Es innegable que Figma ha revolucionado la industria del diseño. Sin embargo, como ocurre con cualquier herramienta, puede que no sea la más adecuada para todo el mundo.
Tanto si eres un diseñador de UX/UI que busca una opción más económica, una herramienta con características específicas o simplemente un cambio de ritmo, hay varias alternativas atractivas a tener en cuenta. En esta entrada del blog, exploraremos algunas de las principales alternativas a Figma y profundizaremos en las características esenciales que hacen de ella una gran herramienta de diseño UI/UX.
Prueba Justinmind gratis: la mejor alternativa a Figma

Hablaremos de factores como las capacidades de colaboración, las funciones de creación de prototipos, la gestión del sistema de diseño y mucho más. Prometemos que, al final de este post, serás capaz de elegir la herramienta adecuada para elevar tu flujo de trabajo de diseño.
Figma es una herramienta de diseño colaborativo basada en la nube que ha revolucionado la forma en que los diseñadores crean interfaces de usuario (UI) y experiencias de usuario (UX). Es la herramienta a la que recurren los diseñadores de aplicaciones web y móviles, pero su versatilidad se extiende a una amplia gama de proyectos de diseño. Los puntos fuertes de Figma son sus funciones de colaboración sin fisuras y sus potentes capacidades de creación de prototipos. La edición en tiempo real permite a los equipos trabajar juntos sin esfuerzo, agilizando el proceso de diseño y fomentando la creatividad. Su sólido historial de versiones garantiza la rendición de cuentas y un fácil retroceso. Los gráficos vectoriales de la plataforma ofrecen escalabilidad y precisión, mientras que su amplio ecosistema de plugins amplía su funcionalidad para adaptarse a diversas necesidades de diseño.

El diseño UX es el proceso de diseñar productos que sean fáciles de usar y proporcionen una experiencia de usuario positiva. Para conseguirlo, los diseñadores de UX se centran en comprender las necesidades del usuario, crear interfaces intuitivas y garantizar interacciones fluidas.
El diseño de interacción es el arte de crear experiencias de usuario intuitivas y agradables. Al diseñar cuidadosamente cada interacción, desde simples clics en un botón hasta complejos procesos de varios pasos, los diseñadores pueden influir significativamente en la satisfacción del usuario y la adopción del producto. Las microinteracciones, esos pequeños momentos de interacción que a menudo se pasan por alto, pueden tener un profundo impacto en la experiencia general del usuario. Una animación de botón bien diseñada, una sutil información sobre herramientas o una suave vibración pueden marcar la diferencia. Estos detalles aparentemente menores pueden elevar un producto de funcional a encantador.

En el panorama digital actual, el diseño de interacción va más allá del ámbito visual. El diseño de movimiento, el reconocimiento de gestos, el reconocimiento de voz y habla, y la retroalimentación táctil ofrecen oportunidades para crear experiencias realmente inmersivas y atractivas. Combinando estos elementos, los diseñadores pueden crear productos que resulten naturales e intuitivos, difuminando los límites entre el mundo digital y el físico.
La visualización de datos es el poderoso arte de transformar datos brutos en historias visualmente convincentes. Al presentar la información de forma clara y concisa, la visualización de datos nos ayuda a descubrir patrones ocultos, identificar tendencias y tomar decisiones informadas. Elegir el tipo de gráfico adecuado es como seleccionar la herramienta perfecta para el trabajo. ¿Quieres comparar las cifras de ventas de distintas regiones? Un gráfico de barras es tu arma. ¿Necesitas hacer un seguimiento del tráfico del sitio web a lo largo del tiempo? Un gráfico de líneas te guiará suavemente por las tendencias. ¿Quieres mostrar la proporción de visitantes del sitio web procedentes de diversas fuentes? Un gráfico circular cortará los datos a la perfección. Para descubrir patrones ocultos y correlaciones, un gráfico de dispersión es tu fiel compañero. Y cuando se trata de un conjunto de datos masivo, un mapa de calor revelará las tendencias y perspectivas más candentes.

Las visualizaciones interactivas llevan la visualización de datos al siguiente nivel. Con sólo pasar el ratón o hacer clic, puedes descubrir perspectivas ocultas, profundizar en detalles concretos y filtrar los datos a tu gusto. Piensa en los tooltips como pequeños mapas del tesoro, que te guían por el paisaje de los datos. Combinando elementos interactivos con técnicas de narración de datos como anotaciones, etiquetas y contexto, puedes crear narraciones cautivadoras que informen e inspiren al mismo tiempo.
La simulación es como una bola de cristal, que te permite asomarte al futuro y ver cómo funcionará tu diseño en el mundo real. Crear modelos virtuales de sistemas y procesos ayuda a los diseñadores como tú a probar diversos escenarios, identificar posibles problemas y optimizar los diseños. Una herramienta de simulación sólida debe proporcionar la flexibilidad necesaria para crear y editar modelos complejos, un motor robusto para ejecutar simulaciones con eficacia y técnicas de visualización intuitivas para que los resultados sean fácilmente comprensibles.
El wireframing es como esbozar el plano de una casa antes de construirla. Es el primer paso del proceso de diseño, en el que los diseñadores crean estructuras sencillas y esqueléticas para esbozar la estructura básica y el diseño de una interfaz de usuario. Los wireframes de baja fidelidad, a menudo esbozados a mano o creados con herramientas básicas, son como borradores, que permiten a los diseñadores explorar rápidamente distintas opciones de diseño y recabar opiniones antes de entrar en los detalles.

El prototipado lleva los wireframes al siguiente nivel, añadiendo detalles visuales, interactividad y funcionalidad. Los prototipos de alta fidelidad imitan el aspecto y la sensación del producto final, lo que permite a los diseñadores probar los flujos de usuario, recabar opiniones e identificar posibles problemas de usabilidad. Las bibliotecas de componentes y los sistemas de control de versiones agilizan el proceso de creación de prototipos y facilitan la colaboración entre los miembros del equipo. Ahora, imagina construir una casa sin consultar a las personas que vivirán en ella. ¡Sería un desastre! Del mismo modo, los diseñadores deben implicar a los usuarios durante todo el proceso de diseño. Refinando iterativamente wireframes y prototipos, e incorporando los comentarios de los usuarios, los diseñadores pueden crear productos que no sólo sean visualmente atractivos, sino también intuitivos y fáciles de usar. Las pruebas de usuario son como un espejo mágico, que refleja la experiencia del usuario y guía a los diseñadores hacia la creación de diseños realmente excepcionales.
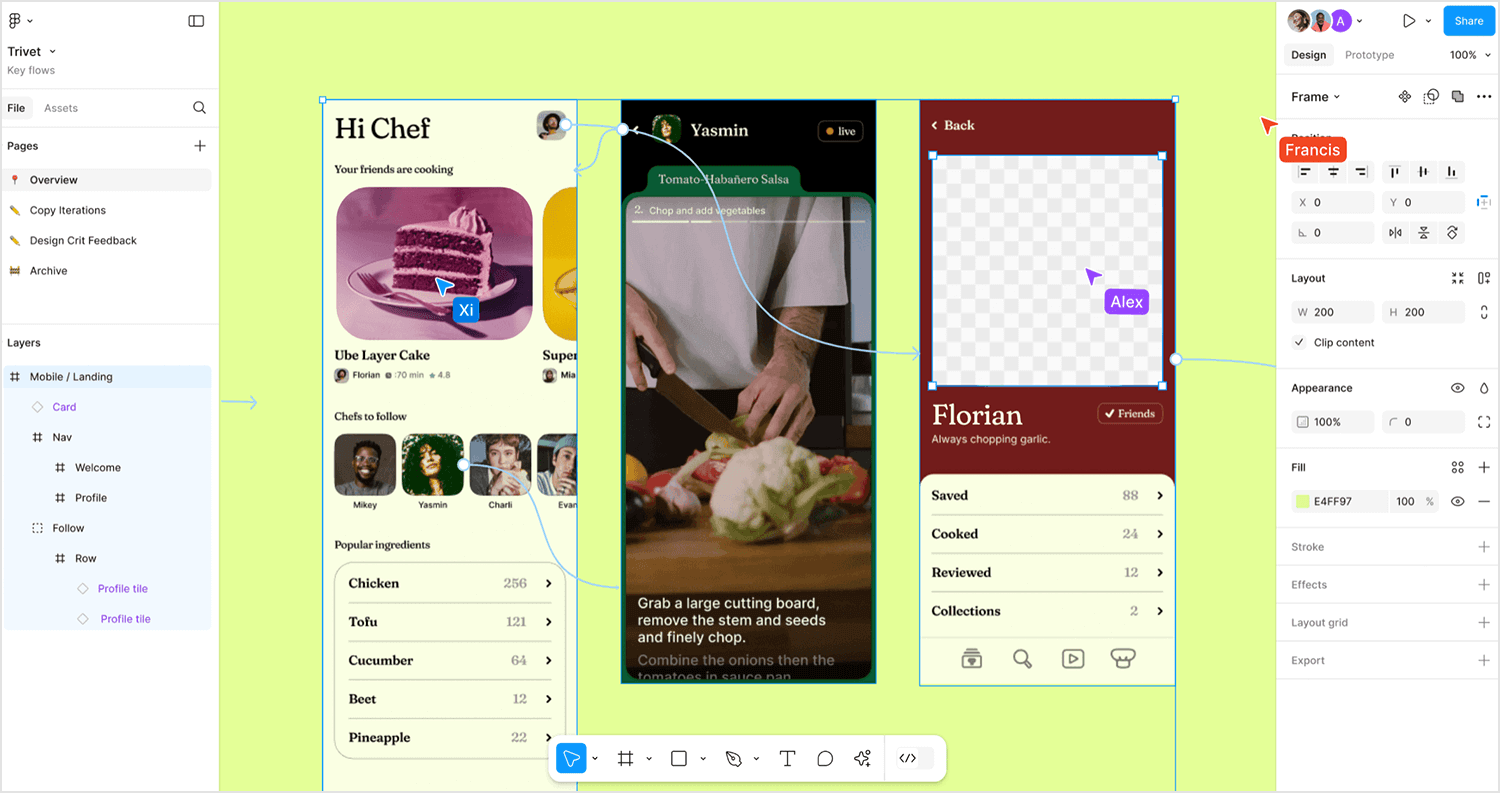
Al crear una nueva aplicación móvil, los diseñadores elaboran un diagrama de flujo de usuario. Piensa en él como un mapa que guía al usuario a través de cada paso, desde el momento en que abre la aplicación hasta que alcanza su objetivo. Trazar este recorrido ayuda a identificar posibles obstáculos, optimizar la experiencia del usuario y garantizar un flujo fluido e intuitivo, igual que un viaje por carretera bien planificado.

Los diagramas de flujo de usuario suelen crearse mediante una interfaz de arrastrar y soltar, lo que facilita el desplazamiento de los elementos. Los símbolos predefinidos para elementos comunes del flujo de usuario, como pantallas, acciones y decisiones, agilizan el proceso. Además, la capacidad de modelar la lógica condicional permite a los diseñadores tener en cuenta diferentes escenarios y elecciones del usuario. Los diseñadores pueden crear prototipos interactivos directamente a partir de sus diagramas, integrando los diagramas de flujo de usuario con las herramientas de creación de prototipos. Esto garantiza aún más que el producto final se ajuste a la intención original del diseño, ¡lo que conlleva menos decepciones por parte de los interesados! Además, con la colaboración en tiempo real y las funciones de control de versiones, los equipos pueden trabajar juntos como una máquina bien engrasada, asegurándose de que todo el mundo está en la misma página y el proyecto sigue su curso.
El diseño de UI se centra en los elementos visuales de un producto, garantizando que no sólo sean estéticamente agradables, sino también fáciles de usar. Una UI bien diseñada mejora la experiencia del usuario y le ayuda a alcanzar sus objetivos con eficacia.
La edición vectorial, la piedra angular del diseño UI, ofrece una flexibilidad y escalabilidad inigualables. Es como tener un pincel mágico que te permite crear formas y líneas intrincadas con una precisión de píxel. Organizar estos elementos en capas ayuda a los diseñadores como tú a editar y modificar fácilmente componentes específicos sin afectar al diseño general, como un artista que añade capas de pintura a un lienzo.

Ahora, imagina lo caótico, confuso y visualmente poco atractivo que sería construir una casa con un batiburrillo de estilos arquitectónicos. ¿Quién querría vivir allí? Nadie. Lo mismo ocurre con el diseño de la UI. La coherencia es la clave. Las paletas de colores y las guías de estilo garantizan un lenguaje visual unificado en todo el diseño. Los diseñadores pueden integrar perfectamente su trabajo en diferentes contextos exportando activos en varios formatos, como un camaleón que se adapta a su entorno. Esto garantiza que tus diseños se vean bien en cualquier plataforma, desde sitios web a aplicaciones móviles. La perfecta integración con los sistemas de diseño agiliza aún más el proceso de diseño, fomentando la eficiencia y garantizando que el producto final se alinea perfectamente con la identidad de la marca.
Los componentes interactivos son los superhéroes del mundo del diseño, que dan vida a los diseños estáticos con efectos dinámicos e interacciones atractivas. Las bibliotecas de componentes preconstruidos son como una caja de herramientas, que proporcionan elementos listos para usar, como botones, campos de entrada y barras de navegación. Y con las variantes de componentes, puedes añadir profundidad y contexto a las interacciones, haciendo que tus diseños sean más atractivos y fáciles de usar.

Por ejemplo, una animación de botón bien elaborada puede proporcionar información visual y hacer que la interacción sea más satisfactoria. Además, una gestión de estados eficaz garantiza que los componentes respondan adecuadamente a la entrada del usuario, proporcionando una interacción fluida e intuitiva.
Volvamos a la casa que estamos construyendo. Piensa en cada ladrillo de esa casa como un componente reutilizable, y ensamblándolos de diferentes maneras, puedes crear innumerables variaciones de casas. Del mismo modo, los diseñadores pueden acelerar el proceso de diseño dividiendo las interfaces complejas en componentes más pequeños y reutilizables. Este enfoque modular permite una iteración más rápida, un mantenimiento más sencillo y una experiencia de usuario más cohesionada. Para aplicar eficazmente la reutilización de componentes, los diseñadores deben crear un sistema de diseño integral que incluya una biblioteca de componentes prediseñados y estandarizados, como botones, campos de entrada y elementos de navegación. No es sorprendente saber que la reutilización de componentes ofrece numerosas ventajas. Reduce el tiempo de diseño y desarrollo, ya que los diseñadores pueden simplemente arrastrar y soltar los componentes preconstruidos en el lienzo.
Como ya se ha dicho, una biblioteca de UI puede ser una herramienta poderosa para los diseñadores, ya que ofrece una colección de componentes de UI prediseñados que pueden personalizarse e integrarse fácilmente en diversos proyectos.

Aprovechando estas bibliotecas, los diseñadores pueden acelerar considerablemente el proceso de diseño, reduciendo el tiempo y el esfuerzo necesarios para crear interfaces visualmente atractivas y funcionales. Las bibliotecas de UI fomentan la coherencia y la eficacia en el diseño. Además, a menudo se adhieren a las mejores prácticas y normas de accesibilidad, haciendo que el producto final sea más fácil de usar e inclusivo. Adelante, utiliza las nuestras, ¡son increíbles y gratis!
Prueba Justinmind gratis: la mejor alternativa a Figma

La coedición está revolucionando la forma de colaborar de los diseñadores. Al permitir que varios diseñadores trabajen simultáneamente en el mismo archivo de diseño, los equipos pueden trabajar de forma más eficiente y eficaz. La colaboración en tiempo real fomenta un sentimiento de propiedad compartida y estimula el intercambio creativo de ideas. Eliminar la necesidad de una comunicación de ida y vuelta que consume mucho tiempo ayuda a los equipos a acelerar el proceso de diseño. Además, la colaboración en tiempo real fomenta una cultura de intercambio de conocimientos e innovación, ya que los miembros del equipo pueden aprender unos de otros y basarse en las ideas de los demás.

La comunicación es clave, todos deberíamos saberlo ya. Y si no te has dado cuenta, esta es tu señal para hacerlo mejor, sobre todo si trabajas en diseño de UI. Compartir archivos de diseño con miembros del equipo, clientes y partes interesadas te ayuda a recopilar valiosos comentarios y a tomar decisiones informadas. Las herramientas de comentarios permiten una retroalimentación precisa y oportuna, que permite a los diseñadores como tú iterar sobre su trabajo de forma más eficiente. Las funciones de control de versiones son como máquinas del tiempo, que permiten a los equipos viajar atrás en el tiempo y restaurar versiones anteriores de su trabajo. A menudo integradas en plataformas para compartir y comentar, mejoran aún más la colaboración. Estas herramientas agilizan el proceso de diseño y minimizan el riesgo de errores mediante el seguimiento de los cambios y permitiendo una colaboración fluida. Con el control de versiones, los equipos de diseño pueden trabajar con confianza, sabiendo que su trabajo está a salvo y seguro.

Las bibliotecas de equipo son un repositorio centralizado de componentes, estilos y activos reutilizables, que ayudan a fomentar la colaboración y la coherencia dentro de los equipos de diseño. Permiten agilizar el flujo de trabajo y garantizar que su trabajo se ajusta a las directrices de la marca. Una biblioteca bien mantenida proporciona una única fuente de verdad para los activos de diseño, garantizando que todos los miembros del equipo trabajan con los componentes más recientes y actualizados. Además, las bibliotecas de equipo pueden ayudar a incorporar más rápidamente a los nuevos miembros del equipo, proporcionándoles una comprensión clara del sistema de diseño.
Imagina una carrera de relevos fluida, en la que el testigo pasa sin problemas de un corredor al siguiente. Un traspaso fluido entre diseño y desarrollo es como esa carrera de relevos, que garantiza que la visión del diseño se ejecuta a la perfección. Al proporcionar especificaciones de diseño claras y concisas, prototipos interactivos y completas bibliotecas de componentes y activos, los diseñadores pueden garantizar que los desarrolladores tengan toda la información necesaria para dar vida al diseño. La comunicación y la colaboración efectivas son cruciales para el éxito del traspaso. Los equipos de diseño y desarrollo pueden trabajar juntos de forma eficaz, compartir opiniones y hacer un seguimiento del progreso mediante herramientas de colaboración como los sistemas de control de versiones y el software de gestión de proyectos. Estas buenas prácticas ayudan a los equipos a minimizar la falta de comunicación, reducir el tiempo de desarrollo y ofrecer experiencias de usuario excepcionales.
Justinmind es una potente herramienta de creación de prototipos que permite a los diseñadores crear experiencias de usuario altamente interactivas y realistas. Como excelente alternativa a Figma, Justinmind ofrece un completo conjunto de funciones, como gestos, vinculación de datos e interacciones avanzadas, que pueden dar vida a tus diseños.

Gracias a su enfoque en las simulaciones y a su profunda integración con otras herramientas de desarrollo, Justinmind es especialmente adecuado para aplicaciones complejas y basadas en datos. Tanto si estás creando una sencilla aplicación móvil como un complejo software empresarial, Justinmind te proporciona las herramientas que necesitas para crear prototipos asombrosos y acelerar tu proceso de diseño.
Características principales
- Prototipado completo: Ofrece una amplia gama de funciones de creación de prototipos, incluidos gestos, enlace de datos e interacciones avanzadas.
- Simulaciones: Simula el comportamiento del usuario y prueba los prototipos en varios dispositivos y navegadores.
- Colaboración en tiempo real: Varios usuarios pueden trabajar simultáneamente en el mismo proyecto, por lo que es ideal para proyectos en equipo.
- Visualización de datos: Crea tablas y gráficos para visualizar datos.
- Control de versiones: Sigue los cambios, vuelve a versiones anteriores y gestiona el historial del proyecto.
- Comentarios: Comparte opiniones directamente sobre los prototipos con comentarios y anotaciones específicos.
- Componentes reutilizables: Crea componentes y bibliotecas personalizados para un diseño eficaz.
- Integración con otras herramientas: Se integra perfectamente con herramientas populares de diseño y desarrollo como Sketch, Adobe XD y Jira.
Puntos fuertes Entre sus puntos fuertes se encuentran las amplias capacidades de creación de prototipos, las funciones de simulación, los componentes reutilizables y la perfecta integración con las herramientas de diseño y desarrollo más populares.Puntos débiles
Puede tener una curva de aprendizaje más pronunciada, puede experimentar problemas de rendimiento con proyectos grandes, y depende en gran medida de una conexión a Internet….Precios Plan gratuito disponible. Los planes de pago empiezan en 9 $.
Prueba Justinmind gratis: la mejor alternativa a Figma

Adobe XDLa interfaz intuitiva de Figma lo hace accesible tanto a diseñadores noveles como experimentados, agilizando el proceso de diseño. Su perfecta integración con otras herramientas de Adobe, como Photoshop e Illustrator, optimiza el flujo de trabajo para quienes estén familiarizados con Adobe Creative Cloud, y lo convierte en una alternativa de primer orden para Figma.

Las sólidas capacidades de creación de prototipos y las funciones de colaboración en tiempo real de XD lo posicionan como una sólida alternativa a Figma.
Características principales
- Diseño basado en vectores: Crea diseños escalables y de alta calidad.
- Interfaz intuitiva: Interfaz fácil de usar con función de arrastrar y soltar.
- Creación rápida de prototipos: Construye rápidamente prototipos interactivos con transiciones y animaciones suaves.
- Gestión del sistema de diseño: Organiza y comparte los activos y componentes de diseño.
- Colaboración en tiempo real: Colabora a la perfección con los miembros del equipo.
- Ecosistema de plugins: Amplía la funcionalidad de XD con una gran variedad de plugins.
Puntos fuertes La integración con Adobe Creative Cloud permite transferir activos sin esfuerzo entre XD y otras herramientas populares como Photoshop, Illustrator e InDesign.Puntos débiles Adobe XD puede consumir muchos recursos, especialmente cuando se trabaja en proyectos grandes y complejos, lo que puede provocar problemas de rendimiento en máquinas menos potentes, y las actualizaciones no siempre solucionan los problemas clave.Precios Por suscripción.
UXPin destaca como una alternativa convincente a Figma, especialmente para los equipos que dan prioridad a la precisión de píxeles y a la transferencia fluida al desarrollo. Su exclusivo enfoque de diseño basado en código permite a los diseñadores trabajar directamente con componentes de código, garantizando una integración perfecta con los flujos de trabajo de desarrollo.

Esto, unido a las avanzadas capacidades de creación de prototipos, permite crear prototipos muy interactivos y realistas que se asemejan mucho al producto final. Características principales
- Creación avanzada de prototipos: Construye prototipos altamente interactivos con interacciones complejas, animaciones y contenido dinámico.
- Diseño basado en código: Garantiza una precisión de píxeles perfecta y un traspaso fluido a los desarrolladores.
- Gestión del sistema de diseño: Mantén la coherencia y la eficacia en todos los proyectos.
- Colaboración en tiempo real: Colabora sin problemas con los miembros del equipo en tiempo real.
- Integración con herramientas de diseño: Se integra fácilmente con herramientas de diseño populares como Figma y Sketch.
Puntos fuertes UXPin destaca por su diseño basado en código, que garantiza una precisión de píxeles perfecta y una entrega fluida a los desarrolladores. Sus avanzadas funciones de creación de prototipos permiten crear prototipos muy interactivos y realistas, que dan vida a los diseños.
Puntos débiles Dominar las funciones avanzadas de la herramienta puede requerir mucho tiempo y esfuerzo, especialmente para los principiantes. Además, UXPin puede consumir muchos recursos, especialmente cuando se trabaja en proyectos grandes y complejos.
Precios Prueba gratuita. Los planes de pago cuestan a partir de 6 $.
InVision ofrece un conjunto completo de herramientas de diseño, como InVision Studio para prototipos de alta fidelidad, InVision Freehand para sketching colaborativo, InVision DSM para sistemas de diseño e InVision App para colaboración centralizada.

Estas herramientas proporcionan una potente alternativa a Figma, ofreciendo sólidas funciones para el diseño y la creación de prototipos.
Características principales
- Creación de prototipos de alta fidelidad: Crea prototipos interactivos con transiciones y animaciones suaves.
- Colaboración en tiempo real: Trabaja sin problemas con tu equipo en el mismo archivo de diseño.
- Gestión del sistema de diseño: Organiza y gestiona los componentes de tu sistema de diseño.
- Retroalimentación e iteración: Recoge opiniones y repite diseños de forma eficaz.
- Traspaso del diseño: Comparte especificaciones de diseño y activos con los desarrolladores.
- Integración con otras herramientas: Intégrate con herramientas populares de diseño y desarrollo.
Puntos fuertes Las funciones de colaboración en tiempo real permiten trabajar en equipo sin problemas, independientemente de la ubicación. La interfaz intuitiva facilita el aprendizaje y el uso a diseñadores de todos los niveles. Con una comunidad grande y activa, puedes acceder a valiosos recursos y soporte.
Puntos débiles Puede tener una curva de aprendizaje pronunciada, que requiere tiempo y esfuerzo para dominar sus funciones avanzadas y algunas funciones pueden requerir conexión a Internet, lo que limita el trabajo sin conexión.Precios Plan gratuito disponible. Los planes de pago empiezan en 15 $.
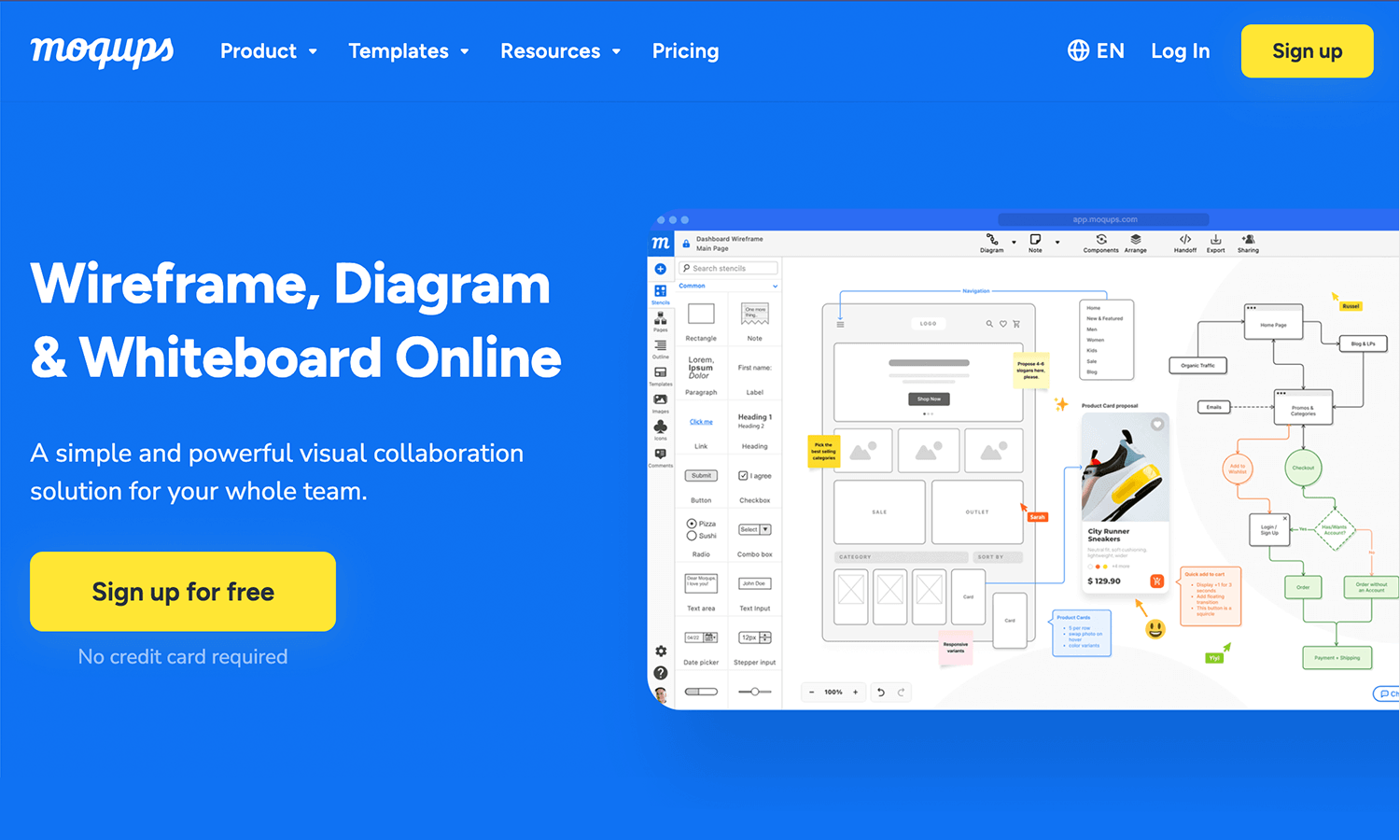
Moqups es una versátil herramienta de colaboración visual en línea que permite a los equipos pensar, planificar y comunicarse con eficacia. Combina la flexibilidad de una pizarra con la precisión de una herramienta de diseño, lo que la convierte en una gran alternativa a Figma para quienes priorizan la sencillez y la colaboración.

Con Moqups puedes crear una amplia gama de materiales visuales, como wireframes, mockups, diagramas, mapas mentales y prototipos. Es muy utilizado por gestores de producto, analistas de negocio, profesionales de UX y otros equipos para abordar proyectos complejos.
Características principales
- Conjunto de herramientas versátil: Crea diversos artefactos de diseño, como wireframes, mockups, diagramas de flujo y diagramas.
- Colaboración en tiempo real: Trabaja simultáneamente con tu equipo en el mismo archivo de diseño.
- Control de versiones: Sigue los cambios, vuelve a versiones anteriores y gestiona el historial del proyecto.
- Comenta y opina: Comparte opiniones directamente sobre los diseños con comentarios y anotaciones específicos.
- Compartir proyectos: Comparte fácilmente proyectos con clientes, partes interesadas y miembros del equipo para que los revisen y den su opinión.
- Biblioteca de plantillas: Accede a una gran variedad de plantillas prediseñadas para acelerar tu proceso de diseño.
Puntos fuertes Moqups brilla por su sencillez y su enfoque en el diseño visual. Su interfaz intuitiva lo hace accesible a todos, mientras que su capacidad para crear mockups visualmente atractivos es ideal para presentar conceptos de diseño.
Puntos débiles Puede carecer de funciones avanzadas, como interacciones y animaciones complejas. Además, pueden surgir problemas de rendimiento cuando se trabaja en proyectos grandes y complejos.
Precios Plan gratuito disponible. Los planes de pago empiezan en 9 $.
SketchingSketch, una herramienta centrada en el diseño, te permite crear asombrosos productos digitales con facilidad. Con un potente editor vectorial, creación de prototipos integrada y colaboración sin fisuras, Sketch ofrece una alternativa convincente a Figma.

En él confían más de un millón de diseñadores de todo el mundo, desde autónomos a grandes empresas. Al centrarse en las funciones básicas de diseño y creación de prototipos, Sketch proporciona un flujo de trabajo ágil y eficiente.
Características principales
- Gráficos vectoriales: Crea diseños escalables y de alta calidad.
- Símbolos y bibliotecas: Organiza y reutiliza elementos de diseño.
- Capas y grupos: Gestiona eficazmente diseños complejos.
- Plugins: Personaliza la funcionalidad de Sketch.
- Creación de prototipos: Crea prototipos interactivos con animaciones y transiciones.
- Sistemas de diseño: Construye y mantén sistemas de diseño coherentes.
Puntos fuertes La interfaz intuitiva de Sketch, sus capacidades de diseño basado en vectores y su sólida comunidad la convierten en una potente herramienta para los diseñadores. Su enfoque en el diseño de píxeles perfectos, su eficaz flujo de trabajo y sus sólidas capacidades de gestión del sistema de diseño lo diferencian de otras herramientas de diseño.
Puntos débiles Dominar las funciones avanzadas puede ser un reto. Además, aunque se puede utilizar para el diseño de aplicaciones móviles, es sobre todo una herramienta de diseño web, y las herramientas especializadas pueden ser más adecuadas para el diseño de aplicaciones móviles complejas.
Precios Desde 10
Marvel es una herramienta de diseño y creación de prototipos fácil de usar que permite a los equipos crear productos digitales asombrosos. Es una gran alternativa a Figma, especialmente para los equipos que dan prioridad a la velocidad y la sencillez.

Con Marvel, puedes transformar rápidamente tus diseños en prototipos interactivos, facilitando la recopilación de opiniones de los usuarios y la iteración de tus diseños. Sus funciones de colaboración en tiempo real y su perfecta integración con las herramientas de diseño más populares agilizan aún más el proceso de diseño.
Características principales
- Creación rápida de prototipos: Crea rápidamente prototipos interactivos a partir de diseños.
- Colaboración en el diseño: Colaboración en tiempo real con los miembros del equipo.
- Pruebas de usuario: Recoge las opiniones de los usuarios mediante herramientas de prueba integradas.
- Entrega de diseños: Entrega diseños a desarrolladores con especificaciones detalladas.
- Integración con herramientas de diseño: Importa diseños de herramientas populares como Figma, Sketch y Adobe XD.
- Control de versiones: Sigue los cambios y colabora eficazmente.
Puntos fuertes Las funciones de colaboración en tiempo real mejoran el trabajo en equipo y aceleran el proceso de diseño. La posibilidad de crear prototipos interactivos ayuda a visualizar y probar las experiencias de los usuarios desde el principio.
Puntos débiles Uno de sus principales puntos débiles es su limitada capacidad offline, que puede ser un inconveniente para los diseñadores que trabajan a menudo sin conexión a Internet. Además, algunos usuarios han informado de problemas de rendimiento, sobre todo cuando trabajan en proyectos grandes y complejos.
Precios Plan gratuito disponible. Los planes de pago empiezan en 9 $.
Mockplus es una alternativa convincente a Figma para los equipos que buscan una herramienta de diseño más sencilla e intuitiva. Mientras que Figma ofrece un sólido conjunto de funciones, Mockplus da prioridad a la facilidad de uso y a la creación rápida de prototipos.

Su interfaz fácil de usar y su amplia biblioteca de plantillas lo hacen ideal para principiantes y equipos que buscan crear rápidamente wireframes, mockups y prototipos interactivos. Además, las funciones de colaboración en tiempo real de Mockplus permiten a los equipos trabajar juntos de forma eficaz, independientemente de su ubicación.
Características principales
- Interfaz intuitiva: Interfaz fácil de usar para facilitar la creación de diseños.
- Conjunto de herramientas versátil: Crea diversos artefactos de diseño (wireframes, mockups, diagramas de flujo, diagramas).
- Colaboración en tiempo real: Trabaja simultáneamente con los miembros del equipo.
- Biblioteca de plantillas: Accede a plantillas prediseñadas para acelerar el diseño.
- Integración con otras herramientas: Se integra con herramientas populares de diseño y gestión de proyectos.
Puntos fuertes
Es ideal para equipos que buscan una forma rápida y sencilla de crear wireframes, mockups y prototipos, con funciones como la colaboración en tiempo real y una amplia biblioteca de plantillas.Puntos débiles Aunque Mockplus es fácil de usar, puede carecer de funciones avanzadas para diseños complejos, puede experimentar problemas de rendimiento con proyectos grandes, y tiene un ecosistema de plugins más pequeño en comparación con otras herramientas.Precios Plan gratuito disponible. Los planes de pago empiezan en 4,95 $.
Miro es una innovadora plataforma de pizarra online diseñada para despertar la creatividad e impulsar el trabajo en equipo. Ofrece un amplio lienzo digital en el que los equipos pueden colaborar sin problemas, aportar ideas, trazar procesos y visualizar información compleja, lo que la convierte en una excelente alternativa a Figma.

Aunque no es una herramienta de diseño directo como Figma, ofrece una potente plataforma de colaboración visual que puede mejorar significativamente los flujos de trabajo de desarrollo de productos.
Características principales
- Lienzo infinito: Un espacio de trabajo ilimitado para cualquier proyecto.
- Colaboración en tiempo real: Trabaja simultáneamente con los miembros del equipo.
- Gran funcionalidad: Utiliza varias herramientas como notas adhesivas, formas e imágenes.
- Pizarra: Utiliza una pizarra virtual para la lluvia de ideas y la colaboración.
- Control de versiones: Sigue los cambios y vuelve a versiones anteriores.
- Integraciones: Conéctate con otras herramientas como Google Workspace y Microsoft Teams.
Puntos fuertes Miro destaca como herramienta de colaboración versátil con su lienzo infinito, colaboración en tiempo real y una amplia gama de herramientas para diversos casos de uso. Su interfaz intuitiva y sus integraciones sin fisuras la convierten en una potente herramienta para que los equipos realicen lluvias de ideas, ideen y visualicen información compleja.
Puntos débiles Aunque Miro es una herramienta potente, puede tener una curva de aprendizaje pronunciada, problemas de rendimiento con tableros grandes y capacidades offline limitadas. También requiere una suscripción de pago para funciones avanzadas y mayor almacenamiento.
Precios Plan gratuito disponible. Los planes de pago cuestan a partir de 8 $.
La Suite de Colaboración Visual Lucid es una potente plataforma que permite a los equipos idear, planificar, diseñar, construir y lanzar soluciones innovadoras. Combina los puntos fuertes de Lucidchart y Lucidspark, permitiendo la creación de diversos diagramas, desde simples organigramas hasta complejos organigramas. ¡Otra gran alternativa a Figma!

Lucid es una gran alternativa a Figma porque ofrece una gama más amplia de funciones de colaboración, diagramación y visualización. Es especialmente adecuado para equipos que necesitan trabajar juntos en proyectos complejos, crear diagramas detallados y visualizar datos. Además, la perfecta integración de Lucid con otras herramientas populares lo convierte en una solución versátil para diversos equipos y flujos de trabajo.
Características principales
- Colaboración en tiempo real: Trabaja sin problemas con los miembros del equipo, independientemente de su ubicación.
- Interfaz fácil de usar: Fácil de crear diagramas y visualizaciones de aspecto profesional.
- Integraciones robustas: Intégrate con herramientas populares como Google Workspace, Microsoft Teams y Slack.
- Biblioteca de plantillas: Acelera el proceso de diseño con plantillas prediseñadas
- Visualización de datos: Crea tablas y gráficos para visualizar datos.
Puntos fuertes
Lucid Visual Collaboration Suite es una herramienta versátil que ofrece una amplia gama de funciones de diagramación y visualización. Su colaboración en tiempo real, su interfaz fácil de usar y sus integraciones sin fisuras la convierten en una potente herramienta para que los equipos trabajen juntos de forma eficiente y eficaz.
Puntos débiles Aunque Lucid ofrece un potente conjunto de herramientas, puede tener una curva de aprendizaje pronunciada, problemas de rendimiento con diagramas grandes y capacidades offline limitadas. Además, las funciones avanzadas y el aumento de almacenamiento requieren una suscripción de pago.
Precios Plan gratuito disponible. Los planes de pago empiezan en 11,93 $.
Balsamiq es otra gran alternativa a Figma si buscas una herramienta rápida de wireframing y prototipado que ayude a los equipos a crear rápidamente mockups y wireframes de baja fidelidad. Se centra en la simplicidad y la velocidad, permitiendo a los usuarios sketchear interfaces de usuario sin atascarse en un diseño perfecto de píxeles.

Es una gran alternativa a Figma para quienes dan prioridad a la creación rápida de prototipos sobre el diseño perfecto de píxeles. Es ideal para las primeras fases del diseño y las pruebas de usuario, ya que permite a los equipos iterar rápidamente sobre las ideas y recopilar comentarios.
Características principales
- Estética dibujada a mano: Simula el sketching sobre papel, reduciendo la presión por conseguir diseños perfectos.
- Interfaz de arrastrar y soltar: Fácil de montar wireframes utilizando elementos de UI preconstruidos.
- Colaboración en tiempo real: Colabora con tu equipo para perfeccionar los diseños.
- Control de versiones: Sigue los cambios y vuelve a versiones anteriores.
- Opciones de exportación: Comparte wireframes como imágenes, PDFs o prototipos interactivos.
Puntos fuertes Balsamiq destaca por su sencillez, velocidad y enfoque en la funcionalidad por encima del diseño perfecto. Esto lo hace ideal para la creación rápida de prototipos y la fase inicial del diseño, permitiendo a los equipos iterar rápidamente sobre las ideas y recopilar comentarios.
Puntos débiles Su estética dibujada a mano, aunque encantadora, puede no ser adecuada para proyectos que requieran un aspecto más pulido. Además, su enfoque en wireframes de baja fidelidad significa que carece de funciones avanzadas para mockups de alta fidelidad e interacciones complejas.
Precios $12
Prueba Justinmind gratis: la mejor alternativa a Figma

Lápiz es una herramienta de creación de prototipos gratuita y de código abierto que te permite crear prototipos interactivos directamente en tu navegador web. Es una gran alternativa a Figma para quienes prefieren una solución ligera y basada en la web.

Con Pencil, puedes crear rápida y fácilmente wireframes, mockups y prototipos sin necesidad de complejas instalaciones de software. Su interfaz fácil de usar y su amplia biblioteca de componentes preconstruidos lo hacen accesible a diseñadores de todos los niveles. Características principales
- Basado en la web: No requiere instalación, accede desde cualquier dispositivo con un navegador web.
- Prototipado interactivo: Crea prototipos clicables con transiciones y animaciones.
- Colaboración en tiempo real: Trabaja simultáneamente con tu equipo.
- Biblioteca de componentes: Reutiliza elementos de diseño para acelerar el proceso de creación de prototipos.
- Opciones de exportación: Exporta tus diseños como imágenes, PDF o código.
Puntos fuertes Los principales puntos fuertes de Pencil son su accesibilidad, flexibilidad y funciones de colaboración. Como herramienta gratuita, de código abierto y basada en la web, elimina la necesidad de instalaciones y licencias. Además, su naturaleza ligera y su rápida curva de aprendizaje facilitan su uso.
Puntos débiles Su rendimiento puede disminuir con proyectos grandes y complejos, y puede carecer de funciones de diseño avanzadas para prototipos muy detallados. Además, su desarrollo impulsado por la comunidad a veces puede dar lugar a incoherencias en las actualizaciones y el soporte.
Precios $14
Penpot es una herramienta de diseño y creación de prototipos de código abierto que ofrece una plataforma de colaboración para que los equipos creen diseños atractivos. Como sólida alternativa a Figma, Penpot permite a los equipos de producto colaborar sin problemas, salvando las distancias entre diseño y desarrollo gracias a funciones como Flex Layout y Code Inspect.

Características principales
- Colaboración en tiempo real: Trabaja simultáneamente con tu equipo en el mismo diseño.
- Diseño vectorial: Crea diseños precisos y escalables con gráficos vectoriales.
- Creación de prototipos: Construye prototipos interactivos para simular experiencias de usuario.
- Biblioteca de componentes: Organiza y reutiliza los elementos de diseño para agilizar el proceso de diseño.
- Control de versiones: Sigue los cambios y vuelve a versiones anteriores.
- Opciones de exportación: Exporta tus diseños en varios formatos, como imágenes, PDF y código.
Puntos fuertes
Penpot se distingue por su naturaleza de código abierto, su colaboración en tiempo real y sus funciones fáciles de usar para los desarrolladores. Como herramienta de código abierto, es de uso gratuito y personalizable, lo que fomenta una fuerte comunidad.
Puntos débiles Como herramienta relativamente nueva, puede carecer de algunas de las funciones avanzadas e integraciones que se encuentran en herramientas comerciales más consolidadas. Además, pueden surgir problemas de rendimiento con proyectos grandes y complejos.
Precios Código abierto
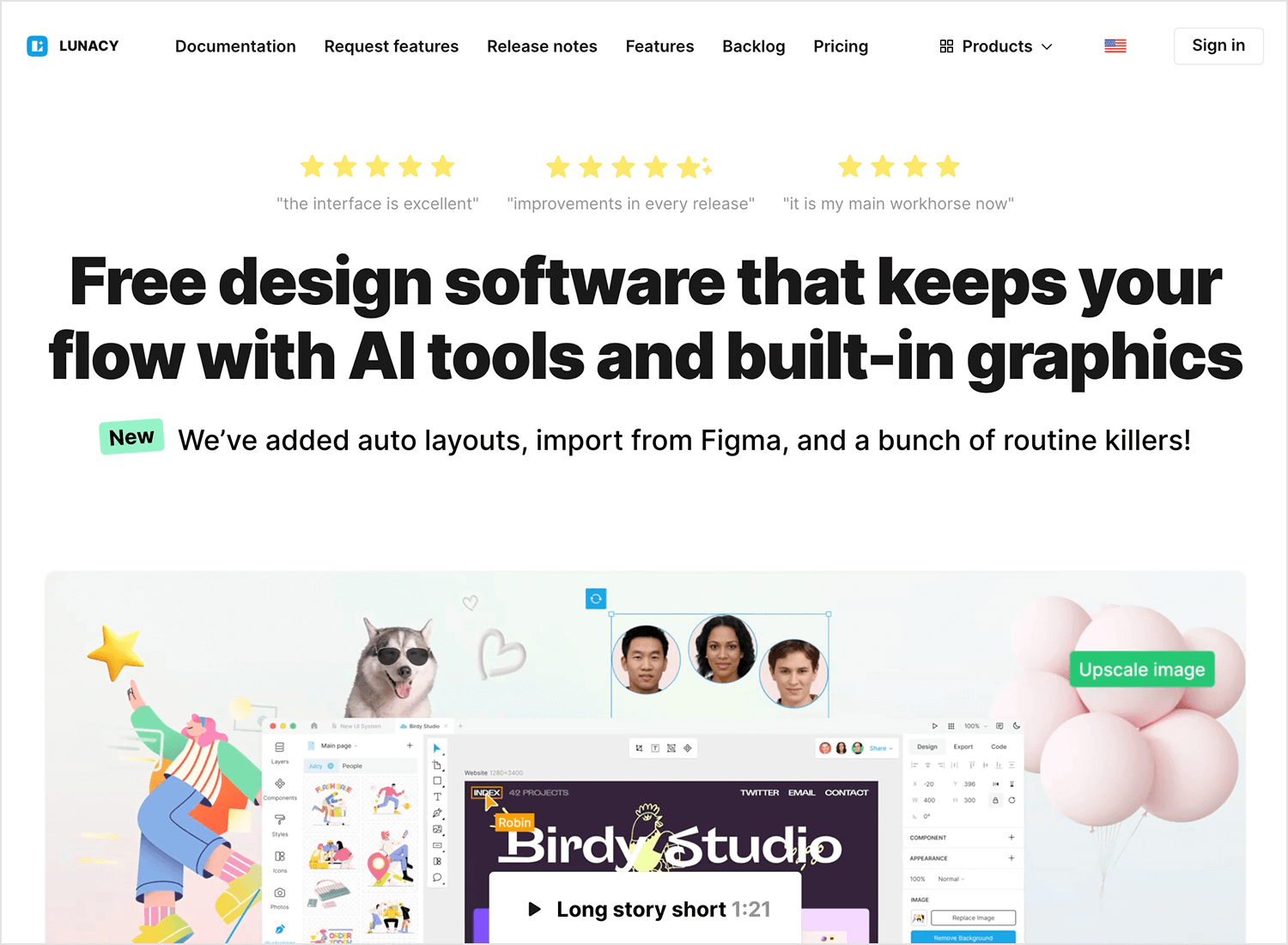
Locura es una herramienta de diseño basada en Windows que puede abrir, editar y guardar archivos de Sketch. Esto la convierte en una excelente alternativa a Figma, especialmente para los equipos que trabajan en Windows y prefieren las capacidades de diseño de Sketch.

Al eliminar la necesidad de cambiar de sistema operativo, Lunacy agiliza el proceso de diseño y mejora la colaboración entre diseñadores y desarrolladores.
Características principales
- Compatibilidad con archivos Sketch: Abre, edita y guarda archivos de Sketch sin problemas.
- De uso gratuito: Sin costes de licencia, lo que lo hace accesible a particulares y equipos.
- Multiplataforma: Disponible en Windows, macOS y Linux.
- Colaboración en tiempo real: Trabaja simultáneamente con tu equipo en proyectos de diseño.
- Herramientas potenciadas por IA: Utiliza la IA para tareas como la eliminación del fondo, la ampliación de la imagen y la generación de texto.
- Gráficos incorporados: Accede a una biblioteca de gráficos vectoriales gratuitos.
- Interfaz fácil de usar: Fácil de aprender y utilizar, incluso para principiantes.
- Capacidades sin conexión: Trabaja en diseños sin conexión a Internet.
Puntos fuertes
Los principales puntos fuertes de Lunacy son su compatibilidad con los archivos de Sketch, su naturaleza gratuita y de código abierto, y su disponibilidad multiplataforma. Además, su integración con herramientas basadas en IA y su interfaz fácil de usar lo convierten en una opción atractiva tanto para diseñadores individuales como para equipos de diseño.
Puntos débiles Como herramienta relativamente nueva, puede carecer de algunas de las funciones e integraciones avanzadas que se encuentran en herramientas de diseño más consolidadas. Además, su rendimiento puede verse afectado por diseños grandes y complejos, especialmente en hardware de gama baja.
Precios Plan gratuito disponible. Los planes de pago empiezan en 11,99 $.
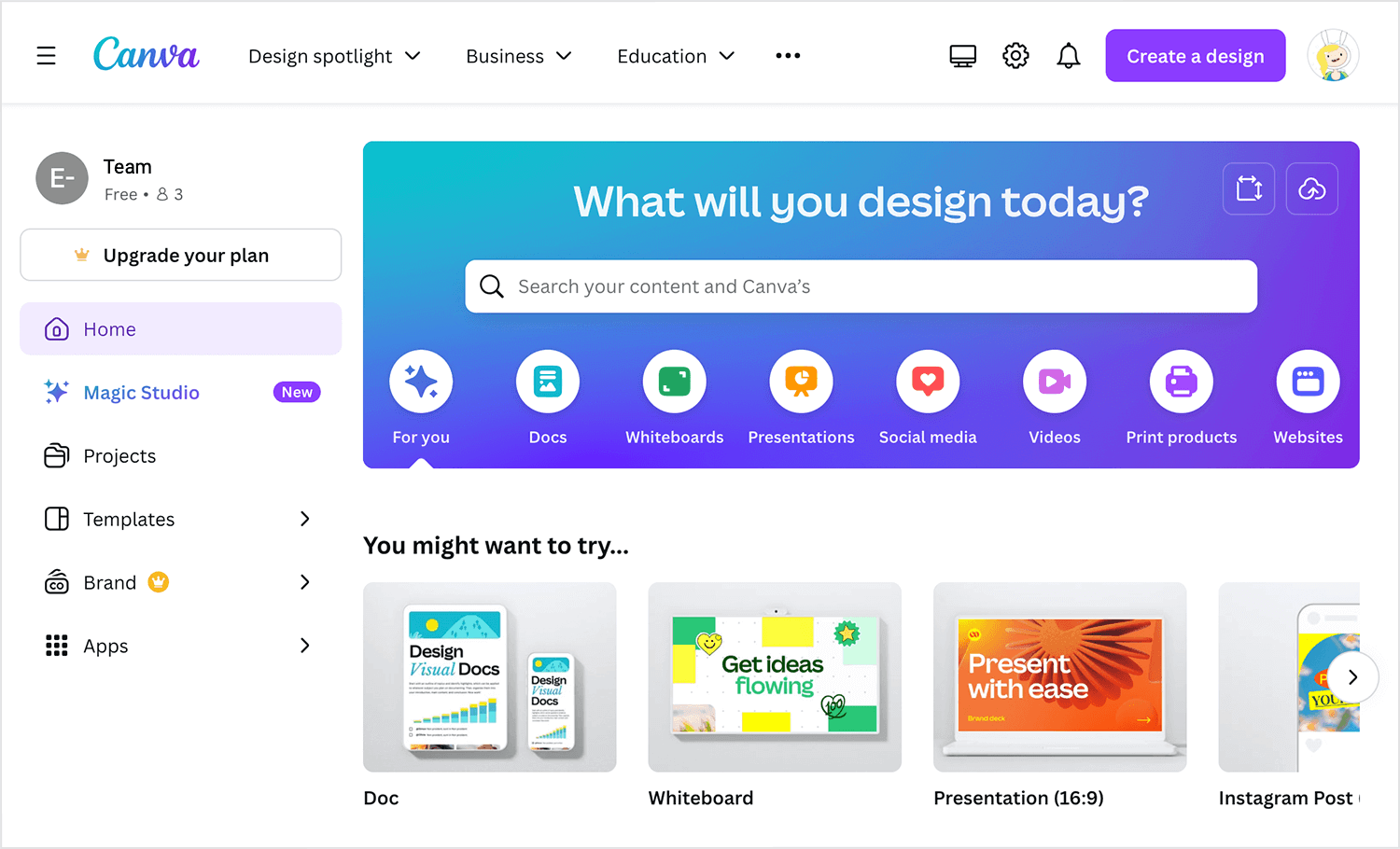
Canva es una plataforma de diseño fácil de usar que permite a los usuarios crear imágenes asombrosas sin necesidad de complejos programas de diseño. Es una gran alternativa a Figma para quienes dan prioridad a la velocidad, la sencillez y una amplia gama de plantillas prediseñadas.

La interfaz intuitiva de Canva y su amplia biblioteca de recursos facilitan la creación de diseños de aspecto profesional, desde gráficos para redes sociales hasta presentaciones y materiales de marketing.
Características principales
- Kits de UI prediseñados: Accede a una biblioteca de kits de UI con componentes prediseñados como botones, formularios y barras de navegación.
- Edición vectorial: Crea gráficos vectoriales precisos y escalables para los elementos de UI.
- Creación de prototipos: Construye prototipos interactivos para simular experiencias de usuario.
- Colaboración: Trabaja con tu equipo en tiempo real en archivos de diseño compartidos.
- Control de versiones: Sigue los cambios y vuelve a versiones anteriores.
- Opciones de exportación: Exporta tus diseños en varios formatos, como imágenes, PDF y código.
Puntos fuertes La interfaz fácil de usar de Canva, su amplia biblioteca de plantillas y sus herramientas de IA la convierten en una potente herramienta para el diseño de UI. Permite la creación rápida de prototipos, la colaboración y la creación de diseños de aspecto profesional, incluso para quienes carecen de formación formal en diseño.
Puntos débiles Su dependencia de plantillas prediseñadas a veces puede restringir la libertad creativa, y sus limitadas opciones de personalización pueden no ser suficientes para proyectos de diseño avanzados.Precios Plan gratuito disponible. Los planes de pago empiezan en 90 $.
Akira es una moderna herramienta de diseño de código abierto creada para Linux. Es una gran alternativa a Figma para los diseñadores que prefieren una aplicación nativa de Linux y valoran la personalización. Akira ofrece una interfaz fácil de usar y una serie de potentes funciones, lo que la hace adecuada tanto para diseñadores web como gráficos.

Características principales
- Aplicación nativa de Linux: Ofrece una experiencia fluida a los usuarios de Linux sin necesidad de emulación ni máquinas virtuales.
- Gráficos vectoriales: Crea diseños precisos y escalables.
- Capas y grupos: Organiza eficazmente los elementos del diseño.
- Panel de objetos inteligentes: Edita rápidamente las propiedades de los objetos seleccionados.
- Opciones de exportación: Exporta diseños en varios formatos, como PNG, SVG y PDF.
- Interfaz personalizable: Adapta el espacio de trabajo a tus preferencias.
Puntos fuertes Akira es una herramienta de diseño nativa de Linux, gratuita y de código abierto. Esto la convierte en una gran elección para los usuarios de Linux que valoran la personalización y el soporte de la comunidad.
Debilidad Como herramienta relativamente nueva, puede carecer de algunas de las funciones avanzadas e integraciones que se encuentran en herramientas de diseño más consolidadas. Además, su dependencia del conjunto de herramientas GTK puede limitar su atractivo visual y sus opciones de personalización en comparación con otras herramientas.
Precios Código abierto
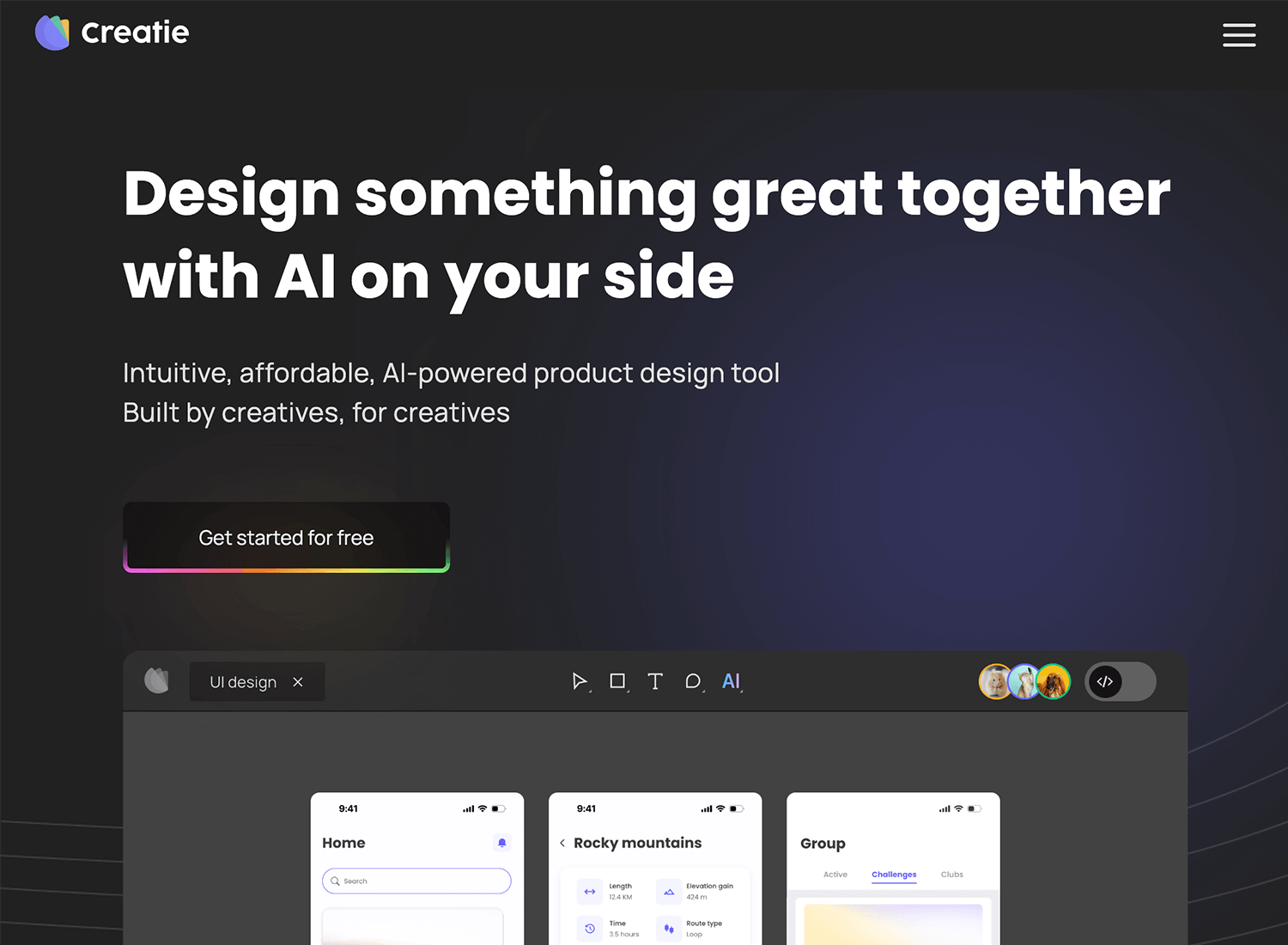
Creatie es una innovadora herramienta de diseño que aprovecha el poder de la IA para agilizar el proceso de diseño UI/UX. Es una gran alternativa a Figma para los diseñadores que quieren acelerar su flujo de trabajo y potenciar su creatividad.

Al automatizar las tareas repetitivas y proporcionar sugerencias de diseño inteligentes, Creatie te permite centrarte en los aspectos fundamentales del diseño.
Características principales
- Diseño asistido por IA: Genera ideas de diseño, mejora las imágenes y comprueba la coherencia del diseño con herramientas asistidas por IA.
- Creación rápida de prototipos: Crea rápidamente prototipos interactivos para probar experiencias de usuario.
- Colaboración en tiempo real: Trabaja sin problemas con tu equipo en diseños compartidos.
- Control de versiones: Sigue los cambios y vuelve a versiones anteriores.
- Opciones de exportación: Exporta tus diseños en varios formatos, incluyendo imágenes, código y activos de diseño.
Puntos fuertes Las funciones de Creatie basadas en IA aceleran el proceso de diseño, generan ideas nuevas, garantizan la calidad del diseño y facilitan una colaboración fluida con tu equipo.Puntos débiles La eficacia de sus funciones potenciadas por la IA puede variar en función de la complejidad de la tarea de diseño y de la calidad de los datos de entrada. Además, una dependencia excesiva de la IA puede llevar a una pérdida de control creativo y de soluciones de diseño únicas.
Precios Gratis
Marco0 es una herramienta de diseño fácil de usar que se centra en la sencillez y la rapidez. Es una gran alternativa a Figma para quienes prefieren una estética dibujada a mano y quieren sketchear ideas rápidamente.

Con su interfaz intuitiva y su enfoque en la creación rápida de prototipos, Frame0 te permite crear wireframes y mockups de baja fidelidad en un abrir y cerrar de ojos. Características principales
- Estilo dibujado a mano: Crea wireframes rápidos y expresivos con un aspecto dibujado a mano.
- Interfaz intuitiva: Interfaz de arrastrar y soltar fácil de usar para un diseño eficaz.
- Componentes preconstruidos: Accede a una biblioteca de componentes de UI para acelerar tu flujo de trabajo.
- Colaboración: Trabaja con tu equipo en tiempo real.
- Opciones de exportación: Exporta tus diseños en varios formatos.
Puntos fuertes
La simplicidad de Frame0 y su enfoque en la velocidad lo hacen ideal para la creación rápida de prototipos y para las primeras fases de diseño. Su estilo de dibujo a mano reduce la presión de los diseños perfectos en píxeles, permitiendo a los diseñadores centrarse en la funcionalidad básica y la experiencia del usuario.
Puntos débiles
Aunque Frame0 es estupendo para wireframes de baja fidelidad, puede no ser adecuado para mockups de alta fidelidad o diseños pixel-perfect. Además, sus funciones pueden ser limitadas en comparación con otras herramientas de diseño más completas.
Precios
Gratis
Flujo de cables es una herramienta fácil de usar diseñada para simplificar el proceso de creación de wireframes y flujos de usuario. Es una gran alternativa a las herramientas de diseño Figma, ya que ofrece un enfoque sencillo para visualizar los recorridos y las interacciones de los usuarios.

Con Wireflow, puedes crear rápida y fácilmente diagramas claros y concisos que te ayuden a comprender y comunicar tus ideas de diseño. Características principales
- Interfaz intuitiva: Interfaz de arrastrar y soltar fácil de usar para crear wireframes y diagramas de flujo.
- Plantillas prediseñadas: Accede a una biblioteca de plantillas prediseñadas para acelerar tu flujo de trabajo.
- Funciones de colaboración: Trabaja con tu equipo en tiempo real para colaborar en los diseños.
- Opciones de exportación: Exporta tus diseños en varios formatos para su uso posterior.
Puntos fuertes
La simplicidad de Wireflow y su enfoque en la funcionalidad básica lo hacen ideal para crear rápidamente wireframes y flujos de usuario. Su interfaz intuitiva y sus plantillas preconfiguradas agilizan el proceso de diseño, permitiendo a los diseñadores centrarse en el panorama general.
Puntos débiles
Aunque Wireflow es una gran herramienta para wireframing básico y diagramas de flujo de usuario, puede carecer de funciones avanzadas para diseños complejos. Sus limitadas opciones de personalización y sus limitaciones de rendimiento pueden ser inconvenientes para proyectos más exigentes.
Precios Gratis
Principio es una potente herramienta de diseño diseñada específicamente para crear impresionantes animaciones y prototipos interactivos. Es una alternativa fantástica a Figma para quienes dan prioridad al diseño en movimiento y a la experiencia del usuario.

Con Principle, puedes dar vida a tus diseños con animaciones suaves, microinteracciones y transiciones realistas. Es una gran herramienta para crear prototipos atractivos que muestren todo el potencial de tus diseños. Características principales
- Animaciones basadas en el tiempo: Crea animaciones suaves y atractivas ajustando el tiempo y las curvas de relajación.
- Creación de prototipos interactivos: Construye prototipos altamente interactivos con transiciones, gestos y flujos de usuario.
- Edición basada en capas: Manipula y anima fácilmente capas individuales.
- Integración de sistemas de diseño: Importa sistemas de diseño desde Figma para mantener la coherencia.
- Opciones de exportación: Exporta tus diseños como vídeos, GIFs o prototipos interactivos.
Puntos fuertes
La fuerza de Principle reside en su capacidad para dar vida a los diseños con animaciones e interacciones asombrosas. Es una potente herramienta para crear prototipos de alta fidelidad que se asemejan mucho al producto final.
Puntos débiles
Aunque Principle es excelente para la animación y la creación de prototipos, puede no ser tan adecuado para el diseño estático o los diseños complejos de UI. Además, su curva de aprendizaje puede ser más pronunciada para quienes se inician en la animación y el diseño en movimiento.
Precios Compra única a 129 $.

PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read