El diseño de interacción permite a los usuarios comunicarse con tu producto a través de la interfaz. ¡Obtén más información sobre cómo benefician a tus usuarios!
En el mundo digital actual, en el que la competencia es feroz y los periodos de atención breves, la experiencia del usuario (UX) es más importante que nunca. Un buen diseño de UX puede convertir un producto o servicio en una marca querida, mientras que uno deficiente puede alejar rápidamente a los clientes. El diseño de interacción desempeña un papel crucial en la creación de esas interfaces, centrándose en cómo interactúan los usuarios con los productos y servicios digitales.
Esta completa guía profundizará en los principios clave y las mejores prácticas del diseño de interacción, proporcionándote las herramientas y los conocimientos necesarios para crear experiencias de usuario excepcionales. Desde comprender las necesidades del usuario hasta realizar pruebas de usabilidad y garantizar la accesibilidad, cubriremos todos los aspectos del proceso de diseño. Es hora de sacar tu herramienta de creación de prototipos interactivos y darle una leída a esto. ¡Prepárate para crear un producto que tus usuarios puedan entender, disfrutar y amar con el diseño de interacción!
- ¿Qué es el diseño de interacción?
- Principios básicos del diseño de interacción
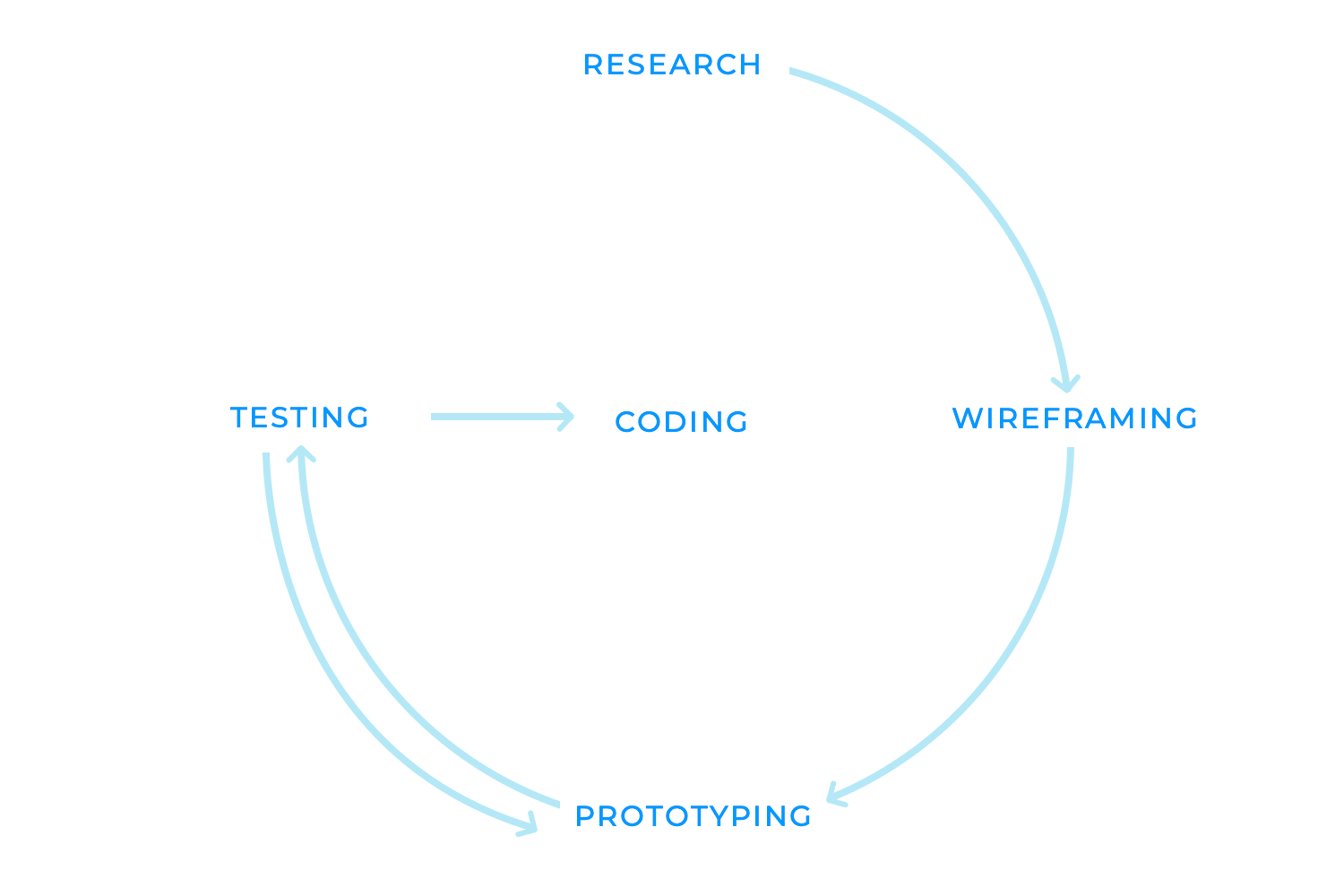
- Proceso de diseño en el diseño de interacción
- Elementos del diseño de interacción
- Patrones de interacción y ejemplos
- Tipos de interacción
- Retroalimentación en el diseño de interacción
- Jerarquía visual y de interacción
- Diseño de interacción para móviles
- Diseño de interacción para la accesibilidad
En términos sencillos, el diseño de interacción con el usuario es el arte y la ciencia de crear experiencias digitales intuitivas, atractivas y encantadoras. Se trata de diseñar interacciones intuitivas que creen una sensación de emoción y anticipación y que hagan que los usuarios se sientan capacitados y con el control.

Mientras que el diseño UX se centra en la experiencia general del usuario, el diseño de interacción profundiza en los detalles de cómo interactúan los usuarios con los productos digitales. Es el latido que da vida a un diseño UX. Ya sea una animación divertida, recomendaciones personalizadas o una sensación de logro, un diseño de interacción bien implementado puede crear una sensación de emoción y anticipación que haga que los usuarios vuelvan a por más.
El diseño de interacción es ese toque añadido de magia que transforma un producto en una experiencia deliciosa y memorable. Se trata de crear interacciones intuitivas, atractivas y satisfactorias. Ayuda a definir el camino del usuario a través de un producto o servicio y garantiza que pueda navegar fácilmente de una pantalla o función a otra. El usuario acaba sintiendo que tiene más control que cuando utiliza un sitio web estático, porque es como un diálogo entre el usuario y el sitio web o la aplicación.
El diseño de interacción desempeña un papel vital en el éxito de los productos digitales. Imagina una historia cautivadora que te mantiene al borde del asiento, ansioso por saber qué ocurre a continuación. Este es el poder de las interacciones atractivas. Cuando un producto está diseñado para ser divertido, emocionante y gratificante, es más probable que fomente un mayor compromiso con los usuarios. Un producto bien diseñado guía a los usuarios por el sitio web sin contratiempos, lo que facilita que los usuarios realicen sus tareas. El diseño de interacción reduce la frustración y aumenta la eficacia y, a su vez, la satisfacción con el producto. Esto significa que, con toda probabilidad, los usuarios volverán a por más.

El diseño de interacción es un arte basado en un conjunto de principios fundamentales. Estos principios guían a los diseñadores en la creación de interacciones intuitivas, eficaces y satisfactorias que deleitan a los usuarios.
El primer principio del diseño de interacción es la coherencia. Imagina navegar por un sitio web o una aplicación donde los botones cambian de color aleatoriamente, los iconos tienen significados distintos en contextos diferentes y el diseño cambia inesperadamente. Esta incoherencia sería increíblemente confusa y frustrante para los usuarios.

Mantener la uniformidad en todos los elementos ayuda a los diseñadores a crear un entorno predecible y familiar. Los usuarios pueden aprender rápidamente a interactuar con el producto, reduciendo la carga cognitiva y mejorando la usabilidad general. Los elementos de diseño coherentes también contribuyen a una identidad de marca cohesiva y profesional, reforzando el valor y la fiabilidad del producto.
La retroalimentación, el segundo principio de interacción, es como la palmadita tranquilizadora en la espalda cuando has hecho algo bien, y el codazo suave cuando has cometido un error. Cuando realizas una acción, una respuesta clara y oportuna es esencial para crear una experiencia de usuario positiva. Confirma que tu entrada ha sido recibida y procesada, evitando confusiones y frustraciones. Por ejemplo, cuando un botón cambia de color al pasar el ratón sobre él, la respuesta se produce cuando el color cambia para indicar que pulsar el botón conducirá al resultado deseado. Rellenar las estrellas para dejar una opinión sobre un producto o servicio es otra forma de opinión.

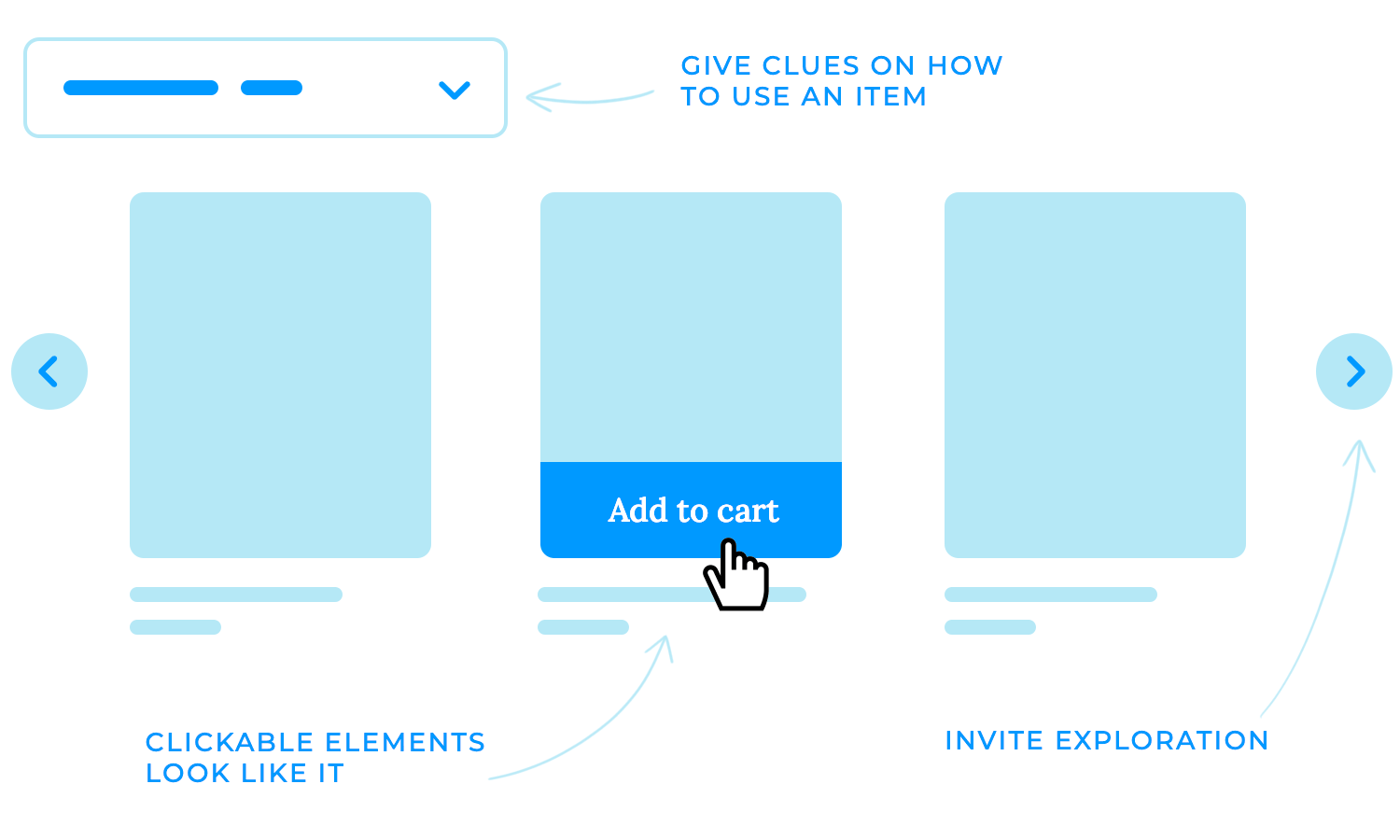
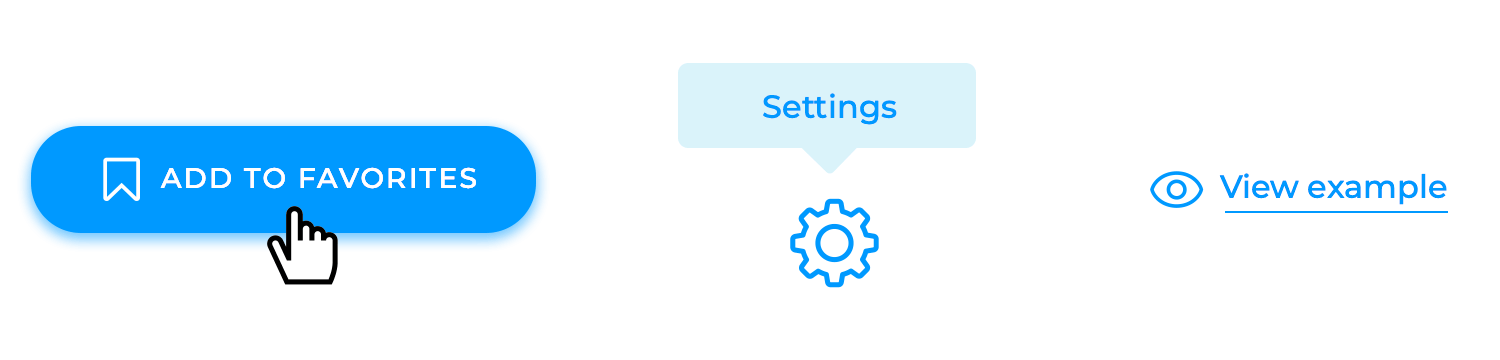
Las asequibilidades son como guías invisibles que conducen a los usuarios a través de la interfaz. Este principio de diseño de interacción se basa en pistas sutiles que sugieren cómo puede utilizarse un elemento, facilitando a los usuarios su comprensión e interacción. En un sitio web bien diseñado, los botones parecen clicables, los deslizadores parecen ajustables y los menús desplegables invitan a explorar. Es como tener un amigo experto que te susurra al oído las instrucciones adecuadas, haciendo que tu viaje por el mundo digital sea fluido y agradable.

Al igual que un poema bien escrito evoca emociones con un mínimo de palabras, una interfaz bien diseñada comunica eficazmente con una complejidad mínima. La sencillez es probablemente uno de los principios de diseño de interacción más importantes que hay que tener en cuenta al trabajar. Es la clave de una gran experiencia de usuario. Centrarse en los elementos esenciales y evitar el desorden ayuda a crear interfaces intuitivas, eficaces y visualmente atractivas. Un lenguaje claro y conciso garantiza que los usuarios puedan entender fácilmente cómo interactuar con los elementos, mientras que la adhesión a patrones de diseño establecidos proporciona una experiencia familiar y predecible. Esto facilita a los usuarios la consecución de sus objetivos, al tiempo que hace que las interfaces sean más accesibles para las personas con discapacidad.
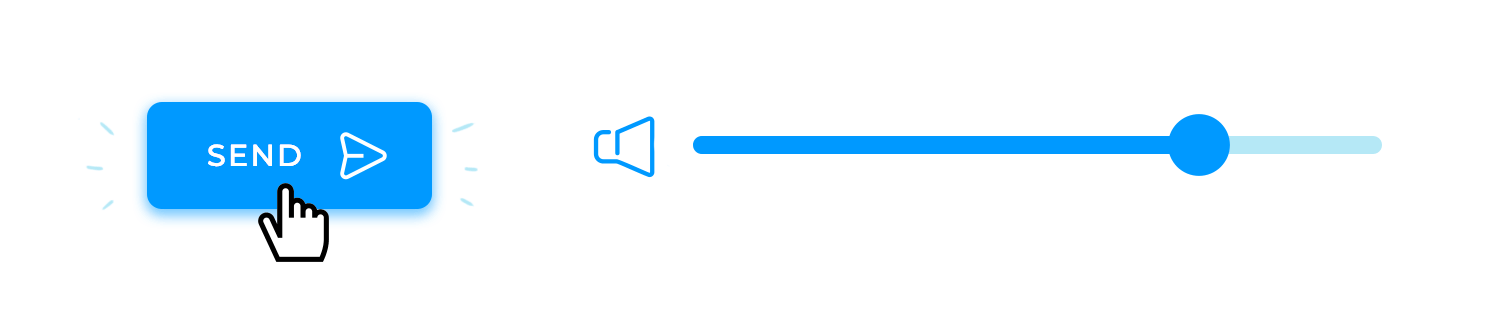
El mapeo en el diseño de interacción se refiere a la relación lógica entre los controles y sus efectos. Es como crear una relación causa-efecto clara y comprensible que ayude a los usuarios a entender cómo repercutirán sus acciones en el sistema. Asociar elementos visuales con sus correspondientes acciones o valores, ayuda a los usuarios a entender el sistema y a navegar por él sin esfuerzo.

Por ejemplo, un botón etiquetado como «Enviar» debe transmitir inmediatamente al usuario que al hacer clic en él se enviarán los datos del formulario. Del mismo modo, un control deslizante que controle el volumen debe tener un indicador visual que muestre claramente el nivel de volumen actual, facilitando al usuario ajustar el sonido a sus preferencias. Los menús y las opciones también deben estar organizados de forma lógica, con elementos agrupados y etiquetados según sus funciones. Esto ayuda a los usuarios a encontrar rápidamente la opción deseada sin ninguna confusión.
La visibilidad es otro de los principios más cruciales del diseño de interacción. Cuando los usuarios pueden localizar rápidamente los elementos que necesitan, es más probable que cumplan sus objetivos y se sientan satisfechos con la interacción. Por ejemplo, los botones, enlaces y otros elementos interactivos deben ser claramente visibles y distinguirse del fondo. Además, utilizar una colocación y un etiquetado coherentes puede ayudar a los usuarios a anticipar dónde encontrar determinados controles, haciendo que la interfaz sea más intuitiva.
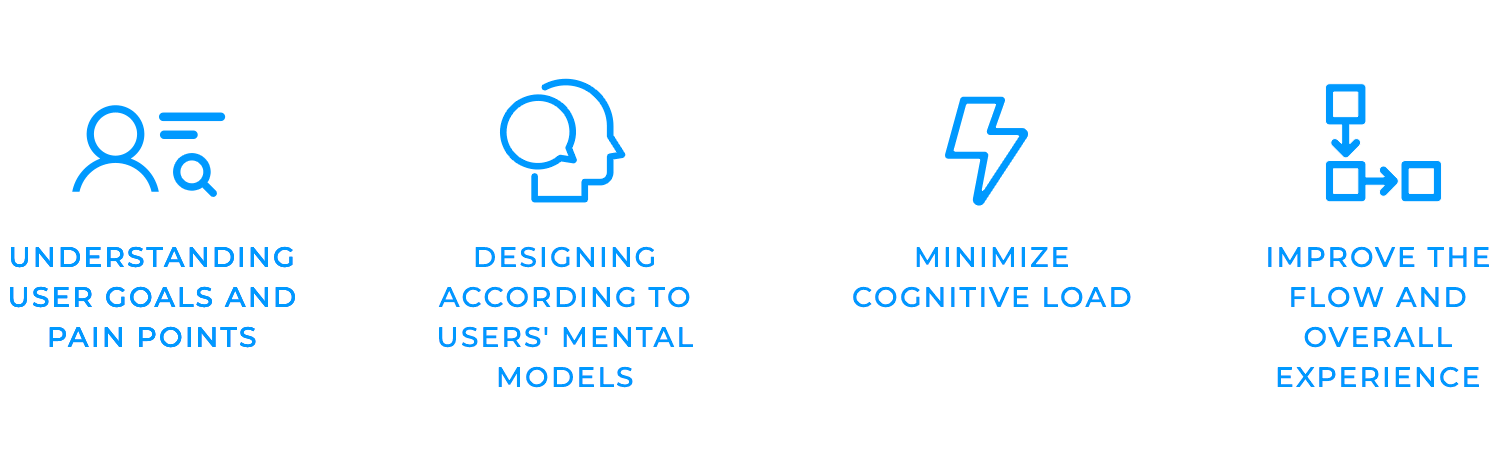
Para crear productos verdaderamente centrados en el usuario, es esencial profundizar en la mente de tus usuarios. La investigación de usuarios es la clave para comprender sus objetivos, puntos de dolor y expectativas.

La investigación es necesaria para obtener información valiosa que potencie tu proceso de toma de decisiones necesita investigación. Esto suele incluir la realización de entrevistas, encuestas, observaciones y pruebas de usabilidad. Una ventaja de la investigación y el descubrimiento es minimizar la carga cognitiva, que es el esfuerzo mental necesario para interactuar con un sistema. Minimizarlo permite a tus usuarios realizar sus tareas y reducir los indeseados sentimientos de frustración. Esto puede conseguirse simplificando las tareas, utilizando un lenguaje claro y proporcionando información útil. La investigación también puede mejorar el flujo o, en otras palabras, el estado de estar completamente absorto en una actividad.
Una vez que tengas un conocimiento sólido de tus usuarios a través de la investigación, es hora de empezar a conceptualizar el diseño. Definir las interacciones clave implica identificar las acciones esenciales que los usuarios tendrán que realizar para alcanzar sus objetivos. Una forma de hacerlo es establecer patrones que ayuden a crear una experiencia de usuario coherente y predecible. Los patrones de interacción son los bloques de construcción de tu interfaz de usuario. Dictan cómo interactúan los usuarios con elementos de diseño familiares, como botones, menús y formularios, para que les resulte más fácil navegar por tu interfaz y comprender cómo interactuar con ella.

Es muy recomendable utilizar una herramienta de wireframe para visualizar el diseño, la jerarquía y el flujo de información. Crear representaciones de baja fidelidad de tu interfaz puede ayudar a iterar sobre diferentes ideas y a hacerse una idea de cómo será y cómo se sentirá el producto final.
Los prototipos de alta fidelidad son representaciones detalladas de tu diseño de interacción que se parecen mucho al producto final. Te ayudan a probar las interacciones, recoger opiniones de los usuarios e identificar posibles problemas de usabilidad antes de invertir en el desarrollo. Otra ventaja de la creación de prototipos serían las pruebas de usabilidad, que consisten en observar a los usuarios mientras interactúan con tu prototipo y recoger sus comentarios. Estas pruebas, la mayoría de las veces, aportan información valiosa sobre cómo perciben los usuarios tu diseño de interacción e identifican áreas de mejora.
Recoger opiniones de los usuarios es esencial para perfeccionar tu diseño de interacción y asegurarte de que satisface sus necesidades. Puedes identificar las áreas en las que tu diseño puede resultar confuso o ineficaz escuchando sus comentarios, observaciones y comportamientos. Iterar el diseño de interacción consiste en hacer cambios basados en los comentarios que recibas. Este proceso te permite mejorar continuamente tu diseño y crear un producto verdaderamente centrado en el usuario.
¡Ha llegado el momento de la verdad! Tras incontables horas de investigación, lluvia de ideas e iteraciones de diseño, ha llegado el momento de dar vida a tu visión. Una vez que tu diseño de interacción haya sido iterado y finalizado, puedes empezar a integrar tus patrones cuidadosamente elaborados en el producto final.

Esto significa que es hora de codificar. En este punto, los desarrolladores traducen tus conceptos de diseño en código funcional, asegurándose de que las interacciones funcionan según lo previsto y se alinean con la experiencia general del usuario. La atención al detalle es crucial durante esta fase. Incluso una pequeña incoherencia o error puede interrumpir el flujo del usuario y afectar negativamente a su satisfacción. Es esencial realizar pruebas exhaustivas para identificar y resolver cualquier problema antes de lanzar el producto.
Las microinteracciones son los elementos, a menudo ignorados pero poderosos, que pueden elevar la experiencia de usuario de un producto. A diferencia de las funciones principales o los flujos de trabajo complejos, se centran en interacciones pequeñas y sutiles que se producen en el contexto más amplio de una aplicación. Estos momentos aparentemente insignificantes pueden tener un profundo impacto en la forma en que los usuarios perciben un producto e interactúan con él.

Ejemplos de microinteracciones en el diseño de interacción son la suave vibración que sientes cuando te gusta un post, o un botón de conmutación en tu smartphone. Otros ejemplos son los útiles tooltips que aparecen cuando pasas el ratón por encima de un elemento, las sutiles animaciones que indican el progreso de un proceso de carga, o el satisfactorio sonido que confirma una acción completada. Pueden parecer triviales, pero son cruciales para hacer que un producto parezca más receptivo, atractivo y agradable.
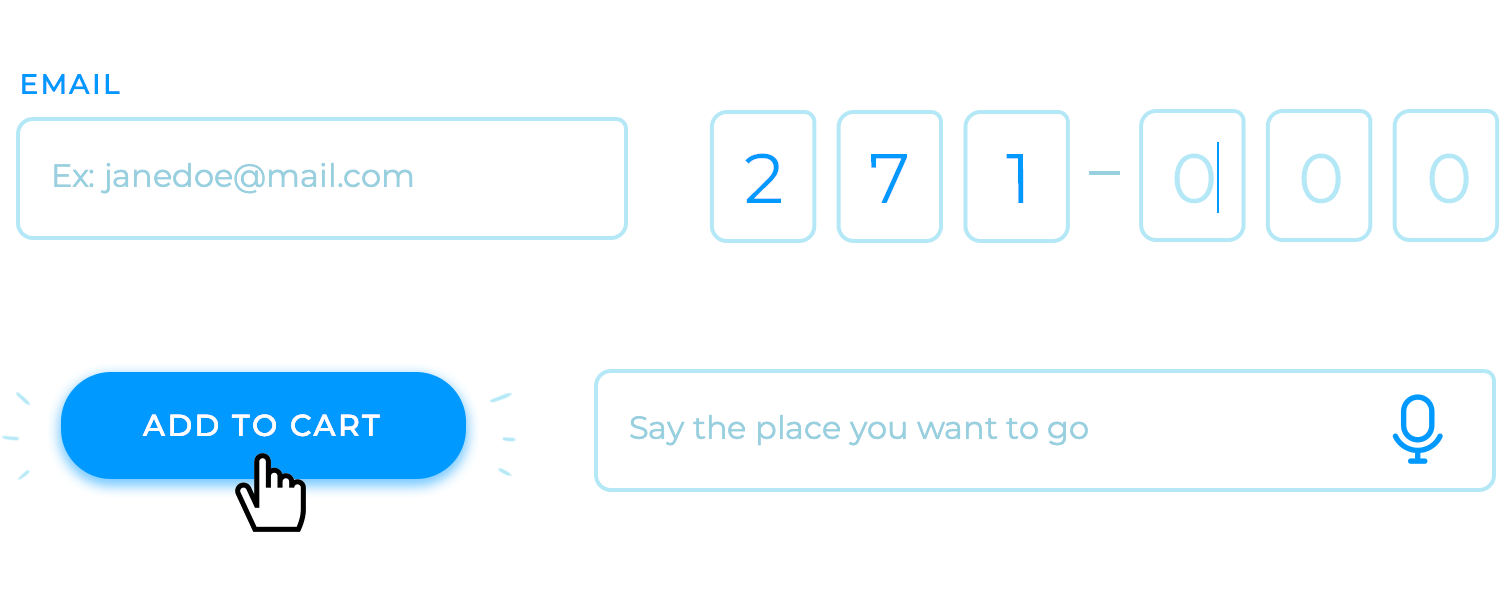
Al diseñar las entradas de usuario, es fundamental dar prioridad a la claridad, la accesibilidad y la facilidad de uso. Las entradas deben ser claras y comprensibles, evitando etiquetas ambiguas o instrucciones confusas. Esto es esencial para crear una experiencia inclusiva.

Por último, las entradas deben ser fáciles de usar y requerir el mínimo esfuerzo por parte del usuario, evitando métodos de entrada demasiado complejos o engorrosos. Recuerda, ¡todo tiene más sentido cuando vas directo al grano!
Los mecanismos de retroalimentación son las señales esenciales que guían a los usuarios por el paisaje digital. Proporcionan información vital sobre los resultados de sus acciones, garantizando que los usuarios comprendan la respuesta del sistema y sientan que controlan la interacción. Los mensajes de confirmación, los estados hover, las animaciones de acciones completadas y otras señales visuales o auditivas son ejemplos de mecanismos de retroalimentación. Estos elementos ayudan a los usuarios a mantenerse informados y comprometidos, reduciendo la confusión y la frustración.

Diseñar cuidadosamente los mecanismos de retroalimentación ayuda a capacitar a los usuarios mientras navegan por el sistema, sabiendo que sus acciones son reconocidas y comprendidas.
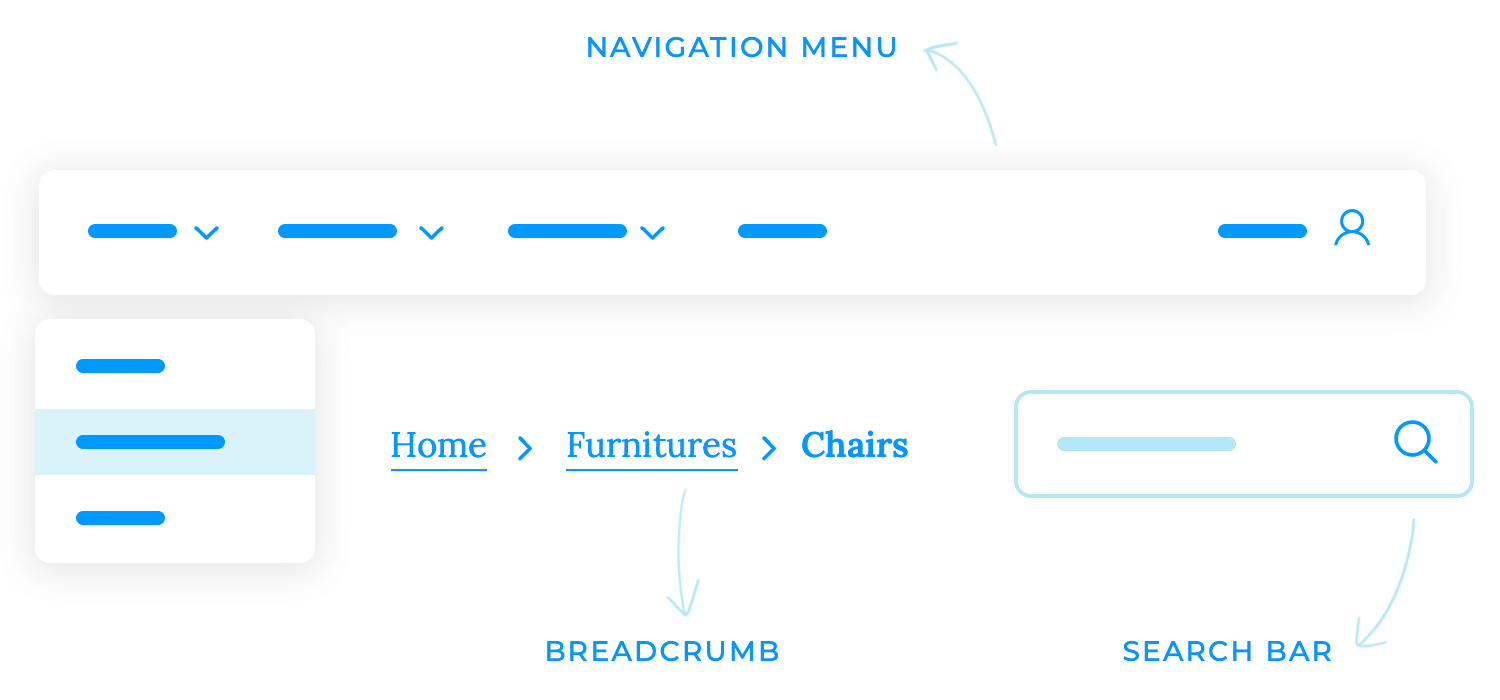
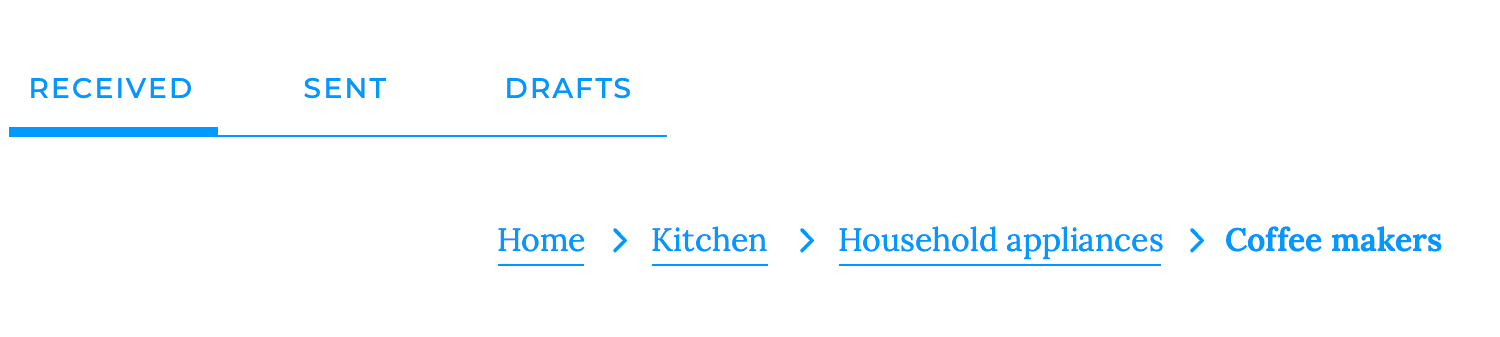
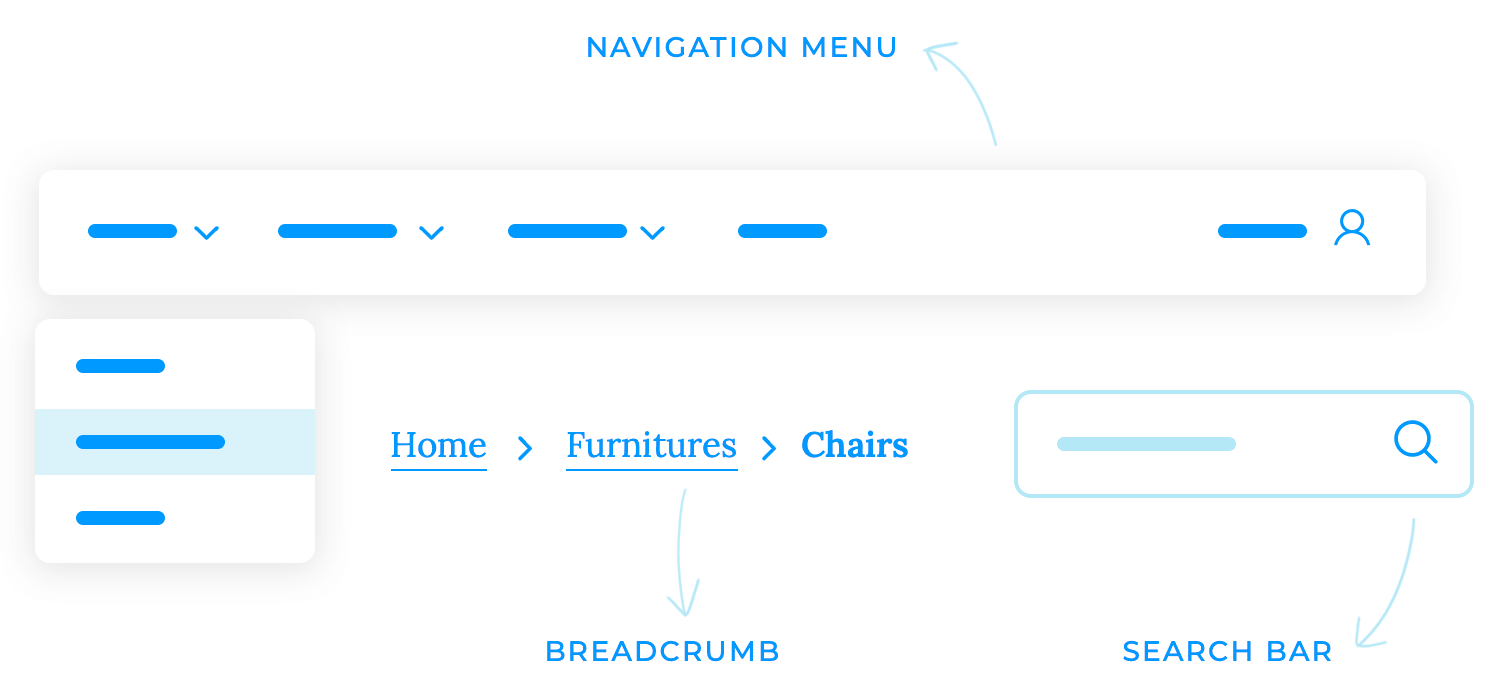
Los sistemas de navegación en el diseño de interacción proporcionan la estructura y organización que ayudan a los usuarios a orientarse en un producto o aplicación. Los menús, las migas de pan y las funciones de búsqueda son ejemplos habituales de sistemas de navegación. Los menús ofrecen una estructura jerárquica que permite a los usuarios explorar distintas secciones de la aplicación. Las migas de pan proporcionan un camino claro de vuelta a páginas anteriores, ayudando a los usuarios a comprender su ubicación actual dentro del sistema. Las funciones de búsqueda permiten a los usuarios encontrar rápidamente contenidos o funciones específicas.

El diseño de navegación del sistema debe ser intuitivo y fácil de usar. Debe ser claro y coherente, utilizando patrones y terminología familiares que los usuarios puedan comprender fácilmente. La información también debe agruparse de forma lógica y presentarse de forma clara y concisa.
Las animaciones y transiciones son la guinda de una interfaz de usuario. Pueden ayudar a crear una sensación de flujo y continuidad entre pantallas o acciones, haciendo que la experiencia del usuario sea más atractiva y agradable. Por ejemplo, una animación sutil puede indicar que se ha completado un proceso de carga, proporcionando información visual y reduciendo los tiempos de espera percibidos. Del mismo modo, una transición suave entre pantallas puede crear una experiencia más envolvente. Sin embargo, es importante utilizar las animaciones y transiciones con moderación y a propósito. Un uso excesivo puede distraer e incluso perjudicar la experiencia del usuario. Las animaciones deben utilizarse para mejorar la funcionalidad o la estética de la interfaz, no simplemente para mostrarlas.

Las asequibilidades y los significantes son las señales visuales que guían a los usuarios por el paisaje digital. Son las señales sutiles que sugieren cómo se puede interactuar con un elemento, haciendo que la interfaz sea más intuitiva y fácil de navegar. Las Asequibilidades son las propiedades percibidas de un objeto que sugieren cómo se puede utilizar. Por ejemplo, un botón que parece pulsable es una affordance, ya que sugiere que puede pulsarse para desencadenar una acción. Los significantes son pistas adicionales que proporcionan más información sobre la función de un elemento. Un tooltip que explica la función del botón es un significante, que proporciona a los usuarios contexto y orientación adicionales.

Con ellas, los usuarios pueden comprender rápidamente cómo interactuar con los elementos, reduciendo la confusión y la frustración y, a su vez, ayudando a los usuarios a navegar por la interfaz con confianza y facilidad.
Los patrones de navegación UI son la estructura subyacente que soporta la interacción de un usuario con un producto digital. Proporcionan un marco para organizar el contenido, guiar a los usuarios a través de la arquitectura de la información y facilitar la realización eficaz de las tareas. La navegación global, las barras de pestañas, las migas de pan y los menús laterales son sólo algunos ejemplos de patrones de navegación de uso común. Cada patrón tiene sus propios puntos fuertes y débiles, y la elección óptima depende de las necesidades específicas del producto y de su público objetivo. La navegación global, por ejemplo, es adecuada para sitios web a gran escala con estructuras de información complejas. Proporciona un punto de acceso centralizado a todas las secciones principales del sitio. Las barras de pestañas, por otra parte, son especialmente eficaces para aplicaciones móviles en las que el espacio de la pantalla es limitado. Permiten a los usuarios cambiar rápidamente entre diferentes vistas o funciones principales.

Las migas de pan ofrecen una representación visual clara de la posición actual del usuario dentro de la jerarquía del sitio. Ayudan a los usuarios a comprender su contexto y a navegar hacia páginas anteriores. Los menús laterales, aunque suelen utilizarse para la navegación secundaria, también pueden ser una herramienta valiosa para organizar estructuras de información complejas o proporcionar acceso a funciones de uso frecuente.
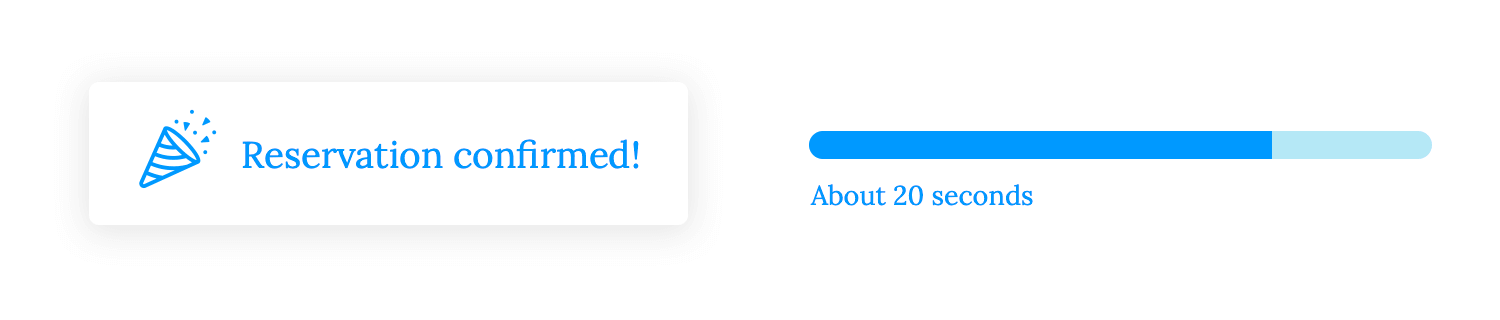
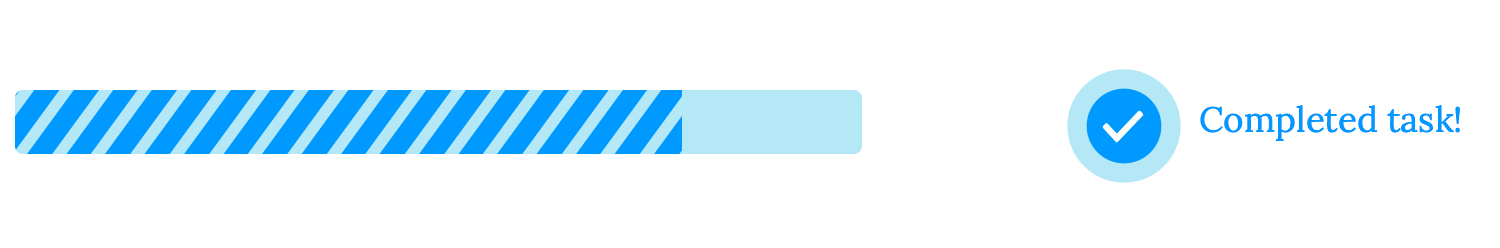
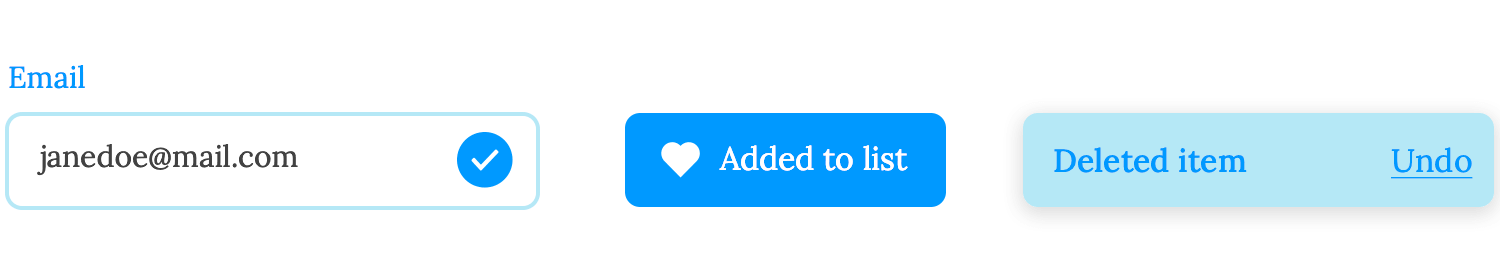
Los patrones de retroalimentación son esenciales para establecer la confianza y la transparencia entre los usuarios y los productos digitales. Al proporcionar información clara y oportuna sobre el estado de sus acciones, los usuarios pueden sentirse más seguros y en control. Los mensajes de éxito y fracaso, por ejemplo, son cruciales para confirmar la finalización de tareas o informar a los usuarios de errores. Ayudan a evitar malentendidos y a reducir la frustración. Los indicadores de carga y las barras de progreso proporcionan señales visuales que ayudan a los usuarios a comprender la duración de los procesos y evitan la percepción de inactividad.

Los patrones de retroalimentación eficaces deben diseñarse teniendo en cuenta la claridad, la oportunidad y la relevancia. Los mensajes deben ser fáciles de entender y evitar la jerga técnica. Deben aparecer inmediatamente después de que se inicie una acción para evitar confusiones. Además, la información debe adaptarse al contexto actual del usuario para garantizar que es relevante y útil.
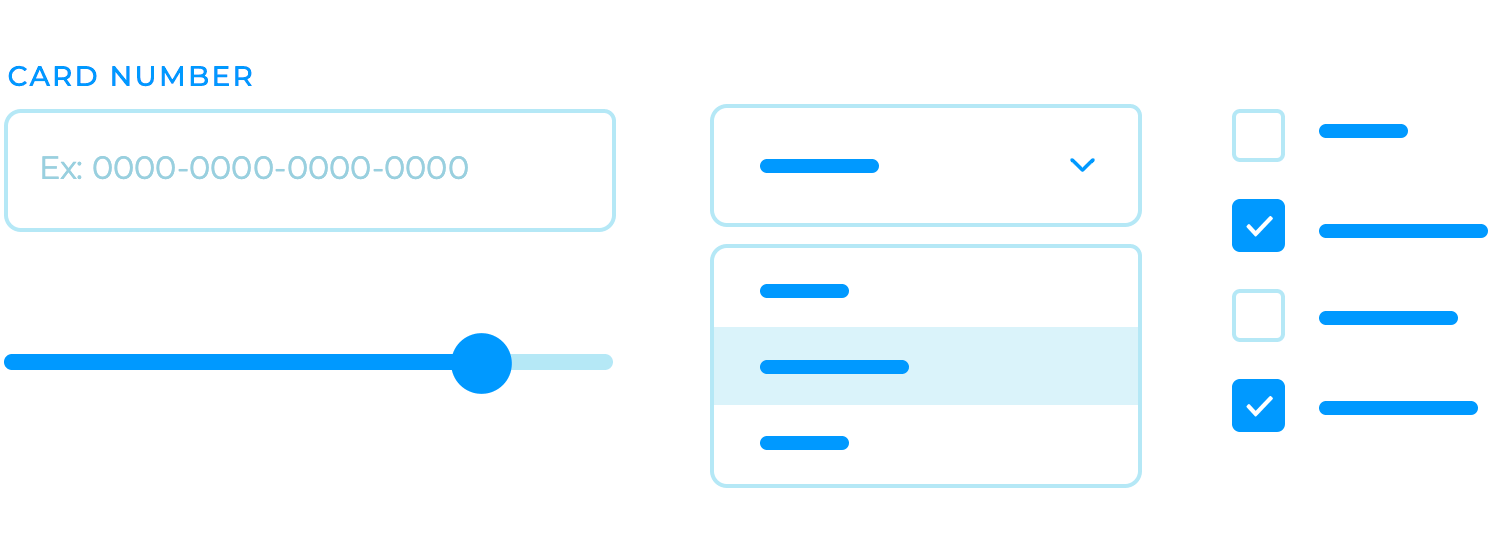
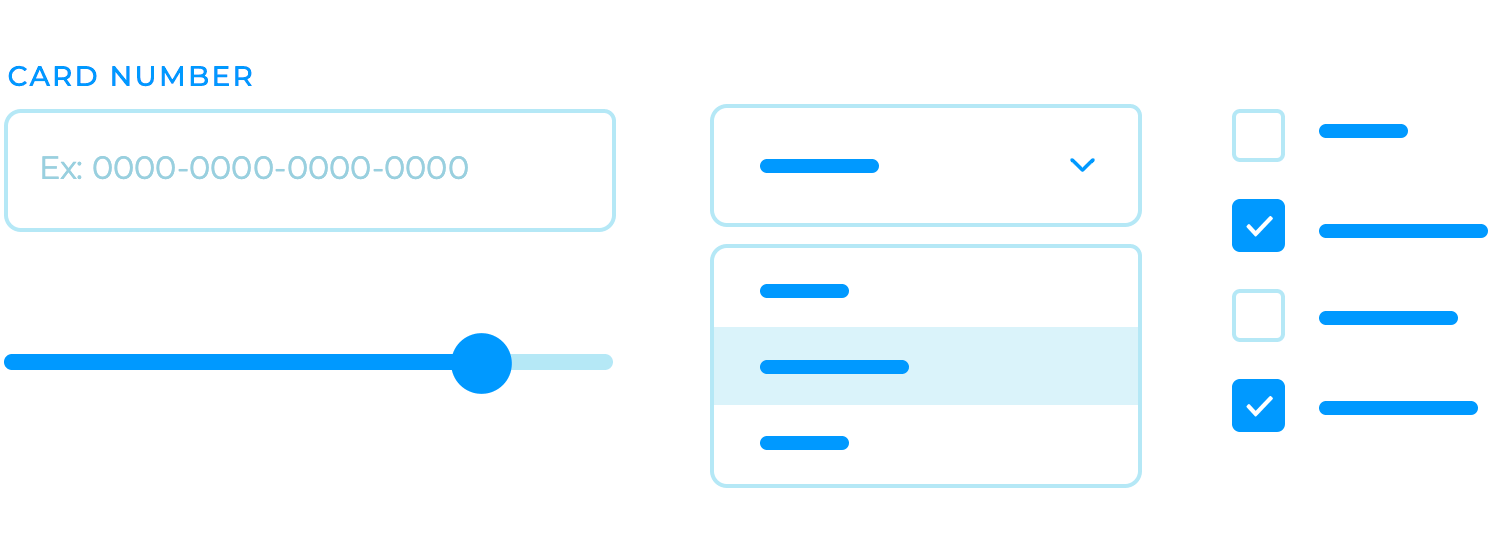
Los patrones de control de entrada son las herramientas fundamentales que permiten a los usuarios interactuar con los productos digitales. Proporcionan los medios para que los usuarios introduzcan, seleccionen o ajusten datos, configurando la forma en que se relacionan con la interfaz. Los campos de texto, los desplegables, las casillas de verificación y los controles deslizantes son algunos de los patrones de control de entrada más utilizados. Cada patrón tiene sus puntos fuertes y débiles, y la elección óptima depende del contexto específico y del tipo de datos que se recojan. Los patrones de control de entrada eficaces deben diseñarse teniendo en cuenta la claridad, la accesibilidad, la validación y la usabilidad. Las etiquetas y los marcadores de posición deben indicar claramente la entrada esperada, y los controles deben ser accesibles para los usuarios con discapacidad. Además, los controles de entrada deben validar la entrada del usuario para garantizar la exactitud de los datos y evitar errores.

Los componentes interactivos de UI son el alma de los productos digitales modernos. Van más allá del simple texto y las imágenes para crear experiencias dinámicas y atractivas que cautiven a los usuarios. Las tarjetas de interfaz de usuario, los acordeones, los modales y los popovers son sólo algunos ejemplos de componentes de interfaz de usuario interactivos. Cada componente tiene su propia finalidad y puede utilizarse para mejorar la experiencia del usuario de diferentes maneras. Las tarjetas ofrecen una forma visualmente atractiva y eficaz de presentar la información, mientras que los acordeones permiten a los usuarios expandir y contraer el contenido según sea necesario. Los modales permiten interrumpir el flujo del usuario y presentar información o acciones importantes, mientras que los elementos emergentes ofrecen información contextual u opciones sin interrumpir el contenido principal.
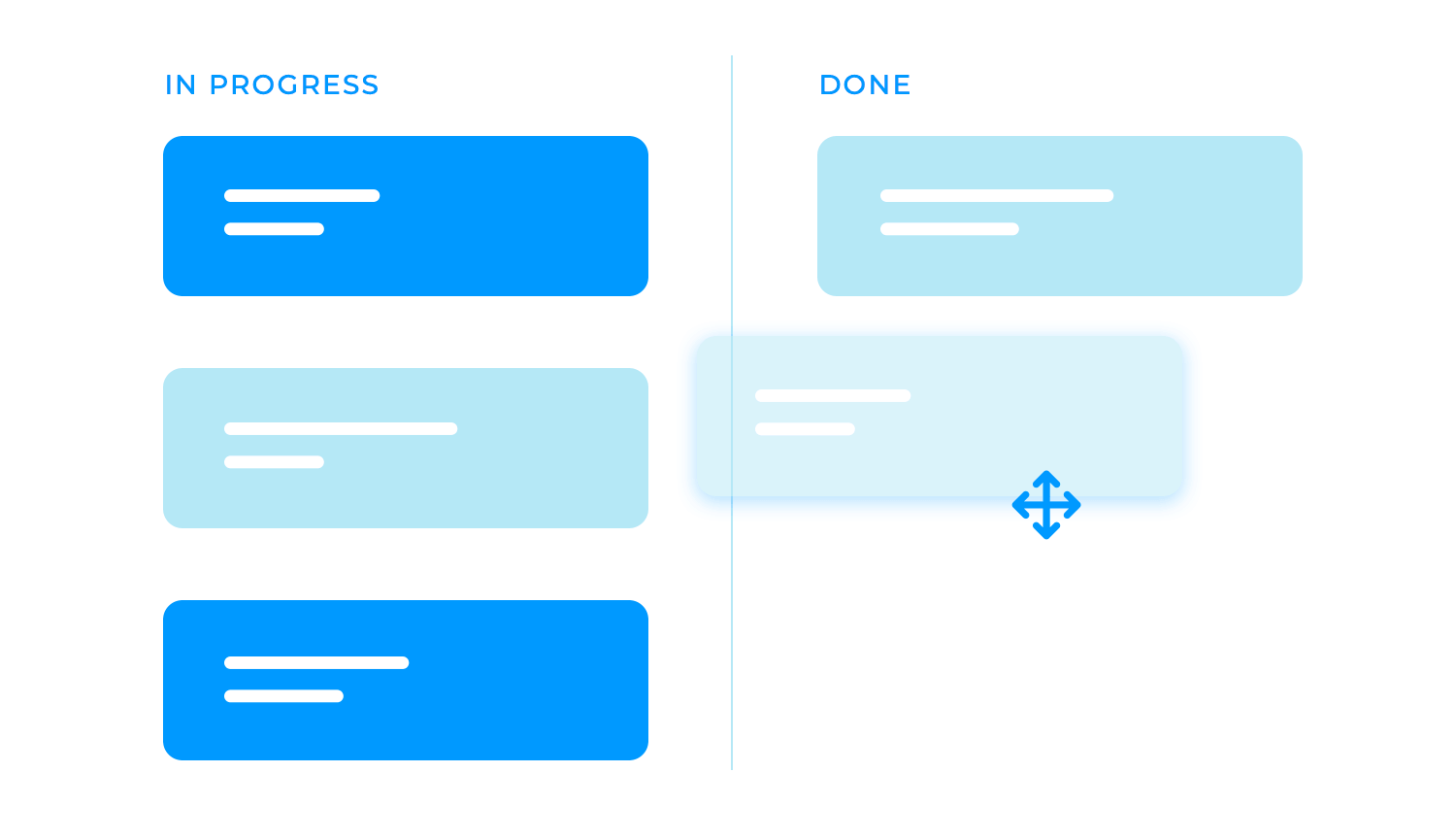
La manipulación directa es una poderosa herramienta del diseñador, que permite a los usuarios interactuar con el contenido digital de un modo casi tangible. Al simular el mundo físico, la manipulación directa puede hacer que las tareas complejas parezcan más sencillas e intuitivas. Por ejemplo, arrastrar y soltar archivos entre carpetas, o cambiar el tamaño de las imágenes con un simple clic y arrastrar. Estas acciones nos resultan tan familiares porque reflejan la forma en que interactuamos con los objetos físicos en nuestra vida cotidiana. Esta familiaridad hace que la manipulación directa sea un enfoque muy eficaz e intuitivo del diseño de interfaces de usuario.

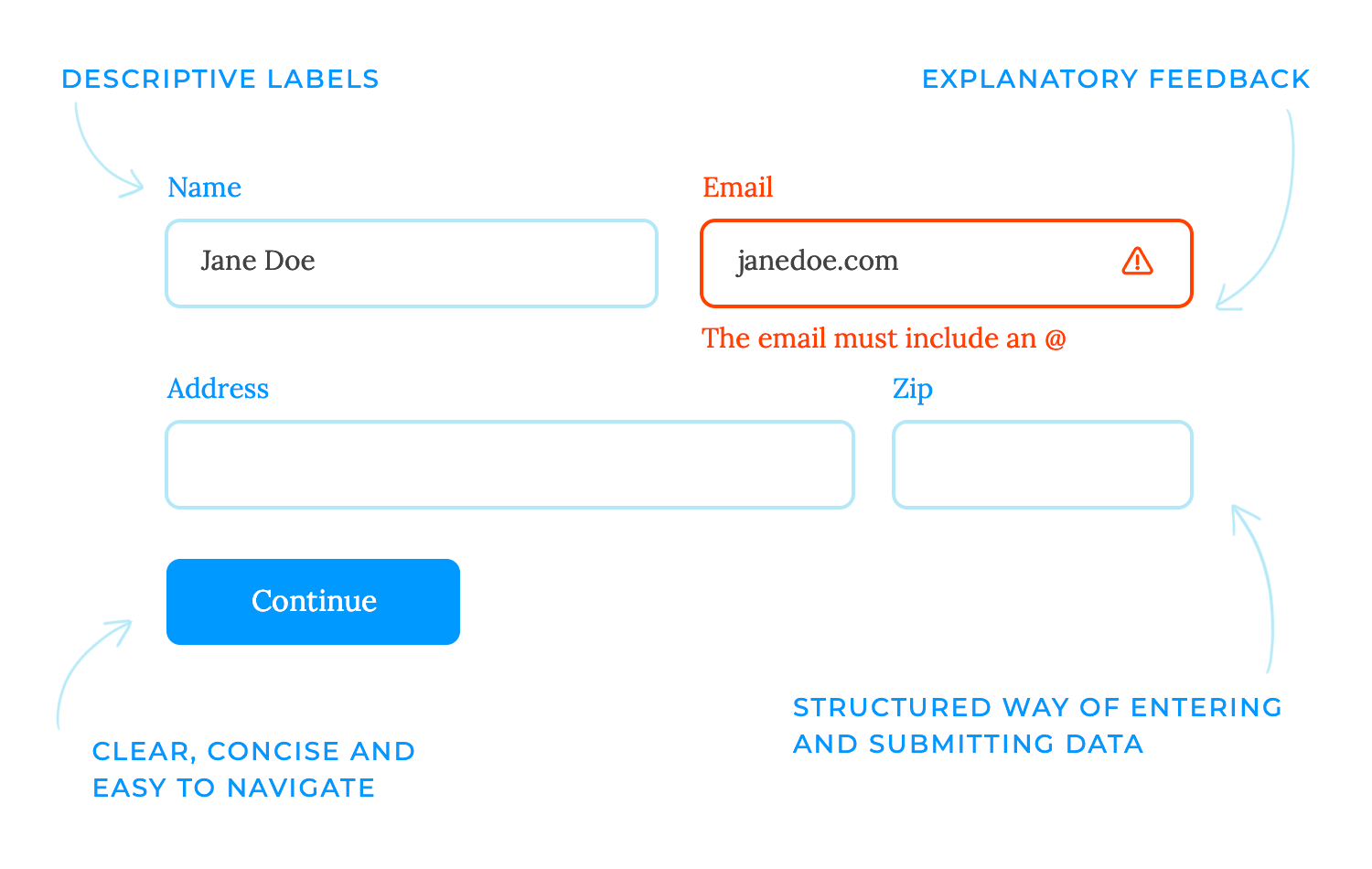
Las interacciones basadas en formularios son los caballos de batalla de muchas aplicaciones digitales, ya que proporcionan a los usuarios una forma estructurada de introducir y enviar datos. Desde sencillos formularios de contacto a complejos procesos de registro, los formularios son una parte omnipresente de la experiencia web moderna. Aunque los formularios puedan parecer sencillos, el diseño de formularios eficaces requiere una cuidadosa consideración. Un formulario bien diseñado debe ser claro, conciso y fácil de navegar. También debe ser visualmente atractivo y proporcionar información clara a los usuarios.

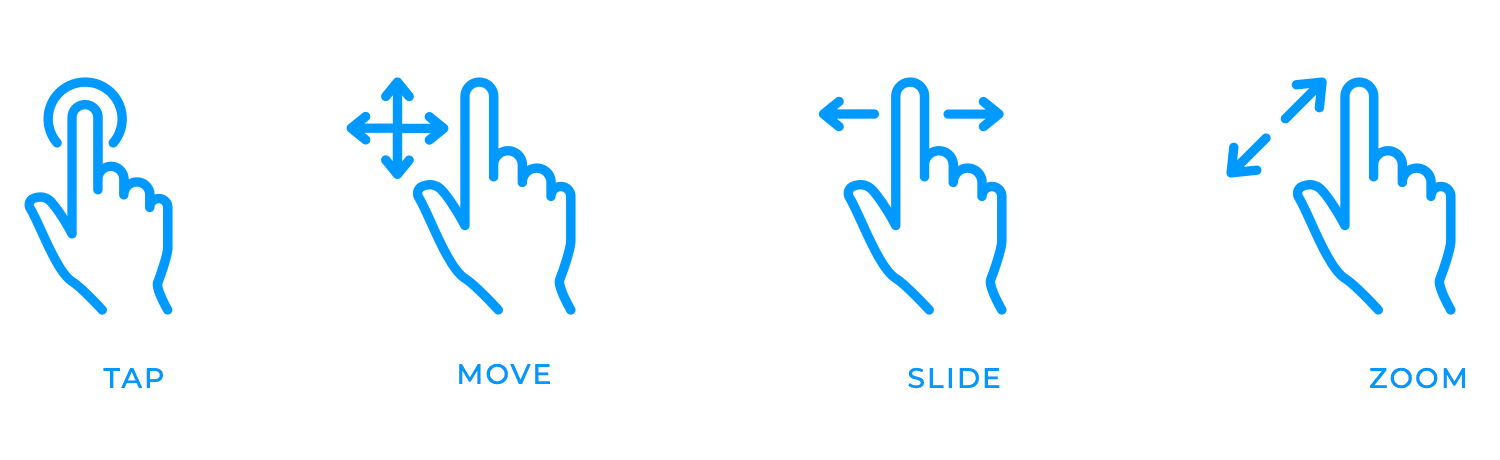
Las interacciones basadas en gestos han revolucionado la forma en que interactuamos con los dispositivos móviles. Al aprovechar las capacidades de las pantallas táctiles, estas interacciones ofrecen una experiencia más intuitiva y atractiva que los métodos de entrada tradicionales, como teclados y ratones. Deslizar, pellizcar y hacer zoom son sólo algunos ejemplos de los muchos gestos que pueden utilizarse para controlar las aplicaciones. Estos gestos resultan naturales e intuitivos, ya que imitan la forma en que interactuamos con objetos físicos en el mundo real.

Las interacciones basadas en gestos son especialmente eficaces para tareas como navegar por contenidos, ampliar imágenes o controlar reproductores multimedia. Permiten a los usuarios interactuar con el contenido de forma más fluida y dinámica, utilizando los dedos, por ejemplo, para mover o deslizar la imagen o el archivo, haciendo que la experiencia sea más agradable e inmersiva.
La respuesta háptica es una poderosa herramienta para captar no sólo nuestros sentidos visuales y auditivos, sino también nuestro sentido del tacto. Los diseñadores pueden crear una experiencia más envolvente y satisfactoria incorporando respuestas táctiles a las interacciones de los usuarios. Las vibraciones, la presión y otras sensaciones físicas pueden utilizarse para proporcionar información sobre las acciones, como confirmar una selección o indicar un error. Esto puede ayudar a los usuarios a comprender la respuesta del sistema sin depender únicamente de señales visuales o auditivas. La información háptica también puede hacer que las interacciones resulten más tangibles y satisfactorias. Por ejemplo, la suave vibración que sientes al pulsar un botón de tu smartphone puede crear una sensación de conexión física con el dispositivo.
En el diseño de interacción, las interacciones basadas en la voz tienen el potencial de revolucionar la forma en que interactuamos con la tecnología, gracias al auge de asistentes virtuales como Alexa y Siri. Esta tecnología permite a los usuarios interactuar con dispositivos y aplicaciones mediante el lenguaje natural, proporcionando una forma cómoda y manos libres de hacer las cosas. El diseño para interacciones basadas en la voz requiere una cuidadosa consideración de factores como:
- Comprensión del lenguaje natural: El sistema debe ser capaz de comprender e interpretar con precisión las órdenes del usuario.
- Síntesis del habla: El sistema debe ser capaz de generar respuestas de habla similares a las humanas.
- Conocimiento del contexto: El sistema debe ser capaz de comprender el contexto de la conversación y responder adecuadamente.
La respuesta inmediata es un elemento crucial para construir una experiencia de usuario positiva y atractiva. Es como un apretón de manos digital, que reconoce la aportación del usuario y le asegura que sus acciones han sido registradas y comprendidas.

Cuando los usuarios reciben una confirmación instantánea, se sienten más conectados al sistema y tienen una mayor sensación de agencia. Esto puede dar lugar a una interacción más agradable y satisfactoria, ya que los usuarios sienten que participan activamente en el proceso en lugar de esperar pasivamente una respuesta. En esencia, la respuesta inmediata es un detalle pequeño pero significativo que puede marcar una gran diferencia en la forma en que los usuarios perciben un producto o una aplicación. Es una forma sutil pero poderosa de generar confianza, mejorar la usabilidad y crear una experiencia general más positiva.
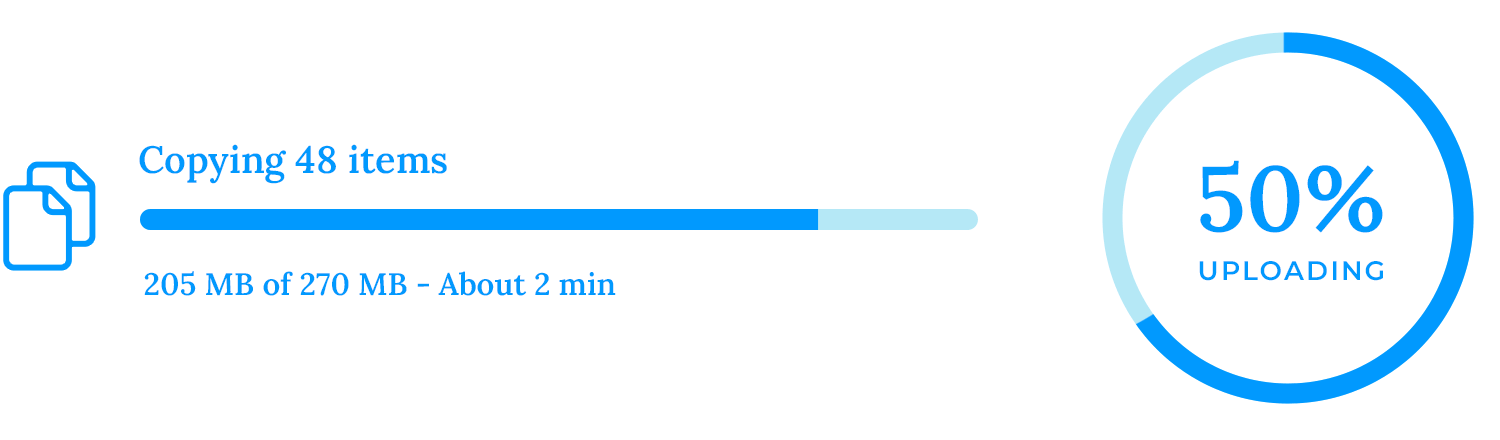
La retroalimentación retardada es como un amigo paciente, que hace saber a los usuarios que el sistema está trabajando diligentemente entre bastidores. Cuando las acciones tardan en completarse, los indicadores de carga o las barras de progreso pueden servir como señales visuales tranquilizadoras, tendiendo un puente entre la entrada del usuario y la salida del sistema. Estos indicadores proporcionan una sensación de transparencia, ofreciendo a los usuarios una visión de los procesos del sistema. Al comprender que el sistema está trabajando activamente en su solicitud, es menos probable que los usuarios se sientan frustrados o confusos. Esto reduce el riesgo de que los usuarios abandonen las tareas prematuramente, lo que conduce a una experiencia de usuario más positiva y satisfactoria.

Además, los indicadores de carga pueden ayudar a gestionar las expectativas. Si los usuarios saben que una determinada acción lleva su tiempo, es menos probable que se impacienten. Esto puede contribuir a una interacción más relajada y agradable con el sistema.
Las actualizaciones de estado del sistema son como recordatorios amistosos, que mantienen informados a los usuarios sobre el progreso del sistema. Mensajes como «Guardando…» o «Procesando…» proporcionan una visión del funcionamiento entre bastidores de la aplicación, ayudando a los usuarios a comprender el tiempo de espera previsto y reduciendo la ansiedad. Por ejemplo, imagina que estás subiendo un archivo grande a un servicio de almacenamiento en la nube. Sin actualizaciones del estado del sistema, podrías preguntarte si la subida sigue en curso o si se ha estancado. Sin embargo, con mensajes claros e informativos, puedes seguir el progreso de la subida y anticipar cuándo se completará. Esto ayuda a reducir la incertidumbre y la frustración, haciendo que la experiencia general sea más agradable.

Además, las actualizaciones del estado del sistema pueden ayudar a generar confianza entre el usuario y la aplicación. Cuando los usuarios se sienten informados y con el control, es más probable que tengan una percepción positiva del producto.
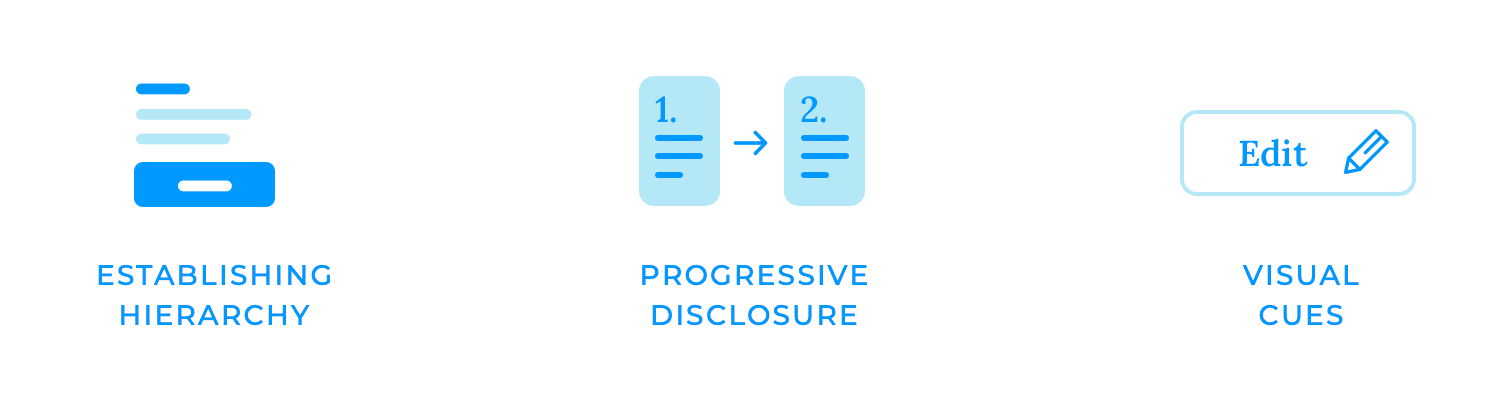
Establecer prioridades es la piedra angular de un diseño eficaz de la interfaz de usuario. Implica considerar cuidadosamente qué elementos deben ser más prominentes y visualmente atractivos para guiar la atención del usuario. Por ejemplo, se pueden utilizar botones CTA más grandes para resaltar las llamadas a la acción importantes, haciendo que destaquen sobre el resto de la interfaz. Los titulares en negrita pueden utilizarse para llamar la atención sobre la información crítica o los encabezados, proporcionando una jerarquía visual clara.
La revelación progresiva es una técnica de diseño inteligente que ayuda a evitar abrumar a los usuarios con demasiada información de golpe. Es como desenvolver un regalo lentamente, revelando el contenido pieza a pieza.

Revelar información o acciones puede hacer que la interfaz resulte gradualmente menos abrumadora y más manejable. Esto puede conseguirse mediante técnicas como secciones expandibles, ventanas modales o información sobre herramientas. Cuando los usuarios no son bombardeados con demasiada información a la vez, pueden centrarse en la tarea que tienen entre manos y tomar mejores decisiones. Por ejemplo, una sección ampliable podría mostrar inicialmente un resumen de la información, con la opción de hacer clic en un botón para revelar más detalles.
Las señales visuales son las guías silenciosas que conducen a los usuarios por el paisaje digital. Mediante el uso de colores, iconos y animaciones, los diseñadores pueden hacer que los elementos interactivos o sobre los que se puede hacer clic destaquen y fomenten la interacción del usuario. Los colores pueden ser una poderosa herramienta para indicar elementos sobre los que se puede hacer clic. Por ejemplo, un botón puede cambiar de color al pasar el ratón por encima, indicando al usuario que es interactivo. Los iconos también pueden utilizarse para representar visualmente acciones o funciones, haciéndolas más fácilmente reconocibles. Por último, las animaciones pueden añadir un toque de dinamismo a la interfaz, llamando la atención sobre los elementos interactivos y haciéndolos más atractivos.
La interacción táctil es la piedra angular de las interfaces de usuario móviles. A diferencia de los ordenadores de sobremesa tradicionales, los dispositivos móviles dependen en gran medida de las pantallas táctiles para la entrada de datos. Para crear experiencias móviles eficaces, los diseñadores deben optimizar los elementos de UI para que se adapten a las características únicas de los dedos.

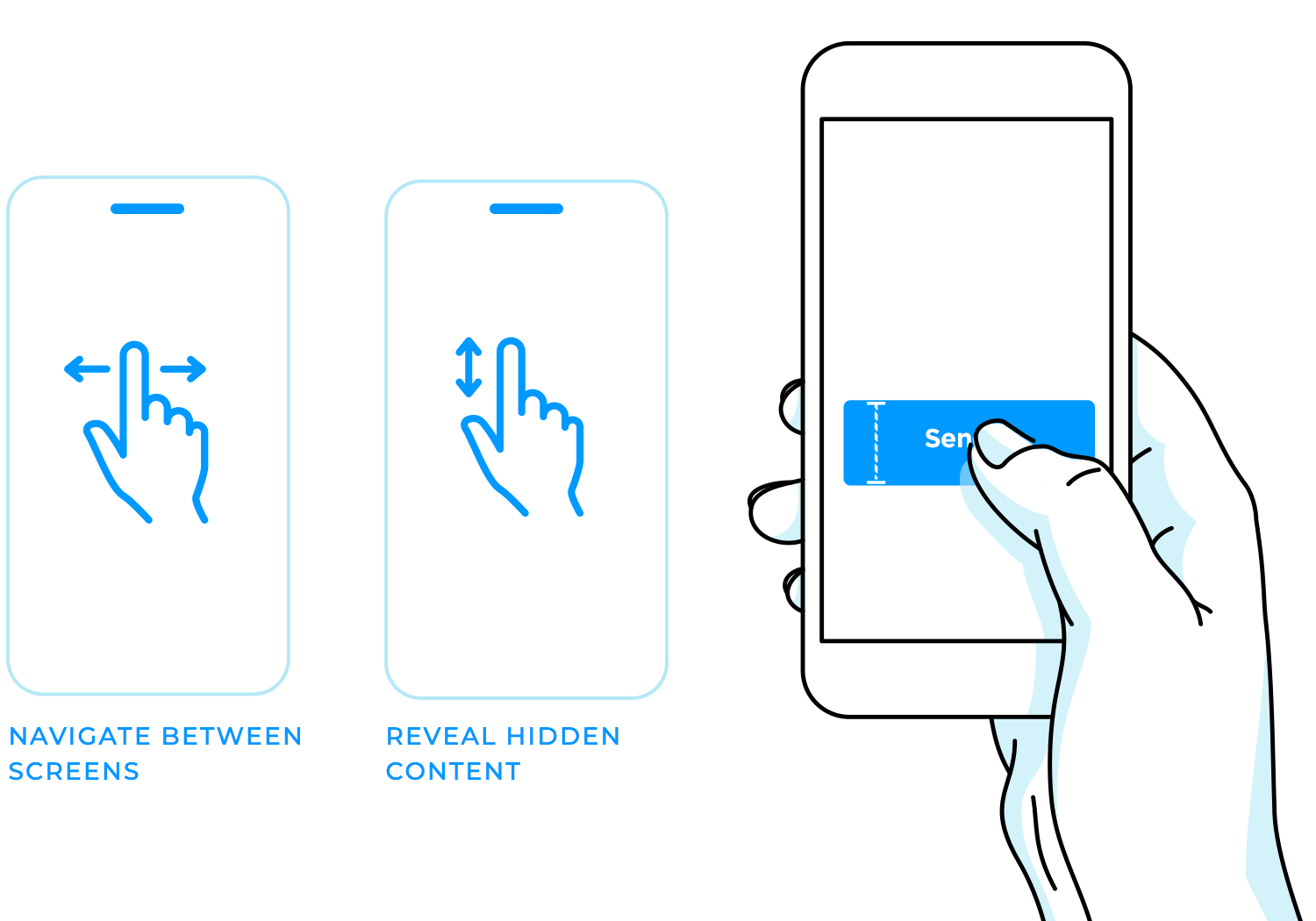
Una de las consideraciones más importantes es el tamaño de los botones. Dado que los dedos son relativamente grandes en comparación con el tamaño de la pantalla, los botones deben diseñarse para que se puedan pulsar fácilmente. Los botones más grandes reducen la probabilidad de pulsaciones accidentales y mejoran la precisión. Además, los gestos de deslizamiento son una forma natural e intuitiva de que los usuarios interactúen con las interfaces móviles. Por ejemplo, deslizar a izquierda o derecha puede servir para navegar entre pantallas, mientras que deslizar hacia arriba o hacia abajo puede revelar contenido oculto.
La navegación gestual, como ya se ha mencionado, se refiere a pellizcar y hacer zoom, por ejemplo, que nos permiten ajustar sin esfuerzo la escala del contenido, ya sea una imagen, un mapa o una página web.
Los gestos de tocar y mantener pulsado pueden revelar opciones adicionales o menús contextuales, proporcionando un acceso rápido a funciones ocultas, y deslizar hacia arriba o hacia abajo es una forma familiar e intuitiva de navegar por el contenido, facilitando la exploración y el descubrimiento de nueva información.
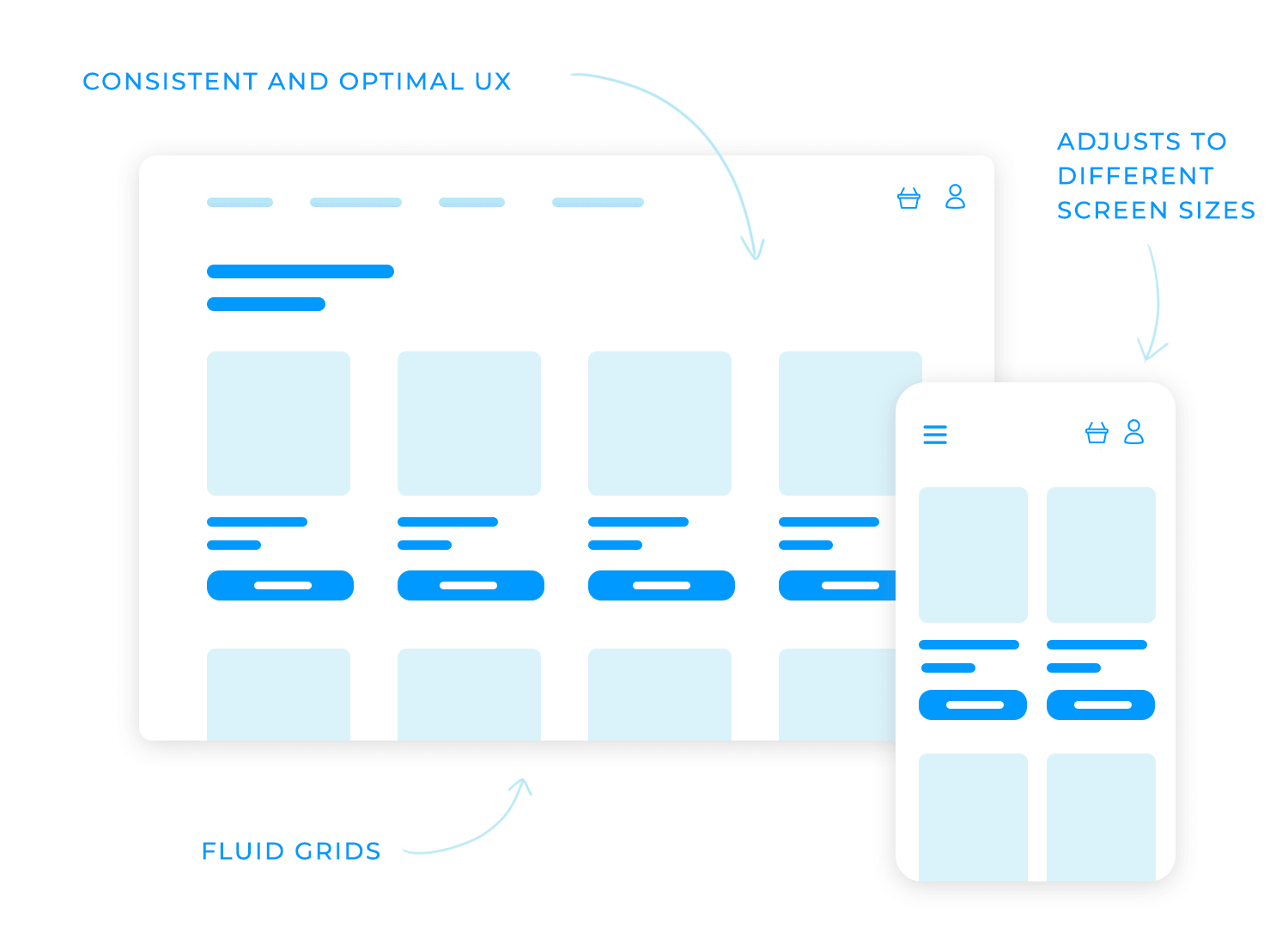
Los dispositivos móviles tienen una amplia gama de formas y tamaños, desde los pequeños teléfonos inteligentes hasta las tabletas más grandes. Para garantizar una experiencia de usuario coherente y óptima en todos los dispositivos, los diseñadores deben crear diseños receptivos y adaptables. Esto significa que la interfaz debe ajustarse automáticamente para adaptarse a diferentes tamaños y orientaciones de pantalla, independientemente del dispositivo que estén utilizando.

El diseño responsivo implica el uso de diseños flexibles y cuadrículas fluidas que se adaptan al tamaño de la pantalla. Esto permite que el contenido se muestre eficazmente en distintos dispositivos sin necesidad de realizar cambios significativos en el diseño. El diseño adaptativo adopta un enfoque más específico, adaptando la interfaz a tamaños de pantalla o tipos de dispositivos concretos. Esto puede implicar crear diseños diferentes u ocultar ciertos elementos en pantallas más pequeñas para mejorar la usabilidad.
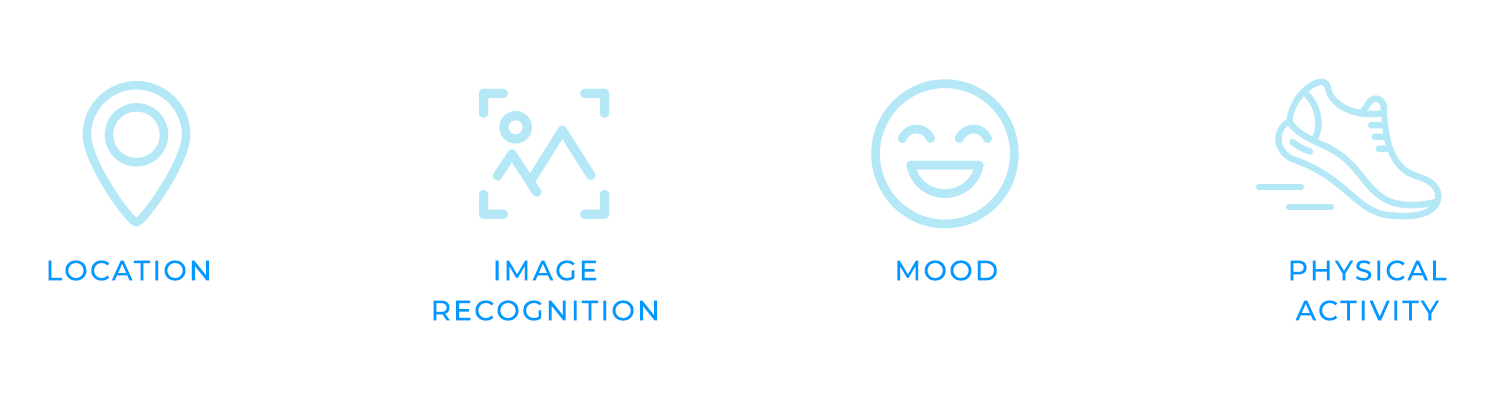
interacciones conscientes del contexto, como el GPS y las cámaras, los diseñadores pueden crear aplicaciones más personalizadas y relevantes para la situación del usuario. Tomemos como ejemplo una aplicación meteorológica. Puede utilizar el GPS para determinar la ubicación del usuario y proporcionar previsiones meteorológicas precisas adaptadas a su zona específica. Una aplicación de cámara puede utilizar el reconocimiento de imágenes para detectar la escena que se está fotografiando y sugerir filtros u opciones de edición adecuados. Las interacciones conscientes del contexto también pueden utilizarse para crear experiencias más inmersivas y atractivas. Por ejemplo, una aplicación de juegos puede utilizar el GPS para crear una experiencia de realidad aumentada basada en la ubicación, o una aplicación de música puede sugerir canciones basadas en el estado de ánimo o la actividad actual del usuario.

La navegación con el teclado es un aspecto crucial de la accesibilidad, ya que garantiza que las interfaces puedan ser utilizadas por personas que no pueden utilizar un ratón o una pantalla táctil. Proporcionando indicadores claros de enfoque del teclado y asegurándose de que se puede acceder a todos los elementos interactivos mediante atajos de teclado, los diseñadores pueden hacer que sus interfaces sean más inclusivas y utilizables por un mayor número de usuarios. Los indicadores de enfoque del teclado ayudan a los usuarios a comprender qué elemento está seleccionado en ese momento y puede interactuarse con él mediante el teclado. Esto puede conseguirse mediante señales visuales, como un borde resaltado o un color diferente, o mediante señales auditivas, como un sonido cuando un elemento está enfocado. Además, es importante asegurarse de que todos los elementos interactivos, como botones, enlaces y campos de entrada, sean accesibles mediante atajos de teclado. Esto permite a los usuarios navegar rápidamente por la interfaz y realizar acciones sin depender de un ratón o una pantalla táctil.

El soporte para lectores de pantalla es esencial para garantizar que las interfaces sean accesibles a los usuarios ciegos o con baja visión. Proporcionando etiquetas de texto claras y concisas para todos los elementos de la UI, utilizando encabezamientos y una estructura adecuados, y evitando el uso de imágenes sin texto alternativo, los diseñadores pueden hacer que sus interfaces sean más inclusivas y utilizables para un mayor número de usuarios. Unas etiquetas de texto claras y concisas ayudan a los usuarios de lectores de pantalla a comprender la finalidad y función de cada elemento de la UI. Por ejemplo, un botón puede tener una etiqueta como «Enviar» o «Guardar», mientras que un campo de texto puede tener una etiqueta como «Nombre» o «Correo electrónico». Unos encabezamientos y una estructura adecuados ayudan a los usuarios de lectores de pantalla a navegar por el contenido y a comprender la jerarquía de la información. Por ejemplo, utilizar encabezados puede ayudar a crear una estructura clara y facilitar a los usuarios de lectores de pantalla la búsqueda de la información que necesitan. El texto alternativo es esencial para las imágenes y otros contenidos no textuales. Proporciona una descripción textual de la imagen, permitiendo a los usuarios de lectores de pantalla comprender su contenido y finalidad. Sin texto alternativo, las imágenes pueden ser inaccesibles para los usuarios de lectores de pantalla.
Los objetivos táctiles más grandes facilitan a los usuarios con una motricidad fina limitada la pulsación sobre los elementos. Esto puede ser especialmente importante para los usuarios con afecciones como artritis o temblores. Aumentando el tamaño de los botones, enlaces y otros elementos interactivos, los diseñadores pueden reducir la probabilidad de pulsaciones accidentales y mejorar la experiencia general del usuario. Además de objetivos táctiles más grandes, los diseñadores también deben considerar métodos de entrada alternativos. Los gestos y los comandos de voz pueden proporcionar a los usuarios formas alternativas de interactuar con la interfaz, haciéndola más accesible para quienes pueden tener dificultades para utilizar la entrada táctil tradicional. Por ejemplo, a los usuarios con poca fuerza en las manos les puede resultar más fácil utilizar comandos de voz para navegar por la interfaz.

El contraste de color y el texto alternativo son otros dos elementos esenciales para garantizar que las interfaces sean accesibles a los usuarios con deficiencias visuales. El contraste de color se refiere a la diferencia de brillo o luminancia entre el texto y su fondo. Para los usuarios con baja visión, puede ser difícil leer el texto si el contraste es demasiado bajo. Un contraste de color adecuado entre el texto y el fondo marca realmente la diferencia para las personas con deficiencias visuales. El texto alternativo es esencial para las imágenes y otros contenidos no textuales. Proporciona una descripción textual de la imagen, permitiendo a los usuarios de lectores de pantalla comprender su contenido y finalidad. Sin texto alternativo, las imágenes pueden ser inaccesibles para los usuarios de lectores de pantalla.
En última instancia, el diseño de interacción es la salsa secreta que transforma las experiencias digitales de ordinarias en extraordinarias. Es la prueba de que comprendiendo las necesidades del usuario, realizando pruebas rigurosas, garantizando la accesibilidad y elaborando interfaces visualmente atractivas, los diseñadores pueden crear productos que aporten alegría y creen una conexión con el usuario. Así que, la próxima vez que interactúes con un producto digital que parezca hecho sólo para ti, recuerda el arte y la ciencia que hay detrás: ¡el diseño de interacción!