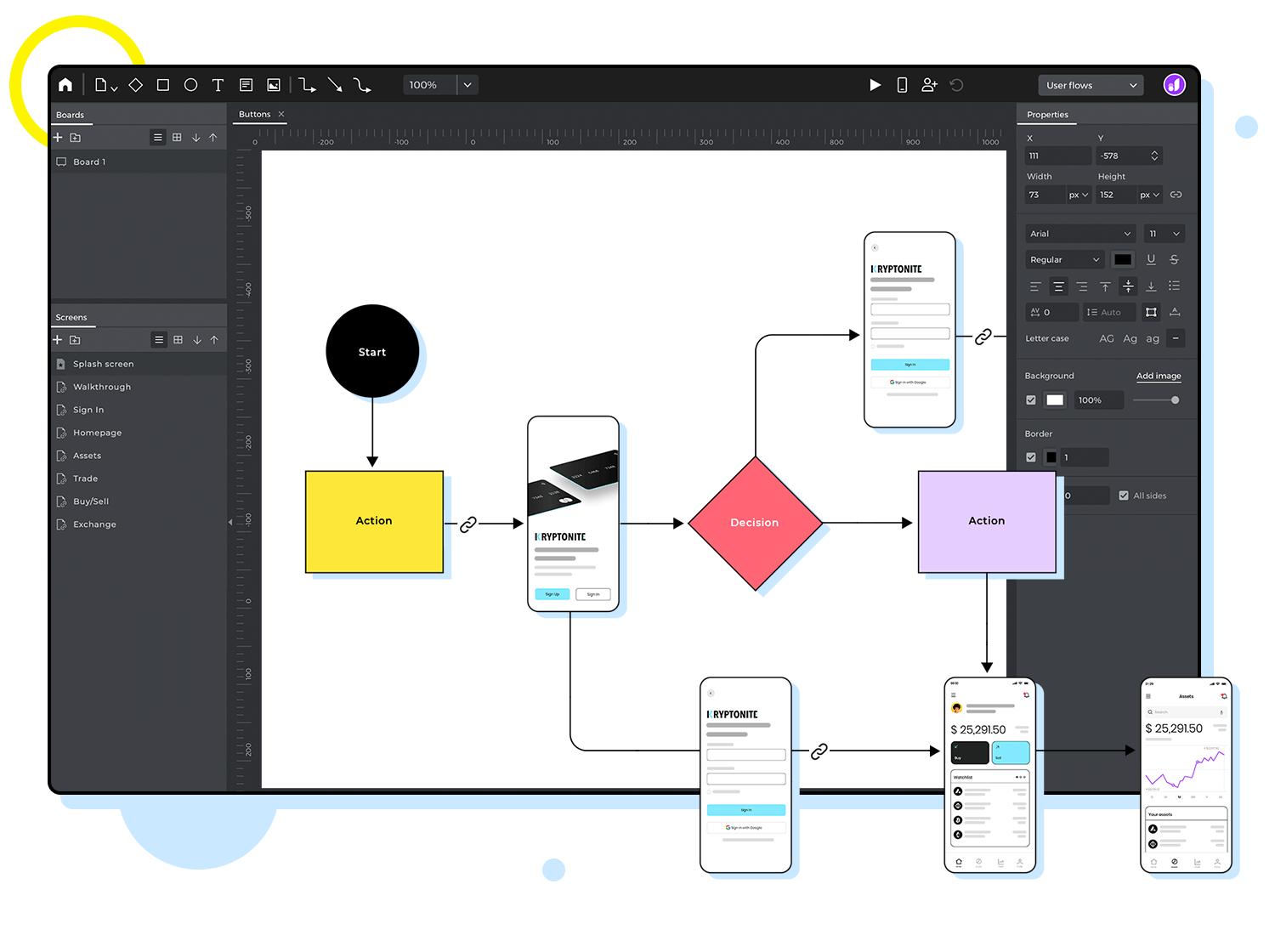
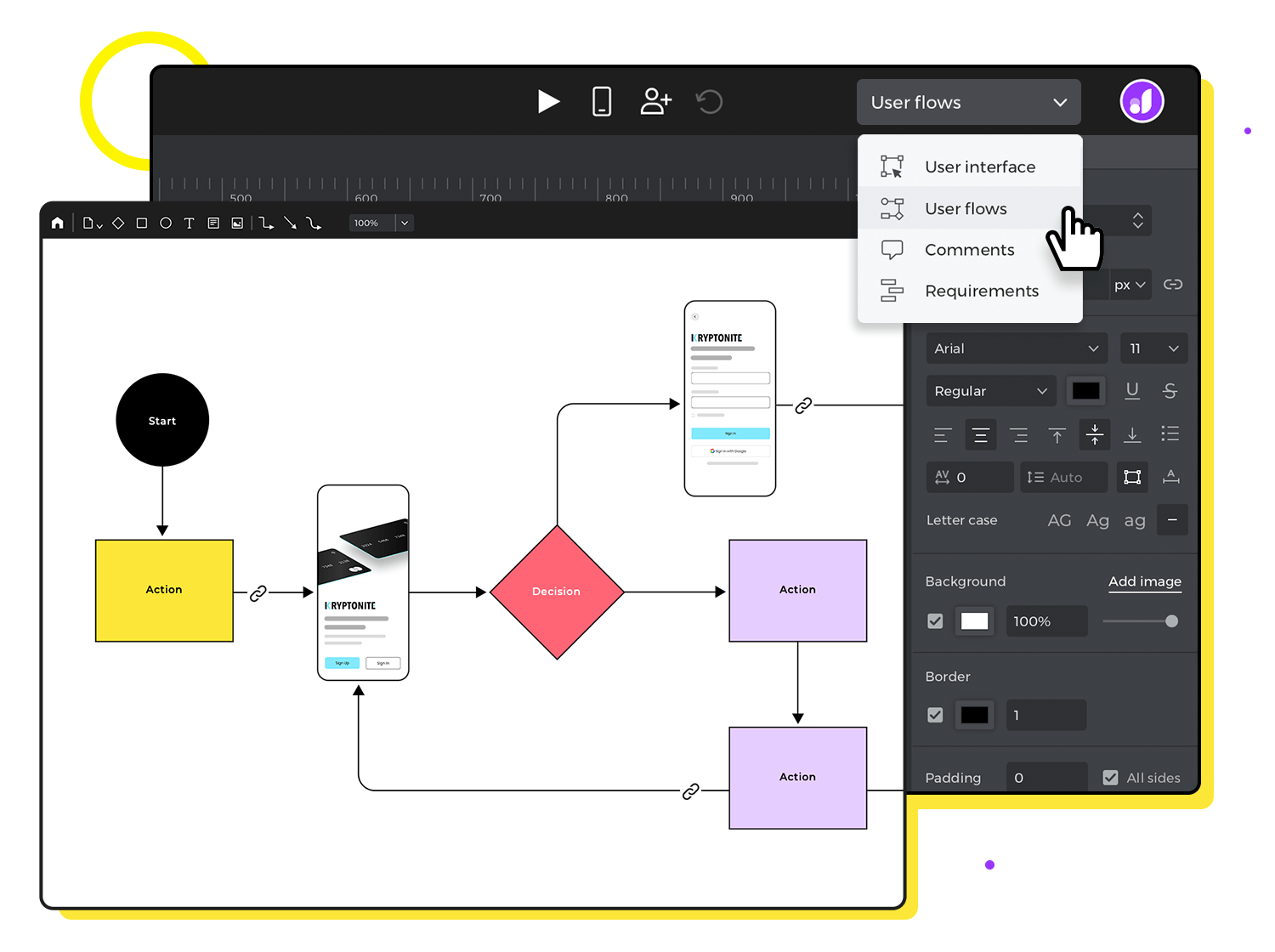
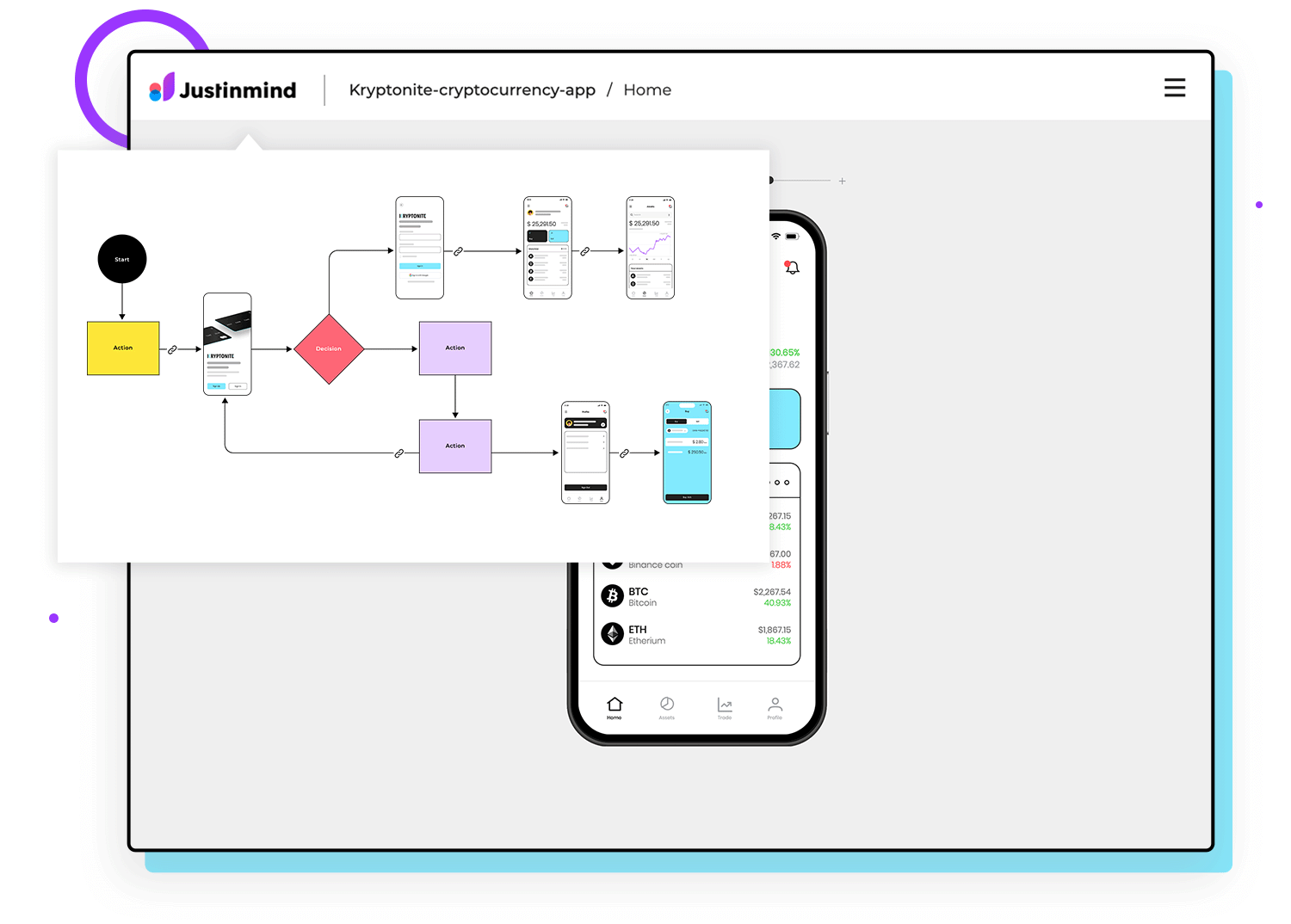
Justinmind acaba de lanzar una nueva y potente función: la herramienta de diagrama de flujo de usuario. Ahora puedes mapear toda la experiencia del usuario directamente dentro de tus proyectos. Esto amplía las capacidades de Justinmind más allá de la creación de prototipos y el diseño, ofreciendo una solución más completa.
¡Prueba gratis Justinmind 10.4!Empieza a diseñar y crear prototipos de aplicaciones móviles

La nueva herramienta la convierte en una ventanilla única para el diseño UX/UI al ampliar las capacidades de la plataforma, transformándola en una solución de diseño UX/UI todo incluido. Todo lo que necesitas, desde el diseño de prototipos e interacciones hasta la gestión de requisitos y la creación de flujos de usuario, todo en una única interfaz intuitiva. Esto hace que tu proceso de diseño sea más fácil y eficaz.

Justinmind te permite controlar tu proceso de diseño UX. Tanto si prefieres diseñar primero las pantallas como trazar de antemano el recorrido del usuario, Justinmind se adapta a tu flujo de trabajo preferido. Esta flexibilidad garantiza que todo en tu proyecto funcione a la perfección desde el principio, haciendo más fácil tomar las decisiones de diseño correctas.

Demostrar que tus ideas funcionan es importante en el diseño UX. Combina tus flujos de usuario con wireframes y prototipos para crear demostraciones interactivas en Justinmind. Estas demostraciones muestran claramente a todos los implicados cómo funciona todo junto, asegurando una comprensión compartida de la experiencia del usuario de principio a fin.

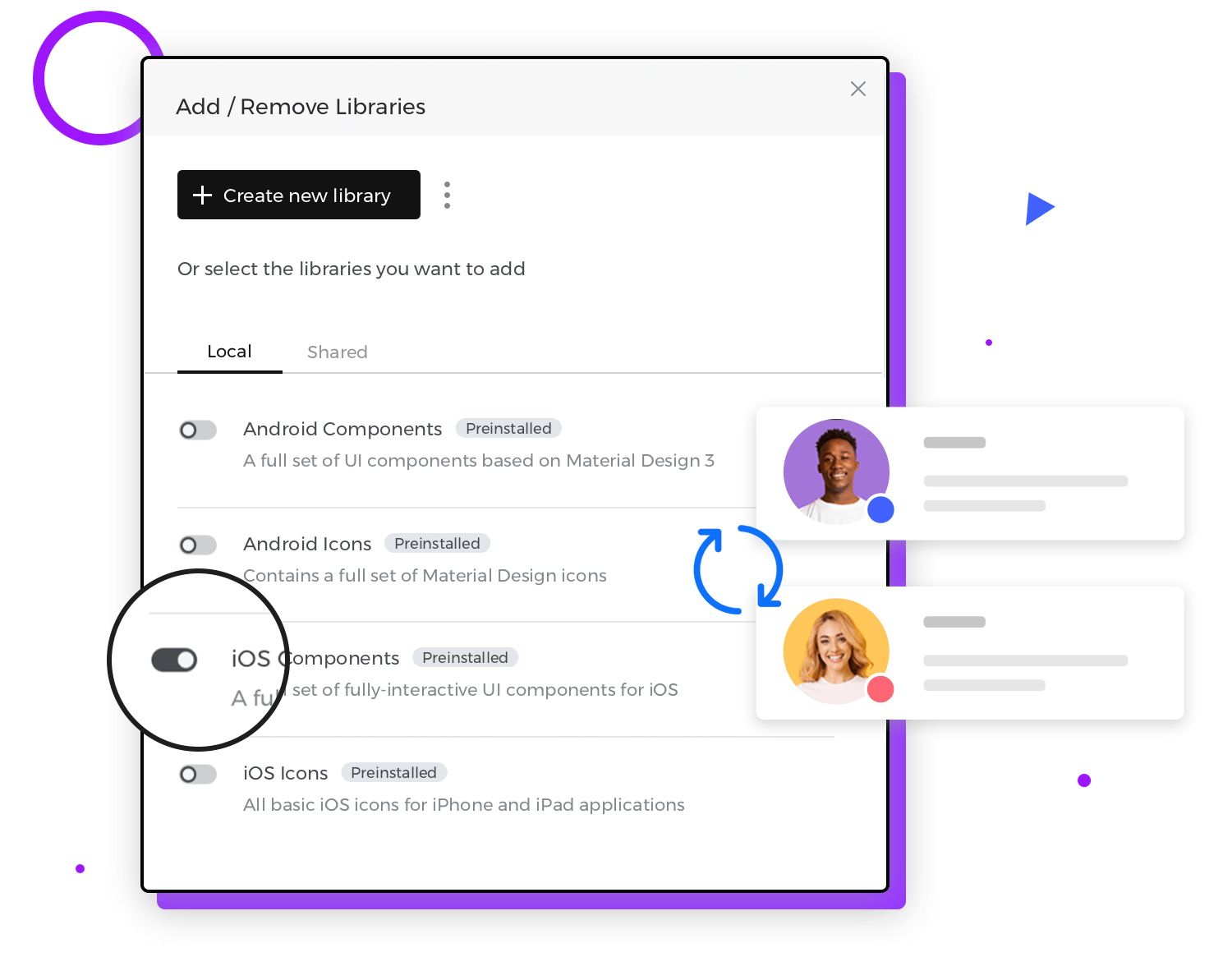
La última actualización de Justinmind aporta una mejora significativa a la forma en que se gestionan las bibliotecas de UI, asegurando un proceso de diseño más fluido y eficiente. Ahora, cada vez que abras una biblioteca UI, se integrará automáticamente en todos tus proyectos abiertos. Esto significa que cualquier modificación que hagas en una biblioteca UI se sincronizará instantáneamente en todos los proyectos que utilicen esta biblioteca.

Esta nueva función está diseñada para simplificar tu proceso de diseño y mantiene tus proyectos sincronizados. Actualizamos automáticamente tus bibliotecas de UI, para que no tengas que ajustar manualmente cada proyecto cuando hagas cambios. Tanto si estás retocando colores, actualizando estilos de botones o añadiendo nuevos elementos, tus actualizaciones aparecen instantáneamente en todos los proyectos conectados. Esto te ahorra tiempo, evita desajustes y garantiza que los elementos de tus proyectos estén siempre actualizados, haciendo que el trabajo en equipo sea más fluido y tu proceso de diseño más eficaz.
- Rendimiento mejorado en las simulaciones para obtener resultados más rápidos y eficaces.
- Integraciones mejoradas con JIRA y Azure DevOps para agilizar los flujos de trabajo.
- Formularios de configuración renovados para mejorar la experiencia del usuario.
- Actualizado el plugin Figma para adaptarlo a los últimos cambios de la API.
- Corregidos problemas de orientación vertical y agrupación en paneles dinámicos.
- Corregidos errores visuales en la edición de sombras para mejorar la claridad visual.
- Se han solucionado problemas con la extensión y clonación de varios elementos.
- Corregidos errores asociados a la rotación de instancias maestras.
- Corregidos errores en los ajustes de gradiente de opacidad.
- Se ha mejorado el manejo de los eventos de copiar y pegar para mantener las configuraciones de destino de los eventos.
- Habilitado el desplazamiento en áreas de texto no editables para mejorar la usabilidad.
- Corregidos varios errores en la herramienta Pluma para mejorar la precisión del dibujo.
- Corregidos los problemas de cambio de color en los textos bicolor.
- Ajustadas las líneas de puntos sobredimensionadas en los artículos para una mayor precisión visual.
- Corregida la desalineación de los comentarios.
- Eliminado el parpadeo al pulsar en los espacios vacíos de una paleta.
- Corregido el orden invertido de las versiones de los requisitos.
- Corregidos los problemas de cambio de color en el diálogo de eventos.
- Efectos de evento activados en formas no rectangulares.
- Corregida la funcionalidad del evento insertar en contenedores con disposición vertical u horizontal.
- Corregidas varias causas de fallos de la aplicación para mejorar la estabilidad.
Como siempre, estamos aquí para apoyarte. Si tienes alguna pregunta o quieres compartir tus ideas, ¡no dudes en ponerte en contacto con nosotros!
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Justinmind 10.7 ya está aquí con la biblioteca de UI de iOS 18, nuevos marcos de dispositivos como iPhone 16 y Pixel 9, y plantillas de diseño integradas para crear prototipos sin problemas. Experimenta flujos de trabajo más fluidos y un diseño intuitivo.4 min Read
Justinmind 10.7 ya está aquí con la biblioteca de UI de iOS 18, nuevos marcos de dispositivos como iPhone 16 y Pixel 9, y plantillas de diseño integradas para crear prototipos sin problemas. Experimenta flujos de trabajo más fluidos y un diseño intuitivo.4 min Read Las revolucionarias innovaciones de Justinmind en tecnología de prototipado le han valido el prestigioso Premio Proddy al Mejor Producto de Prototipado de 2024.5 min Read
Las revolucionarias innovaciones de Justinmind en tecnología de prototipado le han valido el prestigioso Premio Proddy al Mejor Producto de Prototipado de 2024.5 min Read Esta actualización incluye una versión nativa para Apple Silicon, nuevos dispositivos y otras mejoras de usabilidad para un proceso de diseño más eficiente.4 min Read
Esta actualización incluye una versión nativa para Apple Silicon, nuevos dispositivos y otras mejoras de usabilidad para un proceso de diseño más eficiente.4 min Read