Guía de diseño de UI: mejores prácticas para un diseño centrado en el usuario

¿Cuál es la función del diseño de UI? ¿Qué hacen los diseñadores de UI? Consulta esta guía completa y descubre cómo se hacen las interfaces para tener éxito.
El diseño de UI puede tener un gran impacto en la experiencia de usuario de cualquier producto digital. Puede animar a los usuarios a explorar, convencerles de que compren y transmitir todo tipo de emociones, todo ello mientras hace brillar las características principales.
Herramienta gratuita de diseño de UI para particulares y equipos. ¡Proyectos ilimitados!

Pero, ¿cómo crean los diseñadores todas estas potentes interfaces de producto? ¿Qué factores entran en juego? ¿Cómo saben que un diseño funciona o que es bueno? Repasemos uno de los aspectos más incomprendidos del diseño digital actual: el diseño de UI. Entremos de lleno.

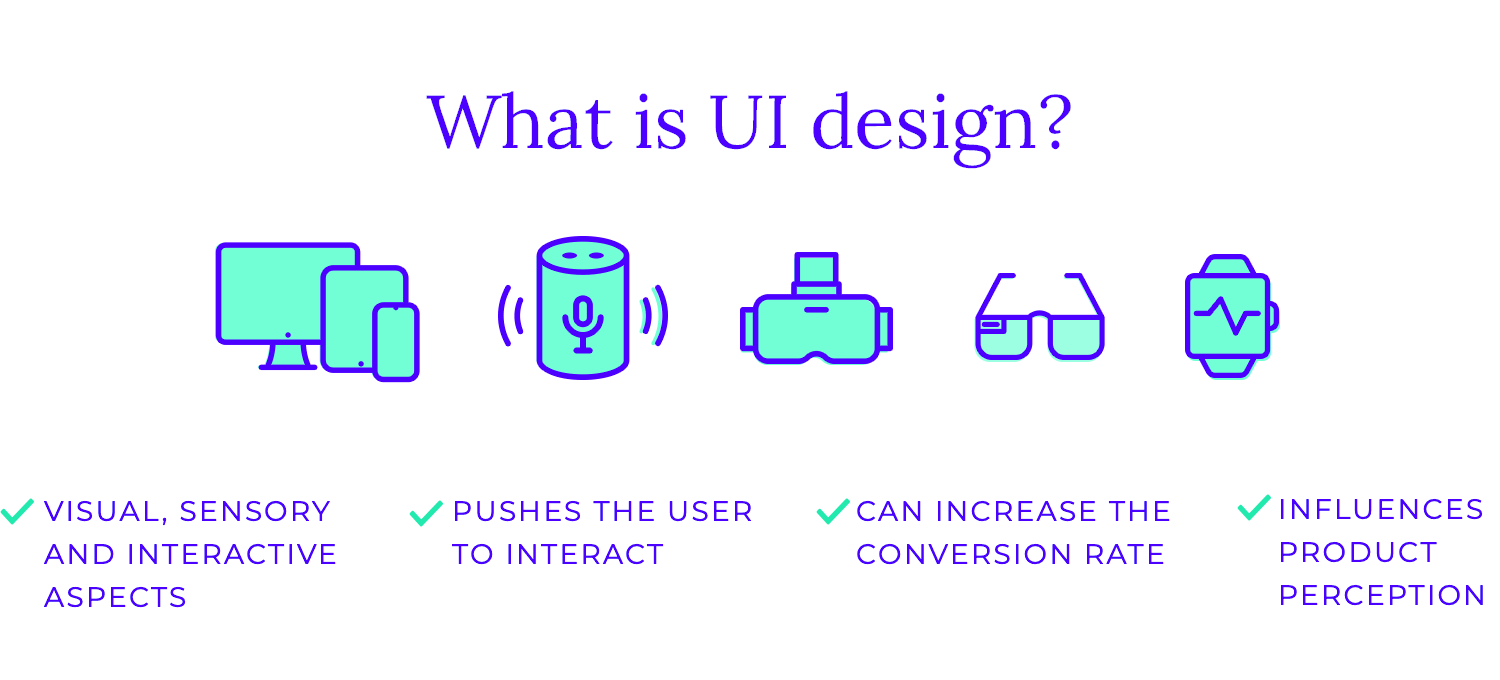
El diseño UI es el arte y la ciencia de crear los aspectos visuales e interactivos de un producto digital, haciéndolo fácil de usar y visualmente atractivo. Piensa en ello como la cara y la voz de tu aplicación o sitio web.
Puede aumentar las tasas de conversión y dejar a la gente contenta al ver sus tareas realizadas. También puede hacer que la gente no lleve a cabo sus tareas y poner en peligro todo el producto si no se hace correctamente; esto es especialmente cierto en productos con muchos datos, como diseño del panel de control o encuestas de investigación.
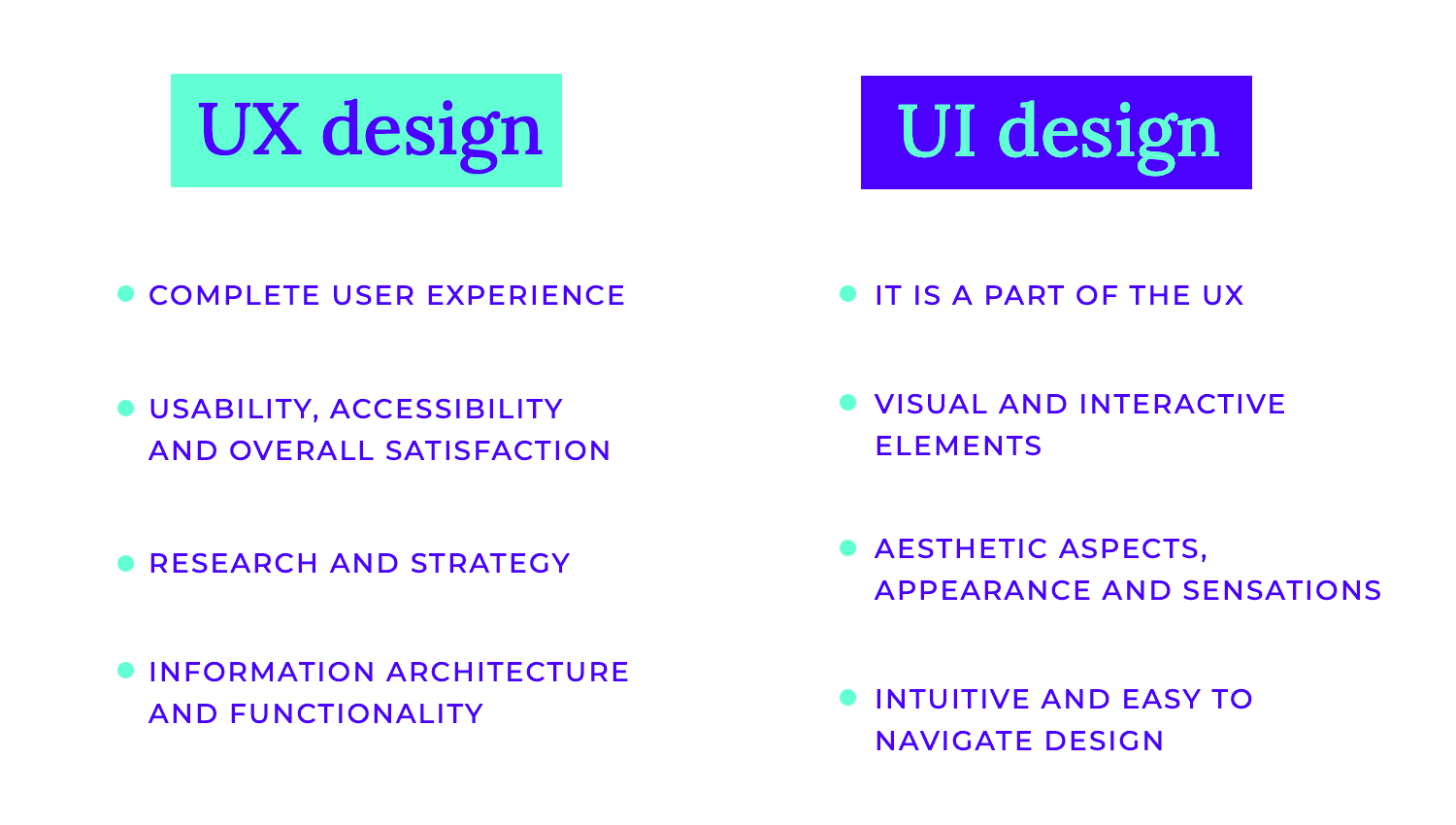
El diseño UI se engloba dentro de diseño UX, trabajando para crear una interfaz que potencie y perfeccione la experiencia del usuario. No es, ni ha sido nunca, igual a la UX, sino más bien una parte vital de ella. Mientras que la UX se ocupa de lo grande y amplio, la UI trata de señales visuales concretas que intentan obtener una reacción de los usuarios.
El diseño UI se centra en los elementos visuales e interactivos de un producto digital, como botones, colores y cómo responden a los clics del usuario. Se trata de crear una interfaz bonita e intuitiva por la que sea fácil navegar. El diseño UX, por otra parte, abarca toda la experiencia del usuario, desde la interacción inicial hasta el resultado final. Tiene en cuenta factores como la usabilidad, la accesibilidad y la satisfacción general.
Piensa en el diseño UI como la superficie de un producto: el aspecto y la sensación. El diseño UX es el marco subyacente: la arquitectura de la información y la funcionalidad. Mientras que la UI se centra en el “cómo” de la interacción, la UX se centra en el “por qué” y el “qué” que hay detrás. Los diseñadores de UX tienen en cuenta las necesidades, los objetivos y los puntos débiles del usuario para crear un producto que no sólo sea funcional, sino también agradable y significativo de usar.

En esencia, el diseño de UI es un subconjunto del diseño de UX. Una UI sólida es crucial para una UX positiva, pero no es el único factor. El diseño de UX también implica investigación, estrategia, arquitectura de la información y evaluación continua para garantizar que el producto satisface las necesidades de sus usuarios y proporciona una experiencia valiosa. En realidad, las diferencias entre el diseño de UI y el de UX no son tan sutiles una vez que comprendes cada concepto.
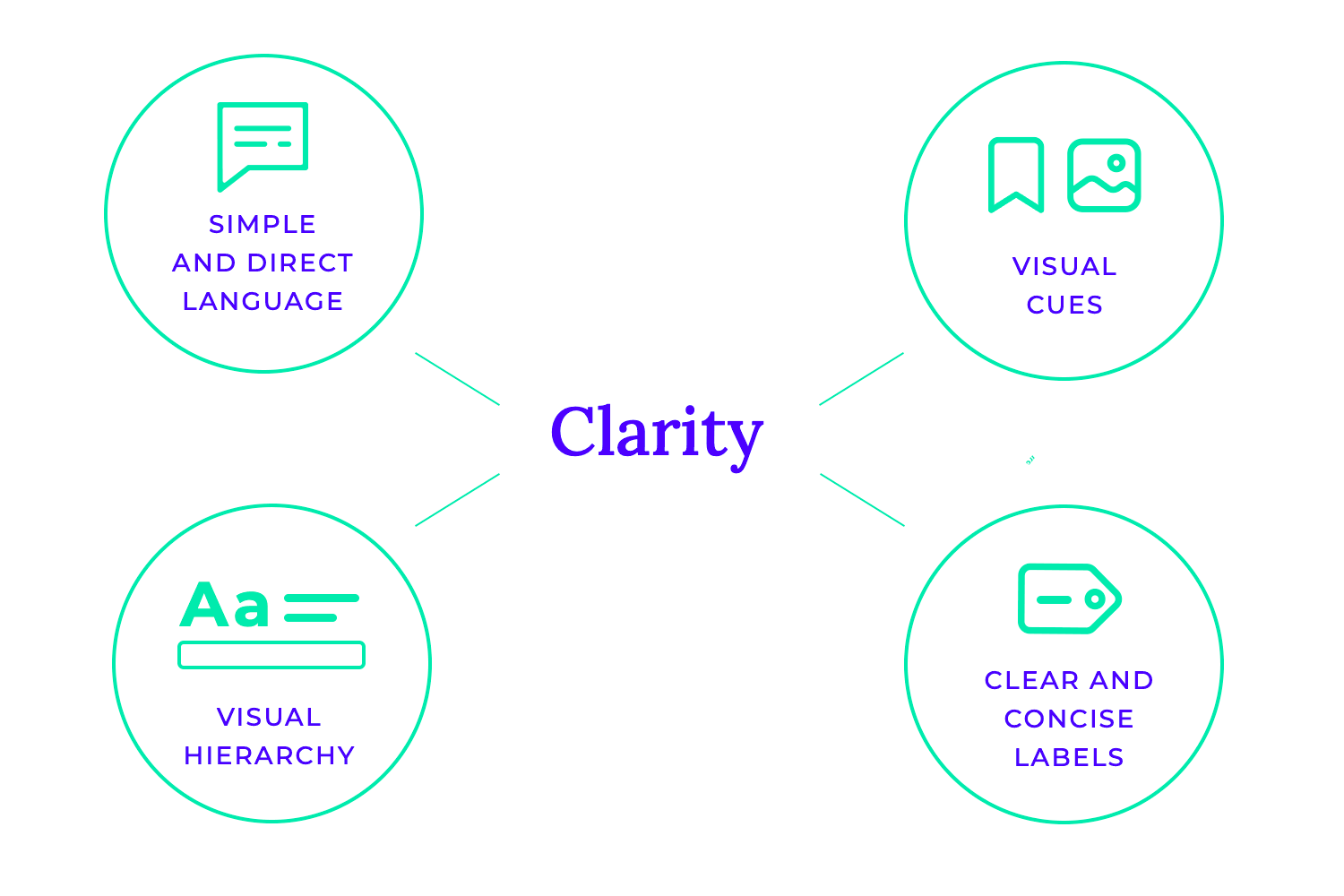
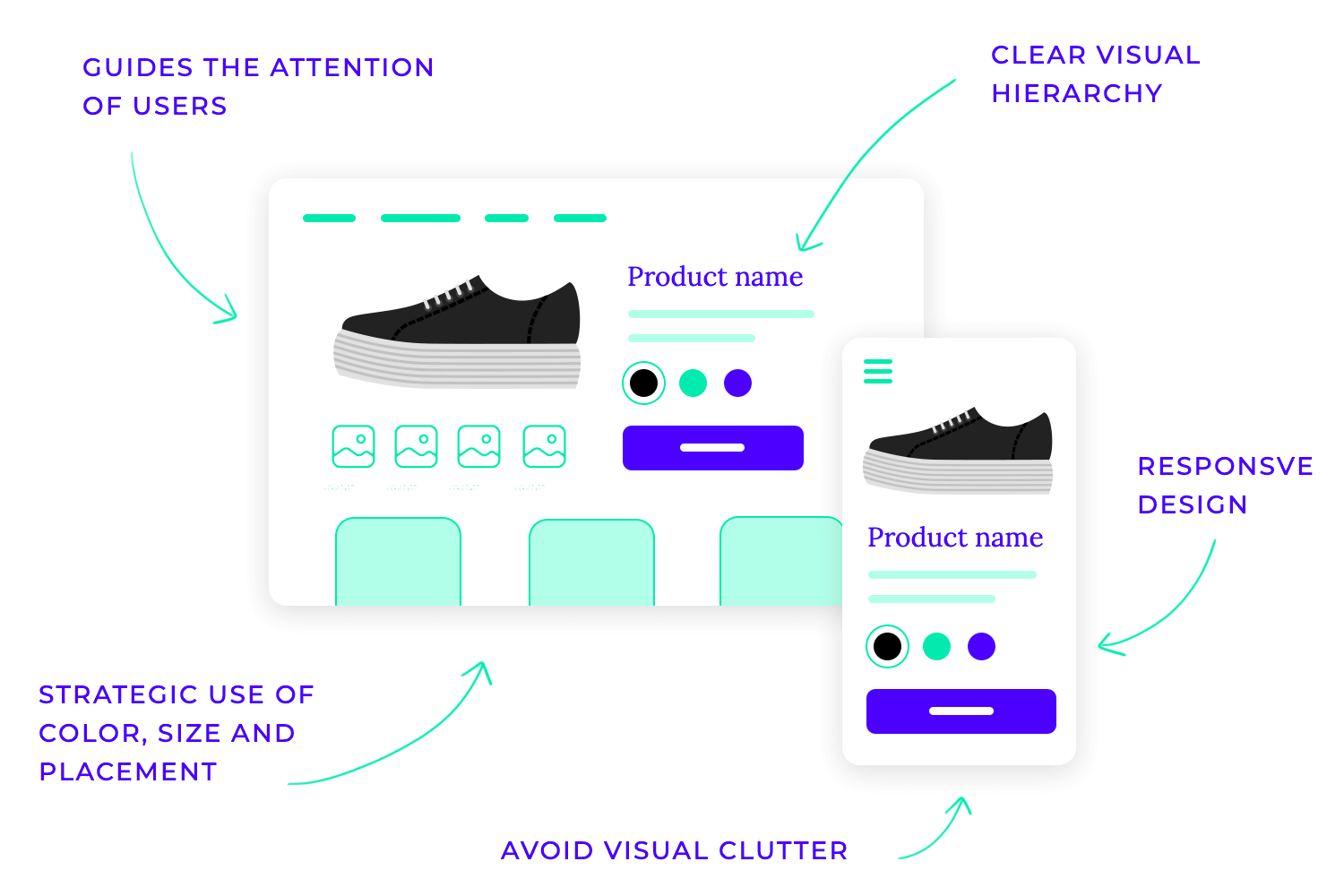
La claridad es la piedra angular de un diseño de UI eficaz, que garantice que los usuarios puedan comprender e interactuar con la interfaz sin esfuerzo. Debe sentirse como cuando entras en una habitación bien iluminada donde todos los objetos son claramente visibles y fácilmente accesibles. El truco está en crear una experiencia intuitiva que minimice la confusión y la frustración de los usuarios.
Lograr la claridad implica varios aspectos clave. Ante todo, es primordial una comunicación eficaz. Utilizar un lenguaje sencillo y directo, y evitar la jerga, garantiza que los usuarios de cualquier procedencia puedan comprender fácilmente la información presentada. Las señales visuales, como iconos e imágenes, pueden mejorar significativamente la comprensión y proporcionar un contexto valioso.
En segundo lugar, establecer una jerarquía visual clara es crucial. Los diseñadores dirigen la atención de los usuarios a la información más crucial destacando cuidadosamente los componentes clave mediante estrategias como el tamaño de la fuente, el contraste de colores y el espacio. Esta presentación organizada evita el desorden visual y hace que la interfaz sea fácil de escanear y comprender.

Por último, minimizar la ambigüedad es esencial. Unas etiquetas claras y concisas para los botones, campos y otros elementos interactivos no dejan lugar a confusiones. El uso coherente de iconos en toda la interfaz mejora aún más el reconocimiento y la previsibilidad.
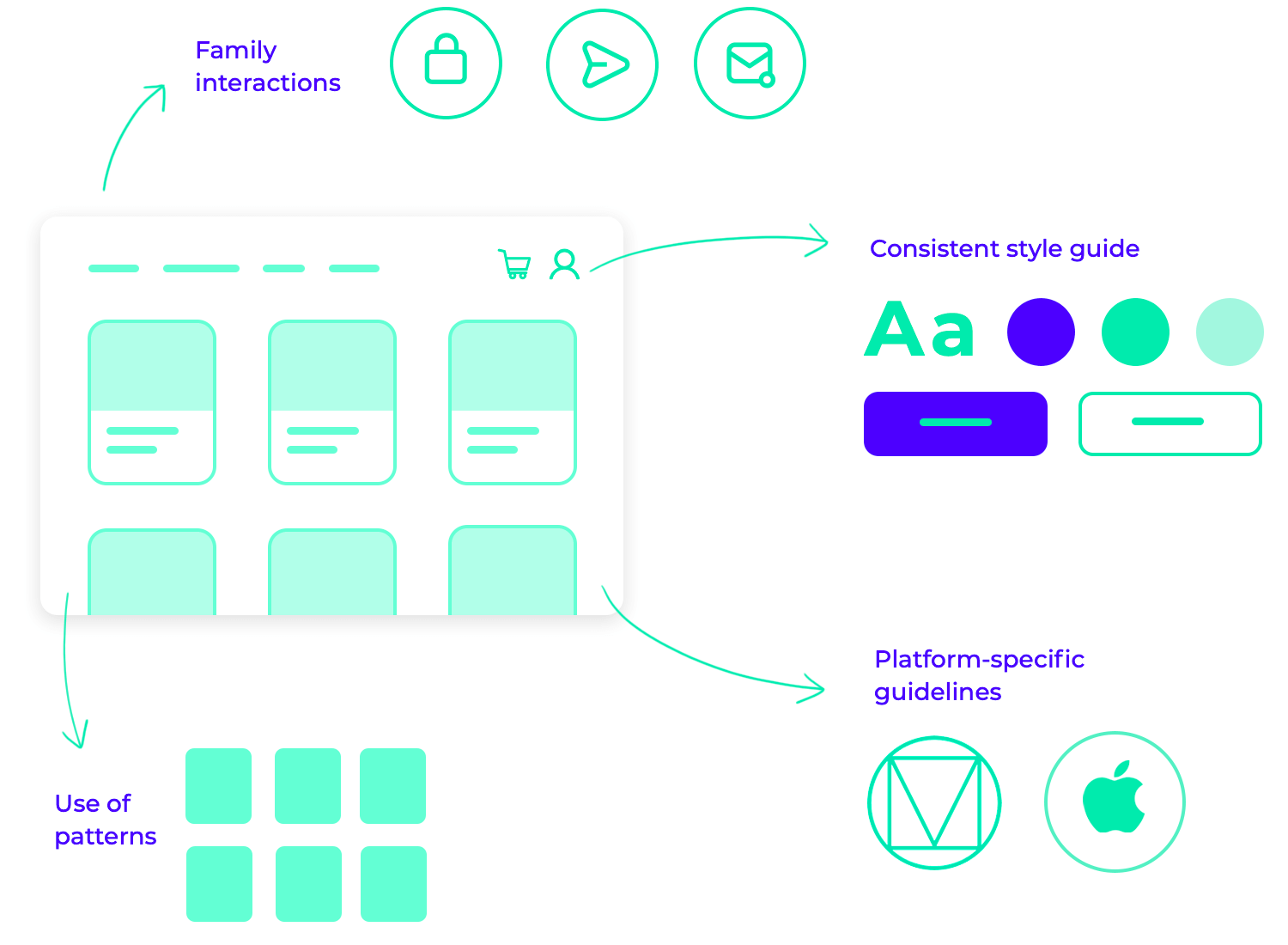
La coherencia es un principio fundamental del diseño de UI, que garantiza una experiencia de usuario fluida y predecible. Al igual que una sinfonía se basa en melodías y ritmos armoniosos, una UI de éxito se nutre de la coherencia en sus elementos visuales e interacciones.
Mantener la coherencia en todos los aspectos de la interfaz crea una sensación de familiaridad y previsibilidad para los usuarios. Los diseñadores pueden garantizar que los colores, fuentes, iconos y diseños sean constantes en toda la aplicación siguiendo una guía de estilo coherente. Los usuarios pueden identificar y comprender más fácilmente patrones e interacciones gracias a esta homogeneidad, lo que también aumenta la usabilidad.
Además, la adhesión a directrices específicas de cada plataforma, como el Material Design de Google o las Directrices de Interfaz Humana de Apple, garantiza la compatibilidad y una experiencia familiar para los usuarios en diferentes dispositivos y sistemas operativos. Estas directrices proporcionan un lenguaje común y un conjunto de convenciones que los usuarios esperan, haciendo que la interfaz resulte intuitiva y natural de navegar.

Básicamente, si diseñas una interfaz de usuario con patrones e interacciones familiares, los usuarios pueden centrarse en realizar sus tareas sin la distracción de un comportamiento inesperado o incoherente.
La sencillez es la piedra angular de un diseño de UI eficaz, que haga hincapié en la claridad y la facilidad de uso. Del mismo modo que un maestro cocinero eleva un plato con ingredientes mínimos, un diseñador de UI experto crea interfaces impactantes centrándose en lo esencial.
Buscar la simplicidad significa eliminar elementos innecesarios y reducir la carga cognitiva del usuario. Las interfaces desordenadas pueden abrumar a los usuarios y dificultar su capacidad para encontrar la información que necesitan e interactuar con ella. Cuando diseñes, considera cuidadosamente cada elemento y su finalidad para ayudarte a crear una interfaz limpia y despejada por la que los usuarios puedan navegar fácilmente.

Centrarse en las funciones esenciales es clave para lograr la simplicidad. Dar prioridad a las funcionalidades básicas y eliminar campanas y silbatos innecesarios garantiza que la interfaz se mantenga centrada y sea fácil de usar. Este enfoque mejora la usabilidad y la experiencia general del usuario, facilitándole la consecución de sus objetivos de forma rápida y eficaz.
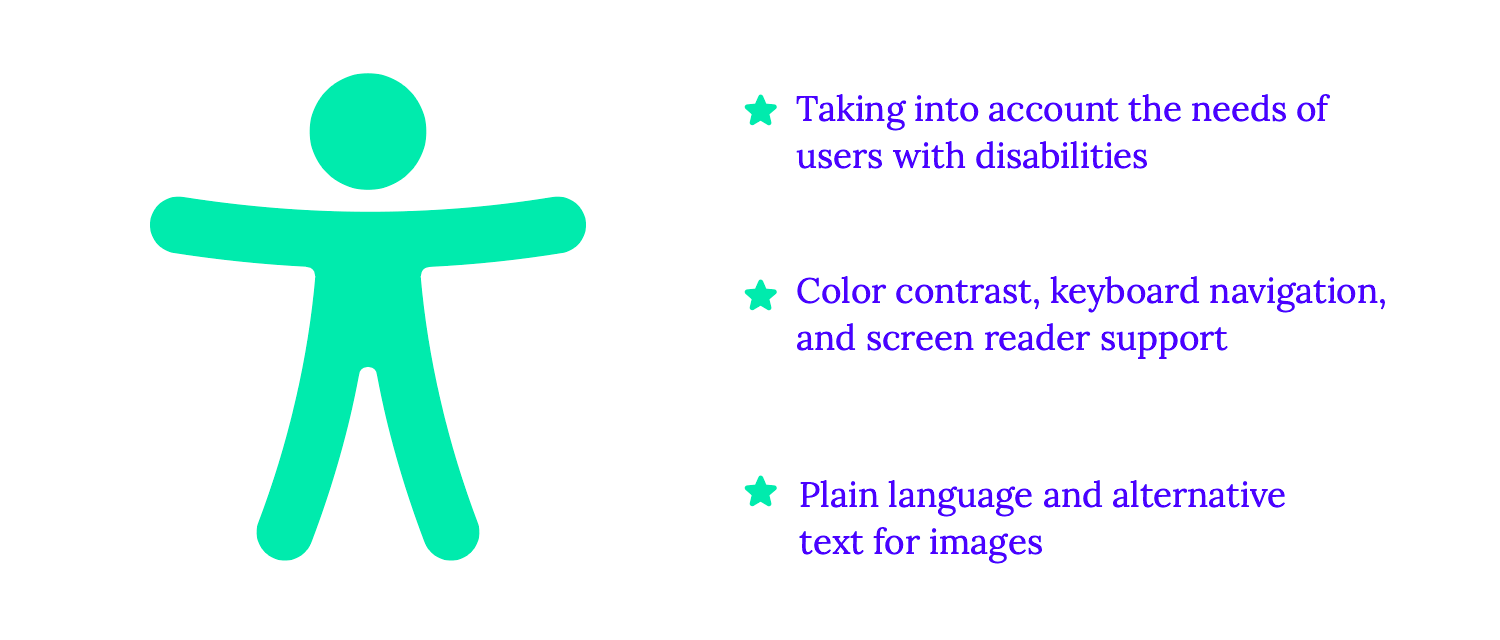
La accesibilidad es otro principio fundamental del diseño de UI, que garantiza que los productos digitales sean utilizables por todos, independientemente de sus capacidades. Se trata de crear experiencias inclusivas que permitan a todos los usuarios acceder e interactuar con la información y la tecnología más avanzada. Esto significa que el diseño para la accesibilidad implica tener en cuenta las necesidades de los usuarios con discapacidades, como las visuales, auditivas, motoras, cognitivas y del habla. Puedes hacerlo siguiendo las pautas de accesibilidad, como las Pautas de Accesibilidad al Contenido en la Web (WCAG), para crear interfaces de UI que sean inclusivas y utilizables por un público más amplio. Los aspectos clave del diseño accesible incluyen garantizar un contraste de color suficiente para la legibilidad, proporcionar navegación mediante teclado para los usuarios que no pueden utilizar un ratón y garantizar la compatibilidad con lectores de pantalla para los usuarios con deficiencias visuales. Además, utilizar un lenguaje claro y conciso, proporcionar texto alternativo para las imágenes y crear elementos interactivos que sean fácilmente identificables y operables contribuyen a una experiencia de usuario más accesible.

Cuando das prioridad a la accesibilidad en el diseño de UI, no sólo cumples las normas legales y éticas, sino que también creas un mundo digital más inclusivo y equitativo. Cuando todo el mundo puede acceder a tu producto y utilizarlo, fomentas un sentimiento de inclusión y permites que un mayor número de usuarios se comprometa con tu marca y tus servicios.
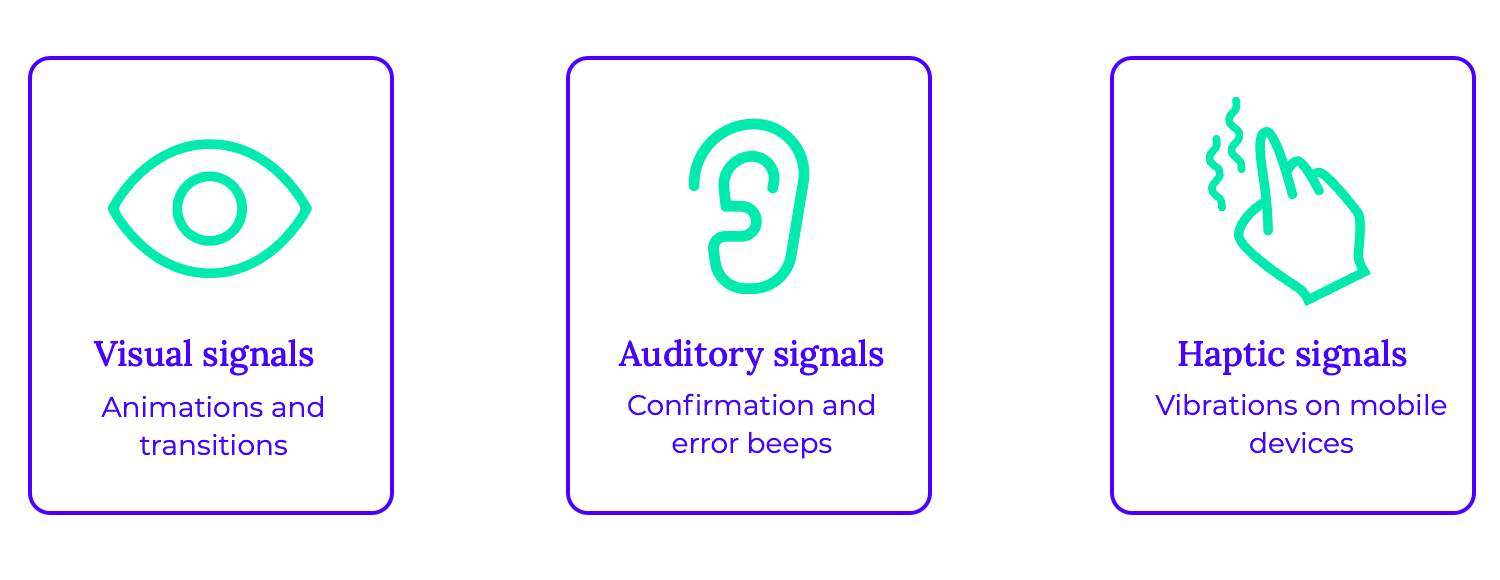
La retroalimentación es un aspecto crucial de la UI, especialmente cuando se considera el diseño de interacción, que garantiza que los usuarios comprendan los resultados de sus acciones y sientan que controlan sus interacciones. Al igual que una conversación se nutre de una comunicación y un reconocimiento claros, un diseño de UI satisfactorio proporciona información continua a los usuarios. Una retroalimentación eficaz puede proporcionarse a través de varias modalidades, como señales visuales, auditivas y táctiles. Las animaciones sutiles, como la pulsación de botones o las transiciones de página, proporcionan una confirmación visual de las acciones del usuario. Las señales auditivas, como los sonidos de confirmación o los pitidos de error, pueden reforzar aún más la interacción. En algunos casos, la retroalimentación háptica, como las vibraciones en los dispositivos móviles, puede añadir una capa adicional de compromiso sensorial.

Cuando se producen errores, es esencial proporcionar información clara y procesable. En lugar de mostrar simplemente un mensaje de error, el diseño de la UI debe guiar a los usuarios hacia una solución. Esto podría implicar resaltar el campo problemático, sugerir posibles correcciones u ofrecer consejos útiles para resolver el problema.
Herramienta gratuita de diseño de UI para particulares y equipos. ¡Proyectos ilimitados!

La fase de investigación y descubrimiento es la piedra angular del éxito de cualquier proyecto de diseño. Es donde se produce la magia, donde te adentras en las mentes y vidas de tus usuarios para comprender realmente sus necesidades y retos. Esta fase crucial implica una investigación meticulosa, que abarca la investigación de usuarios, el análisis de la competencia y el estudio de mercado.
A través de entrevistas, encuestas y observaciones de los usuarios, reúnes información valiosísima sobre sus comportamientos, preferencias y puntos de dolor. Puedes encontrar oportunidades para destacar y desarrollar una experiencia de cliente distintiva y seductora examinando los productos y servicios de tus competidores. La investigación de mercado proporciona una comprensión más amplia de las tendencias del sector, las tecnologías emergentes y el panorama competitivo.
Esta fase se alinea perfectamente con las etapas de empatizar y definir del proceso de diseño UXun marco que hace hincapié en el diseño centrado en el usuario. Este enfoque centrado en el usuario garantiza que el producto final no sólo cumpla las expectativas del usuario, sino que las supere.
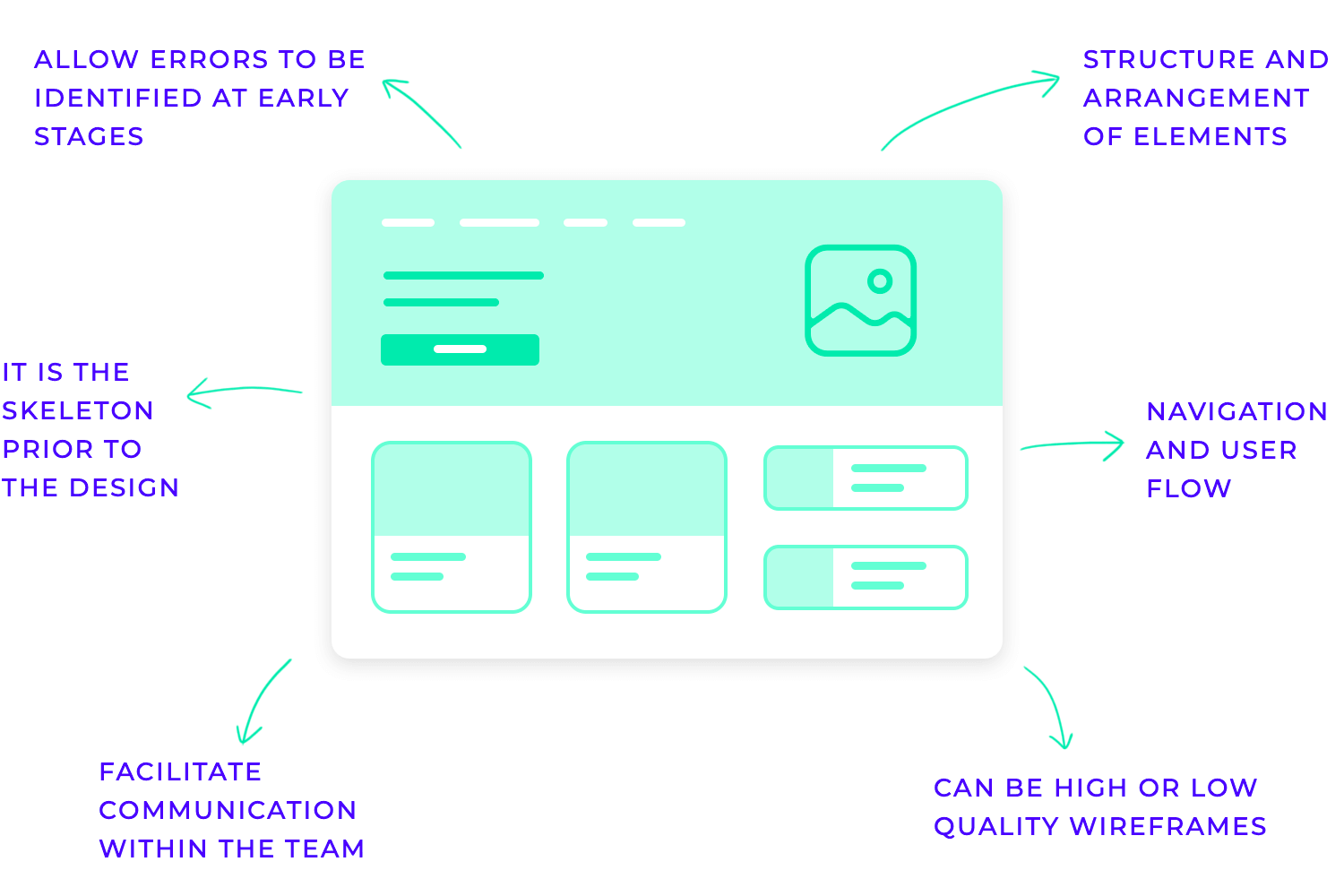
Wireframing es un paso esencial en el proceso de diseño, ya que actúa como un anteproyecto de la interfaz de usuario de un sitio web, una aplicación móvil o cualquier otro producto digital. Piensa en ello como un sketching del esqueleto de tu diseño antes de añadir la carne y la sangre: los colores, las fuentes y las imágenes. Los wireframes ayudan a visualizar la estructura, la navegación y la disposición de los elementos, garantizando una experiencia intuitiva y fácil de usar.

Estos planos tienen varios niveles de detalle. Los wireframes de baja fidelidad son sencillos sketching de UIA menudo creados a mano, se utilizan para explorar rápidamente distintas ideas y recabar opiniones iniciales. Los wireframes de fidelidad media son más detallados, incorporan elementos específicos de UI y una estructura más definida. Los wireframes de alta fidelidad son muy detallados, casi como prototipos interactivos, y se utilizan para realizar pruebas exhaustivas de usabilidad y ajustar la experiencia del usuario.
El wireframe es un esfuerzo de colaboración, en el que a menudo participan diseñadores de UX/UI, jefes de producto y desarrolladores. Estas representaciones visuales facilitan una comunicación clara dentro del equipo, asegurando que todos estén de acuerdo en la dirección del diseño. Al visualizar el flujo de usuario e identificar posibles problemas desde el principio, los wireframes ayudan a evitar costosos rediseños más adelante en el proceso de desarrollo.
En el panorama digital actual, hay numerosas herramientas disponibles para ayudar en el wireframing, que van desde un simple software de sketching a sofisticadas plataformas de diseño. Entre las opciones más populares están Justinmind, Figma, Sketch, Adobe XD e InVision, cada una de las cuales ofrece características y funcionalidades únicas que se adaptan a las distintas necesidades de diseño.
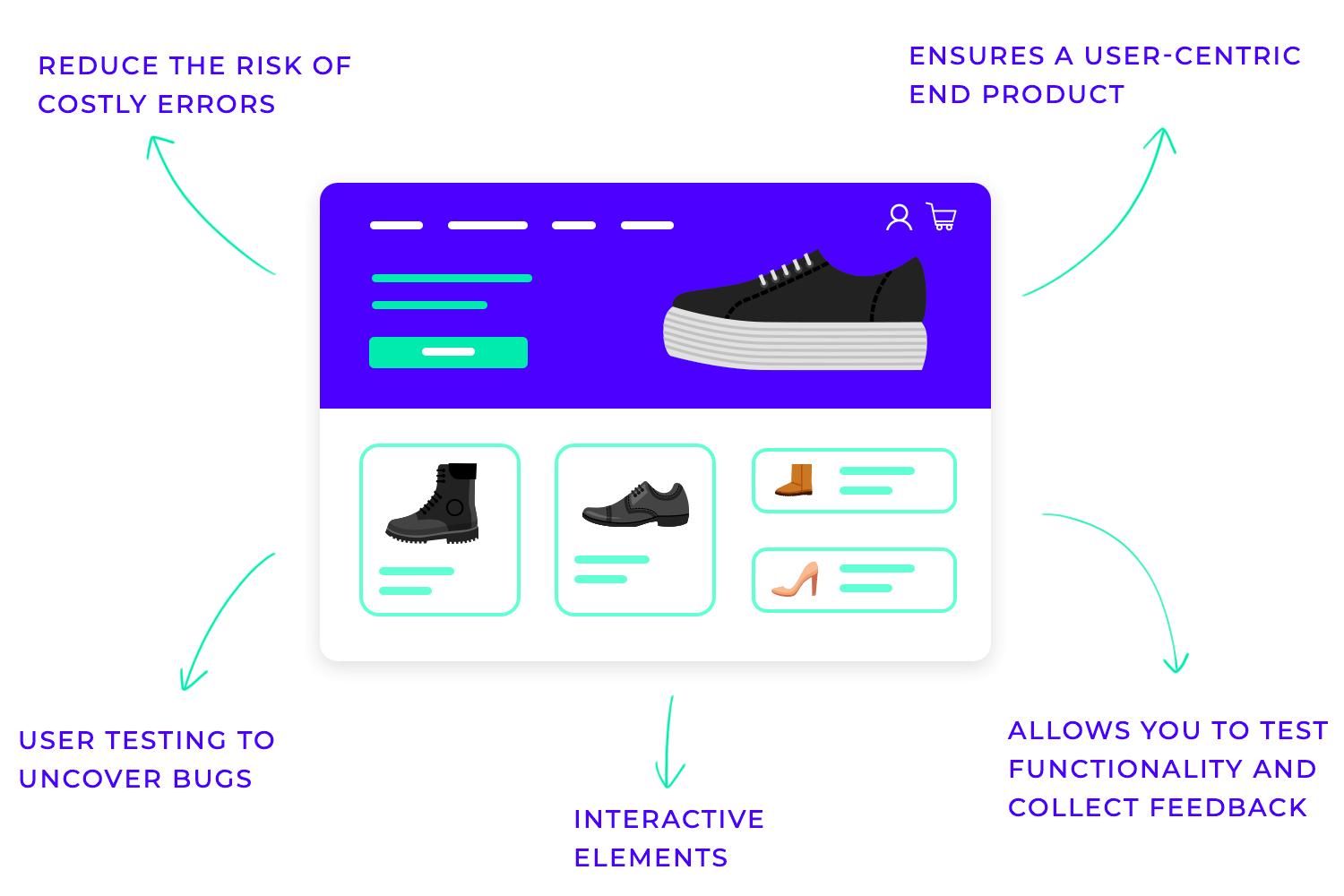
La creación de prototipos es un paso crucial en el proceso de diseño, que permite a los diseñadores dar vida a sus ideas y ponerlas a prueba antes de invertir mucho tiempo y recursos en el desarrollo. Imagina construir una casa sin crear primero los planos o una maqueta: sería caótico y propenso a errores costosos. La creación de prototipos sirve de anteproyecto para los productos digitales, permitiendo a los diseñadores visualizar la interfaz de usuario, probar su funcionalidad y recabar valiosos comentarios. Los prototipos tienen varias formas, desde simples sketchs y wireframes hasta simulaciones altamente interactivas. Estos prototipos permiten a los diseñadores experimentar con diferentes diseños, interacciones y funcionalidades, identificando posibles problemas de usabilidad y áreas de mejora desde el principio. Al probar los prototipos con usuarios reales, los diseñadores pueden obtener información valiosa sobre el comportamiento y las preferencias de los usuarios, asegurándose de que el producto final satisface sus necesidades y expectativas.

En última instancia, la creación de prototipos es la piedra angular del éxito del diseño. Fomenta la colaboración entre los miembros del equipo, reduce el riesgo de errores costosos y garantiza que el producto final esté centrado en el usuario, sea intuitivo y agradable de usar.
El diseño visual es el alma de cualquier diseño de UI de éxito. No se trata sólo de hacer que las cosas parezcan bonitas; se trata de crear una experiencia visualmente atractiva e intuitiva que guíe a los usuarios sin problemas a través de la interfaz. Piensa en él como el lenguaje visual que se comunica con los usuarios, transmitiendo información, evocando emociones y, en última instancia, dando forma a su percepción del producto. En esencia, el diseño visual de UI se centra en el uso estratégico de elementos visuales como el color, la tipografía, las imágenes y el espacio. Se trata de crear un diseño armonioso y funcional que dé prioridad a las necesidades del usuario y mejore la usabilidad. Más allá de la estética, el diseño visual de UI desempeña un papel crucial en la experiencia del usuario. Una interfaz bien diseñada es intuitiva de navegar, lo que reduce la frustración del usuario y aumenta su compromiso. Puede guiar a los usuarios hacia sus objetivos, resaltar la información importante y proporcionar una sensación de deleite y satisfacción.

En última instancia, un diseño visual de UI eficaz es una mezcla de arte y ciencia. Requiere un profundo conocimiento de la psicología del usuario, los principios del diseño y los matices de la comunicación visual.
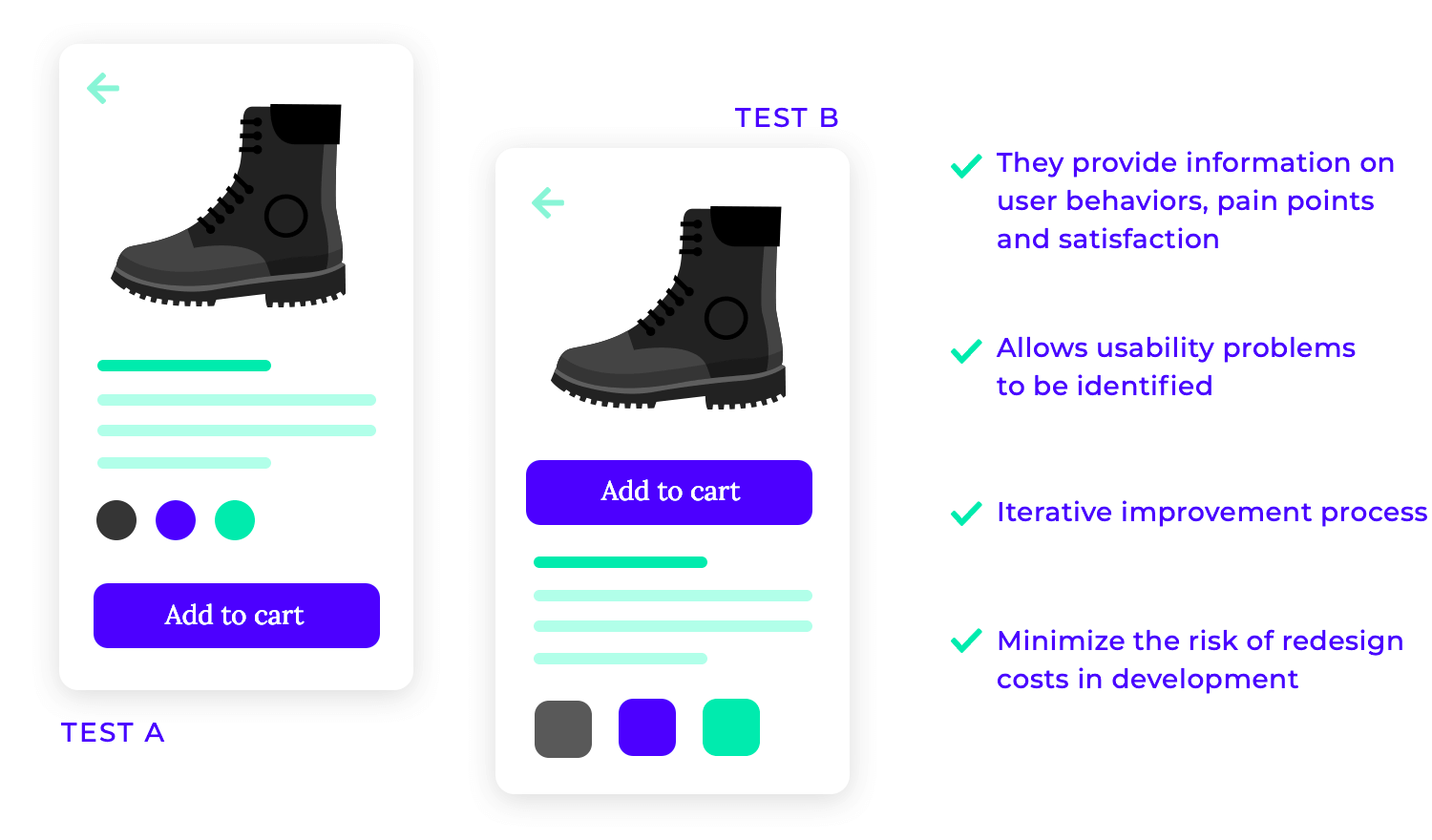
Las pruebas y la iteración no son sólo tareas; son el latido del proceso de diseño de la UI. Proporcionan un bucle de retroalimentación crucial, que permite a los diseñadores perfeccionar su trabajo basándose en las interacciones del usuario en el mundo real. Se trata de evaluar, aprender y adaptarse continuamente para crear la mejor experiencia de usuario posible. En esencia, esta fase consiste en recoger las opiniones de los usuarios mediante diversos métodos, como pruebas de usabilidad, pruebas A/B y encuestas a los usuarios. Observar a los usuarios interactuar con los prototipos y el producto final proporciona información muy valiosa sobre sus comportamientos, puntos débiles y satisfacción general. Este enfoque basado en datos ayuda a identificar problemas de usabilidad, áreas de mejora y oportunidades para mejorar la experiencia del usuario. Basándose en esta información, los diseñadores iteran sobre sus diseños, haciendo los ajustes y perfeccionamientos necesarios. Este proceso iterativo es cíclico, y los diseñadores prueban, analizan y mejoran continuamente la interfaz hasta que satisface las necesidades y expectativas del público objetivo.

Este enfoque iterativo no sólo garantiza una experiencia de usuario de alta calidad, sino que también minimiza el riesgo de costosos rediseños más adelante en el proceso de desarrollo.
En esencia, las pruebas y la iteración no consisten sólo en encontrar y corregir errores, sino en crear un diseño centrado en el usuario que evolucione y mejore con el tiempo.
Herramienta gratuita de diseño de UI para particulares y equipos. ¡Proyectos ilimitados!

El diseño y la estructura son los elementos fundamentales de cualquier diseño de UI de éxito. Determinan cómo se organiza y presenta el contenido a los usuarios, guiando sus ojos e interacciones dentro de la interfaz. Piensa en ello como el plano arquitectónico de un producto digital, que garantiza una experiencia de usuario clara e intuitiva.
Los diseños eficaces dan prioridad a la claridad y la sencillez, evitando el desorden visual que puede abrumar a los usuarios. Establecen una jerarquía visual clara, guiando la atención del usuario hacia la información más importante mediante el uso estratégico del tamaño, el color y la colocación. La coherencia es clave, para garantizar que los usuarios se sientan cómodos y familiarizados mientras navegan por la interfaz.
En el mundo multidispositivo de hoy en día, el diseño responsivo es primordial. Esto implica crear diseños que se adapten perfectamente a los distintos tamaños de pantalla, desde teléfonos inteligentes a ordenadores de sobremesa. Las cuadrículas fluidas, las imágenes flexibles y las consultas de medios permiten a los diseñadores crear interfaces de aspecto y funcionamiento impecables en todas las plataformas.

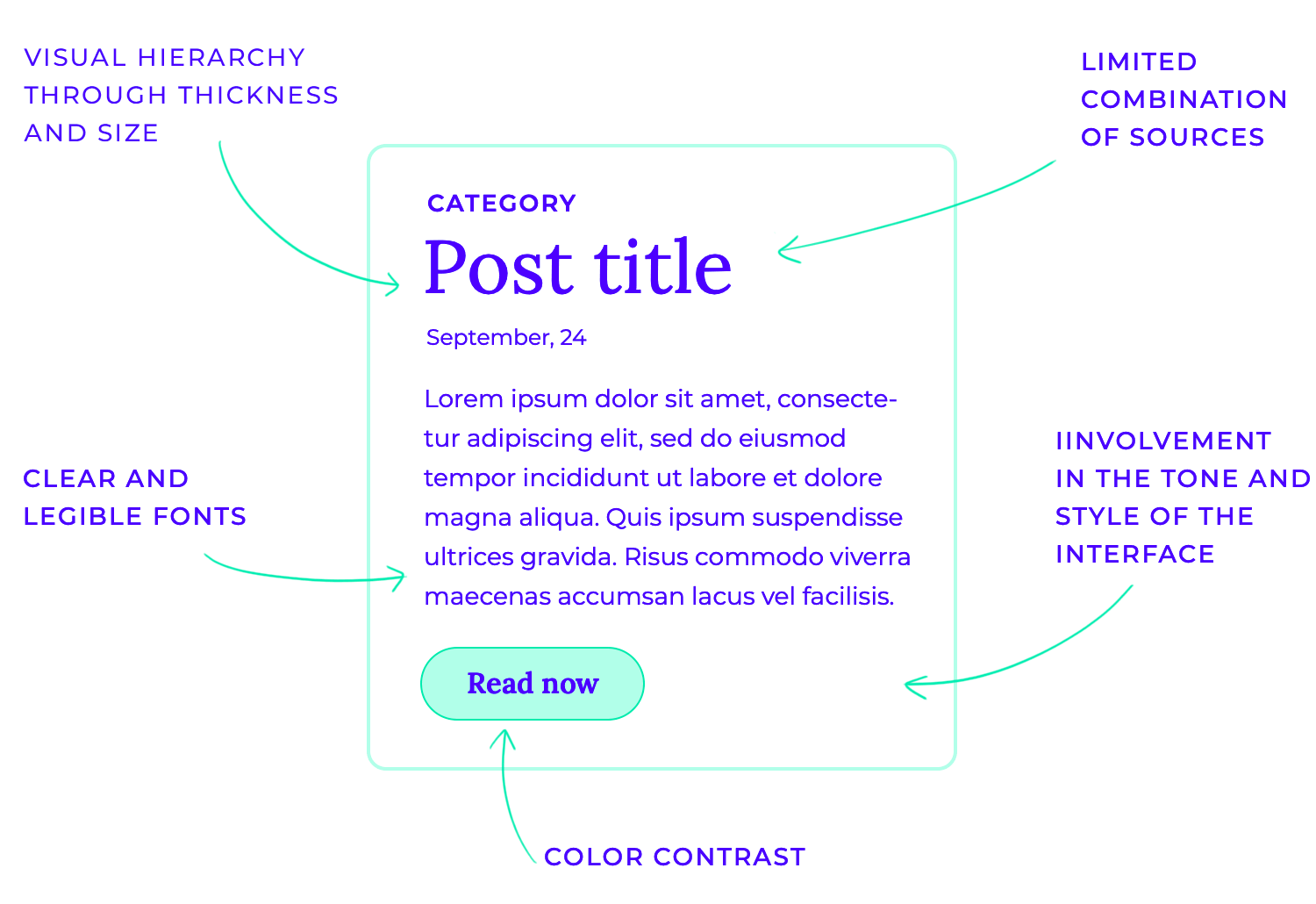
El texto y los tipos de letra son los elementos fundamentales de cualquier diseño de UI, ya que transmiten información, establecen el tono y, en última instancia, dan forma a la experiencia del usuario. No son meras elecciones estéticas; desempeñan un papel fundamental en la forma en que los usuarios perciben la interfaz e interactúan con ella. Elegir los tipos de letra adecuados es primordial. Generalmente se prefieren fuentes claras y legibles, como las opciones sans-serif, que garanticen una fácil legibilidad en diferentes tamaños y resoluciones de pantalla. Establecer una jerarquía visual mediante variaciones de fuentes, como utilizar distintos tamaños y pesos para los encabezamientos y el cuerpo del texto, guía la atención del usuario y mejora la comprensión. La coherencia es clave. Mantener una biblioteca de fuentes limitada en toda la interfaz crea un aspecto cohesivo y profesional. Además, tener en cuenta la accesibilidad es crucial. Garantizar un contraste de color suficiente, proporcionar opciones para ajustar el tamaño de la fuente y considerar fuentes aptas para la dislexia son esenciales para crear experiencias de usuario inclusivas.
Utilizar un producto nuevo exige mucho trabajo al cerebro de los usuarios. Hay cosas que aprender, que procesar y decisiones que tomar sobre qué tareas debe abordar el usuario. Quieres que los usuarios se centren en los elementos adecuados, utilizando todo tipo de señales visuales para resaltar las áreas más importantes de la pantalla, como una CTA crucial. En conjunto, reducir la carga cognitiva es estupendo para la usabilidad. Tu producto funcionará sin que los usuarios se sientan frustrados o agotados, permitiéndoles centrarse en la experiencia en sí o simplemente mantener la mente en las tareas que tienen entre manos. Esto es especialmente cierto para los pilares cruciales del producto, como la funcionalidad de las características principales, la navegación y la arquitectura de la información. No quieres que la gente piense en tu diseño de navegación y en lo laberíntico que parecía. Quieres que la gente navegue por el producto sin centrarse nunca en el propio sistema de navegación. La experiencia debe ser fácil y sin esfuerzo, no exigente.

Más allá de la funcionalidad, la tipografía también puede evocar emociones y contribuir a la identidad general de la marca. La elección del tipo de letra puede influir significativamente en el tono y el estilo percibidos de la interfaz. Por ejemplo, una fuente manuscrita juguetona podría ser adecuada para una aplicación infantil, mientras que una fuente sans-serif en negrita podría ser más apropiada para una aplicación empresarial profesional.
El color es algo más que una elección estética en el diseño de UI; es una poderosa herramienta que da forma a la experiencia del usuario. Evoca emociones, guía la atención y refuerza la identidad de la marca. Comprender la psicología del color es crucial, ya que los distintos colores tienen significados y connotaciones diferentes en las distintas culturas. Por ejemplo, el rojo simboliza a menudo la pasión o el peligro, mientras que el azul transmite calma y confianza.
Para crear interfaces visualmente armoniosas y eficaces, los diseñadores deben considerar cuidadosamente las opciones de color. Esto implica crear una paleta de colores limitada pero versátil que mantenga un aspecto y una sensación coherentes en todo el producto. Un contraste suficiente entre el texto y el fondo es esencial para la legibilidad y la accesibilidad. Además, el color puede utilizarse estratégicamente para crear una jerarquía visual, guiando la atención de los usuarios hacia los elementos más importantes de la interfaz.
En última instancia, el éxito de la implementación del color en el diseño de UI requiere un equilibrio entre estética, funcionalidad y accesibilidad. Comprender la psicología del color, respetar las directrices de accesibilidad y tener en cuenta la identidad general de la marca conduce a una experiencia más cohesiva para el usuario.
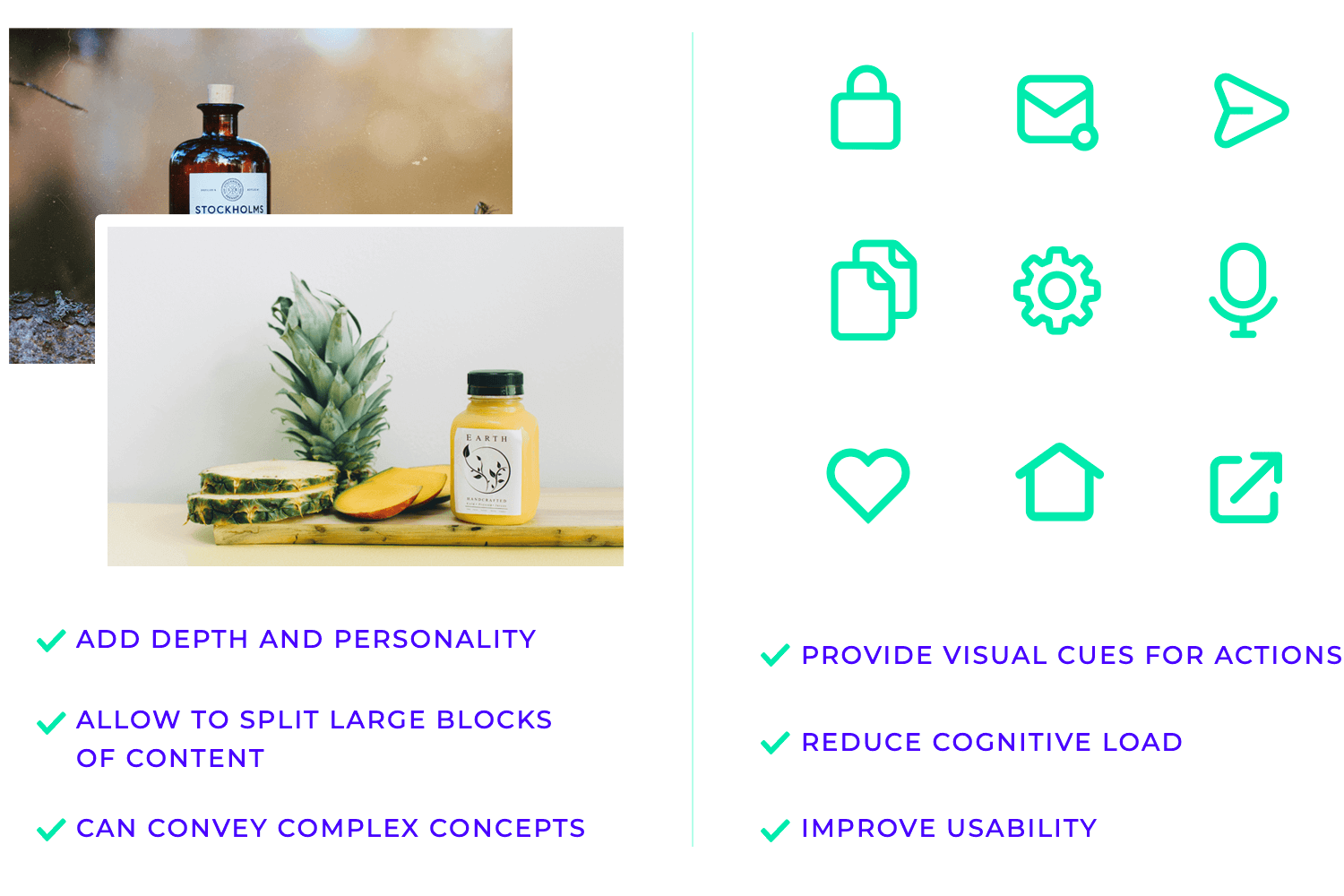
Los iconos, las imágenes y las ilustraciones son algo más que elementos decorativos en el diseño de UI: son poderosas herramientas de comunicación. Transmiten significado de forma rápida y eficaz, mejorando la comprensión y el compromiso del usuario.
Los iconos, en particular, desempeñan un papel crucial a la hora de simplificar las interacciones complejas. Proporcionan pistas visuales para acciones como «reproducir», «pausar» o «eliminar», haciendo que la interfaz sea más intuitiva y fácil de usar. Los iconos bien diseñados se reconocen al instante, lo que reduce la carga cognitiva y mejora la usabilidad general.

Las imágenes e ilustraciones pueden añadir profundidad y personalidad a la interfaz. Pueden romper grandes bloques de texto, haciendo el contenido más atractivo visualmente y más fácil de digerir. Las ilustraciones también pueden utilizarse para transmitir conceptos complejos de forma sencilla y atractiva, haciendo que la interfaz sea más memorable y agradable para interactuar. Al incorporar imágenes, es crucial dar prioridad a la calidad y la relevancia. Las imágenes de alta resolución que son visualmente atractivas y relevantes para el contenido mejoran la experiencia del usuario.
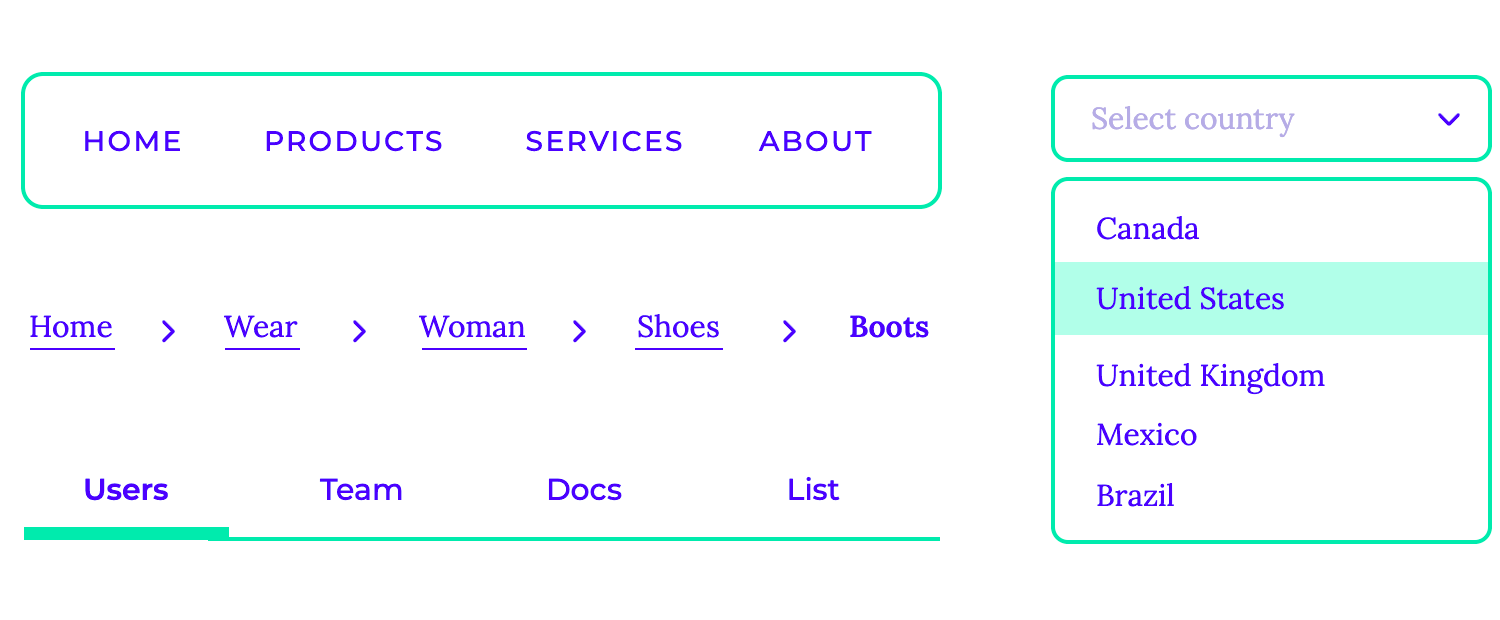
La navegación es la columna vertebral del éxito de cualquier sitio web o aplicación. Guía a los usuarios a través del paisaje digital, ayudándoles a encontrar la información y las funciones que necesitan. Piensa en ella como la hoja de ruta que dirige a los usuarios a su destino. Ahí es donde entran en juego el diseño de la navegación y los patrones de UI.
El diseño de navegación, en el ámbito de las interfaces de usuario, es el arte de crear rutas intuitivas que guíen a los usuarios a través de experiencias digitales como sitios web y aplicaciones. Es similar al diseño de un mapa urbano, que garantiza que los visitantes puedan localizar sus destinos sin esfuerzo. Esto implica organizar meticulosamente el contenido en una jerarquía lógica, similar a los barrios bien estructurados de una ciudad. Una navegación eficaz se basa en menús claros y concisos, que actúan como señales que indican a los usuarios la dirección correcta. Las pistas visuales y las etiquetas, muy parecidas a las señales de tráfico, ayudan a los usuarios a orientarse en el paisaje digital. Además, los elementos interactivos, como botones y enlaces, actúan como caminos que conducen suavemente a los usuarios de un punto a otro de su viaje digital. Un sistema de navegación bien concebido es primordial para una experiencia de usuario positiva. Minimiza la frustración permitiendo a los usuarios encontrar rápidamente la información que buscan, del mismo modo que un mapa fiable evita que los viajeros se pierdan. Esta navegación racionalizada mejora la usabilidad, permitiendo a los usuarios completar eficazmente sus tareas dentro del entorno digital. En última instancia, un sistema de navegación fácil de usar puede aumentar significativamente las conversiones, animando a los usuarios a realizar las acciones deseadas, como comprar, al facilitarles la navegación y la exploración del espacio digital.
Páginas web y webapps
Exploremos los componentes básicos de un sitio web fácil de usar. Esta lista destaca los componentes clave de la navegación, como los menús y las migas de pan, que ayudan a los visitantes a orientarse sin problemas y a disfrutar de su experiencia online.
- Los menús desplegables se expanden para mostrar más opciones.
- Las barras laterales, normalmente a la izquierda o a la derecha, ofrecen una navegación secundaria con categorías y subcategorías.
- Los menús hamburguesa, utilizados a menudo en dispositivos móviles, condensan la navegación en un icono compacto.
- Las migas de pan proporcionan un rastro de enlaces, mostrando a los usuarios su ubicación actual dentro del sitio.
- Los pies de página suelen contener información sobre derechos de autor, datos de contacto y enlaces a páginas importantes.
- Las pestañas permiten a los usuarios cambiar entre diferentes secciones de contenido, mientras que las listas proporcionan una forma estructurada de navegar por las opciones.
- Las listas proporcionan una forma estructurada de navegar por las opciones.
- Otros componentes de navegación pueden ser los acordeones; la paginación, que permite a los usuarios navegar por varias páginas de contenido; las barras de búsqueda, que permiten a los usuarios encontrar rápidamente información específica; la navegación en carrusel, que permite a los usuarios desplazarse por una serie de elementos; y la navegación fija, que, como su nombre indica, permanece fija en su sitio mientras el usuario se desplaza por la página.

La eficacia de estos componentes de navegación depende de varios factores, como la claridad, la coherencia y la accesibilidad. Un sistema de navegación bien diseñado es intuitivo y fácil de usar, y ayuda a los usuarios a alcanzar sus objetivos con rapidez y eficacia.
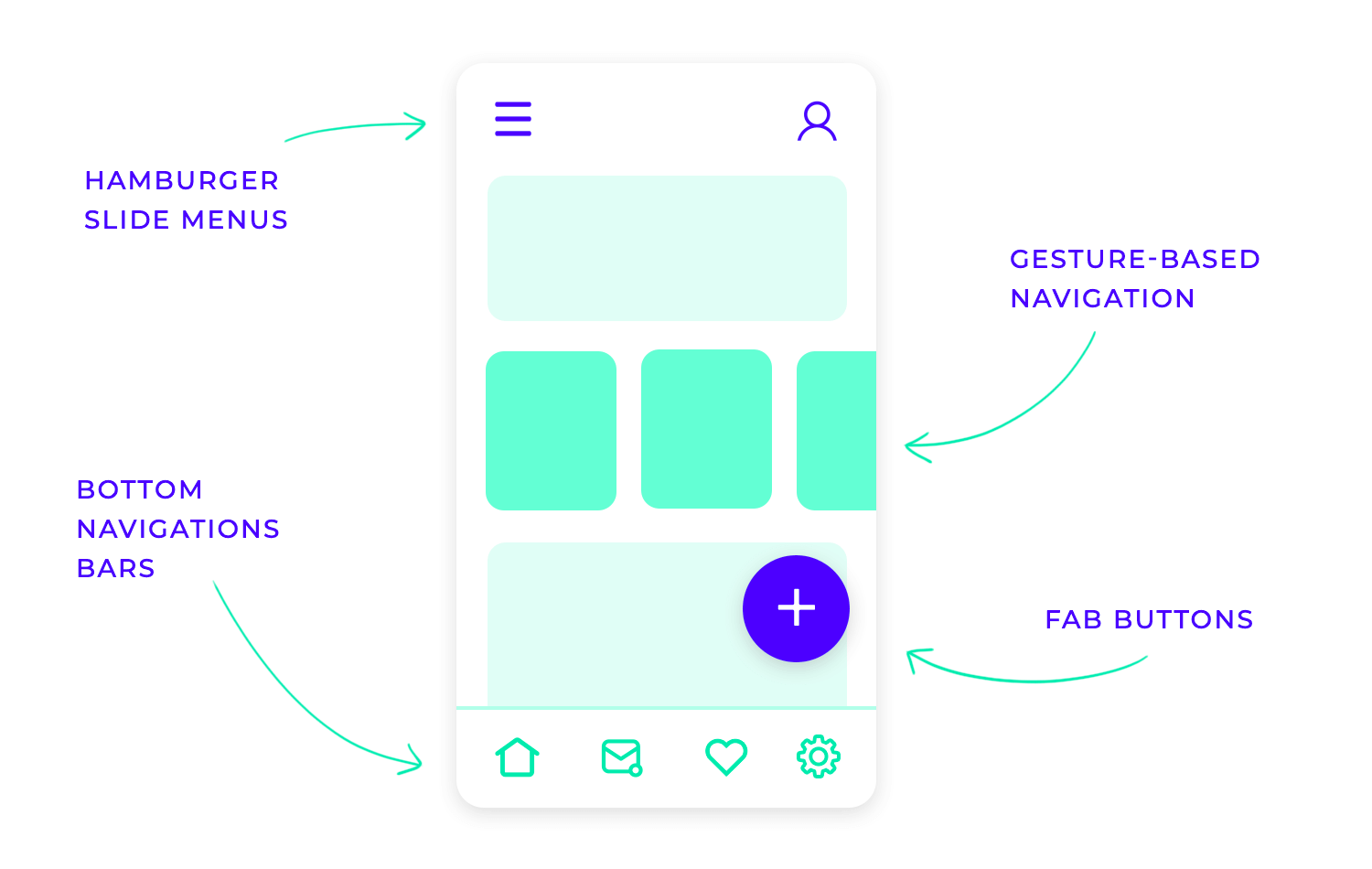
Aplicaciones móviles
La navegación en aplicaciones móviles desempeña un papel crucial en la experiencia del usuario, guiándole sin esfuerzo por las funciones de la aplicación. Los patrones más comunes son:
- Menús deslizantes que aparecen elegantemente desde el lateral, ofreciendo una lista completa de opciones.
- Las barras de navegación superior e inferior proporcionan un acceso rápido a las secciones principales, mientras que las barras de pestañas ofrecen una selección horizontal de las áreas clave de la aplicación.
- Los Botones de Acción Flotantes (FAB), a menudo situados en una esquina, proporcionan una llamada a la acción destacada, como crear un nuevo elemento o acceder a funciones principales. La navegación basada en gestos, como deslizar y tocar, mejora aún más el flujo intuitivo.

Los formularios son las puertas de acceso a los datos de los usuarios dentro de cualquier aplicación web o móvil. Permiten recopilar información de forma eficaz, ya sea para realizar una compra, registrarse en una cuenta o rellenar una encuesta. Estos formularios digitales dependen de una serie de componentes:
- Campos de entrada: Los elementos de formulario más básicos. Permiten a los usuarios introducir varios tipos de datos, como texto, números, correos electrónicos, etc. Asegúrate de elegir el tipo de entrada adecuado para los datos que se recogen y de aplicar una validación de entrada adecuada (por ejemplo, formato de correo electrónico, rango de números).
- Selección desplegable: Presentan una lista desplegable de opciones dentro de un menú que se despliega al hacer clic. Utilízalos cuando el número de opciones sea manejable y asegurándote de que la lista está bien organizada y es fácil navegar por ella.
- Casillas de verificación: Permite a los usuarios seleccionar varias opciones de una lista. Agrupa lógicamente las casillas de verificación relacionadas y proporciona etiquetas claras y concisas para cada opción.
- Botones de radio: Los usuarios sólo pueden seleccionar una opción de un grupo de opciones. Utiliza botones de radio cuando sólo se pueda seleccionar una opción de un conjunto (por ejemplo, sexo, tamaño).
- Botones de alternancia: Presentan un estado visual de activado/desactivado, a menudo utilizados para opciones binarias (por ejemplo, activar/desactivar, suscribirse/desuscribirse). Asegúrate de que los botones de activación/desactivación estén claramente diferenciados visualmente.
- Áreas de texto: Permite a los usuarios introducir varias líneas de texto. Establece unas dimensiones adecuadas para evitar el desplazamiento y proporciona instrucciones claras sobre la longitud de entrada prevista.
- Selector de fechas: Proporciona una interfaz fácil de usar para seleccionar fechas (y a veces horas). Elige un formato que sea fácil de entender y teniendo en cuenta la accesibilidad para usuarios con discapacidad.
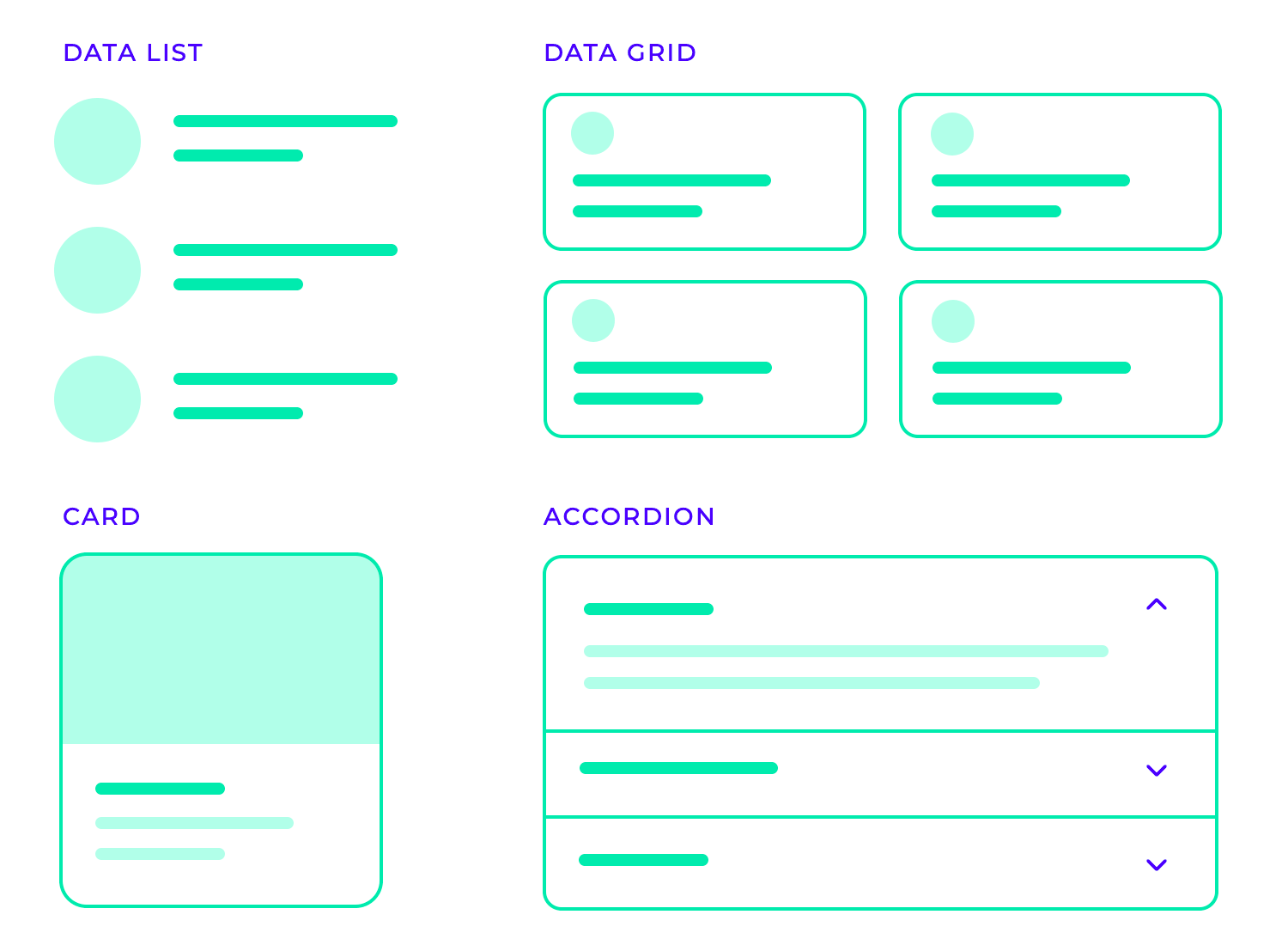
- Las listas de datos presentan la información de forma clara y concisa, facilitando a los usuarios el escaneo y la búsqueda de lo que necesitan. Las consideraciones clave incluyen mantener la coherencia en el diseño, establecer una jerarquía visual clara y garantizar que la lista se pueda buscar y ordenar fácilmente.
- Las cuadrículas de datos son excelentes para mostrar grandes conjuntos de datos en un formato estructurado y organizado, como hojas de cálculo o bases de datos. Los encabezados de columna claros, el formato de los datos y funciones como el filtrado y la ordenación son esenciales para la facilidad de uso.
- Las tarjetas UI ofrecen una forma visualmente atractiva y atrayente de presentar contenidos diversos, desde información sobre productos hasta artículos de blog. La coherencia en el diseño de las tarjetas, una jerarquía visual clara y un espaciado adecuado son cruciales para crear una presentación eficaz y visualmente agradable.
- Los acordeones son un mecanismo que ahorra espacio a la hora de mostrar información detallada. Unas cabeceras claras y concisas, animaciones fluidas y consideraciones de accesibilidad son claves para su uso eficaz.

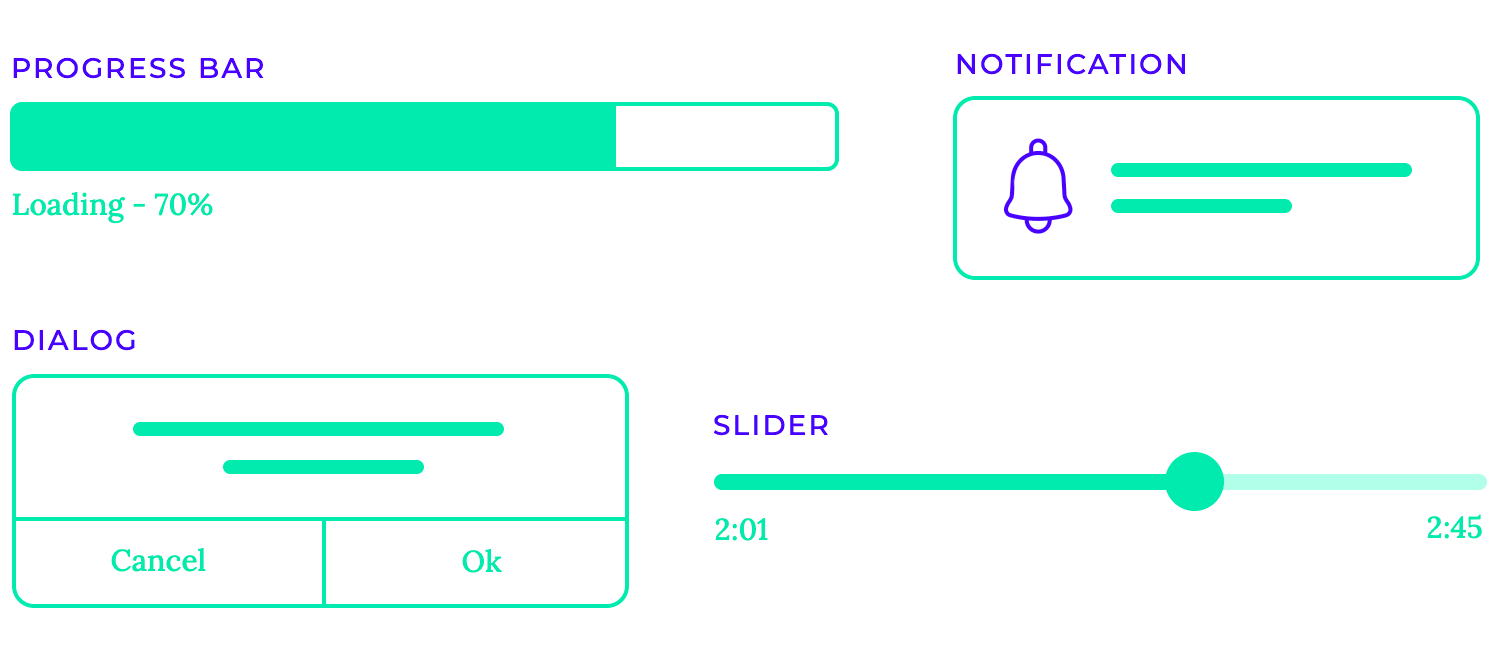
- Las barras de progreso representan visualmente el avance de una tarea en curso, como la subida de archivos, las descargas o las instalaciones de software. Proporcionan información valiosa a los usuarios, reduciendo la ansiedad y dándoles una sensación de control sobre el proceso. Las barras de progreso bien diseñadas deben ser claras, precisas y proporcionar un tiempo estimado hasta la finalización siempre que sea posible.
- Las notificaciones avisan a los usuarios de eventos importantes, como nuevos mensajes, llamadas entrantes o actualizaciones del sistema. Pueden aparecer como ventanas emergentes, banners o alertas sutiles dentro de la interfaz. Las notificaciones eficaces son discretas, proporcionan información de forma concisa y permiten a los usuarios descartarlas o interactuar con ellas fácilmente.
- Los controles deslizantes permiten a los usuarios ajustar valores dentro de un rango definido, como los niveles de volumen, los ajustes de brillo o el zoom de la imagen. Esto proporciona un mecanismo de control más intuitivo y atractivo que los campos de entrada tradicionales. Los controles deslizantes deben proporcionar una respuesta visual clara al usuario, como un pulgar que se desplaza por la pista a medida que cambia el valor.
- Los diálogos presentan a los usuarios información importante o requieren una decisión antes de proceder. Pueden utilizarse para confirmaciones (“¿Estás seguro de que quieres borrar este archivo?”), advertencias (“Esta acción puede tener consecuencias no deseadas”) o para mostrar mensajes de error. Los diálogos deben ser concisos, comunicar claramente el mensaje y ofrecer opciones claras al usuario.
- Los tooltips proporcionan explicaciones breves y útiles cuando los usuarios pasan el ratón por encima o se centran en elementos específicos de la interfaz. Ofrecen información contextual sin saturar la pantalla. Los tooltips deben ser concisos, fáciles de leer y aparecer sólo cuando sea necesario para no distraer al usuario.

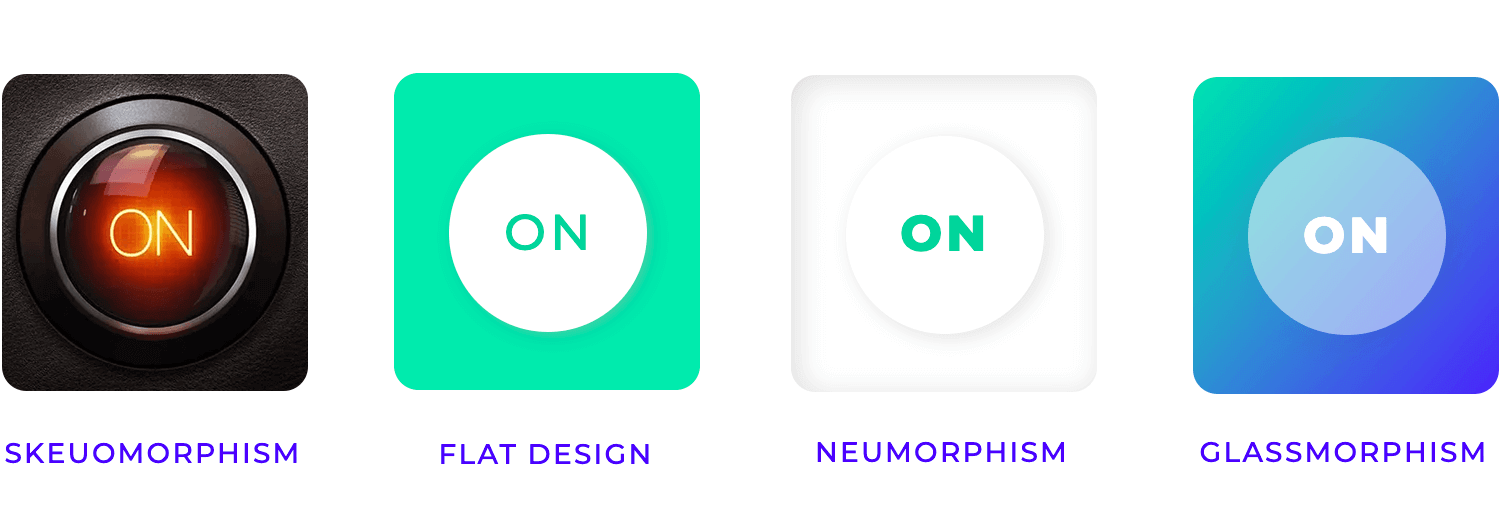
El diseño plano es un estilo minimalista que hace hincapié en la sencillez y la funcionalidad. Evita los adornos innecesarios, como degradados, sombras y texturas, centrándose en líneas limpias, colores vivos y una tipografía fuerte. Piensa en el Material Design de Google, con sus vibrantes paletas de colores y su énfasis en las formas geométricas. Este enfoque prioriza la usabilidad y la legibilidad, haciendo que la información sea fácil de digerir y de interactuar con ella.
En contraste con el diseño plano, el skeuomorfismo pretende imitar la apariencia y el tacto de los objetos del mundo real. Este estilo a menudo incorpora texturas como el cuero, la madera o el metal, y utiliza efectos 3D para crear una sensación de profundidad y realismo. Las primeras versiones de las aplicaciones iOS, con sus interfaces de libros encuadernados en cuero para iBooks, ejemplifican este enfoque. Aunque inicialmente fue popular, el skeuomorfismo ha caído un poco en desgracia, ya que a veces puede resultar demasiado efectista o distraer la atención.

El neumorfismo, una tendencia más reciente, combina elementos del diseño plano y el esqueuomorfismo. Crea la ilusión de profundidad utilizando sombras y reflejos sutiles para que los elementos parezcan estar ligeramente en relieve o empotrados. Esta técnica añade una dimensión sutil a las interfaces, al tiempo que mantiene una estética minimalista.
Este estilo, inspirado en el cristal esmerilado, crea una sensación de transparencia y profundidad. Los elementos parecen estar superpuestos, con sombras y reflejos suaves que sugieren un efecto tridimensional. Se ve a menudo en diseños de aplicaciones móviles modernas y da a las interfaces una sensación de ligereza y ligereza.
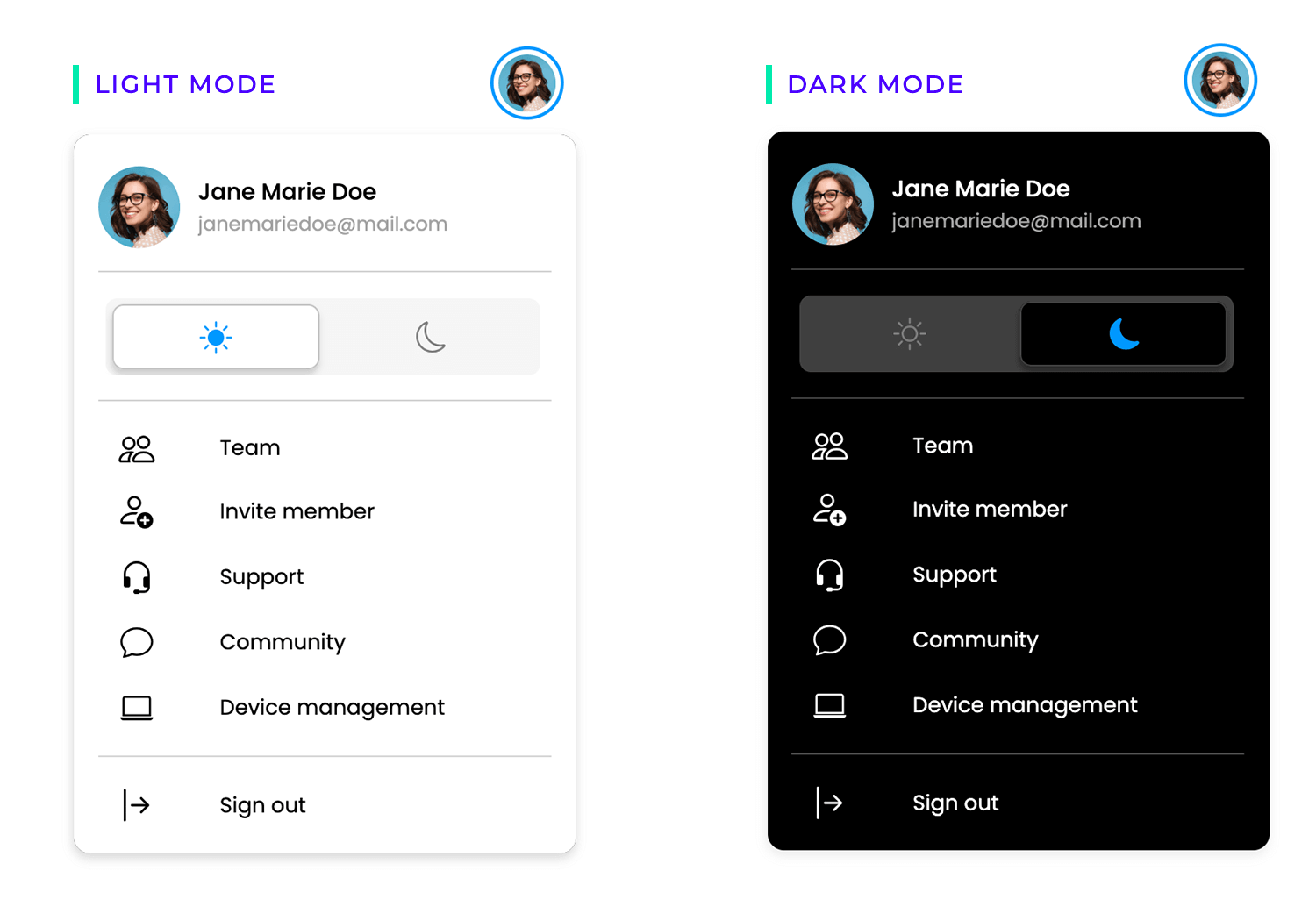
Ofrecer a los usuarios la posibilidad de elegir entre los modos claro y oscuro mejora significativamente la experiencia de usuario. El modo claro proporciona una interfaz clásica y brillante, mientras que el modo oscuro reduce la fatiga visual en condiciones de poca luz y puede mejorar la duración de la batería en algunos dispositivos. Muchos sistemas operativos y aplicaciones ofrecen ahora esta opción, permitiendo a los usuarios personalizar su interfaz según sus preferencias.

Esta filosofía de diseño da prioridad a la funcionalidad y la claridad, eliminando los elementos innecesarios. Las interfaces minimalistas suelen presentar líneas limpias, amplios espacios en blanco y una paleta de colores limitada. Este enfoque centra la atención en la información esencial, facilitando la navegación y el uso de la interfaz.
Estos diseños se liberan de las tendencias establecidas, explorando expresiones visuales únicas y superando los límites de la creatividad. A menudo incorporan un uso innovador del color, diseños poco convencionales y elementos interactivos para crear una experiencia de usuario realmente distintiva y memorable. Estos diseños son un testimonio del poder del ingenio humano y de la naturaleza en constante evolución del diseño de UI.
Herramienta gratuita de diseño de UI para particulares y equipos. ¡Proyectos ilimitados!

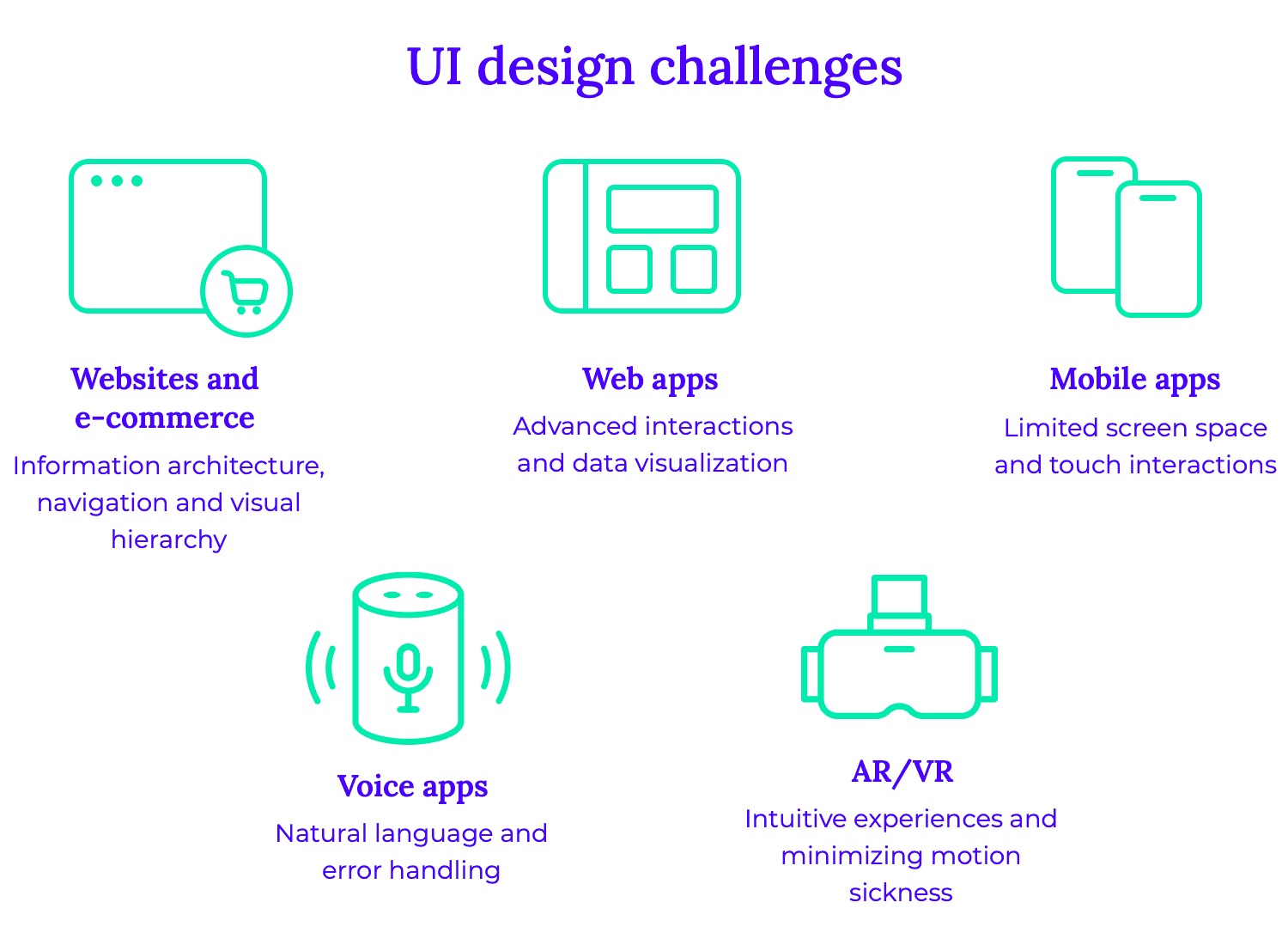
El diseño de sitios web y plataformas de comercio electrónico eficaces requiere una cuidadosa consideración de la arquitectura de la información, la navegación y la jerarquía visual. Una arquitectura de la información bien organizada garantiza que los usuarios puedan encontrar fácilmente lo que necesitan, mientras que una navegación eficaz les ayuda a guiarse por el sitio. Priorizar visualmente el contenido importante y agilizar el proceso de pago son cruciales para una experiencia de usuario positiva.
Con su creciente complejidad, las aplicaciones web exigen un diseño bien pensado para interacciones avanzadas y visualización de datos mediante el diseño de paneles de control. El diseño de la UI anima a la gente a leer lo correcto, botones que convencen a la gente para que haga clic en el componente correcto, y jerarquía visual que comunica mejor de lo que pueden hacerlo las palabras. Esto hace que d s esencial diseñar interfaces intuitivas para la introducción de datos y garantizar una navegación fluida a través de múltiples pantallas. Un reto al que puedes enfrentarte es equilibrar la riqueza de funciones con la sencillez.
Las aplicaciones móviles se enfrentan a retos únicos debido al espacio limitado de la pantalla y a las interacciones táctiles. El diseño de gestos intuitivos, la optimización de los diseños para diferentes tamaños de pantalla y la creación de experiencias de incorporación fluidas son cruciales para el éxito de las aplicaciones móviles.

Las aplicaciones de voz presentan un nuevo paradigma de interacción con el usuario, que requiere una cuidadosa consideración de la comprensión del lenguaje natural y la gestión de errores. Diseñar interfaces de voz que sean intuitivas, eficientes y proporcionen una respuesta clara es esencial para una experiencia de usuario positiva.
Las aplicaciones de RA y RV amplían los límites de la interacción con el usuario, exigiendo enfoques de diseño innovadores. Crear experiencias inmersivas e intuitivas que minimicen el mareo y proporcionen señales visuales claras es un reto importante.
Independientemente de la plataforma, los diseñadores se enfrentan a retos comunes como la accesibilidad, el rendimiento, la coherencia entre plataformas y las pruebas de usuario. Es esencial garantizar que las interfaces sean accesibles para los usuarios con discapacidad, optimizar el rendimiento para que las interacciones sean fluidas y mantener una experiencia de usuario coherente en los distintos dispositivos.
El diseño para múltiples plataformas requiere un enfoque estratégico para garantizar una experiencia de usuario fluida y coherente. Dando prioridad a las necesidades del usuario, manteniendo la coherencia visual y optimizando para diferentes dispositivos, los diseñadores pueden crear interfaces atractivas y eficaces. Un reto clave es garantizar una experiencia de usuario coherente en varias plataformas, desde ordenadores de sobremesa a teléfonos inteligentes y tabletas. Esto implica considerar cuidadosamente factores como el tamaño de la pantalla, los métodos de entrada y las limitaciones de rendimiento. Respetando las directrices específicas de cada plataforma y utilizando los principios del diseño responsivo, los diseñadores pueden crear interfaces que se adapten perfectamente a los distintos dispositivos. La colaboración eficaz entre diseñadores, desarrolladores y otras partes interesadas es crucial para el éxito del diseño multiplataforma. Utilizar sistemas de control de versiones y realizar revisiones periódicas del diseño puede ayudar a mantener la coherencia y la eficacia. Las pruebas con usuarios también son esenciales para recabar valiosos comentarios e identificar áreas de mejora.
Crear interfaces eficaces que enamoren a los usuarios no está exento de esfuerzo, pero conlleva grandes satisfacciones. Los diseñadores de UI tienen un talento único tanto en el ámbito visual como en el aspecto más teórico y centrado en la investigación del diseño de interfaces. Esperemos que con esta guía tengas una buena idea de lo que es el grueso del diseño de UI y de cómo los diseñadores enfocan su trabajo a diario.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Encuentra los mejores editores SVG gratuitos y de pago disponibles en línea y de escritorio, incluyendo Mac, Windows y Linux.25 min Read
Encuentra los mejores editores SVG gratuitos y de pago disponibles en línea y de escritorio, incluyendo Mac, Windows y Linux.25 min Read Encontrar los iconos adecuados para usar en tus prototipos de aplicaciones puede ser difícil, dada la gran variedad de opciones que existen. Por eso hemos seleccionado los mejores lugares para encontrar iconos gratuitos para aplicaciones y sitios web.10 min Read
Encontrar los iconos adecuados para usar en tus prototipos de aplicaciones puede ser difícil, dada la gran variedad de opciones que existen. Por eso hemos seleccionado los mejores lugares para encontrar iconos gratuitos para aplicaciones y sitios web.10 min Read Las pantallas splash dan a los diseñadores de UI la oportunidad de causar una primera impresión audaz y reforzar la identidad de la marca.13 min Read
Las pantallas splash dan a los diseñadores de UI la oportunidad de causar una primera impresión audaz y reforzar la identidad de la marca.13 min Read

