Prototipado de animaciones de UI móvil: Ejemplos y descargas gratuitas

La animación móvil puede hacer que tu aplicación destaque. Aprende estas 5 animaciones UI imprescindibles y juega con nuestros 3 ejemplos descargables gratuitos
Las transiciones animadas pueden marcar la diferencia entre una gran aplicación móvil y una que es simplemente «meh». Las transiciones -esas pequeñas animaciones que hacen visibles o invisibles los elementos de la UI- suelen pasar desapercibidas, pero cuando se ejecutan correctamente contribuyen a una experiencia de usuario fluida. Así que echemos un vistazo a 5 ejemplos inspiradores de animación móvil y a 3 ejemplos que puedes descargar y con los que puedes jugar en la herramienta de creación de prototipos de Justinmind. Todo lo que hace falta es un poco de acción aquí, un disparador allá y, voilá, ya tienes unas animaciones móviles potentes. Leamos para saber más.
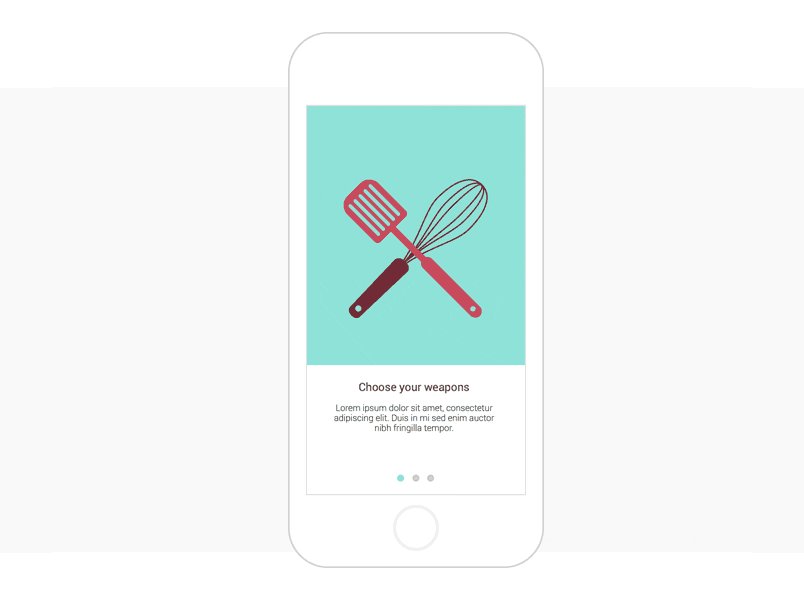
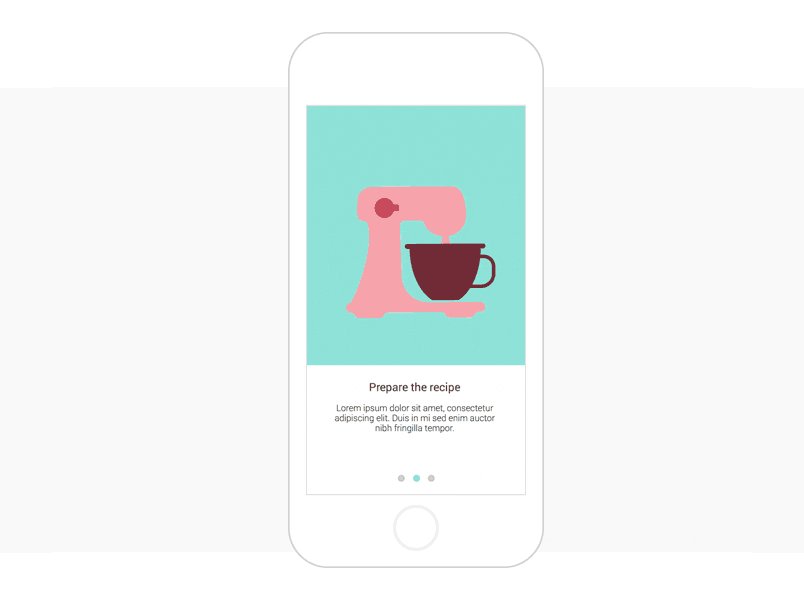
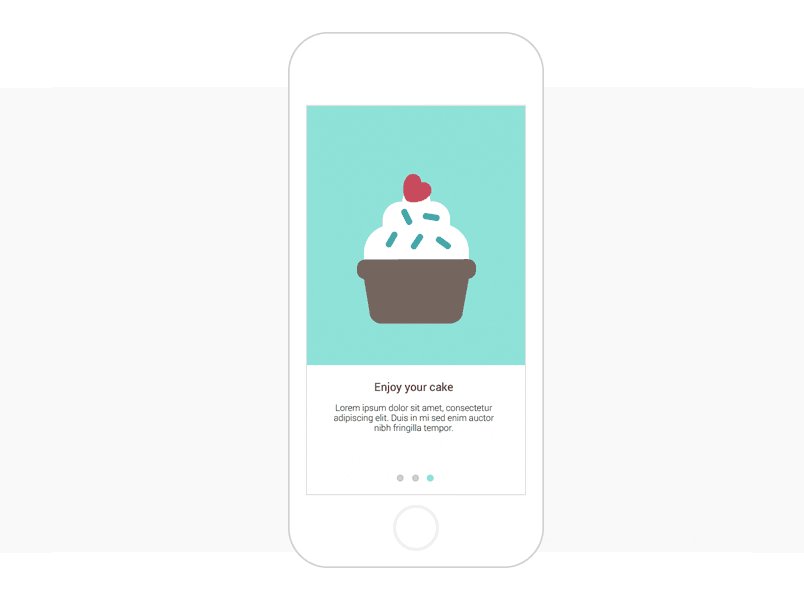
Animación automática de la UI del pase de diapositivas
¿Sabes cuando descargas una aplicación móvil y, antes de llegar a la mercancía, te abres paso a través de una experiencia de incorporación o recorrido?

En un recorrido te darán información sobre la aplicación, funcionalidades clave o incluso consejos y trucos. Saber cómo elaborar un recorrido es una habilidad muy útil que debes tener en tu arsenal de diseño UX y es vital a medida que las aplicaciones móviles se vuelven más complejas en diseño y arquitectura. John Gruber escribió que un usuario debería ser capaz de averiguar cómo utilizar una aplicación «con sólo mirarla», pero hay buenas razones para utilizar un recorrido. Puede ocurrir que una aplicación sea intuitiva para un usuario, pero compleja para otro. En este caso, las guías ayudan a encontrar un equilibrio.
Animación de carga de la UI
Informar a tus usuarios y darles sensación de control puede contribuir a una mejor experiencia de usuario. La heurística de Jakob Nielsen esboza unas cuantas pautas que ayudan a potenciar el diseño de la interfaz de usuario y una de ellas es la visibilidad del estado del sistema: una forma estupenda de hacer visible el estado del sistema es mediante animaciones de carga. En Justinmind, puedes añadir animaciones de carga utilizando paneles dinámicos y creando variables para permitir bucles. Imagina que envías un formulario: esperarías ver una animación de carga, o algún tipo de señal de que algo está ocurriendo. Nadie quiere quedarse en el desierto de la experiencia de usuario, y por eso dar a tus usuarios una respuesta puede calmar su ansiedad. Puedes utilizar animaciones de carga cuando los usuarios abren una aplicación por primera vez, como forma de indicarles que se está cargando su información.

Validación del flujo de pantalla Animación UI
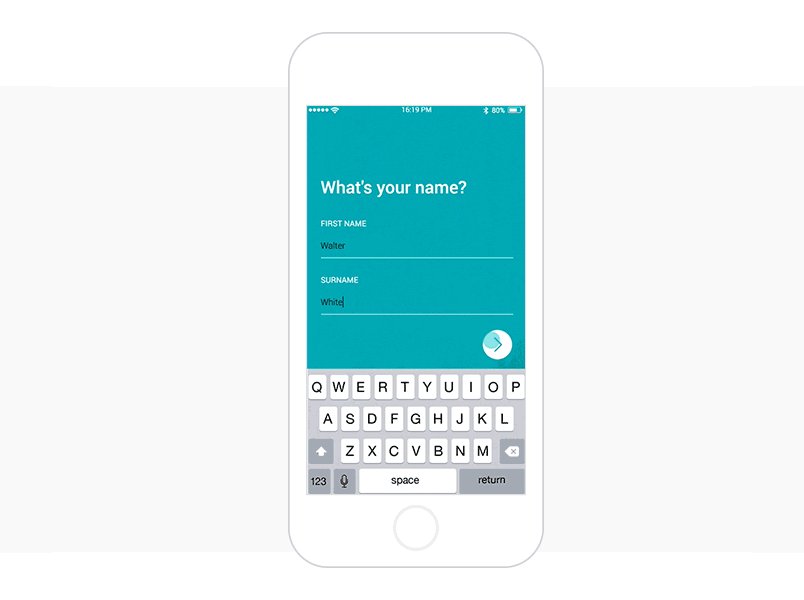
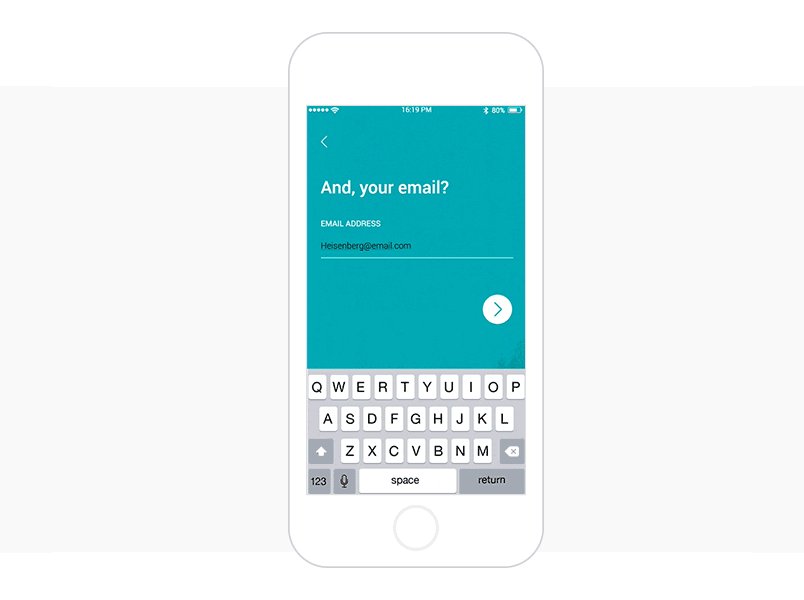
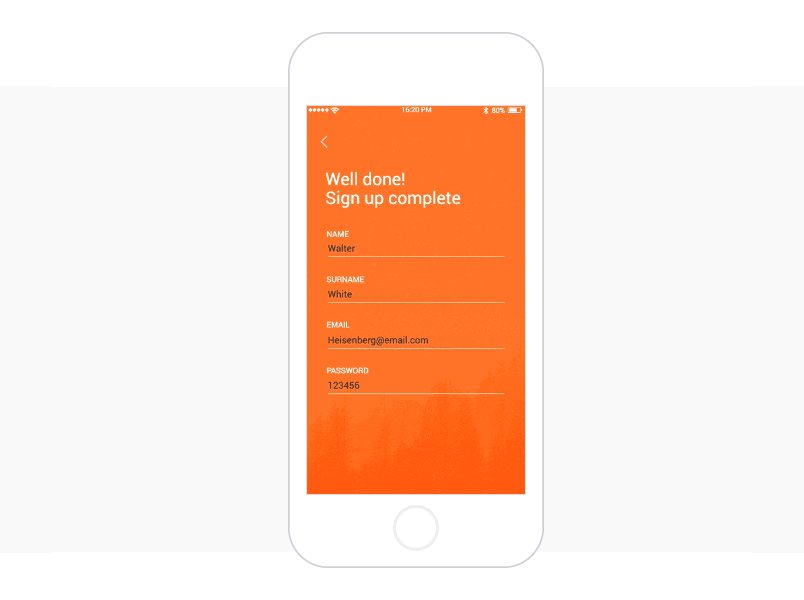
Si quieres crear una experiencia móvil que no requiera que el usuario se desplace, opta por una animación de UI de validación de flujo de pantalla. Cuando el usuario introduce algo, la siguiente pantalla se desliza, negando al usuario la necesidad de desplazarse. Con algunos efectos de transición y gestos móviles, puedes recrear un formulario de validación de pantalla en unos sencillos pasos con Justinmind. La validación por flujo de pantalla aprovecha la animación móvil pasando a la siguiente pantalla cuando el usuario ha introducido la información solicitada. Es posible que veas validaciones de flujo de pantalla en un formulario de registro al descargar y abrir por primera vez una aplicación o en la banca móvil.

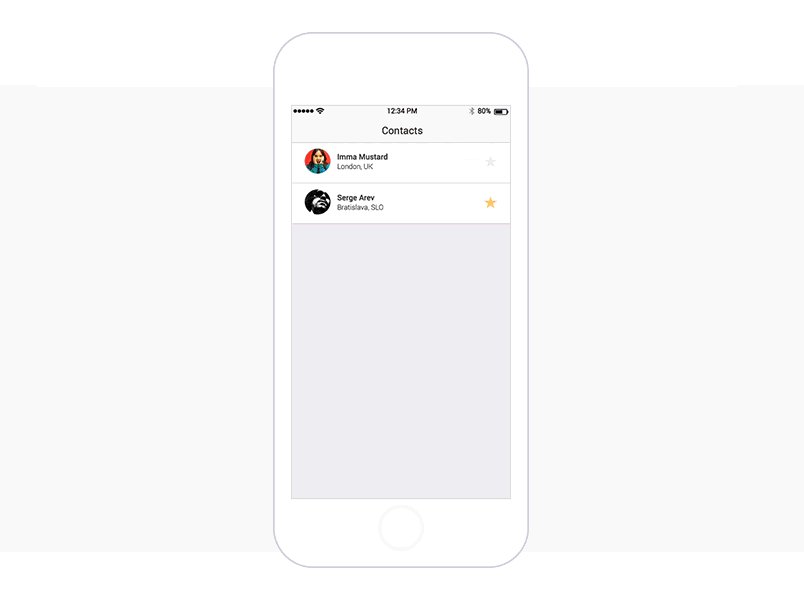
Animación interactiva de la UI de la lista de contactos
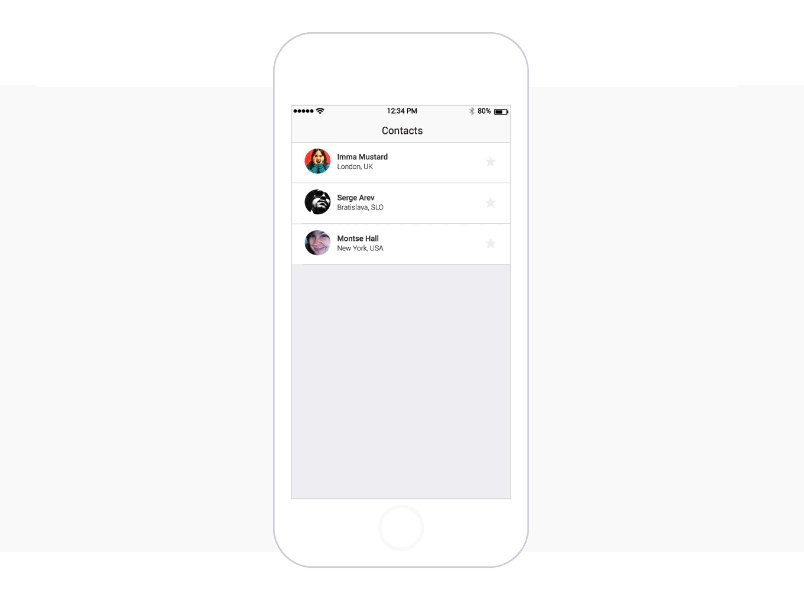
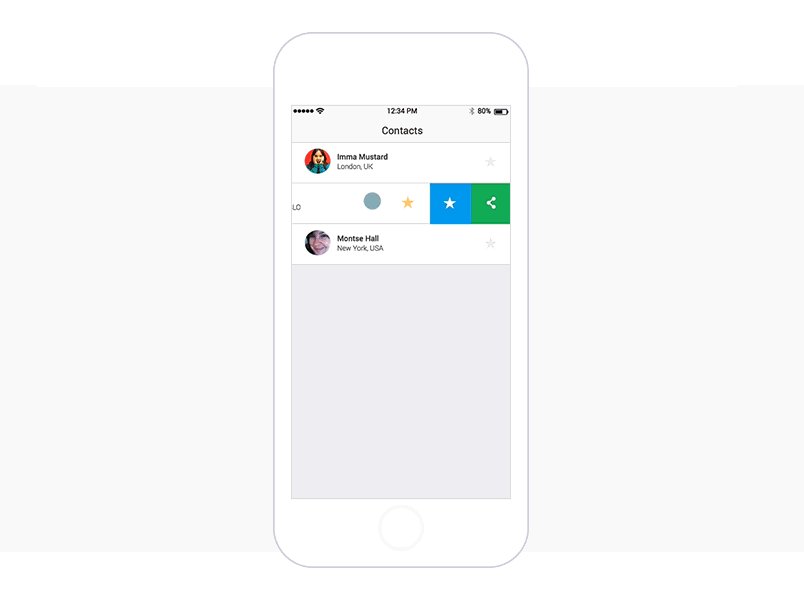
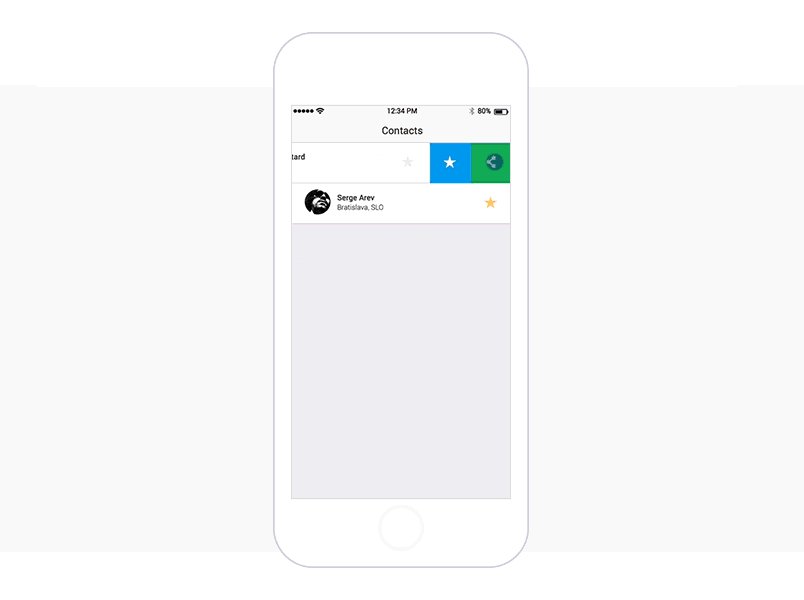
Una lista de contactos es otra oportunidad para utilizar algo de interacción móvil. Las listas de contactos no son tradicionalmente la parte más interesante del diseño UX, sin embargo, en Justinmind puedes añadir un toque de interactividad para hacer la lista de contactos más dinámica añadiendo algunas opciones extra en la lista. En Justinmind, puedes aprender a crear una lista de contactos interactiva utilizando paneles dinámicos y widgets de tabla. La parte interactiva es cuando añades eventos, como el evento «Al deslizar a la izquierda», que permite a los usuarios deslizar el contacto en la lista de contactos para revelar opciones como compartir o favorito.

Animación acordeón UI
Cuando se trata de divulgación progresiva, un acordeón es tu mejor amigo. Los acordeones son un pequeño y versátil patrón de diseño que puede reducir la carga de trabajo y minimizar la sobrecarga cognitiva. Si estás diseñando una aplicación móvil y tienes demasiada información -por ejemplo, mucho contenido-, colocar esa información en un acordeón para que los usuarios hagan clic es una forma útil de mostrar más información sin utilizar un espacio precioso. Diseñar un acordeón en Justinmind tampoco es ciencia espacial. Con unos sencillos pasos, un par de paneles dinámicos y unos cuantos eventos, tendrás tu acordeón funcionando en un santiamén.
¿Para qué sirven las animaciones de UI móvil?
Las transiciones animadas señalan un cambio de estado al usuario. Eso puede significar señalar un movimiento en el flujo de navegación, la finalización de una tarea, la introducción o sustracción de elementos de UI en pantalla, y el cambio de posición en la jerarquía de la interfaz. Con toda la complejidad de pantallas y elementos de UI que presentan las aplicaciones móviles, los cambios bruscos pueden hacer que tus usuarios se sientan perdidos y confusos. Y ahí es donde resultan útiles las transiciones animadas.
¿Qué hace que una animación de UI móvil sea buena?
Nick Babich, desarrollador de software y persona influyente en UX, define sucintamente lo que separa una buena transición animada de una mala en su post La animación en el diseño de UX móvil: Transiciones animadas eficaces:
- Tener un objetivo claro
- Reduce la carga cognitiva
- Establecer relaciones espaciales
- Evitar la ceguera al cambio
- Dar vida a una interfaz
En cambio, las transiciones animadas están mal diseñadas:
- Confundir al usuario
- Complicar innecesariamente la interfaz
- Son aleatorios y sin finalidad
Las transiciones animadas pueden hacer que las UI móviles sean más dinámicas, atractivas y fáciles de usar. Pero utilízalas incorrectamente y tendrán un impacto perjudicial tanto en la experiencia del usuario como en las conversiones. Por eso es importante incluir estas animaciones en tu prototipo de alta fidelidad, para que puedas probarlas y validarlas.
Crear un efecto de animación por debajo de lo normal puede ser un tiro en el pie. Echa un vistazo a esta lista de brillantes aplicaciones de animación para conseguir animaciones profesionales en tus prototipos.
5 animaciones de UI que nos encantan
En Justinmind tendemos a pensar que la mejor forma de ilustrar un artículo como éste es con algunos ejemplos extravagantes que te muestren exactamente de qué estamos hablando. Así que aquí tienes 5 buenos ejemplos de animaciones UI que realmente nos gustan.
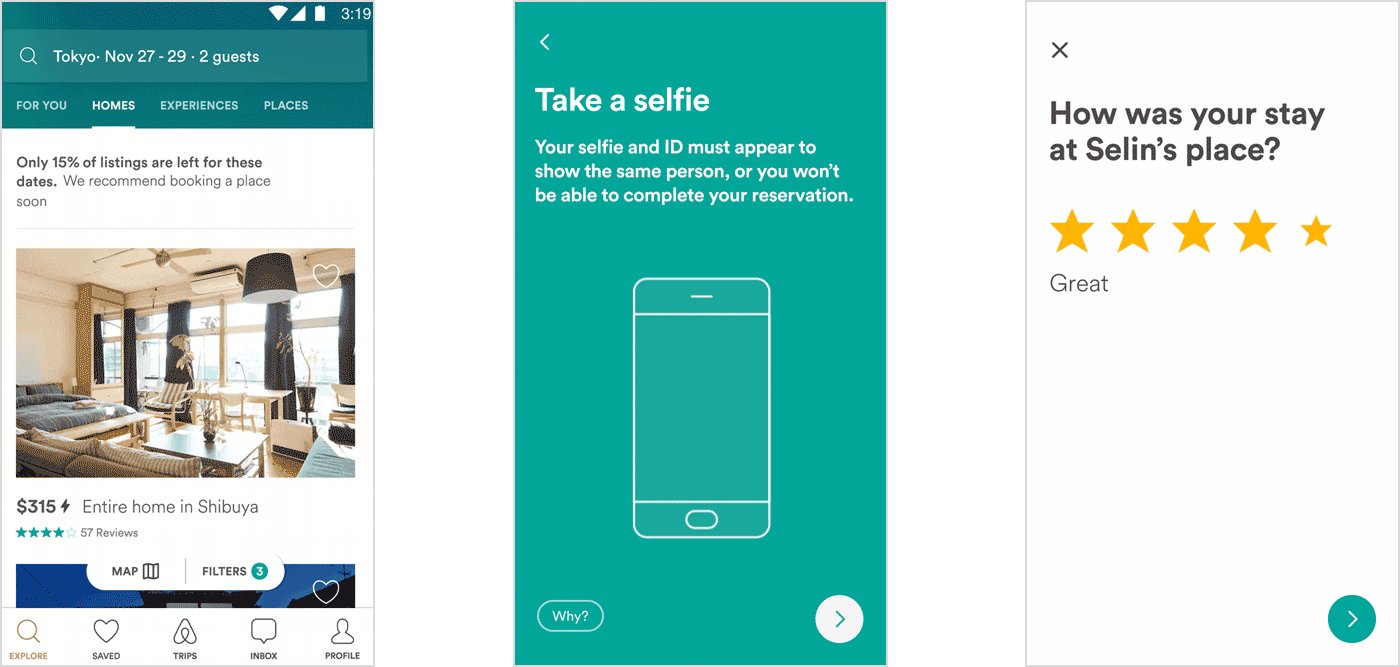
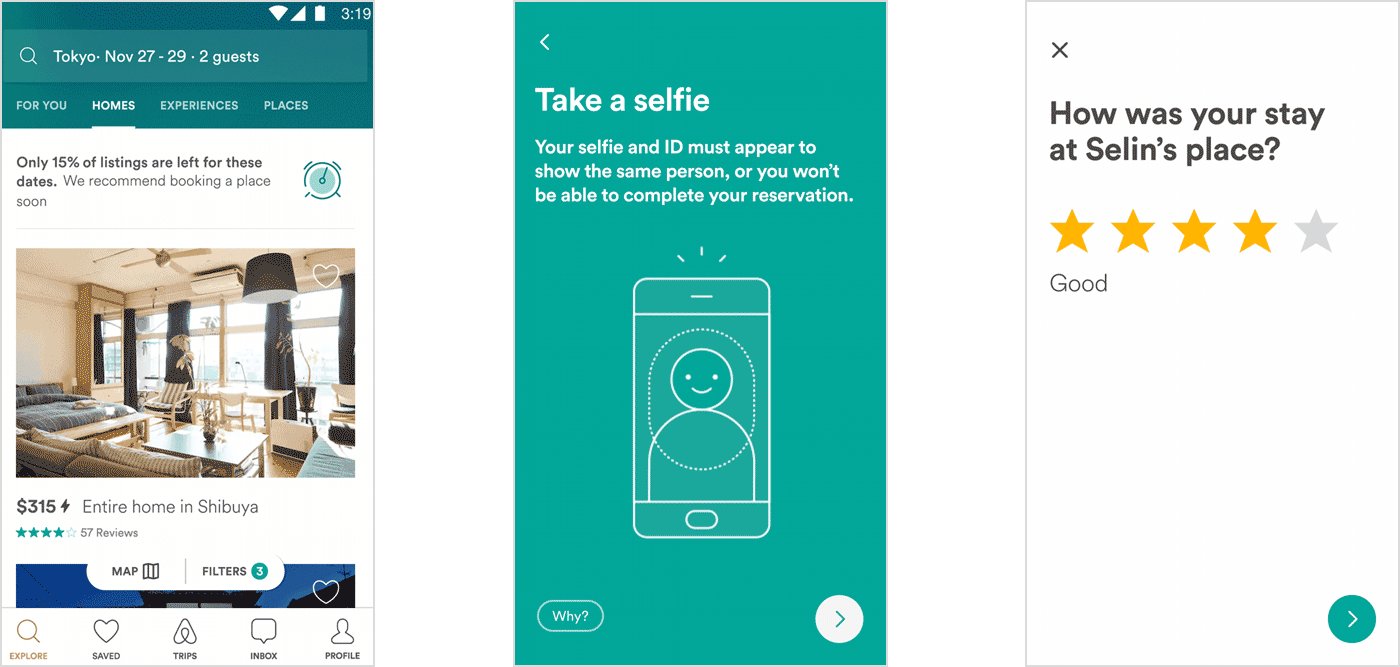
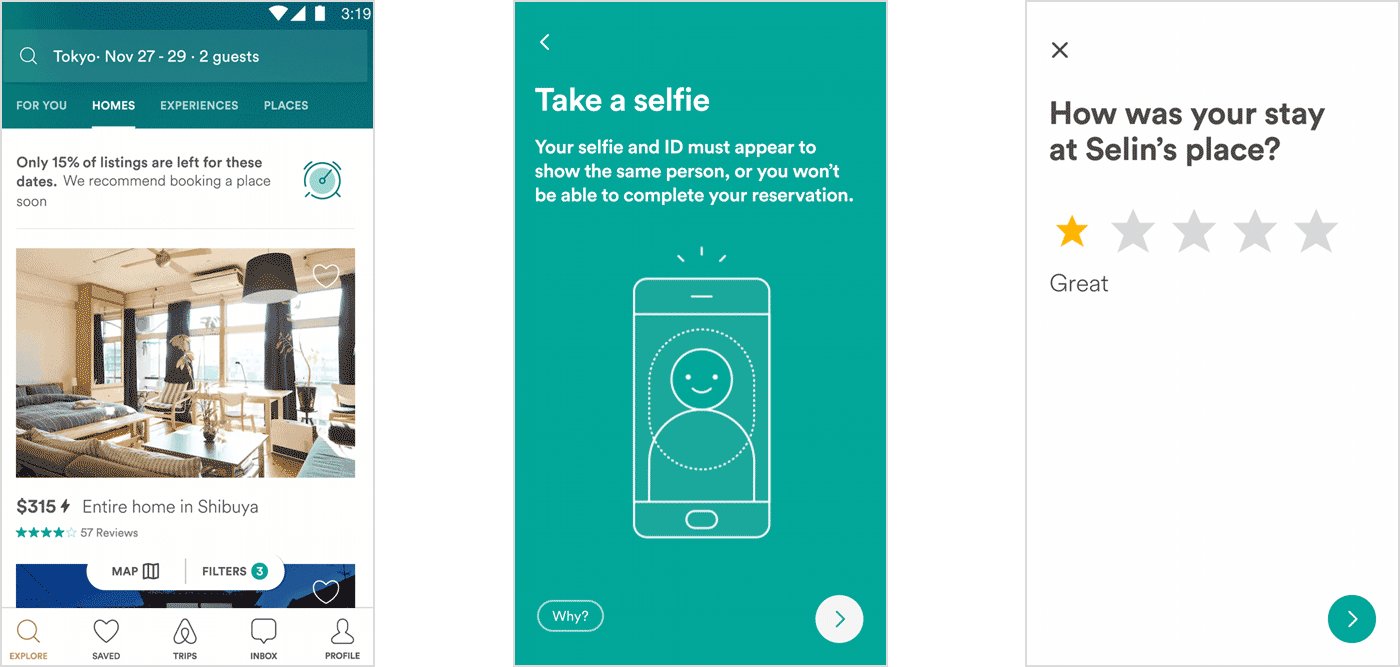
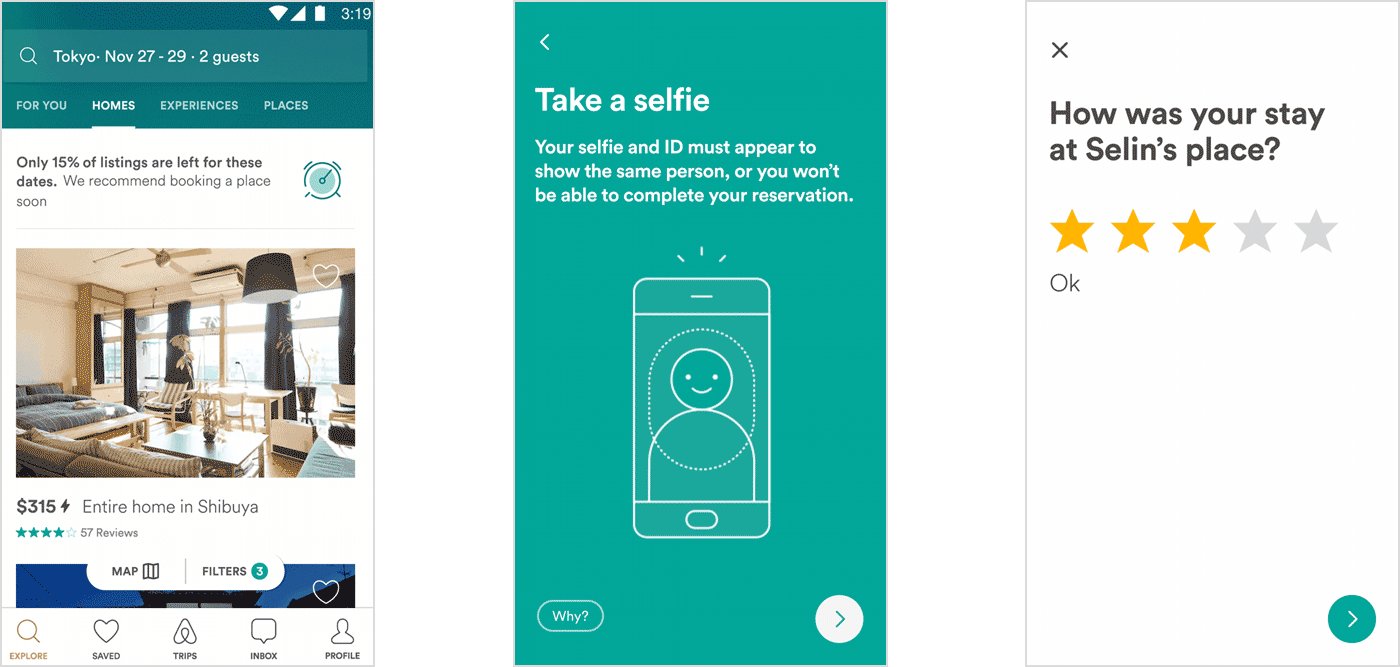
Airbnb – Sistema de animación Lottie

El sistema de animación Lottie de Airbnb pretende llevar animaciones nativas de UI a sus aplicaciones iOS, Android y web. El objetivo es que los desarrolladores puedan integrar animaciones con la misma sencillez con la que integrarían elementos estáticos. El resultado es un conjunto de animaciones de UI agradables y alegres que se suman a la experiencia del usuario sin llegar a dominarla por completo. En el primer ejemplo, el despertador aparece con un efecto giratorio que atrae la mirada sin interrumpir la experiencia del usuario. En el segundo y tercer ejemplos, las animaciones sirven para mostrar al usuario lo que necesita, además de empujarlo en la dirección que desea el equipo de UX. Son tan sutiles como es necesario, y tan claras como debería ser.
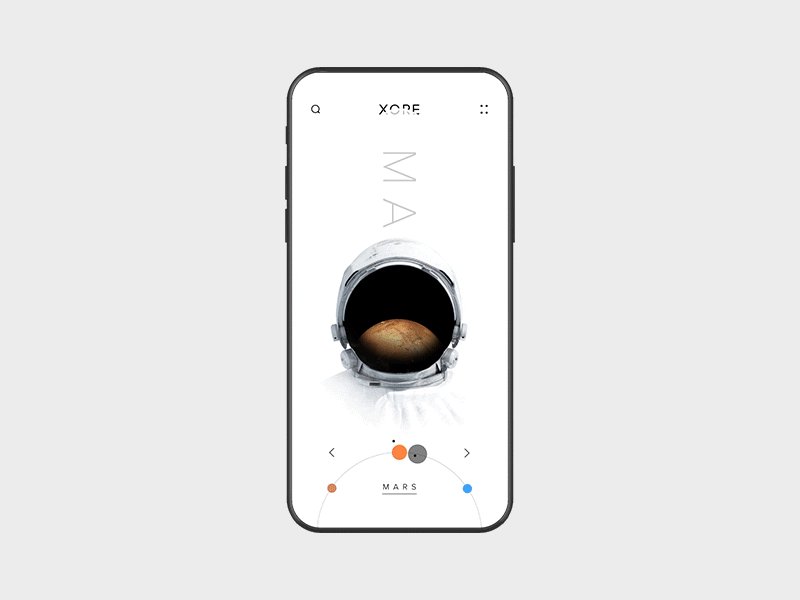
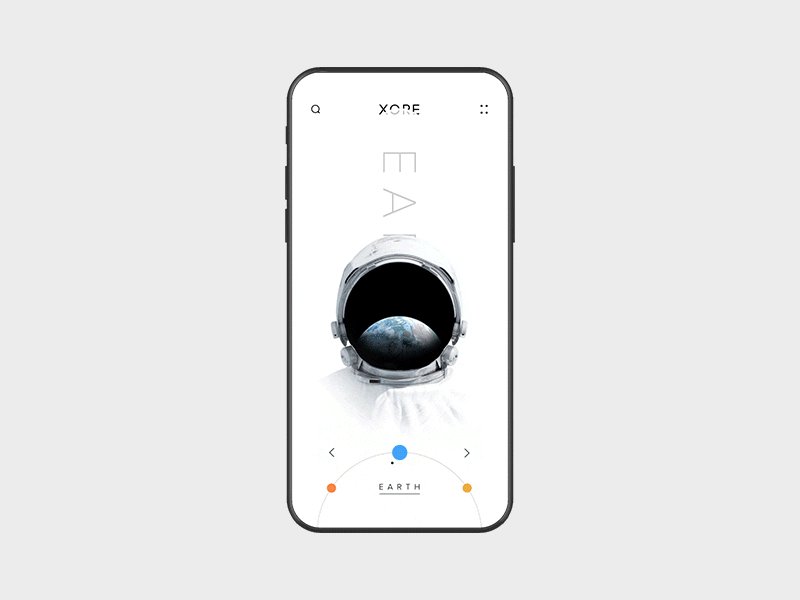
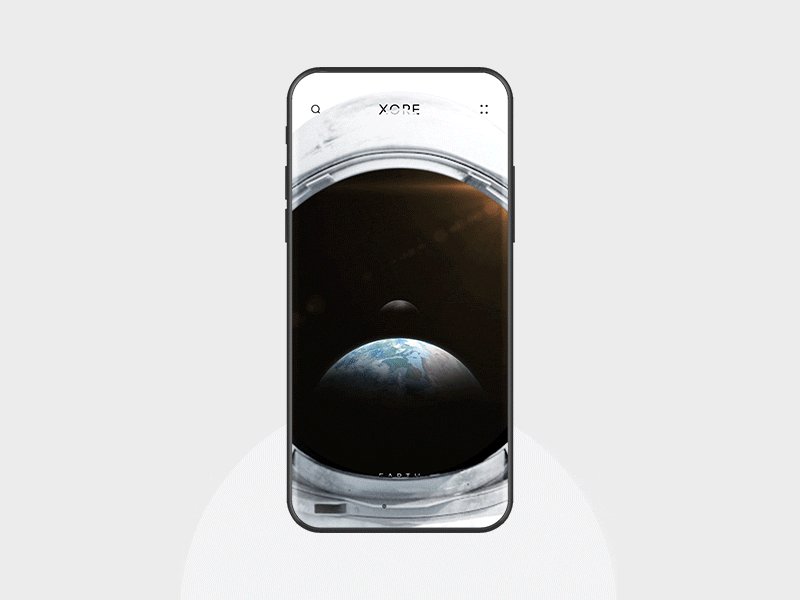
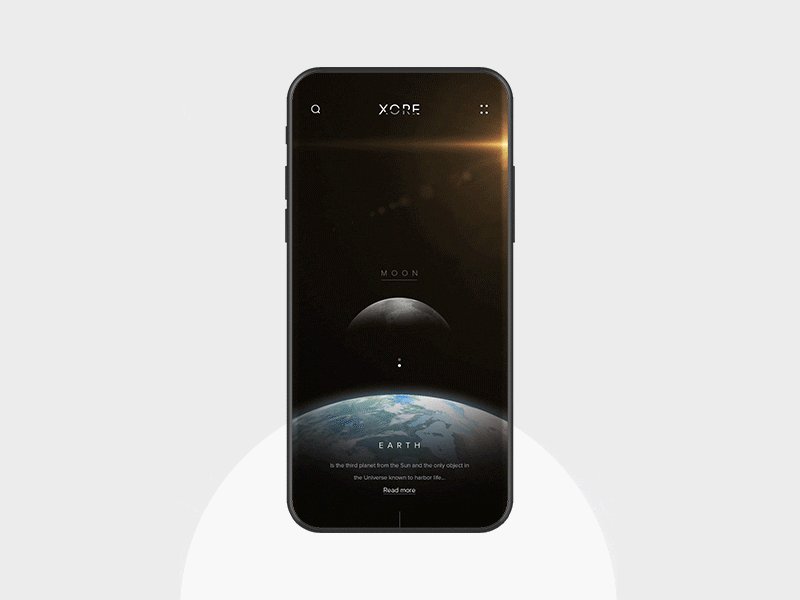
Animación de la UI de la app Sistema Solar

Esta aplicación conceptual de exploración espacial presenta una UI animada, que utiliza transiciones suaves como la mantequilla para dar una sensación real de movimiento y viaje. Optar por un diseño de UI completamente personalizado como éste puede ser arriesgado, pero creemos que el diseñador Anton Skvortsov lo hizo bien aquí. La interfaz es intuitiva y detallada, sin dejar de ser sencilla y fácil de interactuar. Nuestros dos detalles favoritos: mira cómo los pequeños iconos de los planetas incluyen sus lunas. Ah, y ese Tesla flotando ahí cerca del planeta Tierra.
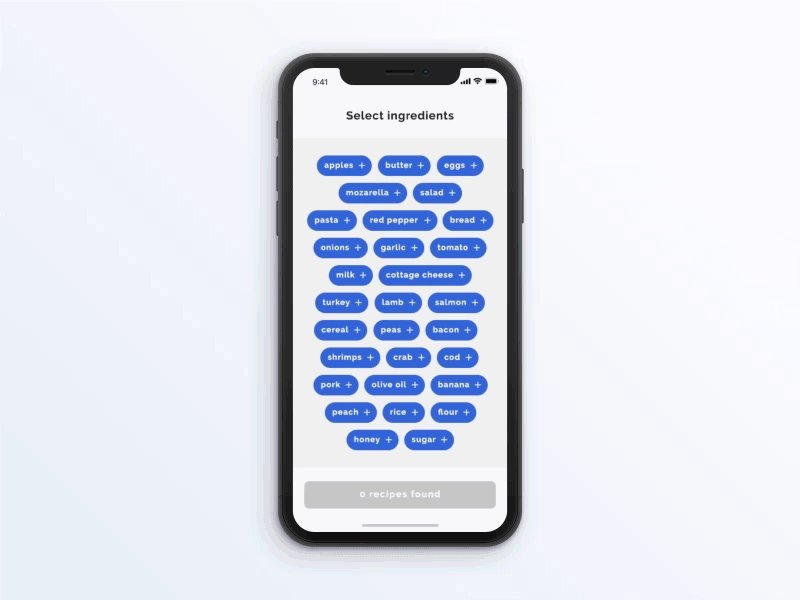
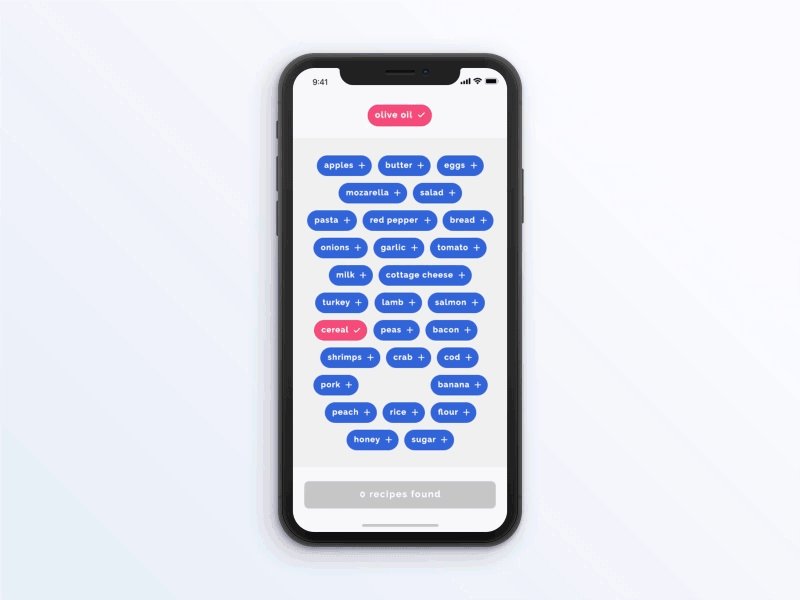
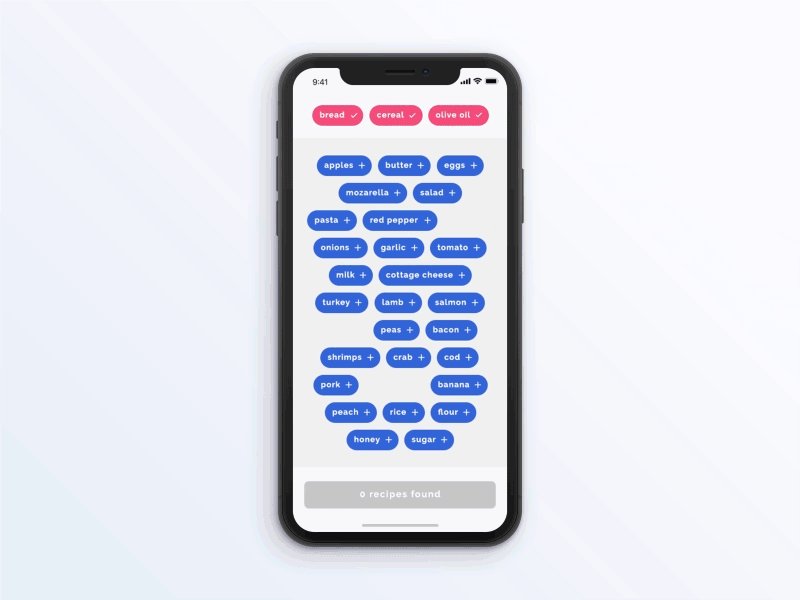
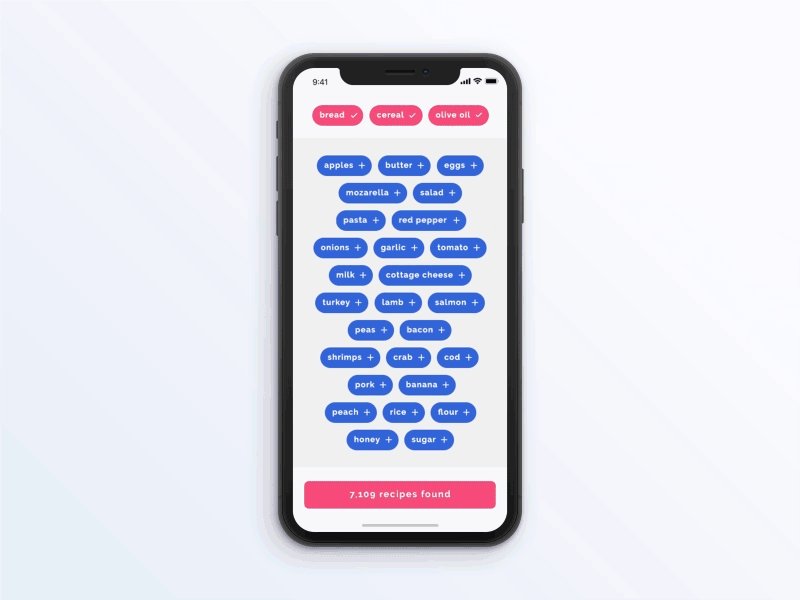
Animación UI de selección de ingredientes en una app de cocina

En muchos casos, las animaciones de UI no necesitan añadir brillo y glamour a tu aplicación. Un poco de movimiento tras una interacción del usuario puede bastar a menudo para añadir una agradable sensación de éxito a la experiencia del usuario. La pantalla de ingredientes de la aplicación de cocina de Vlad Fedoseyev es un gran ejemplo. Al tocar para añadir un ingrediente se desencadena una agradable animación, y el ingrediente se acerca a la zona seleccionada. Si añades más ingredientes, aparecerá un nuevo botón indicando cuántos ingredientes más se han añadido ya, y el botón parpadea cada vez que se añade un ingrediente a la pila. Mientras tanto, la lista de ingredientes disponibles se remodela cuando se pulsa el botón de recetas. Todo ello con la mínima distracción y la máxima claridad. Un gran trabajo de diseño.
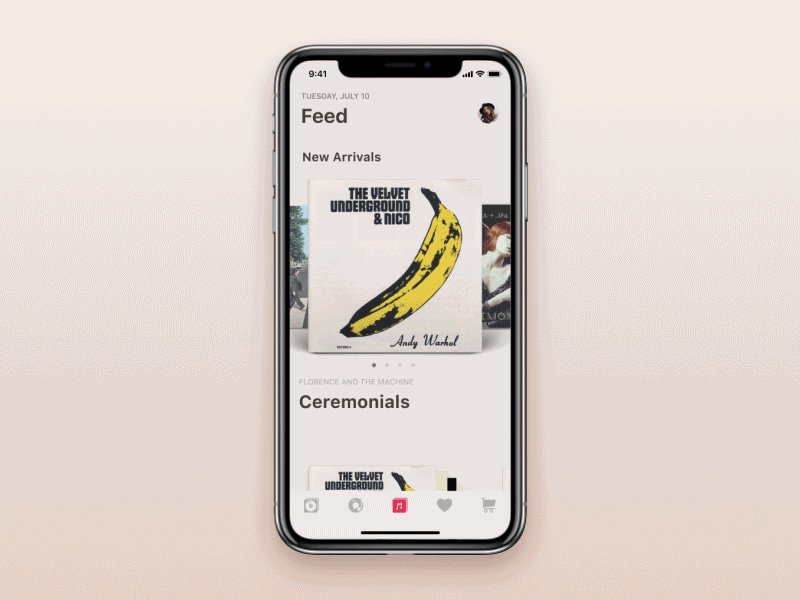
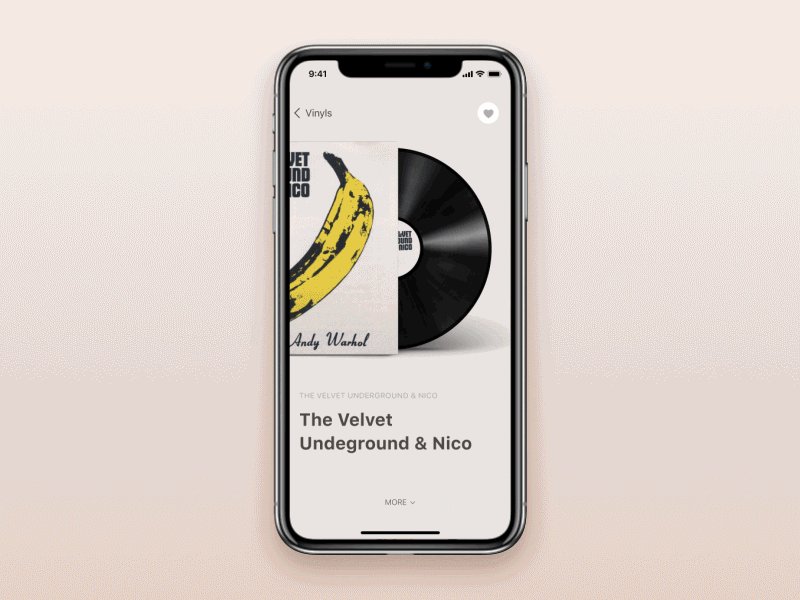
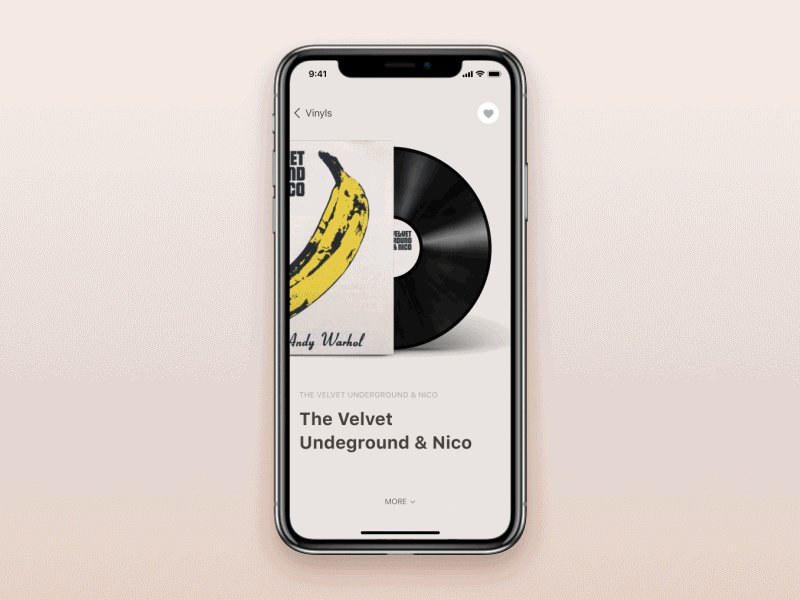
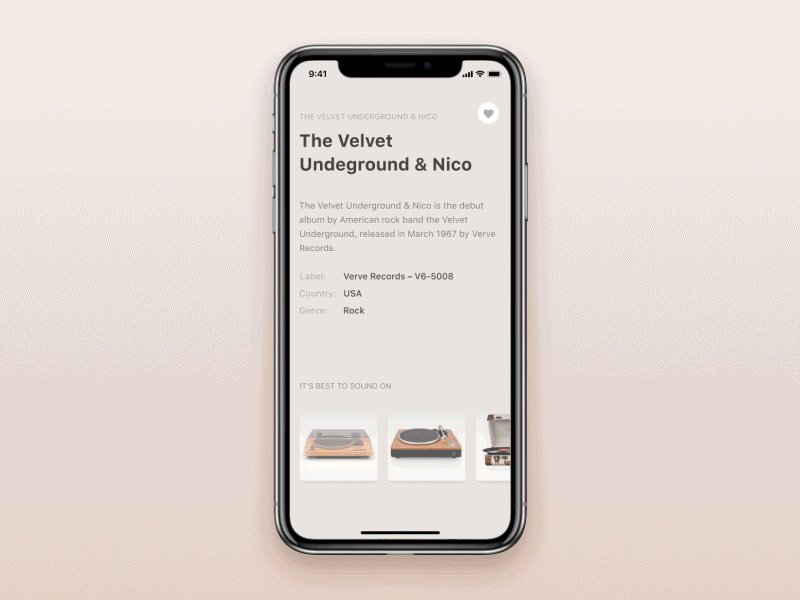
Animación de la UI de la aplicación de comercio electrónico Vinyls

Las transiciones son realmente las animaciones de UI más importantes: hazlas bien y habrás recorrido la mitad del camino. Si las haces mal -demasiado rápidas, demasiado lentas, demasiado bruscas- corres el riesgo de crear una experiencia de usuario desagradable y discordante. El concepto de Tubik para una aplicación de comercio electrónico de vinilos es un gran ejemplo de una animación de transición UI bien hecha. Agradable y suave, con elementos que aparecen y desaparecen sin ninguna sensación de desconexión o de «¿dónde ha ido eso?». Nuestra parte favorita es cuando el disco sale de la funda; el hecho de que sea uno de nuestros discos favoritos de todos los tiempos sólo lo hace mejor.
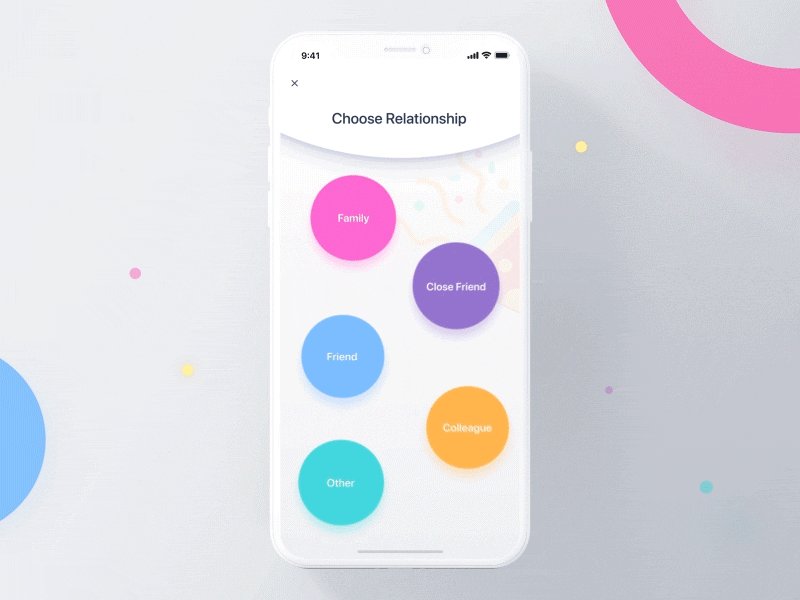
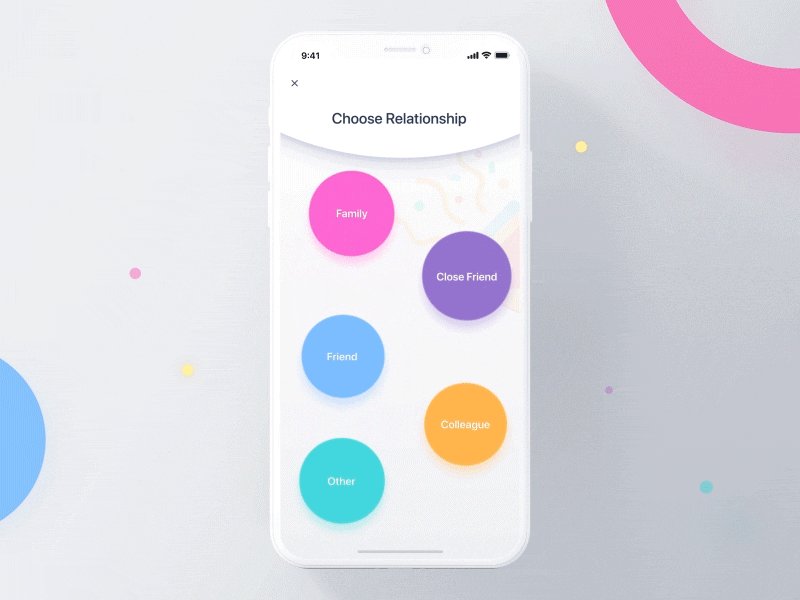
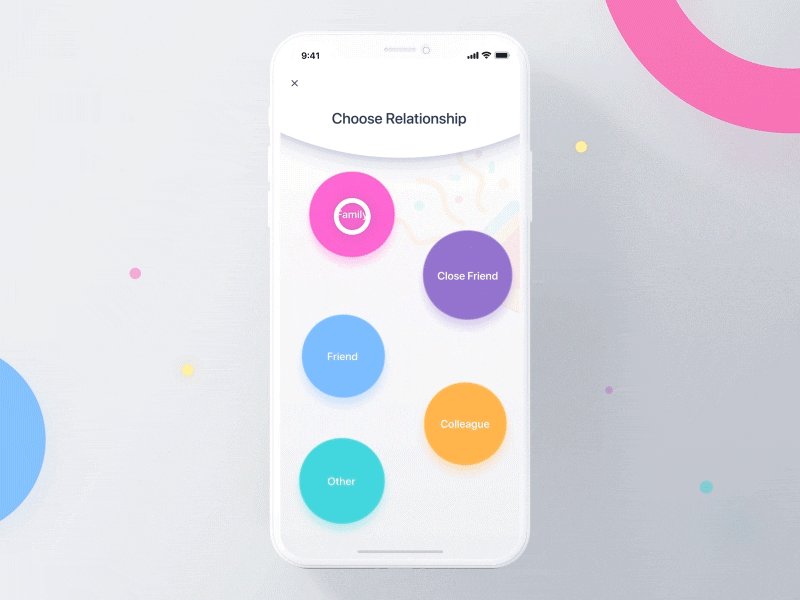
Animación UI de app de red social

Otro ejemplo que acierta con las transiciones es esta adorable aplicación de red social de Dannniel. Al pulsar «conectar» en esta aplicación social, aparece una nueva capa en la que el usuario puede elegir entre varios tipos de conexión diferentes, que empiezan como una sola mancha antes de separarse en entidades individuales. Pero esto no es una mudanza: no se te deja reflexionar sobre el significado de las cosas. La transición es lo suficientemente lenta como para no resultar del todo subliminal, pero lo suficientemente rápida como para no captar la atención del usuario más que unas centésimas de segundo. Al seleccionar el tipo de relación correspondiente, el usuario vuelve a la página de contacto, y el tipo de relación se transforma en un simple elemento rectangular redondeado de la UI. El color se utiliza para identificar las relaciones en la página del selector y en la página del perfil. Los usuarios habituales reconocerían esto, y muy probablemente añadiría una pista de usabilidad para agilizar las cosas al añadir nuevos contactos.
Prototipado de animaciones de UI móvil: lo que debes saber
Las transiciones móviles animadas pueden ser encantadoras, útiles y centradas en el usuario. Guían a los usuarios a través de la experiencia de una aplicación móvil y garantizan que se cumplan tanto los objetivos de usuario como los de conversión. Pero los diseñadores de UI para móviles deben resistir la tentación de animar por animar. Las animaciones deben ser siempre relevantes, dirigidas y con un propósito. Así, tu UI será tan eficaz como estos inspiradores ejemplos de transiciones móviles animadas.
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read


