El diseño web es un mundo vertiginoso, y mantenerse a la vanguardia significa encontrar herramientas que puedan manejar las últimas tendencias y necesidades de los usuarios.
Atrás quedaron los días de los constructores genéricos de talla única. Los diseñadores de hoy necesitan una sólida herramienta de diseño UX y UI que pueda gestionar interacciones complejas, integraciones sin fisuras y decisiones de diseño basadas en datos.
Diseña tu sitio web y aplicaciones web con Justinmind

Desde plataformas de prototipado rápido hasta entornos de desarrollo completos, profundizaremos en los puntos fuertes y débiles de cada opción. Tanto si buscas agilizar tu flujo de trabajo, mejorar la colaboración o simplemente explorar nuevas posibilidades de diseño, esta visión general te proporcionará los conocimientos necesarios para tomar decisiones con conocimiento de causa.
Cuando pienses en una herramienta de diseño web, imagínatela como tu kit para dar vida a una visión digital. Estas herramientas ayudan a abordar diferentes partes del proceso de diseño web, desde dar forma al aspecto inicial de un sitio hasta gestionar el contenido que lo llena. Tanto si estás sketchando diseños, diseñando interacciones complejas o asegurándote de que tu contenido brilla, las herramientas de diseño web te ofrecen el soporte que necesitas para hacer el trabajo sin problemas.
En esencia, el diseño web consiste en crear una experiencia que sea tan funcional como visualmente atractiva. Esta parte del proceso incluye desde el diseño de wireframes hasta la creación de prototipos de interacciones detalladas que guíen a los usuarios a través de un sitio web. Herramientas como Justinmind son perfectas para estas tareas, ya que permiten a los diseñadores crear prototipos, probar y perfeccionar sus ideas sin codificar. ¿El objetivo? Construir una experiencia web que sea atractiva e intuitiva.
Pero no se trata sólo de wireframes y prototipos interactivos. Para completar un sitio web, necesitas activos de alta calidad como imágenes, vídeos y PDF descargables que añadan profundidad y valor. Aquí es donde intervienen las herramientas de creación de activos. Te permiten diseñar contenido visual, editar imágenes e incluso crear vídeos que capten la atención y cuenten tu historia. Piensa en herramientas como Canva para un diseño gráfico rápido o Adobe Photoshop para una edición de imágenes más detallada. Estas herramientas de diseño de sitios web ayudan a transformar las ideas en elementos visuales que hacen que tus páginas cobren vida.

Para gestionar y mostrar todo este contenido, entran en juego los sistemas de gestión de contenidos (CMS) y los creadores de sitios web. Estas son las plataformas que te permiten diseñar y construir tu sitio, añadir contenido y mantenerlo actualizado, todo ello sin tocar una línea de código. Herramientas como WordPress, Squarespace y Webflow son buenos ejemplos de herramientas de diseño de sitios web que simplifican el proceso de crear sitios bonitos y funcionales. Son ideales para cualquiera que quiera estar en línea rápidamente, tanto si tienes un blog personal como si quieres mostrar tu portafolio o lanzar un negocio.
En resumen, las herramientas de diseño web facilitan la planificación, el diseño y el mantenimiento de tu sitio, convirtiendo las ideas en realidad con unos pocos clics. Tanto si estás sketchando wireframes, creando contenidos visuales atractivos o gestionando el diseño y las actualizaciones de tu sitio, las mejores herramientas de diseño web hacen que cada paso sea más eficiente y agradable.
Las herramientas de diseño web se presentan en diversas formas, cada una adaptada a necesidades específicas dentro del proceso de diseño web. Para que todo tenga sentido, vamos a desglosar las características de estas herramientas en tres categorías principales: herramientas de diseño para la creación de prototipos y diseños, herramientas de creación de activos para elementos visuales y multimedia, y sistemas de gestión de contenidos (CMS) y creadores de sitios web.
Si estás empezando desde cero y necesitas sketchear tus ideas, las herramientas de diseño y creación de prototipos son tu mejor opción. Estas herramientas, como Justinmind y otras, facilitan la conversión de conceptos en previsualizaciones interactivas en las que se puede hacer clic y que parecen reales.
- Wireframing y prototipado: imagina el diseño de tu sitio web, donde puedes visualizar el flujo y la estructura antes de codificarlo.
- Elementos interactivos: añade animaciones y elementos en los que se pueda hacer clic para comprobar cómo se sentiría tu diseño en el mundo real.
- Funciones de colaboración: invita a tu equipo a participar, compartir opiniones y perfeccionarlo todo sobre la marcha.

Estas herramientas garantizan que tus primeras ideas no se queden en el papel, sino que evolucionen hasta convertirse en algo tangible y fácil de usar.
Un sitio web es tan atractivo como el contenido que alberga. Las herramientas de creación de recursos se encargan de crear los elementos visuales y multimedia que dan vida a tu sitio web. Piensa en herramientas como Canva, Adobe Photoshop y Piktochart: cada una tiene capacidades únicas adaptadas a diferentes necesidades:
- Edición gráfica y de imágenes: crea y personaliza imágenes, ya sea retocando una foto para una sección principal o diseñando iconos personalizados.
- Creación y edición de vídeos: herramientas como Animoto y Kapwing ayudan a crear vídeos llamativos para todo, desde demostraciones de productos hasta contenido de fondo.
- Plantillas y funciones de diseño rápido: las plantillas prediseñadas facilitan a cualquiera, independientemente de su nivel de habilidad, la creación de elementos visuales pulidos en cuestión de minutos.

Estas herramientas se aseguran de que tu contenido web no sólo sea funcional, sino atractivo y memorable. Desde infografías que simplifican ideas complejas hasta vídeos que cautivan, añaden profundidad a tu presencia en la web.
Una vez que tengas listos tu diseño y tus activos, es hora de unirlo todo con CMS y creadores de sitios web como WordPress, Squarespace y Webflow. Estas plataformas hacen que construir y mantener tu sitio sea sencillo, incluso si no eres un profesional de la tecnología.
- Editores de arrastrar y soltar: construye y modifica fácilmente el diseño de tu sitio web utilizando las intuitivas funciones de arrastrar y soltar. Es tan sencillo como hacer clic y ordenar.
- Plantillas personalizables: elige entre una variedad de plantillas prefabricadas que puedes adaptar para que se ajusten al aspecto de tu marca.
- Herramientas SEO y de análisis: optimiza tu sitio para los motores de búsqueda y realiza un seguimiento del rendimiento con herramientas integradas que te ayudan a llegar a tu público y a comprenderlo.
- Capacidades de comercio electrónico: plataformas como Shopify y Wix ofrecen soluciones integradas de comercio electrónico, que te permiten crear y gestionar una tienda online con facilidad.

Estas herramientas de diseño de sitios web permiten a los usuarios no sólo crearlos, sino también mantenerlos y hacerlos crecer con el tiempo. Ya se trate de gestionar las entradas del blog, actualizar los listados de productos o analizar los datos de los visitantes, garantizan que todo funcione a la perfección entre bastidores.
Diseña tu sitio web y aplicaciones web con Justinmind

Construir un sitio web o una aplicación web de éxito requiere una base sólida. Ahí es donde entran en juego las herramientas de diseño. Desde la conceptualización inicial del diseño UX hasta el producto final, estas herramientas son esenciales para crear experiencias digitales intuitivas y visualmente atractivas. Lo exploraremos todo, desde la creación de un wireframe básico hasta el diseño de interacciones complejas. Sumerjámonos y descubramos las mejores herramientas que pueden elevar tu proceso de diseño web a nuevas cotas.
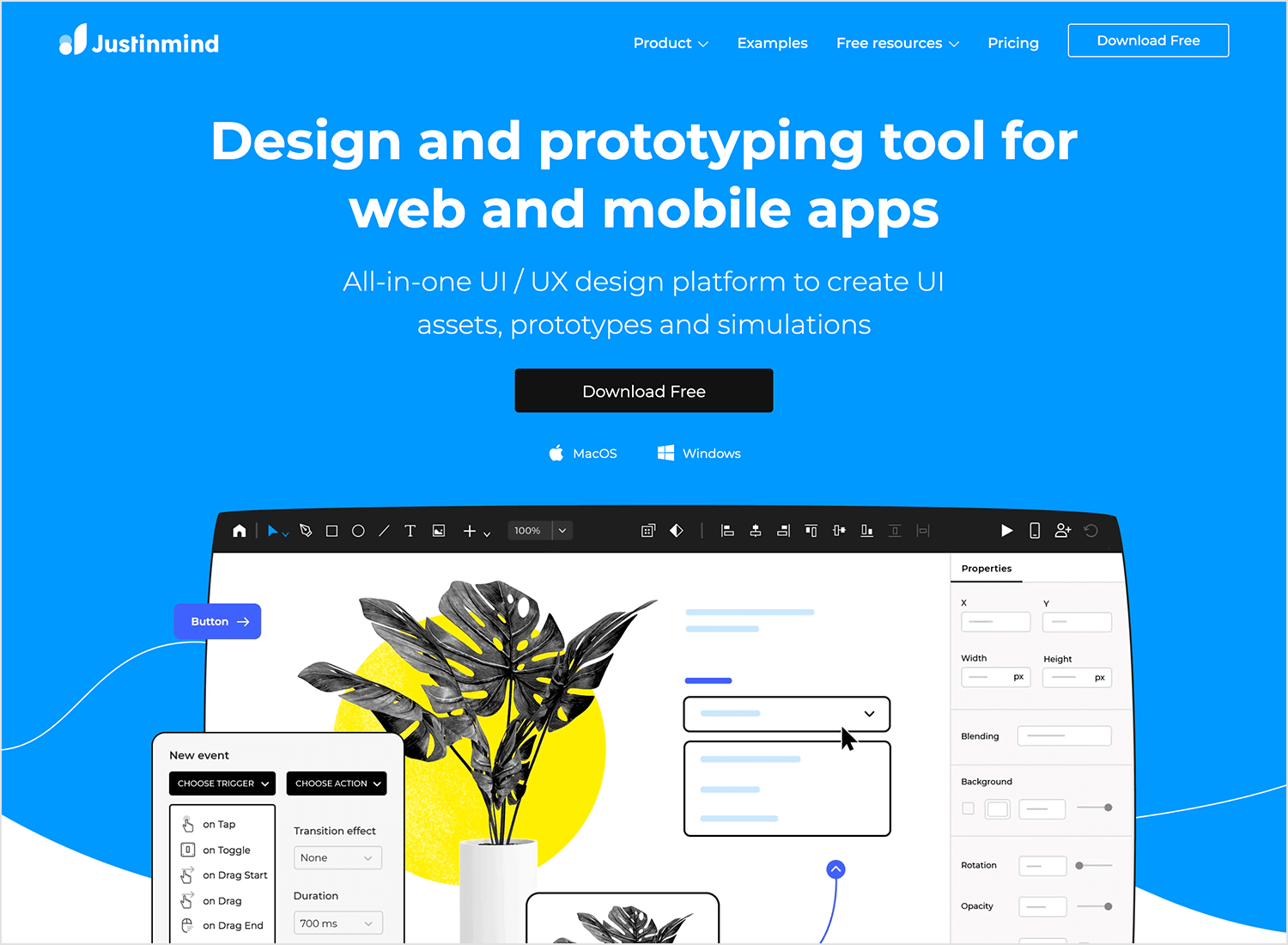
Justinmind facilita la conversión de tus ideas en prototipos interactivos sin necesidad de escribir código. Es una herramienta en la que puedes experimentar, construir y perfeccionar tus diseños mientras colaboras con tu equipo o tus clientes para que te den su opinión.

Características principales
- Diseño sencillo de arrastrar y soltar.
- Añade animaciones y transiciones para crear prototipos realistas.
- Prueba tus diseños para ver cómo funcionan antes de seguir adelante.
- Comparte y recoge opiniones de forma eficaz.
Ventajas
Justinmind es accesible para principiantes pero lo suficientemente potente para usuarios avanzados, ayudando a los equipos a dar vida a interacciones complejas. Agiliza la colaboración y la retroalimentación, haciendo más eficiente el trabajo en equipo.
Desventajas
Puede que necesites algo de práctica para dominar todas las funciones avanzadas, pero las básicas son fáciles de aprender.
Precios
Plan gratuito disponible. Los planes de pago empiezan en 9 $/mes, facturados anualmente.
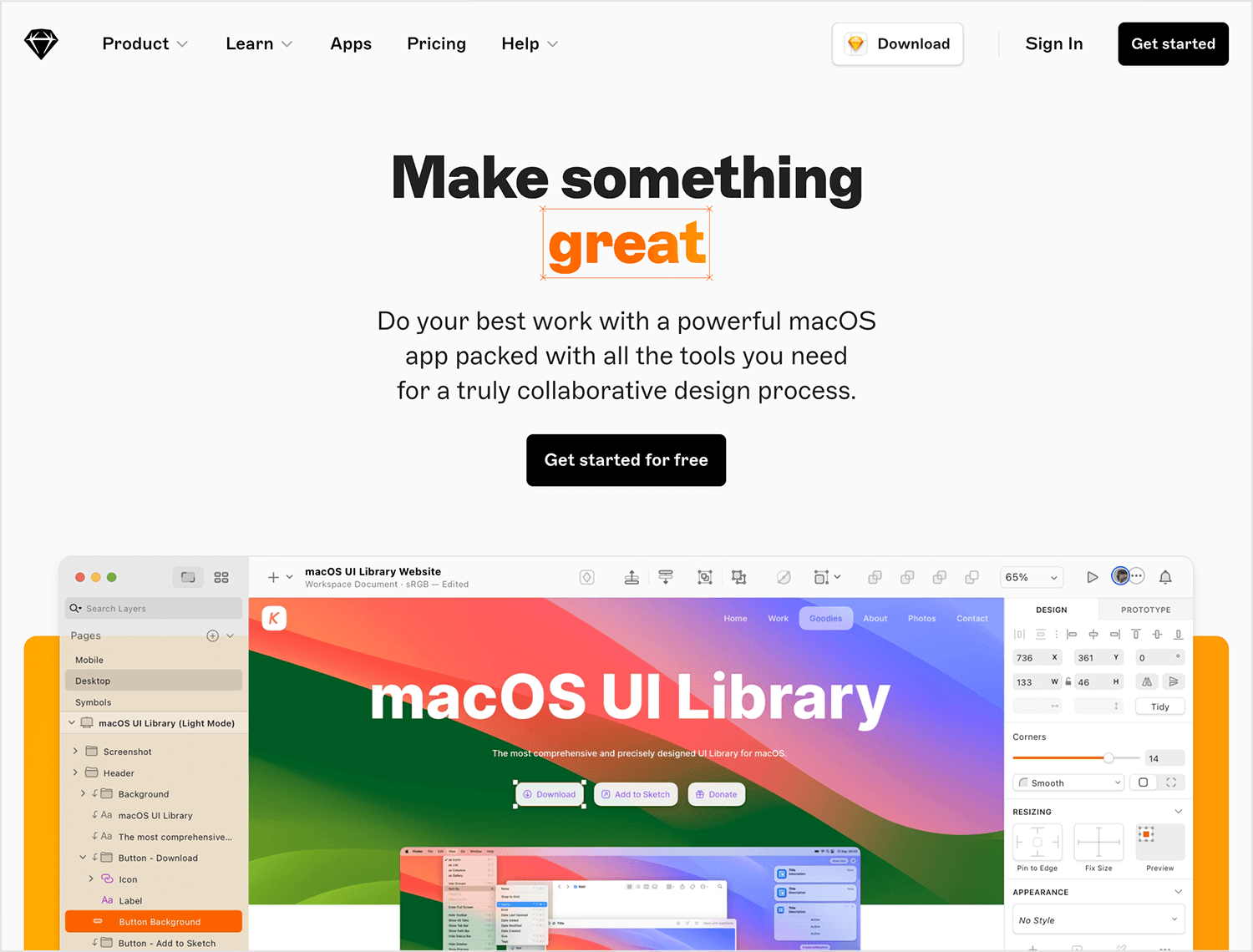
Sketching es una opción popular también para muchos diseñadores por su interfaz limpia y su velocidad. Es genial para crear diseños precisos y de alta calidad que se adaptan bien, desde simples wireframes a mockups detallados.

Características principales
- Diseño basado en vectores para elementos escalables.
- Plugins que mejoran su funcionalidad básica.
- Opciones de exportación sencillas para varios formatos de archivo.
Ventajas
Es conocido por su facilidad de uso, con multitud de plugins que te ayudarán a personalizar tu flujo de trabajo. Los diseñadores aprecian su eficacia y racionalización.
Desventajas
Sketch sólo está disponible para macOS, lo que limita su accesibilidad para algunos. Tampoco tiene tantas funciones como las suites de diseño «todo en uno».
Precios
A partir de 10 $/mes, facturados anualmente.
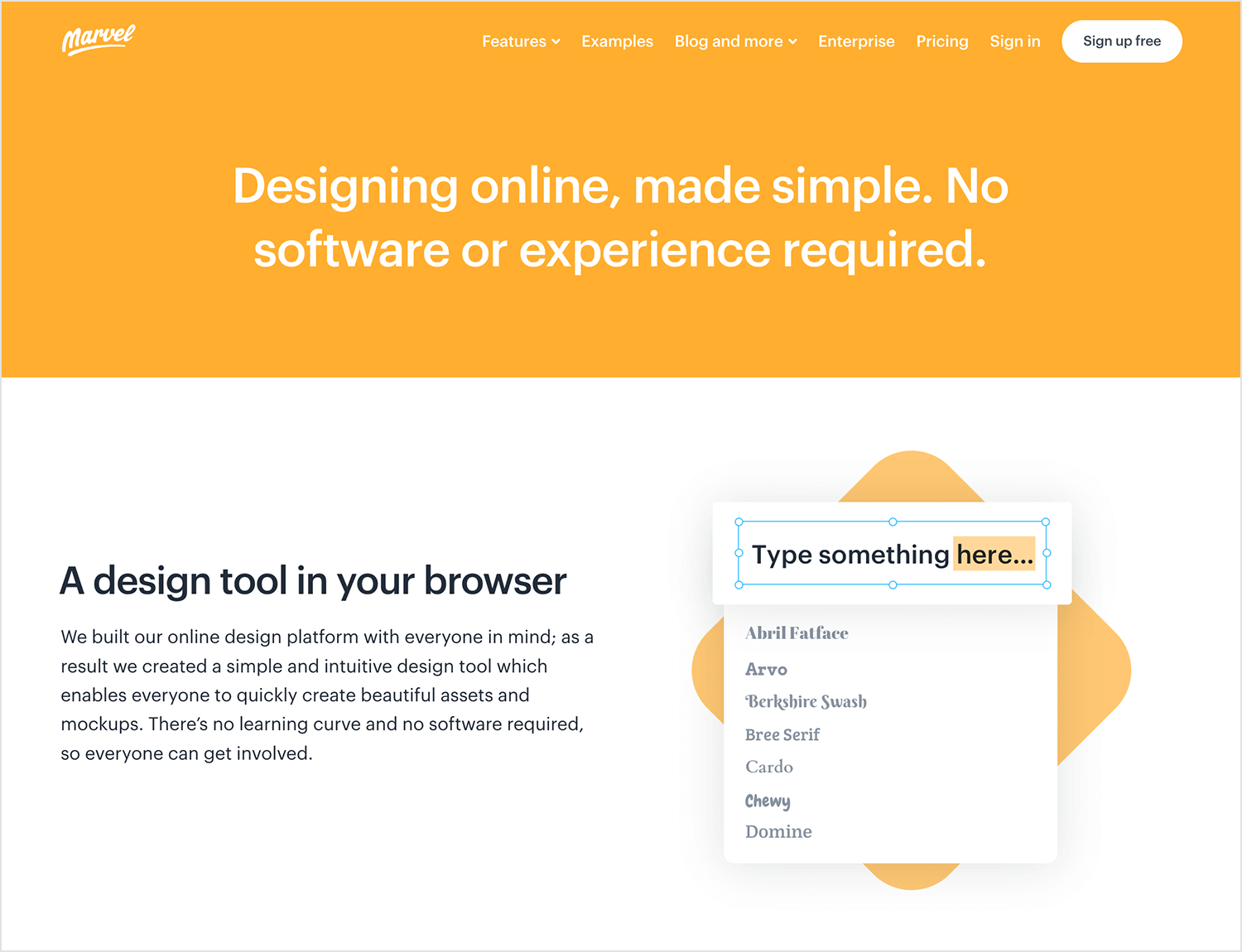
Otra herramienta sencilla que convierte tus sketchs en prototipos interactivos rápidamente es Marvel. It’s perfect for trying out new ideas and seeing how people react before committing to development.

Características principales
- Convierte sketchs en prototipos interactivos.
- Pruebas de usuario para recabar opiniones.
- Integración con otras herramientas de diseño.
Ventajas
Marvel es genial para la velocidad y la retroalimentación en las primeras fases. Te ayuda a probar ideas y perfeccionarlas basándose en las respuestas de usuarios reales, lo que facilita la detección temprana de posibles problemas.
Desventajas
No es tan potente para interacciones más complejas, por lo que los proyectos más grandes pueden requerir herramientas adicionales.
Precios
Plan gratuito con funciones limitadas. Los planes de pago cuestan a partir de 12 $/mes.
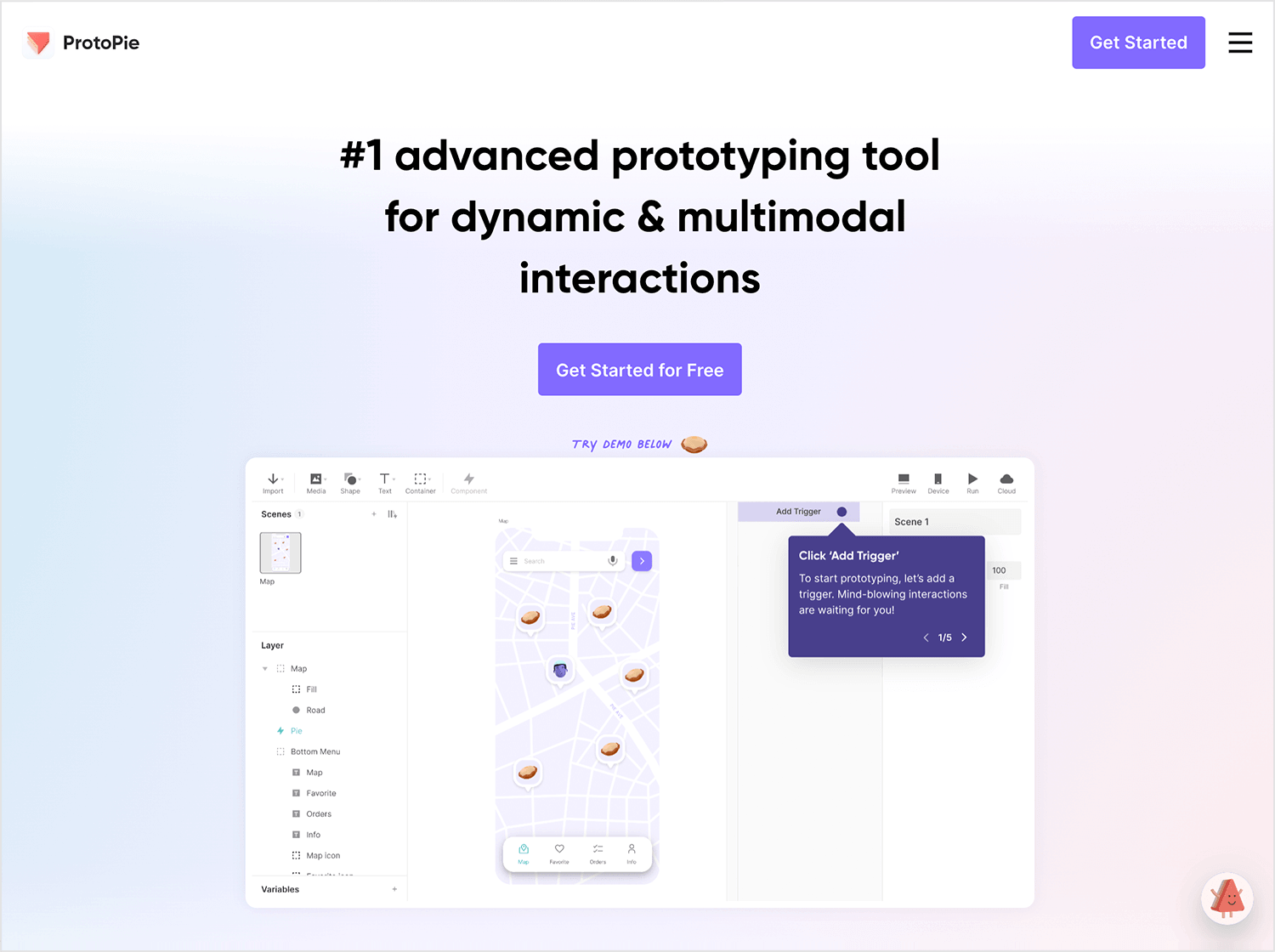
ProtoPie está pensado para quienes quieren llevar más lejos sus diseños interactivos. Te permite crear animaciones e interacciones detalladas que hacen que los prototipos parezcan reales y estén listos para su uso en el mundo real.

Características principales
- Animaciones y gestos avanzados.
- Prueba y ajusta tus prototipos sobre el terreno.
- Importa diseños de otras herramientas como Sketch y Figma.
Ventajas
La fuerza de ProtoPie reside en lo realistas e interactivos que pueden ser tus prototipos. Te da flexibilidad para ajustar los detalles y crear experiencias con un aspecto y un comportamiento naturales.
Desventajas
Las funciones avanzadas conllevan una curva de aprendizaje, y los prototipos complejos pueden consumir muchos recursos.
Precios
Plan gratuito disponible. Los planes de pago empiezan en 25 $/mes, facturados anualmente.
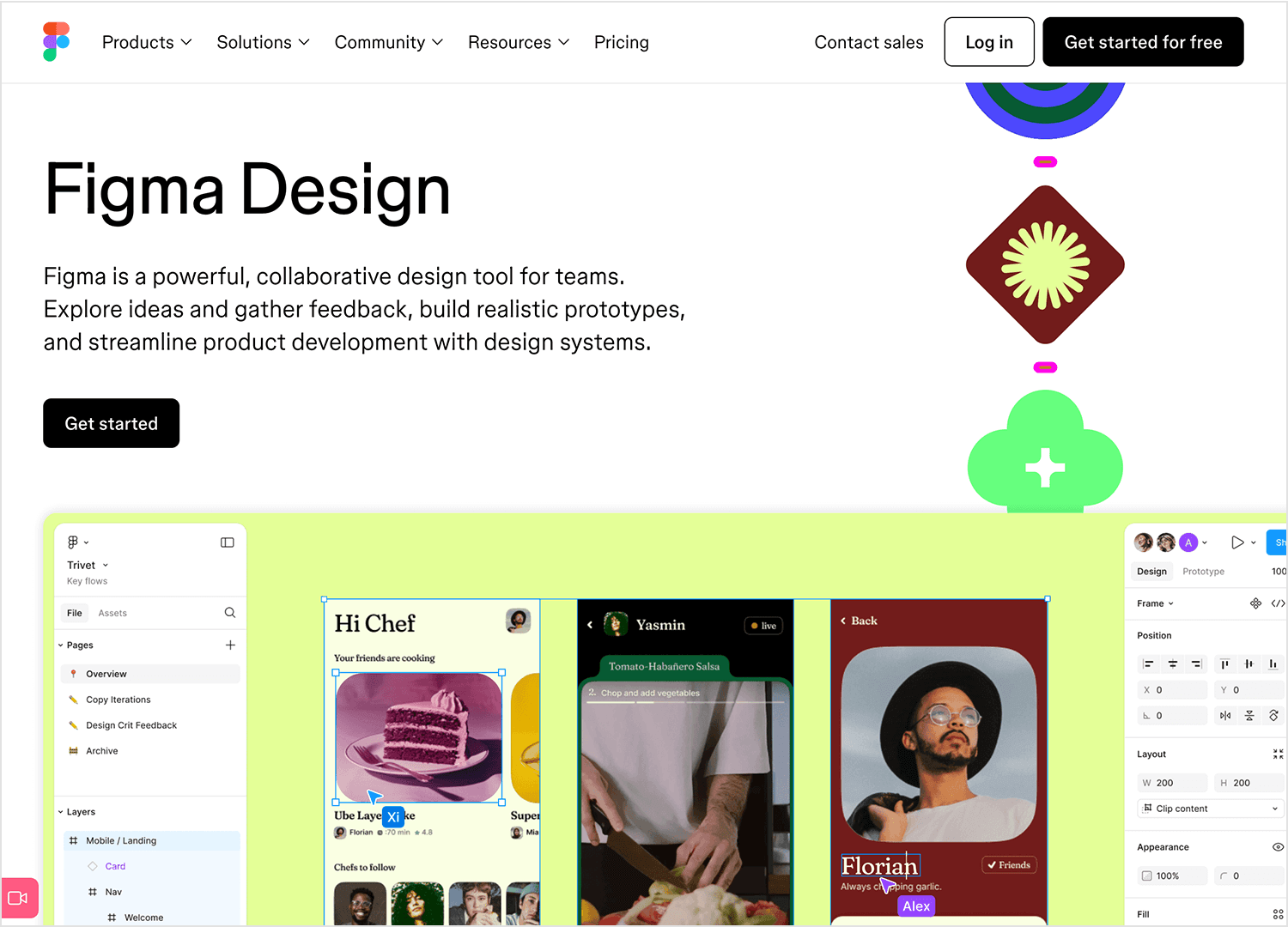
Figma tiene que ver con el trabajo en equipo y la flexibilidad. Es perfecto para la colaboración en tiempo real, ya que permite que todo tu equipo trabaje junto en el mismo proyecto de diseño. Desde los sketch iniciales hasta las interfaces pulidas, Figma se adapta a las distintas fases del proceso de diseño.

Características principales
- Colaboración y retroalimentación en tiempo real.
- Herramientas para todo, desde borradores hasta diseños finales.
- Prototipos interactivos para previsualizar las interacciones de los usuarios.
- Elementos reutilizables para agilizar tu flujo de trabajo.
Ventajas
Figma destaca por la facilidad con que permite a los equipos trabajar juntos, estén donde estén. Es adaptable y cuenta con un sólido ecosistema de plugins para una mayor personalización.
Desventajas
Necesitas una conexión fiable a Internet para utilizarlo, y aprender todo su potencial puede llevar algún tiempo.
Precios
Plan gratuito disponible. Los planes de pago empiezan en 12 $/mes, facturados anualmente.
Diseña tu sitio web y aplicaciones web con Justinmind

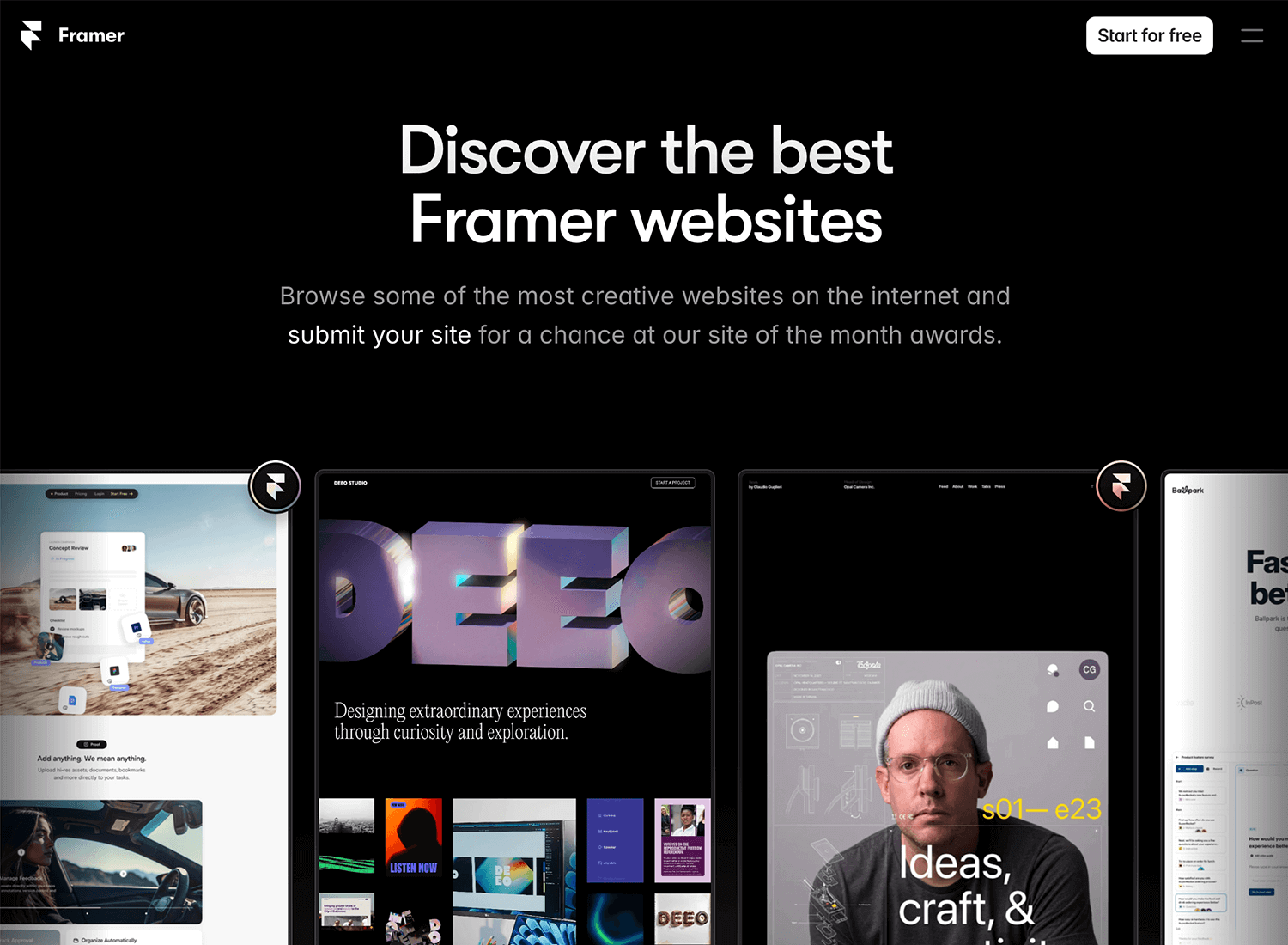
Con Enmarcadordonde se unen diseño y desarrollo. Te permite crear prototipos de alta fidelidad e incluso sitios listos para producción en un solo lugar. Es perfecto para equipos que quieren asegurarse de que sus diseños son funcionales y están pulidos.

Características principales
- Construye prototipos interactivos y con capacidad de respuesta.
- Exporta el código para pasarlo sin problemas al desarrollo.
- Colaboración en tiempo real para proyectos en equipo.
- Crea componentes reutilizables para diseños coherentes.
Ventajas
Framer facilita el paso del diseño a un producto funcional. Su atención al detalle y a los elementos interactivos ayuda a los equipos a crear diseños modernos y fáciles de usar.
Desventajas
La curva de aprendizaje puede ser dura para los que no conocen las herramientas avanzadas de diseño, y su uso está menos extendido que el de otras opciones.
Precios
Plan gratuito disponible; el plan mini empieza en 5 $/mes, con un plan Básico de 15 $/mes.
Adobe XD es un nombre familiar para quienes estén acostumbrados a la suite de Adobe. Esta herramienta combina el diseño y la creación de prototipos, simplificando la creación de diseños interactivos de principio a fin. Es una opción excelente para los equipos que desean mantenerse conectados durante el proceso de diseño.

Características principales
- Diseña, crea prototipos y comparte sin problemas.
- Soporta animaciones, transiciones e interacciones de voz.
- Se integra fácilmente con otras aplicaciones de Adobe Creative Cloud.
Ventajas
Adobe XD es una herramienta fiable y todo en uno para proyectos, especialmente si ya utilizas productos de Adobe. Ofrece una interfaz sencilla que los principiantes pueden aprender a utilizar, al tiempo que satisface las necesidades de diseño más avanzadas.
Desventajas
Sus capacidades avanzadas pueden no estar a la altura de otras herramientas especializadas, y puede parecer limitada si necesitas funciones muy personalizadas.
Precios
Plan de inicio gratuito disponible. Los planes de pago empiezan en 9,99 $/mes.
Balsamiq se centra en el wireframing rápido, ayudándote a sketchear ideas sin perderte en los detalles. Es ideal para las primeras fases del diseño, cuando necesitas esbozar conceptos y ver cómo encajan entre sí.

Características principales
- Interfaz de arrastrar y soltar para wireframes.
- Biblioteca de componentes de UI prefabricados.
- Funciones de colaboración para comentarios e iteraciones.
Ventajas
Esta herramienta mantiene las cosas sencillas, perfecta para la lluvia de ideas y la creación rápida de diseños. Es fácil de usar, por lo que es ideal para equipos que quieren poner rápidamente sus ideas iniciales sobre la mesa.
Desventajas
Como está diseñado para wireframes de baja fidelidad, no es el más adecuado para crear prototipos detallados o de alta fidelidad.
Precios
Los planes empiezan en 9 $/mes para un solo proyecto.
Axure RP es conocido por su potencia para crear prototipos detallados e interactivos que van más allá de lo visual. Es ideal para proyectos complejos en los que hay que trazar la lógica y las condiciones para un claro traspaso del desarrollo.

Características principales
- Prototipos avanzados con funciones interactivas.
- Capacidad para utilizar condiciones y variables.
- Herramientas integradas para documentación y notas.
Ventajas
Axure destaca cuando necesitas comunicar cómo funciona todo, no sólo su aspecto. Es la mejor opción para proyectos que requieren un mayor nivel de interacción y detalle.
Desventajas
Su aprendizaje puede resultar intimidatorio para los principiantes, y su profundidad puede resultar abrumadora para las tareas de diseño más sencillas.
Precios
Los planes de pago empiezan en 29 $/mes, facturados anualmente.
Estudio InVision es tu herramienta de referencia para crear prototipos que incluyan animaciones y elementos interactivos. Está diseñado para ayudarte a crear diseños dinámicos y atractivos, y se integra a la perfección con la plataforma InVision para obtener comentarios y colaboración.

Características principales
- Herramientas para el diseño y la animación responsive.
- Se integra con la plataforma InVision para la colaboración en equipo.
- Capacidades de creación de prototipos para probar las interacciones de los usuarios.
Ventajas
El punto fuerte de InVision Studio son sus funciones de diseño de movimiento, que facilitan la creación de prototipos realistas. Las herramientas de colaboración de la plataforma también ayudan a mantener organizados los comentarios del equipo.
Desventajas
Puede que no cubra tantos aspectos como otras herramientas, por lo que puede que necesites combinarla con otras para obtener un flujo de trabajo completo.
Precios
Plan gratuito disponible. Los planes de pago empiezan en 15 $/mes.
Diseña tu sitio web y aplicaciones web con Justinmind

Crear contenidos web atractivos y eficaces requiere algo más que una buena redacción. Las herramientas de diseño web adecuadas pueden agilizar tu flujo de trabajo, mejorar la colaboración y garantizar que tu contenido tenga el máximo impacto. Esta sección explora una serie de herramientas diseñadas para ayudarte a crear experiencias digitales excepcionales.
Adobe Photoshop no necesita presentación. Aunque es conocido principalmente por la edición avanzada de fotos, también es perfecto para crear gráficos personalizados, ilustraciones y elementos visuales únicos que diferencien tu sitio web.

Características principales
- Ajusta los colores, retoca las fotos y crea composiciones complejas.
- Trabaja eficazmente con múltiples capas y elementos.
- Crea gráficos, ilustraciones y mockups.
- Trabaja sin problemas con otras aplicaciones de Adobe.
Ventajas
Adobe Photoshop es el estándar del sector para la edición de imágenes, ya que ofrece una amplia caja de herramientas para crear y manipular imágenes. Su versatilidad va más allá de la edición fotográfica, permitiendo a los usuarios abordar diversas tareas de diseño.
Desventajas
Dominar Photoshop requiere una importante inversión de tiempo. Como parte de Adobe Creative Cloud, tiene un coste de suscripción y puede consumir muchos recursos en ordenadores antiguos.
Precios
22,99 $/mes por la versión completa de Photoshop, más el plan Adobe Express Premium.
Affinity Foto es un editor de fotos económico pero potente, que ofrece funciones de nivel profesional sin el modelo de suscripción.

Características principales
- Gama completa de herramientas de edición para retocar y mejorar imágenes.
- Soporta composiciones multicapa complejas.
- Filtros y ajustes en directo no destructivos.
- Disponible para Mac y Windows.
Ventajas
Affinity Photo ofrece una opción de compra única, lo que la convierte en una alternativa atractiva a las herramientas basadas en suscripciones. Está repleto de funciones comparables a las de programas más caros.
Desventajas
Carece de algunos plugins avanzados e integraciones que se encuentran en programas más consolidados como Photoshop.
Precios
Pago único de 54,99 $.
DaVinci Resolve es la opción a la que recurren los editores de vídeo que buscan herramientas de edición de alta calidad junto con corrección de color y efectos visuales.

Características principales
- Edición profesional de vídeo con soporte de línea de tiempo multipista.
- Herramientas avanzadas de gradación del color.
- Funciones de postproducción de audio integradas.
- Fusión para efectos visuales y gráficos en movimiento.
Ventajas
Esta herramienta «todo en uno» es potente para manejarlo todo, desde la edición básica hasta la postproducción al nivel de Hollywood, todo en una sola plataforma.
Desventajas
La interfaz puede resultar abrumadora para los principiantes, y requiere una configuración informática potente para un rendimiento óptimo.
Precios
Versión gratuita disponible; versión Estudio a 295 $ de compra única.
Para usuarios de Mac, Final Cut Pro ofrece una robusta solución de edición de vídeo rápida, fiable y repleta de funciones.

Características principales
- Línea de tiempo magnética para editar y reorganizar fácilmente.
- Soporte avanzado de gradación del color y HDR.
- Perfecta integración con otros programas y equipos de Apple.
- Funciones de edición de vídeo de 360 grados.
Ventajas
La interfaz intuitiva de Final Cut Pro hace que sea más fácil de aprender, y su rendimiento está optimizado para Mac, ofreciendo una experiencia de edición fluida.
Desventajas
Es exclusivo de macOS, por lo que resulta inaccesible para los usuarios de Windows. El coste puede ser elevado para los usuarios ocasionales.
Precios
Compra única de 299,99 $.
Otra herramienta de diseño web para diseñadores es CoreIDRAWuna versátil herramienta de diseño gráfico vectorial adecuada para crear logotipos, ilustraciones y diseños detallados.

Características principales
- Herramientas de ilustración vectorial para un diseño escalable.
- Opciones avanzadas de tipografía y diseño.
- Herramientas de colaboración para proyectos en equipo.
- Herramienta de trazado de mapa de bits a vector.
Ventajas
CorelDRAW es conocido por su interfaz fácil de usar y es ideal para diseñadores que necesitan un trabajo vectorial preciso y diseños de página complejos.
Desventajas
Puede que su adopción no esté tan extendida como la de otras herramientas como Illustrator, lo que conlleva un menor número de tutoriales y de soporte por parte de la comunidad.
Precios
A partir de 249 $/año o con opción de compra única.
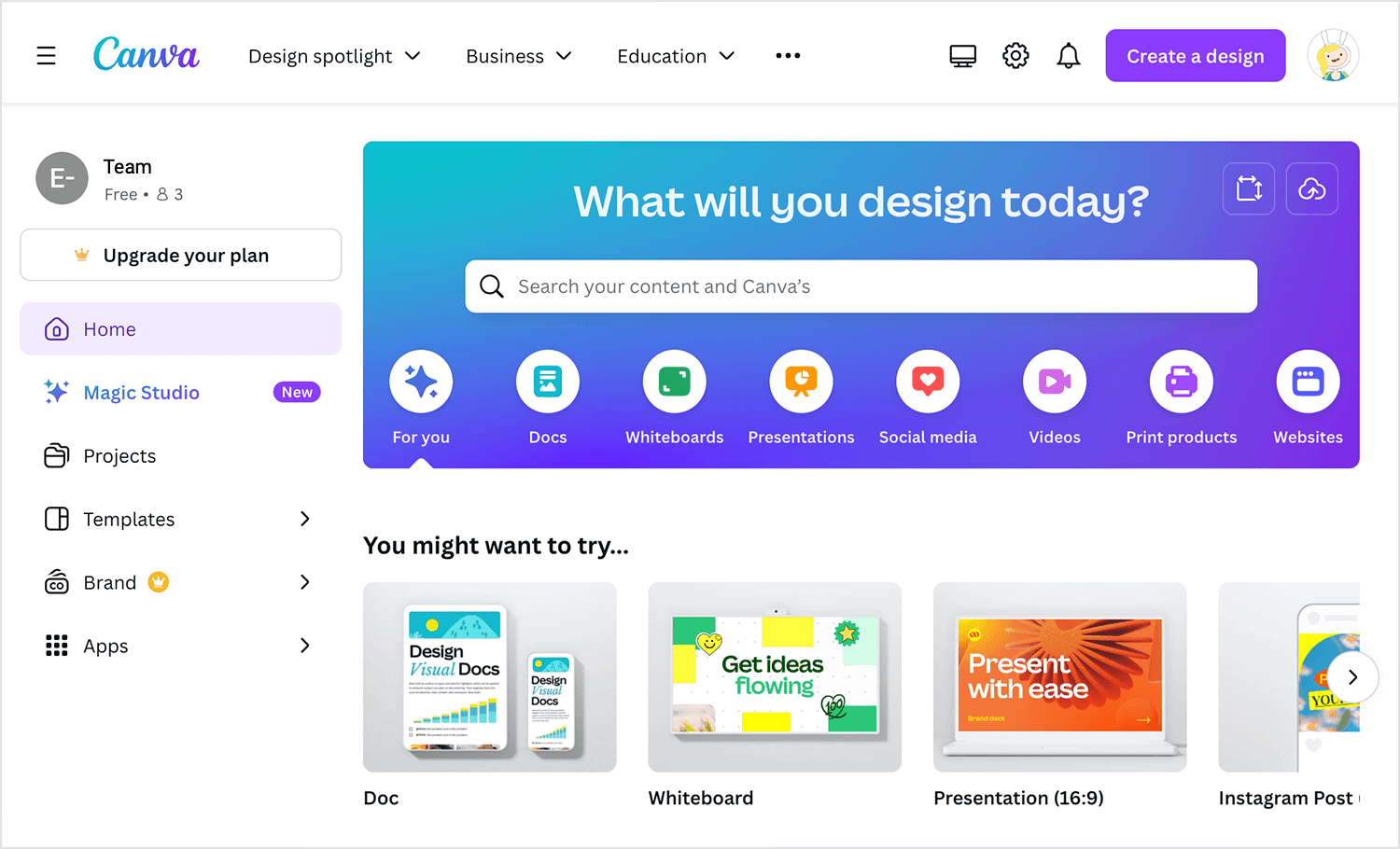
Canva es el equivalente del mundo del diseño a una varita mágica. Con un simple movimiento, puedes conjurar imágenes asombrosas para todo lo relacionado con el contenido, incluidos los diseños básicos de sitios web. Es como tener el ojo de un diseñador experimentado y el espíritu de un entusiasta del bricolaje, todo en una plataforma fácil de usar.

Sea cual sea tu nivel de diseño, Canva te permite crear gráficos de calidad profesional sin tener que gastar un dineral ni dedicar incontables horas a aprender complejos programas de diseño.
Características principales
- Crea diseños sin conocimientos de diseño con su sencillez de arrastrar y soltar.
- Elige entre innumerables plantillas de diseño prefabricadas.
- Accede a una gran colección de imágenes de archivo.
- Colabora en los diseños con tu equipo.
Ventajas
La interfaz fácil de usar de Canva la hace accesible a todo el mundo, independientemente de sus conocimientos de diseño. Su plan gratuito permite a los usuarios experimentar con la plataforma antes de comprometerse a una suscripción de pago. Además, la versatilidad de Canva permite crear distintos tipos de diseño.
Desventajas
Sin embargo, la dependencia de Canva de las plantillas puede obstaculizar la libertad creativa y dar lugar a diseños carentes de originalidad. La popularidad de la plataforma puede dar lugar a una mayor probabilidad de encontrar diseños similares.
Precios
Plan gratuito disponible, planes de pago a partir de 119 $/año para Canva Pro.
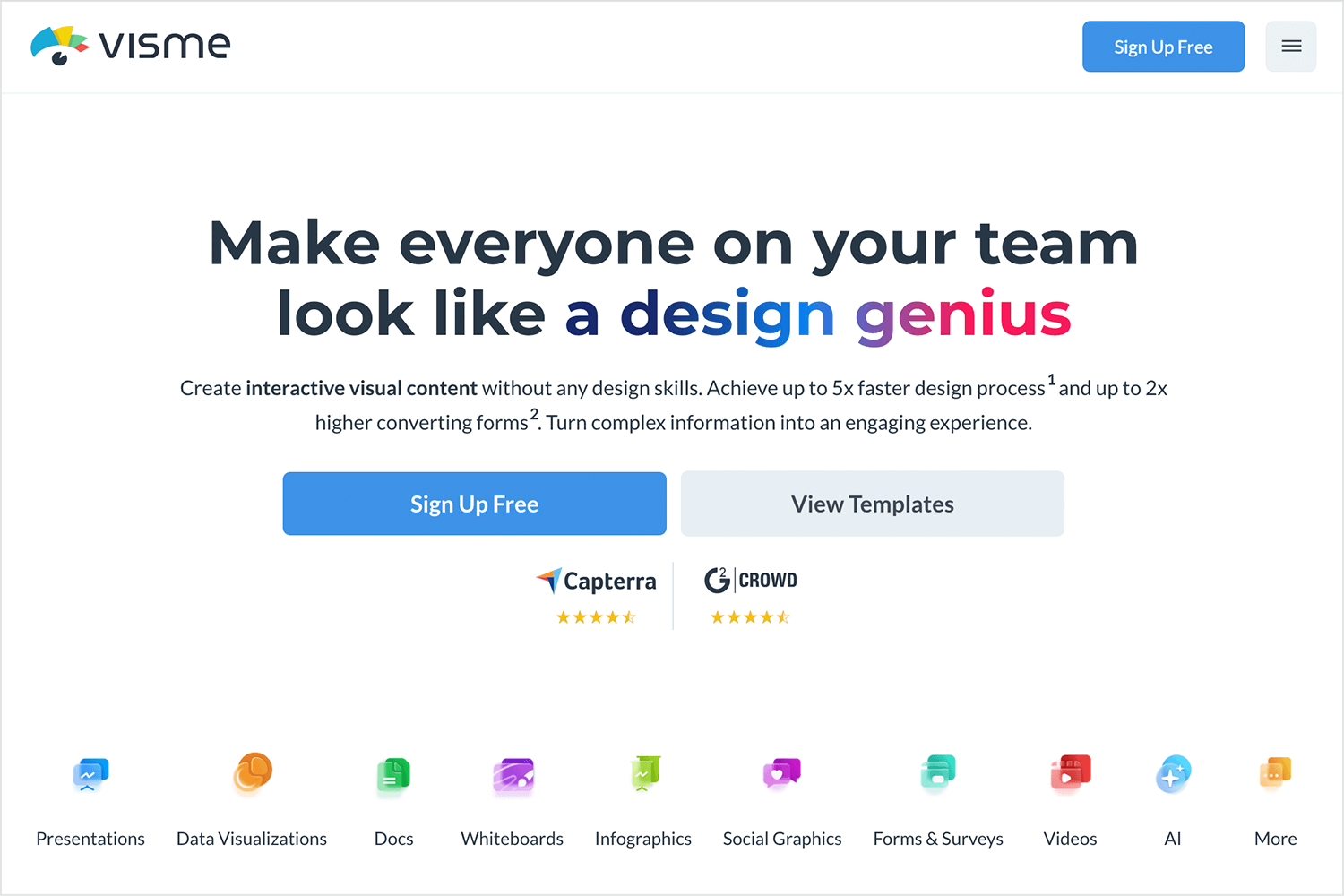
Visme es perfecto para diseñar presentaciones, informes y contenidos interactivos que destaquen. Tanto si necesitas imágenes atractivas para tu blog como recursos descargables para tu audiencia, Visme te lo ofrece.

Características principales
- Plantillas para presentaciones, infografías y publicaciones en redes sociales.
- Opciones de diseño interactivas para atraer a los espectadores.
- Una biblioteca de fotos, iconos y animaciones.
- Herramientas de colaboración para trabajar en equipo.
Ventajas
Visme destaca realmente porque va más allá de los simples diseños estáticos. Te permite añadir elementos interactivos que hacen que tu contenido sea más atractivo y dinámico, ideal para presentaciones o informes que necesitan captar la atención.
Desventajas
Puede que te cueste un poco acostumbrarte a las funciones interactivas más avanzadas, sobre todo si no estás familiarizado con ellas. Pero con un poco de práctica, es manejable.
Precios
Plan gratuito disponible; planes Pro a partir de 12,25 $/mes, facturados anualmente.
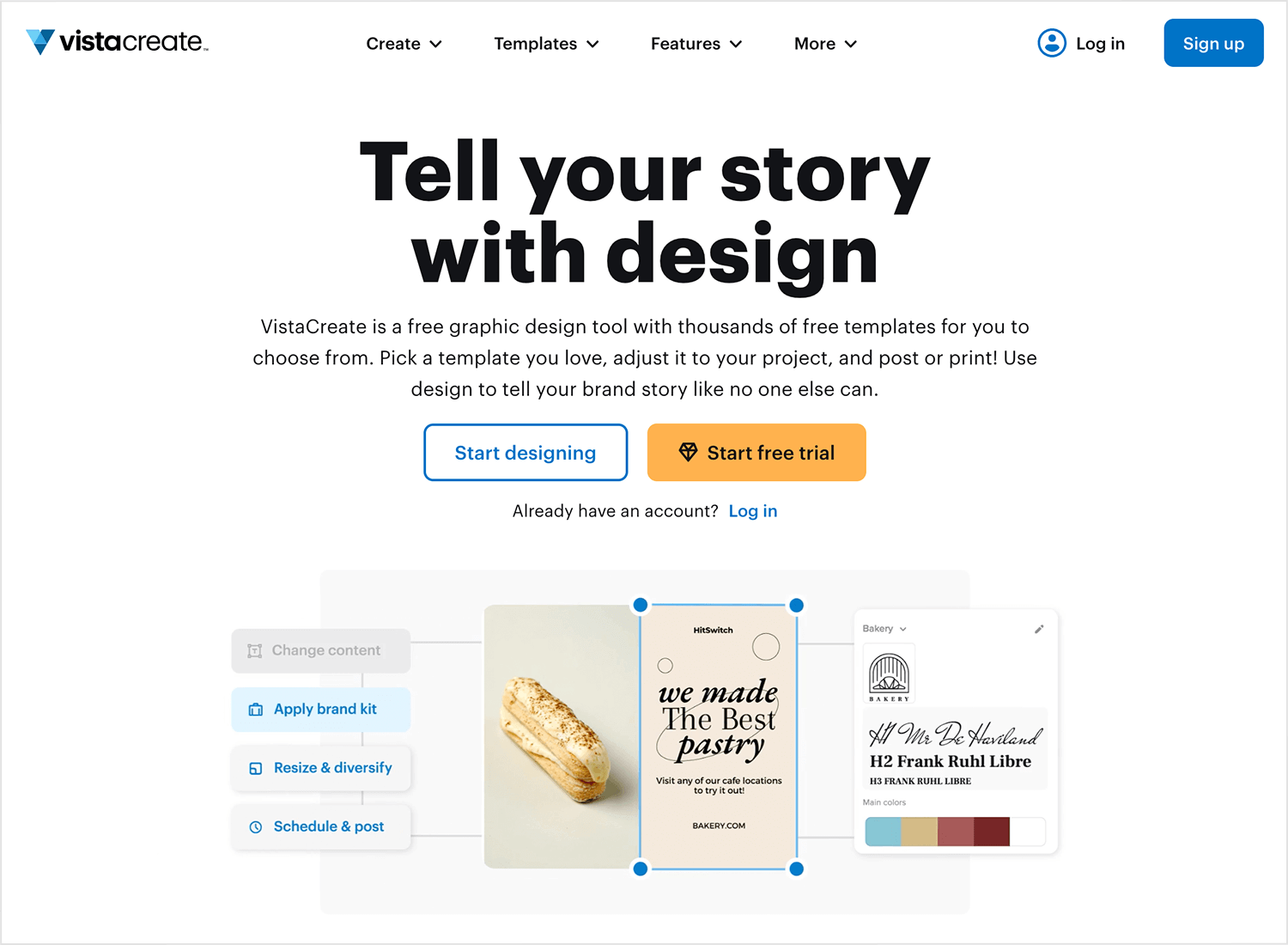
VistaCreate es una plataforma de diseño fácil de usar que se especializa en crear imágenes llamativas para redes sociales y materiales de marketing.

Ofrece una amplia biblioteca de plantillas, imágenes de archivo y gráficos, lo que facilita la creación de diseños de aspecto profesional sin necesidad de tener conocimientos avanzados de diseño.
Características principales
- Amplia biblioteca de plantillas: Plantillas prediseñadas para diversas plataformas de redes sociales y materiales de marketing.
- Interfaz de arrastrar y soltar: Proceso de diseño sencillo e intuitivo.
- Gráficos animados: Añade movimiento a tus diseños para captar la atención.
- Material de archivo: Acceso a una amplia gama de imágenes, vídeos e iconos.
- Integración en redes sociales: Comparte tus diseños directamente en las plataformas sociales.
Ventajas
VistaCreate es el sueño hecho realidad de cualquier diseñador en cuanto a rapidez y eficacia. Su interfaz fácil de usar y su amplia biblioteca de plantillas permiten a cualquiera crear diseños de aspecto profesional en cuestión de minutos. Los asequibles planes de precios de la plataforma la hacen accesible a una amplia gama de usuarios.
Desventajas
Sin embargo, su dependencia de las plantillas puede limitar la libertad creativa, y la posibilidad de homogeneidad en el diseño debido a su popularidad es un factor a tener en cuenta. Aunque es excelente para gráficos de redes sociales y diseños básicos, puede que no sea la mejor opción para proyectos complejos o muy personalizados.
Precios
Plan inicial gratuito disponible.
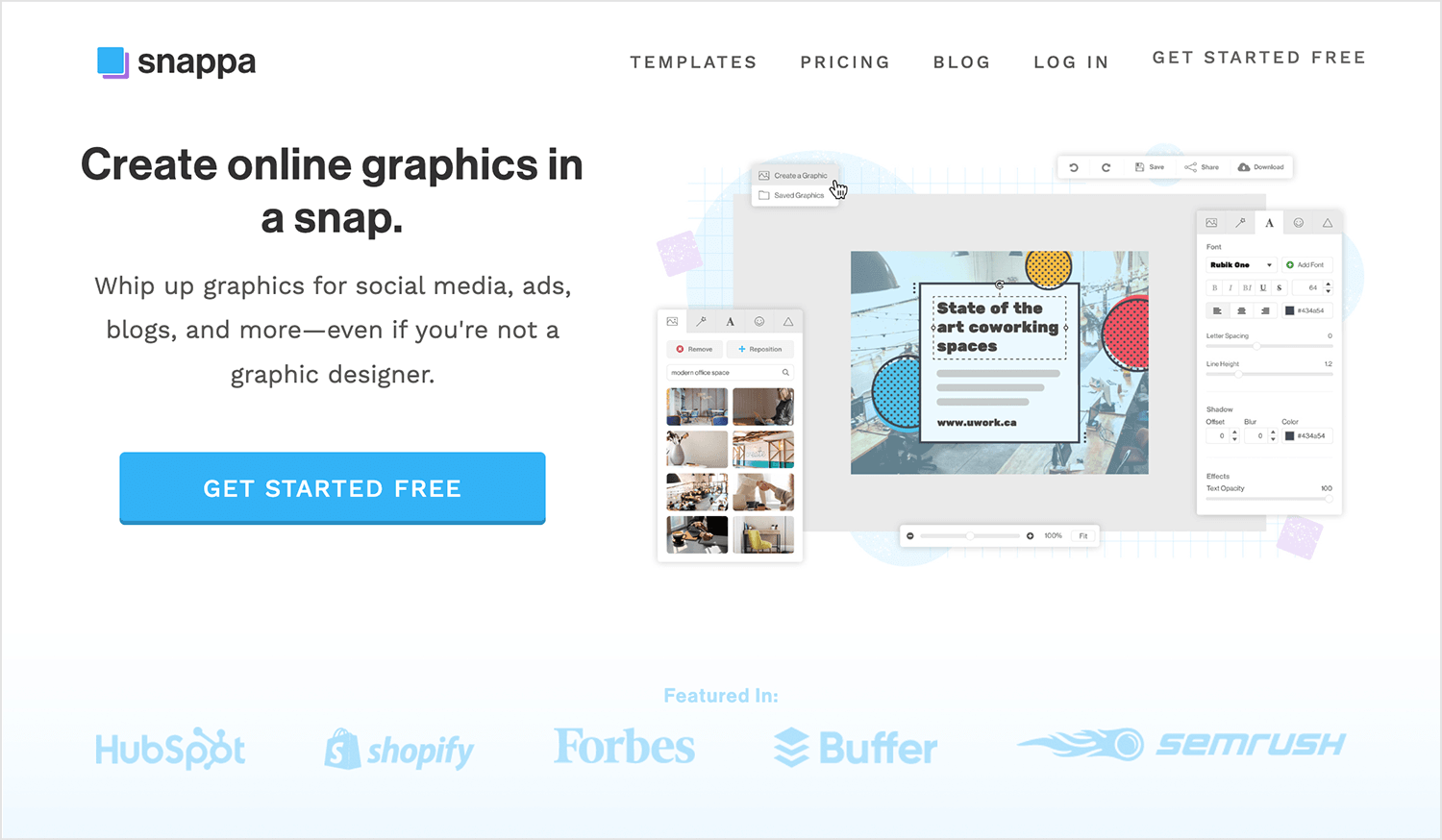
Completando nuestra lista de herramientas de diseño de contenidos está SnappaSnappa es la herramienta a la que puede recurrir cualquiera que necesite gráficos rápidos y de alta calidad sin la curva de aprendizaje. Tanto si estás diseñando un banner, como si estás preparando un post para las redes sociales o creando una infografía para animar tu blog, la plataforma de arrastrar y soltar de Snappa hace que el proceso sea algo fácil.

Características principales
- Plantillas listas para usar, perfectas para la web y las redes sociales.
- Acceso a una biblioteca repleta de fotos de archivo e iconos.
- Herramientas de edición fáciles de usar para ajustar el texto, las formas y los fondos.
- Integración directa para compartir tus creaciones directamente en las redes sociales.
Ventajas
Snappa elimina la intimidación del diseño gráfico. Es una de las favoritas de blogueros y creadores de contenidos que quieren imágenes de aspecto profesional sin las complicaciones de un software complejo.
Desventajas
Para proyectos más complejos, Snappa puede parecer limitada en términos de personalización avanzada. Además, el plan gratuito limita el número de descargas, lo que puede suponer una limitación para quienes tienen mayores necesidades de diseño.
Precios
Plan gratuito disponible; planes Pro a partir de 15 $/mes.
Cuando tu contenido incluya datos o quieras añadir infografías, Piktochart es el camino a seguir. Transforma la información compleja en elementos visuales fáciles de digerir que encajan a la perfección en tu blog o sitio web.

Características principales
- Visualización de datos: Crea tablas, gráficos y mapas para representar los datos de forma eficaz.
- Plantillas infográficas: Varias plantillas entre las que elegir para diferentes temas.
- Opciones de personalización: Adapta los diseños a tu marca y estilo.
- Creación de presentaciones: Crea presentaciones con diapositivas y elementos interactivos.
- Colaboración: Comparte y edita diseños con los miembros del equipo.
Ventajas
Piktochart destaca en la transformación de datos complejos en formatos visualmente atractivos y fáciles de entender. Su versatilidad permite a los usuarios crear una gran variedad de contenidos visuales, desde infografías a presentaciones.
Desventajas
Otra vez esa molesta curva de aprendizaje. Las funciones avanzadas de Piktochart requieren cierto esfuerzo para aprenderlas. Además, su enfoque en la visualización de datos puede limitar su uso en proyectos de diseño que no incluyan datos.
Precios
Plan gratuito disponible, planes Pro a partir de 14 £ por miembro/mes, facturados anualmente.
Aunque disponer de las herramientas adecuadas es esencial para crear contenidos asombrosos, tener acceso a recursos de diseño de alta calidad puede elevar tu trabajo a un nivel completamente nuevo. Tanto si estás creando un sitio web, elaborando una presentación o mejorando tus publicaciones en las redes sociales, estos recursos de plantillas, iconos e imágenes marcarán la diferencia:
- Plantilla Monstruo: tu fuente de inspiración para una amplia variedad de plantillas de sitios web, plantillas de correo electrónico y mucho más. Es un centro integral para quienes buscan ahorrar tiempo sin renunciar a la calidad.
- Flaticon: ¿Necesitas el icono perfecto para complementar tu diseño? Flaticon cuenta con una enorme biblioteca de iconos que satisfacen innumerables necesidades de diseño.
- Buscador de iconos: esta plataforma ofrece iconos personalizables tanto gratuitos como premium, lo que facilita la búsqueda del icono perfecto para cualquier proyecto.
- Unsplash Conocido por su amplia selección de imágenes de alta calidad libres de derechos, Unsplash es perfecto para añadir atractivo visual y profesionalidad a tu contenido.
- Pexels una excelente fuente de imágenes y vídeos gratuitos de alta resolución, Pexels te ayuda a encontrar los elementos visuales que necesitas para que tus proyectos brillen.

Para llevar tus proyectos al siguiente nivel, Justinmind ofrece una serie de recursos exclusivos diseñados para simplificar tu proceso de diseño:
- Justinmind Kits y plantillas de UI: perfectos para crear prototipos interactivos y diseños cohesivos.
- Colecciones curadas: explora nuestras listas personalizadas como si fueran gratis Android y iconos de aplicaciones iOS, Botones UIy plantillas wireframepara agilizar tu trabajo de diseño.
Más allá de las herramientas y los recursos, a veces lo que más necesitas es esa chispa de inspiración que ponga en marcha tu creatividad. Cuando llegue el momento de hacer una lluvia de ideas o refinar tu visión, estas plataformas son lugares excelentes para explorar en busca de ideas frescas de diseño web:
- Dribbble: una vibrante comunidad en la que los diseñadores exponen portafolios, conceptos de UI/UX e ideas visuales innovadoras. Es el lugar perfecto para descubrir tendencias y técnicas de vanguardia.
- Awwwards: ¿buscas sitios que superen los límites de la creatividad? Awwwards presenta sitios web galardonados que marcan la pauta de un diseño excepcional.
- Behance: Adéntrate en una variada colección de proyectos creativos que ponen de relieve las últimas tendencias y técnicas. Desde diseño web hasta proyectos de marca a gran escala, aquí no faltan ideas.
- Pinterest: ideal para explorar una serie de estilos de diseño, recopilar ideas y crear tu propio tablero de inspiración. Es una forma estupenda de visualizar conceptos y organizar tus ideas de diseño.

Echa un vistazo a nuestros artículos seleccionados que presentan lo mejor del diseño web moderno diseño web y ejemplos de diseños web creativos para mantener tus ideas frescas e inspiradas.
Diseña tu sitio web y aplicaciones web con Justinmind

En esta sección, nos adentraremos en el mundo de los creadores de sitios web y los sistemas de gestión de contenidos (CMS). Estas potentes herramientas han revolucionado la forma en que particulares y empresas construyen y gestionan su presencia en Internet. Exploraremos el espectro de opciones disponibles, desde creadores de arrastrar y soltar fáciles de usar hasta sofisticadas plataformas para desarrolladores.
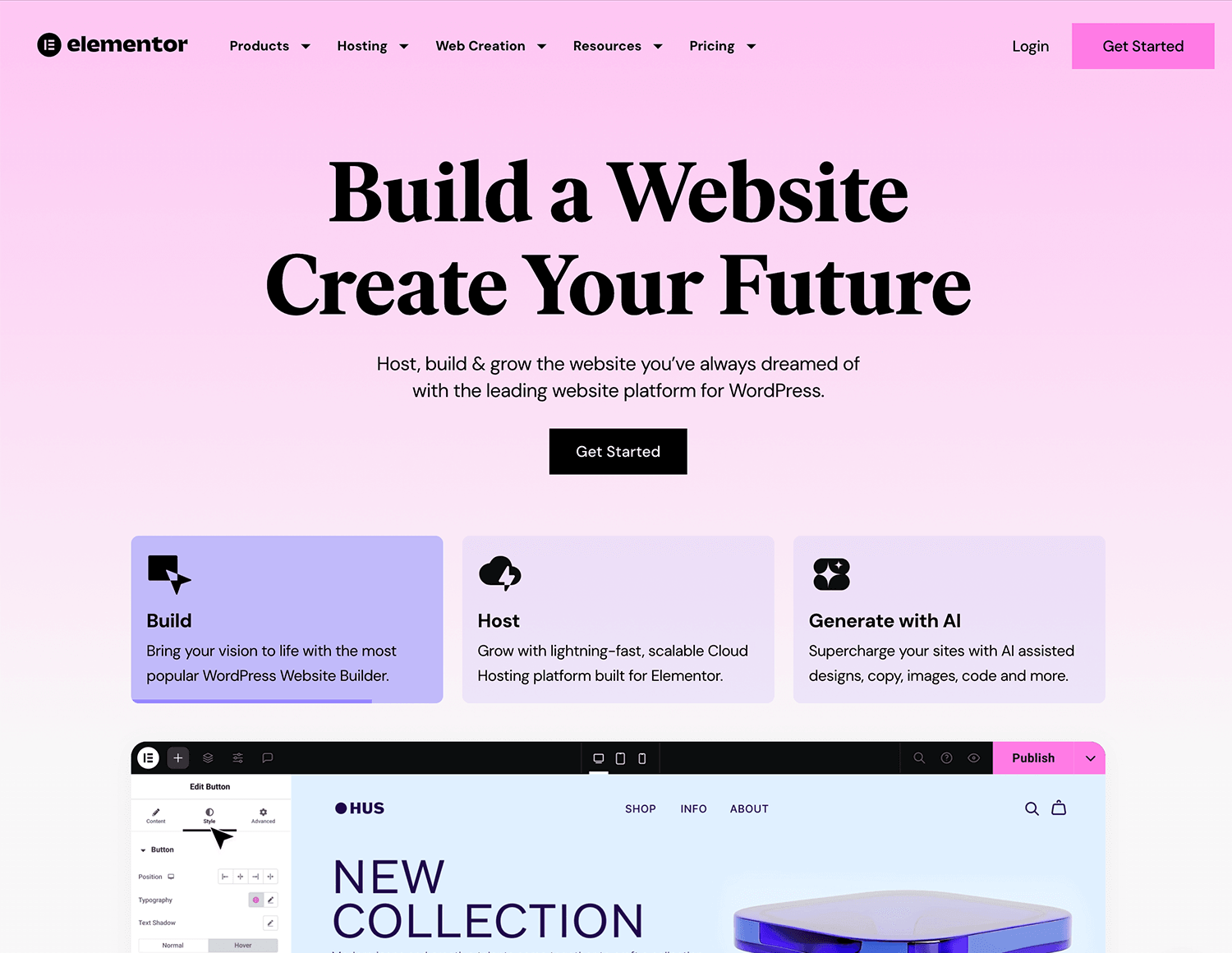
Elementor es un popular constructor de páginas de WordPress que ha ganado una gran popularidad por su interfaz fácil de usar y sus amplias capacidades de diseño. Permite a los usuarios crear sitios web visualmente impresionantes sin necesidad de conocimientos de programación.

Centrado en la funcionalidad de arrastrar y soltar, Elementor ofrece una amplia gama de plantillas prediseñadas y elementos personalizables para acelerar el proceso de diseño.
Características principales
- Interfaz intuitiva de arrastrar y soltar para crear sitios web fácilmente.
- Amplia biblioteca de plantillas y elementos prediseñados.
- Previsualización en vivo para ajustar el diseño en tiempo real.
- Capacidades de diseño responsivo para una visualización óptima en diferentes dispositivos.
- Integración con varios plugins y temas de WordPress.
Ventajas
La facilidad de uso y la versatilidad de Elementor lo convierten en la mejor opción tanto para principiantes como para diseñadores experimentados. Su gran comunidad y sus amplios recursos de soporte proporcionan una valiosa ayuda. La posibilidad de crear composiciones y diseños complejos dentro del entorno WordPress es una ventaja significativa.
Desventajas
Aunque Elementor ofrece un sólido conjunto de funciones, su dependencia de WordPress puede limitar su flexibilidad para los usuarios ajenos al ecosistema de WordPress. Además, algunos usuarios pueden encontrar que la curva de aprendizaje para las opciones de personalización avanzadas es más pronunciada de lo esperado.
Precios
El plan Lite de Elementor Hosting cuesta 2,99 $/mes facturados anualmente, mientras que los planes Pro comienzan en 4,92 $ al mes.
Como sistema de gestión de contenidos líder en el mundo, WordPress te permite crear desde un simple blog hasta un sitio de comercio electrónico a gran escala. Su naturaleza de código abierto y su amplia biblioteca de plugins ofrecen opciones de personalización inigualables.

Características principales
- Gestiona fácilmente el contenido y la configuración de tu sitio web mediante su intuitivo panel de control.
- Explora una enorme selección de temas para encontrar la base visual perfecta para tu proyecto.
- Amplía la funcionalidad con más de 50.000 plugins, desde optimización SEO hasta formularios de contacto.
- Benefíciate de una gran comunidad que contribuye a las actualizaciones y mejoras continuas.
- Consigue que te descubran en los motores de búsqueda con una plataforma optimizada para SEO.
Ventajas
WordPress ofrece una flexibilidad y unas opciones de personalización inigualables. Su amplia biblioteca de temas y plugins permite a los usuarios crear sitios web adaptados a necesidades específicas, desde sencillos blogs a complejas tiendas online. La activa comunidad de la plataforma garantiza una gran cantidad de soporte y recursos.
Desventajas
Sin embargo, el gran número de temas y plugins puede resultar abrumador para los principiantes. Además, mantener la seguridad del sitio web requiere vigilancia debido a la popularidad de la plataforma y al potencial de vulnerabilidades en temas o plugins mal desarrollados.
Precios
Gratis con costes adicionales
Otra popular plataforma «todo en uno» que te permite crear hermosos sitios web sin necesidad de conocimientos de codificación es Squarespace. It’s designed with aesthetics in mind, offering a range of stylish templates to choose from. These templates serve as a strong foundation, providing a visually appealing starting point that can be tailored to match any brand or personal aesthetic.

Características principales
- Interfaz fácil de usar y de navegar para ayudarte a construir tu sitio web.
- Plantillas asombrosas diseñadas profesionalmente para diversos sectores.
- Vende productos y servicios directamente a través de tu sitio web.
- Herramientas integradas para mejorar la visibilidad en los motores de búsqueda.
- La capacidad de respuesta móvil garantiza que tu sitio web se vea bien en todos los dispositivos.
Ventajas
Squarespace destaca en la creación de sitios web visualmente atractivos con un mínimo esfuerzo de diseño. Su interfaz fácil de usar y su funcionalidad de comercio electrónico lo convierten en una opción popular tanto para empresas como para particulares. Su especial atención a la optimización para móviles garantiza una experiencia de usuario fluida en todos los dispositivos.
Desventajas
Sin embargo, las opciones de personalización de Squarespace pueden ser limitadas para quienes buscan un sitio web muy personalizado. Además, su estructura de precios puede ser más elevada que la de otros creadores de sitios web, y puede que no sea la plataforma ideal para proyectos extremadamente complejos.
Precios
Planes desde 16 $/mes
Wix pone la creación de sitios web al alcance de todos con su sencillo editor de arrastrar y soltar. Es muy flexible, ya que ofrece plantillas prefabricadas y una amplia gama de aplicaciones para ampliar su funcionalidad.

Características principales
- Editor fácil de arrastrar y soltar.
- Cientos de plantillas para diferentes sectores.
- Herramientas SEO integradas.
- App market para añadir diversas funciones a tu sitio web.
Ventajas
Wix brilla por su interfaz fácil de usar y su flexibilidad, que facilita a cualquiera la creación y personalización de un sitio sin muchas complicaciones. La amplia gama de plantillas y el editor de arrastrar y soltar hacen que la creación de sitios web sea accesible, incluso para los principiantes.
Desventajas
Aunque es genial para la mayoría de los usuarios, Wix puede parecer limitado para aquellos que necesitan una personalización avanzada, y cambiar de plantilla una vez que el sitio está activo puede ser difícil, pudiendo requerir la reconstrucción del sitio.
Precios
Plan gratuito disponible; planes premium a partir de 14 $/mes.
Flujo web es una herramienta híbrida que ofrece tanto la flexibilidad del diseño como la capacidad de crear sitios listos para la producción. Es perfecta para los diseñadores que quieren control creativo pero prefieren una interfaz visual a la codificación.

Características principales
- Editor visual con funciones de arrastrar y soltar.
- Animaciones e interacciones personalizadas.
- Capacidades completas de CMS para contenidos dinámicos.
- Controles SEO avanzados.
Ventajas
Webflow tiende un puente entre los creadores de sitios web tradicionales y la codificación manual, ofreciendo más control sobre el diseño y la estructura.
Desventajas
Tiene una curva de aprendizaje más pronunciada que otros constructores de arrastrar y soltar, por lo que es más adecuado para usuarios con cierta experiencia en diseño.
Precios
Plan gratuito disponible; planes de pago a partir de 12 $/mes facturados anualmente.
Diseña tu sitio web y aplicaciones web con Justinmind

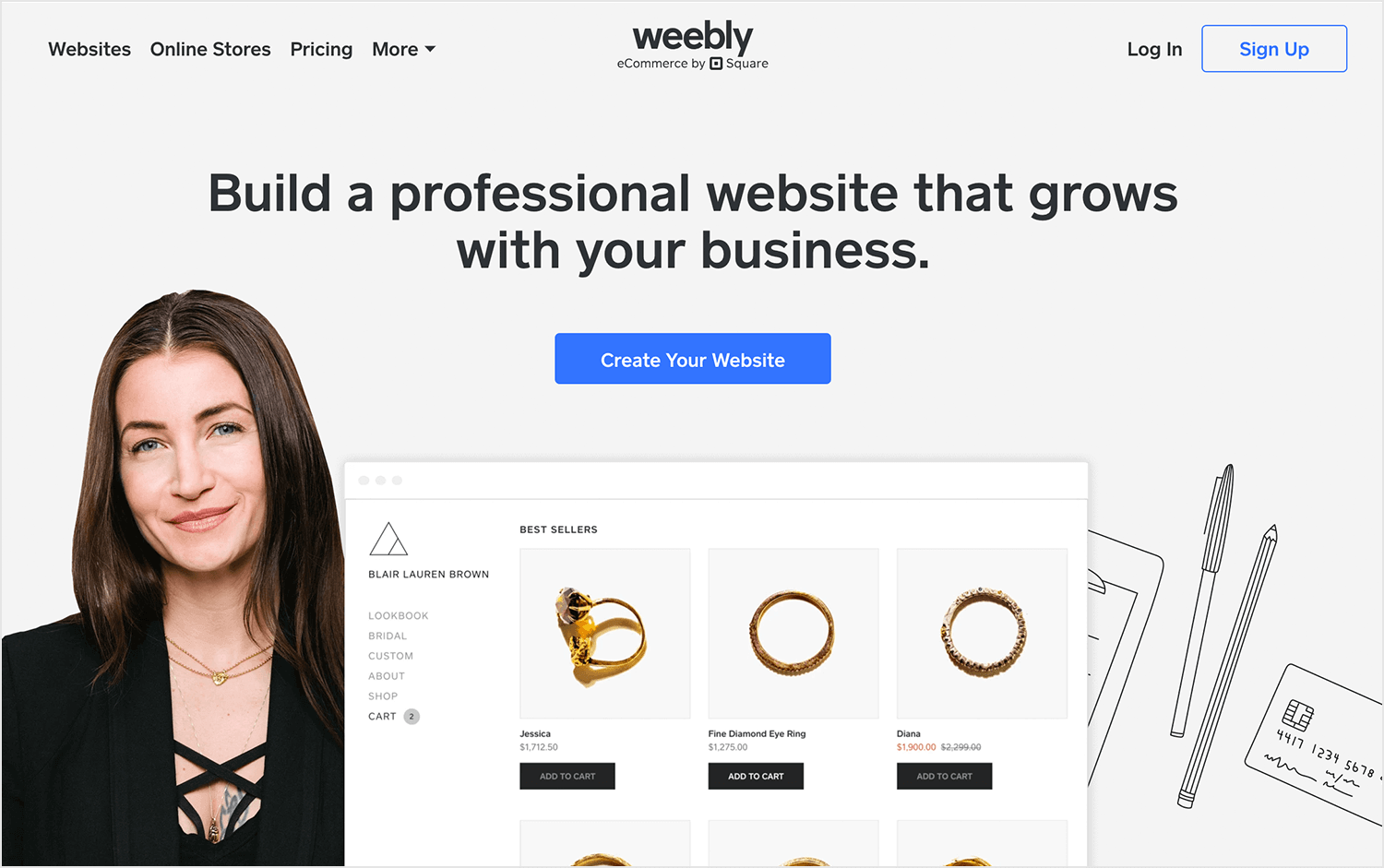
Weebly ofrece una plataforma fácil y sencilla para crear sitios web, especialmente para pequeñas empresas y proyectos personales. Con funciones de arrastrar y soltar y plantillas personalizables, crear un sitio es un proceso sin complicaciones.

Características principales
- Editor fácil de usar con función de arrastrar y soltar.
- Herramientas de comercio electrónico integradas.
- Temas adaptados a móviles.
- Herramientas SEO y analíticas incluidas.
Ventajas
Weebly es ideal para principiantes que buscan sencillez y fiabilidad. Cubre todo lo esencial para un sitio básico o una tienda online.
Desventajas
Las opciones de personalización más complejas son limitadas, y los usuarios avanzados pueden encontrar que carece de flexibilidad.
Precios
Plan gratuito disponible; los planes premium empiezan en 6 $/mes facturados anualmente.
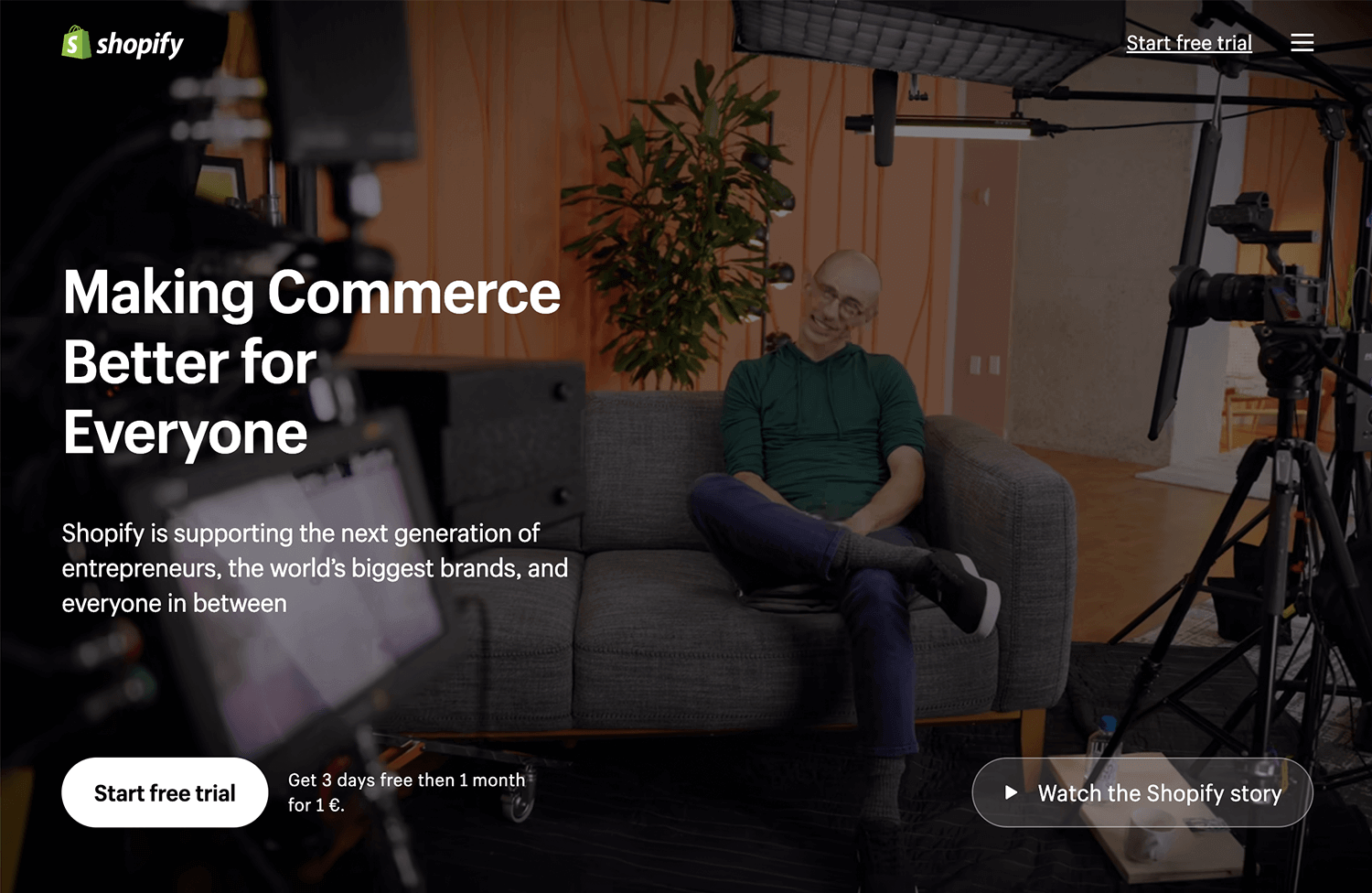
Si tu objetivo es crear una tienda online, Shopify es tu plataforma. Conocida por sus sólidas funciones de comercio electrónico, Shopify simplifica la creación de un escaparate que tenga un aspecto estupendo y funcione a la perfección.

Características principales
- Creador de tiendas online: Crea una tienda online de aspecto profesional sin codificar.
- Gestión de productos: Añade, edita y organiza productos fácilmente.
- Procesamiento de pagos: Acepta varios métodos de pago de forma segura.
- Envío y cumplimiento: Gestiona pedidos, envíos e inventarios.
- Herramientas de marketing: Utiliza las funciones de marketing integradas para llegar a los clientes.
- Tienda de aplicaciones: Amplía la funcionalidad con miles de aplicaciones de terceros.
Ventajas
Shopify es una plataforma fácil de usar que facilita la creación de una tienda online. Su escalabilidad permite a las empresas crecer sin obstáculos técnicos, y el sólido procesamiento de pagos garantiza transacciones seguras. El amplio ecosistema de aplicaciones ofrece infinitas posibilidades de personalización.
Desventajas
Sin embargo, las tarifas de transacción de Shopify y las limitaciones en la personalización del diseño pueden ser inconvenientes para algunos. Además, el coste mensual de la suscripción es un gasto continuo a tener en cuenta.
Precios
Planes a partir de 29 $/mes facturados anualmente.
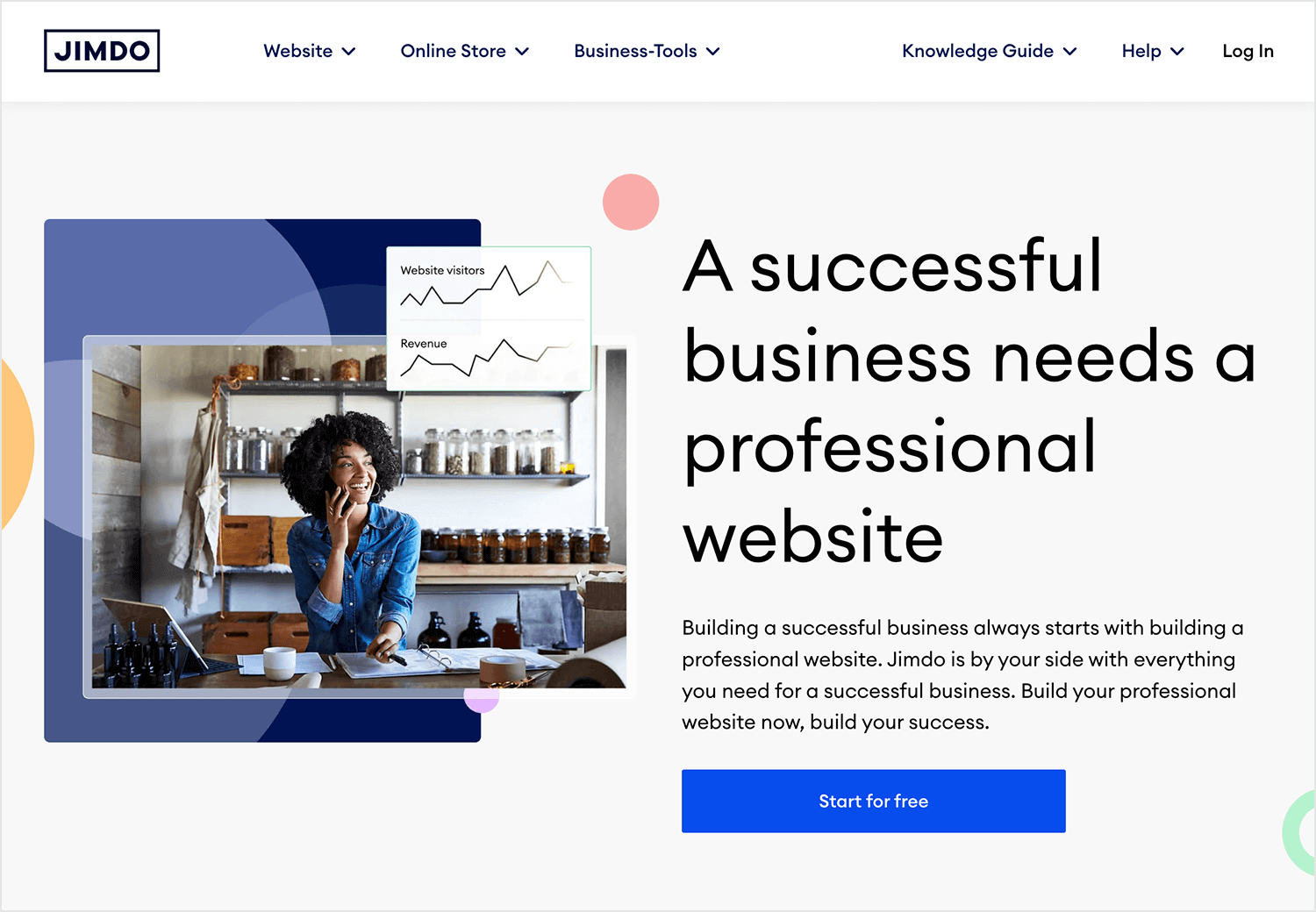
Para los que quieren sencillez y una configuración rápida, Jimdo ofrece una experiencia de creación de sitios web sin florituras. Es ideal para sitios pequeños y proyectos personales, ya que ofrece plantillas sencillas y personalización guiada.

Características principales
- Creación guiada de sitios web con un constructor basado en IA.
- Plantillas personalizables.
- Diseño sensible a los móviles.
- Dispone de funciones básicas de comercio electrónico.
Ventajas
Jimdo destaca por su configuración sencilla y sin complicaciones, lo que lo hace perfecto para proyectos rápidos a pequeña escala. Su facilidad de uso permite a los usuarios poner en marcha un sitio web en un abrir y cerrar de ojos.
Desventajas
Aunque es ideal para proyectos sencillos, las funciones y opciones de personalización limitadas de Jimdo pueden no satisfacer las necesidades de quienes trabajan en sitios más grandes o complejos que requieren más flexibilidad.
Precios
Plan gratuito disponible; planes premium a partir de 9 $/mes.
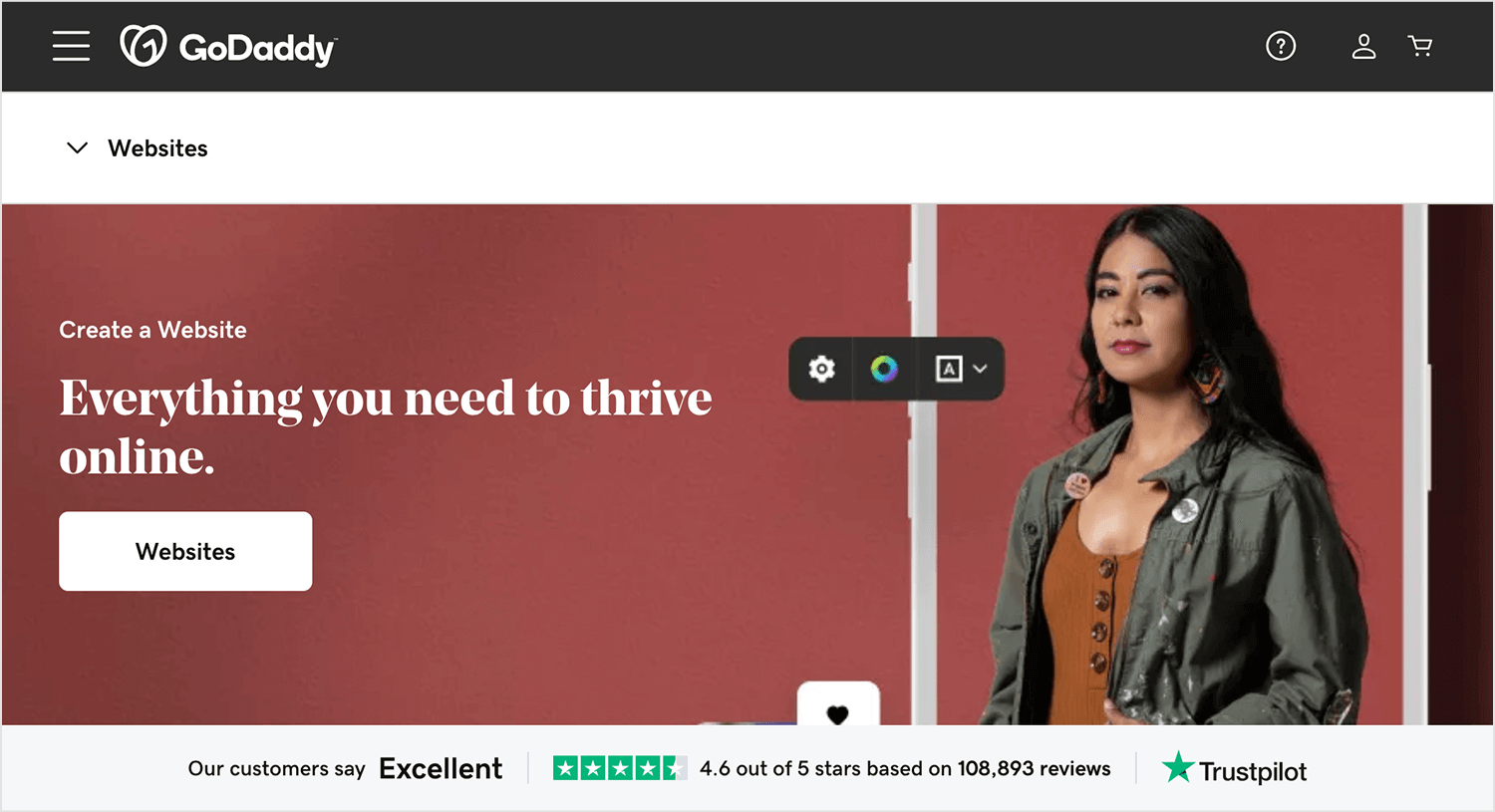
GoDaddy es una herramienta muy completa para crear sitios web rápidamente. Es especialmente atractivo para pequeñas empresas y particulares que ya utilizan los servicios de alojamiento de GoDaddy.

Características principales
- Constructor de arrastrar y soltar para crear sitios de forma sencilla.
- Herramientas SEO y de marketing integradas.
- Plantillas prediseñadas para distintos tipos de empresas.
- Diseño optimizado para móviles.
Ventajas
El constructor de GoDaddy es fácil de usar y se integra bien con sus otros servicios, lo que lo convierte en una opción conveniente para quienes ya forman parte del ecosistema de GoDaddy.
Desventajas
Las opciones de personalización son algo limitadas, lo que puede ser un inconveniente para los usuarios que busquen más control sobre su diseño.
Precios
Los planes empiezan en 9,99 $/mes facturados anualmente.
El último de nuestra lista es Carrduna opción a la que recurrir para crear sitios web de una sola página, sencillos y con capacidad de respuesta. Si buscas una plataforma sencilla y perfecta para sitios personales, páginas de aterrizaje o escaparates de proyectos, Carrd te la ofrece. Está diseñada para usuarios que quieren un sitio de aspecto profesional sin configuraciones complejas ni amplios conocimientos de diseño.

Características principales
- Editor de arrastrar y soltar fácil de usar.
- Plantillas personalizables para poner en marcha tu diseño.
- Diseños totalmente adaptativos que se ven genial en cualquier dispositivo.
- Integraciones para formularios y herramientas de terceros.
Ventajas
La fuerza de Carrd reside en su sencillez y rentabilidad. Es una opción excelente para los usuarios que necesitan crear rápidamente un sitio elegante de una sola página sin una curva de aprendizaje pronunciada ni un gran presupuesto.
Desventajas
Dado que Carrd se centra en sitios de una sola página, puede que no satisfaga las necesidades de los usuarios que buscan funcionalidad multipágina o una personalización más avanzada.
Precios
Plan gratuito disponible; planes premium a partir de 9 $/año.
El panorama digital ofrece una amplia gama de las mejores herramientas de diseño web para ayudarte a dar vida a tu visión online. Desde editores multimedia fáciles de usar hasta robustos sistemas de gestión de contenidos, hay una solución para cada necesidad y nivel de habilidad. Si conoces los puntos fuertes y débiles de las distintas plataformas, podrás decidir con conocimiento de causa qué herramientas soportarán mejor tus objetivos. Recuerda, la herramienta de diseño web ideal te capacita para crear un sitio web que no sólo tenga un aspecto estupendo, sino que también comunique eficazmente tu mensaje y atraiga a tu público. Adelante. Experimenta, explora y encuentra la herramienta perfecta para tu proyecto online.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read