Una auditoría de UX profundiza en la usabilidad, la accesibilidad, el diseño y el contenido para determinar qué funciona y, lo que es más importante, qué no funciona.
¿Alguna vez has entrado en una tienda e inmediatamente te has sentido perdido o frustrado? Puede que no encontraras lo que buscabas, que el diseño fuera confuso o que el proceso de pago fuera una pesadilla. Eso es una mala experiencia de usuario, y es exactamente lo que una auditoría de UX te ayuda a evitar con tu sitio web o aplicación.
Diseña wireframes y prototipos con Justinmind.

Considéralo un chequeo completo del diseño UX de tu producto. Lo examina todo, desde la facilidad de navegación hasta la claridad de tu contenido. ¡Manos a la obra!
Una auditoría de UX es algo más que un simple vistazo; es un proceso estructurado que emplea diversos métodos de investigación. El resultado es un informe detallado en el que se esbozan las áreas susceptibles de mejora y se proporciona una hoja de ruta clara para que tu equipo cree una presencia en línea más saludable y exitosa.
Entonces, ¿por qué molestarse en hacer este «chequeo»? Porque una experiencia de usuario positiva es la piedra angular del éxito en Internet. Cuando los usuarios disfrutan utilizando tu producto, es más probable que se queden, exploren y, en última instancia, conviertan, ya sea realizando una compra, suscribiéndose a un boletín o simplemente interactuando con tu contenido.

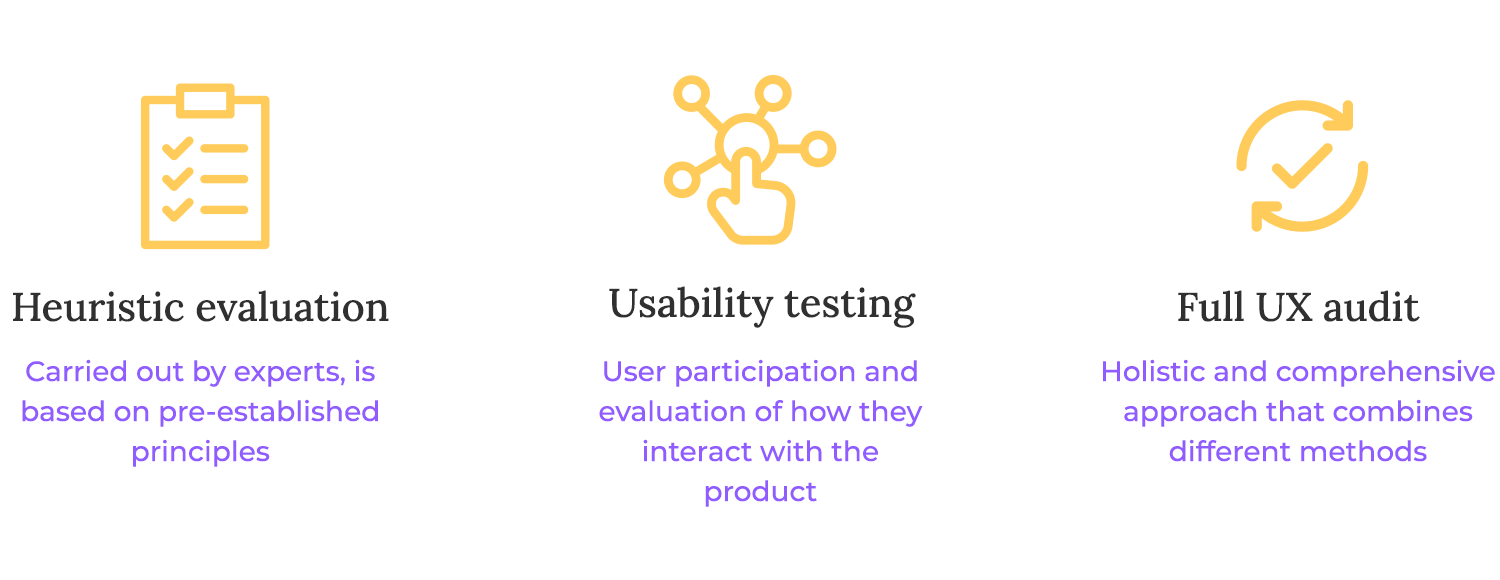
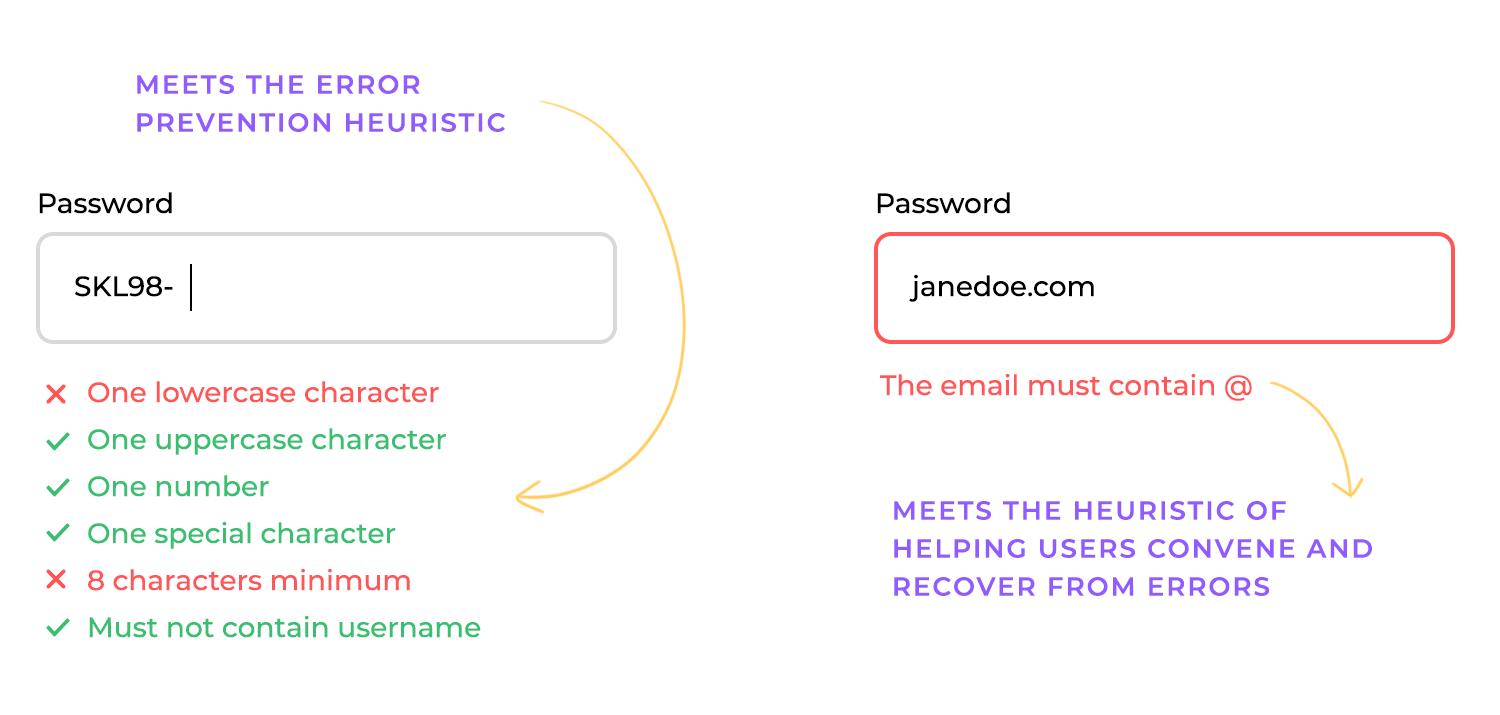
El primero de los tres métodos clave de evaluación UX es la evaluación heurística. Dado que se basa en el conocimiento de expertos en lugar de en las opiniones de los usuarios, una evaluación heurística es una forma relativamente rápida y rentable de identificar fallos obvios de usabilidad, especialmente al principio del proceso de diseño. Es una herramienta estupenda para atrapar la fruta madura y garantizar que tu producto se adhiere a las mejores prácticas establecidas.
Estos expertos, armados con principios de usabilidad establecidos (heurística), examinan la interfaz de tu producto. Básicamente buscan banderas rojas comunes: ¿es confusa la navegación? ¿Es claro el lenguaje? ¿Los elementos importantes son fáciles de encontrar?
A continuación, tenemos el test de usabilidad. Aquí es donde traemos a los “pacientes” -usuarios reales- para que interactúen con tu producto. Imagina que observas a gente intentando completar tareas en tu sitio web o aplicación.
¿Dónde tropiezan? ¿Qué les confunde? Las pruebas de usabilidad proporcionan información inestimable sobre cómo utilizan realmente tu producto las personas reales, revelando puntos de dolor que incluso los diseñadores más experimentados podrían pasar por alto.

Aunque requiere más recursos que una evaluación heurística, la opinión directa de los usuarios la hace increíblemente poderosa para identificar áreas específicas de mejora. Es como obtener un informe detallado de las personas que más importan: tus usuarios.
Por último, tenemos la auditoría UX completa. Se trata del enfoque más exhaustivo, que combina elementos de la evaluación heurística y del test de usabilidad, junto con otros métodos de investigación como las encuestas a usuarios, el análisis analítico y el análisis de la competencia. Una auditoría de UX adopta una visión holística de toda la experiencia del usuario, examinándolo todo, desde la usabilidad y la accesibilidad hasta el diseño, el contenido e incluso el recorrido general del usuario.
Debido a su amplitud, una auditoría de UX requiere una gran inversión de tiempo y recursos. Sin embargo, la recompensa es una hoja de ruta detallada para mejoras significativas de la UX, perfecta para informar sobre rediseños importantes o decisiones estratégicas sobre el producto. Es el equivalente a un escáner corporal completo, que revela no sólo problemas superficiales, sino también oportunidades de mejora más profundas y sistémicas.
Una auditoría de UX estudia detenidamente cómo utiliza la gente tu producto, realiza tests de usabilidad (¡en los que vemos a usuarios reales en acción!) y compara tu producto con las mejores prácticas del sector. Revela exactamente dónde pueden tener dificultades los usuarios, sentirse confusos o incluso abandonar.
Este conocimiento profundo de sus puntos débiles nos permite identificar las áreas específicas que necesitan mejoras, ya sea un sistema de navegación difícil de seguir, un proceso de pago un poco torpe o un contenido que podría ser más claro.

Una vez identificadas estas áreas de mejora, podemos abordarlas estratégicamente para que el viaje del usuario sea mucho más fluido y agradable. Una experiencia más intuitiva anima de forma natural a los usuarios a explorar tu producto, comprender su propuesta de valor y, en última instancia, realizar la acción deseada, ¡sea cual sea!
Ahorro de tiempo y dinero si se detectan pronto los problemas de UX, en lugar de después del lanzamiento
Detectar y resolver los problemas de UX al principio del proceso de diseño supone un importante ahorro de tiempo y dinero, en comparación con solucionarlos después del lanzamiento. Imagina que intentas renovar una casa cuando ya se han puesto los cimientos: es mucho más caro y perjudicial que hacer cambios durante la fase inicial de planificación. El mismo principio se aplica a la UX.
Además, solucionar los problemas de UX tras el lanzamiento puede llevar mucho tiempo y dañar tu reputación. No sólo tienes que invertir importantes recursos en rediseño y desarrollo, sino que también corres el riesgo de frustrar a tus usuarios, provocar críticas negativas y, potencialmente, perder clientes.

Básicamente, realizar una auditoría de UX desde el principio es una forma estupenda de ahorrar tiempo, dinero y problemas. Te ayuda a lanzar un producto sólido y a evitar costosas correcciones posteriores. Veamos cómo planificar una.
Al definir el alcance de tu auditoría, considera qué áreas de producto, flujos de usuario o plataformas son más críticos para tus objetivos empresariales. Por ejemplo, supongamos que tu objetivo principal es aumentar las conversiones en tu sitio web de comercio electrónico. En ese caso, podrías centrar tu auditoría en el proceso de pago y los flujos de usuario relacionados, como añadir artículos al carrito y gestionar las cuentas de usuario.
Alternativamente, si vas a lanzar una nueva aplicación móvil, podrías priorizar la plataforma móvil y los flujos de usuario clave dentro de la aplicación. Seleccionar estratégicamente las áreas a auditar maximiza el valor de tu auditoría de UX y garantiza que aborda tus necesidades más acuciantes.
Una parte crucial de la definición del alcance es establecer límites claros para la profundidad de tu auditoría. ¿Evaluarás todo el sitio web o la aplicación, o te centrarás en embudos clave específicos?
Auditar todo un sitio proporciona una visión global, pero puede consumir muchos recursos. Centrarse en embudos clave, como el proceso de pago o la incorporación del usuario, permite una inmersión más profunda en los flujos de usuario más críticos.
Elegir el nivel de profundidad adecuado depende de tus objetivos, recursos y plazos. Si buscas una visión general de tu UX, una auditoría de todo el sitio puede ser adecuada.
Sin embargo, digamos que te enfrentas a retos específicos en un área concreta, como un descenso de las conversiones durante el proceso de pago, centrarte en ese embudo probablemente te aportará más información procesable.

Definir ahora unos límites claros evita que la auditoría se extienda más allá de lo necesario, garantizando que obtienes el máximo beneficio por tu dinero.
Antes de sumergirte en la auditoría propiamente dicha, es esencial establecer objetivos claros y métricas de éxito. Esto implica vincular explícitamente tus objetivos empresariales a objetivos específicos de UX.
Digamos que tu principal prioridad es abordar el abandono de carritos, un reto común para los negocios online. Una auditoría UX inteligente puede ser tu arma secreta. Debería centrarse en el proceso de compra, actuando como un detective para descubrir esos molestos puntos de fricción que hacen que los usuarios abandonen sus compras.
Piensa en ello como un examen cuidadoso de cada paso del proceso de compra, desde añadir artículos al carrito hasta hacer clic en el botón final de «comprar». ¿Hay formularios confusos? ¿Es el proceso demasiado largo o complicado? ¿Hay costes inesperados o tarifas ocultas que aparezcan en el último momento?
Este tipo de enfoque estratégico es clave porque garantiza que tus mejoras de UX no se limiten a hacer que las cosas parezcan bonitas (¡aunque eso también es importante!). Se trata de hacer cambios que realmente muevan la aguja y te ayuden a alcanzar tus objetivos empresariales.

Definir estos vínculos proporciona un objetivo claro para la auditoría de UX y te ayuda a priorizar tus esfuerzos. Te permite centrarte en los elementos de UX que tienen el mayor impacto en los resultados de tu negocio: ¡ganas para todos!
Una vez que hayas vinculado tus objetivos empresariales y de UX, es hora de definir los Indicadores Clave de Rendimiento (KPI) específicos y las métricas que utilizarás para seguir tus progresos. Estas métricas proporcionan medidas cuantificables del rendimiento de tu UX y te permiten evaluar el impacto de tus mejoras. Por ejemplo, si tu objetivo es reducir el abandono de carritos, podrías hacer un seguimiento de la tasa de abandono de carritos como métrica clave.
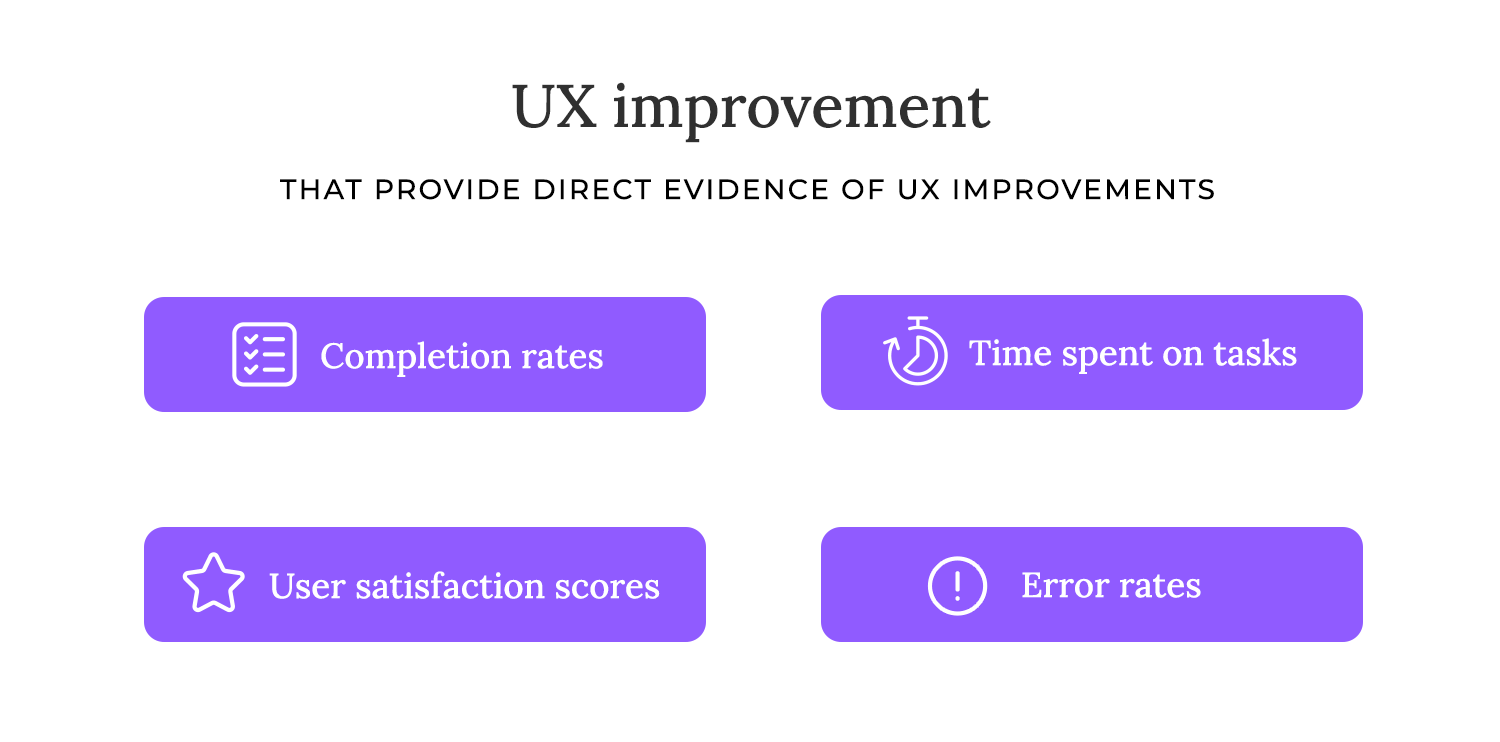
Otras métricas comunes de UX de las que puedes querer hacer un seguimiento son:
- Tasas de conversión: porcentaje de visitantes que realizan una compra.
- Tasas de éxito de las tareas: porcentaje de usuarios que completan con éxito una tarea específica.
- Puntuación del Promotor Neto (NPS): medir la fidelidad de los clientes.
- Tiempo en la tarea: El tiempo que tardan los usuarios en completar una tarea concreta.
- Tasas de error: la frecuencia con la que los usuarios cometen errores al interactuar con tu producto.
- Puntuaciones de satisfacción de los usuarios: medir el grado de satisfacción de los usuarios con su experiencia.
Las métricas que selecciones deben estar directamente relacionadas con tus objetivos de UX y proporcionar información procesable. Por ejemplo, el seguimiento del tiempo dedicado a una tarea puede ayudarte a identificar las áreas en las que los usuarios tienen dificultades o se confunden, mientras que el control de las tasas de conversión puede revelar el impacto de los cambios de UX en tus resultados.
Una auditoría de UX fluida y productiva depende del trabajo en equipo. El primer paso es implicar a todo el mundo: identificar a todas las partes interesadas clave de tu organización.
Normalmente incluye a los propietarios del producto, que definen la visión del producto y la hoja de ruta. Dependiendo de la estructura de tu organización, otras partes interesadas pueden ser diseñadores, marketing, soporte al cliente, ventas y, no lo olvidemos, la dirección ejecutiva.
Una vez identificadas las partes interesadas, podemos sentar las bases para una auditoría sin problemas, definiendo claramente el objetivo, el alcance, los métodos, los resultados esperados y los plazos.

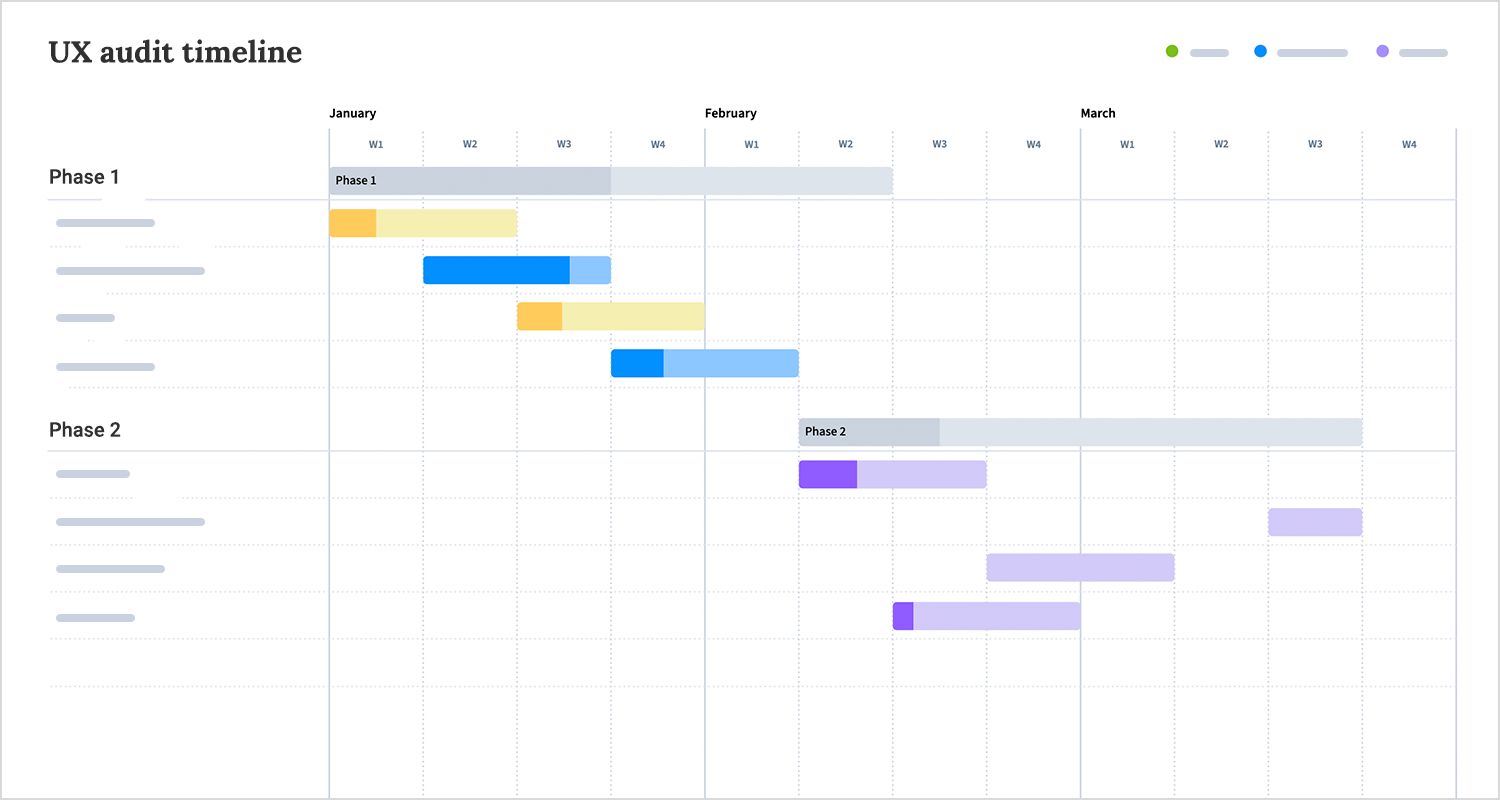
Establecer plazos realistas para cada fase de la auditoría, desde la planificación y la investigación hasta el análisis y la elaboración de informes, ayuda a mantener el proyecto en marcha y garantiza que las partes interesadas estén de acuerdo con el calendario general.
La comunicación abierta y las actualizaciones periódicas a lo largo del proceso son esenciales para gestionar las expectativas y fomentar la colaboración entre las partes interesadas.
Una auditoría integral de UX suele requerir un equipo diverso con conocimientos especializados para cubrir todos los aspectos de la evaluación. Las funciones específicas necesarias dependerán del alcance y la complejidad de la auditoría, pero algunas de las funciones habituales son:
- Investigador de UX: Lleva a cabo investigaciones de usuarios, como test de usabilidad, entrevistas a usuarios, encuestas y análisis de la competencia. Son cruciales para recopilar información sobre el comportamiento, las necesidades y los puntos débiles de los usuarios.
- Diseñador de UX: Evalúa la interfaz de usuario y el diseño de la experiencia de usuario, buscando áreas de mejora en usabilidad, accesibilidad y estética. También pueden participar en el desarrollo de recomendaciones de diseño basadas en las conclusiones de la auditoría.
- Analista de datos: Analiza los datos analíticos del sitio web o de la aplicación para identificar pautas en el comportamiento del usuario, como puntos de abandono, funciones populares y áreas de compromiso. Ayudan a cuantificar el impacto de los problemas de UX y a realizar un seguimiento de la eficacia de las mejoras de UX.
- Escritor UX/estratega de contenidos: Evalúa la claridad, eficacia y coherencia del contenido, asegurándose de que se ajusta a las necesidades del usuario y a los objetivos empresariales. También podrían desarrollar recomendaciones de contenido para mejorar la comprensión y el compromiso del usuario.
- Director del proyecto: Supervisa todo el proceso de auditoría, gestionando los plazos, los recursos y la comunicación entre las partes interesadas. Garantizan que la auditoría se mantenga en el buen camino y ofrezca resultados valiosos.
A veces, sobre todo en organizaciones más pequeñas o para auditorías más sencillas, una sola persona puede encargarse de varias funciones. Pero para proyectos más grandes y complejos, a menudo es mejor recurrir a un equipo especializado para asegurarnos de que somos minuciosos y eficaces.
El objetivo es formar un equipo con la combinación adecuada de conocimientos para cubrir todas las bases y darnos recomendaciones sólidas y procesables.
Diseña wireframes y prototipos con Justinmind.

Los datos cuantitativos proporcionan información cuantificable sobre el comportamiento y el rendimiento de los usuarios. Responde a preguntas como «cuántos», «con qué frecuencia» y «durante cuánto tiempo».
Análisis web
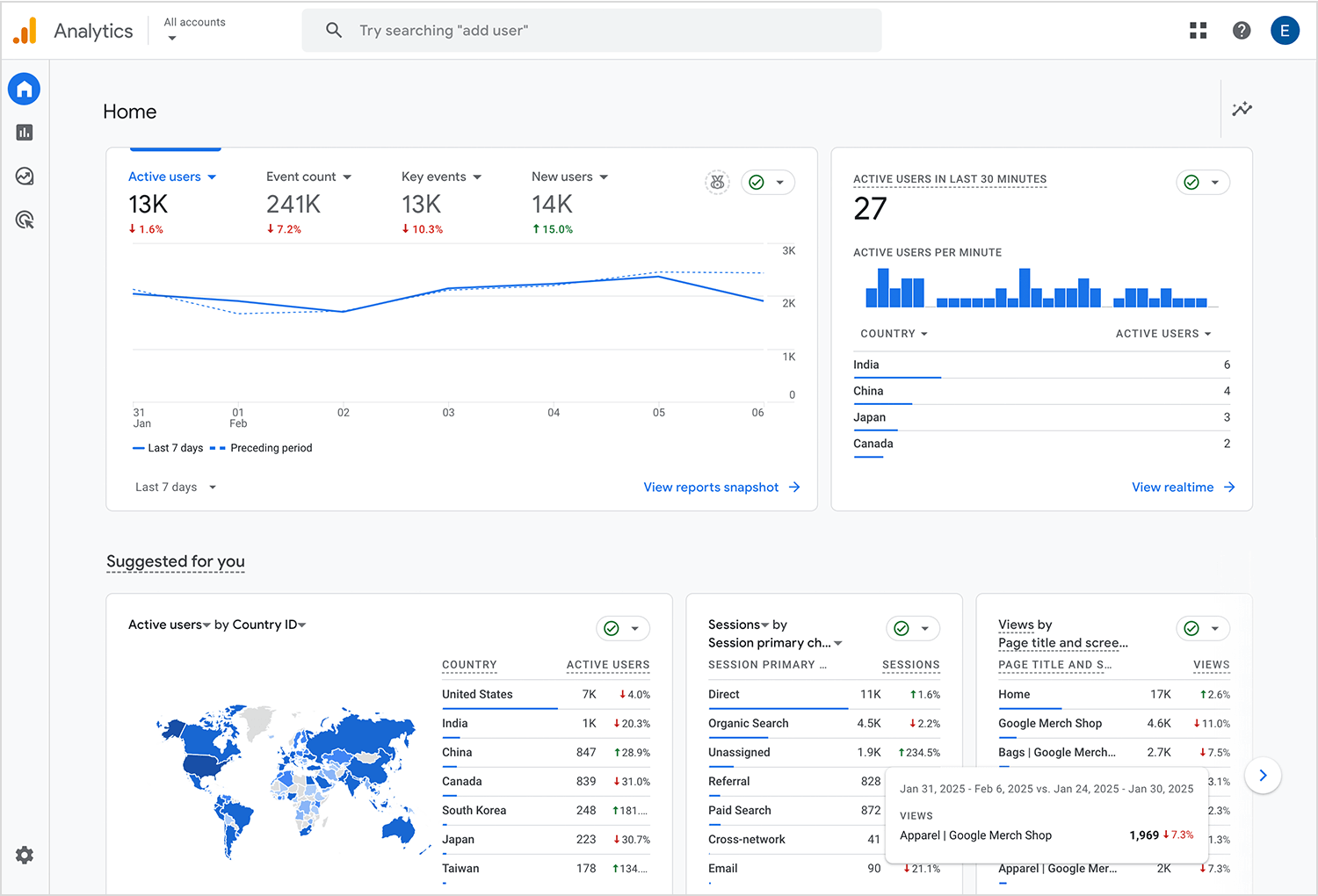
Herramientas como Google Analytics son increíblemente útiles para comprender cómo utiliza la gente tu sitio web o aplicación. Nos proporcionan datos concretos sobre aspectos como la procedencia de los visitantes, las páginas que consultan y el grado de conversión.
Estos datos pueden identificar áreas problemáticas, como páginas con altas tasas de rebote o bajas conversiones para determinados grupos de usuarios. Las analíticas también nos ayudan a ver cómo navegan los usuarios por tu sitio, para que podamos identificar los obstáculos con los que se encuentran. Esta información es crucial para averiguar dónde van mal las cosas y ver si nuestras mejoras de UX están funcionando realmente.

Mapas de calor y seguimiento de clics
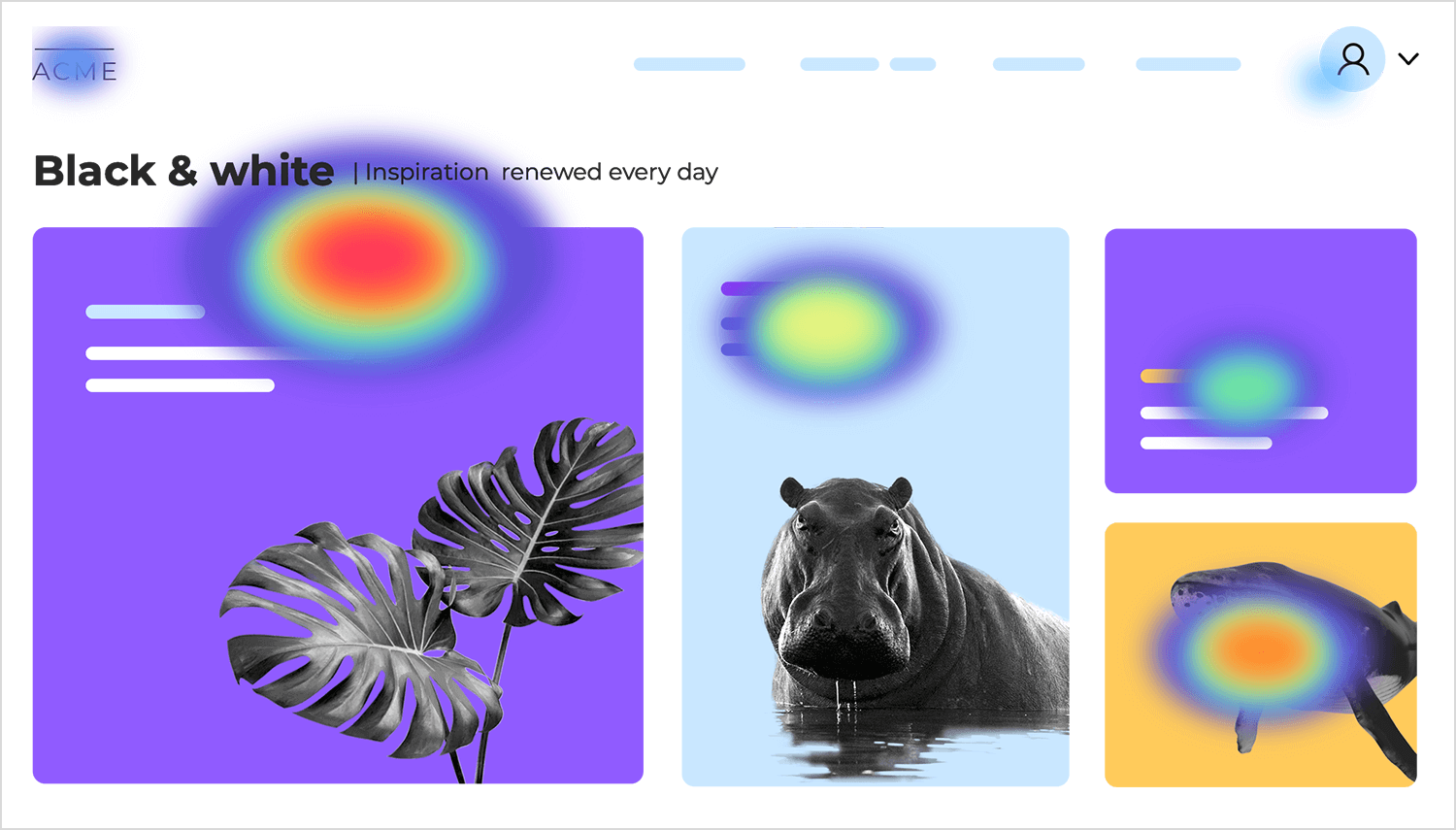
Los mapas de calor y las herramientas de seguimiento de clics te dan una visión visual de cómo utiliza la gente tu sitio web. Los mapas de calor te muestran dónde hacen clic, mueven el ratón y se desplazan los usuarios, destacando las zonas “calientes” donde son más activos y las zonas “frías” que ignoran.
El seguimiento de clics te muestra específicamente en qué hace clic la gente, para que puedas ver qué elementos son populares y cuáles se pasan por alto. Estas herramientas son estupendas para comprender cómo interactúan los usuarios con partes concretas de tus páginas.
Por ejemplo, un mapa de calor podría mostrar que los usuarios hacen clic en una imagen de banner pero ignoran tu navegación principal, señal de que el banner podría ser demasiado llamativo. El seguimiento de los clics puede mostrarte qué enlaces de tu navegación son los más populares o qué botones de tus formularios son los más eficaces (y cuáles no).

Embudos de conversión y seguimiento de eventos
Los embudos de conversión rastrean los pasos que dan los usuarios para completar una acción deseada, como realizar una compra, suscribirse a un boletín o rellenar un formulario. Visualizar el recorrido del usuario a través de estos pasos te ayuda a identificar dónde abandonan los usuarios y a señalar las áreas de fricción en el proceso de conversión. Por ejemplo, si observas una caída significativa entre los pasos «añadir al carrito» y «pagar», sabrás que probablemente haya un problema con el proceso de pago.
El seguimiento de eventos te permite rastrear interacciones específicas de los usuarios en tu sitio web o aplicación, como clics en botones, envíos de formularios, reproducciones de vídeo y descargas de archivos. Estos datos granulares proporcionan información sobre cómo interactúan los usuarios con tus contenidos y funciones.
Poniendo esto en perspectiva, el seguimiento de los clics en los botones puede indicarte qué llamadas a la acción son más eficaces, mientras que el seguimiento de los envíos de formularios puede ayudarte a identificar problemas de usabilidad de los mismos.
Hablemos de la recopilación de esos conocimientos cualitativos tan importantes para tu auditoría de UX. Aquí es donde vamos más allá de los números y empezamos a comprender el porqué del comportamiento de los usuarios. Piensa en ello como en llegar a conocer a tus usuarios a un nivel más profundo, comprendiendo sus motivaciones, frustraciones y lo que realmente les hace vibrar. Lo hacemos mediante algunos métodos clave, cada uno de los cuales ofrece una perspectiva única.
Entrevistas a usuarios, encuestas y grupos de discusión
En primer lugar están las entrevistas con los usuarios, que son como mantener una charla cara a cara con tus usuarios. Estas conversaciones te permiten examinar realmente sus experiencias, explorando sus necesidades, puntos de dolor y las razones de sus acciones. Es una forma fantástica de descubrir joyas ocultas de información y obtener una comprensión más rica de la perspectiva del usuario, especialmente cuando se trata de cuestiones complejas o se intenta comprender los matices de grupos de usuarios específicos. Imagínatelo como una amistosa charla de café en la que puedes pedir consejo a un buen viejo amigo que conoce tus entresijos.

Luego tenemos las encuestas. Aunque las encuestas también pueden incluir preguntas cuantitativas, en las preguntas abiertas es donde reside el oro cualitativo. Estas respuestas abiertas permiten a los usuarios compartir sus pensamientos y sentimientos con sus propias palabras, proporcionando información valiosa sobre aspectos concretos de la experiencia del usuario y revelando tendencias en sus preferencias. Piensa en las encuestas como si lanzaras una amplia red para recabar opiniones diversas e identificar temas comunes.
Y, por último, tenemos los grupos de discusión, que reúnen a pequeños grupos de usuarios representativos para mantener conversaciones guiadas. Estas sesiones te permiten observar las interacciones de los usuarios y recabar opiniones en un entorno más natural y conversacional.
Los grupos de discusión pueden ser especialmente útiles para explorar las opiniones de los usuarios y generar nuevas ideas. Es como una sesión de lluvia de ideas con tu público objetivo, en la que puedes observar cómo interactúan con tu producto y entre sí. Aunque los grupos focales pueden ser un poco más difíciles de gestionar, ofrecen una oportunidad única para recopilar datos cualitativos ricos y obtener valiosos conocimientos sobre las perspectivas de los usuarios.
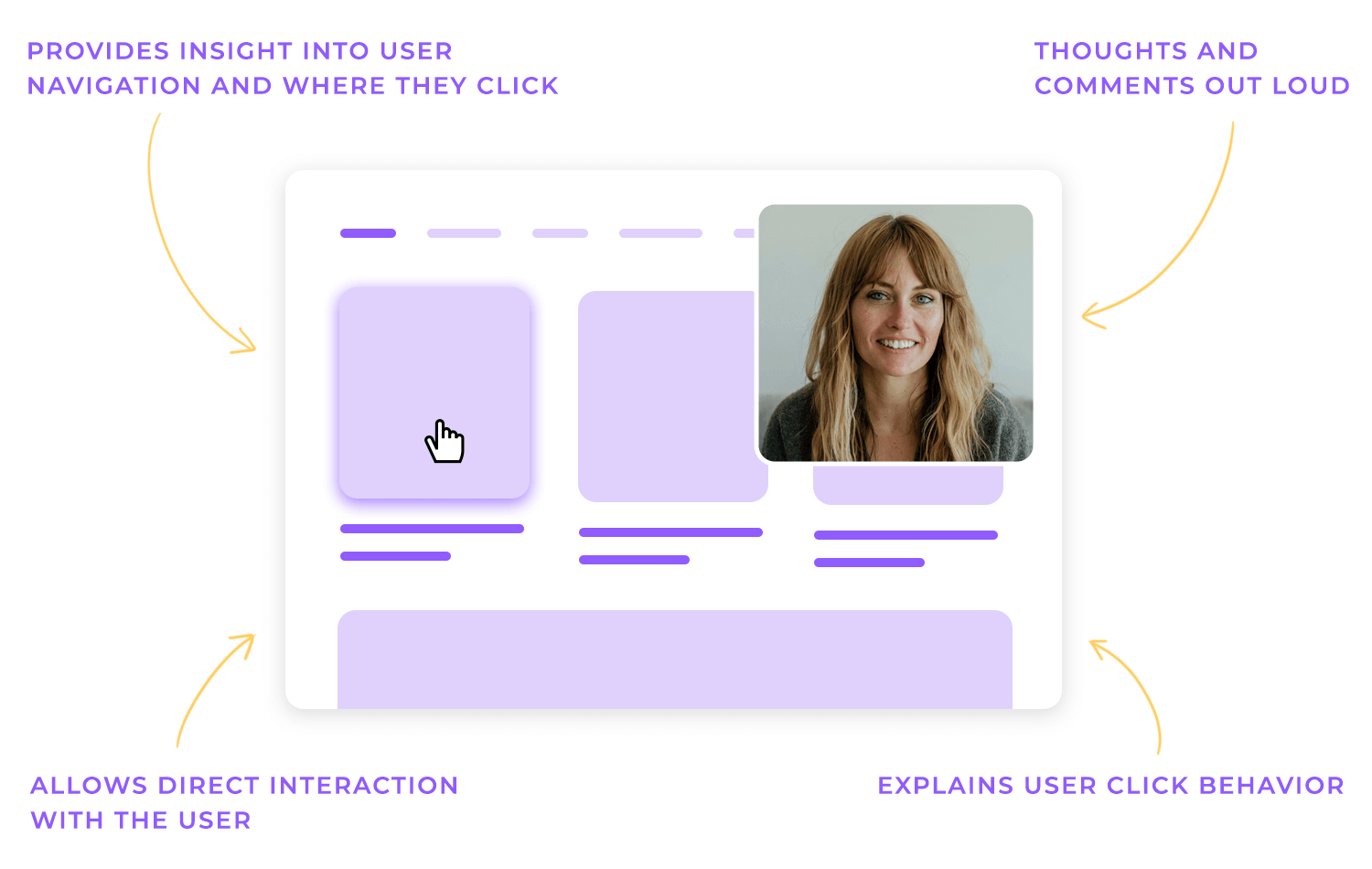
Grabaciones de sesiones, pantallas compartidas o diarios de usuario
Además de las entrevistas, las encuestas y los grupos de discusión, hay otras formas excelentes de recopilar datos cualitativos para tu auditoría de UX. Las grabaciones de sesiones, por ejemplo, son como tener una repetición en vídeo de la interacción de un usuario con tu sitio web o aplicación. Puedes ver cómo navegan, dónde hacen clic y cómo interactúan con distintos elementos. Ofrecen una forma menos intrusiva, aunque perspicaz, de comprender el comportamiento del usuario. Es como tener una mosca en la pared, observando interacciones reales del usuario en tiempo real (o mejor dicho, en tiempo grabado).
La pantalla compartida lleva esto un paso más allá, permitiéndote observar a los usuarios interactuando con tu producto, a la vez que escuchas sus pensamientos y comentarios. Este enfoque de «pensar en voz alta» proporciona un contexto valioso para sus acciones, ayudándote a comprender el razonamiento que hay detrás de sus clics y movimientos.

Por último, pero no por ello menos importante, los diarios de usuario. Ofrecen una perspectiva única al permitir a los usuarios documentar sus experiencias a lo largo del tiempo. Los usuarios pueden registrar sus pensamientos, sentimientos y retos a medida que interactúan con tu producto en su vida cotidiana. Estos datos longitudinales pueden revelar pautas y tendencias que podrían no ser evidentes en una sola sesión.
Tickets de soporte al cliente, formularios de opinión y menciones en redes sociales
Los tickets de soporte al cliente son un tesoro de información sobre los problemas y frustraciones de los usuarios. Cada ticket representa a un usuario que se ha encontrado con un problema y ha pedido ayuda. Analizar estos tickets puede revelar problemas recurrentes, puntos de dolor comunes y áreas en las que los usuarios tienen dificultades.
Los formularios de opinión, tanto si están integrados en tu sitio web como si se envían después de una compra, son otra gran fuente de datos cualitativos. Estos formularios permiten a los usuarios compartir sus pensamientos y opiniones de una forma más estructurada. Es como pedir directamente a tus usuarios su opinión, dándoles una plataforma para compartir sus pensamientos y ayudarte a mejorar.

No te olvides de las redes sociales. Aunque pueden ser un poco comodín, son una mina de oro de opiniones sin filtrar. Estar atento a las menciones de tu producto o marca puede decirte lo que la gente piensa realmente sobre sus experiencias: lo bueno, lo malo y lo desquiciado.
Esto puede dar a tu auditoría de UX un contexto valioso y mostrarte cómo se percibe tu producto en el mundo real. Piensa que es como escuchar a escondidas las conversaciones sobre tu producto: puedes oír lo que dice la gente cuando creen que nadie les escucha.
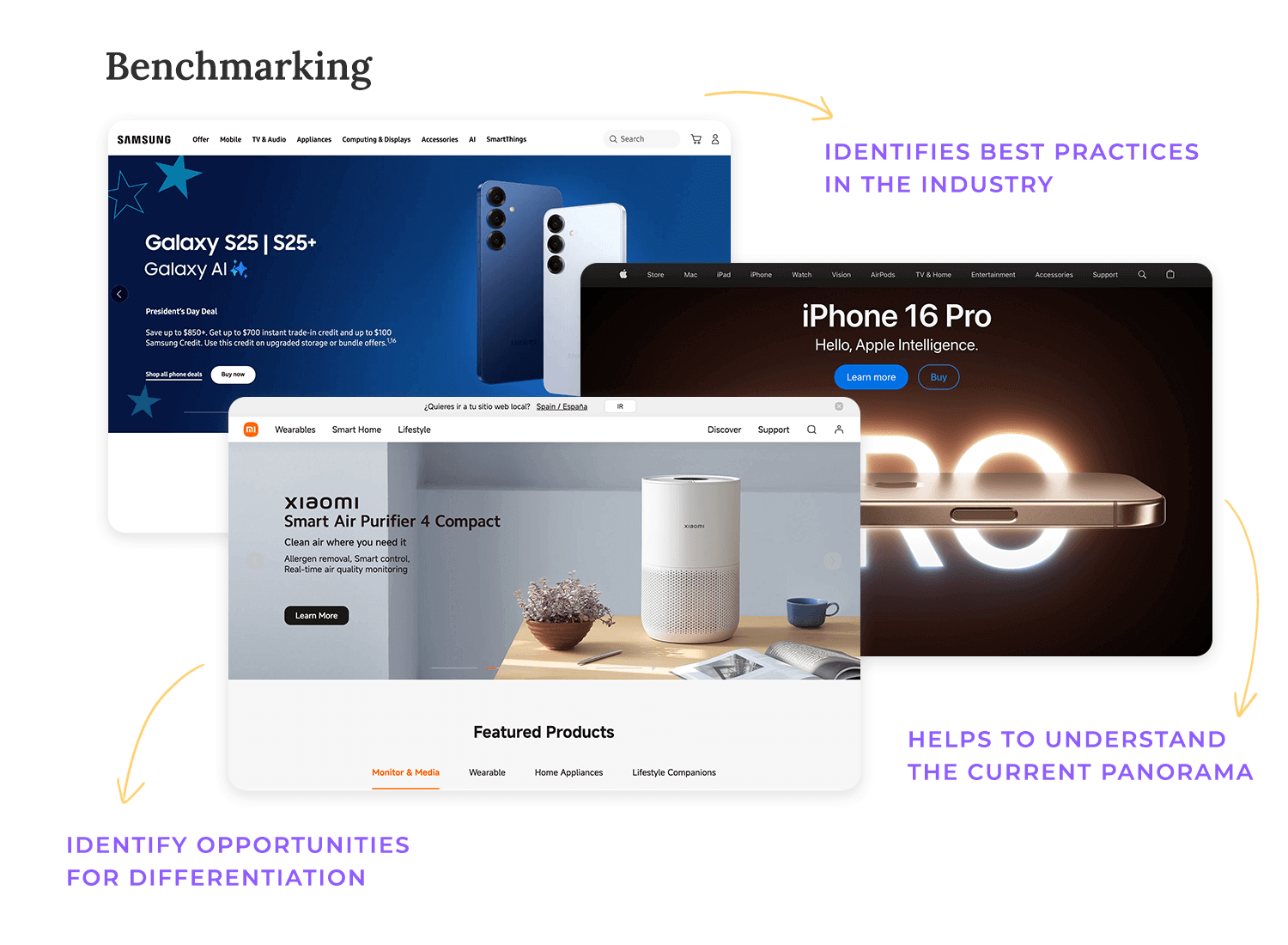
Comparación con las normas del sector y las características de la competencia
¿Quieres saber dónde estás? La evaluación comparativa en tu auditoría de UX te permite comparar la experiencia de usuario de tu producto con la de los mejores del sector, revelando oportunidades para obtener una ventaja competitiva.
¿Qué hacen bien tus competidores? ¿Qué puedes aprender de sus éxitos (y de sus fracasos)? Estudiar sus características y flujos de usuario te ayudará a obtener información valiosa y a evitar reinventar la rueda.
Identificar las mejores prácticas y los elementos diferenciadores
El análisis competitivo no consiste sólo en copiar lo que hacen tus competidores. Se trata de identificar las mejores prácticas y, lo que es más importante, de descubrir oportunidades de diferenciación.

Estudiar a tus competidores te permite aprender de sus éxitos e incorporar las mejores prácticas a tu producto. Esto podría incluir la adopción de una navegación eficaz, patrones de UI familiares o principios clave de diseño de UX.
Sin embargo, el verdadero éxito reside en la diferenciación. Identifica oportunidades para ofrecer algo único, ya sea una función específica, un flujo de usuario distinto o un enfoque novedoso para resolver un problema del usuario.
Utilizar heurísticas de usabilidad reconocidas
Las evaluaciones heurísticas en la auditoría de UX se basan en principios de usabilidad establecidos, o heurísticos, como marco para el análisis. Piensa en estas heurísticas como un conjunto de buenas prácticas o directrices para un buen diseño de la interfaz de usuario. Proporcionan un lenguaje común y un enfoque estructurado para que los expertos evalúen la usabilidad de un producto.
Existen varios conjuntos de heurísticas de usabilidad, pero algunas de las más conocidas y utilizadas son las desarrolladas por Jakob Nielsen y Donald Norman. Los 10 principios generales de Nielsen para el diseño de interacciones abarcan una amplia gama de consideraciones de usabilidad, desde la visibilidad del estado del sistema y la correspondencia entre el sistema y el mundo real hasta la prevención de errores y la documentación de ayuda. Estas heurísticas proporcionan una lista de comprobación exhaustiva para que los evaluadores valoren la interfaz de usuario.

Identificar problemas críticos de usabilidad mediante revisiones de expertos
Las evaluaciones heurísticas las realizan expertos en UX que revisan la interfaz del producto, aplicando la heurística elegida como lente. Estos expertos, a menudo diseñadores o investigadores de UX, examinan el producto desde la perspectiva del usuario, buscando áreas en las que la interfaz pueda violar los principios de usabilidad establecidos. Básicamente, simulan la experiencia del usuario e identifican posibles obstáculos o puntos de confusión.
El objetivo es descubrir los problemas críticos de usabilidad, es decir, los que tienen más probabilidades de afectar negativamente a la experiencia del usuario. Pueden ser cosas como una navegación confusa, un etiquetado poco claro, un diseño incoherente o funciones inaccesibles. Los expertos suelen trabajar de forma independiente, evaluando el producto según la heurística y anotando cualquier problema potencial que encuentren.
A continuación, recopilan sus conclusiones en un informe, a menudo priorizando los problemas en función de su gravedad e impacto potencial. Este proceso de revisión por expertos proporciona una forma valiosa, relativamente rápida y rentable de identificar y abordar los principales problemas de usabilidad en una fase temprana del proceso de diseño o desarrollo. Es como tener un equipo de detectives experimentados escudriñando tu producto en busca de pistas para mejorar la experiencia del usuario.

Trazar caminos clave
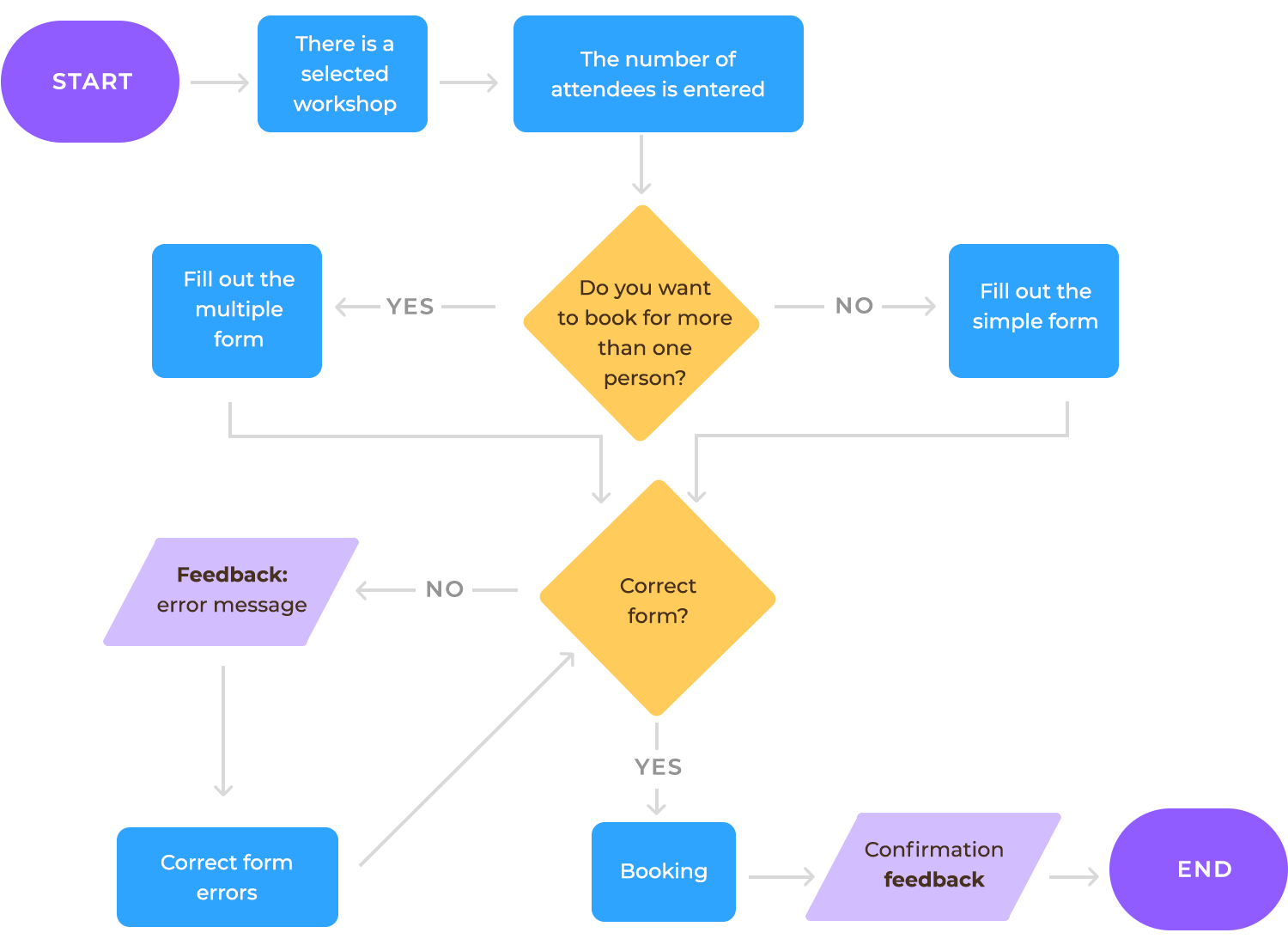
El análisis de tareas y los flujos de usuario son herramientas esenciales para comprender cómo interactúan los usuarios con tu producto e identificar posibles áreas de fricción. Consisten en mapear los pasos que dan los usuarios para realizar tareas específicas, como registrarse en una cuenta, completar una compra o descubrir contenidos. Este proceso de mapeo ayuda a visualizar el recorrido del usuario y a identificar preventivamente cualquier cosa que pueda obstaculizar la UX.
Los flujos de usuario suelen comenzar con el desencadenante o el objetivo inicial del usuario y, a continuación, describen cada paso que da para alcanzar ese objetivo. Por ejemplo, un flujo de usuario para registrarse podría incluir pasos como: llegar a la página de registro, rellenar el formulario, verificar su dirección de correo electrónico y configurar su perfil.
El análisis de tareas proporciona un desglose más detallado de cada paso individual dentro del flujo de usuario, examinando las acciones y decisiones específicas que los usuarios toman en cada punto. Por ejemplo, el análisis de tareas puede revelar que los usuarios dedican un tiempo excesivo a seleccionar una fecha de entrega debido a una interfaz de calendario mal diseñada, lo que pone de manifiesto un problema de usabilidad específico dentro del proceso de pago.

Evaluar puntos de fricción, errores o pasos innecesarios
Una vez que hayas trazado los flujos de usuario clave, el siguiente paso es evaluarlos críticamente en busca de puntos de fricción, errores y pasos innecesarios. Estos son los elementos que pueden interrumpir el recorrido del usuario, frustrarlo y, en última instancia, provocar el abandono. Los puntos de fricción son cualquier obstáculo o dificultad que encuentren los usuarios al intentar completar una tarea. Pueden ser cosas como un menú de navegación confuso, un formulario complejo de rellenar o una página que se carga lentamente. Los errores se producen cuando los usuarios cometen errores al interactuar con el producto, como introducir información incorrecta o hacer clic en el botón equivocado.
Estos errores pueden resultar frustrantes para los usuarios y hacer que abandonen la tarea. Los pasos innecesarios son aquellas acciones que no contribuyen al objetivo del usuario y pueden añadir complejidad al recorrido del usuario. Estos pasos adicionales pueden hacer que el proceso sea más largo y engorroso, aumentando la probabilidad de frustración y abandono del usuario.
Para ello, puedes hacerte preguntas como ¿Es este paso claro y fácil de entender? ¿Existen posibles puntos de confusión? ¿Hay pasos innecesarios que podrían eliminarse?
Antes de sumergirte en la fase de recopilación y análisis de datos de tu auditoría UX, es crucial recopilar requisitos. Se trata de la documentación relacionada con tu producto y sus usuarios. Este paso preparatorio sienta las bases para un proceso de auditoría más informado y eficaz. Piensa en ello como si reunieras toda la información de fondo antes de iniciar una investigación. Esta documentación puede proporcionar un contexto valioso y ayudarte a comprender los objetivos del producto, el público objetivo y la experiencia de usuario prevista.
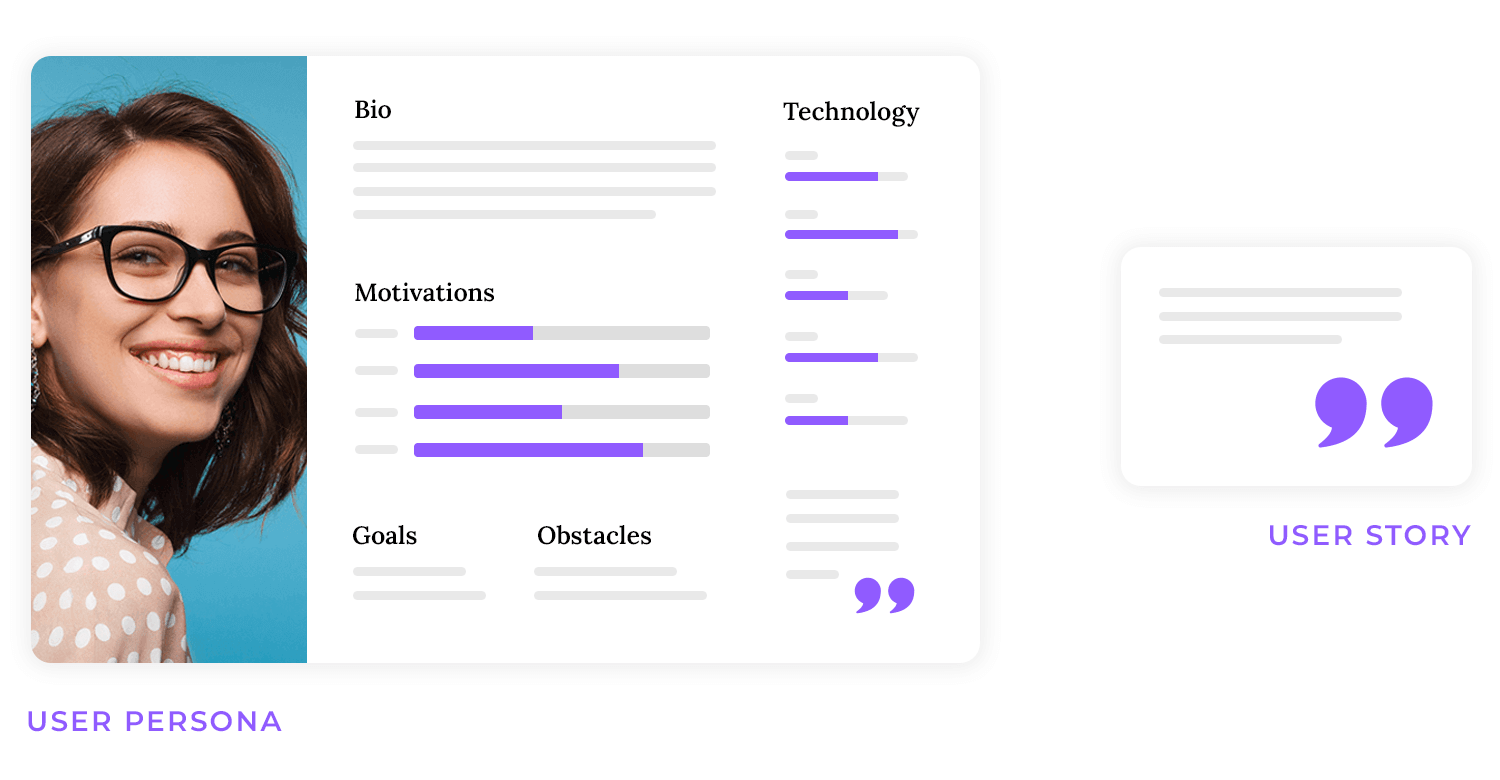
Los user persona, si existen, ofrecen una representación de tus usuarios ideales, incluidos sus datos demográficos, necesidades, objetivos y frustraciones. Revisar estos personajes puede ayudarte a centrar tu auditoría en las necesidades específicas de tu público objetivo. Las historias de usuario, que describen cómo interactúan los usuarios con el producto para alcanzar objetivos específicos, pueden proporcionar información valiosa sobre los flujos de usuario y los posibles puntos de dolor.

Las directrices de diseño, las guías de estilo y otra documentación relacionada con el diseño del producto pueden ayudarte a evaluar la coherencia y usabilidad de la interfaz.
Configuración de paneles de control de análisis, clasificación de datos, programación de pruebas de usuario
Una vez que hayas reunido la documentación existente, es hora de prepararse para la fase de recopilación activa de datos. Esto suele implicar la configuración de paneles de control analíticos para supervisar las métricas clave y asegurarte de que estás capturando los datos necesarios. Si utilizas plataformas de análisis web, asegúrate de que tus paneles de control están configurados para realizar un seguimiento de las métricas específicas relevantes para tu auditoría, como las tasas de conversión, las tasas de rebote y los flujos de usuarios.
Clasificar y organizar los datos existentes, como las opiniones de los clientes o los tickets de soporte, también puede ser un valioso paso preparatorio. Esto facilitará el análisis posterior de la información y la identificación de tendencias o patrones.
Si tu auditoría incluye test de usuarios, ahora es el momento de empezar a planificar y programar esas sesiones. Esto incluye la contratación de participantes que representen a tu público objetivo, el desarrollo de tareas de test y la configuración del entorno de test. Una planificación adecuada es crucial para garantizar que tus sesiones de test de usuarios sean productivas y aporten información valiosa.
Diseña wireframes y prototipos con Justinmind.

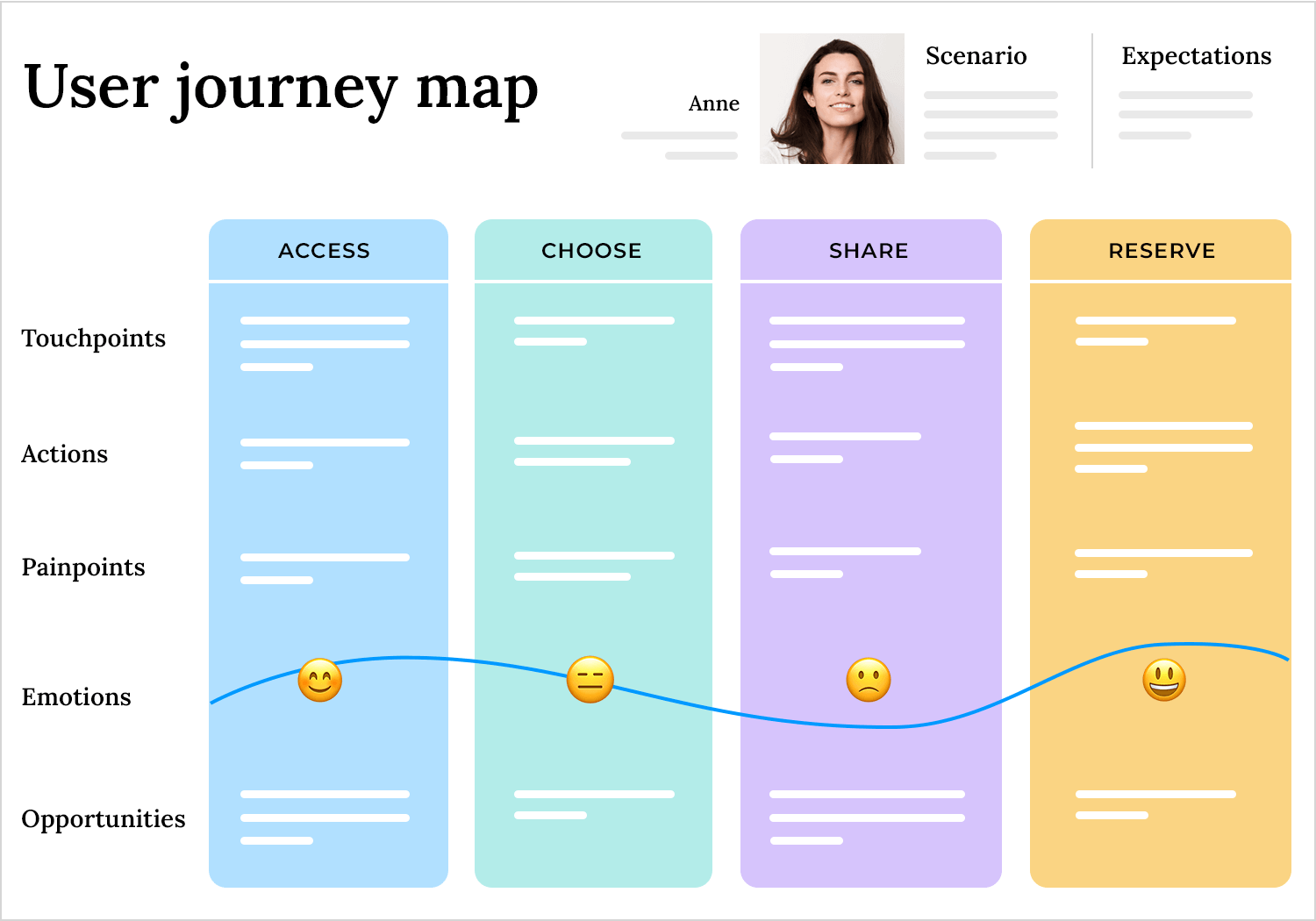
Una parte crucial de una auditoría de UX es una evaluación exhaustiva del recorrido del usuario. Esto implica revisar los caminos clave que siguen los usuarios desde su punto de entrada inicial hasta la consecución de su objetivo. Piensa en ello como si siguieras los pasos del usuario a través de tu producto, desde el momento en que llega hasta que consigue lo que se propone. Este análisis de principio a fin proporciona una visión holística de la experiencia del usuario, revelando cualquier punto de fricción u obstáculo que pueda entorpecer su progreso.
Esta revisión debe abarcar todos los trayectos críticos del usuario, como registrarse en una cuenta, realizar una compra, buscar información o completar una tarea específica. Para cada trayecto, traza un mapa de los pasos implicados, desde el desencadenante inicial que incita al usuario a iniciar el trayecto hasta la confirmación final o el mensaje de éxito.

Presta mucha atención a cómo navegan los usuarios entre las distintas páginas o pantallas, cómo interactúan con los distintos elementos y cómo perciben el flujo general.
Cuando revises estos recorridos del usuario, es fundamental que registres meticulosamente tus observaciones. Anota todo lo que parezca confuso, ineficaz o frustrante. Presta atención a cómo interactúan los usuarios con los distintos elementos, dónde dudan y a cualquier señal verbal o no verbal que sugiera confusión o frustración. Estos datos cualitativos proporcionan un contexto valioso para los datos cuantitativos que recopilarás.
Además de las observaciones cualitativas, también debes realizar un seguimiento de las métricas cuantitativas clave. El tiempo en la tarea mide cuánto tardan los usuarios en completar una tarea concreta. Los tiempos más largos en la tarea pueden indicar problemas de usabilidad o ineficiencias en el proceso.
Los errores se producen cuando los usuarios cometen errores al interactuar con el producto. Hacer un seguimiento de la frecuencia y los tipos de errores puede poner de relieve las áreas en las que los usuarios tienen dificultades. Los puntos de abandono del usuario son los puntos del recorrido del usuario en los que éste empieza a sentirse frustrado y abandona el proceso, lo que indica las áreas en las que necesitas hacer mejoras.
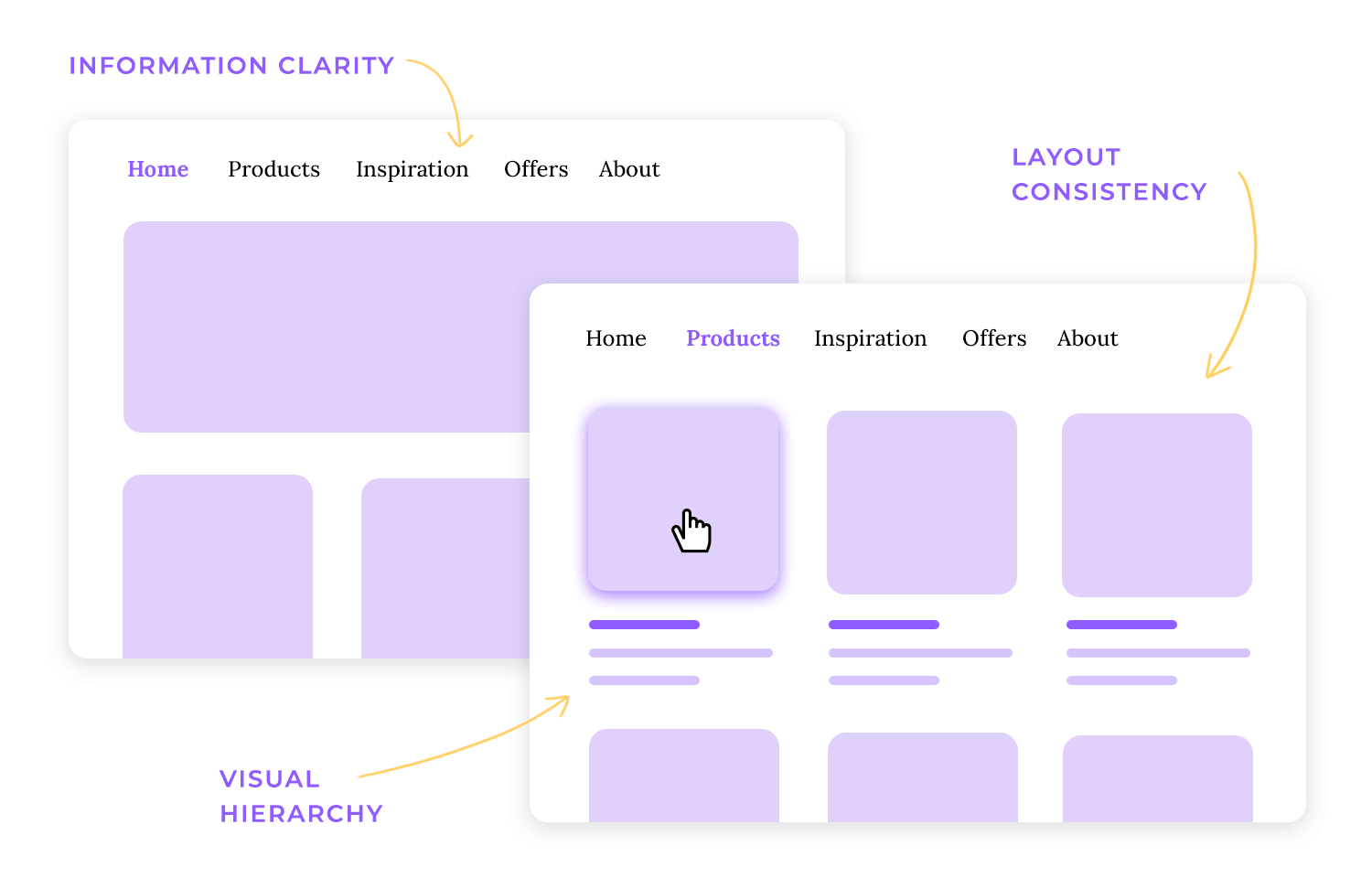
Un aspecto crucial de una auditoría de UX es una evaluación exhaustiva de los elementos de diseño e interacción de tu producto. Esto implica examinar cómo se presenta la información, cómo interactúan los usuarios con la interfaz y si el diseño general es eficaz para guiar a los usuarios y soportar sus objetivos. Tres áreas clave en las que centrarse son la jerarquía visual, la coherencia del diseño y la claridad de la información.
Jerarquía visual
Se refiere a la disposición de los elementos en una página de forma que guíe la mirada del usuario y destaque la información importante. Una jerarquía visual sólida utiliza el tamaño, el contraste, el color y el espaciado para crear un punto focal claro y dirigir la atención del usuario hacia los elementos más importantes. Durante la auditoría, evalúa si la jerarquía visual comunica eficazmente la importancia relativa de los distintos elementos. ¿Las llamadas a la acción son prominentes? ¿Se puede escanear fácilmente la información clave? ¿Soporta el diseño visual las tareas y objetivos del usuario?
Coherencia del diseño
La coherencia del diseño en las distintas páginas y pantallas es esencial para crear una experiencia predecible y fácil de usar. Los usuarios deben poder navegar por tu producto sin tener que volver a aprender la interfaz en cada nueva página. Comprueba la coherencia en la colocación de los menús de navegación, botones, campos de formulario y otros elementos clave. Un diseño coherente facilita a los usuarios la comprensión del funcionamiento de la interfaz y reduce la carga cognitiva.
Claridad de la información
Una comunicación clara y concisa es primordial para que la experiencia del usuario sea positiva. Evalúa el lenguaje utilizado en tu producto, asegurándote de que es fácil de entender, está libre de jerga y es apropiado para tu público objetivo. Comprueba la claridad de las etiquetas, instrucciones, mensajes de error y otros elementos del texto. Asegúrate de que la información se presenta de forma lógica y organizada, facilitando a los usuarios encontrar lo que necesitan. Evalúa si la arquitectura de la información de tu producto es intuitiva y soporta el modelo mental del usuario. ¿Es fácil para los usuarios encontrar la información que buscan?

Más allá de los elementos visuales, una auditoría de UX debe evaluar a fondo el diseño de interacción de tu producto. Se centra en cómo interactúan los usuarios con la interfaz y si esas interacciones son intuitivas, eficientes y satisfactorias. Las áreas clave a examinar incluyen el comportamiento de los botones, las etiquetas de navegación y los estados de respuesta.
Comportamiento de los botones
Los botones son elementos interactivos esenciales, y su comportamiento debe ser claro y predecible. ¿Es fácil identificar los botones como clicables? ¿Proporcionan una respuesta visual al pulsarlos (por ejemplo, un cambio de color o de aspecto)? ¿La acción asociada a cada botón es clara e inequívoca? Un comportamiento incoherente de los botones puede confundir a los usuarios y provocar errores. Asegúrate de que los botones tienen el tamaño y el espaciado adecuados para facilitar el clic, especialmente en los dispositivos móviles.
Etiquetas de navegación
Unas etiquetas de navegación claras y concisas son cruciales para ayudar a los usuarios a orientarse en tu producto. ¿Son las etiquetas de navegación fáciles de entender y están libres de jerga? ¿Reflejan con precisión el contenido o la funcionalidad a la que enlazan? Las etiquetas de navegación ambiguas o engañosas pueden provocar frustración y pérdida de tiempo.
Estados de retroalimentación
Los usuarios necesitan una respuesta clara del sistema para comprender los resultados de sus acciones. ¿Proporcionan los botones información al pulsarlos? ¿Proporciona el sistema información cuando se envía un formulario o se completa un proceso? ¿Los mensajes de error son claros y útiles? La falta de información puede hacer que los usuarios se pregunten si sus acciones han tenido éxito, lo que provoca incertidumbre y frustración. Asegúrate de que tu producto proporciona información oportuna e informativa para mantener a los usuarios informados y en control.
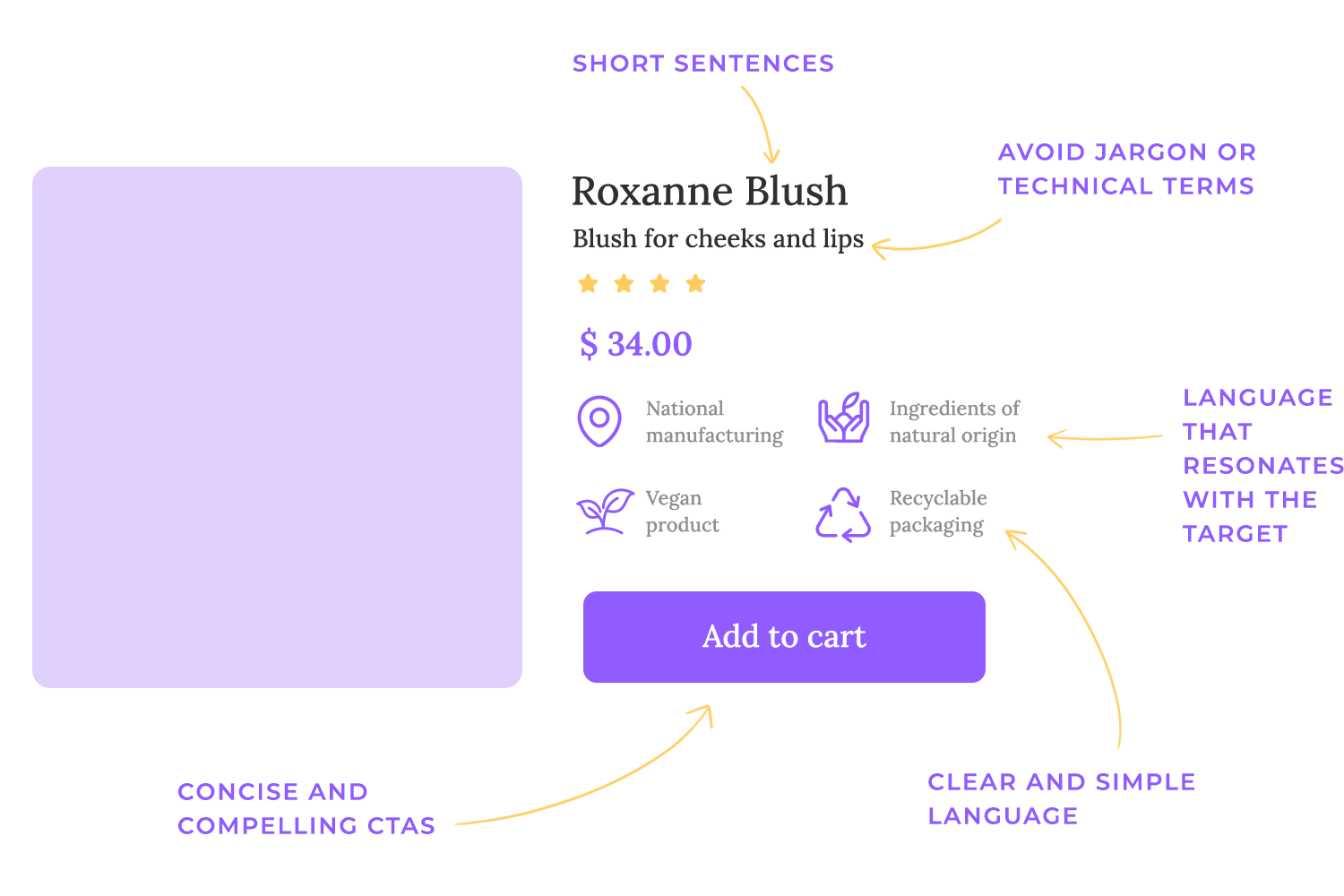
Hablemos de las palabras de tu sitio web o aplicación: el texto. No es sólo relleno; es una parte crucial de la experiencia del usuario. Una buena auditoría de UX incluye siempre una revisión del texto, para asegurarte de que tu contenido cumple su función con eficacia. Piensa en ello como si afinaras el lenguaje para conectar realmente con tus usuarios.
Ante todo, tu texto debe ser conciso. Admitámoslo, nadie quiere vadear muros de texto. Los usuarios están ocupados y quieren información rápidamente. Así que mantén las frases cortas, ve directo al grano y elimina cualquier palabrería innecesaria. Piensa en ello como si transmitieras tu mensaje con un enfoque láser, asegurándote de que cada palabra cuenta. Un lenguaje claro y sencillo es la clave: evita la jerga o los términos demasiado técnicos, a menos que tu público los requiera específicamente.
La claridad es igualmente importante. Tu texto debe ser fácil de entender y estar libre de ambigüedades. Nadie debería tener que esforzarse por descifrar tu mensaje. Utiliza un lenguaje directo, evita las estructuras complejas de las frases y asegúrate de que el significado es claro como el cristal. Presta especial atención a las instrucciones, los mensajes de error y las llamadas a la acción: deben ser absolutamente inequívocos. Piensa en ello como si guiaras a tus usuarios con un lenguaje claro y seguro, haciendo que su viaje sea fluido y sin esfuerzo.
Por último, tu texto debe estar siempre alineado con las expectativas del usuario. Utiliza un lenguaje que resuene con tu público objetivo y hable de sus necesidades y motivaciones. Asegúrate de que tu texto refleja con precisión lo que hace tu producto y establece expectativas claras para la experiencia del usuario. Evita el lenguaje engañoso o exagerado, ya que puede erosionar rápidamente la confianza.

La jerga, aunque a veces es necesaria para públicos especializados, puede ser una barrera importante para muchos usuarios. Si tu texto está lleno de términos técnicos o lenguaje específico del sector que tu público objetivo no entiende, probablemente lo confundirás y frustrarás. Durante la fase de revisión del texto de tu auditoría de UX, identifica los casos de jerga y considera la posibilidad de sustituirlos por un lenguaje más sencillo y accesible. Si la jerga es inevitable, proporciona definiciones o explicaciones claras para garantizar que todos los usuarios puedan entender tu mensaje.
Las llamadas a la acción poco claras también pueden ser un gran problema. Tus llamadas a la acción deben ser claras, concisas y convincentes, e indicar a los usuarios exactamente lo que quieres que hagan. Las llamadas a la acción vagas o ambiguas pueden dejar a los usuarios sin saber qué hacer a continuación, lo que provoca confusión y, potencialmente, pérdidas de conversiones. Revisa tus llamadas a la acción y asegúrate de que son específicas, orientadas a la acción y visualmente prominentes.
Por último, comprueba si falta algún contenido. ¿Hay alguna información crucial que los usuarios puedan estar buscando pero no encuentren? ¿Has respondido a todas sus posibles preguntas o preocupaciones? La falta de contenido puede hacer que los usuarios se sientan frustrados y desinformados, lo que podría llevarles a abandonar tu producto o a buscar información en otra parte.
Revisa tu copia y asegúrate de que es completa y exhaustiva, proporcionando a los usuarios toda la información que necesitan para tomar decisiones con conocimiento de causa.
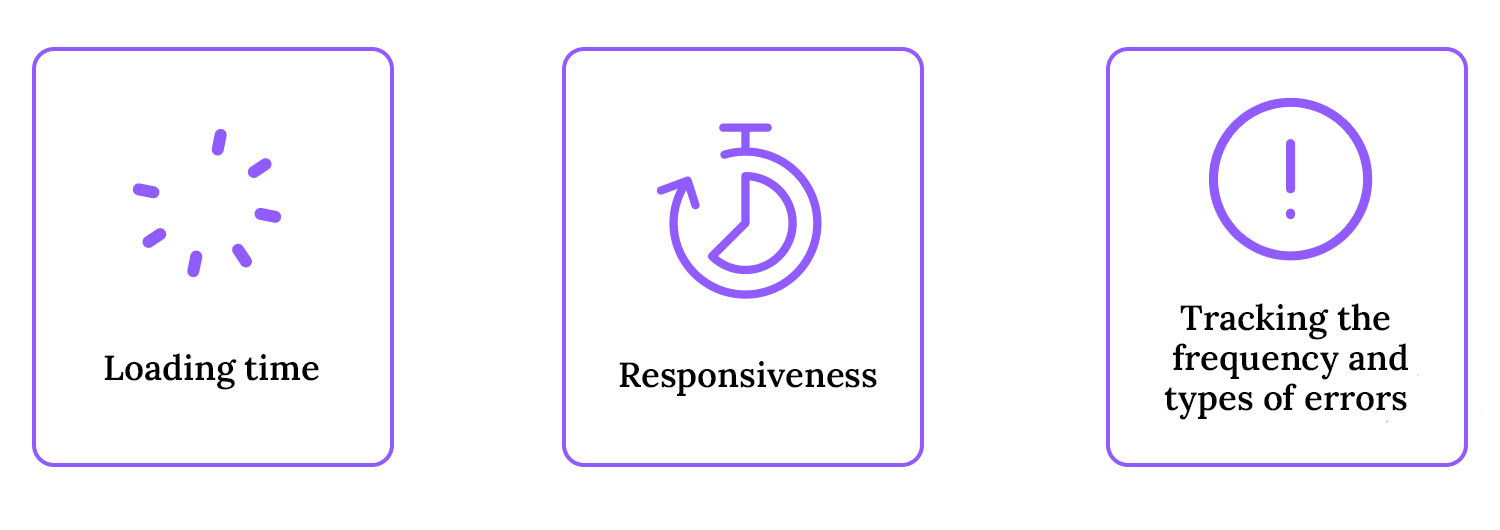
Un diseño bonito y una interfaz intuitiva no significan nada si tu sitio web o tu aplicación son lentos, torpes o propensos a errores. Los usuarios esperan una experiencia fluida y eficiente, y los contratiempos técnicos pueden agriar rápidamente su percepción de tu producto. Por eso una auditoría UX exhaustiva siempre se sumerge en los fundamentos técnicos.

Lo primero es el tiempo de carga de la página. Piénsalo: ¿con qué rapidez se carga tu sitio web? Nadie disfruta mirando una rueda giratoria, y los tiempos de carga lentos son una fuente importante de frustración. Durante tu auditoría de UX, mide cuánto tardan en cargarse las páginas clave y localiza los cuellos de botella que puedan estar ralentizando el proceso. Existen algunas herramientas magníficas, como Google PageSpeed Insights y GTmetrix, que pueden ayudarte a analizar el rendimiento de tu sitio web y ofrecerte recomendaciones específicas para mejorarlo.
A continuación, tenemos la capacidad de respuesta. Se trata de la rapidez y fluidez con la que tu producto reacciona a la entrada del usuario. ¿Responde la interfaz al instante cuando se pulsa un botón? ¿Las animaciones son suaves y fluidas? Una interfaz lenta puede hacer que tu producto parezca amateur y frustrante. Por tanto, prueba la capacidad de respuesta de tu producto en varios dispositivos y navegadores, prestando especial atención a cómo funciona en diferentes condiciones de red.
Por último, tenemos que hablar de los errores. Los errores, tanto si los ven los usuarios como si se producen entre bastidores, pueden dañar gravemente la experiencia del usuario. Haz un seguimiento de la frecuencia y los tipos de errores que aparecen durante las interacciones de los usuarios. ¿Se encuentran los usuarios con enlaces rotos? ¿Los formularios arrojan errores de validación? Sumérgete en tus registros de errores y en los comentarios de los usuarios para identificar patrones de error comunes. Corregir estos errores es absolutamente esencial para crear un producto fiable y de confianza. Piensa en ello como si estuvieras aplastando esos molestos bichos, asegurándote de que tu producto es estable y proporciona una experiencia fluida y sin errores.
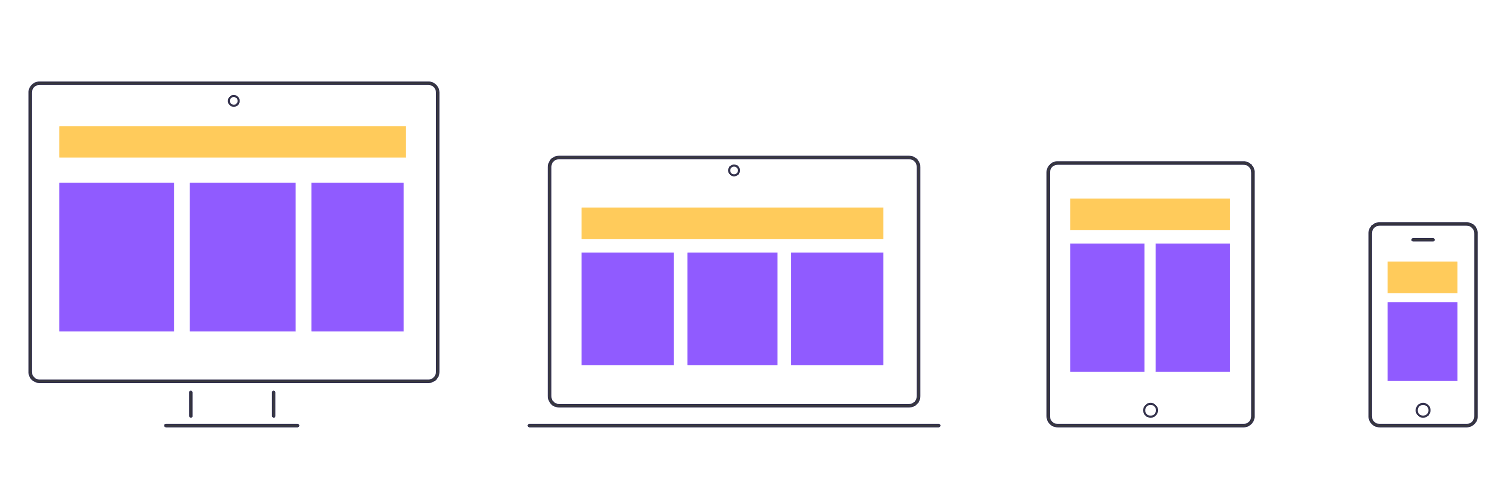
Una auditoría de UX moderna debe abordar sencillamente la facilidad de uso móvil y la compatibilidad entre navegadores. En el diverso panorama digital actual, los usuarios acceden a los productos desde multitud de dispositivos y navegadores, y tu producto debe ofrecer una experiencia coherente y de alta calidad en todos ellos. No tener en cuenta estos factores puede dejar fuera a una parte significativa de tu base de usuarios y afectar gravemente al éxito de tu producto.
El diseño apto para móviles ya no es un «bonito detalle», sino un requisito fundamental. Tu producto debe ser responsivo, adaptándose sin problemas a diferentes tamaños y orientaciones de pantalla. Esto significa asegurarse de que el contenido es fácil de leer, la navegación es intuitiva en pantallas táctiles y los elementos interactivos tienen el tamaño y el espaciado adecuados para los dispositivos móviles. Prueba tu producto en varios dispositivos móviles, prestando atención a cómo funciona en diferentes tamaños de pantalla y sistemas operativos. Piensa en ello como una optimización de tu producto para el mundo mobile-first, asegurándote de que es accesible y agradable sobre la marcha.
La compatibilidad entre navegadores es igualmente importante. Los usuarios acceden a la web utilizando diversos navegadores, como Chrome, Firefox, Safari y Edge. Tu producto debe funcionar correctamente y de forma coherente en todos los navegadores principales. Prueba tu producto en diferentes navegadores, prestando atención a cómo se representa y funciona. soluciona cualquier problema específico de los navegadores para garantizar una experiencia coherente para todos los usuarios, independientemente de su preferencia de navegador. Piensa en ello como una garantía de que tu producto es universalmente accesible, proporcionando una experiencia coherente y fiable para todos.

Una auditoría de UX no es sólo un acontecimiento puntual; es un proceso que debe conducir a mejoras tangibles. Un paso final crucial es establecer métricas de éxito claras para realizar un seguimiento tras la implementación. Esto te permitirá medir la eficacia de los cambios que hagas basándote en las conclusiones de la auditoría y demostrar la rentabilidad de tus esfuerzos en UX. Sin estas métricas, básicamente estás haciendo cambios en la oscuridad, sin forma de saber si realmente están teniendo un impacto positivo.
Es esencial definir estas métricas de éxito antes de aplicar cualquier cambio. Estas métricas deben estar directamente vinculadas a los objetivos que estableciste para tu auditoría de UX. Por ejemplo, si tu objetivo era aumentar las tasas de conversión, tu métrica de éxito podría ser el porcentaje de aumento de las conversiones después de aplicar los cambios. Otras métricas de éxito habituales son las tasas de finalización de tareas, el tiempo en la tarea, las tasas de error, la puntuación de satisfacción del usuario, la puntuación neta del promotor (NPS) y el volumen de solicitudes de soporte.
Una vez que hayas definido tus métricas de éxito, establece una línea de base midiendo estas métricas antes de implantar cualquier cambio. Estos datos te servirán de referencia para comparar los resultados tras la implantación. Una vez realizados los cambios, sigue realizando un seguimiento de estas métricas a lo largo del tiempo.
Esto te permitirá ver el impacto de tus mejoras de UX y hacer los ajustes necesarios. Piensa en ello como en un experimento en el que mides la eficacia de tus intervenciones en UX.
Combinar la analítica con las opiniones de los usuarios
La culminación de una auditoría UX es la síntesis de todos los datos que has recopilado. Esto implica cotejar las percepciones cuantitativas y cualitativas que has recogido, entrelazándolas para crear una comprensión global de la experiencia del usuario. Piensa en ello como si ensamblaras todas las piezas de un puzzle para revelar la imagen completa. Los datos cuantitativos, como los análisis y las métricas de rendimiento, te dicen lo que está ocurriendo, por ejemplo, un alto porcentaje de rebote en una página concreta. Los datos cualitativos, como los comentarios y observaciones de los usuarios, te dicen por qué está ocurriendo: por ejemplo, los usuarios abandonan la página porque el contenido no está claro o la llamada a la acción es confusa.
Identificar pautas o anomalías recurrentes
Por ejemplo, si tus análisis muestran una alta tasa de rebote en tu página de precios, es una señal de alarma. Pero hasta que no lo combines con las opiniones de los usuarios, como los comentarios sobre planes de precios confusos o la falta de una propuesta de valor clara, no entenderás realmente el problema.
Del mismo modo, si las pruebas de usuario revelan que los usuarios tienen dificultades para completar una tarea específica, y tus análisis muestran una alta tasa de errores o un tiempo prolongado en la tarea para ese flujo concreto, tienes pruebas sólidas de que existe un problema de usabilidad recurrente.

Categorizar los problemas por gravedad
Una vez que hayas identificado una serie de problemas de UX, es crucial priorizarlos en función de su gravedad. No todos los problemas de usabilidad son iguales. Algunos pueden ser pequeñas molestias, mientras que otros pueden impedir por completo que los usuarios alcancen sus objetivos. Un enfoque habitual es clasificar los problemas por niveles de gravedad:
- Crítico (Bloqueo): Se trata de los problemas más graves, que impiden a los usuarios completar tareas esenciales o acceder a funciones clave. Bloquean eficazmente el recorrido del usuario y a menudo provocan frustración y abandono. Estos problemas requieren atención inmediata. Piensa en un proceso de pago roto en un sitio de comercio electrónico: se trata de un problema crítico y de bloqueo.
- Alta: Estos problemas afectan significativamente a la experiencia del usuario, dificultándole o frustrándole la realización de las tareas, aunque al final encuentre una solución. Pueden provocar una disminución de la satisfacción del usuario y de las tasas de conversión. Estos problemas deben abordarse con prontitud. Un ejemplo podría ser una estructura de navegación confusa que dificulte a los usuarios encontrar la información que necesitan.
- Medio: Estos problemas tienen un impacto notable en la experiencia del usuario, pero no le impiden completar las tareas. Pueden causar una pequeña frustración o ineficacia. Estos problemas deben abordarse oportunamente. Un diseño de página ligeramente desordenado, por ejemplo, podría ser un problema de gravedad media.
- Baja: Se trata de problemas menores de usabilidad que tienen un impacto mínimo en la experiencia del usuario. Pueden ser defectos estéticos o pequeñas incoherencias que no dificultan significativamente las tareas del usuario. Aunque es bueno solucionar estos problemas con el tiempo, no deben tener prioridad sobre otros más graves. Un icono ligeramente desalineado, por ejemplo, puede ser un problema de baja gravedad.
Estimación del impacto sobre los objetivos empresariales y la satisfacción de los usuarios
Más allá de la gravedad, para priorizar los problemas también hay que estimar su impacto en los objetivos empresariales y la satisfacción de los usuarios. Un problema muy grave que sólo afecte a un pequeño número de usuarios puede ser menos importante de abordar inmediatamente que un problema de gravedad media que afecte a un gran número de usuarios y repercuta directamente en los índices de conversión. Considera cómo afecta cada problema a las métricas empresariales clave. ¿Qué problemas tienen más probabilidades de impulsar las mayores mejoras en estas áreas?
Considera también el impacto en la satisfacción del usuario. Aunque un problema no afecte directamente a los objetivos empresariales, puede estar causando una gran frustración a los usuarios y dañando la reputación de tu marca. Priorizar los problemas basándote tanto en el impacto en la empresa como en la satisfacción del usuario garantiza que centras tus esfuerzos en las áreas que aportarán el mayor valor.
Identificar un problema de UX es sólo el primer paso. Para resolver realmente el problema, tienes que profundizar y comprender el causa principal de por qué se produce el problema. Piénsalo como un médico que diagnostica una enfermedad: tratar simplemente los síntomas no abordará la causa subyacente.
Por ejemplo, si has detectado que a los usuarios les cuesta encontrar información en tu sitio web, el problema superficial podría ser una «navegación confusa». Pero la causa de fondo podría ser algo más profundo, como una arquitectura de la información mal alineada, un etiquetado incoherente o una falta de funcionalidad de búsqueda clara.

Comprobar si el problema es técnico, de diseño o de contenido
Al realizar el análisis de la causa raíz, es útil clasificar el problema como técnico, relacionado con el diseño o basado en el contenido. Esto te ayuda a localizar el área donde se origina el problema y a identificar al equipo adecuado para abordarlo.
Por ejemplo, los retrasos en el rendimiento suelen ser un problema técnico relacionado con los tiempos de respuesta del servidor o la ineficacia del código. Una navegación desalineada puede ser un problema de diseño relacionado con la arquitectura de la información o el diseño de la interfaz de usuario. Un etiquetado poco claro es claramente un problema de contenido.
Señalar exactamente en qué punto del flujo los usuarios abandonan o se confunden
Una vez que hayas identificado y priorizado los problemas de UX, el siguiente paso crucial es relacionarlos directamente con los recorridos de usuario pertinentes. Esto implica identificar localización exacta dentro del flujo de usuario donde los usuarios encuentran estos problemas. Piensa en ello como si creases un mapa detallado del recorrido del usuario, marcando cada «X» donde encuentra un punto de fricción, se confunde o, en última instancia, abandona. Este proceso de mapeo proporciona un contexto crucial para comprender el impacto de cada problema y priorizar las soluciones. Te permite ver cómo estos problemas individuales contribuyen a la experiencia general del usuario e identificar qué partes del recorrido son las más problemáticas.
Proporcionar contexto para cada punto de fricción
No basta con decir que hay un «problema con el formulario de inscripción». Tienes que proporcionar un contexto específico para cada punto de fricción. ¿En qué parte del proceso de registro encuentran dificultades los usuarios? ¿Se trata de un campo concreto del formulario? ¿Están confundidos con las instrucciones? ¿Abandonan el proceso en un paso concreto?
Proporcionar este nivel de detalle es esencial para comprender el verdadero impacto del problema y desarrollar soluciones específicas. El mismo principio se aplica a otros recorridos del usuario, como el proceso de pago, el descubrimiento de contenidos o cualquier otro flujo clave.
El resumen ejecutivo es la primera sección del informe y debe ofrecer una visión general de alto nivel de las principales conclusiones y recomendaciones de la auditoría. Esta sección está pensada para las partes interesadas más ocupadas, que tal vez no tengan tiempo de leer todo el informe. Debe ser conciso e ir al grano, resumiendo las cuestiones más críticas y destacando las recomendaciones más impactantes.
Piensa en él como en el «discurso de ascensor» de tu auditoría: un resumen breve pero convincente que capte la esencia de tus conclusiones y motive a las partes interesadas a actuar. Debe exponer claramente el propósito de la auditoría, los problemas clave identificados y las soluciones recomendadas, centrándose en el impacto potencial sobre los objetivos empresariales y la satisfacción del usuario.

Desglose detallado de los problemas, comentarios de los usuarios, datos analíticos y soluciones propuestas
Tras el resumen ejecutivo, el informe debe proporcionar un desglose detallado de cada cuestión identificada. Para cada cuestión, el informe debe incluir:
- Una descripción clara del problema: Explica detalladamente el problema, proporcionando ejemplos concretos y capturas de pantalla cuando proceda.
- Datos de soporte: Presenta los datos que soportan la existencia y gravedad del problema. Puede tratarse de las opiniones de los usuarios en entrevistas o encuestas, datos analíticos como la tasa de rebote o el tiempo en la tarea, resultados de pruebas de usabilidad o conclusiones de evaluaciones heurísticas. Relaciona claramente los datos con el problema descrito.
- Análisis de la causa raíz: Explica la causa subyacente del problema. ¿Por qué se produce este problema? ¿Es un problema técnico, de diseño o de contenido?
- Soluciones propuestas: Ofrece recomendaciones específicas y procesables para abordar el problema. Estas soluciones deben basarse en las mejores prácticas, en la investigación de los usuarios y en un profundo conocimiento de la raíz del problema. Para cada solución, considera la posibilidad de esbozar los posibles beneficios, el coste estimado y el esfuerzo necesario para su aplicación, así como las posibles compensaciones.
Diseña wireframes y prototipos con Justinmind.

Las mejoras de diseño suelen ser un componente clave de los cambios de UX. Pueden ir desde pequeños retoques, como ajustar el estilo de los botones o mejorar el microcopy, hasta revisiones más sustanciales, como actualizar el diseño de páginas enteras o rediseñar flujos de usuario clave. Al sugerir mejoras en el diseño, es fundamental ser específico y ofrecer ejemplos visuales claros. Lo que nos lleva al siguiente punto.
Para dar verdadera vida a las propuestas de diseño y demostrar su impacto, los prototipos interactivos y los flujos de usuario revisados tienen un valor incalculable. En lugar de limitarte a describir los cambios, muestra a las partes interesadas cómo las soluciones propuestas mejorarán la experiencia del usuario. Los prototipos interactivos permiten a los usuarios (y a las partes interesadas) experimentar los cambios de primera mano, simulando la interacción real con el producto.
Esto proporciona una comprensión mucho más clara de las mejoras propuestas que los mockups estáticos o los wireframes. Los usuarios pueden hacer clic en el prototipo, interactuar con los elementos y experimentar el flujo del nuevo diseño. Esto no sólo ayuda a las partes interesadas a visualizar los cambios, sino que también permite realizar valiosas pruebas de usuario. antes de que comience el desarrollo de de que empiece el desarrollo, para detectar pronto cualquier problema de usabilidad que pueda quedar.
Los flujos de usuario “antes y después” son otra herramienta poderosa para ilustrar el impacto de los cambios propuestos. Estos diagramas de “antes y después” deben resaltar los pasos concretos que se han añadido, eliminado o modificado, facilitando a las partes interesadas la comprensión de la razón de ser de los cambios y su posible impacto.

Por ejemplo, si la auditoría revelara un proceso de pago engorroso, el flujo de usuario revisado podría mostrar cómo los cambios propuestos simplifican el proceso, reduciendo el número de pasos necesarios y facilitando a los usuarios la finalización de sus compras.
Incluso una interfaz bonita e intuitiva puede fallar si está plagada de problemas técnicos. Los tiempos de carga lentos, el código inestable y otros problemas técnicos pueden frustrar a los usuarios y alejarlos.
Por eso, una buena auditoría de UX debe incluir también recomendaciones de mejoras técnicas. Éstas podrían incluir la optimización de las imágenes, la minimización de las peticiones HTTP o la mejora de los tiempos de respuesta del servidor para acelerar la carga.
La auditoría también puede identificar inestabilidades en el código y sugerir formas de hacerlo más fiable. Y pueden recomendarse estrategias de almacenamiento en caché para aumentar el rendimiento. Estas recomendaciones técnicas deben ser específicas y procesables, dando a los desarrolladores instrucciones claras sobre lo que hay que hacer.
Por ejemplo, en lugar de limitarse a decir «mejora los tiempos de carga», el informe podría sugerir técnicas específicas de compresión de imágenes u optimizaciones de las consultas a la base de datos.
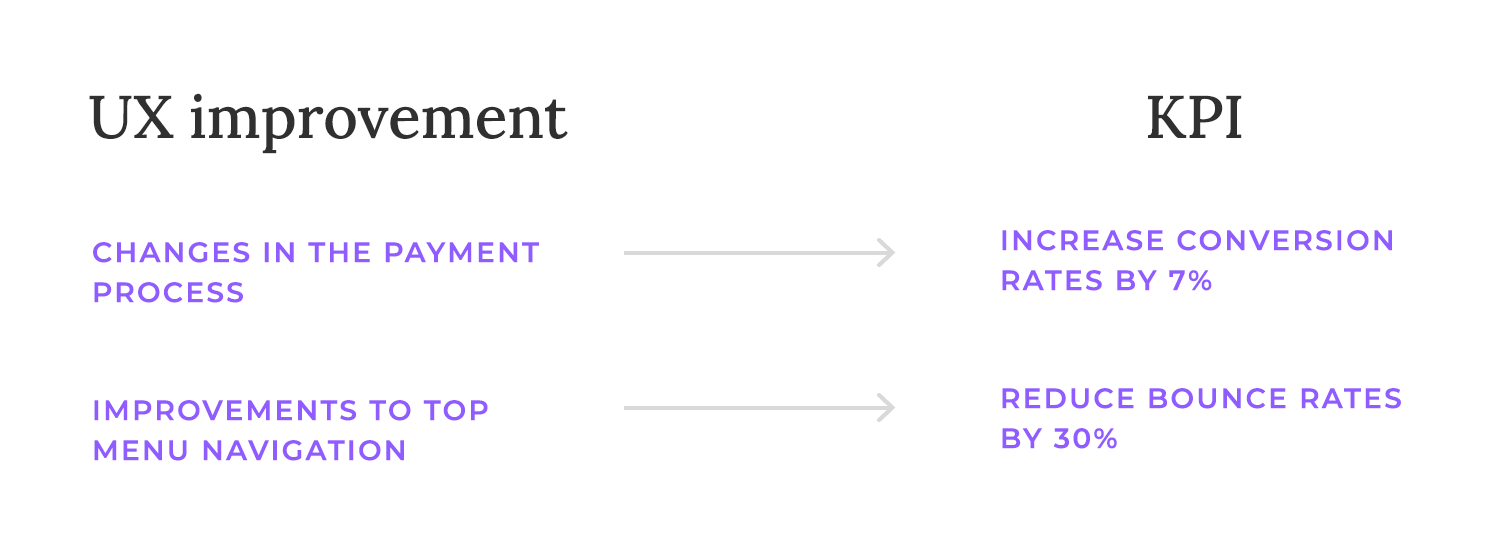
Para mostrar realmente el valor de tu trabajo de UX, cada recomendación de tu informe de auditoría debe estar vinculada a una mejora potencial de tus indicadores clave de rendimiento (KPI). Esto ayuda a las partes interesadas a ver el rendimiento de su inversión.
Por ejemplo, si sugieres cambios en el proceso de pago, podrías tener como objetivo aumentar las tasas de conversión. Si recomiendas mejoras en la navegación, podrías tener como objetivo una reducción de las tasas de rebote o un aumento del tiempo en el sitio.

Vincular tus recomendaciones de UX a los KPI no sólo demuestra por qué invertir en UX es una decisión inteligente, sino que también te permite seguir tu progreso y tomar decisiones basadas en datos sobre futuras mejoras. Poner cifras al impacto potencial de cada recomendación hace que tu informe sea más convincente y te ayuda a decidir qué cambios abordar primero.
Abordar todas las recomendaciones de la auditoría UX a la vez puede resultar abrumador. Un enfoque mejor es dividirlo en pasos manejables. Empieza por los problemas más críticos y realiza las actualizaciones en sprints o fases. Esto te ayuda a abordar primero los problemas más importantes y a obtener comentarios antes de pasar a los temas menos urgentes.
Dar prioridad a lo que más importa garantiza que te enfrentas a los obstáculos que más perjudican a los usuarios y a tu empresa. Los sprints o fases facilitan la implantación. En lugar de un lanzamiento enorme, haces cambios en trozos más pequeños y manejables. Esto facilita el seguimiento del progreso, la detección de problemas inesperados y los ajustes sobre la marcha. Además, puedes obtener la opinión de los usuarios sobre los cambios que has realizado antes de abordar la siguiente fase.
¡Es hora de poner a prueba tus mejoras de UX! Es esencial conseguir que usuarios reales prueben el producto actualizado. Es la mejor forma de ver si tus cambios realmente marcan la diferencia. Utiliza los mismos métodos de test que antes (pruebas de usabilidad, entrevistas, encuestas, etc.) para obtener una comparación clara. Vigila aspectos como los índices de finalización de tareas, el tiempo en la tarea y la satisfacción del usuario para ver cómo han influido tus cambios en la experiencia del usuario.

Las pruebas de usuario no consisten sólo en confirmar los éxitos, sino también en identificar los nuevos problemas que puedan haber introducido los cambios. A veces, los cambios bien intencionados pueden tener consecuencias no deseadas, creando nuevos problemas de usabilidad o incluso rompiendo la funcionalidad existente.
Una vez que los cambios estén activos, es esencial que actualices tus paneles de control analíticos para controlar específicamente los KPI que identificaste como métricas de éxito. Esto te permite hacer un seguimiento del impacto en el mundo real de tus mejoras de UX y ver si están logrando los resultados deseados.
Revisa regularmente estos paneles de control para identificar tendencias, detectar cambios inesperados y comprender cómo interactúan los usuarios con el producto actualizado. Este enfoque basado en datos proporciona información valiosa para una mayor optimización.
Ninguna solución es perfecta, e incluso con pruebas exhaustivas, los nuevos datos o los comentarios de los usuarios pueden revelar aspectos que deban perfeccionarse. Prepárate para iterar sobre tus soluciones a medida que dispongas de nueva información.
Esto puede implicar hacer pequeños retoques en el diseño, ajustar el texto o incluso revisar la arquitectura subyacente. Adopta una cultura de mejora continua, reconociendo que la UX es un proceso continuo de aprendizaje y adaptación.
Para mantener un alto nivel de calidad de UX, considera la posibilidad de adoptar un programa regular de auditorías de UX o evaluaciones heurísticas. Ya sea trimestralmente, después de versiones importantes o con cualquier otra cadencia, estas revisiones periódicas te ayudan a identificar problemas emergentes, garantizar la coherencia con las mejores prácticas y mantener tu producto alineado con las expectativas cambiantes de los usuarios.

Las auditorías periódicas te ayudan a mantenerte proactivo en lugar de reactivo, abordando los posibles problemas antes de que afecten significativamente a la experiencia del usuario.
Por último, fomenta una cultura de intercambio de conocimientos y cooperación interfuncional. La UX no es sólo responsabilidad del equipo de diseño; es una responsabilidad compartida por toda la organización. Anima a diseñadores, desarrolladores, gestores de productos y otras partes interesadas a que compartan sus conocimientos y colaboren en las mejoras de UX.
Este enfoque colaborativo garantiza que todo el mundo participe en la creación de una experiencia de usuario positiva y que las consideraciones de UX se integren en todos los aspectos del desarrollo del producto.
Una auditoría de UX es una poderosa herramienta para comprender y mejorar la experiencia del usuario. Evaluando sistemáticamente tu producto, recopilando datos de diversas fuentes y priorizando los problemas en función de su impacto, puedes crear una hoja de ruta para crear un producto más eficaz y fácil de usar.
Recuerda que la UX es un proceso continuo. Las auditorías periódicas, los tests de usuarios y el compromiso con la mejora continua son esenciales para garantizar que tu producto satisface sistemáticamente las necesidades de tus usuarios y alcanza tus objetivos empresariales. Ahora que ya eres un profesional de las auditorías de UX, ¡empieza tu auditoría hoy mismo!
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read