Diseño de páginas 404: buenas prácticas y ejemplos asombrosos

Tu página 404 es una página de aterrizaje en la que nadie quiere aterrizar. Pero si los usuarios aterrizarán en ella de todos modos, ¿por qué no sacarle el máximo partido? Te enseñamos cómo.
Ya conoces esa sensación. Haces clic en un enlace que parece interesante a una entrada de blog que quieres leer, y ¡pum! 404. Página no encontrada. Es una experiencia automáticamente molesta y negativa. Pero, ¿cómo te habla esa página 404? ¿Es útil? ¿Deliciosa, incluso?
Diseña y crea prototipos de páginas 404 con Justinmind. ¡Descárgatelo gratis!

Piensa que el 404 es esencialmente una página de aterrizaje, aunque una página de aterrizaje en la que nadie quiere aterrizar. Y luego, piensa en cuánto más trabajo requiere una página de destino normal que una página de error. Una página 404 bien diseñada puede marcar una gran diferencia en la forma en que un usuario experimenta una marca. Una mala es una oportunidad perdida. Pero, ¿en qué consiste una buena página 404? ¿A qué deberías aspirar o qué deberías incluir en ella cuando compongas la página en tu herramienta de wireframe favorita? No te preocupes. Aquí tenemos un resumen completo, así como algunas de las mejores páginas 404 de la web para que te inspires.
Una página 404 es lo que ves cuando intentas visitar una página web que no existe o que no se puede encontrar. Ocurre cuando el enlace que has pulsado o introducido conduce a un error. Piensa que es una forma educada de decir: «¡Uy! Esta página no está disponible». Aunque pueda sonar técnico, una página 404 no es más que un simple aviso de que el contenido que buscas no está ahí.
Las mejores páginas 404 no se limitan al mensaje de error, sino que lo convierten en un momento positivo para el usuario. Un buen diseño de página 404 se centra en mantener las cosas ligeras y guiar a los visitantes de vuelta al sitio web principal, ofreciendo enlaces útiles o una barra de búsqueda para que puedan encontrar lo que necesitan. En lugar de sentirse frustrado, una página 404 bien diseñada puede hacer sonreír al usuario y mantenerlo interesado en tu sitio web.

Muchos sitios web van más allá con ejemplos creativos de páginas 404 que utilizan el humor, elementos de la marca y útiles herramientas de navegación. Estos diseños reflexivos muestran a los usuarios que, incluso cuando algo va mal, la marca sigue estando ahí para ayudar. Desde ilustraciones extravagantes hasta enlaces a contenidos populares, las mejores páginas 404 tratan de convertir un pequeño error en una oportunidad para mejorar la experiencia del usuario.
Una página 404 normal y corriente sólo da a los usuarios una opción: volver al lugar de donde vinieron. Qué decepción. Debes diseñar páginas 404 que permitan a los usuarios avanzar a otras partes de tu sitio, normalmente la página de inicio o la de características. Y no te limites a darles enlaces. Añade un cuadro de búsqueda a la página 404 para devolver a los usuarios una sensación de control sobre su experiencia y facilitar el éxito de la tarea.
Abrumar al usuario con una página 404 repleta de enlaces a todos los rincones de tu sitio es una forma segura de sobrecargar cognitivamente a un usuario ya frustrado. Y como deja claro la gurú del Grupo NN Kathryn Whitenton, la sobrecarga cognitiva y la usabilidad no casan.
La mejor práctica consiste en diseñar una página 404 con un puñado de enlaces clave, incluido un enlace a la página de inicio como salida fácil para los usuarios que aún no están seguros de lo que buscan. Otras opciones para incluir podrían ser a un blog, a las características del producto o a la página Quiénes somos.
Para muchos usuarios, una página 404 puede ser la primera interacción que tengan con una marca. Eso es mucha presión para una pequeña página de error. Sigue las mejores prácticas básicas, como asegurarte de que la estética de la página encaja con el resto del sitio. Asegúrate de que el microcopy refleja el tono de todo el sitio, y que los iconos y elementos visuales son coherentes con otros sitios o productos.
Diseña y crea prototipos de páginas 404 con Justinmind. ¡Descárgatelo gratis!

Tu página 404 puede variar en función de tu marca, pero hay algunos elementos esenciales que toda página de error debe tener:
Un mensaje de error: Tus usuarios deben saber de inmediato que han aterrizado en una página de error. Hazlo claro y perceptible para que no haya confusiones.
Aspecto de la marca: Asegúrate de que tu página 404 refleja el diseño general de tu sitio web. Mantén el mismo logotipo, colores y estilo para que parezca parte del sitio web y no un error.
Un toque ligero: Añadir un poco de humor o un mensaje desenfadado puede hacer que la experiencia sea menos frustrante para el usuario. Pero ten cuidado de no exagerar.
Enlaza con tus mejores contenidos: proporciona 3 ó 4 enlaces a partes populares o interesantes de tu sitio. Esto puede ayudar a redirigir a los visitantes perdidos y mantener su interés en lugar de que abandonen tu sitio web.
Llamada a la acción: Puesto que tu página 404 funciona como una página de aterrizaje, incluye una CTA (llamada a la acción). Puede ser un botón de registro, un enlace de descarga o, como mínimo, un cuadro de búsqueda para que los usuarios puedan encontrar fácilmente lo que buscan.
Cuando se elabora una página 404, no se trata sólo de solucionar un error; también es una oportunidad para causar una gran impresión. Aquí tienes algunas buenas prácticas que debes tener en cuenta.

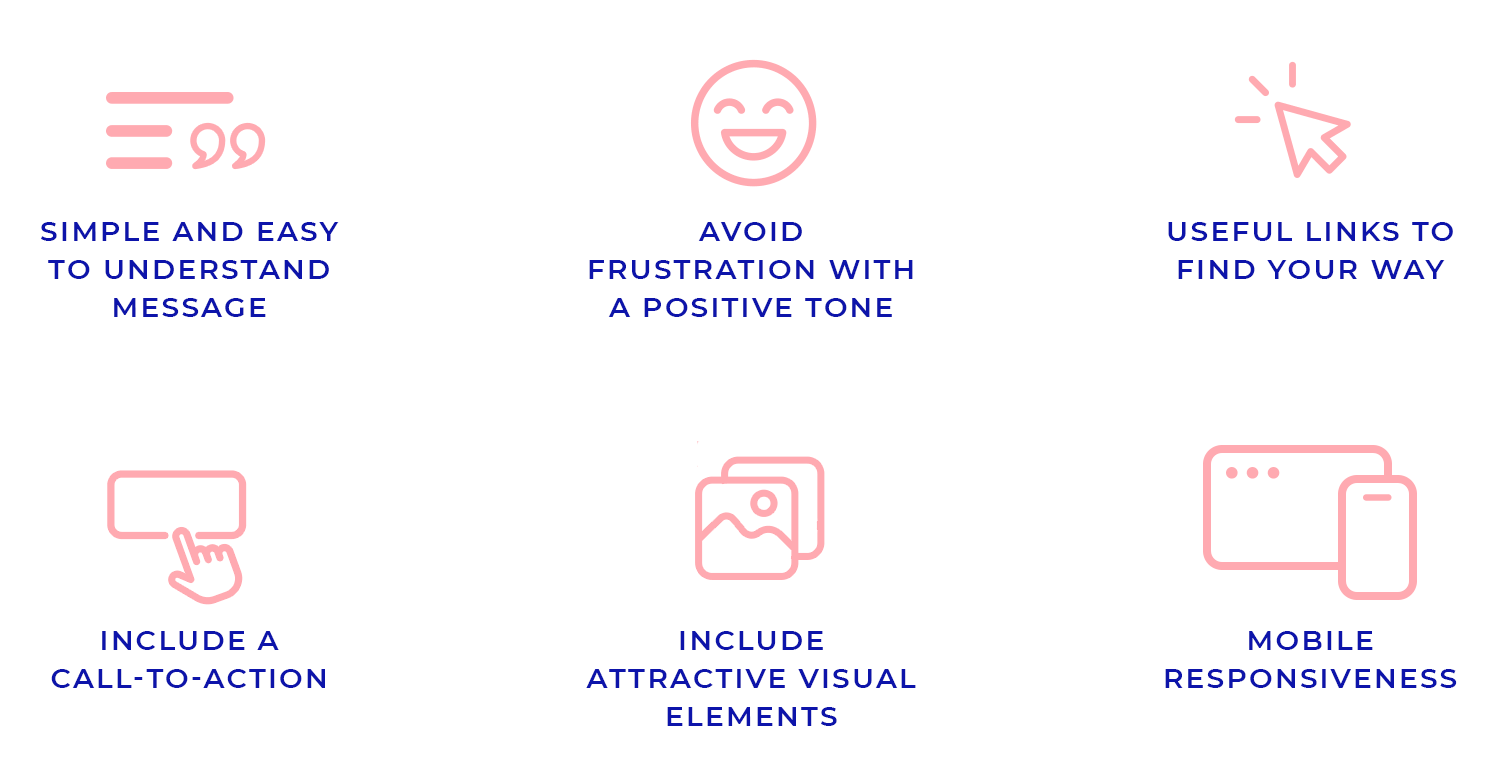
Empieza por asegurarte de que tu mensaje de error es sencillo y fácil de entender. En lugar de utilizar jerga técnica, elige un lenguaje amigable que conecte con tus usuarios. Incluso puedes añadir un poco de personalidad o humor cuando te parezca adecuado, para suavizar el golpe de aterrizar en una página de error.
Es importante mantener un tono positivo. En lugar de hacer sentir a los usuarios que han cometido un error, asegúrales que todo va bien. Una página de carga rápida ayuda a evitar más frustraciones, y ofrecerles formas de explorar otras partes de tu sitio puede mantenerles enganchados. El objetivo es evitar que los usuarios se sientan atascados y animarles a seguir navegando.
Facilita a los usuarios el camino de vuelta. Proporciona enlaces a la página de inicio, a páginas populares o a entradas recientes. Una barra de búsqueda puede ser una herramienta útil para los usuarios que quieran encontrar rápidamente lo que estaban buscando. Cuando ofrezcas estas opciones, podrás guiarles de vuelta al camino sin interrumpir demasiado su viaje.
Tu página 404 puede servir para algo más que un callejón sin salida. Sugiere acciones útiles como «Volver a Inicio» o «Explorar Productos». Añadir botones CTA claros da a los usuarios una dirección a seguir, ya sea explorar tu sitio o ponerse en contacto con el soporte.
No olvides hacer que tu página 404 sea visualmente atractiva. Los gráficos atractivos, las ilustraciones o incluso las animaciones sutiles pueden alegrar la experiencia del usuario. Sólo asegúrate de que los elementos visuales se ajustan al tono de tu marca y complementan el resto de tu sitio.
Dado que muchos usuarios la visitarán desde dispositivos móviles, es crucial que tu página 404 esté optimizada para pantallas pequeñas. Mantén el diseño responsive, asegurándote de que todo -desde el texto hasta los elementos visuales- tenga un aspecto estupendo y funcione sin problemas en cualquier dispositivo.
Diseña y crea prototipos de páginas 404 con Justinmind. ¡Descárgatelo gratis!

He aquí algunos sitios web que han acertado de pleno con sus páginas 404. Ya sea en forma de marca inteligente o de humor atractivo, cada una de las siguientes páginas nos ha llamado la atención por la experiencia que ofrecen a los usuarios. ¡Veámoslas!
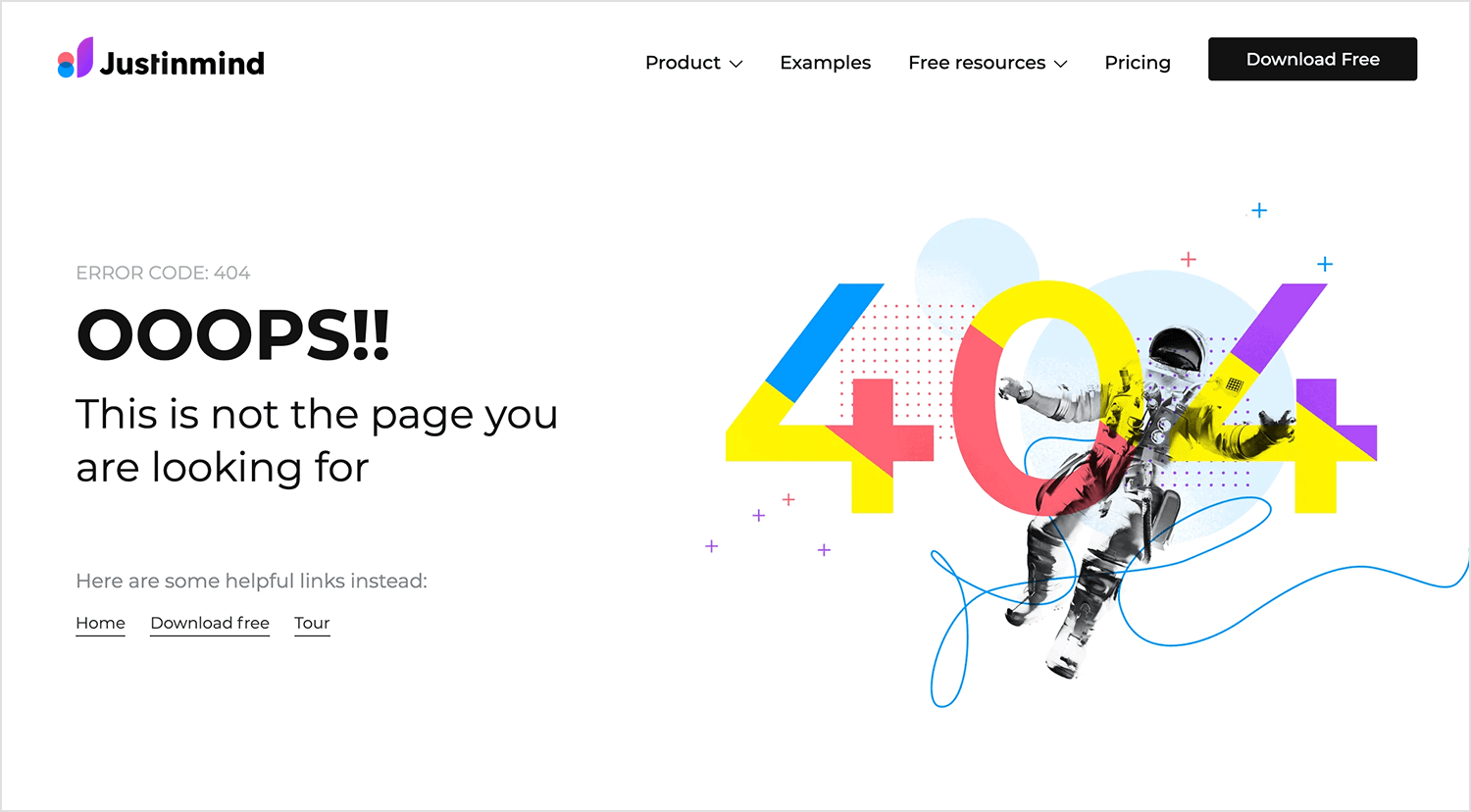
Justinmind’s La página 404 aporta un ambiente divertido e inspirado en el espacio con su vibrante diseño de astronauta. Convierte un simple error en una experiencia atractiva, ofreciendo una fácil navegación de vuelta con enlaces útiles.

El tono lúdico y los llamativos efectos visuales muestran el lado creativo de Justinmind, haciendo que esta página 404 sea memorable y fácil de usar.
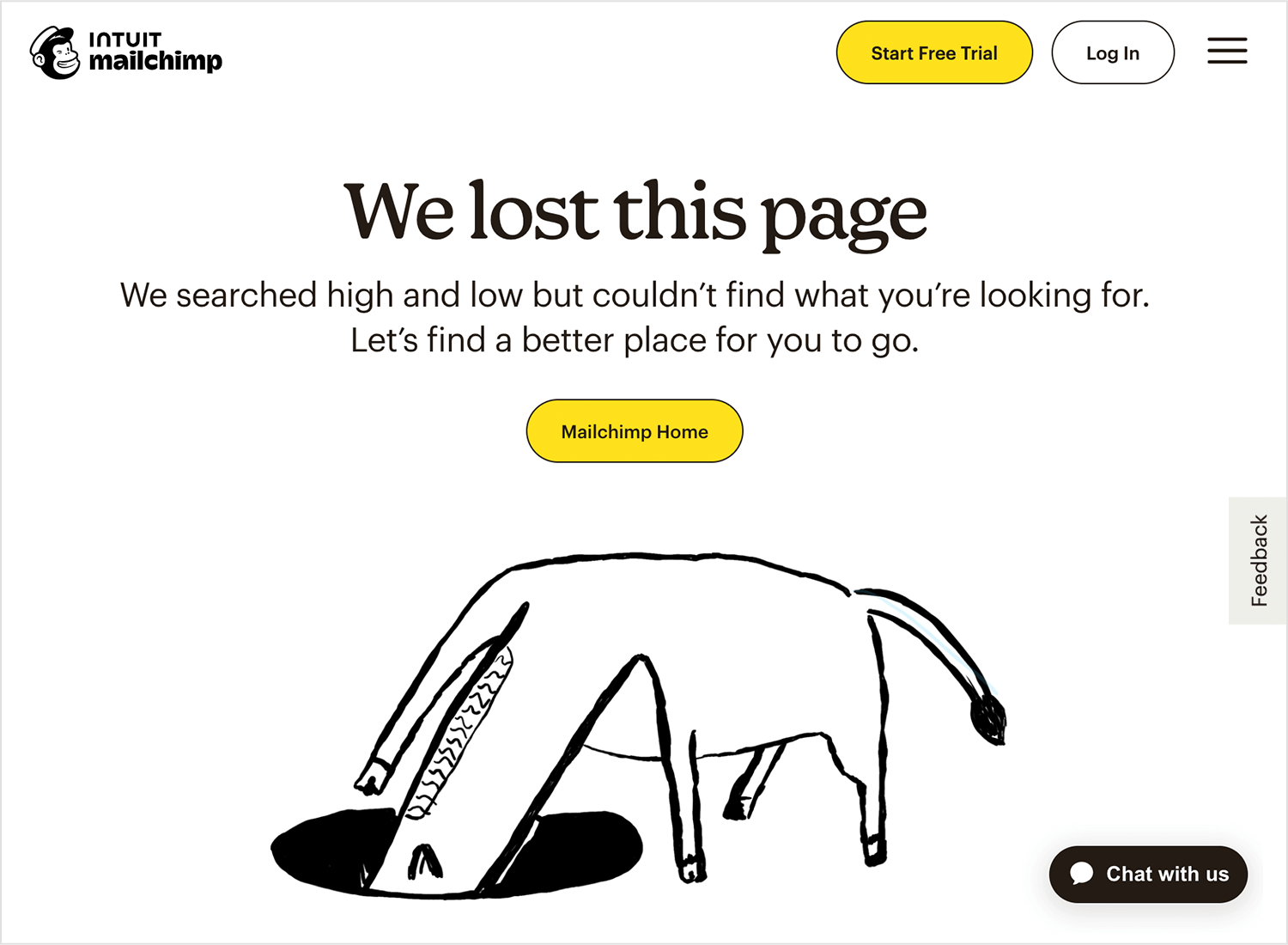
Mailchimp es uno de esos nombres que la mayoría de la gente reconocerá hoy en día. Su sitio web es todo marca y personalidad, ¡y la página 404 ofrece el mismo resultado! Nos encanta que Mailchimp dé una breve explicación de cómo no pudieron encontrar la página que el usuario buscaba, así como el branding de la ilustración.

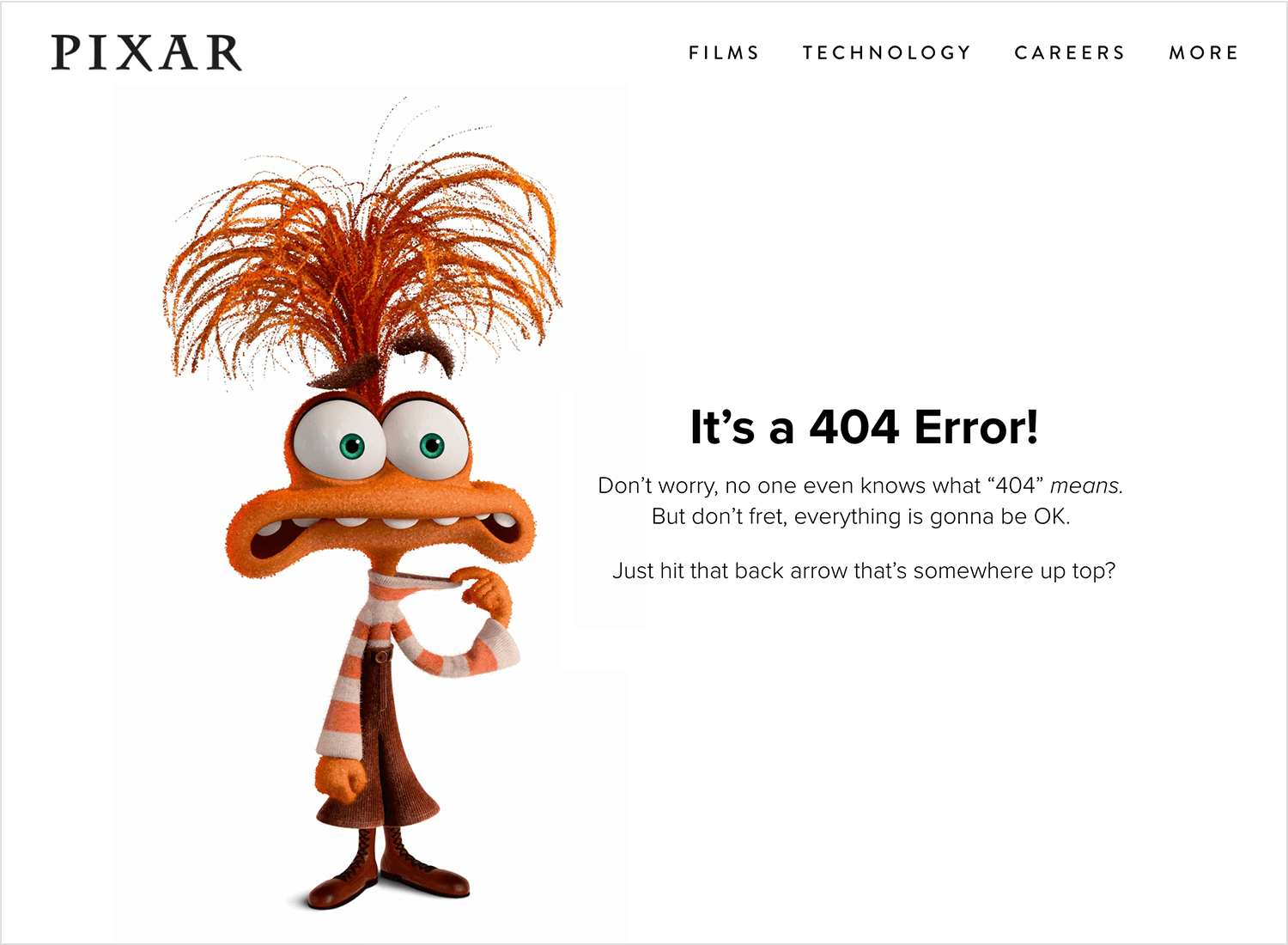
Pixar La página 404 aporta su característico encanto y humor. El carácter bobalicón y el mensaje divertido aligeran instantáneamente el ambiente. Admiten juguetonamente que «nadie sabe lo que significa ‘404’», pero te tranquilizan diciéndote que todo va a ir bien.

La sugerencia de «simplemente pulsa la flecha hacia atrás» contribuye a la sensación desenfadada e informal. Es un magnífico ejemplo de cómo el diseño de una página 404 puede reflejar la personalidad de una marca y, al mismo tiempo, mantener las cosas fáciles y divertidas para los usuarios.
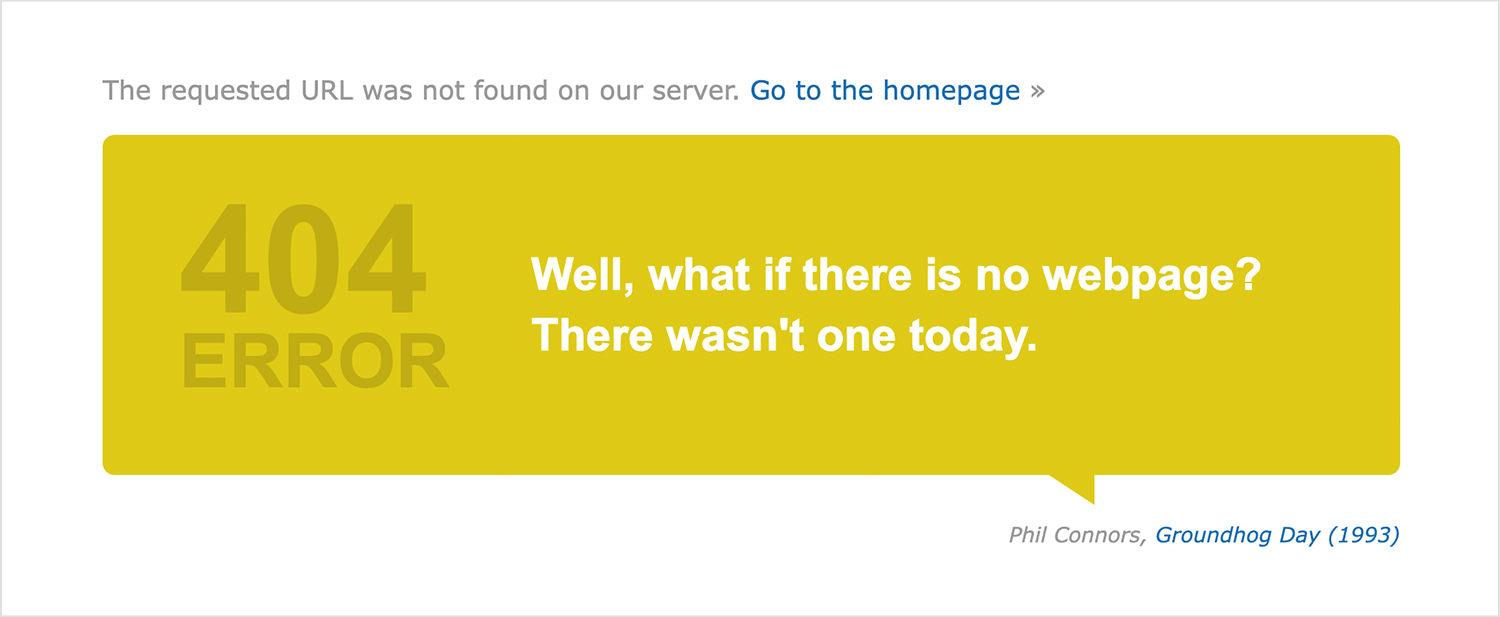
Este es un diseño de página 404 peculiar. No hay logotipo ni ilustración elegante. En su lugar, tenemos un simple enlace a la página de inicio y un cuadro distintivo con citas de películas famosas, ligeramente modificado para adaptarse a la página 404.

Nos encanta que la marca sea sutil, como IMDb Los usuarios son aficionados al cine y es muy probable que reconozcan las citas. Resulta una experiencia divertida y agradable, lo que, para una página 404, es todo un éxito.
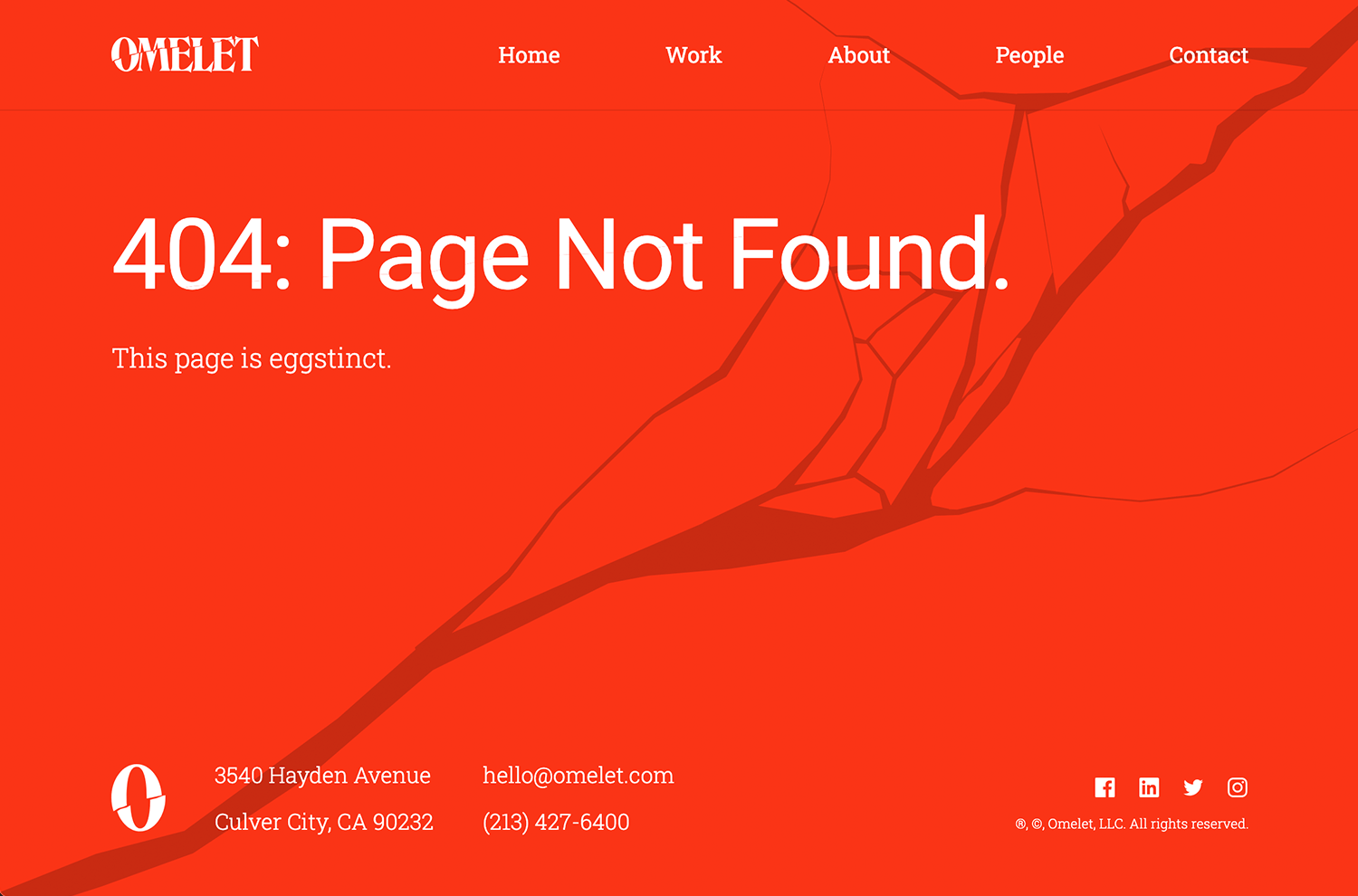
Tortilla es una agencia creativa que ofrece diferentes servicios, desde gestión de redes sociales hasta producciones cinematográficas. No debería sorprender, por tanto, que el diseño de su página 404 sea un gran ganador.

El uso audaz del color añade dinamismo, mientras que el menú de navegación está suficientemente integrado en la página como para no necesitar enlaces adicionales. Luego está ese maravilloso texto que engancha y sorprende al usuario. ¡Nos encanta!
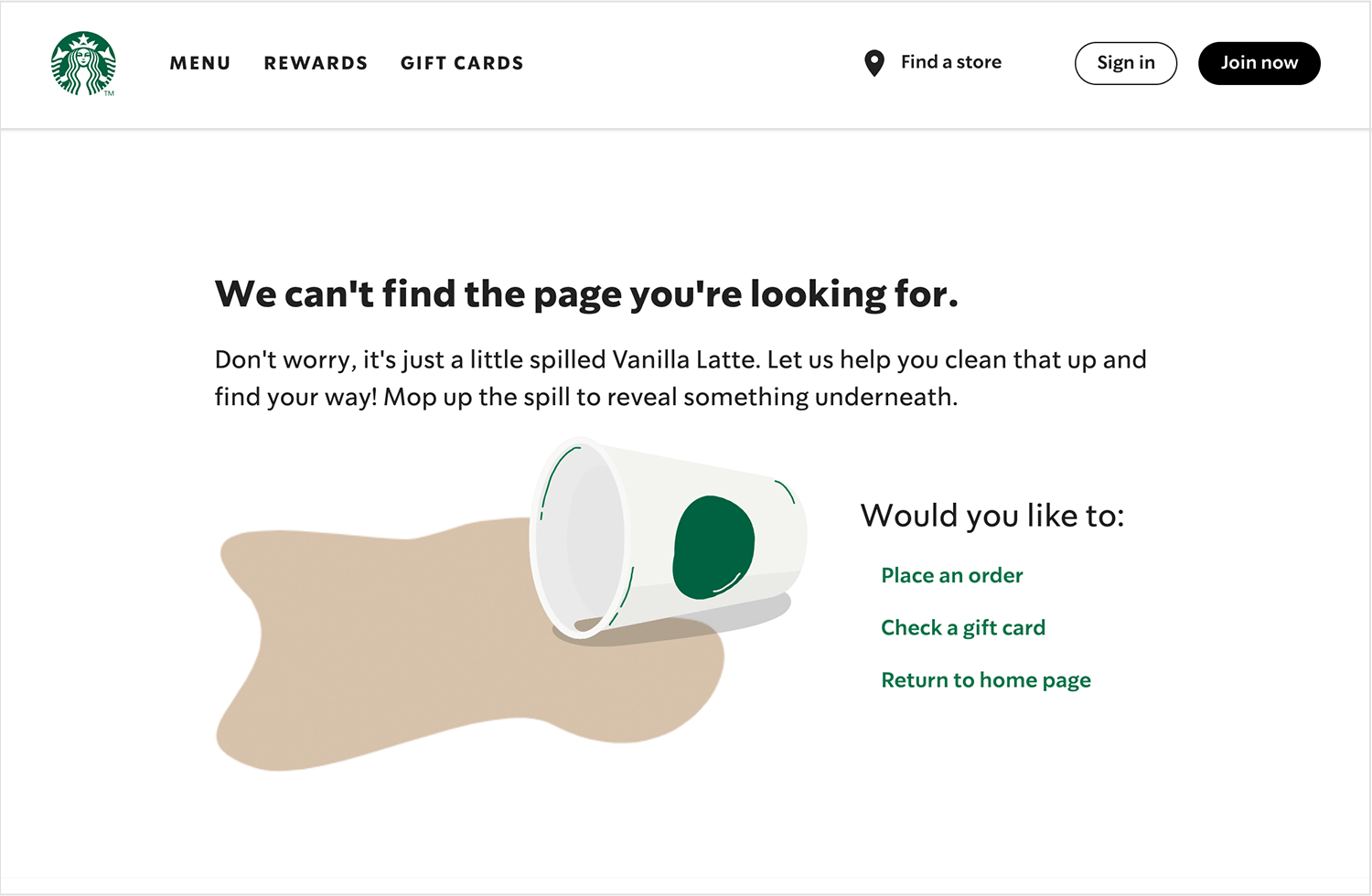
El gigante del café que todos conocemos, Starbucks, hizo un trabajo maravilloso con el diseño de su página 404. El diseño de la página ofrece a los usuarios una explicación de por qué se han encontrado con una página de error, así como un par de enlaces clave a la página de inicio, a la página de contacto y al mapa del sitio.

Nos encanta el toque creativo. La ilustración de la taza de café derramada añade un toque juguetón a la página que falta, mezclando sutilmente la marca con el humor de una forma que sólo Starbucks puede conseguir.
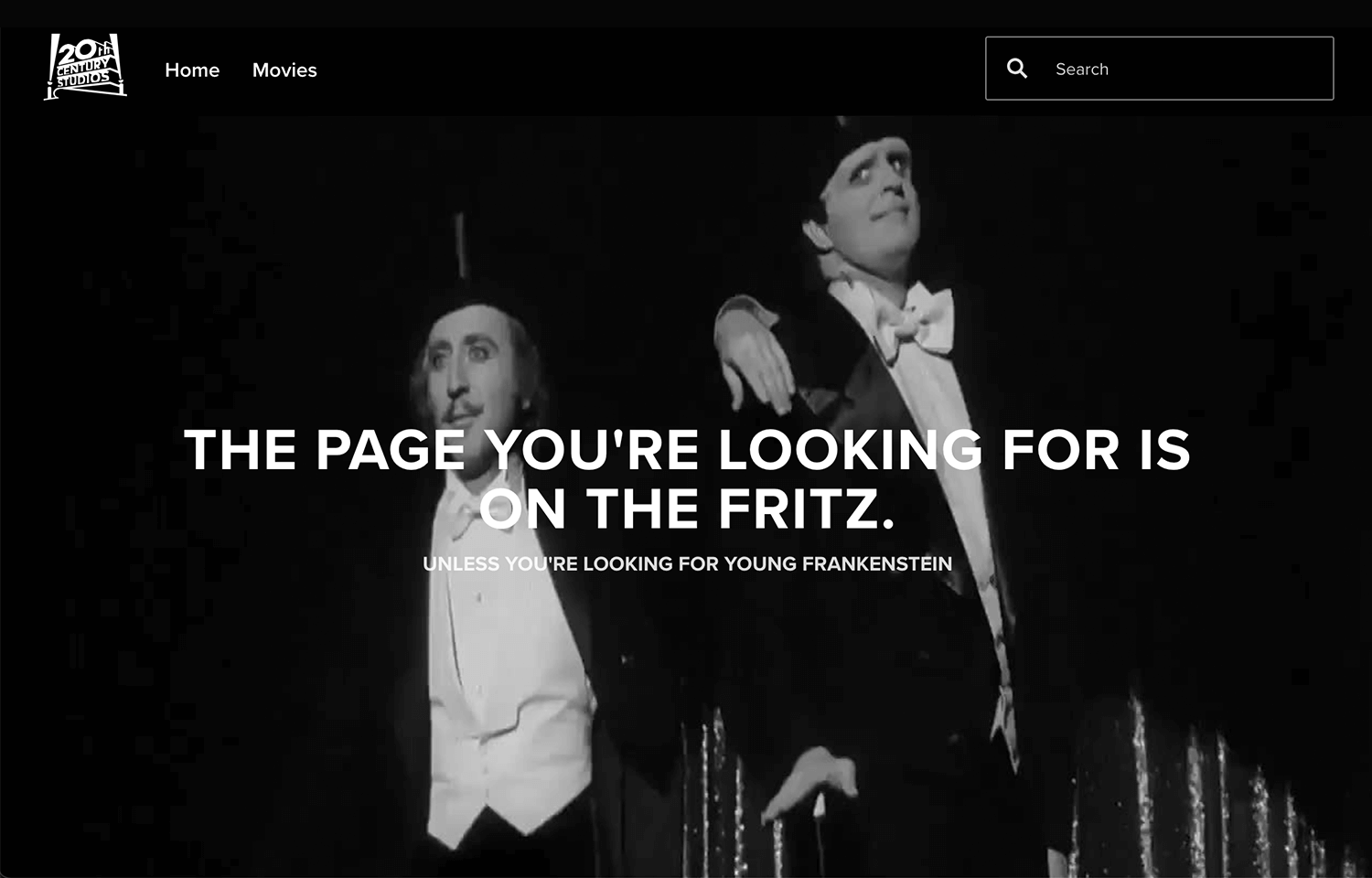
Estudios 20th Century también optó por una referencia cinematográfica en su página 404, y un gran branding. Incluye un fondo con una escena icónica de una de sus películas, así como una cita. Nos encanta que la gran fuente blanca cause impacto y mantenga la legibilidad mientras los colores del fondo se mueven con el vídeo.

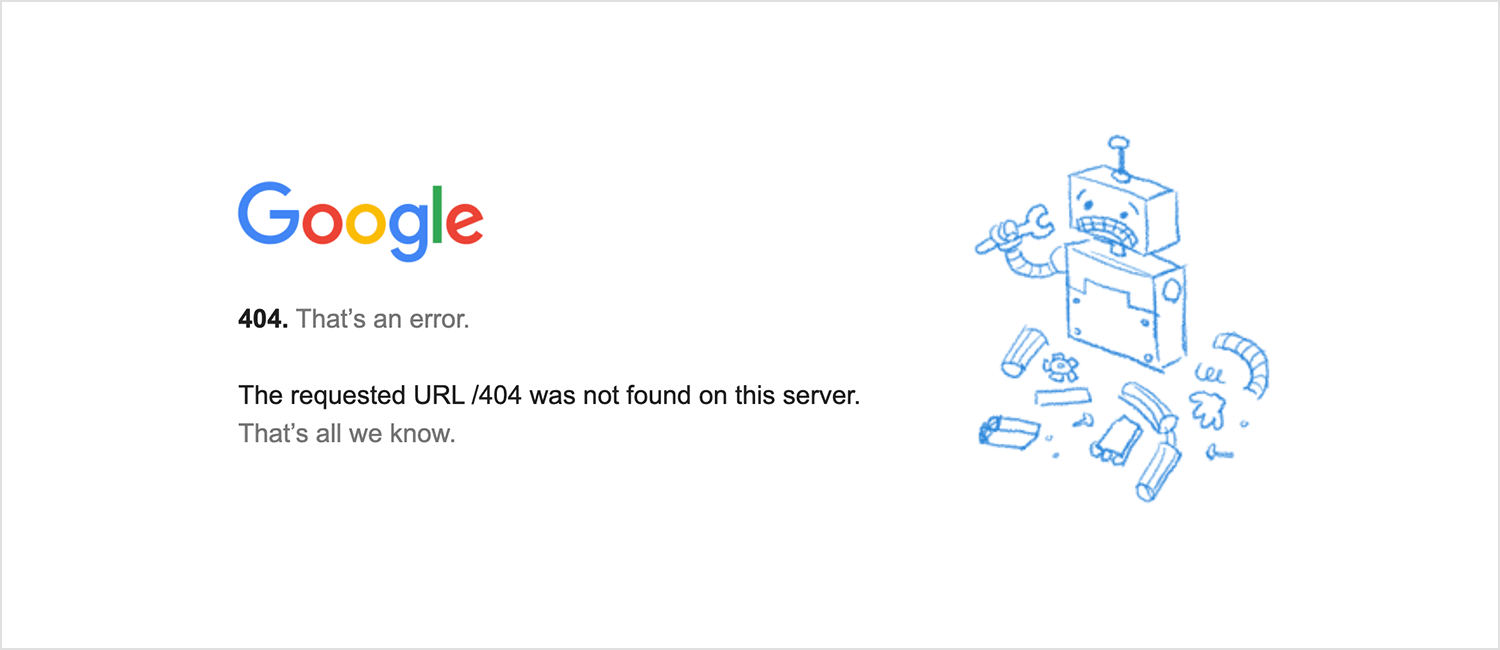
Google mantiene su página 404 breve y directa, con un mensaje sencillo: «Es un error». La página explica que no se ha encontrado la URL solicitada, y eso es todo lo que saben. El texto minimalista, combinado con una simpática ilustración de un robot roto, mantiene el tono ligero y funcional.

Este diseño de página 404 es exactamente lo que cabría esperar de Google: sencillo, con el encanto justo para hacer sonreír a los usuarios antes de seguir adelante.
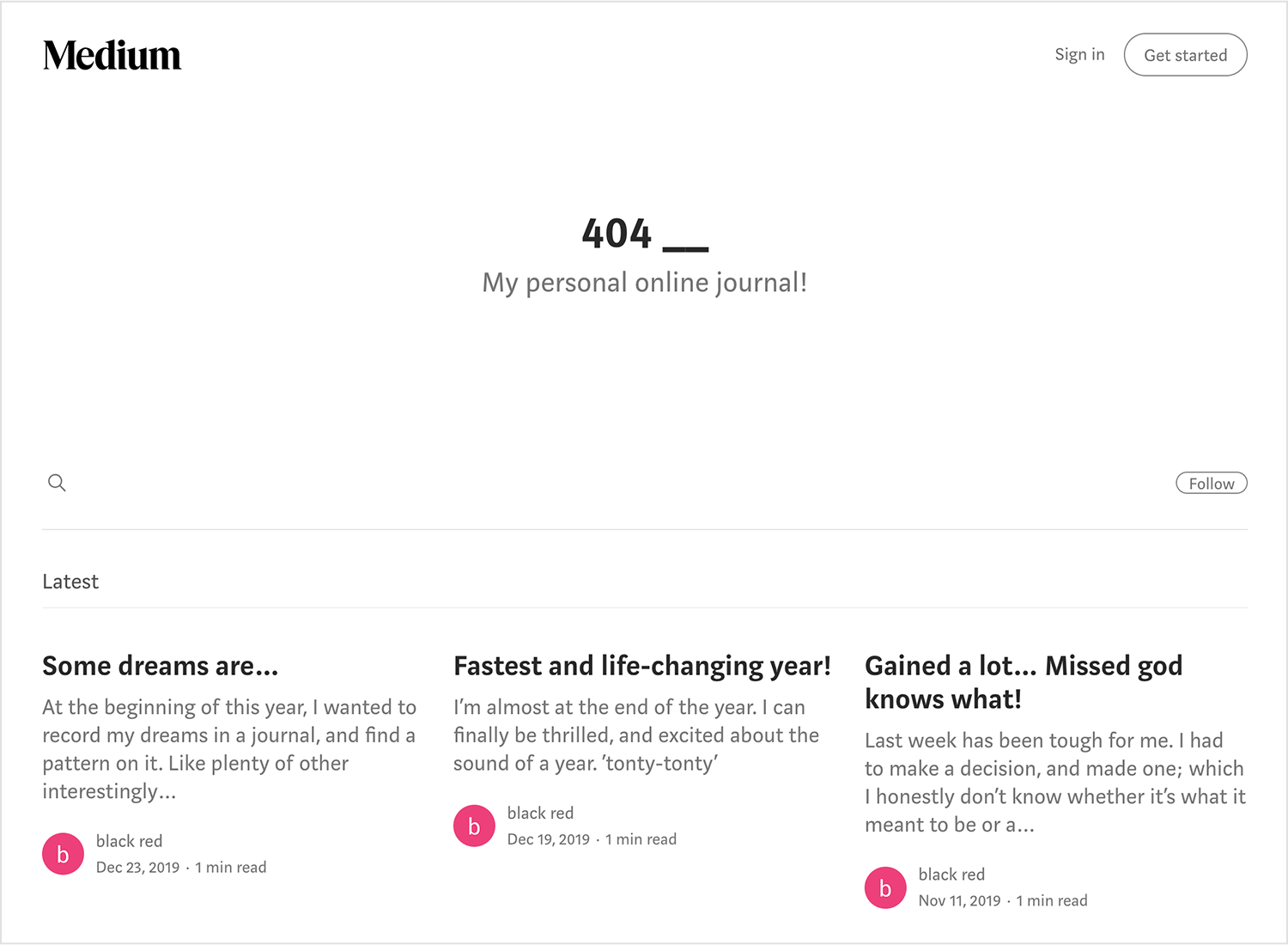
Medio mantiene las cosas muy sencillas, lo que encaja perfectamente con su estilo. En lugar de utilizar elementos visuales llamativos, optan por un texto limpio y un mensaje ligero: «Mi diario personal online». Es sutil, pero transmite el ambiente adecuado. Además, la práctica barra de búsqueda justo debajo te anima a seguir explorando sin sentirte perdido.

Es un enfoque minimalista, pero funciona perfectamente para la marca Medium y hace que la experiencia resulte fácil y fluida.
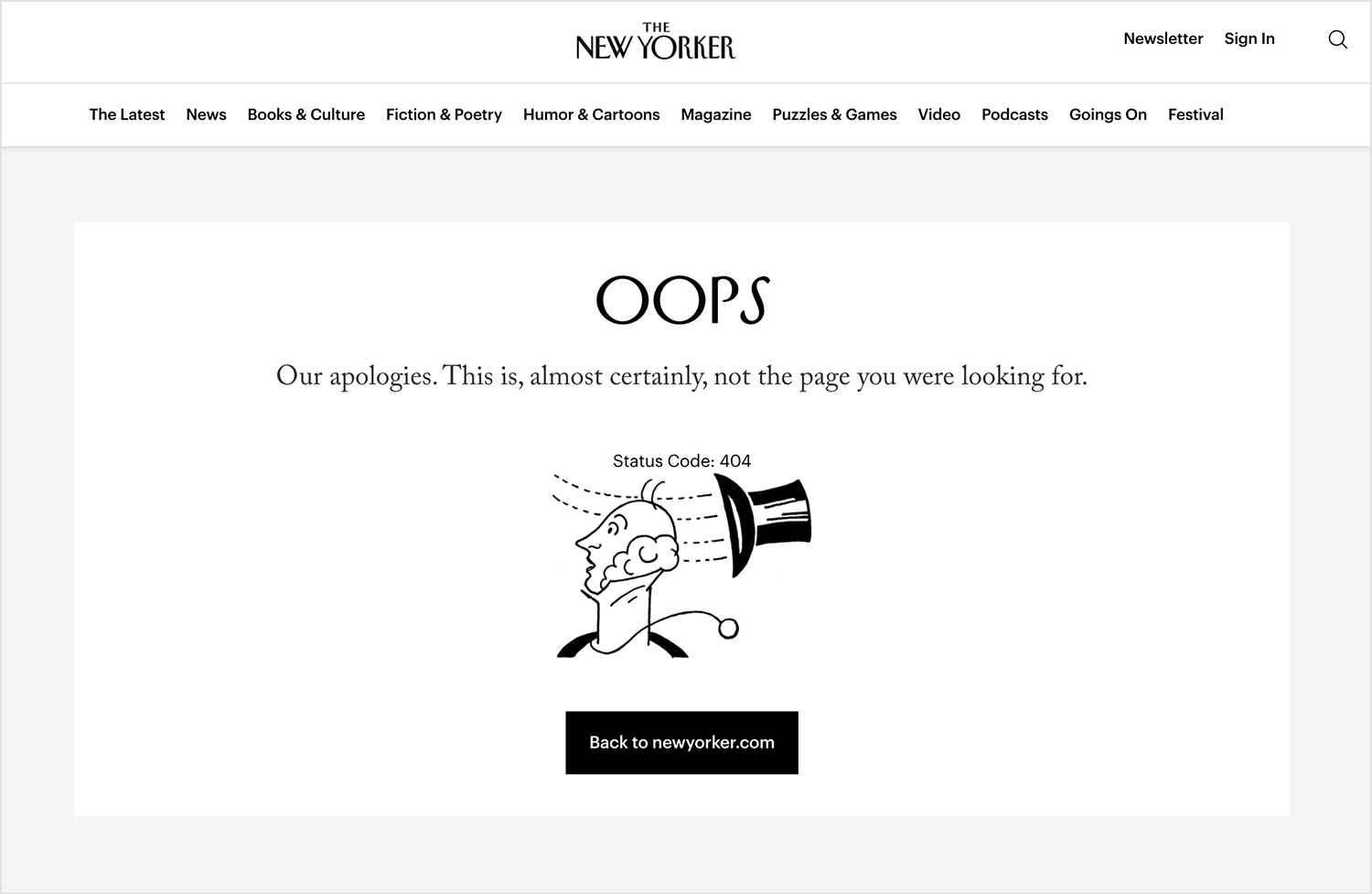
El New Yorker La página 404 es tan elegante como cabría esperar. Con un simple mensaje «Uy», reconoce el error con humor y encanto. La ilustración, un sombrero de copa volando de la cabeza de una persona, encaja perfectamente con el estilo característico de The New Yorker, añadiendo un toque inteligente. Hay un botón que permite a los usuarios volver rápidamente a la página de inicio, manteniendo las cosas sencillas pero fieles a la personalidad única de la marca.

Es una forma sencilla pero eficaz de gestionar una página perdida.
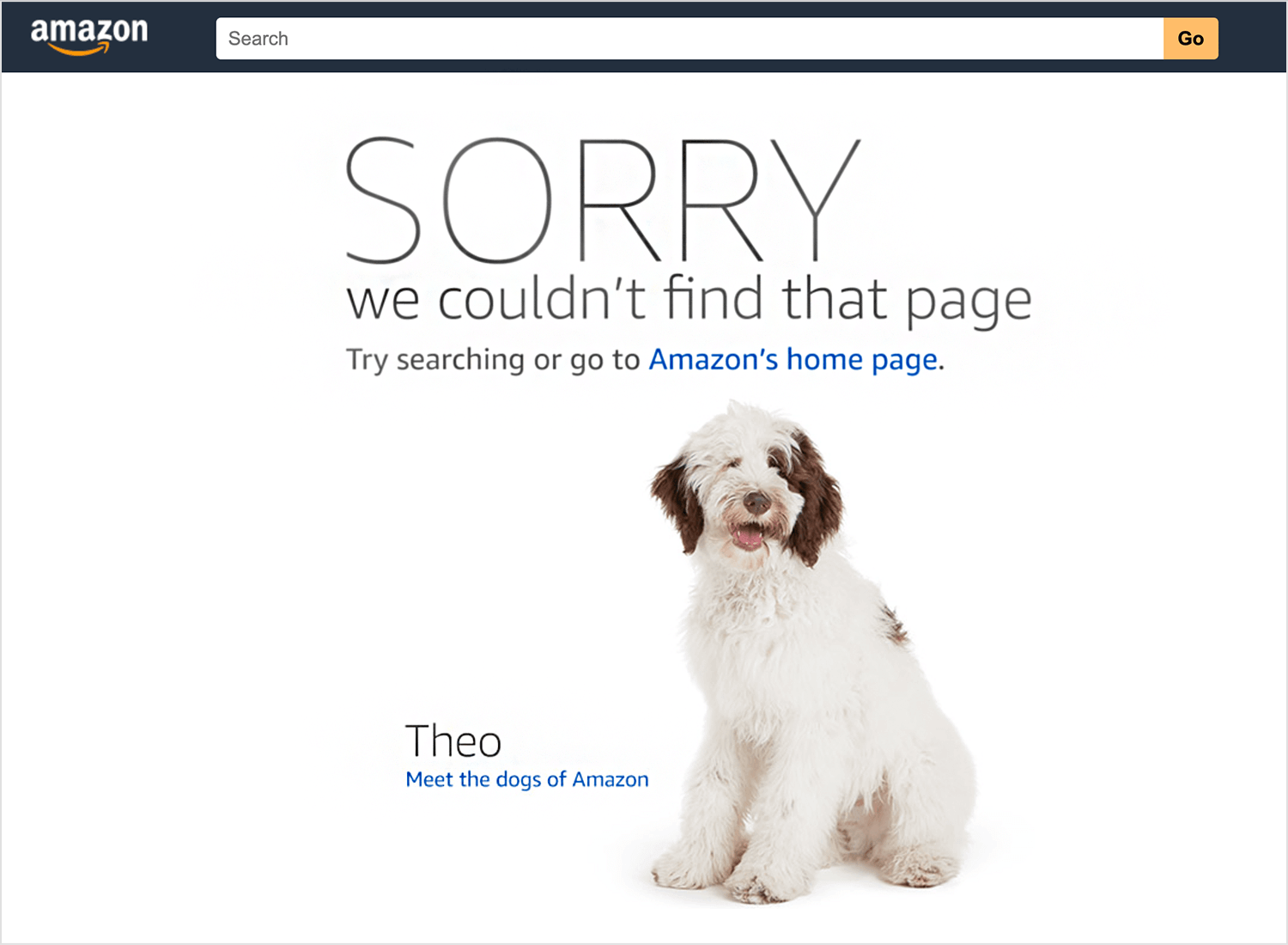
¿Quién podría enfadarse por una página perdida cuando es recibido por Rocky, uno de los Amazon ¿adorables perros de oficina? La página 404 de Amazon empareja una sincera disculpa con la adorable cara de Rocky, suavizando el golpe de no encontrar lo que buscabas.

Con una sencilla opción para buscar de nuevo o volver a la página de inicio, este diseño de página 404 añade un toque personal que hace que un error se sienta más como un desvío cálido y amistoso.
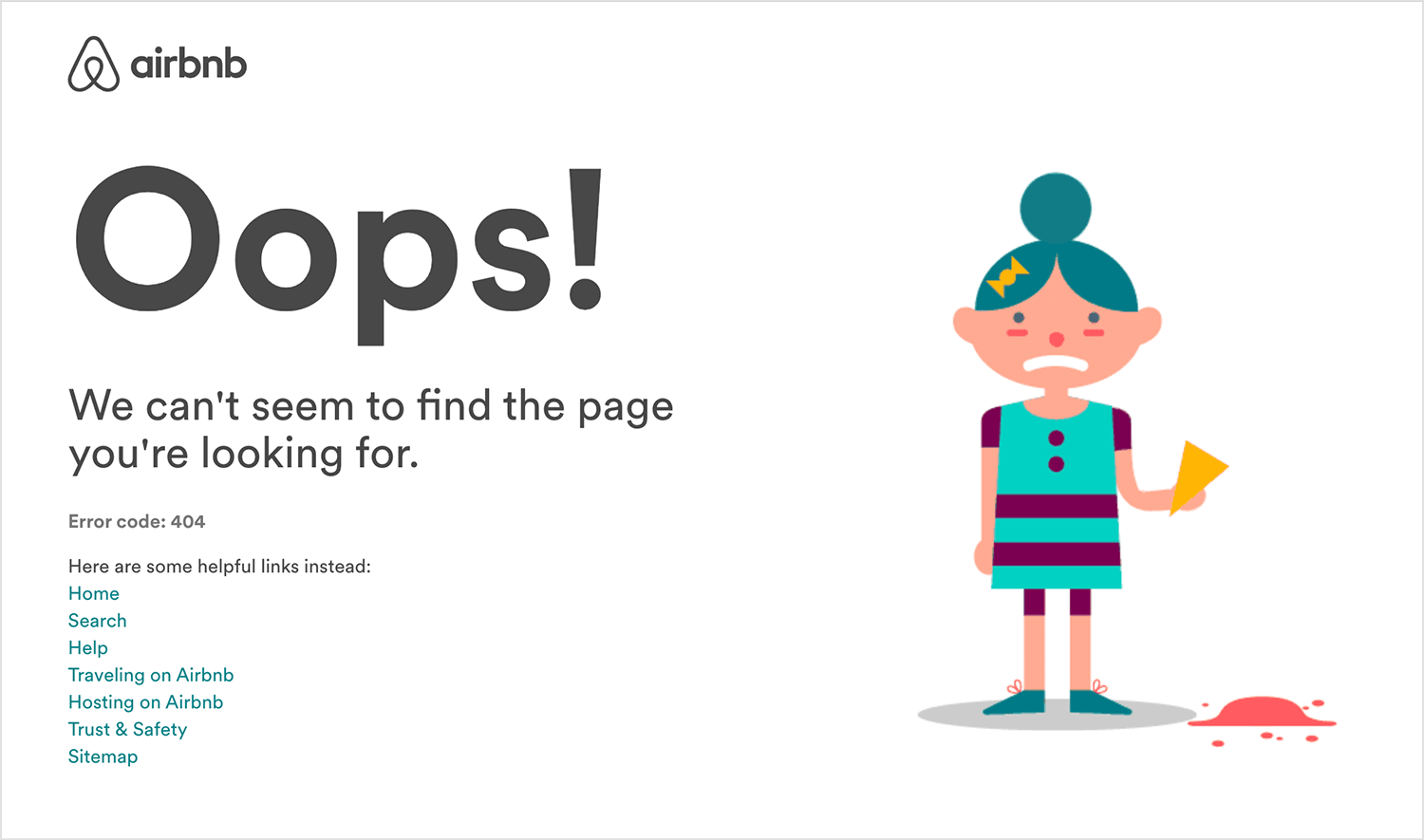
Airbnb tiene todo el asunto de la personalidad de marca resuelto. Incluso tienen su propio tipo de letra: cereales. And so, it’s no surprise that their 404 page is another hit. The gif to the right of the screen is a great way of representing the way users feel in a 404 page – it adds both humor and flare to an otherwise simple page.

La página 404 también incluye 7 enlaces a su página de inicio y a otras páginas importantes de su sitio web. Como hemos dicho antes, el uso de 7 enlaces puede parecer un poco excesivo para algunos, pero Airbnb lo consigue.
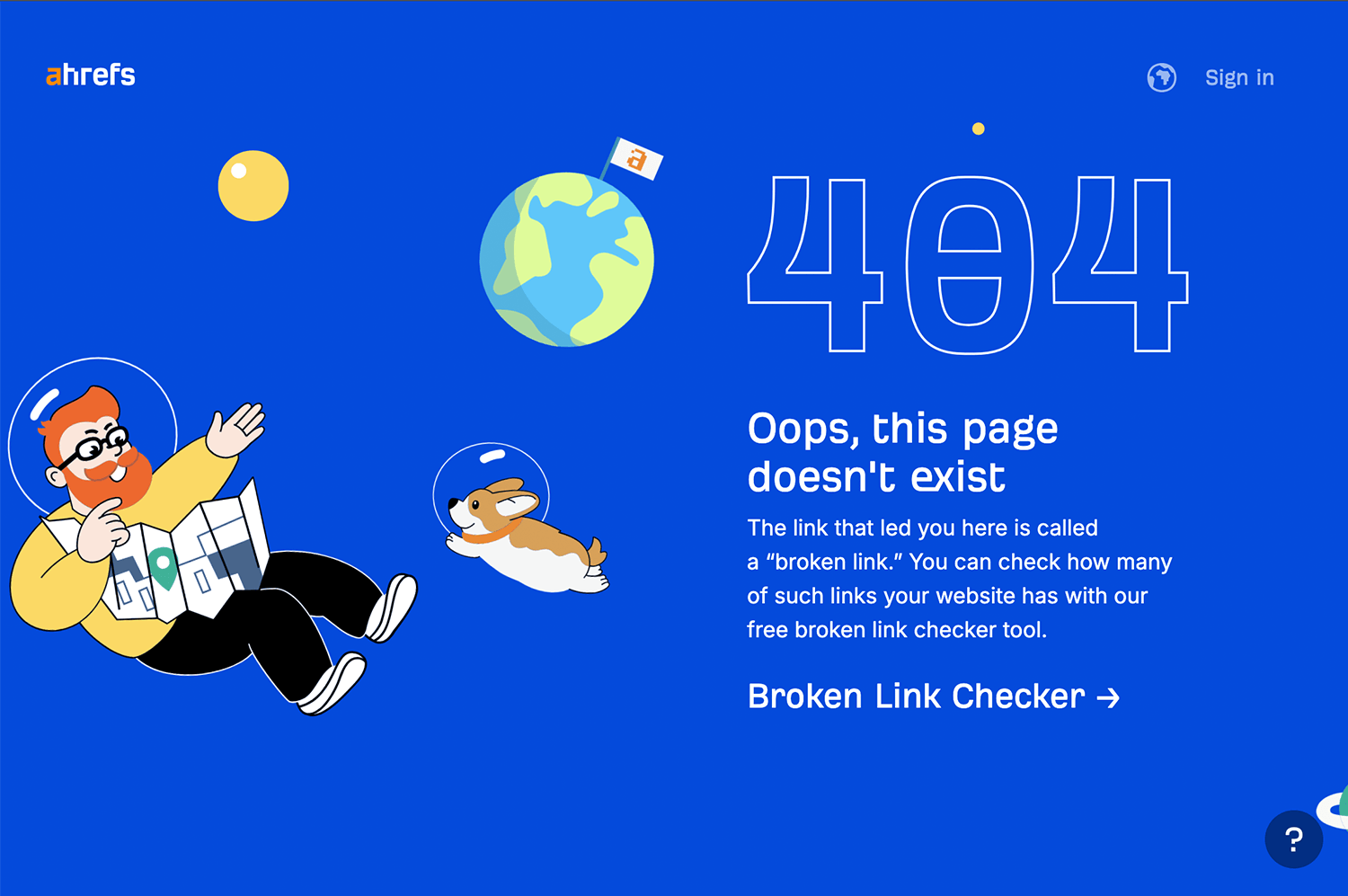
Ahrefs da un toque divertido a su página 404 con un diseño brillante de temática espacial, con un personaje flotante y un perro astronauta. El mensaje es desenfadado pero informativo, explica el concepto de «enlace roto» y ofrece una herramienta útil para comprobar si hay más.

Con atrevidos elementos visuales y un enlace directo a su comprobador de enlaces rotos, Ahrefs convierte un error en una oportunidad para atraer a los usuarios, a la vez que proporciona una solución práctica. Este es un gran ejemplo de cómo el diseño de una página 404 puede ser divertido y funcional.
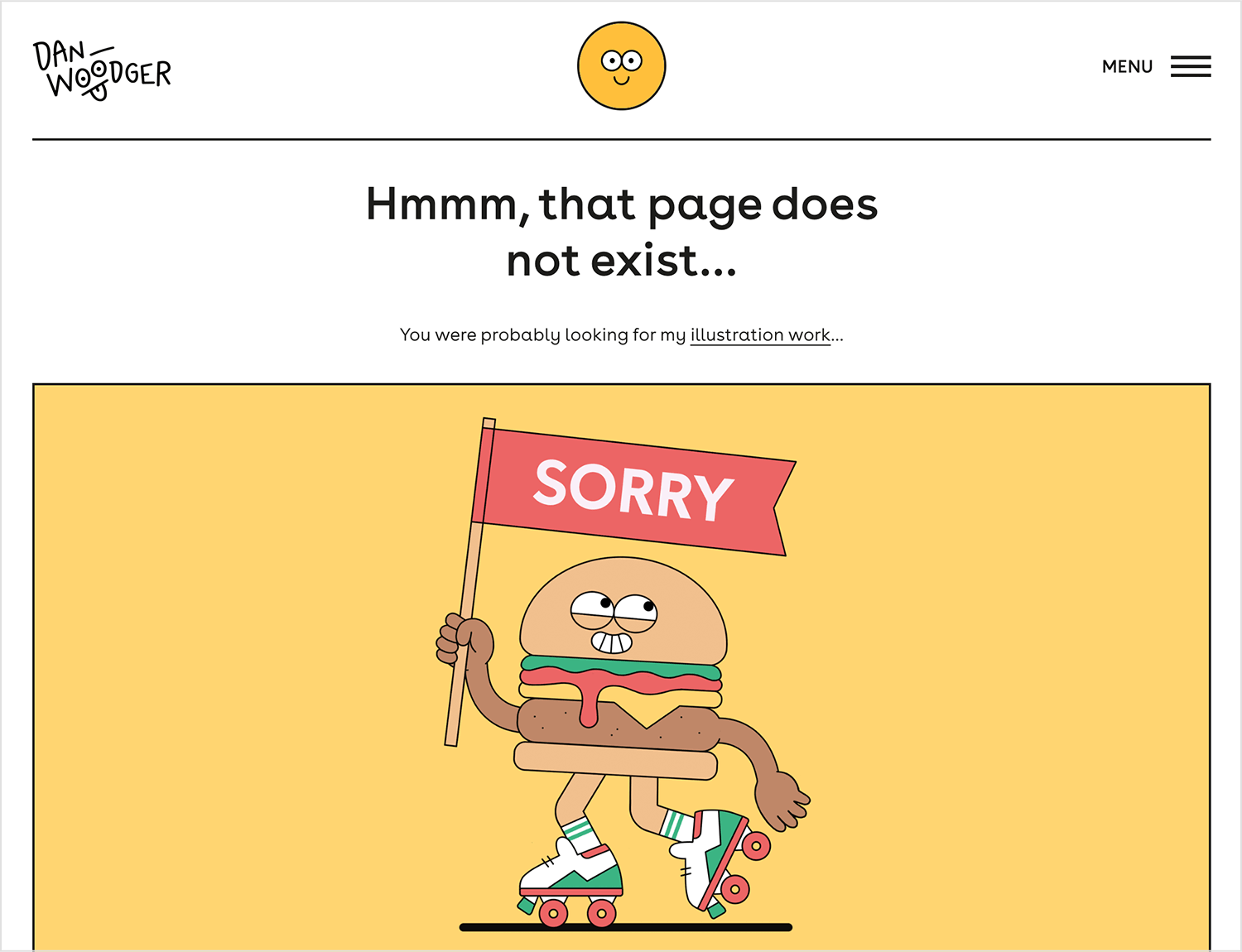
Dan Woodger es un ilustrador y diseñador gráfico que ha trabajado para peces gordos como McDonald’s, Bloomberg’s y el New York Times. Nos encanta que su diseño de la página 404 sea divertido y desenfadado, con pocas cosas aparte de la ilustración de una hamburguesa diciendo que lo siente por la página perdida. A veces, eso es todo lo que necesitas.

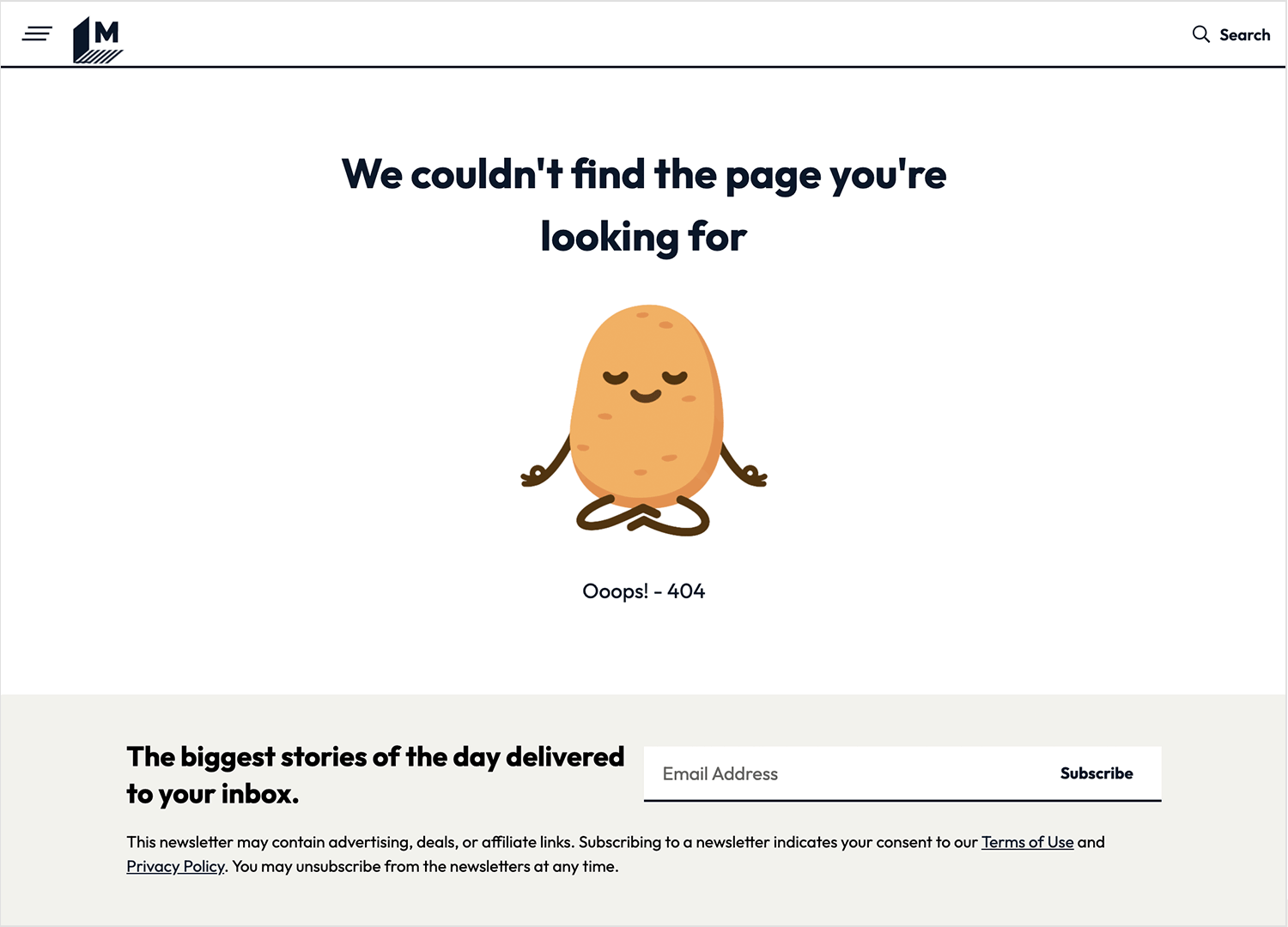
404 de Mashable mantiene las cosas ligeras y divertidas con un toque juguetón. En lugar de abrumar a los usuarios, muestra a un personaje de patata meditabundo con un mensaje de calma: «No hemos podido encontrar la página que buscas». Es un gran recordatorio de que incluso una página 404 puede ser agradable. El extravagante diseño y el simpático «¡Uy! – 404» hacen de ésta una de las mejores páginas 404 que convierte un simple error en una experiencia alegre.

Es un ejemplo perfecto de diseño de página 404 bien hecho, que mantiene el ánimo tranquilo y da a los usuarios la oportunidad de sonreír.
Diseña y crea prototipos de páginas 404 con Justinmind. ¡Descárgatelo gratis!

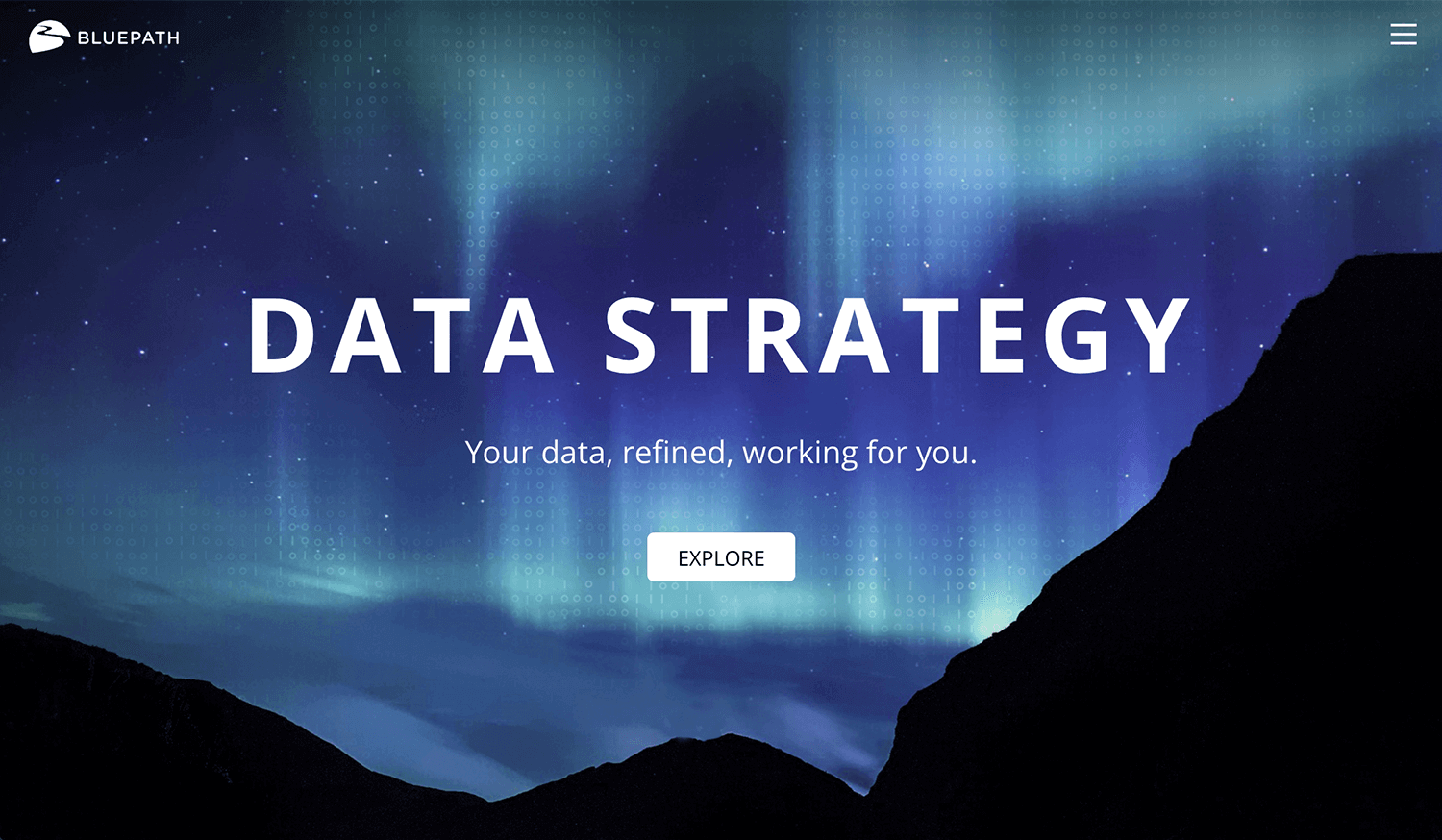
Sendero Azul es una consultoría de Ciencia de Datos que ofrece a los usuarios una estupenda página 404. La página es genial por su humor y sus gráficos sencillos, todos ellos texto y un gráfico. ¿El humor de colocar un mapa a la izquierda y señalar al usuario que se saldría de ese mapa, hacia la derecha? ¡Gran analogía!

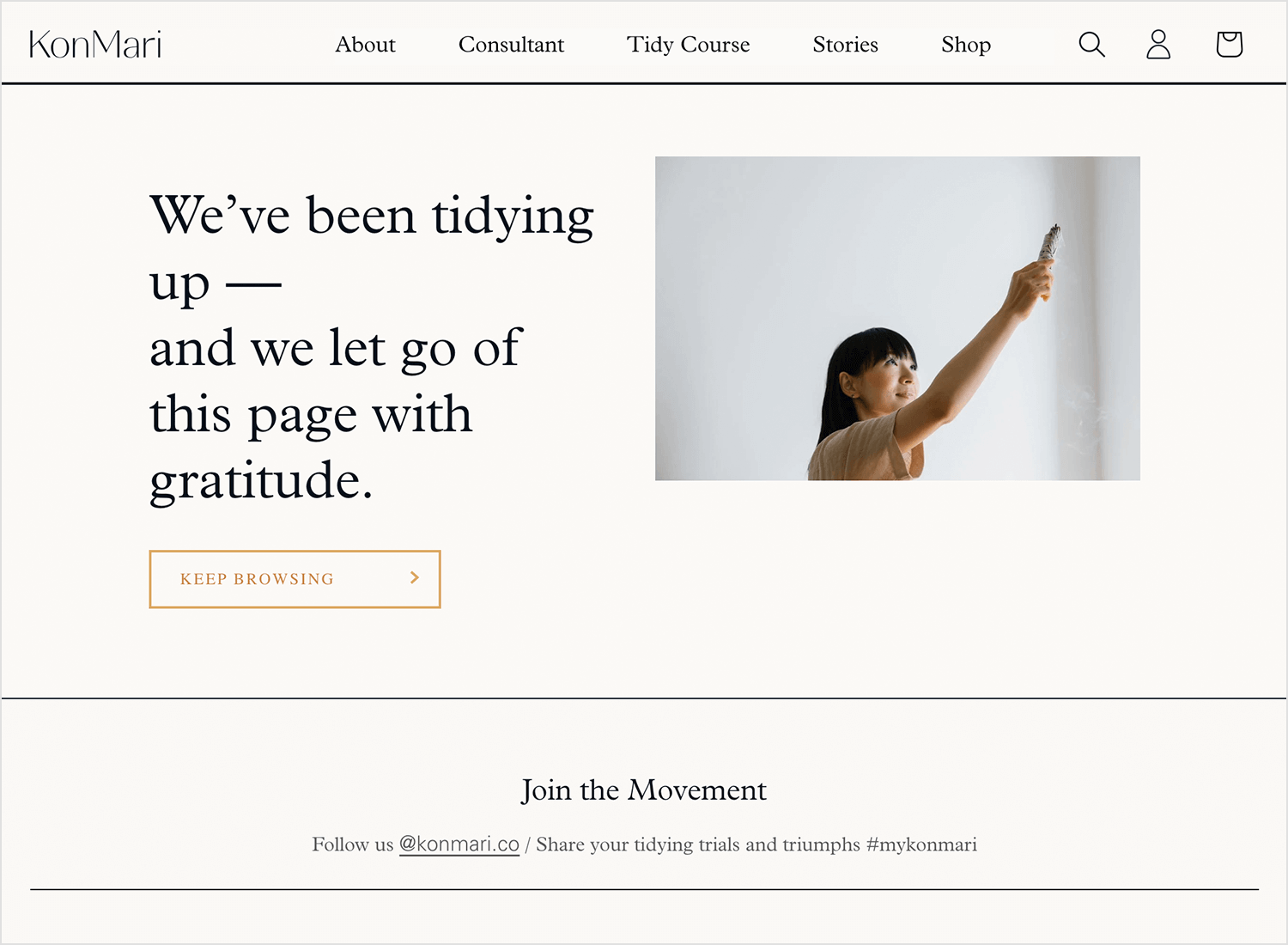
KonMari La página 404 se mantiene fiel a su mensaje de simplicidad y atención. Con una imagen tranquilizadora y una suave nota sobre «poner orden» en el sitio web, esta página permite a los usuarios saber con elegancia que el contenido ya no está disponible, como cuando se desprenden de algo con gratitud.

El botón «Seguir navegando» anima a los visitantes a seguir explorando, manteniendo la experiencia tranquila y acorde con la marca. Este es un gran ejemplo de un diseño de página 404 reflexivo y elegante que encaja perfectamente con la filosofía KonMari.
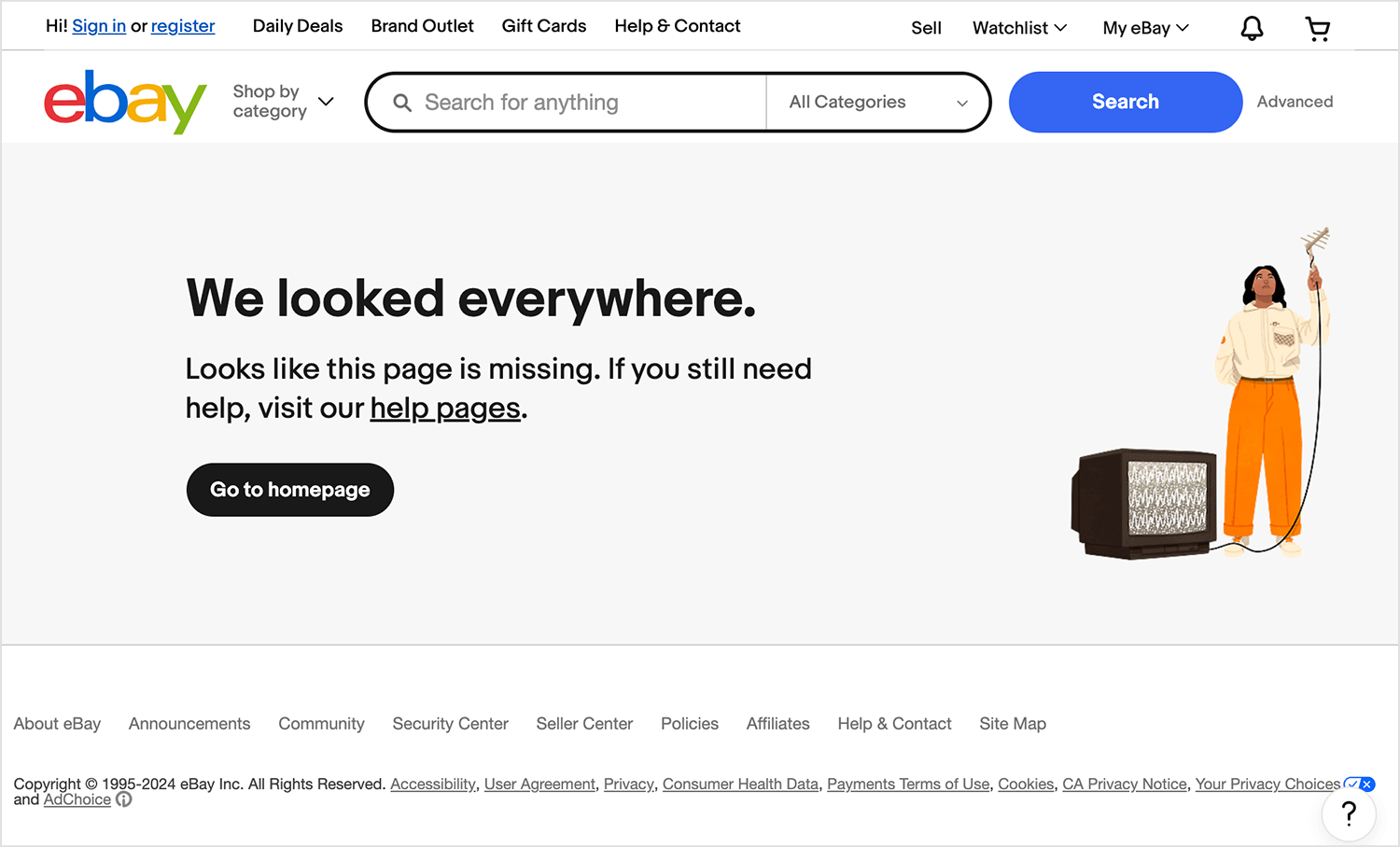
Cuando eBay dice: «Hemos buscado por todas partes», sabes que van en serio. Con una ilustración extravagante y un mensaje sencillo, esta página 404 reconoce el contratiempo a la vez que guía rápidamente a los usuarios a las páginas de ayuda o a la página de inicio.

Es eficaz, va al grano y mantiene la experiencia de compra en movimiento, demostrando que incluso cuando falta algo, eBay te cubre las espaldas.
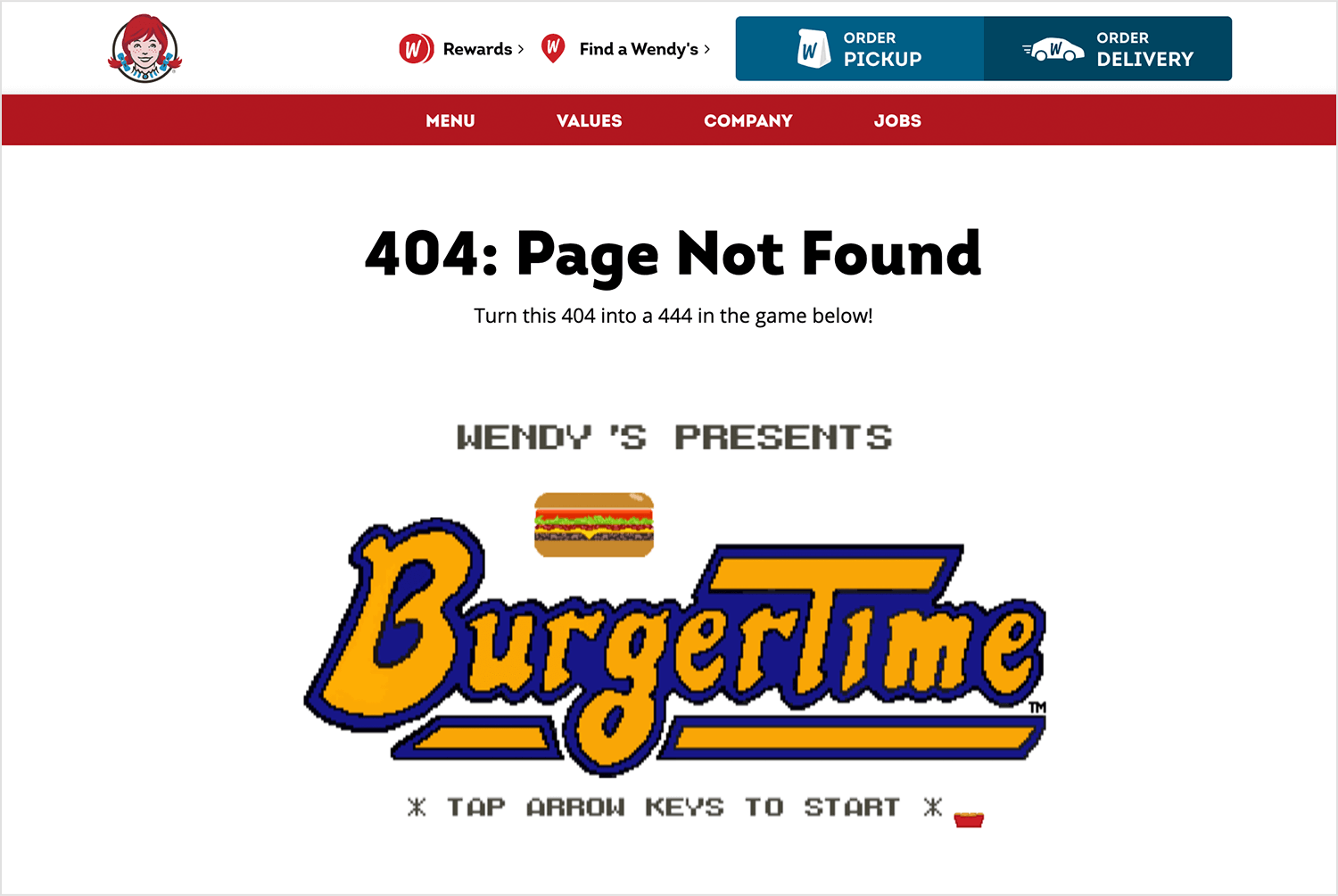
Wendy’s ¡convierte una página 404 en una experiencia de juego retro! En lugar de decirte simplemente que la página ha desaparecido, te invitan a jugar a un juego, convirtiendo un error frustrante en un reto divertido. Con su diseño pixelado y su ambiente lúdico, esta página 404 va más allá de un simple mensaje, permitiendo a los usuarios «convertir un 404 en un 444» apilando hamburguesas.

Es una forma creativa e interactiva de mantener el interés de los usuarios, al tiempo que se adopta el espíritu lúdico de la marca.
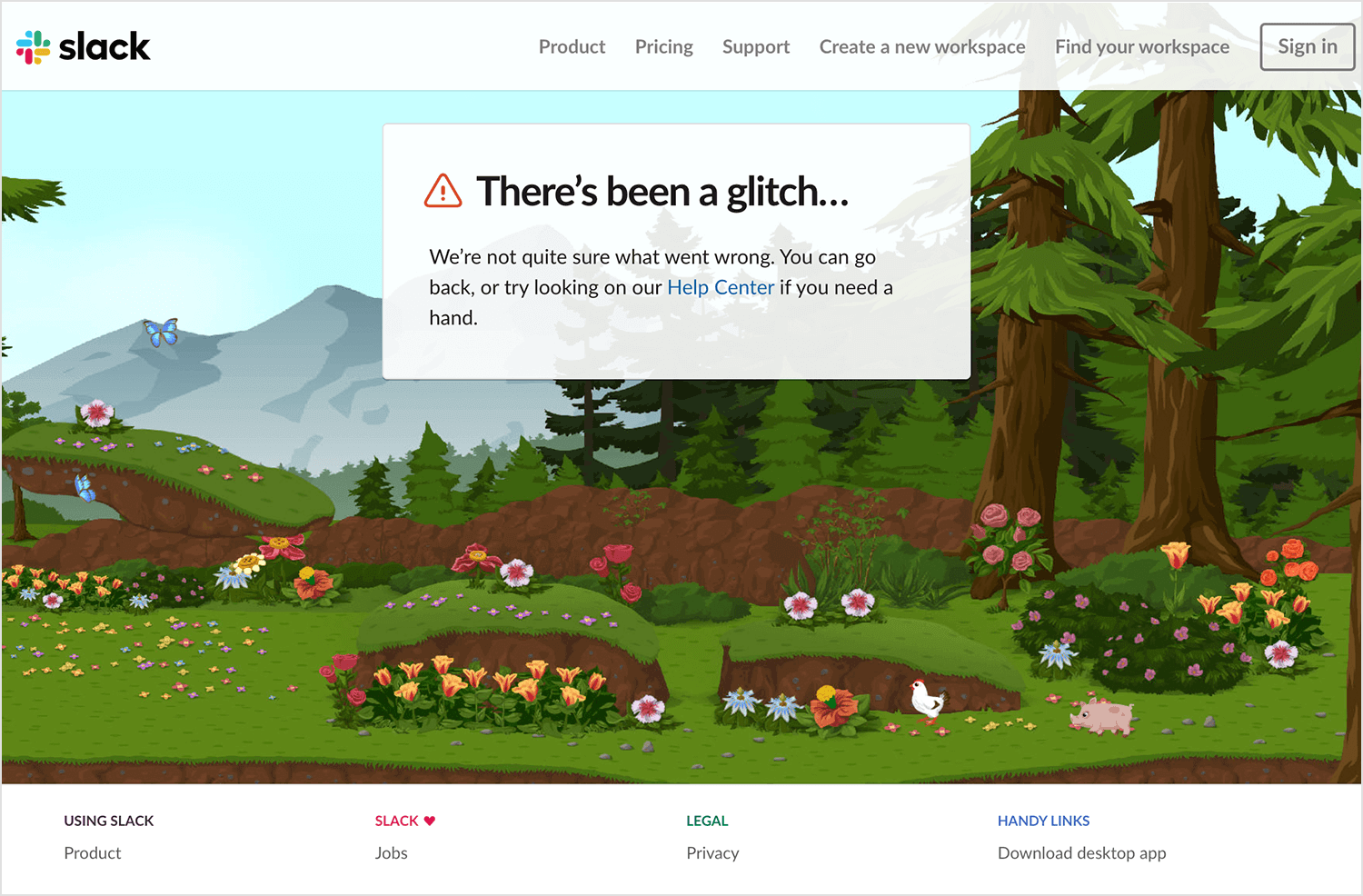
Slack La página 404 transmite su característico tono amistoso con un mensaje que parece a la vez desenfadado y útil. Las islas flotantes y el colorido paisaje añaden un toque caprichoso, haciendo que la página de error sea visualmente atractiva. En lugar de dejar a los usuarios frustrados, ofrece opciones claras para volver atrás o consultar el Centro de Ayuda para obtener ayuda.

Este enfoque lúdico pero práctico del diseño de la página 404 muestra el compromiso de Slack con una experiencia fácil de usar, incluso cuando las cosas van mal.
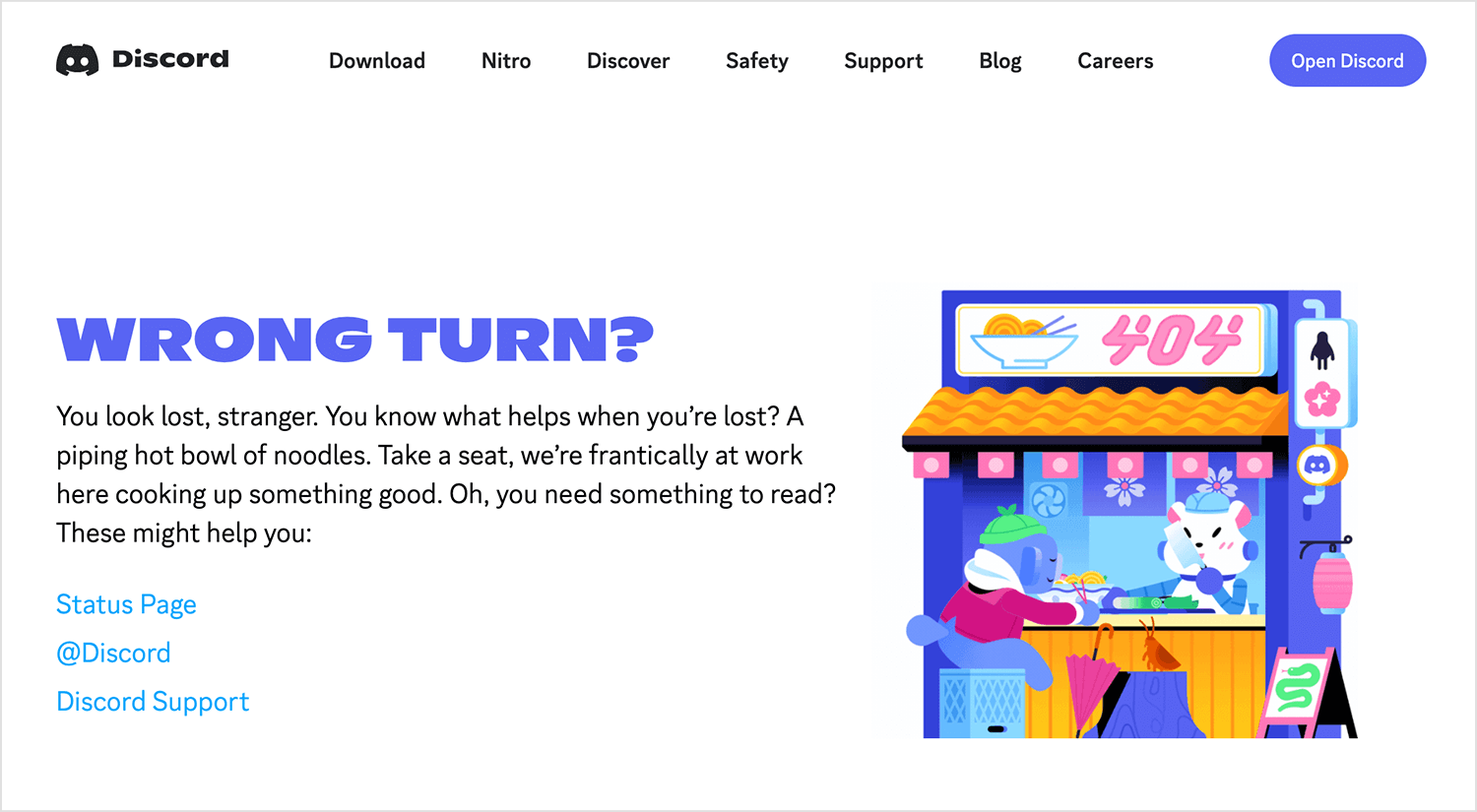
¿Te has perdido? No hay problema. Discordia 404 te hace sentir como si hubieras entrado en una acogedora tienda de fideos. Con un divertido mensaje «¿Te has equivocado de camino?» y una cálida invitación a sentarte con un tazón de fideos virtuales, convierte un callejón sin salida en un delicioso desvío.

El diseño lúdico y los útiles enlaces a las páginas de soporte y estado mantienen la experiencia ligera y fácil de usar, demostrando que incluso los errores pueden ser memorables.
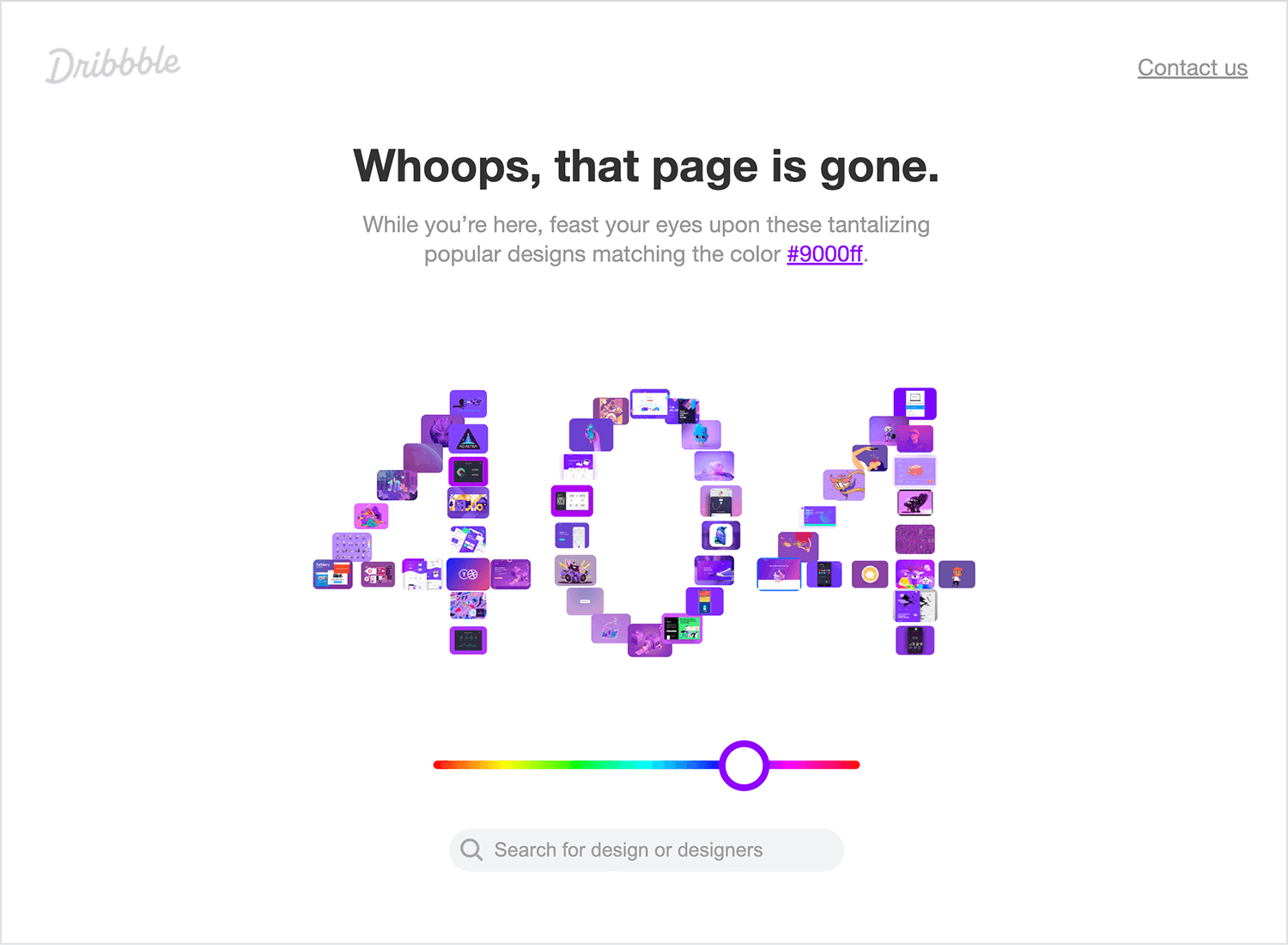
Dribbble convierte una página perdida en un escaparate colorido y creativo. Su página 404 es una delicia visual, con un vibrante despliegue de diseños que forman los números «404». Aunque te hayas perdido, Dribbble te anima a explorar diseños populares que coincidan con el color #fa0ff, dando a los usuarios algo inspirador que mirar.

Es un gran ejemplo de cómo transformar un simple error en un momento de descubrimiento, manteniéndose fieles a su comunidad artística.
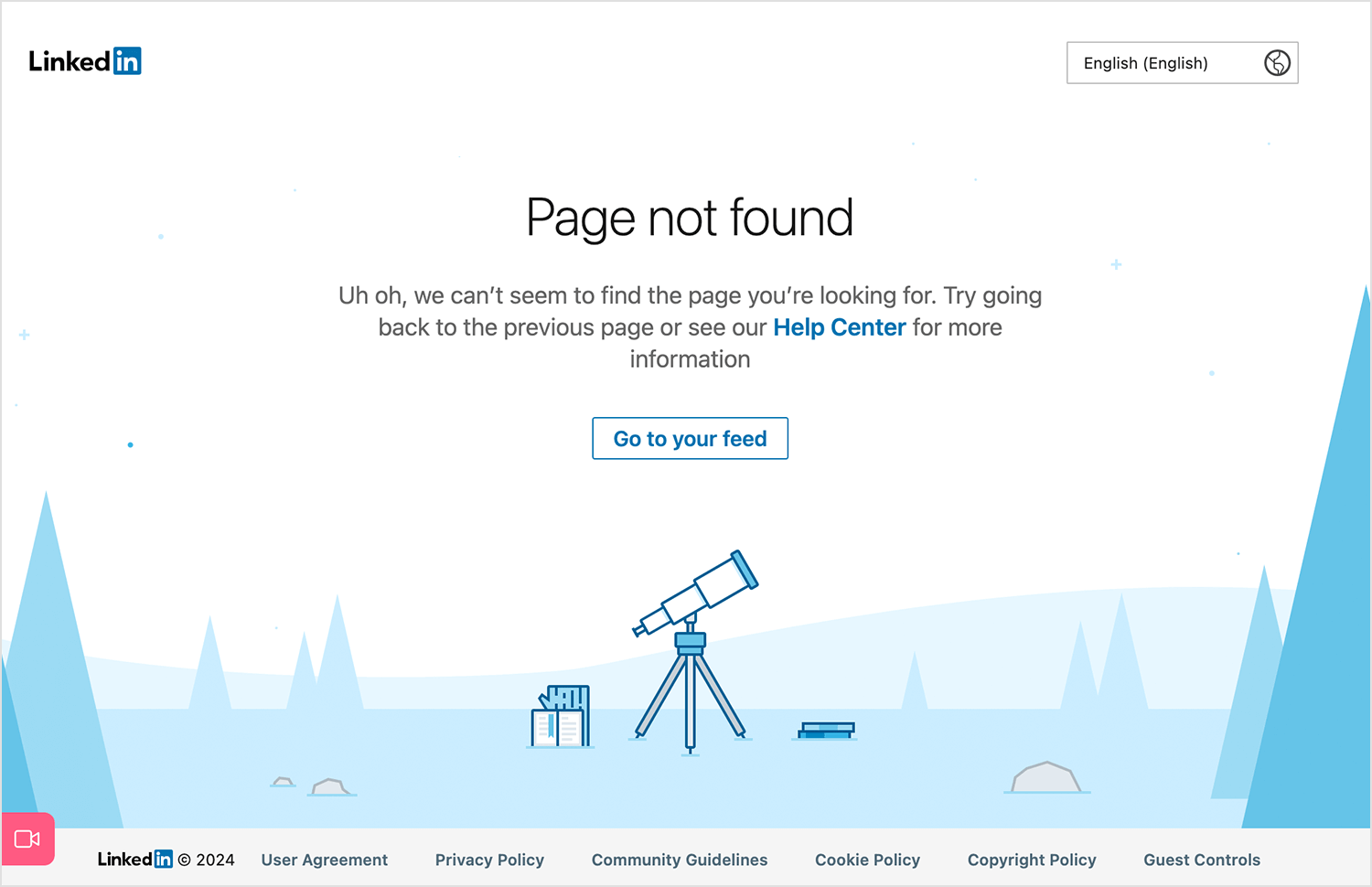
LinkedInse mantiene tranquila y profesional, como su marca. Con un mensaje claro de «Página no encontrada» y una serena ilustración azul con un telescopio, anima a los usuarios a volver a su feed o a visitar el Centro de Ayuda para obtener soporte. Es una forma limpia y eficaz de mantener a los usuarios en el buen camino, ofreciéndoles ayuda sin complicaciones.

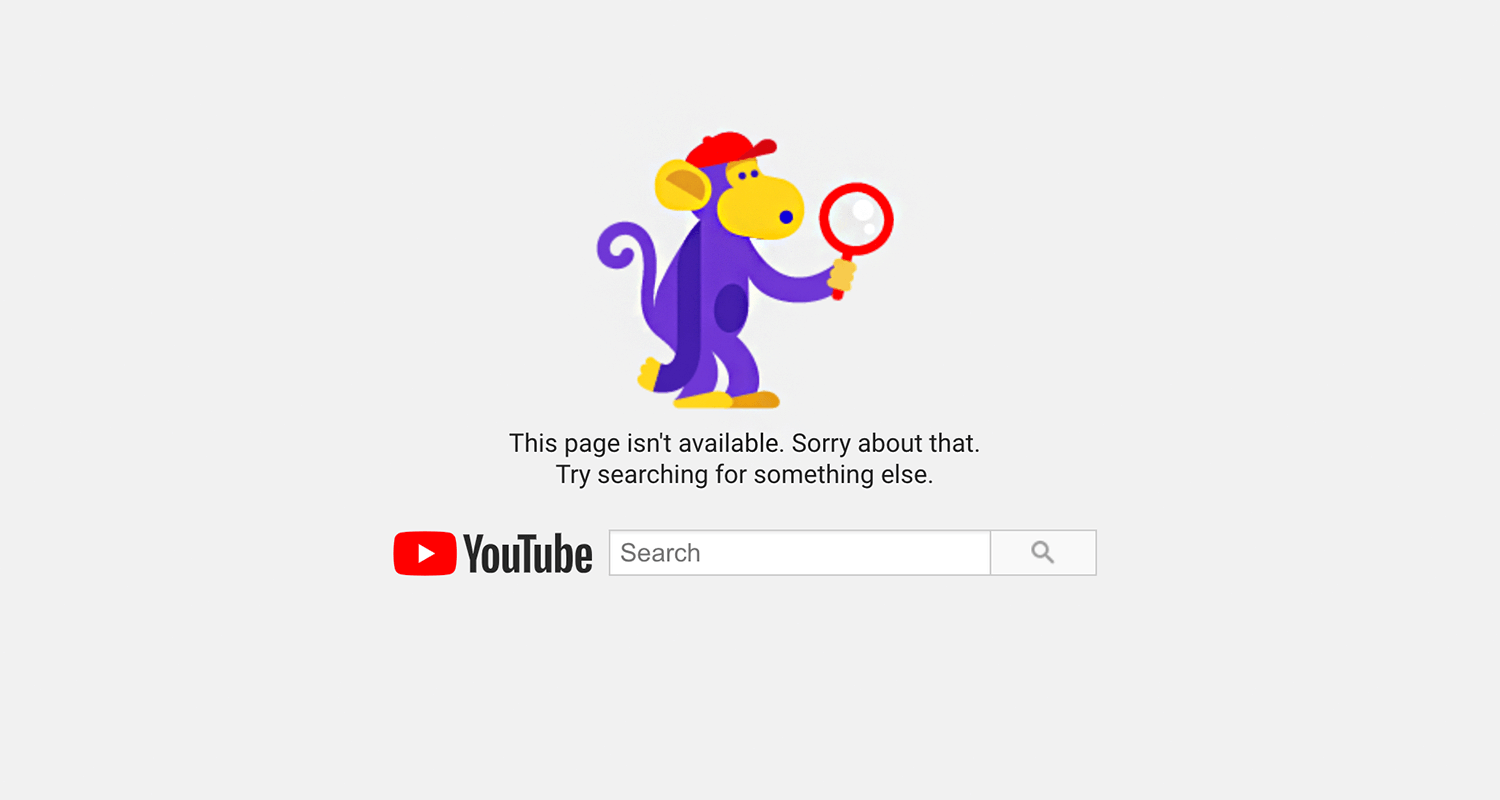
YouTube La página 404 es ligera, con un simpático mono morado que sostiene una lupa, como si estuviera buscando el contenido que falta. El mensaje es sencillo y de disculpa: «Esta página no está disponible. Lo sentimos».

Se anima a los usuarios a que intenten buscar otra cosa con la barra de búsqueda situada convenientemente debajo. Este diseño lúdico pero práctico mantiene la experiencia divertida y fácil, incluso cuando algo sale mal.
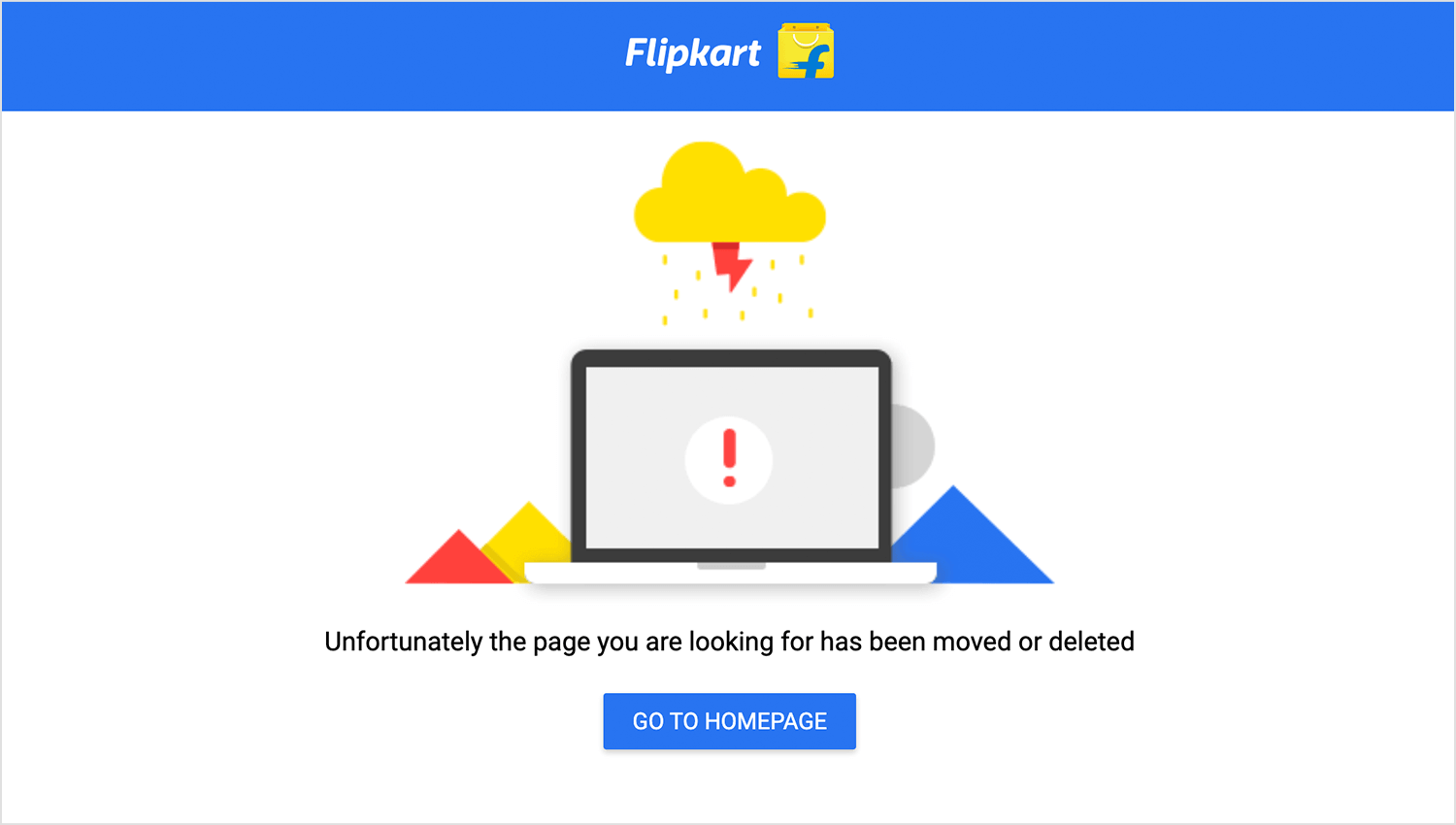
Parece que Flipkart ¡tiene una pequeña nube de lluvia sobre ésta! Con una sencilla ilustración de una nube de tormenta y el símbolo de una página desaparecida, la página 404 va directa al grano. El mensaje informa a los usuarios de que la página se ha movido o ha sido eliminada, pero el brillante botón «Ir a la página de inicio» garantiza que volver a la pista esté a un solo clic de distancia. Limpia, clara y eficaz, esta página cumple su cometido con facilidad.

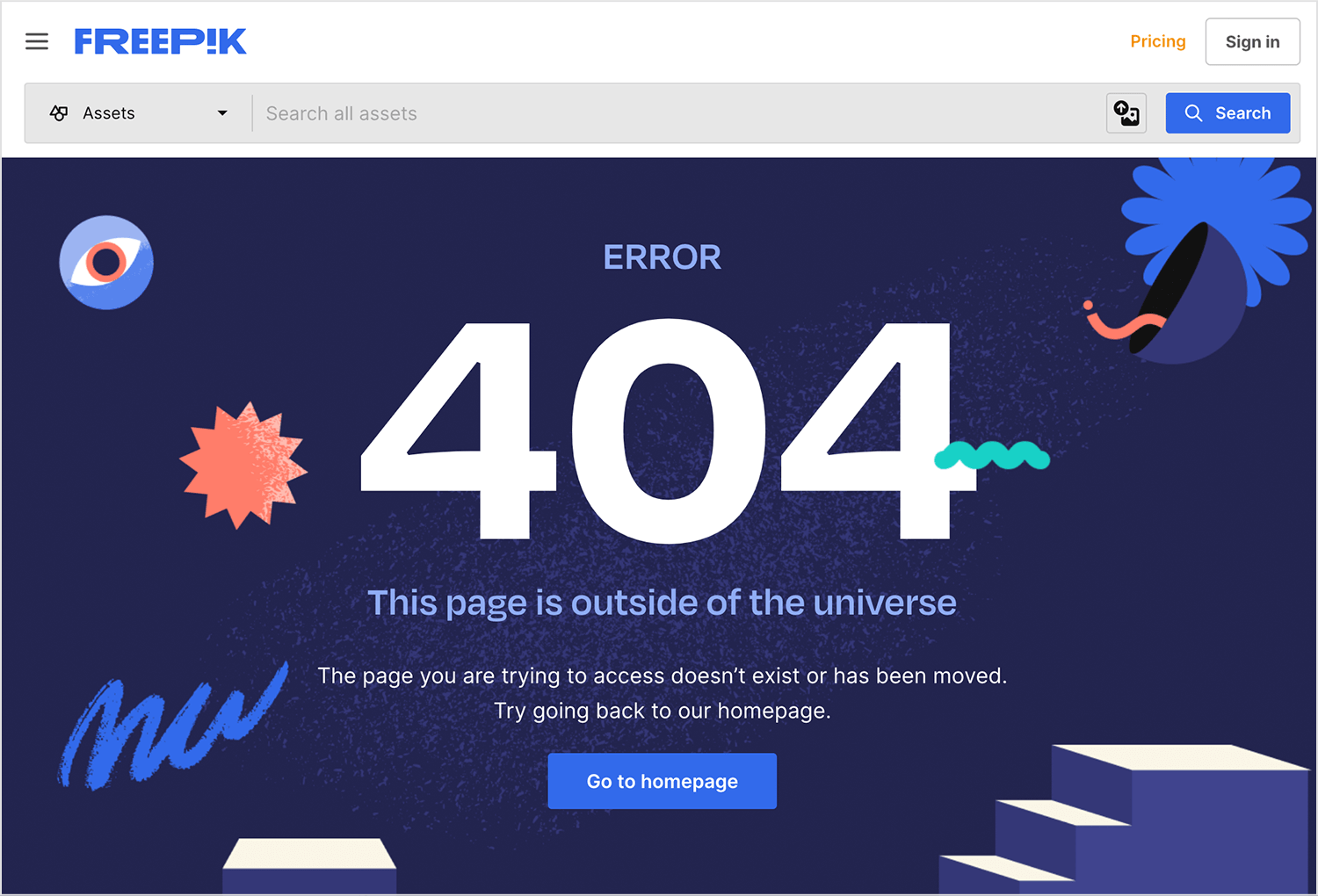
¡Parece que has llegado al borde exterior de Internet! Freepik La página 404 dice con humor a los usuarios que la página está «fuera del universo». Con una tipografía atrevida y elementos lúdicos, esta página de error sigue guiando a los usuarios de vuelta a la página de inicio con un claro botón de llamada a la acción.

Es una forma desenfadada de informar a los usuarios de que algo ha ido mal, manteniendo la navegación fluida y divertida.
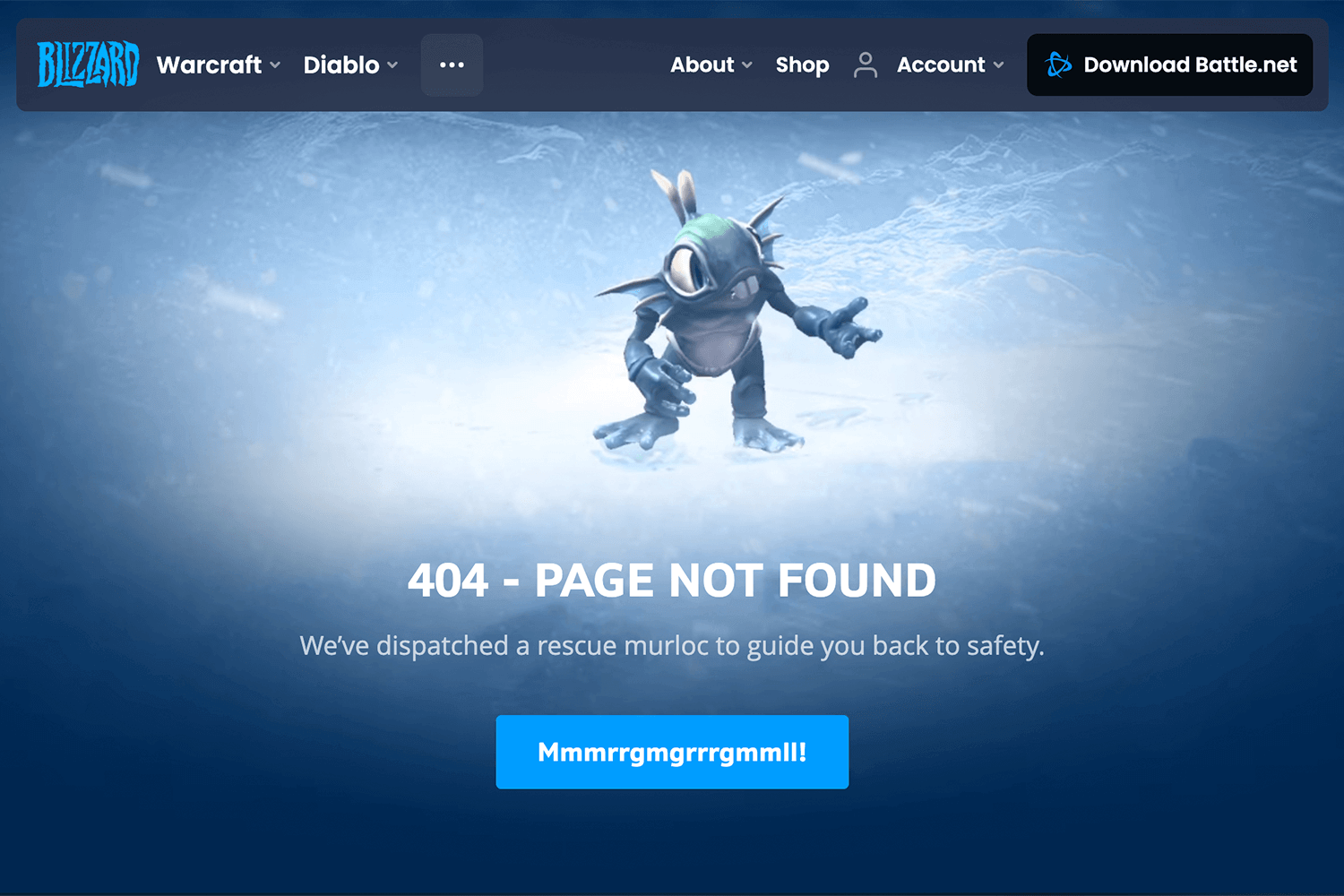
Cuando tropieces con Ventisca 404, te recibe una cara familiar, el Murloc de rescate. Con un toque caprichoso, esta página envía al Murloc para guiarte de vuelta a un lugar seguro. El juguetón botón de efectos de sonido añade humor al tiempo que se mantiene dentro de la marca del universo Warcraft. Es una experiencia divertida y envolvente, que convierte un giro equivocado en una aventura.

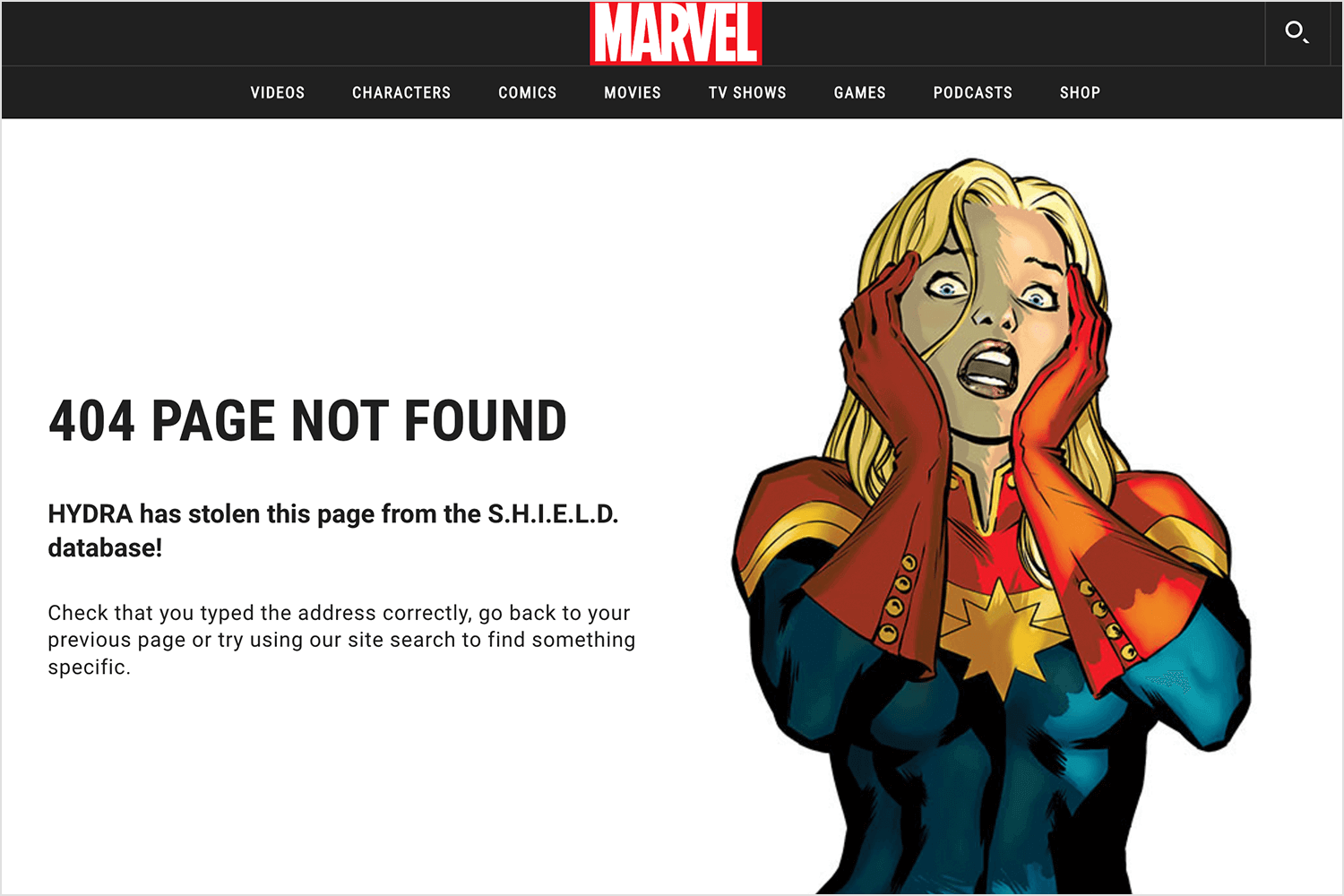
Marvel La página 404 no se contiene, y muestra a Deadpool arreglando un desastre robótico con su habitual actitud descarada. El texto juguetón capta perfectamente el humor del superhéroe. Con esta página 404, Marvel adopta su peculiar marca y te hace sonreír aunque hayas aterrizado en el lugar equivocado.

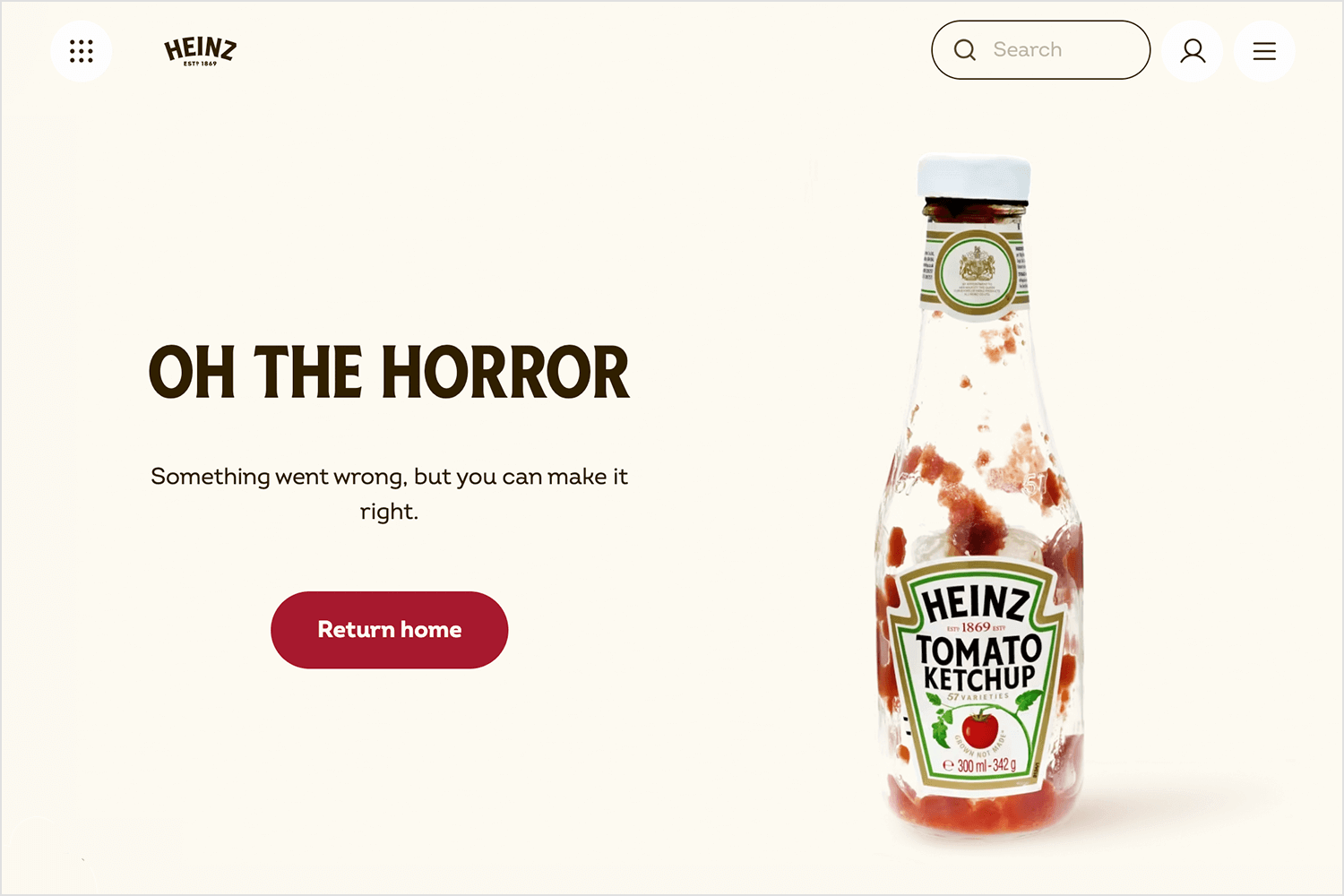
Heinz aporta humor y un toque de dramatismo a su página 404 con la frase «Oh, el horror», acompañada de una botella de ketchup casi vacía. La imagen capta inmediatamente la atención, ya que juega con la sensación de pánico cuando te quedas sin su famoso ketchup.

El mensaje, sencillo pero inteligente, tranquiliza a los usuarios diciéndoles que, aunque algo haya salido mal, pueden arreglarlo fácilmente haciendo clic en «Volver a casa». Es una forma divertida y relevante para la marca de gestionar una página de error, convirtiendo un momento frustrante en una oportunidad para sonreír.
Y para terminar nuestra lista, tenemos QuillBot ¡404! Aporta un ambiente tranquilo, casi zen, con la mascota QuillBot sentada en pose meditativa. El mensaje, «Parece que estás perdido… Deja que QuillBot te muestre el camino», es ligero y tranquilizador.

Combinado con colores suaves y cálidos, este diseño elimina todo el estrés de aterrizar en una página 404. Con un solo clic, estarás de vuelta en el buen camino. Sencillo, tranquilo y tan QuillBot.
Diseña y crea prototipos de páginas 404 con Justinmind. ¡Descárgatelo gratis!

Tu página de error 404 es una oportunidad para mostrar algo de creatividad y hacer que el usuario siga tu camino. Algo salió mal, pero todo está bien. Trata esta página como una especie de página de aterrizaje y podría acabar ayudando a construir tu marca y a conseguir conversiones. Este es el momento en el que tomas un momento que tiende a estar lleno de frustración y negatividad y lo conviertes en algo bueno. ¡Haz que sea memorable por las razones adecuadas!
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read

