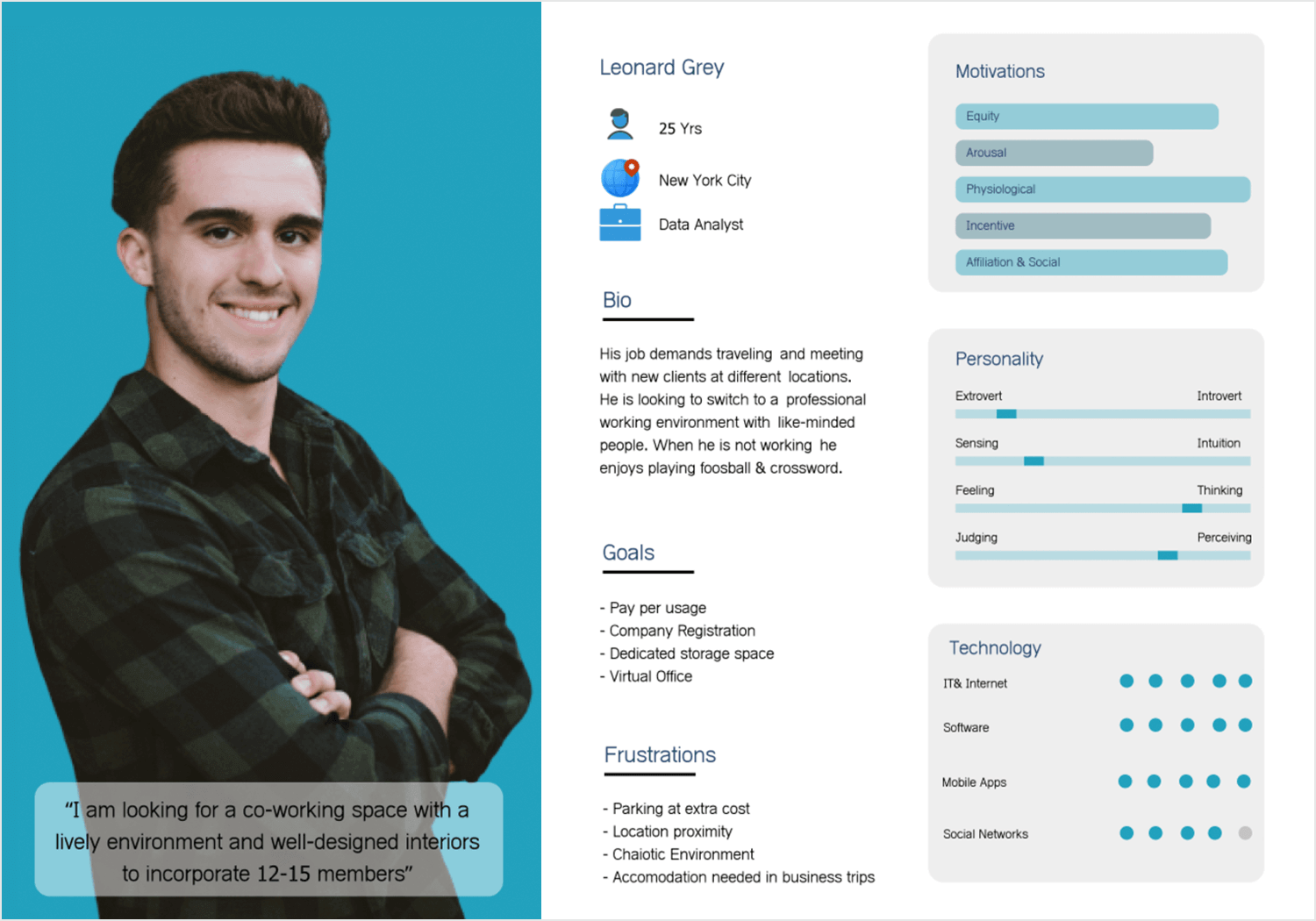
Esta plantilla de analista de datos representa en gran medida al joven profesional en activo. Más de un tercio de esta plantilla de user persona está destinado a una foto carismática de un joven analista de datos, con una cita que marca el tono del resto del documento. Este ejemplo se atasca en la explicación de las partes más importantes, como una breve biografía, junto con los objetivos y frustraciones de Leonard con el texto. Al más puro estilo jerárquico, las categorías de importancia algo menos inmediata se denotan con animadas infografías, como la personalidad de Leanorad, la tecnología utilizada en el trabajo y sus motivaciones, para que sean más fáciles de retener y revisar de un vistazo.

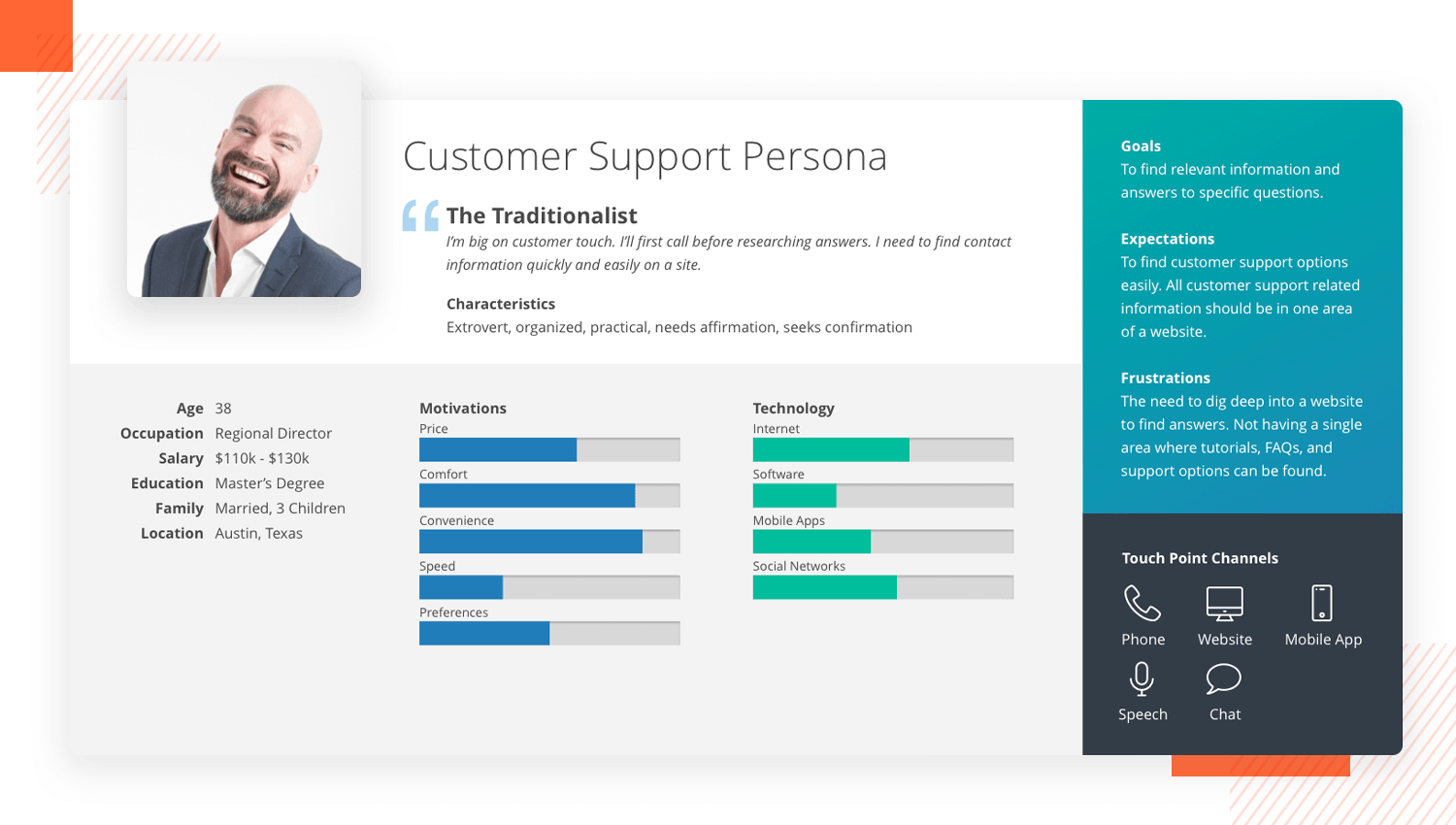
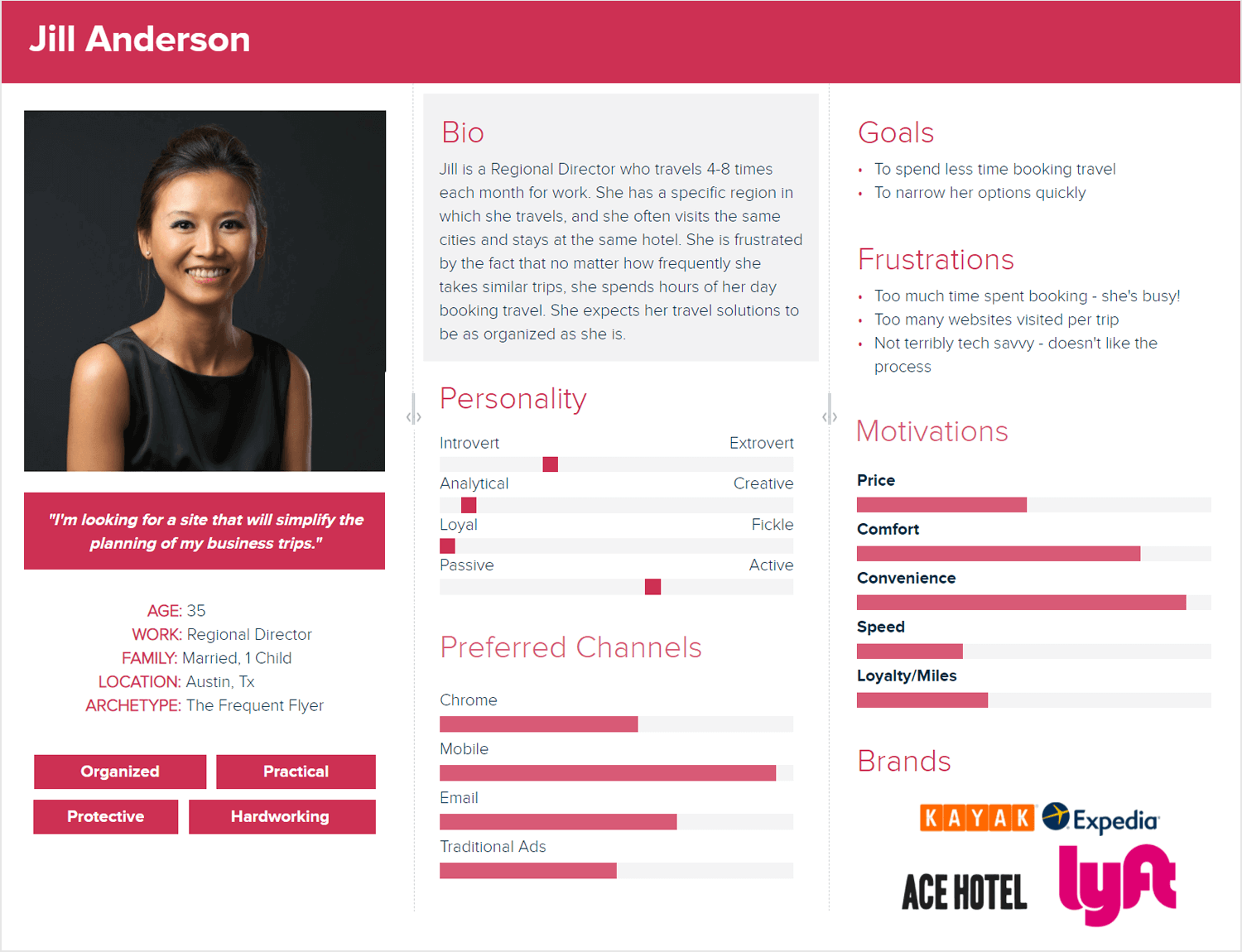
Hemos decidido incluir esta plantilla de user persona de soporte al cliente, ya que es un poco diferente del resto. ¿Cómo? Da protagonismo a coloridos gráficos de barras para que las motivaciones y el uso de la tecnología de este director regional sean fáciles de recordar. En lugar de un párrafo o dos de biografía, este ejemplo comienza con una cita de la persona para definir el resto del documento. Curiosamente, los objetivos, las expectativas y las frustraciones se dejan para una pequeña sección a la derecha del documento. Esto nos indica que las demás estadísticas están pensadas para echar un vistazo rápido mientras se diseña, mientras que los objetivos y las motivaciones requieren una lectura más detenida. También se incluyen los puntos de contacto a través de los cuales esta persona interactúa con sus clientes. Sin embargo, esto puede adaptarse para añadir otros detalles, como logotipos de marcas o los tipos de tecnología que el user persona utiliza en el trabajo.

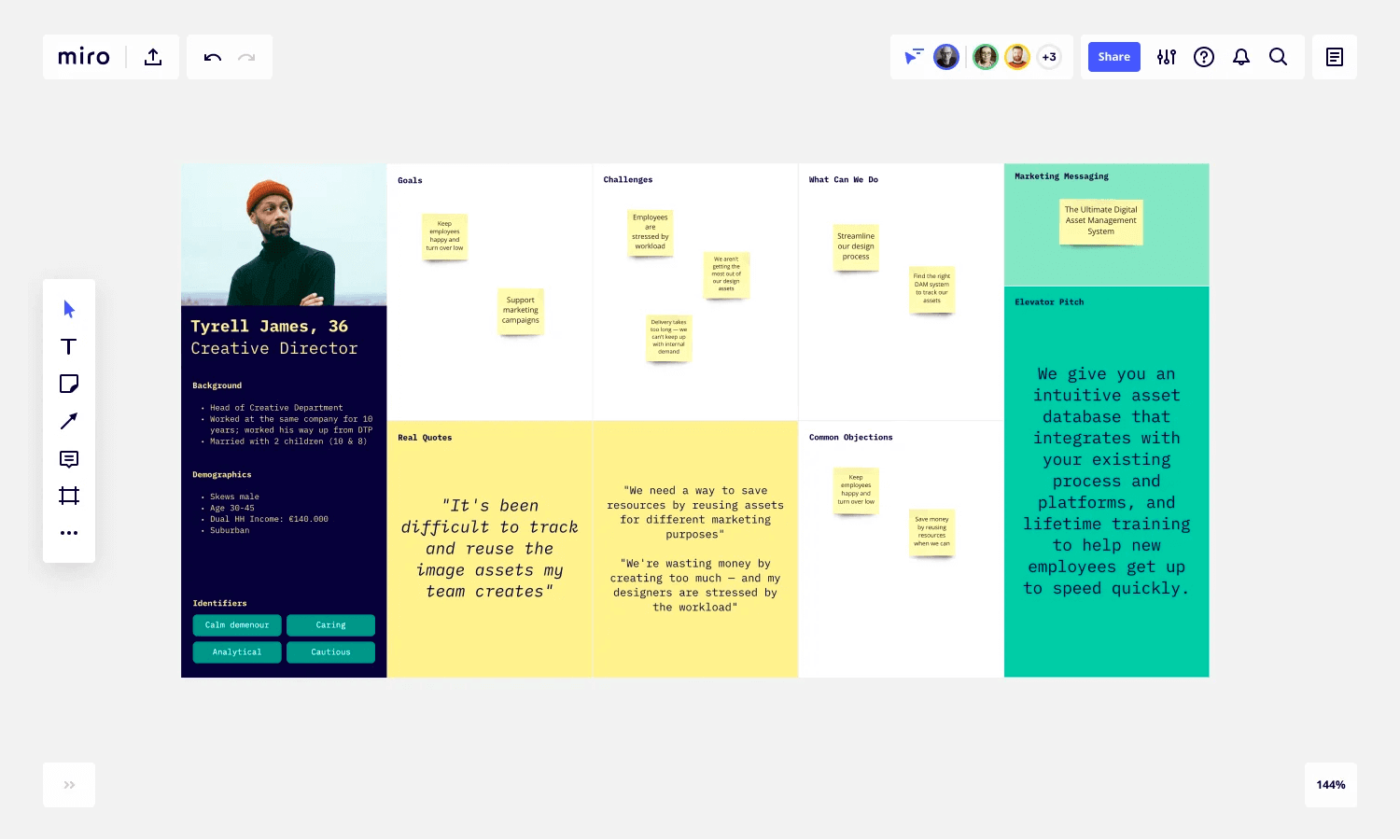
Ser creativo cuando se trata de productos de diseño, ya sean user persona o mood boards, siempre es bueno. Sobre todo cuando ese producto debe ser fácil de recordar para varias personas que trabajan en equipo. Esta plantilla de post-it de persona se inspira en un entorno de oficina, con texto de máquina de escribir y las metas, retos y objetivos de la persona delimitando secciones marcadas por separado de una pizarra blanca.

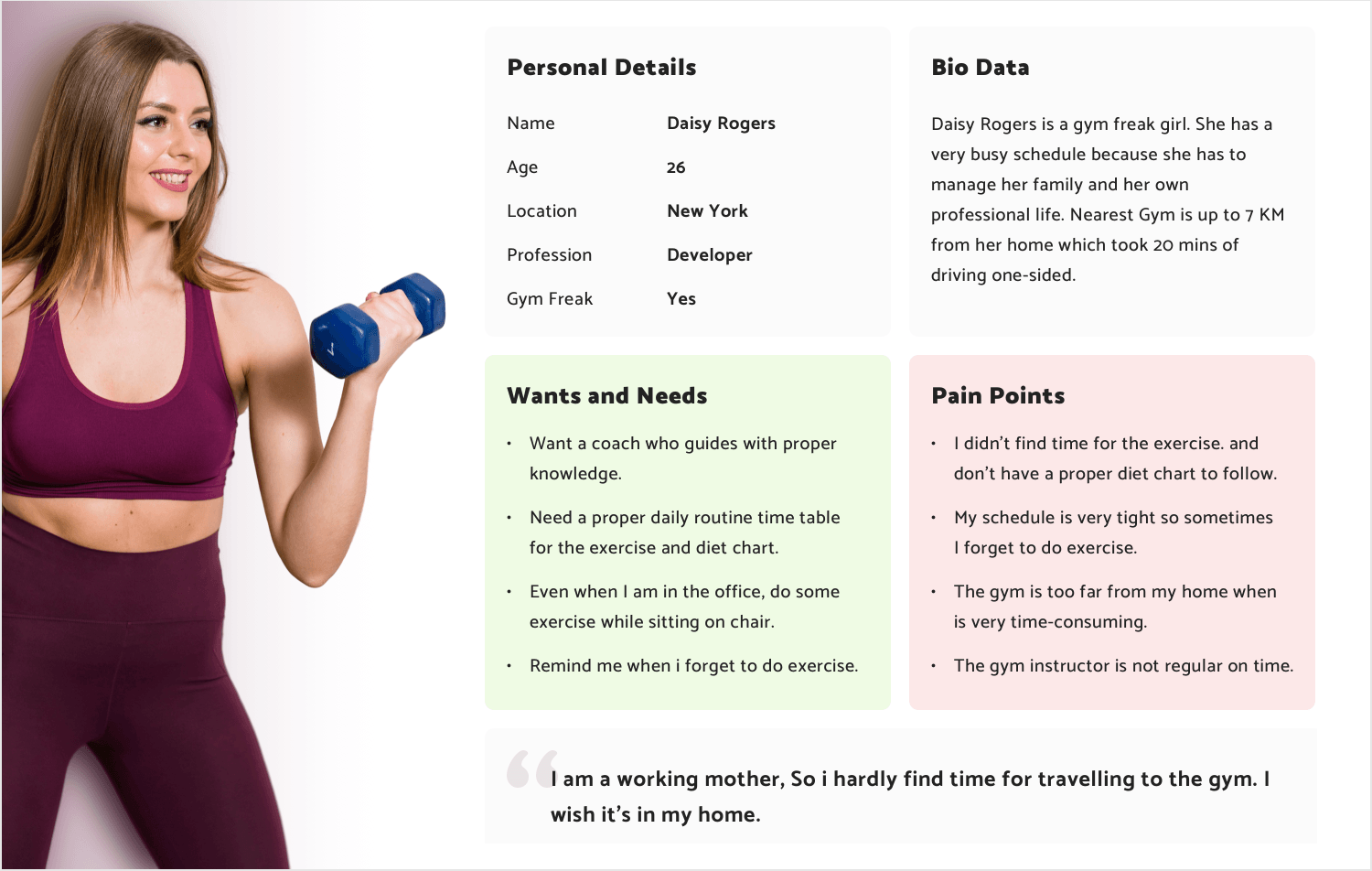
Lo que nos encanta de esta plantilla de fitnesses su ordenado diseño y su sutil pero eficaz combinación de colores. ¿Por qué es tan importante aquí el aspecto del color? Porque cuando un user persona se asocia a uno o dos colores, resulta más fácil de recordar. En este caso, los colores pastel complementarios resaltan las necesidades y los puntos de dolor del usuario, a juego con los colores de la imagen.
El resto de la información se presenta sobre un fondo gris suave, con una cita destacada en la parte inferior del documento. Esto deja en tu mente una impresión duradera de la user persona y su punto de dolor clave.

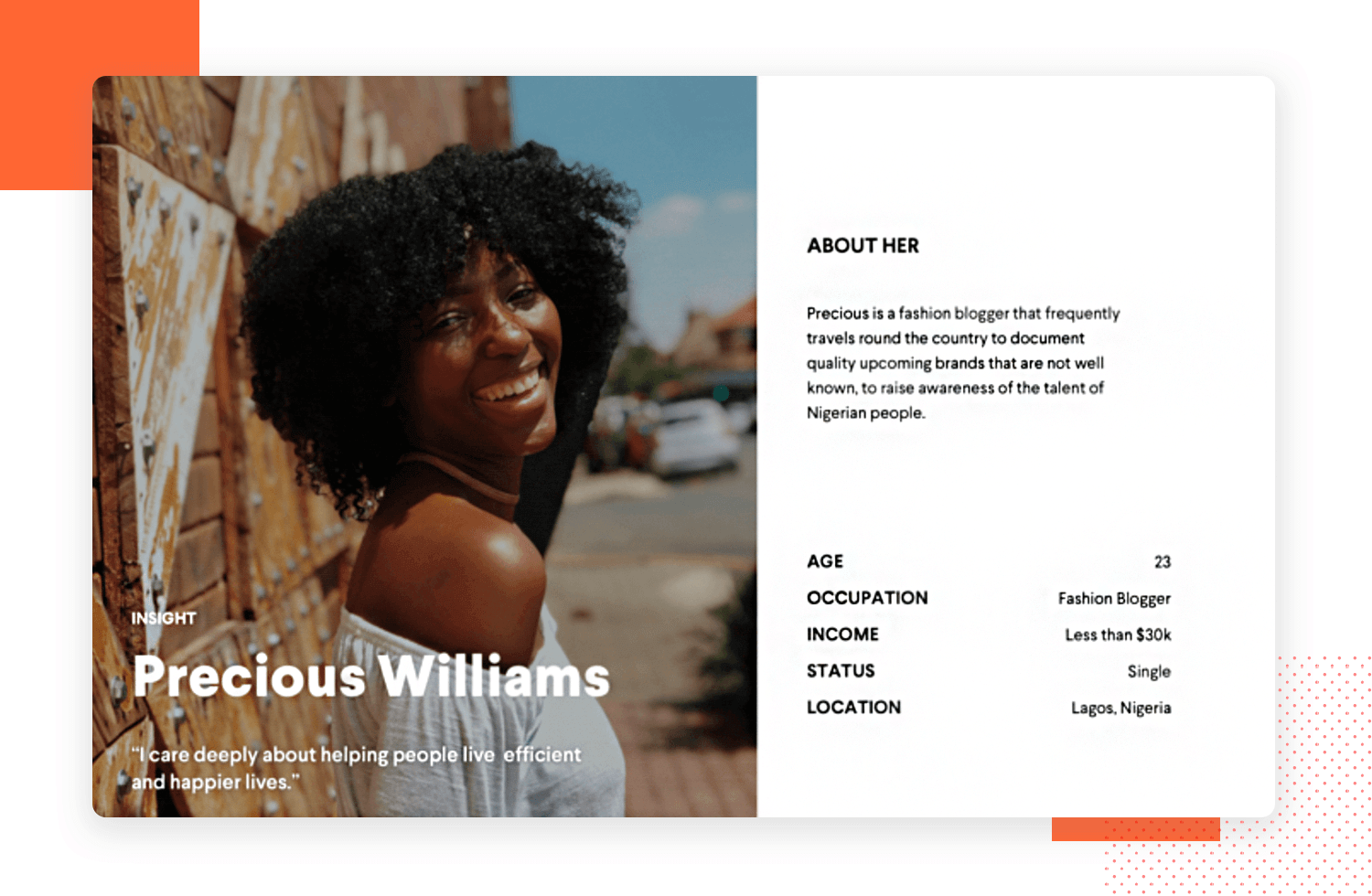
Elegimos este ejemplo de persona delgada blogger de moda con un fuerte fondo granate porque es capaz de transmitir mucha información de forma minimalista. También deja una impresión bastante fuerte en la mente, haciendo que sea un documento fácil de recordar. Los colores fuertes y las imágenes hacen maravillas cuando se trata de user persona. Después de la autenticidad, la memorabilidad es el factor más importante. Una cita, un pequeño párrafo biográfico sencillo y fácil de leer, junto con algunos detalles básicos sobre la persona, son el resto de los elementos que lo componen.

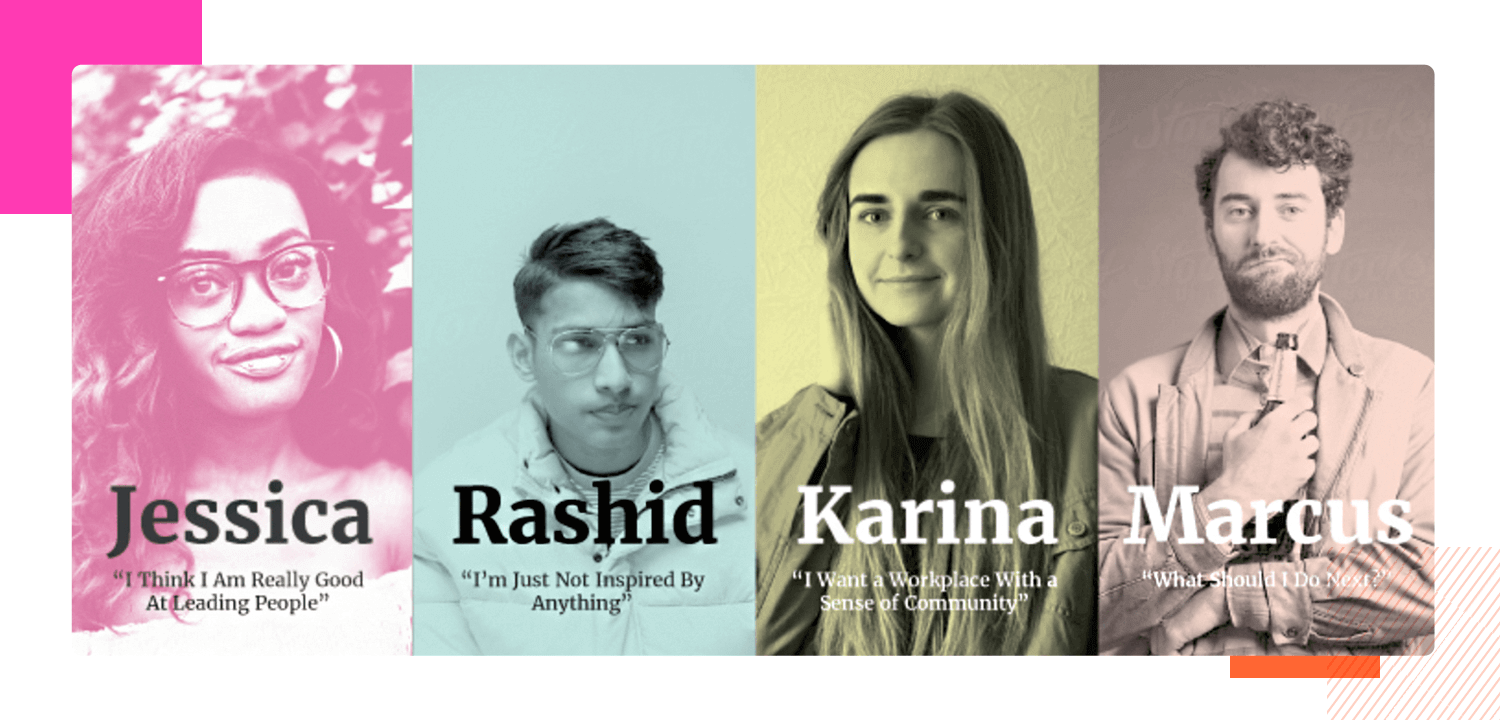
Esta persona de referencia rápida es un enfoque ligeramente diferente de una persona de usuario simplificada. Éste es increíblemente sencillo y probablemente va dirigido a una base de usuarios muy amplia. Aunque muchos diseñadores podrían estar en desacuerdo con tener sólo una imagen, un nombre y una cita, otros podrían argumentar que es todo lo que necesitas cuando los combinas con otros entregables de diseño, como los recorridos del usuario y los guiones gráficos. Lo que nos gusta especialmente de esta plantilla, sin embargo, es el hecho de que reúne algunas imágenes interesantes, les aplica un esquema de color claro y hace que la esencia de sus personajes sea fácil de recordar. Si esto te parece demasiado escueto, una opción podría ser desarrollar personas más detalladas para cada personaje y luego utilizar este documento como referencia de un vistazo para ayudarte a refrescar todas las personas en tu mente mientras diseñas.
Empieza a crear prototipos para tus usuarios hoy mismo con Justinmind

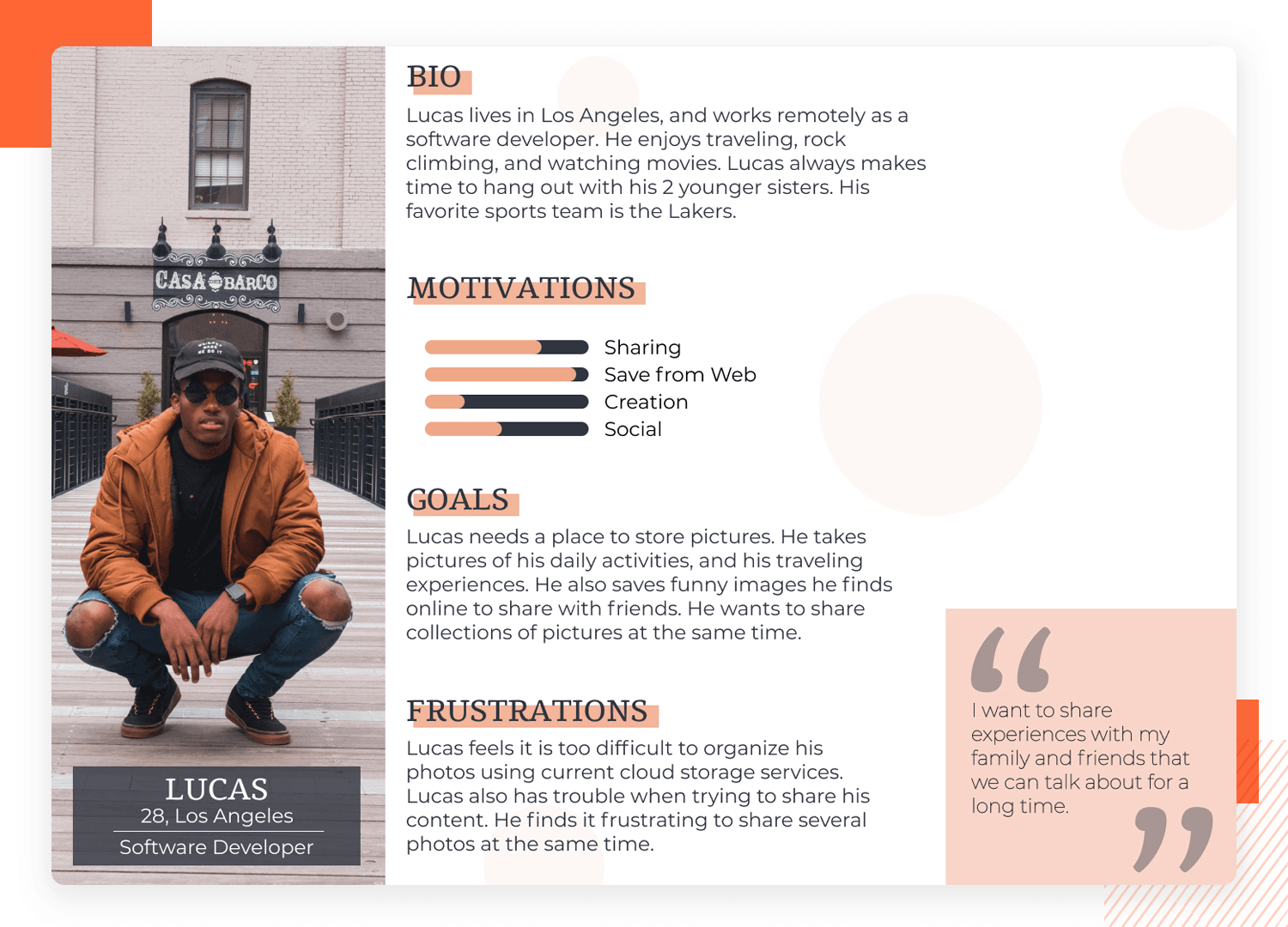
Este ejemplo de ingeniero de software sigue todas las reglas correctas cuando se trata de captar la atención del lector y de crear y forjar una impresión en la mente. El diseñador en este caso empieza con una foto fuerte a la izquierda que ya empieza a contar una historia. A continuación, cada sección se destaca claramente con párrafos fáciles de leer, mientras que las barras de progreso muestran las motivaciones del usuario. Todo el contenido está ordenado en forma de F y según lo que atrae primero al ojo humano. En la esquina inferior derecha hay una gran cita que resume la esencia de la persona usuaria y pide a gritos que se le preste atención, ya que es el último lugar al que se dirige la mirada. Todo parece llamar la atención con la cantidad justa de detalle. También nos gusta la combinación recurrente de colores pastel suaves.

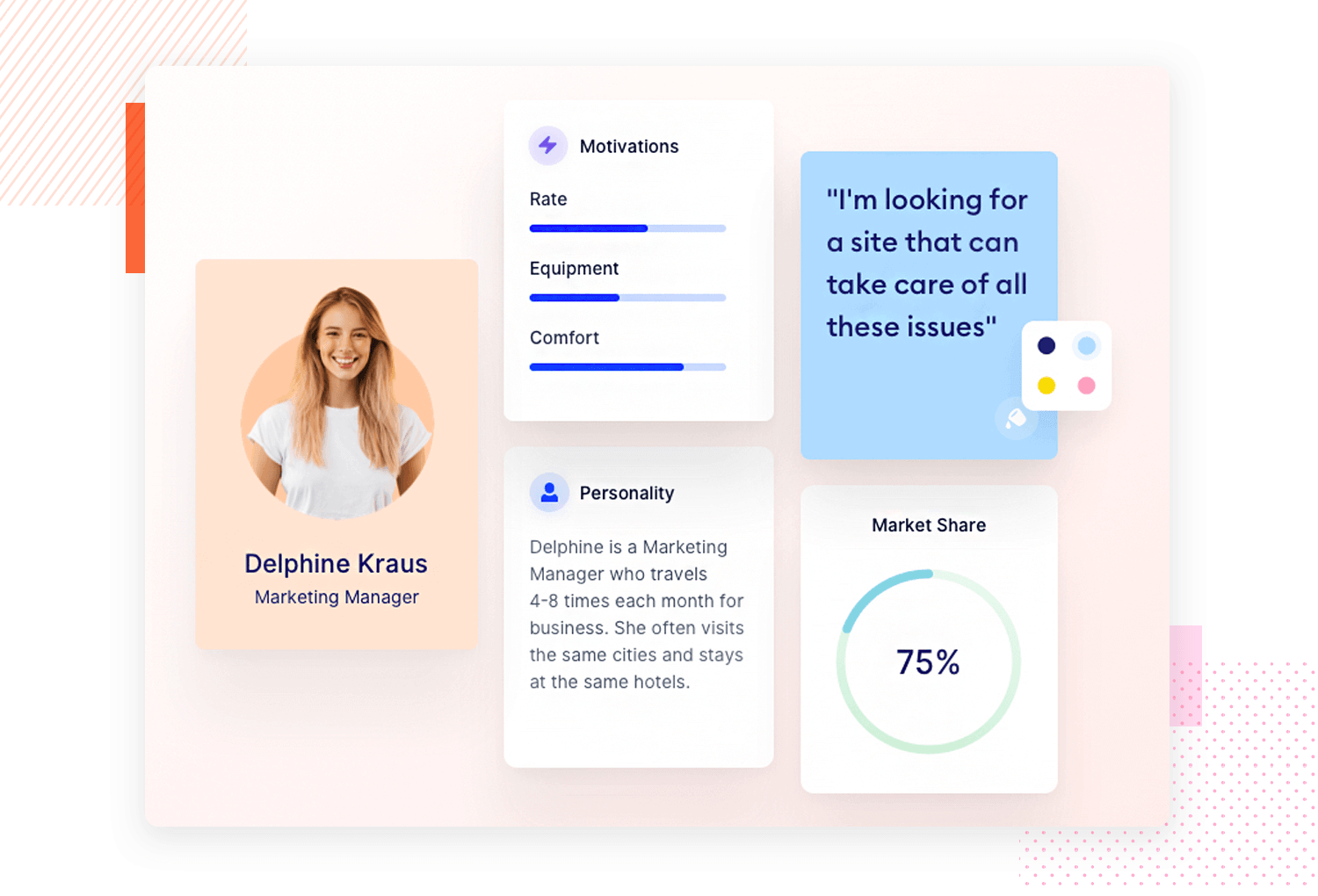
En esta plantilla de user persona de inspiración digital de un Director de Marketing, podemos ver que se ha inspirado en los proyectos de recorte tradicionales, pero se le ha dado un refinamiento limpio, moderno y digital para reflejar el entorno de la persona. Lo que más nos gusta, sin embargo, es la forma en que utiliza imágenes y gráficos llamativos compensados con pasteles tenues para que causen impresión. También da la información justa. Es una mezcla de información limpia y ordenada, fácil de ver y rápidamente absorbible. Al fin y al cabo, si tus compañeros no recuerdan nada sobre una determinada user persona, o simplemente recuerdan que había demasiada información, entonces no tuvo el impacto deseado.

Esta brillante plantilla de user persona en blanco e instructiva de Xtensio, deja todo en blanco pero incluye un útil texto de marcador de posición para ayudarte a empezar a introducir información. Si nunca has creado una plantilla de user persona, este es un excelente punto de partida. El texto del marcador de posición no es sólo Lorem Ipsum, sino que proporciona instrucciones útiles sobre el tipo de detalles que debes incluir. De este modo, no sólo es útil para rellenar la información de tu personaje, sino también para orientarte sobre el tipo de información que debes recopilar sobre tus usuarios durante la investigación.

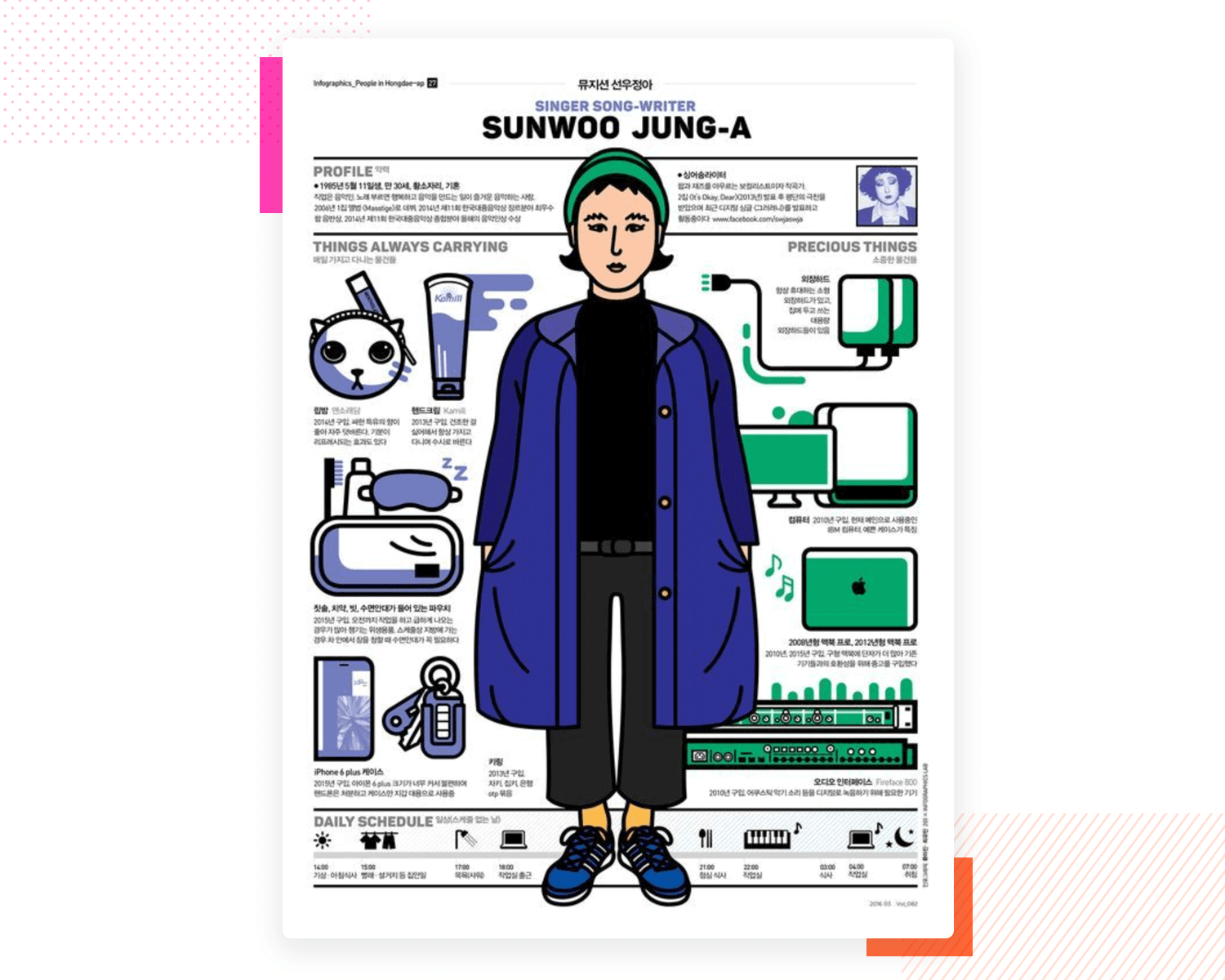
Esta plantilla de estilo cómic plantea una forma interesante y única de enfocar una plantilla de user persona. Se esfuerza por crear un aspecto visual divertido y que te dé al instante una idea del estilo de vida de la persona y del tipo de productos que le interesan. Obviamente, la creación de este tipo de personajes lleva más tiempo, pero constituyen una experiencia de navegación increíblemente memorable y divertida, ya que están llenos de personalidad. Una cosa que nos gusta especialmente de cómo está dividida la información en esta plantilla son los objetos preciosos y las cosas que la persona lleva siempre encima.

Aquí tenemos un gran ejemplo de user persona minimalista. El diseñador de esta plantilla ha pensado claramente en la distribución de los elementos en el visual, basándose en la forma en que la persona media escanea un documento. Esta plantilla utiliza un esquema de color azul eléctrico y texto ordenado, lo que hace que sea rápida y fácil de escanear. Proporciona toda la información que necesitas por adelantado, junto con una foto impactante. Curiosamente, la foto no está a la izquierda, como es habitual, pero sigue destacando. Empezar el texto a la izquierda ayuda a equilibrar el diseño y a resaltar los detalles. Lo único que falta es una cita para completarlo.

Al igual que hemos mencionado antes, las reglas son a menudo meras directrices en el mundo del diseño. Sí, aunque las fotos de personas reales tienden a llamar más la atención y a aumentar la memorabilidad, esta plantilla vectorial de persona usuaria ha ido en contra de eso y, en su lugar, ha atribuido un divertido sketching de dibujos animados del usuario. La caricatura es sencilla, simple y colorida, por lo que es fácil de recordar. El texto es escaso, y sólo incluye la información necesaria. Abundan los elementos visuales, con barras de progreso que muestran la competencia del usuario en distintas áreas de la tecnología, mientras que las aplicaciones favoritas y los logotipos de las marcas dan una idea de un vistazo del mercado en el que están y de la tecnología a la que están acostumbrados. Por último, la cita se incluye justo debajo de la user persona, en una fuente diferenciadora y divertida.

Esta colorida y detallada plantilla de user persona procrastinador de Arthur Chayka trata sobre una persona joven y moderna, centrándose en su comportamiento en torno a eventos y conciertos. Nos gusta que la plantilla de usuario en sí sea colorida y divertida porque refleja la personalidad del usuario. Este ejemplo de persona tiene toda la información básica que los diseñadores necesitarían para comprender bien quién es este usuario, junto con sus motivaciones y puntos de dolor. Uno de los elementos más importantes de esta plantilla de user persona son las necesidades básicas del usuario, las cosas que más valora.
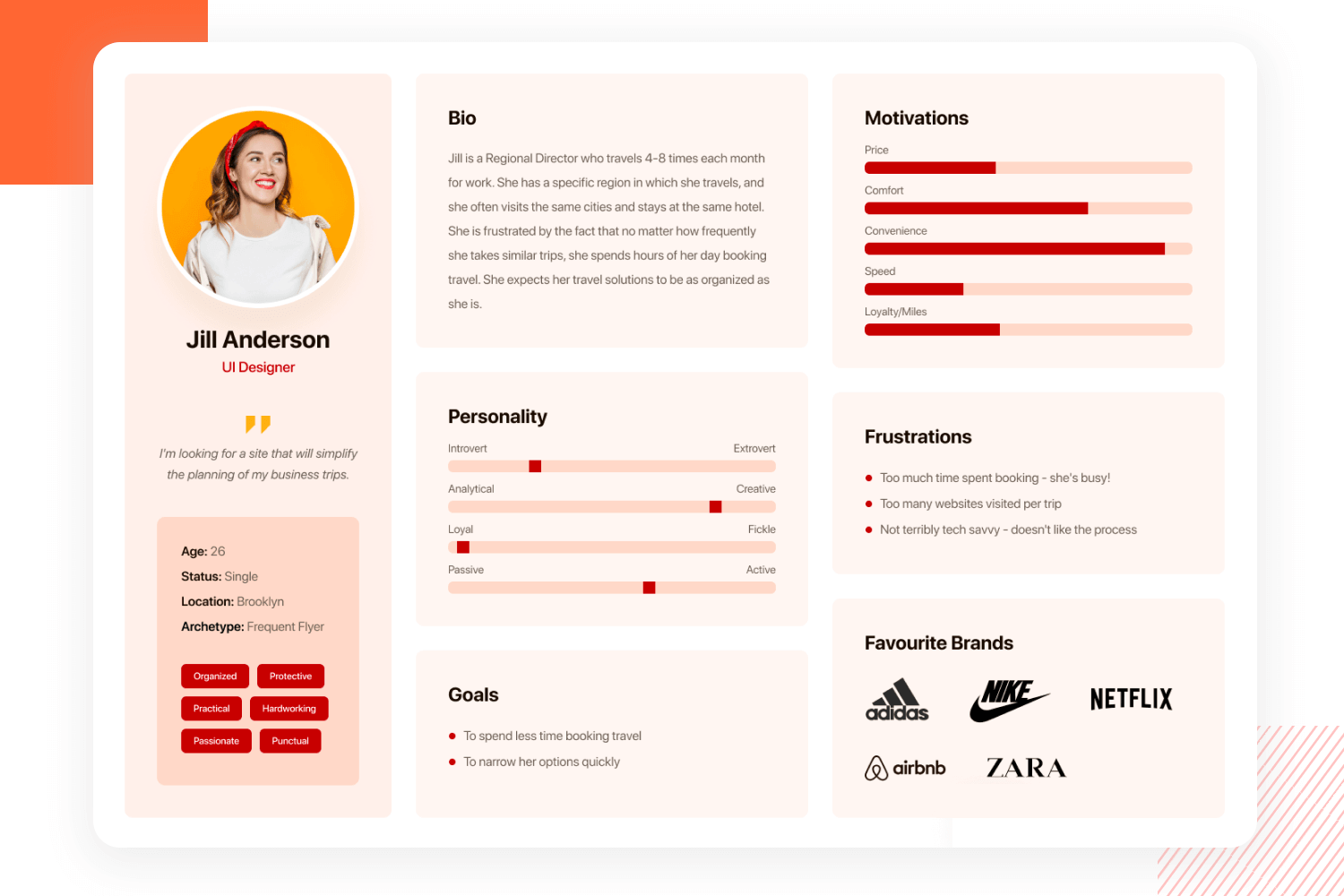
Esta atractiva plantilla de user persona de compañero de viaje de RH muestra a un diseñador de UI al que le encanta viajar. Una de las mejores cosas de este ejemplo es el uso del espacio y los elementos visuales para transmitir información.

En primer lugar, tenemos divisores claros cuando se trata de diferentes aspectos de los rasgos del usuario, con una gran jerarquía visual que hace que todo sea fácil de leer en un segundo. En segundo lugar, el uso de elementos visuales como barras y etiquetas facilita aún más la comprensión de quién es esa persona, qué le gusta y qué quiere.
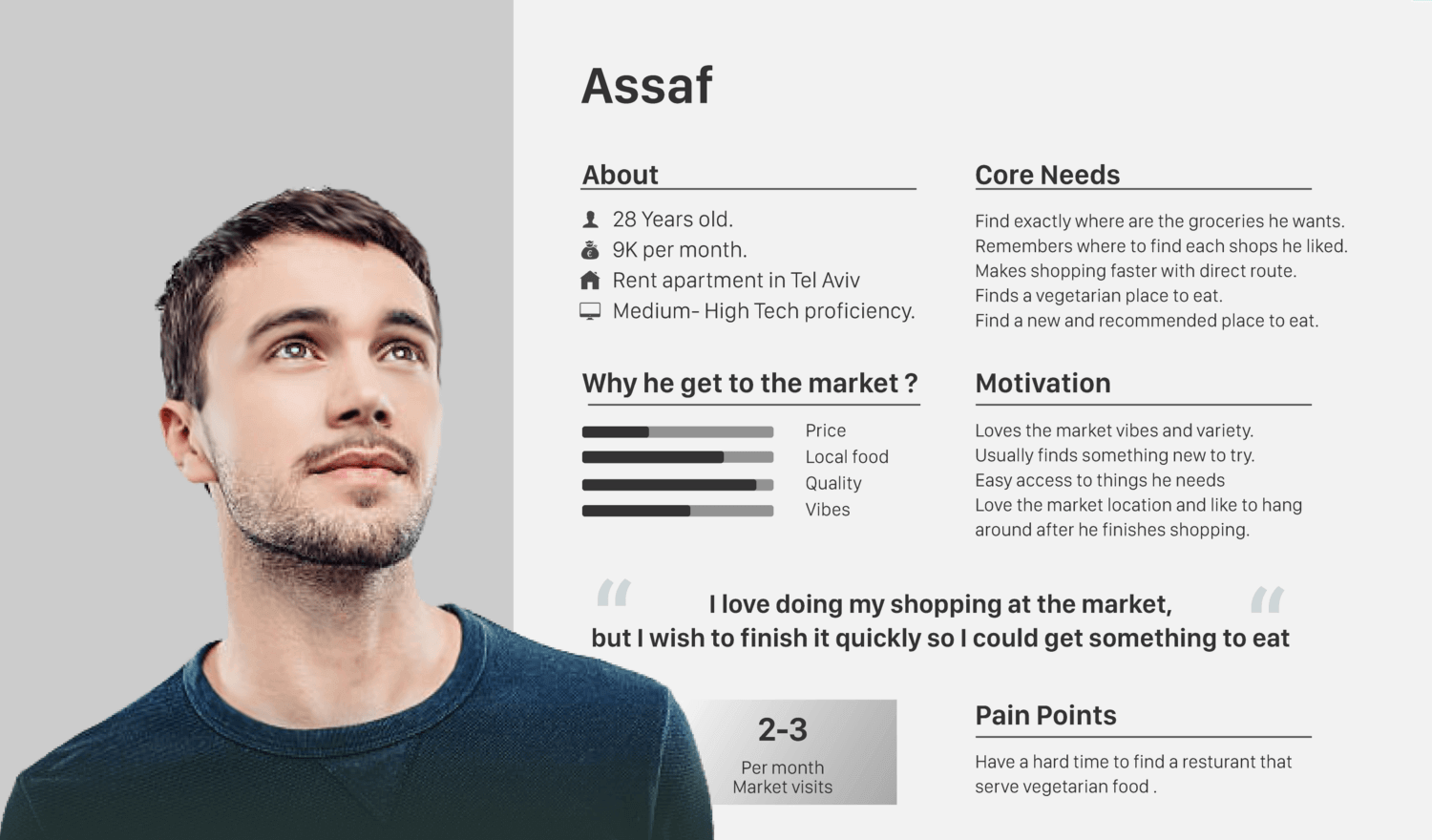
Esta plantilla de user persona para comprar comida, de Shir Avraham, nos presenta a Assaf, a quien le gusta comprar comida en un mercado y cenar en restaurantes. Nos gusta que el propio estilo de la plantilla refleje la personalidad del usuario, con un aire moderno y desenfadado pero elegante.

Es cierto que esta user persona no contiene tanta información como otras de esta lista, pero el objetivo final se consigue igualmente. Transmite una idea clara de quién es esta persona, aunque no incluya todos los detalles.
Esta user persona de Xtensio, gerente dinámica, profesional y trabajadora, representa a una típica gerente de empresa de nivel medio. Viaja con frecuencia, es activa y está muy motivada por conveniencia. Es una imagen clara de quién es esta persona, con bastantes detalles y una gran perspicacia.

El diseño de esta plantilla es colorido pero profesional. Es brillante y fácil de leer, con muchas formas visuales de transmitir información. Parece un diseño sencillo, como la propia persona.
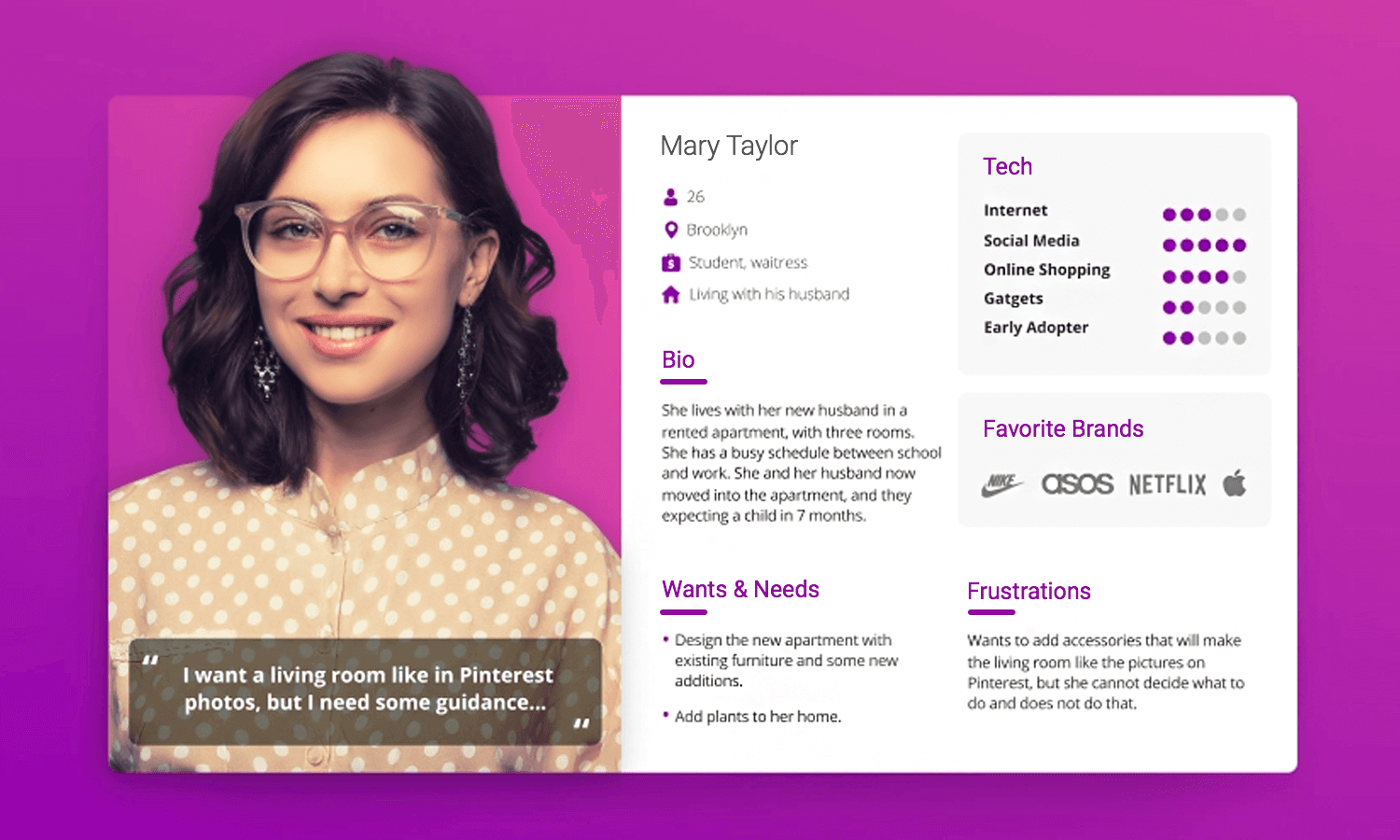
Esta es una plantilla brillante, joven y divertida de Ofer Ariel. Nos presenta a una estudiante que trabaja como camarera. Es una profesional de las redes sociales y actualmente intenta mejorar la decoración de su casa, que comparte con su marido. El personaje no nos da muchos detalles sobre su vida antes de la escuela, el trabajo o el marido, pero ¿importa todo eso?

Nos gusta la distribución general de la información en torno a esta vibrante plantilla de estudiante trabajadora, que facilita su lectura. Esta representación de la persona se centra en sus deseos, necesidades y puntos débiles, todos ellos útiles para los diseñadores.
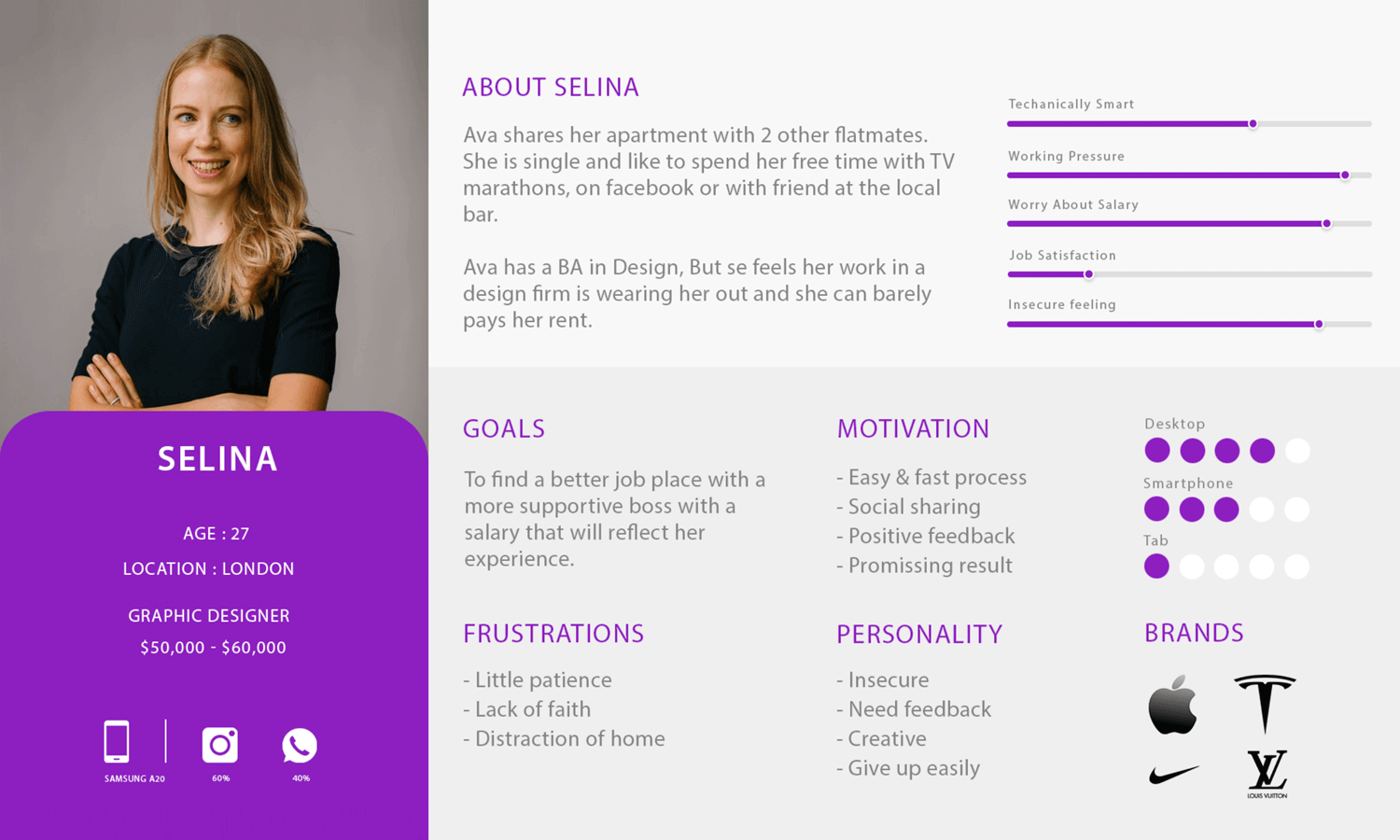
Hemos incluido este ejemplo de user persona de diseñador gráfico infeliz de Bappy Mithun por su diseño general, aunque parte de la información que contiene sea contradictoria. Nos gusta que la plantilla en sí parezca moderna y vanguardista, lo que podría ser una buena forma de reflejar a una diseñadora a la que le gusta sobrepasar los límites con su trabajo.

Esta plantilla se centra en cómo se relaciona la diseñadora con su oficio y su trabajo. Nos muestra con barras de progreso su estado de ánimo, utilizando otros medios visuales para transmitir por qué su trabajo actual no es una buena opción para ella. Como esto también se relaciona con ella y su tecnología de elección, apreciamos que la plantilla incluya qué dispositivos utiliza en su día a día.
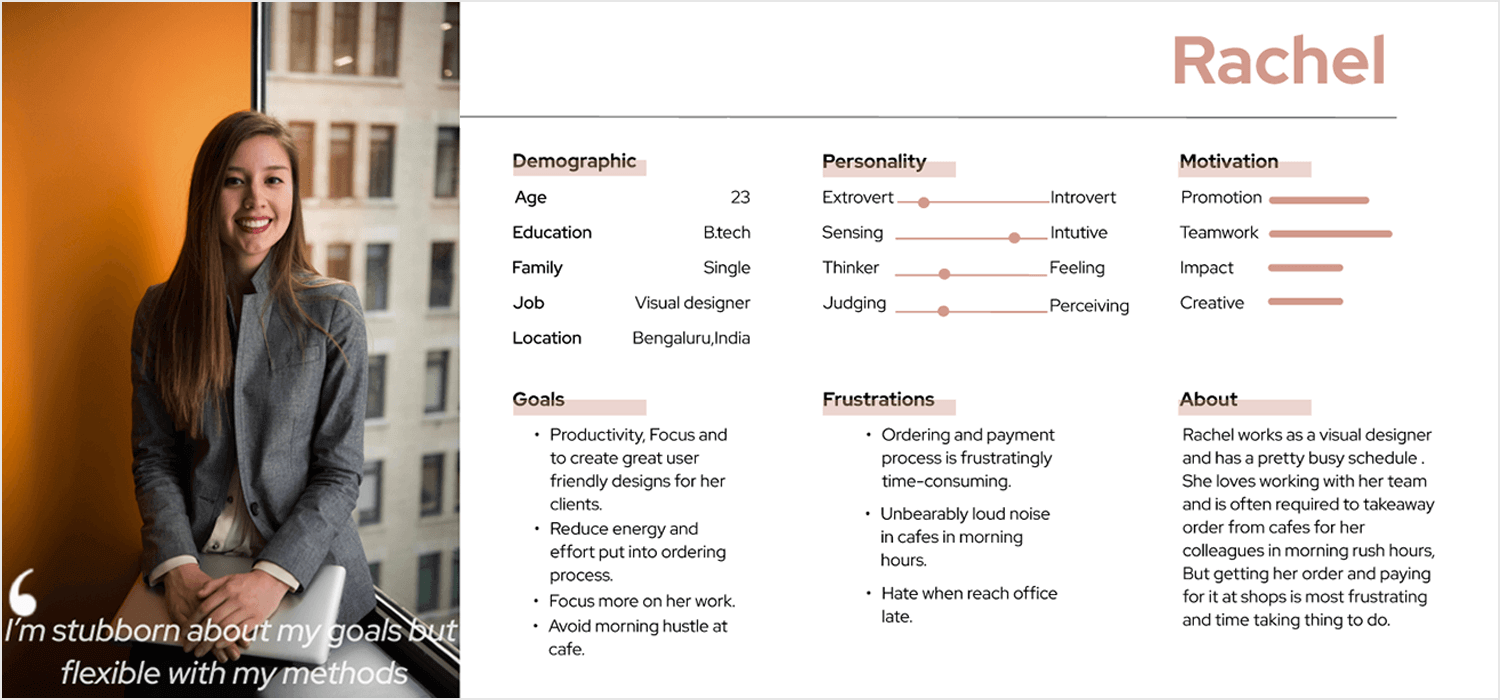
Este ejemplo de persona de Shreya Singh nos presenta a una diseñadora visual que adora a su equipo y su trabajo, pero se siente frustrada con su rutina matutina. Nos gusta que esta plantilla sea sencilla y directa, sin efectos visuales flash ni colores extravagantes.

Nos gusta que, a pesar de la falta de detalles en profundidad, toda la información presentada sea útil para cualquier equipo de diseño. Se ciñe a su vida cotidiana, a sus sentimientos y a las cosas que le disgustan.
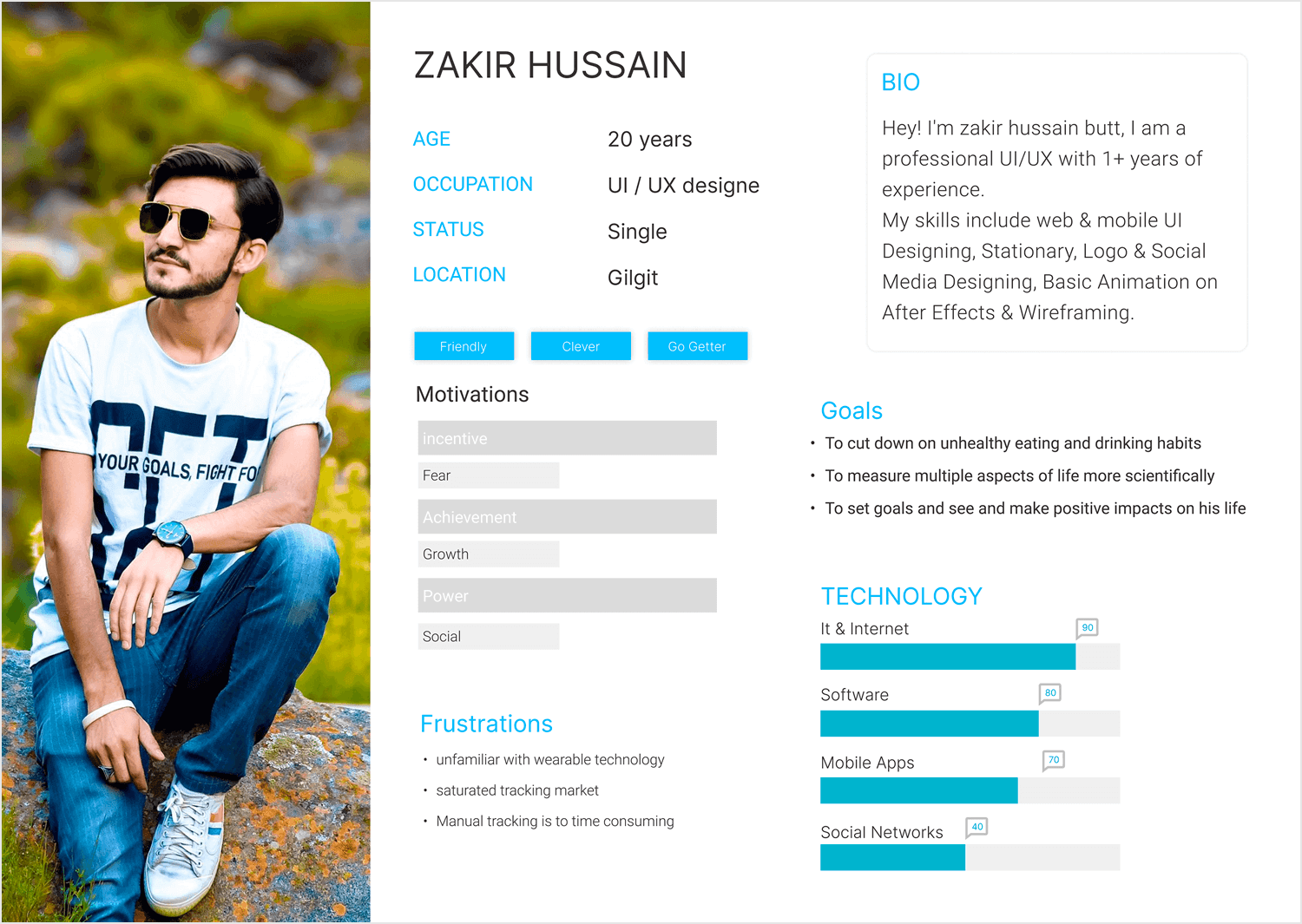
Zakir Hussain Butt nos trae una plantilla de un joven diseñador que busca un enfoque más científico de la salud y el bienestar. Con este ejemplo, nos hacemos una idea completa de quién es Zakir y cómo se relaciona con la tecnología en general.

Nos gusta el uso de barras, etiquetas y viñetas. Esto facilita la búsqueda rápida de información específica, y esta plantilla de user persona ofrece una sensación minimalista y moderna. Va al grano y no desperdicia espacio en información que no es relevante.
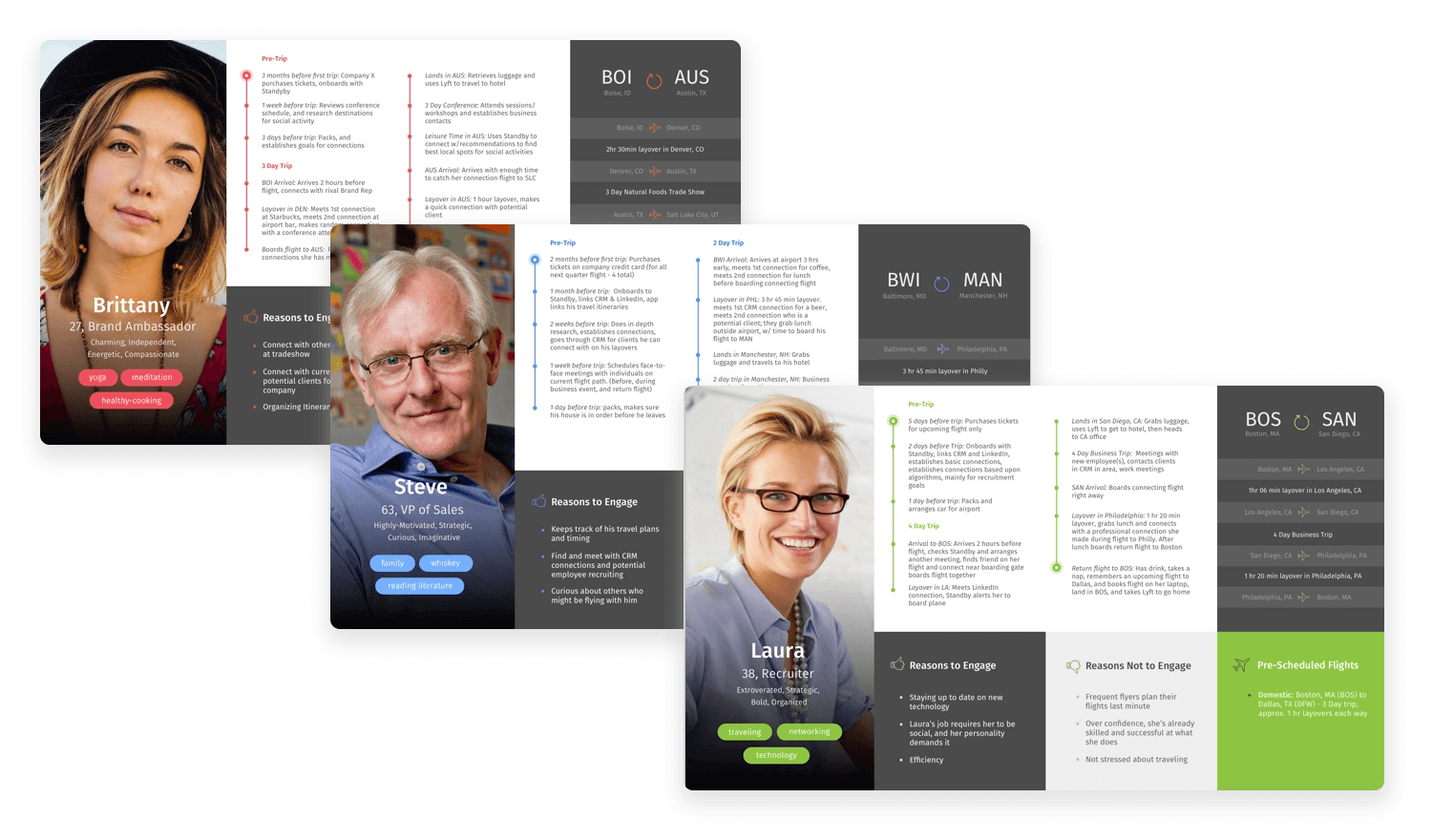
Brittany es una joven influencer y embajadora de marca que se dirige a un evento importante. Nos encanta que esta user persona de Dana Girolami sea diferente y única. No se centra en sus hábitos o gustos. Nos muestra, en cambio, su agenda y su cronología. Es un enfoque interesante, porque todo gira en torno a Brittany en relación con este evento.

Es cierto que algo así no funcionaría para la mayoría de los proyectos que existen. La mayoría de los proyectos de diseño necesitan rasgos cruciales como preferencias y puntos de dolor. Dicho esto, las plantillas de user persona que toman un camino diferente son útiles, sólo es cuestión de encontrar la oportunidad en el proyecto adecuado.
Empieza a crear prototipos para tus usuarios hoy mismo con Justinmind
Jasmine es una madre soltera que actualmente trabaja a tiempo parcial preparándose para comenzar su andadura como estudiante de ingeniería. Con un enfoque más tradicional, esta plantilla de user persona de Valerie Díaz de Arce nos presenta los objetivos, motivaciones y luchas de Jasmine. Es una instantánea clara de su vida actual, con atisbos de planes futuros.

Nos gusta el diseño de esta plantilla. La información se nos da en pequeños trozos, utilizando elementos gráficos y espacios en blanco para dejar respirar cada sección. Es fácil de leer y da una sensación de modernidad y tecnología, ¡perfecta para un aspirante a ingeniero!

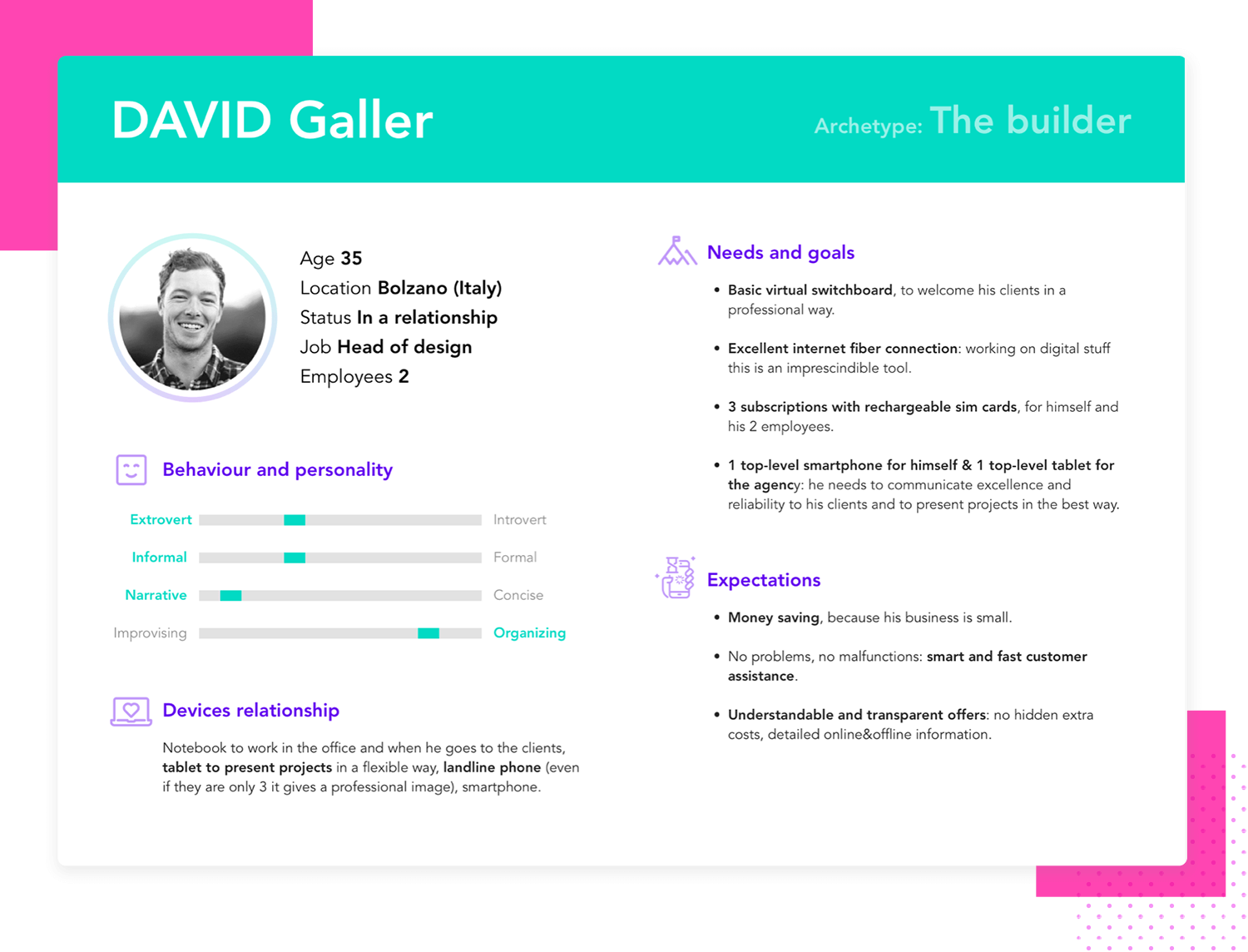
Esta plantilla de persona de Laura Bisio es un buen ejemplo de cómo una etiqueta de arquetipo puede ayudarte a dar una idea general sobre el usuario antes de entrar en los detalles. Con un gran uso del espacio en blanco y los iconos para las categorías, da mucha información de un vistazo. Las 4 categorías dan una visión detallada que proporciona información específica que hace que la persona sea procesable al dar objetivos claros.

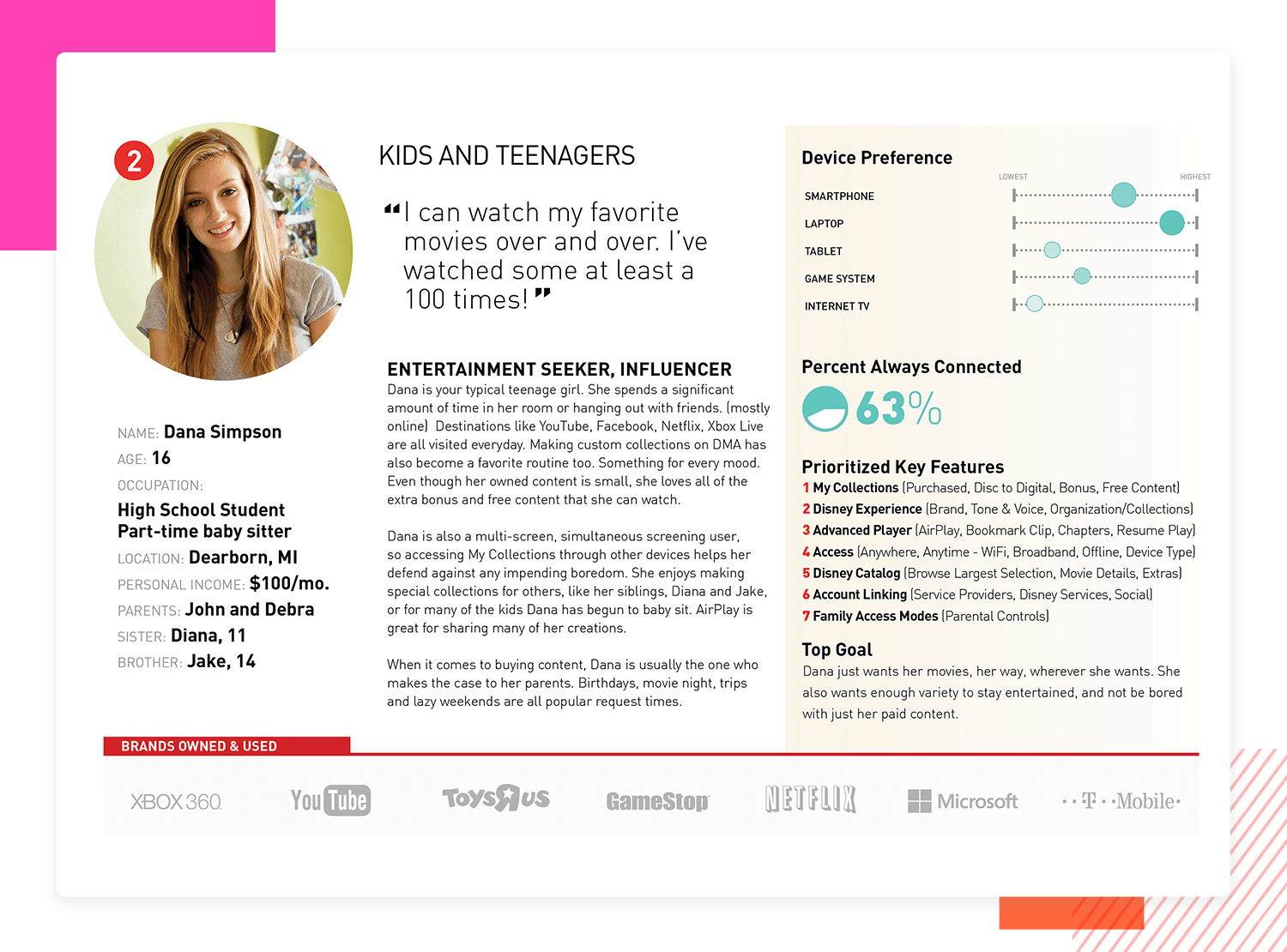
Otro ejemplo es esta plantilla detallada de padres suscriptores, que forma parte de una colección de cuatro personajes creada para las aplicaciones de películas digitales de Disney por Greg Carley. Está claro que se dedicó una gran cantidad de investigación y datos a la elaboración de cada perfil. Esta plantilla en particular proporciona información valiosa sobre las necesidades específicas del usuario final. Una característica notable es la cita en la parte superior de la página, situada junto a la foto, que ofrece una rápida comprensión de la perspectiva del usuario. El uso de citas, especialmente las reales, es una forma eficaz de proporcionar información precisa y realista.

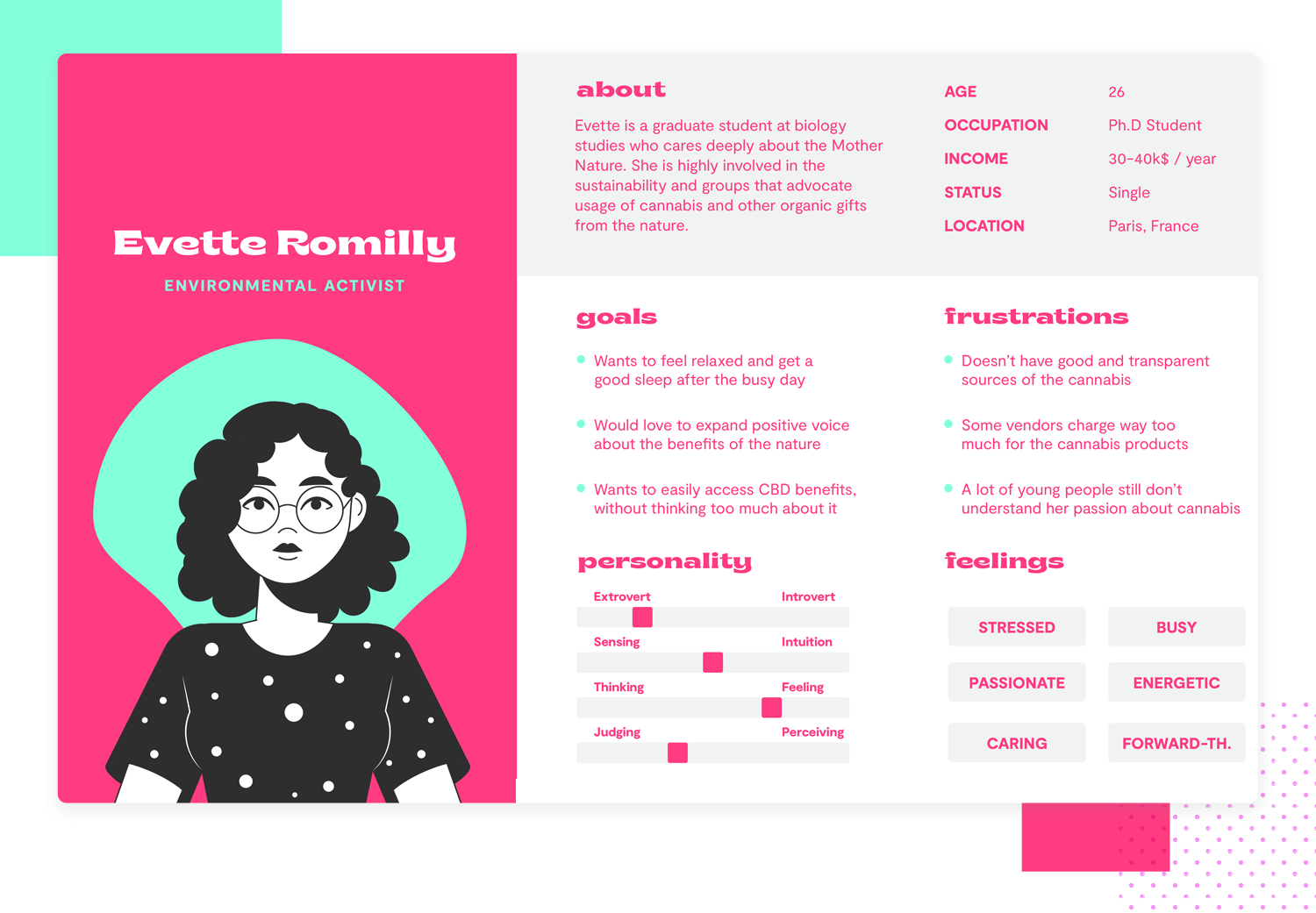
La agencia de branding Insigniada nos trae esta plantilla de persona con la información necesaria para que puedas mejorar tu experiencia de usuario. Con 6 categorías para proporcionar información y detalles al usuario final, este diseño es la mezcla perfecta de texto y elementos visuales. Utiliza la alternativa de dibujos animados en lugar de la foto de persona real más utilizada, que funciona perfectamente con las paletas de colores y el resto de elementos visuales. Aunque utiliza un dibujo animado, consigue dar una representación exacta de quién es realmente el usuario final. Esta plantilla de persona activista es buena para proyectos respetuosos con el clima y la naturaleza, o para cualquier sitio web o aplicación de servicios holísticos y sostenibles.

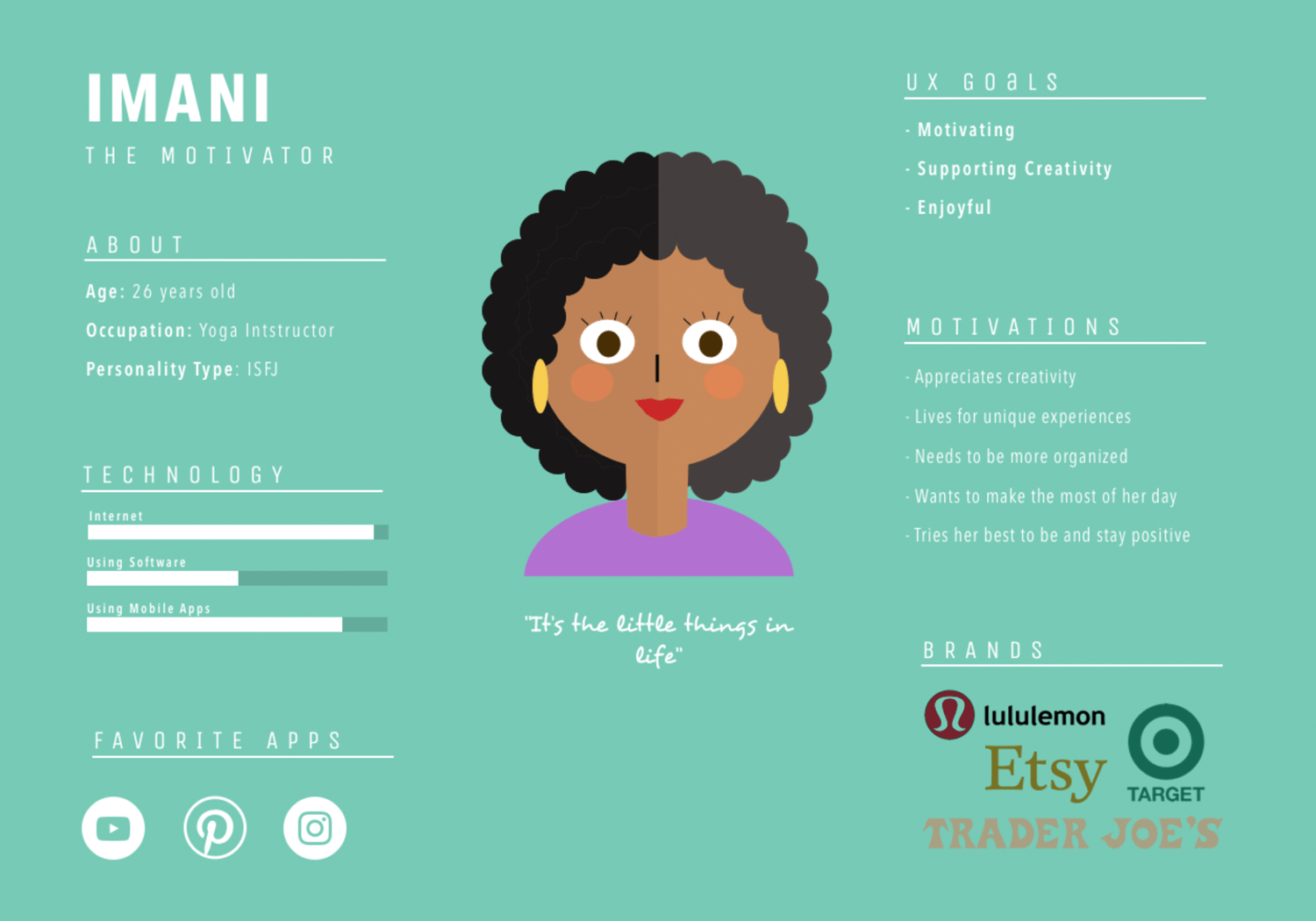
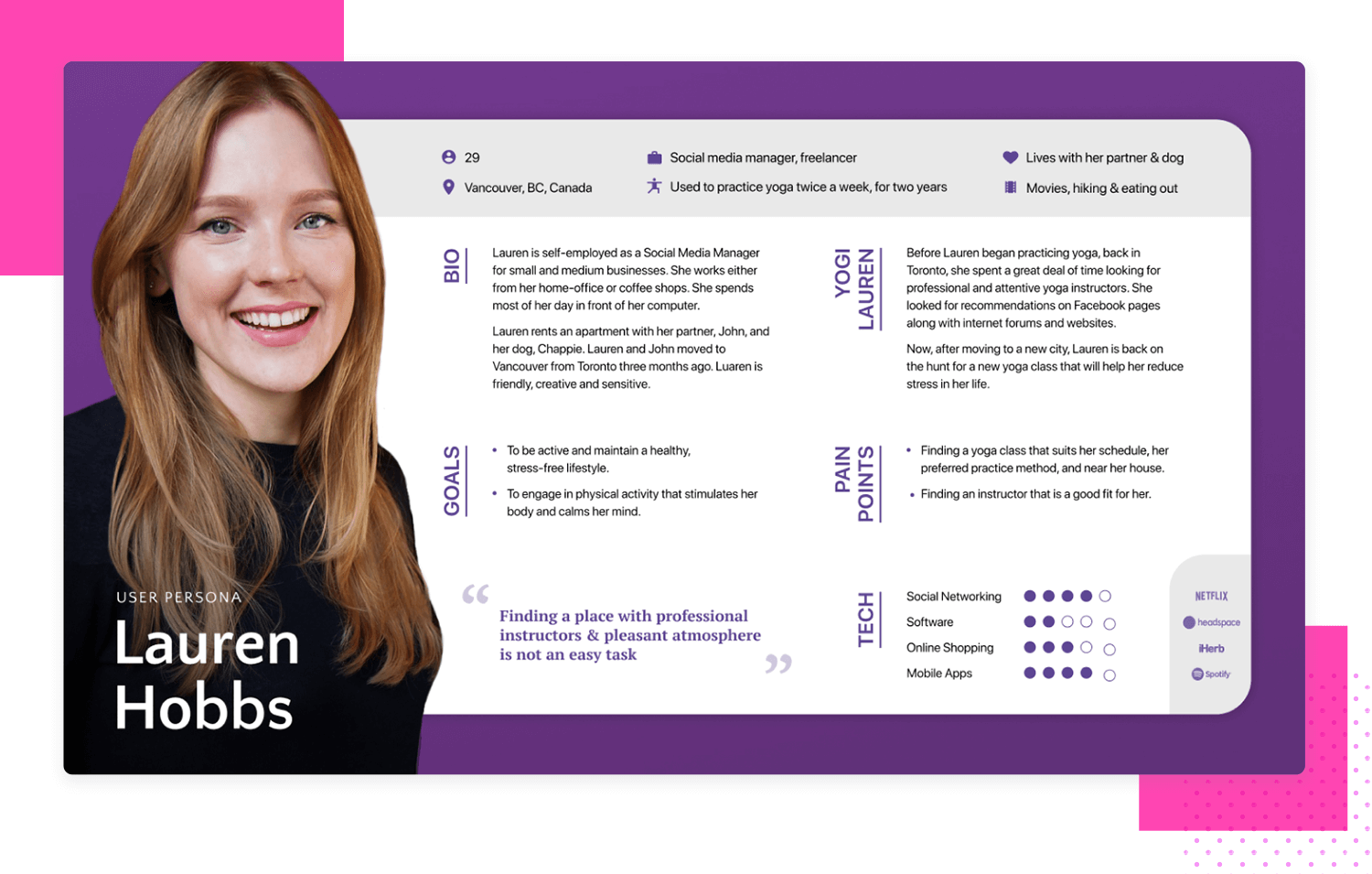
Esta plantilla de Tal Arbeli cubre todos los datos clave y puede utilizarse para crear un perfil de persona completo y construir usuarios finales potenciales a partir de ahí. Esta plantilla incluye una cita, una sección de marcas y logotipos favoritos que hacen que toda la información sea más personal y convincente. Este es un ejemplo de todo lo que necesitas saber sobre Lauren «la yogui», resume todos los datos en 7 categorías organizadas en un formato fácil de leer.

Esta plantilla responde a todas las preguntas clave sobre el usuario millennial más joven, con una estética que se ajusta perfectamente al perfil descrito. Es moderna, divertida y resume eficazmente al usuario con unas pocas palabras clave en el fondo de la foto. Creado por María, este ejemplo es especialmente útil para redes de contactos, estrategias de marketing, o incluso decoración del hogar y proyectos similares. Una característica destacada es la categoría «Canales», que resume claramente los métodos y enfoques del usuario para alcanzar sus objetivos.

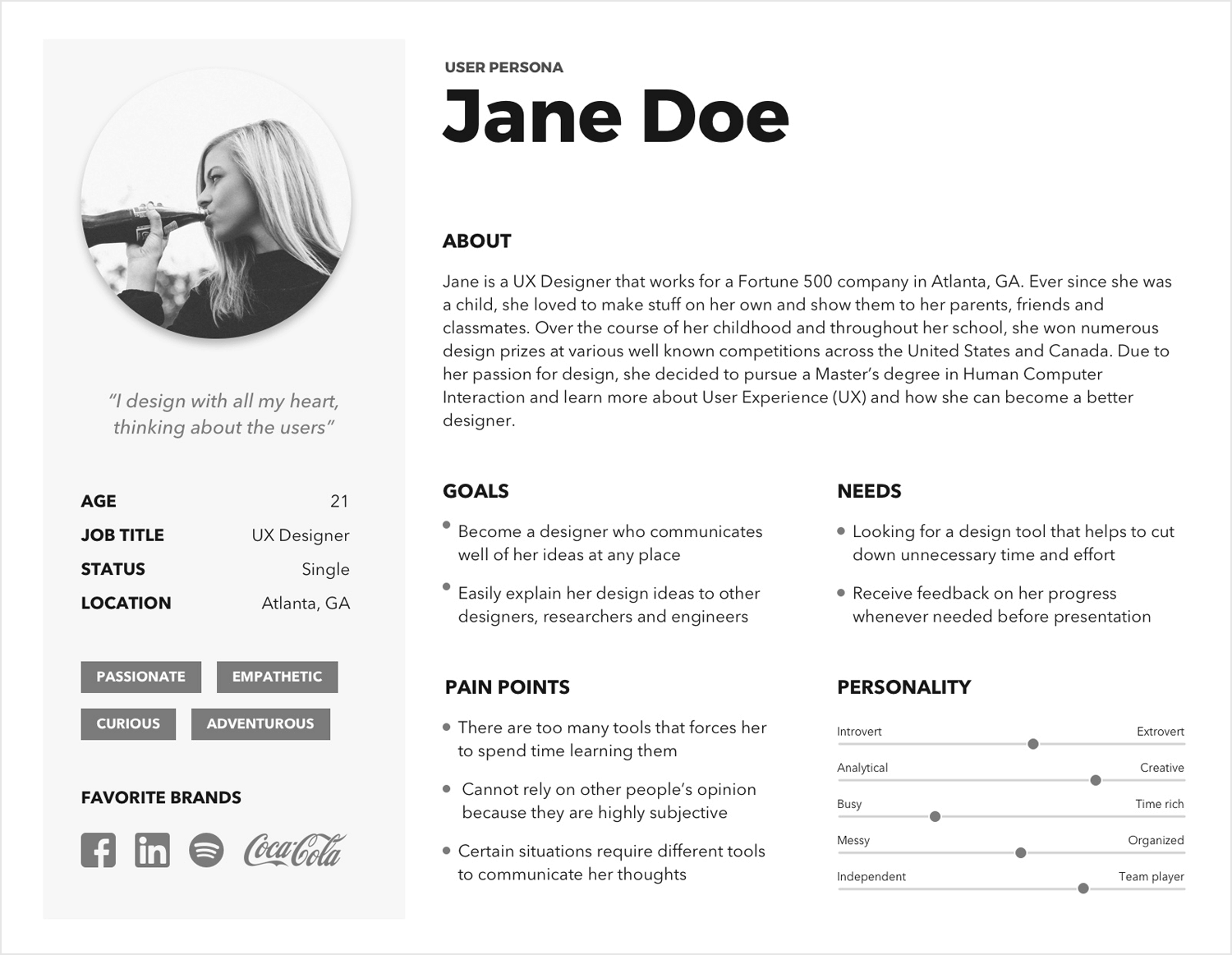
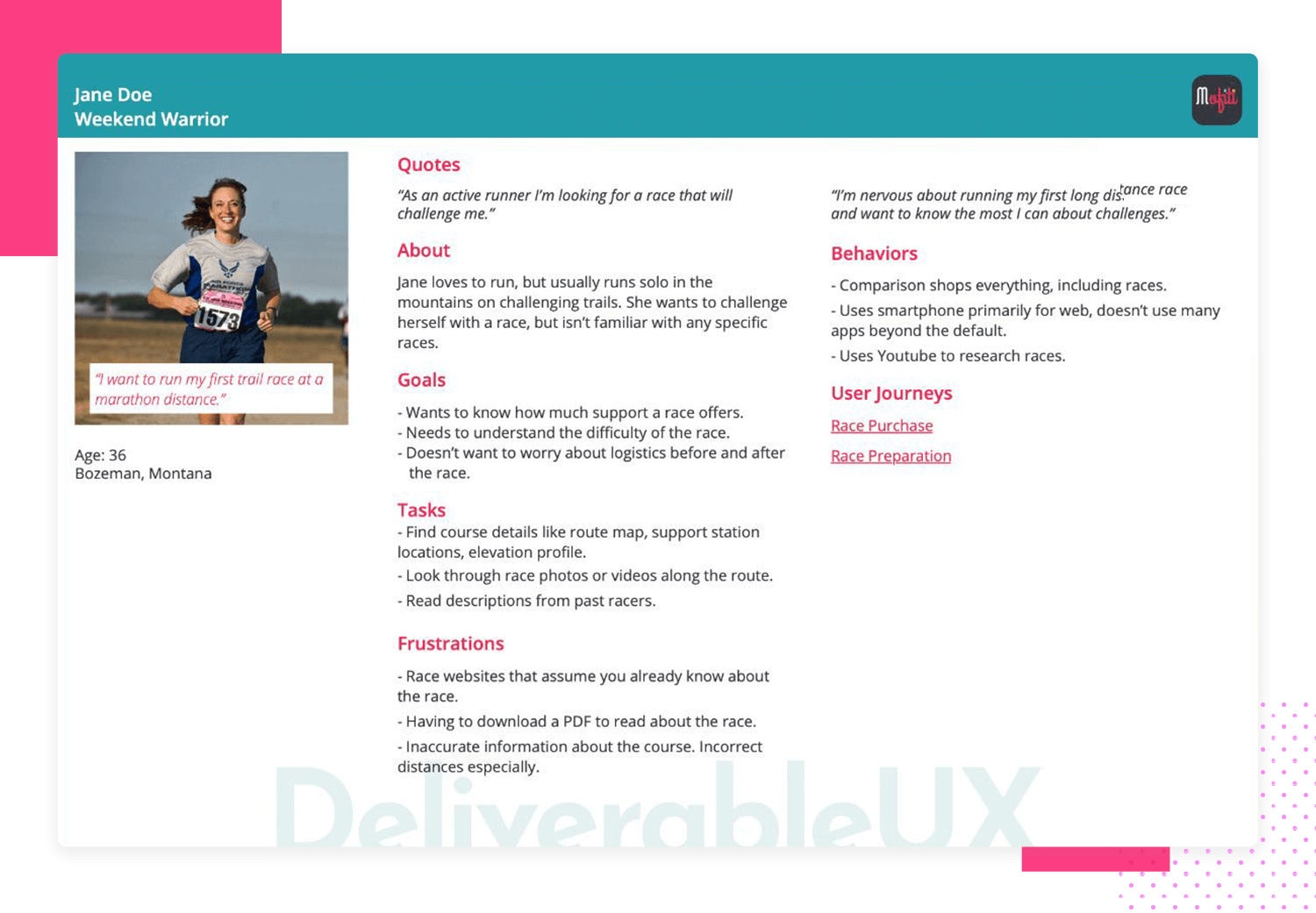
Esta plantilla de user persona entusiasta del fitness de Deliverable UX tiene una sección escrita «Acerca de», que describe específicamente su singularidad y situación actual. Podríamos describir esta plantilla como un día en la vida de Jane Doe, incluyendo sus antecedentes, objetivos, métodos para acercarse a sus metas, puntos de dolor y comportamiento de compra. También podemos echar un vistazo a sus canales de comunicación y a una sección de «Trayectorias de usuario» para «hacer referencias cruzadas a trayectorias de usuario e investigaciones relacionadas». La foto de la usuaria es una foto real que describe muy bien a la persona. Puede que no sea la imagen más bonita que hayas visto, pero sin duda hace el trabajo de describir al usuario final. Este ejemplo completo y fácil de entender es perfecto para cualquier proyecto de actividad física que incorpore descripciones y recomendaciones de rutas, así como el progreso del entrenamiento y las redes sociales. Sin embargo, puede adaptarse a perfiles similares o a objetivos de diseño basados en tu propia investigación.

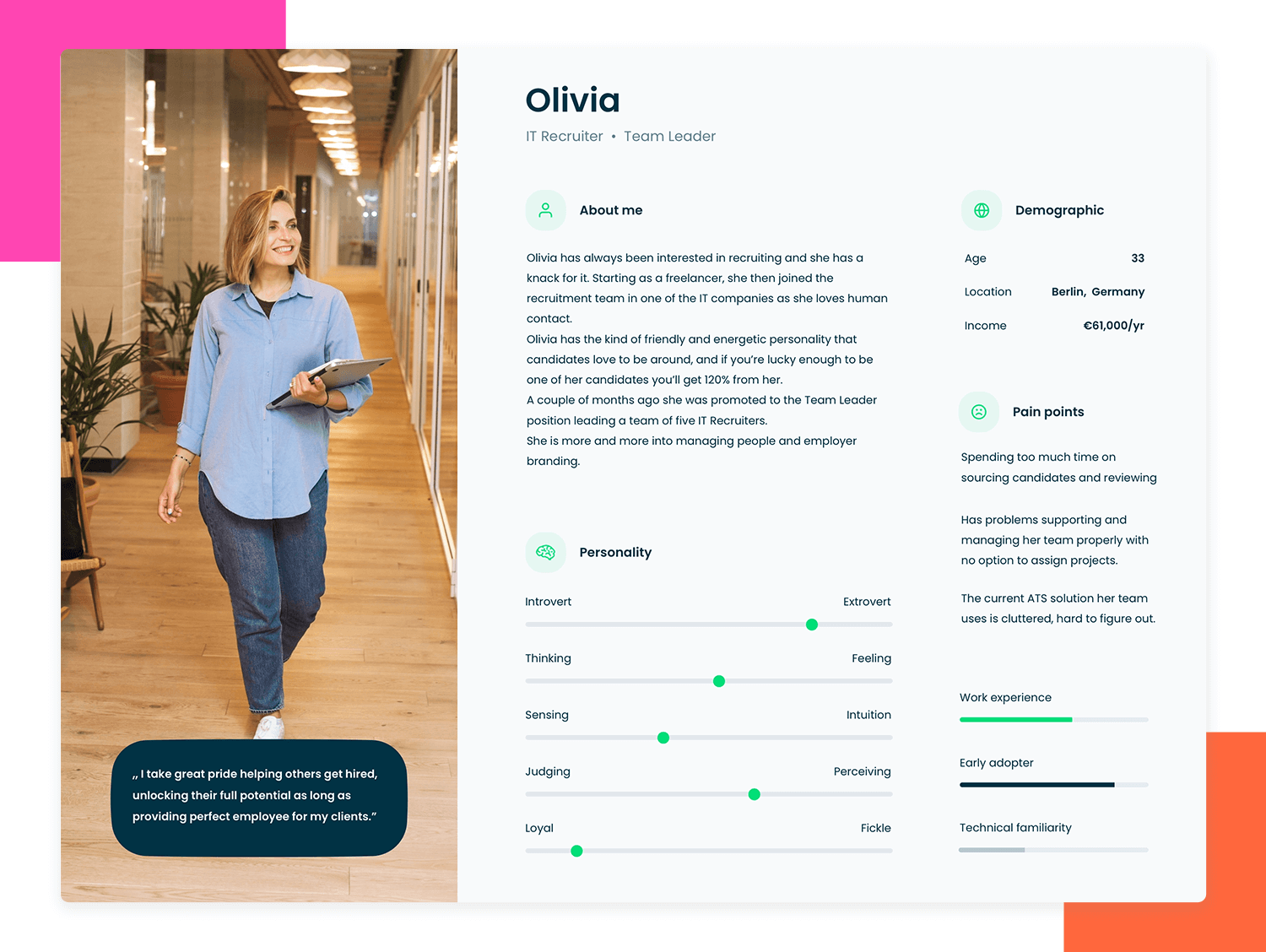
En este ejemplo se presenta a Olivia, jefa de equipo en una empresa de selección de personal. En esta plantilla sólo tienes los datos demográficos más básicos, pero toda la información adicional está disponible en la sección «Sobre mí». Es bastante obvio que otras categorías, como la personalidad y los puntos de dolor, están muy bien investigadas y la información está claramente resumida y bien organizada de forma visualmente atractiva. La cita y la imagen de usuario completan este detallado user persona de reclutador informático de Dribble por Lucas Swierad para un usuario final exitoso y memorable que puede ayudarte a ti y a tu equipo a mejorar el diseño de tu proyecto.

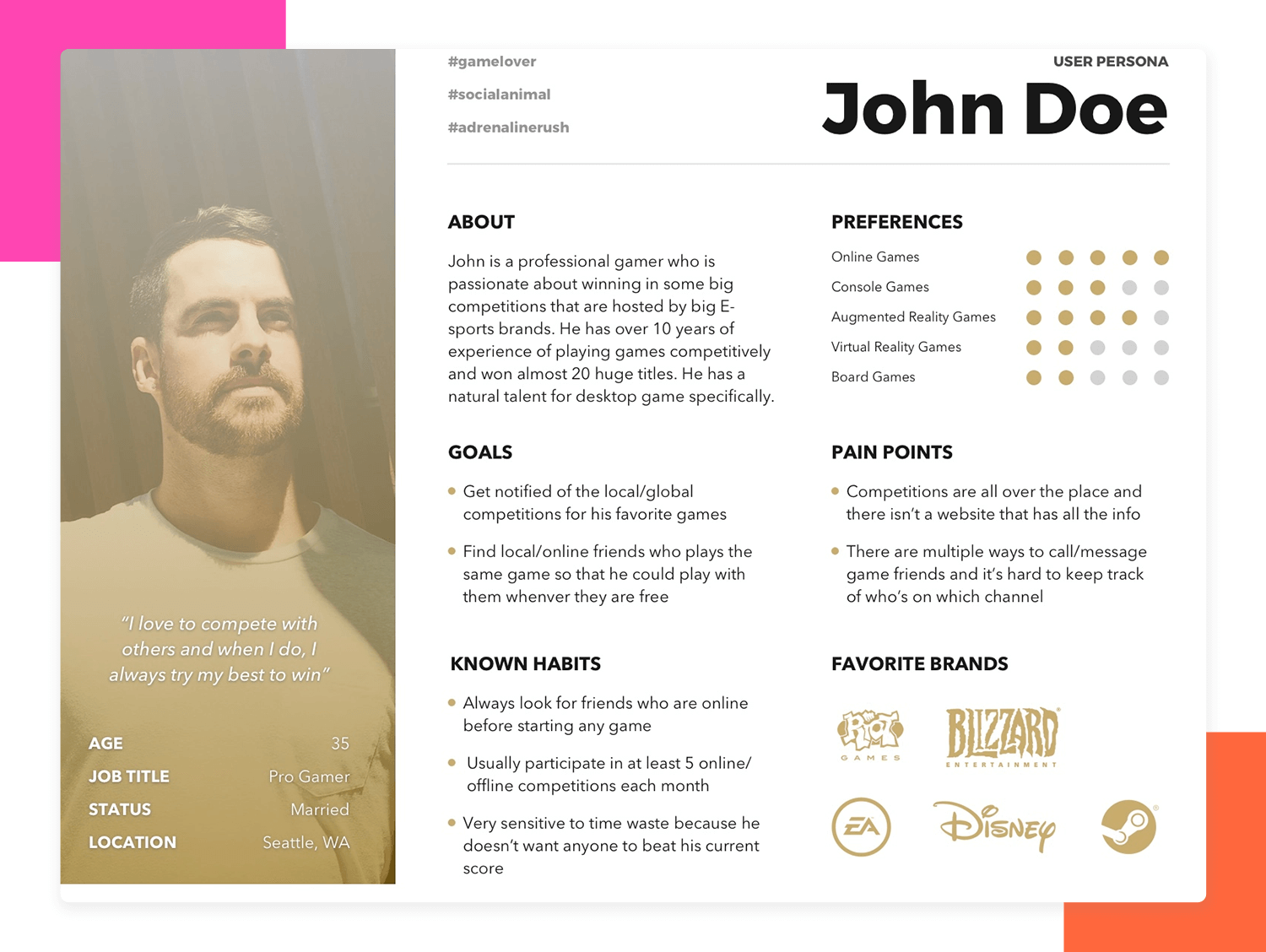
La plantilla de persona Gamer es otra de Geunbae «GB» Lee, es una plantilla sólida que nos permite identificar rápidamente los atributos clave del usuario final, al tiempo que la hace memorable. Utiliza los iconos justos para transmitir información visual con claridad y hashtags para describir a John de un vistazo. Este diseño incluye categorías específicas como Hábitos conocidos, Preferencias y Marcas favoritas, donde los diseñadores pueden encajar los resultados de su investigación. Es fácil de entender y ofrece una visión clara y organizada de los conocimientos recopilados, incluida la información sobre los hábitos y comportamientos de la persona. Esta plantilla puede ser una gran herramienta para presentar e identificar oportunidades clave.

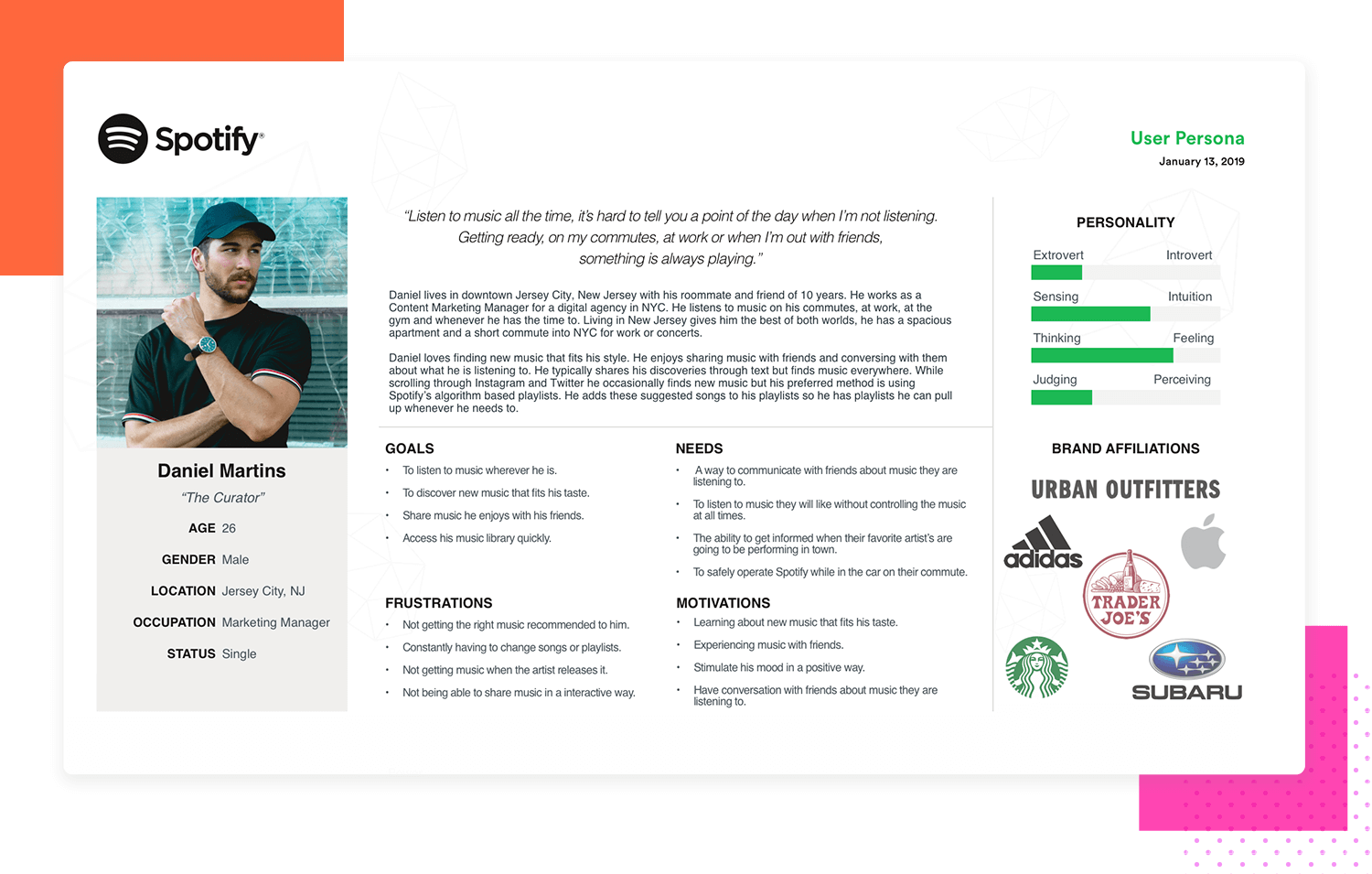
Otro ejemplo es este user persona de música activa de Kevin Santos, que detalla de forma excelente la investigación que hay detrás de «Daniel», el conservador. De un vistazo, puedes ver el gran esfuerzo realizado para crear este perfil ideal para una aplicación de servicios musicales. Daniel, un joven profesional de Nueva York, siente una profunda pasión por la música y disfruta compartiéndola. Sus objetivos, necesidades, frustraciones y motivaciones están claramente expuestos en el centro de la página. La plantilla hace un uso inteligente del espacio en blanco, destacando la foto del usuario y las categorías de personalidad y afiliaciones a marcas. Estos dos coloridos bloques de contenido proporcionan información clave de un vistazo. Una cita descriptiva en la parte superior prepara el escenario, haciendo de ésta una user persona completa e inspiradora.

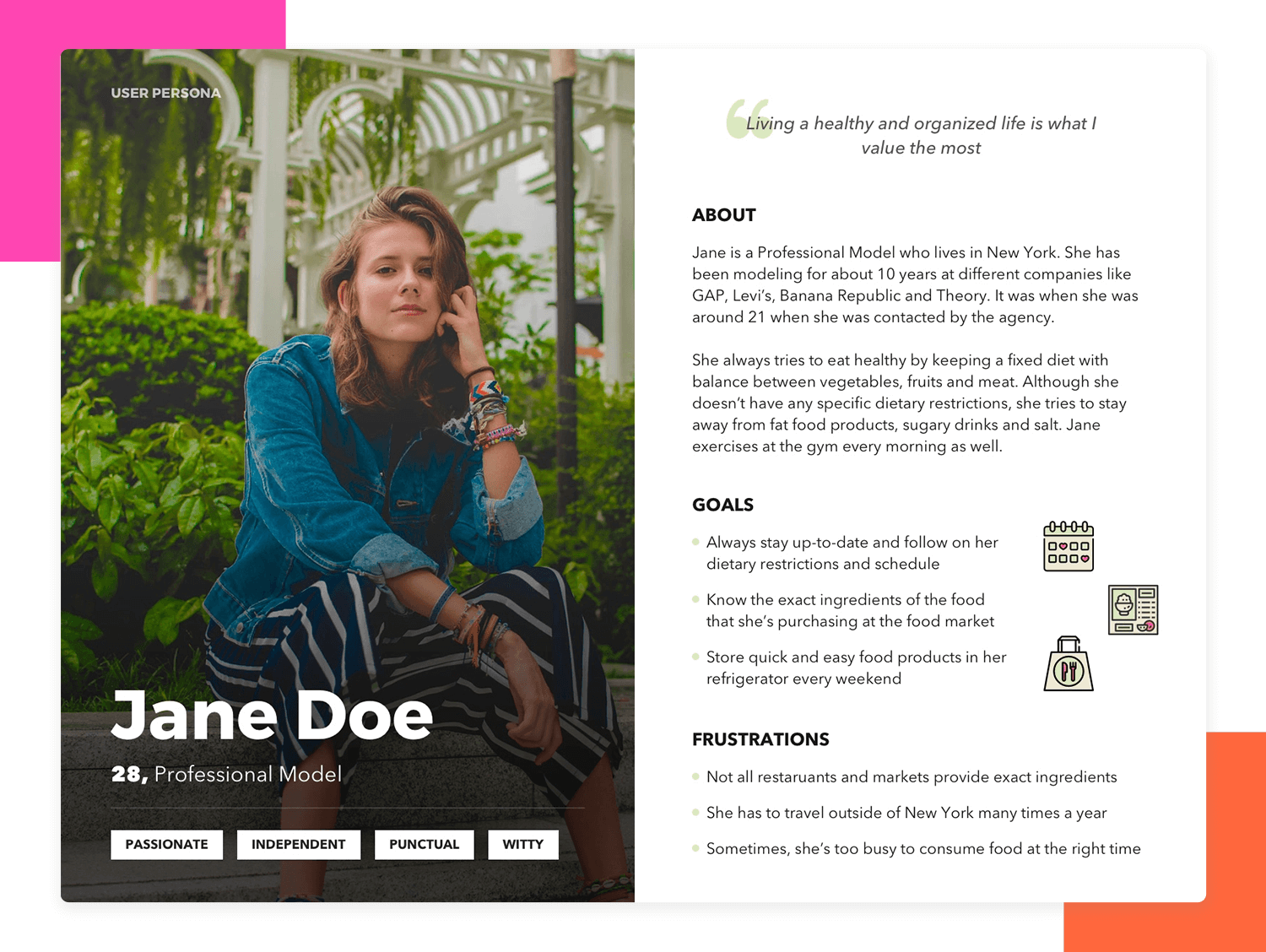
Esta plantilla de Geunbae «GB» Lee sobre un modelo profesional, esboza los objetivos ideales del usuario final, así como sus frustraciones, que serían las principales barreras para alcanzar esos objetivos. Incluye la narrativa justa en la sección Acerca de para captar los atributos más relevantes de esta persona. También verás que se incluye una breve cita para comprender mejor los deseos y necesidades de la desconocida. La foto grande del usuario incluye los datos demográficos y algunas palabras clave que describen mejor a Jane. Lo que nos gusta de este ejemplo es que va directo al grano y no incluye muchos detalles, lo que funciona perfectamente como primer borrador. Hay mucho espacio para que lo rellenes con tus propios datos de investigación.

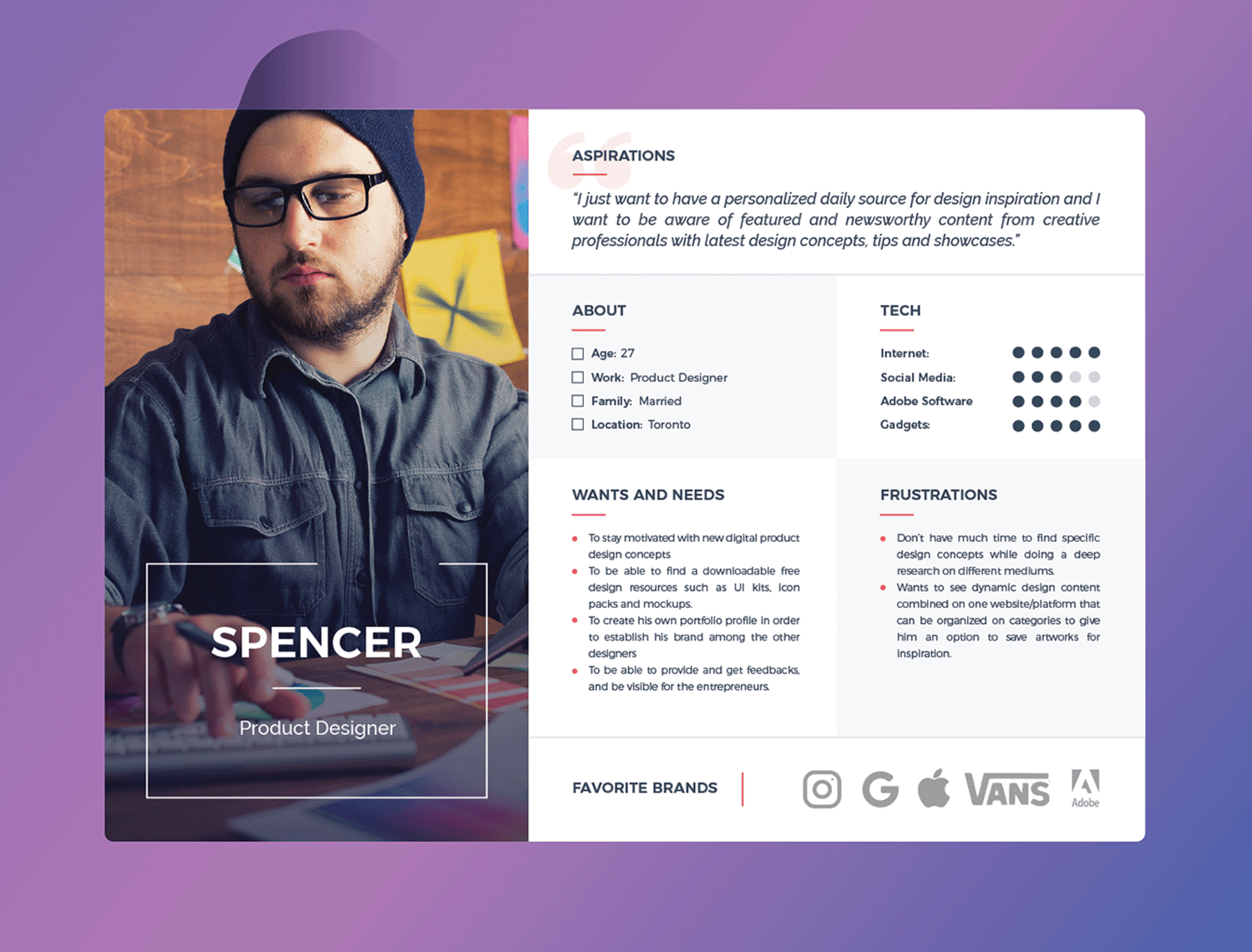
Esta plantilla de diseñador de productos proporciona una visión rápida de las necesidades de Spencer: inspiración, herramientas de investigación y una plataforma para mostrar su trabajo. El diseño incluye secciones para un presupuesto, datos demográficos, necesidades y frustraciones. Es excelente para comprender las motivaciones y los retos de los usuarios. La plantilla es fácil de leer, lo que la hace útil para diversos productos y servicios. Comprender a Spencer pone de relieve problemas habituales de los diseñadores, como los plazos ajustados y la búsqueda de inspiración. Esta plantilla ayuda a crear soluciones para abordar estos problemas con eficacia.

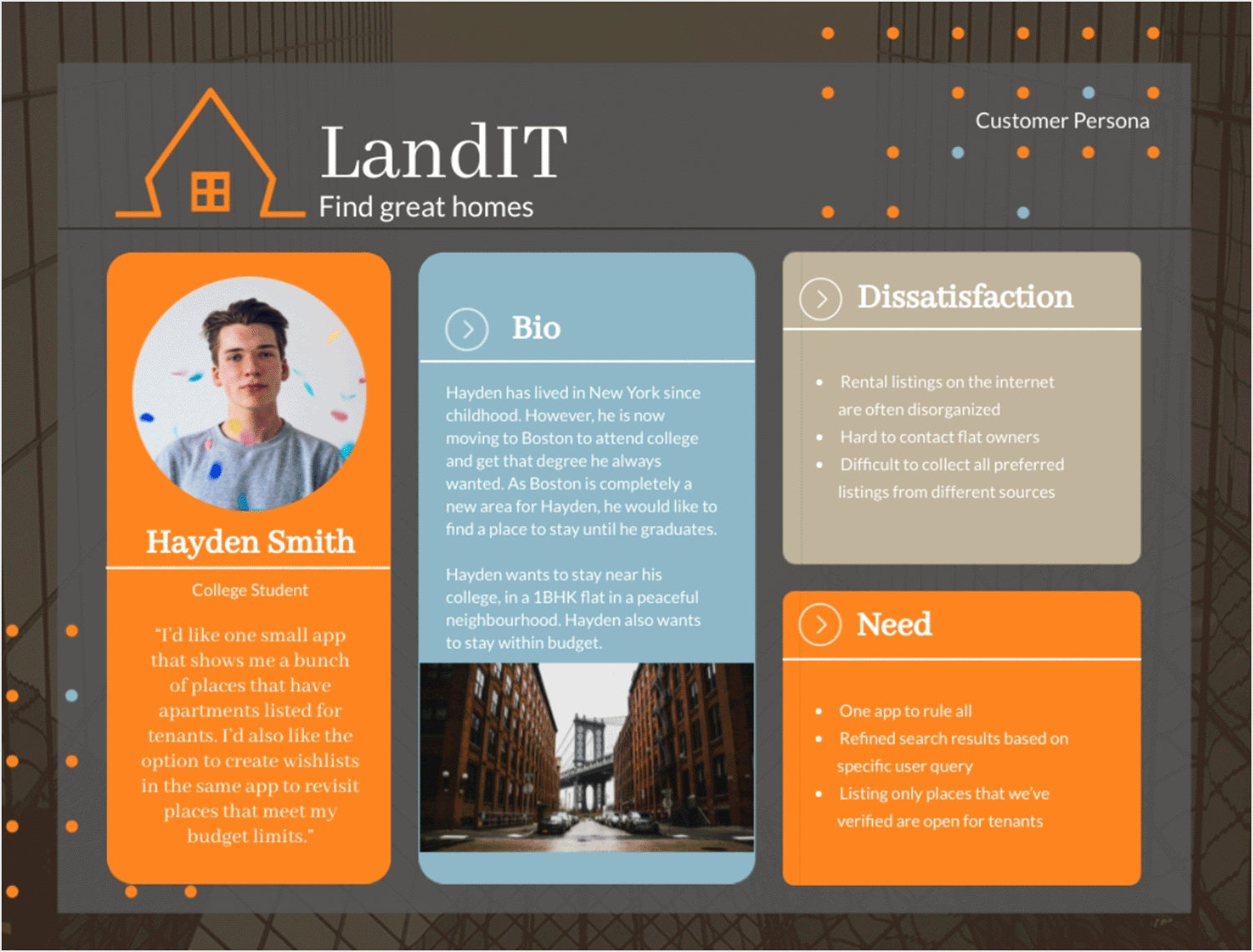
Esta plantilla ofrece una visión moderna de la visualización del cliente inmobiliario ideal. Ofrece un diseño apto para móviles, iconos modernos y elegantes bloques de contenido que transmiten al instante la naturaleza acelerada de la búsqueda de apartamentos.
Pero Hayden no sólo es rápido, también es inteligente. Por eso esta plantilla de user persona pone sus «Necesidades» en primer plano. Ya no hay que leer páginas de texto para entender sus frustraciones. Un rápido vistazo revela su anhelo de una selección de apartamentos y la posibilidad de crear listas de deseos para volver a consultarlas fácilmente.
Empieza a crear prototipos para tus usuarios hoy mismo con Justinmind

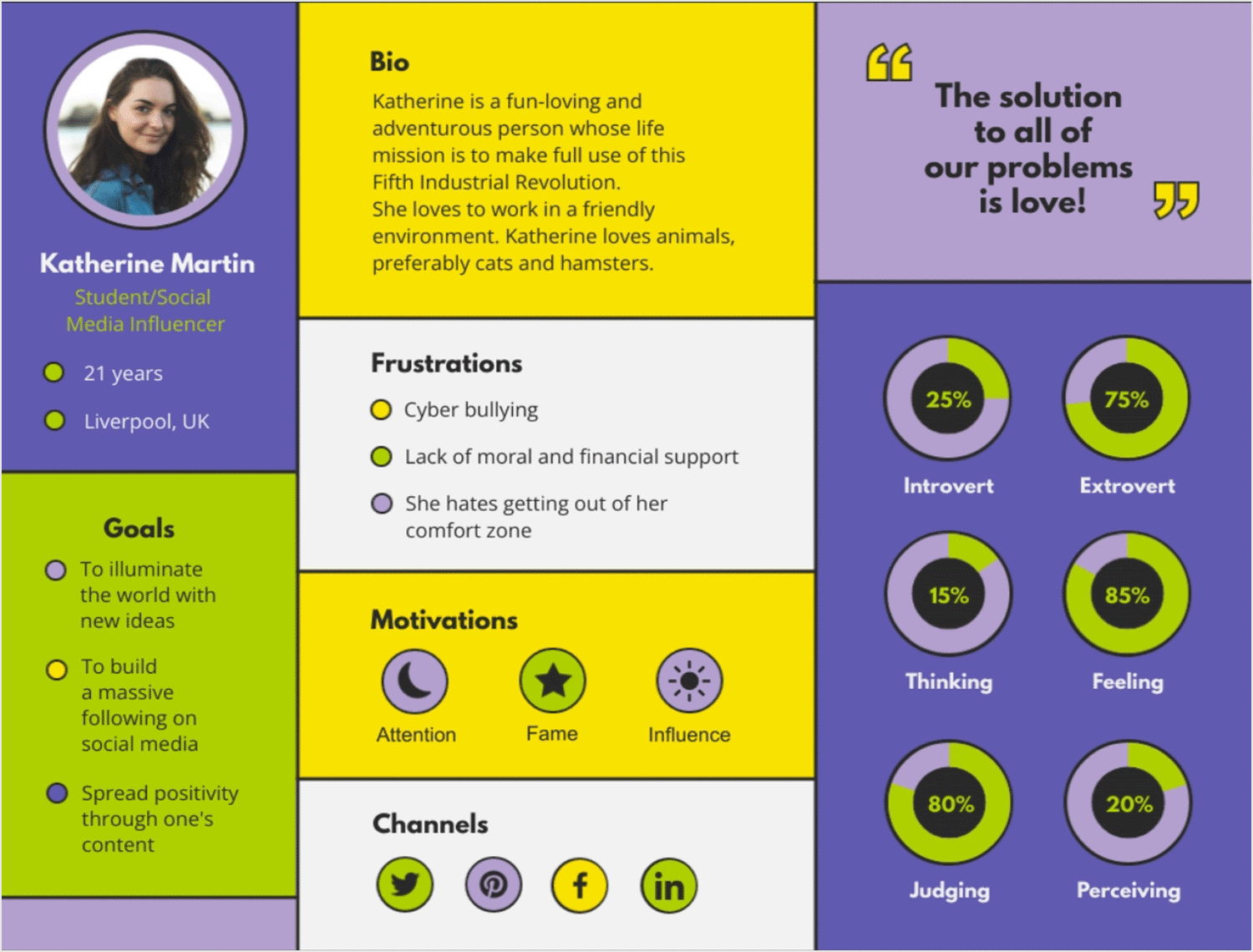
¡Olvídate de los perfiles aburridos! Esta plantilla de cliente de la Generación Z es vibrante y está llena de personalidad. Presenta una imagen cautivadora y una cita que invita a la reflexión para captar la esencia de un consumidor de la Generación Z. Pero no se trata sólo del aspecto. Esta plantilla se sumerge en motivaciones, objetivos y frustraciones, como «mostrar positividad a través del contenido» y «falta de soporte». Comprender estos detalles es crucial para crear productos que resuenen en esta generación. No sólo es informativa, sino también visualmente atractiva, con un diseño lúdico y un esquema de colores que refleja la energía de la Generación Z. Esta plantilla llama la atención, se recuerda y te ayuda a conectar profundamente con tu público.

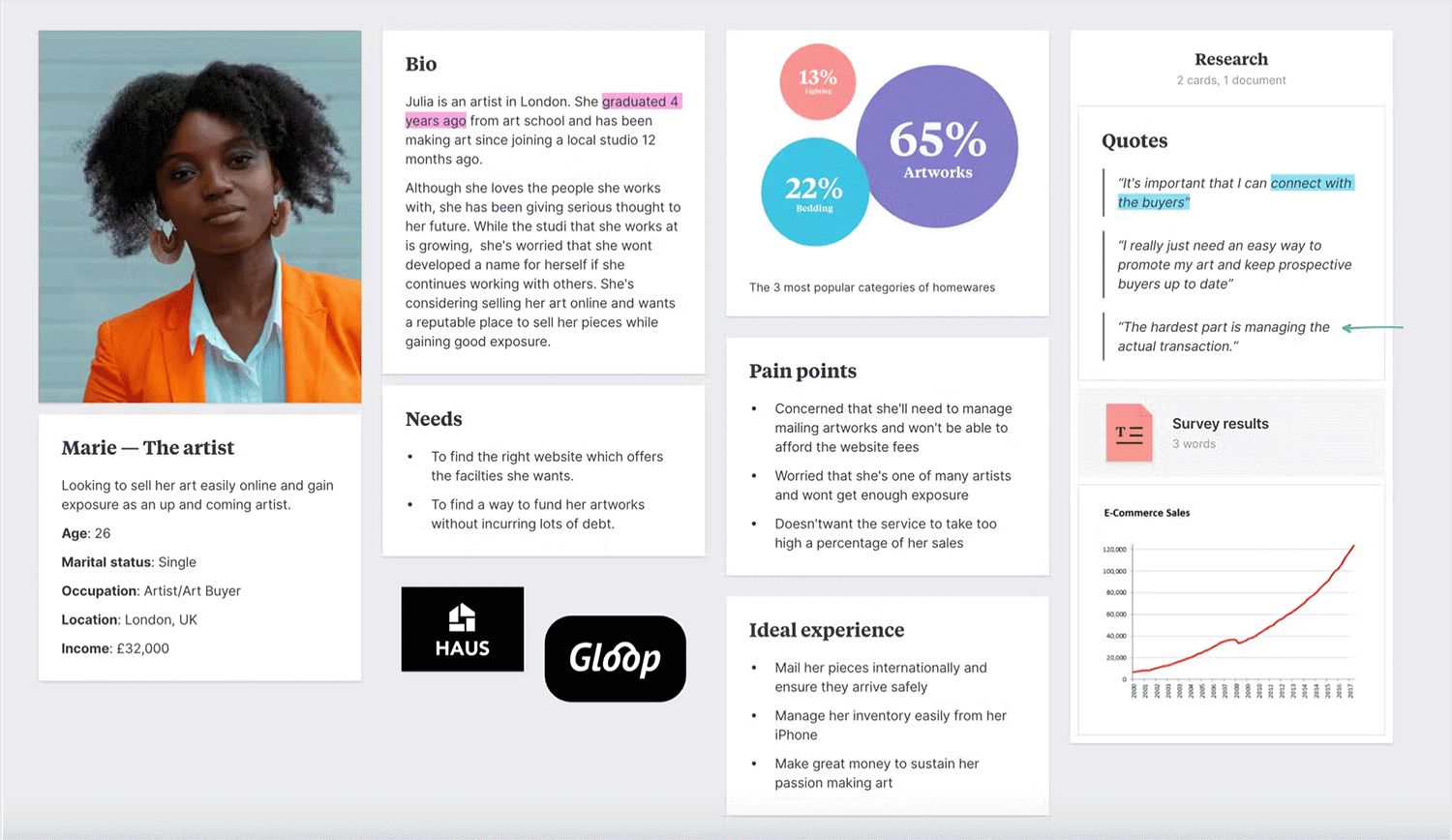
Este plantilla de user persona es perfecto para captar el corazón de tu cliente ideal. Marie, la artista de este ejemplo, representa a un segmento creciente de profesionales creativos que buscan vender su trabajo en Internet. La plantilla de persona utiliza un diseño claro con una foto y una biografía para ofrecerte una visión del mundo de Marie.
Pero esta plantilla va más allá de la estética. Las secciones «Necesidades» y «Preocupaciones» ahondan en las motivaciones y los retos de Marie. Quiere encontrar una plataforma reputada para mostrar su trabajo, pero le preocupa la gestión de las transacciones y conseguir la mejor exposición.
Comprender estas ansiedades específicas es clave para crear una plataforma de ventas online fácil de usar y centrada en el artista.

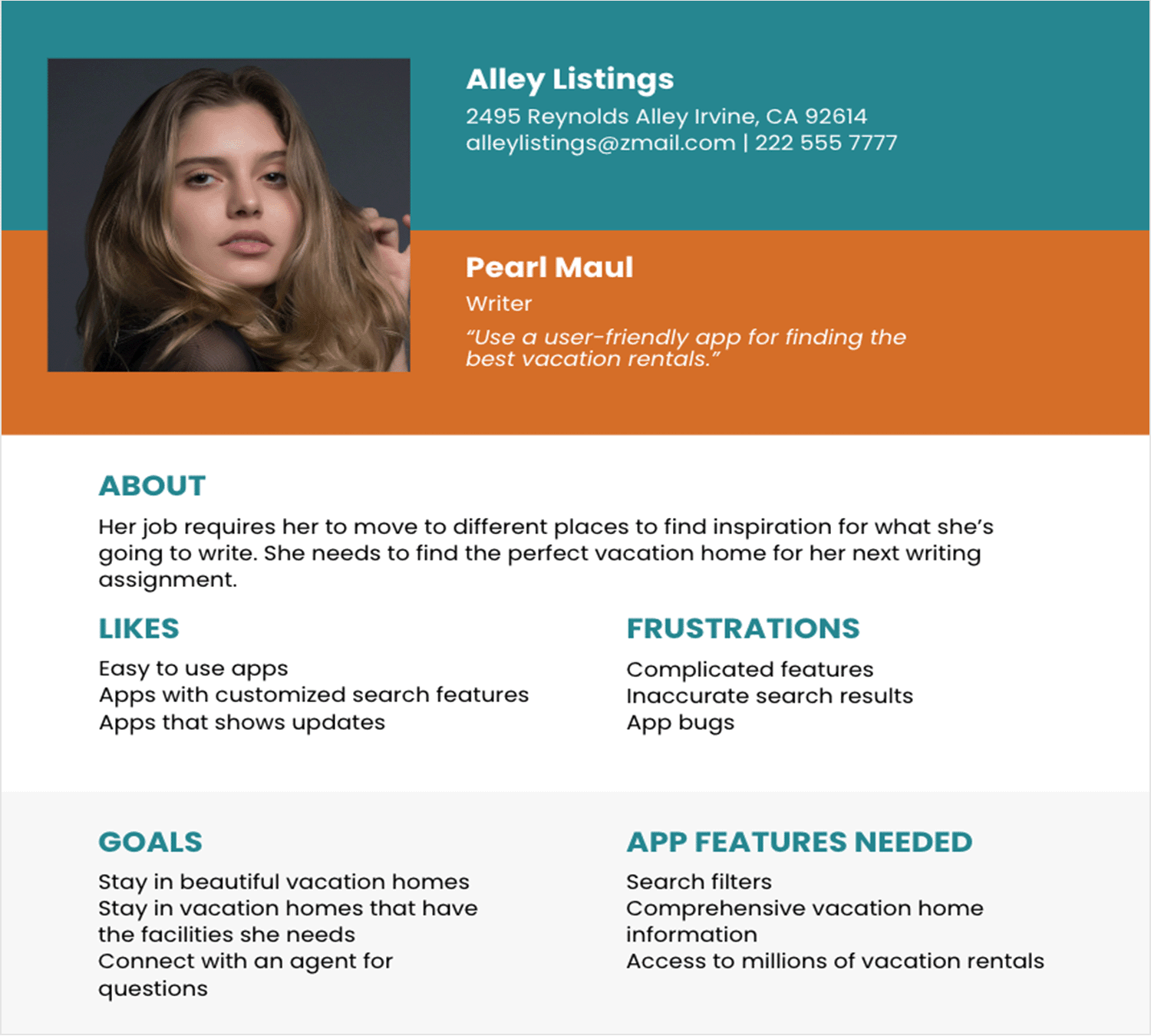
Imagina que eres Pearl, una escritora que ansía la inspiración de nuevos lugares para alimentar su creatividad. Necesitas el alquiler de vacaciones perfecto, un lugar que despierte tu imaginación y te proporcione las herramientas para realizar tu trabajo.
Ahí es donde plantilla de user personade alquiler vacacional bien diseñada y centrada en el escritor ¡entra en escena! Esta plantilla te pone en la piel de Pearl, destacando sus objetivos y también sus frustraciones para que las plataformas de alquiler de vacaciones adapten sus ofertas en consecuencia.

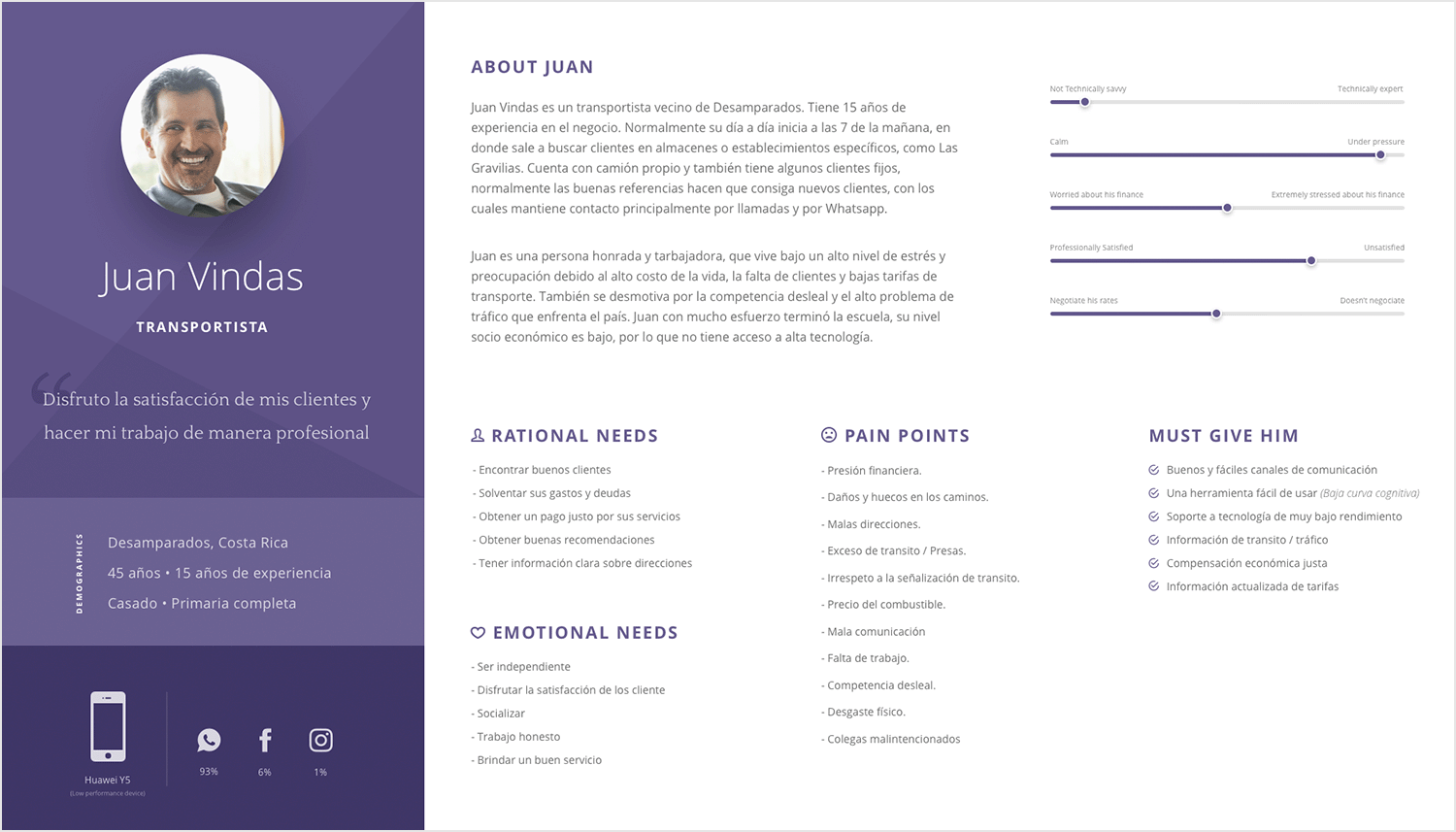
La plantilla de personaje de camionero de Juan Vindas te pone en la piel de un camionero experimentado. Destaca sus necesidades clave: encontrar buenos clientes, maximizar los ingresos y mejorar la comunicación. También aborda sus retos, como los elevados costes de explotación, la feroz competencia y la congestión del tráfico. Comprender las luchas diarias de Juan ayuda a las empresas a crear soluciones para los camioneros autónomos. Podría tratarse de bolsas de trabajo para autónomos, herramientas de ahorro de combustible o datos de tráfico en tiempo real, todo ello diseñado para dar soporte a conductores como Juan.

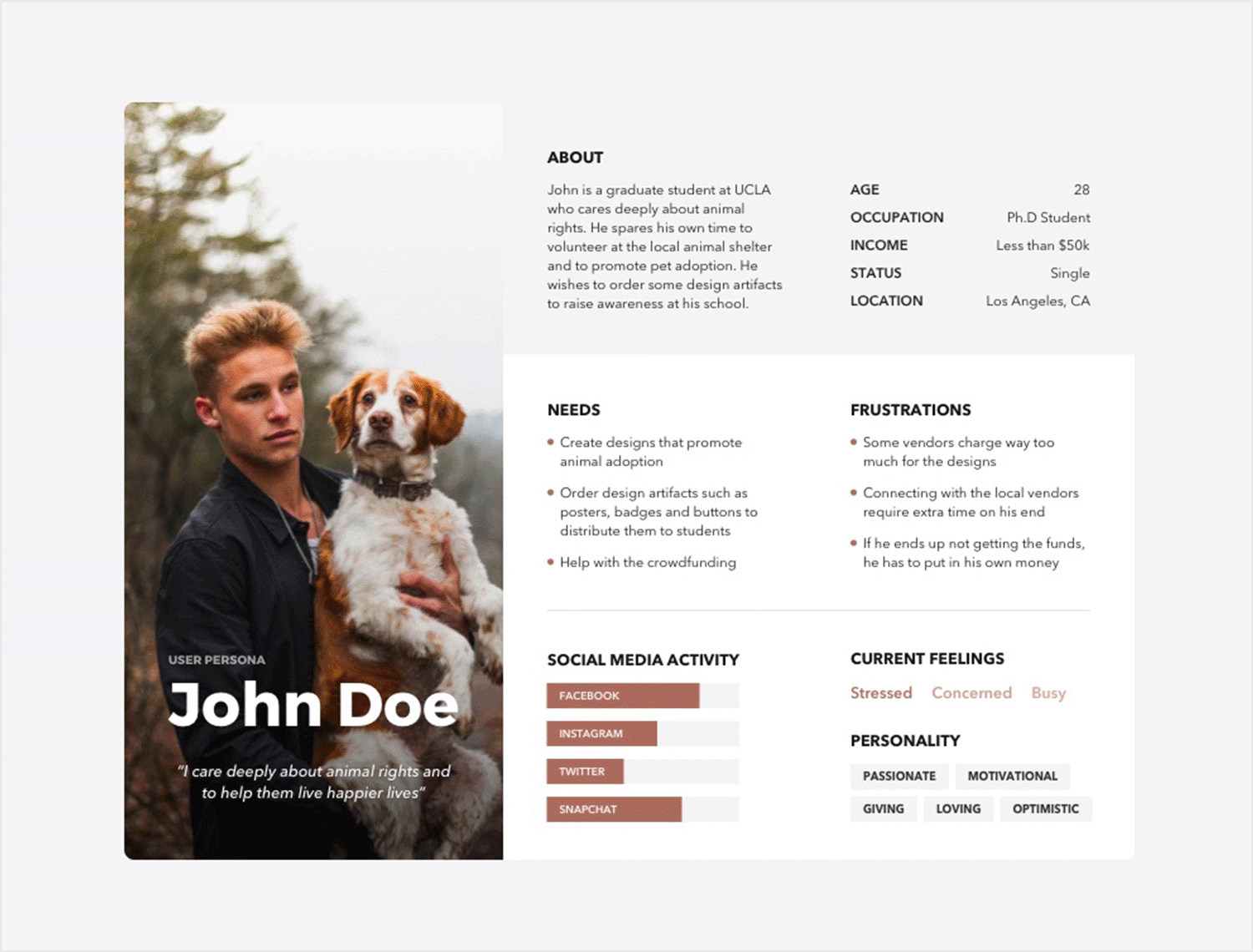
He aquí una mirada a la vida de John Doe, un activista de los derechos de los animales con una misión. De día, es un apasionado estudiante de posgrado; de noche, trabaja como voluntario en el refugio de animales local. Esta plantilla destaca eficazmente las motivaciones y retos de John con un formato claro y conciso. Plantillas como ésta ayudan a las empresas del sector del diseño y la impresión a comprender y satisfacer las necesidades de John. Esto podría implicar ofrecer descuentos para estudiantes, crear una plataforma online fácil de usar para encargar diseños o proporcionar recursos para conectar con proveedores locales.

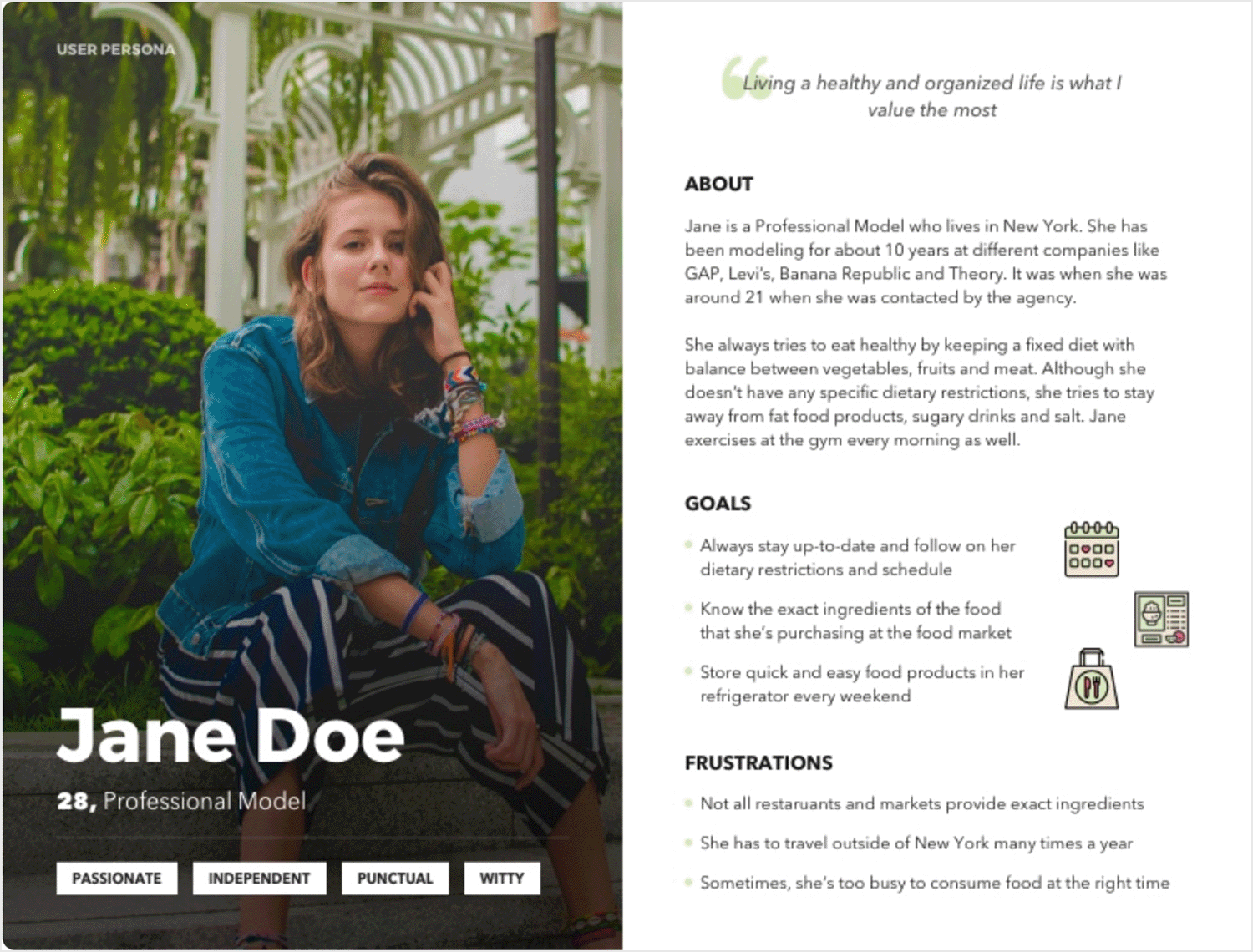
¡Olvídate de las descripciones aburridas! Este modelo se centra en la salud plantilla de user persona capta la esencia de una modelo profesional preocupada por su salud. Utiliza una imagen relacionable y una cita sencilla para ofrecerte una instantánea rápida de la vida de Jane.
Esta plantilla va más allá de los hechos básicos. Explora los objetivos de Jane, lo que la motiva y los problemas a los que se enfrenta en un trabajo exigente. Piensa que «quiere un estilo de vida equilibrado» y que «le cuesta comer sano cuando está de viaje». Comprender estas cosas ayuda a las empresas a crear productos y servicios que se ajusten a sus necesidades.
El diseño es limpio y fácil de leer, igual que el enfoque de Jane sobre el bienestar. Es una herramienta útil para cualquier empresa que quiera conectar con personas que se preocupan por su salud, incluso cuando están ocupadas.

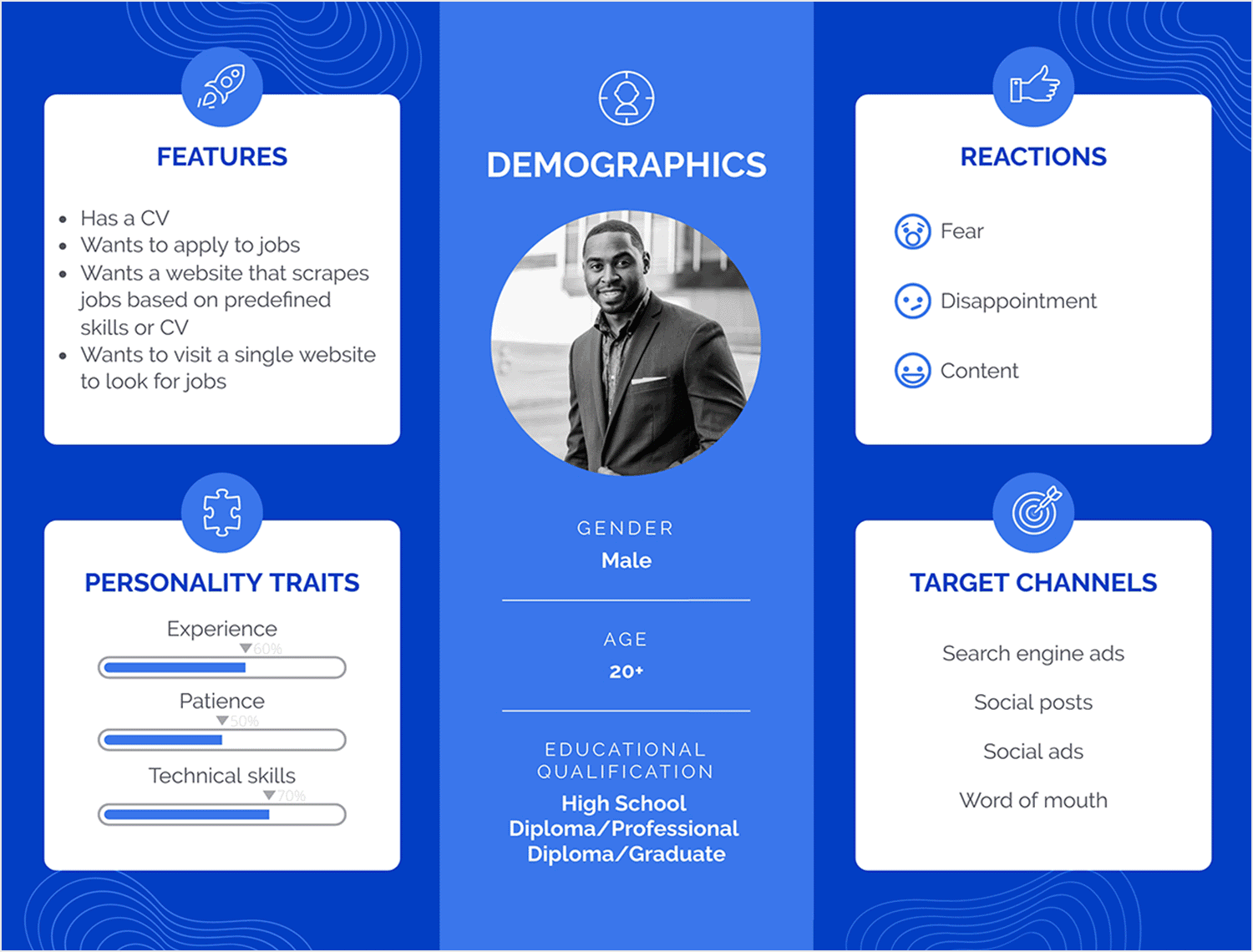
Este buscador de empleo plantilla de persona va al grano, revelando el corazón de lo que anhelan los solicitantes de empleo: eficacia y oportunidad. Se trata de comprender su viaje emocional y el miedo a perderse el puesto de sus sueños.
Imagina a un usuario (principalmente hombre, de cualquier edad o nivel educativo) que quiere un sitio web que haga que la búsqueda de empleo sea inteligente y sencilla. Es esencial que cargue su CV sin problemas y que la búsqueda se realice mediante inteligencia artificial. Se siente frustrado por los sitios web toscos y los listados irrelevantes.
¡Esta plantilla es la clave! Prioriza una experiencia de usuario fluida, una adecuación laboral inteligente y una comunicación clara.

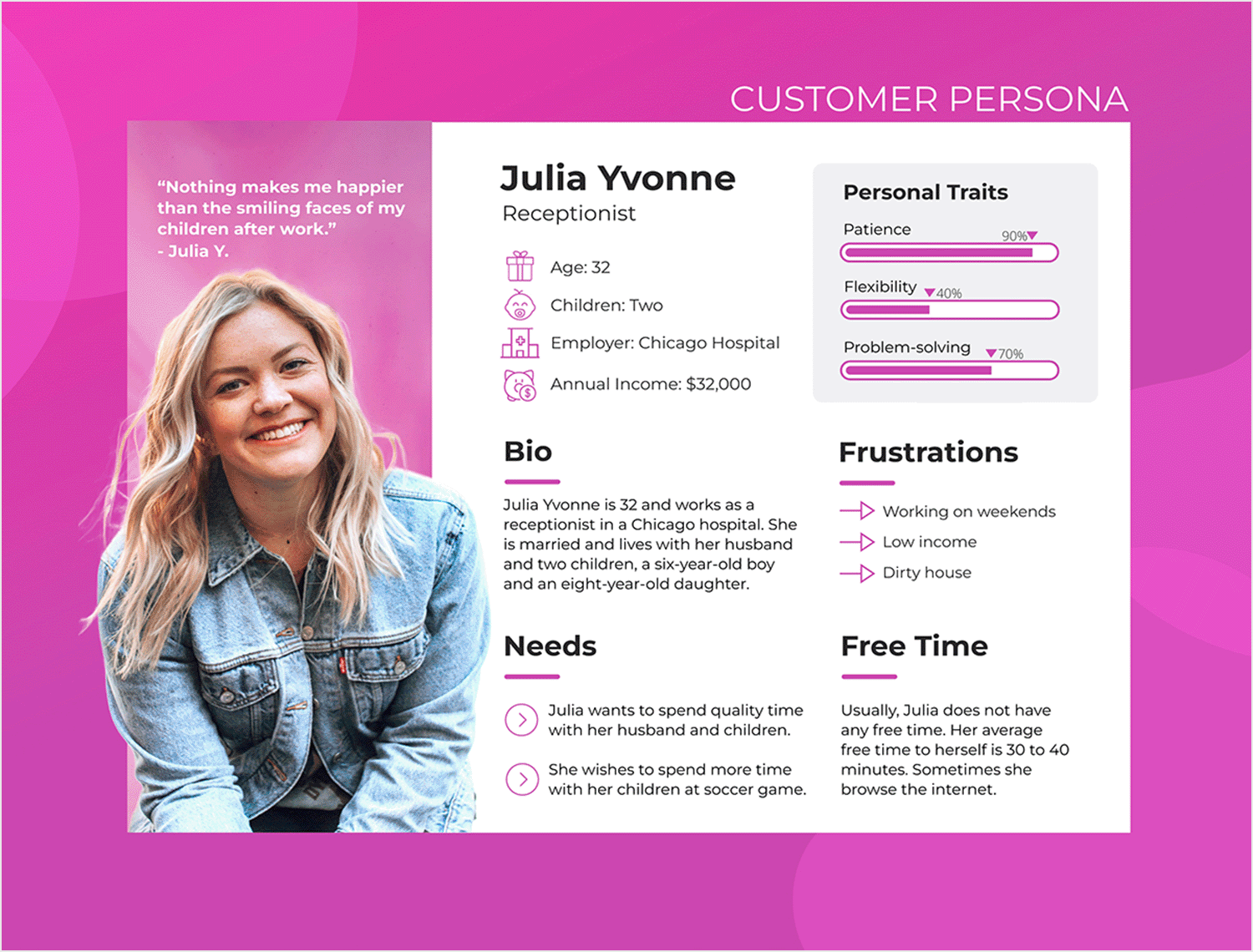
Lo que nos gusta de esta plantilla de user persona ¡es cómo da vida a Julia Yvonne! Olvídate de las secas listas de datos. Esta plantilla de personaje de cliente utiliza colores vivos, imágenes y una historia cercana para que Julia parezca una persona real. No se trata tanto de su edad o su trabajo, sino de sus sueños para su familia, los retos a los que se enfrenta cada día y sus esperanzas de una vida mejor.
Comprender el corazón de Julia te ayuda a tomar mejores decisiones para tu negocio. Sabrás exactamente qué tipo de productos y servicios resolverán sus problemas y la ayudarán a tener éxito.
No hay reglas claras para crear user personas. Puedes crear un personaje físico utilizando papel y una foto, o puedes crear uno digital e imprimirlo o compartirlo con tus colegas. Sin embargo, si no estás seguro de por dónde empezar, o del formato adecuado que debe tener tu user persona (será diferente para cada empresa y finalidad), un buen punto de partida sería uno de nuestros ejemplos de plantillas de user persona. Estas plantillas ya tienen la estructura predeterminada y son totalmente editables, o puedes dejar ciertos elementos si ya coinciden con tu persona actual. Si no encuentras la plantilla adecuada para ti, o si te sientes creativo, puedes probar uno de los tres generadores de user persona siguientes:
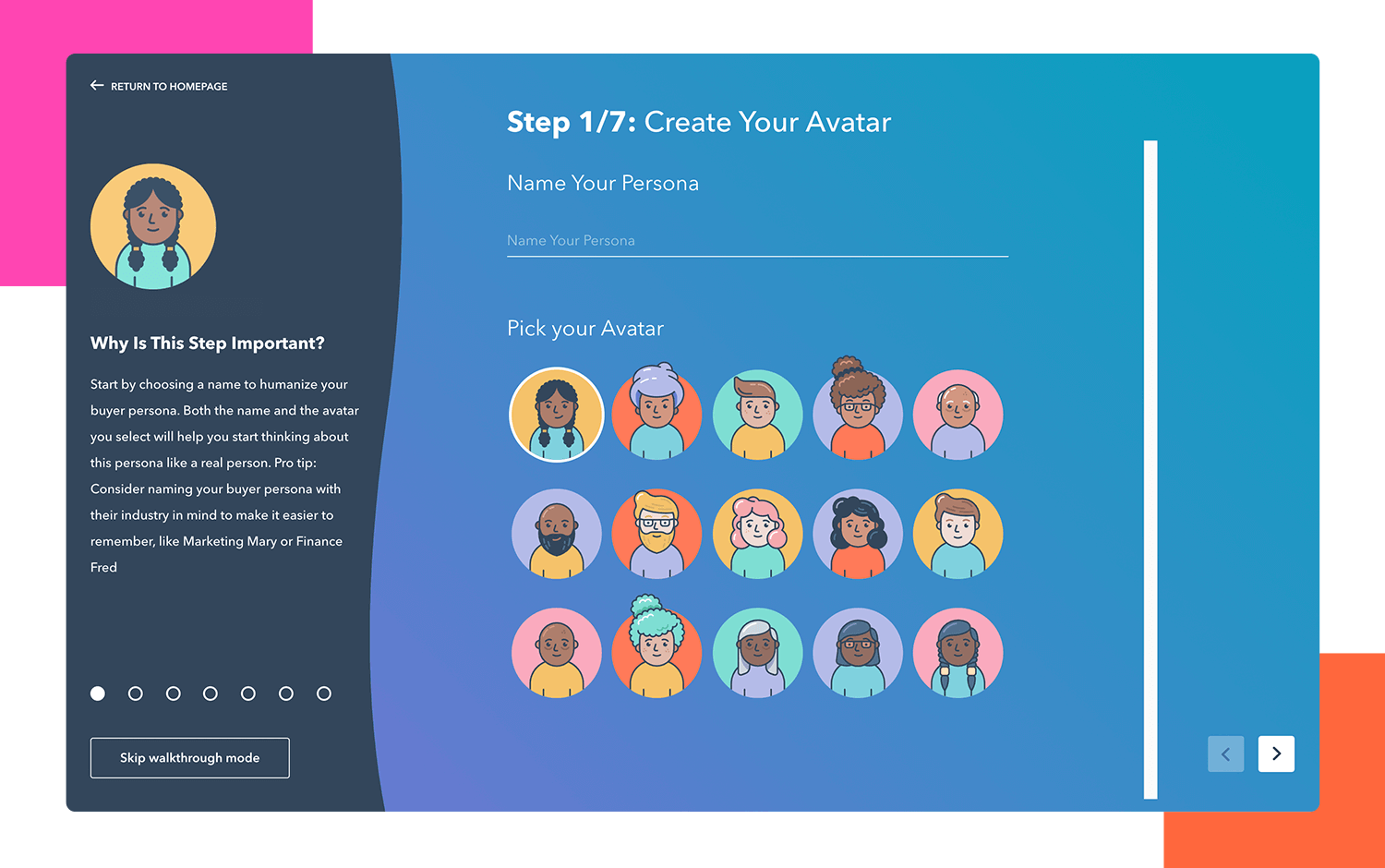
El generador de user persona de Hubspot hace que el proceso de edición sea apasionante. Es totalmente gratuito y puedes lanzarte directamente al proceso de creación en cuanto aterrices en el sitio web. Selecciona el avatar de tu user persona del abanico proporcionado, y luego continúa respondiendo a una serie de preguntas sobre detalles como su educación y dónde trabaja.

Mientras tanto, Hubspot se encarga del trabajo pesado, creando tu user persona automáticamente, ya que sólo tienes que responder a las preguntas necesarias.
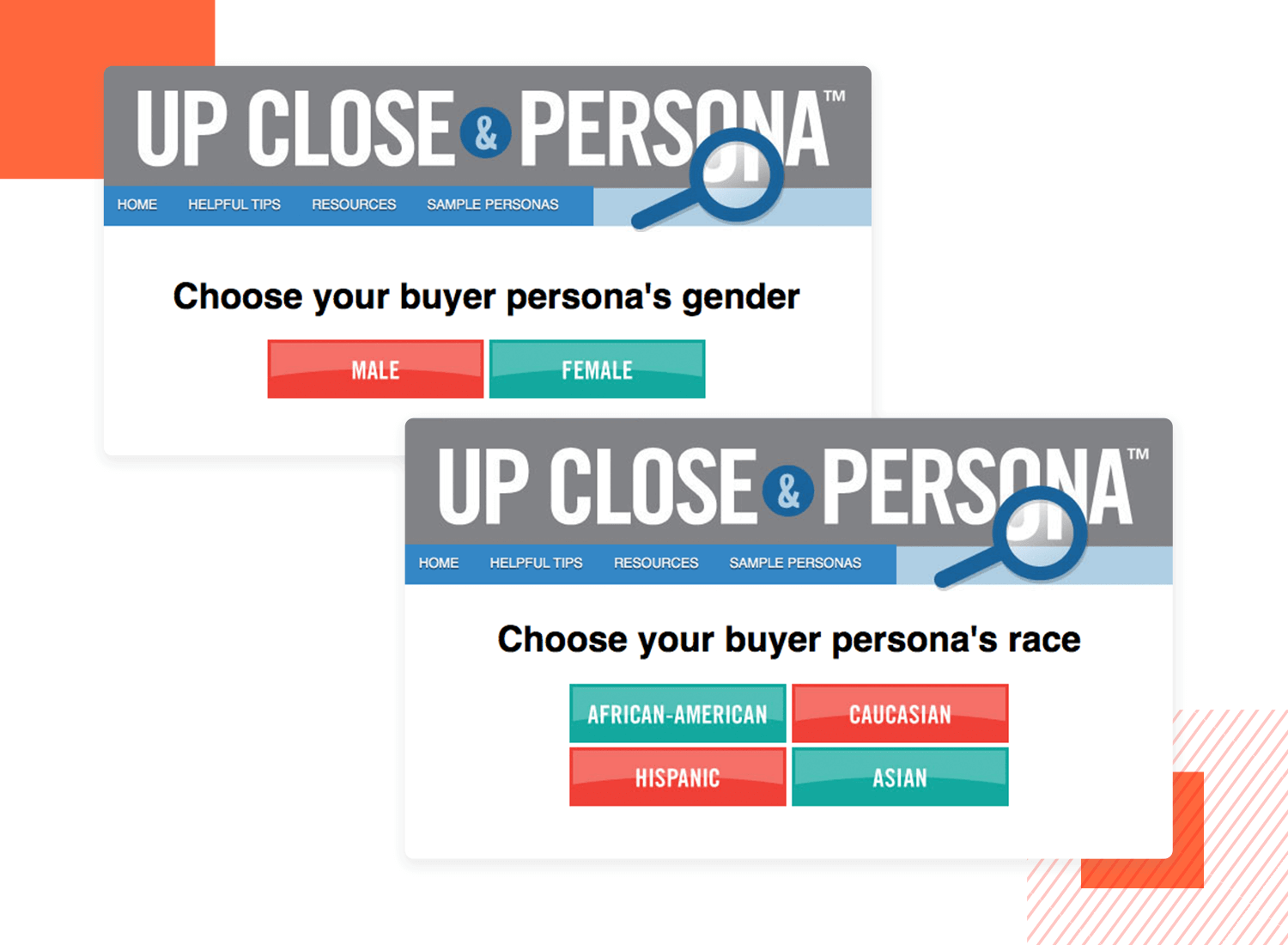
Up Close and Person a es un generador de personas que te ayuda a generar buyer personas, que están más orientadas a actividades B2B. Este generador funciona de forma muy parecida a Hubspot: respondes a una serie de preguntas y Up Close and Persona genera el entregable por ti.

Las preguntas que tienes que responder al generar buyer personas con esta herramienta tienden a estar más basadas en las finanzas y centradas en el negocio que con el generador de user persona de Hubspot.
User Forge es una gran herramienta para generar tanto user como buyer personas y mantenerlos todos en un mismo lugar. Estableces un «espacio de trabajo» en el que puedes crear user persona respondiendo a unas preguntas en una ventana emergente y añadiéndolas a tu espacio de trabajo. Lo mejor es que puedes volver a visitar tu espacio de trabajo y actualizar las personas siempre que lo necesites.

Una cosa que diferencia a User Forge de los demás generadores de user persona es que, en el mismo espacio de trabajo, también puedes crear historias de usuario y story maps con las personas que has generado.
Los user persona son una parte fundamental para garantizar el éxito de tu sitio web o aplicación. Es importante que te asegures de elegir el diseño correcto para tu persona, y que la información que transmite sea relevante y beneficiosa para todos los equipos implicados en el proceso de desarrollo y diseño. Si se hace bien, las personas pueden captar tu atención y forjar una impresión memorable en tu memoria, para que te acompañen en cada paso del proceso.
Sin duda, el user persona desempeña un papel importante -si no fundamental- en el diseño de UX. Tanto si se trata de una aplicación para consumidores como de un software para empresas, diseñar teniendo en cuenta al user persona siempre aumentará sus posibilidades de éxito. La razón es que estás dando al usuario lo que necesita, en lugar de lo que tú crees que quiere. Una ventaja añadida es que los user persona son también una forma estupenda de conseguir que los departamentos interdisciplinares se pongan de acuerdo, así como de obtener la aprobación del cliente y de las partes interesadas. A menos que estés diseñando una aplicación o un sitio web para ti, ¿qué sentido tiene diseñar algo sin consultar primero a los usuarios?
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read