Los impresionantes diseños de mockups emplean un enfoque centrado en el usuario, coherencia visual y retroalimentación iterativa. ¡Aprende a hacerlo tú mismo!
Un diseño mockup es como el plano de un producto digital, que ofrece una representación visual de su forma futura. Es una instantánea que capta la esencia de un sitio web, aplicación o software, mostrando su aspecto y sensación. Los mockups permiten a los diseñadores y desarrolladores de UX y UI dar vida a sus visiones, permitiéndoles visualizar y comunicar sus conceptos con eficacia.
Diseña mockups para aplicaciones web y móviles con Justinmind. ¡Pruébalo gratis hoy mismo!

Utilizar una herramienta de mockup puede ayudarte a crear maquetas interactivas y muy detalladas que sirvan de puente entre el sketching de conceptos aleatorios y una realidad tangible. Estos mockups interactivos permiten a diseñadores y desarrolladores simular experiencias de usuario, lo que ayuda a proporcionar directrices claras a los desarrolladores y, en última instancia, mejora el proceso de desarrollo. Repasemos juntos los conceptos básicos para ayudarte a crear tus propios mockups interactivos para tu próximo gran proyecto.
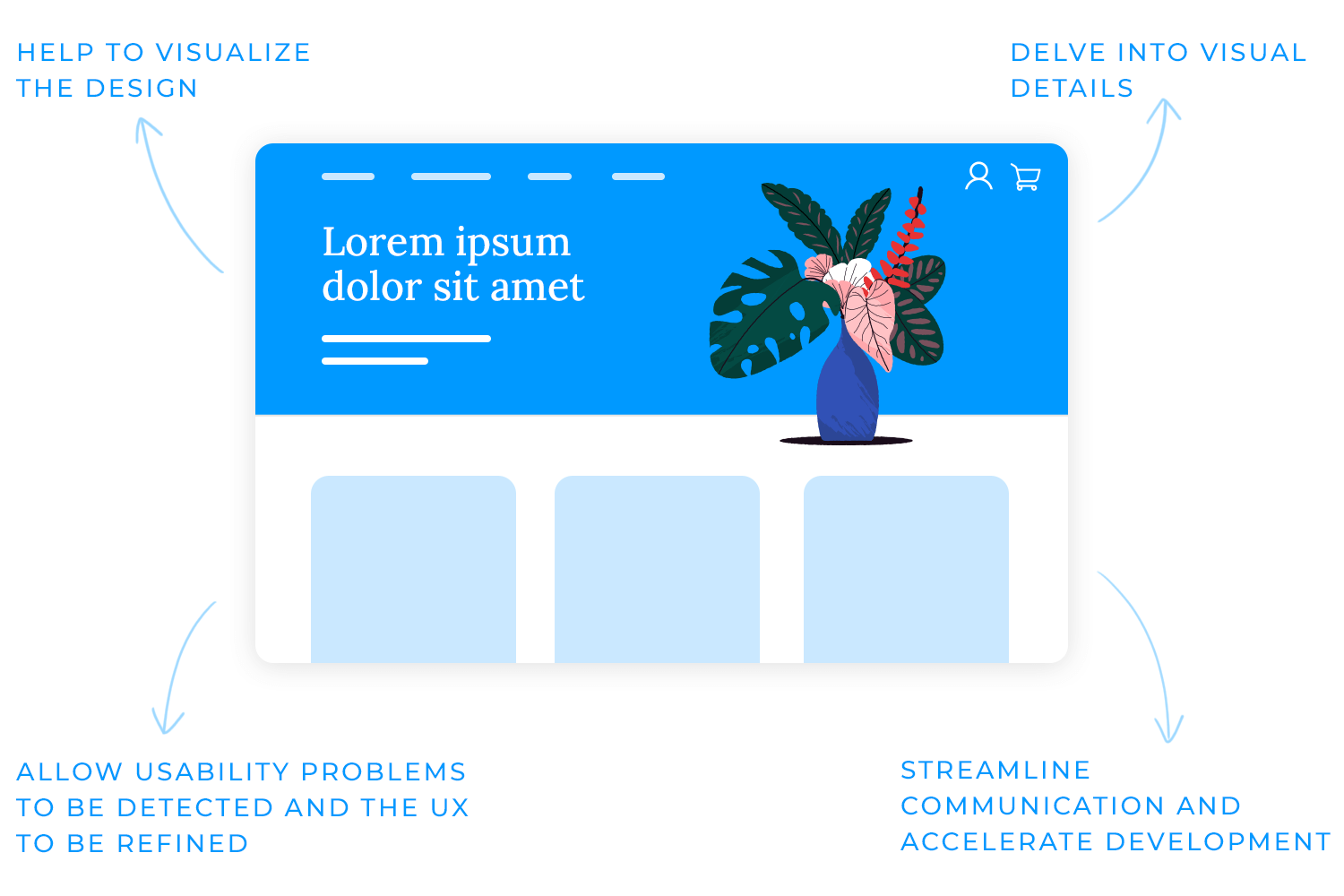
Los mockups, también llamados maquetas de pantalla, ayudan a los diseñadores a visualizar sus creaciones, comunicar su visión eficazmente a las partes interesadas y recabar valiosos comentarios. En última instancia, permiten a los equipos de diseño de mockups identificar posibles problemas desde el principio y tomar decisiones de diseño con conocimiento de causa. Imagina tener una bola de cristal que pueda predecir el futuro de tu diseño. Los diseños mockup ofrecen precisamente eso. Mejoran la visualización, agilizan la comunicación y aceleran el desarrollo. Al probar los diseños mockup con usuarios reales, los diseñadores de UX y UI pueden descubrir problemas de usabilidad y perfeccionar la experiencia del usuario. Este proceso iterativo conduce a productos más intuitivos y fáciles de usar, ahorrando en última instancia tiempo y recursos.

Ten en cuenta, sin embargo, que aunque los mockups, wireframes y prototipos son herramientas esenciales en el proceso de diseño, tienen propósitos distintos. Los wireframes se centran en la estructura esquelética, esbozando el diseño y la jerarquía de la información. Los diseños de mockup, por otra parte, profundizan en los detalles visuales, mostrando la estética y la interfaz de usuario. Los prototipos van un paso más allá, añadiendo interactividad al diseño, permitiendo a los usuarios explorar e interactuar con el producto.
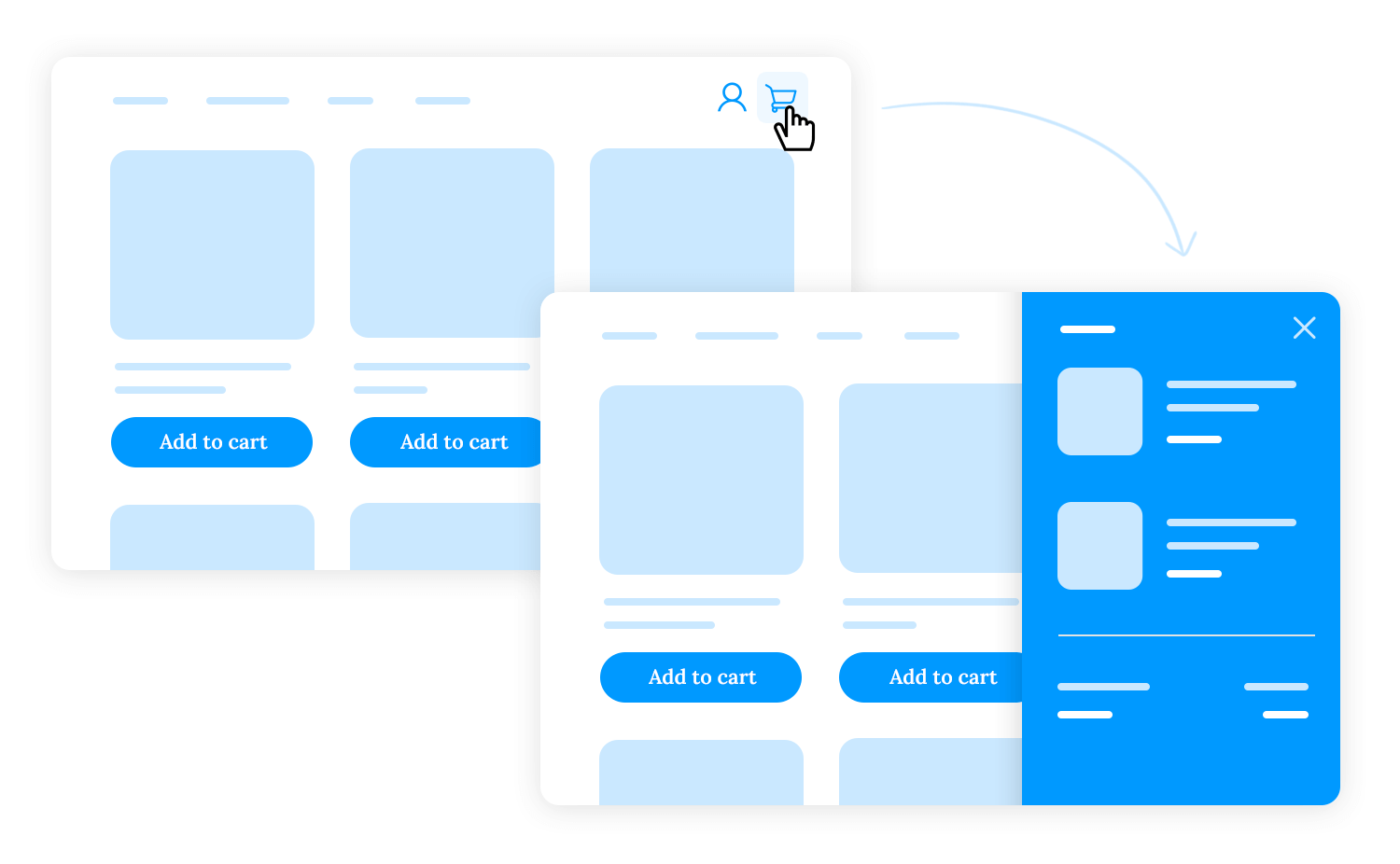
Un mockup estático es una imagen fija que proporciona una instantánea de un concepto de diseño. Es como un cuadro, que capta un momento concreto en el tiempo. Los mockups estáticos son útiles para obtener un feedback inicial y comprender el estilo visual general y la disposición de un diseño. Suelen utilizarse para comunicar ideas de diseño a las partes interesadas y a los clientes. Los mockups interactivos, en cambio, dan vida a los diseños permitiendo a los usuarios interactuar con los elementos. Simulan el uso en el mundo real, permitiendo a los usuarios pulsar botones, desplazarse por las páginas y experimentar el diseño como si fuera el producto final.

Por ejemplo, un mockup interactivo de un sitio web de comercio electrónico podría permitir a los usuarios examinar los productos, añadir artículos al carrito y pasar por caja, proporcionando una simulación realista de la experiencia de compra.
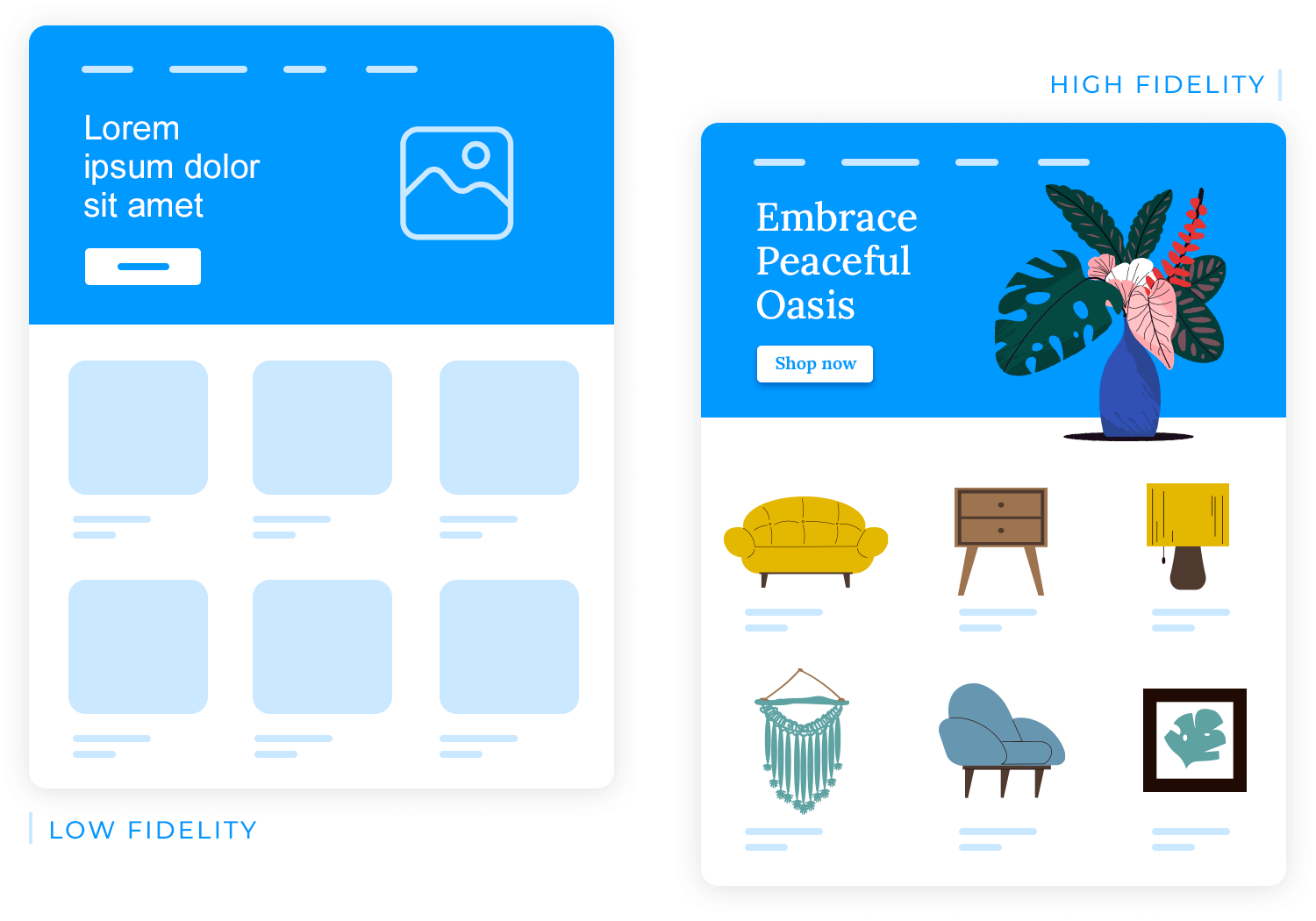
Un diseño mockup de baja fidelidad puede ser un simple wireframe, esbozado en papel o creado con una herramienta de mockup como Justinmind. Este wireframe se centraría en el diseño básico, esbozando las secciones principales como la cabecera, la barra de navegación, los listados de productos y el pie de página. Te ayudaría a visualizar la estructura general y la jerarquía de la información sin enredarte en detalles visuales. Los diseños de mockup de baja fidelidad te ayudan a iterar rápidamente experimentando con distintos diseños y flujos de usuario. A continuación, puedes recabar opiniones de las partes interesadas y los usuarios potenciales para perfeccionar el diseño antes de invertir tiempo y esfuerzo en una versión más detallada. Por otro lado, un diseño mockup de alta fidelidad sería una representación más pulida del sitio web, que incorporaría elementos visuales como el color, la tipografía y las imágenes. Se parecería más al producto final, proporcionando una visión clara y completa del diseño.

Por ejemplo, un diseño de mockup de alta fidelidad para el sitio web de comercio electrónico podría incluir páginas de productos detalladas con imágenes de alta calidad, un proceso de pago fácil de usar y una página de inicio visualmente atractiva.
Este nivel de detalle es esencial para las presentaciones al cliente y las entregas de desarrollo, ya que garantiza que todos los implicados en el proyecto tengan una comprensión compartida del diseño.
Del mismo modo que un sastre experto confecciona prendas que se ajustan a distintos tipos de cuerpo, los diseñadores de UX y UI deben adaptar sus diseños de mockup para que se ajusten a distintas plataformas. Los mockups para móviles, diseñados para las pantallas más pequeñas de teléfonos inteligentes y tabletas, dan prioridad a las interacciones táctiles y a la navegación intuitiva. A menudo presentan diseños simplificados y botones grandes y fáciles de pulsar para adaptarse a las pantallas táctiles. En cambio, los mockups web están optimizados para pantallas más grandes e interacciones basadas en el ratón. Pueden incorporar diseños más complejos e información más detallada, ya que los usuarios disponen de más espacio en pantalla para trabajar. Los mockups de escritorio responden a las necesidades específicas de las aplicaciones de escritorio, que a menudo implican interfaces de usuario y flujos de trabajo complejos. Estos mockups deben tener en cuenta factores como los atajos de teclado, las ventanas múltiples y las interacciones de arrastrar y soltar. Los diseños de mockup con capacidad de respuesta son los camaleones del mundo del diseño, ya que se adaptan a la perfección a distintos tamaños de pantalla y dispositivos. Por ejemplo, un sitio web de comercio electrónico adaptable puede mostrar un diseño de ancho completo en una pantalla de escritorio, pero cambiar a un diseño de una sola columna en un dispositivo móvil.

Emplear principios de diseño responsivo ayuda a los diseñadores como tú a crear una experiencia de usuario coherente en varias plataformas, garantizando que el diseño del mockup se vea y funcione de forma óptima en cualquier dispositivo.
Diseña mockups para aplicaciones web y móviles con Justinmind. ¡Pruébalo gratis hoy mismo!

Los distintos tipos de mockups sirven para fines diferentes y se adaptan a las distintas fases del proceso de diseño. En esta sección, exploraremos las distinciones clave entre los mockups estáticos e interactivos, de alta y baja fidelidad, y los específicos de cada plataforma.
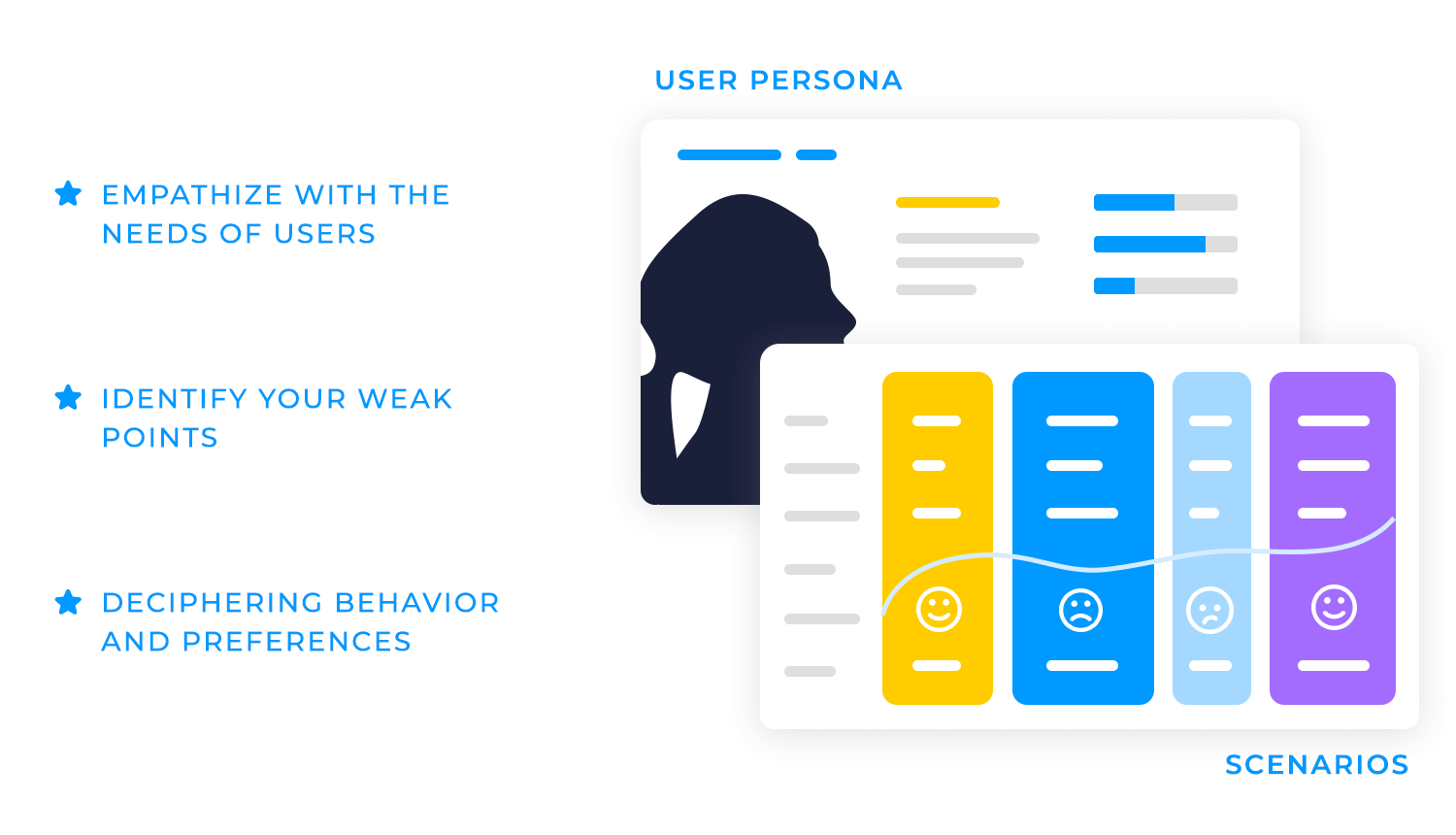
Un diseño de mockup realmente eficaz no es sólo una imagen visualmente agradable; es una herramienta práctica que permite a los usuarios alcanzar sus objetivos con eficacia y sin esfuerzo. Para crear un diseño tan potente, tienes que adoptar un enfoque centrado en el usuario. Esto significa comprender la perspectiva del usuario, empatizar con sus necesidades y adaptar el diseño a sus requisitos específicos. Mediante una investigación exhaustiva del usuario, puedes obtener información valiosa sobre su comportamiento, preferencias y puntos de dolor. La creación de personajes de usuario detallados ayuda a humanizar el público objetivo, permitiendo a los diseñadores como tú tomar decisiones que resuenen con personas reales cuando trabajen en el diseño de un mockup.

Además, trazar el recorrido del usuario permite a los diseñadores de UX y UI visualizar la experiencia del usuario de principio a fin, identificando oportunidades para agilizar el proceso y eliminar puntos de fricción.
Un buen diseño de mockup debe ser accesible para todos, independientemente de sus capacidades. Dando prioridad a una tipografía clara, un contraste suficiente y una elección de colores adecuada, los diseñadores pueden crear mockups fáciles de leer y navegar. Por ejemplo, utilizar un tipo de letra claro y legible, como Arial o Helvetica, garantizar un contraste suficiente entre el texto y los colores de fondo, y evitar combinaciones de colores que puedan resultar difíciles para las personas con deficiencias de visión cromática, puede mejorar significativamente la accesibilidad. Además, proporcionar texto alternativo para las imágenes y diseñar el mockup para que sea totalmente navegable mediante un teclado puede hacerlo accesible a los usuarios con deficiencias visuales o motrices.
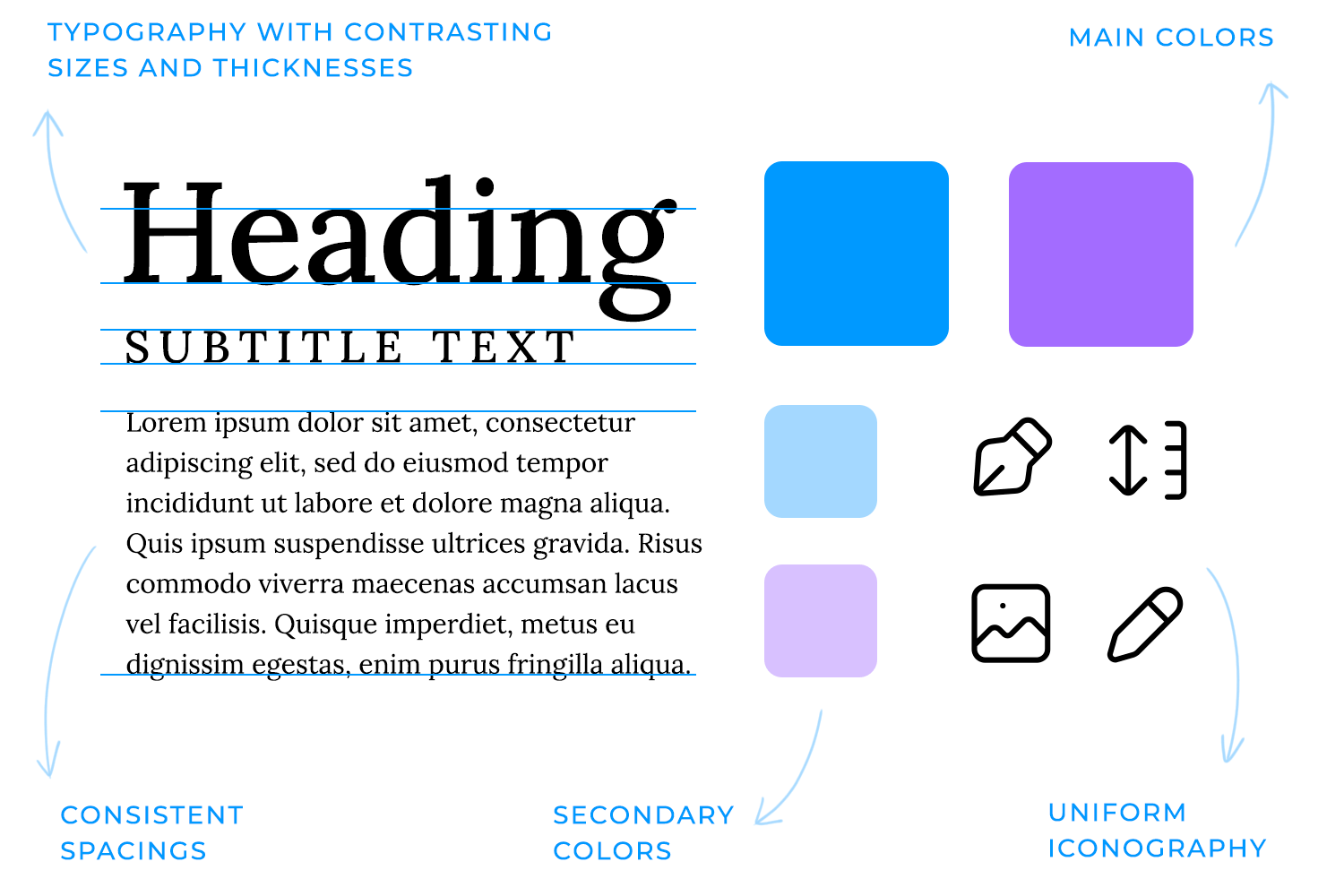
Un diseño de mockup visualmente coherente es estéticamente agradable y fácil de navegar. Utiliza una guía de estilo coherente que defina la tipografía, las paletas de colores, el espaciado y otros elementos visuales. Una guía de estilo es como un plano de diseño, que describe los elementos visuales específicos que definen una marca. Adhiriéndose a una familia de fuentes, tamaño y peso coherentes, los diseñadores pueden crear un diseño de mockup unificado y legible. Esto garantiza un aspecto cohesivo y profesional.

Además, una paleta de colores limitada ayuda a crear una sensación de armonía y reconocimiento de marca, mientras que un espaciado coherente garantiza un diseño limpio y organizado. Y no olvides que un sistema iconográfico coherente puede mejorar la comprensión y la navegación del usuario y, por no mencionar, reforzar la identidad de tu marca.
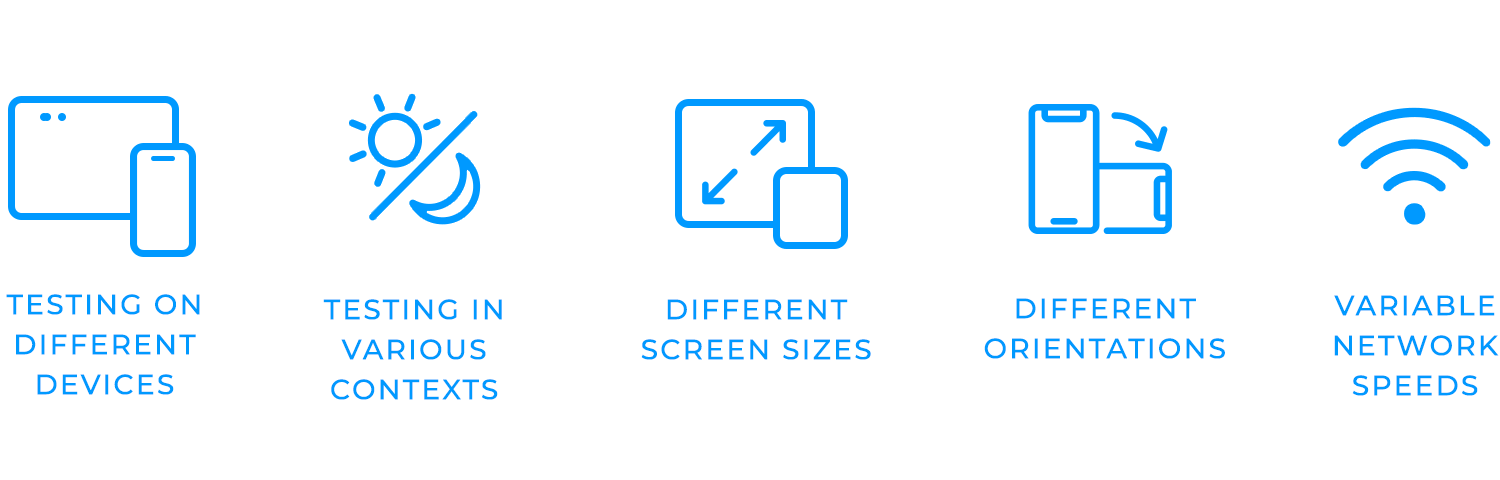
No des por sentado que tu diseño de mockup funcionará perfectamente en todos los escenarios. Para garantizar una experiencia de usuario fluida, es crucial probar tus diseños en condiciones reales. Esto implica tener en cuenta factores como diferentes tamaños de pantalla, orientaciones del dispositivo y velocidades de red variables. Puedes identificar posibles problemas y hacer los ajustes necesarios realizando pruebas de usabilidad exhaustivas. Por ejemplo, un gran diseño de mockup en un ordenador de sobremesa puede no ser tan fácil de usar en la pequeña pantalla de un smartphone. Las pruebas en diversos dispositivos y plataformas te permiten optimizar tu diseño para diferentes contextos y garantizar una experiencia de usuario coherente.

Los comentarios son un activo valioso en el proceso de diseño. Al buscar e incorporar activamente los comentarios de las partes interesadas y los usuarios, los diseñadores pueden perfeccionar sus mockups y crear experiencias de usuario excepcionales. Establecer un circuito regular de opiniones, ya sea mediante sesiones de pruebas con usuarios, encuestas o simples debates en equipo, permite mejorar continuamente los diseños. Pero recuerda que no todos los comentarios tienen la misma importancia. Es esencial dar prioridad a las opiniones que se ajusten a tus objetivos de diseño y a las necesidades de los usuarios. Para optimizar realmente el diseño de tu mockup, céntrate en las opiniones procesables que aborden directamente tus objetivos de diseño y las necesidades del usuario, como ajustar el diseño, la tipografía, la paleta de colores o el flujo de usuarios. Aceptar la crítica constructiva como una oportunidad de crecimiento es clave para crear diseños innovadores y centrados en el usuario. Recuerda que el proceso iterativo de probar, refinar y volver a probar es crucial para garantizar que los diseños satisfacen las necesidades y expectativas del usuario.
Diseña mockups para aplicaciones web y móviles con Justinmind. ¡Pruébalo gratis hoy mismo!

Para crear diseños de mockup visualmente atractivos y funcionales, es esencial centrarse en los componentes básicos que contribuyen al éxito del diseño. Estos componentes clave incluyen:
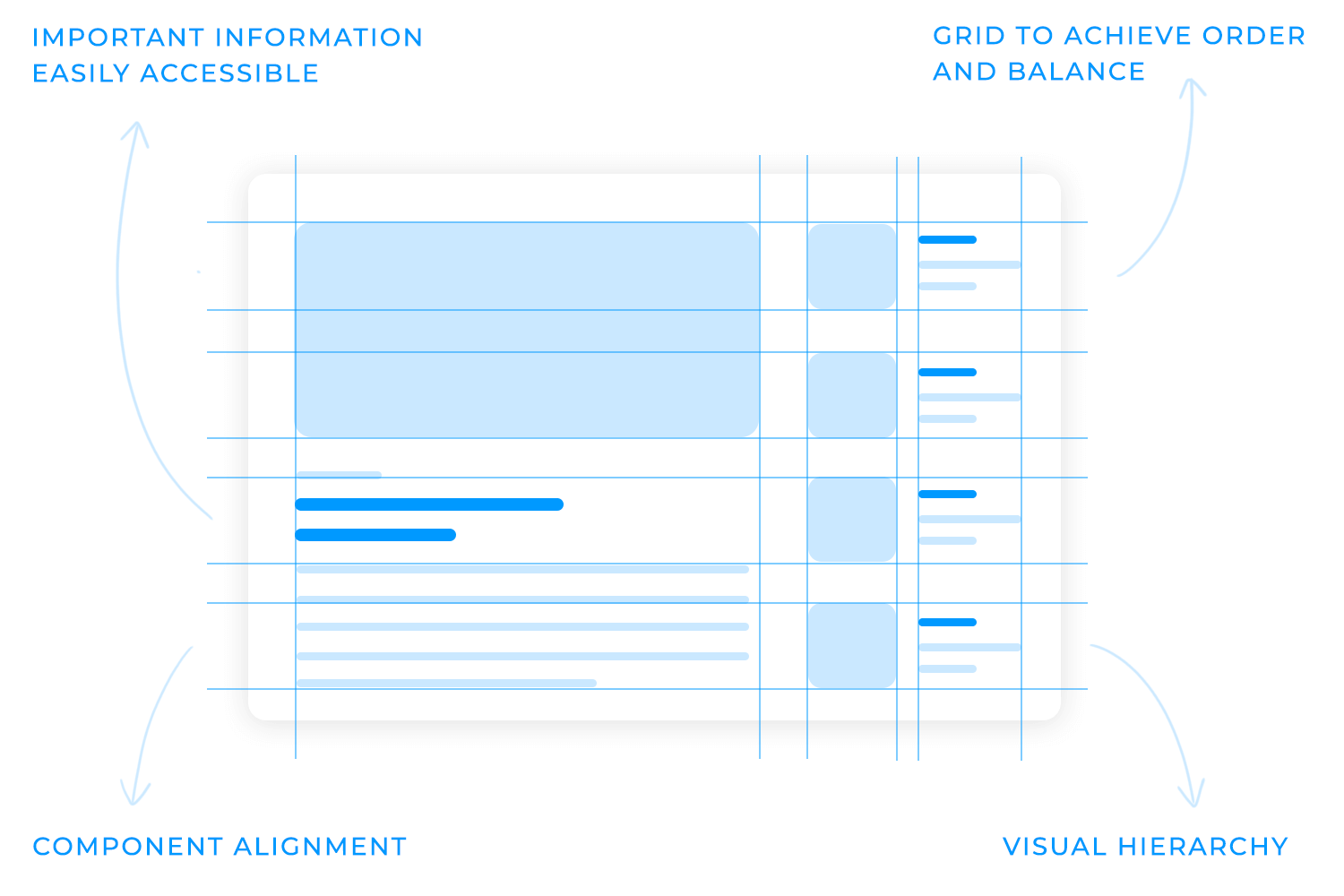
Un diseño bien estructurado es la base del éxito de un diseño de mockup. Aprovechando las cuadrículas y la alineación, los diseñadores pueden elaborar diseños visualmente atractivos y bien estructurados que guíen sin esfuerzo la atención del usuario. Imagina un sitio web con elementos dispersos al azar por la página. Este diseño caótico sería difícil de navegar y entender.

Un sistema de cuadrícula ayuda a los diseñadores a crear una sensación de orden y equilibrio, haciendo que el diseño de un mockup sea más atractivo visualmente y más fácil de usar. Una jerarquía visual clara garantiza que la información importante destaque, mientras que los elementos secundarios complementan el enfoque principal. Por ejemplo, un titular destacado con un tamaño de fuente mayor y un peso más grueso puede atraer la atención del usuario, mientras que el texto de soporte puede ser más pequeño y menos prominente. Este enfoque estratégico mejora la experiencia del usuario haciendo que la información más importante sea fácilmente accesible.
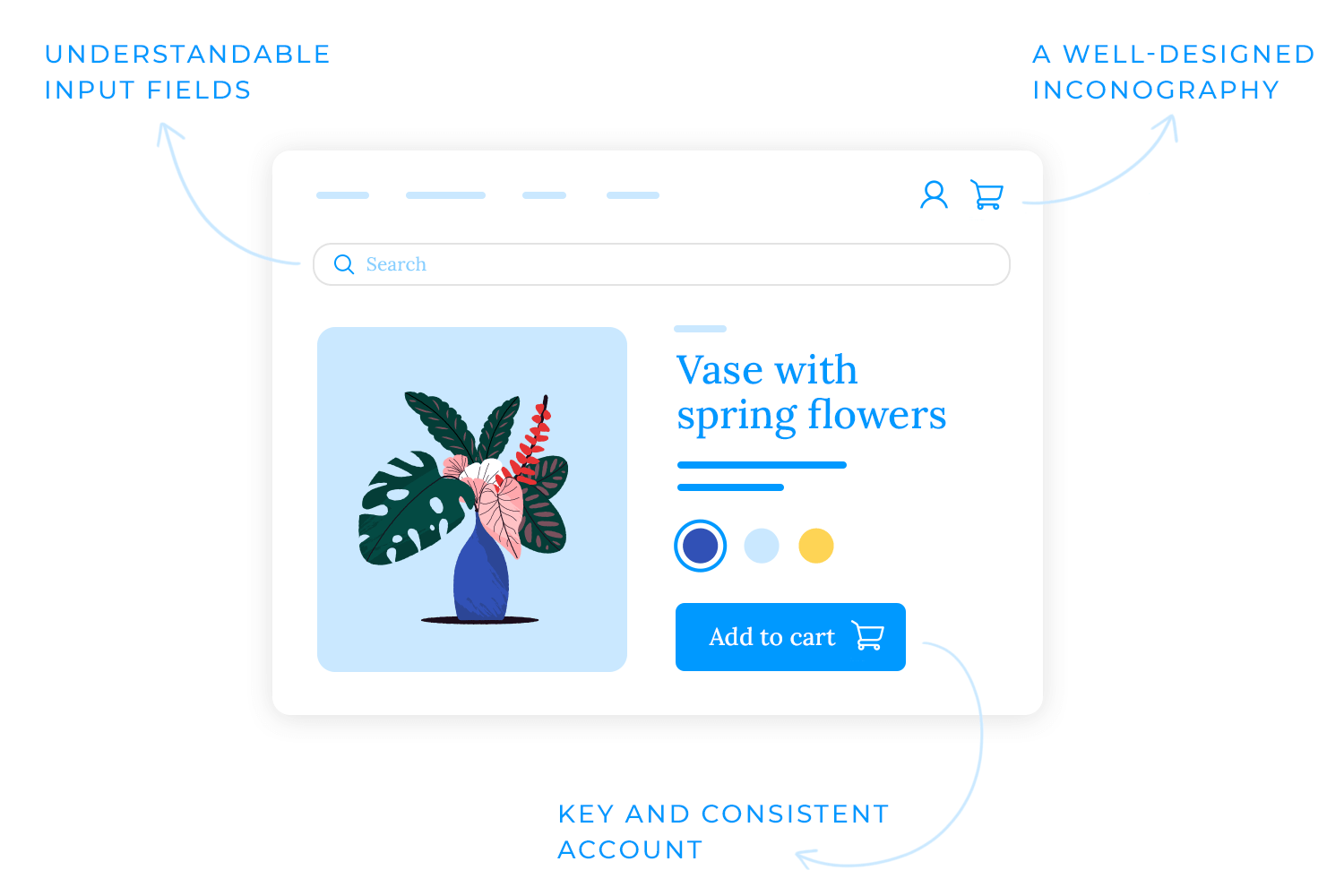
Un diseño de mockup bien elaborado es una mezcla armoniosa de color y tipografía. La paleta de colores adecuada puede evocar emociones, mejorar el reconocimiento de la marca y crear una estética visualmente atractiva. Por ejemplo, una paleta azul tranquilizadora puede infundir una sensación de confianza y fiabilidad, mientras que un rojo vibrante puede evocar emoción y urgencia. Igualmente importante es la elección de la tipografía. Unas fuentes claras y legibles garantizan que el contenido sea fácil de leer y comprender. Un tipo de letra bien elegido puede mejorar la estética general de un diseño, mientras que uno mal elegido puede dificultar la legibilidad y la experiencia del usuario. Con el tipo de letra y los colores adecuados, los diseñadores pueden crear diseños de mockup visualmente impactantes, muy funcionales y fáciles de usar. ¡La trifecta!
Imagina que estás diseñando un mockup de una aplicación móvil para una tienda de comercio electrónico. Un botón «Añadir a la cesta» bien diseñado, con una llamada a la acción clara y un estilo visual coherente, puede influir significativamente en la experiencia de compra del usuario.

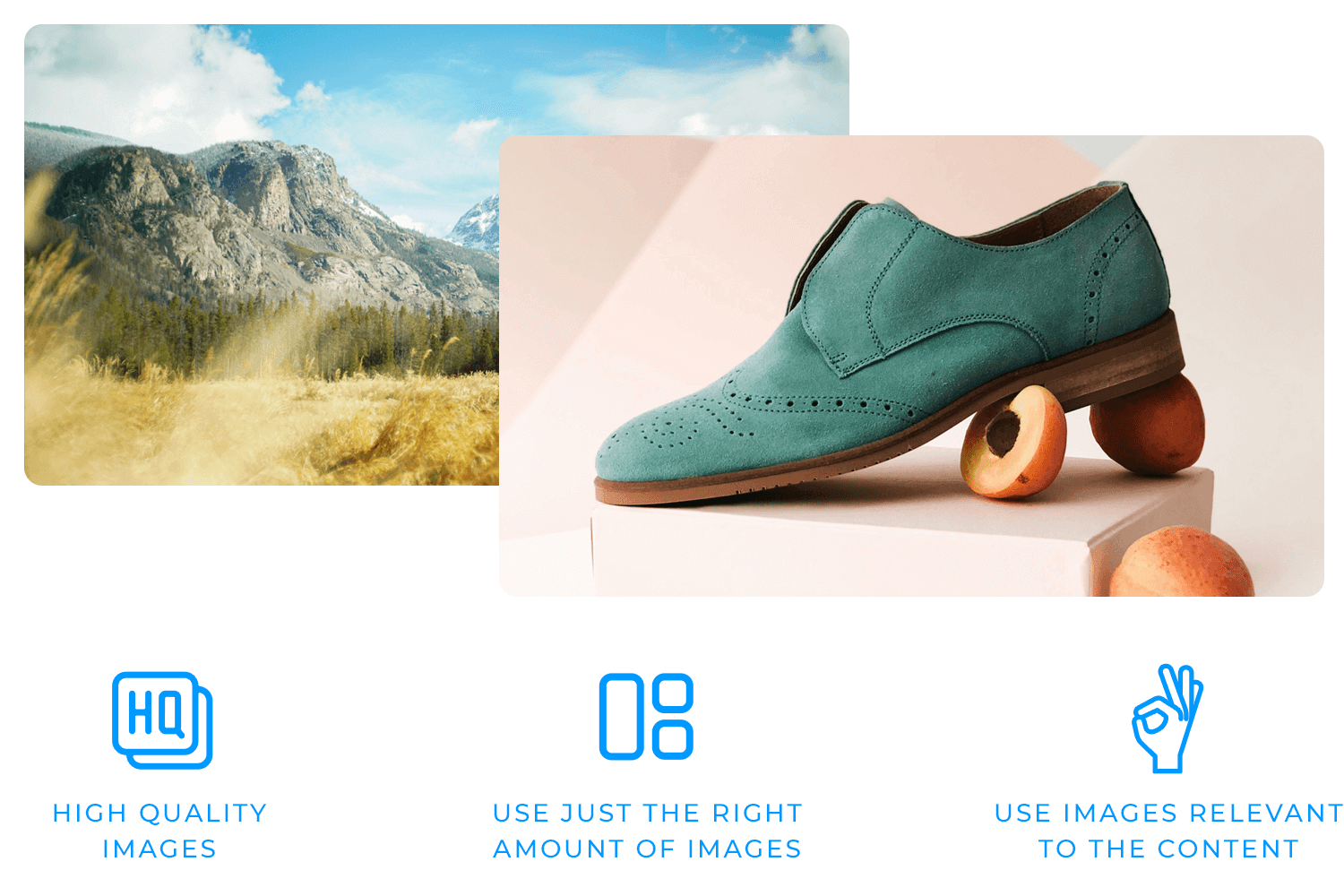
Las imágenes y los soportes de alta calidad pueden elevar un diseño de mockup de bueno a genial. Pueden mejorar la participación del usuario, añadir interés visual y ayudar a contar una historia convincente. Sin embargo, es fundamental utilizar las imágenes de forma estratégica. Sobrecargar un diseño con demasiadas imágenes puede desordenar el diseño y distraer a los usuarios. En su lugar, céntrate en utilizar imágenes relevantes y de alta calidad que soporten el contenido y mejoren la experiencia del usuario. Por ejemplo, el diseño de un mockup de un sitio web de viajes puede utilizar impresionantes fotos de paisajes para inspirar el deseo de viajar, mientras que uno de comercio electrónico puede utilizar imágenes de productos de alta calidad para mostrar los artículos en detalle. Utilizando las imágenes con cuidado, los diseñadores pueden crear mockups visualmente atractivos y atrayentes que dejen una impresión duradera.

Un estilo visual y una marca sólidos son esenciales para crear una experiencia de usuario memorable y cohesionada. Integrar elementos de marca coherentes, como logotipos, paletas de colores y tipografía, refuerza la identidad de la marca y fomenta la confianza de los usuarios. Esto también debe reflejarse en el diseño de un mockup. Por ejemplo, una empresa tecnológica podría utilizar un diseño minimalista centrado en líneas limpias y una paleta de colores monocromática, mientras que una marca de moda podría optar por un diseño atrevido y colorido con una tipografía juguetona. Mantener un estilo visual coherente en todos los puntos de contacto ayuda a los diseñadores a crear una fuerte identidad de marca que resuene con los usuarios. Esto puede aumentar el reconocimiento de la marca, la fidelidad de los clientes y, en última instancia, el éxito empresarial.
Diseña mockups para aplicaciones web y móviles con Justinmind. ¡Pruébalo gratis hoy mismo!

Antes de sumergirte en el proceso de diseño del mockup, es crucial definir el propósito de tu mockup. ¿Qué quieres conseguir? ¿Estás diseñando un sitio web, una aplicación móvil o una interfaz de software? Una vez establecido el objetivo, identifica a tu público objetivo. Comprender sus necesidades, preferencias y capacidades técnicas te ayudará a adaptar el diseño del mockup en consecuencia. Por ejemplo, si estás diseñando una aplicación de fitness para usuarios de edad avanzada, podrías dar prioridad a tamaños de fuente más grandes y a una navegación sencilla.
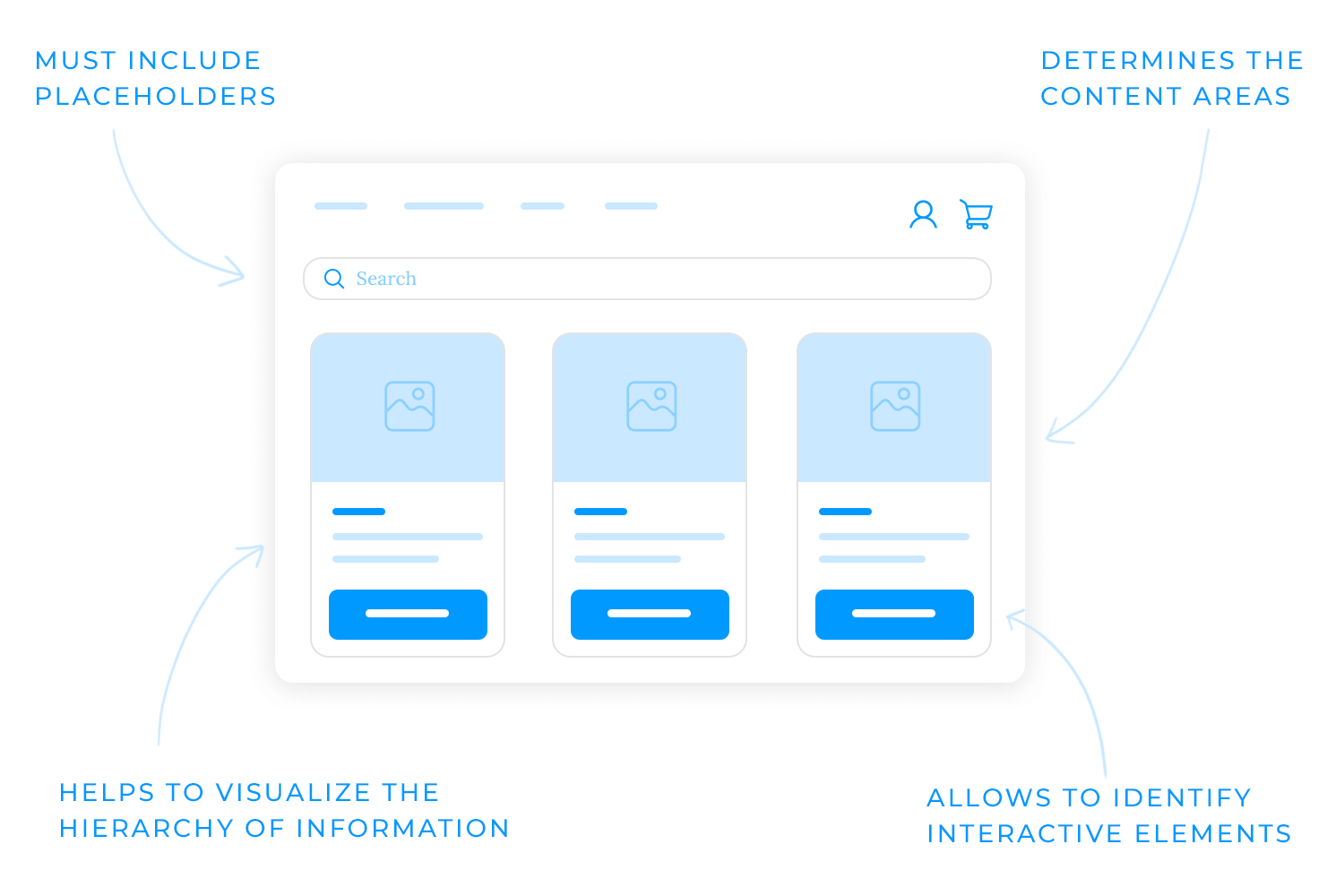
Los wireframes son la estructura esquelética de tu diseño. Te ayudan a visualizar la disposición general y la jerarquía de la información sin enredarte en detalles visuales. Utiliza formas sencillas y marcadores de posición para esbozar las secciones principales, las áreas de contenido y los elementos interactivos. Este paso te permite centrarte en la funcionalidad básica y el flujo de usuario.

Por ejemplo, un wireframe para un diseño de maqueta de un sitio web de comercio electrónico podría incluir marcadores de posición para la cabecera, la barra de navegación, los listados de productos, el carrito de la compra y el pie de página.
Esta sencilla representación visual te ayuda a visualizar la estructura general del sitio web y a identificar cualquier problema potencial con el diseño o el flujo de información.
Imagina un sitio web sin un sistema de cuadrícula. Los elementos estarían dispersos aleatoriamente por la página, dificultando la lectura y la navegación. El sistema de cuadrícula permite a los diseñadores alinear elementos, crear un espaciado coherente y establecer una jerarquía visual clara. También proporciona un marco estructurado para organizar los elementos de tu diseño mockup. Garantiza la coherencia en el espaciado, la alineación y la disposición general. El resultado es una estética más organizada y visualmente más agradable.
Como ya se ha mencionado brevemente, la elección de colores y fuentes desempeña un papel crucial en la configuración del aspecto general y la legibilidad de un diseño de mockup. Una paleta de colores bien seleccionada puede evocar emociones, mejorar el reconocimiento de la marca y crear un diseño visualmente atractivo. Por ejemplo, una paleta azul tranquilizadora puede infundir una sensación de confianza y fiabilidad, mientras que un rojo vibrante puede evocar emoción y urgencia.

Una tipografía clara y legible es igualmente importante. Un tipo de letra bien elegido puede mejorar la estética general de un diseño, mientras que uno mal elegido puede dificultar la legibilidad y la experiencia del usuario. Ten en cuenta factores como el tamaño de la fuente, la altura de la línea y el espaciado entre letras para optimizar la legibilidad.
Una vez que hayas establecido los cimientos de tu diseño de mockup con wireframes y un sistema visual sólido, es hora de darle vida añadiendo elementos interactivos. Incorpora componentes esenciales de UI como botones, campos de entrada, controles deslizantes y barras de navegación para crear una interfaz funcional y fácil de usar. Presta mucha atención a la colocación, tamaño y estilo de estos elementos para garantizar una experiencia de usuario fluida. Por ejemplo, un botón «Añadir a la cesta» bien diseñado y con señales visuales claras puede influir significativamente en las conversiones de los usuarios en un sitio web de comercio electrónico.
El último paso del proceso de diseño de mockups consiste en añadir los toques finales. Incorpora imágenes, iconos y otros elementos visuales de alta calidad para elevar el aspecto general de tu diseño. Presta atención a detalles como el espaciado, la alineación y el contraste de colores para crear un diseño visualmente atractivo y profesional.

Por ejemplo, utilizar un sistema iconográfico coherente puede mejorar la navegación y la comprensión del usuario. Además, incorporar imágenes de alta calidad puede mejorar el atractivo visual del diseño y ayudar a contar una historia.
Diseña mockups para aplicaciones web y móviles con Justinmind. ¡Pruébalo gratis hoy mismo!

Uno de los retos más comunes en el diseño de mockups es encontrar el equilibrio adecuado entre detalle y usabilidad. Aunque un mockup muy detallado puede proporcionar una visión clara del producto final, también puede resultar abrumador para usuarios y desarrolladores. Un diseño de mockup demasiado detallado puede ralentizar el proceso de diseño y dificultar la iteración del diseño. Para superar este reto, es importante dar prioridad a las características y funcionalidades principales. Céntrate en los elementos que afectan directamente a la experiencia del usuario, como la navegación principal, los botones de llamada a la acción y las áreas de contenido clave. Utiliza mockups de baja fidelidad, como wireframes, para iterar rápidamente sobre la disposición y estructura del diseño. Estos diseños de mockup de baja fidelidad pueden ayudarte a centrarte en la funcionalidad básica y en el flujo de usuario sin perderte en detalles visuales. Por último, realiza pruebas de usabilidad pronto y con frecuencia para recabar opiniones e identificar áreas de mejora. Hacer esto con tus mockups te proporcionará información muy valiosa sobre el comportamiento del usuario, lo que te permitirá perfeccionar el diseño y hacer los ajustes necesarios.
Las restricciones de diseño, como las limitaciones técnicas, las restricciones presupuestarias o los plazos ajustados, pueden afectar significativamente al proceso de diseño del mockup. Es importante comunicarse eficazmente con los desarrolladores y otras partes interesadas para comprender las limitaciones técnicas y explorar posibles soluciones.

Para priorizar las características, céntrate en las más críticas y en las funcionalidades que aportan la propuesta de valor principal. Este enfoque puede ayudarte a entregar un producto mínimo viable (MVP) dentro de las limitaciones dadas. Utilizar sistemas de diseño también puede ayudar a agilizar el proceso de diseño de mockups. Los sistemas de diseño proporcionan una biblioteca de componentes de diseño prefabricados, como botones, campos de entrada y estilos tipográficos. Aprovechar estos componentes ahorra tiempo y garantiza la coherencia del diseño del mockup.
Las distintas partes interesadas, como clientes, jefes de producto y desarrolladores, suelen tener opiniones y expectativas diferentes. Para mantener la alineación de las partes interesadas, es crucial establecer canales de comunicación claros y fomentar una comunicación abierta y honesta. Crear una visión compartida de los objetivos del proyecto y del público objetivo puede ayudar a alinear la comprensión de todos. Presenta las decisiones de diseño con claridad y articula los fundamentos subyacentes. Esto puede ayudar a crear consenso y conseguir la aceptación de las partes interesadas. Aunque es importante tener en cuenta las opiniones de las partes interesadas, también lo es tomar decisiones difíciles y ceñirte a tu visión del diseño. En última instancia, el objetivo es crear un diseño de mockup que satisfaga las necesidades del usuario y alcance los objetivos del proyecto.
Siguiendo estas prácticas recomendadas y afrontando los retos habituales, los diseñadores pueden crear mockups eficaces que tengan un aspecto estupendo y ofrezcan experiencias de usuario excepcionales. Recuerda que el objetivo de un diseño de mockup es comunicar las ideas de diseño de forma clara y eficaz, y recabar valiosos comentarios de las partes interesadas y los usuarios. Cuando los diseñadores dan prioridad al diseño centrado en el usuario, la accesibilidad y la coherencia visual, pueden crear mockups que capaciten a los usuarios e impulsen el éxito empresarial. Al comprender los matices de los distintos diseños de mockup, como el estático frente al interactivo y el de baja fidelidad frente al de alta fidelidad, ahora puedes adaptar tu enfoque a las necesidades específicas del proyecto. En última instancia, el éxito de un diseño de mockup radica en su capacidad para transmitir la visión e inspirar confianza en el producto final. Por eso, invertir tiempo y esfuerzo en crear mockups de alta calidad garantiza el éxito y la facilidad de uso de tus proyectos. ¡Feliz diseño de mockups!
PROTOTIPAR - COMUNICAR - VALIDAR
HERRAMIENTA DE PROTOTIPADO TODO EN UNO PARA APLICACIONES WEB Y MÓVILES
Related Content
 Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read
Diseño de una sola página frente a diseño de varias páginas: todo lo que necesitas para elegir el diseño adecuado para el contenido de tu sitio web22 min Read Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read
Los fondos de páginas web pueden ser una herramienta poderosa para crear una experiencia. Pero, ¿qué tipo de experiencia puedes transmitir y cómo? ¡Te lo contamos todo!14 min Read ¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read
¿Estás rediseñando un sitio web? Aprende a hacerlo bien, desde la planificación y la creación de prototipos hasta el test y el lanzamiento, para que tu sitio tenga un aspecto estupendo y funcione aún mejor.22 min Read