Crear una red de enlaces por la que el usuario pueda navegar no es fácil. Echa un vistazo a estos más de 30 sitios web que no sólo lo han conseguido, ¡sino que lo han hecho con estilo!
Diseño de navegación web. Es un componente esencial de cualquier prototipo de sitio web: ¿cuándo fue la última vez que visitaste un sitio web que no tenía ningún tipo de navegación? Por el contrario, todos hemos pasado por ciertos sitios web sólo para sentirnos confusos o molestos por el diseño de la navegación.
Diseña y crea prototipos de navegación web con Justinmind. ¡Es gratis!

La capacidad no sólo de moverse por el sitio web, sino de explorar y encontrar lo que necesitan. Pero, ¿en qué consiste un buen diseño de navegación? Esa es la parte complicada: lo que debe conseguir tu diseño de navegación cambiará de un sitio web a otro. Como ocurre con muchos aspectos del diseño UX, no existe un enfoque único. Dicho esto, muchos diseñadores buscan ayuda en patrones de UI de uso común, utilizando estas estructuras para crear la base de su navegación.
Aunque no podemos hacer una lista de comprobación para el diseño de navegación perfecto, ¡sí podemos hacer una lista de sitios web que lo hicieron bien! Ya sea por lo fácil que es navegar, lo bonito que parece o lo genial que es la experiencia, todos estos sitios web destacaron porque los usuarios son libres de moverse y disfrutar de su tiempo en el sitio web. ¡Échales un vistazo y siente la inspiración!
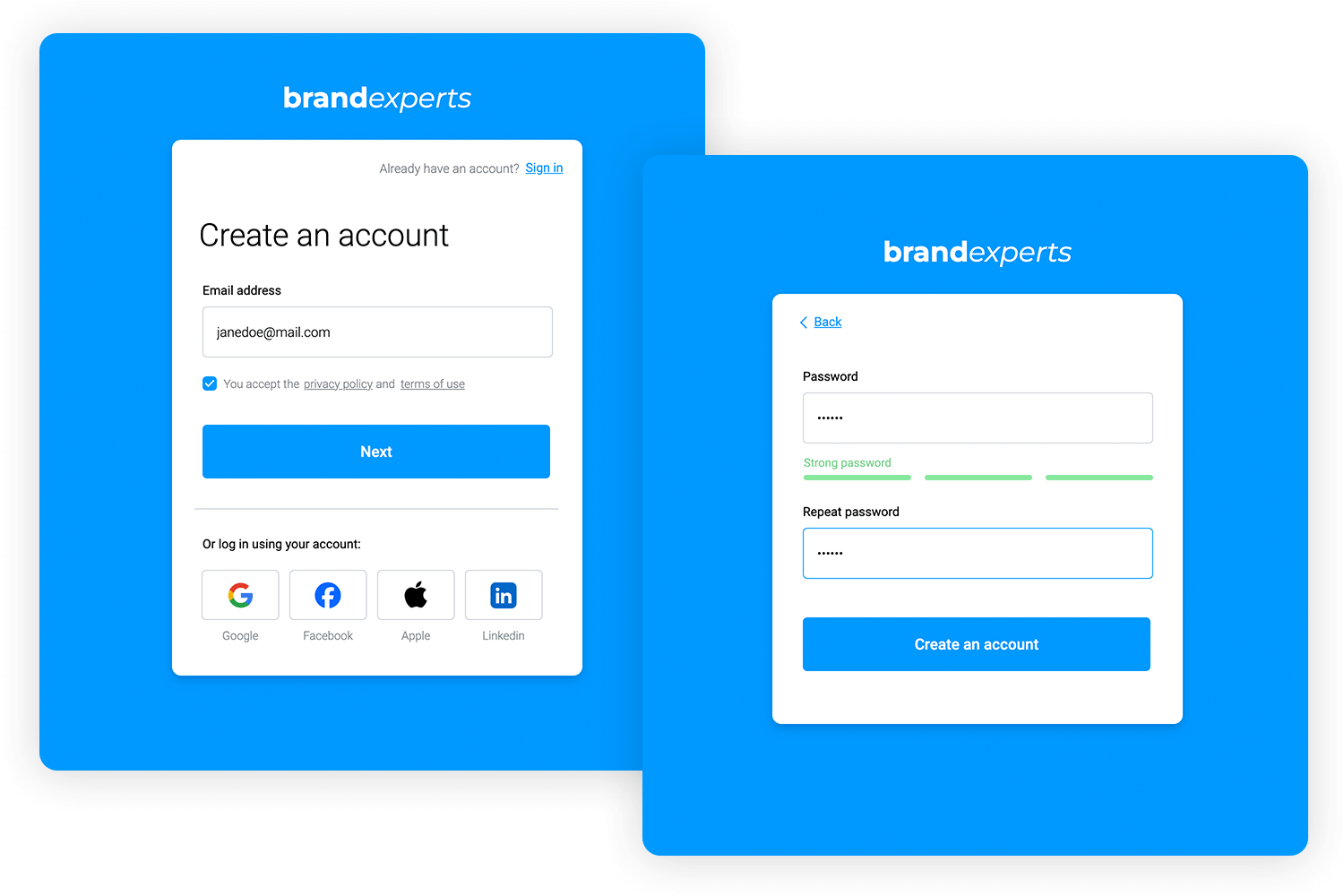
¡Registrarse nunca ha sido tan divertido! Los diseñadores de Justinmind han creado este formulario gratuito que muestra una forma inteligente de facilitar el registro en un sitio web. En lugar de abrumar a los usuarios con un largo formulario, divide el proceso en dos sencillos pasos. En primer lugar, sólo tienes que introducir tu dirección de correo electrónico o iniciar sesión con tu cuenta de redes sociales preferida. Una vez que haces clic en «Siguiente», se te presenta un segundo formulario más pequeño para crear una contraseña. Este enfoque interactivo mantiene a los usuarios interesados y centrados, ¡haciendo que el proceso de registro sea pan comido!

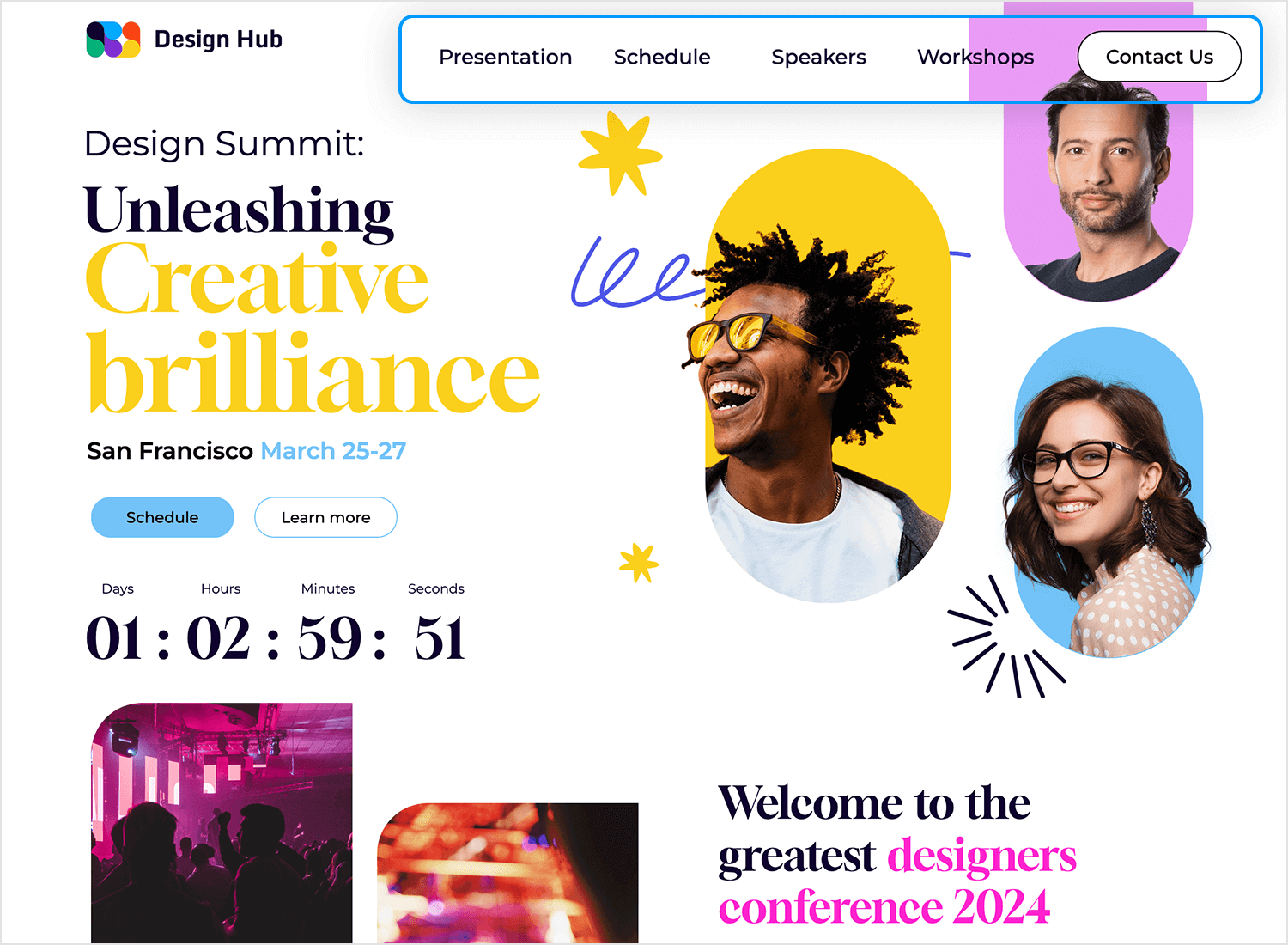
Este ejemplo de cumbre web de diseño gratuito de Justinmind muestra un atractivo menú de navegación web. Cuando haces clic en un enlace, como «Presentación» o «Programa», la página se desplaza automáticamente hacia abajo hasta esa sección. Es una forma sencilla de navegar y encontrar la información que necesitas. Además, el menú tiene un aspecto estupendo, con un bonito logotipo y etiquetas claras.

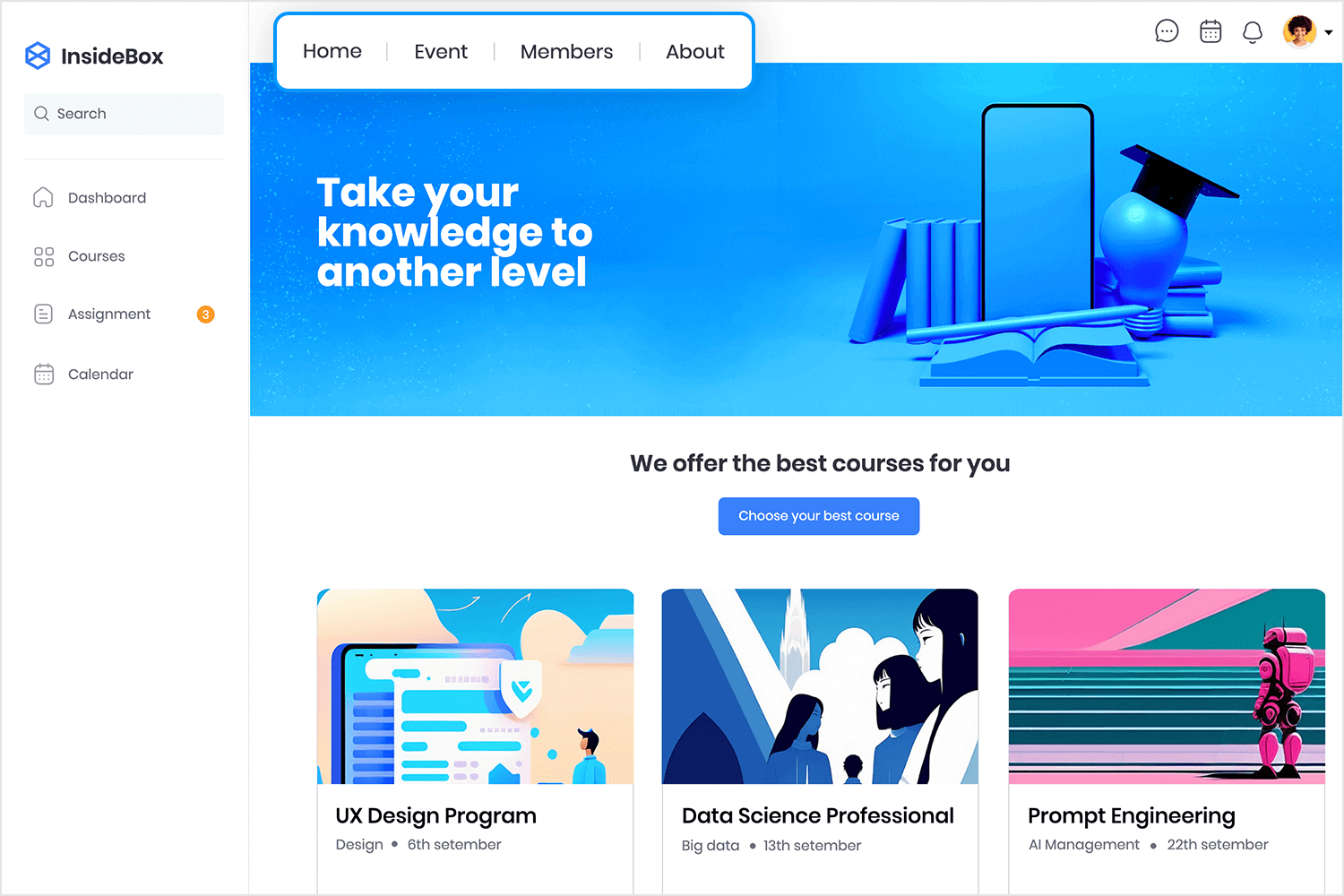
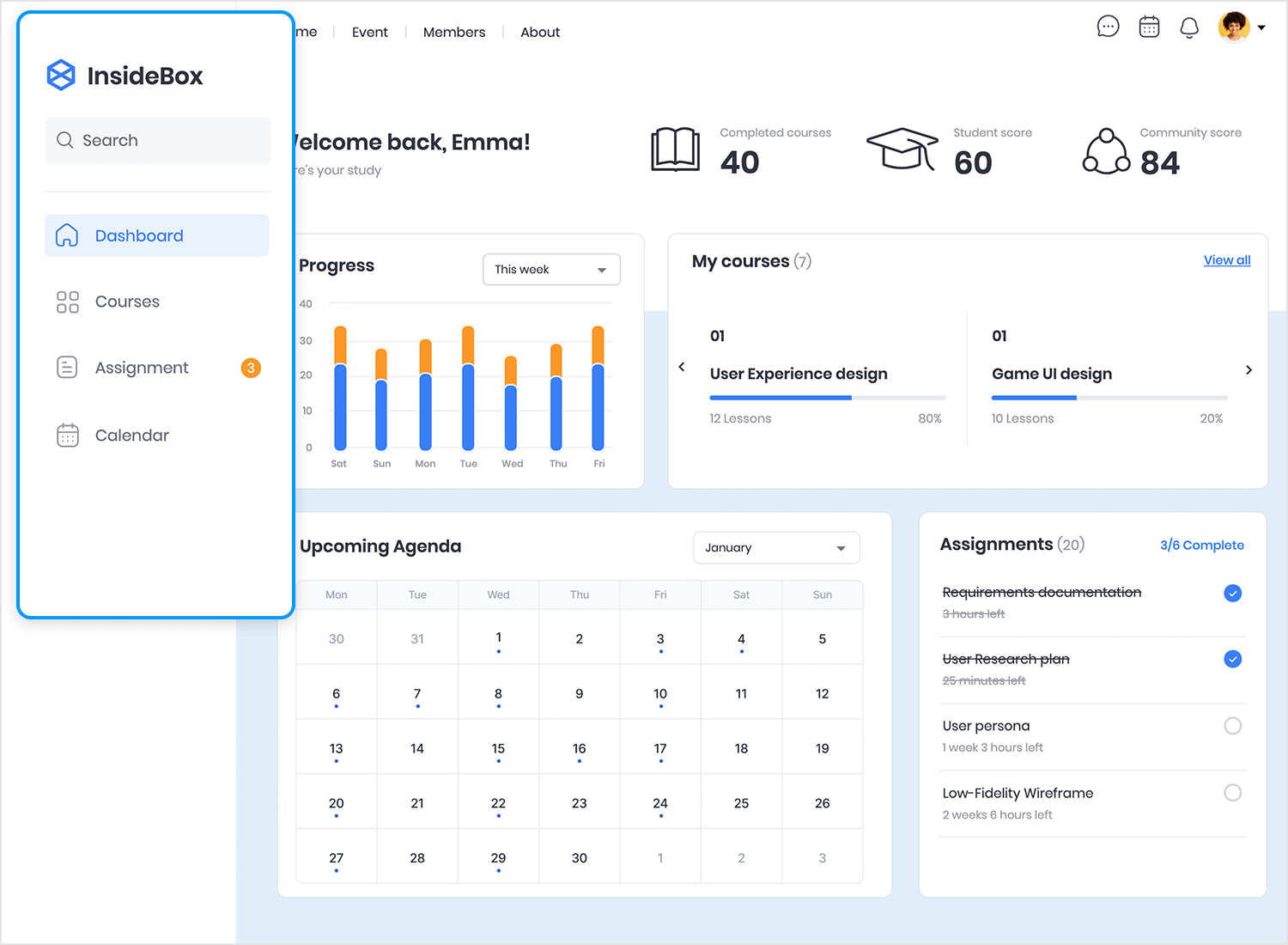
¿Buscas un aspecto más clásico? Este wireframe muestra un menú de navegación atemporal para un sitio web de e-learning. La barra de menú presenta un diseño sencillo con cuatro enlaces esenciales: «Inicio», «Evento», «Miembros» y «Acerca de». Este diseño clásico es fácil de navegar y entender, por lo que es una gran elección para sitios web que priorizan una experiencia limpia y fácil de usar. ¡Consíguelo gratis!

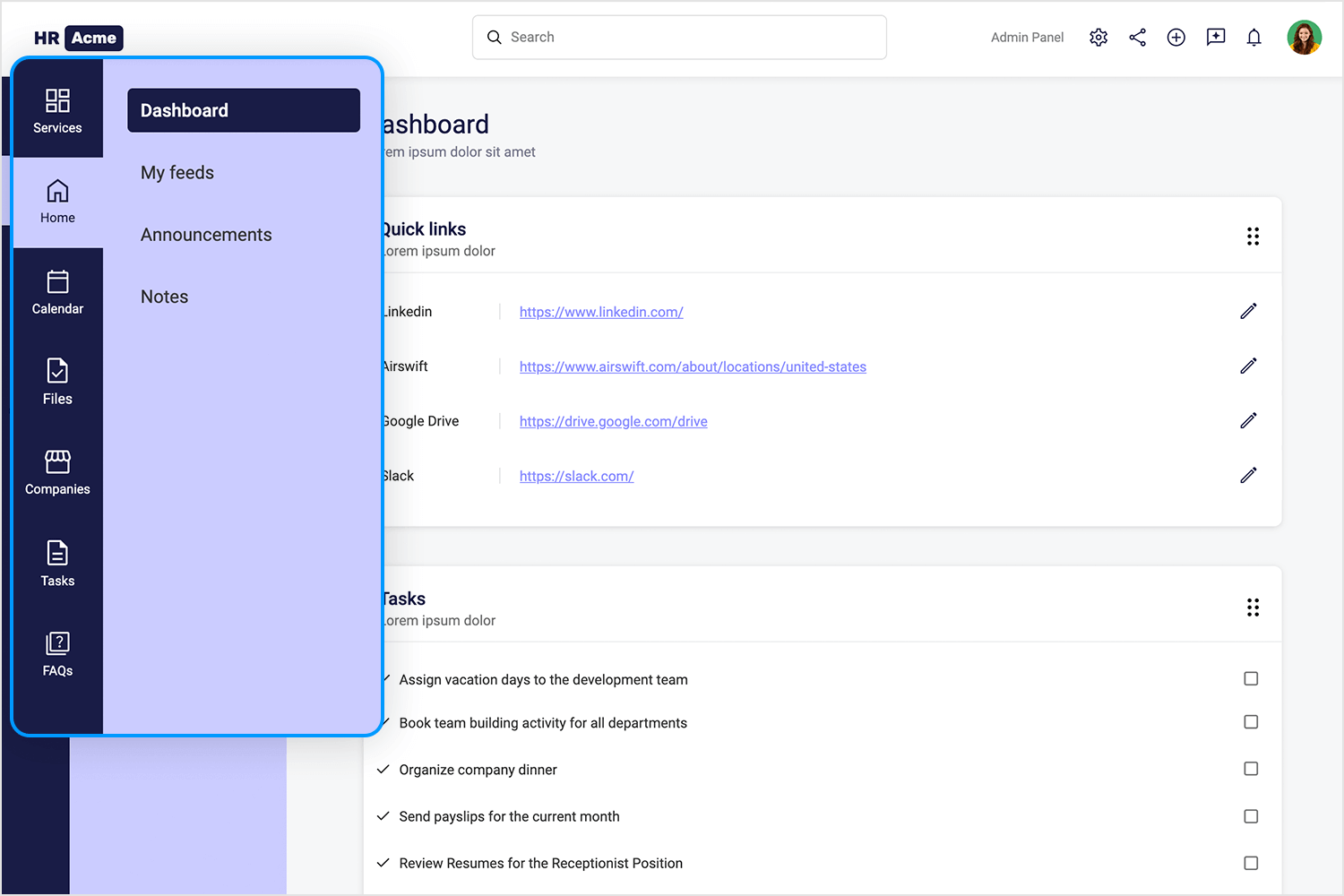
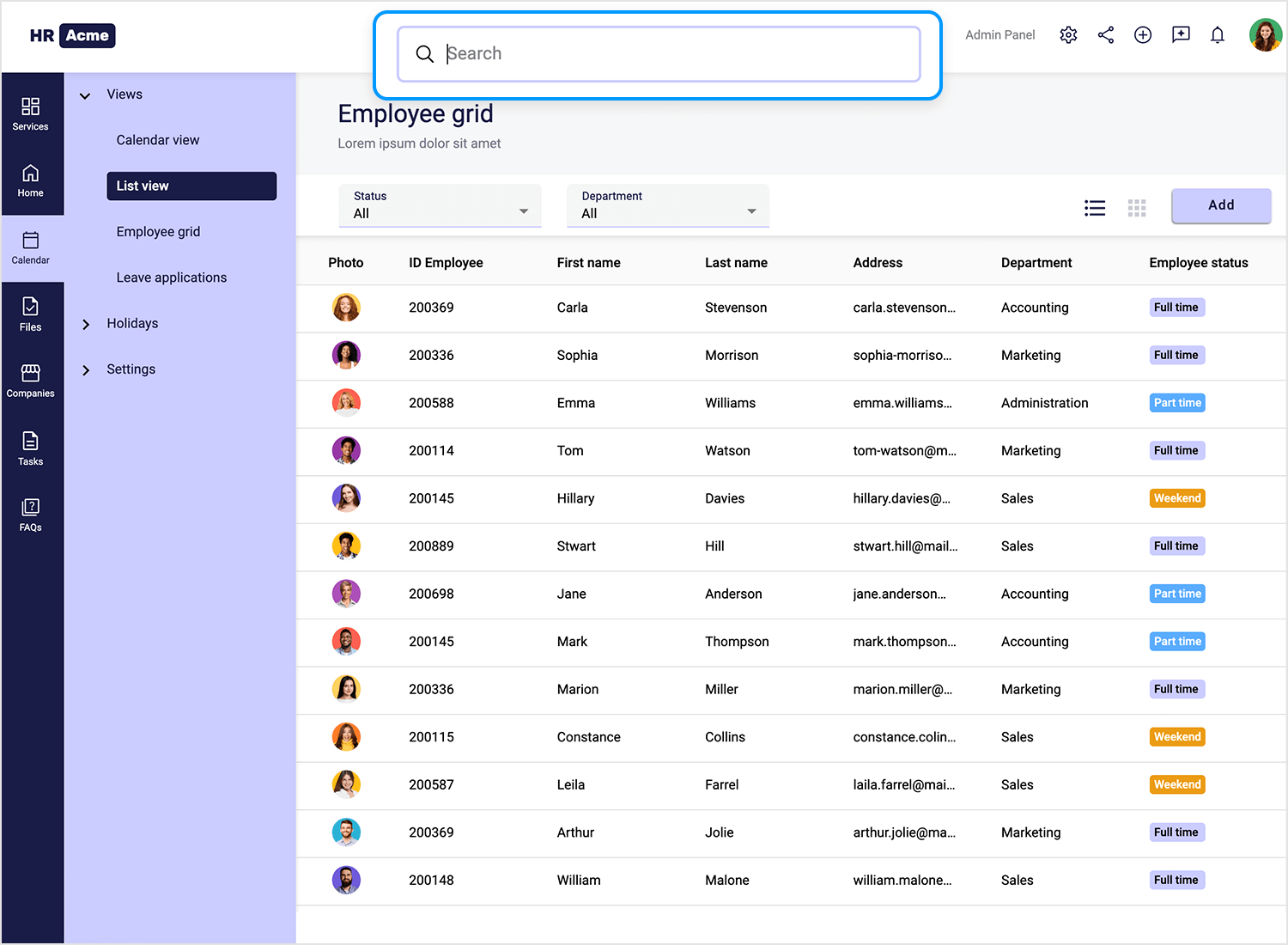
Justinmind muestra un atractivo menú lateral con subcategorías para una plantilla de aplicación web de RRHH en Angular. Tiene un título claro, «HR Acme», y una lista de categorías principales en las que puedes hacer clic para ver más opciones. Es una forma estupenda de mantener todo organizado y fácil de encontrar. Además, es gratis. ¡Utilízala para tu proyecto hoy mismo!

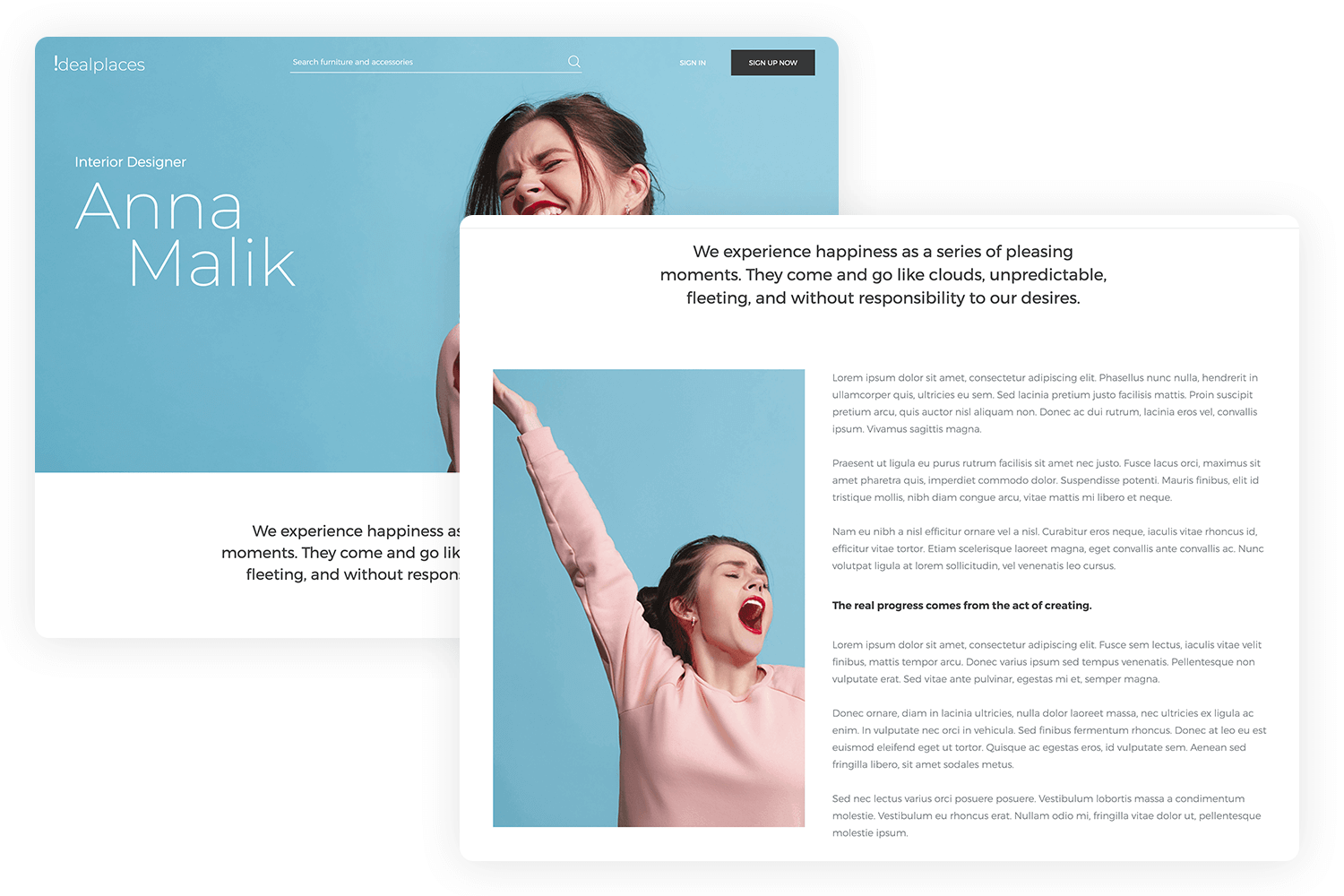
El completo ejemplo de web responsive de Justinmind presenta un genial efecto de desplazamiento Parallax que añade un toque de magia al sitio web. A medida que te desplazas hacia abajo, el fondo se mueve a una velocidad diferente que el texto y las imágenes, creando un efecto 3D visualmente atractivo y con el que resulta divertido interactuar. La barra de navegación del sitio web permanece fija, lo que facilita la navegación, y la cabecera tiene un aspecto nítido con un logotipo claro y un menú fácil de usar. Este efecto Parallax lo convierte en nuestro ejemplo de navegación web favorito de nuestra lista.

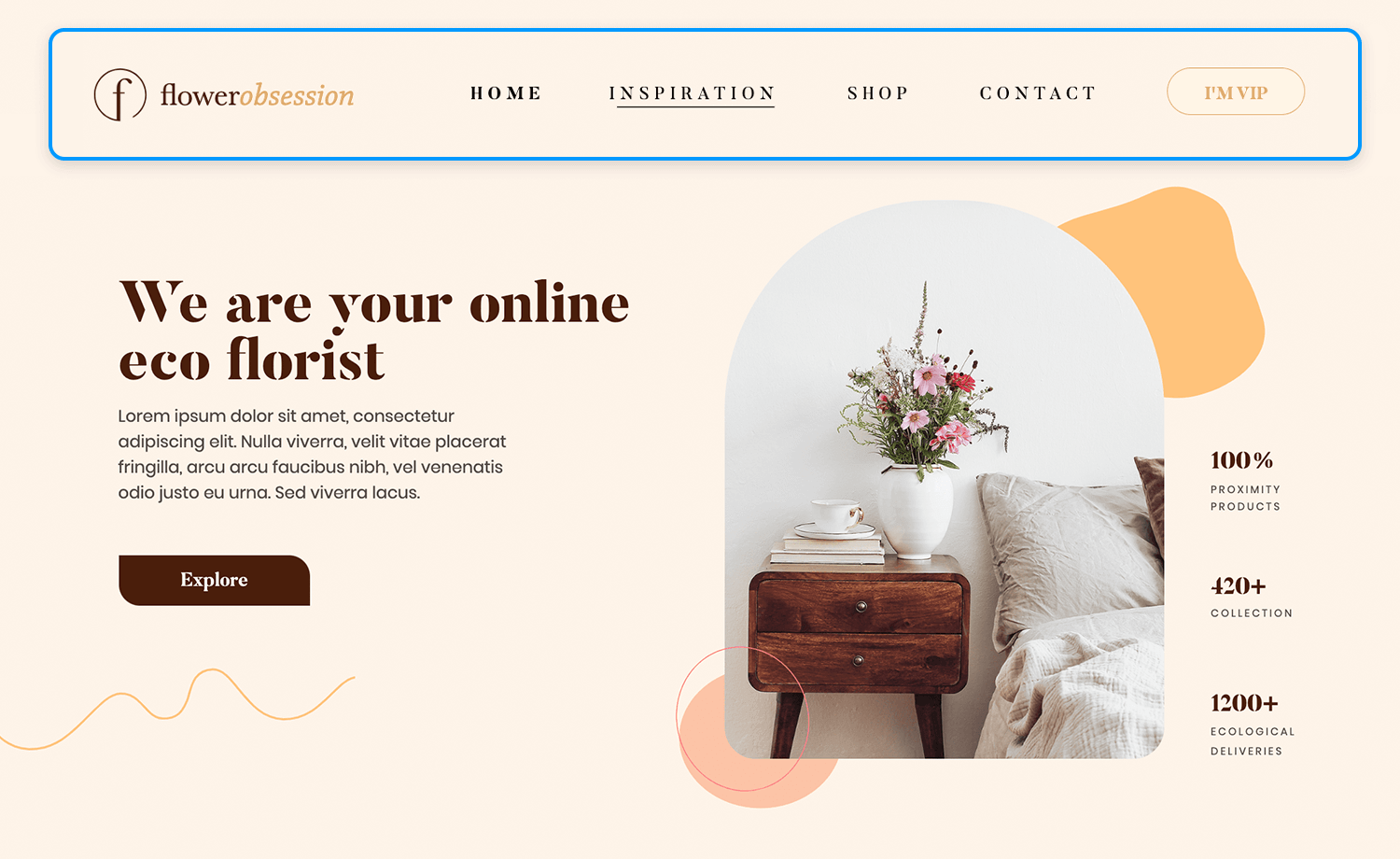
La barra de navegación del menú de la plantilla de floristería online Justinmind tiene una interfaz de usuario (UI) intuitiva que combina diseño y funcionalidad. Las líneas limpias y el diseño minimalista del diseño horizontal proporcionan una interfaz sencilla y fácil de usar. Los elementos del menú se presentan con un tipo de letra fácil de leer sobre un fondo suave en tonos pastel. Un sutil efecto hover añade una señal visual de que el usuario tiene una opción, sugiriendo cierto nivel de interacción. Todo el diseño enlaza con el motivo floral, y la navegación es visualmente agradable y fácil de usar.

Diseña y crea prototipos de navegación web con Justinmind. ¡Es gratis!

El diseño del menú de navegación de una plantilla de sitio web de e-learning de Justinmind es hábil e intuitivo, con una UI que da la bienvenida a los estudiantes a un mundo de aprendizaje y exploración. El logotipo de InsideBox, un simple cubo, establece desde el principio el tono de un proceso de aprendizaje ordenado y sistemático. Las principales opciones de navegación, como el panel de control, los cursos, las tareas y el calendario, se muestran en una lista fácil de usar debajo del logotipo, que permite a los visitantes buscar activamente cursos o recursos concretos. La opción de tareas, que se muestra con un pequeño punto naranja, da a los estudiantes una sensación de urgencia y les motiva para completar sus tareas a tiempo. En general, el diseño del menú crea una entrada visualmente atractiva y cautivadora, equilibrando perfectamente la practicidad y la estética.

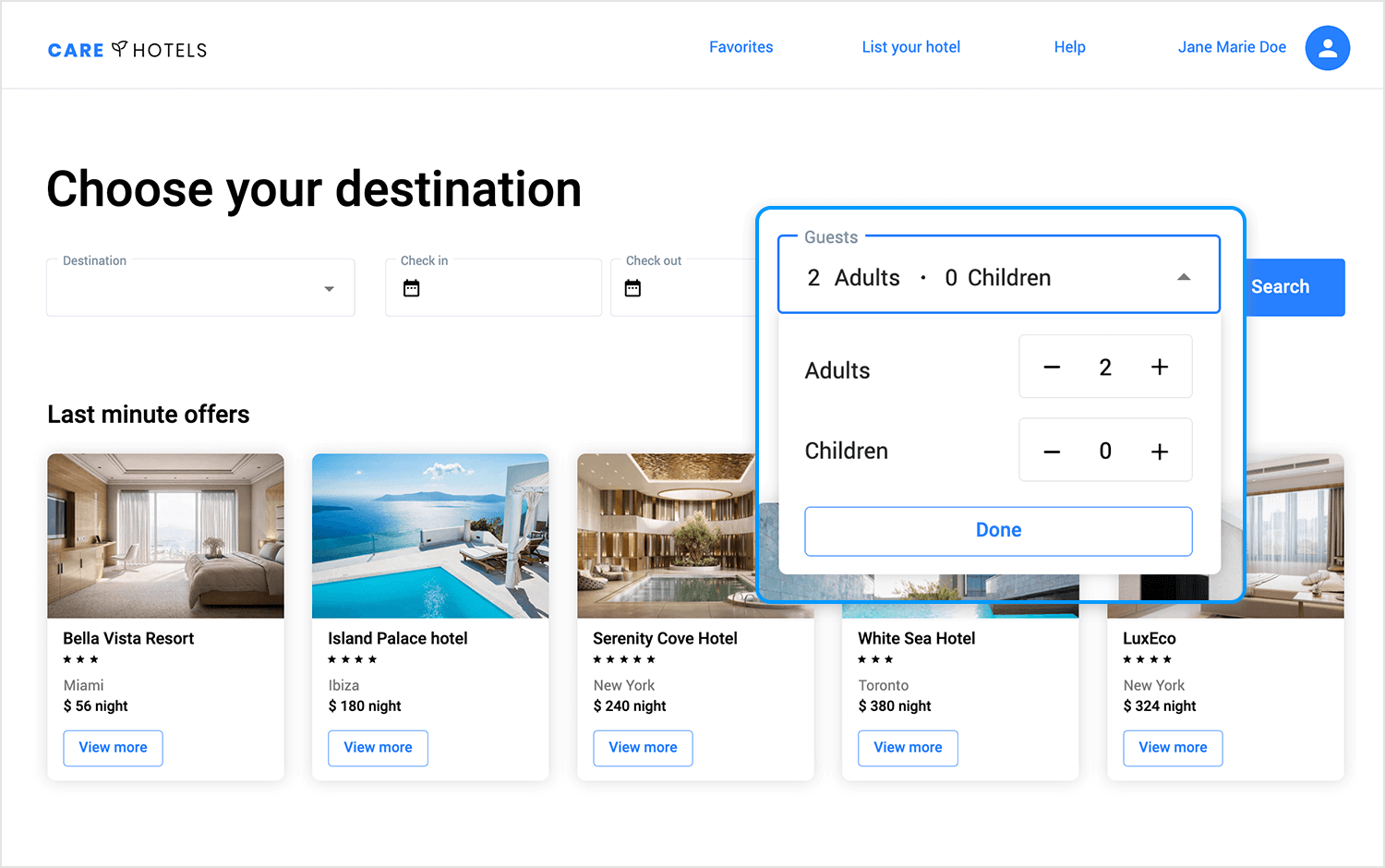
La plantilla de sitio web de reservas de hotel de Justinmind presenta un diseño sencillo y estéticamente agradable que, además, es muy fácil de usar. En la parte superior, el término huéspedes es fácilmente observable, así como la selección actual de 2 Adultos – 0 Niños. El menú se puede ampliar, como indica el icono de la flecha pequeña. Al hacer clic, el menú muestra dos campos distintos etiquetados como «Adultos» y «Niños», cada uno con botones «-» y «+» para modificar la cantidad de asistentes en cada grupo. Los usuarios pueden confirmar su opción y continuar el proceso de reserva haciendo clic en el botón «Hecho» de la parte inferior. ¡Sencillo, elegante y eficaz!

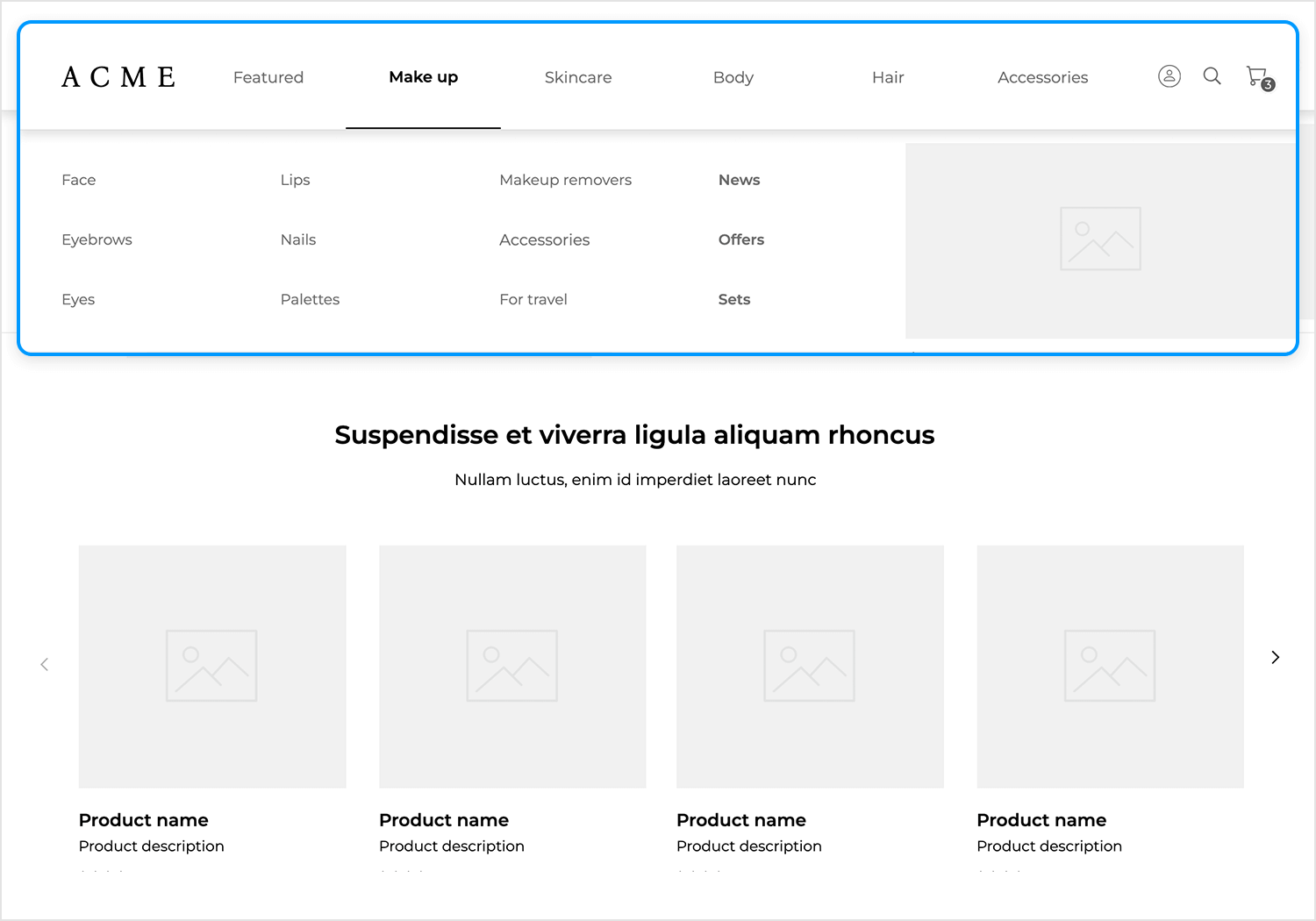
Imagina un país de las maravillas de la belleza en el que todos los productos están al alcance de un clic. Esa es la visión que hay detrás del megamenú wireframe de la tienda de maquillaje ACME, creado por Justinmind. Este menú visualmente impactante es más que una simple herramienta de navegación; es un portal a un mundo de cosméticos. El logotipo «ACME» ocupa el centro del escenario, invitándote a embarcarte en una aventura de belleza. Al pasar el ratón sobre la categoría «Maquillaje», un submenú se despliega como un cofre mágico, revelando un tesoro de subcategorías: «Rostro», «Labios», «Desmaquillantes», «Novedades», «Cejas», «Uñas», «Accesorios», «Ofertas», «Ojos» y «Paletas». Una cautivadora imagen de marcador de posición en el lado derecho insinúa los interesantes productos que te esperan. Pero este menú no está ahí sólo para atraer la vista. Está diseñado pensando en la funcionalidad, con una categorización clara, acceso rápido y una barra de búsqueda para quienes saben exactamente lo que quieren. Con un solo clic, puedes sumergirte en el mundo de los pintalabios, las sombras de ojos y mucho más, haciendo que tu experiencia de compra sea agradable y eficaz.

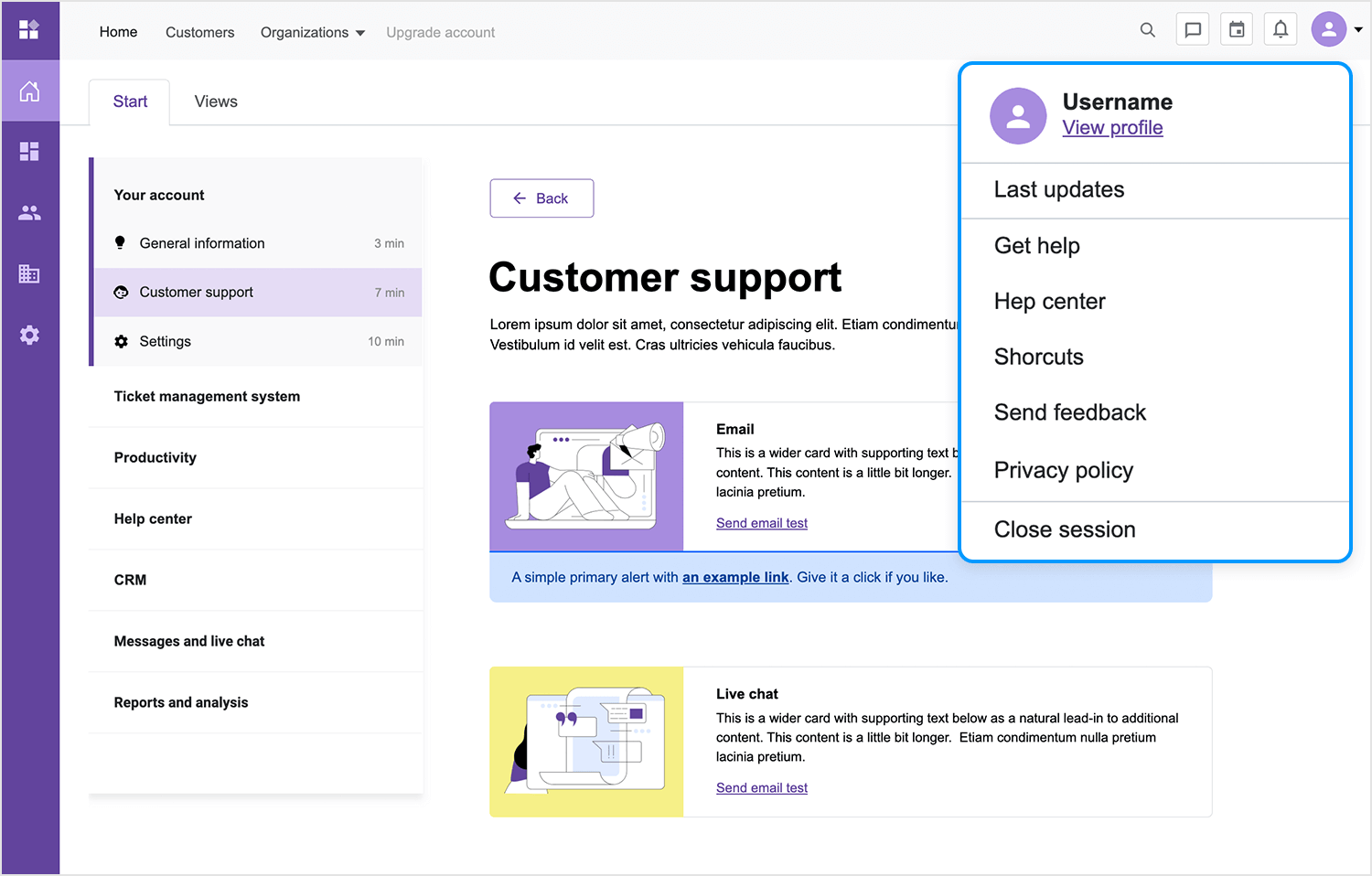
Un ayudante siempre está dispuesto a echar una mano. Ése es el papel del menú desplegable en el wireframe del servicio de asistencia de bootstrap diseñado por Justinmind. Con un solo clic en el icono del avatar del usuario, se despliega un mundo de soporte.
Desde «Ver perfil» hasta «Cerrar sesión», el menú ofrece un conjunto de herramientas personalizadas para navegar por la plataforma. ¿Necesitas ayuda? A un clic de distancia. ¿Quieres informar de un error? Un par de toques. El diseño es limpio y despejado, garantizando que todas las opciones sean fácilmente accesibles y comprensibles al instante.
Este menú pone al usuario al mando, permitiéndole personalizar su experiencia y encontrar respuestas siempre que las necesite. Es el héroe definitivo del servicio de asistencia, siempre dispuesto a echar una mano y hacer que tu viaje sea más fluido.

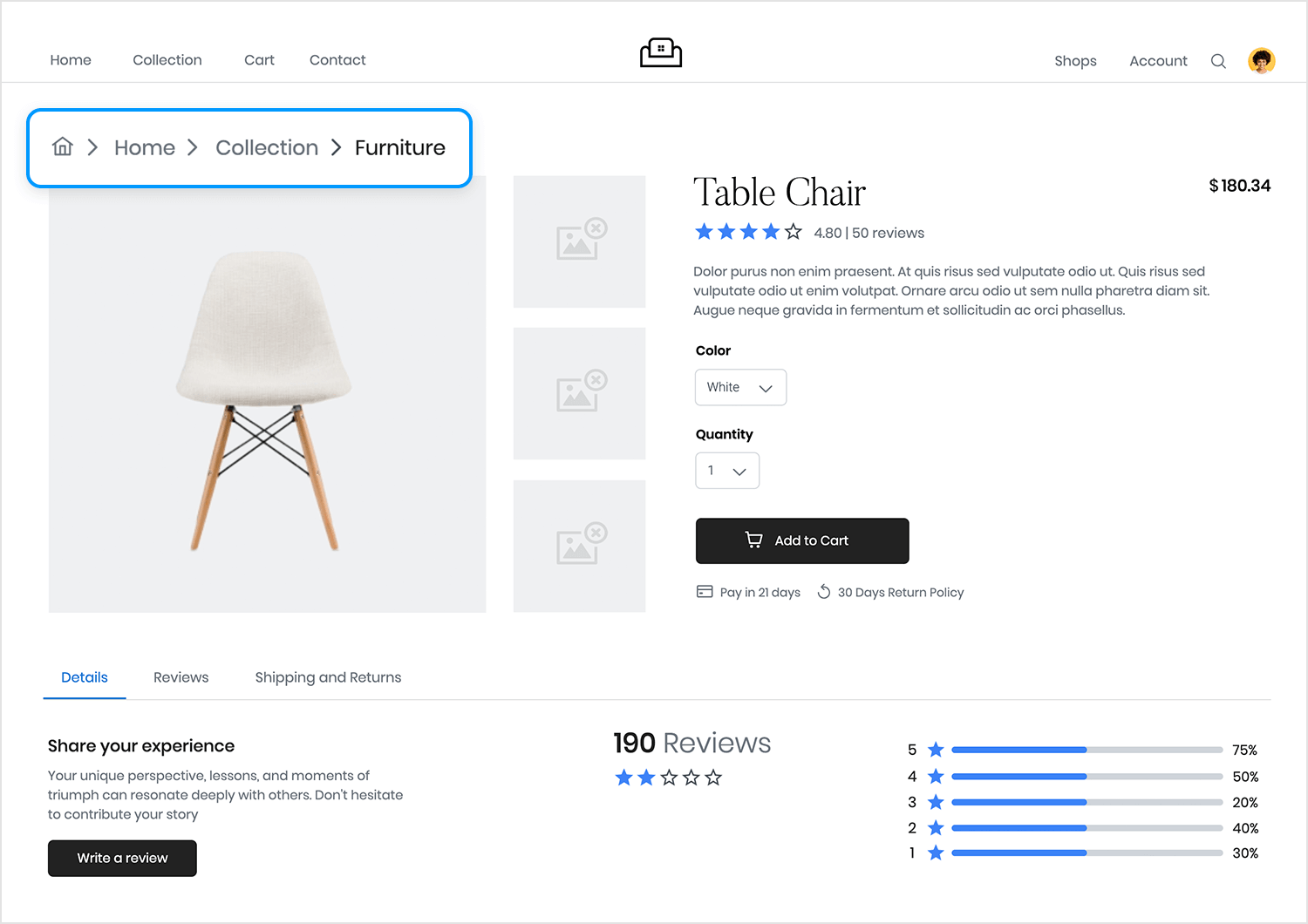
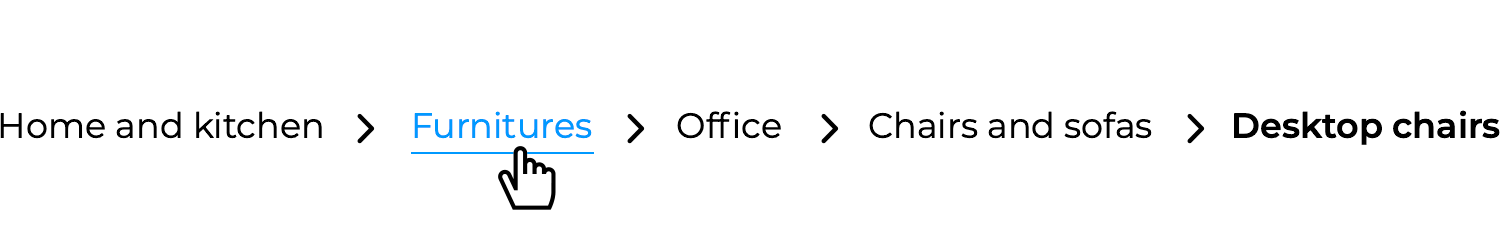
Imagínate un rastro de deliciosas migas de pan que te llevan directamente al mueble de tus sueños. Esa es la magia del diseño de las migas de pan de la plantilla de tienda web de muebles creada por Justinmind. Una herramienta de navegación sencilla pero poderosa, la miga de pan es tu guía a través del laberinto de opciones de muebles. El icono de inicio marca el punto de partida, y cada símbolo «>» representa un paso más hacia tu destino deseado. De la página de inicio a la categoría «Colección» y finalmente a la subcategoría «Muebles», la miga de pan deja un rastro claro, asegurando que nunca te sientas perdido. Con su diseño minimalista y su funcionalidad intuitiva, la miga de pan es tu camino hacia la felicidad de los muebles, guiándote sin esfuerzo hasta la pieza perfecta para tu hogar.

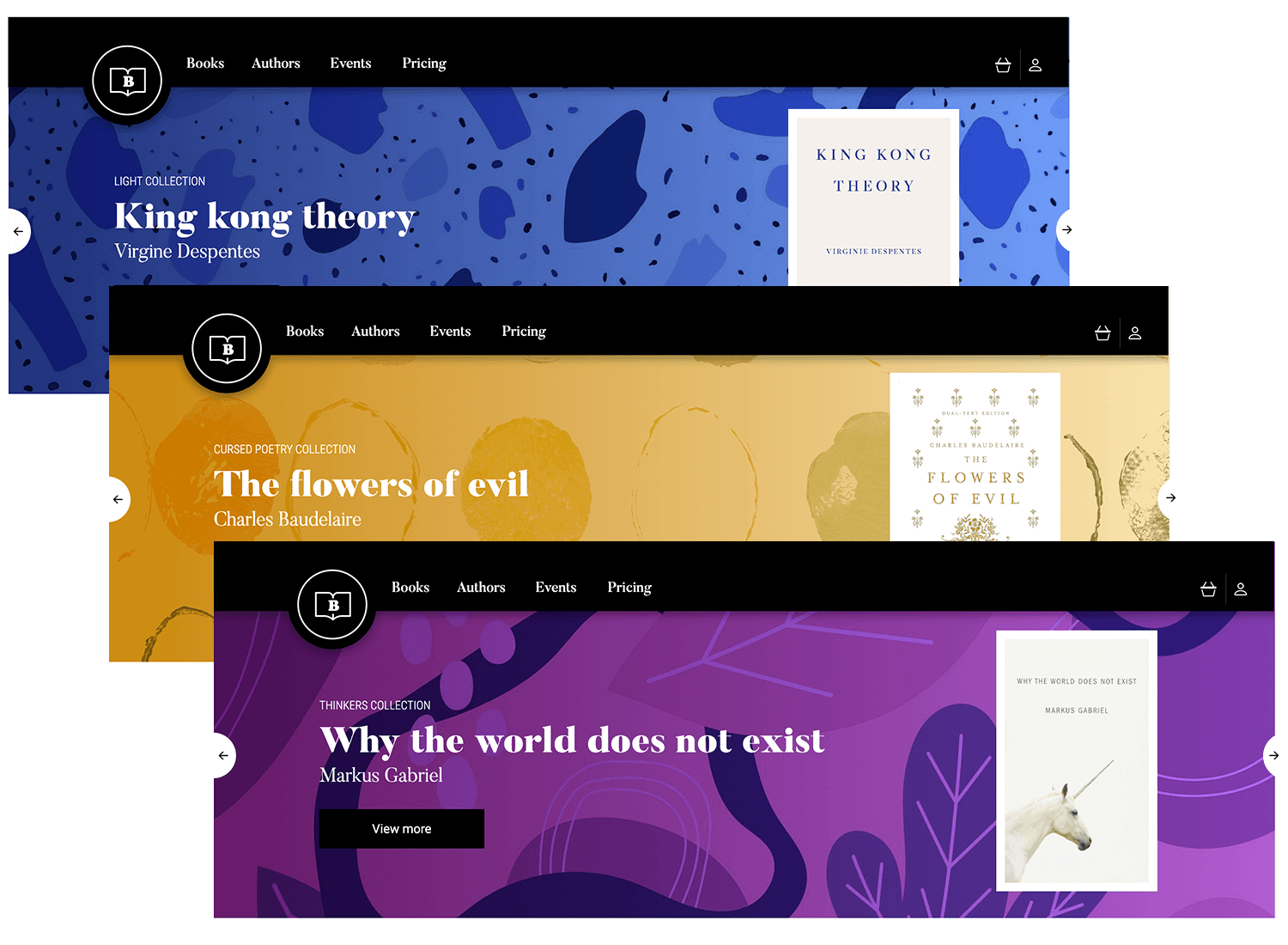
Adéntrate en un mundo de palabras con el diseño de menú deslizante para la plantilla de librería online creado por Justinmind. Este menú visualmente impactante es más que una simple herramienta de navegación: es un escaparate literario. La sección superior, bañada en un tono oscuro, presenta las principales opciones de navegación: «Libros», «Autores», «Eventos» y «Precios», que te invitan a explorar las ofertas de la tienda. Pero la verdadera magia reside en la sección inferior, donde dos libros destacados cobran protagonismo. «Las flores del mal», de Charles Baudelaire, y «Por qué no existe el mundo», de Markus Gabriel, se muestran con imágenes cautivadoras y breves descripciones, que te incitan a profundizar en sus páginas. Este menú de diapositivas es algo más que una forma de navegar; es una invitación a descubrir nuevos mundos, conocer autores fascinantes y encontrar tu próxima lectura favorita. Es una presentación literaria que te dejará con ganas de explorar las estanterías de esta librería en línea.

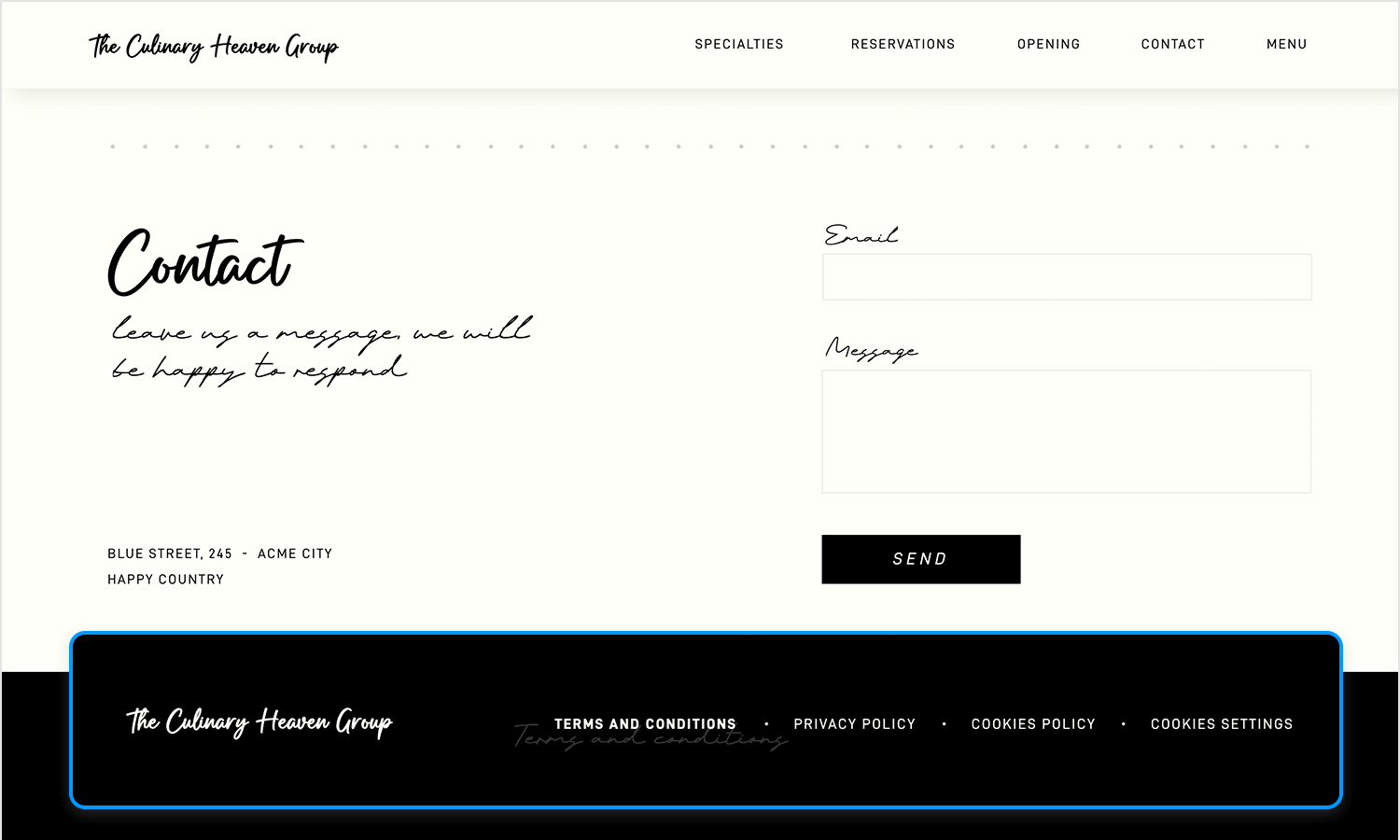
El menú del pie de página del restaurante, creado por Justinmind, es algo más que una colección de enlaces: es una obra maestra del diseño culinario. El logotipo «The Culinary Heaven Group», un faro de excelencia culinaria, ocupa el centro del escenario, invitándote a explorar la oferta del restaurante. A la derecha, te espera una sutil pero esencial serie de enlaces: «Términos y condiciones», «Política de privacidad», «Política de cookies» y «Configuración de cookies». Estos enlaces no son sólo necesidades legales; son un testimonio del compromiso del restaurante con la transparencia y la satisfacción del cliente. El diseño es una mezcla perfecta de elegancia y funcionalidad, que garantiza que la información esencial sea fácilmente accesible sin desmerecer la estética general. Es un pie de página que deja una impresión duradera, reflejando la misma atención al detalle y la calidad que encontrarás en la cocina del restaurante.

La barra de navegación lateral de la aplicación web de RRHH Angular, creada por Justinmind, es tu machete de confianza en la jungla de las tareas de RRHH. Con su diseño limpio y su disposición intuitiva, navegar por este menú es pan comido. La barra de navegación lateral ofrece una ruta clara de opciones, como «Inicio», «Calendario», «Archivos», «Empresas», «Tareas» y «Preguntas frecuentes». Además, las secciones «Vistas» y «Vacaciones» ofrecen menús desplegables con varias opciones, como distintas vistas del calendario y herramientas de gestión de las vacaciones. Y cuando estés listo para personalizar tu experiencia, te espera la opción «Ajustes», tu caja de herramientas personal para adaptar la aplicación a tus necesidades. Esta barra de navegación es más que un menú; es tu guía a través de la jungla de los RRHH, asegurándote que siempre te mantienes en el buen camino y encuentras lo que necesitas cuando lo necesitas.

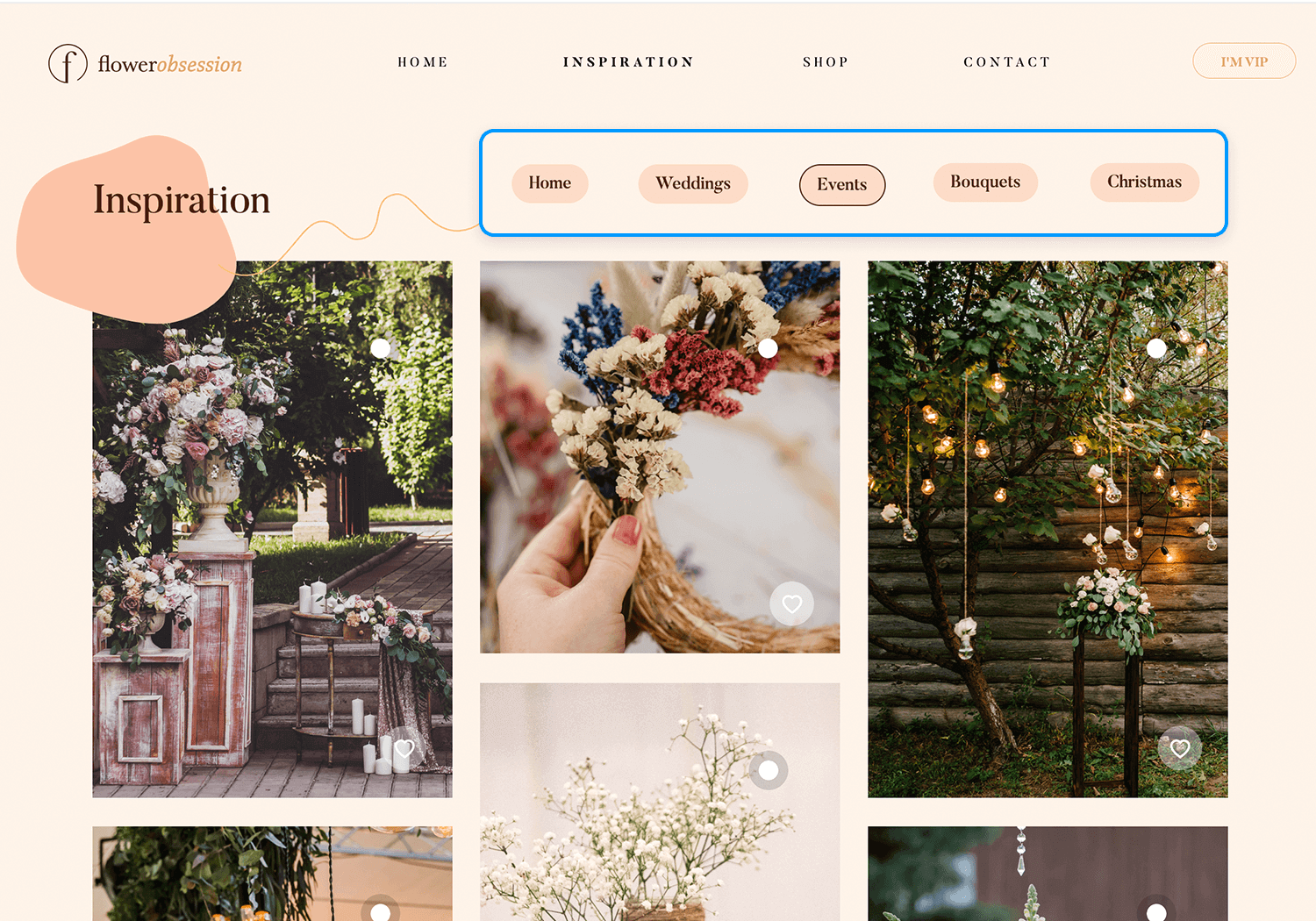
El menú de pestañas de la plantilla de floristería online, creada por Justinmind, es un placer visual para los ojos. El logotipo «Flower Obsession», un delicado capullo de flor, te invita a un mundo de belleza floral. Las opciones de navegación principales, «Inicio», «Inspiración», «Tienda», «Contacto» y «Confirmar asistencia», se presentan de forma limpia y despejada, guiándote por las ofertas de la floristería. La pestaña destacada «Inspiración» promete un festín para los sentidos.

A medida que exploras el submenú, «Inicio», «Bodas», «Eventos», «Ramos» y «Navidad» te atraen, y cada uno de ellos ofrece una visión de la experiencia del florista. El diseño es una mezcla perfecta de elegancia y funcionalidad, que garantiza que puedas navegar fácilmente por el sitio web y encontrar la inspiración que necesitas para tus arreglos florales. ¡Es un menú tan hermoso como las flores que representa!
Diseña y crea prototipos de navegación web con Justinmind. ¡Es gratis!

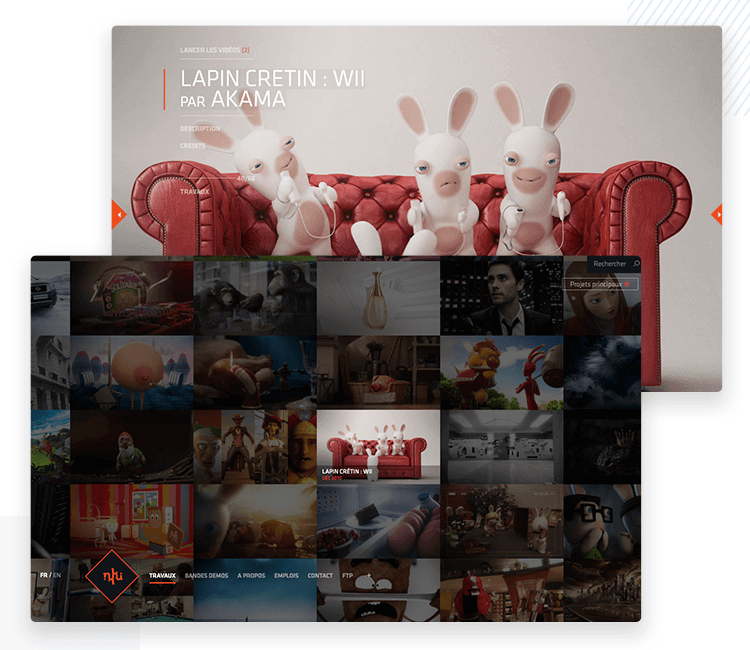
NKI es un estudio especializado en efectos visuales: CGI, animación y VFX, situado en Francia. Debido a la impresionante naturaleza de su negocio, uno ya tendría grandes expectativas en cuanto a los efectos visuales que experimenta en su sitio web, y NKI está a la altura. La propia navegación del sitio web es innovadora y casi como un juego: navegación a pantalla completa, utilizando el desplazamiento para cambiar de pantalla. Se percibe su personalidad, en la forma en que los usuarios experimentan algo diferente, algo emocionante.

Somos fans, sobre todo, de la pantalla Obras, donde podemos encontrar sus proyectos anteriores. Los usuarios ven una cuadrícula de imágenes, y cuando intentan hacer clic en una, descubren que la pantalla también utiliza el cursor para navegar. Este regalo inesperado hace que mirar sus trabajos anteriores sea entretenido, y despierta el deseo de explorar.
¿No es convencional? Por supuesto. ¿Pero funciona? Oh, sí, funciona. Hace que la gente quiera mirar a su alrededor y encontrar más cosas interesantes sobre la propia navegación del sitio web, un logro por el que muchos sitios web de comercio electrónico matarían.
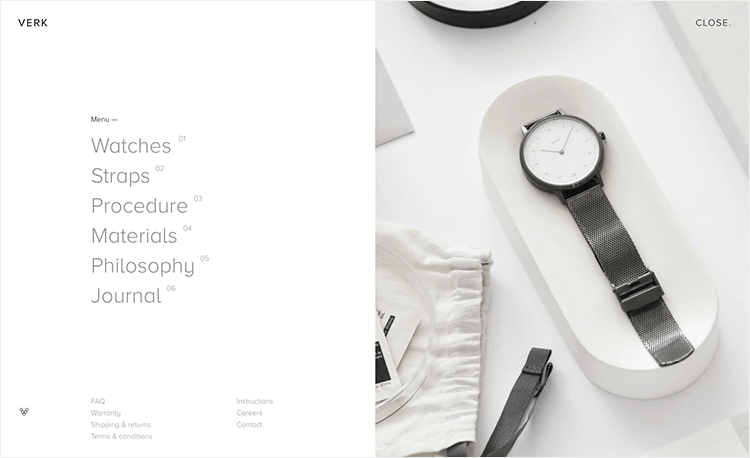
Las grandes cosas no tienen por qué ser complicadas. VERK nos muestra lo poderoso que puede ser ir al grano: las líneas limpias y el espacio en blanco de cada pantalla no ofrecen a los usuarios nada con lo que distraerse o confundirse.

Los usuarios se encuentran con una breve barra de navegación en la parte superior de la pantalla, que contiene las dos principales categorías de productos de VERK: relojes y correas de reloj. También tenemos un moderno menú en forma de hamburguesa que destaca sin dejar de ser reconocible. Aparte de un par de pantallas más que pretenden presentar la marca y su filosofía, ese es todo el sitio web. Los usuarios también tienen un mapa del sitio en el pie de página que contiene todas las páginas del sitio web que puedan interesar al usuario. Incluso con el pie de página, Verk hace un gran trabajo asegurándose de que la navegación sea pan comido cuando se trata de comercio electrónico. Los usuarios tienen la libertad de pasear, sin tener demasiadas opciones que justifiquen la preocupación de la paradoja de la elección.
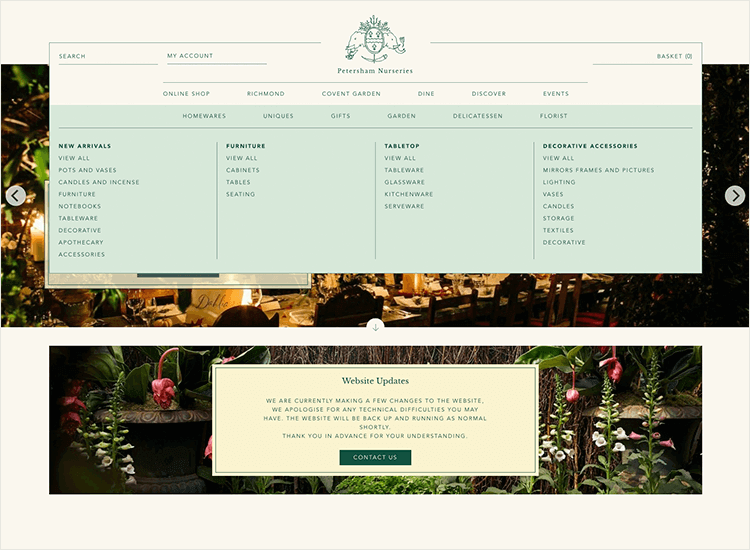
Entre los ejemplos de navegación web, Viveros Petersham destaca por sus dos barras de navegación en la parte superior de la pantalla, además del pie de la barra de navegación. Nos encanta que el aspecto visual de los controles de navegación incida tan directamente en la personalidad de la marca: las finas líneas verdes nos hacen sentir que los olores de un jardín invaden la oficina. Pero en un plano más funcional, apreciamos que las dos barras de navegación de la parte superior estén claramente diferenciadas: una para los nuevos clientes y otra para los afiliados.

El menú ampliable que se abre desde la segunda barra de navegación superior es un buen ejemplo de diseño de navegación en funcionamiento. Es sencillo, está bien organizado y cubre todos los puntos importantes de su sitio web. Eso significa que un usuario que quiera ver la página principal de la tienda y un usuario que busque vajillas pueden llegar a sus destinos en el mismo plazo: un clic. Nos gusta especialmente la categorización de su gran menú ampliable. Etiquetar las páginas y los elementos es uno de los aspectos más difíciles del diseño de la navegación. Un factor importante de esa dificultad es la idea de que un elemento puede pertenecer a dos categorías. Viveros Petersham estableció una jerarquía clara entre las categorías, e incluye la misma subcategoría en más de una categoría.
Simplemente ve a su menú desplegable, y verás cómo tienes «Decorativos» bajo «Artículos para el hogar». Pero también tienes otro «Decorativos» bajo «Únicos», lo que significa que algunos decorativos son piezas únicas y otros no. Y lo que es más importante, los usuarios pueden acceder directamente a unos u otros, según lo que busquen.
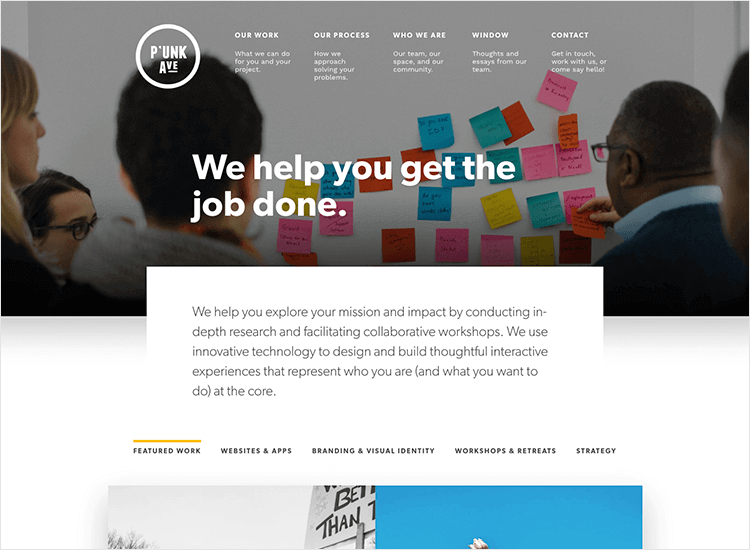
Esta agencia de diseño es un magnífico ejemplo de navegación web. La gente de Punk Ave creó una estupenda barra de navegación en la parte superior de todas las pantallas del sitio web. No sólo contiene el concepto principal, sino también una breve descripción de lo que los usuarios encontrarán en cada pantalla. Aún mejor cuando se trata de la orientación del usuario: la barra de navegación secundaria aparece justo debajo de la cabecera de la pantalla. En la página «Nuestro trabajo», por ejemplo, los usuarios encontrarán listadas varias subcategorías más, dependiendo del tipo de trabajo que los usuarios deseen de Punk Ave.

Las interacciones son discretas pero perceptibles debido a los colores brillantes que se utilizan. Las animaciones son cortas y están orientadas a añadir algo a la experiencia de navegación, de forma sutil. El sitio web en sí es pequeño, lo que significa que había un número reducido de páginas reales que los diseñadores debían tener en cuenta al crear el diseño de navegación. Sin embargo, Punk Ave es un magnífico ejemplo de navegación web para empresas que no tienen cientos de artículos o categorías. No se trata de poner tantas páginas como sea posible en esa barra de navegación, sino de hacer que cada página cuente.
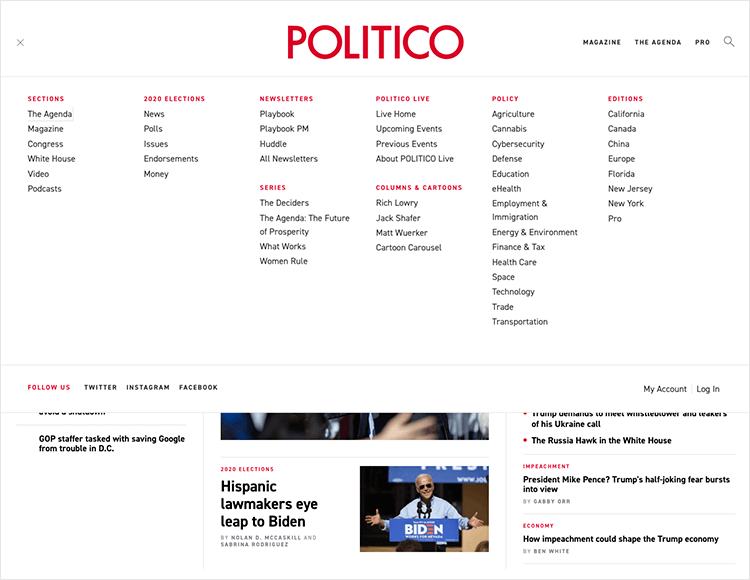
El diseño de la navegación no es fácil, y no lo es más cuando tienes cientos y cientos de artículos o páginas de los que ocuparte. De ahí que el diseño de navegación en grandes sitios web como Amazon sirva como punto de referencia: porque es difícil hacerlo bien. Por eso hemos decidido incluir a POLITICO en nuestra lista de ejemplos de navegación de sitios web. Lo mejor del diseño de navegación de POLITICO es su menú ampliable. Ocupa toda la pantalla y no tiene distracciones visuales. En su lugar, los usuarios tienen grupos de categorías directos a los rincones más importantes del sitio web. POLITICO tiene una enorme cantidad de contenido, lo que hace que su navegación sea aún más impresionante.

Los usuarios pueden encontrar contenido basándose en el tema, el área, el autor… El verdadero reto aquí es ofrecer a los usuarios suficientes opciones para que puedan encontrar el área de contenido que les gusta o desean, de forma muy parecida a como Amazon querría que los compradores encontraran la categoría adecuada para el artículo que necesitan. Por eso, es una idea maravillosa ofrecer no sólo categorías principales como «Defensa» o «Comercio», sino también mantener una postura flexible en el menú. «Elecciones 2020» es una categoría superior que probablemente desaparecerá después de las elecciones, pero seguro que será un éxito de público hasta entonces.
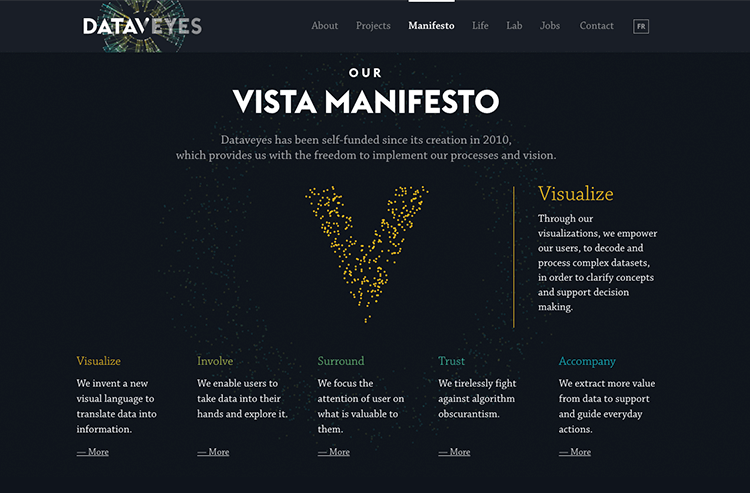
Dataveyes tiene uno de los ejemplos de navegación web más conocidos. Tienen muchos seguidores por el diseño de su web y no es de extrañar: cumple todos los requisitos. Es innovador, pero no confuso, y muy visual, con un toque de encanto científico. Este ejemplo de navegación web tiene un elemento clásico como la barra de navegación en la parte superior, pero también elementos poco convencionales.

Por ejemplo, en la página de inicio los usuarios tienen la opción de hacer clic en una flecha que inicia una introducción a la agencia y su filosofía: dejar que los datos hablen y traducirlos en experiencias. Haciendo clic en la flechita o simplemente desplazándose, los usuarios recorren páginas que tienen maravillosos efectos visuales y animaciones que son casi hipnotizantes.
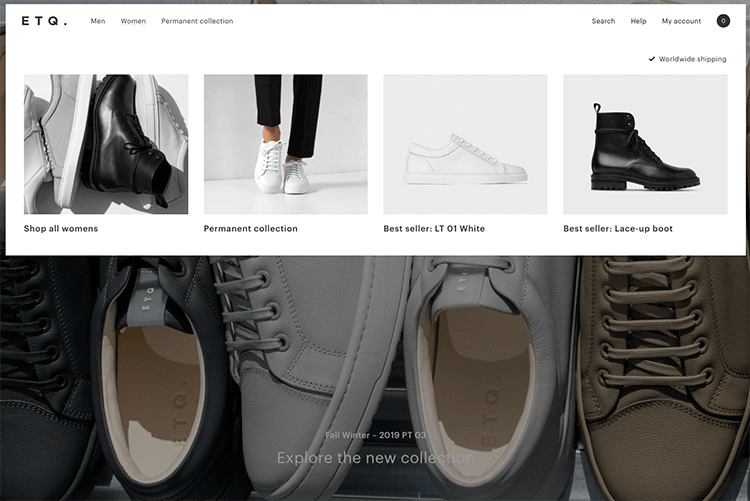
ETQ es todo líneas blancas y ambiente minimalista. Los usuarios se sentirán atraídos por los elementos de la página, guiados por el espacio negativo que rodea la pantalla. Siguiendo el mismo estilo que el resto del sitio web, ETQ ofrece una experiencia de navegación sencilla que no desvía la atención de la experiencia más importante: comprar. Este ejemplo de navegación web utiliza una barra de navegación en la parte superior de la pantalla como autopista hacia el reducido número de categorías. El resultado es que la barra de navegación deja mucho espacio negativo, incluso con el menú ampliable que los usuarios ven cuando pasan el ratón por encima de la barra. Lee más sobre sitios web minimalistas en nuestro post.

Otro detalle interesante sobre la navegación en el sitio web de ETQ es su página de productos. De forma similar a Amazon, ETQ lleva a cabo la venta cruzada de una forma suave que los usuarios ni siquiera notarán. En «También te puede gustar», los usuarios encuentran 3 productos diferentes que de alguna manera se relacionan con el producto principal de la página. Es sutil, y permite a los usuarios llegar a estas sugerencias adicionales de forma natural. Sin presiones, ¿eh? Nos encanta que, en toda su sencillez, ETQ haya conseguido encontrar una voz. La idea misma de la marca es fabricar productos que no estén cubiertos de marcas, así que ¿por qué su sitio web debería estar cubierto de elementos visuales?
Este ejemplo de navegación web también es sencillo en su estructura, pero está muy bien hecho. Realizado para una agencia creativa con sede en San Diego, el sitio web de Alfa Charlie es todo elegancia e interacciones. La propia página de inicio sirve de introducción a la agencia, con un menú de hamburguesas en la parte superior derecha. El icono del menú de hamburguesas en sí no tiene ninguna interacción, pero una vez que los usuarios abren el menú, todo gira en torno a la interacción. El menú se abre para ocupar toda la pantalla, con las cuatro páginas más importantes listadas a la derecha.

Aquí está lo bueno: no sólo la pantalla cambia a medida que el usuario pasa el ratón por encima de los distintos enlaces, sino que el propio cursor funciona como una barra de progreso para mostrar lo lejos que está el usuario. El cursor funciona de la misma manera en todo el sitio web. El estado de los enlaces cambia y funciona, no sólo para añadir claridad para el usuario, sino también para añadir personalidad al sitio web.
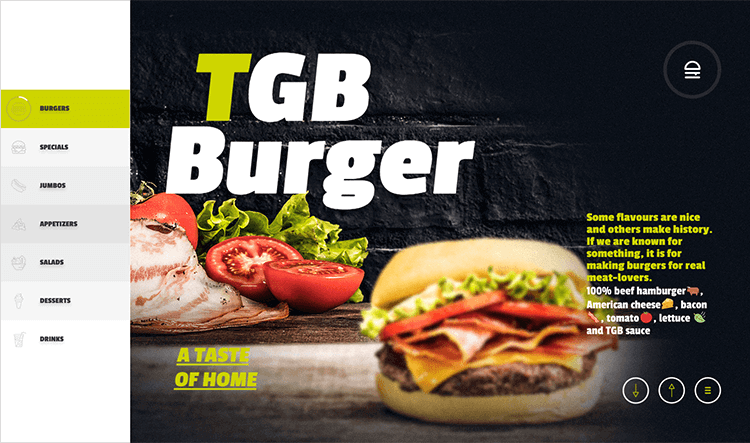
Esta empresa de elaboración de hamburguesas es un magnífico ejemplo de navegación web. The Good Burger (TGB) ha conseguido crear algo que es funcional y rebosa personalidad al mismo tiempo. Cumple todos los requisitos: es interactivo, fácil de aprender, único y agradable, es decir, si te apetece una hamburguesa de repente. La página de inicio tiene un icono de menú de hamburguesa que incluye la parte superior del panecillo, lo que ya de por sí es impresionante. Una vez que los usuarios abren el menú ampliable, son recibidos por 5 enlaces diferentes a las páginas más cruciales. La interacción y los efectos visuales cuando los usuarios pasan el ratón por encima de las distintas opciones hacen que todo el proceso de navegación sea entretenido y memorable.

Sin embargo, nuestro aspecto favorito del diseño de navegación de este ejemplo es su página «Menú». Enumera todas las categorías de productos que ofrece TGB, pero con un giro: desplazamiento horizontal, completo con ilustraciones e interacciones. Es suave, fácil y ofrece una agradable sorpresa cuando los usuarios esperarían una cuadrícula o una lista habitual con desplazamiento regular. También nos encanta que cuando los usuarios miran la página de un producto concreto, también se les ofrece una barra de navegación en el lado izquierdo de la pantalla que se expande. Incluso cuando no está expandida, el icono de la categoría en cuestión tiene su propia barra de progreso para dar a los usuarios una idea de cuánto han visto del menú. ¡Una gran idea!
Diseña y crea prototipos de navegación web con Justinmind. ¡Es gratis!

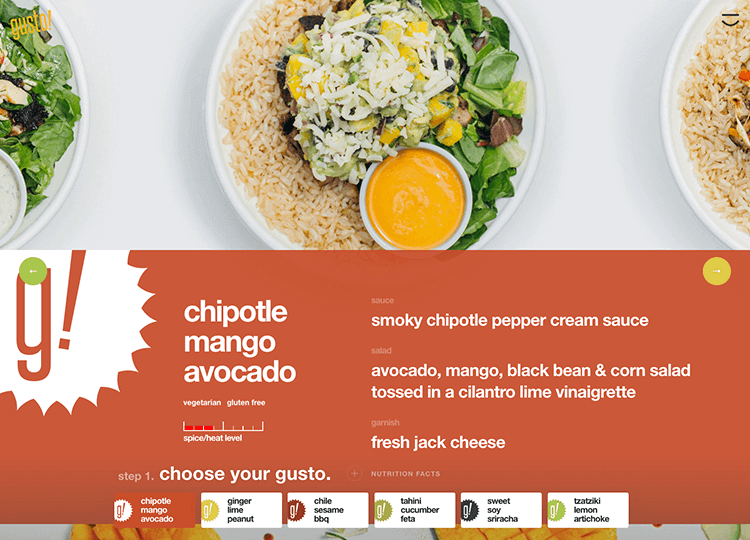
Parrilla de leña ¡Gusto! es todo un ejemplo de navegación web. Su sitio web es brillante, colorido, amigable y todo lo que el propio restaurante representa. No sólo muestra la comida, sino también a las personas que trabajan para que eso ocurra: es como una visión completa de la empresa.

El diseño de navegación de su página «Menú» es bastante interesante. Funciona como un recorrido por el menú en el que los usuarios construyen su pedido paso a paso: bellas imágenes de la comida combinadas con desplazamiento de paralaje. Las interacciones hacen que las páginas sean dinámicas, aunque sean sutiles. No sólo incluye un icono de menú de hamburguesa en la parte superior derecha de la pantalla, sino que también tiene un pie de página con todos los mismos enlaces que encontraríamos en el menú ampliable, junto con algunos más, como enlaces a redes sociales.
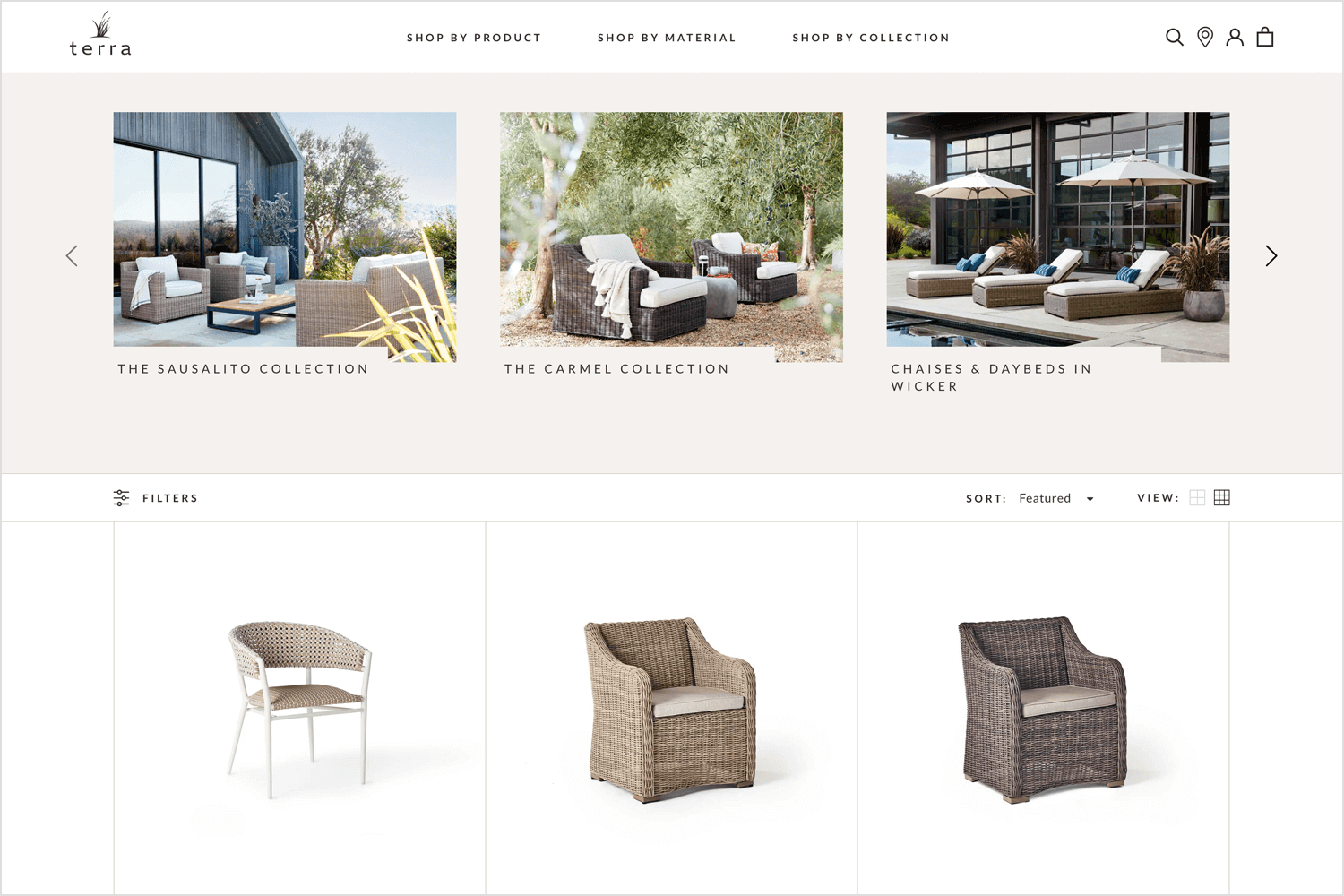
Terra Exterior es un fantástico ejemplo de navegación web por su diseño claro y organizado. Utiliza un menú de navegación desplegable que permite a los usuarios explorar fácilmente los listados por grupos de productos, materiales y colecciones.

Esta estructura garantiza que los usuarios puedan encontrar lo que buscan sin complicaciones. Cuando un usuario hace clic en una categoría, los productos se clasifican a su vez en subcategorías, haciendo que la experiencia de navegación sea intuitiva.
Además, el sitio ofrece filtros para ayudar a los visitantes a refinar su búsqueda, garantizando que encuentren rápidamente exactamente lo que necesitan.
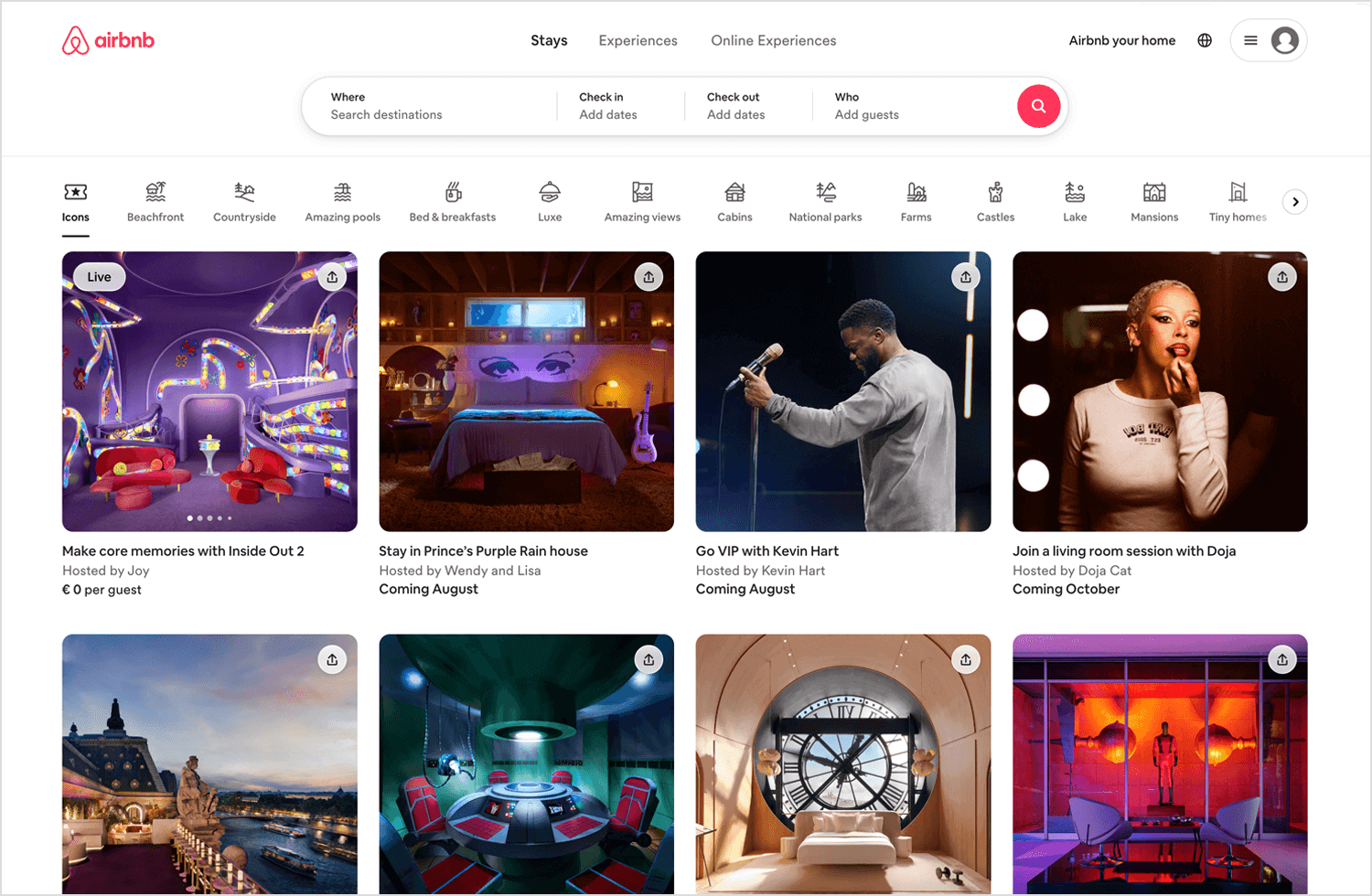
Airbnb La navegación del sitio web es un ejemplo perfecto de cómo manejar una gran cantidad de contenido sin abrumar al usuario. La barra de navegación principal está pegada y siempre visible en la parte superior, ofreciendo un acceso rápido a las secciones principales, como «Lugares donde alojarse», «Experiencias» y «Experiencias online».
La barra de búsqueda ocupa un lugar destacado, animando a los usuarios a iniciar su viaje buscando lo que necesitan.

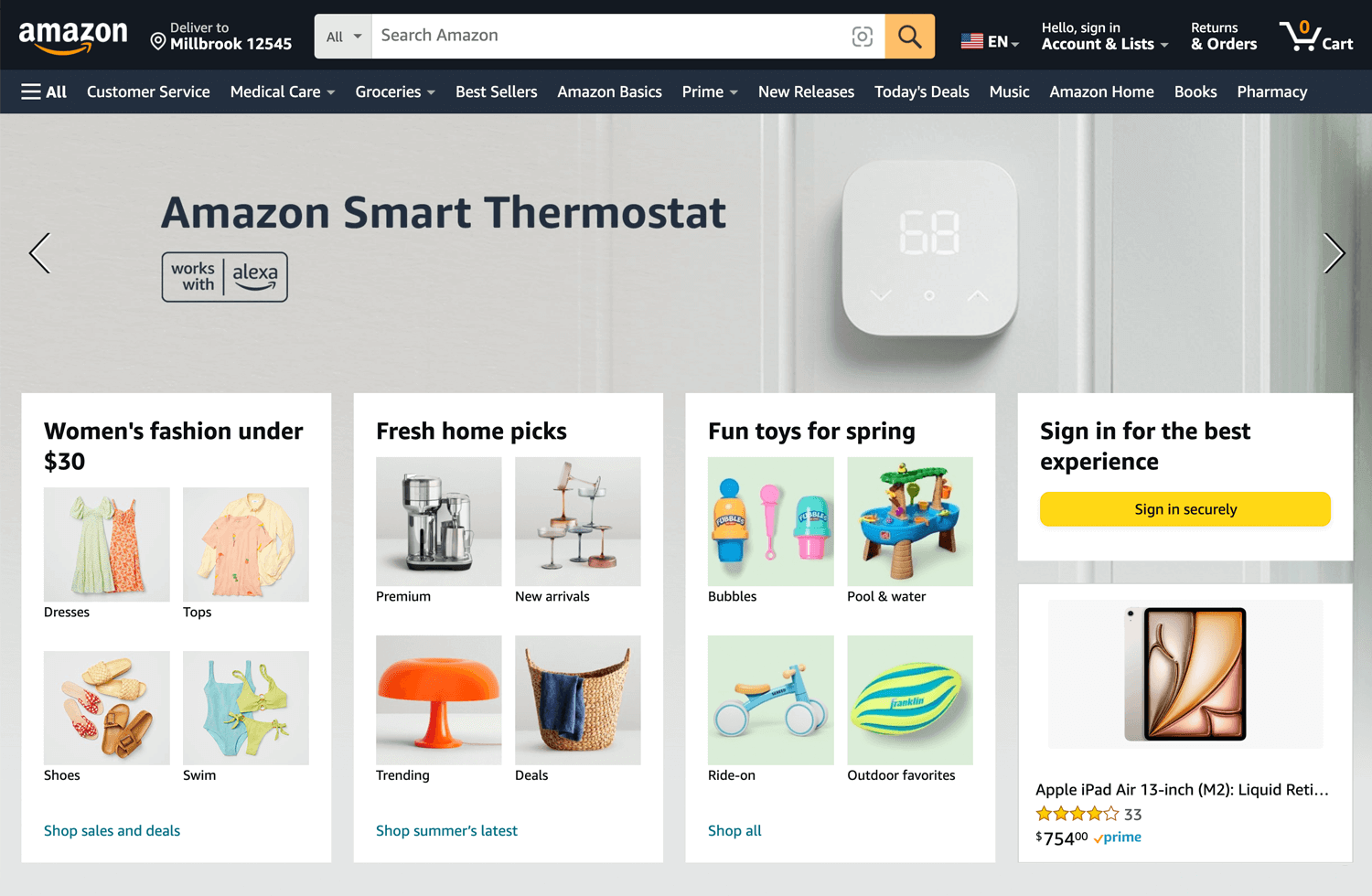
Amazon El diseño de navegación es uno de los mejores ejemplos de navegación web, perfectamente adecuado para manejar una amplia gama de productos y categorías. La barra de navegación superior incluye enlaces a las categorías más populares, facilitando a los usuarios encontrar rápidamente lo que necesitan.
En el lado izquierdo, una barra lateral detallada ofrece categorías y subcategorías más específicas, que ayudan a los usuarios a acotar su búsqueda. Una de las mejores características es el mega menú, que muestra muchas opciones a la vez sin abrumar al usuario.

Este diseño hace que Amazon sea uno de los sitios web más fáciles de navegar, ya que los usuarios pueden ver mucha información de un vistazo y encontrar exactamente lo que buscan de forma eficiente.
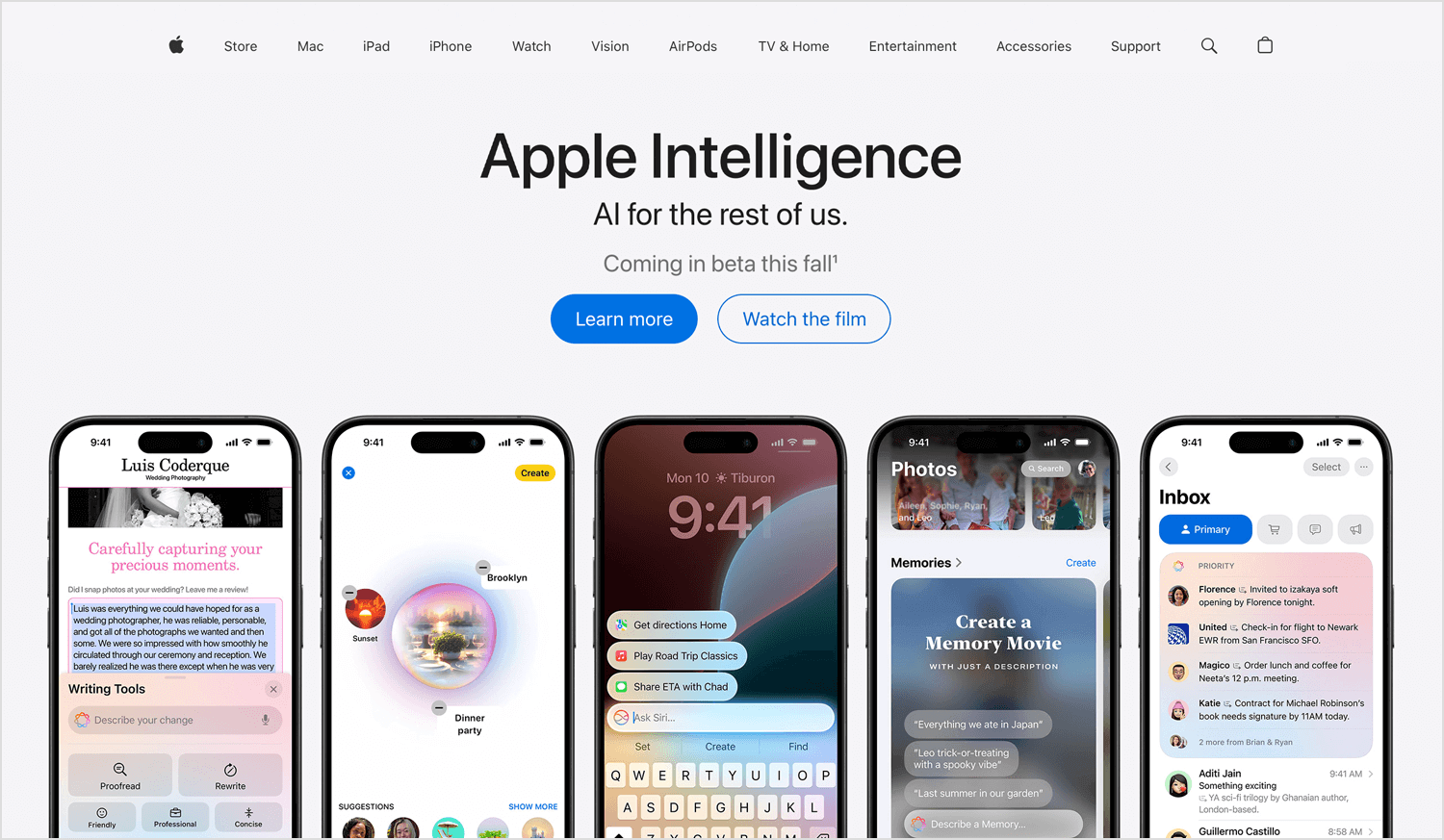
Manzana siempre es famosa por su sencillez y elegancia, y su sitio web no es una excepción y se extiende a su diseño de navegación. En la parte superior de la página, hay una barra de navegación minimalista que incluye secciones clave como Mac, iPad, iPhone y Watch.
Cuando los usuarios pasan el ratón por encima de cada una de estas secciones, aparece un menú desplegable que muestra productos y servicios específicos. Esto facilita que los usuarios encuentren lo que necesitan sin ninguna confusión.

El diseño limpio y la disposición intuitiva hacen del sitio web de Apple uno de los mejores ejemplos de sitios web fáciles de navegar. El uso del espacio en blanco y las imágenes de alta calidad contribuyen a la experiencia general del usuario, haciendo que el sitio web no sólo sea funcional, sino también visualmente atractivo.
Diseña y crea prototipos de navegación web con Justinmind. ¡Es gratis!

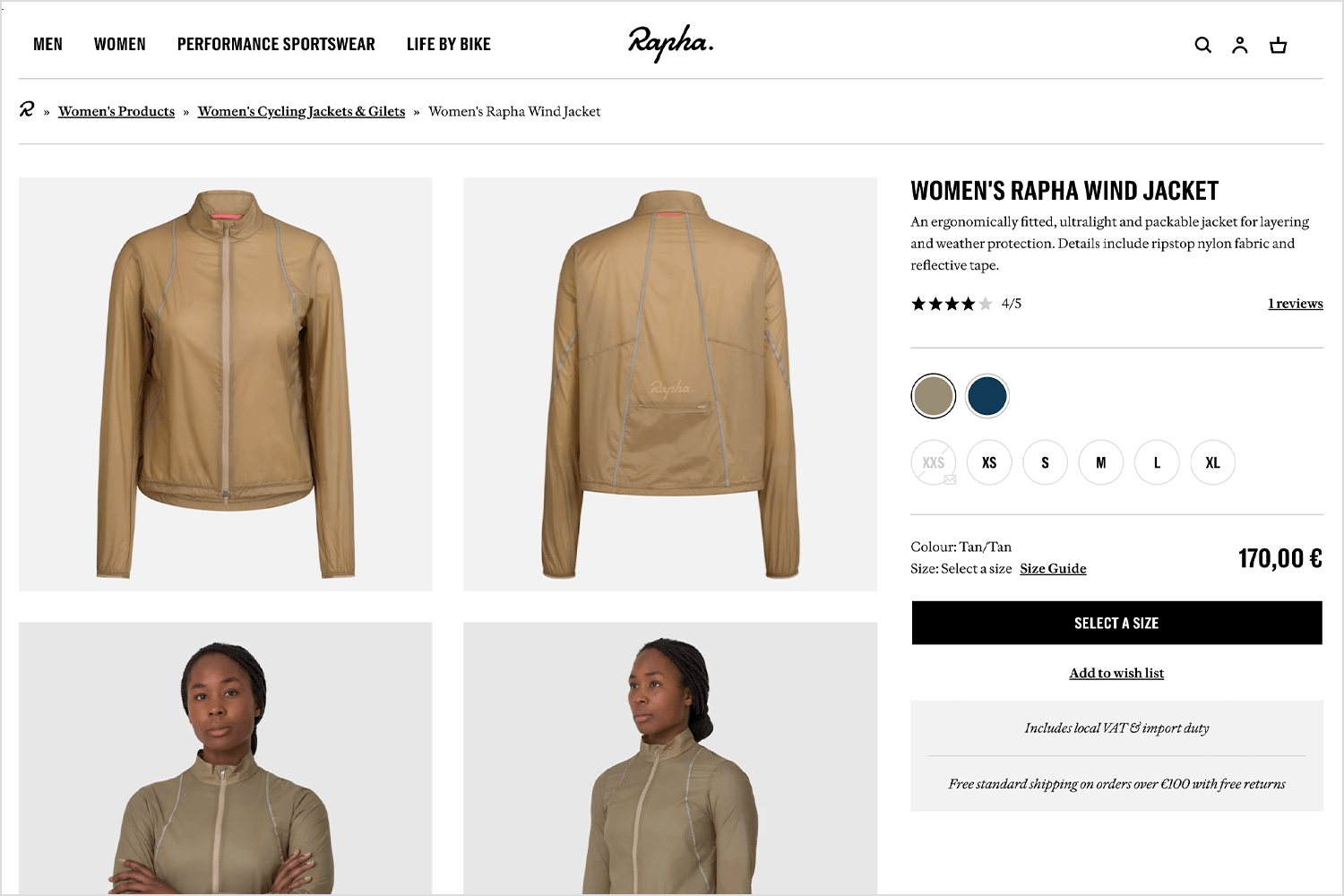
Rapha es genial, ya que su estructura guía estratégicamente a los usuarios por sus principales categorías de productos. Los atrevidos elementos visuales y los claros y concisos encabezamientos blancos con hipervínculos facilitan a los usuarios la compra y la navegación por las ventas.

El diseño incluye una función de búsqueda visible y un menú de navegación destacado en la parte superior derecha de la pantalla. La navegación con migas de pan en la parte superior permite a los usuarios volver fácilmente a páginas de categorías anteriores. Esta combinación de elementos crea una experiencia de compra fluida e intuitiva.
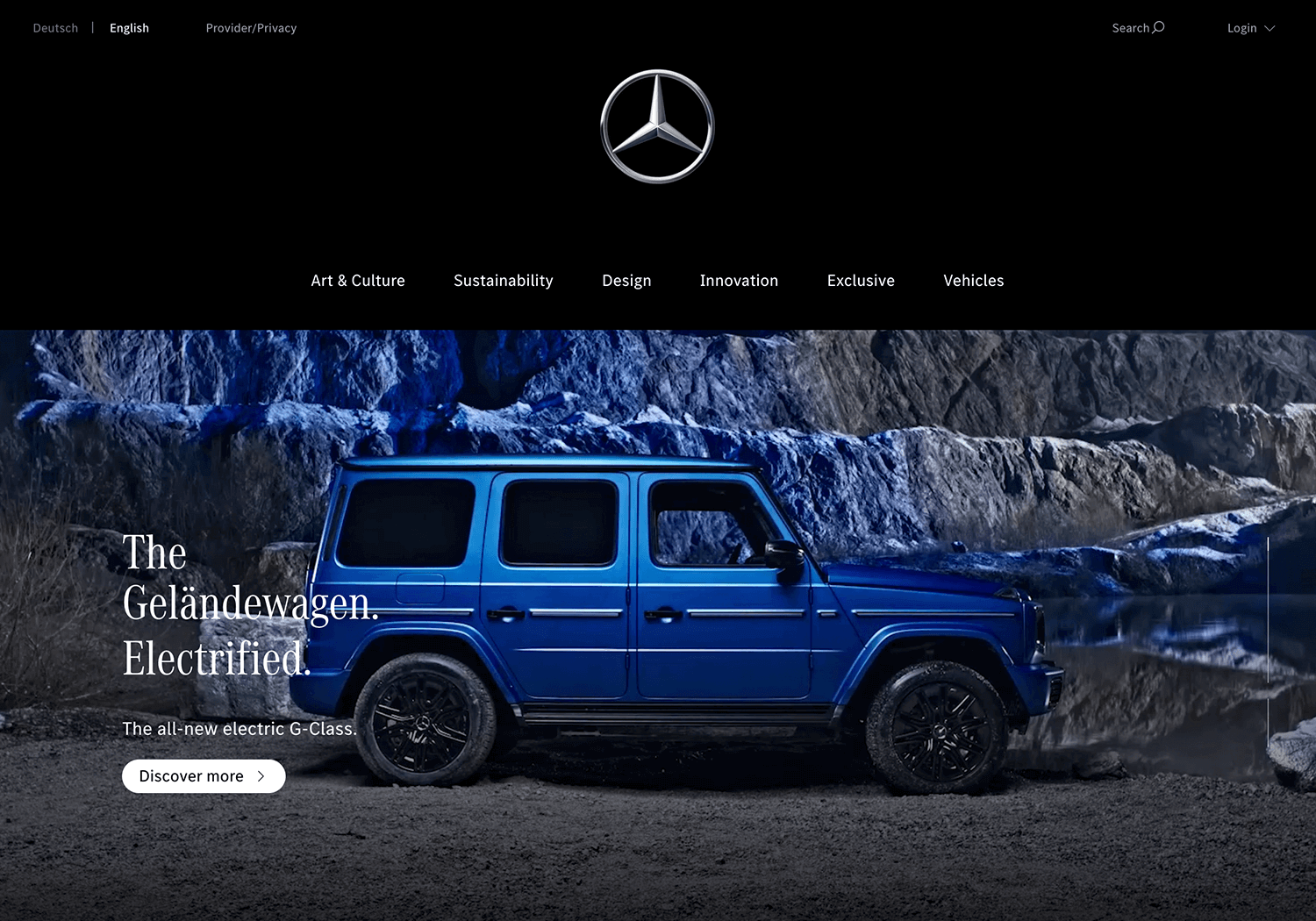
El Mercedes-Benz nos da un gran ejemplo de navegación fácil de usar a través de su menú desplegable bien organizado. En la parte superior de la página, hay una destacada barra de navegación con enlaces a secciones clave.

Al pasar el ratón por encima de estos enlaces aparece un menú desplegable que muestra subcategorías y modelos específicos, lo que facilita a los usuarios encontrar la información exacta que buscan. El sitio también incluye una barra de búsqueda visible para acceder rápidamente a contenidos específicos, y las migas de pan de la parte superior ayudan a los usuarios a navegar fácilmente a secciones anteriores.
Esta navegación estructurada y fácil de usar hace que explorar la amplia gama de ofertas Mercedes-Benz sea sencillo y agradable.
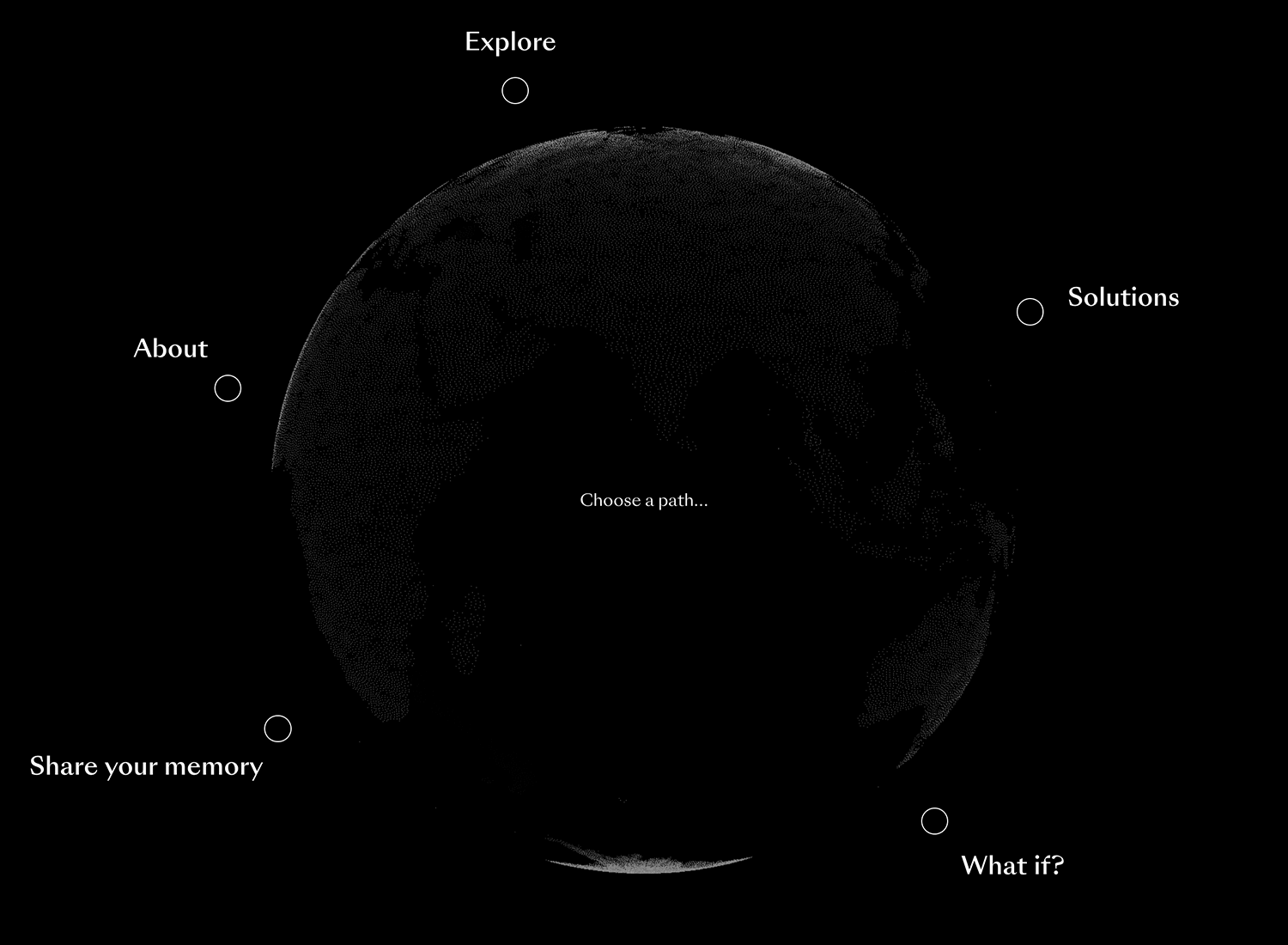
El Lo que falta hace que explorar el contenido sea divertido y atractivo. La barra de navegación superior es sencilla, con secciones como Acerca de, Proyectos y Participa. Cuando pasas el ratón por encima de estos enlaces, unos efectos visuales muy chulos resaltan tus opciones, haciendo que la navegación sea más interactiva.

El menú desplegable facilita el acceso a subcategorías más detalladas, para que encuentres rápidamente lo que buscas. También hay una barra de búsqueda en la parte superior para acceder rápidamente a contenidos específicos. Este atractivo diseño hace de Lo que falta uno de los mejores ejemplos de navegación web para una experiencia de usuario interactiva.
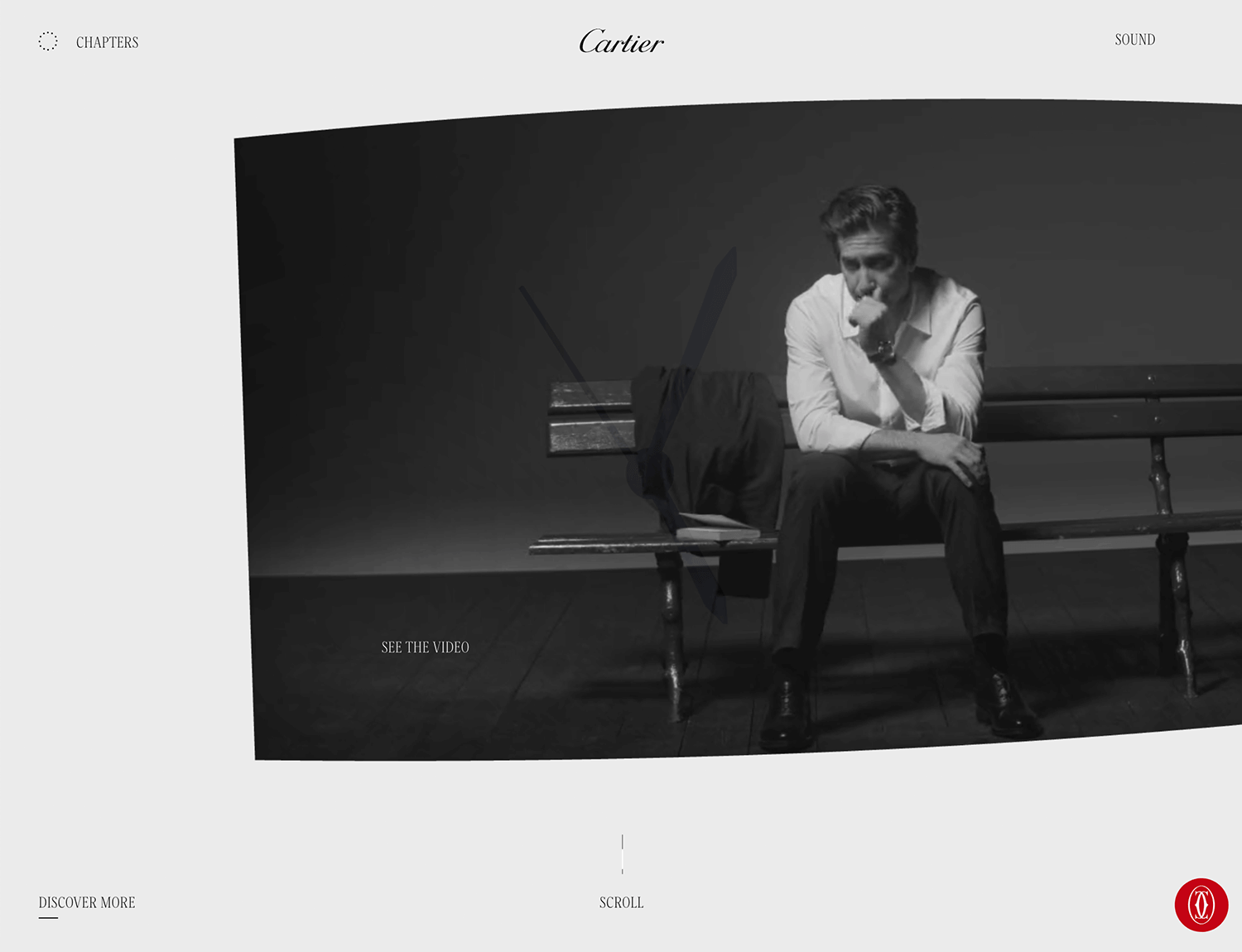
Si hablamos de navegación atractiva y elegante, Cartier es uno de los mejores. La barra de navegación superior incluye secciones clave como Joyas, Relojes y Regalos. Cuando pasas el ratón por encima de estas secciones, aparece un elegante menú desplegable que muestra diferentes subcategorías.
Esto facilita a los usuarios la exploración y la búsqueda de productos. La barra de búsqueda también ocupa un lugar destacado, lo que facilita la localización rápida de artículos concretos. Esta combinación de bonito diseño y funciones fáciles de usar hace del sitio de Cartier un ejemplo excelente de navegación eficaz y lujosa.

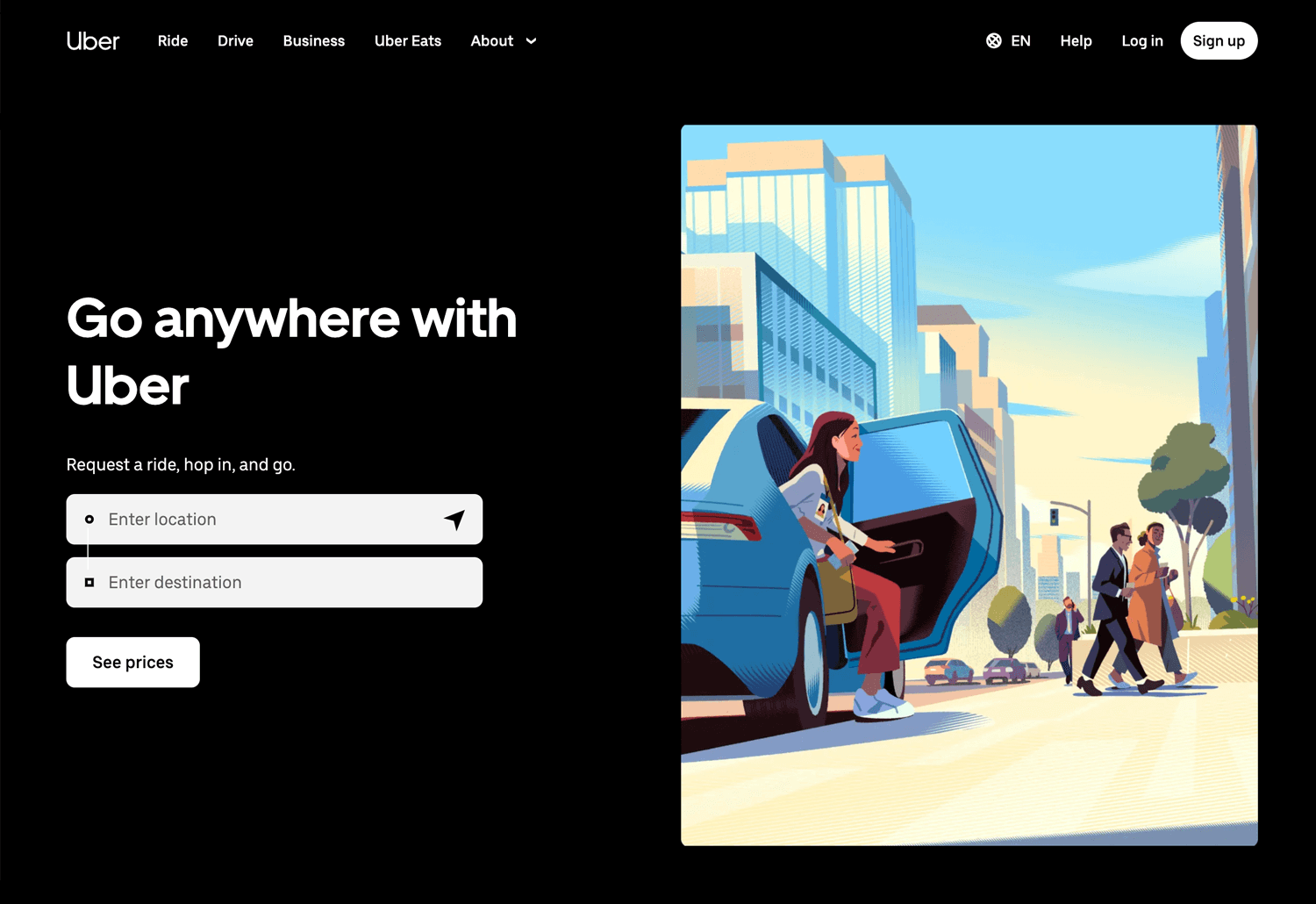
Uber es un buen ejemplo de un gran menú hamburguesa. En la parte superior derecha de la pantalla, verás el familiar icono de tres líneas. Cuando lo tocas, un menú se desliza suavemente desde el lateral, mostrando opciones como «Iniciar sesión», «Registrarse», «Viajar» y «Conducir».

Estas opciones están claramente etiquetadas, por lo que es fácil encontrar lo que necesitas. El diseño mantiene la pantalla principal limpia y centrada en la reserva de viajes. Esta navegación sencilla pero eficaz ayuda a los usuarios a llegar a donde necesitan rápidamente y sin confusión. El menú hamburguesa de Uber muestra cómo hacer que la navegación sea fácil y sencilla.
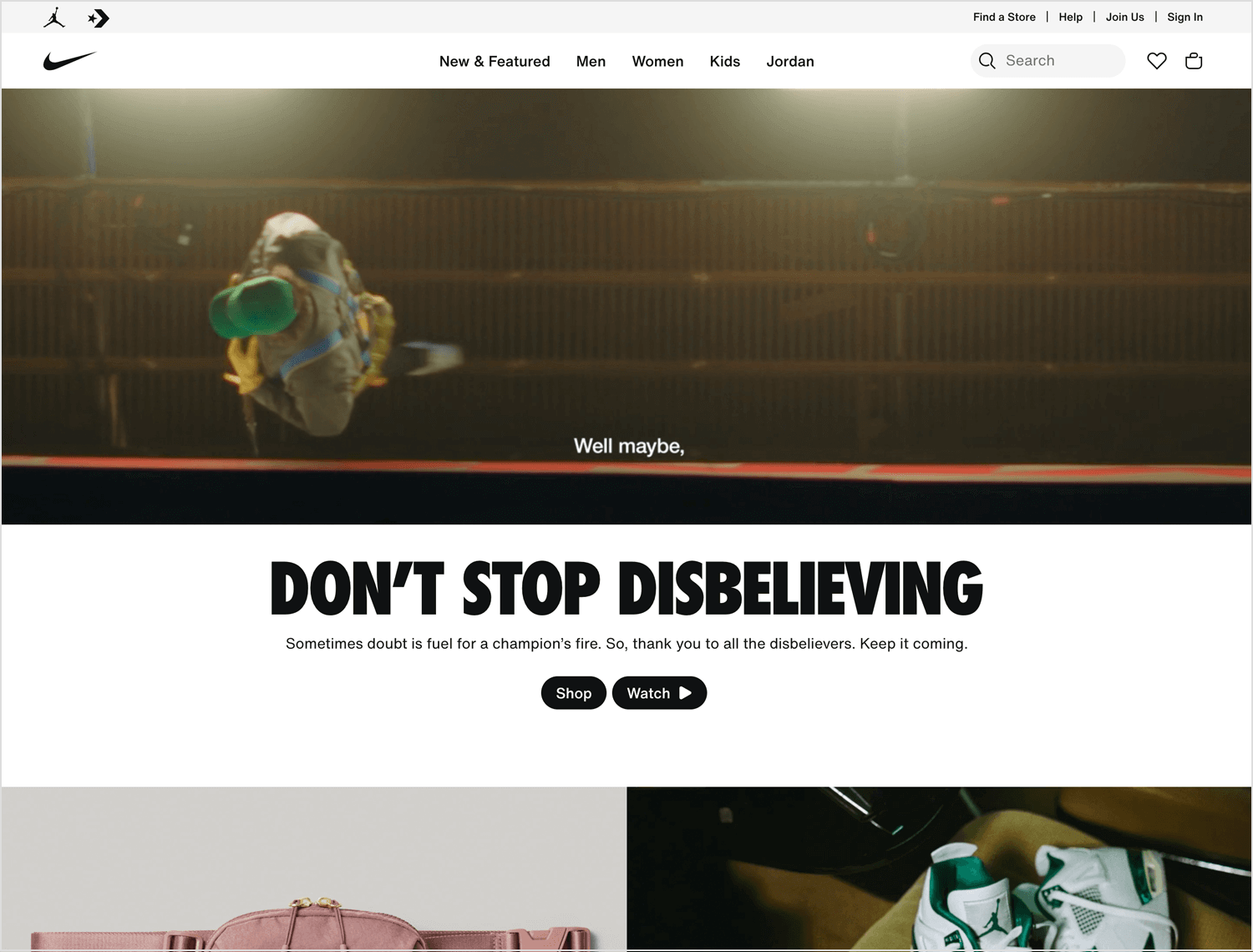
Nuestro último ejemplo clava la navegación desplegable minimalista; Nike sitio web. En la parte superior, encontrarás categorías sencillas como «Hombre», «Mujer», «Niño» y «Rebajas». Pasa el ratón sobre ellas y aparecerá un menú desplegable limpio y organizado, mostrando subcategorías y artículos populares.
Es sencillo y mantiene la página principal ordenada, haciendo un sitio web fácil de navegar. Los desplegables son fáciles de navegar, ayudándote a encontrar rápidamente lo que necesitas. El elegante diseño de Nike facilita la navegación y demuestra lo eficaz que puede ser la navegación desplegable.

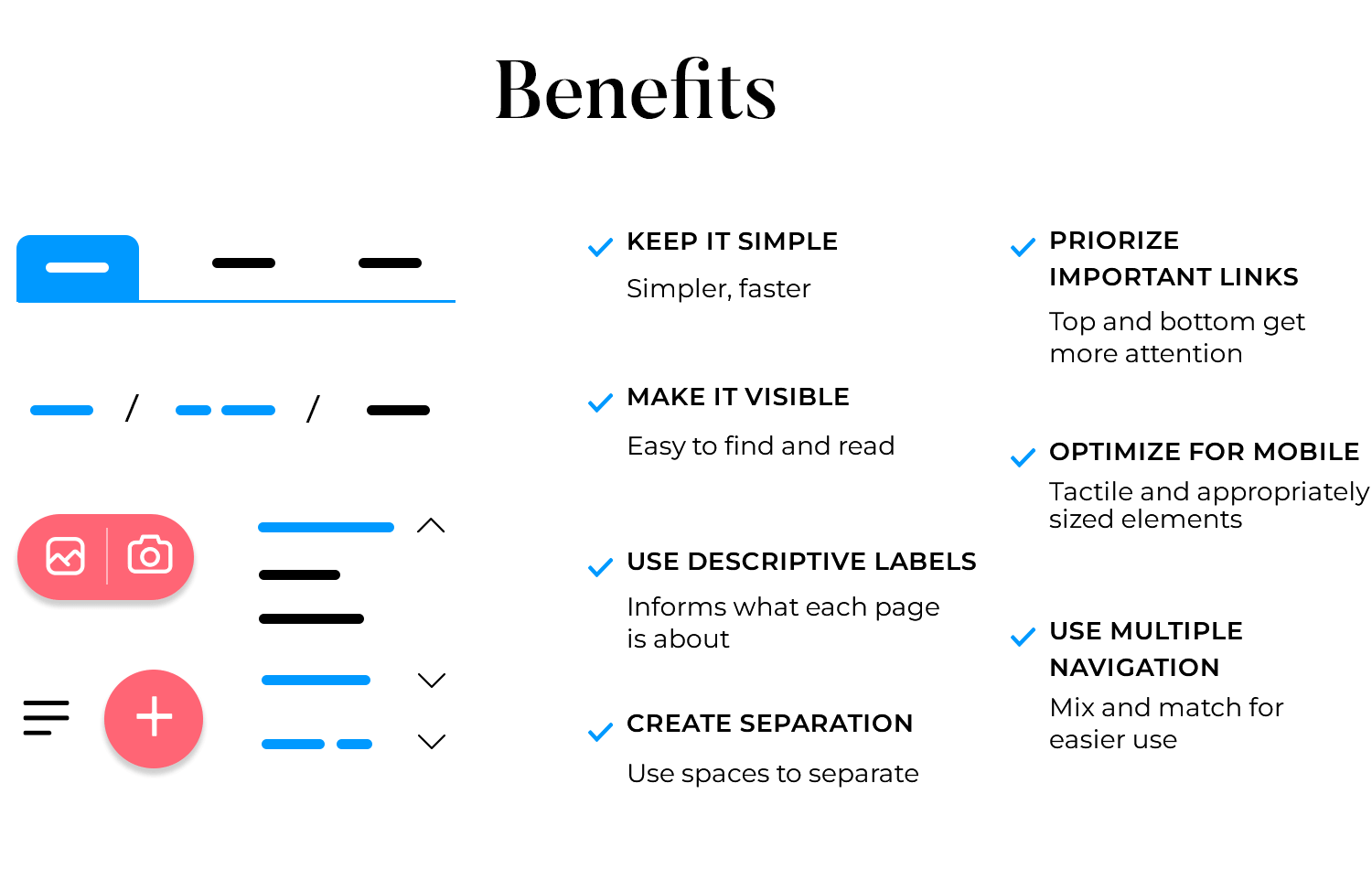
Una navegación clara e intuitiva por el sitio web es un factor clave para la experiencia del usuario y la optimización de los motores de búsqueda. Aquí tienes algunas buenas prácticas recomendadas para asegurarte de que la navegación de tu sitio web es fácil de usar y eficaz.
Simplificar tu navegación ayuda a los usuarios a encontrar rápidamente lo que necesitan. Para evitar sobrecargar a tus visitantes, limita tu menú de navegación principal a siete elementos. Evita el uso excesivo de menús desplegables, pero si es necesario, utiliza un mega menú para categorizar los enlaces con claridad.
Asegúrate de que tu navegación sea fácil de encontrar y leer. Coloca el menú principal en la parte superior de la página, donde los usuarios lo esperan. Utiliza el contraste para que la navegación destaque sobre el fondo. Para los sitios móviles, el menú hamburguesa es una solución reconocible y eficaz.
Etiqueta los enlaces con claridad para mostrar exactamente de qué trata cada página. Esto es útil tanto para los visitantes como para aparecer en los resultados de las búsquedas.

Utiliza eficazmente los espacios en blanco para separar los elementos de navegación del resto del contenido. Esto ayuda a los usuarios a distinguir fácilmente la navegación del resto de la página y reduce la carga cognitiva.
Coloca los enlaces más importantes en la parte superior e inferior de tu menú de navegación, ya que estas posiciones son las que atraen más atención. Normalmente, el primer enlace es tu página de inicio o de servicios, y el último es una llamada a la acción como contacto o pago.
Con el creciente uso de dispositivos móviles, asegúrate de que tu navegación es apta para móviles. Utiliza elementos agradables al tacto y asegúrate de que los enlaces son lo suficientemente grandes como para poder tocarlos fácilmente. El menú hamburguesa es una solución eficaz para la navegación móvil.
Mezcla y combina diferentes formas para que los usuarios se muevan por tu sitio. Los menús superiores, los menús de pie de página, las barras laterales y los diseños de navegación con migas de pan tienen cada uno su propia función y pueden hacer que tu sitio sea aún más fácil de usar.
Para crear un sitio web fácil de usar, es importante tener un sistema de navegación bien diseñado. En Justinmind, ofrecemos una variedad de componentes UI que pueden ayudarte a crear una experiencia de navegación fluida para tus usuarios. Veamos algunos ejemplos y especificaciones de cada componente.
Diseña y crea prototipos de navegación web con Justinmind. ¡Es gratis!

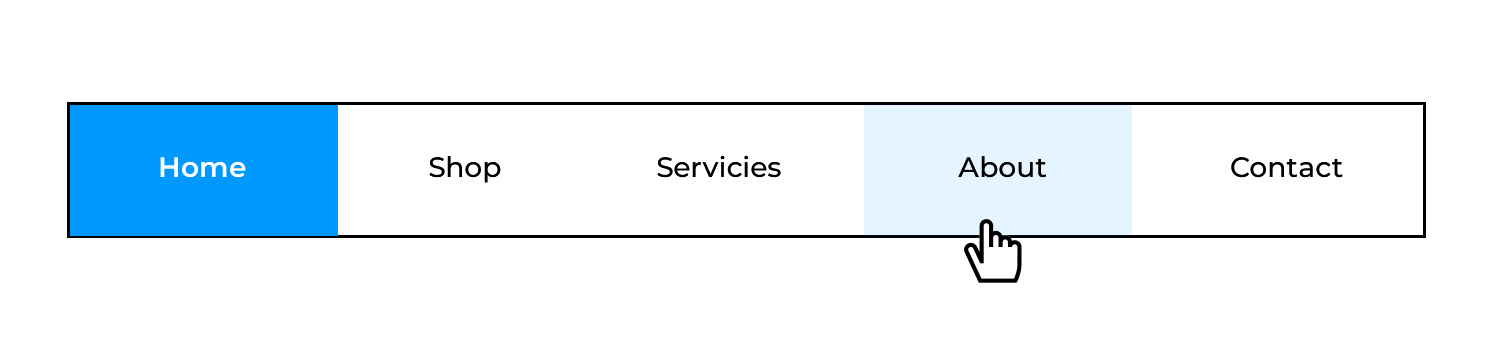
Las barras de navegación superiores son un elemento común y fácil de usar que se encuentra en la parte superior de la mayoría de los sitios web. Proporcionan una forma rápida y fácil de acceder a las secciones principales de un sitio web, como Inicio, Acerca de, Servicios y Contacto. El diseño de los botones del sitio web debe ser minimalista pero lo bastante convincente como para garantizar una navegación fácil, mejorando tanto la estética como la funcionalidad del sitio.

- Posición: Fija en la parte superior de la página.
- Contenido: Logotipo a la izquierda, enlaces principales centrados o alineados a la derecha.
- Estilo: Diseño minimalista con fuentes claras y legibles y alto contraste.
- Interacción: Los enlaces cambian de color al pasar el ratón para indicar interactividad.
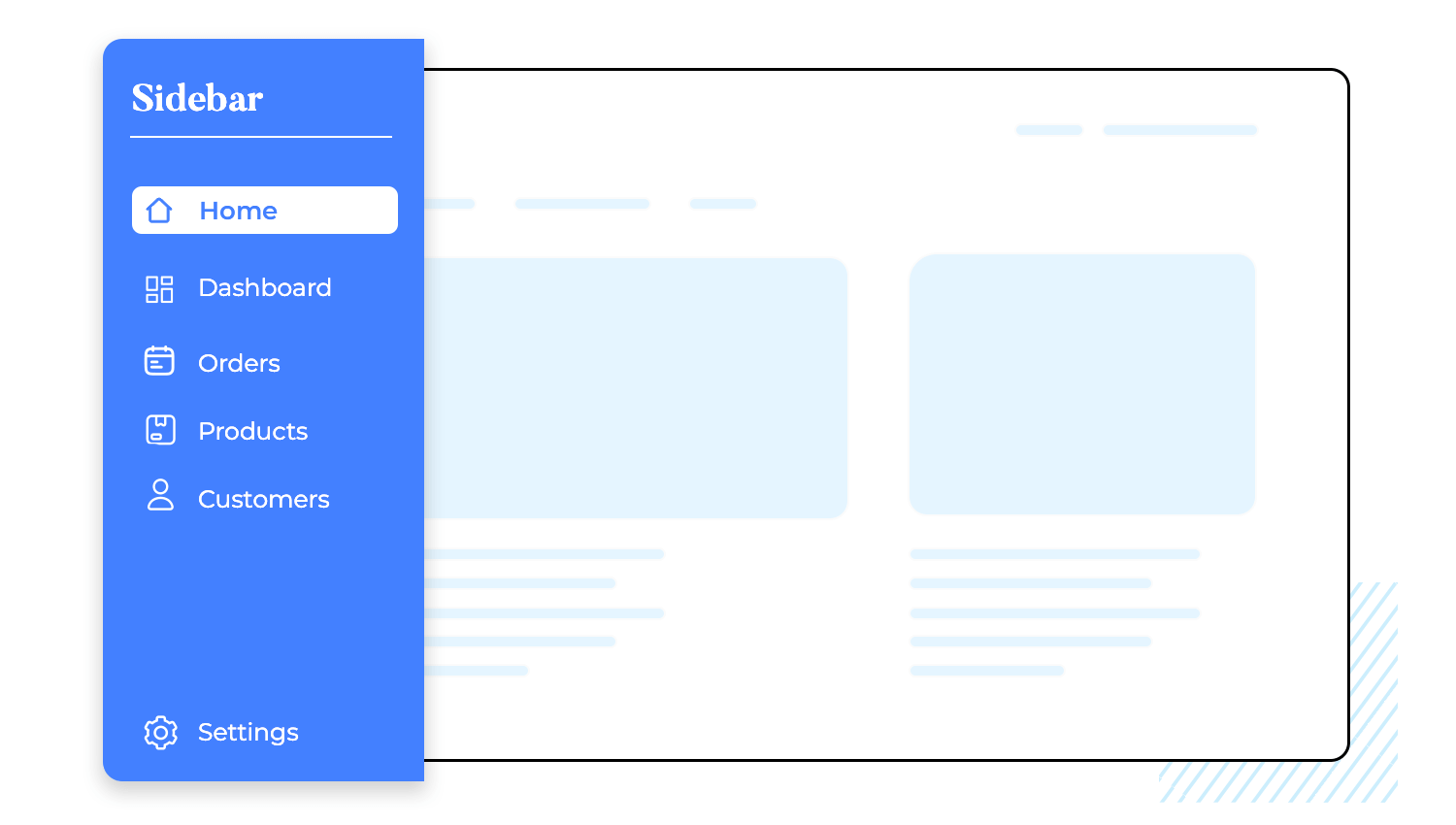
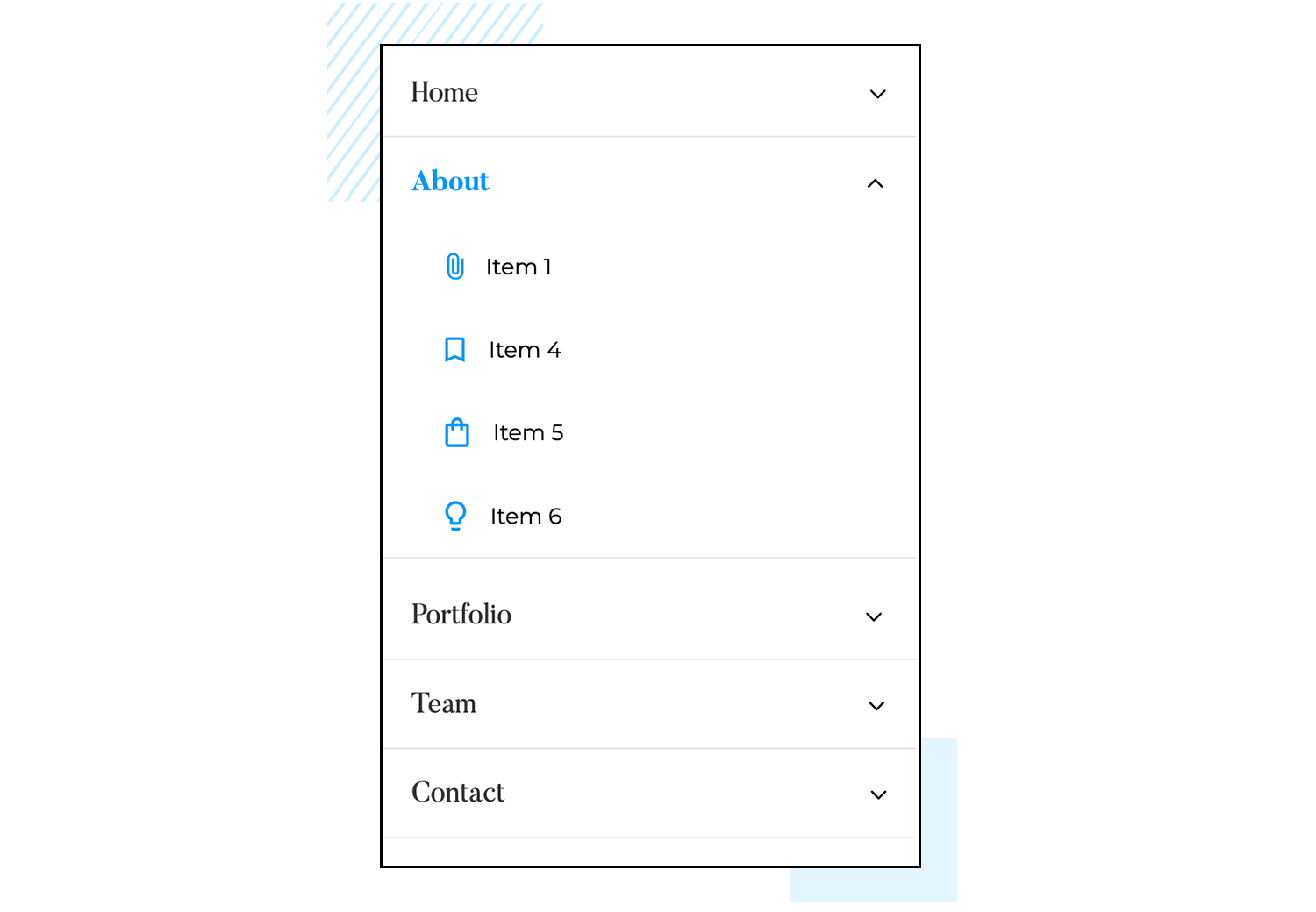
Las barras de navegación laterales son una alternativa a la navegación superior, especialmente útiles para los sitios web con mucho contenido. Suelen colocarse en el lado izquierdo de la pantalla.

- Posición: Fijo en el lado izquierdo.
- Contenido: Lista vertical de enlaces.
- Estilo: Secciones plegables/expandibles para subcategorías.
- Interacción: Las subcategorías se expanden/contraen al hacer clic.
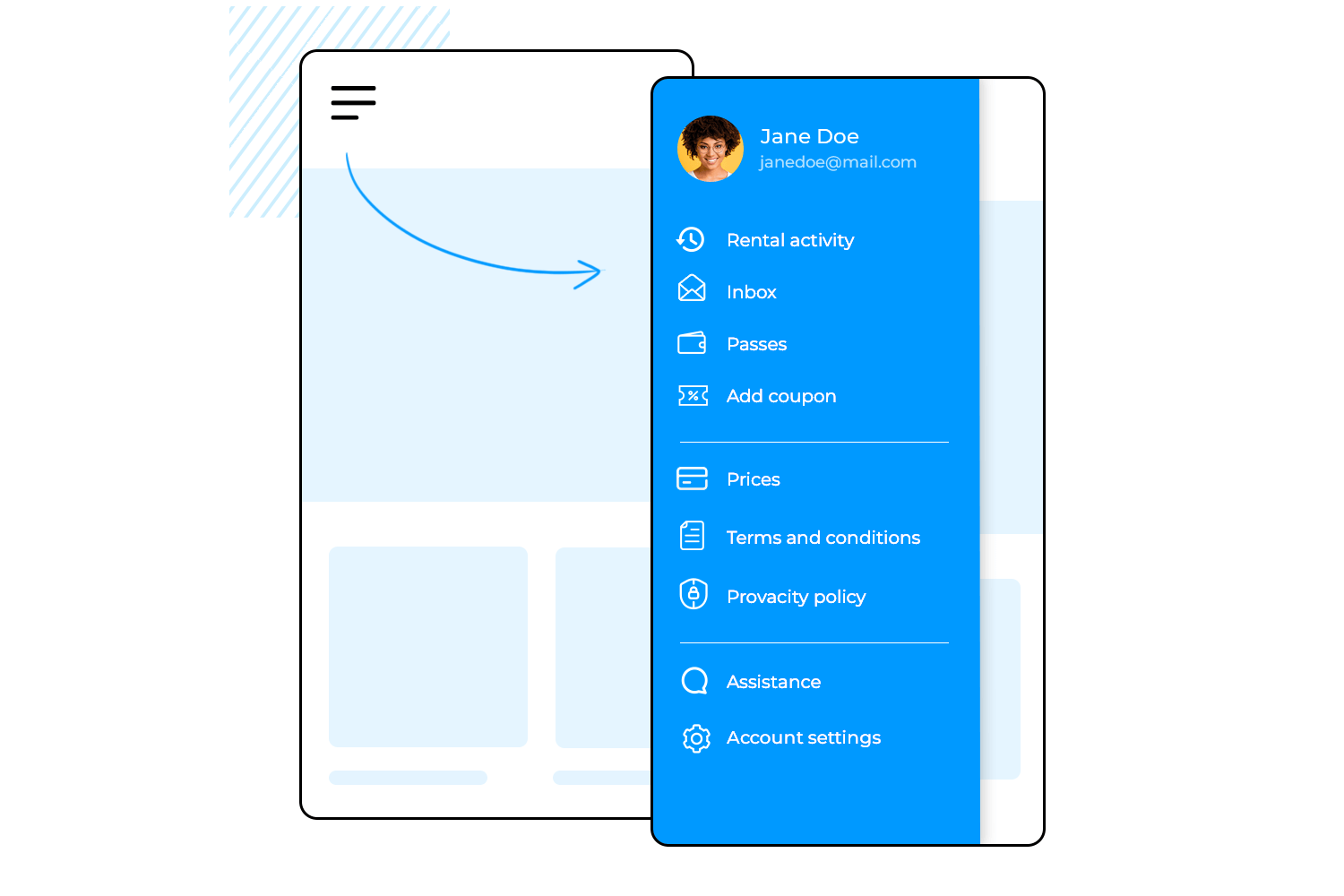
Los menús de hamburguesa son habituales en el diseño móvil, pero también pueden utilizarse en sitios de escritorio para ahorrar espacio.

- Icono: Tres líneas horizontales.
- Interacción: Se expande para mostrar los elementos del menú al hacer clic.
- Estilo: Diseño sencillo e intuitivo para facilitar el acceso.
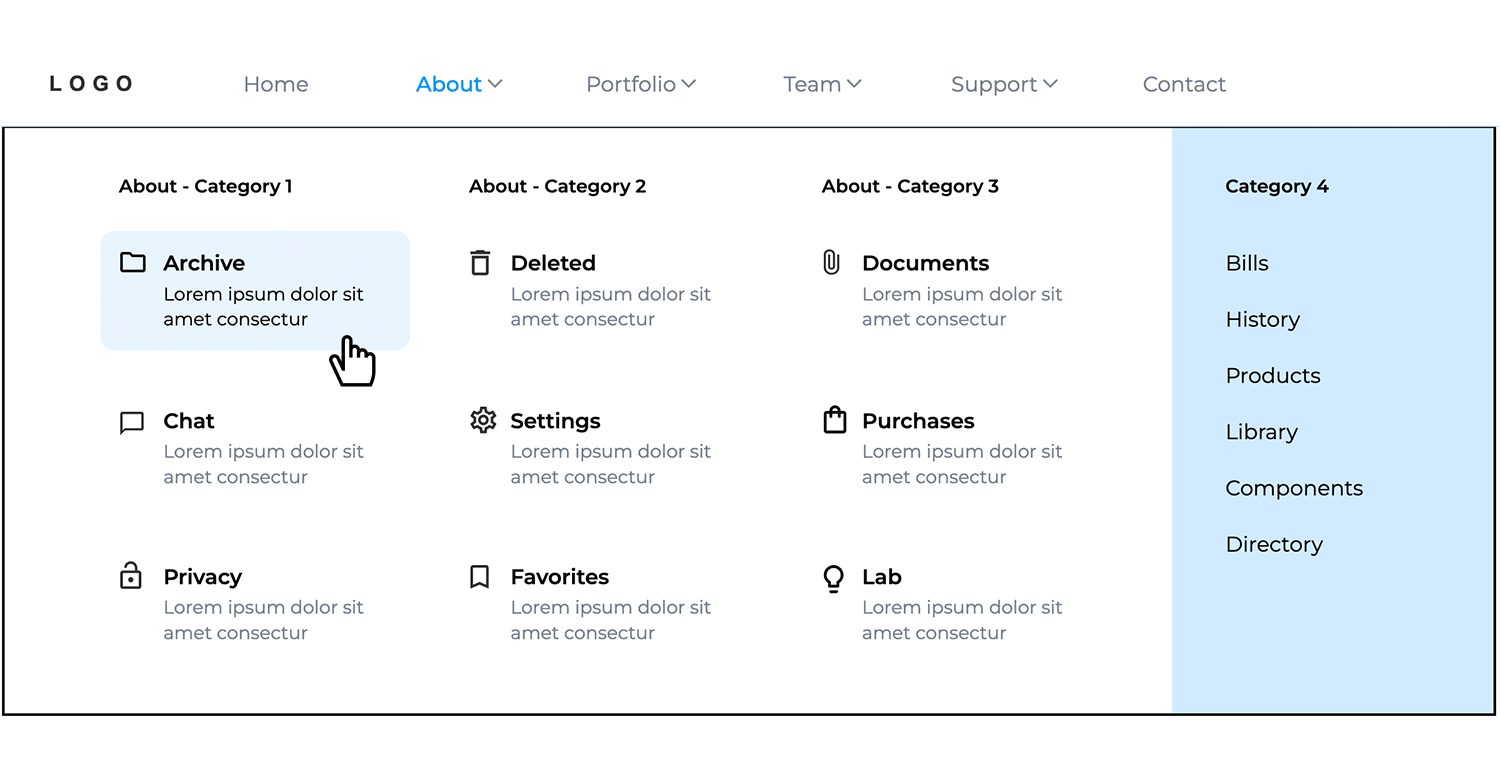
Los mega menús ofrecen una gran imagen de lo que ofrece el sitio, ideal para sitios web con muchas categorías.

- Disposición: Formato de cuadrícula con enlaces categorizados.
- Tamaño: Pantalla completa o media pantalla al pasar el ratón/hacer clic.
- Interacción: Secciones resaltadas al pasar el ratón para mayor claridad.
Los menús desplegables proporcionan opciones de navegación secundarias dentro de la navegación principal.

- Activador: Pasa el ratón o haz clic sobre el elemento principal.
- Estilo: Coherente con la barra de navegación principal.
- Interacción: Suave animación desplegable para una experiencia fluida.
Las migas de pan te muestran dónde estás en un sitio web y cómo has llegado hasta allí. Es como dejar un rastro de migas digitales para que puedas encontrar el camino de vuelta.

- Estructura: Recorrido lineal de enlaces.
- Colocación: Normalmente debajo de la barra de navegación principal o de la cabecera.
- Estilo: Enlaces pequeños y discretos que se integran en el diseño de la página.
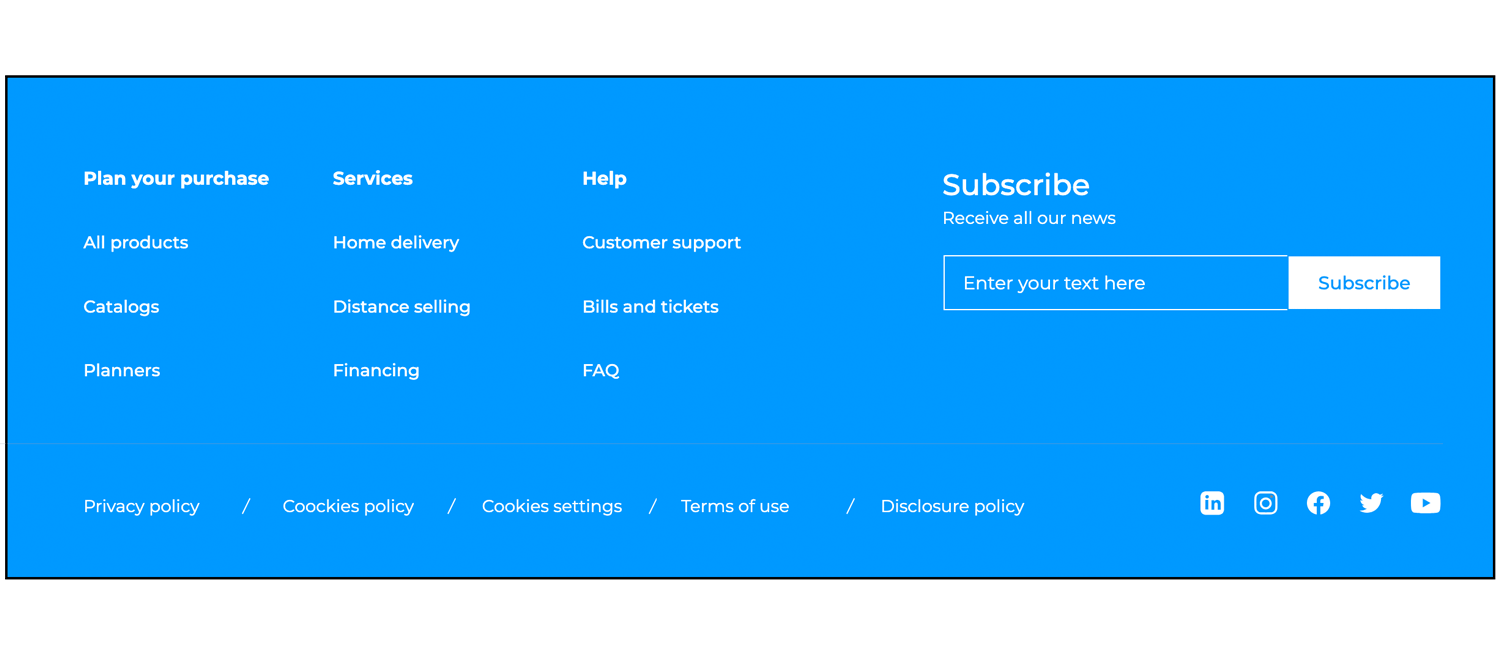
Los pies de página proporcionan navegación adicional y enlaces importantes, como información de contacto y avisos legales.

- Contenido: Enlaces al mapa del sitio, política de privacidad, condiciones del servicio y contacto.
- Estilo: Minimalista con tipografía clara.
- Interacción: Los enlaces cambian de color al pasar el ratón para facilitar la accesibilidad.
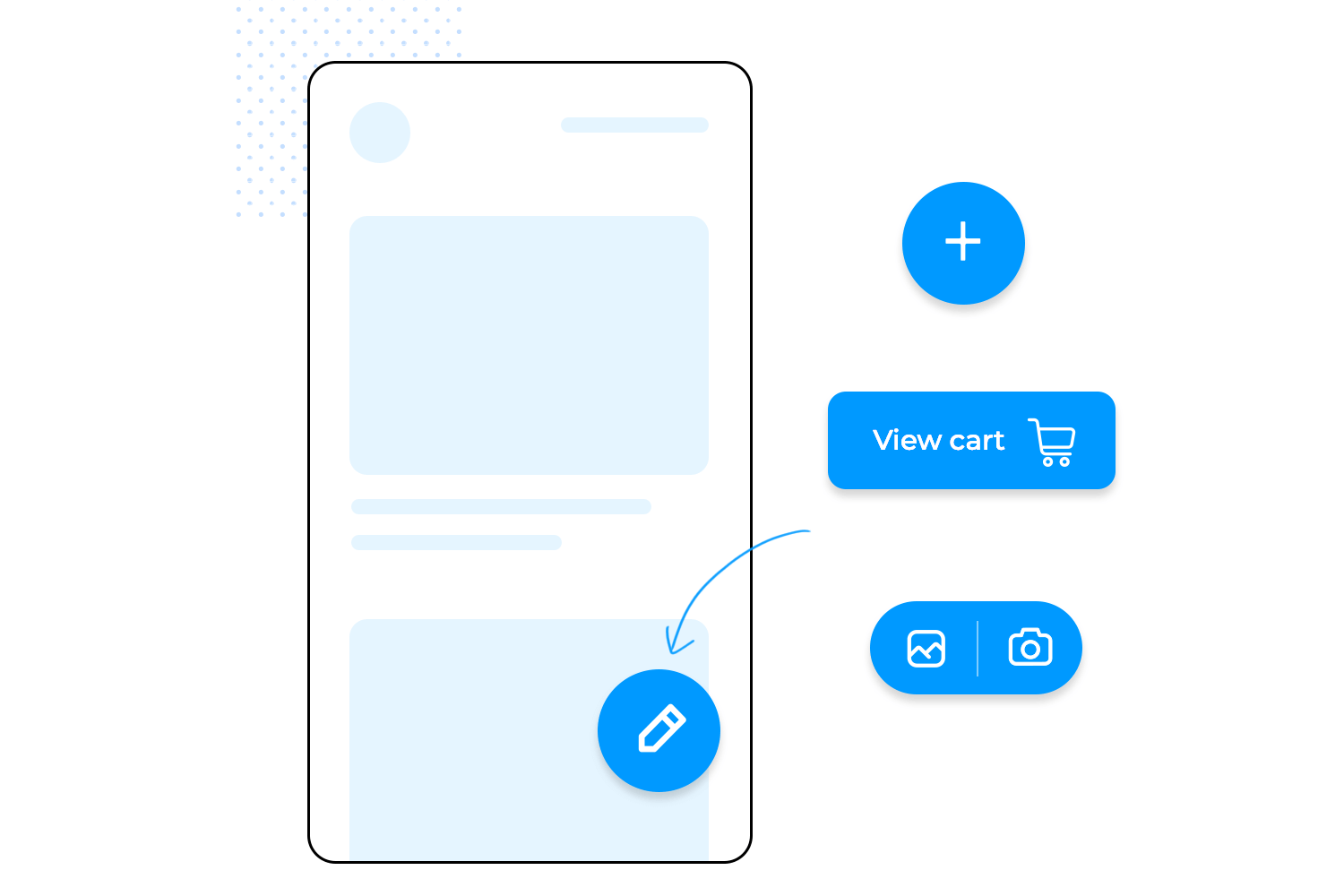
Los FAB son botones llamativos que ofrecen a los usuarios un acceso directo a las acciones más importantes de una pantalla.

- Posición: Flotando en la esquina inferior derecha.
- Estilo: Circular con un icono, elevado con una sombra.
- Interacción: El botón se expande o anima al pasar el ratón por encima o al hacer clic.
Los componentes de navegación centrados en la búsqueda ayudan a los usuarios a encontrar rápidamente contenidos específicos.

- Colocación: En un lugar destacado de la cabecera o como elemento flotante.
- Funcionalidad: Incluye funciones de autocompletar y sugerencias.
- Interacción: Sugerencias de búsqueda en tiempo real a medida que el usuario teclea.
Diseña y crea prototipos de navegación web con Justinmind. ¡Es gratis!

El desplazamiento de paralaje hace que los sitios web parezcan más animados al mover las imágenes de fondo y de primer plano a diferentes velocidades.

- Implementación: CSS y JavaScript.
- Efecto: Las imágenes de fondo y de primer plano que se mueven a diferentes velocidades crean una sensación de profundidad y hacen que los sitios web sean más atractivos.
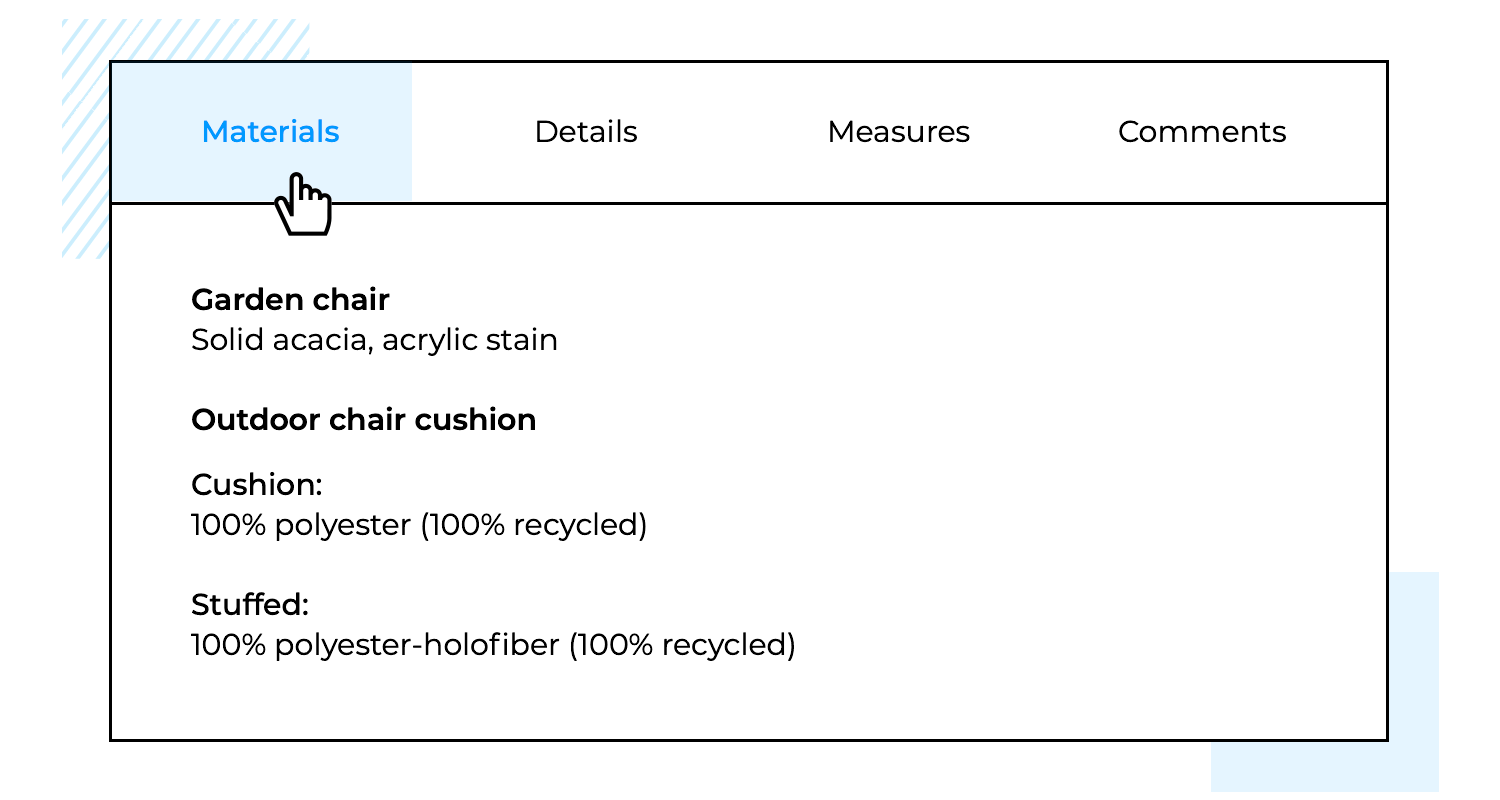
Las pestañas son botones, situados normalmente en la parte superior de una página, que permiten a los usuarios cambiar fácilmente entre diferentes secciones de contenido. Son una forma estupenda de organizar la información en un espacio reducido y ayudan a evitar que los usuarios tengan que navegar fuera de la página.

- Posición: Normalmente en la parte superior de la sección de contenido.
- Estilo: Pestañas claramente definidas con etiquetas.
- Interacción: El contenido cambia al hacer clic, con la pestaña activa resaltada.
Los carruseles o sliders son una forma popular de mostrar varios contenidos (como imágenes o texto) dentro de un área limitada de un sitio web. Permiten a los usuarios navegar fácilmente por el contenido, de uno en uno, a menudo con flechas o puntos para la navegación.

- Posición: Normalmente en la sección principal o dentro del contenido.
- Estilo: Paneles con flechas o puntos de navegación.
- Interacción: Desplazamiento automático o navegación manual mediante flechas/puntos.
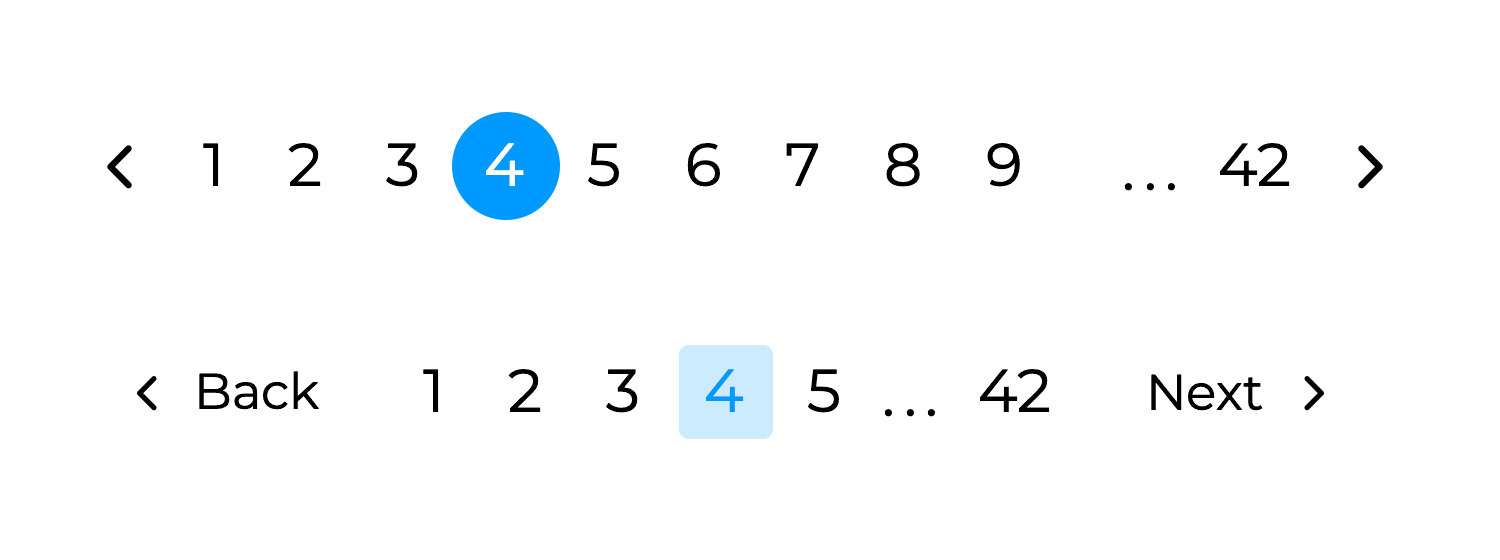
La paginación divide grandes cantidades de contenido en páginas más pequeñas para facilitar la navegación.

- Posición: En la parte inferior o superior de la lista de contenidos.
- Estilo: Enlaces numerados con botones siguiente/anterior.
- Interacción: Al hacer clic en un número o botón, se carga la página correspondiente.
Si incorporas estos componentes de UI de las bibliotecas de Justinmind al diseño de tu sitio web, mejorarás la navegación y la experiencia general del usuario. Para obtener especificaciones más detalladas y ejemplos, explora nuestro completo Biblioteca UI en el sitio web de Justinmind.
El diseño de la navegación es clave en cualquier sitio web. Aunque dependerá en gran medida del tipo de sitio web o de la cantidad de páginas que deba tener, hay una sensación clara de éxito en el diseño de la navegación. La mayoría de los usuarios no serán capaces de determinar exactamente qué hace que un diseño de navegación sea bueno, pero podrán reconocerlo cuando lo experimenten.
Hacerlo bien es imprescindible. Sí, hacerlo bien puede ser todo un reto, ¡pero esperamos que con esta lista te sirva de inspiración! Y recuerda: el diseño de la navegación está estrechamente relacionado con otros aspectos del sitio web, como la arquitectura de la información o el diseño de interacción.
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read