El proceso de diseño UX tiene mucho margen para enfocarlo de la forma que mejor nos convenga, pero ¿cuáles son las constantes? ¡Sigue leyendo para ver los principales hitos!
El proceso de diseño de UX puede abordarse de distintas maneras. Algunos equipos optan simplemente por marcos establecidos, como el proceso de pensamiento de diseño. Otros intentan crear su propio proceso a medida que se adapte mejor a su equipo, creando varios pasos que dividen el proceso en trozos mucho más pequeños. Ambos enfoques tienen su mérito, y equipos de diseño de todo el mundo crean experiencias increíbles que cautivan a los usuarios.
Diseña wireframes y prototipos de alta fidelidad con Justinmind gratis. ¡Proyectos ilimitados!

En cualquier caso, hay ciertos aspectos del proceso de diseño que siguen siendo válidos para todos. Independientemente de lo que estés diseñando o de cómo sea tu equipo, hay ciertas cosas que simplemente no pueden evitarse y se mantiene un cierto orden de pasos en todo momento. Así pues, echemos un vistazo al proceso general de diseño UX que la mayoría de los diseñadores utilizan en su trabajo, así como a algunos de los hitos más cruciales.
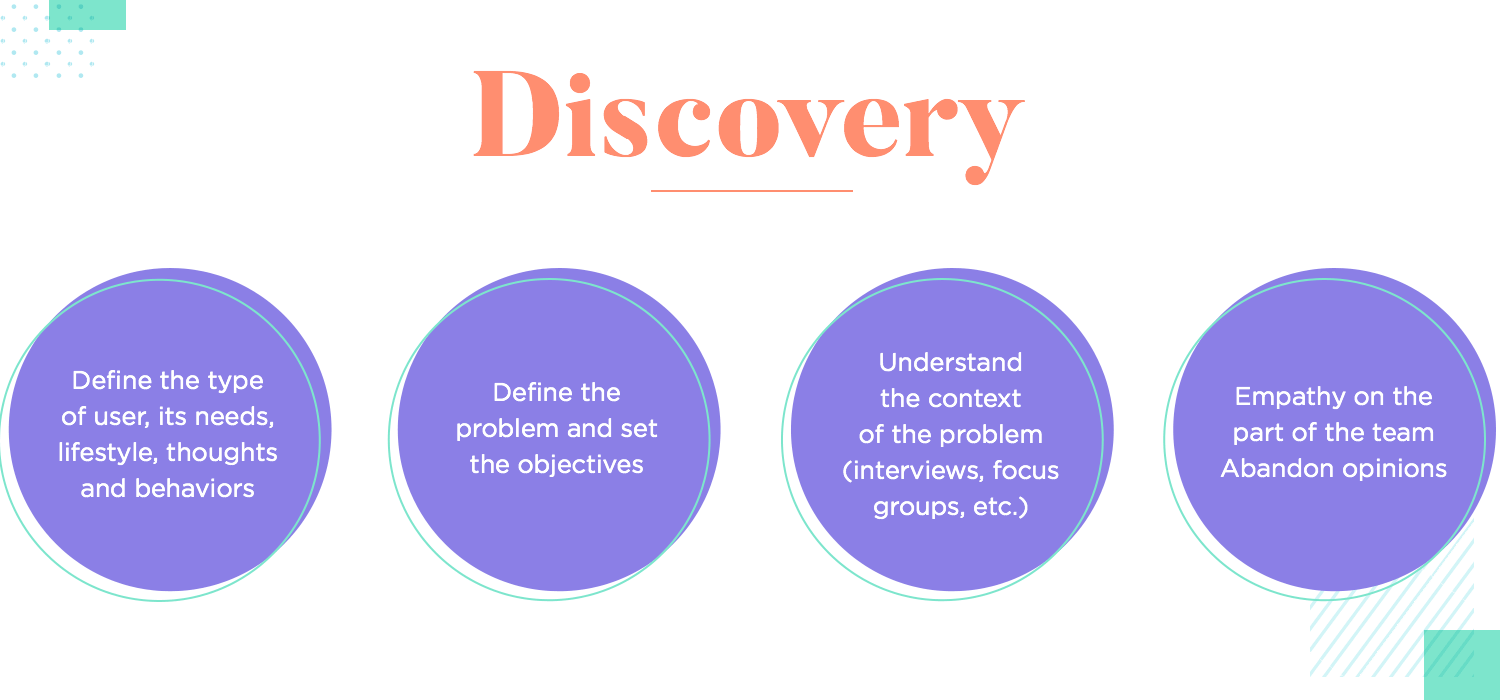
Algunos equipos se refieren a esto como Comprender o Explorar, pero lo cierto es que esta fase inicial del proceso de diseño UX consiste en la investigación del usuario. Se trata de conocer el proyecto, las personas y el contexto que los rodea a ambos. A algunos equipos les gusta separar esto en dos partes: primero descubrir el planteamiento del proyecto y luego descubrir a los usuarios que disfrutarán de la solución. Aunque no hay ningún problema en dividir el proceso en pasos más pequeños, muchos equipos preferirán tratar esta fase del proceso de diseño UX como una investigación general de la vida de los usuarios y de la solución, considerándolas dos partes iguales de la misma ecuación.

En última instancia, todos los equipos de diseño deben dedicar tiempo a profundizar y comprender muy bien el contexto del problema y de la solución. Este es el momento de realizar varias entrevistas tanto con usuarios como con otras partes interesadas, de observar a los usuarios en su día a día, de notar cualquier punto de dolor y de comprender los deseos y necesidades subyacentes de las personas para las que estás diseñando. Los métodos de investigación en este caso pueden incluir desde entrevistas y grupos de discusión hasta incluso testar la usabilidad de un producto de la competencia. Cuando se realiza un verdadero diseño centrado en el usuario, se hace mucho hincapié en comprender al usuario y el problema que experimenta. Todos los equipos de diseño invierten mucho tiempo y dinero en determinar exactamente quién es el usuario y cómo es su vida. Esto requiere una gran dosis de empatía, porque todos podemos aportar nuestros propios problemas y deseos al proyecto, lo que enturbia las aguas y da lugar a un diseño que no refleja al usuario. Hay que esforzarse para salir de la ecuación y ver las cosas desde el punto de vista del usuario.
A medida que se lleve a cabo la investigación, el equipo empezará a tener una idea más clara de quién es el usuario y qué puntos de dolor hay que abordar. Toda esta información debe plasmarse de forma concisa en materiales a los que el equipo de diseño pueda remitirse una y otra vez a lo largo de todo el proyecto.
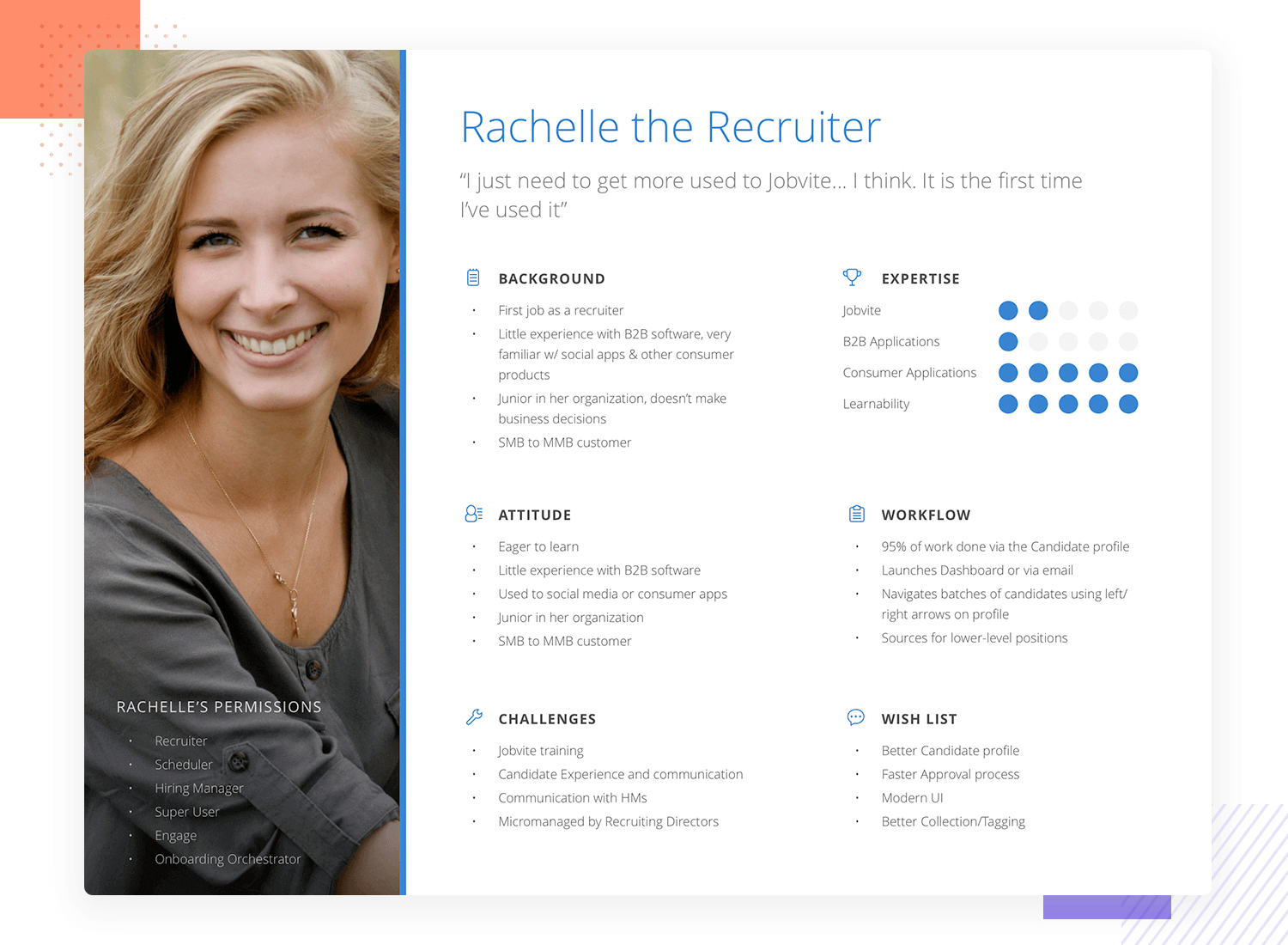
Estos materiales entregables incluyen clásicos del diseño UX, como los user persona. El user persona es básicamente una manifestación del usuario ideal para la solución, que suele incluir una foto y algunos detalles clave sobre su vida. Al final, todos estos entregables traducen el trabajo de los investigadores de UX en fragmentos de información tangibles y digeribles. Armados con estos materiales, los diseñadores de UX pueden idear y elaborar una solución que refleje las verdaderas necesidades del usuario. Por ejemplo, el user persona ayuda a los diseñadores a poner cara a los usuarios y les anima a ponerse en su lugar, funcionando como una luz guía que devuelve a los diseñadores a costas seguras.
Es lógico que, a medida que el equipo de diseño empieza a comprender cuál es el problema principal, los factores en juego y cómo afecta todo ello a los usuarios, empiece a captar los requisitos de la solución. Reunir requisitos es otra forma de traducir la investigación sobre UX en aspectos concretos que necesitará la solución.

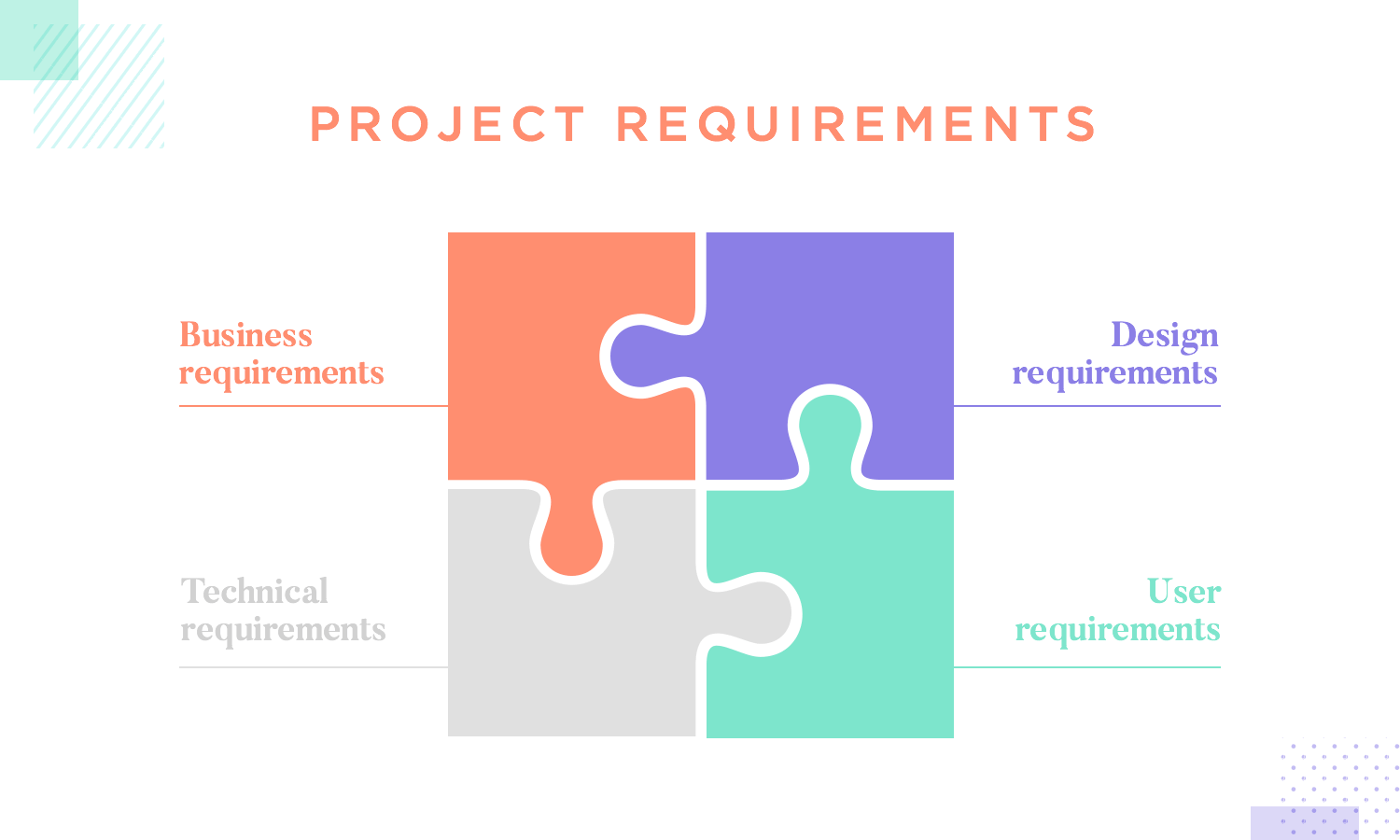
Esta fase del proceso de diseño UX también incluye un paso adicional, que es la alineación de los requisitos. Esto puede parecer innecesario a primera vista, pero créenos: es muy importante. Principalmente, porque tus requisitos no incluirán sólo el diseño o las características funcionales. Incluirán todo, desde las características principales hasta cómo el producto será financieramente sostenible. El documento de requisitos incluirá necesidades de diseño, necesidades empresariales y necesidades de los usuarios. Por eso, a menudo es necesario tomarse un tiempo para asegurarse de que ninguna de estas necesidades va en contra de las demás. Es un hecho que, a veces, las necesidades empresariales pueden contradecir algunas necesidades de diseño por cualquier motivo. Esto es algo que el equipo de diseño debe abordar, para que no haya sorpresas más adelante, cuando gran parte del producto ya esté diseñado y se necesiten cambios masivos. Alinear todos los requisitos contribuye a un proyecto fluido en su conjunto, añadiendo estabilidad al núcleo del producto.

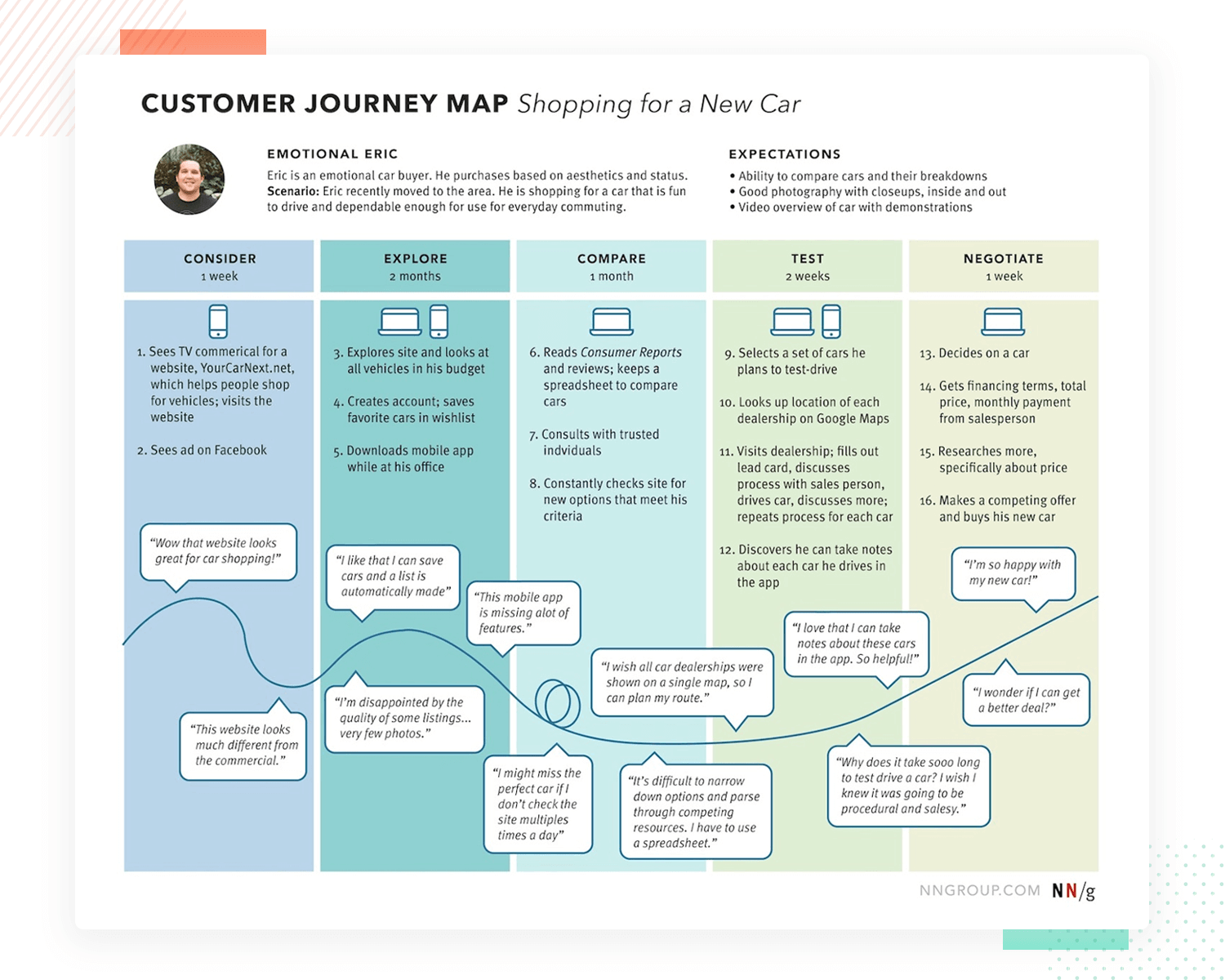
User journey map by the Norman Nielsen Group.
Con la gestión de requisitos, también llega el análisis de los materiales que obtuvimos de la fase de Descubrimiento en el proceso de diseño de UX. Entran en juego nuevos materiales, como recorridos de usuario, casos de uso e historias, así como cosas como un análisis de la competencia y modelos mentales relevantes. Estos materiales son cosas que derivan de la investigación inicial y llevan el proyecto un paso más allá. Por ejemplo, los mapas de viaje del usuario son un desglose teórico de cada pequeño paso que el usuario tendría que dar para lograr su objetivo o realizar una tarea. Puede parecer una tontería al principio, pero se trata de una herramienta que nos ayuda a comprender lo que el usuario hace, quiere y siente en cada momento al utilizar la solución. Esto es importantísimo, porque una UX realmente buena acepta las emociones de las personas y actúa para minimizar cualquier sentimiento negativo.
Diseña wireframes y prototipos de alta fidelidad con Justinmind gratis. ¡Proyectos ilimitados!

En este punto del proceso de diseño UX, el equipo de diseño sabe para quién está diseñando, cuál es el problema y qué debe hacer la solución. Ahora que también está claro el contexto en el que actuará la solución, el equipo puede empezar a imaginar qué aspecto tendrá y qué hará. Este es el momento en el que contar con la herramienta de diseño UX adecuada desempeña un papel fundamental. No es ningún secreto que en el diseño de UX hay mucho margen para que los equipos de diseño aborden la fase a su manera. Algunos separan el proceso de ideación del proceso de wireframing y prototipado, otros simplemente aceptan todo el proceso como el momento de dar vida a sus ideas. Sea como fuere, la fase de ideación suele tener unos comienzos modestos en cualquier proceso de diseño UX. Antes de sacar la elegante herramienta de creación de prototipos, la mayoría de los equipos se centrarán en la funcionalidad del producto teórico, utilizando diagramas y dibujos en papel para las primeras ideas. Los pasos cruciales incluyen cosas como la definición de la arquitectura de la información o la navegación general, lo que ayuda al equipo a dirigir sus esfuerzos cuando llega el momento de wireframe la estructura básica del producto. También mejora el flujo de trabajo de todo el proceso de diseño UX.

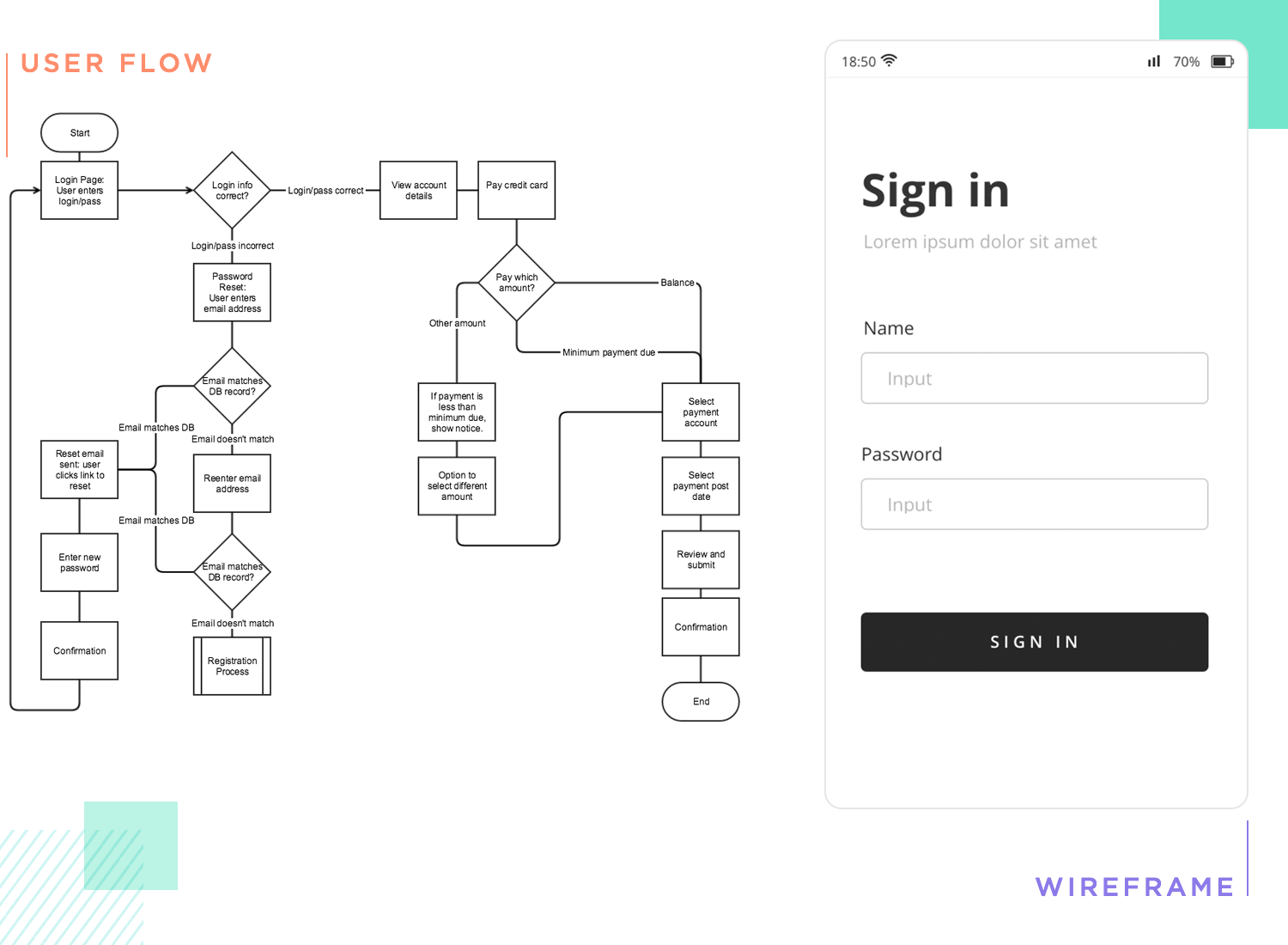
User task flow from the Norman Nielsen Group.
Una vez llegado el momento de plasmarlo todo en un wireframe digital, el equipo puede centrarse en crear una representación tangible y concreta de sus ideas dibujadas en papel. El wireframe se centra en las funcionalidades más visuales, como el diseño y la jerarquía visual de los elementos. Poco a poco, el equipo de diseño se basará en este wireframe y añadirá detalles tanto visuales como de comportamiento. Al final, del wireframe surge un prototipo que prepara el terreno para una representación de alta fidelidad del diseño final.
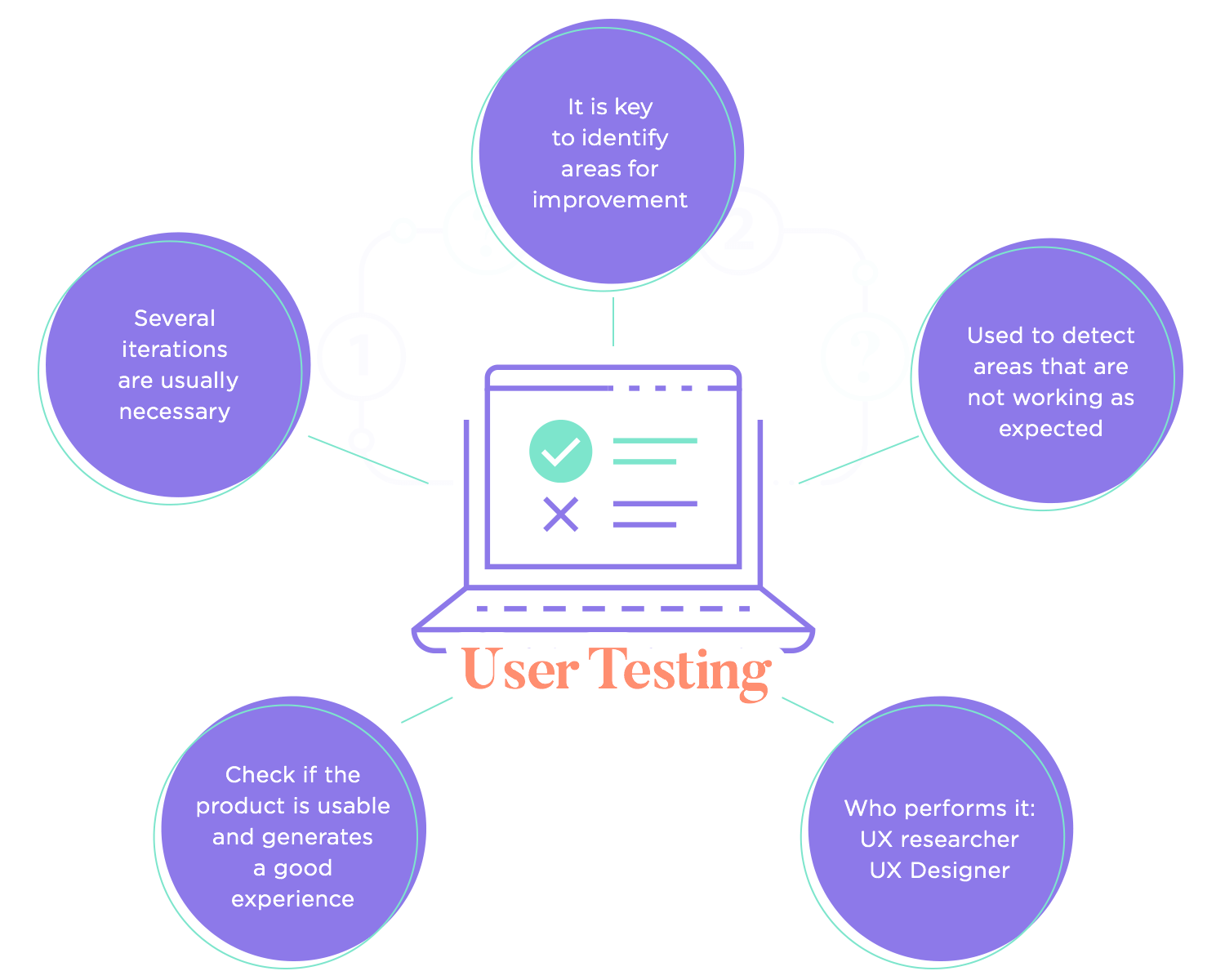
Una vez que el equipo de diseño tiene un wireframe o prototipo tangible y concreto, puede empezar a probarlo con usuarios reales. Este es otro aspecto en el que hay grandes diferencias de un equipo a otro en cuanto a cuándo es el momento adecuado para empezar a testar dentro del proceso de diseño de UX. Para algunos, probar un wireframe de baja fidelidad puede hacer más mal que bien, ya que los usuarios no se comportan de forma realista cuando todo lo que ven es un montón de cajas y lorem ipsum. Para otros, es realmente valioso ver cómo reaccionan los usuarios ante el wireframe, especialmente cuando se trata de pilares cruciales como la arquitectura de la información y el sistema de navegación principal. Aunque ambas posturas tienen su mérito, la mayoría de los equipos se sitúan en un punto intermedio, realizando tests en los wireframes pero tomándose los resultados con cautela. Sin embargo, una cosa es cierta: testar el diseño con los usuarios no es negociable. Incluso con todo el trabajo que el equipo invirtió en el descubrimiento inicial y en la fase de requisitos, es casi imposible diseñar un producto perfecto a la primera. Las personas somos seres complejos y crear algo que se adapte a los usuarios como un guante va a llevar unos cuantos intentos. El test de usuario es clave para identificar las áreas que pueden mejorarse, así como las que simplemente no funcionan como el equipo esperaba.

Una vez más, quién realiza el test y la interpretación del mismo puede cambiar en función del equipo de diseño. Los equipos más grandes tienden a asignar la responsabilidad del test al investigador de UX, mientras que los equipos pequeños confían en los diseñadores de UX para encabezar todo el proceso de diseño de UX. Independientemente de quién esté a cargo, el test del diseño representa un hito crucial. Es el momento de la verdad, el día del juicio final cuando se trata del diseño de un producto. Al fin y al cabo, ¿de qué sirve un producto si a los usuarios no les gusta o no pueden utilizarlo? Existen tantos métodos y herramientas de test de usabilidad, que los equipos de diseño pueden encontrar absolutamente la forma correcta de enfocar el test y la validación de su trabajo. Se trata de ver de qué tipo de producto se trata, qué recursos se pueden invertir en el test y cuánto tiempo se le puede dedicar. Ya se trate de un test moderado o no moderado, con 10 personas o con miles, los tests de usabilidad suelen ser reveladores y pueden cambiar nuestra forma de ver el diseño.
Diseña wireframes y prototipos de alta fidelidad con Justinmind gratis. ¡Proyectos ilimitados!

Una vez que pongas tu producto delante de usuarios reales y tengas los resultados de los tests, es hora de interpretar esos resultados y traducirlos en acciones concretas que puedan llevarse a cabo para mejorar la experiencia del usuario. Hay muchas cosas que pueden ir mal en un diseño, desde formularios propensos a errores hasta fallos en la conversión comercial, los diseñadores se sorprenderán a menudo de cómo reacciona la gente ante el diseño.
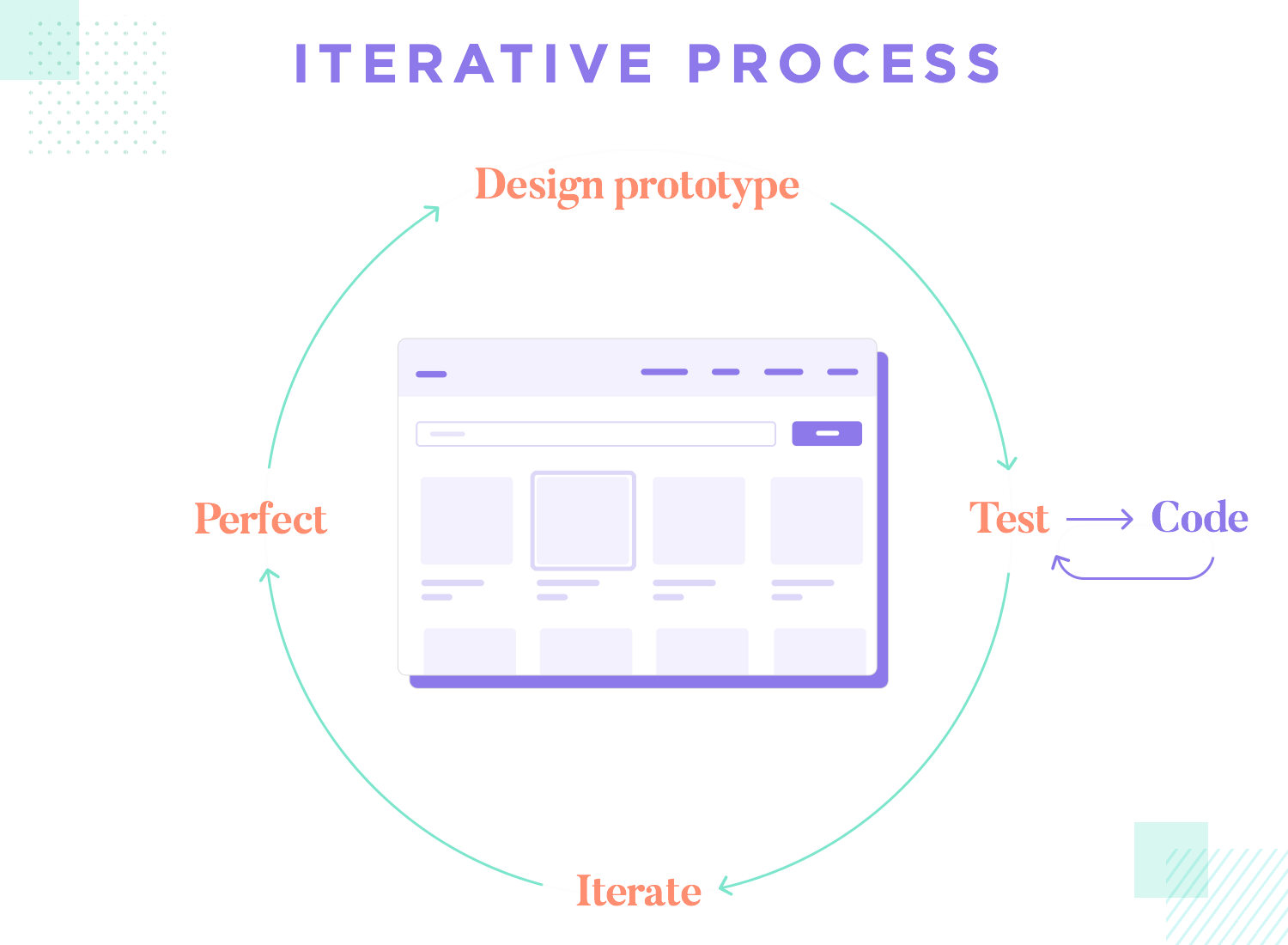
La última fase del proceso de diseño de UX puede resultar algo confusa para los novatos en el juego de la UX, sobre todo porque no suele ser el final de un proceso lineal. De hecho, es una etapa de un ciclo. Como te dirán los diseñadores más experimentados, hay muchas oleadas de test y diseño en un producto antes del final real del proyecto. Los diseñadores idean y crean prototipos. El diseño se pone a prueba, y el resultado es que la aplicación de cambios en el diseño requiere más test para validarlo todo.

Este proceso de repetición e iteración puede parecer un sinsentido y una pérdida de tiempo, pero nada más lejos de la realidad. La iteración es clave en el proceso de diseño UX. Con cada nueva versión del diseño, se introducen mejoras y se consigue elevar todo el producto. Por eso los diseñadores experimentados dirán a los novatos que vean cada iteración como un paso adelante, no hacia atrás.
Dicho esto, una vez que todo el mundo está satisfecho con el rendimiento del diseño, podemos afirmar sin temor a equivocarnos que ha llegado el final del proceso de diseño. En este punto, el equipo de diseño pasa al equipo de desarrollo, que toma el prototipo y otros productos y los utiliza para codificar el producto. Es cierto que muchos equipos de diseño continúan el ciclo de test y mejora del producto mucho después del traspaso, incluso después del lanzamiento del producto al mercado. Si quieres ver cómo funciona esto en la vida real, echa un vistazo a nuestra charla sobre UX con la gente de UserZoom. La charla, UX research at UserZoom, trata sobre el uso de test y datos para seguir mejorando el producto con nuevas actualizaciones que gusten a los usuarios. Es un material estupendo.
Crear una experiencia cautivadora no se consigue sin esfuerzo. Afortunadamente, los diseñadores de UX de todo el mundo han llegado a adoptar un determinado proceso de diseño que les permite priorizar su trabajo y dirigir sus esfuerzos de forma eficaz. El proceso de diseño de UX puede cambiarse y adaptarse para adaptarse a la mayoría de los equipos de diseño y proyectos que existen, porque da una dirección sin dejar de ser flexible. Sí, todos los proyectos deben empezar por conocer al usuario y el problema en cuestión, pero los equipos de diseño pueden ser muy creativos a la hora de abordar esta fase. Y en parte, esa es la belleza del proceso de diseño UX. Es para todos.
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read
El scroll infinito mantiene el interés de los usuarios, pero no siempre es la mejor opción. Esta guía explica cuándo utilizarlo, cuándo evitarlo y cómo diseñarlo correctamente.17 min Read Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read
Aprende a diseñar prototipos de aplicaciones web y móviles, cómo probarlos y qué buscar en una herramienta de creación de prototipos en esta completa guía.15 min Read La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read
La investigación sobre UX puede ser una fuerza impulsora del diseño. Pero, ¿qué métodos existen? ¿Cómo abordarla? ¡Descúbrelo en este post!10 min Read