Un portafolio de diseño web perfecto consiste en presentarse de la mejor manera posible. Echa un vistazo a estas directrices, ejemplos y plantillas prácticas.
¿Cómo hacen los diseñadores para crear su portafolio de diseño web? ¿Cuáles son los detalles cruciales que no pueden pasar por alto? Algunos diseñadores han creado portafolios realmente únicos e inolvidables que les han valido premios y trabajos. No es ningún secreto que un portafolio potente puede cambiarlo todo.
Así pues, echemos un vistazo a algunos de los aspectos básicos de lo que deben incluir los portafolios y por qué estos detalles son importantes. También tenemos algunos ejemplos de portafolios de diseño web maravillosamente inspiradores, así como algunas prácticas plantillas de portafolios que pueden ayudarte a empezar.
Crear tu propio portafolio de diseño web consiste en transmitir quién eres y las habilidades que aportas. Esto se refiere a tus habilidades de diseño, pero también a cualquier otra habilidad que creas que puede ser valiosa, como buenas dotes de comunicación o conocimientos de psicología.

También es una gran oportunidad para retratar tu personalidad, como una pequeña muestra de quién eres como persona. ¿Eres formal o informal? ¿Prefieres tomarte las cosas en serio o prefieres el humor ligero? ¿Eres una persona de equipo? La dificultad estriba en cómo plasmar todo esto en un único portafolio, sin convertirlo en un lío conceptual. Por suerte, el propio portafolio no tiene por qué ser muy complejo. Puede ser un pequeño sitio web que sólo tenga unas pocas páginas, sin aventurarse en muchos contenidos o categorías y páginas de bajo/alto nivel.
Empecemos por el principio. El concepto de un portafolio de diseño web consiste en mostrar tu mejor trabajo. Esto significa que debes examinar los proyectos anteriores y elegir sólo los mejores, aquellos de los que te sientas más orgulloso. Si te cuesta elegir los mejores, intenta pensar en su valor para ti y para el cliente. ¿Cambió ese proyecto las reglas del juego para el cliente? ¿Representó un hito para esa empresa? ¿Y para ti? ¿Te enseñó algo? ¿Te planteó un reto difícil que conseguiste superar?
El verdadero valor de un proyecto puede ser un poco abstracto. Por eso debes tener una visión objetiva de los proyectos individualmente. A veces, mostrar un problema difícil que has resuelto puede tener un gran valor para el empleador: el diseño web es, en cierto modo, un ejercicio de resolución de problemas. Otras veces, querrás que todo gire en torno a los resultados concretos que arrojó el proyecto, sin centrarte demasiado en lo que significó para ti.

Al final, éste es un tema muy subjetivo. Debes pensar en cómo ves esos proyectos pasados y lo que significaron. No hay una respuesta correcta que convenga a todo el mundo. En última instancia, lo que quieres es tomar las cosas de las que te sientes orgulloso y presentarlas de la mejor manera posible.
El portafolio de diseño web ideal es el que tiene un equilibrio saludable entre lo visual y el texto. ¿Por qué texto, te preguntarás? Si de lo que se trata es del diseño web, ¿por qué no centrarse en los potentes elementos visuales y dejar que hablen por sí solos? Hay muchos factores a tener en cuenta. El primero, y quizá el más importante, es que el diseño, en general, no consiste sólo en imágenes bonitas. Un diseño realmente bueno consiste en resolver problemas, comprender el contexto de un problema y utilizar el diseño para resolverlo. Este proceso puede perderse a menudo en quienes simplemente disfrutan de una hermosa paleta de colores o se centran en una intrincada ilustración. Hay una gran cantidad de trabajo invertido en esos elementos visuales, que no son obvios para un extraño.

Quieres presentar tu trabajo con algún contexto. ¿Por qué era un buen proyecto? ¿Por qué te gusta? ¿Te resultó difícil? ¿Cuál fue tu proceso de pensamiento? Son datos que muestran a los lectores cómo enfocas las definiciones de los proyectos, cómo afrontas los retos. El segundo factor en juego es el propio lector. Es posible que la persona que lea tu portafolio sea un diseñador web que apreciará todo el esfuerzo invertido en esas creaciones. Sin embargo, es mucho más probable que sea un reclutador, un director de marketing, un director general o incluso alguien de recursos humanos. La conclusión es que si el lector no tiene experiencia en diseño, todo el trabajo extra que hayas invertido se perderá.
Ya que hablamos de portafolios de diseño web, ¿qué importancia tiene el diseño del sitio web del portafolio? Nosotros diríamos: mucha. El propio sitio web puede ser una gran oportunidad para transmitir tu habilidad y tu personalidad. Los diseñadores son muy hábiles comunicando sin palabras, por eso puede resultar fácil para la mayoría de las personas con experiencia en el sector. Cada pequeño detalle cuenta. El diseño, la velocidad de carga… todo importa. Crea un espacio en el que los visitantes puedan sumergirse por completo en tu trabajo. Vivimos en un mundo de gratificación instantánea, así que asegúrate de que tu sitio carga más rápido que un guepardo. Y seamos realistas, la mayoría de la gente navega en sus teléfonos. Tu portafolio tiene que verse tan bien en una pantalla pequeña como en un ordenador de sobremesa.

Pero un sitio web bonito no basta. Tienes que convertir a esos visitantes en clientes. Ahí es donde entra en juego una llamada a la acción asesina. Deja claro cómo pueden trabajar contigo y dales una razón para elegirte a ti y no a la competencia. Ofrece algo más -tal vez un obsequio- para endulzar el trato. Recuerda que todos los elementos de tu portafolio deben funcionar juntos para crear una experiencia perfecta que no sólo muestre tu talento, sino que también consiga que te contraten.
Hemos resumido los puntos anteriores y añadido un par para guiarte por el proceso de creación de tu portafolio de principio a fin. Cubriremos todos los aspectos, desde la elección del público adecuado hasta la importancia de las CTA sólidas, todo ello mientras muestras tu mejor trabajo de forma convincente.
- Define tu público objetivo: Averigua con quién quieres trabajar y haz que tu portafolio hable su idioma. Ten en cuenta sus preferencias, su sector y sus gustos de diseño.
- Recopila tus mejores trabajos: Muestra tu variedad con proyectos que pongan de relieve tus habilidades y tu capacidad para resolver problemas.
- Construye una base sólida: Elige una plataforma que se adapte a ti y a tus habilidades, y luego crea un espacio limpio, fácil de navegar y con un aspecto coherente.
- Elabora descripciones convincentes de los proyectos: Cuenta una historia convincente sobre cada proyecto. ¿Cuál era el objetivo, cuáles eran los obstáculos y cómo lo resolvió todo tu magia del diseño? No olvides presumir un poco de tu papel en el éxito.
- Muestra tu proceso de diseño: Muestra tu proceso de diseño con wireframes, mood boards y otras cosas entre bastidores. Deja que la gente vea cómo abordas los problemas y llegas a soluciones asombrosas.
- Optimiza para los motores de búsqueda: Aumenta tu visibilidad en Internet utilizando palabras clave que la gente busque realmente y optimizando tus imágenes y descripciones de página.
- Crea un CTA fuerte: Facilita que la gente se ponga en contacto contigo incluyendo tu información de contacto y un sencillo formulario de contacto. Y ya que estás, invítalos a unirse a tu lista de correo electrónico o a seguirte en las redes sociales para ver más cosas sobre diseño.
Hay todo tipo de sitios web de portafolios. Algunos son atrevidos y estridentes, con colores llamativos y fuentes en negrita. Otros son únicos porque funcionan como un juego, haciendo que el lector interactúe con el diseño para ver los proyectos expuestos. También hay portfolios sencillos que optan por un enfoque minimalista, dejando que el lector se centre totalmente en el contenido en sí y no en el diseño del sitio web. Todos ellos son estupendos. Aquí hay un gran margen para captar quién eres, para reflejar parte de ti con el aspecto y la sensación del propio portafolio. Todo lo que podemos decir es que debes dar prioridad a la estructura y visualización del contenido, para que sea lo más fácil de encontrar y leer posible. Hemos enumerado algunas de las plantillas que nos han parecido más intrigantes, creativas y memorables:
Esta página de inicio ofrece una gran jerarquía visual y puede funcionar como una magnífica página de inicio para un portafolio de diseño web. Hecha con líneas suaves y un toque moderno, los diseñadores pueden crear más páginas para mostrar su trabajo anterior, conectándolo todo a esta página de inicio. La estructura en sí puede adaptarse a casi cualquier tipo de portafolio, incluso si la plantilla se creó pensando en una imagen destacada. Ver la plantilla o descargarla.

El patrón de UI de pantalla dividida es muy popular en el diseño web. Crea un impacto visual que sigue garantizando una buena usabilidad, lo que lo convierte en una gran opción para la página de inicio de un portafolio de diseño web. Cada lado de la pantalla está hecho para albergar contenido, por lo que es una gran oportunidad para mostrar juntos tus puntos fuertes.

Alternativamente, puedes presentarte simplemente y utilizar el lado derecho para aterrizar un argumento de venta, algo que capte quién eres o qué haces.
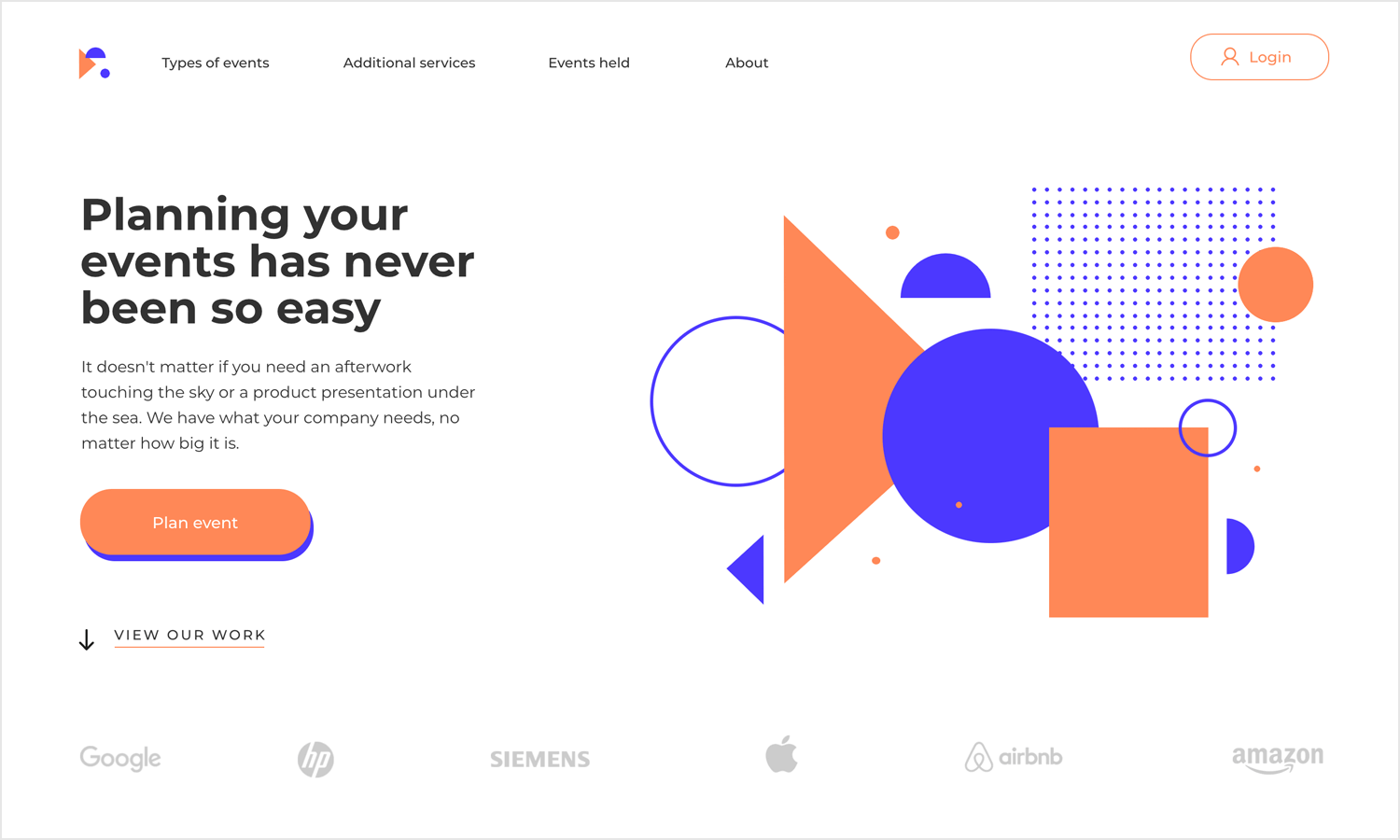
Esta plantilla es una magnífica opción para diseñadores web autónomos, ya que ofrece una magnífica estructura para la página de inicio de un portafolio. A pesar de haber sido creada para un sitio web de viajes, los diseñadores descubrirán que la estructura del contenido puede adaptarse fácilmente para mostrar trabajos anteriores, mostrar testimonios y exponer los servicios ofrecidos.

Debajo de la zona de cabecera, tenemos una estructura de cuadrícula que puede mostrar trabajos anteriores, funcionando como una estación central donde el lector puede encontrar todos los casos prácticos y visuales. Debajo de la cuadrícula, hay una sección de testimonios donde puedes mostrar citas de clientes, directivos o compañeros de trabajo, transmitiendo su experiencia contigo. La página de inicio ofrece una navegación básica pero práctica, con un menú superior y un pie de página donde puedes enlazar todas tus plataformas, como Dribbble, Twitter, Linkedin, etc. Ver la plantilla o descargarla.
Esta plantilla nos trae el área de cabecera de una página de inicio clásica. El estilo es sencillo y muy adaptable, con contenido escrito a la izquierda y una ilustración vectorial a la derecha. La navegación sigue un menú en la parte superior de la pantalla, con una llamada a la acción a la derecha. A partir de aquí, puedes llevar el diseño de la cartera en la dirección que quieras: interacciones y animaciones llamativas, intrincadas ilustraciones personalizadas, etc.

Nos gusta que, a pesar de que la plantilla en sí se limita a una parte de la página de inicio, es muy aplicable a los portafolios de diseño web. Sólo tienes que crear las demás páginas en las que mostrarás tus imágenes y tus casos prácticos, utilizando la plantilla para quitarte de en medio la página de inicio. Ver la plantilla o descargarla.
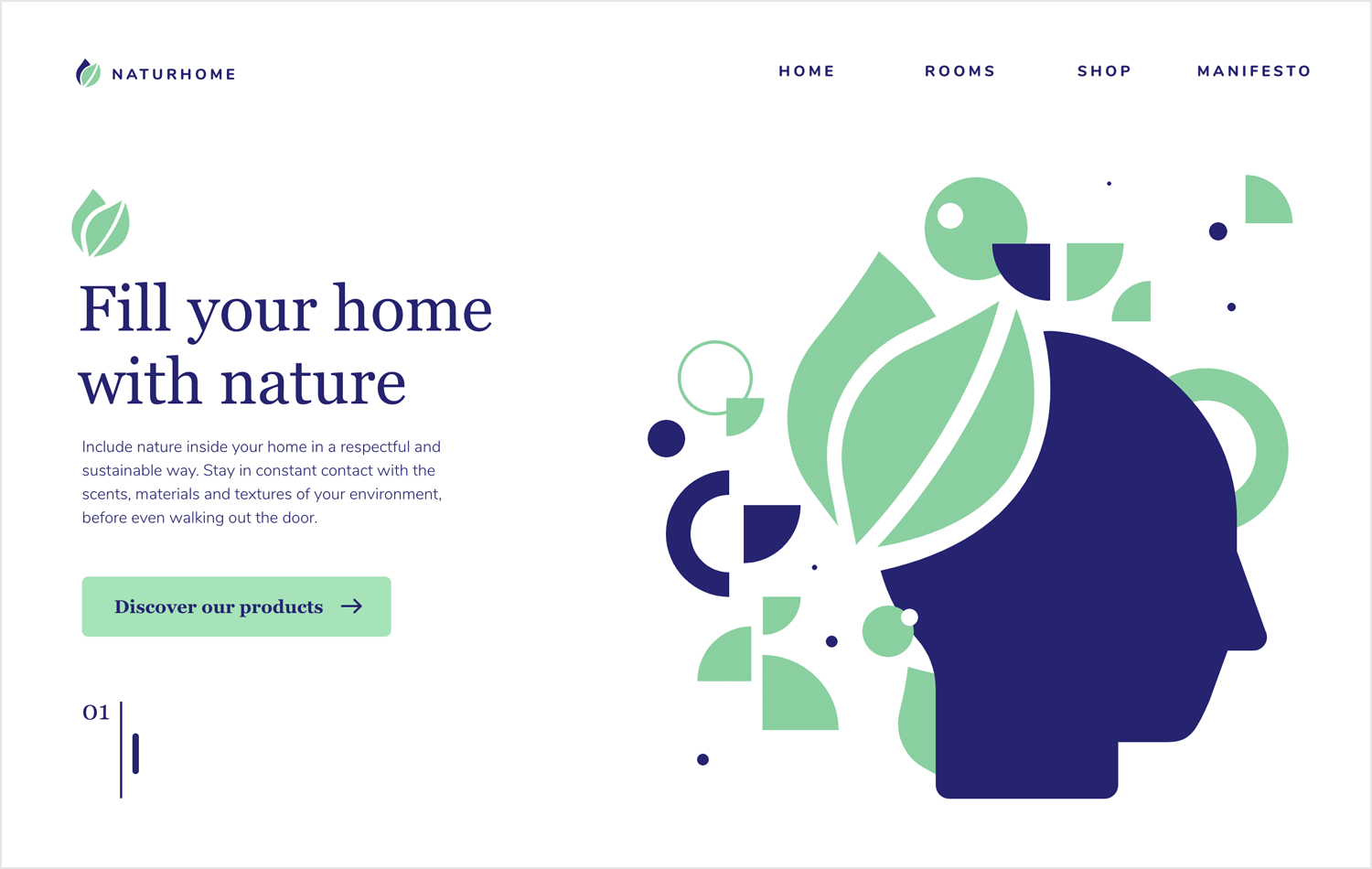
Otra plantilla de página de inicio maravillosamente práctica en la que puedes mostrar tus habilidades visuales, con un aspecto limpio y un aire desenfadado. Es un gran punto de partida para la página de inicio de un portafolio de diseño web. La navegación en la parte superior de la pantalla es perfecta para las partes cruciales de tu portafolio de diseño web, haciendo que encontrar el contenido adecuado sea una tarea sencilla.

Nos gusta el contenido destacado numerado de la parte inferior, que puede ampliarse fácilmente para mostrar tus servicios o tu proceso de diseño.
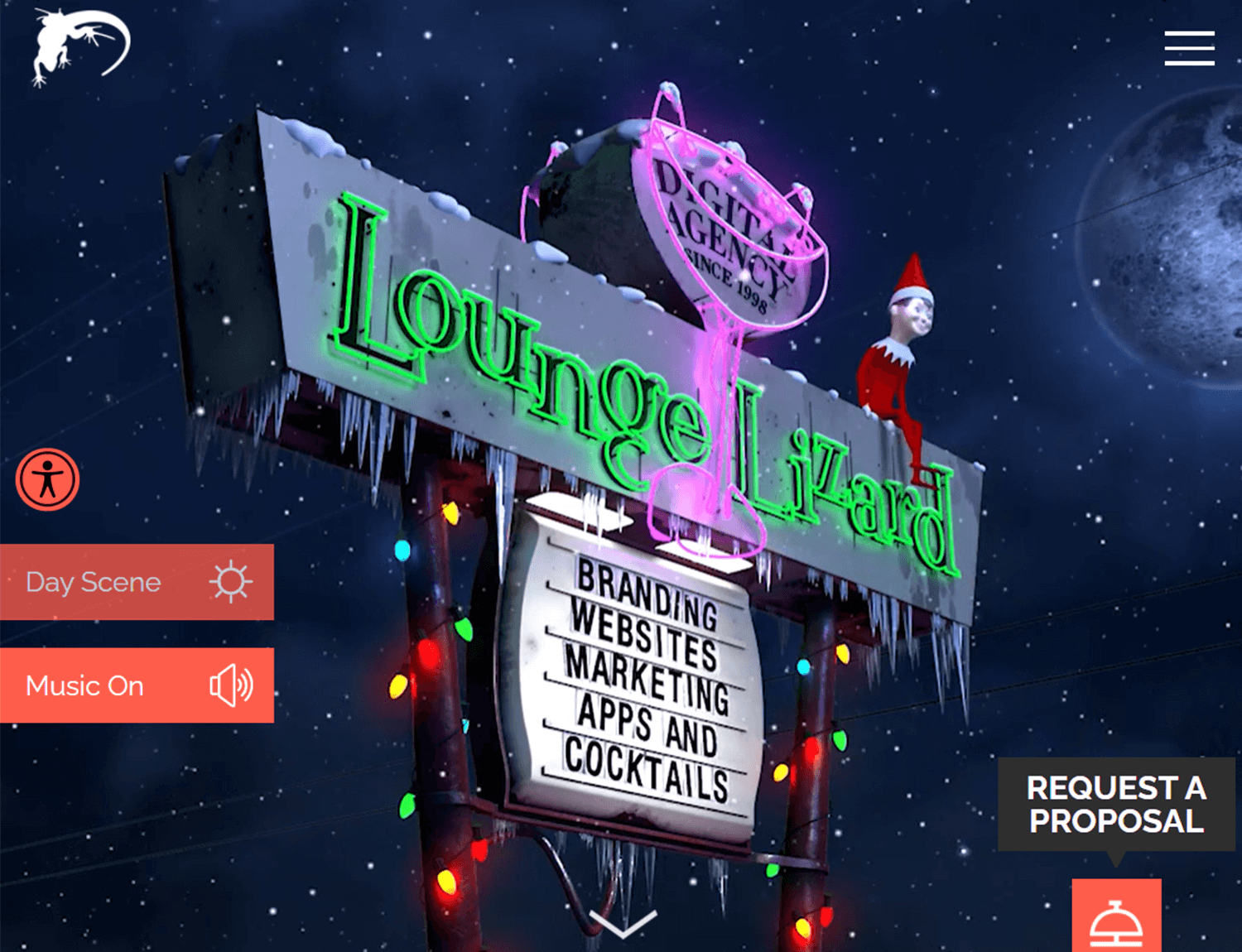
Nos encanta el ambiente del sitio web de Lounge Lizard. Capta perfectamente el espíritu de la agencia, convirtiéndola en una experiencia joven, vibrante y divertida para los lectores y los clientes potenciales. Los casos prácticos también están maravillosamente presentados, desglosando el contexto que rodea al proyecto, así como el proceso de diseño que se llevó a cabo. Es cierto que hay un gran número de estudios de casos, pero dado que se trata de un portafolio para toda una agencia y no para un solo diseñador, funciona.

Es cierto que este sitio web no es estrictamente un portafolio en el sentido estricto de la palabra. Es un sitio web que muestra el trabajo anterior y presenta los servicios prestados por una agencia de diseño, pero se acerca bastante. El sitio web en sí nos trae un uso audaz de la animación, con visuales llamativos y microinteracciones que ofrecen una gran usabilidad. Ver la plantilla o descargarla.
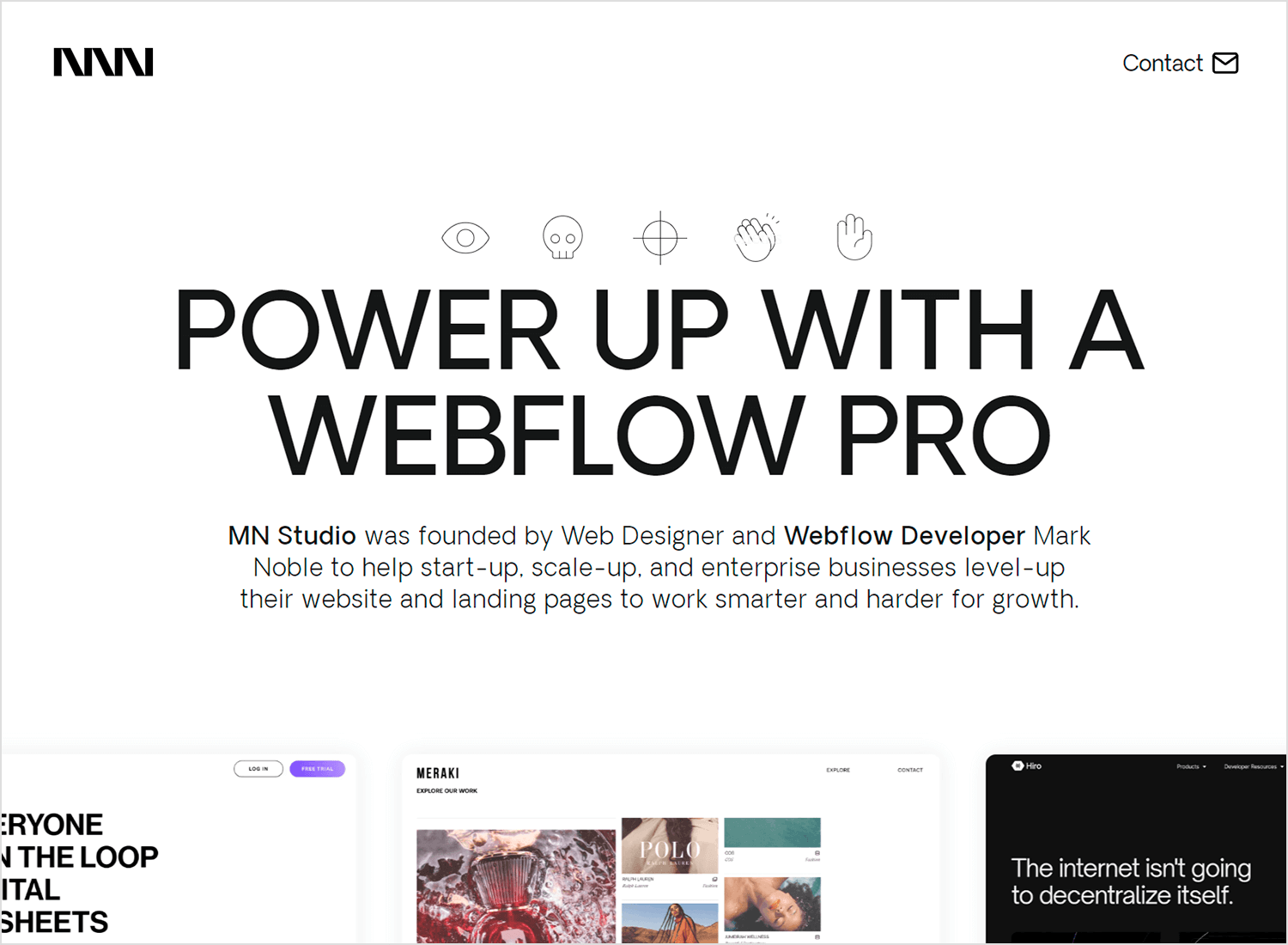
El portafolio de MN STUDIOes un escaparate dinámico de la experiencia de su fundador, Mark Noble, en diseño en movimiento y desarrollo web. El enfoque del estudio en proyectos que incorporan animación y movimiento es evidente en todo el sitio web, y los clientes potenciales se sienten atraídos inmediatamente por este enfoque centrado en lo visual.

Los elementos interactivos son el núcleo de la experiencia de la cartera. A medida que los visitantes se desplazan y pasan el ratón, los proyectos anteriores se deslizan por la pantalla, invitando a la exploración. Este atractivo formato destaca eficazmente las habilidades de la agencia. Cada página está impregnada de movimiento, desde el texto que se desliza sutilmente hasta las imágenes que saltan y las funciones interactivas. Al sumergir a los espectadores en el contenido, el sitio web maximiza las oportunidades de mostrar las capacidades de MN STUDIO y crear un caso convincente para sus servicios.
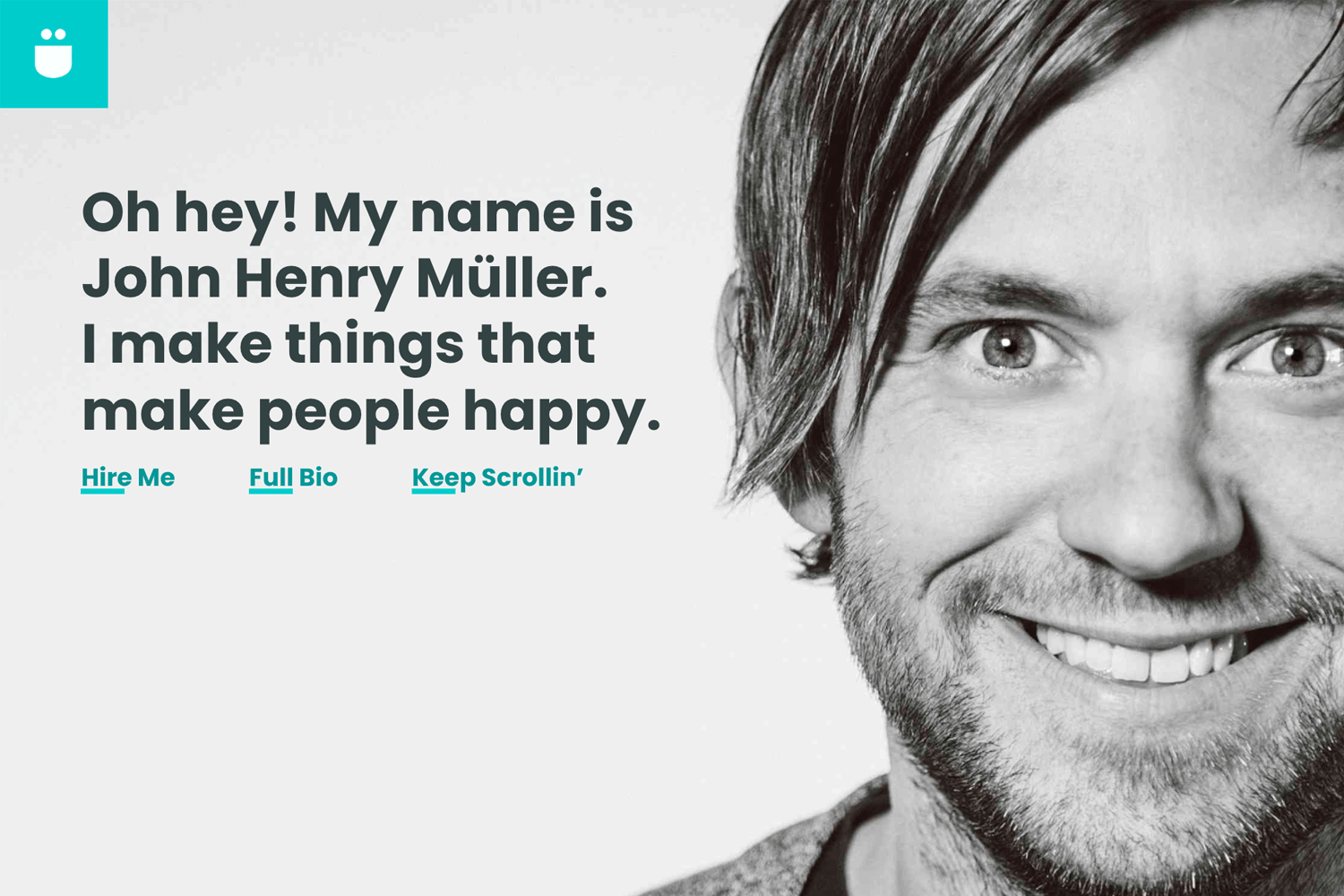
John Henry Muller creó un portafolio de diseño web realmente único. No se centró tanto en los casos prácticos de trabajos anteriores, sino en transmitir quién es y a qué se dedica. Como lector, obtenemos su historial de trabajo, aprendiendo el camino que tomó y por qué lo hizo. Es una verdadera lección sobre cómo comunicar la personalidad a través del diseño de sitios web, tanto en la propia UI como en el contenido que incluyó en ella (especialmente el testimonio de su madre).

Nos encanta lo personal que es su portafolio. Al fin y al cabo, de eso se trata. Ninguno de nosotros aquí en Justinmind ha conocido a John, pero ya nos cae bien. Eso en sí mismo es un gran éxito cuando se trata de crear un portafolio web.
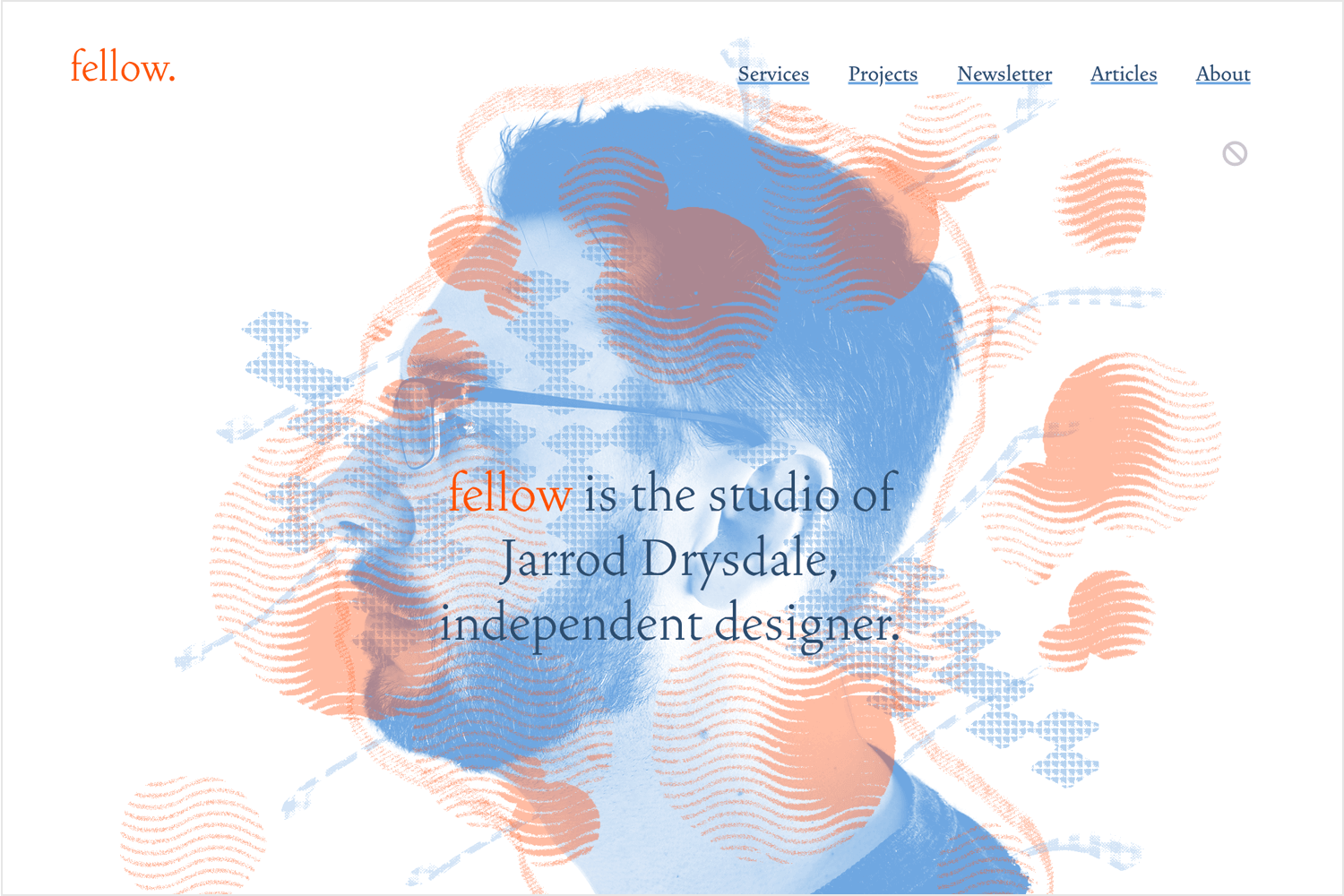
Jarrod Drysdale creó un portafolio de diseño web muy reactivo y conciso. Para nosotros, una de las mejores cosas de este portafolio es que Jarrod consiguió un maravilloso equilibrio entre visuales potentes y textos fáciles de leer.

Desde el punto de vista visual, vemos que las imágenes y formas reactivas hacen que toda la experiencia sea superdinámica. Aún más impresionante es que este diseño reactivo no abruma al lector, lo que puede ocurrir a veces con elementos visuales que responden y se reubican según el movimiento del cursor. En este sentido, Jarrod demostró mucha moderación, que dio sus frutos. En cuanto al texto, Jarrod utilizó pocas palabras, pero todas correctas. Es un tipo de copia breve que también transmite personalidad. No parece una lectura formal, lo que hace que Jarrod parezca una persona real que mantiene una conversación. Es fácil, agradable. Sus proyectos anteriores se presentan sin casos prácticos, optando por una o dos líneas que describen el proyecto.
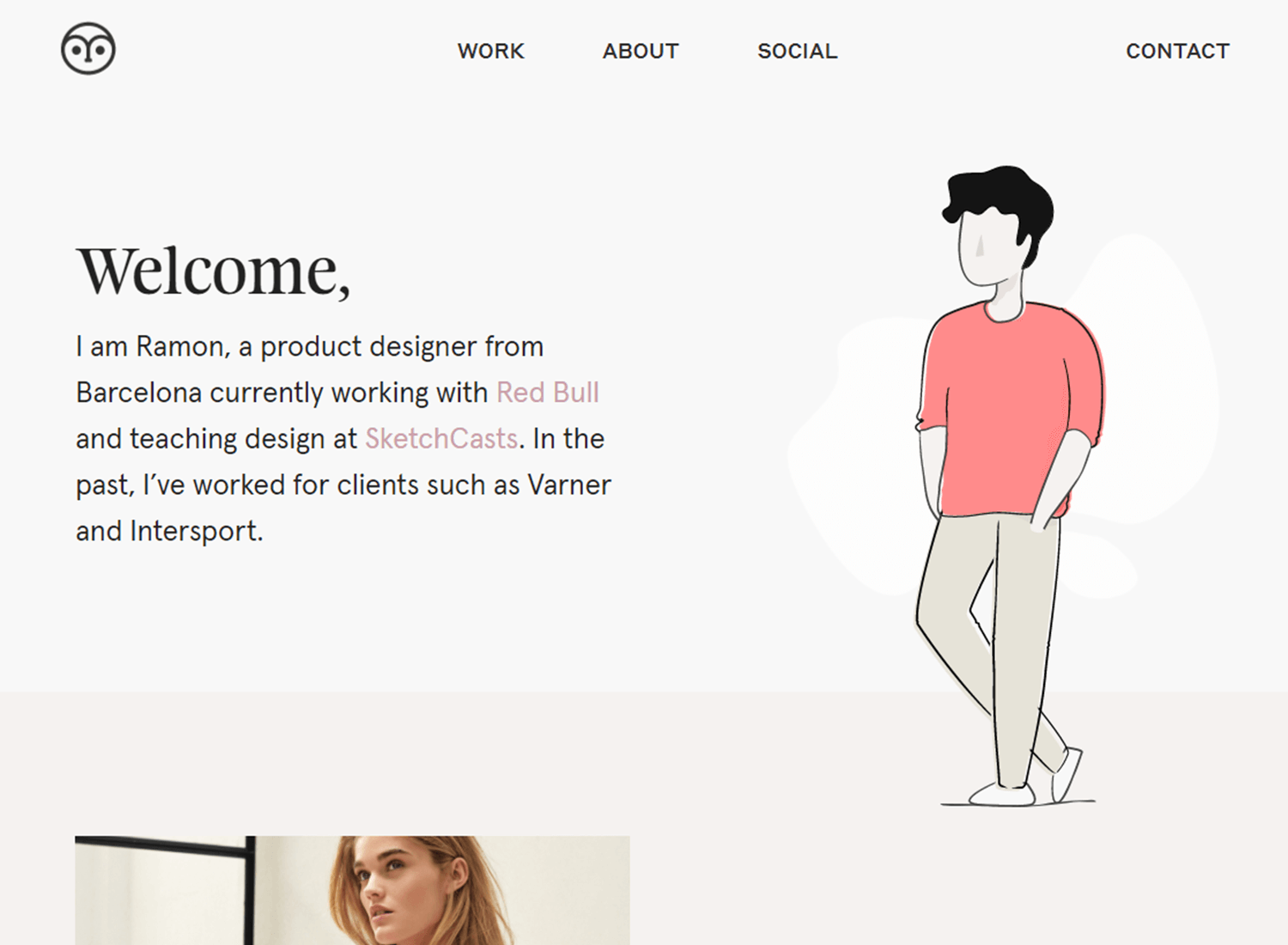
El barcelonés Ramon Gilabert ha creado un maravilloso portafolio de diseño web. Es tranquilo, amigable y desenfadado. Utilizando líneas limpias y mucho espacio vacío, Ramon muestra unas verdaderas habilidades en lo que se refiere a jerarquía visual y arquitectura de la información. El uso del espacio en blanco, la tipografía clara y la jerarquía lógica del contenido garantizan una experiencia de usuario fluida, mientras que los elementos interactivos, como los enlaces a las redes sociales, están colocados estratégicamente para facilitar el acceso.

El diseño refleja la identidad profesional de Ramón, combinando la sencillez con un tono personal y cercano que potencia la conexión emocional. En general, equilibra con éxito el atractivo estético con la funcionalidad, facilitando a los usuarios la participación y la conexión con Ramón.
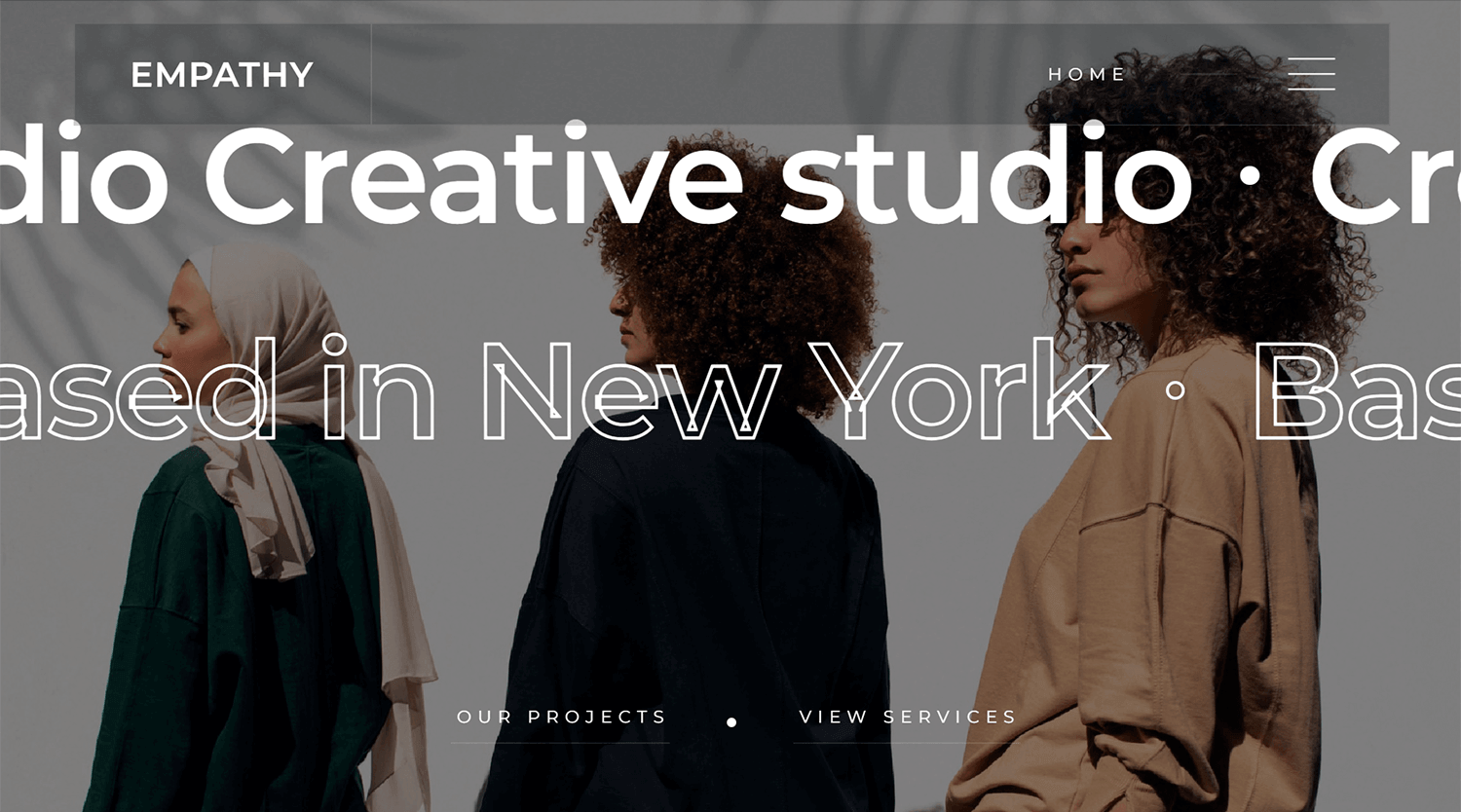
Empathy, un marco prediseñado por Ty Hughey, ofrece una base sólida para crear carteras convincentes de agencias o estudios. Su estructura coherente y su enfoque mobile-first permiten crear sitios web visualmente impactantes y profesionales.

El diseño de la plantilla hace hincapié en mostrar imágenes de alta calidad. Cada imagen puede ir acompañada de un texto descriptivo y un título, lo que permite destacar los detalles del proyecto y atraer a clientes potenciales. Con secciones dedicadas a proyectos y servicios, Empathy puede adaptarse fácilmente para mostrar carteras individuales, lo que permite un alto grado de personalización.
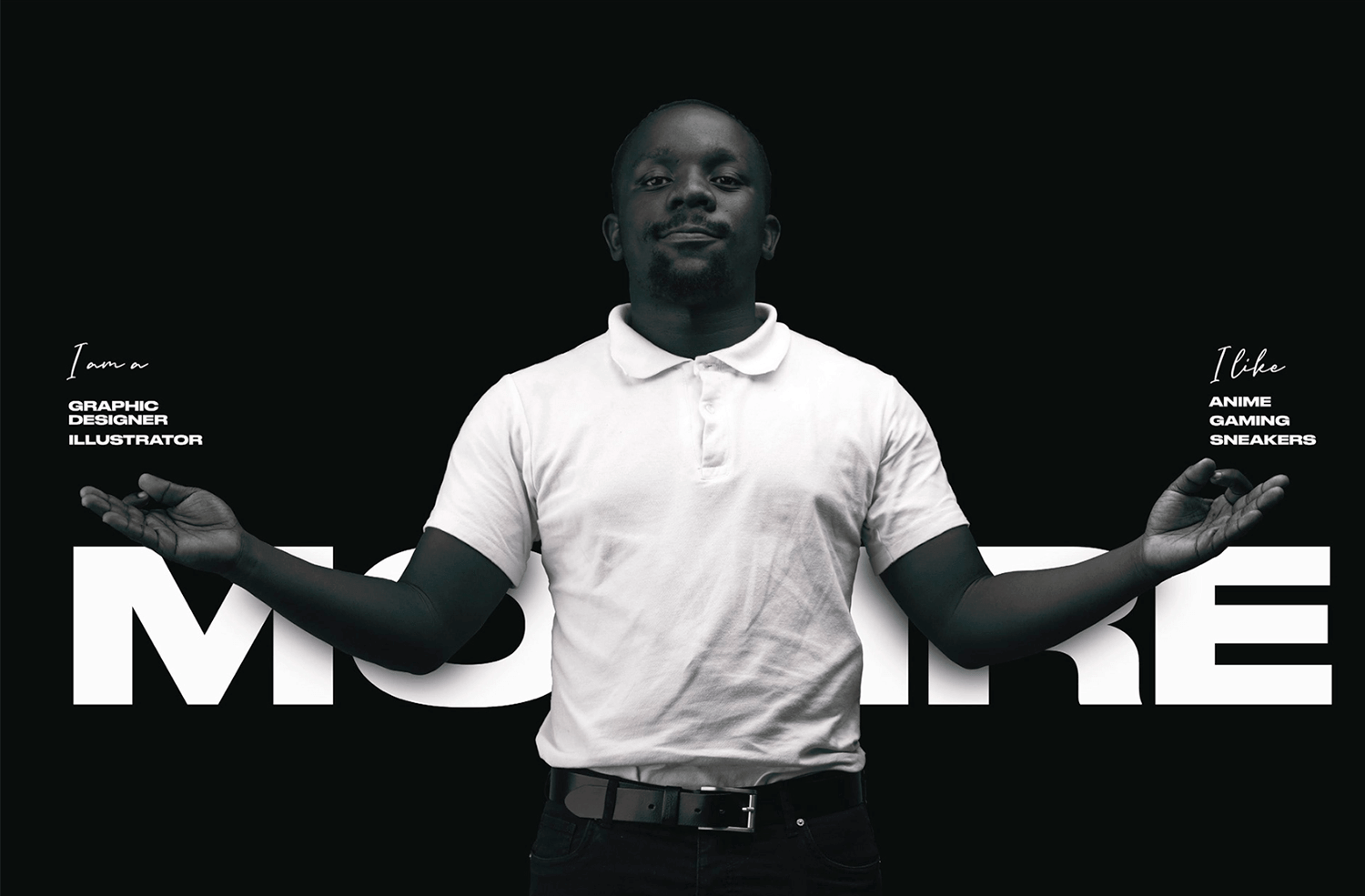
El portafolio de Andrew Mogire muestra un fuerte compromiso con el minimalismo y la claridad visual. Las páginas iniciales presentan eficazmente al diseñador y sus habilidades, estableciendo una estética coherente. El fondo negro con texto blanco crea una atmósfera sofisticada y centrada.

Aunque las primeras páginas ofrecen una base sólida, la verdadera fuerza del portafolio reside probablemente en las páginas siguientes. Se mantiene el diseño minimalista, pero sin el marcado fondo negro, lo que permite centrarse totalmente en el trabajo expuesto. Este enfoque sugiere un diseñador que confía en sus habilidades y quiere que su trabajo hable por sí mismo.
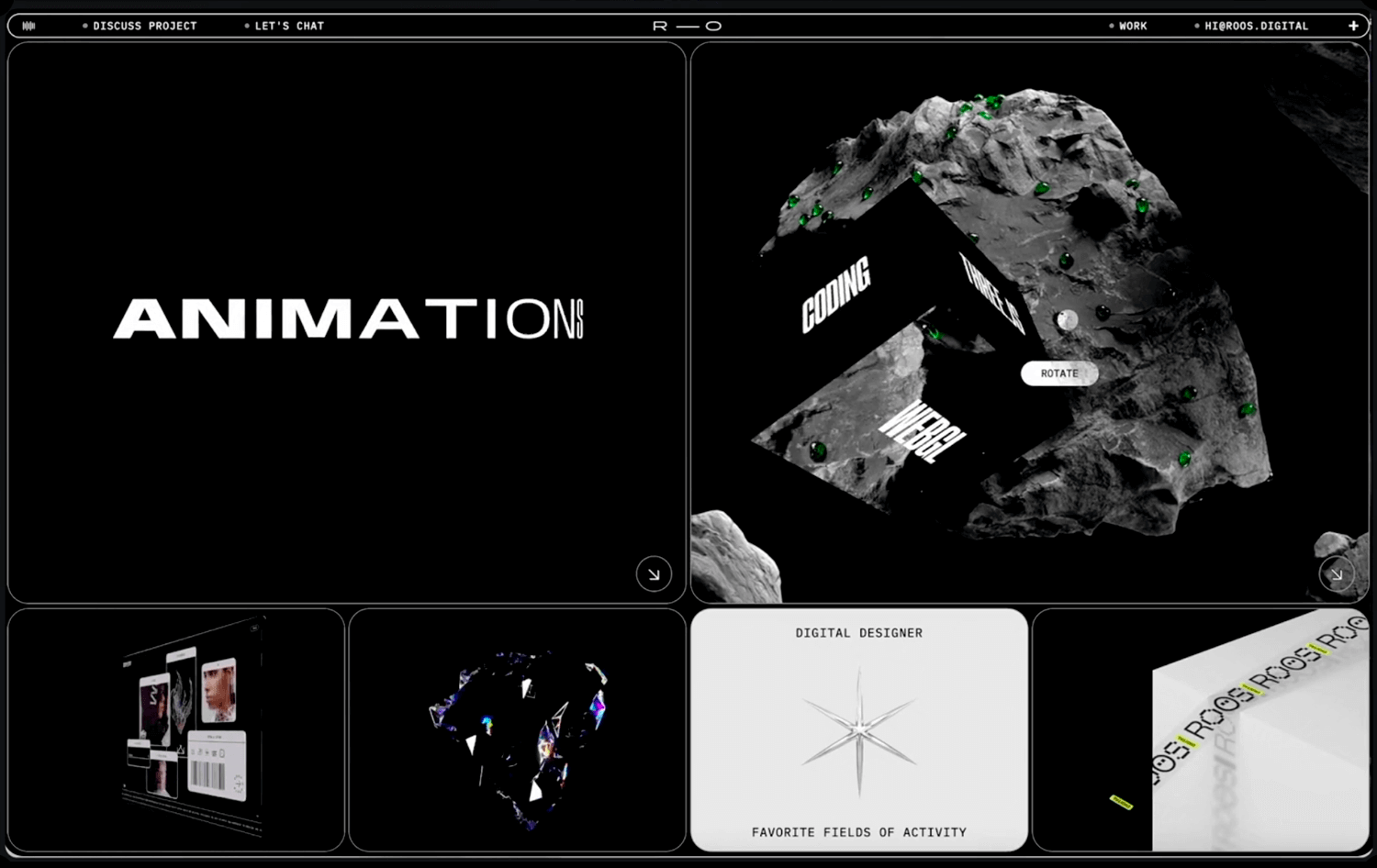
Este sitio web es el portafolio de un diseñador digital llamado Roman Osypenko. Ofrece una visión general de sus habilidades y experiencia en diversas áreas del diseño, como branding, diseño UX/UI, diseño de interacción, desarrollo web y modelado 3D.

Los visitantes pueden obtener más información sobre el trabajo de Roman consultando su portafolio y casos prácticos. También pueden ponerse en contacto con él para hablar de posibles colaboraciones o proyectos independientes. En general, el sitio web muestra eficazmente el talento y la experiencia de Roman como diseñador multidisciplinar.
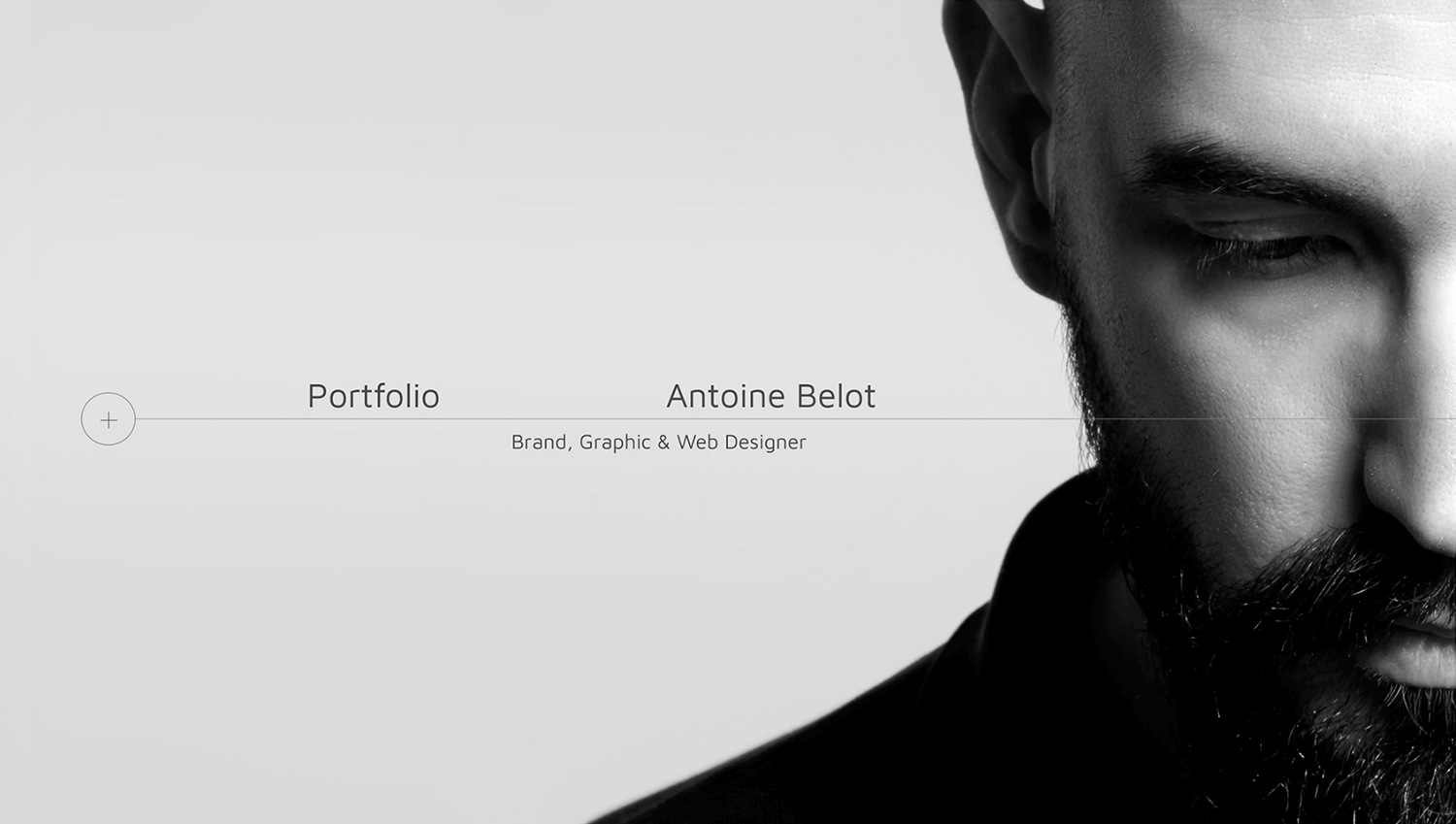
El portafolio de Antoine Belotmuestra un fuerte compromiso con el minimalismo y la claridad visual. El uso coherente de un tipo de letra limpio, sin gracias, y una paleta de colores predominantemente blanca crean una estética profesional y moderna. El diseño está bien estructurado, con una clara jerarquía de la información que mejora la legibilidad.

El diseñador demuestra una gran comprensión de la comunicación visual, transmitiendo eficazmente la información mediante el uso estratégico de la tipografía, el color y el espaciado. Aunque el enfoque minimalista mantiene un aspecto coherente, existe la oportunidad de introducir más interés visual y personalidad mediante el uso de imágenes y elementos interactivos.
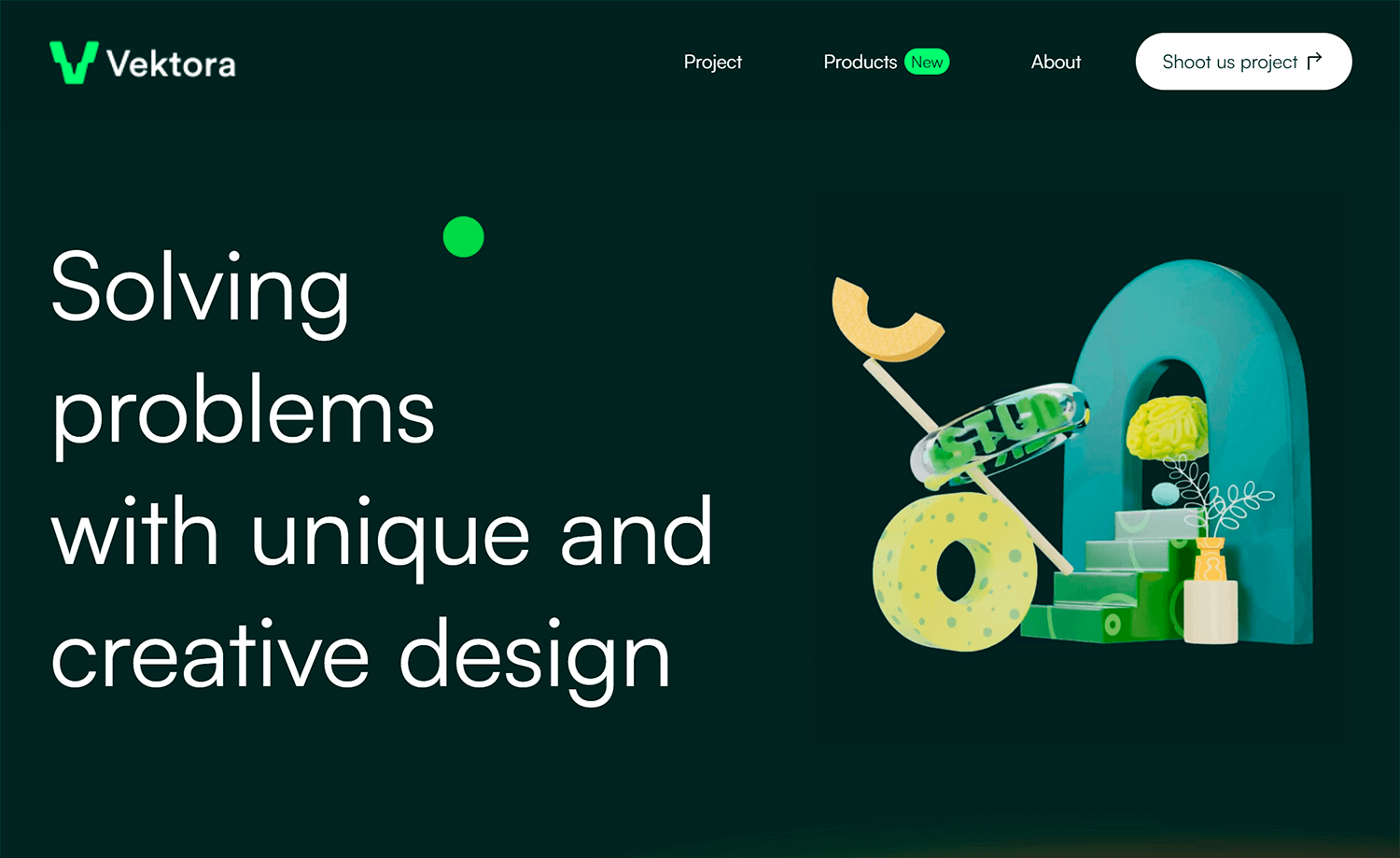
El sitio web de Vektora Studio tiene una estética limpia y moderna, visualmente atractiva y fácil de usar. El diseño es sencillo y eficaz, con un buen equilibrio entre espacio en blanco y contenido. Aunque no es innovador, es sin duda un ejemplo sólido de diseño web contemporáneo.

La paleta de colores es profesional y discreta, y la tipografía es clara y legible. En general, es un sitio bien organizado que comunica eficazmente la marca de la empresa.
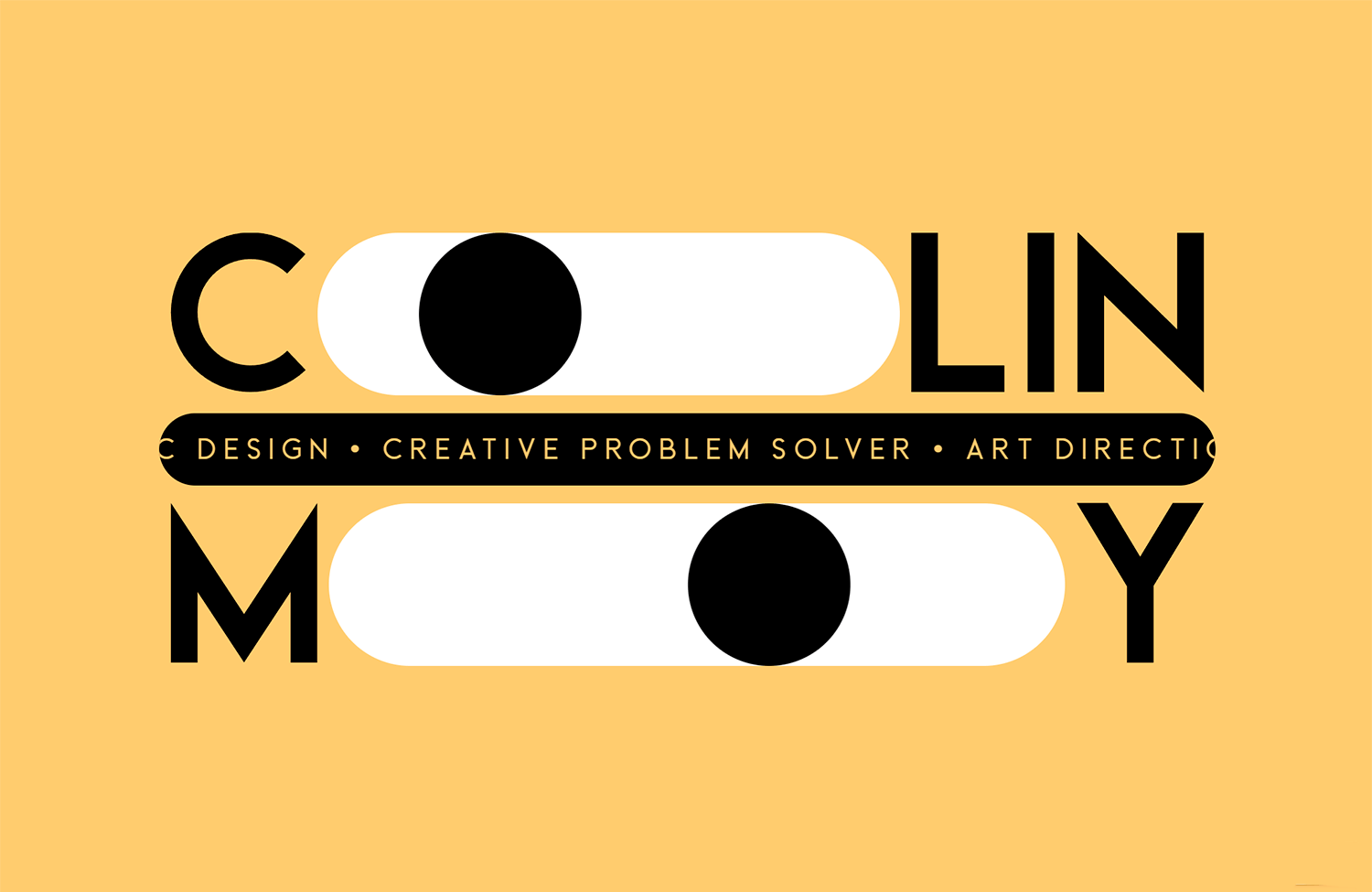
El portafolio online de Colin Moy es un escaparate dinámico de su destreza en el diseño. El propio sitio web sirve como ejemplo vivo de su trabajo, invitando a los espectadores a explorar sus complejidades. El portafolio de Moy causa una primera impresión impactante con un elemento visual juguetón: unos ojos que sustituyen a las letras de su nombre. Este detalle interactivo no sólo capta la atención, sino que también funciona como un conmutador único para el modo oscuro, acompañado de una atractiva animación.

El motivo continúa por todo el sitio, transformando las letras en secciones en las que se puede hacer clic y que revelan contenido adicional. Este enfoque innovador guía eficazmente a los visitantes por la cartera, fomentando la exploración y la interacción.
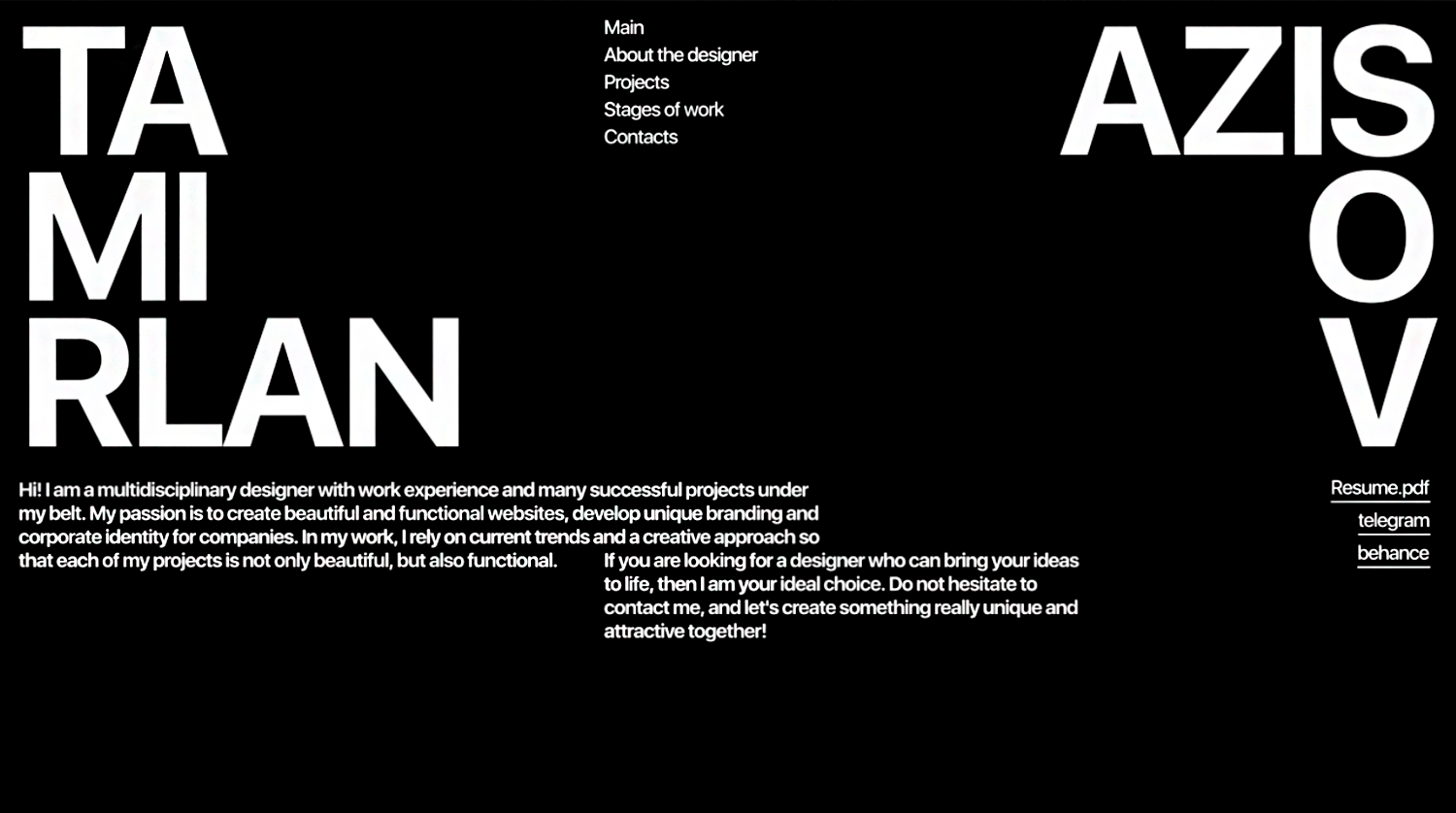
La cartera de Tamirlan Azisov muestra un fuerte compromiso con el minimalismo y el impacto visual. El uso coherente de un fondo oscuro y una tipografía audaz crea una estética impactante y memorable. El diseñador aprovecha eficazmente los espacios en blanco para centrar la atención en elementos clave, como el nombre del diseñador y las vitrinas de los proyectos.

El portafolio demuestra una clara comprensión de la jerarquía visual, con información presentada de forma lógica y fácil de seguir. El uso coherente de un enfoque minimalista mantiene una identidad de marca cohesionada en todo el sitio web. Sin embargo, la incorporación de elementos visuales sutiles o la variación de la tipografía podrían añadir más profundidad e interés al diseño general.
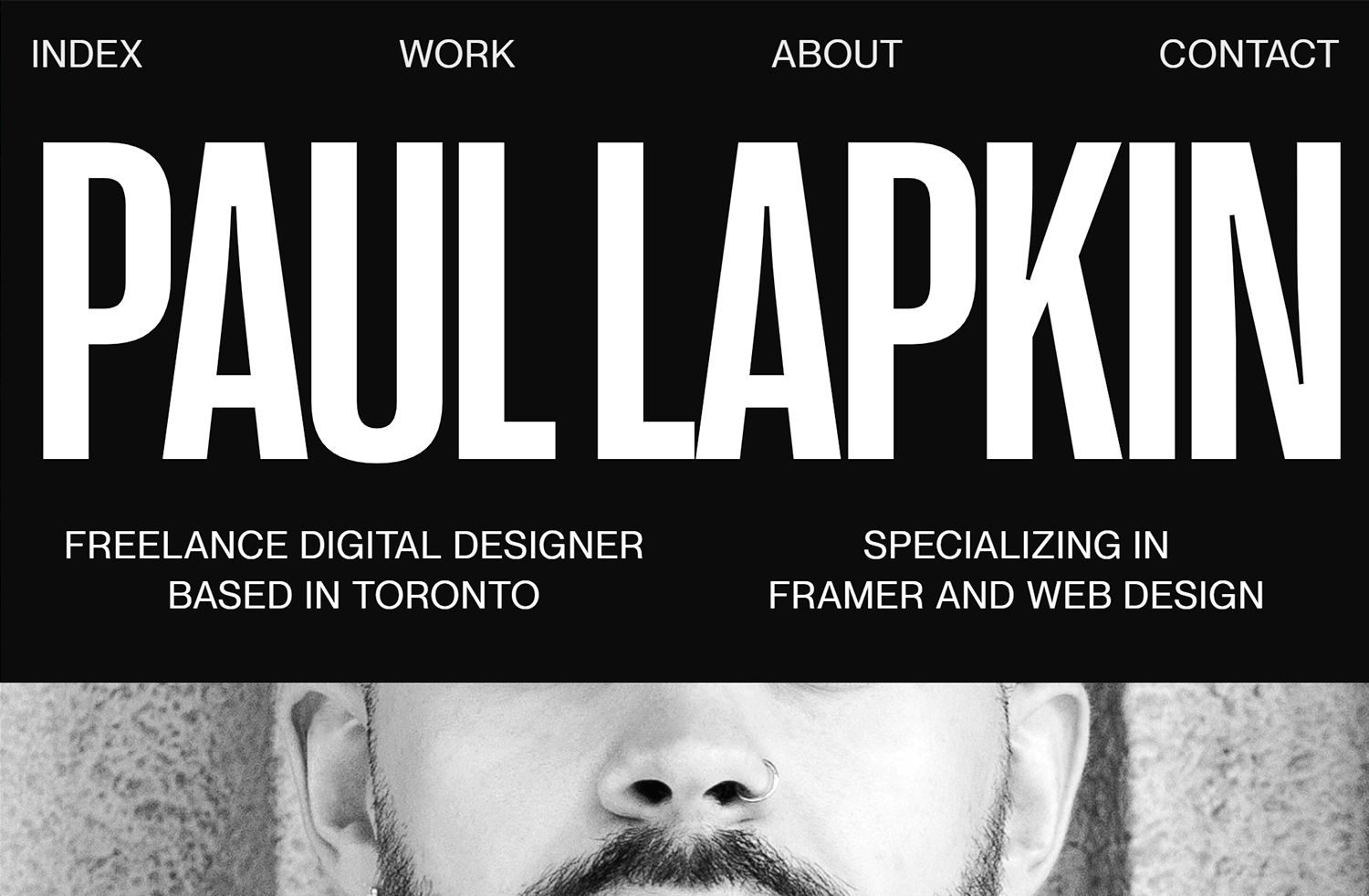
El portafolio de Paul Lapkin es un escaparate limpio y moderno de su destreza en el diseño. El sitio web equilibra eficazmente el minimalismo con el impacto visual, creando una experiencia de usuario profesional y atractiva. El uso del espacio en blanco y una paleta de colores sobria permiten centrarse en la calidad del trabajo de diseño. El portafolio transmite eficazmente la experiencia de Lapkin en diseño digital, sobre todo en las áreas de Framer y desarrollo web.

La estética general se alinea bien con su pasión declarada por la tipografía y las cuadrículas, demostrando una gran comprensión de los principios del diseño. Aunque el enfoque minimalista es coherente, la incorporación de sutiles elementos interactivos o animaciones podría mejorar potencialmente el compromiso del usuario. En general, el portafolio es una sólida representación de las capacidades de diseño de Lapkin y sirve como plataforma eficaz para mostrar su trabajo.
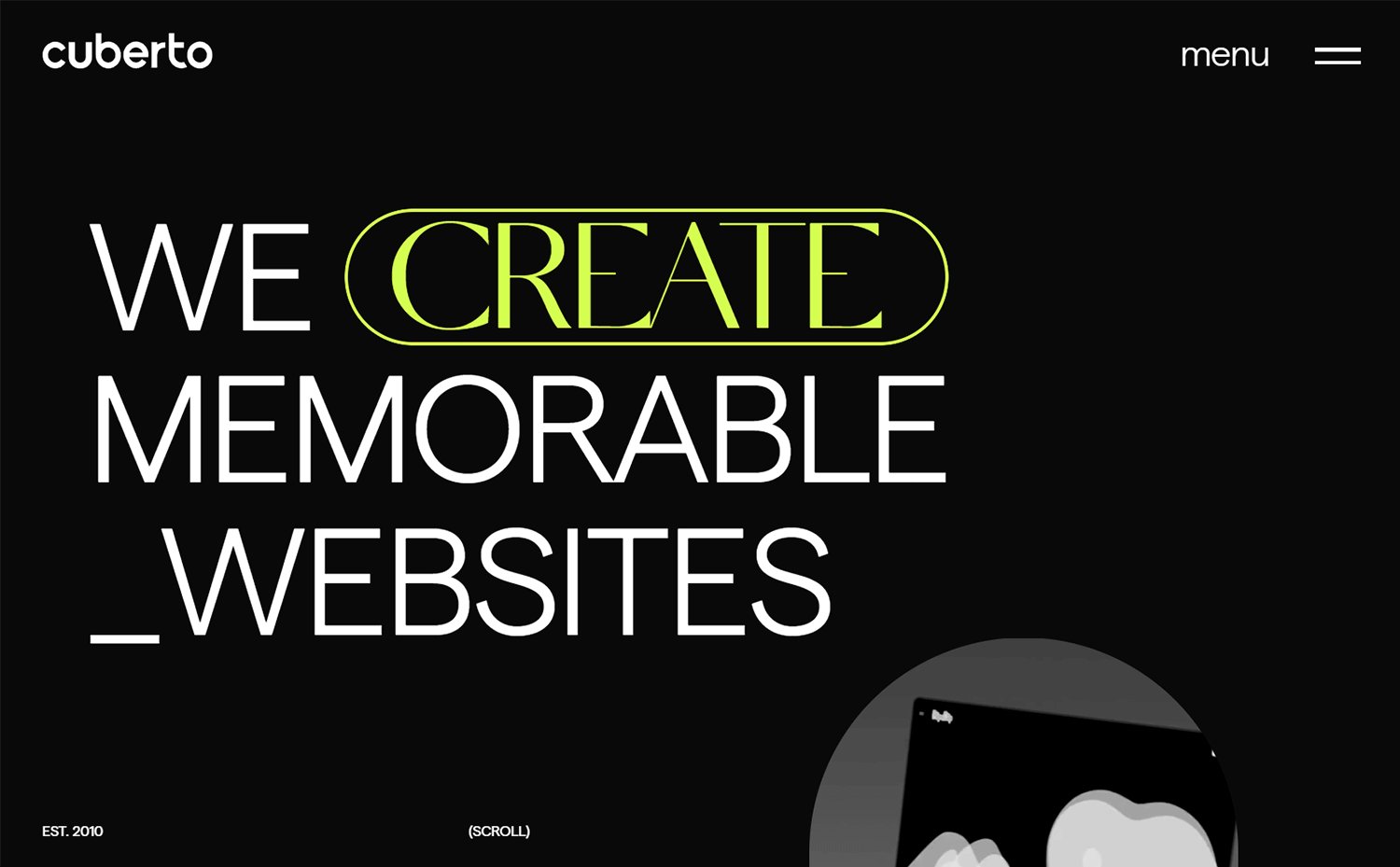
La cartera de Cuberto prioriza la claridad y la profesionalidad. El diseño minimalista crea eficazmente una experiencia de usuario centrada, que permite a los visitantes comprender rápidamente las principales ofertas de la empresa. Aunque el uso del espacio en blanco y una paleta de colores comedida son encomiables, el diseño podría beneficiarse de un interés visual adicional para aumentar el compromiso.

El portafolio transmite eficazmente la experiencia de Cuberto en el diseño de productos digitales, aunque un escaparate más sólido de proyectos anteriores consolidaría aún más su reputación. El diseño actual proporciona una base sólida para la marca, pero la incorporación de elementos visuales sutiles y una cartera de proyectos más completa podrían elevar el impacto general.
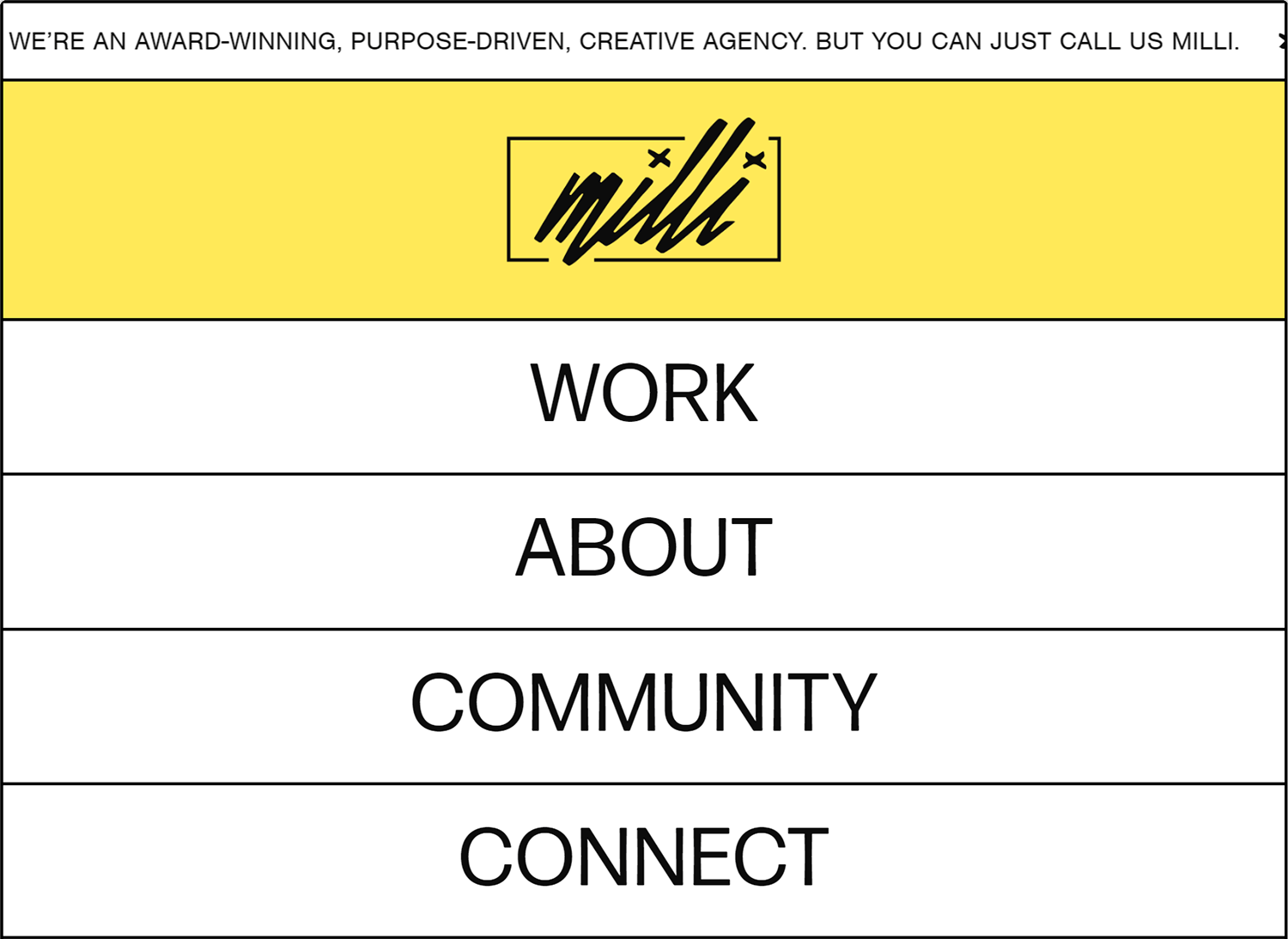
Milli Creative Agency ofrece una experiencia digital distintiva. Su portafolio es una composición dinámica de rectángulos superpuestos, cada uno con un contenido único. La personalidad de la agencia brilla a través de colocaciones de texto juguetonas y yuxtaposiciones de contenido inesperadas.

Los elementos interactivos de la cartera elevan la experiencia del usuario. Secciones clave como Trabajo, Conectar, Acerca de y Comunidad se destacan con un vibrante resaltado amarillo y texto ampliado al pasar el ratón por encima, invitando a los visitantes a explorar más a fondo. Este enfoque innovador muestra eficazmente el talento creativo de Milli y fomenta el compromiso.
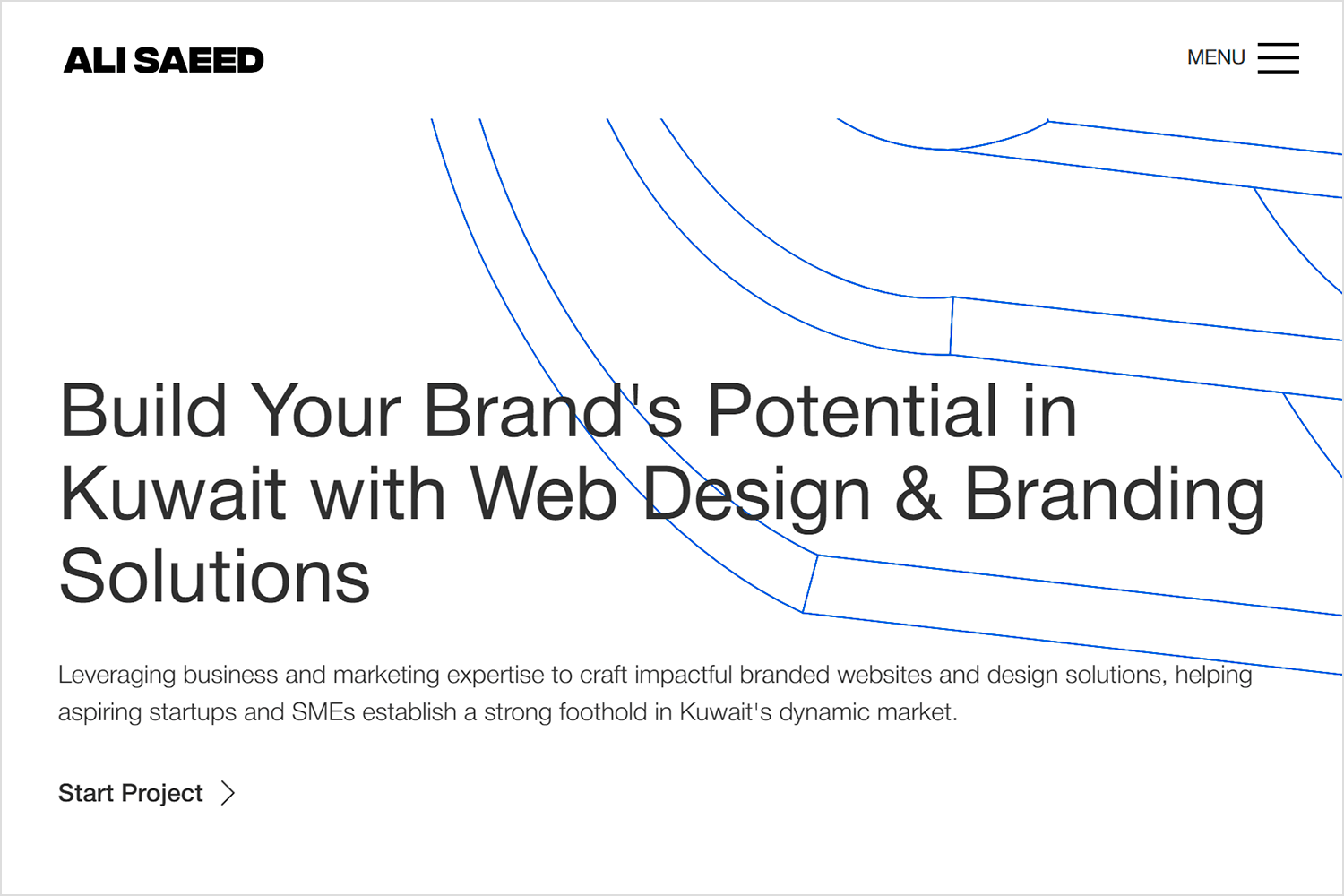
Ali Saeed, diseñador afincado en Kuwait, está especializado en la creación de soluciones digitales para nuevas empresas y corporaciones. Su portafolio muestra eficazmente su experiencia en diseño web, branding y desarrollo de presentaciones a través de un diseño limpio e interactivo.

La página de inicio presenta una colección seleccionada de casos prácticos y perspectivas, uno al lado del otro. El ingenio de Saeed en el diseño queda patente en las sutiles pero cautivadoras animaciones aplicadas a la vista previa de cada proyecto. Cuando los usuarios pasan el ratón por encima de estos elementos interactivos, los degradados cambian, los colores cambian y los movimientos sutiles llaman la atención, fomentando la exploración y un compromiso más profundo con su trabajo.
El portafolio de Eve Kayser presenta una introducción visualmente impactante con una paleta de colores distintiva y acentos degradados. Una navegación dinámica guía a los visitantes a través de la sección «Sobre mí», desvelando detalles de forma progresiva.

La sección «Trabajo» muestra una vibrante variedad de proyectos para una clientela diversa, manteniendo una estética cohesiva con el esquema de color general de la cartera. Este enfoque estratégico pone de relieve la versatilidad del diseño de Kayser, al tiempo que preserva una fuerte identidad visual.
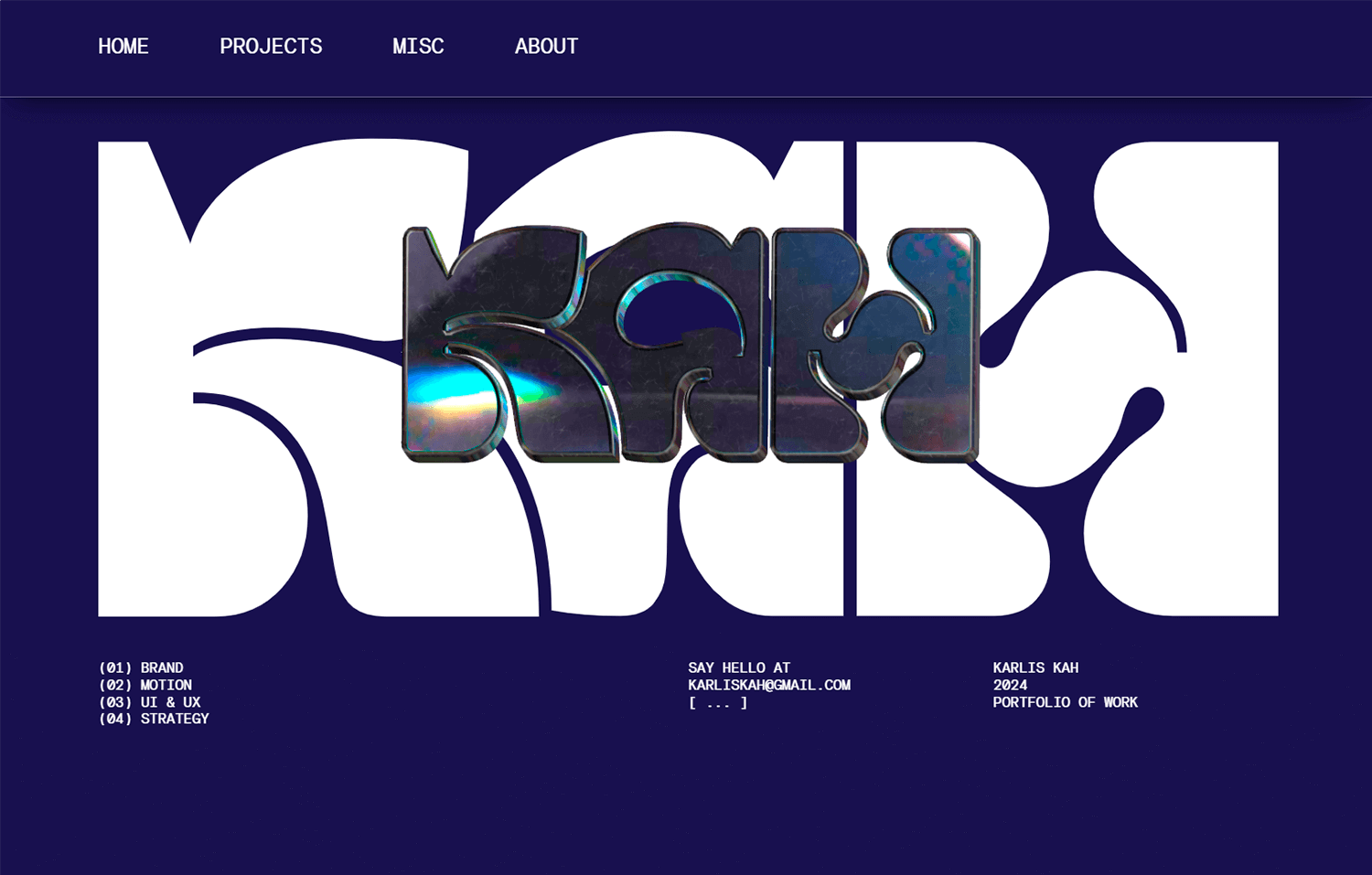
El portafolio de Karlis Kah establece inmediatamente su enfoque en el diseño interactivo, animado y en movimiento. La página de inicio presenta un llamativo contraste entre un minimalista «KAH» blanco y una contrapartida en relieve 3D, creando una introducción visualmente atractiva.

El portafolio pasa sin problemas a una concisa sección «Sobre mí» antes de mostrar una destacada colección de proyectos. Cada proyecto está representado por una animación cuadrada que se expande al pasar el ratón por encima, ofreciendo una vista previa dinámica sin sobrecargar el diseño general. Este lenguaje visual se repite en la sección «Varios», donde un tablero de cuadros de colores refuerza aún más la estética del diseño de Kah.
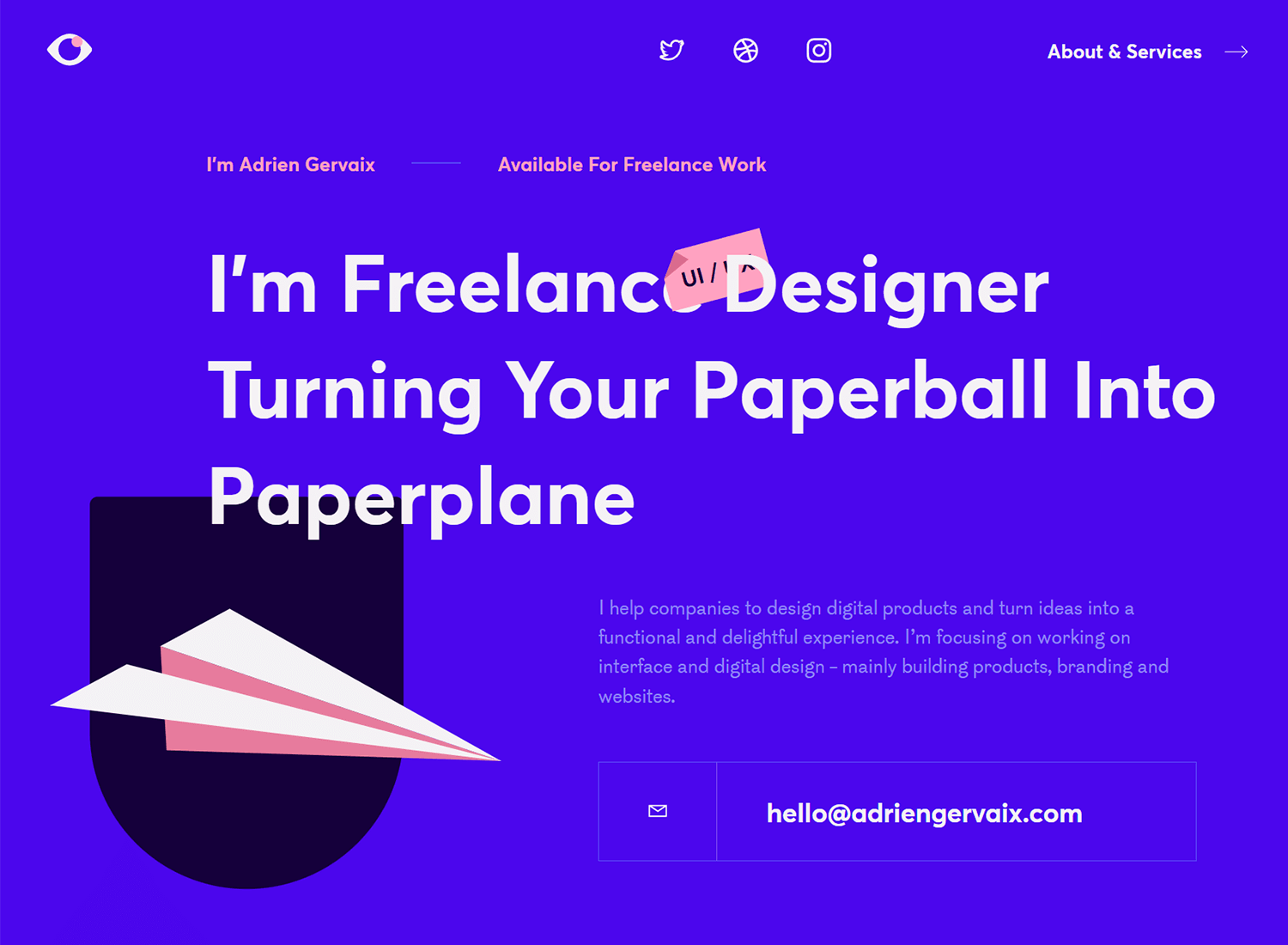
El portafolio de Adrien Gervaix emplea eficazmente los principios del diseño minimalista. Al dar prioridad a las líneas limpias, un amplio espacio en blanco y un fuerte enfoque en el contenido, el portafolio consigue una estética moderna y profesional. Este enfoque minimalista mejora la experiencia del usuario haciendo que el sitio web sea fácil de navegar y visualmente atractivo.

Gervaix demuestra una sólida comprensión de las mejores prácticas de UX/UI. La clara jerarquía de la información, la navegación intuitiva y el uso adecuado del espacio en blanco contribuyen a una experiencia de usuario positiva. El énfasis en mostrar el proceso de diseño sugiere un enfoque centrado en el usuario, que es la piedra angular de un diseño UX eficaz.
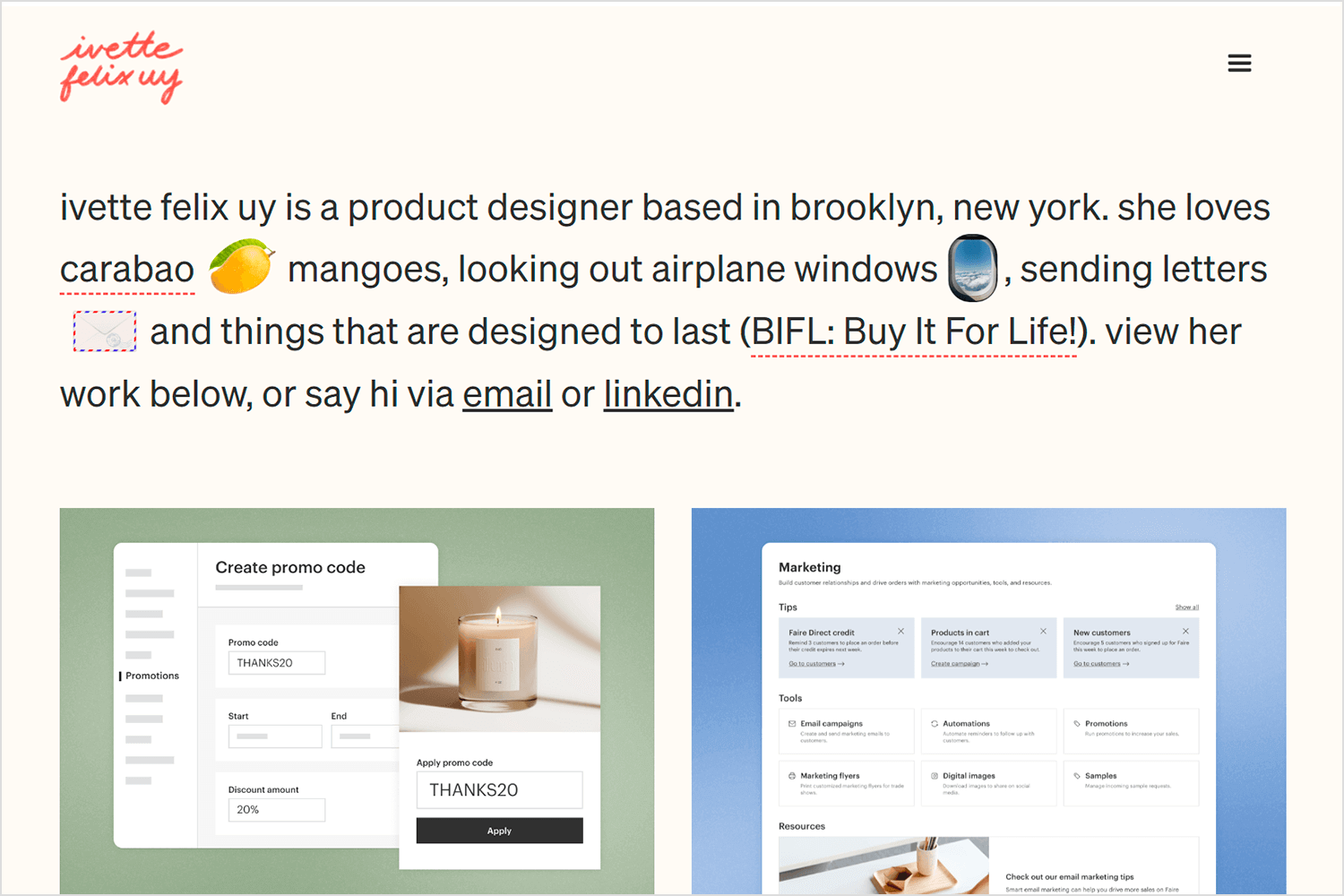
Ivette Felix Uy, diseñadora de productos afincada en Brooklyn, presenta un portafolio específico en su página de inicio. Al destacar seis proyectos clave, muestra eficazmente su conjunto de habilidades especializadas. El fondo limpio y de color crema acentúa los vibrantes efectos visuales de sus estudios de casos.

Este formato satisface tanto a los visitantes ocasionales como a los que buscan información en profundidad. Un rápido desplazamiento proporciona una clara visión general de la oferta de Uy, mientras que los visitantes más dedicados pueden profundizar en cada proyecto.
Encontrar la plataforma perfecta para mostrar tu portafolio de diseño web puede resultar abrumador. Esta sección destaca diez sitios populares de portafolios de diseño web para ayudarte a decidir dónde mostrar tu trabajo creativo. Desde opciones para principiantes hasta plataformas avanzadas para diseñadores experimentados, tenemos todo lo que necesitas. ¡Encontremos el hogar ideal para tu obra maestra digital!
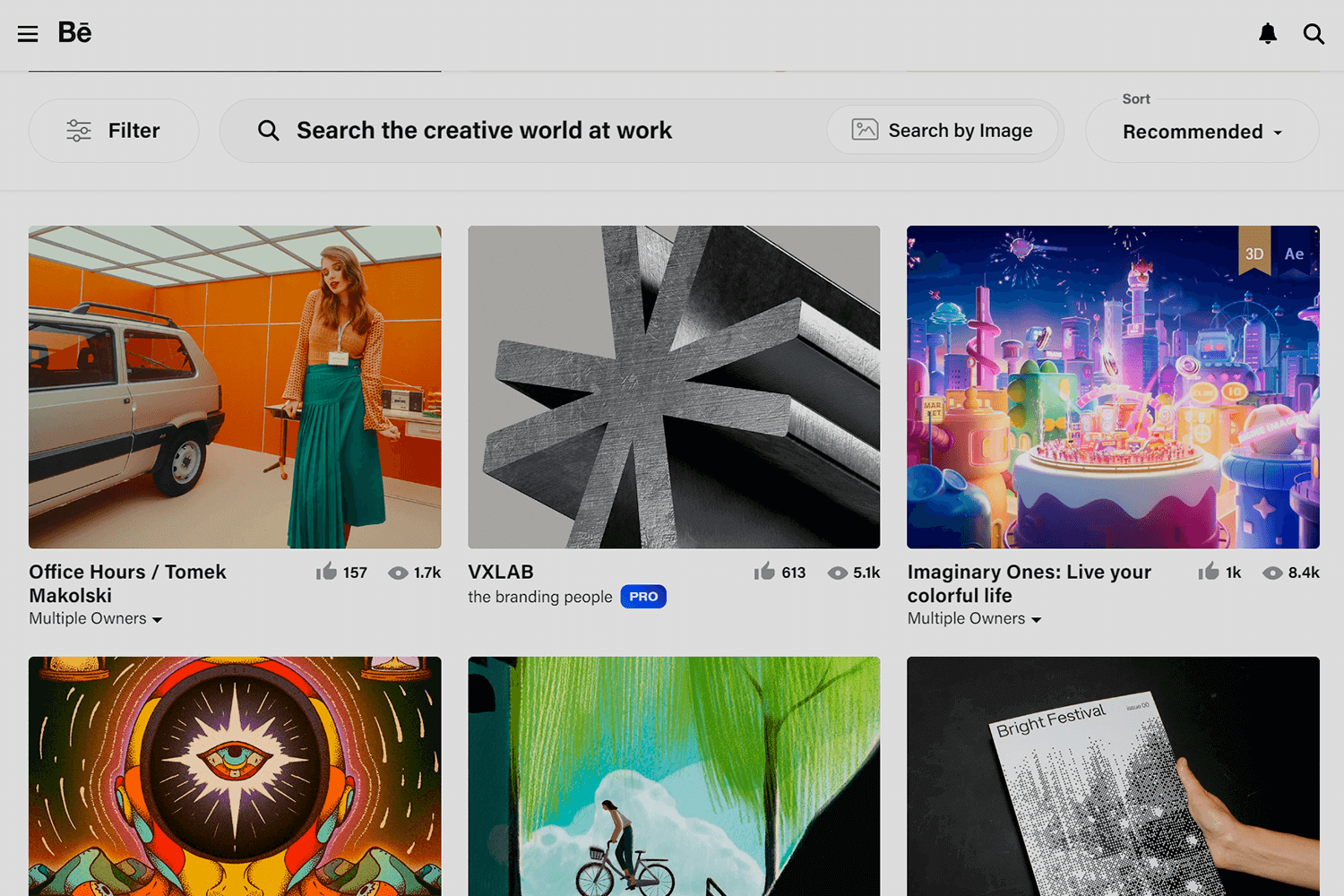
Behance es una plataforma popular para que los creativos muestren su trabajo. Con una amplia comunidad, ofrece diversas categorías para destacar tus proyectos. Es un gran lugar para descubrir inspiración y conectar con clientes potenciales.

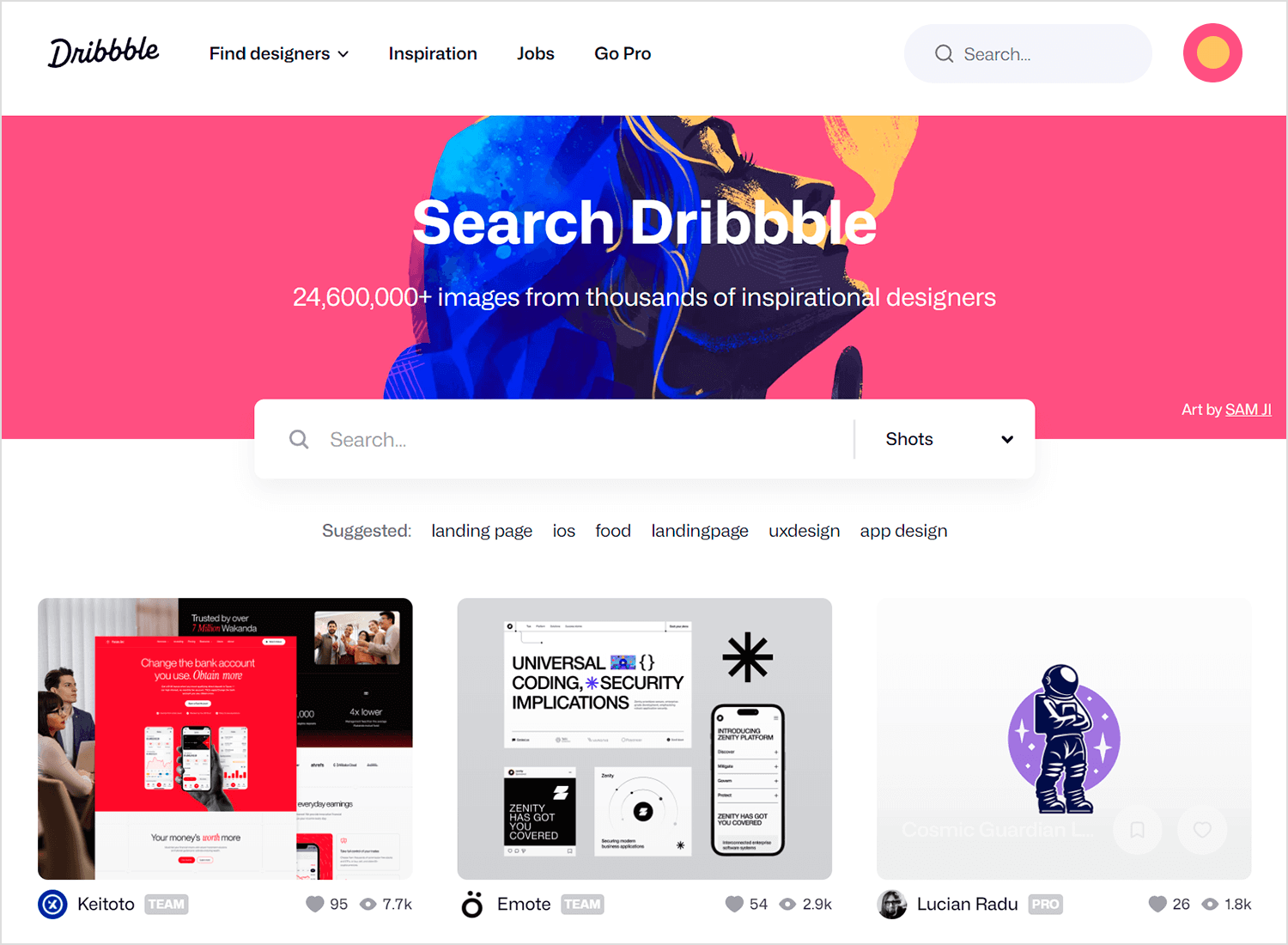
Centrada principalmente en el diseño, Dribbble es una plataforma a la que acuden diseñadores de UI/UX y artistas gráficos. Su énfasis en el atractivo visual la hace ideal para mostrar tu proceso de diseño y tus productos finales.

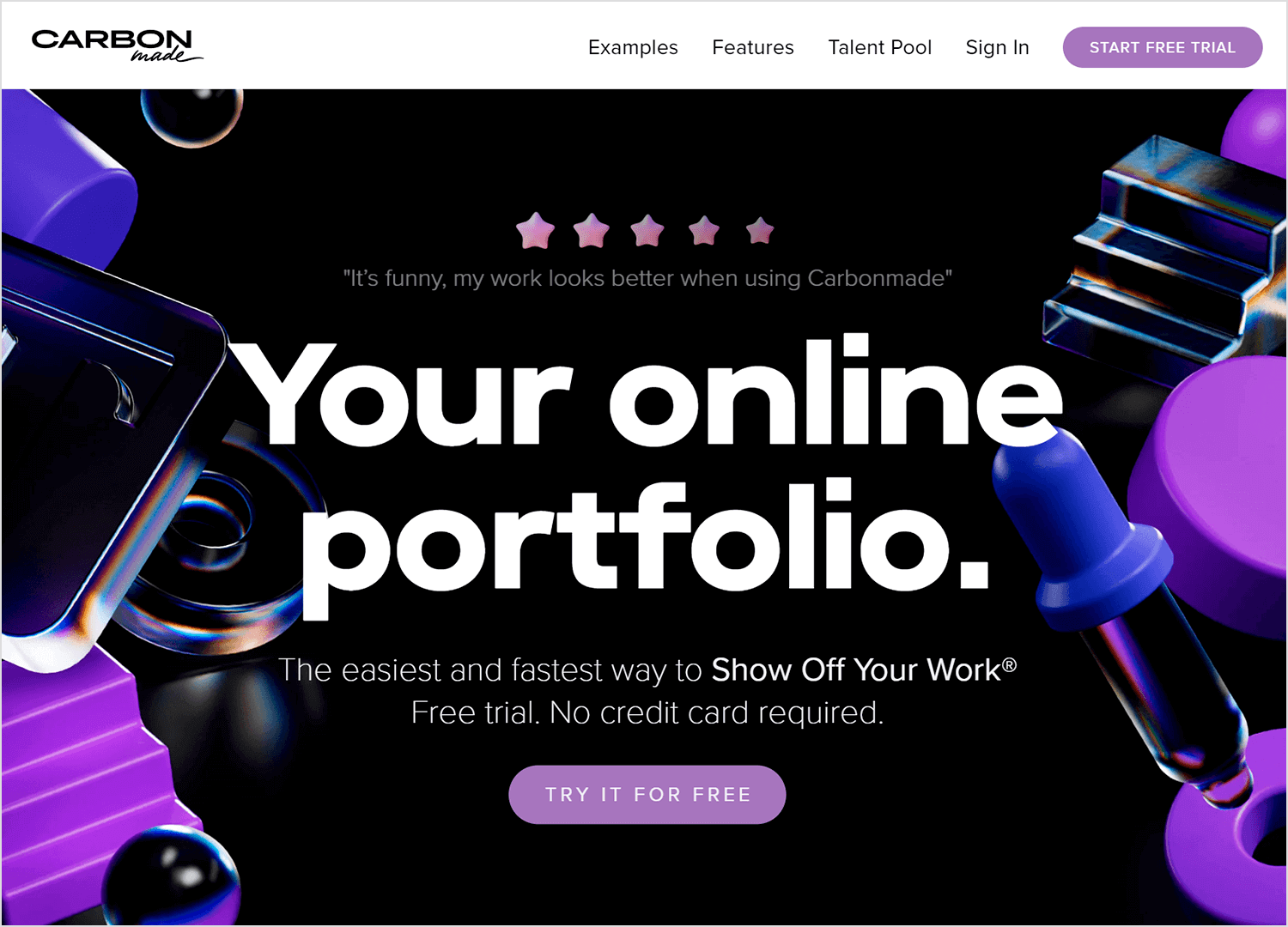
Conocida por sus plantillas elegantes y minimalistas, Carbonmade es perfecta para crear carteras de aspecto profesional. Ofrece una interfaz limpia y opciones de personalización para destacar tu trabajo con eficacia.

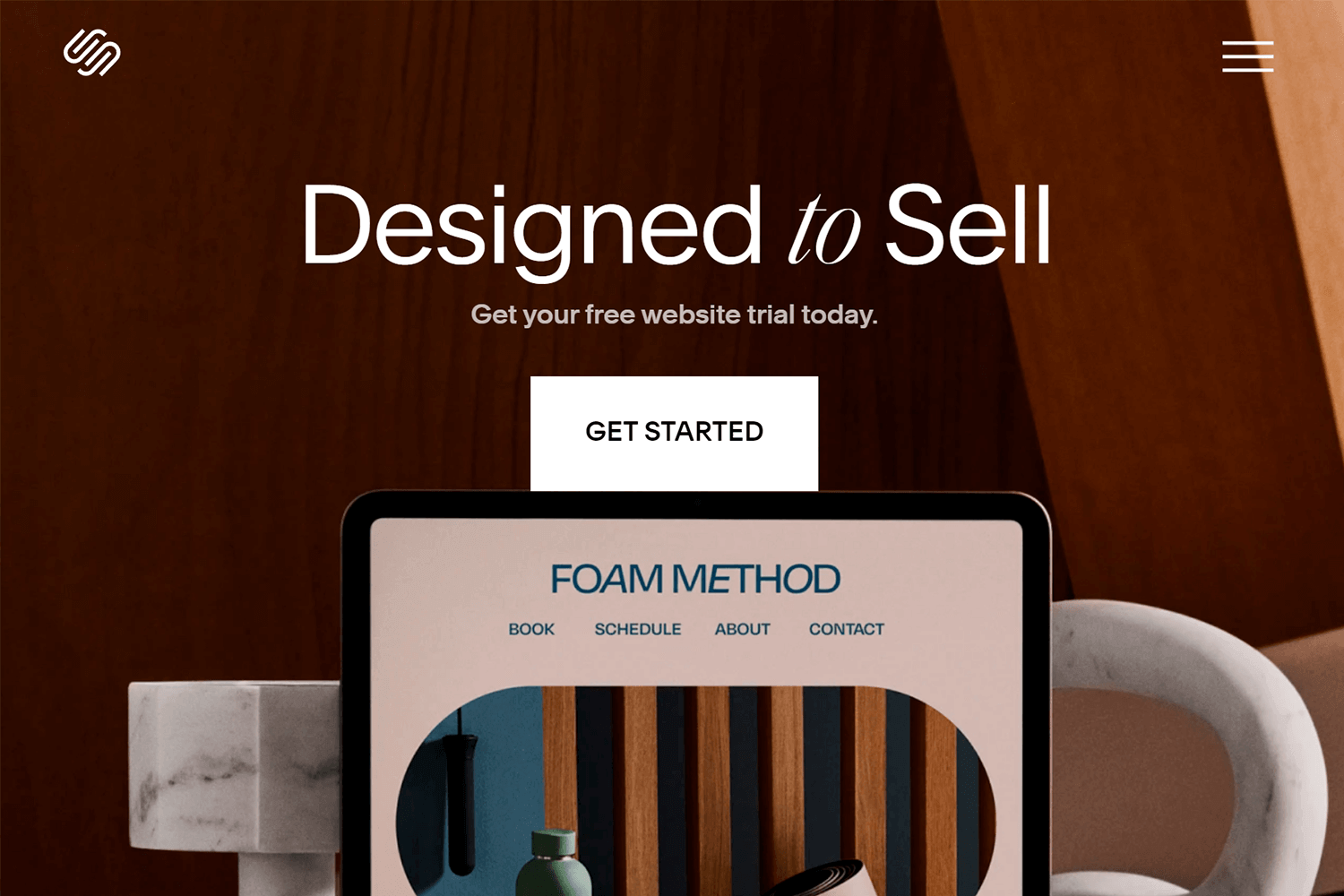
Aunque es principalmente un creador de sitios web, Squarespace también destaca en la creación de impresionantes portafolios. Su amplia gama de plantillas y flexibilidad de diseño te permiten crear una presencia en línea única.

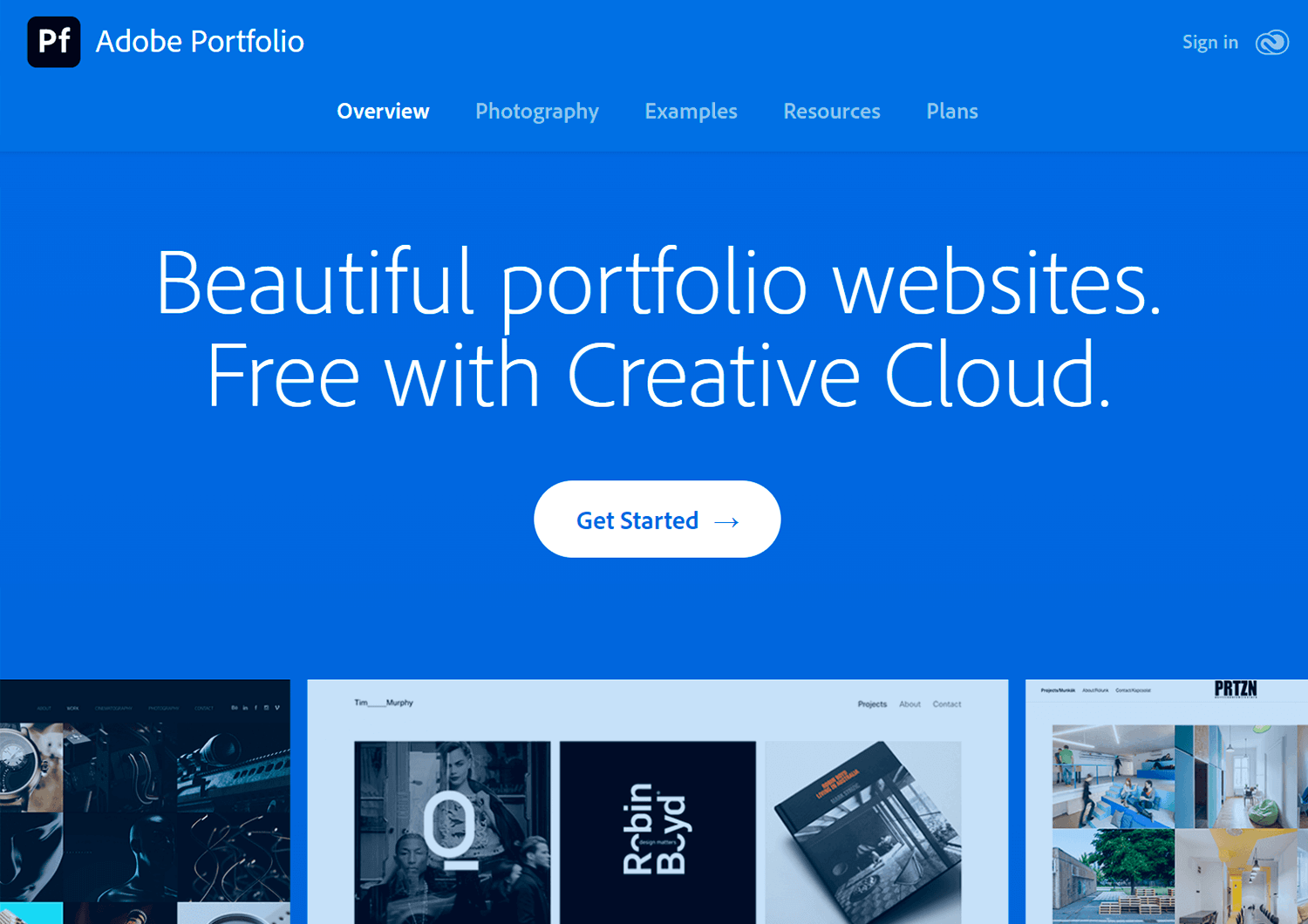
Una opción gratuita para los usuarios de Adobe Creative Cloud, Adobe Portfolio proporciona plantillas prediseñadas optimizadas para mostrar tu trabajo creativo. Es una forma rápida y sencilla de crear un portafolio profesional.

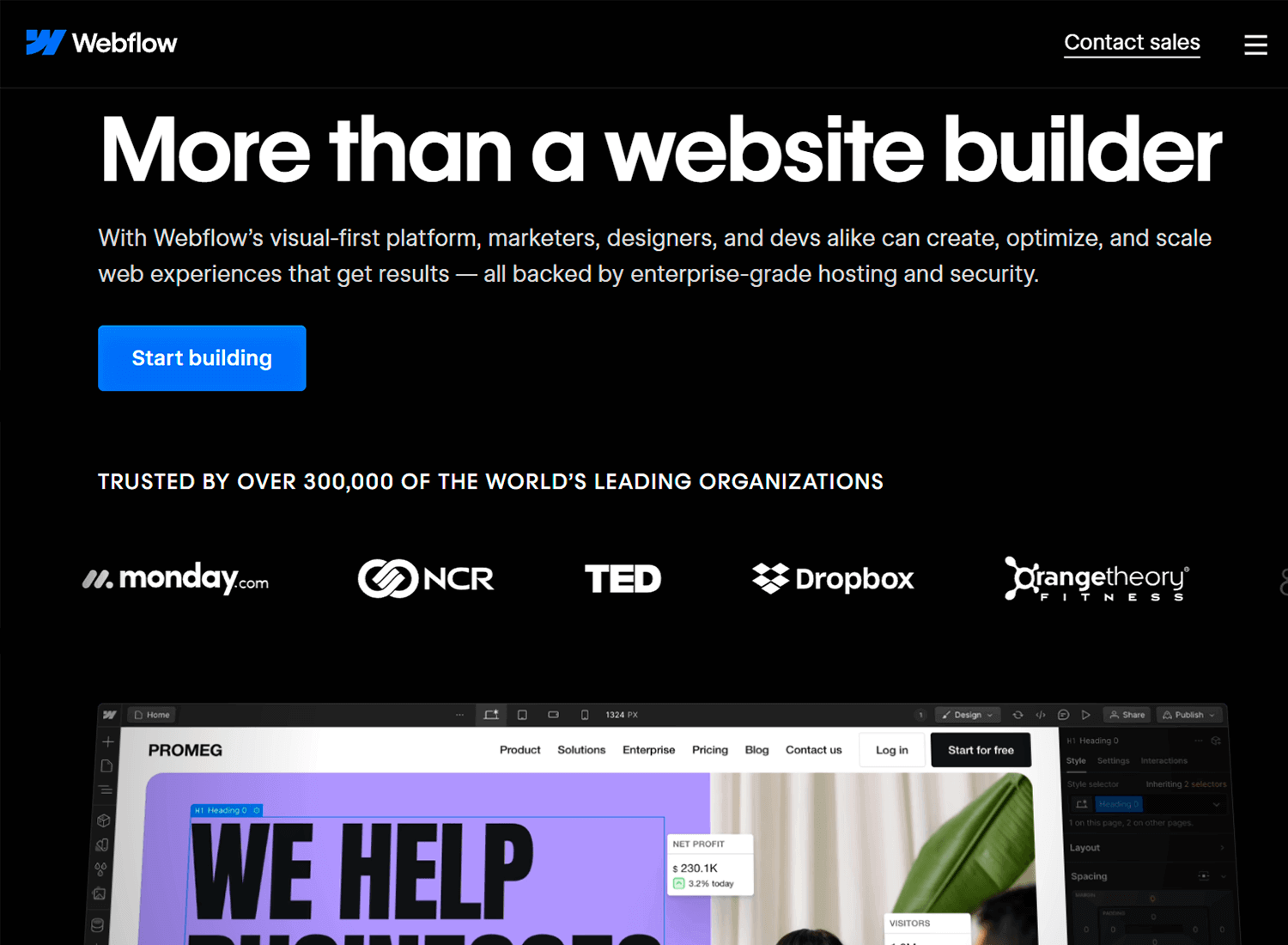
Webflow es una potente plataforma para crear sitios web personalizados e interactivos sin codificar. Es ideal para crear sofisticados portafolios que muestren tu trabajo de forma única y atractiva. Con su interfaz de arrastrar y soltar y sus flexibles herramientas de diseño, puedes crear impresionantes efectos visuales y complejas interacciones para impresionar a tus clientes potenciales.

Dedicado a crear portafolios online, Portfoliobox ofrece herramientas fáciles de usar y opciones de personalización. Es una buena opción para quienes quieran centrarse únicamente en mostrar su trabajo sin las complejidades de un sitio web completo.

El formato hace hincapié en la sencillez y la rapidez. Te permite crear carteras visualmente atractivas con el mínimo esfuerzo. Si prefieres un diseño limpio y sencillo, merece la pena considerar Format.

Creada para artistas y diseñadores de las industrias del videojuego, el cine y la animación, ArtStation es una plataforma para destacar tus modelos 3D, ilustraciones y arte conceptual.

Cargo ofrece un enfoque único para la creación de portfolios. Hace hincapié en el diseño limpio y la flexibilidad, permitiéndote crear diseños y experiencias personalizadas para tus visitantes. Es una opción popular entre diseñadores y fotógrafos que quieren mostrar su trabajo de forma creativa e interactiva.

No es fácil decirle a la gente cómo crear sus carteras. Depende mucho de la personalidad, el gusto y la experiencia personal. Cada diseñador tiene su propia historia que contar, sus propios logros que compartir. Al fin y al cabo, un buen portafolio es el que realmente transmite quién eres.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read