Un gran diseño UX puede adoptar muchas formas. Echa un vistazo a estos 30 increíbles ejemplos de diseño UX que ofrecen una experiencia única.
El diseño UX es un arte muy diverso. Tanto los usuarios como los diseñadores tienen un gran margen para encontrar productos que emocionen, ayuden, resuelvan, organicen e incluso desconcierten. Pero, ¿qué hace que un diseño UX sea realmente un gran ejemplo?
Herramienta gratuita de diseño UX para aplicaciones web y móviles. ¡Pruébala ahora!

Para nosotros, en Justinmind, un gran ejemplo de diseño UX puede parecerse a muchas cosas. Puede ser un formulario bellamente planificado, un sistema de navegación creativo o un uso eficiente del espacio en pantalla. En última instancia, hay muchos casos en los que los equipos de diseño crearon productos que realmente se comunican con los usuarios y ayudan a innumerables personas a nuestro alrededor. Por eso hemos creado una lista de 30 ejemplos maravillosos en los que el diseño UX dio en el clavo. Ten a mano tu herramienta de diseño UX favorita: ¡estás a punto de inspirarte!
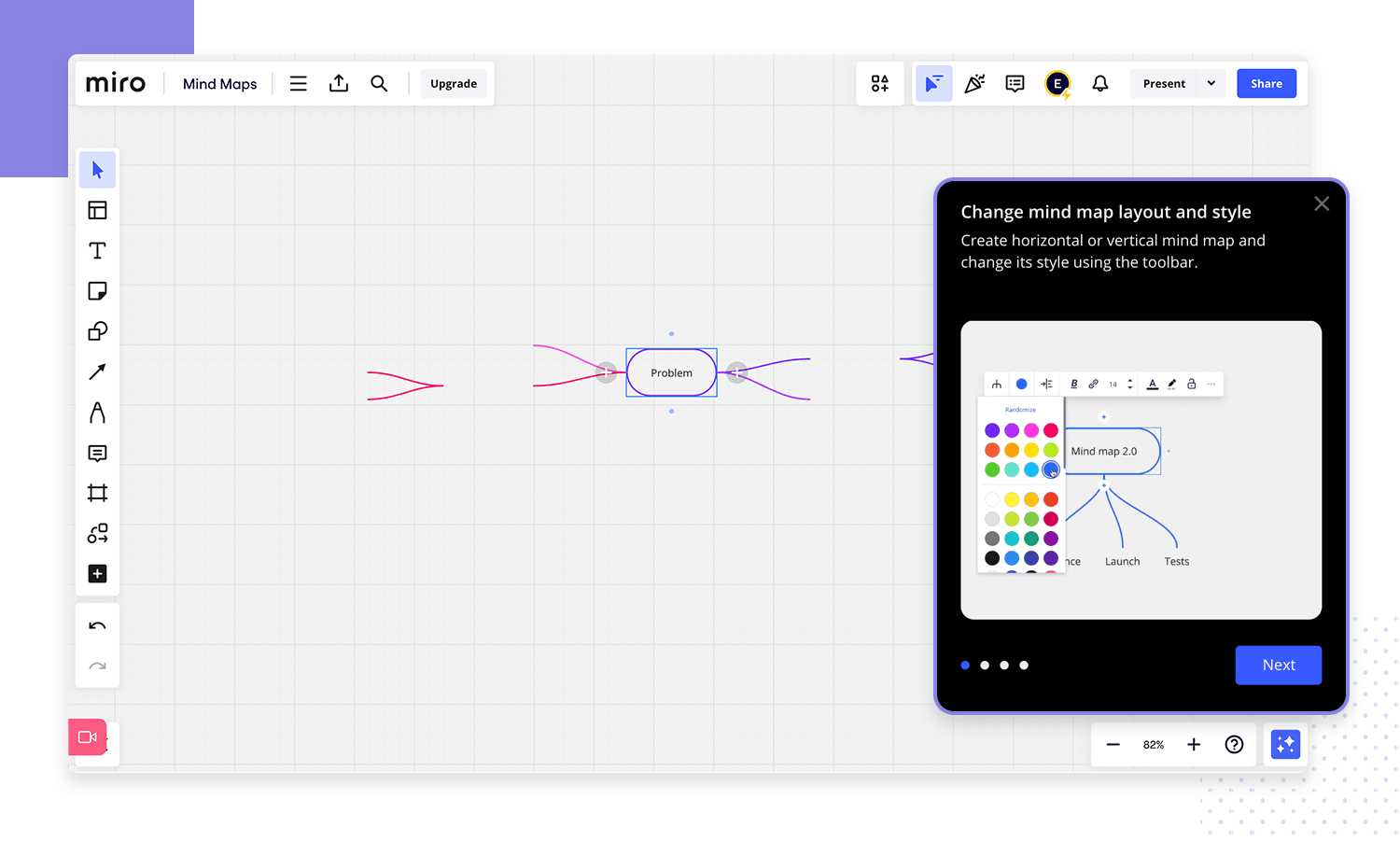
Miro utiliza banners emergentes durante el proceso de incorporación para ofrecer consejos útiles a los nuevos usuarios. Esta capa adicional de soporte puede mejorar significativamente la experiencia inicial del usuario y ayudarle a sacar el máximo partido de la plataforma.

Estas ventanas emergentes, a menudo llamadas banners, te permiten enviar mensajes específicos a los usuarios en función de sus acciones dentro de la interfaz. Imagina que un usuario se encuentra con una nueva función en tu aplicación. Un banner bien diseñado puede aparecer en ese momento específico, ofreciendo un tutorial rápido o destacando funcionalidades clave. Este enfoque «en el momento» garantiza que la información sea más relevante y útil para el usuario, lo que hace que este ejemplo de diseño UX merezca la pena guardarlo en tu archivo de inspiración.
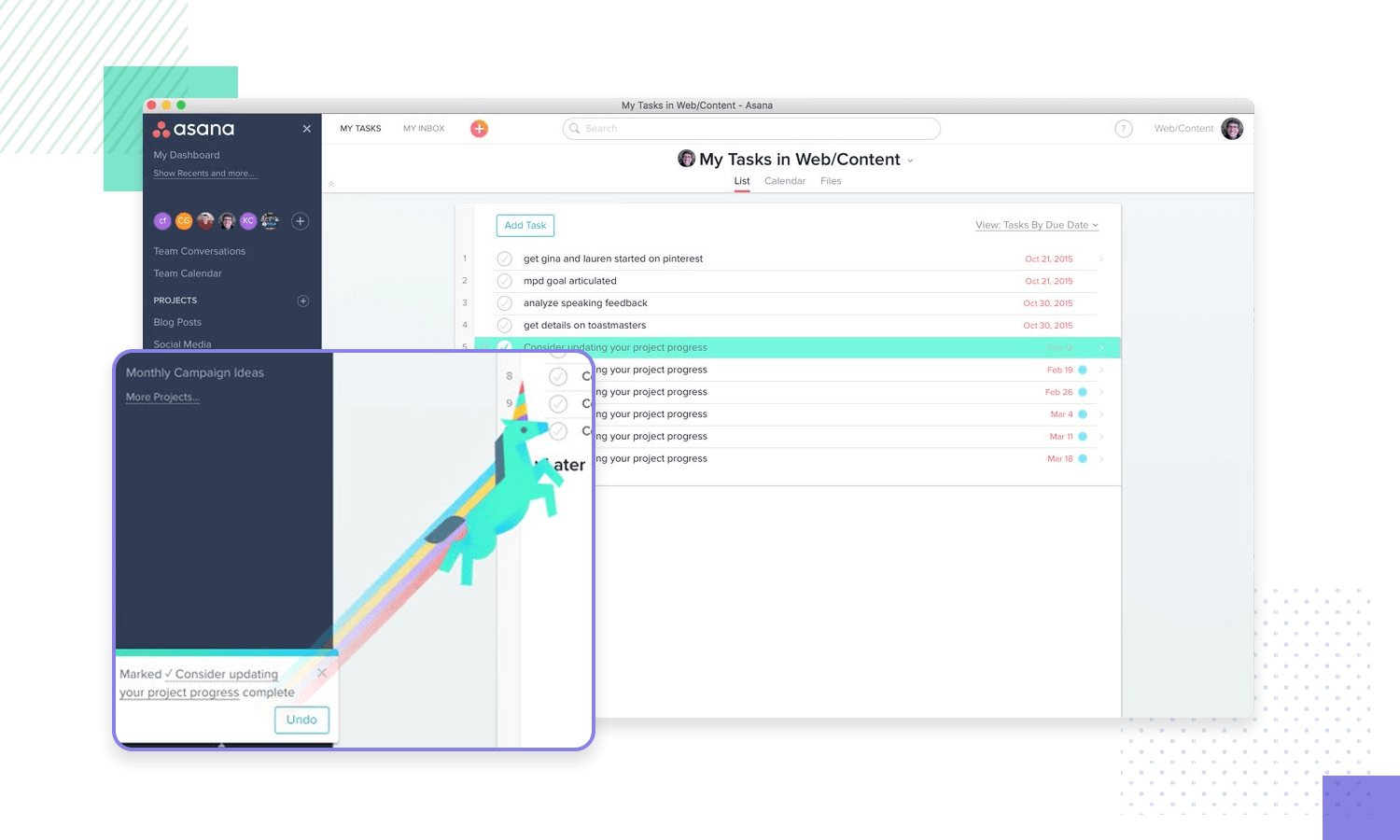
Transformar las tareas mundanas en experiencias atractivas es una poderosa estrategia conocida como gamificación. Este enfoque incorpora elementos similares a los juegos, como listas de control, tablas de clasificación, insignias y niveles de progreso, para motivar a los usuarios e impulsar el compromiso. La gamificación puede servir a un doble propósito: puede entretener a los usuarios y, al mismo tiempo, celebrar sus logros dentro del producto.

Tomemos como ejemplo el diseño UX de Asana para la motivación. Cuando un usuario completa una tarea, puede aparecer una animación divertida, como un unicornio de celebración cruzando la pantalla. Este toque de extravagancia añade un delicioso elemento de sorpresa y motiva a los usuarios para que sigan volviendo y haciendo más cosas. ¡Vivimos para ello!
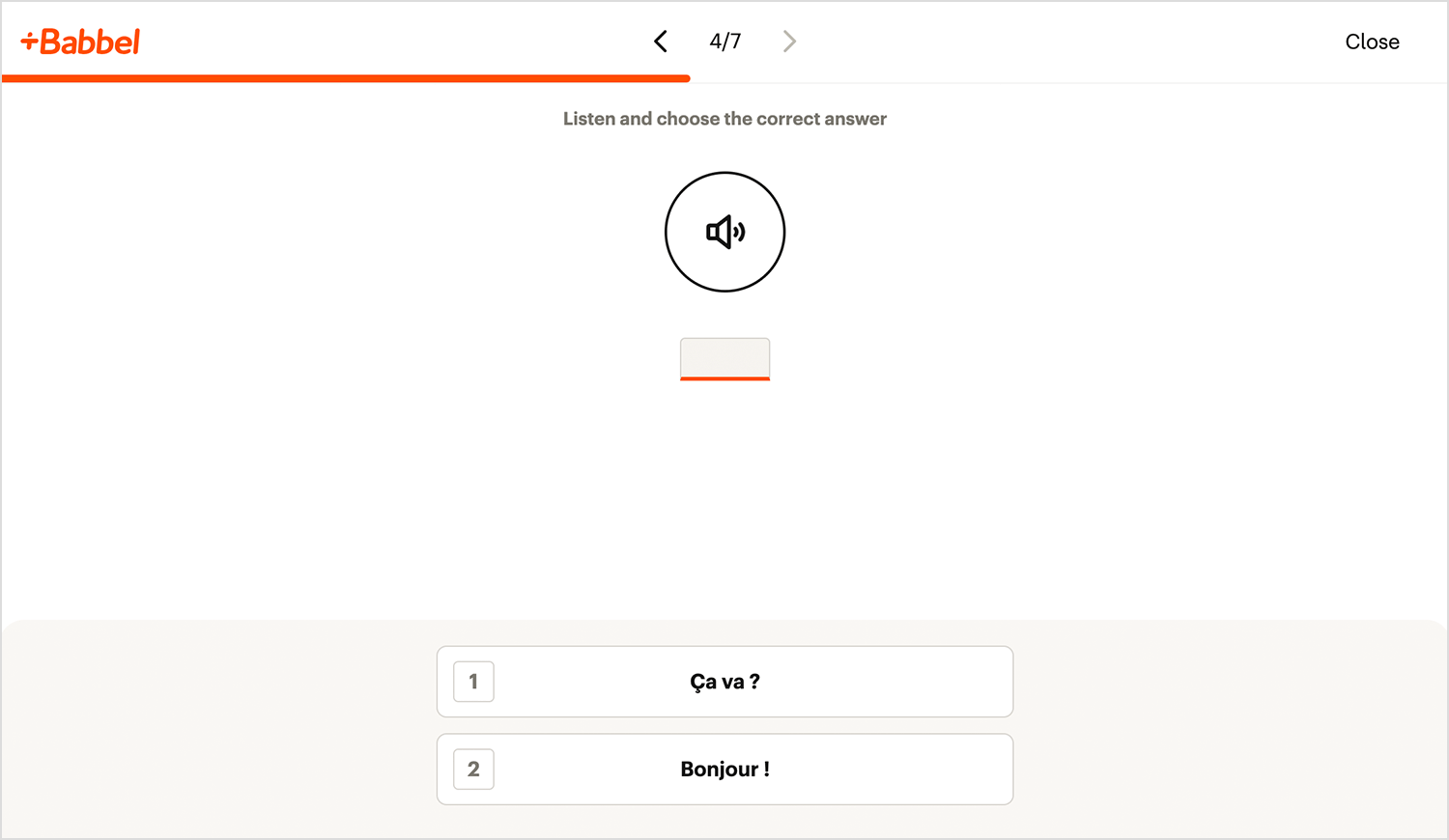
Babbel racionaliza su interfaz de aprendizaje de idiomas para crear un enfoque láser para los usuarios. Desde la primera interacción, la aplicación pretende sumergir a los estudiantes en un estado de flujo que conduzca a un aprendizaje eficaz. Este enfoque en las necesidades del usuario está impulsado por una mezcla de investigación educativa y comentarios de los usuarios. ¿El resultado?

Un entorno de aprendizaje a pantalla completa y sin distracciones que combina a la perfección elementos escritos, visuales y sonoros para mantener el compromiso del usuario y evitar el aburrimiento. ¡Aprender se convierte en un juego! Babbel incorpora elementos de gamificación, recompensando a los usuarios con puntos y refuerzos positivos. Las lecciones se calibran cuidadosamente para proporcionar un reto satisfactorio, asegurando que los usuarios se mantengan motivados y eviten el desánimo. ¡Nos encanta este ejemplo de diseño UX de Babble!
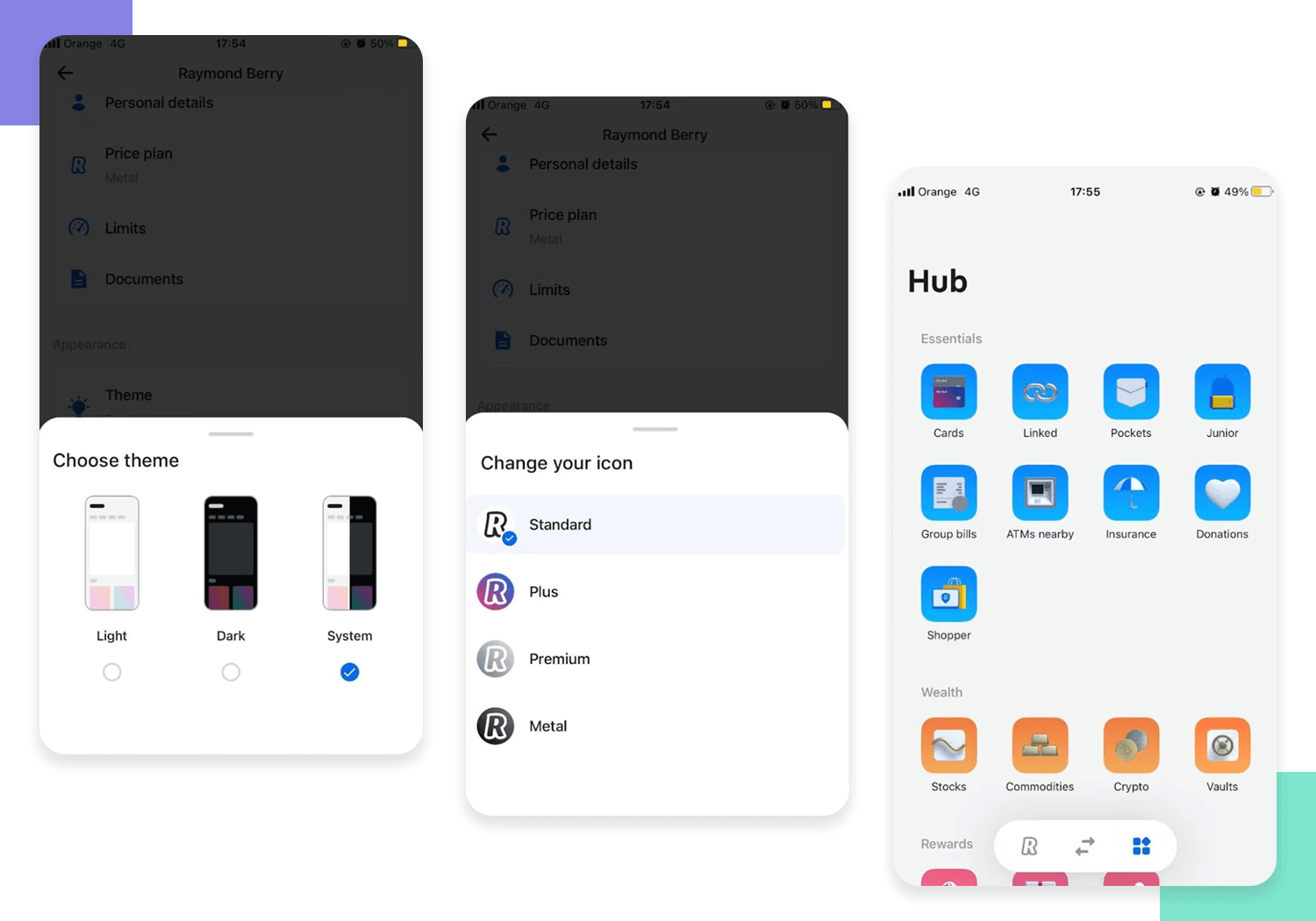
Revolut entiende que gestionar tu dinero no debería ser una tarea pesada. Por eso han priorizado la experiencia del usuario ofreciendo una interfaz de aplicación altamente personalizable. Al igual que Babbel se adapta a diferentes estilos de aprendizaje, Revolut te permite adaptar la aplicación a tus preferencias financieras.

Imagina una pantalla de inicio que muestre las funciones que utilizas más a menudo, con imágenes claras y una navegación intuitiva. Se acabaron los días de vadear información irrelevante. Revolut te da el control, permitiéndote personalizar tu experiencia y agilizar tu gestión financiera.
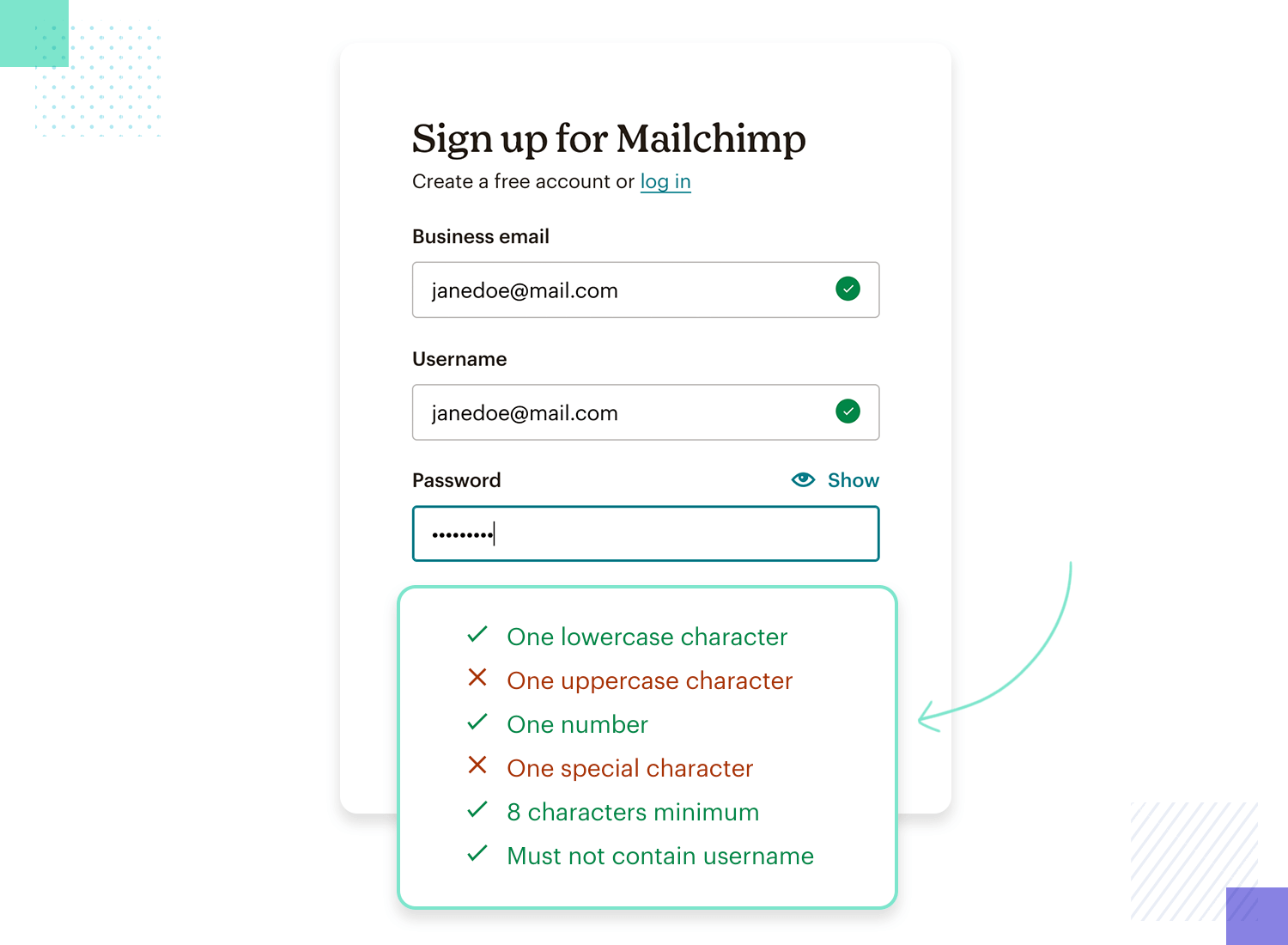
Un excelente ejemplo de diseño UX es el formulario de bienvenida de Mailchimp, que prioriza un enfoque amigable y sin frustraciones de la seguridad. La lista de verificación se vuelve verde a medida que incluyes los caracteres requeridos en tu contraseña, lo que ofrece un feedback muy gratificante e inmediato para realizar ajustes que te ayuden a guiarte mejor.

Y en caso de que no te molestes en crear tu propia contraseña, un generador incorporado lo hace por ti. Incluso si olvidas tu nombre de usuario más adelante, un flujo de restablecimiento intuitivo te permite volver a entrar con las mínimas molestias.
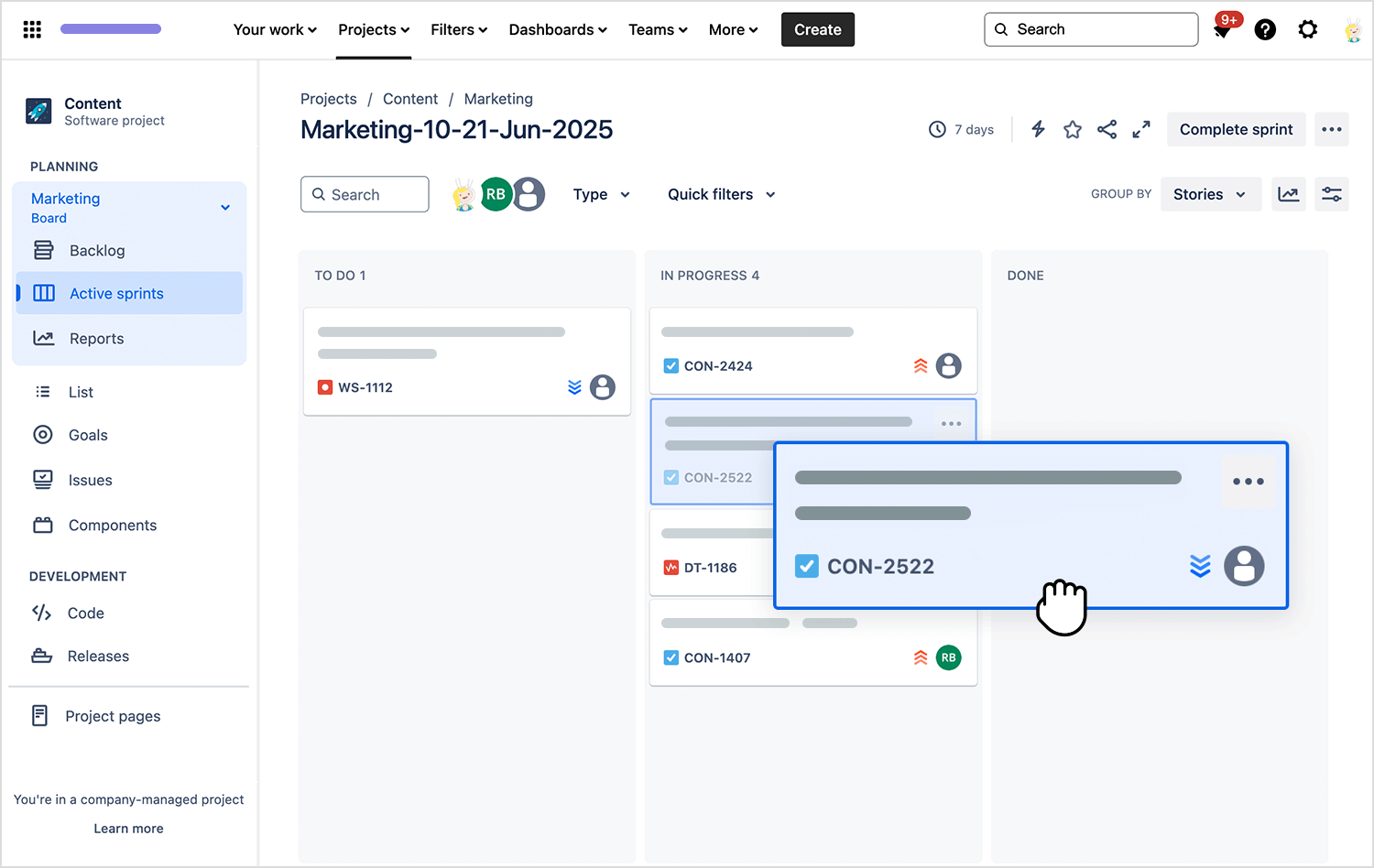
Jira, el centro neurálgico de la gestión del trabajo, no se trata sólo de potentes funciones, sino de hacer que esas funciones se sientan sin esfuerzo. Su priorización de tareas, por ejemplo, permite a los usuarios organizar tareas con dos simples movimientos, arrastrar y soltar.

Este superpoder intuitivo te permite ajustar el orden de las tareas en función de la urgencia o las dependencias en un santiamén. Sin jerga técnica, sin luchar con interfaces confusas: sólo una clara representación visual del flujo de tu proyecto que puedes adaptar con facilidad. ¡A todo el mundo le gusta arrastrar y soltar!
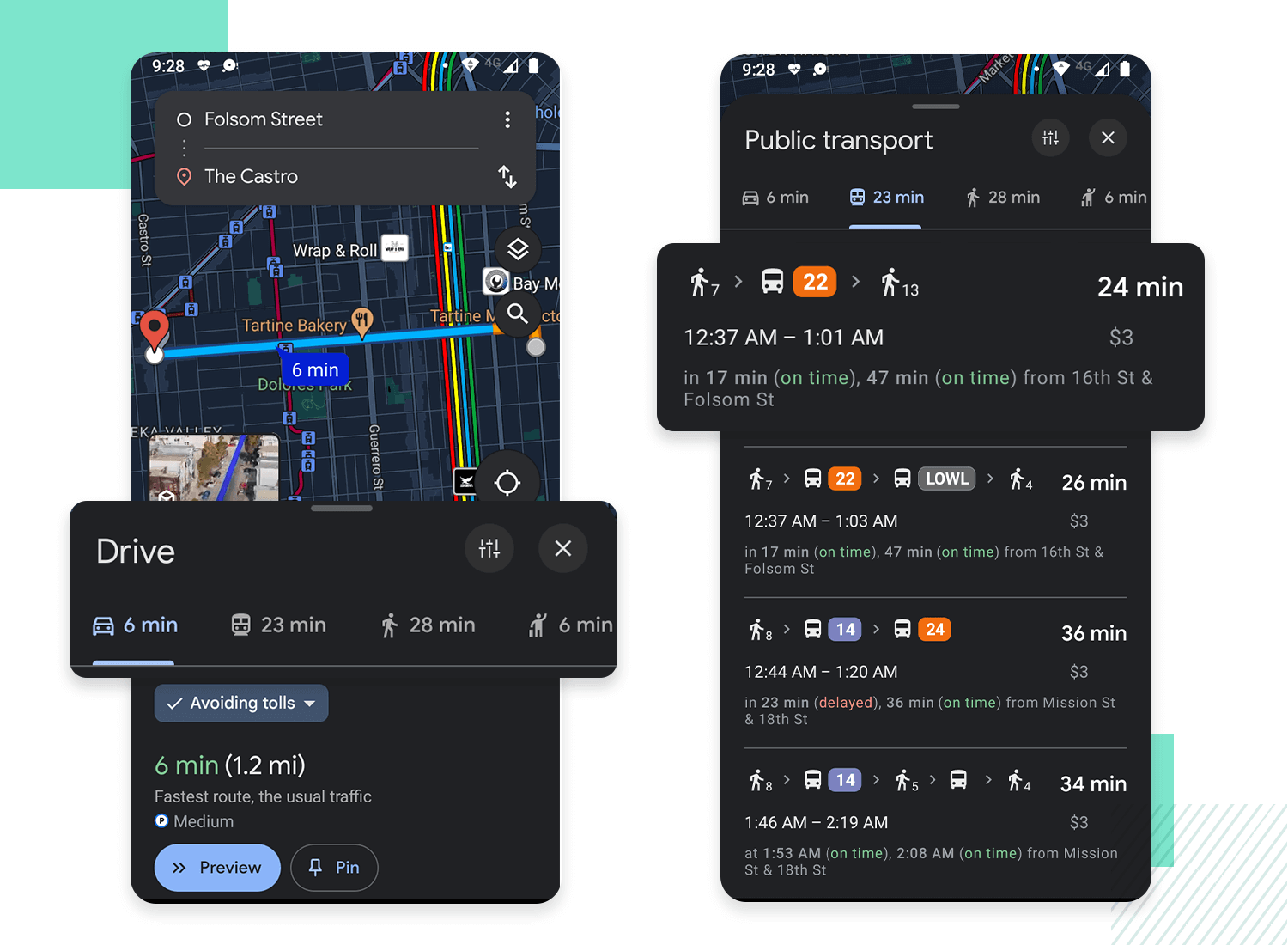
Olvídate de hacer malabarismos con distintas aplicaciones para ir a pie, en bici o en transporte público. Google Maps cuenta con una función de superhéroe: la planificación de rutas multimodales. Este innovador ejemplo de diseño UX agiliza la exploración de tus opciones de viaje, tanto si eres un entusiasta del ciclismo como un profesional del transporte público.

Sólo tienes que introducir tu destino y dejar que Google Maps elabore la ruta perfecta para el medio de transporte que elijas. Esto elimina la molestia de cambiar entre aplicaciones y garantiza un viaje fluido y sin frustraciones, todo dentro de una única interfaz fácil de usar. Google, no puedes dejar de darnos razones para quererte, ¿verdad?
Herramienta gratuita de diseño UX para aplicaciones web y móviles. ¡Pruébala ahora!

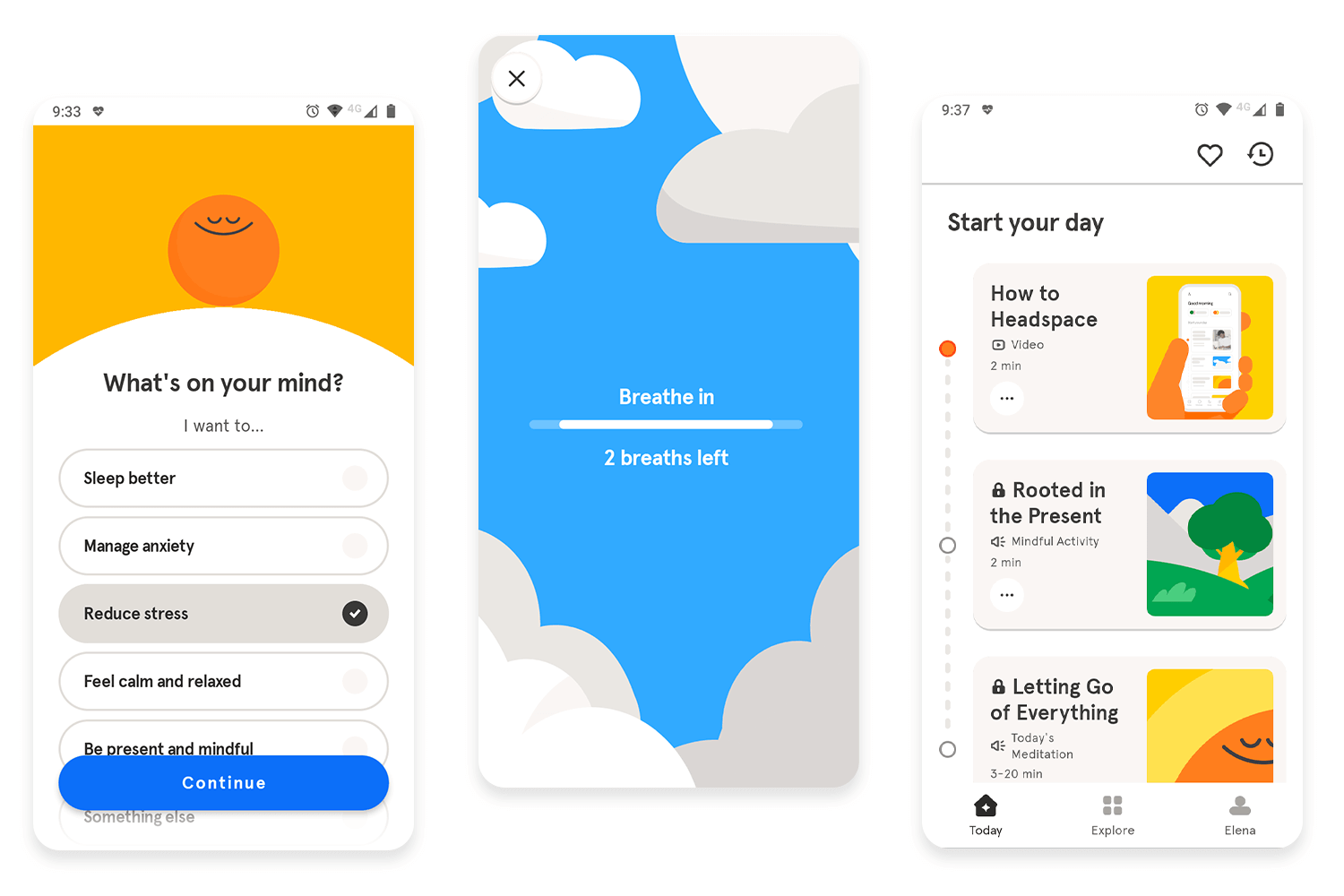
Consciente de que los usuarios a menudo buscan la aplicación para controlar el estrés, la ansiedad y mejorar el sueño, Headspace da prioridad a una experiencia de usuario tan fluida y calmante como las propias meditaciones.

Un aspecto que nos parece especialmente atractivo es su uso de la gamificación para fomentar la retención de usuarios. Al igual que Duolingo, Headspace inyecta un toque de competición amistosa en el mundo de la superación personal. La aplicación incorpora la fijación de objetivos y un sistema de rachas diarias, empujando suavemente a los usuarios a mantener una práctica de meditación constante y experimentar los beneficios a largo plazo. ¡Nos encanta este ejemplo ganador de buen diseño UX!
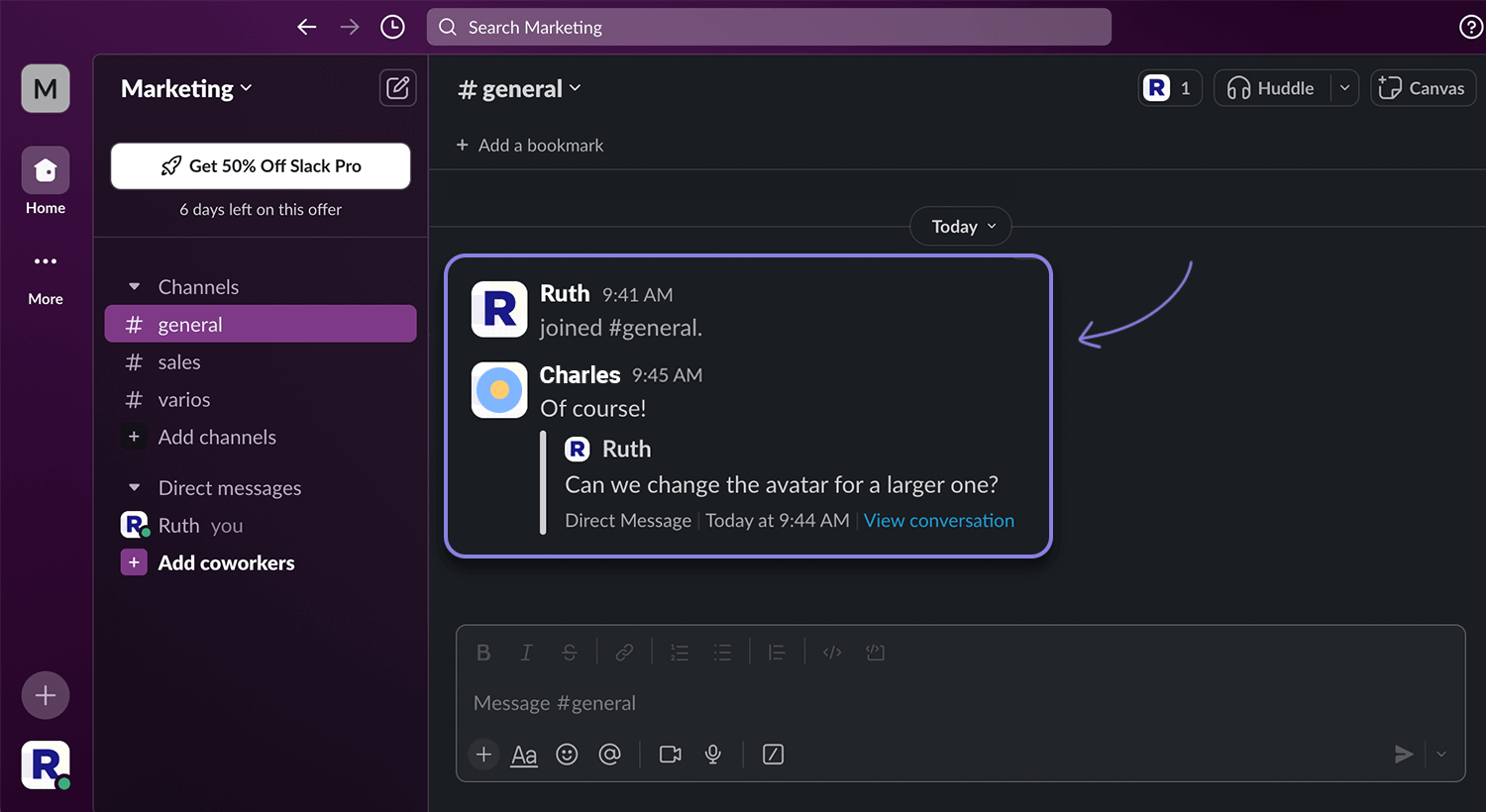
Con millones de usuarios que confían en él para la comunicación diaria, Slack comprende la importancia de las conversaciones claras y organizadas. Ahí es donde brilla su función de conversaciones hilvanadas. No hace tanto tiempo que teníamos foros y salas de chat rebosantes de mensajes sobre diversos temas. Los formatos de chat tradicionales pueden llegar a ser abrumadores, dificultando el seguimiento de discusiones concretas.

Las conversaciones hilvanadas de Slack abordan esto de frente. Los usuarios pueden responder directamente a mensajes específicos, creando un árbol de conversación ramificado que mantiene todo bien organizado. Esto sitúa a Slack en el top 10 de nuestros 30 ejemplos de diseño UX para inspirarse.
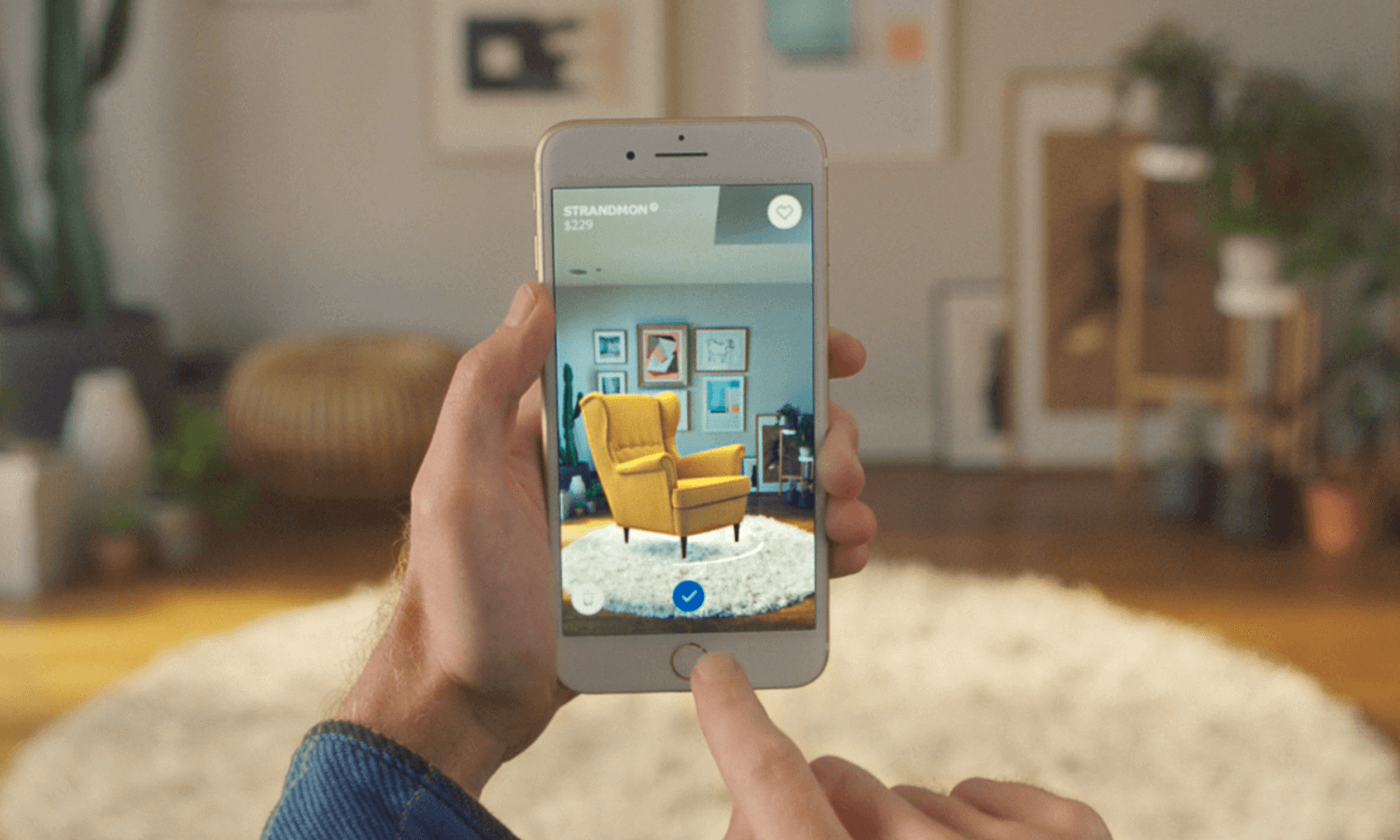
Olvídate de los interminables viajes a la tienda con la cinta métrica en la mano. La aplicación IKEA Place utiliza la Realidad Aumentada (RA) más avanzada para transformar tu experiencia de compra de muebles. Esta innovadora joya de UX te permite colocar virtualmente modelos de muebles en tu propia casa utilizando la cámara de tu smartphone. Imagina sofás, mesas y estanterías perfectamente integrados en tu espacio vital, todo ello antes de pasar la tarjeta de crédito.

No se trata sólo de ver fotos; se trata de visualizar la escala, el estilo y el diseño en tiempo real. Poner a los usuarios en primer lugar es lo que hace de esta aplicación IKEA Place un ejemplo ganador de diseño UX. La aplicación te permite tomar decisiones informadas con confianza, garantizando que tus nuevas piezas complementen a la perfección tu decoración actual.
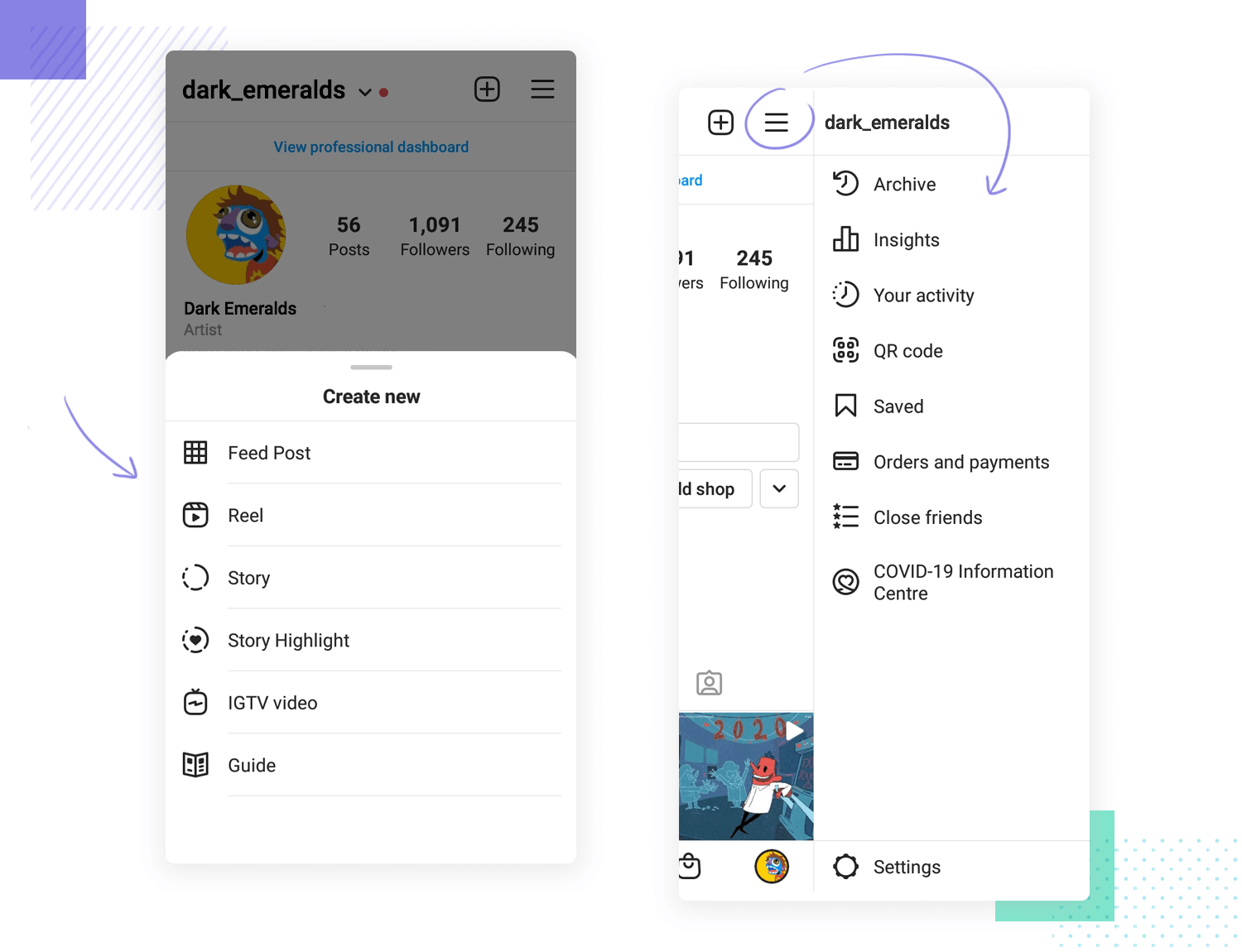
Instagram se ha convertido en una aplicación muy popular. Su diseño facilita que los usuarios pasen largas horas desplazándose por el interminable flujo de contenido visual, sin abrumarles en ningún momento. De hecho, hay algo realmente maravilloso en la jerarquía visual y el equilibrio de Instagram, aunque la mayoría de los usuarios no sepan muy bien qué es. Debido a la naturaleza visual del contenido de Instagram, no debería sorprender que la mayor parte del espacio de la pantalla se dedique al contenido publicado por los usuarios. Esto demuestra que la disposición general de las pantallas de Instagram se planificó cuidadosamente para mostrar el contenido y asignar un poco de espacio a otras funciones. No hay ruido visual, ni elementos innecesarios en absoluto.

Instagram es un excelente ejemplo de diseño de experiencia de usuario que aprovecha al máximo el espacio disponible. La aplicación tampoco compromete sus funciones y ajustes para mantener este bello minimalismo visual. En lugar de eso, el equipo de diseño encontró formas estupendas de guardar estas opciones, para que no estorbaran, sino que estuvieran al alcance de la mano. Utilizando caras familiares como el menú de hamburguesa, la aplicación ofrece a los usuarios una forma cómoda de disfrutar de Instagram y de todas sus funciones.
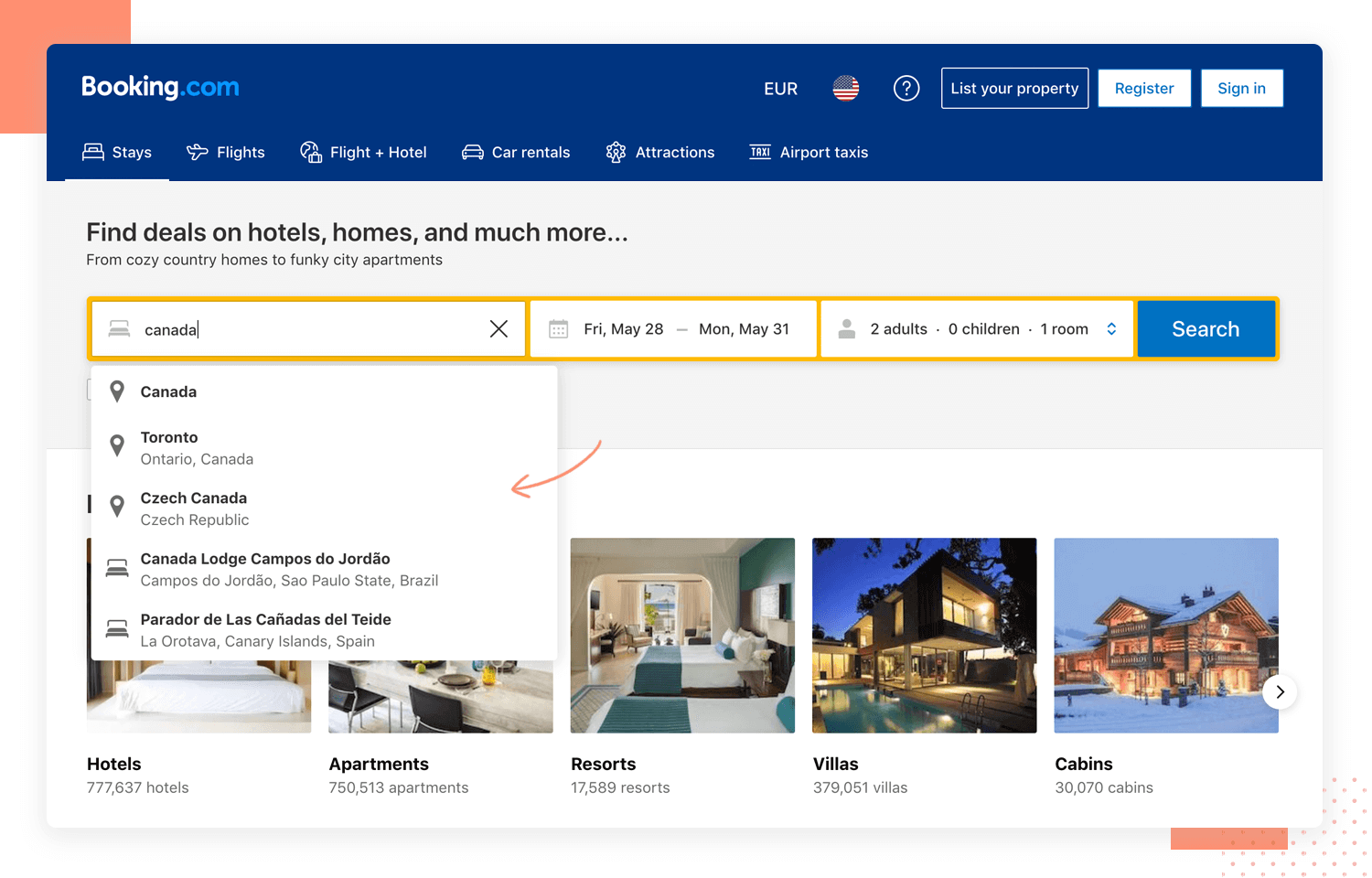
Booking.com es otro gran nombre en el sector de los viajes. El sitio web está cuidadosamente elaborado para ayudar a los usuarios no sólo a buscar entre los miles y miles de lugares donde alojarse, sino también a reservar cosas fácilmente. Lo hemos incluido en esta lista de ejemplos de diseño UX por la eficacia con la que se ha orquestado todo, especialmente los formularios.

Para empezar, nos encanta la barra de búsqueda. Es rápida y eficaz, y ayuda a los usuarios con sugerencias que se adaptan desde países a ciudades e incluso zonas. Es el patrón de diseño del formato perezoso en su máxima expresión. De forma similar, todo el proceso de pago es fluido y requiere muy poco esfuerzo por parte del usuario. Entre los grandes ejemplos de diseño UX de esta lista, Booking ocupa por derecho propio su lugar junto a Amazon por tener uno de los mejores procesos de pago en el juego de la UX.
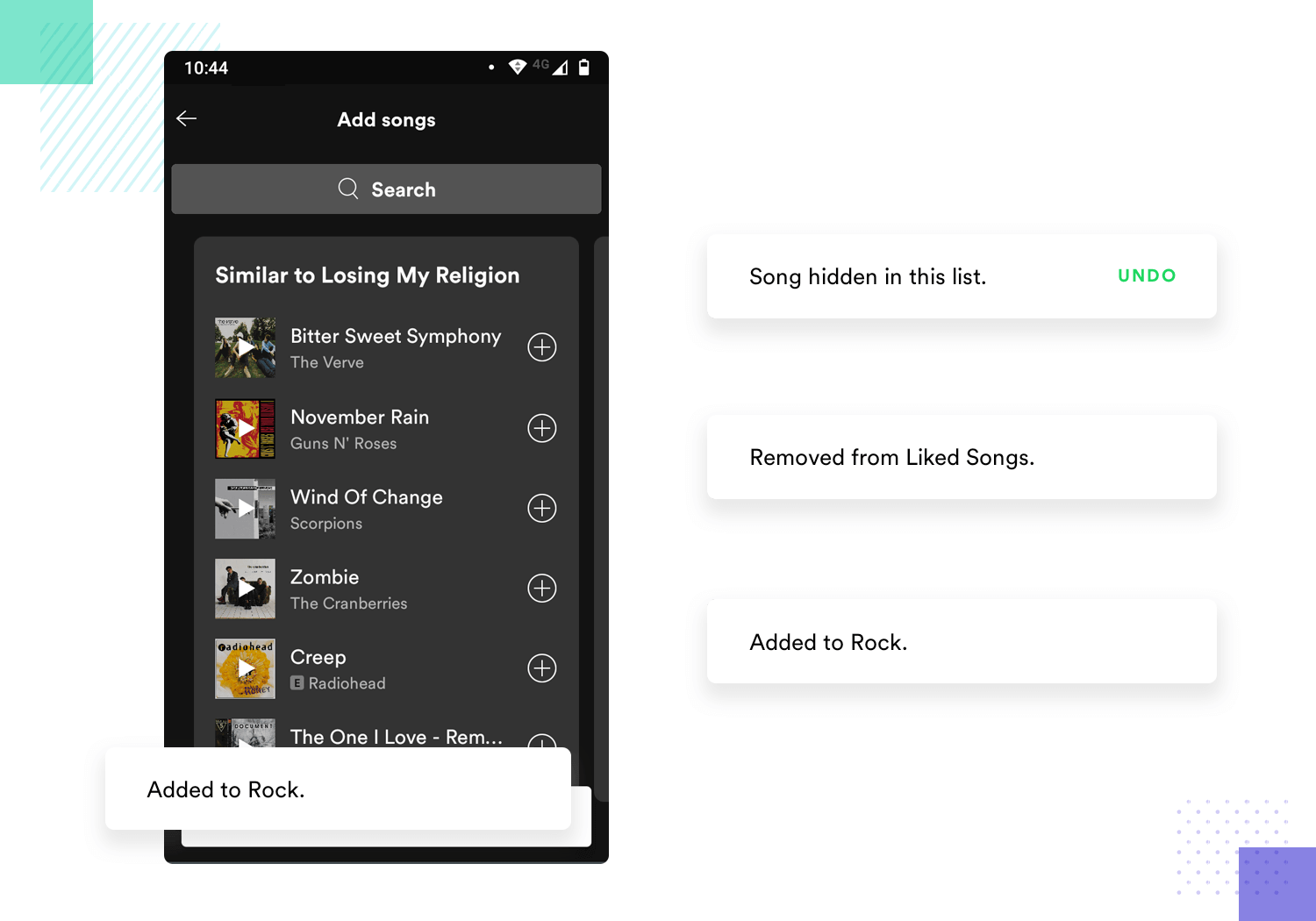
Spotify es una de esas experiencias de usuario que pueden dividir a la gente. Para algunos, la UX general está sobrevalorada y tiene mucho margen de mejora. Para otros, la aplicación tiene un flujo bien planificado que ayuda a los usuarios a explorar nueva música. Independientemente de lo que pienses de la experiencia general, no se puede negar que Spotify tiene un diseño de UX realmente genial. Para nosotros, en Justinmind, todo gira en torno a los detalles. Nos encanta que cada pequeño detalle de este ejemplo de diseño UX siga una estela coherente de comportamiento y apariencia. Independientemente de si un usuario quiere ocultar una canción, añadir una canción a una lista de reproducción o cuando le gusta una canción, la aplicación se comporta de forma coherente en todo momento.

Esto facilita a los nuevos usuarios el aprendizaje de la aplicación, porque una vez que han visto el comportamiento de la aplicación en respuesta a una acción del usuario, eso es todo. No necesitan conocer otras reacciones y comportamientos de la aplicación, lo que acorta significativamente la curva de aprendizaje. El resultado es una aplicación fácil de entender y que requiere muy poco esfuerzo cognitivo para aprender».
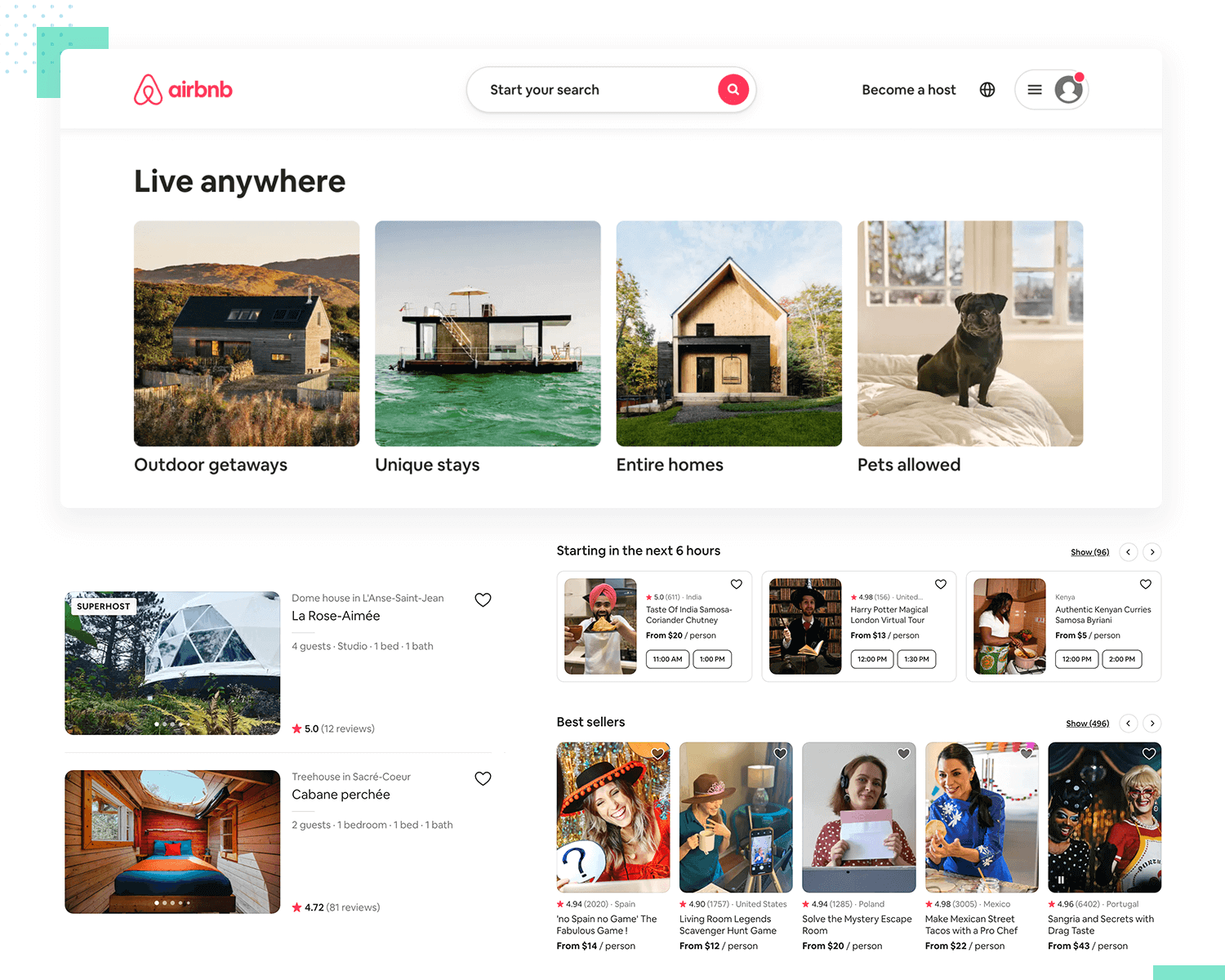
No es ningún secreto que Airbnb se toma muy en serio su diseño UX. La empresa es famosa por haber creado su propia fuente, Cereal, que en sí misma significa una identidad joven y divertida. Sin embargo, la verdadera magia reside en el diseño de la interfaz tanto de su sitio web como de su aplicación. En primer lugar, el minimalismo de la interfaz general es bastante impresionante. Principalmente, porque Airbnb consigue crear una interfaz clara y mínima sin dejar de mostrar una enorme cantidad de información, lo que no es ningún paseo. En segundo lugar, está esa misma coherencia por la que alabamos a Spotify. Tanto en términos de comportamiento como de señales visuales, Airbnb hace que sea fácil para los usuarios predecir cómo va a reaccionar, por lo que requiere muy poco esfuerzo por parte del usuario.

Este ejemplo de diseño UX también hace un uso realmente maravilloso de las tarjetas. Las tarjetas de UI, tal y como son, pueden constituir una poderosa forma de mostrar información de un modo que sea a la vez receptivo y eficaz. Los usuarios pueden reconocerlas fácilmente y procesar la información ofrecida en cada pantalla. Es fluido, fácil de entender y ofrece una legibilidad maravillosa.
Herramienta gratuita de diseño UX para aplicaciones web y móviles. ¡Pruébala ahora!

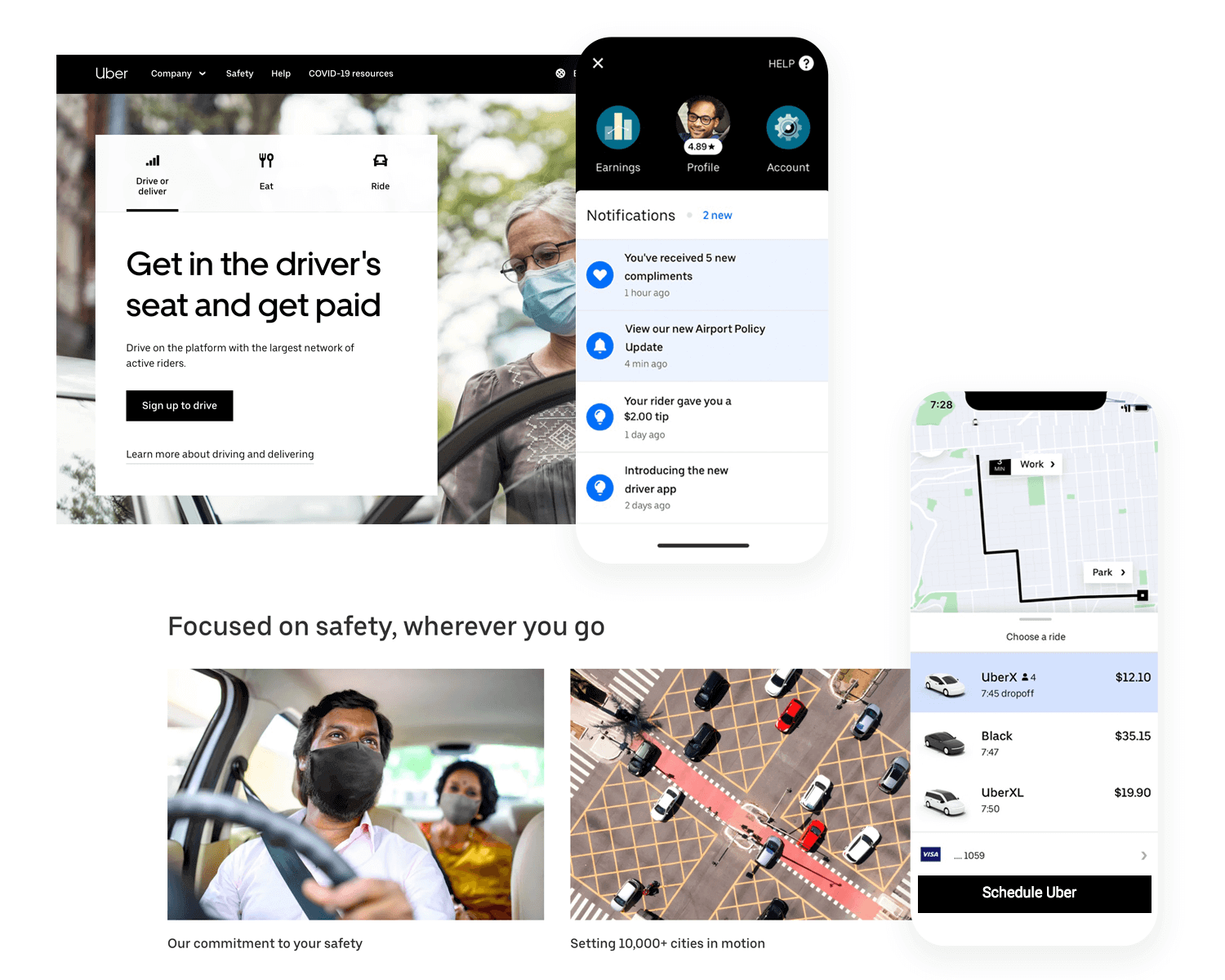
Uber es un excelente ejemplo de diseño UX de un producto que está prácticamente dividido por la mitad. En realidad, Uber tiene que atender a dos caras de la misma moneda: los usuarios y los conductores. Esta situación crea la necesidad de comprender a dos tipos de usuarios fundamentalmente distintos, cada uno con sus propios objetivos y metas.

Y eso es, en parte, lo que nos gusta de Uber en Justinmind. Cualquier diseñador de UX te dirá que comprender el modelo mental y la personalidad de un usuario puede ser complejo. Uber lo hace con dos, y lo hace muy bien. Nos encanta que la aplicación entienda cómo ofrecer una experiencia eficaz y práctica a ambos usuarios, cimentando la usabilidad para ambos usuarios principales. Este tipo de pensamiento representa la base misma de la industria del compartir tal y como la conocemos.
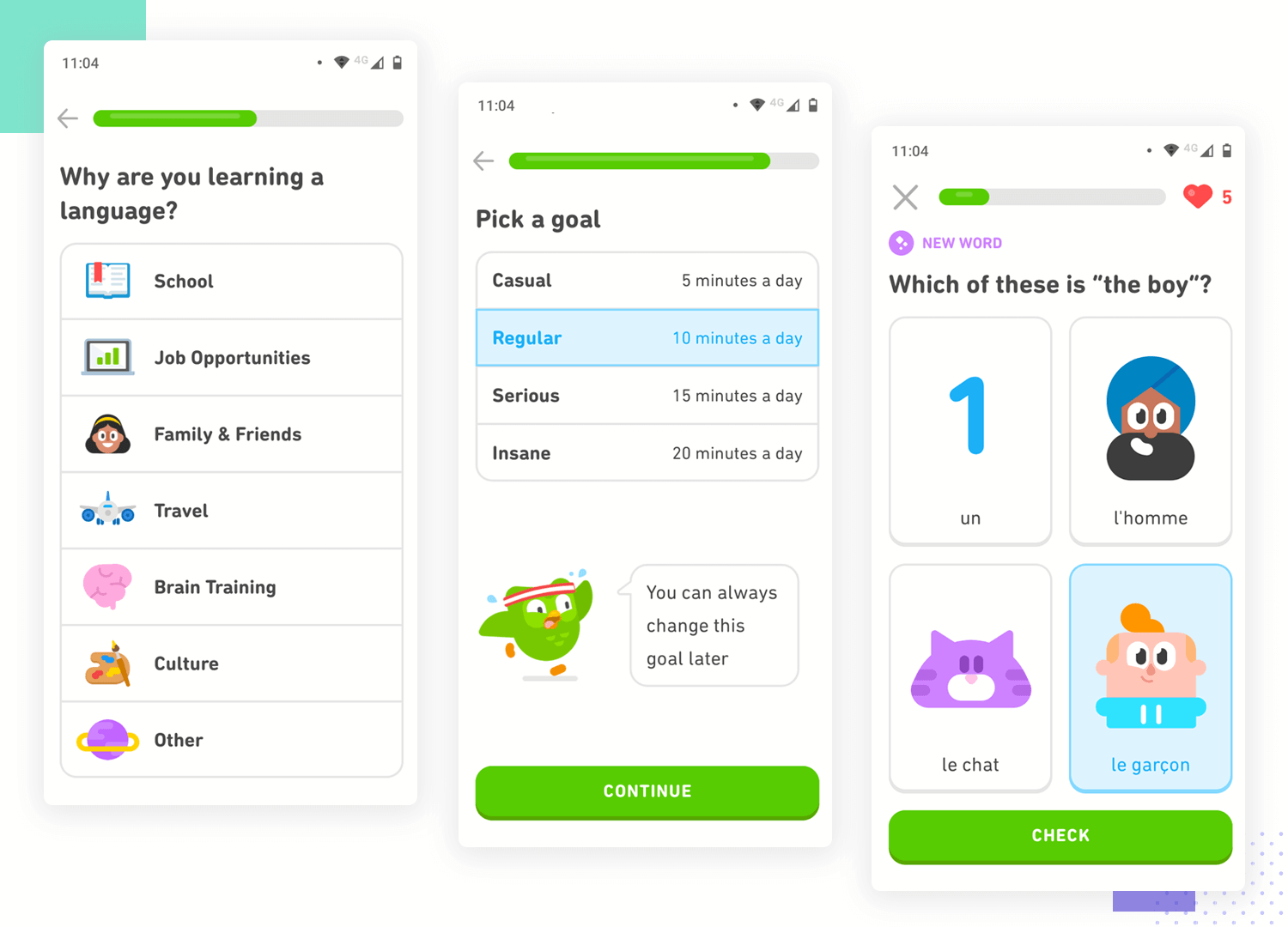
Duolingo ha cambiado la vida de muchas personas. La posibilidad de practicar un idioma completamente solo, en su propio dispositivo, se disparó en popularidad durante el confinamiento debido a la pandemia. Y cuando se trata de un maravilloso ejemplo de diseño UX, Duolingo hace que sea fácil ver por qué ha llegado a ser tan popular. Divide los temas complicados en trozos masticables y simplifica toda la experiencia de aprendizaje, utilizando el diseño UX. Aquí hay dos grandes piezas del rompecabezas de la UX: dividir un proceso largo en trozos pequeños y la jerarquía visual.

Duolingo lo mantiene todo sencillo haciendo una pregunta cada vez, lo que mantiene la claridad y reduce la carga cognitiva. Esto significa que los usuarios no se sienten abrumados y no pierden la concentración en el tema que están tratando. Por otro lado, el diseño de la UI de Duolingo consigue jugar con muchos elementos y utilizar cosas como la ley de la proximidad, ofreciendo preguntas claras y guiando la mirada del usuario. Esto puede verse incluso al principio de la experiencia del usuario, cuando éste establece sus preferencias y objetivos lingüísticos. Un formulario que de otro modo sería largo y aburrido se convierte en rápido y fácil con el diseño UX en su máxima expresión.
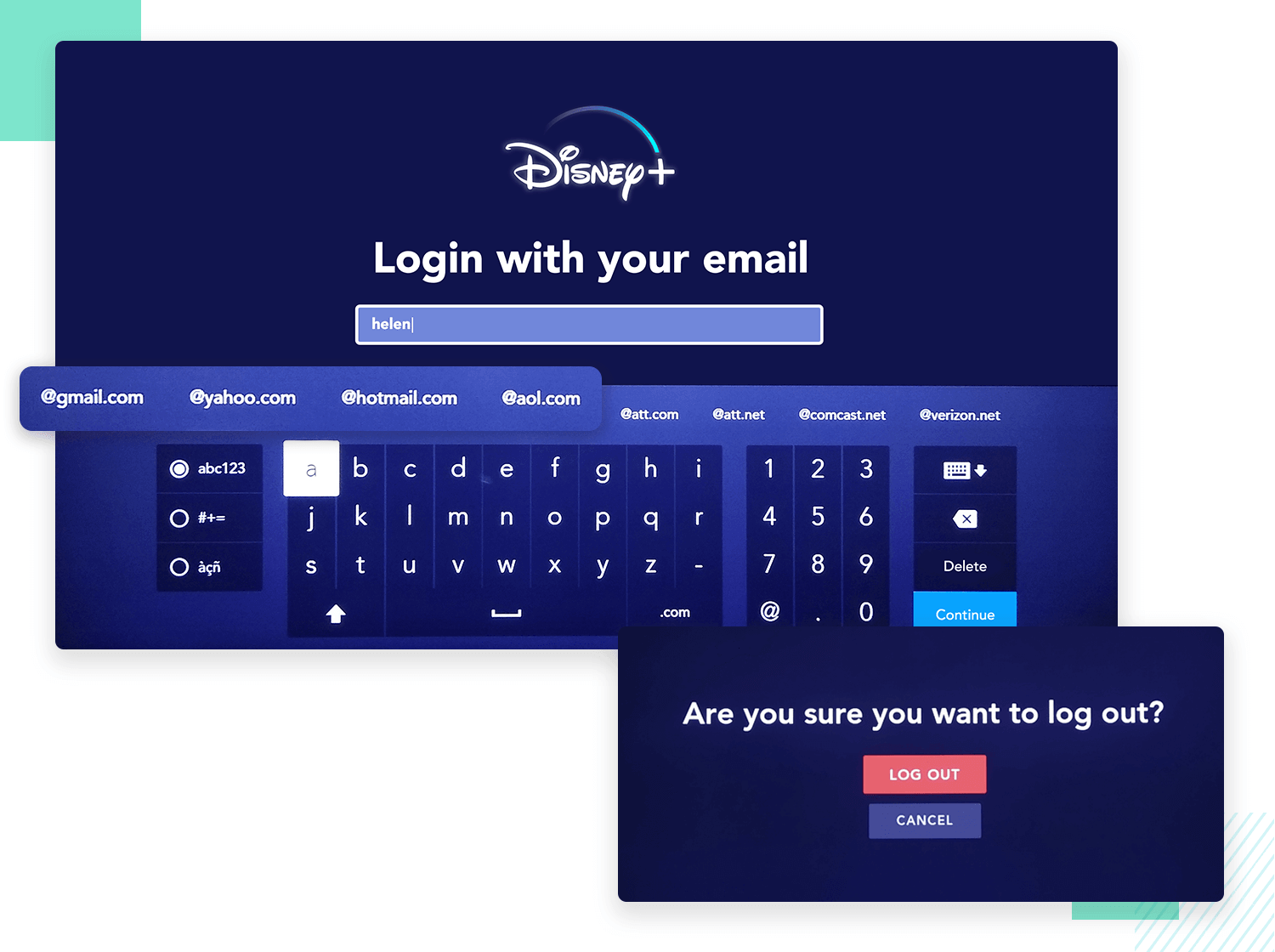
Disney+ ha causado sensación desde su debut en el mundo de los contenidos en streaming. Es cierto que su diseño UX tuvo un comienzo un poco accidentado, pero los cambios y actualizaciones han mejorado la experiencia del usuario. Hay un aspecto de la experiencia del usuario que creemos que este ejemplo de diseño UX ha acertado de pleno: la prevención de errores. A ningún usuario le gusta tener que dedicar tiempo a teclear información. Esto es especialmente cierto para los usuarios de un televisor inteligente, que tienen que depender del mando a distancia para interactuar con la aplicación.

Disney comprendió este simple hecho y creó medidas para ayudar a los usuarios a teclear menos y progresar más. Cosas como teclear tu correo electrónico son más fáciles gracias a que la aplicación sugiere los proveedores de correo electrónico más comunes, como «@gmail.com» como sugerencia para los usuarios que inician sesión o se registran. Esto puede parecer poca cosa, pero para los usuarios supone una diferencia real. Otra forma en que Disney minimiza los errores es incluyendo mensajes de confirmación cuando las tareas se realizan con éxito. Es cierto que algunos de los ejemplos de diseño UX de esta lista tienen características más llamativas, pero evitar que los usuarios cometan errores puede ser bastante complejo. Se trata de permitir que los usuarios lleguen más rápido al final de los formularios, evitando al mismo tiempo errores comunes como «gnail» o «hmail». Simplemente sugiriendo lo correcto, la aplicación permite a los usuarios avanzar sin fricciones ni estrés. ¡Enhorabuena!
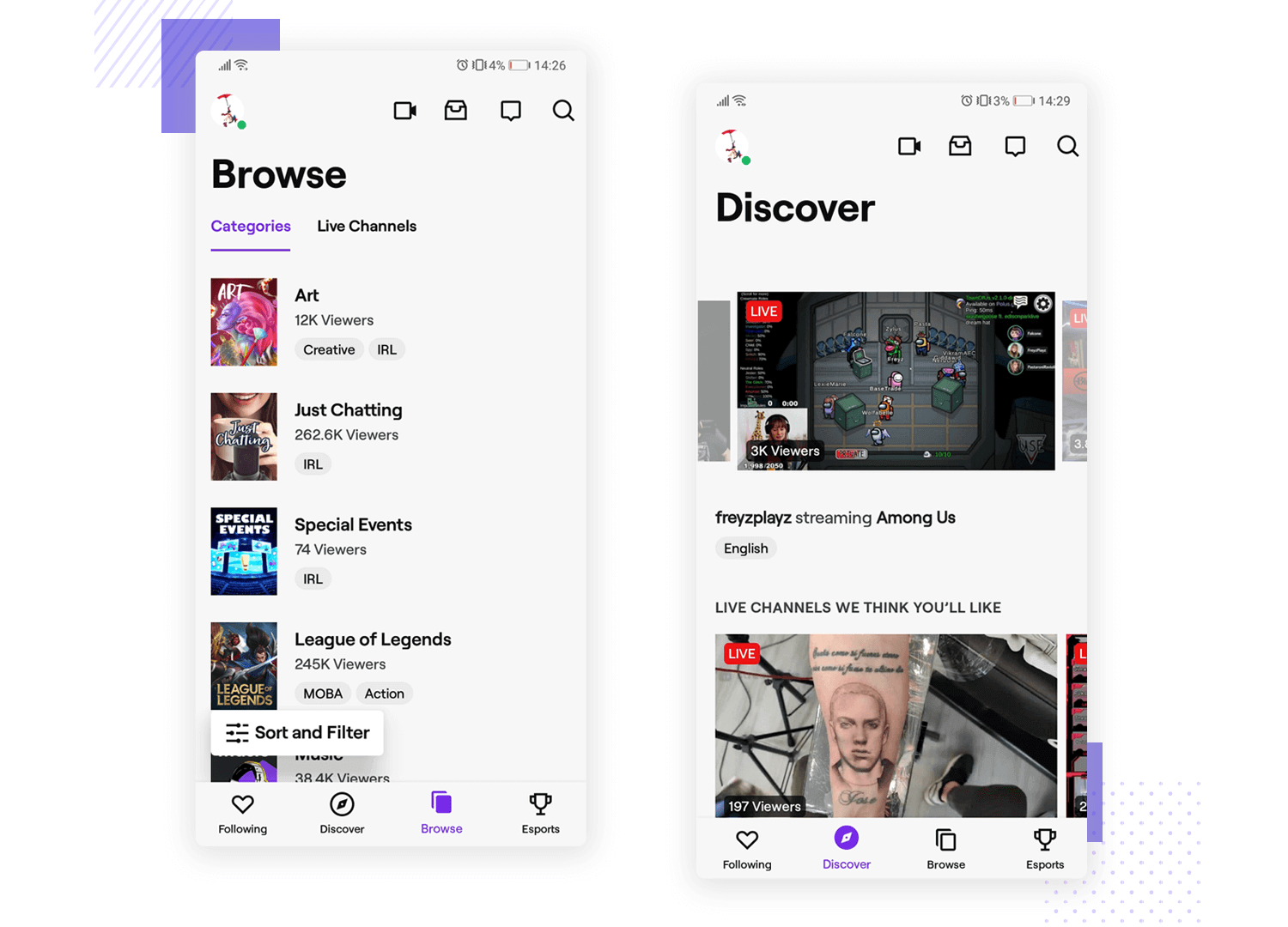
Twitch es un nombre enorme en el negocio de los videojuegos. La plataforma se centra en la retransmisión en directo de videojuegos, incluyendo incluso eventos de e-sports como competiciones masivas. También es un buen ejemplo de diseño de UX para los diseñadores de UX.

Cuando los usuarios ven una transmisión utilizando su dispositivo móvil, Twitch fue pionera en hacer que los usuarios pudieran salir de la aplicación y que el vídeo permaneciera activo en la pantalla. La mayoría de las aplicaciones de transmisión de vídeo requieren que los usuarios permanezcan en la aplicación, pero Twitch fue más allá. Ahora, los usuarios pueden incluso bloquear sus teléfonos y el vídeo seguirá ahí cuando lo desbloqueen. Se trata de mantener la experiencia del usuario, permitiendo que el mundo real interrumpa pero sin llegar a romper la experiencia.
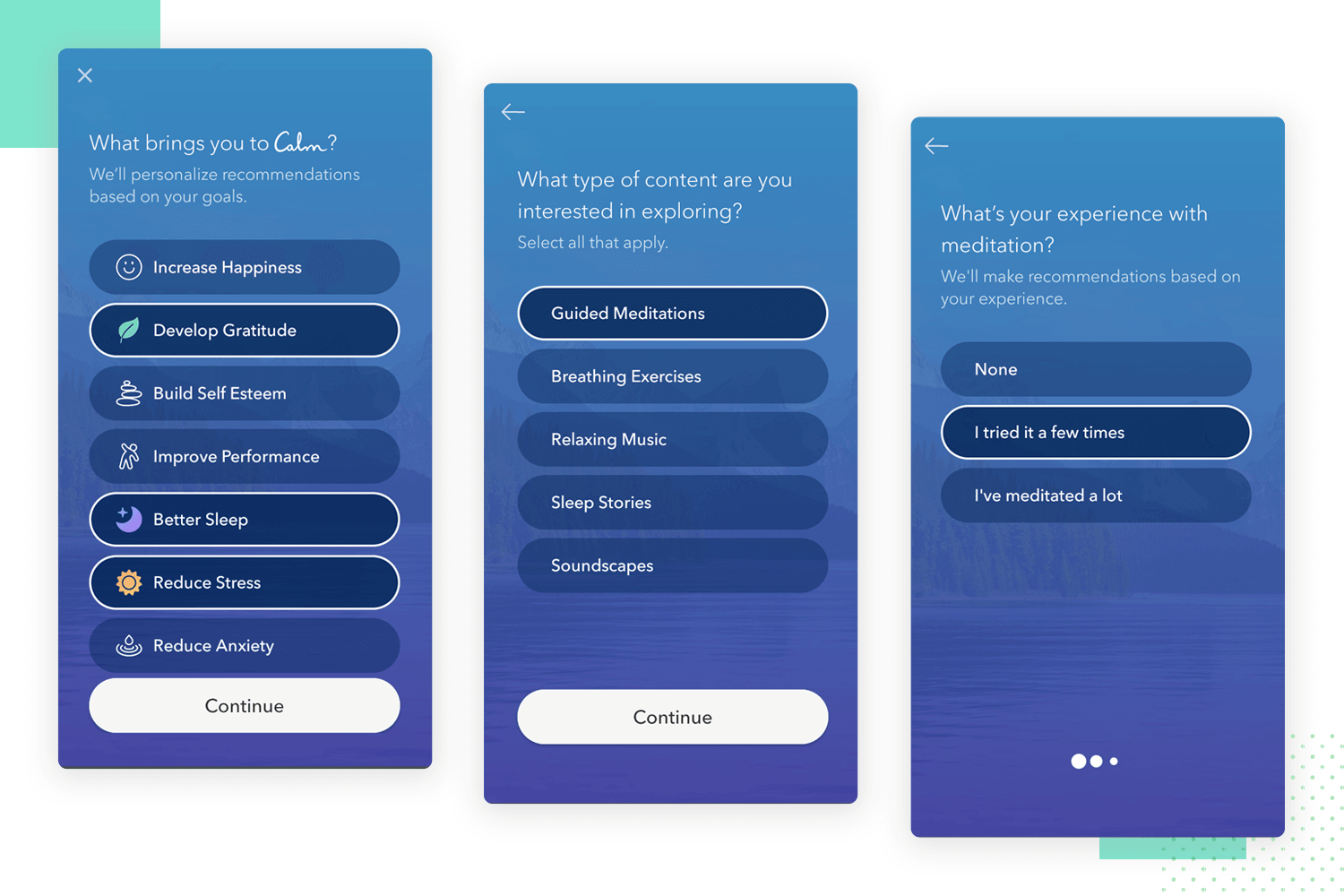
Calm es otra aplicación que funciona como ejemplo de diseño UX que simplifica los formularios largos. La aplicación comienza con un formulario cuidadosamente planificado en una serie de pantallas, ofreciendo una configuración que no requiere mucho esfuerzo cognitivo.

Causa una primera impresión maravillosa, porque establece una relación sencilla y fácil con el usuario. Este tipo de pensamiento de diseño tiende a conducir a una menor tasa de abandono y da lugar a productos en los que los usuarios no necesitan invertir mucho esfuerzo para utilizarlos. Envía un mensaje a los nuevos usuarios de que la experiencia de usuario aquí será sencilla, intuitiva y cómoda.
Herramienta gratuita de diseño UX para aplicaciones web y móviles. ¡Pruébala ahora!

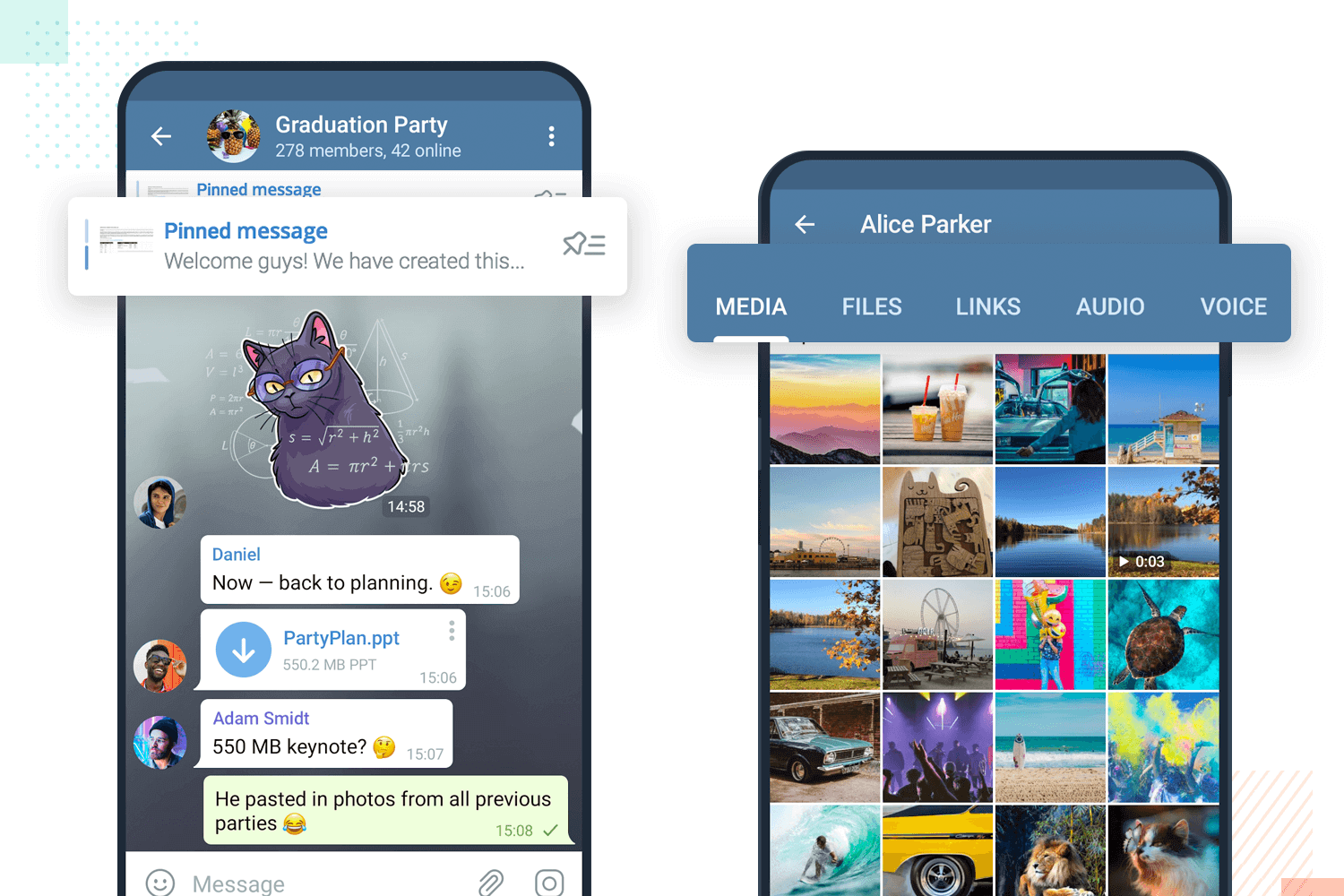
Puede que Telegram no sea tan popular como su némesis, Whatsapp. Sin embargo, no se puede negar que su diseño UX ofrece una experiencia planificada que presta atención a los pequeños detalles, un rasgo clásico de un buen ejemplo de diseño UX. En primer lugar, está el brillante uso de un sistema de pestañas para ayudar a los usuarios a gestionar los archivos que suben. En segundo lugar, está la maravillosa opción de los propietarios de chats de grupo de fijar mensajes en el chat, para que cualquier usuario pueda encontrarlos fácilmente en él.

Juntas, estas dos características nos muestran que el equipo de diseño de Telegram invirtió mucho esfuerzo en dar a los usuarios el control y crear un producto eficiente.
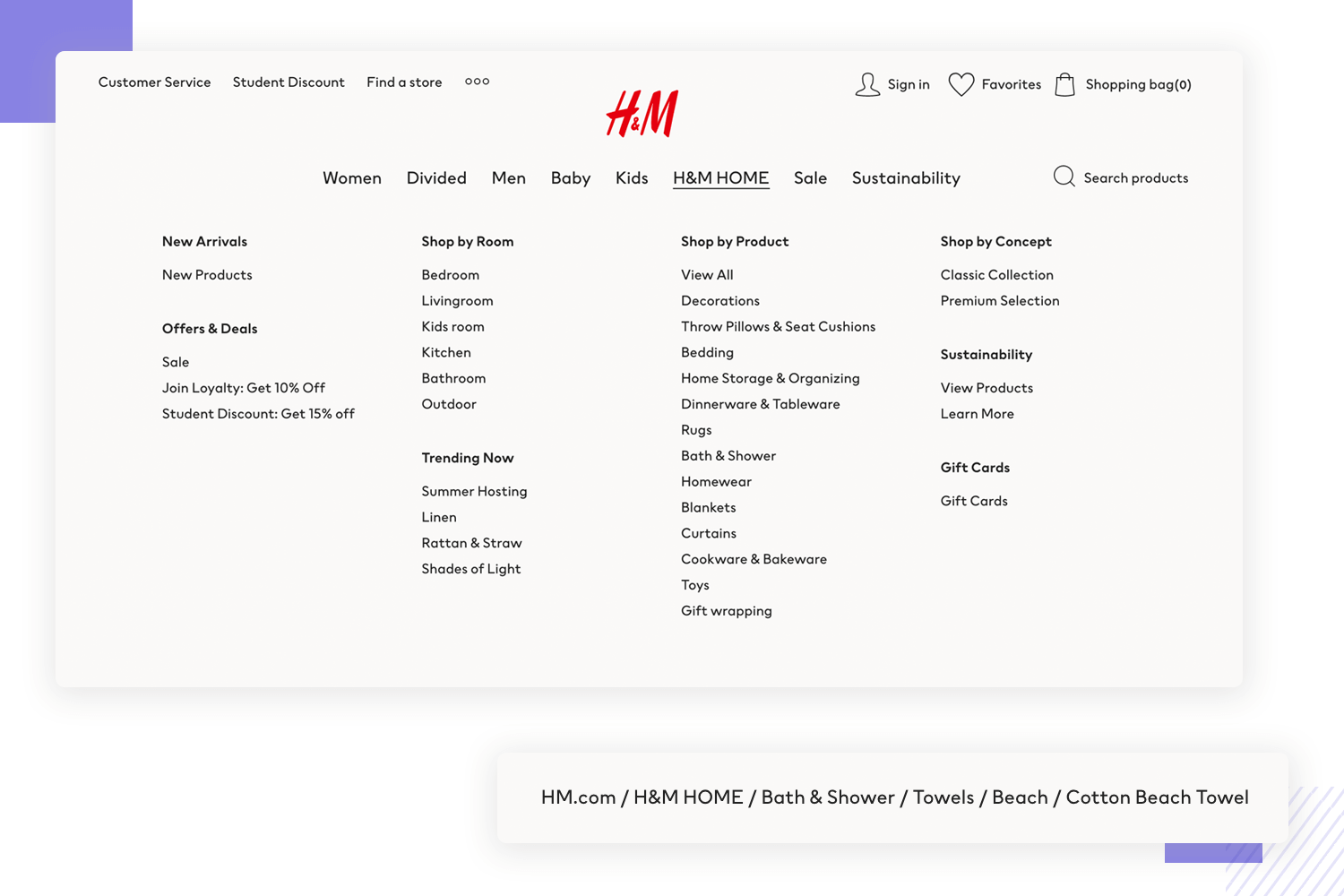
H&M es un ejemplo clásico de diseño UX que necesita manejar una enorme cantidad de contenido. La propia tienda ofrece una gran variedad de artículos a los clientes, lo que crea la necesidad de un diseño de navegación excepcional que lo conecte todo. Para el equipo de diseño de H&M, todo está perfectamente integrado en su mega menú. Todo el menú es enorme, y se abre para mostrar casi todos los rincones de la tienda. Nos encanta, porque consigue mantenerlo todo organizado, mostrando una arquitectura de la información y un etiquetado de los artículos excepcionales.

Otra cosa que nos encanta del sitio web de H&M es su navegación de migas de pan. Está hecha de forma que sea visible pero no llamativa, y ofrece a los usuarios una forma de saltar por categorías y niveles dentro de la tienda. Se trata de ayudar a los usuarios a ver dónde están en ese momento y ayudarles a encontrar dónde quieren ir, funcionando como una maravillosa forma secundaria de navegación.
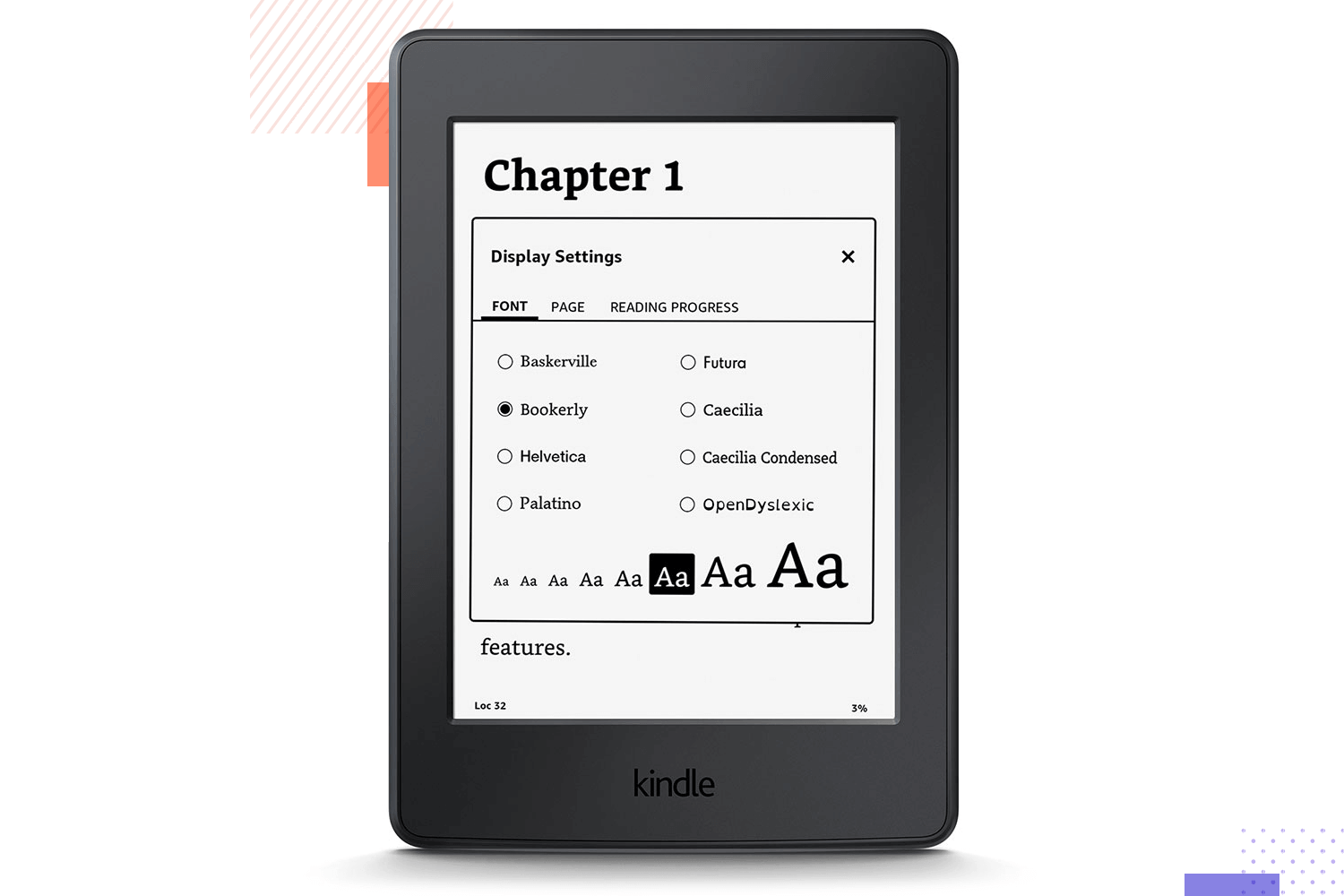
Amazon Kindle lleva ya mucho tiempo en el juego de los libros electrónicos. Desde sus inicios, se ha convertido en un mercado enorme que incluye a todo tipo de personas. Por tanto, no es de extrañar que Amazon haya invertido mucho esfuerzo en hacer que Kindle sea accesible.

De hecho, el Kindle de Amazon ayuda a los usuarios con su propia tecnología de asistencia, VoiceOver. Esto, aparte de tener una serie de ajustes destinados no sólo a hacer cómoda la lectura, sino también a facilitarla a los usuarios con deficiencias visuales moderadas. Añade a la ecuación funciones como una regla de lectura real en la que los usuarios pueden confiar para guiarse con la vista, y tendrás un diseño de producto muy accesible. Es un buen ejemplo de diseño UX que satisface a todo el mundo.
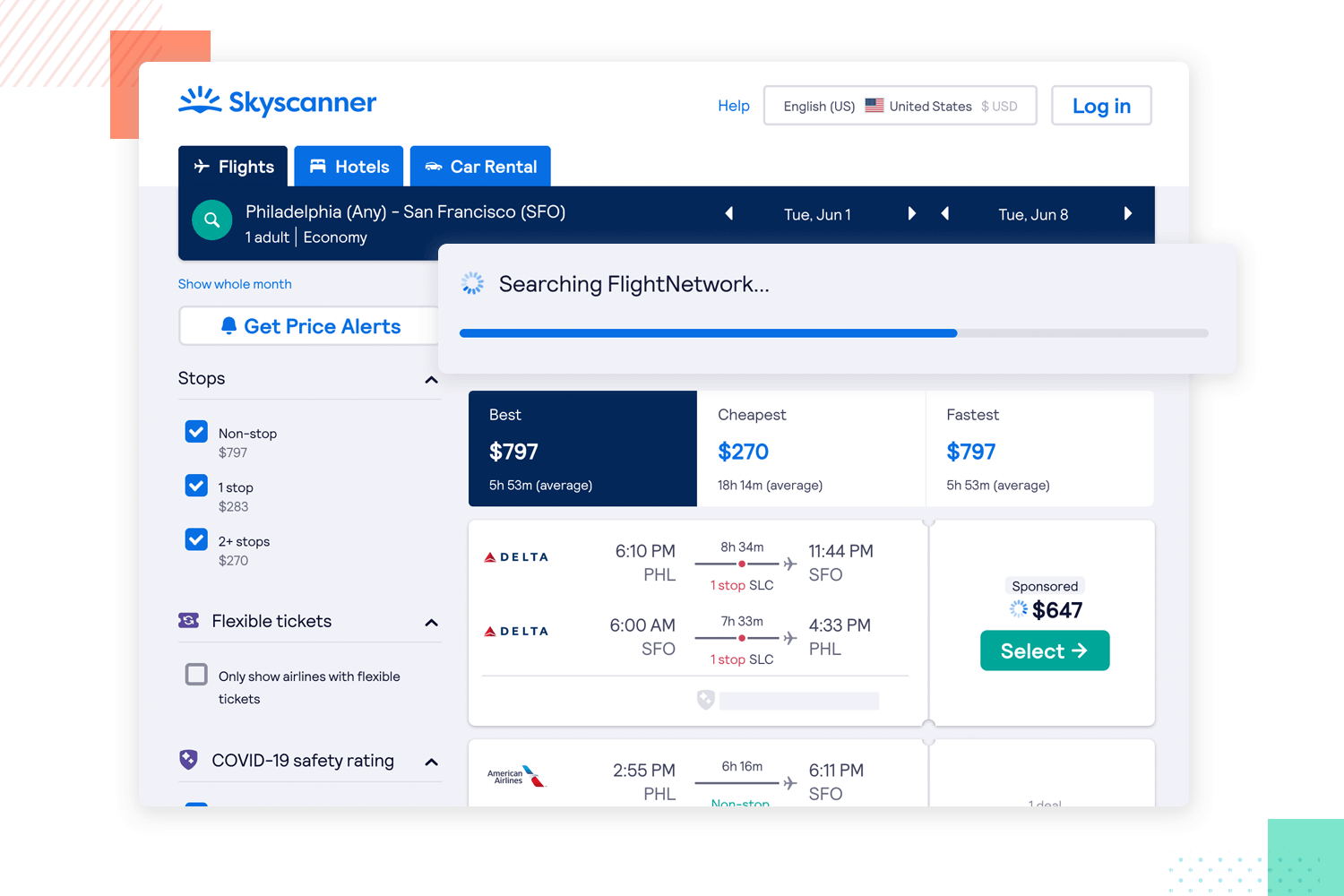
Skyscanner es la opción preferida de mucha gente cuando se trata de viajes en avión. El sitio web en sí tiene muchas características que la mayoría de los diseñadores de UX apreciarán, desde su coherencia en el diseño visual hasta su jerarquía visual en los resultados de búsqueda. Sin embargo, hay un aspecto que nos gusta mucho aquí en Justinmind. Skyscanner siempre informa a los usuarios de lo que está pasando. Un buen ejemplo es cuando un usuario realiza una búsqueda con requisitos específicos, lo que puede llevar unos instantes. Durante este tiempo de espera, se asegura a los usuarios que la búsqueda se está realizando, que la espera no se debe a algún error del sistema.

El resultado de este fino detalle es que los usuarios permanecen tranquilos y no se frustran ni se confunden. Infunde confianza en que la plataforma funciona y se reduce la tasa de abandono.
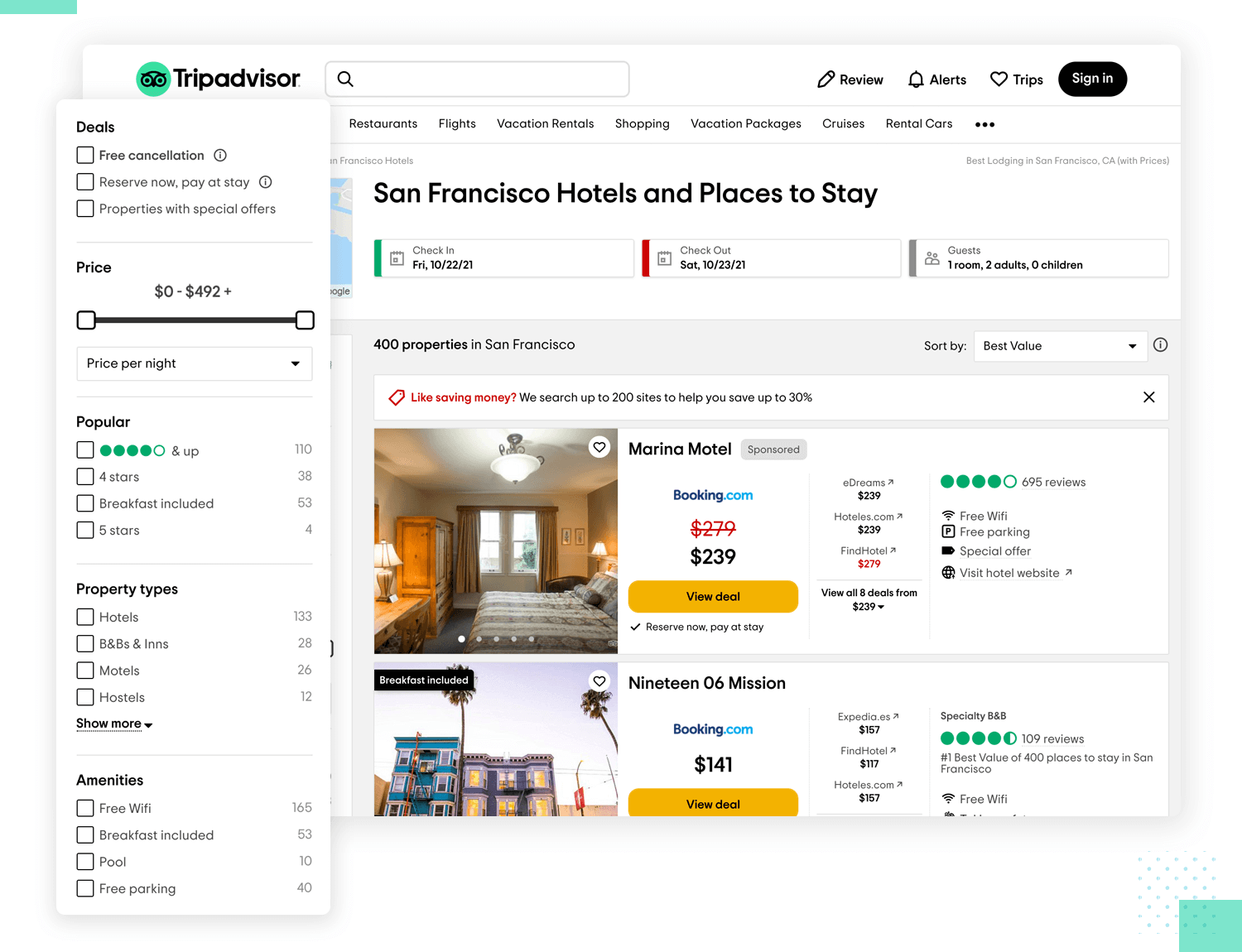
Tripadvisor sabe que la mayoría de la gente tendrá una serie de requisitos muy específicos para su estancia preferida en un viaje. Desde cosas básicas como el número de huéspedes hasta detalles finos como las preferencias de desayuno o piscina, el sitio web lo ofrece todo a los usuarios.

Es un gran ejemplo de diseño UX que permite a los usuarios personalizar sus búsquedas a la perfección. Mediante un inteligente sistema vertical, Tripadvisor permite a los usuarios añadir todas las preferencias que se les ocurran. Utilizando los elementos de UI adecuados, el sitio web consigue una comunicación muy clara con los usuarios, ya sea al seleccionar el estilo del hotel o la zona que desean explorar.
Herramienta gratuita de diseño UX para aplicaciones web y móviles. ¡Pruébala ahora!

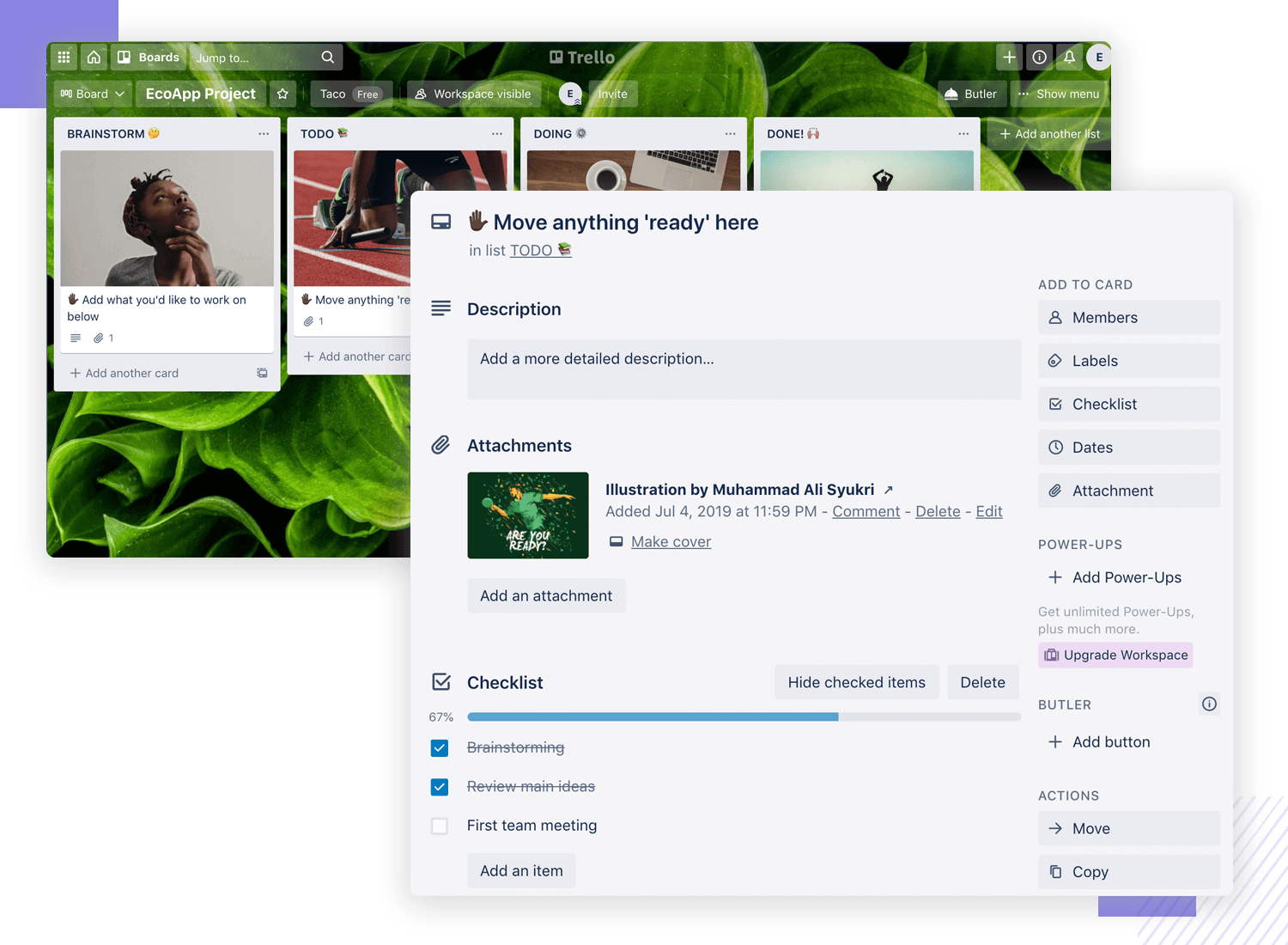
Trello es uno de esos ejemplos de diseño UX que llevaron el control del usuario a un nivel completamente nuevo. Tanto la aplicación como la aplicación web van mucho más allá que la competencia cuando se trata de dejar que los usuarios hagan lo que quieran.

En última instancia, puede ser un reto crear un producto destinado a ayudar a las personas en su trabajo diario. Los flujos de trabajo, las tareas y las responsabilidades cambian drásticamente de un equipo a otro, por eso nos gusta tanto Trello. Al dar a los usuarios un control total sobre sus tableros y permisos de usuario, la aplicación se integra eficazmente en el flujo de trabajo del usuario sin ninguna fricción.
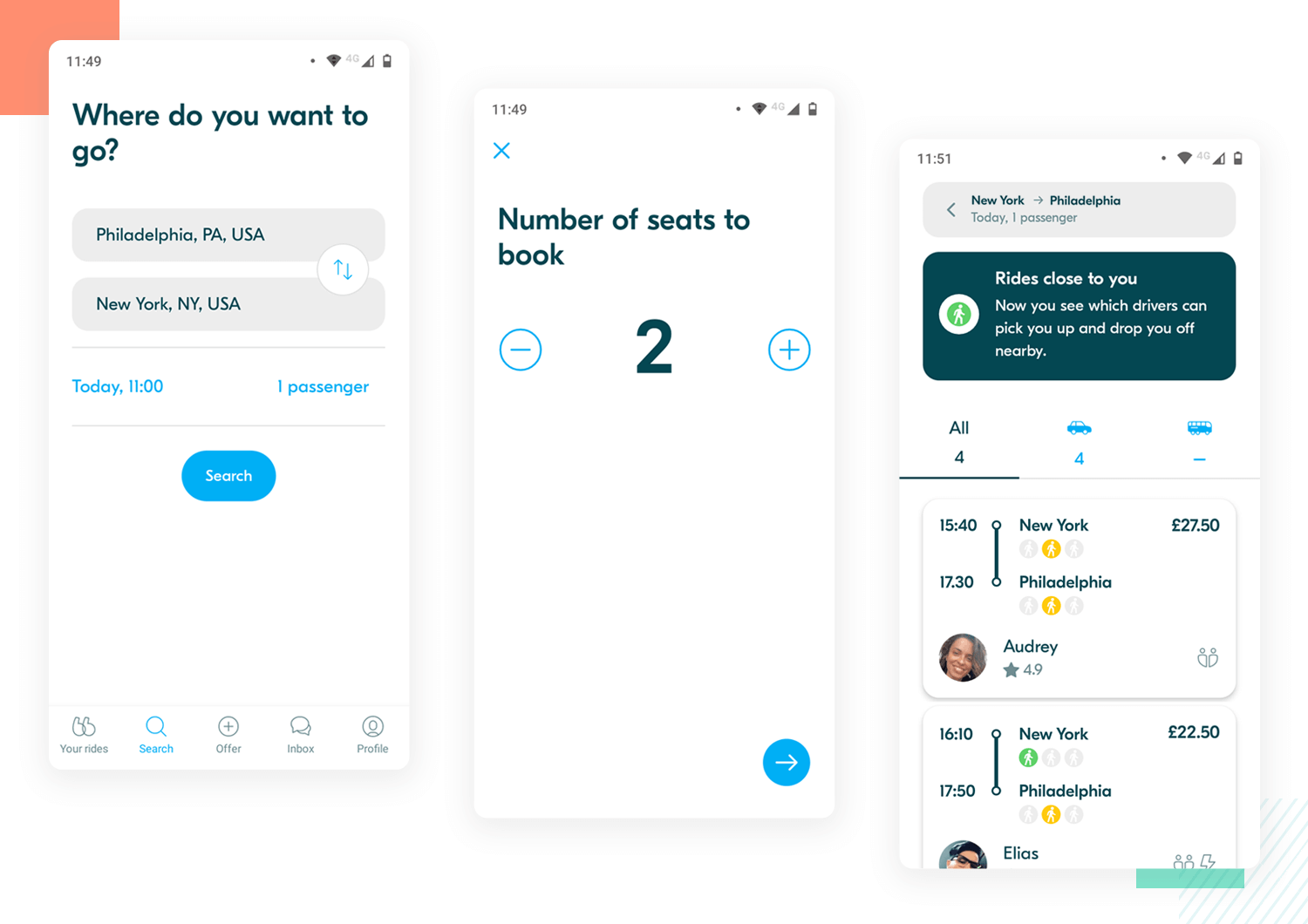
Bla Bla Car es un gran ejemplo de diseño UX en lo que respecta al equilibrio visual y al minimalismo de la interfaz. La aplicación se ciñe a una cierta simplicidad en todo su diseño, basándose sólo en unos pocos elementos clave para poner las funciones al alcance del usuario. Así se consigue una experiencia de usuario libre de cualquier ruido visual y que permite a los usuarios centrarse en la tarea que tienen entre manos.

Otra cosa que nos encanta de Bla Bla Car es cómo la aplicación divide la información en pequeños fragmentos, como Duolingo. A pesar de la cantidad de información que la aplicación tiene que compartir con los usuarios, todo sigue siendo fácil porque esta información no se da de golpe.
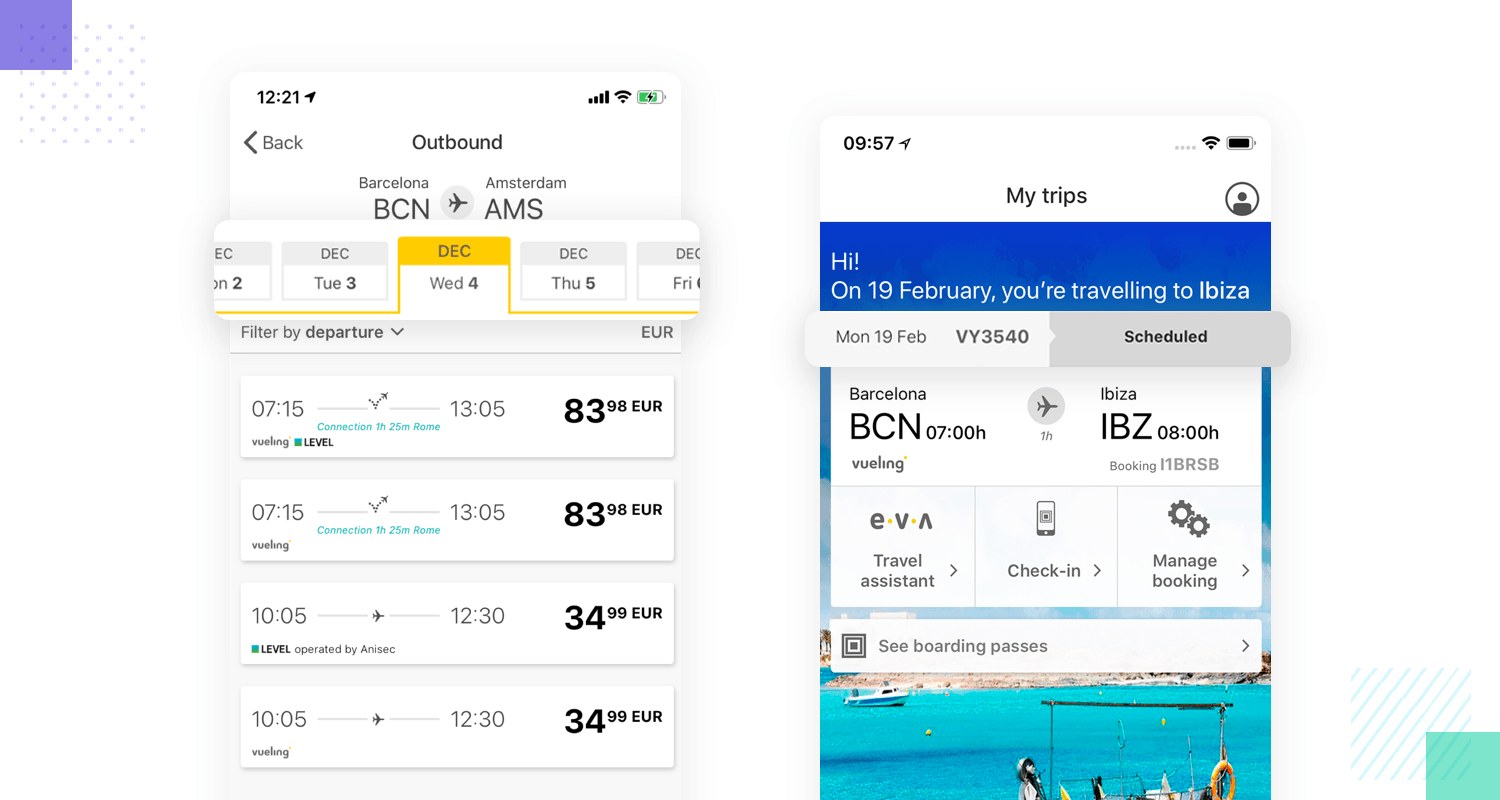
Vueling es un excelente ejemplo de diseño UX que ha dado en el clavo con la navegación por pestañas. En Justinmind somos grandes fans de un sistema de pestañas bien diseñado, porque puede ser sorprendentemente difícil hacerlo bien y tener un gran impacto en la experiencia del usuario.

Por eso no es de extrañar que hayamos incluido a Vueling en esta lista de ejemplos de diseño UX. Su sistema de pestañas cumple todos los requisitos. Es coherente, visualmente agradable y tiene un tamaño razonable. Las pestañas están organizadas de un modo que tiene sentido y los usuarios pueden moverse por ellas con nada más que su intuición.
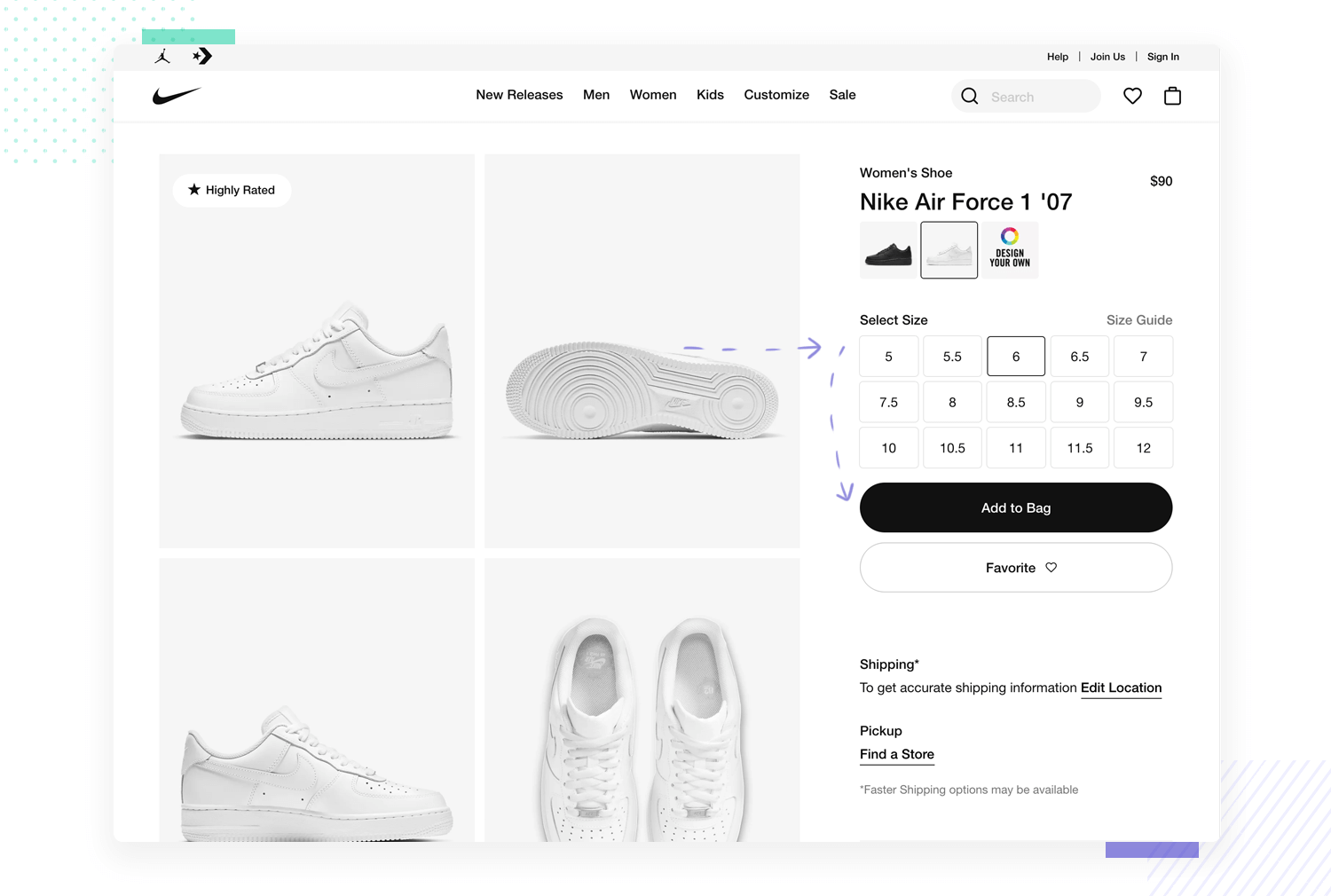
El sitio web de Nike sabe que la proximidad y las señales visuales desempeñan un papel fundamental en la experiencia del usuario. Los equipos de diseño de todo el mundo deben aprender una lección: la jerarquía y la proximidad pueden vender artículos. En este caso, las páginas de productos individuales de Nike son un maravilloso ejemplo de diseño UX que convierte.

Más concretamente, la relación y proximidad de los tamaños de los artículos, las imágenes de los productos y el botón Añadir a la cesta es algo que nos encanta. Significa que los usuarios apenas tienen que mover el cursor y los ojos para tomar la decisión de comprar o no el artículo. Se trata de animar a la gente a comprar cosas, tanto por cómo el diseño muestra los productos como porque no ofrece ninguna resistencia a los usuarios. Es tan fácil añadir artículos a la cesta… ¡podríamos decir que es hasta tentador!
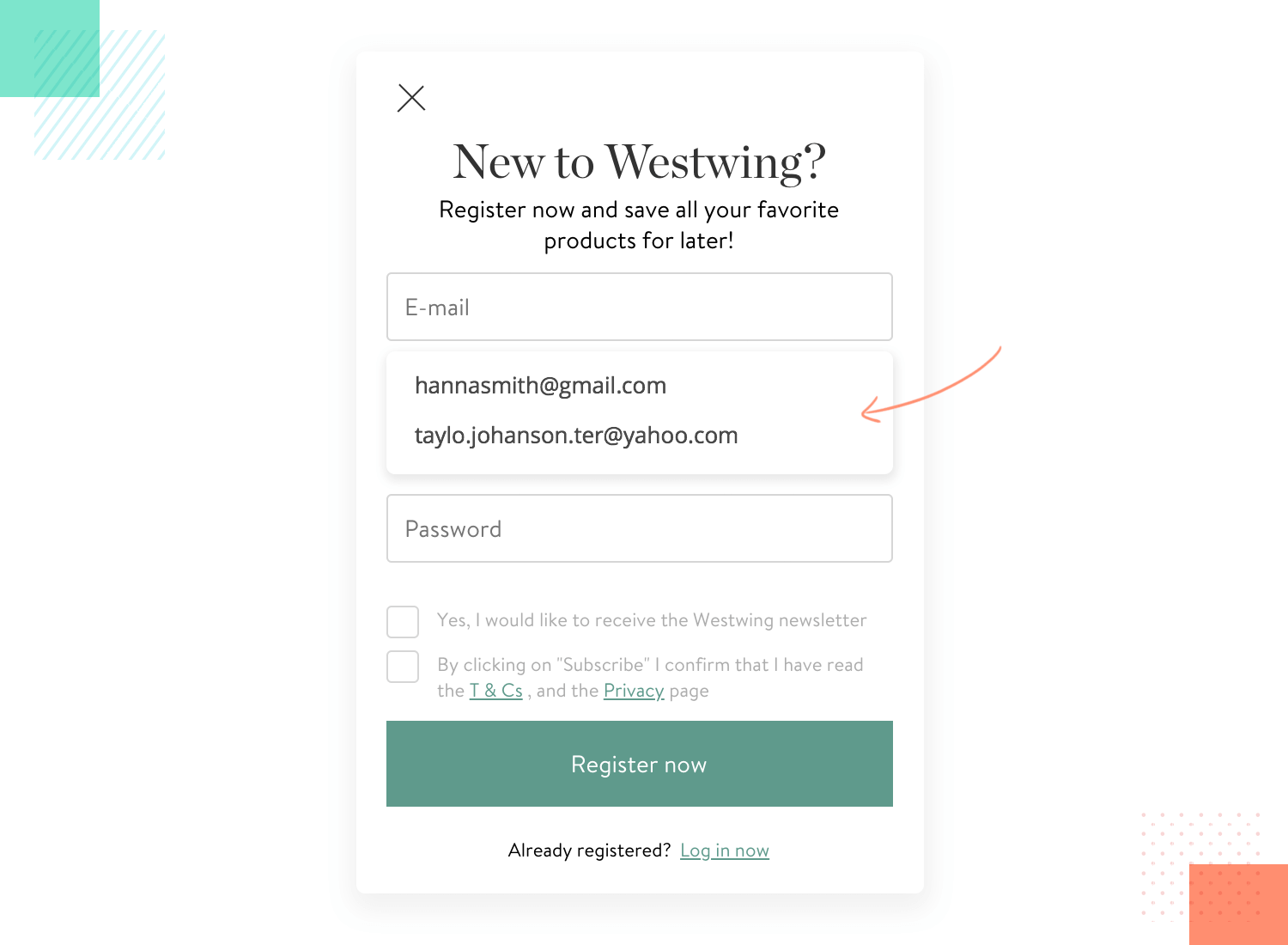
WestWing es otro ejemplo de diseño UX para un sistema que funciona eficazmente. Al igual que Disney+, este sitio web trabaja para reducir el tiempo que los usuarios tienen que dedicar a teclear cosas. Cuando se trata de inscribirse o registrarse en WestWing, los usuarios apenas tienen que invertir esfuerzo. El formulario en sí es breve y sencillo, y el sitio web trabaja para que la gente compre lo más rápida y eficazmente posible.

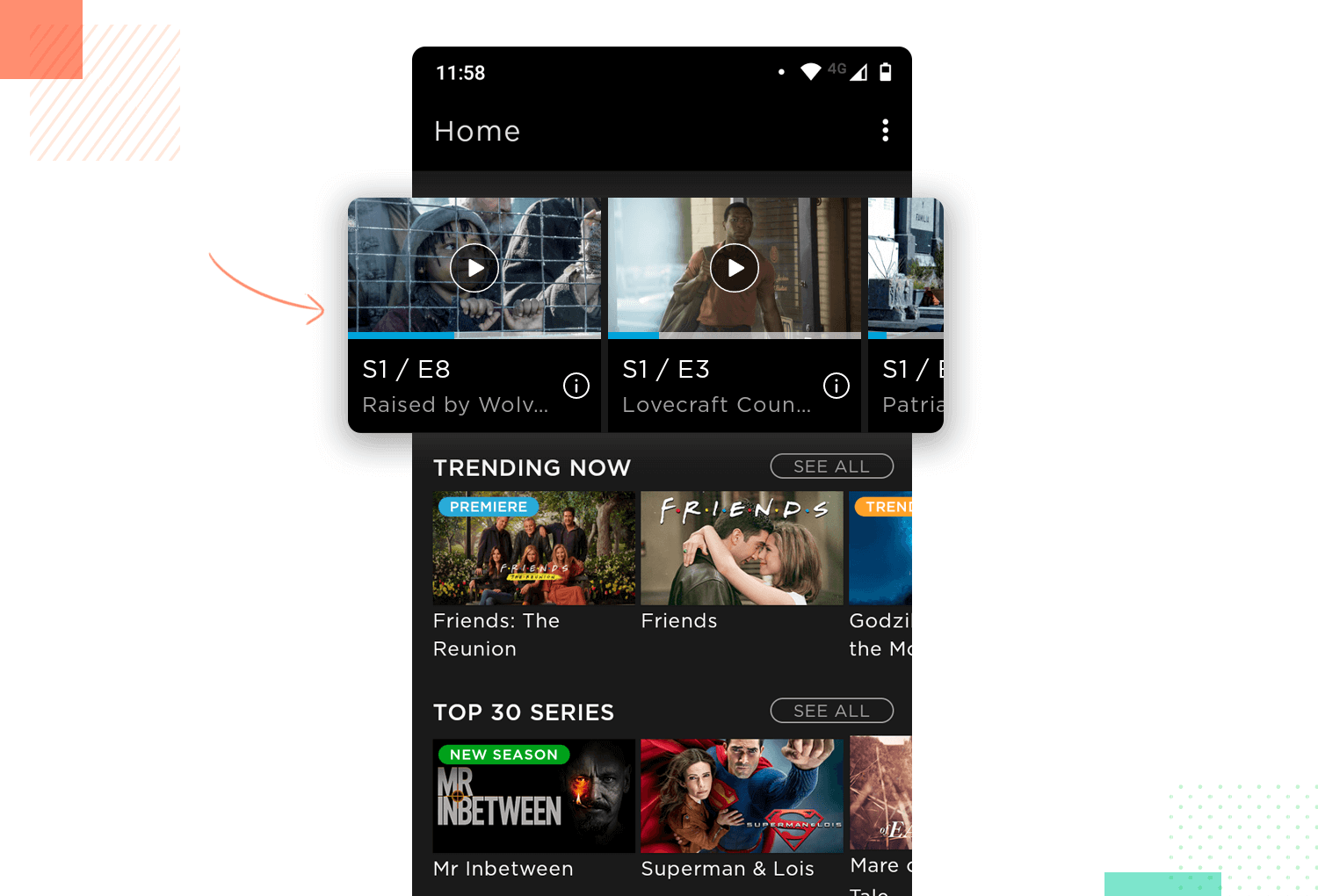
¿A quién no le gusta HBO? Aquí en Justinmind nos encanta tanto por sus increíbles series como por su cuidado diseño UX. Ahora está claro que HBO tomó algunas notas de los veteranos en el negocio de los servicios de streaming, como Netflix.

Los usuarios siempre pueden ver lo que está ocurriendo con el sistema y saber exactamente dónde se quedaron las cosas. La visibilidad del estado del sistema funciona bien con la app de HBO, porque siempre indica a los usuarios cuándo está funcionando el sistema para reaccionar a una acción del usuario: de forma similar a Skyscanner, HBO mantiene a los usuarios tranquilos.
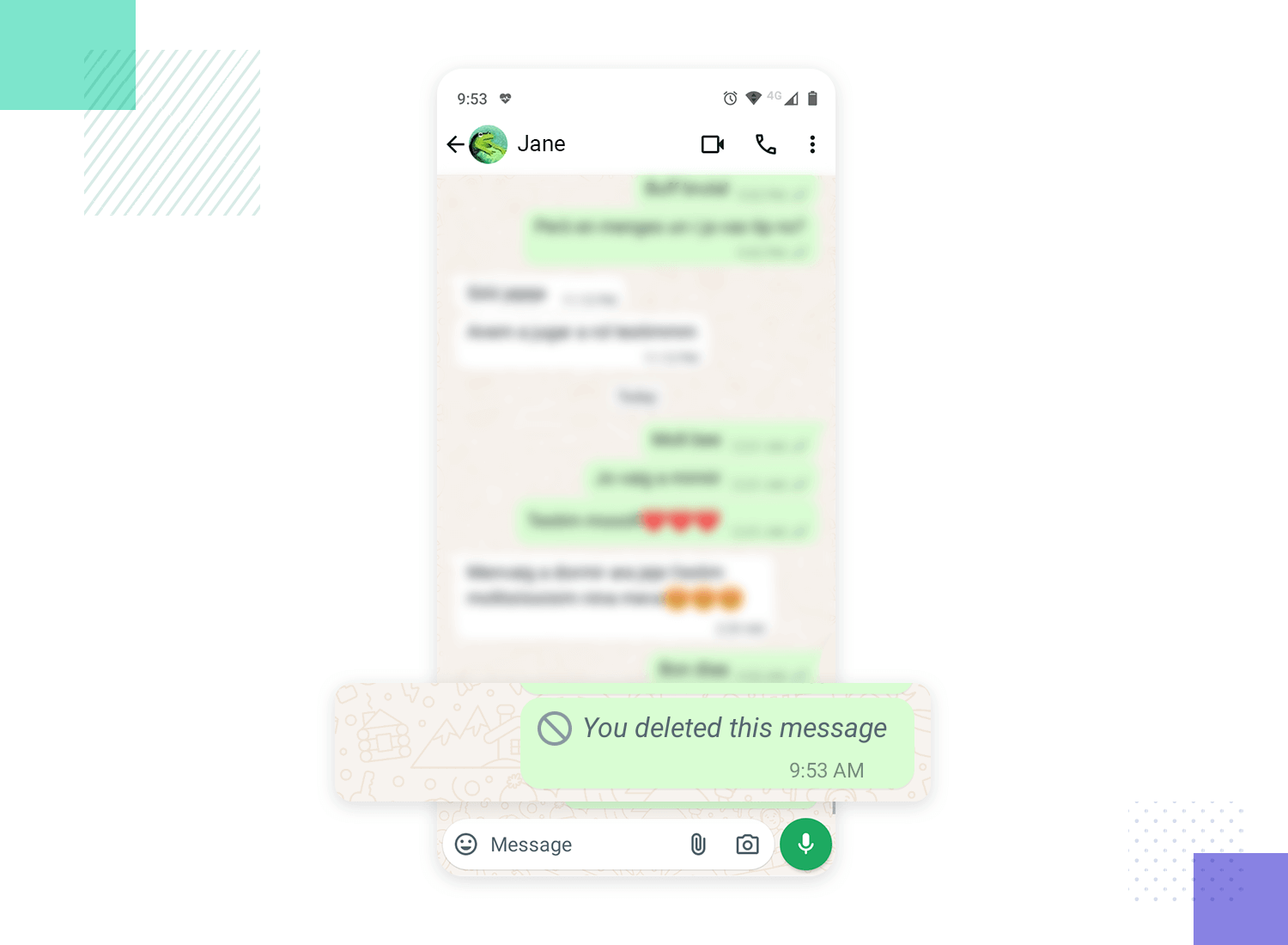
El primer ejemplo de diseño UX del que el mundo puede prescindir es WhatsApp. La función «borrar mensaje» de WhatsApp adolece de un fallo crítico de UX. Aunque pretende dar a los usuarios el control sobre los mensajes enviados, a menudo resulta contraproducente. Cuando se borra un mensaje, el destinatario ve una notificación que dice «Este mensaje ha sido borrado». Esto crea confusión y frustración: el destinatario sabe que un mensaje existió, pero no puede acceder a su contenido.

Una solución mejor sería una verdadera opción de «eliminar para todos» con una ventana de oportunidad limitada. Este plazo permitiría a los remitentes anular mensajes accidentales sin dejar un rastro confuso, como en los DM de Instagram o en la opción de anular envío de Gmail.
Herramienta gratuita de diseño UX para aplicaciones web y móviles. ¡Pruébala ahora!

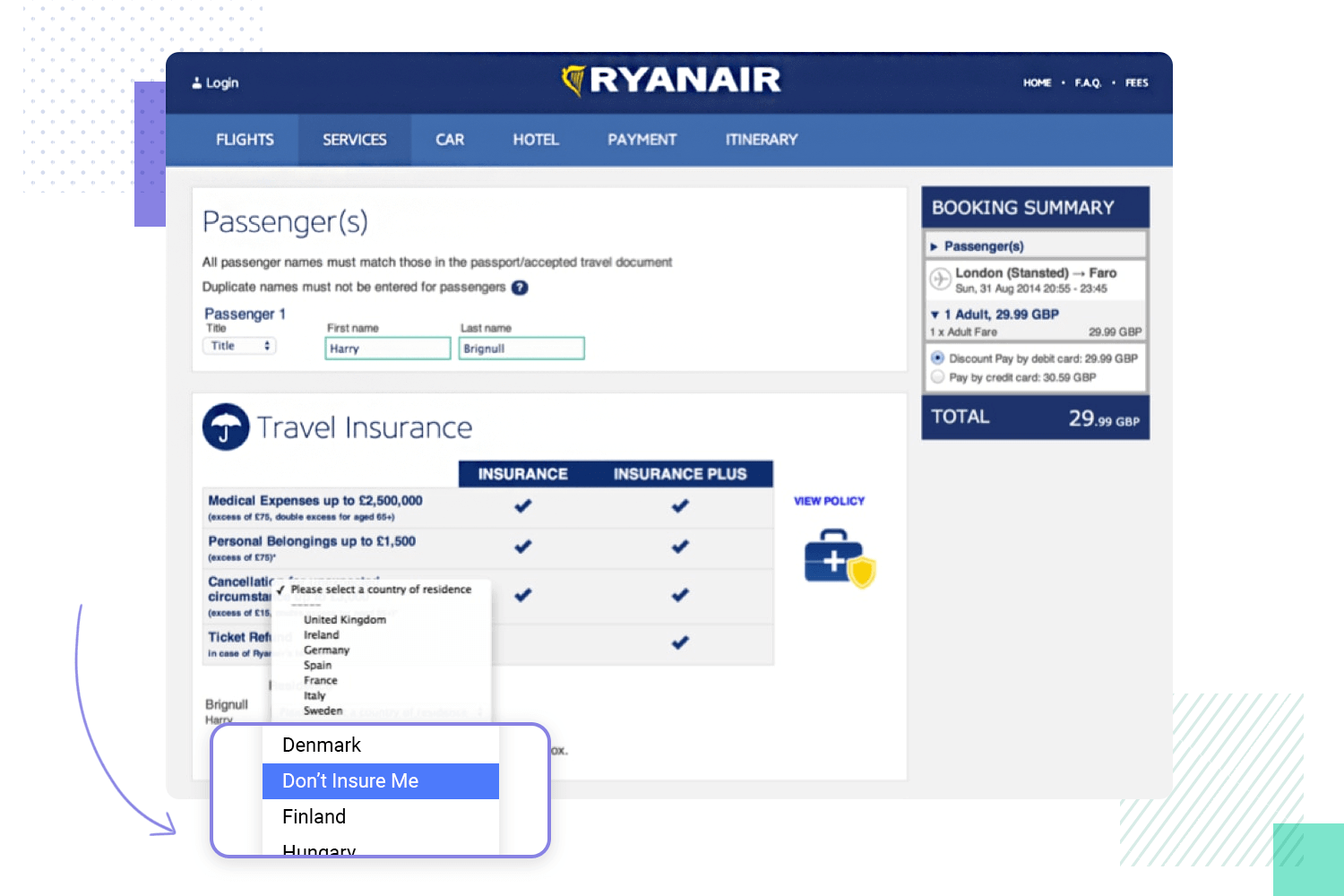
No hace mucho, los pasajeros frecuentes de Ryanair te habrían dicho que reservar un simple viaje era como navegar por un laberinto. Esta frustración se debía a que la plataforma utilizaba patrones UX oscuros. Los patrones oscuros de UX se refieren a elecciones de diseño que ofuscan o complican intencionadamente la experiencia del usuario. Imagina que buscas una escapada económica, pero te encuentras con un proceso de reserva plagado de costes ocultos. Las opciones clave, como renunciar al seguro de viaje, estaban enterradas en menús que no tenían nada que ver, por lo que resultaba difícil encontrarlas, como en el ejemplo de diseño de UX que se muestra a continuación.

Este enfoque daba prioridad a la cuenta de resultados de la empresa sobre la experiencia del usuario. En lugar de una plataforma clara y fácil de usar, se utilizaban oscuros patrones de UX para confundir y engañar a los usuarios para que tomaran decisiones que beneficiaran a la empresa, lo que a menudo se traducía en gastos adicionales involuntarios (y no deseados). Afortunadamente, la empresa ha optado desde entonces por prácticas de UX más limpias que dan prioridad al usuario. ¡Bien por Ryan Air!
Las funciones automáticas pueden ser un arma de doble filo. Aunque están pensadas para agilizar la experiencia del usuario, pueden ser contraproducentes si no se implementan con cuidado. Imagina que visitas un sitio web y te bombardean con sonidos de reproducción automática, te redirigen a páginas inesperadas o te descargan archivos sin tu consentimiento. Esta falta de control por parte del usuario puede resultar intrusiva y perturbar tu experiencia de navegación, un ejemplo perfecto de mal diseño UX.

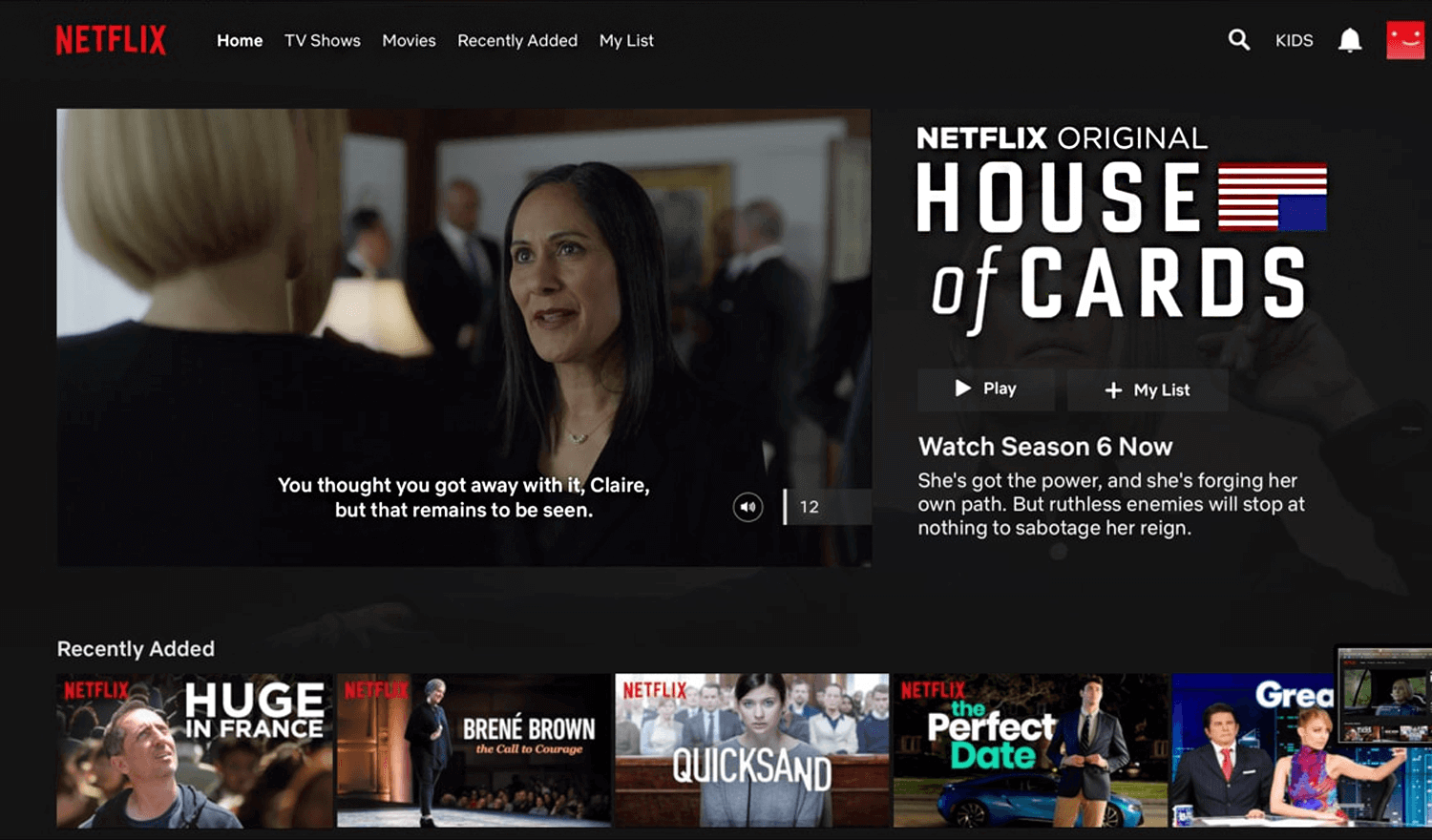
Por ejemplo, la función de reproducción automática de trailers de Netflix. Diseñada para despertar el interés del usuario, reproduce automáticamente un avance cuando pasas el ratón por encima del cartel de una película. Sin embargo, a muchos usuarios les molesta y prefieren elegir cuándo quieren ver un tráiler.
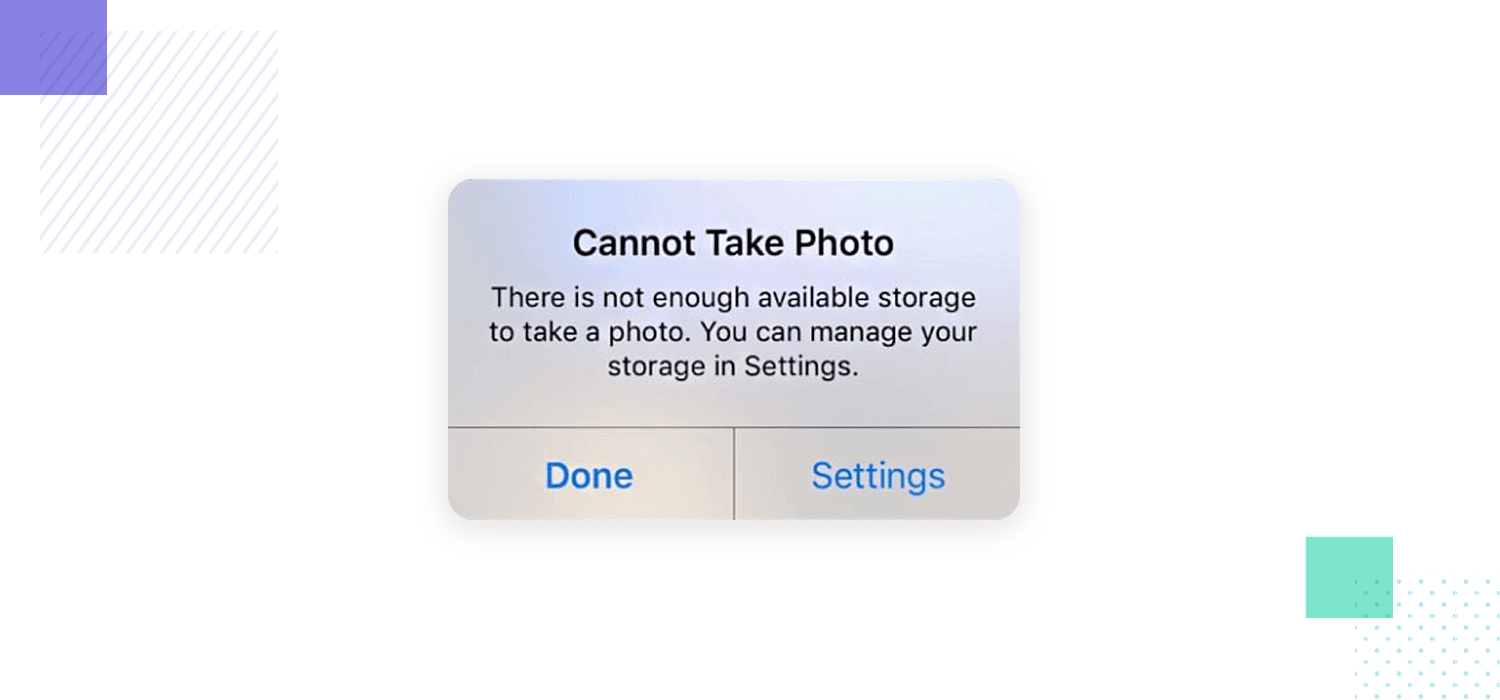
Apple se enorgullece de su diseño fácil de usar, pero su sistema de gestión del almacenamiento tropieza cuando se trata de una comunicación clara, lo que le hace merecedor de un puesto en esta lista de malos ejemplos de diseño UX. No es tan difícil imaginar la frustración de hacer una foto en tu iPhone, sólo para ser recibido con un mensaje críptico: «Almacenamiento casi lleno». Esta notificación no ofrece ninguna orientación sobre cuánto espacio hay que despejar ni qué acciones puedes emprender. Esta falta de información hace que los usuarios se sientan perdidos y frustrados. ¿Deben borrar fotos valiosas? ¿Desinstalar aplicaciones poco utilizadas? La notificación no ofrece ninguna pista, obligando a los usuarios a navegar por los ajustes a la caza de soluciones.

Un enfoque fácil de utilizar sería proporcionar pasos procesables dentro de la propia notificación. Imagina que la notificación mostrara: «Almacenamiento casi lleno. Borra 10 fotos para liberar espacio» o «Ver desglose de almacenamiento y gestionar aplicaciones». Esto permite a los usuarios abordar el problema inmediatamente con pasos claros y procesables.
El diseño UX es un oficio que adopta muchas formas. En parte, ése es el atractivo del sector. Hay algo verdaderamente magistral en un producto que se adapta a la vida de los usuarios y capta su atención. Esperamos que este post te haya inspirado para crear tus propias experiencias increíbles para los usuarios.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read