Herramienta de prototipado para diseñar simulaciones sin código
Lanzar el producto adecuado. Mejora el ajuste producto-usuario.

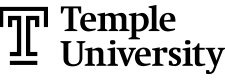
Disfruta de un conjunto completo de interacciones web
Encontrarás todos los tipos de interacciones que necesitas para crear la experiencia del usuario. Desde un simple clic hasta interacciones activadas por el teclado y páginas de carga. Mejora la adopción de tus aplicaciones web e impulsa las tasas de conversión de tu sitio web.
Gestos móviles para crear prototipos de aplicaciones realistas
Utiliza una amplia gama de gestos para diseñar un prototipo de aplicación móvil que se comporte igual que la real. Gira, desliza, desplázate o pellizca el diseño del prototipo para una experiencia realista.
Potentes herramientas para diseñar interacciones avanzadas

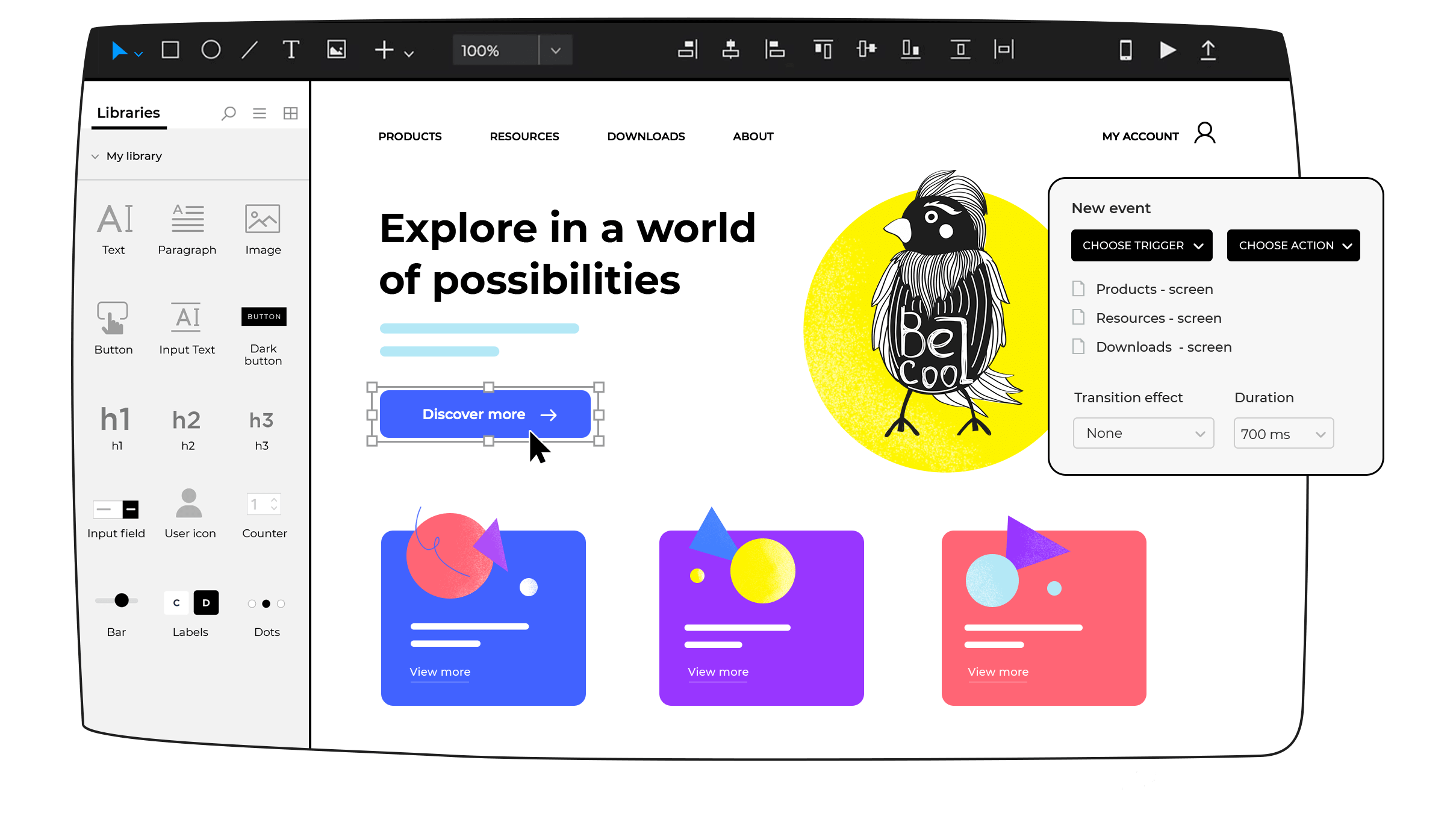
Condiciones
Añade condiciones a las interacciones de tu prototipo para diseñar y probar navegaciones dinámicas que reaccionen a las acciones y sigan reglas de comportamiento.

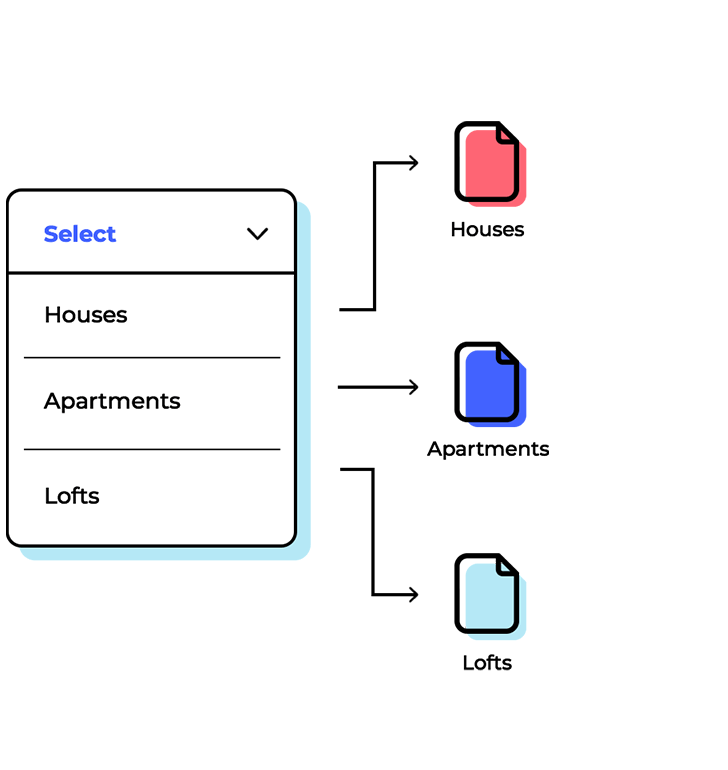
Secuencias
Desencadena múltiples acciones en cada evento de interacción, para que puedas simular cualquier tipo de comportamiento. Desde interacciones básicas a avanzadas.

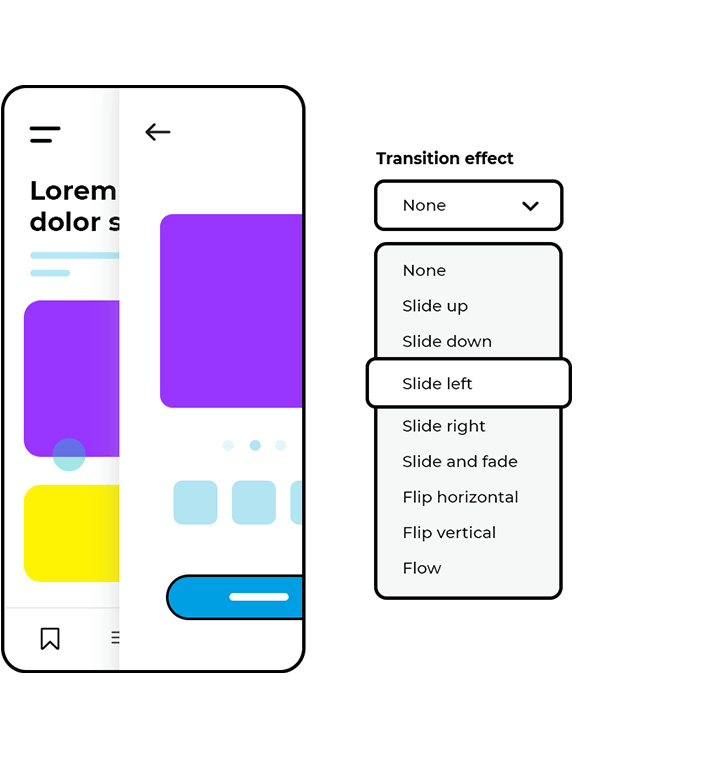
Transiciones y efectos
Añade transiciones y efectos a cualquier interacción dentro de tu prototipo, creando la experiencia visual que desees.
Valida y prueba desde el principio
Prueba tus prototipos con nuestros emuladores mientras diseñas. No esperes al momento final para validar tus hipótesis de diseño con usuarios reales. Prueba con simulaciones reales para obtener resultados fiables.

Simula el comportamiento del prototipo mientras diseñas. Tendrás toda la experiencia disponible en el navegador.

Permite que tus usuarios experimenten el prototipo en cualquier dispositivo iPhone, iPad o Android utilizando nuestra aplicación móvil.
Una herramienta de prototipado para gobernar todas las pantallas
Justinmind garantiza que tus prototipos se adapten a cualquier dispositivo. Prepárate para las dimensiones de pantalla y los distintos dispositivos.

Diseña prototipos listos para cualquier tamaño y orientación de pantalla con facilidad.

Sólo tienes que elegir los componentes y estar seguro de que se adaptarán y tendrán exactamente el aspecto que deben tener.

Fija componentes de UI en cualquier parte de la pantalla para crear efectos de paralaje o elementos flotantes.
Prototipa formularios y datos como un profesional
Crea prototipos de formularios en cuestión de minutos y pruébalos al momento, sin escribir código alguno. Nuestra herramienta de creación de prototipos te ofrece componentes de formulario con interacciones preconstruidas y todo un mundo de posibles validadores.

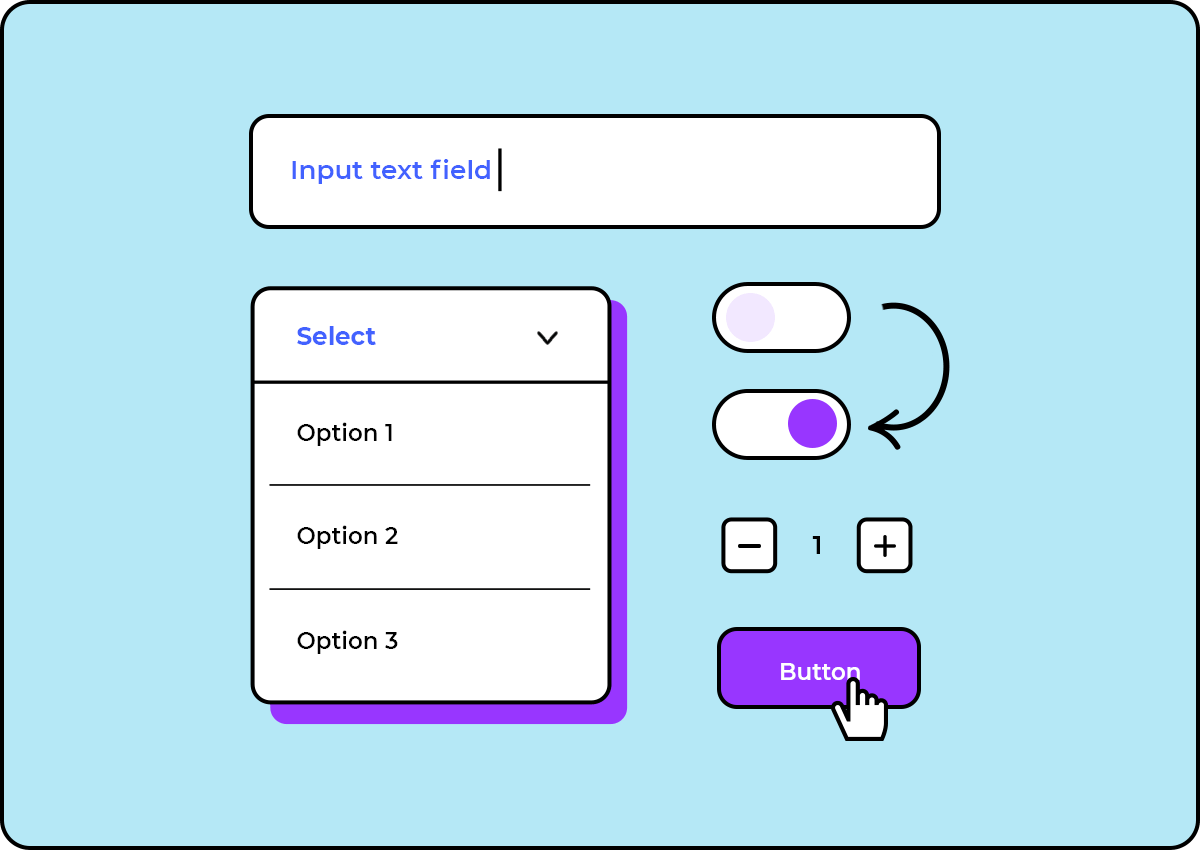
Elementos de forma funcionales
Elementos como los campos de entrada, las casillas de verificación y los botones de radio tienen un comportamiento básico incorporado, listo para usar, para que puedas centrarte en el panorama general.

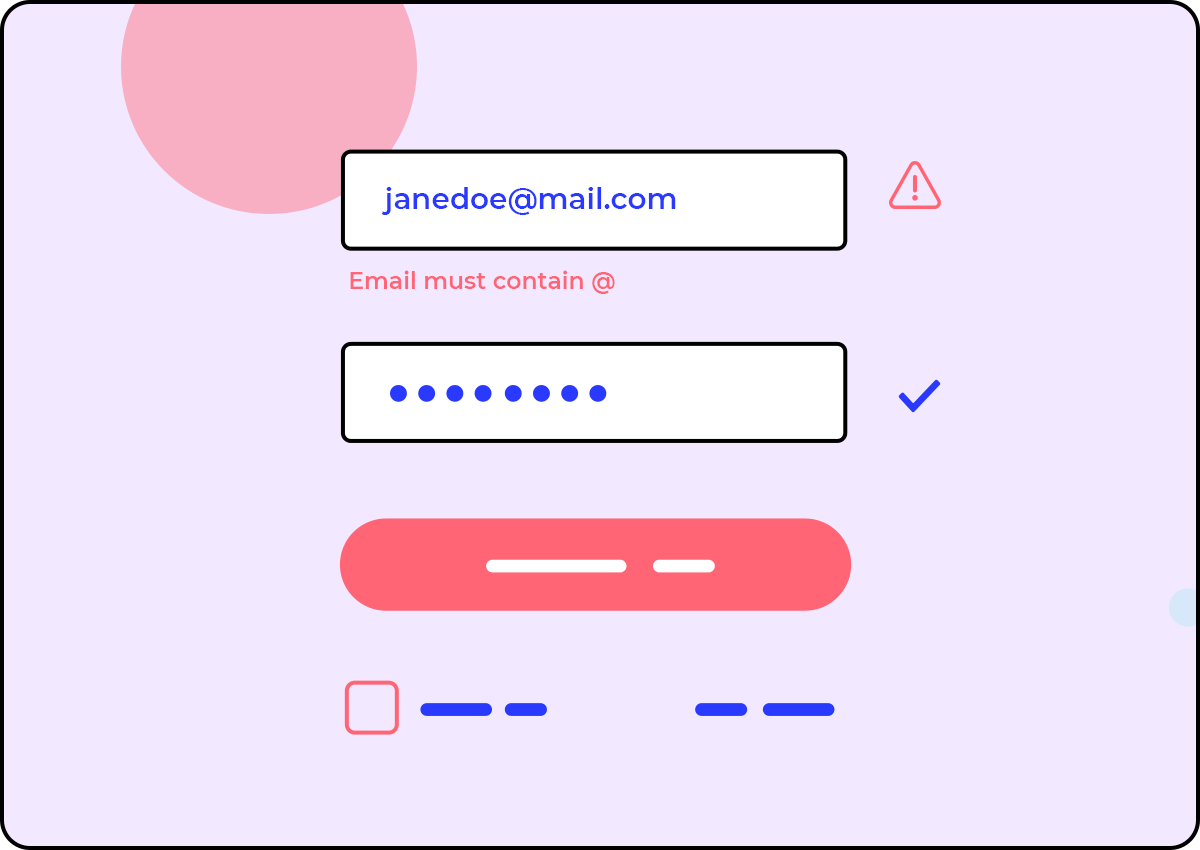
Validación de campos de formulario
Elige cualquier tipo de validación en línea, desde cambios de estilo hasta mensajes de error. Crea formularios que comuniquen a los usuarios, sin lugar a confusiones.

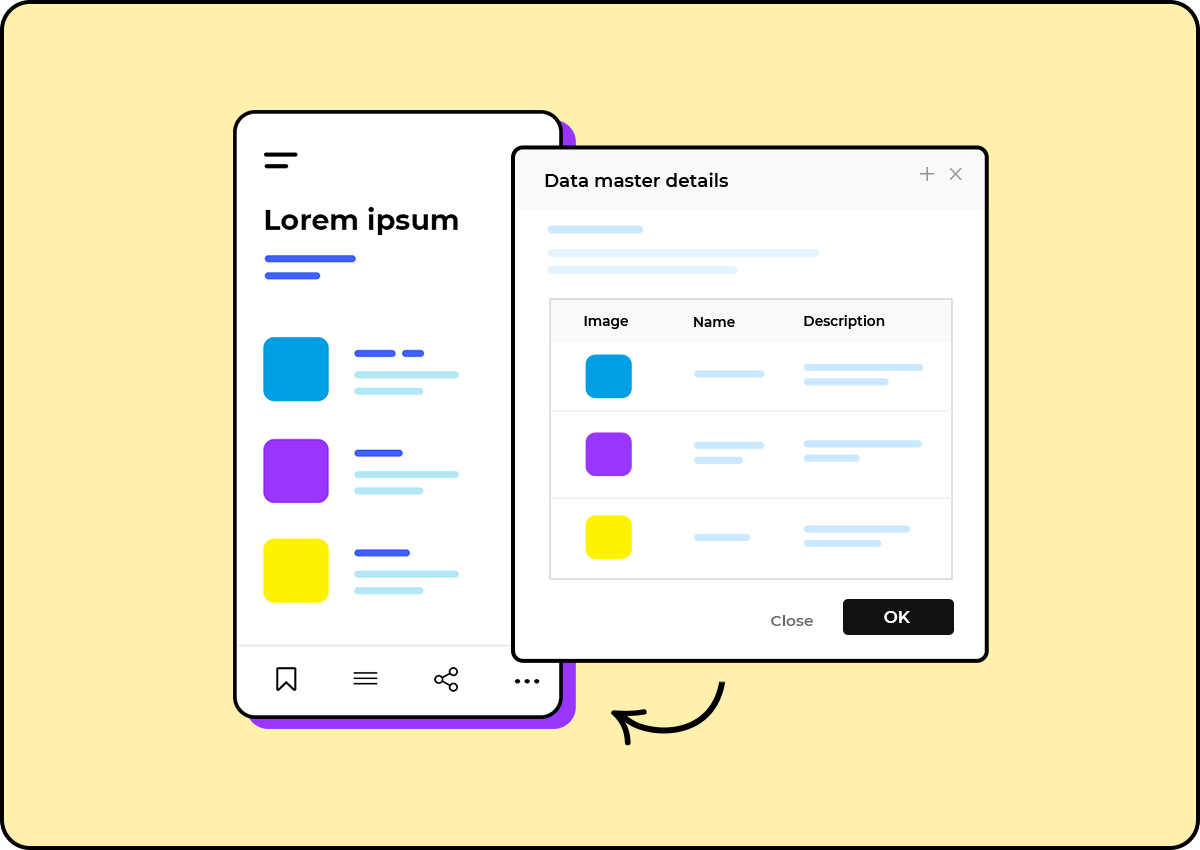
Diseña cuadrículas y listas de datos
Diseña listas o cuadrículas de datos totalmente funcionales que puedas poner a prueba. Utiliza conjuntos de datos reales para una experiencia realista, como un inventario o una lista de correo electrónico.

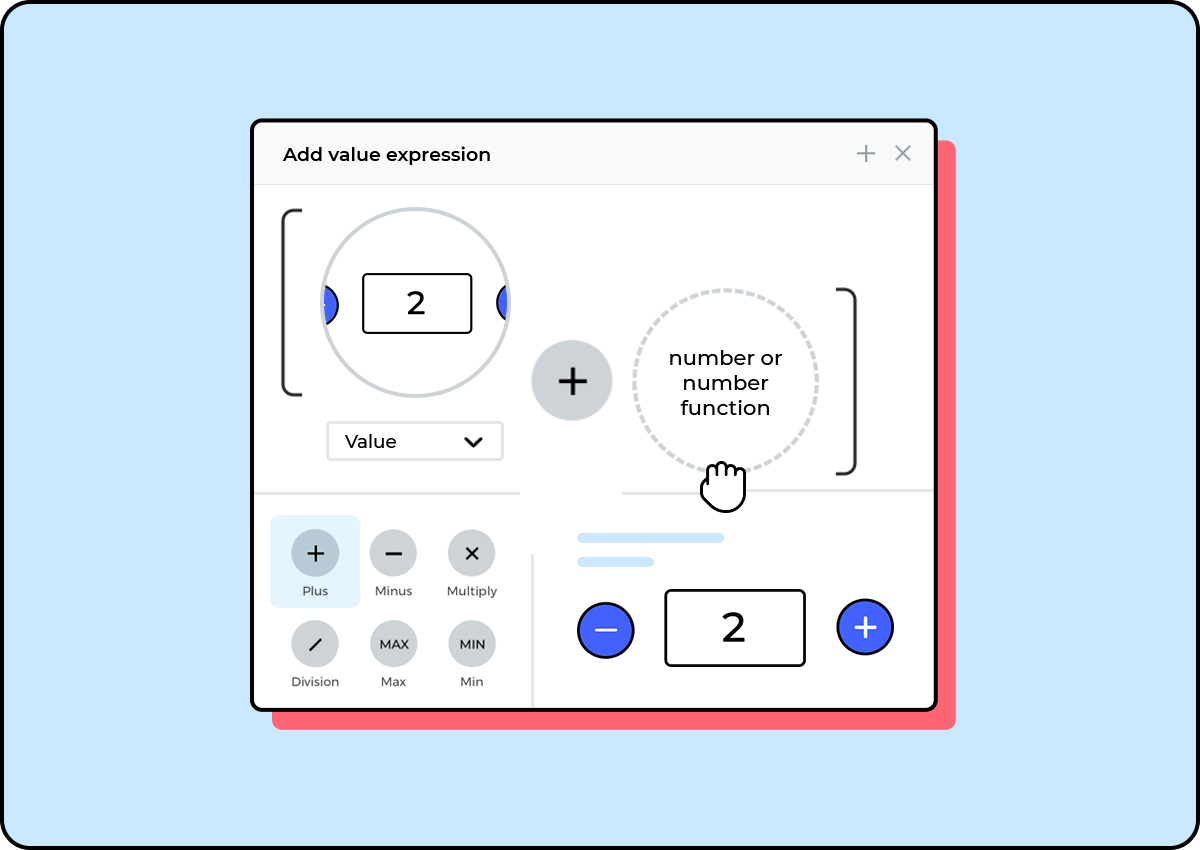
Lógica empresarial mediante arrastrar y soltar
Define la lógica de negocio de tus prototipos sin necesidad de escribir una sola línea de código para un prototipo que se comporta como debe.
Más funciones de creación de prototipos que te encantarán

Diseña composiciones de UI y estilos predefinidos que pongan en marcha tu capacidad de creación de prototipos.

Grupos de elementos que puedes implementar una y otra vez. Haz cambios globales en todo el prototipo.

Muestra diferentes contenidos y elementos en la misma zona de la pantalla con este widget.

Exporta todo el prototipo a HTML interactivo para que el traspaso al desarrollador sea realmente fluido.

Un clic es todo lo que necesitas para recibir tu documentación de especificaciones personalizable.

Transfiere información de una pantalla a otra para conseguir un diseño inteligente que no te consuma todo el tiempo.