¿Ha llegado el momento de rediseñar tu sitio web? No se trata sólo de actualizar el aspecto, sino de mejorar la usabilidad, el rendimiento y asegurarte de que tu sitio cumple tanto los objetivos empresariales como las necesidades de los usuarios.
Pero, ¿por dónde empezar? ¿Y cómo evitar los escollos habituales que pueden hacer que los rediseños sean más frustrantes que eficaces?
Herramienta gratuita de creación de prototipos de UX para el rediseño de tu sitio web.

Esta guía te guiará paso a paso por el proceso, desde la definición de objetivos claros hasta la optimización de las mejores prácticas de diseño web. Tanto si refrescas elementos clave como si realizas una revisión completa, aprenderás a crear un sitio web que no sólo tenga mejor aspecto, sino que también funcione mejor.
Un rediseño debe ir más allá de la estética, se trata de hacerlo mejor; funcional, visual y estratégicamente. A veces, eso significa una revisión completa, desde la estructura hasta los elementos visuales y la funcionalidad. Otras veces, se trata de una actualización estratégica: retocar el diseño, perfeccionar la navegación o actualizar el contenido para adaptarlo mejor a las necesidades de tu público.
Piénsalo como si estuvieras reformando una casa. No te limitarías a repintar las paredes si los cimientos están agrietados, ¿verdad? Un buen rediseño profundiza para solucionar los problemas de usabilidad, optimizar el rendimiento y garantizar que tu sitio realmente ayuda a los usuarios a hacer lo que vinieron a hacer.
Tu sitio web suele ser la primera impresión que la gente tiene de tu marca, así que si parece anticuado, confuso o lento, los visitantes no se quedarán. Un rediseño bien ejecutado puede:
- Mejorar el diseño UX, facilitando que los visitantes encuentren lo que necesitan.
- Aumenta el compromiso y las conversiones optimizando según el comportamiento del usuario.
- Mantén la relevancia de tu marca con un diseño fresco y moderno.
- Asegúrate de que tu sitio cumple las normas web actuales, incluidas la accesibilidad y la facilidad de uso para móviles.
Un diseño pulido está muy bien, pero lo que realmente importa es lo bien que el sitio sirve a tus usuarios. De lo contrario, será cambiar por cambiar.

Antes de lanzarte a un rediseño, da un paso atrás. Un nuevo diseño no solucionará problemas más profundos si no los abordas primero. Esto es lo que debes tener en cuenta:
- ¿Por qué estás rediseñando? ¿Tu sitio no convierte? ¿Está anticuado? ¿Difícil de navegar? Localiza los problemas reales antes de intentar resolverlos.
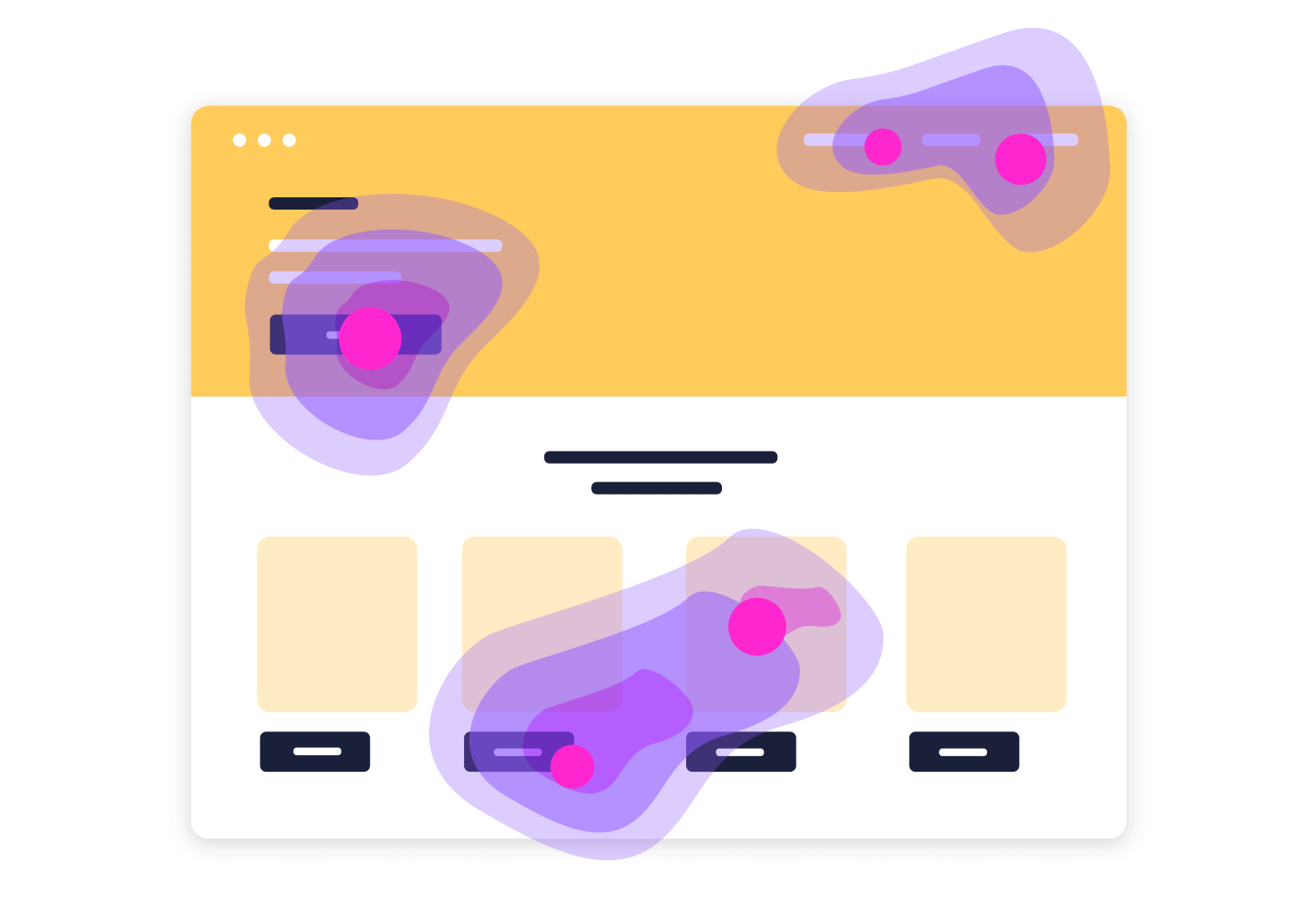
- ¿Qué funciona (y qué no)? Analiza los datos de los usuarios, los mapas de calor y los comentarios para comprender lo que les gusta y lo que les frustra. No todo tiene que desaparecer.
- ¿Quién es tu público? Si tus visitantes han cambiado con el tiempo, tu sitio debe evolucionar con ellos. Construye en función de sus necesidades, no sólo de la estética.
- ¿Tienes claros tus objetivos? Un rediseño debe alinearse con los objetivos empresariales. ¿Más clientes potenciales? ¿Mejor SEO? ¿Rendimiento más rápido? Define el éxito antes de empezar.
- ¿Cuál es tu presupuesto y tu calendario? Un gran rediseño requiere tiempo y recursos. Establece expectativas realistas para ambos.
Más allá de la estética, un rediseño debe perfeccionar el funcionamiento del sitio, atraer a los usuarios y cumplir los objetivos empresariales.
Herramienta gratuita de creación de prototipos de UX para el rediseño de tu sitio web.

El rediseño de un sitio web no es algo en lo que te sumerjas a ciegas. Una vez que hayas identificado la necesidad de cambio, fijado objetivos claros y comprendido a tu público, es hora de iniciar el proceso real. Desde la auditoría de tu sitio actual hasta el lanzamiento y el perfeccionamiento, he aquí cómo abordar un rediseño paso a paso.
Antes de cambiar nada, da un paso atrás y averigua qué funciona realmente y qué no. El rediseño de un sitio web no debe basarse en suposiciones; debe guiarse por el comportamiento y los datos reales de los usuarios.

Observa cómo interactúa actualmente la gente con tu sitio. ¿Qué les gusta? ¿Qué les hace volver? Tal vez sea un proceso de compra sencillo, un contenido de blog útil o un diseño limpio e intuitivo. Por otro lado, ¿qué les frustra? ¿Rebotan en determinadas páginas? ¿Les cuesta encontrar información clave? ¿Se encuentran con tiempos de carga lentos o una navegación desordenada?
Para obtener una imagen clara, utiliza herramientas como Google Analytics para rastrear el tráfico y el flujo de usuarios, Hotjar para ver mapas de calor y grabaciones de sesiones, y PageSpeed Insights para comprobar si los tiempos de carga lentos están ahuyentando a la gente. Pero los números sólo cuentan una parte de la historia; realiza un test de usabilidad para observar a usuarios reales navegar por tu sitio. Ver dónde dudan, retroceden o se atascan te revelará problemas que de otro modo no habrías detectado.
Una auditoría del sitio web no consiste en criticar lo que hay, sino en comprender lo que merece la pena conservar y lo que necesita mejoras. Una vez que tengas esa visión, podrás avanzar con un rediseño que realmente marque la diferencia.
Antes de realizar cambios en el diseño, ten claro lo que quieres conseguir. El rediseño de un sitio web debe tener un propósito más allá de la estética, ya sea aumentar las ventas, generar más clientes potenciales, mejorar el compromiso o potenciar el rendimiento SEO.
Fíjate en dónde se está quedando corto tu sitio actual. ¿Los visitantes abandonan antes de comprar? ¿Está aumentando el tráfico, pero las conversiones no aumentan? ¿Los usuarios tienen dificultades para navegar o encontrar información clave? Identificar estos problemas te ayudará a establecer objetivos concretos y medibles.
En lugar de objetivos amplios como «conseguir más tráfico», apunta a algo concreto: «Aumentar el tráfico orgánico un 20% en seis meses» o «Reducir el porcentaje de rebote en las páginas de producto un 15%». Unos objetivos claros guiarán las decisiones de diseño y te ayudarán a medir si el rediseño está funcionando realmente.

Un sitio web de éxito no consiste sólo en lo que tiene buen aspecto, sino en lo que funciona para las personas que lo utilizan. Antes de tomar decisiones sobre el diseño, tómate tu tiempo para comprender quién es tu público, qué necesita y cómo interactúa con tu sitio.
Empieza por crear user persona: perfiles detallados de tus visitantes típicos. No se trata sólo de datos demográficos como la edad o la ubicación, sino de información real sobre sus objetivos, puntos débiles y comportamientos. ¿Buscan información rápida o necesitan una experiencia más profunda? ¿Son expertos en tecnología o prefieren un diseño sencillo y sin florituras?
Una vez que tengas una imagen clara de tus usuarios, traza su recorrido como clientes. ¿Cómo llegan a tu sitio? ¿Qué pasos dan antes de realizar una compra, registrarse o ponerse en contacto? Identificar los puntos de fricción, donde los usuarios abandonan o dudan, ayuda a dar forma a un diseño que les guíe suavemente hacia su objetivo.
También merece la pena echar un vistazo a los sitios web de tus competidores. No para copiar, sino para ver lo que hacen bien (o mal). ¿Ofrecen una mejor experiencia móvil? ¿Tienen llamadas a la acción más claras? Detectar lagunas en su diseño puede ayudarte a crear algo que destaque.
Cuanto mejor conozcas a tu público, más eficaz será tu rediseño, porque un gran sitio web no es sólo el que tiene buen aspecto, sino el que se utiliza sin esfuerzo.
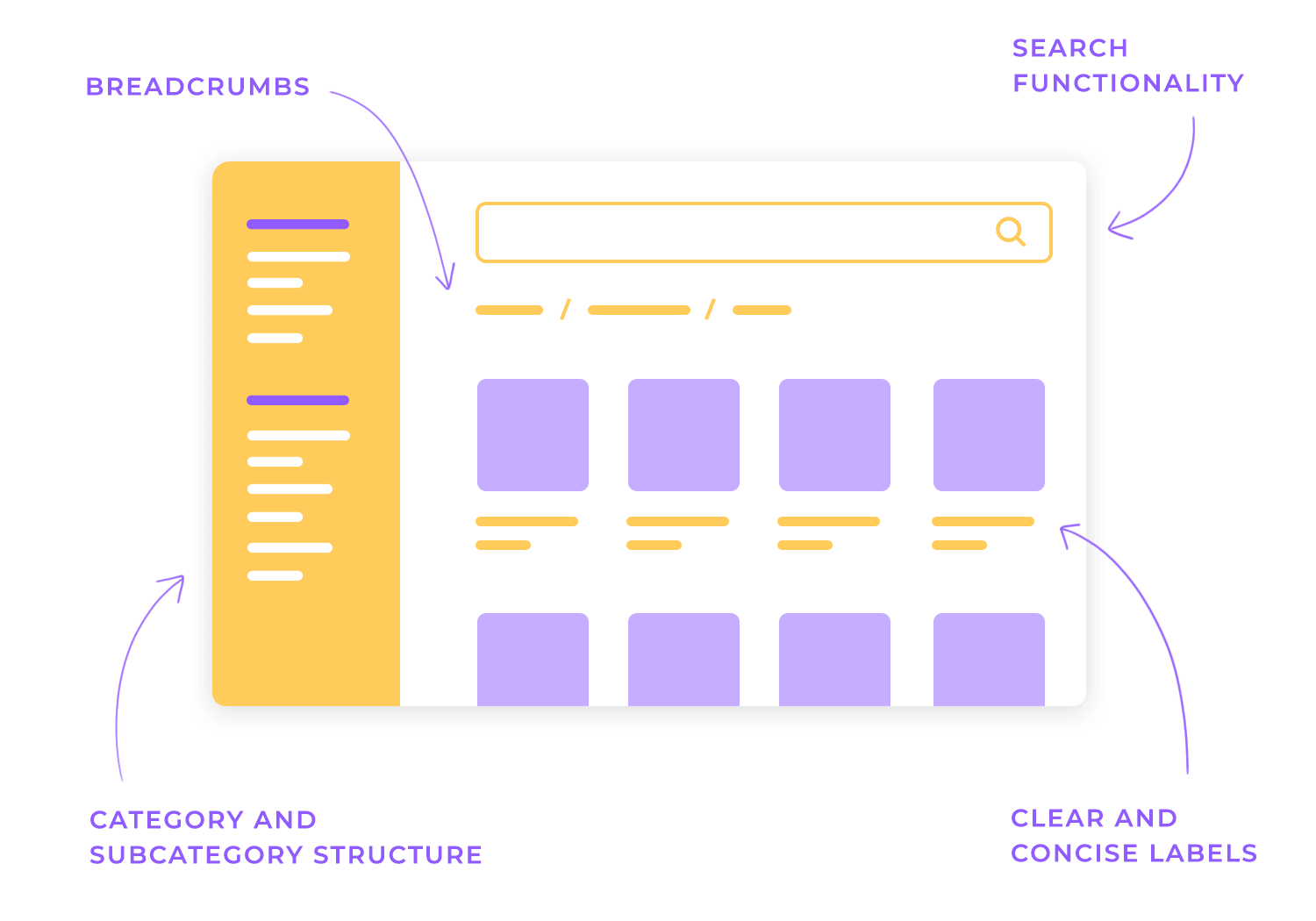
Una vez que entiendes quiénes son tus usuarios y cómo navegan por tu sitio, el siguiente paso es hacer que ese viaje sea lo más fluido posible. Una estructura clara no sólo mejora la usabilidad, sino que guía a los visitantes sin problemas hacia lo que necesitan.
Empieza por crear un mapa del sitio, un esquema visual de la estructura de tu sitio web. Esto ayuda a asegurarse de que todo tiene un lugar lógico y que las páginas clave no están enterradas bajo capas de clics innecesarios. Si tu sitio actual parece desordenado o difícil de navegar, ésta es tu oportunidad de simplificarlo.
Hablando de sencillez, la navegación debe ser clara e intuitiva. Los visitantes no deberían tener que adivinar dónde encontrar la información. Mantén los menús sencillos, limita el número de enlaces de nivel superior y prioriza lo que más importa a tu audiencia.
Por último, organiza el contenido de forma lógica para que los usuarios puedan escanear y encontrar lo que necesitan sin fricciones. Agrupa los temas relacionados, utiliza etiquetas claras y asegúrate de que cada página tiene una finalidad. Cuanto más fácil sea moverse por tu sitio, más probable será que los visitantes se queden, exploren y actúen.
Con una estructura bien planificada, estarás preparando tu rediseño para el éxito, haciendo que la experiencia sea sencilla desde el primer clic.

Una vez establecida la estructura de tu sitio web, lo siguiente es centrarse en el contenido. Un sitio bien organizado no será eficaz si la información que contiene está desfasada, es confusa o irrelevante para tu público. Tu contenido debe trabajar junto con tu diseño para guiar a los usuarios, responder a sus preguntas y ayudarles a actuar.
Empieza por auditar tu contenido actual. Identifica lo que sigue siendo valioso, lo que hay que actualizar y lo que ya no sirve para nada. Mira las analíticas para ver qué páginas consiguen tráfico y participación, y cuáles los usuarios tienden a ignorar o rebotar. Todo lo que esté obsoleto o sea redundante debe mejorarse o eliminarse.
Una vez que sepas qué se queda y qué se va, escribe nuevos contenidos que se ajusten a la intención del usuario. Los visitantes no llegan a tu sitio porque sí, tienen un objetivo en mente. Ya sea aprender algo, resolver un problema o realizar una compra, tu contenido debe ayudarles a conseguirlo fácilmente. Mantenlo claro, relevante y directo.
Por último, optimiza para SEO, de modo que las personas adecuadas puedan encontrar tu contenido. Utiliza palabras clave de forma natural, estructura las páginas con encabezados que faciliten el escaneo y asegúrate de que todo sea legible en todos los dispositivos. El SEO no trata sólo de los motores de búsqueda, sino de hacer que el contenido sea más accesible y útil para los usuarios reales.
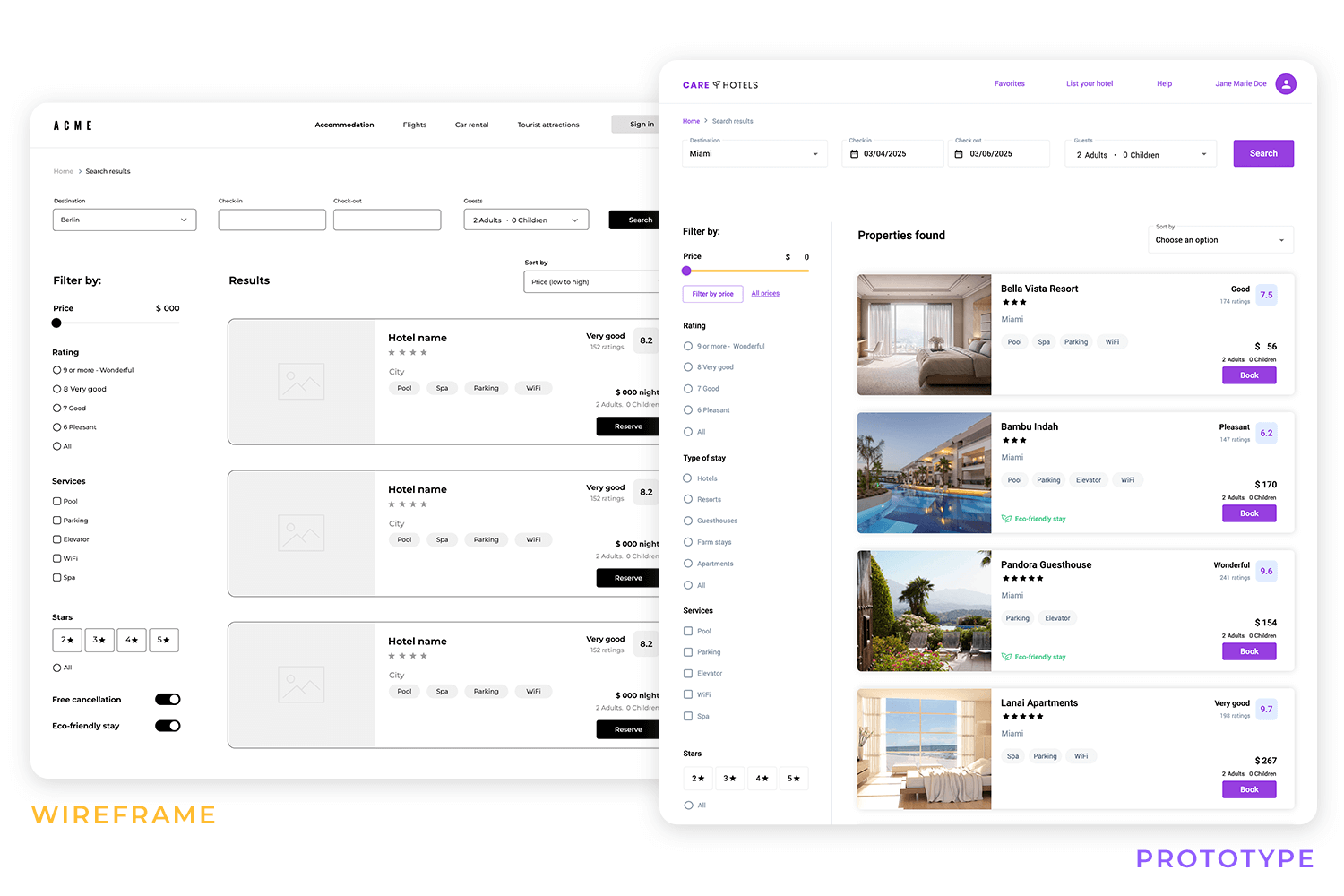
Una vez establecida tu estrategia de contenidos, es hora de dar vida a la estructura y la funcionalidad. En lugar de pasar directamente al diseño final, empieza con el wireframe y la creación de prototipos, un proceso que ayuda a perfeccionar el diseño, la navegación y las interacciones antes de empezar el desarrollo.
Empieza con wireframes de baja fidelidad, que son diseños básicos, similares a un sketch, que se centran en la estructura más que en la estética. Te ayudan a averiguar dónde deben ir los elementos, cómo navegarán los usuarios y si el flujo tiene sentido, todo ello sin distraerte con colores o elementos visuales.

Una vez que tengas una base sólida, recaba opiniones de tu equipo o haz pruebas con los usuarios. Incluso en esta fase inicial, los pequeños tests de usabilidad pueden descubrir puntos de fricción que podrían no ser obvios para el equipo de diseño. Es mucho más fácil (y barato) hacer cambios ahora que después de que empiece el desarrollo.
A medida que tus ideas vayan tomando forma, pasa a prototipos de alta fidelidad que incluyan contenido real, marca y elementos interactivos. Estos prototipos permiten a las partes interesadas y a los usuarios de prueba experimentar el sitio tal y como funcionará, facilitando la identificación de las mejoras finales antes de entregarlo para su desarrollo.
Un gran sitio web no es sólo visualmente atractivo, sino que debe ser fácil de usar para todos. Dar prioridad a la experiencia del usuario (UX) y a la accesibilidad garantiza que tu rediseño no sólo sea funcional, sino también inclusivo.
Empieza por la legibilidad. El texto debe ser claro, bien estructurado y fácil de escanear. Evita los tipos de letra diminutos, los colores de bajo contraste o las largas paredes de texto que abrumen a los usuarios. El objetivo es que los visitantes encuentren lo que necesitan sin esfuerzo.
A continuación, haz que los botones y la navegación sean intuitivos. Cada acción, ya sea pulsar un botón, rellenar un formulario o moverse entre páginas, debe sentirse sin esfuerzo. Utiliza etiquetas claras, haz que los botones sean lo suficientemente grandes como para poder pulsarlos en el móvil, y asegúrate de que la navegación sigue un flujo lógico.

Y lo que es más importante, haz que tu sitio sea accesible para los usuarios con discapacidad. Esto significa utilizar estructuras de encabezamiento adecuadas, añadir texto alternativo a las imágenes, garantizar un buen contraste de colores y permitir la navegación mediante teclado. Herramientas como WAVE, Axe o Lighthouse pueden ayudar a comprobar el cumplimiento de las normas de accesibilidad (WCAG).
Centrarse en la UX y la accesibilidad no consiste sólo en cumplir las directrices, sino en crear una experiencia más fluida para todos los usuarios, haciendo que tu sitio web sea más utilizable, acogedor y eficaz.
Una vez finalizado el diseño, es hora de convertir esos wireframes y prototipos en un sitio web totalmente funcional. Esta fase no consiste sólo en construir, sino en asegurarse de que todo funciona correctamente antes del lanzamiento.
Empieza colaborando estrechamente con los desarrolladores para asegurarte de que el diseño se aplica según lo previsto. Una comunicación clara es clave aquí; lo que parece genial en un prototipo puede necesitar ajustes técnicos en el desarrollo. Involúcrate, aporta comentarios y colabora para resolver cualquier problema que surja.

A medida que el sitio vaya tomando forma, pruébalo todo. Pulsa todos los botones, envía todos los formularios y comprueba que las páginas se cargan rápidamente tanto en el ordenador como en el móvil. La navegación debe ser fluida, las interacciones deben resultar naturales y ningún elemento debe estar roto o no responder. Realiza comprobaciones de rendimiento para detectar cualquier página que cargue lentamente o cualquier posible obstáculo.
Para ajustar la experiencia, realiza tests A/B de elementos clave como botones de llamada a la acción, titulares o diseños. Probar diferentes versiones te ayuda a ver qué resuena mejor entre los usuarios y garantiza que el diseño final no se basa sólo en suposiciones, sino en el comportamiento real de los usuarios.
Unas pruebas minuciosas ahora evitan problemas frustrantes más adelante, y garantizan que tu sitio web rediseñado no sólo esté activo, sino que sea pulido, funcional y esté listo para funcionar.
Después de toda la planificación, diseño y pruebas, ha llegado el momento de ponerlo en marcha. Pero el lanzamiento de un sitio web no es la línea de meta, sino sólo el comienzo de mejoras continuas.

Una vez que el nuevo sitio esté en funcionamiento, controla el rendimiento con análisis. Utiliza herramientas como Google Analytics, Search Console y mapas de calor para seguir el comportamiento de los visitantes. ¿Encuentran lo que necesitan? ¿Mantienen el interés o lo abandonan rápidamente? Esta información te ayudará a detectar problemas a tiempo y a perfeccionar la experiencia.
Al mismo tiempo, vigila las clasificaciones SEO. A veces, un rediseño puede afectar al rendimiento de las búsquedas, así que haz un seguimiento de las clasificaciones de palabras clave, el tráfico orgánico y la indexación del sitio. Si las clasificaciones bajan, comprueba si faltan metadatos, hay enlaces rotos o problemas estructurales que puedan estar afectando a la visibilidad.
Y lo que es más importante, escucha a tus usuarios. Recoge sus opiniones mediante encuestas, consultas al soporte y tests de usabilidad. ¿Qué les gusta? ¿Qué les confunde? Incluso los rediseños mejor planificados se benefician de las aportaciones del mundo real, así que prepárate para ajustar y optimizar en función de lo que aprendas.
Un sitio web nunca está realmente «terminado». Al supervisarlo y perfeccionarlo continuamente, te aseguras de que siga siendo eficaz, fácil de usar y alineado con tus objetivos mucho después de su lanzamiento.
Herramienta gratuita de creación de prototipos de UX para el rediseño de tu sitio web.

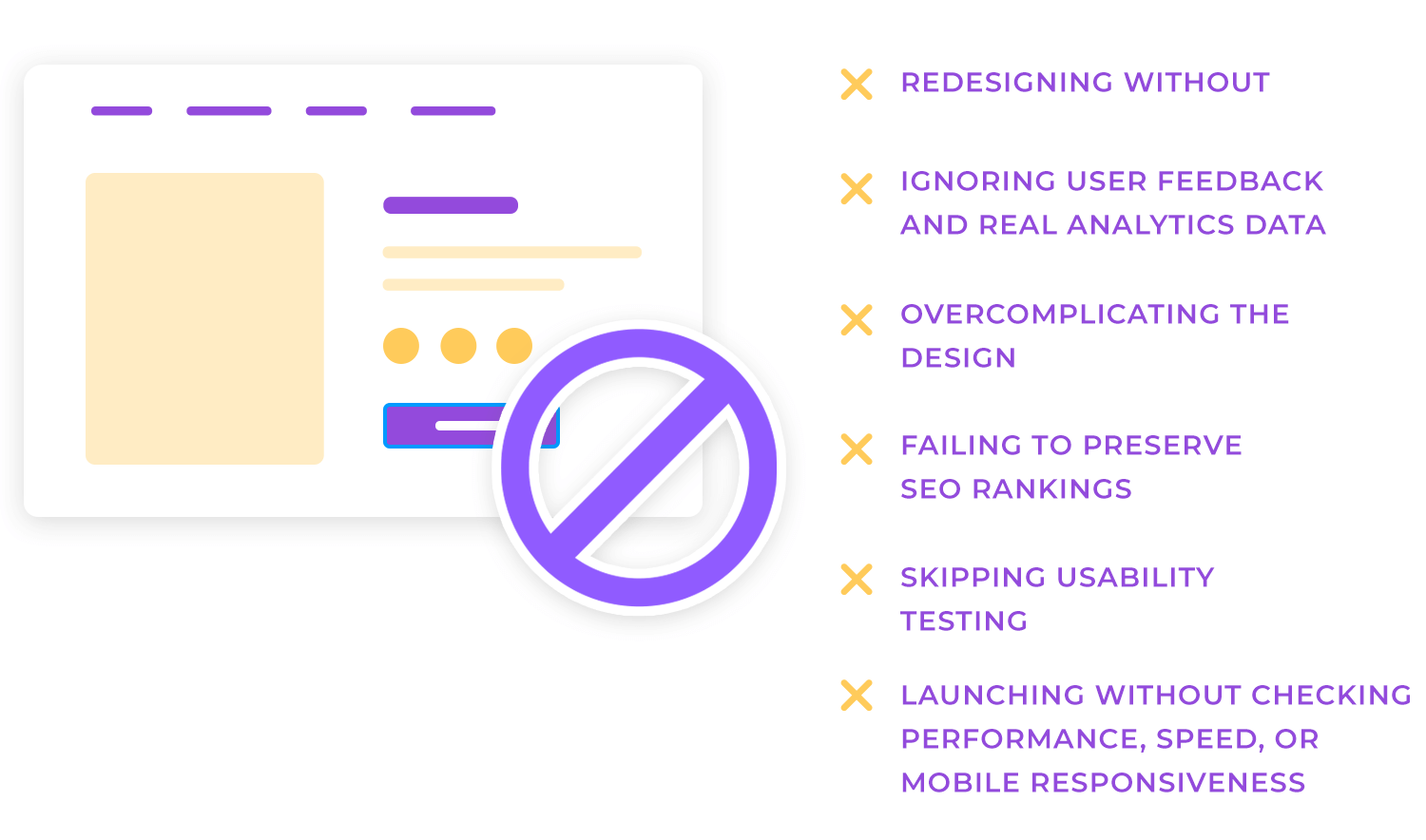
Un rediseño bien planificado puede transformar tu sitio web, pero si no tienes cuidado, es fácil introducir nuevos problemas por el camino. Después de todo el esfuerzo que supone construir un sitio mejor, lo último que quieres es cometer errores evitables que perjudiquen el rendimiento, la usabilidad o el SEO. He aquí algunos errores comunes que debes tener en cuenta:

- Rediseñar sin objetivos claros: no basta con un nuevo aspecto. Si no defines en qué consiste el éxito, ya sea en un aumento de las conversiones, un mayor compromiso o una mejora de la navegación, corres el riesgo de hacer cambios que en realidad no ayudan a tu empresa ni a los usuarios.
- Ignorar las opiniones de los usuarios y los datos analíticos reales: El comportamiento de tu público te dice lo que funciona y lo que les frustra. Si te saltas la investigación de usuarios y el análisis de datos, podrías eliminar funciones en las que confían o no solucionar problemas existentes.
- Complicar demasiado el diseño: Un sitio elegante y moderno es estupendo, pero no a costa de la usabilidad. Demasiadas animaciones, diseños desordenados o elementos de moda que no sirven para nada pueden hacer que la experiencia sea confusa en lugar de intuitiva.
- No preservar las clasificaciones SEO: un rediseño puede perjudicar involuntariamente las clasificaciones de búsqueda si eliminas páginas de buen rendimiento, cambias las URL sin las redirecciones adecuadas o descuidas los fundamentos del SEO. Si el tráfico orgánico es importante, planifica el SEO desde el principio.
- Saltarse el test de usabilidad: Lo que parece genial en un mockup puede no traducirse en una experiencia fluida en la realidad. Si no pruebas la usabilidad, corres el riesgo de lanzar un sitio que frustre a los usuarios en lugar de ayudarles.
- Iniciar sin comprobar el rendimiento, la velocidad o la capacidad de respuesta móvil: Un sitio nuevo puede parecer perfecto en un ordenador de sobremesa, pero ¿qué pasa con los móviles? Los tiempos de carga lentos, los diseños rotos o los elementos que no responden pueden ahuyentar rápidamente a los visitantes. Haz siempre un test antes de ponerlo en marcha para asegurarte de que el diseño es adaptable.
Todo cambio debe eliminar fricciones, no añadir más obstáculos. Si evitas estos errores comunes, te asegurarás de que tu nuevo sitio web no sólo sea visualmente atractivo, sino también funcional, fácil de usar y optimizado para el éxito.
Hemos elegido 5 sitios web que han pasado por procesos de rediseño. Veremos cómo eran antes del rediseño y cómo son ahora.
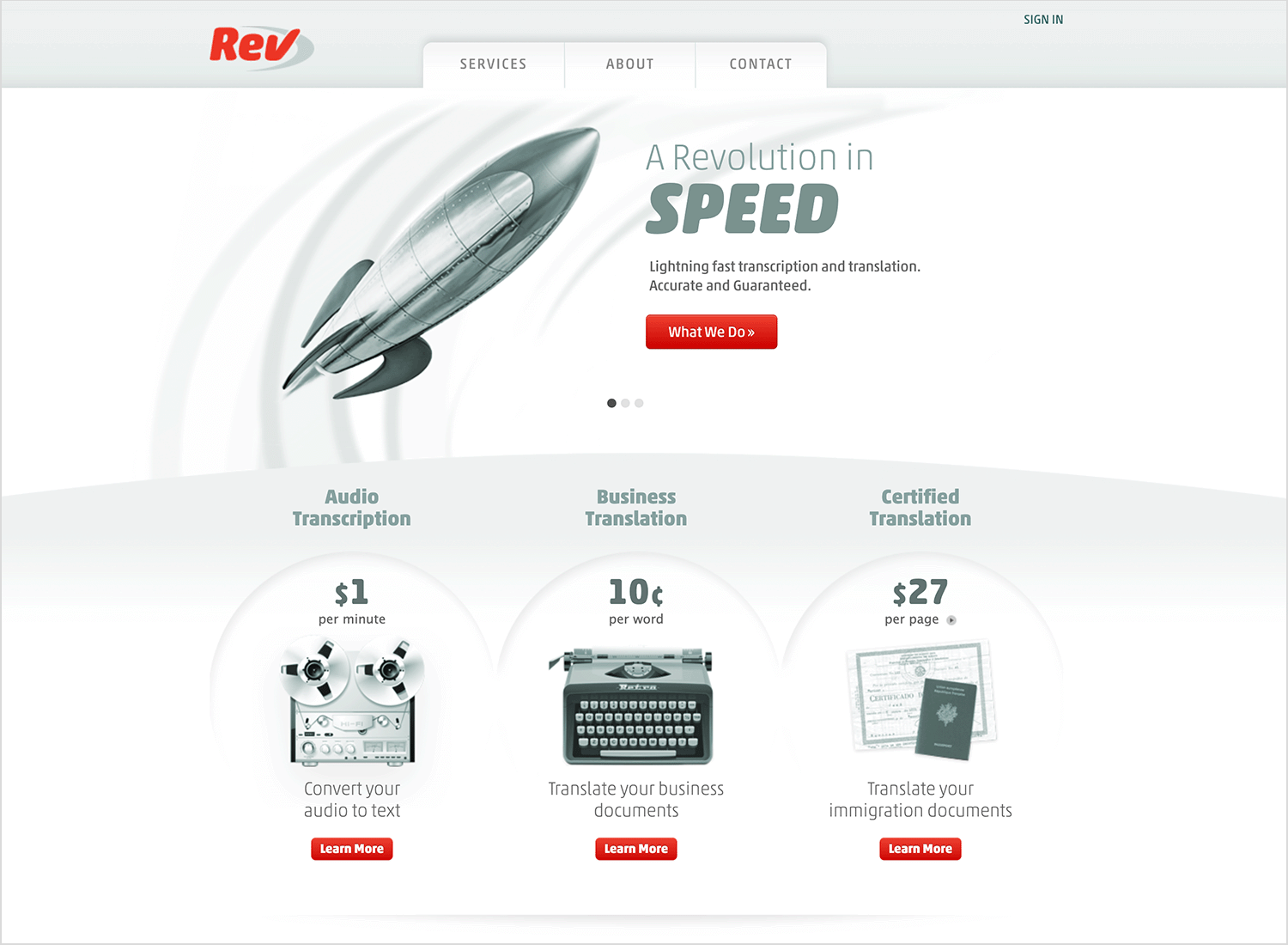
Antes de
Rev.com pasó de un diseño anticuado con un carrusel central con gráficos retro a un diseño moderno y limpio que hace hincapié en propuestas de valor claras y una navegación intuitiva.

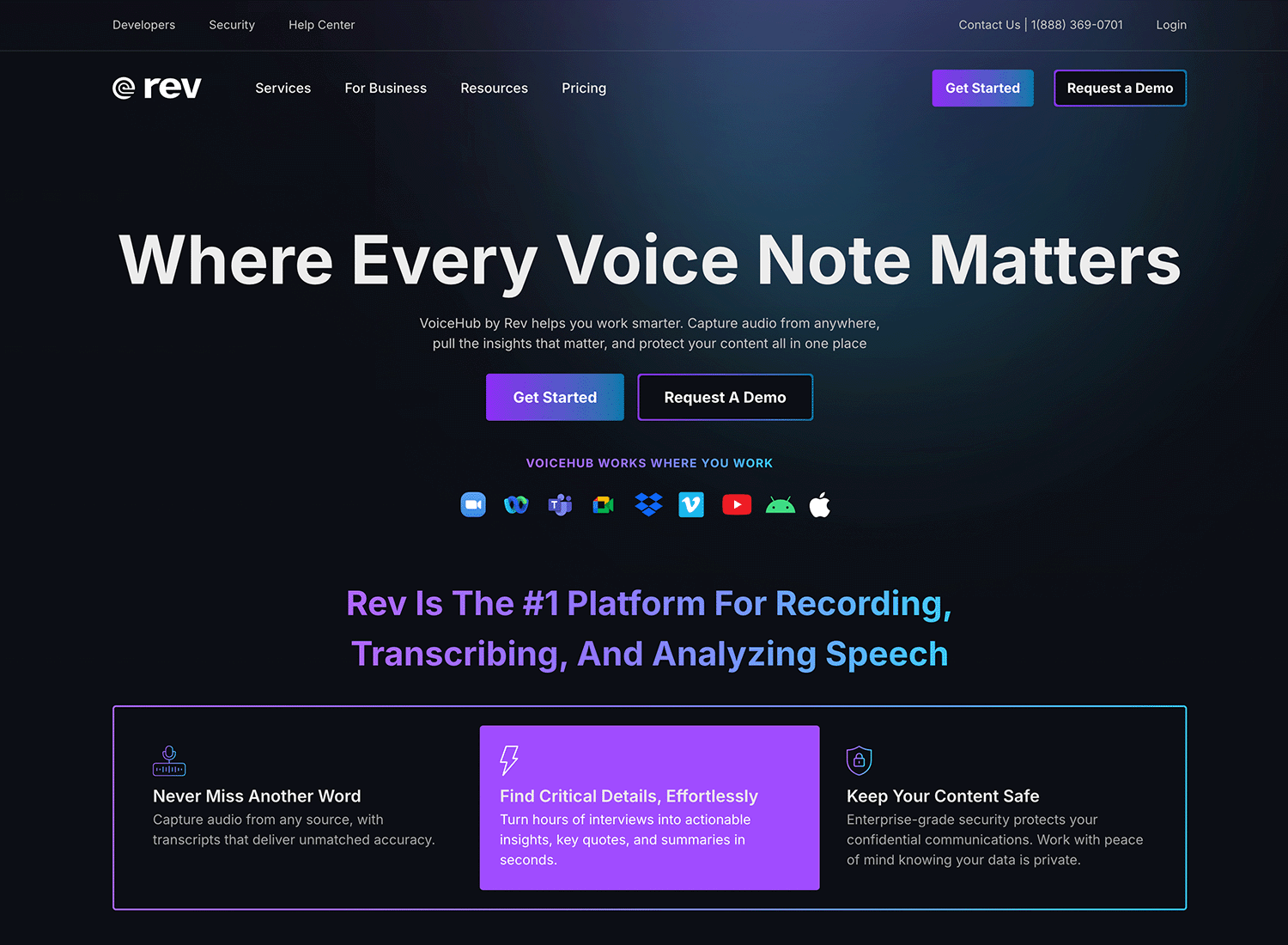
Diseño actual
En la actualidad, Rev.com muestra una interfaz limpia y minimalista. La página de inicio destaca sus servicios principales con descripciones claras y concisas y botones de llamada a la acción prominentes. La navegación es sencilla, y el uso del espacio en blanco, complementado con sutiles animaciones, guía a los usuarios sin problemas por el sitio.

Antes de
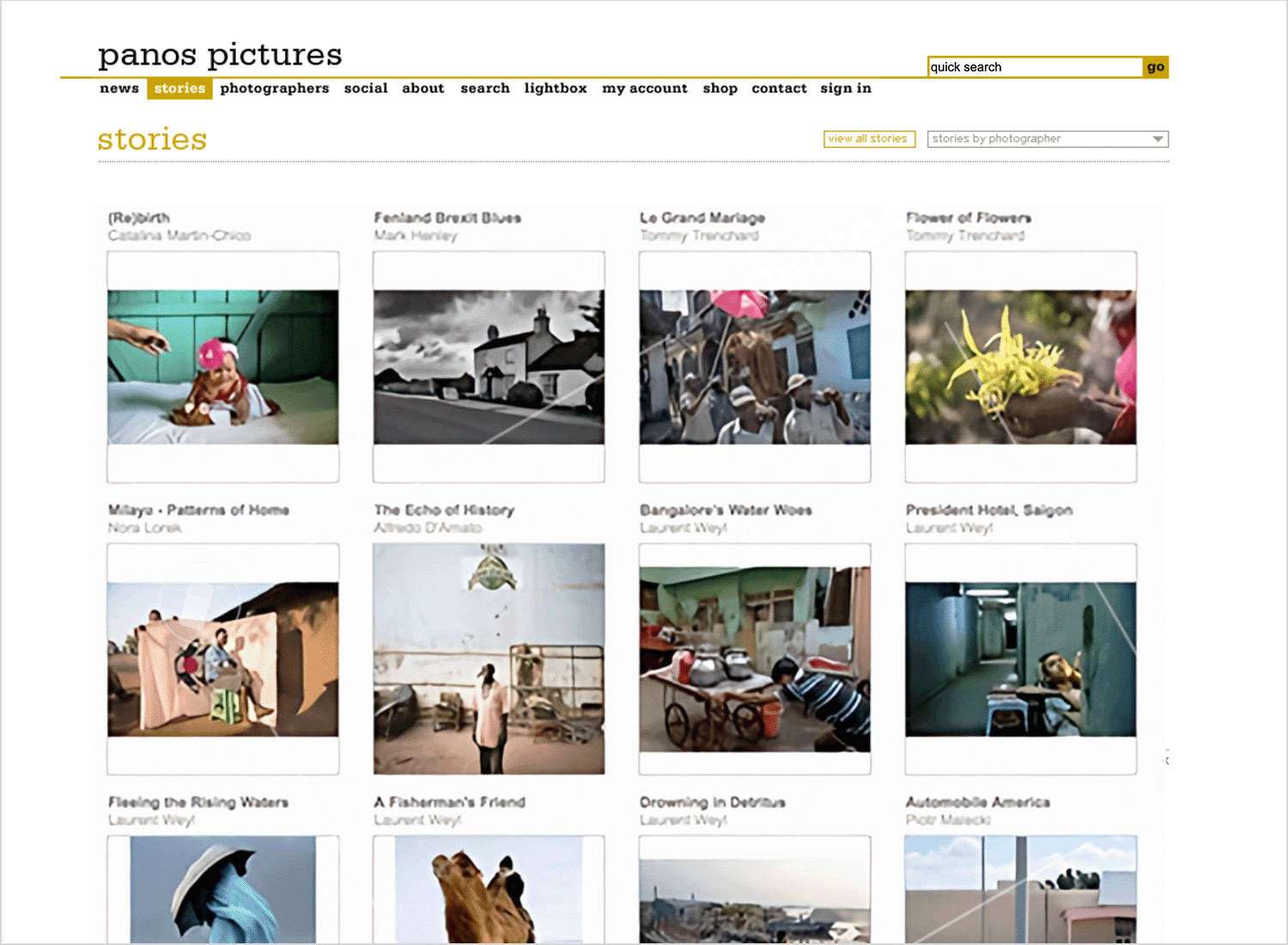
Panos Pictures tenía un diseño no responsivo con una navegación limitada, lo que dificultaba a los usuarios explorar su rico contenido fotográfico de forma eficaz.

Diseño actual
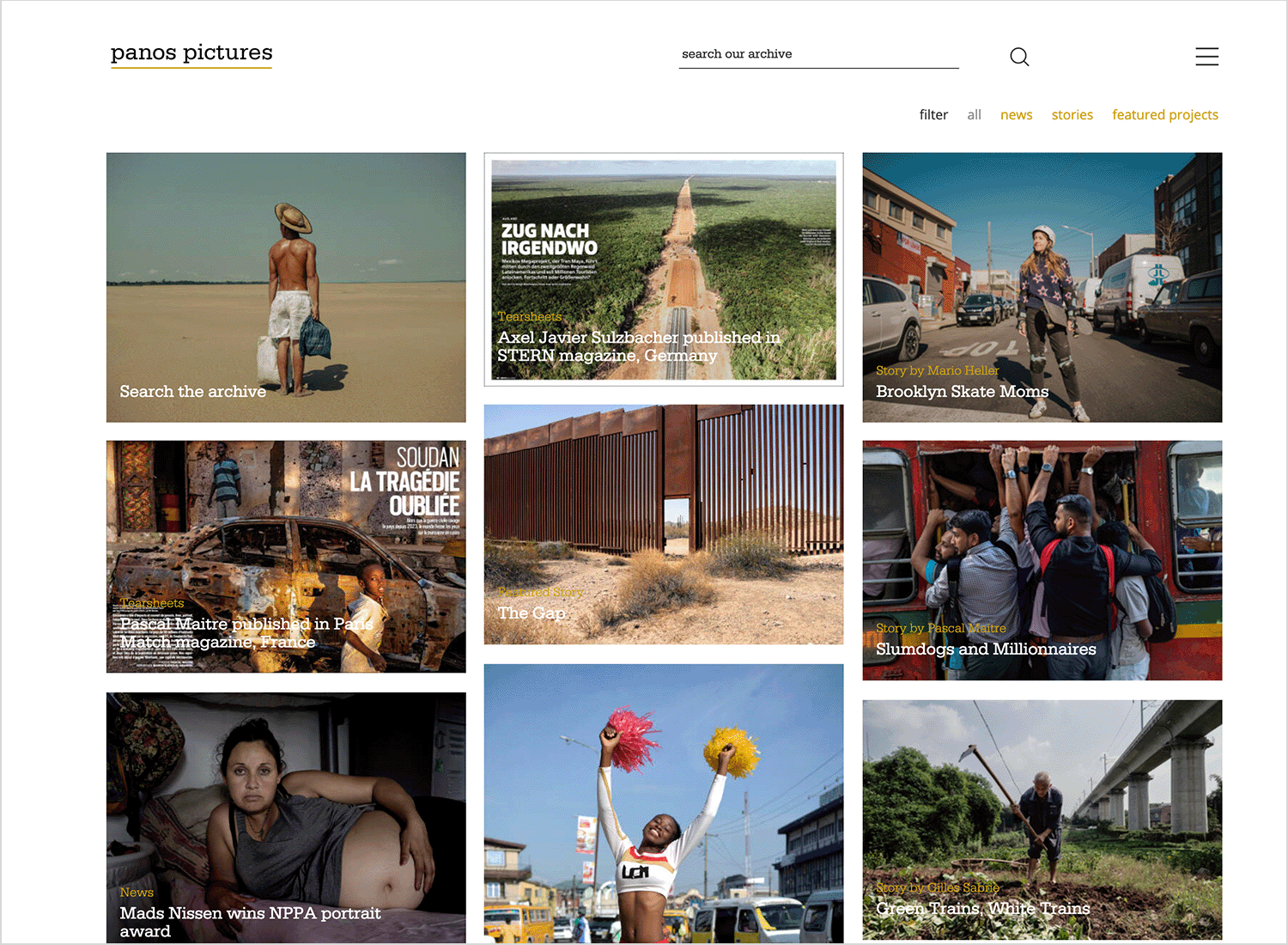
El sitio web actualizado de Panos Pictures es totalmente receptivo, con un diseño dinámico basado en cuadrícula que se adapta a varios tamaños de pantalla. Las imágenes de alta resolución se muestran de forma destacada, y los elementos interactivos permiten a los usuarios implicarse a fondo con las historias fotográficas. La navegación intuitiva, con categorías y filtros claros, mejora el descubrimiento de contenidos.

Antes de
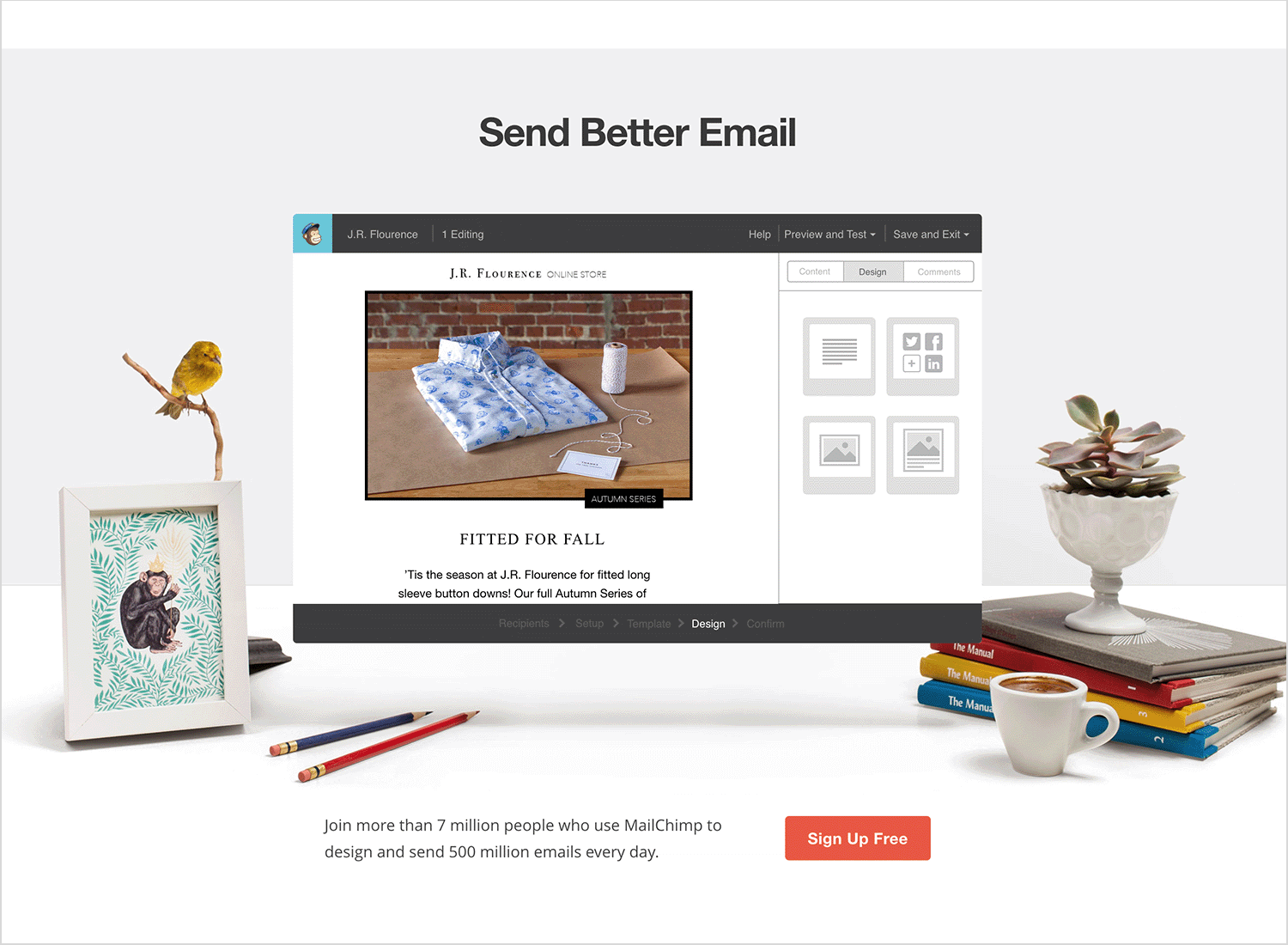
Mailchimp se sometió a un importante cambio de marca, introduciendo un tipo de letra con gracias, un logotipo renovado y una vibrante combinación de colores amarillos, acompañada de caprichosas ilustraciones.

Diseño actual
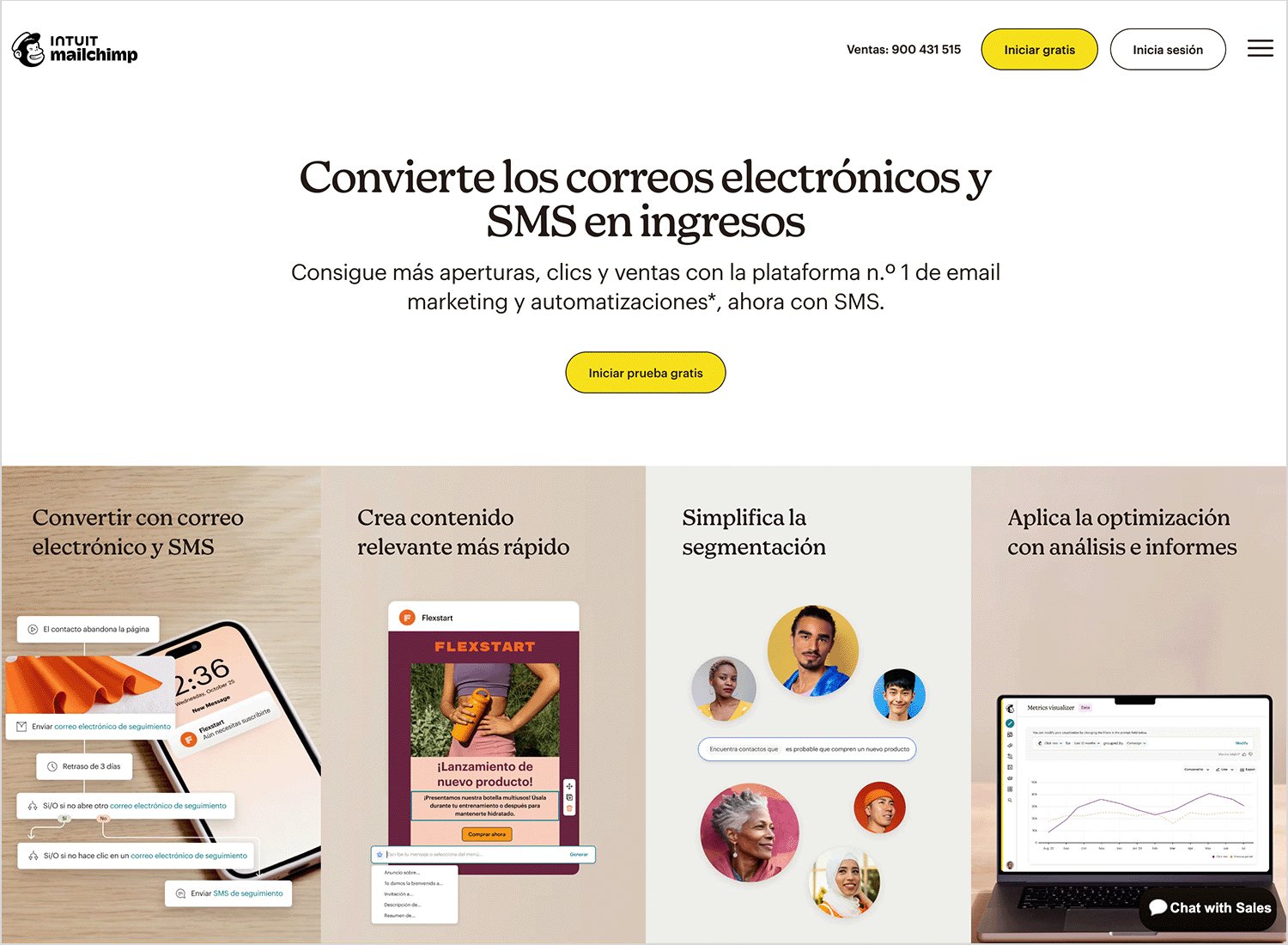
Basándose en el cambio de imagen de 2018, el diseño actual de Mailchimp incorpora experiencias de usuario personalizadas. La página de inicio utiliza recomendaciones de contenido basadas en IA, tutoriales interactivos y un diseño modular que se ajusta en función de las preferencias del usuario. La estética sigue siendo lúdica pero profesional, con ilustraciones y animaciones actualizadas que mejoran el compromiso.

Antes de
El diseño anterior de tenía un diseño desordenado, con un carrusel y una disposición algo desordenada que dificultaba la comprensión del valor principal de un vistazo.

Diseño actual
El sitio web de UserTesting ahora hace hincapié en un enfoque centrado en los datos, mostrando paneles de control de análisis en tiempo real, historias de éxito de clientes y demostraciones interactivas. El diseño es limpio, centrado en la funcionalidad, lo que permite a los usuarios comprender rápidamente las ventajas de la plataforma y acceder a los recursos pertinentes.

Antes de
El sitio web del museo tenía un diseño de ancho fijo con carruseles problemáticos, lo que limitaba la participación del usuario y la accesibilidad.

Diseño actual
El Instituto de Arte de Chicago ofrece una experiencia virtual envolvente, que permite a los usuarios explorar las colecciones a través de galerías interactivas y funciones de realidad aumentada. La funcionalidad de búsqueda mejorada y las recomendaciones personalizadas hacen que el descubrimiento del arte sea intuitivo. El diseño es visualmente rico y refleja la diversidad de la colección del museo, al tiempo que garantiza la accesibilidad y la facilidad de uso.

Estos rediseños demuestran un claro cambio hacia un diseño centrado en el usuario, con énfasis en la capacidad de respuesta, la navegación intuitiva y las experiencias personalizadas. Al alinear su presencia digital con los principios del diseño contemporáneo y las expectativas de los usuarios, estas organizaciones han mejorado tanto la funcionalidad como la participación en sus plataformas.
Herramienta gratuita de creación de prototipos de UX para el rediseño de tu sitio web.

El éxito del rediseño de un sitio web no es sólo cuestión de creatividad, sino también de tomar decisiones informadas basadas en datos reales y en pruebas. Afortunadamente, hay un montón de herramientas que pueden ayudar en cada etapa, desde comprender cómo interactúan los usuarios con tu sitio actual hasta optimizar la versión final en cuanto a rendimiento y conversiones. Aquí tienes algunas de las más útiles:
Antes de hacer cambios, tienes que saber en qué punto se encuentra tu sitio web. Una auditoría de UX te ayuda a detectar las áreas problemáticas, ya sean páginas de carga lenta, navegación confusa o páginas en las que los usuarios tienden a abandonar.
- Hotjar: visualiza el comportamiento de los usuarios mediante mapas de calor, grabaciones de sesiones y encuestas.
- Google Analytics: proporciona información detallada sobre el tráfico, el flujo de usuarios y las métricas de compromiso.
- PageSpeed Insights: analiza los tiempos de carga y sugiere mejoras de rendimiento.
Estas herramientas te dan una imagen clara de lo que funciona y de lo que hay que mejorar, para que no rediseñes a ciegas.
Una vez que hayas trazado una estructura mejor, el siguiente paso es la creación de prototipos: crear wireframes y mockups interactivos para testar cómo funcionará el nuevo diseño antes de construirlo por completo.
- Justinmind: ideal para prototipos de alta fidelidad con elementos interactivos.
- Adobe XD una herramienta versátil para diseñar y testar diseños UI/UX.
- Figma: permite colaborar en tiempo real en el diseño y la creación de prototipos.
La creación de prototipos ayuda a perfeccionar la experiencia del usuario desde el principio, para que puedas detectar los problemas antes de que se conviertan en costosas correcciones.
Incluso después del lanzamiento, siempre hay margen de mejora. El test A/B te permite comparar diferentes versiones de una página o elemento, como CTA, titulares o diseños, para ver qué resuena más entre los usuarios.
- Optimizar Google: una herramienta gratuita para realizar tests A/B directamente dentro de Google Analytics.
- Optimizely: una potente plataforma de split test y personalización.
- VWO (optimizador visual de sitios web): ayuda a realizar experimentos y mejorar las conversiones.
Al testar variaciones, puedes tomar decisiones basadas en datos en lugar de adivinar lo que funciona.
El rediseño de un sitio web es una oportunidad para mejorar su funcionamiento, la forma en que los usuarios interactúan con él y lo bien que soporta tus objetivos. No es sólo un lavado de cara, es una actualización estratégica que mejora la usabilidad, el rendimiento y el compromiso.
Cada paso del proceso, desde la auditoría del sitio actual hasta la creación de prototipos, test y optimización, desempeña un papel en la creación de una experiencia mejor. Comprender a tu público, definir objetivos claros y utilizar datos para guiar las decisiones garantiza que los cambios no sean sólo estéticos, sino realmente impactantes.
El éxito de un rediseño no termina con el lanzamiento. La supervisión, el test y el perfeccionamiento continuos ayudan a mantener el sitio eficaz y alineado con las necesidades del usuario a lo largo del tiempo. Al centrarte en la claridad, la accesibilidad y el rendimiento, creas un sitio web que no sólo parece nuevo, sino que también funciona mejor para todos los que lo visitan.
Herramienta gratuita de creación de prototipos de UX para el rediseño de tu sitio web.

Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read Comprueba el poder de los testimonios para aumentar la confianza y la prueba social en un sitio web con estos impresionantes ejemplos, junto con algunos consejos prácticos.10 min Read
Comprueba el poder de los testimonios para aumentar la confianza y la prueba social en un sitio web con estos impresionantes ejemplos, junto con algunos consejos prácticos.10 min Read