¿Qué es el efecto de paralaje en el diseño de páginas web? ¿Merece la pena el tiempo y la inversión? ¡Descúbrelo con estos ejemplos!
Podemos rastrear el efecto de paralaje hasta la antigua Grecia. O al menos a la palabra «paralaje». En griego, «Parallaxis» significa «alteración» y ésa es la espina dorsal del efecto de paralaje. ¿Pero alteración de qué? En Física, el efecto de paralaje se refiere a cómo la posición de los objetos que miras cambia su posición según la posición en la que te encuentres tú, el observador.
Diseña y crea prototipos de sitios web de paralaje con Justinmind. Es gratis. ¡Proyectos ilimitados!

Para poner un ejemplo de la vida real, imagina que estás conduciendo por el campo -no, más relajante-, eres un pasajero, sentado y contemplando las vallas a los lados de la carretera que pasan zumbando a la velocidad del rayo. A unos campos de distancia, en el horizonte, observas un bosque. La posición del bosque cambia más lentamente que la de la valla, que está más cerca del coche. ¡Éste es el efecto de paralaje en la vida real! En este post, veremos el efecto de paralaje en acción en el diseño web como función de desplazamiento, así como algunas prácticas recomendadas y algunos ejemplos radicales. No olvides que puedes crear prototipos de tus propios e increíbles productos de paralaje con la herramienta de creación de prototipos de Justinmind. ¡Que lo disfrutes!
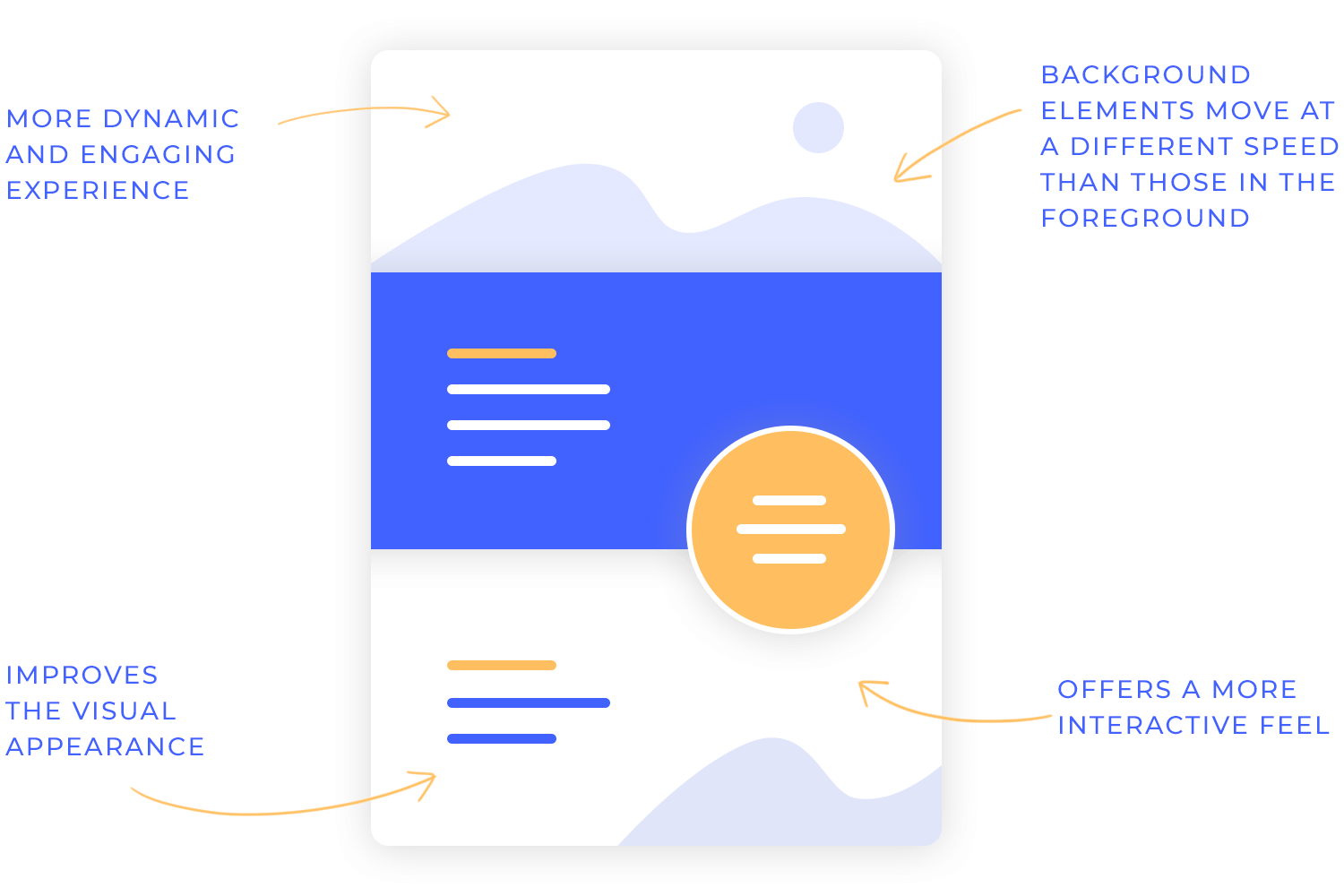
El efecto de paralaje en el diseño web es una técnica en la que los elementos del fondo se mueven a diferente velocidad que los elementos del primer plano mientras te desplazas por un sitio web. Esto crea una sensación de profundidad y movimiento, haciendo que la experiencia sea más dinámica y visualmente atractiva. Si se combina con unos principios de diseño UX bien pensados, puede mejorar la experiencia general del usuario, guiando a los visitantes de forma intuitiva a través del contenido y manteniendo su interés.
Inspirados originalmente en las técnicas de animación utilizadas en los videojuegos, los efectos de paralaje se han convertido en una forma popular de mejorar el aspecto narrativo de los sitios web. Proporcionan a los visitantes una sensación más interactiva, llamando su atención sobre áreas específicas, guiándoles a través del contenido, o simplemente añadiendo un factor “wow” al diseño.

En un sitio web con efecto de paralaje, puedes observar que las imágenes o el texto se desplazan sutilmente a medida que te desplazas, casi como si estuvieras retirando capas del diseño. Es algo más que un caramelo para la vista: también puede mejorar la experiencia del usuario creando un flujo natural o haciendo que la información compleja sea más fácil de digerir.
Tanto si se trata de un sutil desplazamiento del fondo como de una atrevida animación, el diseño con efectos de paralaje consiste en combinar creatividad y funcionalidad. Pero como ocurre con cualquier tendencia de diseño web, es importante utilizarla con cuidado para evitar abrumar a los usuarios o ralentizar el sitio.
Ahora que hemos explorado qué son los efectos de paralaje, veamos los distintos tipos que puedes encontrar en el diseño web. Cada variación añade su propio sabor y funcionalidad, permitiendo a los diseñadores crear experiencias únicas y memorables.
Este es el tipo más común de efecto de paralaje. Aquí, el fondo se mueve más despacio que el primer plano a medida que los usuarios se desplazan, creando una sutil pero envolvente sensación de profundidad. Es perfecto para llamar la atención sobre secciones clave o crear un flujo narrativo.
A diferencia del desplazamiento vertical tradicional, el efecto de paralaje horizontal implica un movimiento de lado a lado provocado por el desplazamiento vertical u horizontal. Este tipo de diseño de efecto de paralaje puede ser especialmente llamativo para mostrar elementos visuales amplios, como imágenes panorámicas o líneas de tiempo.

Este enfoque interactivo responde a los movimientos del ratón del usuario. Los elementos se desplazan y se inclinan a medida que se mueve el cursor, haciendo que la experiencia resulte dinámica y receptiva. Los efectos de paralaje basados en el ratón son estupendos para añadir un toque lúdico a un diseño sin necesidad de desplazarse.
En el paralaje por capas, se apilan varias imágenes o elementos, cada uno moviéndose a una velocidad diferente. Esto crea una experiencia rica, similar a la 3D, en la que cada capa contribuye al efecto global. Es ideal para contar historias o añadir complejidad a los sitios web con efecto de paralaje.
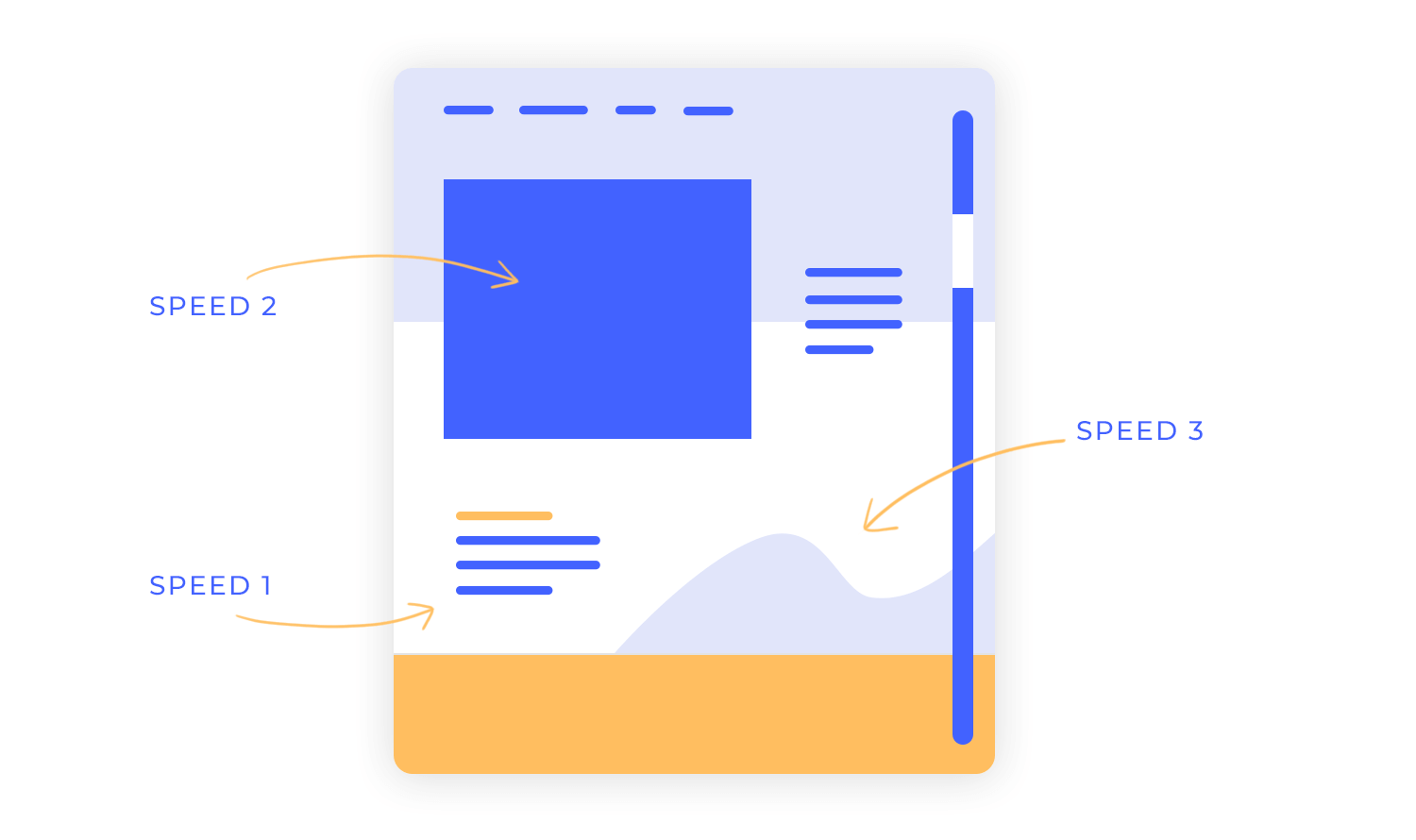
Esta variación se centra en ajustar la velocidad de desplazamiento de distintos elementos para crear efectos visuales espectaculares. Tanto si se trata de texto que se desplaza a toda velocidad como de imágenes que se mueven más pausadamente, el paralaje basado en la velocidad puede ayudar a guiar la atención de los usuarios hacia contenidos específicos de una forma divertida y atractiva.
Cada uno de estos ejemplos de diseño con efectos de paralaje tiene una finalidad, por lo que elegir el adecuado depende de los objetivos de tu sitio web y del tipo de experiencia que quieras ofrecer. Si se utilizan con cuidado, pueden elevar tu diseño y dejar una impresión duradera.

Los efectos de paralaje pueden aportar una sensación de profundidad e intriga a tu sitio web, pero utilizarlos eficazmente significa encontrar el equilibrio adecuado entre efectos visuales impactantes y usabilidad. Para asegurarte de que tu diseño eleva la experiencia del usuario en lugar de restarle valor, aquí tienes algunos consejos prácticos que debes tener en cuenta.
Es fácil dejarse llevar por animaciones atrevidas, pero a menudo menos es más cuando se trata de paralaje. Los movimientos excesivamente espectaculares no sólo pueden distraer a los usuarios, sino también causar molestias a algunos. En su lugar, céntrate en crear transiciones suaves y sutiles que mejoren tu diseño sin eclipsar el contenido.
Aunque los elementos visuales llamativos pueden robar el protagonismo, tu contenido debe permanecer siempre en primer plano. Los fondos o elementos móviles no deben comprometer la claridad de tu texto. Para lograr el equilibrio adecuado, procura un alto contraste y un espaciado generoso para garantizar que los usuarios puedan asimilar tu mensaje sin esfuerzo.

Lo que funciona de maravilla en una pantalla grande puede no trasladarse bien a dispositivos más pequeños. Los efectos de paralaje pueden comportarse de forma impredecible en los móviles, por lo que es crucial probar tu diseño en diferentes tamaños de pantalla. Un enfoque adaptable y con capacidad de respuesta ayudará a mantener una experiencia fluida y agradable para todos los usuarios.
No todo el mundo encuentra agradables -o tolerables- los efectos de movimiento. Para los visitantes sensibles al movimiento, ofrecer la posibilidad de desactivar las funciones de paralaje puede suponer una gran diferencia. Este pequeño detalle no sólo fomenta la inclusividad, sino que también muestra consideración hacia una amplia gama de necesidades de los usuarios.
En el diseño de capas de paralaje es donde realmente entra en juego la creatividad. Puedes crear una experiencia visual asombrosa y envolvente superponiendo y animando elementos estratégicamente. Desglosemos las consideraciones clave para crear diseños de paralaje impactantes.
Antes de pasar a las animaciones, elabora un detallado wireframe es esencial para visualizar cómo interactuarán eficazmente los elementos del primer plano y del fondo.
La base de cualquier efecto de paralaje es decidir qué elementos pertenecen al primer plano y cuáles al fondo. Los elementos del primer plano suelen moverse más rápido para llamar la atención, mientras que los del fondo se mueven más despacio para crear profundidad. Un contraste de velocidad bien planificado ayuda a guiar la atención de los usuarios al tiempo que mantiene una jerarquía visual fluida.
La creación de profundidad en el diseño de paralaje comienza con la comprensión de cómo superponer elementos estratégicamente. Antes de pasar a los elementos visuales, utilizar un creación de prototipos puede ayudarte a experimentar con el movimiento y las interacciones de varias capas.
Añadir capas de imágenes o texto con velocidades variables crea un efecto de profundidad similar al 3D. Por ejemplo, las capas de fondo pueden desplazarse mínimamente, mientras que las capas más cercanas se mueven de forma más prominente. Esta estratificación basada en la profundidad da a tu diseño con efecto de paralaje un flujo natural y atractivo que mantiene a los usuarios desplazándose.

Los elementos visuales de alta calidad son esenciales para cualquier sitio web con efecto de paralaje, pero también deben estar en consonancia con tu estrategia general de diseño de UI. Las imágenes ligeras garantizan un desplazamiento suave sin ralentizar tu sitio. Evita los elementos visuales demasiado complejos que puedan desentonar con el diseño general o distraer de tu mensaje.
Las transparencias pueden mezclar capas de forma natural, haciendo que las transiciones parezcan fluidas. Los fundidos o superposiciones sutiles mantienen los elementos fluyendo suavemente y evitan separaciones bruscas que podrían interrumpir el efecto. Este enfoque funciona bien en diseños de paralaje por capas o basados en la profundidad.
Estos principios te ayudarán a crear ejemplos de diseño de efectos de paralaje que tengan un aspecto impresionante y ofrezcan una experiencia de usuario fluida y agradable. Las técnicas de estratificación eficaces hacen que tu sitio web destaque sin dejar de ser funcional y fácil de usar.
Si te preguntas cómo crear efectos de paralaje para tu propio sitio web, la página de soporte de paralaje de Justinmind tiene todos los pasos que necesitas para dar vida a tus ideas. Explora cómo configurar animaciones, ajustar capas y perfeccionar efectos de desplazamiento con una guía fácil de seguir.
Diseña y crea prototipos de sitios web de paralaje con Justinmind. Es gratis. ¡Proyectos ilimitados!

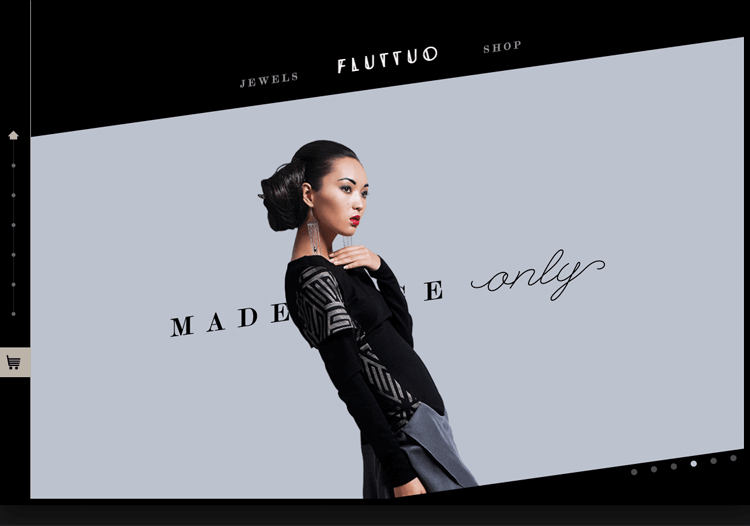
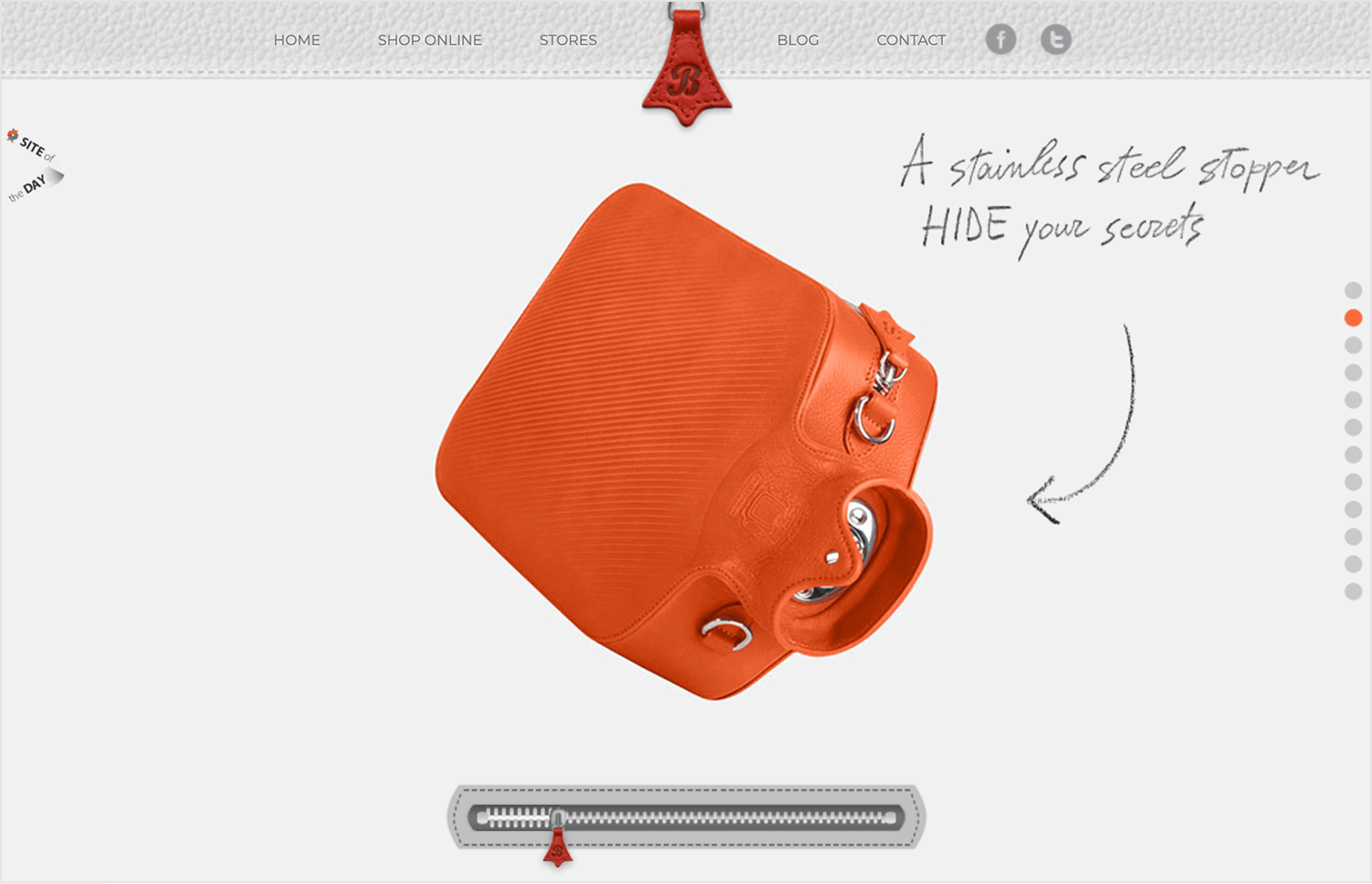
Una animación elegante, una interfaz limpia, colores nude y oscuros en contraste y una mezcla de tipos de letra ornamentados y pesados hacen que Fluttuo destaque entre la multitud del comercio electrónico. Al añadir un efecto de paralaje a la bolsa, se consigue una experiencia de compra en línea única y completa.

Con una capa de fondo y otra encima dentro de una pantalla precargada, el efecto de paralaje consiste en que la capa superior se deslice sobre el fondo. A medida que el espectador se desplaza, capta el contexto y el estilo del sitio de joyería a través de la estética del fondo, mientras que la capa superior proporciona los detalles del producto y la historia principal. El suave efecto de desplazamiento de paralaje se acompaña de cabezas de sección flotantes y minicarruseles. Es una UI muy interactiva y complementa a la marca que siempre está «experimentando con nuevos materiales y diseños innovadores».
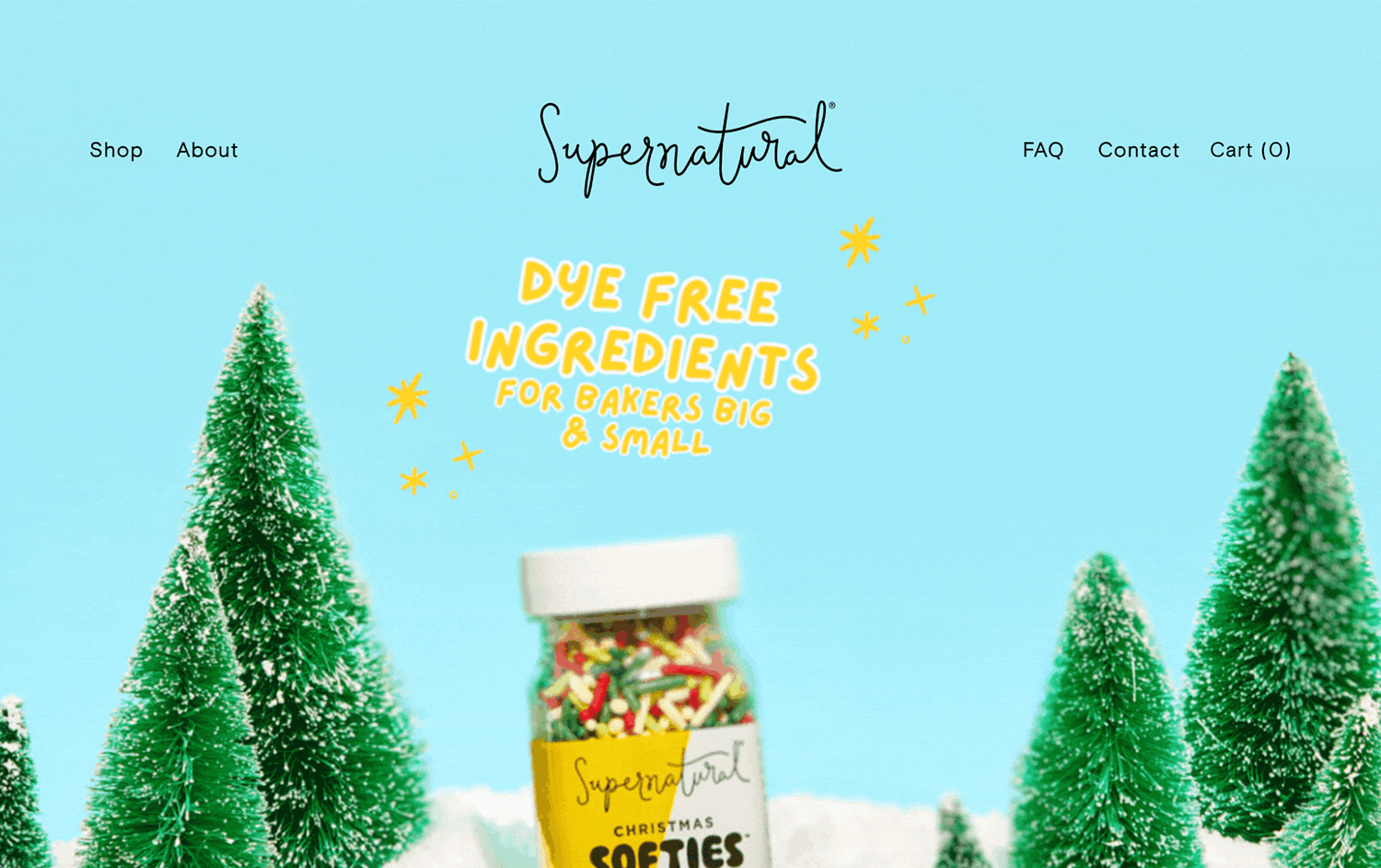
Este diseño de Cocina Sobrenatural muestra cómo los efectos de paralaje pueden mejorar la narración visual centrándose en detalles pequeños e impactantes. Elementos como la estratificación basada en la profundidad y los materiales optimizados se mueven con naturalidad al navegar, creando una sensación de inmersión sin abrumar al usuario.

La interacción de fundidos y efectos visuales de alta calidad garantiza que las transiciones sean suaves e intencionadas, añadiendo el movimiento justo para mantener el dinamismo. Es un enfoque meditado que da prioridad tanto al estilo como al rendimiento, haciendo que la experiencia sea atractiva pero fluida.
La demostración del sitio web con efecto de paralaje de Dave Gamache es genial para cualquiera que se esté iniciando en los efectos de paralaje. Cuando te desplazas por la demo del sitio de Dave, nos muestra cómo desvanecer elementos hacia dentro y hacia fuera al desplazarse, cómo fijar capas y cómo girar un dispositivo móvil con un efecto de deslizamiento horizontal en la pantalla del móvil. ¡Impresionante!

Los mejores consejos de Dave para el desplazamiento de paralaje: Facilita a todos los navegadores la animación de tu sitio web con efecto de paralaje. Céntrate en las propiedades más importantes de la animación con efecto de paralaje, como la escala, la rotación y la opacidad. Anima sólo los elementos de posición fija, y hazlo con moderación.
No te vuelvas loco cambiando el tamaño de las imágenes – los navegadores no siempre lo hacen muy bien
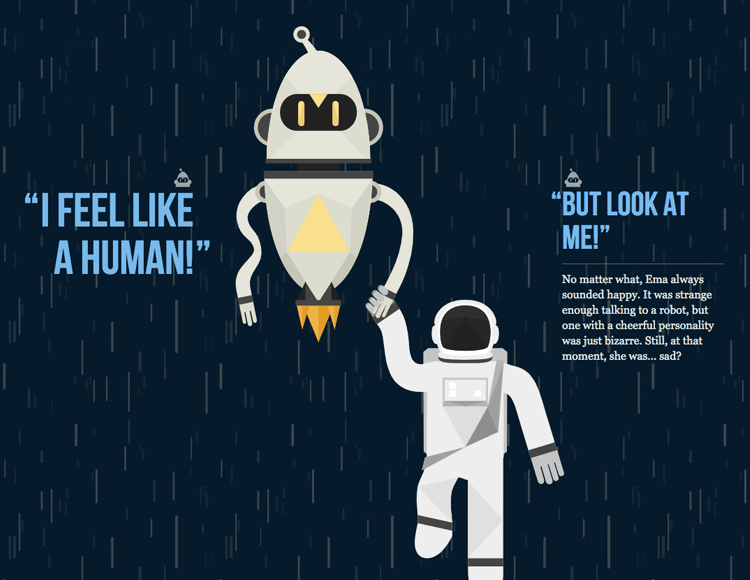
NASA Prospect es una experiencia interactiva que describe una historia de prospectores planetarios. La NASA los ha enviado a redescubrir lo que la humanidad ha dejado esparcido por el sistema solar tras un desastre global.

Sencillo, interactivo y con un uso delicioso del efecto de paralaje. El audio ayuda mucho a ambientar la escena y es un añadido encantador al diseño.
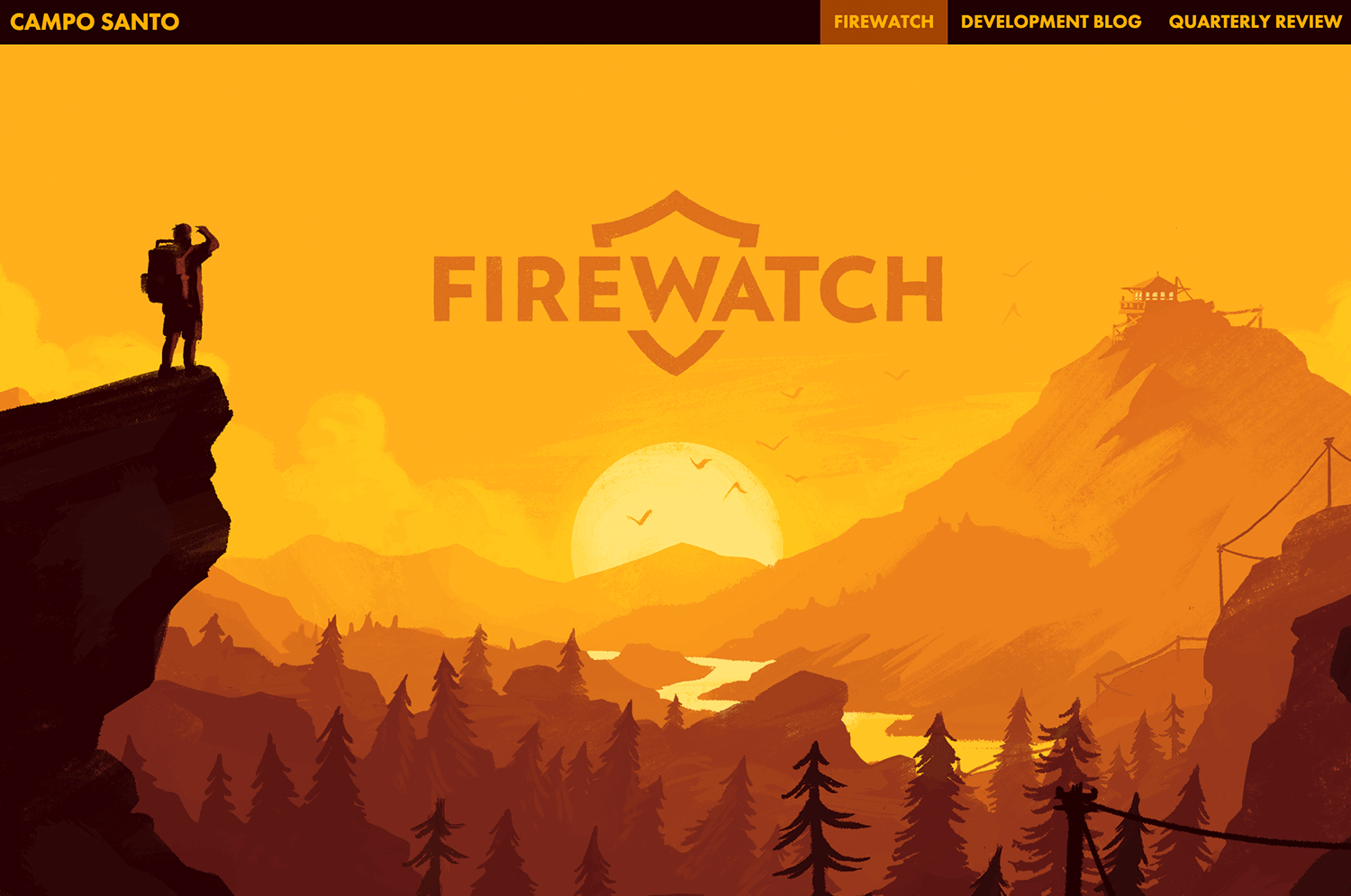
Sitio web de Firewatch sumerge a los usuarios en la naturaleza salvaje de su juego basado en la historia a través de una impresionante experiencia de paralaje. El sitio refleja a la perfección la atmósfera serena y misteriosa del juego, utilizando el desplazamiento de paralaje por capas para crear profundidad en los extensos paisajes forestales.

Cada desplazamiento te invita a adentrarte más en el mundo, con espectaculares efectos de iluminación y una paleta cálida y terrosa que dan vida al entorno. Las animaciones sutiles y los elementos interactivos añaden un toque aventurero, estableciendo perfectamente el tono de la narración sin abrumar el uso.
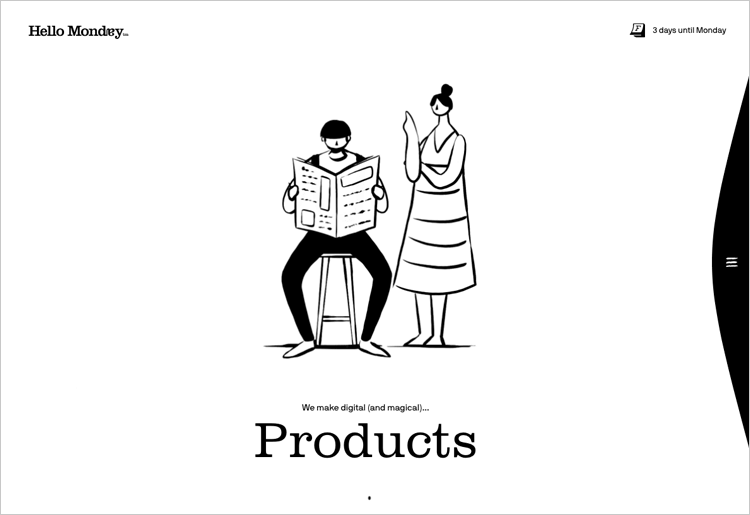
Hello Monday presenta un efecto de paralaje 3D de pantalla dividida, con casos de diseño en un lado de la pantalla y su descripción y detalles del caso en el otro. Cada caso de diseño tiene su propio aspecto.

El diseño del sitio web utiliza una selección de atractivos efectos de transición que contribuyen a un flujo fluido del usuario, junto con una cuadrícula limpia. Todo ello va acompañado de una mezcla de colores brillantes, bellas imágenes y una tipografía atrevida.
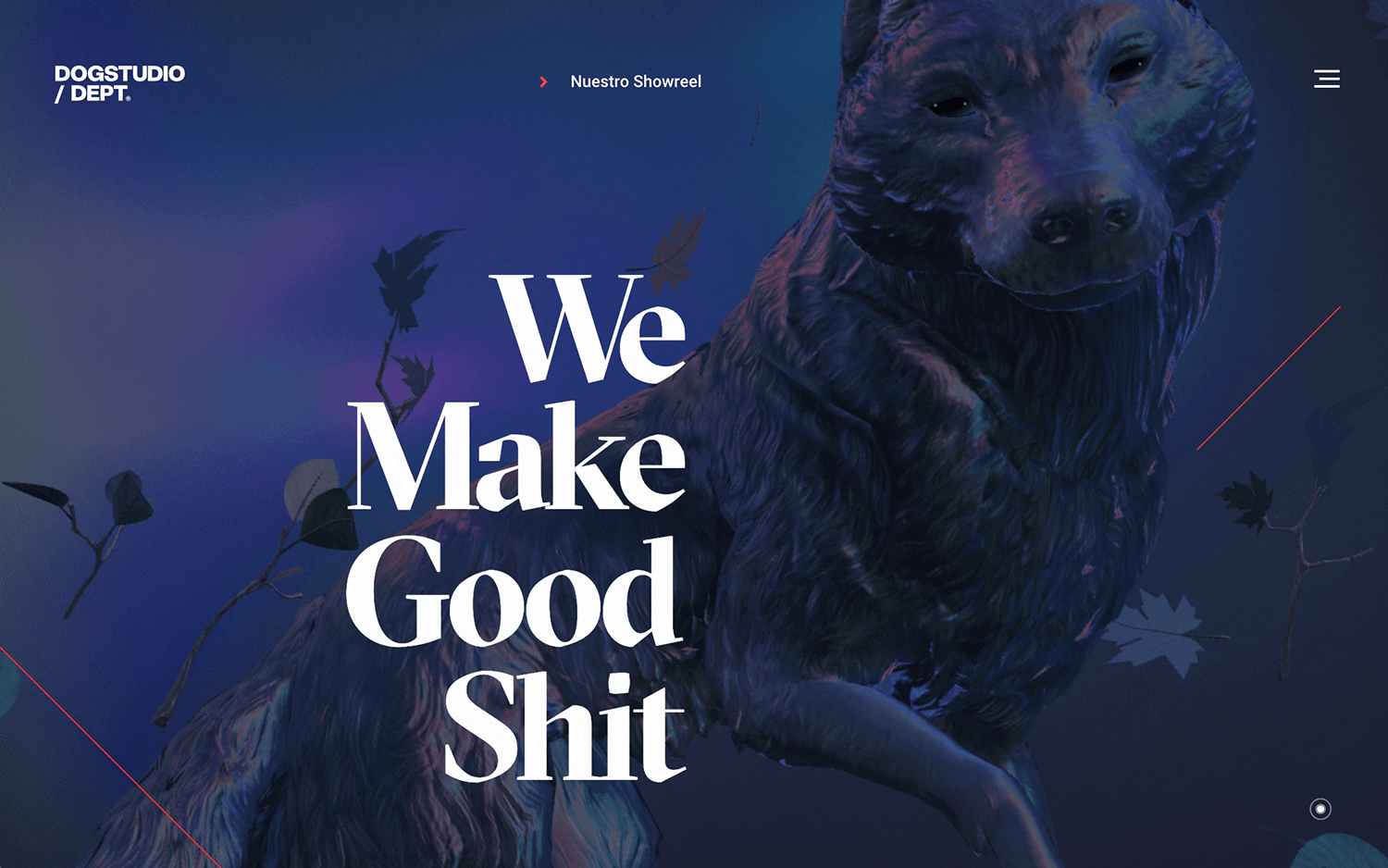
Nos encanta cómo Dogstudio te atrae con su pieza central creativa: un perro en 3D que se siente vivo mientras te desplazas y exploras. No es sólo divertido de ver; la forma en que las animaciones responden a tus acciones te mantiene enganchado y curioso.

Los efectos de desplazamiento hacen que el perro se mueva y se desplace, añadiendo una verdadera sensación de profundidad. Incluso al pasar el ratón por encima de los títulos de los proyectos, cambia la iluminación del perro, uniéndolo todo de una forma muy inteligente. Es un gran ejemplo de cómo los efectos de paralaje pueden convertir una simple interacción en algo inolvidable.
Nos impresiona cómo Recapitulación tras el uso combina un diseño minimalista con una interactividad atractiva. El sitio se abre con un elegante tema en blanco y negro, con un bolígrafo que se destapa y se vuelve a tapar al desplazarse, añadiendo un toque lúdico a la experiencia del usuario.

Al navegar por la cartera, los sutiles efectos de paralaje dan vida a cada proyecto. Al pasar el ratón por encima de un proyecto, se rellena su contorno con detalles y se desplaza la imagen, dándole una sensación de tridimensionalidad. Este uso reflexivo de los efectos de paralaje aumenta la participación del usuario sin sobrecargar la estética limpia, convirtiéndolo en un ejemplo destacado de diseño web eficaz.
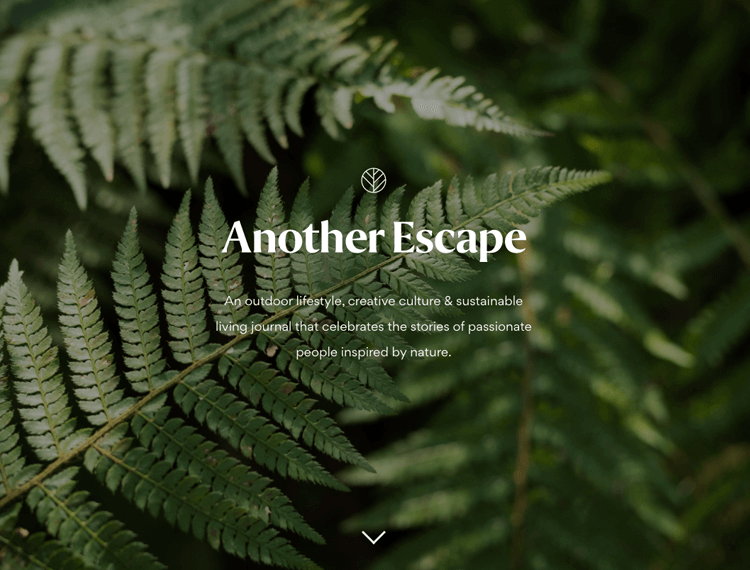
La revista de estilo de vida al aire libre Another Escape tiene un sitio web estupendo. Utiliza el efecto parallax tanto para separar las distintas secciones del sitio web, como para presentarnos los temas principales que toca la última edición, consiguiendo que el lector se involucre en el volumen actual de la revista antes incluso de recibirla.

El diseño limpio deja al usuario libre para centrarse en las poderosas imágenes que hablan a todos los que anhelan la libertad de la naturaleza aislada. Es casi suficiente para hacer que todos empaquemos la oficina y nos mudemos a un bosque de Baviera.
«Nos gusta mucho contar historias que conmuevan a la gente para apelar a la emoción». Utilizando el efecto de paralaje y las rotaciones, el sitio web de ImmersiveGarden da la ilusión de profundidad, 3D e inmersión en las escenas sin utilizar realmente tecnología 3D. Aunque la interfaz es mínima, también es visual e intuitiva.

El sitio web está formado por un montón de secuencias de vídeo cortas que, una vez cargadas, pueden ser reproducidas, pausadas y reiniciadas por el usuario. Una de las cosas más interesantes de este sitio es el cursor orgánico. Immersive Garden ha utilizado diversos efectos de velocidad, escala y ampliación para hacerlo reactivo y vivo.
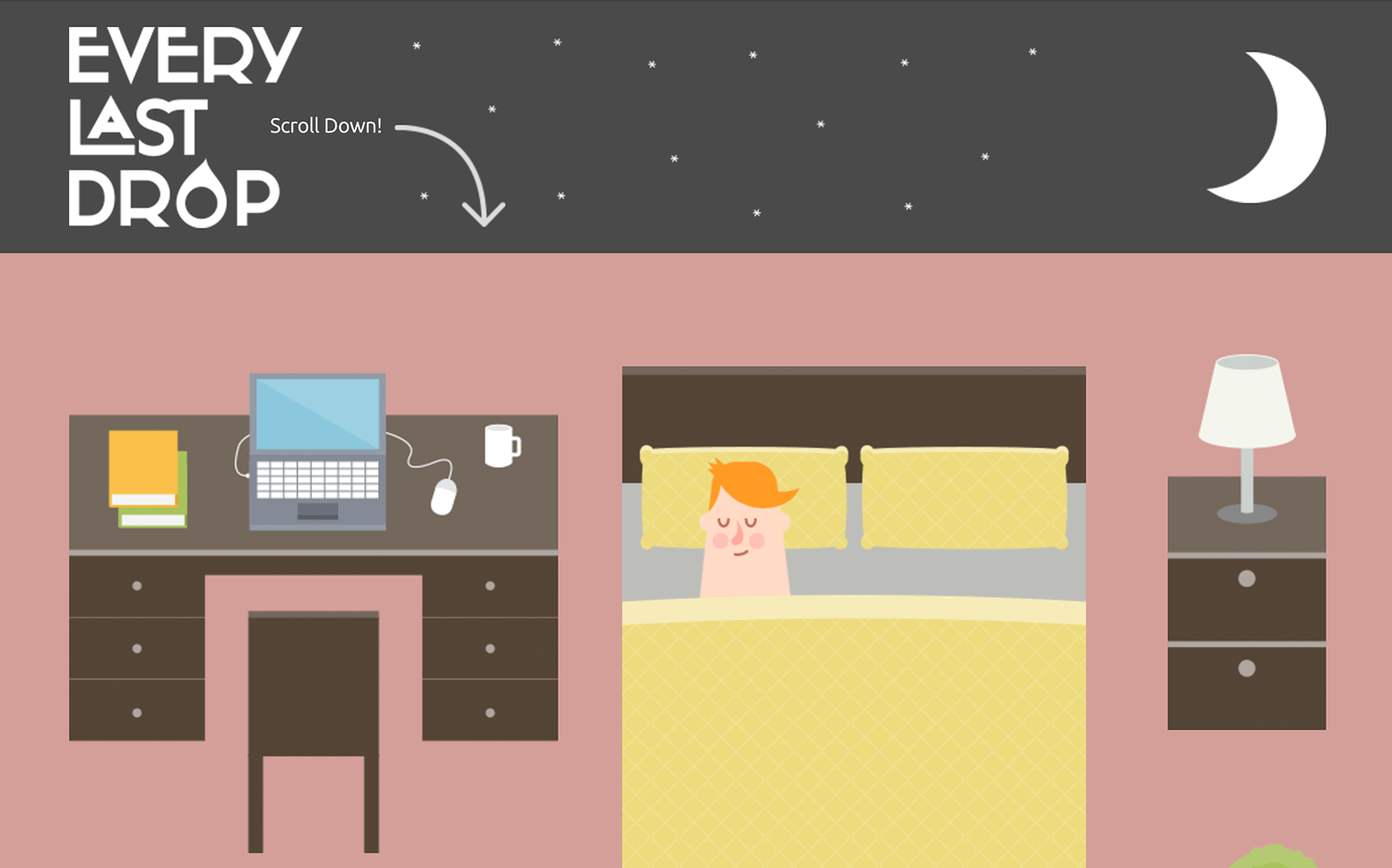
Hasta la última gota ofrece un atractivo viaje a través de nuestro consumo diario de agua. Mientras te desplazas, un encantador personaje te guía a través de las actividades cotidianas, revelando los costes ocultos del agua que hay detrás de cada una de ellas.

El diseño de paralaje crea una sensación de profundidad, haciendo que la experiencia sea a la vez informativa e inmersiva. Es una forma inteligente de destacar la importancia de la conservación del agua, convirtiendo un simple desplazamiento en una aventura reveladora.
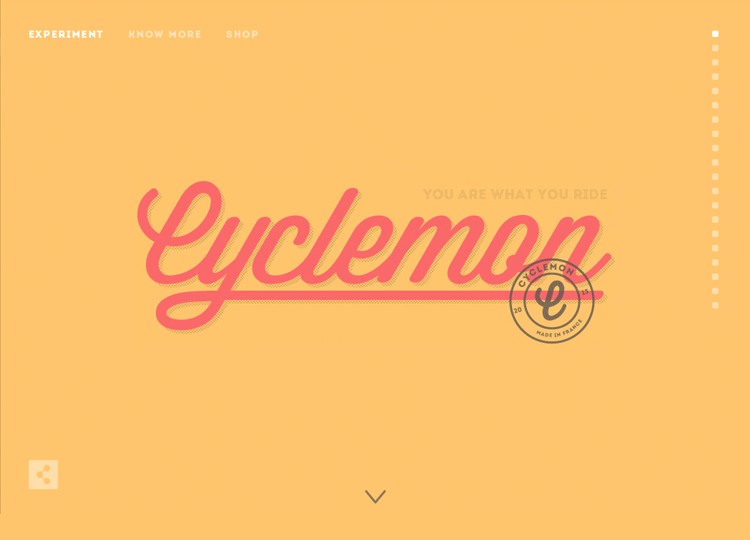
Y por último, pero no por ello menos importante, Cyclemon. Este sitio web es el sueño del ciclista. Al desplazarte por la página, te encuentras con toda una gama de bicicletas en distintos entornos. También verás que cada bici tiene un título, que describe qué tipo de ciclista puede ser el usuario. Esto ayuda a contextualizar al espectador y, con un poco de suerte, le inspira a convertirse… o eso se podría pensar.

De hecho, no se trata en absoluto de una tienda online de bicicletas. No, es un sitio propiedad de dos artistas gráficos que venden sus obras de arte. Es un ejemplo perfecto de lo atractivo que puede ser el efecto de paralaje.
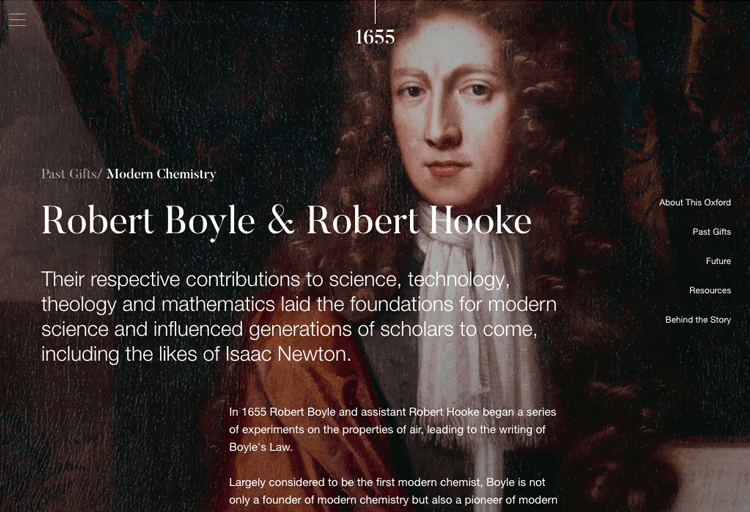
Este sitio web se centra en la brillantez científica de la ciudad de Oxford, Reino Unido. El sitio web utiliza el efecto de paralaje con división de secciones: los inventos pasados que surgieron de la ciudad, y las prometedoras investigaciones actuales que conducirán a la innovación en el futuro.

El paralaje se implementa de forma inteligente, para que el usuario tenga la ilusión de profundidad cuando el texto se mueve a un ritmo diferente al de la imagen de fondo. Sin complicaciones.
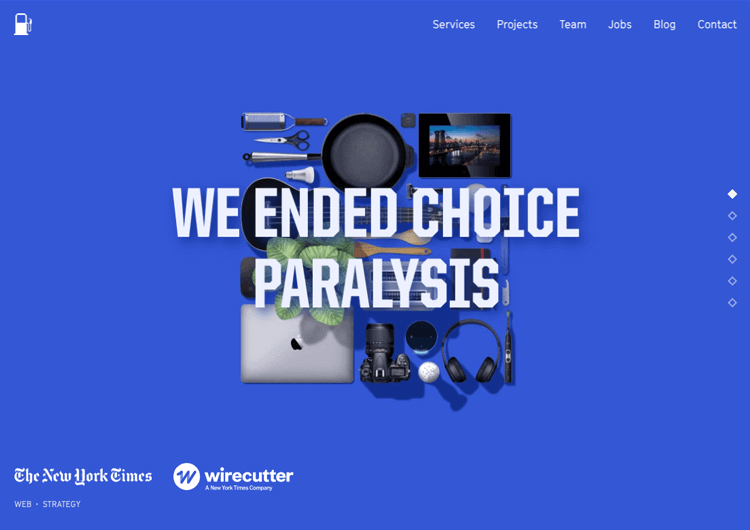
La agencia de diseño y desarrollo móvil Fueled tiene un sitio web increíble. El uso de efectos de paralaje, combinado con los colores atrevidos, contribuyen a crear un sitio web único que representa perfectamente a la agencia.

Nos enamoramos de la parte central de la página de inicio, en la que al desplazarnos nos recibe una pantalla de teléfono que muestra algunos de los principales proyectos de la agencia. Pero aquí está el giro: a medida que te desplazas, verás que los intensos cambios de colores con desplazamiento de paralaje significan diferentes proyectos, mostrándose los proyectos en la misma pantalla de teléfono que no cambia. ¡Creativo y memorable!
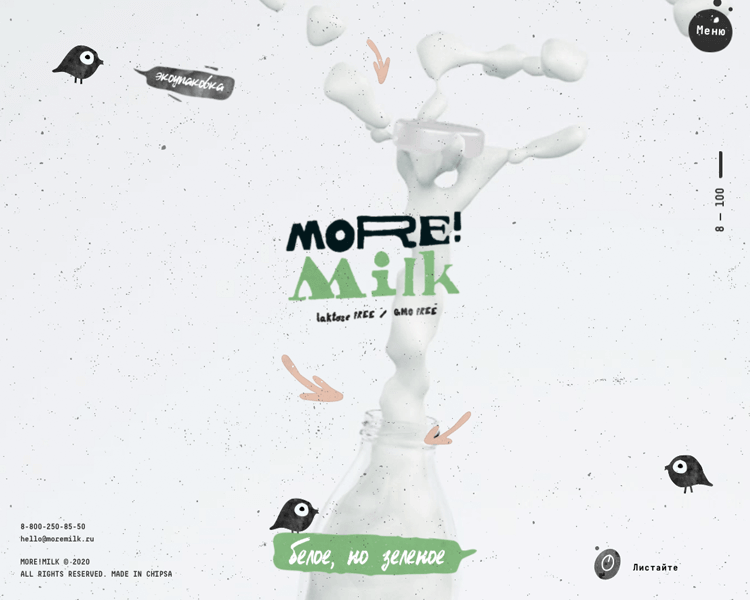
No puedes evitar sentir la vibración ligera y juguetona de sitio web de Minna mientras te desplazas. Los efectos de paralaje son sutiles, pero funcionan muy bien: guían tus ojos de forma natural por la pantalla sin que te sientas forzado.

Es divertido ver cómo el diseño refleja los refrescantes tés de la marca, con movimientos suaves y visuales limpios que encajan perfectamente con la historia del producto. Es sencillo, suave y fresco, exactamente lo que cabría esperar de una marca como ésta.
Diseña y crea prototipos de sitios web de paralaje con Justinmind. Es gratis. ¡Proyectos ilimitados!

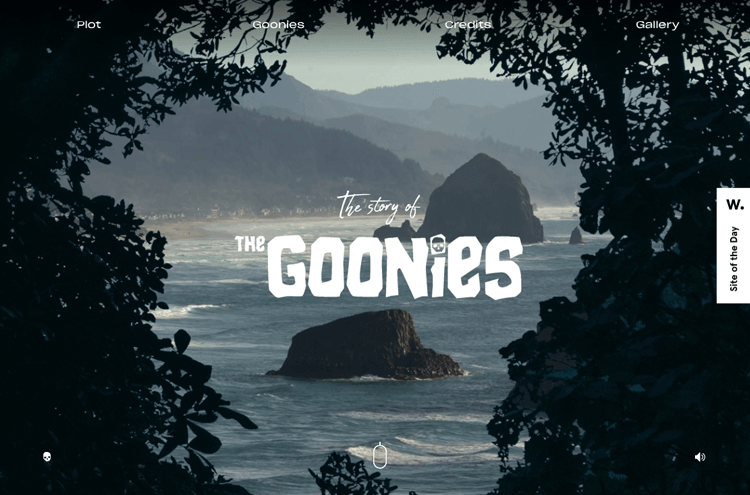
Este sitio web de fans de Los Goonies se esfuerza por crear un ambiente espeluznante en el usuario, ya que nada más entrar empieza a sonar una música espeluznante que establece el ambiente de inmediato. Lo primero que ve el usuario es una imagen de fondo de los Goon Docks desde los árboles a lo lejos. A medida que se desplaza hacia abajo, la cámara se acerca, como si estuviera espiando los muelles. A medida que el usuario sigue desplazándose, una barra vertical se estira hacia abajo para indicar el progreso del desplazamiento. Si se desplaza más, pasa volando junto a piezas de ocho que giran al unísono.

Sin embargo, la trama empieza bien pero no continúa, dejando poco contenido en el resto de este sitio web de una página, con poco más que créditos, galería y biografías de los personajes de Goonie. Con un poco más de trabajo, este sitio web podría ser el sitio de fans de Goonie definitivo y un brillante ejemplo de narración visual con efectos de paralaje.
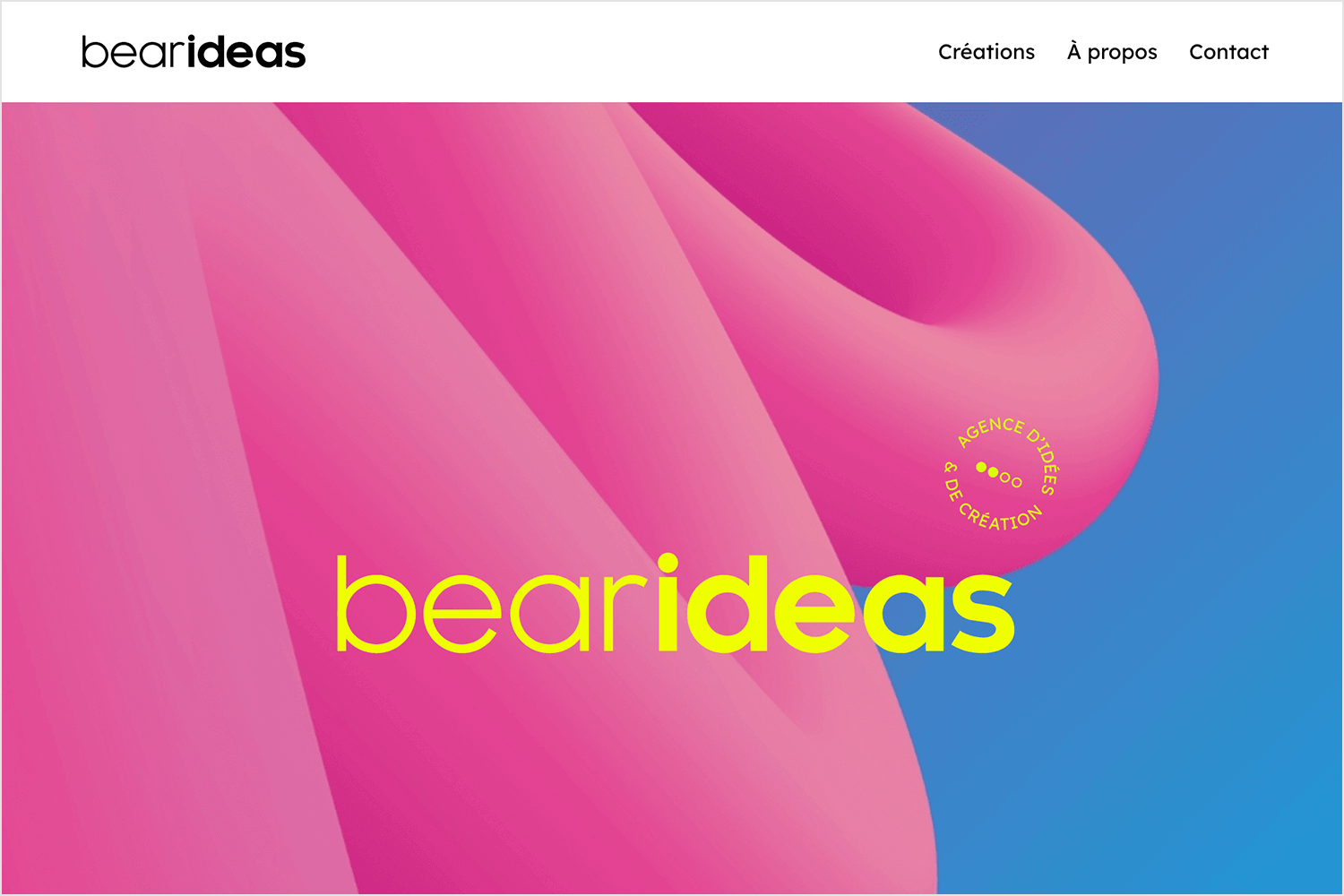
Bearideas ejemplifica el uso eficaz del desplazamiento de paralaje básico para crear una experiencia de usuario dinámica y atractiva. Al navegar por el sitio, las imágenes de fondo se mueven a un ritmo más lento que el contenido en primer plano, generando una sutil pero impactante sensación de profundidad.

Esta técnica no sólo mejora el atractivo visual, sino que también guía suavemente la atención del usuario a través de los proyectos y la información mostrados. La aplicación comedida de los efectos de paralaje garantiza que el contenido siga siendo el centro de atención, proporcionando una experiencia de navegación intuitiva y agradable.
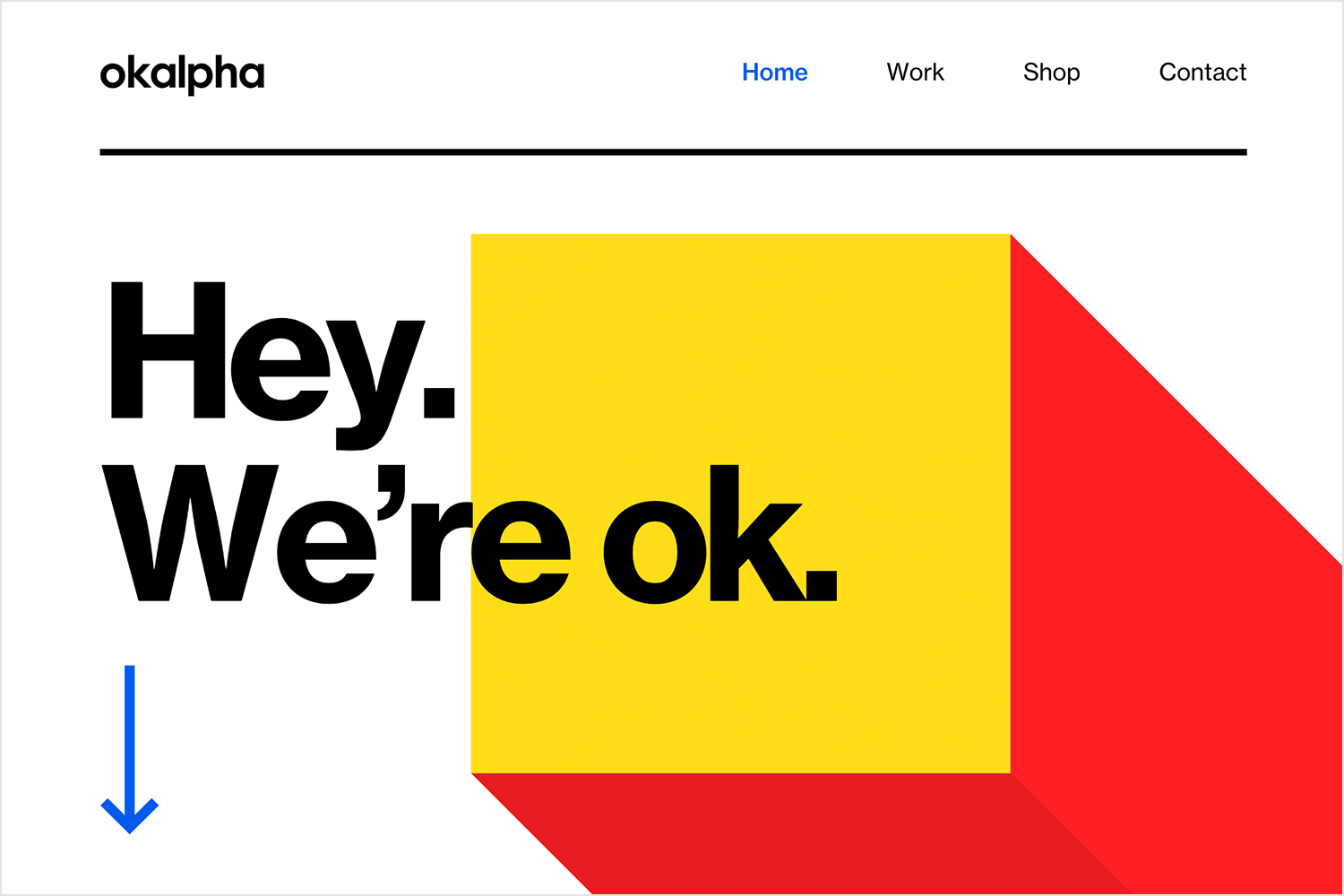
Hay algo cautivador en cómo Okalpha utiliza el desplazamiento de paralaje por capas para dar profundidad y movimiento a su sitio web. A medida que te desplazas, los elementos parecen bailar a diferentes velocidades, creando una vívida sensación de espacio y dimensión.

Las transiciones son suaves y decididas, y dirigen tu atención a los puntos clave sin abrumarte. Es un gran ejemplo de cómo el paralaje puede ir más allá de la estética para mejorar la narración y la experiencia del usuario.
Astillero Social te atrae con su vibrante diseño y el uso inteligente del desplazamiento de paralaje básico. A medida que navegas, el fondo se desplaza más lentamente que el contenido en primer plano, creando la profundidad justa para mantener el interés visual.

El efecto de paralaje no sólo tiene un aspecto estupendo, sino que ayuda a guiarte a través de sus ofertas de una forma fluida y natural, reflejando a la perfección la animada energía de su centro de comida callejera de Glasgow.
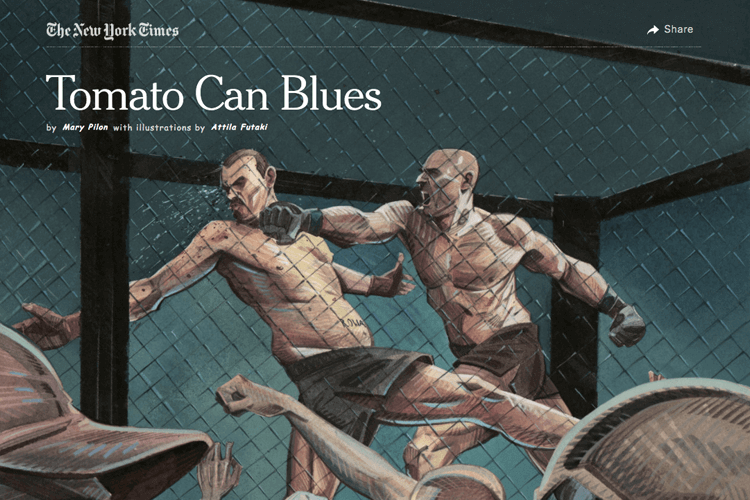
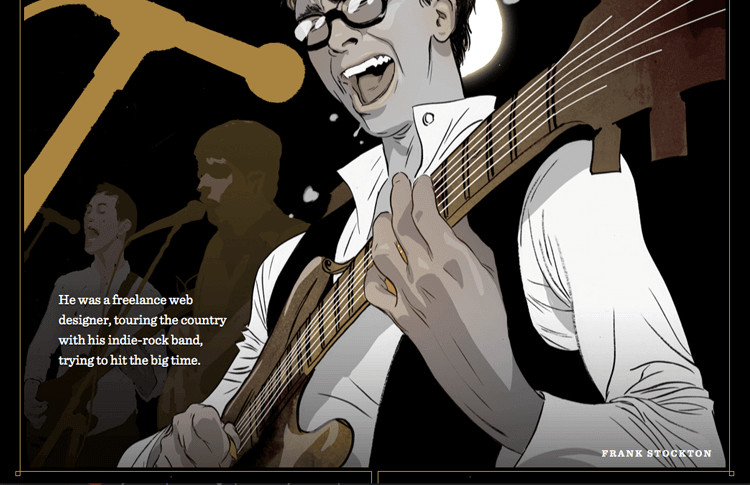
Tomato Can Blues, aunque no es un sitio web, es un artículo aparecido en el New York Times que documenta las primeras peleas amateur en jaula antes del nacimiento de la MMA. Lo más impresionante de esta página son las icónicas ilustraciones sketching de Attila Futaki, que representan al personaje principal al que sigue el escritor, Rowan, recibiendo un boxeo en una jaula. A medida que el usuario se desplaza por debajo del pliegue, el público se aleja hacia la pantalla para que parezca que se retira del combate y se adentra en el texto.

Este efecto de desplazamiento de paralaje es una forma estupenda de generar interés en la mente del lector y convencerle de que empiece a leer el texto.
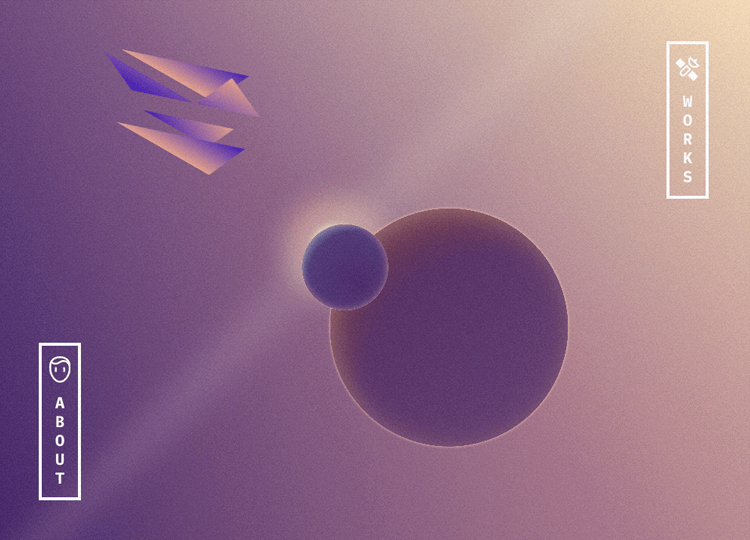
Alex Dram es un diseñador de una agencia llamada Finsweet. El portafolio de su sitio web presenta una deslumbrante disposición con efecto de paralaje: a medida que el usuario se desplaza hacia abajo, el diseño del logotipo se abre en un breve párrafo de introducción. A continuación, te aparecen dos botones: «Acerca de» y «Trabajos» a ambos extremos de la página.
Es estéticamente agradable, y muestra un planeta en un espacio lila que emite frecuencias de radio y un elemento envolvente parecido a un avión de papel que sigue al cursor por la pantalla.

Este sitio obtiene la máxima puntuación por su bello diseño estético. La única queja que tenemos es que, como los truenos y las frecuencias de radio no dejan de parpadear, no queda claro si es una respuesta al desplazamiento del usuario o si es automático. Resulta que es automático. No hay indicación de cuándo llegas al pie de página, lo que significa que puede haber un exceso de desplazamiento antes de que el usuario se dé cuenta.
OnCorps integra efectos de paralaje en capas para crear una sensación limpia y profesional con la cantidad justa de movimiento. A medida que te desplazas, los puntos y los patrones geométricos cambian a diferentes velocidades, añadiendo una sutil profundidad al diseño.

Este enfoque mantiene el sitio visualmente atractivo sin abrumar al usuario, mostrando cómo el paralaje puede mejorar el enfoque y mantener la simplicidad.
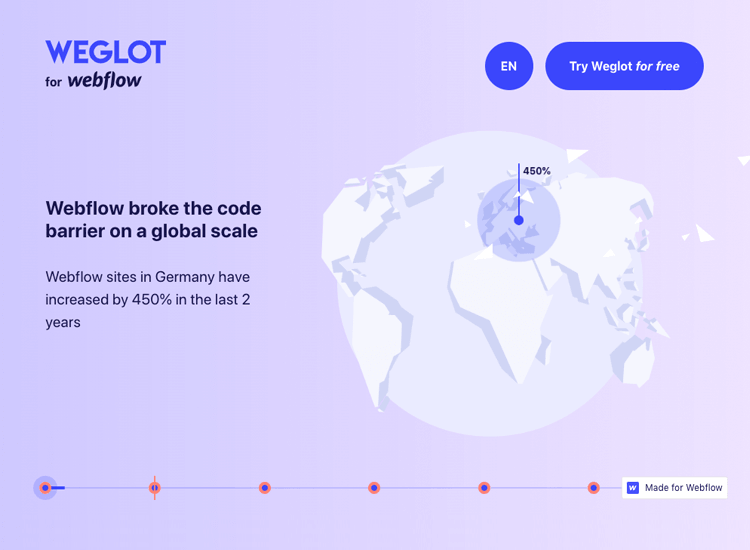
Lo que nos gusta de Weglot es la intuitividad de su función de desplazamiento de paralaje. En cuanto el usuario entra en la página, se le indica que se desplace hacia abajo y se le muestra una barra de progreso que indica hasta dónde ha llegado.

El diseño es estéticamente atrevido, mostrándote una tierra blanca sobre un fondo pastel tranquilizador, con figuras de crecimiento de sitios web en distintos continentes que brotan a medida que te desplazas hacia abajo. A medida que el usuario se desplaza, un panel lateral de texto de gran tamaño se desliza por la pantalla informando al usuario de que existe una gran barrera lingüística y, a continuación, se le presenta un cincel para romper la barrera. Merece la pena echar un vistazo a este sitio web de paralaje narrativo, aunque no vayas a utilizar sus servicios.
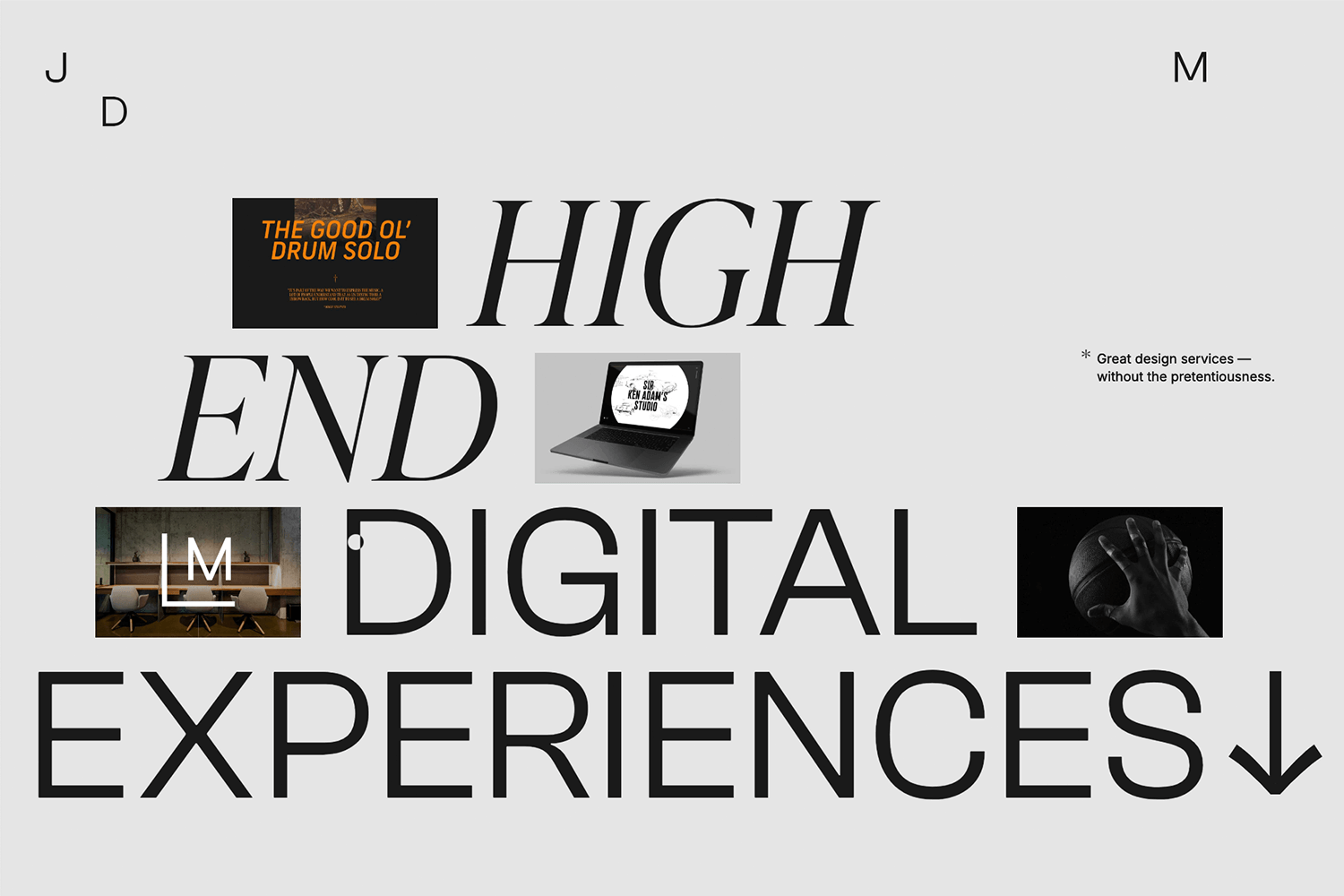
Diseño Jomor destaca por su inteligente uso del desplazamiento de paralaje por capas. A medida que te desplazas, los elementos se mueven a diferentes velocidades, creando una sensación de profundidad que resulta envolvente y fluida.

De este modo, llaman la atención sobre los detalles clave, al tiempo que mantienen un diseño limpio y pulido. Las animaciones son sutiles pero eficaces, mejorando la experiencia general del usuario sin abrumar el contenido. Es un ejemplo bien pensado de cómo utilizar el paralaje para mantener el interés de los usuarios.
El objetivo de PsychronizedStudio era crear un deslumbrante efecto de paralaje con letras blancas y llamativas sobre un fondo oscuro, junto con algunos destellos brillantes de colores llamativos. En primer lugar, ¿qué es lo que no nos gusta? Desde el punto de vista de la accesibilidad, el banner de desplazamiento automático de la parte superior deja un poco que desear. Te lleva a un archivo de imágenes de estudio digital. Entendemos que es un escaparate importante, pero hay otras formas de llamar la atención sobre una sección sin provocar migraña a los usuarios propensos con un banner que se desplaza tan rápido que es difícil leer las palabras.

Además, aunque este sitio es una impresionante progresión de la narración, quienes sean propensos al mareo podrían no apreciar el efecto discordante que suponen las fuentes brillantes que se mueven de forma circular y las múltiples capas que se mueven a distintas velocidades. Todo el efecto es como estar en una montaña rusa, menos la emoción y más el mareo. Un aspecto extrañamente útil es la línea de marcador verde neón que sigue al cursor por el lugar y que choca con los colores del fondo, de modo que es fácilmente distinguible de todo lo demás.
No podíamos dejar de incluir este ejemplo. Desplazarse por El barco es como leer una historia que cobra vida. Mediante el desplazamiento horizontal de paralaje, el sitio te lleva a un viaje en el que el texto y los elementos visuales fluyen a la perfección.

Esta técnica te mete de lleno en la historia, haciéndote sentir parte de cada escena. Es un gran ejemplo de cómo los efectos de paralaje pueden dar vida a una narración sin acumular distracciones.
Lo sorprendente de Dope Good es cómo utiliza el desplazamiento de paralaje básico para crear una sensación de fluidez sin fisuras. A medida que te desplazas, el fondo cambia más lentamente que el primer plano, dando al diseño una profundidad natural.

Este sutil efecto mantiene la atención en los productos, al tiempo que añade el movimiento suficiente para que la experiencia resulte dinámica. Es un enfoque limpio y bien ejecutado que mejora la usabilidad y el atractivo visual del sitio sin complicar demasiado las cosas.
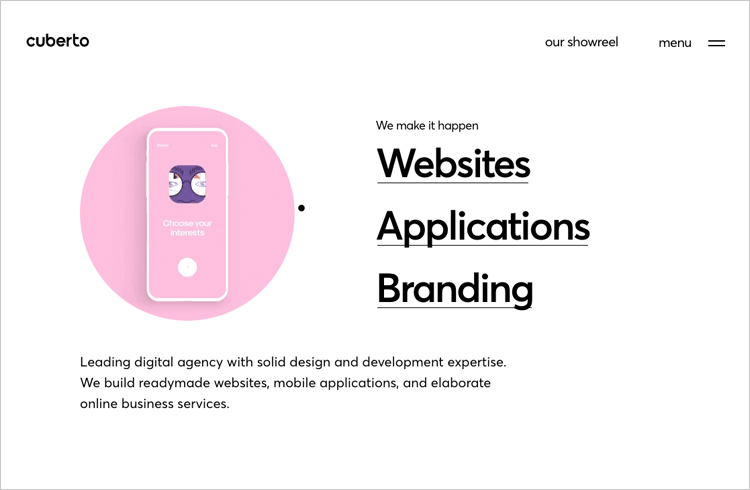
Cuberto va a por todas con sus efectos de paralaje basados en el ratón, convirtiendo la experiencia en algo realmente interactivo y atractivo. A medida que mueves el cursor, los elementos responden con sutiles cambios, aportando dinamismo a un diseño limpio y moderno.

Esta interacción añade una energía viva al sitio, haciendo que la navegación resulte más envolvente. Los movimientos suaves y controlados mantienen los elementos visuales centrados en mejorar la usabilidad, logrando el equilibrio adecuado entre creatividad y funcionalidad.
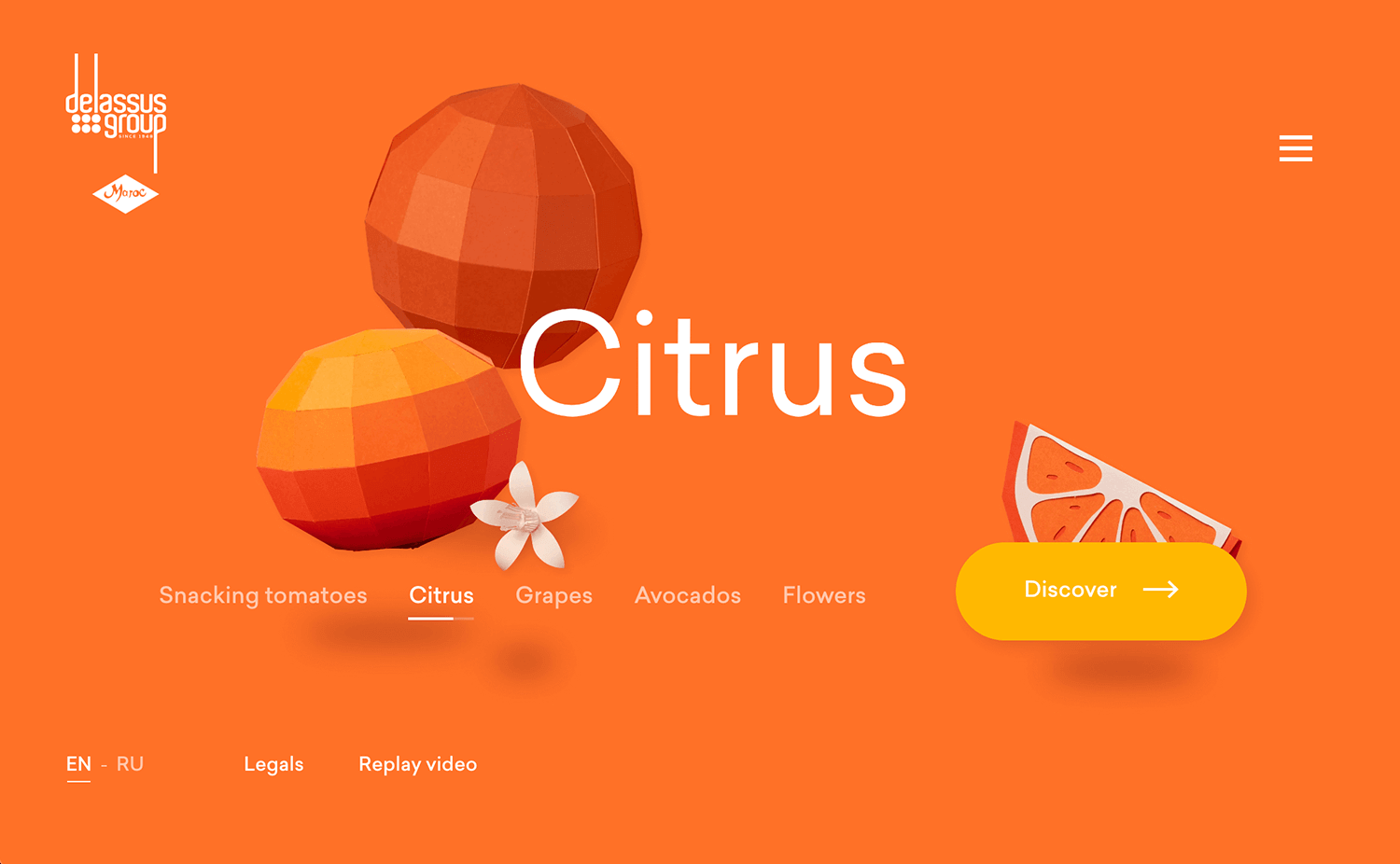
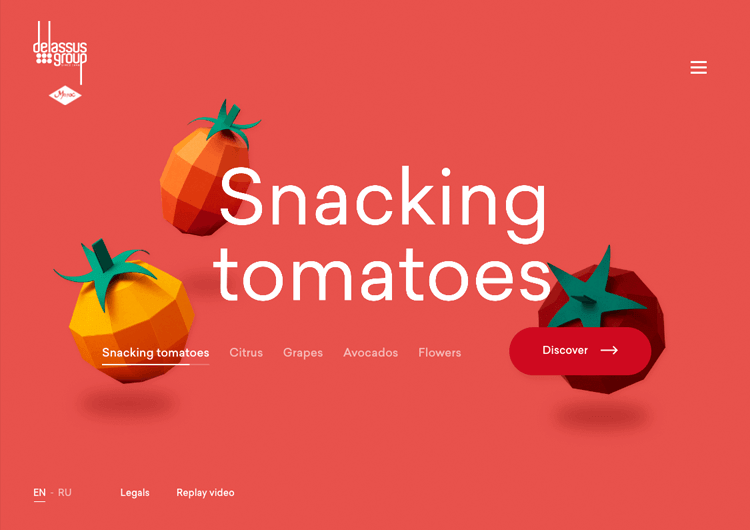
El Grupo Delassus, un productor de frutas y flores de Marruecos, consigue devolver el efecto de paralaje a su esencia, sin que parezca básico en absoluto. En cuanto el usuario entra en el sitio, se siente inmediatamente atraído por los colores vivos y las grandes frutas pixeladas que representan sus principales productos: cítricos, uvas, aguacates y flores. Donde entra en juego el paralaje es en el sutil movimiento de la fruta y el texto que se superpone a las imágenes cuando el usuario se desplaza o mueve el cursor. Esto proporciona un efecto 3D ilusorio que realza el sitio web y le da vida.

Con los colores vibrantes y el movimiento, el usuario se siente atraído a leer más sobre cada fruta y cuál es la historia del producto o la historia de Delassus. Este es un ejemplo en el que el efecto de paralaje no afecta directamente a la narración del sitio web, pero contribuye de alguna manera a la experiencia narrativa. De algún modo, hace que el usuario sienta que tiene el control, ya que sus movimientos de desplazamiento y del cursor influyen en la posición de la fruta y del texto.
Jess & Russ es un sitio web de una sola página con efecto de paralaje para contar la historia de cómo dos diseñadores se conocieron y se enamoraron, sin que suene demasiado a canción de Tom Petty. El objetivo del sitio web es permitir a los invitados confirmar su asistencia a la celebración de una boda.

De hecho, es la forma perfecta de exponer la colorida historia sobre la que se asienta su relación y es un fabuloso ejemplo de narración visual utilizando el efecto parallax. Cada imagen presenta componentes móviles a medida que el usuario se desplaza hacia abajo, hacia el pie de página, seguidos de un pequeño párrafo de texto que describe con rapidez y humor cada una de sus vidas en un año concreto. ¡Merece la pena leerlo!
Diseña y crea prototipos de sitios web de paralaje con Justinmind. Es gratis. ¡Proyectos ilimitados!

Qode Interactivo te atrae con una experiencia de navegación suave y fluida. A medida que te desplazas, el sitio crea un flujo natural que resalta sus diseños cuidadosamente seleccionados.

El movimiento parece intencionado, guiando tus ojos a las secciones clave sin resultar abrumador. Es un enfoque refinado que hace hincapié en la sencillez y la claridad, haciendo que el contenido destaque al tiempo que mantiene la interacción agradable e intuitiva.
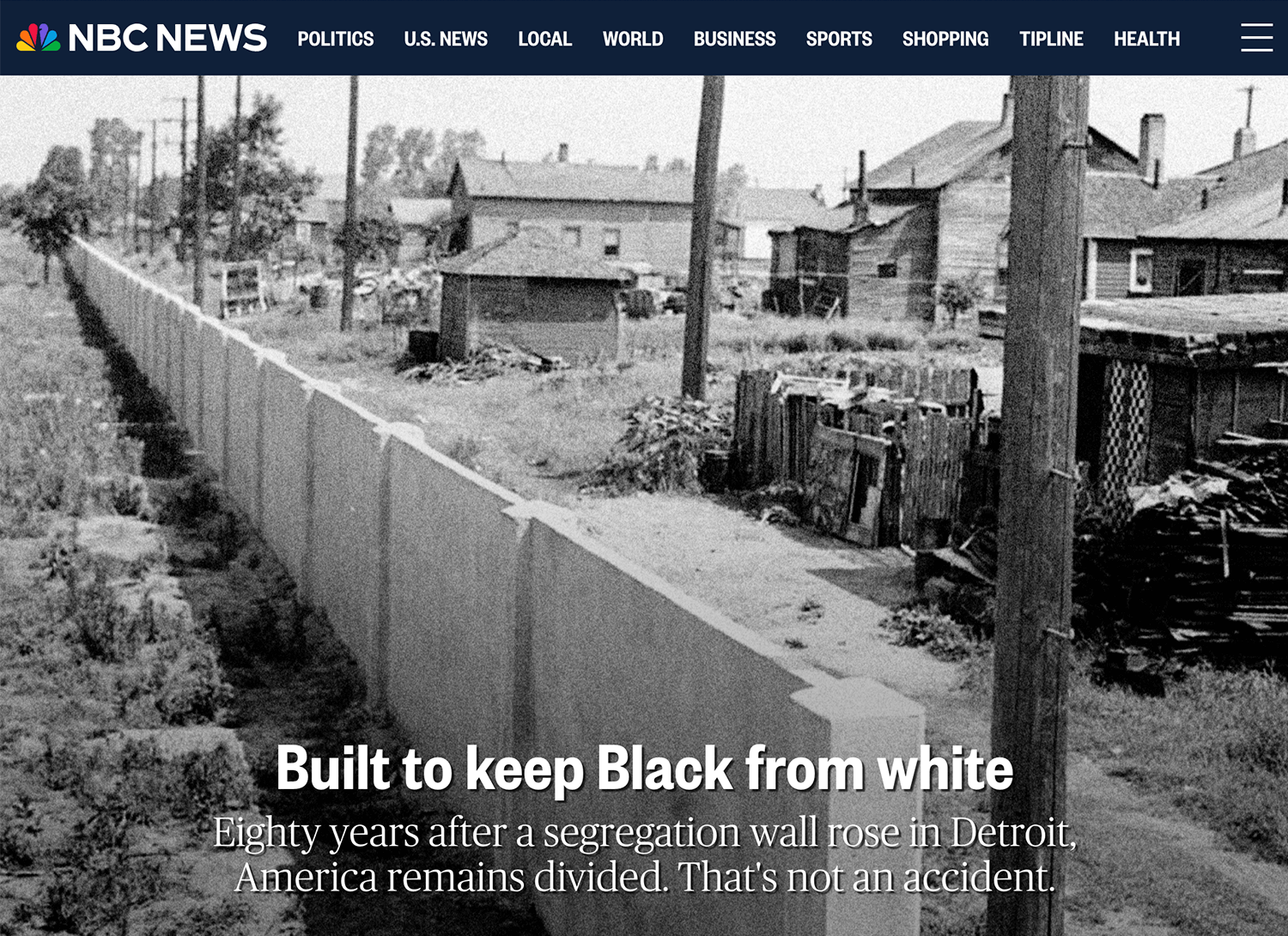
La Noticias NBC sobre el muro de segregación de Detroit utiliza efectos de paralaje para contar una historia impactante. A medida que te desplazas, las imágenes y el texto se mueven juntos de forma que te mantienen atento y centrado en el mensaje.

Este sitio web con efecto de paralaje muestra cómo el diseño puede hacer que una historia sea más impactante. Los movimientos son suaves y ayudan a guiarte por la historia sin que te sientas abrumado. Es un ejemplo sencillo pero poderoso de narración con diseño.
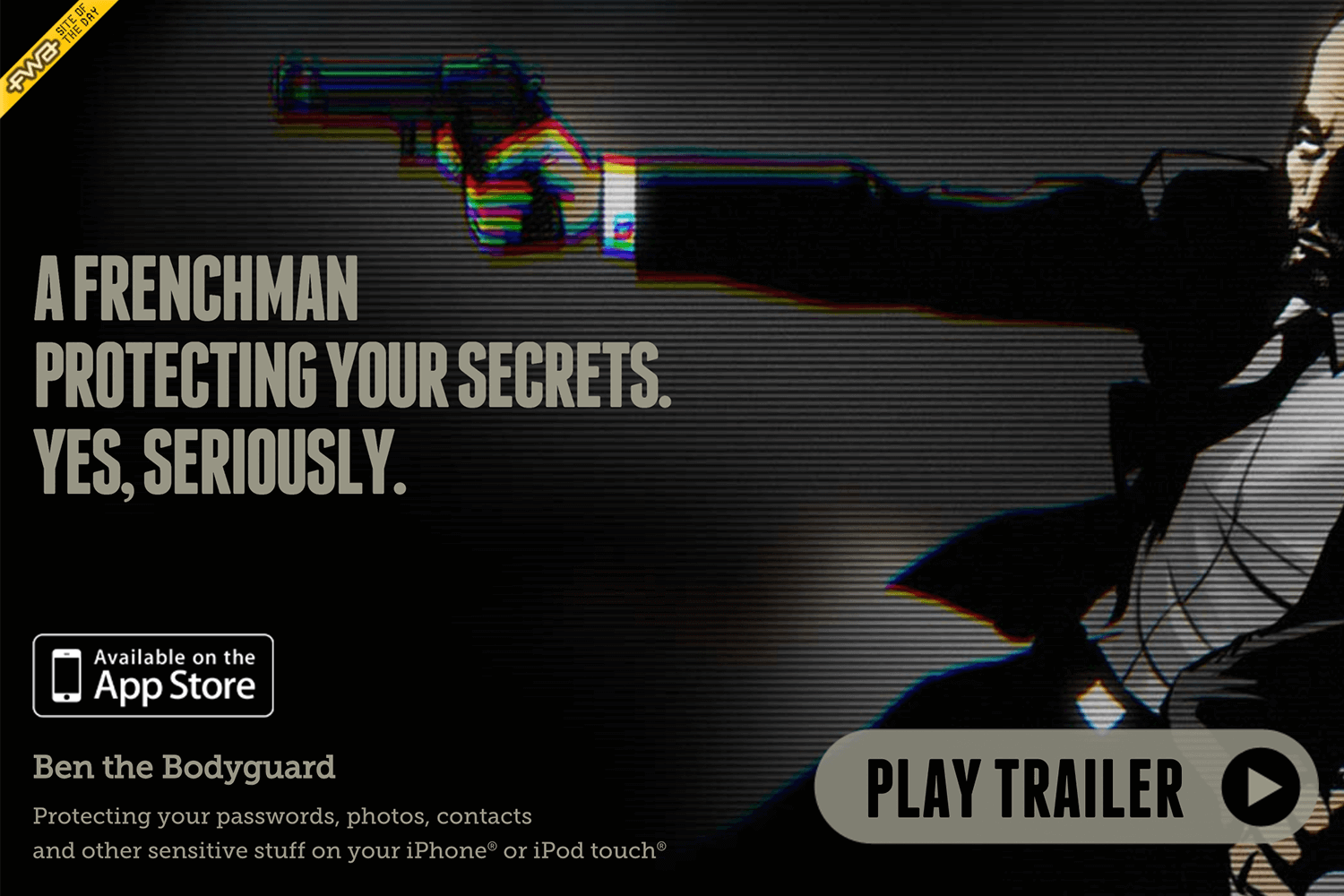
Nos gusta mucho cómo Ben el Guardaespaldas convierte el desplazamiento en una historia interactiva. Utilizando un efecto de paralaje vertical, el sitio sigue a Ben mientras pasea por una ciudad, revelando fragmentos de información sobre la aplicación de forma divertida y atractiva.

El efecto parece una aventura guiada, que te introduce en la narración sin dejar de centrarse en el producto. Es un uso inteligente y memorable del paralaje que combina la narración con la función de forma natural.
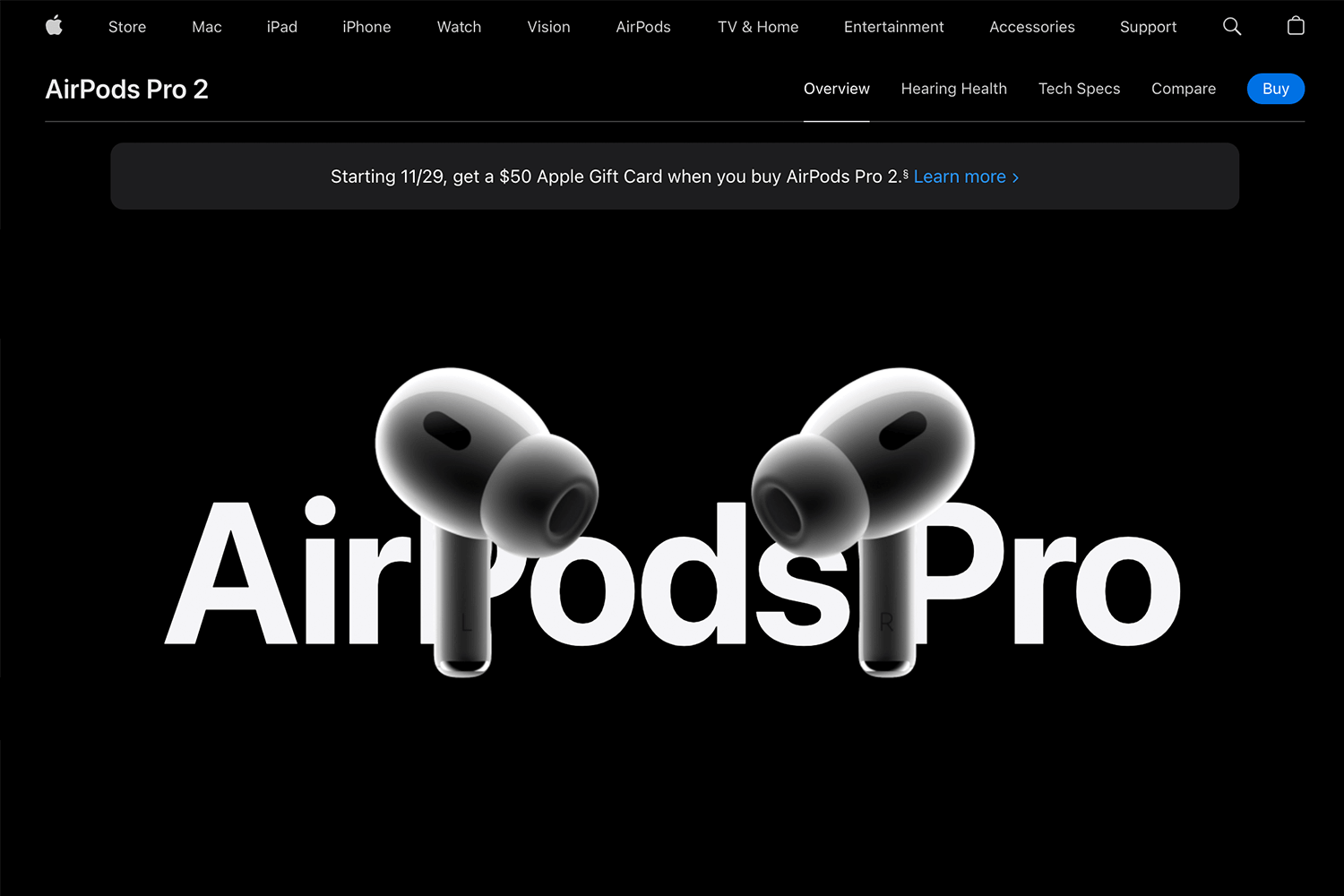
AirPods Pro de Apple hace un gran trabajo utilizando efectos de paralaje para mantener el interés. A medida que te desplazas, las características y los detalles del diseño aparecen suavemente, guiando tu atención sin que te sientas abrumado.

Los movimientos son limpios y fáciles de seguir, lo que da a la página un aspecto moderno a la vez que hace que todo sea fácil de entender. Es un gran ejemplo de cómo el diseño con efectos de paralaje puede hacer que una página de producto destaque.
En este ejemplo de diseño con efecto de paralaje, Bagigia utiliza este efecto para crear una experiencia elegante y envolvente. A medida que te desplazas, los detalles de los productos y las imágenes se mueven con transiciones suaves, resaltando la artesanía y las características únicas de sus diseños.

El movimiento resulta natural y añade una sensación de profundidad, haciendo que la página sea visualmente interesante sin ser excesivamente complicada. Es un gran ejemplo de cómo los efectos de paralaje pueden mejorar la narración, manteniendo la atención en el producto.
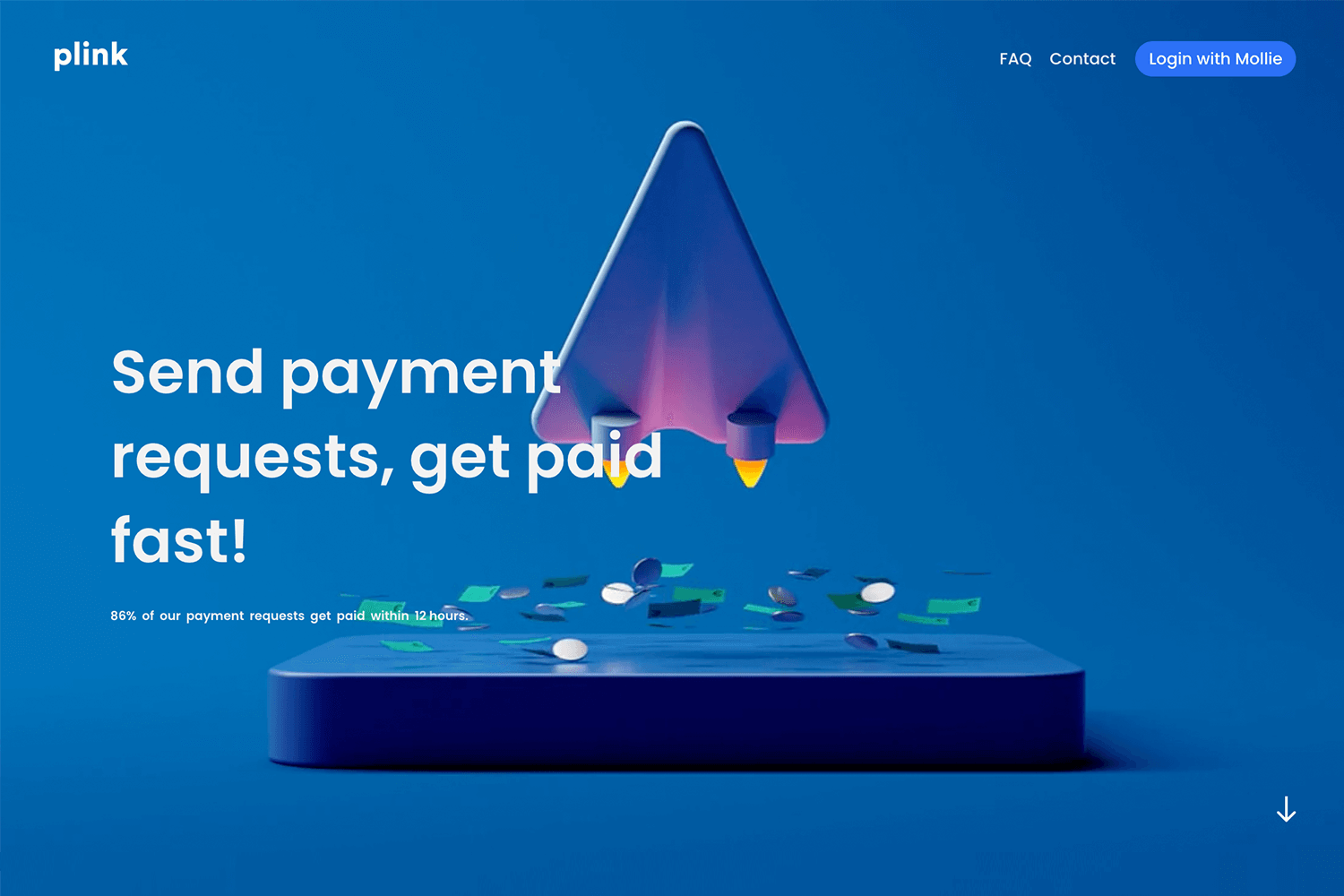
Plink es creativo con sus efectos de paralaje, haciendo que el sitio no sólo sea atractivo, sino también fácil de navegar. A medida que te desplazas, las animaciones resaltan a la perfección las características clave y fluyen perfectamente con el contenido.

El diseño resulta dinámico sin ser exagerado, manteniendo la atención en el producto y añadiendo al mismo tiempo un toque moderno y pulido. Es un sólido ejemplo de cómo el diseño con efectos de paralaje puede mejorar la experiencia del usuario.
La cocción digital hace un gran uso del desplazamiento de paralaje para añadir una sensación de movimiento a su diseño limpio y moderno. Las formas geométricas se deslizan por la pantalla mientras te desplazas, creando un flujo visual suave y atractivo.

La sencillez del diseño hace que todo resulte fácil de seguir sin perder dinamismo. Es una forma inteligente de utilizar el movimiento para llamar la atención y mantener la experiencia fresca e interesante.
Otro ejemplo asombroso de efecto de paralaje por capas es el sitio de Sputnik Design Team por cómo lo utilizan para añadir profundidad y movimiento. A medida que te desplazas, notas cómo los distintos elementos cambian a su propio ritmo, haciendo que toda la experiencia parezca viva.

La forma en que lo han hecho no sólo es bonita, sino que realmente ayuda a guiar tu atención a través de su portafolio. Es el tipo de diseño que parece interactivo y te mantiene curioso sin ser demasiado.
Este sitio, Margrete, Reina del Norte, adopta un enfoque narrativo con su desplazamiento de paralaje básico, creando una sensación de movimiento que te mantiene enganchado al contenido. A medida que te desplazas, el texto y las imágenes se despliegan de forma natural, introduciéndote en la narración sin que te sientas forzado.

El diseño es sencillo pero eficaz, y utiliza este efecto para guiar tu atención y añadir una sutil profundidad. Es un buen ejemplo de cómo incluso unos simples efectos de paralaje pueden hacer que una historia resulte más envolvente e interesante.
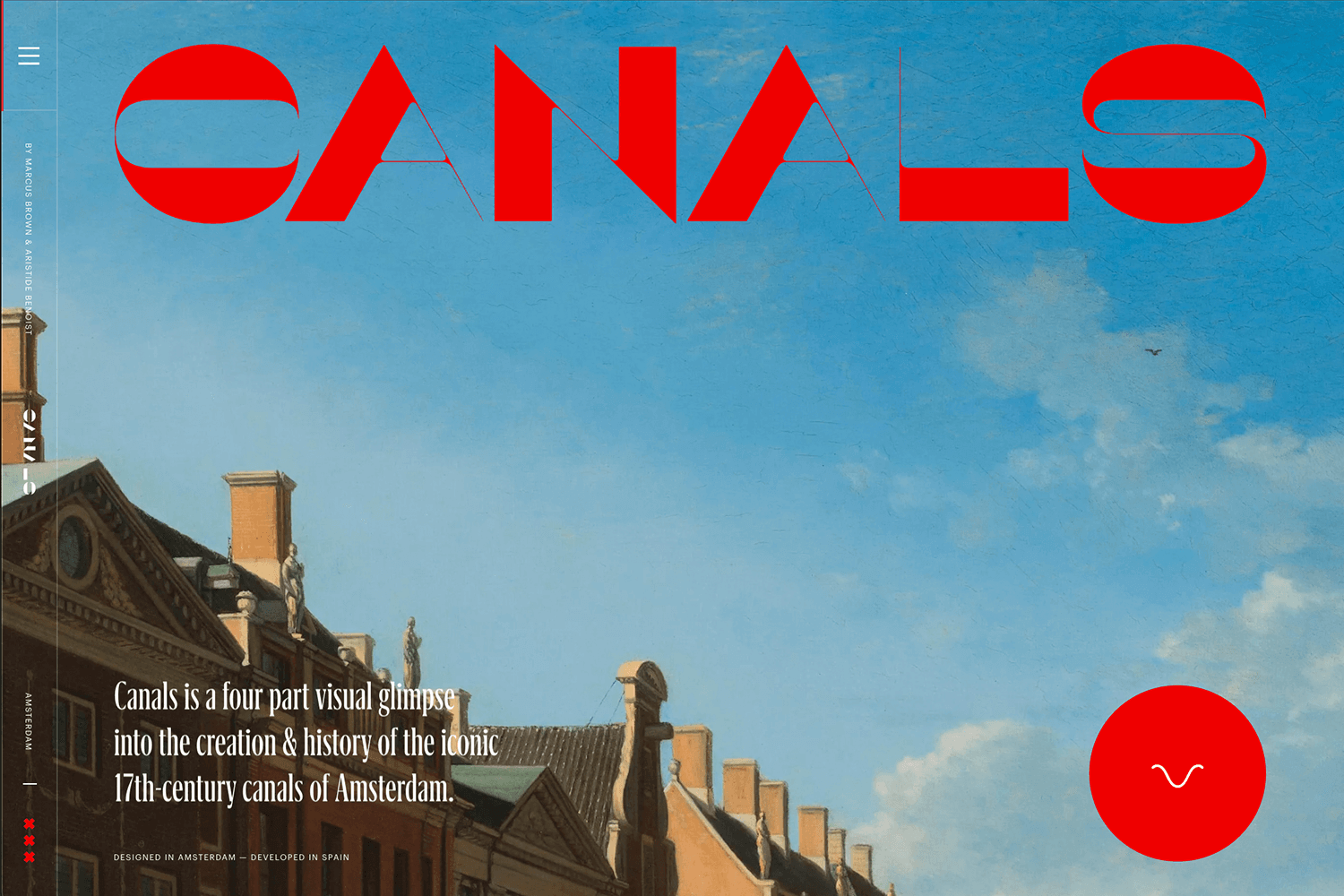
Para cerrar nuestra lista, los Canales de Ámsterdam muestra un uso fantástico del desplazamiento horizontal de paralaje. En lugar del habitual movimiento vertical, este sitio te lleva en un viaje de lado a lado por los emblemáticos canales de Ámsterdam.

A medida que te desplazas horizontalmente, las imágenes y el texto hacen una transición suave, creando un flujo que te hace sentir como si tú mismo estuvieras navegando por los canales. Este enfoque único hace que la experiencia sea atractiva y se adapte perfectamente al tema del sitio. Es un ejemplo adecuado para concluir nuestra exploración del diseño de efectos de paralaje.
Diseña y crea prototipos de sitios web de paralaje con Justinmind. Es gratis. ¡Proyectos ilimitados!

¿El efecto de paralaje tiene un impacto positivo en tu sitio web? La respuesta es que depende del tipo de contenido de tu sitio web.
Lo que sí sabemos es que, bien hecho, el efecto de paralaje puede aumentar la capacidad de tu sitio web para captar la atención de los usuarios y reducir la tasa de rebote. Si finalmente decides o no utilizar el efecto de paralaje en el diseño de tu sitio web, lo dejaremos a tu criterio.
Si decides embarcarte en la ruta del efecto de paralaje, asegúrate de que tu prioridad sea el contenido y la narración.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read