Los mejores ejemplos de microinteracción web y directrices para 2025

¿Qué son las microinteracciones? ¿Cómo consiguen enganchar a los usuarios y cómo puedes utilizarlas? Aquí tienes todo lo que necesitas saber
¿Has oído alguna vez el dicho “a veces, menos es más”? Con las microinteracciones, esta afirmación no podría ser más cierta. Se engloban en el diseño de interacción y se centran en los pequeños detalles: interacciones sutiles cada vez que el usuario hace algo, como un gesto en una aplicación o un clic en un sitio web. Ya sea un corazoncito que palpita al pulsarlo o un icono de pulgar hacia arriba que se vuelve azul al seleccionarlo.
Las microinteracciones nos rodean porque potencian la experiencia del usuario. De hecho, la mayoría de las veces, ni siquiera te darías cuenta de que estás experimentando una, a menos que seas diseñador de UX. Sin embargo, estas pequeñas interacciones empiezan a dar forma a la experiencia del usuario, manteniéndonos enganchados, arrojando claridad y, a veces, incluso haciéndonos sonreír. En este post, veremos algunos grandes ejemplos de lo que pueden conseguir las microinteracciones cuando se hacen bien, así como la forma de diseñar microinteracciones en una herramienta de creación de prototipos.
- ¿Qué son las microinteracciones?
- Componentes de una microinteracción
- Comentarios
- Principios de diseño y mejores prácticas para microinteracciones
- Animación y temporización en microinteracciones
- Los mejores ejemplos de microinteracciones
- Microinteracciones de introducción de datos y formularios
- Errores comunes en el diseño de microinteracciones
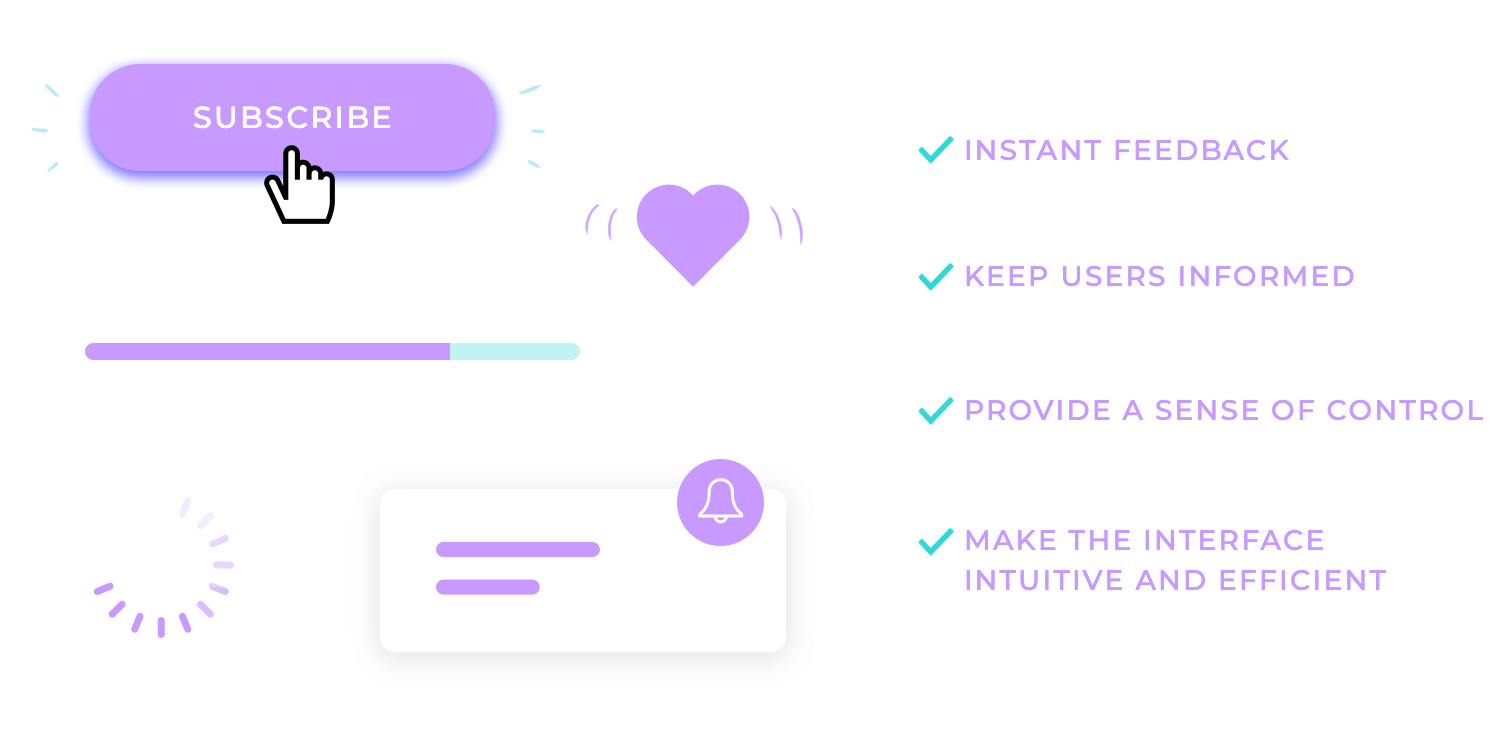
Imagina cuánto mejor sería el mundo si cada interacción, por pequeña que fuera, aportara alegría y deleite. Puede ser así, ¡al menos digitalmente! Las microinteracciones son esos momentos sutiles que a menudo se pasan por alto, ya sea el satisfactorio clic de un botón o una sutil animación que indica una acción realizada con éxito. Las microinteracciones son los héroes anónimos del diseño UX. Las microinteracciones no sólo se utilizan como un caramelo para la vista, sino que también, como la mayoría de los elementos del diseño de UI, tienen una finalidad práctica. Proporcionan información instantánea, manteniendo a los usuarios informados y en control.

También pueden crear una sensación de deleite, haciendo que el usuario se sienta valorado y apreciado. Las microinteracciones cuidadosamente elaboradas pueden transformar tareas mundanas, como tachar una lista de tareas pendientes, en un buen momento. Puedes encontrar microinteracciones por todas partes si te pones a buscar, desde botones y formularios hasta indicadores de carga y notificaciones. Por si fuera poco, también mejoran la usabilidad de las interfaces, haciéndolas más intuitivas y eficientes. La frustración del usuario en el diseño UX es un gran problema. Es el mayor problema. Un indicador de carga bien diseñado, por ejemplo, puede aliviar la frustración del usuario y mantenerlo enganchado. Del mismo modo, una animación divertida en un botón puede añadir un toque de personalidad y hacer que la interacción sea más agradable.
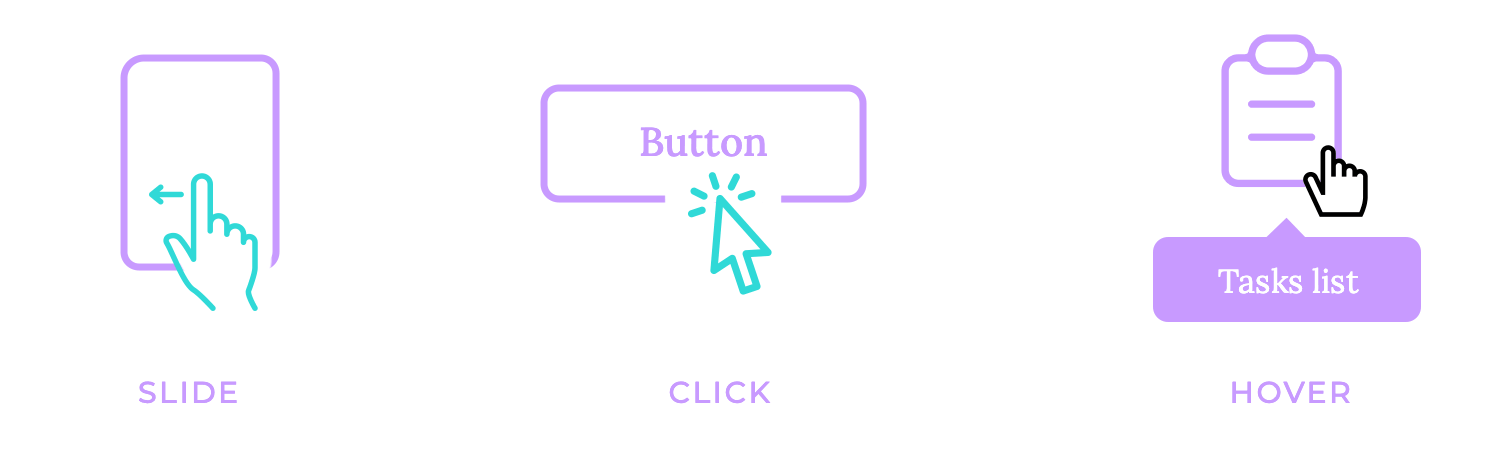
En el corazón de toda microinteracción se encuentra el desencadenante, el catalizador que pone en marcha la interacción. Los desencadenantes pueden adoptar muchas formas, desde un simple clic en un botón hasta un sutil deslizamiento en una pantalla táctil. La elección del activador depende del contexto y de la experiencia de usuario deseada. Por ejemplo, un tooltip activado por hover puede proporcionar información adicional sin interrumpir el flujo del usuario, como un tramoyista que ofrece una sugerencia rápida a un actor.

Una animación desencadenada por un clic, por ejemplo, podría ofrecer una confirmación satisfactoria y divertida de una acción. El desencadenante es básicamente el punto de partida, la chispa que enciende la microinteracción.
Las reglas son la columna vertebral de las microinteracciones, ya que proporcionan la estructura y la lógica que guían su comportamiento. Son como el director de una orquesta, que garantiza que cada elemento desempeñe su papel en armonía. Al igual que las reglas en una clase mantienen el orden, las reglas en las microinteracciones garantizan que la interacción se desarrolle según lo previsto. Por ejemplo, un botón puede cambiar de color al pasar el ratón por encima, pero sólo si el usuario aún no lo ha pulsado. Esta regla impide que el botón aparezca activado cuando no lo está, asegurando la coherencia y la previsibilidad. Estas reglas están ahí para guiar el comportamiento de los usuarios y garantizar que se alinean con la intención general del diseño.
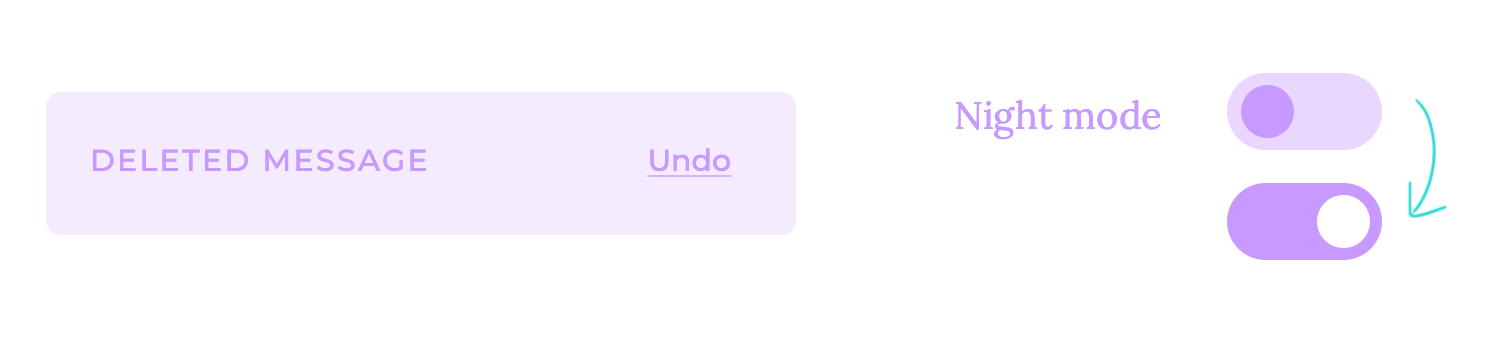
¿Cómo de horrible te sientes cuando tus acciones pasan desapercibidas y tus esfuerzos no se ven recompensados? Ese es el vacío que llena la retroalimentación. La retroalimentación es el eco de la interacción, la respuesta que reverbera en el usuario después de que haya realizado una acción. Es la confirmación, el reconocimiento, la recompensa. Ya sea un sutil cambio en el color de un botón o la intrincada danza de una animación, el feedback proporciona un vínculo vital entre el usuario y el mundo digital. Informa, guía, tranquiliza.

Una retroalimentación eficaz es como un guiño amistoso, una palmada en la espalda o un cálido apretón de manos. Hace saber al usuario: «Se te ha escuchado. Tu acción ha sido reconocida». El feedback no consiste sólo en informar, sino en implicar. Crea una sensación de logro, un sentimiento de satisfacción. Cuando un usuario ve que se llena una barra de progreso o escucha un clic satisfactorio, sabe que está progresando y que sus acciones tienen impacto. Este compromiso mantiene a los usuarios interesados y motivados para seguir interactuando con el mundo digital. En esencia, la retroalimentación es el puente que conecta las acciones del usuario con las respuestas del sistema. Es la comunicación utilizada que ayuda a los usuarios a comprender las consecuencias de sus elecciones y a navegar por el paisaje digital con confianza.
Piensa en el bucle y el modo como el ritmo y el tempo de una microinteracción. Determinan cuánto durará la interacción y si será un evento único o una actuación recurrente. Algunas interacciones, como el clic de un botón o la aparición de un tooltip, se activan una sola vez y luego desaparecen. Son como breves frases musicales, que se tocan y luego se olvidan.

Otras interacciones, como los indicadores de carga o los botones basculantes, tienen una presencia más duradera. Pueden reproducirse en bucle continuamente, como una melodía pegadiza que se repite, o simplemente alternar entre distintos estados. La elección del bucle y del modo depende de la naturaleza de la interacción y de la experiencia deseada. Un indicador de carga en bucle continuo mantiene al usuario informado sobre el progreso de una tarea, mientras que un botón de alternancia entre dos estados proporciona una clara señal visual para que los usuarios cambien de configuración.
Una microinteracción bien diseñada debe ser inmediatamente comprensible para el usuario. Deben servir como una señal clara que les guíe a través del paisaje digital. Evita la ambigüedad, que lleva a la confusión y oscurece el camino del usuario. Utiliza un lenguaje sencillo, como un guía amistoso que señala el camino. Emplea también señales visuales claras, como puntos de referencia bien iluminados, para garantizar que los usuarios no se pierdan.

La claridad evita dudas y vacilaciones, fomenta la confianza y garantiza que los usuarios puedan navegar fácilmente por el mundo digital.
Las microinteracciones deben ser concisas, centradas y no intrusivas. Al igual que un haiku bien elaborado, las microinteracciones deben ser contundentes con unas pocas palabras bien elegidas. Evita animaciones largas o interacciones complejas que puedan distraer al usuario de su tarea principal. Recuerda que las microinteracciones están pensadas para servir de soporte, no para ser la atracción principal. Deben mejorar la experiencia del usuario sin eclipsarla. Mantén la interacción centrada y al grano. Evita florituras o distracciones innecesarias. Una microinteracción sencilla y eficaz es mucho más valiosa que una demasiado compleja y confusa.

La brevedad es el alma de las microinteracciones. Al mantenerlas concisas y no intrusivas, los diseñadores pueden crear interacciones que sean eficaces y agradables.
En una orquesta sinfónica, cada músico toca su instrumento, pero todos siguen al mismo director y tocan las mismas partituras. Esto crea una actuación armoniosa y cohesionada. En el mundo de las microinteracciones, la coherencia desempeña un papel similar. Las microinteracciones deben alinearse con el sistema general de diseño y las expectativas del usuario. Al igual que los músicos de una orquesta, todas las microinteracciones deben seguir al mismo director, el sistema de diseño. Utiliza elementos visuales, animaciones y sonidos coherentes para crear una experiencia cohesiva y familiar. Es como si todos los músicos tocaran los mismos instrumentos y siguieran el mismo tempo. La coherencia ayuda a los usuarios a sentirse cómodos y seguros mientras navegan por la interfaz. Es como entrar en una habitación familiar donde todo está en su sitio. Cuando los usuarios se encuentran con microinteracciones coherentes, saben qué esperar, sienten que tienen el control y pueden centrarse en sus tareas sin distraerse con elementos desconocidos.
Las microinteracciones deben ser perceptibles, pero no abrumadoras. Deben proporcionar retroalimentación sin llamar excesivamente la atención. Piensa en ellas como recordatorios suaves, no como proclamas ruidosas. Utiliza animaciones sutiles, cambios de color o retroalimentación táctil para indicar el resultado de la interacción.

Una animación sutil puede proporcionar una confirmación visual sin distraer al usuario. Un cambio de color puede señalar un cambio de estado sin abrumar a la interfaz. La retroalimentación háptica puede proporcionar una sensación táctil que refuerce la señal visual. El objetivo es proporcionar retroalimentación sin interrumpir el flujo del usuario. Las microinteracciones deben ser como un compañero de apoyo. Piensa en Robin, desempeñando su papel sin robarle el protagonismo a Batman.
En un mundo en el que los usuarios siempre tienen el control, pueden pausar, rebobinar o avanzar a voluntad. Haciendo de su experiencia una prioridad. Por eso es esencial dar a los usuarios la posibilidad de controlar o cancelar la microinteracción si es necesario. Un indicador de carga que permita a los usuarios descartarlo, una información sobre herramientas que pueda cerrarse, o un interruptor basculante que pueda desactivarse: son ejemplos de control del usuario en acción.

Permitir que los usuarios tomen el control fomenta la sensación de agencia. Los usuarios se sienten más al mando, más seguros y más comprometidos. Cuando los usuarios tienen la opción de cancelar o modificar una microinteracción, saben que no están a merced del sistema; son ellos los que cogen el toro por los cuernos.
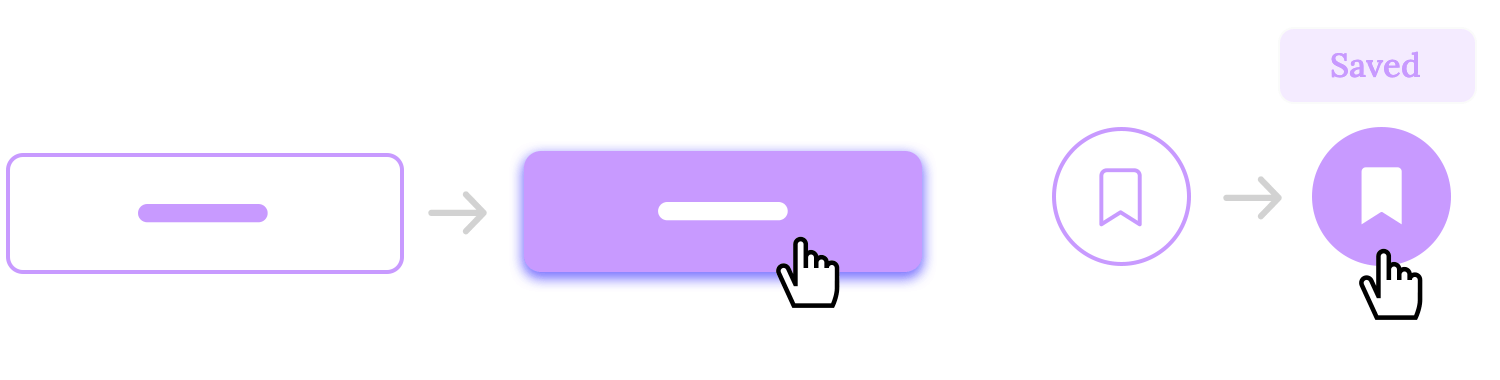
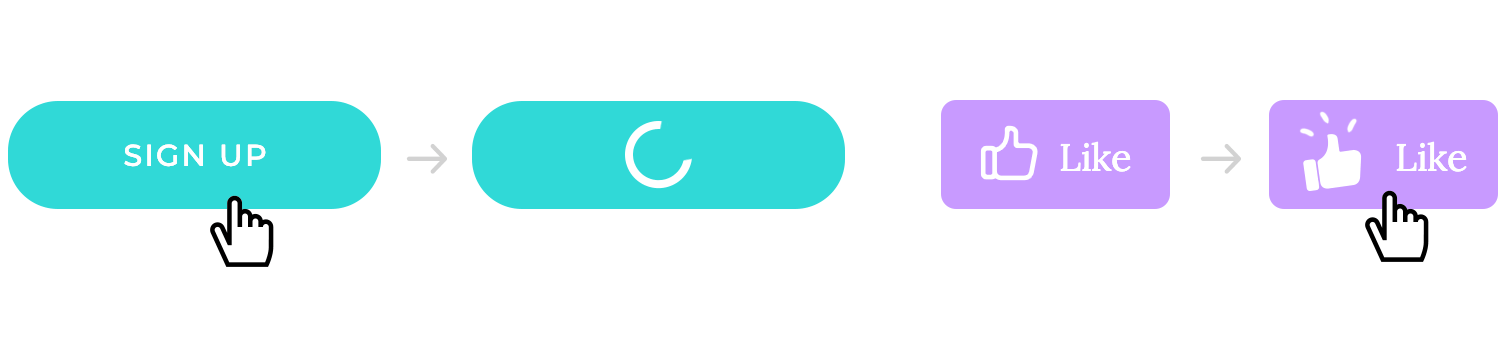
¿Qué aburrido sería si los botones fueran sólo elementos estáticos y sin vida en una pantalla? Las animaciones de los botones añaden un toque de vida y una pizca de deleite a la experiencia del usuario. Un ligero rebote, un cambio de color, un brillo sutil: estas animaciones son como el aplauso que sigue a una frase bien pronunciada. Confirman la acción del usuario, proporcionando una señal visual satisfactoria que dice: «Tu entrada ha sido recibida». Las animaciones de los botones también pueden ayudar a evitar los clics accidentales. Una animación sutil puede indicar que el botón está a punto de activarse, dando al usuario la oportunidad de reconsiderarlo. Es como un codazo suave, un recordatorio amistoso que dice: «¿Estás seguro de que quieres hacer esto?».

Las animaciones de los botones son una herramienta pequeña pero poderosa en la caja de herramientas del diseñador, aunque es aconsejable utilizarlas con criterio.
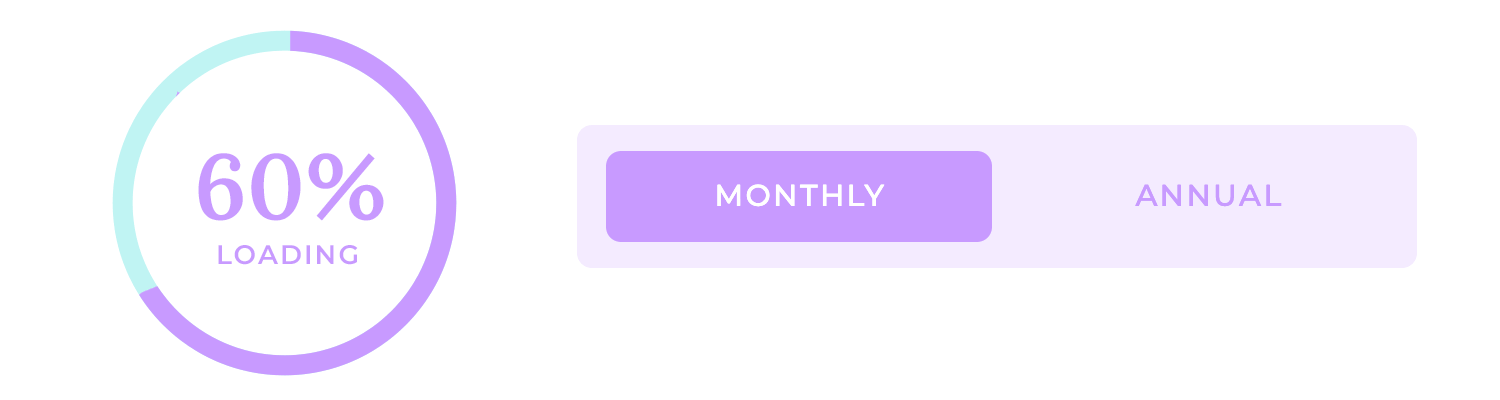
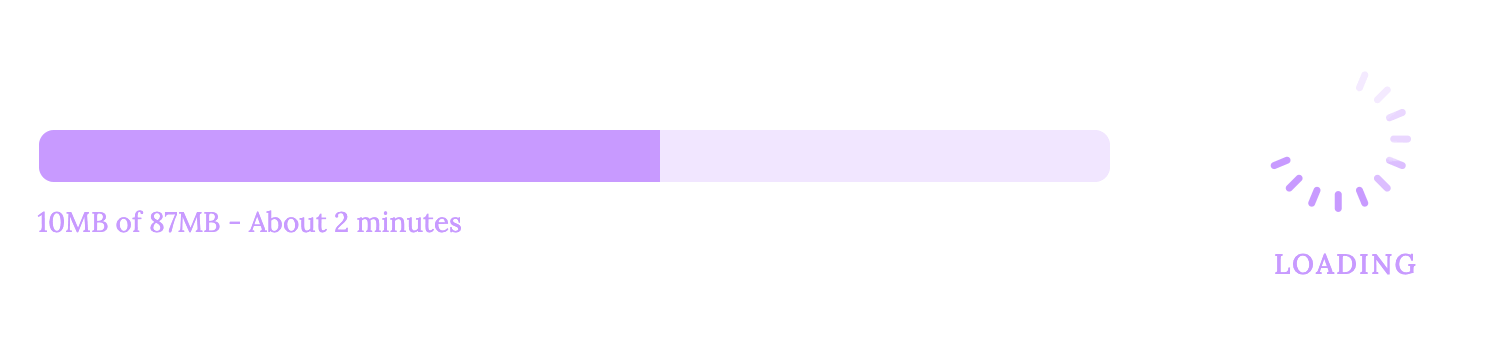
Los indicadores de carga, como una barra de progreso, son como un temporizador de cuenta atrás. Ayudan a aliviar la tensión. Te dicen: «Te estás acercando». Los indicadores de carga comunican el estado de una operación, haciendo saber a los usuarios que el sistema está funcionando y que su solicitud se está procesando. Esto ayuda a aliviar la frustración de los usuarios y los mantiene comprometidos.

Elige animaciones o barras de progreso adecuadas al contexto. Una simple rueda giratoria puede indicar que el sistema está ocupado, mientras que una barra de progreso puede mostrar el porcentaje de finalización.
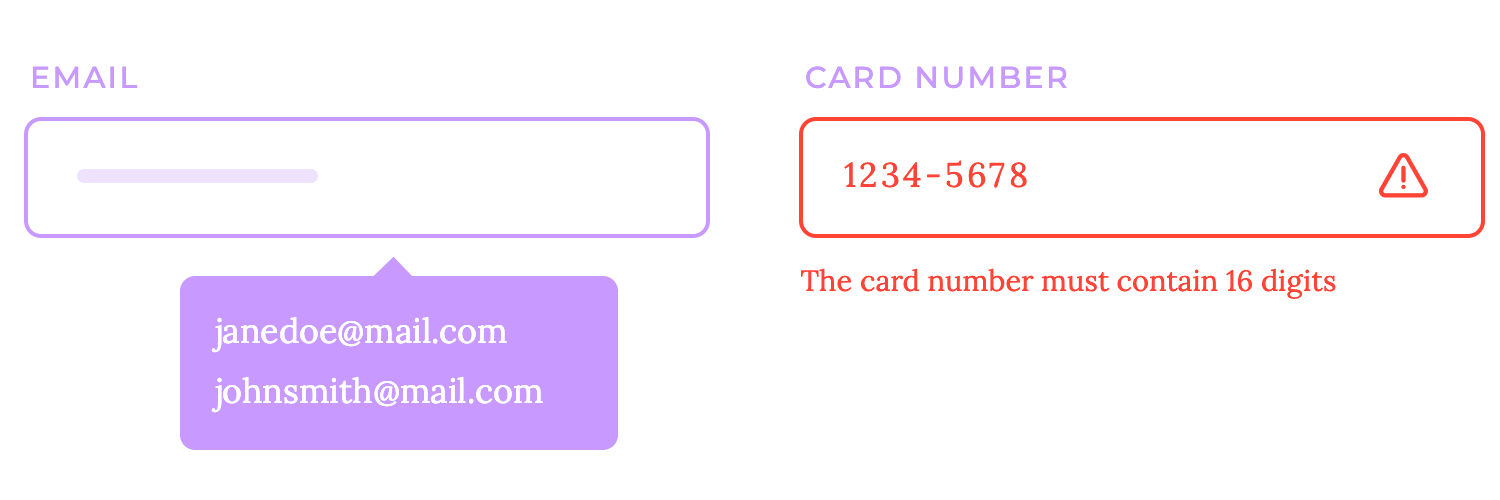
Imagina rellenar un formulario y que el sistema te guíe en cada paso, resaltando errores, sugiriendo entradas correctas e incluso rellenando campos por ti. Ése es el poder de las interacciones en los campos de formulario. Proporcionar información en tiempo real en los campos de formulario puede mejorar significativamente la experiencia del usuario. Un cambio de color o un tooltip pueden indicar al instante si una entrada es válida o no, ahorrando tiempo y frustración a los usuarios. Funciones como el autorrelleno y el autocompletado pueden agilizar el proceso de cumplimentación de formularios, haciéndolo más rápido y preciso. Es como tener un asistente personal que te ayuda a rellenar el papeleo, asegurándose de que todo se hace correctamente y a tiempo.

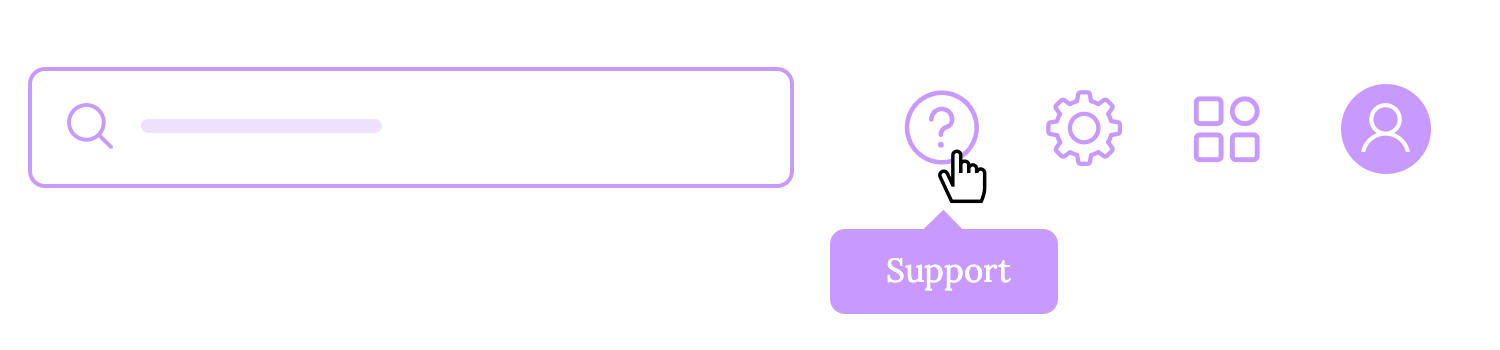
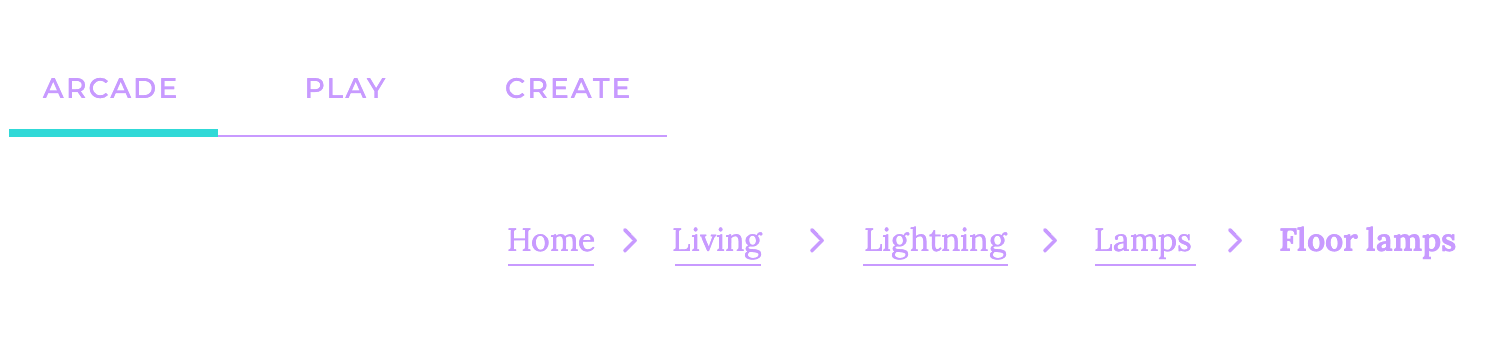
Explorar un bosque laberíntico sin un mapa sería desorientador, ¿verdad? Por eso la información de navegación es tan crucial en el mundo digital. Es como las migas de pan que dejaron Hansel y Gretel para encontrar el camino a casa. Una información clara sobre la navegación ayuda a los usuarios a comprender su ubicación actual y las opciones disponibles. Los efectos Hover, los estados activos y las migas de pan son como señales que guían a los usuarios por el paisaje digital. Los efectos Hover pueden resaltar elementos de menú o enlaces cuando el cursor del usuario pasa sobre ellos, mientras que los estados activos pueden indicar la página o pestaña seleccionada en ese momento.

Las migas de pan, como las migas dejadas por Hansel y Gretel, muestran el camino del usuario a través del sitio web, permitiéndole navegar fácilmente hacia páginas anteriores.
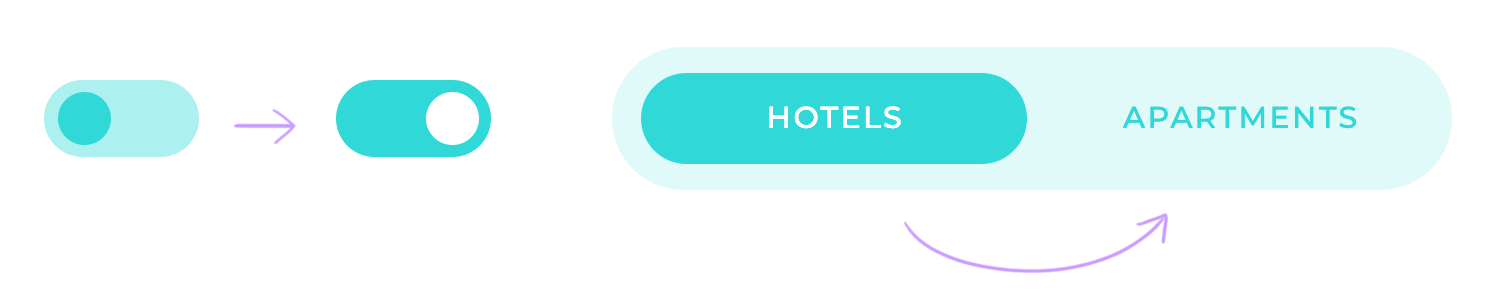
Si un interruptor de la luz se integra perfectamente en la pared, sería difícil saber si está encendido o apagado, ¿verdad? Por eso los interruptores basculantes deben proporcionar una respuesta visual clara. Los interruptores de palanca deben cambiar de aspecto para indicar su estado actual. Un simple cambio de color puede ser eficaz, como volverse verde cuando está activado y gris cuando está desactivado. Alternativamente, un interruptor basculante puede cambiar de orientación, pasando de horizontal a vertical o viceversa.

Esta información visual ayuda a los usuarios a comprender el estado del interruptor de un vistazo, evitando confusiones y errores. Es como un semáforo que indica claramente si puedes avanzar o detenerte.
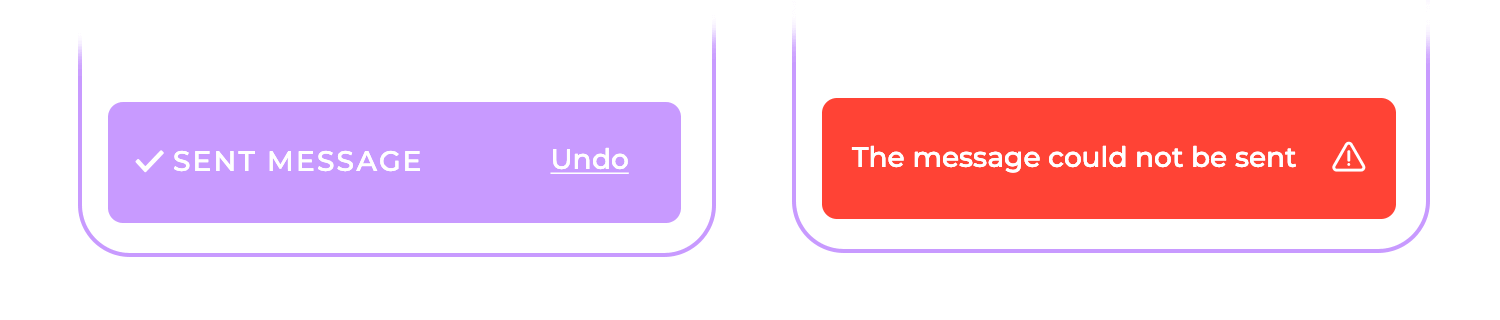
Es muy frustrante recibir un mensaje de texto tan largo y enrevesado que tienes que desplazarte por él varias veces sólo para entender el punto principal. Precisamente por eso, las notificaciones de error y de éxito deben ser claras y concisas. Cuando los usuarios encuentran errores o completan acciones con éxito, tienes que proporcionarles la información que necesitan. Evita los mensajes demasiado intrusivos que puedan distraer o molestar a los usuarios, y céntrate en transmitir el mensaje esencial: qué ha ido mal, qué ha ido bien y qué debe hacer el usuario a continuación.

Un mensaje de error bien elaborado puede ayudar a los usuarios a identificar y resolver rápidamente los problemas. Una notificación de acción realizada con éxito puede proporcionar una sensación de logro y animar a seguir participando.
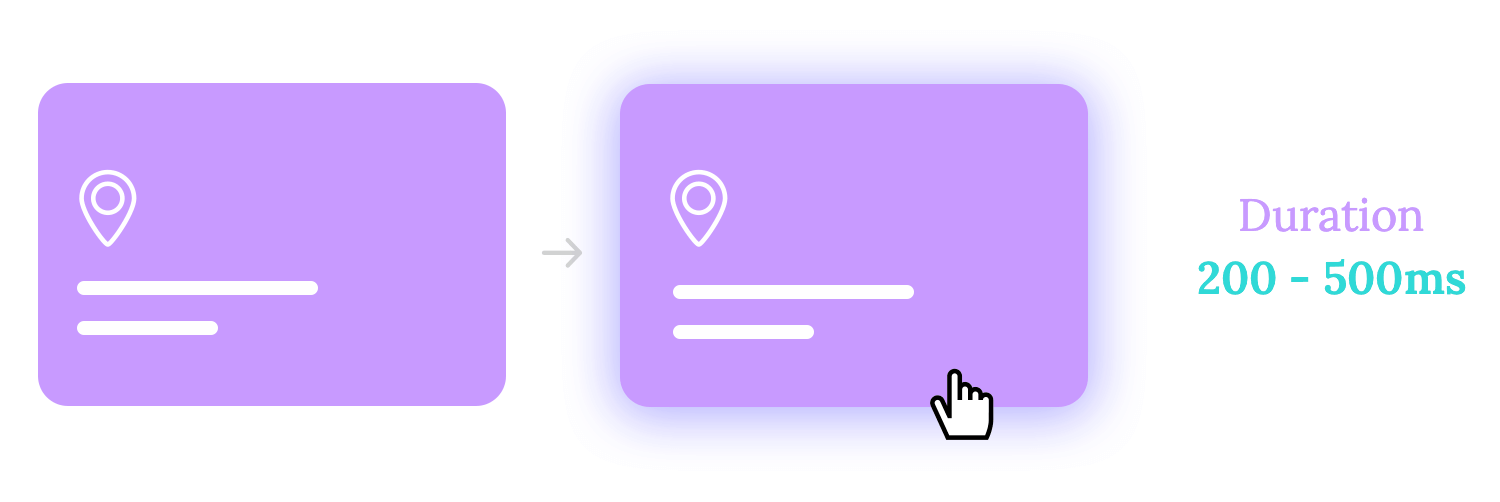
Al igual que una rutina de baile perfectamente coreografiada, las microinteracciones deben programarse con precisión. Si los bailarines fueran demasiado lentos, la actuación se alargaría; si fueran demasiado rápidos, sería caótica. La sincronización lo es todo. La duración de las animaciones debe elegirse cuidadosamente para proporcionar retroalimentación sin distraer al usuario. En general, las animaciones deben durar entre 200 y 500 milisegundos. Las duraciones más cortas pueden parecer bruscas, como una sacudida repentina, mientras que las duraciones más largas pueden percibirse como lentas y frustrantes.

Las funciones de suavizado ayudan a crear animaciones de aspecto natural controlando la aceleración y desaceleración del movimiento. Es básicamente como añadir un toque de delicadeza a la interacción.
- Entrada suave: Esta función comienza lentamente y acelera, creando un inicio suave de la animación. Es como un corredor que aumenta gradualmente el ritmo.
- Desaceleración: Esta función comienza rápidamente y desacelera, creando un final suave para la animación. Es como la desaceleración de un coche hasta detenerse.
- Facilidad de entrada-salida: Esta función combina ambos efectos, empezando despacio, acelerando y luego desacelerando. Es como si un corredor empezara despacio, esprintara y luego terminara con un trote pausado.
Un breve retraso puede dar al usuario un momento para procesar la acción inicial antes de que empiece la animación, evitando que se sienta abrumado. Pero la duración de la animación es igualmente importante. Si es demasiado larga, el usuario puede perder la concentración y perderse el objetivo. Si es demasiado corta, la animación puede parecer brusca y discordante. Una duración bien calculada garantiza que la animación se complete antes de que la atención del usuario se desvíe. Encontrar el equilibrio adecuado entre retardo y duración es como encontrar la receta perfecta para un plato. Demasiado de un ingrediente puede arruinar el sabor, pero la combinación adecuada puede crear una obra maestra.
Es importante ser comedido al incorporar animaciones. Sobrecargar al usuario con animaciones puede distraerle y agobiarle. Recuerda que las microinteracciones están pensadas para mejorar la experiencia del usuario, no para distraerlo. Céntrate en utilizar animaciones cuando añadan valor, cuando aclaren, informen o deleiten. Elige animaciones que sean relevantes para la interacción, y que tengan sentido en el contexto. Evita utilizar animaciones llamativas porque sí. La sutileza suele ser más eficaz que la ostentación. Y lo más importante, elige animaciones que sean fáciles de entender. Evita animaciones complejas que puedan confundir o frustrar a los usuarios.
En esta sección, exploraremos algunos de los mejores ejemplos de microinteracciones que se han implementado en diversos productos digitales. Estos ejemplos mostrarán cómo un diseño bien pensado y la atención al detalle pueden transformar interacciones ordinarias en experiencias memorables y deliciosas. Desde animaciones sutiles hasta retroalimentación táctil, profundizaremos en las técnicas que diseñadores y desarrolladores utilizan para crear microinteracciones atractivas y eficaces.
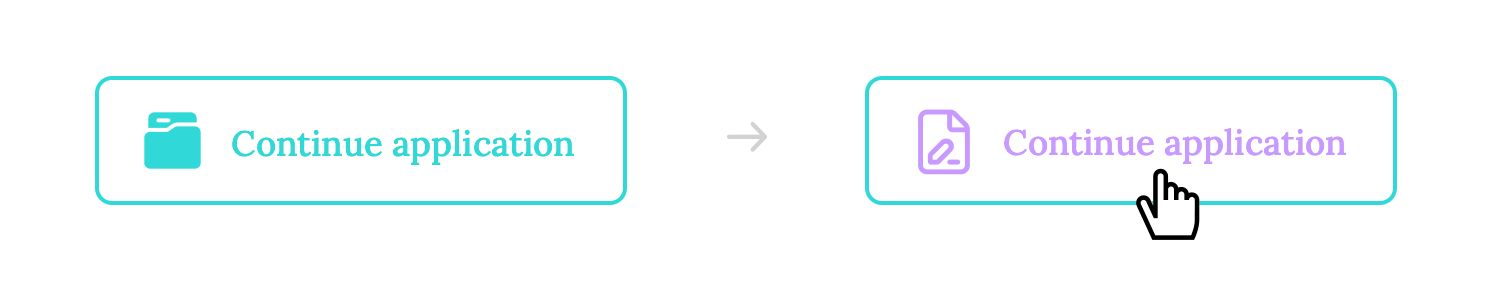
Hoy en día, nunca estamos lejos de la inspiración cuando se trata de un diseño UX/UI interesante. Este ejemplo de microinteracción con un botón muestra un concepto interesante para que los usuarios hagan clic en un botón para seguir rellenando su solicitud para lo que quieran solicitar.

Se lleva al siguiente nivel añadiendo un elemento a la izquierda que consiste en un icono dinámico que cambia de una carpeta a un formulario cuando el usuario pasa el ratón por encima del botón. No sólo indica que se puede hacer clic en él, sino que también convierte lo que podría haber sido un botón aburrido en un micromomento de placer.
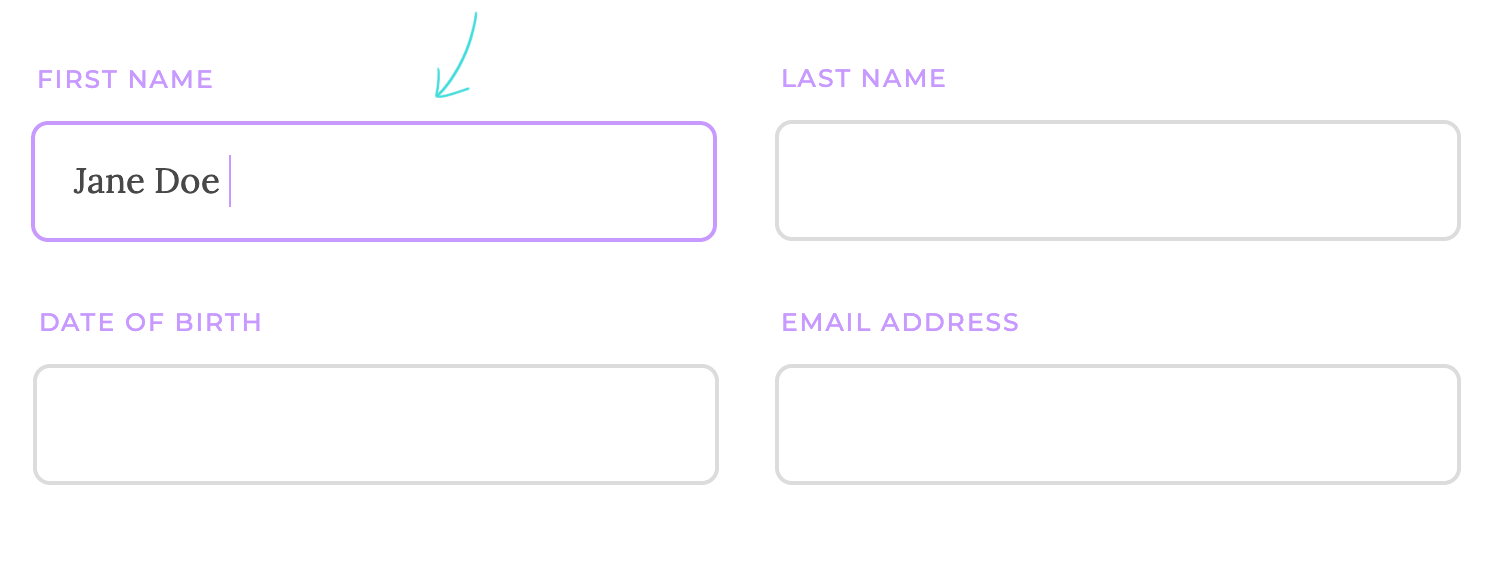
Este ejemplo de microinteracción con formularios muestra cómo pequeños detalles pueden hacer que rellenar un formulario sea un poco más intuitivo. Por ejemplo, el formulario activo en ese momento, en el que el usuario está introduciendo texto, aparece ligeramente resaltado con los bordes coloreados en azul.

Resaltar los campos de esta manera es una forma estupenda de confirmar que un campo está seleccionado activamente y está listo para escribir en él. Esto ya se puede confirmar con la línea parpadeante, pero en un formulario lleno de campos, cuanta más claridad, ayuda e información puedas proporcionar al usuario, mejor.
Proporcionar una sutil vibración o sensación física en un dispositivo móvil puede ofrecer una respuesta inmediata al usuario, incluso sin señales visuales. Esto puede ser especialmente útil en situaciones en las que la información visual puede ser difícil de percibir o distraer. Cuando recibas un mensaje de texto en tu teléfono, sentirás una sutil vibración en la mano. Esta respuesta háptica te avisa del mensaje entrante sin que tengas que mirar la pantalla. Es especialmente útil cuando estás en un entorno ruidoso o cuando quieres comprobar discretamente si tienes un mensaje.
Un efecto de sonido bien elegido puede proporcionar una respuesta auditiva instantánea, reforzando una señal visual o transmitiendo una emoción específica. Cuando a alguien le guste tu publicación de Instagram, oirás un satisfactorio efecto de sonido de «me gusta». Esta respuesta sonora refuerza la señal visual del icono del corazón rellenándose, proporcionando una experiencia más completa y satisfactoria. El efecto de sonido está diseñado para ser agradable y discreto, añadiendo un toque de placer a la interacción sin resultar abrumador. Es una forma sutil pero eficaz de mejorar la experiencia del usuario y hacer que la aplicación sea más atractiva.
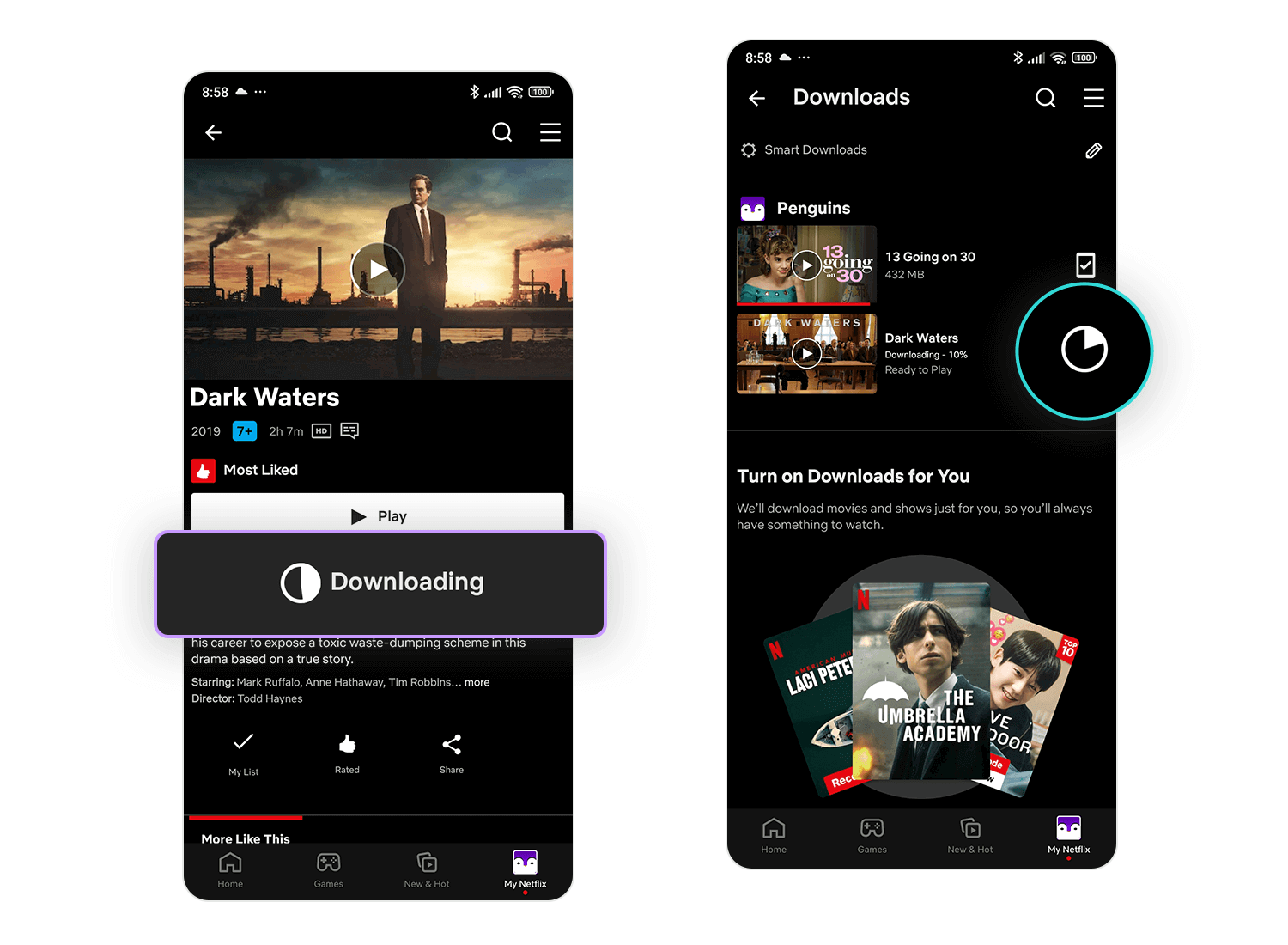
Cuando descargues una serie de Netflix para verla sin conexión, verás una barra de progreso -en este caso, un divertido circulito de progreso- que indica el porcentaje de la serie que se ha descargado.

Esto te ayuda a seguir el progreso de la descarga y evitar cerrar la aplicación antes de tiempo. Una vez completada la descarga, puedes disfrutar de la serie sin conexión a Internet.
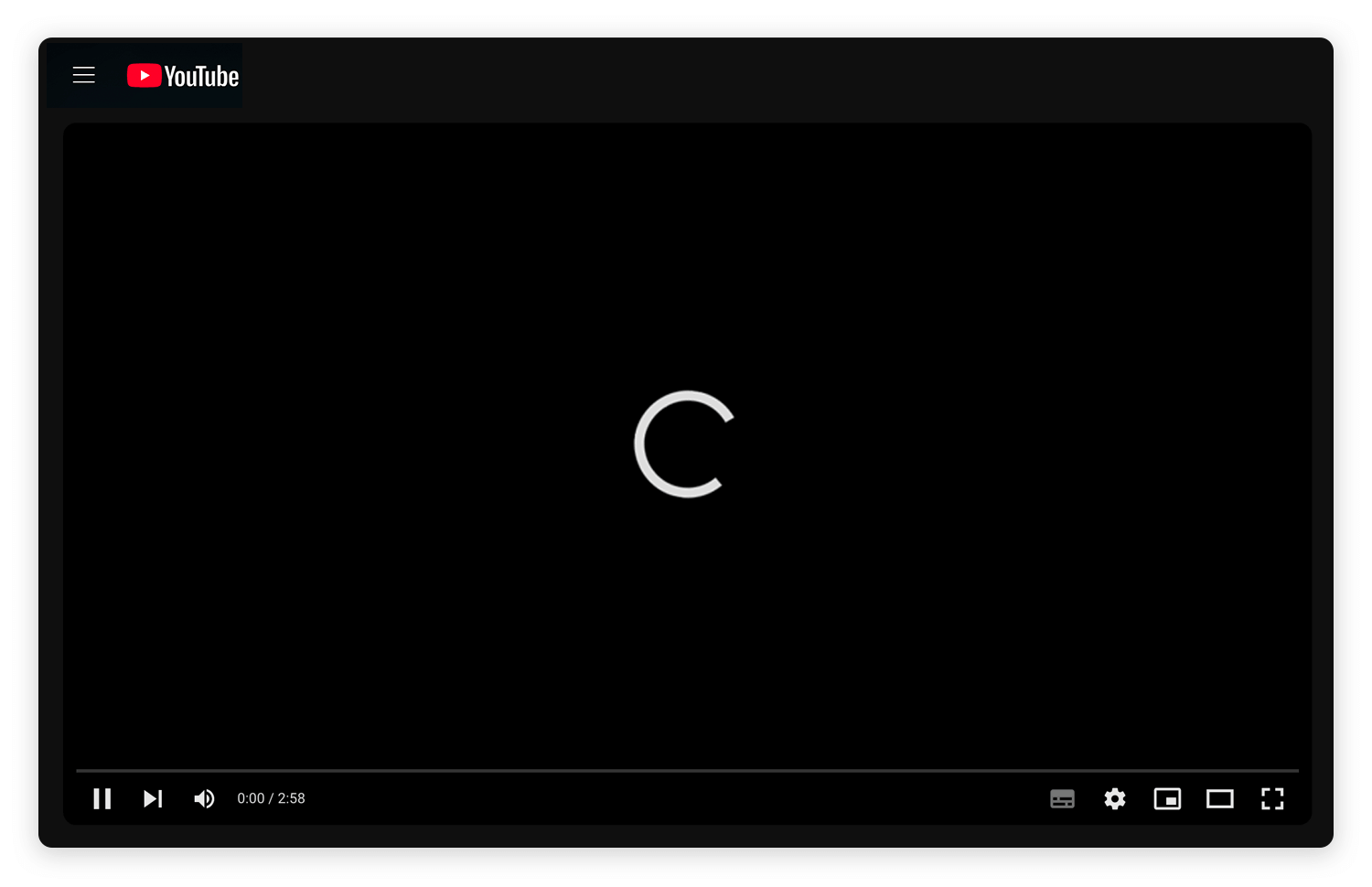
La icónica rueda circular de carga de YouTube es una imagen familiar para millones de usuarios de todo el mundo. Esta animación sencilla pero eficaz proporciona información visual, indicando que la plataforma está trabajando para recuperar y mostrar el contenido solicitado. A medida que gira, el spinner tranquiliza a los usuarios diciéndoles que su solicitud se está procesando y que el contenido estará disponible en breve.

El diseño del rotor circular de carga es visualmente atractivo e informativo. Su rotación continua crea una sensación de movimiento y actividad, sugiriendo que el sistema participa activamente en el proceso de carga. El color neutro y el diseño sencillo del spinner evitan que distraiga a los usuarios del contenido principal.
eBay es un popular mercado online que a menudo utiliza temporizadores de cuenta atrás para crear una sensación de urgencia y animar a pujar por los artículos subastados. Por ejemplo, cuando estás viendo un artículo en subasta, puede que veas un temporizador de cuenta atrás que indica cuánto tiempo queda antes de que finalice la subasta. Esto puede motivar a los licitadores a pujar rápidamente antes de que se cierre la subasta.
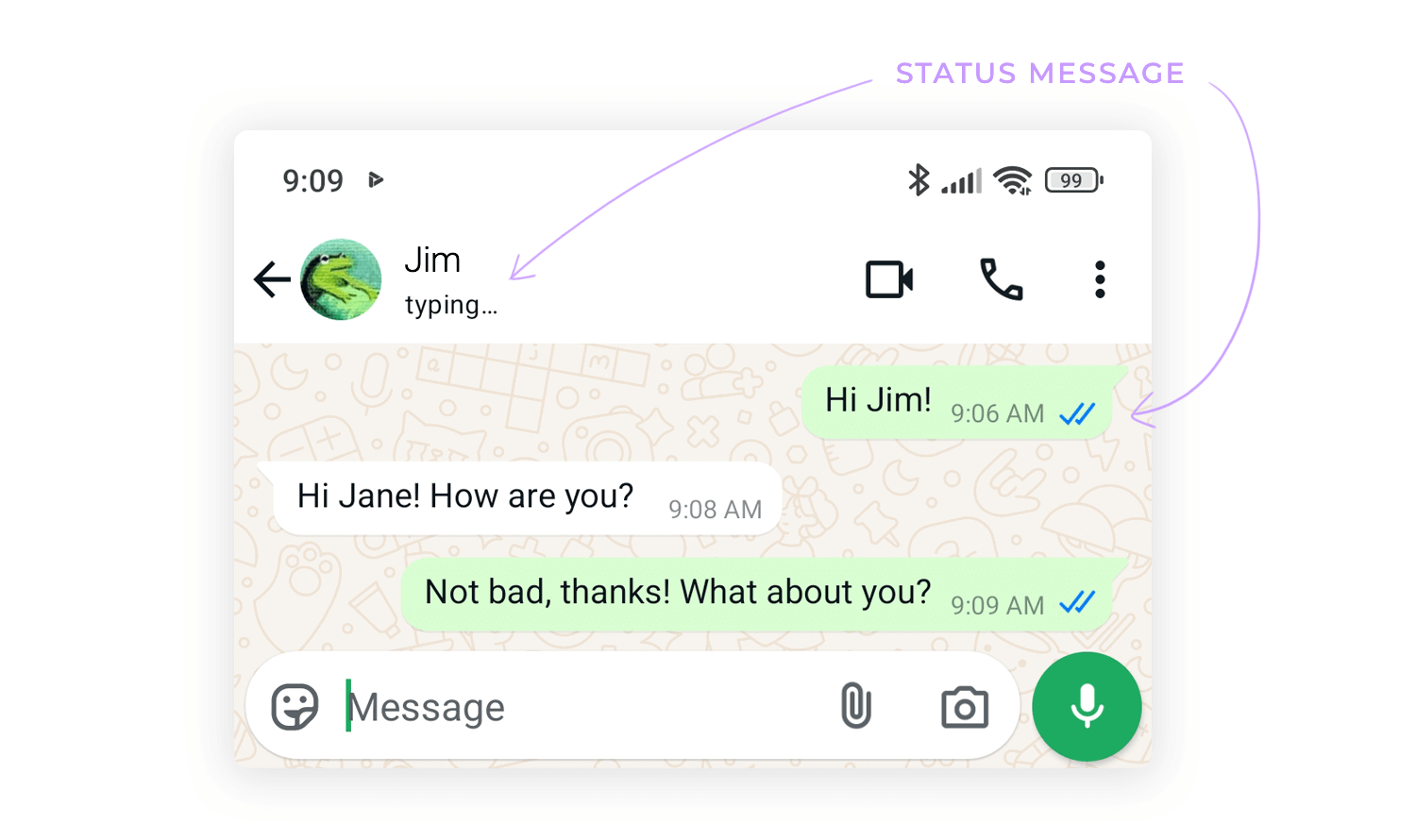
La lista no estaría completa sin mencionar las microinteracciones de muchas aplicaciones de mensajería como WhatsApp, Slack, Discord y Skype que muestran que uno de nuestros contactos nos está escribiendo o respondiendo a un mensaje.
La razón de esto es que es un gran ejemplo de retroalimentación del sistema, ya que permite al usuario saber que debería esperar un mensaje de esa persona en breve, para que no se quede en el limbo sobre si su mensaje ha sido respondido.

Otra microanimación que algunos usuarios aman u odian, es el doble check azul de WhatsApp que confirma si un contacto ha visto tu mensaje o no. Es otro brillante ejemplo de respuesta del sistema de WhatsApp y nos da la certeza de si la persona ha leído o no nuestro mensaje, de modo que podemos saber que, aunque no responda en ese momento, ha visto el contenido del mensaje.
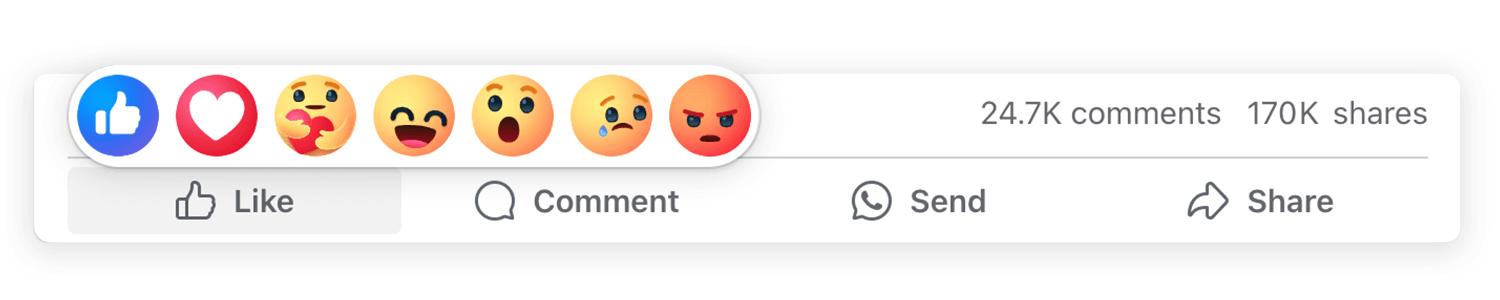
Facebook, por ejemplo, permite a los usuarios elegir entre pulsar el botón original de pulgar hacia arriba para que te guste algo, el mismo icono que siempre ha estado ahí para que te gusten las publicaciones y los comentarios, o pulsar y mantener pulsado para obtener una lista completa de interacciones.

Además, para añadir un poco más de placer a ese momento, cada uno de los emojis está animado y se mueve en tiempo real, y el emoji que ríe se ríe de verdad. Pulsar y mantener pulsado lleva algo más de tiempo que un toque, por lo que Facebook recompensa al usuario produciendo una lista de divertidos emojis animados.
Cuando pasas el cursor sobre la imagen de un producto en Amazon, a menudo aparece una información sobre herramientas con una breve descripción del producto. Esta información sobre herramientas proporciona información adicional sin que tengas que hacer clic en el producto y abrir una nueva página. Es una forma cómoda de obtener rápidamente más información sobre un producto antes de decidir si quieres ver sus detalles.
Los empujones son avisos sutiles que animan a los usuarios a realizar una acción determinada. Por ejemplo, puedes mostrar una pequeña notificación o un botón de llamada a la acción para animar a los usuarios a suscribirse a un boletín o a probar una nueva función. Muchos sitios web muestran una ventana emergente que invita a los visitantes a suscribirse a su boletín. Se trata de un empujón habitual que anima a los usuarios a suscribirse y mantenerse al día de las últimas noticias o promociones.
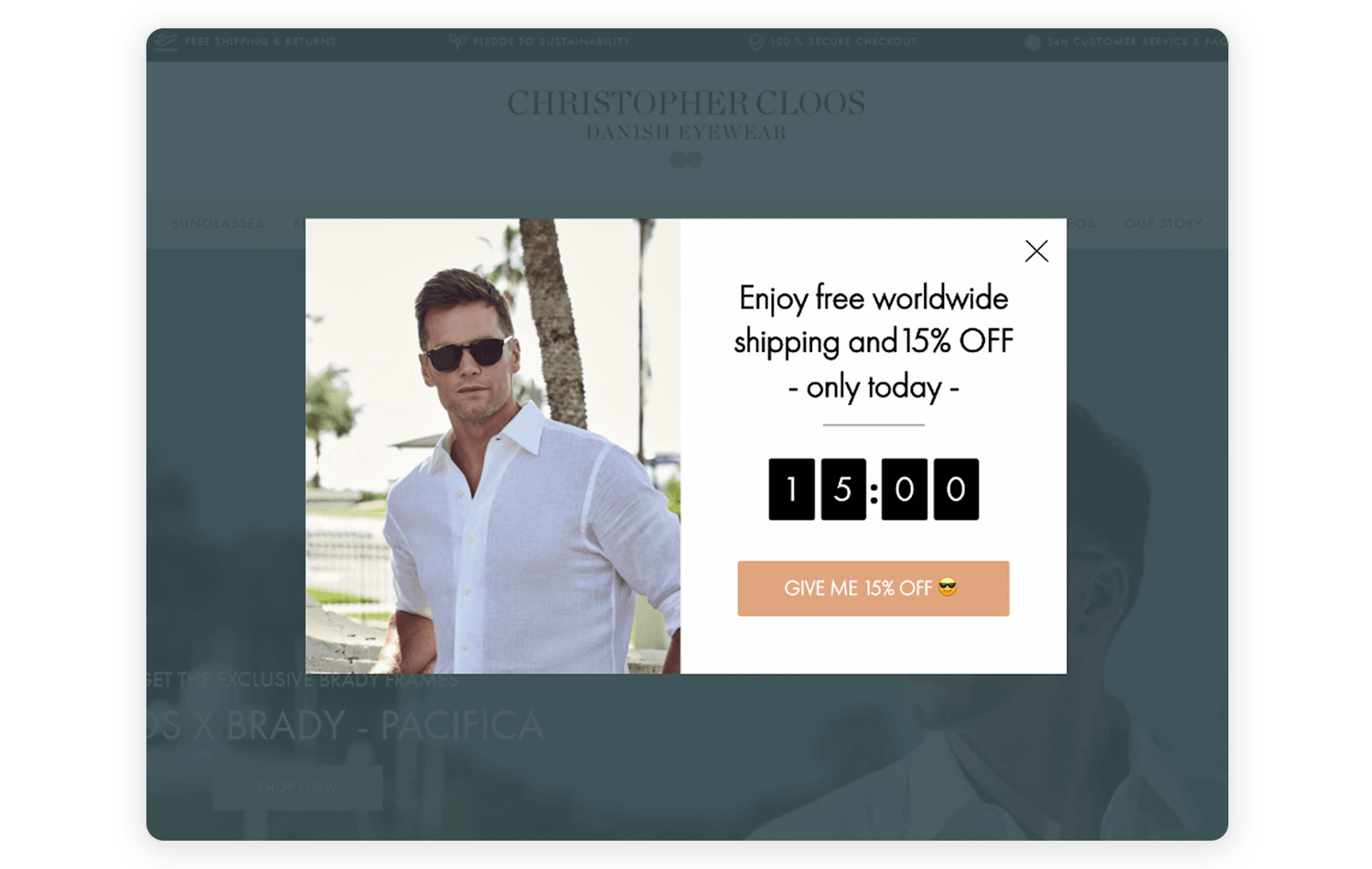
Las ofertas por tiempo limitado son una herramienta poderosa para crear una sensación de urgencia y motivar a los usuarios a pasar a la acción. Una cuenta atrás, en particular, puede ser un desencadenante psicológico muy eficaz. Es como un reloj que hace tictac, instando a los usuarios a aprovechar el momento antes de que sea demasiado tarde. Por ejemplo, un sitio web puede mostrar un mensaje como «La oferta termina pronto» junto a un temporizador de cuenta atrás que muestre las horas y minutos restantes de la venta. Esta combinación crea una sensación de urgencia y anima a los usuarios a comprar antes de que se les escape la oportunidad.

Las sugerencias de autorrelleno pueden ayudar a los usuarios a rellenar formularios de forma rápida y precisa, sugiriendo posibles valores basados en sus entradas anteriores u otros datos. Al rellenar un formulario de Google, a menudo verás que el formulario te sugiere posibles valores basándose en tus datos anteriores u otros datos. Por ejemplo, si anteriormente has rellenado formularios con tu dirección, los Formularios de Google podrían sugerirte tu ciudad, estado y código postal cuando empieces a escribir. Esto puede ahorrarte tiempo y reducir los errores, especialmente al rellenar formularios repetitivos.
SurveyMonkey es una popular plataforma de encuestas en línea que utiliza casillas de verificación para permitir a los encuestados seleccionar sus respuestas. Cuando haces clic en una casilla de verificación, aparece una marca de verificación junto a ella, indicando que tu elección ha quedado registrada. Esta clara respuesta visual ayuda a evitar selecciones accidentales y garantiza que tus respuestas se registren con precisión.
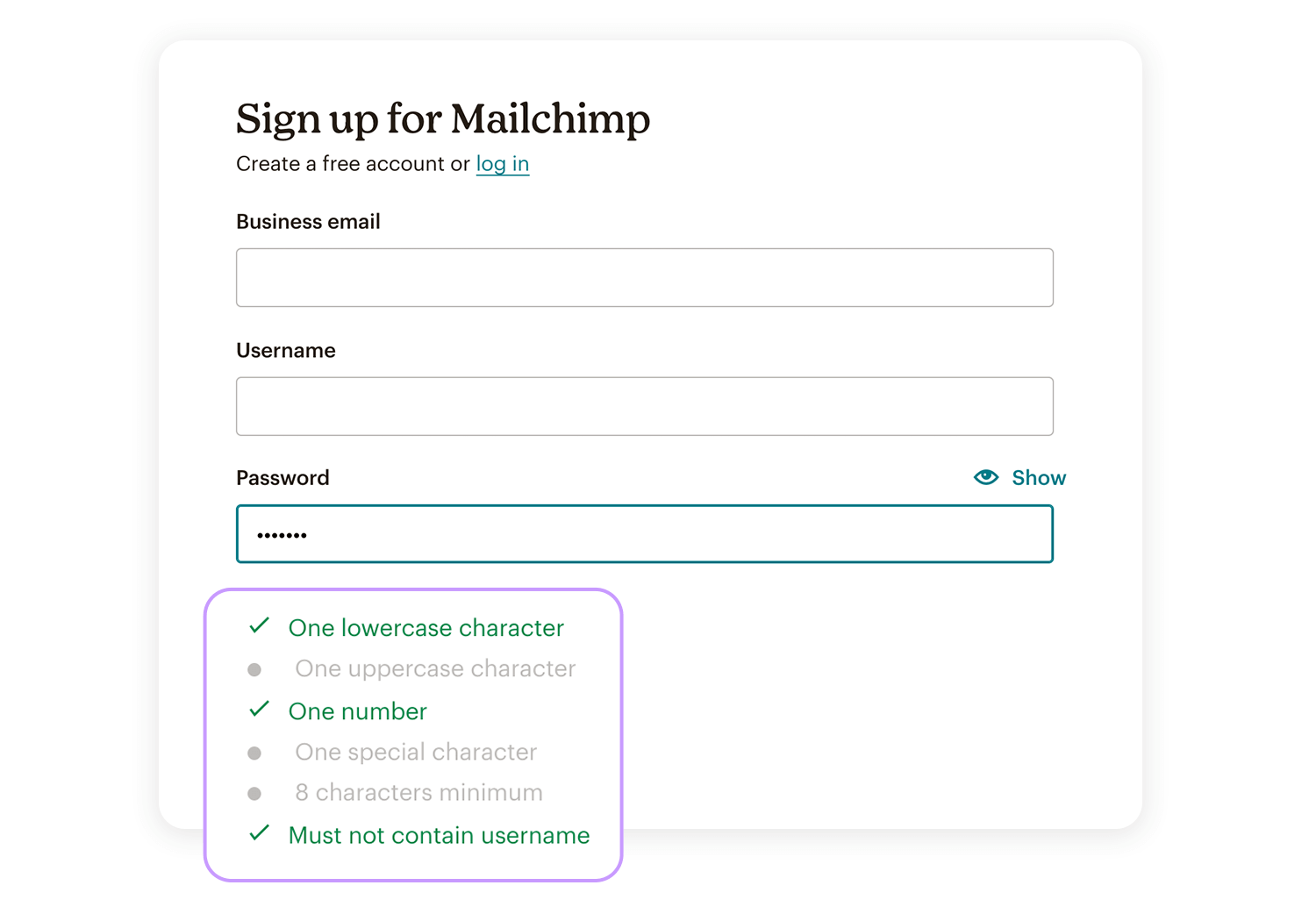
Esta microinteracción de error de contraseña de Mailchimp entra en la lista simplemente porque es un ejemplo excepcional de cómo alertar al usuario de forma sutil y no impositiva de que se ha equivocado en algo.

Aparece una satisfactoria lista de comprobación en cuanto los usuarios empiezan a escribir sus contraseñas. Una a una van pasando del gris al verde a medida que se incluye cada elemento en la contraseña. No sólo es una forma estupenda de asegurarte de que las contraseñas de tus usuarios son seguras, sino que también tiene un aire positivo debido a la ausencia del temido color rojo.
Google Forms es un brillante ejemplo de cómo diseñar formularios teniendo en cuenta la accesibilidad. La plataforma va más allá de los requisitos básicos, ofreciendo un conjunto completo de funciones que atienden a usuarios con necesidades diversas. Una de las características más destacadas de los Formularios de Google es su etiquetado claro y conciso. Cada elemento del formulario tiene una etiqueta clara y descriptiva que explica su finalidad, facilitando a los usuarios la comprensión de la información requerida. Además, los Formularios de Google soportan la navegación por teclado, lo que permite a los usuarios navegar por el formulario utilizando atajos de teclado en lugar del ratón. Esto es especialmente útil para los usuarios con deficiencias motrices.
Crear experiencias de usuario cautivadoras exige un delicado equilibrio entre atractivo visual y claridad funcional. Abusar de las animaciones puede transformar rápidamente una interfaz encantadora en un espectáculo caótico, abrumando a los usuarios y dificultando su capacidad para realizar las tareas. Las animaciones deben emplearse con criterio, reservándolas para momentos que realmente mejoren la experiencia. Da prioridad a las animaciones sutiles, relevantes y fácilmente comprensibles, que se integren a la perfección en el diseño general. Recuerda que el objetivo principal es guiar a los usuarios sin esfuerzo por la interfaz, no deslumbrarlos con florituras innecesarias. Una interfaz desordenada, llena de animaciones que distraen, puede erosionar rápidamente la atención del usuario y crear frustración. Esfuérzate por conseguir una mezcla armoniosa de atractivo visual y navegación despejada, asegurándote de que las animaciones mejoren la experiencia en lugar de restarle valor. Si sigues estos principios, crearás interfaces que cautiven a los usuarios y dejen una impresión positiva duradera.
Crear una experiencia de usuario asombrosa requiere una cuidadosa consideración del tiempo de respuesta y la velocidad de la animación. Un retraso en la respuesta puede hacer que los usuarios se sientan frustrados e inseguros sobre el resultado de sus acciones.

Es esencial proporcionar un reconocimiento oportuno de las entradas del usuario, reforzando la sensación de capacidad de respuesta y control. Por el contrario, las animaciones demasiado rápidas pueden dificultar la comprensión y hacer que se pierdan detalles. La clave es encontrar un equilibrio, seleccionando velocidades de animación que se ajusten al contexto y a las capacidades del dispositivo del usuario.
La coherencia es clave para una experiencia de usuario armoniosa. Las incoherencias visuales pueden interrumpir el flujo y la familiaridad de la interfaz, haciendo que los usuarios se sientan desorientados. Adherirse a un estilo visual unificado y emplear colores, fuentes y animaciones coherentes ayuda a crear un entorno cohesivo y acogedor. Las incoherencias funcionales, en cambio, pueden provocar confusión y frustración. Garantizar que las microinteracciones se comporten de forma predecible, como que los botones respondan de forma coherente a los clics y que la información sobre herramientas aparezca en el mismo lugar, ayuda a los usuarios a navegar por la interfaz con confianza. Recuerda, un enfoque coherente de los elementos visuales y funcionales fomenta una sensación de confianza y familiaridad.
Diseñar microinteracciones teniendo en cuenta la accesibilidad es crucial para crear experiencias inclusivas. Barreras como animaciones o efectos de sonido inaccesibles pueden dificultar significativamente la usabilidad de las interfaces para usuarios con discapacidad. Garantizar la compatibilidad con tecnologías de asistencia, como lectores de pantalla y navegación por teclado, ayuda a los usuarios con necesidades diversas a interactuar eficazmente con tus diseños. El diseño inclusivo va más allá de la mera conformidad. Se trata de tener en cuenta las necesidades únicas de todos los usuarios y evitar elementos que puedan resultar difíciles de percibir.
En definitiva, piensa en las microinteracciones web como en las mejores amigas de un diseñador de UX, y vale la pena comunicar su importancia a las partes interesadas. Son una forma casi invisible de mejorar la calidad de la experiencia de tus usuarios y, si se implementan correctamente, rara vez estorban. Saber cómo y cuándo aprovechar estas sutiles interacciones es crucial. Recuerda centrarte en la claridad, la brevedad, la coherencia, la sutileza y el control del usuario. Y evita errores comunes como el uso excesivo de animaciones, la retroalimentación mal programada, el diseño incoherente y el descuido de la accesibilidad. ¡Has llegado hasta el final! Bien por ti. Esto es casi todo lo que necesitas saber sobre las microinteracciones web. Ahora es el momento de aprovechar su poder y crear experiencias digitales sobresalientes que hagan que los usuarios vuelvan a por más.