Herramienta gratuita de mockup para dar vida a tus ideas
Diseñar y validar la interfaz de usuario y la interacción

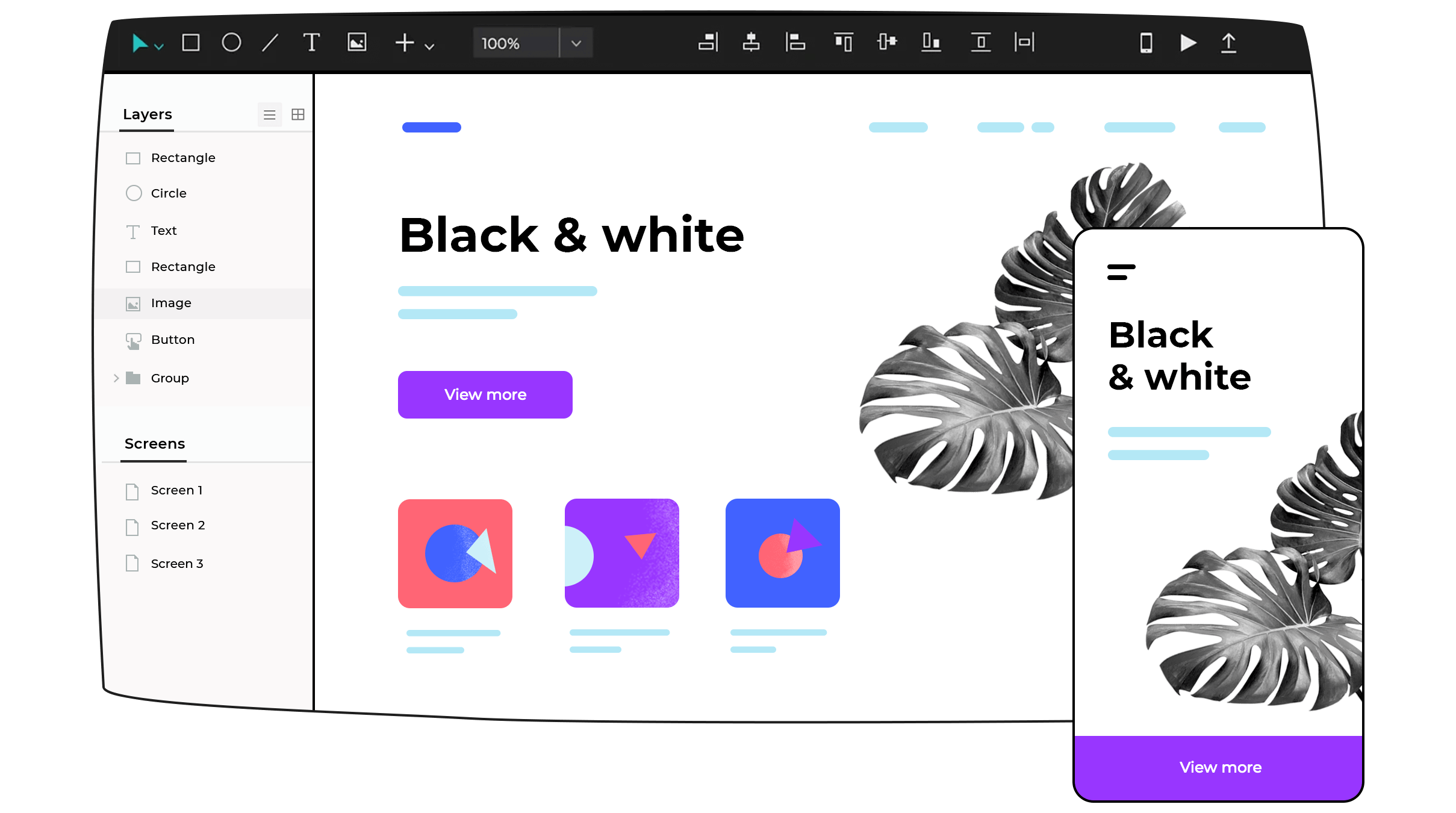
Diseña fácilmente mockups interactivos
Diseña mockups de sitios web perfectos en píxeles y muy interactivos, sin código, con nuestra herramienta de mockup de UI.
Mockups responsivos
La herramienta perfecta para diseñar mockups que se adaptan a cualquier resolución de pantalla.

Diseña composiciones líquidas que se adapten a varias resoluciones de pantalla para conseguir un mockup realmente responsivo.

Haz que un elemento cambie de tamaño automáticamente para adaptarse a diferentes resoluciones de pantalla.

Justinmind te permite fijar elementos a una posición concreta de una pantalla.

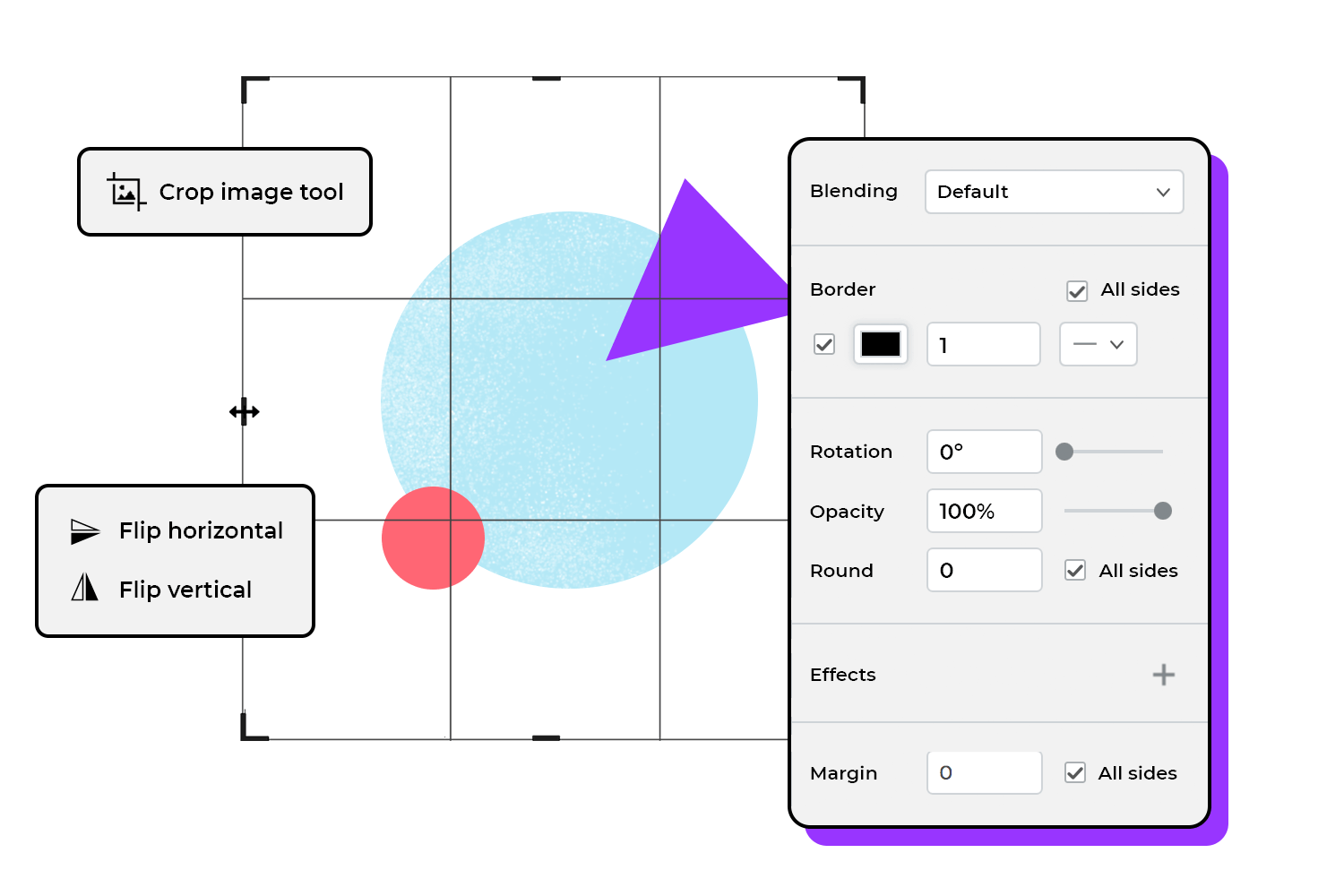
Diseño visual
Diseña mockups interactivos e ilustres con píxeles perfectos.
Recorta y ajusta tus imágenes. Cambia los estilos, la transparencia, el borde, el tamaño, el margen y mucho más.
Haz que cualquier imagen que importes sea clicable con zonas activas para una navegación interactiva.
Diseña imágenes con Sketch o Photoshop. Impórtalas en nuestra herramienta y ¡añade interacción!
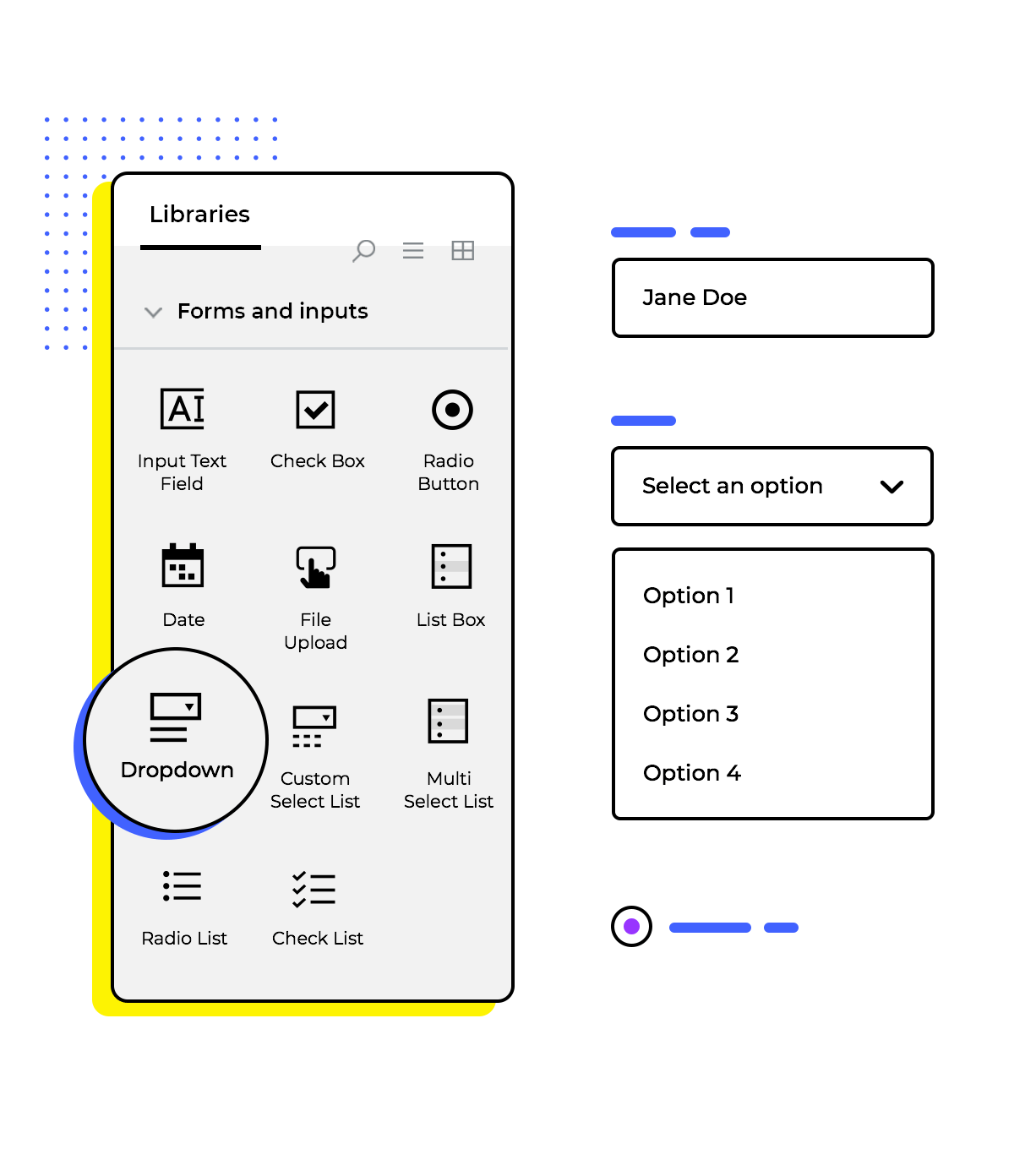
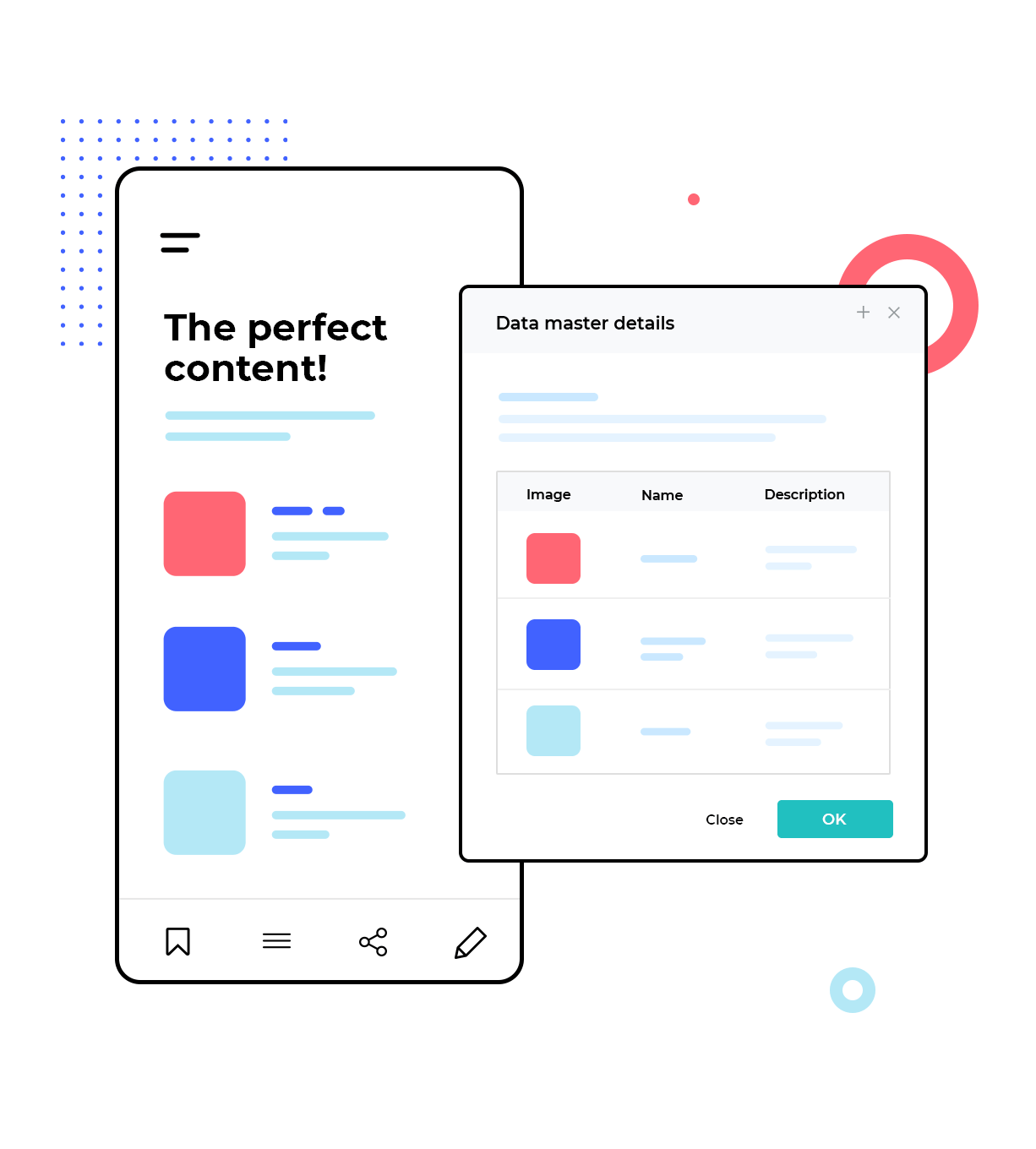
Diseño de visualización de datos
Elige cómo representar visualmente los datos en tu mockup con la función de listas y cuadrículas de datos. Diseña formularios inteligentes, define interacciones y pruébalos con tus usuarios.



Diseña formularios inteligentes con interacciones como entradas, desplegables y botones de radio para simular la experiencia del usuario.
Muestra visualmente los datos de tu mockup en formato de lista, utilizando la función de listas de datos.
Diseña tu visualización de datos en formato de cuadrícula o celda.
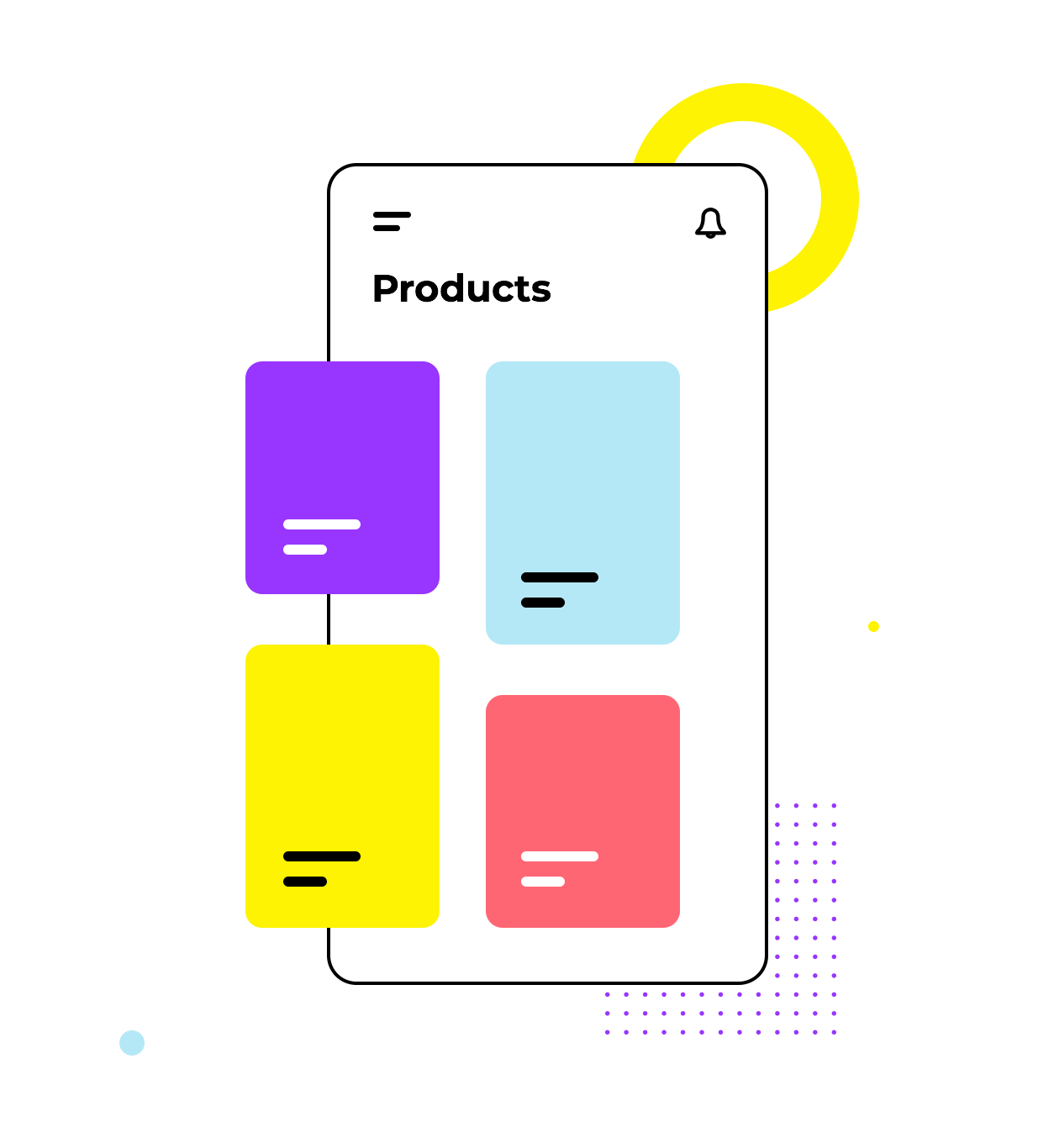
Diseña y prueba las UI de las aplicaciones móviles antes de codificarlas
Diseña los mockups de tu aplicación móvil y pruébalos en dispositivos reales para obtener la opinión de los usuarios en las primeras fases del proceso de diseño. Valida tus conceptos e hipótesis antes de empezar a programar.
Emuladores de dispositivos para mockups
Simula tus mockups en nuestros emuladores de dispositivos, o pruébalos en dispositivos reales como teléfonos inteligentes y tabletas para obtener importantes comentarios de usuarios y partes interesadas.
Prueba los mockups en el dispositivo
Prueba tu mockup en dispositivos reales para ver si tu diseño funciona. Sólo tienes que descargar la aplicación Justinmind de App Store o Google Play, iniciar sesión y empezar a validar tus diseños con usuarios reales.
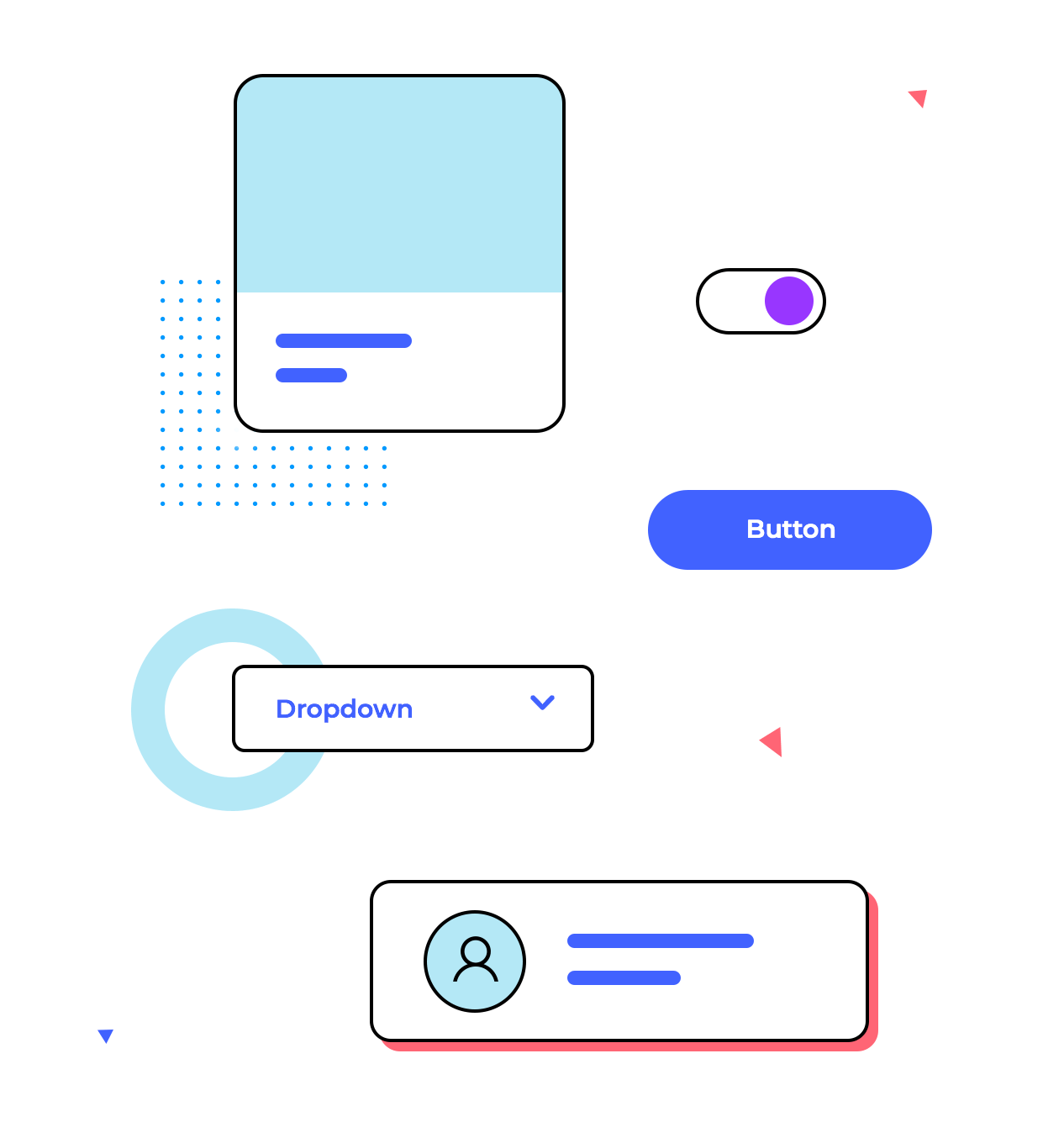
Kits de UI gratuitos
Accede a una amplia gama de kits de UI gratuitos con nuestra herramienta de mockup. Nuestros kits de UI están llenos de elementos y componentes prediseñados, interactivos y estáticos.



Los kits de UI para aplicaciones web vienen preinstalados en la herramienta de mockup. Consigue todos los componentes que necesites para tu próximo mockup.
Diseña mockups intuitivos para iOS y Android que parezcan y actúen como es debido con nuestros kits gratuitos de UI para iOS y Android.
Crea tus propios kits de UI específicos de marca sin código. Sincroniza cualquier actualización de tu kit y compártela al instante con el resto del equipo.
Importa tus diseños a la herramienta mockup
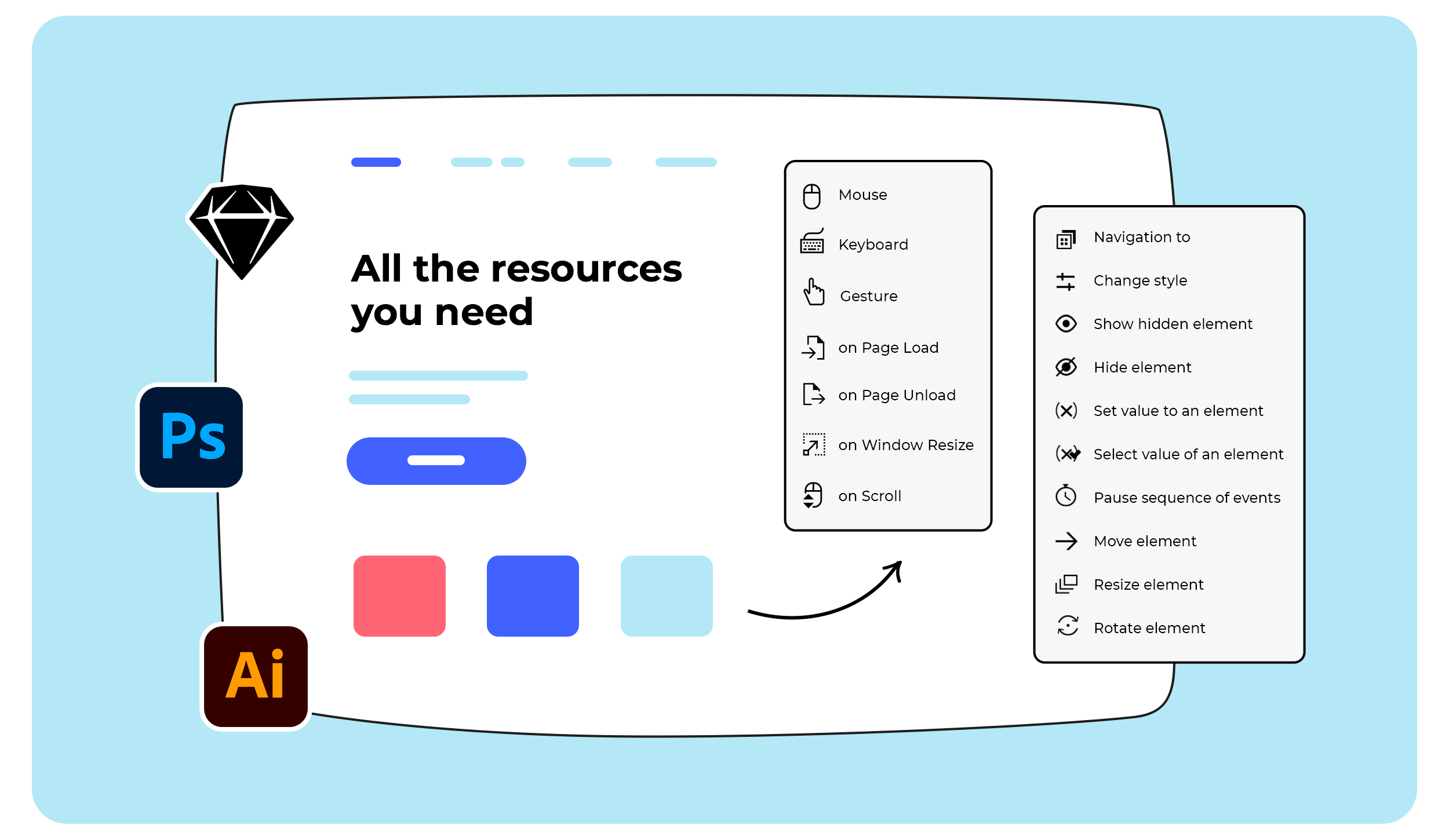
Importa imágenes de tus herramientas de diseño favoritas a Justinmind. Nuestras integraciones con Sketch, Photoshop y Adobe Illustrator te permiten diseñar mockups de píxeles perfectos a la vez que añades interacción.


Importa tus mesas de trabajo de Sketch a la herramienta de mockup como capas individuales o imágenes completas, ¡y añade interacciones!

Obtén mockups interactivos a partir de tus PSD. Exporta tus PSD como una sola imagen o convierte texto, formas e imágenes en elementos.

Importa tus gráficos vectoriales a la herramienta Justinmind y genera mockups totalmente funcionales e interactivos.
Colabora en los mockups
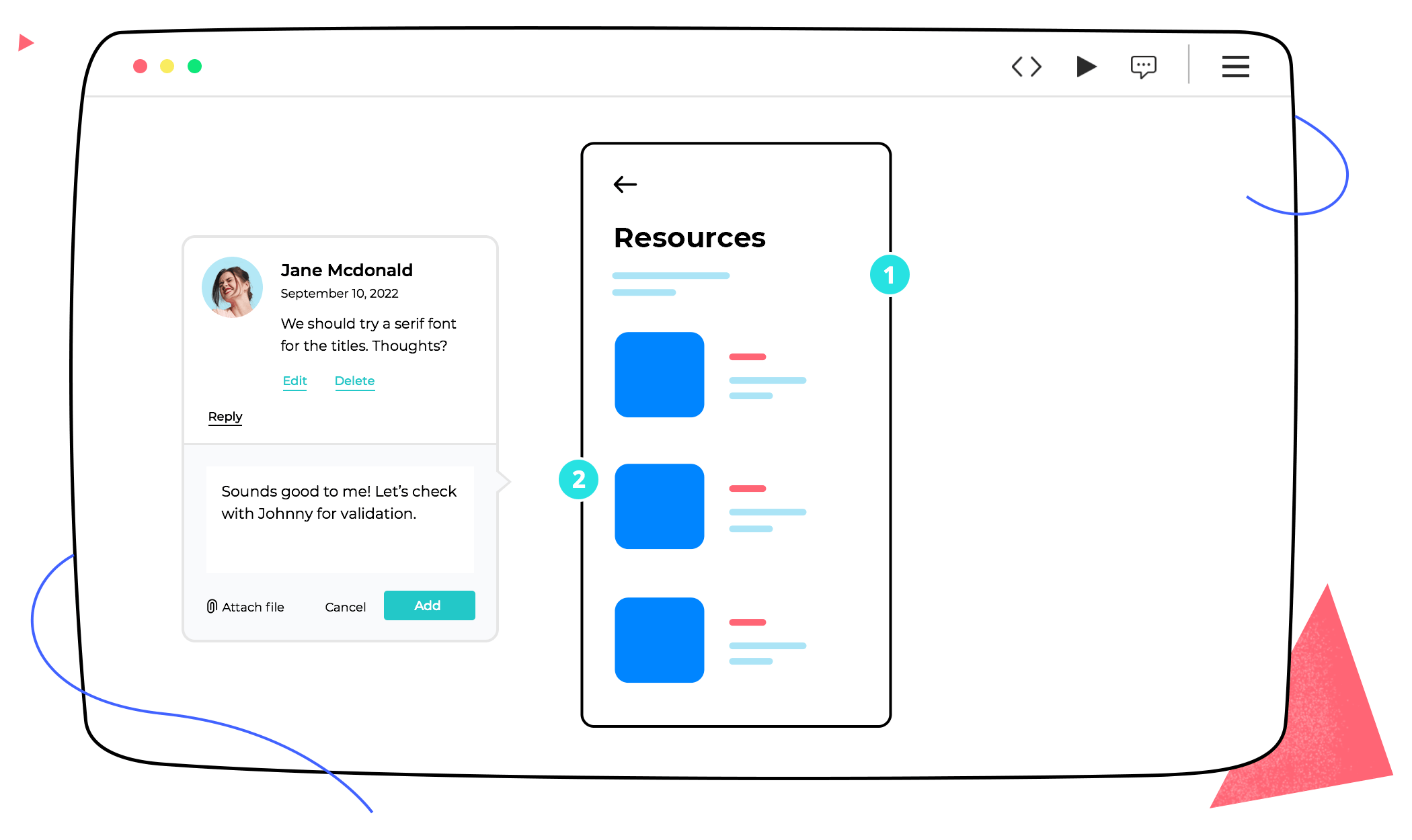
Trabaja con compañeros de equipo en el mismo mockup y recibe comentarios sobre cualquier aspecto de tu diseño. Comparte tus simulaciones de mockup a distancia con las partes interesadas, clientes y usuarios. Genera rápidamente especificaciones de UI para un traspaso fluido al desarrollador.


Genera instantáneamente entregables para que el diseñador pueda realizar el traspaso sin problemas cuando llegue el momento de codificar.

Colabora en mockups con varios usuarios. Deja comentarios y visualiza los cambios en tiempo real.
Características de nuestra herramienta avanzada de mockup
Potencia tus mockups con plantillas y patrones. Da prioridad a tus usuarios con pruebas avanzadas y diagramas de flujo de usuario. Impulsa la colaboración con entregables instantáneos y uso compartido en línea, al tiempo que permites que tu equipo se beneficie de las integraciones con JIRA y TFS.

Reutiliza el contenido, las funciones y los patrones de diseño en todas las pantallas de tu mockup.

Genera documentos de especificaciones para tus mockups y obtén al instante entregables para entregar a los desarrolladores.

Comparte tus mockups online exportándolos a HTML para que tus colaboradores puedan abrirlos en cualquier navegador.

Utiliza la herramienta de mockup Justinmind para trazar los flujos de navegación del usuario y definir el diseño de tus mockups.

Gestiona incidencias de Atlassian JIRA y tareas de TFS en Justinmind con integración bidireccional entre las herramientas.

Mantén a tus usuarios de prueba informados. Haz que prueben tus mockups en tiempo real o a distancia, que dejen comentarios y opiniones vitales.