¿Qué son las animaciones web? ¿Cómo hacen que los sitios web sean más interactivos y divertidos? Aquí tienes todo lo que necesitas saber
¿Has visitado alguna vez un sitio en el que todo parece más fluido y vivo? Esa es la magia de las animaciones web. Ya se trate de un botón que cambia de color cuando pasas el ratón por encima o de una genial transición entre páginas, las animaciones son lo que hace que un sitio web tenga más vida. sitio web interactivo y atractivo.
Diseña y crea prototipos de animaciones web con Justinmind.

Pero las animaciones no sólo sirven para quedar bien, sino que desempeñan un papel esencial a la hora de guiar a los usuarios y mejorar la experiencia general. Desde una barra de progreso que muestre lo lejos que has llegado hasta una microinteracción que confirme tu acción, las animaciones hacen que navegación web más fácil, más intuitiva y, definitivamente, más divertida de explorar.
En este artículo, veremos qué hace que las animaciones web sean tan eficaces, compartiremos algunos ejemplos de las mejores animaciones web que existen y te mostraremos cómo puedes utilizarlas para mejorar tus propios diseños.
Las animaciones web dan vida a un sitio web. Pueden ser tan sutiles como un botón que cambia de color al pasar el ratón por encima o tan dinámicas como transiciones de página suaves o animaciones de carga atractivas. Pero las animaciones van más allá de la apariencia, son herramientas esenciales para mejorar la forma en que interactuamos con un sitio.
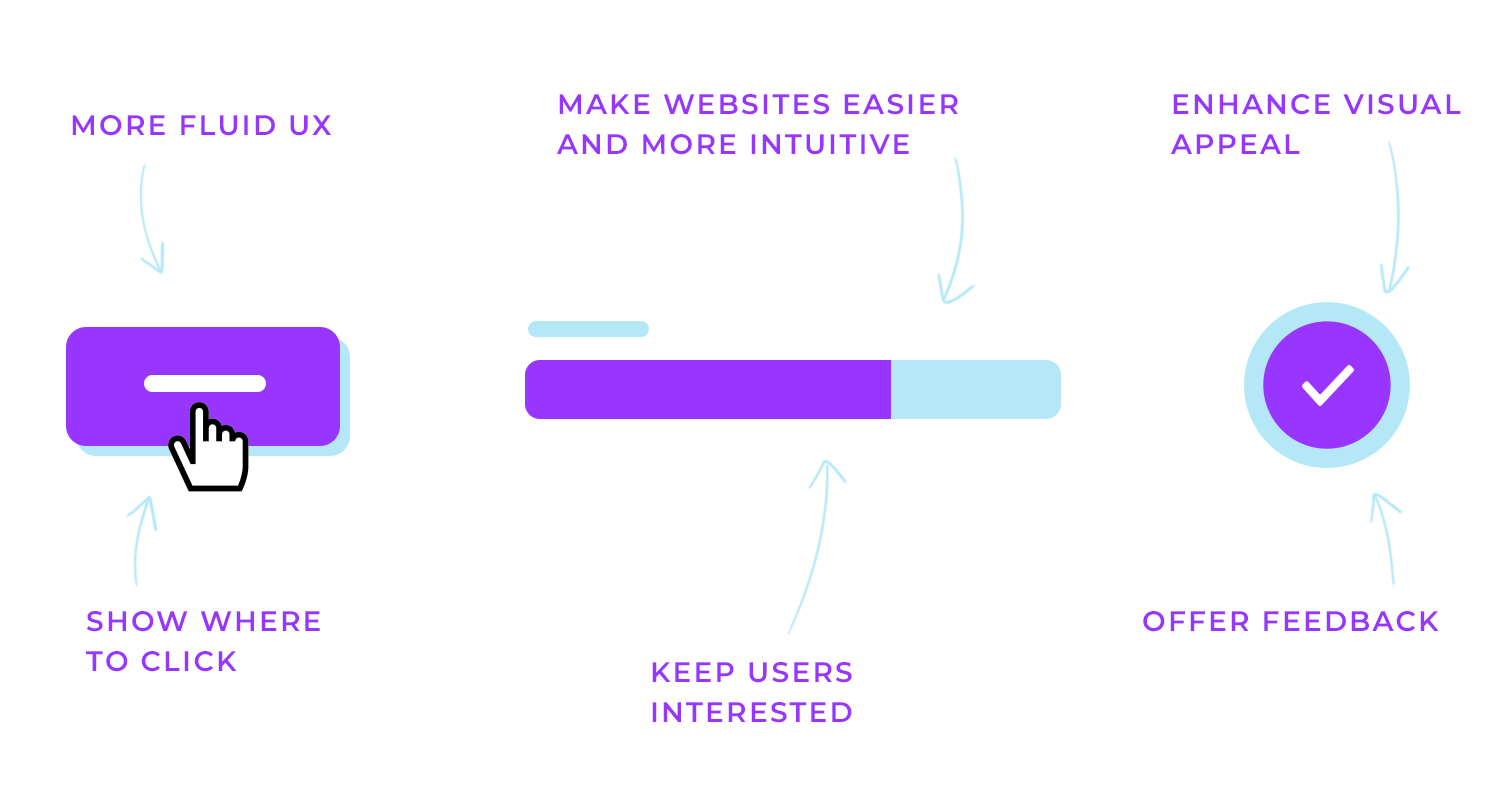
En términos de diseño UXlas animaciones ayudan a guiar a los usuarios. Por ejemplo, pueden mostrar dónde hacer clic, confirmar que una acción se ha realizado correctamente o ayudarte a entender lo que está ocurriendo, como cuando se está cargando una página. Esto hace que los sitios web sean más fáciles de usar y más intuitivos.

Las animaciones también desempeñan un papel importante a la hora de mantener el interés de los usuarios. Un sitio web que parece interactivo y vivo es más interesante de explorar. Además, las animaciones pueden resaltar información importante o dirigir la atención del usuario de forma natural, haciendo que la experiencia general sea más fluida.
Las animaciones también aumentan el atractivo visual del sitio, haciéndolo parecer pulido y profesional, a la vez que añaden personalidad. Si se utilizan con cuidado, las animaciones no sólo mejoran la funcionalidad, sino que también convierten el recorrido del usuario en una experiencia más agradable y memorable.
El diseño de animaciones web consiste en garantizar que mejoran la experiencia del usuario, manteniendo al mismo tiempo el atractivo visual.
Cuando se trata de crear prototipos y probar tus animaciones, herramientas como Justinmind te permiten crear prototipos interactivos con interacciones animadas. Esto ayuda a los diseñadores a probar las animaciones en escenarios del mundo real, asegurándose de que funcionan según lo previsto antes de la construcción final.
Exploremos los principios clave de la animación eficaz que pueden ayudarte a conseguir ese equilibrio.
Animaciones con propósito
Las animaciones siempre deben tener un propósito. Deben guiar a los usuarios, proporcionar información o resaltar acciones importantes. Por ejemplo, un botón que cambia sutilmente al pasar el ratón por encima invita a los usuarios a interactuar, mientras que una pequeña sacudida en un campo de error señala rápidamente que algo ha ido mal. La clave es asegurarse de que cada animación sea funcional y no sólo decorativa.
Claridad y sencillez
Las animaciones funcionan mejor cuando son sencillas y claras. Demasiados efectos llamativos pueden distraer, así que es importante mantener las cosas limpias. Un efecto hover suave o un fundido suave pueden mejorar la experiencia del usuario sin sobrecargar la página. La sencillez garantiza que los usuarios se centren en el contenido y no en los efectos.
Calendario y flexibilización
El ritmo de una animación es crucial para que resulte natural. Si una animación es demasiado rápida, puede resultar chocante; si es demasiado lenta, los usuarios pueden perder la paciencia. Utilizar funciones de relajación, en las que una animación comienza lentamente, se acelera y luego se ralentiza, ayuda a crear una experiencia suave y fluida que imita el movimiento del mundo real.
Coherencia
Las animaciones deben parecer una parte natural del sitio. Utilizar el mismo estilo de animación en todo tu sitio web crea una experiencia más cohesiva. Ya se trate de transiciones de página, interacciones de botones o indicadores de carga, mantener la coherencia de las animaciones ayuda a que el diseño parezca conectado e intencionado.
Accesibilidad
Es importante diseñar las animaciones teniendo en cuenta la accesibilidad. Algunos usuarios pueden ser sensibles al movimiento, por lo que ofrecer una opción para reducir o desactivar las animaciones garantiza que tu sitio siga siendo utilizable para todos. Este enfoque garantiza que todos los usuarios, independientemente de sus necesidades, puedan tener una experiencia cómoda.
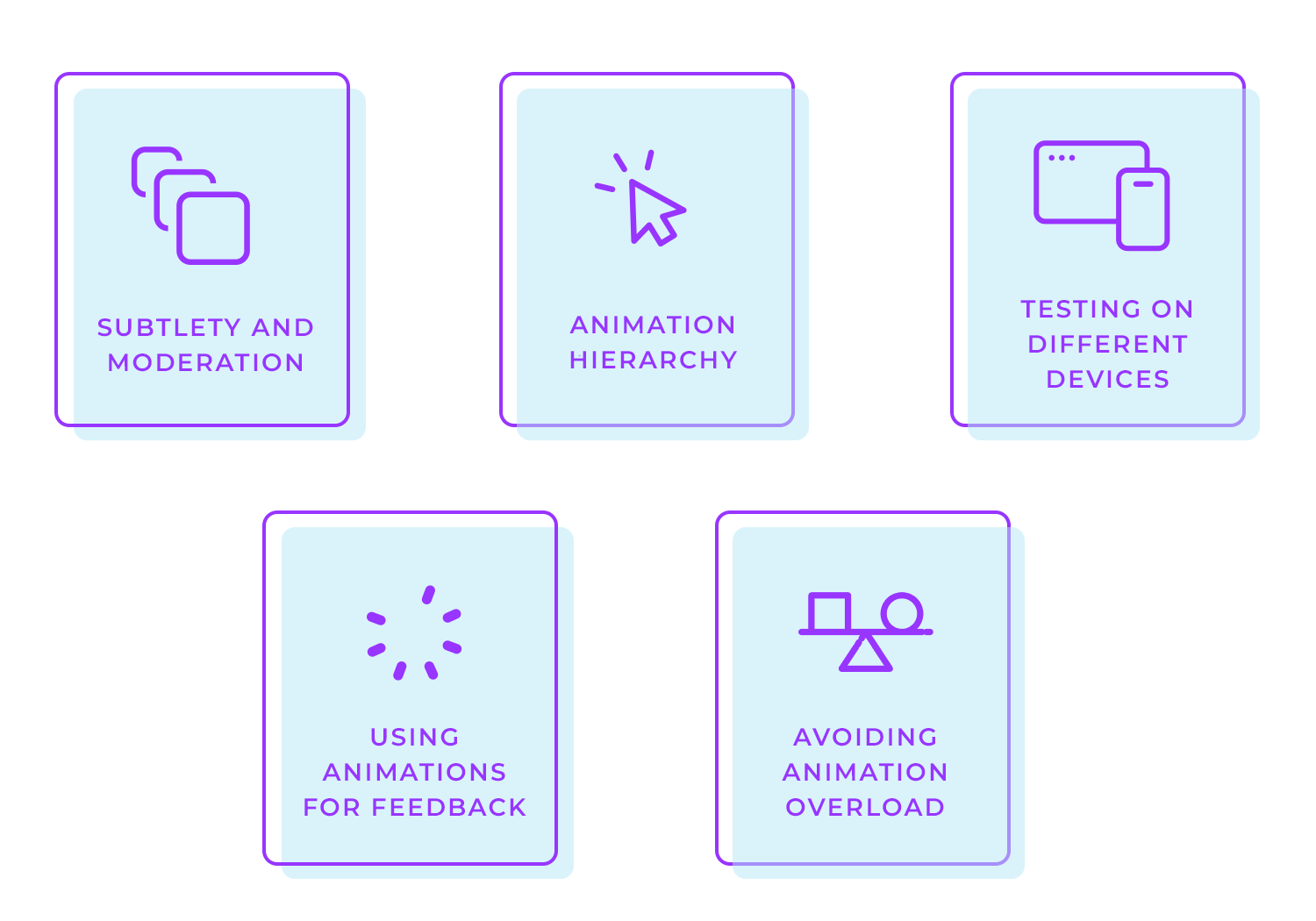
Sutileza y moderación: Asegúrate de que las animaciones se integran con naturalidad en el diseño, en lugar de convertirse en el centro de atención. Una animación sencilla y discreta suele ser más eficaz que algo demasiado llamativo o que distraiga.

Jerarquía de animación: No todas las animaciones deben tener la misma importancia. Céntrate en las que mejoran la experiencia del usuario, como las transiciones o el resaltado de botones clave, y deja que éstas sean más prominentes que las animaciones puramente decorativas.
Pruebas en distintos dispositivos: Comprueba siempre que tus animaciones funcionan bien en ordenadores de sobremesa, dispositivos móviles y tabletas. Lo que funciona sin problemas en una plataforma puede no verse o funcionar igual en otra, por lo que realizar pruebas en diferentes dispositivos es clave para mantener una experiencia de usuario coherente.
Utilizar animaciones para la retroalimentación: Las animaciones pueden proporcionar información valiosa a los usuarios. Por ejemplo, una animación rápida cuando se pulsa un botón puede confirmar que se ha completado una acción, mientras que una pequeña sacudida en un campo de error puede resaltar un problema que requiere atención.
Evitar la sobrecarga de animación: Aunque las animaciones pueden hacer que un sitio web sea más atractivo, demasiadas pueden abrumar a los usuarios o ralentizar el sitio. Es importante encontrar el equilibrio adecuado, utilizar animaciones para mejorar la experiencia, pero evitar depender demasiado de ellas.
La forma en que se mueven las animaciones puede marcar la diferencia en cuanto a suavidad y naturalidad. No se trata sólo de hacer que algo se desplace o cambie, sino de hacerlo de forma que el usuario lo perciba correctamente.
Ahí es donde entran en juego las funciones de suavizado. Son las que hacen que las animaciones parezcan más reales. En lugar de moverse a una velocidad constante, la flexibilización permite cambios de velocidad más naturales.

Por ejemplo, una animación puede empezar lenta y luego acelerarse, o alargarse, ralentizándose al final. También existe la entrada-salida, en la que la animación empieza lenta, se acelera en la mitad y luego vuelve a ralentizarse. Estas variaciones hacen que el movimiento se parezca mucho más a cómo funcionan las cosas en el mundo real.
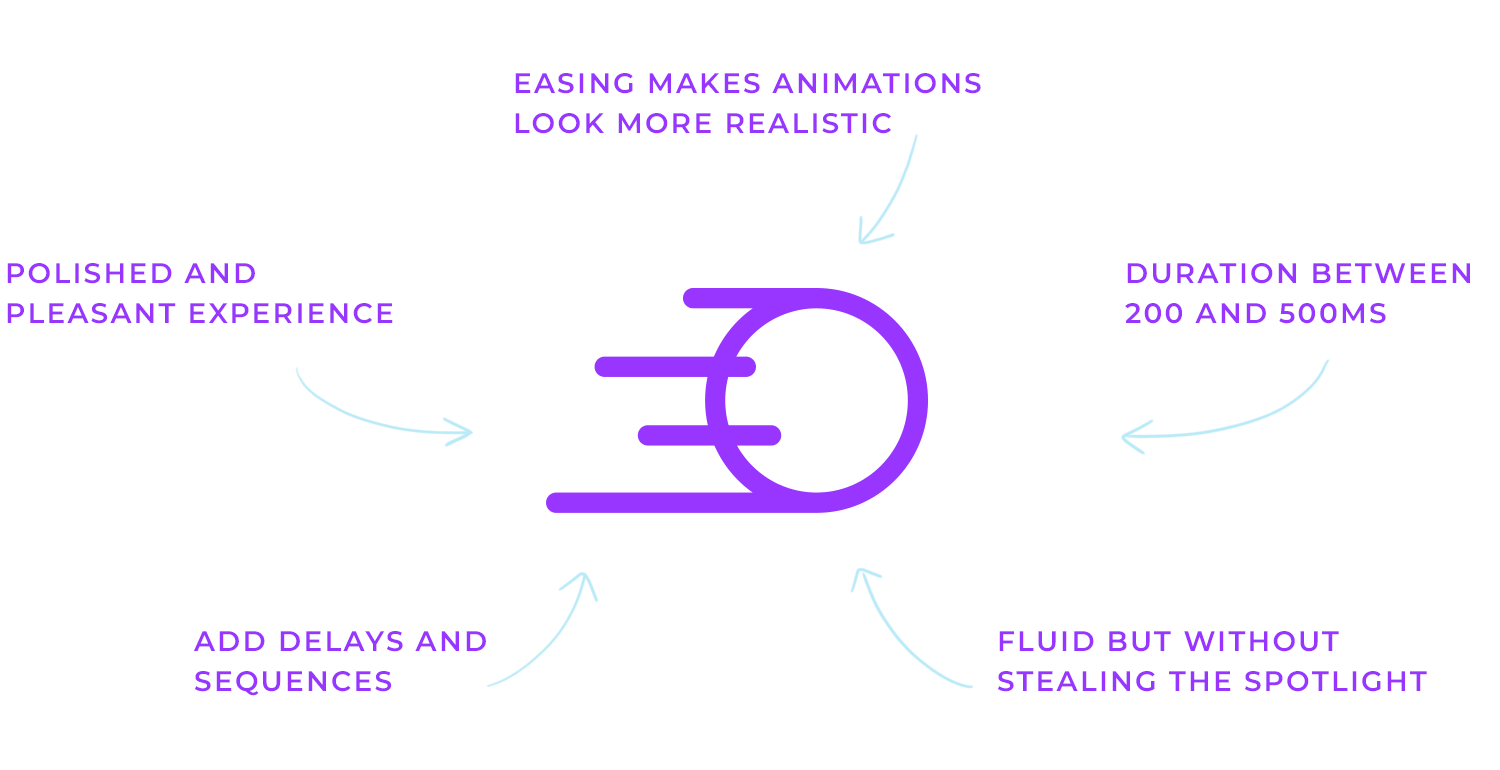
El tiempo y la duración de las animaciones también importan. Para la mayoría de las animaciones de la interfaz, una buena regla es ceñirse a algo entre 200 y 500 milisegundos. Si una animación es demasiado rápida, parece precipitada y discordante. Si es demasiado lenta, los usuarios pueden sentirse frustrados esperando. Debes alcanzar ese punto óptimo en el que la animación sea fluida pero no robe el protagonismo.
Añadir retardos y secuencias puede hacer que tus animaciones suban de nivel. Por ejemplo, un pequeño retraso entre acciones o disponer las animaciones en un orden determinado puede guiar la atención del usuario de un modo más reflexivo. Imagina que un elemento se desliza y, justo cuando termina, aparece otro suavemente; este tipo de secuenciación hace que todo parezca más conectado e intencionado.
Al final, conseguir la sincronización, relajación y secuenciación correctas garantiza que tus animaciones fluyan con naturalidad y hagan que la experiencia general resulte pulida y agradable.
Diseña y crea prototipos de animaciones web con Justinmind.

Son las pequeñas animaciones intencionadas que proporcionan a los usuarios información cuando interactúan con elementos, como el clic de un botón o un interruptor de palanca. Microinteracciones hacen que la interfaz parezca más receptiva y atractiva, mostrando a los usuarios que sus acciones han sido registradas.
Veamos algunos grandes ejemplos de microinteracciones en acción:
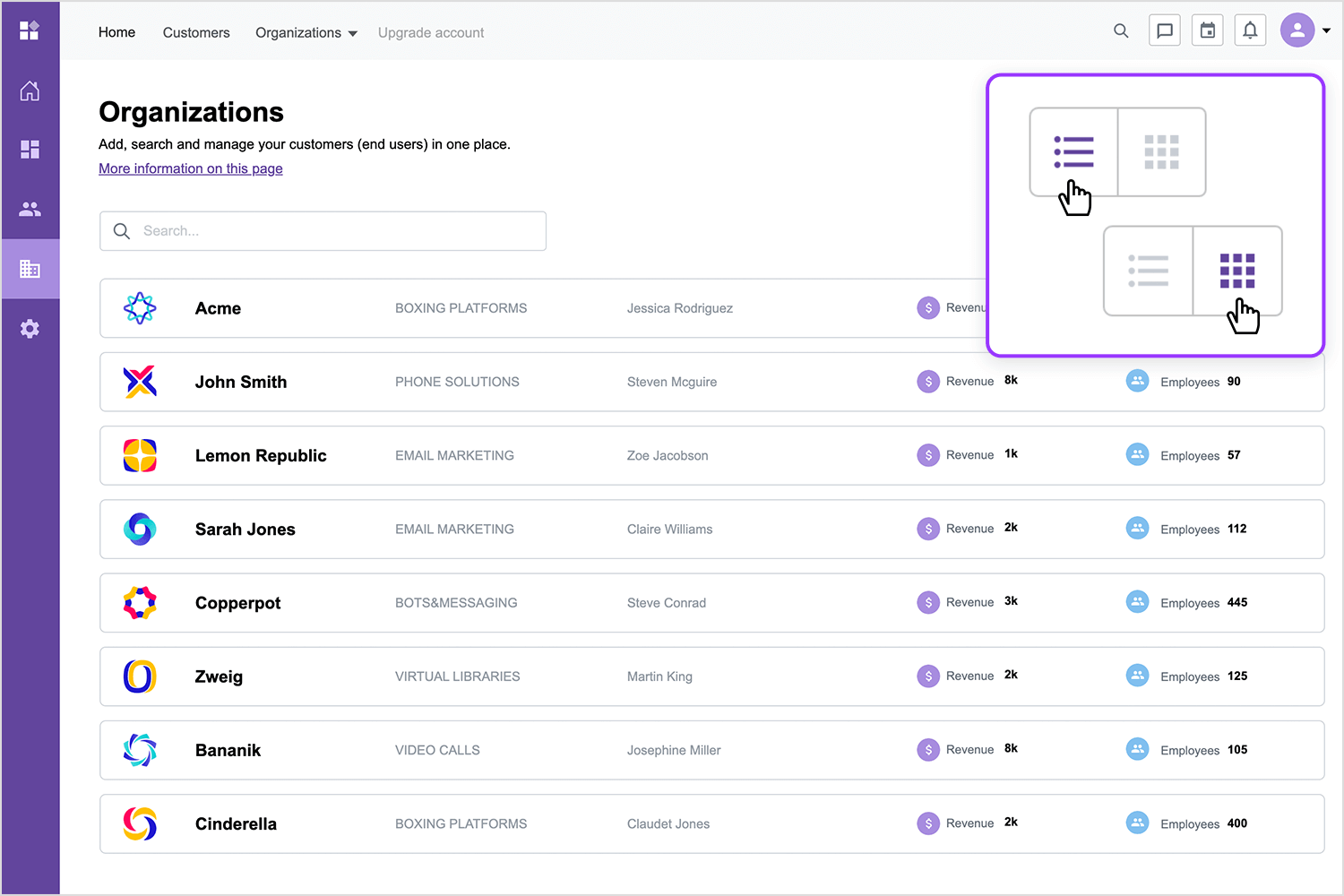
Botón de alternancia para la vista de lista/cuadrícula
Este sencillo botón de conmutación permite a los usuarios cambiar fácilmente entre una vista de lista y una vista de cuadrícula. Cuando se pulsa, el botón alterna suavemente entre las dos opciones, proporcionando información instantánea a través del cambio de icono.
Esta microinteracción ayuda a los usuarios a controlar cómo ven el contenido, haciendo que la experiencia parezca más personalizada y receptiva.

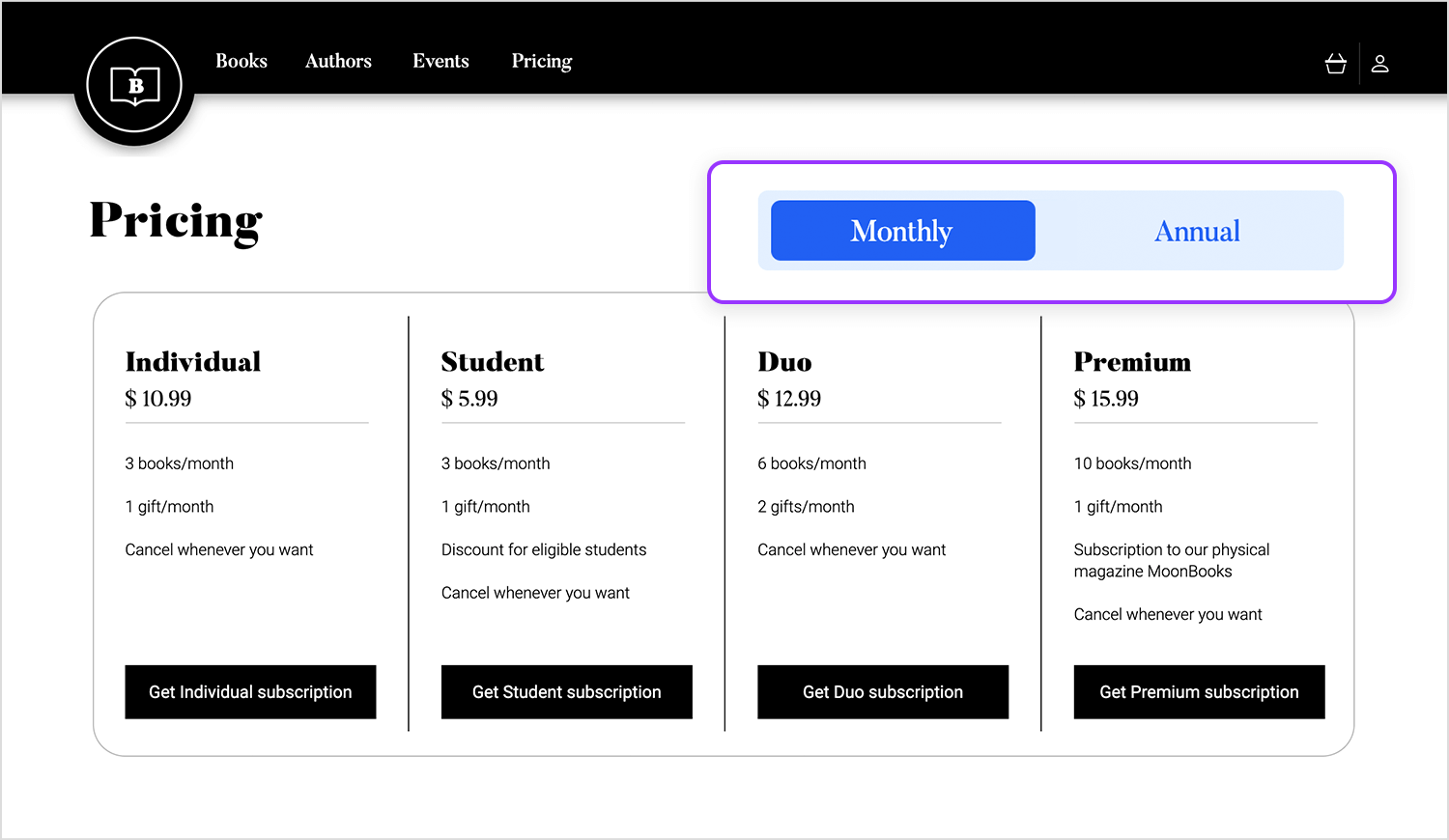
Botones de navegación interactivos
Estos botones simplifican el desplazamiento entre secciones. Con un clic, ofrecen una respuesta rápida y un suave efecto de deslizamiento, guiando a los usuarios a la sección siguiente o anterior. Esto mantiene clara la navegación, ayudando a los usuarios a saber dónde están y qué hacer a continuación.

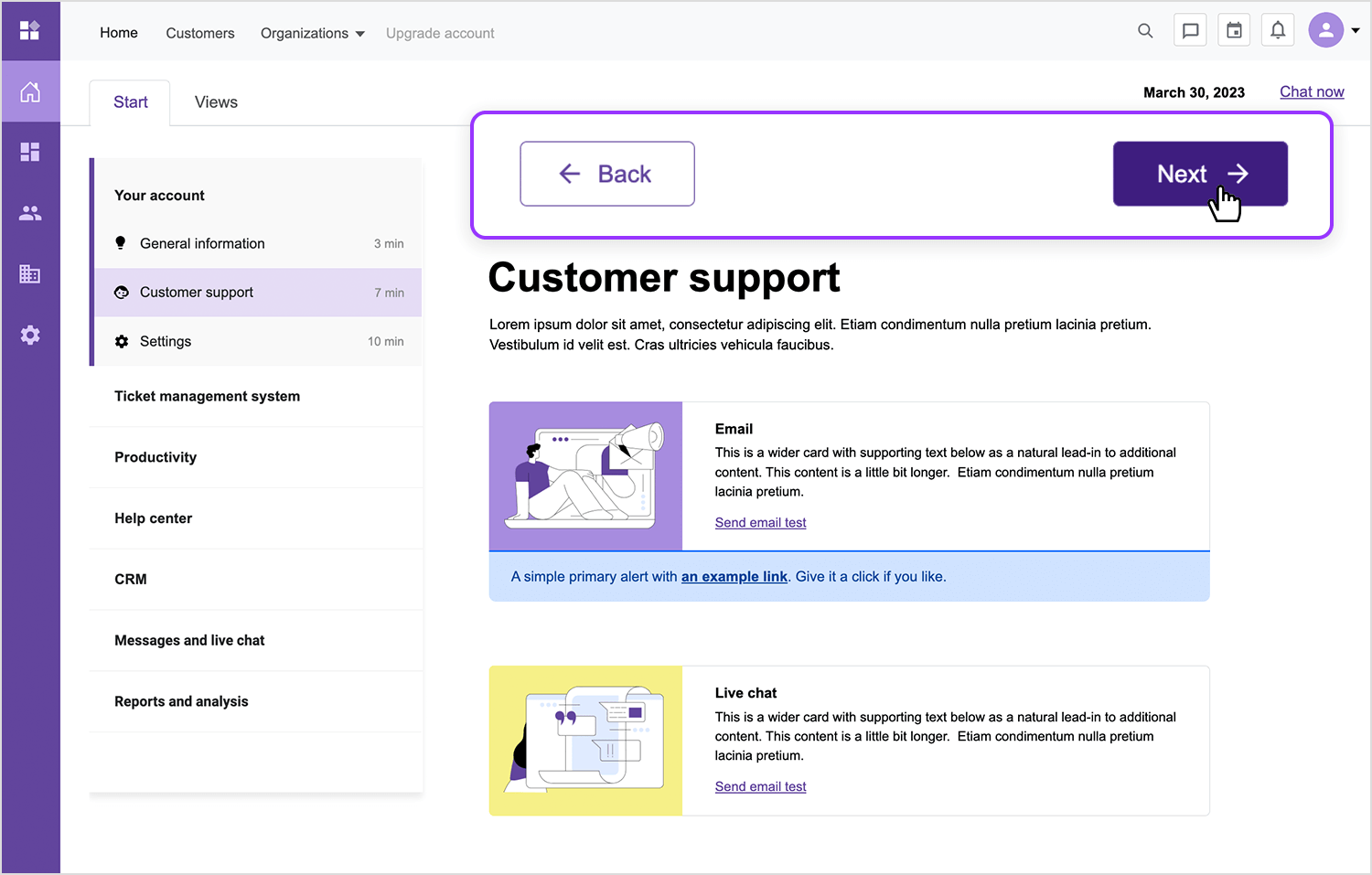
Botones Atrás y Siguiente para navegar
Estos botones facilitan enormemente la navegación entre secciones. Al hacer clic, los botones proporcionan una respuesta instantánea, resaltando sutilmente y moviendo al usuario suavemente a la sección siguiente o anterior. Esto facilita la navegación, ayudando a los usuarios a sentir que tienen el control mientras se mueven por el contenido sin interrupciones.

Cuando los usuarios están esperando a que se cargue el contenido, mantenerlos atentos con animaciones de carga, como ruletas o barras de progreso, puede hacer que la espera parezca más corta. Estas animaciones ayudan a reducir la frustración y a mantener una experiencia fluida.
Veamos algunos ejemplos.
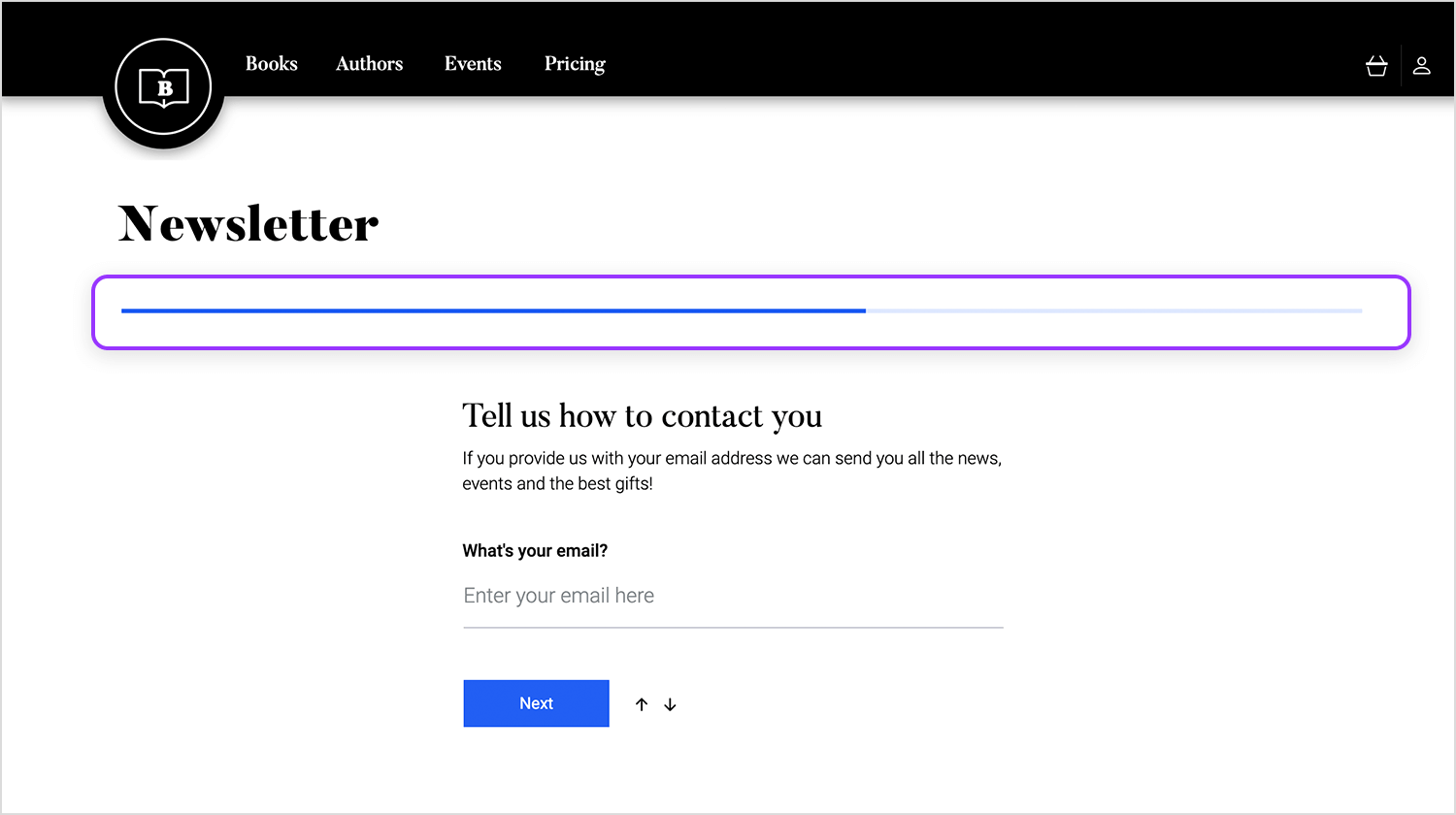
Barra de progreso en un formulario de varios pasos
En este formulario, una barra de progreso en la parte superior permite a los usuarios ver lo lejos que han llegado y cuántos pasos les quedan. A medida que seleccionan sus preferencias y avanzan, la barra se va llenando, proporcionando una información visual clara sobre su progreso.
Esta animación sencilla pero eficaz ayuda a mantener a los usuarios motivados y tranquilos mientras trabajan con el formulario, haciendo que el proceso parezca sencillo y directo.

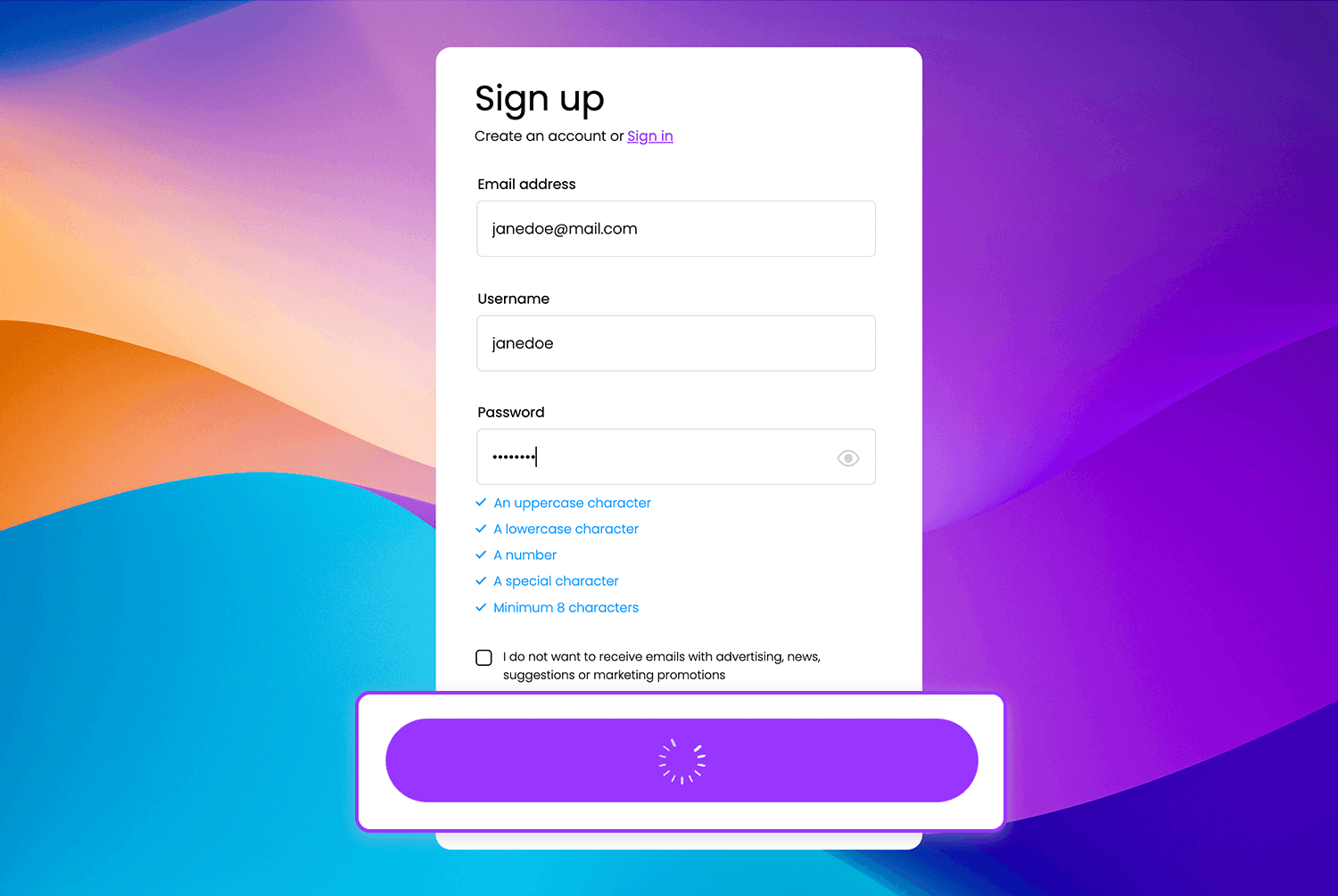
Carga de formularios de inscripción
En este formulario de registro, en el momento en que el usuario hace clic para enviar su información, aparece un sutil spinner de carga en el botón. Esta pequeña animación no sólo informa de que algo está ocurriendo, sino que también ayuda a gestionar las expectativas del usuario mientras espera a que se complete el proceso. Es un pequeño toque que mantiene la experiencia fluida y evita confusiones.

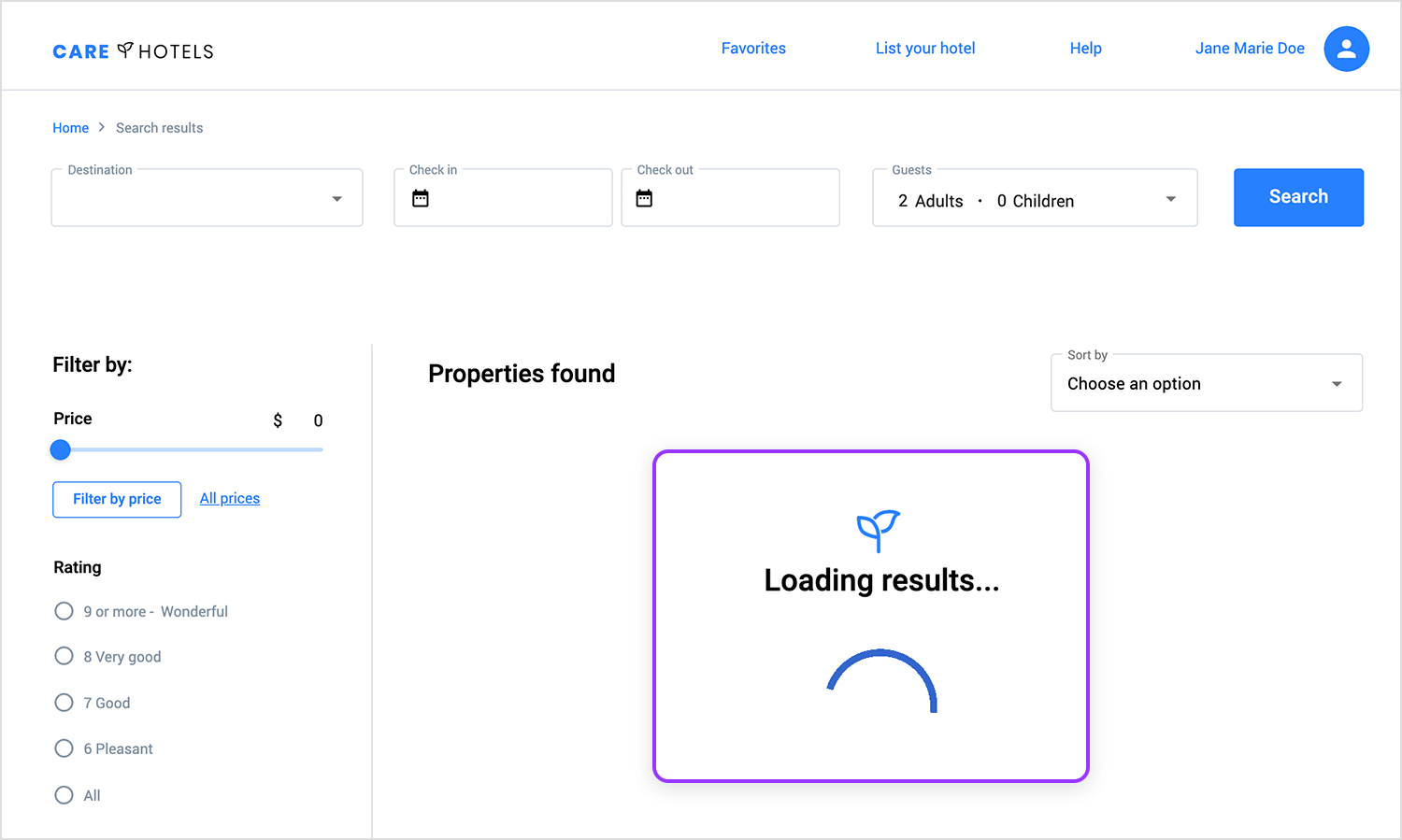
Indicador de carga de la búsqueda
Este indicador de carga proporciona a los usuarios información instantánea cuando realizan una búsqueda. Mientras esperan los resultados, la sutil animación asegura a los usuarios que el sistema está funcionando, evitando la frustración durante la espera. Esta microinteracción ayuda a gestionar las expectativas del usuario mostrando el progreso de una forma clara y visualmente atractiva.

Las transiciones de página crean un flujo suave cuando los usuarios pasan de una parte de un sitio a otra. En lugar de un salto brusco de una página a la siguiente, las transiciones guían el recorrido del usuario y hacen que la navegación parezca más fluida.
Veamos algunos ejemplos.
Transición de página sin fisuras
En esta transición, moverse entre pantallas resulta suave y natural. La animación fluye sin saltos bruscos, haciendo que la navegación se sienta sin esfuerzo. Mantiene la experiencia del usuario fluida y garantiza que cada paso de la interacción sea claro e intuitivo.

Transición de página fluida
Otro ejemplo de una buena transición de página se encuentra en Botella en la Mesa. In this case, the movement from one section to the next feels smooth and uninterrupted, giving users a sense of flow as they explore. The transitions aren’t just visually appealing, they make navigation feel intuitive and cohesive, enhancing the browsing experience without being too flashy.

Transición deslizante sin fisuras
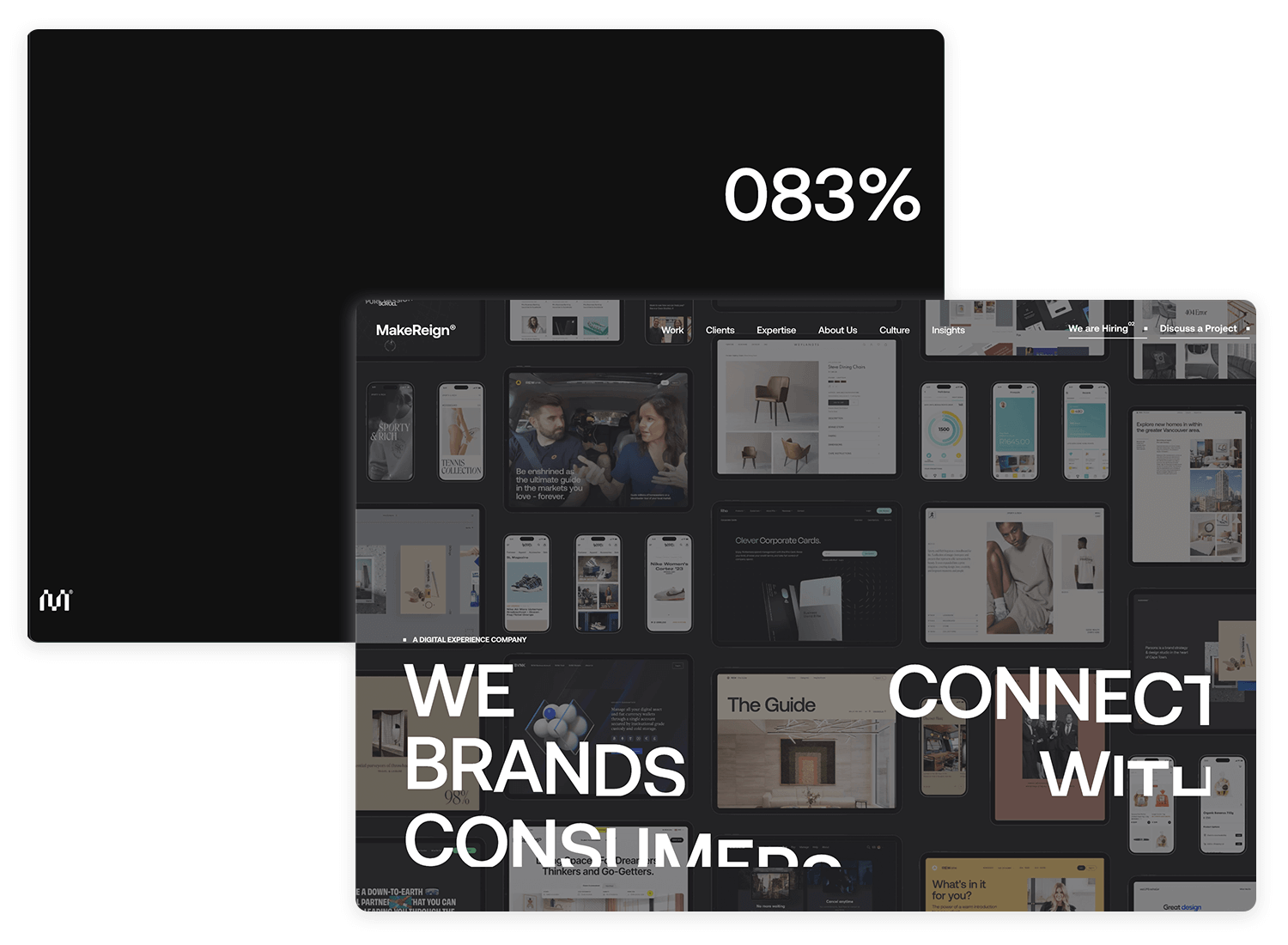
Puedes encontrar un gran ejemplo de transiciones de página animadas en el sitio web de MakeReign. As you move between different sections or pages, the transitions are animated with subtle fades and sliding effects. The animations are smooth and flow naturally, creating an immersive experience where the content seems to move in and out of view seamlessly, giving the site a modern and engaging feel.

Las animaciones de desplazamiento se activan cuando los usuarios se desplazan por una página. Los efectos de paralaje o animaciones de revelación hacen que el contenido cobre vida a medida que los usuarios exploran, añadiendo profundidad y haciendo que el sitio parezca más dinámico.
He aquí algunos ejemplos.
Ejemplo de paralaje
En este ejemplo de paralaje, a medida que te desplazas por la página, el texto y las imágenes se deslizan suavemente o se desvanecen. Esto añade una sensación agradable y fluida al contenido, haciendo que la página sea más divertida y atractiva de explorar. En lugar de que todo aparezca a la vez, los elementos van apareciendo poco a poco a medida que te desplazas, lo que ayuda a guiar tu atención y te mantiene interesado en lo que viene a continuación.

Desplazamiento de paralaje por capas
Basándose en los suaves efectos anteriores, este ejemplo lleva el paralaje al siguiente nivel. A medida que te desplazas, el fondo de BGSPROD se mueve más despacio que el texto y las imágenes, creando un efecto 3D en capas. Hace que la página parezca más interactiva y le da más profundidad.
Las diferentes velocidades de las capas hacen que la experiencia de desplazamiento sea más dinámica y visualmente emocionante, manteniendo a los usuarios interesados mientras exploran el sitio.

Desplazamiento paralaje
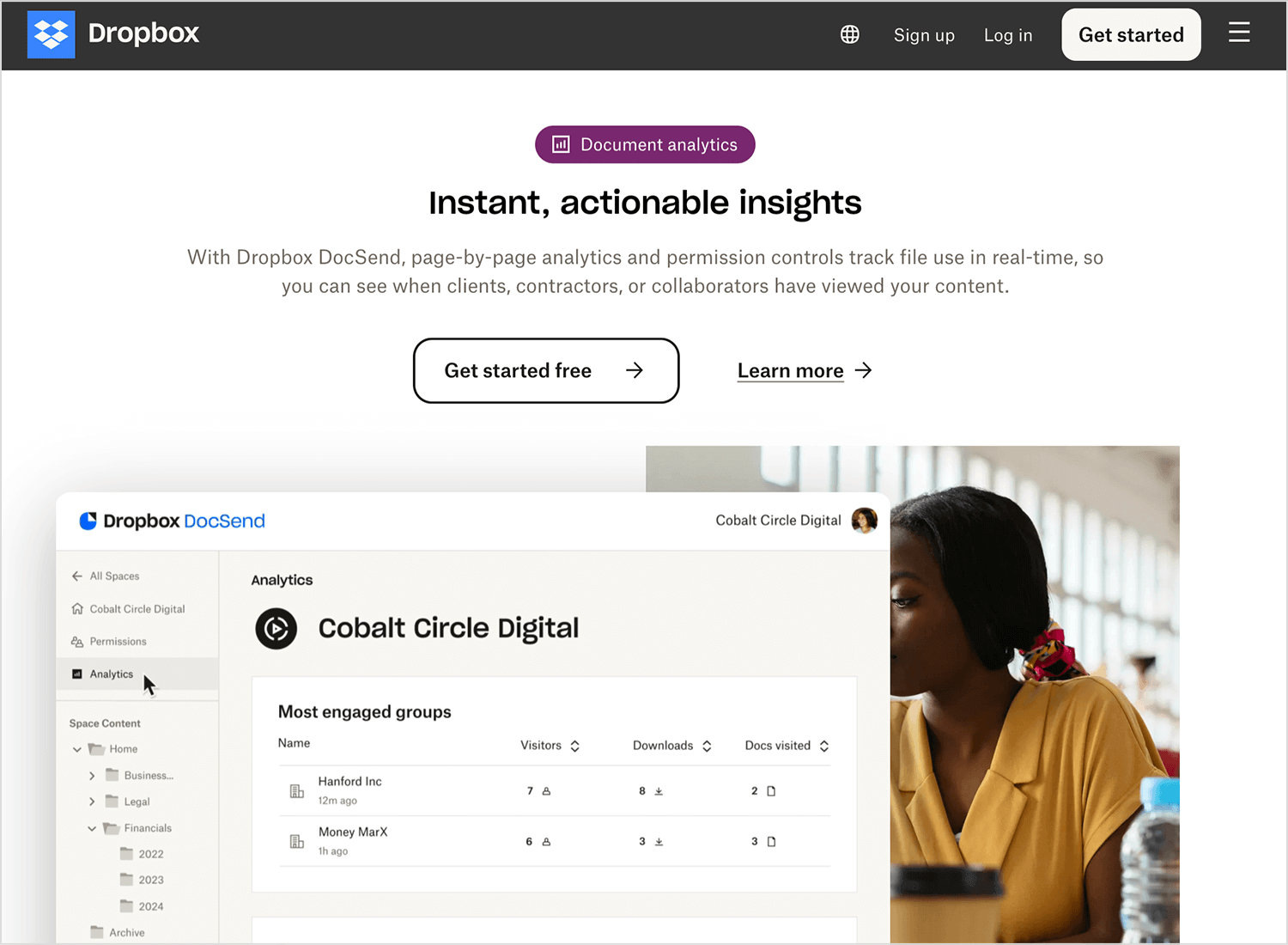
En este ejemplo de Dropboxa medida que te desplazas por la página de inicio, los elementos en capas se mueven a diferentes velocidades, creando un sutil efecto de paralaje.

Esto añade profundidad y una sensación más envolvente al contenido, haciendo que la experiencia sea visualmente atractiva sin distraer de la información importante de la página.
Diseña y crea prototipos de animaciones web con Justinmind.

Estas animaciones proporcionan información instantánea cuando los usuarios pasan el ratón por encima o se centran en elementos interactivos, como botones o enlaces. Un efecto hover puede resaltar un elemento, dejando claro que se puede hacer clic en él y mejorando la interacción general.
Veamos algunos ejemplos de cómo las animaciones hover y focus pueden hacer que las interacciones sean más intuitivas y atractivas.
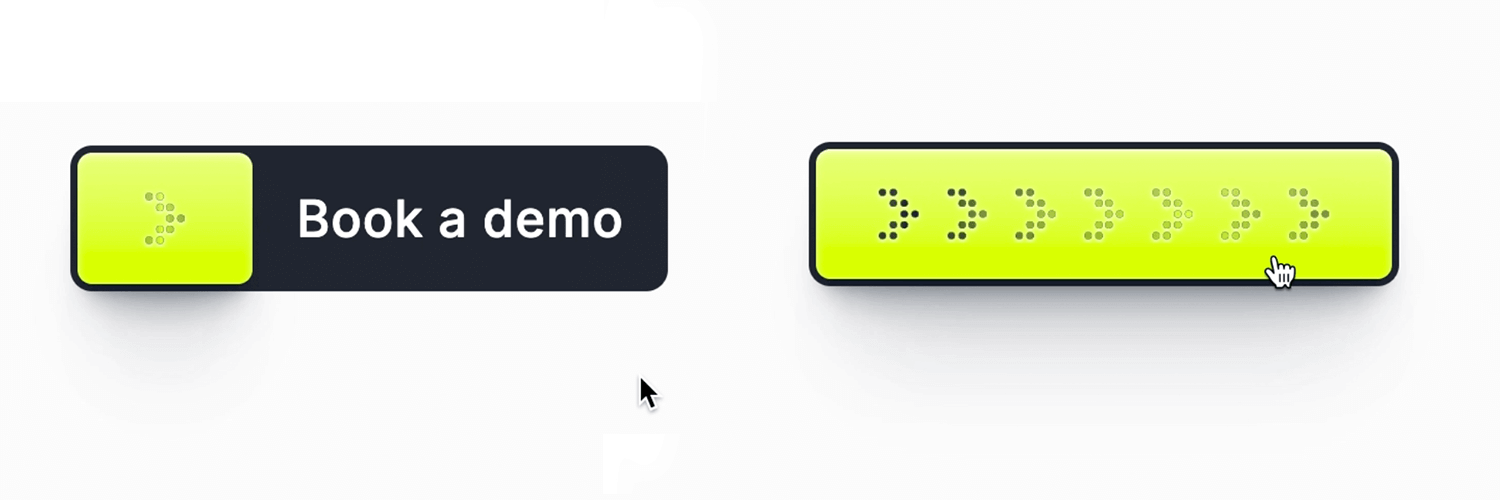
Efecto hover del botón Reservar una demostración
Cuando pasas el ratón por encima del botón «reservar una demostración» en este ejemplo de Dribbblese ilumina con un efecto brillante, dejando claro que se puede hacer clic en él. El botón se vuelve más vibrante, llamando la atención sobre él y animando a los usuarios a actuar.

Efecto Hover en tarjetas desplazables
En este Dribbble ejemplo de Abron Studio, al pasar el ratón por encima de cada tarjeta, el contenido se eleva ligeramente y se desplaza, proporcionando una respuesta visual inmediata. La suave transición deja claro que la tarjeta es interactiva, mejorando la experiencia general del usuario al añadir un toque sutil y atractivo a la interacción.

Animaciones hover sutiles en una página de aterrizaje
Otro ejemplo creativo en Dribbble es éste de Leon Abramovic, que muestra cómo una página de aterrizaje utiliza animaciones hover para dar vida a los elementos. Cuando los usuarios pasan el ratón por encima de diferentes secciones, el texto o las imágenes se desplazan o iluminan suavemente, añadiendo un sutil movimiento. Estas animaciones no sólo captan la atención, sino que también dan a la página un aspecto pulido e interactivo sin sobrecargar el diseño.

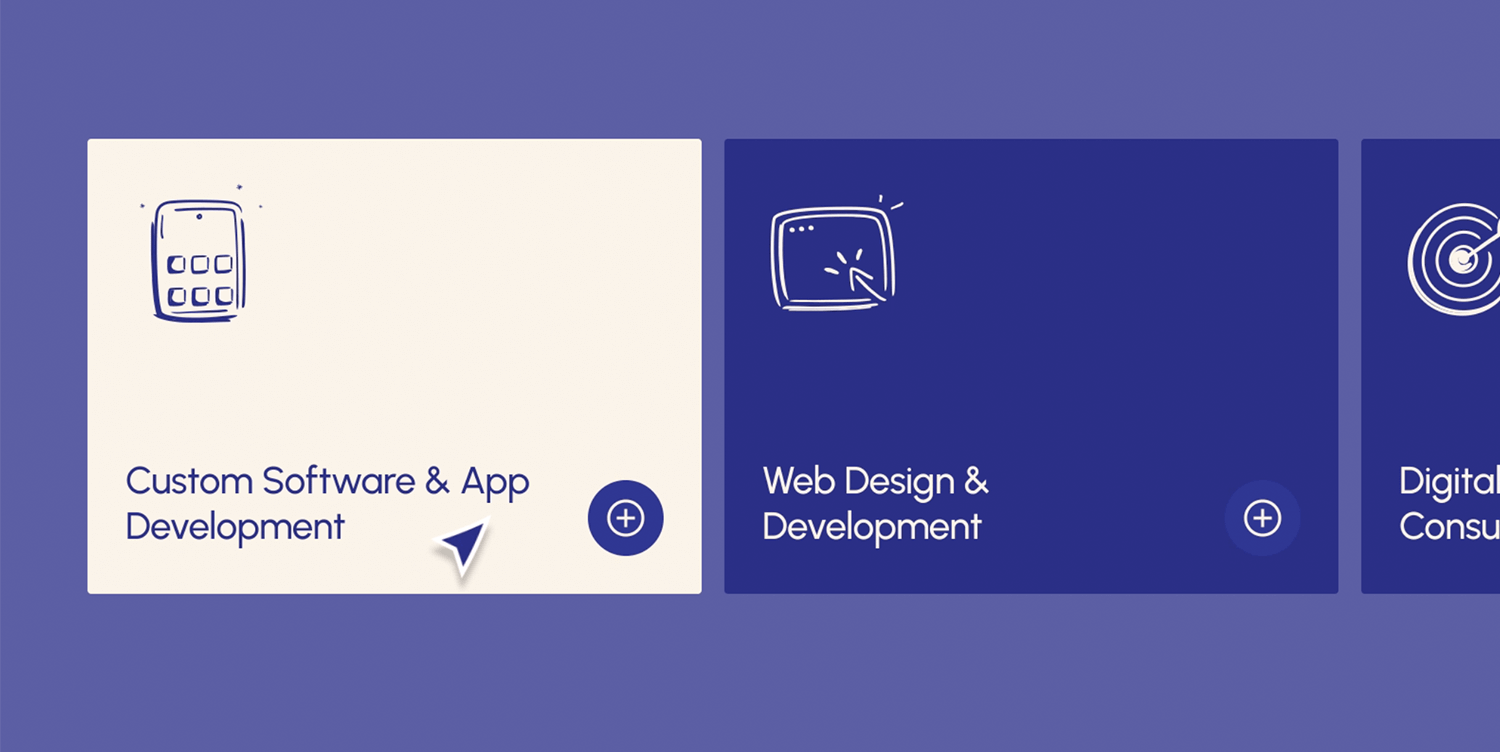
Las animaciones también pueden utilizarse para dotar de personalidad a un sitio mediante ilustraciones e iconos en movimiento. Estas animaciones hacen que el diseño parezca más vivo y atractivo, ayudando a captar la atención del usuario.
He aquí algunos ejemplos de cómo las ilustraciones animadas pueden hacer que los elementos visuales sean más atractivos.
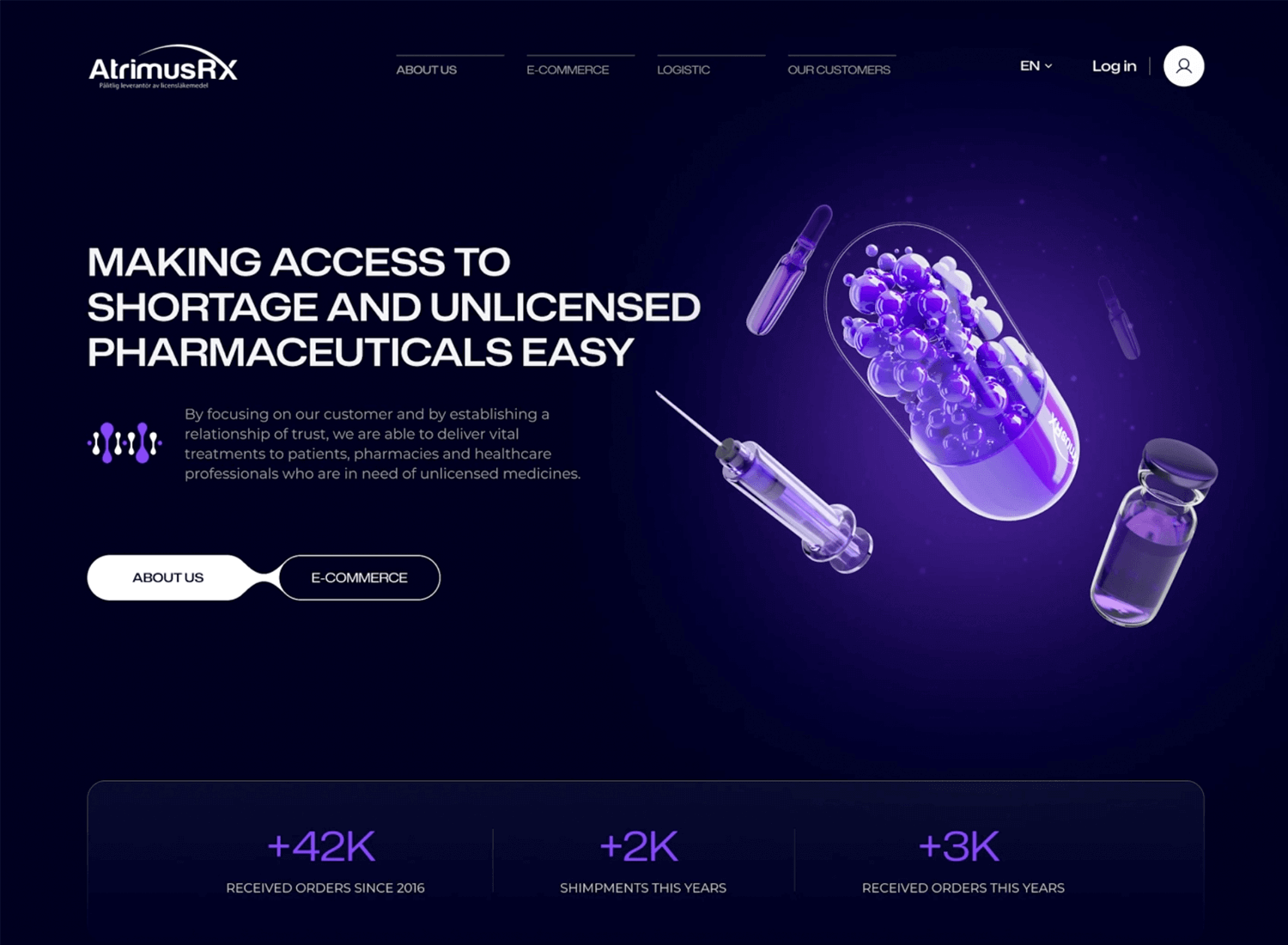
Ilustraciones animadas en 3D
En este ejemplo de Dribbble, las ilustraciones en 3D cobran vida con animaciones suaves. Los sutiles movimientos añaden profundidad y hacen que los elementos visuales sean más atractivos, ayudando a contar una historia o a explicar un concepto de forma que resulte fácil de entender. Este tipo de animaciones son perfectas para captar la atención y hacer que el contenido parezca más dinámico.

Animación atómica en movimiento
Aquí tienes otro gran ejemplo de Dribbble donde Spencer Gabor da vida a una ilustración con movimientos sencillos y suaves. La animación añade energía y hace que el diseño sea más atractivo sin abrumar al usuario. Es una forma divertida de presentar la información y mantener el interés de los usuarios.

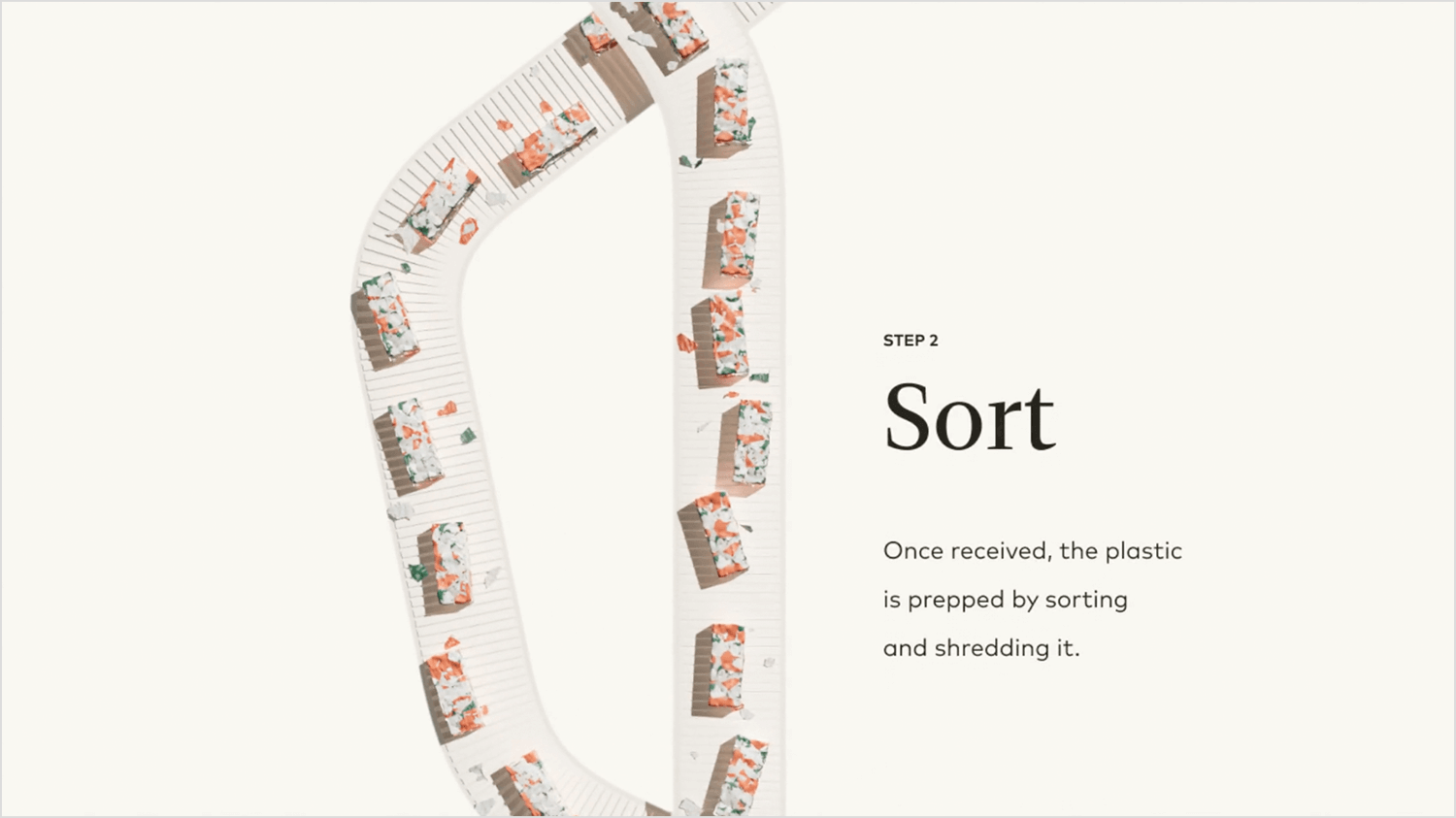
Reciclaje en movimiento
Piensa en lo fácil que es comprender algo cuando se mueve. Eso es exactamente lo que hace este ejemplo de Andrew para Zajno en Dribbble. Al animar el proceso de reciclaje, cada paso cobra vida, haciéndolo claro y sencillo de seguir. Convierte un concepto básico en un atractivo viaje visual.

Estas animaciones no son sólo decorativas, tienen una función clara. Ya sea guiando a los usuarios a través de un formulario o ayudándoles a navegar por una interfaz compleja, las animaciones con un propósito sirven para mejorar la usabilidad.
A continuación, algunos ejemplos de marcas conocidas.
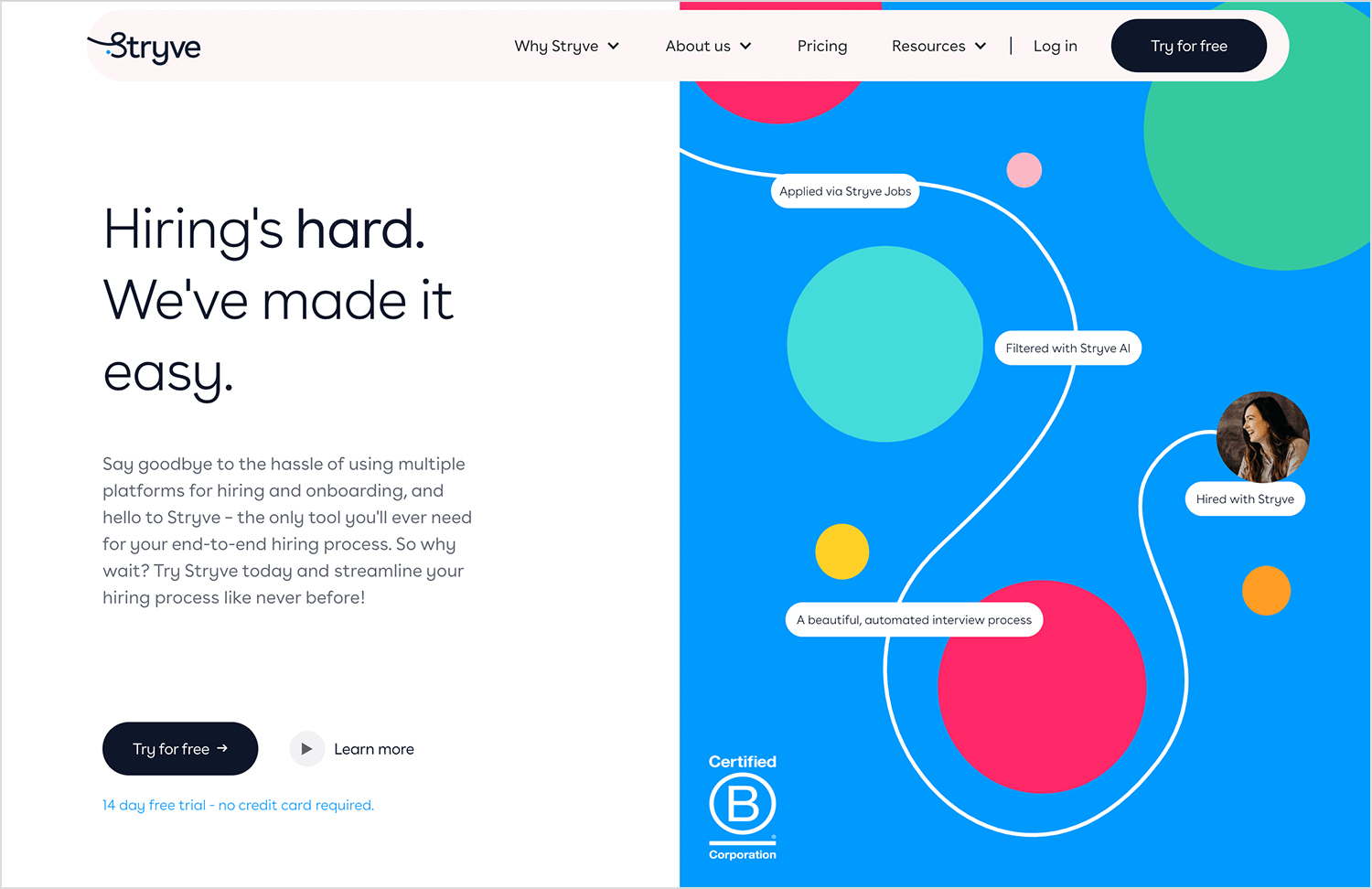
Stryve
Stryve utiliza animaciones dirigidas para mejorar la experiencia del usuario, guiando a los visitantes suavemente por el sitio. Las animaciones sutiles resaltan las secciones clave y ayudan a los usuarios a navegar fácilmente por el contenido. Estas animaciones no son sólo estéticas, sino que proporcionan información clara, mejoran la usabilidad y hacen que la experiencia general sea más intuitiva y atractiva.

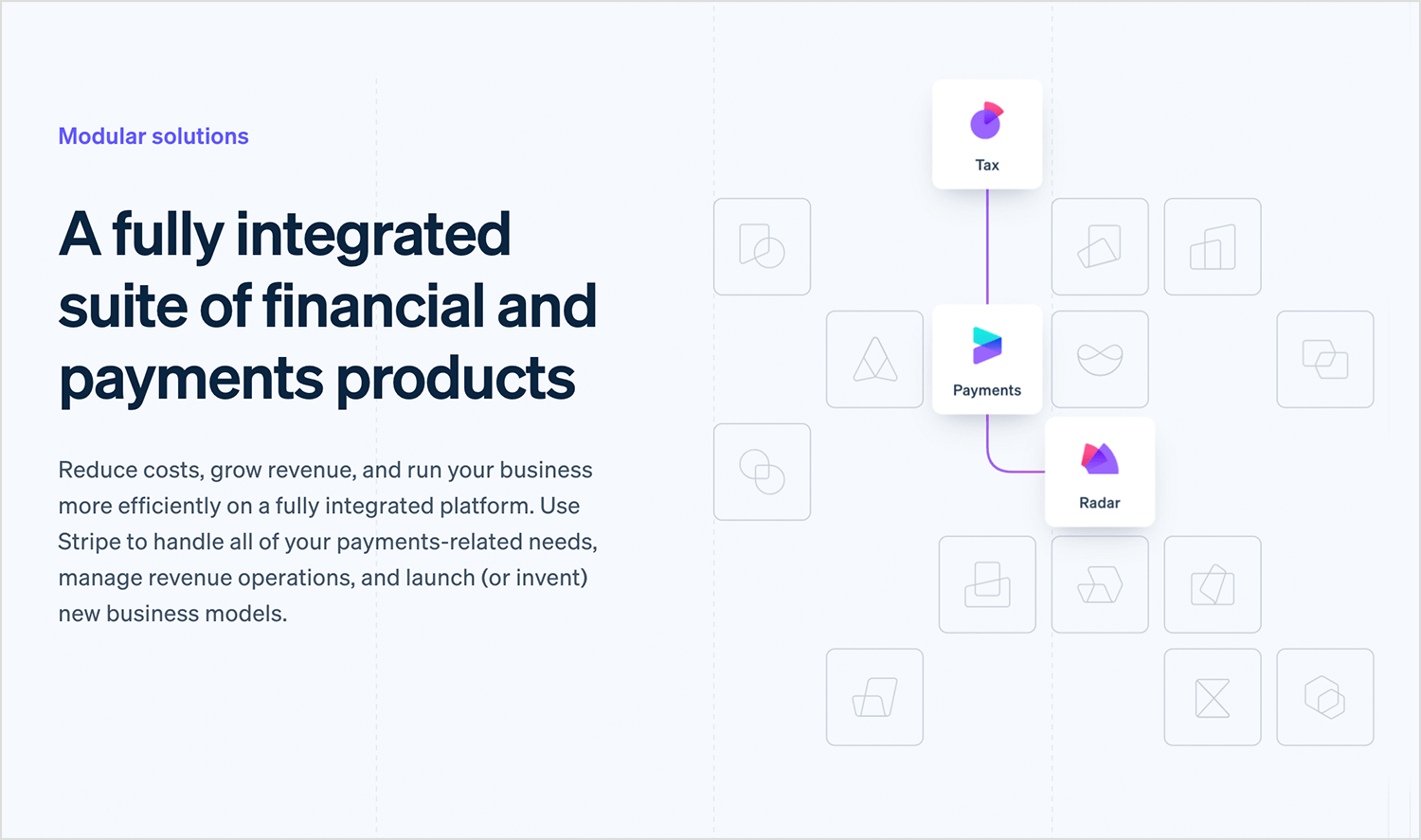
Raya
En Sitio web de StripeLas animaciones se utilizan para desglosar información compleja sobre el procesamiento de pagos. A medida que te desplazas, aparecen suavemente diferentes secciones, guiándote paso a paso por las funciones de Stripe. Es una forma limpia y fácil de entenderlo todo sin sentirte sobrecargado.

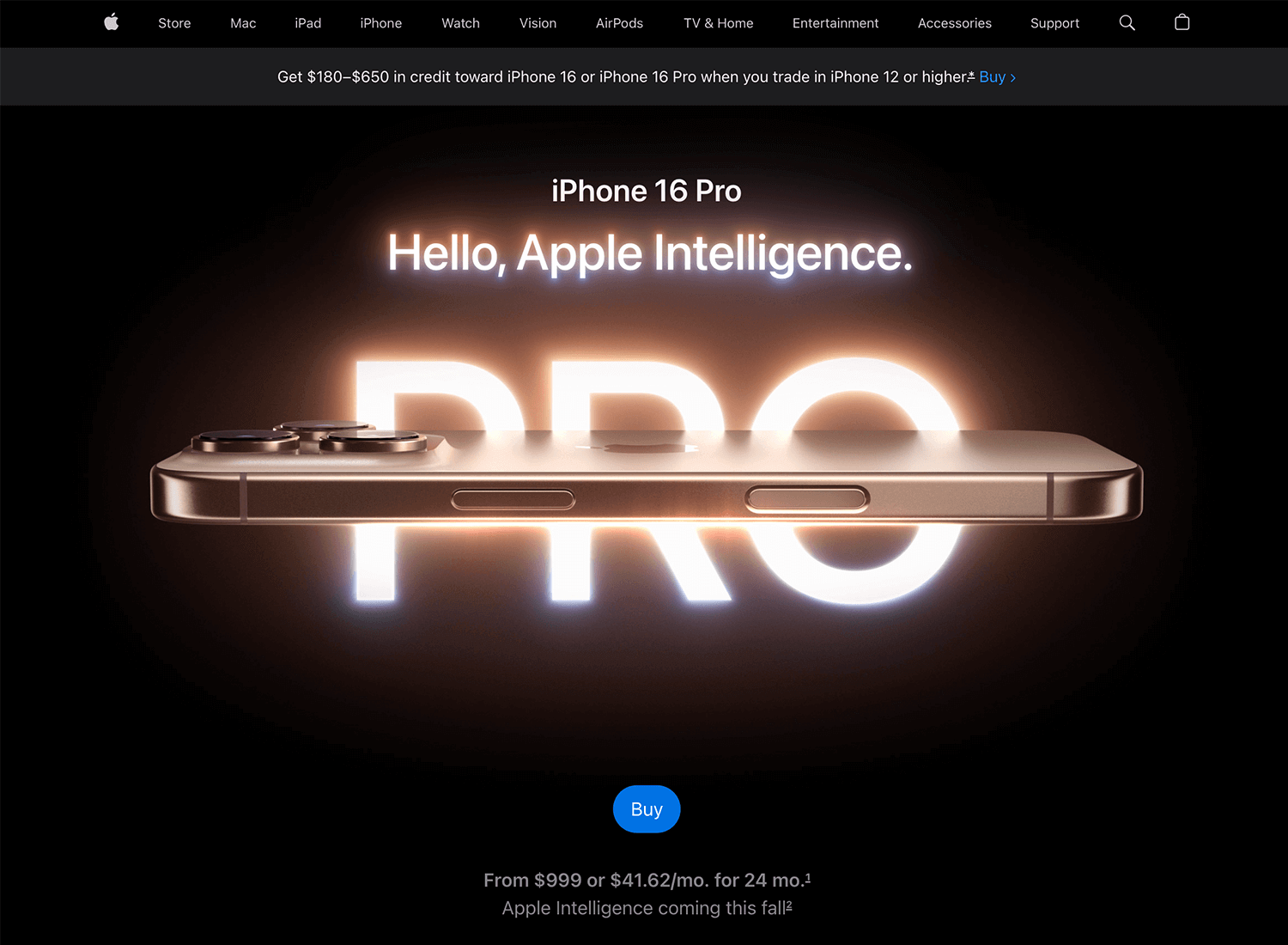
Manzana
Apple están llenas de elegantes animaciones que muestran las características a medida que te desplazas. Estas animaciones no son sólo para mostrar, sino que ayudan a los usuarios a explorar los productos sin necesidad de toneladas de texto. Es una forma fluida y atractiva de conocer lo que Apple tiene que ofrecer.

Después de explorar diferentes tipos de animaciones, es importante comprender la diferencia entre las animaciones JavaScript y CSS/SVG, y cuándo utilizar cada una.
Tanto JavaScript como CSS/SVG ofrecen formas de añadir animaciones a tu sitio web, pero son adecuadas para situaciones diferentes.
- Piensa en las animaciones CSS/SVG como los movimientos rápidos y sencillos de un sitio web, perfectos para tareas menores. JavaScript es como el músculo entre bastidores, que hace el trabajo pesado cuando necesitas animaciones más complejas e interactivas.
- JavaScript es tu recurso para animaciones más complejas que responden a lo que hacen los usuarios. Tanto si se trata de hacer clic en un botón como de desplazarse por una página, JavaScript te permite crear animaciones más interactivas y personalizadas.
JavaScript brilla cuando se trata de animaciones basadas en eventos. Se trata de animaciones que reaccionan a lo que hace el usuario, ya sea desplazarse, hacer clic o pasar el ratón por encima de un elemento. Por ejemplo, una sección puede animarse y deslizarse a la vista sólo cuando el usuario se desplaza hacia ella. Este tipo de animación ayuda a que la experiencia del usuario resulte más interactiva y dinámica.
Las animaciones no son sólo para elementos grandes, también funcionan de maravilla en logotipos, iconos e ilustraciones. Añadir animaciones sutiles a estos elementos visuales más pequeños puede tener un gran impacto. Por ejemplo, los logotipos animados pueden añadir personalidad a una marca, mientras que los iconos animados pueden hacer que las interacciones sean más intuitivas. Ya sea utilizando CSS o JavaScript, estas animaciones ayudan a dar vida a tus elementos visuales, haciendo que la experiencia sea más atractiva sin abrumar al usuario.
Diseña y crea prototipos de animaciones web con Justinmind.

Un uso bien pensado de las animaciones puede cambiar realmente la forma en que los usuarios experimentan tu sitio web. Desde microinteracciones que guían a los usuarios hasta animaciones más complejas basadas en eventos, las animaciones adecuadas pueden mejorar la usabilidad y mantener a los usuarios interesados. Tanto si utilizas CSS, JavaScript o SVG, la clave está en asegurarte de que tus animaciones sirvan para algo y mejoren la experiencia general sin sobrecargar el diseño.
Así que, la próxima vez que diseñes, piensa en cómo las animaciones pueden hacer que el viaje sea más suave y agradable para tus usuarios.
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read