InVision ha sido una piedra angular en la industria del diseño durante años. Sin embargo, existen diversas alternativas a InVision que se adaptan a diferentes necesidades y preferencias.
Esta completa guía explora 20 de las mejores alternativas a InVision, destacando sus características clave, puntos fuertes y puntos débiles. Tanto si eres un diseñador experimentado como si acabas de empezar, esta guía te ayudará a encontrar la herramienta perfecta para elevar tu flujo de trabajo de diseño.
Prueba Justinmind gratis: la mejor alternativa a Invision

Esta lista ofrece una amplia gama de opciones, desde potentes herramientas de creación de prototipos como Figma y Adobe XD hasta herramientas especializadas para necesidades de diseño específicas, como Framer para interacciones avanzadas y Stark para accesibilidad. Comprender los puntos fuertes y débiles de cada herramienta te ayudará a tomar decisiones informadas para seleccionar la mejor herramienta para tus proyectos de diseño específicos y la dinámica de tu equipo. ¡Empecemos ya!

En el corazón de InVision se encuentra un conjunto de herramientas diseñadas para abordar cada fase del proceso de diseño. Desde las primeras fases de la tormenta de ideas hasta la entrega de píxeles perfectos, InVision lo tiene todo cubierto. Freehand, una versátil pizarra online, facilita la ideación y el sketching colaborativos. Studio, una sólida herramienta de creación de prototipos, permite a los diseñadores crear prototipos interactivos que simulan experiencias de usuario reales. E Inspect, una herramienta de precisión, garantiza una comunicación fluida entre los equipos de diseño y desarrollo, proporcionando especificaciones perfectas. InVision fomenta una cultura de colaboración proporcionando un eje central para que los equipos compartan ideas, comentarios y activos de diseño. Con funciones como comentarios en tiempo real, control de versiones y facilidad para compartir, los equipos pueden mantenerse alineados y eficientes durante todo el proceso de diseño. Al centrarse en la colaboración, la eficacia y la precisión, InVision se ha convertido en una herramienta indispensable para los equipos que se esfuerzan por ofrecer productos digitales excepcionales.
El diseño de interacción desempeña un papel fundamental en la configuración de la experiencia del usuario. Podemos crear interacciones digitales fluidas y agradables dando prioridad a una navegación intuitiva, una respuesta clara y concisa, y un lenguaje de diseño coherente. Imagina a un usuario navegando por un sitio web. A medida que interactúa con él, por ejemplo, haciendo clic en un botón, debería aparecer un sutil indicador de carga, seguido de un claro mensaje de éxito o notificación de error. Estos pequeños detalles pueden marcar la diferencia en la satisfacción general del usuario.

Además, un lenguaje de diseño coherente, con su tipografía armoniosa, paleta de colores y estilos de botones, crea un aspecto cohesivo y profesional, algo que todos los diseñadores de UX deberían esforzarse por conseguir.
La visualización de datos es el arte de convertir datos brutos en historias visualmente convincentes. Al presentar la información de forma clara y concisa, la visualización de datos nos ayuda a descubrir patrones ocultos, identificar tendencias y tomar decisiones informadas. Seleccionar el tipo de gráfico adecuado es crucial. Por ejemplo, un gráfico de barras es ideal para comparar las cifras de ventas entre regiones, mientras que un gráfico de líneas es perfecto para hacer un seguimiento del tráfico del sitio web a lo largo del tiempo. Un gráfico circular es útil para mostrar proporciones, como la distribución de los visitantes del sitio web procedentes de diversas fuentes. Los gráficos de dispersión son estupendos para descubrir patrones y correlaciones ocultos, y los mapas de calor son ideales para visualizar grandes conjuntos de datos.

Las visualizaciones interactivas llevan la visualización de datos al siguiente nivel. Los usuarios pueden pasar el ratón por encima o hacer clic en los elementos para descubrir información oculta, profundizar en detalles concretos y filtrar datos. La información sobre herramientas proporciona un contexto adicional, guiándote a través del panorama de los datos. Combinando elementos interactivos con técnicas de narración de datos, como anotaciones, etiquetas y contexto, se pueden crear narraciones cautivadoras que hagan ambas cosas, informar e inspirar.
La simulación es una poderosa herramienta que puede revolucionar aún más el diseño de UX. La creación de simulaciones realistas de experiencias de usuario ayuda a obtener información valiosa sobre el comportamiento del usuario, a identificar posibles obstáculos y a optimizar el diseño para que el viaje del usuario sea aún mejor. Piensa en ello como una lectura de las cartas del tarot para tu diseño, que te permite echar un vistazo al futuro y ver cómo se comportará en el mundo real. Imagina poder ver a un usuario navegar por una interfaz compleja, con cada clic y desplazamiento al descubierto. Este nivel de detalle permite a los diseñadores identificar las áreas de fricción y confusión, garantizando una experiencia de usuario fluida e intuitiva. Una herramienta de simulación sólida debe proporcionar la flexibilidad necesaria para crear y editar modelos complejos, un motor robusto para ejecutar simulaciones con eficacia y técnicas de visualización intuitivas para que los resultados sean fácilmente comprensibles. Los diseñadores pueden aprovechar el poder de los datos para crear productos más innovadores y centrados en el usuario.
El wireframing y la creación de prototipos son las armas secretas que permiten a los diseñadores visualizar y probar las interfaces de usuario antes de sumergirse en el meollo del diseño detallado.
Mediante el wireframing y la creación de prototipos, los diseñadores pueden iterar rápidamente sobre los conceptos de diseño, recopilar comentarios de los usuarios y colaborar eficazmente con las partes interesadas.
Las herramientas de wireframing proporcionan una forma sencilla de crear diseños básicos y jerarquías de información, mientras que las herramientas de creación de prototipos permiten a los diseñadores crear mockups interactivos que simulan experiencias de usuario del mundo real.

Las características clave que hay que buscar en una herramienta de diseño de UX incluyen herramientas intuitivas de wireframing, capacidades avanzadas de creación de prototipos, funciones de colaboración sin fisuras y una sólida integración del sistema de diseño.
La incorporación de estas características en las herramientas de diseño de UX, como cualquier buena alternativa a InVision, puede reducir el tiempo de desarrollo y mejorar la calidad general del producto.
Los flujos de usuario son básicamente representaciones visuales de los pasos que sigue un usuario para alcanzar un objetivo específico dentro de un producto digital. Por ejemplo, un diagrama de flujo de usuario para un sitio web de comercio electrónico podría ilustrar los pasos necesarios para añadir un producto al carrito, pasar por caja y completar una compra. Cuando los diseñadores de UX analizan estos diagramas, pueden identificar oportunidades para agilizar el proceso, como reducir el número de pasos o simplificar el flujo de pago. Estos diagramas son una valiosa herramienta de colaboración, comunicación y toma de decisiones a lo largo del proceso de diseño.

Los gráficos vectoriales son la base de muchos diseños de UI, desde simples iconos a complejas ilustraciones. A diferencia de los gráficos de trama, que se componen de píxeles, los gráficos vectoriales se definen mediante ecuaciones matemáticas que describen formas, líneas y curvas. Esto los hace infinitamente escalables sin perder calidad, lo que los hace ideales para una gran variedad de aplicaciones de diseño. Por ejemplo, un logotipo diseñado en formato vectorial puede redimensionarse para que quepa en una tarjeta de visita, un sitio web o una valla publicitaria sin pérdida de claridad ni detalle. Esta escalabilidad es esencial para mantener una identidad de marca coherente en distintas plataformas.

Los gráficos vectoriales ofrecen un control preciso sobre las formas y las líneas, garantizando diseños perfectos que resisten el paso del tiempo. También son muy editables, lo que permite a los diseñadores modificar y manipular fácilmente los elementos individuales de un gráfico. Imagina escalar un gráfico vectorial a cualquier tamaño sin perder calidad. Desde diminutos iconos a grandes carteles publicitarios, los gráficos vectoriales conservan su nitidez y claridad. Esta flexibilidad los hace ideales para una amplia gama de aplicaciones de diseño, desde el diseño web y móvil hasta la impresión y la creación de marcas.
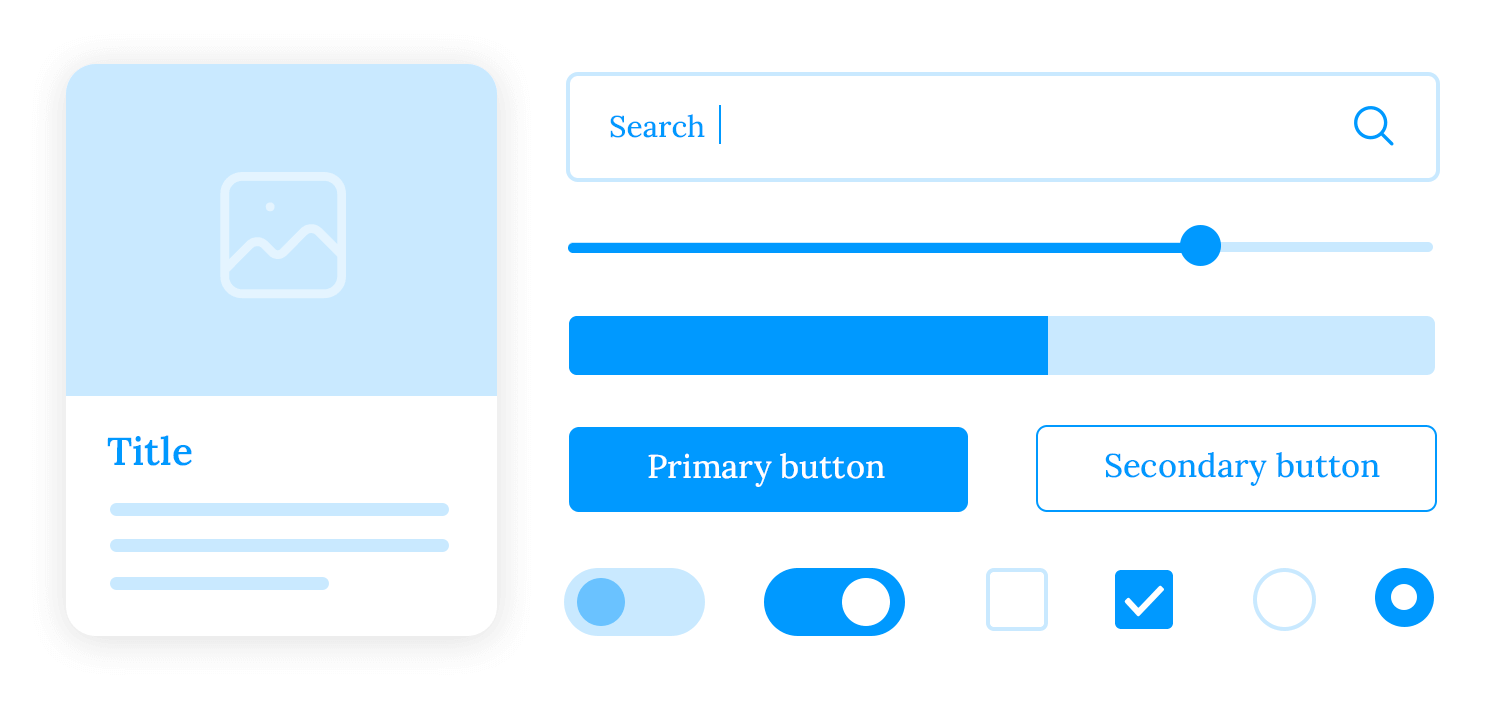
Los componentes interactivos son el alma de las interfaces de usuario modernas. Dan vida a los diseños estáticos, transformándolos en experiencias dinámicas que responden a la entrada del usuario. Estos componentes, como botones, conmutadores y desplegables, son esenciales para crear interfaces de usuario intuitivas y atractivas. Por ejemplo, un menú de navegación bien diseñado, con efectos hover y transiciones suaves, puede guiar a los usuarios a través de un sitio web complejo, facilitándoles la búsqueda de la información que necesitan.

Los componentes interactivos bien elaborados pueden transformar una interfaz compleja en una experiencia de usuario intuitiva y agradable.
La incorporación de estos componentes en tu próximo proyecto puede mejorar significativamente la satisfacción del usuario y las tasas de finalización de tareas, ya que guían a los usuarios a través de la arquitectura de la información, reducen la carga cognitiva y proporcionan una retroalimentación clara.
La reutilización de componentes es el superhéroe del diseño UX, que promueve la eficiencia y la coherencia en todos los productos digitales. Al descomponer interfaces complejas en componentes más pequeños y reutilizables, los diseñadores pueden agilizar el proceso de diseño y garantizar una experiencia de usuario cohesionada. Imagina un sistema de diseño para un sitio web, en el que un componente de botón es como un bloque de construcción versátil. Con diferentes estilos para acciones primarias, secundarias y terciarias, este botón puede reutilizarse en todo el sitio web, manteniendo un lenguaje visual coherente y mejorando la experiencia general del usuario. Reutilizar componentes ahorra tiempo y esfuerzo, liberando a los diseñadores para que se centren en decisiones de diseño de más alto nivel y en la innovación. Además, los componentes coherentes contribuyen a una identidad de marca unificada y a una mejor experiencia del usuario.
Una biblioteca de UI es una colección de componentes de UI prediseñados, como botones, campos de entrada y barras de navegación. Proporcionan una base para un diseño coherente y eficiente, permitiendo a los diseñadores montar rápidamente interfaces sin empezar desde cero.

Por ejemplo, un equipo de diseñadores que trabaje en una aplicación web a gran escala puede utilizar una biblioteca de UI como Material Design para acceder a una amplia gama de componentes prediseñados, desde botones básicos hasta complejas tablas de datos. De este modo, los equipos de diseño pueden garantizar la coherencia en toda la aplicación, lo que les ahorra un tiempo y un esfuerzo muy valiosos. Adelante, utiliza los nuestros, ¡son increíbles y gratuitos!
Prueba Justinmind gratis: la mejor alternativa a Invision

La coedición es una potente herramienta que permite la colaboración fluida entre diseñadores, desarrolladores y partes interesadas. Al trabajar juntos en un documento de diseño simultáneamente, los equipos pueden acelerar el proceso de diseño, mejorar la comunicación y fomentar una comprensión compartida del proyecto. Por ejemplo, un equipo de diseñadores que trabaja en un sitio web complejo puede utilizar una herramienta de coedición para colaborar en wireframes, mockups y prototipos en tiempo real. Esto permite una retroalimentación, discusión e iteración inmediatas, lo que conduce a un proceso de diseño más eficiente y eficaz. La colaboración en tiempo real rompe silos, fomenta el trabajo en equipo y mejora la comunicación. Además, las herramientas de coedición suelen incluir funciones como control de versiones, comentarios y notificaciones, que mejoran aún más la experiencia de colaboración.

Compartir y comentar son herramientas esenciales para fomentar la colaboración y recoger opiniones en el proceso de diseño. Compartir diseños con las partes interesadas puede ayudar a los diseñadores a solicitar opiniones, identificar posibles problemas y perfeccionar su trabajo. Por ejemplo, un diseñador que trabaja en una aplicación móvil puede compartir los primeros prototipos con el equipo de desarrollo, el director de producto y los usuarios potenciales. Cuando las partes interesadas aportan comentarios y sugerencias directamente sobre los diseños, contribuyen al proceso de diseño, garantizando aún más que el producto final satisfaga sus necesidades. La comunicación clara y concisa, los comentarios oportunos y un enfoque colaborativo son la clave del éxito de los proyectos de diseño.

Las bibliotecas de equipo revolucionan los flujos de trabajo de diseño al crear un depósito centralizado de componentes de diseño reutilizables. Este enfoque centralizado agiliza el proceso de diseño, garantiza una identidad de marca unificada y, en última instancia, ofrece productos más coherentes y de mayor calidad. Por ejemplo, un equipo de diseño que trabaje en una aplicación web a gran escala puede crear una biblioteca de equipo que contenga componentes reutilizables como botones, campos de entrada y elementos de navegación. Al utilizar estos componentes de forma coherente en toda la aplicación, el equipo puede mantener un lenguaje visual y una experiencia de usuario consistentes. Estas bibliotecas facilitan la colaboración, mejoran la calidad del diseño y aceleran el tiempo de desarrollo. Mantener una biblioteca de equipo bien organizada y actualizada ayuda a garantizar que los diseños estén siempre alineados con las últimas directrices y normas de diseño de la marca.
El traspaso a los desarrolladores es una fase crucial del proceso de diseño, que implica la transferencia de activos de diseño y especificaciones a los desarrolladores. Un traspaso fluido garantiza que el producto final se ajuste estrechamente a la visión original del diseño. Para facilitar el traspaso a los desarrolladores, los diseñadores deben proporcionar especificaciones de diseño detalladas, prototipos de baja y alta fidelidad, y activos de diseño bien organizados. Es esencial una documentación clara y concisa, que describa la tipografía, la paleta de colores, el espaciado y las especificaciones de los componentes. Los prototipos interactivos pueden ayudar a los desarrolladores a visualizar la experiencia del usuario y a identificar posibles problemas de implementación. Una colaboración eficaz y una comunicación clara son fundamentales para el éxito del traspaso a los desarrolladores.
Justinmind es una robusta herramienta de creación de prototipos diseñada para dar vida a experiencias de usuario. Ofrece una amplia gama de funciones, como gestos, vinculación de datos e interacciones avanzadas, lo que la convierte en una alternativa convincente a InVision.

Justinmind destaca en la simulación del comportamiento del usuario y se integra perfectamente con otras herramientas de desarrollo, por lo que es ideal para aplicaciones complejas basadas en datos. Tanto si estás creando una sencilla aplicación móvil como un sofisticado software empresarial, Justinmind te proporciona las herramientas necesarias para acelerar tu proceso de diseño.
Características principales
- Creación completa de prototipos: Amplias funciones para crear prototipos interactivos.
- Simulaciones: Pruebas realistas de prototipos en varios dispositivos y navegadores.
- Colaboración en tiempo real: Trabajo en equipo eficaz con edición simultánea.
- Visualización de datos: Visualizar datos con tablas y gráficos.
- Control de versiones: Seguimiento de los cambios y gestión del historial del proyecto.
- Opiniones y comentarios: Comentarios directos sobre los prototipos.
- Componentes reutilizables: Diseño eficiente con componentes y bibliotecas personalizados.
- Integración de herramientas: Perfecta integración con las herramientas de diseño y desarrollo más populares.
Puntos fuertes
Justinmind cuenta con un completo conjunto de funciones de creación de prototipos, incluidas potentes capacidades de simulación que te permiten probar tus diseños en escenarios realistas. Su integración con conocidas herramientas de diseño y desarrollo agiliza tu flujo de trabajo, y los componentes reutilizables aceleran tu proceso de diseño.
Puntos débiles
Aunque Justinmind ofrece un sólido conjunto de funciones, puede tener una curva de aprendizaje más pronunciada para los nuevos usuarios. Además, pueden surgir problemas de rendimiento cuando se trabaja en proyectos grandes y complejos. Por último, su dependencia de una conexión a Internet puede ser una limitación en determinados entornos.
Precios
Plan gratuito disponible. Los planes de pago empiezan en 9 $.
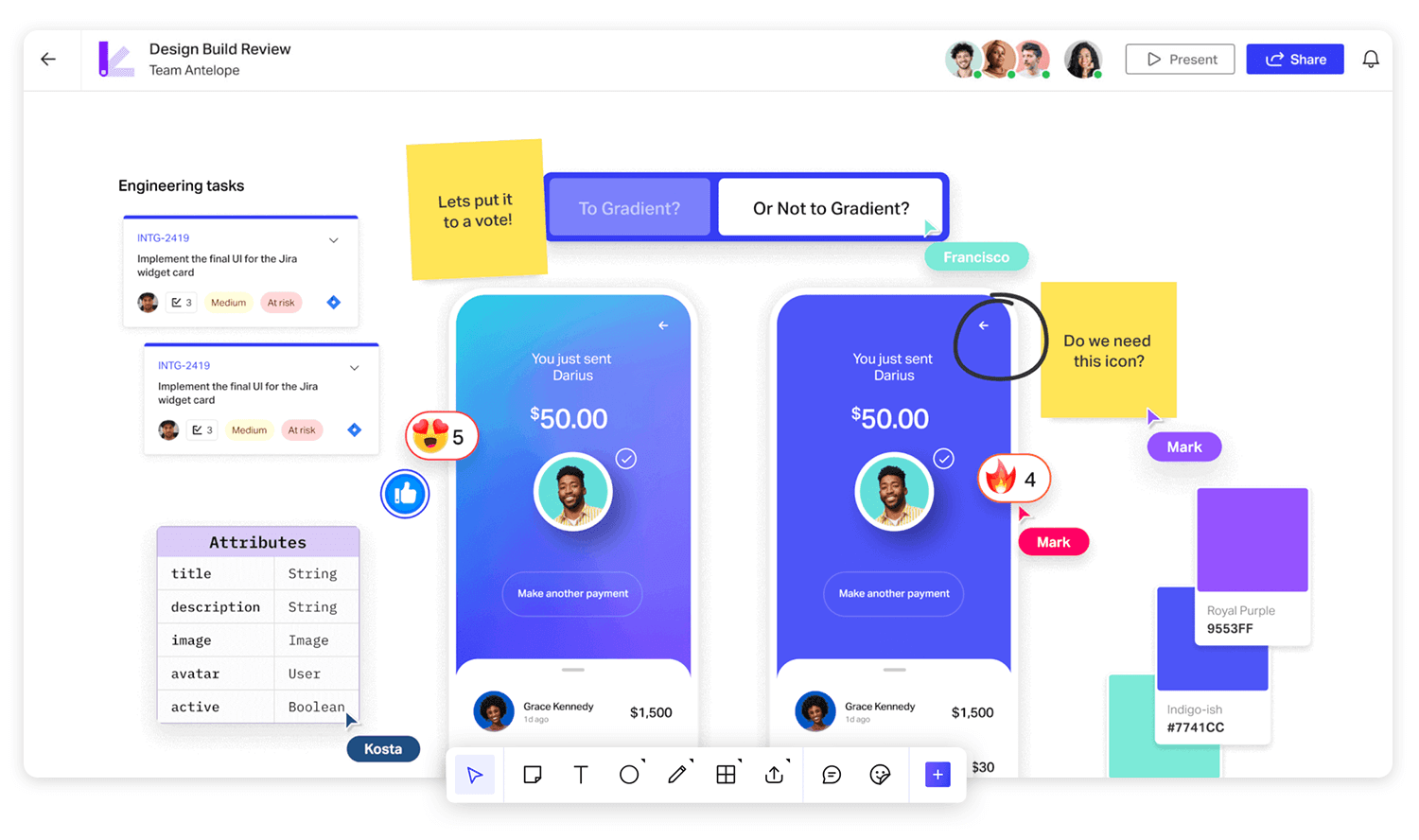
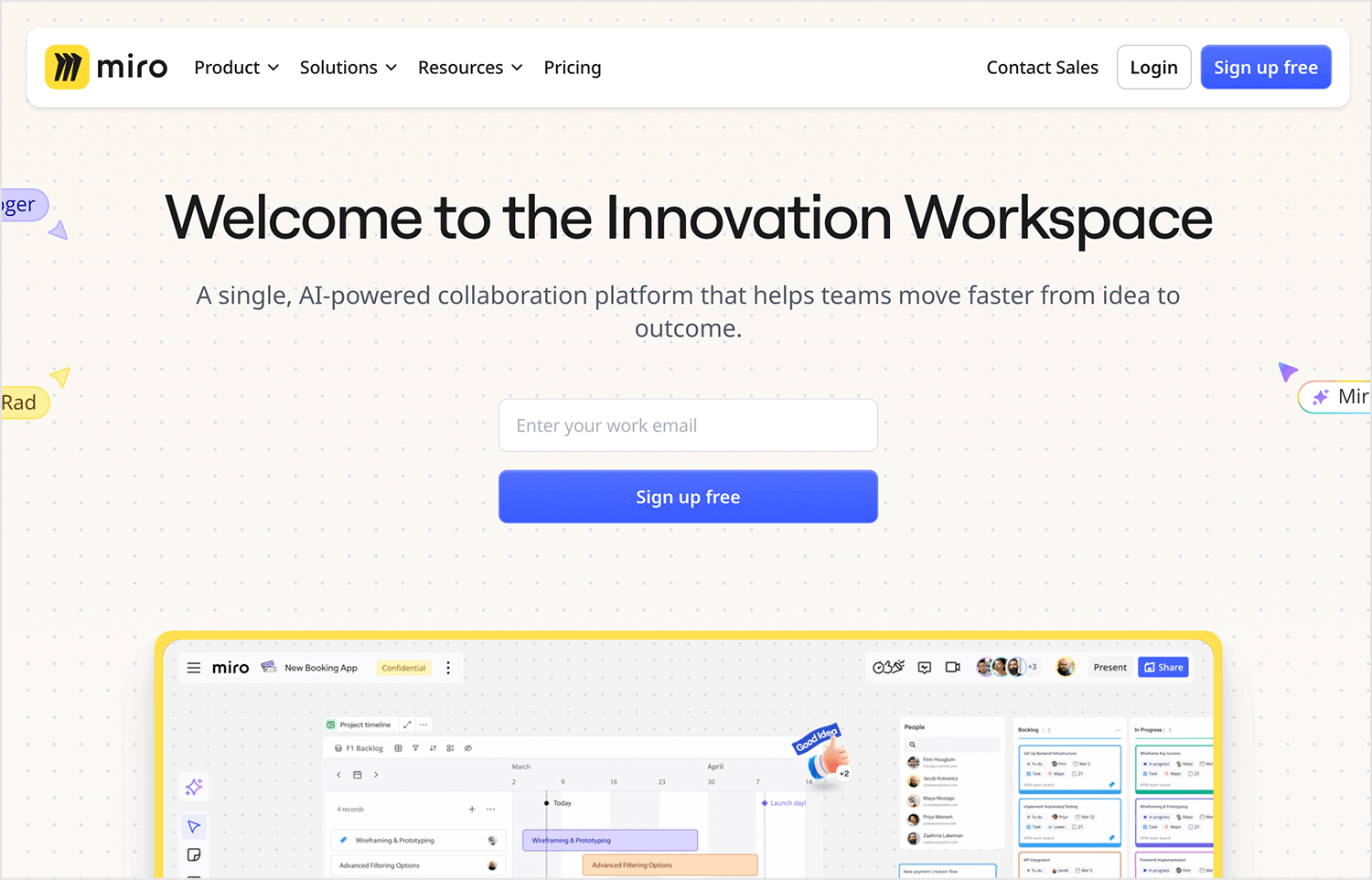
Miro es una versátil plataforma de pizarra online que permite a los equipos colaborar sin problemas y visualizar información compleja. Aunque no es una alternativa directa a InVision, ofrece un sólido conjunto de funciones que pueden mejorar significativamente los flujos de trabajo de desarrollo de productos.

El lienzo infinito de Miro, la colaboración en tiempo real y su rica funcionalidad lo convierten en una potente herramienta para el brainstorming, la ideación y la planificación de proyectos. Su interfaz intuitiva y su perfecta integración con otras herramientas contribuyen aún más a su eficacia.
Características principales
- Lienzo infinito: Un espacio de trabajo ilimitado para cualquier proyecto.
- Colaboración en tiempo real: Trabaja simultáneamente con los miembros del equipo.
- Gran funcionalidad: Utiliza varias herramientas como notas adhesivas, formas e imágenes.
- Pizarra: Utiliza una pizarra virtual para la lluvia de ideas y la colaboración.
- Control de versiones: Sigue los cambios y vuelve a versiones anteriores.
- Integraciones: Conéctate con otras herramientas como Google Workspace y Microsoft Teams.
Puntos fuertes
Miro destaca como herramienta de colaboración versátil con su lienzo infinito, colaboración en tiempo real y una amplia gama de herramientas para diversos casos de uso. Su interfaz intuitiva y sus integraciones sin fisuras la convierten en una potente herramienta para que los equipos realicen lluvias de ideas, ideen y visualicen información compleja.
Puntos débiles
Aunque Miro es una herramienta potente, puede tener una curva de aprendizaje pronunciada, problemas de rendimiento con tableros grandes y capacidades offline limitadas. También requiere una suscripción de pago para funciones avanzadas y mayor almacenamiento.
Precios
Plan gratuito disponible. Los planes de pago cuestan a partir de 8 $.
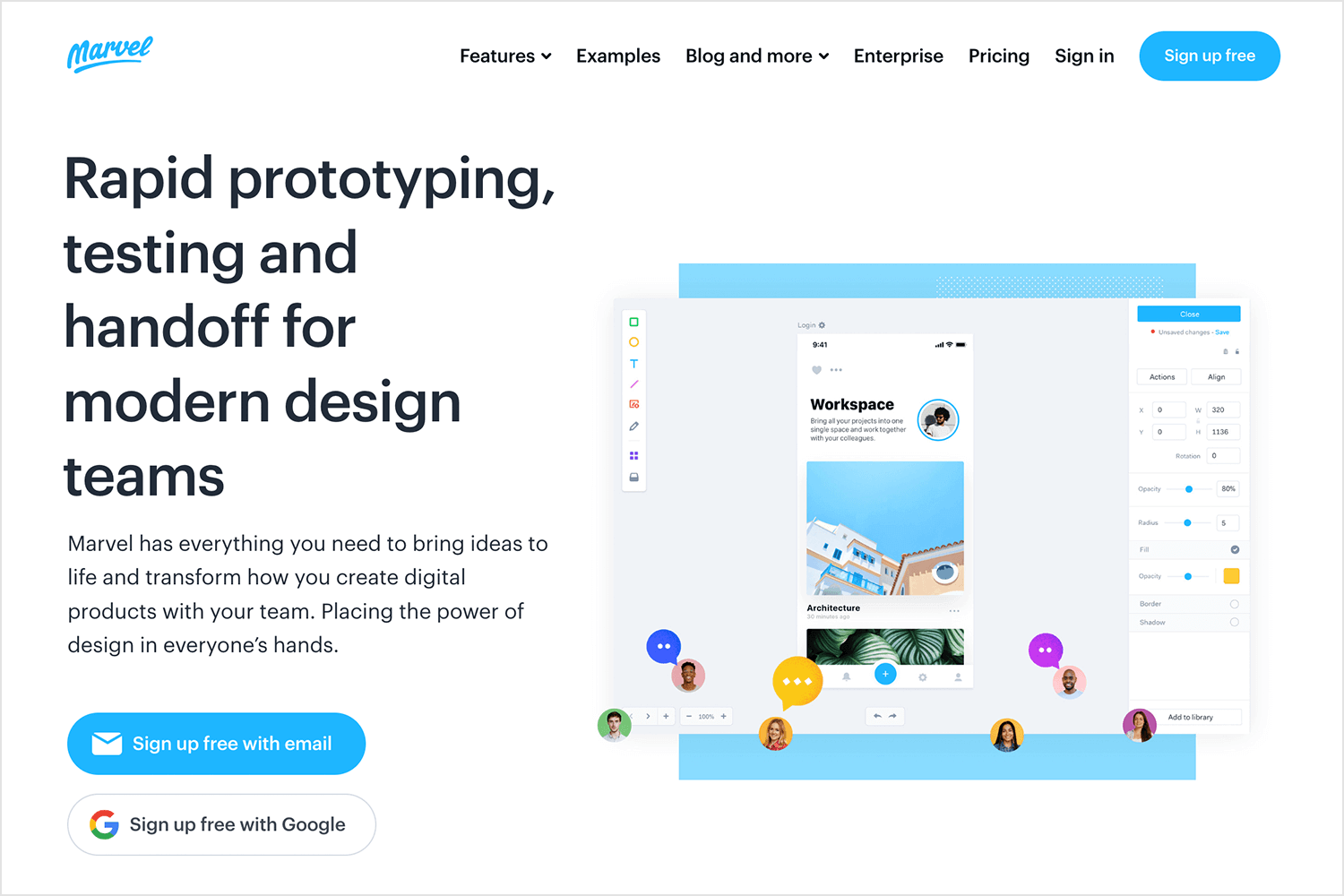
Marvel es una herramienta de diseño y creación de prototipos fácil de usar que permite a los equipos crear productos digitales asombrosos. Es una gran alternativa a InVision, especialmente para los equipos que priorizan la velocidad y la simplicidad.

Con Marvel, puedes transformar rápidamente tus diseños en prototipos interactivos, facilitando la recopilación de opiniones de los usuarios y la iteración de tus diseños. Sus funciones de colaboración en tiempo real y su perfecta integración con las herramientas de diseño más populares agilizan aún más el proceso de diseño.
Características principales
- Creación rápida de prototipos: Crea rápidamente prototipos interactivos a partir de diseños.
- Colaboración en el diseño: Colaboración en tiempo real con los miembros del equipo.
- Pruebas de usuario: Recoge las opiniones de los usuarios mediante herramientas de prueba integradas.
- Entrega de diseños: Entrega diseños a desarrolladores con especificaciones detalladas.
- Integración con herramientas de diseño: Importa diseños de herramientas populares como Figma, Sketch y Adobe XD.
- Control de versiones: Sigue los cambios y colabora eficazmente.
Puntos fuertes
Las funciones de colaboración en tiempo real de Marvel permiten a los equipos trabajar juntos con eficacia y acelerar el proceso de diseño. La posibilidad de crear prototipos interactivos ayuda a visualizar y probar las experiencias de los usuarios desde el principio, lo que permite iteraciones más rápidas y un mejor diseño del producto.
Puntos débiles
Uno de los principales inconvenientes es su limitada capacidad offline, que puede resultar incómoda para los diseñadores que trabajan a menudo sin conexión a Internet. Además, algunos usuarios han informado de problemas de rendimiento, sobre todo cuando trabajan en proyectos grandes y complejos.
Precios
Plan gratuito disponible. Los planes de pago empiezan en 9 $.
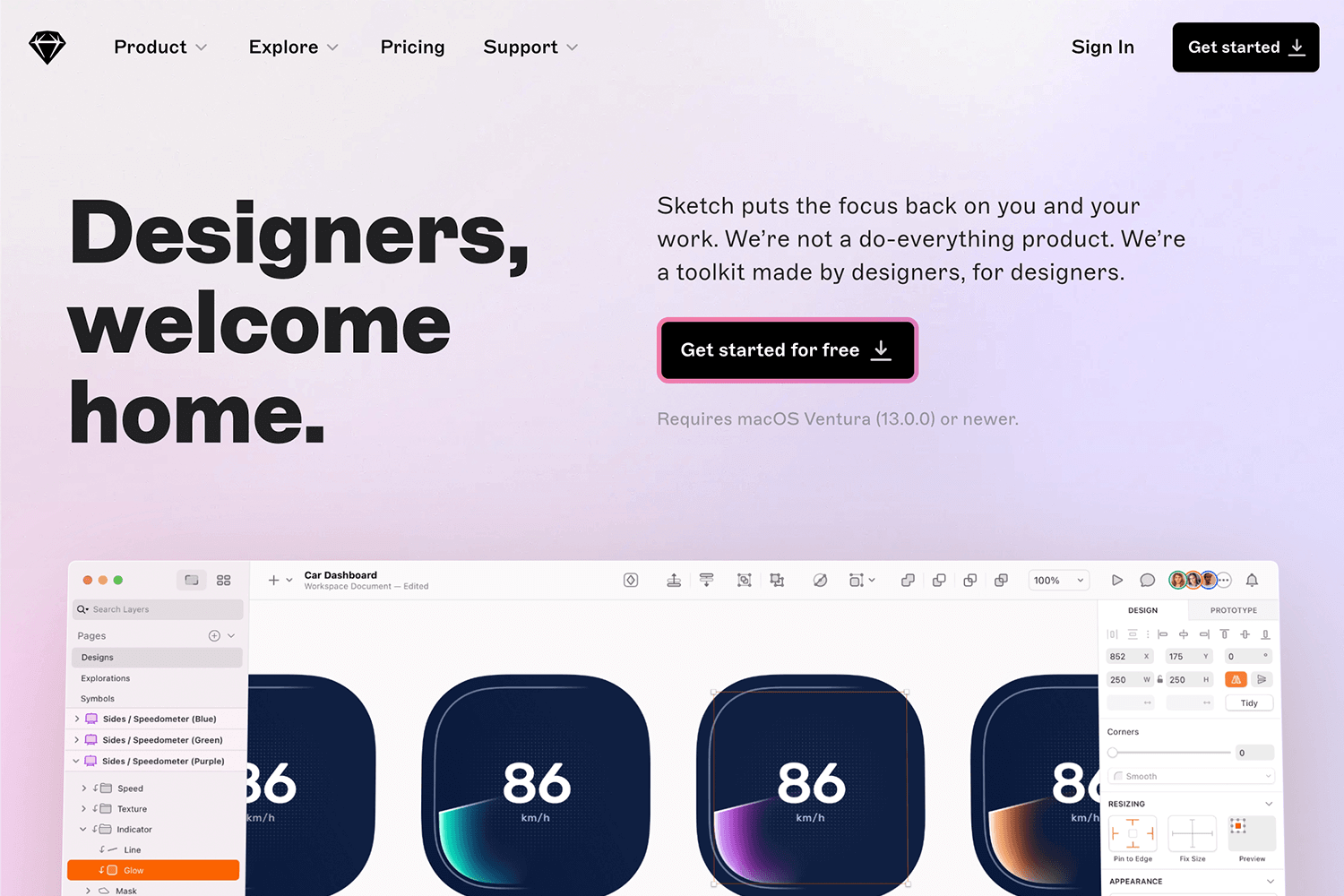
Sketching es una potente herramienta de diseño que permite a los diseñadores crear asombrosos productos digitales con facilidad. Ofrece un flujo de trabajo optimizado, centrándose en las funciones básicas de diseño y creación de prototipos, lo que la convierte en una alternativa convincente a InVision.

Con su interfaz intuitiva y sus capacidades de diseño basado en vectores, Sketch es una opción popular entre diseñadores de todos los niveles. Su sólida comunidad y su amplio ecosistema de plugins mejoran aún más su funcionalidad.
Características principales
- Gráficos vectoriales: Crea diseños escalables y de alta calidad.
- Símbolos y bibliotecas: Organiza y reutiliza elementos de diseño.
- Capas y grupos: Gestiona eficazmente diseños complejos.
- Plugins: Personaliza la funcionalidad de Sketch.
- Creación de prototipos: Crea prototipos interactivos con animaciones y transiciones.
- Sistemas de diseño: Construye y mantén sistemas de diseño coherentes.
Puntos fuertes
La interfaz intuitiva de Sketch y su enfoque en las funciones básicas de diseño hacen que sea fácil de aprender y utilizar. Sus funciones de diseño basadas en vectores permiten obtener diseños perfectos que pueden escalarse sin perder calidad. Además, la sólida comunidad de Sketch y su amplio ecosistema de plugins proporcionan una gran cantidad de recursos y herramientas para mejorar el proceso de diseño.
Puntos débiles
Aunque Sketch es una herramienta potente, tiene algunas limitaciones. Uno de los principales inconvenientes es su pronunciada curva de aprendizaje para las funciones avanzadas. Además, aunque se puede utilizar para el diseño de aplicaciones móviles, puede que no esté tan especializado como las herramientas creadas específicamente para móviles.
Precios
A partir de 10 $.
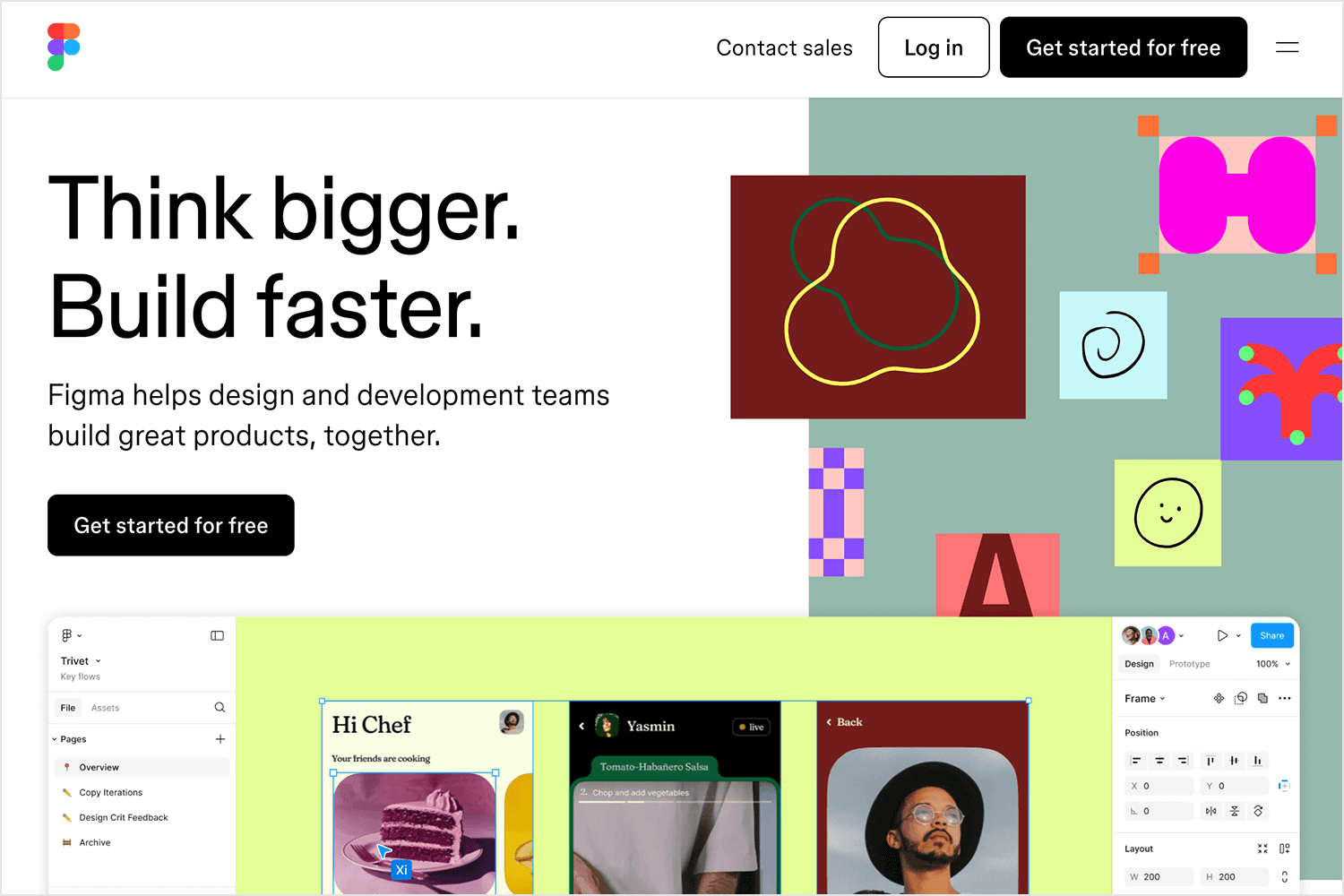
Figma es una herramienta de diseño potente y versátil que ha revolucionado la forma en que los diseñadores colaboran y crean productos digitales. Su naturaleza basada en la nube, sus funciones de colaboración en tiempo real y su amplio ecosistema de plugins la convierten en una alternativa convincente a InVision.

La interfaz intuitiva de Figma, sus capacidades de edición vectorial y sus herramientas de creación de prototipos permiten a los diseñadores crear diseños sorprendentes y funcionales. Su capacidad para manejar sistemas de diseño complejos y su perfecta integración con otras herramientas de diseño aumentan aún más su atractivo.
Características principales
- Editor de gráficos vectoriales: Crea diseños precisos y escalables.
- Colaboración en tiempo real: Trabaja simultáneamente con tu equipo, ve los cambios en tiempo real.
- Sistemas de diseño: Crea, gestiona y comparte sistemas de diseño para una imagen de marca coherente.
- Creación de prototipos: Construye prototipos interactivos para simular experiencias de usuario.
- Control de versiones: Realiza un seguimiento de los cambios, vuelve a versiones anteriores y colabora eficazmente.
- Plugins: Amplía la funcionalidad de Figma con una amplia gama de plugins.
Puntos fuertes
La función de colaboración en tiempo real de Figma cambia las reglas del juego, ya que permite a los equipos trabajar juntos con eficacia e iterar sobre los diseños rápidamente. Sus versátiles funciones de diseño, como la edición vectorial, la creación de prototipos y la gestión del sistema de diseño, lo hacen adecuado para una amplia gama de proyectos.
Puntos débiles
Aunque Figma es una herramienta potente, tiene algunas limitaciones. Uno de los principales inconvenientes es que puede consumir muchos recursos, especialmente cuando se trabaja con archivos grandes y complejos. Además, su dependencia de una conexión a Internet puede ser una limitación en determinadas situaciones.
Precios
Plan gratuito disponible. Los precios empiezan en 15 $.
Adobe XD es una herramienta de diseño y creación de prototipos fácil de usar que agiliza el proceso de diseño. Se integra perfectamente con otras herramientas de Adobe, lo que la convierte en una gran opción para quienes estén familiarizados con Adobe Creative Cloud. Las sólidas capacidades de creación de prototipos de XD y sus funciones de colaboración en tiempo real la convierten en una sólida alternativa a InVision.

Características principales
- Diseño basado en vectores: Crea diseños escalables y de alta calidad.
- Interfaz intuitiva: Interfaz fácil de usar con función de arrastrar y soltar.
- Creación rápida de prototipos: Construye rápidamente prototipos interactivos con transiciones y animaciones suaves.
- Gestión del sistema de diseño: Organiza y comparte los activos y componentes de diseño.
- Colaboración en tiempo real: Colabora a la perfección con los miembros del equipo.
- Ecosistema de plugins: Amplía la funcionalidad de XD con una gran variedad de plugins.
Puntos fuertes
La perfecta integración de XD con otras herramientas de Adobe como Photoshop e Illustrator permite un flujo de trabajo fluido, especialmente para los diseñadores que ya están familiarizados con Adobe Creative Cloud.
Puntos débiles
Aunque XD es una herramienta potente, puede consumir muchos recursos, especialmente cuando se trabaja en proyectos grandes y complejos. Además, algunos usuarios han informado de problemas de rendimiento y errores ocasionales.
Precios
Por suscripción.
Axure RP es una potente herramienta de creación de prototipos que permite a los diseñadores crear prototipos interactivos de alta fidelidad. Ofrece un amplio conjunto de funciones para crear interfaces de usuario complejas, incluyendo wireframing, prototipado y diseño de interacción.

Axure RP es especialmente adecuado para aplicaciones complejas, ya que permite crear especificaciones y prototipos detallados. Es una opción popular entre los equipos empresariales y los diseñadores de productos que requieren un alto nivel de precisión y control.
Características principales
- Wireframing y creación de prototipos: Crea wireframes detallados y prototipos interactivos.
- Paneles e interacciones dinámicos: Construye interacciones y flujos de usuario complejos.
- Diseño basado en datos: Crea prototipos dinámicos con datos del mundo real.
- Gestión del sistema de diseño: Organiza y reutiliza los elementos del diseño.
- Funciones de colaboración: Comparte y colabora con los miembros del equipo.
Puntos fuertes
La fuerza de Axure RP reside en su capacidad para crear prototipos altamente detallados e interactivos. Ofrece una amplia gama de funciones y opciones de personalización, lo que lo hace adecuado para proyectos complejos.
Puntos débiles
Aunque Axure RP es una herramienta potente, puede tener una curva de aprendizaje pronunciada, especialmente para los principiantes. Además, su interfaz puede no ser tan fácil de usar como la de otras herramientas de creación de prototipos.
Precios
A partir de 29
UXPin es una potente herramienta de diseño y creación de prototipos que destaca como gran alternativa a InVision por su enfoque en la creación de prototipos altamente interactivos y realistas. Es una gran alternativa a InVision, especialmente para equipos que necesitan funciones avanzadas de creación de prototipos y una colaboración sin fisuras.

El enfoque basado en código de UXPin permite un control preciso del proceso de diseño, permitiendo a los diseñadores crear interacciones muy detalladas y complejas. Su integración con sistemas de diseño y bibliotecas de componentes fomenta la coherencia y la eficacia en el flujo de trabajo del diseño.
Características principales
- Prototipado basado en código: Crea prototipos altamente interactivos con un control preciso.
- Integración de sistemas de diseño: Aprovecha los sistemas de diseño para garantizar la coherencia.
- Colaboración en tiempo real: Trabaja sin problemas con tu equipo.
- Funciones avanzadas de creación de prototipos: Construye interacciones y animaciones complejas.
- Control de versiones: Sigue los cambios y colabora eficazmente.
Puntos fuertes
El enfoque basado en código de UXPin permite crear prototipos altamente realistas e interactivos, que pueden mejorar significativamente la calidad de las pruebas y los comentarios de los usuarios. Su integración con los sistemas de diseño garantiza la coherencia y la eficacia del proceso de diseño.
Puntos débiles
Aunque UXPin ofrece potentes funciones, puede tener una curva de aprendizaje más pronunciada, especialmente para quienes no estén familiarizados con las herramientas de diseño basadas en código. Además, puede requerir más conocimientos técnicos para utilizar plenamente sus capacidades.
Precios
Prueba gratuita. Los planes de pago cuestan a partir de 6 $.
Prueba Justinmind gratis: la mejor alternativa a Invision

Moqups es una versátil herramienta online para crear wireframes, mockups y prototipos. Es una gran alternativa a InVision, especialmente para los equipos que dan prioridad a la sencillez y la colaboración.

Moqups ofrece una interfaz fácil de usar y una amplia gama de herramientas para ayudarte a visualizar y comunicar tus ideas de diseño. Con sus funciones de colaboración en tiempo real, los equipos pueden trabajar juntos sin problemas, independientemente de dónde se encuentren.
Características principales
- Interfaz sencilla: Interfaz fácil de usar para un diseño rápido y eficaz.
- Colaboración en tiempo real: Colabora con tu equipo en tiempo real.
- Creación básica de prototipos: Crea prototipos interactivos sencillos.
- Control de versiones: Sigue los cambios y vuelve a versiones anteriores.
Puntos fuertes
Moqups destaca por su sencillez y facilidad de uso. Su interfaz intuitiva y sus sencillas herramientas lo hacen accesible tanto a diseñadores como a no diseñadores. La función de colaboración en tiempo real permite a los equipos trabajar juntos de forma eficaz y sin problemas, independientemente de su ubicación.
Puntos débiles
Aunque Moqups es una gran herramienta para wireframes y prototipos básicos, puede carecer de las funciones avanzadas y opciones de personalización que ofrecen herramientas de diseño más sofisticadas. Sus capacidades de creación de prototipos son limitadas en comparación con otras herramientas, y puede no ser adecuada para prototipos complejos e interactivos.
Precios
Plan gratuito disponible. Los planes de pago empiezan en 9 $.
Mockplus es una potente y versátil herramienta de diseño y creación de prototipos que ofrece un completo conjunto de funciones para crear prototipos interactivos. Es una gran alternativa a InVision, especialmente para los equipos que priorizan la eficacia y la facilidad de uso.

La interfaz de arrastrar y soltar de Mockplus y su rica biblioteca de componentes prediseñados facilitan la creación rápida de prototipos de aspecto profesional. Sus funciones de colaboración en tiempo real y control de versiones permiten a los equipos trabajar juntos de forma fluida y eficaz.
Características principales
- Interfaz de arrastrar y soltar: Crea diseños fácilmente sin codificar.
- Rica biblioteca de componentes: Accede a una amplia gama de componentes prediseñados.
- Creación de prototipos interactivos: Construye prototipos altamente interactivos con facilidad.
- Colaboración en tiempo real: Colabora con los miembros del equipo en tiempo real.
- Control de versiones: Sigue los cambios y vuelve a versiones anteriores.
Puntos fuertes
La interfaz intuitiva de Mockplus y su funcionalidad de arrastrar y soltar facilitan su aprendizaje y uso. Su rica biblioteca de componentes y sus funciones de creación interactiva de prototipos aceleran el proceso de diseño. Las funciones de colaboración en tiempo real y control de versiones mejoran aún más la productividad del equipo.
Puntos débiles
Aunque Mockplus es una herramienta potente, puede carecer de algunas funciones avanzadas y opciones de personalización en comparación con otras herramientas de diseño. Además, su rendimiento puede verse afectado por proyectos grandes y complejos.
Precios
Plan gratuito disponible. Los planes de pago empiezan en 4,95 $.
Balsamiq es una popular herramienta de wireframing que ayuda a los diseñadores a crear rápidamente wireframes de baja fidelidad. Es una gran alternativa a InVision, especialmente para los equipos que dan prioridad a la creación rápida de prototipos y al diseño de baja fidelidad.

El estilo de dibujo a mano de Balsamiq y su enfoque en las funciones básicas del wireframing lo convierten en una herramienta sencilla y eficaz para las primeras fases del diseño. Es ideal para visualizar ideas rápidamente y recoger opiniones.
Características principales
- Estilo dibujado a mano: Crea wireframes de baja fidelidad rápidamente.
- Interfaz de arrastrar y soltar: Añade y ordena elementos fácilmente.
- Plantillas y bibliotecas: Utiliza plantillas y componentes preconstruidos.
- Colaboración en tiempo real: Colabora con los miembros del equipo en tiempo real.
Puntos fuertes
La sencillez y facilidad de uso de Balsamiq lo convierten en una gran herramienta para la creación rápida de prototipos. Su estilo de dibujo a mano ayuda a centrarse en la funcionalidad principal del diseño, más que en los detalles visuales.
Puntos débiles
Aunque Balsamiq es excelente para wireframes de baja fidelidad, puede no ser adecuado para crear prototipos de alta fidelidad o interacciones complejas. Su limitado conjunto de funciones en comparación con otras herramientas de diseño puede ser un inconveniente para algunos usuarios.
Precios
$12
Pencil es una herramienta de creación de prototipos gratuita y de código abierto que ofrece una amplia gama de funciones para crear prototipos interactivos. Es una gran alternativa a InVision, especialmente para equipos con un presupuesto ajustado o para quienes prefieren soluciones de código abierto.

La interfaz fácil de usar de Pencil y su amplia biblioteca de componentes preconstruidos facilitan la creación de wireframes, mockups y prototipos. Su capacidad para generar prototipos HTML es una característica única que permite realizar pruebas y colaboraciones más realistas.
Características principales
- Wireframing y prototipado: Crea prototipos interactivos con facilidad.
- Creación de prototipos HTML: Genera prototipos HTML para realizar pruebas realistas.
- Biblioteca de plantillas: Accede a una gran variedad de plantillas preconstruidas.
- Funciones de colaboración: Comparte y colabora con los miembros del equipo.
- De código abierto: Libre de usar y personalizar.
Puntos fuertes
Lápizy sus precios gratuitos lo convierten en una opción atractiva para muchos equipos. Su función de creación de prototipos HTML permite pruebas y colaboración más realistas, ya que las partes interesadas pueden interactuar con el prototipo directamente en un navegador web.
Puntos débiles
Aunque Pencil ofrece una amplia gama de funciones, su interfaz puede no ser tan intuitiva como la de otras herramientas de diseño. Además, su rendimiento puede verse afectado por proyectos grandes y complejos.
Precios
$14
Enmarcador es una potente herramienta de diseño y creación de prototipos que permite a los diseñadores crear prototipos muy interactivos y realistas. Es una gran alternativa a InVision, especialmente para quienes buscan un enfoque del diseño más basado en el código.

La combinación única de diseño y código de Framer permite una flexibilidad y personalización sin precedentes. Con Framer, los diseñadores pueden crear interacciones muy detalladas y complejas, lo que la convierte en una herramienta ideal para crear prototipos de ambiciosas experiencias de usuario.
Características principales
- Diseño basado en código: Crea prototipos altamente personalizados e interactivos.
- Biblioteca de componentes: Construye y reutiliza componentes de diseño.
- Colaboración en tiempo real: Trabaja sin problemas con tu equipo.
- Animaciones e interacciones avanzadas: Crea experiencias de usuario complejas y dinámicas.
- Integración con herramientas de diseño: Importa diseños de Figma, Sketch y Adobe XD.
Puntos fuertes
El enfoque basado en código de Framer proporciona una flexibilidad y un control sin precedentes sobre el proceso de diseño. Sus avanzadas funciones de animación e interacción permiten crear prototipos muy realistas y atractivos.
Puntos débiles
La pronunciada curva de aprendizaje de Framer y su compleja interfaz pueden ser un reto para los principiantes. Requiere una gran comprensión de los principios del diseño y de los conceptos de codificación para utilizar plenamente sus capacidades. Además, puede requerir muchos recursos, especialmente para proyectos grandes y complejos.
Precios
A partir de 10 $.
ProtoPie es una potente herramienta de creación de prototipos que permite a los diseñadores crear prototipos altamente interactivos y realistas. Es una gran alternativa a InVision, especialmente para quienes buscan funciones avanzadas de creación de prototipos y una precisión de píxeles perfecta.

El exclusivo enfoque de programación visual de ProtoPie permite a los diseñadores crear complejas interacciones sin escribir código. Esto lo hace ideal para crear prototipos de experiencias de usuario complejas, como animaciones, gestos y transiciones.
Características principales
- Programación visual: Crea interacciones complejas sin código.
- Creación de prototipos de alta fidelidad: Construye prototipos muy detallados y realistas.
- Prueba de dispositivos: Prueba los prototipos en dispositivos reales.
- Colaboración en tiempo real: Colabora con los miembros del equipo en tiempo real.
Puntos fuertes
El enfoque de programación visual de ProtoPie facilita la creación de interacciones complejas sin escribir código. Su enfoque en la creación de prototipos de alta fidelidad permite una experiencia de usuario más realista e inmersiva.
Puntos débiles
Aunque ProtoPie es una herramienta potente, puede tener una curva de aprendizaje pronunciada, sobre todo para los que se inician en la programación visual. Además, su rendimiento puede verse afectado por prototipos grandes y complejos.
Precios
Plan gratuito disponible. Los planes de pago empiezan en 25 $.
Locura es una herramienta de diseño potente y gratuita que ofrece una experiencia de diseño sin fisuras. Es una gran alternativa a InVision, especialmente para quienes buscan una herramienta de diseño gratuita y de alto rendimiento.

La interfaz intuitiva de Lunacy y su sólido conjunto de funciones facilitan la creación de diseños asombrosos. Sus funciones de gráficos vectoriales, colaboración en tiempo real e integración con formatos de diseño populares lo convierten en una herramienta versátil para diseñadores de todos los niveles.
Puntos fuertes
El mayor punto fuerte de Lunacy es su asequibilidad. Su uso es totalmente gratuito, lo que lo hace accesible a diseñadores de todos los presupuestos. Además, ofrece una experiencia de diseño rápida y eficaz, con funciones como la colaboración en tiempo real y potentes herramientas de edición vectorial.
Puntos débiles
Aunque Lunacy es una herramienta potente, puede que no tenga el mismo nivel de funciones avanzadas y opciones de personalización que algunas herramientas de diseño de pago. Sin embargo, sigue evolucionando y añadiendo nuevas funciones, lo que la convierte en una fuerte competidora en el mercado de las herramientas de diseño.
Precios
$12
Fichero es una potente plataforma de revisión y colaboración en línea diseñada para agilizar el proceso de revisión y aprobación de los equipos creativos. Es una gran alternativa a InVision, especialmente para los equipos que dan prioridad a una retroalimentación y colaboración eficientes.

Filestage ofrece una interfaz fácil de usar y una serie de funciones para gestionar los comentarios, hacer un seguimiento de los cambios y agilizar el flujo de trabajo de aprobación. Su integración con varios formatos de archivo y plataformas de almacenamiento en la nube lo convierte en una herramienta versátil para equipos que trabajan en proyectos diversos.
Características principales
- Compartir y revisar archivos: Comparte archivos fácilmente y recaba opiniones de múltiples partes interesadas.
- Control de versiones: Sigue los cambios y vuelve a versiones anteriores.
- Colaboración en tiempo real: Colabora con los miembros del equipo en tiempo real.
- Comentarios en contexto: Proporciona comentarios específicos directamente en el archivo.
- Flujos de trabajo personalizables: Crea flujos de trabajo de revisión a medida que se adapten a las necesidades de tu equipo.
Puntos fuertes
La interfaz fácil de usar y el flujo de trabajo optimizado de Filestage facilitan su uso a equipos de todos los tamaños. Sus funciones de colaboración en tiempo real y sus herramientas de comentarios en contexto facilitan una comunicación eficaz y una toma de decisiones más rápida.
Puntos débiles
Aunque Filestage es una herramienta potente, puede que no ofrezca el mismo nivel de funciones avanzadas de diseño y creación de prototipos que las herramientas de diseño dedicadas como InVision. Se centra principalmente en el proceso de revisión y aprobación, más que en la creación de prototipos interactivos.
Precios
Plan gratuito disponible. Los planes de pago empiezan en 119 $.
Prueba Justinmind gratis: la mejor alternativa a Invision

Stark es una herramienta única que se centra en la accesibilidad. No es una alternativa directa a InVision, pero es una herramienta valiosa para diseñadores y desarrolladores que quieran crear productos digitales accesibles.

Stark proporciona un conjunto de herramientas para ayudarte a identificar y solucionar problemas de accesibilidad en tus diseños. Estas herramientas incluyen comprobadores de contraste de color, analizadores de tamaño de fuente y simuladores de lectores de pantalla. Al integrarse con herramientas de diseño populares como Figma y Sketch, Stark facilita la incorporación de comprobaciones de accesibilidad a tu flujo de trabajo de diseño.
Características principales
- Comprobador de contraste: Garantiza un contraste de color suficiente para la legibilidad.
- Simulación de daltonismo: Comprueba cómo ven tus diseños las personas con deficiencias en la visión de los colores.
- Análisis del tamaño de las fuentes: Verifica que el tamaño de las fuentes cumple las normas de accesibilidad.
- Prueba de navegación por teclado: Simula la navegación con el teclado para identificar posibles problemas.
- Integración con herramientas de diseño: Se integra perfectamente con las herramientas de diseño más populares.
Puntos fuertes
El enfoque de Stark en la accesibilidad lo convierte en una valiosa herramienta para crear diseños inclusivos. Su integración con herramientas de diseño populares agiliza el proceso de comprobación de la accesibilidad.
Puntos débiles
Aunque Stark es una herramienta potente, se centra principalmente en la accesibilidad. Puede que no ofrezca el mismo nivel de funciones de diseño y prototipado que herramientas de diseño dedicadas como InVision.
Precios
Plan gratuito disponible. Los planes de pago empiezan en 21 $.
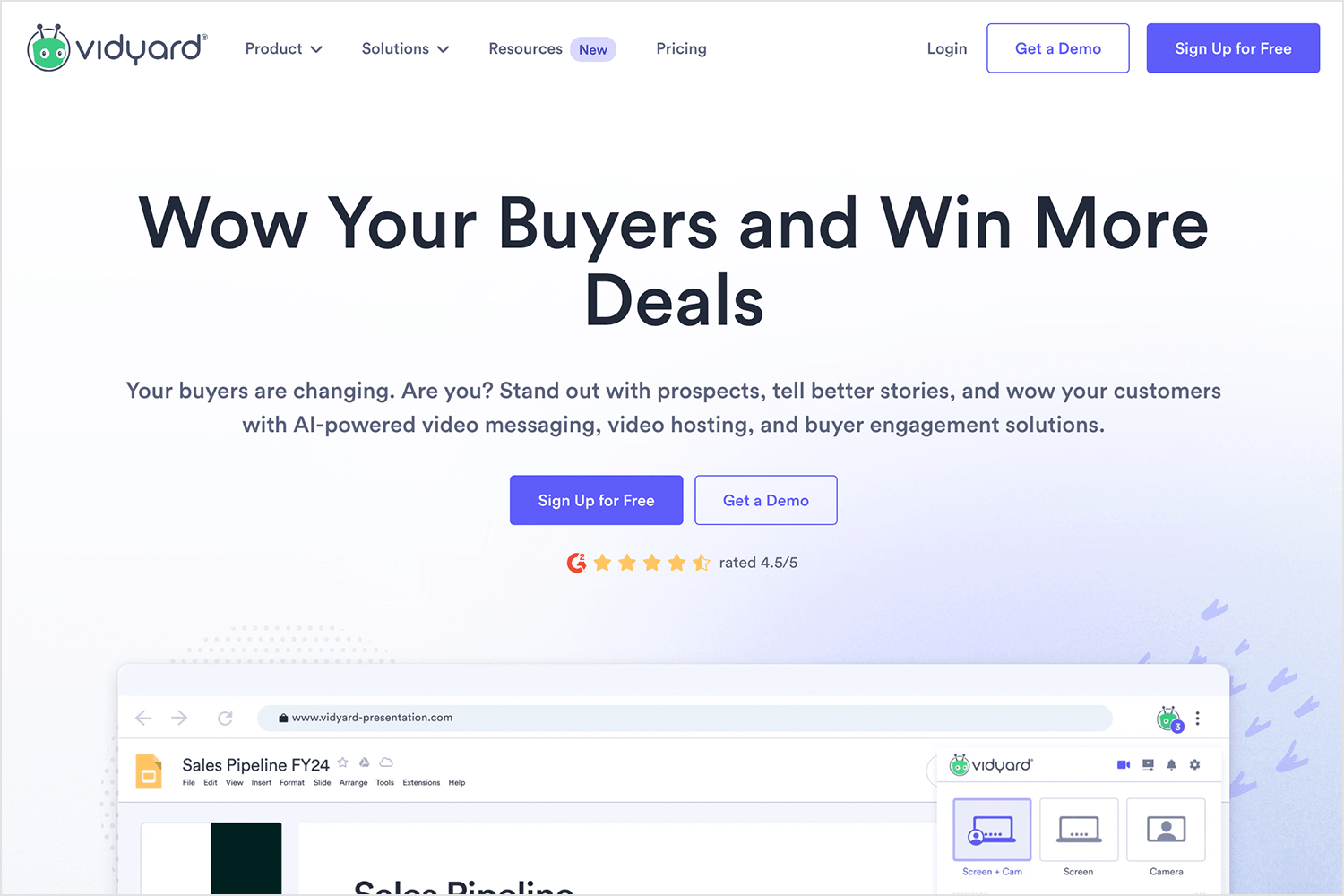
Vidyard es una plataforma de vídeo que ayuda a las empresas a conectar con su público a través del vídeo. No es una alternativa directa a InVision, ya que se centra principalmente en el alojamiento de vídeo, el análisis y el compromiso.

Características principales
- Alojamiento de vídeos: Sube y aloja vídeos de cualquier formato.
- Análisis de vídeo: Controla el rendimiento del vídeo y la participación de los espectadores.
- Compartir vídeos: Comparte vídeos fácilmente por correo electrónico, redes sociales o incrustándolos en sitios web.
- Personalización de vídeo: Crea mensajes de vídeo personalizados.
- Vídeo SEO: Optimiza los vídeos para los motores de búsqueda.
Puntos fuertes
Las funciones de análisis y personalización de vídeo de Vidyard ayudan a las empresas a comprender a su audiencia y a transmitir mensajes específicos. Su integración con otras herramientas y plataformas lo convierte en una herramienta versátil para empresas de todos los tamaños.
Puntos débiles
Aunque Vidyard es una potente plataforma de vídeo, no es una herramienta de diseño. Puede que no sea adecuada para equipos que necesiten capacidades avanzadas de diseño y creación de prototipos.
Precios
Plan gratuito disponible. Los planes de pago empiezan en 89 $.
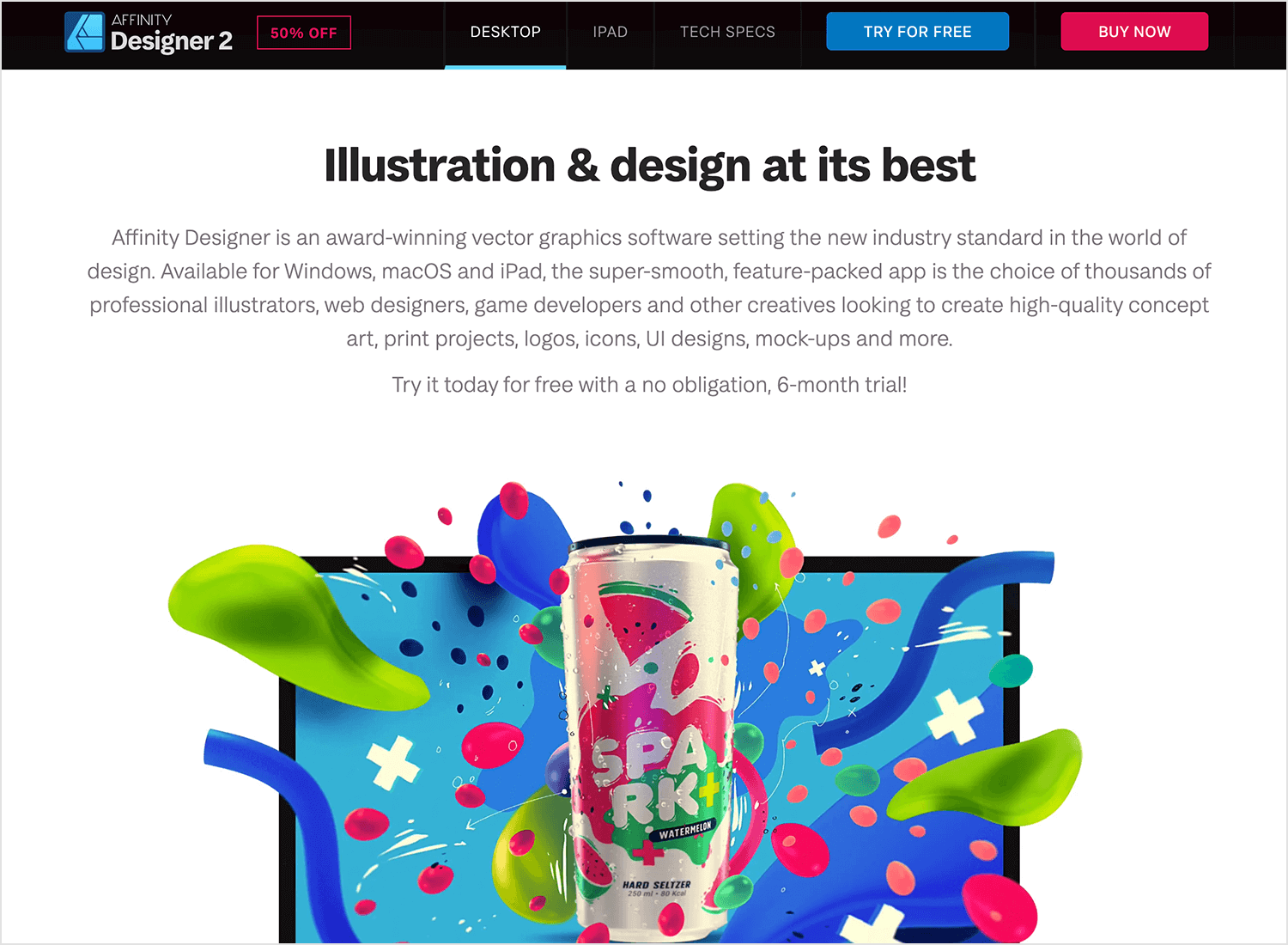
Diseñador Affinity es un potente editor de gráficos vectoriales que ofrece un completo conjunto de herramientas para crear diseños asombrosos. Es una gran alternativa a InVision, especialmente para los diseñadores que dan prioridad a la precisión de píxeles y al rendimiento.

La interfaz intuitiva y el sólido conjunto de funciones de Affinity Designer lo convierten en una opción popular para los diseñadores que trabajan en diversos proyectos, desde ilustraciones y logotipos hasta diseño UI/UX y gráficos para impresión. Su flujo de trabajo no destructivo y sus amplias opciones de personalización permiten un control preciso de cada aspecto del proceso de diseño.
Características principales
- Editor de gráficos vectoriales: Crea gráficos vectoriales escalables y de alta calidad.
- Diseño perfecto para píxeles: Diseño para varios tamaños y resoluciones de pantalla.
- Flujo de trabajo no destructivo: Edita diseños sin afectar al material gráfico original.
- Tipografía avanzada: Personaliza la tipografía con precisión.
- Edición basada en capas: Organiza y gestiona diseños complejos.
- Exporta e importa: Exporta diseños en varios formatos, como SVG, PDF y PNG.
Puntos fuertes
Affinity Designer destaca en la edición vectorial, ofreciendo un flujo de trabajo no destructivo y un alto rendimiento. Su interfaz intuitiva y sus potentes funciones lo convierten en una herramienta versátil para diseñadores de todos los niveles.
Puntos débiles
Aunque Affinity Designer es una herramienta potente, puede tener una curva de aprendizaje más pronunciada para los principiantes en comparación con otras herramientas de diseño. Además, su integración con otros programas y plataformas puede no ser tan perfecta como la de algunos competidores.
Precios
$74.99
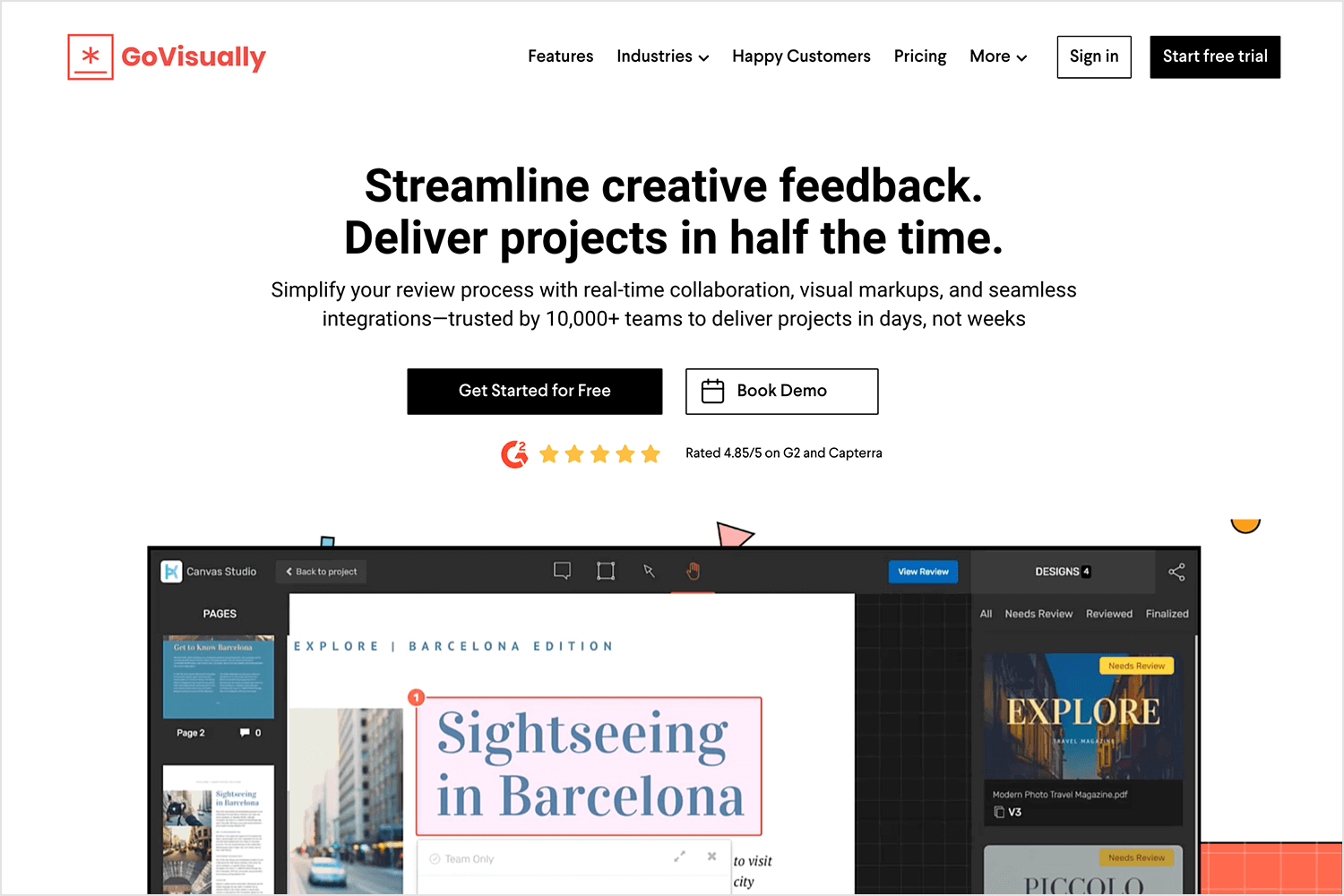
GoVisually es una gran alternativa a InVision, especialmente para los equipos que priorizan la colaboración y los comentarios eficientes. Agiliza el proceso de revisión del diseño proporcionando una plataforma clara y concisa para compartir y recopilar comentarios sobre los activos de diseño.

GoVisually destaca en la simplificación del proceso de traspaso de diseños, garantizando que los desarrolladores dispongan de toda la información necesaria para implementar los diseños con precisión. Su enfoque en la colaboración eficaz y la comunicación clara lo convierten en una herramienta valiosa para equipos de todos los tamaños.
Características principales
- Entrega del diseño: Genera especificaciones y activos de diseño detallados.
- Prototipado interactivo: Crea prototipos clicables para simular experiencias de usuario.
- Control de versiones: Sigue los cambios y colabora eficazmente.
- Colaboración en tiempo real: Colabora con tu equipo en tiempo real.
Puntos fuertes
GoVisually destaca en la agilización del proceso de traspaso del diseño al desarrollo. Sus especificaciones claras y prototipos interactivos ayudan a los desarrolladores a implementar los diseños con precisión. Las funciones de colaboración en tiempo real de la herramienta permiten un trabajo en equipo eficaz e iteraciones rápidas.
Puntos débiles
Aunque GoVisually es una herramienta potente, puede que no tenga tantas funciones como otras herramientas de diseño y creación de prototipos. Su enfoque en el traspaso del diseño y la colaboración puede limitar su utilidad para tareas complejas de diseño y prototipado.
Precios
$16

PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read