Los mejores ejemplos de sitios web adaptativos y las mejores prácticas de diseño

El diseño web adaptable ayuda a crear experiencias de usuario fluidas en todas las plataformas y dispositivos. Aquí tienes las mejores prácticas y 50 ejemplos de sitios web responsivos.
El diseño receptivo debería ser una práctica habitual para los diseñadores de UX. Diseñar grandes experiencias de usuario para tus usuarios significa que debes proporcionarles una experiencia fluida que satisfaga sus necesidades, y esas necesidades pueden cambiar en función del dispositivo que utilicen.
Diseña y crea prototipos de sitios web adaptativos. ¡Es gratis!

Por eso, centrarte en todo lo relacionado con el diseño web adaptable puede inspirarte para crear mejores diseños para las personas que más importan: tus usuarios. Vamos a repasar 40 impresionantes ejemplos de diseño de sitios web adaptativos para que puedas inspirarte y empezar a crear tus propios prototipos. También repasaremos algunas buenas prácticas a la hora de diseñarlos con tu herramienta de creación de prototipos.
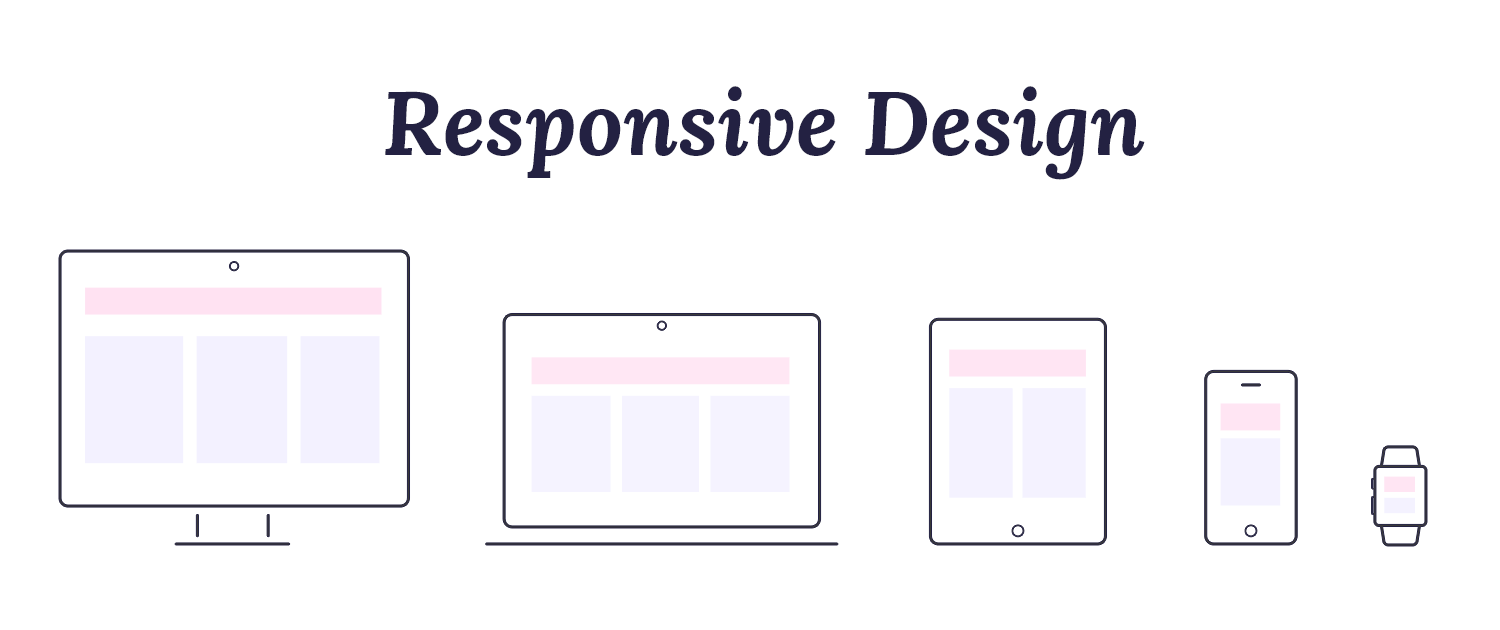
El diseño responsivo es una respuesta (perdón por el juego de palabras) a la proliferación de pantallas y dispositivos de los que dependemos cada vez más en el siglo XXI. El diseño responsivo pretende, al menos, dar respuesta al problema de los múltiples tamaños de pantalla y crear un sistema unificado en todo tipo de dispositivos, ya sea un ordenador de sobremesa tradicional o un minúsculo smartphone.

Lo que esto significa es tener una experiencia de usuario coherente, independientemente de lo que estés utilizando para verla. Tanto si abres un sitio web en tu iPhone como en tu portátil, debes poder acceder al contenido que desees, adaptado a tus necesidades en ese momento. Son los diseñadores de UX los que tienen que lidiar con estas limitaciones para poder diseñar adecuadamente: descuidar esto puede entorpecer realmente la experiencia de usuario de tu sitio web o aplicación móvil. Imagina utilizar tu teléfono para navegar por tu sitio web favorito y que los elementos estén dispersos por toda la pantalla, que las llamadas a la acción estén en el lugar equivocado o que la tipografía sea demasiado grande. No es divertido, ¿verdad? El diseño responsivo es la solución a estos problemas comunes.
En pocas palabras, el diseño responsivo significa que tu página web debe tener buen aspecto, ser fácil de usar y funcionar en cualquier dispositivo y con cualquier resolución.
Diseña y crea prototipos de sitios web adaptativos. ¡Es gratis!

El auge del diseño responsivo tiene que ver, en muchos sentidos, con el auge de los dispositivos móviles. Ahora la gente pasa de la pantalla grande de un portátil a la pequeña de un smartphone sin pensárselo dos veces. Con más de 3.000 millones de smartphones en uso en todo el mundo, está claro que los diseñadores deben dar prioridad a los sitios web aptos para móviles.
Google también desempeña un papel importante aquí. Estés donde estés, probablemente utilizas Google para encontrar cosas en Internet. Para la mayoría de los sitios web, Google es la forma en que la gente descubre los productos. Por eso es crucial que los diseñadores se centren en un diseño adaptado a los dispositivos móviles: la indexación móvil primero de Google significa que la versión móvil de tu sitio es clave para su clasificación en las búsquedas.
En resumen, un sitio web con capacidad de respuesta no sólo es bueno tenerlo, sino que es necesario para llegar a los usuarios y posicionarse bien en Google.
Correcto. Ahora que sabemos por qué es tan importante el diseño responsivo, repasemos algunas características que definen a los productos responsivos.
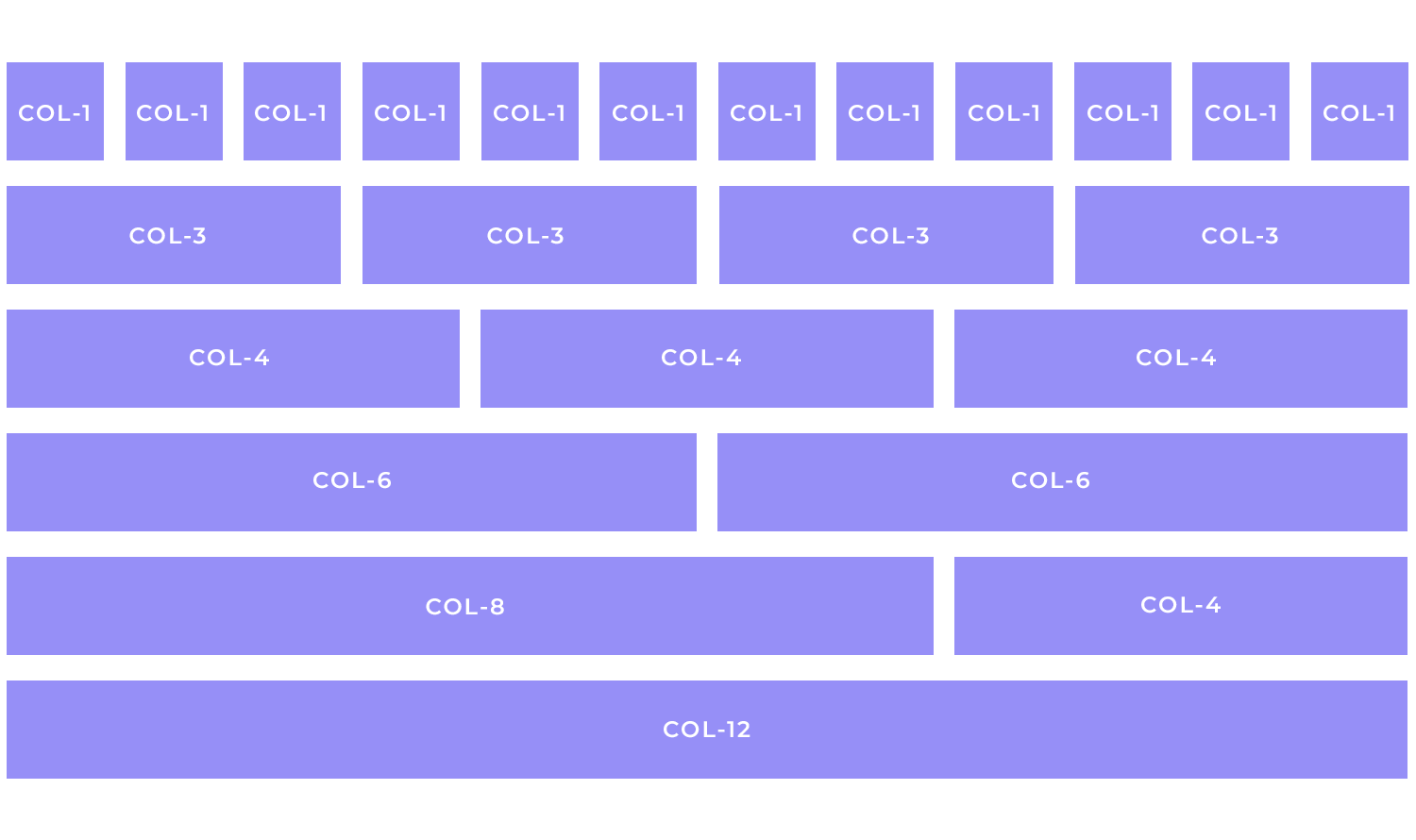
Las cuadrículas fluidas son un concepto fundamental en el diseño web adaptable, que permite que los diseños se ajusten perfectamente a diferentes tamaños y resoluciones de pantalla. La clave para crear diseños fluidos reside en el uso de unidades relativas (por ejemplo, porcentajes) en lugar de unidades fijas (por ejemplo, píxeles).

Las unidades relativas como los porcentajes permiten diseños fluidos y sensibles que se adaptan a diferentes tamaños de pantalla. Al definir las anchuras de los elementos como porcentajes de sus contenedores principales, los diseños pueden expandirse o contraerse proporcionalmente, garantizando una legibilidad y un atractivo visual óptimos.
Este enfoque también prepara los diseños para el futuro, ya que se ajustan automáticamente a los nuevos dispositivos y resoluciones. En última instancia, las unidades relativas mejoran la experiencia del usuario al proporcionar transiciones fluidas, una navegación mejorada y una legibilidad óptima en distintos tamaños de pantalla.
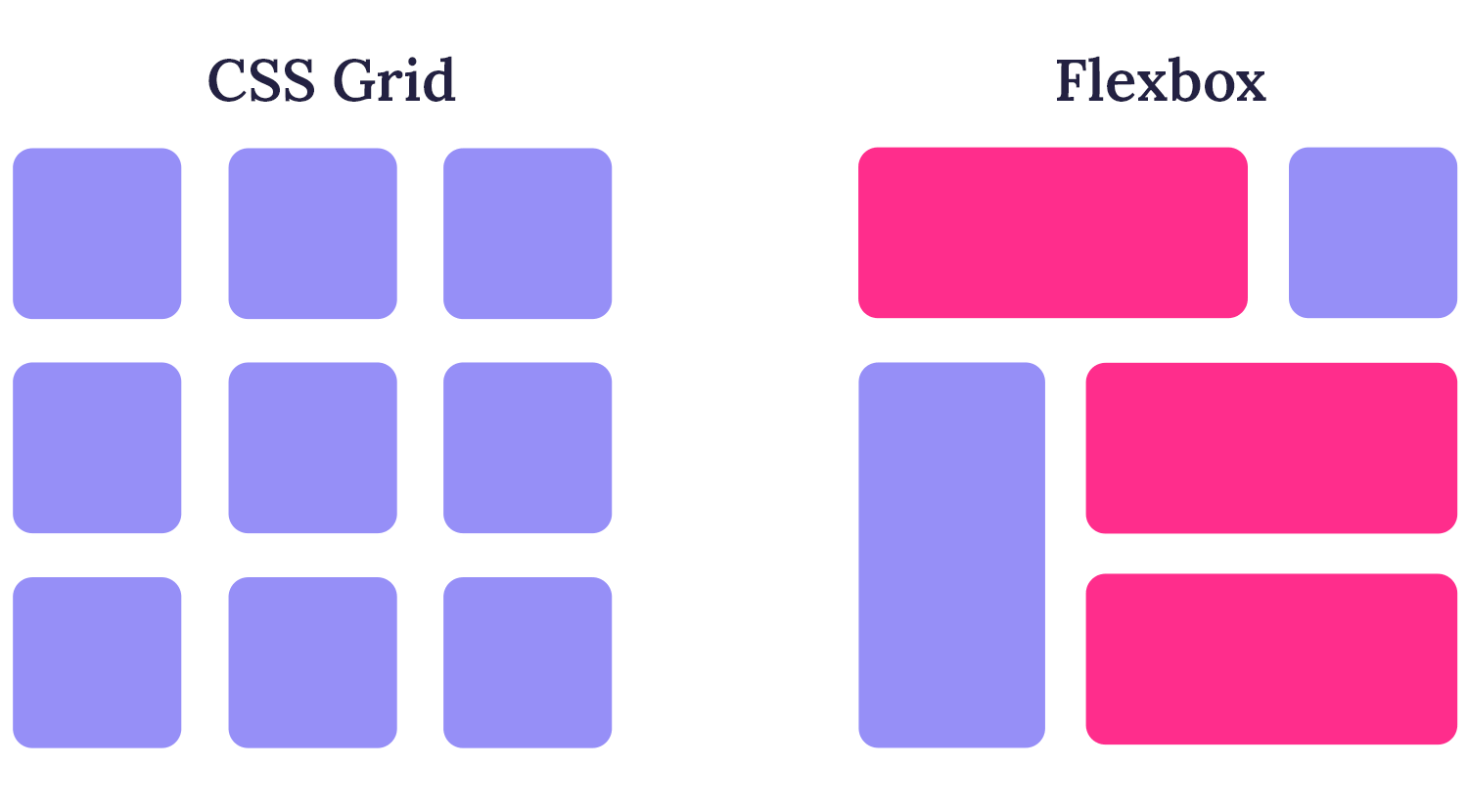
CSS Grid Layout cambia las reglas del juego para los diseñadores web, ya que ofrece un control sin precedentes sobre la complejidad del diseño. Puedes colocar y dimensionar con precisión los elementos de la cuadrícula dentro de las celdas definiendo un contenedor de cuadrícula y sus líneas. Esta potente herramienta supera a métodos tradicionales como los flotantes y las tablas, permitiendo diseños flexibles y con capacidad de respuesta.
Flexbox es una herramienta increíble que te ayuda a organizar los elementos de una página. Es como un contenedor flexible que puede contener tus elementos de navegación. Puedes decirle a Flexbox que organice estos elementos en una fila o en una columna, e incluso puedes controlar cuánto espacio hay entre ellos. También puedes hacer que todos tengan el mismo tamaño o que ocupen el mayor espacio posible. Es una herramienta versátil que te da mucho control sobre cómo se muestran tus elementos en la página.

Al elegir una herramienta para estructurar tu sitio web, ten en cuenta la complejidad de tu diseño. Para diseños sencillos, CSS Grid o Flexbox son herramientas potentes que te dan un control directo. Para diseños más complejos, marcos como Bootstrap o Foundation pueden ser útiles. Ofrecen componentes y estilos preconstruidos que pueden acelerar el desarrollo. Si necesitas un diseño muy personalizado, quizá quieras crear tu propio sistema de cuadrícula CSS o utilizar un marco que ofrezca amplias opciones de personalización. Recuerda tener en cuenta el impacto en el rendimiento de la herramienta que elijas. Algunos frameworks pueden añadir peso extra a tu sitio web, por lo que es importante elegir sabiamente. Por último, piensa en la curva de aprendizaje. Algunas herramientas son más fáciles de aprender que otras. Elige una herramienta que se adapte al nivel de conocimientos de tu equipo y al calendario del proyecto.

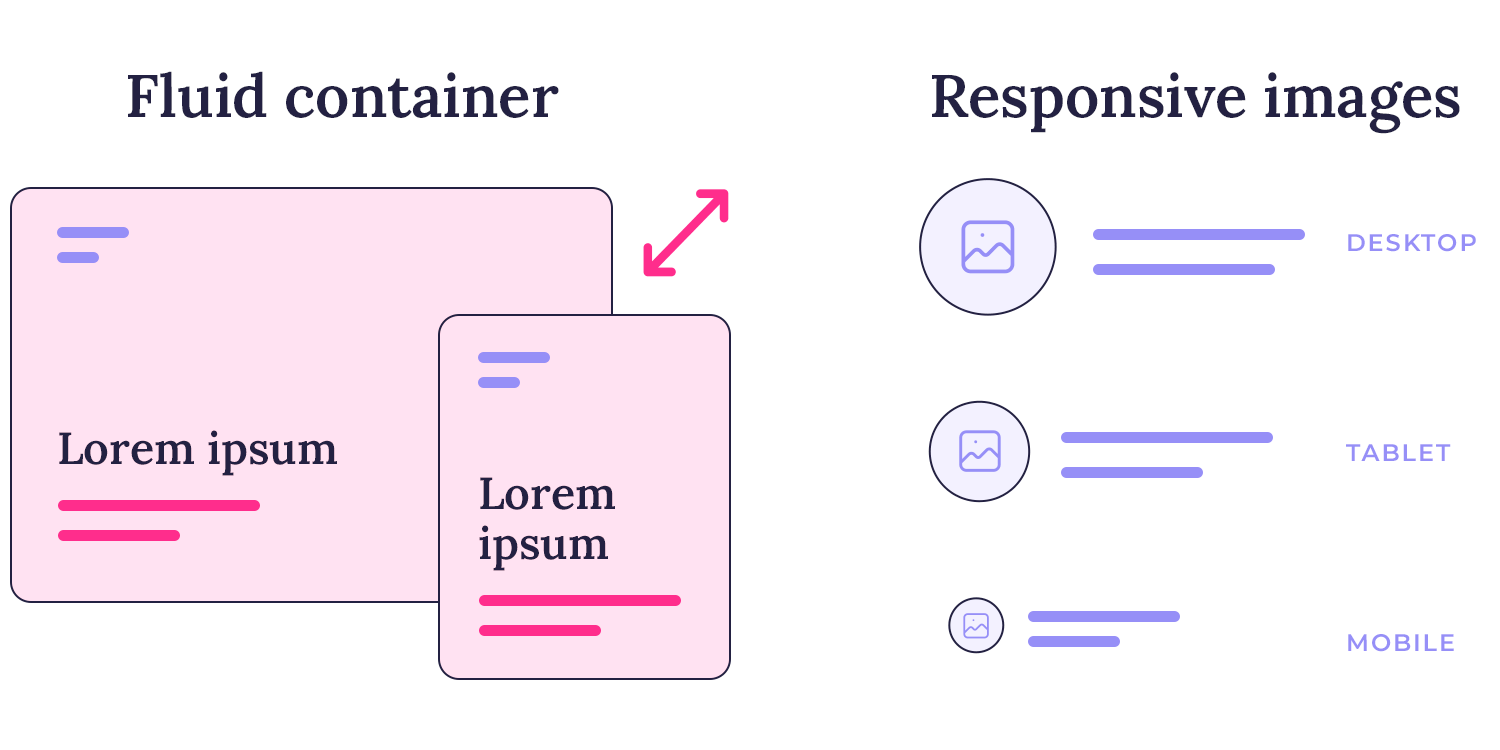
Una técnica importante es utilizar contenedores fluidos. Piensa en un contenedor como una caja que contiene el contenido de tu sitio web. Un contenedor fluido es una caja que puede cambiar de tamaño en función de la pantalla. Así, si estás en un teléfono pequeño, el contenedor será más pequeño, y en una pantalla de ordenador grande, será más grande. Otra técnica es utilizar imágenes responsivas. Esto significa utilizar diferentes tamaños de imagen para diferentes pantallas. Por ejemplo, una imagen más pequeña para un teléfono y una más grande para un ordenador. Esto ayuda a que el sitio web se cargue más rápido y se vea mejor en cada dispositivo. Por último, la tipografía responsiva garantiza que el texto del sitio web sea fácil de leer en cualquier tamaño de pantalla. El tamaño de la fuente y la longitud de línea se ajustan automáticamente, haciendo que el contenido sea cómodo de leer, tanto si estás en un teléfono como en una tableta.

Para ilustrar mejor el concepto de contenedores fluidos, imagina un sitio web con un área de contenido principal y una barra lateral. Utilizar porcentajes para la anchura de estos elementos garantiza que se ajusten proporcionalmente al tamaño de la pantalla. En una pantalla grande, el área de contenido puede ocupar el 70% de la anchura, mientras que la barra lateral ocupa el 30%. En una pantalla más pequeña, el área de contenido podría reducirse al 80% y la barra lateral al 20%. Esta flexibilidad garantiza que el diseño se mantenga equilibrado y legible, independientemente del dispositivo.
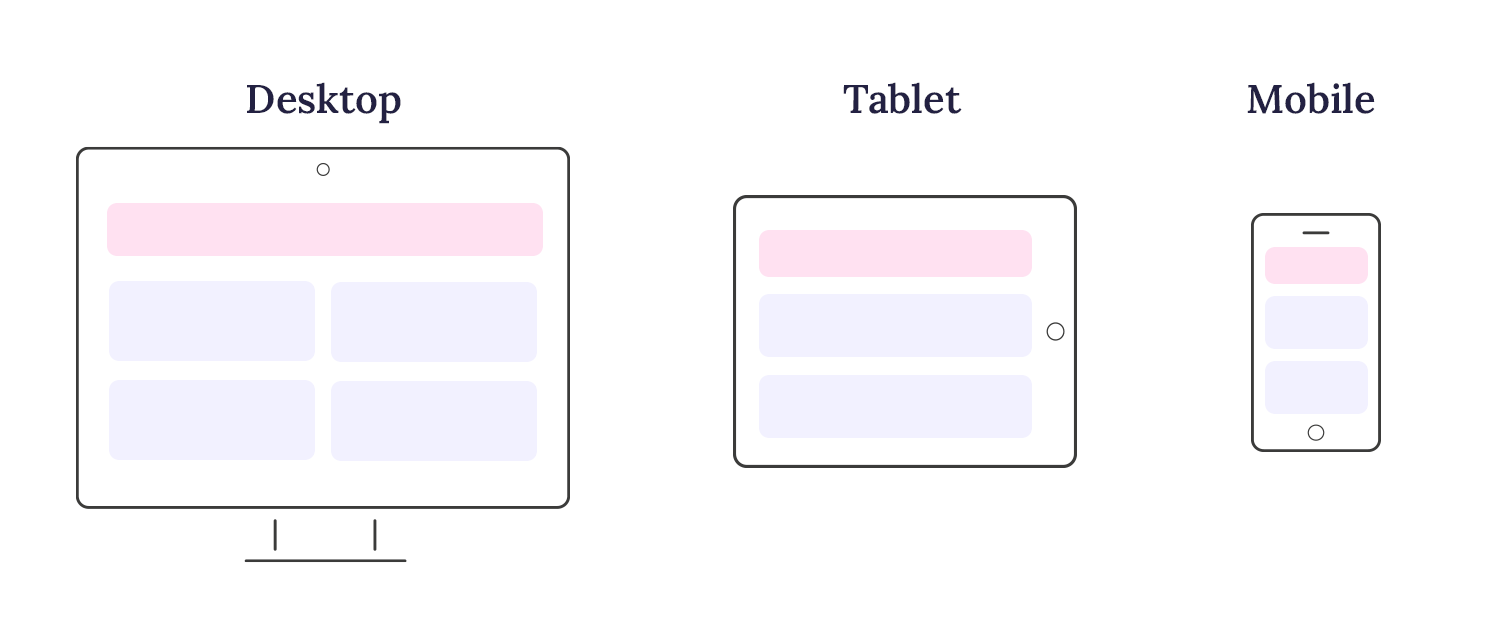
Imagina que estás diseñando un sitio web con un área de contenido principal y una barra lateral. Quieres crear un diseño en el que el área de contenido y la barra lateral estén una al lado de la otra en pantallas grandes, pero se apilen una encima de la otra en pantallas más pequeñas. CSS Grid es la herramienta perfecta para esto. Puedes crear una cuadrícula con dos columnas: una para el área de contenido y otra para la barra lateral. En pantallas grandes, puedes especificar que el área de contenido abarque dos filas, mientras que la barra lateral abarca una fila. En pantallas más pequeñas, puedes ajustar la cuadrícula para apilar el área de contenido y la barra lateral verticalmente. Flexbox también puede utilizarse para este tipo de diseño. Puedes crear un contenedor flexible y colocar el área de contenido y la barra lateral como elementos flexibles. Utilizando la propiedad «flex-direction», puedes cambiar entre una disposición en filas y otra en columnas en función del tamaño de la pantalla. Las consultas de medios son esenciales para controlar el diseño en función del tamaño de la pantalla. Puedes utilizar consultas de medios para aplicar diferentes estilos CSS a diferentes tamaños de pantalla. Por ejemplo, puedes utilizar una consulta de medios para cambiar entre los diseños grid y flexbox, o para ajustar la anchura y la altura de los elementos.

Imagina que estás diseñando un sitio web con una sección principal que contiene un encabezamiento grande y un botón. Quieres que el encabezamiento y el botón estén centrados en la página y tengan algo de espacio entre ellos. Unidades relativas: Puedes utilizar unidades em para establecer el tamaño de fuente del encabezado en relación con el tamaño de fuente base. Esto garantiza que el tamaño del encabezado se ajuste proporcionalmente al tamaño de fuente general de la página. Unidades de ventana gráfica: Puedes utilizar unidades vh para establecer la altura de la sección de héroe en relación con la altura de la ventana gráfica. Esto garantiza que la sección de héroe ocupe una cantidad constante de espacio en pantalla, independientemente del tamaño de ésta. Rejilla CSS y Flexbox: Puedes utilizar CSS Grid para crear un diseño sencillo de dos columnas para la sección de héroe. El encabezado puede abarcar ambas columnas, mientras que el botón puede colocarse en la segunda columna. Flexbox puede utilizarse dentro del contenedor del botón para centrar el texto y el icono del botón.
Las imágenes y los medios flexibles son esenciales para garantizar una experiencia de visualización fluida en diversos dispositivos. Empleando técnicas como srcset y elementos de imagen, los diseñadores pueden proporcionar múltiples resoluciones de imagen, optimizando el rendimiento y la calidad visual.
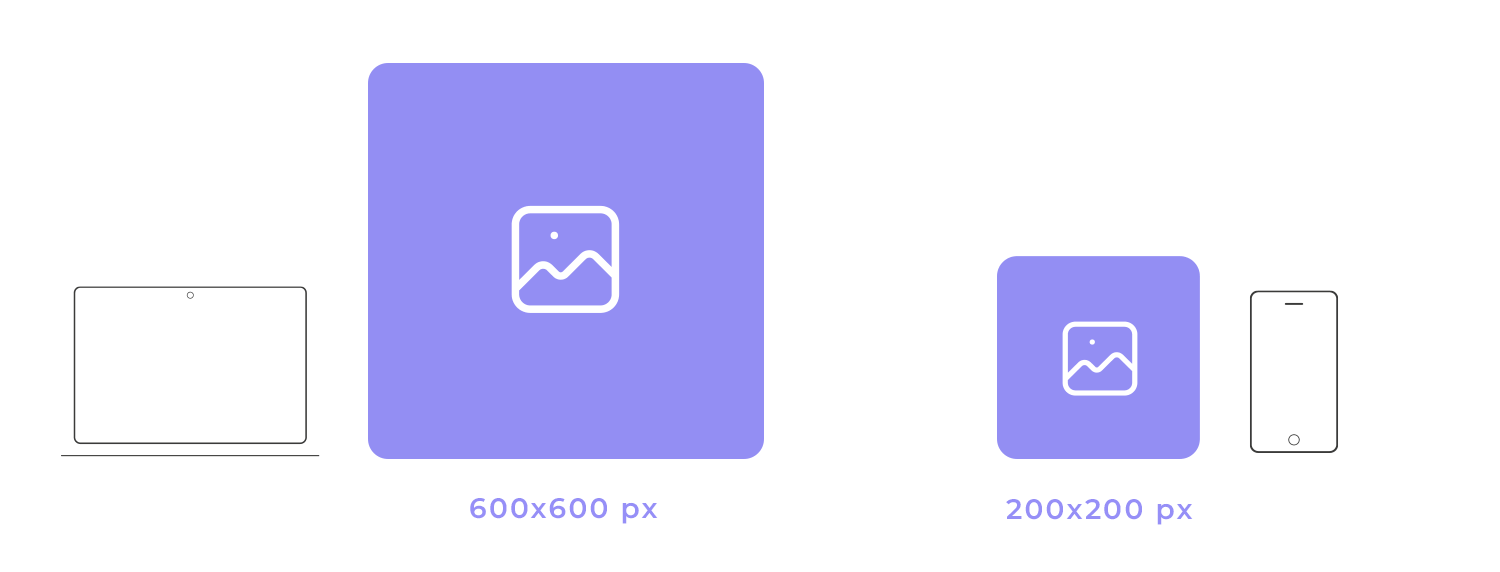
Puedes proporcionar varias versiones de la imagen con diferentes resoluciones utilizando el elemento «srcset«: como una versión pequeña para teléfonos y una versión más grande para ordenadores de sobremesa. El navegador seleccionará automáticamente la versión adecuada en función del tamaño de la pantalla.

Puedes ir un paso más allá y utilizar el elemento «imagen» para definir diferentes fuentes de imagen para condiciones de medios específicas. Por ejemplo, podrías especificar una imagen de alta resolución para dispositivos con alta densidad de píxeles y una imagen de baja resolución para dispositivos con menor densidad de píxeles. Esto garantiza que la imagen se cargue rápidamente y se vea bien en todos los dispositivos.
La propiedad tamaño-fondo ofrece un control preciso sobre cómo se muestran las imágenes de fondo dentro de un contenedor. Puedes elegir entre varios valores para conseguir diferentes efectos visuales:
portada: Este valor escala la imagen para que cubra todo el contenedor, recortando la imagen si es necesario para mantener su relación de aspecto. contener: Este valor escala la imagen para que quepa dentro del contenedor, manteniendo su relación de aspecto y dejando potencialmente espacio vacío alrededor de la imagen. inicial: Este valor establece la propiedad tamaño-fondo a su valor por defecto. heredar: Este valor hereda el valor de tamaño de fondo del elemento padre. Una longitud o porcentaje específico: Puedes especificar una anchura y una altura fijas para la imagen de fondo.
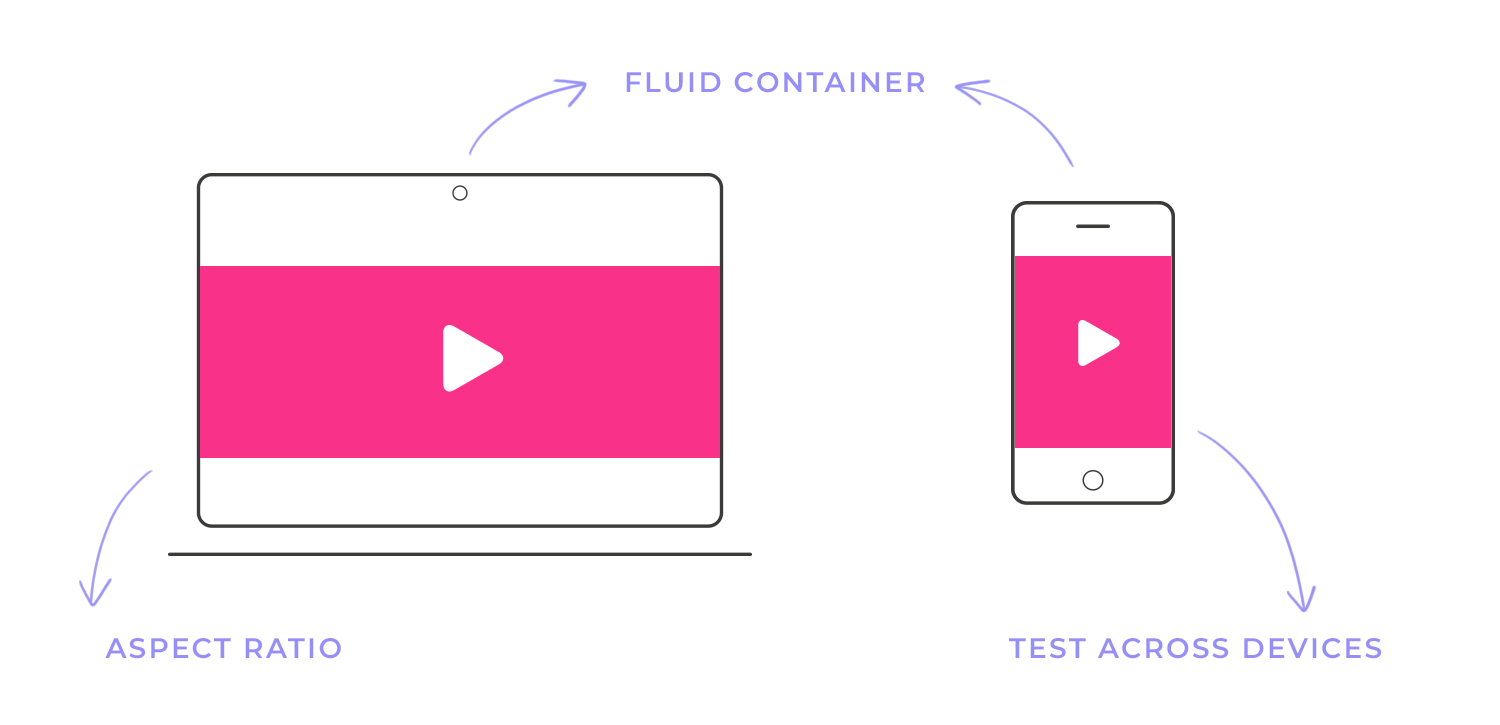
Para que tus vídeos se vean bien en cualquier dispositivo, deberás hacerlos responsivos. Esto significa que deben ajustar su tamaño y forma para adaptarse a la pantalla en la que se están viendo. Para los vídeos que alojas directamente en tu sitio web, utiliza la función
<vídeo> etiqueta. Puedes establecer los atributos de anchura y altura en valores específicos de píxeles, pero a menudo es mejor utilizar porcentajes. De esta forma, el vídeo se escalará proporcionalmente a su contenedor.

Para los vídeos de plataformas como YouTube o Vimeo, puedes utilizar un iframe <> para incrustarlos. Estas plataformas suelen proporcionar códigos de incrustación que ya están optimizados para el diseño adaptable. Simplemente pega el código en tu HTML, y el vídeo se ajustará automáticamente al tamaño de la pantalla. Aquí tienes algunos consejos para vídeos responsivos:
- Relación de aspecto: Mantén la relación de aspecto original del vídeo para evitar distorsiones.
- Recipientes para fluidos: Utiliza contenedores de fluidos para tus vídeos, para asegurarte de que se escalan correctamente.
- Prueba entre dispositivos: Prueba tus vídeos en diferentes dispositivos y tamaños de pantalla para garantizar una reproducción óptima.
Las consultas de medios son una poderosa herramienta del diseñador web. Te permiten crear sitios web que se adaptan a diferentes tamaños de pantalla, garantizando una experiencia de usuario coherente y óptima en todos los dispositivos.
Puedes considerar las consultas de medios como declaraciones condicionales en CSS. Te permiten aplicar estilos específicos a tu sitio web en función de determinadas condiciones, como la anchura de la pantalla o la orientación del dispositivo, adaptando los estilos a tamaños de pantalla y características de dispositivos específicos. Las consultas de medios te permiten:
- Mejorar los tiempos de carga de las páginas: Al servir sólo los estilos necesarios para cada dispositivo, puedes reducir la cantidad de CSS que hay que descargar y analizar, lo que acelera los tiempos de carga de la página.
- Mejorar la experiencia del usuario: Al adaptar el diseño y el contenido a los distintos tamaños de pantalla, puedes ofrecer una experiencia de usuario más cómoda y atractiva.
- Mantener la coherencia de la marca: Las consultas de medios te permiten mantener una identidad de marca coherente en diferentes dispositivos, incluso cuando el diseño se adapta.

CSS
@media (min-width: 768px) {
/* Estilos para pantallas de más de 768px */
body {
font-size: 18px;
}
.container {
width: 80%;
margin: 0 auto;
}
} En este ejemplo, los estilos de la consulta de medios sólo se aplicarán a pantallas de 768 píxeles de ancho o más. Las consultas de medios más comunes son:
- min-width: Se dirige a dispositivos con una anchura de pantalla mínima.
- max-width: Se dirige a dispositivos con un ancho de pantalla máximo.
- Orientación: Se dirige a orientaciones específicas (por ejemplo, «horizontal, vertical»).
Para implementar consultas de medios en tu CSS, utilizarás la regla«@media» seguida de un tipo de medio y una condición específicos. Por ejemplo, «@media(min-width: 768px)» se dirige a pantallas con una anchura mínima de 768 píxeles. Dentro de las llaves, puedes definir estilos CSS que se aplicarán a los dispositivos que cumplan los criterios especificados. CSS
@media (min-width: 768px) {
/* Estilos para pantallas de más de 768px */
body {
font-size: 18px;
}
.container {
width: 80%;
margin: 0 auto;
}
} En este ejemplo, los estilos de la consulta de medios sólo se aplicarán a pantallas de 768 píxeles de ancho o más.
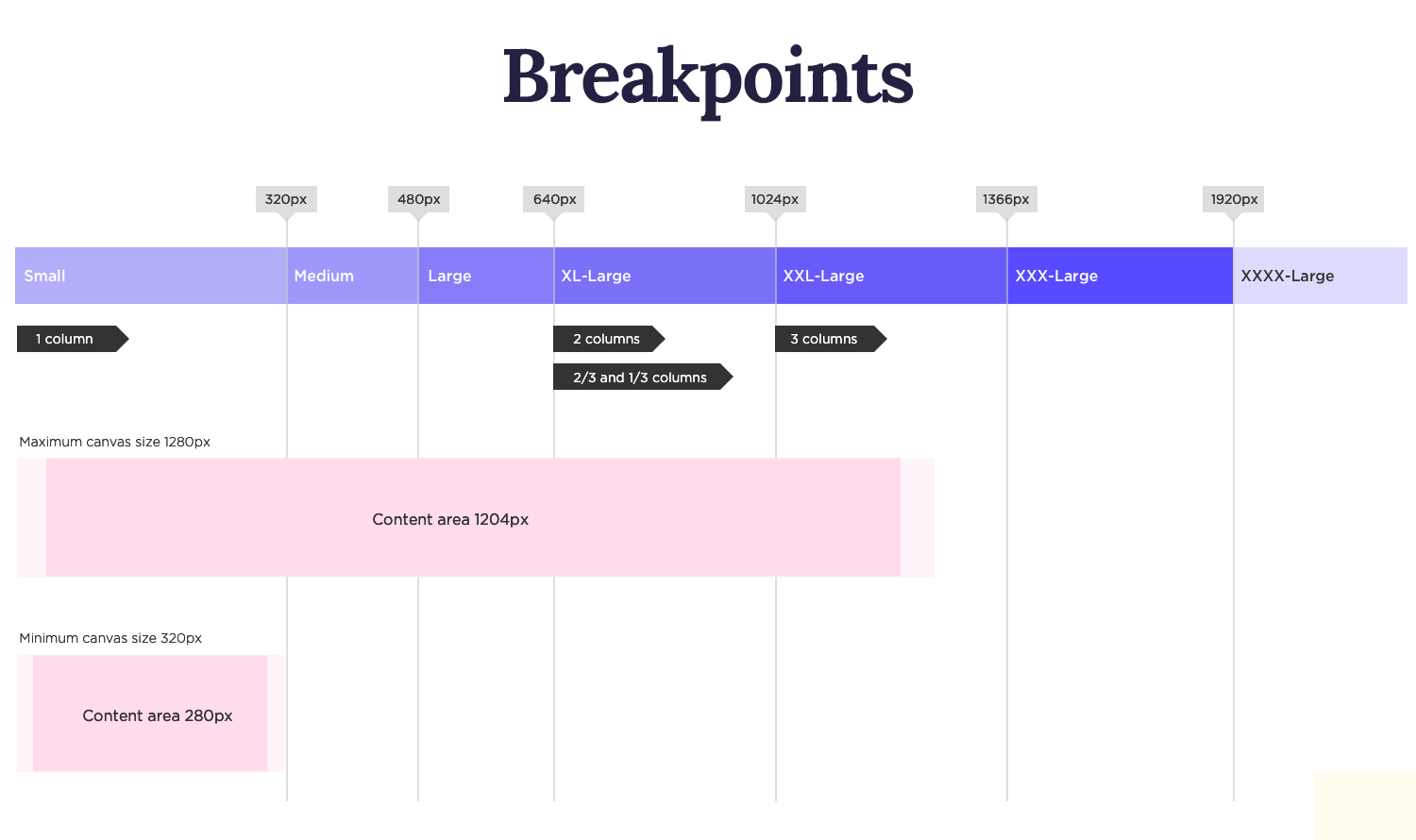
Los puntos de corte son anchuras de pantalla específicas en las que aplicas diferentes estilos. Para asegurarte de que tus consultas de medios están bien organizadas y son fáciles de mantener, adopta una convención de nomenclatura clara. Agrupa las consultas relacionadas y utiliza nombres significativos que reflejen su finalidad. Este enfoque mejora la legibilidad y facilita la comprensión de la lógica que subyace a tu diseño adaptable. He aquí algunos puntos de ruptura comunes:
- Pantallas pequeñas (teléfonos móviles): 480px
- Pantallas medianas (tabletas): 768px
- Pantallas grandes (portátiles): 1024px
- Pantallas extragrandes (monitores de escritorio): 1280px

CSS
@media (min-width: 768px) and (orientation: landscape) {
/* Estilos para orientación horizontal en tabletas y pantallas más grandes */
}
Para asegurarte de que tus consultas de medios están bien organizadas y son fáciles de mantener, adopta una convención de nomenclatura clara. Agrupa las consultas relacionadas y utiliza nombres significativos que reflejen su finalidad. Este enfoque mejora la legibilidad y facilita la comprensión de la lógica que subyace a tu diseño adaptable. Divide tus consultas de medios en reglas más pequeñas y específicas, creando una estructura modular. Este enfoque modular promueve una mejor organización, facilitando la gestión y actualización de tus estilos. Al separar las preocupaciones y centrarte en puntos de ruptura específicos, puedes mantener una base de código limpia y eficiente. Las pruebas exhaustivas son cruciales para garantizar que tus consultas de medios funcionan según lo previsto en distintos dispositivos y tamaños de pantalla. Simula diferentes resoluciones y orientaciones de pantalla para identificar y abordar cualquier problema potencial. Además, aprovechar los preprocesadores CSS como Sass o Less puede agilizar tu flujo de trabajo y mejorar la eficiencia de tus consultas de medios. Si sigues estas prácticas recomendadas, podrás crear sitios web con capacidad de respuesta que ofrezcan experiencias de usuario excepcionales en cualquier dispositivo.
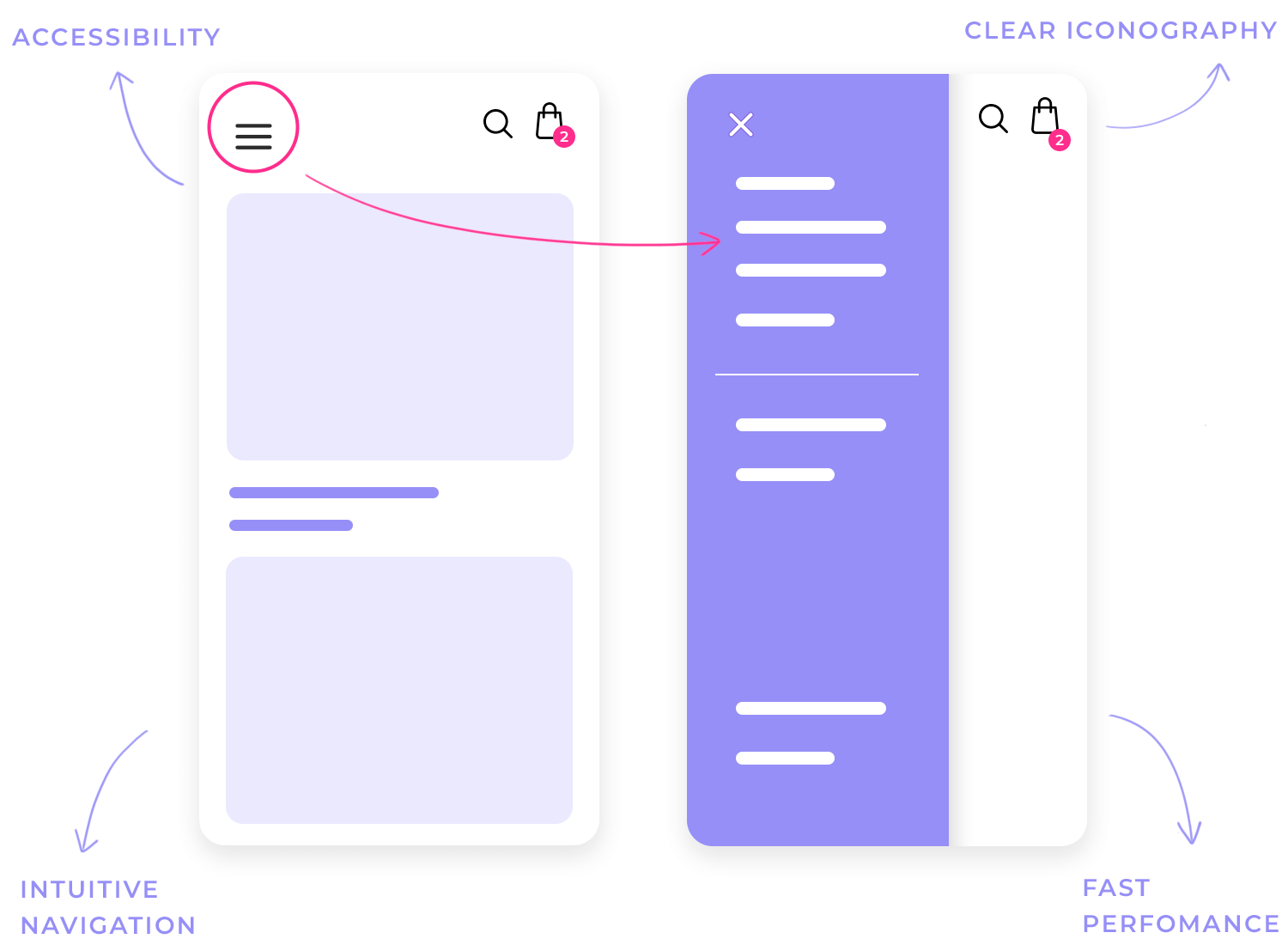
Los menús hamburguesa son un patrón de diseño popular para la navegación compacta en dispositivos móviles y pantallas pequeñas. Suelen consistir en tres líneas horizontales que, al tocarlas, revelan un menú de navegación completo. Este enfoque conserva el espacio de la pantalla al tiempo que mantiene la accesibilidad a los elementos clave de navegación.

La navegación fuera del lienzo es una técnica habitual para mostrar el menú de navegación completo en un menú hamburguesa. Cuando el usuario toca el icono de la hamburguesa, el menú se desliza desde el lateral de la pantalla, a menudo superponiéndose al contenido principal. Este enfoque proporciona una forma limpia y eficaz de mostrar opciones de navegación adicionales sin saturar la pantalla principal.
Para crear menús de hamburguesas eficaces, ten en cuenta los siguientes consejos:
- Iconografía clara: Asegúrate de que el icono de la hamburguesa sea fácilmente reconocible.
- Navegación intuitiva: El menú debe ser fácil de navegar, con etiquetas claras y una estructura lógica.
- Rendimiento rápido: El menú debe abrirse y cerrarse rápidamente, sin causar retrasos ni interrupciones.
- Accesibilidad: Asegúrate de que el menú es accesible para los usuarios con discapacidad, como los que dependen de lectores de pantalla.
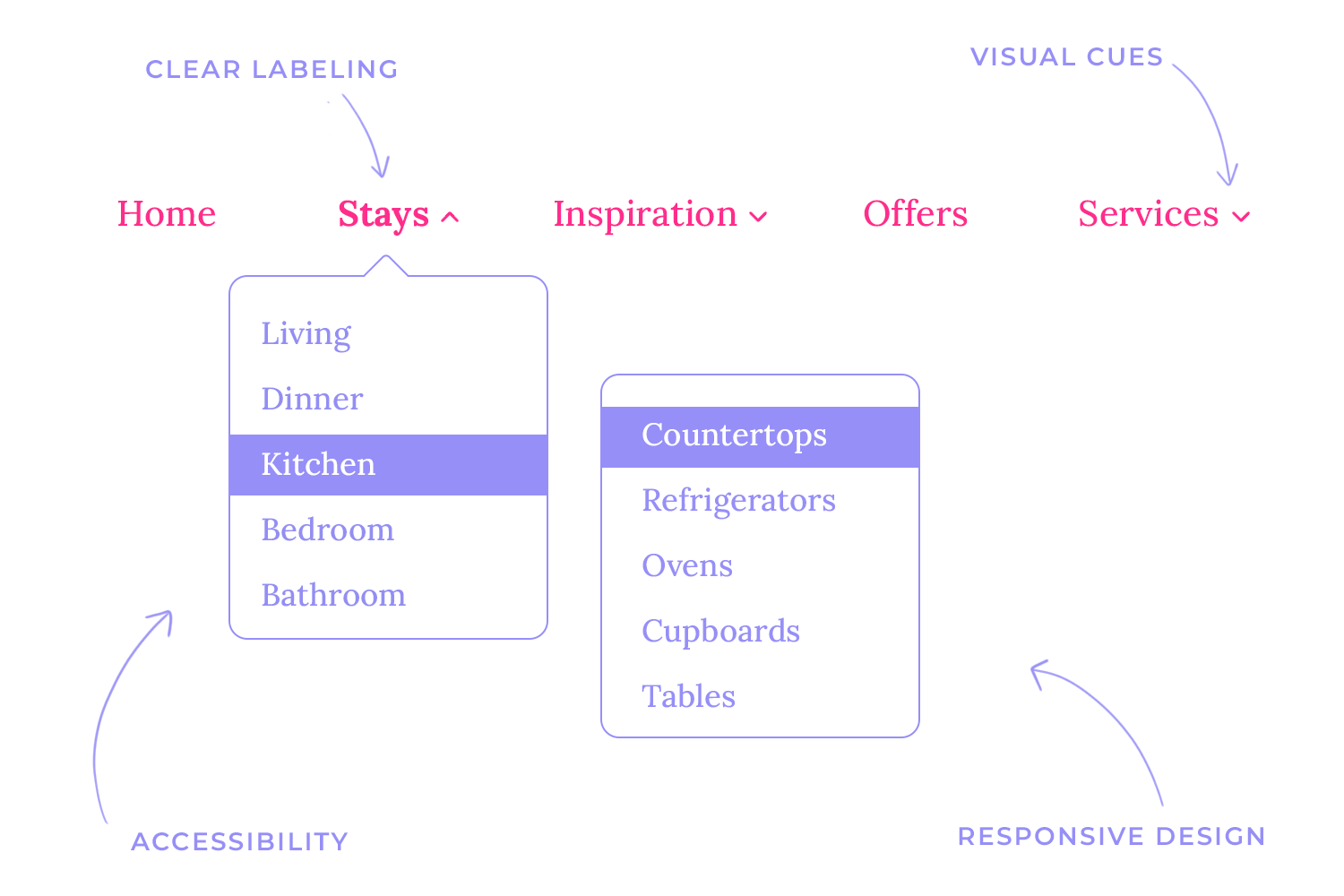
Para los sitios web con estructuras de navegación complejas, los desplegables y los menús basculantes ofrecen soluciones elegantes. Los desplegables, que se activan al pasar el ratón o hacer clic en un elemento del menú, revelan submenús. Los menús desplegables, a menudo en forma de acordeón, permiten a los usuarios expandir y contraer secciones, proporcionando una experiencia de navegación concisa y organizada.

Consideraciones clave para una aplicación eficaz:
- Etiquetado claro: Utiliza etiquetas claras y concisas para los elementos del menú y los submenús.
- Indicaciones visuales: Utiliza señales visuales como flechas o iconos para indicar secciones ampliables.
- Diseño adaptable: Asegúrate de que los menús desplegables y desplegables funcionan correctamente en diferentes tamaños de pantalla.
- Accesibilidad: Asegúrate de que la navegación es accesible para los usuarios con discapacidad, incluidos los que dependen de lectores de pantalla.
Los menús fijos y flotantes son potentes herramientas para mejorar la experiencia del usuario. Los menús fijos permanecen fijos en la parte superior de la pantalla mientras el usuario se desplaza, garantizando un fácil acceso a las opciones de navegación. Los menús flotantes, en cambio, aparecen gradualmente a medida que el usuario se desplaza por la página, ofreciendo una experiencia de navegación más sutil. Al implementar menús fijos y flotantes, es crucial tener en cuenta la claridad visual, el impacto en el rendimiento y la capacidad de respuesta móvil.
Para garantizar una experiencia de usuario óptima en distintos dispositivos, ten en cuenta los siguientes principios de diseño adaptable:
- Prioriza el contenido: Los elementos de navegación más importantes deben ser fácilmente accesibles en todos los tamaños de pantalla.
- Jerarquía visual clara: Utiliza la tipografía, el color y el espaciado para crear una jerarquía visual clara dentro del menú de navegación.
- Diseño agradable al tacto: Para los dispositivos móviles, asegúrate de que los elementos del menú son lo suficientemente grandes como para poder tocarlos fácilmente.
- Pruebas e iteración: Prueba continuamente tu diseño de navegación en diferentes dispositivos y tamaños de pantalla para identificar y solucionar cualquier problema.
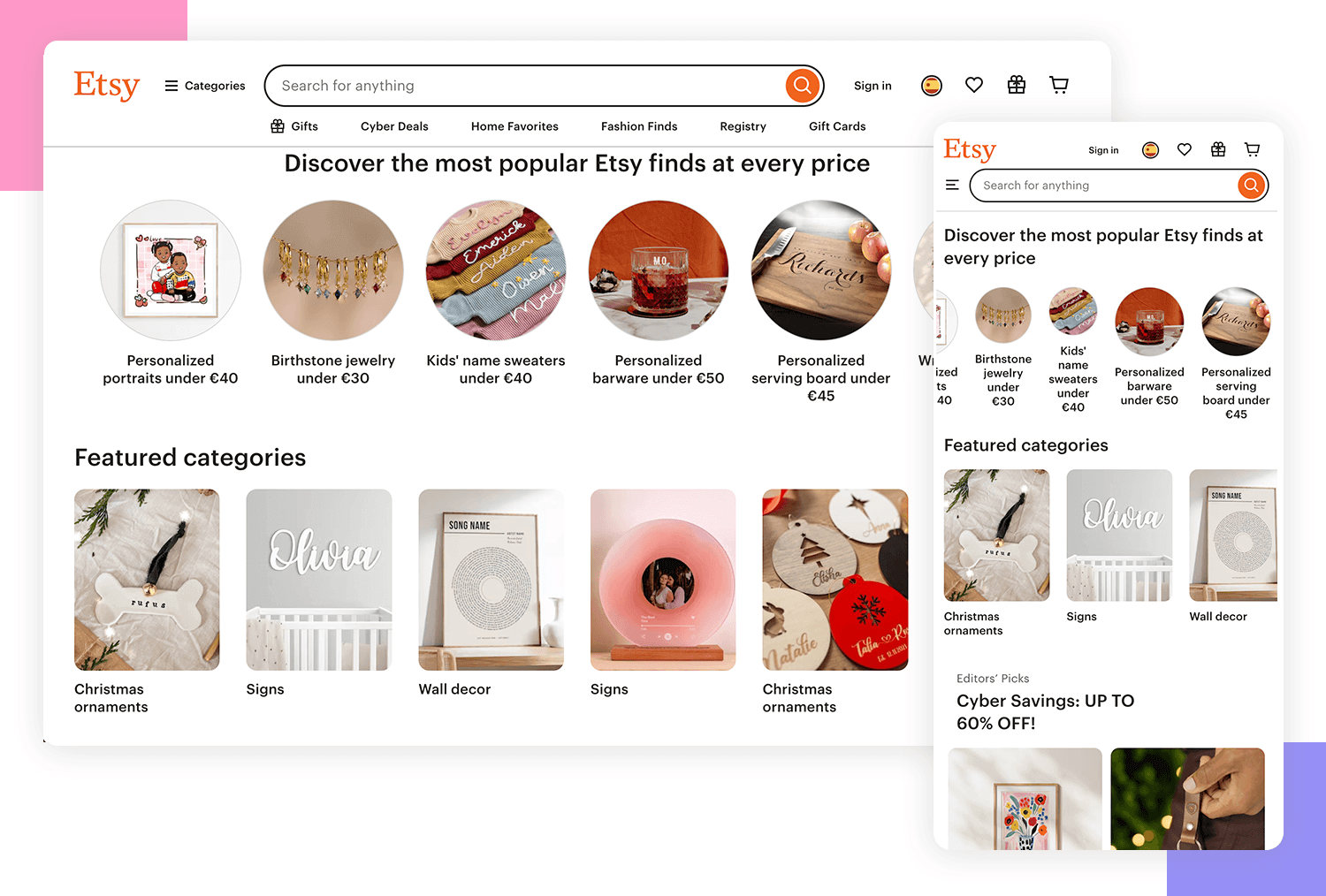
Etsy ofrece un gran ejemplo de diseño adaptativo. Aunque las versiones para tableta y escritorio comparten un diseño similar, la versión móvil da prioridad a una experiencia racionalizada. La barra de navegación desaparece, reduciendo el desorden y centrándose en la acción principal del usuario: la búsqueda de productos. La prominente barra de búsqueda se dirige a los usuarios que a menudo tienen un artículo específico en mente.

Para emular el enfoque de Etsy, prioriza tus ventajas clave y los objetivos del usuario para pantallas más pequeñas. Si la navegación no es la interacción principal, considera sustituir el menú hamburguesa por una barra de búsqueda prominente. Este cambio puede mejorar significativamente la experiencia del usuario móvil, garantizando una navegación rápida y eficiente.
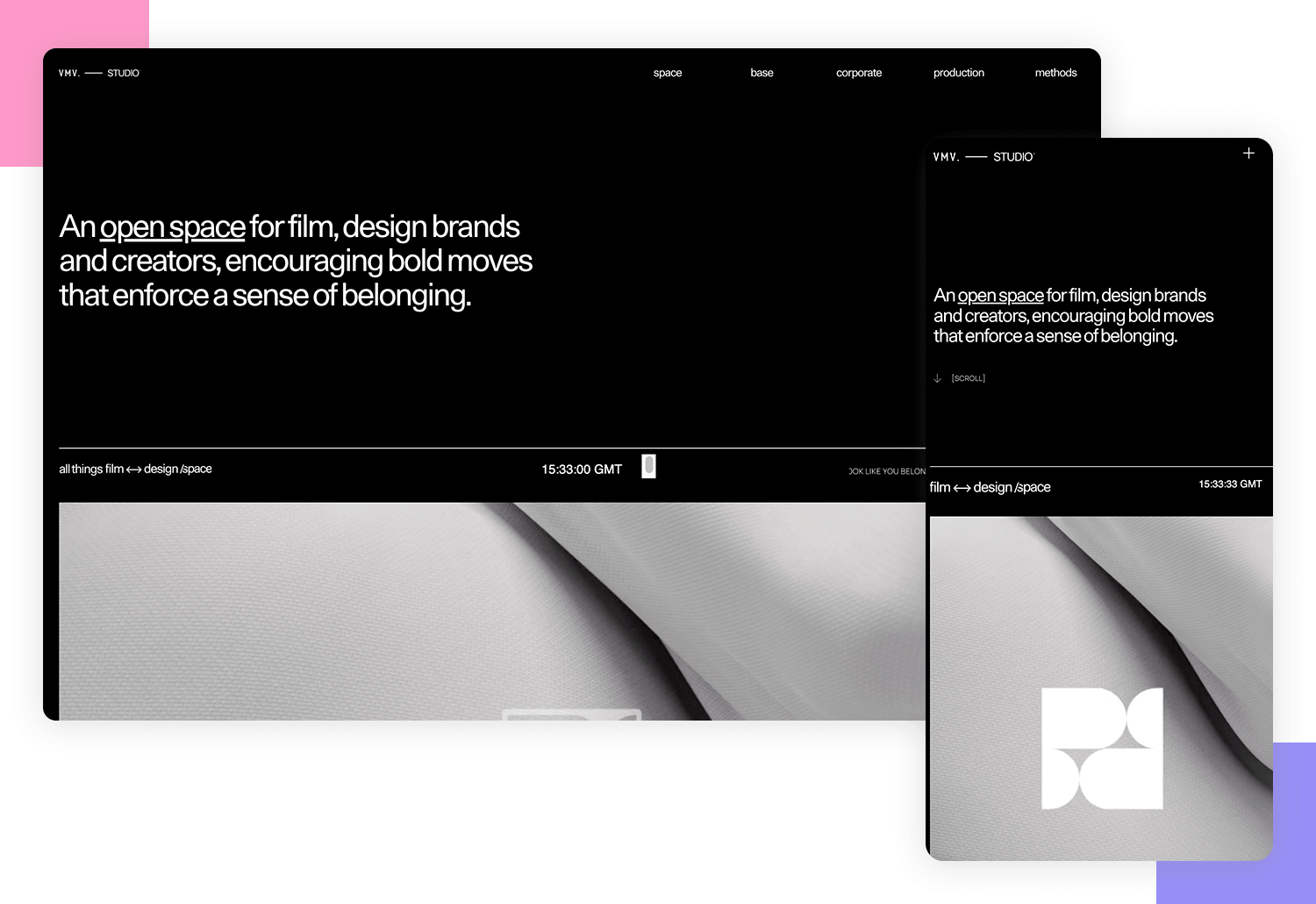
Estudio VMVun refugio creativo para diseñadores, cineastas y visionarios, encarna su espíritu innovador a través de un sitio web dinámico y visualmente impactante. El sitio rebosa vida, con animaciones, gráficos atrevidos y vídeos cautivadores que muestran la creatividad y la destreza técnica del estudio. Los sutiles toques de diseño, como un pie de página de cristal esmerilado y texto que se rellena al desplazarse, añaden un elemento único y atractivo a la experiencia global.

Incluso en pantallas pequeñas, el sitio web de VMV Studio mantiene su diseño vibrante y su contenido de alta calidad. La versión móvil se adapta a la perfección, conservando los vídeos de alta calidad, los efectos de desplazamiento y toda la gama de contenidos que se encuentran en pantallas más grandes. La cuadrícula del portafolio pasa de un espacioso diseño de escritorio a un formato optimizado de un solo elemento por fila en el móvil, garantizando una experiencia de desplazamiento suave y fácil de usar.
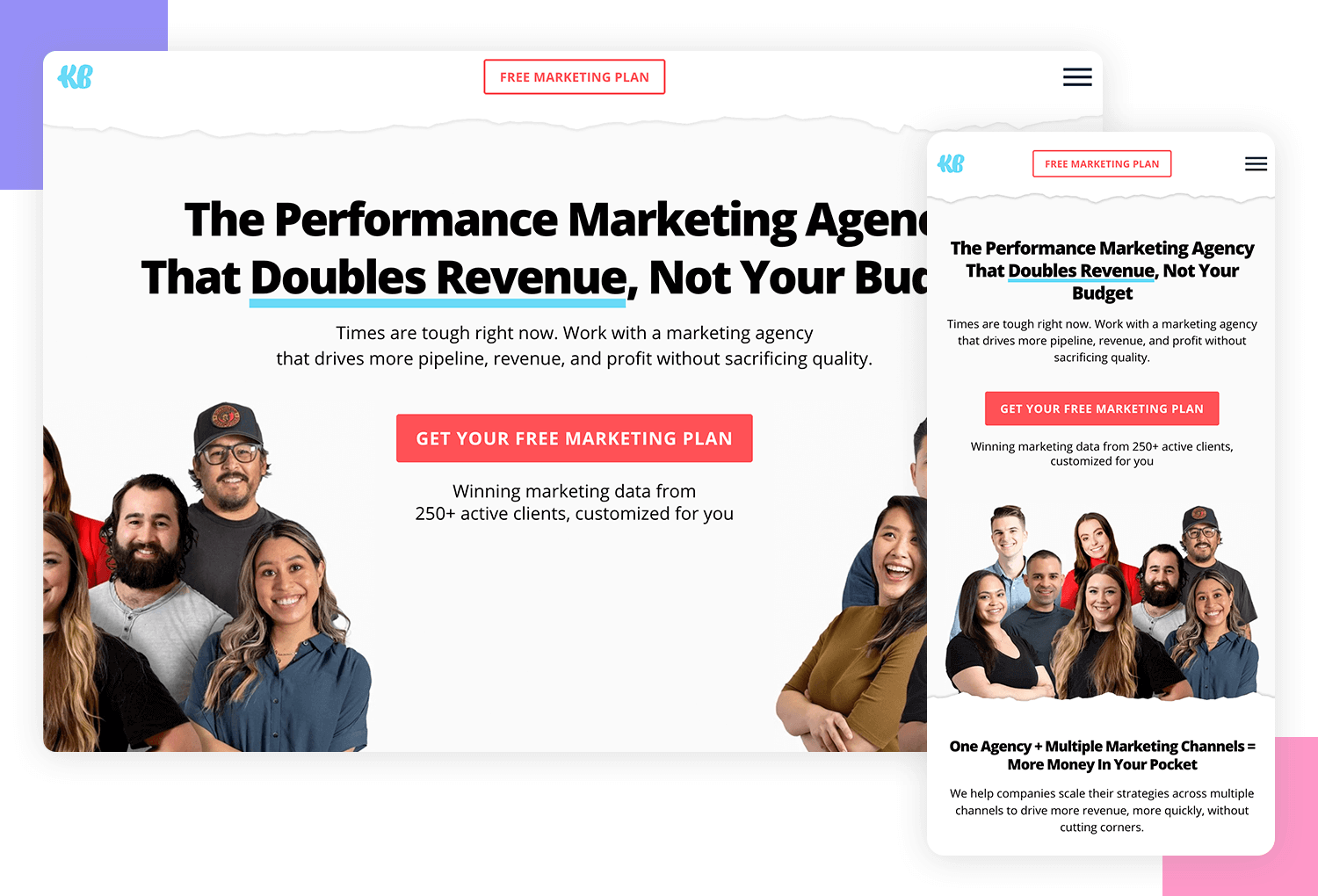
Klientboost es un gran ejemplo de cómo crear una experiencia de usuario fluida en distintos dispositivos. Su sitio web se carga rápidamente, incluso en conexiones lentas, y mantiene un aspecto coherente.

Un aspecto clave de su diseño adaptable es la navegación adaptable. En los dispositivos de sobremesa y tabletas, está visible el menú de navegación completo, incluida la llamada a la acción «Consigue una propuesta» y el mensaje «¡Estamos contratando!». Sin embargo, en los dispositivos móviles, la navegación se simplifica a un icono de menú de hamburguesa, dando prioridad a las acciones más importantes, como ponerse en contacto con la empresa. Este enfoque demuestra un profundo conocimiento del comportamiento del usuario en diferentes dispositivos.
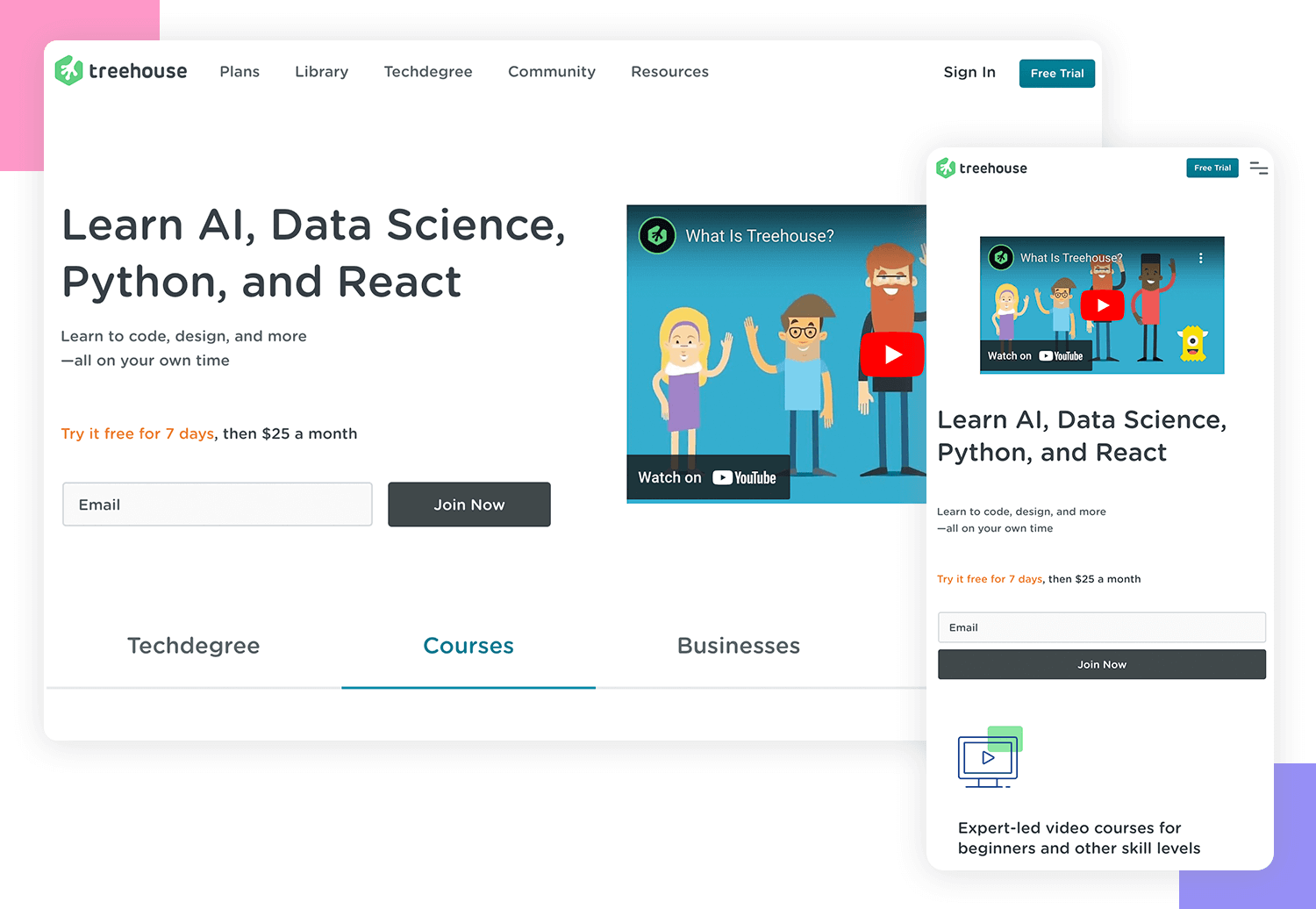
Casa del árbol es un excelente ejemplo de diseño adaptable, que da prioridad a una experiencia de usuario fluida en todos los dispositivos. Su navegación se adapta con elegancia a los distintos tamaños de pantalla, pasando de un menú detallado de cuatro elementos en ordenadores de sobremesa a un menú simplificado de un elemento con un icono de hamburguesa en móviles. Este enfoque garantiza la claridad y centra la atención del usuario en las acciones más importantes.

Del mismo modo, sus campos de formulario se adaptan al tamaño de la pantalla. En las pantallas de ordenadores de sobremesa y portátiles, se presentan en un diseño de dos columnas para mayor eficacia. Sin embargo, en pantallas más pequeñas, los campos del formulario se reorganizan en un diseño de una sola columna para optimizar la experiencia del usuario.
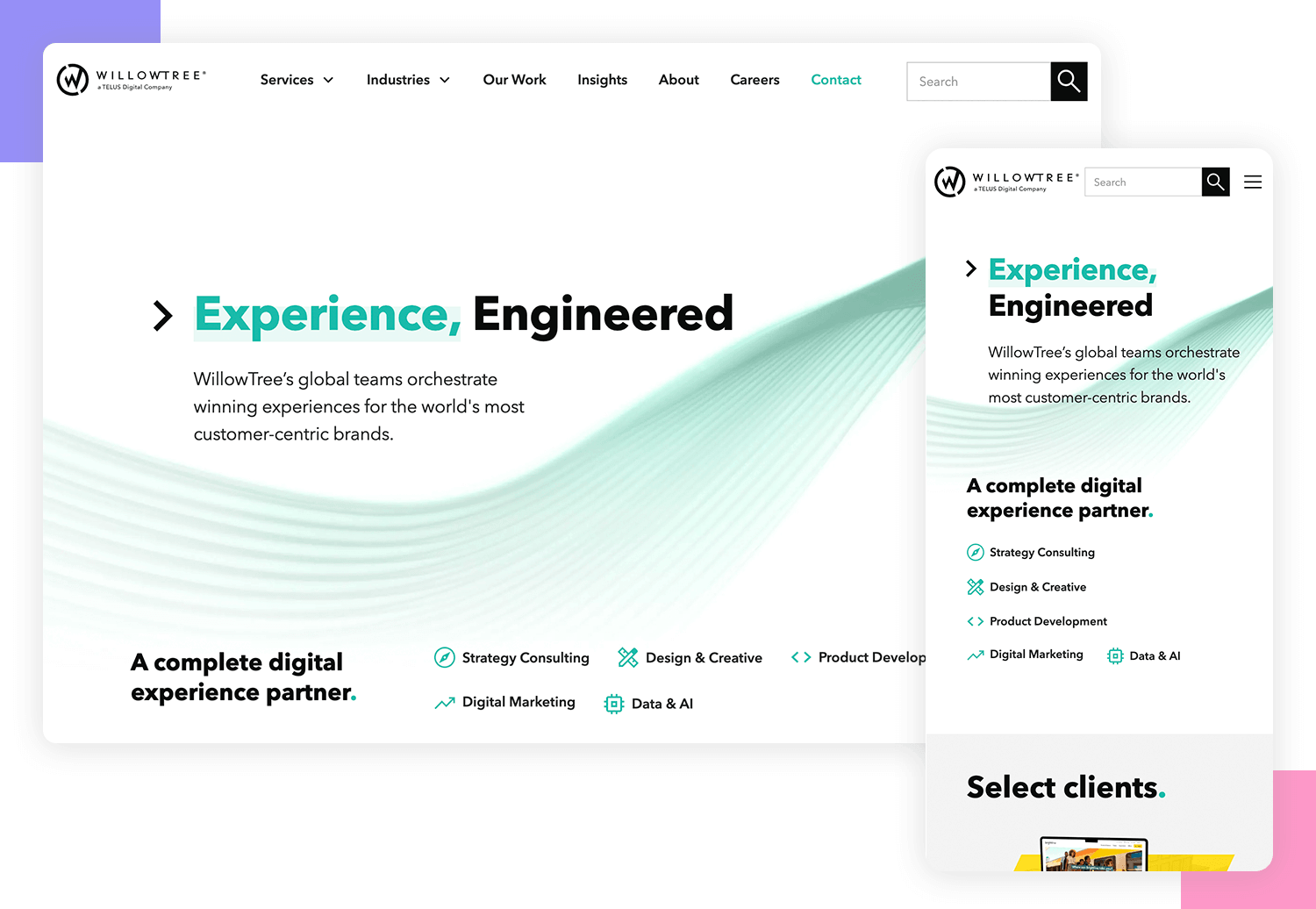
WillowTree es un excelente ejemplo de diseño adaptable bien ejecutado. Han implementado una barra de navegación estática en la parte superior de su sitio móvil, ofreciendo una experiencia de usuario coherente. Este enfoque garantiza que los elementos clave de navegación estén siempre accesibles, incluso en pantallas pequeñas.

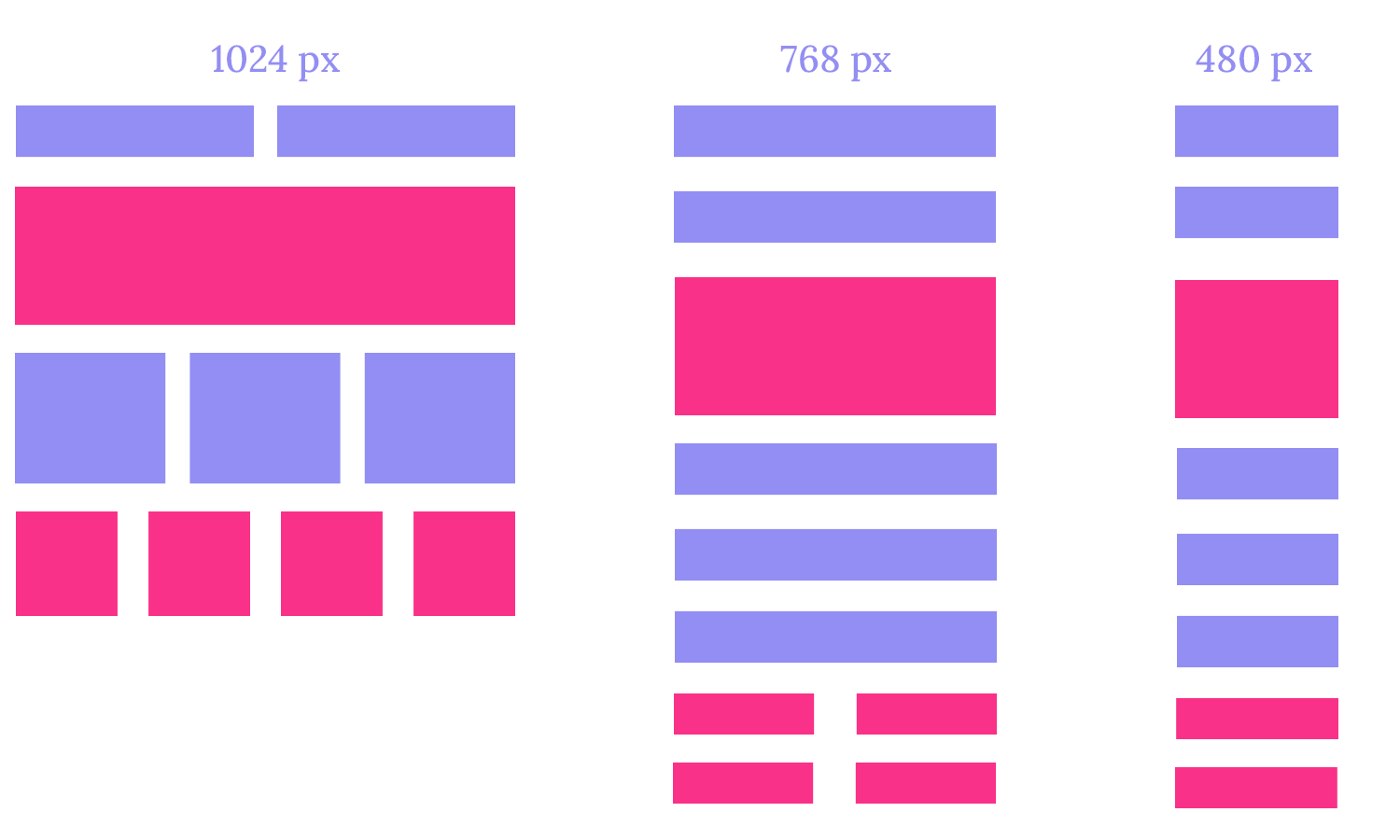
Además, WillowTree ha adaptado eficazmente su diseño de cuadrícula a diferentes tamaños de pantalla. El número de columnas de la sección del logotipo y el diseño de la sección principal se ajustan perfectamente al espacio disponible. Esto garantiza una legibilidad y un atractivo visual óptimos en todos los dispositivos.
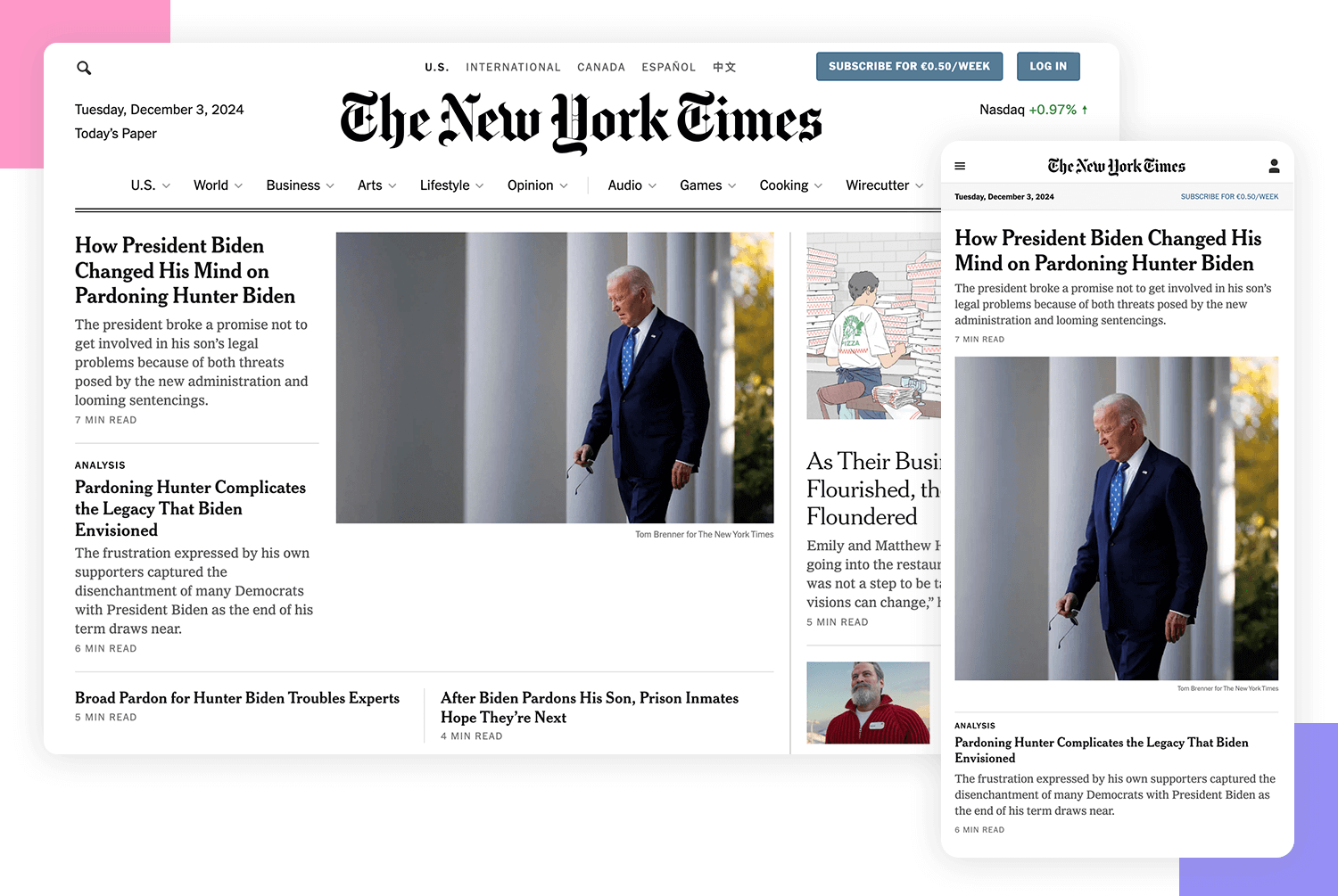
El New York Times traduce con éxito su icónico formato impreso en una experiencia digital receptiva. En el escritorio, el sitio mantiene un diseño clásico de periódico con cuadrículas flexibles, una destacada llamada a la acción para suscribirse y un pie de página completo.

Cuando se visualiza en dispositivos móviles, el sitio se adapta a un diseño más compacto con un aviso de suscripción emergente, navegación simplificada y un diseño de cuadrícula 1×1 para agilizar la narración. La versión móvil también incorpora elementos interactivos como enlaces a juegos, creando una experiencia fácil de usar que capta la esencia de la edición impresa a la vez que se optimiza para el consumo digital.
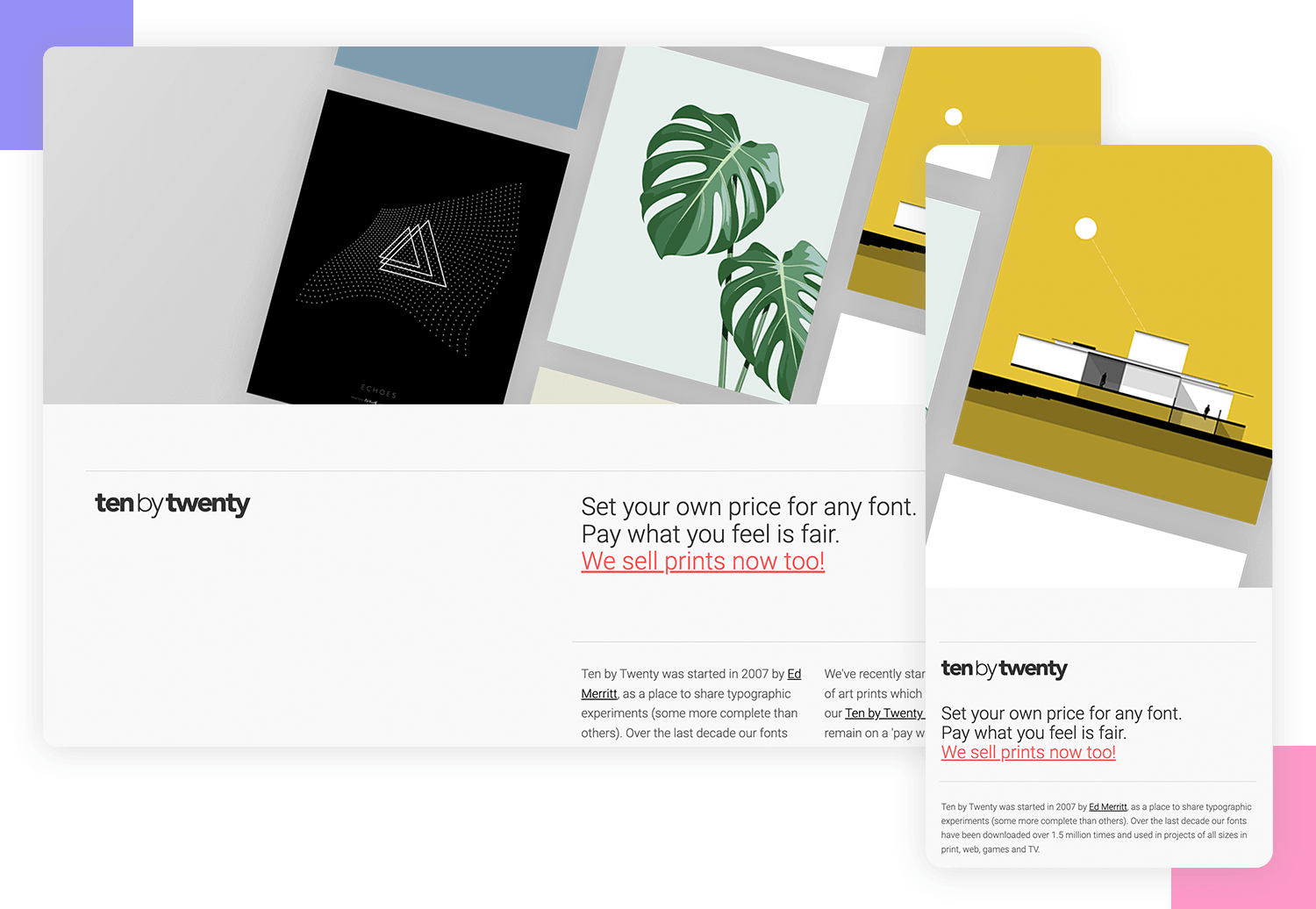
De diez en veinte muestra un enfoque único del diseño adaptable, dando prioridad a la flexibilidad y la simplicidad. En lugar de basarse en puntos de ruptura rígidos, el sitio web se adapta con elegancia a varios tamaños de pantalla utilizando rejillas fluidas y elementos flexibles.

En pantallas más grandes, el contenido se organiza en columnas bien definidas, creando un diseño claro y visualmente atractivo. A medida que disminuye el tamaño de la pantalla, la disposición se ajusta sin problemas, priorizando el contenido más importante y reorganizando los elementos para mantener una experiencia limpia y fácil de usar.
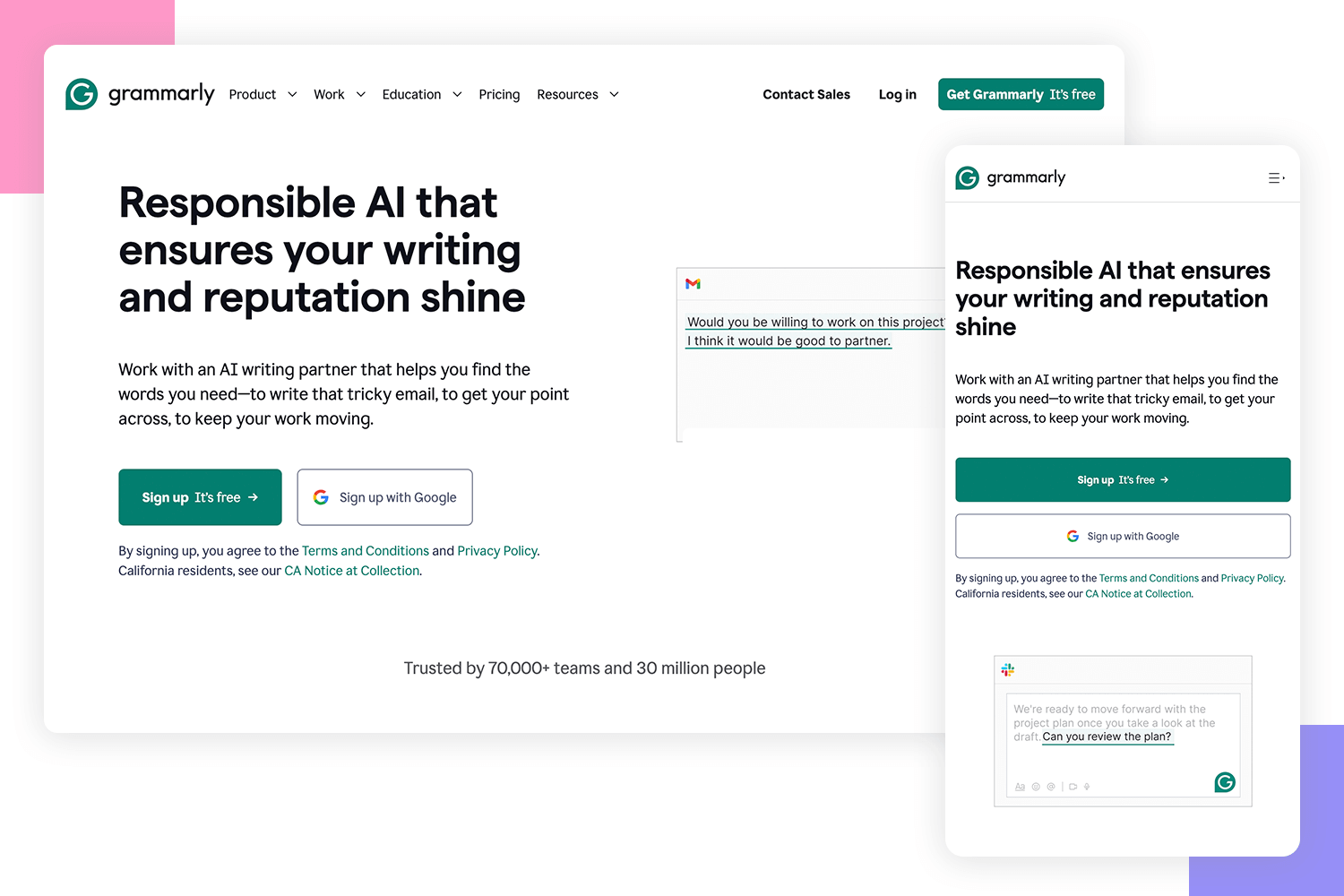
Grammarlyes un testimonio del poder del diseño adaptable, especialmente para los sitios web con mucho contenido. Se adapta perfectamente a distintos tamaños de pantalla, garantizando una experiencia coherente y fácil de usar en todos los dispositivos.

En pantallas grandes, el sitio web ofrece un diseño espacioso con amplio espacio para el contenido. Sin embargo, a medida que disminuye el tamaño de la pantalla, el diseño se ajusta de forma inteligente. Los elementos del formulario y el menú de navegación se adaptan con elegancia a la pantalla más pequeña, dando prioridad a las funciones esenciales y manteniendo una interfaz limpia. Esto garantiza que los usuarios puedan acceder fácilmente a las funciones principales del sitio web, independientemente del dispositivo que utilicen.
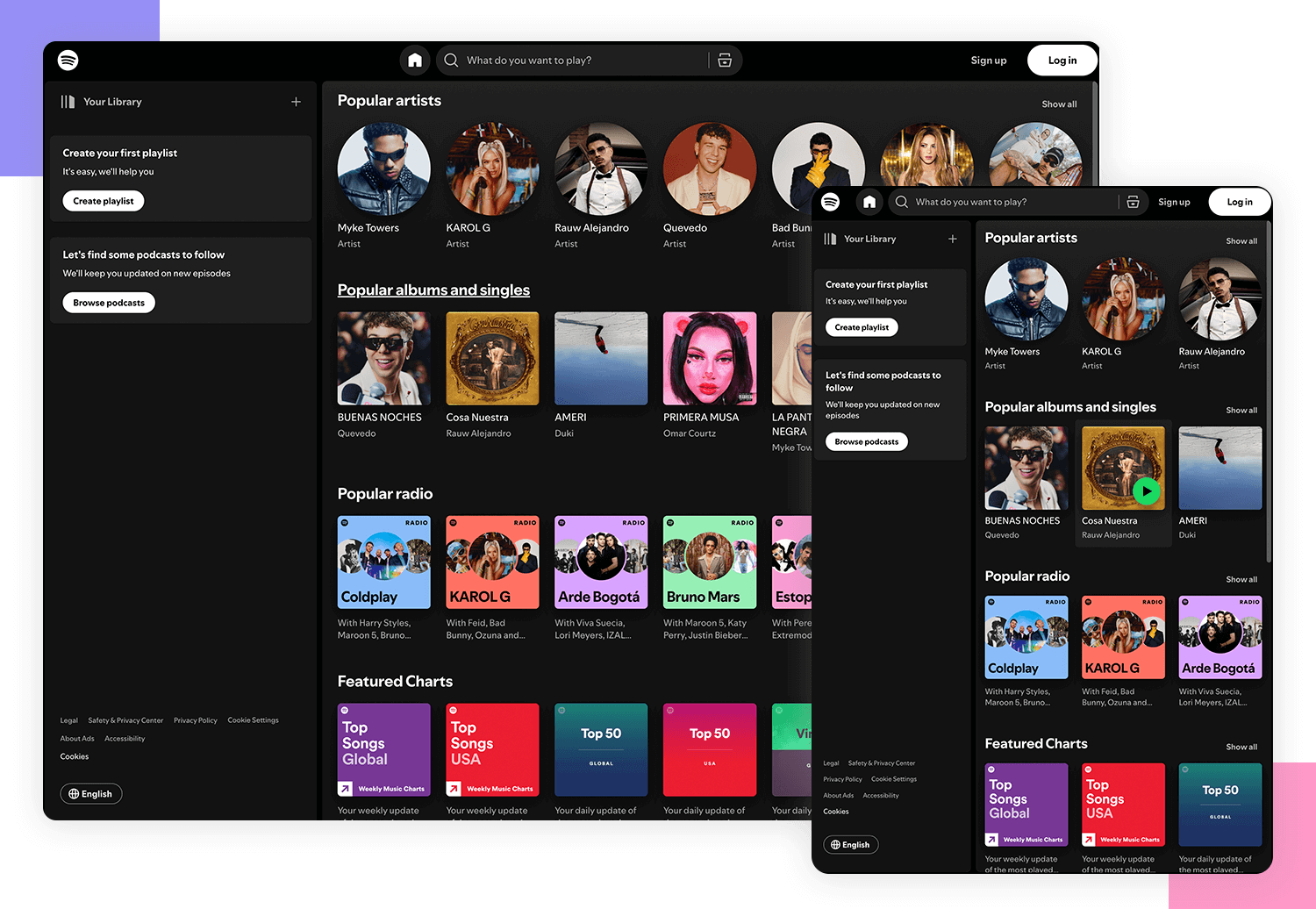
Spotifyes un excelente ejemplo de diseño adaptativo, que muestra cómo una plataforma compleja puede adaptarse perfectamente a diferentes tamaños de pantalla. La interfaz limpia e intuitiva de la plataforma se mantiene constante en todos los dispositivos, garantizando una experiencia de usuario familiar.

El menú de navegación es un elemento clave que se adapta dinámicamente. En pantallas más grandes, ofrece una gama completa de opciones, mientras que en pantallas más pequeñas, se condensa en un menú más simplificado, a menudo con un icono de menú hamburguesa. Esta priorización de funciones esenciales garantiza una experiencia de usuario fluida y eficiente en dispositivos móviles. Además, el propio reproductor de música es responsivo, ajustando su disposición y controles para adaptarse al espacio disponible en la pantalla. Esto permite a los usuarios disfrutar de su música sin problemas, independientemente del dispositivo que utilicen.
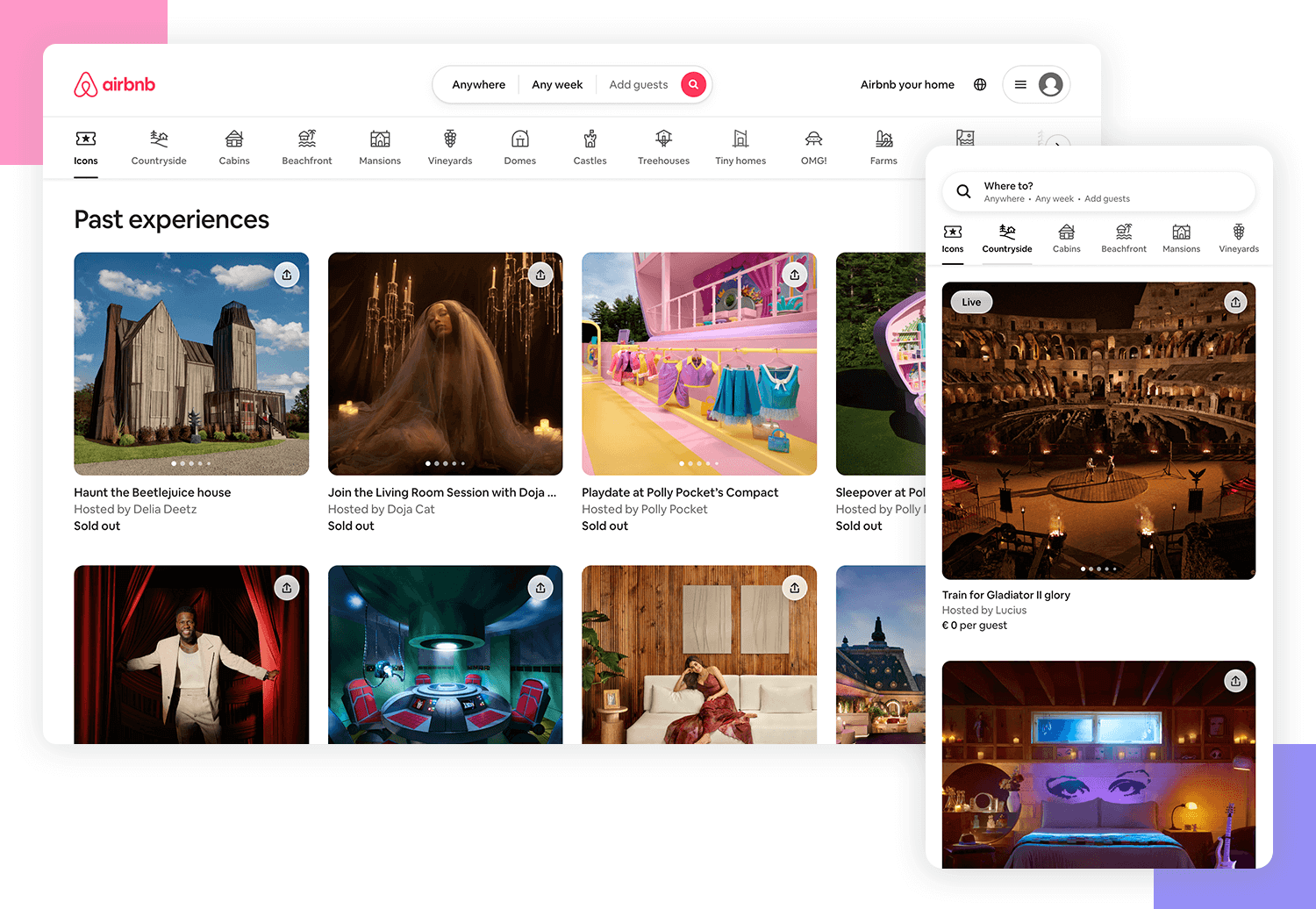
Airbnbes un testimonio del poder del diseño adaptable. Se adapta sin esfuerzo a diferentes tamaños de pantalla, desde grandes monitores de escritorio a pequeñas pantallas de smartphone, manteniendo una experiencia de usuario coherente.

En pantallas grandes, el sitio web ofrece un diseño espacioso con información detallada y múltiples opciones de reserva. A medida que disminuye el tamaño de la pantalla, el diseño se simplifica de forma inteligente, dando prioridad a funciones esenciales como la búsqueda y la reserva. Esto garantiza que los usuarios puedan encontrar y reservar alojamiento fácilmente, independientemente del dispositivo que utilicen.
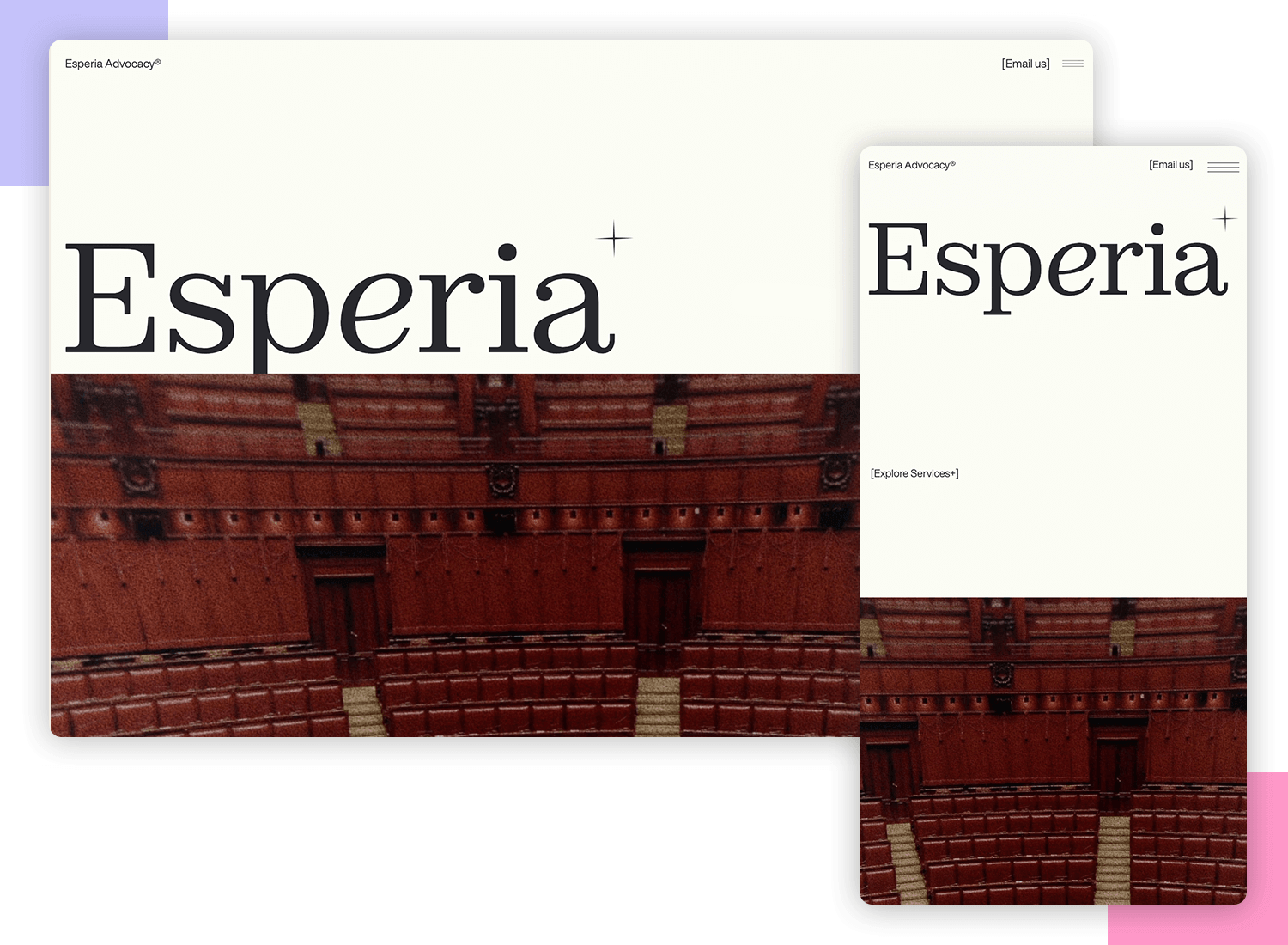
Abogacía Esperia es un ejemplo perfecto de diseño adaptable bien hecho. En un ordenador de sobremesa, verás un diseño pulido y profesional que destaca eficazmente sus servicios y experiencia.

Cambia a un dispositivo móvil, y el sitio transita sin esfuerzo. El sencillo menú de hamburguesa facilita la navegación, y los elementos visuales y el texto se mantienen nítidos y legibles. No importa en qué dispositivo estés, navegar por este sitio web es fluido y sencillo.
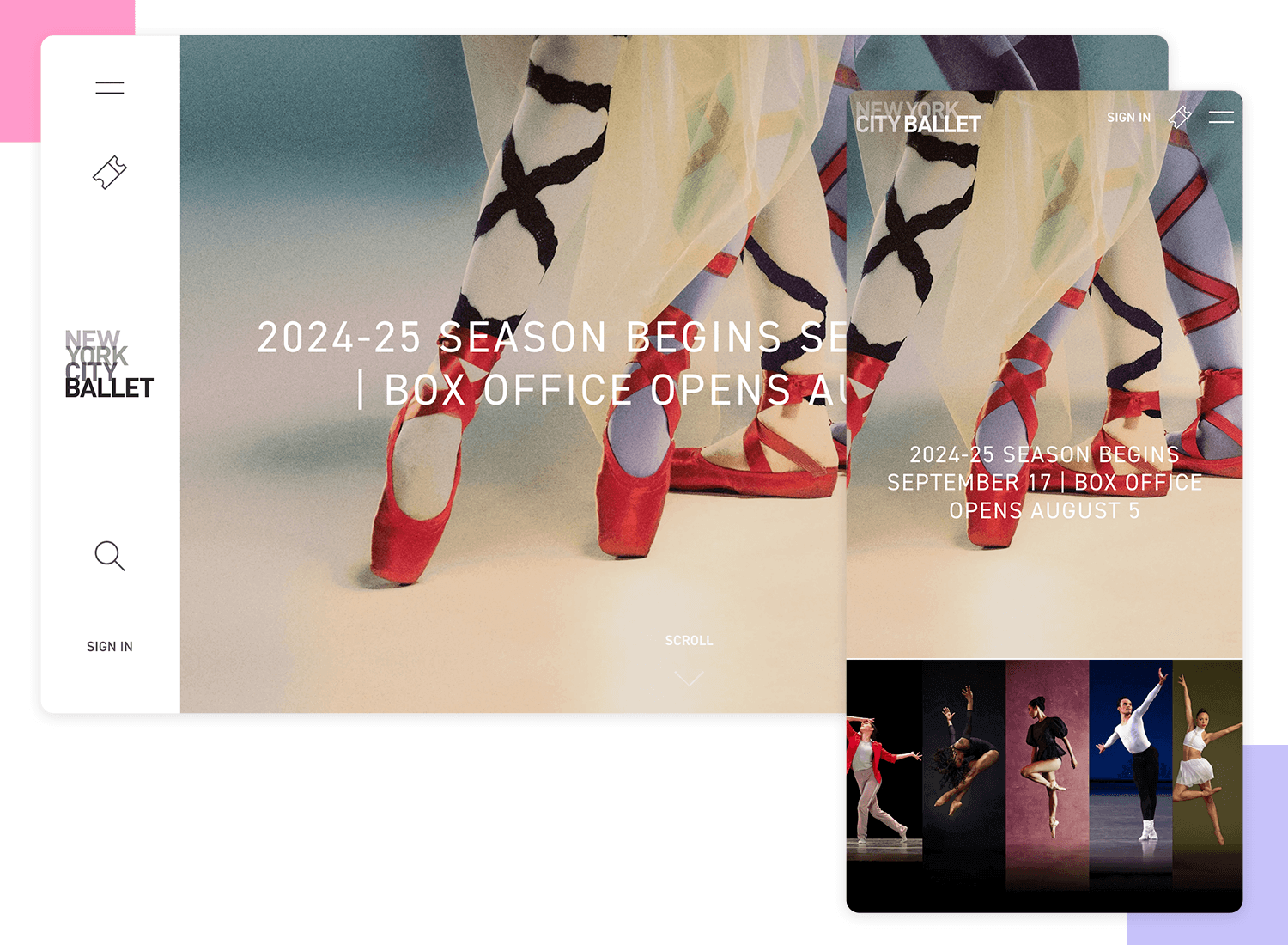
El Ballet de la Ciudad de Nueva York utiliza el vídeo en todas sus plataformas, lo que da a los usuarios una idea de lo que pueden esperar al asistir a uno de sus espectáculos.
El sitio web para tabletas y el de escritorio comparten muchas similitudes que ayudan a crear una experiencia de usuario coherente en todos sus sitios web, y la experiencia móvil tampoco se ve obstaculizada.

La barra de navegación sigue siendo la misma, pero la información del programa se elimina para la experiencia móvil, manteniendo sólo la llamada a la acción.
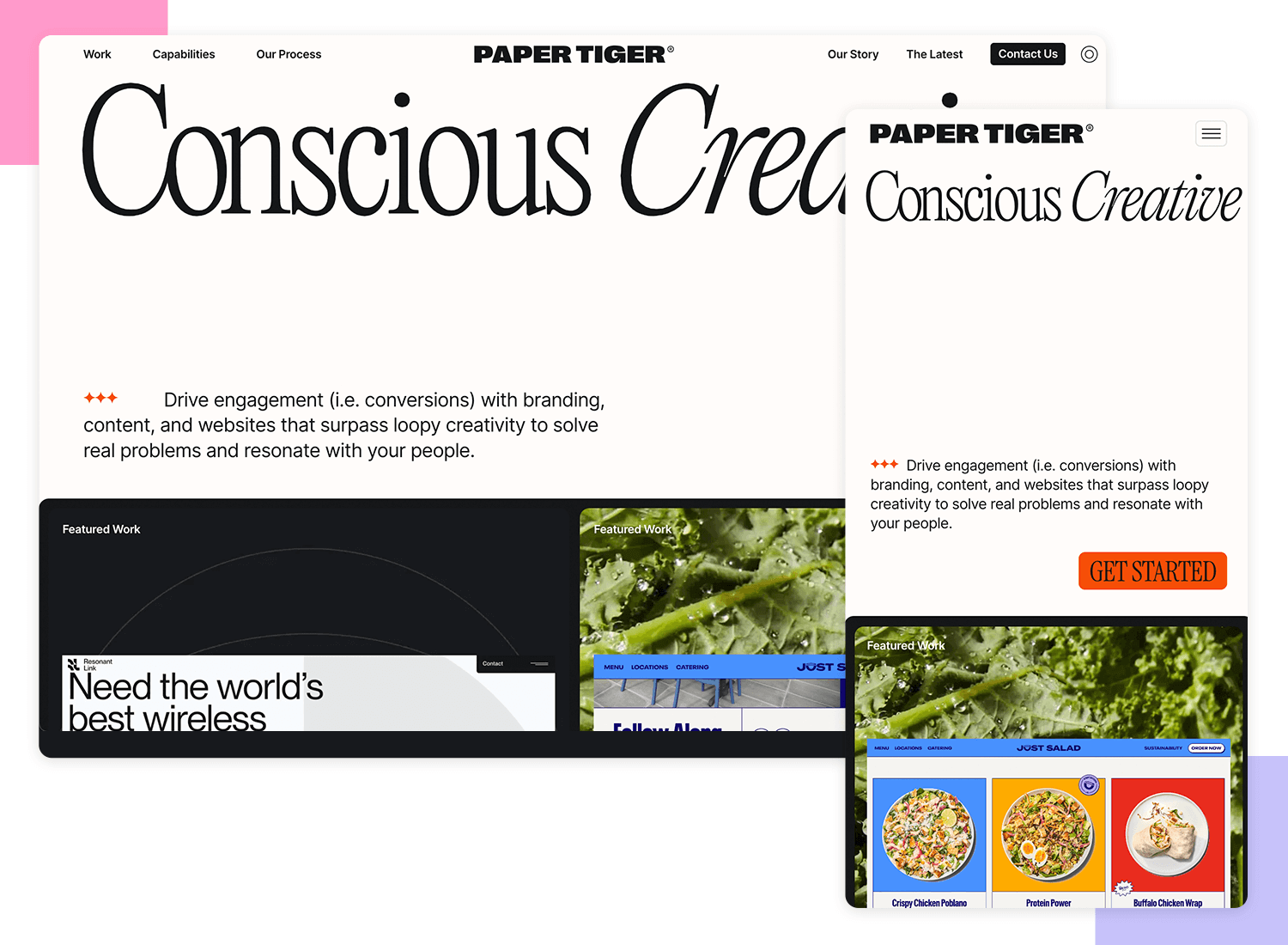
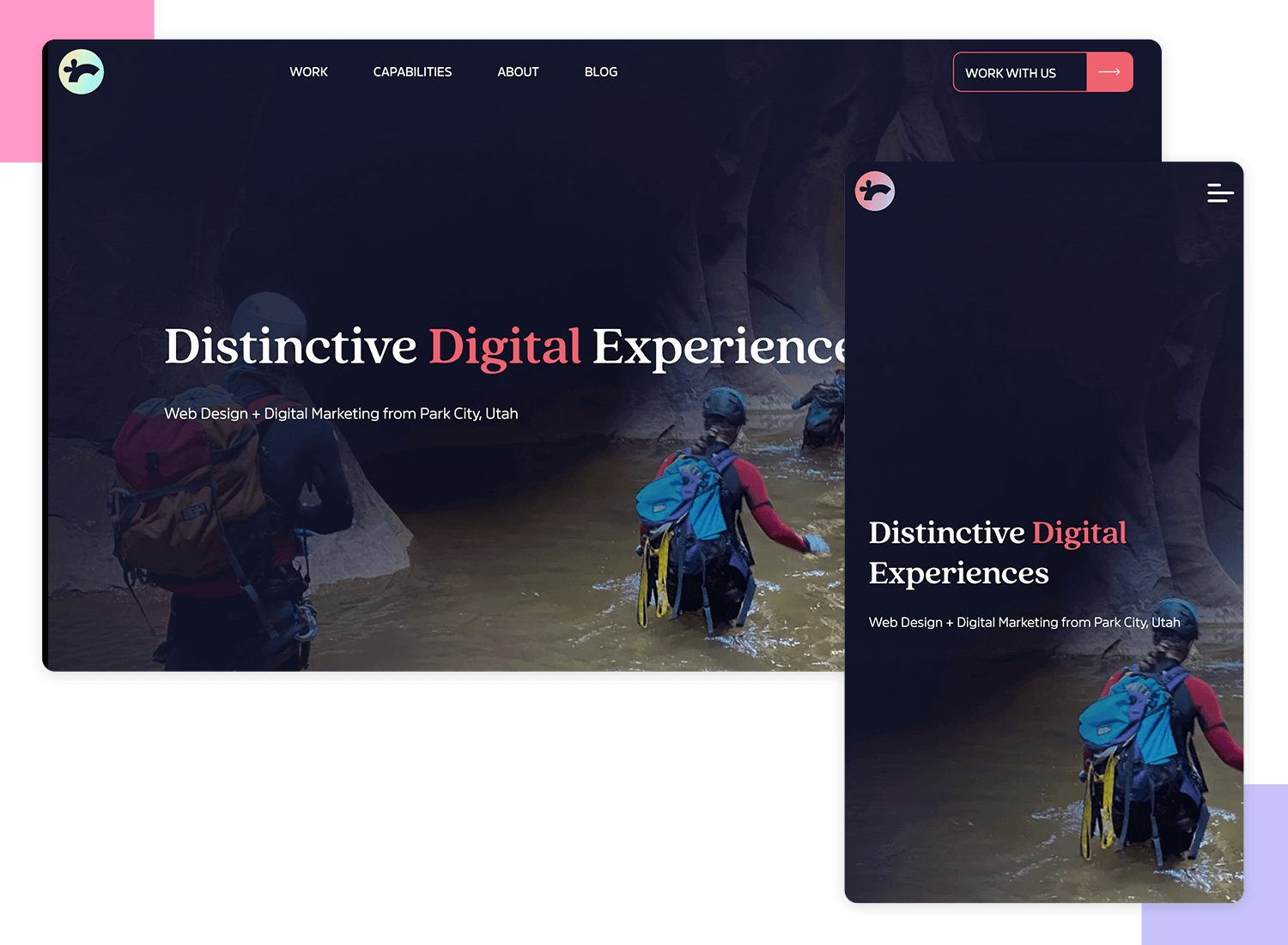
Paper Tiger es una agencia de diseño con sede en Nueva Jersey y su sitio web demuestra cómo cuando se tiene en cuenta el tipo de imágenes y tipografía utilizadas con respecto al espacio, se puede mantener el mismo estilo.

Lo que obtienes con este sitio web es una tipografía limpia y adaptable con un uso óptimo del interlineado, junto con visuales atrevidos y animaciones dinámicas que pueden verse en todas las plataformas, creando una experiencia divertida y caprichosa independientemente del dispositivo que estés utilizando.
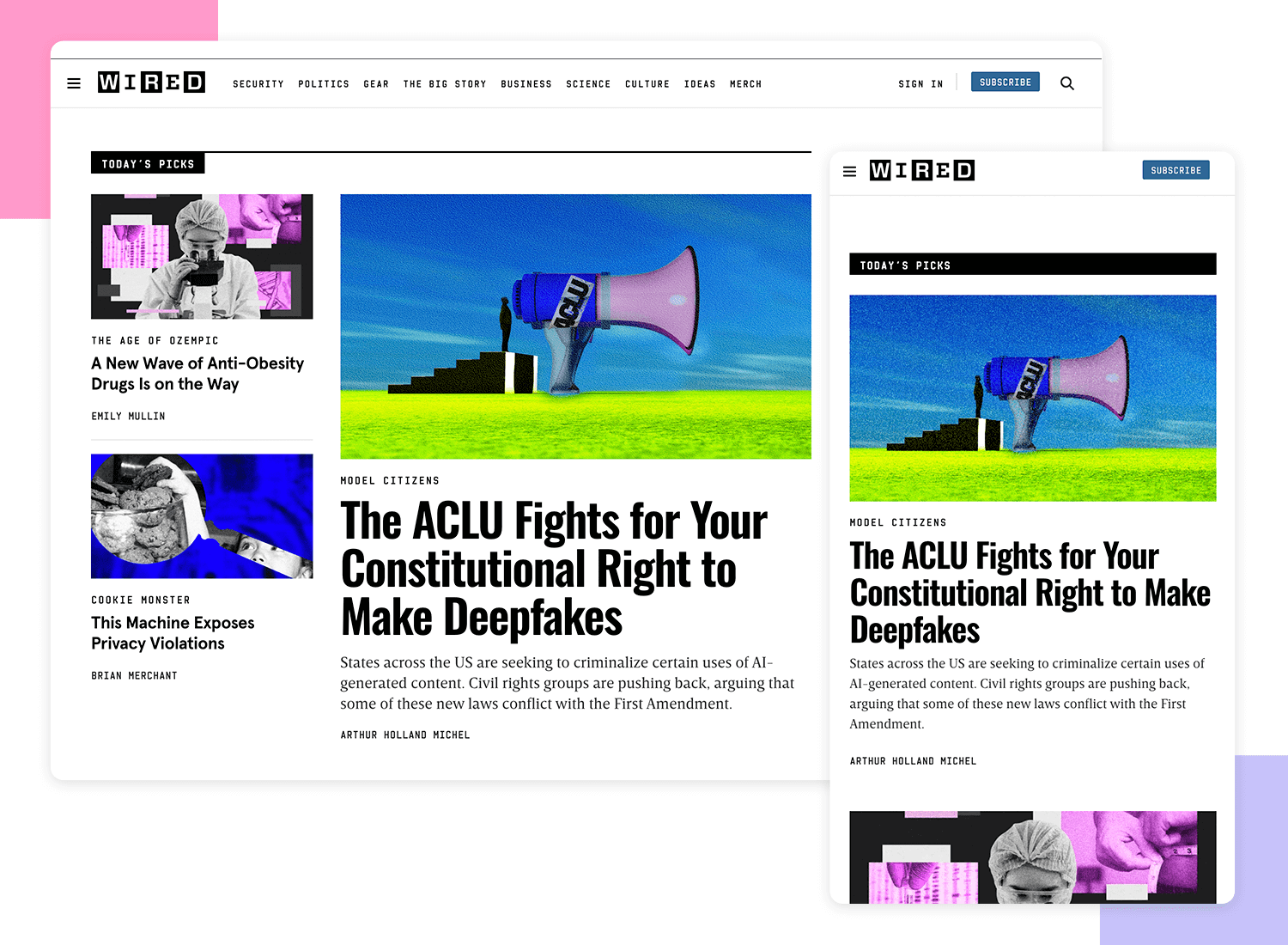
Wired da prioridad al contenido en todas las plataformas, garantizando que los usuarios lleguen rápidamente a la información y los artículos que desean. Un buen ejemplo de ello sería si comparamos la versión móvil con la de escritorio y tableta. La primera está drásticamente simplificada para no deslumbrar al usuario y aprovecha el espacio limitado para presentar las «Top Stories» antes que cualquier otra cosa.

En general, la navegación fluida y los botones sociales fáciles de encontrar hacen que compartir artículos de Wired sea pan comido.
Diseña y crea prototipos de sitios web adaptativos. ¡Es gratis!


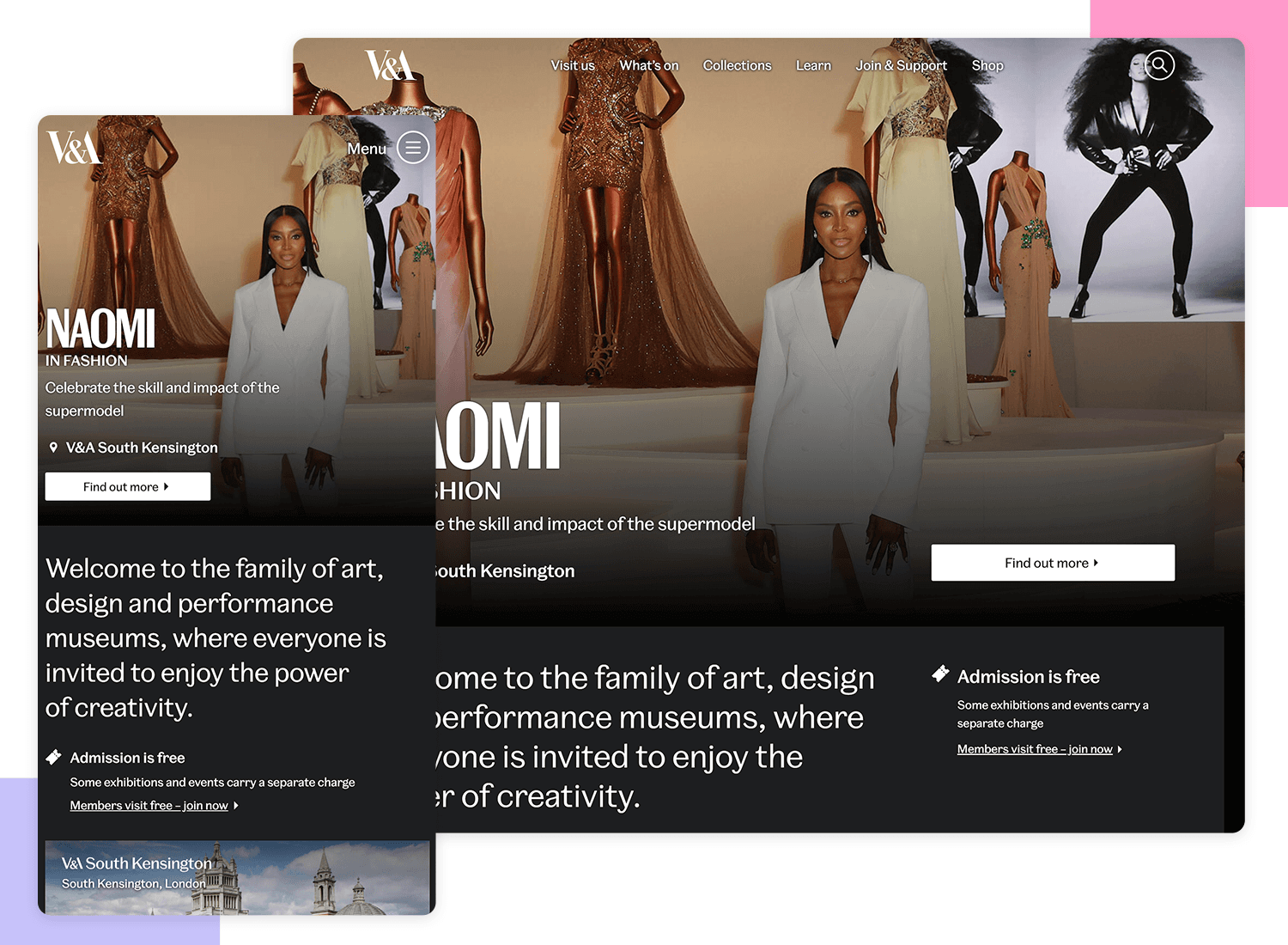
Para contrarrestar la infamia del menú, V&A ha optado por acoplarlo con un texto claro, que permite a los usuarios saber dónde pueden encontrar las opciones de navegación.
La versión móvil también da prioridad a la información vital, concretamente el horario de apertura, y esto se puede ver con un tamaño de punto.
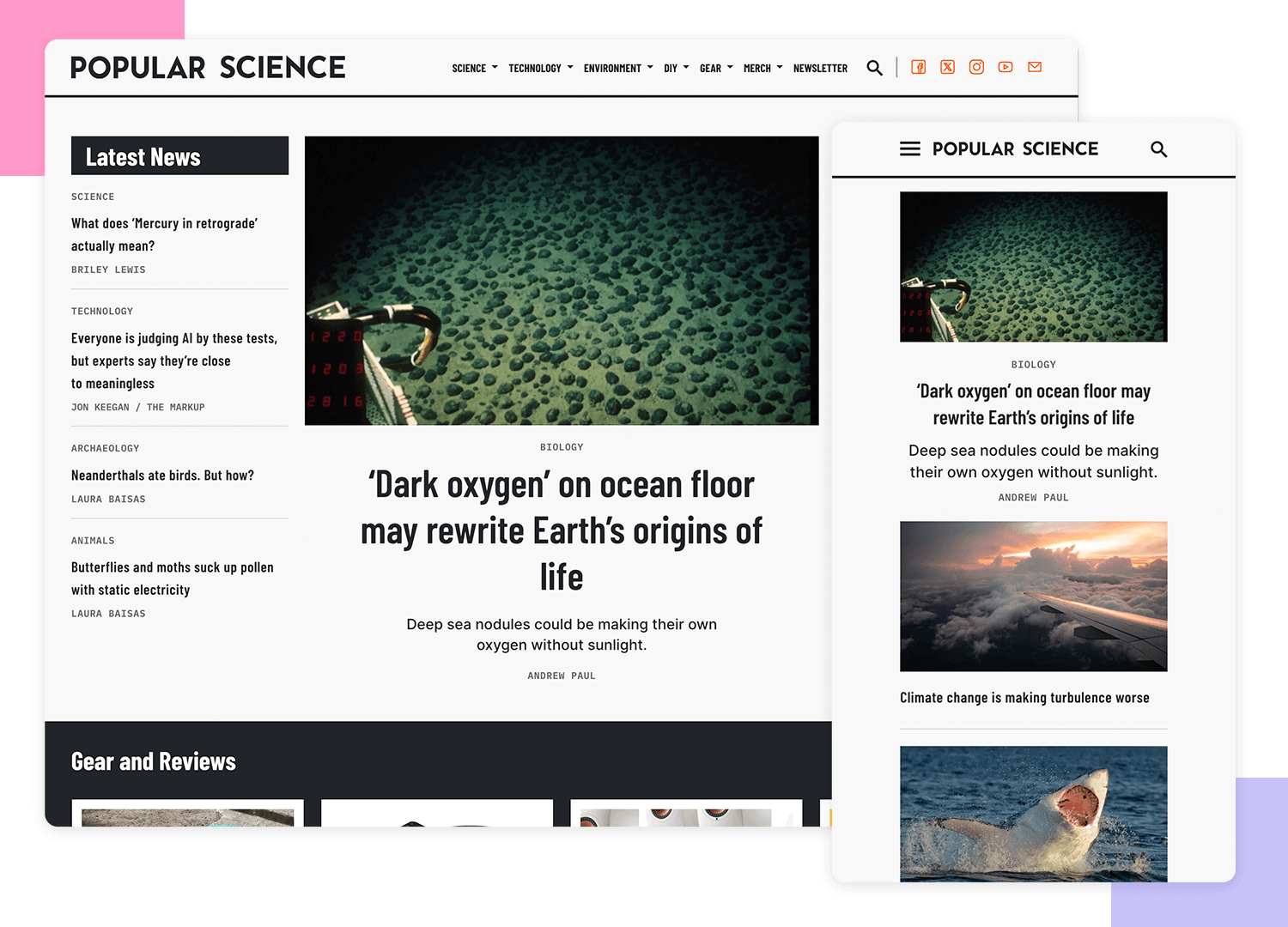
Popular Science te ofrece una gran experiencia de usuario, independientemente del dispositivo que utilices.
El contenido ocupa un lugar central, como era de esperar, y con imágenes adaptables y tipografía limpia, Popular Science crea con éxito un sitio web adaptable que es fácil de leer y utilizar.

La información de este sitio web se presenta de tal forma que todo su contenido se puede escalar fácilmente a través de una amplia gama de dispositivos.
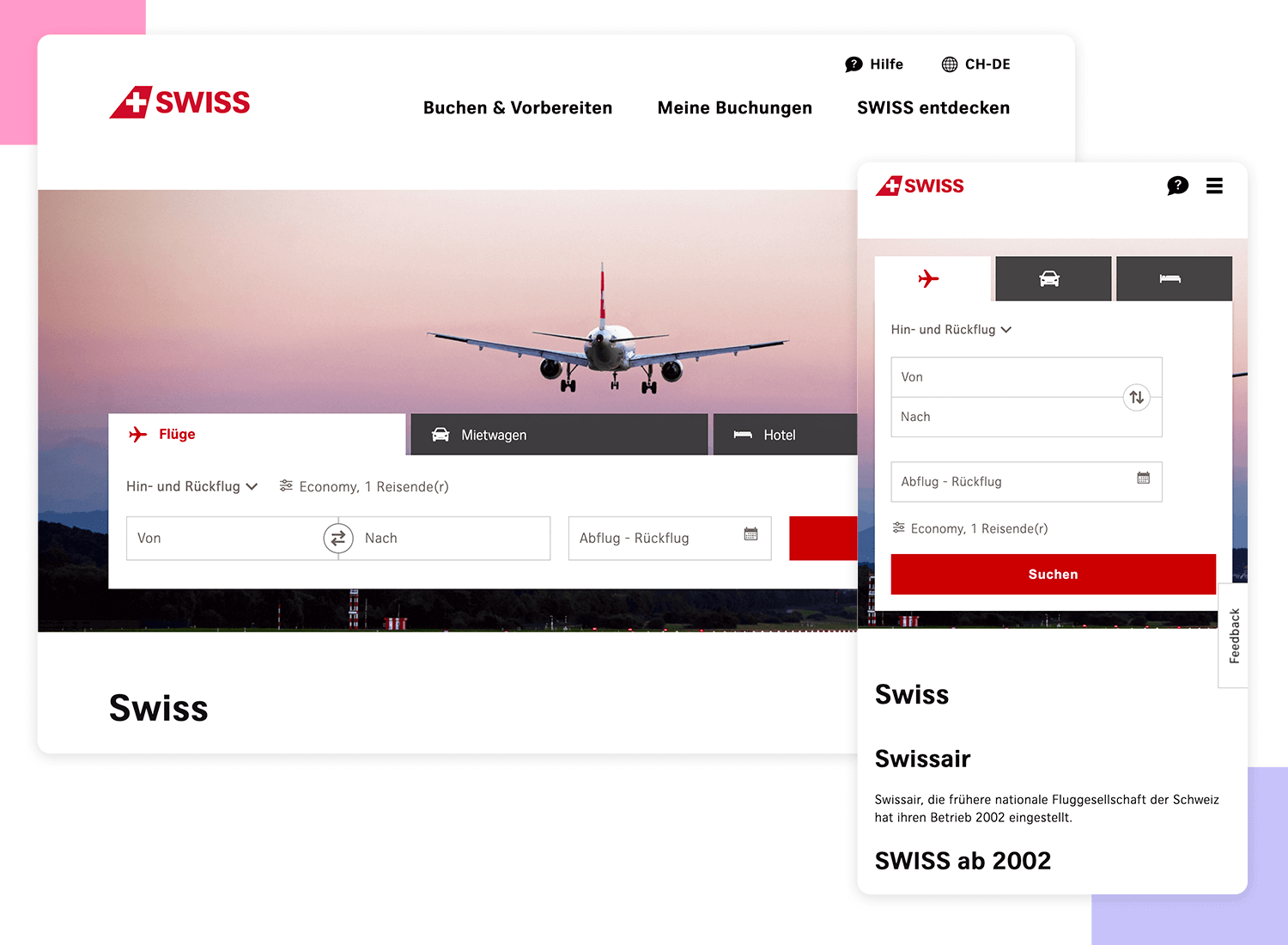
La aerolínea Swiss Air mantiene su audaz llamada a la acción en todas las plataformas, para que los usuarios puedan hacerse con los mejores vuelos y ofertas independientemente del dispositivo.
La versión para móviles y tabletas del sitio web se redimensiona adecuadamente al tamaño y resolución de la pantalla sin perder ningún contenido importante y es muy usable, fácil de navegar y práctica.

Cambiar la cuadrícula del sitio web principal y de la versión para tabletas por filas en la versión móvil también fue una decisión sensata.
Spigot Design ofrece diseño y desarrollo web con un servicio totalmente personalizado. Su sitio web cuenta con un cautivador vídeo principal con una capa de color semitransparente de tendencia en la parte superior. Funciona perfectamente, independientemente del dispositivo en el que lo estés viendo. Además, es un sitio web que aporta al usuario una experiencia sencilla e intuitiva que no se sacrifica en plataformas más pequeñas con paneles de desplazamiento vertical.

También se ha tenido en cuenta el uso de botones fácilmente visibles en dispositivos más pequeños; los dos botones CTA siguen siendo lo primero que ve el usuario, y el botón del menú hamburguesa se desplaza convenientemente hacia abajo, a la fila horizontal inferior, para que se pueda pulsar fácilmente con el pulgar.
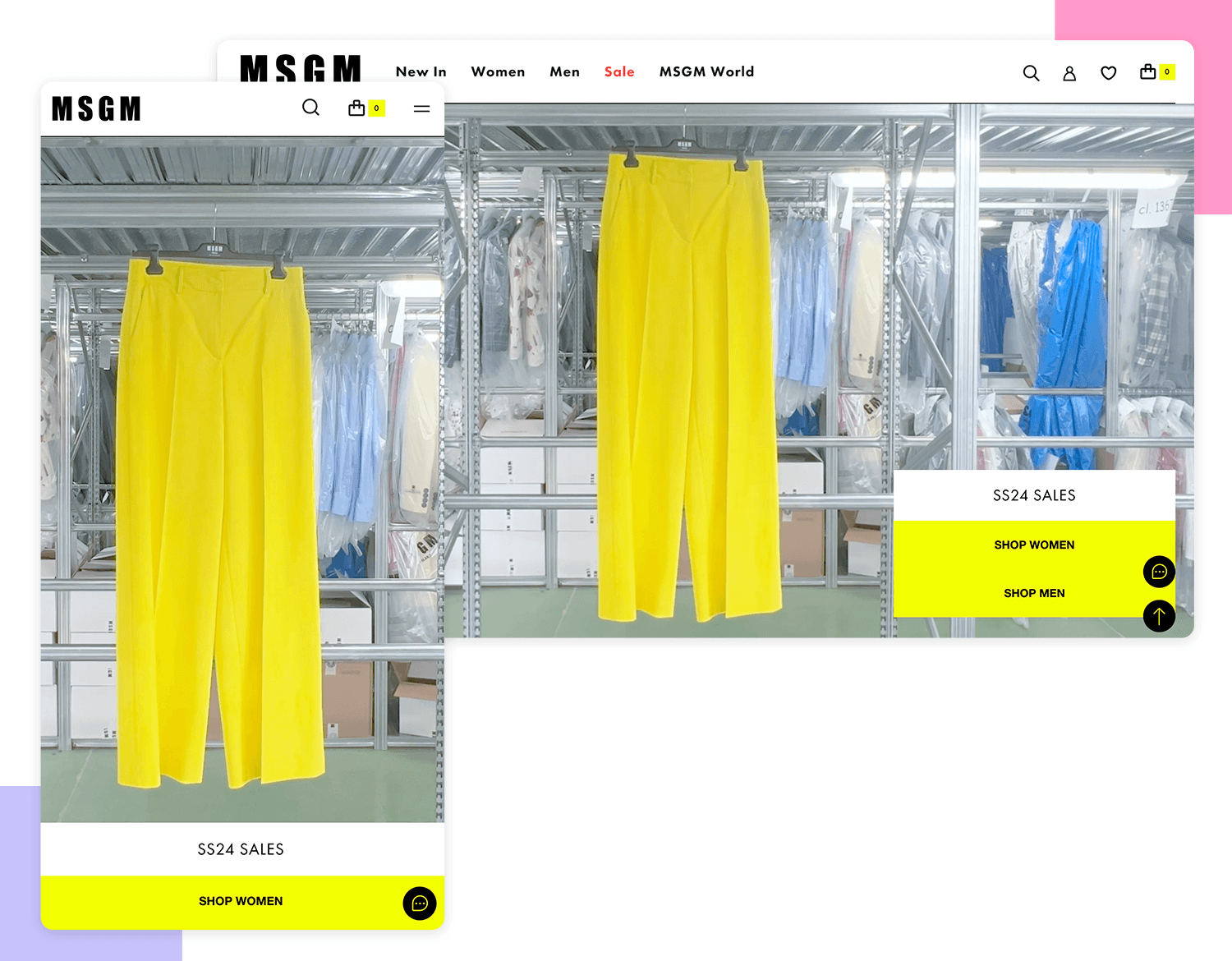
La marca de moda MGSM está especializada en las últimas tendencias de su mercado, pero también está a la última en cuanto a diseño web. Hacen un gran uso de la foto principal de fondo, algo que suele ser decisivo. Es de alta definición, atrevida y llamativa, como la moda que intenta transmitir, y funciona perfectamente cuando se reduce a una resolución más pequeña.

En cuanto al contenido, lo más importante para los usuarios son, obviamente, las gamas de productos, que siguen siendo visibles en las plataformas más pequeñas, donde las opciones del menú se han contraído, una medida inteligente para evitar sobrecargar al usuario.
Diseña y crea prototipos de sitios web adaptativos. ¡Es gratis!

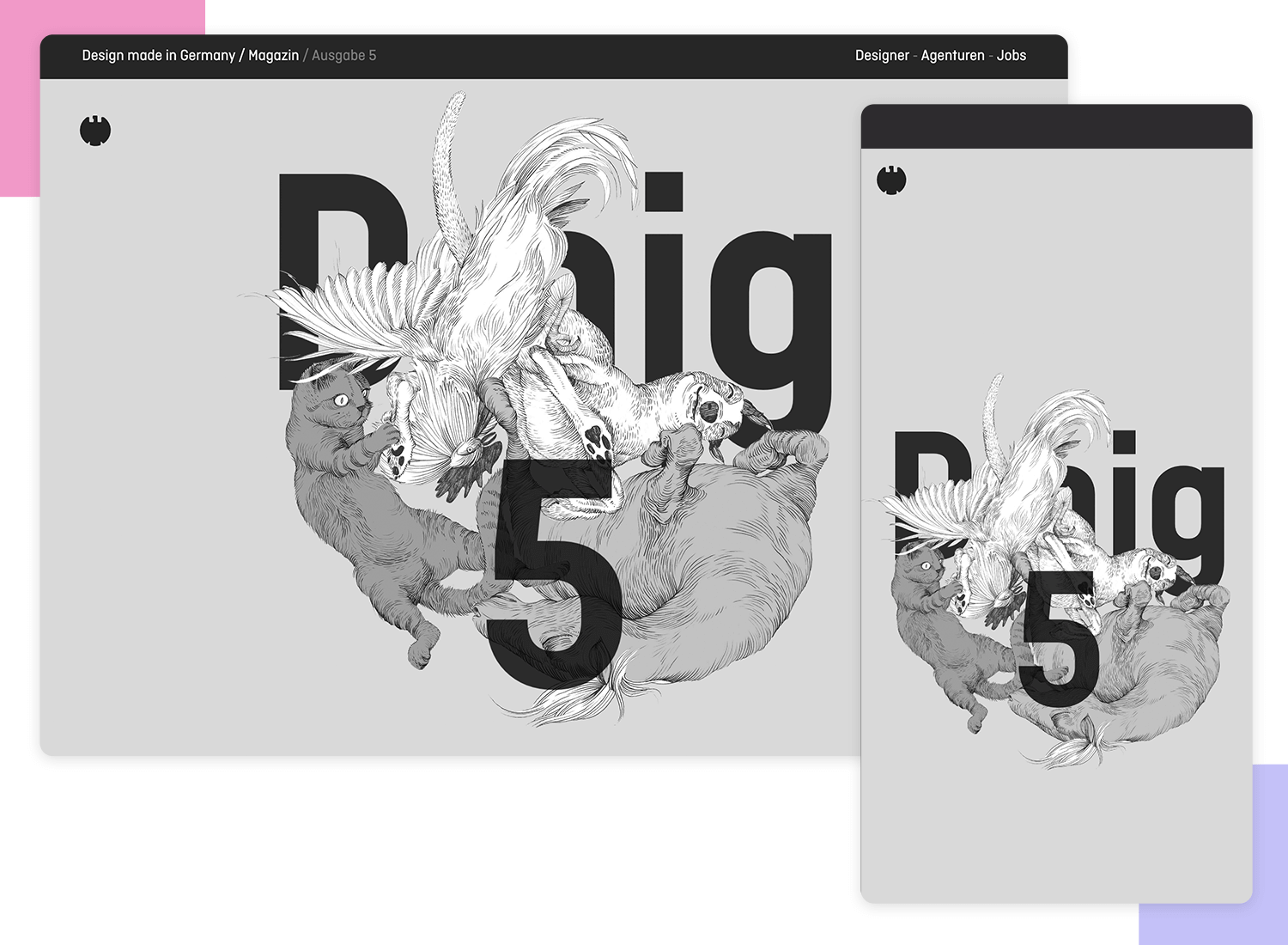
El sitio web de diseño alemán DMIG 5 cuenta con llamativas imágenes de sketch con una combinación de colores que contrasta a la perfección con un tipo de letra Sans Serif estéticamente atractivo.
Tanto estas imágenes como la tipografía se fusionan en una experiencia de desplazamiento de paralaje perfectamente sincronizada para el usuario y consigue mantener este efecto cuando se reduce a versiones más pequeñas.

Resulta interesante que el título del sitio web se reduzca de «DMIG 5» a sólo «5» cuando se redimensiona o se ve en un dispositivo móvil, lo que significa que los diseñadores pensaron realmente en la cantidad de detalles en resoluciones más pequeñas y en cómo repercutiría en la experiencia del usuario.
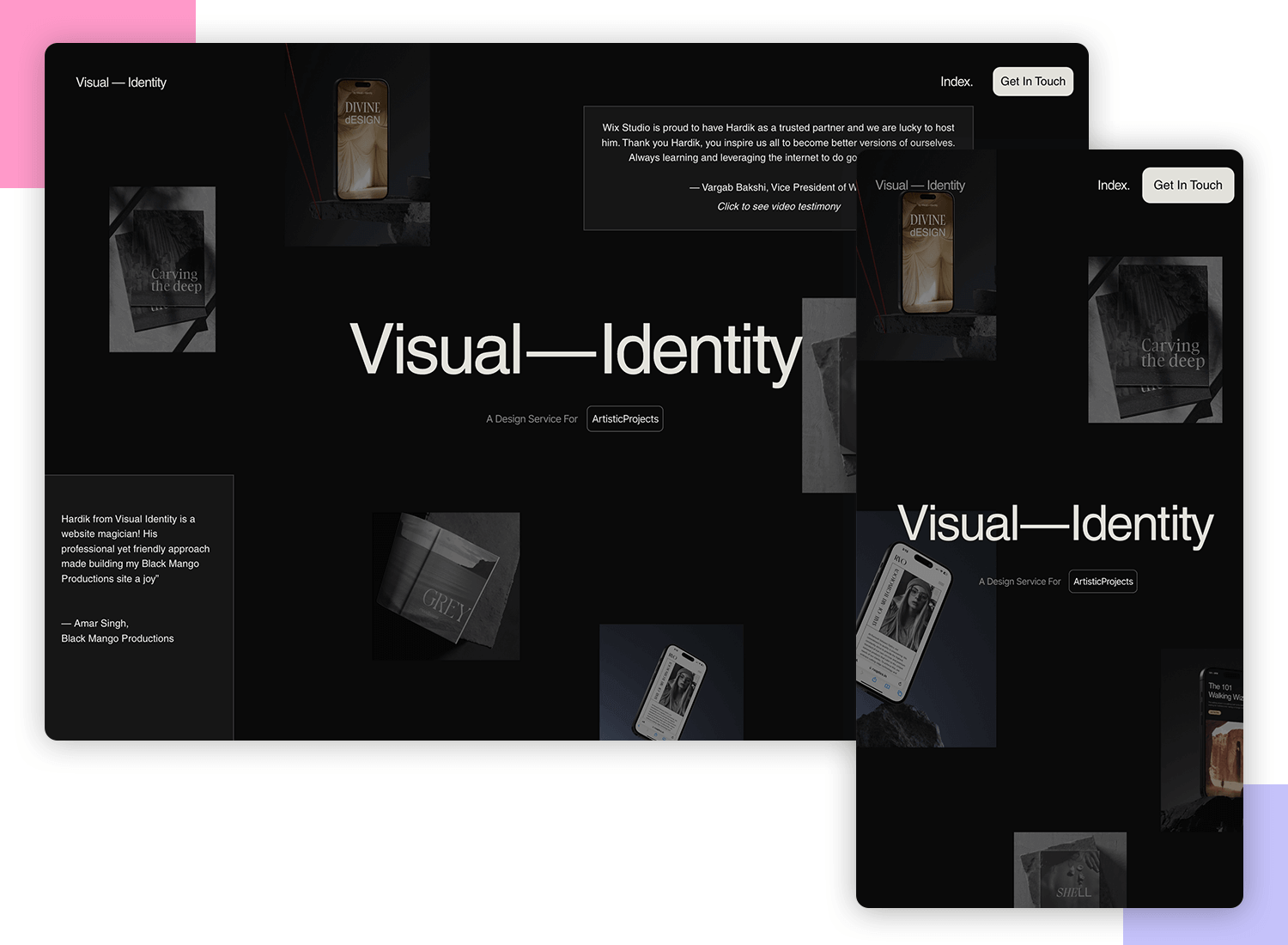
Identidadvisual es un gran ejemplo de cómo el diseño adaptable puede mejorar la experiencia del usuario. Cuando visitas el sitio en un ordenador de sobremesa, te encuentras con un diseño elegante y moderno que muestra su trabajo de maravilla.

¿Te pasas a un dispositivo móvil? ¡No hay problema! El sitio se adapta perfectamente, con un sencillo menú hamburguesa para facilitar la navegación. Los elementos visuales se mantienen nítidos, y el texto sigue siendo claro y legible, garantizando que navegar por sus servicios sea una experiencia fluida y agradable, independientemente del dispositivo que utilices.
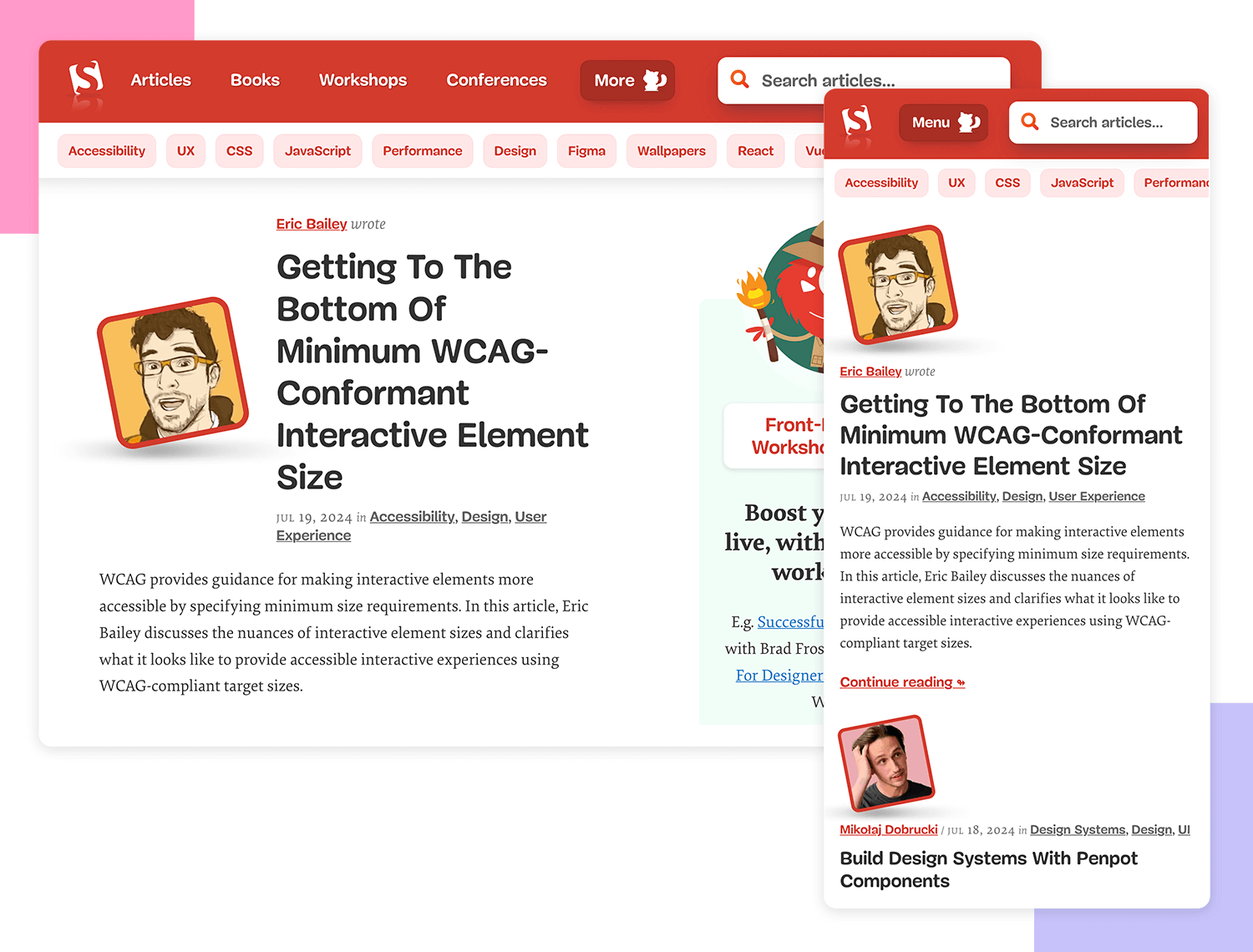
El sitio web de diseño Smashing Magazine grita con fuerza en rojo: es una minestrone de elementos y contenidos divertidos y en los que se puede hacer clic.
Sin embargo, la riqueza de contenidos no impide que el usuario tenga una visión clara de todo y el sitio es fácil de navegar, incluso cuando su tamaño es reducido.

Esto se consigue mediante un uso adecuado del espaciado y la tipografía; el tamaño del tipo de letra y la posición del contenido se han desarrollado claramente teniendo en cuenta el tamaño de la página.
El botón «Temas» cambia a un botón «Menú» como solución para condensar los elementos de las migas de pan y mata dos pájaros al conducir a la sección «Temas».
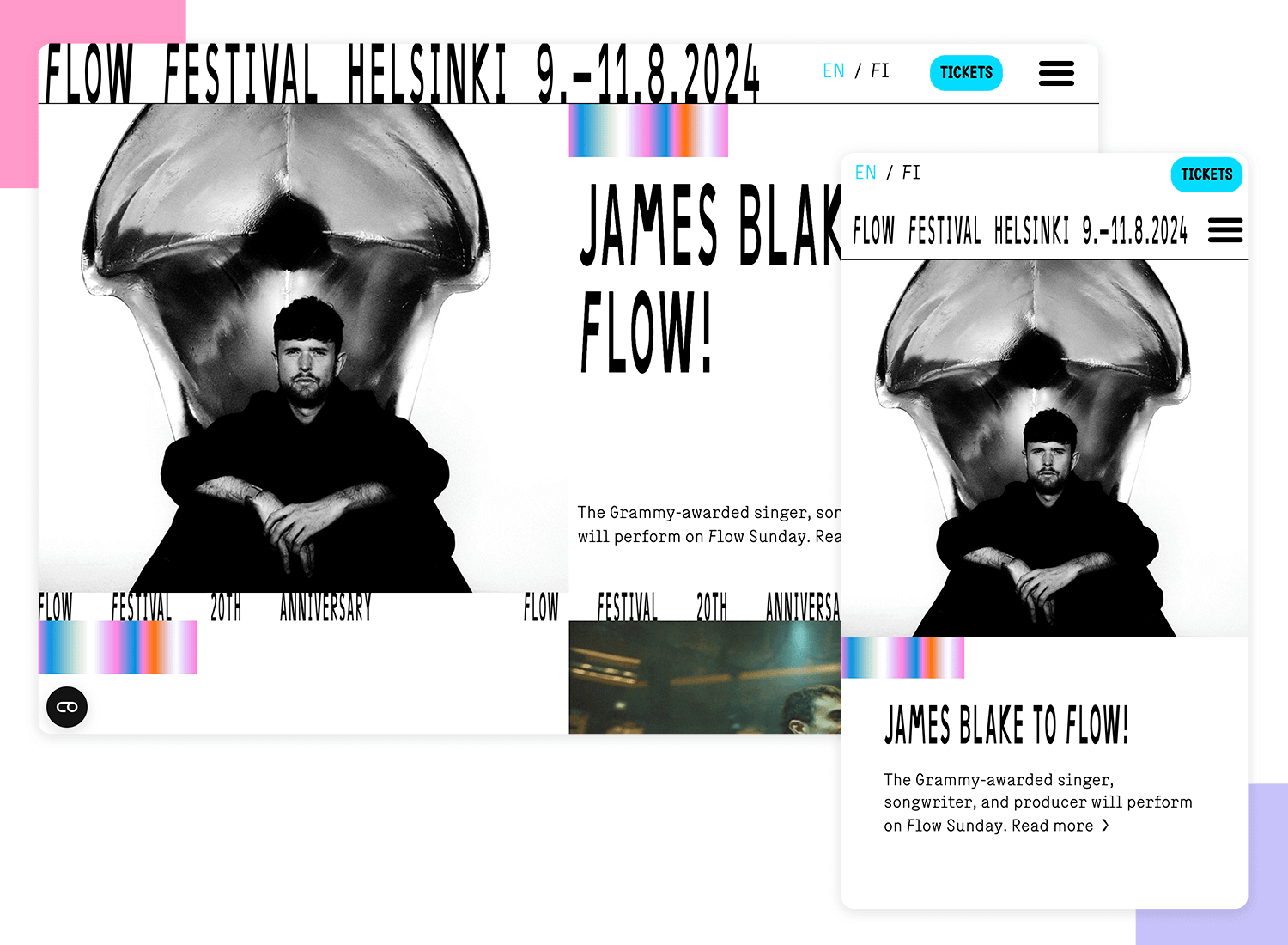
Cuando visitas la página web de un festival de música, lo primero que quieres ver es el cartel. ¿Quién toca? El Festival Flow, que se celebra en Finlandia, tiene un sitio web que hace exactamente eso, combinando un diseño minimalista con grandes textos sobre fondo blanco y grandes fotos para anunciar exactamente lo que importa al usuario: los artistas.

Las secciones del sitio se dividen mediante un texto dinámico en movimiento visualmente agradable, que recupera el diseño kitsch Marquee de los años 90. En la versión para pantalla pequeña, esto se reduce un poco para no saturar la pantalla.
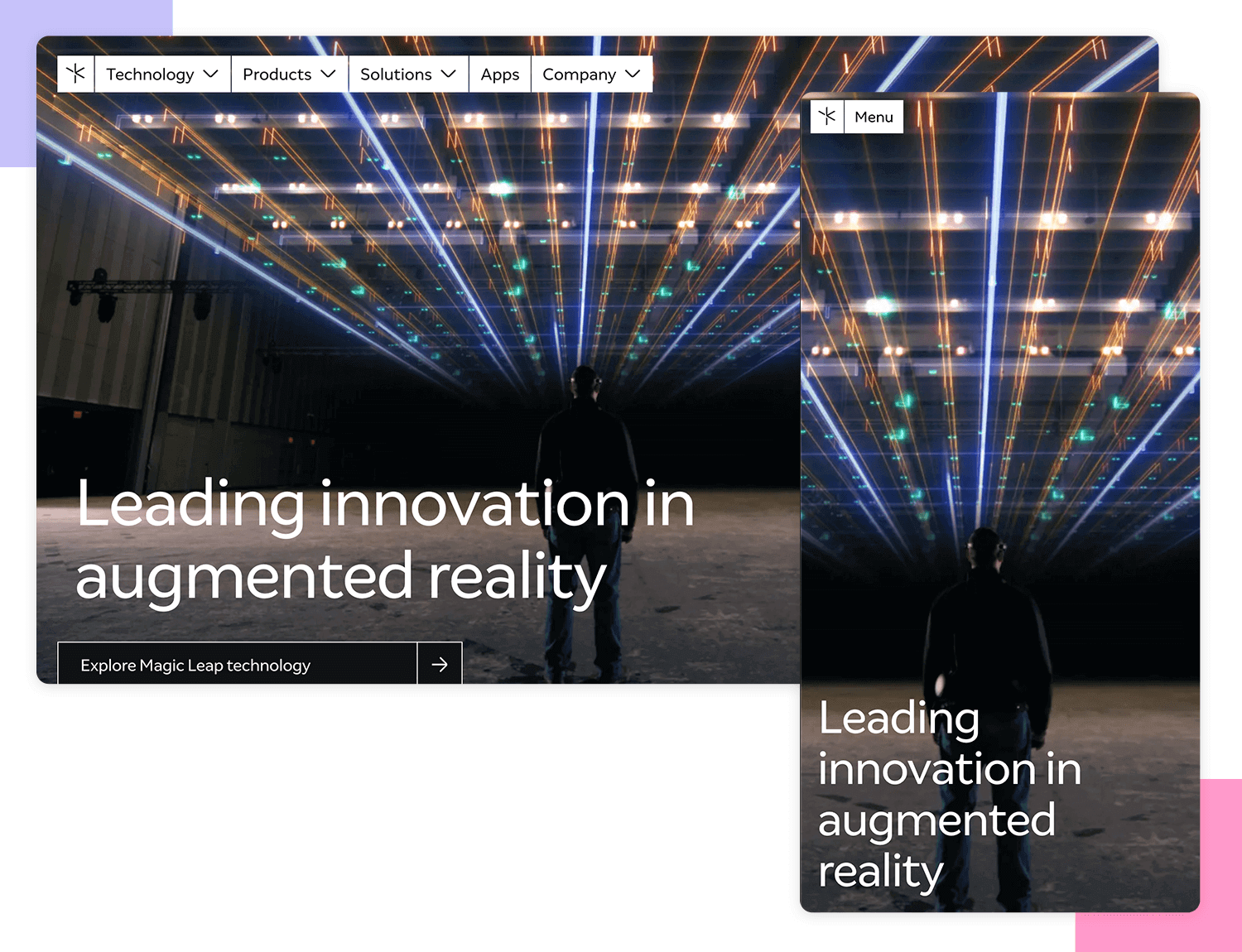
Magic Leap One se dedica a crear realidad aumentada y virtual para sus usuarios, y el sitio web se dedica a mostrarla. Y lo hace extraordinariamente bien, con una experiencia única y muy interactiva que se mantiene en todas las plataformas. El usuario disfruta de una visualización gráfica rica y detallada al desplazarse hacia arriba y hacia abajo por el sitio web, con una técnica de diseño similar al desplazamiento de paralaje, pero con una dimensión adicional.

Aparte de unos gráficos impresionantes, el diseño del sitio web también tiene en cuenta los detalles más pequeños pero igualmente importantes, como el texto de «desplazamiento hacia abajo» que existe en la resolución de escritorio más grande para guiar al usuario, pero que se omite en la pantalla móvil, donde el desplazamiento sería más natural.
Diseña y crea prototipos de tus aplicaciones web y móviles. ¡Es gratis!

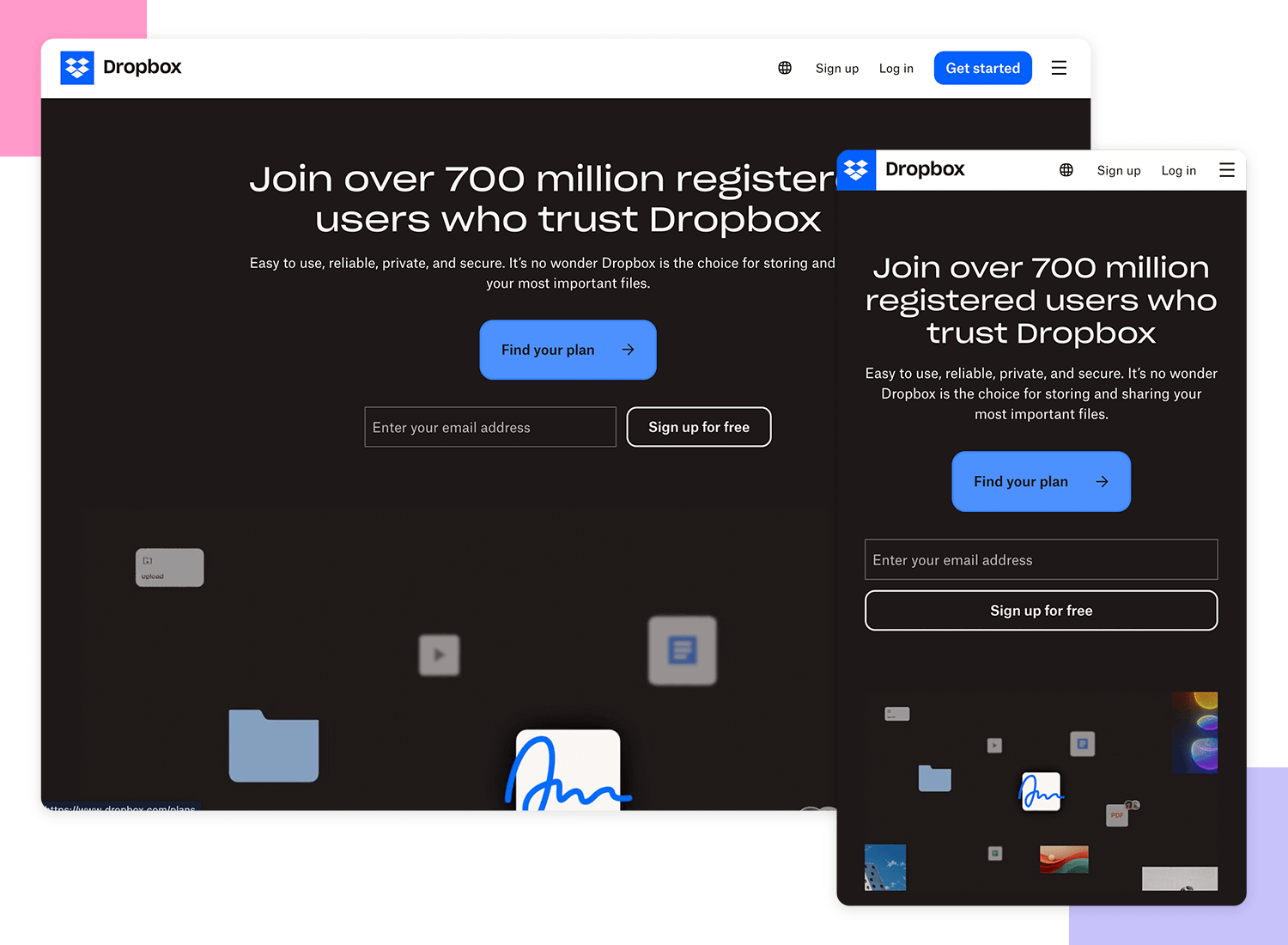
Dropbox ha hecho un trabajo excelente al adaptar su sitio web para que se adapte a dispositivos más pequeños. La versión para escritorio presenta una estética elegante con colores de cuadrícula e imagen que se complementan. Además, la primera imagen gira en la versión móvil para adaptarse a un espacio más reducido. Además, algunos de los colores de la cuadrícula también cambian en la versión móvil, lo que provoca un cambio del color de la fuente para que la página siga siendo legible.

Otra solución a la falta de espacio en la versión móvil es que, en lugar de que el formulario de registro aparezca en la parte derecha de la pantalla, se oculta tras un CTA.
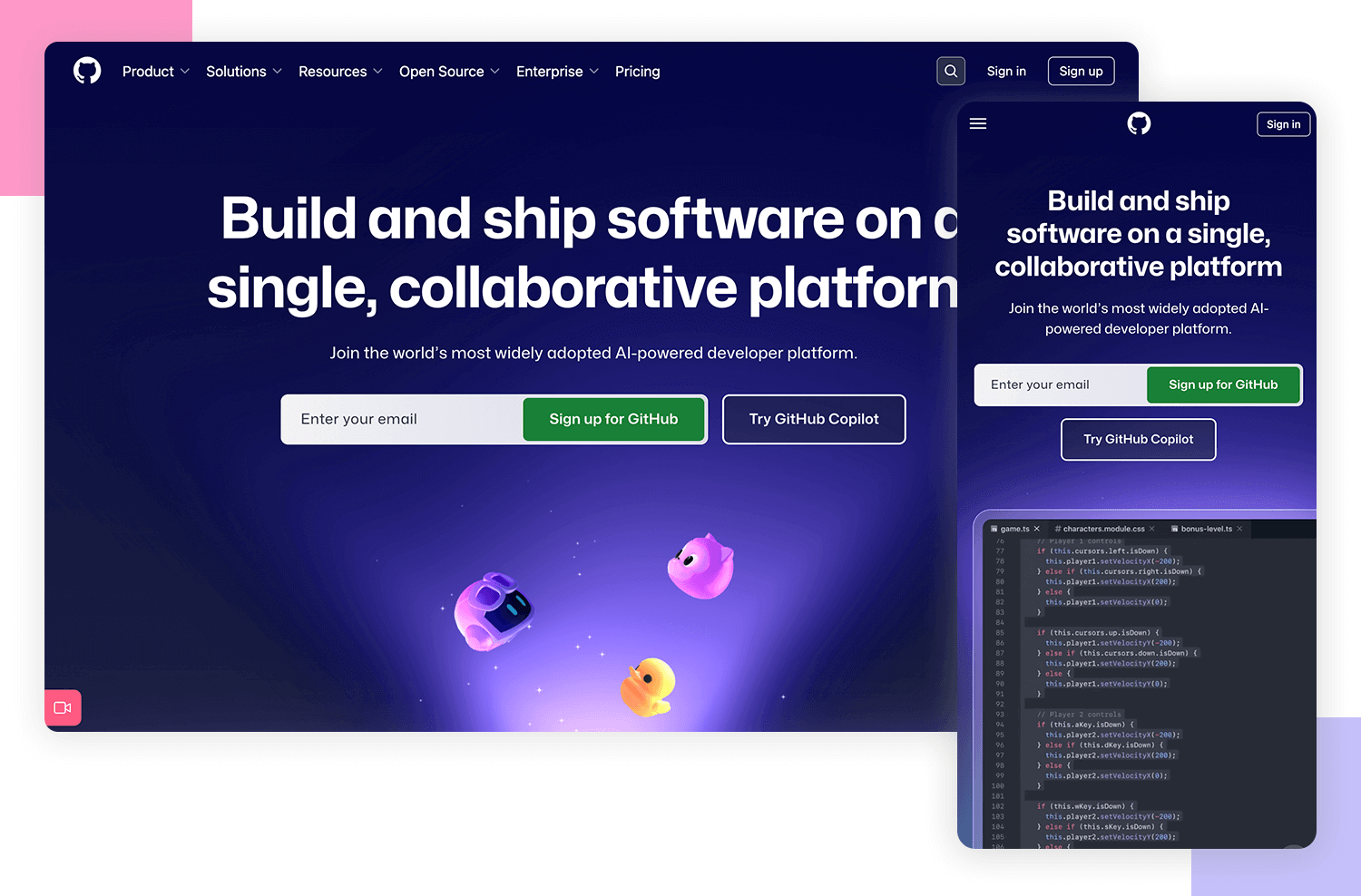
GitHub demuestra lo que es importante mostrar al usuario cuando se trata de objetivos empresariales y de conversión. Por ejemplo, cuando aterrizas en sus versiones para escritorio y tableta, entre las primeras cosas que observas hay una descripción de lo que ofrece GitHub. Junto a la descripción hay un formulario donde el usuario puede registrarse en GitHub, aunque hay otra llamada a la acción de registro en la barra de menú. Esto proporciona al usuario una amplia oportunidad de completar la acción si está algo más distraído con el contenido y los elementos adicionales que se muestran en resoluciones mayores.

Sin embargo, cuando se reduce a la resolución móvil, el formulario de registro desaparece. Lo más probable es que se deba a que el botón de registro es más visible en la barra superior, donde se encuentra junto a un icono de menú hamburguesa que engloba todas las opciones de menú para que la UI sea más compacta y ordenada.
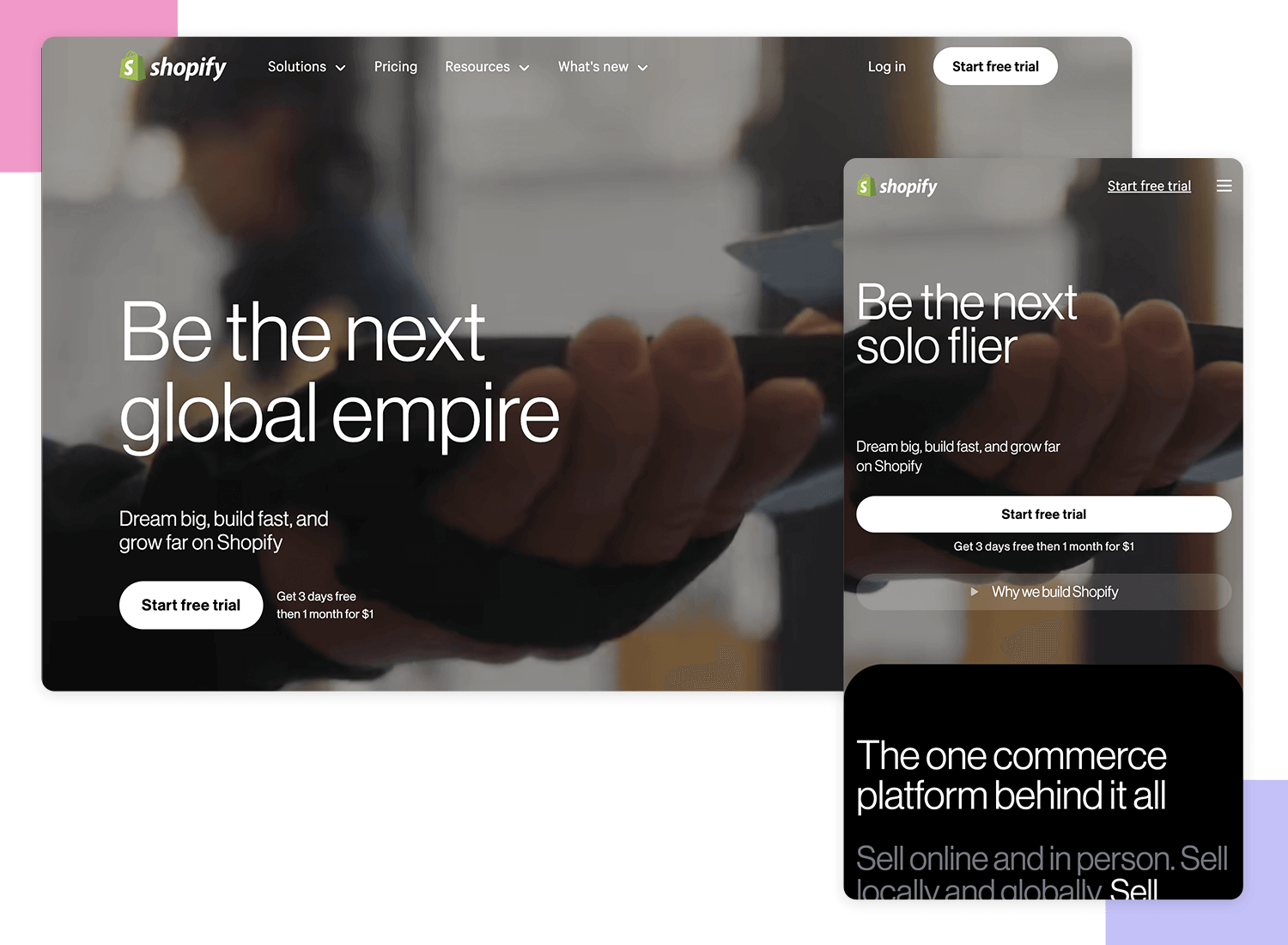
En la barra de menú de Shopify, podemos ver dos grupos de opciones. A la izquierda se agrupan las opciones del menú principal que giran en torno al funcionamiento fundamental y la navegación de Shopify. A la derecha hay otro grupo que tiene menos que ver con la navegación y la funcionalidad dentro del sitio, como iniciar sesión, registrarse y conocer los precios y un CTA para iniciar una prueba gratuita. Sin embargo, en las resoluciones de tableta y móvil, vemos que estas opciones están ocultas bajo un icono de menú de hamburguesa para despejar la pantalla. Lo interesante es que han conseguido destacar que las opciones del menú forman dos grupos cognitivos distintos separándolos con una línea divisoria.

Curiosamente, también incluyen un tercer grupo que comprende las opciones de navegación en el pie de página, en caso de que sea menos probable que los usuarios se desplacen hacia abajo para verlas en un dispositivo móvil.
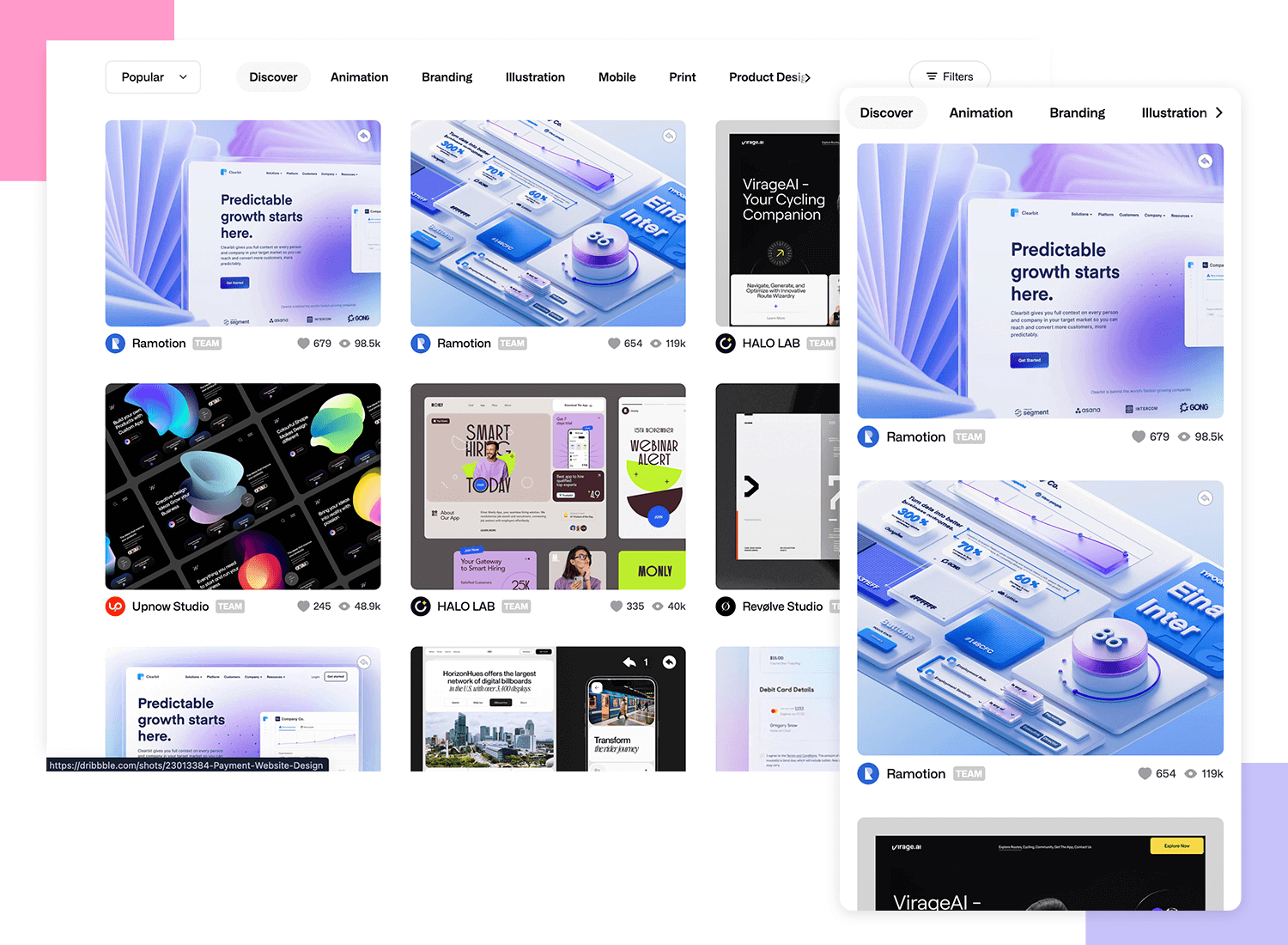
Comunidad de diseño, Dribbble oculta sus opciones de menú tras un menú hamburguesa a la izquierda. Parece que hay muchas opiniones divididas en la comunidad del diseño sobre el lado de la pantalla donde debería ir el menú hamburguesa. Según el diseño Material de Android, las hamburguesas deberían ir a la izquierda, mientras que muchos diseñadores argumentan que debería ir a la derecha porque se adapta a la zona del pulgar de la mayoría de los usuarios que son diestros.

Sin embargo, que el hamburguesa esté fijado a la izquierda de la pantalla sí tiene sentido, en el caso de Dribbble. Considera que la mayoría de los usuarios, cuando aterrizan en Dribbble, tienden a buscar categorías de diseño específicas. Ahora tiene mucho sentido reservar el lado derecho para la barra de filtros. También creemos que Dribbble es un gran ejemplo de transición de varias columnas a una sola para las versiones móviles.
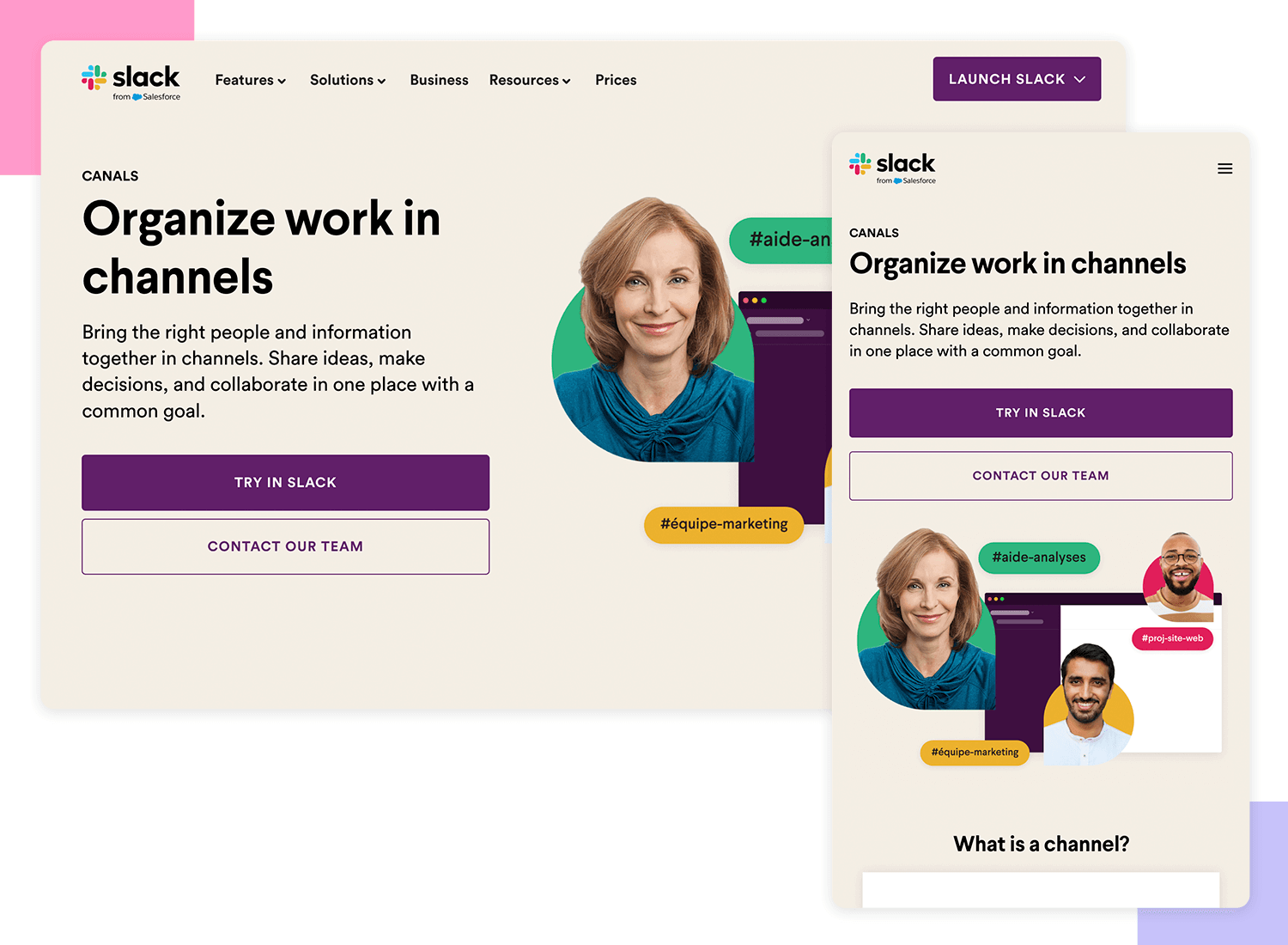
Slack también agrupa sus opciones de menú en un menú hamburguesa para las versiones tablet y móvil de su sitio web. Y lo que vemos es también una reducción del número de CTAs para «Probar gratis». En lugar de dos CTA por encima del pliegue, en las vistas para móvil y tableta se sustituyen por un botón grande que ocupa casi todo el ancho de la pantalla.

El contenido de su página web se comprime en una columna en el móvil, con párrafos de texto que siguen a las imágenes e incluso la línea de logotipos de empresas que utilizan sus servicios se comprime para formar tres líneas.
Diseña y crea prototipos de tus aplicaciones web y móviles. ¡Es gratis!

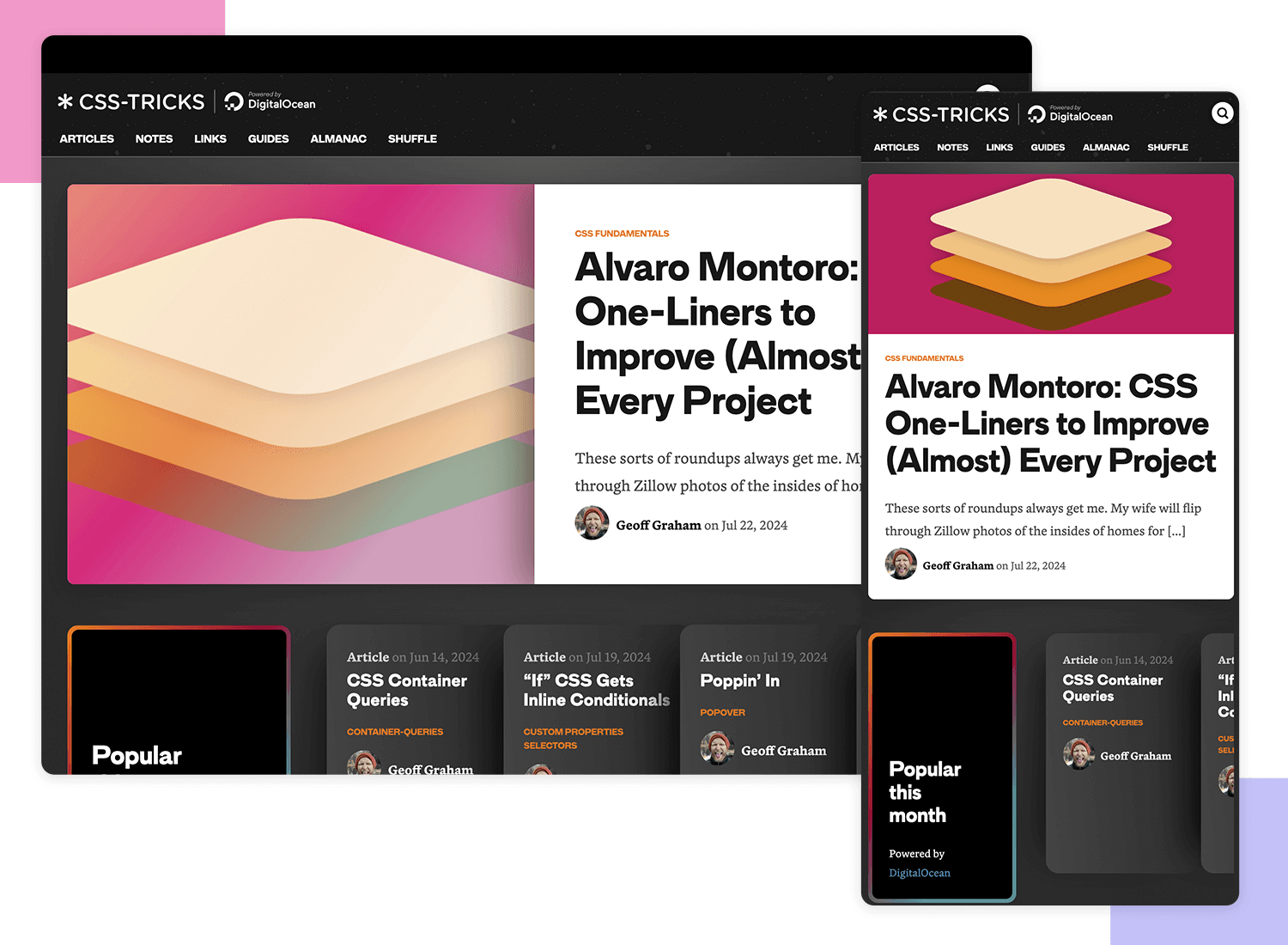
Lo que nos parece interesante de CSS Tricks es que, para su popular contenido mensual, utilizan un carrusel tanto para la versión de escritorio como para la versión responsive de su sitio web. Curiosamente, en la versión móvil, este carrusel proporciona en realidad una experiencia más cómoda. En la versión de escritorio, tienes que utilizar una barra de desplazamiento para deslizar el contenido, algo que la mayoría de los diseñadores de UX-UI intentan evitar hoy en día.

En este caso, podría haber opciones mejores que el carrusel para mostrar las postales. Además de una UX incómoda para los usuarios web, se sabe que los carruseles causan problemas de posicionamiento en las SERP de Google. Sin embargo, el hecho de que hayan decidido no mostrar anuncios en la versión móvil es un buen detalle. Al fin y al cabo, el contenido necesario en la versión móvil ocupa la mayor parte de la pantalla.
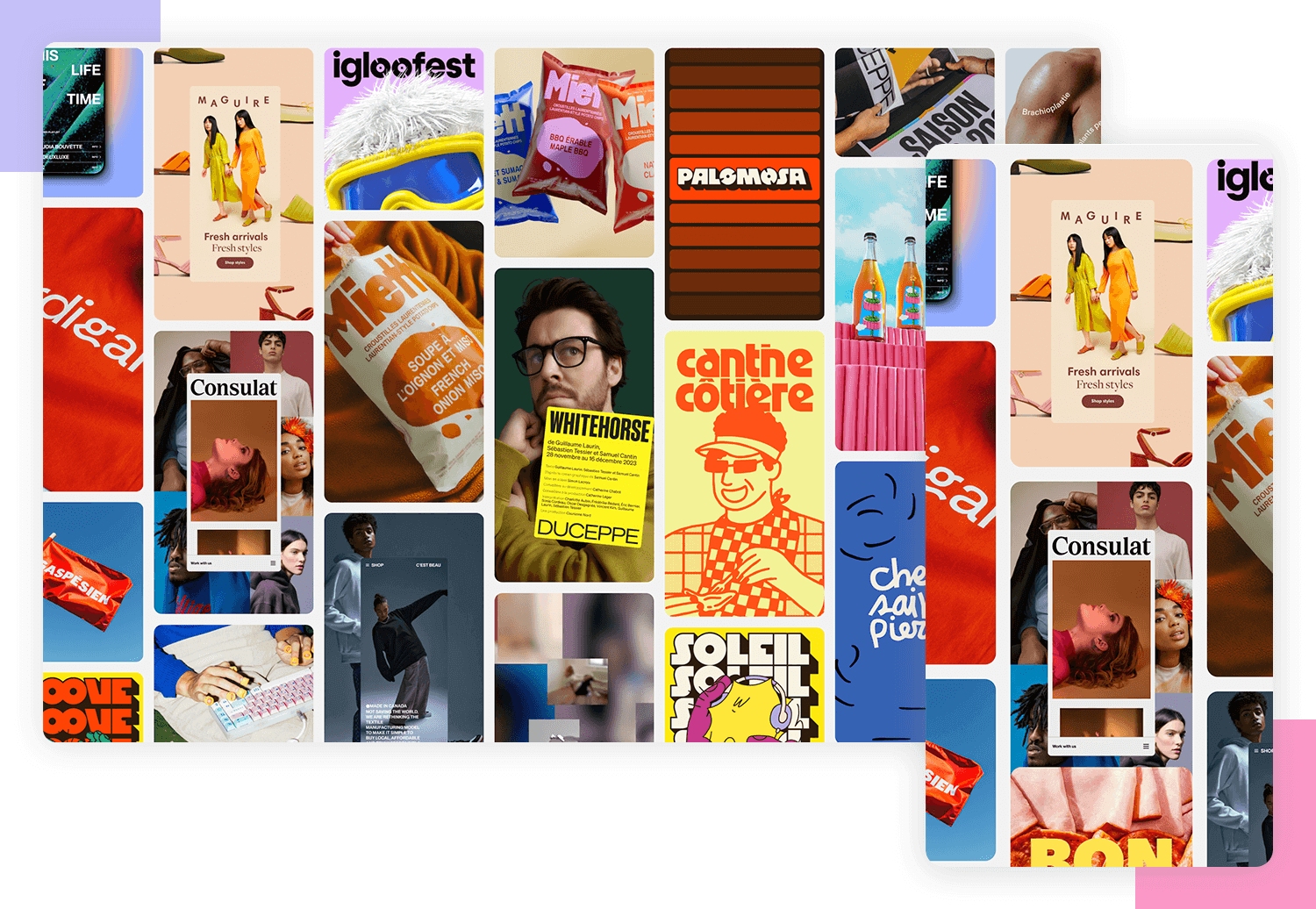
Normalmente, tener elementos móviles en las versiones móviles de un sitio web tiende a ser menos frecuente y suelen prevalecer los elementos estáticos. Esto tiene sentido, ya que hay mucho menos espacio en pantalla con el que jugar, y los elementos en movimiento en una pantalla más pequeña pueden distraer demasiado y resultar discordantes. Sin embargo, la agencia de diseño web Deux Huit Huit es un magnífico ejemplo de cómo se puede conservar un movimiento sutil en las versiones reducidas de tu sitio web, ofreciendo al mismo tiempo la misma experiencia al usuario.

El texto de la imagen principal sigue moviéndose y sus GIFs siguen siendo GIFs. Sin embargo, cuando se reducen, ocultan sus opciones de menú literalmente detrás de la palabra «Menú», que funciona como un botón. Incluir texto manipulable en las versiones móviles puede ser un poco contraintuitivo para los usuarios de móviles, pero aun así, apreciamos la iniciativa. Otro aspecto que no nos entusiasma es que, en la versión móvil, optaron por desterrar el CTA «Contrátanos» del menú como una mera opción cerca de la parte inferior que no le hace ninguna justicia. Este ejemplo demuestra que es importante tener en cuenta la jerarquía del contenido y los objetivos empresariales al diseñar tu sitio web responsivo.
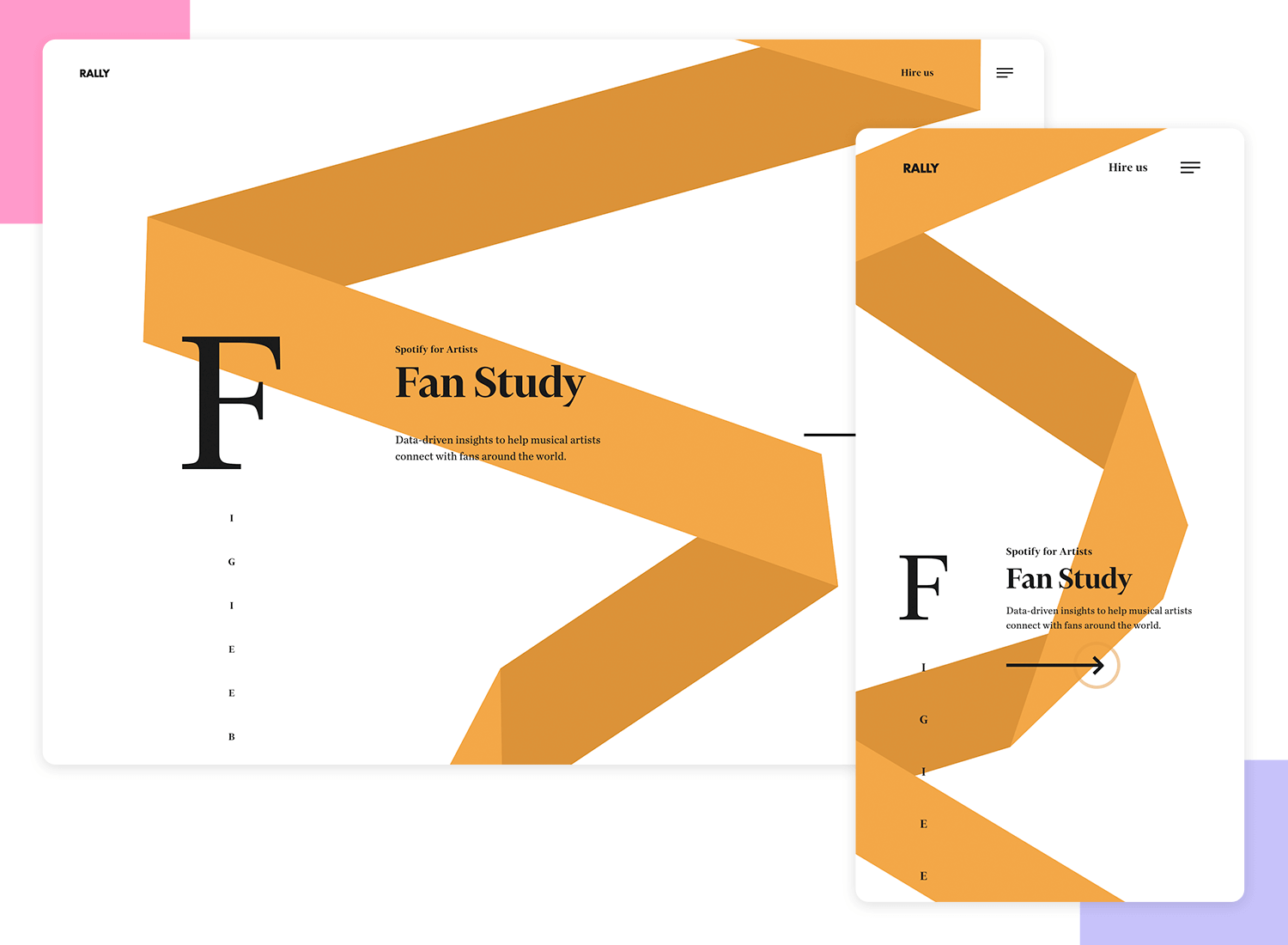
Rally Interactive es un ejemplo de sitio web responsivo que intenta ofrecer al usuario la máxima experiencia sin fisuras entre las versiones móvil y de escritorio de su sitio web. El menú hamburguesa es exactamente el mismo en la versión de escritorio que en la móvil. Las imágenes son las mismas y prácticamente todo el contenido -incluido el botón de volver al principio- es el mismo. Lo único que cambia en la versión móvil es que el texto a dos columnas pasa a una columna.

¿Podría un usuario de escritorio tener la misma experiencia en un dispositivo móvil? La respuesta es sí. ¿Es bueno tener exactamente la misma experiencia? El jurado está deliberando al respecto. Ocultar las opciones de menú tras una hamburguesa en la versión de escritorio no siempre tiene sentido, dependiendo de los objetivos de negocio y usabilidad de tu sitio web. Muchos expertos en UX sostienen que el espacio extra de la pantalla debería utilizarse para mostrar estas opciones, lo que mejora la capacidad de descubrimiento.
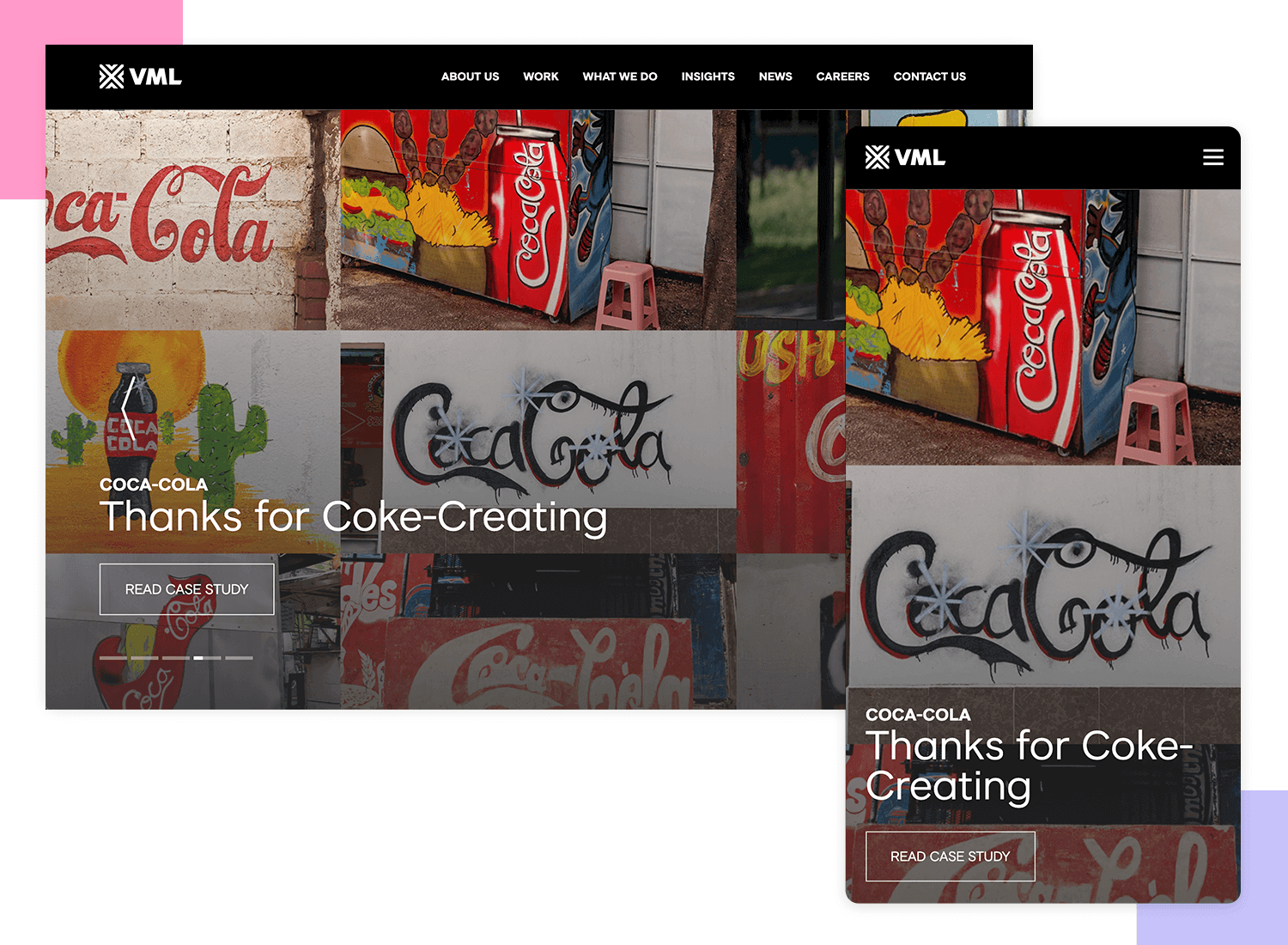
El sitio web adaptable de la Agencia de Publicidad y Marketing Digital VMLpasa de un diseño de tres columnas a una sola columna cuando se reduce a resoluciones más pequeñas. Sin embargo, la mayor parte del contenido sigue siendo el mismo. Incluso el menú de hamburguesa sigue siendo el mismo que en la versión de escritorio, como en el ejemplo anterior con Rally Interactive.

Sin embargo, aunque todo funciona bien en la versión móvil, consideraríamos una revisión del diseño de los botones en la versión móvil. Aunque todo se reduce muy bien, el diseño de los botones es demasiado minimalista y no parece que se pueda hacer clic en ellos. En la versión de escritorio, hay un efecto de transición de resaltado cuando el ratón pasa sobre ellos. En la versión móvil, sin embargo, el efecto no se ve hasta que el usuario pulsa.
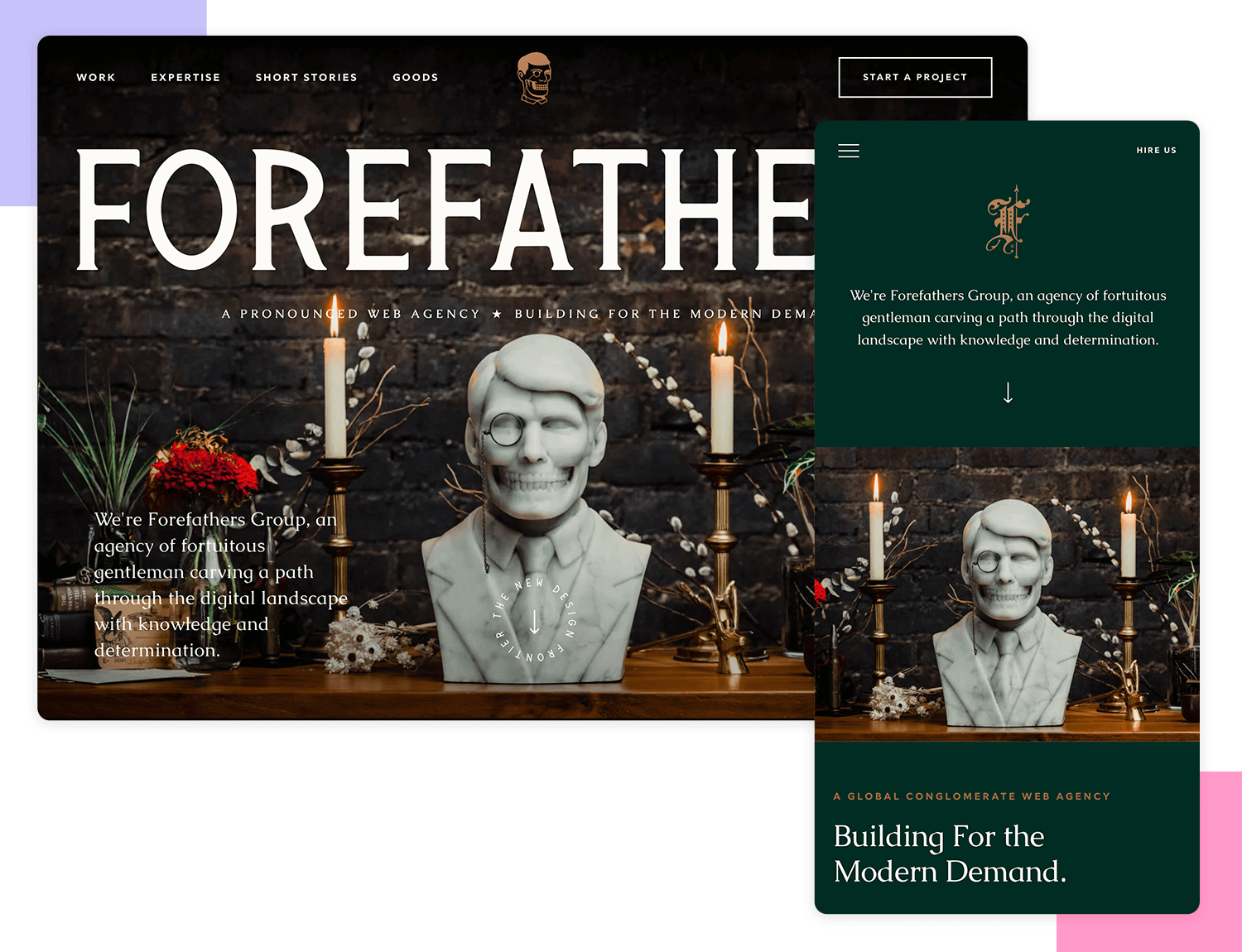
Forefathers Group es un estudio de diseño que, obviamente, dedica mucho esfuerzo al diseño de escritorio de su sitio web. Lo primero que ve el usuario cuando entra en la versión de escritorio es un vídeo mudo en el que se ve a unos diseñadores de marionetas resolviendo su vida cotidiana en el estudio. Sin embargo, todo esto se pierde cuando el sitio web se reduce a resoluciones móviles, y el vídeo principal es sustituido por el logotipo, que no hace justicia al duro trabajo que dedican a sus marionetas. Aunque es difícil captar el deleite de los movimientos de una marioneta en una imagen estática, no podemos evitar pensar que incluso esa podría haber sido una solución visualmente más atractiva.

Dicho esto, su diseño a escala es limpio y funciona desde un punto de vista funcional, lo que lo convierte en un gran ejemplo de sitio web responsivo. El único problema con la funcionalidad es que los botones sociales desaparecen por completo en las versiones para teléfono y tableta de su sitio web. Un movimiento audaz que nos tiene indecisos.
Diseña y crea prototipos de tus aplicaciones web y móviles. ¡Es gratis!

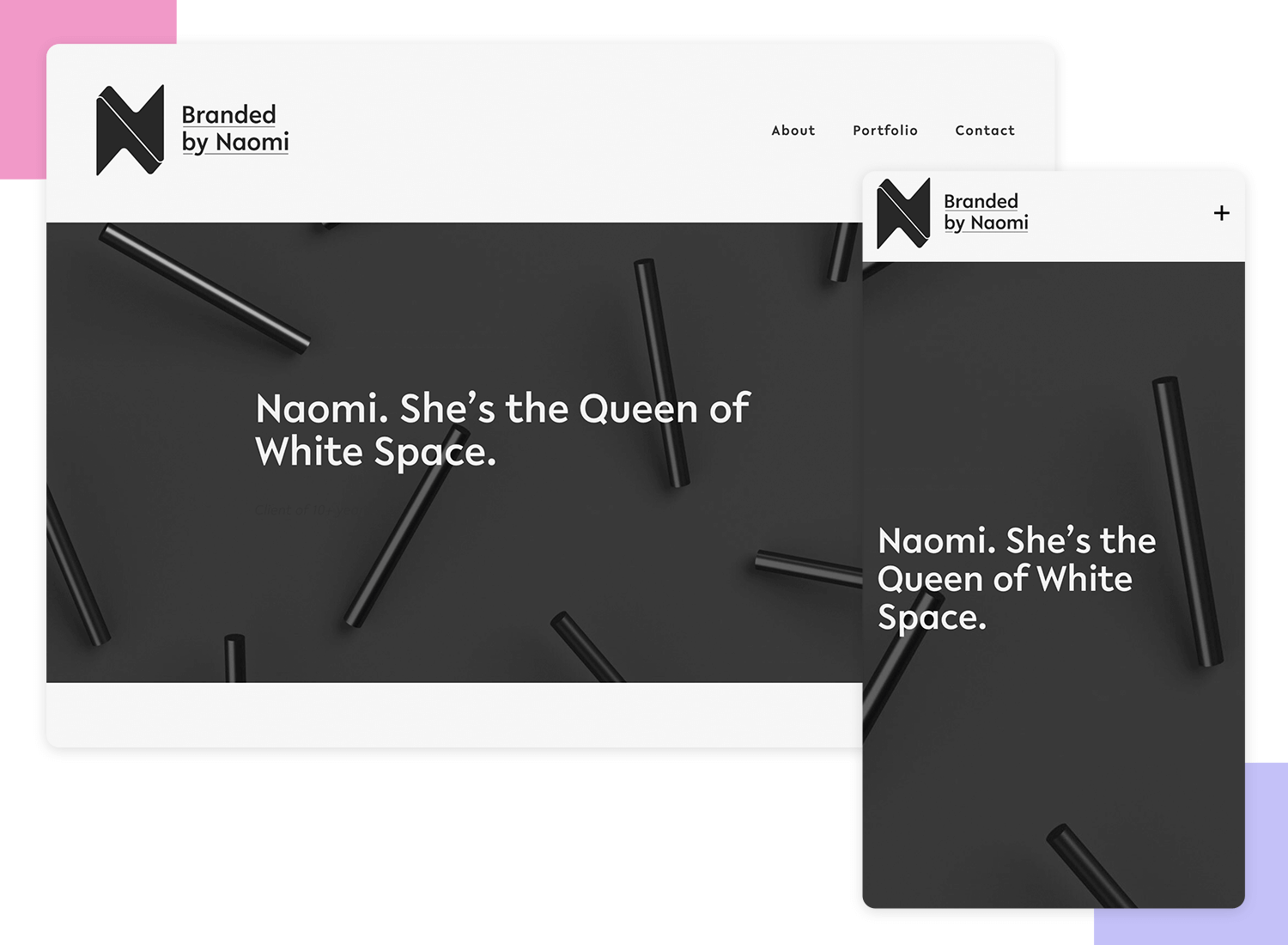
A menudo, el desplazamiento de paralaje tiende a ser la reserva del diseño web, principalmente porque es muy difícil hacerlo bien en el móvil. Esto suele deberse a la falta de espacio en la pantalla; tener demasiadas capas móviles en la UI puede distraer o confundir al usuario y hacer que la navegación sea poco clara. Como resultado, muchos sitios web suelen volverse estáticos una vez reducidos a sus versiones móviles. Sin embargo, el sitio web de Naomi Atkinsones un gran ejemplo de cómo hacer que el desplazamiento de paralaje funcione en dispositivos móviles. Cuando se reduce a la resolución de un teléfono móvil, el desplazamiento de paralaje que muestra sus proyectos proporciona exactamente la misma experiencia agradable que la versión web. Los botones se mueven al unísono con el contenido a medida que el usuario se desplaza por la página, por lo que es fácil hacer clic en ellos.

Sin embargo, si tuviéramos una queja sobre este ejemplo de sitio web responsivo, sería el uso del icono + para almacenar opciones de menú en lugar de un menú hamburguesa. Por lo general, el uso de iconos que concuerden con los modelos mentales de la mayoría de los usuarios tiene preferencia sobre el estilo. Eso no quiere decir que no puedas innovar en el diseño de un icono de hamburguesa. Sin embargo, utilizar un icono + para abrir un menú es un no-go para nosotros cuando ese icono se utiliza para tantas otras acciones, como aumentar el volumen, el brillo o el contraste o añadir elementos a las listas.
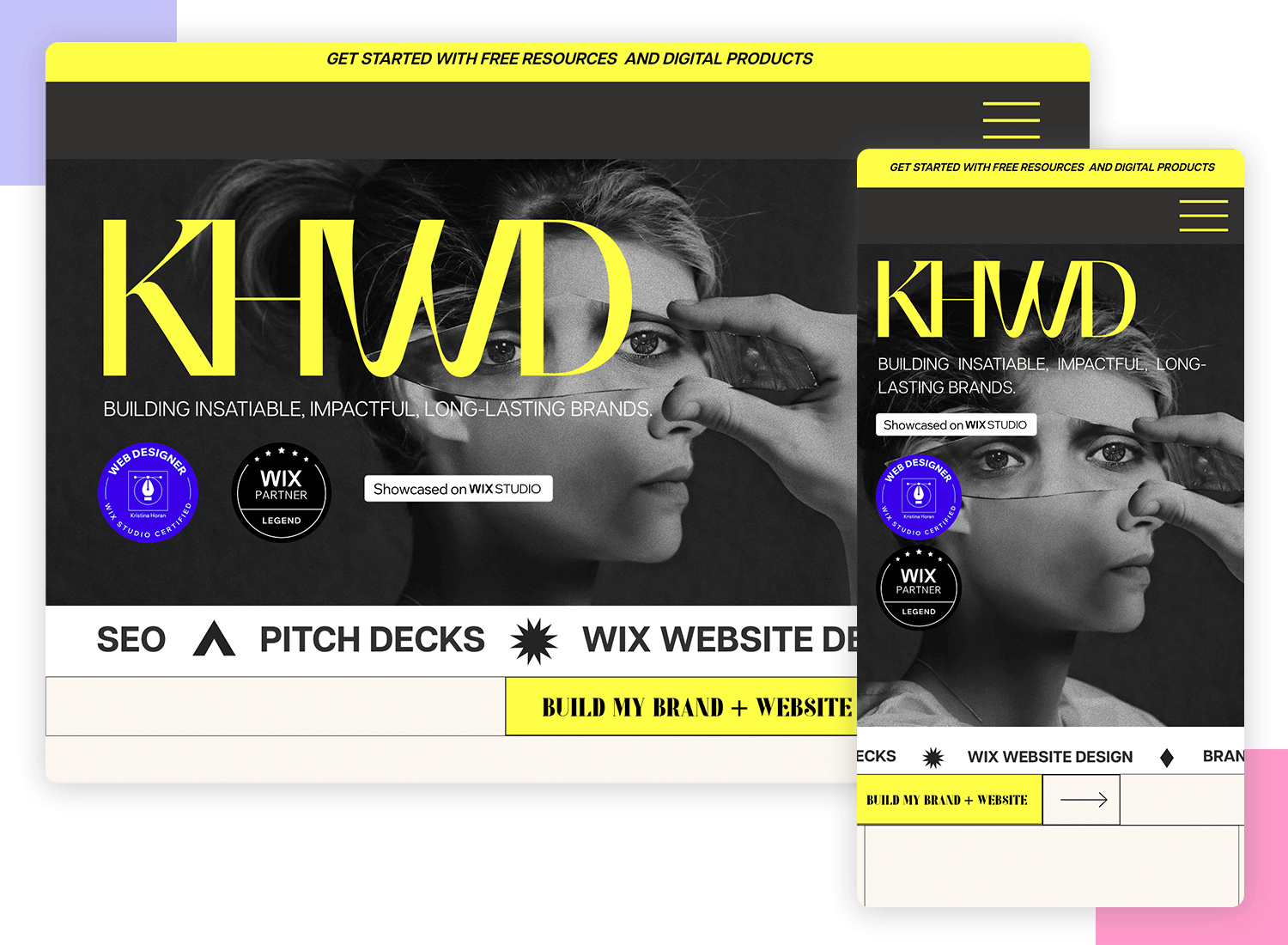
Kristina Horan es un ejemplo perfecto de diseño web adaptable en acción. Pasa sin problemas del escritorio al móvil, asegurándose de que la experiencia del usuario en todos los dispositivos sea coherente y agradable.

El diseño del sitio es fantástico y muestra su trabajo con gran belleza. Es un gran ejemplo para que otros diseñadores aprendan de ella y se inspiren en ella.
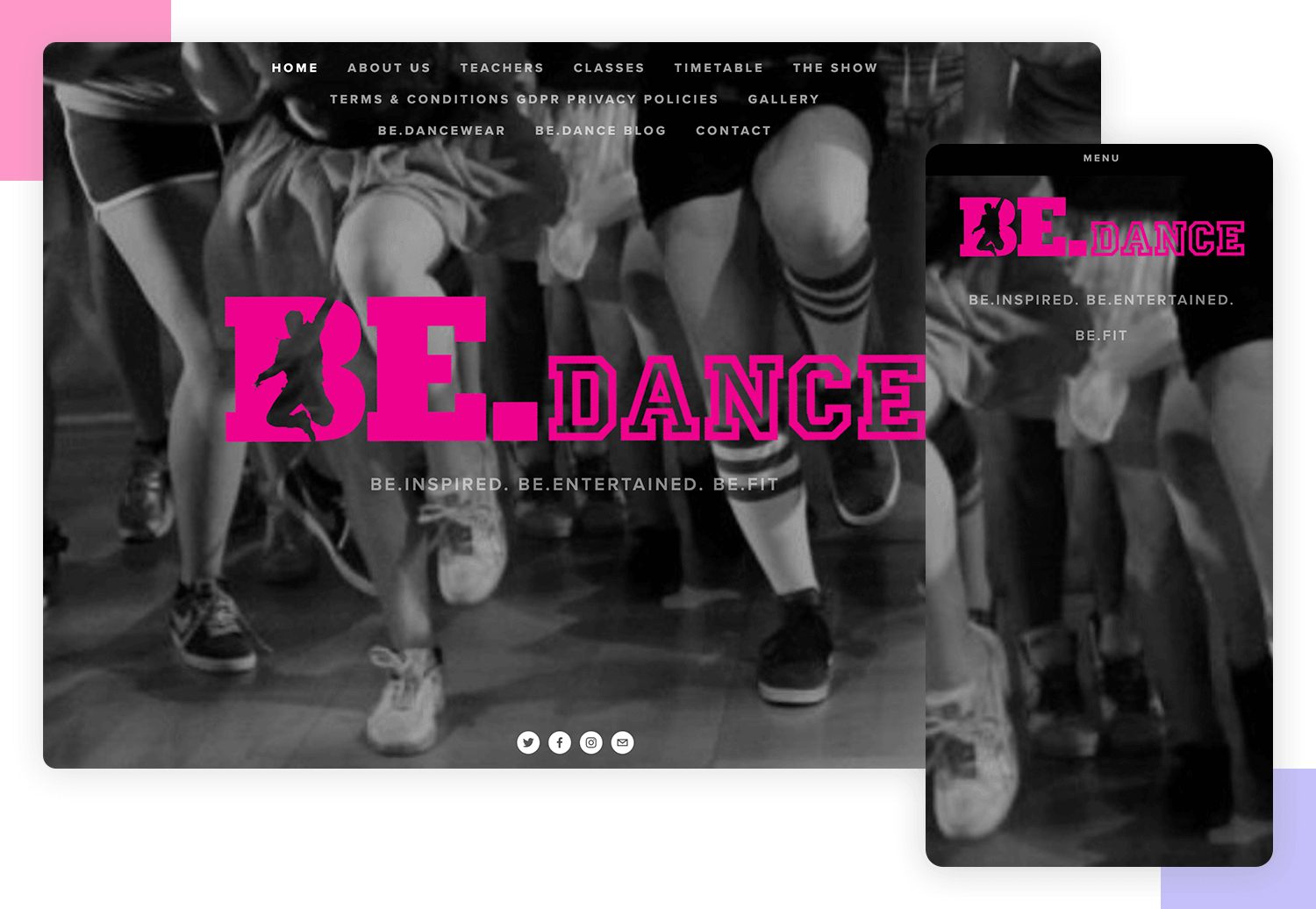
BeDance School es una plantilla web adaptativa de Muffin Group. Es colorida, llamativa y cumple casi todos los requisitos de un diseño de UI cautivador. Y también es, en su mayor parte, responsive: cada elemento, imagen y párrafo de texto se adapta perfectamente a su lugar dentro de la jerarquía de contenido predeterminada.

Sin embargo, una cosa que falla es que los botones de llamada a la acción para «Sobre nosotros» y «Nuestra oferta» no cambian de tamaño adecuadamente cuando se reducen a la vista de móvil y tableta. Recuerda que el tamaño medio de la punta de los dedos es de 44×44 píxeles. Pero no es sólo que estos botones sean difíciles de pulsar en la versión móvil, ¡sino que las CTA también son casi imposibles de leer!
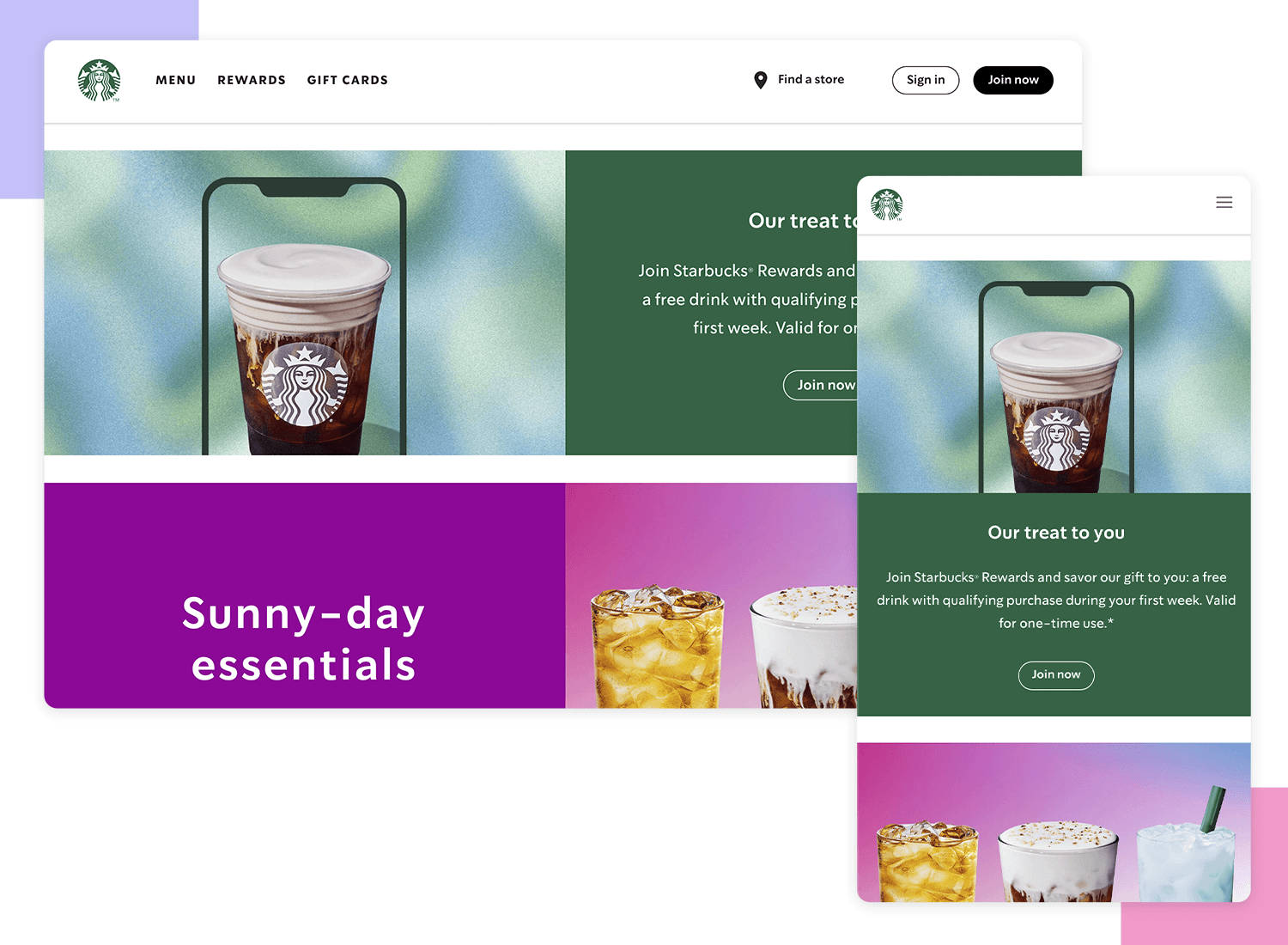
Starbucks es un gran ejemplo de sitio web adaptable: un diseño sencillo y atractivo bien hecho. No tiene un elegante efecto de paralaje, pero cumple su función igual de bien con imágenes estáticas pero coloridas de su línea de productos de temporada. Sin embargo, un dilema que podrían haber tenido es que su «menú» de productos, que también es una opción de menú, se agrupa en un menú de hamburguesa cuando el diseño se reduce. ¿Por qué puede ser esto un problema? Lo has adivinado. Porque muchos usuarios no esperan ver una opción de «Menú» cuando abren el menú hamburguesa. Sin embargo, Starbucks obviamente conocía a sus usuarios lo suficientemente bien como para darse cuenta de que «entenderían» que, en este caso, ¡se trata obviamente del menú de sus productos y no del menú del sitio web!

Otro aspecto digno de mención es su enfoque de la jerarquía de contenidos al reducirlos para resoluciones más pequeñas. Por ejemplo, un párrafo que describe su Tarjeta Visa de Recompensas aparece a la izquierda de una imagen de la tarjeta en la versión de escritorio. Normalmente, cuando se reducen dos columnas, el contenido de la derecha tiende a quedar por debajo del de la izquierda. Sin embargo, en este caso, la imagen cambia de posición para situarse encima de la descripción. Esta configuración permite mostrar la tarjeta antes que el texto.
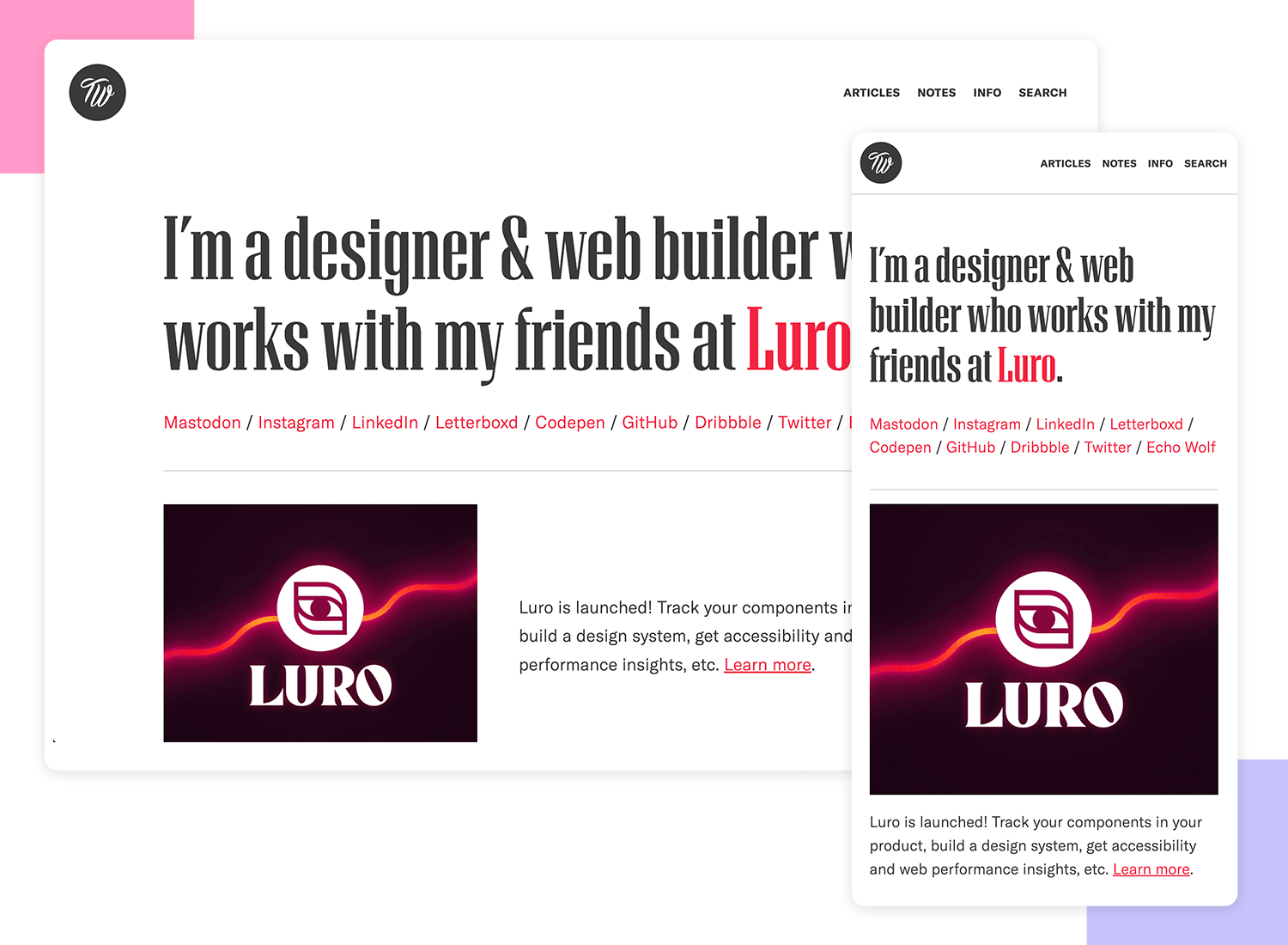
Esto te sorprenderá. Trent Walton, diseñador y programador, ha creado un sitio web cuyo diseño apenas cambia. Las únicas diferencias que se aprecian son los cambios de varias columnas a una sola en las páginas de información y búsqueda.

E incluso esos cambios consisten simplemente en desplazar las columnas de texto debajo de las imágenes. ¡Muchos diseñadores desearían que sus proyectos de diseño fueran así de fáciles! Sin embargo, si el contenido y el enfoque del diseño lo permiten, como en este caso, ofrecer una experiencia clónica en las versiones para móviles y tabletas bien podría ser la solución más fácil y rentable. Lo más importante es que tu diseño adaptable ofrezca la misma UX en todos los dispositivos.
Diseña y crea prototipos de sitios web adaptativos. ¡Es gratis!

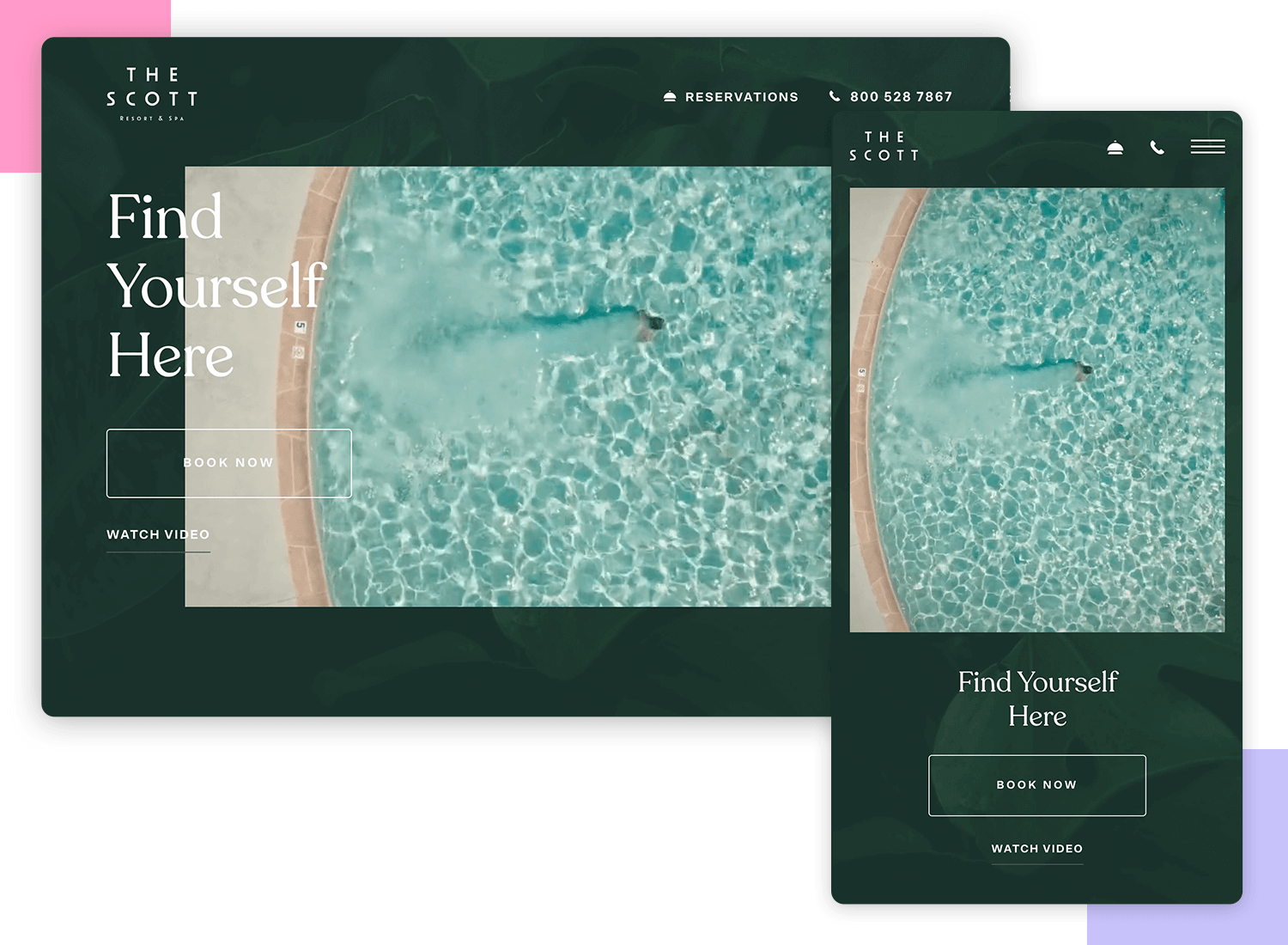
Los hoteles suelen tener diseños de UI lujosos, regios o prestigiosos en un intento de convencer a los usuarios de los lujos que les esperan si hacen una reserva. El Scott Resort crea una experiencia fluida que hace que todo, una vez reducido, funcione igual que cuando se ve en la versión de escritorio. Un aspecto impresionante de este ejemplo de sitio web adaptable es que muestra cómo incluso los patrones de diseño más intrincados, cuando se combinan con la atención al detalle, pueden funcionar cuando se diseña para mobile-first. Por ejemplo, el texto de cabecera que ve el usuario (Encuéntrate aquí) y el botón CTA para ver el vídeo se superponen al vídeo principal, y el botón es transparente.

Cuando se reducen a resoluciones más pequeñas, el texto y el botón mantienen el mismo estilo, pero se desplazan por debajo del vídeo, lo que demuestra que los diseñadores dieron prioridad al espacio y a la usabilidad. Sin embargo, lo ideal sería que el diseño del botón pareciera más clicable.
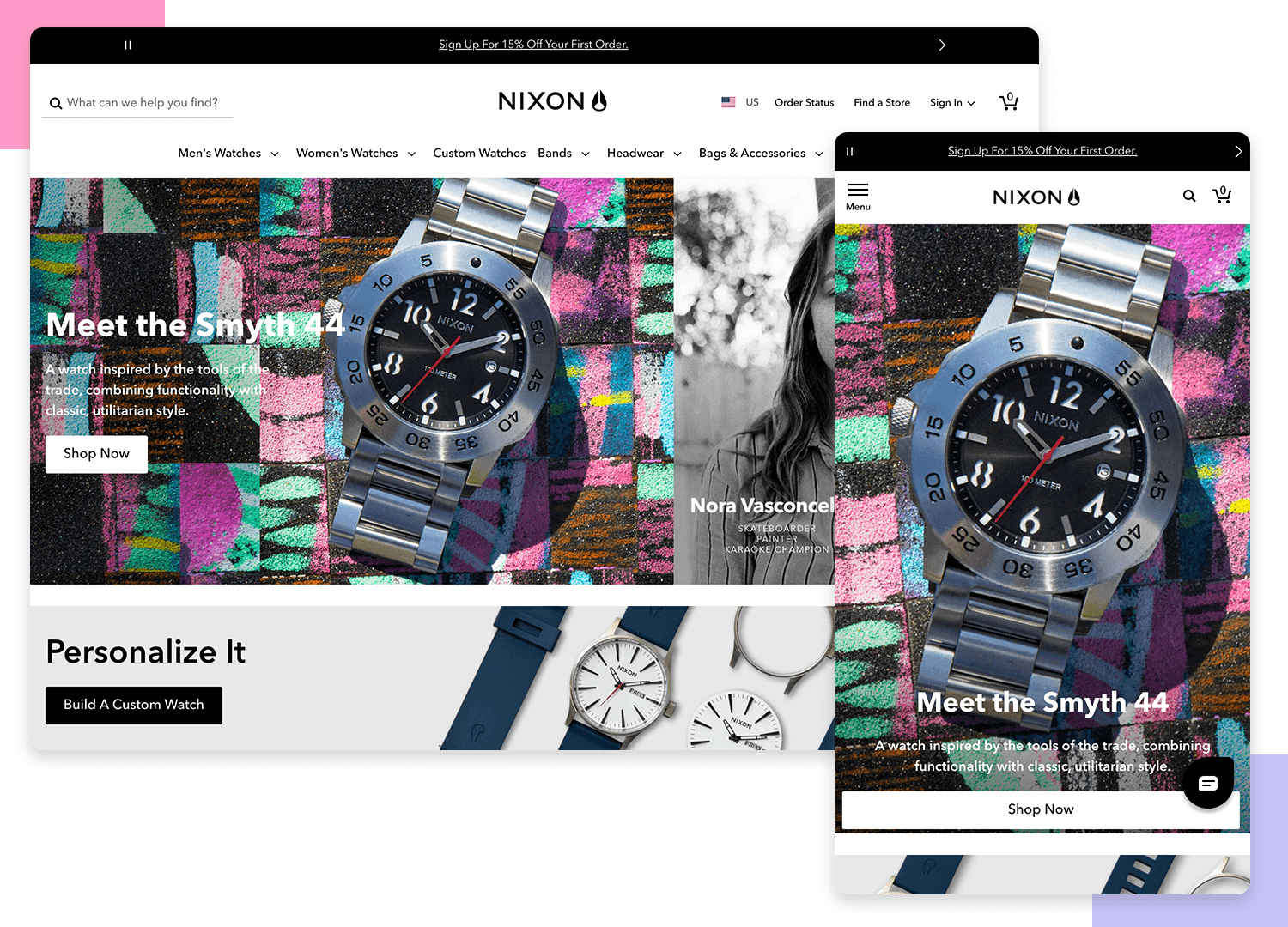
Nixon es otro ejemplo de gran diseño web adaptable. Genial en cualquier dispositivo, tanto si estás en una pantalla grande como en tu teléfono, sus relojes y accesorios están siempre en primer plano.

Cuando se reduce a dispositivos móviles, el sitio utiliza un menú de hamburguesa para facilitar la navegación, y los detalles clave del producto están ahí mismo, haciendo que la navegación sea fluida y agradable.
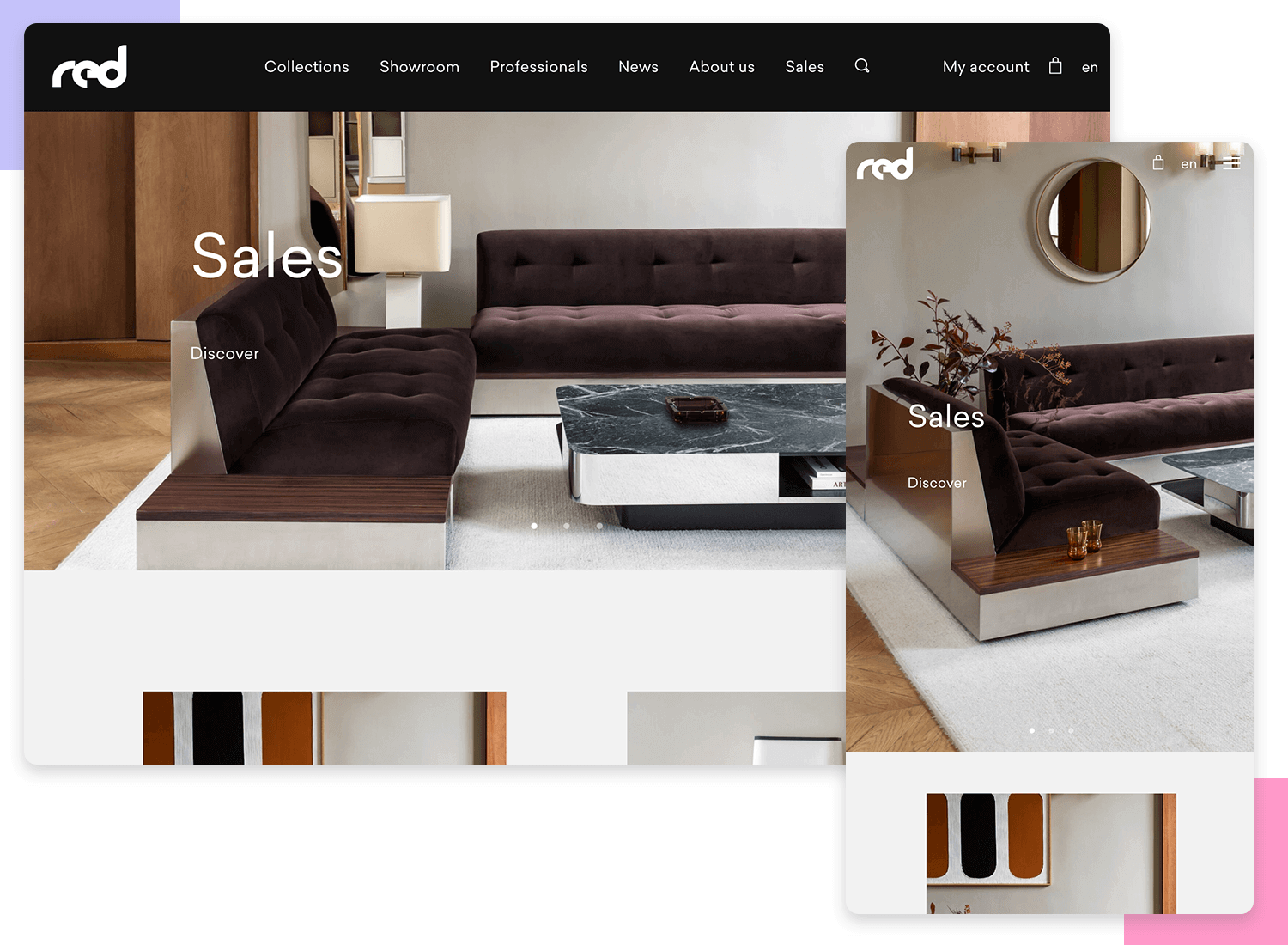
Edición Rojala elegante marca de muebles parisina, ha dado en el clavo con el diseño web adaptable. Su sitio web se ve muy bien en cualquier dispositivo. En tu teléfono, cambia a un práctico menú de hamburguesa, que te permite encontrar fácilmente toda la información importante del producto.

El diseño limpio con imágenes de calidad y una gran tipografía hace que todo parezca ordenado y legible. El suave control deslizante de la página de inicio y el diseño espacioso hacen que navegar sea un placer.
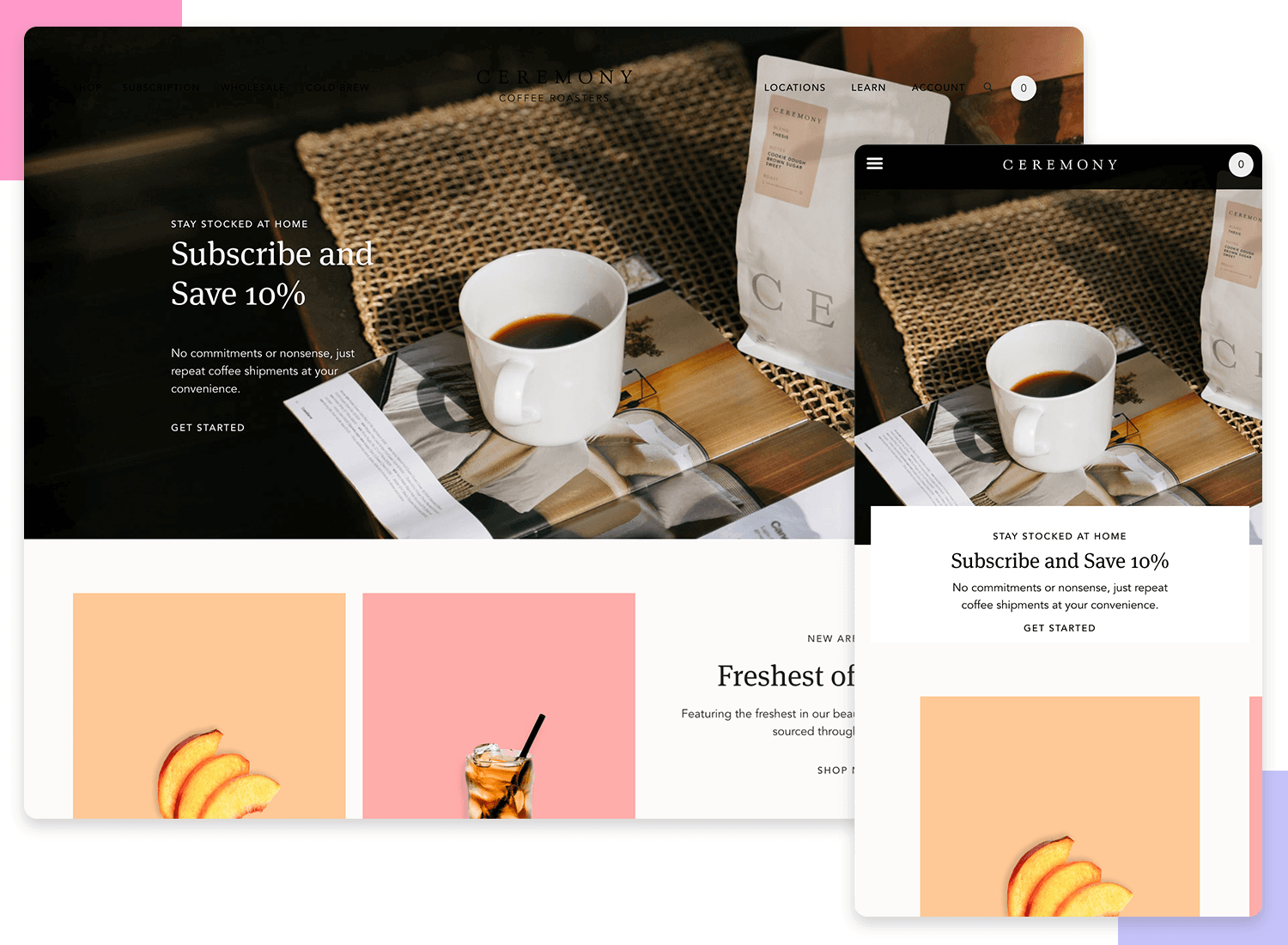
Ceremonia Café es un ejemplo fantástico de diseño web adaptable. No importa si estás en un portátil o en tu teléfono, el sitio tiene un aspecto impresionante. En el móvil, cambia a un sencillo menú de hamburguesa, facilitando la navegación. El sitio presenta bellas imágenes y texto limpio y legible, lo que hace que sea un placer navegar y aprender sobre su increíble café.

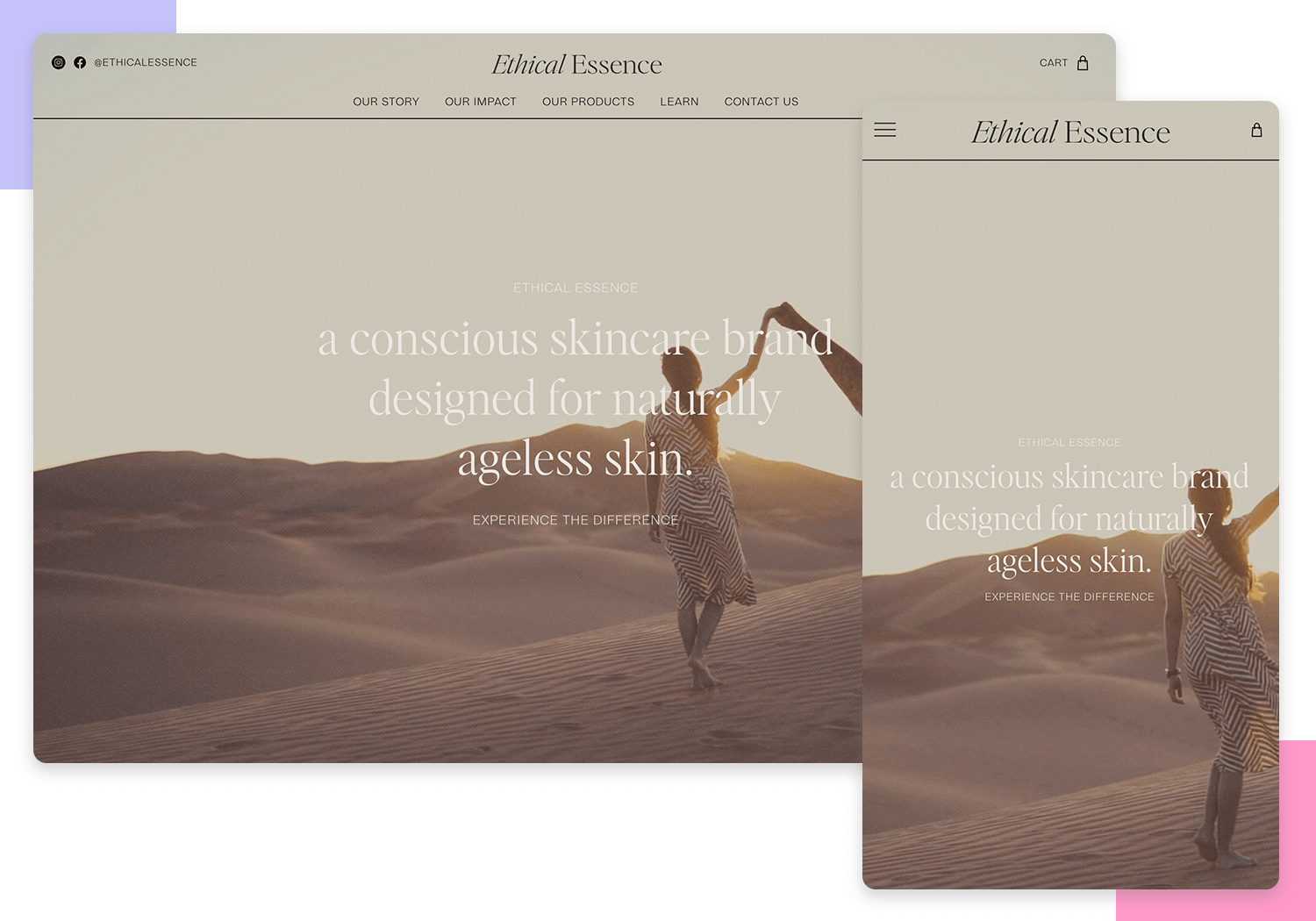
Esenciaética es un ejemplo fantástico de diseño web adaptable. Cuando estás en tu teléfono, cambia inteligentemente a un sencillo menú de hamburguesa, lo que facilita enormemente la navegación. El sitio presenta bellas imágenes y texto limpio y legible, lo que hace agradable explorar sus productos éticos.

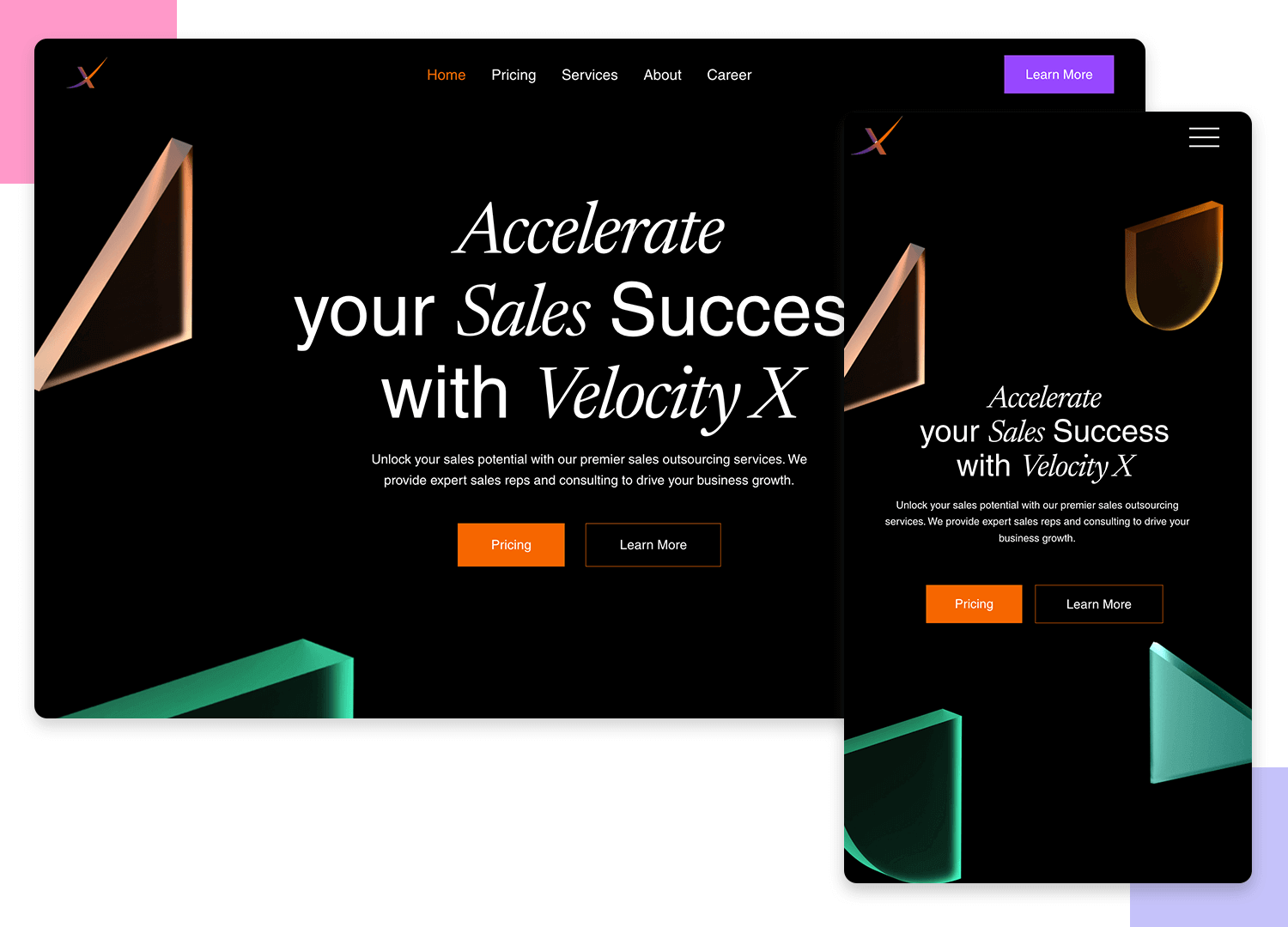
Siguiendo el diseño limpio de Ethical Essence, he aquí otro buen ejemplo de sitio web responsivo. Velocidad X ofrece una sensación dinámica y moderna con geniales efectos hover y desplazamiento horizontal para crear movimiento en el fondo. Con sus vibrantes colores morado, naranja y turquesa, y una útil sección de preguntas frecuentes en la parte inferior, mantiene un aspecto cohesionado.

Cuando se ve en el móvil, Velocity X mantiene su estilo elegante pero facilita la navegación. Los elementos cambian de tamaño perfectamente, y el desplazamiento horizontal está a sólo un golpe de dedo. Los menús de tarjetas se convierten en una simple lista, garantizando que el sitio siga siendo fácil de usar y elegante.
Diseña y crea prototipos de sitios web adaptativos. ¡Es gratis!

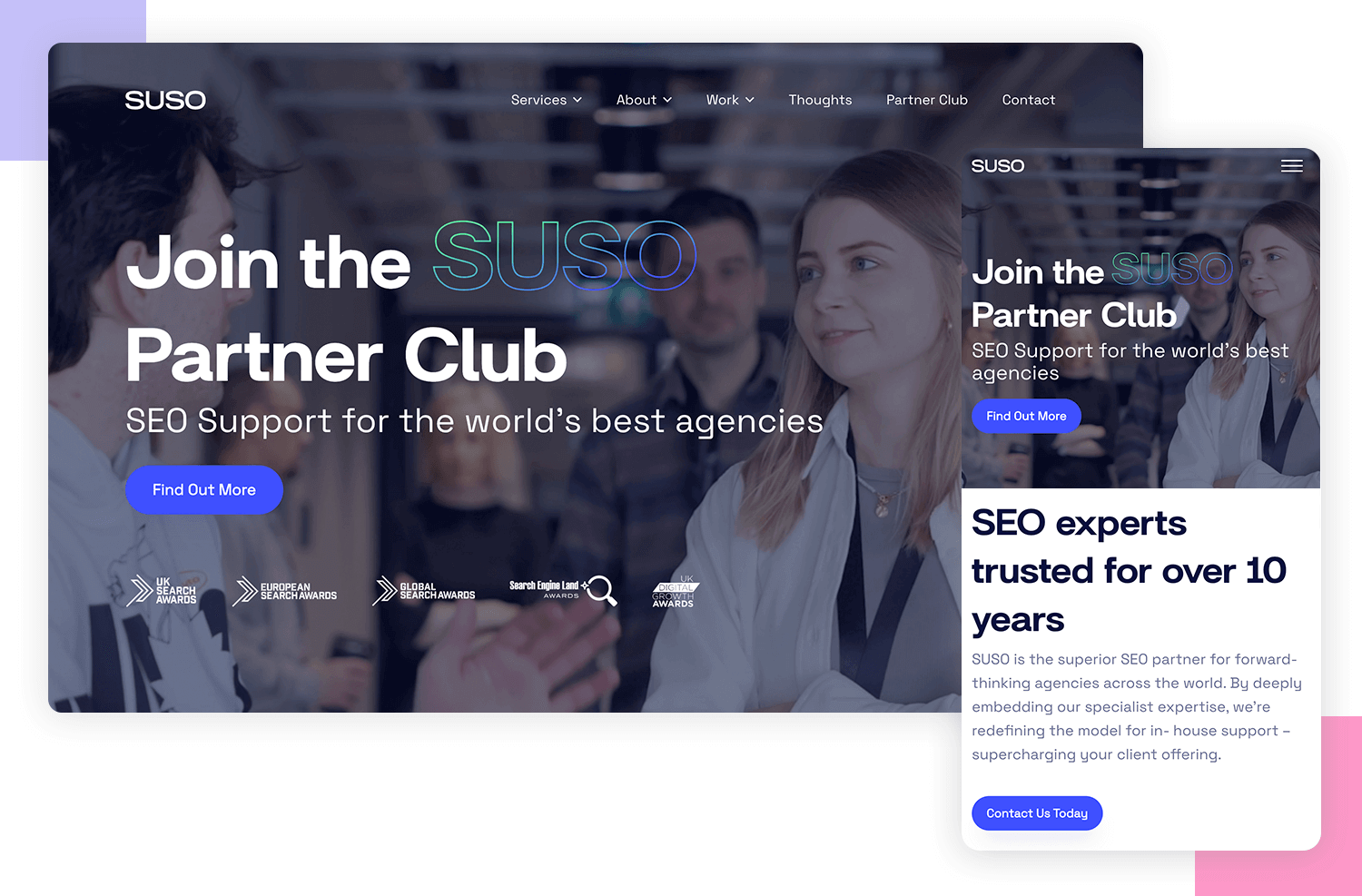
Suso Digital continúa la tendencia de un gran diseño adaptable. Tanto si estás en un ordenador de sobremesa como en un móvil, el sitio se adapta perfectamente. En móvil, utiliza un práctico menú de hamburguesa para que la navegación sea sencilla.

El diseño limpio, las imágenes nítidas y el texto claro hacen que sea fácil y agradable explorar sus servicios de marketing digital.
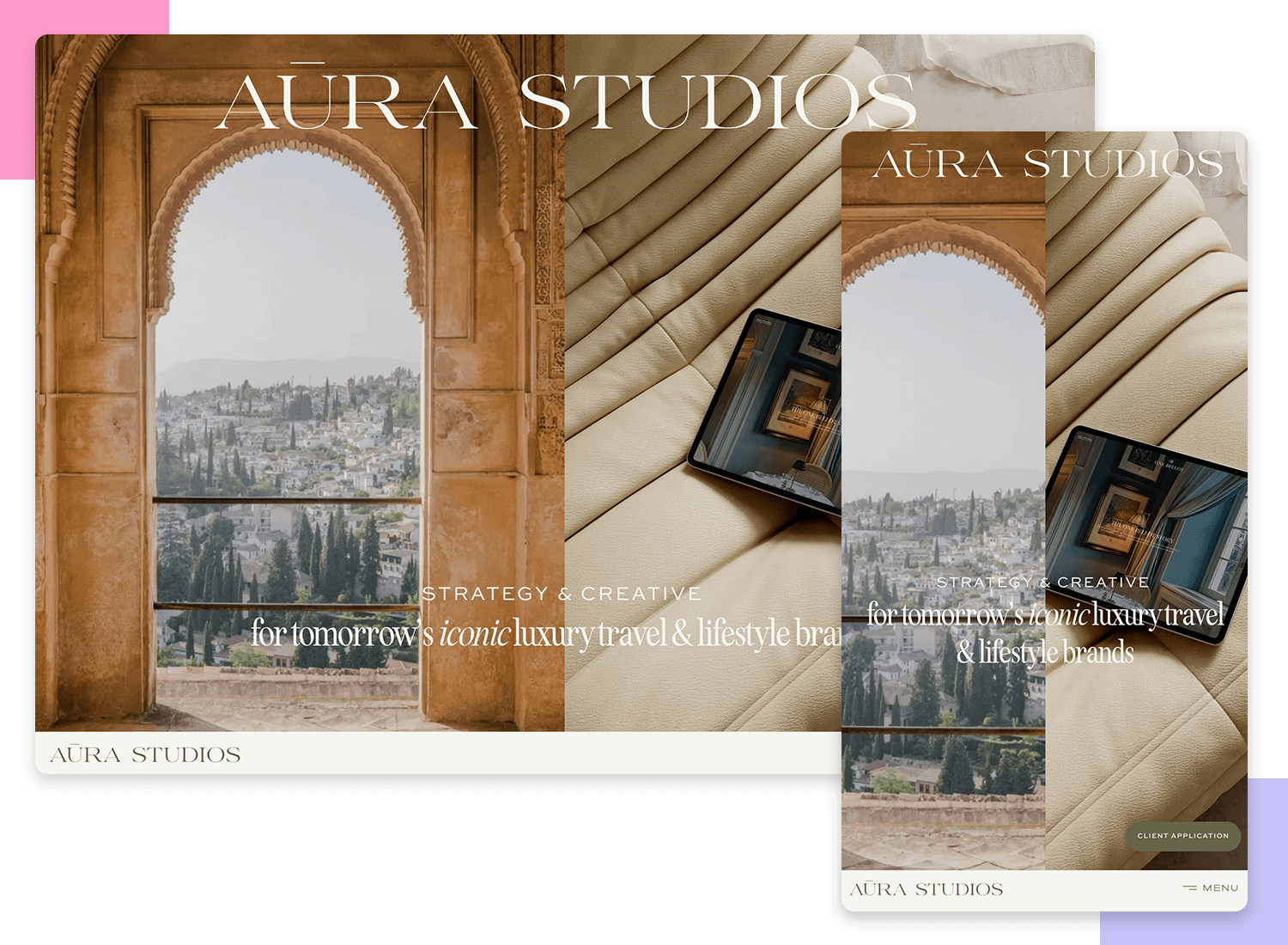
Estudios Aura es un gran ejemplo de diseño web adaptable. Es fresco, interactivo y muestra su creatividad. Cuando cambias a una pantalla más pequeña, el sitio sigue siendo fácil de usar y de navegar. En el móvil, cambia a un menú de hamburguesa, lo que facilita la navegación.
Navegar por su impresionante portafolio es siempre un placer, tanto en el escritorio como en el móvil.

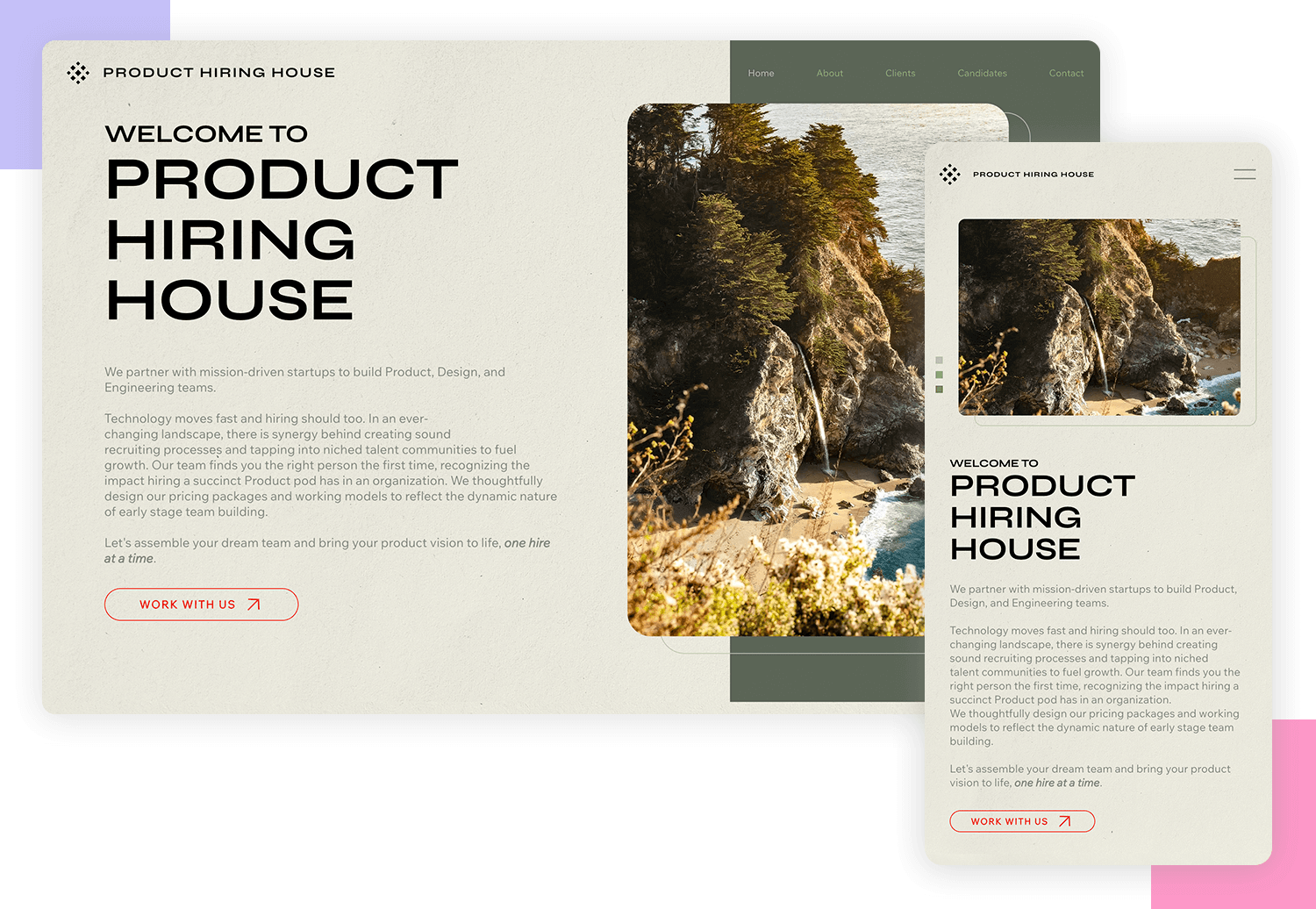
Casa de contratación de productos facilita la búsqueda de empleo, independientemente del dispositivo que utilices. En un ordenador de sobremesa, tiene un diseño limpio y profesional por el que es fácil navegar.
Cuando cambias a tu teléfono, el sitio se adapta perfectamente con un sencillo menú de hamburguesa. El diseño claro y el texto fácil de leer hacen que encontrar oportunidades de empleo sea sencillo y sin estrés.

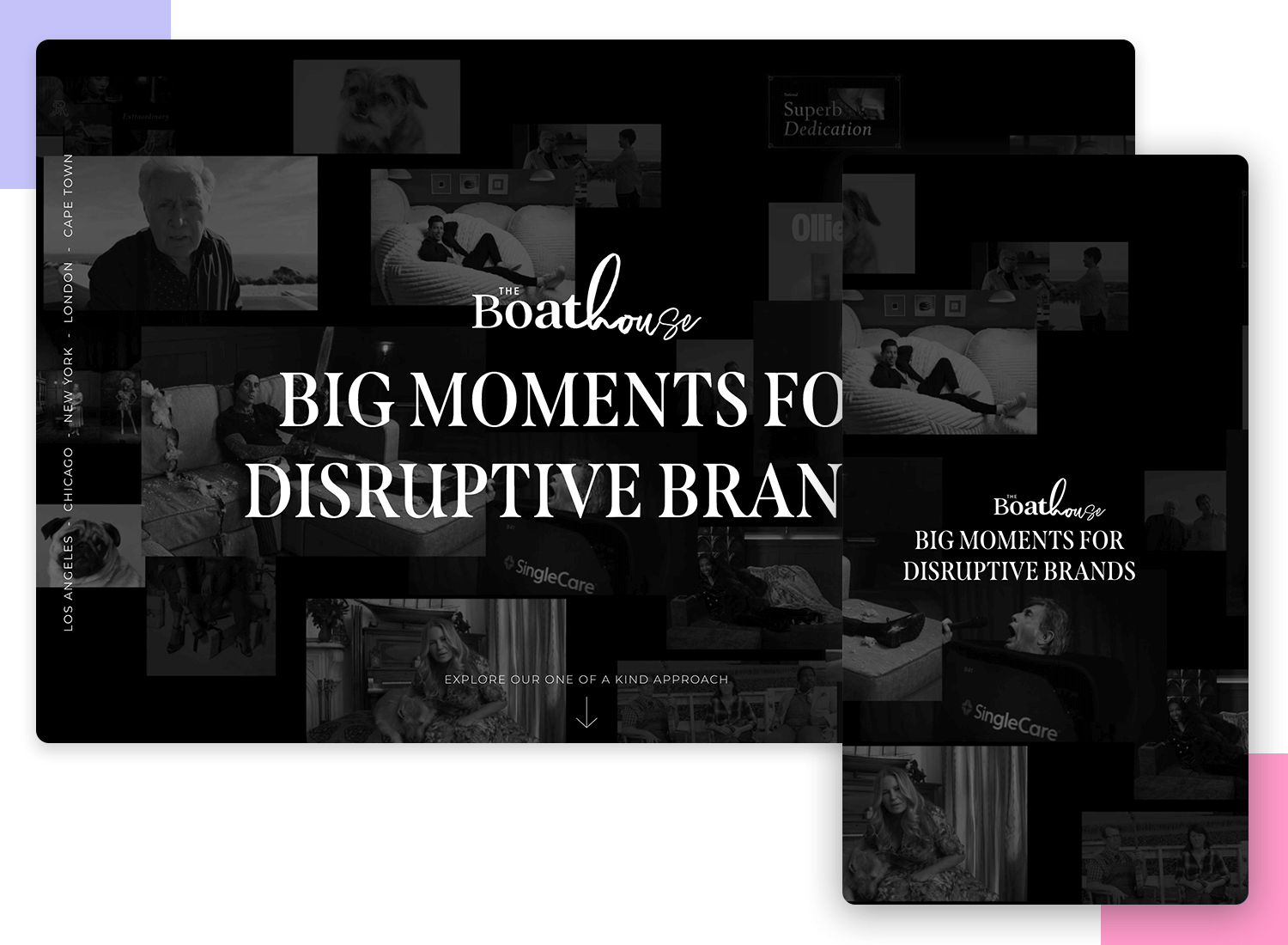
La Agencia Boat House es un gran ejemplo de diseño web responsivo. En un ordenador, es limpio y fácil ver su genial trabajo. En tu teléfono, el sitio cambia perfectamente para adaptarse a la pantalla más pequeña. Hay un práctico botón de menú (¡esas tres líneas!) para desplazarse fácilmente. Las imágenes son claras y las palabras lo bastante grandes para leerlas, independientemente del dispositivo que utilices para visitar el sitio.

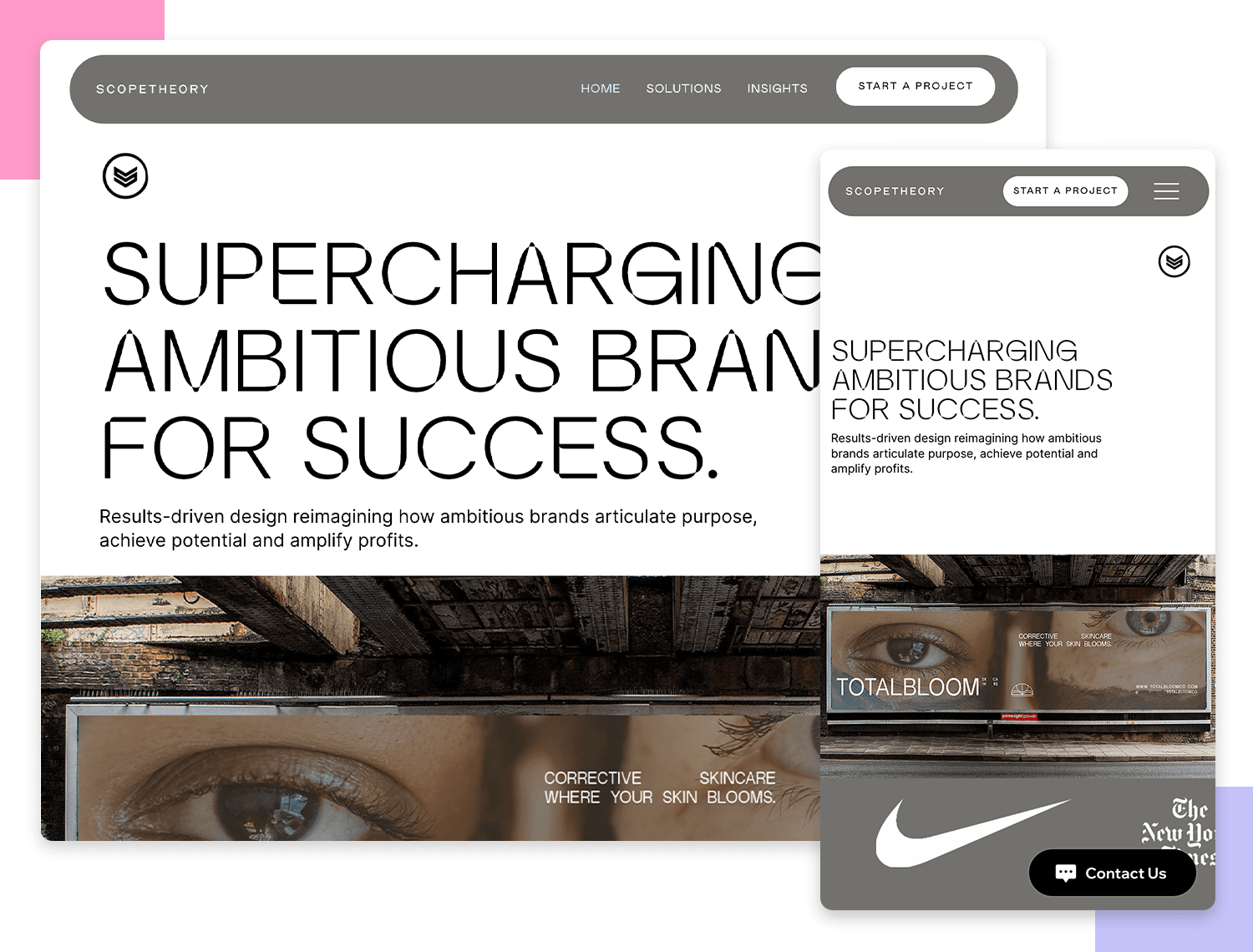
Concluyendo nuestra lista, Teoríadel alcance es un excelente ejemplo de diseño adaptable bien hecho. En tu escritorio, obtendrás un diseño elegante y moderno que muestra a la perfección sus innovadores proyectos.

Cuando cambias a tu teléfono, el sitio no pierde el ritmo. Pasa sin problemas a un práctico menú de hamburguesa, para que encuentres todo fácilmente. Las imágenes nítidas y el texto claro facilitan la navegación, tanto si estás en casa como si te desplazas.
Prototipar un sitio web responsivo con Justinmind. A continuación te explicamos cómo puedes hacerlo:
Comienza un nuevo proyecto: abre Justinmind y comienza tu nuevo proyecto de prototipado. This gets you started on your responsive design journey.
Establecer puntos de interrupción: establecer puntos de interrupción es esencial para el diseño responsivo. Permiten que tu sitio web cambie su diseño en función del tamaño de la pantalla. En Justinmind, puedes configurarlos para asegurarte de que tu sitio se ve perfectamente en todos los dispositivos, desde teléfonos móviles a tabletas y ordenadores de sobremesa.
Utiliza diseños fluidos: Con Justinmind, puedes crear diseños que se ajusten automáticamente a los distintos tamaños de pantalla. Esto significa que tu sitio se estirará o encogerá para adaptarse a cualquier dispositivo, proporcionando una experiencia fluida a los usuarios.
Añade widgets adaptativos: Justinmind ofrece widgets que ya están optimizados para ser responsivos, como campos de texto, casillas de verificación y botones. Utilizarlos garantiza que todos los elementos funcionen bien en cualquier dispositivo.
Previsualiza y prueba: Justinmind te permite previsualizar tu diseño en varios dispositivos. Esto te ayuda a ver exactamente cómo se verá y funcionará tu sitio web en diferentes tamaños de pantalla, asegurándote de que todo funciona sin problemas y tiene un aspecto estupendo.
Comparte tu diseño: Cuando tu diseño esté listo, compártelo con tu equipo directamente a través de Justinmind. Esto facilita la colaboración y la obtención de comentarios. Compartir tu prototipo ayuda a todos a estar de acuerdo y a mejorar el diseño antes de que salga a la luz.
Diseña y crea prototipos de sitios web adaptativos. ¡Es gratis!

El diseño responsivo es un enfoque realmente versátil del diseño. Hay muchas formas de mostrar el contenido y parte de la diversión del diseño UX consiste en averiguar cómo ofrecer ese contenido de forma que no discrimine en función del dispositivo en el que se muestre. Al principio, puedes sentirte atrapado por las limitaciones, pero el diseño responsivo consiste en hacer magia dentro de esas limitaciones.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read

