El diseño web atrae constantemente a la gente a este campo, pero ¿qué hacen los diseñadores web? ¿Qué estudian para ejercer? ¡Sigue leyendo y descúbrelo!
El diseño web es un campo en constante expansión, con una demanda de diseñadores que aumenta año tras año a medida que se necesitan más productos digitales. Pero, ¿qué hacen los diseñadores web? ¿Cómo se convirtieron en diseñadores profesionales?
Herramienta de diseño gratuita para sitios y aplicaciones web

Dediquemos hoy un momento a explorar el mundo del diseño web. Desde qué es y su relación con la UX hasta elementos cruciales como la tipografía: esta guía lo tiene todo. Ten a mano tu herramienta de diseño de UI, porque seguro que te sentirás inspirado para crear cosas nuevas.
El diseño web consiste en crear el aspecto de un sitio web o producto digital. Así nos aseguramos de que un sitio no sólo tenga buen aspecto, sino que también funcione bien para cualquiera que lo utilice. Desde los colores y las fuentes hasta los diseños y las imágenes, los diseñadores web combinan todos estos elementos para crear una experiencia atractiva.
En términos sencillos, el diseño web es la mezcla de arte y funcionalidad en un espacio digital. Se trata de cómo creamos sitios web que no sólo son visualmente atractivos, sino también útiles y fáciles de navegar para los visitantes.
A menudo se confunden el diseño y el desarrollo web, pero son bastante diferentes. El diseño web se centra en cómo se ve y se siente un sitio web, trabajando con los elementos visuales, el diseño y la experiencia del usuario. Por otro lado, el desarrollo web consiste en construir y codificar ese diseño, asegurándose de que todo funciona entre bastidores.

Un buen diseño web empieza por entender quién lo va a utilizar. ¿Qué quieren? ¿Qué problemas intentan resolver? Utilizar un guía de arquitectura de la información puede ayudarte a organizar la estructura de tu sitio web para crear diseños que parezcan hechos a medida para ellos, facilitándoles encontrar lo que buscan.
Cuando comprendemos realmente a nuestros usuarios, podemos tomar decisiones de diseño que se ajusten a lo que necesitan y esperan. Esto nos lleva al diseño centrado en el usuario, en el que ponemos a los usuarios en primer lugar y creamos sitios web que resultan naturales y fáciles de usar.
Diseño centrado en el usuarioDigamos que es una forma elegante de decir que siempre ponemos a los usuarios en primer lugar. Significa que cada elección en nuestro diseño, desde los colores hasta los botones, se hace pensando en el usuario. De este modo, nos aseguramos de que el sitio no sólo sea bonito, sino también intuitivo y fácil de usar.
Antes de lanzarnos al diseño, es fundamental investigar un poco. Esto nos ayuda a comprender mejor a nuestros usuarios. Crear user personas – pequeños perfiles de usuarios típicos – nos permite diseñar pensando en personas reales, asegurándonos de que el producto final satisface sus necesidades y expectativas.

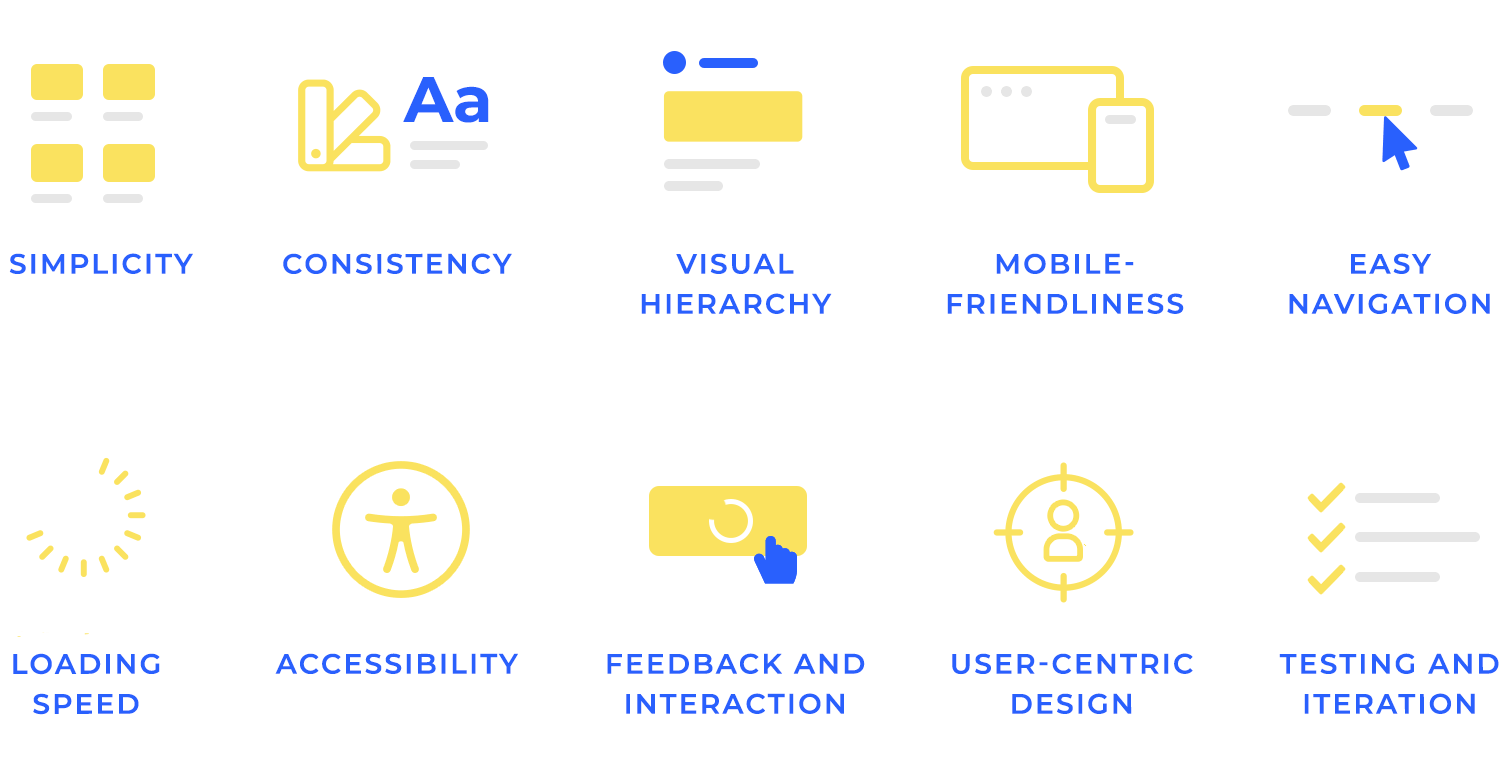
El diseño web no consiste sólo en hacerlo bonito. Utilizar el software de diseño web puede ayudarte a aplicar los principios clave que nos guían para crear algo a la vez funcional y atractivo. Desglosemos estos principios esenciales:
1. La sencillez: a menudo, menos es más. Un diseño sencillo ayuda a los usuarios a centrarse en lo importante, facilitándoles encontrar lo que necesitan. Los diseños claros, las fuentes fáciles de leer y la cantidad justa de color marcan la diferencia.
2. Coherencia: Mantener la coherencia en todo tu sitio web significa utilizar los mismos tipos de letra, colores y estilos de botones. De este modo, los usuarios se sentirán más cómodos y seguros al navegar por tu sitio.
3. Jerarquía visual: No todo en tu sitio tiene la misma importancia. Jerarquía visual significa organizar el contenido de modo que destaquen los elementos más importantes. Piensa en utilizar fuentes más grandes para los titulares, colores llamativos para los botones de llamada a la acción e imágenes para llamar la atención sobre las áreas clave.
4. Compatibilidad móvil: Hoy en día, los sitios web tienen que verse bien en cualquier dispositivo, no importa si es una gran pantalla de escritorio o un pequeño smartphone. Un diseño adaptable garantiza que tu sitio se ajuste perfectamente, independientemente de dónde se vea.
5. Fácil navegación: Una buena navegación ayuda a los usuarios a orientarse en tu sitio sin perderse. Mantén los menús sencillos, utiliza etiquetas claras y proporciona siempre una forma de volver a la página de inicio.
6. Velocidad de carga: A nadie le gusta esperar. Si tu sitio web tarda demasiado en cargarse, la gente podría marcharse incluso antes de ver tu contenido. Optimiza las imágenes y reduce los elementos innecesarios para que todo vaya rápido y sin problemas.
7. Accesibilidad: Un gran diseño web es aquel que todo el mundo puede utilizar, independientemente de sus capacidades. Esto significa diseñar con características como texto alternativo para las imágenes, contrastes claros y navegación fácil de usar con el teclado, para garantizar que todo el mundo tenga una buena experiencia.
8. Retroalimentación e interacción: Los usuarios aprecian las pequeñas pistas que muestran que sus acciones son reconocidas. Ya se trate de un botón que cambia de color al pulsarlo o de una rueda giratoria de carga, estos pequeños detalles hacen que la experiencia resulte más interactiva.
9. Diseño centrado en el usuario: Diseña siempre pensando en tus usuarios. Comprende sus necesidades, preferencias y comportamientos, para que tu sitio web parezca hecho sólo para ellos. De este modo, crearás una experiencia más atractiva que les hará volver.
10. Prueba e iteración: los mejores diseños no se hacen de la noche a la mañana. Probar e iterar significa comprobar regularmente cómo funciona tu diseño y hacer ajustes para mejorarlo. Este proceso continuo ayuda a mantener tu sitio web eficaz y fácil de usar a lo largo del tiempo.

Estos principios se unen para crear sitios web que no sólo son bonitos a la vista, sino también muy fáciles y agradables de usar. Cuando recordamos estos principios básicos, acabamos creando diseños que realmente encajan con la gente.
Cuando se trata de diseño web, la maquetación es como la columna vertebral de tu página. Es lo que ayuda a organizar el contenido, guiar a los usuarios y hacer que todo parezca limpio y equilibrado. Pasemos a los aspectos clave.
Hay distintos tipos de diseños, pero todos comparten un objetivo: organizar el contenido de forma que sea fácil de entender y navegar. Algunos diseños son sencillos y directos, mientras que otros son más complejos, pero todos desempeñan un papel en la forma en que los usuarios experimentan una página web.
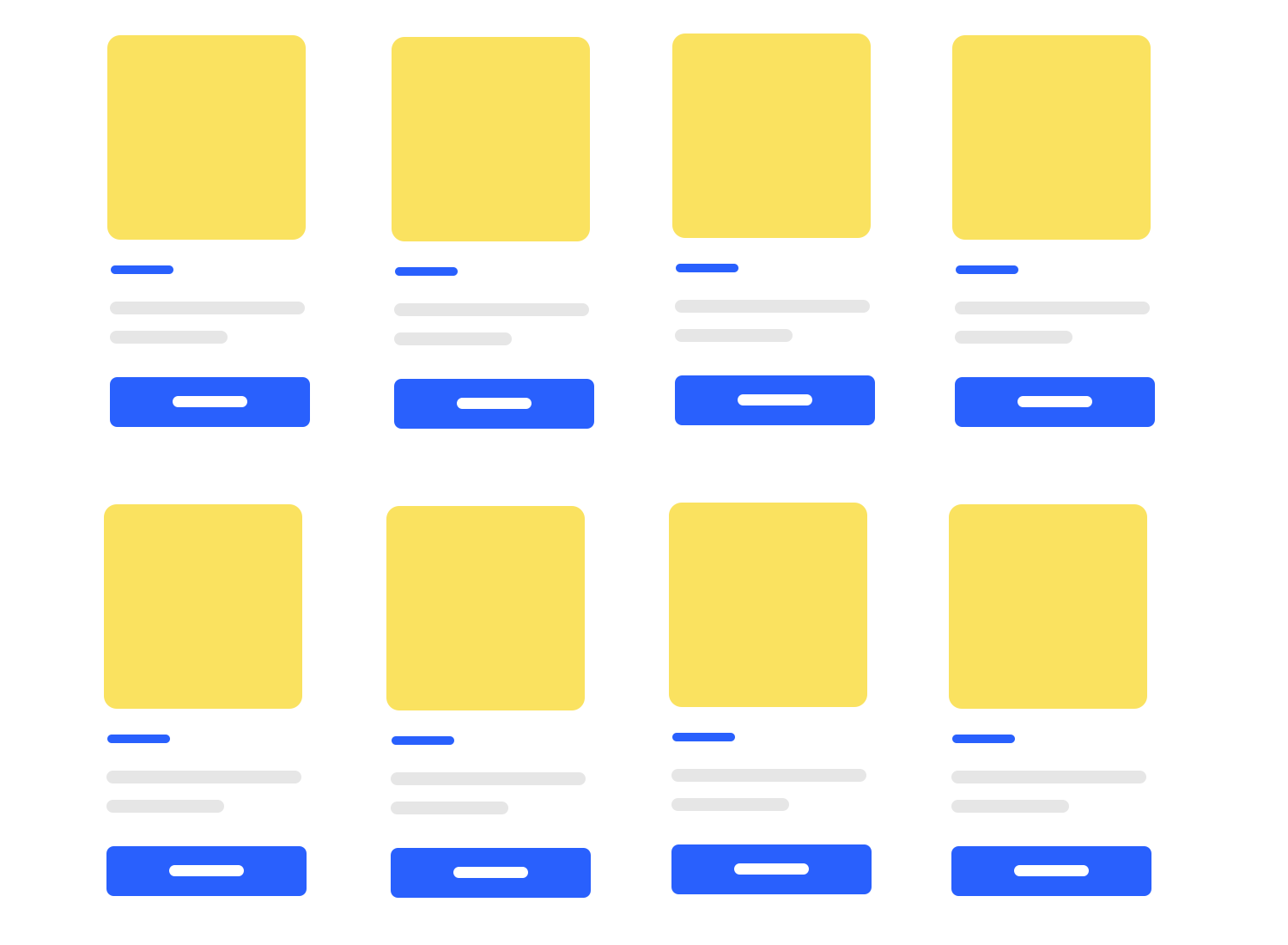
Las cuadrículas son una de las formas más populares de estructurar un diseño. Pero, ¿qué es exactamente una cuadrícula? Bueno, piensa en ella como un marco invisible formado por filas y columnas. Ayuda a organizar el contenido de forma ordenada, asegurando que todo esté alineado y tenga un aspecto profesional.

Las cuadrículas son muy útiles porque hacen que tu diseño parezca coherente y equilibrado, aunque trabajes con muchos elementos diferentes. Por ejemplo, si tienes imágenes, texto y botones en tu página, una cuadrícula ayuda a mantenerlos alineados para que nada parezca fuera de lugar.
Ejemplos de uso de la red:
- Las revistas suelen utilizar cuadrículas para disponer el texto y las imágenes de forma limpia y organizada.
- Los sitios web de comercio electrónico se basan en cuadrículas para mostrar los productos ordenadamente, ayudando a los usuarios a navegar con facilidad.
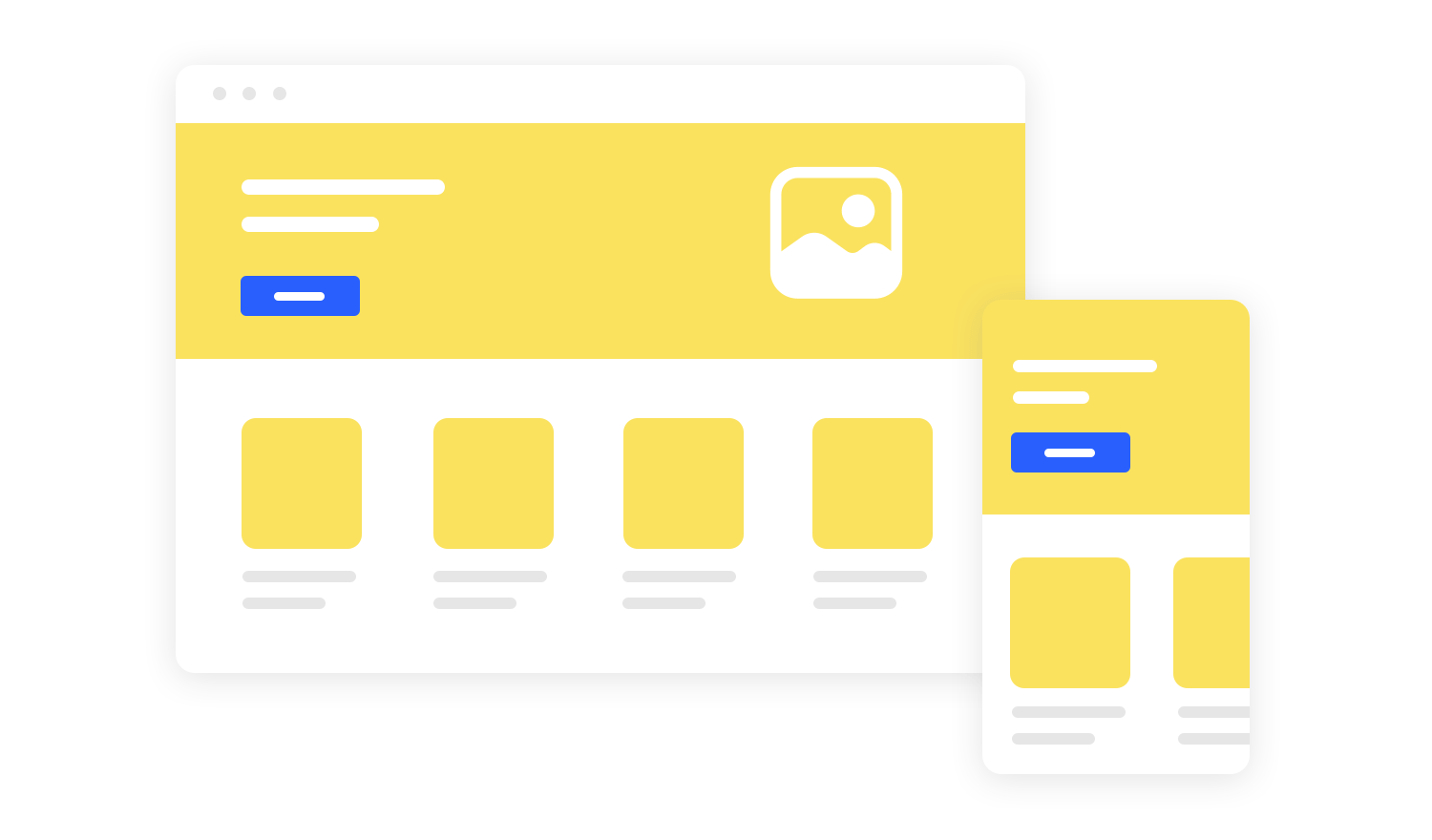
Hoy en día, la gente visita los sitios web en todo tipo de dispositivos, desde las grandes pantallas de los ordenadores de sobremesa hasta las diminutas pantallas de los teléfonos inteligentes. Ahí es donde entran en juego el diseño responsivo y el adaptativo.
Diseño responsivo significa que tu diseño se ajusta con fluidez a cualquier tamaño de pantalla. Imagina que tu sitio web es como el agua, que adopta la forma de cualquier recipiente (dispositivo) en el que se encuentre. Es genial porque garantiza una experiencia fluida a los usuarios, independientemente del dispositivo en el que se encuentren.
El diseño adaptativo, en cambio, consiste en crear diseños fijos para distintos tamaños de pantalla. En lugar de ajustarse, el sitio web detecta el tamaño de la pantalla del usuario y selecciona el diseño más adecuado. Es como tener varios trajes listos para diferentes ocasiones.
Cuándo utilizar cada uno:
- Utiliza el diseño responsivo cuando quieras un diseño que se adapte perfectamente a todos los dispositivos: es perfecto para la mayoría de los sitios web actuales.
- Elige el diseño adaptativo cuando quieras tener más control sobre el aspecto de tu sitio en tamaños de pantalla específicos, especialmente si esperas que los usuarios lo visiten desde diversos dispositivos con tamaños de pantalla muy diferentes.

Al diseñar los diseños, es inteligente empezar por el móvil primero. ¿Por qué? Porque las pantallas de los móviles son las más pequeñas, y si tu diseño funciona allí, será mucho más fácil ampliarlo para pantallas más grandes. He aquí cómo asegurarte de que tu diseño mobile-first brilla:
- Hazlo sencillo: céntrate en el contenido y las funciones esenciales para las pantallas más pequeñas. No abrumes a los usuarios con demasiada información.
- Da prioridad a los elementos táctiles: haz que los botones sean lo suficientemente grandes como para que se puedan tocar fácilmente, y deja espacio suficiente a su alrededor para evitar clics accidentales.
- Optimiza las imágenes: utiliza tamaños de imagen más pequeños para que los tiempos de carga sean rápidos, garantizando una experiencia fluida a los usuarios móviles.
Hablemos ahora del espacio en blanco, también conocido como espacio negativo. Es el espacio vacío alrededor de los elementos de tu página. Algunos pensarán que es sólo «espacio en blanco», pero en realidad es una herramienta poderosa.
Mejorar la legibilidad y el enfoque: El espacio en blanco da a tu contenido espacio para respirar, facilitando a los usuarios su lectura y comprensión. Llama la atención sobre las partes más importantes de tu página, guiando los ojos de los usuarios hacia donde quieres que vayan.
Equilibrar el contenido y el espacio vacío: se trata de encontrar el equilibrio adecuado. Demasiado contenido puede parecer desordenado, mientras que demasiado espacio en blanco puede parecer vacío. Cuando se hace bien, el espacio en blanco ayuda a crear un diseño limpio, profesional y fácil de usar.
Herramienta de diseño gratuita para sitios y aplicaciones web

Después de cubrir los diseños, veamos otro aspecto importante del diseño web: los elementos visuales. Estos elementos están estrechamente ligados a Diseño UI y son los detalles que dan vida a tu sitio web, como la tipografía, los colores, las imágenes y los vídeos.
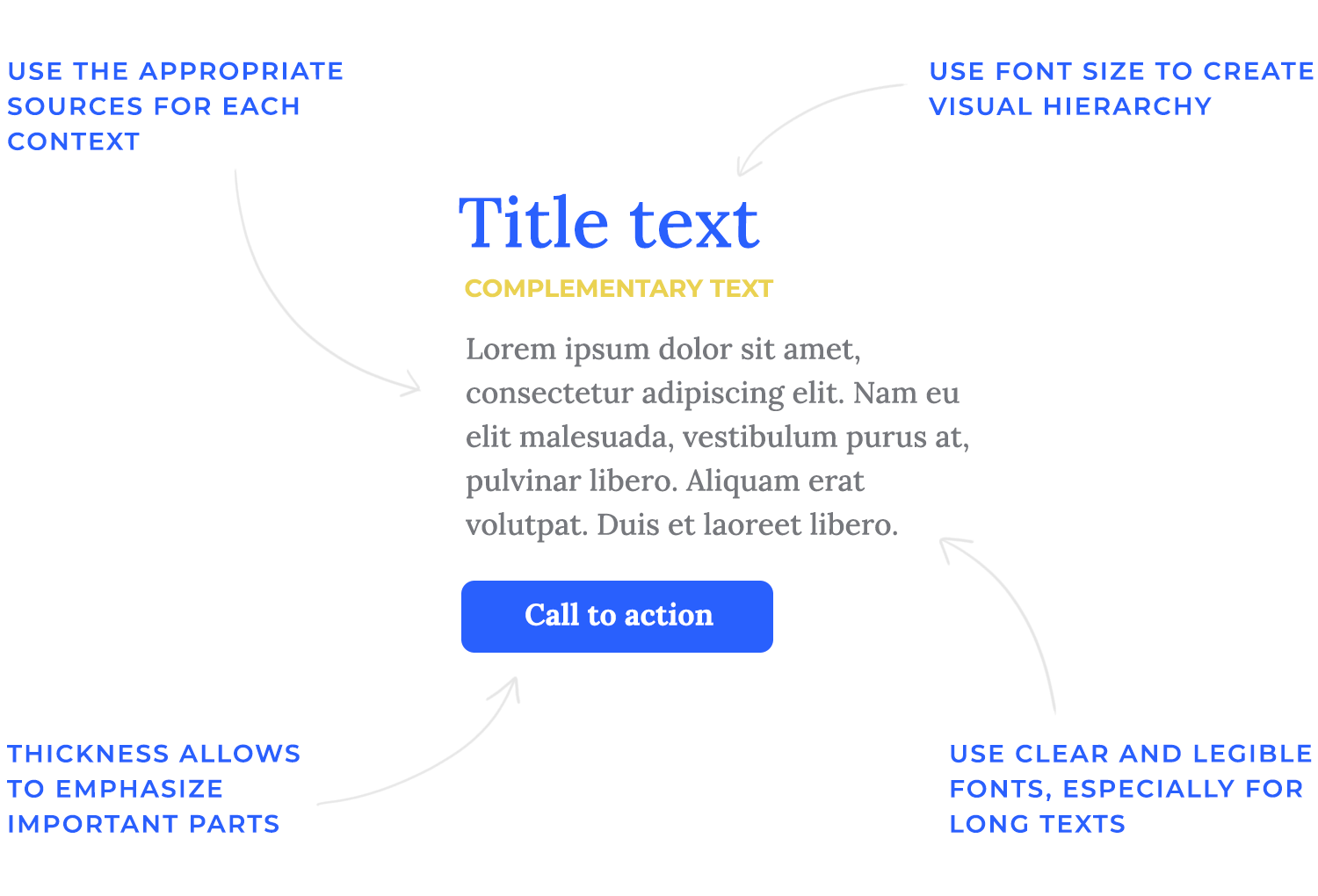
Elegir fuentes legibles y adecuadas: Las fuentes desempeñan un papel importante en la forma en que la gente experimenta tu sitio web. La clave está en elegir fuentes que sean fáciles de leer y que encajen con la personalidad de tu marca. Por ejemplo, una fuente atrevida y juguetona puede ser perfecta para un sitio web infantil, mientras que una fuente limpia y profesional funciona mejor para una página de empresa. Se trata de encontrar el punto óptimo entre estilo y legibilidad.

Establecer una jerarquía tipográfica: Piensa en la jerarquía tipográfica como una forma de guiar a tus lectores a través de tu contenido. Es como dar instrucciones: el texto más grande y en negrita suele ser el más importante (como los titulares), mientras que las fuentes más pequeñas son para detalles menos críticos. Utilizando distintos tamaños, pesos y estilos de fuente, creas un camino claro que ayuda a los usuarios a entender qué deben leer primero, segundo, etc.
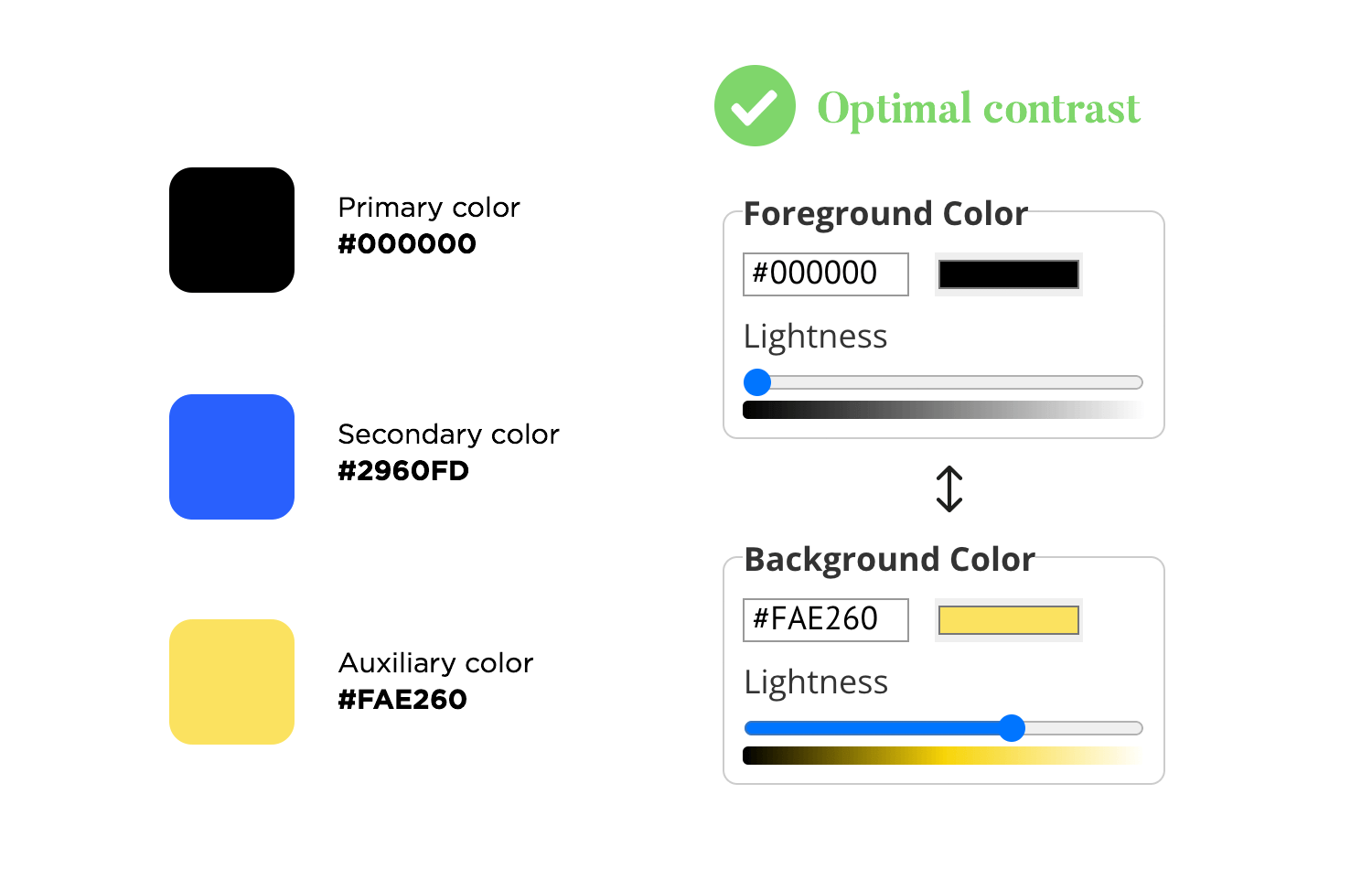
Elegir los colores adecuados es algo más que hacer que tu sitio web tenga buen aspecto: también se trata de crear el ambiente adecuado y hacer que tu contenido sea fácil de entender.
Buenas prácticas para los colores:
- Mantén la sencillez: Limítate a unos pocos colores principales para evitar abrumar a tus usuarios.
- Asegúrate de que haya un buen contraste: Asegúrate de que tu texto destaca sobre el fondo para facilitar la lectura.
- Mantén la coherencia: Utiliza los mismos colores para elementos similares (como botones o enlaces) para que todo parezca ordenado y organizado.
- Combinaciones de colores: hay distintas formas de elegir una combinación de colores para tu sitio web. Puedes optar por colores complementarios (colores opuestos en la rueda cromática), colores análogos (uno al lado del otro) o un esquema monocromático (diferentes tonos de un solo color). Cada opción crea un ambiente diferente, así que elige una que se adapte a tu marca y a tu mensaje.

Las imágenes de alta calidad pueden marcar una gran diferencia en tu sitio web. Puedes encontrar fácilmente grandes imágenes en sitios web de fotos de archivo como Unsplash o Pexels. Si buscas algo más exclusivo, considera la posibilidad de crear imágenes utilizando herramientas de IA o de trabajar con un diseñador gráfico para conseguir un toque personalizado que se ajuste a tu marca. Sin embargo, los archivos grandes pueden ralentizar tu sitio, lo que afecta a la experiencia del usuario. Para evitarlo, asegúrate de comprimir tus imágenes y vídeos antes de subirlos. De este modo, obtendrás lo mejor de ambos mundos: imágenes impactantes que no comprometen el rendimiento de tu sitio web.
Pensemos ahora en cómo interactuarán realmente los usuarios con tu sitio web. La experiencia del usuario (UX) consiste en hacer que tu sitio sea fácil de navegar, agradable de usar y que funcione bien.
La navegación es como la hoja de ruta de tu sitio web: ayuda a los usuarios a orientarse. Los menús y los enlaces son las herramientas principales aquí, ya que guían a las personas a diferentes secciones o páginas. Un menú claro y sencillo facilita que los visitantes sepan adónde ir, tanto si buscan tu página de contacto como si están leyendo sobre tus servicios.

La accesibilidad es una parte clave de un buen diseño de navegación. This means making sure everyone, including those with disabilities, can use your website without any trouble. For example, adding descriptive labels to menu links or using larger buttons can make a big difference for people who rely on screen readers or have motor difficulties.
Los componentes interactivos son los elementos con los que los usuarios hacen clic, tocan o interactúan en tu sitio: cosas como botones, formularios y otras funciones interactivas. Son los que hacen que tu sitio web cobre vida.
Al diseñar estos componentes, asegúrate siempre de que sean fáciles de entender y utilizar. Por ejemplo, los botones deben parecer clicables, y los formularios deben ser sencillos, con instrucciones claras.
También es muy importante proporcionar respuestas y comentarios claros. Digamos que alguien hace clic en un botón: debería ver un cambio, como que el botón cambia de color o muestra un spinner de carga. Esto permite a los usuarios saber que su acción ha sido reconocida, dándoles la confianza de que las cosas están funcionando como se esperaba.

A nadie le gusta un sitio web lento. La velocidad de carga es un factor muy importante en la experiencia del usuario, ya que influye en el tiempo que permanecen los visitantes. Si tus páginas tardan demasiado en cargarse, la gente puede sentirse frustrada y marcharse antes incluso de ver tu contenido.
¿Por qué es importante? Un sitio web que carga rápido mantiene contentos a los usuarios, mejora la clasificación en los motores de búsqueda y aumenta el compromiso general. En otras palabras, un sitio más rápido significa una mejor experiencia para todos.
Algunas técnicas para optimizar el rendimiento:
- Comprime las imágenes: Utiliza tamaños de archivo más pequeños para las imágenes con el fin de reducir los tiempos de carga.
- Minimiza el código: Elimina cualquier código innecesario de tu sitio web para que cargue más rápido.
- Utiliza una red de distribución de contenidos (CDN): ayuda a distribuir los archivos de tu sitio web entre varios servidores, acelerando el acceso de los usuarios de distintas ubicaciones.
Herramienta de diseño gratuita para sitios y aplicaciones web

Una vez establecidos el diseño y la experiencia del usuario, es hora de pensar en el contenido. Una estrategia de contenidos sólida garantiza que tu sitio web no sólo sea visualmente atractivo, sino también informativo, atractivo y alineado con tus objetivos.
Escribir para la web es diferente de otras formas de escritura. Tiene que ser clara, concisa e ir rápidamente al grano. Los usuarios suelen hojear en lugar de leer cada palabra, por lo que es importante que tu contenido sea fácil de digerir.
Empieza por comprender qué necesitan tus usuarios y qué quiere conseguir tu empresa. Tu contenido debe tender un puente entre ambos, proporcionando información valiosa que se dirija a tu público y, al mismo tiempo, sirva de soporte a tus objetivos empresariales.
Un inventario de contenidos te ayuda a organizar lo que ya tienes y lo que necesitas. A partir de ahí, construye un mapa del sitio: un esquema de la estructura de tu sitio web. Esto garantiza que todo tu contenido esté en el lugar correcto y sea fácil de encontrar para los usuarios.

Concéntrate en escribir de forma directa y al grano. Divide el texto con títulos, viñetas y párrafos cortos para hacerlo más legible. Y procura crear siempre un tono amable y atractivo que resuene en tu audiencia.
Para asegurarte de que tu contenido llega a las personas adecuadas, el SEO (optimización para motores de búsqueda) es esencial. Incorporar palabras clave relevantes en tu texto ayuda a los motores de búsqueda a entender de qué trata tu sitio web, facilitando que los visitantes potenciales te encuentren. Recuerda que las palabras clave deben aparecer de forma natural, no forzada, en tu contenido.
Las palabras no son la única forma de transmitir tu mensaje. El contenido visual, como imágenes, infografías y vídeos, puede hacer que tu sitio web sea más atractivo y ayudar a explicar ideas complejas.
Utiliza elementos visuales que complementen tu texto y añadan valor a tu mensaje. Por ejemplo, las infografías pueden desglosar los datos en un formato más digerible, mientras que los vídeos pueden mostrar productos o contar historias de forma dinámica.

La narración visual es algo más que añadir imágenes bonitas. Se trata de utilizar elementos visuales para crear una narrativa que guíe a los usuarios a través de tu contenido. Asegúrate de que tus elementos visuales sean de alta calidad, relevantes y que soporten la historia que estás contando, creando una experiencia más envolvente y memorable.
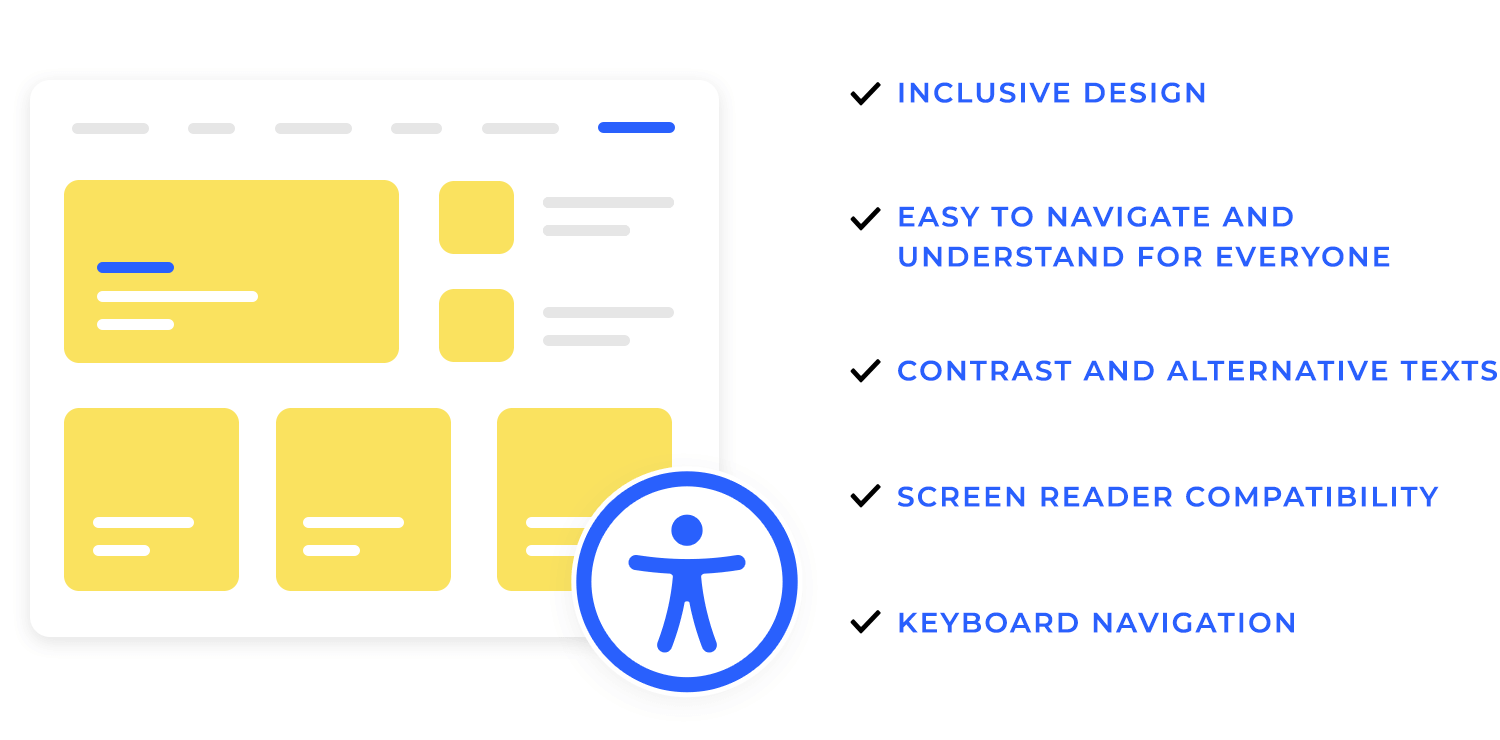
Hacer que tu sitio web tenga un aspecto estupendo es importante, pero es igual de esencial asegurarte de que todo el mundo pueda utilizarlo, independientemente de sus capacidades. Ahí es donde entra en juego la accesibilidad.
El diseño inclusivo consiste en hacer que tu sitio web funcione para todos, tengan o no discapacidades. Significa pensar en cómo pueden experimentar tu sitio distintas personas y asegurarte de que sea fácil de navegar y entender para todos.
Un buen punto de partida es seguir las Pautas de Accesibilidad al Contenido en la Web (WCAG). Estas directrices son como una práctica lista de comprobación, que te ayuda a asegurarte de que cosas como el contraste de colores, el texto alternativo de las imágenes y la facilidad de navegación están en su sitio.

Existen herramientas especiales que ayudan a las personas con discapacidad a utilizar los sitios web, y es importante que te asegures de que tu sitio funciona bien con ellas. Por ejemplo, algunas personas utilizan lectores de pantalla que leen el contenido en voz alta, mientras que otras navegan utilizando sólo el teclado en lugar del ratón. Asegurarte de que tu sitio web soporta estas herramientas ayuda a que más personas disfruten de lo que has creado. Está muy bien diseñar teniendo en cuenta la accesibilidad, pero también es importante ponerlo a prueba. Puedes utilizar herramientas de comprobación de la accesibilidad para verificar tu sitio o, mejor aún, obtener comentarios de personas que utilicen realmente estas herramientas. De este modo, podrás detectar cualquier problema y asegurarte de que tu sitio es fácil de usar para todos.
Una vez que tu diseño web está listo, es hora de ver cómo funciona en el mundo real. Las pruebas son una parte esencial del proceso para asegurarte de que tu diseño funciona según lo previsto y proporciona la mejor experiencia posible.
Pruebas de usuario consiste en hacer que personas reales interactúen con tu sitio web y ver cómo responden. Esto te ayuda a detectar cualquier problema y a comprender qué funciona bien.
Realizar pruebas con usuarios reales
Invita a algunas personas de tu público objetivo a probar tu sitio. Observa cómo navegan, hazles preguntas sobre su experiencia y toma nota de cualquier área en la que parezcan confusos o atascados.
Recoger opiniones y hacer mejoras
La información que obtengas de las pruebas con usuarios es oro puro. Utilízalo para identificar lo que hay que arreglar o ajustar, y no tengas miedo de hacer cambios basándote en lo que te dicen los usuarios reales. Se trata de mejorar la experiencia paso a paso.
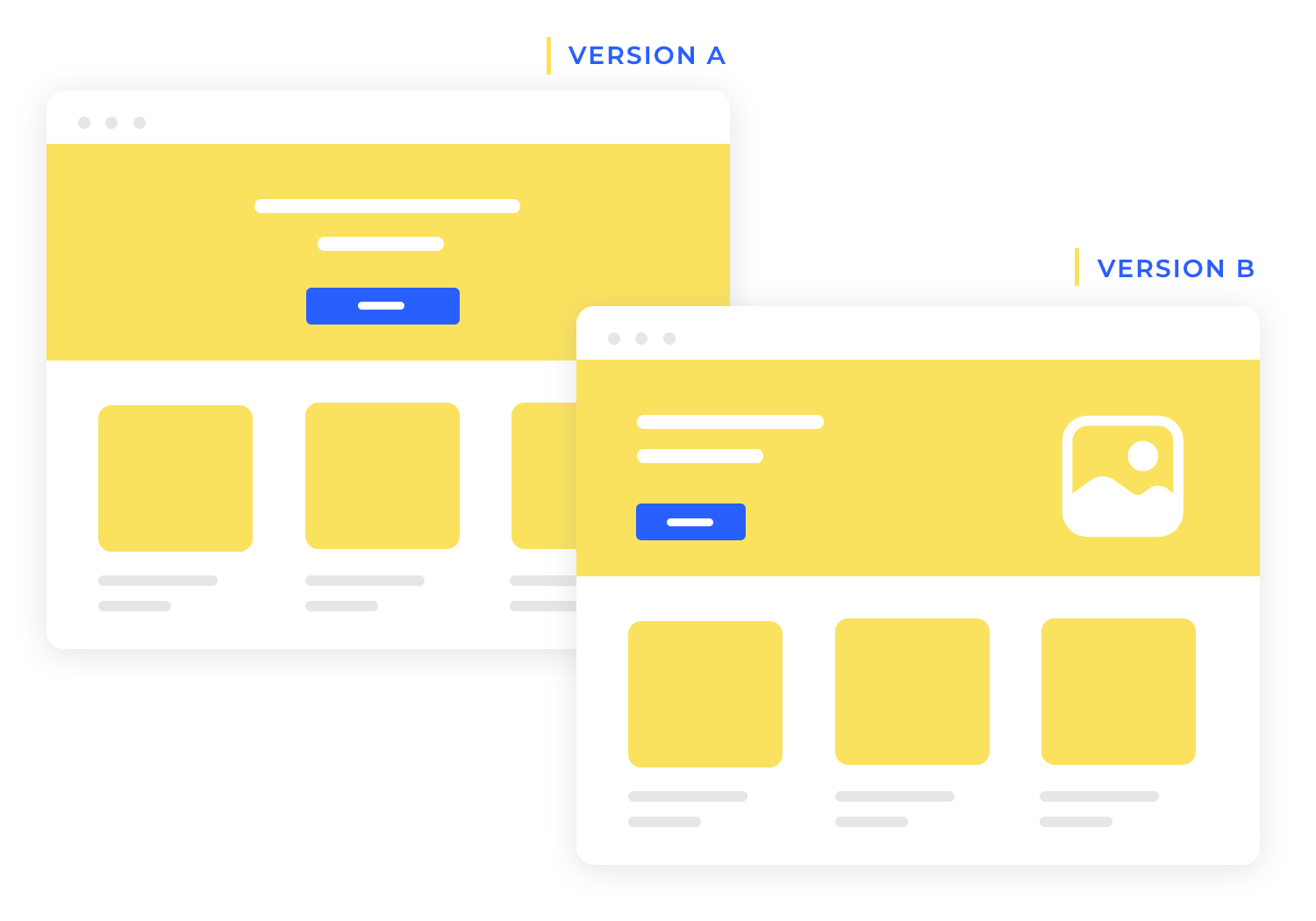
Las pruebas A/B es un poco como un experimento en el que comparas dos versiones de tu diseño para ver cuál funciona mejor.

Importancia de probar las variaciones
A veces, incluso pequeños cambios -como el color de un botón o la colocación de un titular- pueden marcar una gran diferencia. Las pruebas A/B te permiten probar estas variaciones para averiguar qué funciona mejor para tu público.
Herramientas y técnicas para las pruebas A/B
Existen muchas herramientas que te ayudarán a realizar pruebas A/B, como Google Optimize u Optimizely. Estas herramientas te permiten configurar diferentes versiones de tu página y hacer un seguimiento de cómo interactúan los usuarios con cada una de ellas, para que puedas ver qué versión obtiene los mejores resultados.
Probar tus diseños web con personas reales y utilizar pruebas A/B te ayuda a mejorar tu sitio web y hacer que funcione mejor para todos.
Herramienta de diseño gratuita para sitios y aplicaciones web

Si estás listo para iniciarte en el diseño web, hay muchas formas de aprender: desde tutoriales en línea hasta cursos intensivos y cursos completos. Aquí tienes una guía para empezar tu viaje.
Los tutoriales en línea son una forma estupenda de sumergirte en el diseño web a tu propio ritmo. Aquí tienes algunas opciones populares.
1. freeCodeCamp: Con millones de suscriptores, freeCodeCamp ofrece una gran variedad de tutoriales gratuitos de diseño web, perfectos para principiantes. Sus tutoriales son detallados y abarcan desde HTML y CSS hasta temas más avanzados.

Envato Tuts+: este detallado videotutorial de Envato Tuts+ cubre los aspectos esenciales del diseño web adaptable, enseñándote a crear diseños flexibles que se vean bien en cualquier dispositivo.

Academia Flux: este tutorial para principiantes te lleva a través de todos los aspectos básicos del diseño web. Es una inmersión profunda de 3 horas, perfecta si quieres iniciarte en el diseño web y aprender lo esencial de una sola vez.

Si buscas una experiencia de aprendizaje más inmersiva, los bootcamps pueden ser una gran elección. Aquí tienes algunos de los mejores bootcamps de EE.UU. y Europa.
Noble Desktop: ofrece una serie de cursos de diseño web, desde niveles principiantes hasta avanzados. Noble Desktop lo cubre todo, desde HTML y CSS hasta diseño UX/UI, proporcionando experiencia práctica con proyectos reales para construir tu portafolio.

Skillcrush este campamento de entrenamiento gratuito te da una idea del diseño web, perfecto para principiantes que quieren ver si el diseño web es adecuado para ellos. Cubre los aspectos básicos, desde HTML y CSS hasta algunos principios de diseño, y es una forma estupenda de empezar sin ningún coste.

BrainStation: los cursos BrainStation son perfectas si quieres aprender diseño web desde cero. Lo cubrirás todo, desde lo más básico hasta los conocimientos más avanzados, con un montón de proyectos prácticos que te ayudarán a cogerle el truco.

Ironhack (varios lugares)ofrece cursos de diseño web en grandes ciudades como Berlín, Madrid y Ámsterdam. Sus cursos son prácticos y de ritmo rápido, ideales para quienes desean saltar rápidamente al sector.

Escuela de Códigos de Barcelona: el diseño web responsive se centra en enseñarte a crear diseños web modernos y adaptables utilizando CSS3. Es perfecto para quienes quieran aprender a crear sitios web que se vean bien en cualquier dispositivo, con proyectos prácticos que te ayudarán a dominar las técnicas de diseño adaptable.

Asamblea General – Londres, Reino Unido: mientras este bootcamp de la Asamblea General no se centra por completo en el diseño web, pero cubre las habilidades esenciales que necesitas, como HTML, CSS y diseño responsivo. Obtendrás experiencia práctica en un entorno amistoso y presencial, perfecto para desarrollar tus habilidades y conocer a otras personas en el mismo viaje.

Si prefieres aprender a tu propio ritmo, también hay magníficos cursos en línea que pueden ayudarte a iniciar tu andadura en el diseño web, tanto si eres un completo principiante como si sólo quieres refrescar tus conocimientos.
Coursera: este curso en línea para el diseño web es perfecto si estás empezando desde cero. Lo cubre todo, desde HTML hasta la creación de diseños adaptables, todo en lecciones del tamaño de un bocado. Ideal para aprender a tu propio ritmo.

Asamblea General: este curso de diseño web te ofrece una sólida introducción al diseño web, cubriendo los aspectos básicos de forma fácil y amena. Es muy fácil de usar para principiantes y un gran primer paso si tienes curiosidad por el diseño web.

Ellak.gr un curso sencillo y perfecto para principiantes, que te enseña los fundamentos del diseño web con lecciones fáciles de seguir. Es una forma estupenda de sumergirte en el diseño web sin sentirte abrumado.

Y si quieres profundizar aún más en el diseño web, estos libros son recursos fantásticos. Te guiarán a través de todo lo que necesitas saber, tanto si estás empezando como si quieres dominar tus habilidades.
No me hagas pensar de Steve Krug una guía clásica sobre la web usabilidad que te ayuda a comprender cómo crear diseños fáciles de usar. Está repleto de consejos prácticos y conocimientos que todo diseñador web debería conocer.

Aprendiendo Diseño Web: Guía para principiantes sobre HTML, CSS, JavaScript y gráficos web, de Jennifer Niederst Robbins: esta completa guía de diseño web de Jennifer Niederst te lleva a través de todos los aspectos del diseño web, desde lo más básico hasta los conceptos más avanzados, de una forma fácil de entender. Es perfecto para principiantes que quieran adquirir una sólida comprensión de los fundamentos del diseño web.

Los Principios del Diseño Web Hermoso, de Jason Beaird y James George: un gran libro de diseño web que te guía a través de los fundamentos del diseño web, abarcando la maquetación, la teoría del color, la tipografía y las imágenes. Es perfecto si quieres construir una sólida base de diseño.

Diseño Web Responsive con HTML5 y CSS por Ben Frain: ideal para quienes buscan sumergirse en el diseño responsive, este libro de diseño web adaptable ofrece técnicas prácticas para crear sitios web flexibles y adaptables que se vean bien en cualquier dispositivo.

Diseñar con la mente en mente, por Jeff Johnson: este libro de diseño ofrece una visión de la psicología que subyace al diseño web, ayudándote a crear sitios web que resulten intuitivos y fáciles para los usuarios. Es una lectura fantástica si quieres entender el «por qué» de un buen diseño.

El diseño web es una fascinante mezcla de creatividad, estrategia y funcionalidad, y desempeña un enorme papel en la forma en que experimentamos el mundo digital hoy en día. Como has visto a lo largo de esta guía, no se trata sólo de hacer que las cosas parezcan bonitas, como ya hemos mencionado, sino de crear un diseño web que sea fácil de usar, agradable y adaptado a las necesidades de tu audiencia. Desde la comprensión de los conceptos básicos hasta la exploración de los principios del diseño web, como la maquetación, la tipografía y el diseño responsivo, cada elemento trabaja conjuntamente para crear una experiencia fluida para los usuarios.
Tanto si estás empezando como si quieres profundizar en tus habilidades, hay muchos recursos disponibles, desde tutoriales y bootcamps hasta cursos y libros online. Así que, da el siguiente paso en tu viaje por el diseño web, sigue practicando y recuerda que la clave para llegar a ser experto en diseño web es tener siempre presente al usuario. Con la mentalidad adecuada y un poco de creatividad, en poco tiempo estarás creando impresionantes diseños web que destaquen y conecten de verdad con tu público. ¡Feliz diseño!
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read