Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? Sigue leyendo para descubrirlo.
El fondo de tu sitio web es una parte enorme de la experiencia del usuario. Puede elevar tu diseño, transmitir emociones e historias y añadir una enorme cantidad de valor. Es una parte esencial del diseño UX de tu sitio web.
Crea prototipos interactivos de sitios web con Justinmind. Es gratis. ¡Proyectos ilimitados!

Hay tantos caminos diferentes que los diseñadores pueden tomar cuando se trata del fondo de su sitio web. Desde agradables degradados de color, ilustraciones únicas e interactivas o vídeos que pintan un cuadro, hasta una sola imagen que ocupa toda la pantalla. Cada uno de estos caminos conduce a un conjunto diferente de beneficios para los usuarios y los diseñadores.
Pero, ¿cuál es el adecuado para ti?
En este post, te guiaremos en el diseño de un fondo de página web con tu herramienta de prototipado que refleje la personalidad de tu marca y cómo puedes jugar con tus puntos fuertes utilizando el fondo como herramienta. ¡Sumerjámonos de lleno!
Muy bien, imagínate esto: estás construyendo un hogar digital para tus ideas o negocio. El fondo de tu sitio web son los cimientos, las paredes que preparan el escenario para todo lo demás. Es algo más que un toque de color; se trata de crear una atmósfera. Un degradado suave puede susurrar calma, mientras que una imagen atrevida grita energía. Piensa en ello como si fuera la iluminación ambiental de tu espacio en línea, que establece instantáneamente el tono y atrae a la gente.
Más allá de la estética, es una poderosa herramienta de marca, que teje tu identidad visual en el tejido mismo de tu sitio. Los colores y patrones coherentes se convierten en tu firma, haciéndote reconocible al instante. Además, un fondo bien pensado guía la mirada del usuario, mejora la legibilidad y separa el contenido, garantizando un recorrido fluido y agradable.
No se trata sólo de llenar un espacio vacío; se trata de crear una experiencia memorable, un entorno digital que resuene con tu público y le ayude a conectar con tu mensaje. Esencialmente, tu fondo es el narrador silencioso, que realza cada aspecto del propósito de tu sitio web.
Elegir el fondo adecuado puede hacer que tu sitio web se vea y se sienta realmente bien. Aquí tienes algunas opciones populares.
Los fondos de color sólido son sencillos y limpios. Hacen que tu contenido destaque y mantienen el aspecto ordenado de tu sitio. Elige un color que combine con tu marca y asegúrate de que el texto sea fácil de leer. Los fondos de color sólido también ayudan a que tu sitio se cargue más rápido.

https://www.cotta-studio.com/
Los fondos degradados son una forma estupenda de añadir color y estilo a tu sitio web. Pueden ser suaves y de ensueño o brillantes y emocionantes. Puedes utilizarlos para dar a tu sitio un aspecto moderno y ayudar a los visitantes a centrarse en las partes importantes de la página.

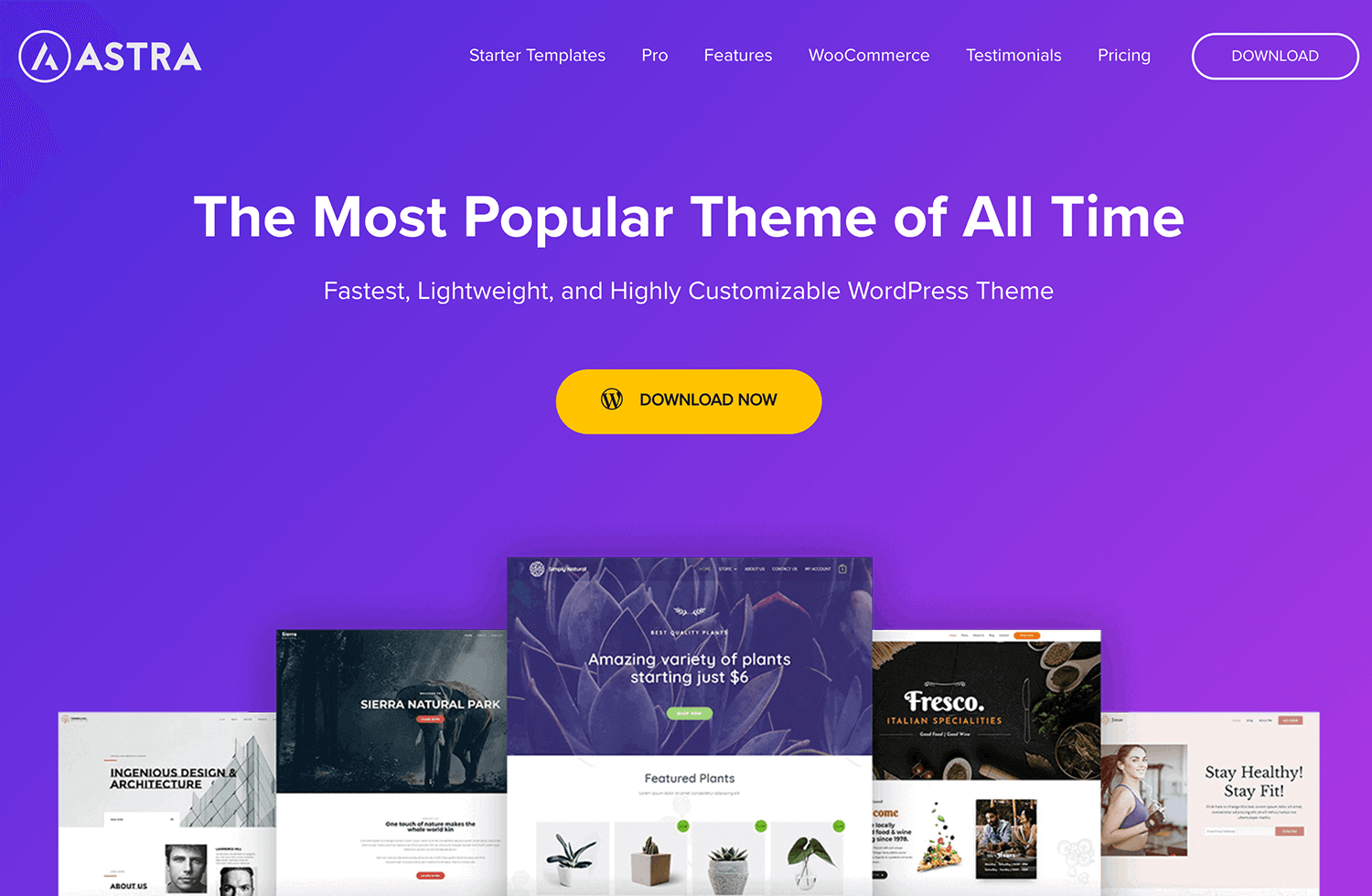
Template by Astra
Los fondos de imagen son perfectos para narración visual. Utiliza imágenes de alta calidad que se ajusten a tu marca y a tu mensaje. Asegúrate de que las imágenes no dominen tu texto. Comprímelas para que tu sitio funcione con rapidez. Los fondos de imagen pueden hacer que tu sitio resulte más atractivo y animado.
Los fondos de vídeo dan vida a tu web con el movimiento. Son estupendos para captar la atención y mostrar tu marca. Sólo recuerda mantener los vídeos cortos y optimizarlos para evitar ralentizar tu sitio.
Comprime tus vídeos, procurando que sean 720p a 24-25 fotogramas por segundo. Prueba diferentes tamaños y velocidades de fotogramas para ver qué funciona mejor para tu configuración. Un vídeo en bucle puede añadir dinamismo sin resultar demasiado pesado.

Old St. Records
Los motivos y las texturas pueden dar personalidad a tu sitio web. Pueden ser sutiles o atrevidos, pero siempre añaden interés. Estos fondos pueden hacer que tu sitio tenga un aspecto único e interesante sin distraer de tu contenido principal.
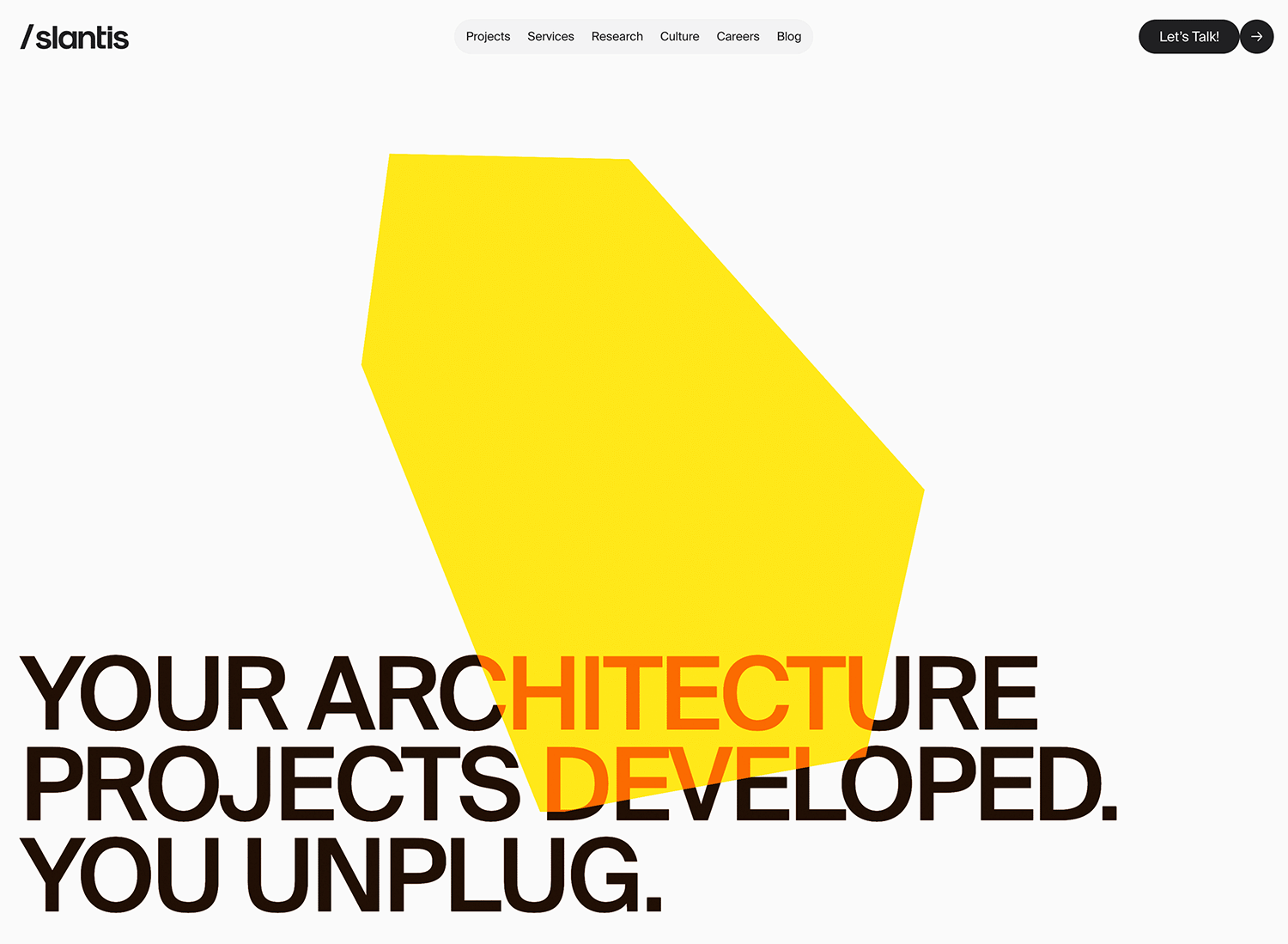
El efecto de paralaje crea una sensación de profundidad haciendo que las imágenes de fondo se muevan a diferentes velocidades a medida que el usuario se desplaza. Es una poderosa herramienta para la narración visual, ideal para portafolios o páginas de aterrizaje que pretenden sumergir al usuario. Sin embargo, es crucial optimizar el rendimiento, especialmente en dispositivos móviles, para garantizar transiciones fluidas.

https://slantis.com/
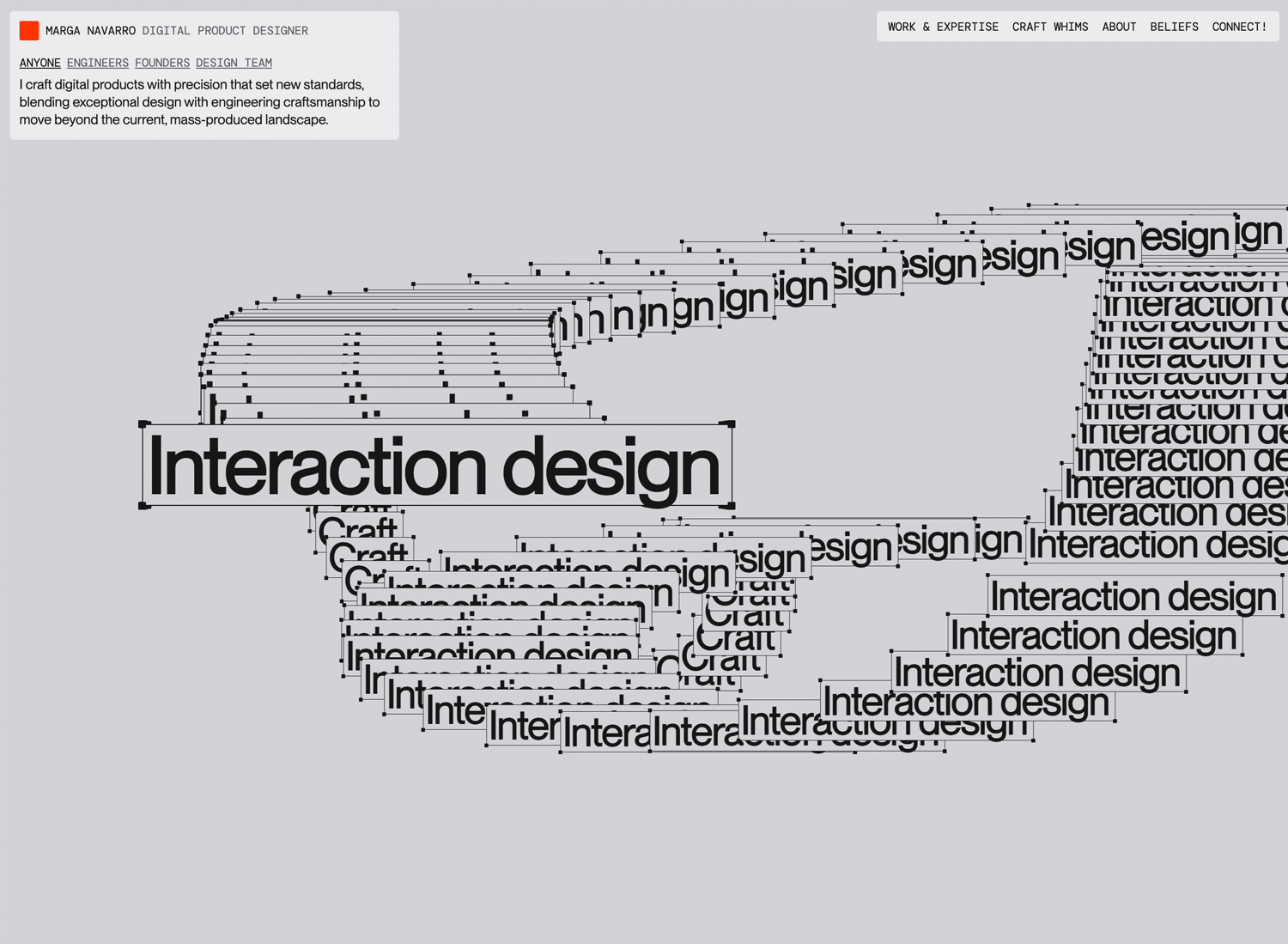
Estos fondos van más allá de los visuales estáticos, atrayendo a los usuarios con elementos dinámicos como sistemas de partículas, animaciones o entornos 3D. Ofrecen una experiencia única y memorable, perfecta para sitios web experimentales o portafolios que muestren habilidades de diseño interactivo. Sin embargo, requieren una cuidadosa consideración de la complejidad, el rendimiento y la accesibilidad.

https://www.itsmarga.me/
Los cinemagraphs combinan la quietud de una fotografía con sutiles animaciones en bucle, creando un efecto cautivador y artístico. Son excelentes para mostrar productos, crear un ambiente específico o añadir interés visual a sitios web de fotógrafos, marcas de moda o restaurantes. Las consideraciones clave son el tamaño del archivo, la suavidad del bucle y la sutileza del movimiento.

Estos fondos proporcionan una visión inmersiva de un lugar o entorno, permitiendo a los usuarios explorar un espacio virtualmente. Son muy adecuados para sitios web de viajes, inmobiliarios o visitas virtuales. Sin embargo, es esencial dar prioridad a los controles del usuario, la velocidad de carga, la compatibilidad móvil y la navegación intuitiva dentro de la panorámica.

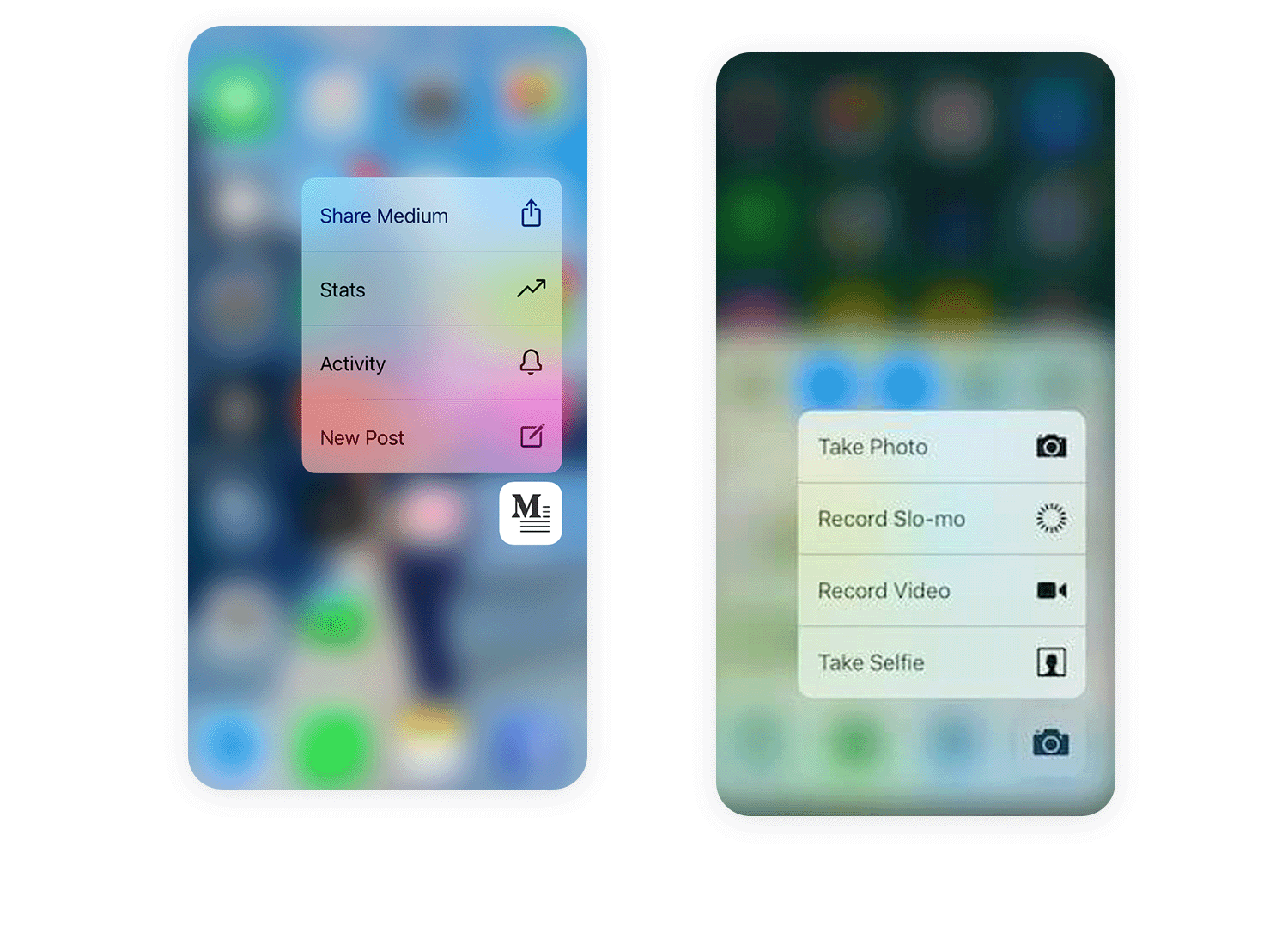
Piensa en los efectos de desenfoque como en un suave foco de luz para tu aplicación móvil. Son perfectos para esos momentos en los que quieres atraer la atención del usuario hacia un elemento concreto, como un mensaje emergente o una ventana modal. Difuminando sutilmente el fondo, creas una sensación de profundidad y enfoque, haciendo que destaque el contenido en primer plano. Es una forma limpia y moderna de guiar la mirada del usuario.
Pero recuerda que los dispositivos móviles tienen una potencia de procesamiento limitada, por lo que es crucial mantener un radio de desenfoque razonable y optimizar el rendimiento. Un desenfoque ligero y elegante suele ser más eficaz que uno demasiado pesado. Y para el modo oscuro, recuerda testar cómo interactúa tu desenfoque con los colores más oscuros, asegurándote de que el texto sigue siendo fácilmente legible.

Las animaciones pueden dar vida a tu aplicación móvil, añadiendo un toque de dinamismo y personalidad.
Pero en el móvil, menos es más. Las animaciones sutiles en bucle, como suaves pulsaciones o gradientes fluidos, pueden crear una atmósfera cautivadora sin agotar la batería. Las animaciones Lottie son tus mejores aliadas, ya que ofrecen imágenes de alta calidad con archivos de pequeño tamaño.
Utiliza las animaciones estratégicamente, como en las pantallas de carga o en el onboarding, para mantener el interés de los usuarios. Ten en cuenta el consumo de batería y evita las animaciones demasiado complejas o que distraigan. Y siempre, siempre, ofrece una opción para desactivarlas a quienes prefieran una experiencia estática.

Imagina que el fondo de tu aplicación cambia para reflejar la hora del día, el tiempo o incluso la ubicación del usuario. Ese es el poder de los fondos adaptativos. Crean una experiencia más personalizada e inmersiva, haciendo que tu aplicación se sienta realmente conectada al mundo del usuario. Por ejemplo, una aplicación meteorológica puede mostrar un fondo soleado durante el día y un cielo estrellado por la noche.
O una aplicación de viajes podría mostrar imágenes locales basadas en la ubicación del usuario. Sin embargo, ten en cuenta el uso de datos y la privacidad del usuario. Los servicios de localización sólo deben utilizarse con el consentimiento explícito del usuario, y los datos deben manejarse con responsabilidad. Y recuerda, las transiciones entre los distintos estados de fondo deben ser fluidas y suaves, para garantizar una experiencia de usuario coherente y agradable.
Crea prototipos interactivos de sitios web con Justinmind. Es gratis. ¡Proyectos ilimitados!

Ahora que conoces los tipos de fondos para sitios web que puedes utilizar, hablemos de cómo elegir el mejor para tu sitio. Aquí tienes algunos consejos sencillos que te ayudarán a hacer la elección correcta.
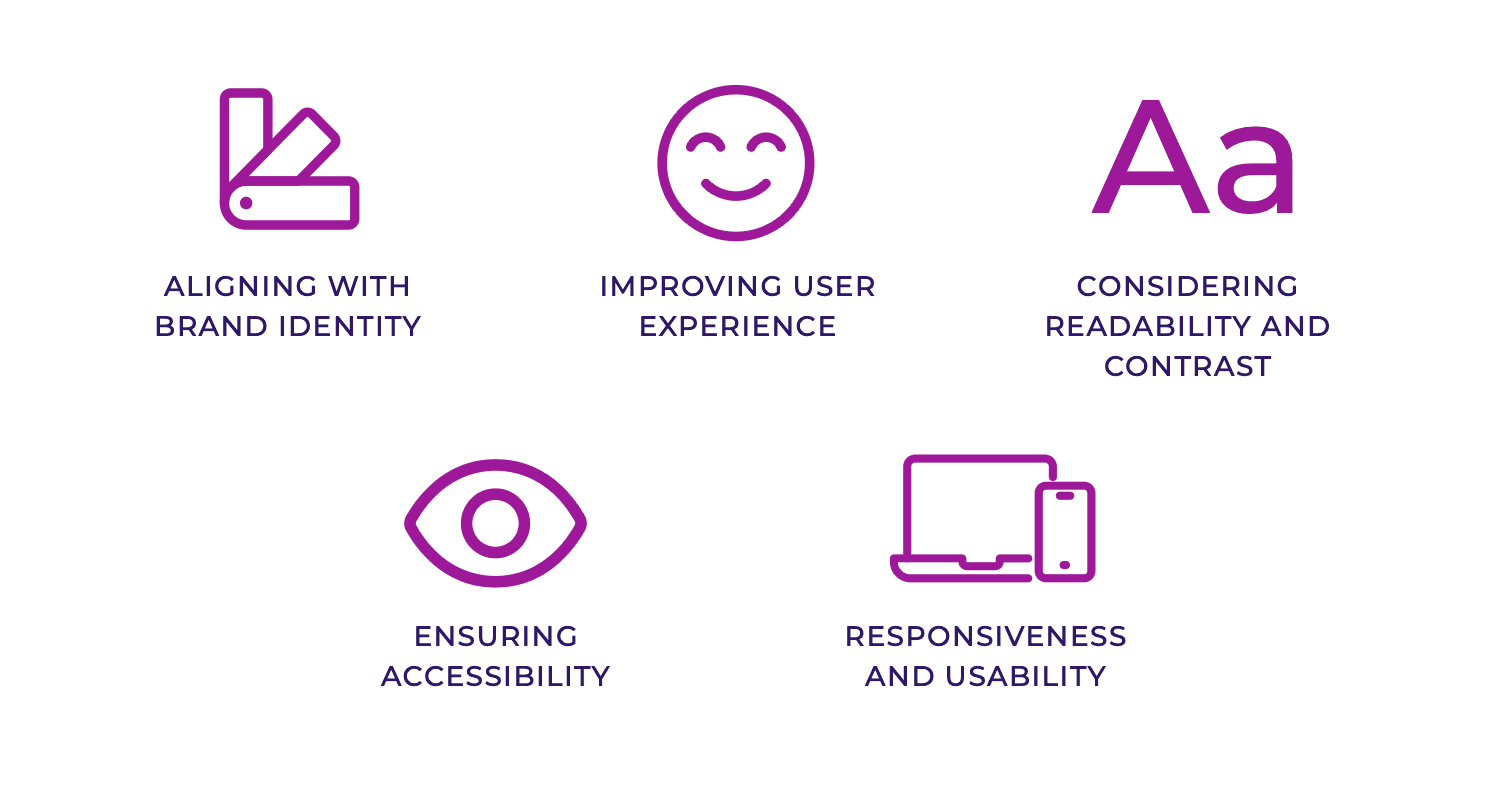
El fondo de tu sitio web debe coincidir con la personalidad de tu marca. Si tu marca es divertida y animada, opta por colores brillantes o juguetones o estampados alegres. Si es más seria y profesional, elige colores neutros o texturas sutiles. El fondo debe reflejar quién eres como marca y lo que representas.
El fondo que elijas debe hacer que tu sitio sea agradable de usar. Debe ayudar a guiar a los usuarios a través de tu contenido sin distraerlos. Piensa en cómo hace sentir el fondo del sitio web a los visitantes y si les ayuda a encontrar lo que buscan. Uno bueno mejora la experiencia general en tu sitio.
Asegúrate de que tu texto sea fácil de leer sobre el fondo de tu sitio web. Un alto contraste entre tu texto y el color de fondo es clave. Por ejemplo, un texto oscuro sobre un fondo claro o un texto claro sobre un fondo oscuro funciona bien. Evita las imágenes de fondo muy recargadas que puedan dificultar la lectura. Un texto claro garantiza que tu mensaje llegue con eficacia.

Todo el mundo debe poder utilizar tu sitio web, incluidas las personas con discapacidad. Elige fondos para el sitio web que no interfieran con la legibilidad o la navegación. Evita los demasiado brillantes o intermitentes, ya que pueden ser problemáticos para algunos usuarios. Asegúrate de que el diseño del fondo de tu sitio web cumple las normas de accesibilidad para que todo el mundo tenga una buena experiencia en tu sitio.
También debe tener buen aspecto y funcionar bien en todos los dispositivos. Si utilizas vídeos de fondo para el sitio web, considera la posibilidad de utilizar imágenes para la versión móvil, ya que los navegadores móviles pueden ser más lentos. Ofrece siempre un botón de pausa para los vídeos de fondo del sitio web. Asegúrate de tener un diseño responsivoque ofrece una experiencia similar tanto en el escritorio como en los dispositivos móviles.
El test A/B para fondos de sitios web/aplicaciones consiste en crear variaciones (color, imágenes, patrones) para evaluar el impacto en la audiencia. Se hace un seguimiento de métricas como la tasa de rebote, la tasa de conversión y el tiempo en la página para determinar qué fondo tiene un rendimiento óptimo. El análisis de datos identifica la variación ganadora y las razones subyacentes de su éxito. Las herramientas de test A/B automatizan la distribución del tráfico, el seguimiento de las métricas y el análisis de los datos, agilizando el proceso.

No dejes que los pesados archivos de fondo atasquen tu sitio web. Reduce drásticamente los tiempos de carga comprimiendo las imágenes y adoptando WebP, el superhéroe de los formatos de archivo. Olvídate de los degradados y colores basados en imágenes y opta por un CSS elegante y rápido. Controla los fondos de vídeo con una optimización inteligente y una función de retroceso. Mejora la carga inicial de tu página con la carga lenta de imágenes. Por último, pon a prueba tus fondos en todos los dispositivos y redes; una experiencia fluida es una experiencia feliz.
Después de elegir el tipo adecuado de fondo de página web, es importante diseñarlo bien. Aquí tienes algunos consejos sencillos que te ayudarán a crear el fondo perfecto.
Mantén el fondo de tu sitio web sencillo y minimalista. Demasiados elementos pueden saturar la pantalla y distraer a los visitantes. Un fondo limpio y sencillo hace que tu contenido destaque y que tu sitio web tenga un aspecto profesional.
Crea un aspecto unificado utilizando el mismo color o patrón de fondo en todas las páginas de tu sitio web. Esta coherencia ayuda a los visitantes a navegar fácilmente y refuerza la identidad de tu marca.

Tu fondo debe ser visualmente atractivo, pero también funcional. Debe mejorar el aspecto general de tu sitio sin dificultar la lectura o la navegación. Equilibra un diseño atractivo con la usabilidad para garantizar una experiencia de usuario positiva.
Evita los fondos demasiado recargados o que distraigan. Los elementos que se mueven demasiado o son demasiado brillantes pueden desviar la atención de tu contenido principal. Elige un fondo que complemente tu sitio web sin abrumarlo.
Sigue estas pautas para diseñar un fondo de página web que tenga buen aspecto y sea fácil de usar. Mantenlo sencillo, coherente, funcional y libre de distracciones para ofrecer a tus visitantes la mejor experiencia.
Para inspirar tus propios diseños, aquí tienes 60 ejemplos destacados de fondos de páginas web.
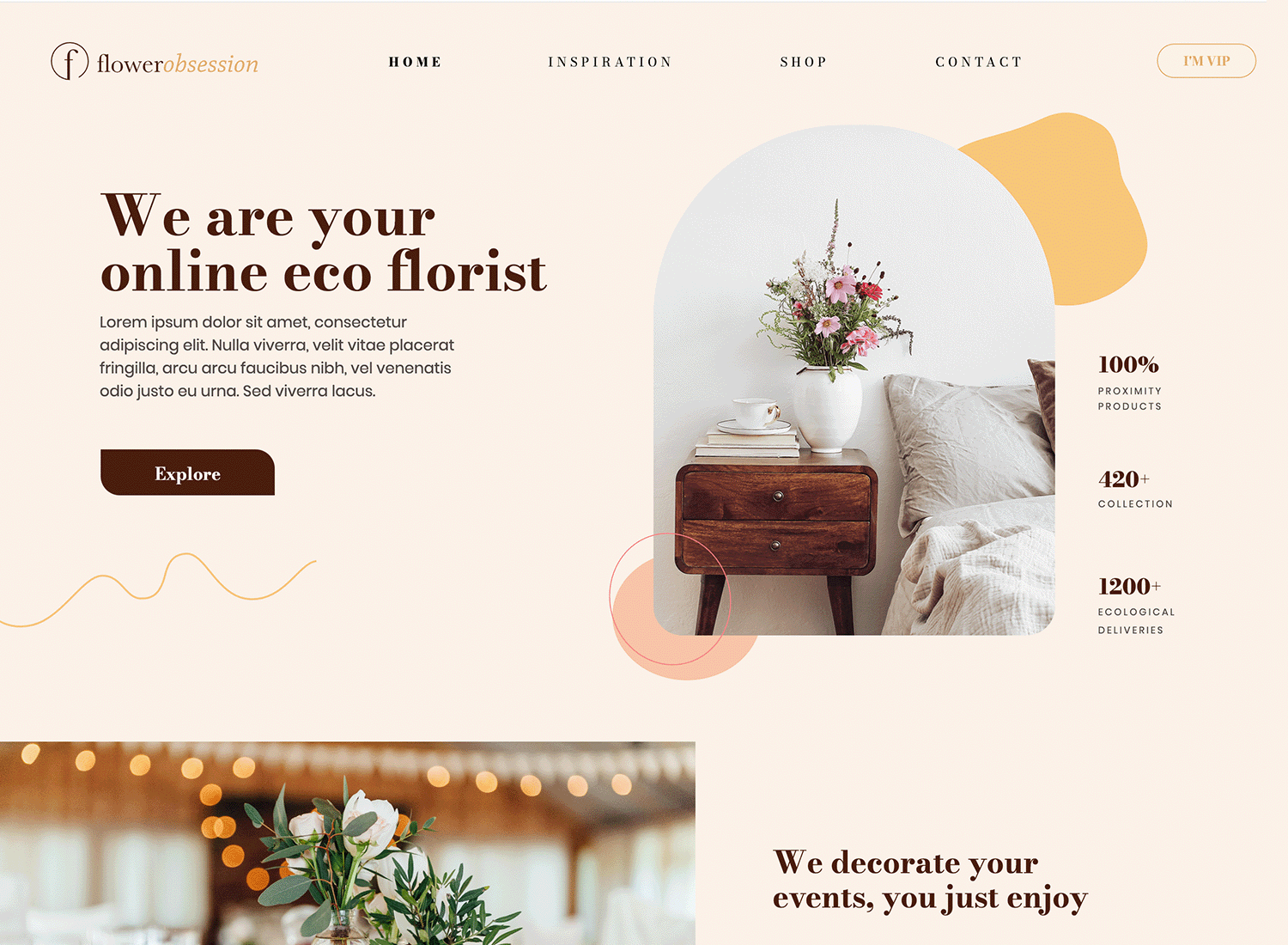
Este sitio web de floristería online utiliza un fondo sólido, suave y blanquecino para crear una sensación de limpieza y ligereza, que complementa a la perfección la delicada naturaleza de las flores. Sutiles formas orgánicas en un tono ligeramente más oscuro se superponen, añadiendo un toque de textura e interés visual sin sobrecargar el contenido de la página. Esta mezcla de colores sólidos y estampados proporciona una estética moderna y minimalista que permite que las vibrantes imágenes florales y el texto ocupen el centro del escenario.

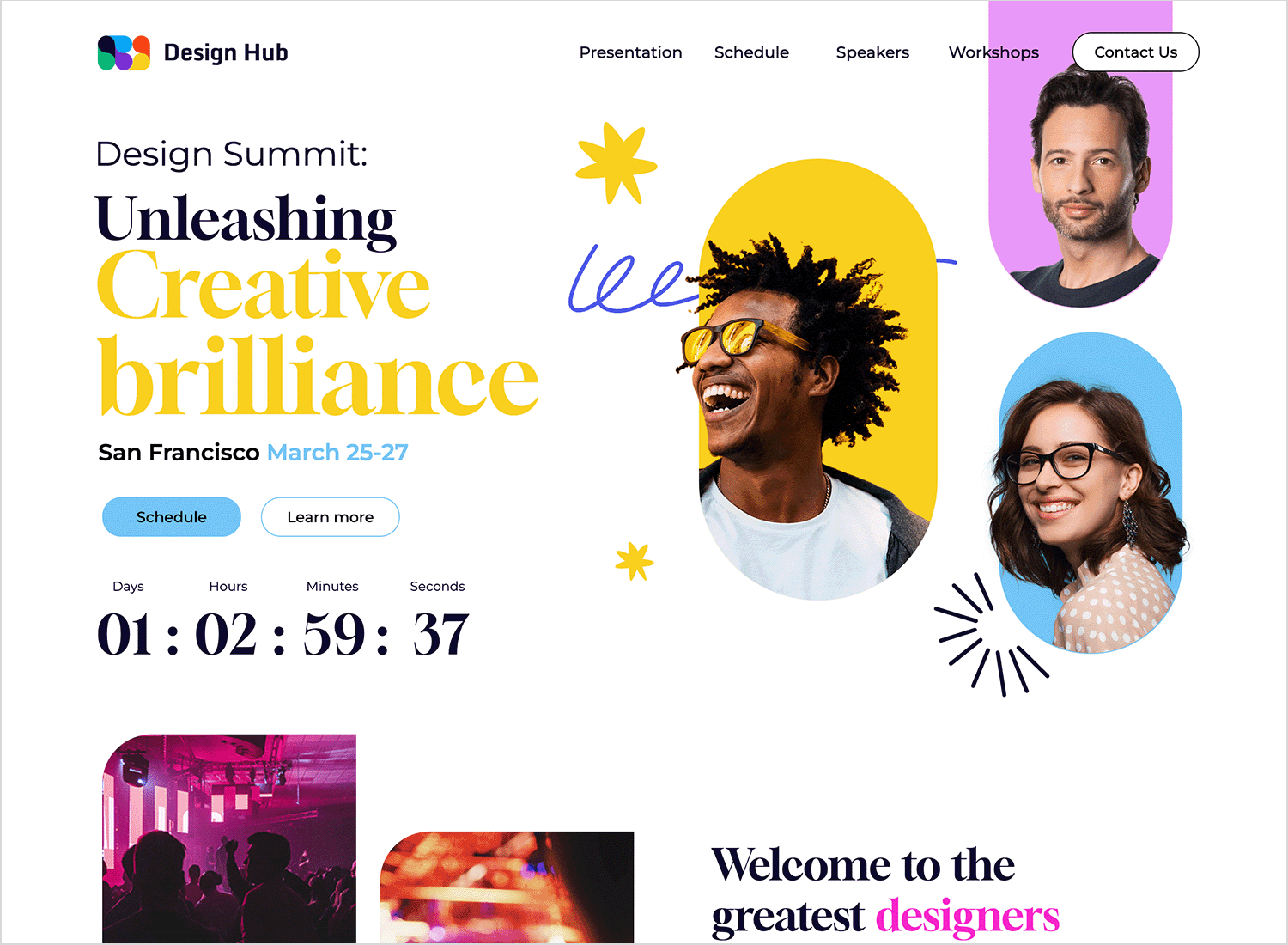
Este sitio web de la cumbre de diseño te da la bienvenida con un fondo blanco limpio y nítido, que proporciona un espacio centrado para explorar el programa del evento. El patrón vibrante y abstracto de la esquina superior derecha aporta un estallido de creatividad, añade interés visual y refleja la atmósfera innovadora de la cumbre. Esta mezcla de colores sólidos y estampados crea una estética moderna y atractiva que es a la vez informativa e inspiradora.

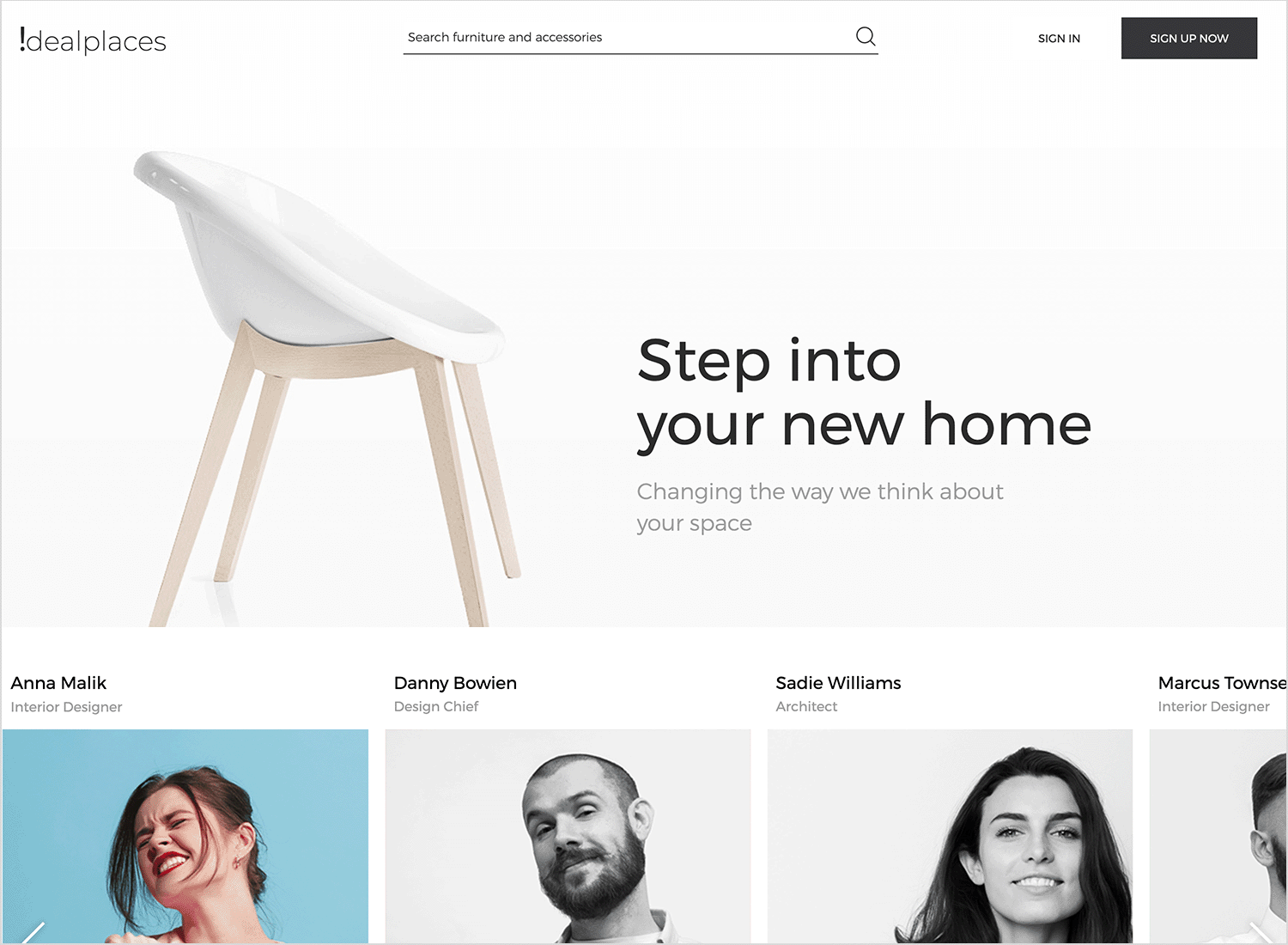
Este sitio web utiliza un fondo limpio y sólido de color blanco roto para crear una sensación luminosa y espaciosa, que refleja el enfoque del sitio en los interiores de viviendas. En la parte superior se incorpora un estampado sutil y ligero, que añade un toque de textura sin sobrecargar el diseño minimalista. Esta mezcla de sólido y estampado proporciona una estética moderna y despejada que permite que las imágenes de los productos y el texto destaquen, enfatizando el mensaje del sitio de transformar los espacios.

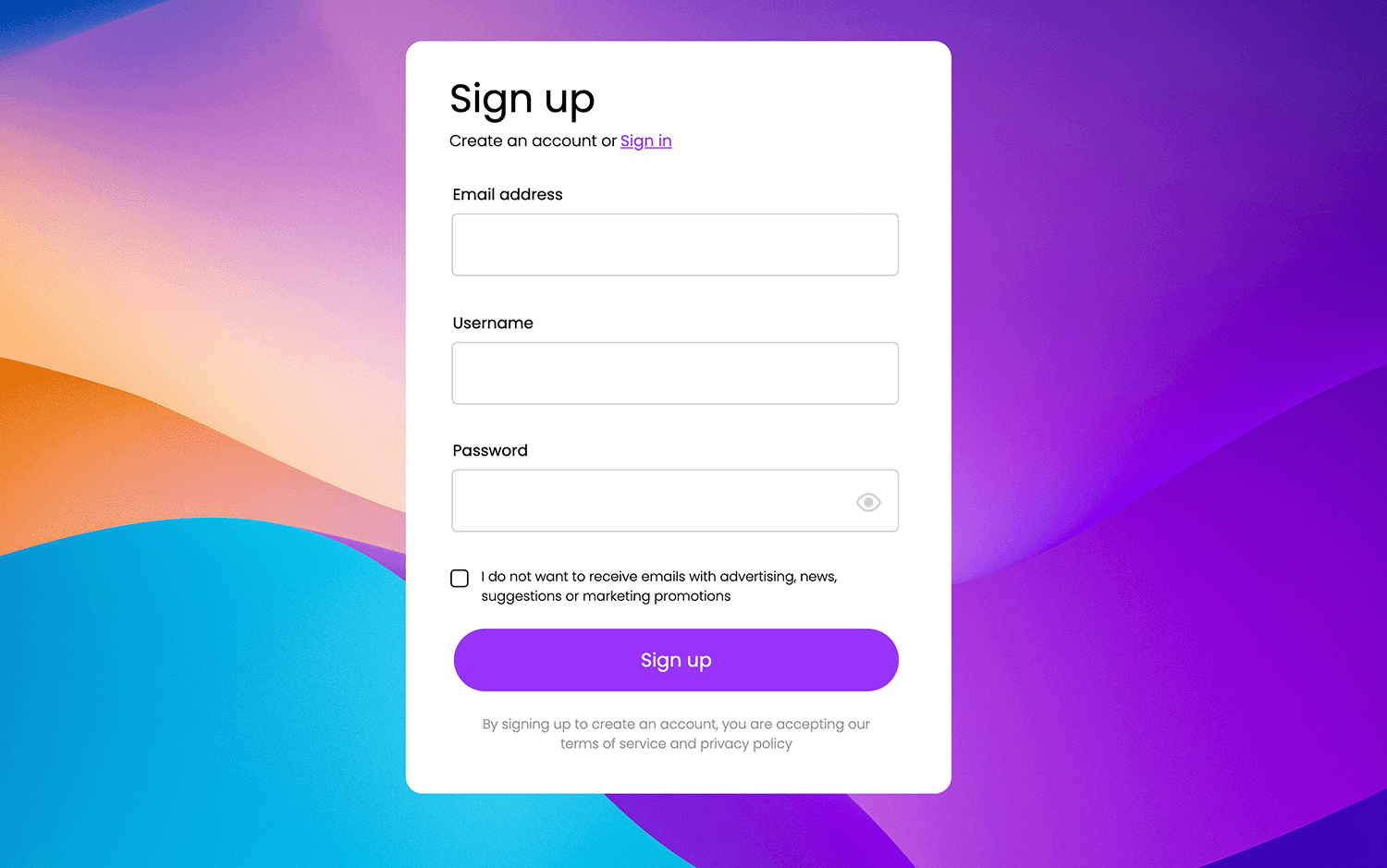
Este formulario de inscripción se presenta sobre un fondo vibrante y abstracto con degradados fluidos de morado, azul y naranja, creando una sensación dinámica y moderna. El formulario está dentro de un panel rectangular blanco y limpio, que garantiza la legibilidad y el enfoque. Las esquinas redondeadas del panel y el botón «Regístrate» contribuyen a una estética suave y accesible. El diseño general equilibra el interés visual con la facilidad de uso, haciendo que el proceso de inscripción sea visualmente atractivo sin resultar abrumador.

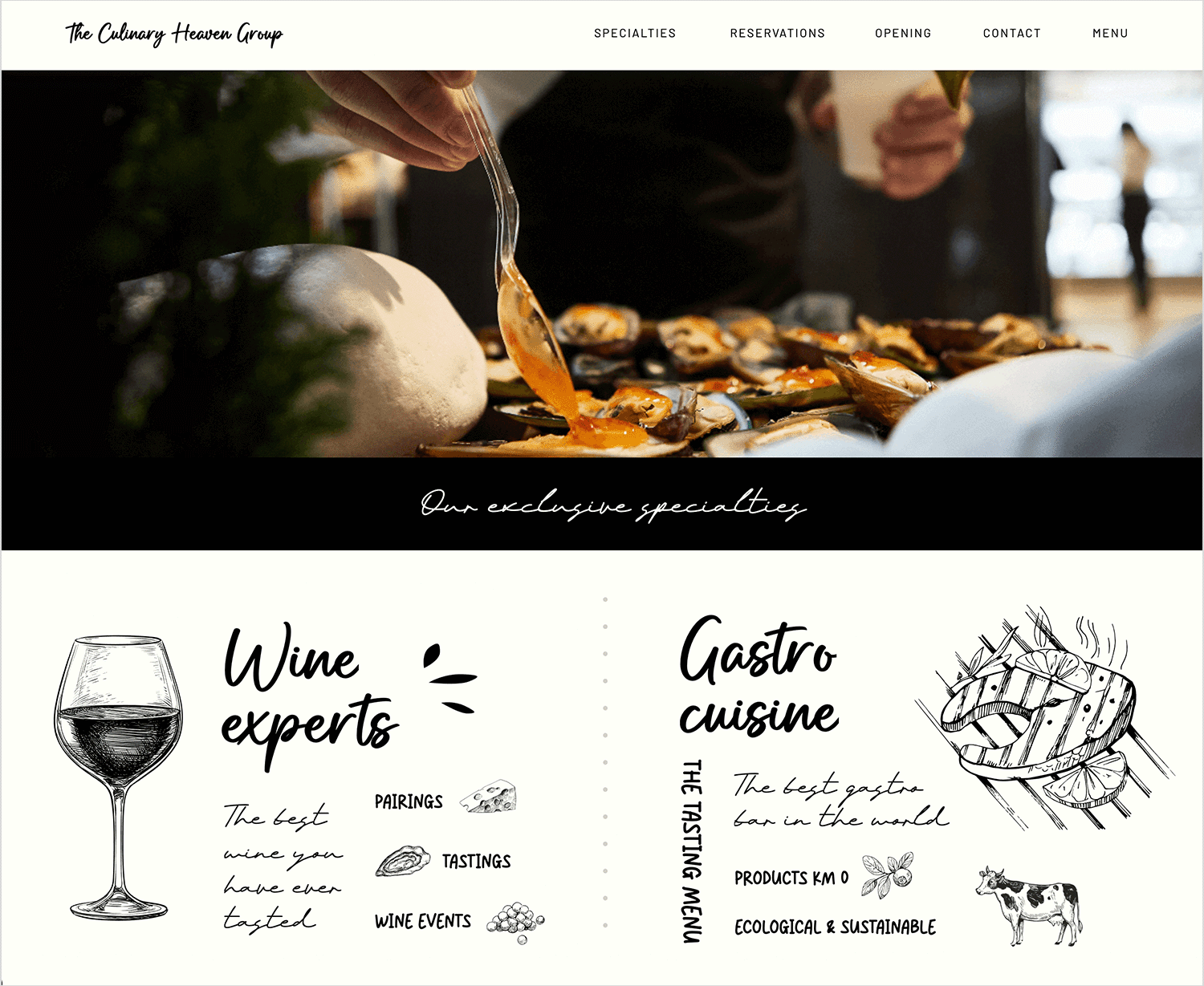
Este sitio web de eventos presenta un sofisticado fondo oscuro que establece un tono elegante y festivo. Una imagen semitransparente superpuesta de copas de champán chocando añade un toque festivo, reforzando el tema de la «Gran inauguración». El diseño general transmite una sensación de exclusividad y emoción, fomentando la participación del usuario y la compra de entradas.

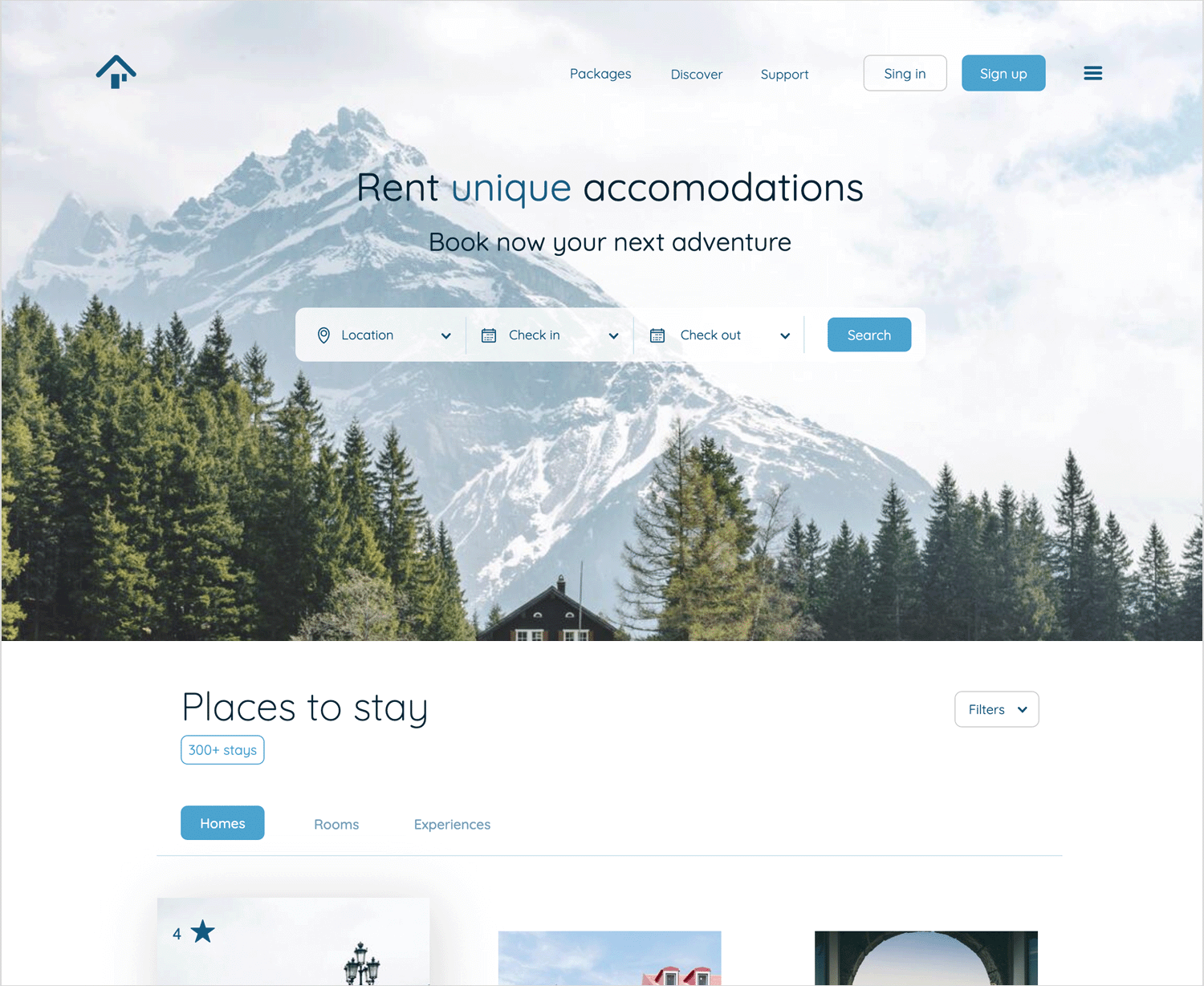
Un impresionante paisaje de montaña sirve de telón de fondo para este sitio web de viajes, transmitiendo al instante una sensación de aventura. Una superposición semitransparente garantiza que el texto siga siendo legible, al tiempo que resalta la belleza escénica. Un diseño limpio y moderno anima a los usuarios a «Reservar ahora tu próxima aventura».

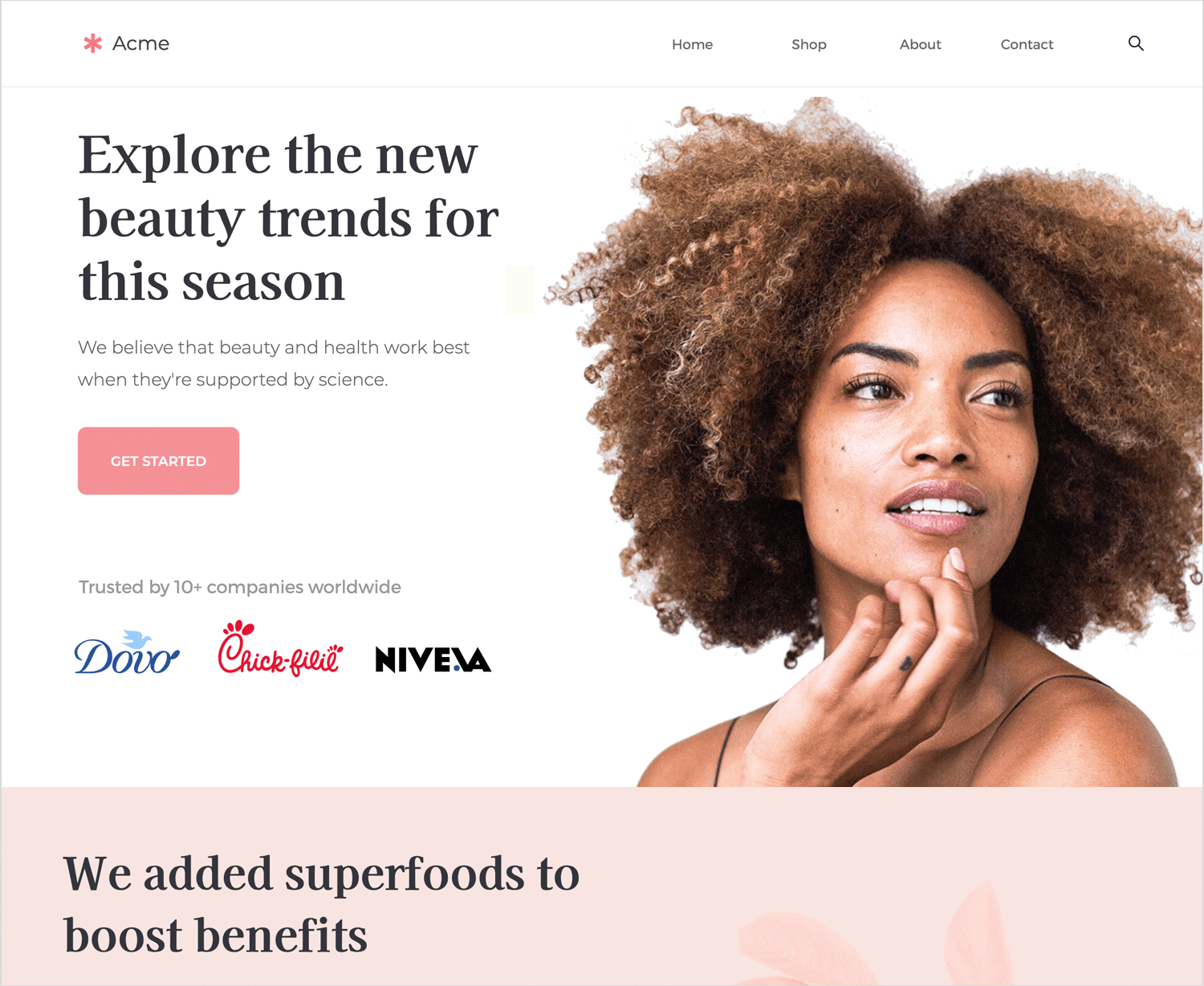
Este sitio web te da la bienvenida con un diseño ligero y aireado, gracias a su fondo suave y blanquecino. Una bonita y llamativa imagen añade un toque personal, atrayéndote directamente. El diseño es muy claro y fácil de navegar, con llamadas a la acción como el botón «EMPEZAR». Y echa un vistazo a la sección «Con la confianza de»: es como un cálido respaldo, que te hace saber que estás en buena compañía.

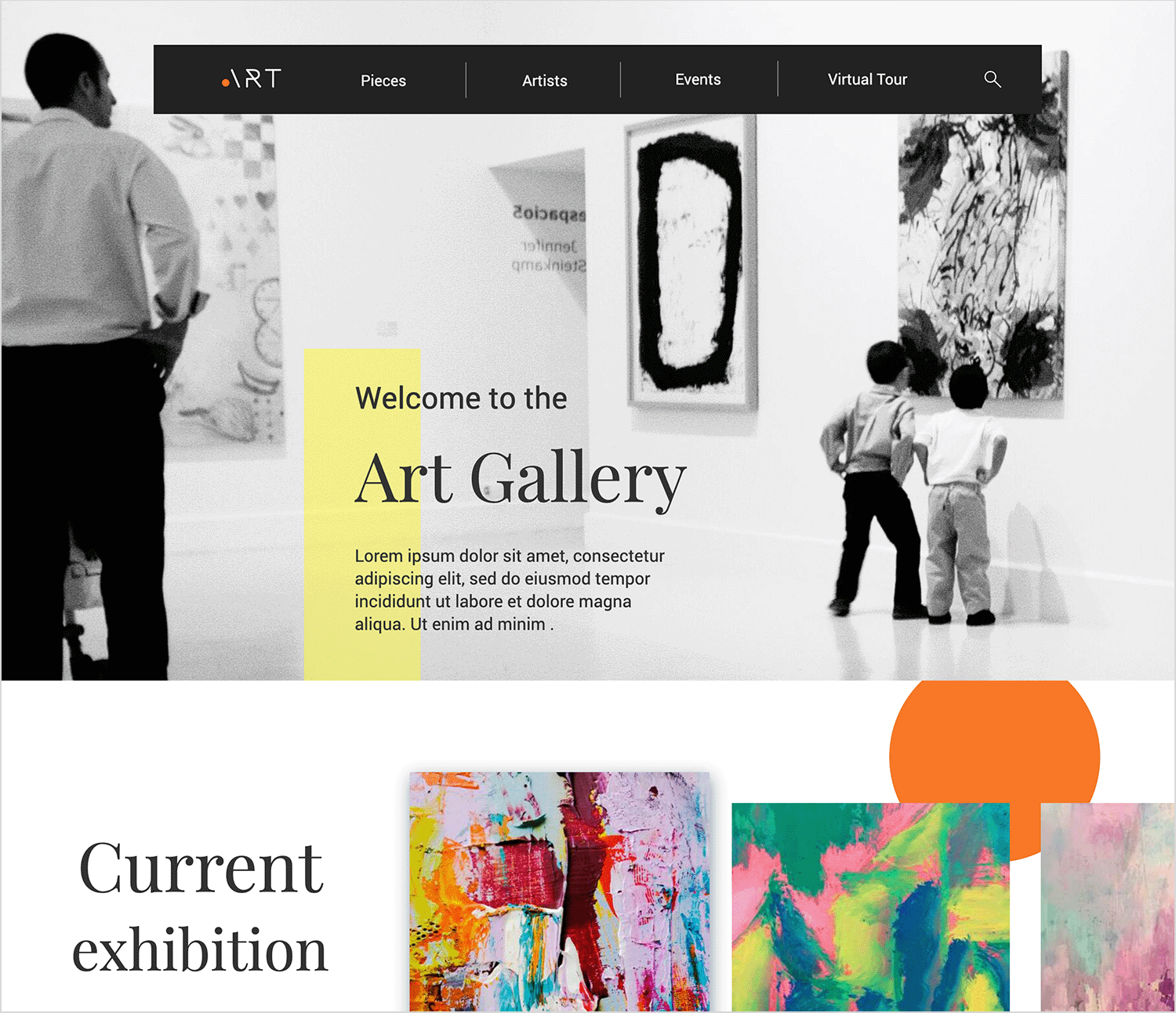
El sitio web de esta galería de arte utiliza un fondo limpio y blanco para proporcionar un lienzo neutro a las obras de arte y la información. Una gran imagen en escala de grises de los visitantes de la galería añade contexto e interés visual a la cabecera, mientras que se introduce un toque de color mediante una superposición rectangular amarilla que resalta el mensaje de bienvenida.

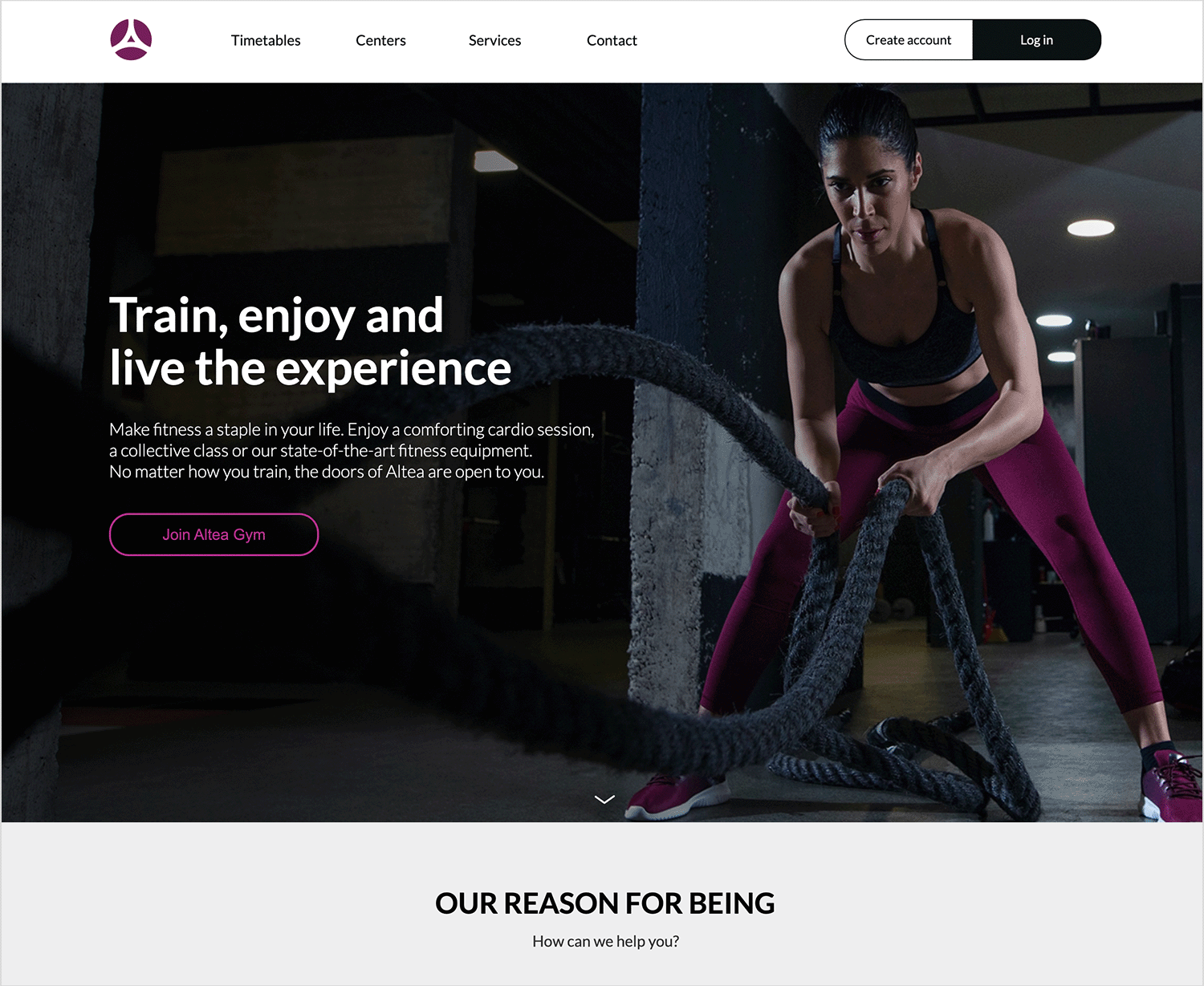
Este sitio web de fitness te da la bienvenida con una imagen enérgica de alguien haciendo ejercicio, ¡dando un tono motivador desde el primer momento! Una superposición oscura hace que el texto resalte, y la navegación clara te ayuda a orientarte. El ambiente general es amistoso y alentador, ¡haciendo que el fitness resulte accesible y divertido!

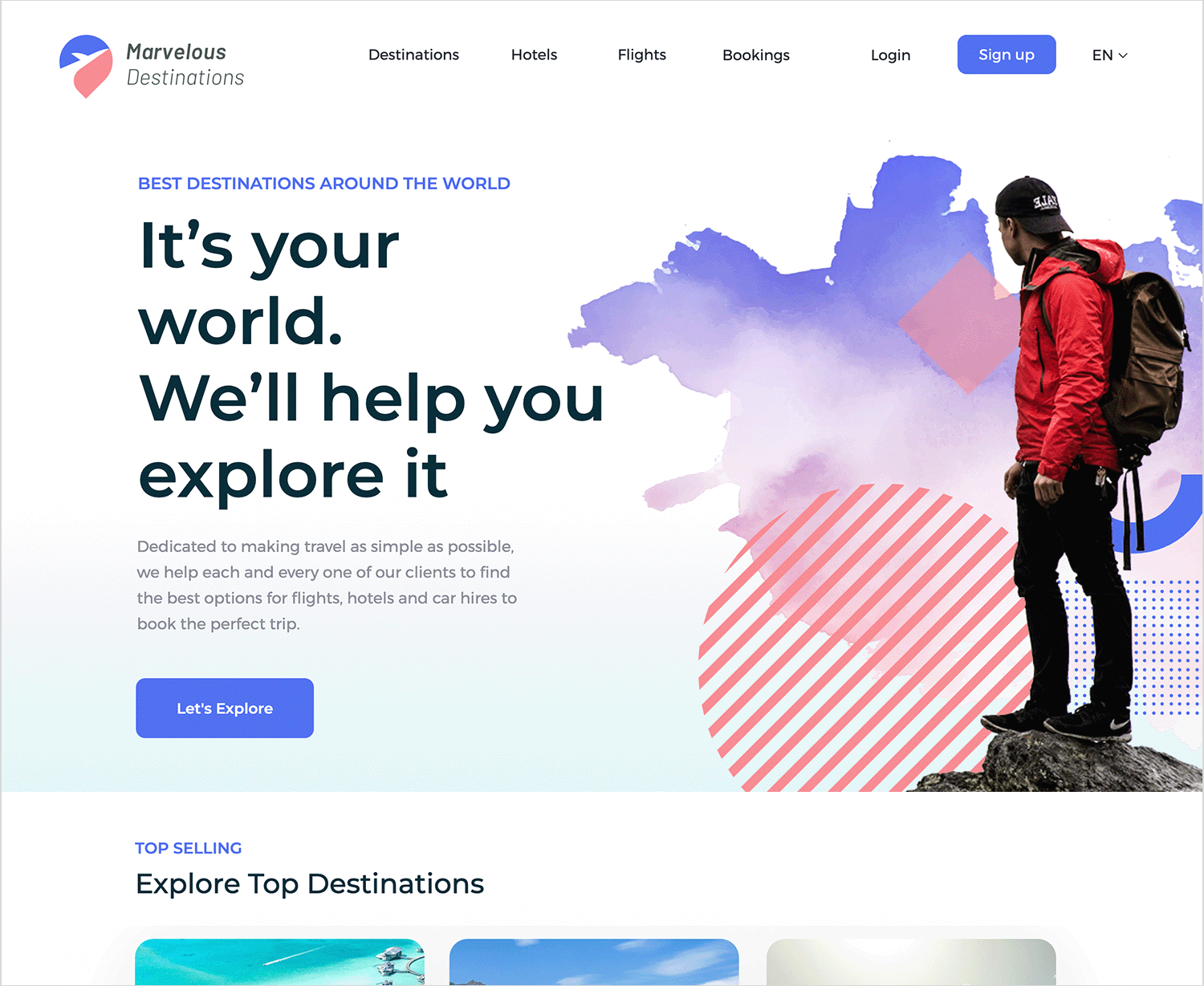
¡Este sitio web de viajes es tu guía amistosa hacia la aventura! El diseño de pantalla dividida es como abrir una puerta a excitantes posibilidades. A un lado, un espacio limpio con palabras en negrita te invita a «Explorar». En el otro, un vibrante collage de acuarelas y un compañero de viaje despiertan tu ansia viajera.

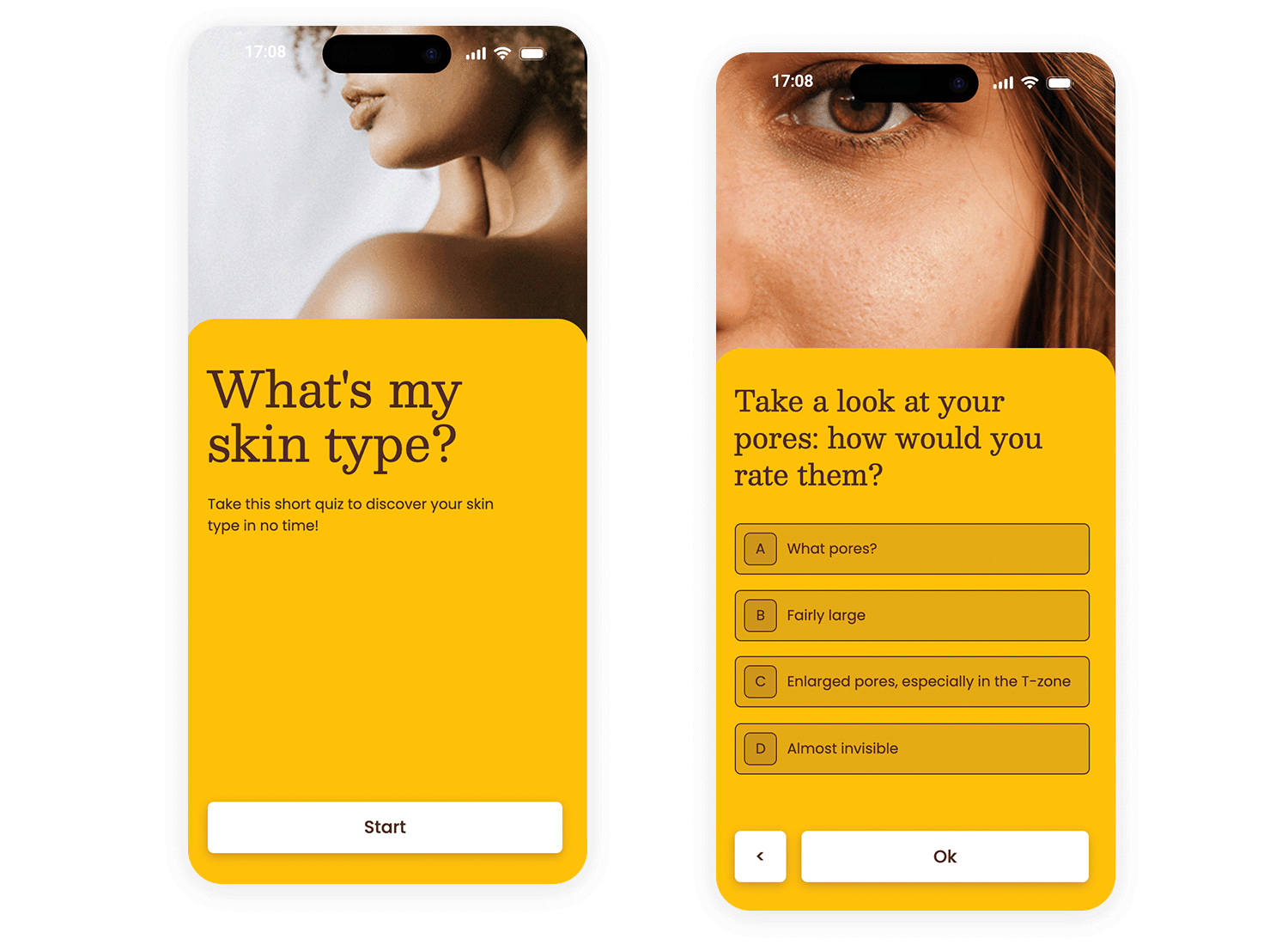
La interfaz de esta aplicación móvil presenta un diseño limpio y atractivo. Se utiliza una imagen en primer plano de una persona como sutil fondo, centrándose en la piel para alinearse con el propósito de la aplicación. El diseño es sencillo y directo, dando prioridad a la participación del usuario y a la facilidad de uso.

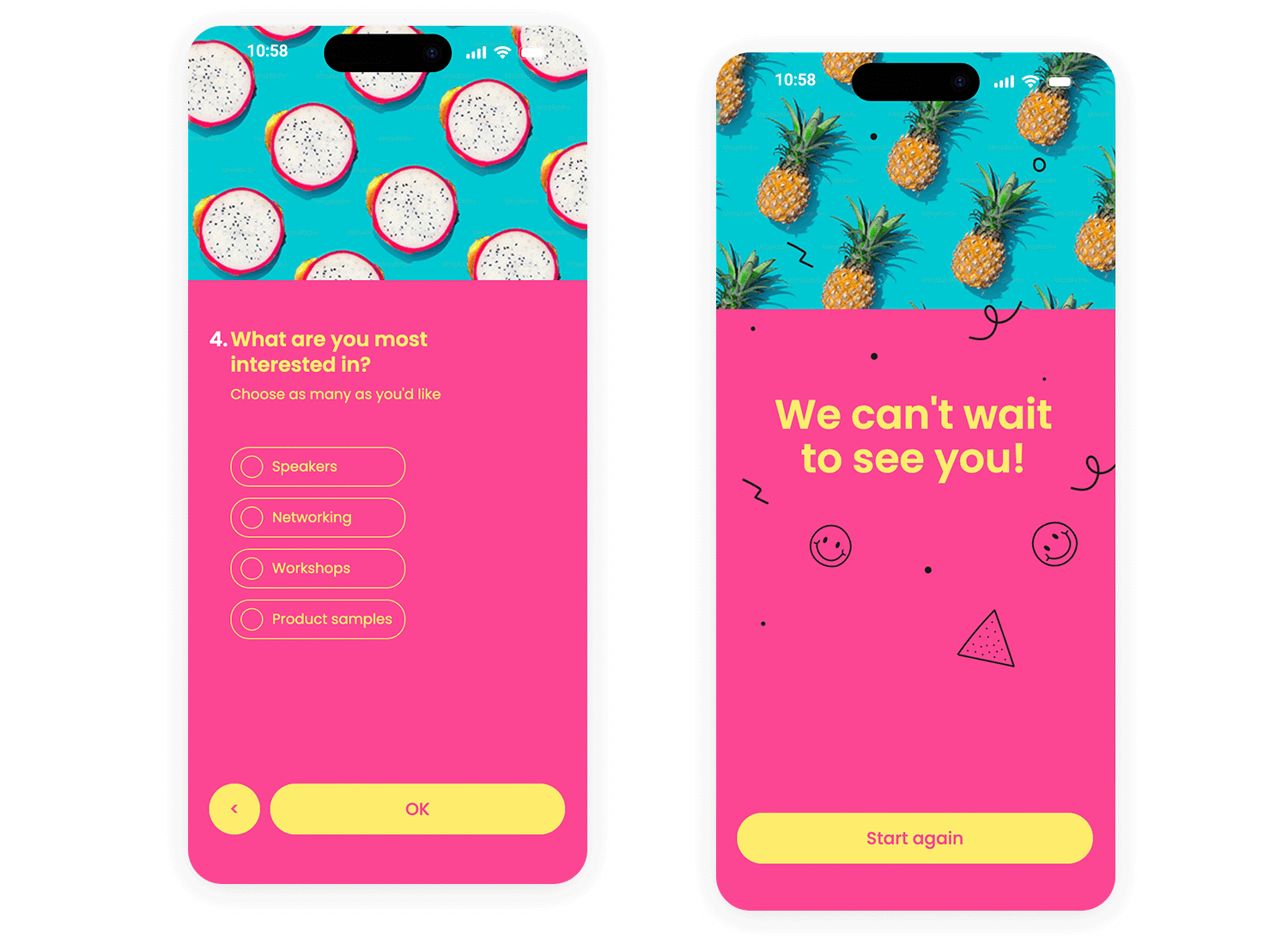
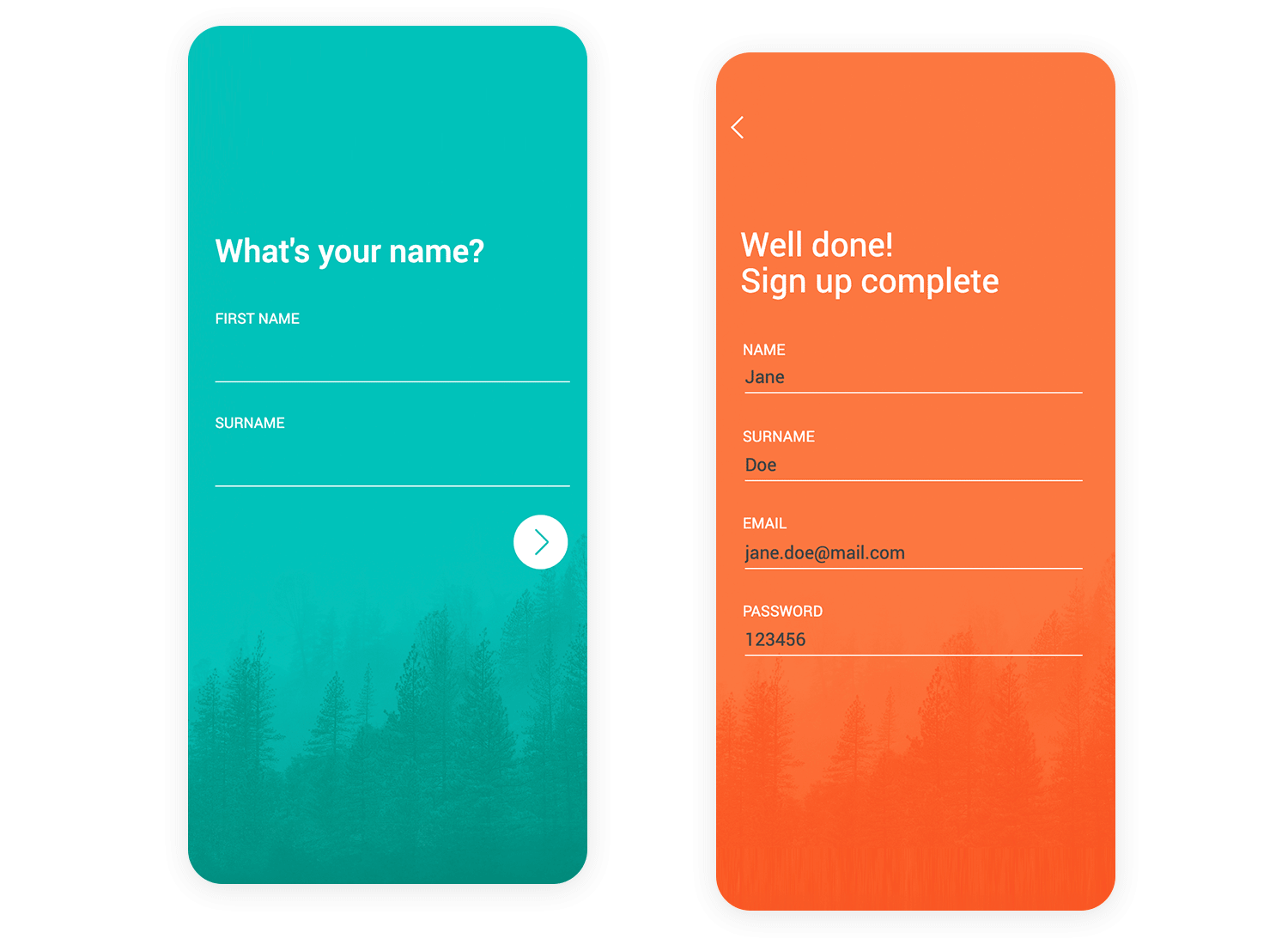
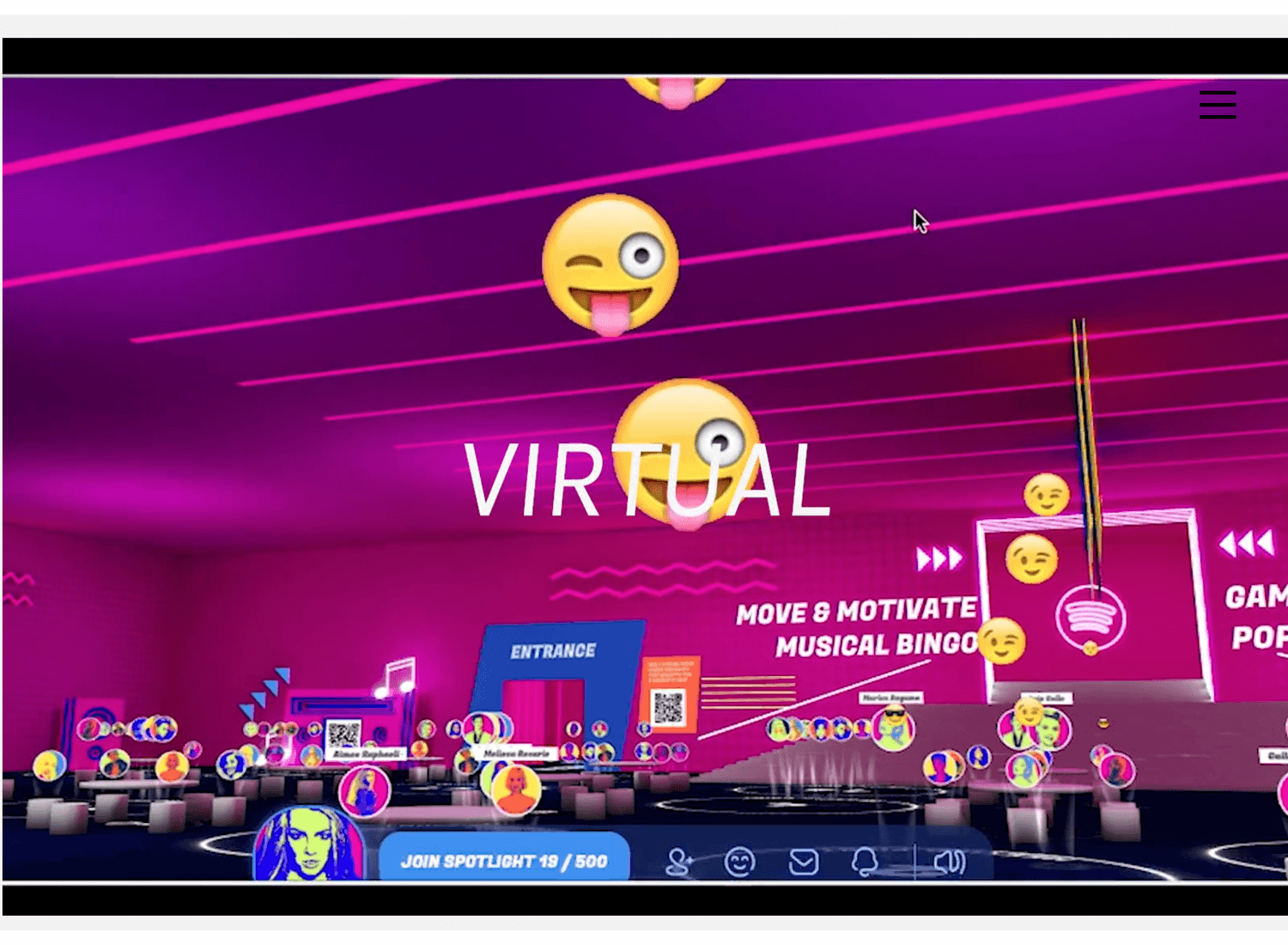
La interfaz de esta aplicación móvil presenta un fondo rosa vibrante y monocromo, que crea una sensación audaz y enérgica. El título de la encuesta aparece de forma destacada en la parte superior, seguido de la primera pregunta. El diseño es limpio y sencillo, con campos de entrada claros para el nombre y los apellidos y un botón amarillo en contraste para facilitar la navegación.

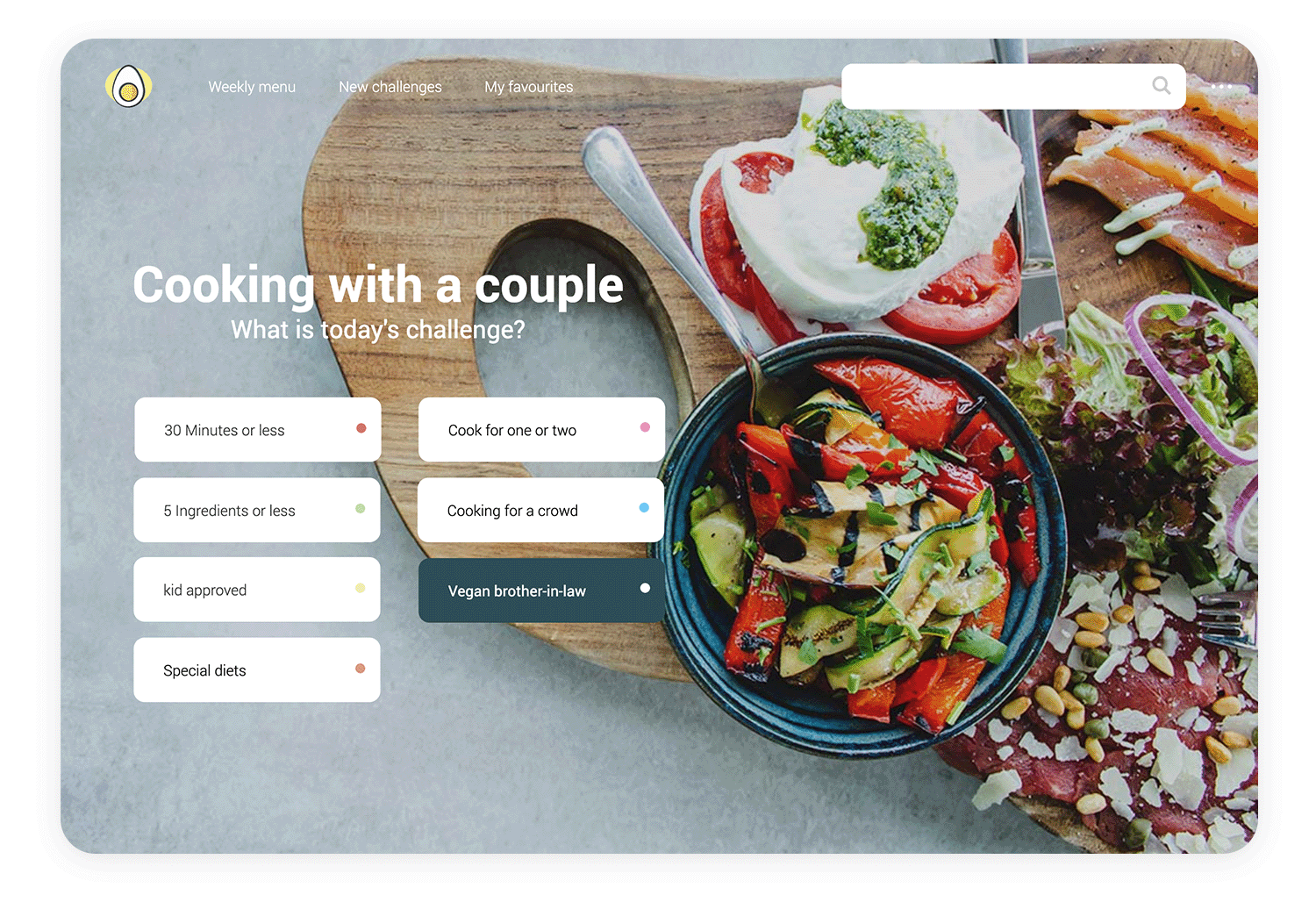
Esta interfaz de desafío de cocina está pensada para inspirarte en la cocina. La estrella del espectáculo es la deliciosa imagen de fondo de la aplicación, que muestra un tentador surtido de coloridas verduras, mozzarella fresca y sabroso salmón.

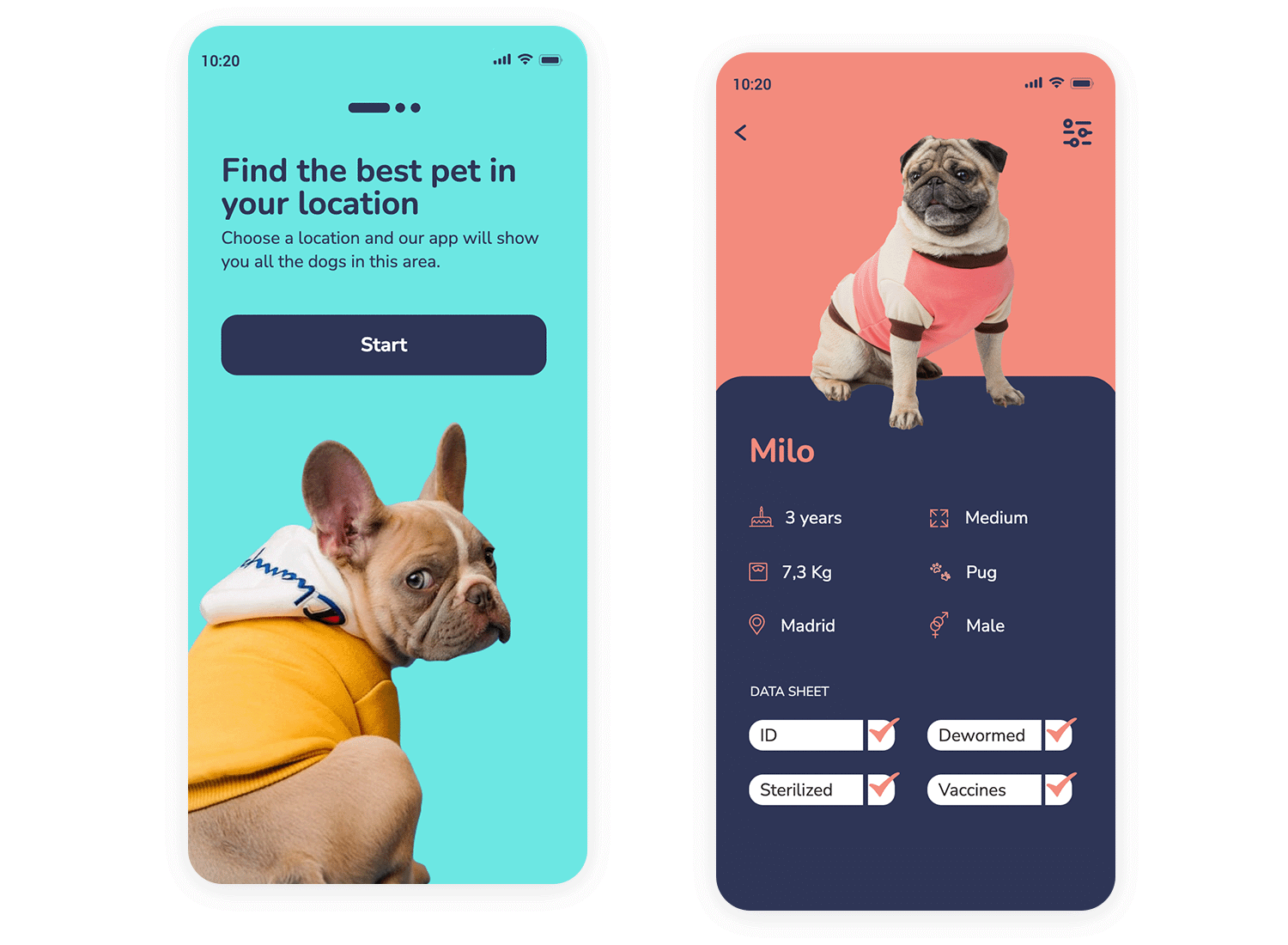
La interfaz de esta aplicación móvil presenta un diseño lúdico con un fondo azul claro, que crea una sensación alegre y cercana. Una encantadora imagen de un Bulldog Francés se sitúa en la parte inferior, añadiendo un toque de personalidad y reforzando el propósito de la app de encontrar mascotas.

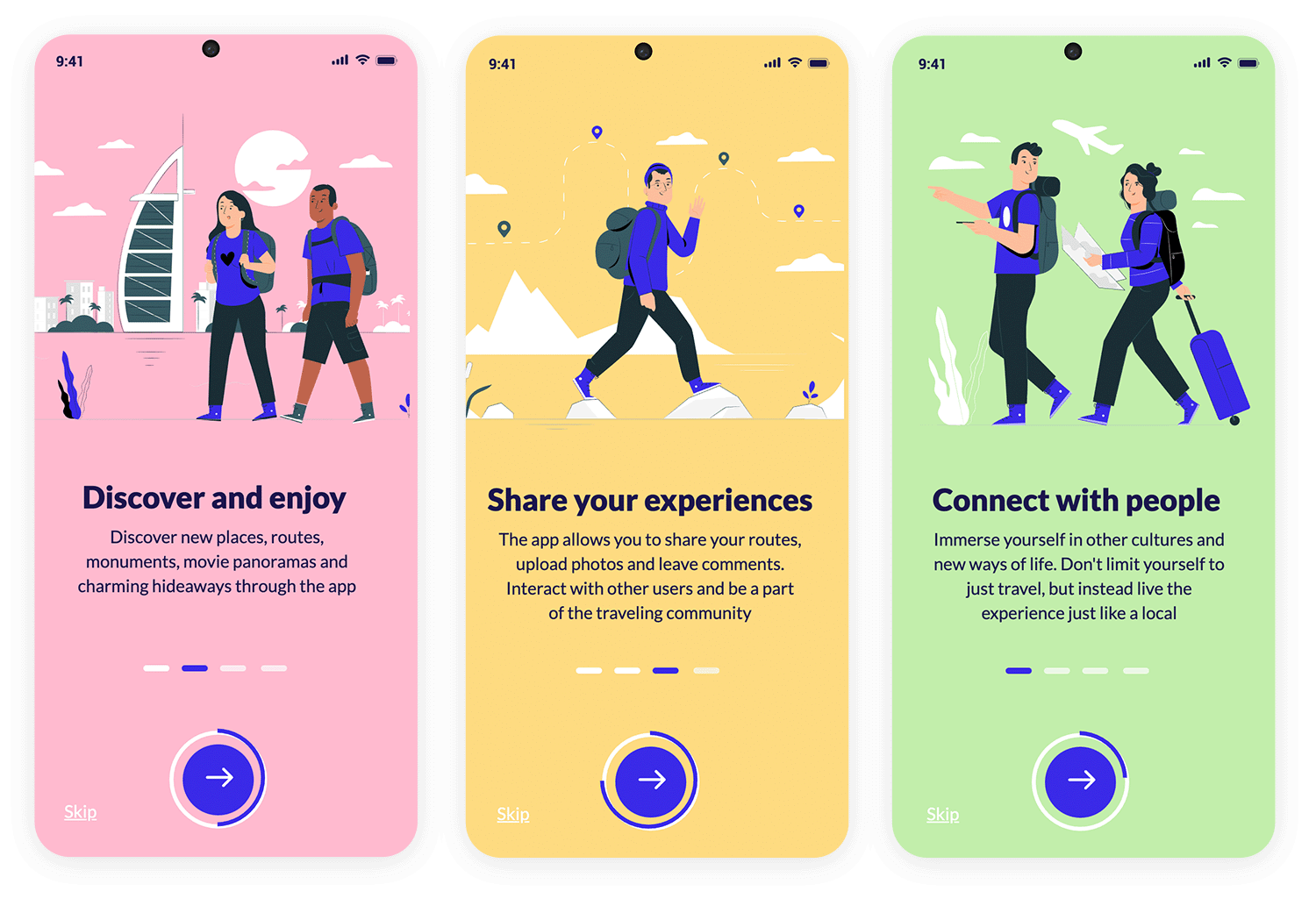
Esta pantalla de aplicación te invita a explorar el mundo y a conectar con nuevas culturas. El fondo verde claro crea un ambiente tranquilo y acogedor, mientras que la ilustración de compañeros de viaje despierta tu sentido de la aventura.

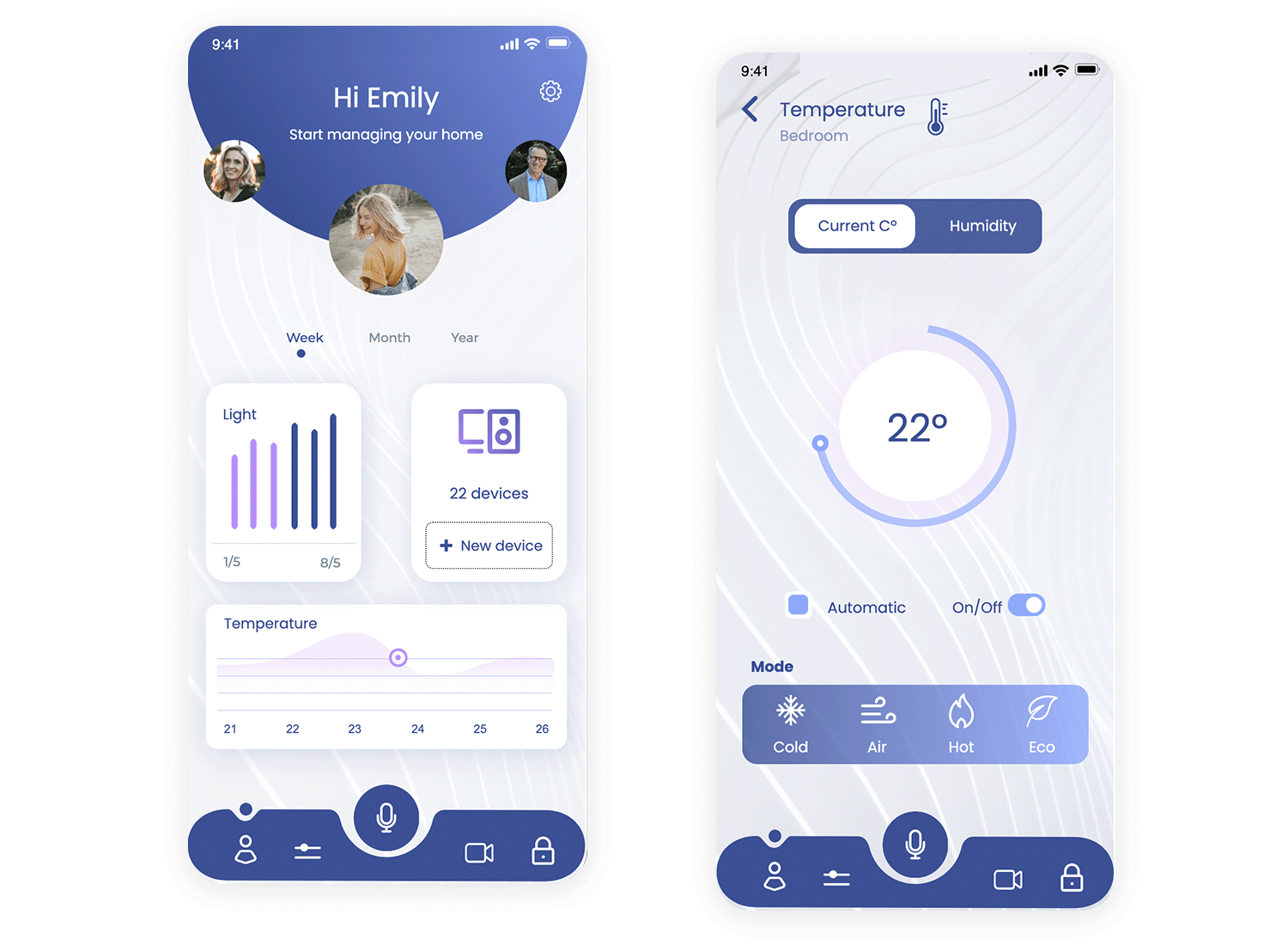
Esta aplicación de panel de control doméstico inteligente utiliza un fondo oscuro con frescos acentos morados para crear un aspecto elegante y moderno. El fondo oscuro hace que los iconos y el texto resalten, dándole una sensación de alta tecnología que encaja con la funcionalidad avanzada de la aplicación.

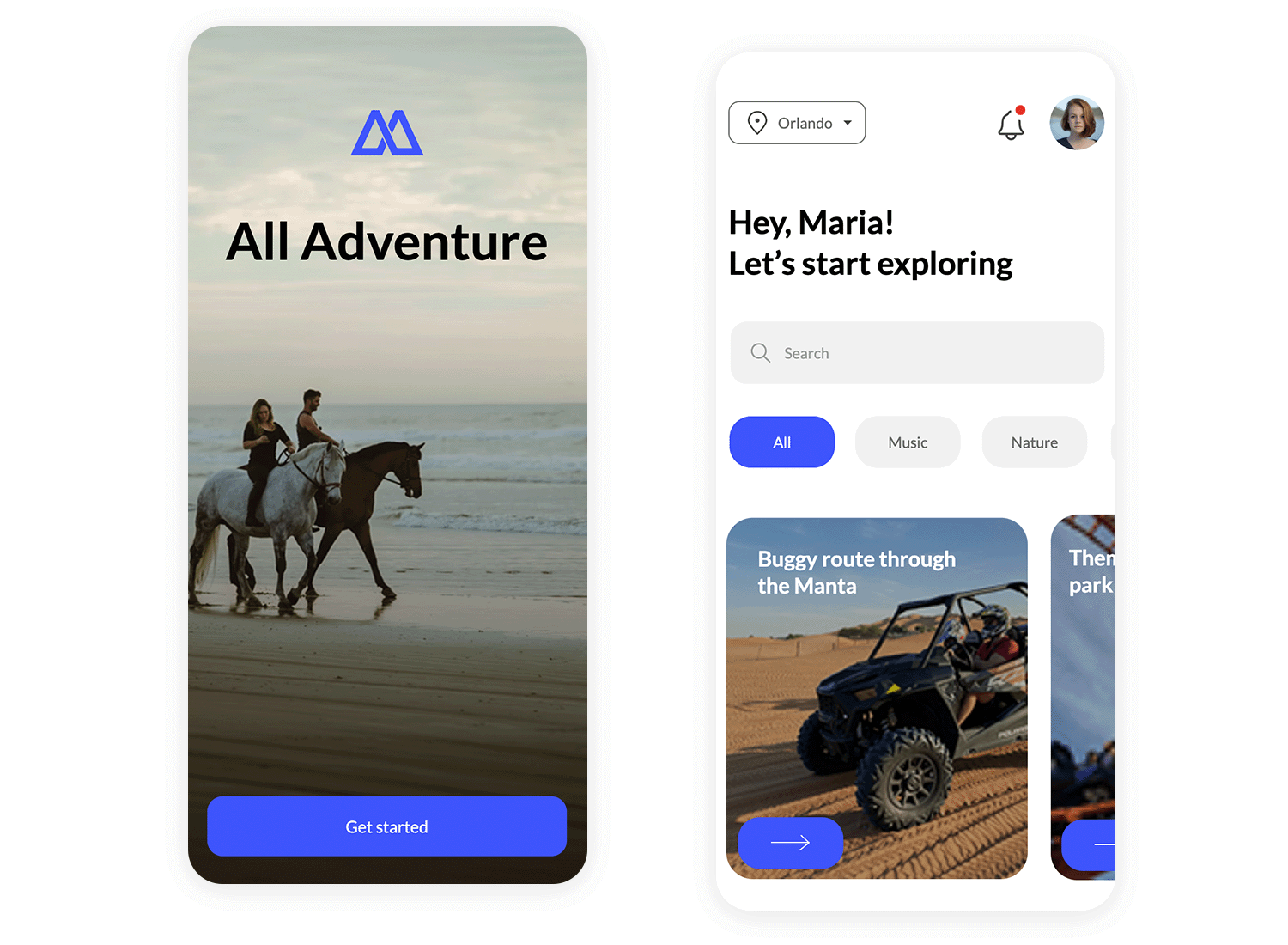
La aplicación Montaña Solitaria te da la bienvenida con un refrescante fondo verde azulado, que evoca una sensación de calma y belleza natural. Una sutil imagen de bosque brumoso asoma por el fondo, insinuando aventuras al aire libre y exploración.

¡El fondo de esta aplicación es pura aventura! Una imagen escénica de jinetes a caballo en una playa crea instantáneamente un ambiente animado y enérgico. Es como una instantánea de las emocionantes experiencias que podrías vivir. Con un claro botón «Empezar», la aplicación te invita a lanzarte a explorar.

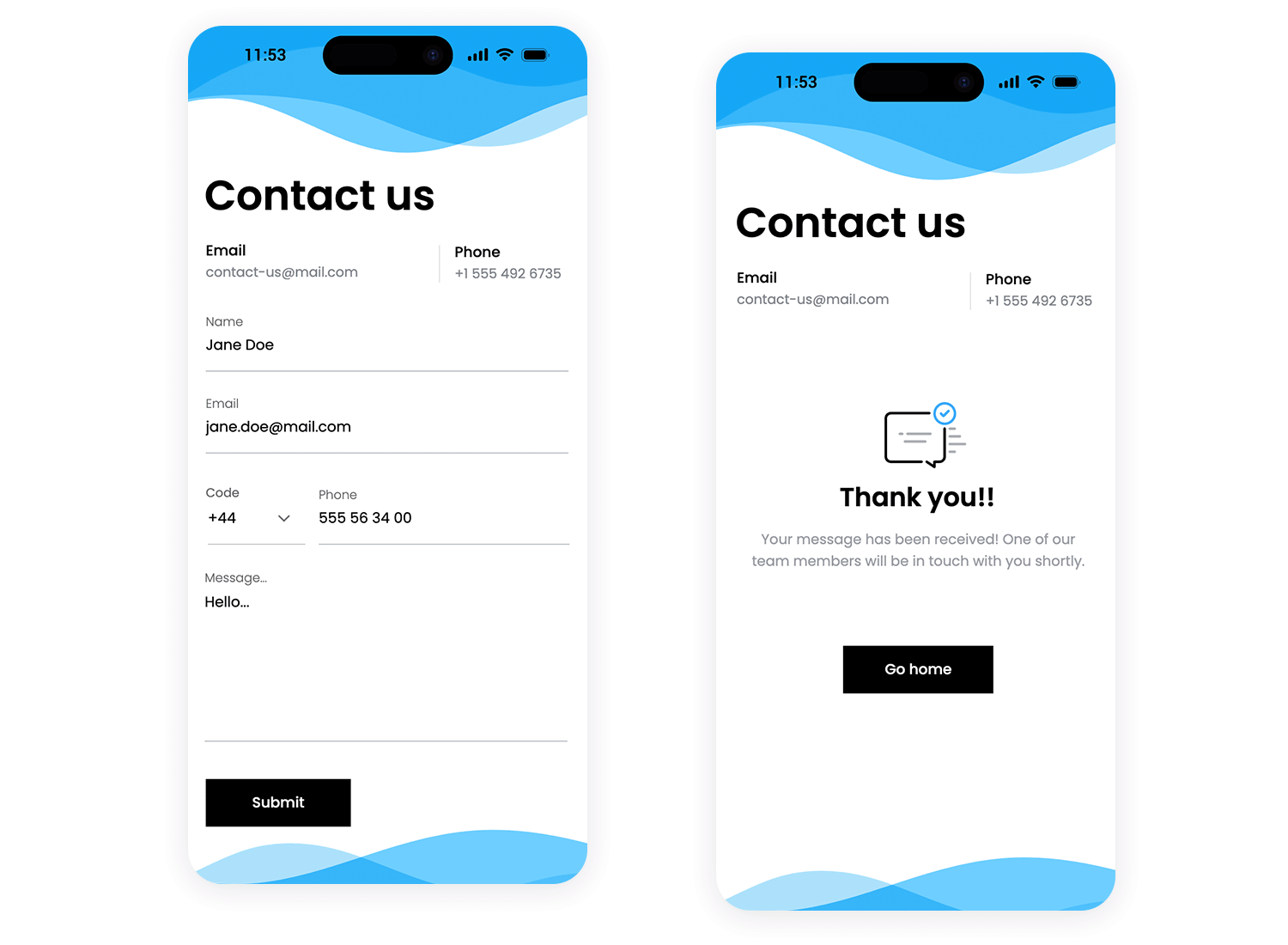
El formulario de contacto de esta aplicación es sencillo y claro. El fondo claro y las ondas azules que fluyen en la parte superior e inferior añaden un toque de estilo visual, mientras que el centro de atención sigue siendo el propio formulario. Con campos fáciles de usar para tu información y un prominente botón «Enviar», ponerse en contacto es pan comido.

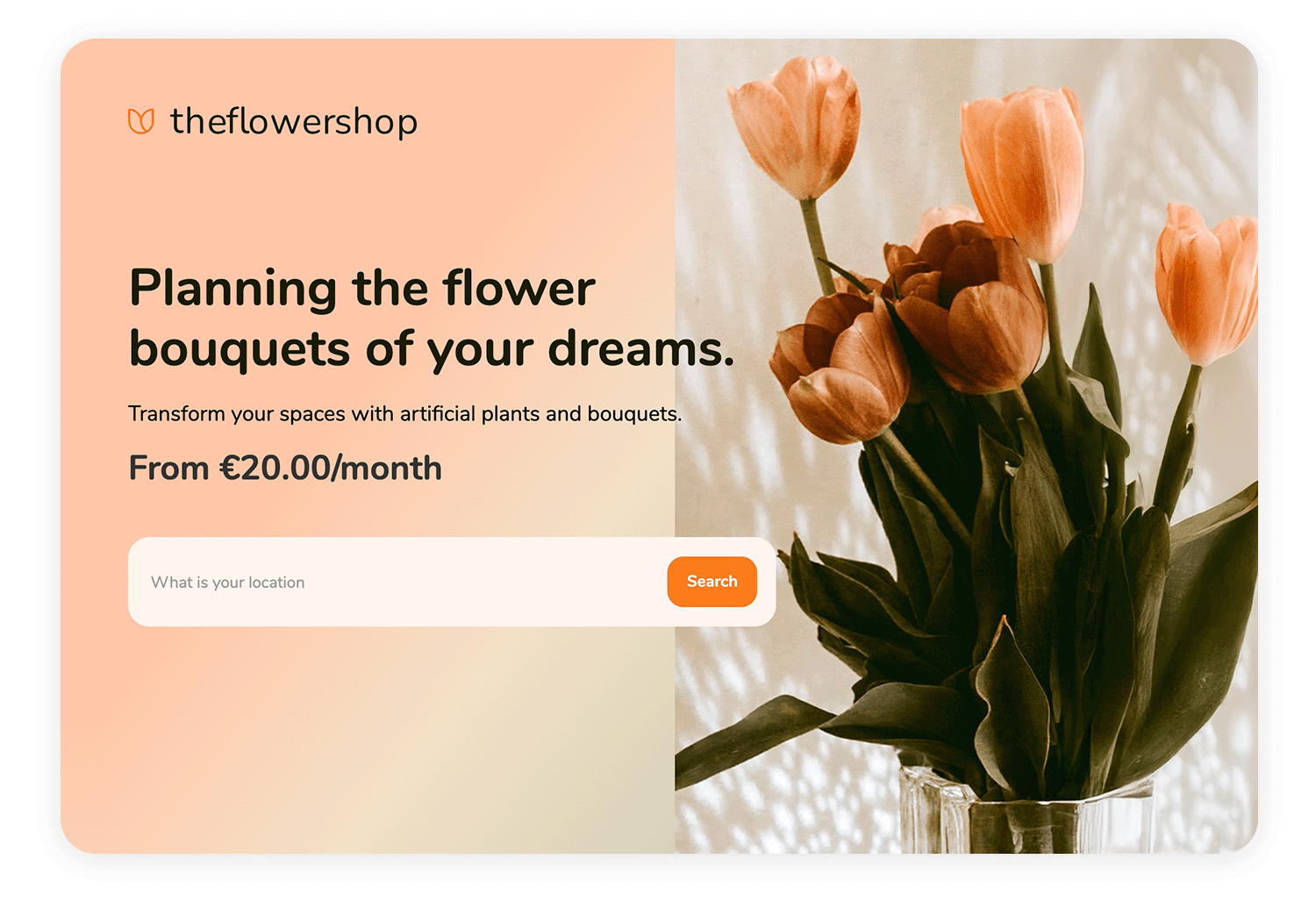
Esta pantalla de tablet muestra una floristería con un diseño limpio y dividido. Un suave fondo degradado resalta el mensaje de la tienda y una barra de búsqueda, mientras que una bonita imagen de tulipanes añade un toque elegante.

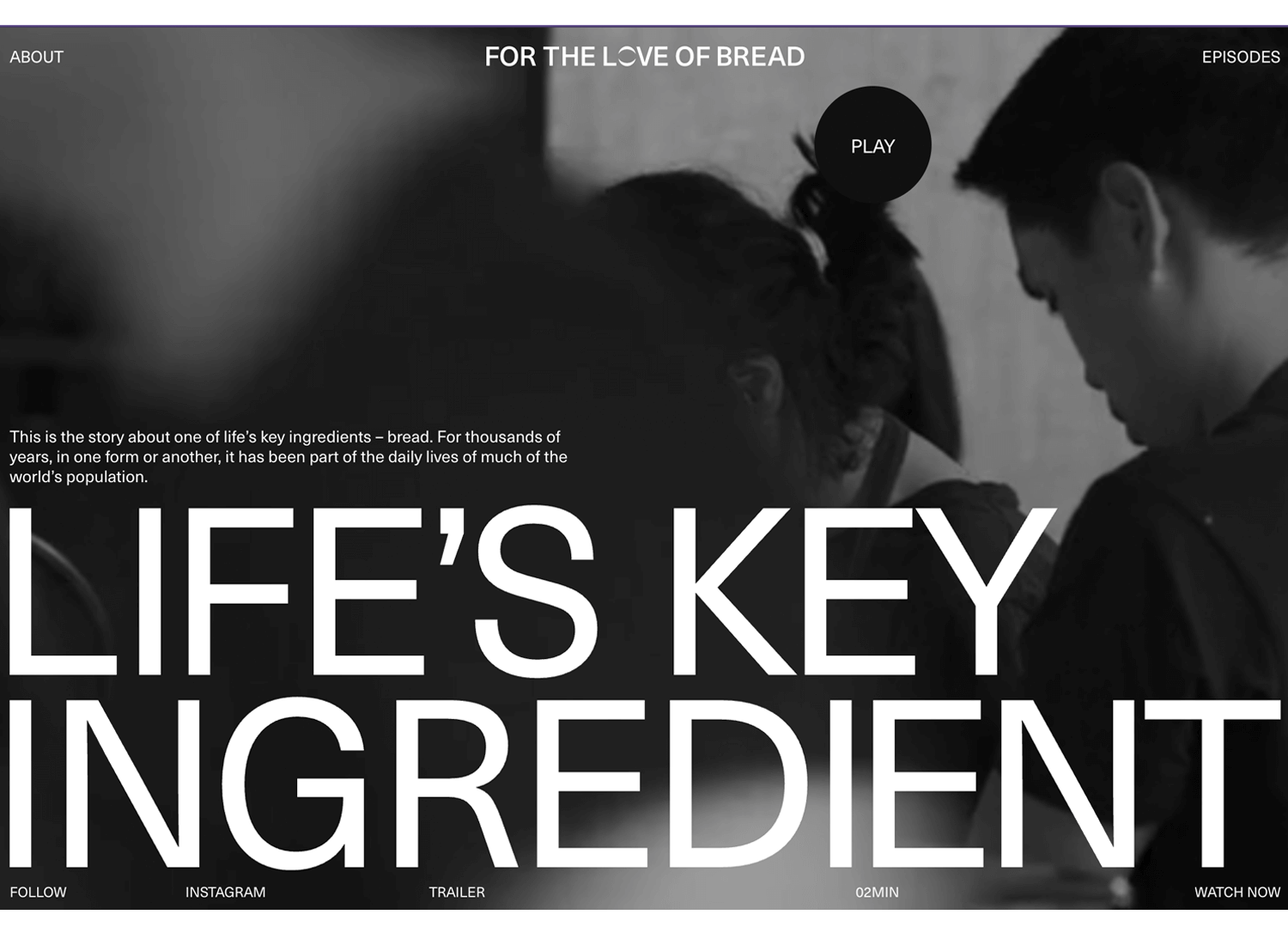
Por amor al pan es un gran ejemplo de fondo de sitio web de vídeo con temática en blanco y negro. Capta la atención del usuario de forma brillante y, lo mejor de todo, puedes pausar y reproducir el vídeo de fondo cuando te convenga.

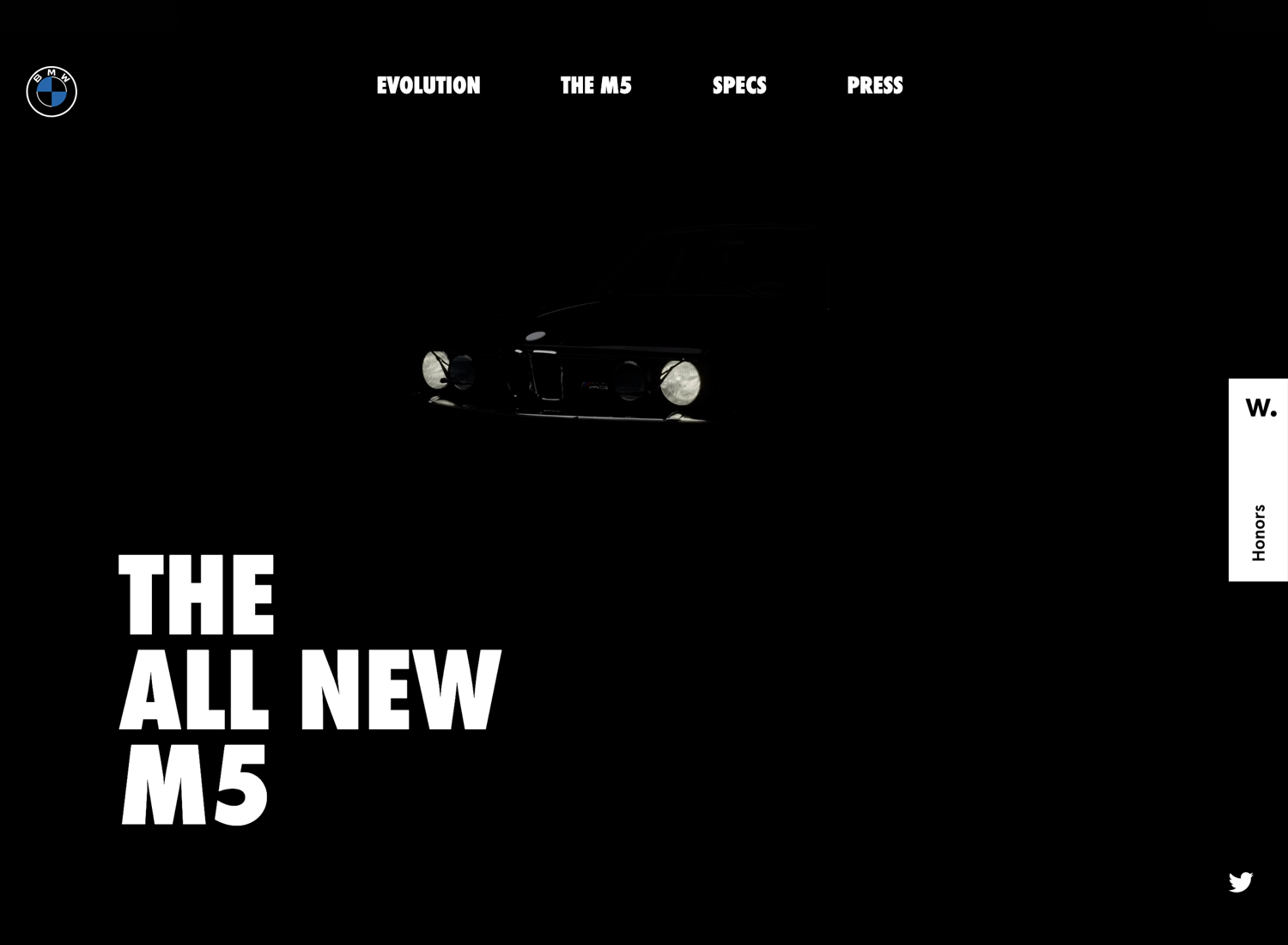
Pistonheadnerds.com sabe cómo atraer al usuario e infundirle emoción con su vídeo en bucle en blanco y negro de las luces de un BMW encendiéndose. Añade ambiente, sin interrumpir la experiencia del usuario.

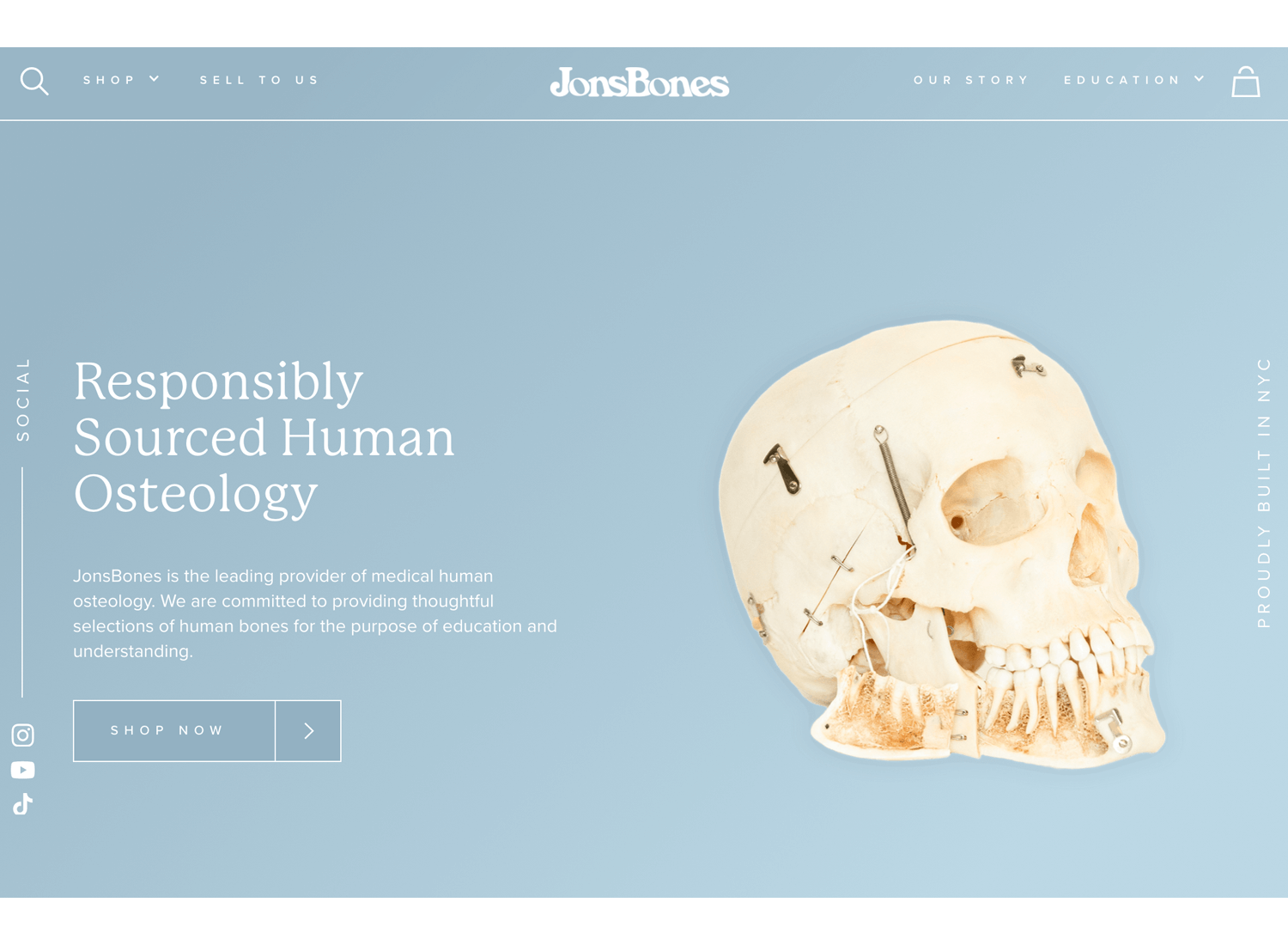
JonsBones, proveedor de huesos de origen responsable para la investigación médica, sabe cómo diseñar responsablemente el degradado de color del fondo de un sitio web. Es suave, discreto y la parte sombreada proporciona un bonito contraste para el texto.

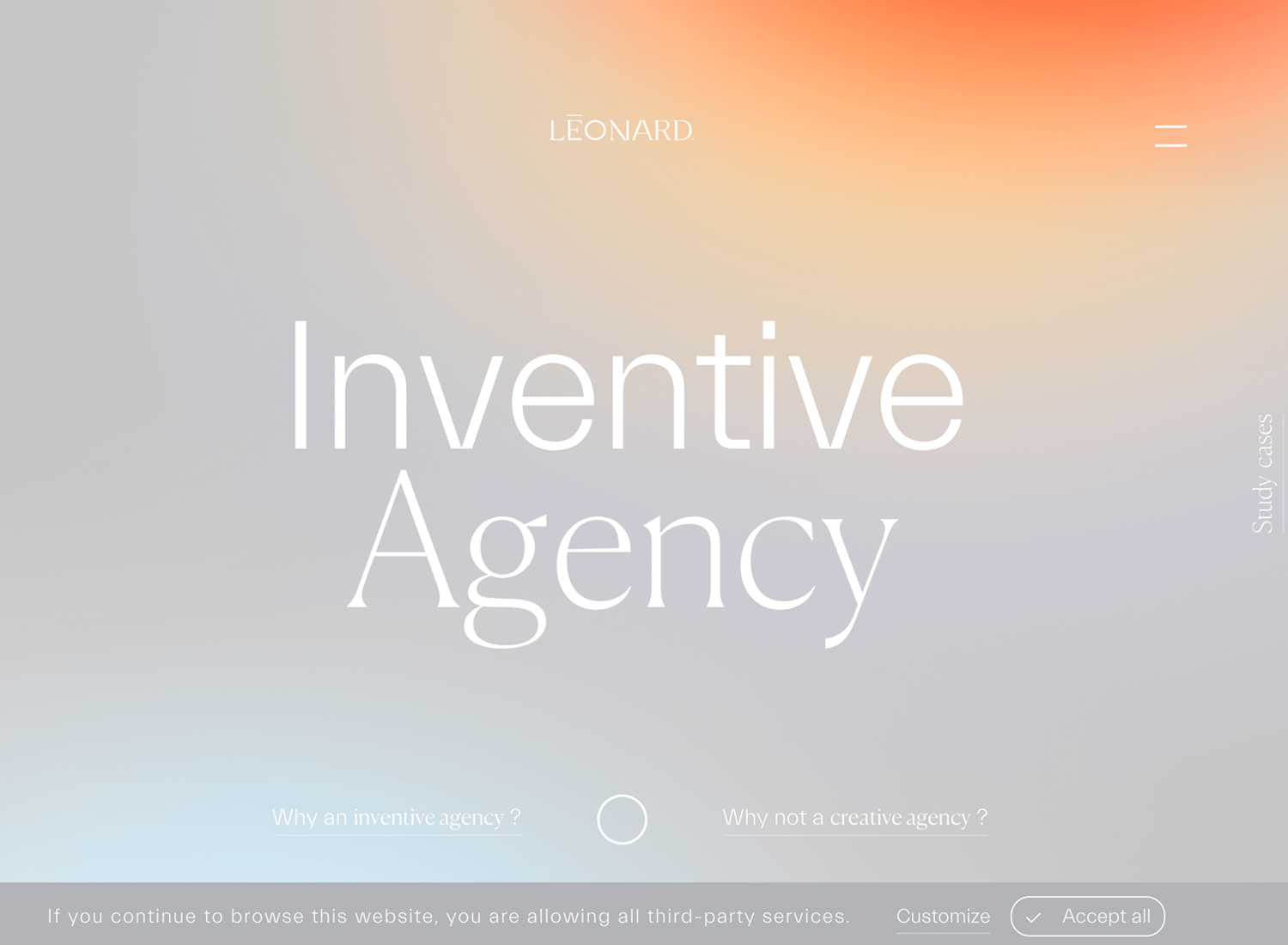
El sitio web de la Agencia Inventiva de Léonard se vuelve bastante ingenioso cuando se trata de su suave degradado de fondo. Nos encanta la forma en que los colores más cálidos de la parte superior de la página llaman sutilmente la atención sobre el logotipo y el menú de navegación.

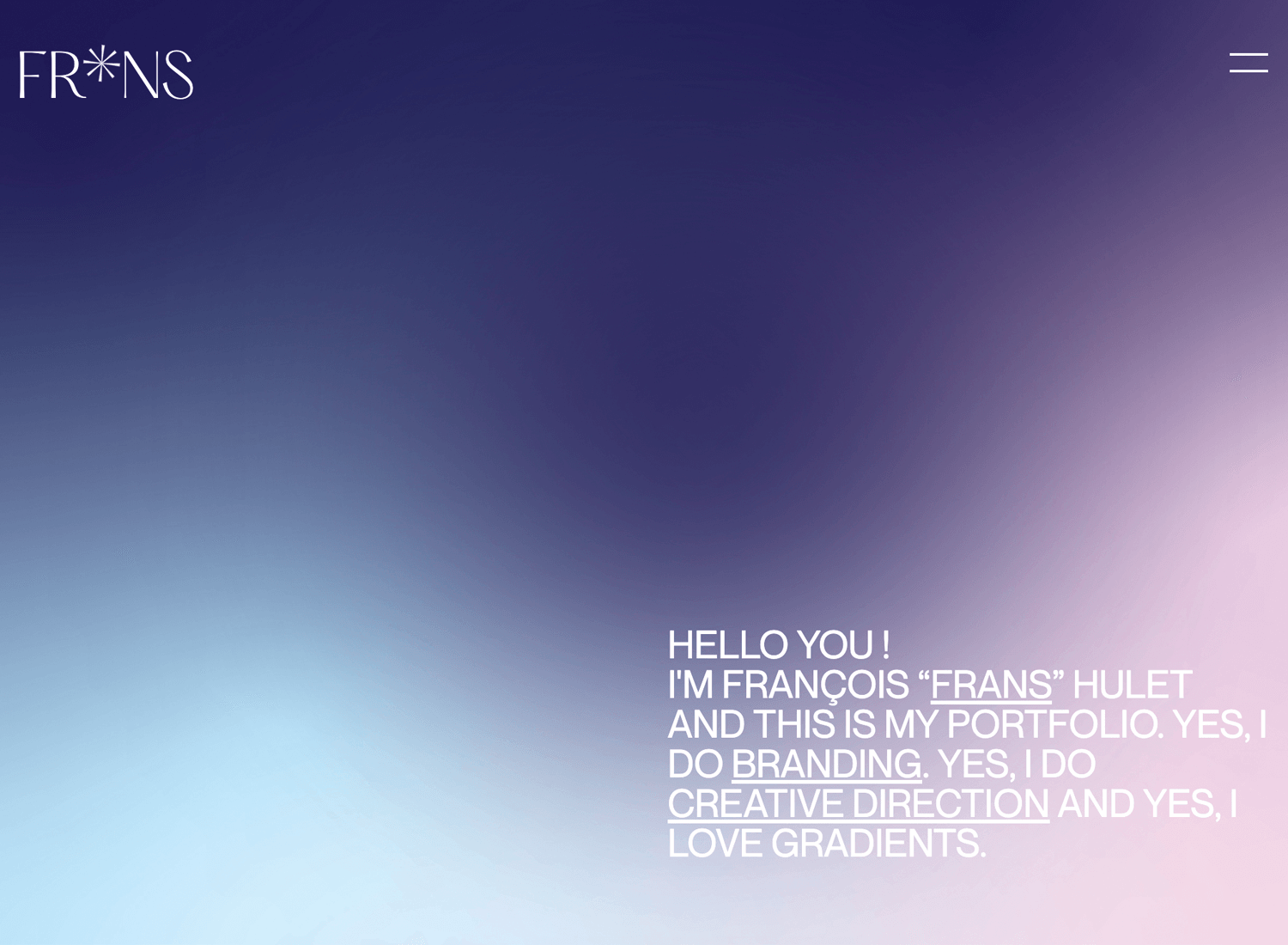
Un degradado un poco más directo es el de la página web del portafolio de Frans Hulet. Las distintas secciones de la pantalla contrastan fuertemente, y la parte más clara del degradado llama la atención sobre su ingenioso texto.

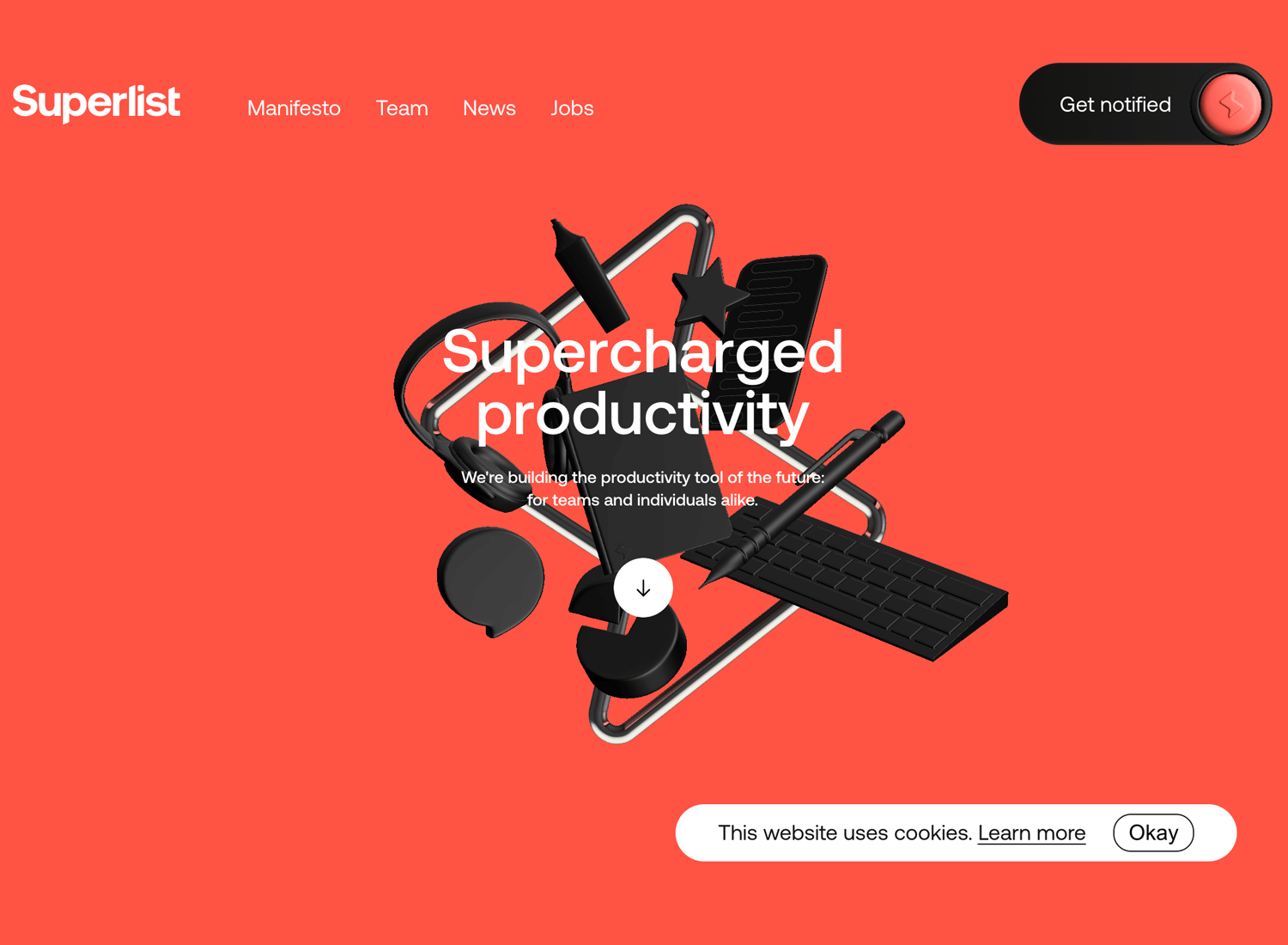
Superlist es un gran ejemplo de un color de fondo de sitio web sólido y audaz. Optando por el fondo con cuerpo, superlist consigue que sus gráficos, texto y componentes descansen bien sobre el fondo sin que estos elementos sean engullidos.

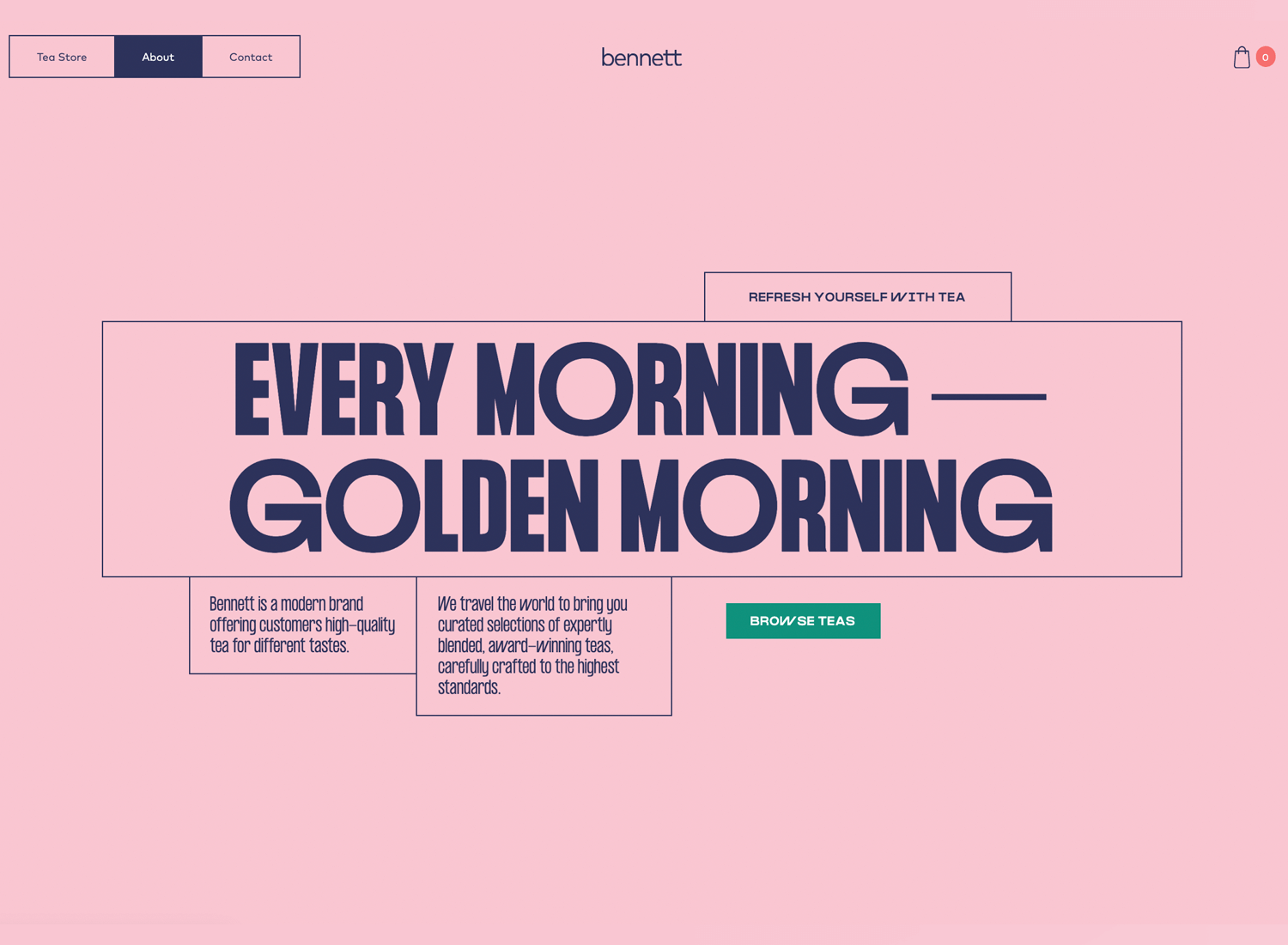
El interesante enfoque de Bennett sobre el color de fondo sólido del sitio web muestra cómo el uso de finos resaltes de dos píxeles puede reutilizarse para llamar la atención sobre varios párrafos de texto y opciones de navegación sin que se pierdan.

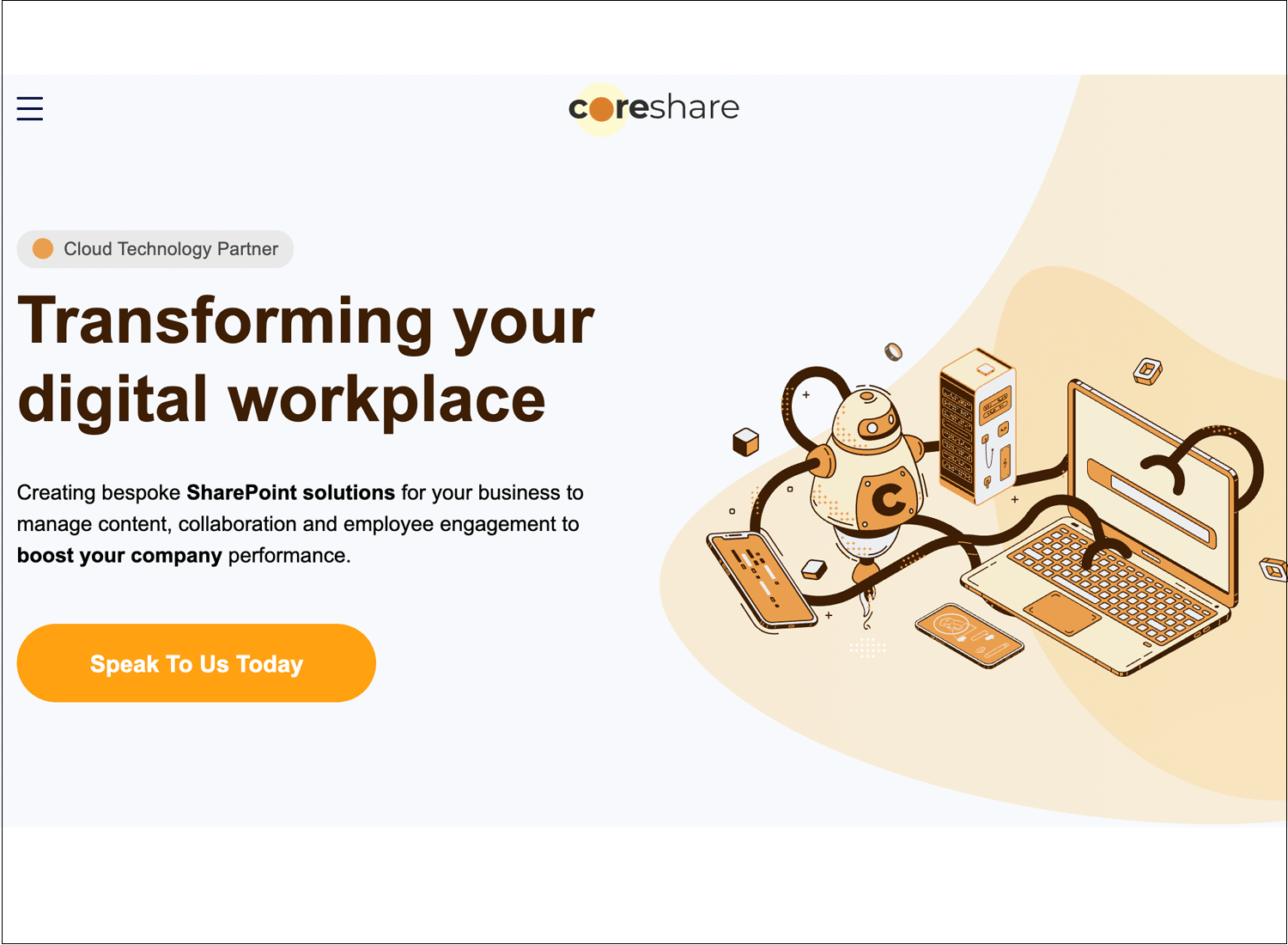
El fondo del sitio web de Coreshare consiste en gráficos animados en bucle que, si bien consiguen captar la atención del usuario, no distraen de la declaración de misión principal y la CTA.

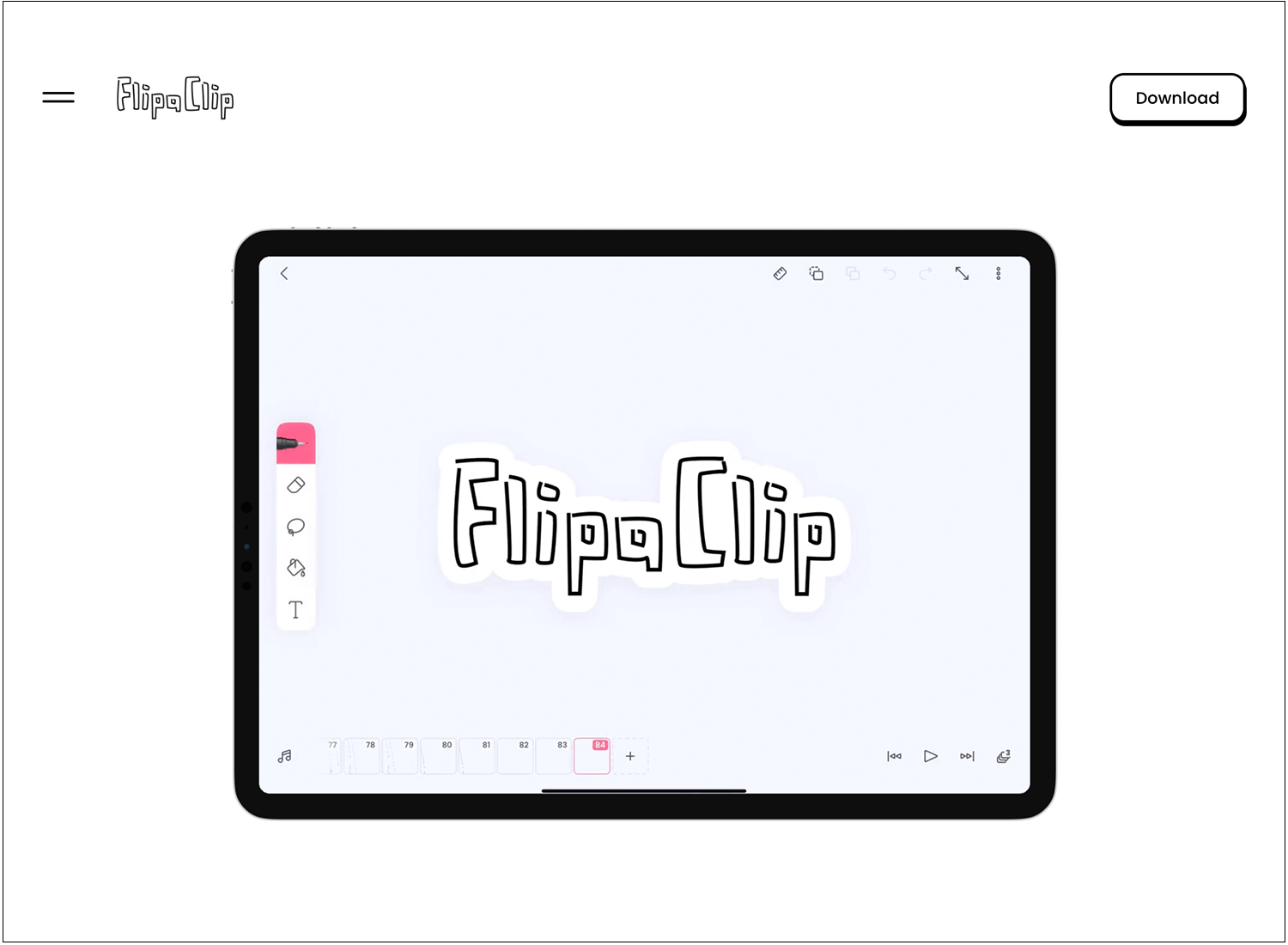
FlipaClip tomó la audaz decisión de mantener el fondo de su sitio web sorprendentemente minimalista. Como resultado, todo, desde el menú de navegación hasta la CTA, destaca y llama la atención del usuario. A medida que el usuario se desplaza, unos gráficos deslumbrantes revelan su producto en todo su esplendor.

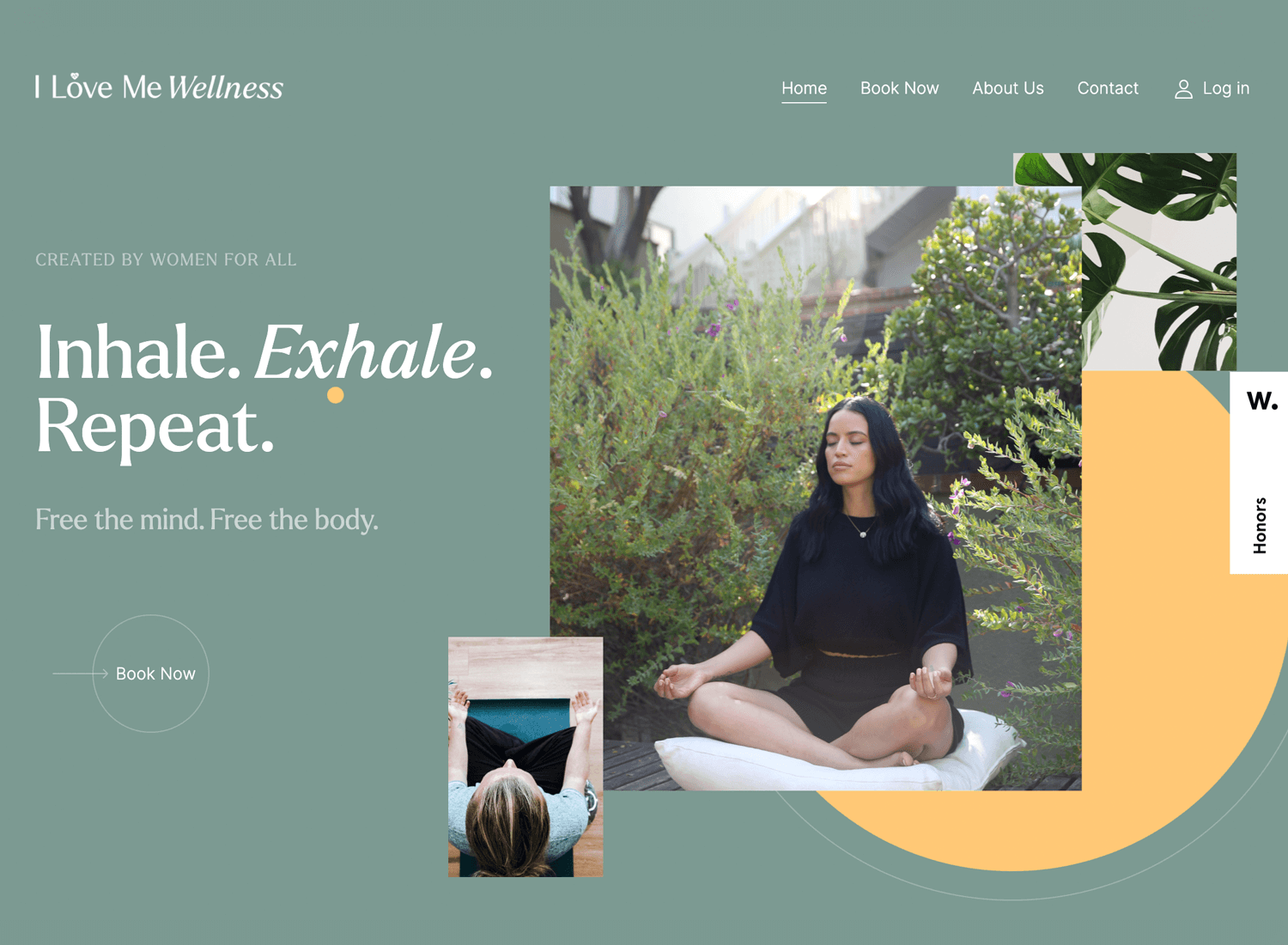
I Love Me Wellness apuesta por el enfoque por capas para el fondo de su sitio web, pero no de la forma convencional. Las imágenes se superponen sobre un fondo de contenido amarillo, mientras que el texto, las opciones de navegación y las CTA descansan directamente sobre el fondo. Y funciona gracias al contraste.

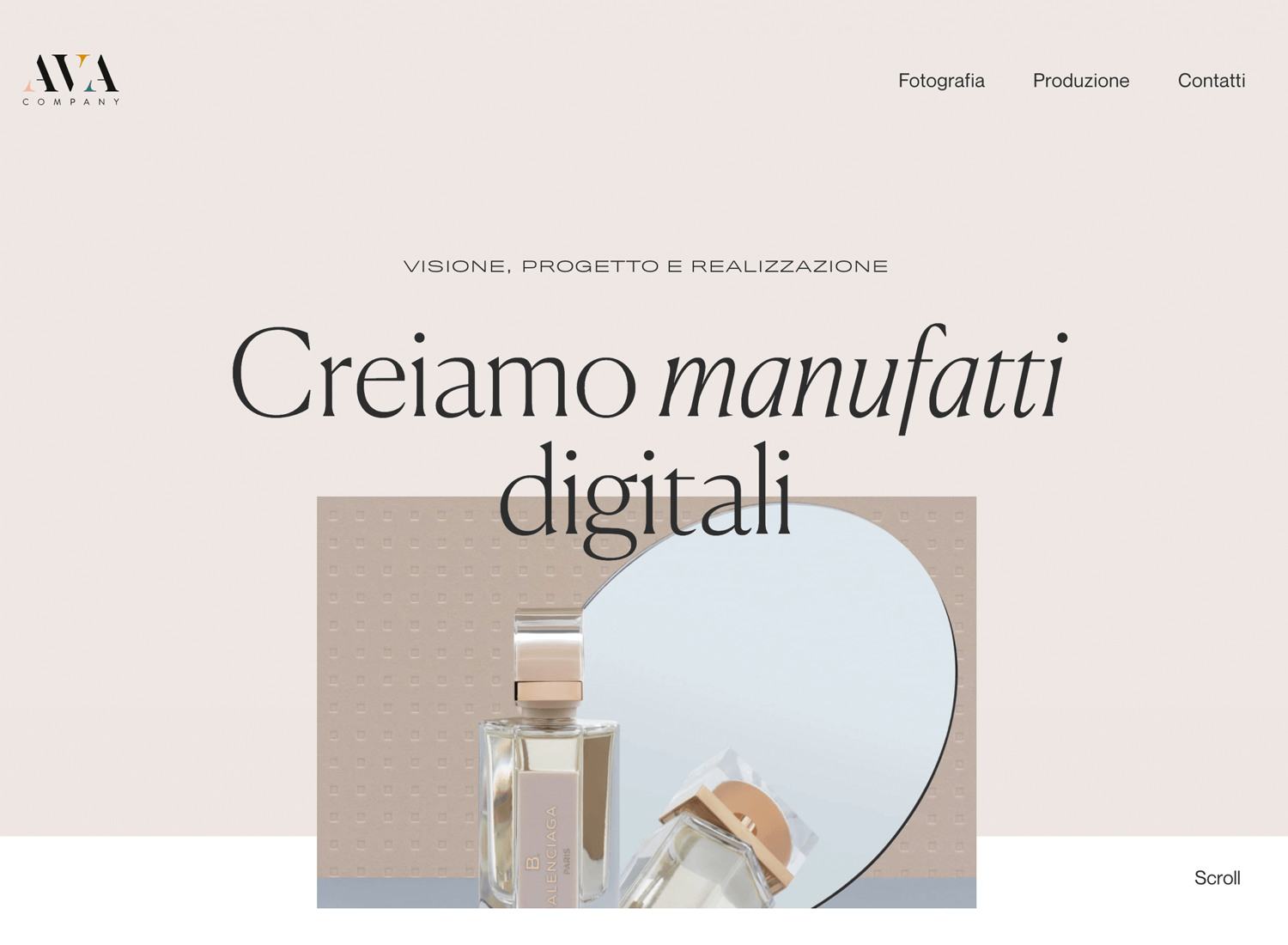
Ava Company ha optado por una interesante yuxtaposición de un color de fondo sólido, mientras que la capa de la cabecera test y las imágenes, con la última imagen sangrando ligeramente hacia el resto del contenido de la página.

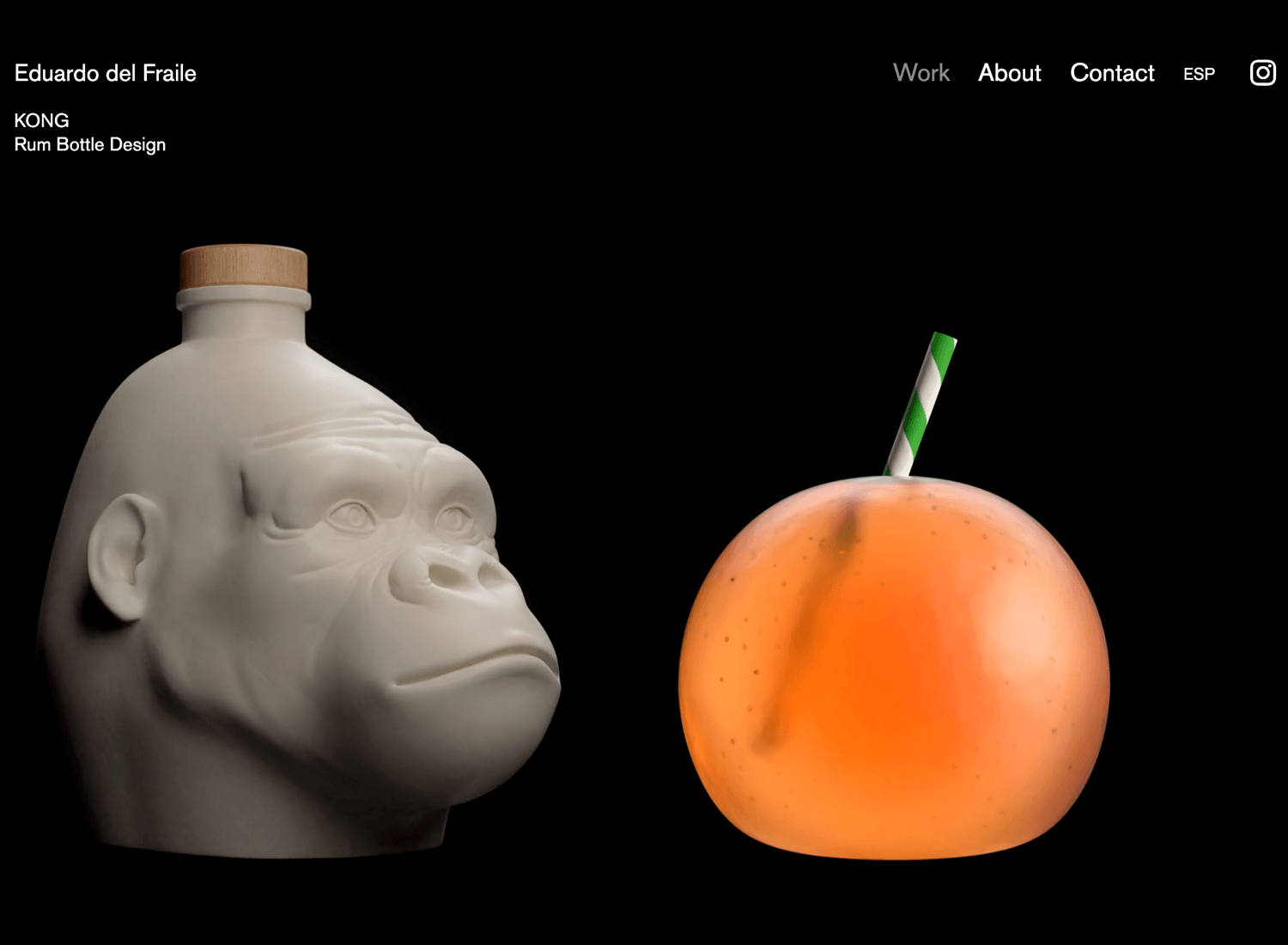
Eduardo del Fraile, como diseñador multidisciplinar, ha elegido una forma interesante de mostrar sus productos en todo su esplendor como parte del contenido principal de la pantalla. Ha elegido un vacío negro para el fondo, con los productos emergiendo de las sombras, dándoles todo el protagonismo. ¡Y funciona!

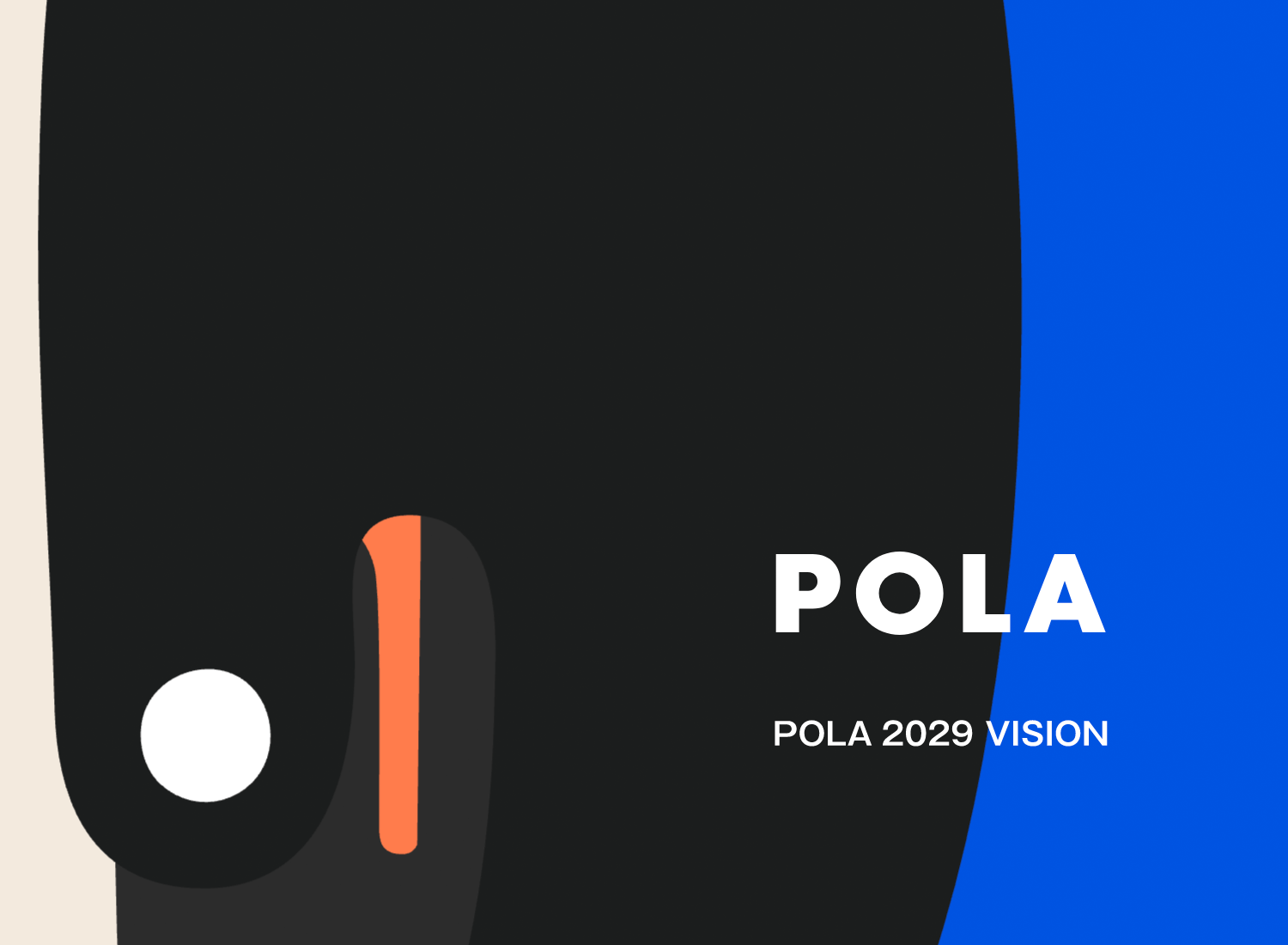
En nuestra opinión personal, el fondo gráfico del sitio web de Pola empieza bien, con un movimiento muy ligero en forma de animación en bucle. Los colores vivos y los atractivos patrones de UI ayudan a captar la atención. Se proporciona un gran contraste a la marca con los colores sólidos de detrás. Sin embargo, a medida que el usuario se desplaza, hay demasiado movimiento y animación gráfica que distrae.

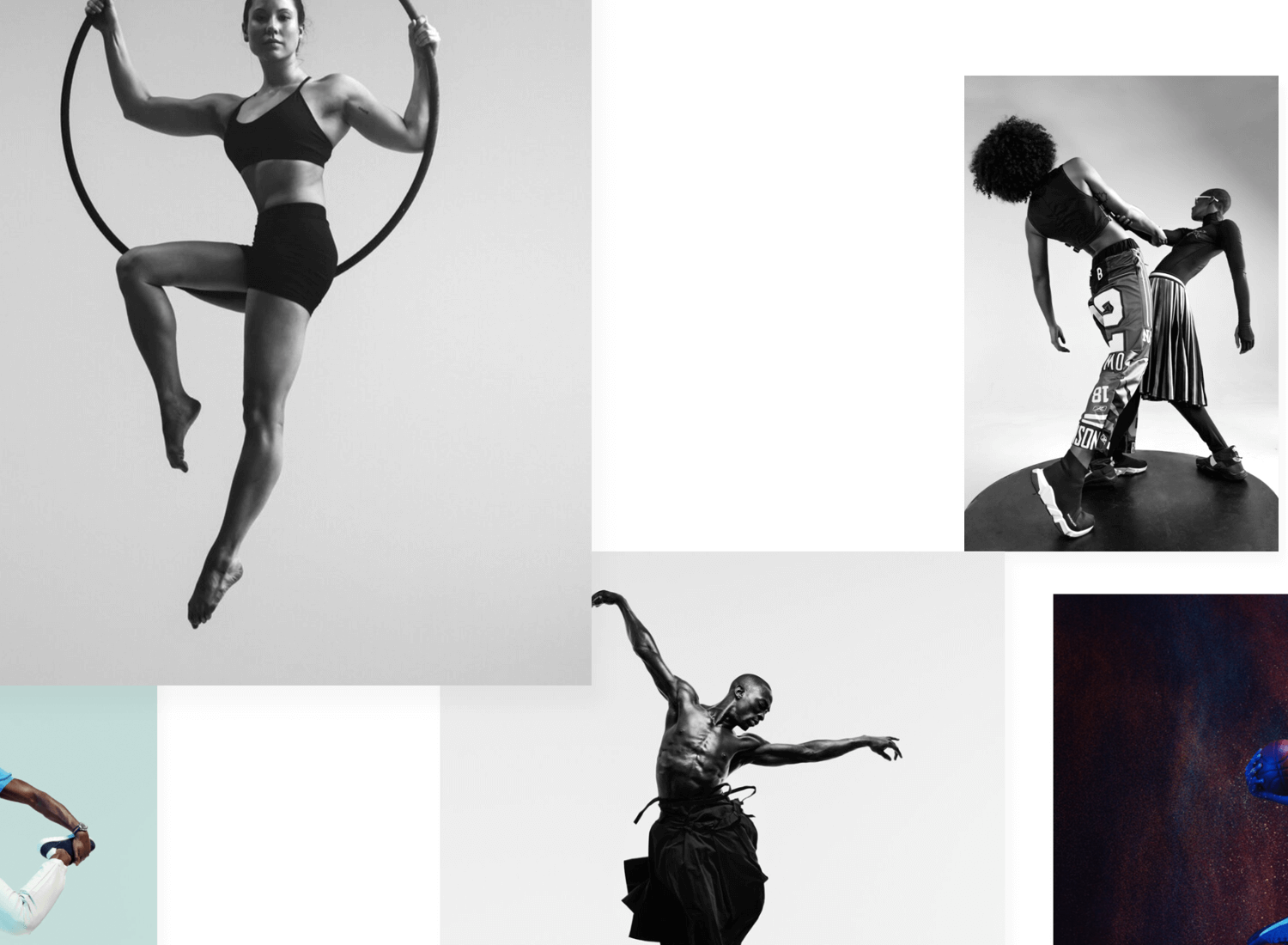
Marcus Eriksson es un fotógrafo y director afincado en Vancouver y, de entrada, queda claro en qué tipo de fotografía está especializado. En el fondo de su sitio web, ha optado por un bucle en rotación continua de imágenes impactantes, para que tengas un recorrido instantáneo por su portafolio. En este sentido, el fondo del sitio web es su portafolio.

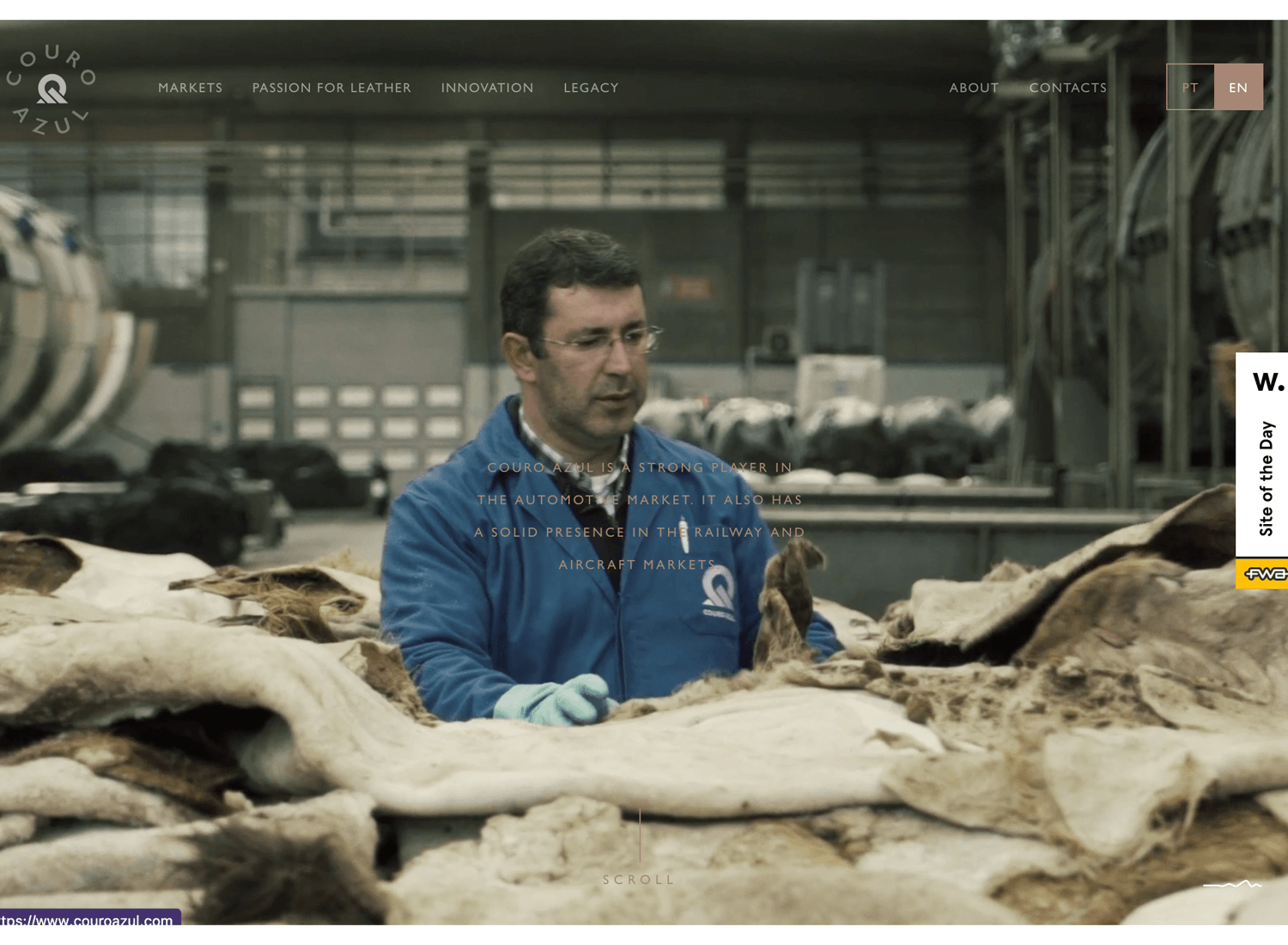
Couro Azul opta por un enfoque narrativo para el fondo de su sitio web. Las imágenes captan de forma sucinta, pero impresionante, su negocio de producción de pieles en bruto. Sin embargo, en nuestra opinión, el texto, aunque encaja con la combinación de colores, podría contrastar mucho mejor con el fondo de vídeo.

Crea prototipos interactivos de sitios web con Justinmind. Es gratis. ¡Proyectos ilimitados!

WLLX para un fondo de vídeo que llame la atención. Las secuencias de vídeo se mueven rápidamente, con grandes subtítulos en blanco que proporcionan un bonito contraste para narrar la historia. Sin embargo, no nos gusta la forma en que el logotipo y el menú de navegación desaparecen hasta que el usuario hace clic en la pantalla o se desplaza.

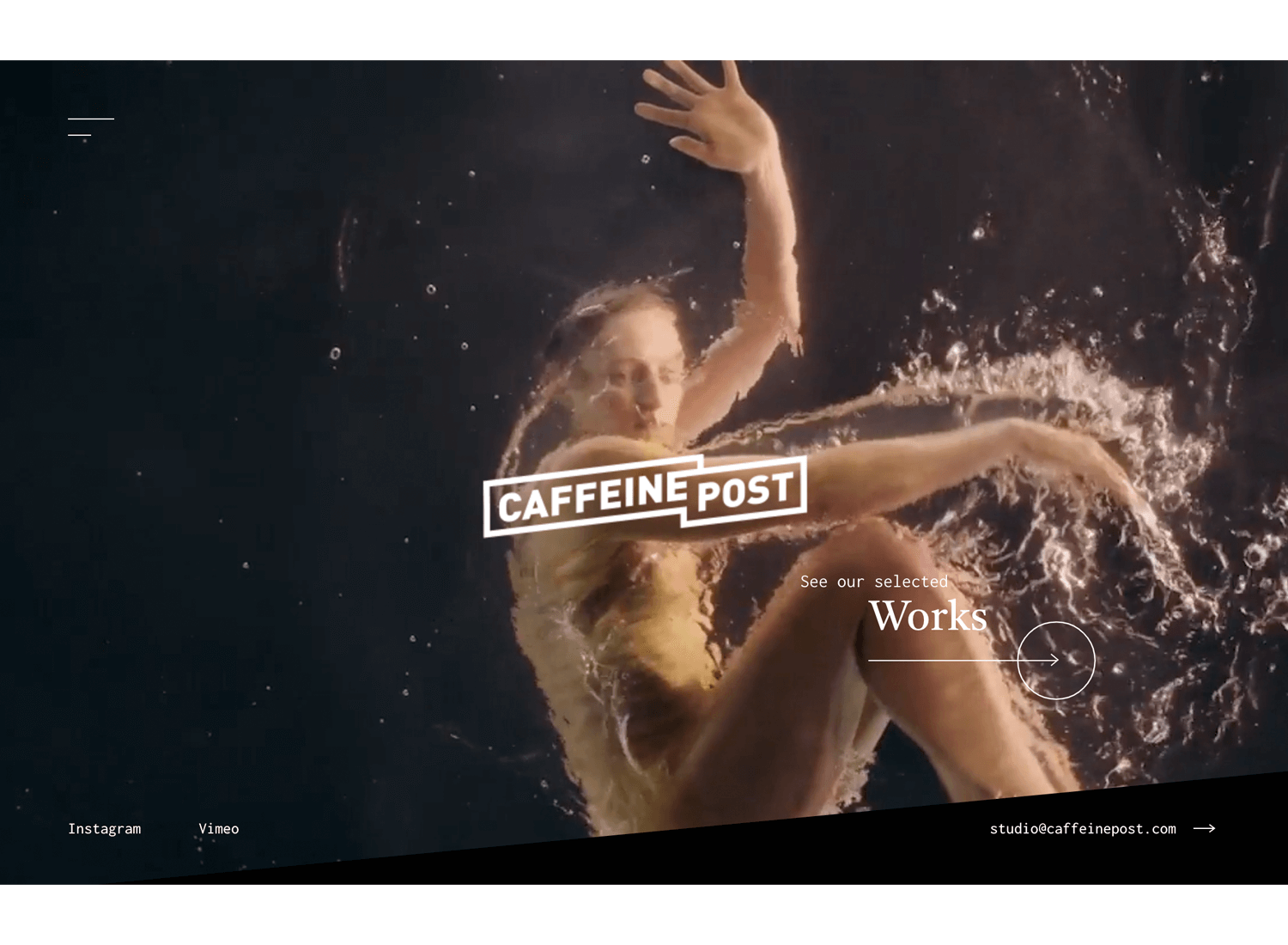
The Caffeine Post también ha optado por un llamativo fondo de vídeo que atrae al usuario y, al mismo tiempo, proporciona un bonito fondo de contraste con el logotipo y su CTA principal. Sin embargo, los vídeos pueden tardar en cargarse si tu conexión a Internet es un poco lenta un día cualquiera, lo que los pone en peligro de rebote.

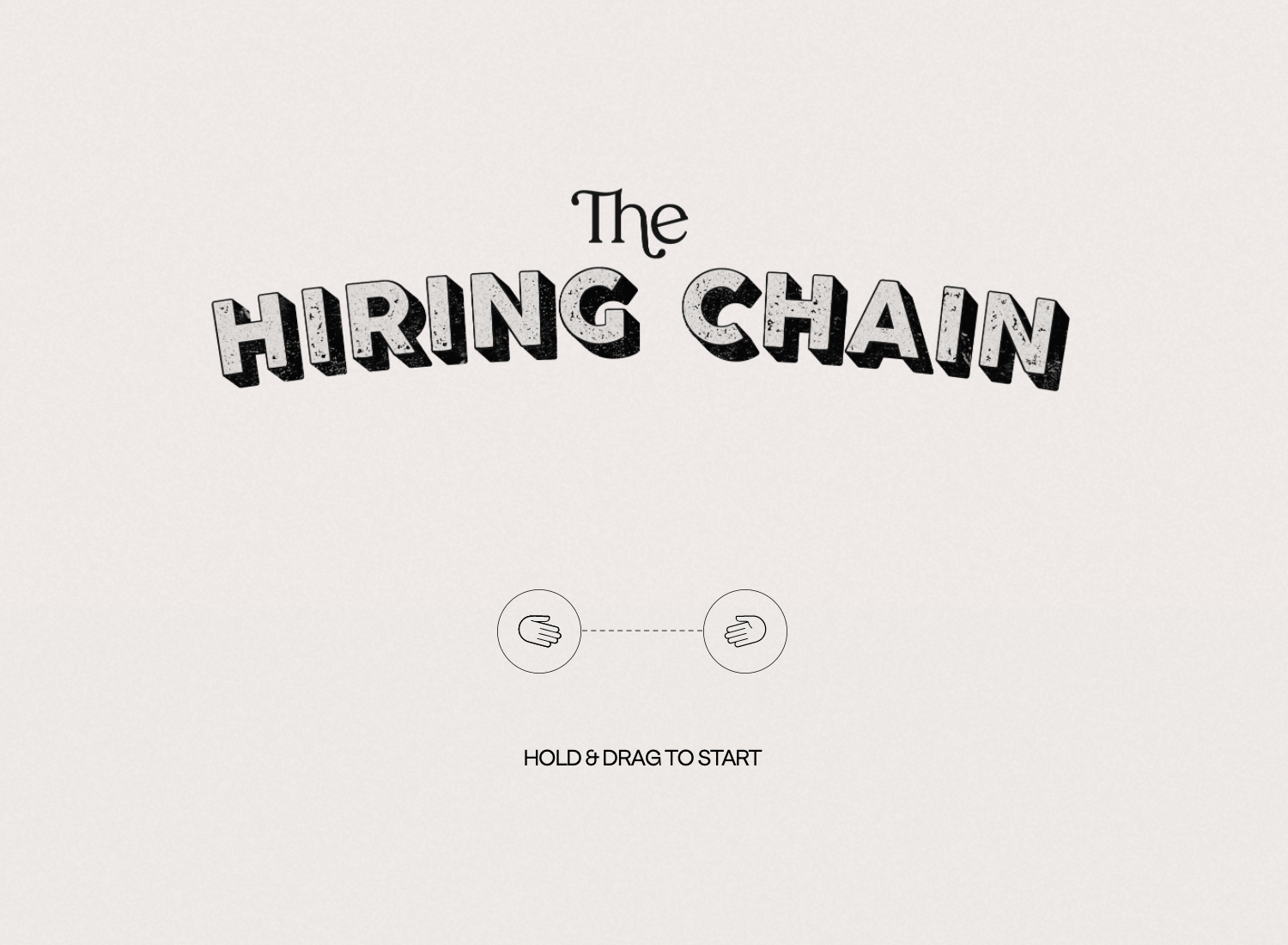
La Cadena de Alquileres ha optado por una presentación sencilla y divertida de su sitio web. El fondo beige proporciona un contraste minimalista para mantener esta sencillez, junto con un patrón sutil, que recuerda a la sección de «clasificados» de un periódico antiguo.

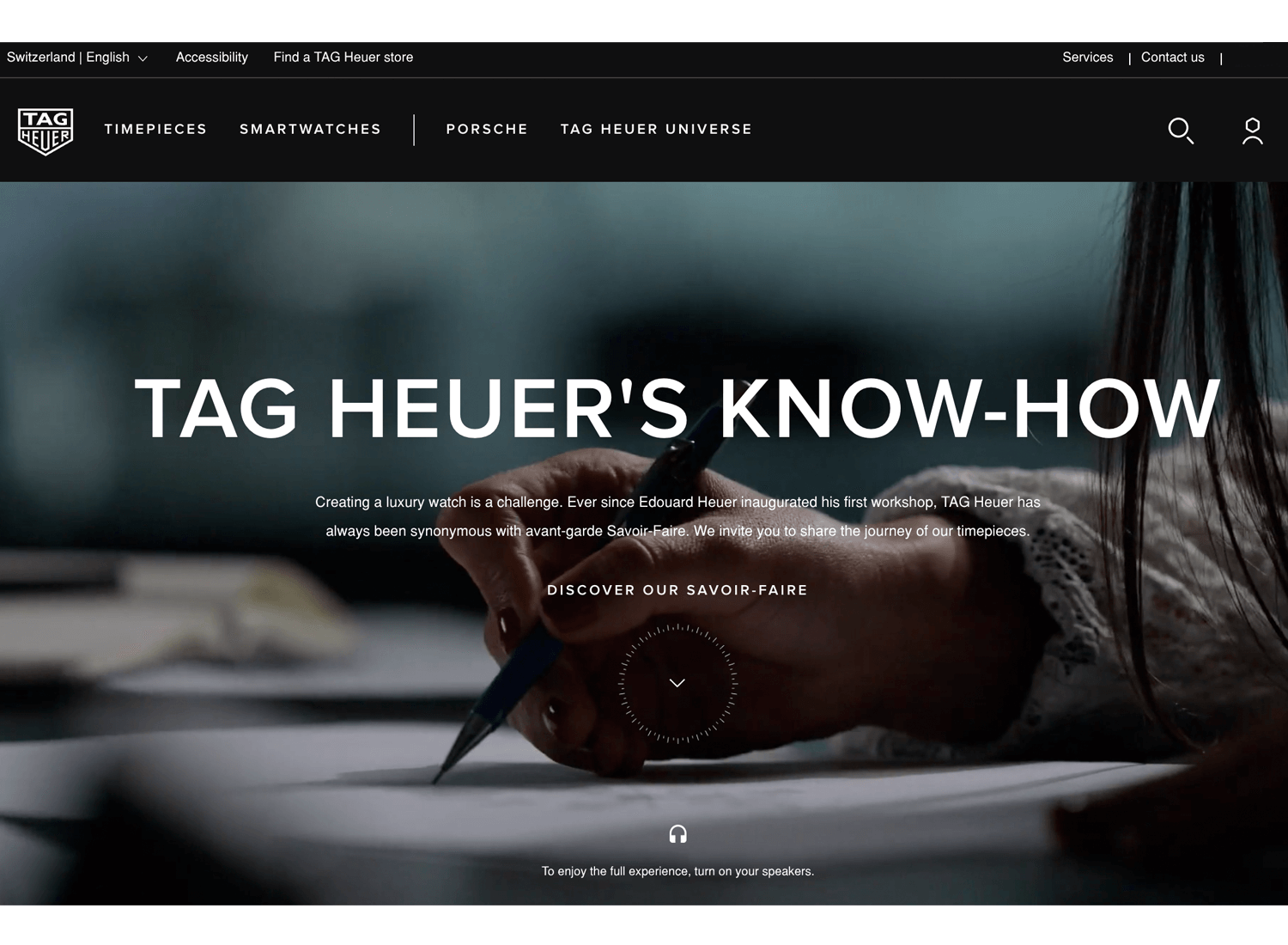
Tag Heuer tiene un breve vídeo en bucle con imágenes recurrentes en su metraje que ayuda a mantener la página dinámica e interesante, sin distraer demasiado al usuario. También contrasta muy bien con el texto y apreciamos el botón de pausa. ¡Eso es saber hacer!

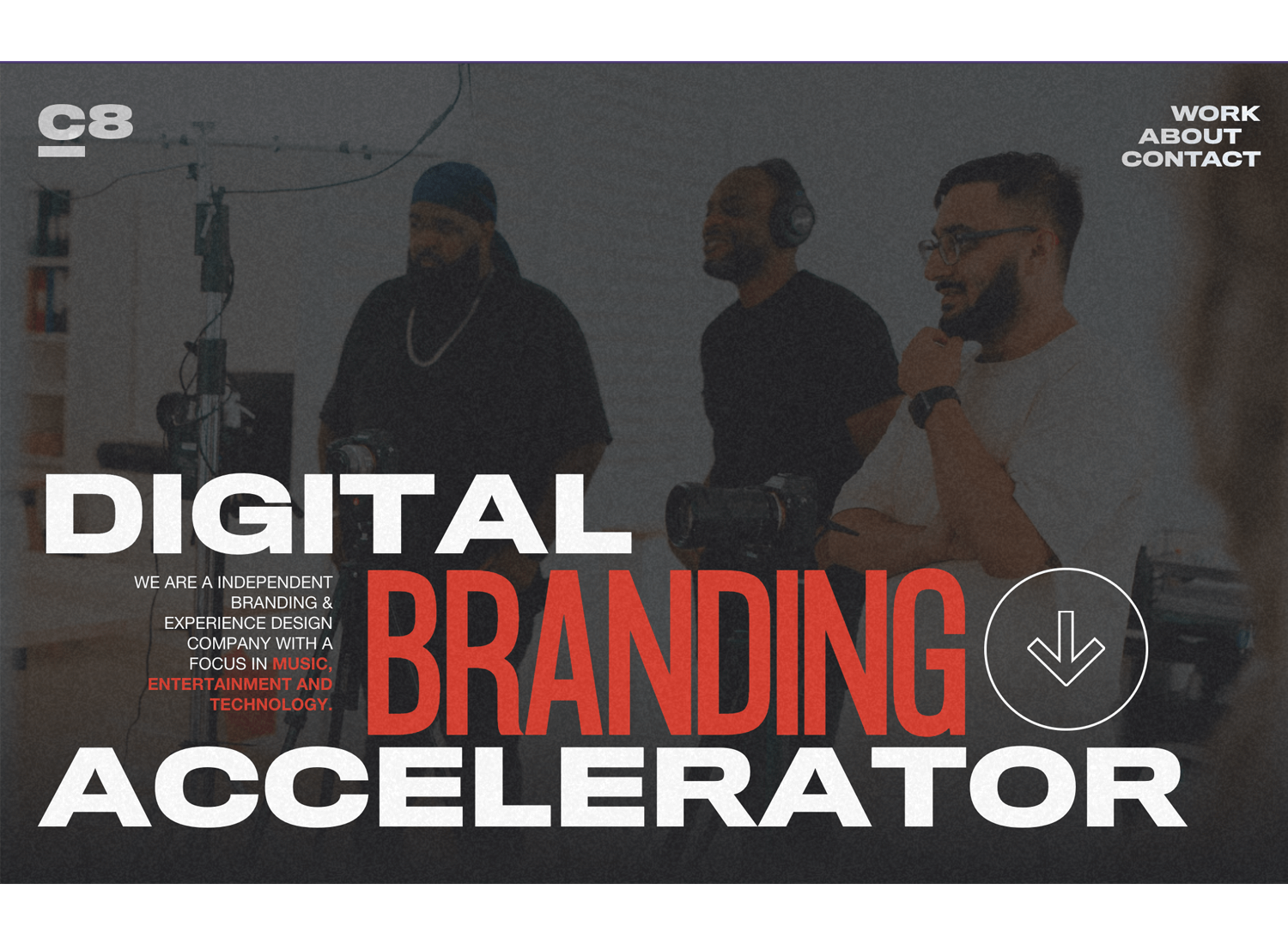
La imagen de fondo del sitio web de C8 se basa en superposiciones. Para no desviar la atención del contenido principal de la página, han utilizado una superposición difusa y estática para oscurecer ligeramente la imagen, pero sin ocultarla. ¡Muy bien hecho!

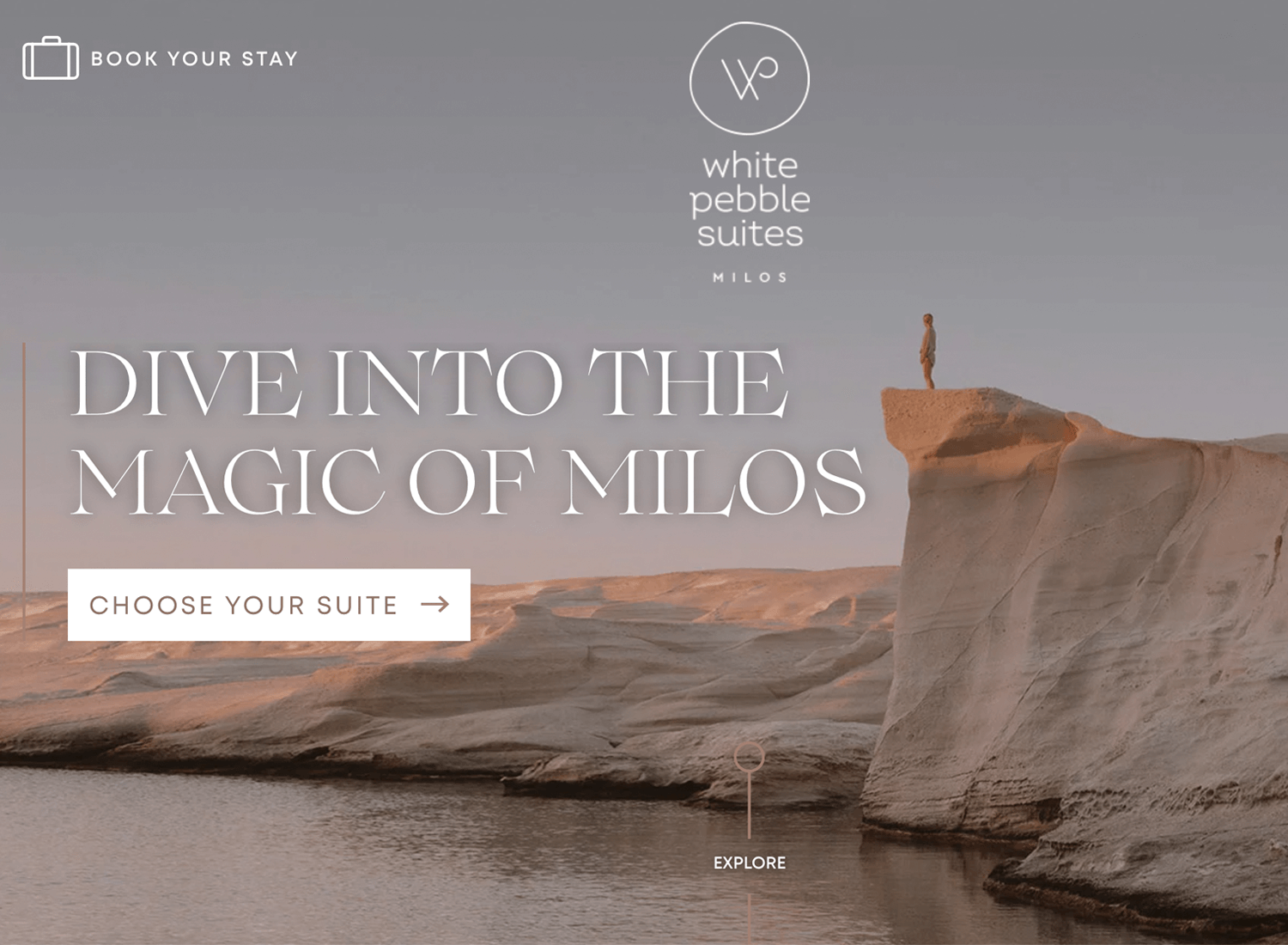
Armonía es el nombre del juego con White Pebble Suites. La imagen de fondo de su sitio web encaja a la perfección con la sensación que transmite el sitio, a la vez que realza su combinación de colores suaves y pastel. Además, el texto blanco, el logotipo y las CTA destacan en perfecto contraste.

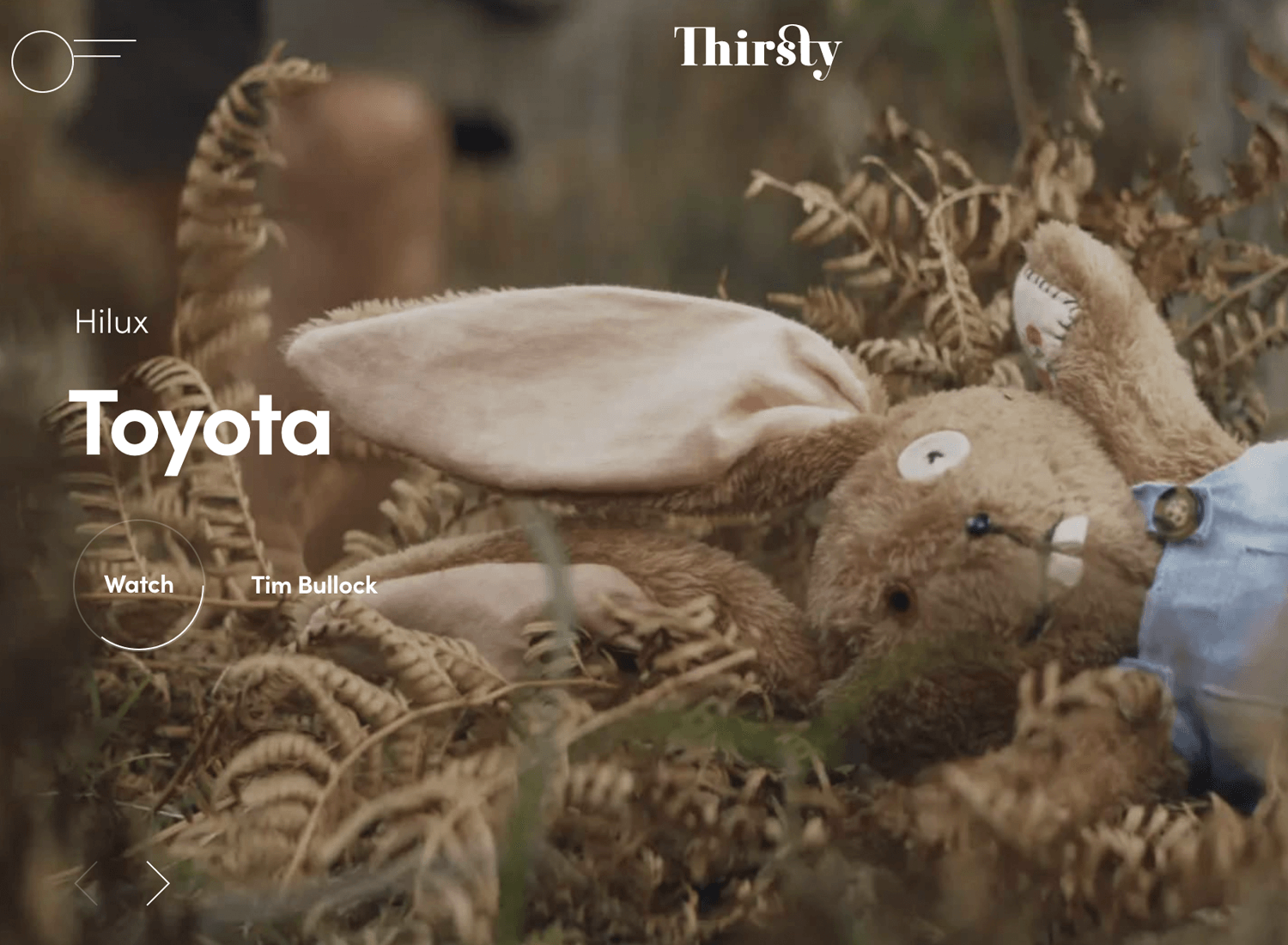
El cautivador conjunto de imágenes de fondo del sitio web de Thirsty atrae al usuario para que siga explorando las historias de su marca. Mientras se muestra cada imagen, una inteligente barra de carga alrededor de la CTA permite al usuario saber cuánto tiempo tiene hasta que se muestre la siguiente imagen e historia. ¡Puntos máximos para la retroalimentación del sistema!

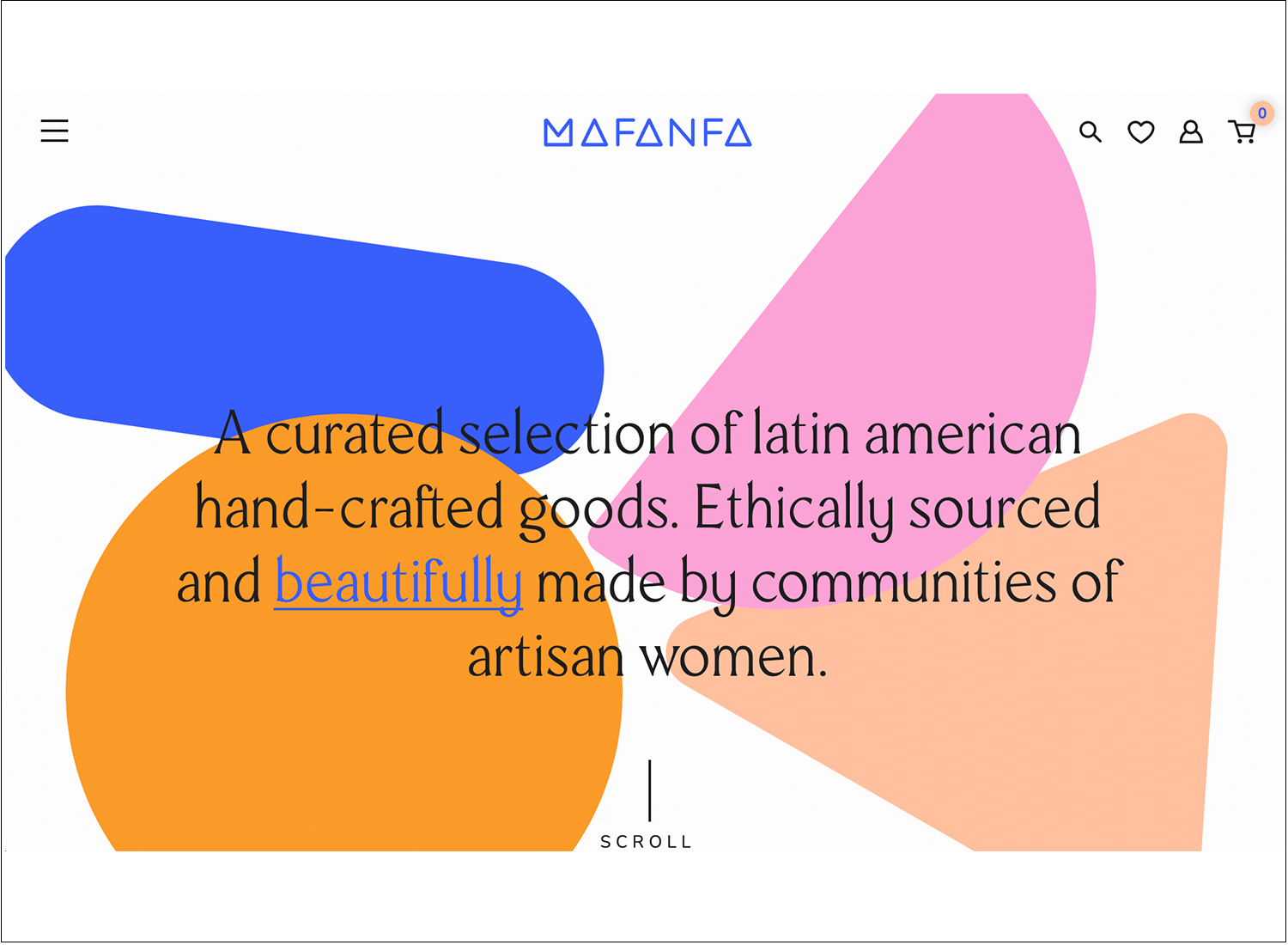
Mafana muestra una serie maravillosamente elaborada de capas de patrones que proporcionan un fondo de contenido perfecto para su texto de apertura. Esto va en contra de un fondo blanco puro, de cuerpo entero. La única queja de UX que tenemos es que, cuando pasas el ratón por los patrones de la izquierda, te aparecen CTA que dicen “Ir a Contacto” e “Ir a Lookbook”. El “Ir” aquí normalmente se consideraría redundante en la escritura de UX, pero ¡puntos para su diseño de fondo!

Arvana también apuesta por la yuxtaposición en capas de motivos, imágenes y texto. Los componentes de navegación se tratan con capas de fondo de contenido en tonos pastel, mientras que el contenido principal atrae la atención hacia el centro de la página, con el elemento de texto superpuesto sobre una imagen que cambia gradualmente.

Streetlight puede proporcionar un rápido curso intensivo sobre cómo crear un fondo animado, interesante y único, que no reste importancia al contenido principal de la página. Sus gráficos representan una calle tenuemente iluminada con una luz que de vez en cuando se derrite y gotea sobre el suelo: ¡mejor marca! Mientras tanto, lo que destaca es su texto en el cuadrante superior izquierdo de la página.

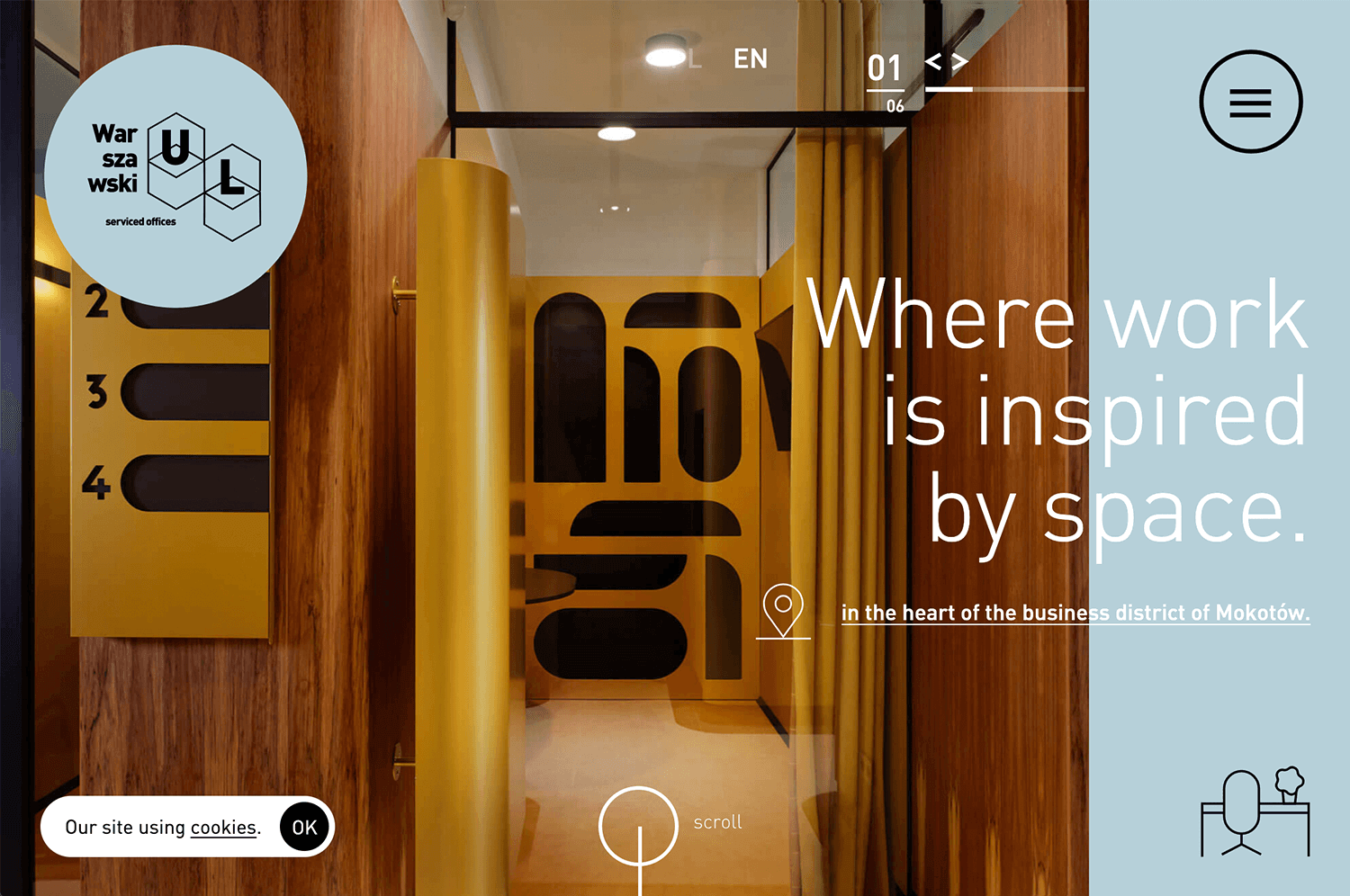
Warszawski UL utiliza un fondo cálido con textura de madera y elementos de diseño modernos. El texto blanco de gran tamaño destaca, facilitando la lectura y manteniendo la atención en el mensaje. El diseño es profesional a la vez que acogedor.

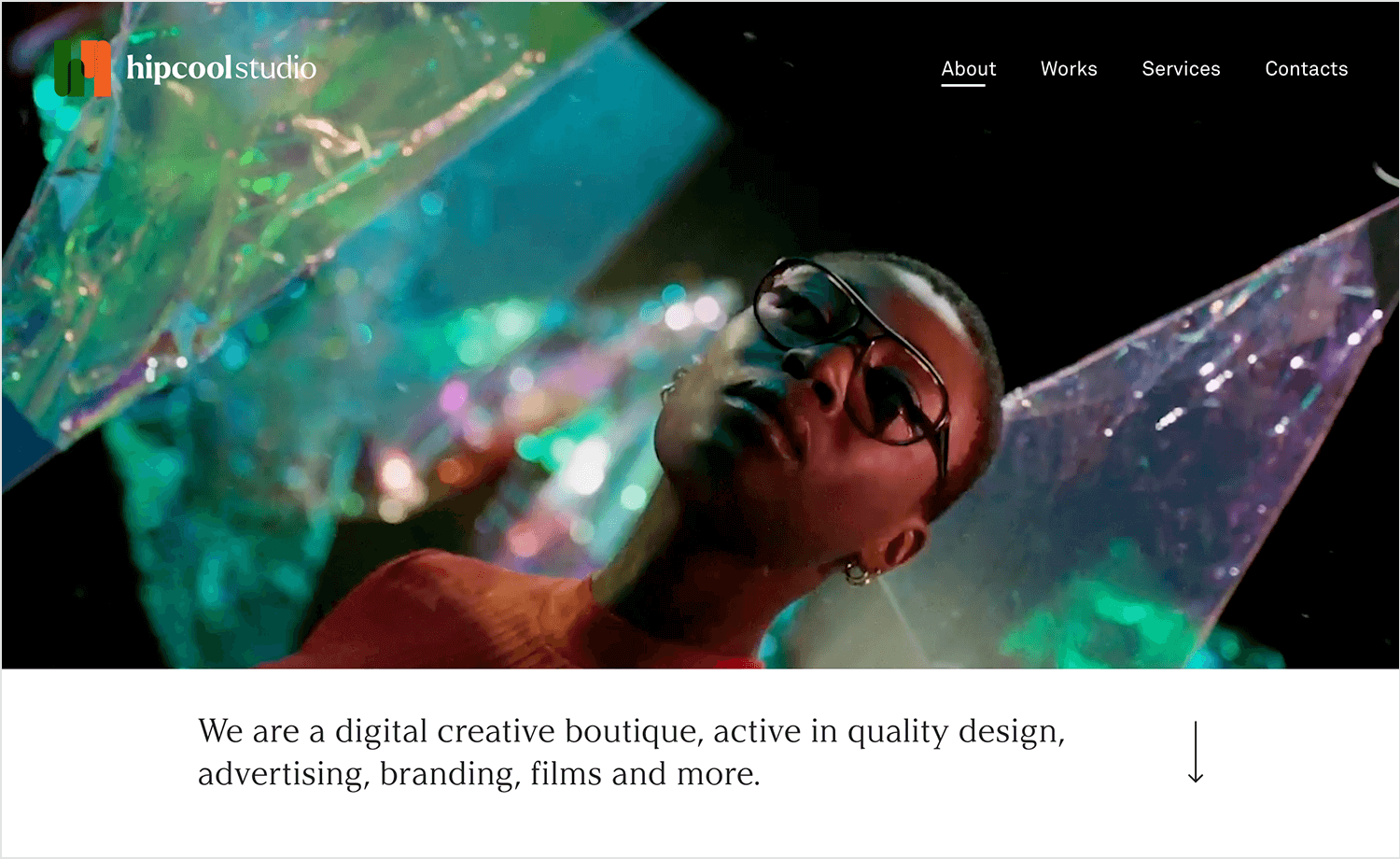
Con un vibrante y colorido vídeo de fondo para el sitio web, Estudio Hipcool llama la atención y muestra su espíritu creativo. El sencillo texto blanco es fácil de leer y contribuye a la sensación de modernidad del sitio. Este diseño de fondo de página web combina eficazmente el atractivo visual con la legibilidad.

Bebidas doradas opta por un enfoque divertido y colorido con un fondo basado en la nube. El diseño es llamativo y acogedor, con un texto claro que complementa el tono alegre.

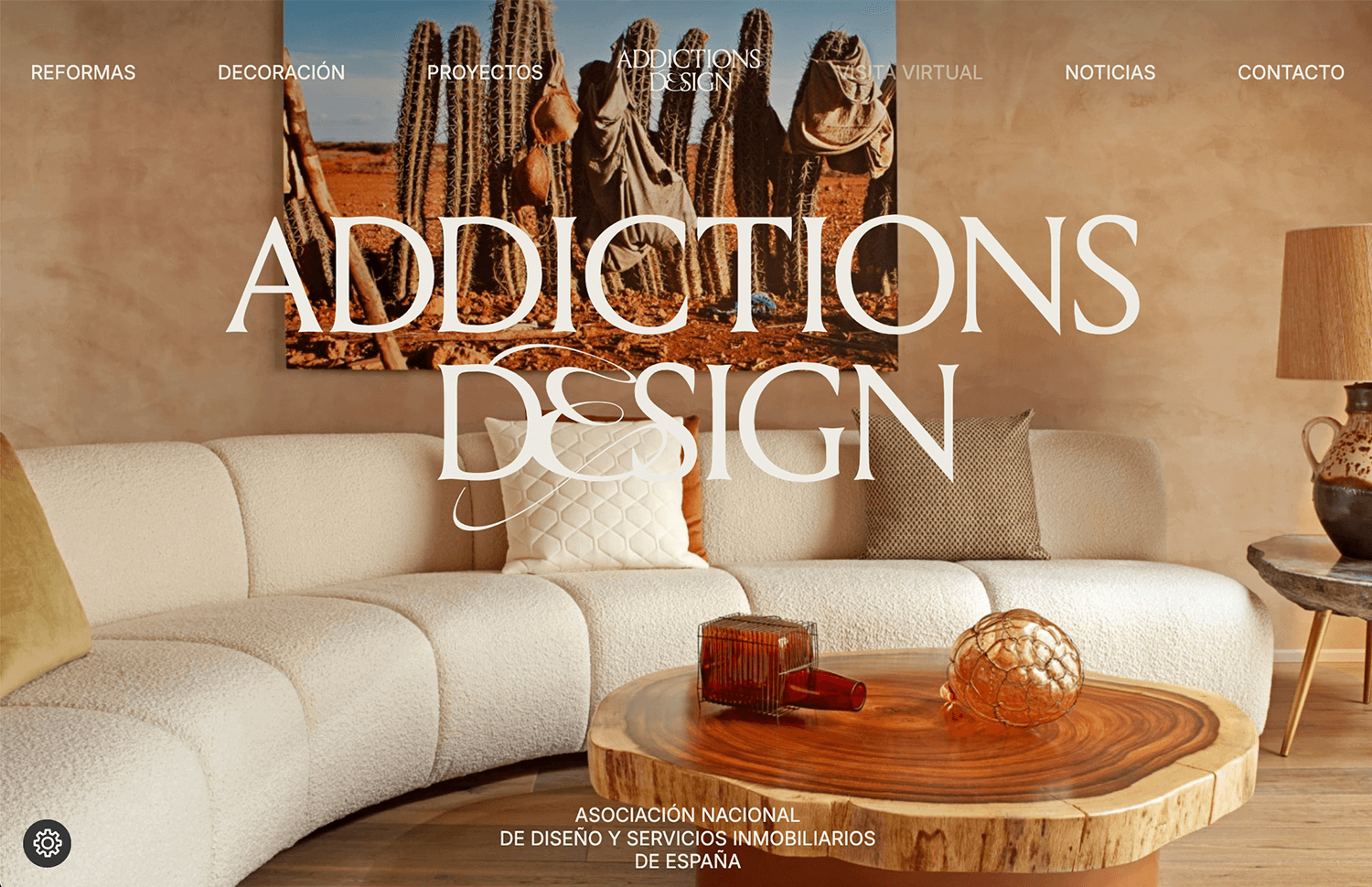
Adicciones Diseño envuelve a los visitantes en un abrazo cálido y terrenal a través del fondo de su sitio web. Destaca el texto grande y elegante, en perfecta consonancia con su enfoque de la decoración del hogar.

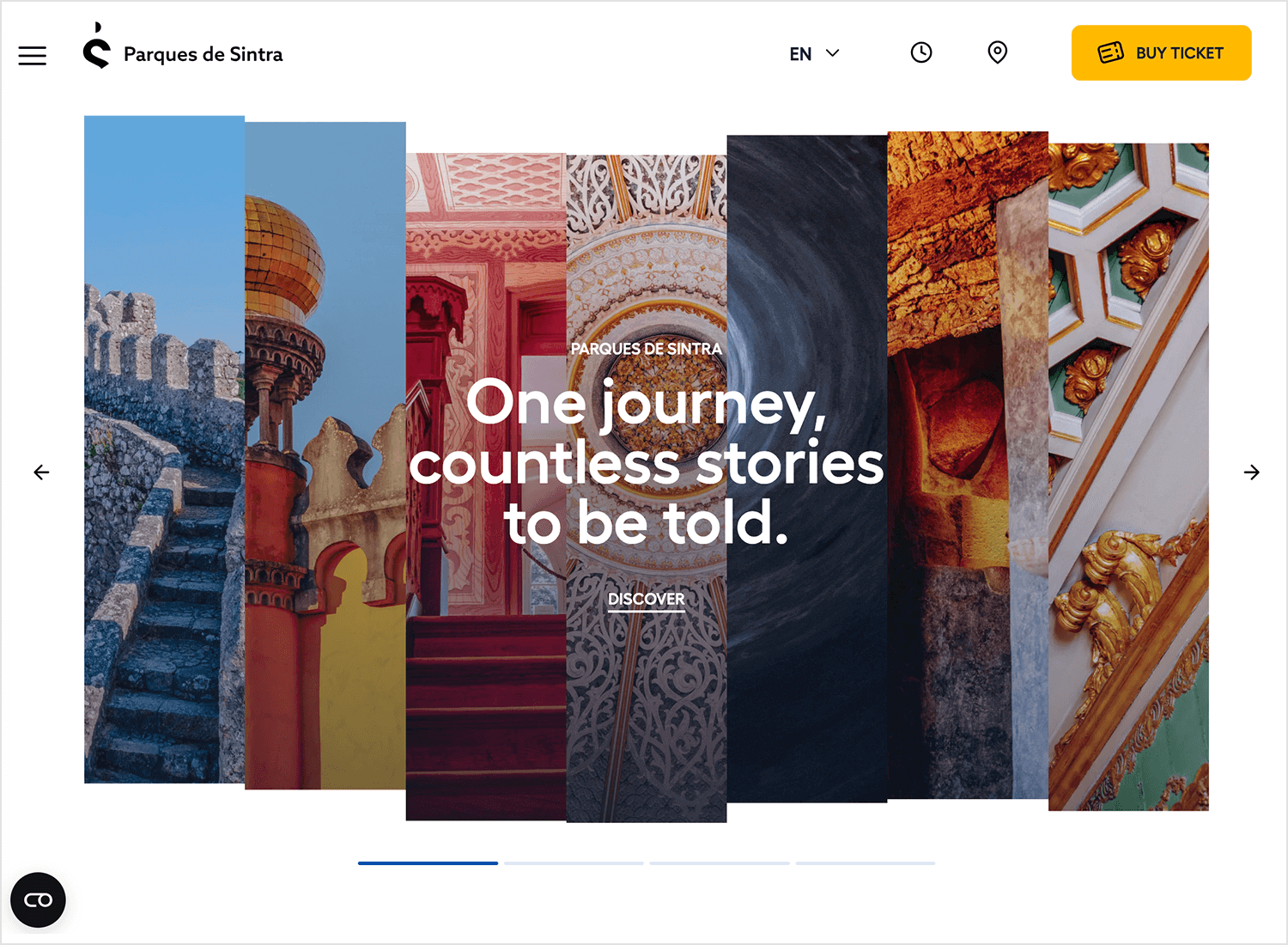
Parques de Sintra presenta un hermoso collage de lugares emblemáticos. Las brillantes fotos te atraen, mientras que el claro texto blanco destaca sobre el colorido fondo, facilitando la lectura y la exploración.

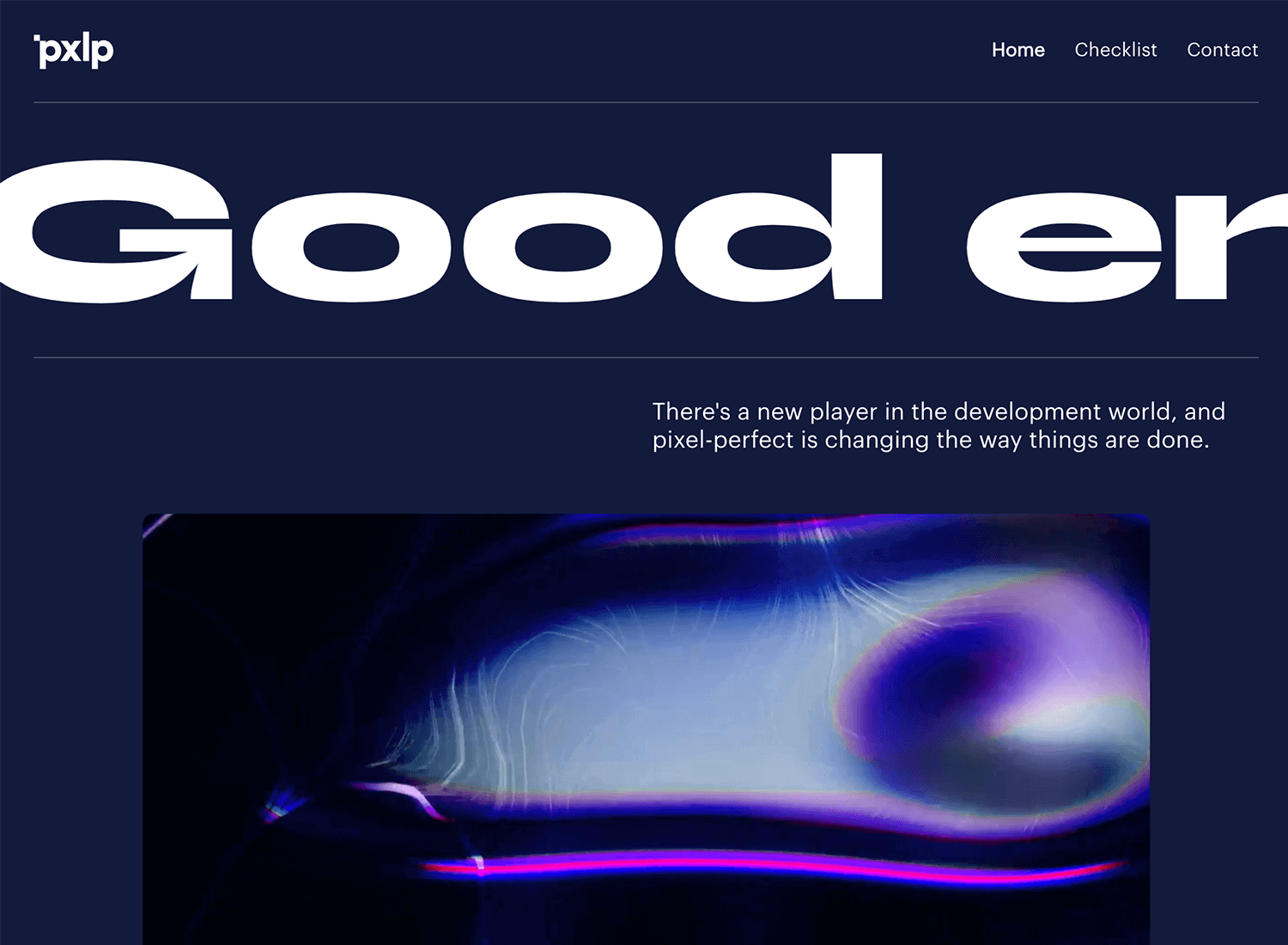
El fondo del sitio web de nuestro siguiente ejemplo utiliza un estilo oscuro y moderno con un texto grande y en negrita que capta tu atención. El contraste entre el fondo oscuro y el texto blanco hace que sea fácil de leer y muy llamativo. Este diseño da pxlp.dev un aspecto elegante y profesional.

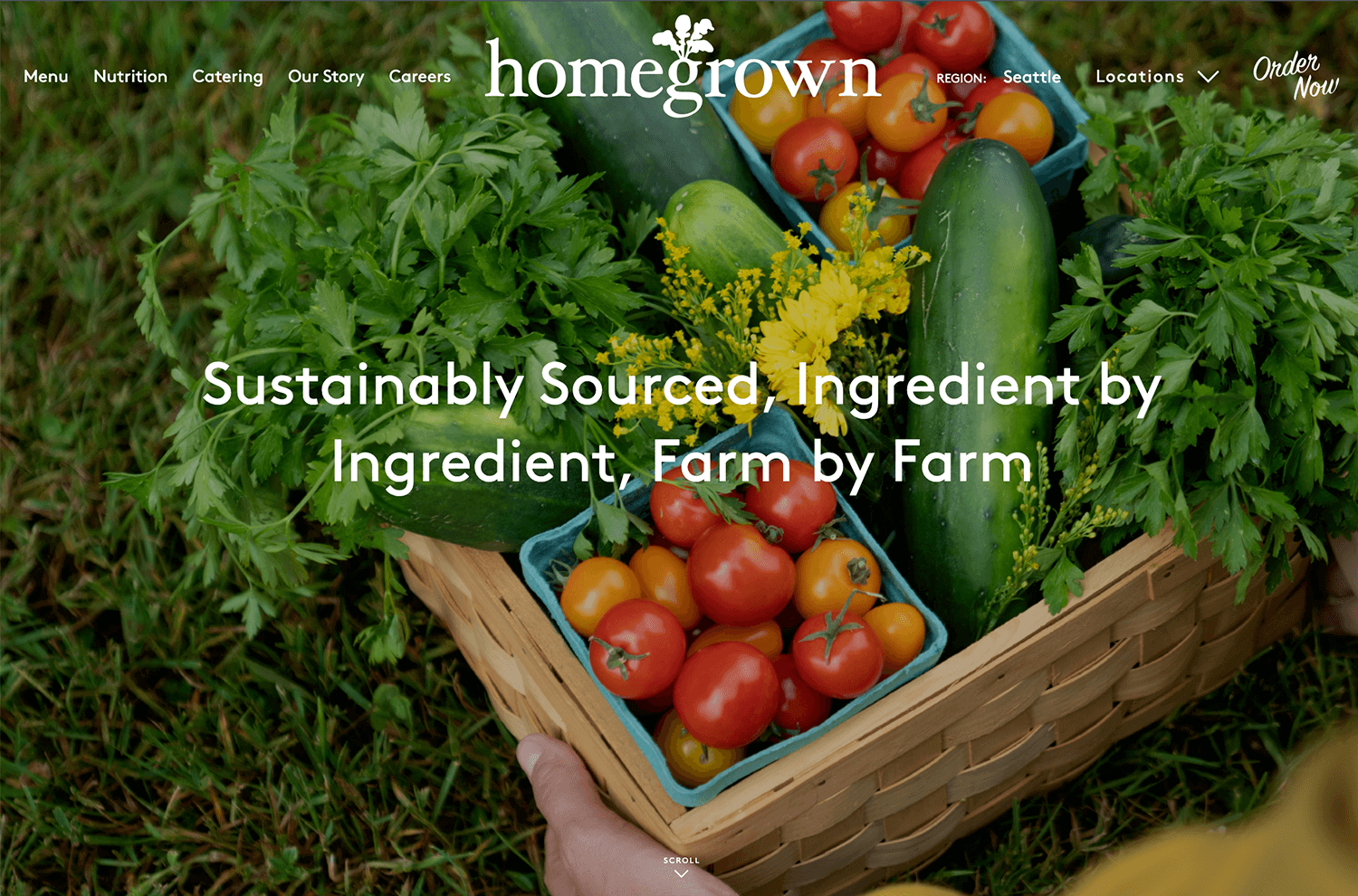
Con un fondo fresco y colorido de verduras, cosecha propia muestra su interés por el abastecimiento sostenible. El texto blanco es claro y fácil de leer sobre un fondo vibrante, lo que hace que el sitio resulte atractivo.

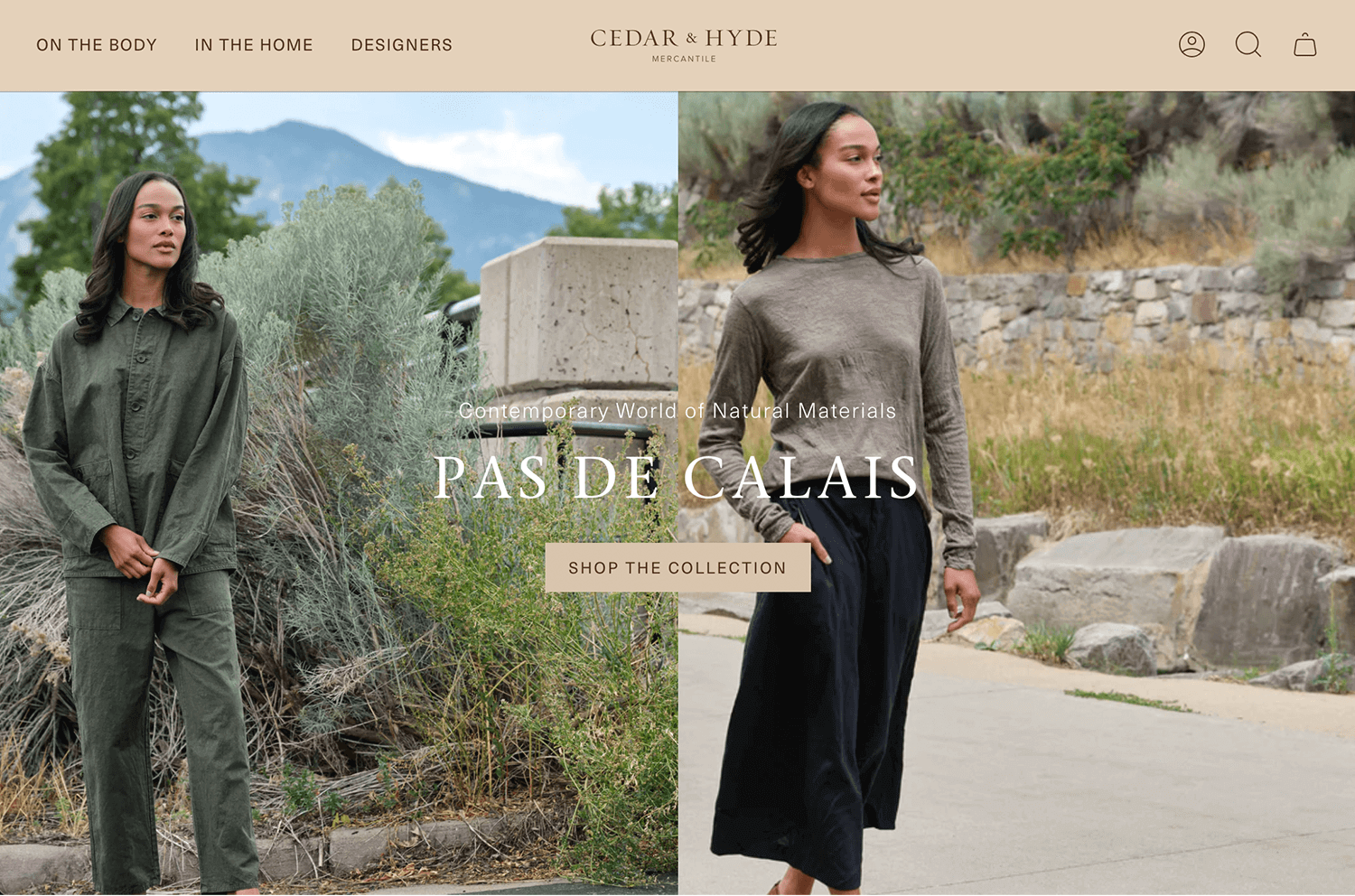
En este ejemplo, el diseño del fondo del sitio web utiliza un fondo natural con tonos terrosos que encajan con su enfoque de moda y decoración del hogar. Cedro y Hyde y su texto claro y elegante destaca, facilitando la lectura del mensaje. El diseño general es tranquilo y sofisticado.

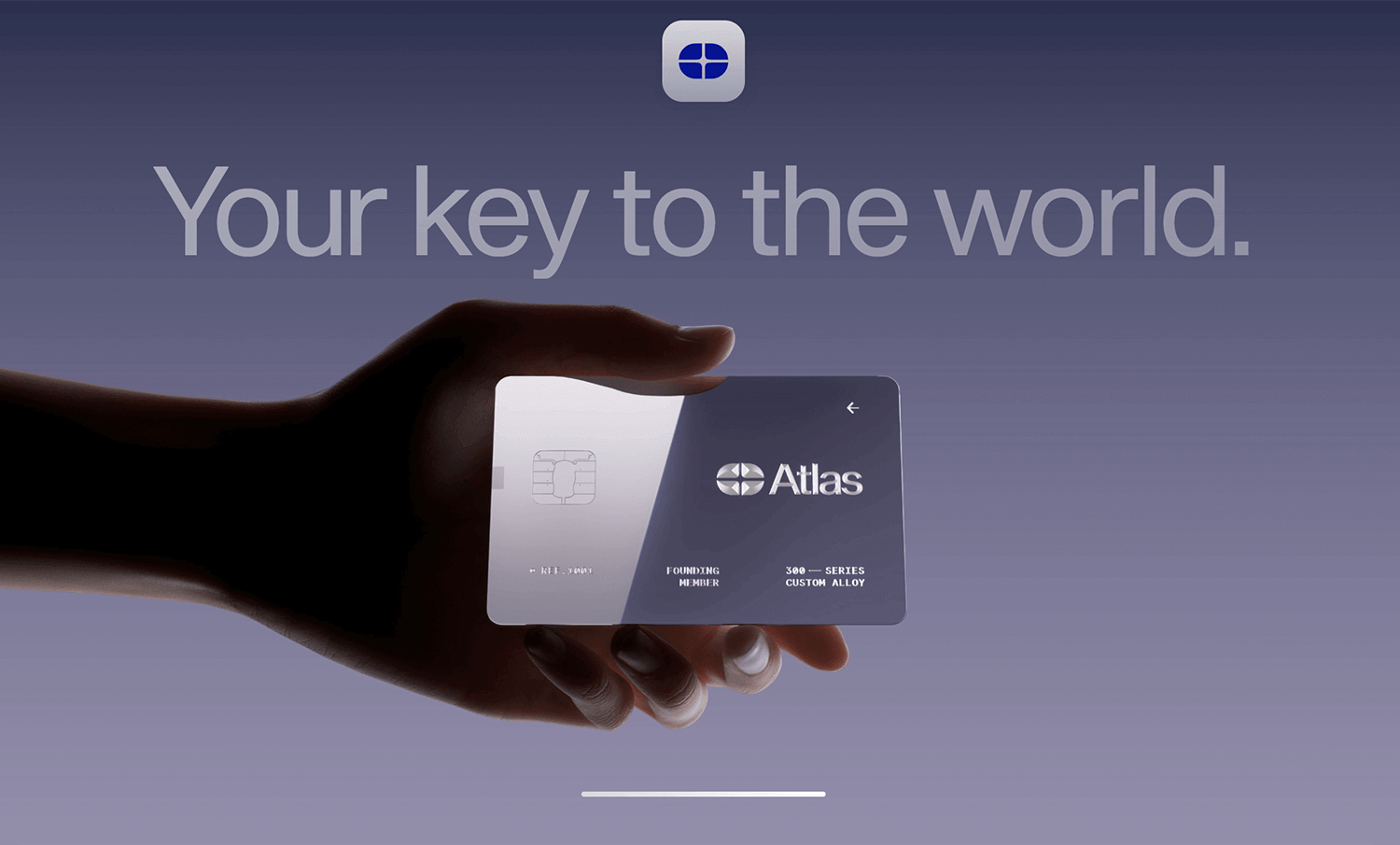
Tarjeta Atlas adopta un enfoque elegante y moderno con el fondo de su sitio web. El diseño minimalista presenta un fondo degradado que pasa suavemente de oscuro a claro, resaltando la imagen futurista de la tarjeta. El centro de atención sigue siendo la tarjeta, con un texto mínimo para garantizar la claridad y el impacto.

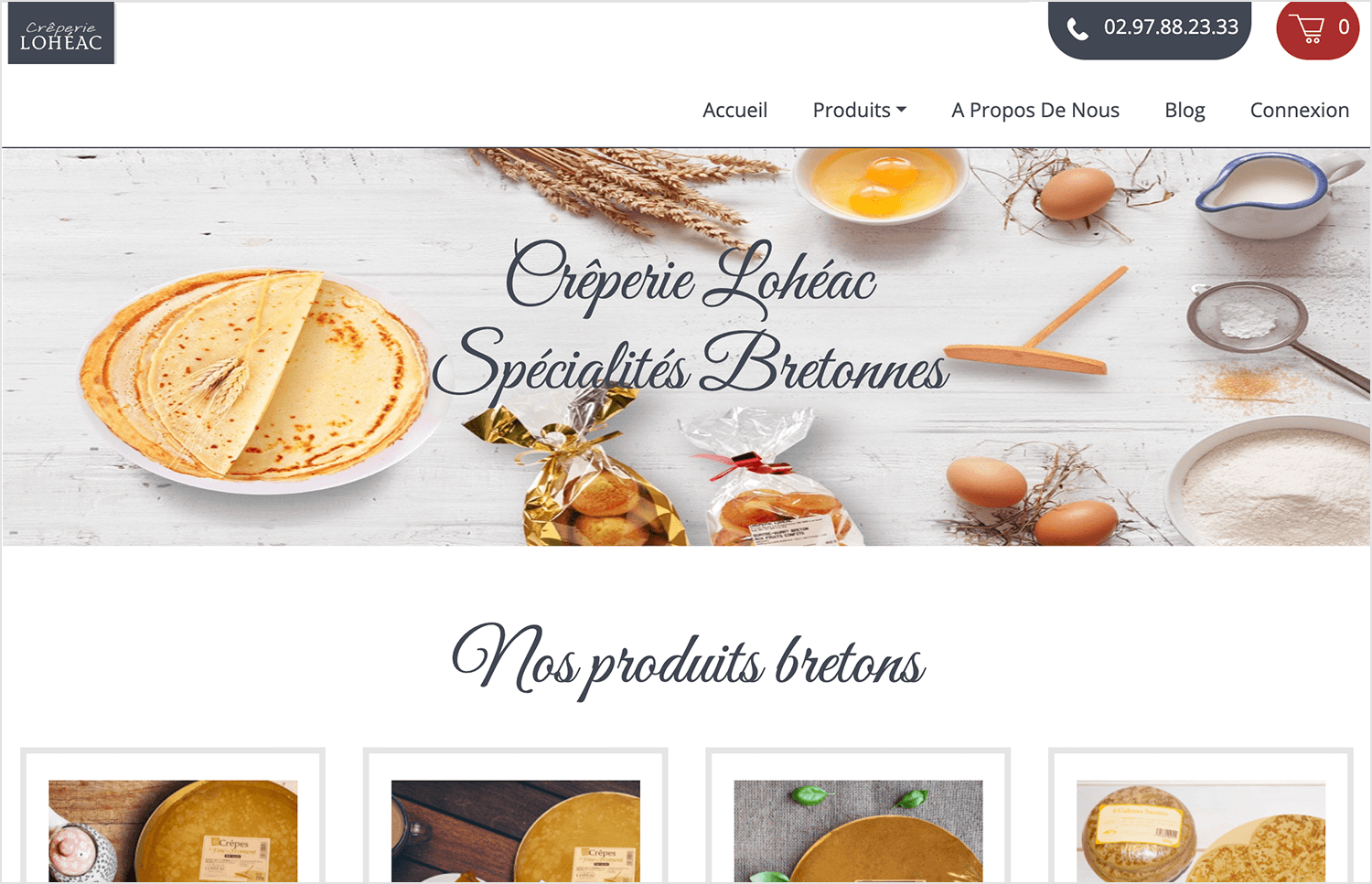
Pasamos del elegante diseño de Atlas Card a algo más hogareño, Crêperie Lohéac’s tiene un fondo acogedor con imágenes de ingredientes y una deliciosa crepe. Las imágenes brillantes y acogedoras te hacen sentir como en casa. El elegante texto es fácil de leer y encaja perfectamente con el ambiente cálido y artesanal.

A continuación, SunChips’ utiliza un fondo vibrante y divertido que muestra su producto e ingredientes frescos como limas y chiles. Las coloridas imágenes llaman la atención y hacen que el sitio sea vivo y emocionante. El texto lúdico es fácil de leer y contribuye a la sensación de diversión y energía de la marca.

Carnes de calidad opta por un encanto rústico con una acogedora puerta de madera antigua como punto focal de su sitio web. La imagen cálida y texturizada crea un ambiente acogedor, y el texto sencillo y elegante mejora la impresión general de calidad y tradición.

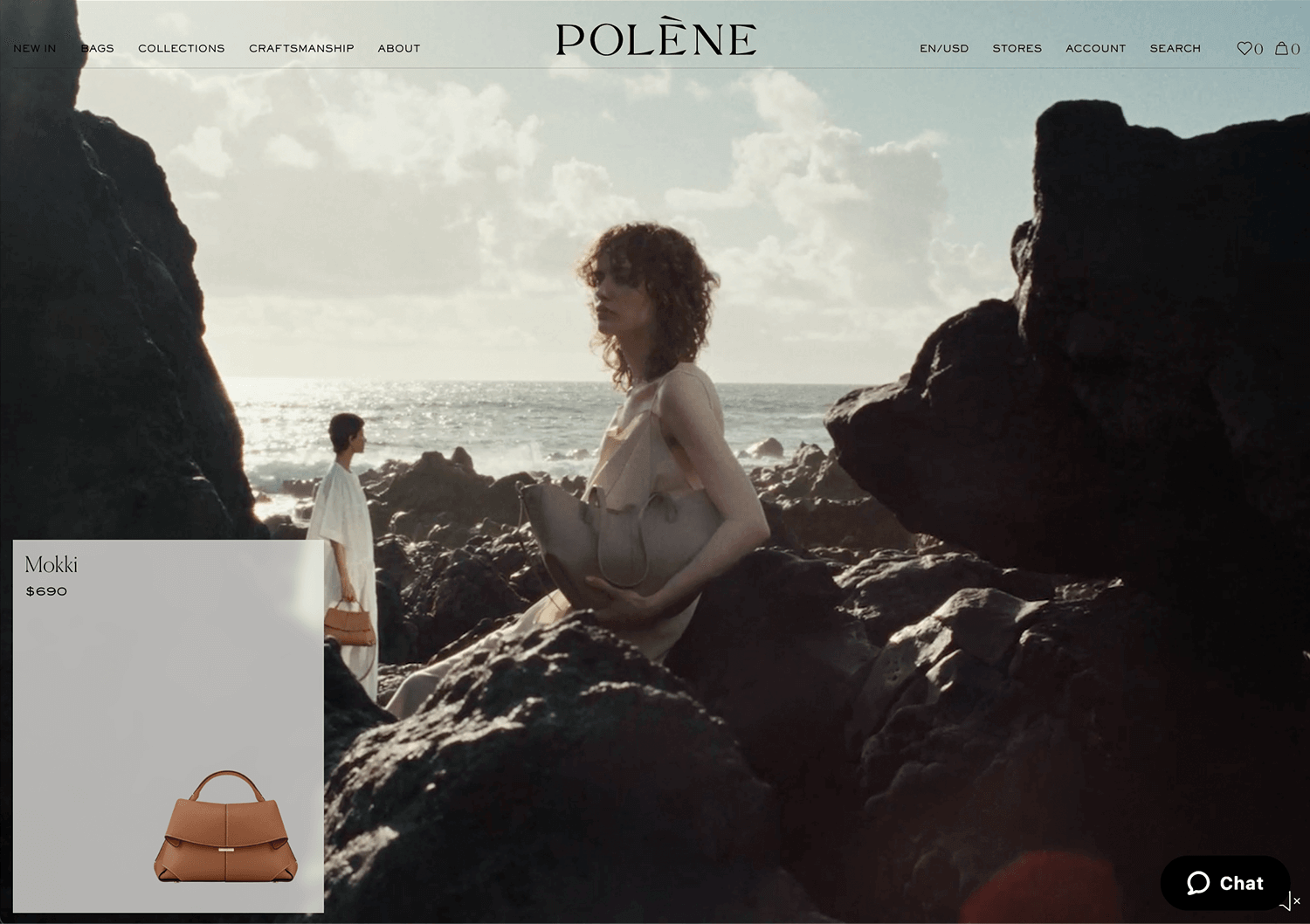
Polène te recibe con un llamativo fondo de paisaje rocoso. Esta elegante escena realza sus lujosos bolsos. El texto sencillo encaja a la perfección, centrando la atención en los productos y añadiendo un toque de elegancia.

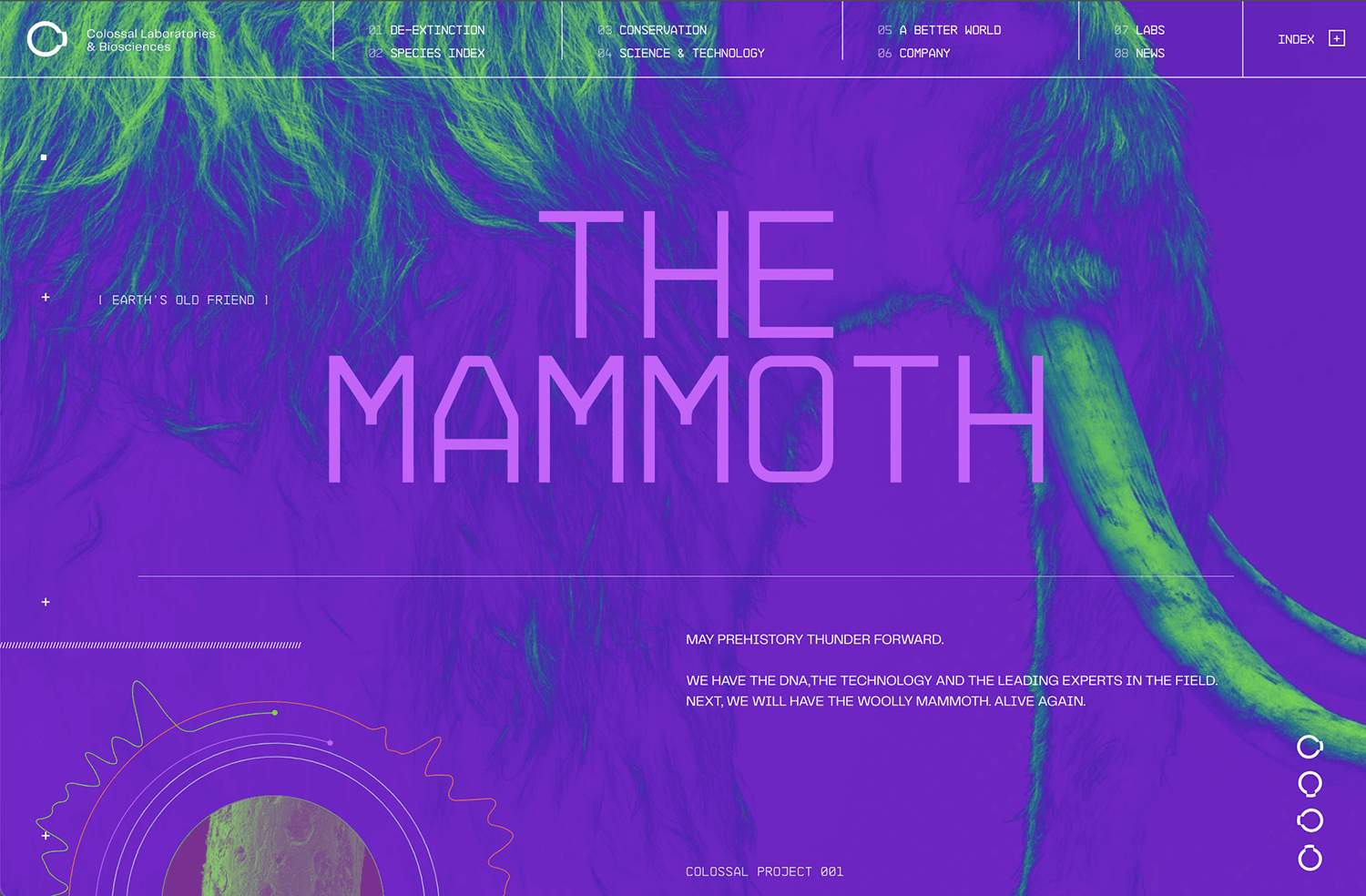
Colosal El sitio web del proyecto «El Mamut» tiene un fondo atrevido y colorido que capta tu atención rápidamente con vibrantes púrpuras y verdes. El texto grande y limpio es fácil de leer y encaja perfectamente con el ambiente de alta tecnología. Este diseño dinámico te introduce de inmediato en el apasionante mundo de la desextinción.

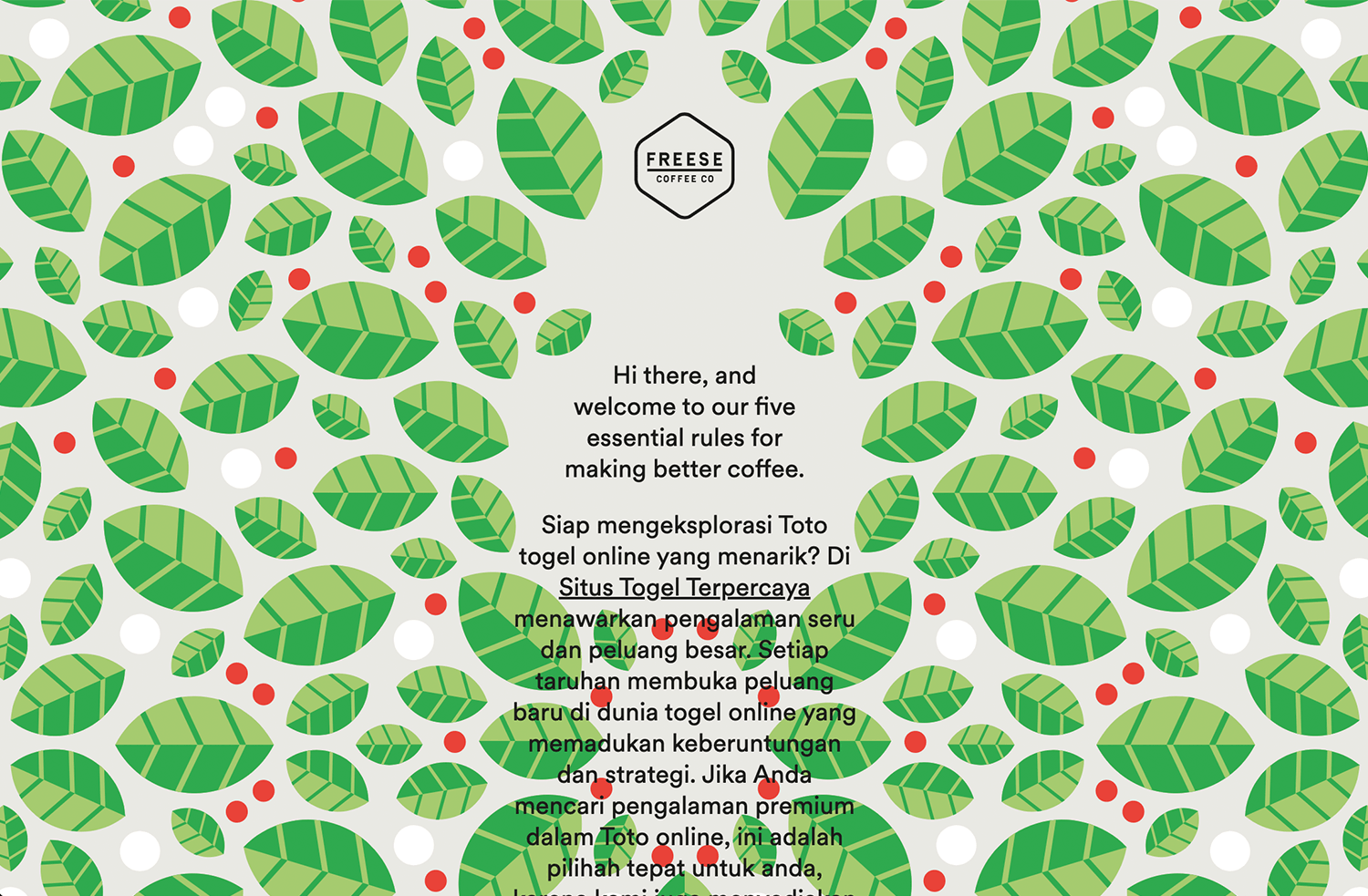
Terminemos con un divertido diseño de página web de fondo de Café Freese.
Empiezan con un toque vibrante, convirtiendo su página de inicio en una animada mezcla de hojas verdes y bayas rojas que llama la atención al instante. El texto central, limpio, te dirige suavemente hacia su experiencia cafetera.

Crea prototipos interactivos de sitios web con Justinmind. Es gratis. ¡Proyectos ilimitados!

Unsplash es muy popular entre los diseñadores web que buscan imágenes de alta calidad para fondos de sitios web. A la gente parece encantarle que las imágenes sean gratuitas, bajo la licencia Unsplash, pero que ofrezcan la calidad que desearías para tu sitio web. Las imágenes se pueden utilizar libremente para cualquier fin, y no es necesario acreditar la plataforma del fotógrafo.

Al igual que Unsplash, las imágenes de Pexels están bajo la licencia Pexels. Esto hace que sean libres de usar para cualquier proyecto comercial o personal, siempre que no intentes vender las imágenes como si fueran tuyas. Es justo.

Otra plataforma que tiene tantas imágenes en su banco, que es probable que encuentres la adecuada para el fondo de tu sitio web. Las imágenes de Pixabaytambién están bajo su propia licencia, y disponibles para cualquier fin que consideres oportuno. Las condiciones son las mismas que las anteriores plataformas gratuitas: eres libre de utilizar las imágenes sin atribución. No eres libre de venderlas como propias.

Rawpixel comparte la mayoría de los rasgos con los bancos de imágenes anteriores, pero tiene una diferencia clave que lo distingue. Mientras que la mayoría de los bancos de imágenes intentan que sus imágenes sean inspiradoras, Rawpixel consigue ofrecer imágenes con contexto. Imágenes que cuentan una historia, que muestran la interacción humana. Si tu proyecto incluye algo que necesita un poco de narración visual, esta plataforma es la adecuada para ti.

Esto no es para todo el mundo. Patrones sutiles no es la plataforma para imágenes inspiradoras o contextuales. Como su nombre indica, se trata de imágenes de patrones que puedes utilizar para transmitir un determinado estilo y sensación al sitio web. Encontrarás de todo, desde pequeños lazos hasta patrones de nevadas.
La plataforma es totalmente gratuita, pero pide que los usuarios atribuyan la imagen en el código de la página web. Puedes encontrar más información en su página de preguntas frecuentes.

Si quieres algo estrafalario y divertido, Gratisografía es tu mejor opción. Sus imágenes gratuitas de alta calidad son perfectas para dar un toque único a tu sitio web. Las fotos son todas distintas y ayudarán a que tu sitio destaque.

StockSnap ofrece una enorme selección de imágenes de alta resolución, todas gratuitas bajo licencia CC0. Ideales para cualquier proyecto, las imágenes de StockSnap son perfectas para quienes desean calidad sin coste.

Ráfaga es ideal para empresarios. Proporciona fotos de archivo gratuitas que son perfectas para sitios web de comercio electrónico. Las imágenes son profesionales y estupendas para mostrar productos.

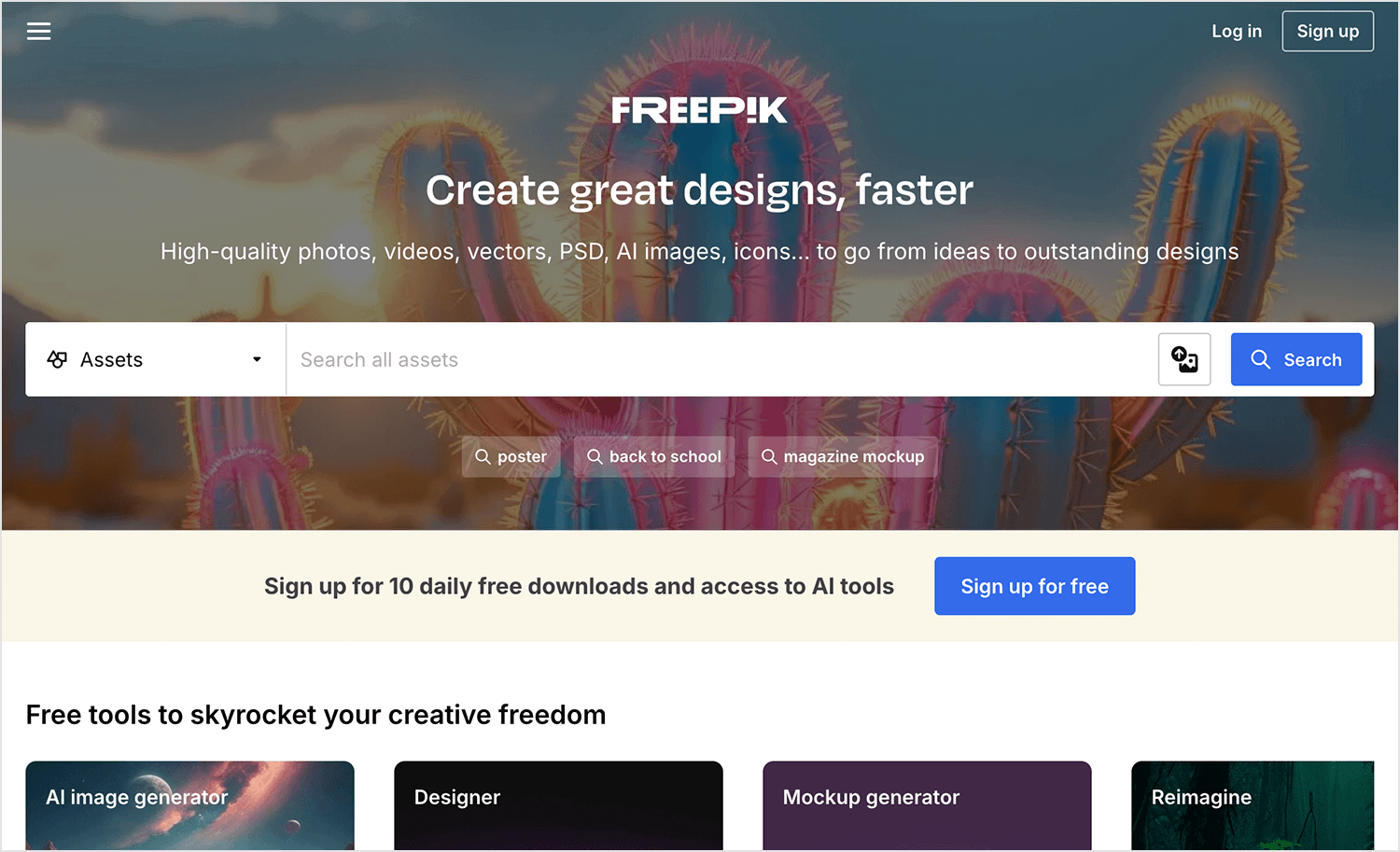
Freepik es un tesoro de recursos gráficos gratuitos y premium. Desde patrones a vectores y fotos, es perfecto tanto para proyectos sencillos como complejos. Encontrarás justo lo que necesitas para que tu sitio tenga un aspecto fantástico.

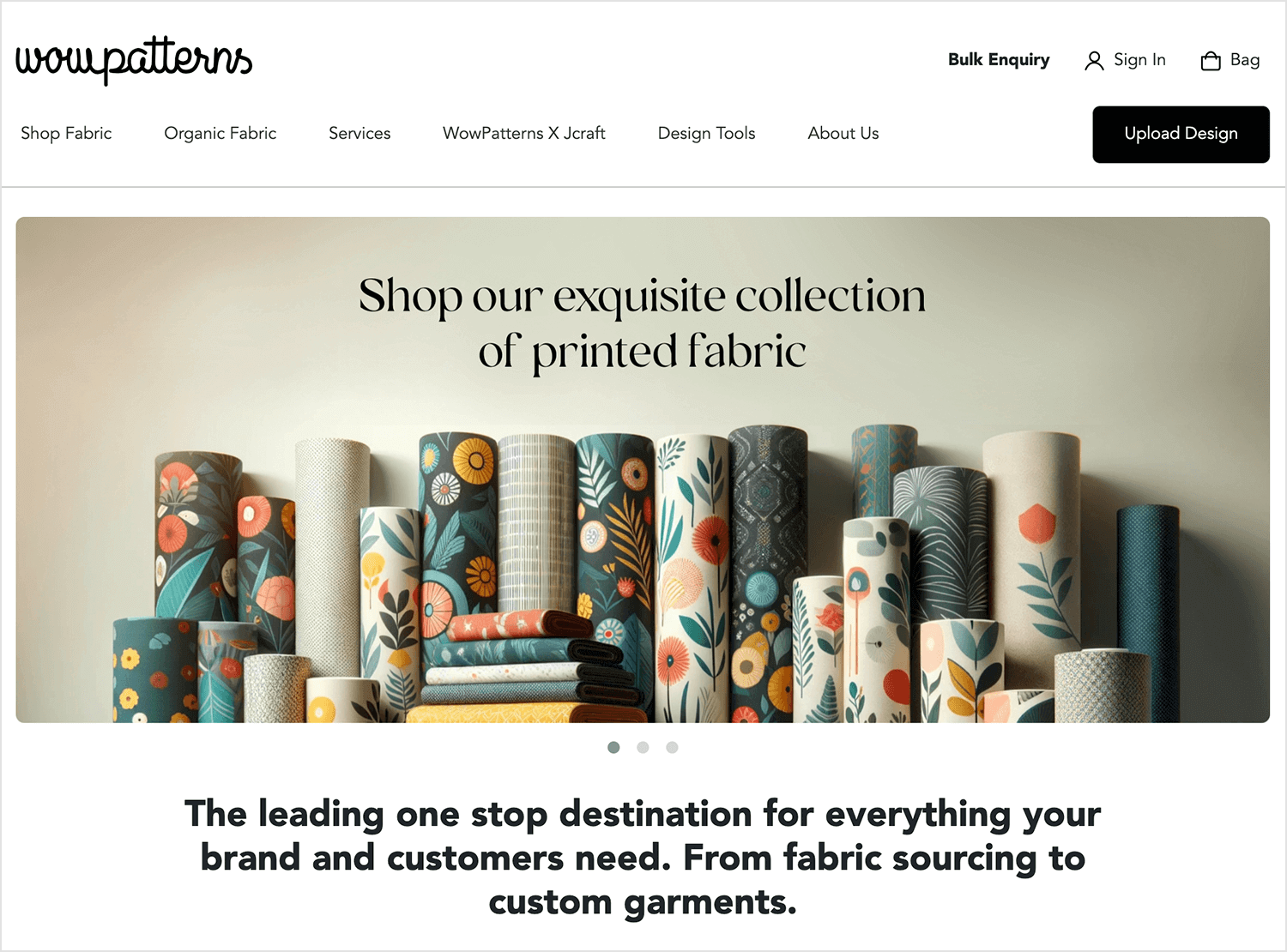
Si buscas añadir algo de estilo a tu sitio web, Wowpatterns es un lugar estupendo para empezar. Ofrecen una amplia variedad de patrones gratuitos que son perfectos para proyectos personales. Estos diseños pueden hacer que el fondo de tu sitio web destaque y resulte visualmente más atractivo.

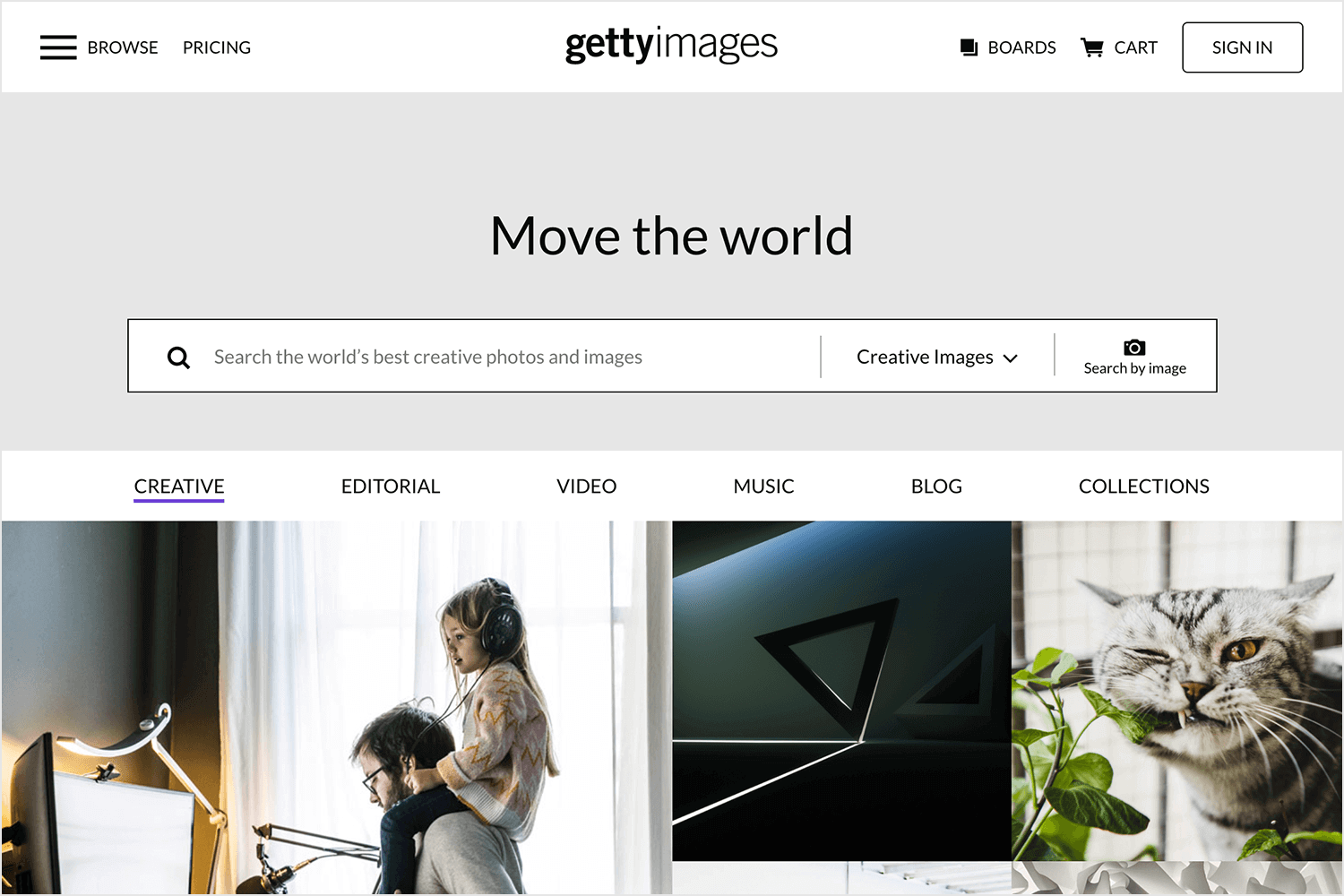
Sí, el banco de imágenes de archivo que todos conocemos y adoramos. Getty Images es la plataforma a la que acuden muchos diseñadores para conseguir bonitos fondos para sus sitios web, y entendemos perfectamente por qué. Sus imágenes tienen una gama increíble, por lo que Getty images es un lugar estupendo independientemente del tipo de imagen que busques.

Otra gran ventaja es su sistema de búsqueda, que te ayuda a encontrar el tipo de imagen adecuado mucho más rápido que otras plataformas de imágenes de archivo.
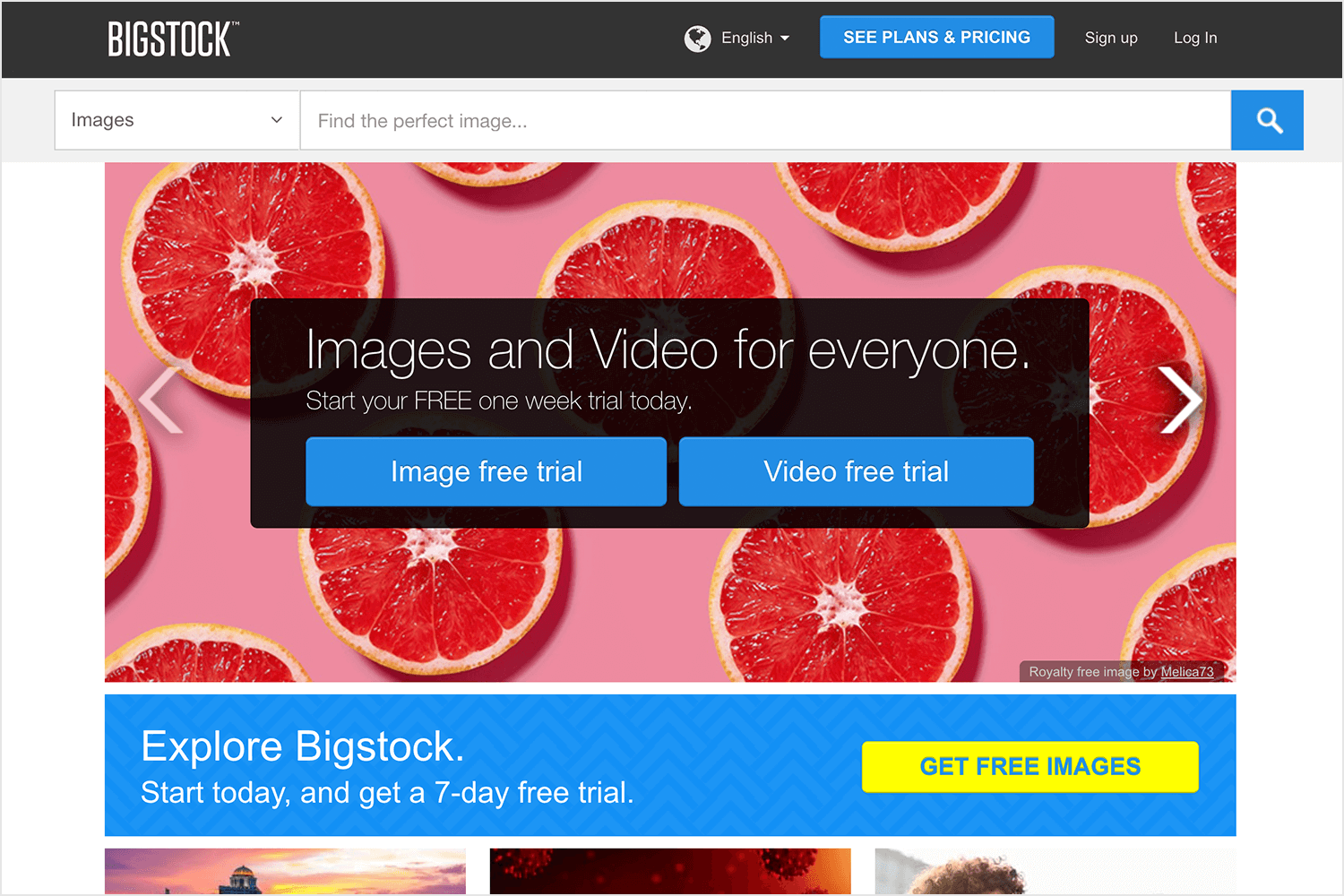
La razón por la que incluimos esta plataforma es que, aunque otros bancos más grandes, como Getty images, tienen una mayor variedad de imágenes, pueden ser un poco caros. Si no necesitas tantas imágenes pero no aceptas nada que no sea de calidad perfecta para los fondos de tu sitio web, Bigstock puede ser la mejor opción.

La plataforma tiene un plan de suscripción mensual muy asequible, que permite mucha flexibilidad por tu parte. Perfecta para equipos pequeños o pequeños proyectos.
Hermano pequeño de Getty images, iStock es un gran banco de imágenes para fondos de sitios web. Ofrece millones de imágenes que cumplen todos los requisitos de calidad, así como un montón de ilustraciones e imágenes vectoriales.

Nos encanta que puedas utilizar un sistema de créditos (pagas por créditos que te permiten obtener imágenes a medida que las necesitas) o un sistema de suscripción para un flujo más constante de imágenes (de 10 a 750 imágenes al mes, según tus necesidades).
Shutterstock es otra gran plataforma para quienes necesitan un poco de flexibilidad en cuanto al número de imágenes que van a tomar del banco. La plataforma ofrece a los usuarios la opción de suscribirse a un determinado número de imágenes al mes o simplemente adquirir créditos con los que pueden comprar imágenes por separado, bajo demanda.

500px es muy apreciado por sus usuarios. Con una amplísima colección de imágenes de gran calidad, este banco de imágenes también ofrece imágenes gratuitas. No hace falta decir, sin embargo, que las imágenes de pago superan en cantidad a las gratuitas. Los usuarios de esta plataforma se apresuran a elogiar el valor artístico de las imágenes, que suelen ser tanto bellas (como fotos de la naturaleza) como realistas (fotos de interacción social).

GraphicMama ofrece varios paquetes de diseño, que incluyen fondos vectoriales para diferentes temas. Aunque la mayoría son de pago, también tienen algunas muestras gratuitas dentro de sus paquetes. Perfecto para quienes necesitan fondos de temas específicos con una mezcla de opciones de pago y gratuitas.

Adobe Stock es la herramienta a la que recurren muchos profesionales. Con millones de imágenes, gráficos y vídeos de alta calidad y libres de derechos, es perfecto para cualquier proyecto. Su amplia colección hace que encontrar la imagen adecuada sea pan comido.

Para creativos que necesitan un flujo constante de recursos, Envato Elementos es ideal. Con descargas ilimitadas de fotos de archivo, gráficos y mucho más mediante una suscripción, siempre tendrás lo que necesitas.

Depósitofotos es una gran opción si necesitas imágenes de alta calidad sin arruinarte. Ofrecen un modelo de suscripción flexible y una enorme biblioteca de imágenes, vectores y vídeos. Perfecto para conseguir las mejores imágenes a un precio razonable.

Canva Pro es una de estas magníficas herramientas para crear bonitos fondos para sitios web. Ofrece millones de fotos, elementos y plantillas premium. Perfecta para cualquier proyecto creativo, tiene todo lo que necesitas para diseñar algo impresionante.

Las fotografías impactantes y los gráficos elegantes pueden complementar tu sitio web, pero sólo si se utilizan correctamente. El fondo de tu sitio web influye enormemente en la forma en que tus usuarios experimentarán todo el producto, así que sin duda merece la pena prestarle una atención especial.
Es hora de aprovechar al máximo el fondo de tu sitio web, ¡y ponerte a trabajar en la renderización de esos bellos elementos visuales!
Crea prototipos interactivos de sitios web con Justinmind. Es gratis. ¡Proyectos ilimitados!

Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read Comprueba el poder de los testimonios para aumentar la confianza y la prueba social en un sitio web con estos impresionantes ejemplos, junto con algunos consejos prácticos.10 min Read
Comprueba el poder de los testimonios para aumentar la confianza y la prueba social en un sitio web con estos impresionantes ejemplos, junto con algunos consejos prácticos.10 min Read