Sitios web de una sola página frente a sitios web de varias páginas: ¡La batalla del diseño!

Diseño de una sola página frente a sitios web de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web
Decidir entre el diseño de una sola página y el de varias puede ser complicado. Con el aumento de la navegación móvil y por las redes sociales, los sitios web de una sola página, sencillos, rápidos y con capacidad de respuesta, se encuentran entre las tendencias web más populares hasta la fecha. Por otro lado, los sitios web multipágina, definidos por flujos de navegación tradicionales, son bien conocidos y gozan de la confianza de los usuarios.
Diseña gratis sitios web de una o varias páginas. ¡Empieza ya!

Es una decisión difícil. La mejor forma de elegir entre un diseño de una sola página y uno de varias es considerar el contenido y el flujo de navegación de tu sitio. ¿El contenido de tu sitio es rápido y fácil de navegar, o hay mucho contenido que debe colocarse estratégicamente para que los usuarios lo encuentren? Con un enfoque del diseño web que dé prioridad al contenido, es más probable que elijas el sistema de navegación adecuado para tu sitio web. Y si aún no tienes claro si el diseño de una sola página o el de varias es el camino a seguir para su diseño web, este post te ayudará a sopesar los pros y los contras de cada uno. Sigue leyendo para encontrar el flujo de navegación adecuado para el contenido de tu sitio. Ten a mano tu herramienta favorita de creación de prototipos de sitios web, ¡por si te viene la inspiración!
Un sitio web de una página y de una sola página son lo mismo; puede que lo veas referido de ambas formas. Un sitio web de una sola página es simplemente un sitio web que sólo contiene una página HTML. No hay páginas adicionales, como Acerca de, Características o Contacto.
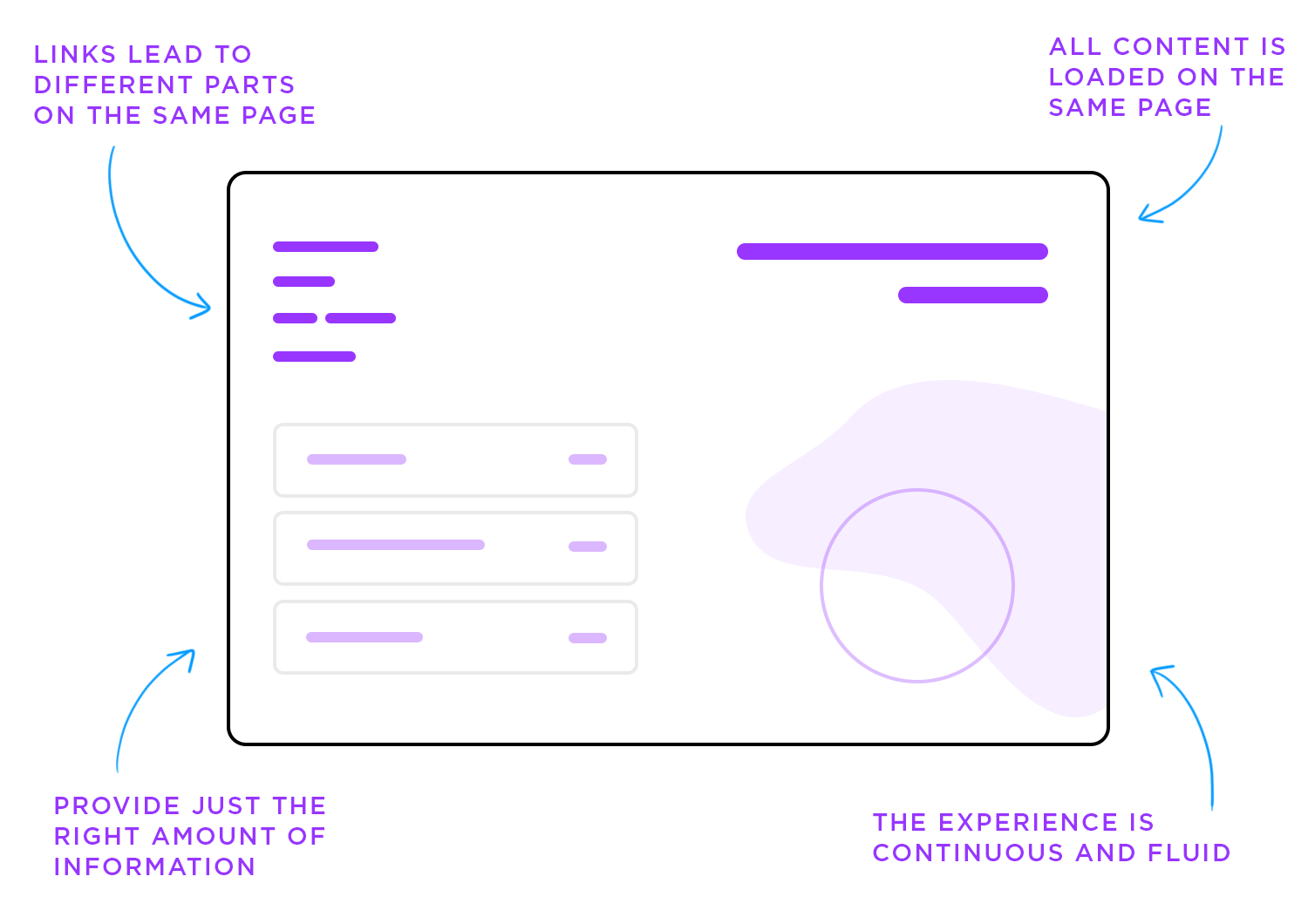
Como explica Awwwards, el contenido de los sitios web de una sola página se carga completamente en la página inicial, lo que hace que la experiencia sea más continua y fluida para el usuario. Para navegar a diferentes destinos en un sitio web de una sola página, los usuarios hacen clic en enlaces de navegación que les permiten saltar a destinos en la página, o desplazarse por la página para llegar a diferentes secciones de contenido.

El objetivo de los sitios web de una sola página es proporcionar la cantidad justa de información para que el usuario tome una decisión y actúe en consecuencia. Por eso el diseño de una sola página se utiliza a menudo para páginas de destino, carteras y sitios web relacionados con eventos. Este diseño web minimalista elimina cualquier ruido innecesario de la interfaz, centrando la atención del usuario en el contenido más importante.
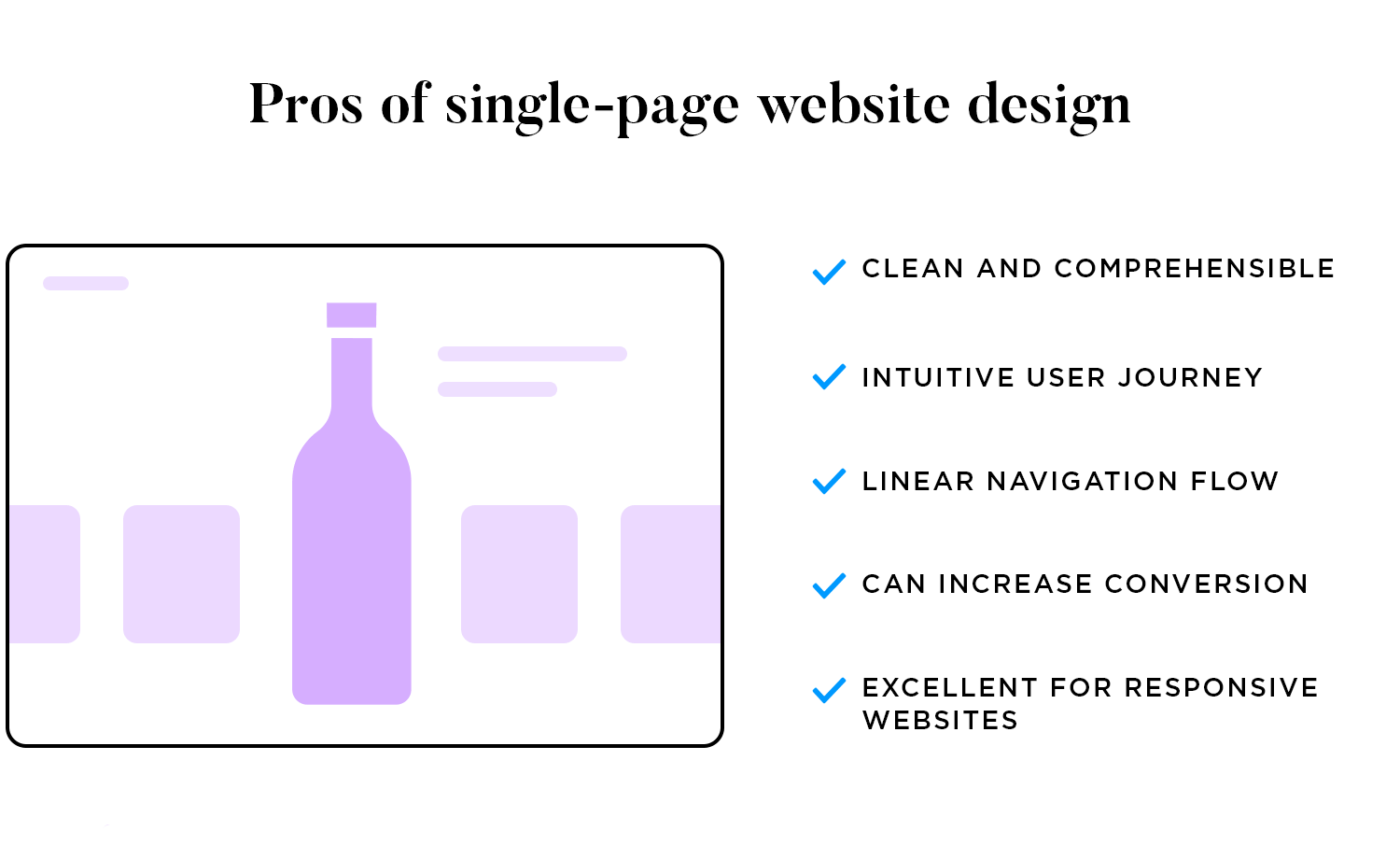
¿Por qué optar por un diseño de una sola página para tu sitio web en lugar de un diseño de varias páginas? Para empezar, los sitios web de una sola página de éxito son limpios y comprensibles. Un sitio web de una sola página, que divide el contenido en pequeños fragmentos y elimina el desorden de la UI, es fácil de digerir para los usuarios. El diseño de una sola página también contribuye a que el viaje del usuario sea intuitivo. Sin páginas adicionales, los visitantes disfrutan de un flujo de navegación lineal, que cuenta una historia con un principio, un nudo y un desenlace claramente diferenciados. Otra ventaja de tener un diseño de navegación sencillo es que normalmente el usuario sólo tiene que realizar una acción. Los estudios demuestran que tener una sola página puede llevar a un aumento de las conversiones (>37,5%) que los sitios de varias páginas, porque los usuarios empiezan antes el proceso y avanzan por él más rápidamente, sin ningún lugar donde perderse o distraerse con otra oferta. ¿Hemos mencionado que el diseño único es estupendo para los prototipos de sitios web responsivos? Con pequeñas cantidades de contenido (y todo cabiendo en una sola página), puedes adaptar los sitios web de una sola página a pantallas y dispositivos más pequeños de forma fácil y coherente. Además, el desplazamiento es un movimiento fácil y natural para los dispositivos móviles con pantalla táctil.

Pero eso no es todo: también hay algunas ventajas interesantes para los diseñadores. Por ejemplo, con una sola página, no hay enlaces de pantalla a pantalla y hay mucho menos contenido que en un diseño de varias páginas. Esto hace que el diseño web de una sola página sea generalmente más fácil de implementar, iterar y mantener. ¡Viva!
Diseña gratis sitios web de una o varias páginas. ¡Empieza ya!

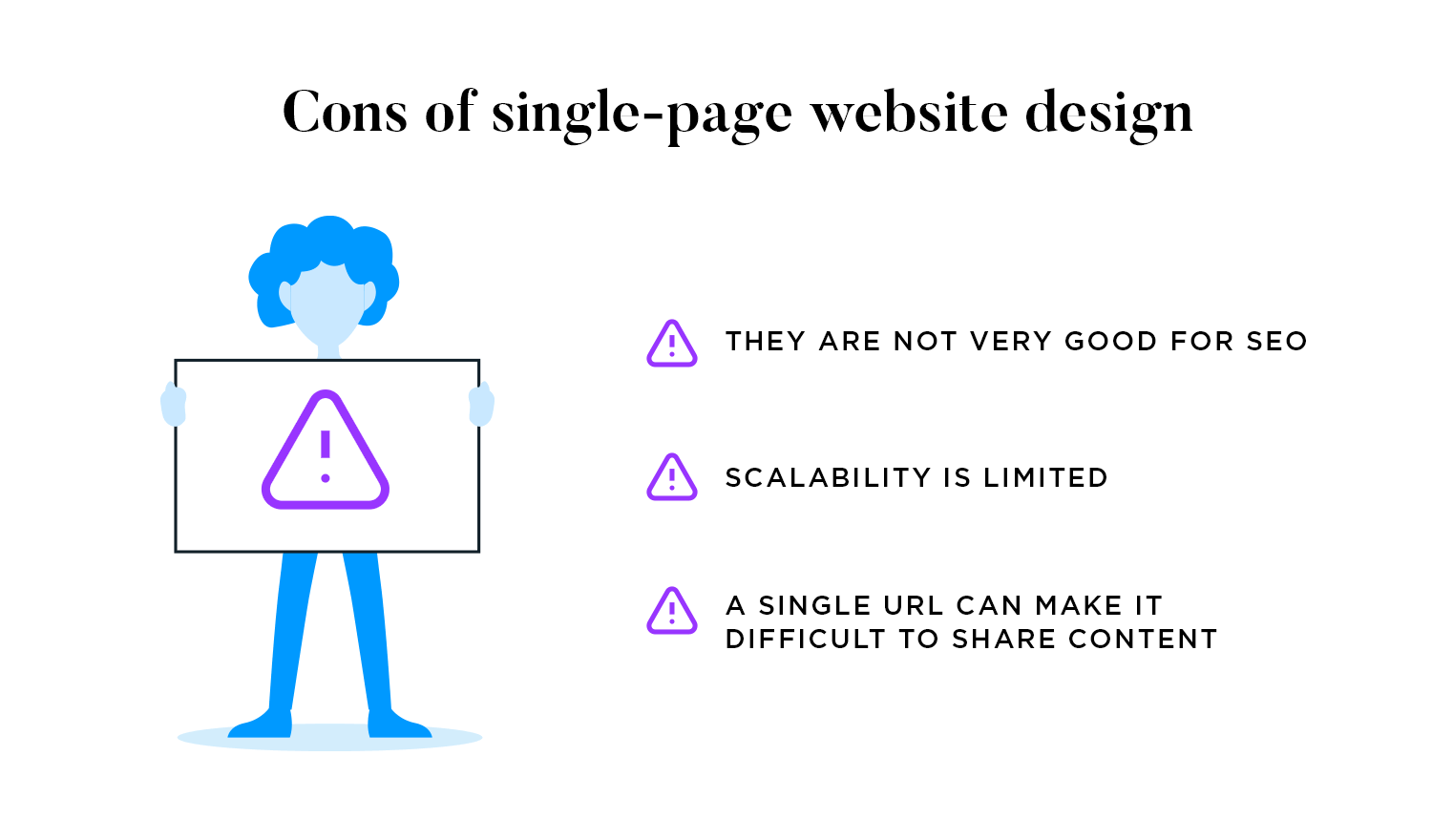
Pero no todo son rosas. Hay algunas razones por las que el diseño de una sola página puede no ser adecuado para tu sitio web. Los sitios web de una sola página no son buenos para el SEO (Optimización para Motores de Búsqueda). De hecho, pueden perjudicar tus posibilidades de clasificación en Google y reducir las conversiones y la participación de los usuarios. Con tan poco contenido, las palabras clave objetivo a menudo se descuidan en los sitios de una sola página. Además, el siloing (la práctica de estructurar tu sitio web por áreas principales de interés para demostrar autoridad en esas áreas) es un no-go. La buena noticia es que existen soluciones, como utilizar el div expandible para incluir descripciones e imágenes adicionales. Además, el sitio web de una sola página no es el candidato ideal para una marca en crecimiento, ya que su capacidad de ampliación es limitada. Como ya hemos visto, los sitios web de una sola página tienden a tener un enfoque limitado y, por tanto, no son adecuados para sitios web que requieren un uso amplio, complejo y/o variado de contenidos. Así que, aunque tengas un sitio pequeño, ten en cuenta dónde estarás dentro de unos años y tenlo presente a la hora de elegir entre el diseño de una sola página y el de varias. Por último, ten en cuenta que sólo tendrás una URL con la que trabajar. Esto puede no parecer un gran problema, pero ¿qué pasa cuando quieres compartir algo de tu sitio con la comunidad de las redes sociales o rastrear un enlace en Google Analytics? ¡Cada enlace cuenta!

Un sitio web multipágina contiene varias páginas y subpáginas dentro de un menú. A diferencia del sitio web de una sola página, la única forma de navegar y ver las páginas en el diseño multipágina es hacer clic en los enlaces del menú. El diseño multipágina es adecuado para casi todo tipo de proyectos. Se pueden encontrar ejemplos de diseño web multipágina en sitios de comercio electrónico (como Amazon), diseños de paneles de control (como Atlassian) y sitios de aprendizaje electrónico (como Lynda).

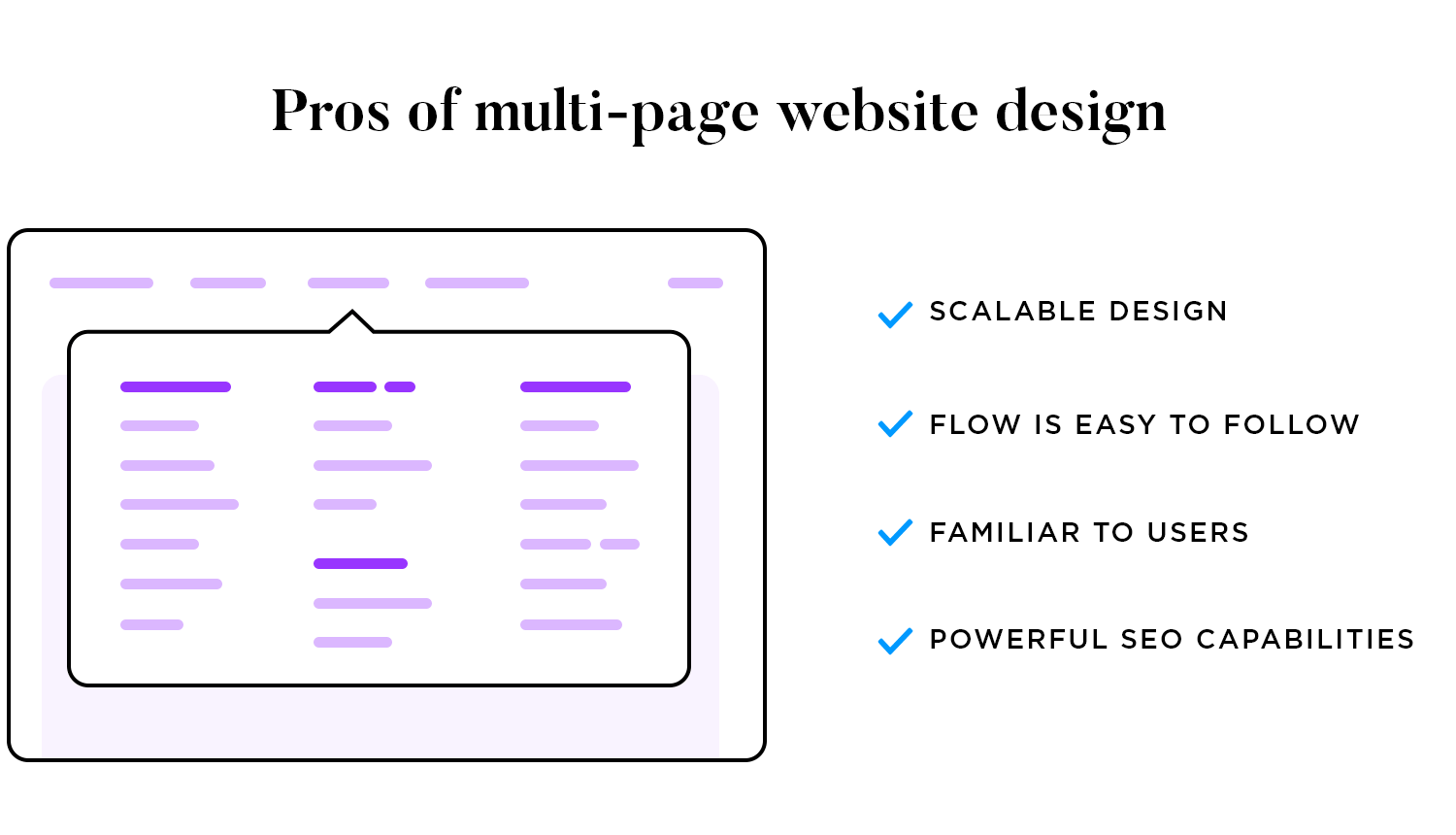
Hay tres ventajas principales del sitio web multipágina sobre el de una sola página. En primer lugar, el diseño multipágina ofrece una escalabilidad ilimitada. Crea tantas páginas como quieras y amplía el sistema de navegación según necesites. Por ejemplo, cambia tu barra de navegación superior por un mega menú personalizado con una barra de búsqueda para tener infinitas posibilidades de navegación. Recuerda que el tipo de diseño de navegación por el que optes dependerá de la profundidad a la que llegue tu sitio web, ya que una navegación tradicional tendrá más dificultades. En segundo lugar, el flujo de navegación de un sitio multipágina es fácil de seguir. Este tipo de sitio web existe desde los años 90, lo que significa que la mayoría de los usuarios están familiarizados con él, y a menudo esperan encontrar varias páginas en los sitios. Mientras el flujo de navegación de tu sitio web sea fácil de seguir, navegarás sin problemas con un diseño multipágina.

Por último, los sitios con varias páginas tienen potentes capacidades SEO. Hemos establecido que es más probable que los sitios con varias páginas tengan mayor cantidad de contenido que los que tienen una sola página. Y aunque el potencial SEO de cada sitio web depende en gran medida de tu estrategia de marketing digital, el mero hecho de tener el potencial de contenido para optimizar tu SEO es un gran comienzo. Obtén más información sobre la importancia del SEO en tu sitio web aquí. ¿Quieres estudiar los patrones clásicos en los que se basan los diseñadores? Consulta nuestra guía de patrones de UI.
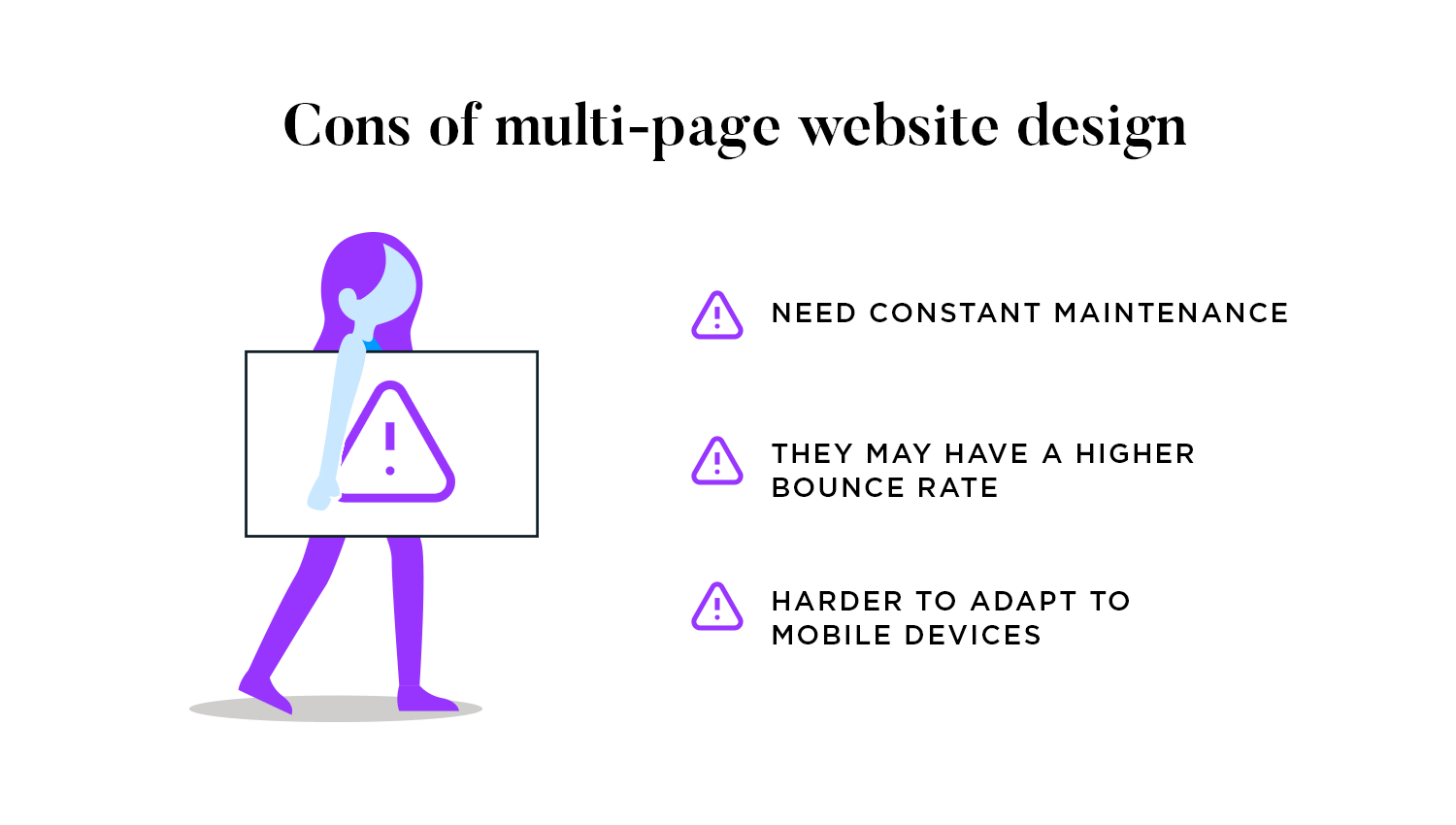
Los sitios web multipágina parecen habernos funcionado hasta ahora, pero hay algunos inconvenientes a tener en cuenta. Por ejemplo, considera cómo gestionarás las actualizaciones periódicas de tu sitio. No olvides que todo ese contenido debe ser mantenido por los equipos de diseño y contenido. Cuando te plantees si diseñar un sitio web de una o varias páginas, tienes que pensar si tener mucho contenido es rentable. Como dice Undsgn: «actualizar y mantener una sola página es más fácil que ocuparse de varias, ¡no se puede discutir con las matemáticas!». Y recuerda que el contenido de baja calidad o poco optimizado es sencillamente malo para el negocio. Otra cosa a tener en cuenta es la tasa de rebote de tu sitio. Los sitios web con gran cantidad de contenido suelen cargarse lentamente, distraen y pueden hacer que los usuarios reboten, según Search Engine Journal. Y aunque no todos los sitios web de varias páginas tienen mucho contenido, con todo ese espacio para escalar, es algo que hay que tener en cuenta.

Diseña gratis sitios web de una o varias páginas. ¡Empieza ya!

Aquí tienes 20 impresionantes ejemplos de sitios web de una sola página con un diseño fantástico.
HEID es un moderno diseño de sitio web de una página que utiliza imágenes de alta calidad y textos breves para transmitir su mensaje. El desplazamiento suave y las partes interactivas hacen que sea divertido explorarlo. El diseño está bien organizado, para que encuentres fácilmente todo lo que necesitas.
Este sitio web de una página muestra lo eficaz que puede ser un diseño de una sola página, y ofrece ideas para quienes estén pensando en sitios web de una página frente a los de varias. Es un gran ejemplo que debes mirar si estás considerando plantillas de sitios web de una sola página.

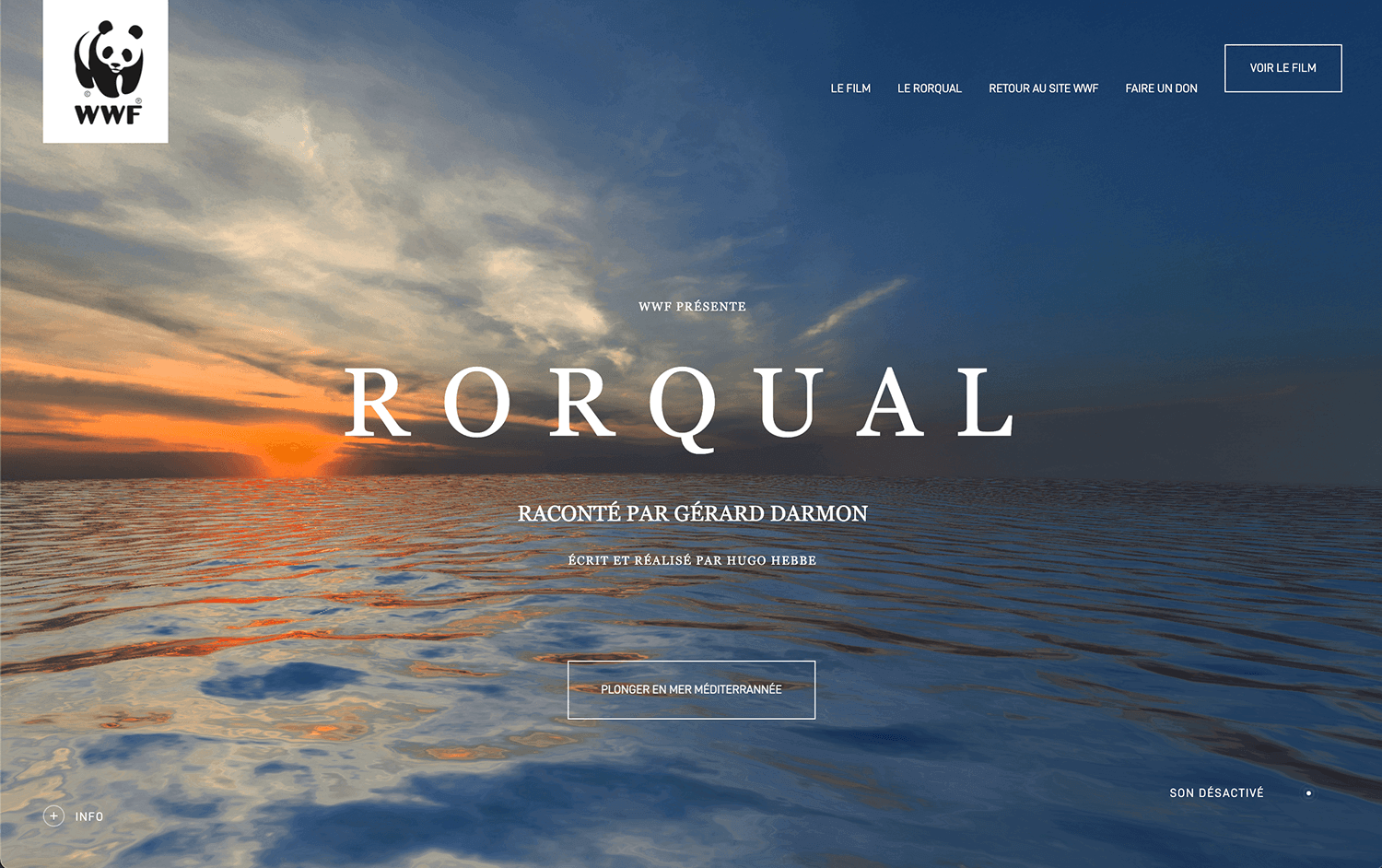
Rorqual es un fantástico ejemplo de sitio web de una sola página que demuestra que no se necesitan toneladas de páginas para tener éxito. El sitio web utiliza transiciones suaves y funciones interactivas para mantener el interés de los visitantes mientras exploran.
Todo está bien organizado y dispuesto con claridad, lo que facilita encontrar la información que necesitas. Rorqual es una gran fuente de inspiración para cualquiera que esté pensando en crear un sitio web de una sola página, ya que demuestra su eficacia y potencial.

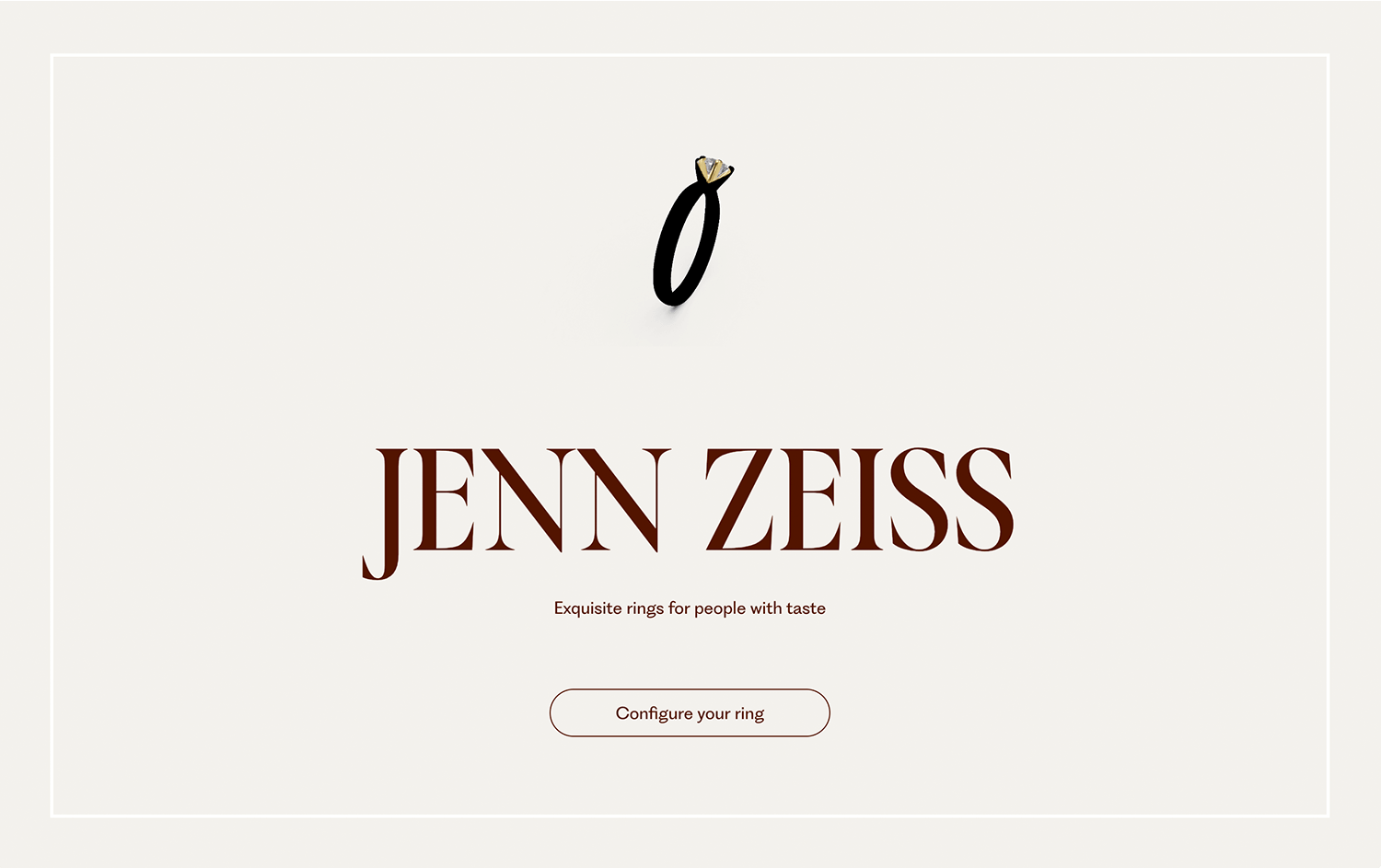
Jenn Zeiss muestra cómo un portafolio puede tener un aspecto estupendo en una sola página. Las transiciones suaves y las funciones interactivas mantienen a los visitantes interesados mientras exploran. El diseño está bien organizado y es fácil de navegar, por lo que resulta sencillo encontrar todo lo que necesitas.
El sitio de Jenn Zeiss es un ejemplo fantástico para cualquiera que esté pensando en un sitio web de una sola página, ya que demuestra lo eficaz y atractivo que puede ser este diseño.

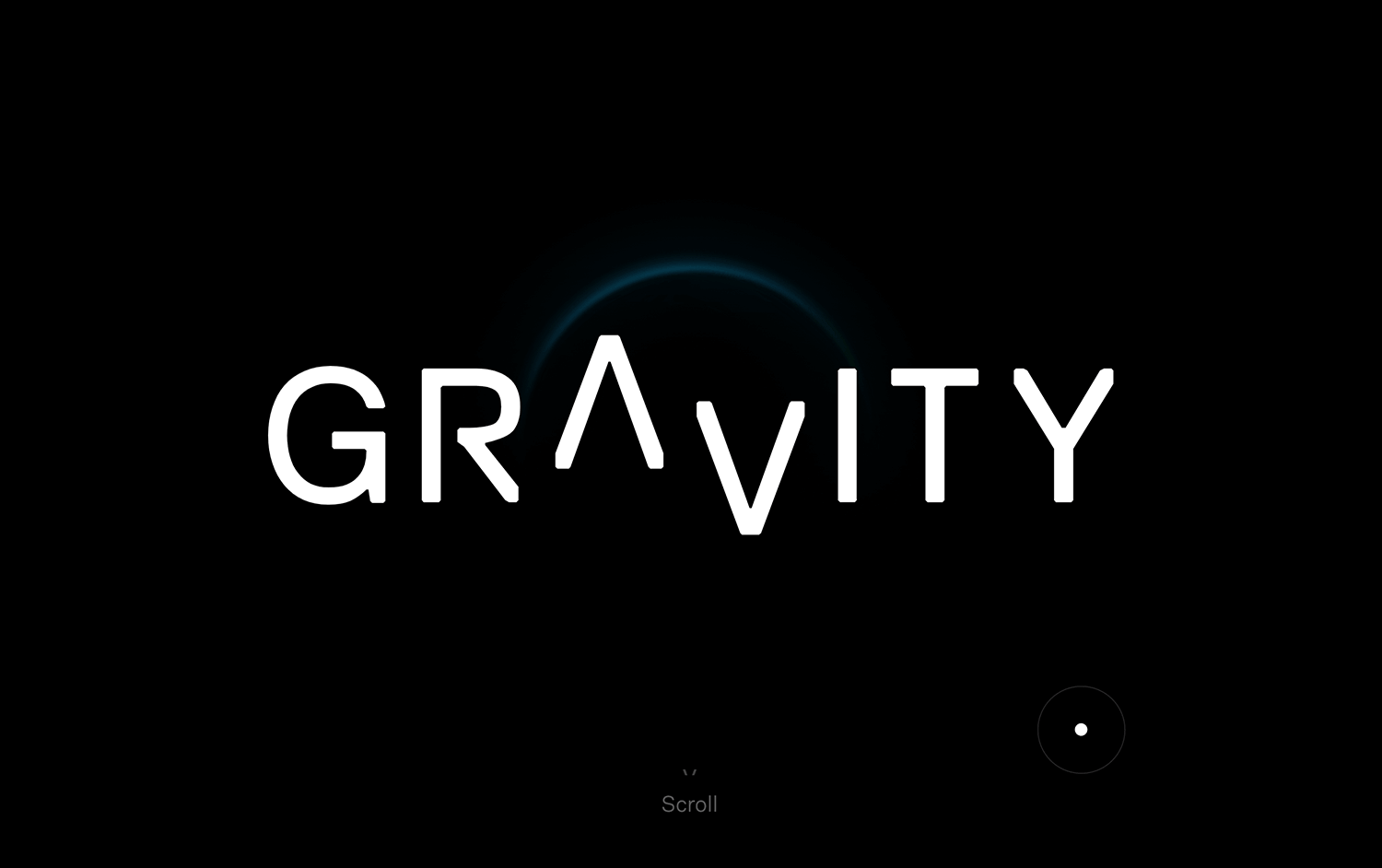
En este ejemplo, podemos ver cómo una empresa puede utilizar eficazmente un diseño de una página. El sitio web de Gravity presenta transiciones suaves y elementos interactivos que mantienen a los visitantes atentos mientras se desplazan por el contenido.
Todo está bien organizado y presentado con claridad, lo que facilita encontrar toda la información que necesitas. El sitio de Gravity es una gran fuente de inspiración para cualquiera que esté considerando una plantilla de sitio web de una página, ya que muestra la eficacia y el potencial de este enfoque de diseño.

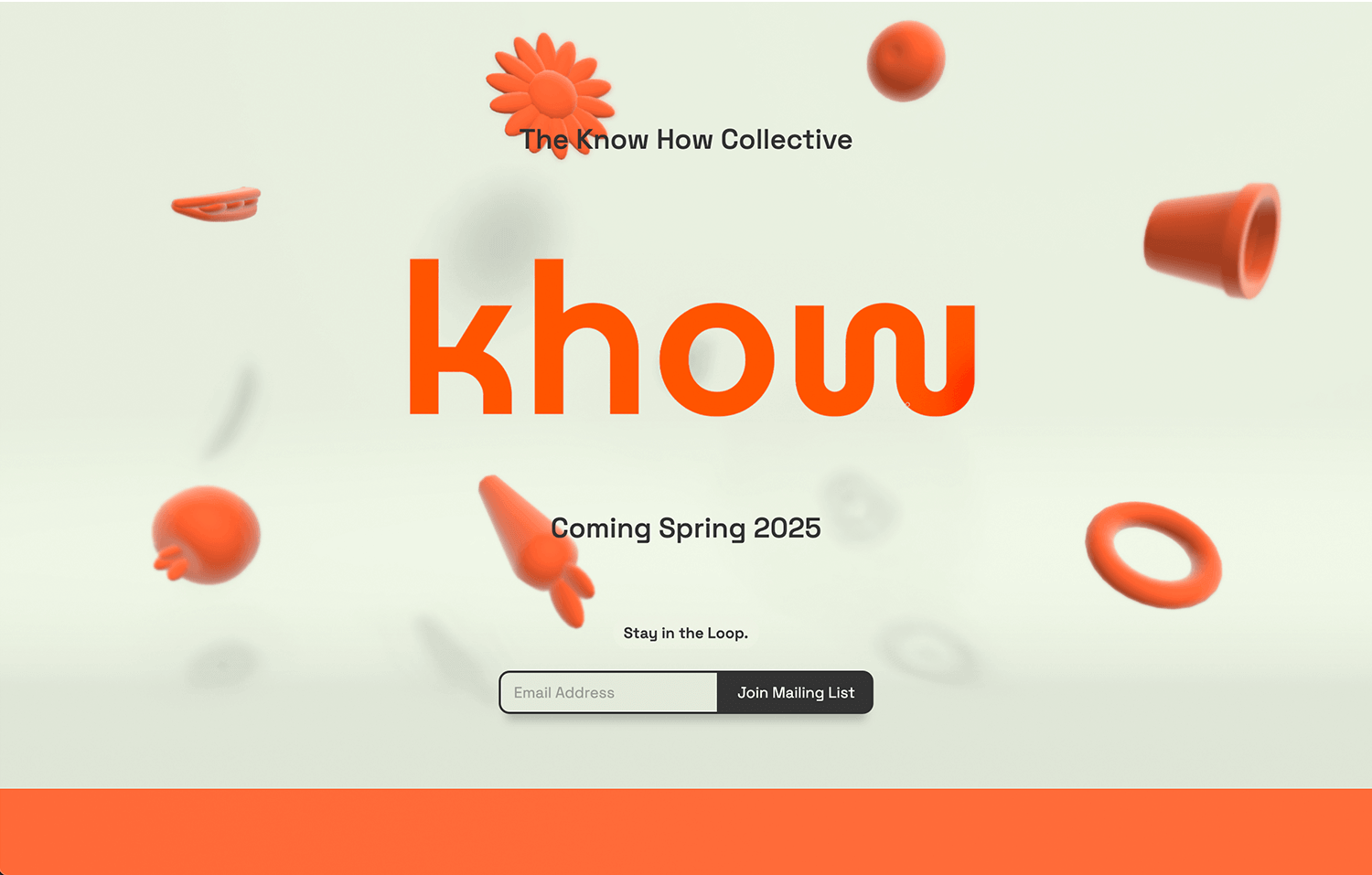
Khow’s es un gran ejemplo de diseño de una página bien hecho. El sitio capta la atención de los visitantes con sus transiciones suaves y sus divertidas funciones interactivas. El diseño es limpio y está bien organizado, lo que facilita encontrar toda la información que necesitas.
Khow muestra cómo un sitio web de una página puede ser a la vez atractivo y funcional, y ofrece un montón de ideas para cualquiera que busque plantillas de sitios web de una página.

Dopescopio tiene un enfoque realmente genial del diseño de sitios web de una sola página. Con colores llamativos y elementos visuales dinámicos, mantiene enganchados a los visitantes. El desplazamiento suave y los elementos interactivos hacen que el sitio sea divertido y fácil de explorar.
Todo está bien organizado, para que puedas encontrar rápidamente lo que buscas. Dopescope es un gran ejemplo de lo creativo y eficaz que puede ser un sitio web de una sola página, y ofrece mucha inspiración para quienes estén considerando este estilo de diseño.

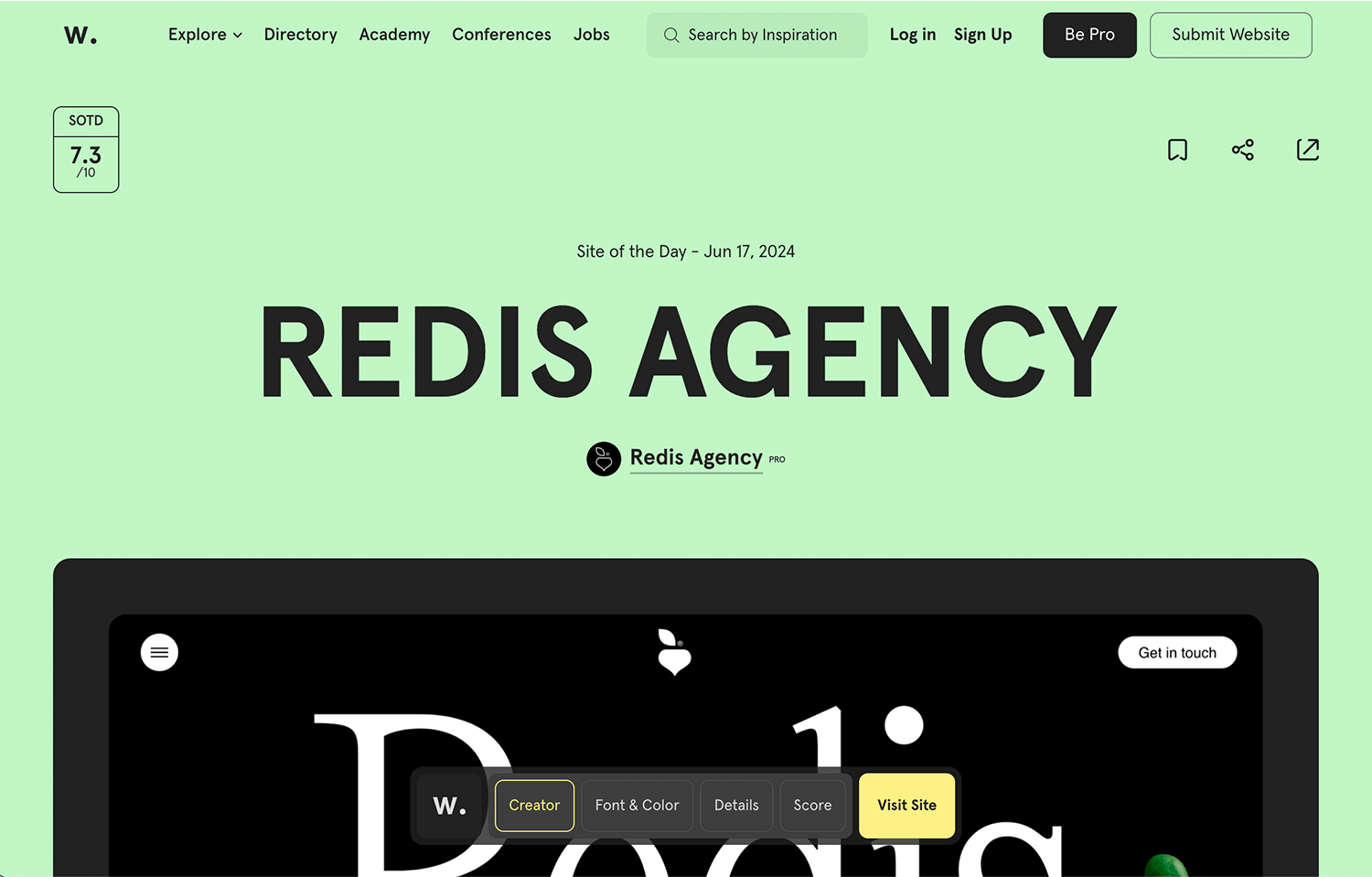
El diseño elegante y las animaciones fluidas de Agencia Redis El sitio web de una página es otro gran ejemplo que mantiene el interés de los visitantes. Las funciones interactivas y el diseño claro facilitan la navegación y la búsqueda de información.
Todo está bien organizado, lo que hace que el sitio sea atractivo y fácil de usar. La Agencia Redis muestra cómo un sitio web de una sola página bien hecho puede ser atractivo y eficaz, perfecto para cualquiera que esté pensando en utilizar un diseño de una sola página.

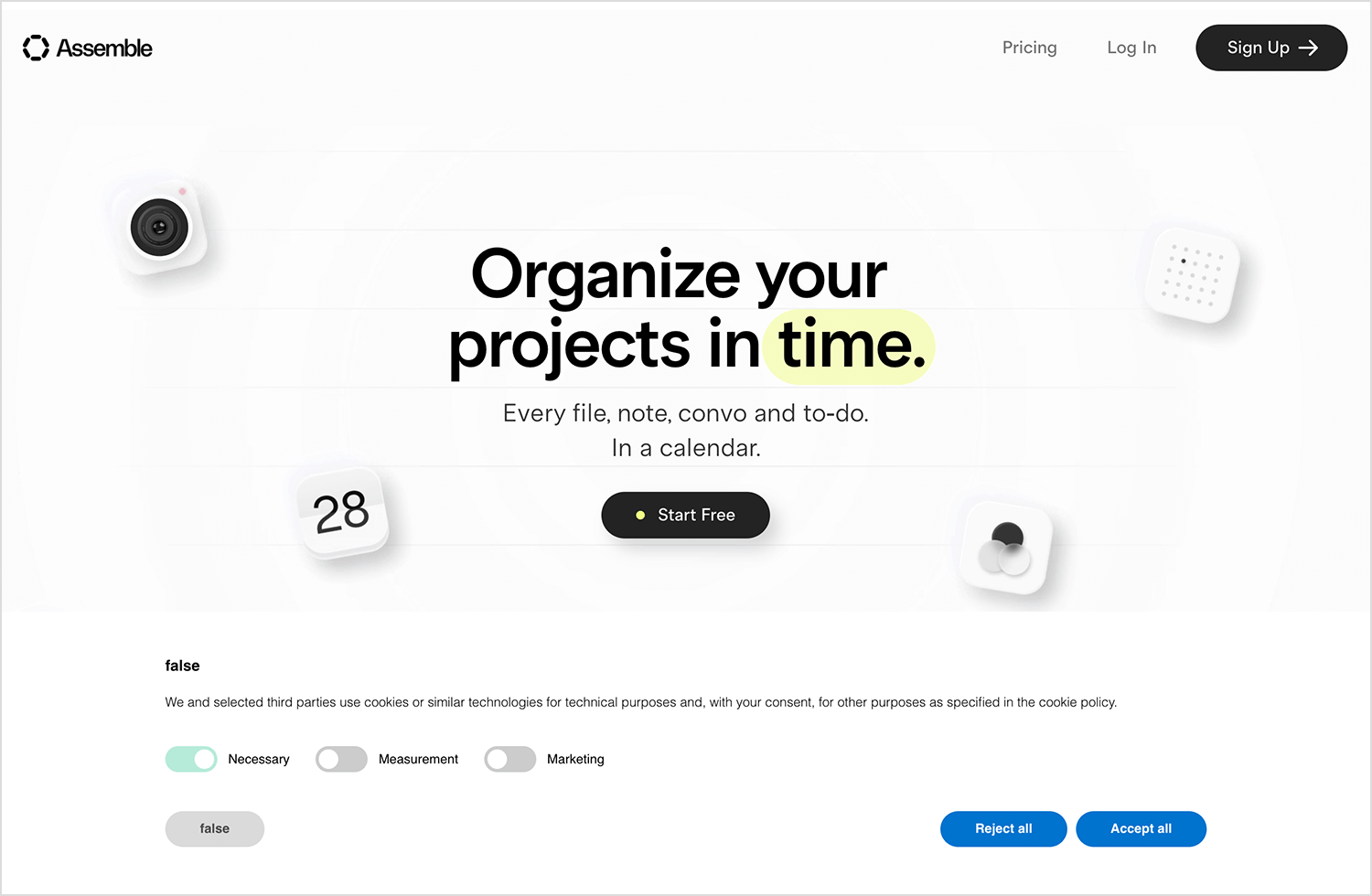
Hemos elegido Onassemble porque muestra brillantemente cómo un sitio web de una sola página puede ser a la vez visualmente impactante y muy funcional. El sitio utiliza elementos visuales atrevidos y transiciones suaves para captar la atención de los visitantes.
Los elementos interactivos y el diseño claro hacen que sea fácil y agradable de explorar. Todo está muy bien organizado, así que encontrar la información que necesitas es pan comido. Onassemble es un gran ejemplo de lo creativo y eficaz que puede ser un sitio web de una sola página, y ofrece mucha inspiración para quienes se planteen este tipo de diseño.

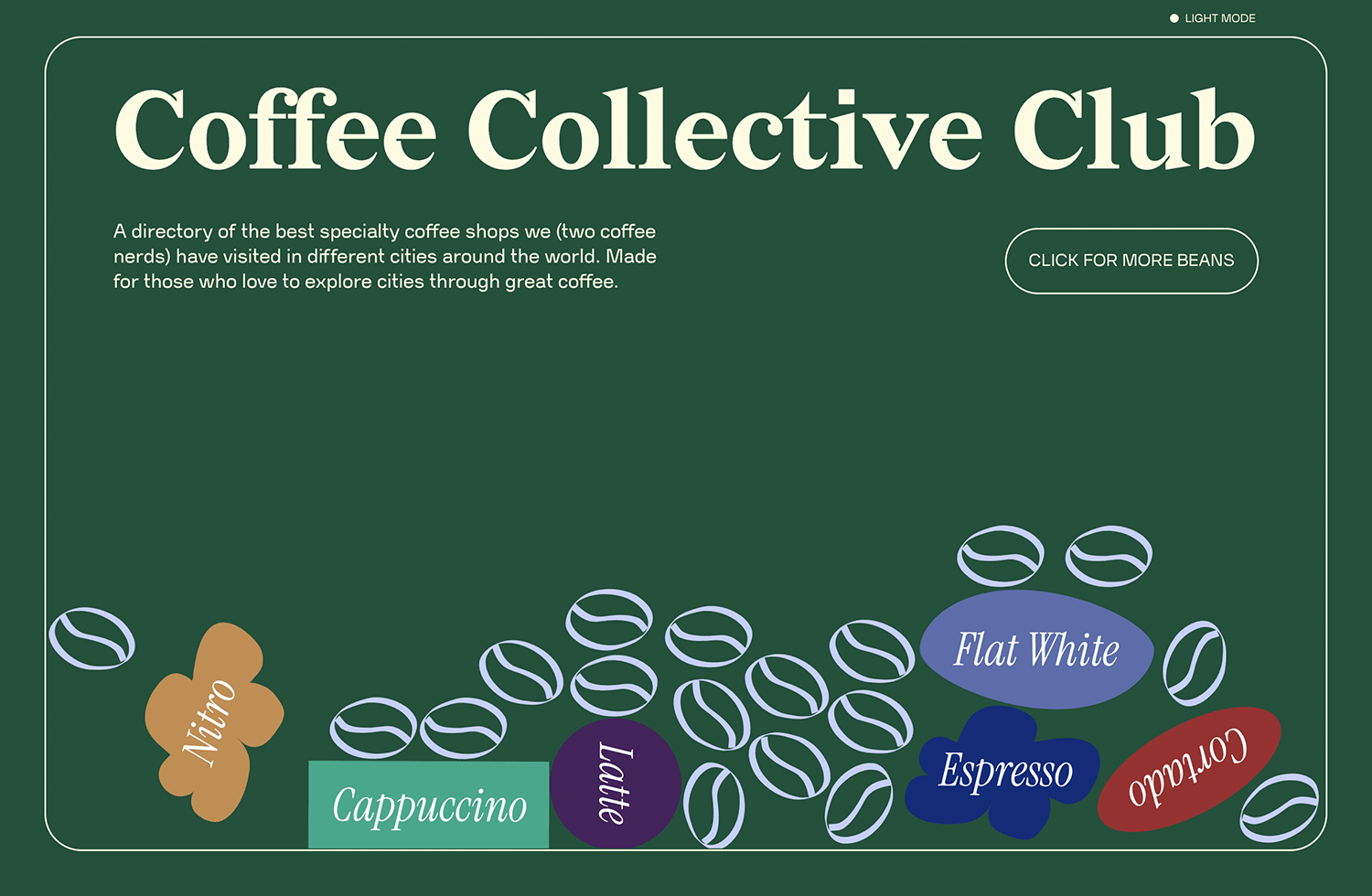
No podíamos dejar de incluir éste porque es un ejemplo asombroso de lo divertido y atractivo que puede ser un sitio web de una sola página. El sitio utiliza colores cálidos e imágenes atractivas para atraerte. El desplazamiento suave y los divertidos elementos interactivos hacen que sea un placer explorarla.
Todo está dispuesto con claridad, para que puedas encontrar fácilmente toda la información que necesitas. Colectivo Café muestra cómo un sitio web de una sola página puede crear una experiencia acogedora y agradable, perfecta para inspirar a cualquiera que esté pensando en este estilo de diseño.

PageBuddy es un sitio web de una sola página que no podíamos dejar de incluir. Su diseño limpio y sus animaciones fluidas crean una experiencia atractiva desde el principio. Las funciones interactivas están bien integradas, por lo que es fácil navegar y encontrar lo que necesitas.
El diseño claro y organizado hace que todo sea fácil de usar y atractivo. PageBuddy es un gran ejemplo de cómo un sitio web de una sola página puede ser a la vez funcional y visualmente atractivo, y ofrece muchas ideas a quienes se interesan por este estilo de diseño.

Bierman.io es un ejemplo inteligente de cómo un sitio web de una sola página puede tener un aspecto estupendo y funcionar bien. El sitio presenta un diseño limpio y moderno, con un desplazamiento suave y elementos interactivos que mantienen el interés de los visitantes.
El diseño es sencillo y está bien organizado, lo que facilita encontrar toda la información importante. Bierman.io muestra cómo un sitio web de una sola página puede ser a la vez elegante y fácil de usar, proporcionando inspiración a cualquiera que esté pensando en este tipo de diseño.

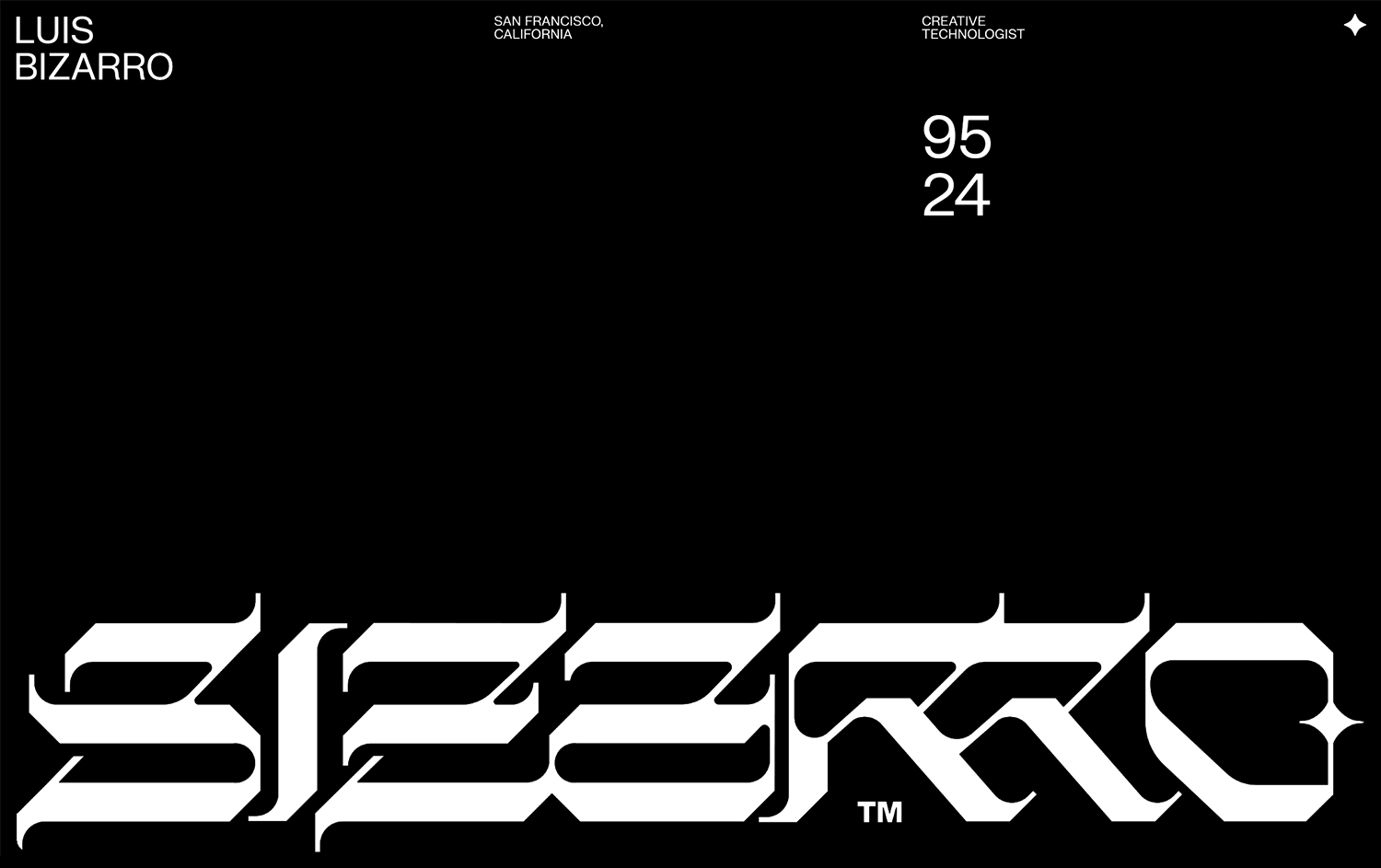
Bizarro destaca por su creativo diseño de una página. Utiliza imágenes brillantes y diseños sorprendentes para captar tu atención de inmediato. Explorar el sitio web es divertido porque tiene funciones geniales y transiciones suaves entre secciones.
Aunque es diferente, todo está bien organizado y es fácil de encontrar. Bizarro muestra cómo un sitio web de una sola página puede ser a la vez llamativo y claro, inspirando a cualquiera que busque un enfoque único.

Diseña gratis sitios web de una o varias páginas. ¡Empieza ya!

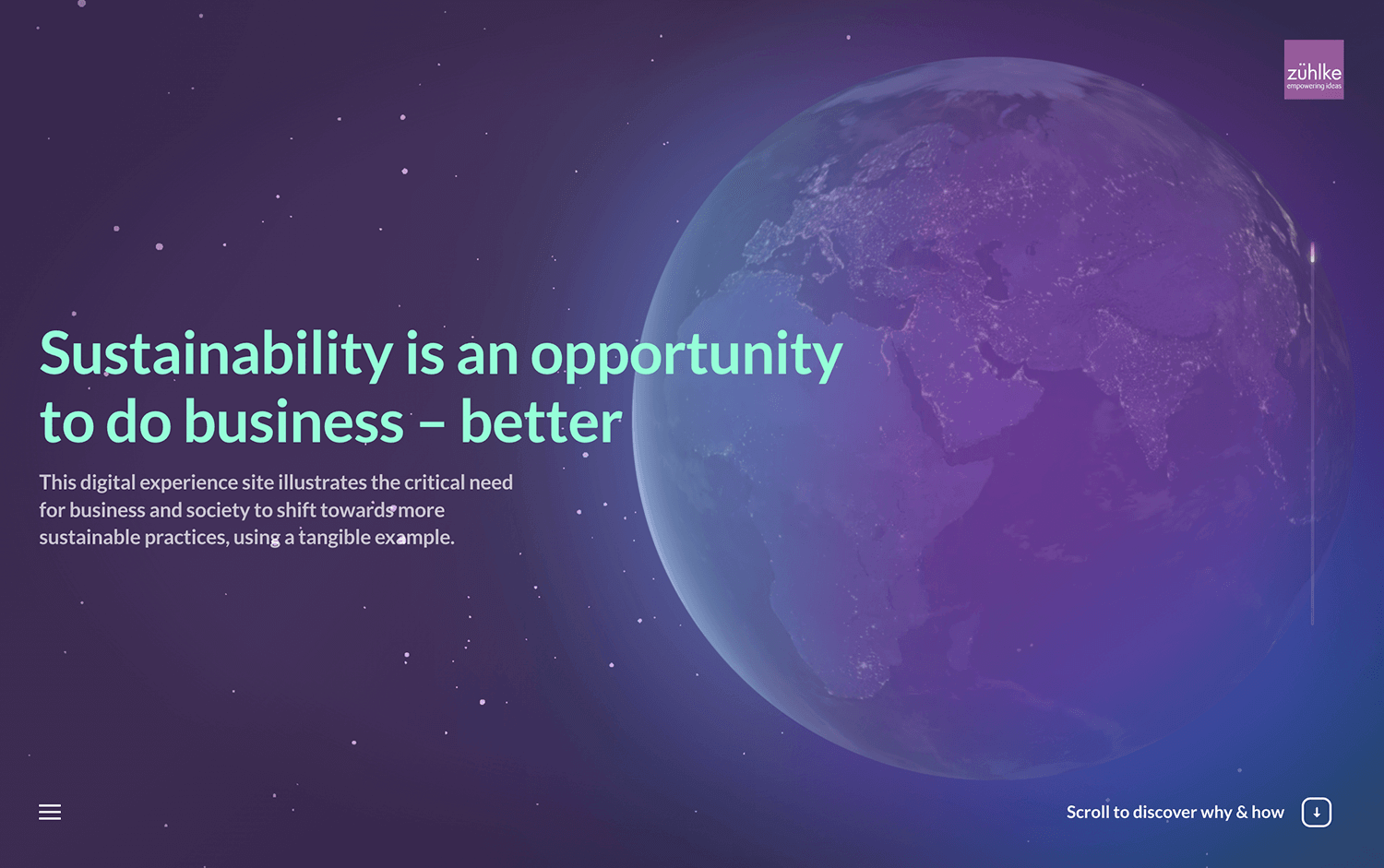
Mundo Zühlke en una sola página. Este sitio web te lleva de viaje a través de sus ideas, mostrando su trabajo sobre ciudades inteligentes y energía limpia. Es a la vez divertido de explorar, con imágenes atractivas y transiciones suaves, y fácil de navegar porque todo está bien organizado.
Zühlke World es un gran ejemplo de cómo un sitio web de una sola página puede ser informativo e interesante al mismo tiempo, lo que lo convierte en una opción perfecta para cualquiera que esté pensando en este formato.

Se trata de un sitio web de una sola página que es a la vez elegante y funcional. Agilidad Pico 5 te atrapa enseguida con sus geniales animaciones y su aspecto limpio. Cada parte del sitio web fluye suavemente hacia la siguiente, explicando las cosas importantes de forma clara y sencilla.
Es fácil encontrar lo que buscas porque todo está bien organizado. Este sitio web muestra cómo un diseño de una sola página puede explicar incluso cosas complicadas de forma fácil y divertida, lo que lo convierte en una gran inspiración para cualquiera que esté pensando en este estilo.

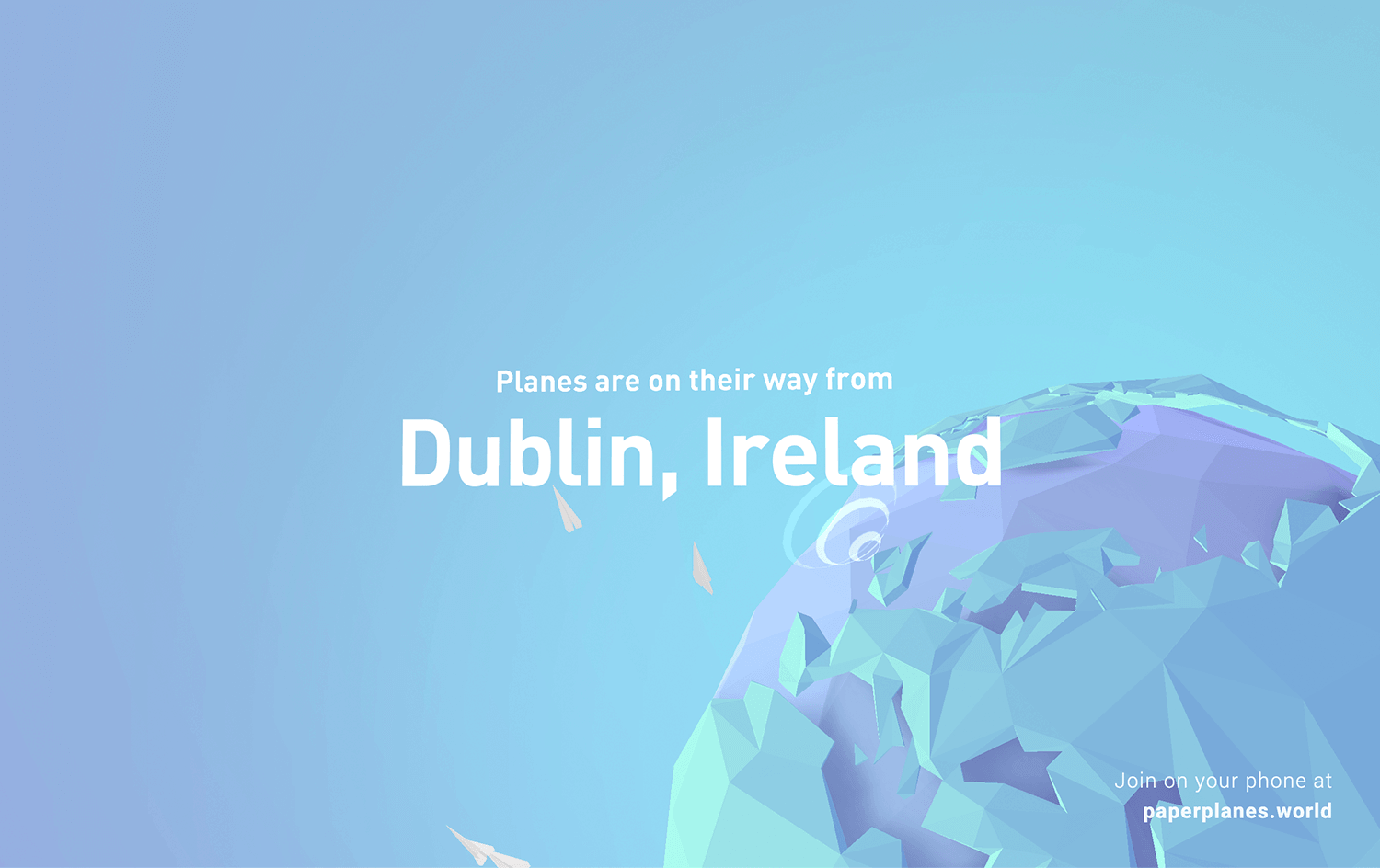
Este divertido e interactivo ejemplo de sitio web de una sola página tiene animaciones suaves y un diseño juguetón que mantiene entretenidos a los visitantes. Aviones de papel es un sitio web en el que los usuarios pueden enviar y recibir aviones de papel virtuales de todo el mundo.
Su diseño claro y su fácil navegación facilitan la participación en la divertida actividad.

Tomemos Curatr París como ejemplo de un sitio web de una sola página bien hecho. Este sitio web destila elegancia, mostrando sus servicios de consultoría y comisariado de arte con estilo. Las animaciones suaves y los efectos visuales de buen gusto crean una experiencia de navegación agradable, mientras que el diseño claro y la navegación intuitiva facilitan la búsqueda de información sobre sus servicios.
Curatr Paris demuestra cómo una sola página puede ser a la vez profesional y atractiva, ofreciendo inspiración para cualquiera que esté considerando este enfoque.

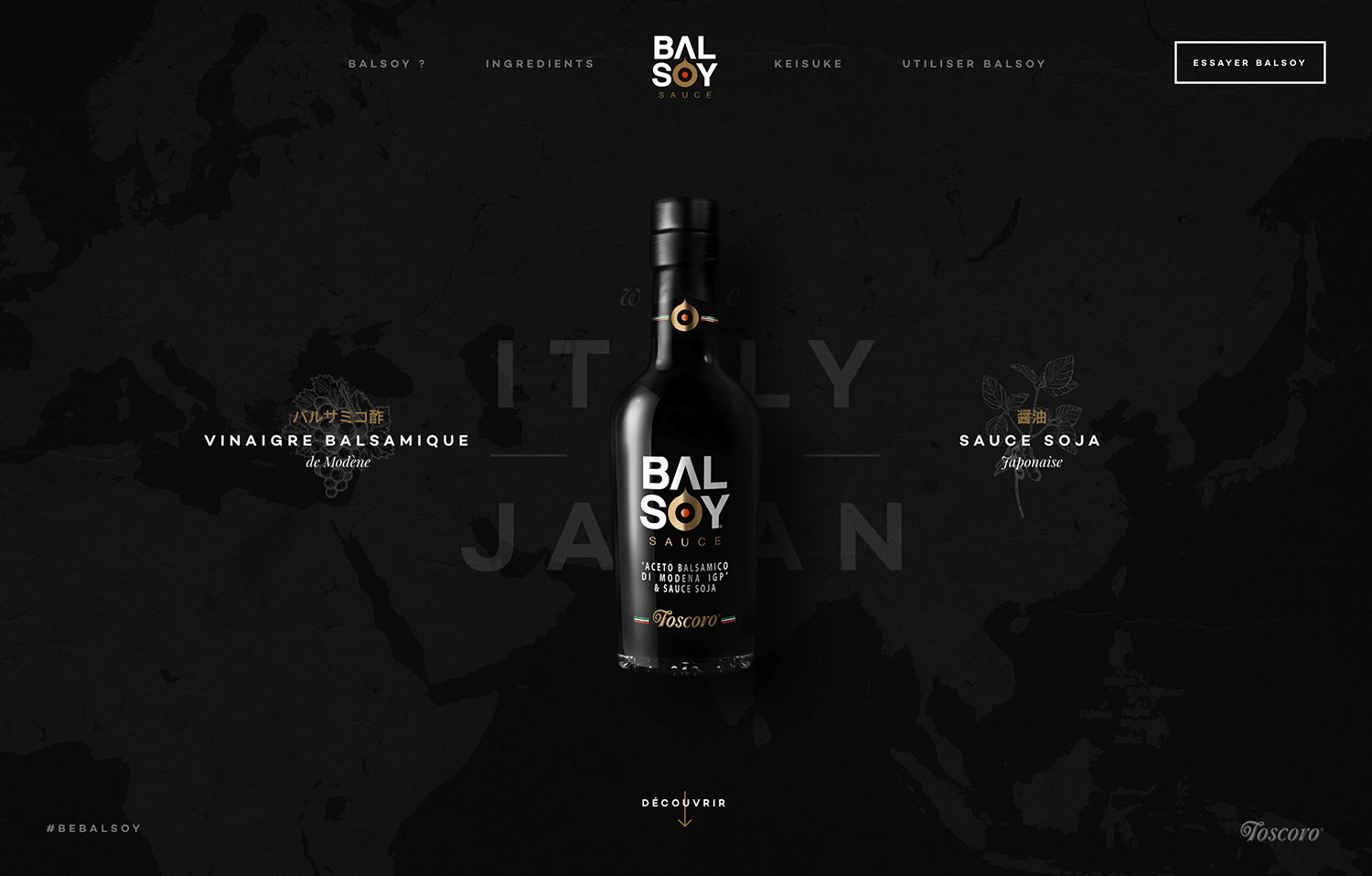
Balsoy demuestra que la belleza y la sencillez van de la mano con su impresionante sitio web de una sola página. Líneas limpias y un diseño moderno captan tu atención desde el principio. Explorar el sitio es un placer gracias a las suaves animaciones y a los claros efectos visuales. Encontrar lo que necesitas es pan comido gracias a su diseño sencillo y a una navegación simple.
Balsoy es un ejemplo perfecto de cómo un sitio web de una sola página puede ser atractivo y fácil de usar, creando una experiencia encantadora para los visitantes.

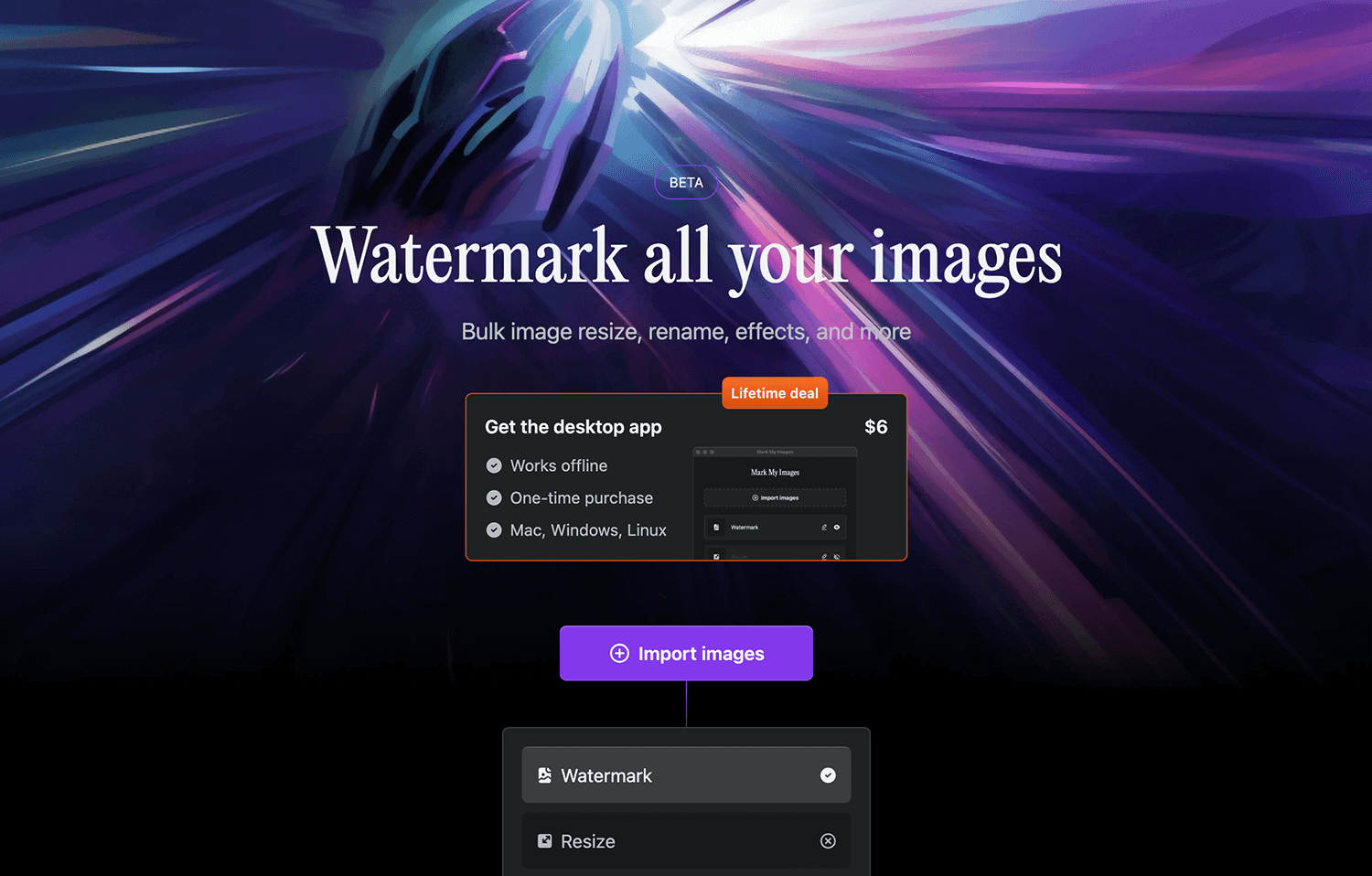
Marcar mis imágenes va directo al grano con su sitio web de una sola página. El diseño es limpio y moderno, lo que facilita la comprensión del funcionamiento de su servicio de marca de agua de imágenes. El desplazamiento suave y los elementos visuales claros mantienen el interés a medida que exploras, mientras que el diseño sencillo y la navegación fácil garantizan que encuentres la información que necesitas en un abrir y cerrar de ojos.
Mark My Images es un ejemplo perfecto de cómo un sitio web de una sola página puede ser a la vez funcional y fácil de usar, ofreciendo una experiencia sin complicaciones a los visitantes.

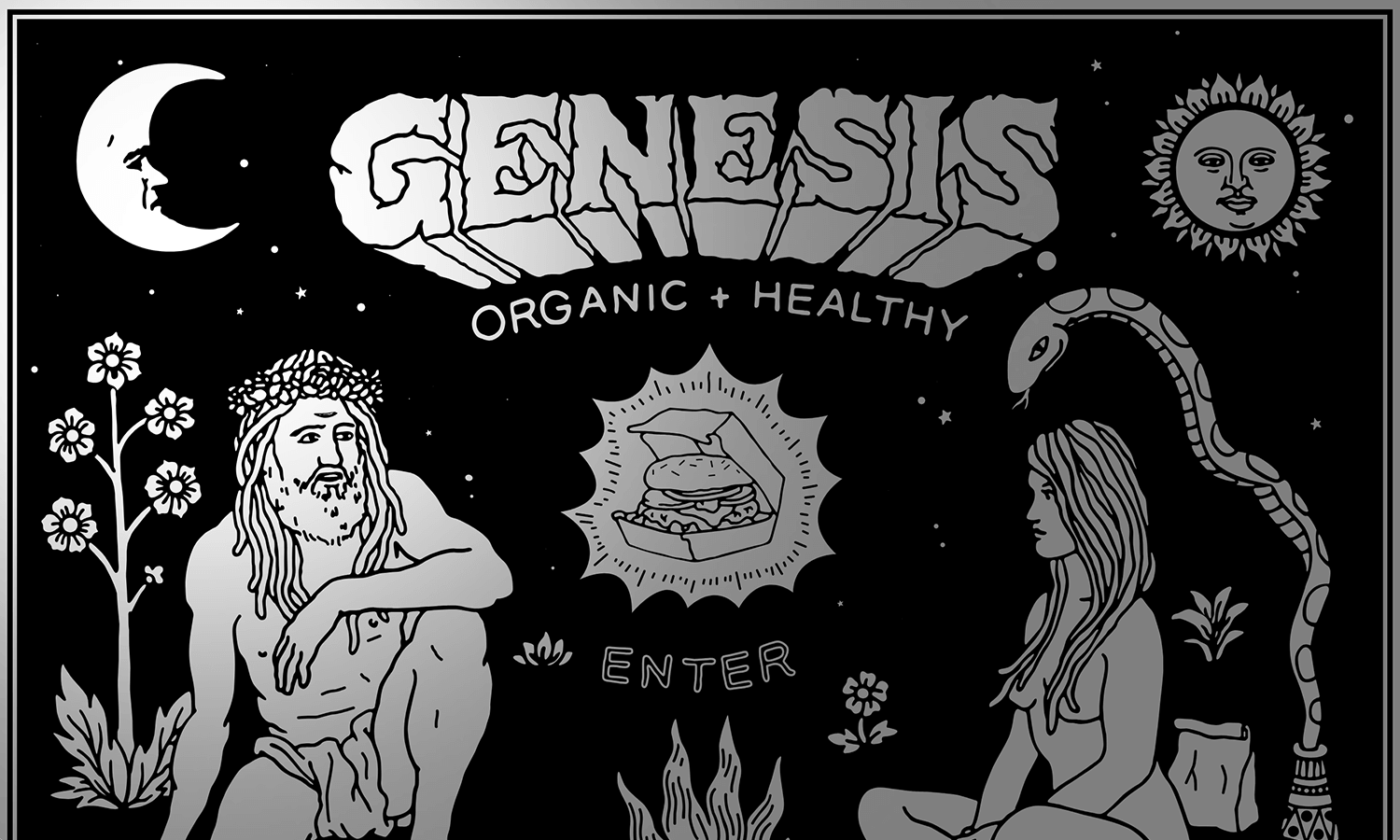
Este ejemplo de sitio web de una sola página rebosa de imágenes coloridas y animaciones fluidas, que hacen que navegar sea una delicia. Encontrar lo que te apetece es sencillo con su claro diseño y fácil navegación. Tanto si estás mirando el menú, buscando locales o queriendo conocer su historia,
Génesis demuestra que un sitio web de una sola página puede ser a la vez informativo y divertido, lo que lo convierte en un gran ejemplo para los restaurantes que estén considerando este atractivo diseño.

Nuestro último ejemplo es de Dave Gamache página de aterrizaje sencilla. Este sitio web de una sola página es limpio y fácil de usar, y te ofrece toda la información clave de un vistazo.
El diseño minimalista y la disposición sencilla hacen que la navegación sea pan comido, demostrando lo eficaz que puede ser un sitio sencillo de una sola página. La página de Dave Gamache es un ejemplo perfecto de «menos es más» en diseño web.

Diseña gratis sitios web de una o varias páginas. ¡Empieza ya!

Dado que la mayoría de los sitios web son multipágina, aquí tienes 5 ejemplos notables como referencia:
- Justinmind – Un sitio detallado con muchas opciones de navegación..
- Apple – Páginas de productos con mucha información.
- Amazon – Una enorme tienda online con muchas páginas.
- Wikipedia – Mucho contenido en muchas páginas.
- CNN – Sitio de noticias con contenidos actualizados frecuentemente en múltiples páginas.

La mayoría de los sitios web utilizan un diseño multipágina porque permite una amplia organización del contenido y mejores oportunidades de SEO.
Esperamos que nuestro post haya arrojado algo de luz sobre las diferencias entre el diseño de una sola página y el de varias. En resumen: el diseño de una sola página es estupendo cuando tienes un enfoque limitado o estás animando a los usuarios a realizar una tarea específica. También es ideal para el diseño mobile-first. Por otro lado, el diseño multipágina te permite ampliar tu potencial de alcance, ceñirte a los sistemas de navegación tradicionales y optimizar tu estrategia SEO.
Los sitios web de una sola página son perfectos para mantener las cosas sencillas y centradas. Son geniales para transmitir un mensaje claro y funcionan muy bien en dispositivos móviles. Por eso son ideales para páginas de aterrizaje, portafolios o eventos en los que quieres que los usuarios realicen una acción concreta.
Pero los sitios de una sola página tienen algunos inconvenientes. Pueden ser más difíciles de optimizar para SEO y puede que no sean la mejor opción si necesitas seguir añadiendo mucho contenido con el tiempo.
Los sitios web multipágina son estupendos para manejar mucha información y mejorar tu SEO. Te permiten organizar el contenido en diferentes páginas, cada una dirigida a diferentes palabras clave. Este diseño es familiar para la mayoría de los usuarios, por lo que es una opción fiable para las empresas con mucho contenido.
Sin embargo, los sitios de varias páginas pueden ser más complejos de diseñar y mantener, y tienes que asegurarte de que los usuarios puedan orientarse fácilmente.A la hora de decidir si diseñar un sitio web de una sola página o de varias, no hay ninguna regla empírica. Lo más importante es centrarse en tu contenido. Piensa qué información necesitas proporcionar y cómo hacer que sea lo más fácil posible para los usuarios acceder a ella. Y si aún no estás seguro deja que tus usuarios decidan¡!
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read Comprueba el poder de los testimonios para aumentar la confianza y la prueba social en un sitio web con estos impresionantes ejemplos, junto con algunos consejos prácticos.10 min Read
Comprueba el poder de los testimonios para aumentar la confianza y la prueba social en un sitio web con estos impresionantes ejemplos, junto con algunos consejos prácticos.10 min Read Un buen diseño del sitio web de un hotel causa una impresión duradera e impulsa las reservas. Descubre 20 ejemplos destacados y consejos esenciales para crear una experiencia de usuario perfecta.10 min Read
Un buen diseño del sitio web de un hotel causa una impresión duradera e impulsa las reservas. Descubre 20 ejemplos destacados y consejos esenciales para crear una experiencia de usuario perfecta.10 min Read

